DiviでWooCommerceチェックアウトページテンプレートを作成する方法
公開: 2021-12-17WooCommerceチェックアウトページのデザインには、通常、バックエンドのPHPテンプレートファイルの高度なカスタマイズと、かなりのカスタムCSSが含まれます。 しかし、DiviのWoo Modulesを使用すると、このプロセスは簡単で楽しいものになりました。 Diviを使用してWCチェックアウトページを編集すると、そのWCショートコードは動的なWooチェックアウトモジュールの構造化されたレイアウトに変換され、強力な組み込みの設計オプションを使用して視覚的に設計できるようになります。 これにより、チェックアウトページのデザインを完全に制御できます。
このチュートリアルでは、Diviを使用して完全にカスタムのWooCommerceチェックアウトページを最初から作成する方法を紹介します。 まず、チェックアウトページで使用できる動的なWooモジュールを使用してWooCommerceチェックアウトページを設計します。 完了したら、テーマビルダーのチェックアウトページテンプレートにチェックアウトページのデザインを追加する方法を説明します。 したがって、実際のチェックアウトページをカスタマイズする場合でも、チェックアウトページテンプレートを作成する場合でも、Diviが対応します。 あなたはすぐに見事なチェックアウトページをデザインするためのあなたの方法になります。
始めましょう!
スニークピーク
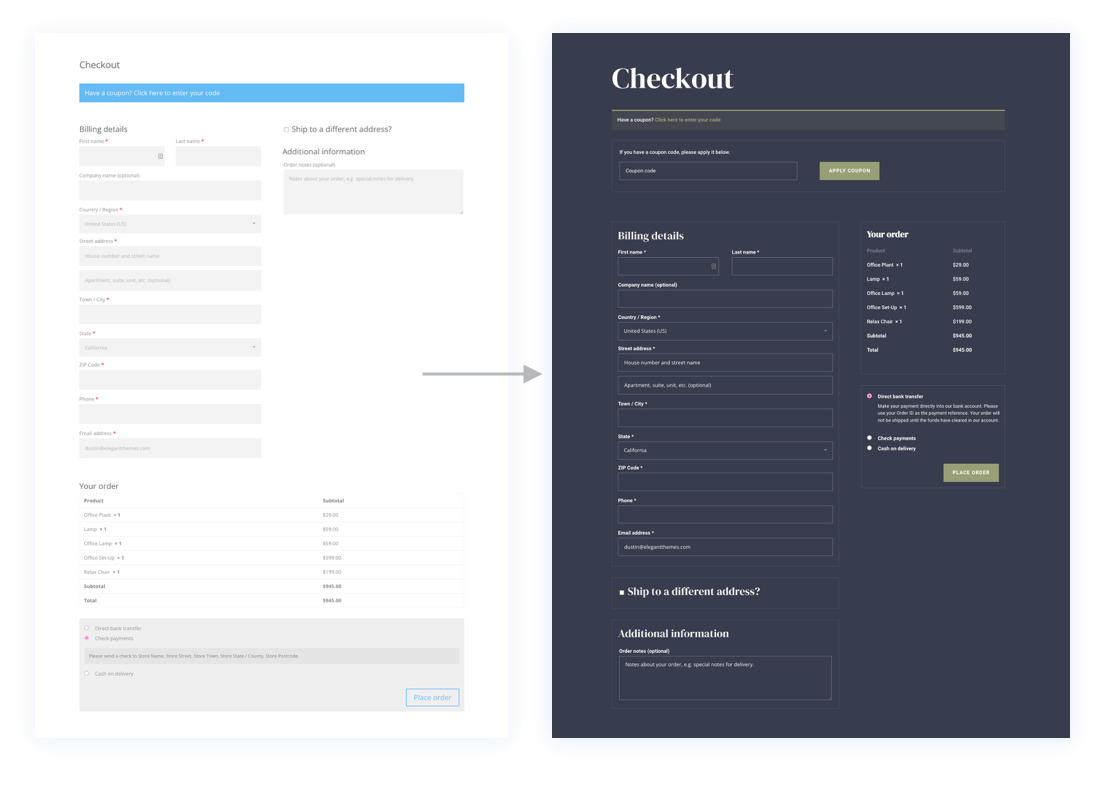
前後
これは、このチュートリアルで設計する新しいチェックアウトページと比較したDiviのデフォルトのチェックアウトページの概要です。

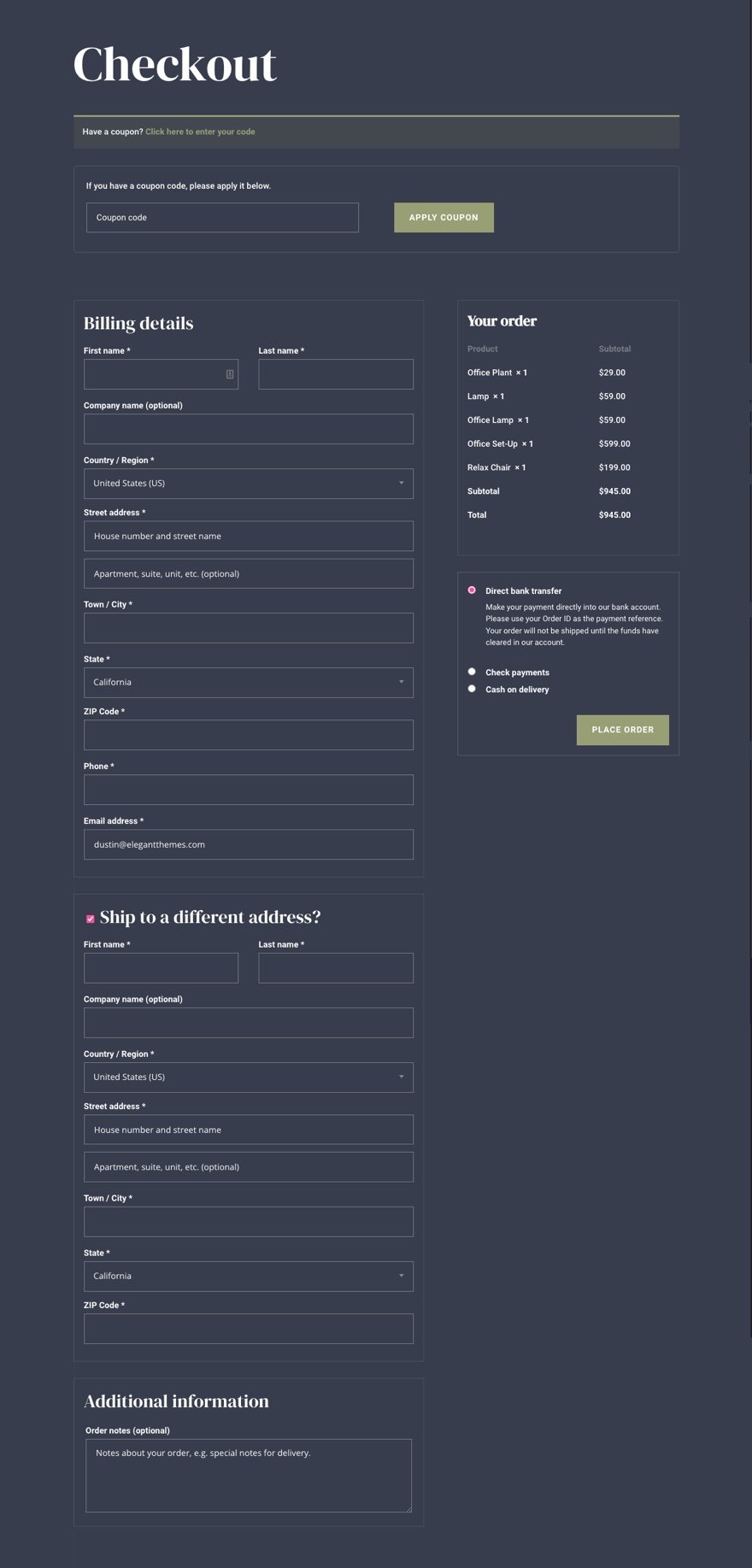
デスクトップとモバイルのチェックアウトページのデザインを詳しく見てみましょう。


このチェックアウトページのデザインのライブデモをチェックすることもできます。
チェックアウトページのレイアウトを無料でダウンロード
このチュートリアルのチェックアウトページテンプレートデザインを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
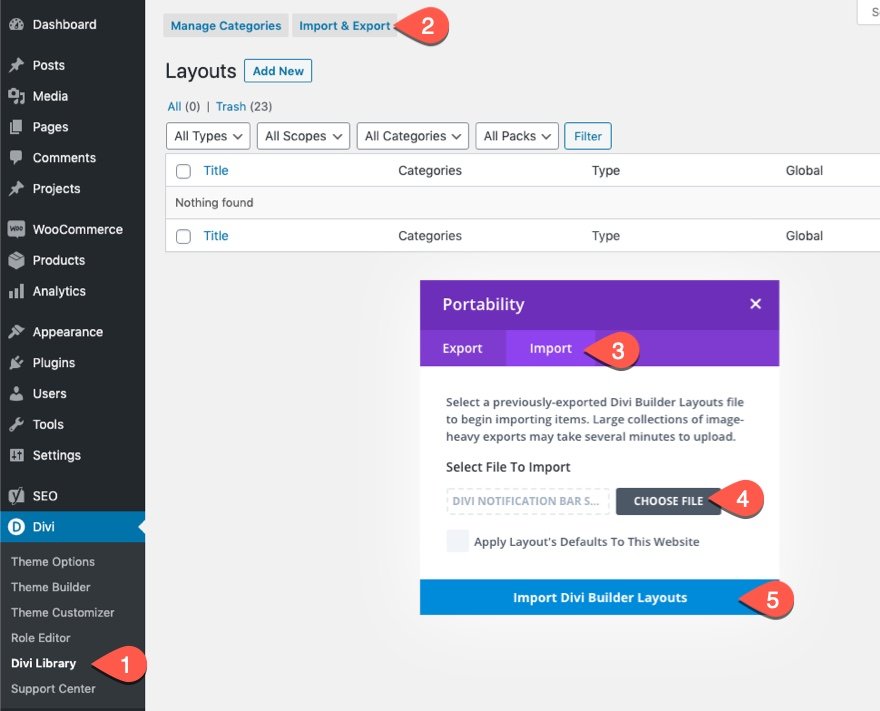
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
Diviのカートとチェックアウトページのテンプレートセットをダウンロードする
このチェックアウトページのデザインは、Diviの無料カートおよびチェックアウトページテンプレートセットの一部としてダウンロードすることもできます。
チュートリアルに取り掛かりましょう。
WooCommerceのチェックアウトページとDiviについて
WooCommerceをDiviサイトにインストールするたびに、WooCommerce(WC)は、ショップページ、カートページ、チェックアウトページ、アカウントページなどの主要なWCページを生成します。 ページのコンテンツは、バックエンドのWordPressブロックエディターでショートコードを使用してデプロイされます。

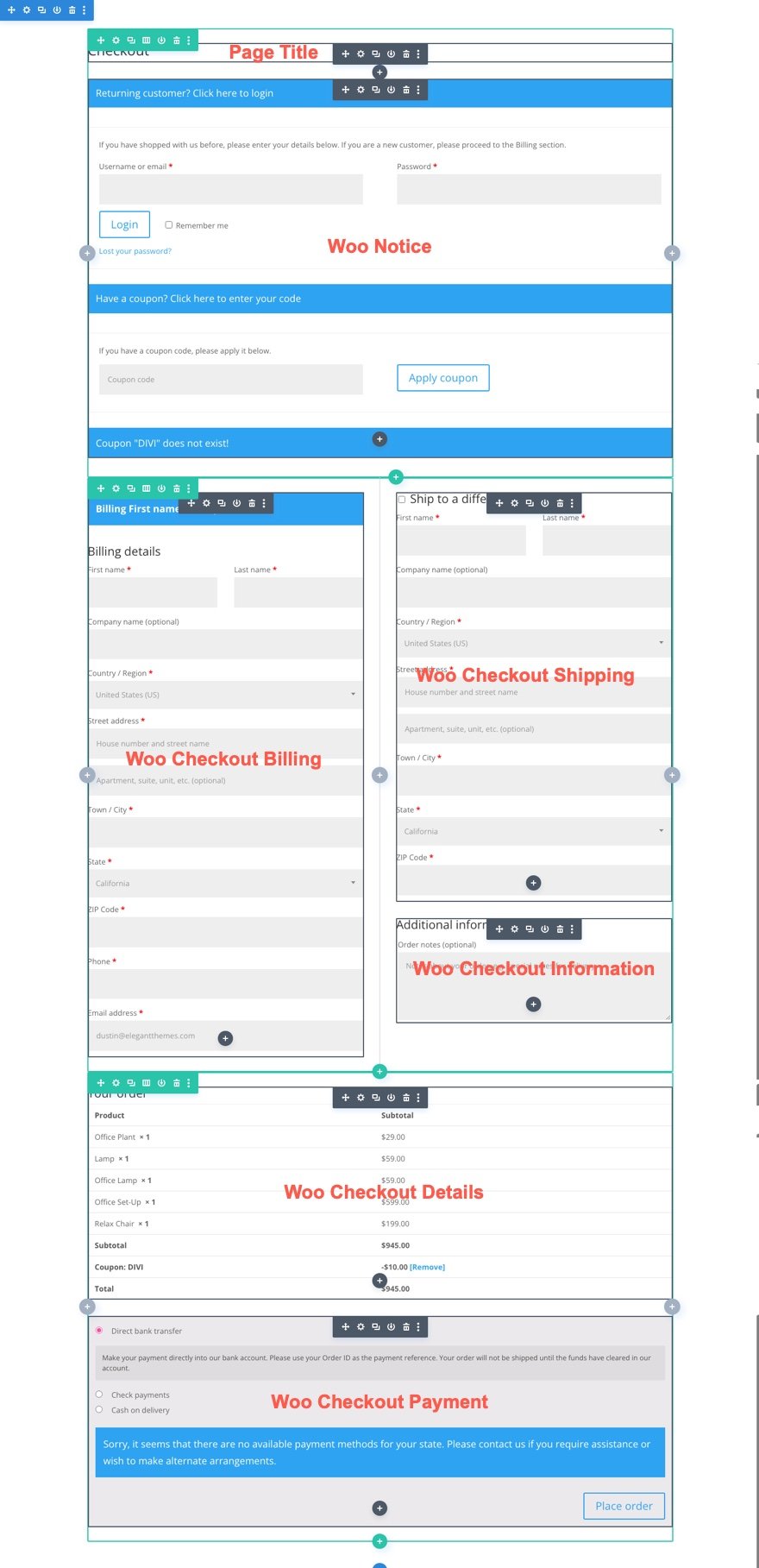
このチェックアウトページでDiviBuilderをアクティブにすると、WooCommerceチェックアウトページの各コンテンツ要素が、ページのスタイル設定に使用できるDiviWooモジュールとして読み込まれます。

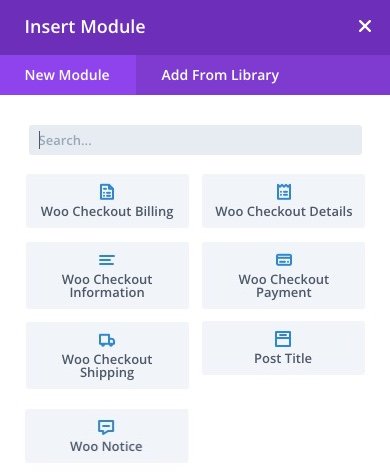
DiviでチェックアウトページをデザインするためのWooモジュール
Diviには、動的コンテンツをページテンプレートに追加するための鍵となるさまざまなモジュールが付属しています。 これらの一部には、チェックアウトページに固有のWooモジュールが含まれます。

チェックアウトページまたはテンプレートを作成するための鍵となるモジュールは次のとおりです。
- 投稿タイトル–これにより、チェックアウトページテンプレートを作成するときに、チェックアウトページのタイトルが動的に表示されます。
- Woo Notice –このモジュールは、さまざまなページタイプ(カートページ、製品ページ、チェックアウトページ)に設定できます。 必要に応じて、重要な通知を動的にユーザーに表示します。
- Woo Checkout Billing –このモジュールは、チェックアウト中に使用される請求詳細フォームを表示します。
- Woo Checkout Shipping –このモジュールは、チェックアウト中に使用される配送詳細フォームを表示します。
- Wooチェックアウト情報–このモジュールは、チェックアウト中に使用される追加情報フォームを表示します。
- Wooチェックアウトの詳細–このモジュールは、チェックアウト中に、購入した製品とその価格を含む注文の詳細を表示します。
- Woo Checkout Payment –このモジュールは、チェックアウト中に支払いタイプの選択と支払いフォームの詳細を表示します。
別のオプションのwooモジュール:
- Woo Breadcrumbs –これによりWooCommerceBreadcrumbナビゲーションバーが表示されます。
チェックアウトページまたはテンプレートをデザインする
前述のように、Divi Wooモジュールを使用して、カスタムのWooCommerceチェックアウトページを簡単に設計できます。 ただし、同じ設計プロセスを使用してカスタムチェックアウトテンプレートを作成することもできます。 このチュートリアルでは、チェックアウトページのカスタムチェックアウトページレイアウトを作成します。 次に、カスタムチェックアウトページレイアウトを使用して、Diviテーマビルダーを使用してチェックアウトページテンプレートを作成する方法を示します。
Diviを使用したWooCommerceチェックアウトページレイアウトの設計
このWooCommerceチェックアウトページのチュートリアルの目標は、WooCommerceでWooCommerceチェックアウトページとして指定されているWooCommerceチェックアウトページのカスタムページレイアウトを作成することです。 チュートリアルの最後に、このチェックアウトページレイアウトを簡単に保存およびインポートして、テーマビルダーを使用して新しいチェックアウトページテンプレートを作成する方法を示します。
はじめに:WooCommerceチェックアウトページの編集
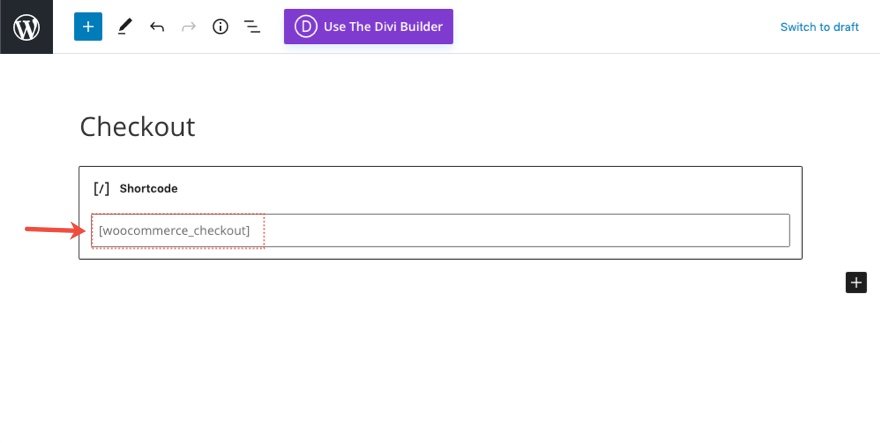
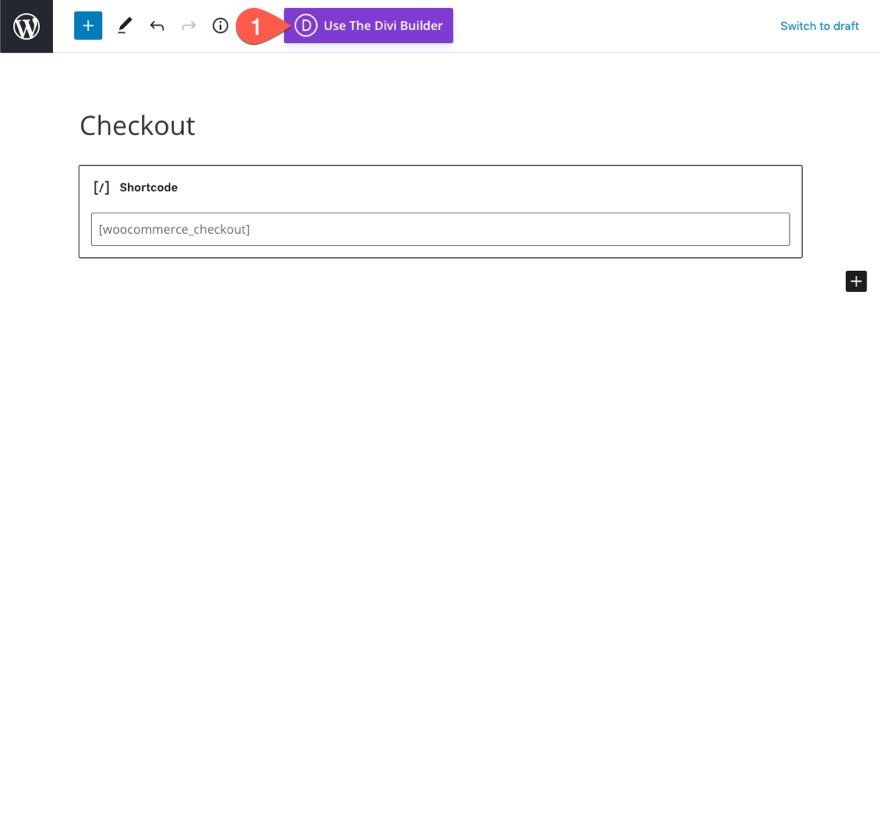
WordPressダッシュボードから、クリックしてWooCommerceチェックアウトページを編集します。 デフォルトでは、ページにはチェックアウトページのコンテンツを生成するために使用されるショートコードのみが含まれます。
ページエディタの上部にある[ DiviBuilderを使用]ボタンをクリックします。

