Come creare un modello di pagina del carrello WooCommerce con Divi
Pubblicato: 2021-12-15La pagina del carrello WooCommerce è essenziale per qualsiasi sito Divi che utilizza WooCommerce (WC) per un negozio online. Ma molte volte la pagina del carrello tende a soffrire quando si tratta di progettazione perché la progettazione della pagina di solito comporta la personalizzazione del modello di pagina del carrello esternamente e quindi lo stile del modello di pagina esclusivamente con CSS esterni. Ma con i nuovi moduli Woo di Divi, questo processo è diventato facile e divertente!
In questo tutorial, ti mostreremo come creare un modello di pagina carrello WC per il tuo sito completamente da zero utilizzando Divi Theme Builder. Ti mostreremo come impostare rapidamente un nuovo modello per la pagina del carrello e progettare il modello utilizzando gli appropriati moduli woofer dinamici disponibili in Divi Builder.
Iniziamo!
Sbirciata
Il prima e il dopo
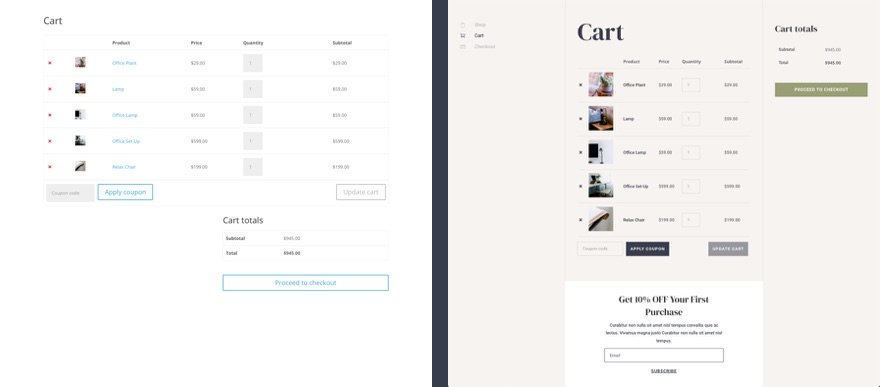
Ecco una rapida occhiata alla pagina del carrello predefinita di Divi rispetto alla nuova pagina del carrello che progetteremo in questo tutorial.

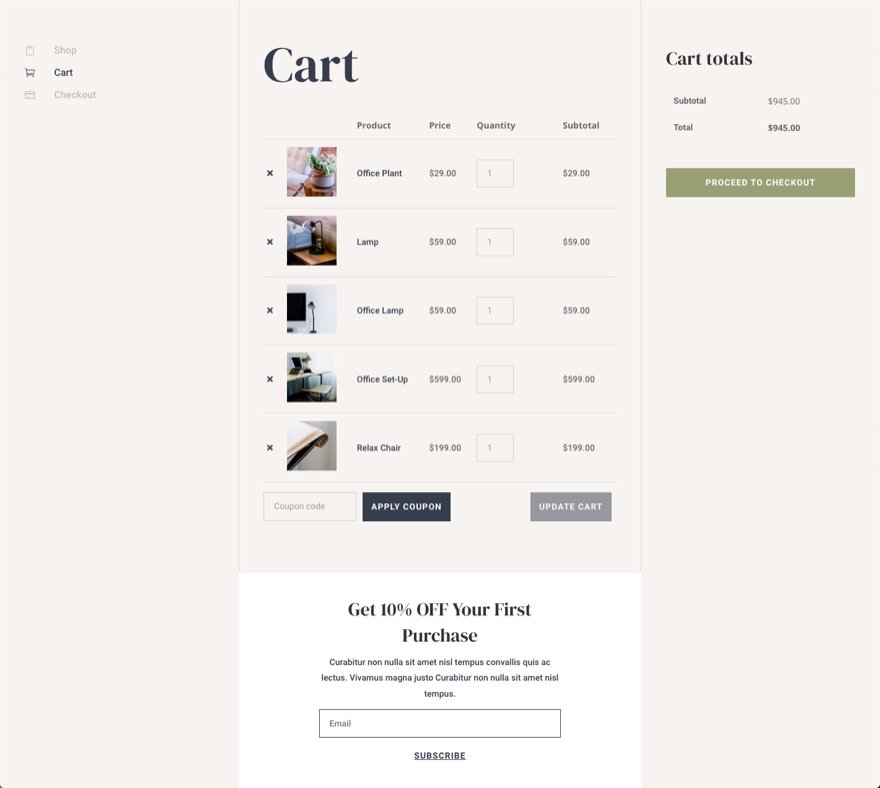
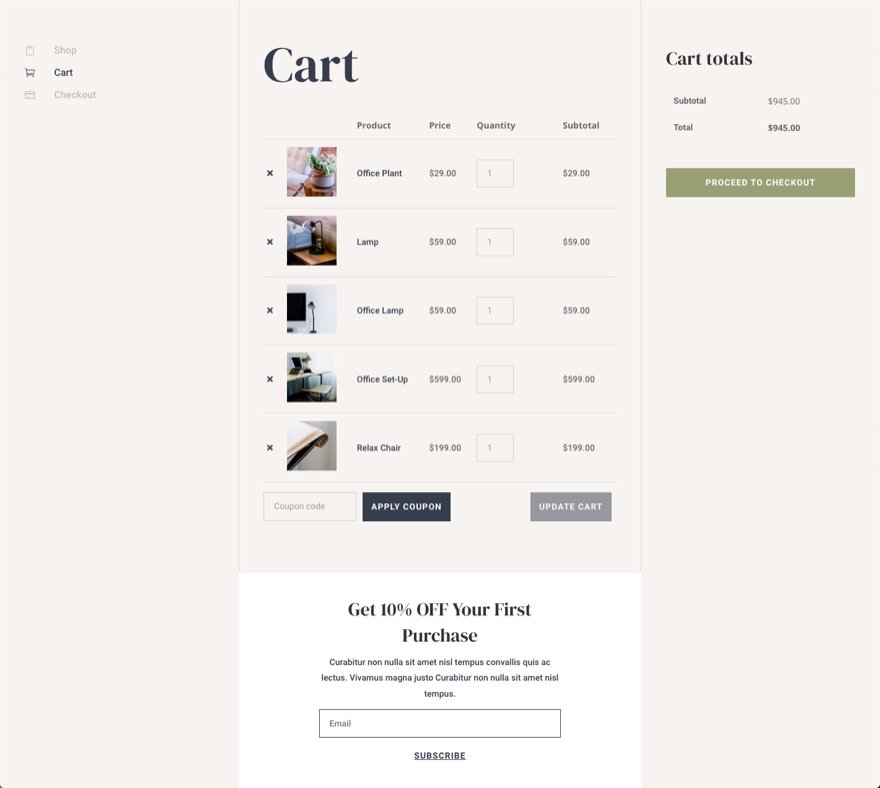
Ed ecco uno sguardo più da vicino al modello di pagina del carrello.


Scarica il modello di pagina del carrello GRATUITAMENTE
Questo modello di pagina del carrello è disponibile per il download come uno dei nostri set di modelli di pagina carrello e carrello GRATUITI. Quindi sentiti libero di scaricarlo dal post con quei set di modelli di carrello e pagamento.
Per mettere le mani sul design del modello di pagina del carrello da questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
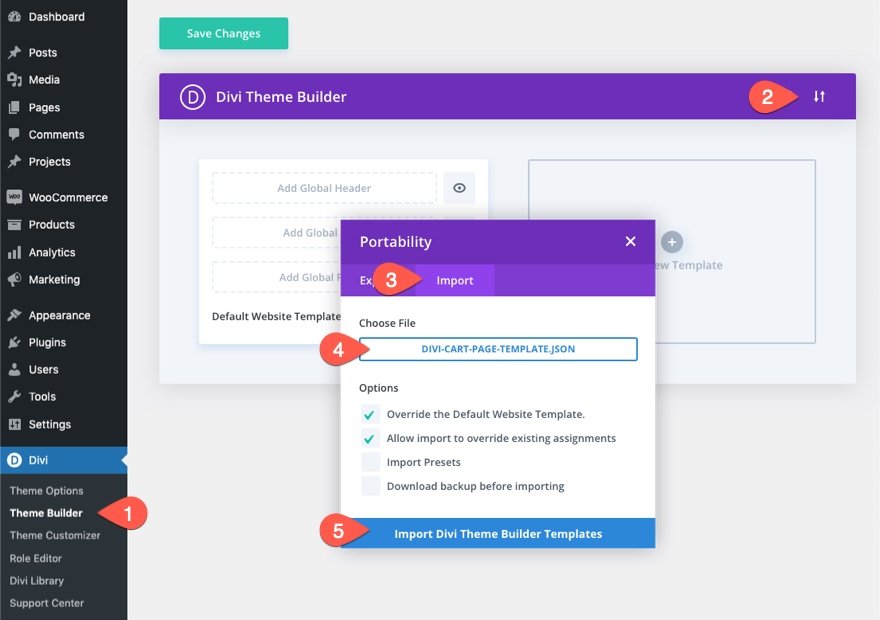
Per importare il layout del modello nel tuo sito Web, dovrai accedere a Divi Theme Builder e utilizzare l'opzione di portabilità per importare il file .json nel generatore di temi.

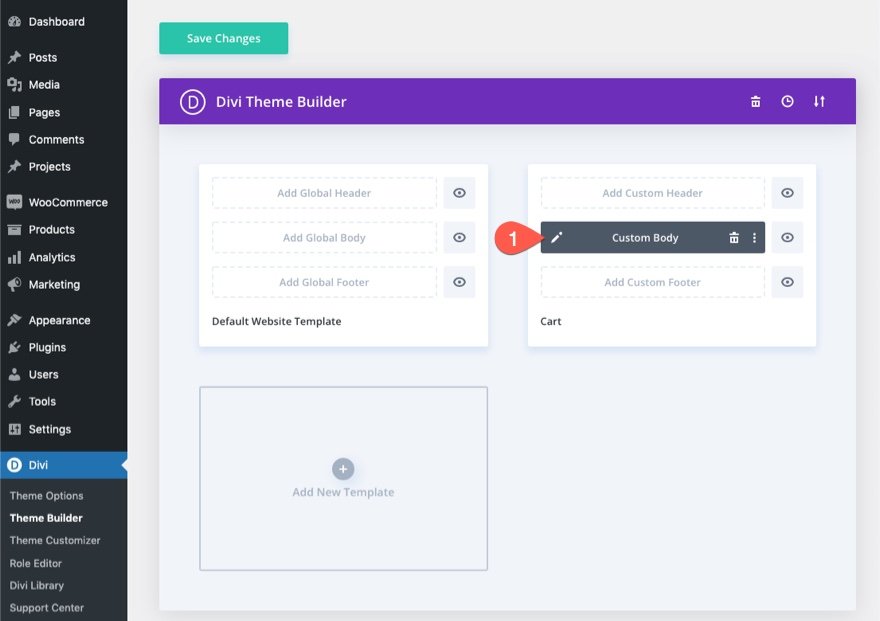
Una volta terminato, il modello del carrello sarà disponibile nel Generatore di temi. Per modificare il modello, fare clic sull'icona di modifica nell'area del corpo del modello.

Veniamo al tutorial, vero?
Informazioni sulla pagina del carrello WooCommerce e Divi
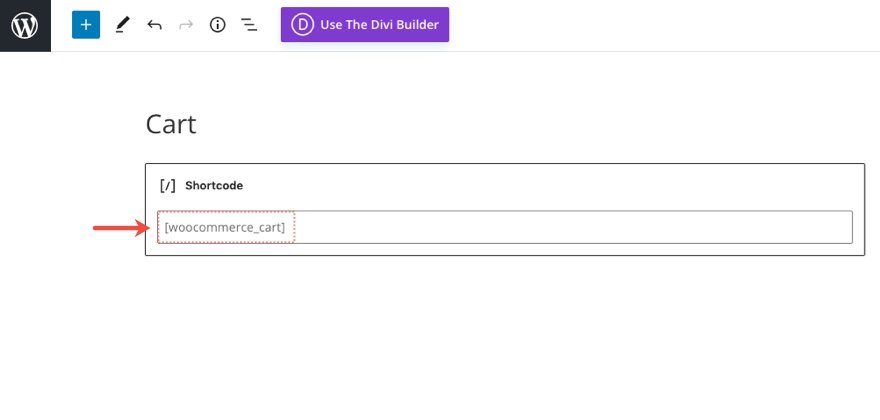
Ogni volta che installi WooCommerce sul tuo sito Divi, WooCommerce (WC) genererà pagine WC chiave tra cui una pagina del negozio, una pagina del carrello, una pagina di pagamento e una pagina dell'account. Il contenuto della pagina viene distribuito tramite l'uso di uno shortcode nell'editor di blocchi back-end di WordPress.

Se attivi Divi Builder su questa pagina del carrello, ciascuno degli elementi di contenuto della pagina del carrello WooCommerce verrà caricato come moduli Divi Woo che possono essere utilizzati per lo stile della pagina.
Moduli Woo per la progettazione di una pagina del carrello in Divi
Divi viene fornito con una varietà di moduli che sono fondamentali per aggiungere contenuto dinamico a un modello di pagina. Alcuni di questi includono moduli Woo specifici per la pagina del carrello.

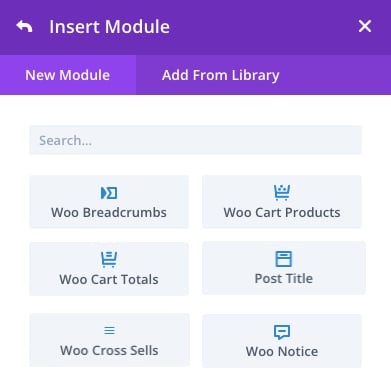
I moduli che sono fondamentali per creare la pagina del carrello o il modello includono:
- Titolo del post: visualizzerà il titolo della pagina del carrello in modo dinamico durante la creazione di un modello di pagina del carrello.
- Avviso Woo – Questo modulo può essere impostato su diversi tipi di pagina (pagina del carrello, pagina del prodotto, pagina di pagamento). Mostrerà le notifiche importanti all'utente in modo dinamico secondo necessità.
- Prodotti Woo Cart – Questo modulo mostra l'elenco dei prodotti che un utente ha attualmente nel carrello.
- Totali carrello Woo – Questo modulo mostra il totale parziale, la spedizione e il prezzo totale correnti per i prodotti nel carrello di un utente.
Altri moduli opzionali includono:
- Woo Breadcrumbs – Questo visualizzerà la barra di navigazione WooCommerce Breadcrumb.
- Woo Cross Sells – Questo visualizzerà tutti i prodotti di vendita incrociata collegati agli articoli nel carrello in modo dinamico.
Progetta una pagina o un modello del carrello
Come accennato, possiamo facilmente utilizzare i moduli Divi Woo per progettare una pagina del carrello WooCommerce personalizzata se non vedi la necessità di creare un modello personalizzato per la pagina del carrello. Per questo tutorial, creeremo un modello di pagina del carrello utilizzando Divi Theme Builder.
Progettazione di un modello di pagina carrello WooCommerce con Divi
Per questo modello di pagina carrello WooCommerce, l'obiettivo è creare un'area del corpo personalizzata per un modello che viene assegnato alla pagina carrello WooCommerce in Divi. Non creeremo un'area di intestazione o piè di pagina personalizzata per questo modello, ma puoi facilmente utilizzare questo modello sul tuo sito Web con la tua intestazione e piè di pagina.
Creazione di un modello personalizzato per la pagina del carrello
Per iniziare, procediamo come segue:
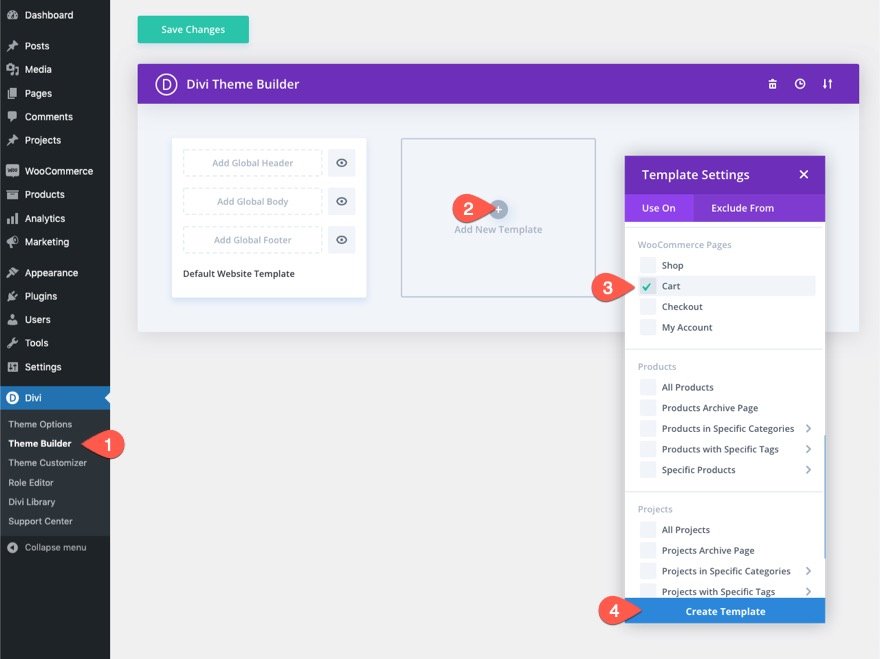
- Vai alla dashboard di WordPress e vai a Divi > Theme Builder.
- Quindi fare clic sull'icona Aggiungi nuovo modello più all'interno dell'area vuota della casella grigia per aggiungere un nuovo modello.
- Nella modale Impostazioni modello, nella scheda "Usa su", seleziona Carrello nell'elenco Pagine WooCommerce.
- Infine, fai clic su Crea modello.

