วิธีสร้างเทมเพลตหน้ารถเข็น WooCommerce ด้วย Divi
เผยแพร่แล้ว: 2021-12-15หน้ารถเข็น WooCommerce เป็นสิ่งจำเป็นสำหรับไซต์ Divi ใด ๆ ที่ใช้ WooCommerce(WC) สำหรับร้านค้าออนไลน์ แต่หลายครั้งที่หน้าตะกร้าสินค้ามักจะประสบปัญหาในการออกแบบ เนื่องจากการออกแบบหน้ามักจะเกี่ยวข้องกับการปรับแต่งแม่แบบหน้าตะกร้าสินค้าจากภายนอก จากนั้นจึงกำหนดรูปแบบแม่แบบของหน้าด้วย CSS ภายนอกเพียงอย่างเดียว แต่ด้วย Woo Modules ใหม่ของ Divi กระบวนการนี้จึงกลายเป็นเรื่องง่ายและสนุก!
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเทมเพลต WC Cart Page สำหรับไซต์ของคุณตั้งแต่เริ่มต้นโดยใช้ Divi Theme Builder เราจะแสดงวิธีตั้งค่าเทมเพลตใหม่สำหรับหน้ารถเข็นอย่างรวดเร็วและออกแบบเทมเพลตโดยใช้โมดูลวูฟแบบไดนามิกที่เหมาะสมซึ่งมีอยู่ใน Divi Builder
มาเริ่มกันเลย!
แอบมอง
ก่อนและหลัง
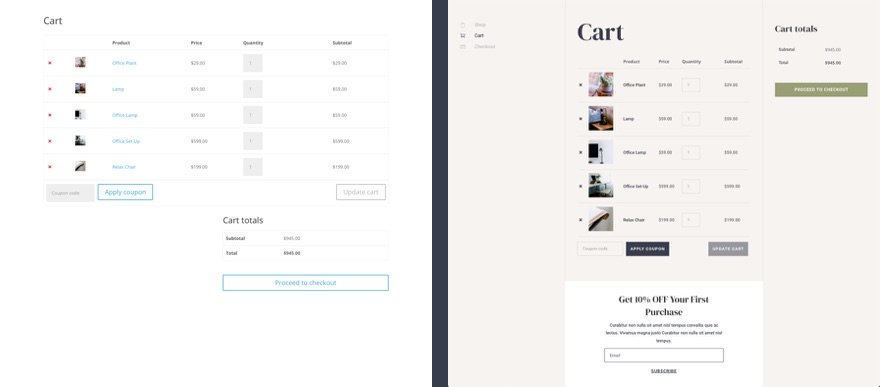
ต่อไปนี้คือภาพรวมอย่างรวดเร็วของหน้ารถเข็นเริ่มต้นของ Divi เมื่อเทียบกับหน้ารถเข็นใหม่ที่เราจะออกแบบในบทช่วยสอนนี้

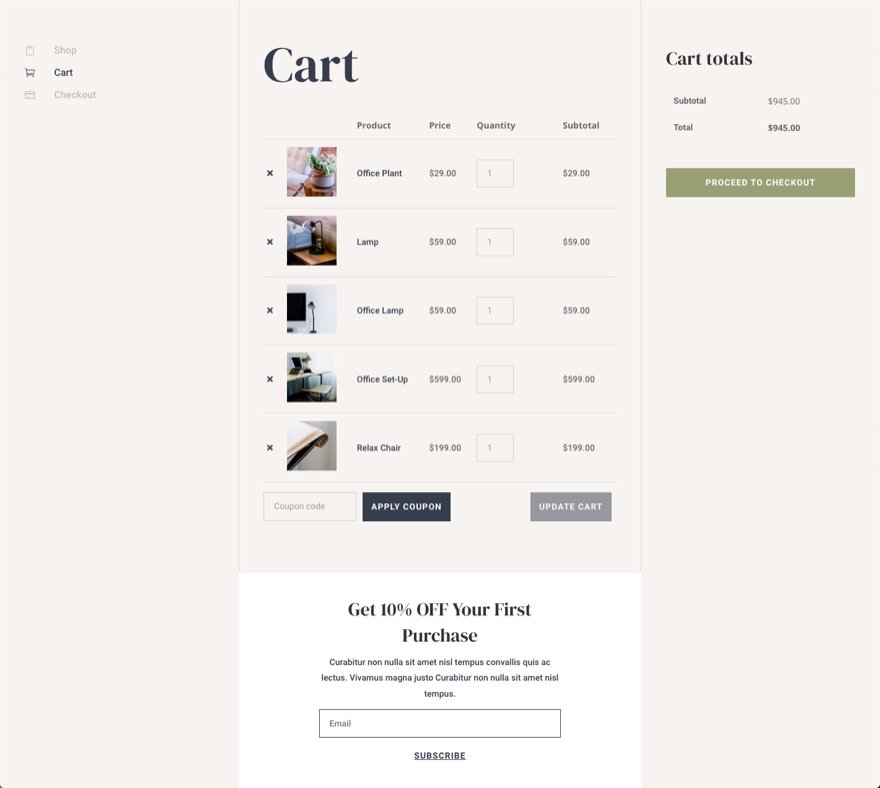
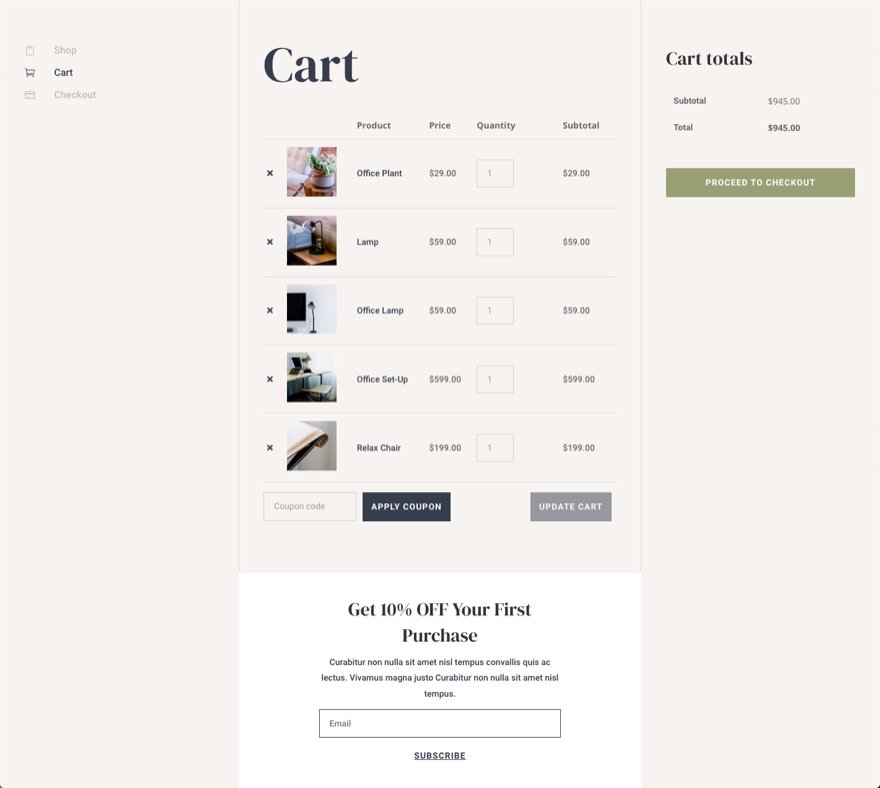
และนี่คือการดูเทมเพลตหน้ารถเข็นอย่างละเอียดยิ่งขึ้น


ดาวน์โหลดเทมเพลตหน้ารถเข็นฟรี
เทมเพลตหน้ารถเข็นนี้สามารถดาวน์โหลดได้โดยเป็นหนึ่งในชุดเทมเพลตหน้ารถเข็นและรถเข็นฟรีของเรา ดังนั้นโปรดดาวน์โหลดจากโพสต์ที่มีชุดรถเข็นและเทมเพลตการชำระเงิน
หากต้องการวางมือบนการออกแบบเทมเพลตหน้ารถเข็นจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
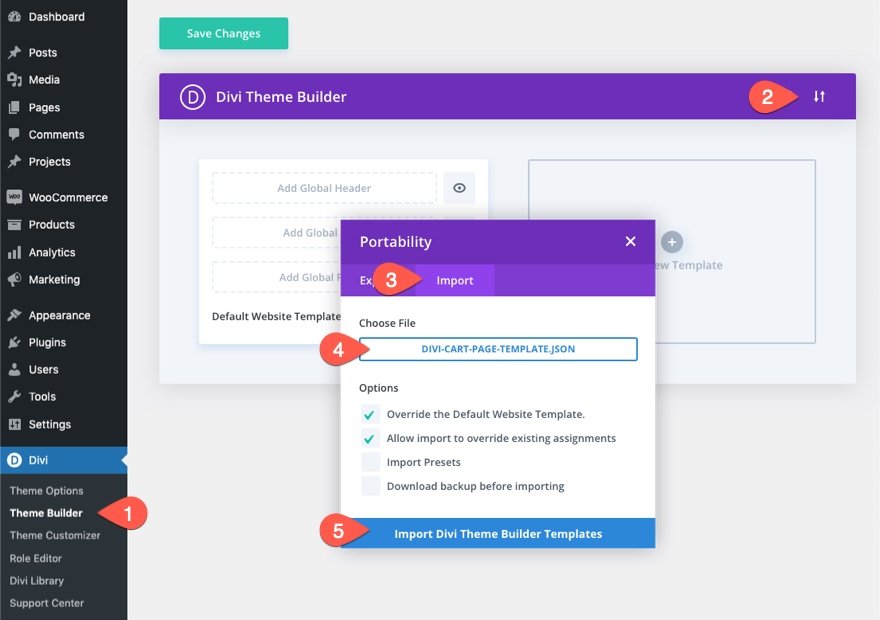
ในการนำเข้าเค้าโครงเทมเพลตไปยังเว็บไซต์ของคุณ คุณจะต้องไปที่ Divi Theme Builder และใช้ตัวเลือกการพกพาเพื่อนำเข้าไฟล์ .json ไปยังตัวสร้างธีม

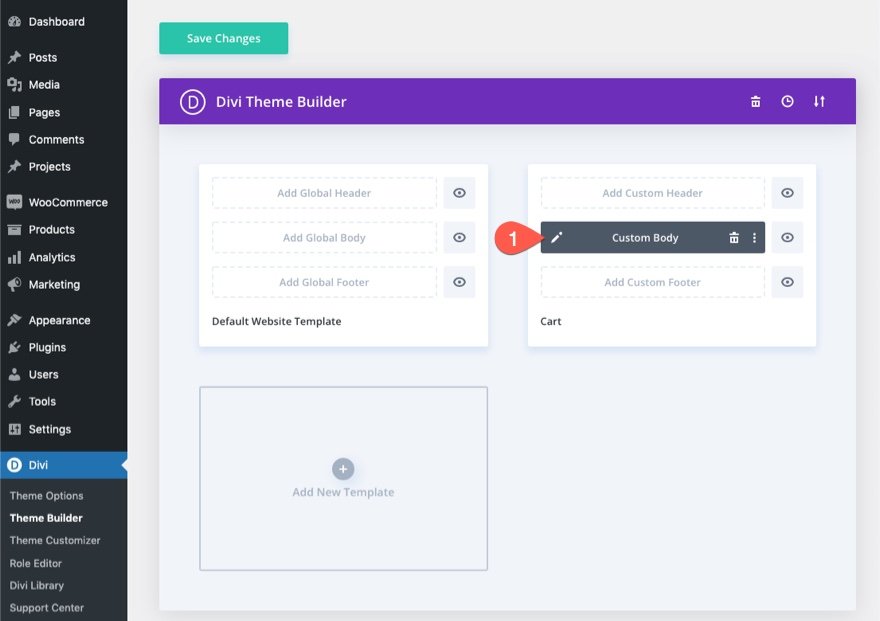
เมื่อเสร็จแล้ว เทมเพลตรถเข็นจะพร้อมใช้งานในตัวสร้างธีม หากต้องการแก้ไขเทมเพลต ให้คลิกไอคอนแก้ไขบนส่วนเนื้อหาของเทมเพลต

ไปที่บทช่วยสอนกันเถอะ
เกี่ยวกับหน้ารถเข็น WooCommerce และ Divi
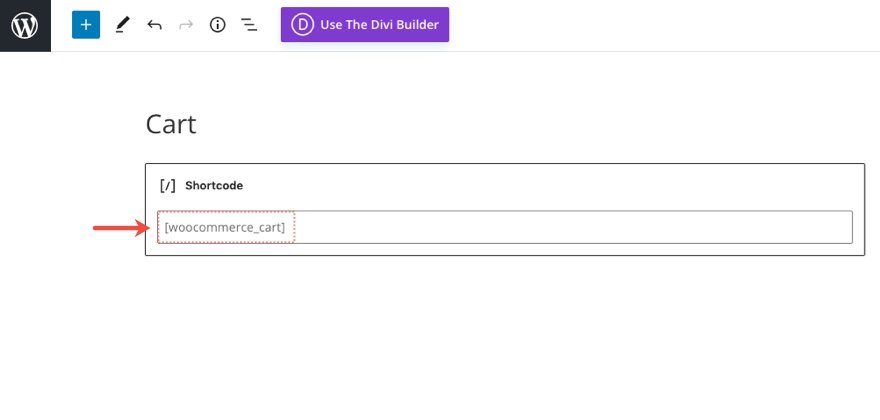
เมื่อใดก็ตามที่คุณติดตั้ง WooCommerce บนไซต์ Divi ของคุณ WooCommerce (WC) จะสร้างหน้า WC ที่สำคัญ รวมถึงหน้าร้านค้า หน้าตะกร้าสินค้า หน้าชำระเงิน และหน้าบัญชี เนื้อหาของหน้าถูกปรับใช้ผ่านการใช้รหัสสั้นในตัวแก้ไขบล็อก WordPress แบ็กเอนด์

หากคุณเปิดใช้งาน Divi Builder ในหน้ารถเข็นนี้ องค์ประกอบเนื้อหาแต่ละรายการของหน้ารถเข็น WooCommerce จะถูกโหลดเป็นโมดูล Divi Woo ที่สามารถใช้เพื่อจัดรูปแบบหน้า
โมดูล Woo สำหรับการออกแบบหน้ารถเข็นใน Divi
Divi มาพร้อมกับโมดูลที่หลากหลายซึ่งเป็นกุญแจสำคัญในการเพิ่มเนื้อหาแบบไดนามิกให้กับเทมเพลตของเพจ สิ่งเหล่านี้รวมถึง Woo Modules เฉพาะสำหรับหน้ารถเข็น

