Core Web Vitals: por qué y cómo optimizar su sitio web para la experiencia de la página
Publicado: 2022-12-08Debe prestar atención al rendimiento de su página, ya que el rendimiento de la página es importante y también informa sobre el sitio web. Tomemos el ejemplo de cualquier sitio web; si las páginas tardan incluso un par de segundos más del tiempo necesario en cargarse, el lector elegirá un sitio web diferente.
Según la investigación y otros estudios, se descubrió que Core Web Vitals juega un papel vital ya que el rendimiento de la página se convierte en una parte integral de la clasificación del sitio web.
Por lo tanto, si su sitio web o cualquiera de las páginas del sitio web funcionan mal, hará que su sitio web tenga una clasificación más baja y no habrá posibilidad de que su sitio web aparezca en la parte superior de la página de búsqueda de Google.
Aquí, le informaremos sobre cosas importantes relacionadas con Core Web Vitals y cómo pueden ayudarlo a optimizar su sitio web para una mejor experiencia de página. Entonces, averigüémoslo.

¿Por qué es importante revisar Core Web Vitals?
Si su sitio web tuvo problemas y no obtuvo la audiencia deseada, Core Web Vitals es una preocupación y debe verificarse de inmediato. Es esencial verificar dónde falta el sitio web y por qué está sucediendo en las páginas de su sitio web.
Por lo tanto, debe realizar un seguimiento del éxito de SEO, ya que si no lo logra, tendrá que enfrentarse a una sanción.
Hay muchas cosas que Google considera al clasificar el sitio web, ya que tienen su algoritmo y factores de clasificación.
Cuando el motor de búsqueda promociona cualquier sitio web receptivo, se convertiría en una desventaja para el sitio web, que no es compatible con dispositivos móviles.
Además, si no se esfuerza por optimizar su sitio web, le resultará difícil ponerse al día con el sitio web de la competencia.
Por lo tanto, conozcamos los Core Web Vital y qué son. Entonces, averigüémoslo.
¿Qué son Core Web Vitals?
Web Vitals es el proceso cuyo objetivo es simplificar las cosas del panorama confuso de las actuaciones de diseño de UX, lo que ayuda a que el propietario del sitio web se centre en las cosas que más importan en su sitio web y cómo pueden mejorarlo.
Son como los subconjuntos de web vitals, que se aplican a todas las páginas web en Internet que ayudan al propietario del sitio web a conocer el rendimiento de su página web. Estas son algunas de las soluciones que se utilizan para medir los Core Web Vitals de las páginas web:
- Faro
- Perspectiva de PageSpeed
- Herramientas para desarrolladores de Chrome
- Consola de búsqueda de Google
- Herramienta de medición de Web.Dev
- La extensión de Chrome Web Vitals
- API de informes de Chrome UX
Las herramientas tienen diferentes funciones, pero también son útiles porque algunas lo ayudarán a medir los complementos utilizados en los sitios web y verificar su trabajo. Por otro lado, otras herramientas ayudan a ejecutar el rendimiento del sitio web y verifican cómo funciona el sitio web.
Encontrará muchas herramientas en la plataforma de Google, divididas desde las más sencillas hasta las más técnicas. Depende de su conocimiento y habilidades sobre cómo puede usar las herramientas para su sitio web. si tiene conocimiento relacionado con las herramientas, entonces no necesitará ninguna ayuda externa para solucionar el problema.
Page Speed Insights es una gran herramienta para comenzar, ya que puede ejecutar una verificación en sus páginas web y ver su método de cálculo. Page Speed Insight realizó la prueba utilizando datos de velocidad del mundo real con la ayuda del Informe de experiencia del usuario de Chrome.
Los Core Web Vitals son complementarios a las métricas de experiencia de la página de Google en las que encontrará funciones como la capacidad de respuesta de múltiples dispositivos, HTTPS, ventanas emergentes y muchas otras cosas.
