如何使用 Divi 为移动设备添加自定义置顶标题
已发表: 2021-12-11通常,为您的网站添加粘性(或固定)标题对于较大的屏幕(台式机)来说是一种安全的做法,因为有更多空间。 在视口较小的移动设备(尤其是手机)上添加粘性标题需要更多技巧。 您不希望那个粘性标题占用太多视口。 我的意思是,如果您看不到您访问的页面,那么使用粘性标题来提升导航体验是没有意义的。 出于这个原因,有时添加专门为移动设备设计的粘性标题会更容易。
在本教程中,我们将向您展示如何使用 Divi 为移动设备添加自定义粘性标题。 使用 Divi 的内置选项(包括粘性位置选项),我们将向您展示如何在不占用太多内容的情况下显示包含这些关键元素(如徽标、按钮和菜单图标)的完全自定义的粘性标题空间。
让我们开始吧!
抢先看
下面是我们将在本教程中构建的移动粘性标题的快速浏览。
桌面上的置顶页眉
平板电脑上的粘页眉
手机上的置顶标题
免费下载移动模板的 Sticky Header
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
订阅我们的 Youtube 频道
将模板导入 Divi Theme Builder
要导入标题模板,您需要导航到 Divi > Theme Builder。
然后使用页面右上角的可移植图标导入 JSON 文件。

让我们进入教程,好吗?
使用 Divi 为移动设备添加自定义粘滞标题
第 1 部分:在 Divi 主题生成器中添加预制标题模板
在本教程中,我们将使用 Divi Theme Builder 为我们的免费标题模板之一添加一个自定义移动标题。 首先,从博客文章中下载具有景观维护页眉和页脚模板的导入文件。
下载后,请按照下列步骤操作:
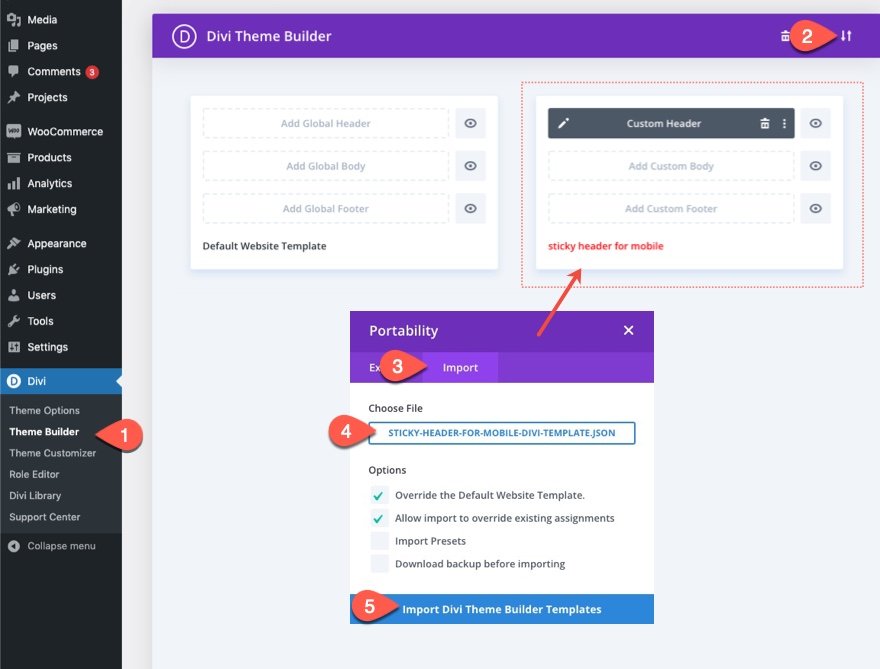
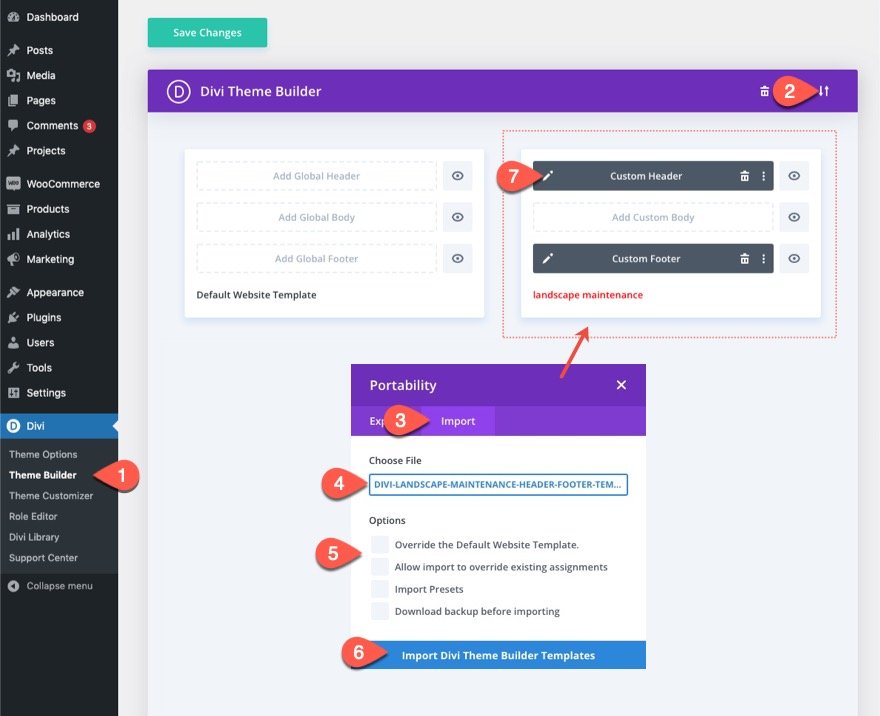
- 导航到 WordPress 网站后端的 Divi Theme Builder。
- 然后,在右上角,您会看到一个带有两个箭头的图标。 点击图标。
- 在可移植性弹出窗口中,导航到导入选项卡。
- 选择您能够下载的 JSON 文件。
- 取消选中选项以覆盖现有模板。
- 然后单击“导入 Divi 主题生成器模板”。
- 上传文件后,您会注意到一个新的页眉和页脚模板。 要修改页眉模板的元素,首先打开模板的自定义页眉。