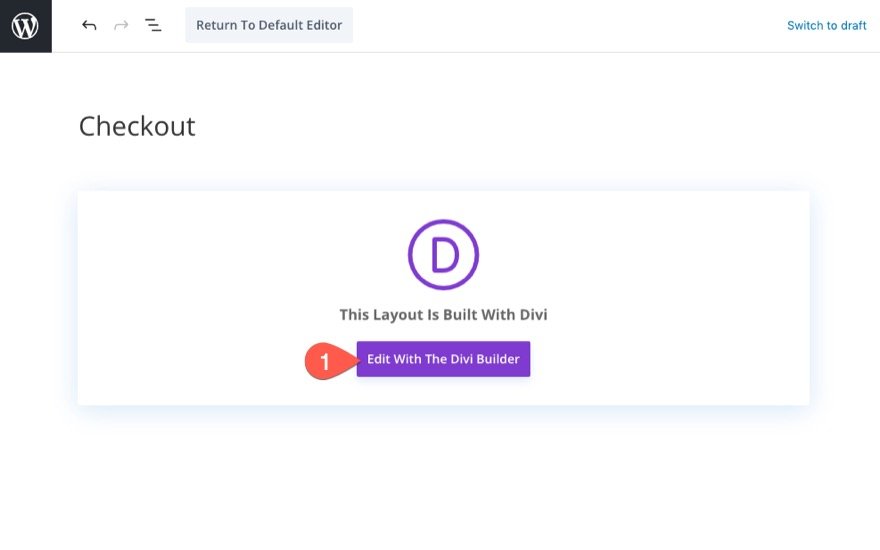
次に、[ Divi Builderで編集]ボタンをクリックして、DiviBuilderを起動します。

レイアウトをクリアして最初から開始する
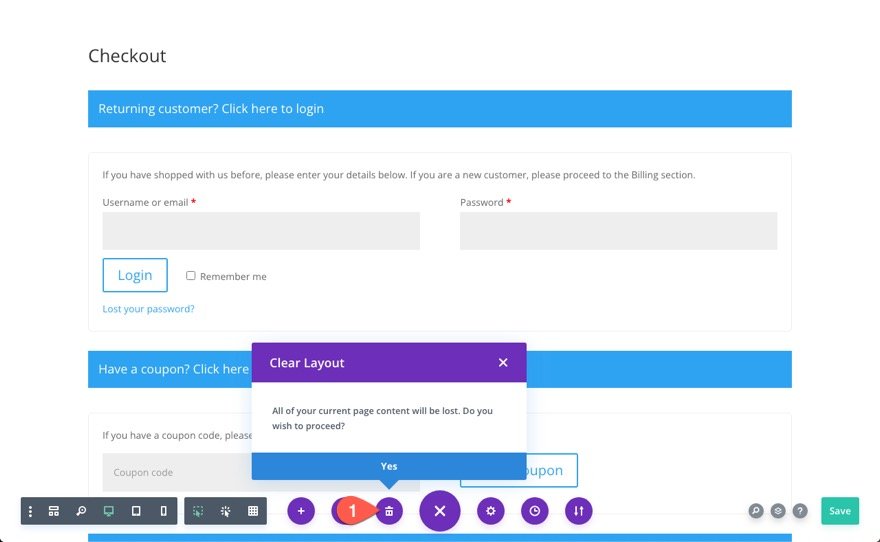
前述のように、ページには、チェックアウトページのコンテンツを構成するすべてのカスタマイズ可能なDiviモジュール(主要なWooモジュールを含む)が読み込まれます。 必要に応じて、既存のレイアウトを使用して、すでに存在するモジュールのカスタマイズを開始できます。 ただし、このチュートリアルでは、最初から始めます。
レイアウトをクリアするには、ページの下部にある設定メニューを開き、[レイアウトのクリア]ボタン(ごみ箱のアイコン)をクリックして、[はい]を選択します。

セクション、行、および列の作成
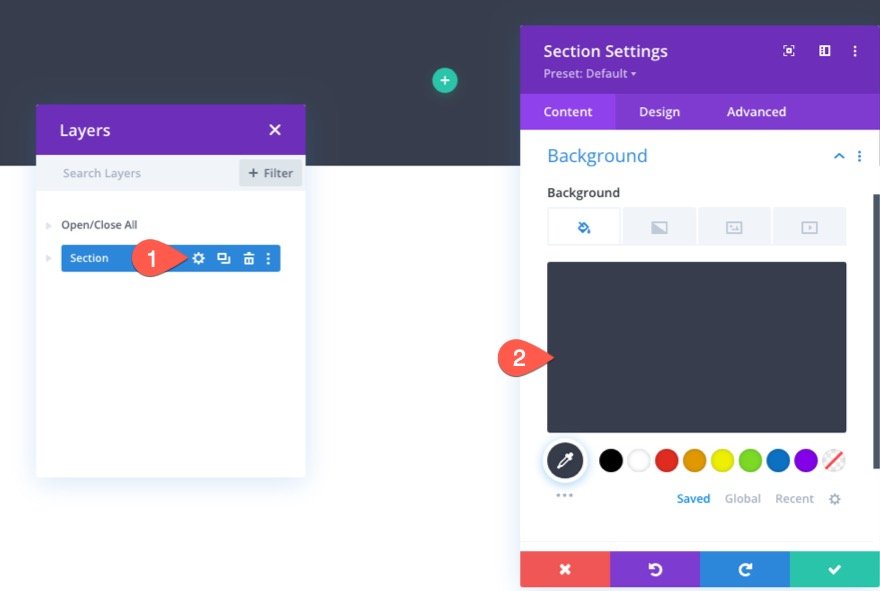
セクションの背景
開始するには、次のように新しい通常のセクションに背景色を追加します。
- 背景色:#f7f3f0

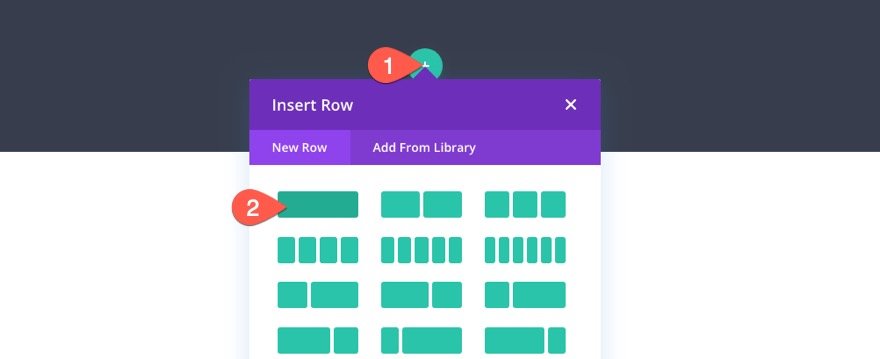
行と列
次に、セクションに1列の行を追加します

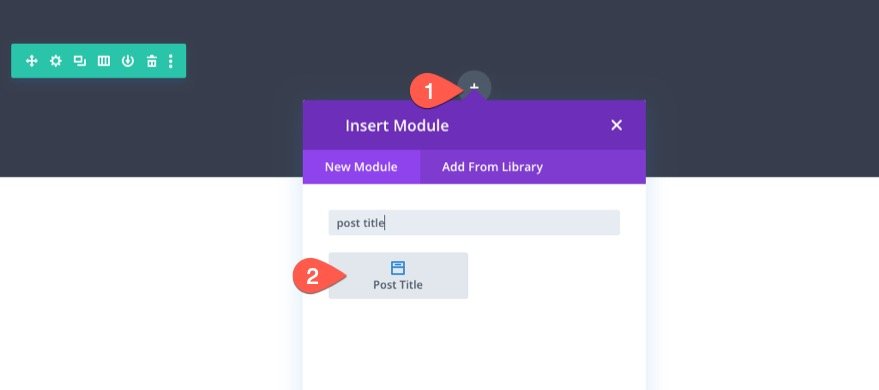
動的チェックアウトページタイトルの作成
チェックアウトページに必要な動的ページタイトルを作成するには、投稿タイトルモジュールを列に追加します。

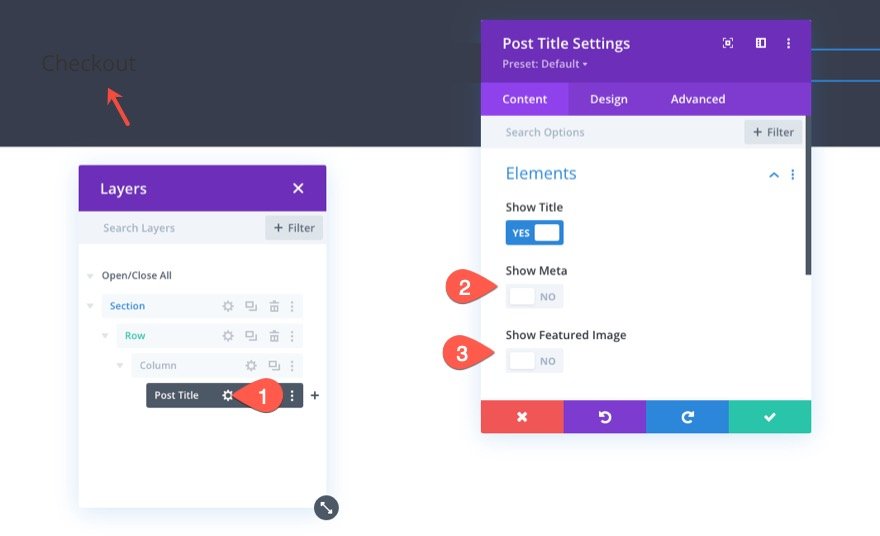
タイトルコンテンツの投稿
投稿のタイトル設定で、次のように要素を更新してタイトルのみを表示します。
- タイトルを表示:はい
- メタを表示:いいえ
- 注目の画像を表示:いいえ

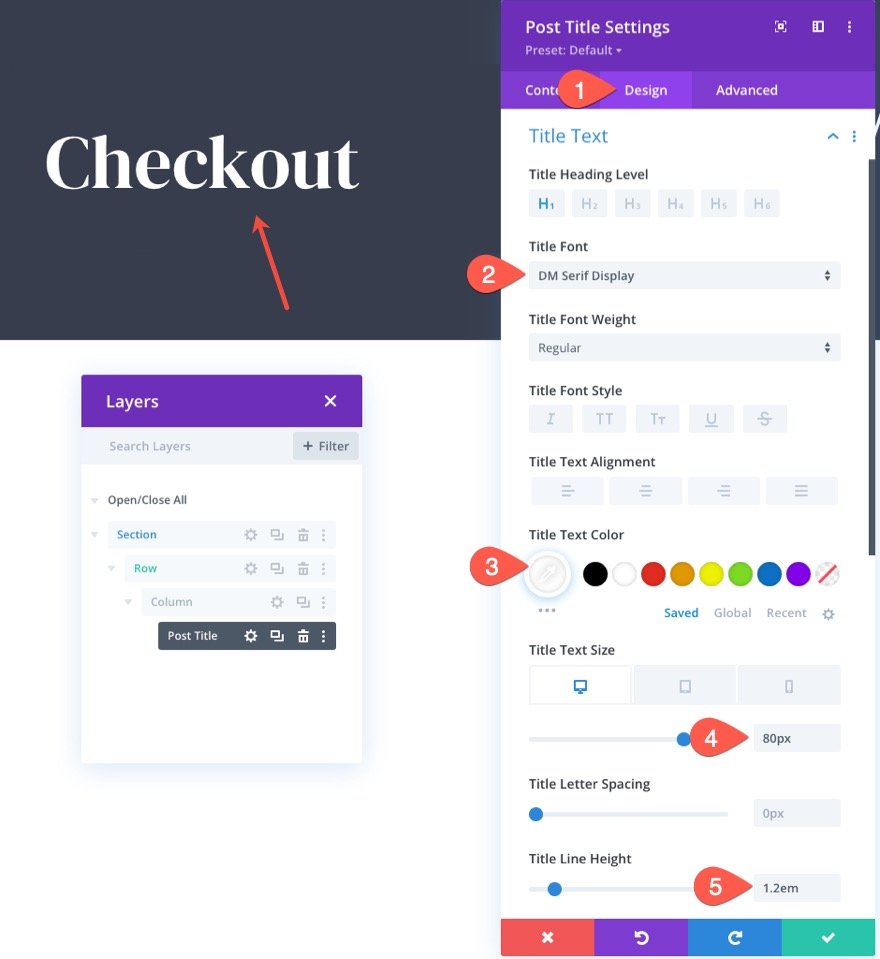
投稿タイトルテキスト
投稿のタイトルテキストのスタイルを設定するには、[デザイン]タブで以下を更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストの色:#fff
- タイトルテキストサイズ:80px(デスクトップ)、60px(タブレット)、42px(電話)
- タイトルラインの高さ:1.2em

チェックアウトページ用の動的ウー通知モジュールの設計
チェックアウトページを操作するときに通知がユーザーに最も表示されるように、ページの上部にWoo通知モジュールを追加することをお勧めします。 必要な場合にのみ表示される通知を設計していることに注意してください。
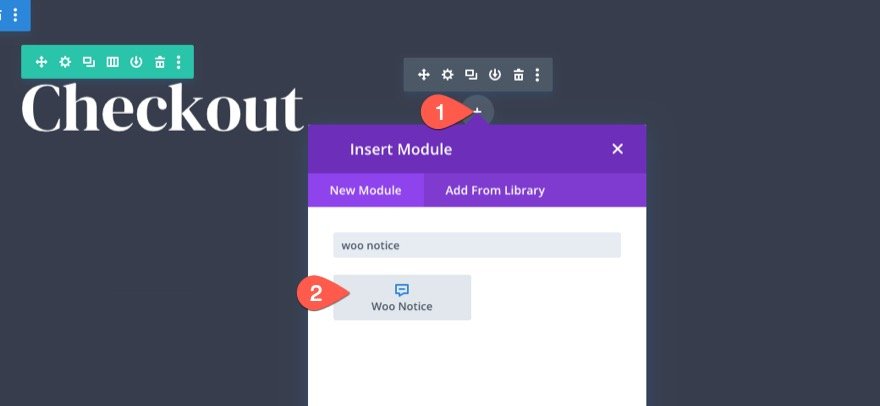
Woo Noticeモジュールを追加するには、投稿タイトルモジュールの下に新しいWooNoticeモジュールをクリックして追加します。

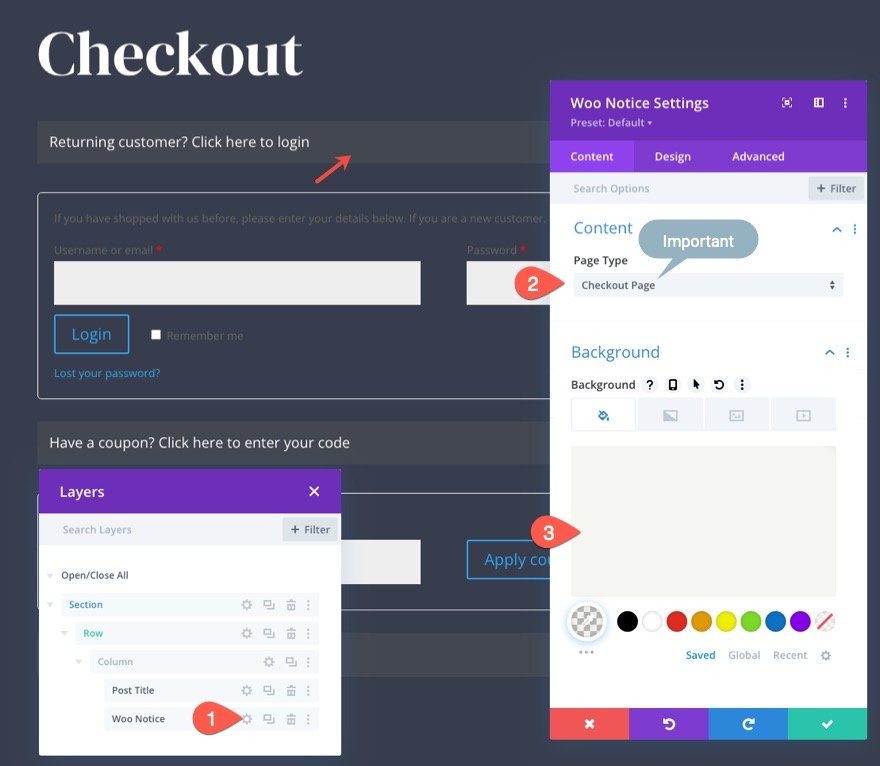
WooNoticeページの種類と背景
次に、WooNoticeのページタイプと背景色を次のように更新します。
- ページタイプ:チェックアウトページ
- 背景色:rgba(153,158,117,0.1)
重要:woo通知が正しく機能するように、ページタイプとしてチェックアウトページを選択してください。

