Divi ile WooCommerce Ödeme Sayfası Şablonu Nasıl Oluşturulur
Yayınlanan: 2021-12-17Bir WooCommerce Ödeme Sayfası tasarlamak genellikle arka uçtaki PHP şablon dosyasında gelişmiş özelleştirmeyi ve iyi bir özel CSS'yi içerir. Ancak Divi'nin Woo Modülleri ile bu süreç kolay ve keyifli hale geldi! Divi kullanarak bir WC Checkout Sayfasını düzenlediğinizde, bu WC kısa kodu, güçlü yerleşik tasarım seçenekleri kullanılarak görsel olarak tasarlanmaya hazır, dinamik Woo Checkout Modüllerinin yapılandırılmış bir düzenine dönüşecektir. Bu size ödeme sayfasının tasarımı üzerinde tam kontrol sağlar.
Bu eğitimde, Divi ile sıfırdan tamamen özel bir WooCommerce Checkout Sayfasının nasıl oluşturulacağını göstereceğiz. İlk olarak, ödeme sayfası için mevcut olan dinamik Woo Modüllerini kullanarak WooCommerce Ödeme Sayfasını tasarlayacağız. Tamamlandığında, Tema Oluşturucu'da ödeme sayfası tasarımını bir ödeme sayfası şablonuna nasıl ekleyeceğinizi göstereceğiz. Bu nedenle, gerçek Ödeme Sayfasını özelleştirmek veya bir Ödeme Sayfası Şablonu oluşturmak isteyip istemediğiniz Divi'nin kapsamına girdi. Kısa sürede çarpıcı ödeme sayfaları tasarlama yolunda olacaksınız.
Başlayalım!
Gizlice Bakış
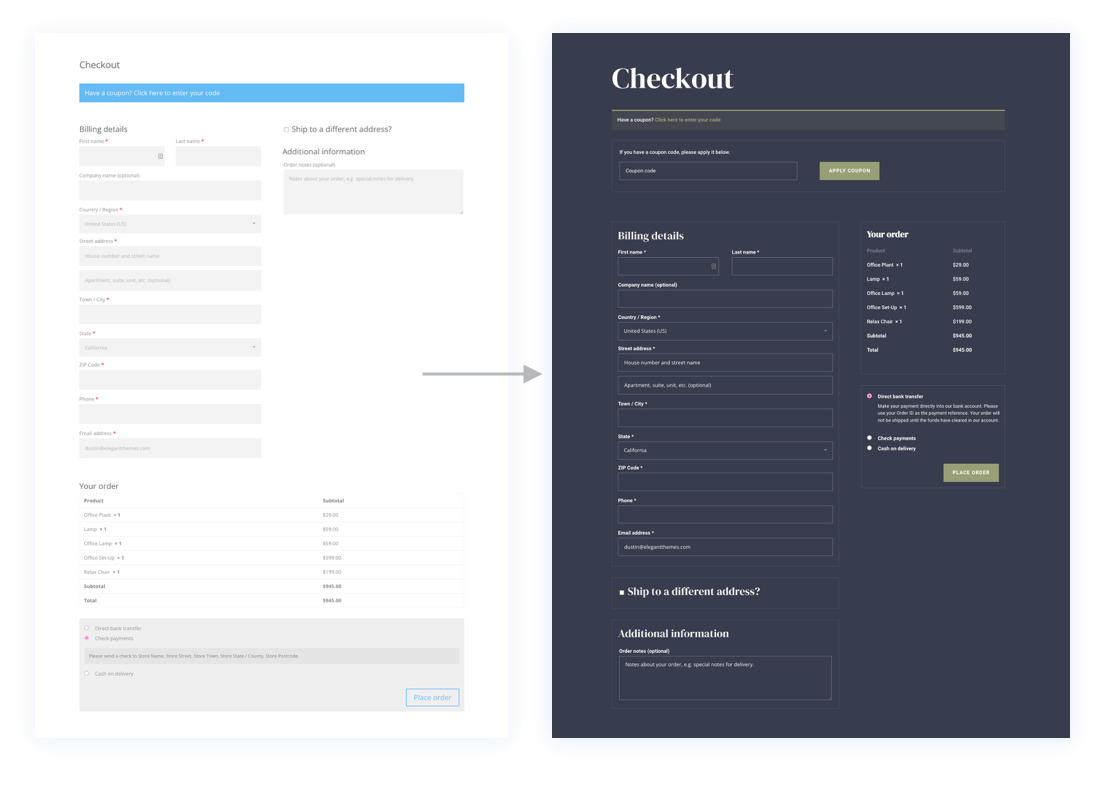
Öncesi ve Sonrası
Bu eğitimde tasarlayacağımız yeni Ödeme sayfasına kıyasla Divi'nin varsayılan Ödeme sayfasına hızlı bir bakış.

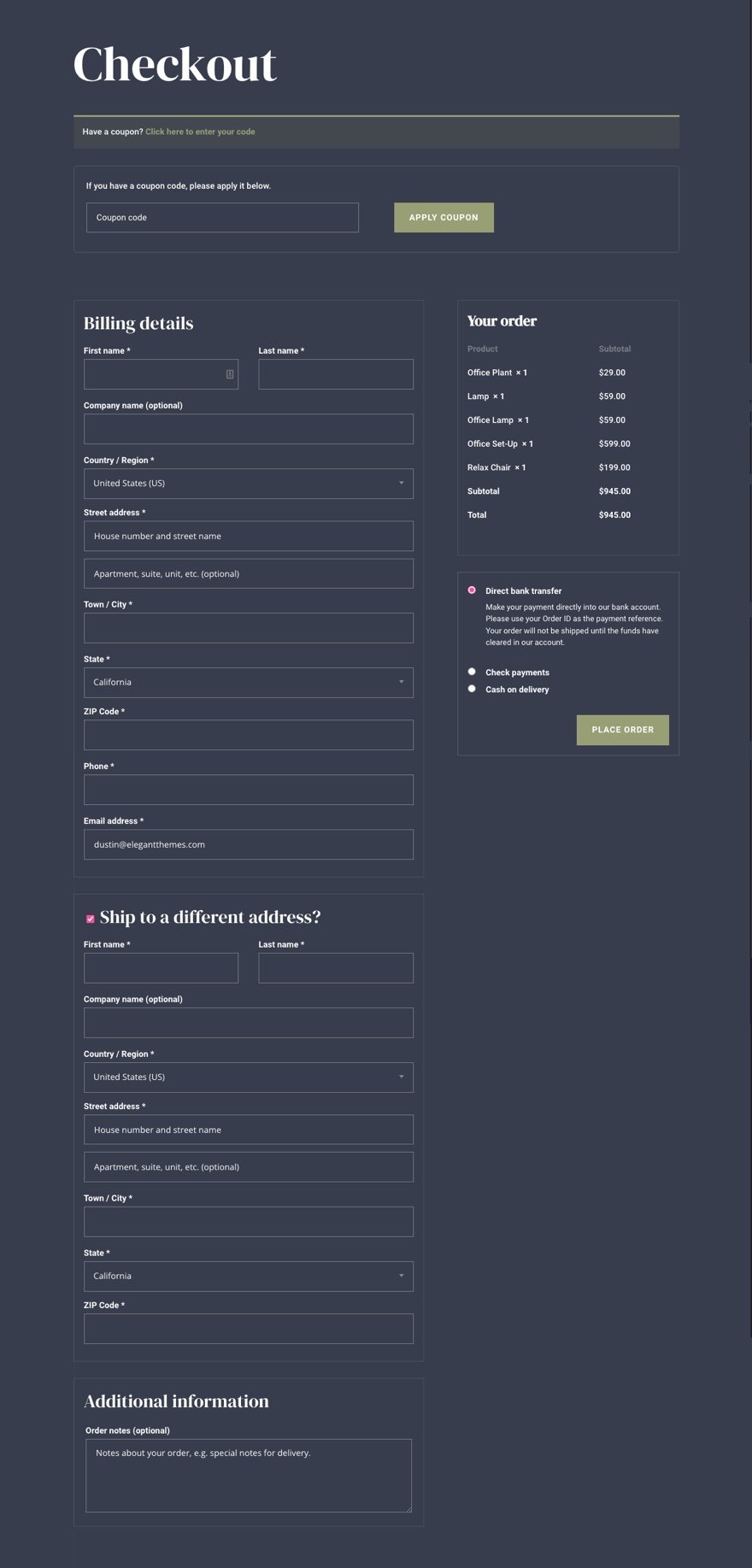
Ve işte masaüstü ve mobil cihazlarda Ödeme sayfası tasarımına daha yakından bir bakış.


Bu ödeme sayfası tasarımının canlı demosuna da göz atabilirsiniz.
Ödeme Sayfası Düzenini ÜCRETSİZ olarak indirin
Bu eğitimdeki Ödeme sayfası şablon tasarımına el koymak için, önce aşağıdaki düğmeyi kullanarak onu indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
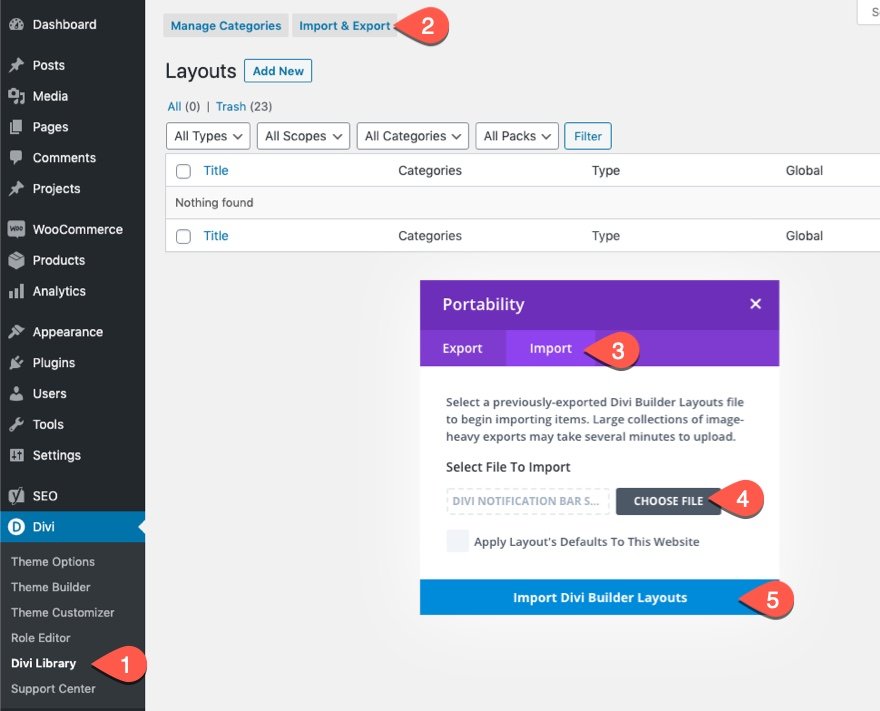
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Divi için Sepet ve Ödeme Sayfası Şablonu Setlerini İndirin
Bu Ödeme Sayfası tasarımı, Divi için ÜCRETSİZ sepet ve ödeme sayfası şablon setlerimizin bir parçası olarak indirilebilir.
Hadi öğreticiye geçelim, olur mu?
WooCommerce Ödeme Sayfası ve Divi Hakkında
WooCommerce'i Divi sitenize her yüklediğinizde, WooCommerce (WC), bir alışveriş sayfası, alışveriş sepeti sayfası, bir ödeme sayfası ve bir hesap sayfası dahil olmak üzere önemli WC sayfaları oluşturacaktır. Sayfanın içeriği, arka uç WordPress blok düzenleyicisinde bir kısa kod kullanılarak dağıtılır.

Bu Checkout sayfasında Divi Builder'ı etkinleştirirseniz, WooCommerce Checkout sayfasının içerik öğelerinin her biri, sayfayı biçimlendirmek için kullanılabilecek Divi Woo Modülleri olarak yüklenecektir.

Divi'de Ödeme Sayfası Tasarlamak için Woo Modülleri
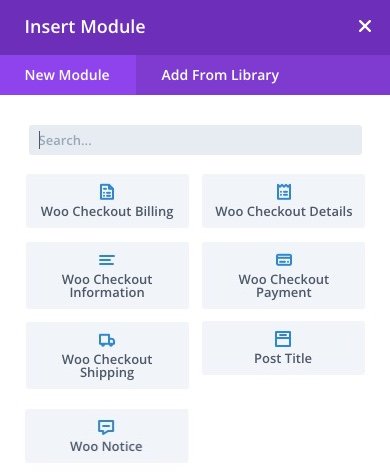
Divi, bir sayfa şablonuna dinamik içerik eklemenin anahtarı olan çeşitli modüllerle birlikte gelir. Bunlardan bazıları, Ödeme sayfasına özel Woo Modüllerini içerir.

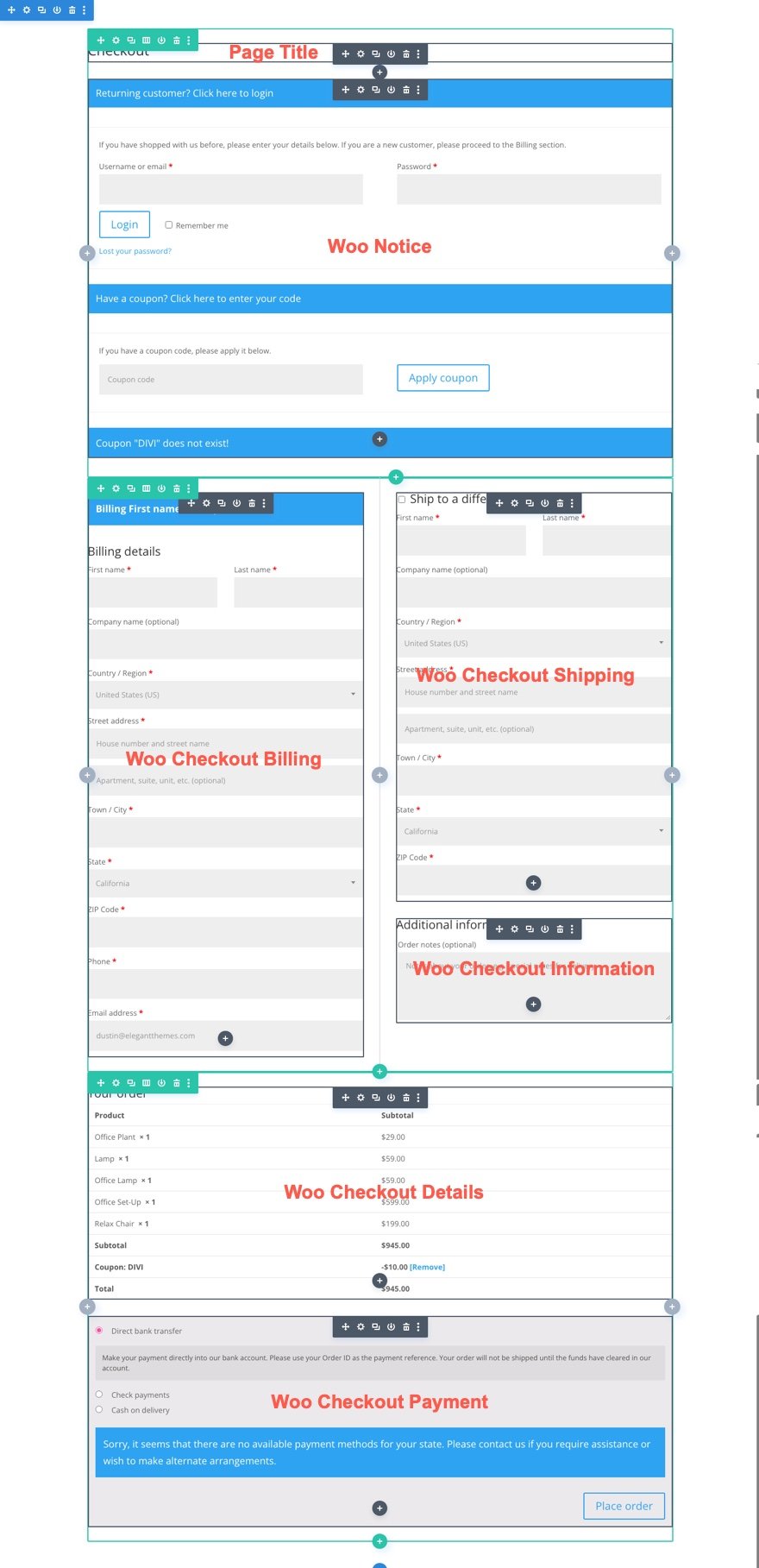
Ödeme sayfası veya şablonu oluşturmanın anahtarı olan Modüller şunları içerir:
- Gönderi Başlığı – Bu, bir Ödeme sayfası şablonu oluştururken Ödeme sayfasının başlığını dinamik olarak görüntüler.
- Woo Notice – Bu modül farklı sayfa türlerine (sepet sayfası, ürün sayfası, ödeme sayfası) ayarlanabilir. Kullanıcıya önemli bildirimleri gerektiğinde dinamik olarak gösterecektir.
- Woo Checkout Faturalandırma – Bu modül, ödeme sırasında kullanılan fatura ayrıntıları formunu görüntüler.
- Woo Checkout Shipping – Bu modül, ödeme sırasında kullanılan gönderi ayrıntıları formunu görüntüler.
- Woo Checkout Information – Bu modül, ödeme sırasında kullanılan ek bilgi formunu görüntüler.
- Woo Checkout Ayrıntıları – Bu modül, ödeme sırasında satın alınan ürünler ve fiyatları dahil olmak üzere sipariş ayrıntılarını görüntüler.
- Woo Checkout Payment – Bu modül, ödeme sırasında ödeme türü seçimini ve ödeme formu ayrıntılarını görüntüler.
Başka bir isteğe bağlı woo modülü:
- Woo Breadcrumbs – Bu, WooCommerce Breadcrumb gezinme çubuğunu görüntüler.
Bir Ödeme Sayfası veya Şablonu Tasarlayın
Belirtildiği gibi, özel bir WooCommerce Checkout sayfası tasarlamak için Divi Woo Modüllerini kolayca kullanabiliriz. Ancak, aynı tasarım sürecini kullanarak özel bir Checkout şablonu oluşturmayı da seçebilirsiniz. Bu eğitim için, ödeme sayfası için özel bir Ödeme sayfası düzeni oluşturacağız. Ardından, Divi Tema Oluşturucu'yu kullanarak bir Ödeme Sayfası Şablonu oluşturmak için özel ödeme sayfası düzenini nasıl kullanacağınızı göstereceğiz.
Divi ile WooCommerce Ödeme Sayfası Düzeni Tasarlama
Bu WooCommerce Checkout Sayfası öğreticisi için amaç, WooCommerce'de WooCommerce Checkout Sayfası olarak belirlenmiş WooCommerce Checkout Sayfası için özel bir sayfa düzeni oluşturmaktır. Eğitimin sonunda, Tema Oluşturucu'yu kullanarak yeni bir Ödeme Sayfası Şablonu oluşturmak için bu ödeme sayfası düzenini nasıl kolayca kaydedip içe aktaracağınızı göstereceğiz.
Başlarken: WooCommerce Ödeme Sayfasını Düzenleme
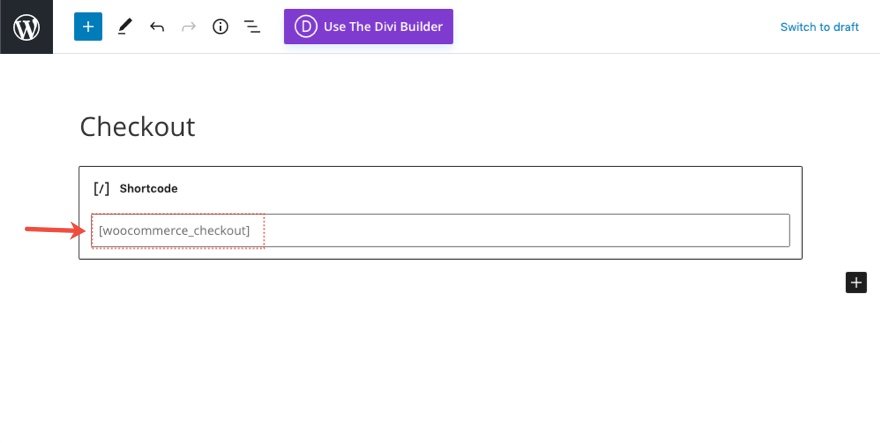
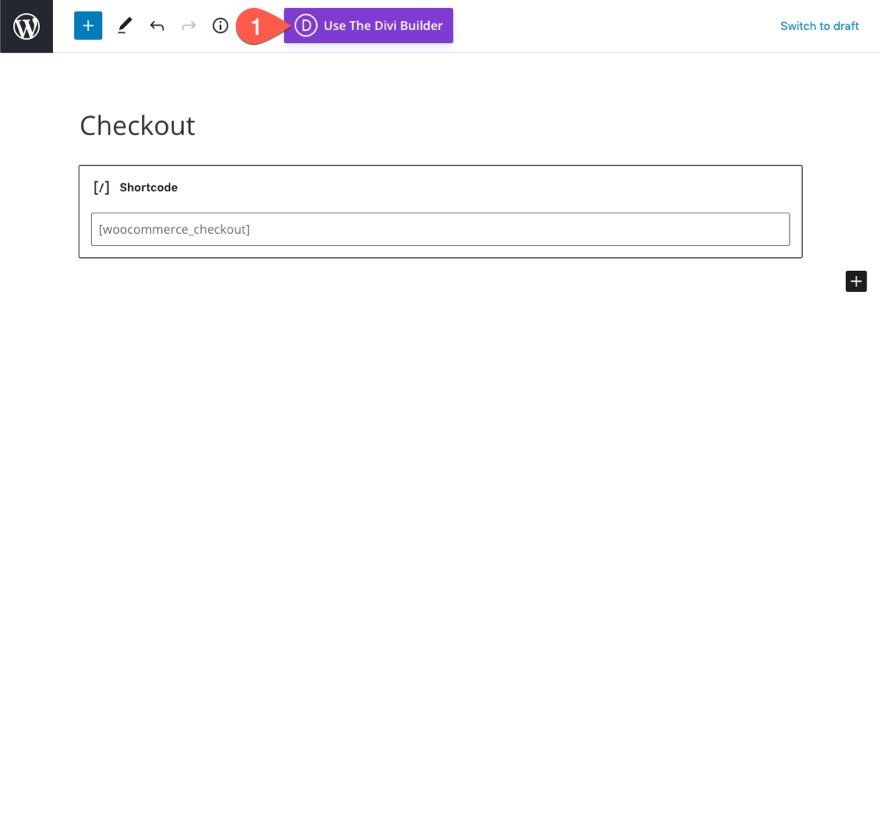
WordPress Kontrol Panelinden, WooCommerce Checkout Sayfasını düzenlemek için tıklayın. Varsayılan olarak, sayfa yalnızca ödeme sayfası içeriğini oluşturmak için kullanılan kısa kodu içerecektir.
Sayfa düzenleyicinin üst kısmındaki Divi Builder'ı Kullan düğmesini tıklayın.