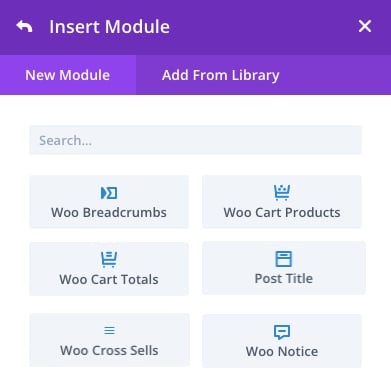
โมดูลที่เป็นกุญแจสำคัญในการสร้างหน้ารถเข็นหรือเทมเพลตประกอบด้วย:
- ชื่อโพสต์ – สิ่งนี้จะแสดงชื่อของหน้ารถเข็นแบบไดนามิกเมื่อสร้างเทมเพลตหน้ารถเข็น
- Woo Notice – โมดูลนี้สามารถตั้งค่าเป็นหน้าประเภทต่างๆ ได้ (หน้าตะกร้าสินค้า หน้าสินค้า หน้าชำระเงิน) มันจะแสดงการแจ้งเตือนที่สำคัญให้กับผู้ใช้แบบไดนามิกตามต้องการ
- Woo Cart Products – โมดูลนี้แสดงรายการผลิตภัณฑ์ที่ผู้ใช้มีอยู่ในตะกร้าของพวกเขา
- Woo Cart Totals – โมดูลนี้แสดงผลรวมย่อย การจัดส่ง และราคารวมสำหรับสินค้าในรถเข็นของผู้ใช้ในปัจจุบัน
โมดูลเสริมอื่นๆ ได้แก่:
- Woo Breadcrumbs – จะแสดงแถบนำทาง WooCommerce Breadcrumb
- Woo Cross Sells – จะแสดงผลิตภัณฑ์ขายต่อเนื่องที่เชื่อมโยงกับรายการในรถเข็นแบบไดนามิก
ออกแบบหน้ารถเข็น หรือ แม่แบบ
ดังที่กล่าวไว้ เราสามารถใช้โมดูล Divi Woo เพื่อออกแบบ หน้า รถเข็น WooCommerce แบบกำหนดเองได้อย่างง่ายดาย หากคุณไม่เห็นความจำเป็นในการสร้าง เทมเพลตแบบ กำหนดเองสำหรับหน้ารถเข็น สำหรับบทช่วยสอนนี้ เราจะสร้างเทมเพลตหน้ารถเข็นโดยใช้ Divi Theme Builder
การออกแบบเทมเพลตหน้ารถเข็น WooCommerce ด้วย Divi
สำหรับเทมเพลตหน้ารถเข็น WooCommerce นี้ เป้าหมายคือการสร้างพื้นที่เนื้อหาที่กำหนดเองสำหรับเทมเพลตที่กำหนดให้กับหน้ารถเข็น WooCommerce ใน Divi เราจะไม่สร้างพื้นที่ส่วนหัวหรือส่วนท้ายแบบกำหนดเองสำหรับเทมเพลตนี้ แต่คุณสามารถใช้เทมเพลตนี้บนเว็บไซต์ของคุณเองได้อย่างง่ายดายด้วยส่วนหัวและส่วนท้ายของคุณเอง
การสร้างเทมเพลตแบบกำหนดเองสำหรับหน้ารถเข็น
ในการเริ่มต้น ให้ทำดังต่อไปนี้:
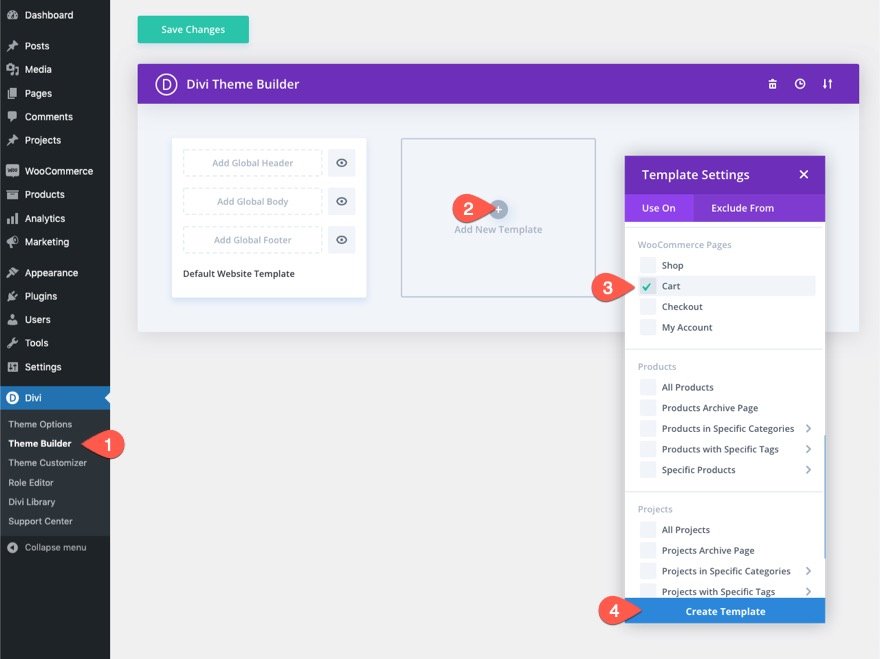
- ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Divi > Theme Builder
- จากนั้นคลิกไอคอน เพิ่มเทมเพลตใหม่ บวก ในพื้นที่กล่องสีเทาเปล่าเพื่อเพิ่มเทมเพลตใหม่
- ในโมดอลการตั้งค่าเทมเพลตภายใต้แท็บ "ใช้" เลือก รถเข็น ภายใต้รายการหน้า WooCommerce
- สุดท้าย คลิกสร้างเทมเพลต

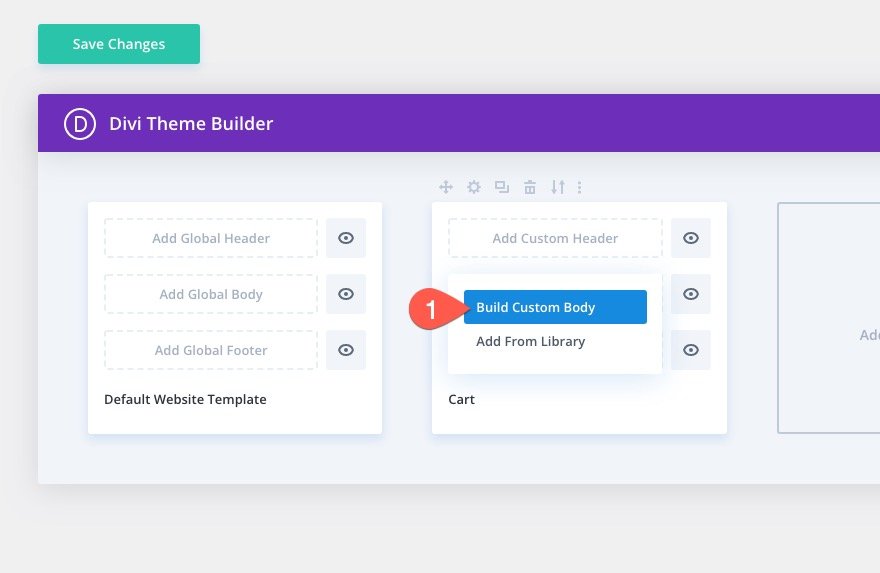
เมื่อสร้างเทมเพลตรถเข็นใหม่แล้ว ให้คลิกส่วน "เพิ่มเนื้อหาที่กำหนดเอง" ของเทมเพลต ในรายการป๊อปอัป ให้เลือก Build Custom Body

การสร้างส่วนแถวและโครงสร้างคอลัมน์
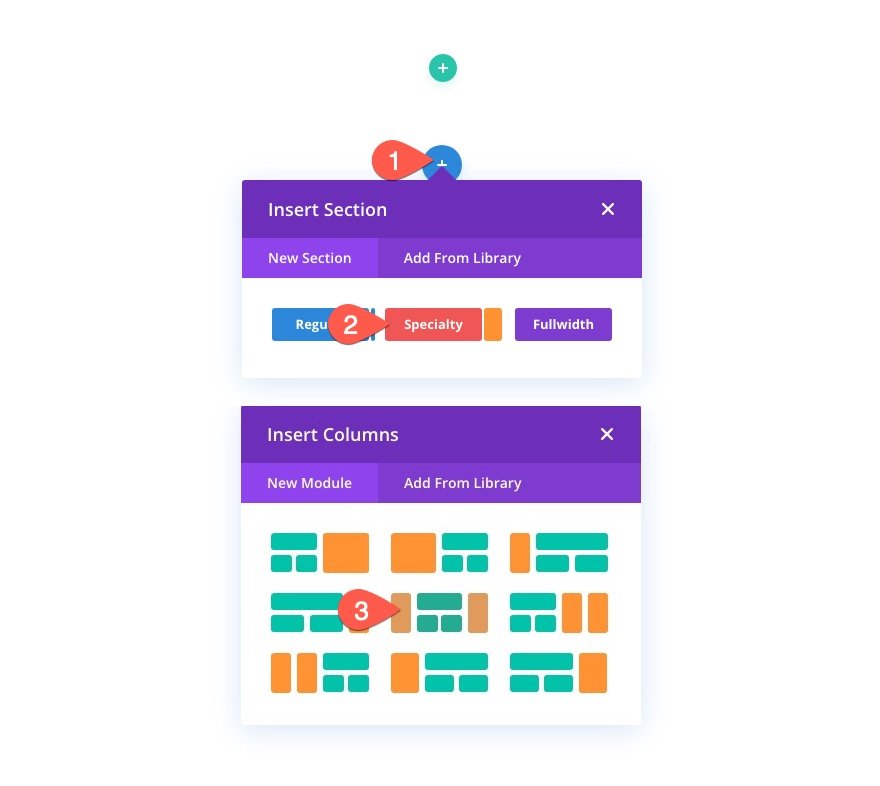
ในตัวแก้ไขเค้าโครงเทมเพลต ให้แทรกส่วนพิเศษใหม่ที่มีโครงสร้างคอลัมน์ที่หนึ่งในสี่ครึ่ง 0ne-fourth ที่มีแถบด้านข้างสองแถบ

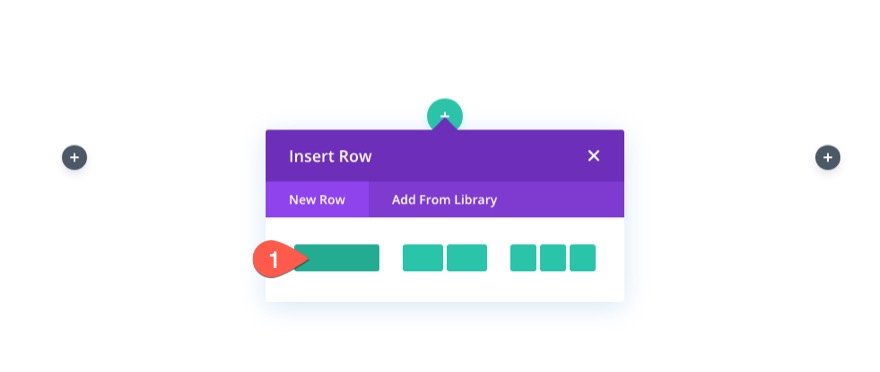
ถัดไป เพิ่มแถวหนึ่งคอลัมน์ตรงกลางส่วน

ภูมิหลังของมาตรา
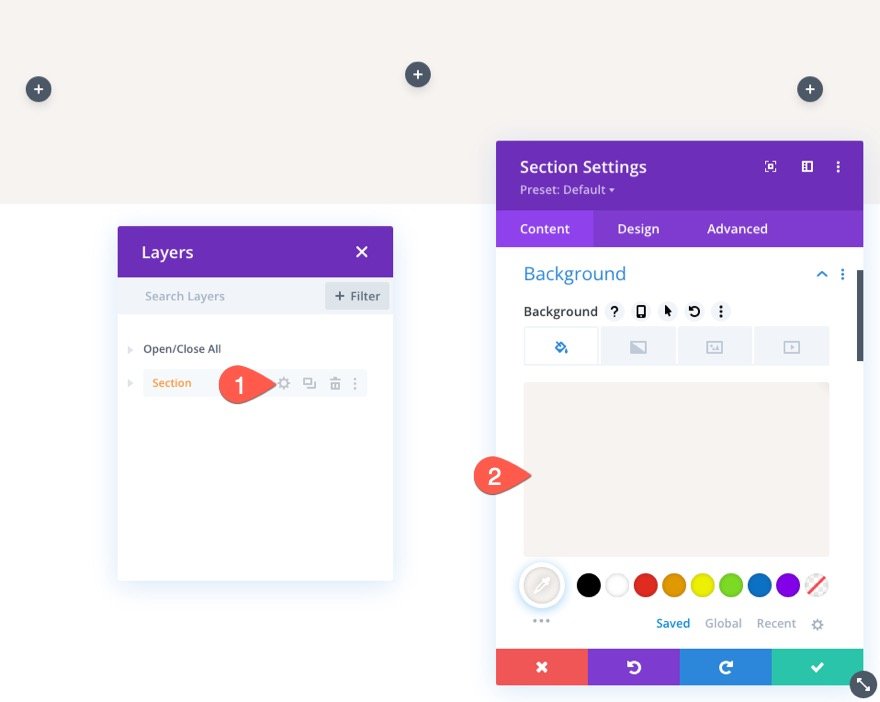
เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลังดังนี้:
- สีพื้นหลัง: #f7f3f0

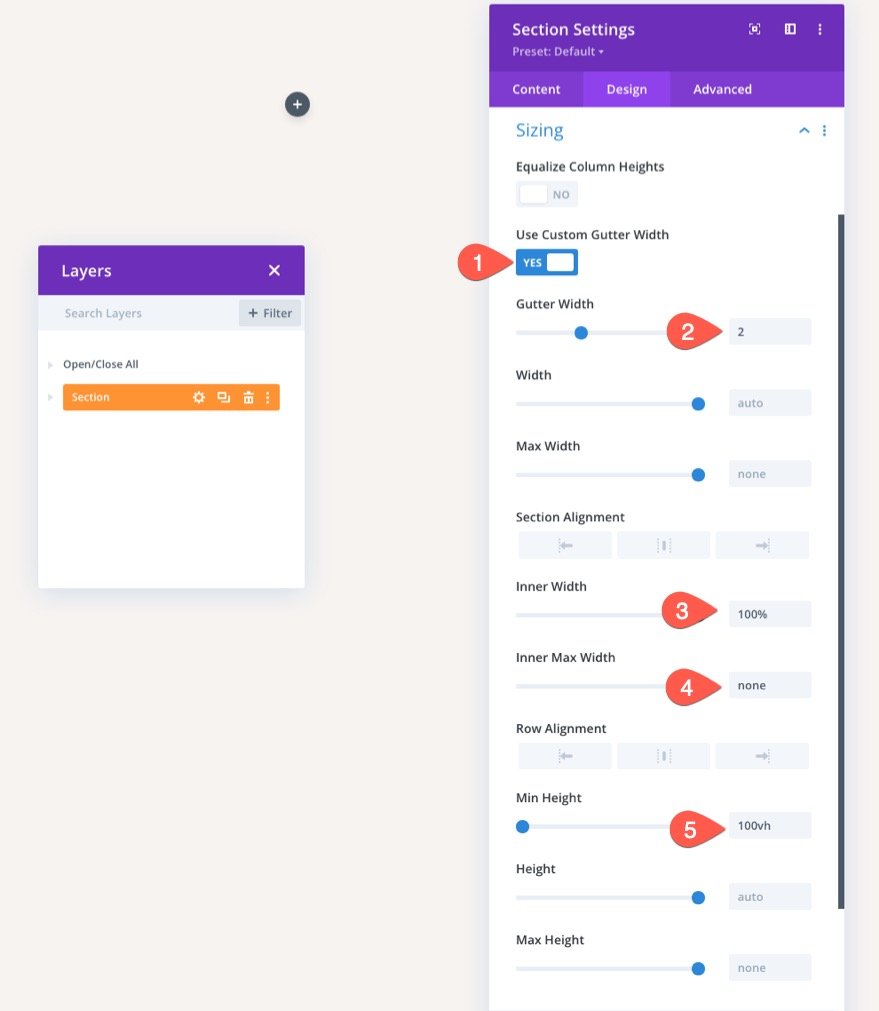
ขนาดมาตรา
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ความกว้างของรางน้ำ: 2
- ความกว้างภายใน: 100%
- ความกว้างสูงสุดภายใน: none
- ความสูงขั้นต่ำ: 100vh

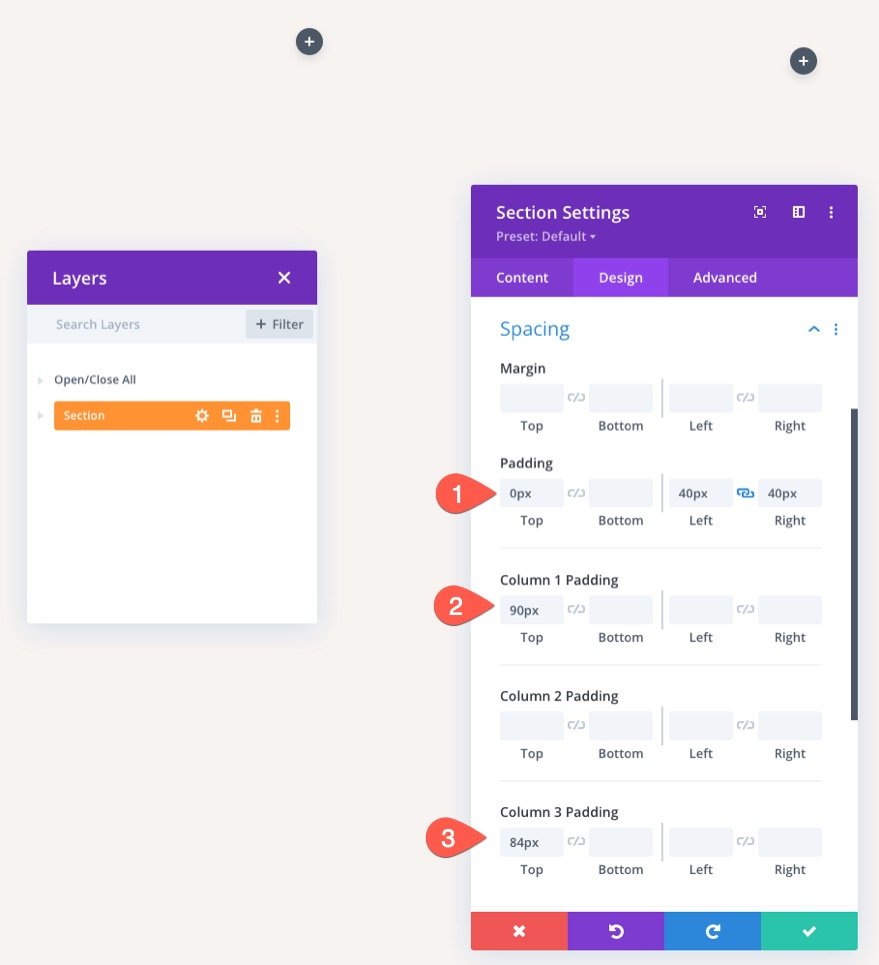
ระยะห่างมาตรา
ถัดไป เพิ่มระยะห่างบางส่วนให้กับส่วนและคอลัมน์ดังนี้:
- ช่องว่างภายใน: ด้านบน 0px, ด้านซ้าย 40px, ด้านขวา 40px
- คอลัมน์ 1 ช่องว่างภายใน: 90px ด้านบน
- คอลัมน์ 3 ช่องว่างภายใน: 84px