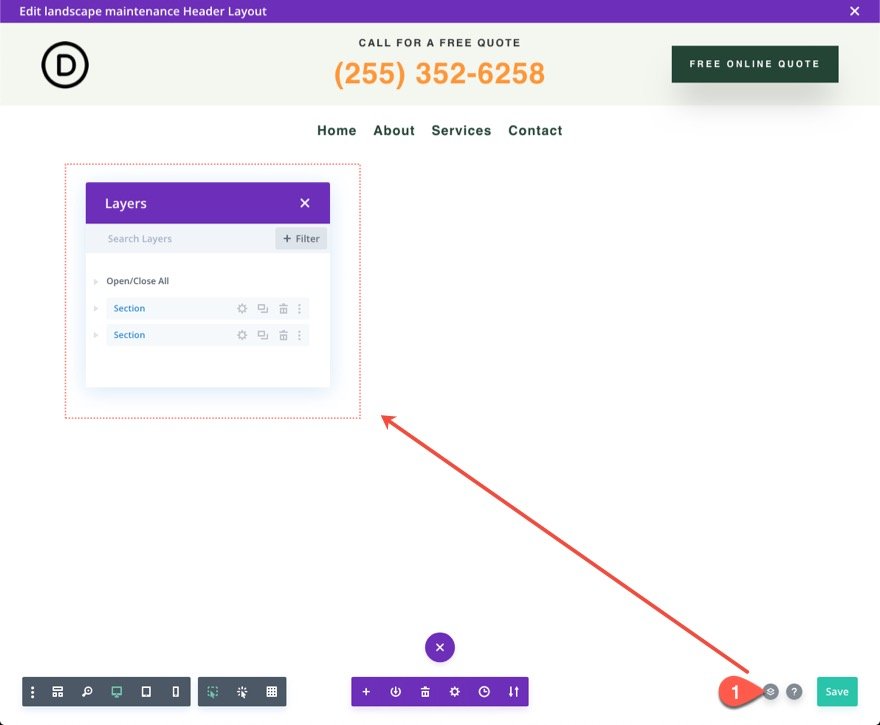
在 Header Layout Builder 中,打开图层视图以便更轻松地访问元素。

第 2 部分:优化移动设备上的顶部标题元素
这个特定的标题布局有两个部分。 顶部包含一个徽标、一个 CTA 和一个按钮。 底部已经有一个粘性位置并包含菜单。
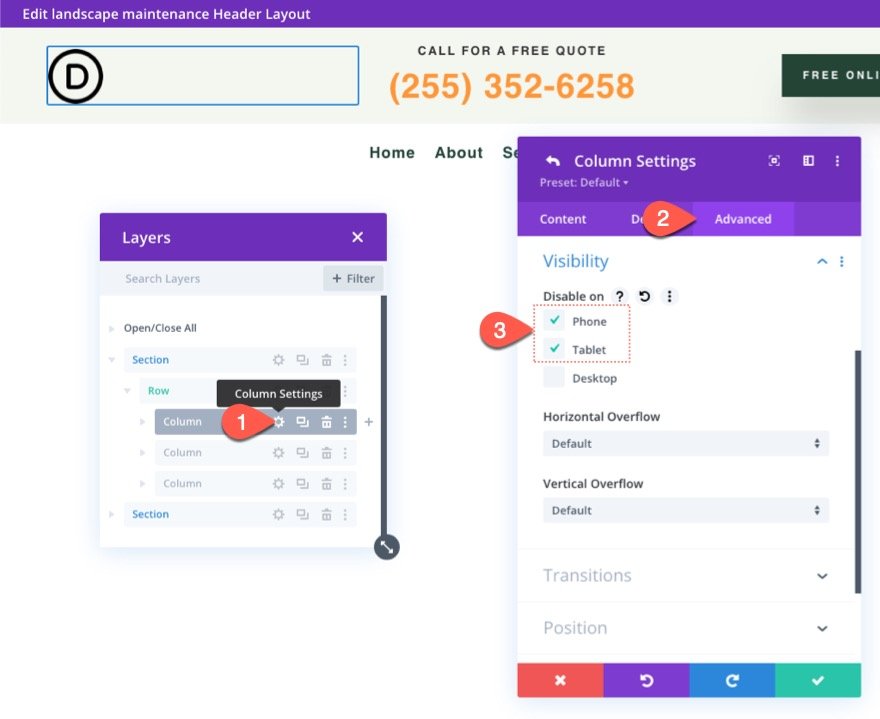
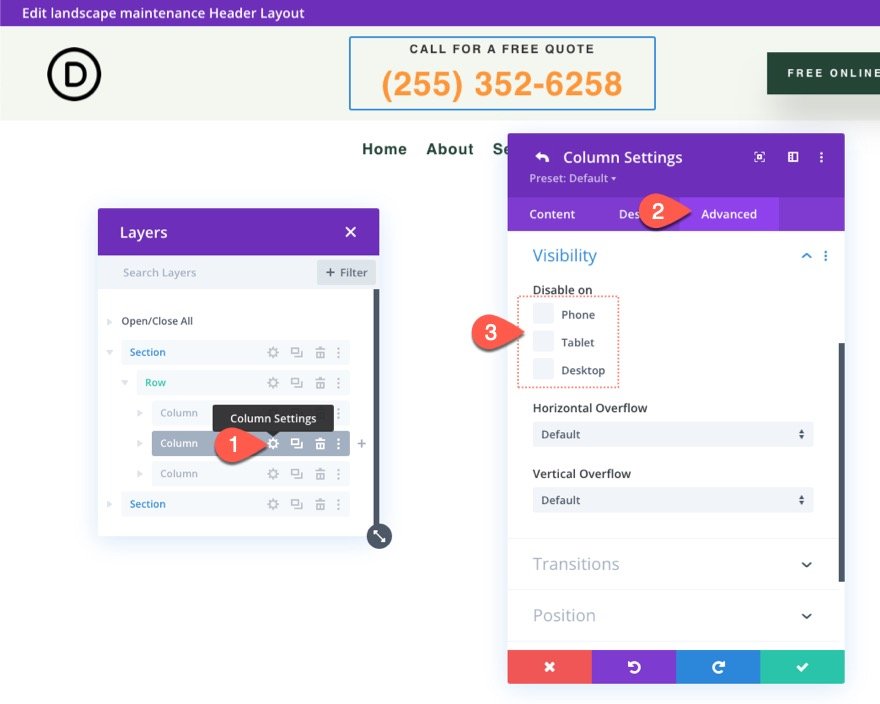
由于我们要在移动设备上为新的粘性菜单添加徽标,因此我们需要在平板电脑和手机的顶部隐藏徽标。 为此,请打开顶部行中第 1 列的设置,然后在高级选项卡下,选择在手机和平板电脑上禁用。 这将隐藏整个列及其在移动设备上包含的徽标。

