Cara Membuat Template Halaman Keranjang WooCommerce dengan Divi
Diterbitkan: 2021-12-15Halaman Keranjang WooCommerce sangat penting untuk situs Divi mana pun yang menggunakan WooCommerce (WC) untuk toko online. Tetapi seringkali halaman keranjang cenderung mengalami kesulitan dalam hal desain karena mendesain halaman biasanya melibatkan penyesuaian template halaman keranjang secara eksternal dan kemudian menata template halaman secara murni dengan CSS eksternal. Tetapi dengan Modul Woo baru Divi, proses ini menjadi mudah dan menyenangkan!
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara membuat template Halaman Keranjang WC untuk situs Anda sepenuhnya dari awal menggunakan Divi Theme Builder. Kami akan menunjukkan cara cepat menyiapkan template baru untuk halaman keranjang dan mendesain template menggunakan modul woo dinamis yang sesuai yang tersedia di Divi Builder.
Mari kita mulai!
Sneak Peek
Sebelum dan Setelah
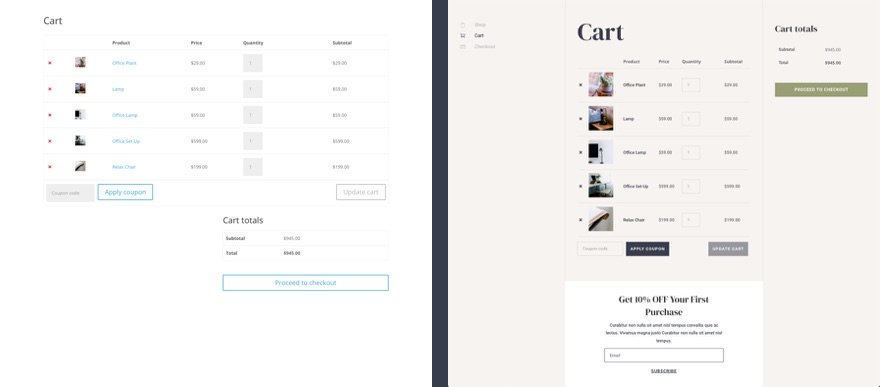
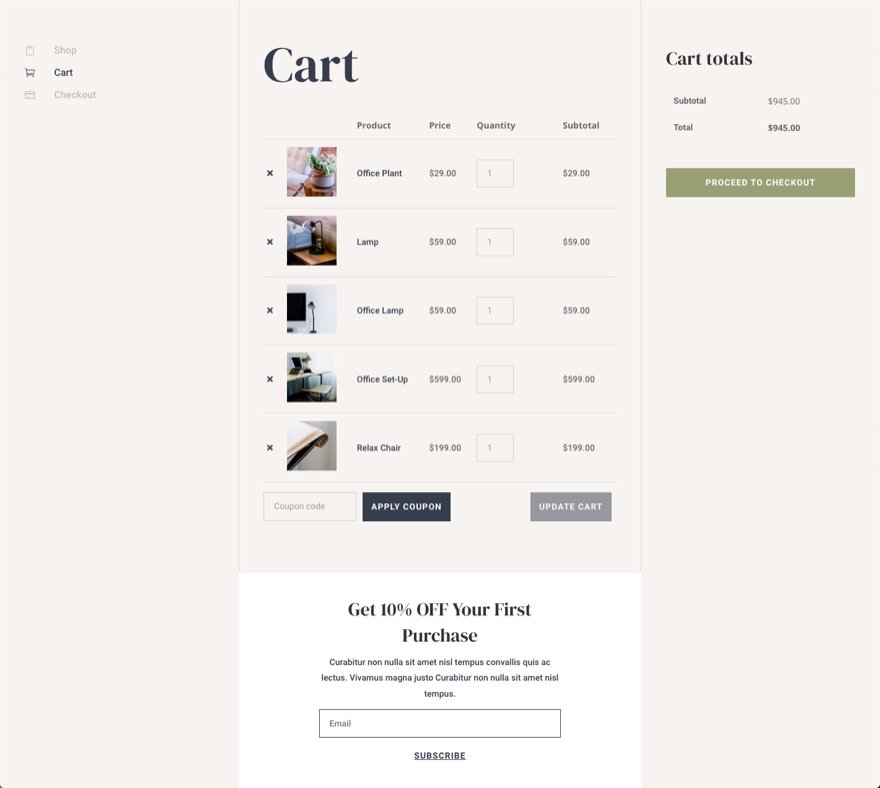
Berikut adalah tampilan singkat halaman keranjang bawaan Divi dibandingkan dengan halaman keranjang baru yang akan kita desain dalam tutorial ini.

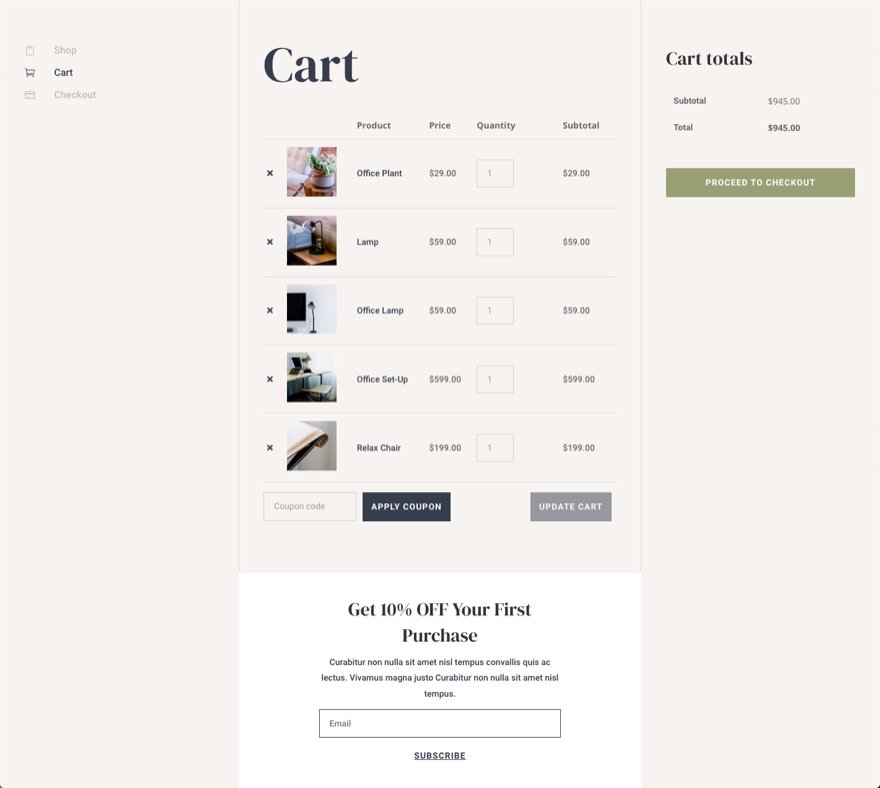
Dan di sini adalah melihat lebih dekat pada template halaman keranjang.


Unduh Template Halaman Keranjang GRATIS
Templat halaman keranjang ini tersedia untuk diunduh sebagai salah satu dari Kumpulan Templat Halaman Keranjang dan Keranjang GRATIS kami. Jadi jangan ragu untuk mengunduhnya dari pos yang menampilkan set Keranjang dan Template Checkout tersebut.
Untuk mendapatkan desain template halaman keranjang dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
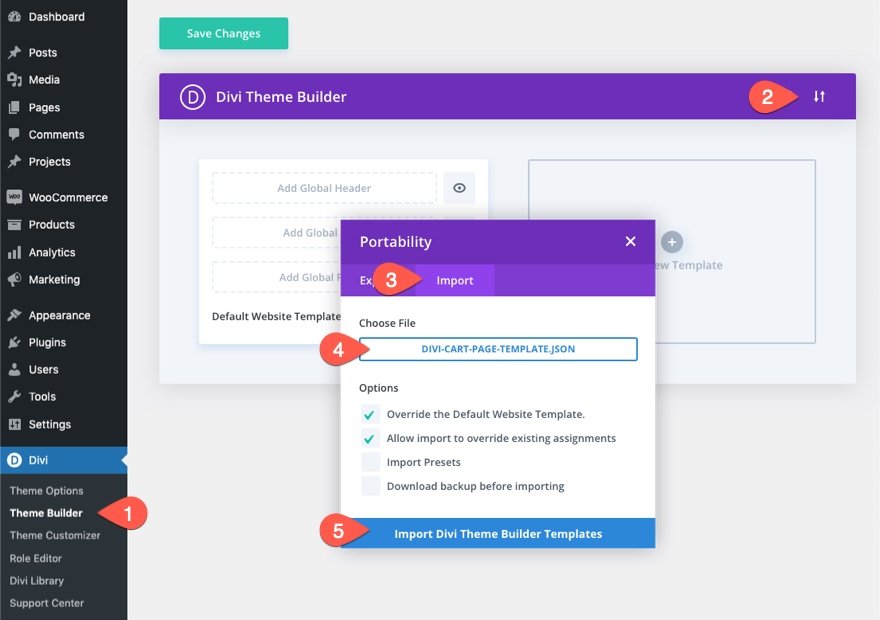
Untuk mengimpor tata letak template ke situs web Anda, Anda harus membuka Divi Theme Builder dan menggunakan opsi portabilitas untuk mengimpor file .json ke pembuat tema.

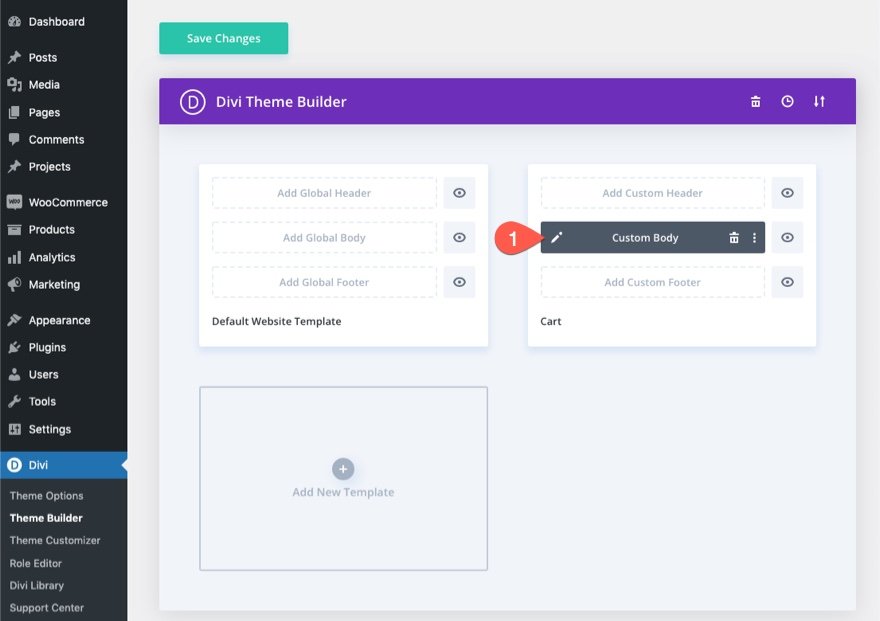
Setelah selesai, template keranjang akan tersedia di Pembuat Tema. Untuk mengedit template, klik ikon edit pada area badan template.

Langsung saja ke tutorialnya ya?
Tentang Halaman dan Divisi Keranjang WooCommerce
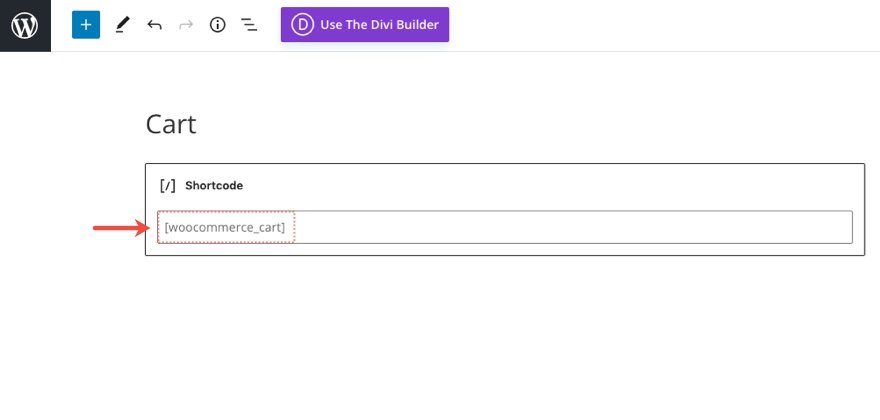
Setiap kali Anda menginstal WooCommerce di situs Divi Anda, WooCommerce (WC) akan menghasilkan halaman WC utama termasuk halaman toko, halaman keranjang, halaman checkout, dan halaman akun. Konten halaman disebarkan melalui penggunaan kode pendek pada editor blok WordPress backend.