Sin embargo, debe recordar que Core web vitals no reemplaza estas métricas; cambiarán con el tiempo con la evolución de las tecnologías y aplicaciones.
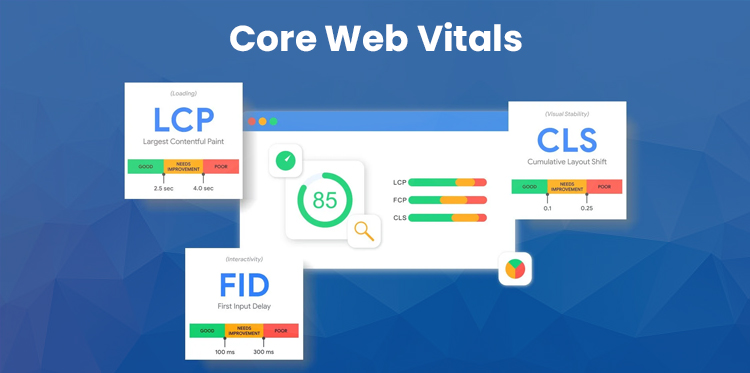
Los signos vitales básicos actuales incluyen lo siguiente:
- The Largest Contentful Paint (LCP): ayuda a medir el rendimiento de las páginas de carga. (Si una página de carga tiene un tiempo de carga de menos de 2,5 segundos, se considera buena).
- First Input Delay (FID): las métricas miden la capacidad de respuesta de carga de los usuarios primerizos que interactúan con el sitio web. Debe estar por debajo de 100 ms.
- Los cambios de diseño acumulativos (CLS) garantizan la visibilidad de la página y, para una excelente experiencia de usuario, el sitio web debe tener una puntuación inferior a 0,1.
¿Cómo optimizar el sitio web para Core Web Vitals?
Antes de optimizar el sitio web para Core Web Vitals, es fundamental conocer el rendimiento actual del sitio web y de todas las páginas web que contiene. Por lo tanto, el primer paso en la optimización sería verificar su puntaje de vitales web central. Estas son las cosas que debe tener en cuenta:
- Haga un informe sobre el trabajo del sitio web, que cubra aspectos esenciales como la velocidad de carga del sitio web y los datos vitales principales de la web con la ayuda de Google Page Speed Insights.
- Realice un seguimiento de los problemas en Google Search Console relacionados con sus principales web vitals y verifique el funcionamiento de la solución.
- Para verificar y medir las métricas del sitio, también puede optar por Web Vitals Chrome Extensions, y la mejor parte es que se puede medir en Javascript utilizando las API web estándar.
¿Cómo hacer las mejoras a su Core Web Vitals?
Después de ejecutar las métricas de Core Web Vitals, obtendrá una idea exacta de cómo funciona su sitio web. Por lo tanto, si los pasa, no necesita preocuparse por las medidas para corregirlos.

Sin embargo, si encuentra algunas mejoras, debe mirarlas, ya que pueden ayudar a su sitio web a servir mejor a los clientes. Aquí está la lista de cambios que debe verificar.
1. Optimización de LCP
LCP, en términos simples, se refiere al tiempo que tarda el sitio web desde que hace clic en la página hasta que muestra el contenido principal al usuario. Ayuda a mantener al cliente en su sitio web como si el espectador tuviera que esperar el contenido; luego cambiarán a otro. Cualquier valor inferior a 2,5 s está bien, pero si su sitio web tarda más, debe comprobarlo.
Estas son las razones de la alta velocidad de carga de su página web:
- El tiempo de respuesta del servidor puede ser lento debido a un alojamiento web deficiente o al aumento del tráfico web.
- Javascript y CSS que bloquean el procesamiento (estos son los archivos que bloquean el contenido hasta que la página se carga por completo).
- La representación del lado del cliente (estos sitios web crean las rutas dinámicas directamente en el navegador)
- Actualización del alojamiento web.
- Configurar la carga diferida o el uso del sistema de entrega de contenido.
- Eliminación de los elementos significativos de la página web.