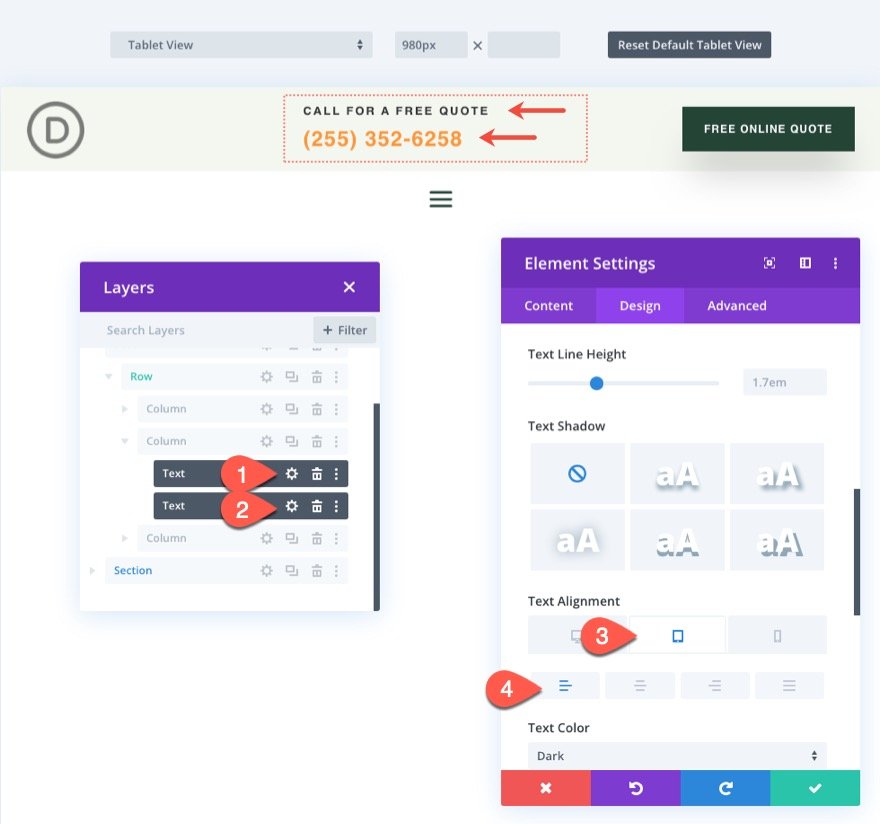
接下来,在同一行中打开第 2 列的设置,并确保没有禁用任何设备。 由于我们的徽标将在移动设备上禁用,因此我们有空间在移动设备上进行此号召性用语。

出于美学目的,更新第 2 列中构成号召性用语的两个文本模块的文本对齐方式,如下所示:
- 文本对齐(平板电脑和手机):左

第 3 部分:为移动设备构建新的 Sticky Header 部分
对于移动设备,尽可能降低粘性标题的高度非常重要,这样滚动时它就不会占用太多的视口。 出于这个原因,我们不会让标题的顶部变得粘滞。 相反,我们将创建一个仅在移动设备上显示的新粘性部分。 通过这种方式,我们可以包含特定于移动设备的元素,并且在粘性状态下不会占用太多垂直空间。

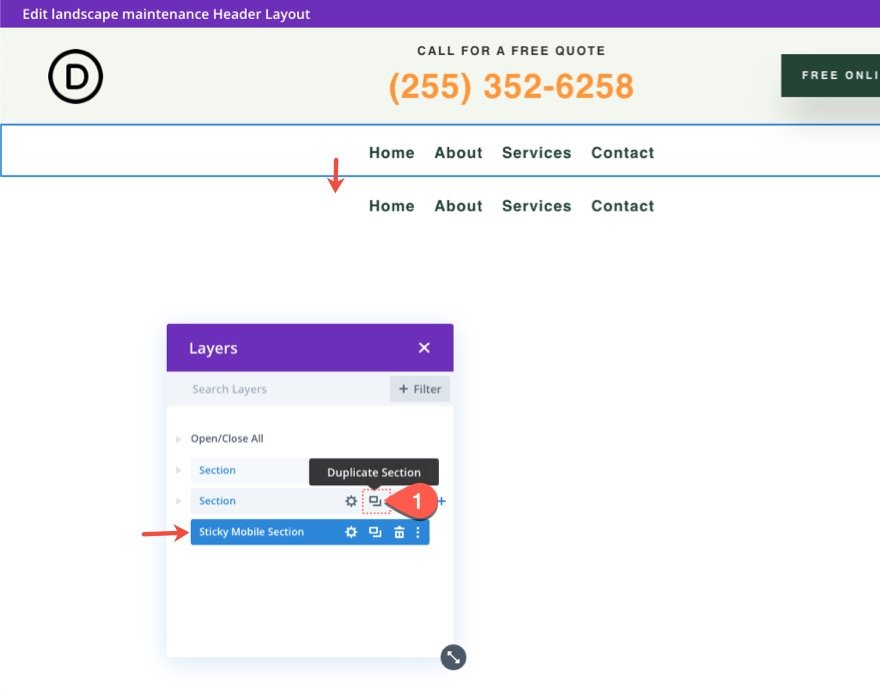
要创建新的粘性标题部分,请复制包含菜单的现有底部部分。 您还可以将新部分标记为“粘性移动部分”以供以后参考。

在移动设备上隐藏现有的粘性部分
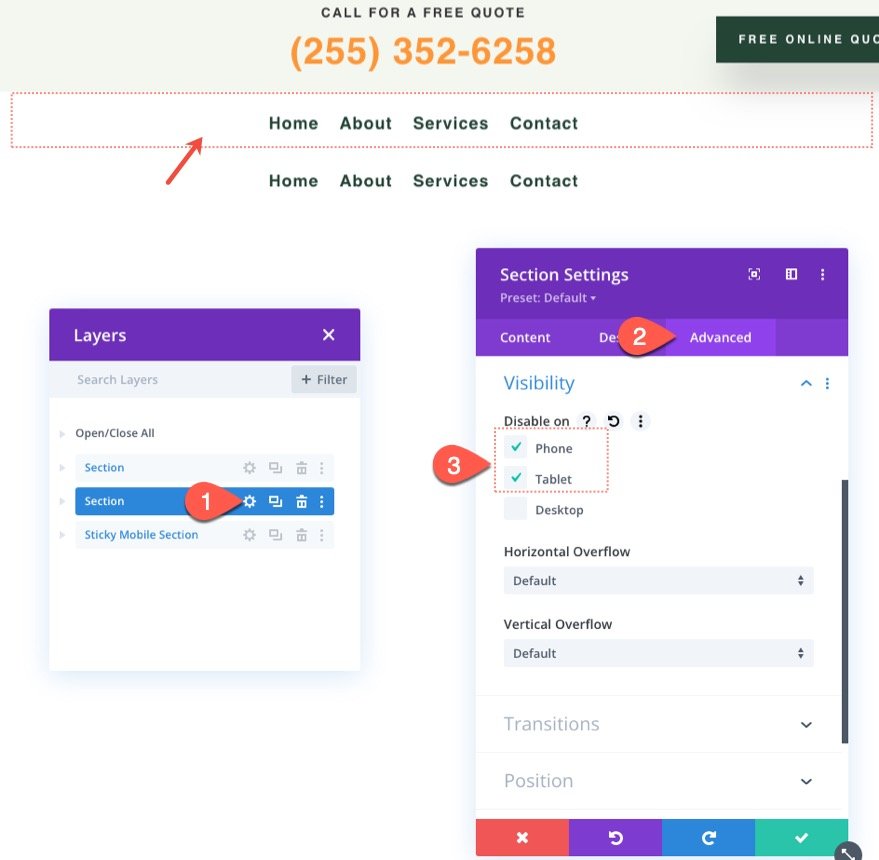
由于我们将在我们的移动粘性部分中包含一个菜单,因此打开现有粘性部分的设置并选择在手机和平板电脑上禁用。