การสร้างลิงค์การนำทางแบบกำหนดเอง
สำหรับเลย์เอาต์นี้ เราจะสร้างลิงก์การนำทางแบบกำหนดเองสองสามลิงก์ไปยังหน้าหลักที่ประกอบเป็นร้านค้า – ร้านค้า รถเข็น และการชำระเงิน ซึ่งจะทำให้ผู้ใช้สามารถนำทางไปยังกระบวนการซื้อได้ง่ายขึ้น
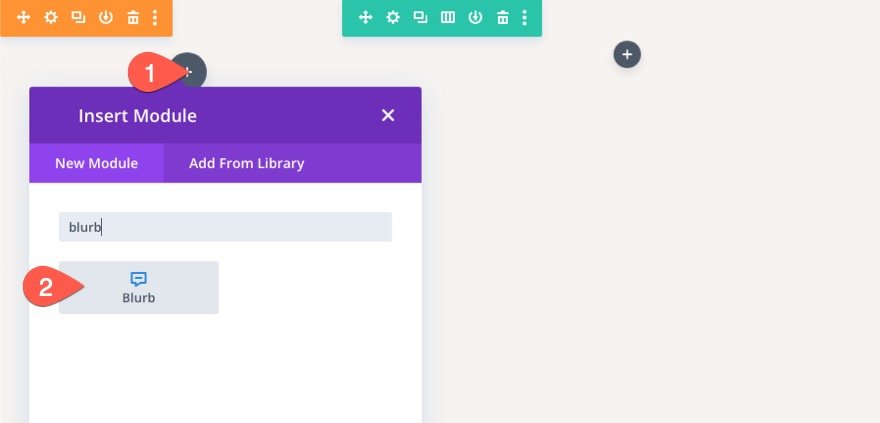
ในคอลัมน์ด้านซ้าย เพิ่มโมดูลการนำเสนอใหม่ ซึ่งจะใช้เป็นลิงค์ไปยังหน้าร้านค้าบนเว็บไซต์ของคุณ

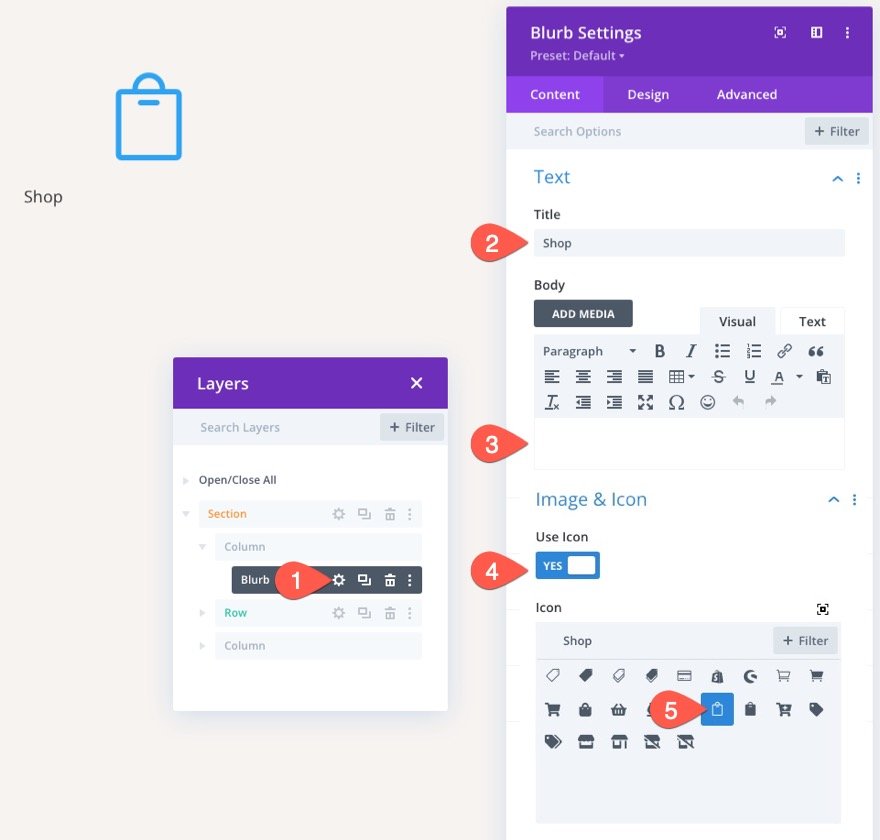
ในโมดอลการตั้งค่า Blurb ให้อัปเดตเนื้อหาดังต่อไปนี้:
- ชื่อเรื่อง: Shop
- ร่างกาย: เว้นว่างไว้
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอ

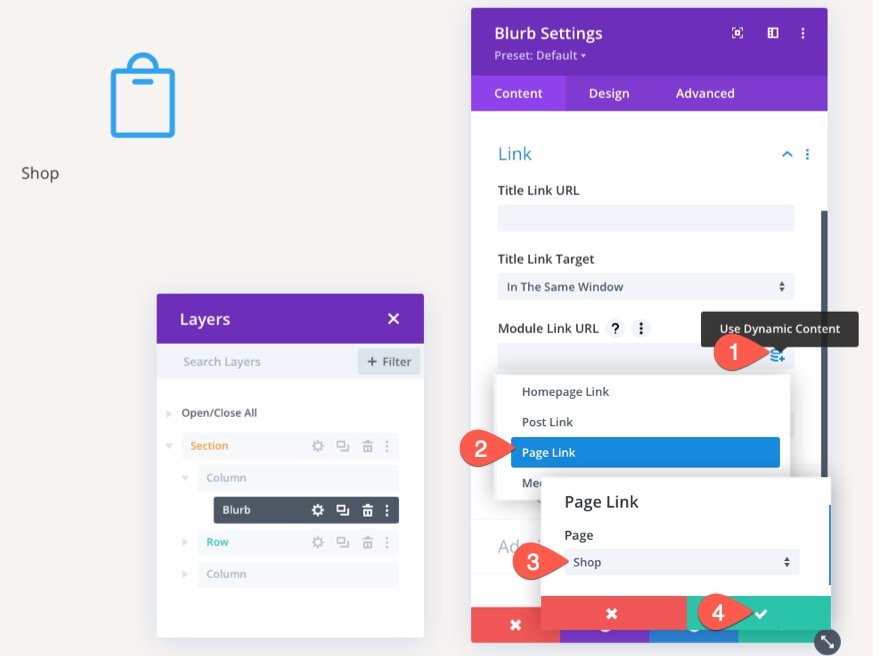
แทนที่จะเพิ่ม URL ลิงก์แบบคงที่ เราสามารถเพิ่มลิงก์แบบไดนามิกไปยังหน้าร้านค้าได้ นี่คือวิธีการทำ
- วางเมาส์เหนือช่องป้อนข้อมูล URL ลิงก์โมดูล แล้วคลิกไอคอน "ใช้เนื้อหาแบบไดนามิก"
- ในเมนูดร็อปดาวน์ ให้เลือกลิงก์หน้าจากรายการ
- ในโมดอลลิงก์หน้า เลือกหน้าร้านค้าจากรายการดรอปดาวน์
- จากนั้นบันทึกการเปลี่ยนแปลง

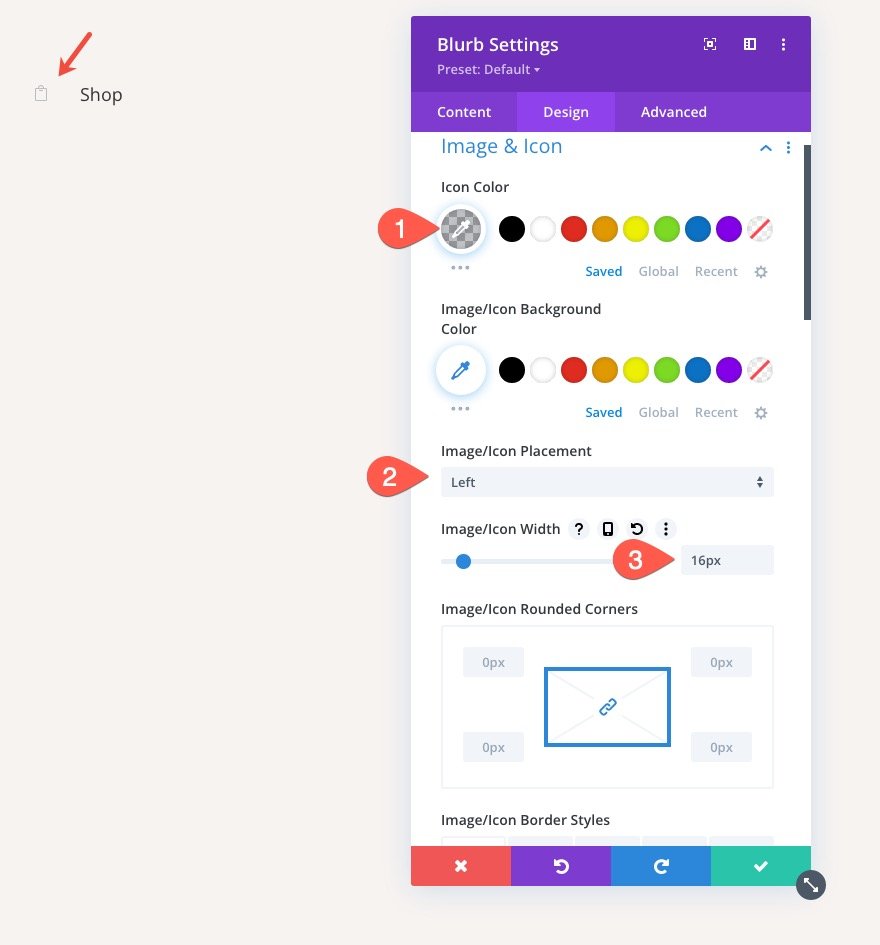
ใต้แท็บออกแบบ ให้อัปเดตลักษณะไอคอนดังนี้:
- ไอคอนสี: rgba(55,61,75,0.3)
- ตำแหน่งรูปภาพ/ไอคอน: ซ้าย
- ความกว้างของรูปภาพ/ไอคอน: 16px

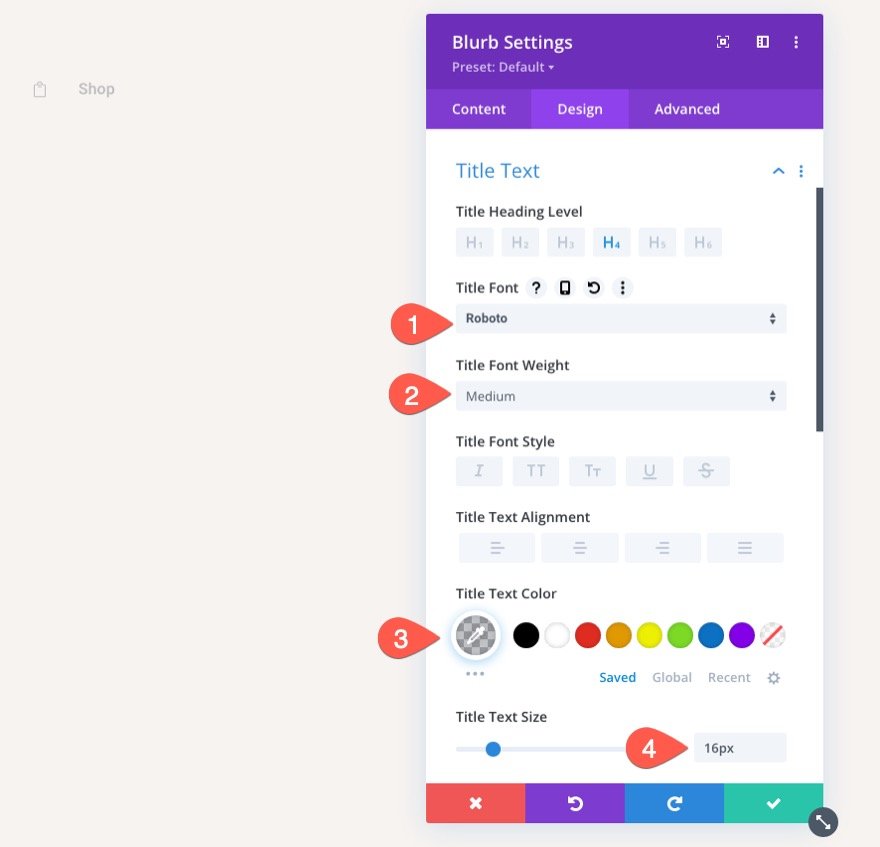
ถัดไป อัปเดตข้อความชื่อ:
- แบบอักษรของชื่อเรื่อง: Roboto
- น้ำหนักแบบอักษรของชื่อเรื่อง: ปานกลาง
- ชื่อข้อความสี: rgba(55,61,75,0.3)

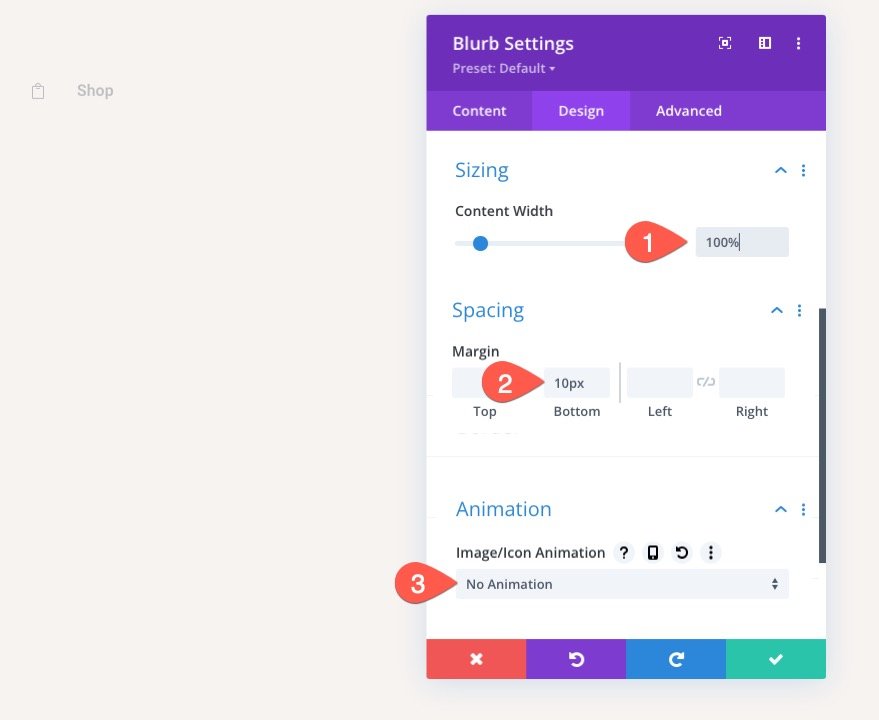
ขั้นสุดท้ายให้อัปเดตขนาดและระยะห่างดังนี้:
- ความกว้างของเนื้อหา: 100%
- ระยะขอบ: ด้านล่าง 10px
- แอนิเมชั่นรูปภาพ/ไอคอน: ไม่มีแอนิเมชั่น
เพื่อให้แน่ใจว่าข้อความแจ้ง (หรือลิงก์การนำทาง) จะครอบคลุมความกว้างทั้งหมดของเบราว์เซอร์บนแท็บเล็ตและโทรศัพท์ ตลอดจนสร้างช่องว่างระหว่างคำประกาศถัดไปที่เราจะเพิ่ม