Jika Anda mengaktifkan Divi Builder di halaman keranjang ini, setiap elemen konten halaman Keranjang WooCommerce akan dimuat sebagai Modul Divi Woo yang dapat digunakan untuk menata halaman.
Modul Woo untuk Mendesain Halaman Keranjang di Divi
Divi hadir dengan berbagai modul yang merupakan kunci untuk menambahkan konten dinamis ke templat halaman. Beberapa di antaranya termasuk Modul Woo khusus untuk halaman keranjang.

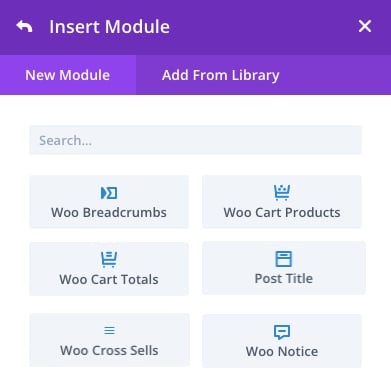
Modul yang merupakan kunci untuk membangun halaman Cart atau template meliputi:
- Judul Posting – Ini akan menampilkan judul halaman troli secara dinamis saat membuat template halaman troli.
- Woo Notice – Modul ini dapat diatur ke berbagai jenis halaman (halaman keranjang, halaman produk, halaman checkout). Ini akan menampilkan pemberitahuan penting kepada pengguna secara dinamis sesuai kebutuhan.
- Produk Woo Cart – Modul ini menampilkan daftar produk yang saat ini dimiliki pengguna di keranjang mereka.
- Woo Cart Totals – Modul ini menampilkan subtotal saat ini, pengiriman dan harga total untuk produk di keranjang pengguna.
Modul opsional lainnya termasuk:
- Woo Breadcrumbs – Ini akan menampilkan bilah navigasi WooCommerce Breadcrumb.
- Woo Cross Sells – Ini akan menampilkan produk cross-sell yang ditautkan ke item di keranjang secara dinamis.
Desain Halaman Keranjang atau Template
Seperti yang disebutkan, kita dapat dengan mudah menggunakan Modul Divi Woo untuk mendesain halaman Keranjang WooCommerce kustom jika Anda tidak melihat kebutuhan untuk membuat templat kustom untuk halaman keranjang. Untuk tutorial ini, kita akan membuat template halaman cart menggunakan Divi Theme Builder.
Mendesain Template Halaman Keranjang WooCommerce dengan Divi
Untuk templat Halaman Keranjang WooCommerce ini, tujuannya adalah membuat area badan khusus untuk templat yang ditetapkan ke Halaman Keranjang WooCommerce di Divi. Kami tidak akan membuat area header atau footer khusus untuk template ini, tetapi Anda dapat dengan mudah menggunakan template ini di situs web Anda sendiri dengan header dan footer Anda sendiri.
Membuat Template Kustom untuk Halaman Keranjang
Untuk memulai, mari lakukan hal berikut:
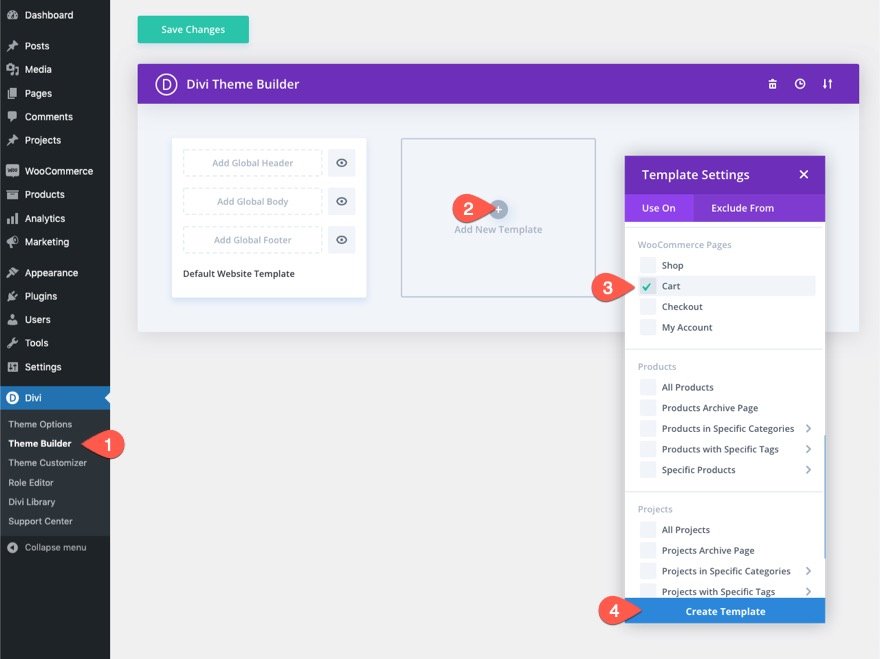
- Buka Dashboard WordPress Anda dan arahkan ke Divi > Theme Builder.
- Kemudian klik ikon Add New Template plus di dalam area kotak abu-abu kosong untuk menambahkan template baru.
- Di modal Pengaturan Template, di bawah tab "Gunakan Aktif", pilih Keranjang di bawah daftar Halaman WooCommerce.
- Terakhir, klik Buat Template.

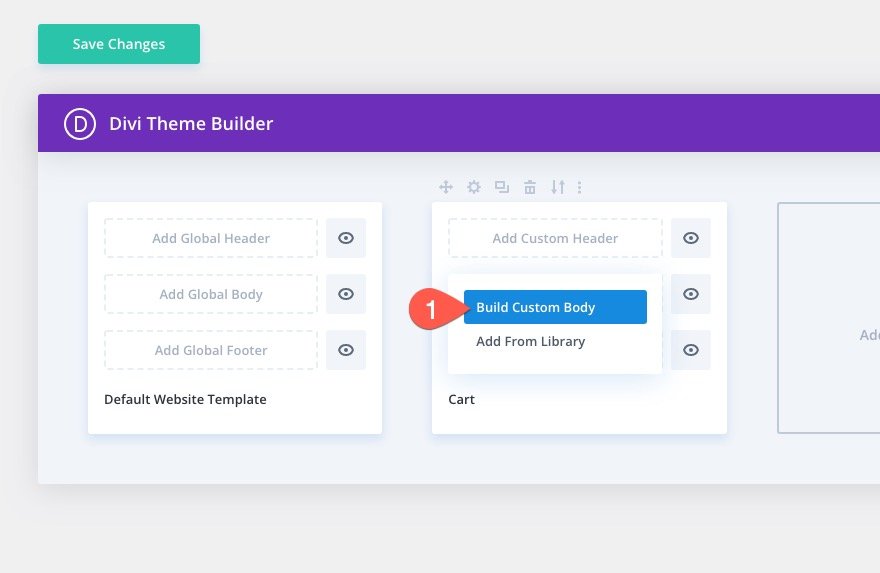
Setelah templat Keranjang baru dibuat, klik area "Tambahkan Badan Kustom" pada templat. Di dalam daftar popup, pilih Build Custom Body .

Membuat Baris Bagian dan Struktur Kolom
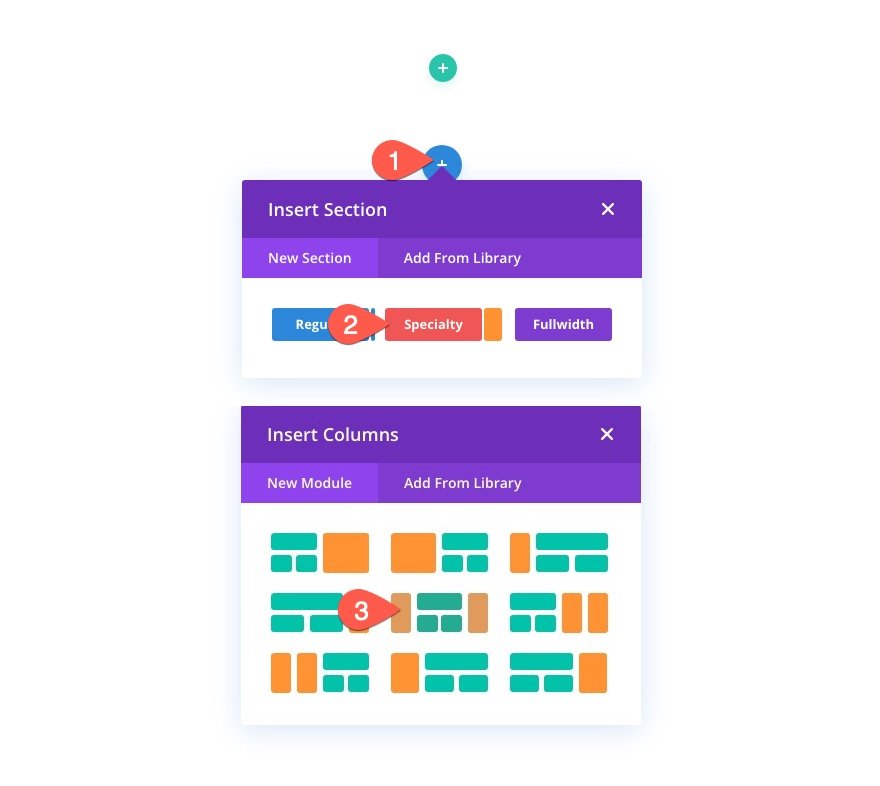
Di Editor Tata Letak Template, sisipkan bagian khusus baru dengan struktur kolom seperempat seperempat 0 dengan dua bilah sisi.

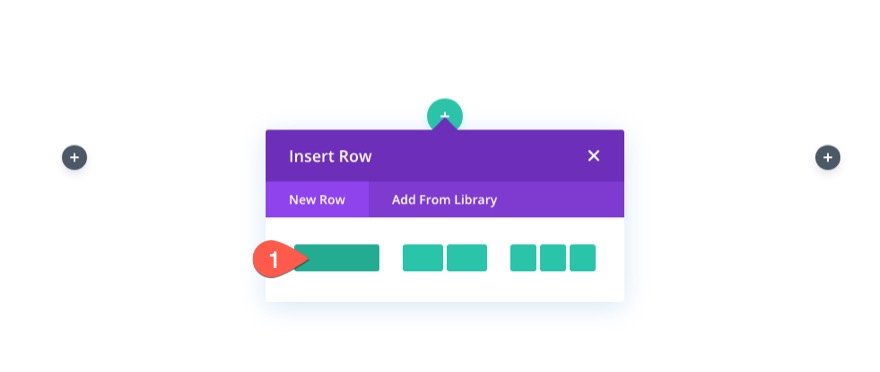
Selanjutnya, tambahkan baris satu kolom di tengah bagian.

Latar Belakang Bagian
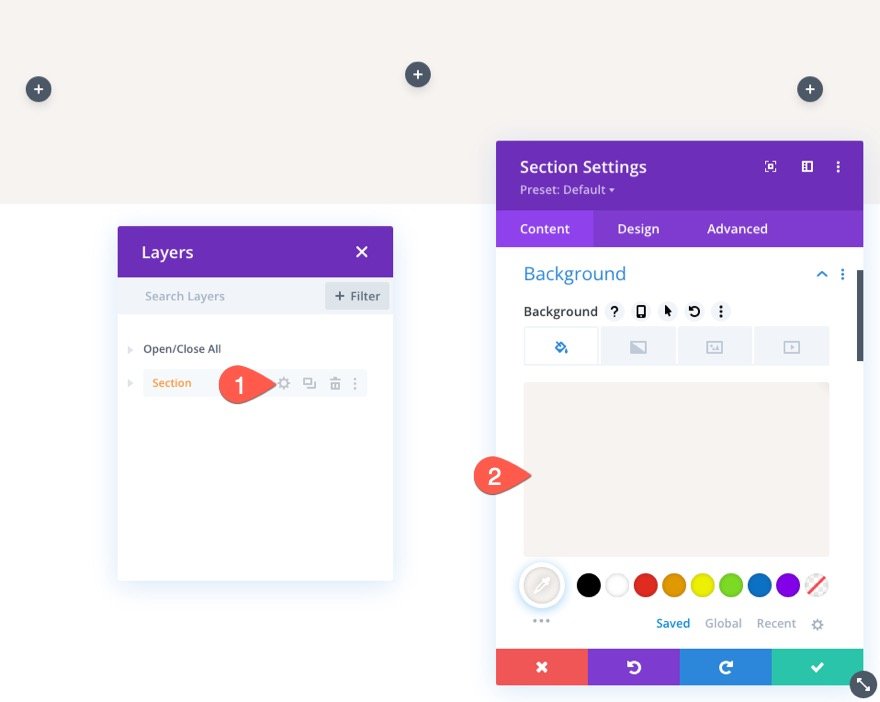
Buka pengaturan bagian dan tambahkan warna latar belakang sebagai berikut:
- Warna Latar Belakang: #f7f3f0

