Principais pontos vitais da Web: por que e como otimizar seu site para experiência na página
Publicados: 2022-12-08Você precisa prestar atenção ao desempenho da sua página, pois o desempenho da página é importante e também informa sobre o site. Vamos pegar o exemplo de qualquer site; se as páginas demorarem alguns segundos a mais do que o tempo necessário para carregar, o leitor escolherá um site diferente.
De acordo com a pesquisa e outros estudos, descobriu-se que o Core Web Vitals desempenha um papel vital, pois o desempenho da página se torna parte integrante da classificação do site.
Portanto, se o seu site ou qualquer uma das páginas do site tiver um desempenho ruim, isso fará com que a classificação do seu site seja mais baixa e não haverá chance de o seu site aparecer no topo da página de pesquisa do Google.
Aqui, falaremos sobre coisas importantes relacionadas ao Core Web Vitals e como eles podem ajudá-lo a otimizar seu site para uma melhor experiência na página. Então, vamos descobrir.

Por que é importante verificar o Core Web Vitals?
Se o seu site enfrentou problemas e não obteve o público desejado, o Core Web Vitals é uma preocupação e deve ser verificado imediatamente. É essencial verificar onde está faltando no site e por que isso está acontecendo com as páginas do seu site.
Portanto, você precisa acompanhar o sucesso do SEO, pois se não conseguir, terá que enfrentar uma penalidade.
Há muitas coisas que o Google considera ao classificar o site, pois eles têm seu algoritmo e fatores de classificação.
Quando o mecanismo de pesquisa promove qualquer site responsivo, isso se torna uma desvantagem para o site, que não é compatível com dispositivos móveis.
Além disso, se você não se esforçar para otimizar seu site, será difícil para você alcançar o site dos concorrentes.
Portanto, vamos aprender sobre o Core Web Vital e o que são. Então, vamos descobrir.
O que são os Principais Pontos Vitais da Web?
Web Vitals são o processo cujo objetivo é simplificar as coisas do cenário confuso das performances de design UX, o que ajuda a tornar o proprietário do site focado nas coisas que mais importam em seu site e como podem melhorá-lo.
Eles são como os subconjuntos dos sinais vitais da web, que são aplicados a todas as páginas da web na internet que ajudam o proprietário do site a saber sobre o desempenho de sua página da web. Aqui estão algumas das soluções usadas para medir os Core Web Vitals das páginas da web:
- Farol
- Informações sobre a velocidade da página
- Chrome DevTools
- Google Search Console
- Ferramenta de medição do Web.Dev
- Extensão do Chrome Web Vitals
- API de relatório de experiência do usuário do Chrome
As ferramentas têm funções diferentes, mas também são úteis porque algumas vão te ajudar a medir os plugins usados nos sites e conferir o trabalho deles. Por outro lado, outras ferramentas ajudam a executar o desempenho do site e verificar o desempenho do site.
Você encontrará muitas ferramentas na plataforma do Google, divididas das mais fáceis às mais técnicas. Depende do seu conhecimento e habilidades sobre como você pode usar as ferramentas para o seu site. se você tiver conhecimento relacionado às ferramentas, não precisará de ajuda externa para resolver o problema.
O Page Speed Insights é uma ótima ferramenta para começar, pois você pode executar uma verificação em suas páginas da Web e ver seu método de cálculo. O Page Speed Insight executou o teste usando dados de velocidade do mundo real com a ajuda do Chrome User Experience Report.
Os principais indicadores vitais da Web são complementares às métricas de experiência de página do Google, nas quais você usará funções como capacidade de resposta em vários dispositivos, HTTPS, pop-ups e muitas outras coisas.
No entanto, você precisa se lembrar de que os principais indicadores vitais da Web não substituem essas métricas; eles mudarão ao longo do tempo com o desenvolvimento de tecnologias e aplicativos.
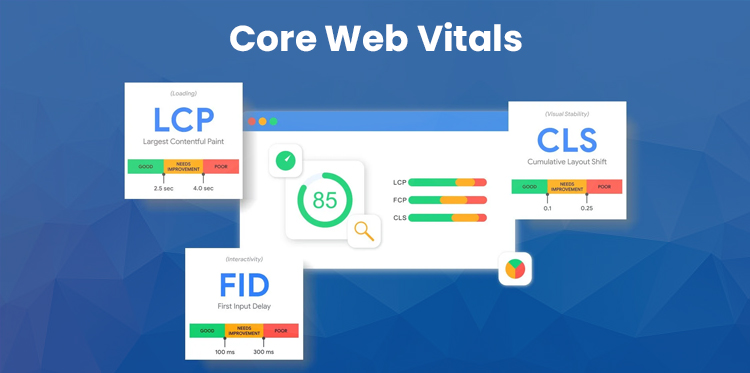
Os principais sinais vitais atuais incluem o seguinte:
- The Largest Contentful Paint (LCP): ajuda a medir o desempenho das páginas de carregamento. (Se uma página de carregamento tiver um tempo inferior a 2,5 segundos, ela é considerada boa).
- Primeiro atraso de entrada (FID): as métricas medem a capacidade de resposta de carga de usuários iniciantes que interagem com o site. Deve estar abaixo de 100ms.
- Mudanças cumulativas de layout (CLS) garantem a visibilidade da página e, para uma ótima experiência do usuário, o site deve ter uma pontuação inferior a 0,1.
Como otimizar o site para os principais sinais vitais da Web?
Antes de otimizar o site para Core Web Vitals, é essencial conhecer o desempenho atual do site e de todas as páginas nele contidas. Portanto, a primeira etapa da otimização seria verificar sua pontuação principal de sinais vitais da web. Aqui estão as coisas que você precisa ter em mente:
- Faça um relatório sobre o trabalho do site, que cobre coisas essenciais como a velocidade de carregamento do site e os principais sinais vitais da web com a ajuda do Google Page Speed Insights.