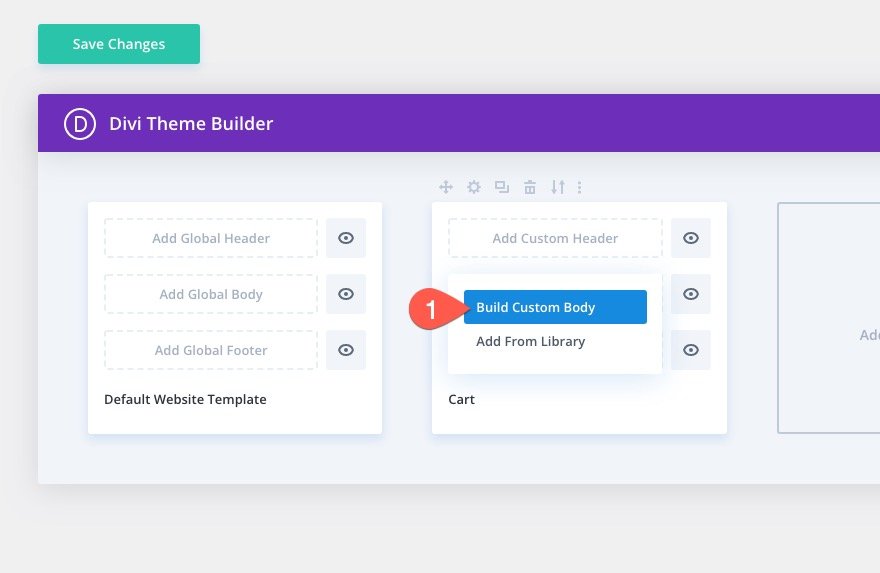
Una volta creato il nuovo modello di carrello, fai clic sull'area "Aggiungi corpo personalizzato" del modello. All'interno dell'elenco a comparsa, seleziona Crea corpo personalizzato .

Creazione della struttura di righe e colonne di sezione
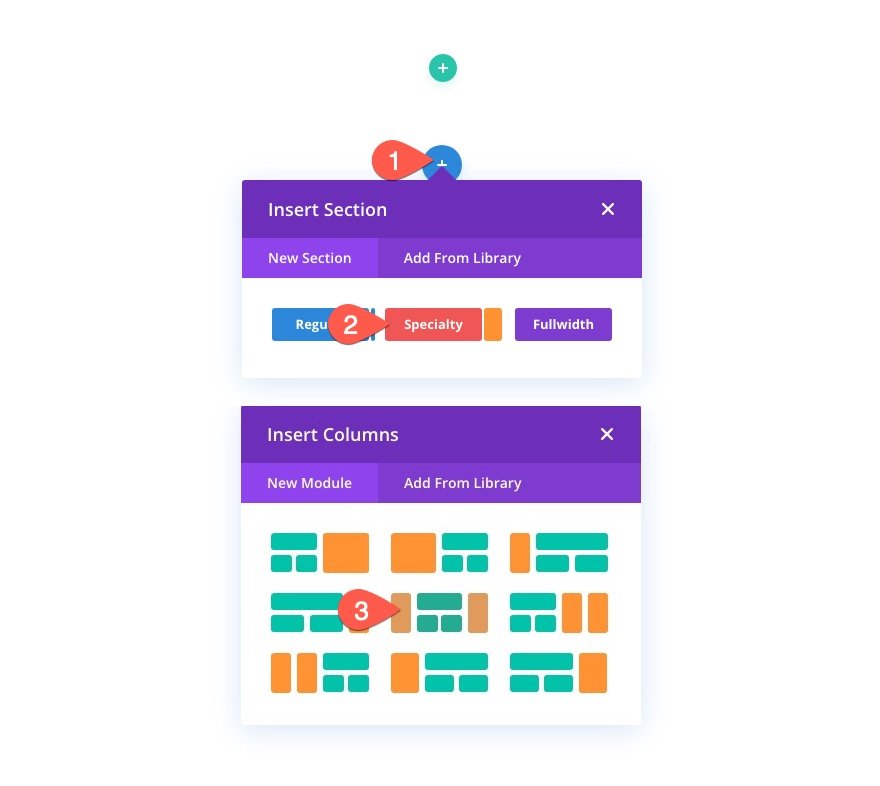
Nell'editor di layout del modello, inserisci una nuova sezione speciale con una struttura di colonna un quarto, metà e metà, con due barre laterali.

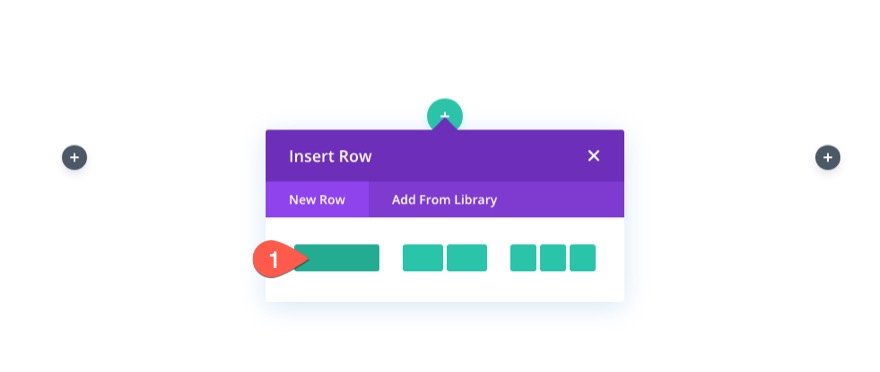
Quindi, aggiungi una riga di una colonna al centro della sezione.

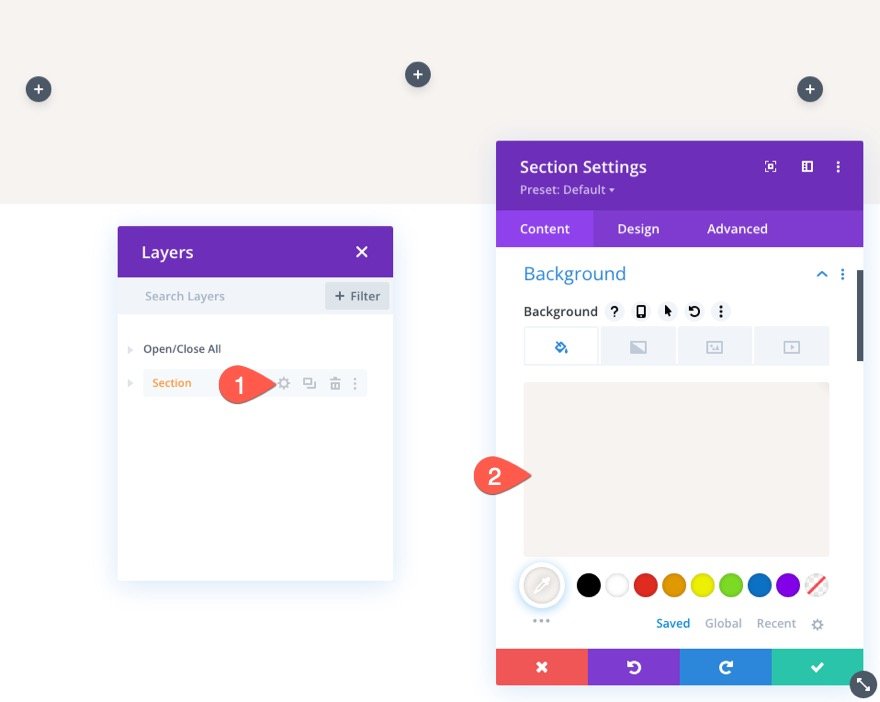
Sfondo della sezione
Apri le impostazioni della sezione e aggiungi un colore di sfondo come segue:
- Colore di sfondo: #f7f3f0

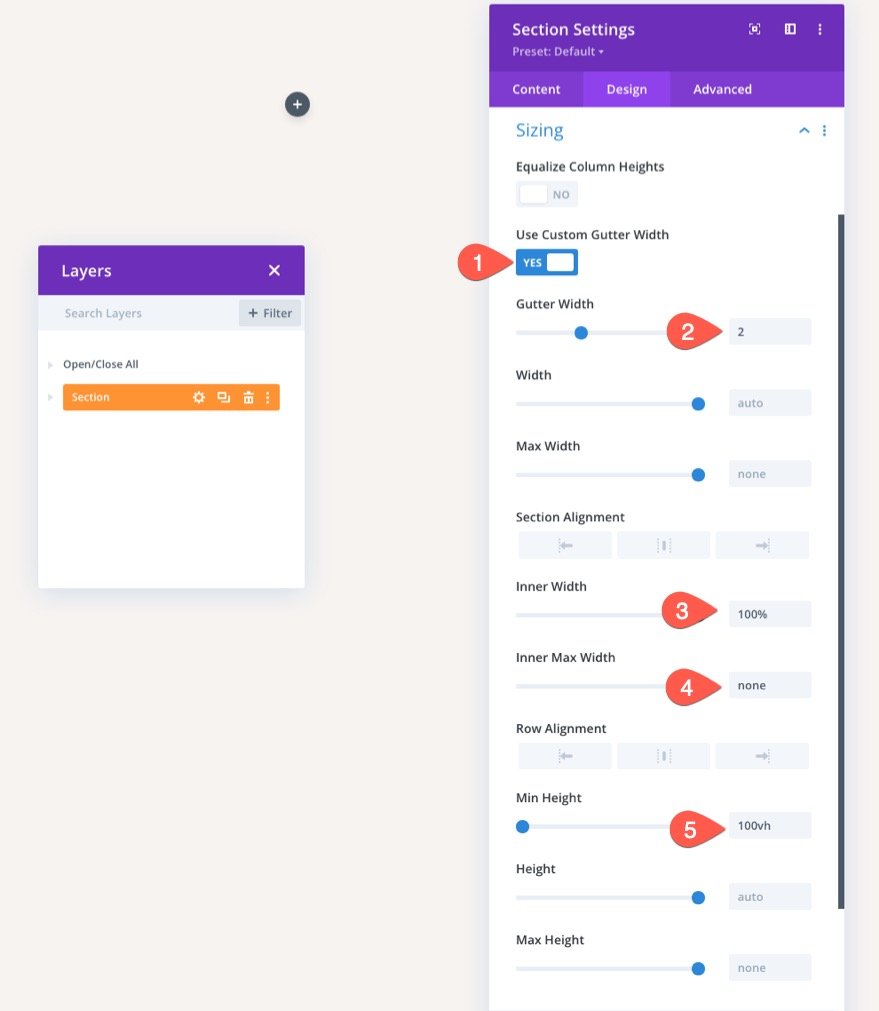
Dimensionamento della sezione
Nella scheda progettazione, aggiorna quanto segue:
- Larghezza grondaia: 2
- Larghezza interna: 100%
- Larghezza massima interna: nessuna
- Altezza minima: 100vh

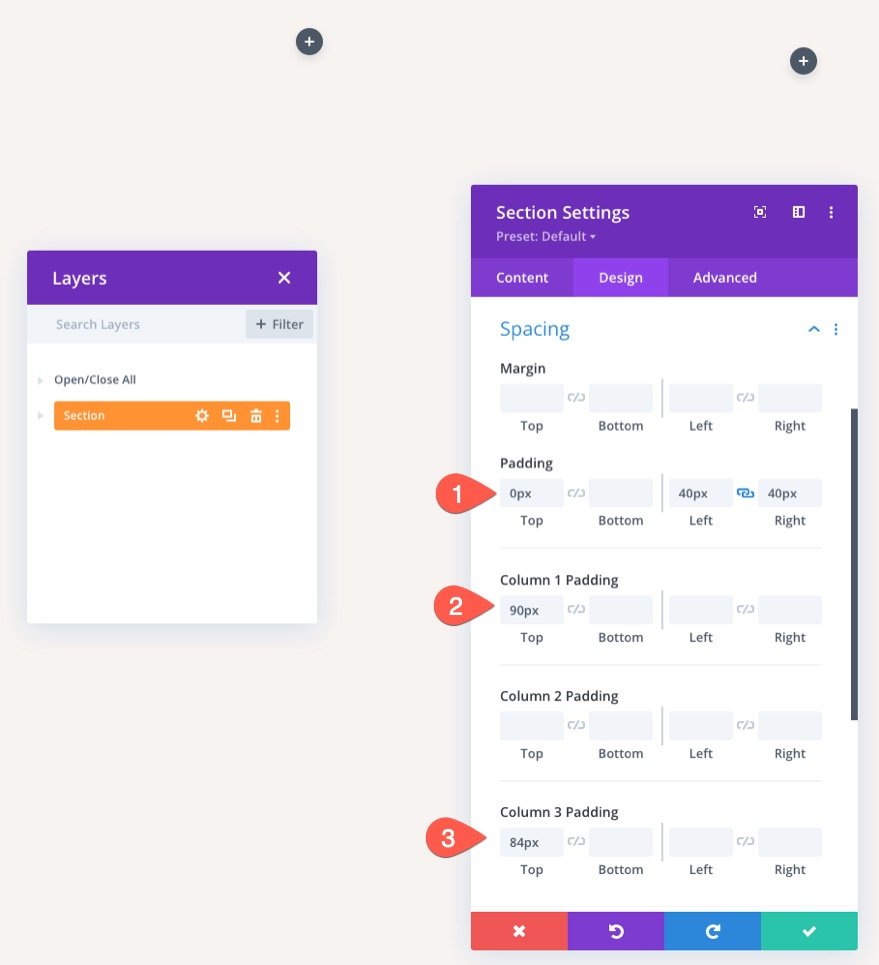
Spaziatura delle sezioni
Quindi aggiungi un po' di spaziatura alla sezione e alle colonne come segue:
- Padding: 0px in alto, 40px a sinistra, 40px a destra
- Imbottitura colonna 1: 90px in alto
- Imbottitura colonna 3: 84px

Creazione dei collegamenti di navigazione personalizzati
Per questo layout, creeremo alcuni collegamenti di navigazione personalizzati alle pagine chiave che compongono un negozio: il negozio, il carrello e la cassa. Ciò consentirà agli utenti di navigare più facilmente nel processo di acquisto.
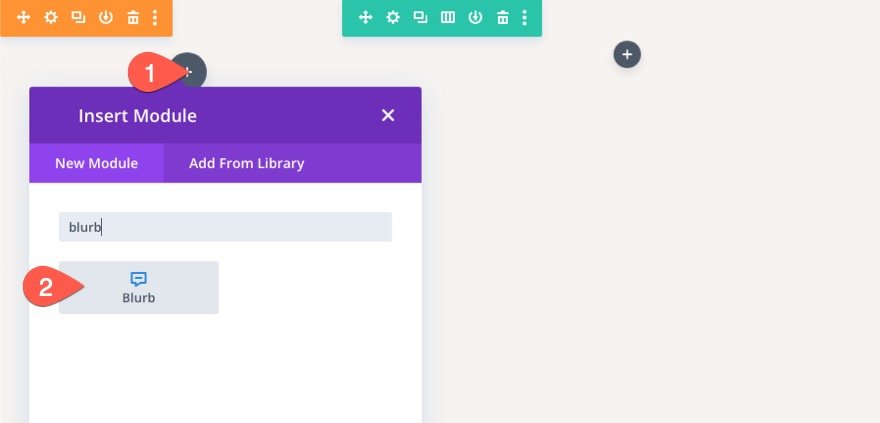
Nella colonna di sinistra, aggiungi un nuovo modulo blurb. Questo verrà utilizzato come collegamento alla pagina del negozio sul tuo sito web.