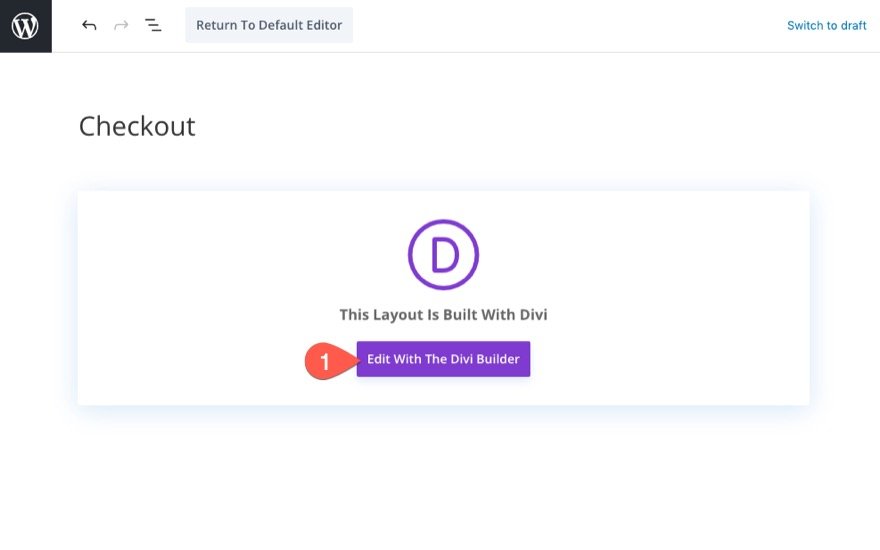
Ardından Divi Builder'ı başlatmak için Divi Builder ile Düzenle düğmesini tıklayın.

Sıfırdan Başlamak için Düzeni Temizleme
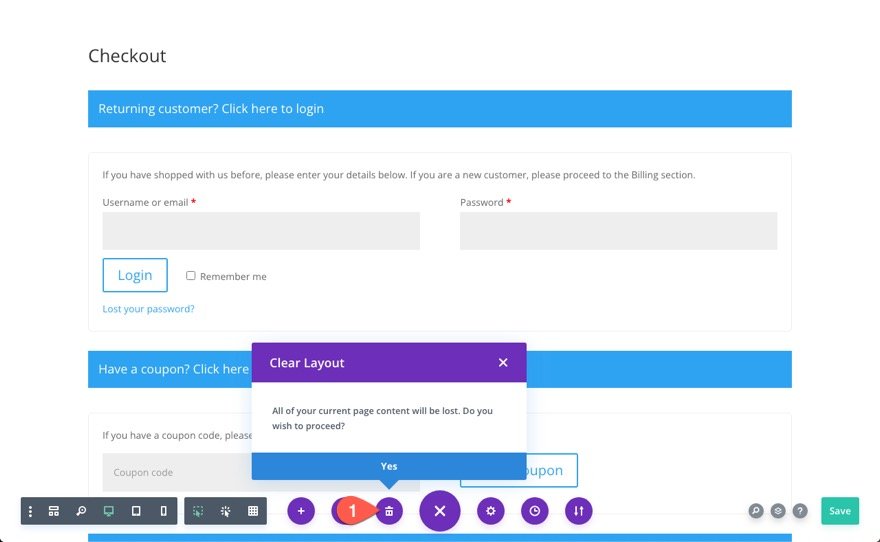
Daha önce belirtildiği gibi, sayfa, Ödeme Sayfasının içeriğini oluşturan tüm özelleştirilebilir Divi Modülleri (temel Woo Modülleri dahil) ile yüklenecektir. Mevcut düzeni kullanabilir ve isterseniz zaten orada olan modülleri özelleştirmeye başlayabilirsiniz. Ancak bu eğitim için sıfırdan başlayacağız.
Düzeni temizlemek için sayfanın altındaki ayarlar menüsünü açın ve Düzeni Temizle düğmesini (çöp kutusu simgesi) tıklayın ve EVET'i seçin.

Bölüm, Satır ve Sütun Oluşturma
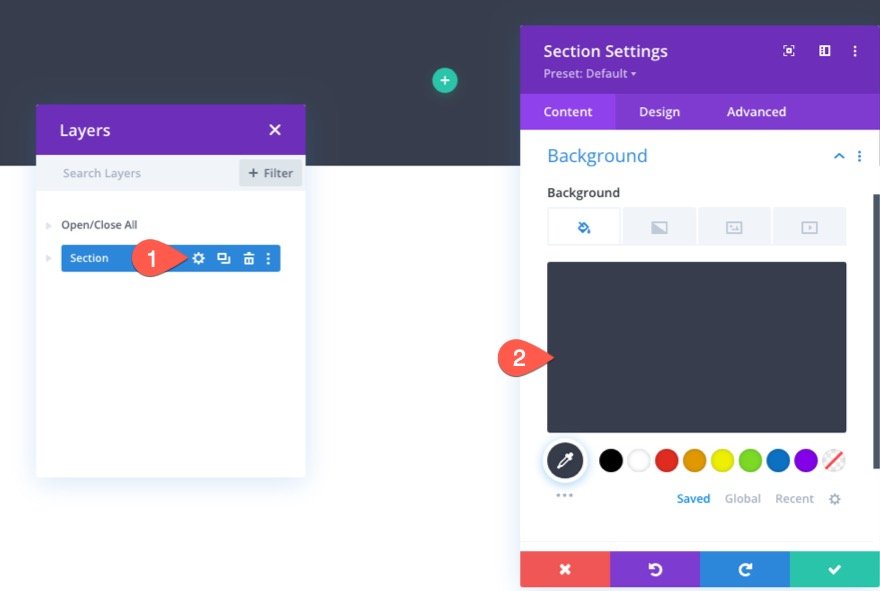
Bölüm Arka Planı
Başlamak için yeni bir normal bölüme aşağıdaki gibi bir arka plan rengi ekleyin:
- Arka Plan Rengi: #f7f3f0

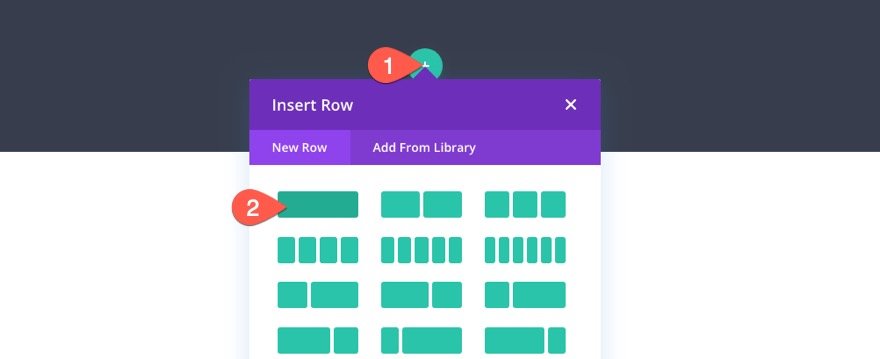
Satır ve Sütun
Ardından, bölüme tek sütunlu bir satır ekleyin

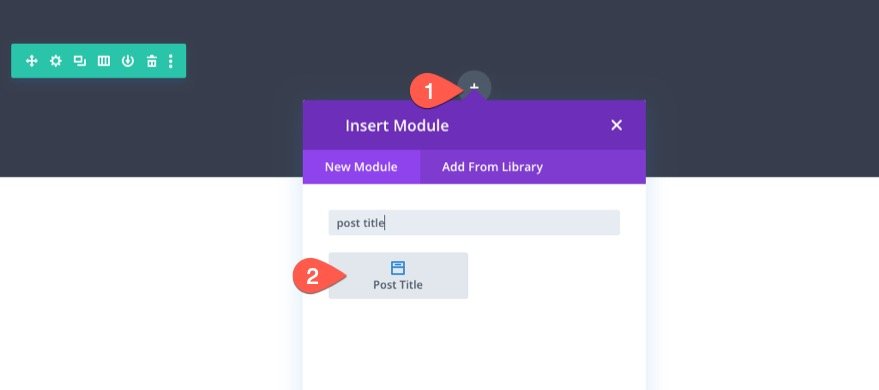
Dinamik Ödeme Sayfası Başlığı Oluşturma
Ödeme sayfası için gereken dinamik sayfa başlığını oluşturmak için sütuna bir yazı başlığı modülü ekleyin.

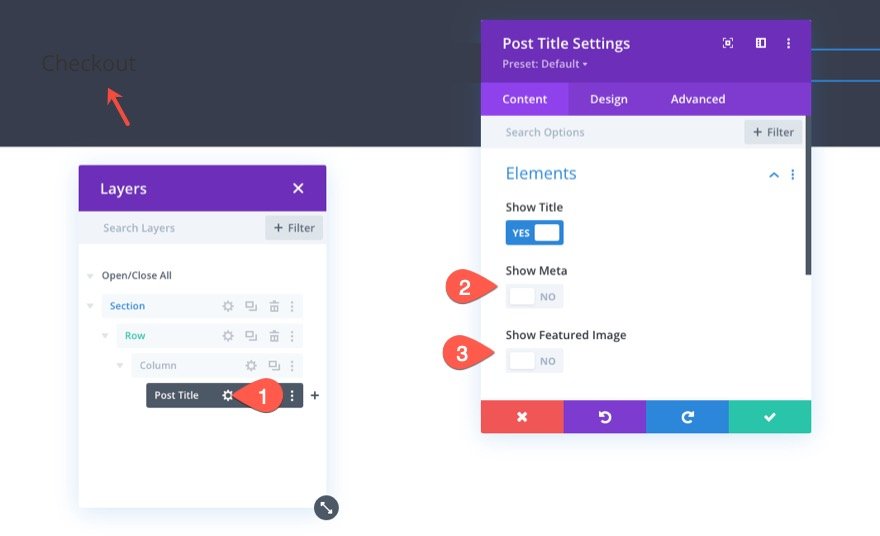
Yazı Başlığı İçeriği
Gönderi başlığı ayarlarında, öğeleri yalnızca başlığı gösterecek şekilde aşağıdaki gibi güncelleyin:
- Başlığı Göster: EVET
- Metayı Göster: HAYIR
- Öne Çıkan Resmi Göster: HAYIR

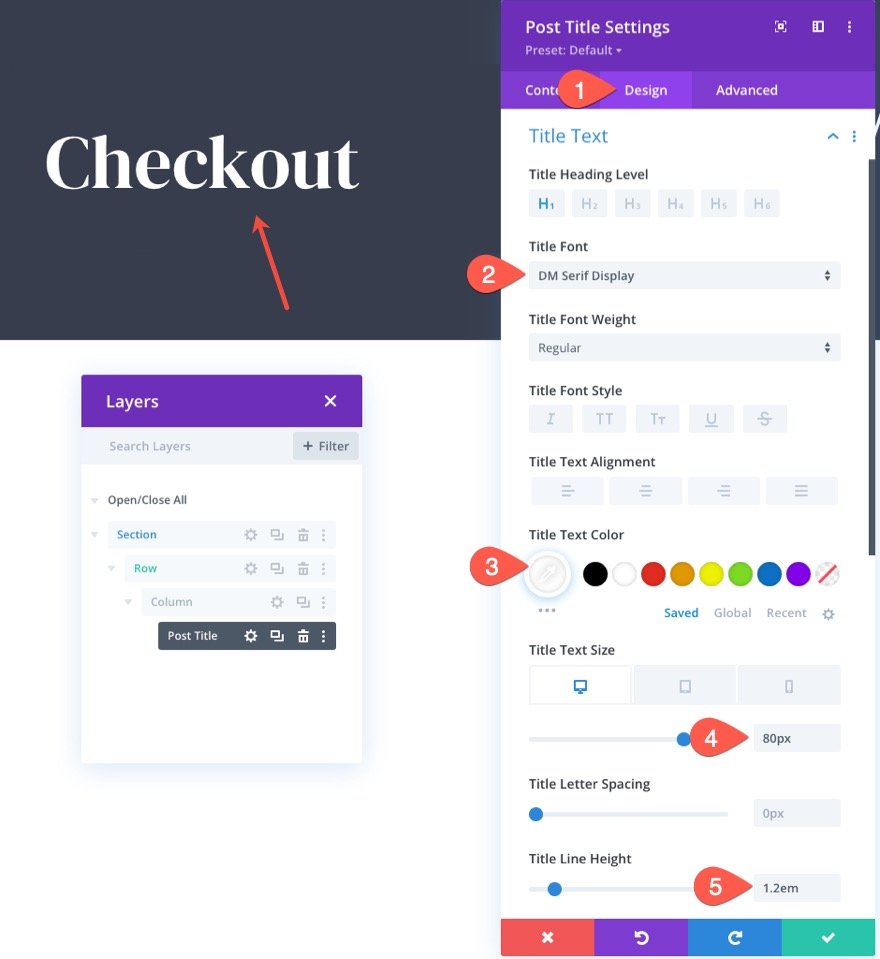
Yazı Başlığı Metni
Gönderi başlığı metnine stil vermek için tasarım sekmesi altında aşağıdakileri güncelleyin:
- Başlık Yazı Tipi: DM Serif Ekranı
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 80px (masaüstü), 60px (tablet), 42px (telefon)
- Başlık Satırı Yüksekliği: 1.2em

Ödeme Sayfası için Dynamic Woo Notice Modülünü Tasarlama
Ödeme sayfasıyla etkileşim kurarken bildirimlerin kullanıcılar tarafından en iyi şekilde görülebilmesi için Woo Notice modülünü sayfanın en üstüne eklemek her zaman iyi bir fikirdir. Yalnızca gerektiğinde görüntülenecek bildirimler tasarladığımızı unutmayın.
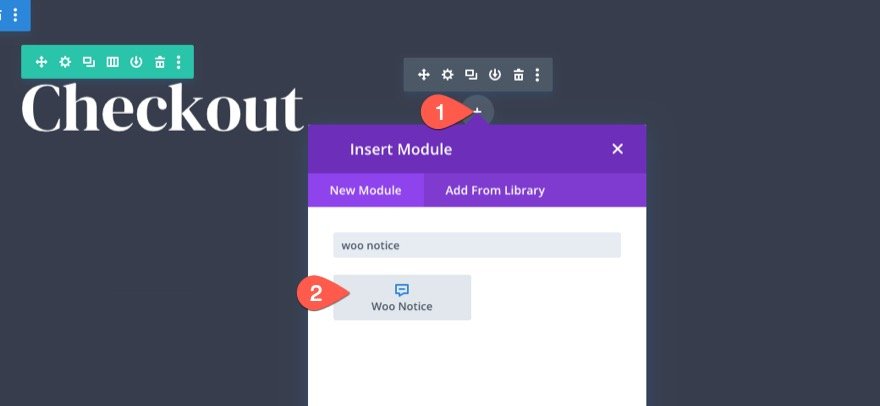
Woo Notice Modülünü eklemek için yazı başlığı modülünün altına yeni bir Woo Notice modülü eklemek için tıklayın.

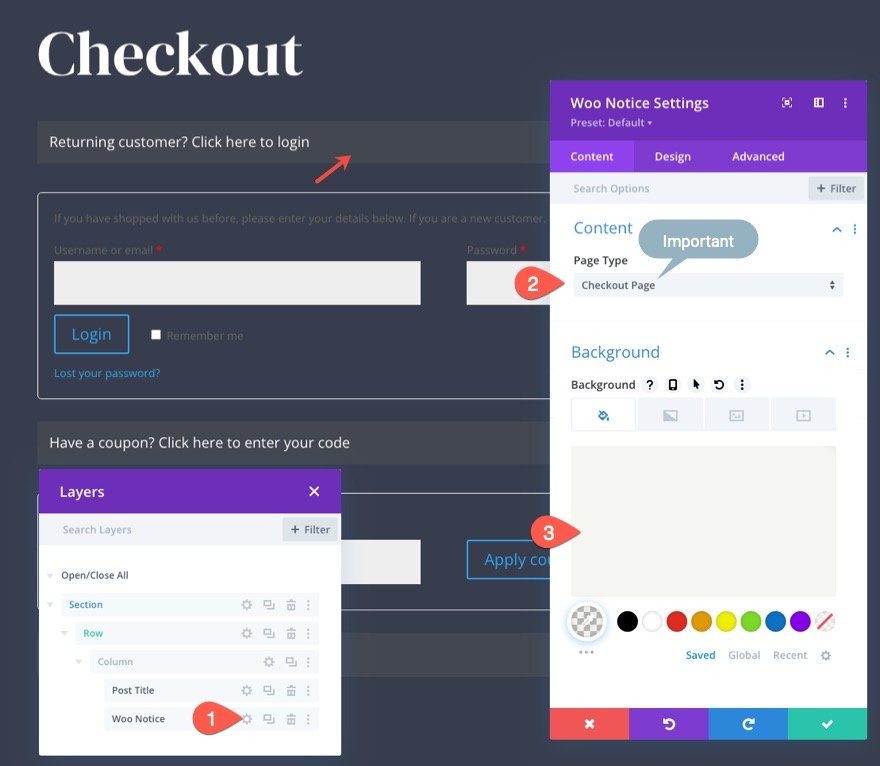
Woo Bildirim Sayfası Türü ve Arka Planı
Ardından, Woo Notice'in Sayfa Türü ve Arka Plan rengini aşağıdaki gibi güncelleyin:
- Sayfa Türü: Ödeme Sayfası
- Arka Plan Rengi: rgba(153.158,117,0.1)
ÖNEMLİ: Woo bildirimlerinin düzgün çalışması için Sayfa Türü olarak Ödeme Sayfasını seçtiğinizden emin olun.

