Core Web Vitals: ページ エクスペリエンスのために Web サイトを最適化する理由と方法
公開: 2022-12-08ページのパフォーマンスは重要であり、ウェブサイトについても語っているため、ページのパフォーマンスに注意を払う必要があります。 任意の Web サイトの例を見てみましょう。 ページの読み込みに必要な時間よりも数秒多くかかる場合、読者は別の Web サイトを選択します。
調査やその他の調査によると、ページのパフォーマンスが Web サイトのランキングに不可欠な要素になるため、Core Web Vitals が重要な役割を果たすことがわかっています。
したがって、あなたのウェブサイトまたはウェブページのいずれかのパフォーマンスが悪いと、ウェブサイトのランクが下がり、ウェブサイトが Google 検索ページのトップになる可能性はありません。
ここでは、Core Web Vitals に関連する重要事項と、それらが Web サイトを最適化してページ エクスペリエンスを向上させるのにどのように役立つかについて説明します。 それでは、調べてみましょう。

Core Web Vitals を確認することが重要なのはなぜですか?
Web サイトで問題が発生し、必要な視聴者が得られなかった場合は、Core Web Vitals が懸念事項であり、すぐに確認する必要があります。 Web サイトのどこが欠けているのか、なぜ Web サイトのページでそれが起こっているのかを確認することが不可欠です。
したがって、実行に失敗した場合はペナルティに直面する必要があるため、SEO の成功を追跡する必要があります。
アルゴリズムとランキング要因があるため、Google が Web サイトをランキングする際に考慮することはたくさんあります。
検索エンジンがレスポンシブ Web サイトを宣伝すると、モバイル フレンドリーではない Web サイトにとって不利になります。
また、Webサイトの最適化に力を入れていないと、競合他社のWebサイトに追いつくことが難しくなります。
したがって、Core Web Vital とその内容について学びましょう。 それでは、調べてみましょう。
Core Web Vitals とは何ですか?
Web Vitals は、UX デザイン パフォーマンスの混乱した状況から物事を単純化することを目標とするプロセスです。これにより、Web サイトの所有者は、Web サイトで最も重要なことと、それを改善する方法に集中することができます。
これらは、Web バイタルのサブセットのようなもので、インターネット上のすべての Web ページに適用され、Web サイトの所有者が Web ページのパフォーマンスを把握するのに役立ちます。 Web ページの Core Web Vitals を測定するために使用されるソリューションの一部を次に示します。
- 灯台
- PageSpeed インサイト
- Chrome 開発ツール
- Googleサーチコンソール
- Web.Devの測定ツール
- Web Vitals Chrome 拡張機能
- Chrome UX レポート API
ツールにはさまざまな機能がありますが、Web サイトで使用されているプラグインを測定し、その動作を確認するのに役立つものもあるため、役立ちます。 一方、他のツールは、Web サイトのパフォーマンスを実行し、Web サイトのパフォーマンスを確認するのに役立ちます。
Google プラットフォームには、簡単なものから最も技術的なものまで、さまざまなツールがあります。 Web サイトでツールをどのように使用できるかは、知識とスキルに依存します。 ツールに関する知識があれば、問題を解決するために外部からの助けは必要ありません。
Page Speed Insights は、Web ページをチェックして計算方法を確認できるので、手始めに最適なツールです。 Page Speed Insight は、Chrome ユーザー エクスペリエンス レポートを利用して、実際の速度データを使用してテストを実行しました。
Core Web Vitals は、Google のページ エクスペリエンス メトリックを補完するものであり、マルチデバイスの応答性、HTTPS、ポップアップ、その他多くの機能を評価できます。
ただし、Core Web Vitals はこれらの指標に取って代わるものではないことに注意してください。 それらは、テクノロジーとアプリケーションの進化に伴い、時間の経過とともに変化します。
現在のコア バイタルには、次のものが含まれます。
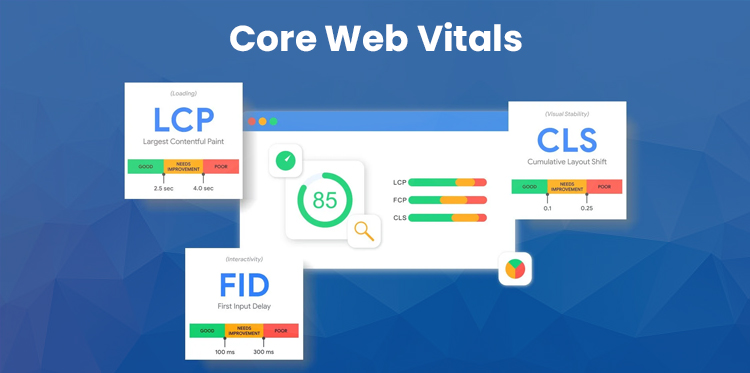
- 最大のコンテンツ ペイント (LCP):ページの読み込みのパフォーマンスを測定するのに役立ちます。 (ページの読み込み時間が 2.5 秒未満の場合、それは適切なページと見なされます)。
- First Input Delay (FID):この指標は、Web サイトを初めて操作するユーザーの負荷応答性を測定します。 100 ミリ秒未満である必要があります。
- Cumulative Layout Shifts (CLS) はページの可視性を確保し、優れたユーザー エクスペリエンスを実現するには、Web サイトのスコアが 0.1 未満である必要があります。
コア ウェブ バイタルのためにウェブサイトを最適化する方法は?