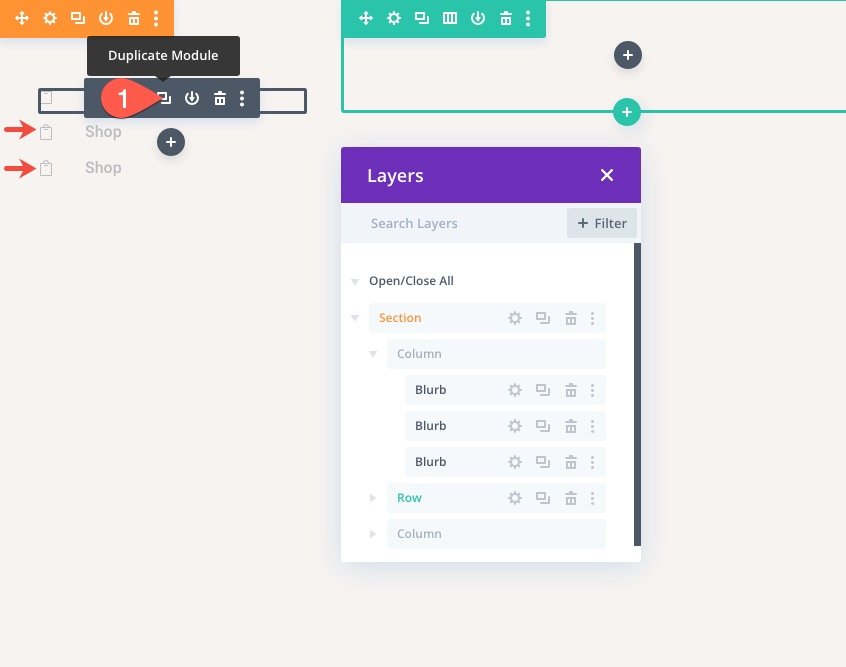
ในการสร้างสองลิงก์ถัดไป ให้ทำซ้ำโมดูลการนำเสนอที่เราเพิ่งออกแบบสองครั้งเพื่อให้มีทั้งหมดสามลิงก์

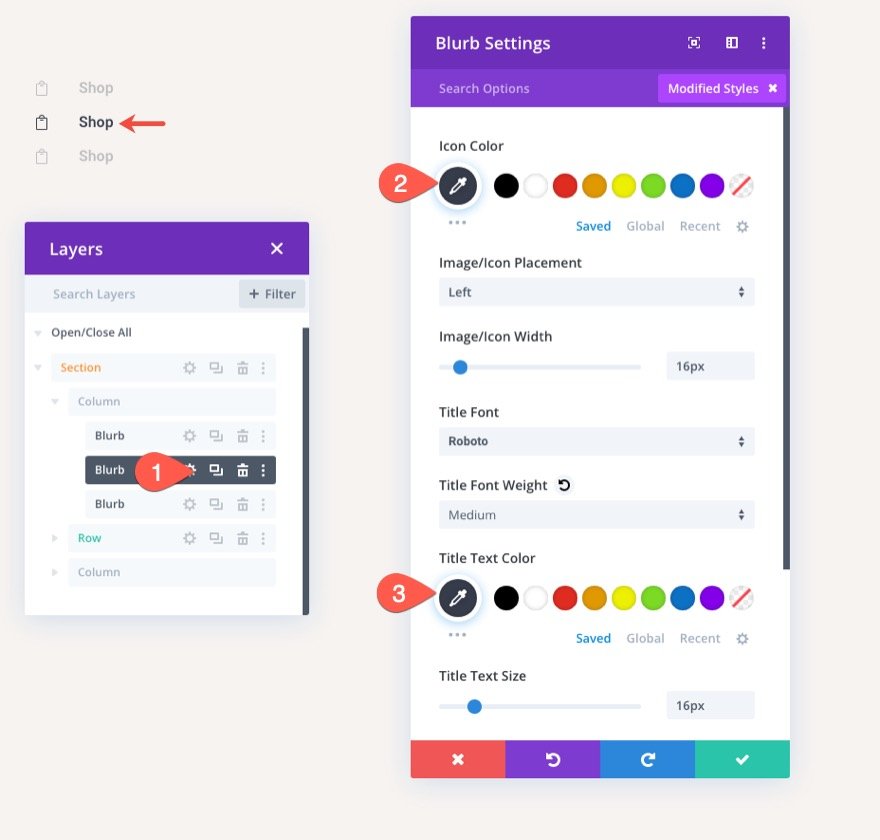
ลิงก์ที่สองจะเป็นลิงก์รถเข็นซึ่งเป็นหน้าที่เรากำลังสร้าง เพื่อให้โดดเด่น ให้เปิดการตั้งค่าสำหรับการนำเสนอที่สองและอัปเดตไอคอนและสีข้อความ:
- สีไอคอน: #373d4b
- ชื่อข้อความสี: #373d4b

ตอนนี้สิ่งที่ต้องทำคืออัปเดตข้อความชื่อและ URL ลิงก์ของโมดูล เพื่อให้แต่ละรายการมี URL ลิงก์ของหน้าแบบไดนามิกที่เกี่ยวข้อง
การปรับแต่งการตั้งค่าแถว
ตรงกลางหน้า เราจะเพิ่มโมดูลประกาศ woo และผลิตภัณฑ์ woo cart แต่ก่อนที่เราจะเพิ่มสิ่งเหล่านี้ เราจำเป็นต้องปรับการตั้งค่าแถวให้เหมาะสมก่อน
แพดดิ้งแถว
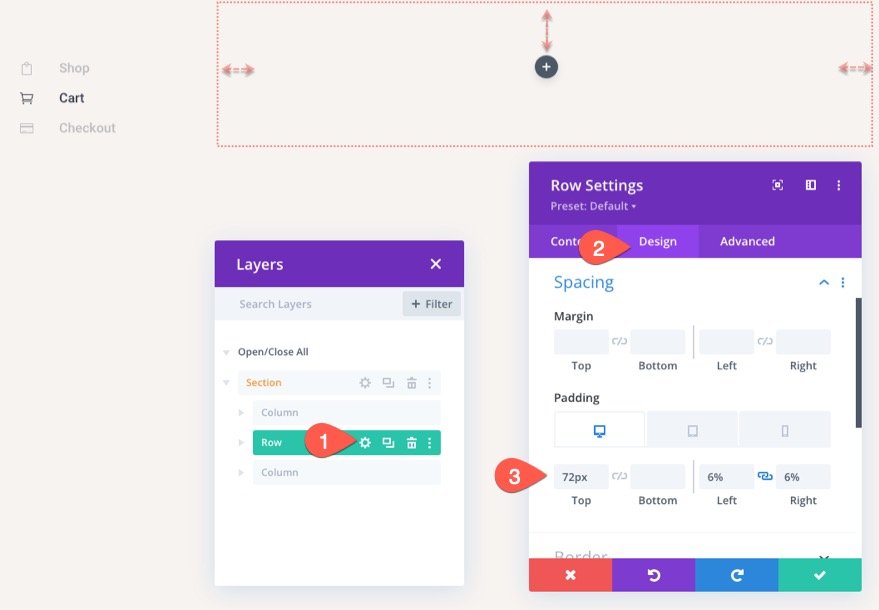
เปิดการตั้งค่าแถวและอัปเดตสิ่งต่อไปนี้:
- Padding (เดสก์ท็อป): ด้านบน 72px, เหลือ 6%, ด้านขวา 6%
- ช่องว่างภายใน: (แท็บเล็ตและโทรศัพท์): 0px บน, 0px ซ้าย, 0px ขวา


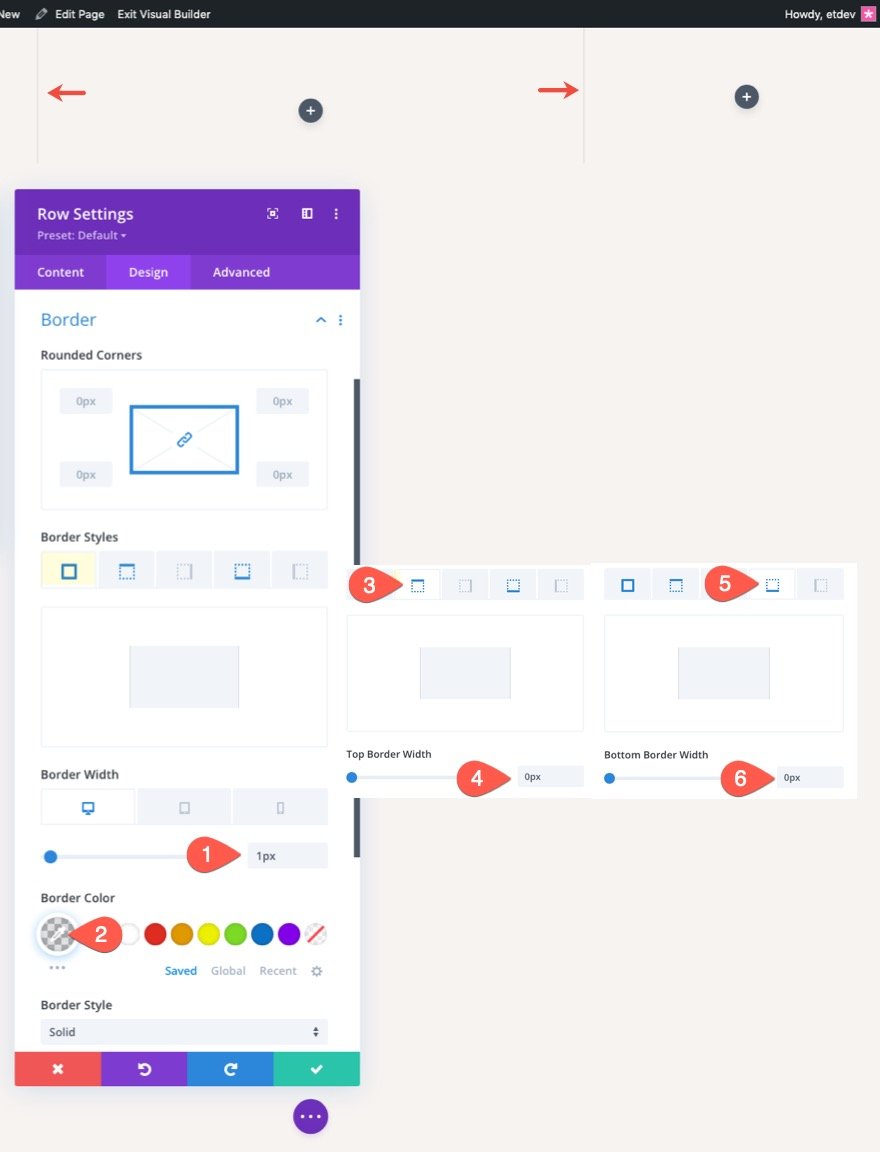
ขอบแถว
- ความกว้างของเส้นขอบ: 1px
- เส้นขอบสี: rgba(55,61,75,0.14)
- ความกว้างขอบด้านบน: 0px
- ความกว้างขอบล่าง: 0px

การออกแบบโมดูลประกาศ Dynamic Woo สำหรับหน้ารถเข็น
เป็นความคิดที่ดีเสมอที่จะเพิ่มโมดูล Woo Notice ที่ด้านบนของหน้า เพื่อให้ผู้ใช้มองเห็นประกาศได้มากที่สุดเมื่อโต้ตอบกับหน้ารถเข็น โปรดทราบว่าเรากำลังออกแบบประกาศที่จะแสดงเมื่อจำเป็นเท่านั้น
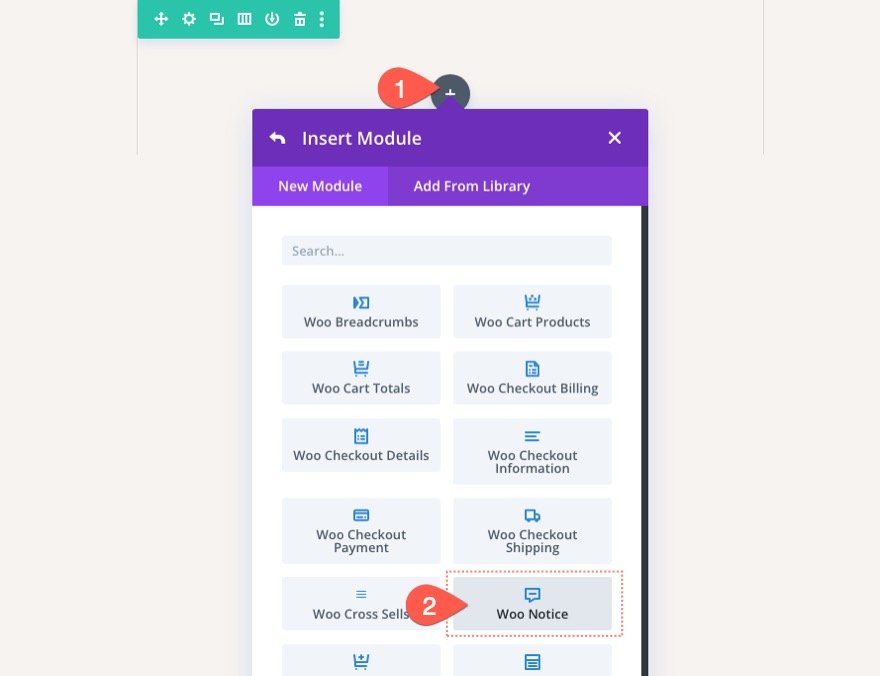
หากต้องการเพิ่ม Woo Notice Module คลิกเพื่อเพิ่มโมดูล Woo Notice ใหม่ภายในแถวหนึ่งคอลัมน์

Woo ประกาศประเภทหน้าและพื้นหลัง
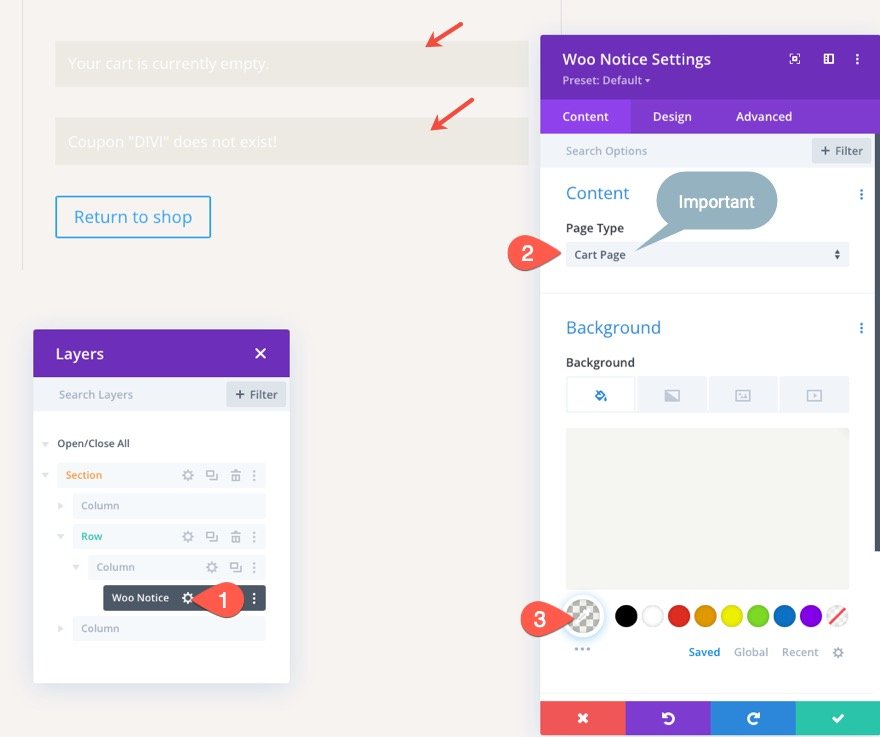
ถัดไป อัปเดตประเภทหน้าและสีพื้นหลังของ Woo Notice ดังนี้:
- ประเภทหน้า: หน้ารถเข็น
- สีพื้นหลัง: rgba(153,158,117,0.1)
สำคัญ: ตรวจสอบให้แน่ใจว่าได้เลือกหน้ารถเข็นเป็นประเภทหน้าเพื่อให้คำบอกกล่าวของ Woo ทำงานอย่างถูกต้อง