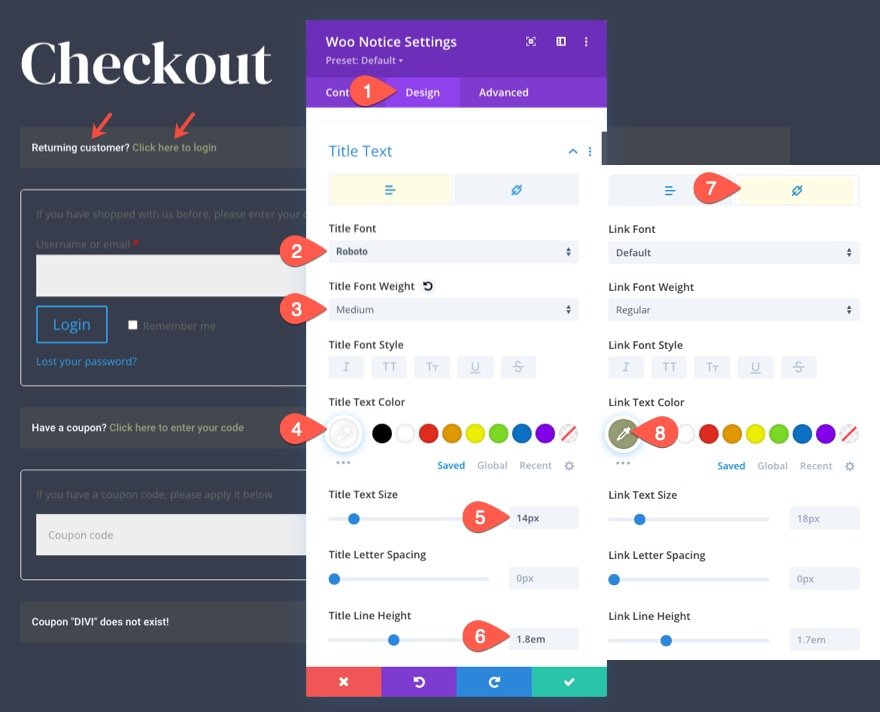
Woo Bildirim Başlığı Metni
Tasarım sekmesi altında başlık metni stilini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: Roboto
- Başlık Yazı Tipi Ağırlığı: Orta
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 14px
- Başlık Satırı Yüksekliği: 1.8em
Ardından bağlantı sekmesini seçin ve başlık bağlantısı metin rengini güncelleyin:
- Bağlantı Metni Rengi: #999e75

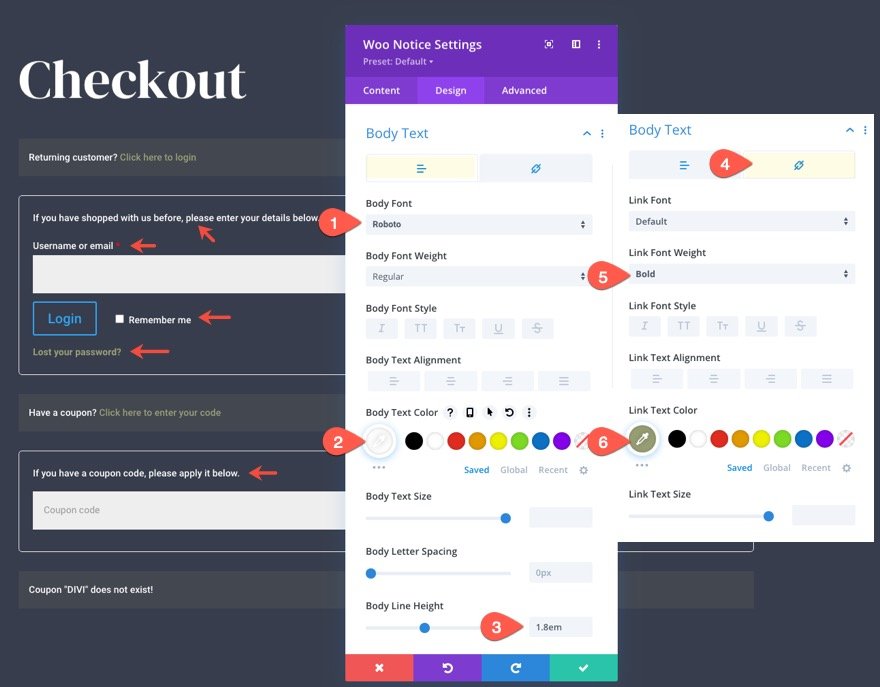
Woo Bildirim Gövde Metni
Başlık metninden sonra gövde metnini aşağıdaki gibi güncelleyin:
- Gövde Yazı Tipi: Roboto
- Gövde Metni Rengi: #fff
- Gövde Çizgisi Yüksekliği: 1.8em
Ardından bağlantı sekmesini seçin ve bağlantı metnini güncelleyin:
- Bağlantı Yazı Tipi Ağırlığı: Kalın
- Bağlantı Metni Rengi: #999e75

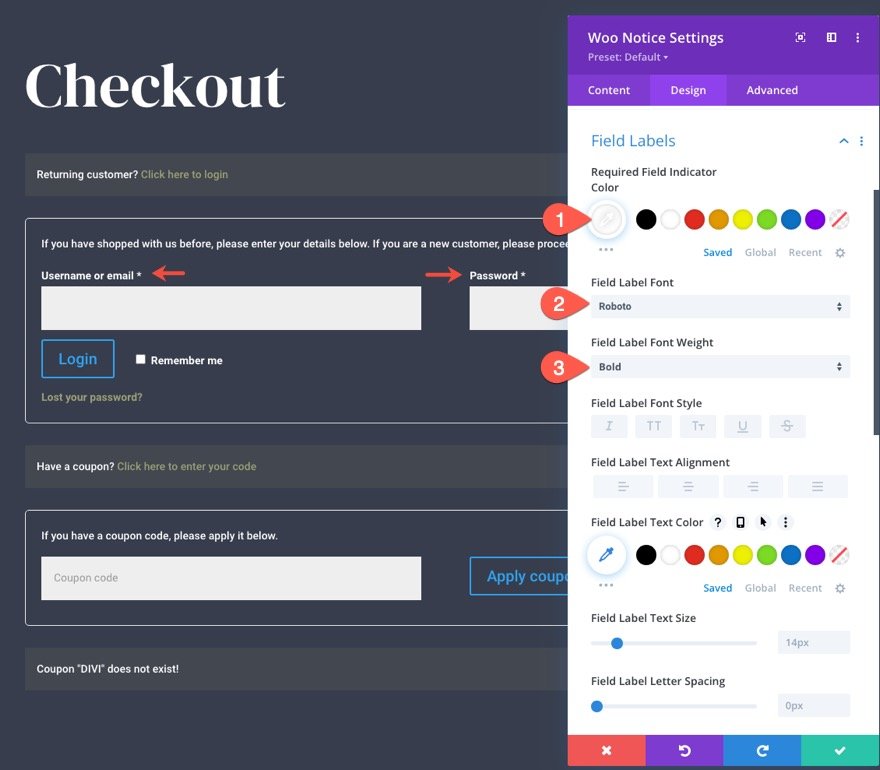
Woo Bildirim Alanı Etiketleri
Ödeme Sayfası Bildirimleri, oturum açma formu ve kupon kodu gibi şeyler için alanlar ve alan etiketleri içerir. Bu alanlar için alan etiketlerinin stilini düzenlemek için aşağıdakileri güncelleyin:
- Gerekli Alan Gösterge Rengi: #fff
- Alan Etiketi Yazı Tipi: Roboto
- Alan Etiketi Yazı Tipi Ağırlığı: Kalın

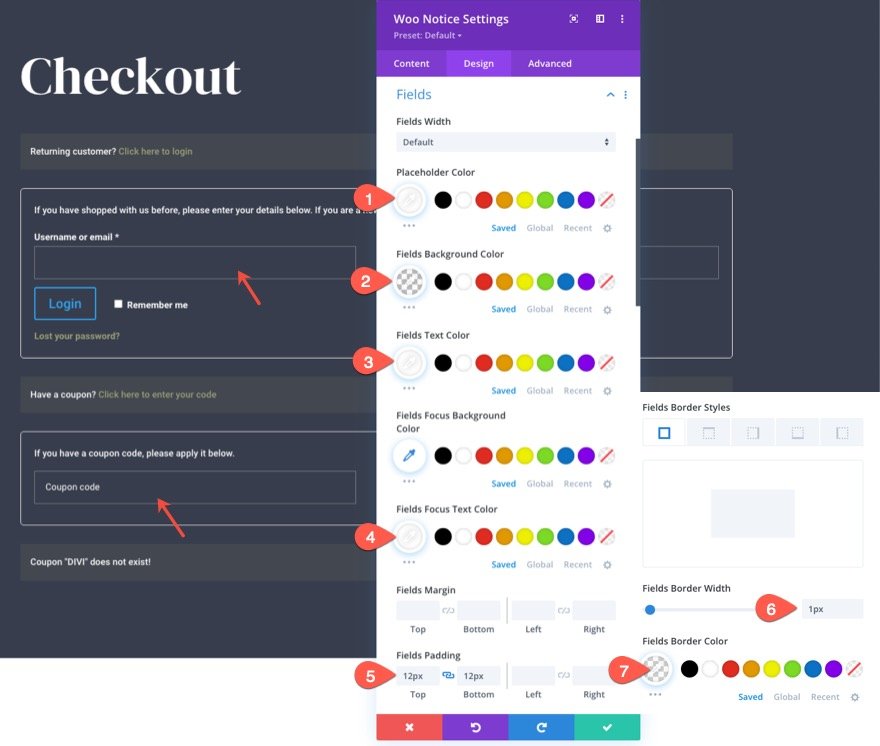
Woo Bildirim Alanları
Ardından, alan stili seçeneklerini aşağıdaki gibi güncelleyin:
- Yer Tutucu Rengi: #fff
- Alanlar Arka Plan Rengi: şeffaf
- Alan Metin Rengi: #fff
- Alan Odak Metni Rengi: #fff
- Alan Doldurma: 12 piksel üst, 12 piksel alt
- Alanlar Kenarlık Genişliği: 1px
- Alan Kenarlığı Rengi: rgba(255,255,255,0.32)

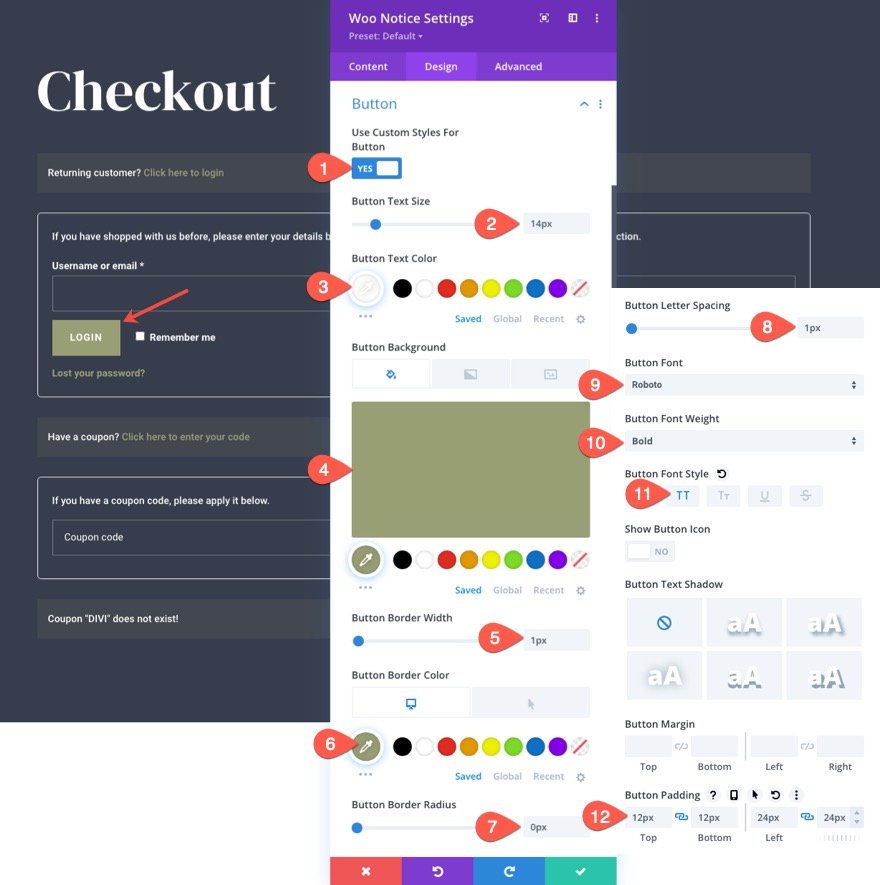
Woo Bildirim Düğmesi
- Düğme için Özel Stilleri Kullan: EVET
- Düğme Metin Boyutu: 14px
- Düğme Metin Rengi: #fff
- Düğme Arka Plan Rengi: #999e75
- Düğme Kenar Genişliği: 1px
- Düğme Kenar Rengi: #999e75
- Düğme Sınır Yarıçapı: 0px
- Düğme Harf Aralığı: 1px
- Düğme Yazı Tipi: Roboto
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: TT
- Düğme Dolgusu: 12 piksel üst, 12 piksel alt, 24 piksel sol, 24 piksel sağ

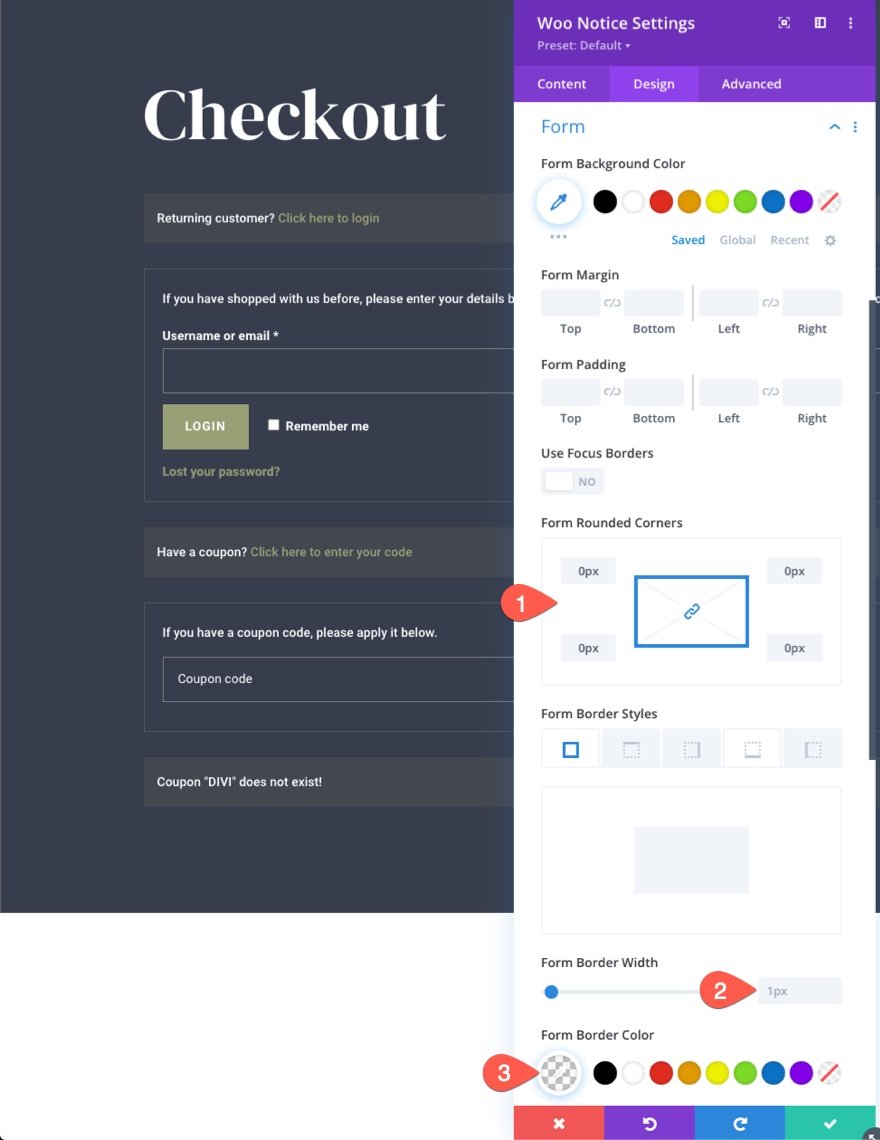
Woo Bildirim Formu
Bildirim formlarının her biri, Form seçenek grubu altında biçimlendirilebilir. Formlara hafif bir kenarlık vermek için aşağıdakileri güncelleyin:
- Yuvarlak Köşeler Oluşturun: 0px
- Form Kenarlığı Genişliği: 1px
- Form Kenarlığı Rengi: rgba(255,255,255,0.32)

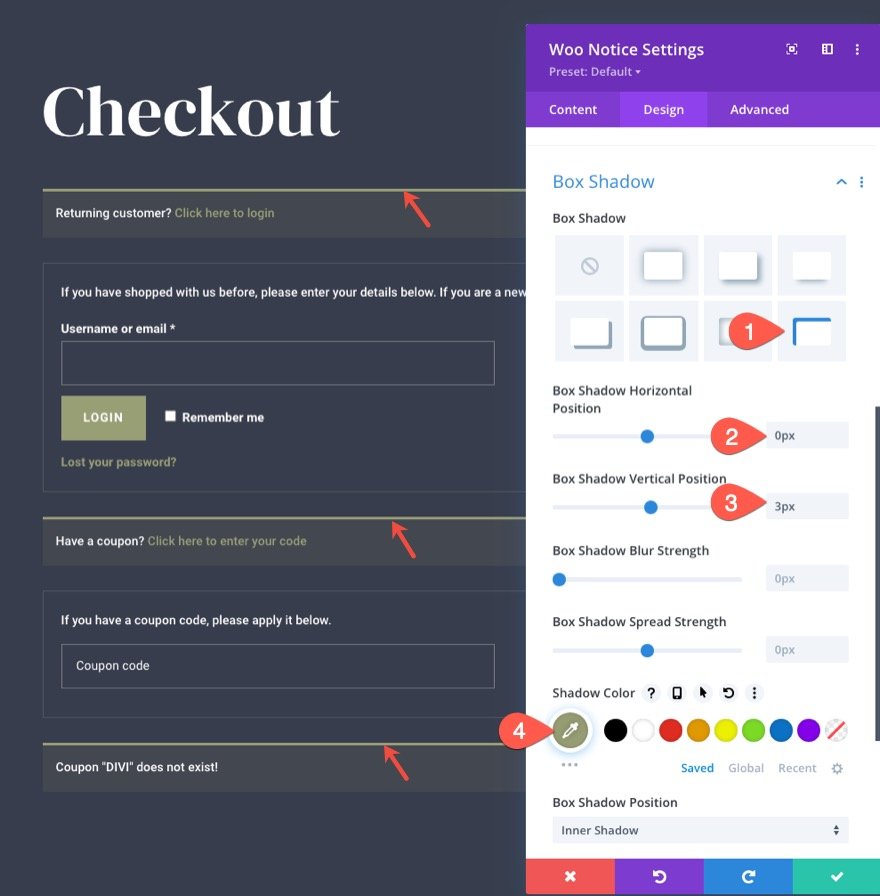
Woo Bildirim Kutusu Gölgesi
Woo bildirim çubuğuna üst kenarlık benzeri bir tasarım vermek için kutu gölge seçeneklerini aşağıdaki gibi güncelleyin:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölge Dikey Konumu: 3px
- Gölge Rengi: #999e75

Woo Checkout Faturalandırma Modülünü Tasarlama
Artık sayfa başlığımız ve bildirimlerimiz hazır olduğuna göre, ödeme sayfasına başka bir önemli unsur olan Woo Checkout Fatura içeriğini eklemeye hazırız.
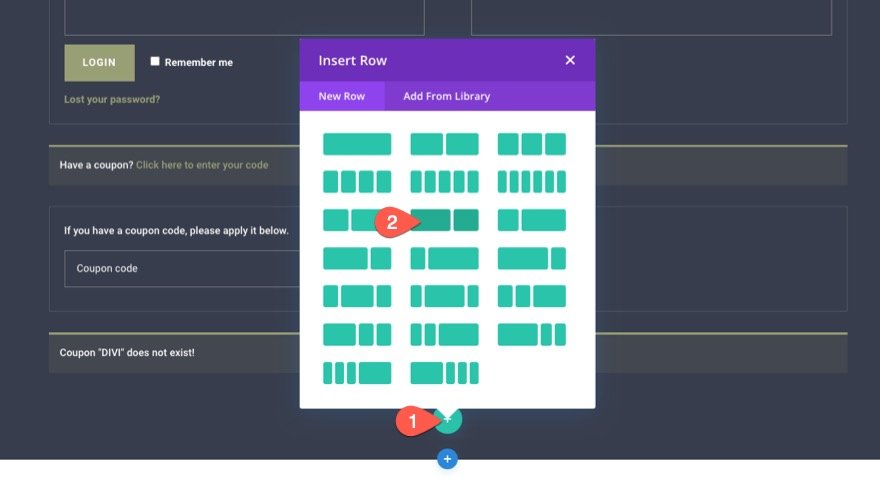
Fatura içeriğini eklemeden önce, beşte üçü beşte ikisi sütun yapısına sahip yeni bir satır oluşturun.

