Data Web Inti: Mengapa dan Bagaimana Mengoptimalkan Situs Web Anda untuk Pengalaman Halaman
Diterbitkan: 2022-12-08Anda perlu memperhatikan kinerja halaman Anda karena kinerja halaman itu penting dan juga memberi tahu tentang situs web. Mari kita ambil contoh situs web apa pun; jika halaman membutuhkan beberapa detik lebih lama dari waktu yang diperlukan untuk memuat, pembaca akan memilih situs web yang berbeda.
Menurut penelitian dan studi lain, diketahui bahwa Core Web Vitals memainkan peran penting karena kinerja halaman menjadi bagian integral dari peringkat situs web.
Oleh karena itu, jika situs web Anda atau salah satu halaman situs web berkinerja buruk, itu akan membuat peringkat situs web Anda lebih rendah, dan tidak akan ada peluang bagi situs web Anda untuk muncul di atas halaman pencarian Google.
Di sini, kami akan memberi tahu Anda tentang hal-hal penting yang terkait dengan Core Web Vitals dan bagaimana mereka dapat membantu Anda mengoptimalkan situs web untuk pengalaman halaman yang lebih baik. Jadi, mari kita cari tahu.

Mengapa penting untuk memeriksa Core Web Vitals?
Jika situs web Anda mengalami masalah dan tidak mendapatkan audiens yang diinginkan, Core Web Vitals menjadi perhatian dan harus segera diperiksa. Sangat penting untuk memeriksa di mana kekurangan situs web dan mengapa itu terjadi pada halaman situs web Anda.
Oleh karena itu, Anda perlu melacak keberhasilan SEO, karena jika Anda gagal melakukannya, Anda harus menghadapi hukuman.
Ada banyak hal yang dipertimbangkan Google saat memeringkat situs web karena mereka memiliki algoritme dan faktor peringkat.
Ketika mesin pencari mempromosikan situs web yang responsif, maka itu akan menjadi kerugian bagi situs web yang tidak ramah seluler.
Juga, jika Anda tidak berusaha membuat situs web Anda dioptimalkan, maka akan sulit bagi Anda untuk mengejar ketinggalan dengan situs web pesaing.
Oleh karena itu, mari kita pelajari tentang Core Web Vital dan apa itu. Jadi, mari kita cari tahu.
Apa itu Data Web Inti?
Web Vitals adalah proses yang tujuannya adalah untuk menyederhanakan hal-hal dari tampilan desain UX yang membingungkan, yang membantu membuat pemilik situs web fokus pada hal-hal yang paling penting di situs web mereka dan bagaimana mereka dapat memperbaikinya.
Mereka seperti himpunan bagian dari web vitals, yang diterapkan ke semua halaman web di internet yang membantu pemilik situs web mengetahui tentang performa halaman web mereka. Berikut adalah beberapa solusi yang digunakan untuk mengukur Core Web Vitals halaman web:
- Mercu suar
- Wawasan PageSpeed
- Alat Pengembang Chrome
- Google Search Console
- Alat ukur Web.Dev
- Ekstensi Chrome Web Vitals
- API laporan UX Chrome
Alat tersebut memiliki fungsi yang berbeda, tetapi juga membantu karena beberapa akan membantu Anda mengukur plugin yang digunakan di situs web dan memeriksa pekerjaannya. Di sisi lain, alat lain membantu menjalankan kinerja situs web dan memeriksa kinerja situs web.
Anda akan menemukan banyak alat di platform Google, terbagi dari yang mudah hingga yang paling teknis. Itu tergantung pada pengetahuan dan keterampilan Anda tentang bagaimana Anda dapat menggunakan alat untuk situs web Anda. jika Anda memiliki pengetahuan terkait alat, maka Anda tidak memerlukan bantuan dari luar untuk memperbaiki masalah.
Wawasan Kecepatan Laman adalah alat yang hebat untuk memulai, karena Anda dapat memeriksa laman web Anda dan melihat metode penghitungannya. Wawasan Kecepatan Laman menjalankan pengujian menggunakan data kecepatan dunia nyata dengan bantuan Laporan Pengalaman Pengguna Chrome.
Data Web Inti melengkapi metrik Pengalaman Halaman Google di mana Anda akan menggunakan fungsi seperti Responsif Multi-Perangkat, HTTPS, pop-up, dan banyak hal lainnya.
Namun, Anda harus ingat bahwa Core web vitals bukanlah pengganti metrik ini; mereka akan berubah seiring waktu dengan perkembangan teknologi dan aplikasi.