Core Web Vitals 用に Web サイトを最適化する前に、Web サイトとその上のすべての Web ページの現在のパフォーマンスを知ることが不可欠です。 したがって、最適化の最初のステップは、コア Web バイタル スコアをチェックすることです。 留意する必要がある事項は次のとおりです。
- Google Page Speed Insights の助けを借りて、ウェブサイトの読み込み速度や主要なウェブ バイタルなどの重要事項をカバーする、ウェブサイトの作業に関するレポートを作成します。
- コア Web バイタルに関連する Google Search Console の問題を追跡し、ソリューションの動作を確認します。
- サイトの指標を確認して測定するには、Web Vitals Chrome 拡張機能を使用することもできます。最良の部分は、標準の Web API を使用して Javascript で測定できることです。
コア Web バイタルを強化する方法は?
Core Web Vitals メトリクスを実行すると、Web サイトがどのように実行されているかを正確に把握できます。 したがって、それらに合格すれば、それらを修正するための措置について心配する必要はありません。
ただし、いくつかの改善点が見つかった場合は、ウェブサイトが顧客により良いサービスを提供するのに役立つ可能性があるため、それらを確認する必要があります. チェックアウトする必要がある変更のリストを次に示します。
1. LCP の最適化
LCP とは、簡単に言えば、Web サイトがページをクリックしてからメイン コンテンツがユーザーに表示されるまでにかかる時間を指します。 視聴者がコンテンツを待たなければならないかのように、顧客を Web サイトに留めておくのに役立ちます。 その後、別のものにシフトします。 2.5 秒未満であれば問題ありませんが、それよりも時間がかかる場合は確認する必要があります。

ウェブページの読み込み速度が速い理由は次のとおりです。
- Web ホスティングが不十分であるか、Web トラフィックが増加しているために、サーバーの応答時間が遅くなる可能性があります。
- レンダリングをブロックする Javascript と CSS (これらは、ページが完全に読み込まれるまでコンテンツをブロックするファイルです)。
- クライアント側のレンダリング (これらの Web サイトは動的ルートをブラウザーで直接作成します)
- ウェブホスティングのアップグレード。
- 遅延読み込みの設定またはコンテンツ配信システムの使用。
- 重要な Web ページ要素の削除。
- サードパーティとのつながりを早い段階で確立する。
- CSS を縮小します。
- Web サイトの画像の最適化と圧縮。
- ウェブページが AMP に最適化されていることを確認します。
- JavaScript の肥大化を最小限に抑える
- サードパーティのスクリプトを削除することにより
- Web ワーカーの助けを借りて
- HTML プラットフォームでメディア サイズ属性を定義する必要があります。これにより、メディアが占めるスペースをインターネット ブラウザが認識できるようになります。
- 広告用に予約されたスペースが必要です。
- 新しい UI を追加することはできますが、スクロールしなければ見えない位置に置いておくと、コンテンツが押し下げられることはありません。
- 常にレスポンシブ画像で作業してください。
- フォントによってはスタイルによってコンテンツが隠される場合があるため、使用する前にフォントを確認してください。 そのため、テキストをテストして、それに応じて変更を加えることをお勧めします。
- プロパティのアニメーションを使用するよりも、変換アニメーションを使用する方が常に優れています。 レイアウトの変更をトリガーする可能性が高くなります。
- 次世代フォーマットでの画像の保存
- テキスト圧縮の有効化
- 未使用の JavaScript と CSS の削除
- レンダリングをブロックするリソースの排除
修正方法:
まず、サードパーティのスクリプト (プラグイン) を削除する必要があります。これらは最適化されず、Web サイトの速度が低下する可能性があるためです。
2. FID の最適化
FID (First Input Delay) は、Web サイトのページのインタラクティブな速度を示します。 簡単に言えば、ウェブサイトをクリックしてから読者の前にコンテンツが表示されるまでの時間を指します。
ほとんどのブログやニュース Web サイトは FID を真剣に受け止めていませんが、ログイン オプションやサインアップ ページを備えた Web サイトでは、考慮すべき重要な要素です。 FID について詳しく知りたい場合は、Web サイトのスコアが 100 ミリ秒未満である必要があります。
Javascript を知らないと、状況を修正するのは簡単ではありません。 一方、次のことを行うことで、Web サイトの FID を改善できます。
3. CLS を最適化する状況を修正するために適用できるものは次のとおりです。
Google が最適化を提案
Google の PageSpeed Insight Tool が Web サイトのパフォーマンスを改善するための最適な推奨事項を提供するため、Google の推奨事項を使用して Web サイトのページ パフォーマンスを改善できるようになりました。
これらのプラクティスの助けを借りて、Web サイトの読み込み時間を改善することができ、Core Web Vitals にも影響しません. したがって、次のことに注意してください。
これらの最適化の実装方法
上記の問題を解決したい場合は、それらについて知り、開発の実践に精通している必要があります。 したがって、開発者にこれらすべての解決を手伝ってもらい、Web サイトの問題を探してもらう方がよいでしょう。
最適化とは、キーワードを覚えるプロセスを指します。 サイトを再構築するのではなく、改善して最適化する必要があります。
それに加えて、Google によるペナルティも避けたいと考えています。 したがって、Core Web Vitals の最適化を実装するには、専門家のサービスを受けることが最善の選択肢です。
ただし、すべてを実装して修正する前に、問題の優先順位をすばやく決めることをお勧めします。 監査から始めて、専門家のアドバイスを受けて、どこが欠けているのか、問題を修正する方法を知りましょう。
結論
これで、Google の変更点と、それらが Web サイトをランク付けする方法について理解できました。 したがって、トップリストに載りたい場合は、Core Web Vitals を確認することが不可欠です。 これらの迅速なチェックにより、予期しないランクの低下から Web サイトを保護し、より多くの顧客を集めるのに役立つ方法で Web サイトを改善することができます。
顧客が増えれば、ウェブサイトからより多くの利益を得ることができます。最良の方法は、専門家を雇ってウェブサイトを見て、コア ウェブ バイタルが適切な場所にあるかどうかを確認することです。
