Önemli Web Verileri: Web Sitenizi Sayfa Deneyimi İçin Neden ve Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2022-12-08Sayfa performansı önemli olduğu ve web sitesini de anlattığı için sayfa performansınıza dikkat etmeniz gerekir. Herhangi bir web sitesi örneğini ele alalım; sayfaların yüklenmesi gerekenden birkaç saniye daha uzun sürerse, okuyucu farklı bir web sitesi seçecektir.
Araştırmaya ve diğer çalışmalara göre, sayfa performansı web sitesini sıralamanın ayrılmaz bir parçası haline geldiğinden, Core Web Vitals'ın hayati bir rol oynadığı ortaya çıktı.
Bu nedenle, web sitenizin veya web sitesi sayfalarından herhangi birinin performansı düşükse, web sitenizin sıralaması daha düşük olur ve web sitenizin Google arama sayfasında üst sıralara çıkma şansı olmaz.
Burada, Önemli Web Verileri ile ilgili önemli şeyleri ve daha iyi bir sayfa deneyimi için web sitenizi optimize etmenize nasıl yardımcı olabileceklerini anlatacağız. Öyleyse öğrenelim.

Önemli Web Verilerini kontrol etmek neden önemlidir?
Web siteniz bir sorunla karşılaştıysa ve istenen kitleyi elde edemediyse, Önemli Web Verileri bir endişe kaynağıdır ve anında kontrol edilmelidir. Web sitesinin nerede eksik olduğunu ve neden web sitenizin sayfalarına geldiğini kontrol etmek önemlidir.
Bu nedenle SEO başarısını takip etmeniz gerekir, performans gösteremezseniz ceza ile karşılaşmak zorunda kalırsınız.
Algoritmaları ve sıralama faktörleri olduğu için Google'ın web sitesini sıralarken dikkate aldığı birçok şey vardır.
Arama motoru, duyarlı herhangi bir web sitesini tanıttığında, mobil uyumlu olmayan web sitesi için bir dezavantaj haline gelir.
Ayrıca, web sitenizi optimize etmek için çaba sarf etmezseniz, rakiplerin web sitelerini yakalamanız zorlaşır.
Bu nedenle, Core Web Vital ve bunların ne olduğunu öğrenelim. Öyleyse öğrenelim.
Önemli Web Verileri nedir?
Web Vitals, amacı, web sitesi sahibinin web sitesinde en önemli olan şeylere ve web sitesini nasıl geliştirebileceklerine odaklanmasına yardımcı olan, UX tasarım performanslarının kafa karıştırıcı manzarasını basitleştirmek olan süreçtir.
İnternetteki tüm web sayfalarına uygulanan ve web sitesi sahibinin web sayfalarının performansı hakkında bilgi sahibi olmasına yardımcı olan web vitals'ın alt kümeleri gibidirler. Web sayfalarının Önemli Web Verilerini ölçmek için kullanılan çözümlerden bazıları şunlardır:
- deniz feneri
- Sayfa Hızı Analizi
- Chrome Geliştirme Araçları
- Google Arama Konsolu
- Web.Dev'in ölçüm aracı
- Web Verileri Chrome Uzantısı
- Chrome UX rapor API'sı
Araçların farklı işlevleri vardır, ancak aynı zamanda yararlıdırlar çünkü bazıları web sitelerinde kullanılan eklentileri ölçmenize ve çalışmalarını kontrol etmenize yardımcı olacaktır. Öte yandan, diğer araçlar web sitesinin performansını yönetmeye ve web sitesinin nasıl performans gösterdiğini kontrol etmeye yardımcı olur.
Google platformunda kolaydan en teknik olana kadar birçok araç bulacaksınız. Web siteniz için araçları nasıl kullanabileceğiniz konusundaki bilgi ve becerilerinize bağlıdır. araçlarla ilgili bilginiz varsa, sorunu çözmek için dışarıdan herhangi bir yardıma ihtiyacınız olmaz.
Sayfa Hızı Analizleri, web sayfalarınızı kontrol edebileceğiniz ve hesaplama yöntemlerini görebileceğiniz için başlamak için harika bir araçtır. Page Speed Insight, Chrome Kullanıcı Deneyimi Raporu'nun yardımıyla gerçek dünya hız verilerini kullanarak testi gerçekleştirdi.
Önemli Web Verileri, Google'ın Çoklu Cihaz Duyarlılığı, HTTPS, pop-up'lar ve diğer birçok şey gibi işlevleri yerine getireceğiniz Sayfa Deneyimi metriklerini tamamlayıcı niteliktedir.
Ancak, Core web vitals'ın bu ölçümlerin yerine geçmediğini hatırlamanız gerekir; teknolojilerin ve uygulamaların gelişmesiyle zaman içinde değişeceklerdir.
