Core Web Vitals:为什么以及如何优化您的网站以获得页面体验
已发表: 2022-12-08您需要注意您的页面性能,因为页面性能很重要,并且还可以说明网站。 让我们以任何网站为例; 如果页面的加载时间比必要的时间多几秒钟,读者就会选择其他网站。
根据研究和其他研究,发现核心网络生命力起着至关重要的作用,因为页面性能成为网站排名不可或缺的一部分。
因此,如果您的网站或任何网站页面表现不佳,就会使您的网站排名较低,并且您的网站将没有机会进入谷歌搜索页面的前列。
在这里,我们将告诉您与 Core Web Vitals 相关的重要事项,以及它们如何帮助您优化您的网站以获得更好的页面体验。 那么,让我们找出答案。

为什么检查 Core Web Vitals 很重要?
如果您的网站遇到问题并且没有获得所需的受众,那么核心网络生命力就是一个问题,应该立即检查。 重要的是要检查网站的不足之处以及为什么它会出现在您的网站页面上。
因此,你需要跟踪SEO的成功,如果你没有执行,你将不得不面临惩罚。
谷歌在对网站进行排名时会考虑很多事情,因为它们有自己的算法和排名因素。
当搜索引擎推广任何响应式网站时,这将成为该网站的劣势,因为它不适合移动设备。
另外,如果您不努力优化您的网站,那么您将很难赶上竞争对手的网站。
因此,让我们了解 Core Web Vital 以及它们是什么。 那么,让我们找出答案。
什么是核心网络生命力?
Web Vitals 是一个过程,其目标是从用户体验设计性能的混乱景观中简化事情,这有助于使网站所有者专注于他们网站上最重要的事情以及他们如何改进它。
它们就像 Web Vitals 的子集,应用于互联网上的所有网页,帮助网站所有者了解其网页的性能。 以下是一些用于衡量网页的 Core Web Vitals 的解决方案:
- 灯塔
- PageSpeed 洞察力
- Chrome 开发者工具
- 谷歌搜索控制台
- Web.Dev 的测量工具
- Web Vitals Chrome 扩展程序
- Chrome 用户体验报告 API
这些工具具有不同的功能,但它们也很有用,因为有些工具可以帮助您衡量网站中使用的插件并检查它们的工作。 另一方面,其他工具有助于运行网站的性能并检查网站的性能。
您会在 Google 平台上找到许多工具,分为简单工具和最技术工具。 如何使用网站工具取决于您的知识和技能。 如果您具有与这些工具相关的知识,那么您将不需要任何外部帮助来解决问题。
Page Speed Insights 是一个很好的入门工具,因为您可以检查您的网页并查看它们的计算方法。 Page Speed Insight 在 Chrome 用户体验报告的帮助下使用真实世界的速度数据运行了测试。
Core Web Vitals 是对 Google 页面体验指标的补充,您将在其中使用多设备响应、HTTPS、弹出窗口和许多其他功能。
但是,您需要记住,Core web vitals 并不是这些指标的替代品; 随着技术和应用的发展,它们会随着时间而改变。
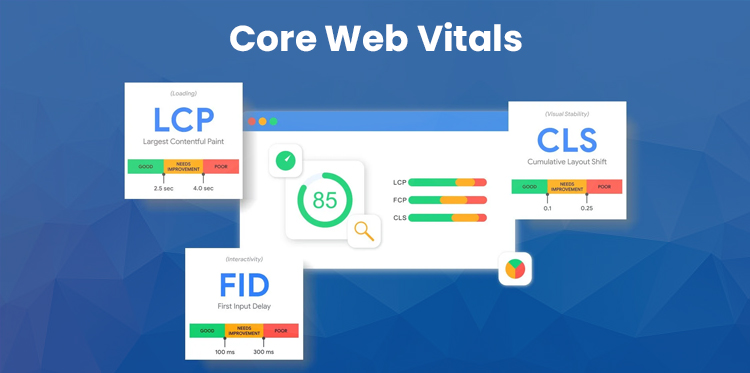
当前的核心生命力包括以下内容:
- The Largest Contentful Paint (LCP):它有助于衡量加载页面的性能。 (如果一个加载页面的时间在 2.5 秒以下,则被认为是一个好页面)。
- 首次输入延迟 (FID):该指标衡量首次与网站交互的用户的负载响应能力。 它应该低于 100 毫秒。
- Cumulative Layout Shifts (CLS) 可确保页面的可见性,为了获得出色的用户体验,网站的得分应低于 0.1。
如何针对核心 Web Vitals 优化网站?