Ukuran Bagian
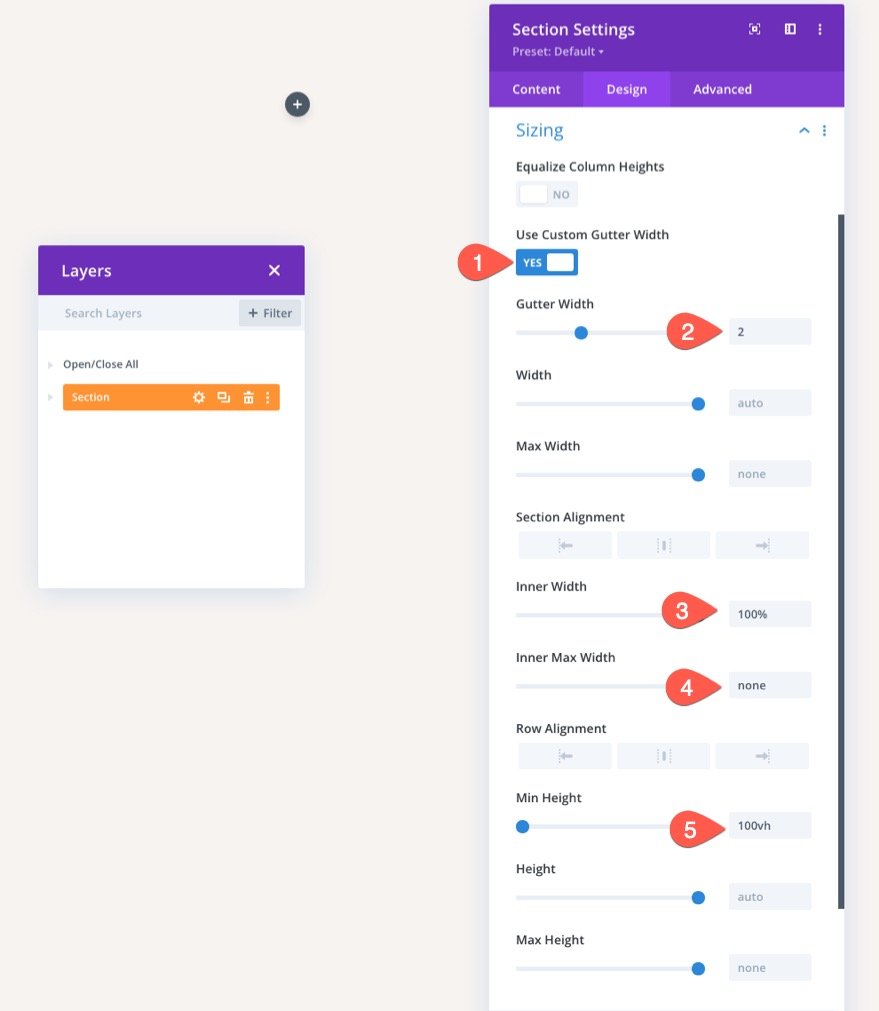
Di bawah tab desain, perbarui yang berikut ini:
- Lebar Talang: 2
- Lebar bagian dalam: 100%
- Lebar Maks Bagian Dalam: tidak ada
- Tinggi Min: 100vh

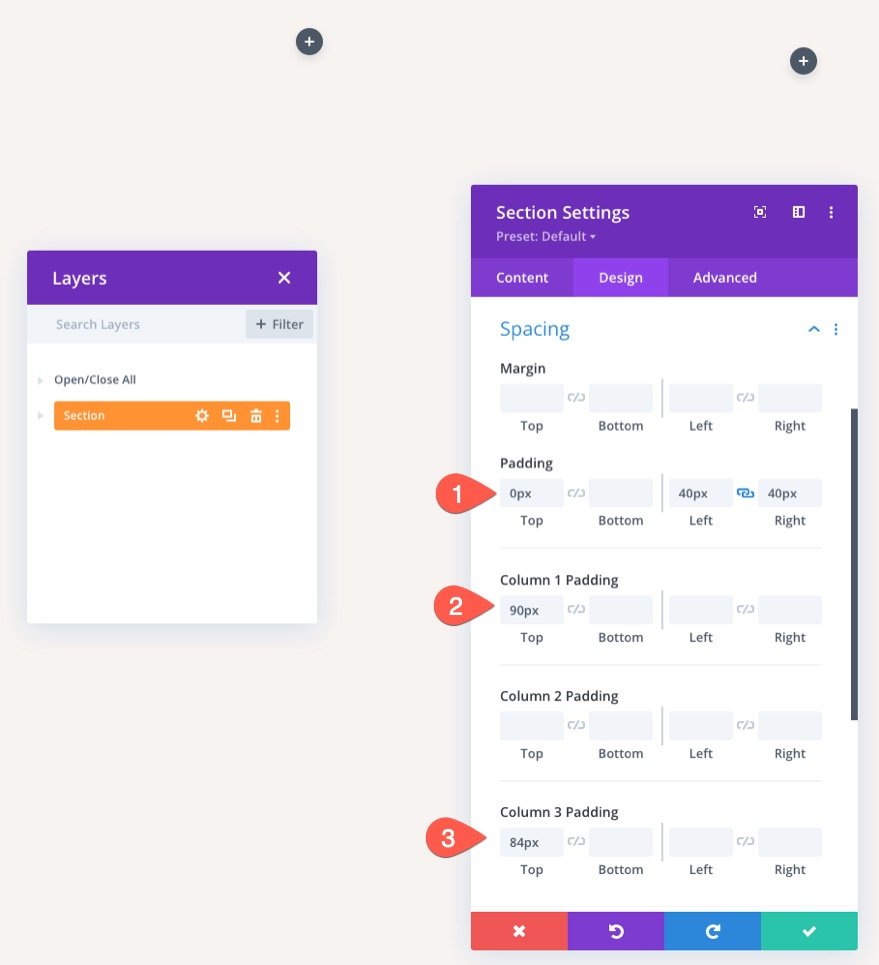
Spasi Bagian
Selanjutnya tambahkan beberapa spasi ke bagian dan kolom sebagai berikut:
- Padding: 0px atas, 40px kiri, 40px kanan
- Kolom 1 Padding: 90px atas
- Kolom 3 Padding: 84px

Membuat Tautan Navigasi Khusus
Untuk tata letak ini, kita akan membuat beberapa tautan navigasi khusus ke halaman utama yang membentuk toko – Toko, Keranjang, dan Checkout. Ini akan memudahkan pengguna untuk menavigasi melalui proses pembelian.
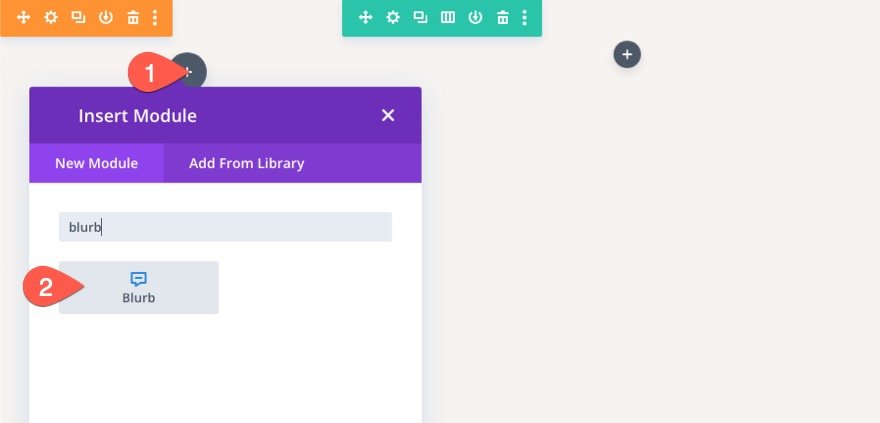
Di kolom kiri, tambahkan modul uraian baru. Ini akan digunakan sebagai tautan ke halaman toko di situs web Anda.

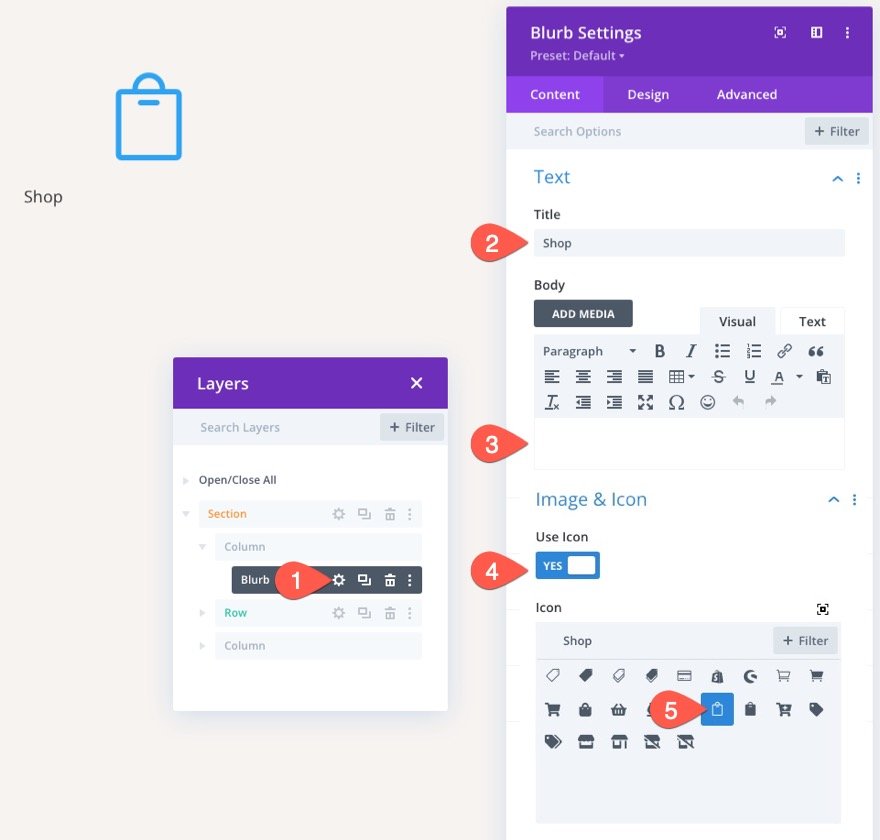
Di modal Pengaturan Blurb, perbarui konten sebagai berikut:
- Judul: Toko
- Isi: biarkan kosong
- Gunakan Ikon: YA
- Ikon: lihat tangkapan layar

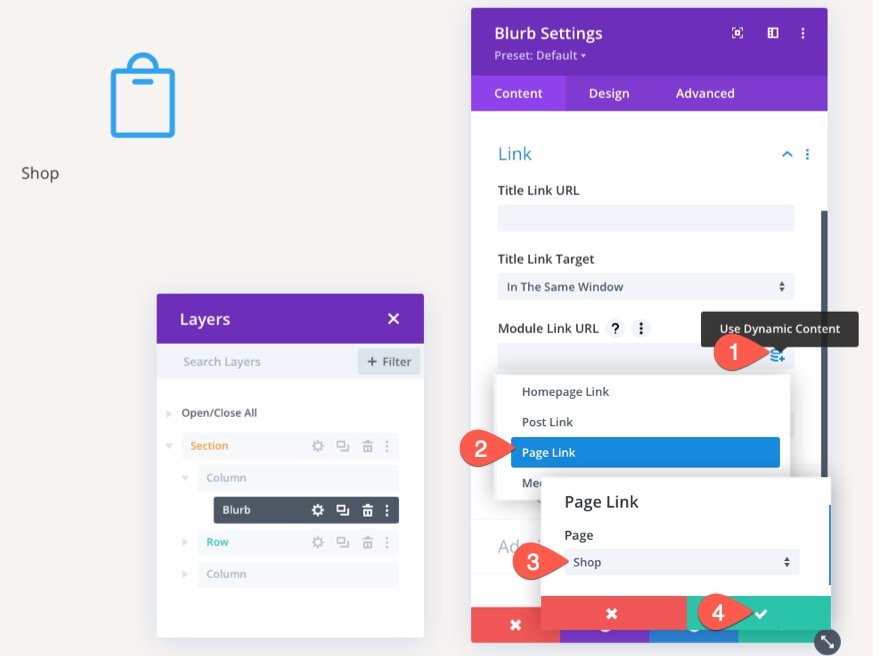
Alih-alih menambahkan URL tautan statis, kita dapat menambahkan tautan dinamis ke halaman Toko. Berikut cara melakukannya.
- Arahkan kursor ke kotak input URL Tautan Modul dan klik ikon "gunakan konten dinamis".
- Di tarik-turun, pilih Tautan Halaman dari daftar.
- Di modal Tautan Halaman, pilih halaman Toko dari daftar turun bawah.
- Kemudian simpan perubahan.