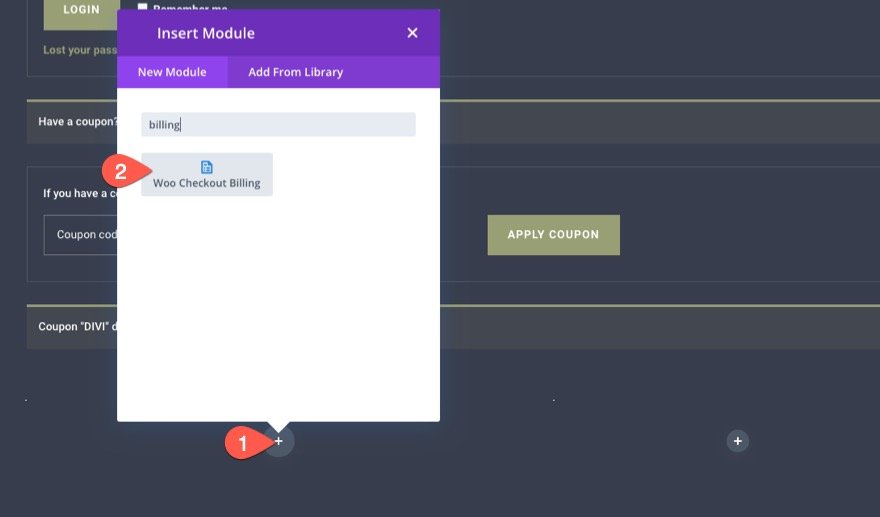
1. sütuna bir Woo Checkout Faturalandırma modülü ekleyin.

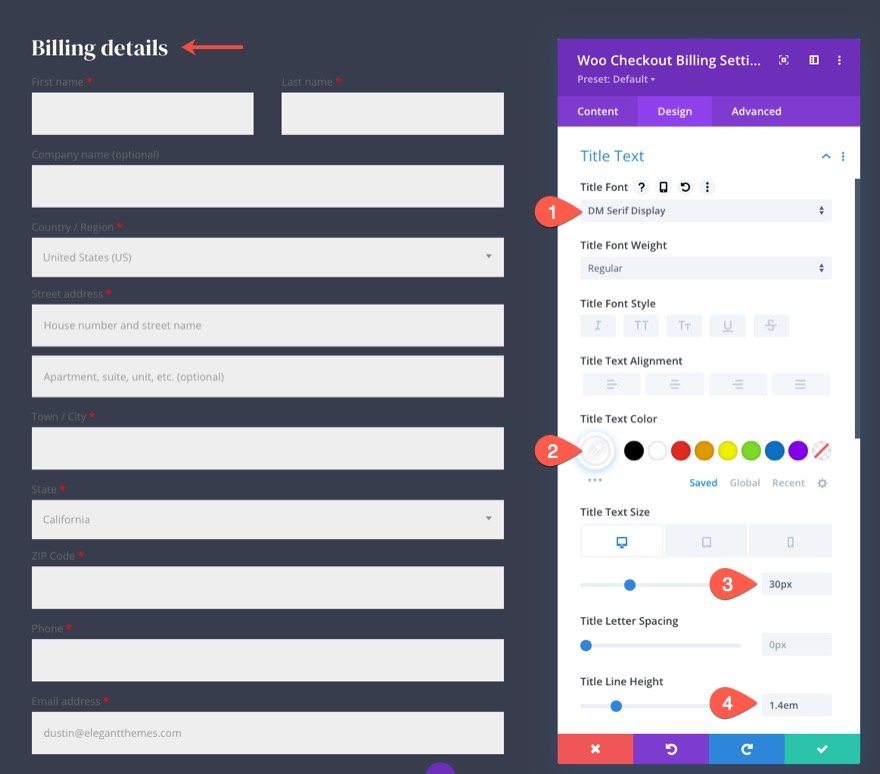
Woo Checkout Fatura Başlığı Metni
Başlık metni seçeneklerini özelleştirerek başlık metnini hedefleyebiliriz.
Woo Checkout Faturalandırma ayarları modunu açın ve tasarım sekmesi altında aşağıdakileri güncelleyin:
- Başlık Yazı Tipi: DM Serif Ekranı
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 30px (masaüstü), 24px (tablet), 18px (telefon)
- Başlık Satırı Yüksekliği: 1.4em

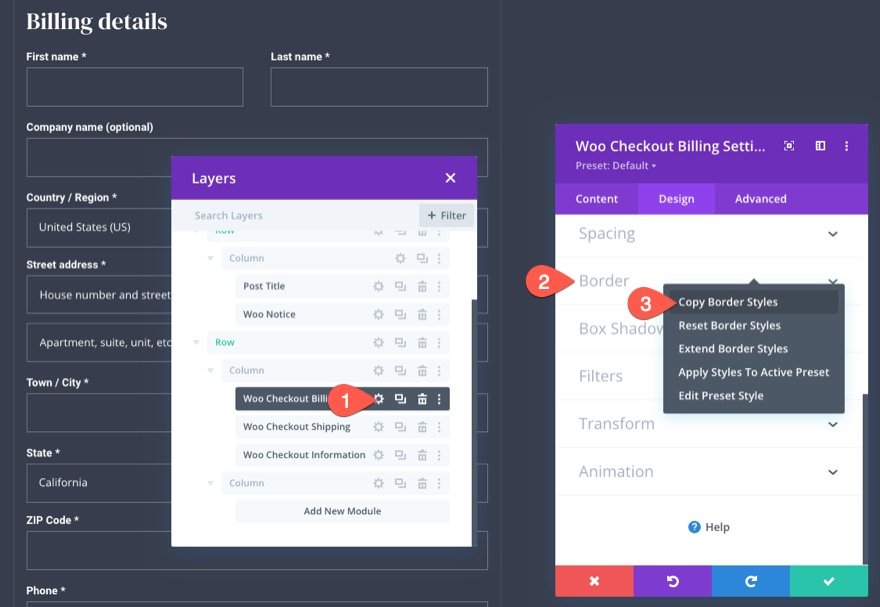
Woo Checkout Faturalandırma Alanı ve Alan Etiketleri
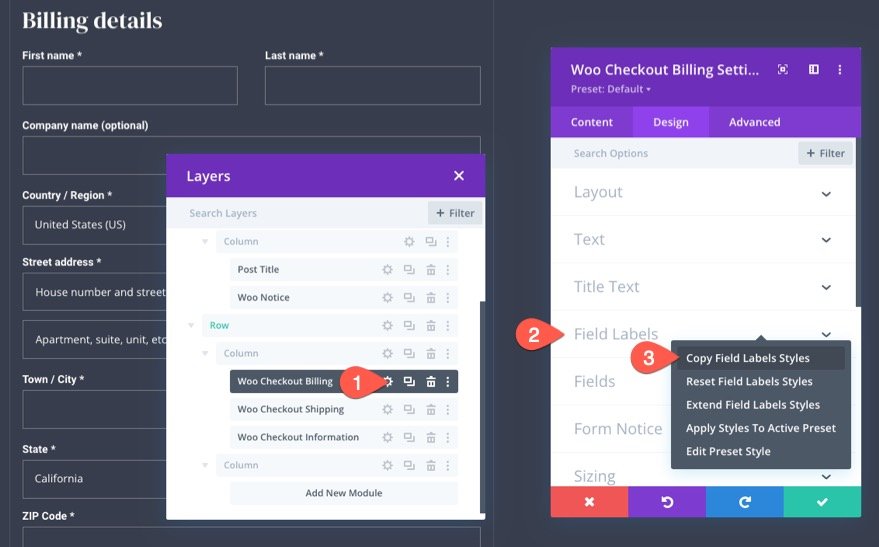
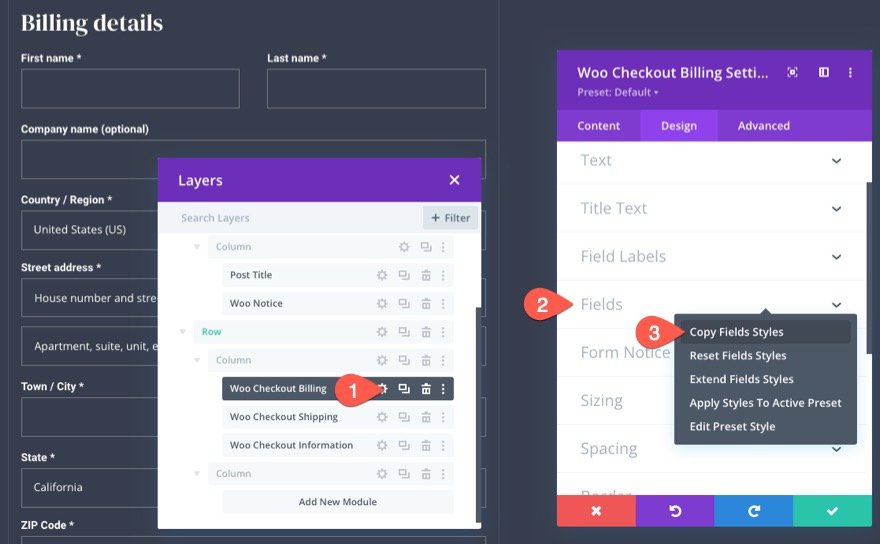
Bildirim Modülü gibi, bu modül de alan ve alan etiketlerini biçimlendirme seçeneklerine sahiptir. Tüm alan ve alan etiketlerimizin sayfa boyunca eşleşmesini istediğimiz için, önceden oluşturulmuş Notice modülünden alan ve alan etiketi stillerini kopyalayabilir ve bu stilleri Woo Checkout Faturalama modülüne yapıştırabiliriz.
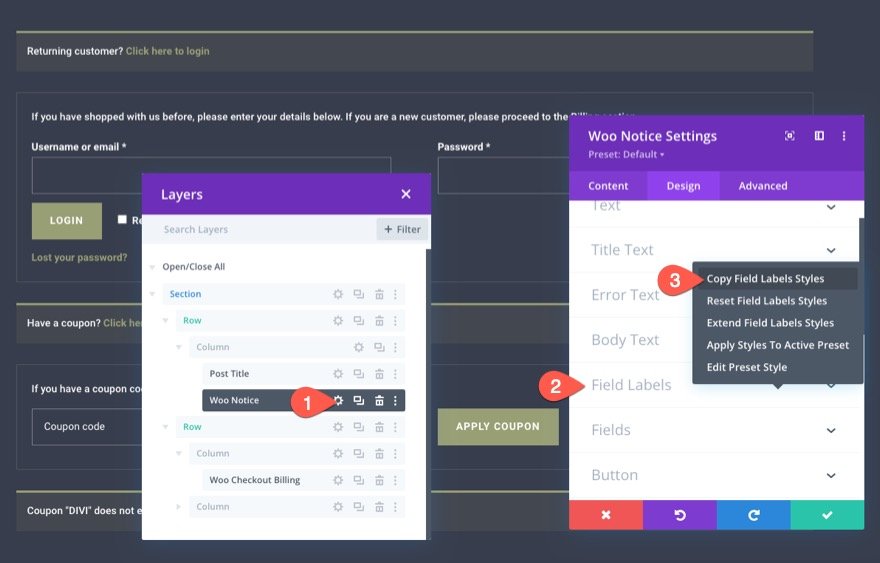
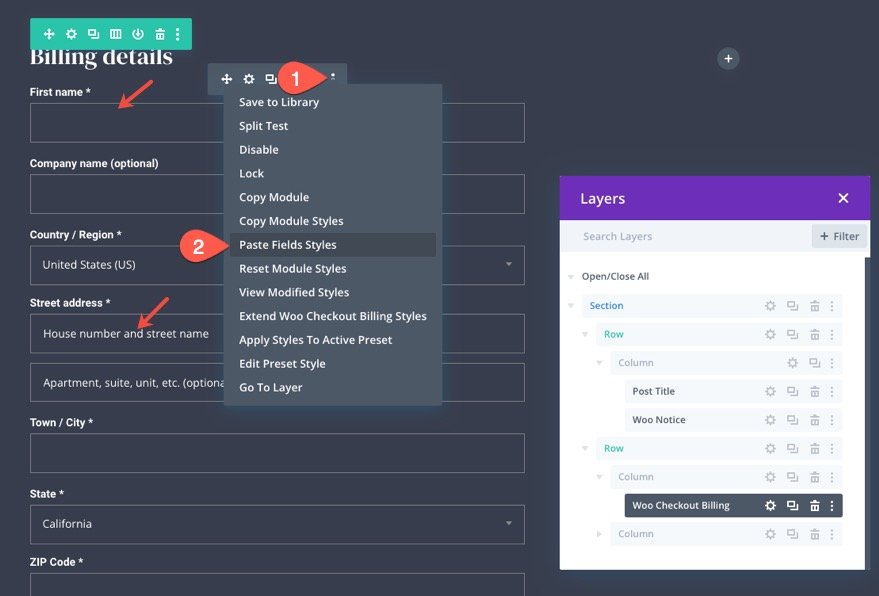
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Sayfanın üst kısmındaki Notice Module ayarlarını açın.
- Tasarım sekmesi altındaki Alan Etiketleri seçenek grubuna sağ tıklayın.
- Sağ tıklama menüsünden “Alan Etiketleri Stillerini Kopyala”yı seçin.

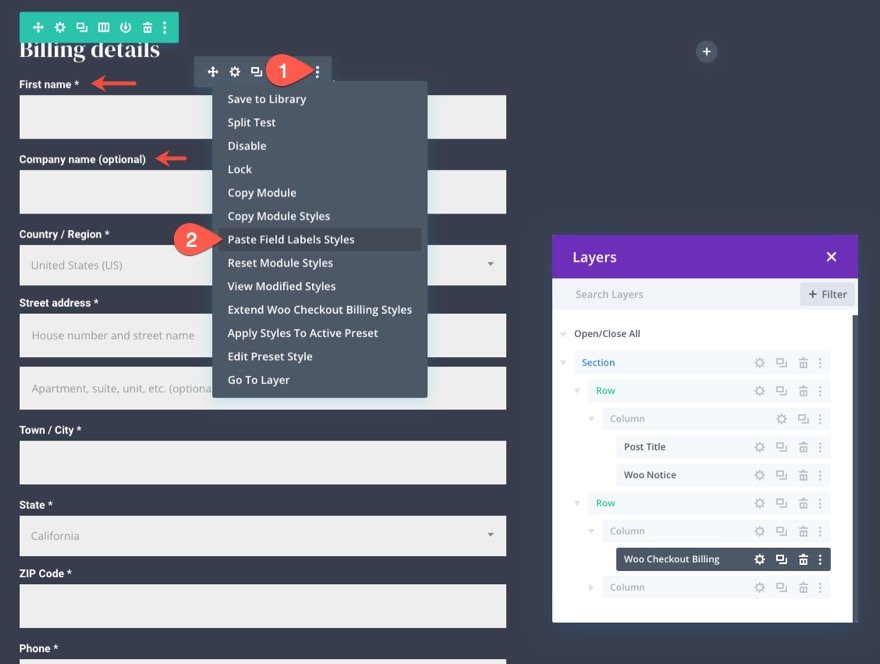
Stil şimdi kopyalandığında, Woo Checkout Faturalandırma modülünün üst menü çubuğundaki daha fazla ayar menüsünü açın. Ardından menüden “Alan Etiketleri Stillerini Yapıştır” öğesini seçin.


Aynı işlemi alan stilleri üzerinde de kopyalamak için tekrarlayabiliriz.
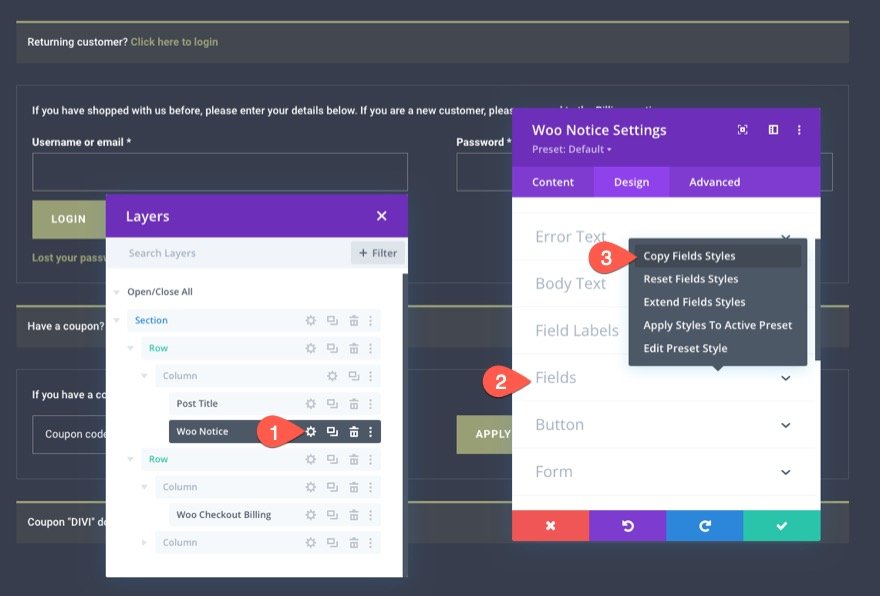
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Sayfanın üst kısmındaki Notice Module ayarlarını açın.
- Tasarım sekmesi altındaki Alan seçenek grubuna sağ tıklayın.
- Sağ tıklama menüsünden “Alan Stillerini Kopyala”yı seçin.

Stil şimdi kopyalandığında, Woo Checkout Faturalandırma modülünün üst menü çubuğundaki daha fazla ayar menüsünü açın. Ardından menüden “Alan Stillerini Yapıştır” seçeneğini seçin.