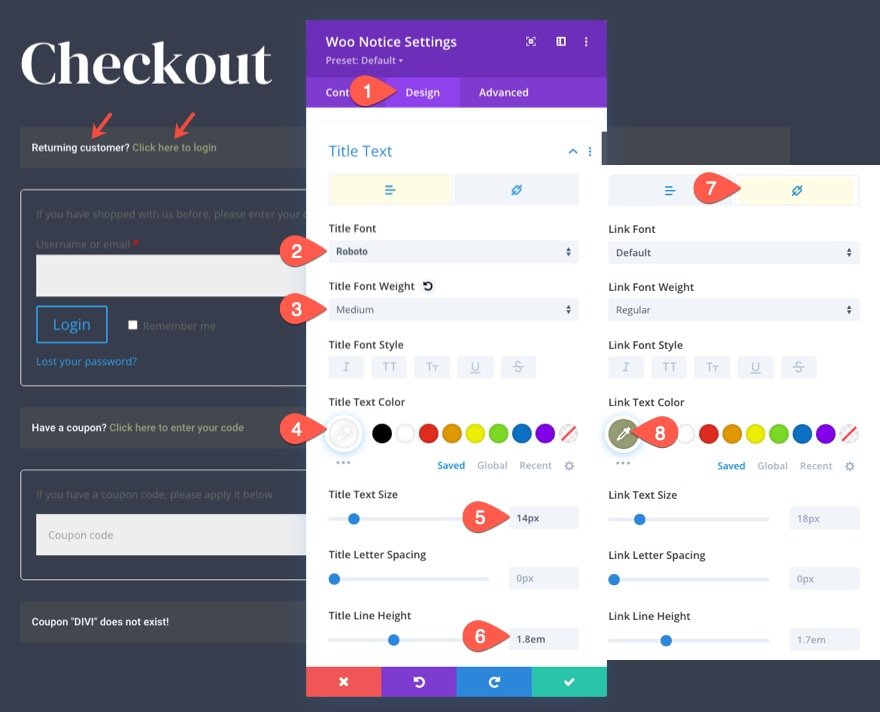
ウー通知タイトルテキスト
[デザイン]タブで、タイトルのテキストスタイルを次のように更新します。
- タイトルフォント:Roboto
- タイトルフォントの太さ:中
- タイトルテキストの色:#fff
- タイトルテキストサイズ:14px
- タイトルラインの高さ:1.8em
次に、リンクタブを選択し、タイトルリンクのテキストの色を更新します。
- リンクテキストの色:#999e75

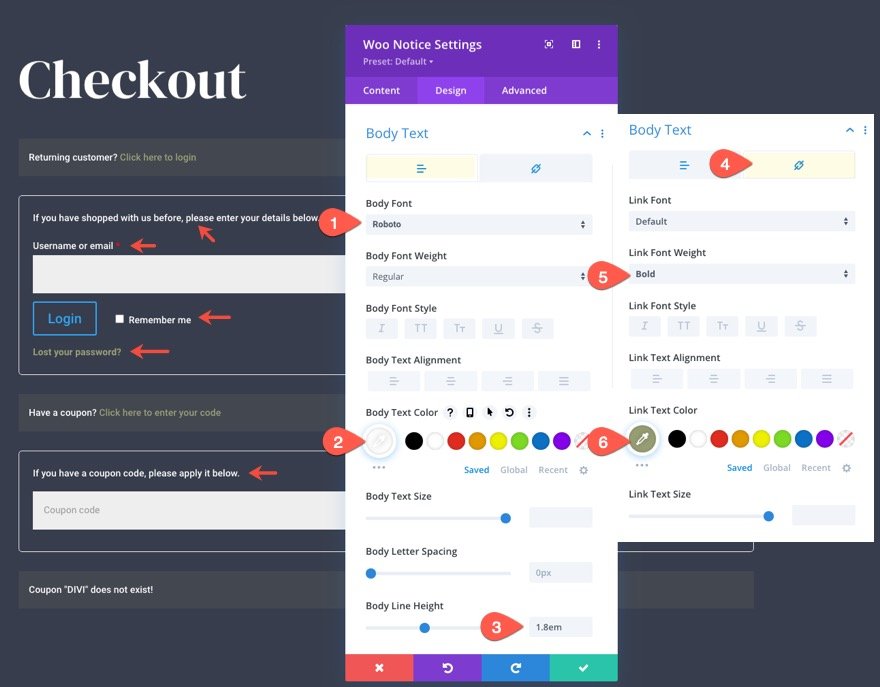
ウー通知本文テキスト
タイトルテキストの後、本文テキストを次のように更新します。
- ボディフォント:Roboto
- 本文の色:#fff
- ボディラインの高さ:1.8em
次に、[リンク]タブを選択し、リンクテキストを更新します。
- リンクフォントの太さ:太字
- リンクテキストの色:#999e75

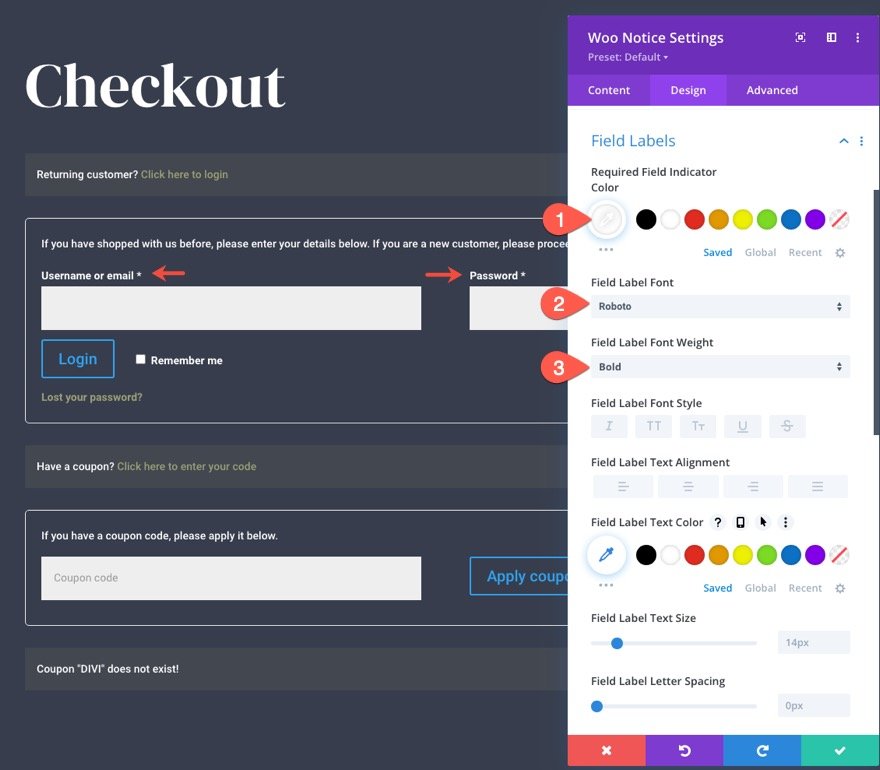
WooNoticeフィールドラベル
チェックアウトページの通知には、ログインフォームやクーポンコードなどのフィールドとフィールドラベルが含まれています。 これらのフィールドのフィールドラベルのスタイルを編集するには、以下を更新します。
- 必須フィールドインジケータの色:#fff
- フィールドラベルフォント:Roboto
- フィールドラベルフォントの太さ:太字

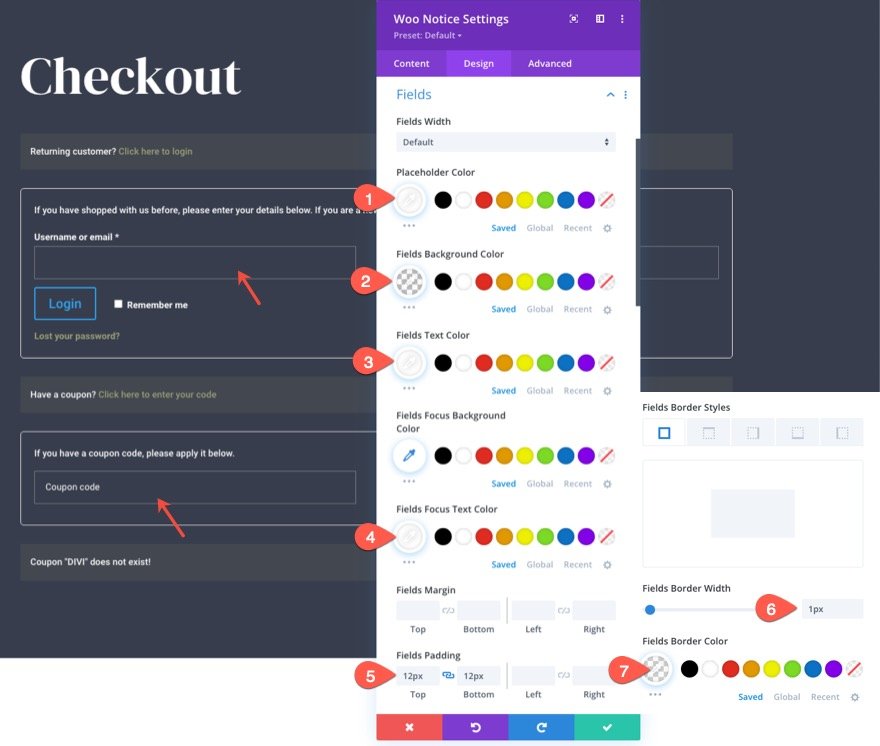
ウー通知フィールド
次に、フィールドスタイルオプションを次のように更新します。
- プレースホルダーの色:#fff
- フィールド背景色:透明
- フィールドテキストの色:#fff
- フィールドフォーカステキストの色:#fff
- フィールドパディング:上12px、下12px
- フィールド境界線幅:1px
- フィールドの境界線の色:rgba(255,255,255,0.32)

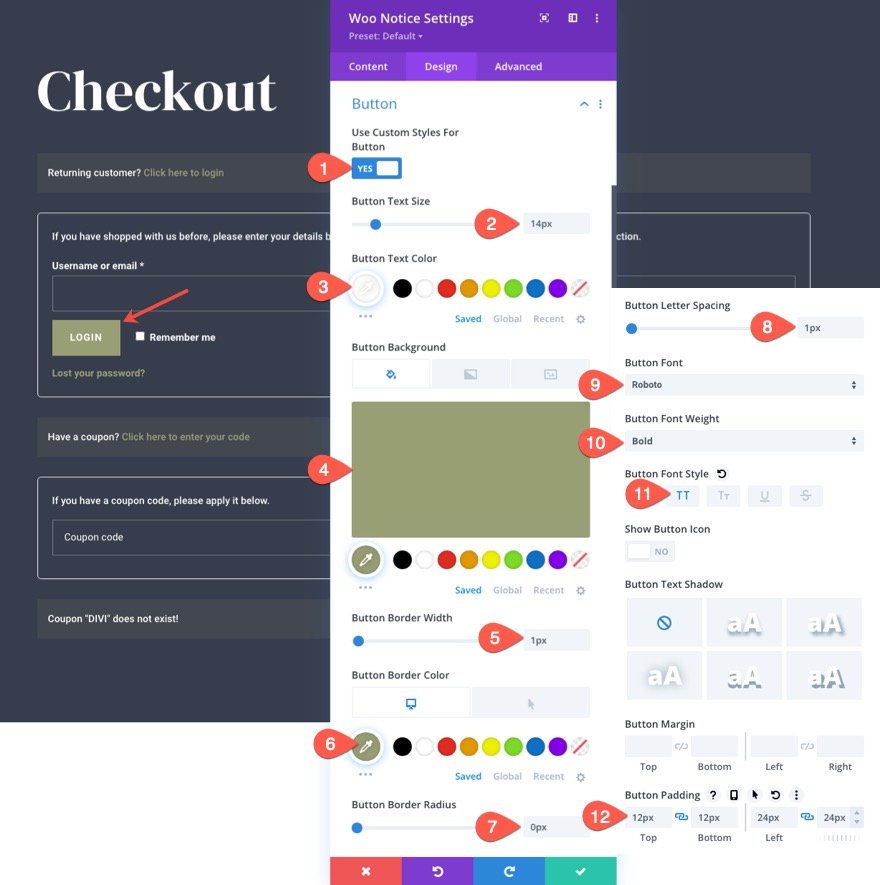
ウー通知ボタン
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンのテキストの色:#fff
- ボタンの背景色:#999e75
- ボタンの境界線の幅:1px
- ボタンの境界線の色:#999e75
- ボタンの境界線の半径:0px
- ボタンの文字間隔:1px
- ボタンフォント:Roboto
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:TT
- ボタンのパディング:上12px、下12px、左24px、右24px

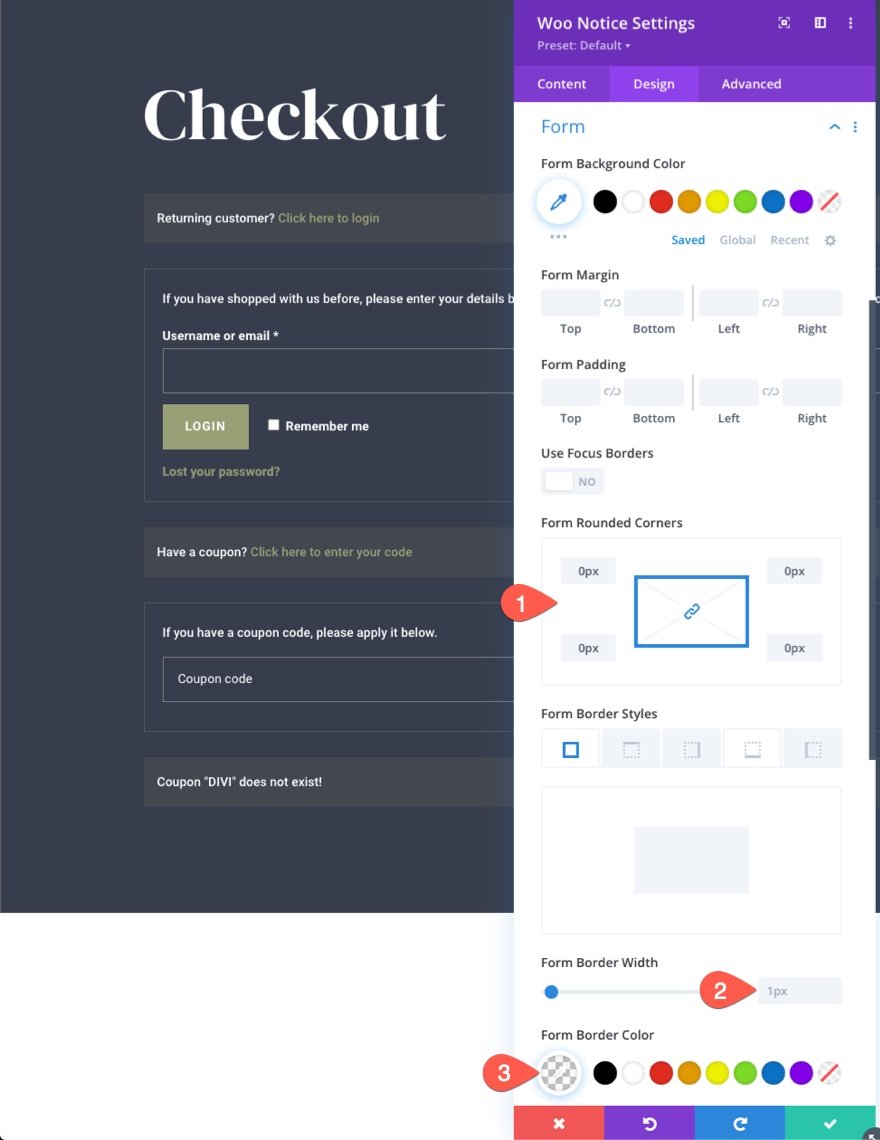
ウー通知フォーム
各通知フォームは、フォームオプショングループでスタイルを設定できます。 フォームに明るい境界線を付けるには、以下を更新します。
- 丸みを帯びた角を形成する:0px
- フォームの境界線の幅:1px
- フォームの境界線の色:rgba(255,255,255,0.32)

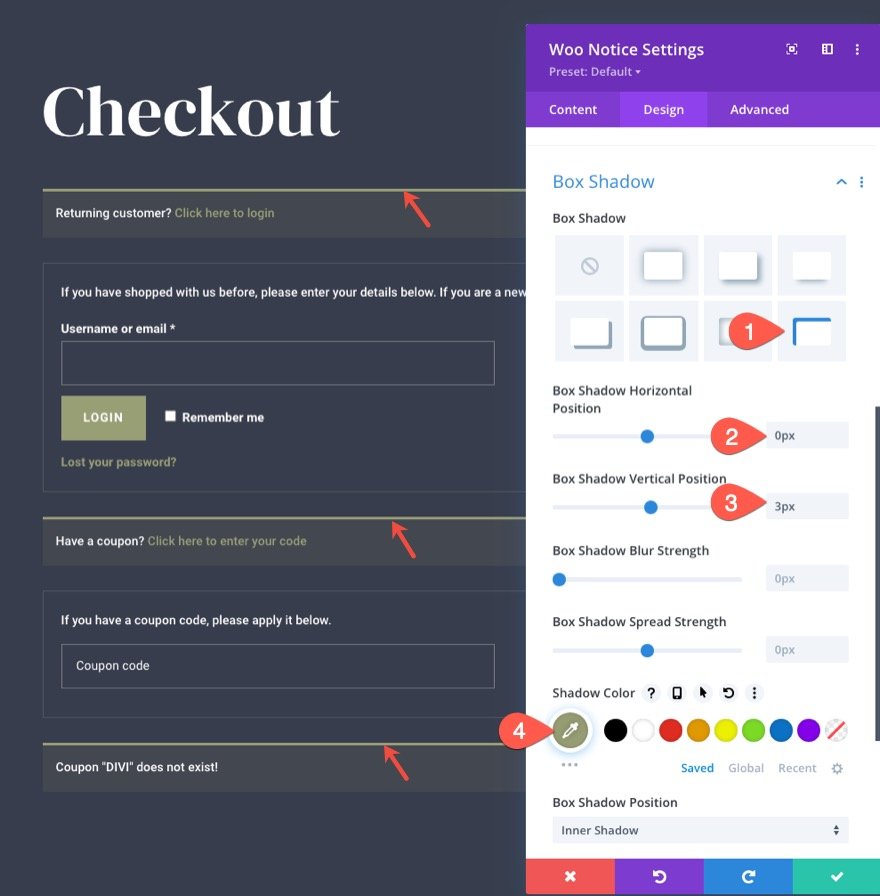
ウー通知ボックスの影
ウー通知バーに上部の境界線のようなデザインを与えるには、ボックスシャドウオプションを次のように更新します。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:3px
- 影の色:#999e75

WooCheckout請求モジュールの設計
ページのタイトルと通知が配置されたので、チェックアウトページのもう1つの重要な要素であるWooCheckoutBillingコンテンツを追加する準備が整いました。
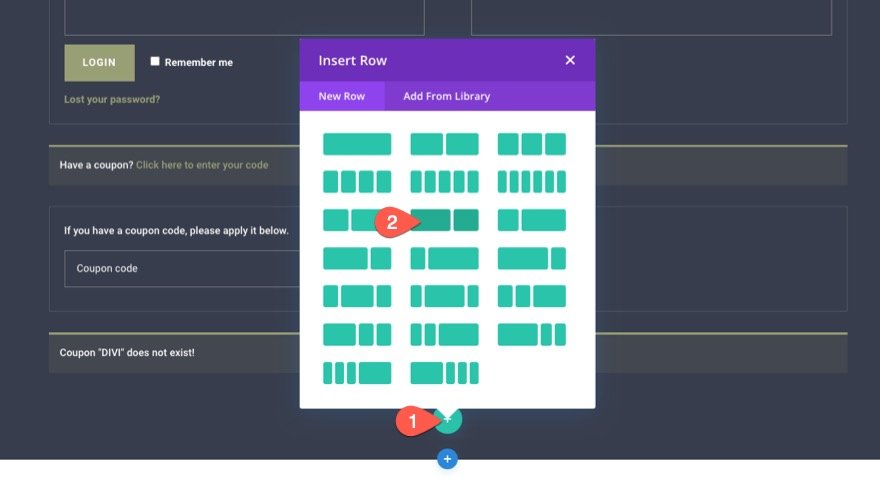
請求内容を追加する前に、5分の3から5分の2の列構造で新しい行を作成します。

