Core Web Vitals: Warum und wie Sie Ihre Website für die Seitenerfahrung optimieren
Veröffentlicht: 2022-12-08Sie müssen auf Ihre Seitenleistung achten, da die Seitenleistung wichtig ist und auch etwas über die Website aussagt. Nehmen wir das Beispiel einer beliebigen Website; Wenn Seiten auch nur ein paar Sekunden länger als nötig zum Laden brauchen, wird der Leser eine andere Website wählen.
Laut der Forschung und anderen Studien hat sich herausgestellt, dass Core Web Vitals eine entscheidende Rolle spielt, da die Seitenleistung zu einem integralen Bestandteil des Rankings der Website wird.
Wenn Ihre Website oder eine der Seiten Ihrer Website daher schlecht abschneidet, wird Ihre Website niedriger eingestuft, und Ihre Website hat keine Chance, ganz oben auf der Google-Suchseite zu erscheinen.
Hier informieren wir Sie über wichtige Dinge im Zusammenhang mit den Core Web Vitals und wie sie Ihnen helfen können, Ihre Website für ein besseres Seitenerlebnis zu optimieren. Finden wir es heraus.

Warum ist es wichtig, die Core Web Vitals zu überprüfen?
Wenn Ihre Website Probleme hatte und nicht die gewünschte Zielgruppe erreicht hat, sind die Core Web Vitals ein Problem und sollten sofort überprüft werden. Es ist wichtig zu überprüfen, wo die Website fehlt und warum dies mit Ihren Website-Seiten passiert.
Daher müssen Sie den SEO-Erfolg verfolgen, denn wenn Sie die Leistung nicht erbringen, müssen Sie mit einer Strafe rechnen.
Es gibt viele Dinge, die Google beim Ranking der Website berücksichtigt, da sie ihren Algorithmus und ihre Ranking-Faktoren haben.
Wenn die Suchmaschine eine responsive Website bewirbt, würde dies zu einem Nachteil für die Website, die nicht für Mobilgeräte geeignet ist.
Wenn Sie sich auch nicht bemühen, Ihre Website zu optimieren, wird es für Sie schwierig, mit der Website der Konkurrenz Schritt zu halten.
Lassen Sie uns daher etwas über das Core Web Vital und was sie sind lernen. Finden wir es heraus.
Was sind Core Web Vitals?
Web Vitals sind der Prozess, dessen Ziel es ist, Dinge aus der verwirrenden Landschaft der UX-Designleistungen zu vereinfachen, was dazu beiträgt, dass sich der Websitebesitzer auf die Dinge konzentriert, die auf seiner Website am wichtigsten sind, und wie er sie verbessern kann.
Sie sind wie die Teilmengen der Web Vitals, die auf alle Webseiten im Internet angewendet werden und dem Website-Eigentümer helfen, die Leistung seiner Webseite zu ermitteln. Hier sind einige der Lösungen, die verwendet werden, um die Core Web Vitals der Webseiten zu messen:
- Leuchtturm
- PageSpeed-Insight
- Chrome-Entwicklungstools
- Google Search Console
- Das Messtool von Web.Dev
- Die Web Vitals Chrome-Erweiterung
- Chrome UX-Berichts-API
Die Tools haben unterschiedliche Funktionen, sind aber auch hilfreich, da einige Ihnen helfen, die auf den Websites verwendeten Plugins zu messen und ihre Arbeit zu überprüfen. Auf der anderen Seite helfen andere Tools, die Leistung der Website zu steuern und zu überprüfen, wie die Website funktioniert.
Auf der Google-Plattform finden Sie viele Tools, die von einfachen bis hin zu den technischsten unterteilt sind. Es hängt von Ihren Kenntnissen und Fähigkeiten ab, wie Sie die Tools für Ihre Website verwenden können. Wenn Sie über Kenntnisse in Bezug auf die Tools verfügen, benötigen Sie keine Hilfe von außen, um das Problem zu beheben.
Page Speed Insights ist ein großartiges Tool für den Anfang, da Sie Ihre Webseiten überprüfen und ihre Berechnungsmethode sehen können. Page Speed Insight führte den Test mit realen Geschwindigkeitsdaten mithilfe des Chrome User Experience Report durch.
Die Core Web Vitals ergänzen die Page Experience-Metriken von Google, in denen Sie Funktionen wie Multi-Device Responsiveness, HTTPS, Pop-ups und viele andere Dinge finden.
Sie müssen jedoch bedenken, dass Core Web Vitals diese Metriken nicht ersetzen; Sie werden sich im Laufe der Zeit mit der Entwicklung von Technologien und Anwendungen ändern.