Woo ประกาศชื่อข้อความ
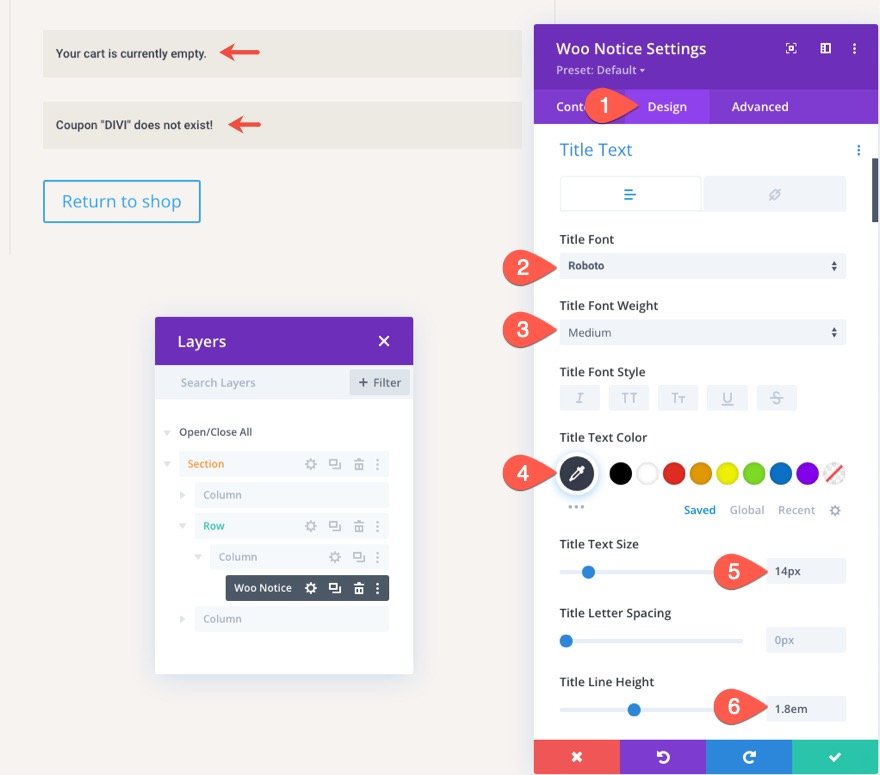
ใต้แท็บออกแบบ ให้อัปเดตลักษณะข้อความของชื่อเรื่องดังนี้:
- แบบอักษรของชื่อเรื่อง: Roboto
- น้ำหนักแบบอักษรของชื่อเรื่อง: ปานกลาง
- ชื่อข้อความสี: #373d4b
- ขนาดข้อความชื่อเรื่อง: 14px
- ความสูงของบรรทัดชื่อเรื่อง: 1.8em

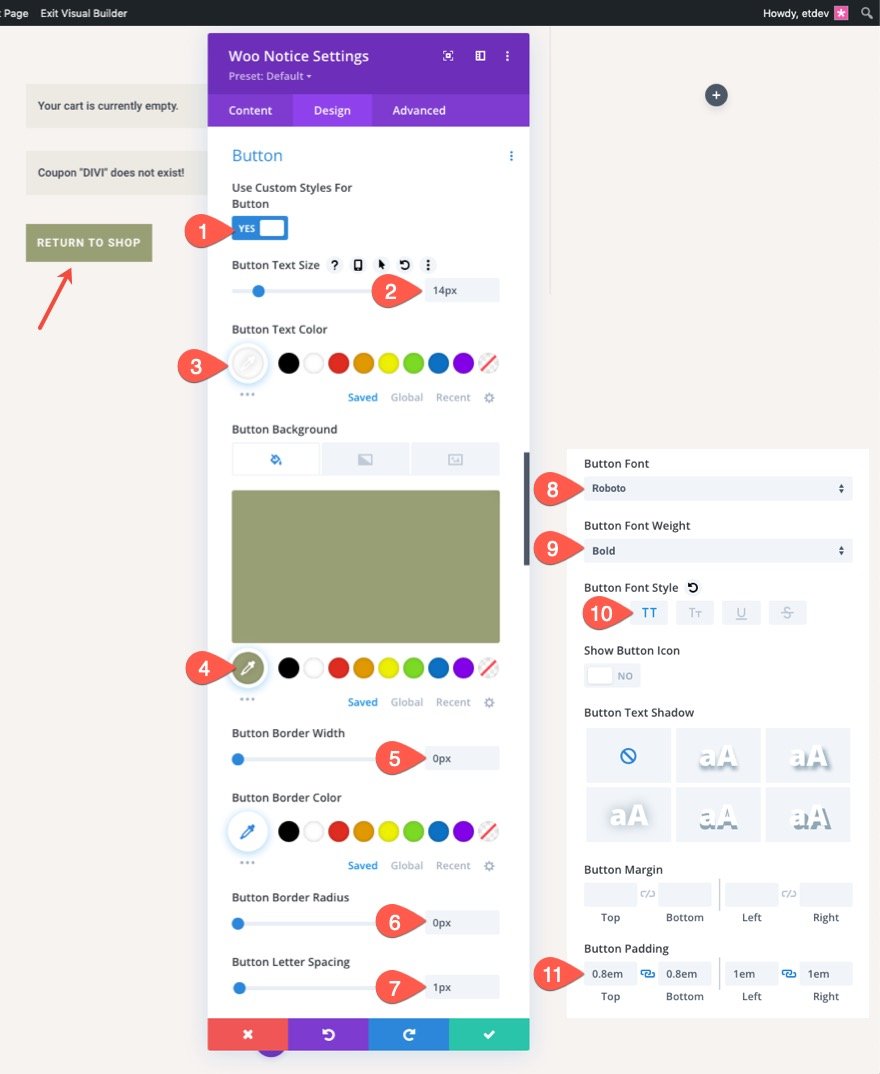
Woo หมายเหตุปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #fff
- สีพื้นหลังของปุ่ม: #999e75
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 1px
- แบบอักษรของปุ่ม: Roboto
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: TT
- ปุ่ม Padding: ด้านบน 0.8em, ด้านล่าง 0.8em, 1em ซ้าย, 1em right

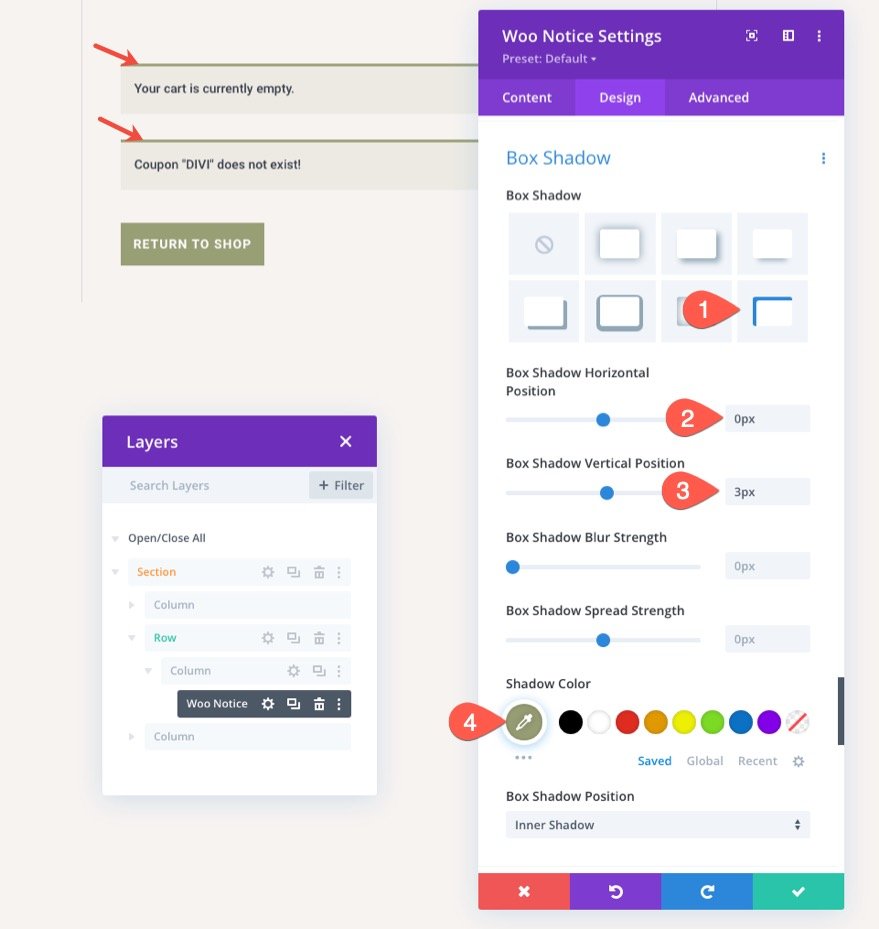
Woo ประกาศกล่องเงา
หากต้องการให้แถบการแจ้งเตือน woo มีการออกแบบเหมือนเส้นขอบด้านบน ให้อัปเดตตัวเลือกกล่องเงาดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งของกล่องเงา: 0px
- ความแรงของกล่องเงาเบลอ: 0px
- ความแรงของการกระจายเงาของกล่อง: 0px
- สีเงา: #999e75

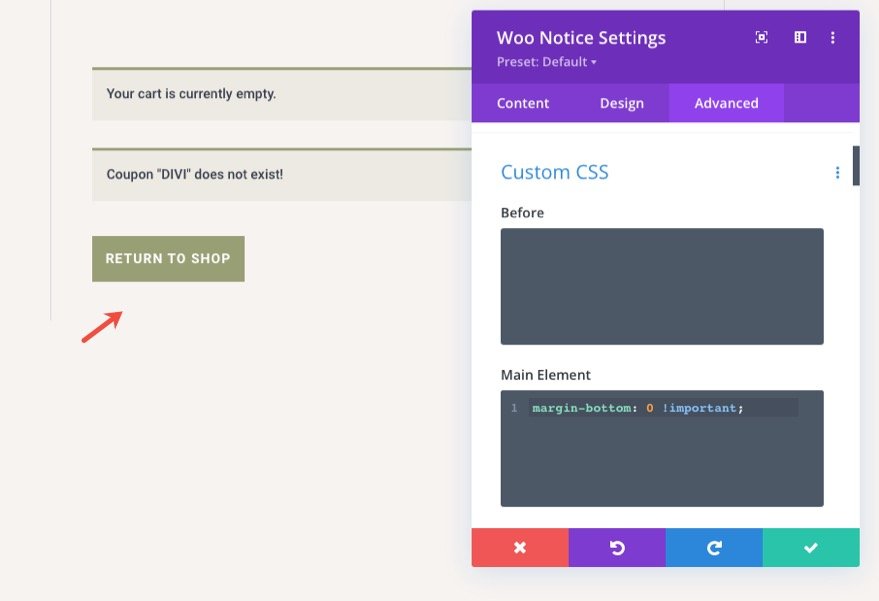
หากต้องการลบระยะขอบเริ่มต้นด้านล่างข้อความ woo ให้ไปที่แท็บขั้นสูงและเพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
margin-bottom: 0 !important;

การสร้างชื่อหน้ารถเข็นแบบไดนามิก
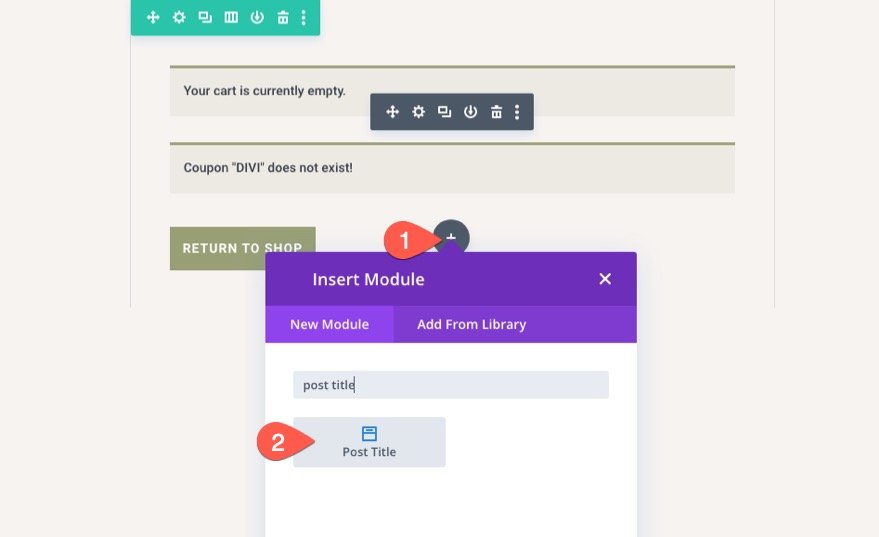
ในการสร้างชื่อเพจแบบไดนามิกที่จำเป็นสำหรับหน้ารถเข็น ให้เพิ่มโมดูลชื่อโพสต์ภายใต้โมดูลการแจ้งเตือน woo

เนื้อหาหัวกระทู้
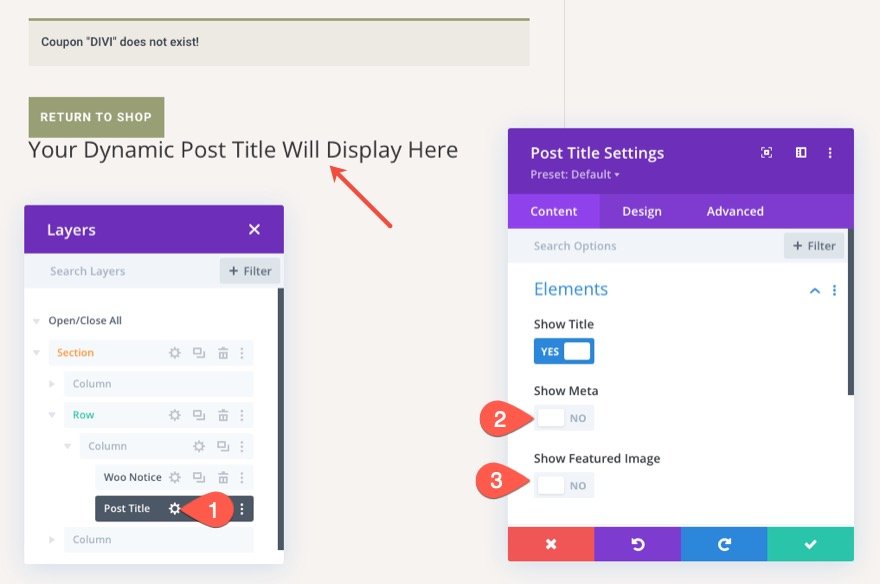
ในการตั้งค่าชื่อโพสต์ ให้อัปเดตองค์ประกอบเพื่อแสดงเฉพาะชื่อเรื่องดังนี้:
- แสดงชื่อ: ใช่
- แสดง Meta: ไม่
- แสดงรูปภาพเด่น: NO

