Core Web Vitals : pourquoi et comment optimiser votre site Web pour l'expérience de la page
Publié: 2022-12-08Vous devez faire attention aux performances de votre page car les performances de la page sont importantes et parlent également du site Web. Prenons l'exemple de n'importe quel site Web ; si les pages prennent ne serait-ce que quelques secondes de plus que le temps nécessaire pour se charger, le lecteur choisira un autre site Web.
Selon la recherche et d'autres études, il a été découvert que Core Web Vitals joue un rôle vital car les performances de la page deviennent une partie intégrante du classement du site Web.
Par conséquent, si votre site Web ou l'une des pages de votre site Web fonctionne mal, cela réduira le classement de votre site Web et votre site Web n'aura aucune chance d'apparaître en haut de la page de recherche Google.
Ici, nous vous parlerons des éléments importants liés aux Core Web Vitals et comment ils peuvent vous aider à optimiser votre site Web pour une meilleure expérience de page. Alors, découvrons.

Pourquoi est-il important de vérifier les Core Web Vitals ?
Si votre site Web rencontrait des problèmes et n'obtenait pas l'audience souhaitée, le Core Web Vitals est un problème et doit être vérifié instantanément. Il est essentiel de vérifier où le site Web manque et pourquoi cela arrive aux pages de votre site Web.
Par conséquent, vous devez suivre le succès du référencement, car si vous échouez, vous devrez faire face à une pénalité.
Il y a beaucoup de choses que Google prend en compte lors du classement du site Web car ils ont leur algorithme et leurs facteurs de classement.
Lorsque le moteur de recherche fait la promotion d'un site Web réactif, cela deviendrait un inconvénient pour le site Web, qui n'est pas adapté aux mobiles.
De plus, si vous ne faites pas d'efforts pour optimiser votre site Web, il vous sera difficile de rattraper le site Web de vos concurrents.
Par conséquent, découvrons le Core Web Vital et ce qu'ils sont. Alors, découvrons.
Que sont les Core Web Vitals ?
Web Vitals est le processus dont le but est de simplifier les choses du paysage déroutant des performances de conception UX, ce qui aide le propriétaire du site Web à se concentrer sur les choses qui comptent le plus sur son site Web et sur la façon dont il peut l'améliorer.
Ils sont comme les sous-ensembles des éléments vitaux Web, qui sont appliqués à toutes les pages Web sur Internet, ce qui aide le propriétaire du site Web à connaître les performances de sa page Web. Voici quelques-unes des solutions utilisées pour mesurer les Core Web Vitals des pages Web :
- Phare
- Aperçu de la vitesse de la page
- Outils de développement Chrome
- Console de recherche Google
- L'outil de mesure de Web.Dev
- L'extension Chrome Web Vitals
- API de rapport Chrome UX
Les outils ont différentes fonctions, mais ils sont également utiles car certains vous aideront à mesurer les plugins utilisés dans les sites Web et à vérifier leur travail. D'autre part, d'autres outils aident à gérer les performances du site Web et à vérifier ses performances.
Vous trouverez de nombreux outils sur la plateforme Google, classés des plus simples aux plus techniques. Cela dépend de vos connaissances et de vos compétences sur la façon dont vous pouvez utiliser les outils pour votre site Web. si vous avez des connaissances liées aux outils, vous n'aurez besoin d'aucune aide extérieure pour résoudre le problème.
Page Speed Insights est un excellent outil pour commencer, car vous pouvez vérifier vos pages Web et voir leur méthode de calcul. Page Speed Insight a effectué le test en utilisant des données de vitesse réelles à l'aide du rapport d'expérience utilisateur Chrome.
Les Core Web Vitals sont complémentaires aux métriques d'expérience de page de Google dans lesquelles vous trouverez les fonctions telles que la réactivité multi-appareils, HTTPS, les fenêtres contextuelles et bien d'autres choses.
Cependant, vous devez vous rappeler que Core Web Vitals ne remplace pas ces mesures. ils changeront avec le temps avec l'évolution des technologies et des applications.