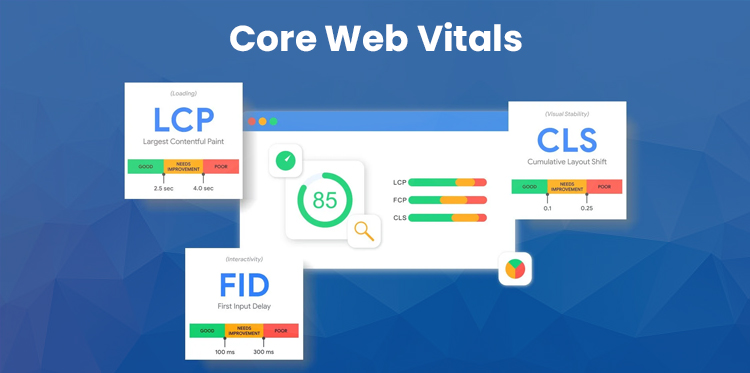
Die aktuellen Core Vitals umfassen die folgenden Dinge:
- The Largest Contentful Paint (LCP): Es hilft, die Leistung der Ladeseiten zu messen. (Wenn eine Ladezeit unter 2,5 Sekunden liegt, gilt sie als gut).
- First Input Delay (FID): Die Metriken messen die Lastreaktion von Erstbenutzern, die mit der Website interagieren. Sie sollte unter 100 ms liegen.
- Cumulative Layout Shifts (CLS) stellen die Sichtbarkeit der Seite sicher, und für eine großartige Benutzererfahrung sollte die Website eine Punktzahl von weniger als 0,1 haben.
Wie optimiert man die Website für Core Web Vitals?
Vor der Optimierung der Website für Core Web Vitals ist es wichtig, die aktuelle Leistung der Website und aller darauf befindlichen Webseiten zu kennen. Der erste Schritt bei der Optimierung wäre also, Ihren Kern-Web-Vitals-Score zu überprüfen. Hier sind die Dinge, die Sie beachten müssen:
- Erstellen Sie mit Hilfe von Google Page Speed Insights einen Bericht über die Arbeit der Website, der wesentliche Dinge wie die Ladegeschwindigkeit der Website und wichtige Web-Vitals abdeckt.
- Verfolgen Sie die Probleme in der Google Search Console im Zusammenhang mit Ihren zentralen Web-Vitals und prüfen Sie, ob die Lösung funktioniert.
- Um die Metriken der Website zu überprüfen und zu messen, können Sie sich auch für Web Vitals Chrome Extensions entscheiden, und das Beste daran ist, dass sie in Javascript mit den Standard-Web-APIs gemessen werden können.
Wie können Sie die Verbesserungen an Ihren Kern-Web-Vitals vornehmen?
Nachdem Sie die Core Web Vitals-Metriken ausgeführt haben, erhalten Sie eine genaue Vorstellung davon, wie Ihre Website ausgeführt wird. Wenn Sie sie bestehen, müssen Sie sich daher keine Gedanken über die Maßnahmen zu ihrer Korrektur machen.
Wenn Sie jedoch einige Verbesserungen finden, müssen Sie sich diese ansehen, da sie Ihrer Website helfen können, die Kunden besser zu bedienen. Hier ist die Liste der Änderungen, die Sie überprüfen müssen.

1. LCP optimieren
LCP bezieht sich einfach ausgedrückt auf die Zeit, die eine Website vom Klicken auf die Seite bis zur Anzeige des Hauptinhalts für den Benutzer benötigt. Es hilft, den Kunden auf Ihrer Website zu halten, als ob der Betrachter auf den Inhalt warten müsste; dann wechseln sie zu einem anderen. Alles unter 2,5 Sekunden ist gut, aber wenn Ihre Website länger dauert, müssen Sie sie überprüfen.
Hier sind die Gründe für die hohe Ladegeschwindigkeit Ihrer Webseite:
- Eine langsame Antwortzeit des Servers kann aufgrund von schlechtem Webhosting oder erhöhtem Webverkehr auftreten.
- Das renderblockierende Javascript und CSS (dies sind die Dateien, die den Inhalt blockieren, bis die Seite vollständig geladen ist).
- Das clientseitige Rendering (diese Websites erstellen die dynamischen Routen direkt im Browser)
- Upgrade des Webhostings.
- Einrichtung des Lazy Loading oder der Nutzung des Content-Delivery-Systems.
- Entfernung der wesentlichen Webseitenelemente.
- Frühzeitige Drittanbindungen aufbauen.
- Verkleinern Sie das CSS.
- Optimierung und Komprimierung der Website-Bilder.
- Stellen Sie sicher, dass Ihre Webseiten AMP-optimiert sind.