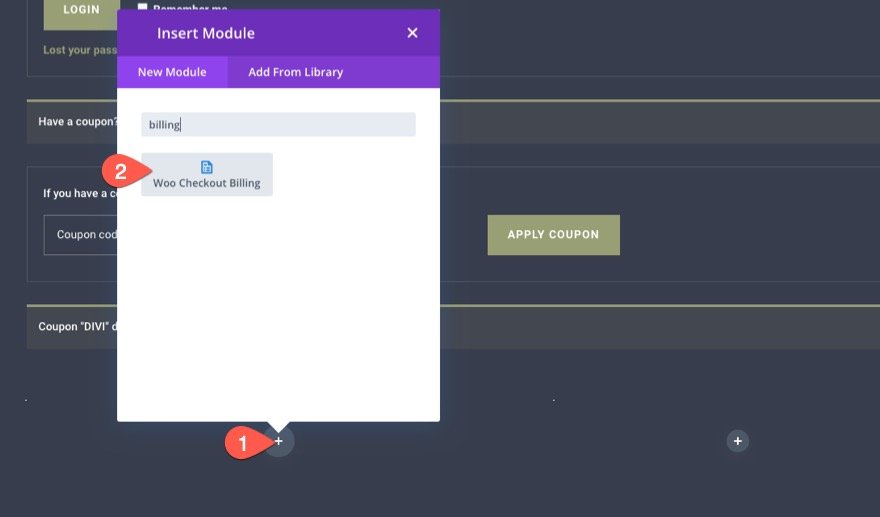
列1に、WooCheckoutBillingモジュールを追加します。

WooCheckout請求タイトルテキスト
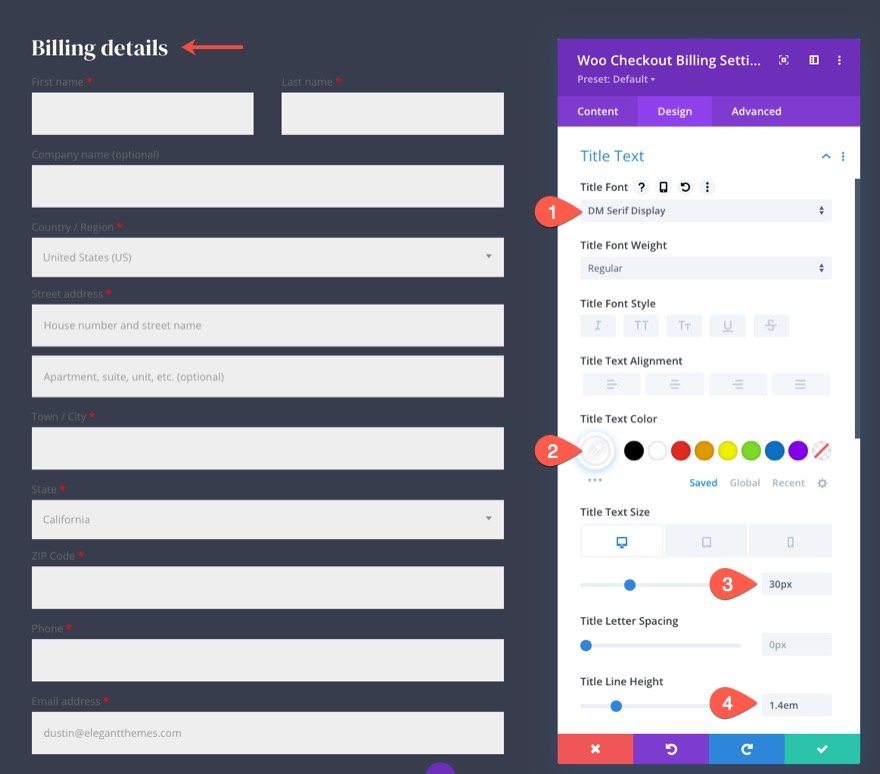
タイトルテキストオプションをカスタマイズすることで、タイトルテキストをターゲットにできます。
Woo Checkout Billing設定モーダルを開き、[デザイン]タブで以下を更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストの色:#fff
- タイトルテキストサイズ:30px(デスクトップ)、24px(タブレット)、18px(電話)
- タイトル行の高さ:1.4em

WooCheckout請求フィールドとフィールドラベル
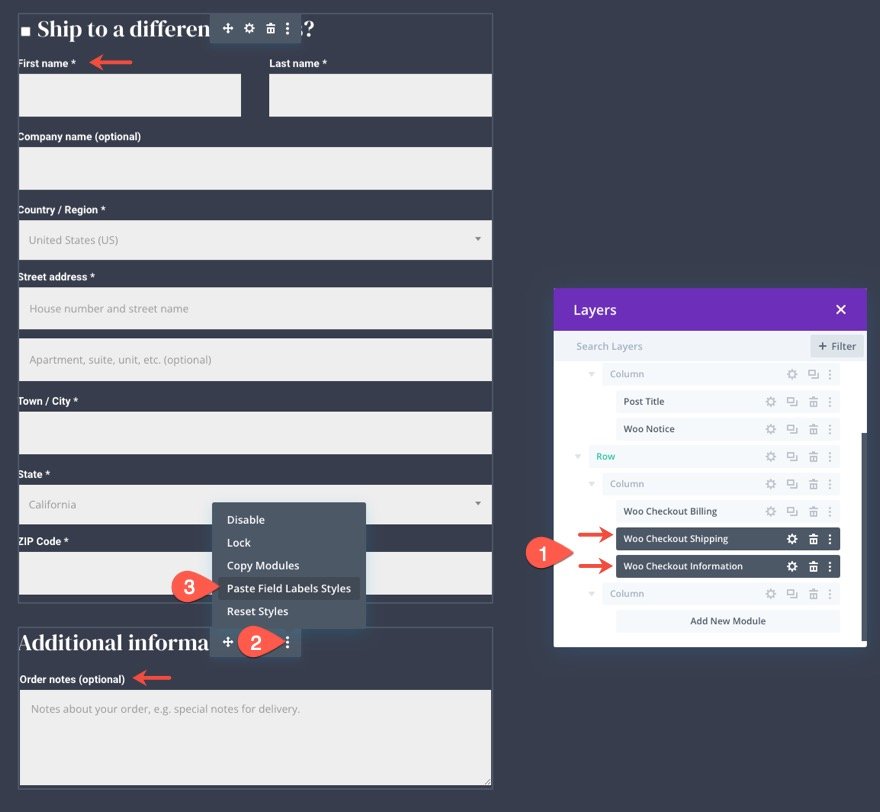
通知モジュールと同様に、このモジュールにもフィールドとフィールドラベルのスタイルを設定するオプションがあります。 すべてのフィールドとフィールドラベルをページ全体で一致させる必要があるため、作成済みの通知モジュールからフィールドとフィールドラベルのスタイルをコピーして、それらのスタイルをWooCheckoutBillingモジュールに貼り付けることができます。
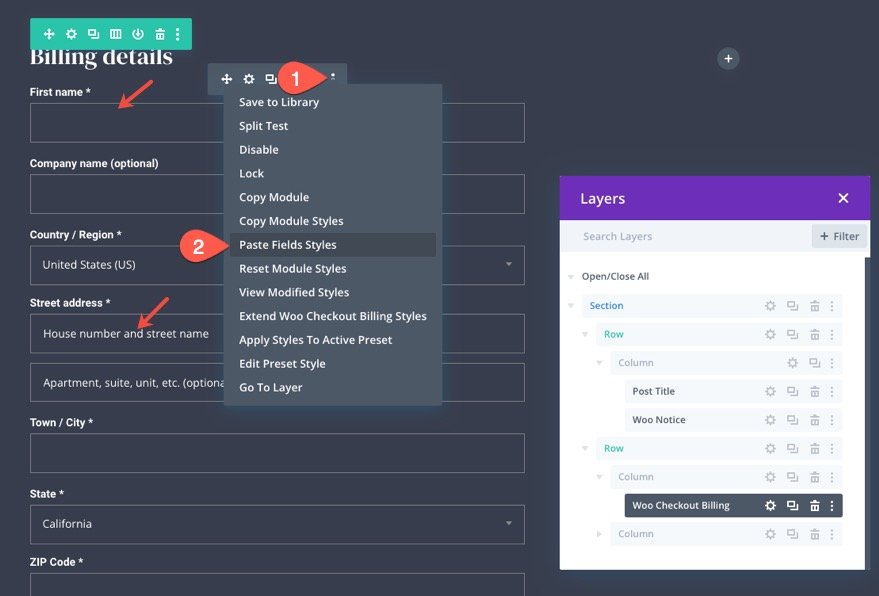
方法は次のとおりです。
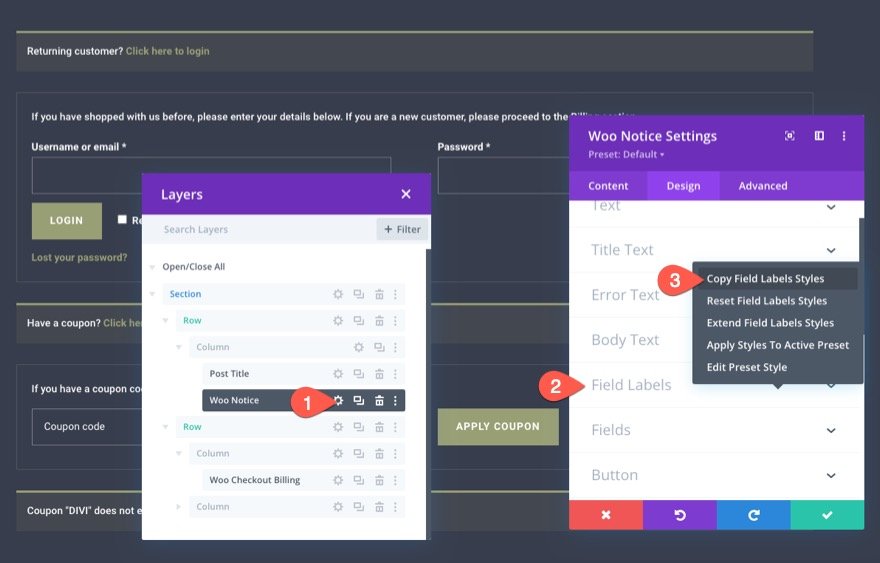
- ページ上部の通知モジュールの設定を開きます。
- [デザイン]タブの下の[フィールドラベル]オプショングループを右クリックします。
- 右クリックメニューから「フィールドラベルスタイルのコピー」を選択します。

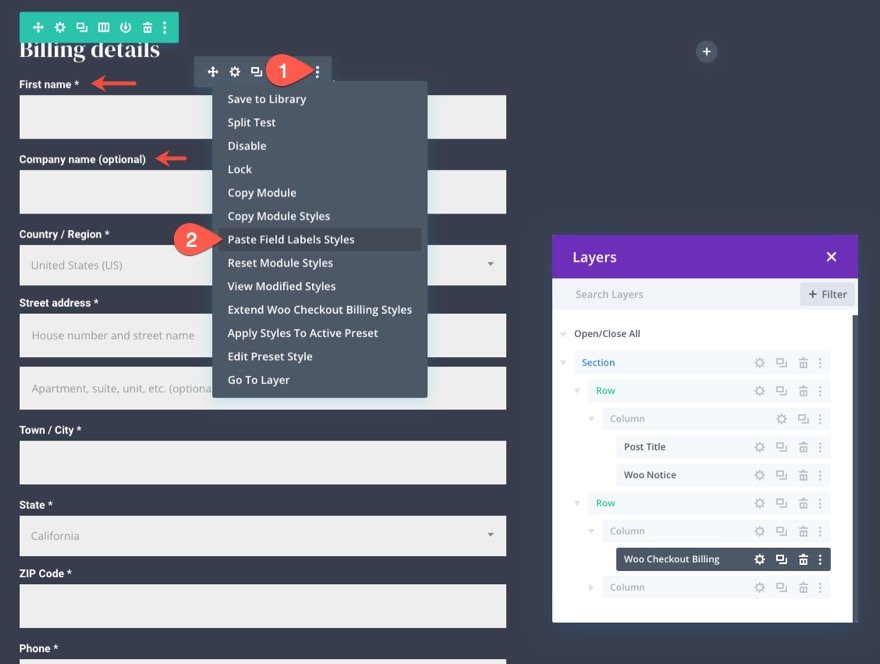
スタイルがコピーされたら、WooCheckoutBillingモジュールの上部メニューバーにあるその他の設定メニューを開きます。 次に、メニューから「フィールドラベルスタイルの貼り付け」を選択します。

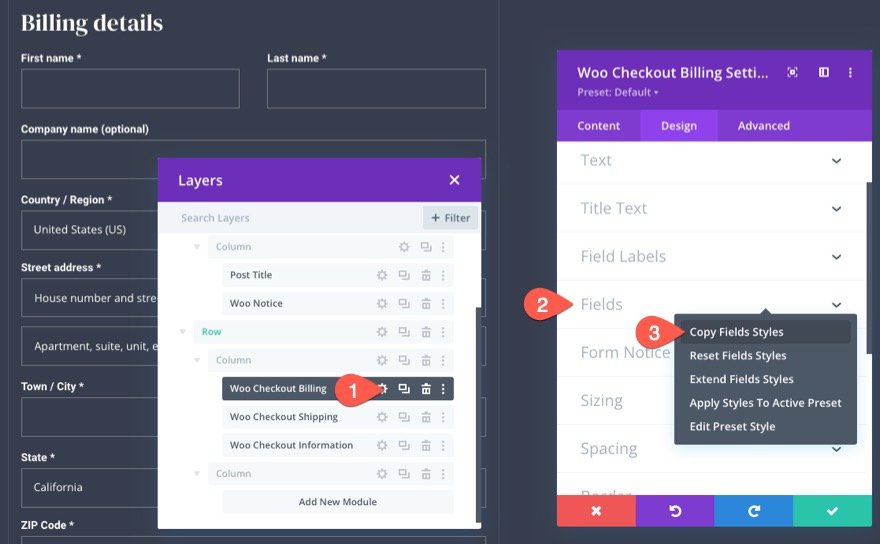
同じプロセスを繰り返して、フィールドスタイルをコピーすることもできます。
方法は次のとおりです。
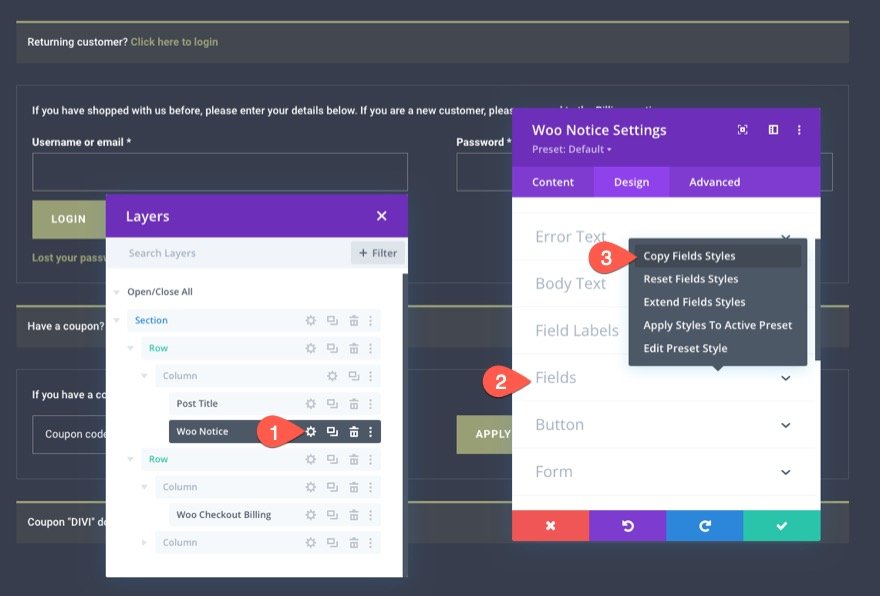
- ページ上部の通知モジュールの設定を開きます。
- [デザイン]タブの下の[フィールド]オプショングループを右クリックします。
- 右クリックメニューから「フィールドスタイルのコピー」を選択します。


スタイルがコピーされたら、WooCheckoutBillingモジュールの上部メニューバーにあるその他の設定メニューを開きます。 次に、メニューから「フィールドスタイルの貼り付け」を選択します。

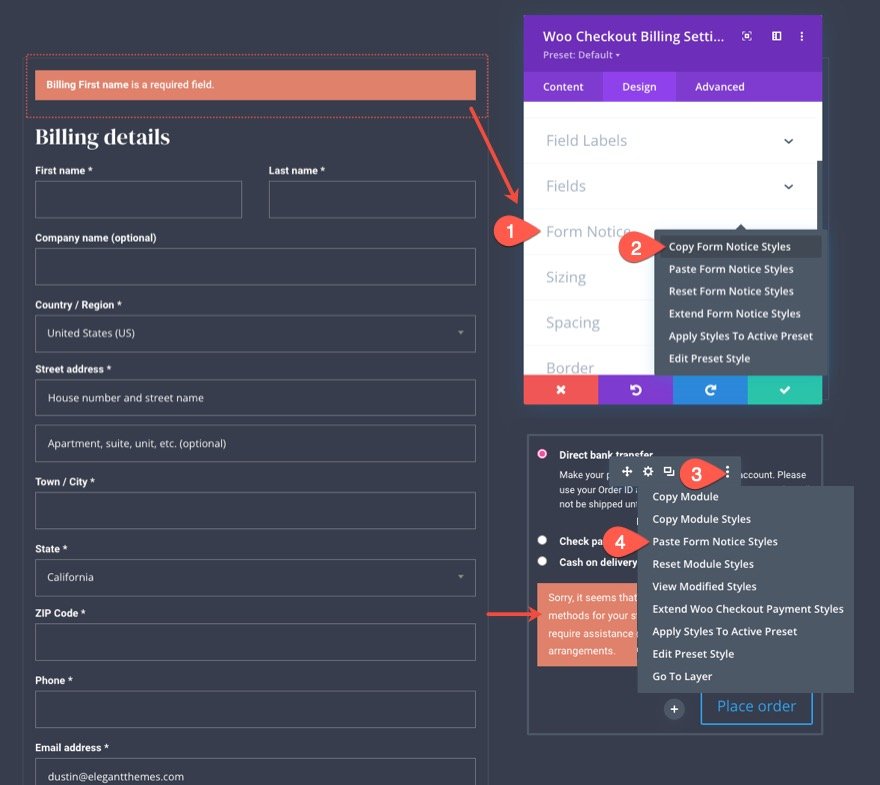
WooCheckout請求フォームの通知
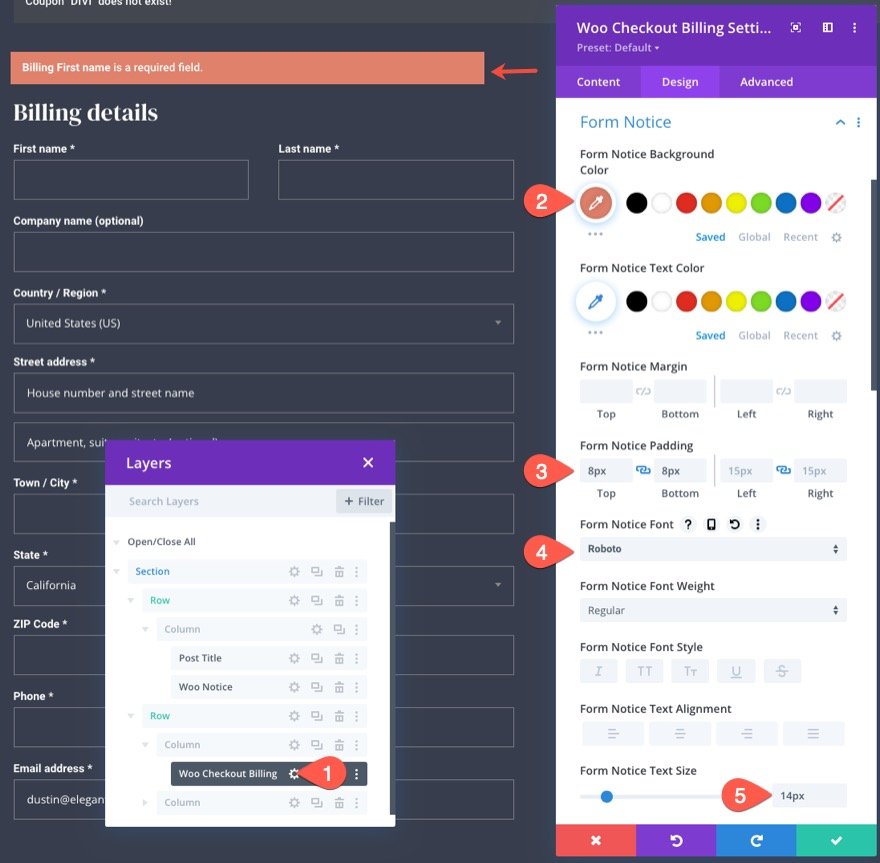
フォーム通知は、フォームへの入力時に発生する可能性のある通知またはエラーを動的に表示するものです。 フォーム通知のスタイルを設定するには、Woo Checkout Billing設定を開き、以下を更新します。
- フォーム通知の背景色:#e0816b
- フォーム通知パディング:上8px、下8px
- フォーム通知フォント:Roboto
- フォーム通知テキストサイズ:14px

