Come creare un modello di pagina di pagamento WooCommerce con Divi
Pubblicato: 2021-12-17La progettazione di una pagina di pagamento WooCommerce di solito comporta la personalizzazione avanzata del file modello PHP nel back-end e un buon CSS personalizzato. Ma con i moduli Woo di Divi, questo processo è diventato facile e divertente! Quando modifichi una pagina di pagamento WC utilizzando Divi, lo shortcode WC si trasformerà in un layout strutturato di moduli Woo Checkout dinamici pronti per essere progettati visivamente utilizzando potenti opzioni di progettazione integrate. Questo ti dà il pieno controllo sul design della pagina di pagamento.
In questo tutorial, ti mostreremo come creare una pagina di pagamento WooCommerce completamente personalizzata da zero con Divi. Per prima cosa, progetteremo la pagina di pagamento di WooCommerce utilizzando i moduli Woo dinamici disponibili per la pagina di pagamento. Una volta terminato, ti mostreremo come aggiungere il design della pagina di pagamento a un modello di pagina di pagamento nel Generatore di temi. Quindi, sia che tu voglia personalizzare la pagina di pagamento effettiva o creare un modello di pagina di pagamento, Divi ti copre. Sarai sulla buona strada per progettare pagine di pagamento straordinarie in pochissimo tempo.
Iniziamo!
Sbirciata
Il prima e il dopo
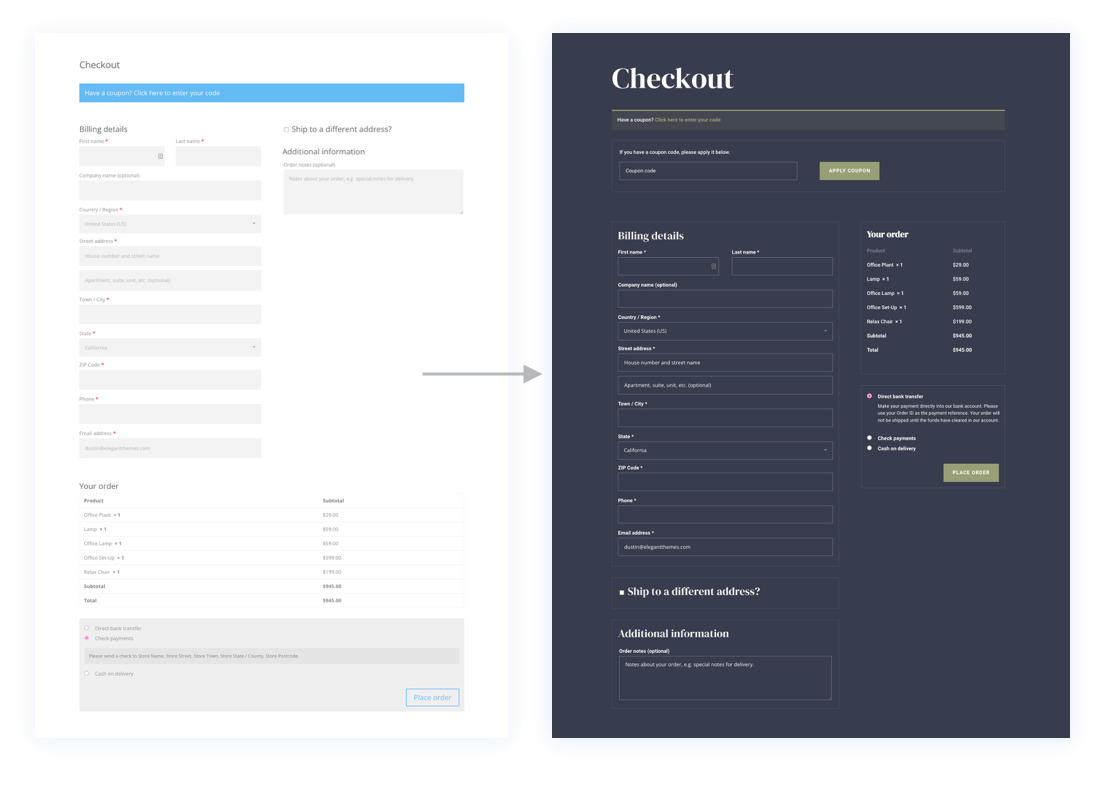
Ecco una rapida occhiata alla pagina di pagamento predefinita di Divi rispetto alla nuova pagina di pagamento che progetteremo in questo tutorial.

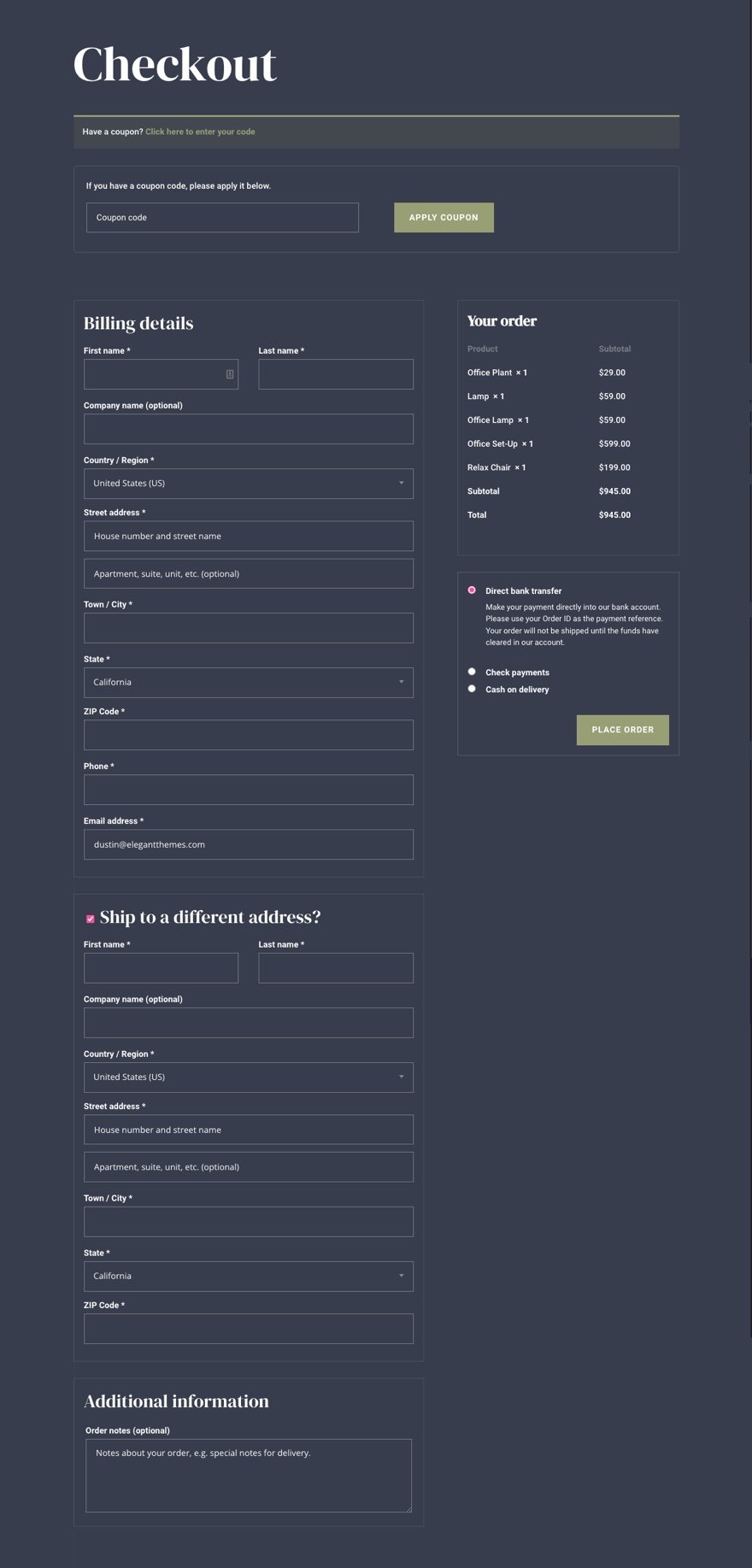
Ed ecco uno sguardo più da vicino al design della pagina di pagamento su desktop e dispositivi mobili.


Puoi anche dare un'occhiata alla demo dal vivo di questo design della pagina di pagamento.
Scarica il layout della pagina di pagamento GRATUITAMENTE
Per mettere le mani sul design del modello di pagina Checkout da questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
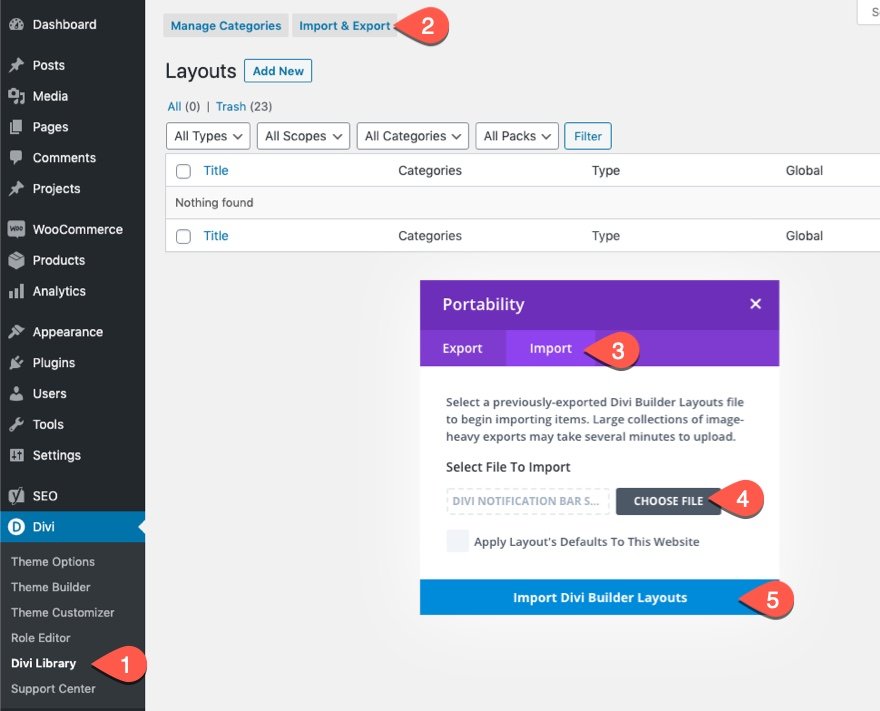
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Scarica i set di modelli di carrello e pagina di pagamento per Divi
Questo design della pagina di pagamento è anche disponibile per il download come parte dei nostri set di modelli di pagina di pagamento e carrello GRATUITI per Divi.
Veniamo al tutorial, vero?
Informazioni sulla pagina di pagamento di WooCommerce e Divi
Ogni volta che installi WooCommerce sul tuo sito Divi, WooCommerce (WC) genererà pagine WC chiave tra cui una pagina del negozio, una pagina del carrello, una pagina di pagamento e una pagina dell'account. Il contenuto della pagina viene distribuito tramite l'uso di uno shortcode nell'editor di blocchi back-end di WordPress.

Se attivi Divi Builder in questa pagina di pagamento, ciascuno degli elementi di contenuto della pagina di pagamento di WooCommerce verrà caricato come moduli Divi Woo che possono essere utilizzati per lo stile della pagina.

Moduli Woo per la progettazione di una pagina di pagamento in Divi
Divi viene fornito con una varietà di moduli che sono fondamentali per aggiungere contenuto dinamico a un modello di pagina. Alcuni di questi includono moduli Woo specifici per la pagina di pagamento.

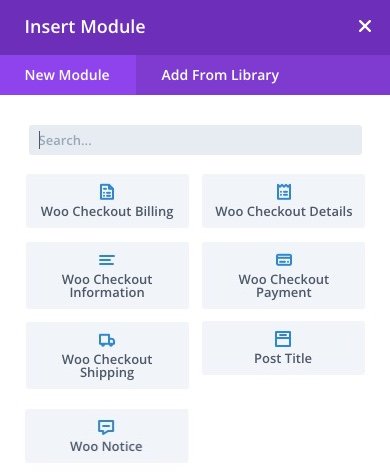
I moduli che sono fondamentali per creare la pagina di pagamento o il modello includono:
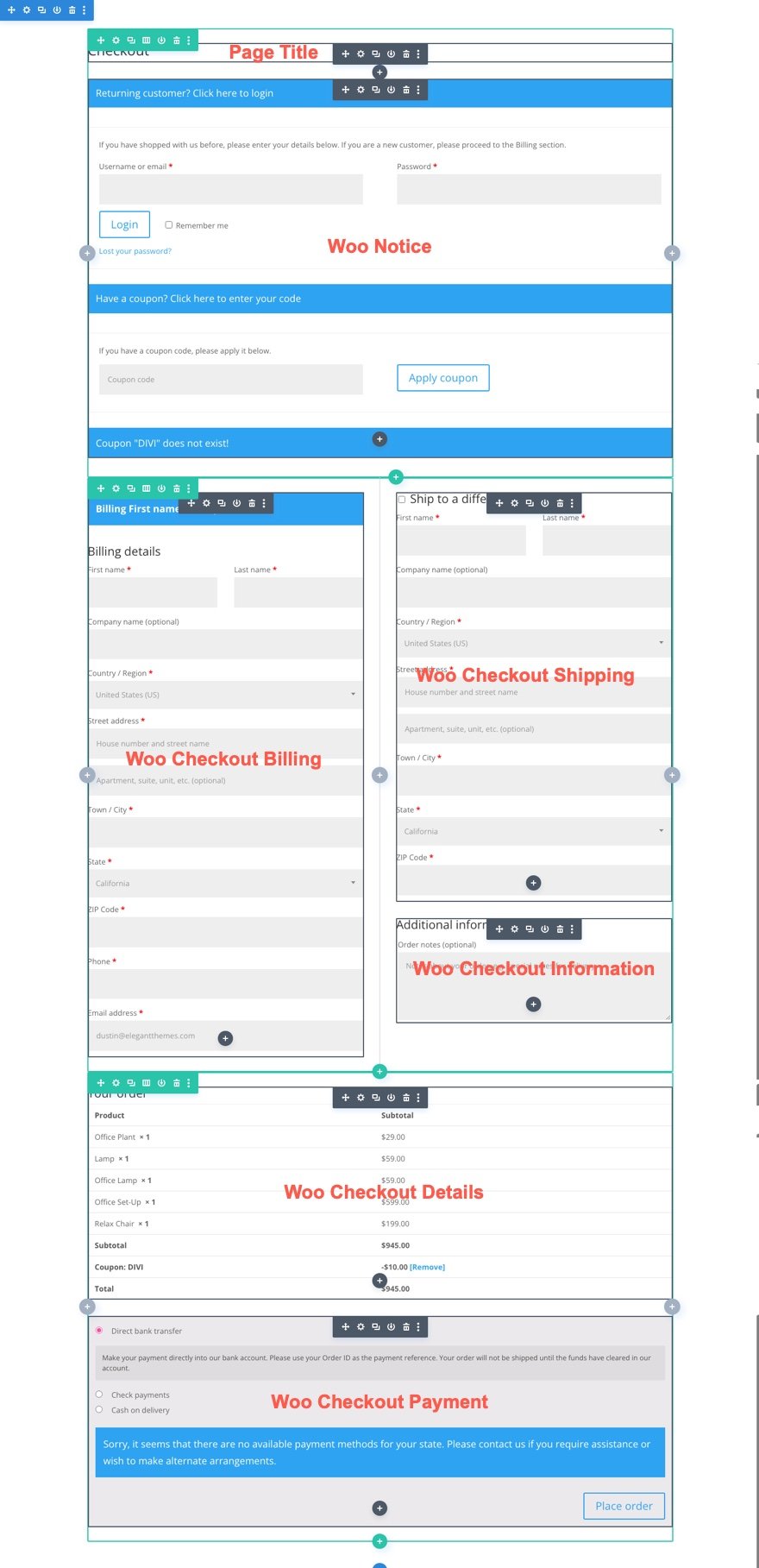
- Titolo del post : visualizzerà il titolo della pagina di pagamento in modo dinamico durante la creazione di un modello di pagina di pagamento.
- Avviso Woo – Questo modulo può essere impostato su diversi tipi di pagina (pagina del carrello, pagina del prodotto, pagina di pagamento). Mostrerà le notifiche importanti all'utente in modo dinamico secondo necessità.
- Woo Checkout Billing : questo modulo mostra il modulo dei dettagli di fatturazione utilizzato durante il checkout.
- Woo Checkout Shipping – Questo modulo mostra il modulo dei dettagli di spedizione utilizzato durante il checkout.
- Woo Checkout Information – Questo modulo mostra il modulo di informazioni aggiuntive utilizzato durante il checkout.
- Woo Checkout Details – Questo modulo mostra i dettagli dell'ordine, inclusi i prodotti acquistati e i loro prezzi, durante il checkout.
- Woo Checkout Payment : questo modulo mostra la selezione del tipo di pagamento e i dettagli del modulo di pagamento durante il checkout.
Un altro modulo woo opzionale:
- Woo Breadcrumbs – Questo visualizzerà la barra di navigazione WooCommerce Breadcrumb.
Progetta una pagina di pagamento o un modello
Come accennato, possiamo facilmente utilizzare i moduli Divi Woo per progettare una pagina WooCommerce Checkout personalizzata. Tuttavia, puoi anche scegliere di creare un modello di Checkout personalizzato utilizzando lo stesso processo di progettazione. Per questo tutorial, creeremo un layout di pagina di pagamento personalizzato per la pagina di pagamento. Quindi ti mostreremo come utilizzare il layout della pagina di pagamento personalizzato per creare un modello di pagina di pagamento utilizzando Divi Theme Builder.
Progettazione di un layout di pagina di pagamento WooCommerce con Divi
Per questo tutorial sulla pagina di pagamento di WooCommerce, l'obiettivo è creare un layout di pagina personalizzato per la pagina di pagamento di WooCommerce che è designata come Pagina di pagamento di WooCommerce in WooCommerce. Alla fine del tutorial, ti mostreremo come salvare e importare facilmente questo layout di pagina di pagamento per creare un nuovo modello di pagina di pagamento utilizzando Theme Builder.
Per iniziare: modificare la pagina di pagamento di WooCommerce
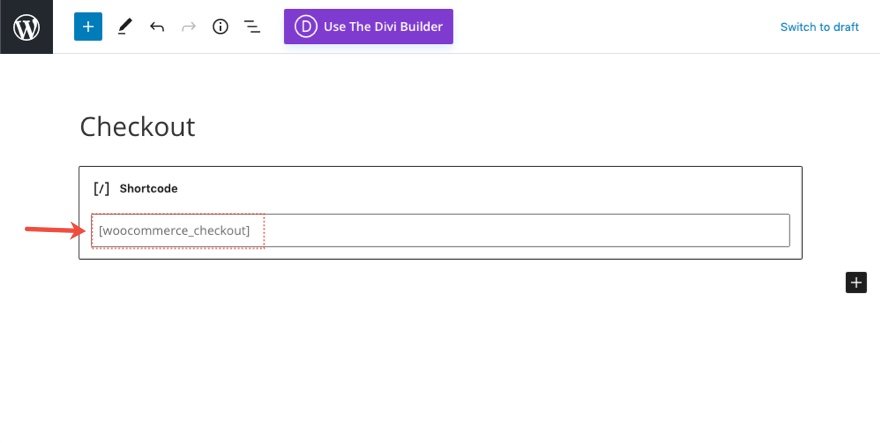
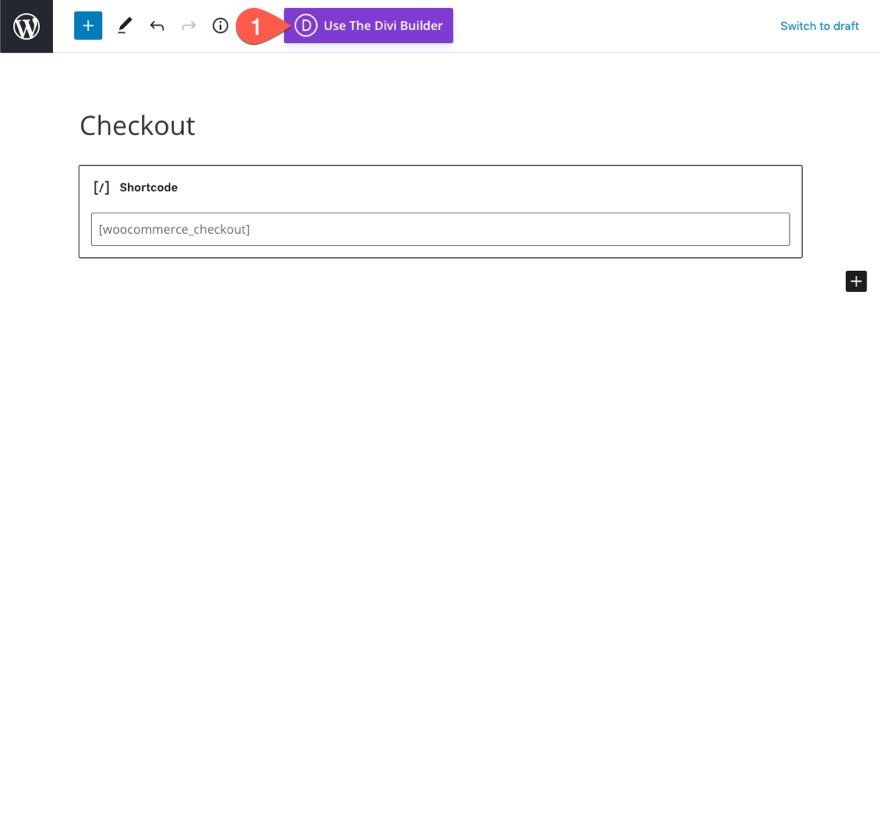
Dalla dashboard di WordPress, fai clic per modificare la pagina di pagamento di WooCommerce. Per impostazione predefinita, la pagina conterrà solo lo shortcode utilizzato per generare il contenuto della pagina di pagamento.
Fai clic sul pulsante Usa The Divi Builder nella parte superiore dell'editor di pagina.