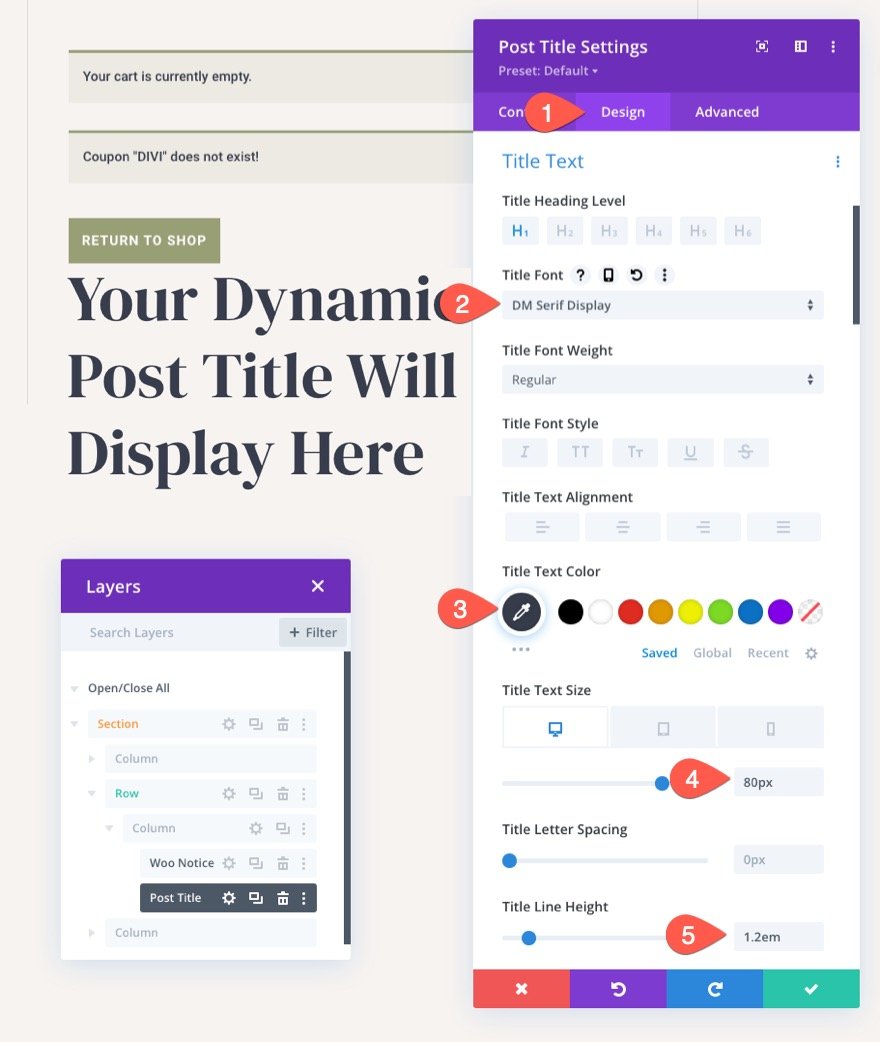
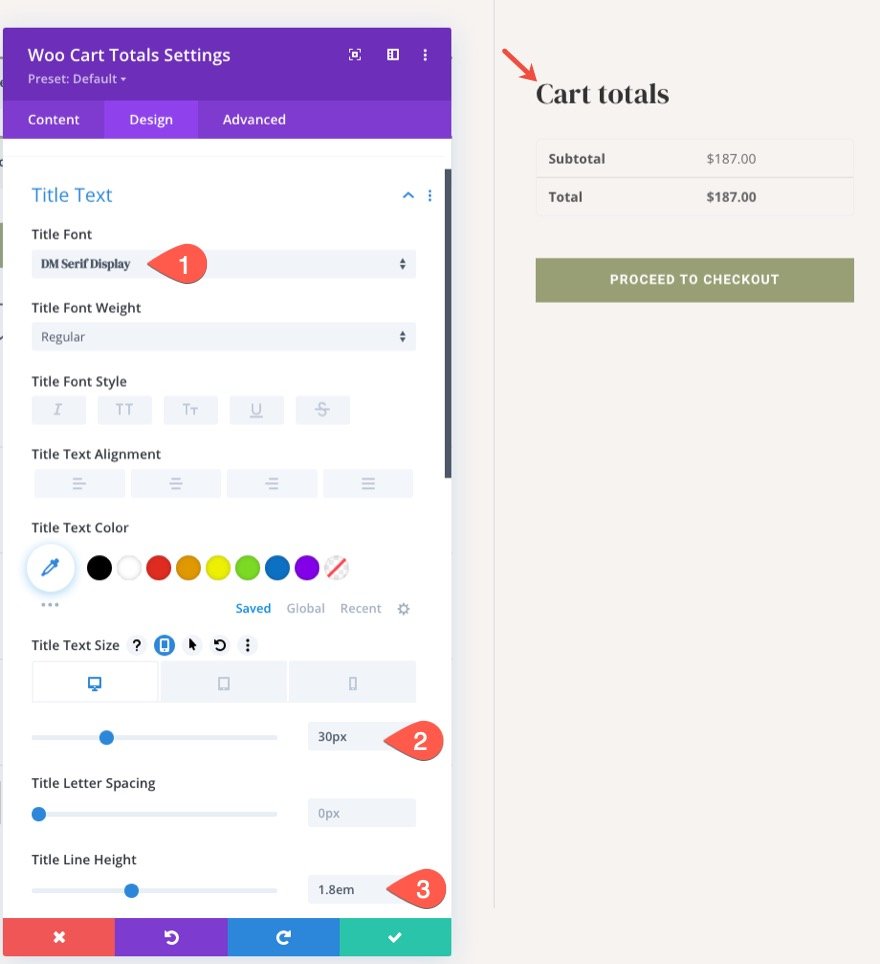
ข้อความชื่อกระทู้
เมื่อต้องการจัดรูปแบบข้อความชื่อโพสต์ ให้อัปเดตสิ่งต่อไปนี้ภายใต้แท็บออกแบบ:
- แบบอักษรของชื่อ: DM Serif Display
- ชื่อข้อความสี: #373d4b
- ขนาดข้อความของชื่อเรื่อง: 80px (เดสก์ท็อป), 60px (แท็บเล็ต), 42px (โทรศัพท์)
- ความสูงของบรรทัดชื่อเรื่อง: 1.2em

การออกแบบผลิตภัณฑ์รถเข็น Woo แบบไดนามิก
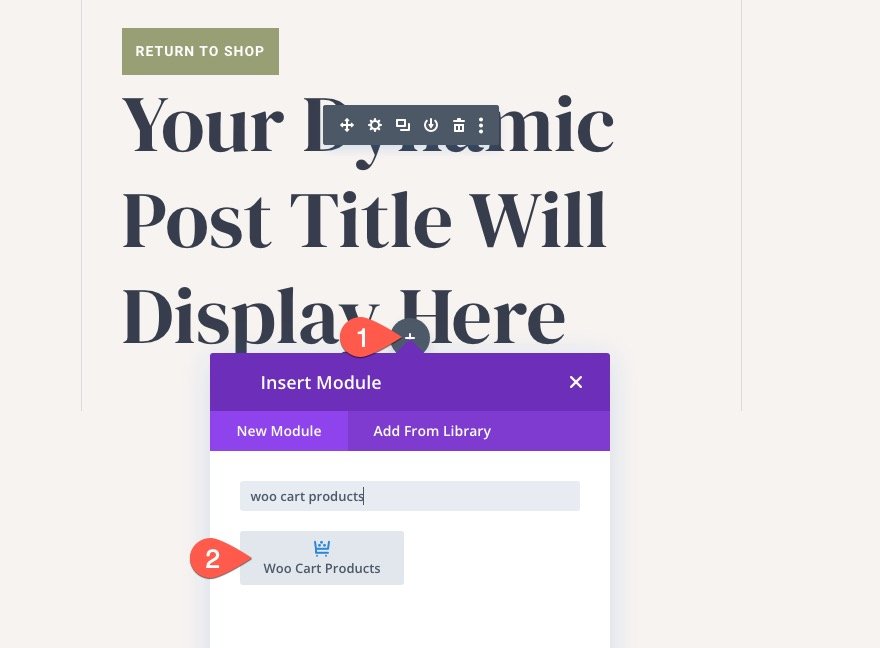
เมื่อชื่อหน้าของเราพร้อมแล้ว เราก็พร้อมที่จะเพิ่มผลิตภัณฑ์ Woo Cart ซึ่งเป็นองค์ประกอบสำคัญอีกประการหนึ่งในเทมเพลตหน้ารถเข็น
ใต้โมดูลชื่อโพสต์ ให้เพิ่มโมดูล Woo Cart Products

โมดูลควรแสดงเนื้อหาจำลอง เว้นแต่คุณมีสินค้าในรถเข็นอยู่แล้ว ซึ่งจะช่วยให้เห็นภาพกระบวนการออกแบบ
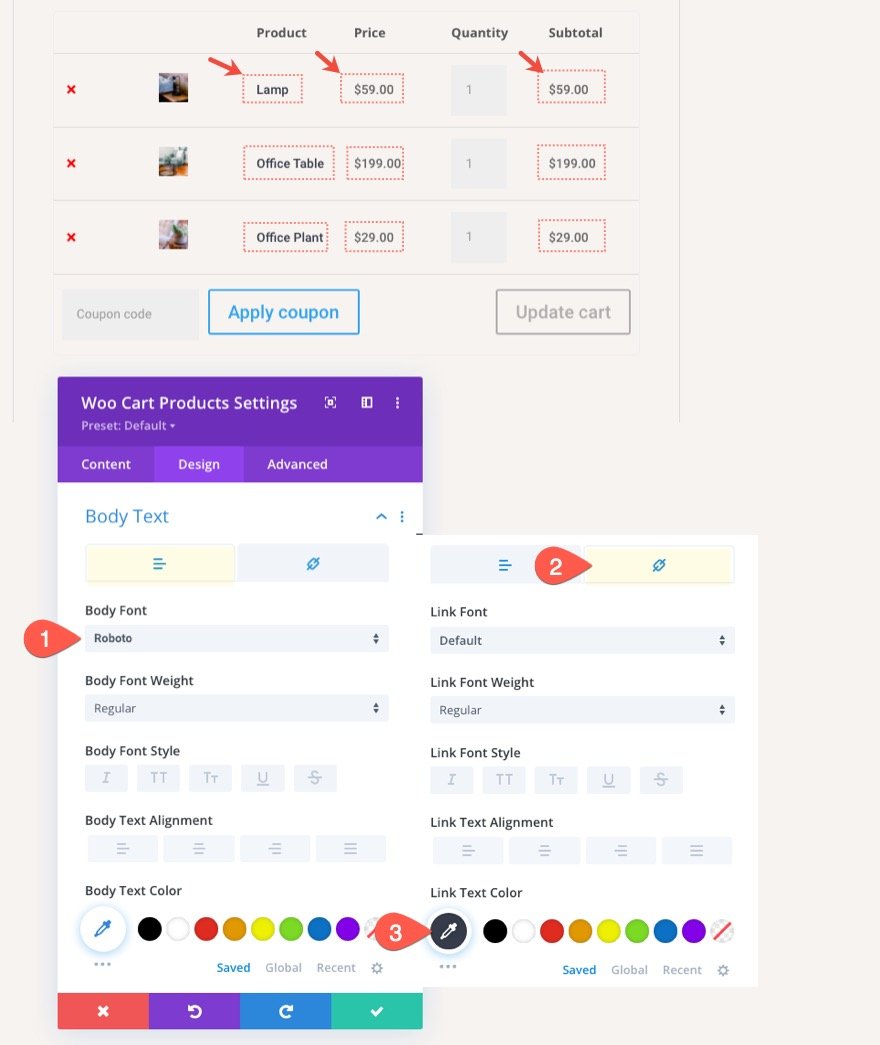
Woo Cart Products Body Text และลิงค์
เราสามารถกำหนดเป้าหมายลิงก์ชื่อผลิตภัณฑ์ ข้อความราคา และข้อความรวมย่อยโดยกำหนดตัวเลือกข้อความเนื้อหาในการตั้งค่าผลิตภัณฑ์ Woo Cart
เปิดโมดอลการตั้งค่าผลิตภัณฑ์ Woo Cart และภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของร่างกาย: Roboto
- ลิงค์สีข้อความ: #373d4b
หมายเหตุ: ข้อความลิงก์จะกำหนดเป้าหมายลิงก์ชื่อผลิตภัณฑ์ภายใต้คอลัมน์ผลิตภัณฑ์

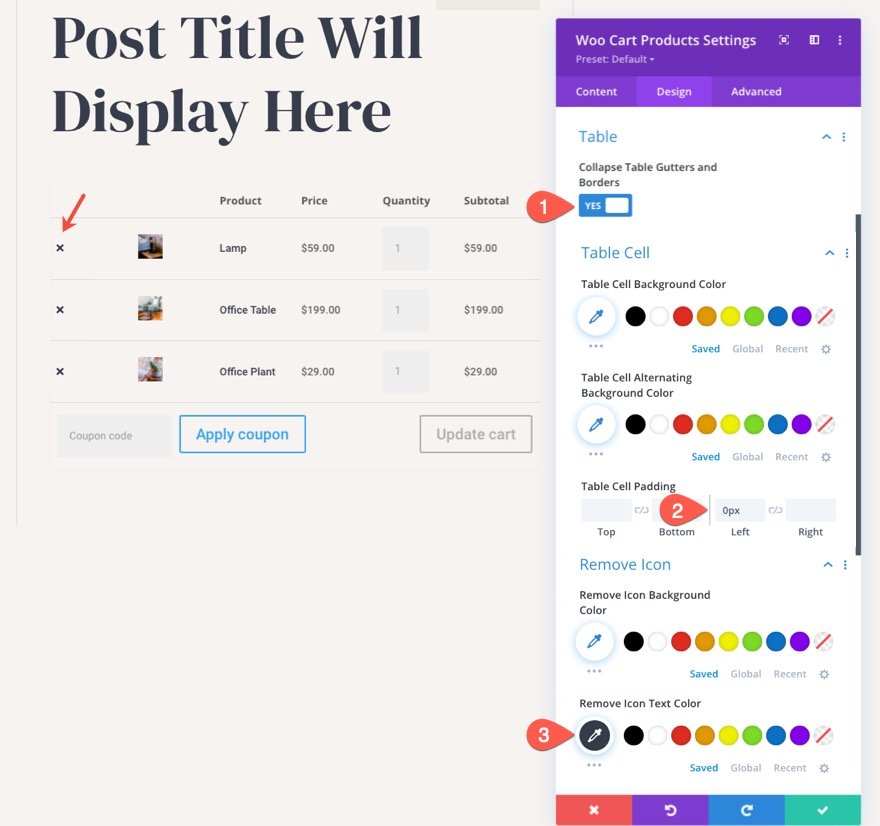
Woo Cart Products Table, Table Cell และ Remove Icon
อย่างที่คุณอาจทราบได้ว่าสินค้าในรถเข็นมีการจัดระเบียบไว้ภายในโครงสร้างโต๊ะ เราสามารถกำหนดเป้าหมายสไตล์ของเซลล์ตารางและตารางด้วยตัวเลือกในตัวของโมดูล
สำหรับตัวอย่างนี้ ให้อัปเดตสิ่งต่อไปนี้:
- ยุบรางน้ำและขอบโต๊ะ: ใช่
- การขยายเซลล์ตาราง: 0px
จากนั้นอัปเดตสีของไอคอนลบ ("x") ที่ด้านซ้ายของแต่ละผลิตภัณฑ์ดังนี้:
- ลบไอคอนข้อความสี: #373d4b

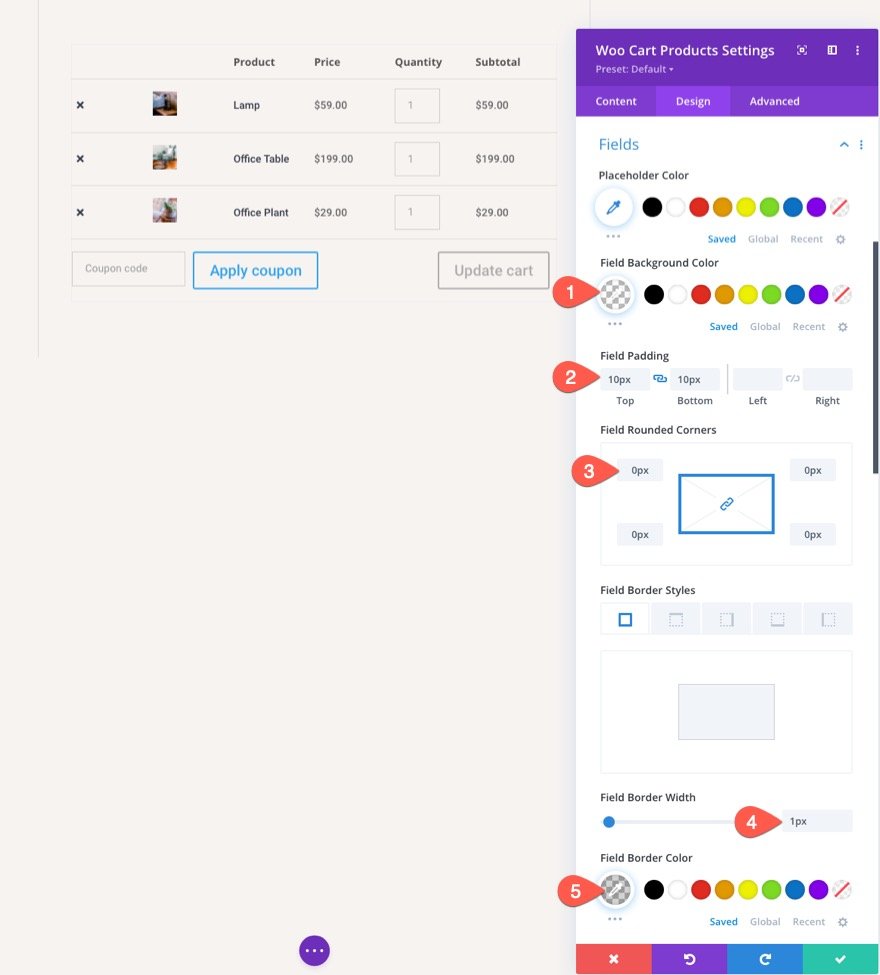
Woo Cart Products Fields
นอกจากนี้เรายังสามารถกำหนดเป้าหมายฟิลด์ผลิตภัณฑ์รถเข็นโดยใช้ตัวเลือกฟิลด์ในตัวของโมดูล สิ่งนี้จะกำหนดเป้าหมายสิ่งต่าง ๆ เช่นกล่องฟิลด์ปริมาณและกล่องฟิลด์รหัสคูปอง
ภายใต้ตัวเลือกฟิลด์ อัปเดตสิ่งต่อไปนี้:
- สีพื้นหลังของสนาม: โปร่งใส
- ช่องว่างภายใน: บน 10px, ด้านล่าง 10px
- มุมโค้งมนของสนาม: 0px
- ความกว้างของเส้นขอบฟิลด์: 1px
- สีเส้นขอบของฟิลด์: rgba(0,0,0,0.16)