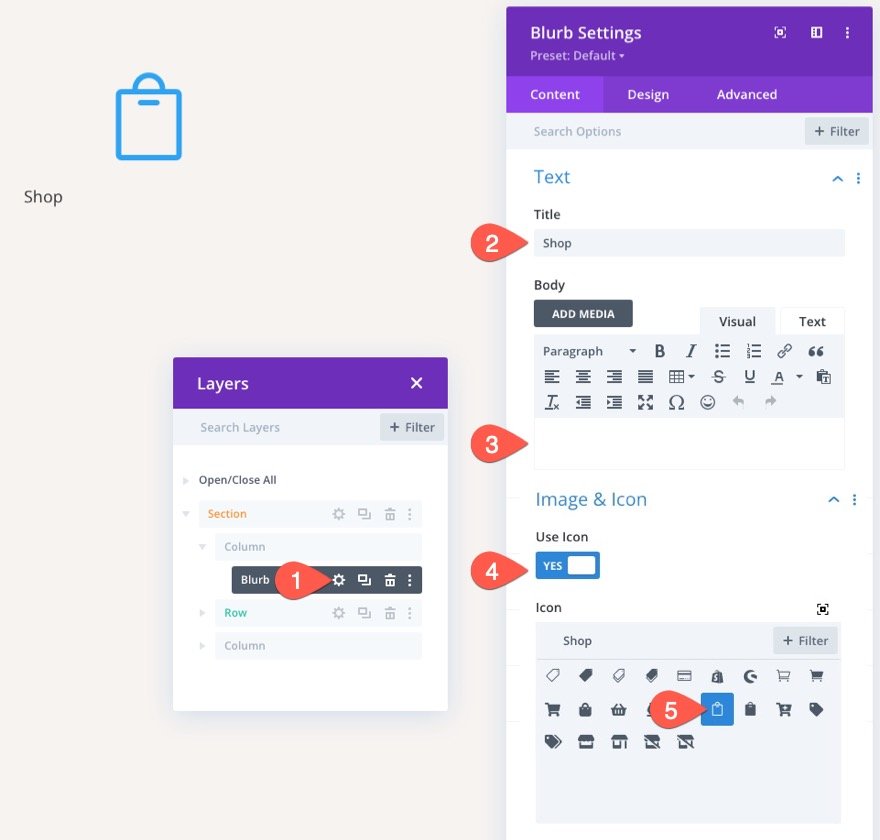
Nella modale Impostazioni Blurb, aggiorna il contenuto come segue:
- Titolo: Negozio
- Corpo: lasciare vuoto
- Usa icona: SÌ
- Icona: vedi screenshot

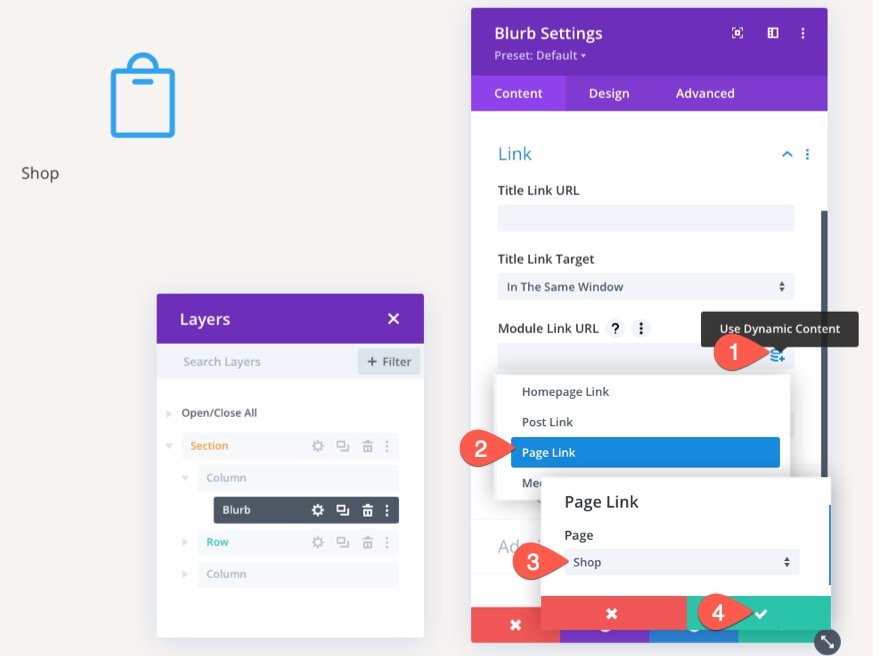
Invece di aggiungere un URL di collegamento statico, possiamo aggiungere un collegamento dinamico alla pagina del Negozio. Ecco come farlo.
- Passa il mouse sopra la casella di immissione dell'URL del collegamento del modulo e fai clic sull'icona "usa contenuto dinamico".
- Nell'elenco a discesa, seleziona Collegamento alla pagina dall'elenco.
- Nella modalità Collegamento alla pagina, seleziona la pagina Negozio dall'elenco a discesa.
- Quindi salva le modifiche.

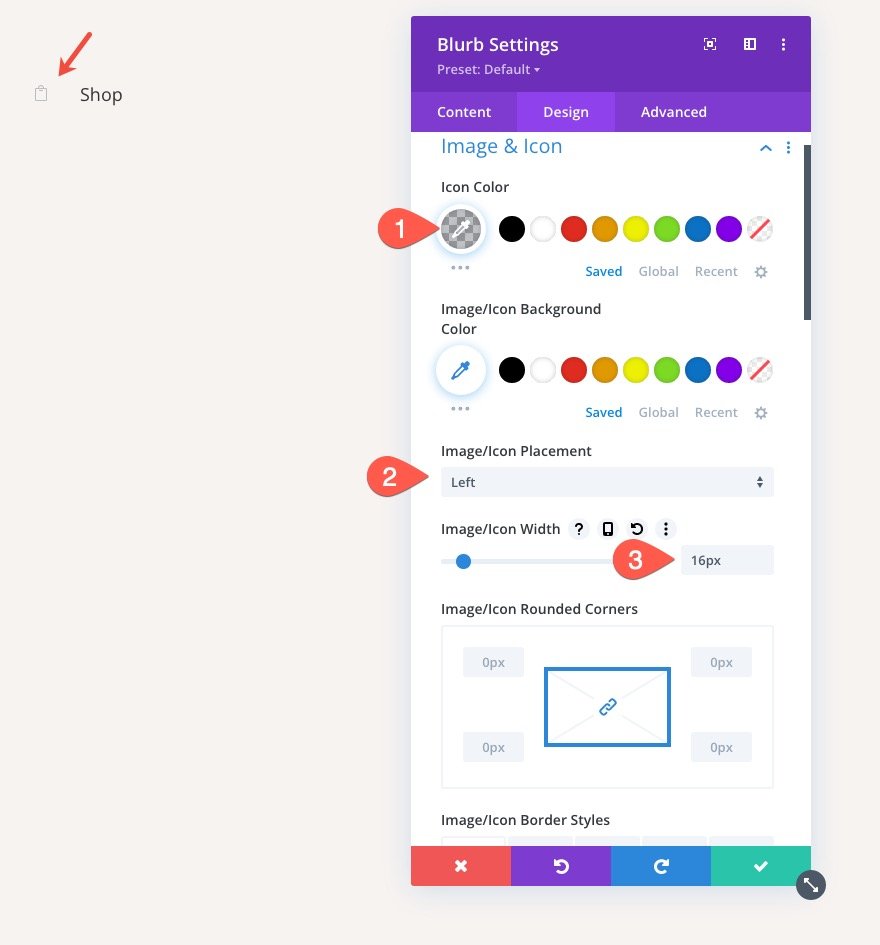
Nella scheda Design, aggiorna lo stile dell'icona come segue:
- Colore icona: rgba(55,61,75,0.3)
- Posizionamento immagine/icona: a sinistra
- Larghezza immagine/icona: 16px

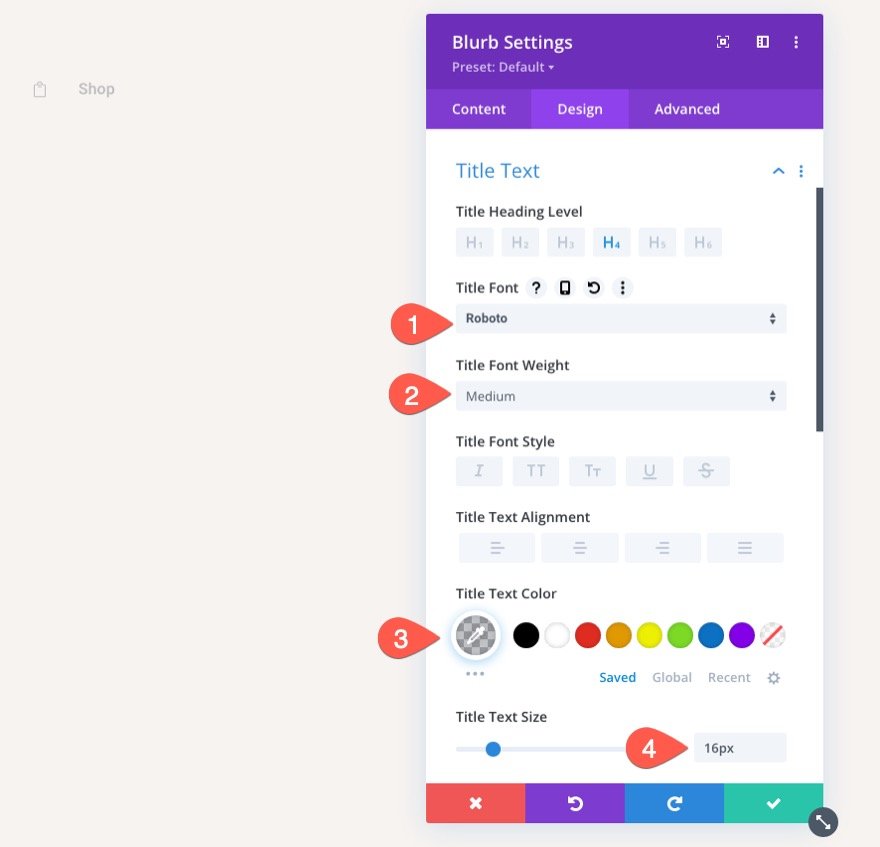
Quindi, aggiorna il testo del titolo:
- Carattere del titolo: Roboto
- Peso del carattere del titolo: medio
- Colore testo titolo: rgba(55,61,75,0.3)

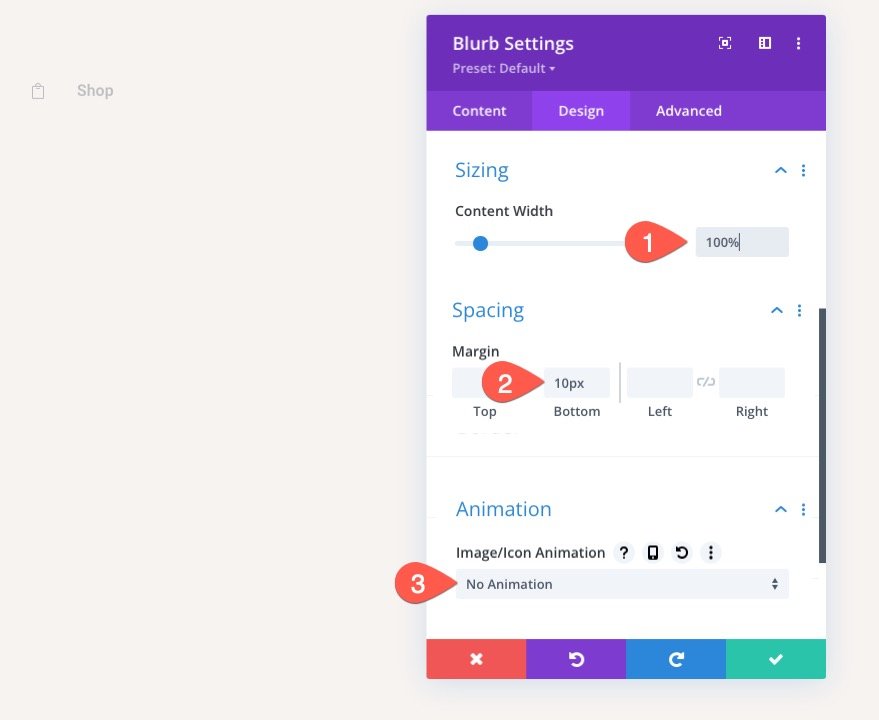
Per un tocco finale, aggiorna le dimensioni e la spaziatura come segue:
- Larghezza del contenuto: 100%
- Margine: 10px in basso
- Animazione immagine/icona: nessuna animazione
Ciò assicurerà che il blurb (o il collegamento di navigazione) si estenda per l'intera larghezza del browser su tablet e telefono, oltre a creare uno spazio tra i prossimi blurb che aggiungeremo.