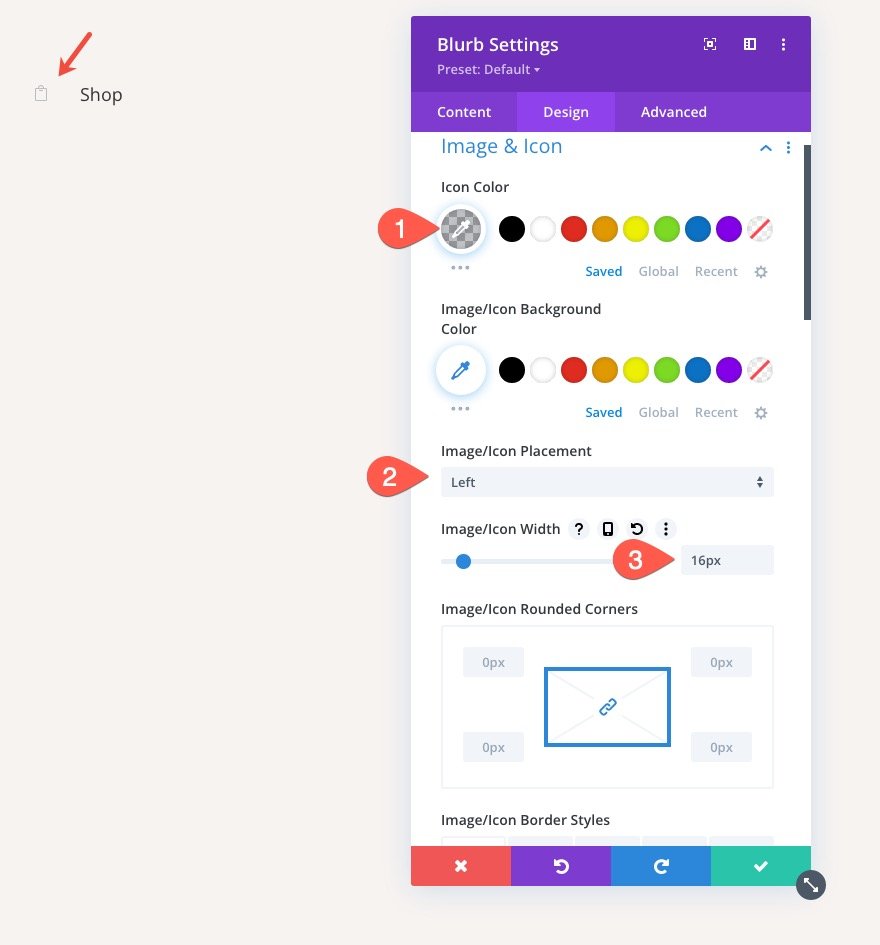
Di bawah tab desain, perbarui gaya ikon sebagai berikut:
- Warna Ikon: rgba(55,61,75,0.3)
- Penempatan Gambar/Ikon: Kiri
- Lebar Gambar/Ikon: 16px

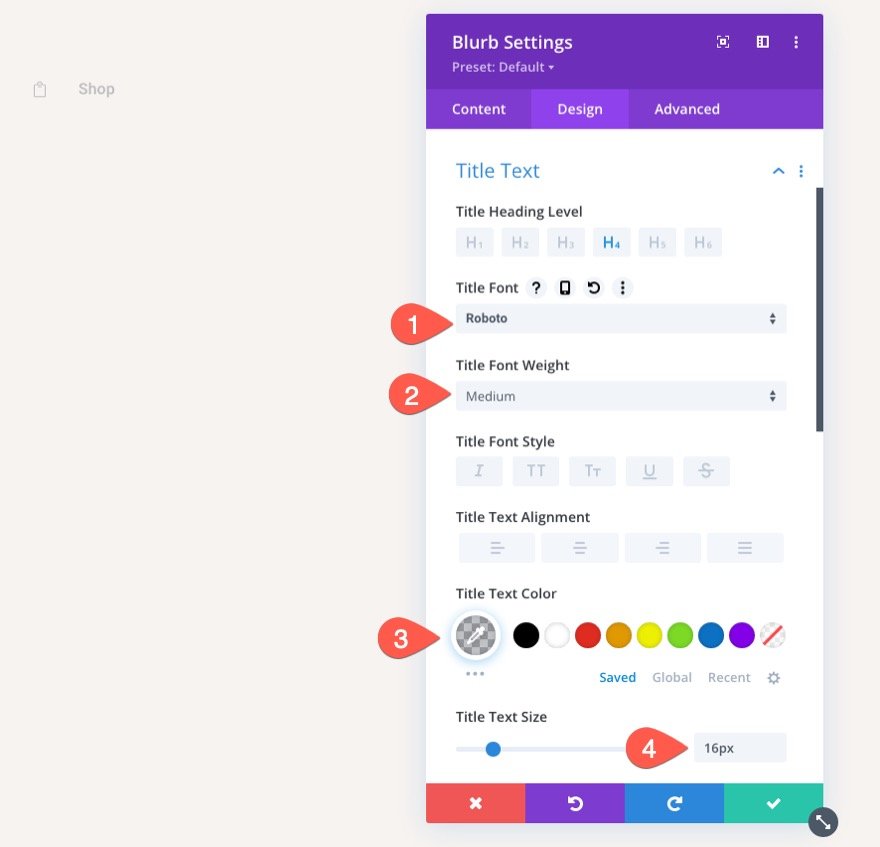
Selanjutnya, perbarui teks judul:
- Judul Font: Roboto
- Judul Font Berat: Sedang
- Warna Teks Judul: rgba(55,61,75,0.3)

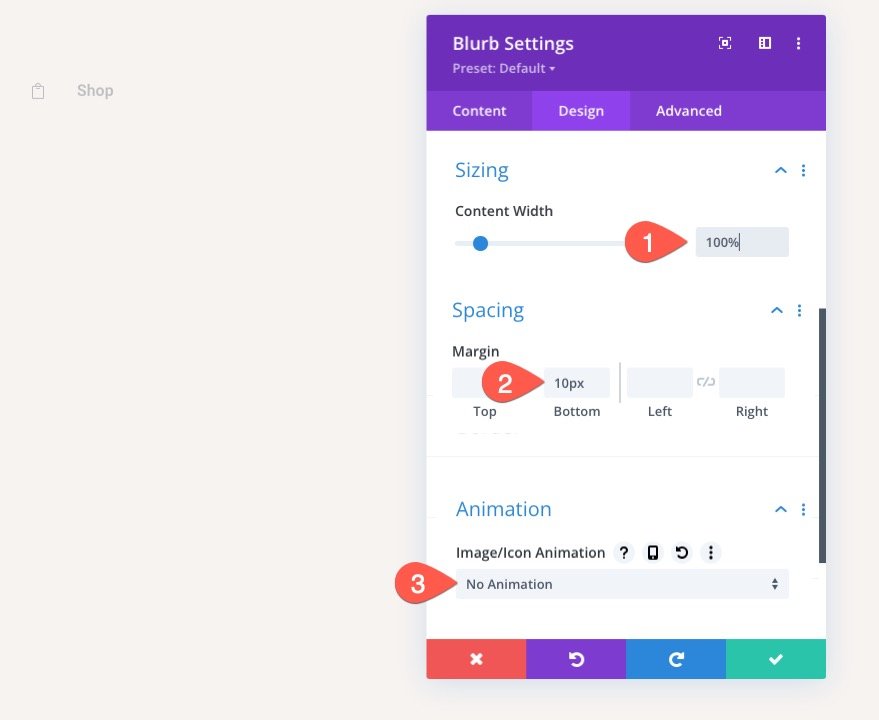
Untuk sentuhan terakhir, perbarui ukuran dan jarak sebagai berikut:
- Lebar Konten: 100%
- Margin: 10px bawah
- Gambar/Ikon Animasi: Tanpa Animasi
Ini akan memastikan uraian (atau tautan navigasi) menjangkau lebar penuh browser di tablet dan ponsel serta membuat beberapa ruang di antara uraian berikutnya yang akan kita tambahkan.

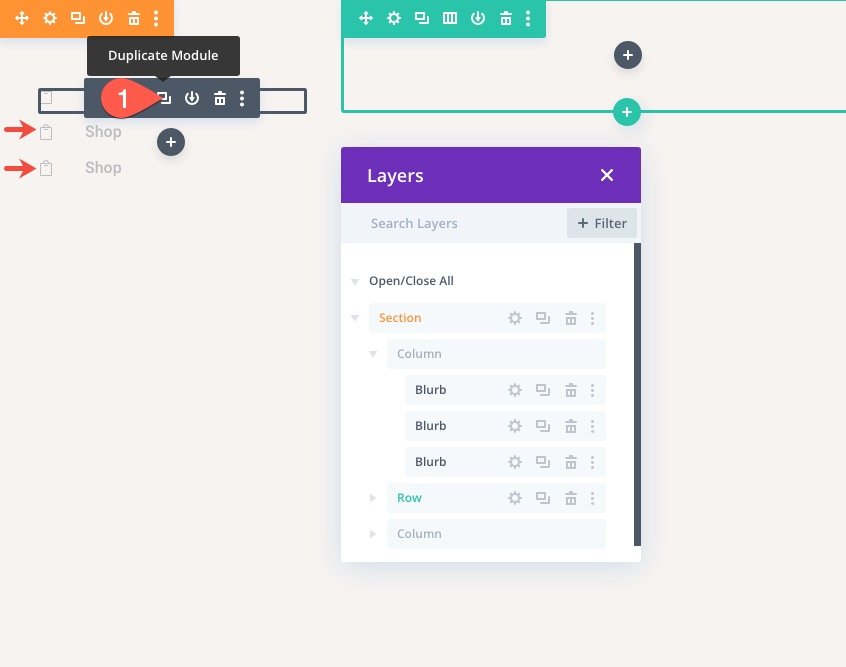
Untuk membuat dua link berikutnya, duplikat modul blurb yang ada yang baru saja kita rancang dua kali sehingga total ada tiga link.

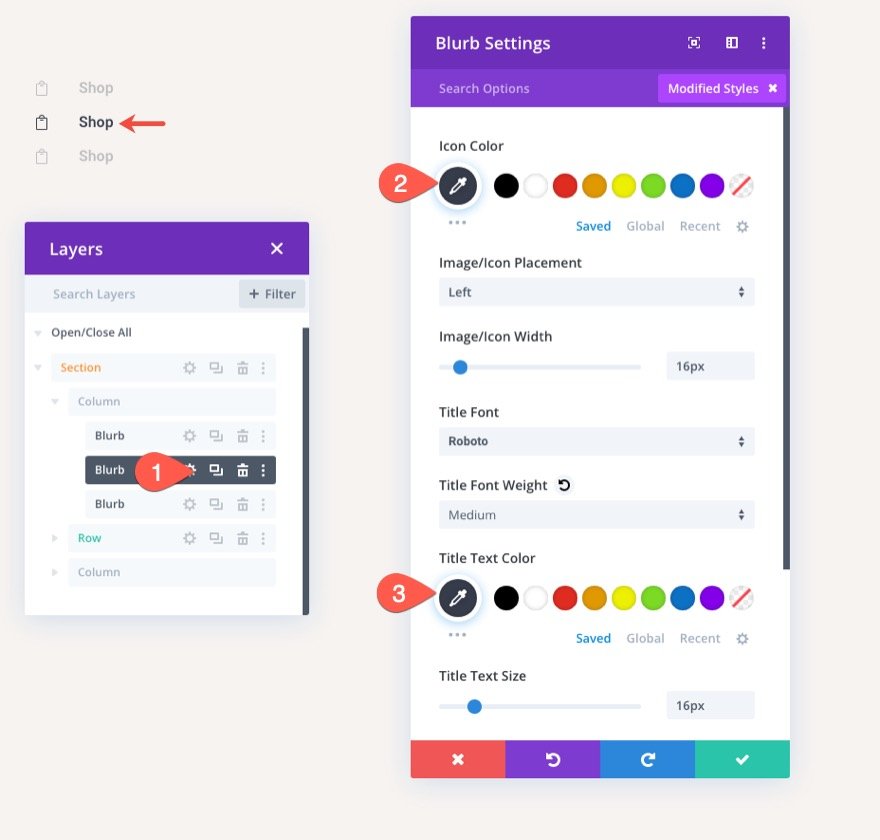
Tautan kedua adalah Tautan Keranjang yang merupakan halaman yang sedang kita buat. Untuk membuatnya menonjol, buka pengaturan untuk uraian kedua dan perbarui ikon dan warna teks:
- Warna Ikon: #373d4b
- Warna Teks Judul: #373d4b