ปุ่ม Woo Cart Products
โมดูล Woo Cart Products ประกอบด้วยปุ่มสองปุ่ม (ปุ่ม "ใช้คูปอง" และปุ่ม "อัปเดตรถเข็น") ที่สามารถปรับแต่งได้ด้วยตัวเลือกปุ่มในตัวของโมดูล
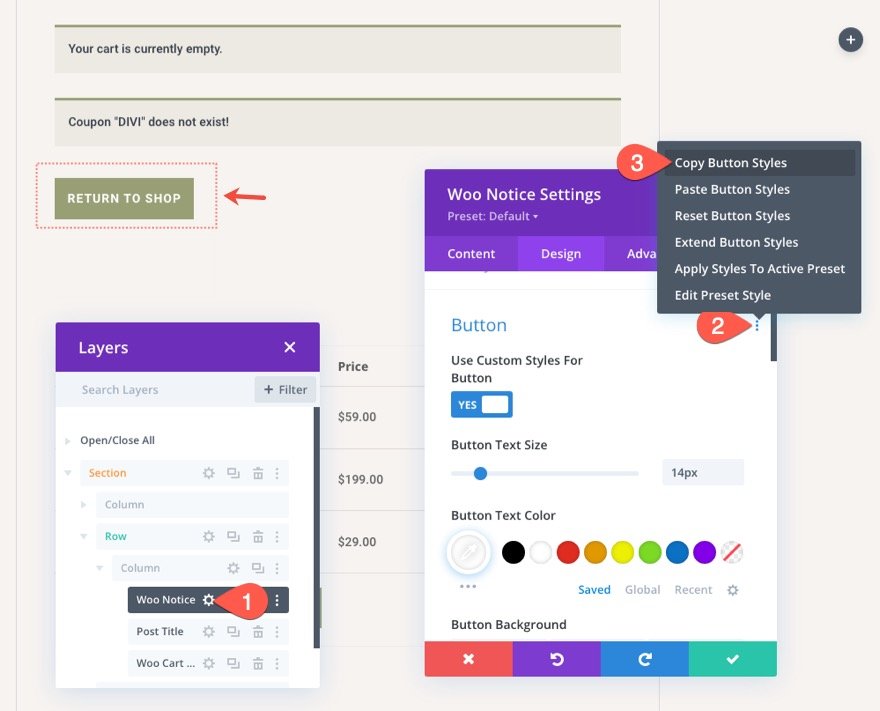
เนื่องจากเราได้กำหนดรูปแบบปุ่มในโมดูล Woo Notice แล้ว ให้เปิดการตั้งค่าโมดูล Woo Notice และค้นหาปุ่มสลับตัวเลือก จากนั้นคลิกขวาที่ปุ่มสลับหรือคลิกไอคอน "สามจุด" เพื่อเปิดเมนูการตั้งค่าเพิ่มเติม ที่นั่น เลือกสไตล์ปุ่มคัดลอก

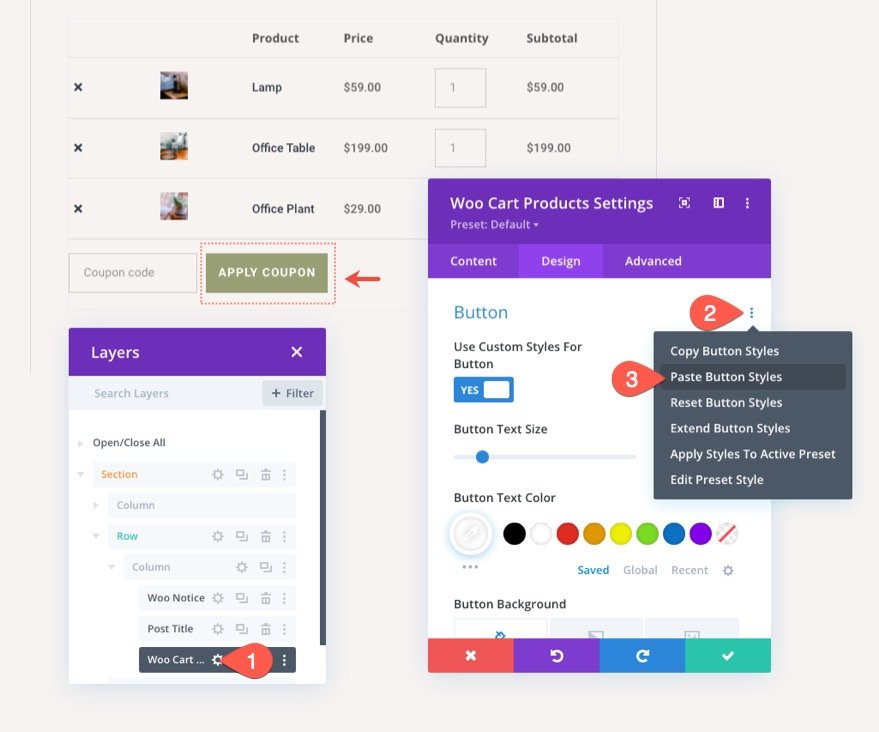
เมื่อคัดลอกสไตล์ของปุ่มแล้ว ให้เปิดการตั้งค่าโมดูล Woo Cart Products และเปิดเมนูการตั้งค่าเพิ่มเติมในกลุ่มตัวเลือกปุ่ม แล้วเลือก Paste Button Styles การดำเนินการนี้จะคัดลอกสไตล์ของปุ่มจากโมดูลการแจ้งเตือน woo ไปยังโมดูลนี้

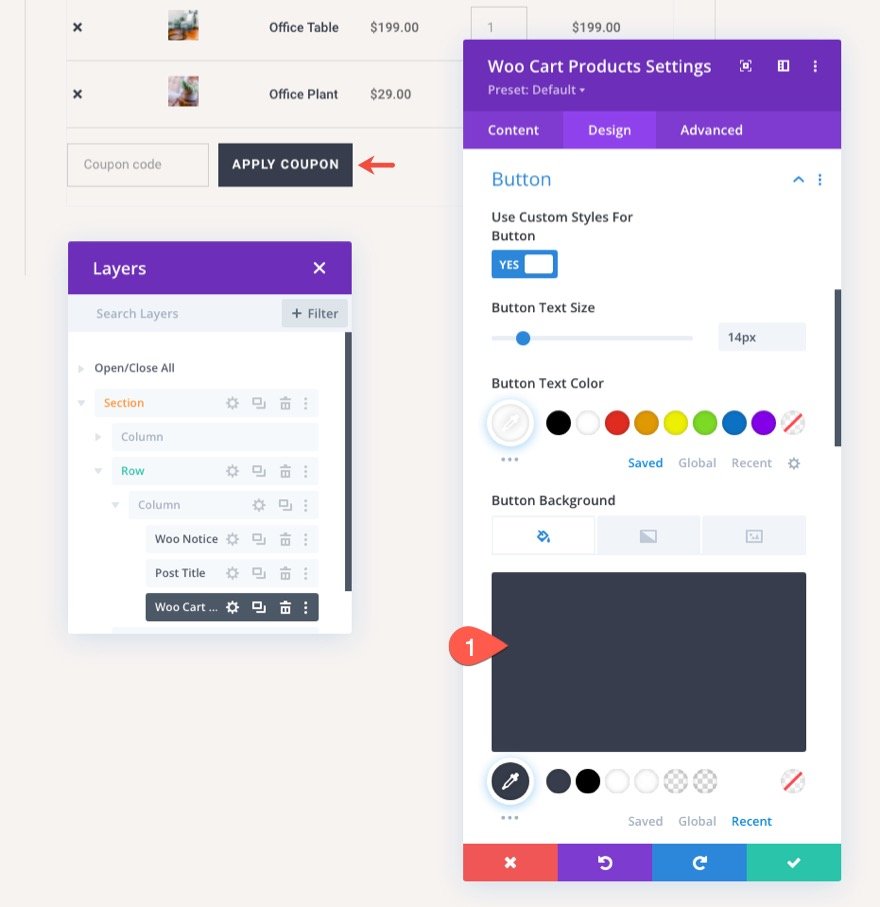
เมื่อลักษณะปุ่มเข้าที่แล้ว ให้เปลี่ยนสีพื้นหลังของปุ่มดังนี้:
- สีพื้นหลังของปุ่ม: #373d4b

ปุ่มปิดการใช้งาน
ปุ่ม "อัปเดตรถเข็น" มีสถานะปิดใช้งานเมื่อไม่ต้องการ เราสามารถปรับแต่งสไตล์ของปุ่มปิดการใช้งานได้เช่นกัน สำหรับตอนนี้ เพียงคัดลอกลักษณะปุ่มปัจจุบันแล้ววางลงในลักษณะปุ่มที่ปิดใช้งานโดยใช้การตั้งค่าเมนูคลิกขวา
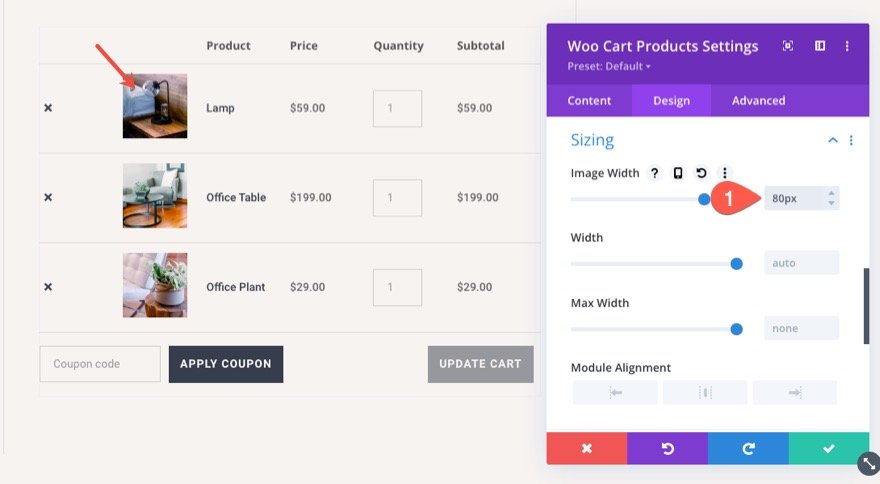
รูปภาพสินค้ารถเข็น Woo
นอกจากนี้เรายังสามารถเปลี่ยนรูปแบบของภาพผลิตภัณฑ์ในโมดูลนี้ สำหรับตอนนี้ เรามาเปลี่ยนขนาดของรูปภาพภายใต้ตัวเลือก Sizing ดังนี้:
- ความกว้างของรูปภาพ: 80px

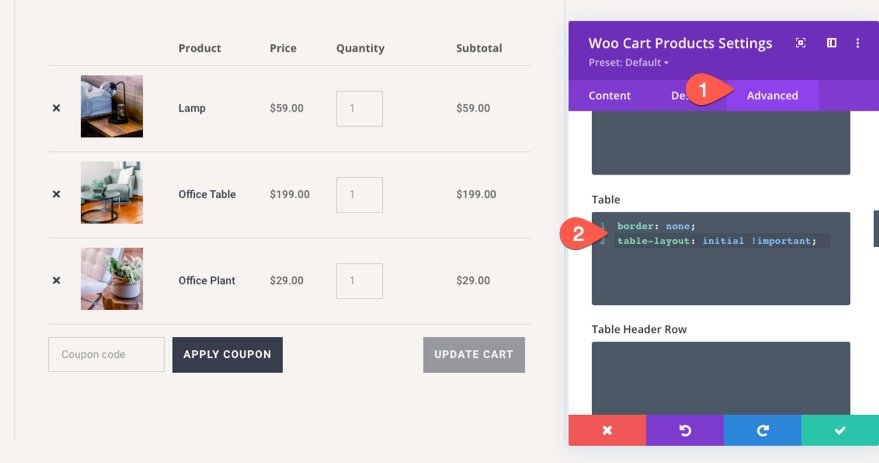
เค้าโครงตารางแบบกำหนดเอง
หากคุณต้องการสร้างพื้นที่แนวนอนเพิ่มเติมสำหรับข้อมูลผลิตภัณฑ์ในตาราง คุณสามารถแทนที่เค้าโครงตาราง คงที่ เริ่มต้นของ WooCommerce เป็นค่าเริ่ม ต้น (หรืออัตโนมัติ) ในการดำเนินการนี้ ให้ไปที่แท็บขั้นสูง และเพิ่ม CSS แบบกำหนดเองต่อไปนี้ลงในตาราง:
table-layout: initial !important;

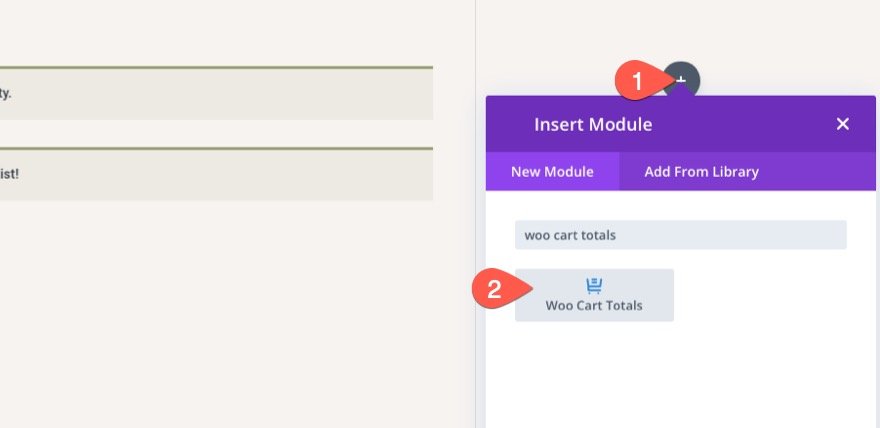
การออกแบบ Dynamic Woo Cart Totals Module
องค์ประกอบหลักสุดท้ายที่เราจำเป็นต้องกรอกเทมเพลตหน้ารถเข็นคือโมดูล Woo Cart Totals โมดูลนี้แสดงเนื้อหารวมของรถเข็นแบบไดนามิกเช่นเดียวกับปุ่ม "ดำเนินการชำระเงิน" สำหรับเลย์เอาต์นี้ ให้เพิ่มโมดูลรวมตะกร้าสินค้าที่คอลัมน์ด้านขวาของส่วน

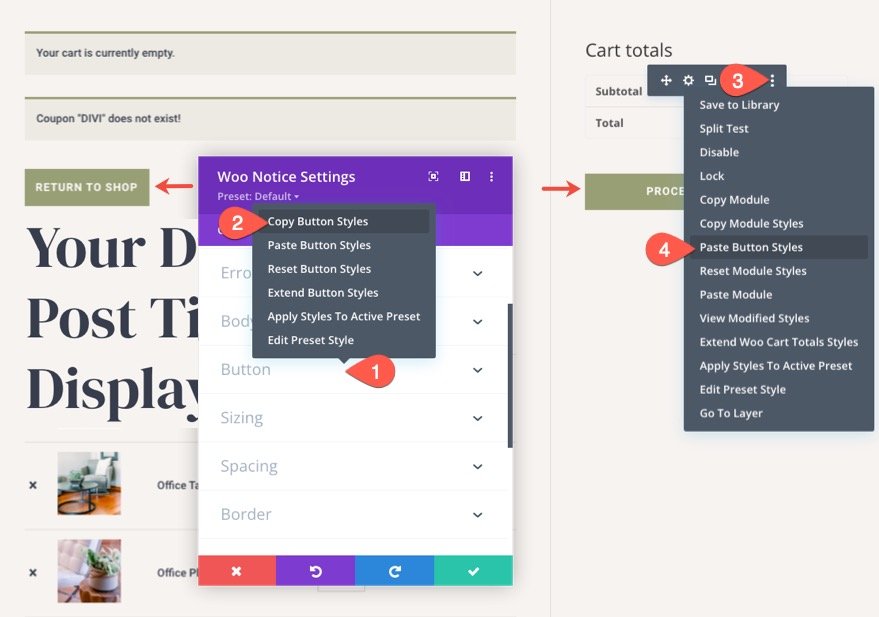
ปุ่มยอดรวมรถเข็น
ขั้นแรก ให้คัดลอกลักษณะปุ่มที่ใช้สำหรับโมดูล Woo Notice (เหมือนที่เราทำก่อนหน้านี้) และวางรูปแบบปุ่มลงในโมดูลยอดรวมของรถเข็น ซึ่งจะทำให้เรามีรูปแบบปุ่มที่ตรงกันสำหรับปุ่ม "ดำเนินการชำระเงิน" แน่นอน คุณสามารถปรับแต่งสไตล์ปุ่มได้อย่างง่ายดายตามที่คุณต้องการโดยใช้ตัวเลือกในตัวของโมดูล

ข้อความรวมในรถเข็น
ในการจัดรูปแบบข้อความชื่อเรื่องของโมดูลยอดรวมรถเข็น ให้เปิดโมดูลยอดรวมตะกร้าสินค้า และภายใต้แท็บออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของชื่อ: DM Serif Display
- ขนาดข้อความของชื่อเรื่อง: 30px (เดสก์ท็อป), 24px (แท็บเล็ต), 18px (โทรศัพท์)
- ความสูงของบรรทัดชื่อเรื่อง: 1.8em