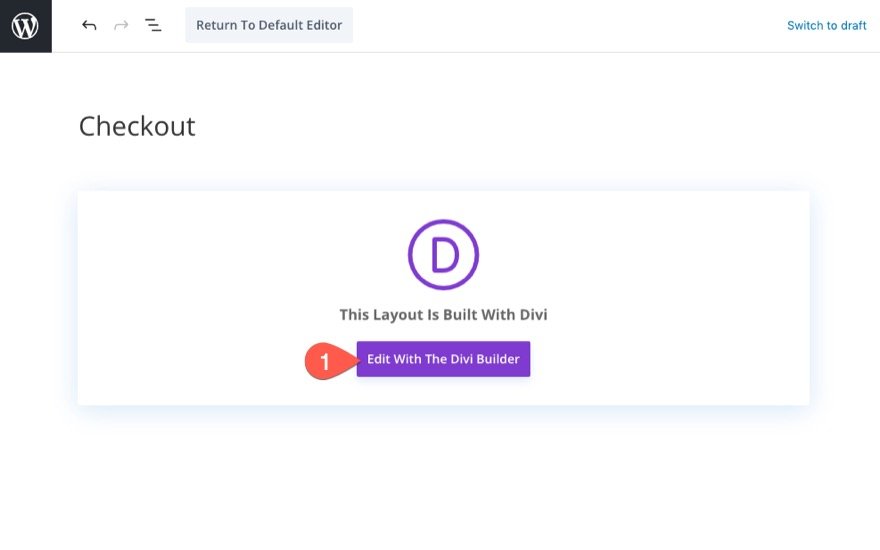
Quindi fare clic sul pulsante Modifica con Divi Builder per avviare Divi Builder.

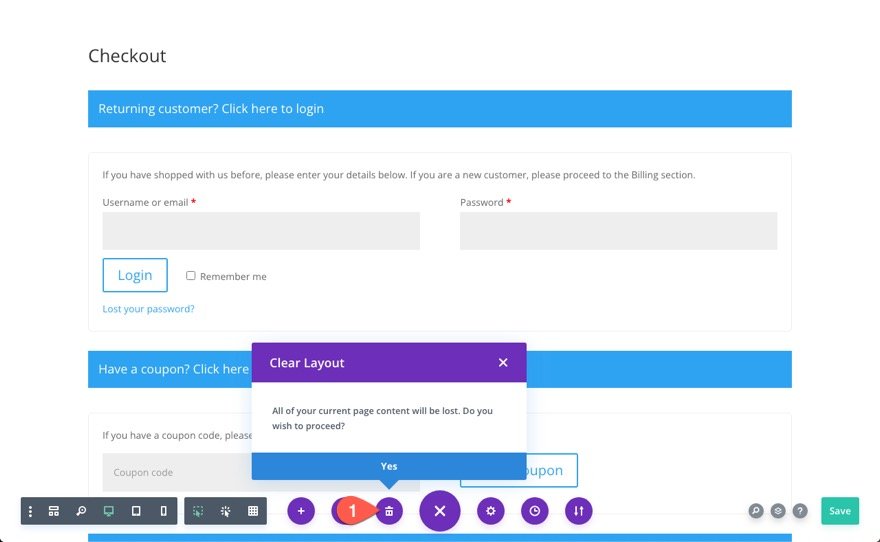
Cancellazione del layout per iniziare da zero
Come accennato in precedenza, la pagina verrà caricata con tutti i moduli Divi personalizzabili (inclusi i moduli chiave Woo) che compongono il contenuto della pagina di pagamento. Puoi utilizzare il layout esistente e iniziare a personalizzare i moduli già presenti, se lo desideri. Ma per questo tutorial, inizieremo da zero.
Per cancellare il layout, apri il menu delle impostazioni nella parte inferiore della pagina e fai clic sul pulsante Cancella layout (l'icona del cestino) e seleziona SÌ.

Creazione di una sezione, riga e colonna
Sfondo della sezione
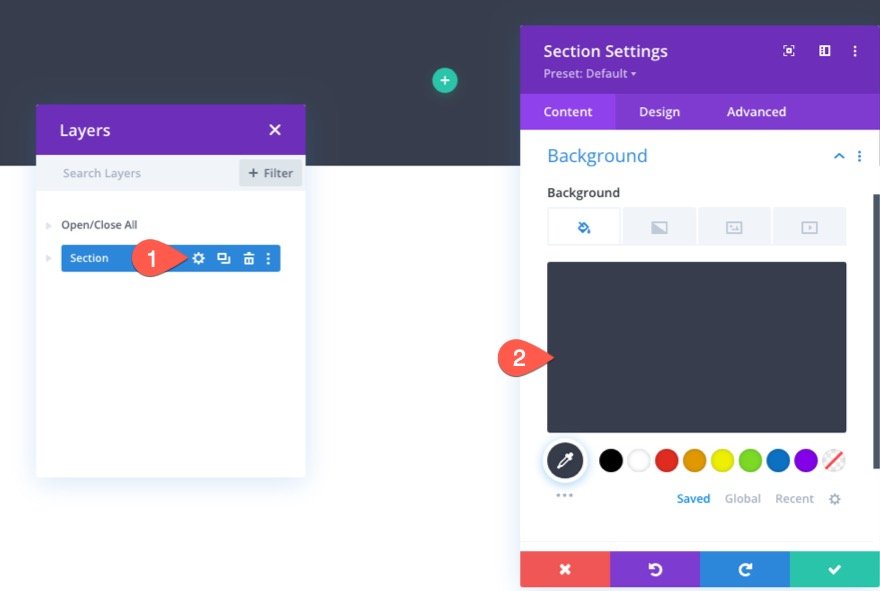
Per iniziare, aggiungi un colore di sfondo a una nuova sezione normale come segue:
- Colore di sfondo: #f7f3f0

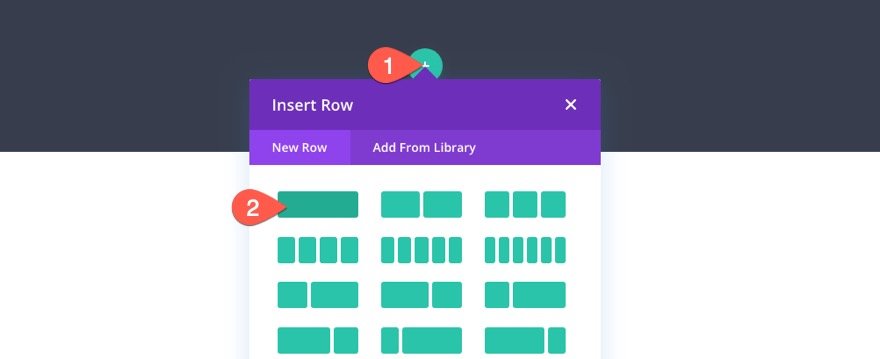
Riga e Colonna
Quindi, aggiungi una riga di una colonna alla sezione

Creazione del titolo della pagina di pagamento dinamico
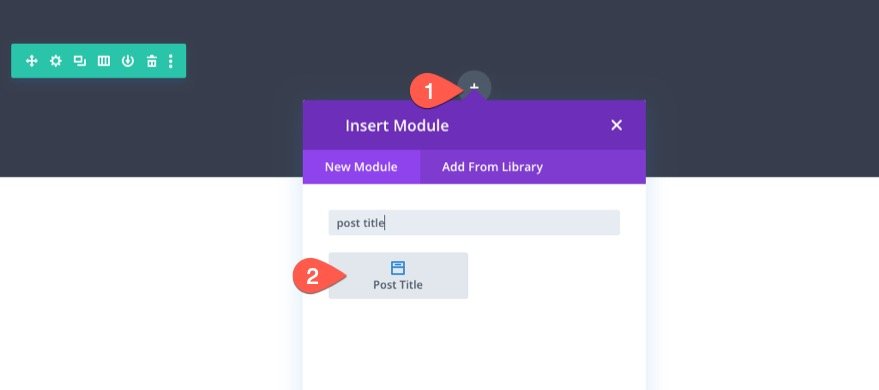
Per creare il titolo della pagina dinamica necessario per la pagina di pagamento, aggiungi un modulo del titolo del post alla colonna.

Contenuto del titolo del post
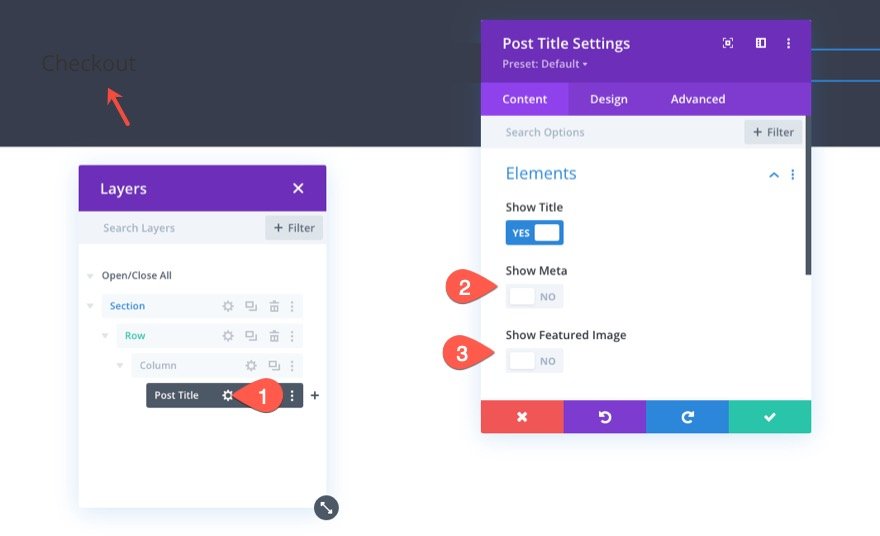
Nelle impostazioni del titolo del post, aggiorna gli elementi per mostrare solo il titolo come segue:
- Mostra titolo: SI
- Mostra Meta: NO
- Mostra immagine in evidenza: NO

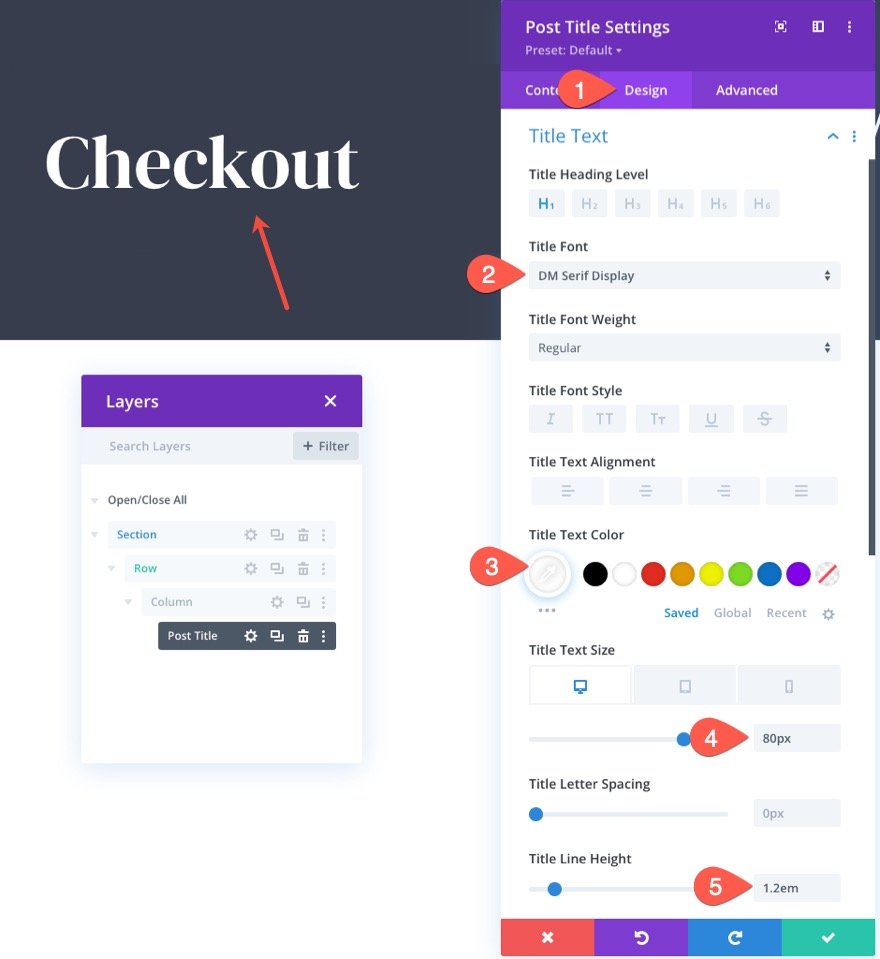
Testo del titolo del post
Per definire lo stile del testo del titolo del post, aggiorna quanto segue nella scheda Design:
- Carattere del titolo: DM Serif Display
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 80px (desktop), 60px (tablet), 42px (telefono)
- Altezza della riga del titolo: 1,2 em

Progettazione del modulo di avviso Woo dinamico per la pagina di pagamento
È sempre una buona idea aggiungere il modulo Avviso Woo nella parte superiore della pagina in modo che gli avvisi siano più visibili agli utenti quando interagiscono con la pagina di pagamento. Tieni presente che stiamo progettando avvisi che verranno visualizzati solo quando necessario.
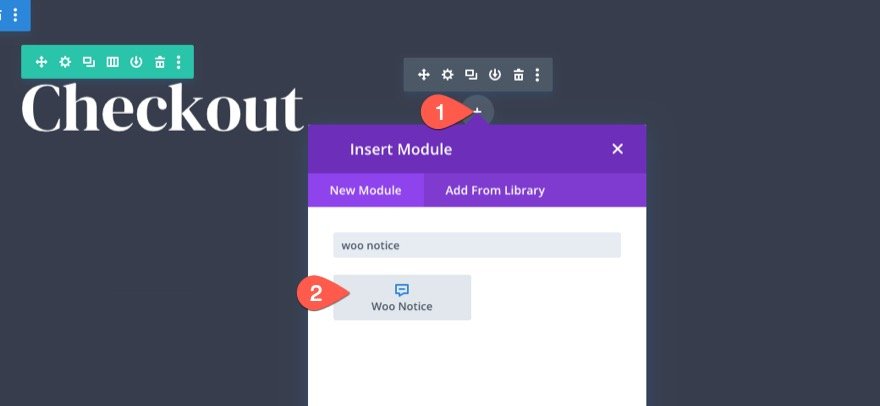
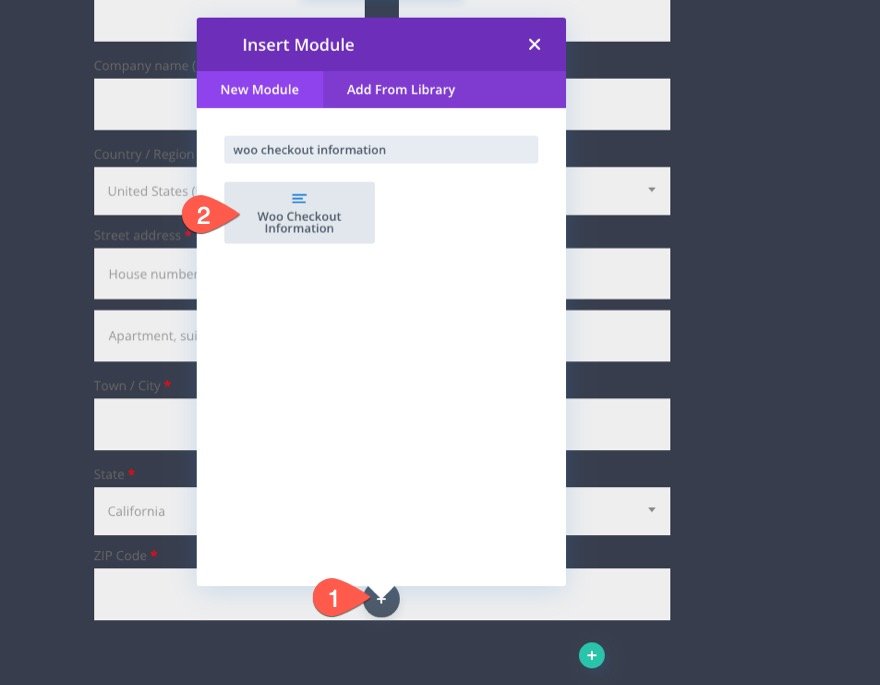
Per aggiungere il modulo Woo Notice, fai clic per aggiungere un nuovo modulo Woo Notice sotto il modulo del titolo del post.