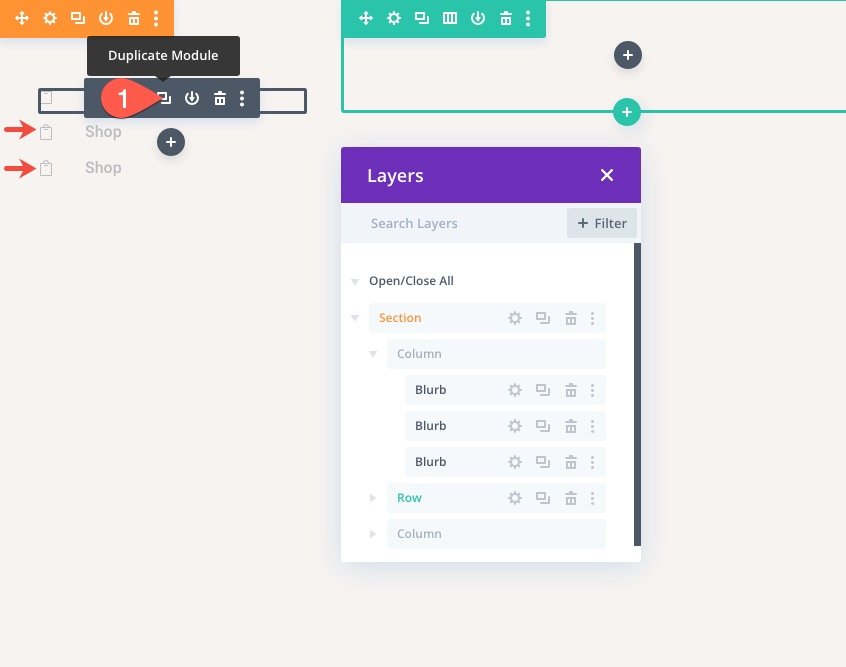
Per creare i nostri prossimi due collegamenti, duplica il modulo blurb esistente che abbiamo appena progettato due volte in modo che ci siano un totale di tre collegamenti.

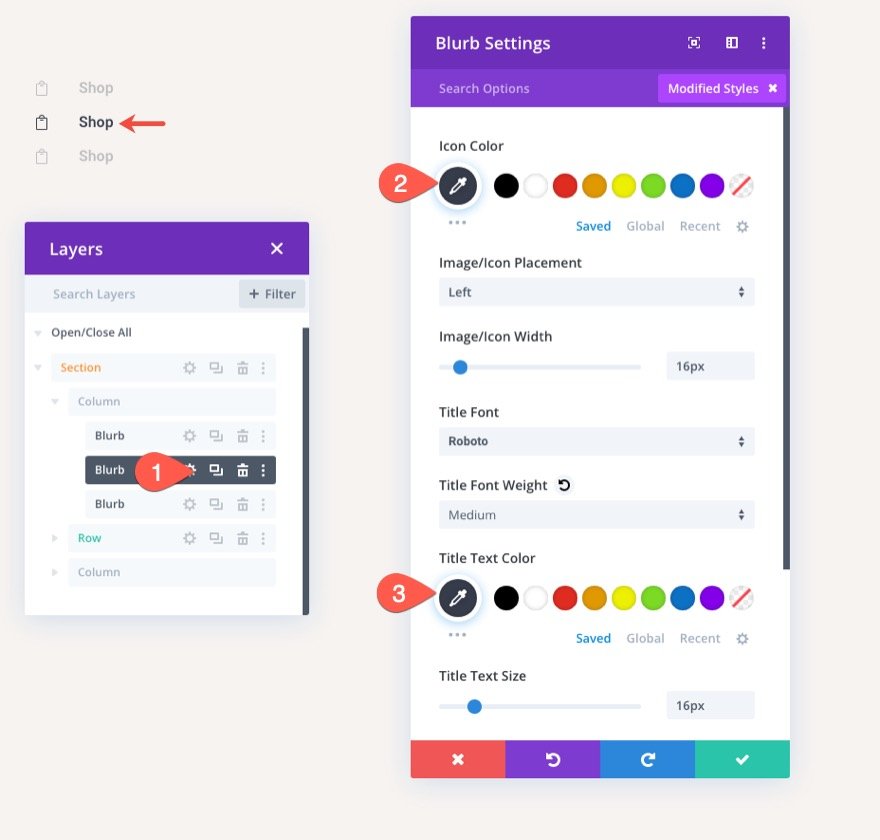
Il secondo link sarà il Cart Link che è la pagina che stiamo creando. Per farlo risaltare, apri le impostazioni per il secondo blurb e aggiorna l'icona e il colore del testo:
- Colore icona: #373d4b
- Colore del testo del titolo: #373d4b

Ora tutto ciò che resta da fare è aggiornare il testo del titolo e gli URL di collegamento del modulo in modo che ciascuno disponga dei rispettivi URL di collegamento di pagina dinamici.
Personalizzazione delle impostazioni di riga
Nella parte centrale della pagina, aggiungeremo il modulo di avviso woo e i prodotti woo cart. Ma prima di aggiungerli, dobbiamo ottimizzare le impostazioni delle righe.
Imbottitura di fila
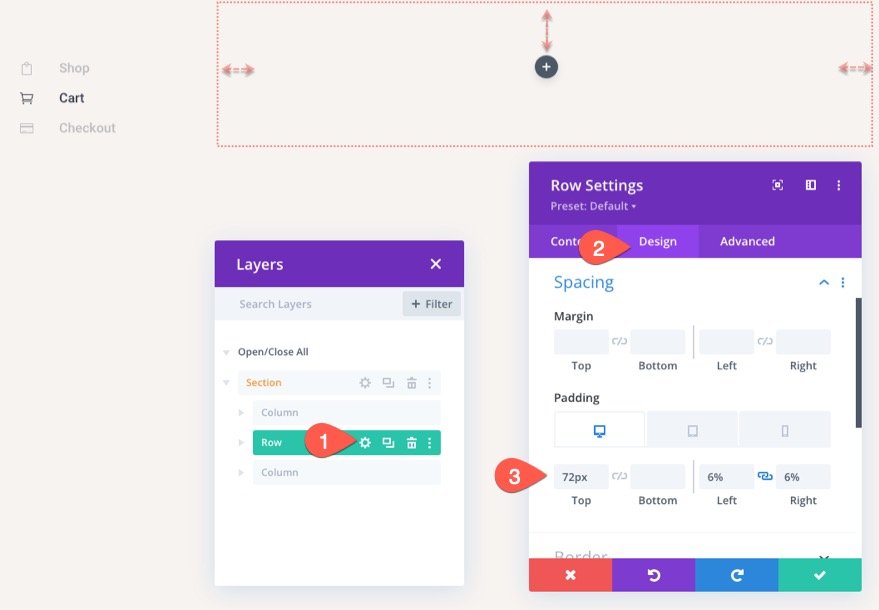
Apri le impostazioni della riga e aggiorna quanto segue:
- Padding (desktop): 72px in alto, 6% a sinistra, 6% a destra
- Padding: (tablet e telefono): 0px in alto, 0px a sinistra, 0px a destra


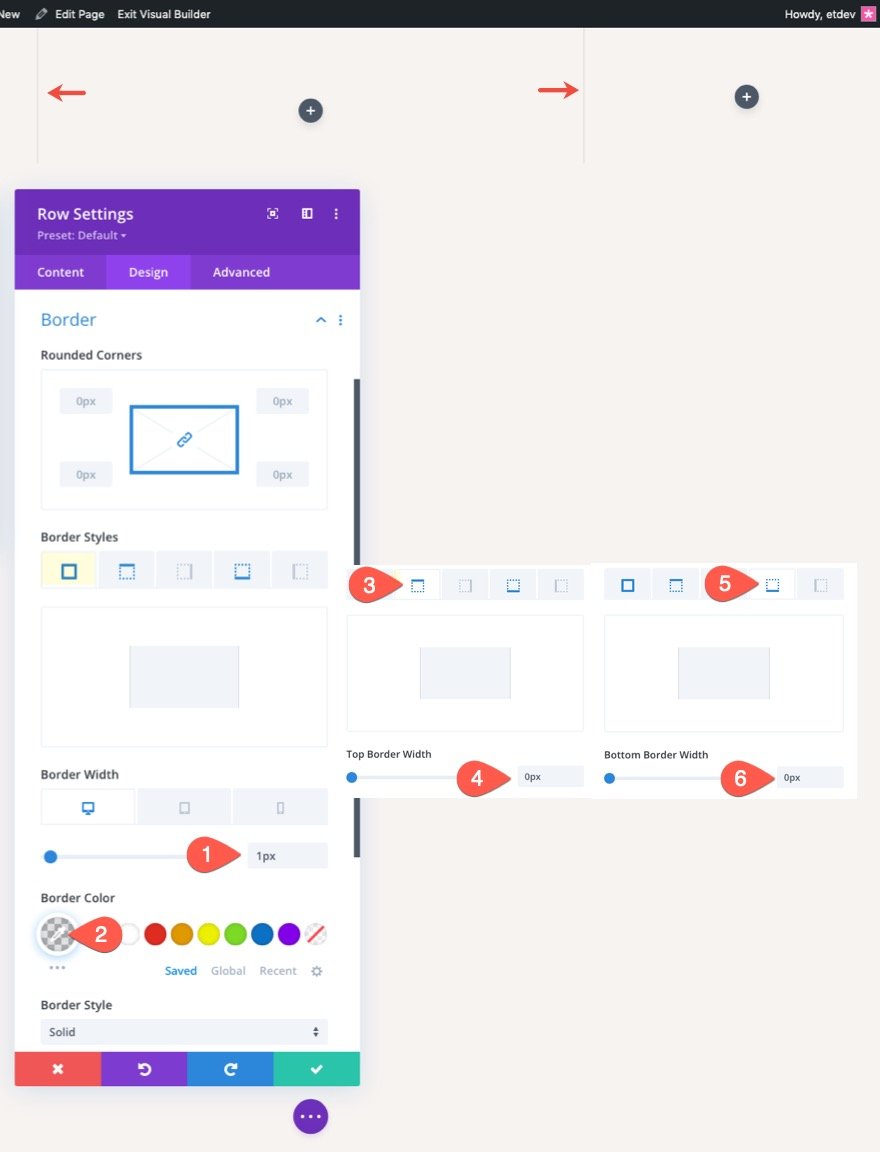
Bordo di fila
- Larghezza bordo: 1px
- Colore bordo: rgba(55,61,75,0.14)
- Larghezza bordo superiore: 0px
- Larghezza bordo inferiore: 0px

Progettazione del modulo di avviso Woo dinamico per la pagina del carrello
È sempre una buona idea aggiungere il modulo Woo Notice nella parte superiore della pagina in modo che gli avvisi siano più visibili agli utenti quando interagiscono con la pagina del carrello. Tieni presente che stiamo progettando avvisi che verranno visualizzati solo quando necessario.
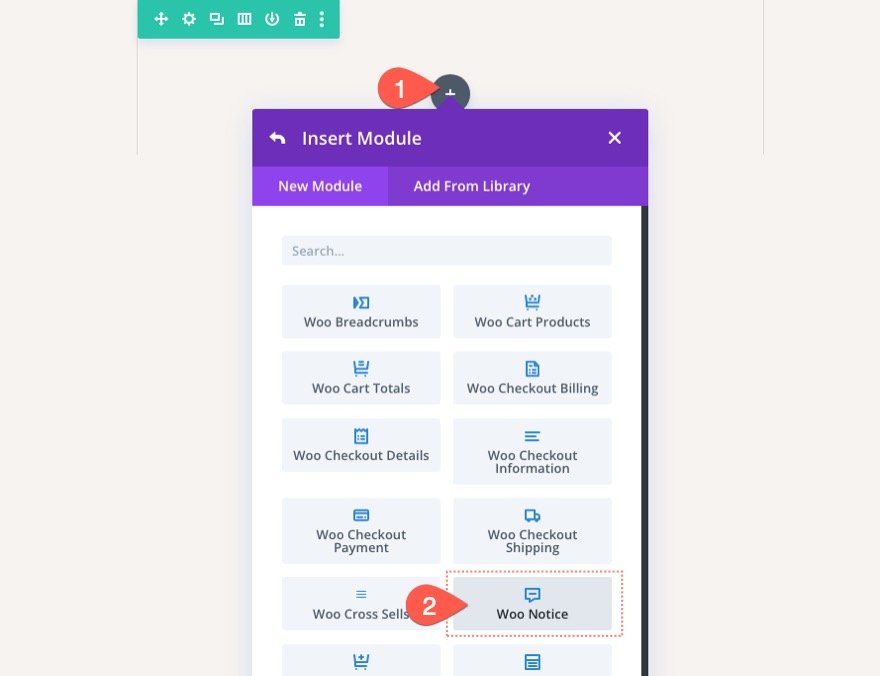
Per aggiungere il modulo Woo Notice, fai clic per aggiungere un nuovo modulo Woo Notice all'interno della riga a una colonna.

Tipo e sfondo della pagina di avviso Woo
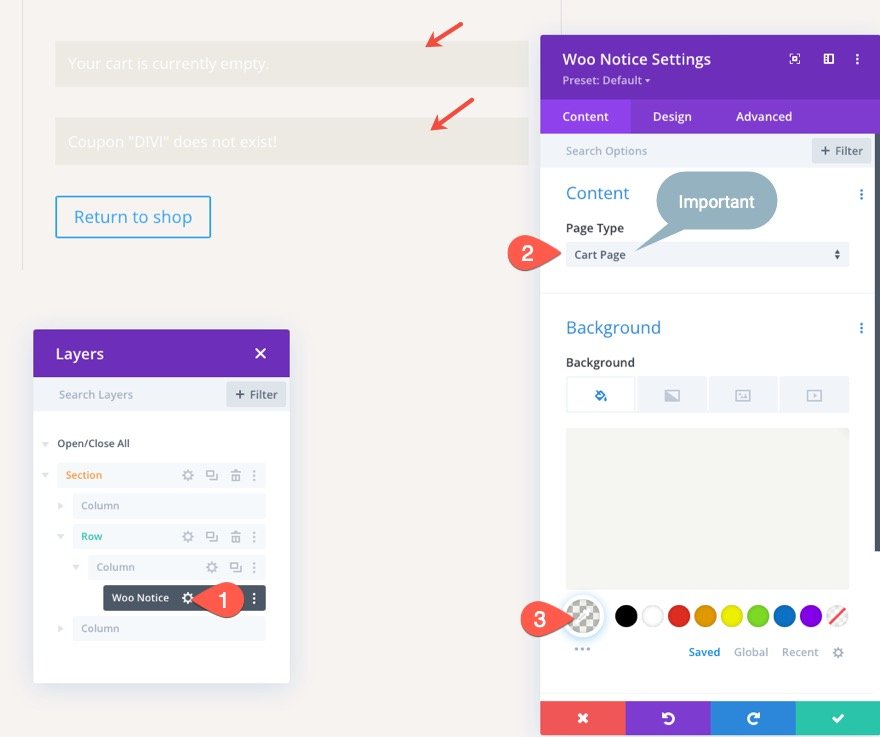
Quindi, aggiorna il tipo di pagina e il colore di sfondo dell'avviso Woo come segue:
- Tipo di pagina: Pagina del carrello
- Colore di sfondo: rgba(153,158,117,0.1)
IMPORTANTE: assicurati di selezionare la pagina del carrello come tipo di pagina in modo che gli avvisi woo funzionino correttamente.