WooCheckoutの請求間隔と境界線
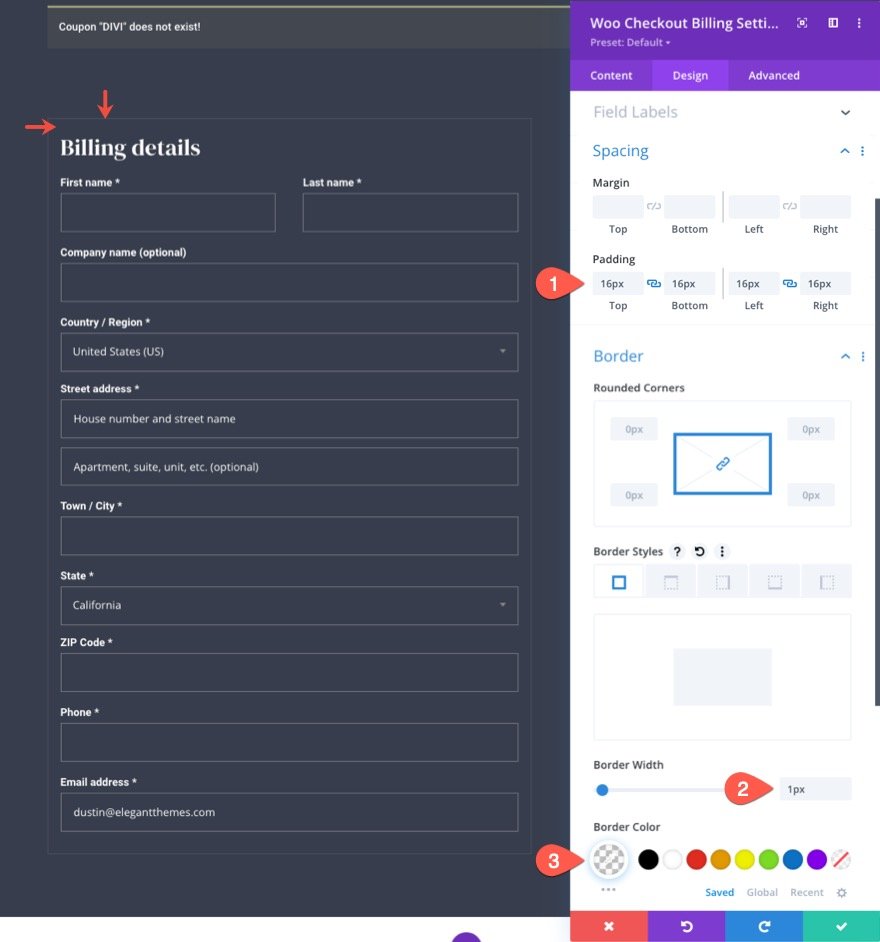
デザインを完成させるために、次のようにモジュールに小さなパディングと明るい境界線を付けましょう。
- パディング:上16px、下16px、左16px、右16px
- ボーダー幅:1px
- 境界線の色:rgba(255,255,255,0.1)

ウーチェックアウト配送とウーチェックアウト情報の設計
チェックアウトページテンプレートを作成するために必要な次の重要な要素は、WooCheckoutShippingモジュールとWooCheckoutInformationモジュールです。 Woo Checkout Shippingモジュールは、チェックアウトを完了する前に出荷情報を入力するために必要なフォームを表示します。 また、Woo Checkout Informationモジュールには、ユーザーがチェックアウト前に追加情報を入力できる入力フォームが表示されます。
Woo CheckoutShippingModuleを追加する
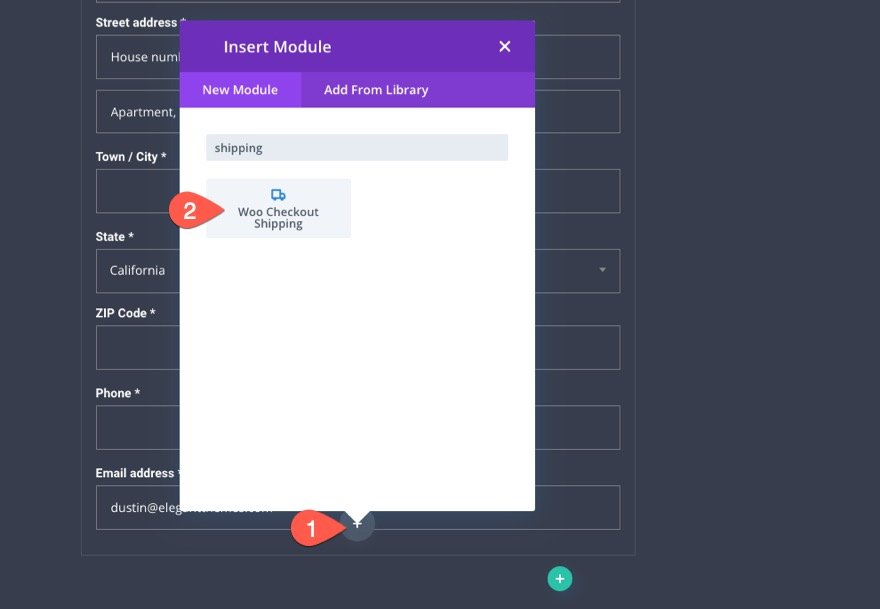
このレイアウトでは、先に進み、WooCheckoutBillingモジュールのすぐ下に新しいWooCheckoutShippingモジュールを追加します。

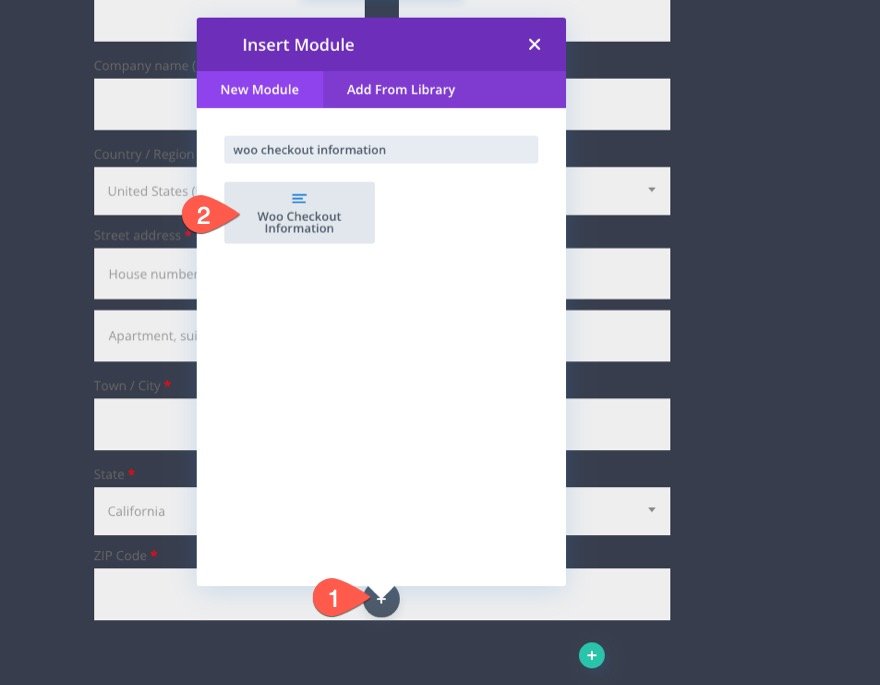
Woo CheckoutShippingModuleを追加する
Woo Checkout Shippingモジュールの下に、WooCheckoutInformationモジュールを追加します。

WooCheckoutShippingおよびWooCheckout情報モジュールのスタイリング
これらのwooモジュール(CheckoutShippingおよびCheckoutInformation)は両方ともWoo Checkout Billingモジュールの設計と一致する必要があるため、必要なスタイルをそれぞれにコピーできます。
タイトルテキストスタイルのコピーと貼り付け
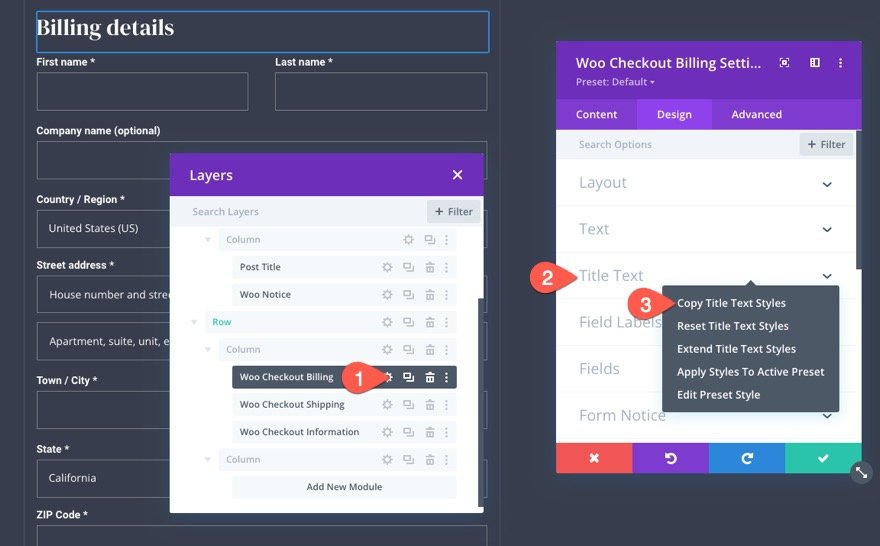
タイトルテキストスタイルから始めましょう。 Woo Checkout Billingモジュールの設定を開き、右クリックメニューを使用してタイトルテキストスタイルをコピーします。

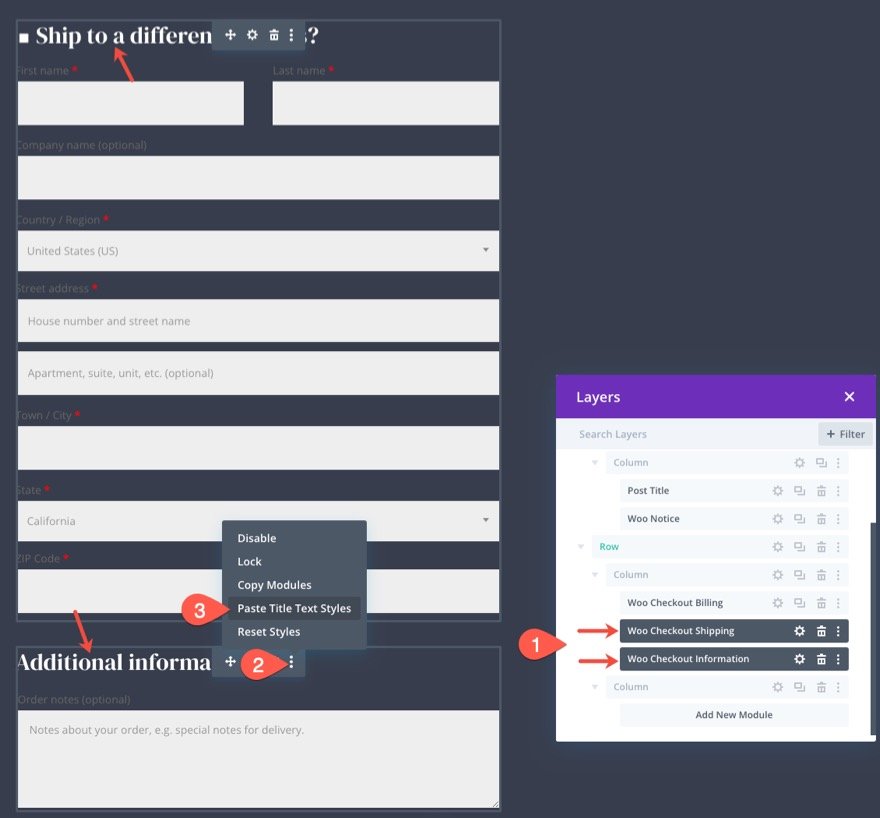
次に、複数選択機能を使用して、WooCheckoutShippingとWooCheckoutInformationModuleの両方を選択します。 次に、タイトルのテキストスタイルを選択したモジュールの1つに貼り付けます。

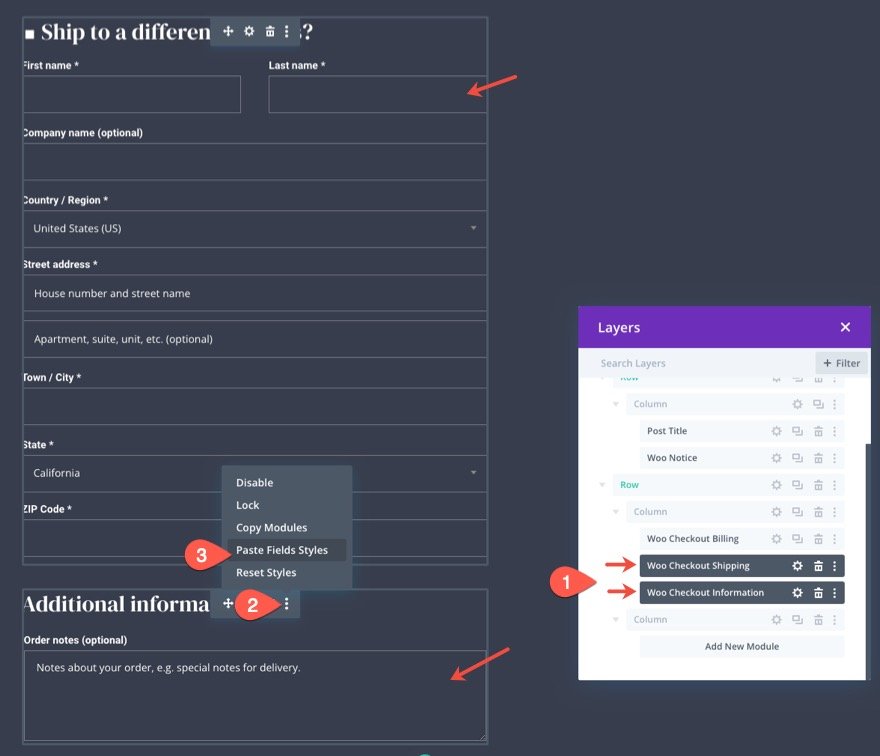
フィールドラベルスタイルのコピーと貼り付け
同じプロセスを繰り返して、フィールドラベルのスタイルもコピーして貼り付けます。
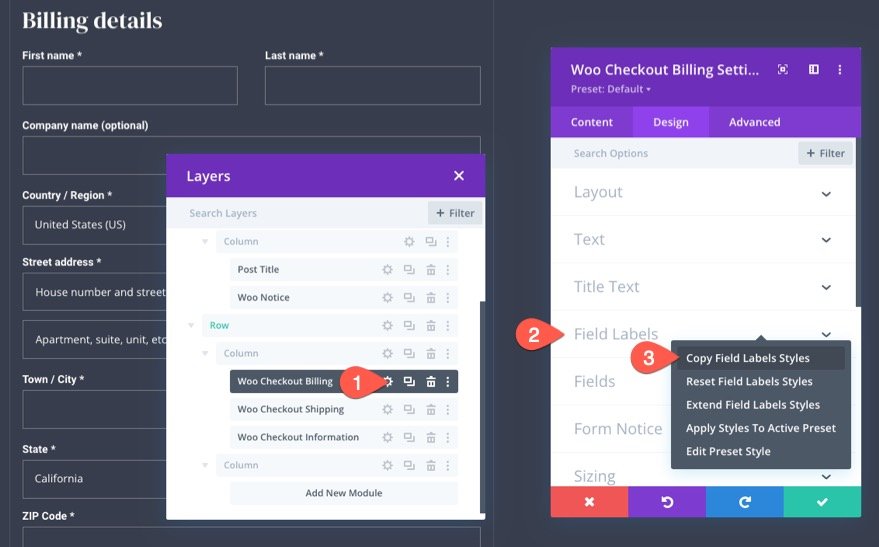
Woo Checkout Billingモジュールの設定を開き、右クリックメニューを使用してフィールドラベルスタイルをコピーします。

次に、複数選択機能を使用して、WooCheckoutShippingとWooCheckoutInformationModuleの両方を選択します。 次に、フィールドラベルのスタイルを選択したモジュールの1つに貼り付けます。

フィールドスタイルのコピーと貼り付け
同じプロセスを繰り返して、フィールドのスタイルもコピーして貼り付けます。
Woo Checkout Billingモジュールの設定を開き、右クリックメニューを使用してフィールドのスタイルをコピーします。

次に、複数選択機能を使用して、WooCheckoutShippingとWooCheckoutInformationModuleの両方を選択します。 次に、フィールドスタイルを選択したモジュールの1つに貼り付けます。