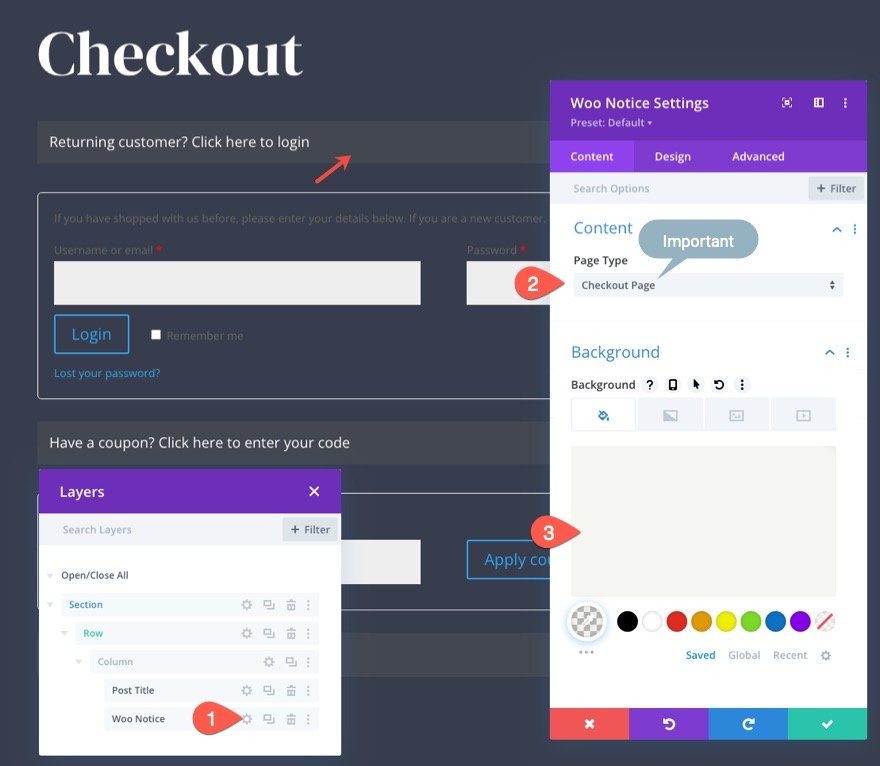
Tipo e sfondo della pagina di avviso Woo
Quindi, aggiorna il tipo di pagina e il colore di sfondo dell'avviso Woo come segue:
- Tipo di pagina: Pagina di pagamento
- Colore di sfondo: rgba(153,158,117,0.1)
IMPORTANTE: assicurati di selezionare la pagina di pagamento come tipo di pagina in modo che gli avvisi woo funzionino correttamente.

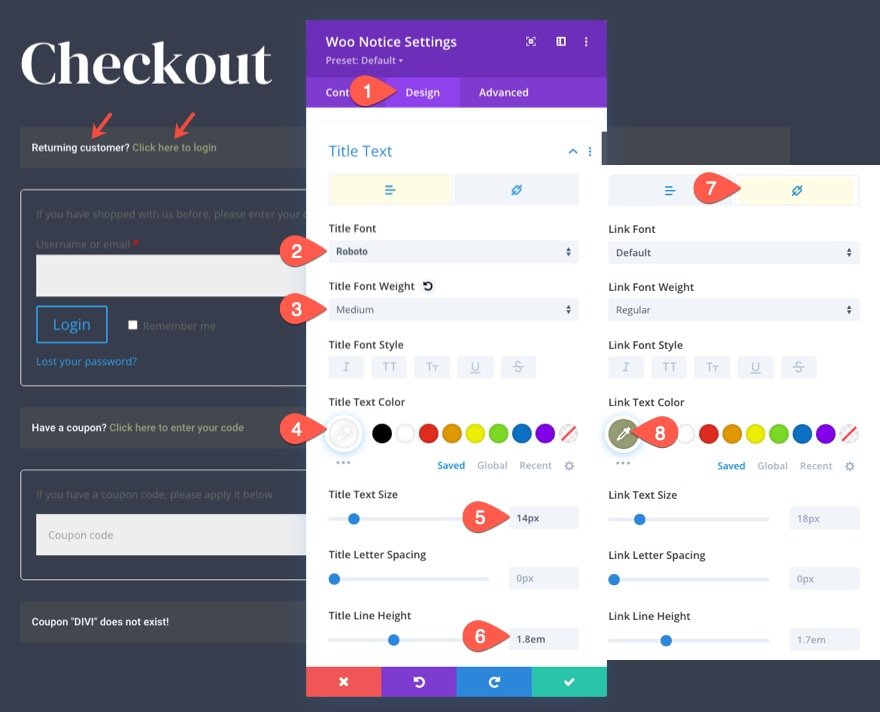
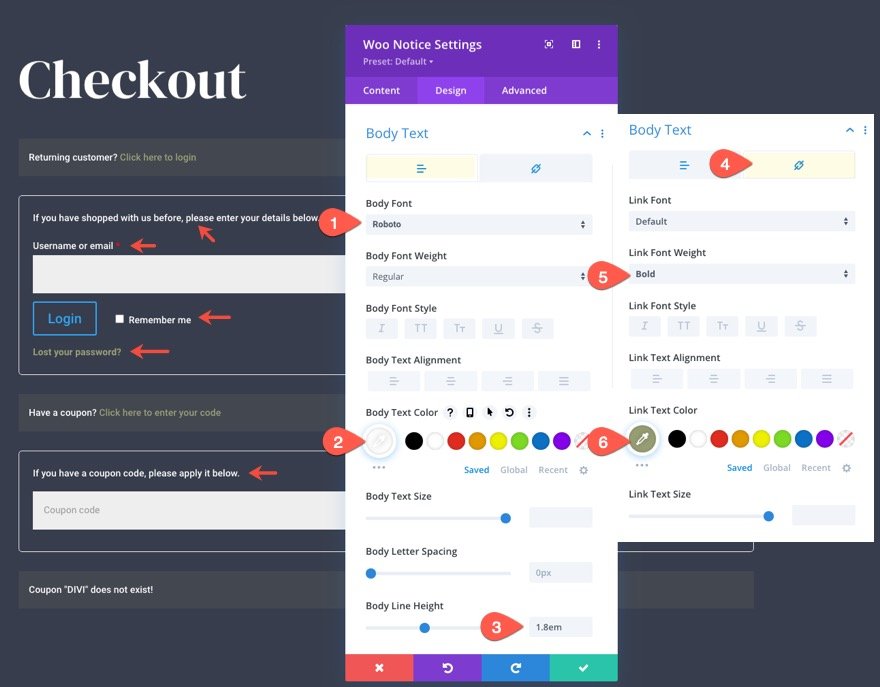
Testo del titolo dell'avviso di Woo
Nella scheda Design, aggiorna lo stile del testo del titolo come segue:
- Carattere del titolo: Roboto
- Peso del carattere del titolo: medio
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 14px
- Altezza riga del titolo: 1,8 em
Quindi seleziona la scheda del collegamento e aggiorna il colore del testo del collegamento del titolo:
- Colore testo link: #999e75

Woo avviso corpo del testo
Dopo il testo del titolo, aggiorna il corpo del testo come segue:
- Carattere del corpo: Roboto
- Colore del corpo del testo: #fff
- Altezza della linea del corpo: 1,8 em
Quindi seleziona la scheda del collegamento e aggiorna il testo del collegamento:
- Peso del carattere del collegamento: grassetto
- Colore testo link: #999e75

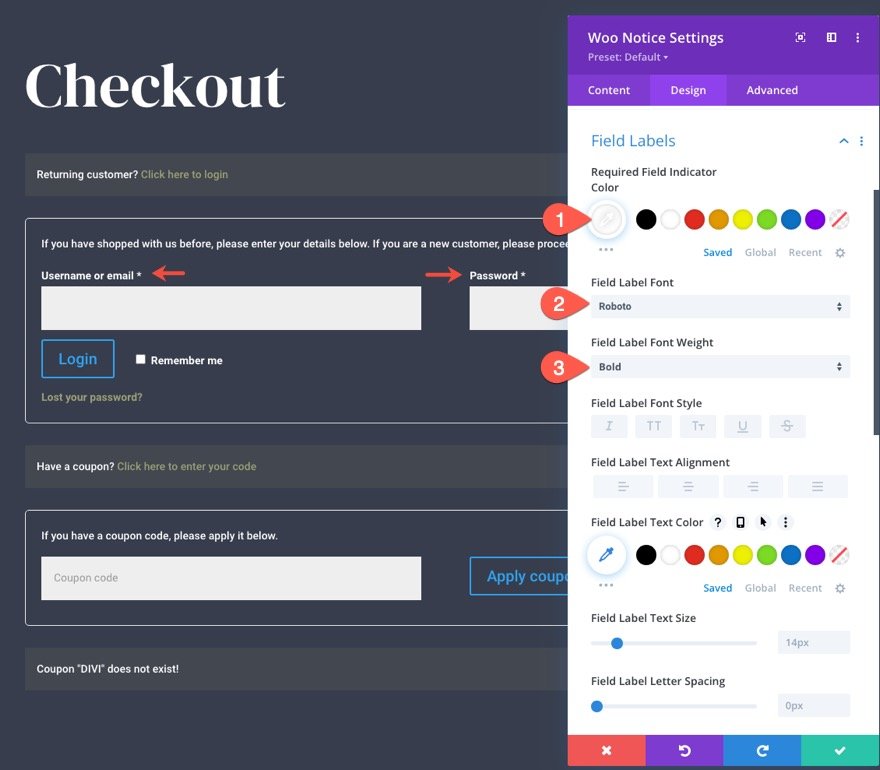
Etichette campo avviso Woo
Gli avvisi della pagina di pagamento includono campi ed etichette di campo per elementi come un modulo di accesso e un codice coupon. Per modificare lo stile delle etichette dei campi per questi campi, aggiorna quanto segue:
- Colore indicatore campo obbligatorio: #fff
- Carattere etichetta campo: Roboto
- Peso del carattere dell'etichetta del campo: grassetto

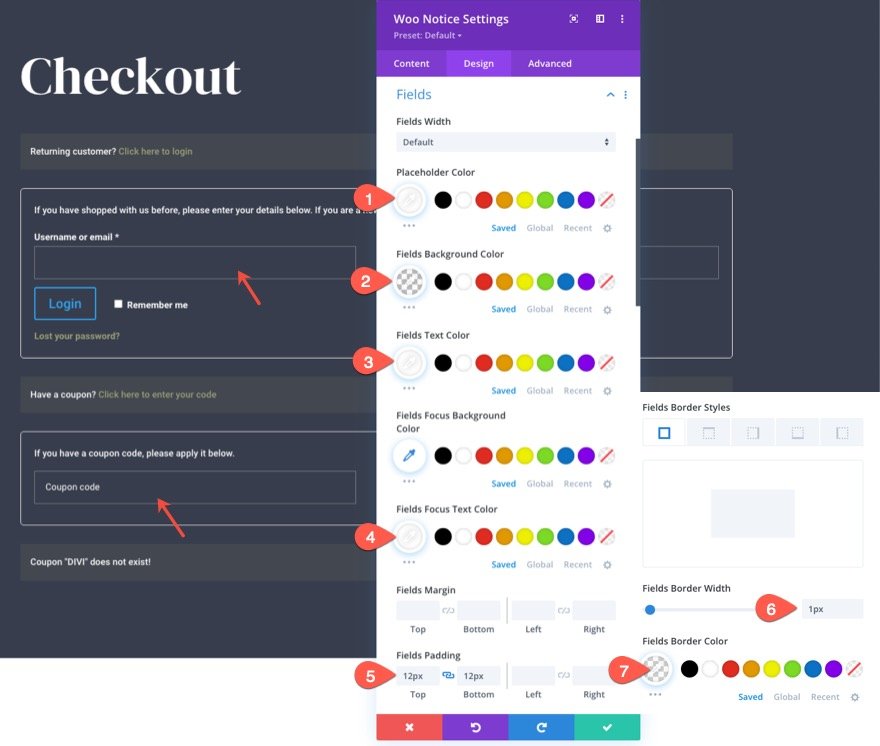
Campi di avviso Woo
Quindi, aggiorna le opzioni di stile dei campi come segue:
- Colore segnaposto: #fff
- Colore di sfondo dei campi: trasparente
- Colore testo campi: #fff
- Colore testo focus campi: #fff
- Riempimento campi: 12px in alto, 12px in basso
- Larghezza bordo campi: 1px
- Colore bordo campi: rgba(255,255,255,0,32)

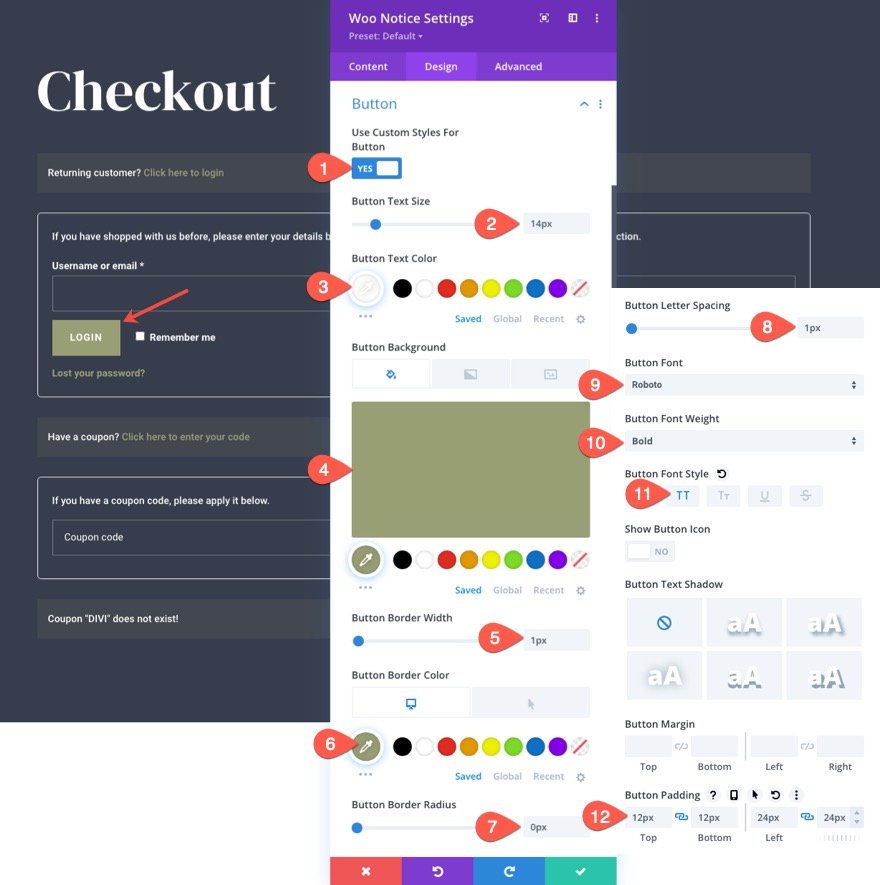
Pulsante di avviso Woo
- Usa stili personalizzati per pulsante: SÌ
- Dimensione testo pulsante: 14px
- Colore testo pulsante: #fff
- Colore sfondo pulsante: #999e75
- Larghezza bordo pulsante: 1px
- Colore bordo pulsante: #999e75
- Raggio bordo pulsante: 0px
- Spaziatura lettere pulsanti: 1px
- Carattere pulsante: Roboto
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: TT
- Imbottitura pulsanti: 12px in alto, 12px in basso, 24px a sinistra, 24px a destra

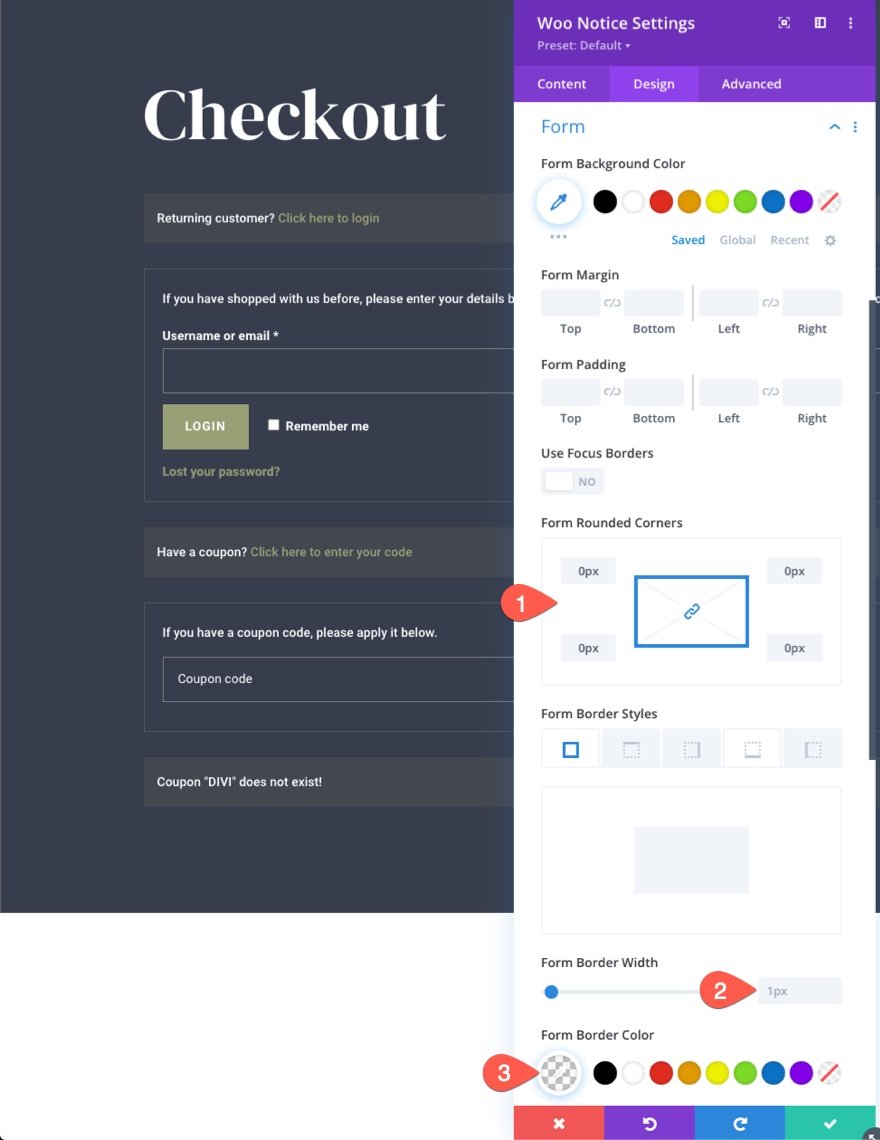
Modulo di avviso Woo
Ciascuno dei moduli di avviso può essere definito nel gruppo di opzioni Modulo. Per dare ai moduli un bordo chiaro, aggiorna quanto segue:
- Forma angoli arrotondati: 0px
- Larghezza bordo modulo: 1px
- Colore bordo modulo: rgba(255,255,255,0,32)

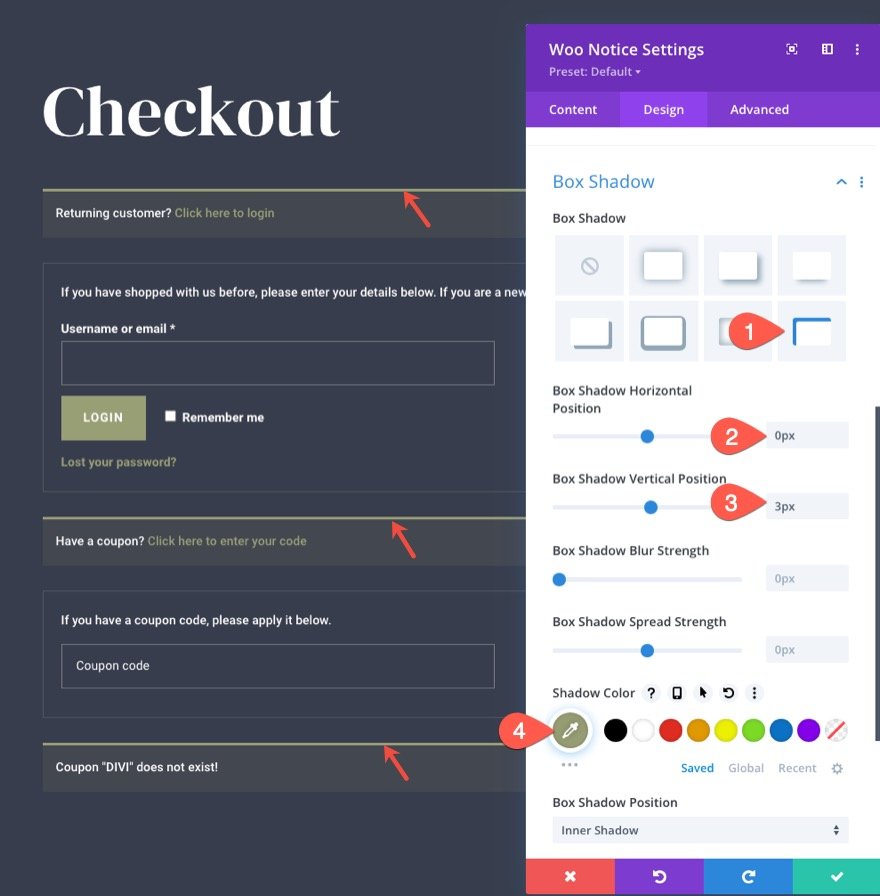
Woo Notice Box Shadow
Per dare alla barra di avviso di woo un design simile a un bordo superiore, aggiorna le opzioni dell'ombra del riquadro come segue:
- Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra del riquadro: 3px
- Colore ombra: #999e75

Progettazione del modulo di fatturazione Woo Checkout
Ora che il titolo della nostra pagina e gli avvisi sono a posto, siamo pronti per aggiungere il contenuto Woo Checkout Billing, un altro elemento chiave alla pagina di pagamento.
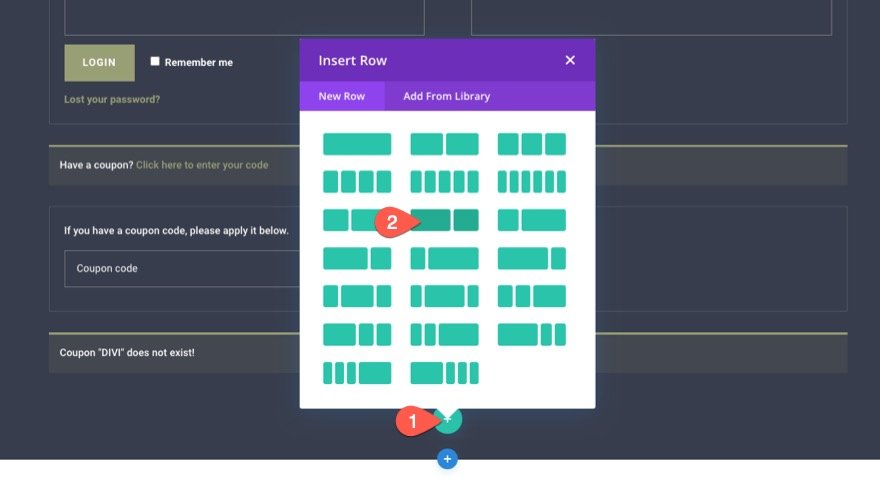
Prima di aggiungere il contenuto della fatturazione, crea una nuova riga con una struttura di colonne di tre quinti e due quinti.