Testo del titolo dell'avviso di Woo
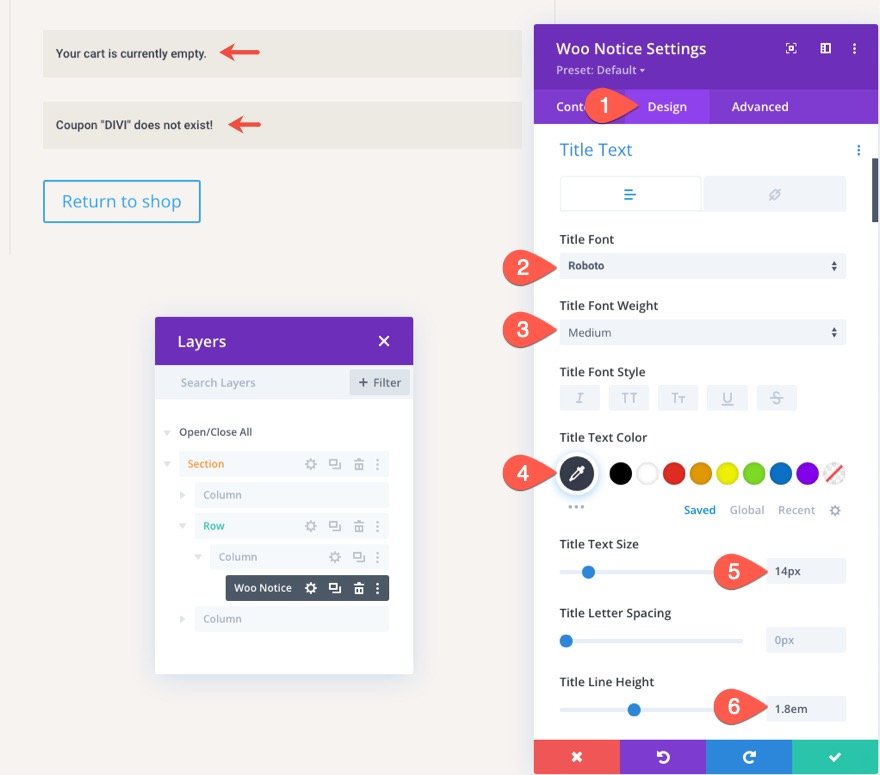
Nella scheda Design, aggiorna lo stile del testo del titolo come segue:
- Carattere del titolo: Roboto
- Peso del carattere del titolo: medio
- Colore del testo del titolo: #373d4b
- Dimensione del testo del titolo: 14px
- Altezza riga del titolo: 1,8 em

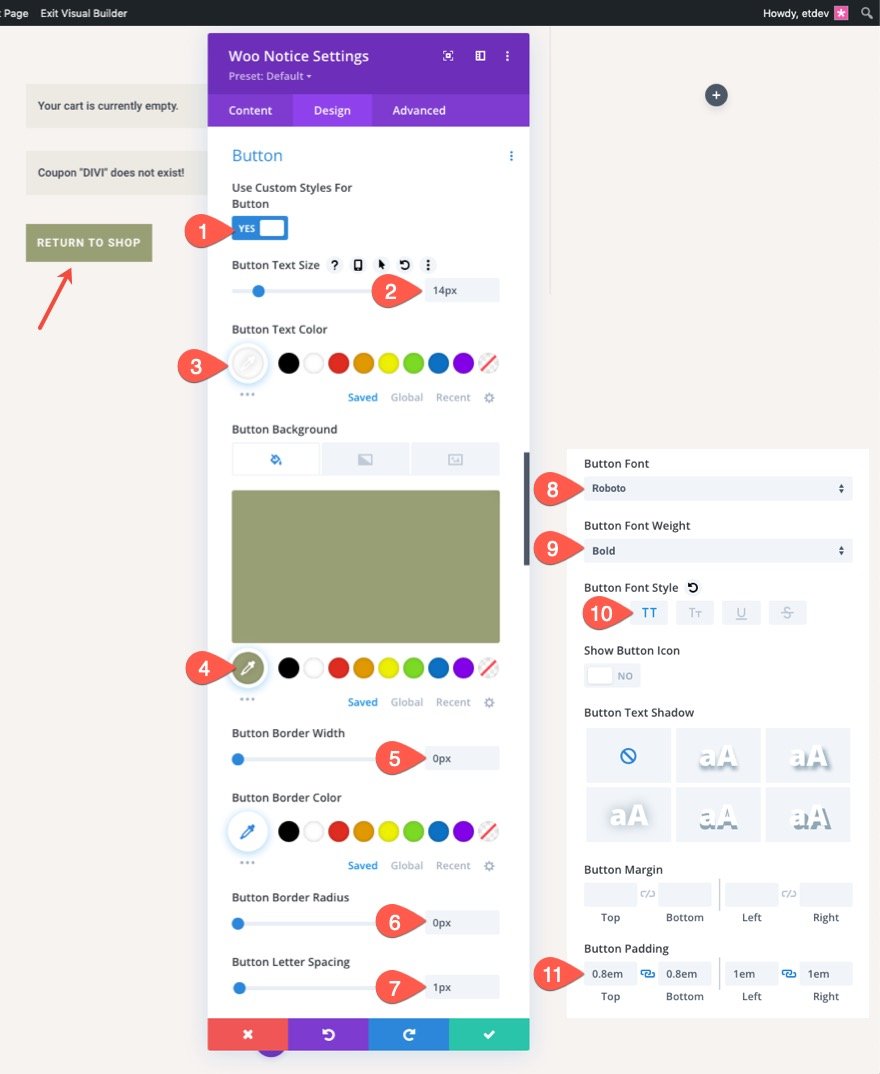
Pulsante di avviso Woo
- Usa stili personalizzati per pulsante: SÌ
- Dimensione testo pulsante: 14px
- Colore testo pulsante: #fff
- Colore sfondo pulsante: #999e75
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 0px
- Spaziatura lettere pulsanti: 1px
- Carattere pulsante: Roboto
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: TT
- Imbottitura dei pulsanti: 0,8 m in alto, 0,8 m in basso, 1 em a sinistra, 1 em a destra

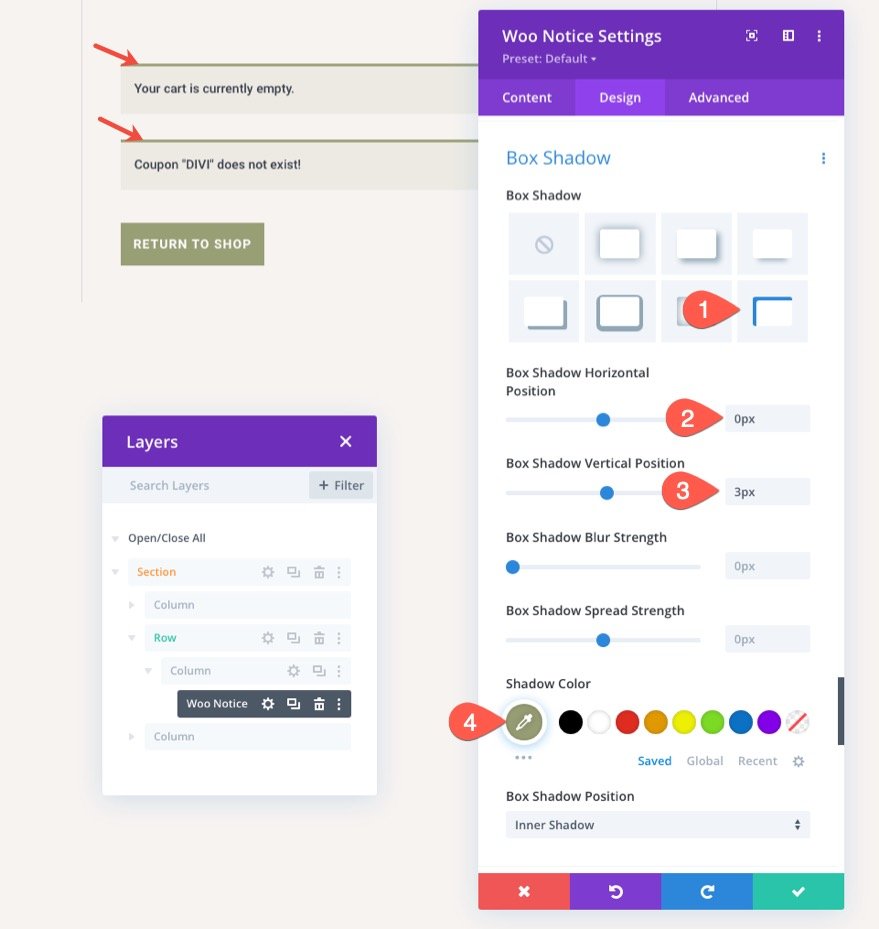
Woo Notice Box Shadow
Per dare alla barra di avviso di woo un design simile a un bordo superiore, aggiorna le opzioni dell'ombra del riquadro come segue:
- Box Shadow: vedi screenshot
- Posizione verticale dell'ombra del riquadro: 0px
- Intensità sfocatura ombra scatola: 0px
- Box Shadow Spread Forza: 0px
- Colore ombra: #999e75

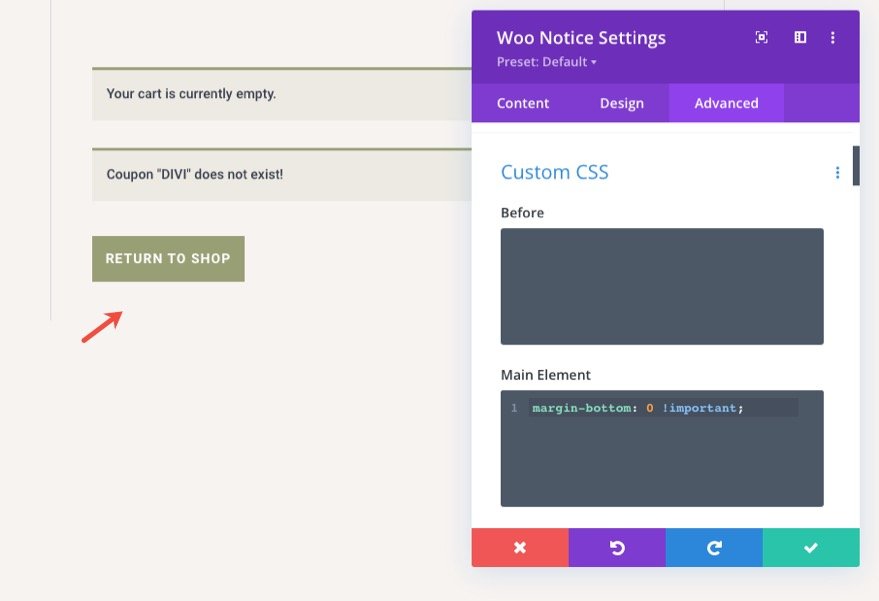
Per eliminare il margine predefinito sotto l'avviso woo, vai alla scheda avanzata e aggiungi il seguente CSS personalizzato all'elemento principale:
margin-bottom: 0 !important;

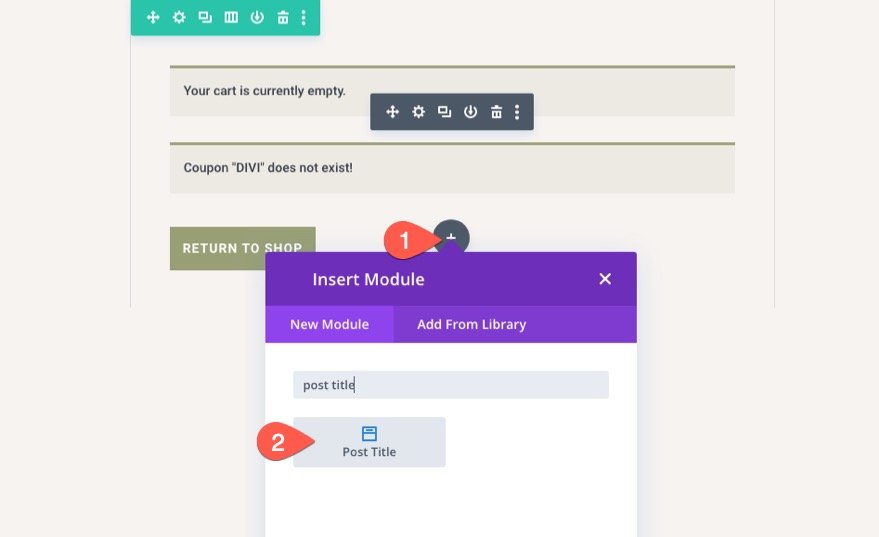
Creazione del titolo della pagina del carrello dinamico
Per creare il titolo della pagina dinamico necessario per la pagina del carrello, aggiungi un modulo del titolo del post sotto il modulo degli avvisi di woo.

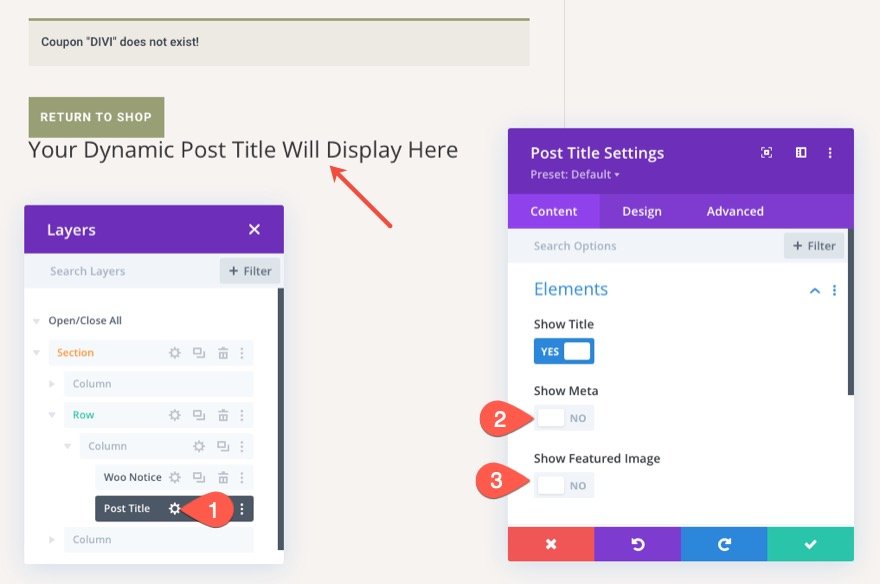
Contenuto del titolo del post
Nelle impostazioni del titolo del post, aggiorna gli elementi per mostrare solo il titolo come segue:
- Mostra titolo: SI
- Mostra Meta: NO
- Mostra immagine in evidenza: NO