Woo Checkout Faturalandırma Formu Bildirimi
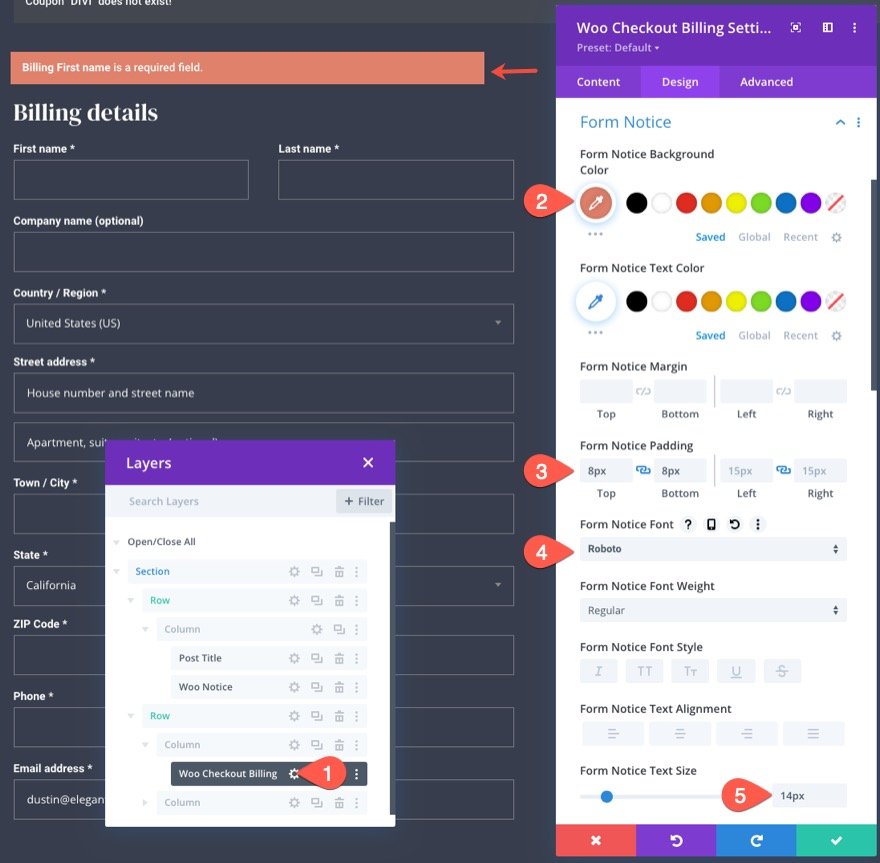
Form bildirimi, formu doldururken ortaya çıkabilecek herhangi bir bildirimi veya hatayı dinamik olarak gösteren şeydir. Form bildirimini biçimlendirmek için Woo Checkout Faturalandırma ayarlarını açın ve aşağıdakileri güncelleyin:
- Form Bildirimi Arka Plan Rengi: #e0816b
- Form Bildirim Doldurma: 8 piksel üst, 8 piksel alt
- Form Bildirim Yazı Tipi: Roboto
- Form Bildirim Metin Boyutu: 14px

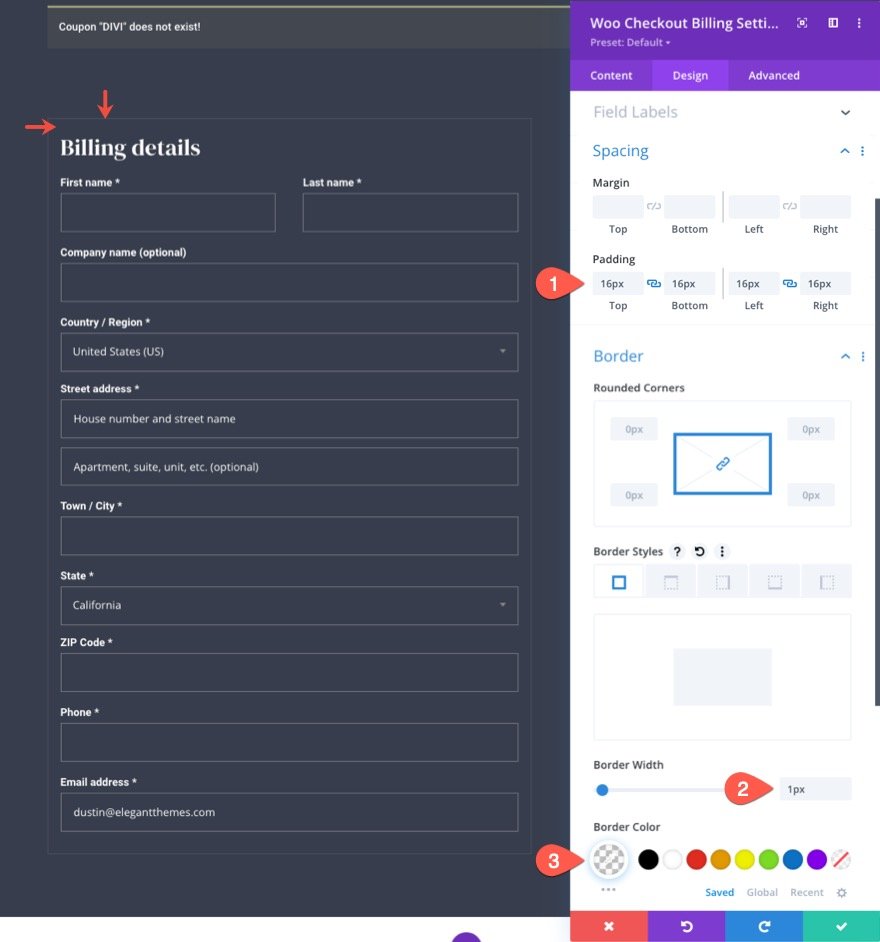
Woo Checkout Fatura Aralığı ve Kenarlığı
Tasarımı bitirmek için, modülü aşağıdaki gibi biraz dolgu ve hafif bir bordür verelim:
- Dolgu: 16 piksel üst, 16 piksel alt, 16 piksel sol, 16 piksel sağ
- Kenar Genişliği: 1px
- Kenar Rengi: rgba(255,255,255,0.1)

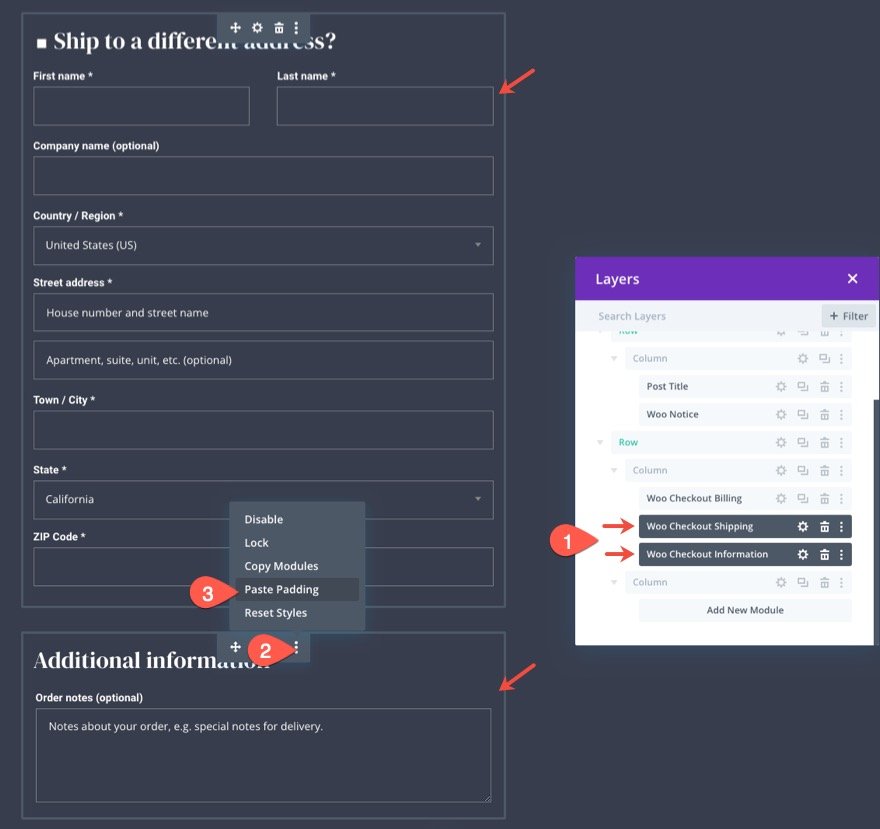
Woo Checkout Nakliye ve Woo Checkout Bilgilerini Tasarlama
Ödeme sayfası şablonunu oluşturmak için ihtiyacımız olan sonraki temel unsurlar Woo Checkout Shipping modülü ve Woo Checkout Information modülüdür. Woo Checkout Nakliye modülü, ödeme işlemini tamamlamadan önce nakliye bilgilerini girmek için gereken formu görüntüler. Woo Checkout Information modülü, kullanıcıların ödeme yapmadan önce herhangi bir ek bilgi girmesine izin veren bir giriş formu görüntüler.
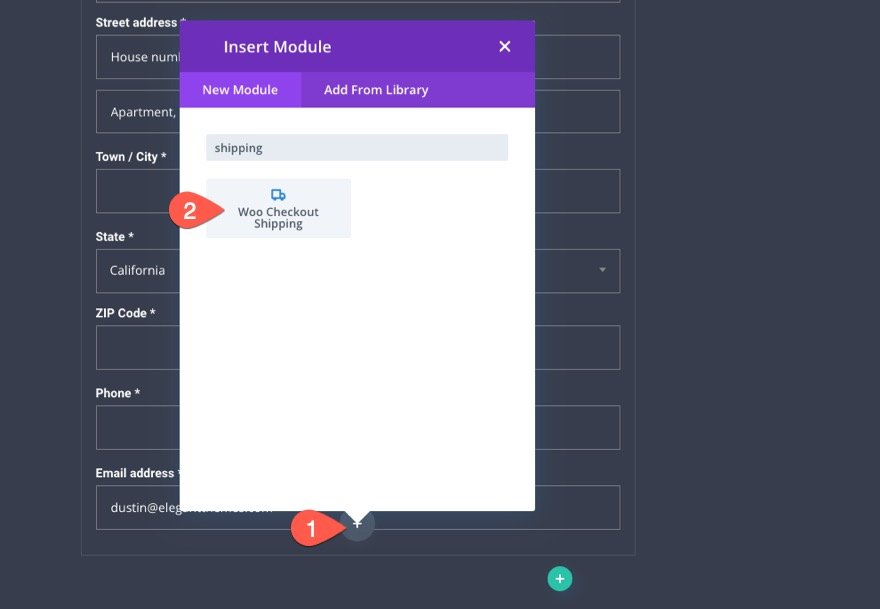
Woo Checkout Nakliye Modülü Ekle
Bu düzen için devam edin ve doğrudan Woo Checkout Faturalandırma modülünün altına yeni bir Woo Checkout Shipping modülü ekleyin.

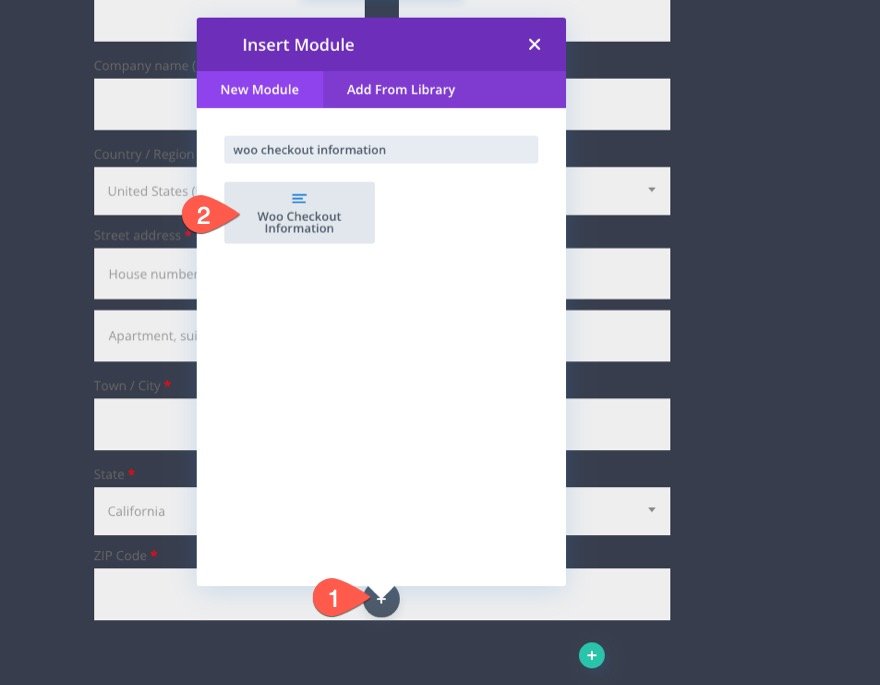
Woo Checkout Nakliye Modülü Ekle
Woo Checkout Shipping modülünün altında, devam edin ve bir Woo Checkout Information modülü ekleyin.

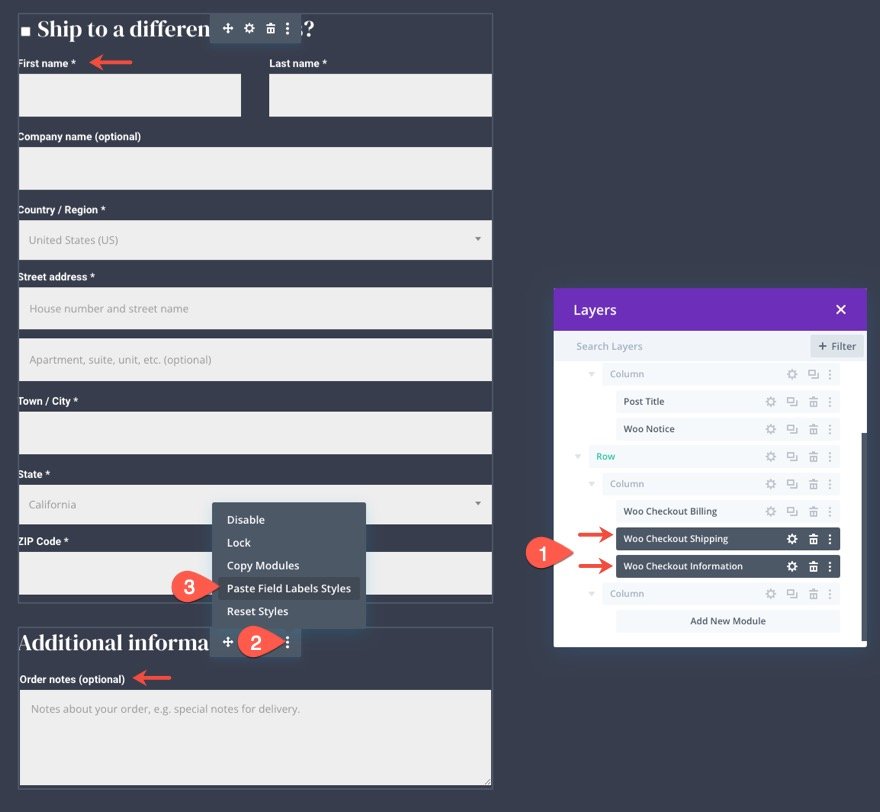
Woo Checkout Shipping ve Woo Checkout Bilgi Modüllerini Şekillendirme
Bu woo modüllerinin her ikisinin de (Ödeme Gönderimi ve Ödeme Bilgileri), Woo Checkout Faturalama modülünün tasarımına uyması gerektiğinden, ihtiyacımız olan stilleri her birine kopyalayabiliriz.
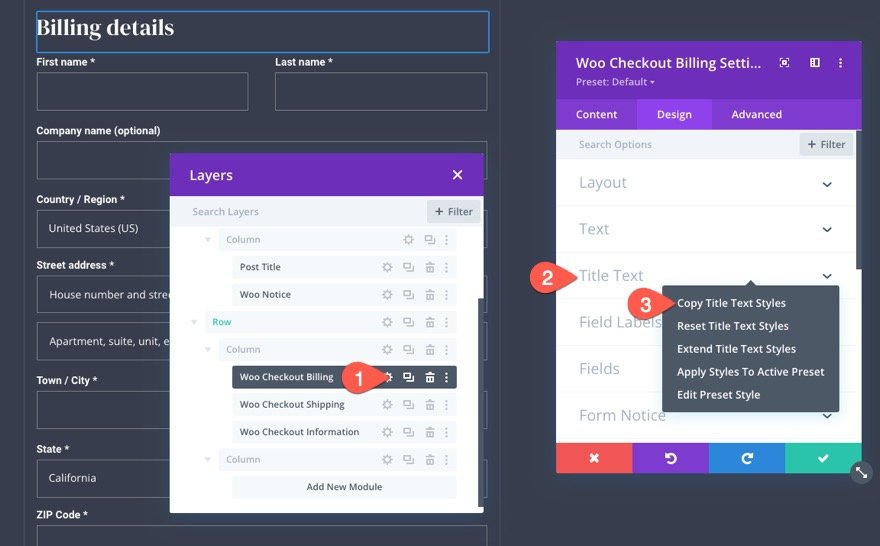
Başlık Metni Stillerini Kopyalama ve Yapıştırma
Başlık Metni stilleriyle başlayalım. Woo Checkout Faturalandırma modülünün ayarlarını açın ve sağ tıklama menüsünü kullanarak Başlık Metni Stillerini kopyalayın.

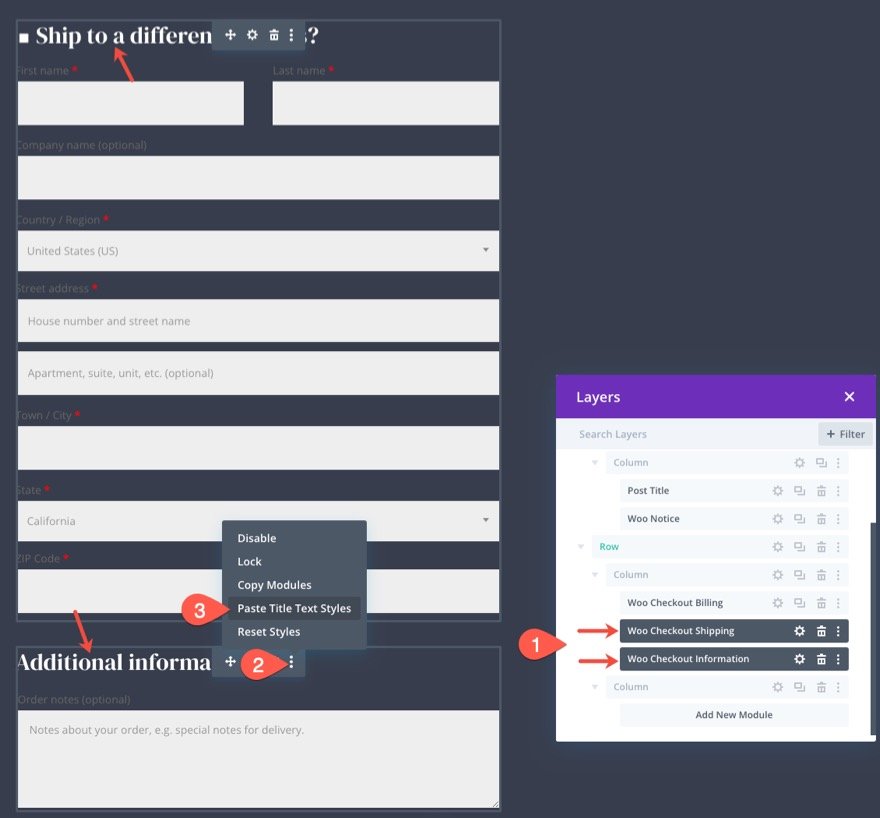
Ardından, hem Woo Checkout Shipping hem de Woo Checkout Bilgi Modüllerini seçmek için çoklu seçim özelliğini kullanın. Ardından başlık metni stillerini seçilen modüllerden birine yapıştırın.

Alan Etiketleri Stillerini Kopyalama ve Yapıştırma
Alan etiketleri stillerini de kopyalayıp yapıştırmak için aynı işlemi tekrarlayın.
Woo Checkout Faturalandırma modülünün ayarlarını açın ve sağ tıklama menüsünü kullanarak Alan Etiketleri Stillerini kopyalayın.

Ardından, hem Woo Checkout Shipping hem de Woo Checkout Bilgi Modüllerini seçmek için çoklu seçim özelliğini kullanın. Ardından alan etiketi stillerini seçilen modüllerden birine yapıştırın.

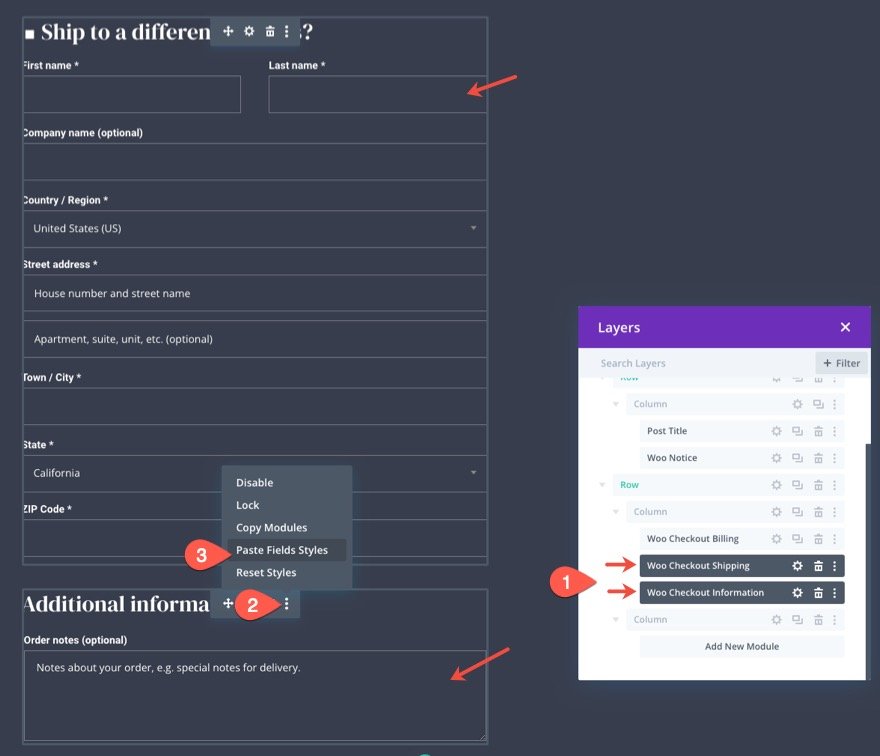
Alan Stillerini Kopyalama ve Yapıştırma
Alanların stillerini de kopyalayıp yapıştırmak için aynı işlemi tekrarlayın.
Woo Checkout Faturalandırma modülünün ayarlarını açın ve sağ tıklama menüsünü kullanarak Fields' Styles'ı kopyalayın.