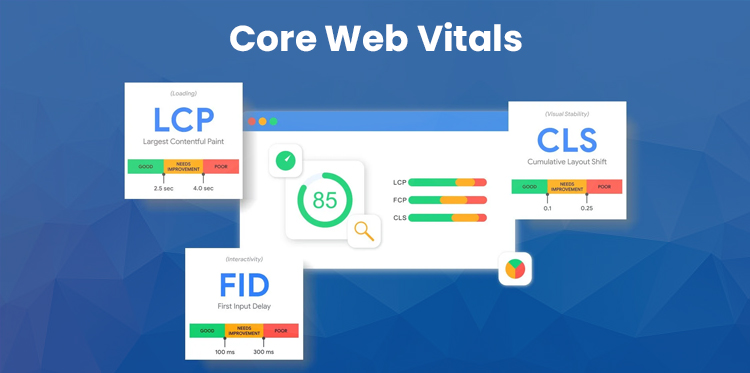
Les éléments vitaux de base actuels comprennent les éléments suivants :
- Le Largest Contentful Paint (LCP) : il permet de mesurer les performances des pages de chargement. (Si une page de chargement a un temps inférieur à 2,5 secondes, elle est considérée comme bonne).
- Premier délai d'entrée (FID) : les mesures mesurent la réactivité de la charge des nouveaux utilisateurs qui interagissent avec le site Web. Il doit être inférieur à 100 ms.
- Les changements de mise en page cumulés (CLS) garantissent la visibilité de la page, et pour une excellente expérience utilisateur, le site Web doit avoir un score inférieur à 0,1.
Comment optimiser le site Web pour Core Web Vitals ?
Avant d'optimiser le site Web pour Core Web Vitals, il est essentiel de connaître les performances actuelles du site Web et de toutes les pages Web qu'il contient. Ainsi, la première étape de l'optimisation consisterait à vérifier votre score de base Web Vitals. Voici les choses que vous devez garder à l'esprit :
- Créez un rapport sur le travail du site Web, qui couvre des éléments essentiels tels que la vitesse de chargement du site Web et les principaux éléments vitaux du Web à l'aide de Google Page Speed Insights.
- Suivez les problèmes dans la console de recherche Google liés à vos principaux éléments vitaux Web et vérifiez le fonctionnement de la solution.
- Pour vérifier et mesurer les métriques du site, vous pouvez également opter pour les extensions Web Vitals Chrome, et la meilleure partie est qu'elle peut être mesurée en Javascript à l'aide des API Web standard.
Comment apporter les améliorations à vos principaux éléments vitaux Web ?
Après avoir exécuté les métriques Core Web Vitals, vous avez une idée exacte du fonctionnement de votre site Web. Par conséquent, si vous les passez, vous n'avez pas à vous soucier des mesures pour les corriger.
Cependant, si vous trouvez des améliorations, vous devez les examiner car elles peuvent aider votre site Web à mieux servir les clients. Voici la liste des changements que vous devez vérifier.

1. Optimisation du LCP
LCP, en termes simples, fait référence au temps pris par le site Web entre le clic sur la page et l'affichage du contenu principal à l'utilisateur. Cela permet de garder le client sur votre site Web comme si le spectateur devait attendre le contenu ; puis ils passeront à un autre. Tout ce qui est inférieur à 2,5 secondes est bon, mais si votre site Web prend plus de temps que cela, vous devez le vérifier.
Voici les raisons de la vitesse de chargement élevée de votre page Web :
- Un temps de réponse du serveur lent peut se produire en raison d'un hébergement Web médiocre ou d'un trafic Web accru.
- Le Javascript et le CSS qui bloquent le rendu (ce sont les fichiers qui bloquent le contenu jusqu'à ce que la page soit complètement chargée).
- Le rendu côté client (ces sites créent les routes dynamiques directement dans le navigateur)
- Mise à niveau de l'hébergement Web.
- Mise en place du chargement différé ou de l'utilisation du système de diffusion de contenu.
- Suppression des éléments significatifs de la page Web.
- Établir des connexions tierces à un stade précoce.
- Minifiez le CSS.
- Optimisation et compression des images du site Web.
- Assurez-vous que vos pages Web sont optimisées pour AMP.
