Core Web Vitals: perché e come ottimizzare il tuo sito web per l'esperienza della pagina
Pubblicato: 2022-12-08Devi prestare attenzione alle prestazioni della tua pagina poiché le prestazioni della pagina sono importanti e raccontano anche del sito web. Prendiamo l'esempio di qualsiasi sito web; se le pagine impiegano anche solo un paio di secondi in più del tempo necessario per caricarsi, il lettore sceglierà un sito diverso.
Secondo la ricerca e altri studi, si è scoperto che Core Web Vitals svolge un ruolo fondamentale in quanto le prestazioni della pagina diventano parte integrante del posizionamento del sito web.
Pertanto, se il tuo sito web o una qualsiasi delle pagine del sito web ha un rendimento scarso, il tuo sito web si classificherà più in basso e non ci sarà alcuna possibilità per il tuo sito web di arrivare in cima alla pagina di ricerca di Google.
Qui, ti parleremo di cose importanti relative ai Core Web Vitals e di come possono aiutarti a ottimizzare il tuo sito web per una migliore esperienza sulla pagina. Quindi, scopriamolo.

Perché è importante controllare i Core Web Vitals?
Se il tuo sito Web ha riscontrato problemi e non ha ottenuto il pubblico desiderato, i Core Web Vitals sono una preoccupazione e dovrebbero essere verificati immediatamente. È essenziale verificare dove manca il sito Web e perché sta accadendo alle pagine del tuo sito Web.
Pertanto, è necessario monitorare il successo SEO, poiché se non si riesce a eseguire, si dovrà affrontare una penalità.
Ci sono molte cose che Google considera durante la classifica del sito Web in quanto hanno il loro algoritmo e fattori di classificazione.
Quando il motore di ricerca promuove qualsiasi sito Web reattivo, diventerebbe uno svantaggio per il sito Web, che non è ottimizzato per i dispositivi mobili.
Inoltre, se non ti sforzi di ottimizzare il tuo sito Web, sarebbe difficile per te raggiungere il sito Web della concorrenza.
Pertanto, impariamo a conoscere il Core Web Vital e cosa sono. Quindi, scopriamolo.
Cosa sono i Core Web Vitals?
I Web Vitals sono il processo il cui obiettivo è semplificare le cose dal panorama confuso delle prestazioni di progettazione UX, che aiuta a focalizzare il proprietario del sito Web sulle cose che contano di più sul proprio sito Web e su come possono migliorarlo.
Sono come i sottoinsiemi dei web vitals, che vengono applicati a tutte le pagine web su Internet che aiutano il proprietario del sito web a conoscere le prestazioni della propria pagina web. Ecco alcune delle soluzioni utilizzate per misurare i Core Web Vitals delle pagine web:
- Faro
- PageSpeed Insight
- Chrome DevTools
- Console di ricerca di Google
- Lo strumento di misura di Web.Dev
- L'estensione Web Vitals per Chrome
- API dei rapporti sull'esperienza utente di Chrome
Gli strumenti hanno funzioni diverse, ma sono anche utili perché alcuni ti aiuteranno a misurare i plug-in utilizzati nei siti Web e verificarne il funzionamento. D'altra parte, altri strumenti aiutano a gestire le prestazioni del sito Web e controllano le prestazioni del sito Web.
Troverai tanti strumenti sulla piattaforma Google, divisi da quelli facili a quelli più tecnici. Dipende dalle tue conoscenze e abilità su come puoi utilizzare gli strumenti per il tuo sito web. se hai conoscenze relative agli strumenti, non avrai bisogno di alcun aiuto dall'esterno per risolvere il problema.
Page Speed Insights è un ottimo strumento con cui iniziare, poiché puoi eseguire un controllo sulle tue pagine Web e vedere il loro metodo di calcolo. Page Speed Insight ha eseguito il test utilizzando i dati sulla velocità del mondo reale con l'aiuto del rapporto sull'esperienza utente di Chrome.
I Core Web Vitals sono complementari alle metriche Page Experience di Google in cui troverai funzioni come Reattività multi-dispositivo, HTTPS, pop-up e molte altre cose.
Tuttavia, è necessario ricordare che i core web vitals non sostituiscono queste metriche; cambieranno nel tempo con l'evolversi delle tecnologie e delle applicazioni.