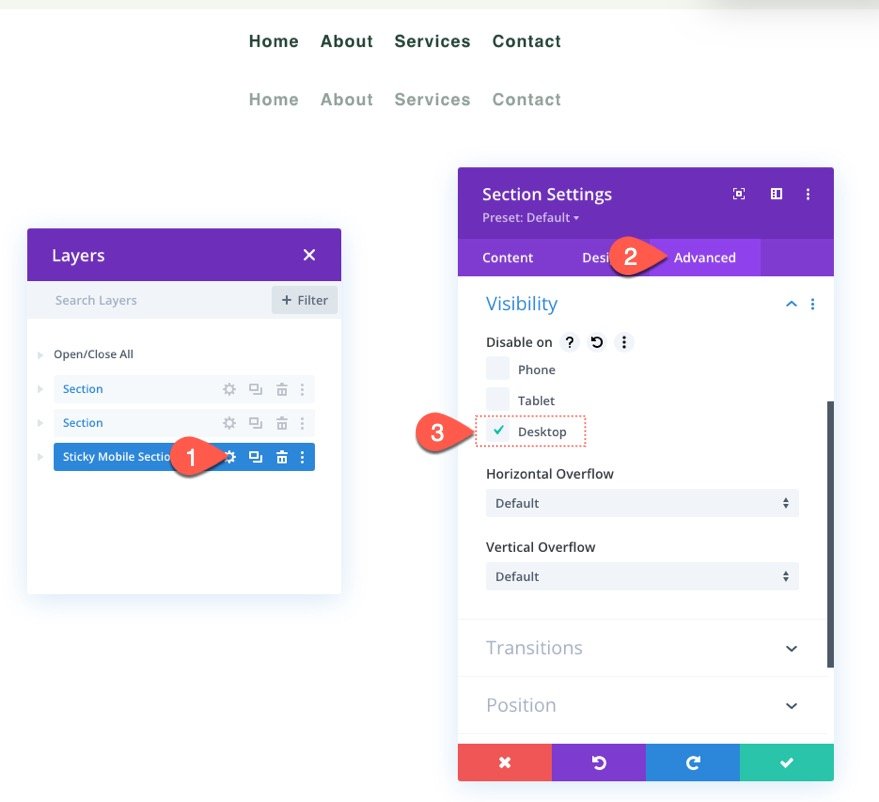
接下来,打开新的移动粘性部分的设置,然后选择在桌面上禁用。

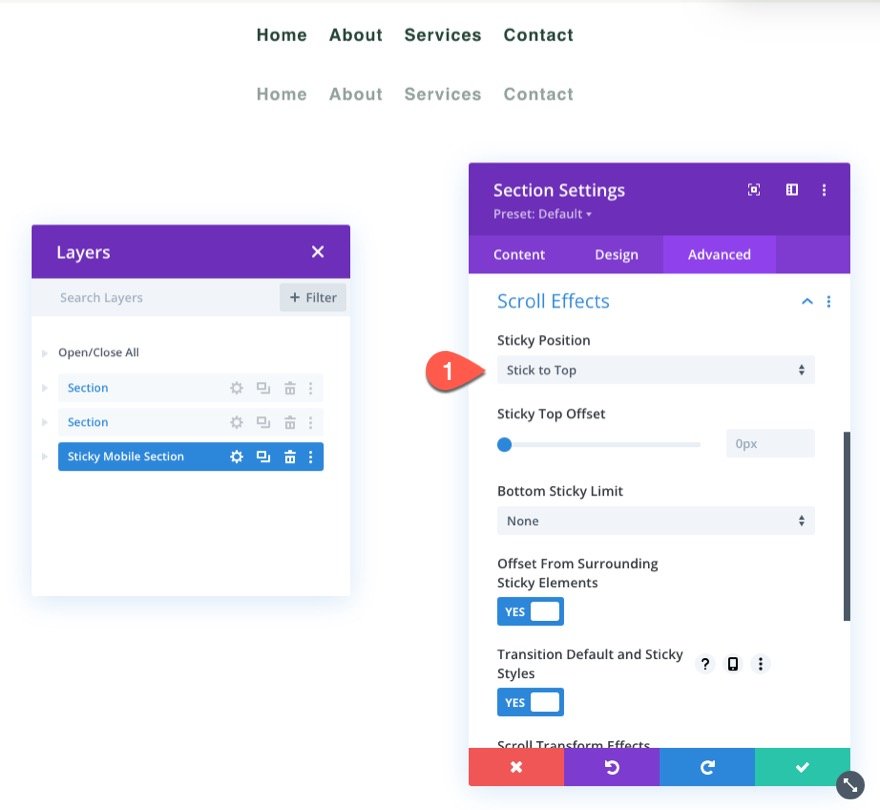
确保给新的移动粘性部分一个粘性位置,如下所示:
- 粘性位置:坚持顶部

更新行大小
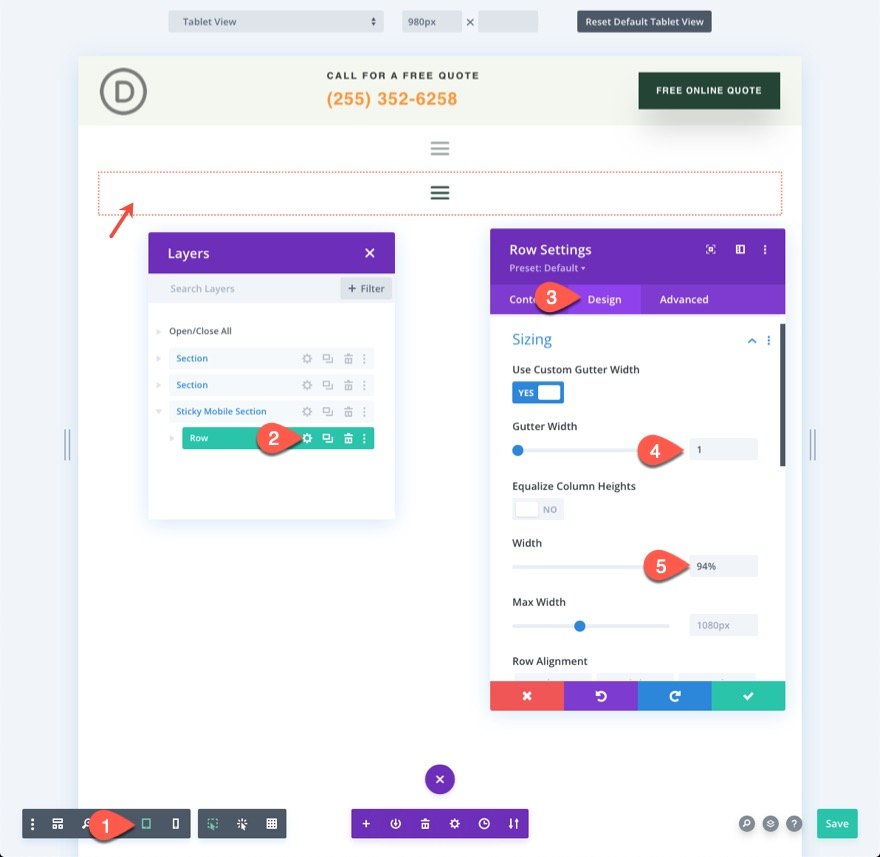
