Core Web Vitals: de ce și cum să vă optimizați site-ul web pentru experiența paginii
Publicat: 2022-12-08Trebuie să acordați atenție performanței paginii dvs., deoarece performanța paginii contează și, de asemenea, vorbește despre site. Să luăm exemplul oricărui site web; dacă paginile durează chiar și câteva secunde mai mult decât timpul necesar pentru a se încărca, cititorul va alege un alt site web.
Conform cercetărilor și altor studii, s-a descoperit că Core Web Vitals joacă un rol vital, deoarece performanța paginii devine o parte integrantă a clasamentului site-ului web.
Prin urmare, dacă site-ul dvs. web sau oricare dintre paginile site-ului web funcționează slab, acesta va face ca site-ul dvs. să fie clasat mai jos și nu va exista șansa ca site-ul dvs. să intre în partea de sus a paginii de căutare Google.
Aici, vă vom spune despre lucruri importante legate de Core Web Vitals și despre cum acestea vă pot ajuta să vă optimizați site-ul pentru o experiență mai bună a paginii. Deci, să aflăm.

De ce este important să verificați Core Web Vitals?
Dacă site-ul dvs. s-a confruntat cu probleme și nu a obținut publicul dorit, Core Web Vitals este o preocupare și ar trebui verificat instantaneu. Este esențial să verificați unde lipsește site-ul web și de ce se întâmplă cu paginile site-ului dvs.
Prin urmare, trebuie să urmăriți succesul SEO, deoarece, dacă nu reușiți, va trebui să vă confruntați cu o penalizare.
Există multe lucruri pe care Google le ia în considerare atunci când clasifică site-ul web, deoarece au algoritmul și factorii de clasare.
Atunci când motorul de căutare promovează orice site web receptiv, atunci acesta ar deveni un dezavantaj pentru site-ul web, care nu este prietenos cu dispozitivele mobile.
De asemenea, dacă nu depui eforturi în optimizarea site-ului tău web, atunci ți-ar deveni dificil să ajungi din urmă site-ul concurenților.
Prin urmare, să aflăm despre Core Web Vital și despre ce sunt acestea. Deci, să aflăm.
Ce sunt Core Web Vitals?
Web Vitals este procesul al cărui scop este de a simplifica lucrurile din peisajul confuz al performanțelor de design UX, ceea ce îl ajută pe proprietarul site-ului să se concentreze asupra lucrurilor care contează cel mai mult pe site-ul lor și asupra modului în care îl pot îmbunătăți.
Sunt ca subseturile de elemente vitale web, care sunt aplicate tuturor paginilor web de pe internet, ceea ce îl ajută pe proprietarul site-ului să cunoască performanța paginii lor web. Iată câteva dintre soluțiile care sunt utilizate pentru a măsura valorile vitale de bază ale paginilor web:
- Far
- PageSpeed Insight
- Chrome DevTools
- Google Search Console
- Instrumentul de măsură al Web.Dev
- Extensia Chrome Web Vitals
- API-ul de raportare Chrome UX
Instrumentele au funcții diferite, dar sunt și utile, deoarece unele vă vor ajuta să măsurați pluginurile utilizate în site-uri web și să verificați munca lor. Pe de altă parte, alte instrumente ajută la rularea performanței site-ului web și la verificarea performanțelor site-ului.
Veți găsi multe instrumente pe platforma Google, împărțite de la cele mai simple la cele mai tehnice. Depinde de cunoștințele și abilitățile tale cum poți folosi instrumentele pentru site-ul tău. dacă aveți cunoștințe legate de instrumente, atunci nu veți avea nevoie de niciun ajutor din exterior pentru a remedia problema.
Page Speed Insights este un instrument excelent pentru a începe, deoarece puteți verifica paginile dvs. web și puteți vedea metoda lor de calcul. Page Speed Insight a efectuat testul folosind date reale de viteză cu ajutorul Raportului despre experiența utilizatorului Chrome.
Core Web Vitals sunt complementare valorii Google Page Experience, în care veți avea funcții precum Multi-Device Responsiveness, HTTPS, ferestre pop-up și multe alte lucruri.
Cu toate acestea, trebuie să rețineți că core web vitals nu înlocuiesc aceste valori; se vor schimba în timp odată cu evoluția tehnologiilor și aplicațiilor.