Sekarang yang tersisa untuk dilakukan adalah memperbarui teks Judul dan URL Tautan modul sehingga masing-masing memiliki URL tautan halaman dinamis masing-masing.
Menyesuaikan Pengaturan Baris
Di bagian tengah halaman, kita akan menambahkan modul woo notice dan produk woo cart. Tapi sebelum kita menambahkannya, kita perlu mengoptimalkan pengaturan baris.
Padding Baris
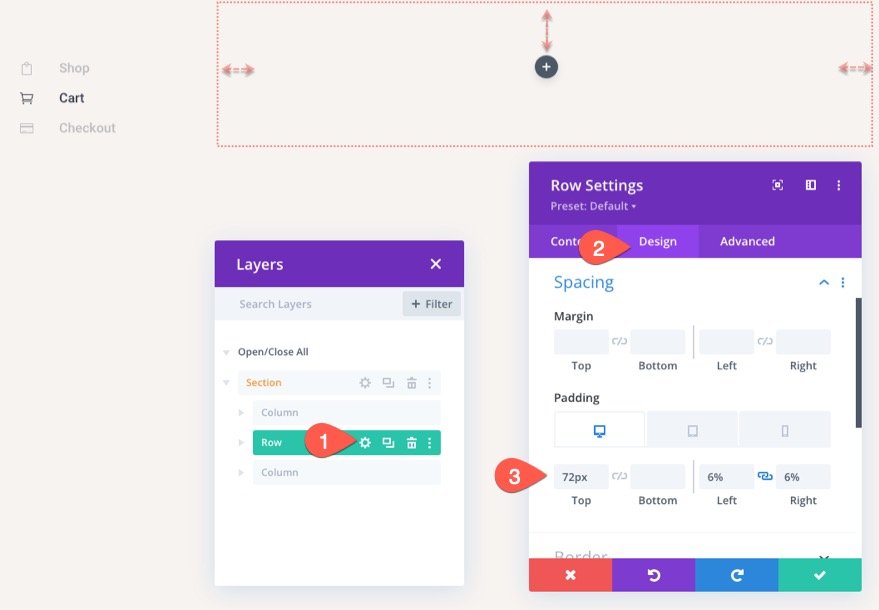
Buka pengaturan baris dan perbarui yang berikut:

- Padding (desktop): 72 piksel atas, 6% kiri, 6% kanan
- Padding: (tablet dan ponsel): 0px atas, 0px kiri, 0px kanan

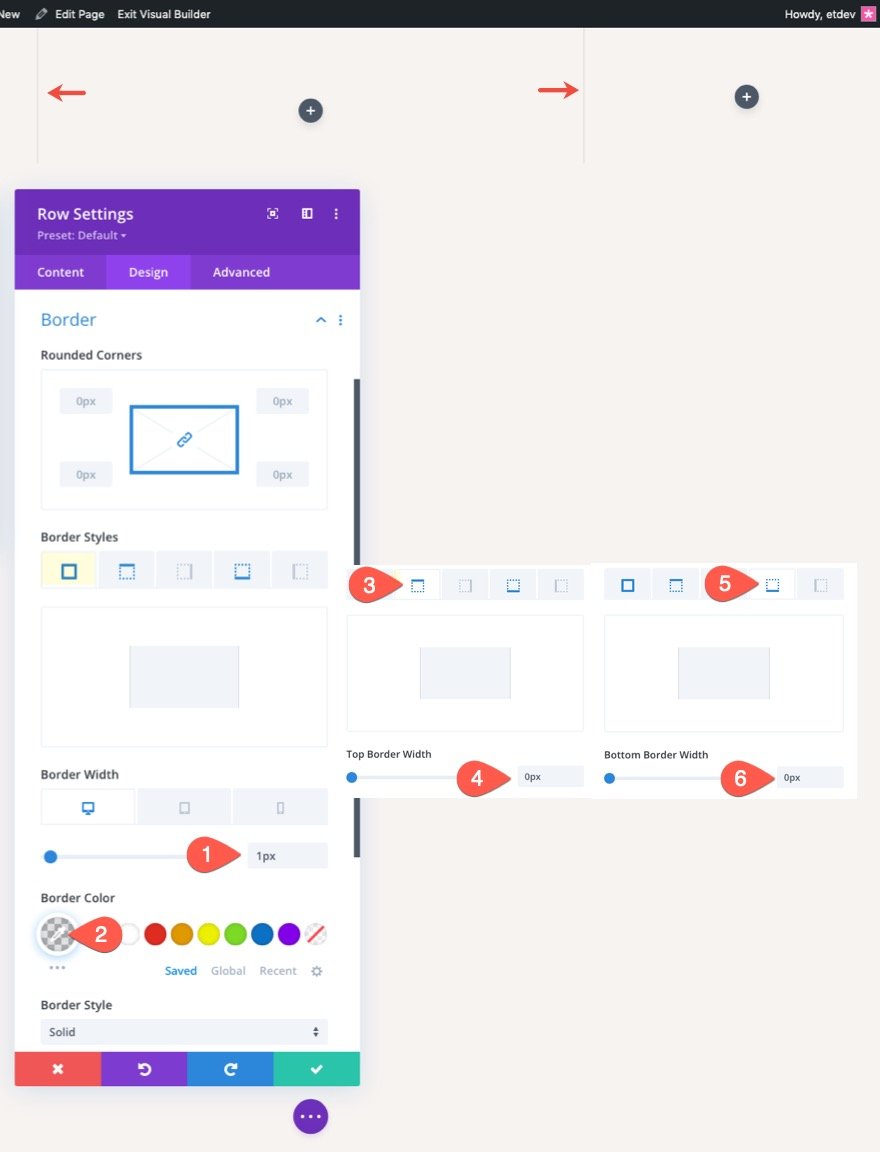
Perbatasan Baris
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (55,61,75,0.14)
- Lebar Batas Atas: 0px
- Lebar Batas Bawah: 0px

Merancang Modul Pemberitahuan Woo Dinamis untuk Halaman Keranjang
Itu selalu merupakan ide yang baik untuk menambahkan modul Pemberitahuan Woo di bagian atas halaman sehingga pemberitahuan akan paling terlihat oleh pengguna saat berinteraksi dengan halaman keranjang. Perlu diingat bahwa kami sedang merancang pemberitahuan yang akan ditampilkan hanya bila diperlukan.
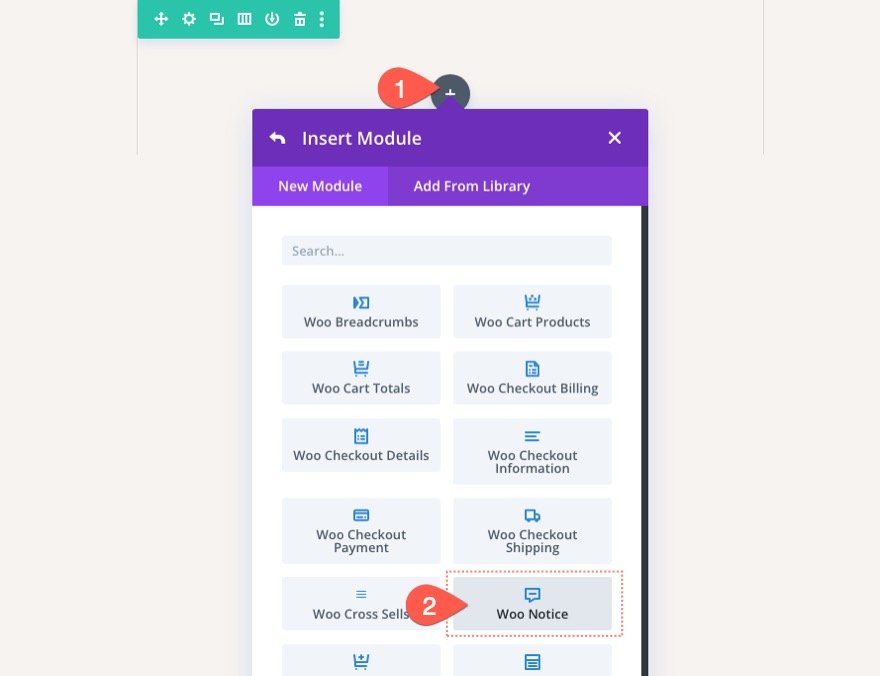
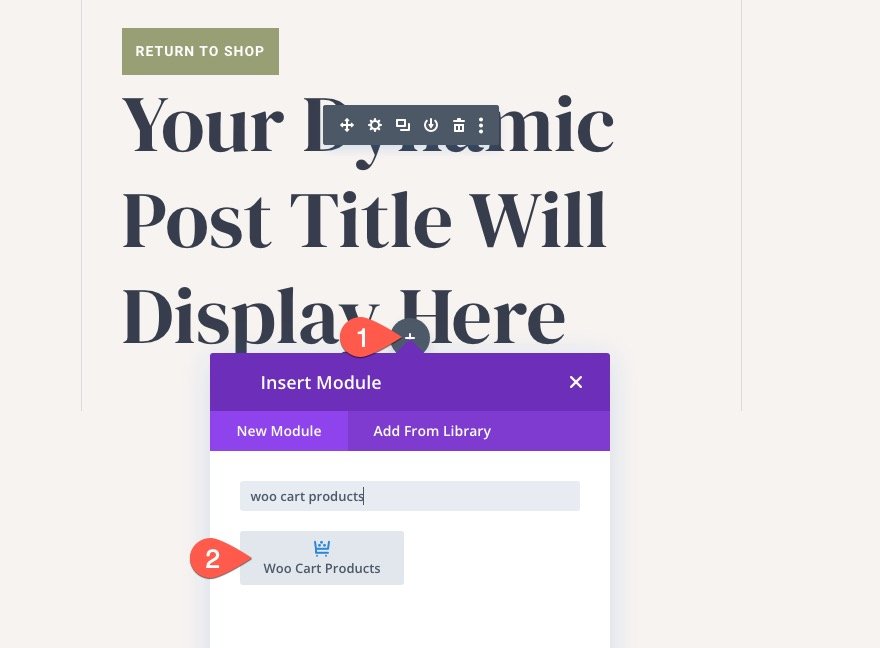
Untuk menambahkan Modul Pemberitahuan Woo, klik untuk menambahkan modul Pemberitahuan Woo baru di dalam baris satu kolom.

Jenis dan Latar Belakang Halaman Pemberitahuan Woo
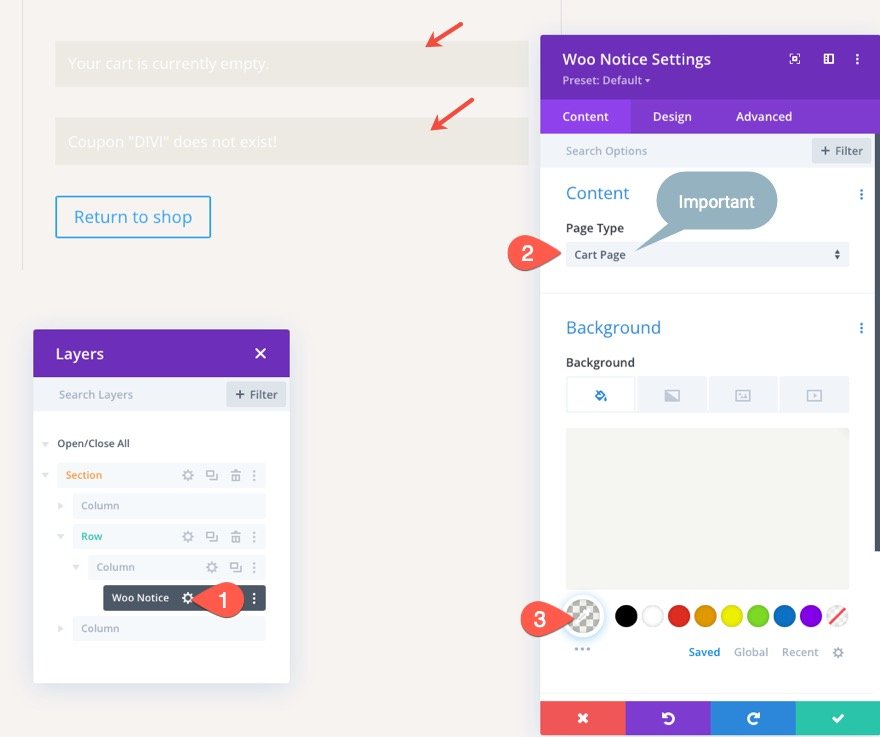
Selanjutnya, perbarui Jenis Halaman dan warna Latar Belakang Pemberitahuan Woo sebagai berikut:
- Jenis Halaman: Halaman Keranjang
- Warna Latar Belakang: rgba(153.158.117,0.1)
PENTING: Pastikan untuk memilih Halaman Keranjang sebagai Jenis Halaman sehingga pemberitahuan woo akan berfungsi dengan baik.