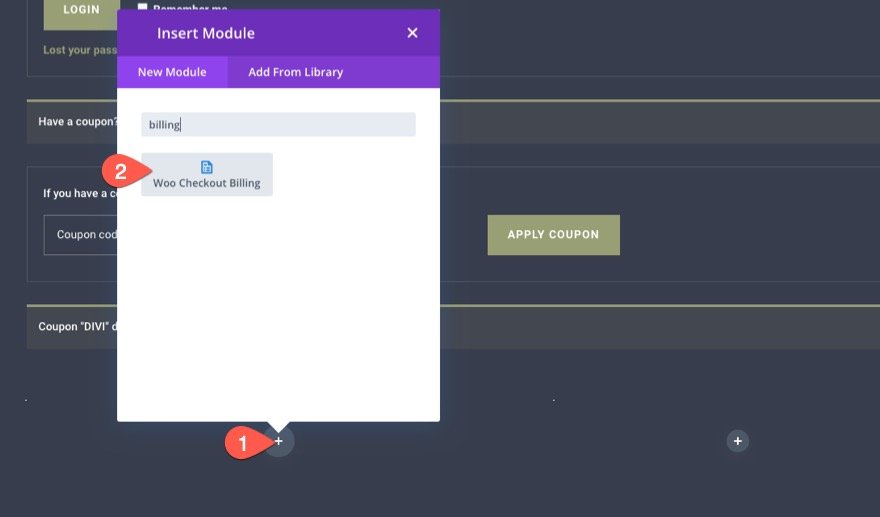
Nella colonna 1, aggiungi un modulo Fatturazione Woo Checkout.

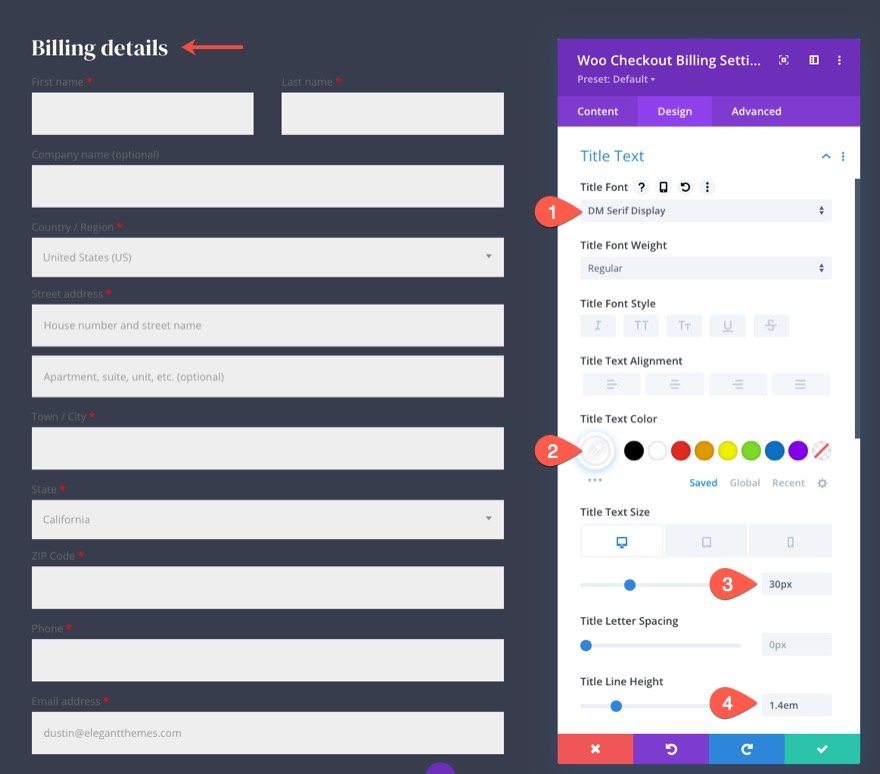
Testo del titolo di fatturazione di Woo Checkout
Possiamo indirizzare il testo del titolo personalizzando le opzioni del testo del titolo.
Apri le impostazioni di fatturazione di Woo Checkout modale e, nella scheda Design, aggiorna quanto segue:
- Carattere del titolo: DM Serif Display
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 30px (desktop), 24px (tablet), 18px (telefono)
- Altezza riga del titolo: 1,4 em

Woo Checkout campo fatturazione ed etichette campo
Proprio come il modulo Avviso, questo modulo ha anche opzioni per lo stile del campo e delle etichette dei campi. Dal momento che vogliamo che tutte le nostre etichette di campo e campo corrispondano in tutta la pagina, possiamo copiare gli stili di campo ed etichetta di campo dal modulo Avviso già creato e incollare quegli stili nel modulo Fatturazione Woo Checkout.
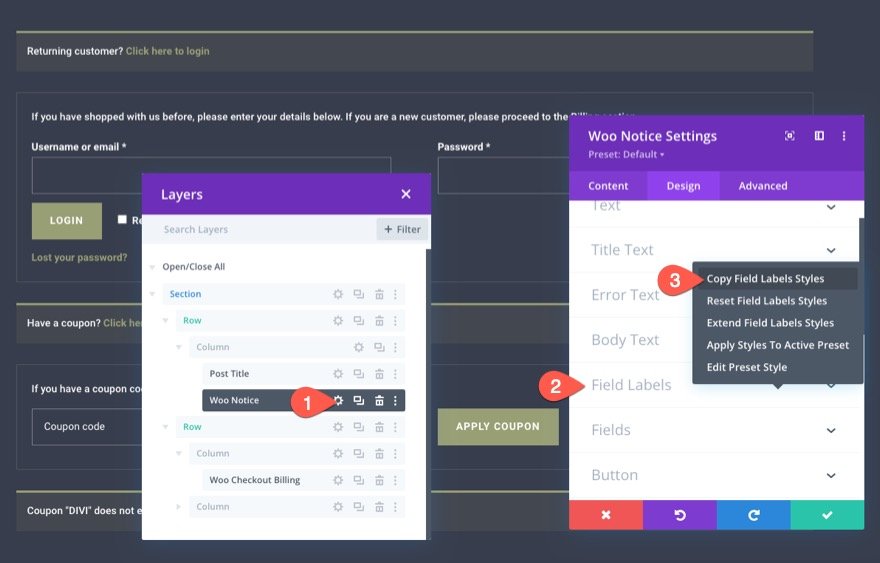
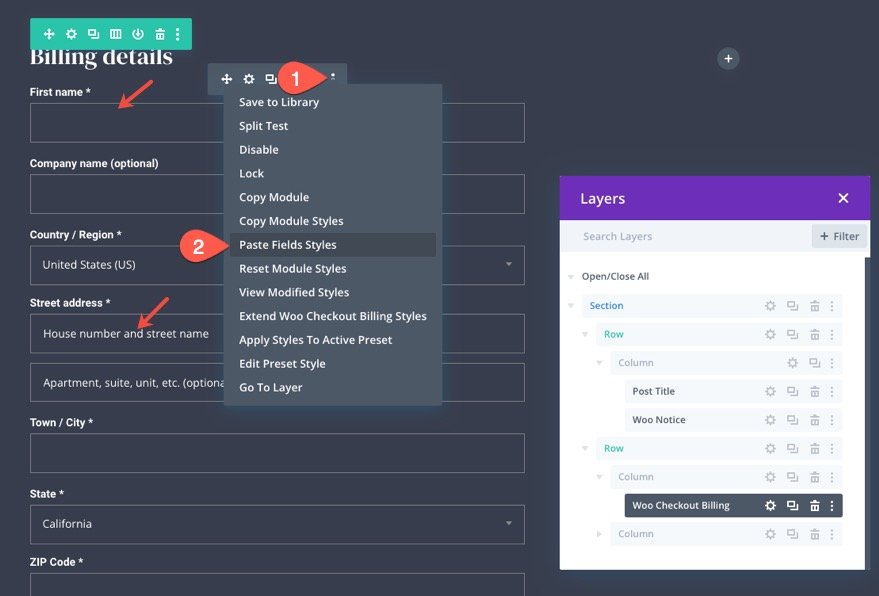
Ecco come farlo:
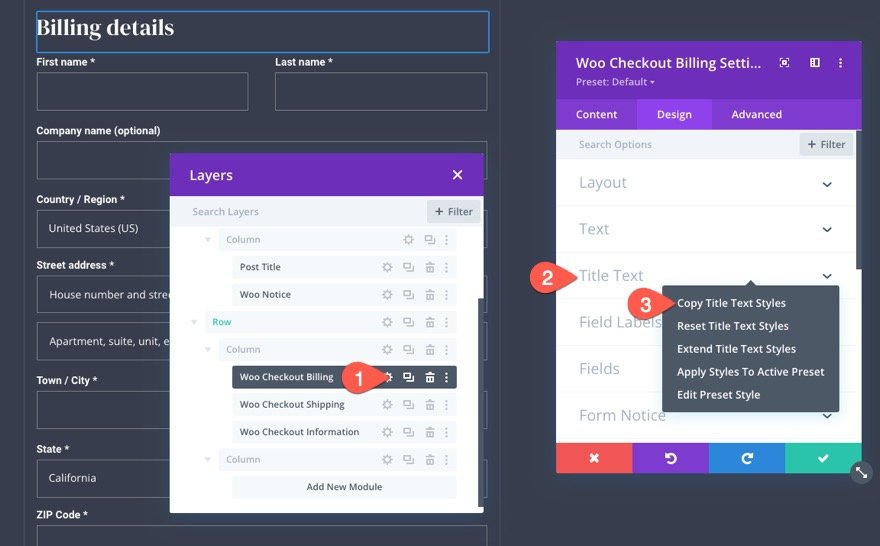
- Apri le impostazioni del Modulo di avviso nella parte superiore della pagina.
- Fare clic con il pulsante destro del mouse sul gruppo di opzioni Etichette campo nella scheda progettazione.
- Seleziona "Copia stili etichette campo" dal menu di scelta rapida.

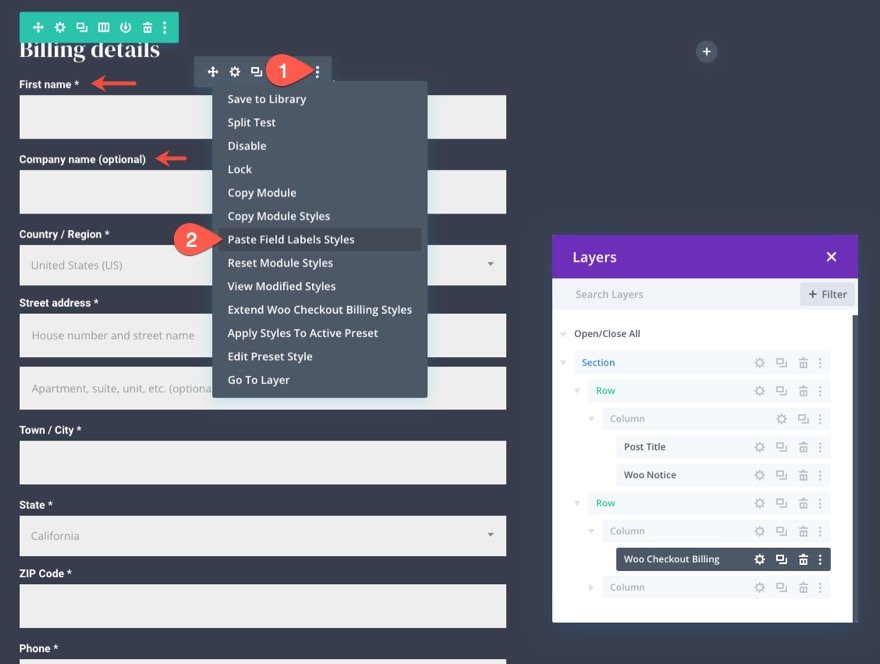
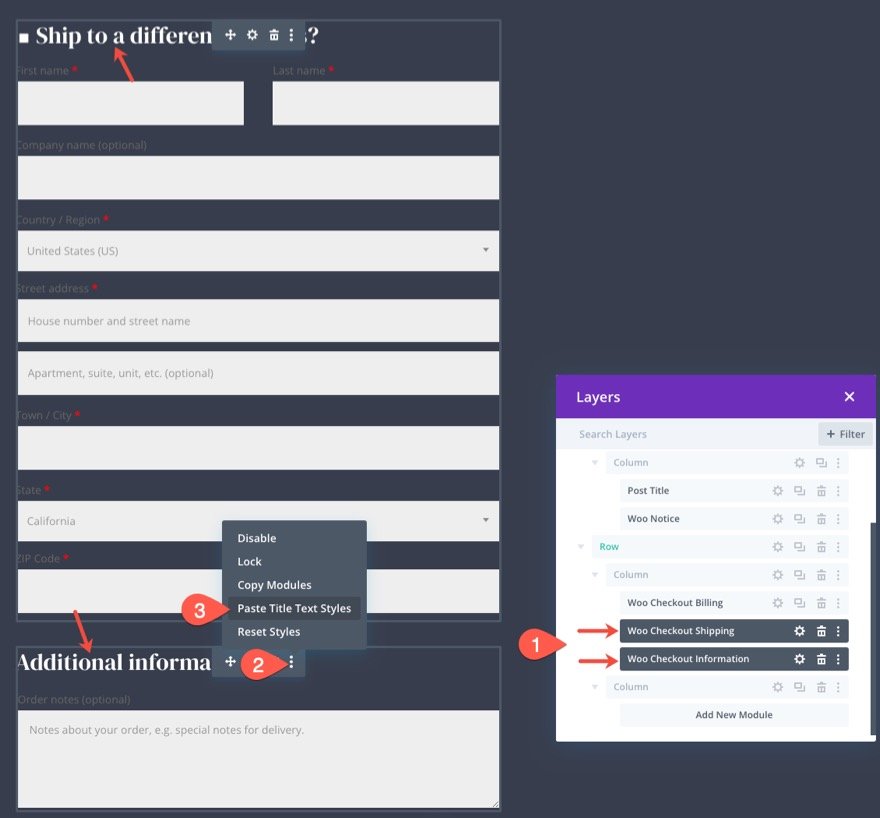
Con lo stile ora copiato, apri il menu Altre impostazioni nella barra dei menu in alto del modulo Woo Checkout Billing. Quindi seleziona "Incolla stili etichette campo" dal menu.

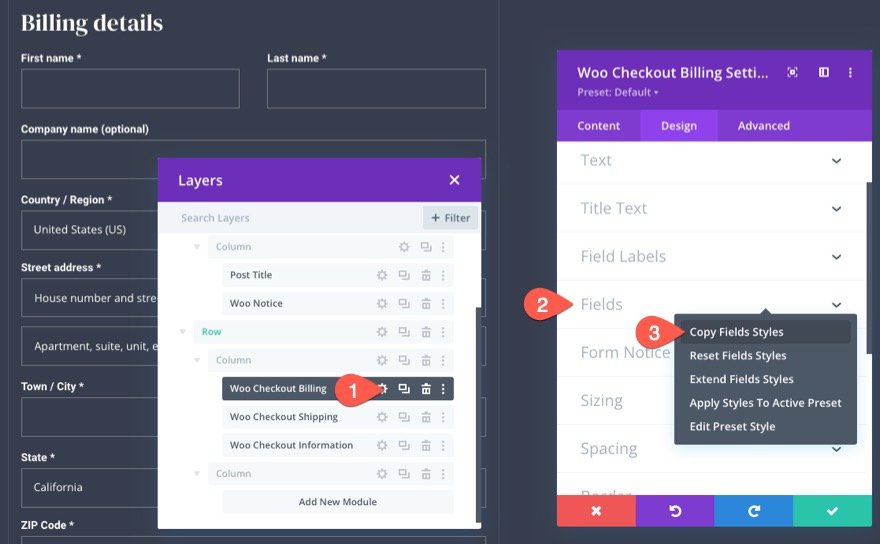
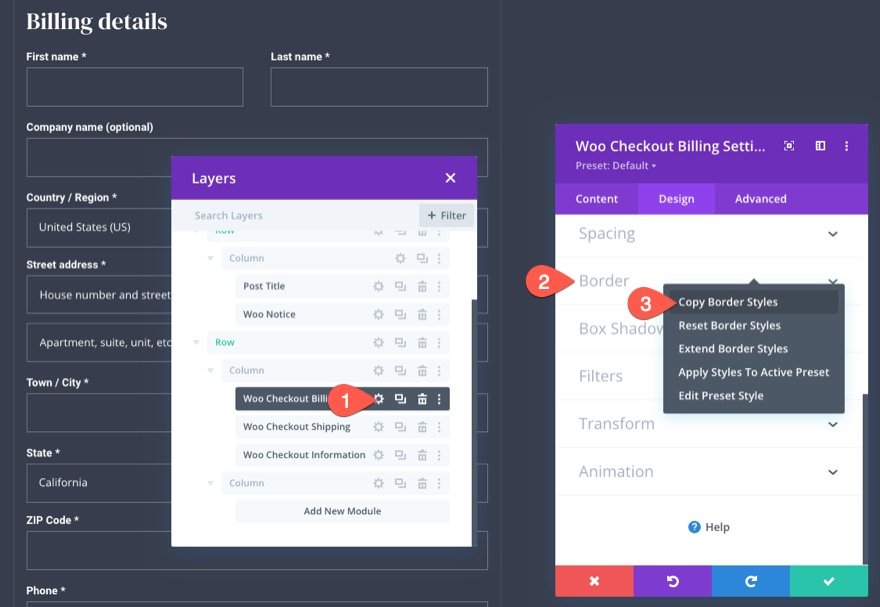
Possiamo ripetere lo stesso processo anche per copiare gli stili di campo.

