Core Web Vitals:為什麼以及如何優化您的網站以獲得頁面體驗
已發表: 2022-12-08您需要注意您的頁面性能,因為頁面性能很重要,並且還可以說明網站。 讓我們以任何網站為例; 如果頁面的加載時間比必要的時間多幾秒鐘,讀者就會選擇其他網站。
根據研究和其他研究,發現核心網絡生命力起著至關重要的作用,因為頁面性能成為網站排名不可或缺的一部分。
因此,如果您的網站或任何網站頁面表現不佳,就會使您的網站排名較低,並且您的網站將沒有機會進入谷歌搜索頁面的前列。
在這裡,我們將告訴您與 Core Web Vitals 相關的重要事項,以及它們如何幫助您優化您的網站以獲得更好的頁面體驗。 那麼,讓我們找出答案。

為什麼檢查 Core Web Vitals 很重要?
如果您的網站遇到問題並且沒有獲得所需的受眾,那麼核心網絡生命力就是一個問題,應該立即檢查。 重要的是要檢查網站的不足之處以及為什麼它會出現在您的網站頁面上。
因此,你需要跟踪SEO的成功,如果你沒有執行,你將不得不面臨懲罰。
谷歌在對網站進行排名時會考慮很多事情,因為它們有自己的算法和排名因素。
當搜索引擎推廣任何響應式網站時,這將成為該網站的劣勢,因為它不適合移動設備。
另外,如果您不努力優化您的網站,那麼您將很難趕上競爭對手的網站。
因此,讓我們了解 Core Web Vital 以及它們是什麼。 那麼,讓我們找出答案。
什麼是核心網絡生命力?
Web Vitals 是一個過程,其目標是從用戶體驗設計性能的混亂景觀中簡化事情,這有助於使網站所有者專注於他們網站上最重要的事情以及他們如何改進它。
它們就像 Web Vitals 的子集,應用於互聯網上的所有網頁,幫助網站所有者了解其網頁的性能。 以下是一些用於衡量網頁的 Core Web Vitals 的解決方案:
- 燈塔
- PageSpeed 洞察力
- Chrome 開發者工具
- 谷歌搜索控制台
- Web.Dev 的測量工具
- Web Vitals Chrome 擴展程序
- Chrome 用戶體驗報告 API
這些工具具有不同的功能,但它們也很有用,因為有些工具可以幫助您衡量網站中使用的插件並檢查它們的工作。 另一方面,其他工具有助於運行網站的性能並檢查網站的性能。
您會在 Google 平台上找到許多工具,分為簡單工具和最技術工具。 如何使用網站工具取決於您的知識和技能。 如果您具有與這些工具相關的知識,那麼您將不需要任何外部幫助來解決問題。
Page Speed Insights 是一個很好的入門工具,因為您可以檢查您的網頁並查看它們的計算方法。 Page Speed Insight 在 Chrome 用戶體驗報告的幫助下使用真實世界的速度數據運行了測試。
Core Web Vitals 是對 Google 頁面體驗指標的補充,您將在其中使用多設備響應、HTTPS、彈出窗口和許多其他功能。
但是,您需要記住,Core web vitals 並不是這些指標的替代品; 隨著技術和應用的發展,它們會隨著時間而改變。
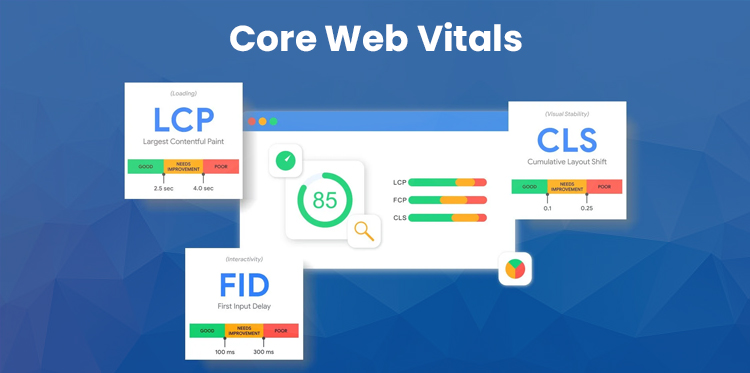
當前的核心生命力包括以下內容:
- The Largest Contentful Paint (LCP):它有助於衡量加載頁面的性能。 (如果一個加載頁面的時間在 2.5 秒以下,則被認為是一個好頁面)。
- 首次輸入延遲 (FID):該指標衡量首次與網站交互的用戶的負載響應能力。 它應該低於 100 毫秒。
- Cumulative Layout Shifts (CLS) 可確保頁面的可見性,為了獲得出色的用戶體驗,網站的得分應低於 0.1。
如何針對核心 Web Vitals 優化網站?