Teks Judul Pemberitahuan Woo
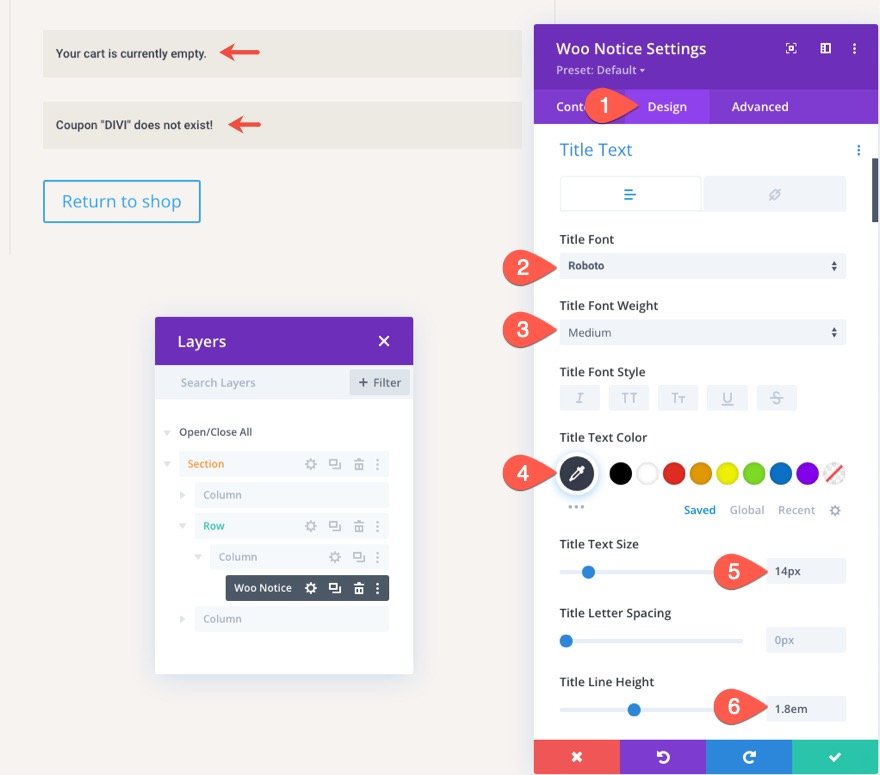
Di bawah tab desain, perbarui gaya teks judul sebagai berikut:
- Judul Font: Roboto
- Judul Font Berat: Sedang
- Warna Teks Judul: #373d4b
- Ukuran Teks Judul: 14px
- Judul Baris Tinggi: 1.8em

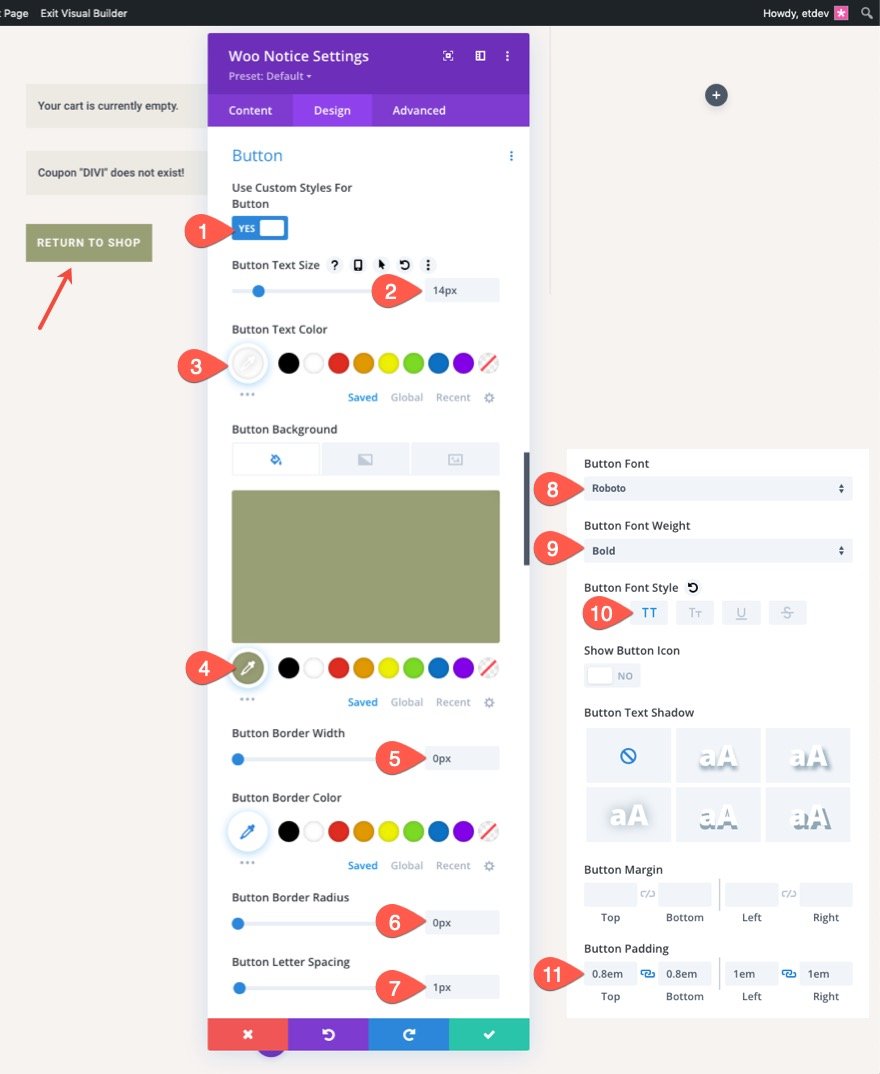
Tombol Pemberitahuan Woo
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #fff
- Warna Latar Tombol: #999e75
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px
- Jarak Huruf Tombol: 1px
- Font Tombol: Roboto
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: TT
- Tombol Padding: 0.8em atas, 0.8em bawah, 1em kiri, 1em kanan

Bayangan Kotak Pemberitahuan Woo
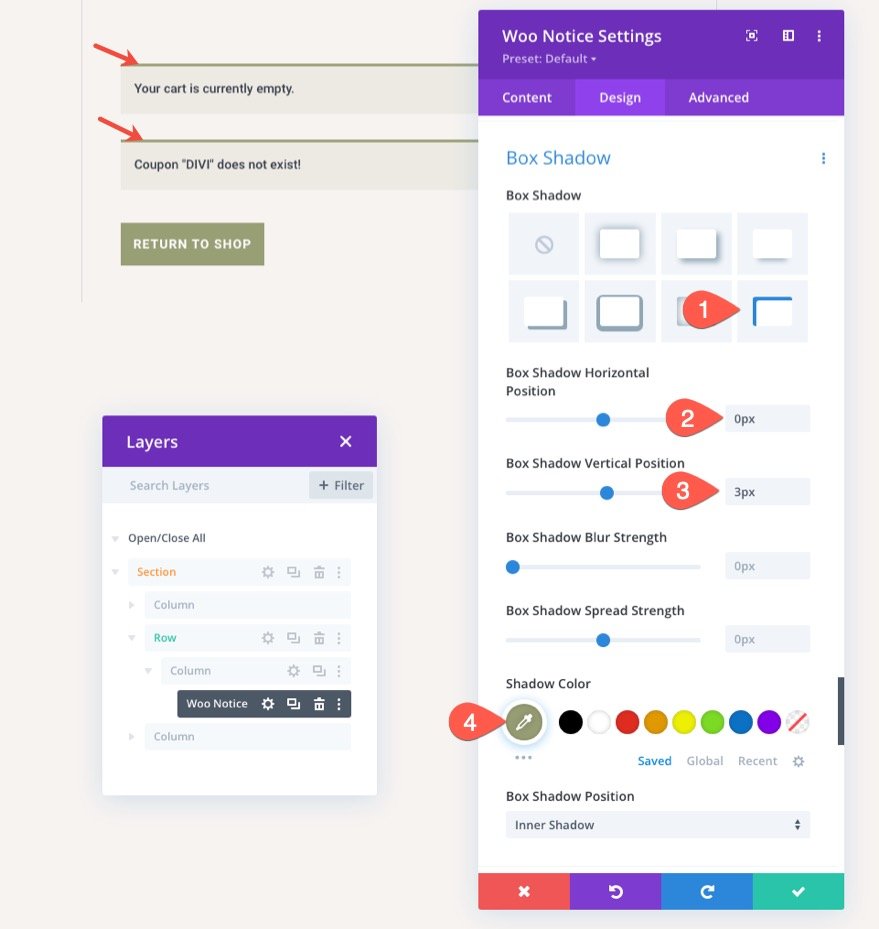
Untuk memberi bilah pemberitahuan woo desain seperti batas atas, perbarui opsi bayangan kotak sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Buram Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 0px
- Warna Bayangan: #999e75

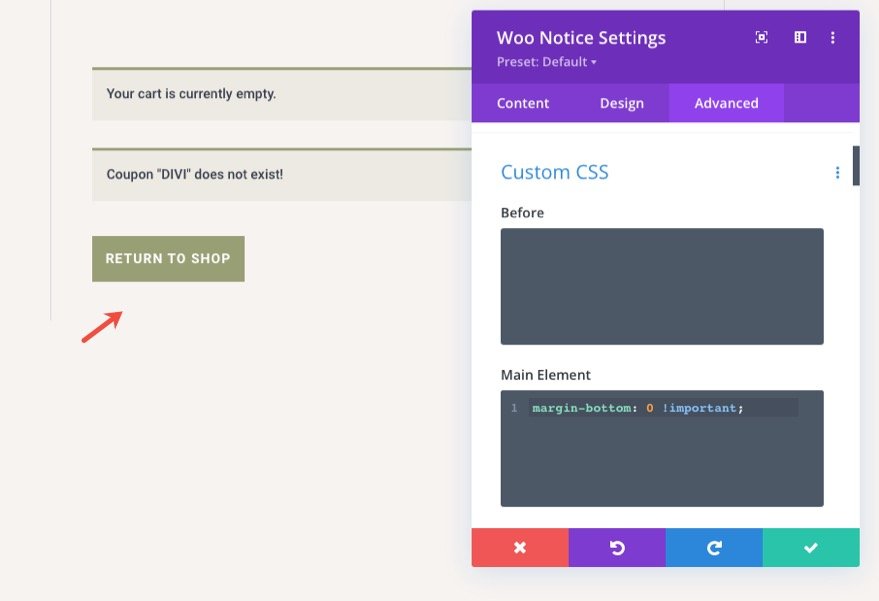
Untuk menghilangkan margin default di bawah pemberitahuan woo, buka tab lanjutan dan tambahkan CSS khusus berikut ke Elemen Utama:
margin-bottom: 0 !important;

Membuat Judul Halaman Keranjang Dinamis
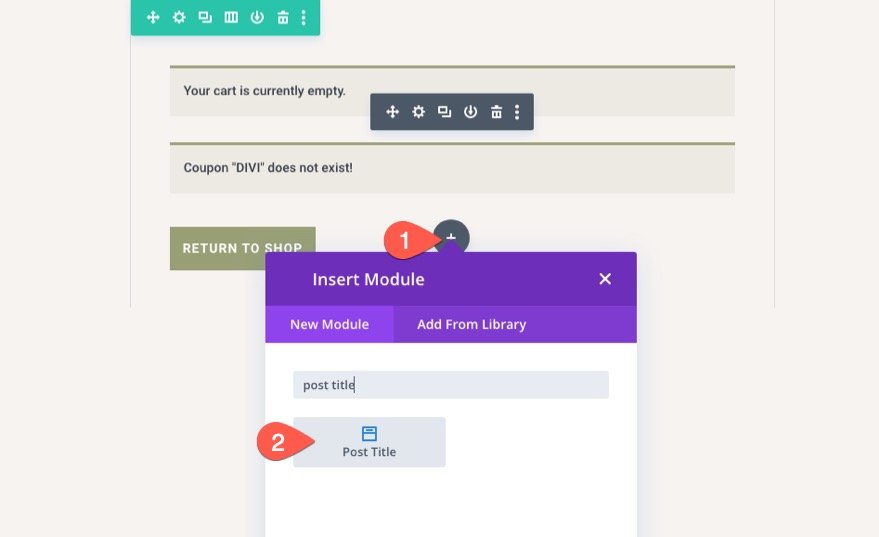
Untuk membuat judul halaman dinamis yang diperlukan untuk halaman keranjang, tambahkan modul judul posting di bawah modul pemberitahuan woo.