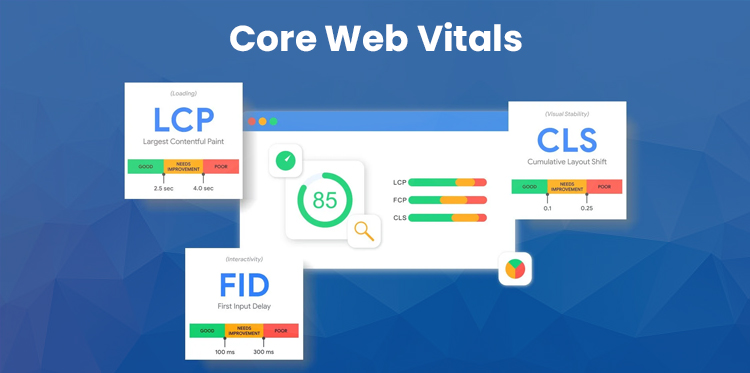
Mevcut temel hayati bilgiler aşağıdakileri içerir:
- En Büyük İçerikli Boyama (LCP): yüklenen sayfaların performansını ölçmeye yardımcı olur. (Bir yükleme sayfasının süresi 2,5 saniyenin altındaysa, iyi bir sayfa olarak kabul edilir).
- İlk Giriş Gecikmesi (FID): Metrikler, web sitesiyle ilk kez etkileşime giren kullanıcıların yük yanıt verebilirliğini ölçer. 100ms'nin altında olmalıdır.
- Kümülatif Düzen Kaymaları (CLS), sayfanın görünürlüğünü sağlar ve harika bir kullanıcı deneyimi için web sitesinin puanının 0,1'den az olması gerekir.
Önemli Web Verileri İçin Web Sitesini Nasıl Optimize Edersiniz?
Web sitesini Core Web Vitals için optimize etmeden önce, web sitesinin ve üzerindeki tüm web sayfalarının mevcut performansını bilmek önemlidir. Bu nedenle, optimizasyondaki ilk adım, temel web hayati puanınızı kontrol etmek olacaktır. İşte aklınızda bulundurmanız gereken şeyler:
- Google Page Speed Insights'ın yardımıyla, web sitesinin yükleme hızı ve temel web hayati değerleri gibi temel şeyleri kapsayan, web sitesinin çalışması hakkında bir rapor hazırlayın.
- Temel web verilerinizle ilgili sorunları Google Search Console'da takip edin ve çözümün çalışıp çalışmadığını kontrol edin.
- Sitenin metriklerini kontrol etmek ve ölçmek için Web Vitals Chrome Uzantılarını da kullanabilirsiniz ve en iyi yanı, standart web API'leri kullanılarak Javascript'te ölçülebilmesidir.
Önemli Web Verilerinizde Geliştirmeler Nasıl Yapılır?
Önemli Web Verileri ölçümlerini çalıştırdıktan sonra, web sitenizin nasıl çalıştığına dair kesin bir fikir edinirsiniz. Bu nedenle, onları geçerseniz, bunları düzeltmek için önlemler konusunda endişelenmenize gerek yoktur.
Bununla birlikte, bazı iyileştirmeler bulursanız, web sitenizin müşterilere daha iyi hizmet vermesine yardımcı olabileceği için bunlara bakmanız gerekir. Kontrol etmeniz gereken değişikliklerin listesi burada.

1. LCP'yi optimize etme
LCP, basit bir ifadeyle, web sitesinin sayfanın tıklanmasından ana içeriğin kullanıcıya gösterilmesine kadar geçen süreyi ifade eder. Sanki izleyici içeriği beklemek zorundaymış gibi müşteriyi web sitenizde tutmaya yardımcı olur; sonra başka birine geçecekler. 2,5 saniyenin altındaki her şey iyidir, ancak web siteniz bundan daha uzun sürerse kontrol etmeniz gerekir.
Web sayfanızın yüksek yükleme hızının nedenleri şunlardır:
- Yavaş sunucu Yanıt süresi, zayıf web barındırma veya artan web trafiği nedeniyle olabilir.
- Oluşturmayı engelleyen Javascript ve CSS (bunlar, sayfa tamamen yüklenene kadar içeriği engelleyen dosyalardır).
- İstemci tarafı oluşturma (bu web siteleri, dinamik yolları doğrudan tarayıcıda oluşturur)
- Web barındırma yükseltme.
- Yavaş yüklemeyi ayarlama veya içerik dağıtım sisteminin kullanımı.
- Önemli web sayfası öğelerinin kaldırılması.
- Üçüncü taraf bağlantılarını erken bir aşamada kurmak.
- CSS'yi küçültün.
- Web sitesi görüntülerini optimize etme ve sıkıştırma.
- Web sayfalarınızın AMP ile optimize edildiğinden emin olmak.