- Rastreie os problemas no Google Search Console relacionados aos principais sinais vitais da Web e verifique o funcionamento da solução.
- Para verificar e medir as métricas do site, você também pode ir para Web Vitals Chrome Extensions, e a melhor parte é que ele pode ser medido em Javascript usando as APIs da web padrão.
Como fazer os aprimoramentos em seus principais sinais vitais da Web?
Depois de executar as métricas do Core Web Vitals, você terá uma ideia exata de como seu site funciona. Portanto, se você passar por eles, não precisa se preocupar com as medidas para corrigi-los.

No entanto, se você encontrar algumas melhorias, precisará analisá-las, pois elas podem ajudar seu site a atender melhor os clientes. Aqui está a lista de mudanças que você precisa verificar.
1. Otimização do LCP
LCP, em termos simples, refere-se ao tempo que o site leva desde clicar na página até mostrar o conteúdo principal para o usuário. Ajuda a manter o cliente em seu site como se o espectador tivesse que esperar pelo conteúdo; então eles vão mudar para outro. Qualquer coisa abaixo de 2,5s é bom, mas se o seu site demorar mais do que isso, você precisa verificá-lo.
Aqui estão as razões para a alta velocidade de carregamento da sua página da web:
- O tempo de resposta lento do servidor pode ocorrer devido a hospedagem ruim na web ou aumento do tráfego na web.
- O Javascript e CSS de bloqueio de renderização (esses são os arquivos que bloqueiam o conteúdo até que a página esteja totalmente carregada).
- A renderização do lado do cliente (esses sites criam as rotas dinâmicas diretamente no navegador)
- Atualização da hospedagem de sites.
- Configurando o carregamento lento ou o uso do sistema de entrega de conteúdo.
- Remoção dos elementos significativos da página da web.
- Estabelecer conexões de terceiros em um estágio inicial.
- Minimize o CSS.
- Otimização e compactação das imagens do site.
- Garantir que suas páginas da Web sejam otimizadas para AMP.
- Minimizando o Javascript Bloat
- Ao remover os scripts de terceiros
- Com a ajuda de um Web worker
- Você precisa definir os atributos de tamanho da mídia na plataforma HTML, que ajudam o navegador de internet a saber quanto espaço a mídia vai ocupar.
- Deve haver um espaço reservado para os anúncios.
- Você pode adicionar qualquer nova interface do usuário, mas mantê-la abaixo da dobra, para que eles não empurrem o conteúdo para baixo.
- Sempre trabalhe com imagens responsivas.
- Verifique a fonte antes de usá-las, pois algumas fontes podem ocultar seu conteúdo com seus estilos. Então, é melhor testar o texto e fazer as alterações de acordo.
- Usar animação de transformação é sempre melhor do que usar animação de propriedades. Tem uma grande chance de acionar as alterações de layout.
- Salvando as imagens nos formatos de última geração
- Ativando a compactação de texto
- Remoção do JavaScript e CSS não utilizados
- Eliminação dos recursos de bloqueio de renderização
Como corrigi-lo:
Primeiro, você precisa remover os scripts de terceiros (plug-ins), pois eles podem não ser otimizados, o que resulta na lentidão do site.
2. Otimizando o FID
FID, ou First Input Delay, nos informa sobre a velocidade interativa da página do site. Se falarmos em termos simples, refere-se ao tempo entre o clique no site e a exibição do conteúdo diante dos leitores.
A maioria dos blogs e sites de notícias não leva o FID a sério, mas para sites com opções de login ou páginas de inscrição, é um fator essencial a ser considerado. Se você quiser saber mais sobre o FID, seu site deve ter uma pontuação abaixo de 100ms.
Se você não conhece Javascript, não seria fácil corrigir a situação. Por outro lado, você pode melhorar o FID do seu site seguindo estas coisas:
3. Otimize o CLS Aqui estão as coisas que você pode aplicar para corrigir a situação:
Google sugere otimização
Agora, você pode melhorar o desempenho da página do seu site com a recomendação do Google, pois a ferramenta PageSpeed Insight do Google oferece a melhor recomendação para melhorar o desempenho do seu site.
Com a ajuda dessas práticas, você pode melhorar o tempo de carregamento do seu site e elas também não afetarão os Core Web Vitals. Então, comece a cuidar dessas coisas:
Como implementar essas otimizações
Se você deseja corrigir os problemas acima, deve conhecê-los e estar familiarizado com as práticas de desenvolvimento. Portanto, obter um desenvolvedor para ajudá-lo a resolver todas essas coisas e procurar os problemas no site é melhor.
Otimização refere-se ao processo de memorização de palavras-chave. Você não quer reconstruir seu site, mas melhorá-lo e otimizá-lo.
Junto com isso, você também quer evitar as penalidades do Google. Portanto, para implementar a otimização do Core Web Vitals, a melhor opção é levar o serviço do profissional.
No entanto, antes de implementar e corrigir tudo, é melhor priorizar o problema rapidamente. Comece com uma auditoria e depois siga o conselho do especialista para saber onde está faltando e como corrigir o problema.
Conclusão
Agora você sabe sobre as mudanças no Google e como elas classificam o site. Portanto, se você deseja estar no topo da lista, é essencial verificar seu Core Web Vitals. Essas verificações rápidas salvarão seu site de quedas inesperadas de classificação e ajudarão você a melhorar seu site de uma maneira que ajude a atrair mais clientes.
Com mais clientes, você pode lucrar mais com seu site e o melhor é que você pode contratar um especialista para dar uma olhada em seu site e verificar se os Core Web Vitals estão no lugar certo ou não.