Ardından, hem Woo Checkout Shipping hem de Woo Checkout Bilgi Modüllerini seçmek için çoklu seçim özelliğini kullanın. Ardından alan stillerini seçilen modüllerden birine yapıştırın.

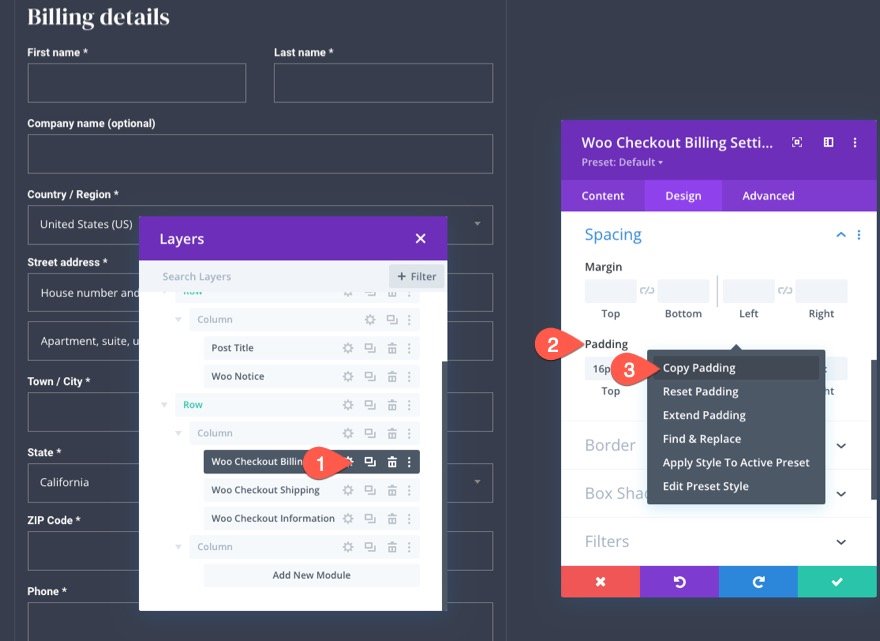
Dolguyu Kopyalama ve Yapıştırma
Dolguyu da kopyalayıp yapıştırmak için aynı işlemi tekrarlayın.
Woo Checkout Faturalandırma modülünün ayarlarını açın ve sağ tıklama menüsünü kullanarak dolguyu kopyalayın.

Ardından, hem Woo Checkout Shipping hem de Woo Checkout Bilgi Modüllerini seçmek için çoklu seçim özelliğini kullanın ve dolguyu seçilen modüllerden birine yapıştırın.

Kenarlığı Kopyalama ve Yapıştırma
Kenarlığı da kopyalayıp yapıştırmak için aynı işlemi tekrarlayın.
Woo Checkout Faturalandırma modülünün ayarlarını açın ve sağ tıklama menüsünü kullanarak kenarlığı kopyalayın.

Ardından, hem Woo Checkout Shipping hem de Woo Checkout Bilgi Modüllerini seçmek için çoklu seçim özelliğini kullanın ve kenarlık stillerini seçilen modüllerden birine yapıştırın.

Woo Checkout Ayrıntılar Modülünü Tasarlama
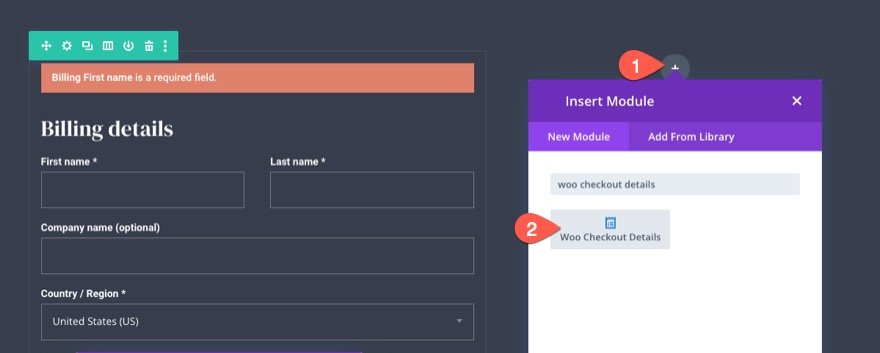
Gönderim ve ek bilgi içeriğimiz tasarlandığına göre, Woo Checkout Ayrıntıları içeriğini eklemeye hazırız. Bu, satın alma siparişinin ayrıntılarını görüntüleyen ödeme sayfasının bir diğer önemli öğesidir. Ürünlerin listesini, ara toplamları ve satın almanın toplam tutarını içerir. Ayrıca, bir bağlantıyla kaldırılabilen, uygulanan kupon indirimlerini de görüntüler.
Ödeme ayrıntılarına, aynı satırdaki 2. sütuna yeni bir Woo Checkout Ayrıntıları modülü ekleyin.

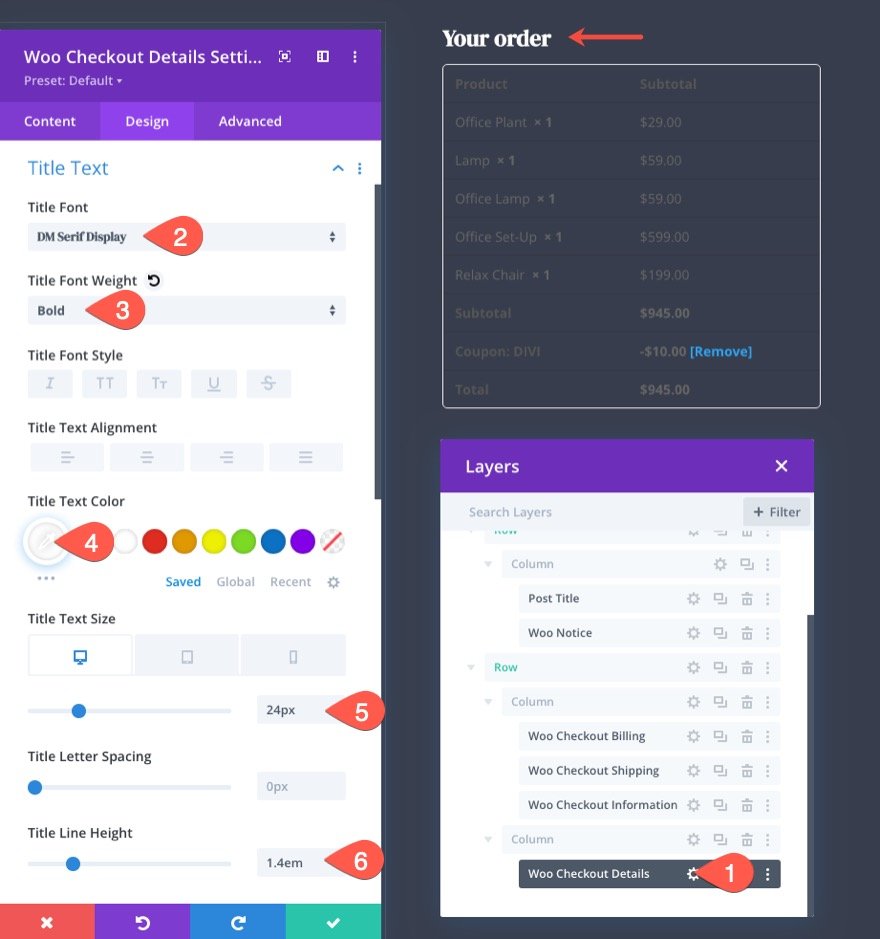
Woo Ödeme Ayrıntıları Başlık Metni
Woo Checkout Ayrıntıları ayarları modunda, tasarım sekmesine gidin ve Başlık metnini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: DM Serif Ekranı
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 24px (masaüstü), 22px (tablet), 18px (telefon)
- Başlık Satırı Yüksekliği: 1.4em

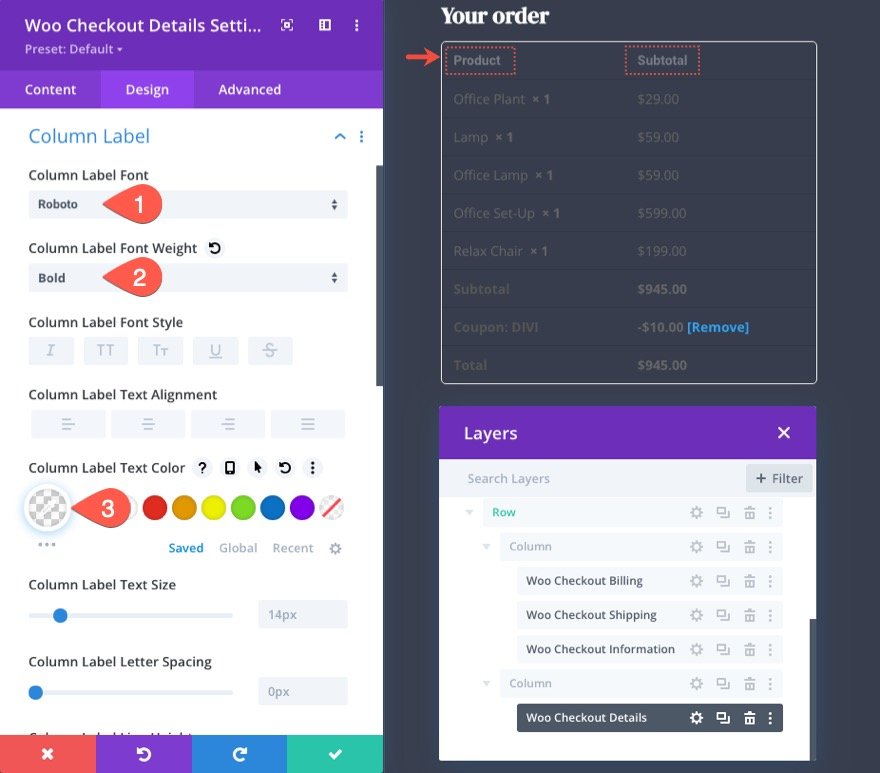
Woo Checkout Ayrıntıları Sütun Etiketi
Sütun etiketlerine stil vermek için aşağıdakileri güncelleyin:
- Sütun Etiket Yazı Tipi: Roboto
- Sütun Etiketi Yazı Tipi Ağırlığı: Kalın
- Sütun Etiketi Metin Rengi: rgba(255,255,255,0.32)

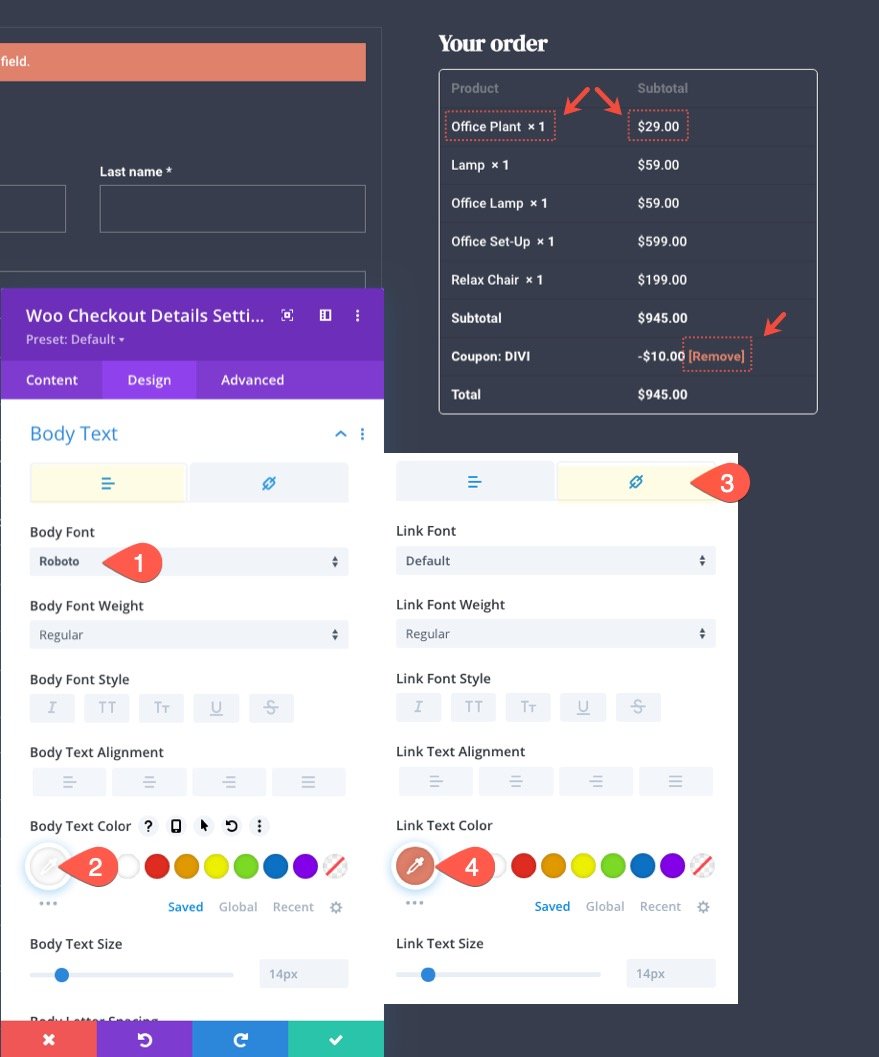
Woo Checkout Ayrıntıları Gövde Metni
Listedeki her sütunun altındaki öğeleri hedefleyen gövde metnine stil vermek için aşağıdakileri güncelleyin:
- Gövde Yazı Tipi: Roboto
- Gövde Metni Rengi: #fff
Bağlantı sekmesi altında bağlantı metni rengini güncelleyin:
- Bağlantı Metni Rengi: #e0816b

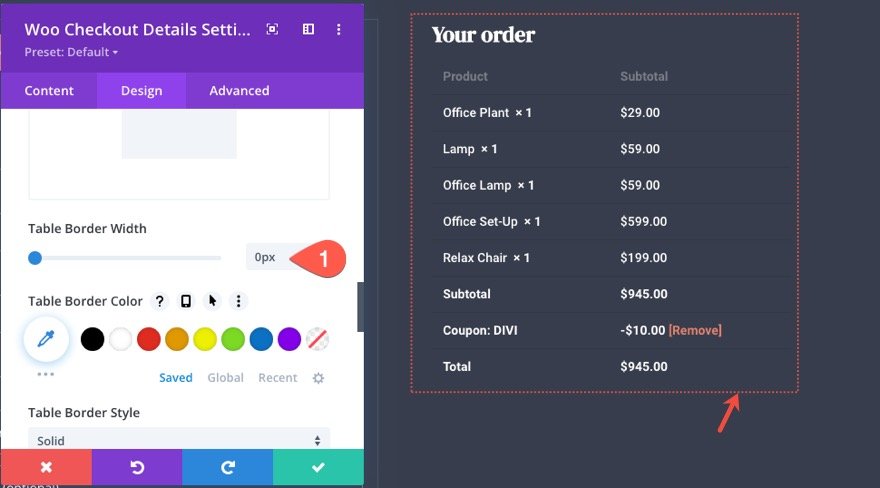
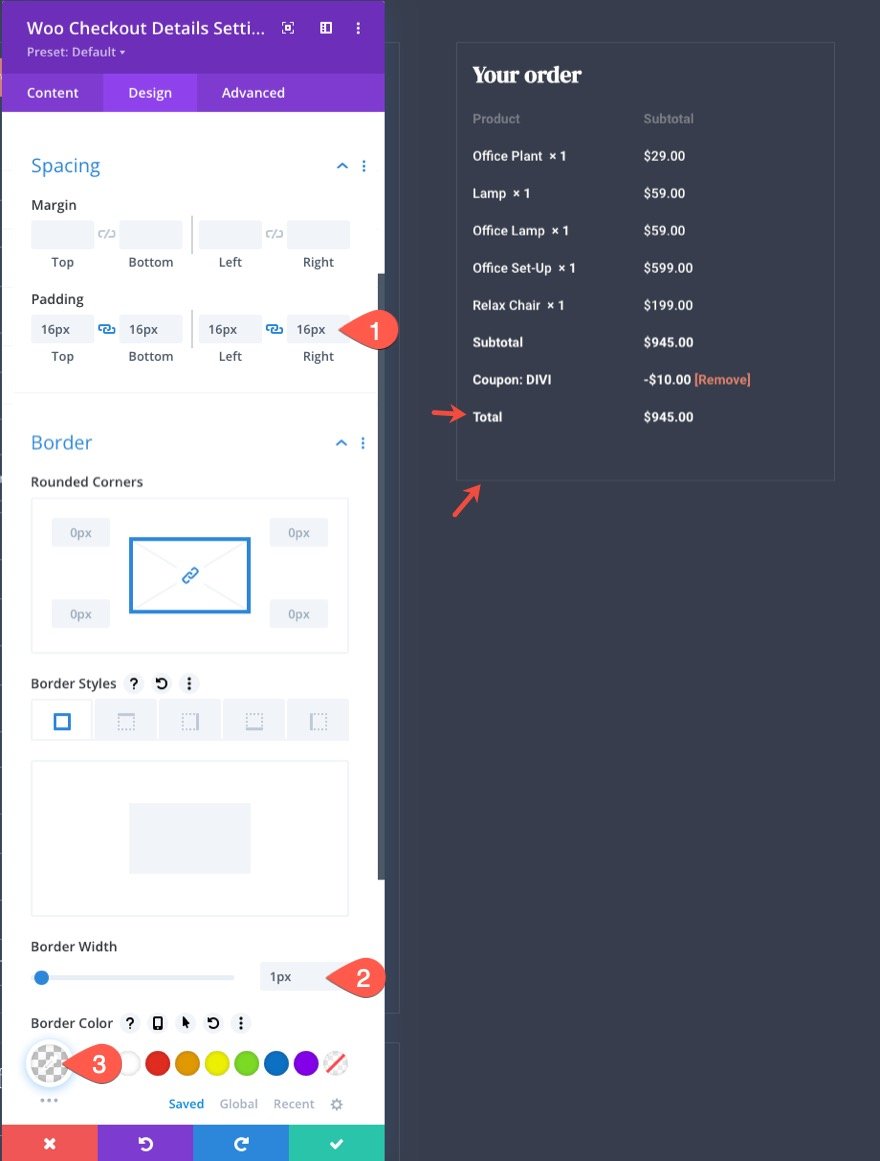
Woo Ödeme Ayrıntıları Tablo Kenarlığı
Bu tasarım için masa kenarlığını tamamen çıkaracağız. Bunu yapmak için aşağıdakileri güncelleyin:
- Tablo Kenar Genişliği: 0px