- Minimierung des Javascript-Aufblähens
- Durch Entfernen der Skripte von Drittanbietern
- Mit Hilfe eines Webworkers
- Sie müssen die Mediengrößenattribute in der HTML-Plattform definieren, die dem Internetbrowser helfen zu wissen, wie viel Platz die Medien einnehmen werden.
- Für die Anzeigen sollte ein Platz reserviert sein.
- Sie können eine beliebige neue Benutzeroberfläche hinzufügen, aber halten Sie sie unterhalb der Falte, damit sie den Inhalt nicht nach unten drückt.
- Arbeiten Sie immer mit responsiven Bildern.
- Überprüfen Sie die Schriftart, bevor Sie sie verwenden, da einige Schriftarten Ihre Inhalte mit ihren Stilen verbergen können. Es ist also besser, den Text zu testen und die Änderungen entsprechend vorzunehmen.
- Die Verwendung von Transformationsanimationen ist immer besser als die Verwendung von Animationen von Eigenschaften. Es besteht eine hohe Wahrscheinlichkeit, dass die Layoutänderungen ausgelöst werden.
- Speichern der Bilder in den Formaten der nächsten Generation
- Aktivierung der Textkomprimierung
- Entfernung des ungenutzten JavaScripts und CSS
- Eliminierung der renderblockierenden Ressourcen
Wie man es repariert:
Zuerst müssen Sie die Skripte (Plugins) von Drittanbietern entfernen, da diese möglicherweise nicht optimiert werden, was zu einer Verlangsamung der Website führt.
2. Optimierung des FID
FID oder First Input Delay gibt Auskunft über die interaktive Seitengeschwindigkeit der Website. Vereinfacht gesagt ist damit die Zeit zwischen dem Klick auf die Website und der Anzeige der Inhalte vor den Lesern gemeint.
Die meisten Blogs und News-Websites nehmen die FID nicht ernst, aber für Websites mit Login-Optionen oder Anmeldeseiten ist sie ein wesentlicher Faktor, den es zu berücksichtigen gilt. Wenn Sie mehr über den FID erfahren möchten, sollte Ihre Website einen Score unter 100 ms haben.
Wenn Sie Javascript nicht kennen, wäre es nicht einfach, die Situation zu beheben. Auf der anderen Seite können Sie den FID Ihrer Website verbessern, indem Sie Folgendes beachten:
3. CLS optimieren Hier sind die Dinge, die Sie anwenden können, um die Situation zu beheben:
Google schlägt eine Optimierung vor
Jetzt können Sie die Seitenleistung Ihrer Website mit der Empfehlung von Google verbessern, da Ihnen das PageSpeed Insight Tool von Google die beste Empfehlung zur Verbesserung der Leistung Ihrer Website gibt.
Mit Hilfe dieser Praktiken können Sie die Ladezeit Ihrer Website verbessern, und sie wirken sich auch nicht auf die Core Web Vitals aus. Beginnen Sie also, sich um diese Dinge zu kümmern:
So implementieren Sie diese Optimierungen
Wenn Sie die oben genannten Probleme beheben möchten, sollten Sie sie kennen und mit den Entwicklungspraktiken vertraut sein. Es ist also besser, einen Entwickler zu bekommen, der Ihnen hilft, all diese Dinge zu lösen und nach den Problemen auf der Website zu suchen.
Optimierung bezieht sich auf den Keyword-to-Remember-Prozess. Sie wollen Ihre Seite nicht neu aufbauen, sondern verbessern und optimieren.
Gleichzeitig möchten Sie auch die Strafen von Google vermeiden. Um die Optimierung von Core Web Vitals zu implementieren, ist es daher die beste Option, den Service eines Fachmanns in Anspruch zu nehmen.
Bevor Sie jedoch alles implementieren und beheben, ist es am besten, das Problem schnell zu priorisieren. Beginnen Sie mit einem Audit und nehmen Sie dann den Rat des Experten in Anspruch, um zu erfahren, wo Sie Mängel haben und wie Sie das Problem beheben können.
Fazit
Jetzt wissen Sie über die Änderungen bei Google Bescheid und wie sie die Website bewerten. Wenn Sie also auf der Top-Liste stehen möchten, ist es wichtig, Ihre Core Web Vitals zu überprüfen. Diese Schnellprüfungen bewahren Ihre Website vor unerwarteten Rangrückgängen und helfen Ihnen, Ihre Website so zu verbessern, dass Sie mehr Kunden gewinnen.
Mit mehr Kunden können Sie mehr von Ihrer Website profitieren und das Beste ist, dass Sie einen Experten beauftragen können, sich Ihre Website anzusehen und zu prüfen, ob die Core Web Vitals an der richtigen Stelle sind oder nicht.