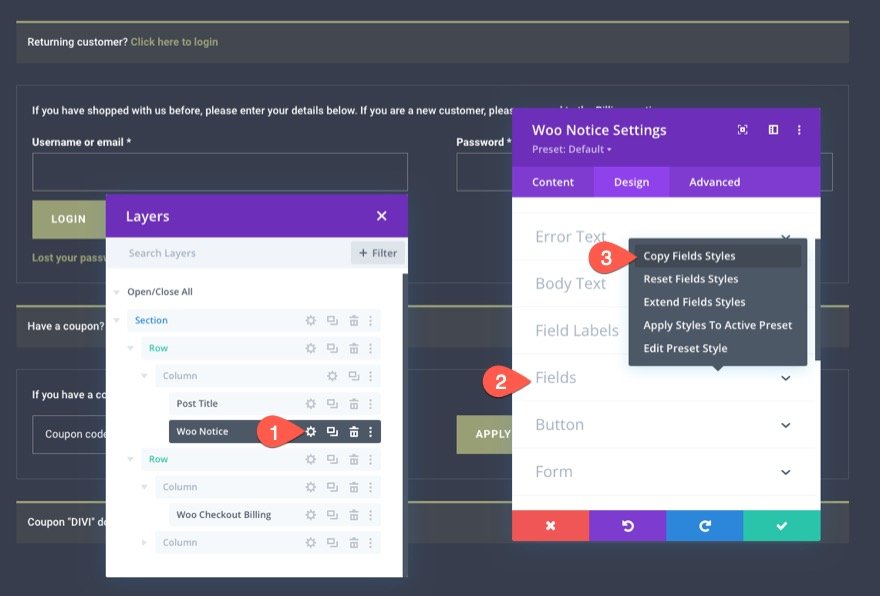
Ecco come farlo:
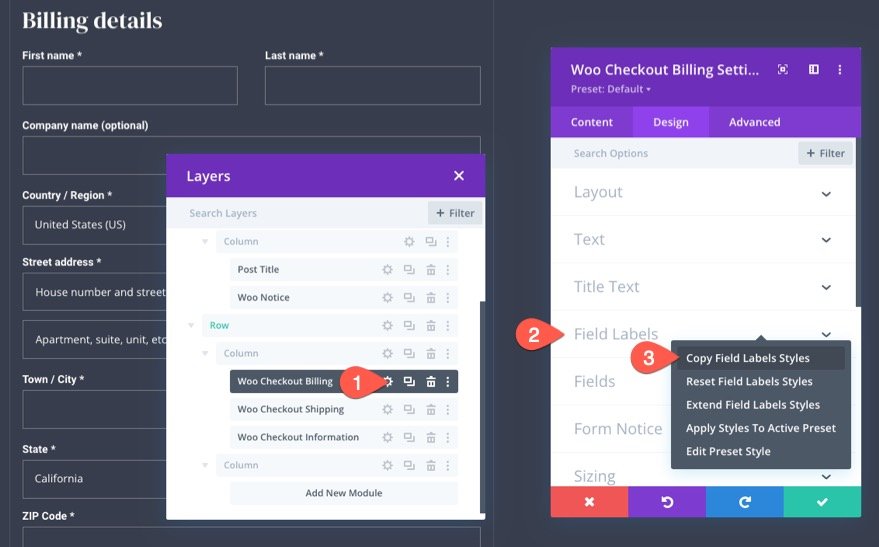
- Apri le impostazioni del Modulo di avviso nella parte superiore della pagina.
- Fare clic con il pulsante destro del mouse sul gruppo di opzioni Campo nella scheda Progettazione.
- Seleziona "Copia stili campo" dal menu di scelta rapida.

Con lo stile ora copiato, apri il menu Altre impostazioni nella barra dei menu in alto del modulo Woo Checkout Billing. Quindi seleziona "Incolla stili campo" dal menu.

Avviso del modulo di fatturazione Woo Checkout
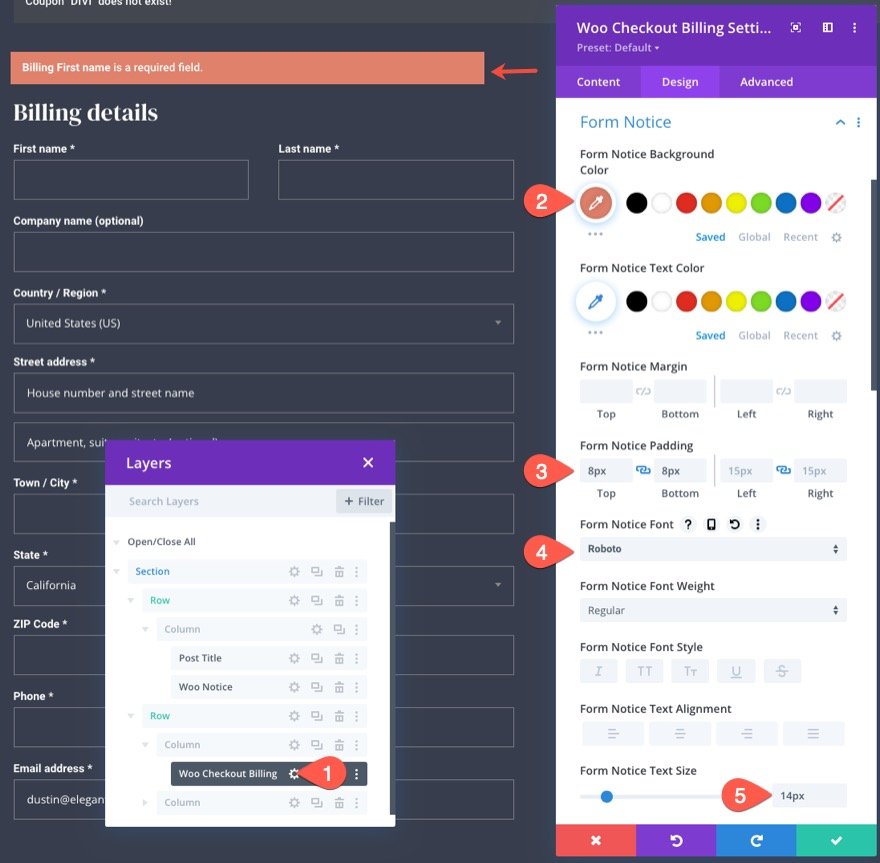
L'avviso del modulo è ciò che visualizza dinamicamente eventuali notifiche o errori che possono verificarsi durante la compilazione del modulo. Per definire lo stile dell'avviso del modulo, apri le impostazioni di fatturazione di Woo Checkout e aggiorna quanto segue:
- Colore sfondo avviso modulo: #e0816b
- Imbottitura avviso modulo: 8px in alto, 8px in basso
- Carattere avviso modulo: Roboto
- Dimensioni testo avviso modulo: 14px

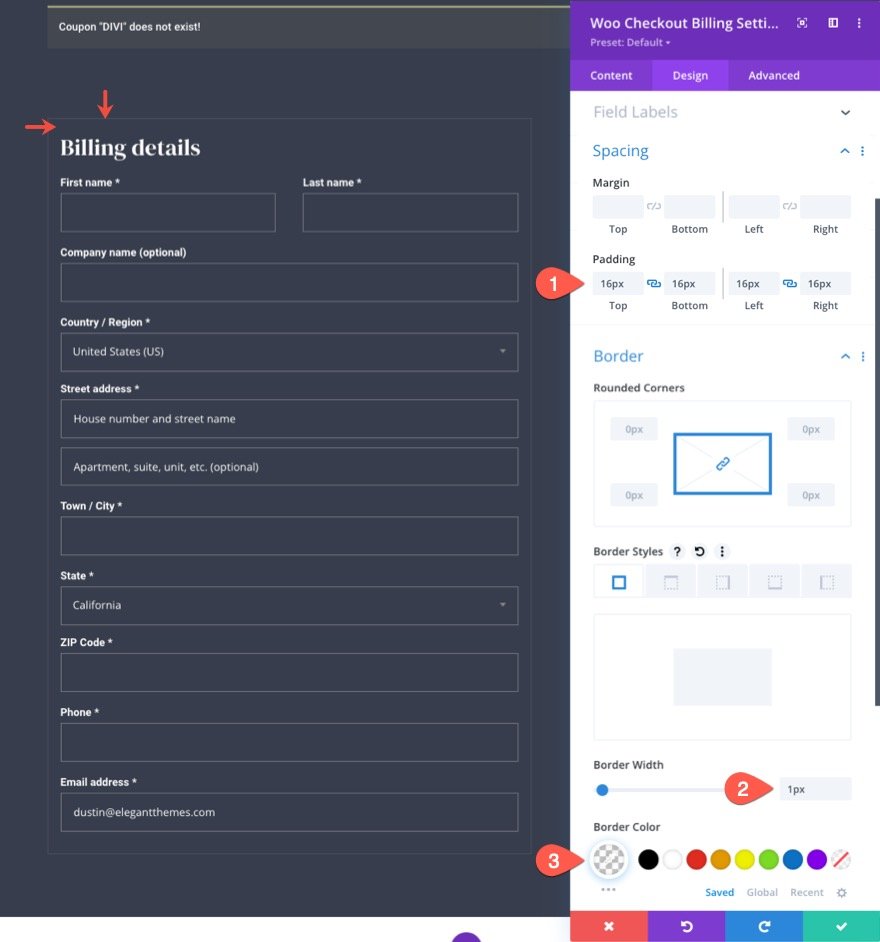
Woo Checkout Billing Spaziatura e Bordo
Per completare il disegno, diamo un po' di imbottitura e un bordo chiaro al modulo come segue:
- Padding: 16px in alto, 16px in basso, 16px a sinistra, 16px a destra
- Larghezza bordo: 1px
- Colore bordo: rgba(255,255,255,0,1)

Progettazione delle informazioni sulla spedizione e sul pagamento di Woo Checkout
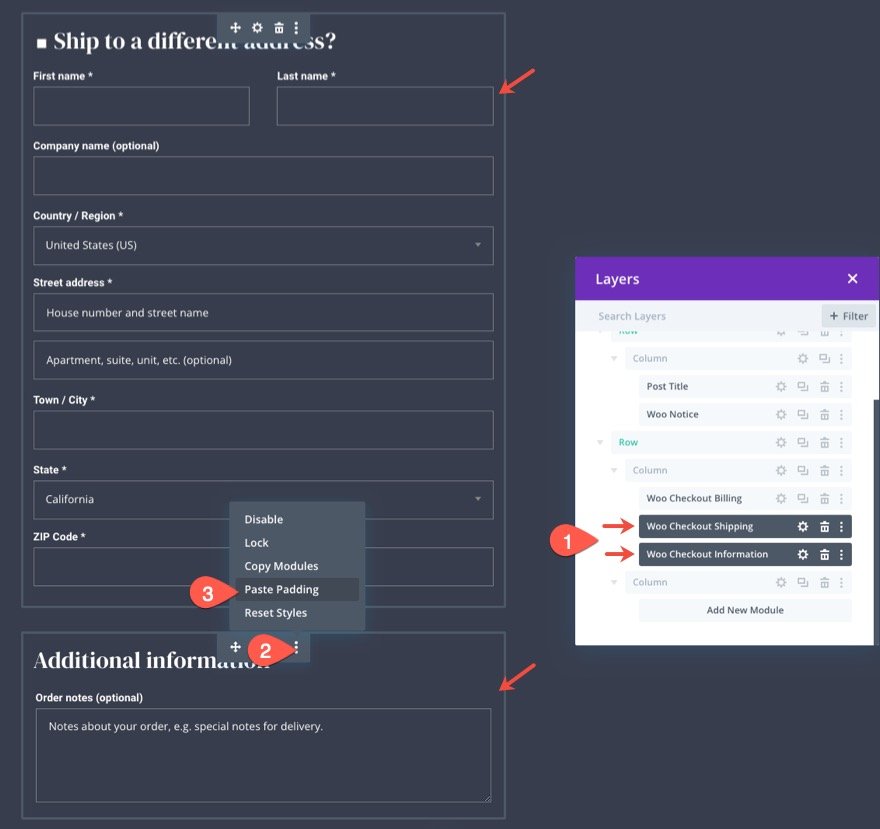
I prossimi elementi chiave di cui abbiamo bisogno per creare il modello di pagina di pagamento sono il modulo Woo Checkout Shipping e il modulo Woo Checkout Information. Il modulo Woo Checkout Shipping mostra il modulo necessario per inserire le informazioni sulla spedizione prima di completare il checkout. E il modulo Woo Checkout Information mostra un modulo di iscrizione che consente agli utenti di inserire qualsiasi informazione aggiuntiva prima del checkout.
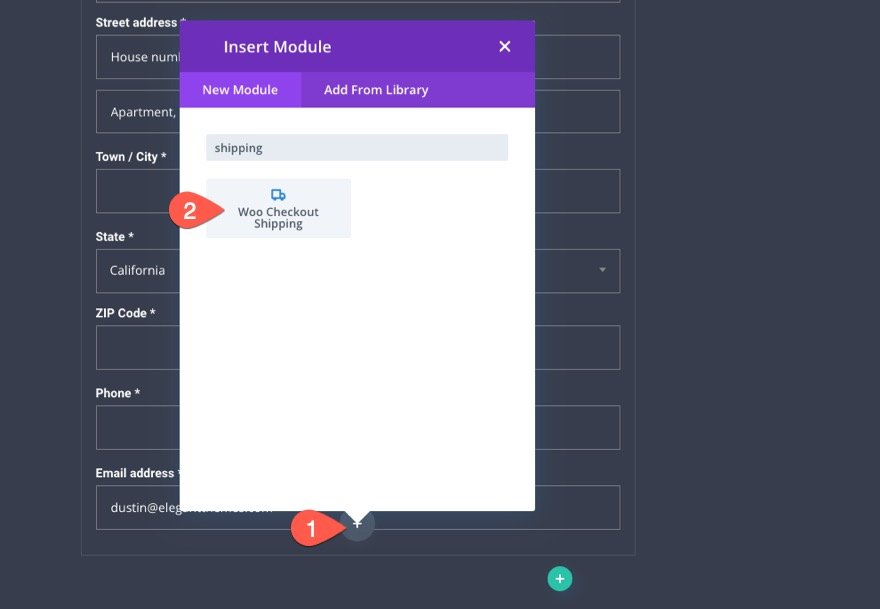
Aggiungi Woo Checkout Modulo di spedizione
Per questo layout, vai avanti e aggiungi un nuovo modulo Woo Checkout Shipping direttamente sotto il modulo Woo Checkout Billing.

Aggiungi Woo Checkout Modulo di spedizione
Sotto il modulo Woo Checkout Shipping, vai avanti e aggiungi un modulo Woo Checkout Information.

Styling dei moduli di spedizione Woo Checkout e Woo Checkout
Poiché entrambi questi moduli woo (Checkout Shipping e Checkout Information) devono corrispondere al design del modulo Woo Checkout Billing, possiamo copiare gli stili di cui abbiamo bisogno su ciascuno di essi.
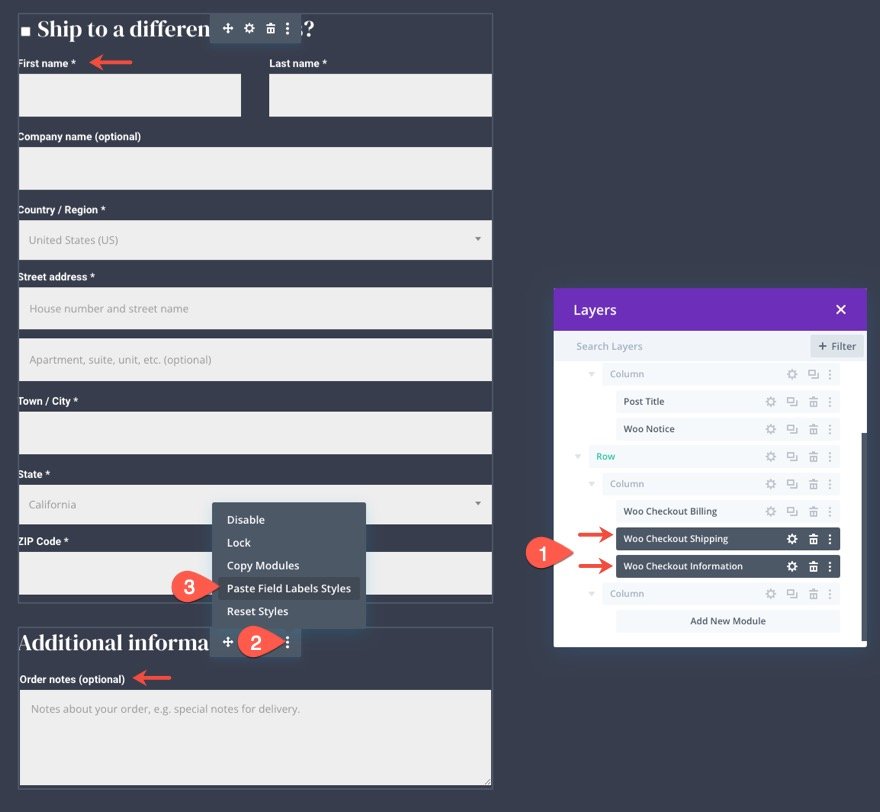
Copiare e incollare gli stili di testo del titolo
Iniziamo con gli stili di testo del titolo. Apri le impostazioni per il modulo Fatturazione Woo Checkout e copia gli stili di testo del titolo utilizzando il menu di scelta rapida.

Quindi usa la funzione di selezione multipla per selezionare entrambi i moduli Woo Checkout Shipping e Woo Checkout Information. Quindi incolla gli stili di testo del titolo in uno dei moduli selezionati.

Copiare e incollare gli stili delle etichette dei campi
Ripetere la stessa procedura per copiare e incollare anche gli stili delle etichette dei campi.
Apri le impostazioni per il modulo Fatturazione Woo Checkout e copia gli stili delle etichette dei campi utilizzando il menu di scelta rapida.

Quindi usa la funzione di selezione multipla per selezionare entrambi i moduli Woo Checkout Shipping e Woo Checkout Information. Quindi incolla gli stili delle etichette dei campi in uno dei moduli selezionati.

Copiare e incollare gli stili dei campi
Ripeti la stessa procedura per copiare e incollare anche gli stili dei campi.
Apri le impostazioni per il modulo Fatturazione Woo Checkout e copia gli stili dei campi utilizzando il menu di scelta rapida.

Quindi usa la funzione di selezione multipla per selezionare entrambi i moduli Woo Checkout Shipping e Woo Checkout Information. Quindi incolla gli stili dei campi su uno dei moduli selezionati.