此时,最好开始在平板电脑视图中进行编辑,以更好地了解设计在移动设备上的外观。 为此,请单击构建器底部设置菜单中的平板电脑图标。
然后,打开行设置并更新以下大小调整选项:
- 天沟宽度:1
- 宽度:94%
这将给我们更多的移动空间。

更新菜单徽标和布局
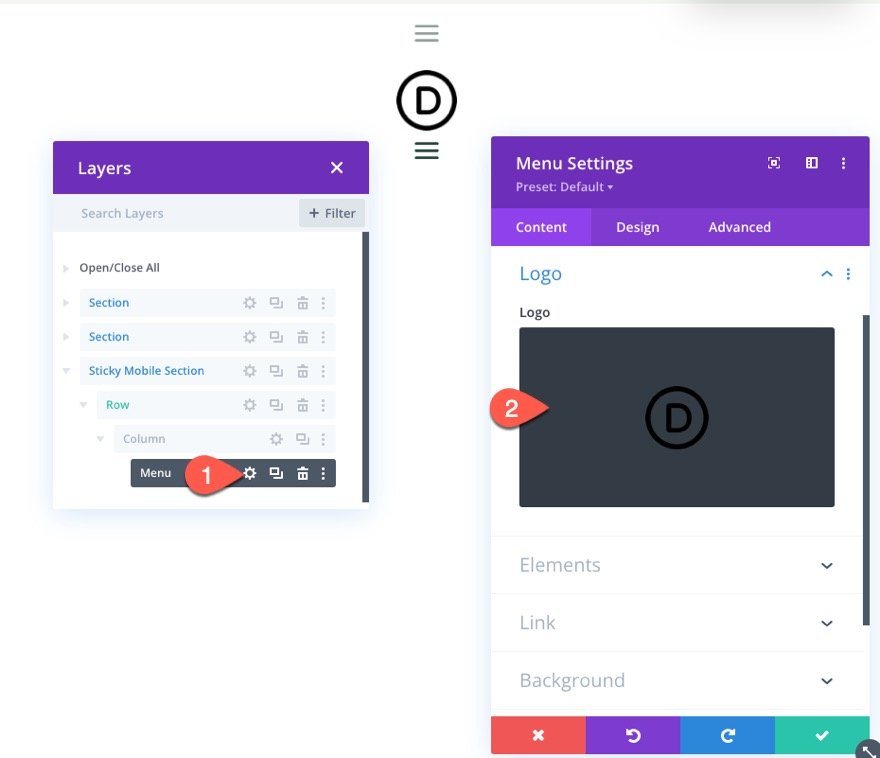
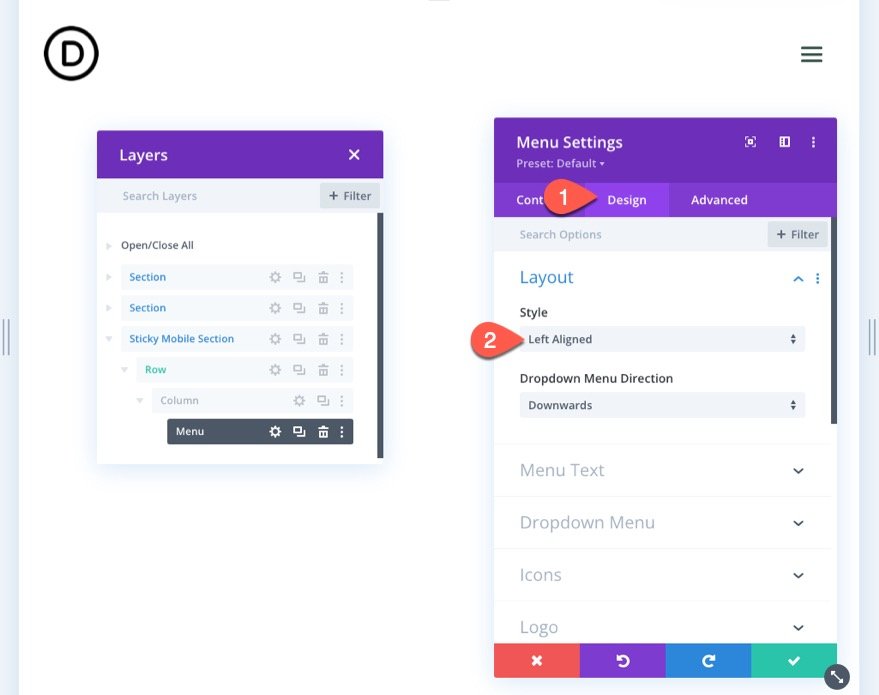
接下来,打开菜单设置并向菜单添加徽标。