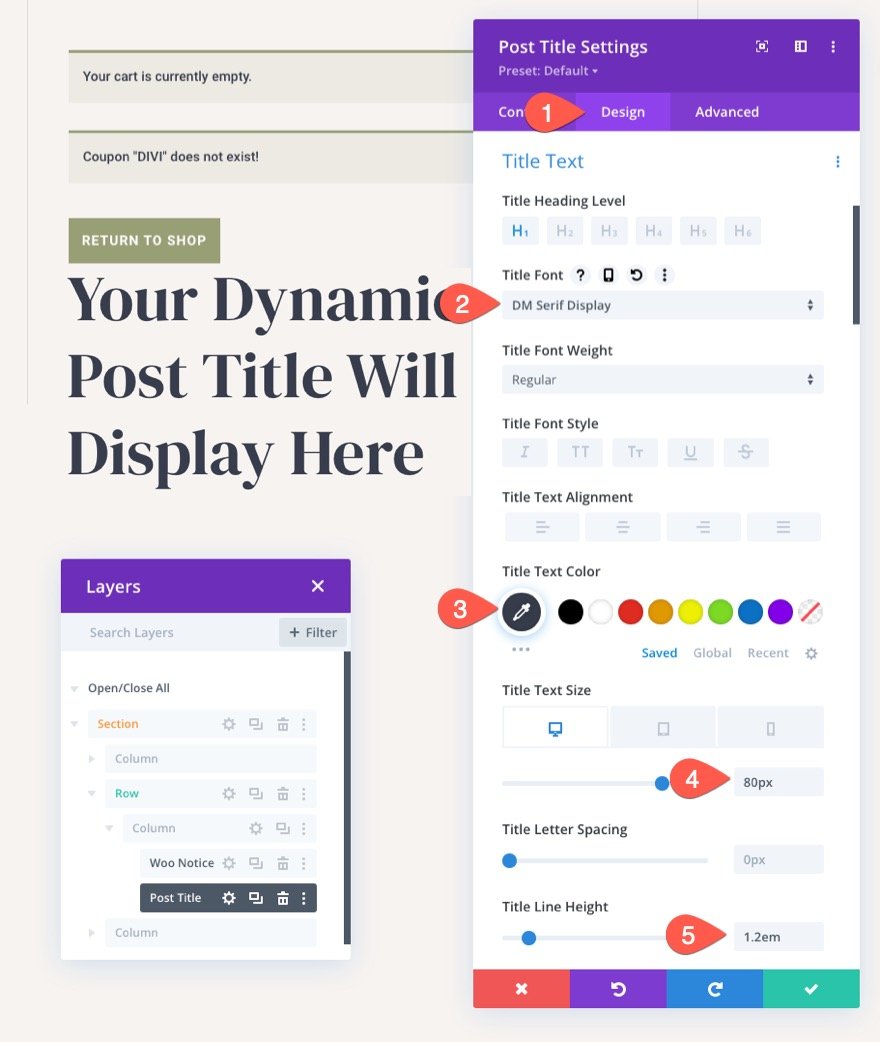
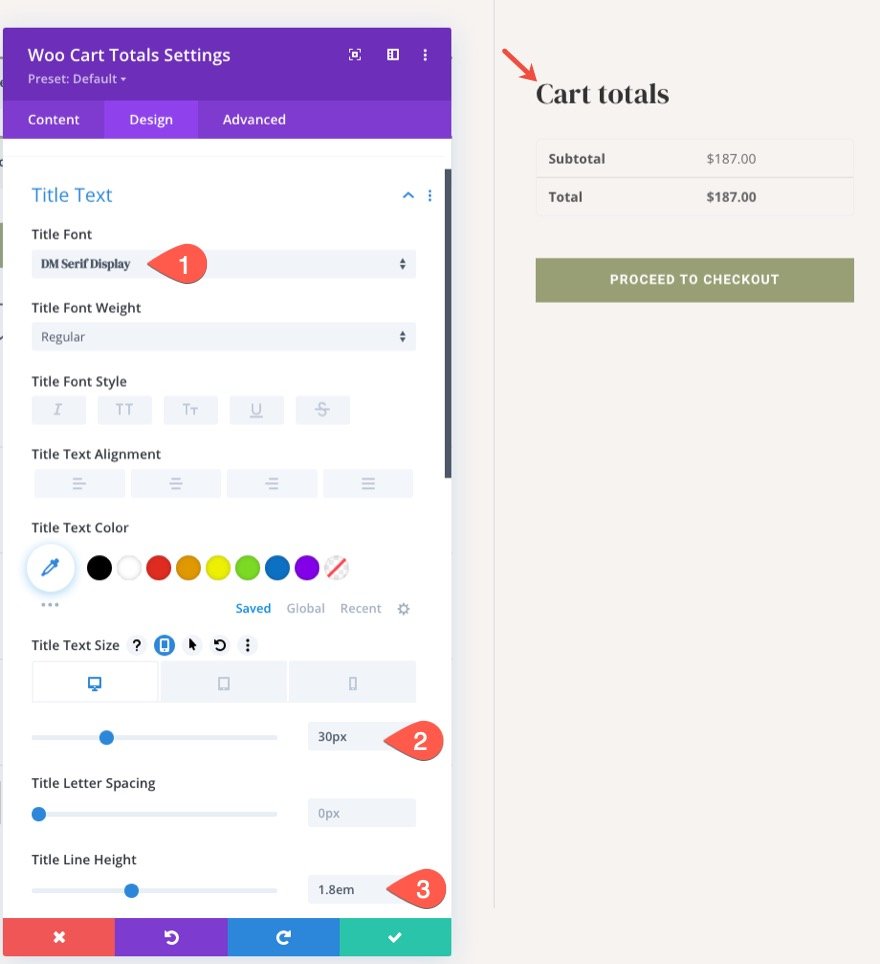
Testo del titolo del post
Per definire lo stile del testo del titolo del post, aggiorna quanto segue nella scheda Design:
- Carattere del titolo: DM Serif Display
- Colore del testo del titolo: #373d4b
- Dimensione del testo del titolo: 80px (desktop), 60px (tablet), 42px (telefono)
- Altezza della riga del titolo: 1,2 em

Progettazione dei prodotti Dynamic Woo Cart
Ora che il titolo della nostra pagina è a posto, siamo pronti per aggiungere i prodotti Woo Cart, un altro elemento chiave al modello di pagina del carrello.
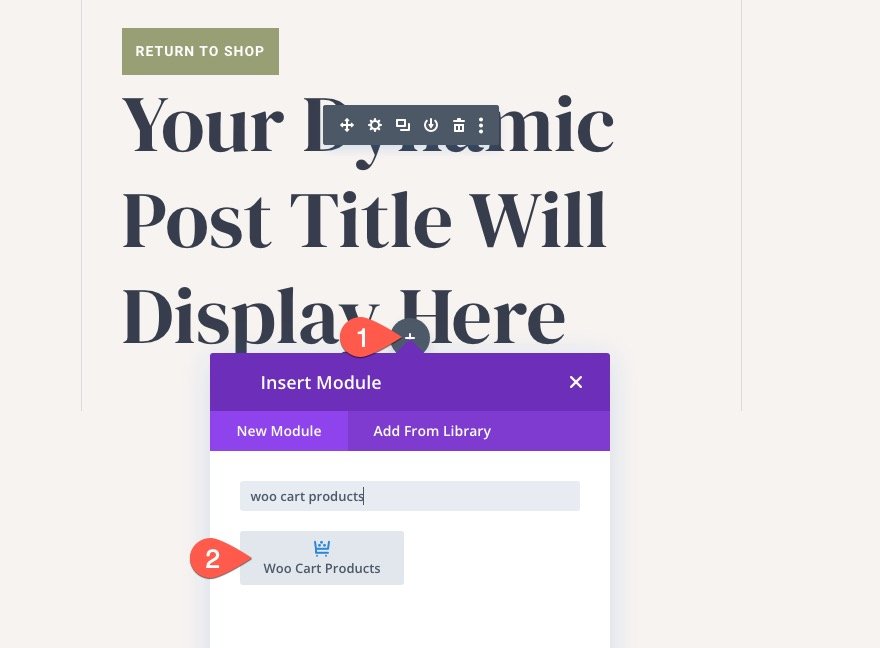
Sotto il modulo del titolo del post, aggiungi un modulo Woo Cart Products.

Il modulo dovrebbe mostrare contenuti fittizi a meno che tu non abbia già prodotti nel carrello. Questo aiuterà a visualizzare il processo di progettazione.
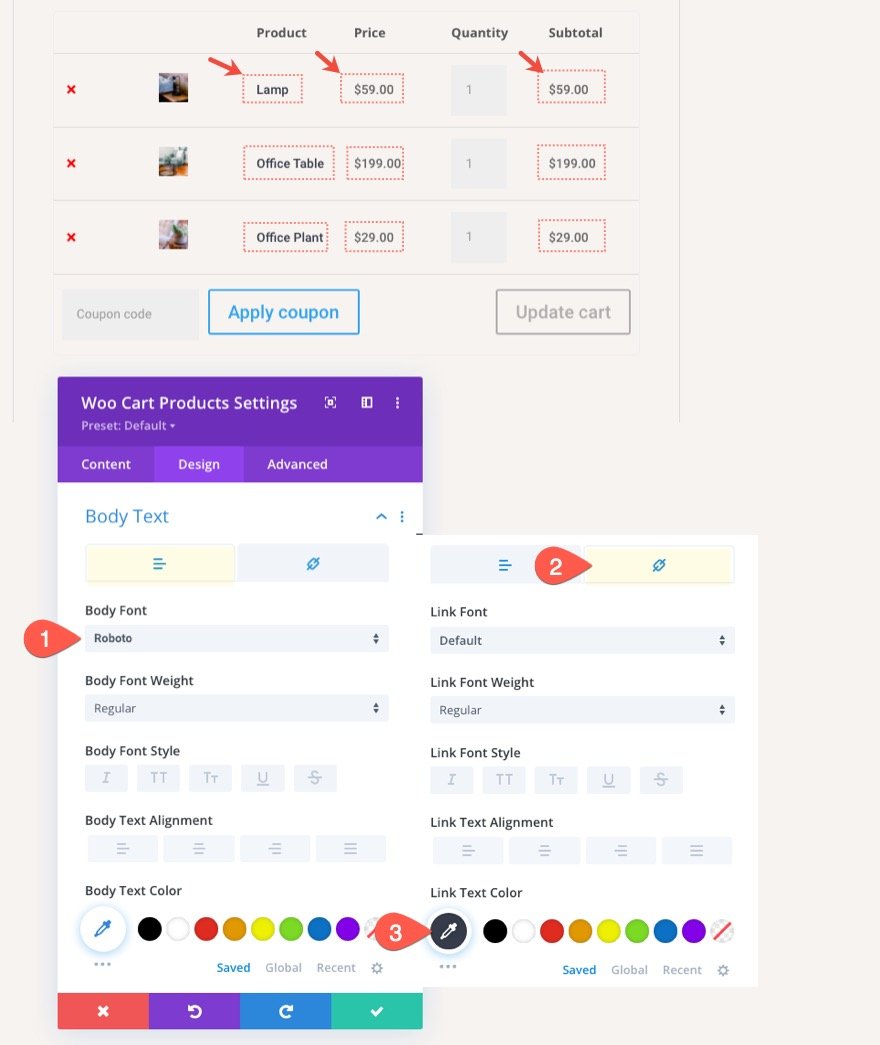
Testo e collegamenti del corpo dei prodotti del carrello di Woo
Possiamo scegliere come target i link del titolo del prodotto, il testo del prezzo e il testo del totale parziale personalizzando le opzioni del corpo del testo nelle impostazioni dei prodotti Woo Cart.
Apri le impostazioni dei prodotti Woo Cart in modale e, nella scheda Design, aggiorna quanto segue:
- Carattere del corpo: Roboto
- Colore testo link: #373d4b
Nota: il testo del link sceglierà come target i link del titolo del prodotto nella colonna Prodotto.

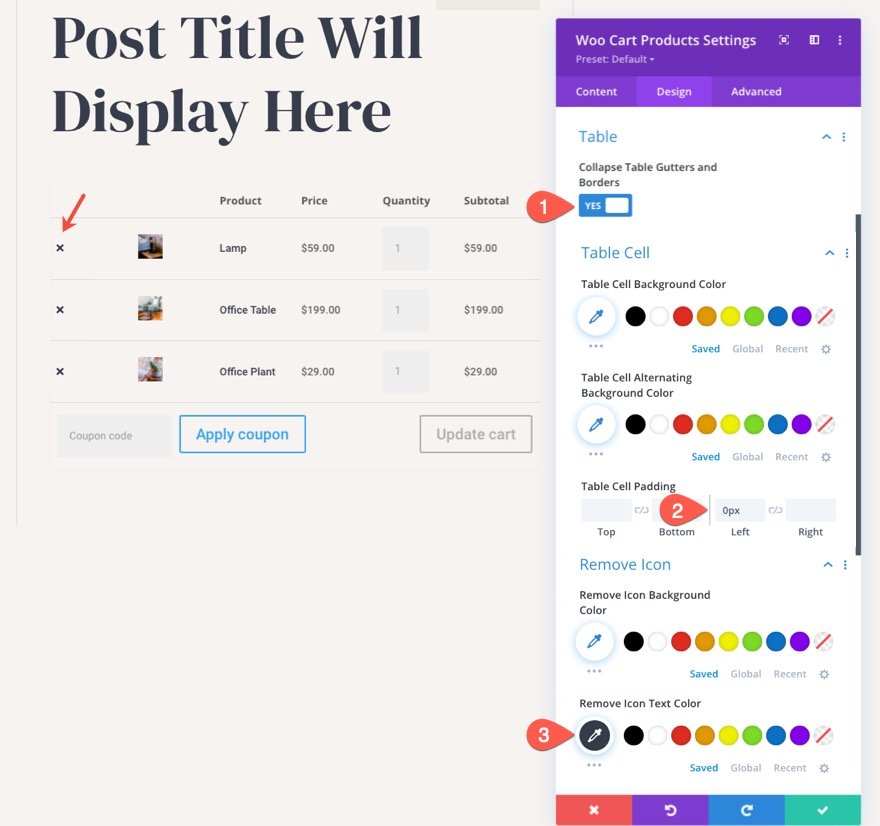
Woo Cart Products Table, Table Cell e Rimuovi icona
Come probabilmente puoi vedere, i prodotti del carrello sono organizzati all'interno di una struttura a tabella. Possiamo indirizzare lo stile della tabella e delle celle della tabella con le opzioni integrate del modulo.
Per questo esempio, aggiorna quanto segue:
- Riduci le grondaie e i bordi del tavolo: SÌ
- Imbottitura delle celle della tabella: 0px
Quindi aggiorna il colore dell'icona di rimozione (la "x") sul lato sinistro di ciascun prodotto come segue:
- Rimuovi il colore del testo dell'icona: #373d4b

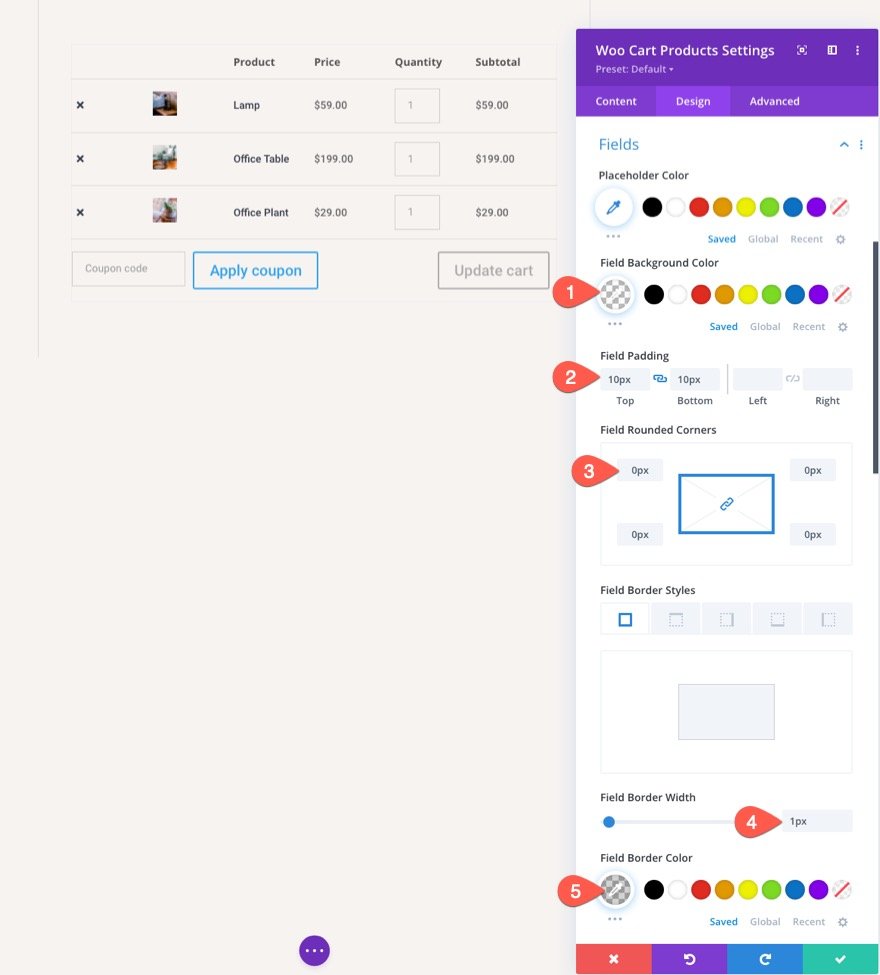
Campi prodotti Woo Cart
Possiamo anche indirizzare i campi dei prodotti del carrello utilizzando le opzioni dei campi integrati del modulo. Questo mirerà a cose come le caselle del campo della quantità e la casella del campo del codice coupon.
Sotto le opzioni dei campi, aggiorna quanto segue:
- Colore di sfondo del campo: trasparente
- Imbottitura campo: 10px in alto, 10px in basso
- Angoli arrotondati del campo: 0px
- Larghezza bordo campo: 1px
- Colore bordo campo: rgba(0,0,0,0.16)