Konten Judul Posting
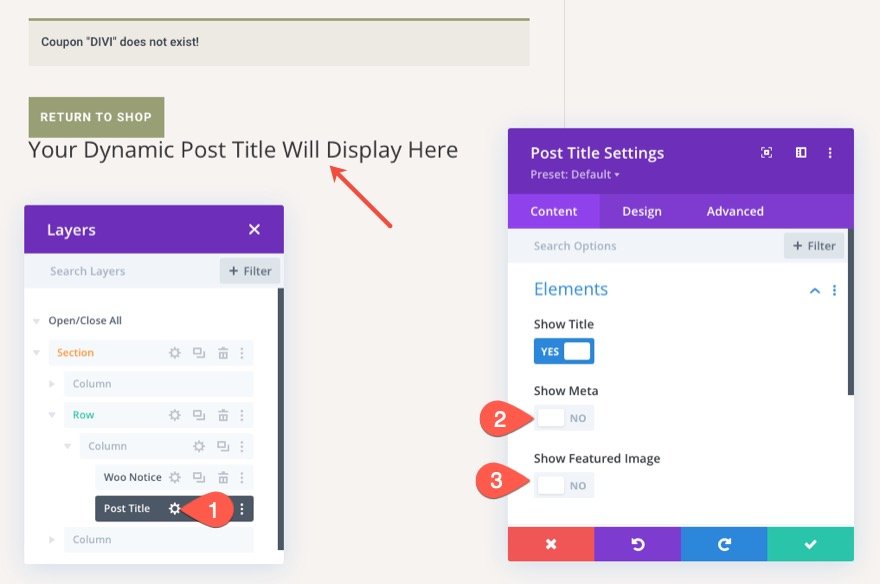
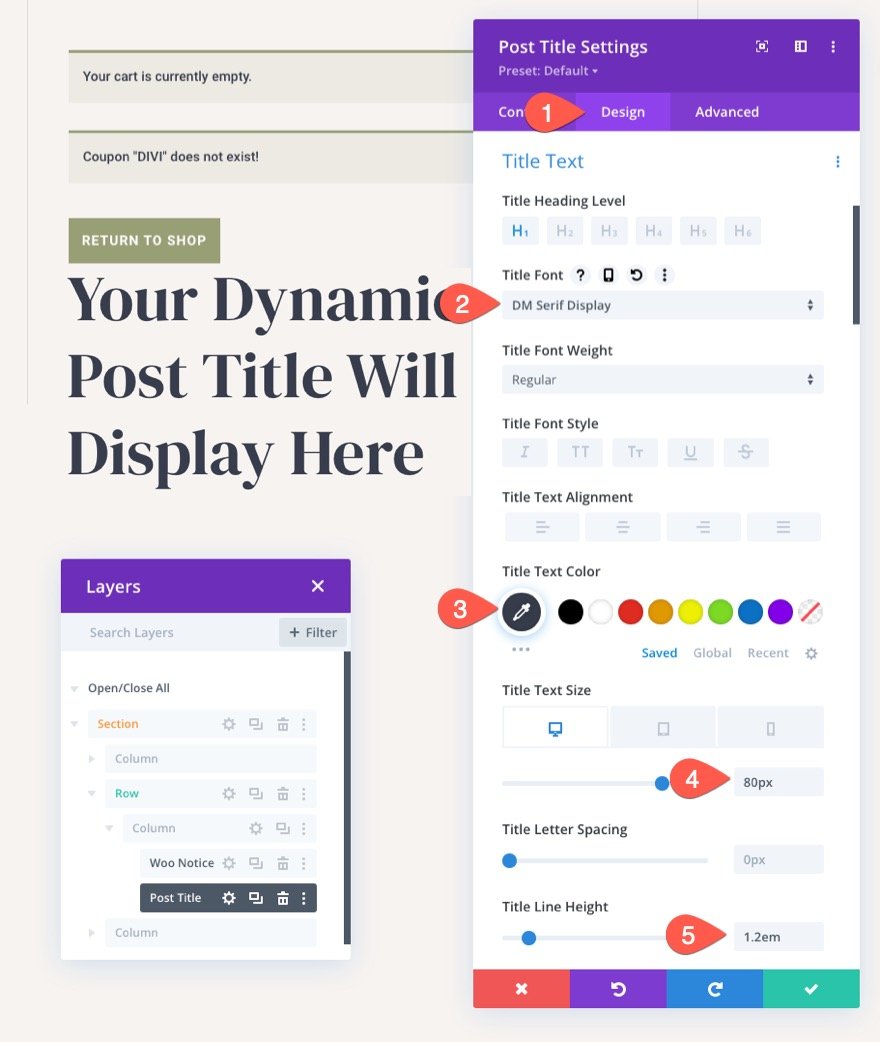
Dalam pengaturan judul posting, perbarui elemen untuk hanya menampilkan judul sebagai berikut:
- Judul Acara: YA
- Tampilkan Meta: TIDAK
- Tampilkan Gambar Unggulan: TIDAK

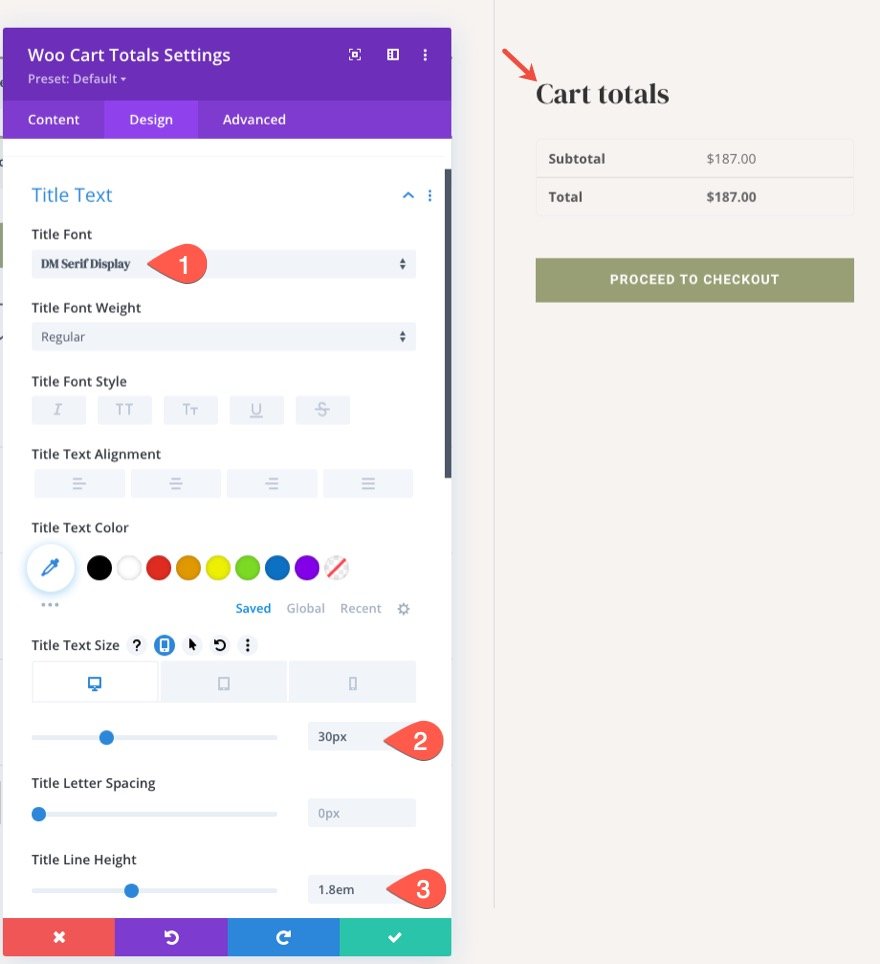
Teks Judul Posting
Untuk mengatur gaya teks judul posting, perbarui yang berikut di bawah tab desain:
- Judul Font: Tampilan Serif DM
- Warna Teks Judul: #373d4b
- Judul Teks Ukuran: 80px (desktop), 60px (tablet), 42px (ponsel)
- Tinggi Baris Judul: 1.2em

Merancang Produk Keranjang Woo Dinamis
Sekarang judul halaman kita sudah ada, kita siap untuk menambahkan Produk Woo Cart, elemen kunci lain ke template halaman cart.
Di bawah modul judul posting, tambahkan modul Produk Woo Cart.

Modul harus menampilkan konten tiruan kecuali Anda sudah memiliki produk di keranjang. Ini akan membantu memvisualisasikan proses desain.
Teks Tubuh Produk Woo Cart dan Tautan
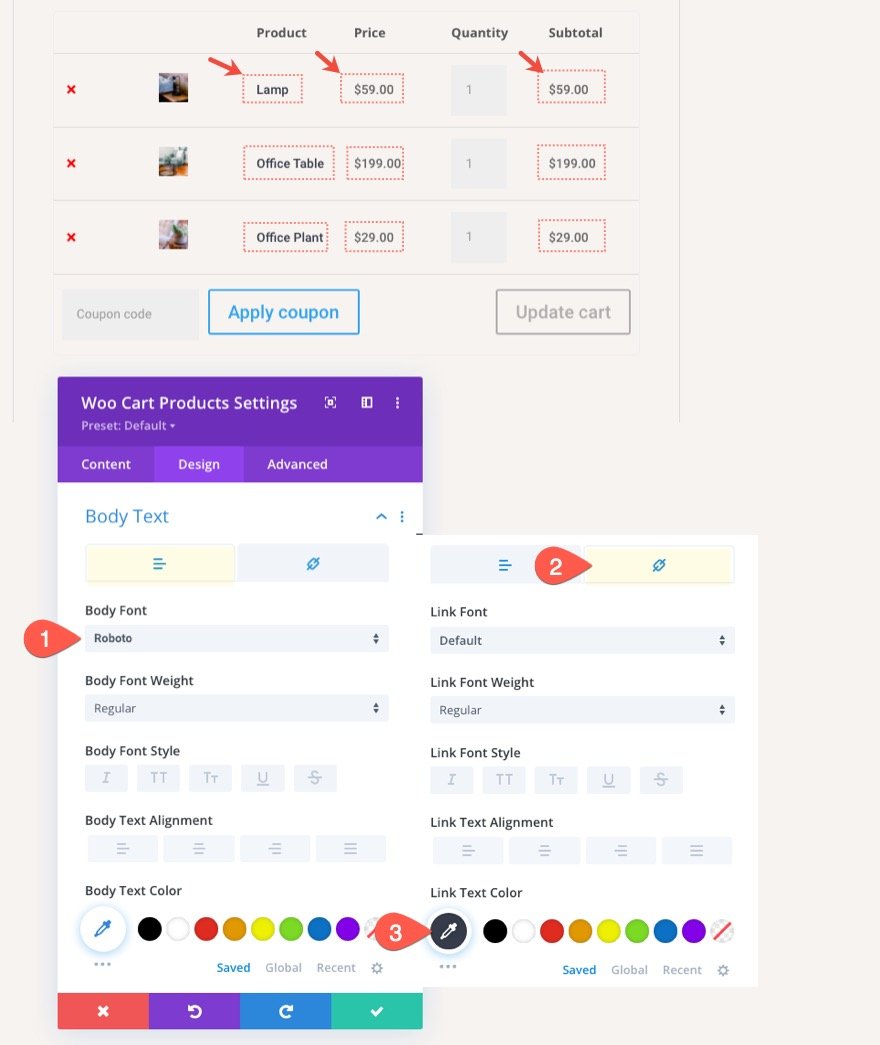
Kami dapat menargetkan tautan judul produk, teks harga, dan teks subtotal dengan menyesuaikan opsi teks isi di pengaturan Produk Woo Cart.
Buka modal pengaturan Produk Woo Cart dan, di bawah tab desain, perbarui yang berikut:
- Font Tubuh: Roboto
- Warna Teks Tautan: #373d4b
Catatan: Teks tautan akan menargetkan tautan judul produk di bawah kolom Produk.

Tabel Produk Woo Cart, Sel Tabel, dan Hapus Ikon
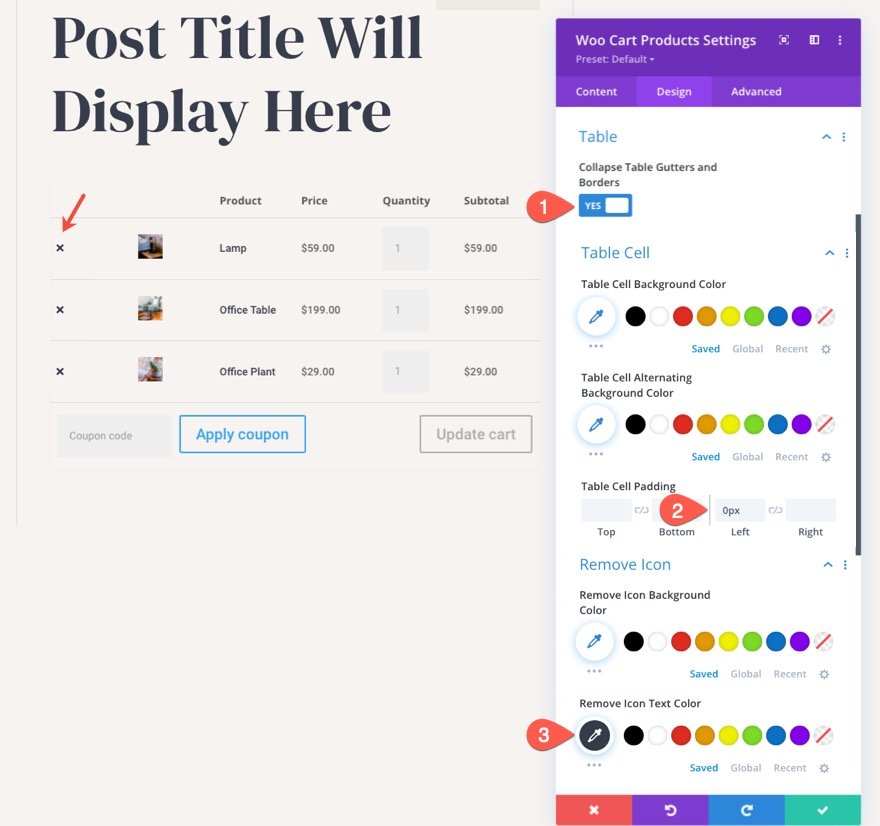
Seperti yang mungkin Anda ketahui, produk keranjang diatur di dalam struktur tabel. Kita dapat menargetkan gaya tabel dan sel tabel dengan opsi bawaan modul.
Untuk contoh ini, perbarui yang berikut ini:
- Ciutkan Talang dan Batas Tabel: YA
- Padding Sel Tabel: 0px
Kemudian perbarui warna ikon hapus ("x") di sisi kiri setiap produk sebagai berikut:
- Hapus Warna Teks Ikon: #373d4b