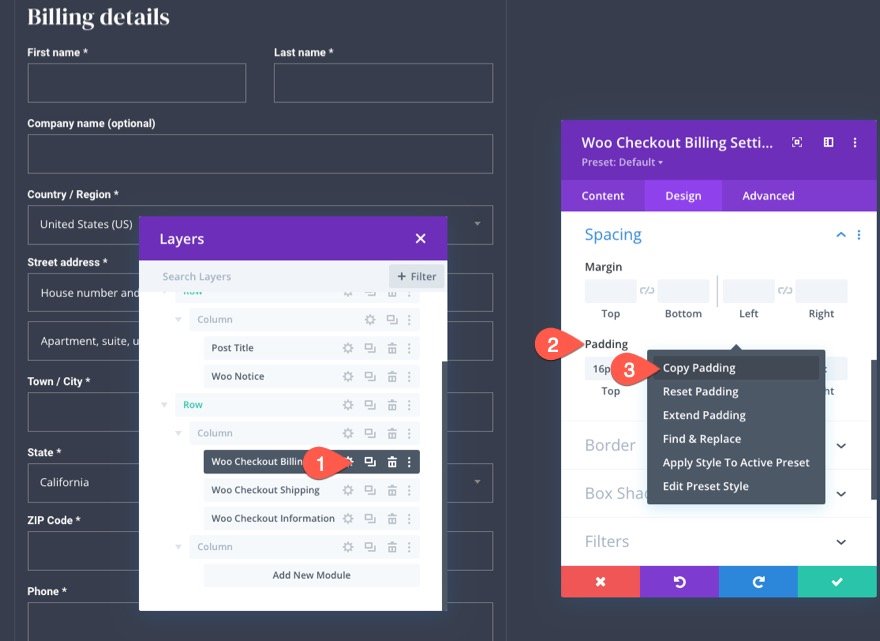
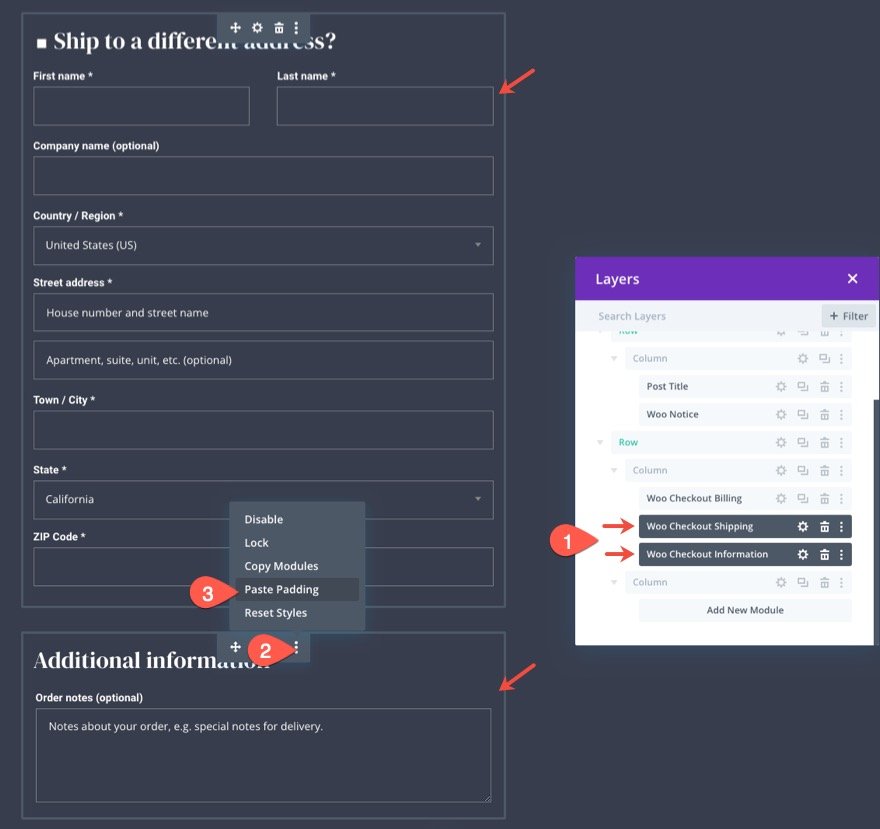
パディングのコピーと貼り付け
同じプロセスを繰り返して、パディングもコピーして貼り付けます。
Woo Checkout Billingモジュールの設定を開き、右クリックメニューを使用してパディングをコピーします。

次に、複数選択機能を使用して、WooCheckoutShippingとWooCheckoutInformation Moduleの両方を選択し、選択したモジュールの1つにパディングを貼り付けます。

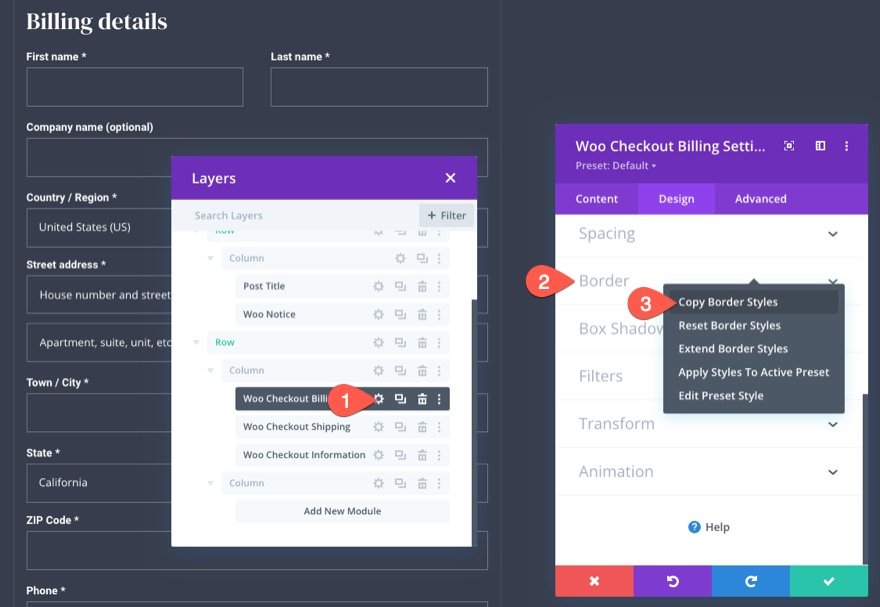
境界線のコピーと貼り付け
同じプロセスを繰り返して、境界線もコピーして貼り付けます。
Woo Checkout Billingモジュールの設定を開き、右クリックメニューを使用して境界線をコピーします。

次に、複数選択機能を使用して、WooCheckoutShippingとWooCheckoutInformation Moduleの両方を選択し、選択したモジュールの1つに境界線のスタイルを貼り付けます。

Wooチェックアウト詳細モジュールの設計
配送と追加情報のコンテンツが設計されたので、WooCheckoutDetailsコンテンツを追加する準備が整いました。 これは、発注書の詳細を表示するチェックアウトページのもう1つの重要な要素です。 これには、製品のリスト、小計、および購入の合計金額が含まれます。 また、リンクで削除できる、適用されているクーポン割引も表示されます。
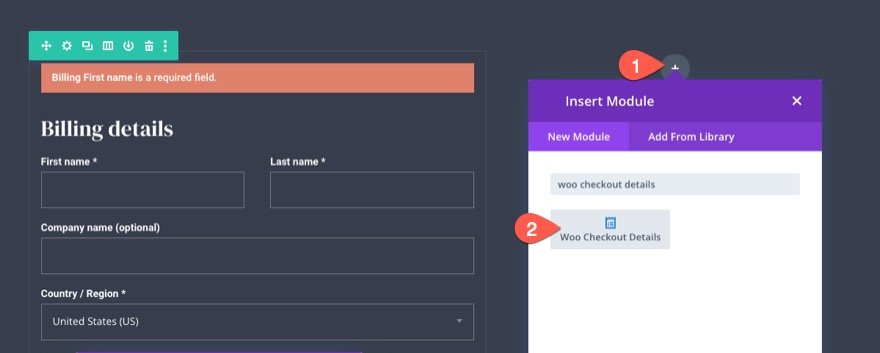
チェックアウトの詳細に、同じ行の列2に新しいWooチェックアウトの詳細モジュールを追加します。

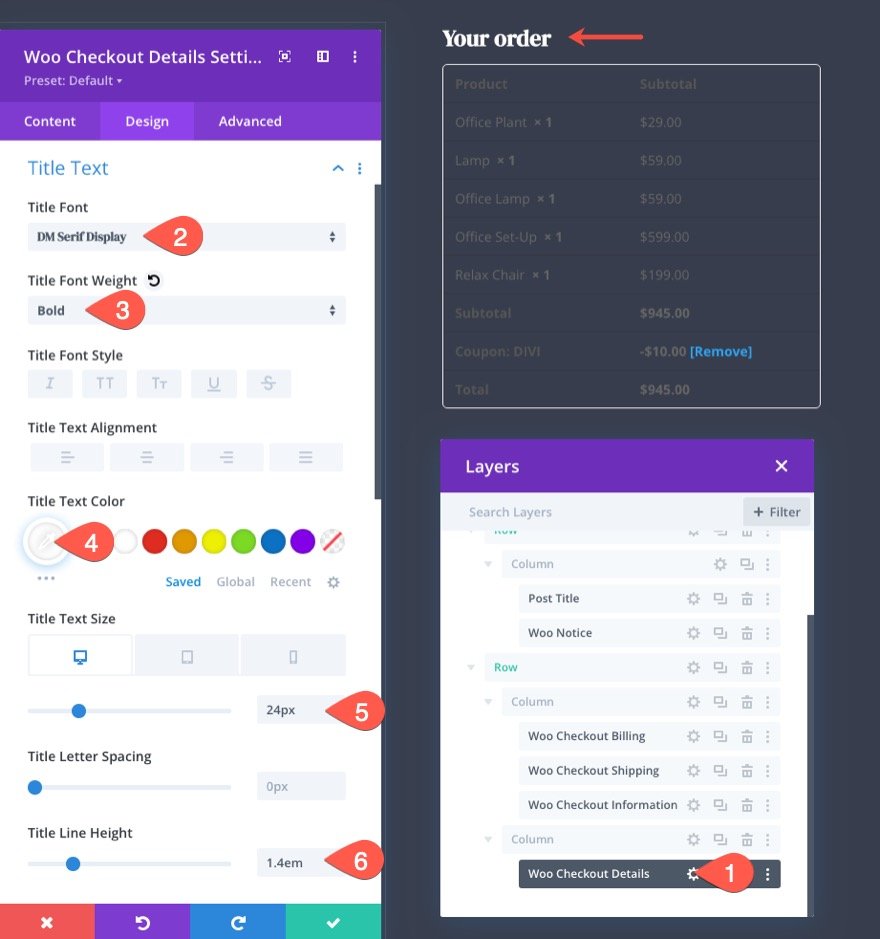
ウーチェックアウトの詳細タイトルテキスト
Woo Checkout Details設定モーダルで、[デザイン]タブに移動し、次のようにタイトルテキストを更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルフォントの太さ:太字
- タイトルテキストの色:#fff
- タイトルテキストサイズ:24px(デスクトップ)、22px(タブレット)、18px(電話)
- タイトル行の高さ:1.4em

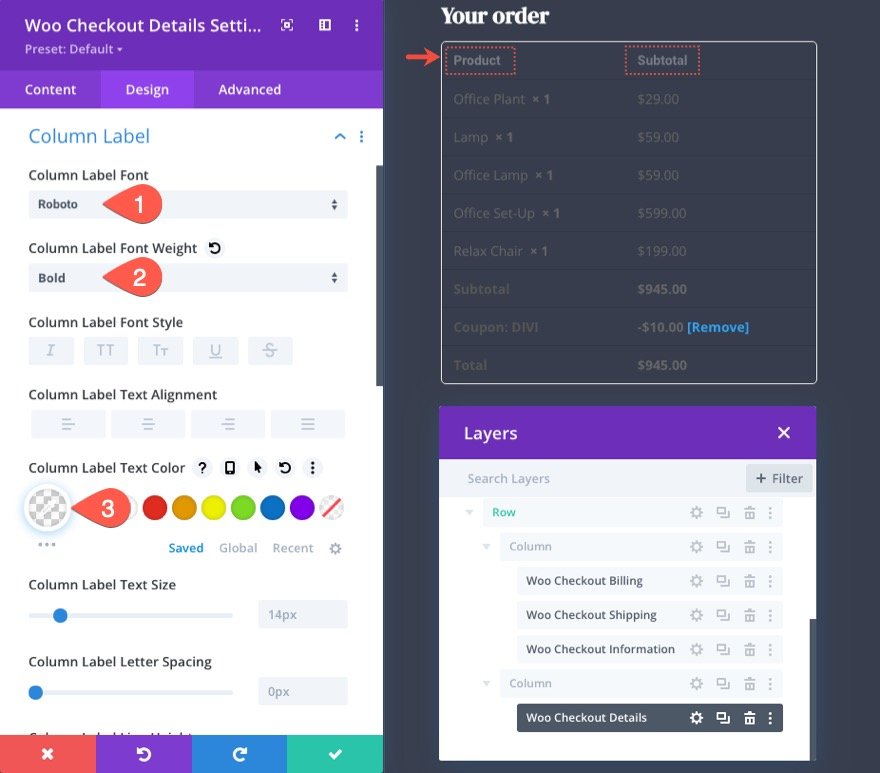
Wooチェックアウトの詳細列ラベル
列ラベルのスタイルを設定するには、以下を更新します。
- 列ラベルフォント:Roboto
- 列ラベルフォントの太さ:太字
- 列ラベルのテキストの色:rgba(255,255,255,0.32)

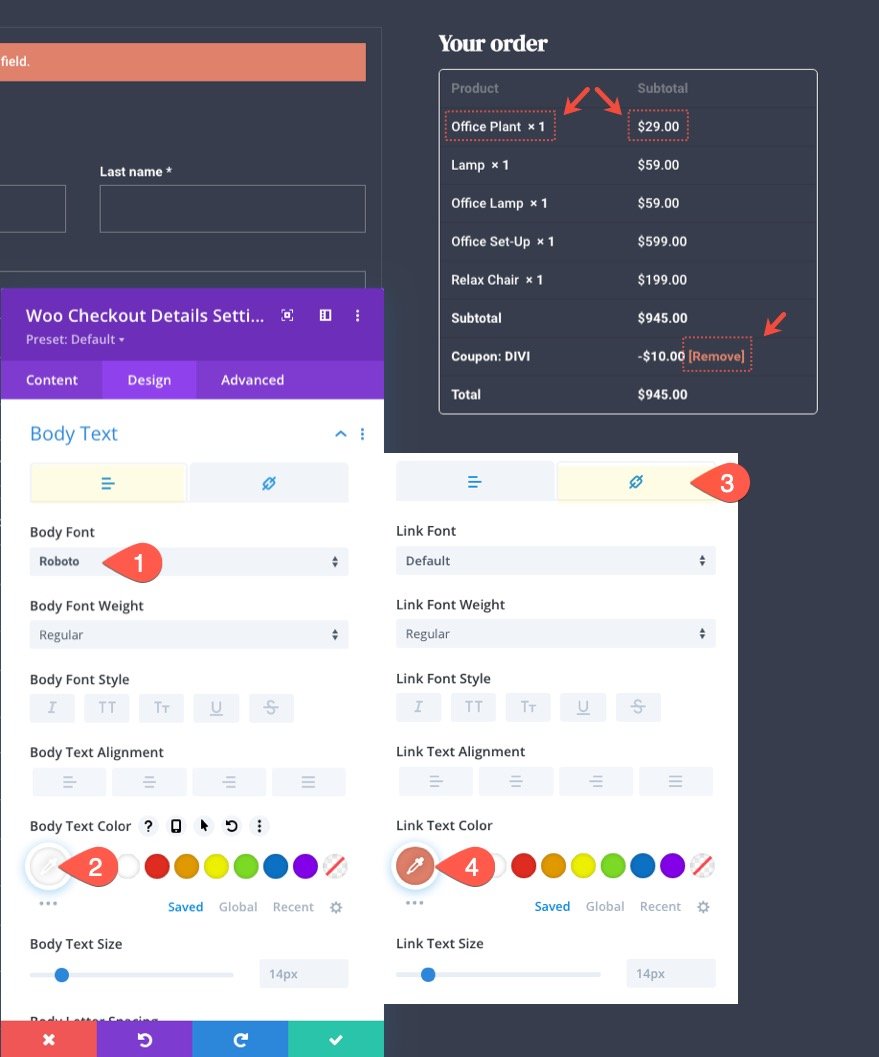
ウーチェックアウトの詳細本文テキスト
リストの各列の下の項目を対象とする本文テキストのスタイルを設定するには、以下を更新します。
- ボディフォント:Roboto
- 本文の色:#fff
[リンク]タブで、リンクテキストの色を更新します。
- リンクテキストの色:#e0816b

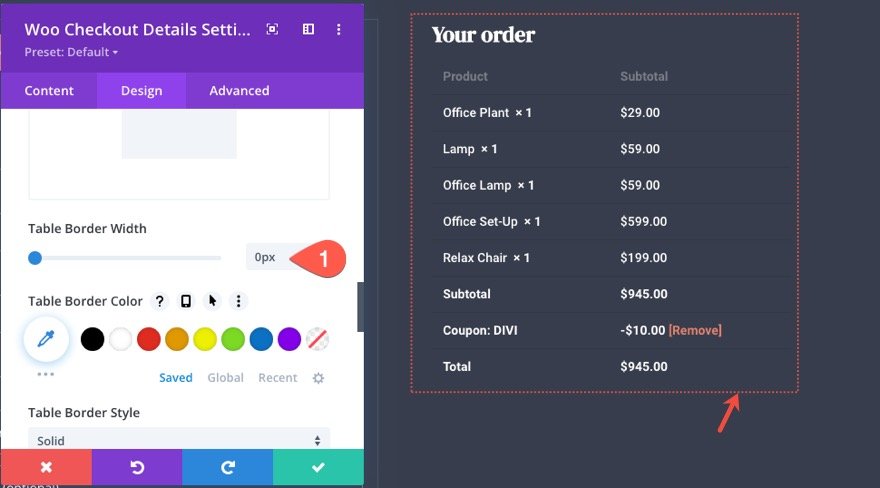
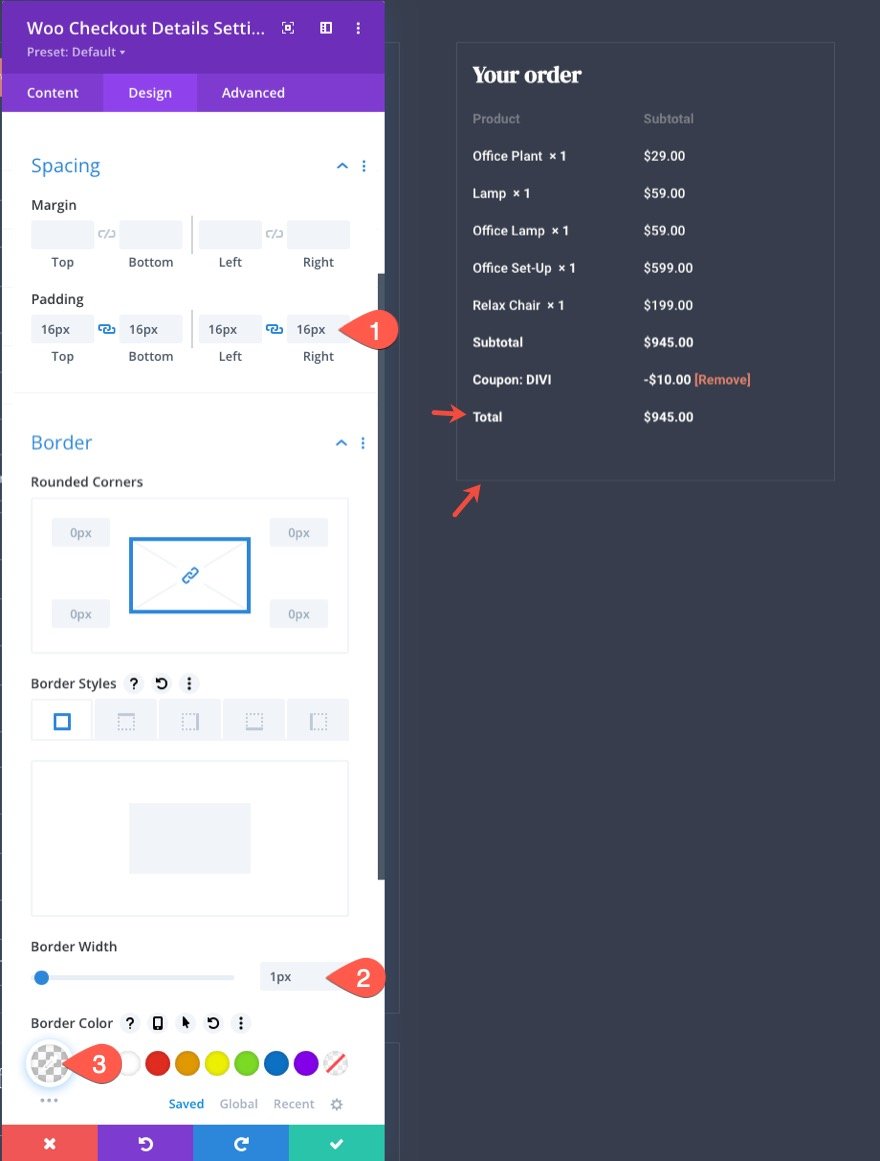
ウーチェックアウトの詳細テーブルの境界線
このデザインでは、テーブルの境界線を完全に削除します。 これを行うには、以下を更新します。
- テーブルの境界線の幅:0px