Pulsanti dei prodotti Woo Cart
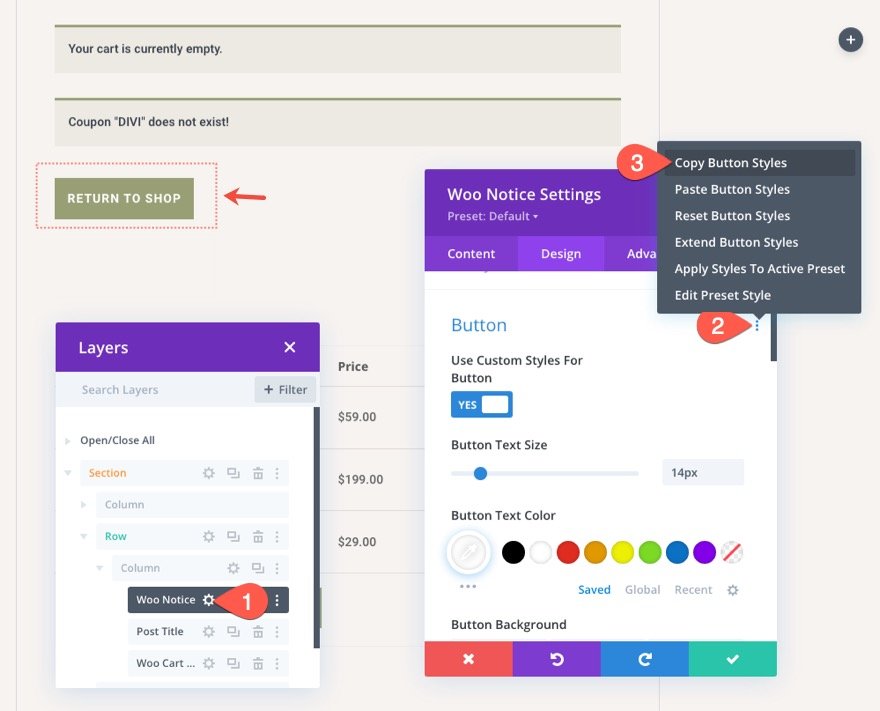
Il modulo Prodotti Woo Cart contiene due pulsanti (il pulsante "Applica coupon" e il pulsante "Aggiorna carrello") che possono essere personalizzati con le opzioni dei pulsanti integrate nel modulo.
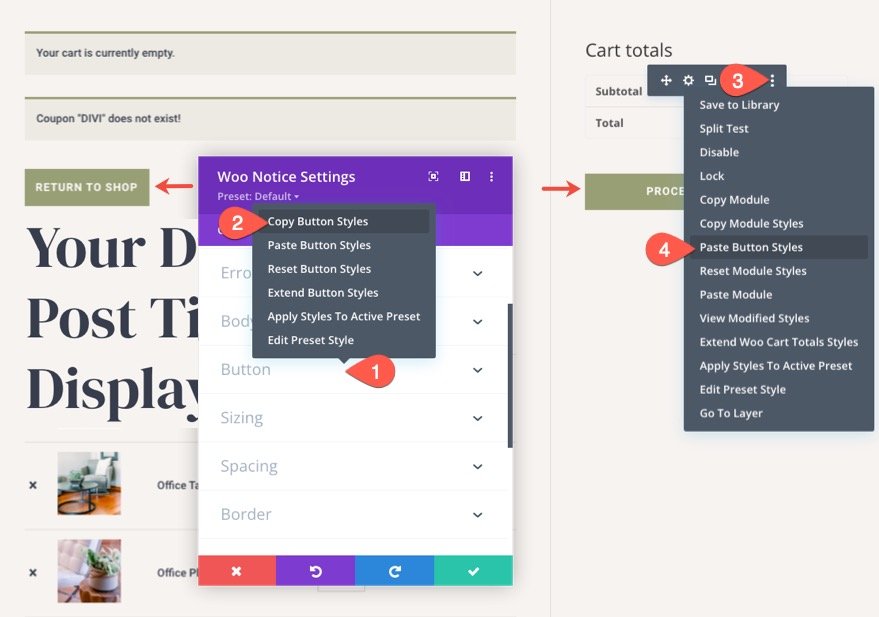
Dato che abbiamo già disegnato un pulsante nel modulo Woo Notice, apri le impostazioni del modulo Woo Notice e trova l'opzione pulsante attiva/disattiva. Quindi fare clic con il pulsante destro del mouse sull'interruttore del pulsante o fare clic sull'icona "tre punti" per aprire il menu più impostazioni. Lì, seleziona gli stili dei pulsanti di copia.

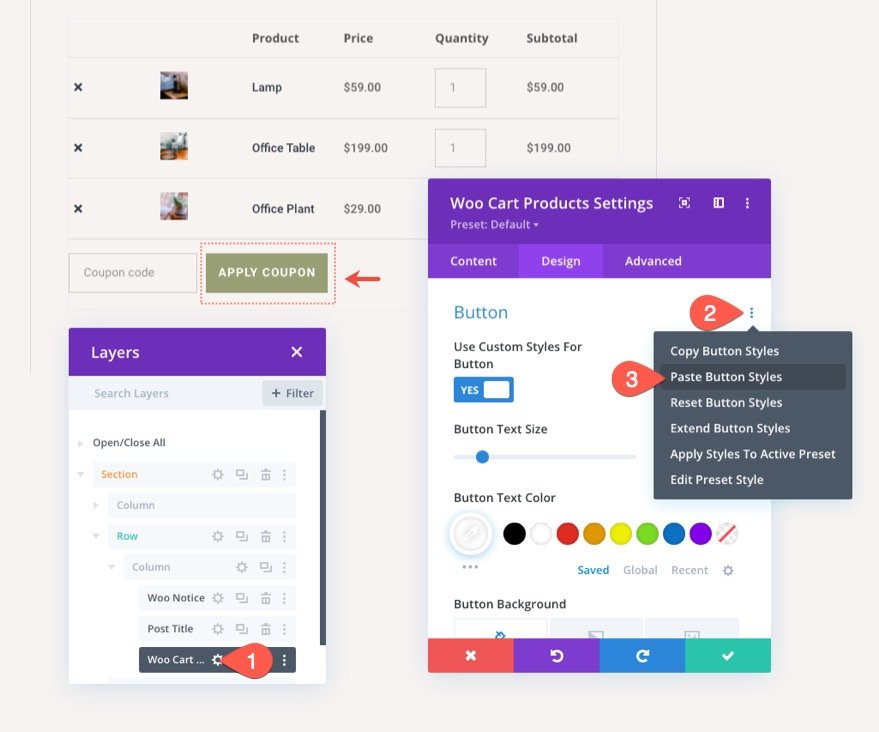
Con gli stili dei pulsanti ora copiati, apri le impostazioni del modulo Woo Cart Products e apri il menu Altre impostazioni nel gruppo di opzioni dei pulsanti e seleziona Incolla stili pulsanti. Questo copierà gli stili del pulsante dal modulo di avviso woo a questo.

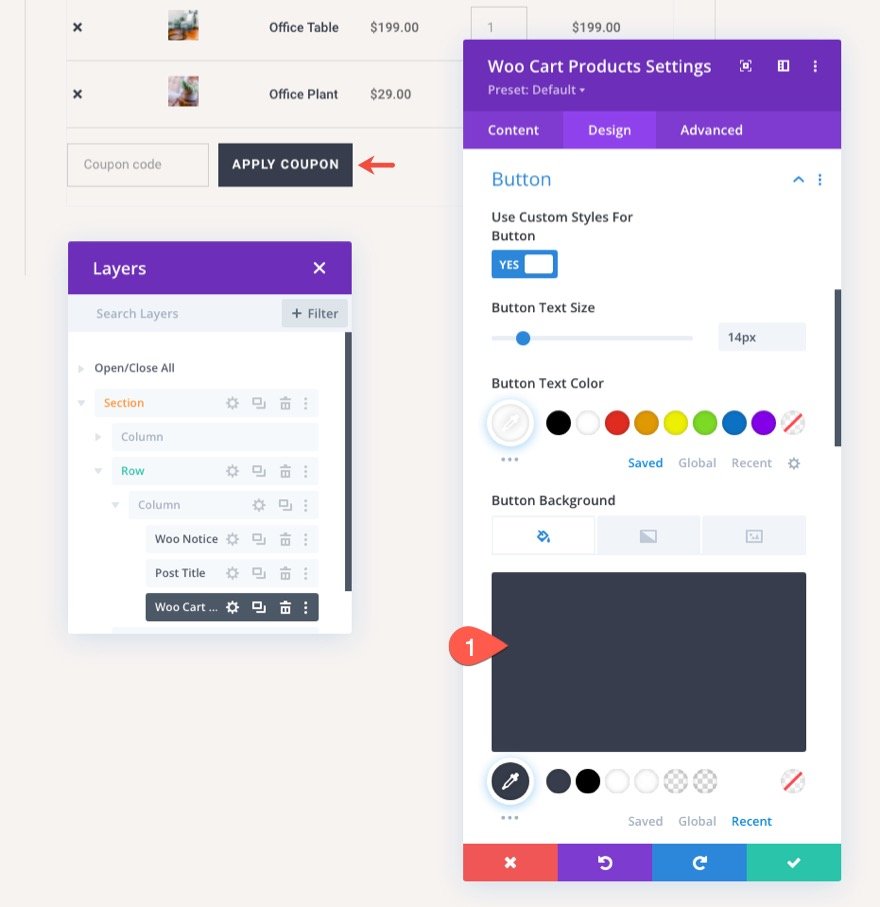
Una volta che gli stili dei pulsanti sono a posto, cambia il colore di sfondo del pulsante come segue:
- Colore sfondo pulsante: #373d4b

Il pulsante Disabilita
Il pulsante "Aggiorna carrello" ha uno stato disabilitato ogni volta che non è necessario. Possiamo anche personalizzare lo stile del pulsante disabilitato. Per ora, copia gli stili dei pulsanti correnti e incollali negli stili dei pulsanti disabilitati utilizzando le impostazioni del menu di scelta rapida.
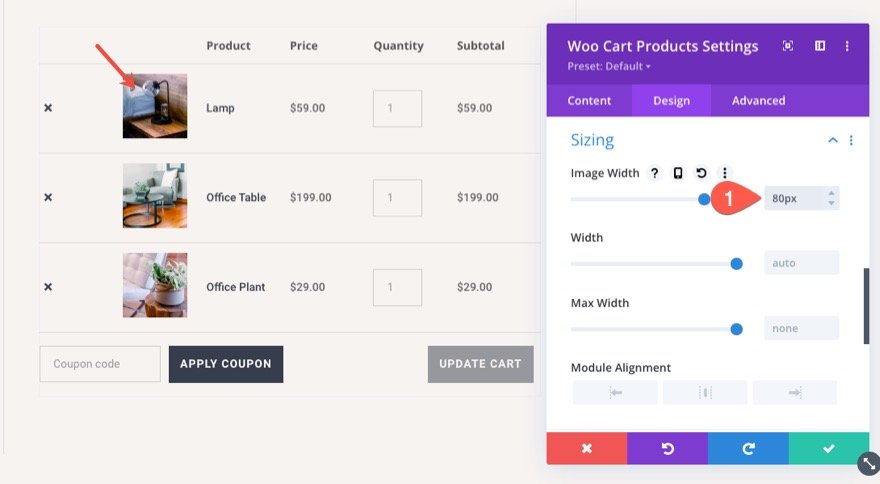
Immagini dei prodotti del carrello Woo
Possiamo anche cambiare lo stile delle immagini dei prodotti in questo modulo. Per ora, modifichiamo la dimensione delle immagini nelle opzioni di ridimensionamento come segue:
- Larghezza immagine: 80px

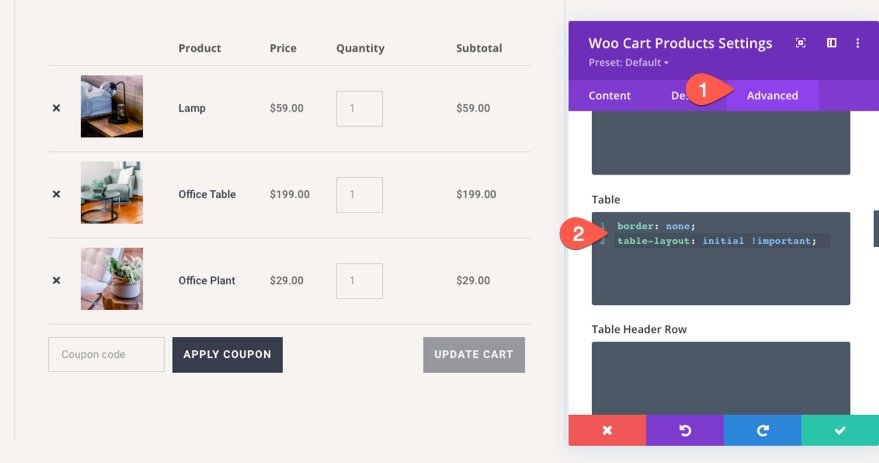
Layout tabella personalizzato
Se desideri creare più spazio orizzontale per le informazioni sul prodotto nella tabella, puoi sostituire il layout della tabella fissa predefinito di WooCommerce su iniziale (o automatico). Per fare ciò, vai alla scheda avanzate e aggiungi il seguente CSS personalizzato alla tabella:
table-layout: initial !important;

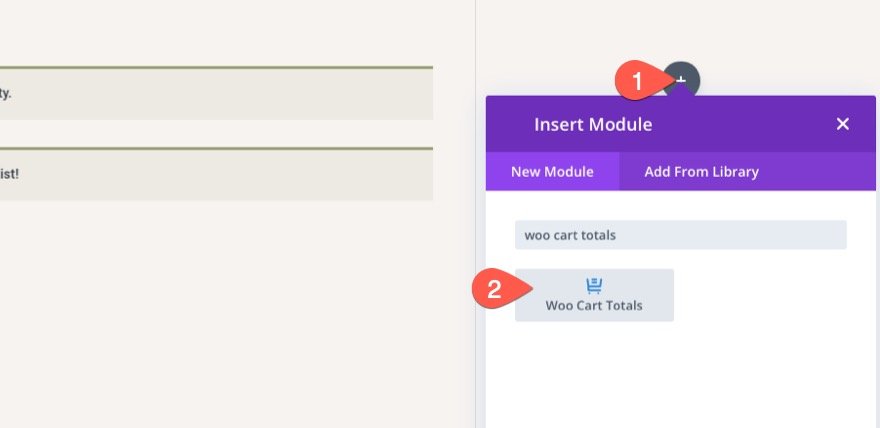
Progettazione del modulo dei totali del carrello Woo dinamico
L'ultimo elemento chiave di cui abbiamo bisogno per completare il modello di pagina del carrello sono i moduli Woo Cart Totals. Questo modulo mostra il contenuto dinamico dei totali del carrello e un pulsante "Procedi al pagamento". Per questo layout, vai avanti e aggiungi il modulo dei totali del carrello nella colonna di destra della sezione.

Pulsante Totali carrello
Per prima cosa, copiamo gli stili dei pulsanti usati per i moduli Woo Notice (come abbiamo fatto prima) e incolliamo gli stili dei pulsanti nel modulo dei totali del carrello. Questo ci darà uno stile di pulsante corrispondente per il pulsante "Procedi al pagamento". Naturalmente, puoi facilmente personalizzare gli stili dei pulsanti come preferisci utilizzando le opzioni integrate del modulo.