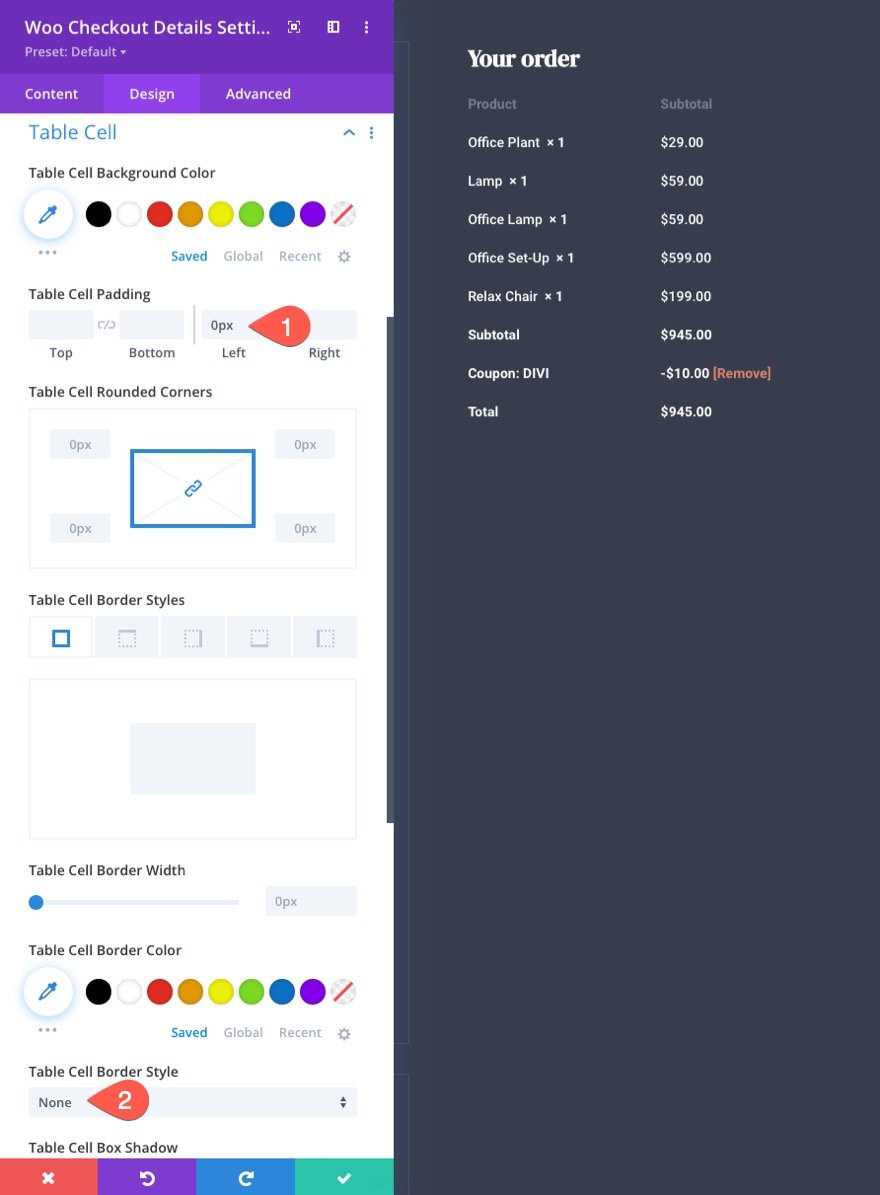
Woo Ödeme Ayrıntıları Tablo Hücresi
Tablo içindeki tablo hücrelerine stil vermek için aşağıdakileri güncelleyin:
- Tablo Hücre Dolgusu: 0 piksel kaldı
- Tablo Hücre Kenarlığı Stili: yok
Bu, tablo hücrelerinin içindeki içeriği sola hizalar ve tablo hücresi kenarlığını tamamen kaldırır.

Woo Checkout Ayrıntıları Dolgu ve Kenarlık
Modülün tasarımını diğer modüllerle tutarlı tutmak için dolguyu ve kenarlığı aşağıdaki gibi güncelleyin:
- Dolgu: 16 piksel üst, 16 piksel alt, 16 piksel sol, 16 piksel sağ
- Kenar Genişliği: 1px
- Kenar Rengi: rgba(255,255,255,0.1)

Woo Checkout Ödeme Modülünü Tasarlama
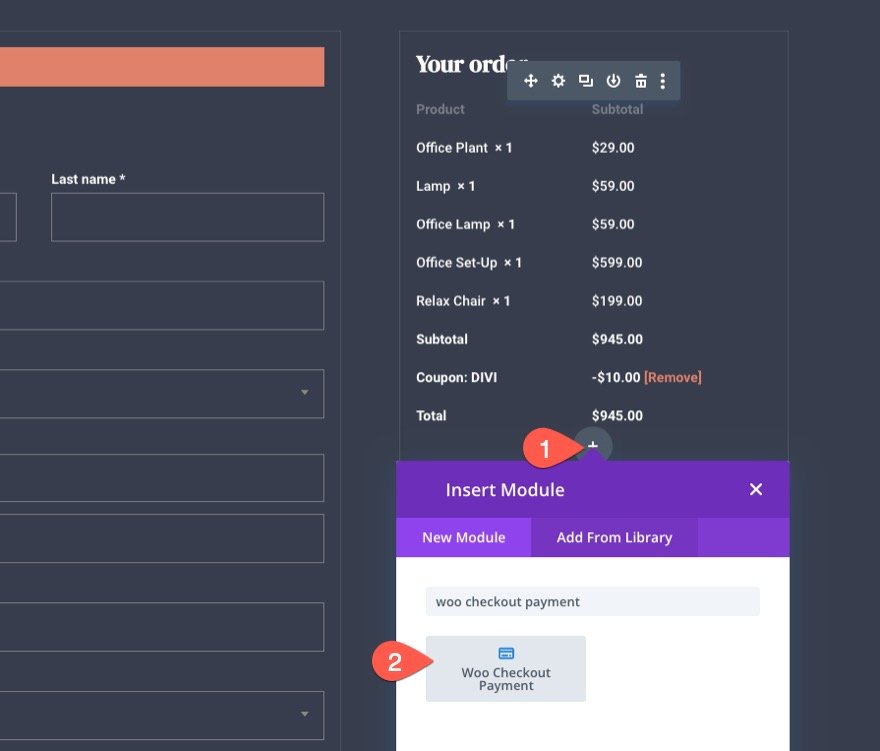
Ödeme ayrıntıları içeriğimiz tamamlandığında, Woo Checkout Ödeme içeriğini eklemeye hazırız. Bu, ödeme sayfasının son temel öğesidir. Ana ödeme düğmesinin yanı sıra farklı ödeme seçenekleri için tıklanabilir radyo düğmesi geçişlerini içerir. Ayrıca yerleşik form bildirimleri içerir.
Ödeme ödeme içeriğini eklemek için 2. sütundaki ödeme ayrıntılarının altına yeni bir Woo Checkout Ödeme modülü ekleyin.

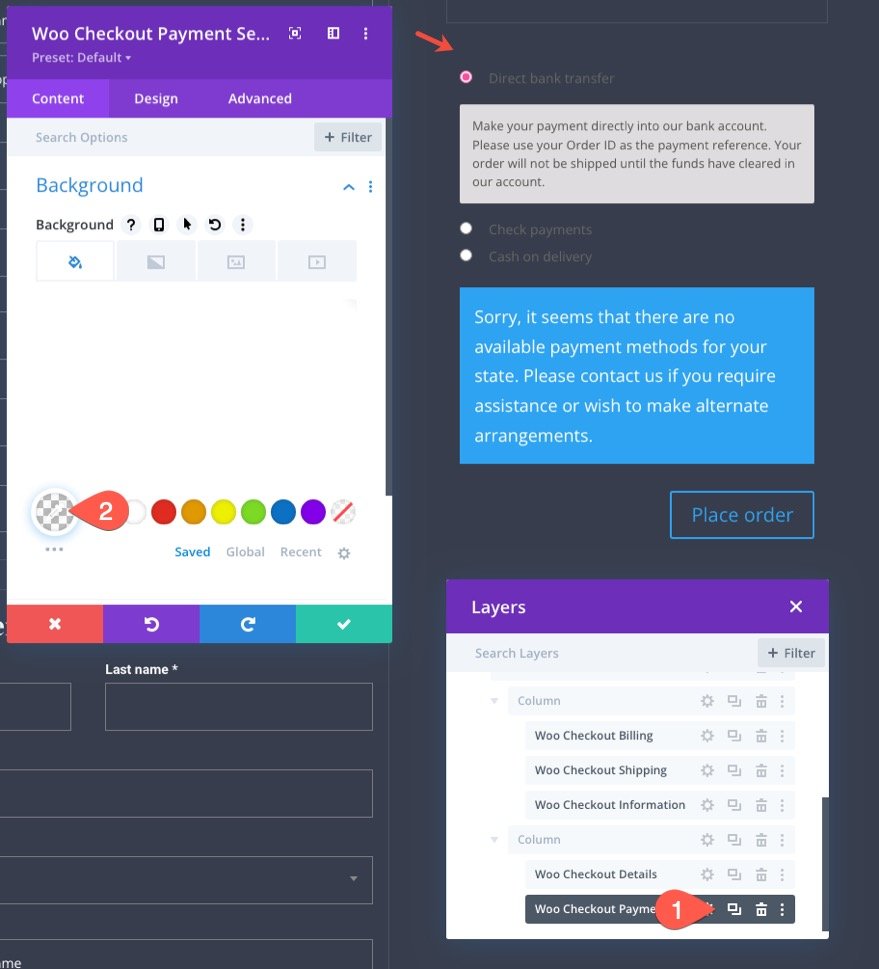
Woo Checkout Ödeme Arka Planı
Woo Checkout Ödeme ayarlarını açın ve modüle şeffaf bir arka plan verin:
- Arka Plan Rengi: şeffaf

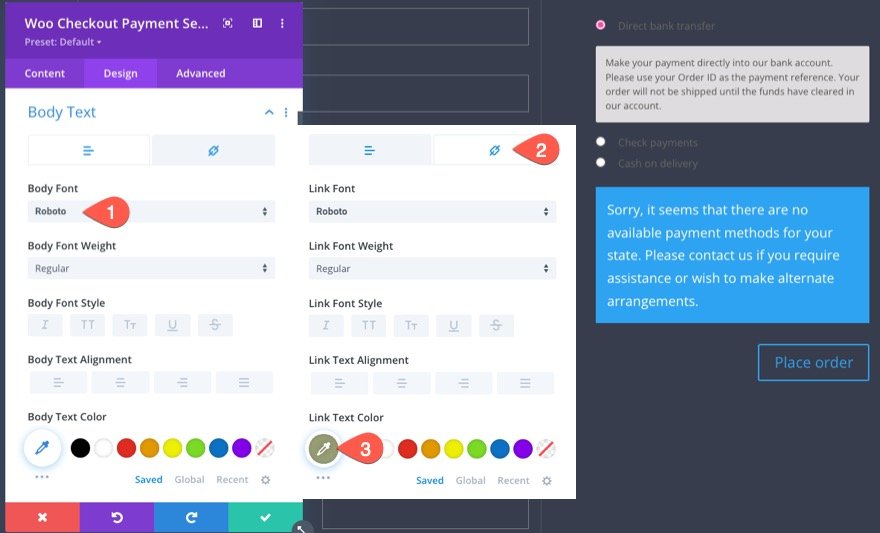
Woo Checkout Ödeme Gövde Metni
Ardından, gövde metni stilini aşağıdaki gibi güncelleyin:
- Gövde Yazı Tipi: Roboto
Bağlantı sekmesi altında bağlantı metni rengini güncelleyin:
- Bağlantı Metni Rengi: #999e75

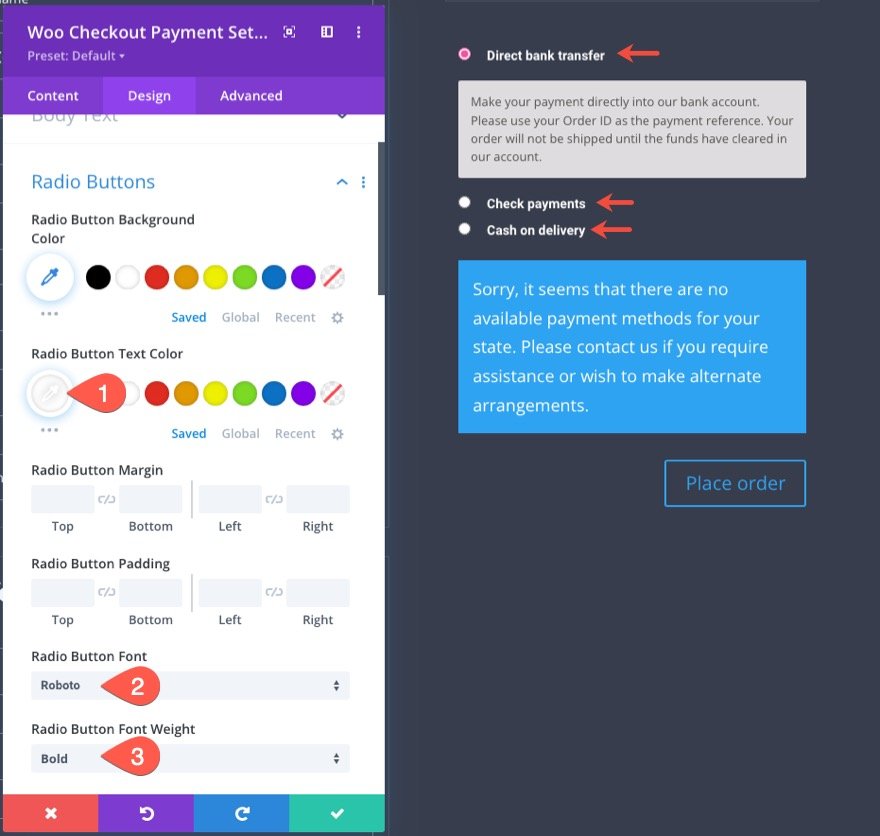
Woo Checkout Ödeme Radyo Düğmeleri
Ardından, radyo düğmelerinin stilini aşağıdaki gibi güncelleyin:
- Radyo Düğmesi Metin Rengi: #fff
- Radyo Düğmesi Yazı Tipi: Roboto
- Radyo Düğmesi Yazı Tipi Ağırlığı: Kalın

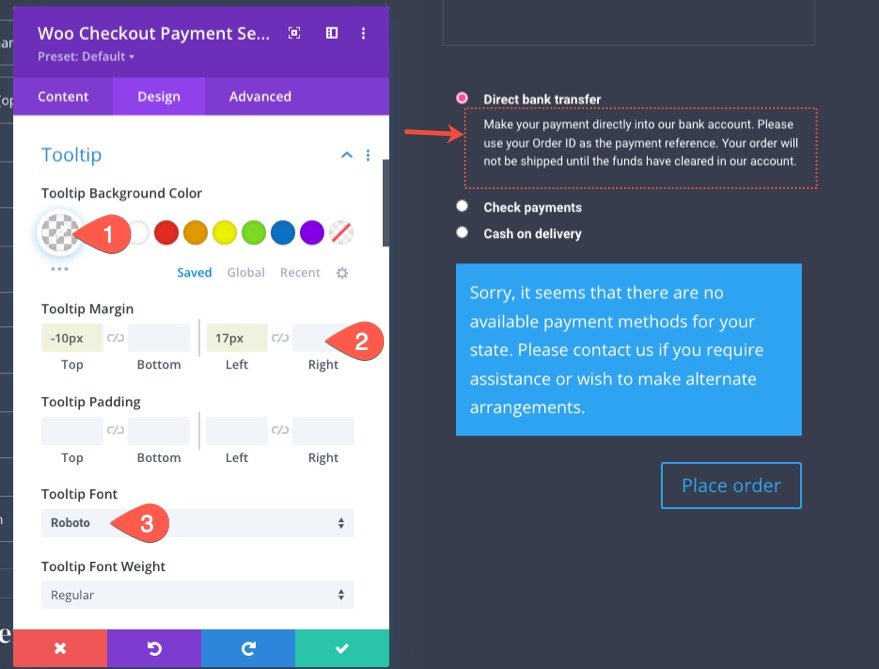
Woo Checkout Ödeme İpuçları
Araç ipucu, bir radyo düğmesi geçişi açıldığında görüntülenen metin kutusudur.
Araç ipucu stillerini aşağıdaki gibi güncelleyelim:
- Araç İpucu Arka Plan Rengi: şeffaf
- Araç İpucu Marjı: -10 piksel üst, 17 piksel sol
- İpucu Yazı Tipi: Roboto

Woo Checkout Ödeme Formu Bildirimi
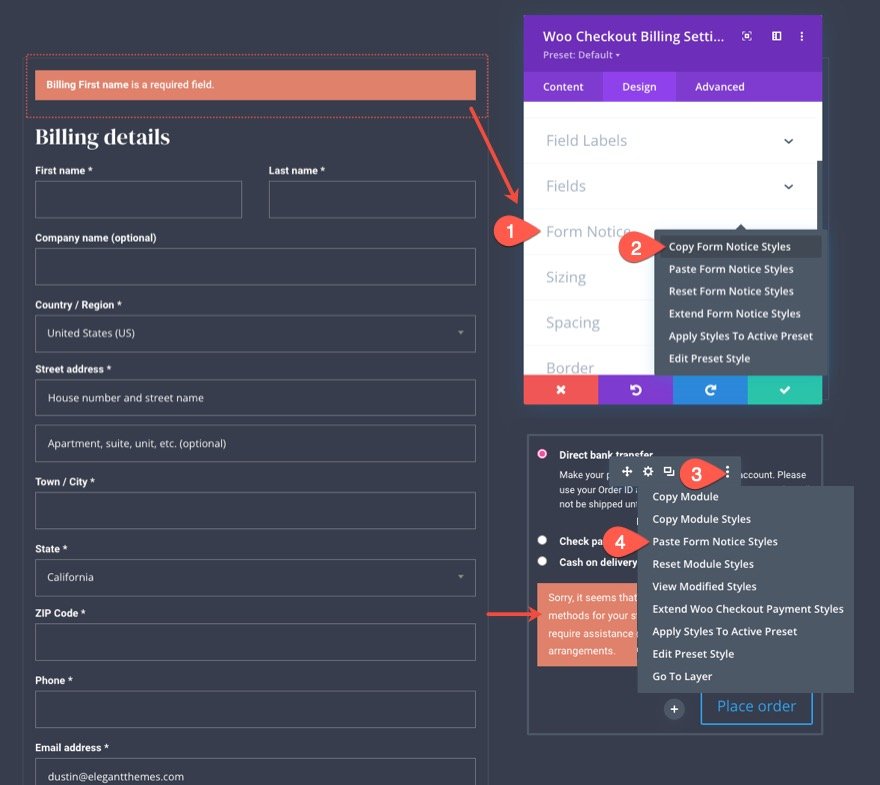
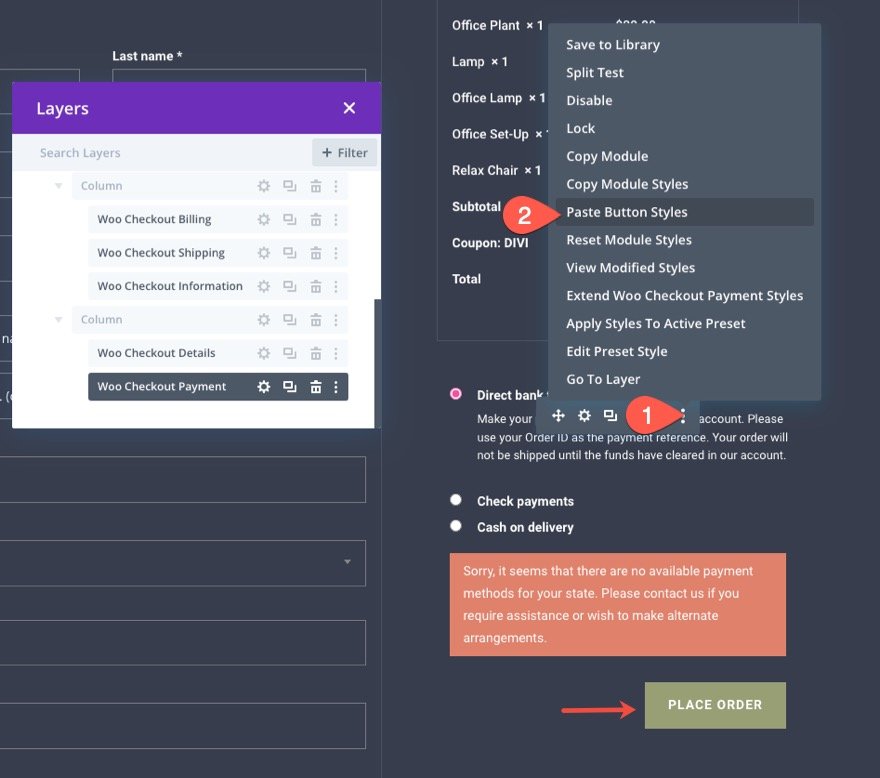
Woo Checkout Ödeme modülü aynı Form Bildirimi seçeneğini paylaştığından, mevcut form bildirim stillerini Woo Checkout Faturalama modülünden kopyalayabilir ve bunları Woo Checkout Ödeme modülüne yapıştırabiliriz.