- Establecer conexiones con terceros en una etapa temprana.
- Minificar el CSS.
- Optimización y compresión de las imágenes del sitio web.
- Asegurarse de que sus páginas web estén optimizadas para AMP.
- Minimizando la sobrecarga de Javascript
- Eliminando los scripts de terceros
- Con la ayuda de un trabajador web
- Debe definir los atributos de tamaño de los medios en la plataforma HTML, que ayudan al navegador de Internet a saber cuánto espacio ocuparán los medios.
- Debe haber un espacio reservado para los anuncios.
- Puede agregar cualquier interfaz de usuario nueva, pero manténgala debajo de la tapa, para que no reduzcan el contenido.
- Trabaja siempre con imágenes responsivas.
- Verifique la fuente antes de usarlas, ya que algunas fuentes pueden ocultar su contenido con sus estilos. Por lo tanto, es mejor probar el texto y hacer los cambios correspondientes.
- Usar animación de transformación siempre es mejor que usar animación de propiedades. Tiene una alta probabilidad de activar los cambios de diseño.
- Guardar las imágenes en los formatos de próxima generación
- Habilitación de la compresión de texto
- Eliminación de JavaScript y CSS no utilizados
- Eliminación de los recursos de bloqueo de renderizado
Como arreglarlo:
Primero, debe eliminar los scripts de terceros (complementos), ya que es posible que no se optimicen, lo que ralentiza el sitio web.
2. Optimización de FID
FID, o First Input Delay, nos informa sobre la velocidad interactiva de la página del sitio web. Si hablamos en términos simples, se refiere al tiempo entre el clic del sitio web y la visualización del contenido frente a los lectores.
La mayoría de los blogs y sitios web de noticias no toman en serio la FID, pero para los sitios web con opciones de inicio de sesión o páginas de registro, es un factor esencial a considerar. Si desea conocer mejor la FID, su sitio web debe tener una puntuación inferior a 100 ms.
Si no conoce Javascript, no sería fácil solucionar la situación. Por otro lado, puede mejorar el FID de su sitio web siguiendo estas cosas:
3. Optimizar CLS Estas son las cosas que puede aplicar para solucionar la situación:
Google sugiere optimización
Ahora, puede mejorar el rendimiento de la página de su sitio web con la recomendación de Google, ya que la herramienta PageSpeed Insight de Google le brinda la mejor recomendación para mejorar el rendimiento de su sitio web.
Con la ayuda de estas prácticas, puede mejorar el tiempo de carga de su sitio web y no afectarán a Core Web Vitals también. Entonces, comienza a ocuparte de estas cosas:
Cómo implementar estas optimizaciones
Si desea solucionar los problemas anteriores, debe conocerlos y estar familiarizado con las prácticas de desarrollo. Por lo tanto, obtener un desarrollador que lo ayude a resolver todas estas cosas y esté atento a los problemas en el sitio web es mejor.
La optimización se refiere al proceso de palabra clave para recordar. No desea reconstruir su sitio sino mejorarlo y optimizarlo.
Junto con ello, también desea evitar las sanciones de Google. Por lo tanto, para implementar la optimización de Core Web Vitals, es la mejor opción tomar el servicio del profesional.
Sin embargo, antes de implementar y arreglar todo, es mejor priorizar el problema rápidamente. Comience con una auditoría y luego tome el consejo del experto para saber dónde le falta y cómo solucionar el problema.
Conclusión
Ahora conoce los cambios en Google y cómo clasifican el sitio web. Por lo tanto, si desea estar en la lista superior, es esencial verificar su Core Web Vitals. Estas verificaciones rápidas evitarán que su sitio web sufra caídas inesperadas en el ranking y lo ayudarán a mejorarlo de una manera que ayude a atraer más clientes.
Con más clientes, puede obtener más ganancias de su sitio web y lo mejor es que puede contratar a un experto para que eche un vistazo a su sitio web y verifique si Core Web Vitals está en el lugar correcto o no.