Testo totali carrello
Per definire lo stile del testo del titolo del modulo Totali carrello, apri il modulo Totali carrello e, nella scheda Design, aggiorna quanto segue:
- Carattere del titolo: DM Serif Display
- Dimensione del testo del titolo: 30px (desktop), 24px (tablet), 18px (telefono)
- Altezza riga del titolo: 1,8 em

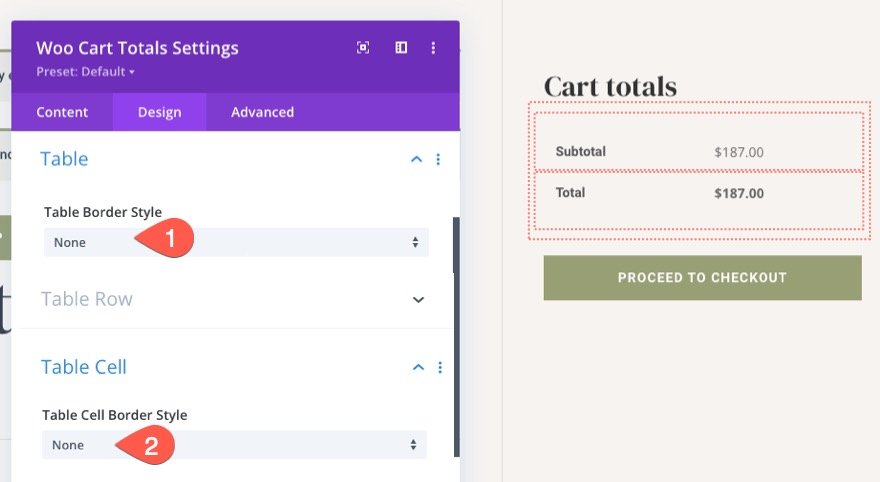
Bordo della tabella e bordo della cella della tabella
I totali del carrello avranno alcuni stili di tabella per impostazione predefinita. Puoi scegliere di dare uno stile a quelli con le opzioni di tabella e cella di tabella integrate nel modulo. Per questo layout, elimineremo gli stili di bordo per entrambi. Per fare ciò, aggiorna quanto segue:
- Stile bordo tabella: nessuno
- Stile bordo cella tabella: nessuno

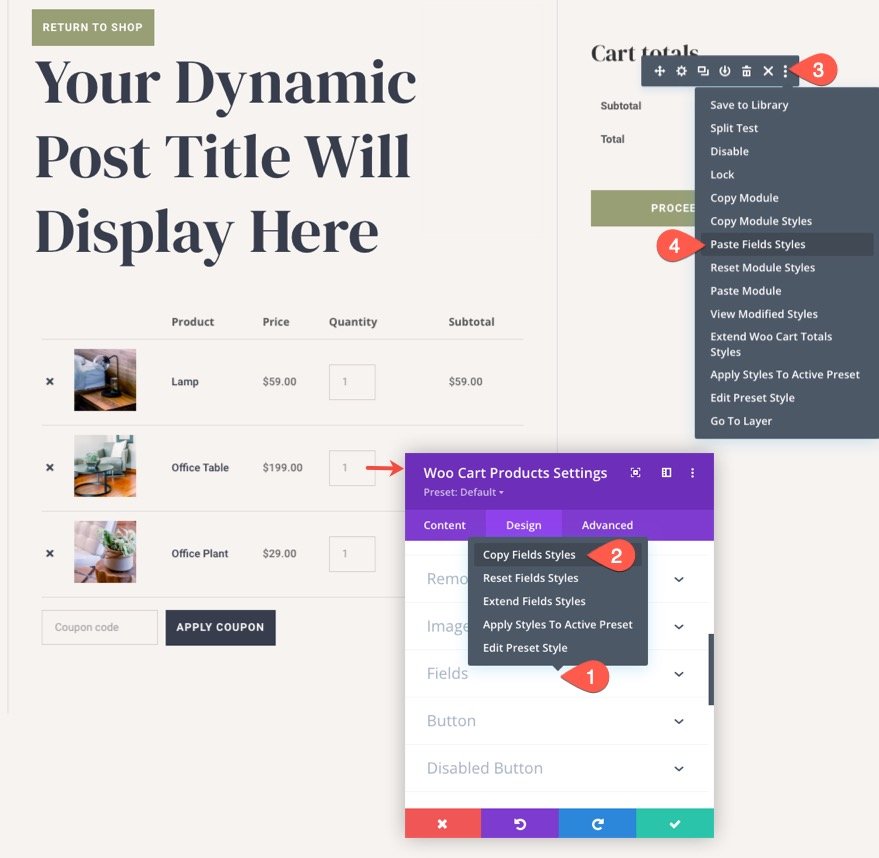
Campi dei totali del carrello
Per assegnare al modulo dei totali del carrello gli stessi stili di campo utilizzati nei prodotti del carrello Woo, copia gli stili dei campi dal modulo Prodotti del carrello Woo e incollali nel modulo Totali del carrello.

Aggiungi più contenuti secondo necessità
A questo punto, abbiamo tutti gli elementi chiave per il nostro modello di pagina del carrello. Ma non devi fermarti qui. Puoi aggiungere qualsiasi contenuto che desideri alla pagina secondo necessità. Ecco alcune idee:
- Aggiungi un modulo Woo Cross Sells per visualizzare tutti i prodotti cross sell collegati ai prodotti aggiunti al carrello.
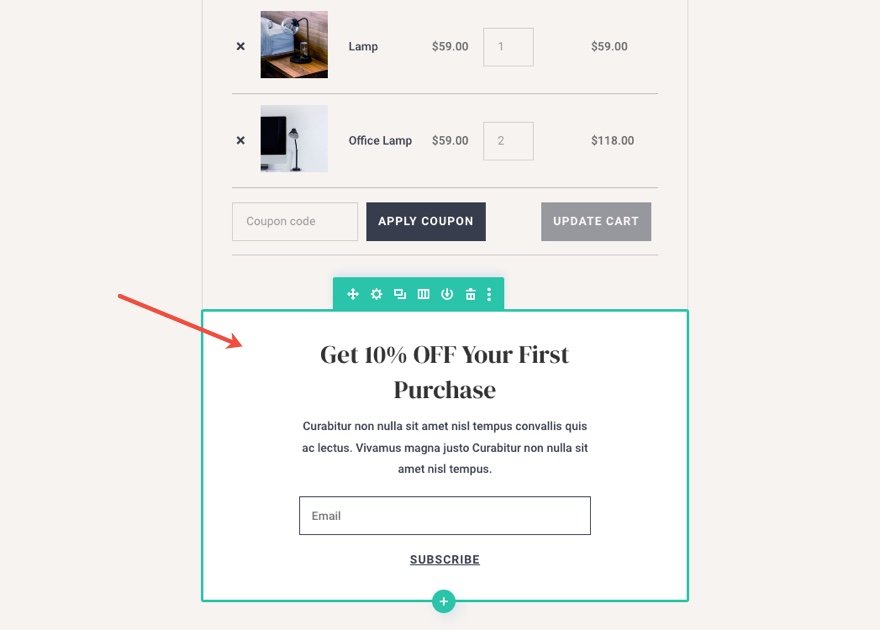
- Aggiungi un'opzione email per uno sconto sui primi acquisti.
- Aggiungi una promozione che mostri un codice coupon per incentivare il completamento del processo di acquisto.
Per la nostra demo gratuita di questo layout, abbiamo incluso una bella e-mail di attivazione sotto il carrello dei prodotti.

Risultato finale
Diamo un'occhiata al risultato finale del nostro modello di pagina del carrello.

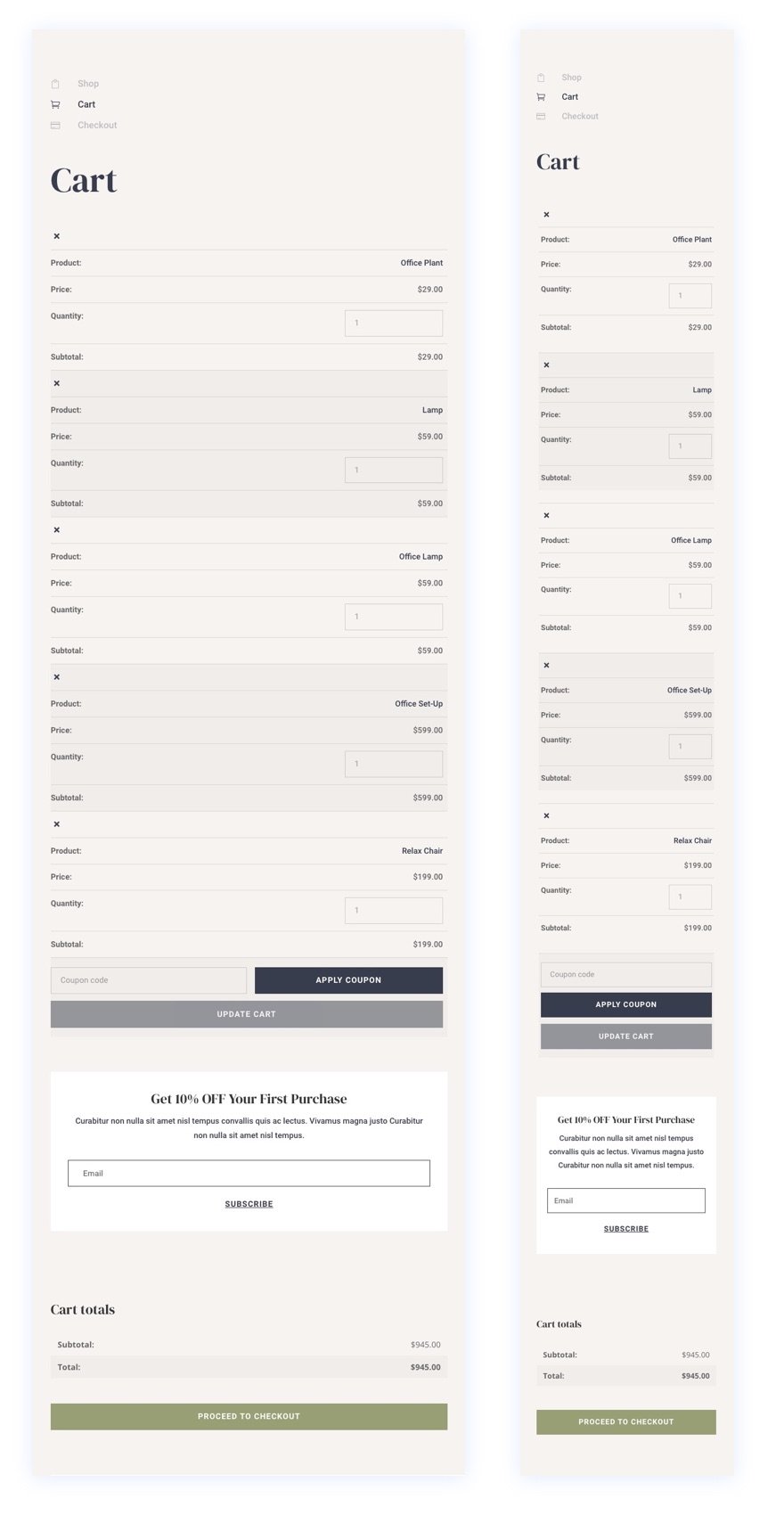
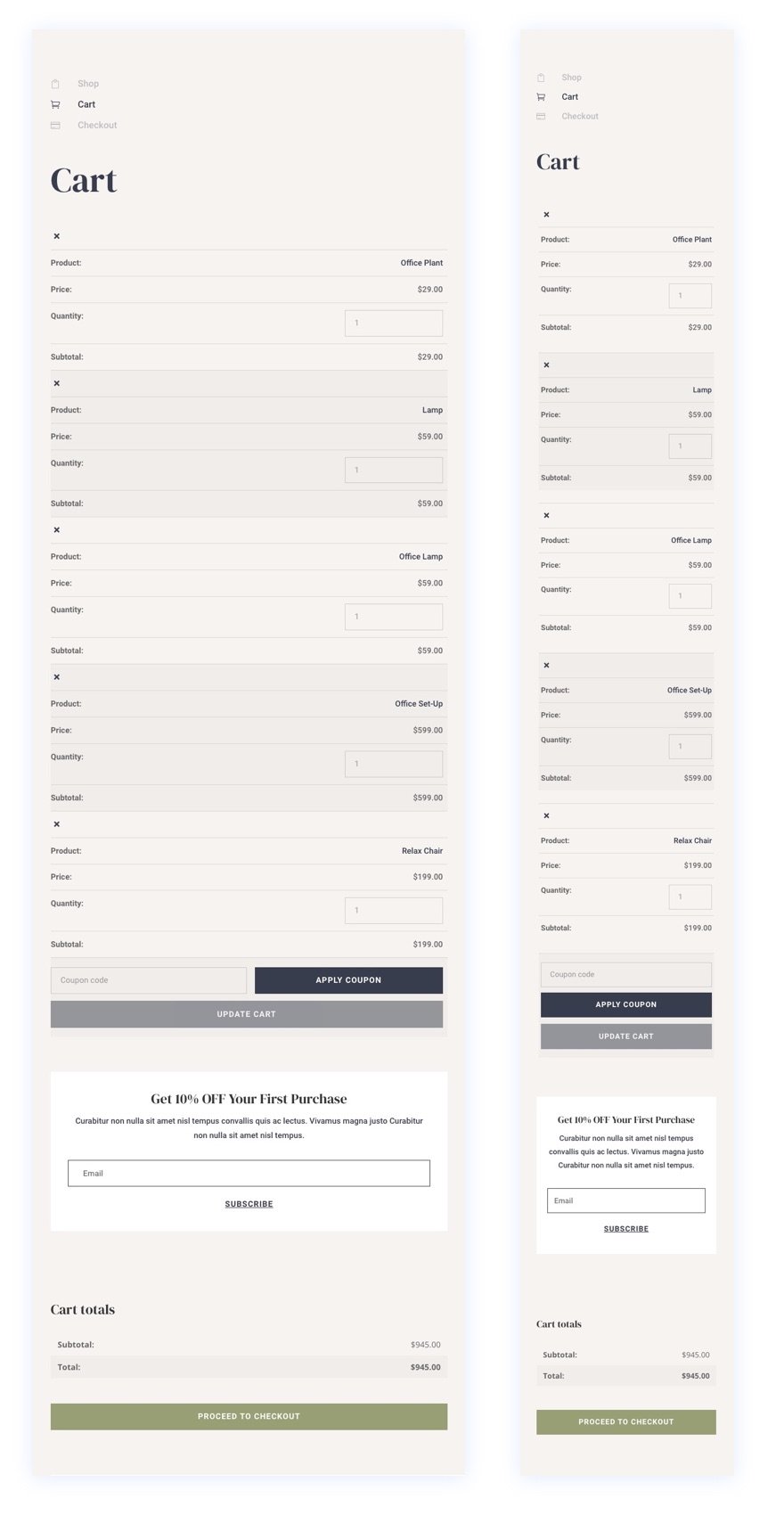
Ed ecco come appare su tablet e dispositivi telefonici.

Pensieri finali
Il processo di progettazione di un modello di pagina carrello WooCommerce personalizzato è drasticamente semplificato e amplificato con il potente generatore di temi di Divi e gli intuitivi moduli Woo. In questo tutorial, ci siamo concentrati sull'incorporazione degli elementi chiave che compongono una pagina del carrello. Ma, tieni presente che tutti gli altri potenti moduli e funzionalità Divi sono a tua disposizione per portare le pagine del tuo carrello a un livello completamente nuovo. Si spera che questo aiuti a migliorare le tue capacità di progettazione Divi e, cosa più importante, porti a più conversioni.
Non vedo l'ora di sentirti nei commenti.
Saluti!