在針對 Core Web Vitals 優化網站之前,必須了解網站及其所有網頁的當前性能。 因此,優化的第一步是檢查您的核心網絡生命力得分。 以下是您需要牢記的事項:
- 在 Google Page Speed Insights 的幫助下,對網站的工作做出報告,其中涵蓋網站的加載速度和核心網絡生命力等基本內容。
- 在 Google Search Console 中跟踪與您的核心網絡生命力相關的問題,並檢查解決方案是否有效。
- 要檢查和衡量網站的指標,您還可以使用 Web Vitals Chrome Extensions,最好的部分是它可以使用標準 Web API 在 Javascript 中進行衡量。
如何增強您的核心網絡生命力?
運行 Core Web Vitals 指標後,您可以準確了解網站的運行方式。 因此,如果您通過了它們,則無需擔心糾正它們的措施。
但是,如果您發現了一些改進,則需要查看它們,因為它們可以幫助您的網站更好地為客戶服務。 這是您需要檢查的更改列表。
1.優化LCP
LCP,簡單來說就是指網站從點擊頁面到向用戶展示主要內容所花費的時間。 它有助於讓客戶留在您的網站上,就好像觀眾必須等待內容一樣; 然後他們將轉移到另一個。 任何低於 2.5 秒的時間都很好,但如果您的網站花費的時間比這更長,則需要檢查一下。

以下是網頁加載速度高的原因:
- 由於 Web 託管不佳或 Web 流量增加,可能會導致服務器響應時間變慢。
- 呈現阻塞的 Javascript 和 CSS(這些是在頁面完全加載之前阻塞內容的文件)。
- 客戶端渲染(這些網站直接在瀏覽器中創建動態路由)
- 升級虛擬主機。
- 設置延遲加載或使用內容交付系統。
- 刪除重要的網頁元素。
- 儘早建立第三方連接。
- 縮小 CSS。
- 優化和壓縮網站圖像。
- 確保您的網頁經過 AMP 優化。
- 最小化 Javascript 膨脹
- 通過刪除第三方腳本
- 在網絡工作者的幫助下
- 您需要在 HTML 平台中定義媒體大小屬性,這有助於互聯網瀏覽器了解媒體將佔用多少空間。
- 應該為廣告預留空間。
- 您可以添加任何新的 UI,但將其保持在首屏之下,這樣它們就不會將內容壓低。
- 始終使用響應式圖像。
- 在使用它們之前檢查字體,因為某些字體可以使用它們的樣式隱藏您的內容。 因此,最好測試文本並相應地進行更改。
- 使用轉換動畫總是比使用屬性動畫更好。 它很有可能觸發佈局更改。
- 以下一代格式保存圖像
- 啟用文本壓縮
- 刪除未使用的 JavaScript 和 CSS
- 消除渲染阻塞資源
如何修復:
首先,您需要刪除第三方腳本(插件),因為它們可能沒有得到優化,從而導致網站速度變慢。
2. 優化 FID
FID,即 First Input Delay,告訴我們網站的頁面交互速度。 簡單來說,就是指從網站被點擊到內容展示在讀者面前的時間。
大多數博客和新聞網站並不重視 FID,但對於具有登錄選項或註冊頁面的網站,這是一個需要考慮的重要因素。 如果您想更好地了解 FID,您的網站應該有一個低於 100 毫秒的分數。
如果您不了解 Javascript,則很難解決這個問題。 另一方面,您可以通過執行以下操作來提高網站的 FID:
3.優化CLS 以下是您可以用來解決問題的方法:
谷歌建議優化
現在,您可以通過 Google 的推薦來改善您網站的頁面性能,因為 Google 的 PageSpeed Insight 工具會為您提供改善網站性能的最佳建議。
在這些實踐的幫助下,您可以縮短網站的加載時間,而且它們不會影響 Core Web Vitals。 所以,開始處理這些事情:
如何實現這些優化
如果你想修復以上問題,你應該了解它們並熟悉開發實踐。 因此,讓開發人員幫助您解決所有這些問題並找出網站上的問題會更好。
優化是指關鍵字記住的過程。 您不想重建您的站點,而是想對其進行改進和優化。
除此之外,您還希望避免受到 Google 的處罰。 因此,要實現Core Web Vitals的優化,接受專業人士的服務是最好的選擇。
但是,在實施和解決所有問題之前,最好快速確定問題的優先級。 從審核開始,然後聽取專家的建議,了解您的不足之處以及解決問題的方法。
結論
現在您了解了 Google 的變化以及它們如何對網站進行排名。 因此,如果您想名列前茅,檢查您的 Core Web Vitals 至關重要。 這些快速檢查將使您的網站免受意外排名下降的影響,並幫助您以有助於吸引更多客戶的方式改進您的網站。
有了更多的客戶,您可以從您的網站獲得更多利潤,最好的事情是您可以聘請專家來查看您的網站並檢查 Core Web Vitals 是否在正確的位置。