在针对 Core Web Vitals 优化网站之前,必须了解网站及其所有网页的当前性能。 因此,优化的第一步是检查您的核心网络生命力得分。 以下是您需要牢记的事项:
- 在 Google Page Speed Insights 的帮助下,对网站的工作做出报告,其中涵盖网站的加载速度和核心网络生命力等基本内容。
- 在 Google Search Console 中跟踪与您的核心网络生命力相关的问题,并检查解决方案是否有效。
- 要检查和衡量网站的指标,您还可以使用 Web Vitals Chrome Extensions,最好的部分是它可以使用标准 Web API 在 Javascript 中进行衡量。
如何增强您的核心网络生命力?
运行 Core Web Vitals 指标后,您可以准确了解网站的运行方式。 因此,如果您通过了它们,则无需担心纠正它们的措施。
但是,如果您发现了一些改进,则需要查看它们,因为它们可以帮助您的网站更好地为客户服务。 这是您需要检查的更改列表。
1.优化LCP
LCP,简单来说就是指网站从点击页面到向用户展示主要内容所花费的时间。 它有助于让客户留在您的网站上,就好像观众必须等待内容一样; 然后他们将转移到另一个。 任何低于 2.5 秒的时间都很好,但如果您的网站花费的时间比这更长,则需要检查一下。

以下是网页加载速度高的原因:
- 由于 Web 托管不佳或 Web 流量增加,可能会导致服务器响应时间变慢。
- 呈现阻塞的 Javascript 和 CSS(这些是在页面完全加载之前阻塞内容的文件)。
- 客户端渲染(这些网站直接在浏览器中创建动态路由)
- 升级虚拟主机。
- 设置延迟加载或使用内容交付系统。
- 删除重要的网页元素。
- 尽早建立第三方连接。
- 缩小 CSS。
- 优化和压缩网站图像。
- 确保您的网页经过 AMP 优化。
- 最小化 Javascript 膨胀
- 通过删除第三方脚本
- 在网络工作者的帮助下
- 您需要在 HTML 平台中定义媒体大小属性,这有助于互联网浏览器了解媒体将占用多少空间。
- 应该为广告预留空间。
- 您可以添加任何新的 UI,但将其保持在首屏之下,这样它们就不会将内容压低。
- 始终使用响应式图像。
- 在使用它们之前检查字体,因为某些字体可以使用它们的样式隐藏您的内容。 因此,最好测试文本并相应地进行更改。
- 使用转换动画总是比使用属性动画更好。 它很有可能触发布局更改。
- 以下一代格式保存图像
- 启用文本压缩
- 删除未使用的 JavaScript 和 CSS
- 消除渲染阻塞资源
如何修复:
首先,您需要删除第三方脚本(插件),因为它们可能没有得到优化,从而导致网站速度变慢。
2. 优化 FID
FID,即 First Input Delay,告诉我们网站的页面交互速度。 简单来说,就是指从网站被点击到内容展示在读者面前的时间。
大多数博客和新闻网站并不重视 FID,但对于具有登录选项或注册页面的网站,这是一个需要考虑的重要因素。 如果您想更好地了解 FID,您的网站应该有一个低于 100 毫秒的分数。
如果您不了解 Javascript,则很难解决这个问题。 另一方面,您可以通过执行以下操作来提高网站的 FID:
3.优化CLS 以下是您可以用来解决问题的方法:
谷歌建议优化
现在,您可以通过 Google 的推荐来改善您网站的页面性能,因为 Google 的 PageSpeed Insight 工具会为您提供改善网站性能的最佳建议。
在这些实践的帮助下,您可以缩短网站的加载时间,而且它们不会影响 Core Web Vitals。 所以,开始处理这些事情:
如何实现这些优化
如果你想修复以上问题,你应该了解它们并熟悉开发实践。 因此,让开发人员帮助您解决所有这些问题并找出网站上的问题会更好。
优化是指关键字记住的过程。 您不想重建您的站点,而是想对其进行改进和优化。
除此之外,您还希望避免受到 Google 的处罚。 因此,要实现Core Web Vitals的优化,接受专业人士的服务是最好的选择。
但是,在实施和解决所有问题之前,最好快速确定问题的优先级。 从审核开始,然后听取专家的建议,了解您的不足之处以及解决问题的方法。
结论
现在您了解了 Google 的变化以及它们如何对网站进行排名。 因此,如果您想名列前茅,检查您的 Core Web Vitals 至关重要。 这些快速检查将使您的网站免受意外排名下降的影响,并帮助您以有助于吸引更多客户的方式改进您的网站。
有了更多的客户,您可以从您的网站获得更多利润,最好的事情是您可以聘请专家来查看您的网站并检查 Core Web Vitals 是否在正确的位置。