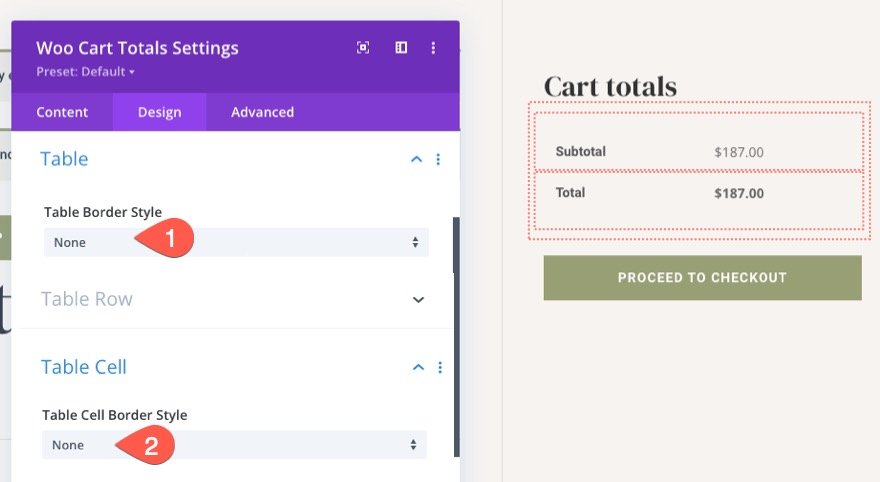
เส้นขอบตารางและเส้นขอบเซลล์ตาราง
ผลรวมของรถเข็นจะมีลักษณะตารางเป็นค่าเริ่มต้น คุณสามารถเลือกที่จะจัดรูปแบบเหล่านั้นด้วยตัวเลือกตารางและเซลล์ตารางในตัวของโมดูล สำหรับเลย์เอาต์นี้ เราจะนำสไตล์เส้นขอบของทั้งคู่ออกมา ในการดำเนินการนี้ ให้อัปเดตสิ่งต่อไปนี้:
- สไตล์เส้นขอบตาราง: ไม่มี
- สไตล์เส้นขอบของเซลล์ตาราง: ไม่มี

ฟิลด์ผลรวมของรถเข็น
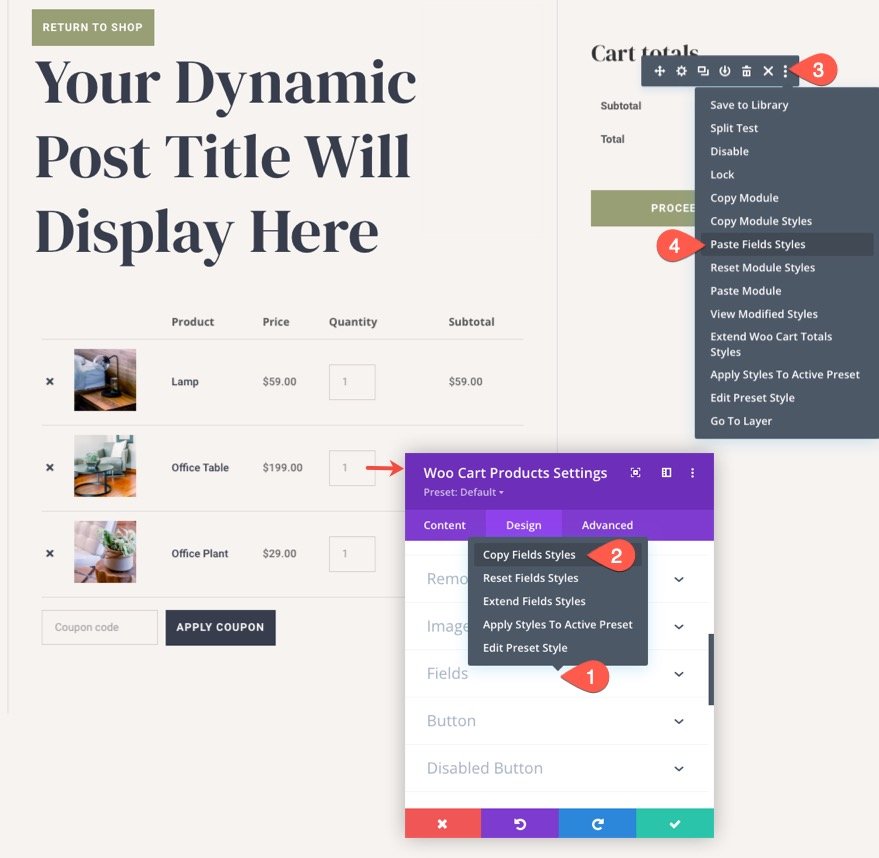
เพื่อให้โมดูลตะกร้าสินค้ามีลักษณะฟิลด์เดียวกันกับที่ใช้ในผลิตภัณฑ์รถเข็นของ Woo ให้คัดลอกรูปแบบฟิลด์จากโมดูล Woo Cart Products และวางลงในโมดูล Cart Totals

เพิ่มเนื้อหาเพิ่มเติมตามความจำเป็น
ณ จุดนี้ เรามีองค์ประกอบหลักทั้งหมดสำหรับเทมเพลตหน้ารถเข็นของเรา แต่คุณไม่จำเป็นต้องหยุดที่นี่ คุณสามารถเพิ่มเนื้อหาใดๆ ที่คุณต้องการลงในเพจได้ตามต้องการ นี่คือแนวคิดบางประการ:
- เพิ่มโมดูล Woo Cross Sells เพื่อแสดงผลิตภัณฑ์ขายต่อเนื่องที่เชื่อมโยงกับผลิตภัณฑ์ที่เพิ่มลงในรถเข็น
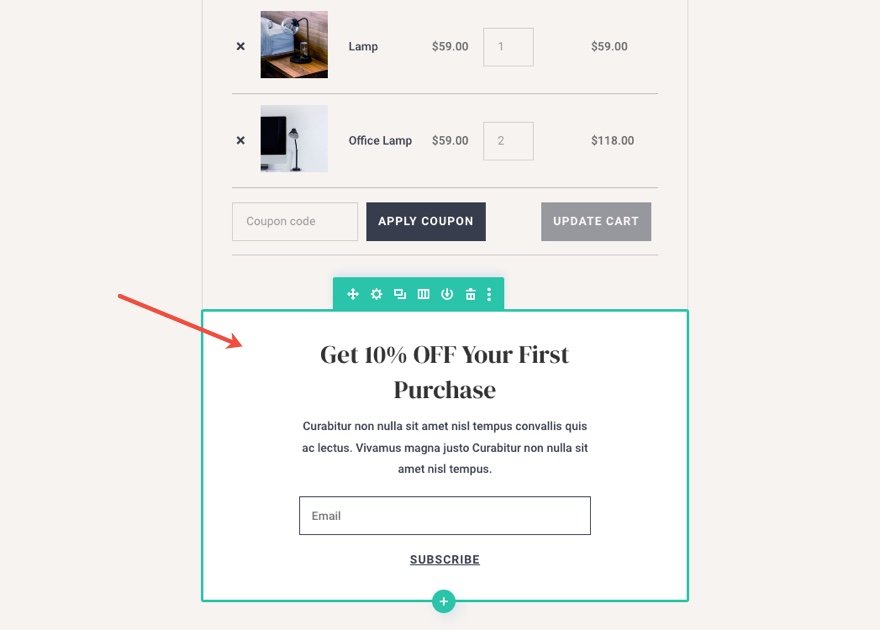
- เพิ่มอีเมล Optin เพื่อรับส่วนลดสำหรับการซื้อครั้งแรก
- เพิ่มโปรโมชั่นที่แสดงรหัสคูปองเพื่อจูงใจให้เสร็จสิ้นกระบวนการซื้อ
สำหรับการสาธิตเลย์เอาต์นี้ฟรี เราได้รวมอีเมลการเลือกรับที่ดีไว้ด้านล่างผลิตภัณฑ์รถเข็น

ผลสุดท้าย
ลองดูผลลัพธ์สุดท้ายของเทมเพลตหน้ารถเข็นของเรา

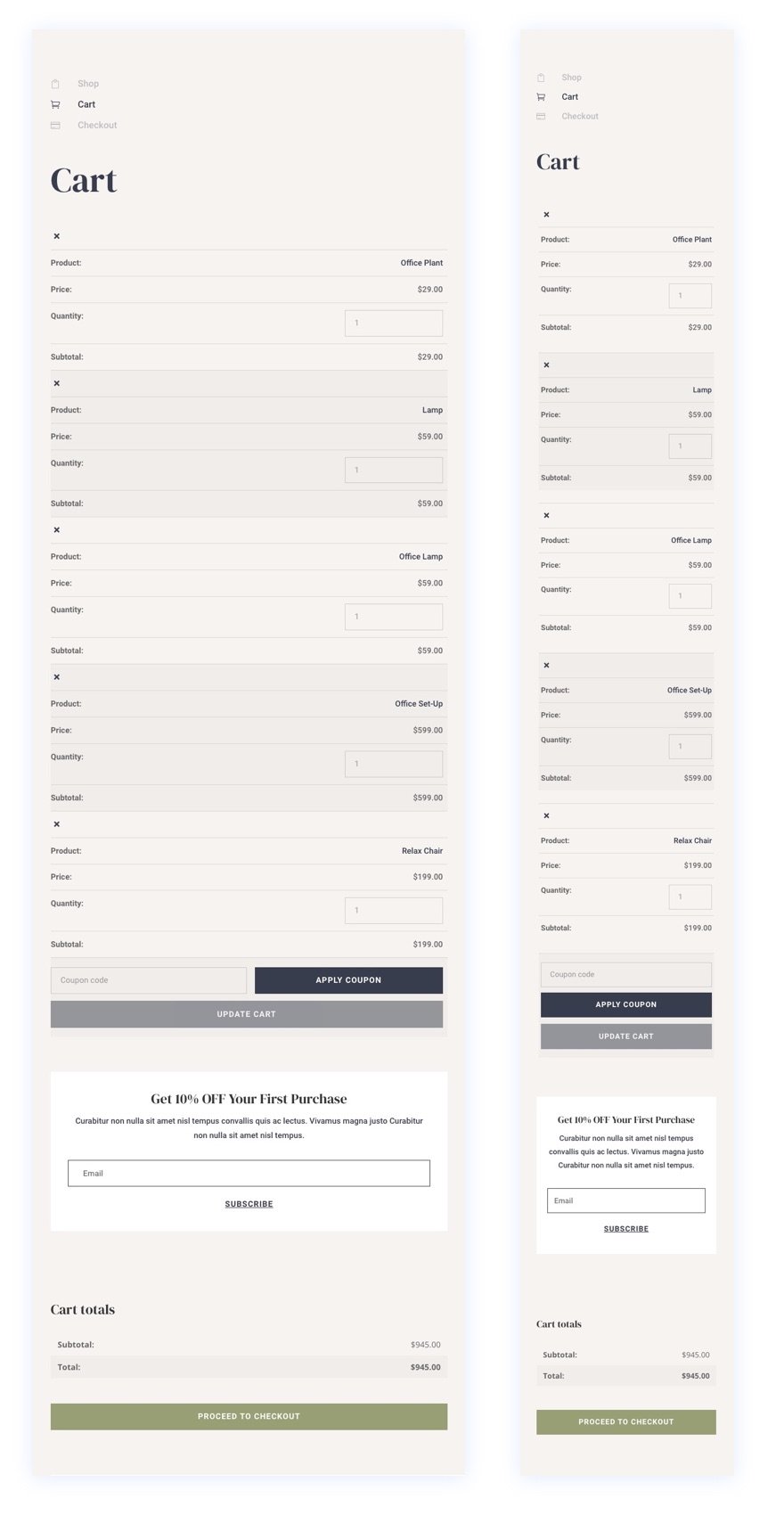
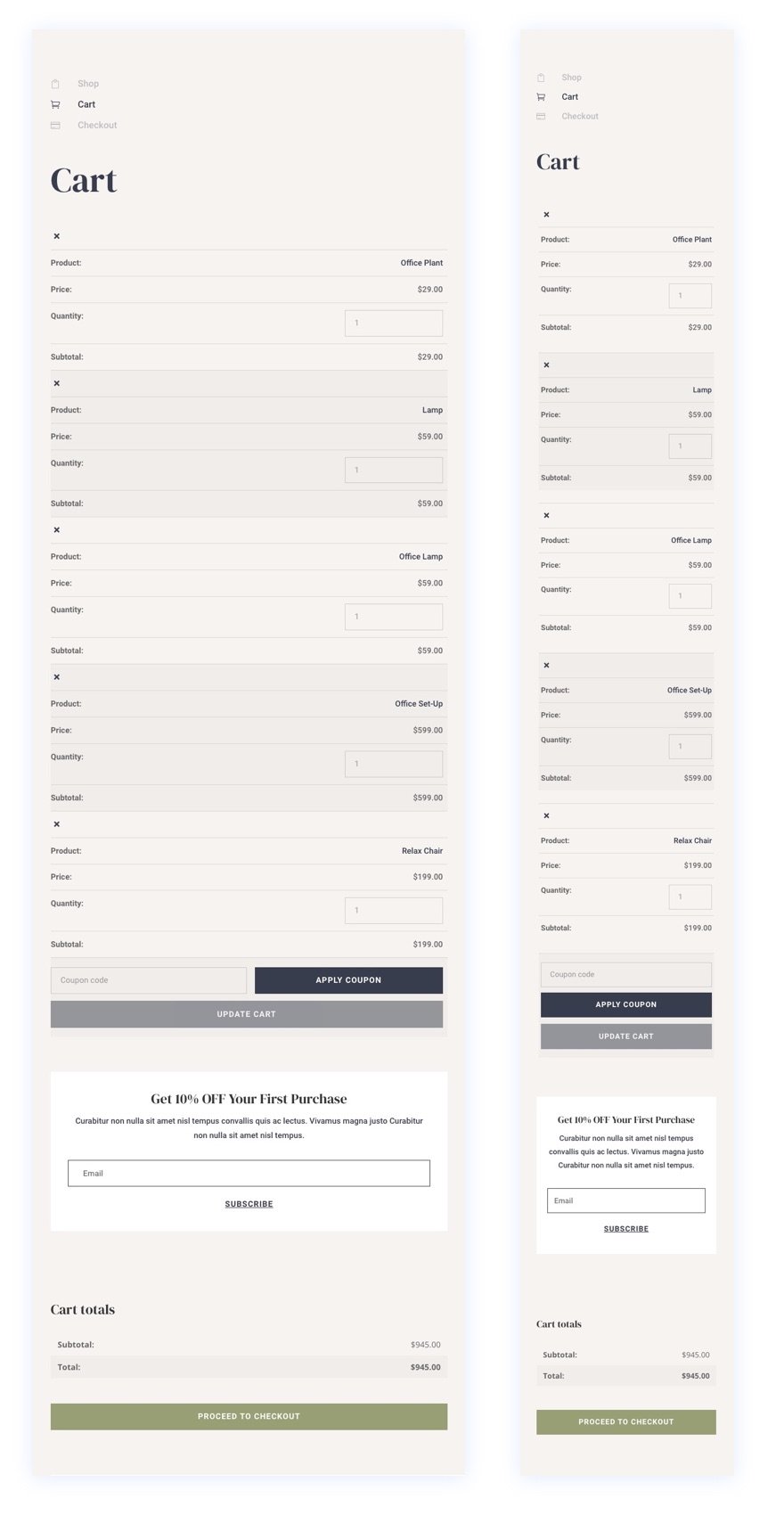
และนี่คือลักษณะที่ปรากฏบนแท็บเล็ตและอุปกรณ์โทรศัพท์

ความคิดสุดท้าย
ขั้นตอนการออกแบบเทมเพลตหน้ารถเข็น WooCommerce แบบกำหนดเองนั้นเรียบง่ายและขยายอย่างมากด้วยเครื่องมือสร้างธีมอันทรงพลังของ Divi และโมดูล Woo ที่ใช้งานง่าย ในบทช่วยสอนนี้ เราเน้นที่การรวมองค์ประกอบหลักที่ประกอบเป็นหน้ารถเข็น แต่อย่าลืมว่าโมดูลและฟีเจอร์ Divi อันทรงพลังอื่นๆ ทั้งหมดพร้อมให้คุณใช้งานแล้วเพื่อยกระดับหน้ารถเข็นของคุณไปอีกระดับ หวังว่านี่จะช่วยเพิ่มทักษะการออกแบบ Divi ของคุณและที่สำคัญกว่านั้นคือนำไปสู่ Conversion ที่มากขึ้น
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