在设计选项卡下,更新布局的样式:
- 样式:左对齐

第 4 部分:为粘性元素添加粘性状态样式
现在移动端置顶的元素已经就位,我们可以开始优化置顶状态下的元素样式。
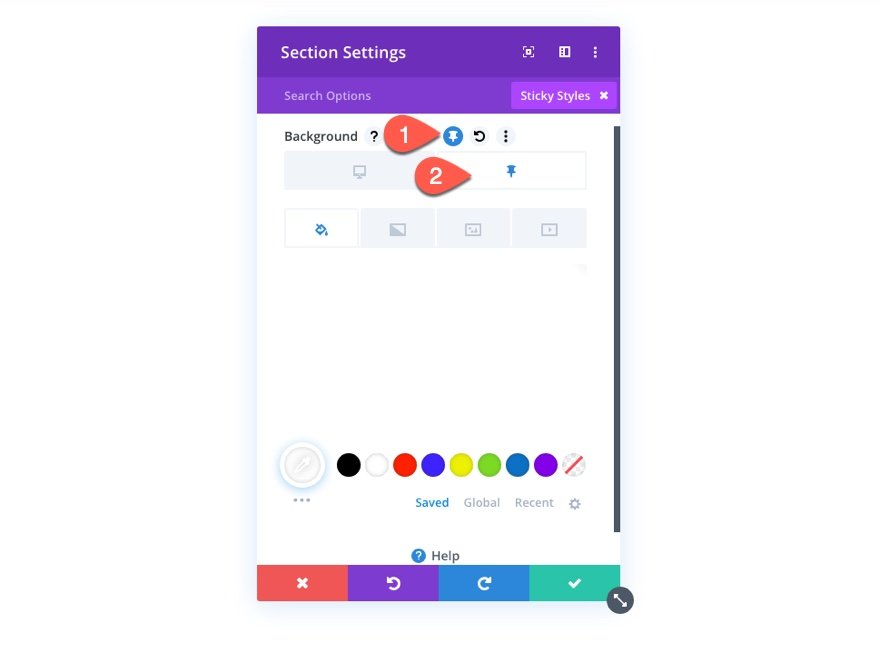
由于该部分具有粘性位置,因此您可以在为该部分或该部分中的任何子元素设置样式时切换粘性位置选项。 您可以通过在将鼠标悬停在样式选项上时单击图钉图标来切换粘性位置样式。

一旦用户滚动并激活该部分的粘性状态,这将允许我们为粘性标题提供不同的设计。
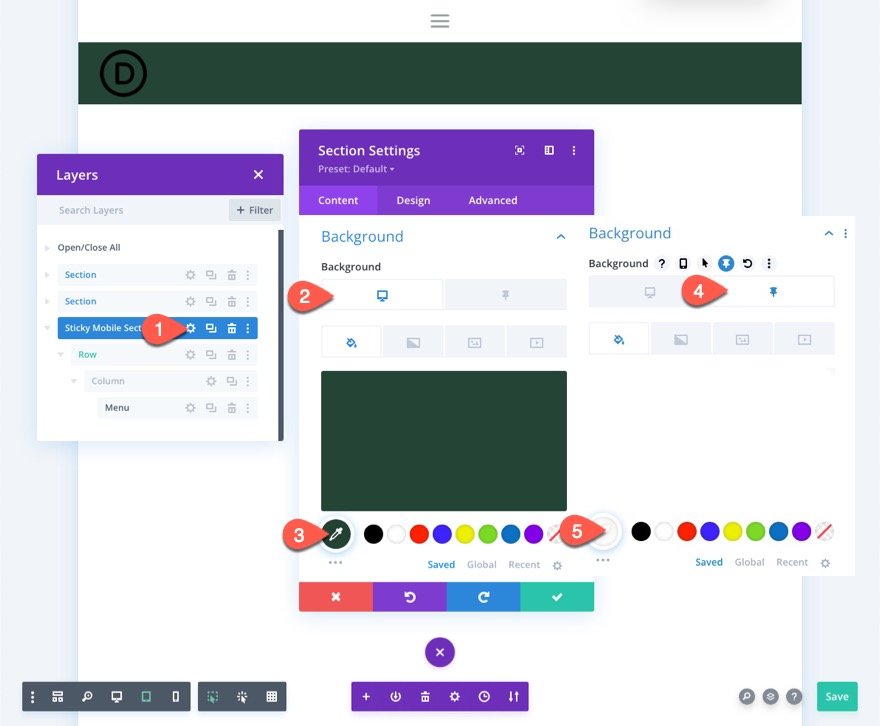
粘性部分背景颜色
首先,让我们更新移动置顶部分的背景颜色,如下所示:
- 背景颜色(桌面):#244435
- 背景颜色(粘性):#fff

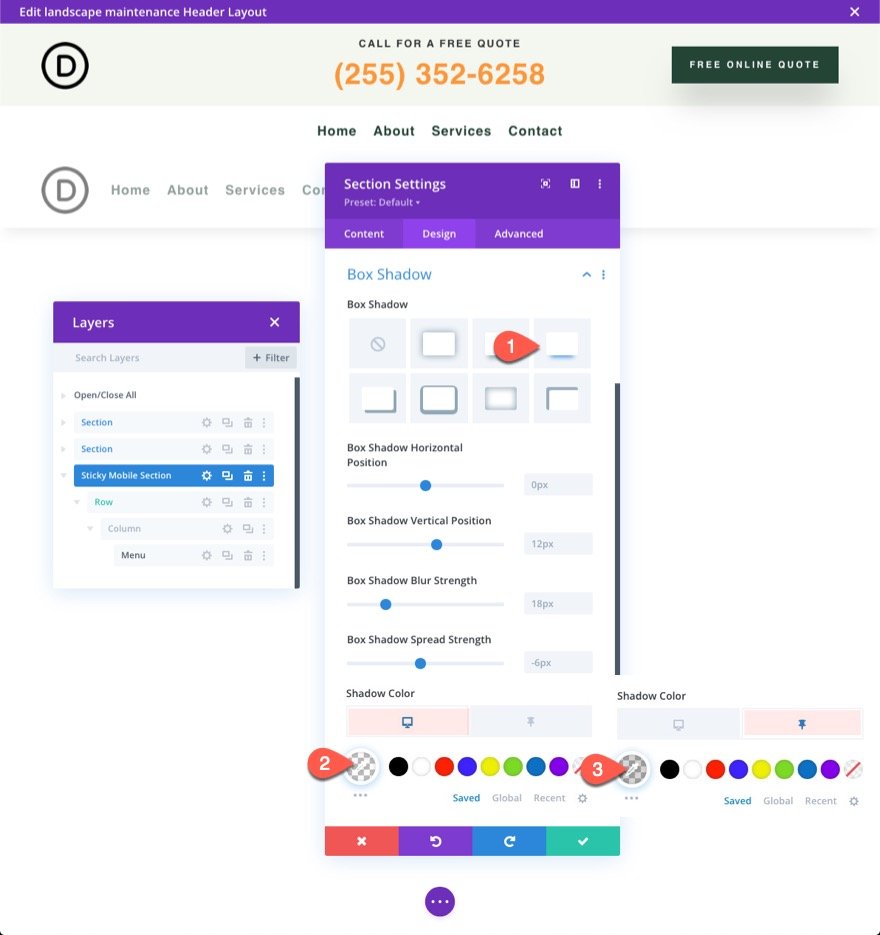
粘性部分框阴影
在设计选项卡下,给该部分一个处于粘性状态的盒子阴影,如下所示:
- 盒子阴影:见截图
- 阴影颜色(桌面):透明
- 阴影颜色(粘性):rgba(0,0,0,0.1)