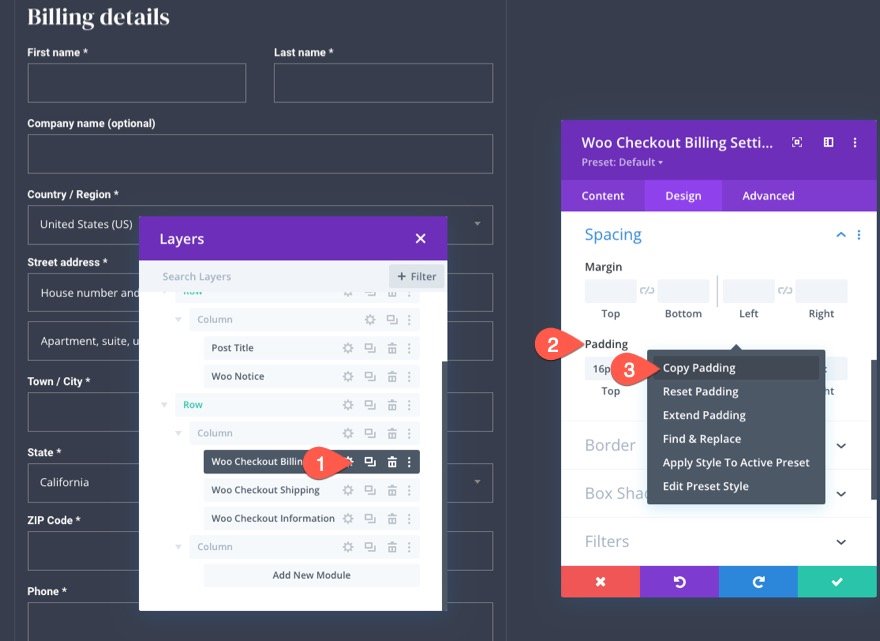
Copiare e incollare il riempimento
Ripeti la stessa procedura per copiare e incollare anche il riempimento.
Apri le impostazioni per il modulo Fatturazione Woo Checkout e copia il riempimento utilizzando il menu di scelta rapida.

Quindi usa la funzione di selezione multipla per selezionare entrambi i moduli Woo Checkout Shipping e Woo Checkout Information e incolla il padding su uno dei moduli selezionati.

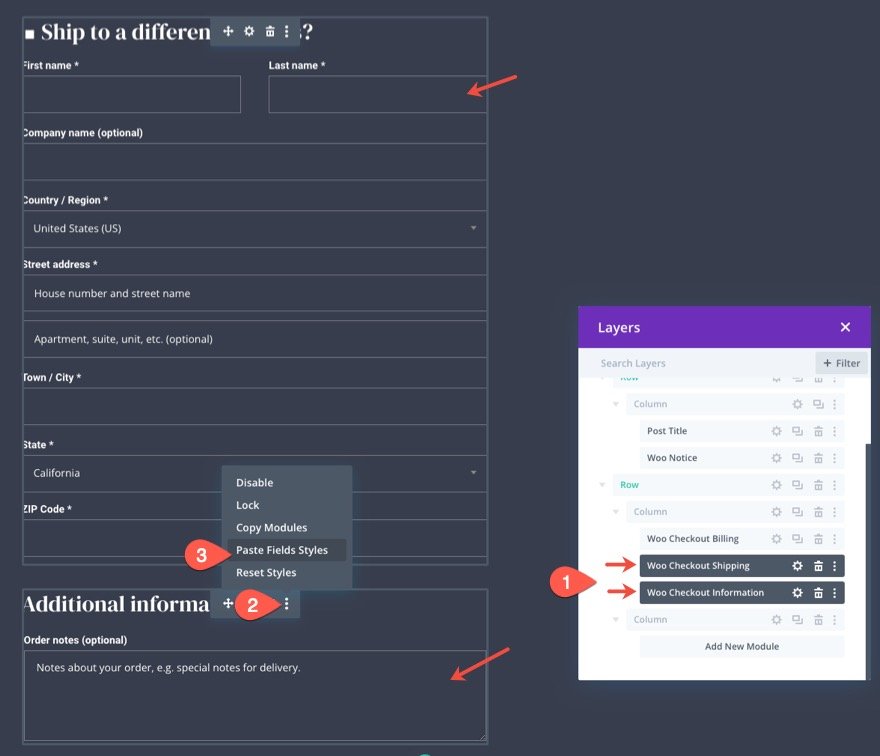
Copiare e incollare il bordo
Ripeti la stessa procedura per copiare e incollare anche il bordo.
Apri le impostazioni per il modulo Fatturazione Woo Checkout e copia il bordo utilizzando il menu di scelta rapida.

Quindi usa la funzione di selezione multipla per selezionare entrambi i moduli Woo Checkout Shipping e Woo Checkout Information e incolla gli stili del bordo in uno dei moduli selezionati.

Progettazione del modulo Dettagli Woo Checkout
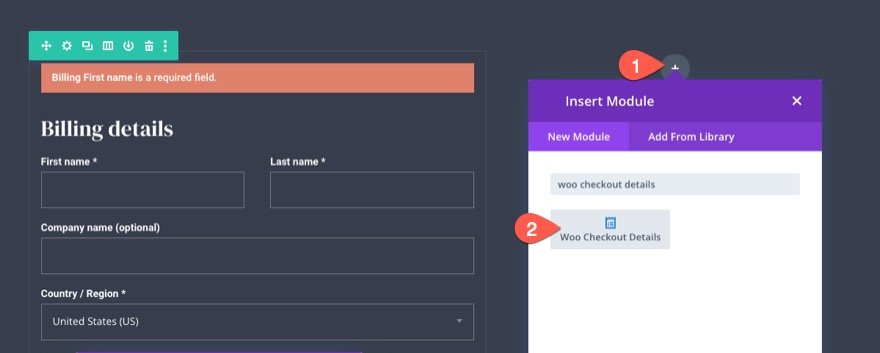
Ora che il nostro contenuto di spedizione e informazioni aggiuntive è stato progettato, siamo pronti per aggiungere il contenuto Dettagli Woo Checkout. Questo è un altro elemento chiave della pagina di checkout che mostra i dettagli dell'ordine di acquisto. Include l'elenco dei prodotti, i totali parziali e l'importo totale dell'acquisto. Visualizza anche eventuali sconti coupon applicati che possono essere rimossi con un collegamento.
Ai dettagli del checkout, aggiungi un nuovo modulo Woo Checkout Details alla colonna 2 nella stessa riga.

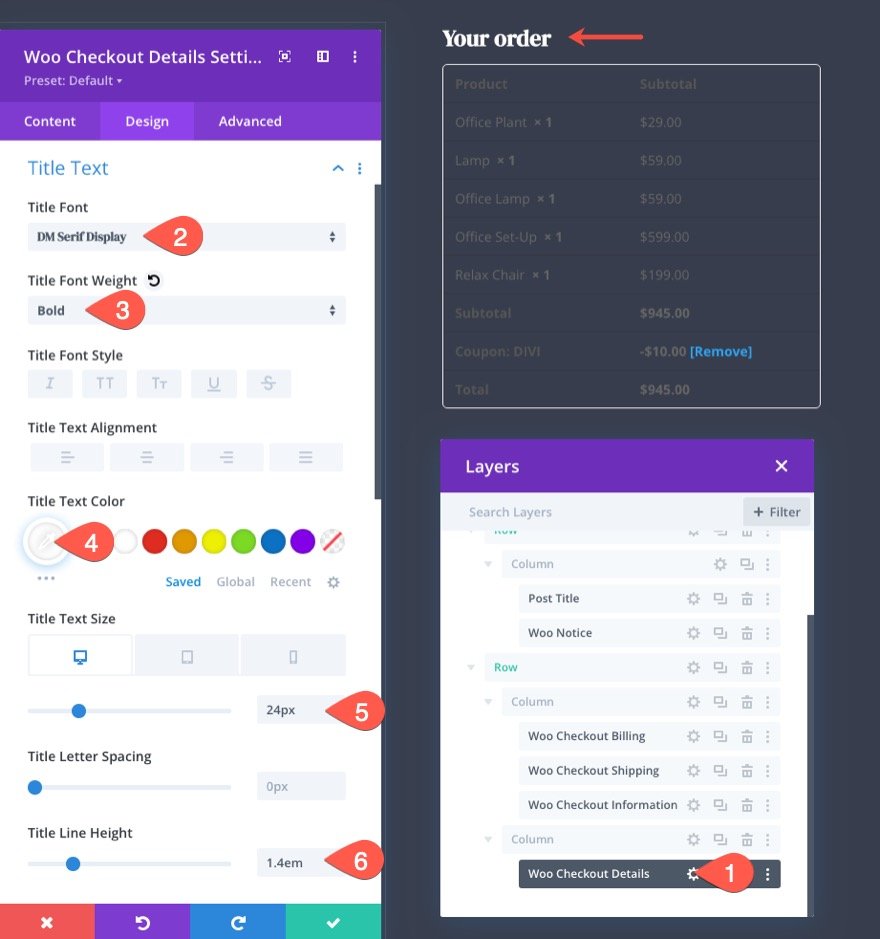
Woo Checkout Dettagli Titolo Testo
Nella modalità delle impostazioni dei dettagli di Woo Checkout, vai alla scheda del design e aggiorna il testo del titolo come segue:
- Carattere del titolo: DM Serif Display
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 24px (desktop), 22px (tablet), 18px (telefono)
- Altezza riga del titolo: 1,4 em

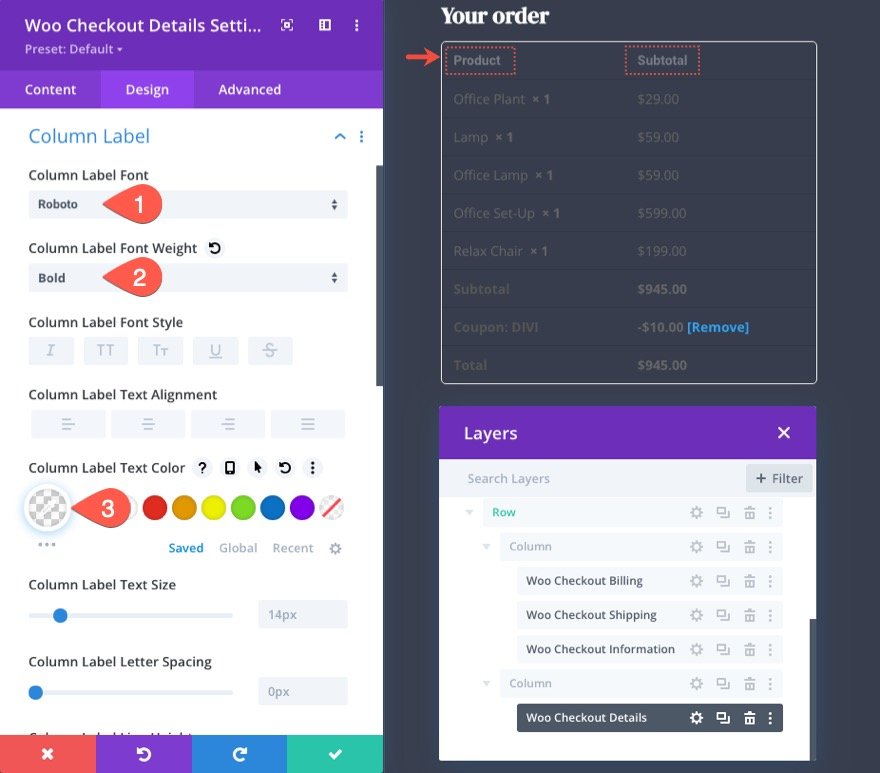
Etichetta della colonna dei dettagli di Woo Checkout
Per applicare uno stile alle etichette delle colonne, aggiorna quanto segue:
- Carattere etichetta colonna: Roboto
- Peso del carattere dell'etichetta della colonna: grassetto
- Colore del testo dell'etichetta della colonna: rgba(255,255,255,0,32)

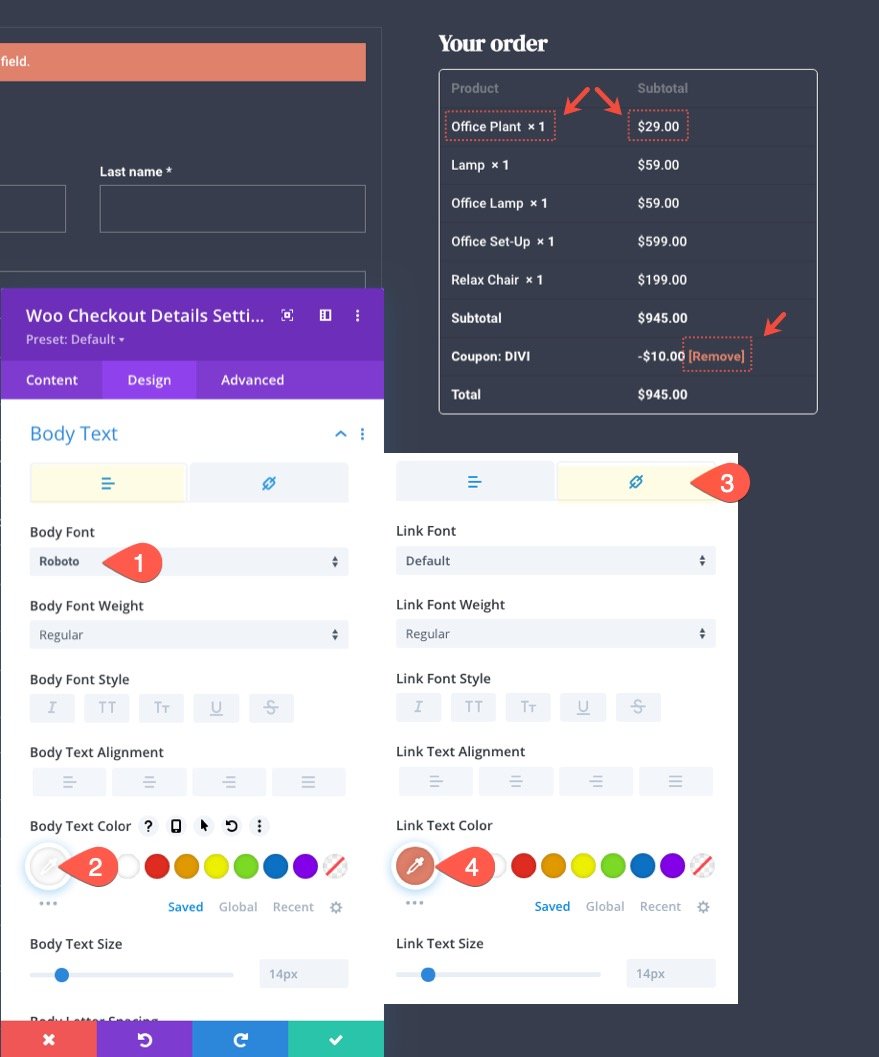
Woo Checkout Dettagli Corpo del testo
Per applicare uno stile al corpo del testo che ha come target gli elementi in ciascuna colonna dell'elenco, aggiorna quanto segue:
- Carattere del corpo: Roboto
- Colore del corpo del testo: #fff
Nella scheda link, aggiorna il colore del testo del link:
- Colore testo link: #e0816b

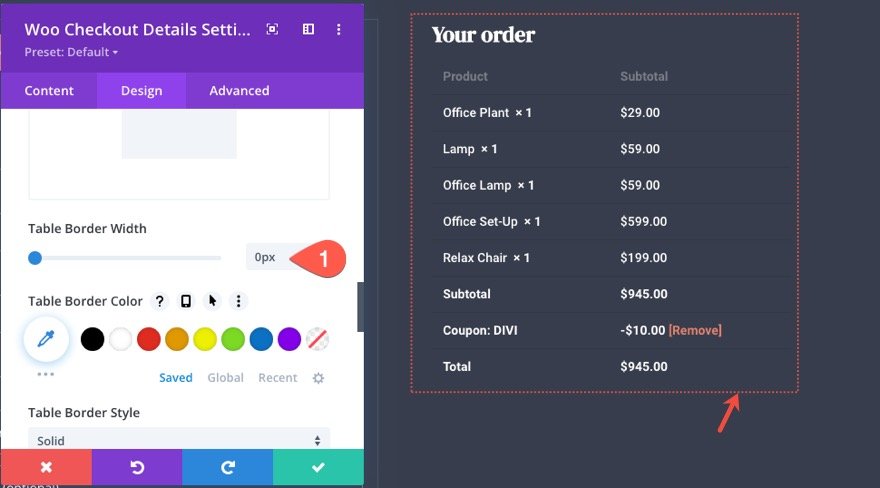
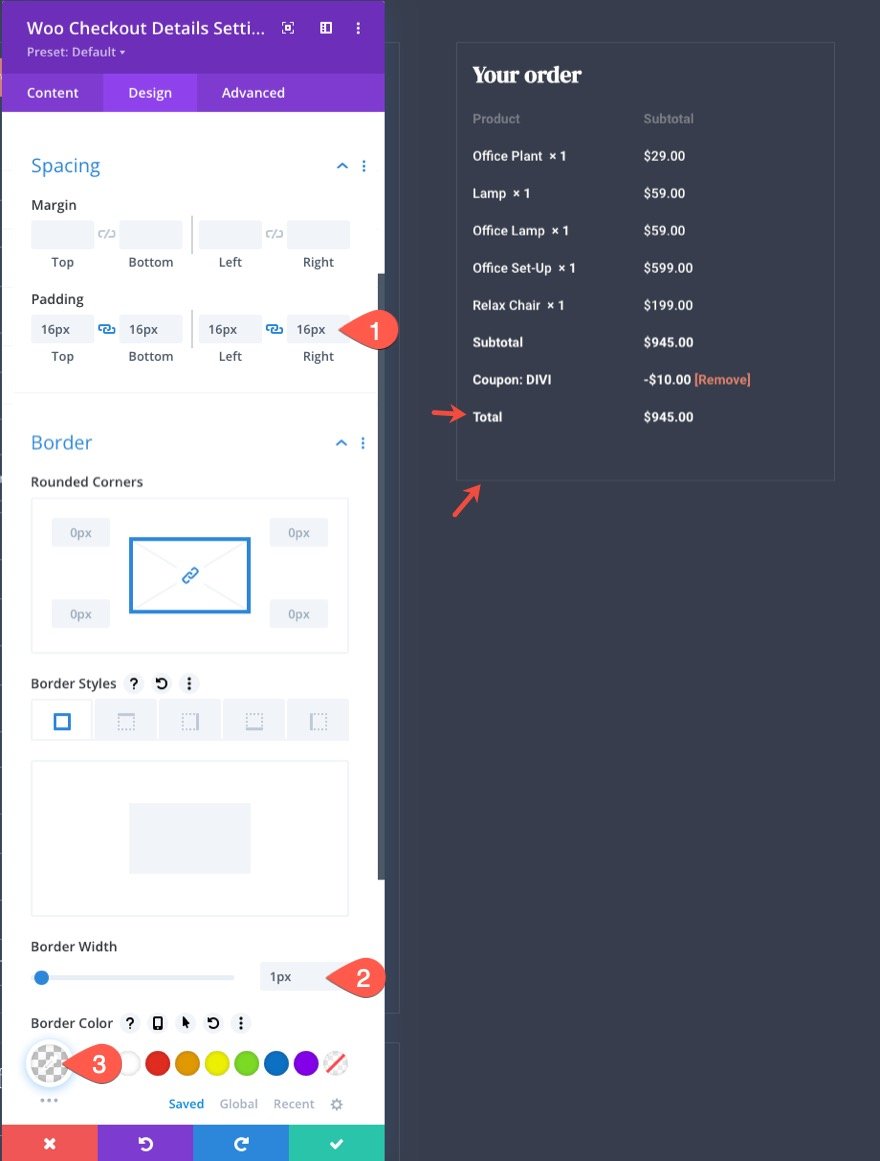
Bordo della tabella dei dettagli di Woo Checkout
Per questo design, elimineremo del tutto il bordo del tavolo. Per fare ciò, aggiorna quanto segue:
- Larghezza bordo tabella: 0px