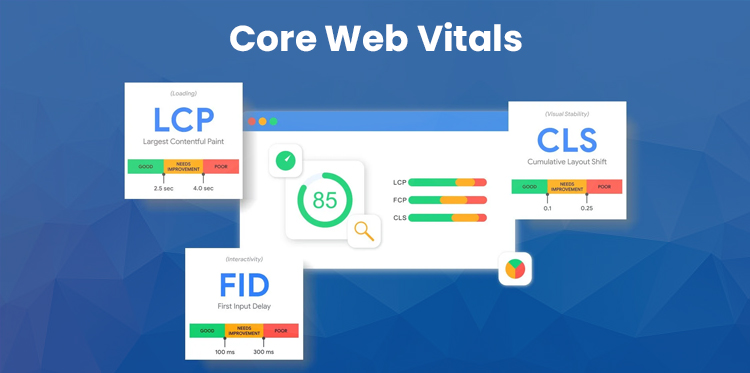
Gli attuali parametri vitali includono le seguenti cose:
- The Largest Contentful Paint (LCP): aiuta a misurare le prestazioni delle pagine di caricamento. (Se una pagina di caricamento ha un tempo inferiore a 2,5 secondi, è considerata buona).
- First Input Delay (FID): le metriche misurano la reattività al carico degli utenti che interagiscono per la prima volta con il sito web. Dovrebbe essere inferiore a 100 ms.
- I cambi di layout cumulativi (CLS) garantiscono la visibilità della pagina e, per un'esperienza utente ottimale, il sito Web dovrebbe avere un punteggio inferiore a 0,1.
Come ottimizzare il sito web per i core web vitals?
Prima di ottimizzare il sito Web per Core Web Vitals, è essenziale conoscere le prestazioni attuali del sito Web e di tutte le pagine Web su di esso. Quindi, il primo passo nell'ottimizzazione sarebbe il controllo del tuo punteggio vitale web principale. Ecco le cose che devi tenere a mente:
- Crea un rapporto sul lavoro del sito Web, che copre aspetti essenziali come la velocità di caricamento del sito Web e i principali parametri vitali del Web con l'aiuto di Google Page Speed Insights.
- Tieni traccia dei problemi nella Google Search Console relativi ai tuoi fondamentali web vitals e verifica il funzionamento della soluzione.
- Per verificare e misurare le metriche del sito, puoi anche utilizzare Web Vitals Chrome Extensions e la parte migliore è che può essere misurata in Javascript utilizzando le API Web standard.
Come apportare i miglioramenti ai tuoi vitali Web principali?
Dopo aver eseguito le metriche Core Web Vitals, hai un'idea esatta di come funziona il tuo sito web. Pertanto, se li superi, non devi preoccuparti delle misure per correggerli.
Tuttavia, se trovi dei miglioramenti, devi guardarli in quanto possono aiutare il tuo sito web a servire meglio i clienti. Ecco l'elenco delle modifiche che è necessario verificare.

1. Ottimizzazione dell'LCP
LCP, in termini semplici, si riferisce al tempo impiegato dal sito Web dal clic sulla pagina alla visualizzazione del contenuto principale all'utente. Aiuta a mantenere il cliente sul tuo sito web come se lo spettatore dovesse aspettare il contenuto; poi passeranno a un altro. Qualunque cosa al di sotto di 2,5 secondi va bene, ma se il tuo sito web impiega più tempo, devi controllarlo.
Ecco i motivi dell'elevata velocità di caricamento della tua pagina web:
- Il tempo di risposta del server lento potrebbe verificarsi a causa di un hosting Web scadente o di un aumento del traffico Web.
- Javascript e CSS che bloccano il rendering (questi sono i file che bloccano il contenuto fino a quando la pagina non è completamente caricata).
- Il rendering lato client (questi siti Web creano i percorsi dinamici direttamente nel browser)
- Aggiornamento del web hosting.
- Impostazione del caricamento lento o dell'uso del sistema di consegna dei contenuti.
- Rimozione degli elementi significativi della pagina web.
- Stabilire connessioni di terze parti in una fase iniziale.
- Minimizza il CSS.
- Ottimizzazione e compressione delle immagini del sito web.