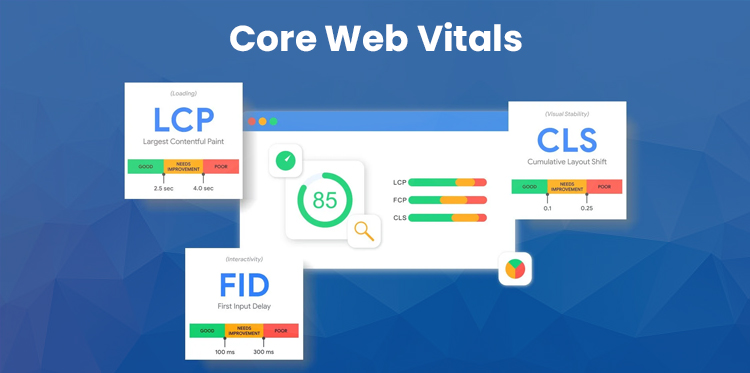
Core vitals saat ini mencakup hal-hal berikut:
- The Largest Contentful Paint (LCP): ini membantu mengukur kinerja pemuatan halaman. (Jika halaman memuat memiliki waktu di bawah 2,5 detik, itu dianggap bagus).
- Penundaan Input Pertama (FID): Metrik mengukur respons beban pengguna pertama kali yang berinteraksi dengan situs web. Itu harus di bawah 100ms.
- Pergeseran Tata Letak Kumulatif (CLS) memastikan visibilitas halaman, dan untuk pengalaman pengguna yang hebat, situs web harus memiliki skor kurang dari 0,1.
Bagaimana Mengoptimalkan Situs Web Untuk Data Web Inti?
Sebelum mengoptimalkan situs web untuk Core Web Vitals, penting untuk mengetahui kinerja situs web saat ini dan semua halaman web di dalamnya. Jadi, langkah pertama dalam pengoptimalan adalah memeriksa skor data vital web inti Anda. Berikut adalah hal-hal yang perlu Anda ingat:
- Buat laporan tentang pekerjaan situs web, yang mencakup hal-hal penting seperti kecepatan pemuatan situs web dan vital web inti dengan bantuan Google Page Speed Insights.
- Lacak masalah di Google Search Console yang terkait dengan data vital web inti Anda dan periksa apakah solusinya berfungsi.
- Untuk memeriksa dan mengukur metrik situs, Anda juga dapat menggunakan Ekstensi Chrome Web Vitals, dan bagian terbaiknya adalah dapat diukur dalam Javascript menggunakan API web standar.
Bagaimana Membuat Penyempurnaan Pada Data Web Inti Anda?
Setelah menjalankan metrik Data Web Inti, Anda mendapatkan gambaran yang tepat tentang bagaimana situs web Anda berjalan. Oleh karena itu, jika Anda melewatinya, Anda tidak perlu khawatir tentang langkah-langkah untuk memperbaikinya.
Namun, jika Anda menemukan beberapa peningkatan, Anda perlu melihatnya karena dapat membantu situs web Anda melayani pelanggan dengan lebih baik. Berikut adalah daftar perubahan yang perlu Anda periksa.

1. Mengoptimalkan LCP
LCP, dalam istilah sederhana, mengacu pada waktu yang dibutuhkan situs web dari mengklik halaman hingga menampilkan konten utama kepada pengguna. Ini membantu menjaga pelanggan di situs web Anda seolah-olah pemirsa harus menunggu konten; maka mereka akan beralih ke yang lain. Apa pun di bawah 2,5 detik bagus, tetapi jika situs web Anda membutuhkan waktu lebih lama dari itu, Anda perlu memeriksanya.
Berikut adalah alasan mengapa kecepatan memuat halaman web Anda tinggi:
- Waktu respons server yang lambat dapat terjadi karena hosting web yang buruk atau lalu lintas web yang meningkat.
- Javascript dan CSS pemblokiran render (ini adalah file yang memblokir konten hingga halaman dimuat sepenuhnya).
- Render sisi klien (situs web ini membuat rute dinamis langsung di browser)
- Upgrade web hosting.
- Menyiapkan pemuatan lambat atau penggunaan sistem pengiriman konten.
- Penghapusan elemen halaman web yang signifikan.
- Membangun koneksi pihak ketiga pada tahap awal.
- Kecilkan CSS.
- Mengoptimalkan dan mengompresi citra situs web.
- Memastikan halaman web Anda dioptimalkan AMP.