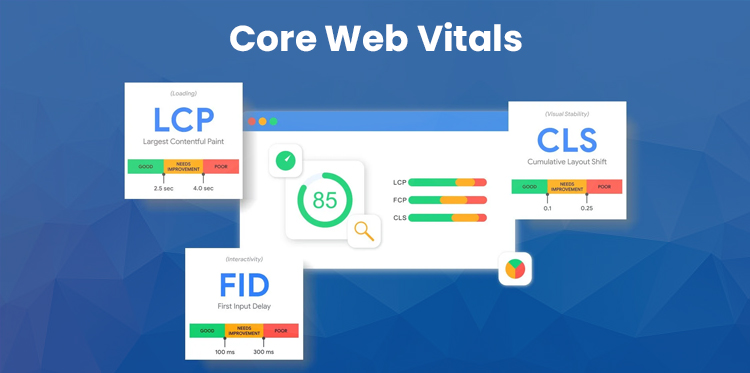
Elementele vitale de bază actuale includ următoarele lucruri:
- The Largest Contentful Paint (LCP): ajută la măsurarea performanței paginilor de încărcare. (Dacă o pagină de încărcare are un timp de sub 2,5 secunde, este considerată una bună).
- First Input Delay (FID): valorile măsoară capacitatea de răspuns la încărcare a utilizatorilor care interacționează pentru prima dată cu site-ul web. Ar trebui să fie sub 100 ms.
- Comutative Layout Shifts (CLS) asigură vizibilitatea paginii, iar pentru o experiență excelentă a utilizatorului, site-ul ar trebui să aibă un scor mai mic de 0,1.
Cum să optimizați site-ul web pentru elementele vitale ale web de bază?
Înainte de a optimiza site-ul web pentru Core Web Vitals, este esențial să cunoașteți performanța actuală a site-ului și a tuturor paginilor web de pe acesta. Așadar, primul pas în optimizare ar fi verificarea scorului dvs. de bază web vitals. Iată lucrurile de care trebuie să ții cont:
- Faceți un raport despre activitatea site-ului, care acoperă lucruri esențiale, cum ar fi viteza de încărcare a site-ului și elementele vitale de bază ale site-ului, cu ajutorul Google Page Speed Insights.
- Urmăriți problemele din Google Search Console legate de elementele vitale web de bază și verificați funcționarea soluției.
- Pentru a verifica și a măsura valorile site-ului, puteți alege, de asemenea, Extensiile Chrome Web Vitals, iar cea mai bună parte este că poate fi măsurată în Javascript folosind API-urile web standard.
Cum să aduceți îmbunătățiri principalelor dvs. vitale web?
După ce rulați valorile Core Web Vitals, aveți o idee exactă despre cum funcționează site-ul dvs. Prin urmare, dacă le treceți, nu trebuie să vă faceți griji cu privire la măsurile pentru a le corecta.
Cu toate acestea, dacă găsiți unele îmbunătățiri, trebuie să le priviți, deoarece acestea vă pot ajuta site-ul dvs. să servească mai bine clienții. Iată lista modificărilor pe care trebuie să le verificați.

1. Optimizarea LCP
LCP, în termeni simpli, se referă la timpul necesar site-ului web de la clic pe pagină până la afișarea conținutului principal pentru utilizator. Ajută la menținerea clientului pe site-ul dvs., ca și cum spectatorul ar trebui să aștepte conținutul; apoi se vor trece la alta. Orice sub 2,5 secunde este bun, dar dacă site-ul dvs. durează mai mult decât atât, trebuie să îl verificați.
Iată motivele pentru viteza mare de încărcare a paginii dvs. web:
- Timpul de răspuns lent al serverului se poate întâmpla din cauza găzduirii web slabe sau a traficului web crescut.
- Javascript și CSS care blochează randarea (acestea sunt fișierele care blochează conținutul până când pagina este complet încărcată).
- Redarea pe partea client (aceste site-uri web creează rutele dinamice direct în browser)
- Actualizarea gazduirii web.
- Configurarea încărcării leneșe sau utilizarea sistemului de livrare a conținutului.
- Eliminarea elementelor semnificative ale paginii web.
- Stabilirea de conexiuni cu terțe părți într-un stadiu incipient.
- Minimizează CSS-ul.
- Optimizarea și comprimarea imaginilor site-ului web.