- Minimiser le Javascript Bloat
- En supprimant les scripts tiers
- Avec l'aide d'un web worker
- Vous devez définir les attributs de taille du média dans la plate-forme HTML, qui aident le navigateur Internet à savoir combien d'espace le média occupera.
- Il devrait y avoir un espace réservé aux annonces.
- Vous pouvez ajouter n'importe quelle nouvelle interface utilisateur, mais gardez-la sous le pli, afin qu'elle ne pousse pas le contenu vers le bas.
- Travaillez toujours avec des images réactives.
- Vérifiez la police avant de les utiliser, car certaines polices peuvent masquer votre contenu avec leurs styles. Il est donc préférable de tester le texte et d'apporter les modifications en conséquence.
- L'utilisation de l'animation de transformation est toujours préférable à l'utilisation de l'animation des propriétés. Il a de fortes chances de déclencher les changements de mise en page.
- Enregistrement des images dans les formats de nouvelle génération
- Activer la compression de texte
- Suppression du JavaScript et du CSS inutilisés
- Élimination des ressources bloquant le rendu
Comment le réparer:
Tout d'abord, vous devez supprimer les scripts tiers (plugins) car ceux-ci pourraient ne pas être optimisés, ce qui ralentirait le site Web.
2. Optimisation du FID
Le FID, ou First Input Delay, nous renseigne sur la vitesse d'interaction des pages du site Web. Si nous parlons en termes simples, cela fait référence au temps entre le clic du site Web et l'affichage du contenu devant les lecteurs.
La plupart des blogs et des sites Web d'actualités ne prennent pas le FID au sérieux, mais pour les sites Web dotés d'options de connexion ou de pages d'inscription, il s'agit d'un facteur essentiel à prendre en compte. Si vous souhaitez en savoir plus sur le FID, votre site Web doit avoir un score inférieur à 100 ms.
Si vous ne connaissez pas Javascript, il ne serait pas facile de régler la situation. D'autre part, vous pouvez améliorer le FID de votre site Web en suivant ces éléments :
3. Optimiser le CLS Voici les éléments que vous pouvez appliquer pour résoudre la situation :
Google propose une optimisation
Désormais, vous pouvez améliorer les performances des pages de votre site Web grâce aux recommandations de Google, car l'outil PageSpeed Insight de Google vous donne la meilleure recommandation pour améliorer les performances de votre site Web.
Avec l'aide de ces pratiques, vous pouvez améliorer le temps de chargement de votre site Web, et elles n'affecteront pas non plus les Core Web Vitals. Alors, commencez à vous occuper de ces choses :
Comment mettre en œuvre ces optimisations
Si vous souhaitez résoudre les problèmes ci-dessus, vous devez les connaître et vous familiariser avec les pratiques de développement. Il est donc préférable de demander à un développeur de vous aider à résoudre toutes ces choses et de rechercher les problèmes sur le site Web.
L'optimisation fait référence au processus de mémorisation des mots clés. Vous ne souhaitez pas reconstruire votre site mais l'améliorer et l'optimiser.
Parallèlement, vous souhaitez également éviter les sanctions de Google. Par conséquent, pour mettre en œuvre l'optimisation de Core Web Vitals, c'est la meilleure option pour prendre le service du professionnel.
Cependant, avant de tout mettre en œuvre et de tout réparer, il est préférable de hiérarchiser rapidement le problème. Commencez par un audit, puis suivez les conseils de l'expert pour savoir où vous manquez et comment résoudre le problème.
Conclusion
Vous connaissez maintenant les changements de Google et comment ils classent le site Web. Par conséquent, si vous souhaitez figurer dans la liste des meilleurs, il est essentiel de vérifier vos Core Web Vitals. Ces vérifications rapides éviteront à votre site Web des baisses de classement inattendues et vous aideront à améliorer votre site Web de manière à attirer davantage de clients.
Avec plus de clients, vous pouvez tirer plus de profit de votre site Web et la meilleure chose est que vous pouvez engager un expert pour jeter un coup d'œil à votre site Web et vérifier si les Core Web Vitals sont au bon endroit ou non.