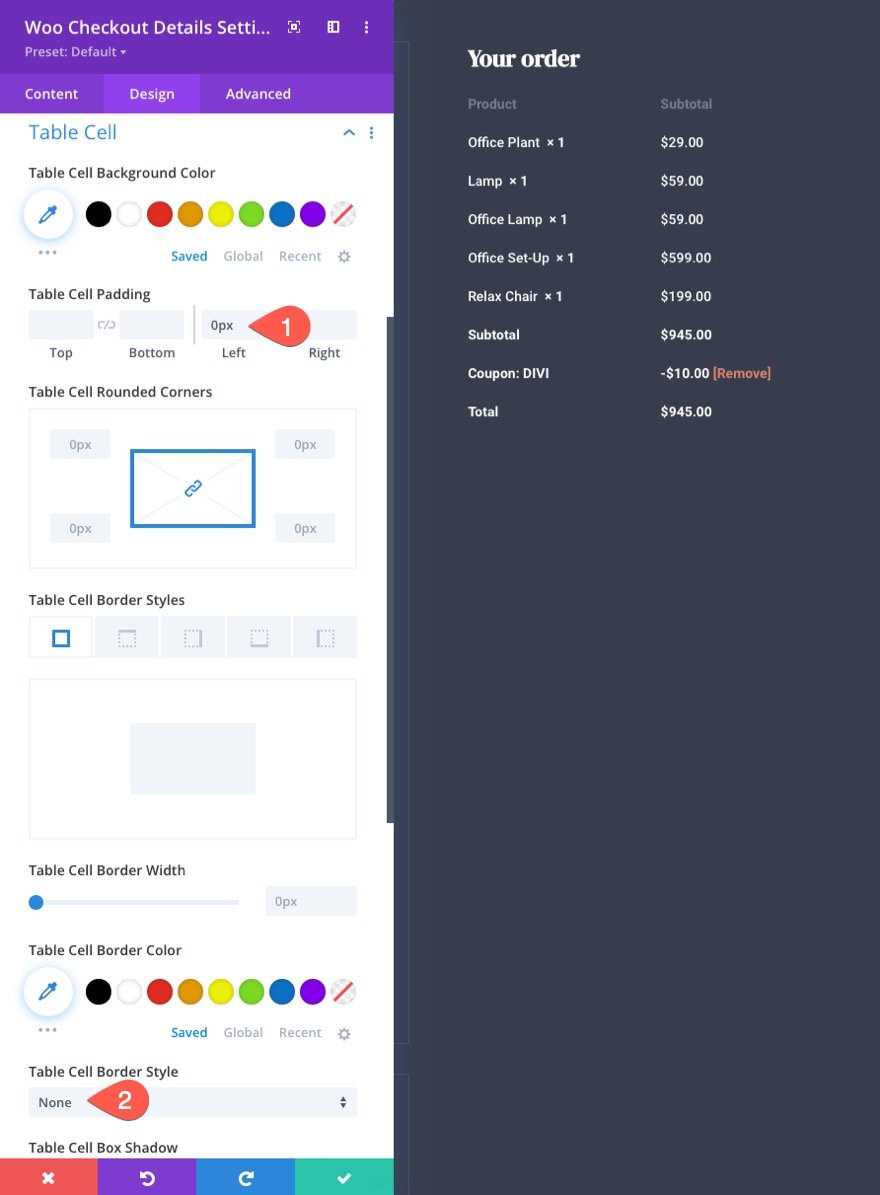
Cella della tabella dei dettagli di Woo Checkout
Per applicare uno stile alle celle della tabella all'interno della tabella, aggiorna quanto segue:
- Imbottitura delle celle della tabella: 0px a sinistra
- Stile bordo cella tabella: nessuno
Questo allinea il contenuto all'interno delle celle della tabella a sinistra e rimuove completamente il bordo della cella della tabella.

Woo Checkout Dettagli Imbottitura e Bordo
Per mantenere il design del modulo coerente con gli altri moduli, aggiornare il riempimento e il bordo come segue:
- Padding: 16px in alto, 16px in basso, 16px a sinistra, 16px a destra
- Larghezza bordo: 1px
- Colore bordo: rgba(255,255,255,0,1)

Progettazione del modulo di pagamento Woo Checkout
Ora che il nostro contenuto dei dettagli del checkout è completo, siamo pronti per aggiungere il contenuto del pagamento Woo Checkout. Questo è l'ultimo elemento chiave della pagina di pagamento. Include pulsanti di opzione selezionabili per diverse opzioni di pagamento e il pulsante di pagamento principale. Include anche avvisi sui moduli integrati.
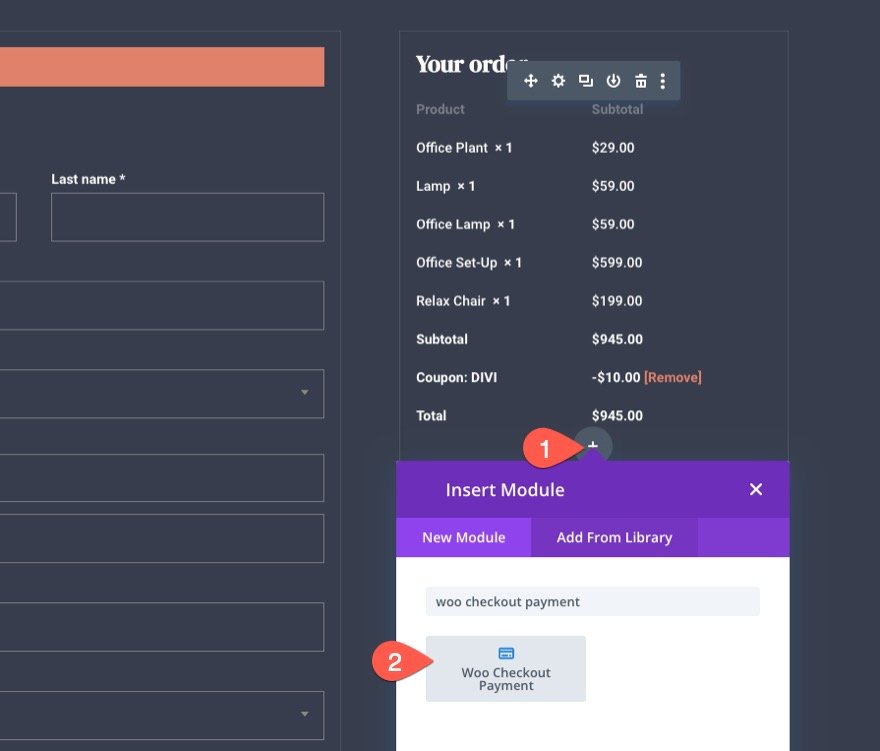
Per aggiungere il contenuto del pagamento alla cassa, aggiungi un nuovo modulo Pagamento alla cassa Woo sotto i dettagli della cassa nella colonna 2.

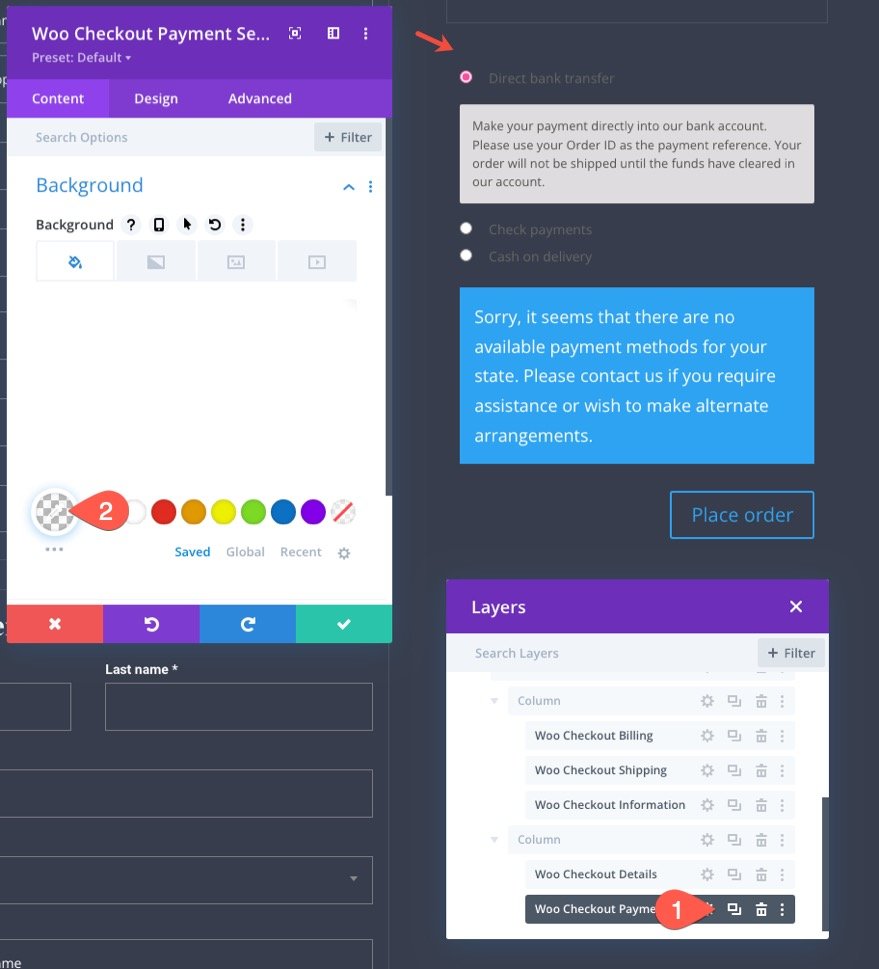
Fondo di pagamento di Woo Checkout
Apri le impostazioni di Woo Checkout Payment e assegna al modulo uno sfondo trasparente:
- Colore di sfondo: trasparente

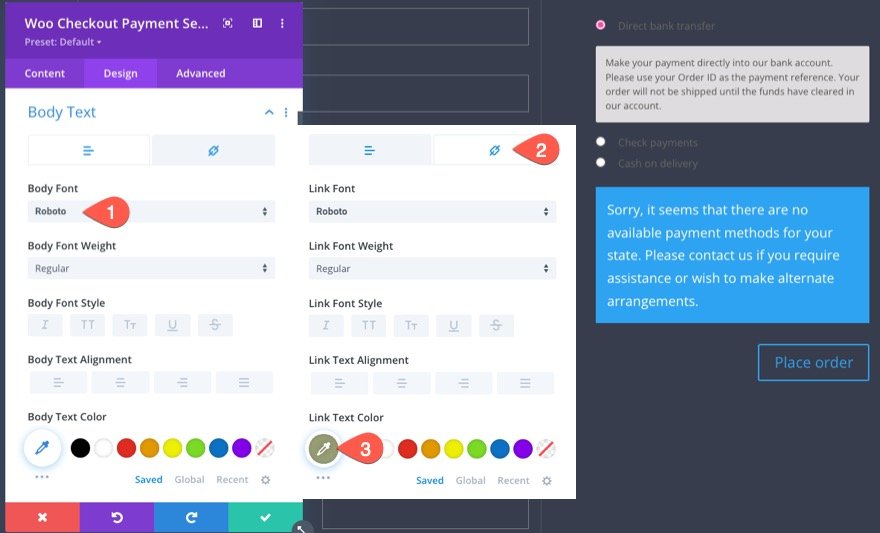
Testo del corpo del pagamento di Woo Checkout
Quindi, aggiorna lo stile del corpo del testo come segue:
- Carattere del corpo: Roboto
Nella scheda link aggiorna il colore del testo del link:
- Colore testo link: #999e75

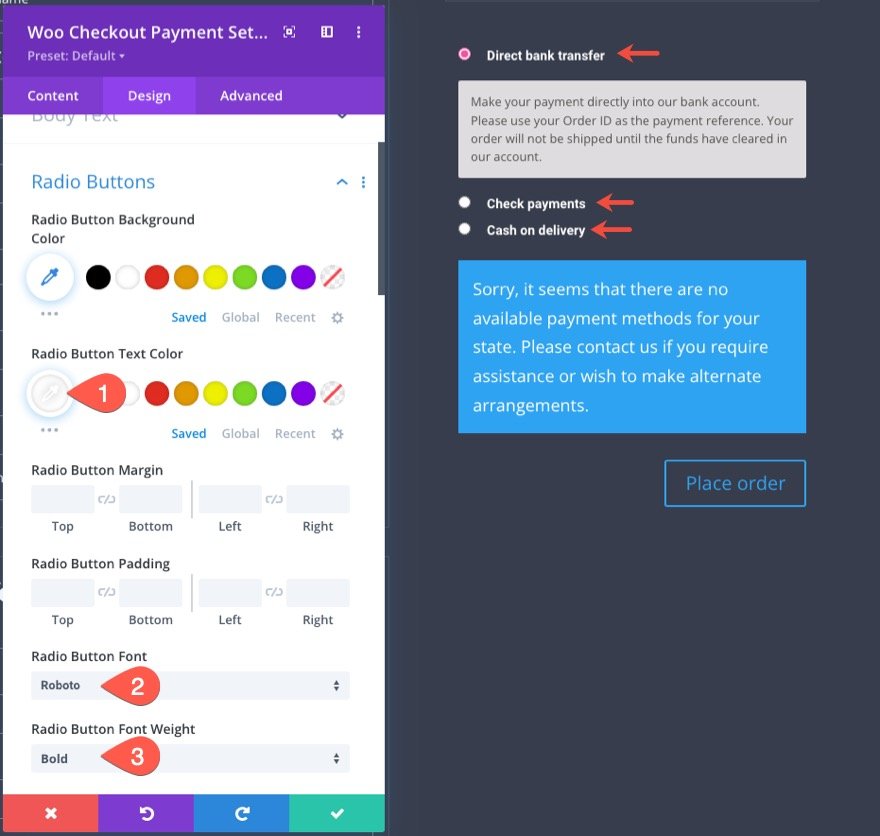
Pulsanti di opzione di pagamento Woo Checkout
Quindi, aggiorna lo stile dei pulsanti di opzione come segue:
- Colore testo pulsante di opzione: #fff
- Carattere del pulsante di opzione: Roboto
- Peso del carattere del pulsante di opzione: grassetto

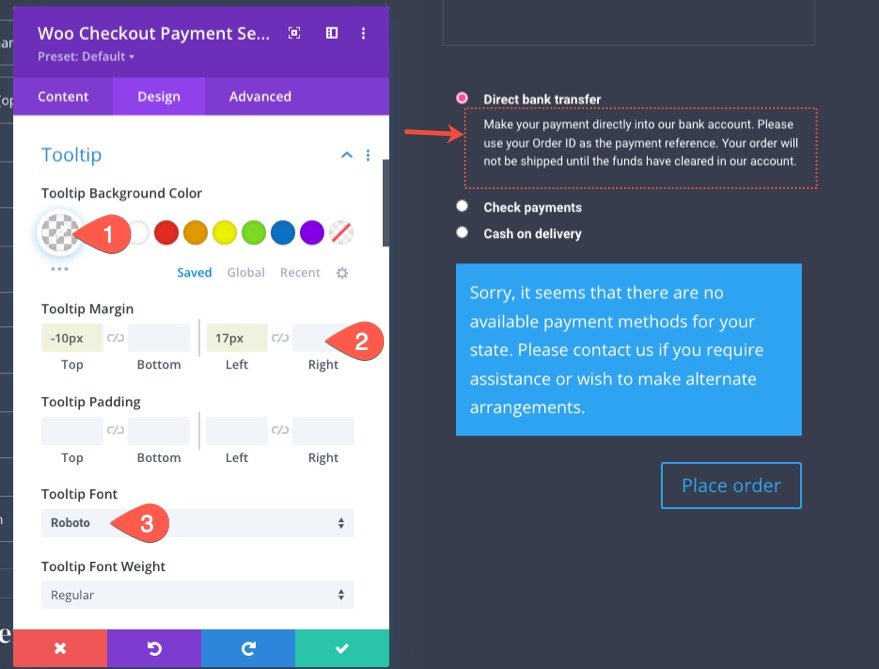
Suggerimenti per il pagamento di Woo Checkout
Il suggerimento è la casella di testo che viene visualizzata quando un pulsante di opzione è aperto.
Aggiorniamo gli stili di descrizione comando come segue:
- Descrizione comando Colore di sfondo: trasparente
- Margine descrizione comando: -10px in alto, 17px a sinistra
- Carattere suggerimento: Roboto

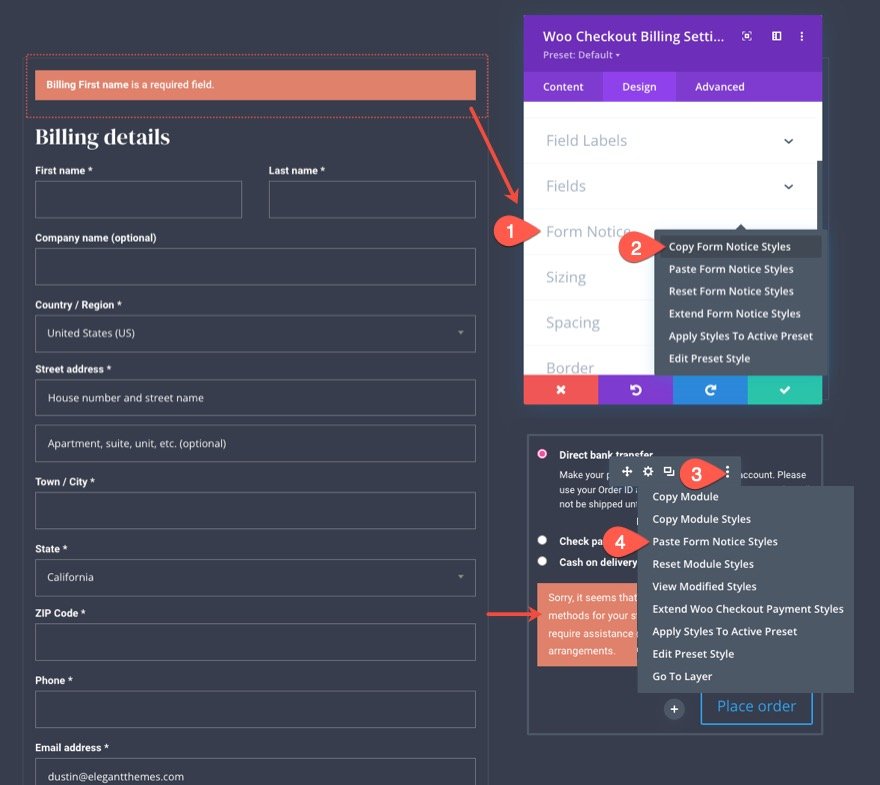
Avviso modulo di pagamento Woo Checkout
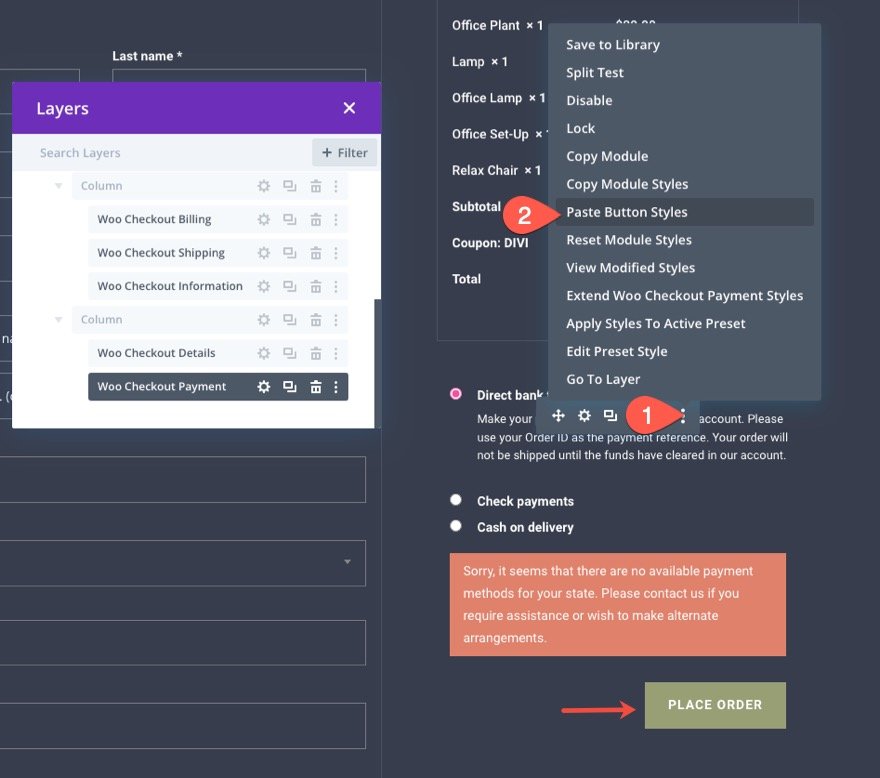
Poiché il modulo Woo Checkout Payment condivide la stessa opzione Form Notice, possiamo copiare gli stili di form Notice esistenti dal modulo Woo Checkout Billing e incollarli nel modulo Woo Checkout Payment.