- Asigurați-vă că paginile dvs. web sunt optimizate AMP.
- Minimizarea umflăturii Javascript
- Prin eliminarea scripturilor terță parte
- Cu ajutorul unui lucrător web
- Trebuie să definiți atributele de dimensiune media în platforma HTML, care ajută browserul de internet să știe cât spațiu va ocupa media.
- Ar trebui să existe un spațiu rezervat pentru reclame.
- Puteți adăuga orice interfață de utilizare nouă, dar păstrați-o sub fold, astfel încât să nu împingă conținutul în jos.
- Lucrați întotdeauna cu imagini receptive.
- Verificați fontul înainte de a le folosi, deoarece unele fonturi vă pot ascunde conținutul cu stilurile lor. Deci, este mai bine să testați textul și să faceți modificările în consecință.
- Utilizarea animației de transformare este întotdeauna mai bună decât utilizarea animației proprietăților. Are șanse mari de a declanșa modificări de aspect.
- Salvarea imaginilor în formatele de generație următoare
- Activarea compresiei textului
- Eliminarea JavaScript și CSS neutilizate
- Eliminarea resurselor care blochează randarea
Cum se remediază:
În primul rând, trebuie să eliminați scripturile terță parte (plugin-uri), deoarece acestea ar putea să nu fie optimizate, ceea ce duce la încetinirea site-ului web.
2. Optimizarea FID
FID, sau First Input Delay, ne informează despre viteza interactivă a paginii site-ului. Dacă vorbim în termeni simpli, se referă la timpul dintre clicul site-ului și afișarea conținutului în fața cititorilor.
Majoritatea blogurilor și site-urilor de știri nu iau în serios FID, dar pentru site-urile web cu opțiuni de conectare sau pagini de înscriere, este un factor esențial de luat în considerare. Dacă doriți să aflați mai bine despre FID, site-ul dvs. ar trebui să aibă un scor sub 100 ms.
Dacă nu cunoașteți Javascript, nu ar fi ușor să remediați situația. Pe de altă parte, puteți îmbunătăți FID-ul site-ului dvs. urmând următoarele lucruri:
3. Optimizați CLS Iată lucrurile pe care le puteți aplica pentru a remedia situația:
Google sugerează optimizarea
Acum, puteți îmbunătăți performanța paginii site-ului dvs. cu recomandarea Google, deoarece Instrumentul PageSpeed Insight de la Google vă oferă cea mai bună recomandare pentru a îmbunătăți performanța site-ului dvs.
Cu ajutorul acestor practici, puteți îmbunătăți timpul de încărcare a site-ului dvs. și nu vor afecta nici Core Web Vitals. Deci, începeți să aveți grijă de aceste lucruri:
Cum se implementează aceste optimizări
Dacă doriți să remediați problemele de mai sus, ar trebui să le cunoașteți și să fiți familiarizat cu practicile de dezvoltare. Deci, este mai bine să obțineți un dezvoltator care să vă ajute să rezolvați toate aceste lucruri și să urmăriți problemele de pe site.
Optimizarea se referă la procesul de memorare a cuvintelor cheie. Nu vrei să-ți reconstruiești site-ul, ci să-l îmbunătățești și să-l optimizezi.
Împreună cu acesta, doriți să evitați și penalitățile de la Google. Prin urmare, pentru a implementa optimizarea Core Web Vitals, este cea mai bună opțiune să apelați la serviciul profesionistului.
Cu toate acestea, înainte de a implementa și a remedia totul, cel mai bine este să prioritizați rapid problema. Începeți cu un audit și apoi luați sfatul expertului pentru a ști unde vă lipsește și cum să remediați problema.
Concluzie
Acum știți despre modificările din Google și cum clasifică site-ul. Prin urmare, dacă doriți să fiți în topul listei, este esențial să vă verificați Core Web Vitals. Aceste verificări rapide vă vor salva site-ul dvs. de scăderi neașteptate din clasament și vă vor ajuta să vă îmbunătățiți site-ul într-un mod care să adunați mai mulți clienți.
Cu mai mulți clienți, puteți obține mai mult profit de pe site-ul dvs. și cel mai bun lucru este că puteți angaja un expert pentru a arunca o privire pe site-ul dvs. și pentru a verifica dacă Core Web Vitals sunt la locul potrivit sau nu.