粘性菜单徽标和图标
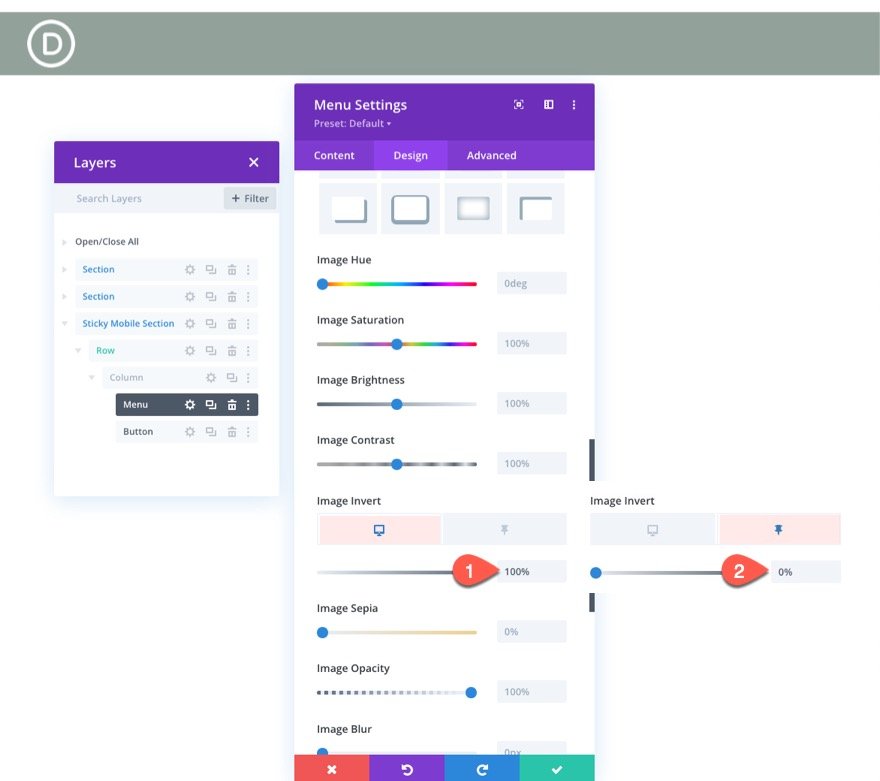
接下来,使用过滤器更新徽标图像,默认情况下将深色徽标反转为浅色徽标图像,然后将其反转回粘性状态下的深色徽标。 在徽标选项下,更新以下内容:
- 图像反转(桌面):0%
- 图像反转(粘性):100%

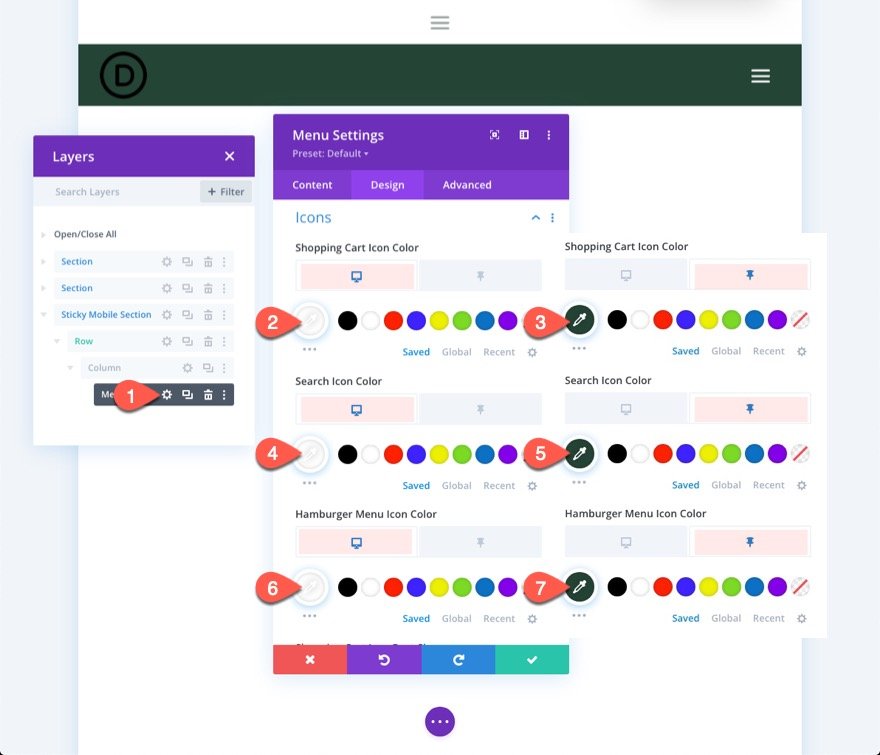
我们还需要更改图标的颜色,如下所示:
- 购物车图标颜色(桌面):#fff
- 购物车图标颜色(粘性):#244435
- 搜索图标颜色(桌面):#fff
- 搜索图标颜色(粘性):#244435
- 汉堡菜单图标颜色(桌面):#fff
- 汉堡菜单图标颜色(粘性):#244435

粘性标题按钮
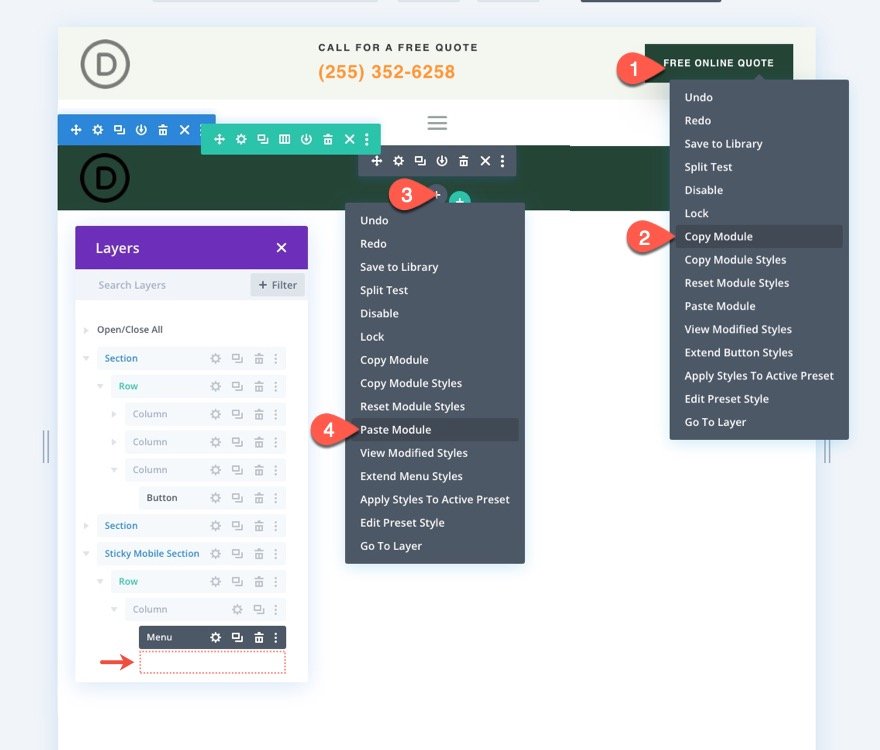
目前,标题顶部的按钮不会显示在移动设备的粘性标题中。 我们可以将相同的按钮添加到新的移动粘滞部分,然后使其仅在粘滞状态下出现。
要添加按钮,请复制顶部行的第 3 列中的现有按钮。 然后将按钮模块粘贴在移动粘滞部分的菜单下。