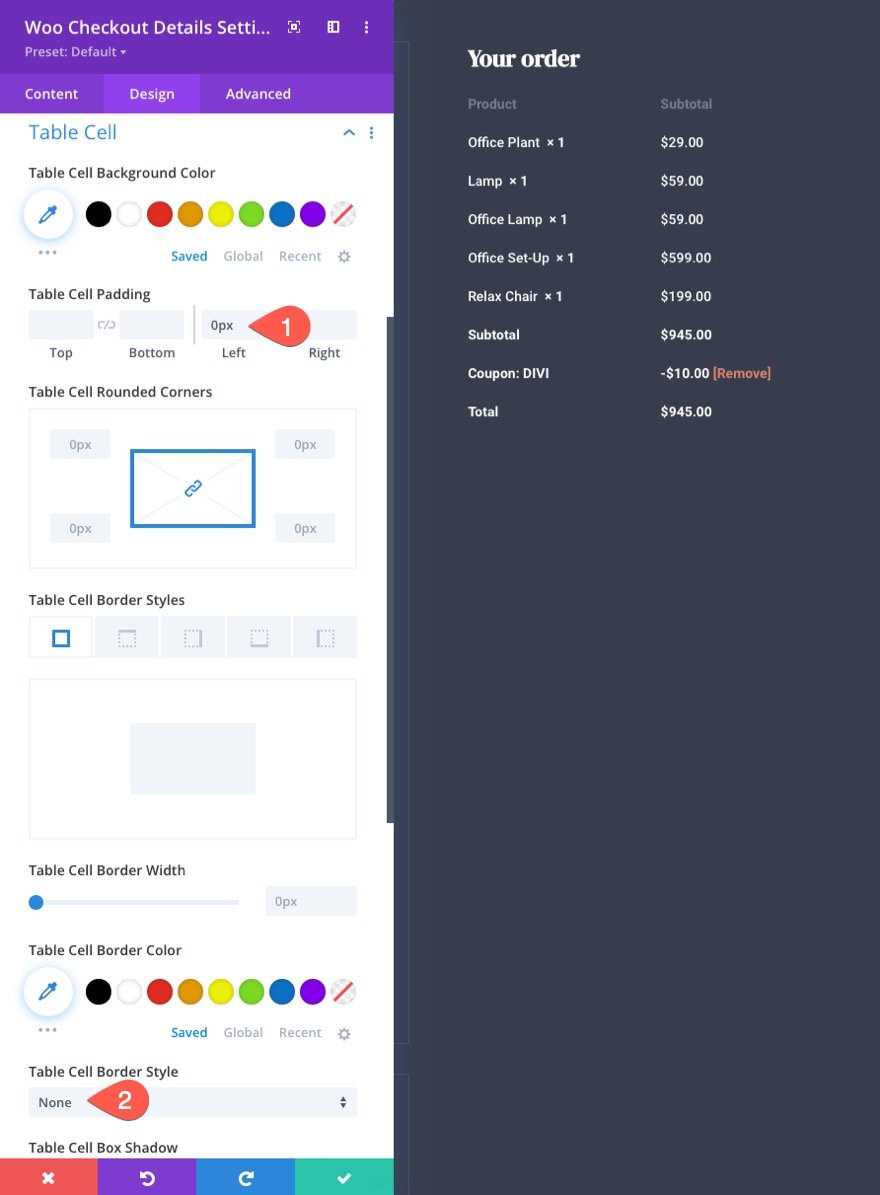
ウーチェックアウトの詳細テーブルセル
テーブル内のテーブルセルのスタイルを設定するには、以下を更新します。
- テーブルセルのパディング:左0px
- 表のセルの境界線のスタイル:なし
これにより、テーブルセル内のコンテンツが左側に配置され、テーブルセルの境界線が完全に削除されます。

ウーチェックアウトの詳細パディングとボーダー
モジュールのデザインを他のモジュールと一貫性を保つために、次のようにパディングと境界線を更新します。
- パディング:上16px、下16px、左16px、右16px
- ボーダー幅:1px
- 境界線の色:rgba(255,255,255,0.1)

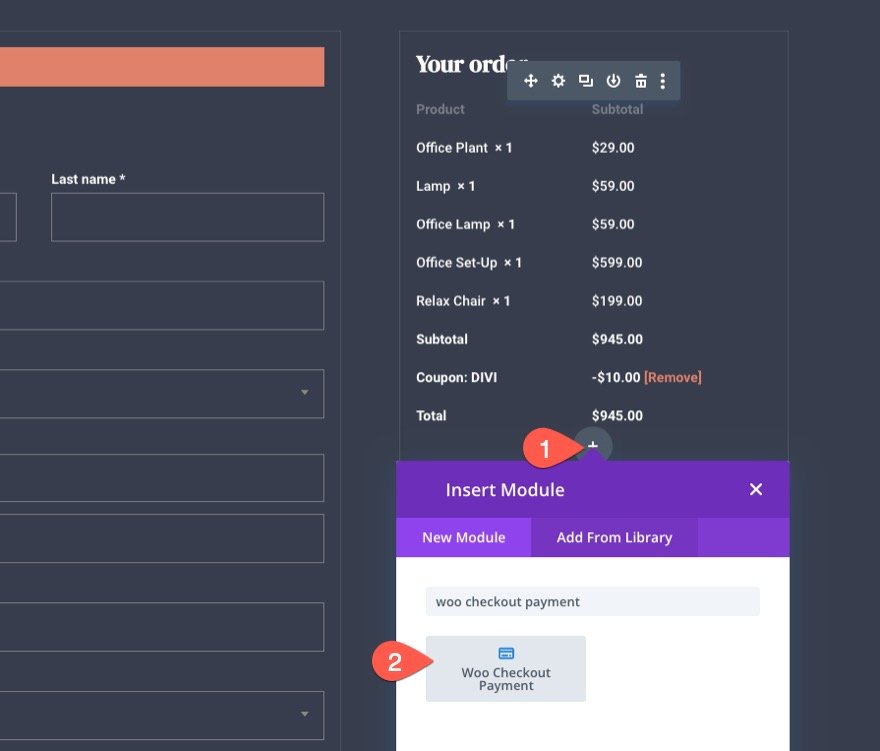
WooCheckout支払いモジュールの設計
チェックアウトの詳細コンテンツが完成したので、WooCheckoutPaymentコンテンツを追加する準備が整いました。 これは、チェックアウトページの最後の重要な要素です。 メインのチェックアウトボタンだけでなく、さまざまな支払いオプションのクリック可能なラジオボタントグルが含まれています。 また、組み込みのフォーム通知も含まれています。
チェックアウト支払いコンテンツを追加するには、列2のチェックアウト詳細の下に新しいWooチェックアウト支払いモジュールを追加します。

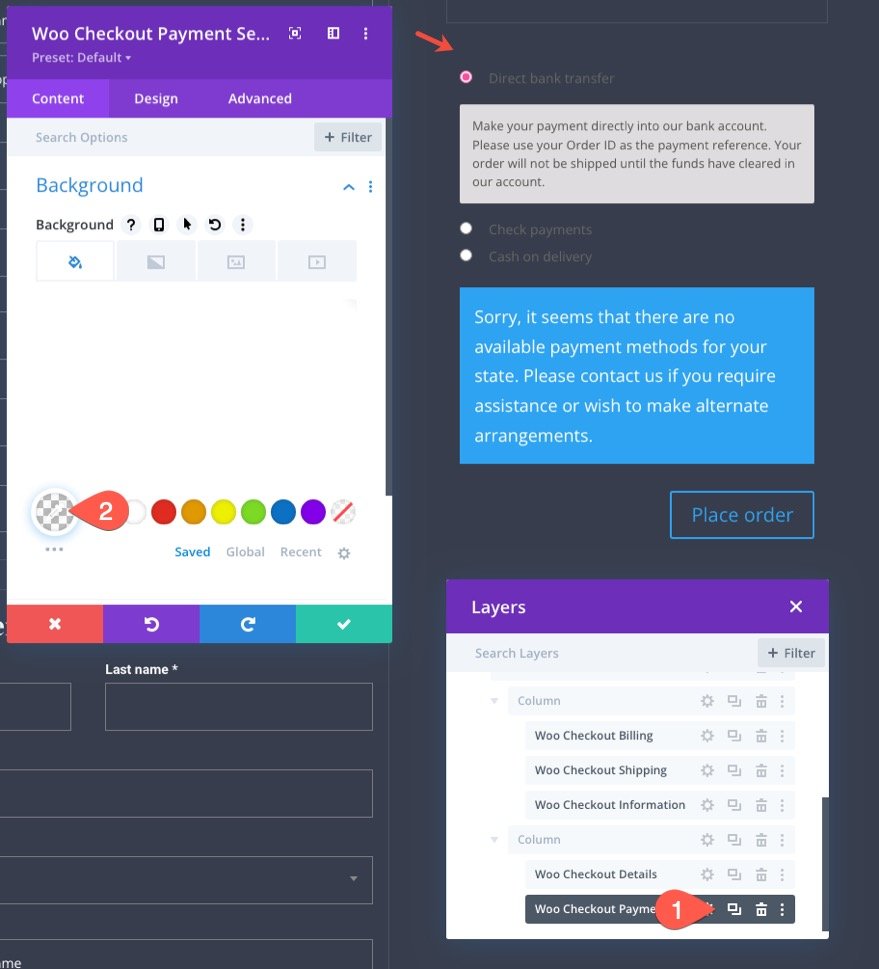
ウーチェックアウト支払いの背景
Woo Checkout Payment設定を開き、モジュールに透明な背景を与えます。
- 背景色:透明

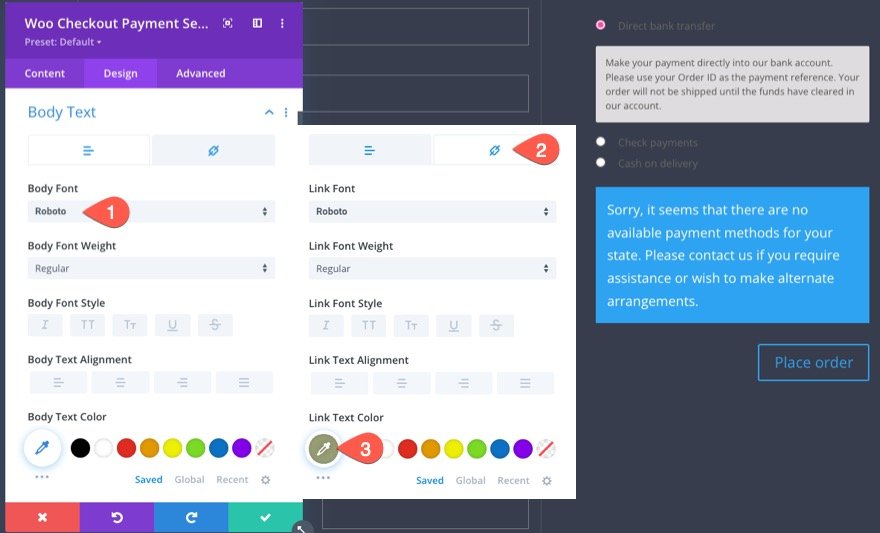
WooCheckout支払い本文テキスト
次に、本文のスタイルを次のように更新します。
- ボディフォント:Roboto
[リンク]タブで、リンクテキストの色を更新します。
- リンクテキストの色:#999e75

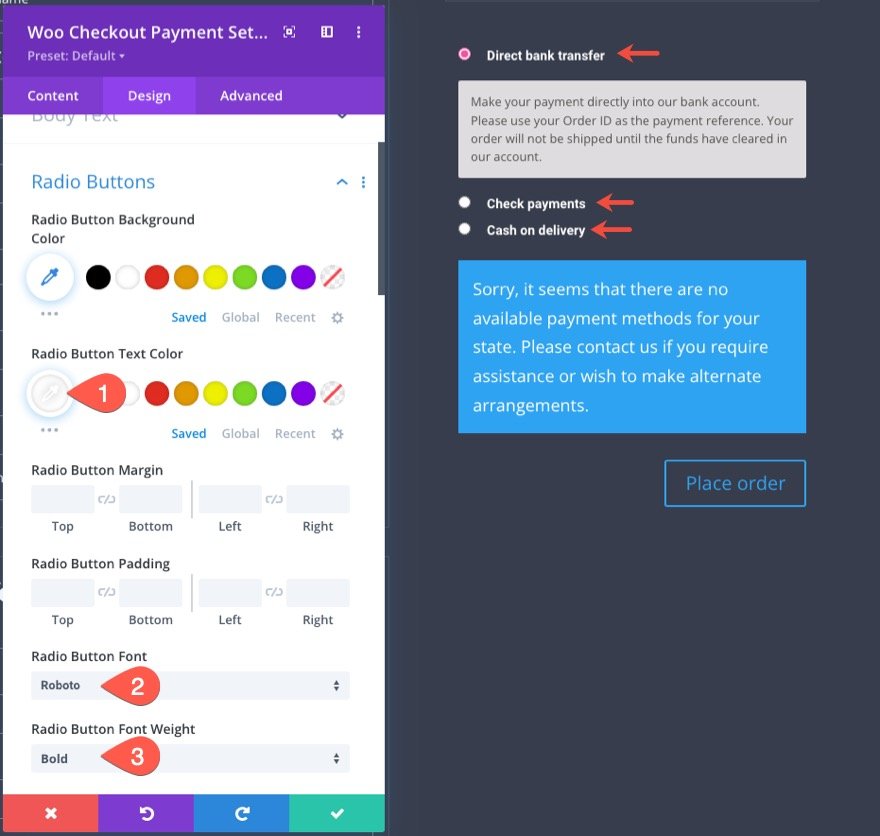
ウーチェックアウト支払いラジオボタン
次に、ラジオボタンのスタイルを次のように更新します。
- ラジオボタンのテキストの色:#fff
- ラジオボタンフォント:Roboto
- ラジオボタンのフォントの太さ:太字

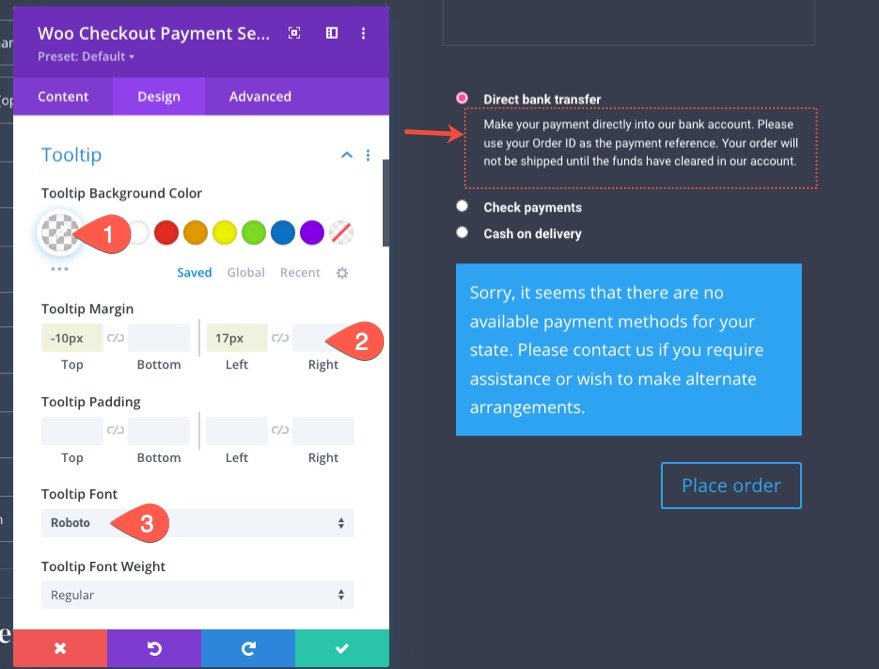
WooCheckout支払いツールチップ
ツールチップは、ラジオボタンの切り替えが開いているときに表示されるテキストボックスです。
次のようにツールチップスタイルを更新しましょう。
- ツールチップの背景色:透明
- ツールチップマージン:上-10px、左17px
- ツールチップフォント:Roboto

WooCheckout支払いフォームの通知
Woo Checkout Paymentモジュールは同じフォーム通知オプションを共有しているため、既存のフォーム通知スタイルをWoo Checkout Billingモジュールからコピーして、WooCheckoutPaymentモジュールに貼り付けることができます。