- Javascript Bloat'ı En Aza İndirme
- Üçüncü taraf komut dosyalarını kaldırarak
- Bir Web çalışanının yardımıyla
- İnternet tarayıcısının medyanın ne kadar yer kaplayacağını bilmesine yardımcı olan medya boyutu özelliklerini HTML platformunda tanımlamanız gerekir.
- Reklamlar için ayrılmış bir alan olmalıdır.
- Herhangi bir yeni kullanıcı arayüzü ekleyebilir, ancak içeriği aşağı itmemesi için ekranın alt kısmında tutun.
- Her zaman duyarlı görüntülerle çalışın.
- Bazı yazı tipleri stilleriyle içeriğinizi gizleyebileceğinden, kullanmadan önce yazı tipini kontrol edin. Bu nedenle, metni test etmek ve değişiklikleri buna göre yapmak daha iyidir.
- Dönüşüm animasyonunu kullanmak her zaman özelliklerin animasyonunu kullanmaktan daha iyidir. Düzen değişikliklerini tetikleme şansı yüksektir.
- Görüntüleri yeni nesil formatlarda kaydetme
- Metin sıkıştırmayı etkinleştirme
- Kullanılmayan JavaScript ve CSS'nin kaldırılması
- Oluşturmayı engelleyen kaynakların ortadan kaldırılması
Nasıl Düzeltilir:
İlk olarak, üçüncü taraf komut dosyalarını (eklentiler) kaldırmanız gerekir, çünkü bunlar optimize edilmeyebilir ve bu da web sitesinin yavaşlamasına neden olur.
2. FID'yi optimize etme
FID veya İlk Giriş Gecikmesi, bize web sitesinin sayfa etkileşimli hızı hakkında bilgi verir. Basit bir dille ifade edecek olursak, sitenin tıklanması ile içeriğin okuyucuların karşısına çıkması arasında geçen süreyi ifade eder.
Çoğu blog ve haber sitesi FID'yi ciddiye almaz, ancak oturum açma seçenekleri veya kayıt sayfaları olan web siteleri için dikkate alınması gereken önemli bir faktördür. FID hakkında daha iyi bilgi sahibi olmak istiyorsanız, web sitenizin puanı 100ms'nin altında olmalıdır.
Javascript bilmiyorsanız, durumu düzeltmek kolay olmayacaktır. Öte yandan, aşağıdakileri izleyerek web sitenizin FID'sini iyileştirebilirsiniz:
3. CLS'yi optimize edin Durumu düzeltmek için uygulayabileceğiniz şeyler şunlardır:
Google optimizasyon önerir
Google'ın PageSpeed Insight Tool web sitenizin performansını iyileştirmek için size en iyi tavsiyeyi verdiğinden, artık web sitenizin sayfa performansını Google'ın tavsiyesiyle iyileştirebilirsiniz.
Bu uygulamaların yardımıyla web sitenizin yükleme süresini iyileştirebilirsiniz ve bunlar Önemli Web Verilerini de etkilemez. Öyleyse, şu şeylerle ilgilenmeye başlayın:
Bu optimizasyonlar nasıl uygulanır?
Yukarıdaki sorunları çözmek istiyorsanız, bunları bilmeli ve geliştirme uygulamalarına aşina olmalısınız. Bu nedenle, tüm bunları çözmenize ve web sitesindeki sorunları aramanıza yardımcı olacak bir geliştirici bulmak daha iyidir.
Optimizasyon, hatırlanacak anahtar kelime sürecini ifade eder. Sitenizi yeniden inşa etmek değil, iyileştirmek ve optimize etmek istiyorsunuz.
Bununla birlikte, Google tarafından verilen cezalardan da kaçınmak istiyorsunuz. Bu nedenle, Core Web Vitals optimizasyonunu uygulamak için profesyonel hizmet almak en iyi seçenektir.
Ancak, her şeyi uygulamadan ve düzeltmeden önce, soruna hızlı bir şekilde öncelik vermek en iyisidir. Bir denetimle başlayın ve ardından nerede eksik olduğunuzu ve sorunu nasıl çözeceğinizi öğrenmek için uzmanın tavsiyesine uyun.
Çözüm
Artık Google'daki değişiklikleri ve web sitesini nasıl sıraladıklarını biliyorsunuz. Bu nedenle, en üstteki listede yer almak istiyorsanız Önemli Web Verilerinizi kontrol etmeniz önemlidir. Bu hızlı kontroller, web sitenizi beklenmedik sıralama düşüşlerinden kurtaracak ve web sitenizi daha fazla müşteri toplayacak şekilde geliştirmenize yardımcı olacaktır.
Daha fazla müşteri ile web sitenizden daha fazla kar elde edebilirsiniz ve en iyi şey, web sitenize göz atması ve Önemli Web Verilerinin doğru yerde olup olmadığını kontrol etmesi için bir uzmanla çalışabilmenizdir.