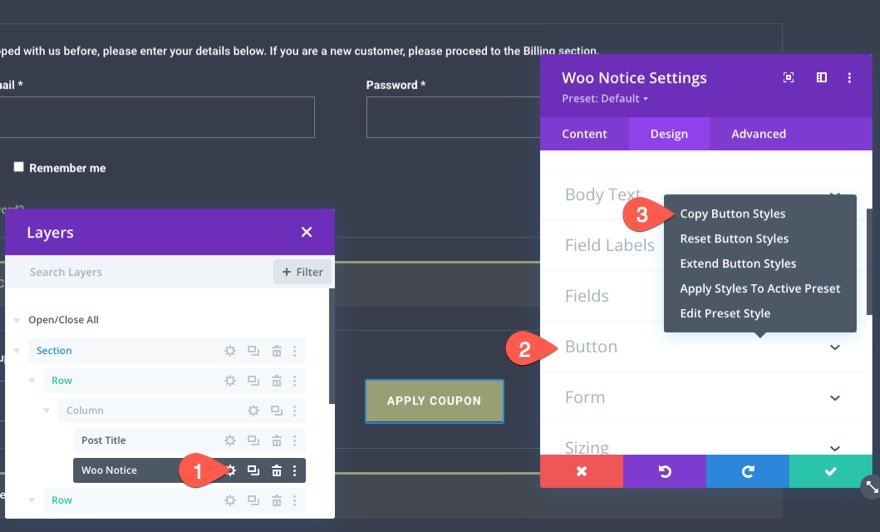
Pulsante di pagamento Woo Checkout
Per definire lo stile del pulsante di pagamento per il modulo Pagamento alla cassa Woo, copia gli stili dei pulsanti dal modulo Avviso Woo.

Quindi incolla gli stili dei pulsanti nel modulo Woo Checkout Payment.

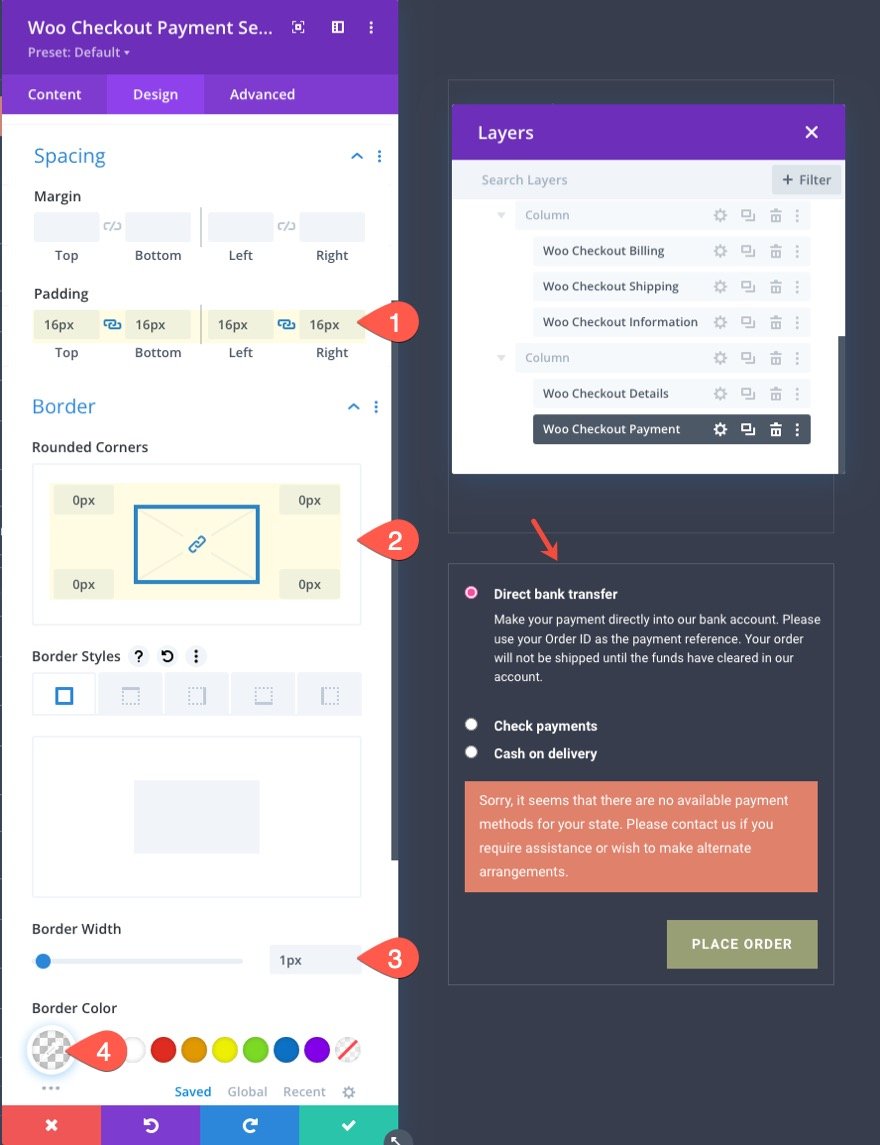
Imbottitura e bordo di pagamento Woo Checkout
Per completare il disegno, aggiungi imbottitura e bordo come segue:
- Padding: 16px in alto, 16px in basso, 16px a sinistra, 16px a destra
- Angoli arrotondati: 0px
- Larghezza bordo: 1px
- Colore bordo: rgba(255,255,255,0,1)

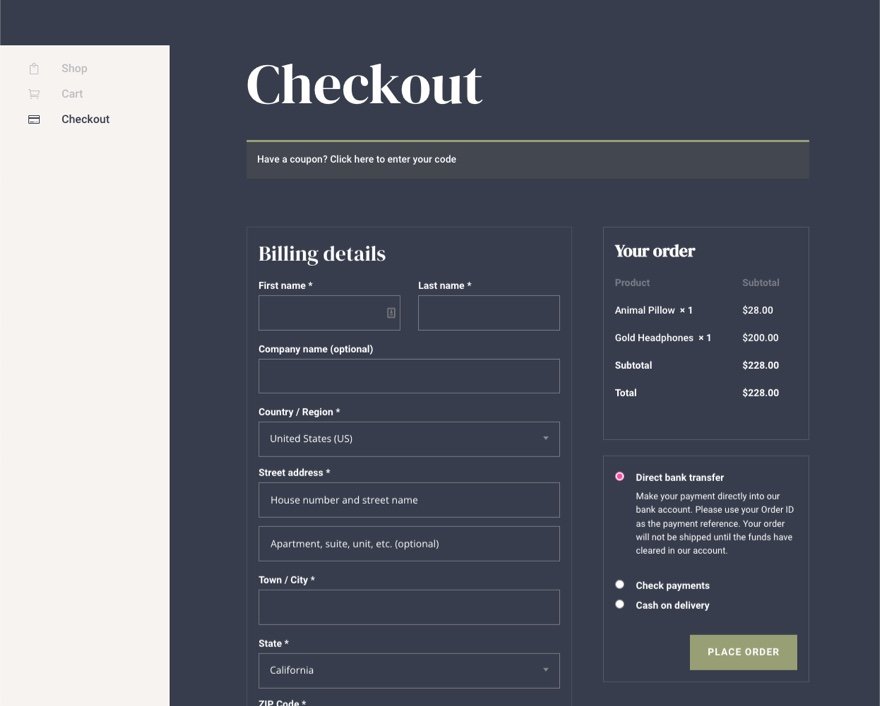
Il risultato
Ecco come appare ora la nostra pagina di pagamento!

Aggiungi più contenuti secondo necessità
A questo punto, abbiamo tutti gli elementi chiave per il nostro modello di pagina di pagamento. Ma non devi fermarti qui. Puoi aggiungere qualsiasi contenuto che desideri alla pagina secondo necessità.
Per la nostra demo in primo piano di questo modello di pagina di pagamento (disponibile per il download qui), abbiamo incluso una barra laterale fissa con alcuni collegamenti di navigazione personalizzati.

Creazione di un modello personalizzato per la pagina di pagamento
Se desideri creare un modello di pagina di pagamento, puoi utilizzare il Generatore di temi per creare un layout del modello di pagina di pagamento, proprio come abbiamo fatto con il modello di pagina di pagamento. Tuttavia, poiché abbiamo già un layout di pagina progettato da questo tutorial, possiamo semplicemente aggiungere questo layout a un modello di pagina di pagamento.
Salva il layout di pagina di WooCommerce nella libreria Divi
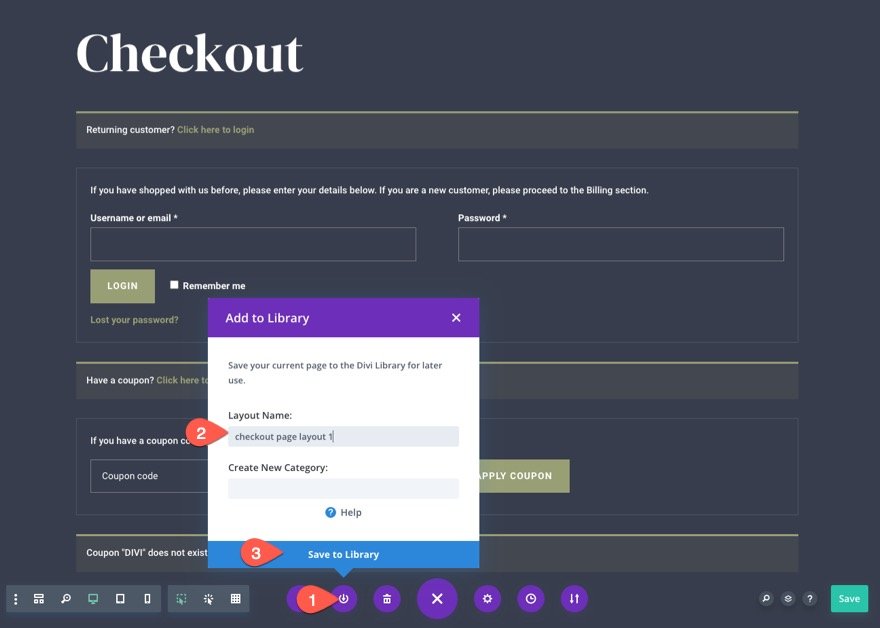
Prima di poter aggiungere il layout della pagina di pagamento a un modello di pagina di pagamento, dobbiamo prima salvare il layout di pagina nella Libreria Divi.
Per fare ciò, apri il menu delle impostazioni di Divi Builder nella parte inferiore della pagina di pagamento. Fare clic sull'icona Aggiungi alla libreria , assegnare un nome al layout, quindi fare clic su Salva nella libreria .

Crea un nuovo modello di pagina di pagamento
Una volta che il layout della pagina di pagamento è stato salvato nella libreria, siamo pronti per creare un nuovo modello di pagina di pagamento.
Ecco come farlo:
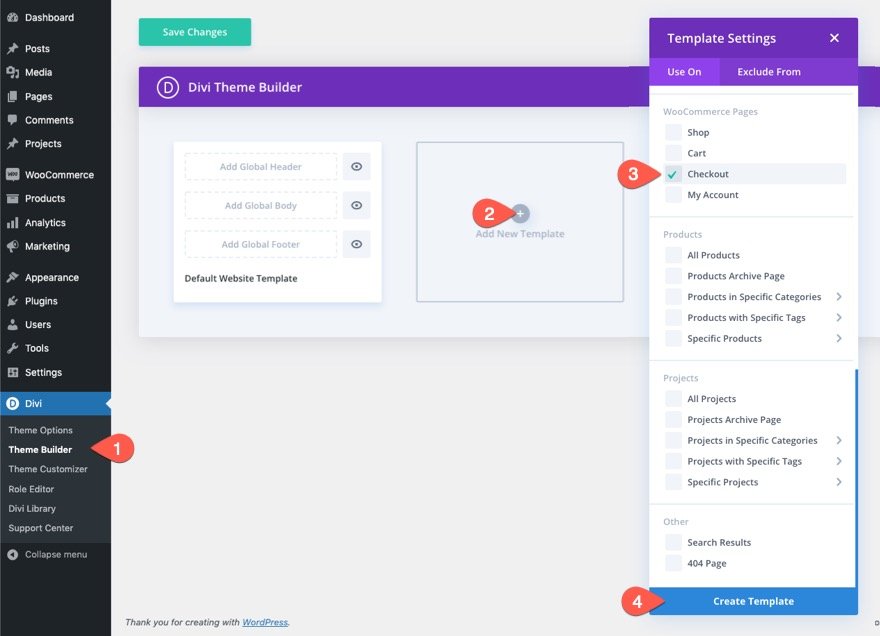
- Vai alla dashboard di WordPress e vai a Divi > Theme Builder.
- Quindi fare clic sull'icona Aggiungi nuovo modello più all'interno dell'area vuota della casella grigia per aggiungere un nuovo modello.
- Nella modale Impostazioni modello, nella scheda "Usa su", seleziona Cassa nell'elenco Pagine WooCommerce.
- Infine, fai clic su Crea modello.

Aggiungi il layout della pagina di pagamento al modello di pagamento
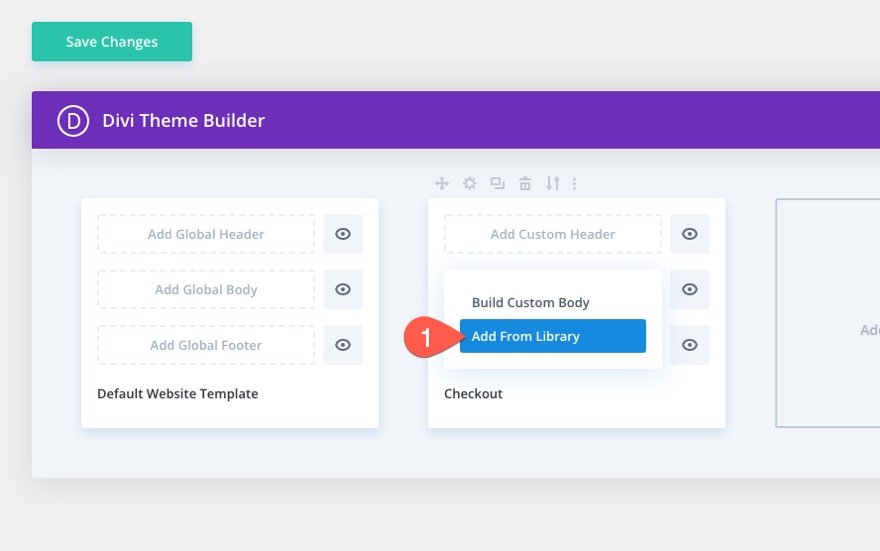
Una volta creato il nuovo modello di Checkout, fai clic sull'area "Aggiungi corpo personalizzato" del modello. All'interno dell'elenco a comparsa, seleziona Aggiungi dalla libreria .

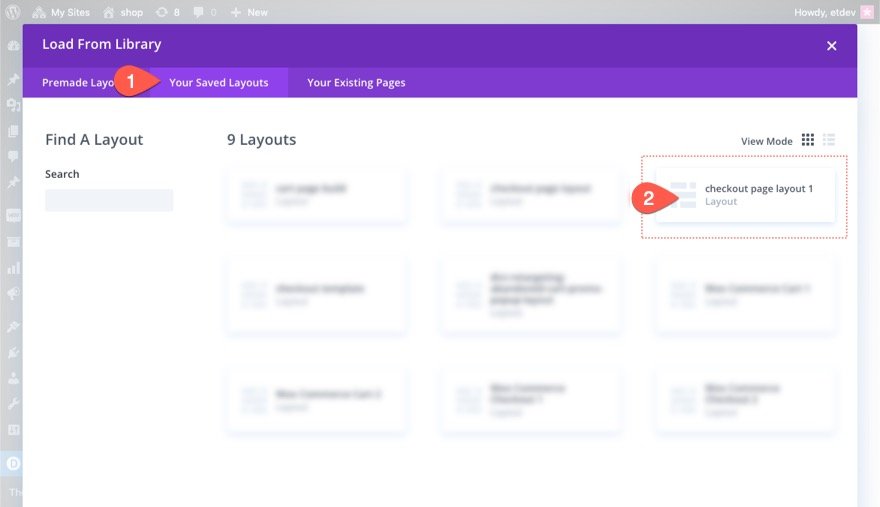
Dal popup Carica dalla libreria, nella scheda I tuoi layout salvati, seleziona il layout della pagina di pagamento che hai salvato nella libreria.

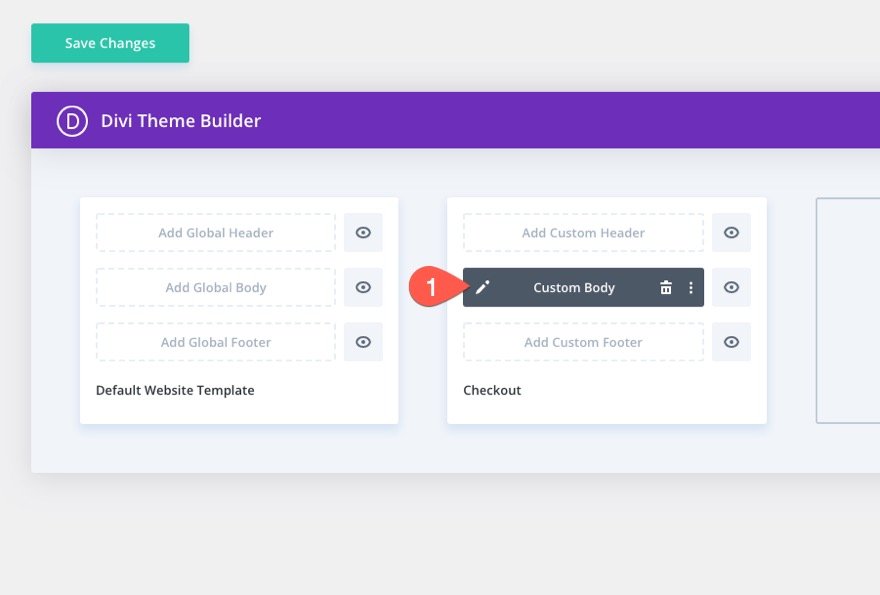
Una volta terminato, il modello Checkout sarà disponibile nel Theme Builder. Per modificare il modello, fare clic sull'icona di modifica nell'area del corpo del modello.

Risultato finale
Diamo un'occhiata al risultato finale del nostro modello di pagina di pagamento.

Ed ecco come appare su tablet e dispositivi telefonici.

Pensieri finali
Il processo di progettazione di un modello di pagina di pagamento WooCommerce personalizzato è drasticamente semplificato e amplificato con il potente generatore di pagine visive di Divi e gli intuitivi moduli Woo. In questo tutorial, ci siamo concentrati sull'incorporazione degli elementi chiave che compongono una pagina di pagamento. Ma, tieni presente che tutti gli altri potenti moduli e funzionalità Divi sono a tua disposizione per portare le tue pagine di pagamento a un livello completamente nuovo. Si spera che questo aiuti a migliorare le tue capacità di progettazione Divi e, cosa più importante, porti a più conversioni.
Per ulteriori informazioni, dai un'occhiata a come progettare un modello di pagina del carrello WooCommerce in Divi o scarica i nostri fantastici set di modelli di pagina carrello e pagamento GRATUITI per Divi.
Non vedo l'ora di sentirti nei commenti.
Saluti!