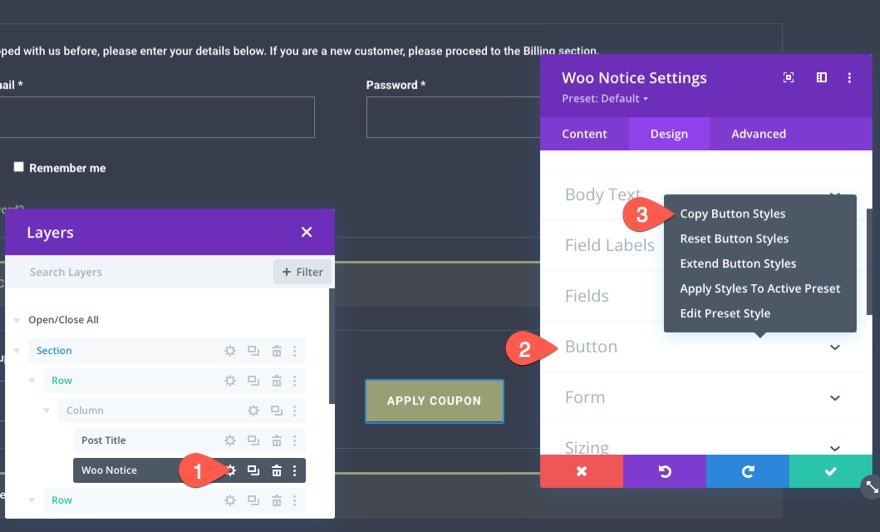
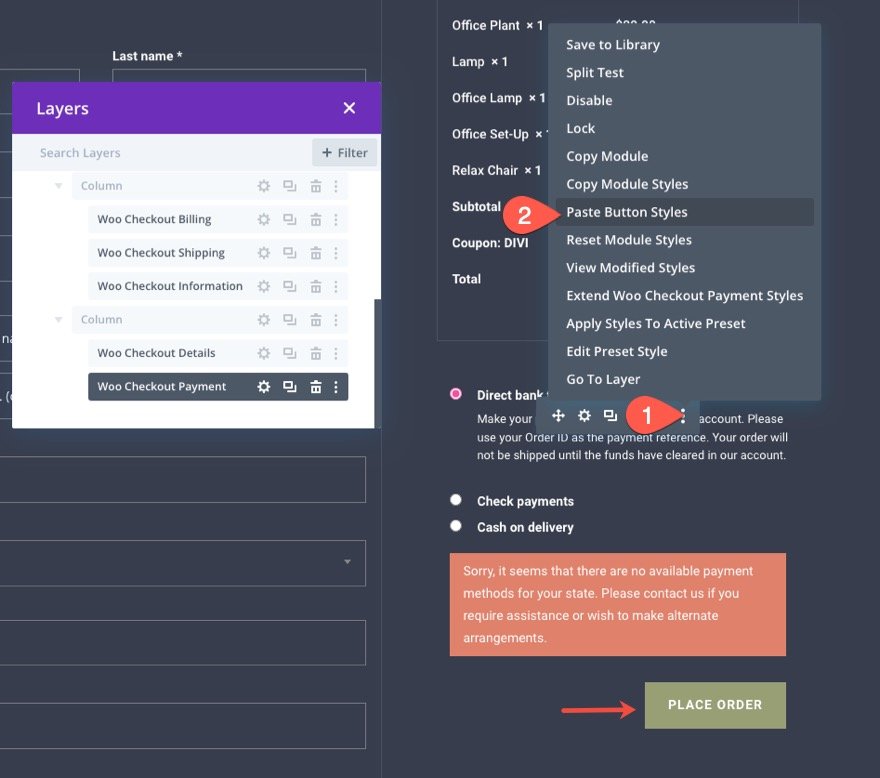
ウーチェックアウト支払いボタン
Woo Checkout Paymentモジュールのチェックアウトボタンのスタイルを設定するには、WooNoticeモジュールからボタンスタイルをコピーします。

次に、ボタンのスタイルをWooCheckoutPaymentモジュールに貼り付けます。

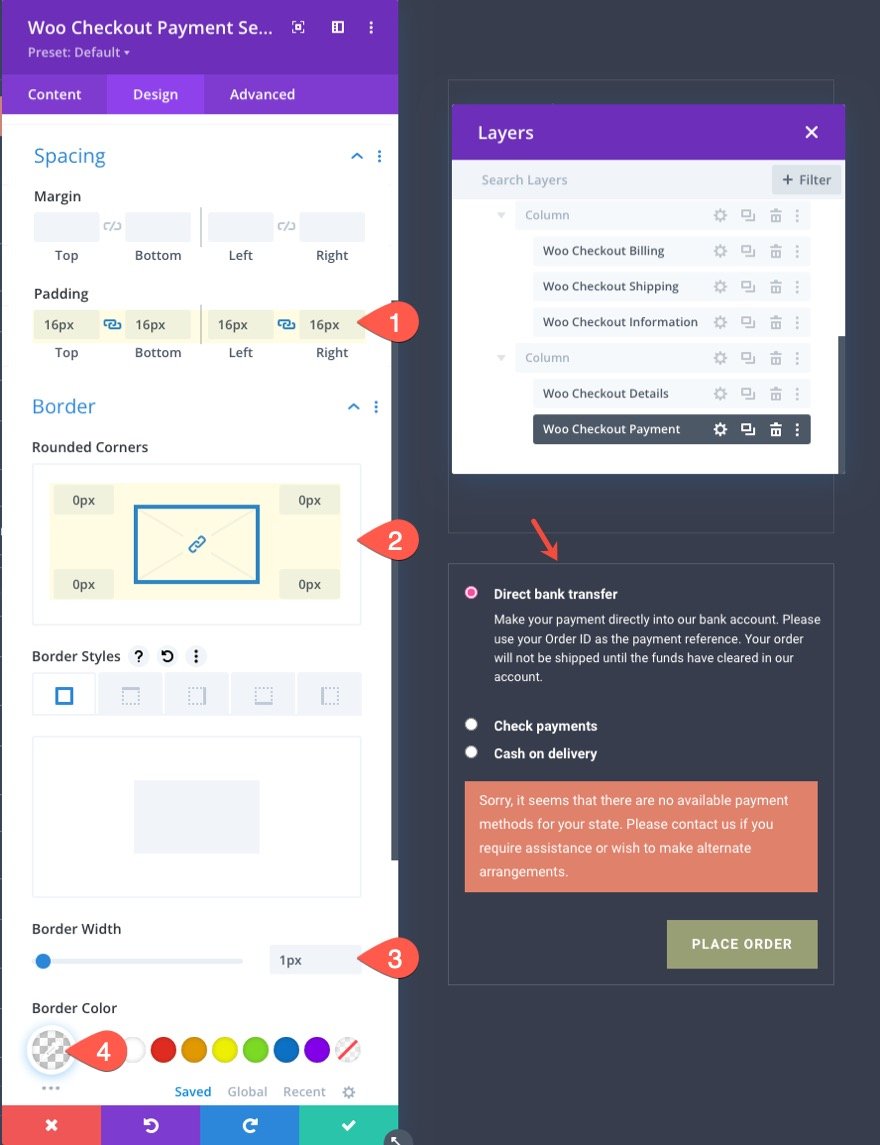
ウーチェックアウト支払いパディングとボーダー
デザインを完成させるには、次のようにパディングと境界線を追加します。
- パディング:上16px、下16px、左16px、右16px
- 丸みを帯びた角:0px
- ボーダー幅:1px
- 境界線の色:rgba(255,255,255,0.1)

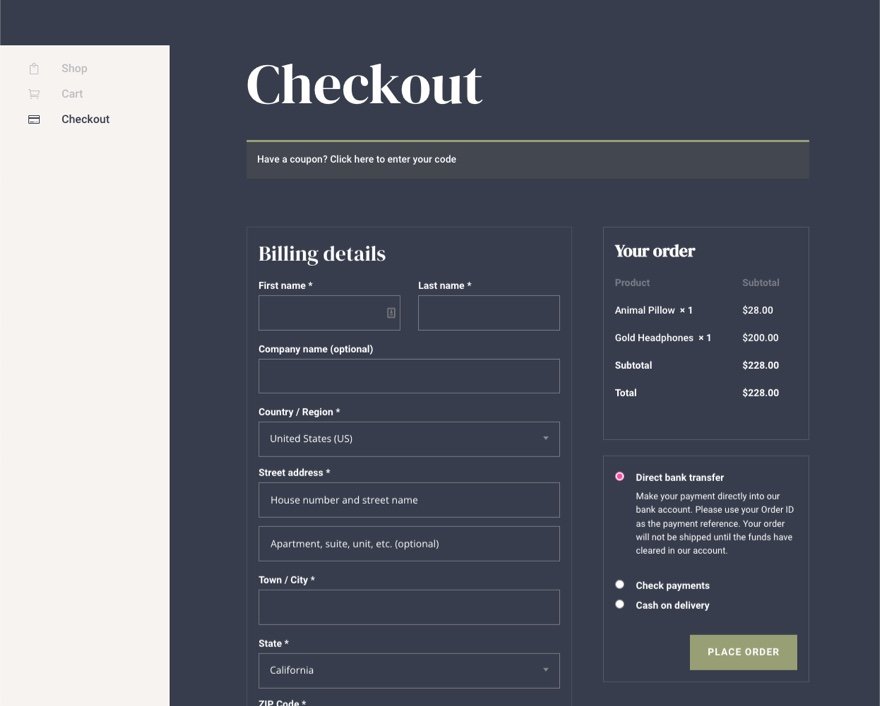
結果
チェックアウトページは次のようになります。

必要に応じてコンテンツを追加する
この時点で、チェックアウトページテンプレートのすべての重要な要素が揃っています。 しかし、ここで停止する必要はありません。 必要に応じて、ページに任意のコンテンツを追加できます。
このチェックアウトページテンプレートの注目のデモ(ここからダウンロードできます)には、いくつかのカスタムナビゲーションリンクを備えた固定サイドバーが含まれています。

チェックアウトページのカスタムテンプレートの作成
チェックアウトページテンプレートを作成する場合は、テーマビルダーを使用して、チェックアウトページテンプレートで行ったのと同じようにチェックアウトページテンプレートレイアウトを作成できます。 ただし、このチュートリアルから設計されたページレイアウトがすでにあるため、このレイアウトをチェックアウトページテンプレートに追加するだけで済みます。
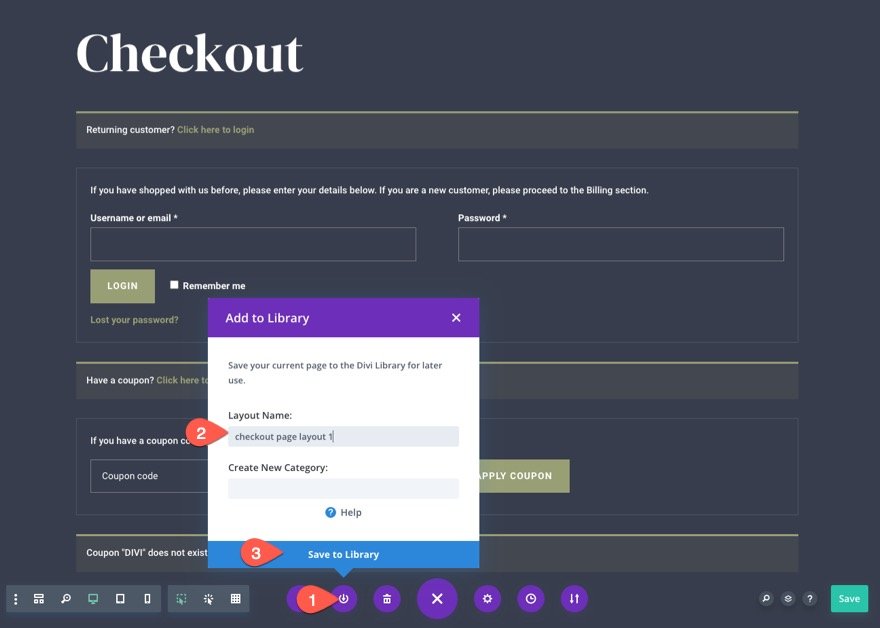
WooCommerceページレイアウトをDiviライブラリに保存
チェックアウトページレイアウトをチェックアウトページテンプレートに追加する前に、まずページレイアウトをDiviライブラリに保存する必要があります。
これを行うには、チェックアウトページの下部にあるDiviBuilder設定メニューを開きます。 [ライブラリに追加]アイコンをクリックし、レイアウトに名前を付けてから、[ライブラリに保存]をクリックします。

新しいチェックアウトページテンプレートを作成する
チェックアウトページのレイアウトがライブラリに保存されると、新しいチェックアウトページテンプレートを作成する準備が整います。
方法は次のとおりです。
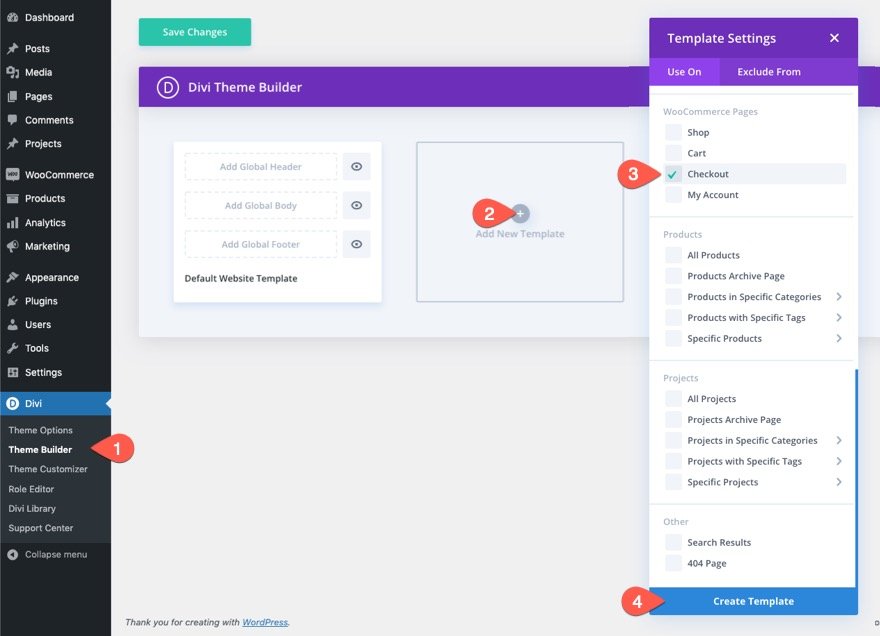
- WordPressダッシュボードに移動し、Divi>ThemeBuilderに移動します。
- 次に、空の灰色のボックス領域内にある[新しいテンプレートの追加]アイコンをクリックして、新しいテンプレートを追加します。
- テンプレート設定モーダルの「UseOn」タブで、「WooCommercePages」リストの下の「 Checkout 」を選択します。
- 最後に、[テンプレートの作成]をクリックします。

チェックアウトページレイアウトをチェックアウトテンプレートに追加する
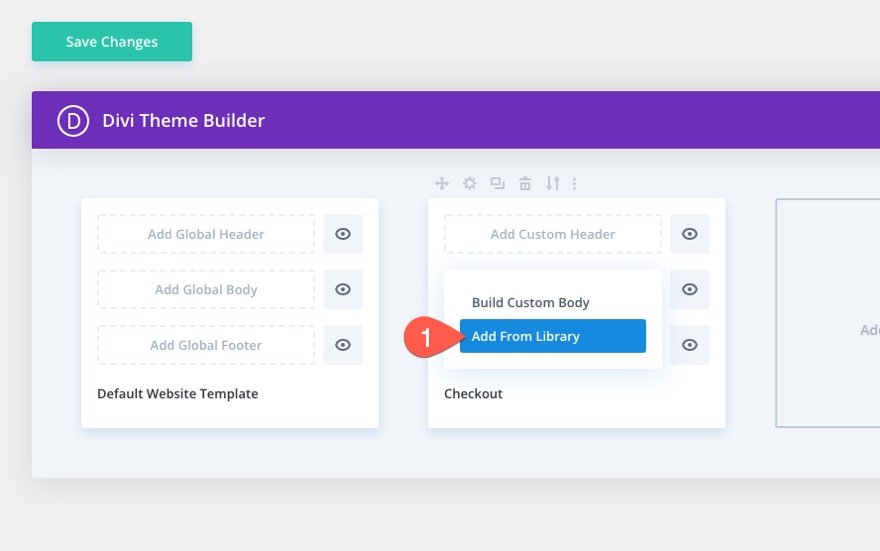
新しいチェックアウトテンプレートが作成されたら、テンプレートの[カスタムボディの追加]領域をクリックします。 ポップアップリスト内で、[ライブラリから追加]を選択します。

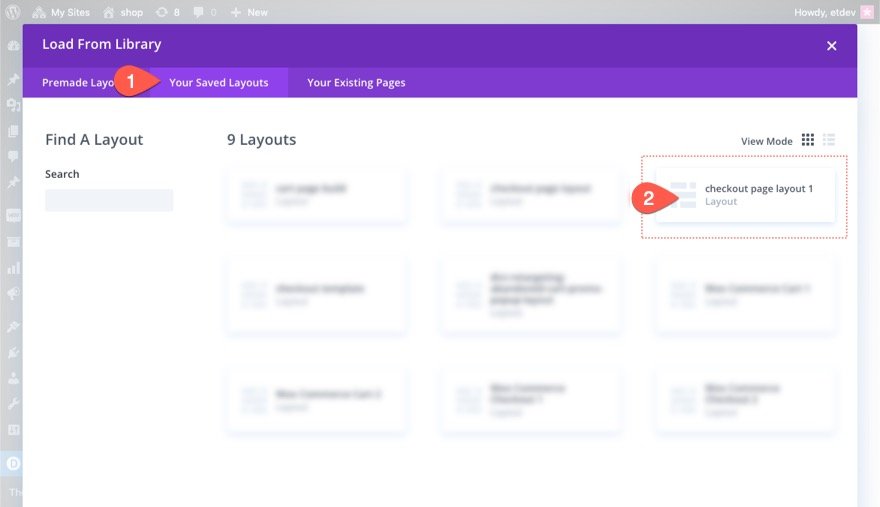
[ライブラリからロード]ポップアップの[保存したレイアウト]タブで、ライブラリに保存したチェックアウトページレイアウトを選択します。

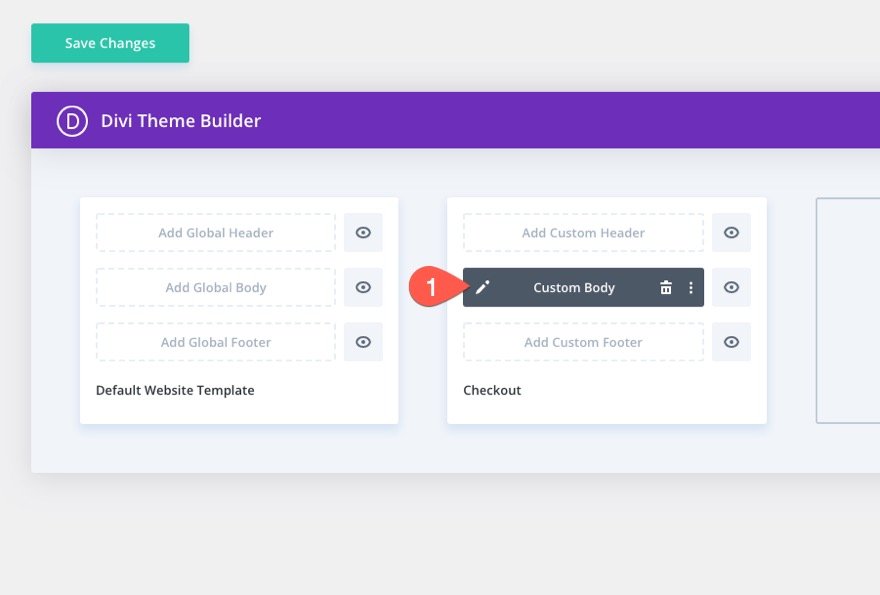
完了すると、チェックアウトテンプレートがテーマビルダーで利用できるようになります。 テンプレートを編集するには、テンプレートの本体領域にある編集アイコンをクリックします。

最終結果
チェックアウトページテンプレートの最終結果を確認してみましょう。

そして、これがタブレットや電話デバイスでどのように見えるかです。

最終的な考え
カスタムWooCommerceチェックアウトページテンプレートを設計するプロセスは、Diviの強力なビジュアルページビルダーと直感的なWooモジュールによって大幅に簡素化され、増幅されます。 このチュートリアルでは、チェックアウトページを構成する主要な要素を組み込むことに集中しました。 ただし、他のすべての強力なDiviモジュールと機能は、チェックアウトページをまったく新しいレベルに引き上げるために自由に使用できることを覚えておいてください。 うまくいけば、これはDiviのデザインスキルを高め、さらに重要なことに、より多くのコンバージョンにつながるのに役立ちます。
詳細については、DiviでWooCommerceカートページテンプレートをデザインする方法を確認するか、Divi用の素晴らしい無料のカートとチェックアウトページテンプレートセットをダウンロードしてください。
コメントでお返事をお待ちしております。
乾杯!