- Garantire che le tue pagine web siano ottimizzate per AMP.
- Riduzione al minimo del Javascript Bloat
- Rimuovendo gli script di terze parti
- Con l'aiuto di un Web worker
- È necessario definire gli attributi delle dimensioni del supporto nella piattaforma HTML, che aiutano il browser Internet a sapere quanto spazio occuperà il supporto.
- Ci dovrebbe essere uno spazio riservato per gli annunci.
- Puoi aggiungere qualsiasi nuova interfaccia utente ma tenerla sotto la piega, in modo che non spingano verso il basso il contenuto.
- Lavora sempre con immagini reattive.
- Controlla il carattere prima di utilizzarli, poiché alcuni tipi di carattere possono nascondere i tuoi contenuti con i loro stili. Quindi, è meglio testare il testo e apportare le modifiche di conseguenza.
- Usare l'animazione di trasformazione è sempre meglio che usare l'animazione delle proprietà. Ha un'alta probabilità di attivare le modifiche al layout.
- Salvataggio delle immagini nei formati next-gen
- Abilitazione della compressione del testo
- Rimozione di JavaScript e CSS inutilizzati
- Eliminazione delle risorse di blocco del rendering
Come sistemarlo:
Innanzitutto, è necessario rimuovere gli script di terze parti (plug-in) poiché potrebbero non essere ottimizzati, il che si traduce in un rallentamento del sito Web.
2. Ottimizzazione FID
FID, o First Input Delay, ci informa sulla velocità interattiva della pagina del sito web. Se parliamo in termini semplici, si riferisce al tempo che intercorre tra il clic del sito Web e la visualizzazione del contenuto davanti ai lettori.
La maggior parte dei blog e dei siti Web di notizie non prende sul serio il FID, ma per i siti Web con opzioni di accesso o pagine di registrazione, è un fattore essenziale da considerare. Se vuoi conoscere meglio il FID, il tuo sito web dovrebbe avere un punteggio inferiore a 100ms.
Se non conosci Javascript, non sarebbe facile risolvere la situazione. D'altra parte, puoi migliorare il FID del tuo sito web seguendo queste cose:
3. Ottimizza CLS Ecco le cose che puoi applicare per risolvere la situazione:
Google suggerisce l'ottimizzazione
Ora puoi migliorare le prestazioni della pagina del tuo sito web con la raccomandazione di Google, poiché lo strumento PageSpeed Insight di Google ti offre la migliore raccomandazione per migliorare le prestazioni del tuo sito web.
Con l'aiuto di queste pratiche, puoi migliorare il tempo di caricamento del tuo sito Web e non influiranno anche sui Core Web Vitals. Quindi, inizia a prenderti cura di queste cose:
Come implementare queste ottimizzazioni
Se vuoi risolvere i problemi di cui sopra, dovresti conoscerli e avere familiarità con le pratiche di sviluppo. Quindi, ottenere uno sviluppatore che ti aiuti a risolvere tutte queste cose e cercare i problemi sul sito web è meglio.
L'ottimizzazione si riferisce al processo di parole chiave da ricordare. Non vuoi ricostruire il tuo sito ma migliorarlo e ottimizzarlo.
Insieme ad esso, vuoi anche evitare le sanzioni di Google. Pertanto, per implementare l'ottimizzazione di Core Web Vitals, è l'opzione migliore per prendere il servizio del professionista.
Tuttavia, prima di implementare e risolvere tutto, è meglio dare rapidamente la priorità al problema. Inizia con un audit e poi segui il consiglio dell'esperto per sapere dove ti manca e come risolvere il problema.
Conclusione
Ora conosci i cambiamenti in Google e come classificano il sito web. Pertanto, se vuoi essere in cima alla lista, è essenziale controllare i tuoi Core Web Vitals. Questi rapidi controlli salveranno il tuo sito Web da cali di classifica imprevisti e ti aiuteranno a migliorare il tuo sito Web in un modo che aiuti a raccogliere più clienti.
Con più clienti, puoi ottenere maggiori profitti dal tuo sito Web e la cosa migliore è che puoi assumere un esperto per dare un'occhiata al tuo sito Web e verificare se i Core Web Vitals sono nel posto giusto o meno.