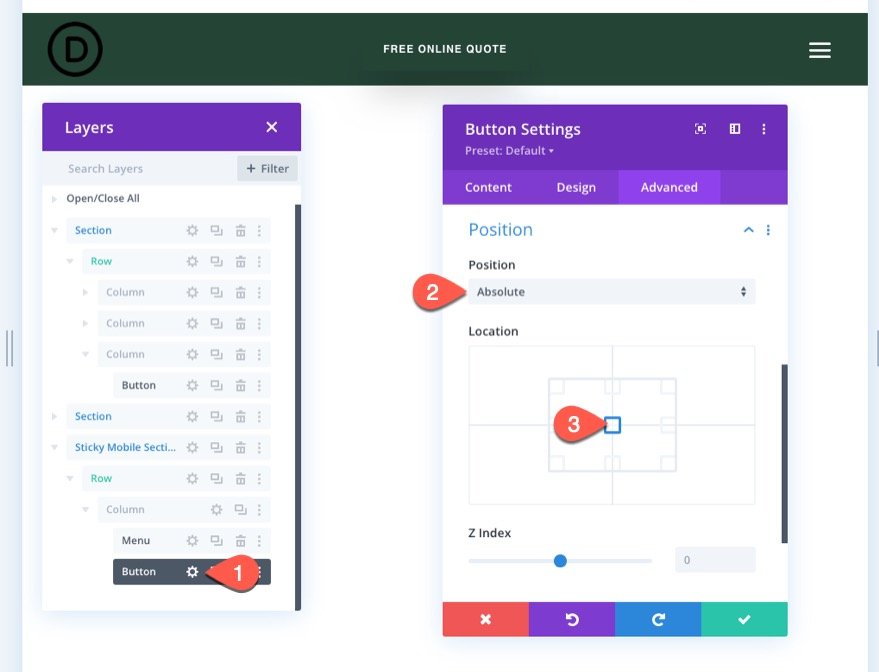
要使按钮位于菜单顶部,请打开按钮设置,然后在“高级”选项卡下,更新位置选项,如下所示:
- 职位:绝对
- 地点:中心

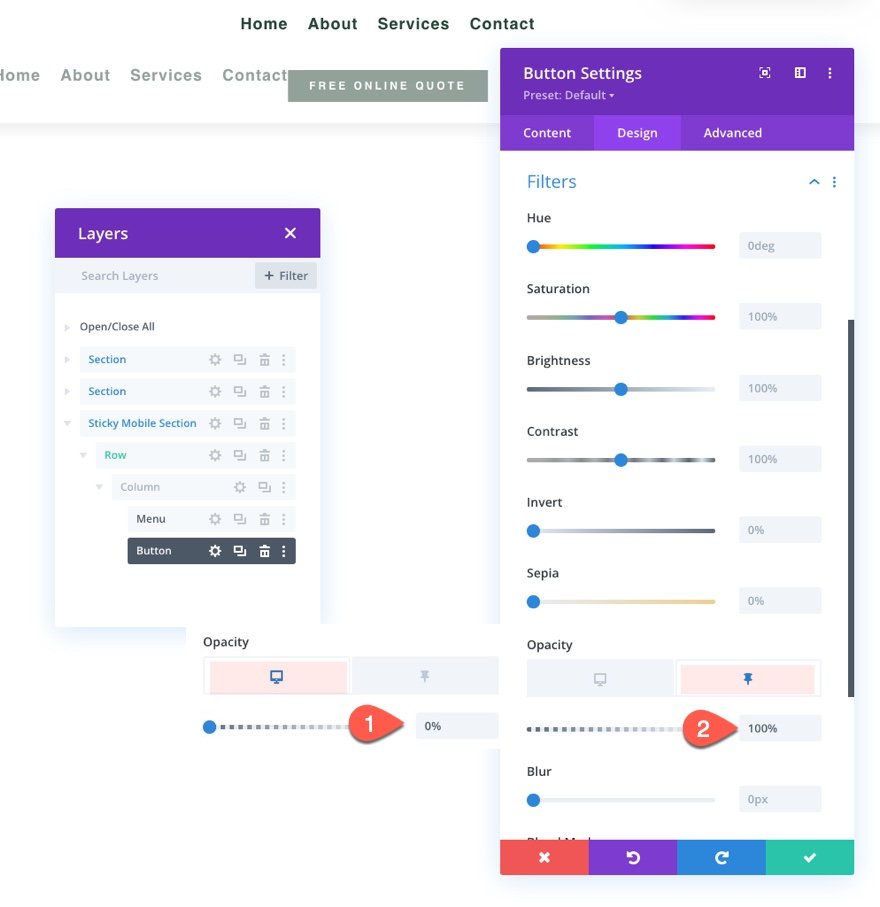
在设计选项卡下,更新过滤器选项以将按钮在粘性状态下的不透明度从 0% 更改为 100%。
- 不透明度(桌面):0%
- 不透明度(粘性):100%
这将隐藏按钮,直到用户向下滚动页面。

最后结果
要查看结果,请保存布局,将模板分配给您网站上的页面,然后在主题构建器中保存更改。 然后打开已分配模板的页面。
这是结果。
桌面上的置顶页眉
平板电脑上的粘页眉
手机上的置顶标题
最后的想法
使用 Divi,当涉及到那些粘性标题时,您可以优先考虑移动设备。 我们刚刚向您展示了使用 Divi 的内置选项为移动设备添加粘性标题是多么容易。 一旦你解锁了 Divi 的粘性选项的力量,你就可以在如何转换粘性标题的元素方面获得相当的创意。 您可以使用过滤器将徽标从浅色变为深色,使按钮出现,或更改标题的整个背景颜色。 而这仅仅是开始。 随意尝试更多适合您下一个项目需求的自定义!
我期待在评论中收到您的来信。
干杯!