- Meminimalkan Penggembungan Javascript
- Dengan menghapus skrip pihak ketiga
- Dengan bantuan seorang pekerja Web
- Anda perlu menentukan atribut ukuran media di platform HTML, yang membantu browser internet mengetahui berapa banyak ruang yang akan digunakan media.
- Harus ada ruang yang disediakan untuk iklan.
- Anda dapat menambahkan UI baru apa pun, tetapi mempertahankannya di paro bawah, sehingga tidak mendorong konten ke bawah.
- Selalu bekerja dengan gambar yang responsif.
- Periksa font sebelum menggunakannya, karena beberapa font dapat menyembunyikan konten Anda dengan gayanya. Jadi, lebih baik menguji teks dan membuat perubahan yang sesuai.
- Menggunakan animasi transformasi selalu lebih baik daripada menggunakan animasi properti. Ini memiliki peluang tinggi untuk memicu perubahan tata letak.
- Menyimpan gambar dalam format generasi berikutnya
- Mengaktifkan kompresi teks
- Penghapusan JavaScript dan CSS yang tidak terpakai
- Penghapusan sumber daya pemblokiran render
Bagaimana memperbaikinya:
Pertama, Anda perlu menghapus skrip pihak ketiga (plugin) karena ini mungkin tidak dioptimalkan, yang mengakibatkan situs web menjadi lambat.
2. Mengoptimalkan FID
FID, atau First Input Delay, memberi tahu kita tentang kecepatan interaktif halaman situs web. Jika kita berbicara secara sederhana, itu merujuk pada waktu antara klik situs web dan tampilan konten di depan pembaca.
Sebagian besar blog dan situs web berita tidak menganggap serius FID, tetapi untuk situs web dengan opsi masuk atau halaman pendaftaran, ini merupakan faktor penting untuk dipertimbangkan. Jika Anda ingin mengetahui lebih baik tentang FID, situs web Anda harus memiliki skor di bawah 100 md.
Jika Anda tidak mengetahui Javascript, tidak akan mudah untuk memperbaiki situasinya. Di sisi lain, Anda dapat meningkatkan FID situs web Anda dengan mengikuti hal-hal berikut:
3. Optimalkan CLS Berikut adalah hal-hal yang dapat Anda terapkan untuk memperbaiki situasi:
Google menyarankan pengoptimalan
Sekarang, Anda dapat meningkatkan kinerja halaman situs web Anda dengan rekomendasi dari Google, karena Alat Wawasan PageSpeed Google memberi Anda rekomendasi terbaik untuk meningkatkan kinerja situs web Anda.
Dengan bantuan praktik ini, Anda dapat meningkatkan waktu muat situs web, dan tidak akan memengaruhi Data Web Inti juga. Jadi, mulailah merawat hal-hal ini:
Bagaimana Menerapkan Pengoptimalan Ini
Jika Anda ingin memperbaiki masalah di atas, Anda harus mengetahuinya dan terbiasa dengan praktik pengembangan. Jadi, mendapatkan pengembang untuk membantu Anda menyelesaikan semua hal ini dan mencari masalah di situs web lebih baik.
Pengoptimalan mengacu pada proses kata kunci untuk diingat. Anda tidak ingin membangun kembali situs Anda tetapi untuk memperbaikinya dan mengoptimalkannya.
Bersamaan dengan itu, Anda juga ingin menghindari hukuman dari Google. Oleh karena itu, untuk menerapkan pengoptimalan Core Web Vitals, pilihan terbaik adalah menggunakan layanan profesional.
Namun, sebelum menerapkan dan memperbaiki semuanya, sebaiknya prioritaskan masalah dengan cepat. Mulailah dengan audit dan kemudian ikuti saran ahli untuk mengetahui kekurangan Anda dan cara memperbaiki masalah.
Kesimpulan
Sekarang Anda tahu tentang perubahan di Google dan bagaimana mereka memberi peringkat situs web. Oleh karena itu, jika Anda ingin berada di daftar teratas, penting untuk memeriksa Data Web Inti Anda. Pemeriksaan cepat ini akan menyelamatkan situs web Anda dari penurunan peringkat yang tidak terduga dan membantu Anda meningkatkan situs web dengan cara yang membantu mengumpulkan lebih banyak pelanggan.
Dengan lebih banyak pelanggan, Anda dapat memperoleh lebih banyak keuntungan dari situs web Anda dan yang terbaik adalah Anda dapat menyewa seorang ahli untuk melihat situs web Anda dan untuk memeriksa apakah Core Web Vitals berada di tempat yang tepat atau tidak.