Woo Ödeme Ödeme Düğmesi
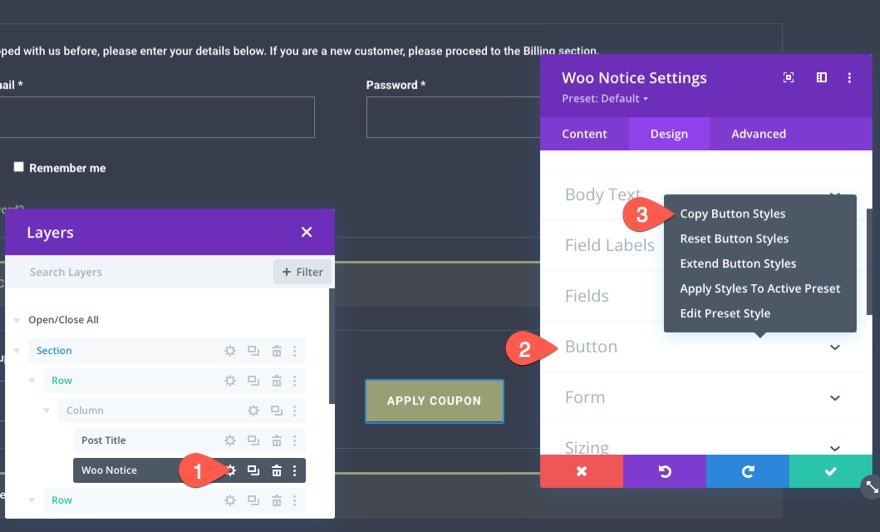
Woo Checkout Payment modülü için ödeme düğmesinin stilini belirlemek için, Woo Notice modülünden düğme stillerini kopyalayın.

Ardından düğme stillerini Woo Checkout Ödeme modülüne yapıştırın.

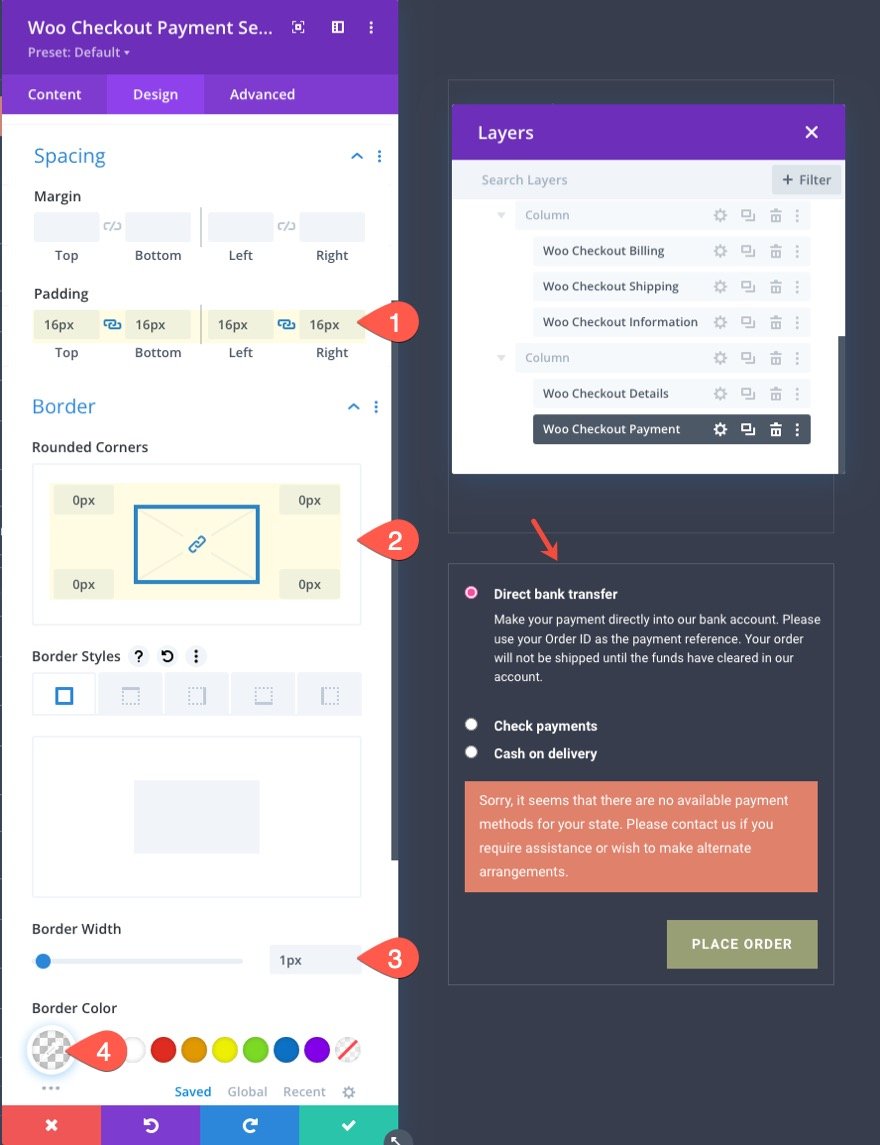
Woo Checkout Ödeme Dolgusu ve Bordür
Tasarımı bitirmek için aşağıdaki gibi dolgu ve kenarlık ekleyin:
- Dolgu: 16 piksel üst, 16 piksel alt, 16 piksel sol, 16 piksel sağ
- Yuvarlatılmış Köşeler: 0px
- Kenar Genişliği: 1px
- Kenar Rengi: rgba(255,255,255,0.1)

Sonuç
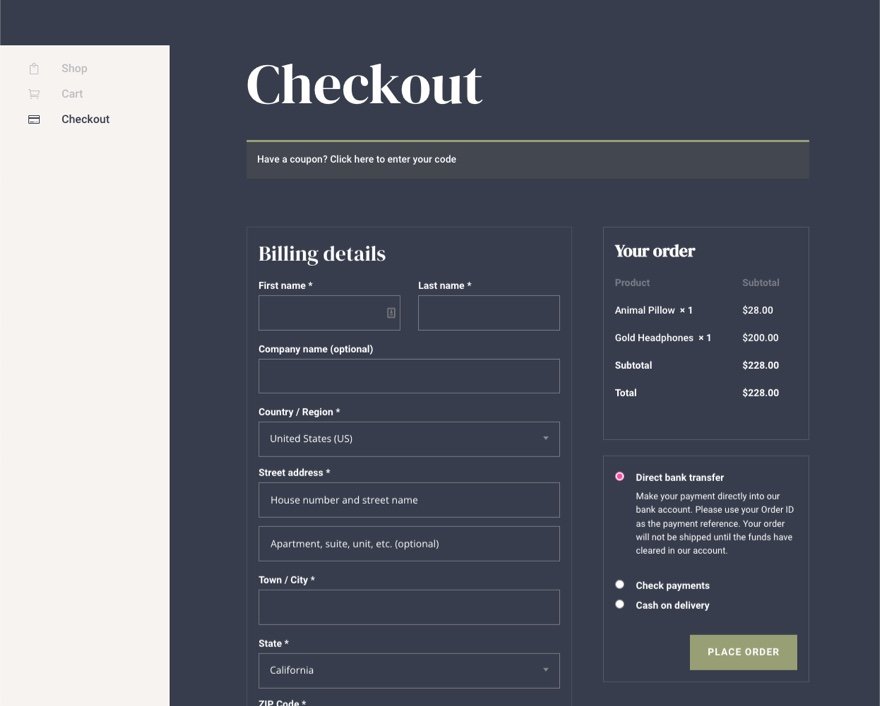
Ödeme sayfamız şimdi böyle görünüyor!

Gerektiğinde Daha Fazla İçerik Ekleyin
Bu noktada, ödeme sayfası şablonumuz için tüm temel unsurlara sahibiz. Ama burada durmak zorunda değilsin. Gerektiğinde sayfaya istediğiniz içeriği ekleyebilirsiniz.
Bu ödeme sayfası şablonunun öne çıkan demosu için (buradan indirilebilir), bazı özel gezinme bağlantılarına sahip sabit bir kenar çubuğu ekledik.

Ödeme Sayfası için Özel Şablon Oluşturma
Bir Ödeme Sayfası Şablonu oluşturmak istiyorsanız, Ödeme sayfası şablonunda yaptığımız gibi bir ödeme sayfası şablonu düzeni oluşturmak için Tema Oluşturucu'yu kullanabilirsiniz. Ancak, bu öğreticiden tasarlanmış bir sayfa düzenine sahip olduğumuz için, bu düzeni bir ödeme sayfası şablonuna kolayca ekleyebiliriz.
WooCommerce Sayfa Düzenini Divi Kitaplığına Kaydet
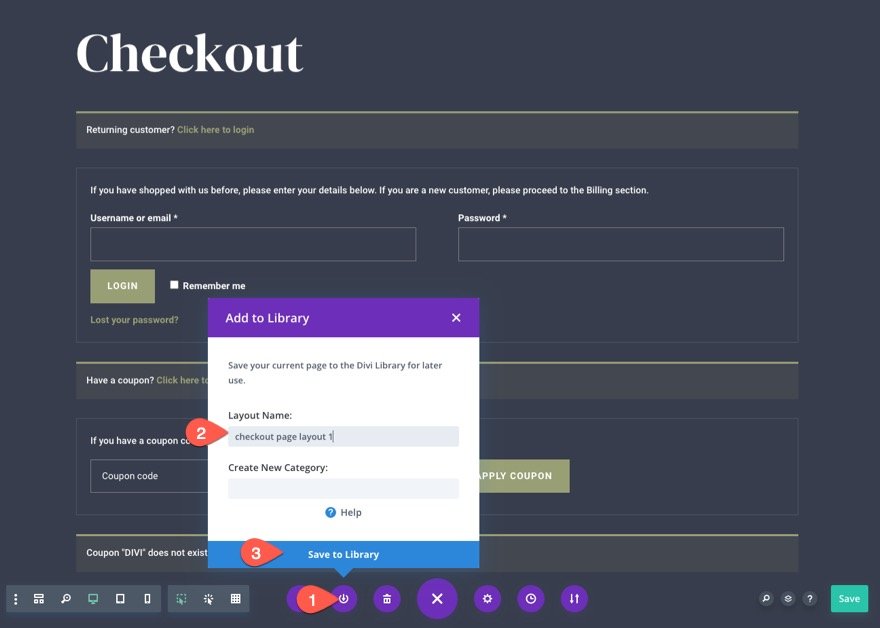
Ödeme sayfası düzenini bir ödeme sayfası şablonuna eklemeden önce, sayfa düzenini Divi Kitaplığına kaydetmemiz gerekir.
Bunu yapmak için, ödeme sayfasının altındaki Divi Builder ayarları menüsünü açın. Kitaplığa Ekle simgesini tıklayın, Düzen'e bir ad verin ve ardından Kitaplığa Kaydet 'i tıklayın .

Yeni Ödeme Sayfası Şablonu Oluştur
Ödeme sayfası düzeni kitaplığa kaydedildiğinde, yeni bir ödeme sayfası şablonu oluşturmaya hazırız.
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
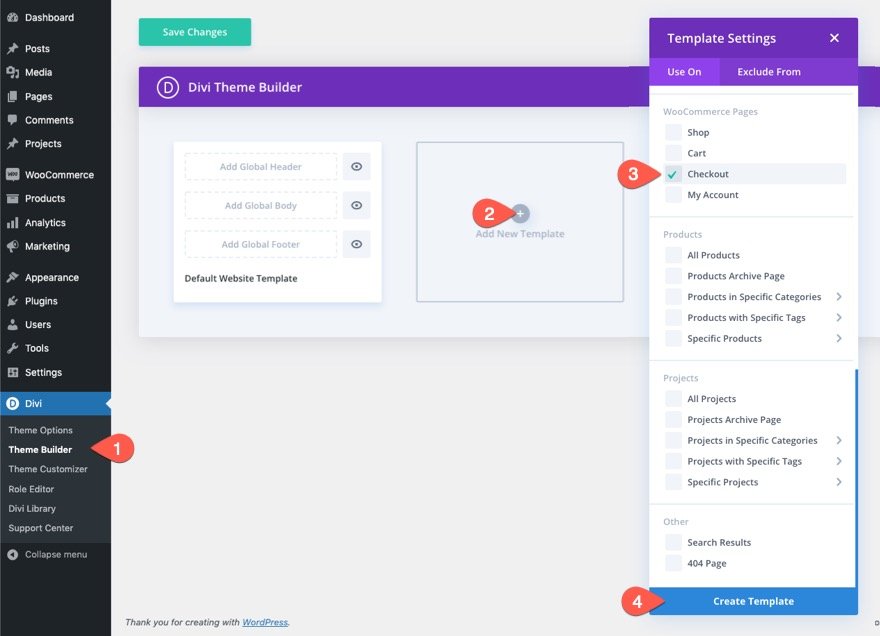
- WordPress Kontrol Panelinize gidin ve Divi > Tema Oluşturucu'ya gidin.
- Ardından, yeni bir şablon eklemek için boş gri kutu alanının içindeki Yeni Şablon Ekle artı simgesini tıklayın.
- Şablon Ayarları modunda, “Kullanım Süresi” sekmesi altında, WooCommerce Sayfaları listesi altında Ödeme'yi seçin.
- Son olarak, Şablon Oluştur'u tıklayın.

Ödeme Şablonuna Ödeme Sayfası Düzeni Ekleme
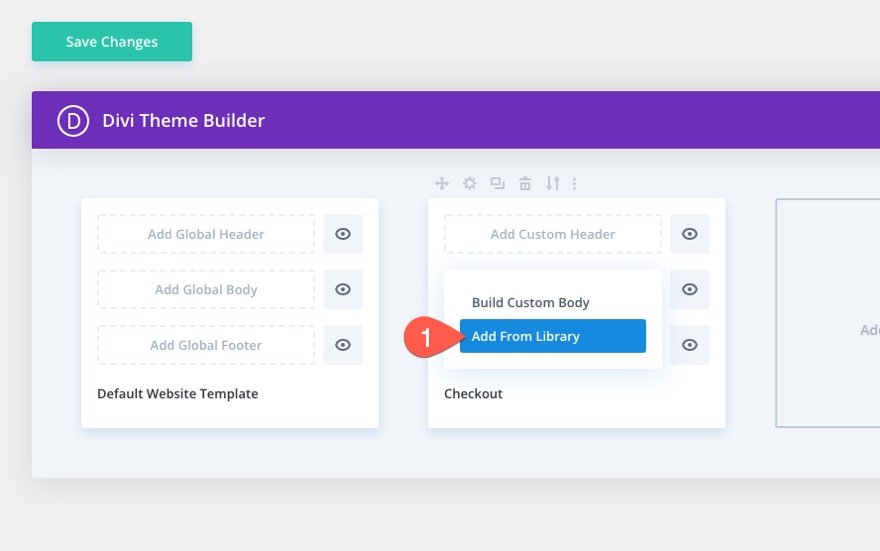
Yeni Ödeme şablonu oluşturulduktan sonra şablonun "Özel Gövde Ekle" alanına tıklayın. Açılır listenin içinde Kitaplıktan Ekle öğesini seçin.

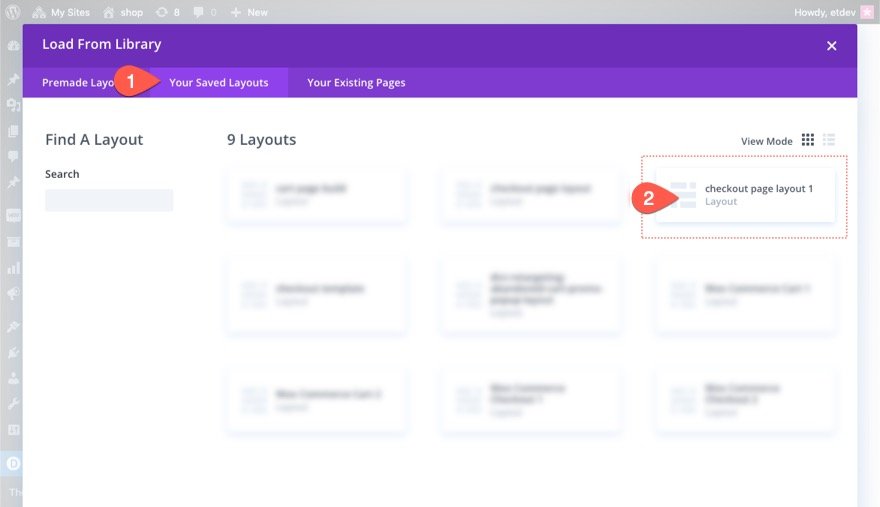
Kitaplıktan Yükle açılır penceresinden, Kayıtlı Düzenleriniz sekmesi altında, kitaplığa kaydettiğiniz ödeme sayfası düzenini seçin.

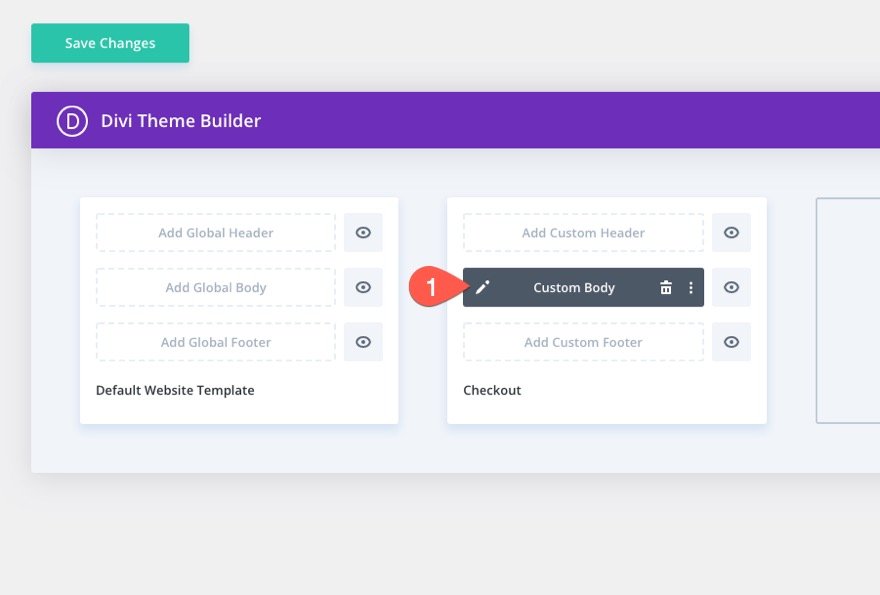
Tamamlandığında, Ödeme şablonu Tema Oluşturucu'da mevcut olacaktır. Şablonu düzenlemek için şablonun gövde alanındaki düzenle simgesine tıklayın.

Son sonuç
Ödeme sayfası şablonumuzun nihai sonucunu kontrol edelim.

Ve işte tablet ve telefon cihazlarında nasıl göründüğü.

Son düşünceler
Özel bir WooCommerce Ödeme Sayfası şablonu tasarlama süreci, Divi'nin güçlü görsel sayfa oluşturucusu ve sezgisel Woo Modülleri ile büyük ölçüde basitleştirildi ve güçlendirildi. Bu eğitimde, bir ödeme sayfasını oluşturan temel öğeleri birleştirmeye odaklandık. Ancak, ödeme sayfalarınızı yepyeni bir düzeye taşımak için diğer tüm güçlü Divi modüllerinin ve özelliklerinin hizmetinizde olduğunu unutmayın. Umarım bu, Divi tasarım becerilerinizi artırmanıza yardımcı olur ve daha da önemlisi, daha fazla dönüşüme yol açar.
Daha fazla bilgi için, Divi'de bir WooCommerce Sepet Sayfası Şablonu tasarlamaya bakın veya Divi için harika ÜCRETSİZ Sepet ve Ödeme Sayfası Şablonu Setlerimizi indirin.
Yorumlarda sizden haber bekliyorum.
Şerefe!