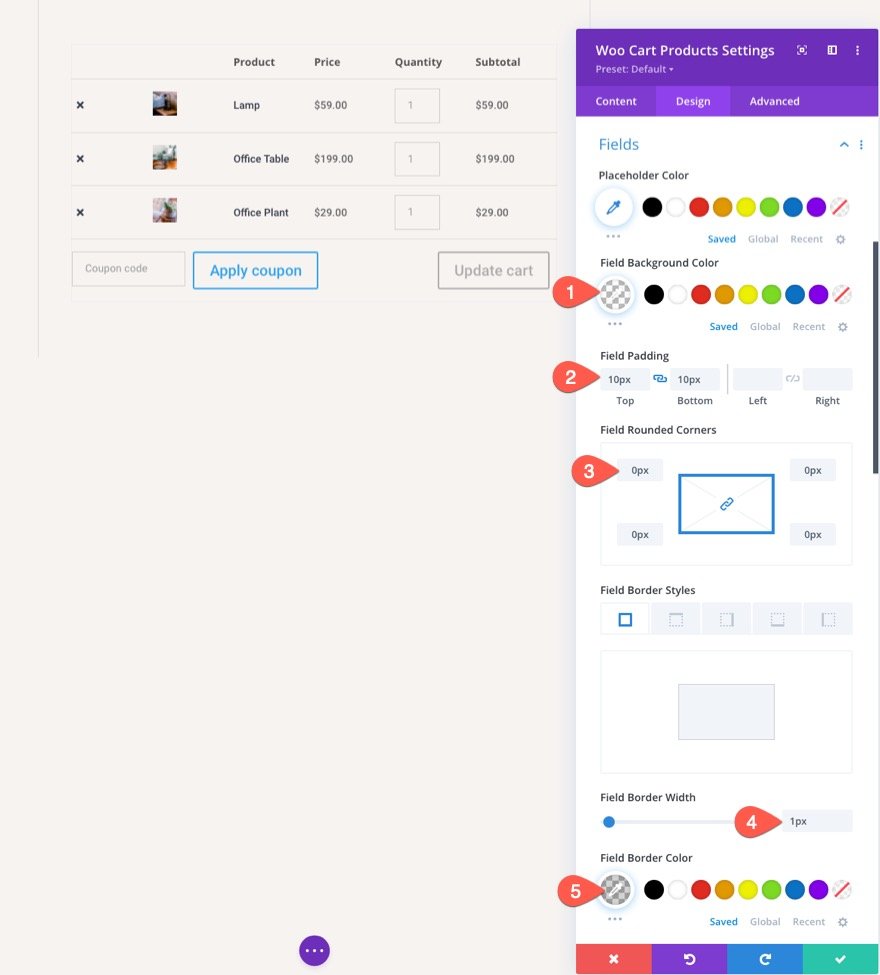
Bidang Produk Woo Cart
Kami juga dapat menargetkan bidang produk keranjang menggunakan opsi bidang bawaan modul. Ini akan menargetkan hal-hal seperti kotak bidang kuantitas dan kotak bidang kode kupon.
Di bawah opsi bidang, perbarui yang berikut ini:
- Warna Latar Belakang Bidang: transparan
- Bidang Padding: 10px atas, 10px bawah
- Sudut Bulat Bidang: 0px
- Lebar Batas Bidang: 1px
- Warna Batas Bidang: rgba(0,0,0,0.16)

Tombol Produk Woo Cart
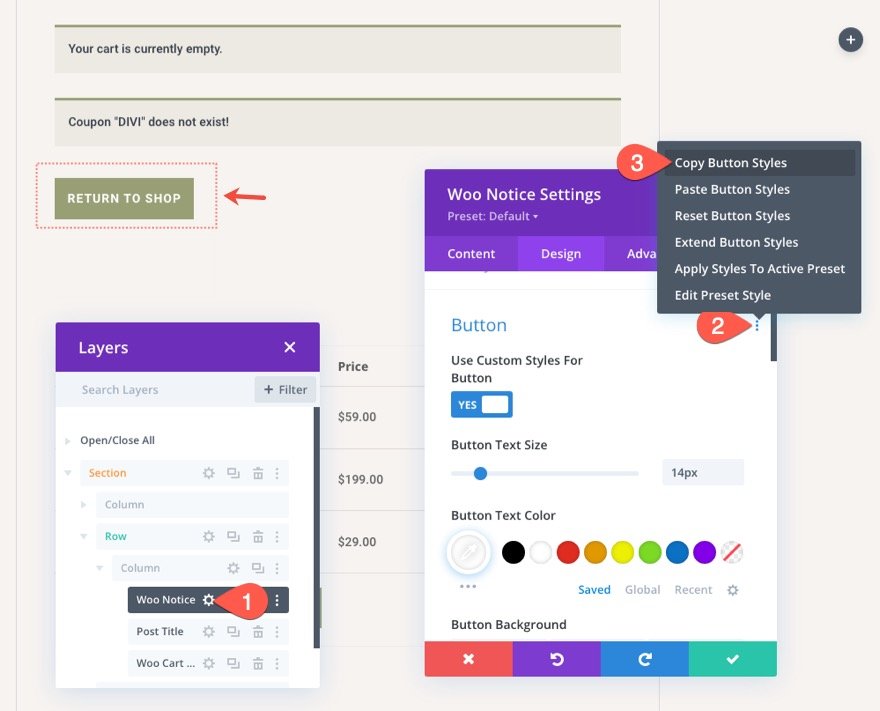
Modul Produk Woo Cart berisi dua tombol (tombol "Terapkan Kupon" dan tombol "Perbarui Keranjang") yang dapat disesuaikan dengan opsi tombol bawaan modul.
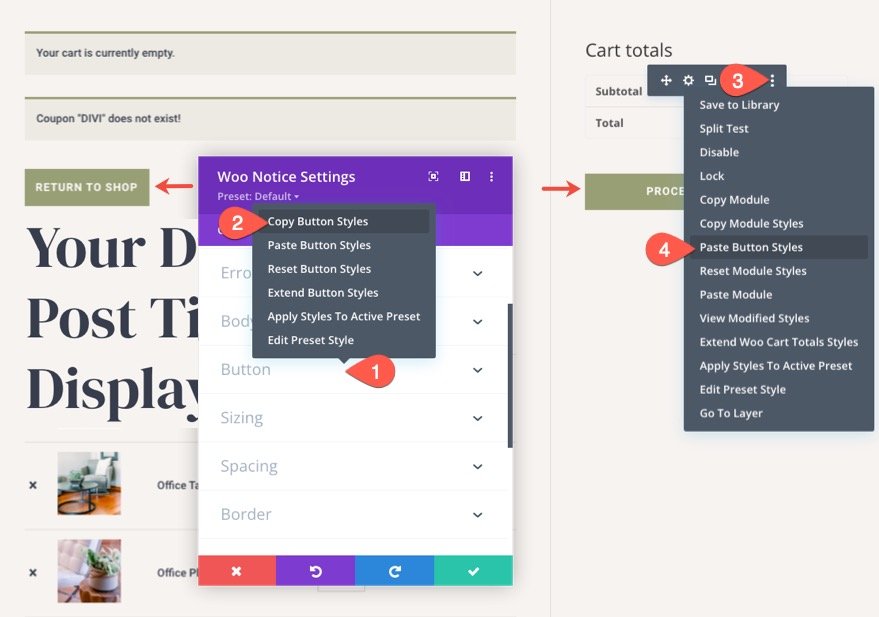
Karena kita sudah menata tombol di modul Woo Notice, buka pengaturan modul Woo Notice dan temukan sakelar opsi tombol. Kemudian klik kanan pada tombol sakelar atau klik ikon "tiga titik" untuk membuka menu pengaturan lainnya. Di sana, pilih gaya tombol salin.

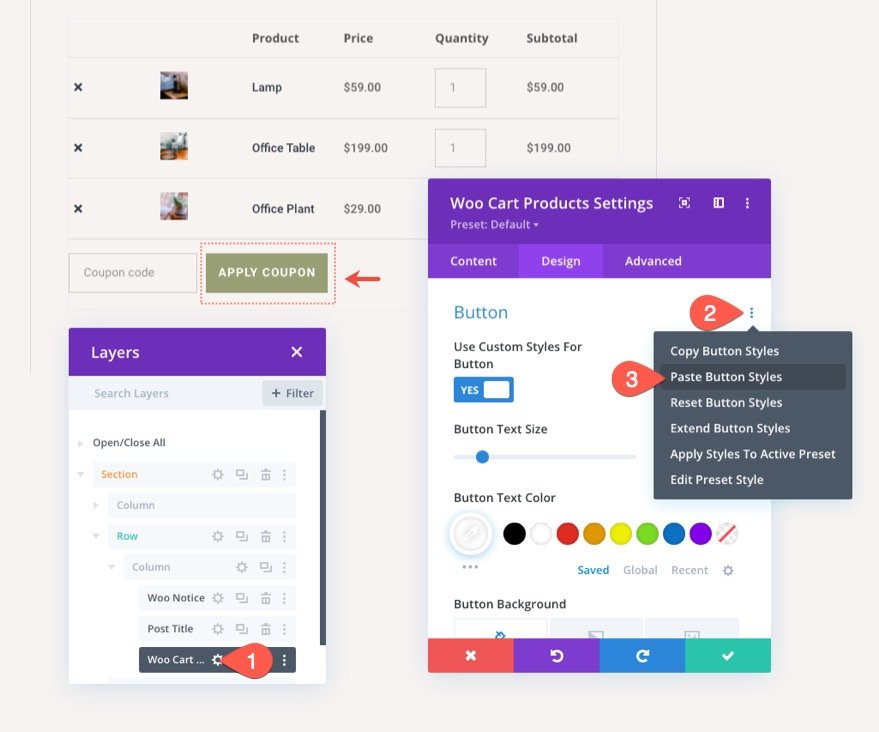
Dengan gaya tombol yang sekarang disalin, buka pengaturan modul Produk Woo Cart dan buka menu pengaturan lainnya pada grup opsi tombol dan pilih Tempel Gaya Tombol. Ini akan menyalin gaya tombol dari modul pemberitahuan woo ke yang ini.

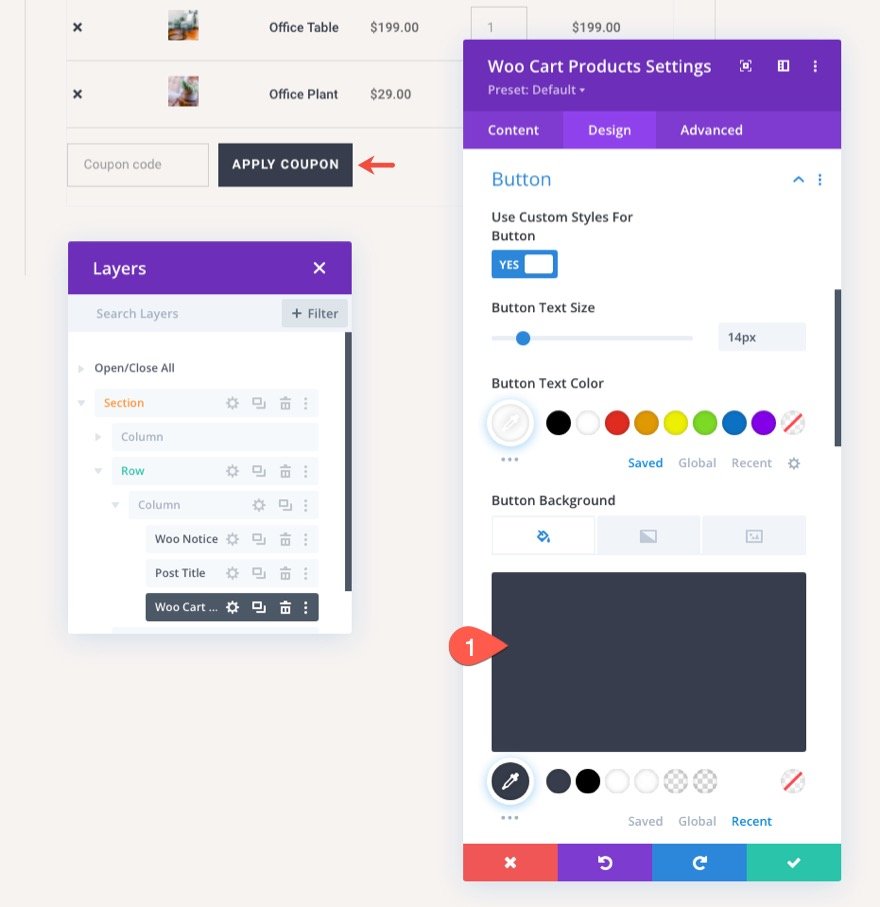
Setelah gaya tombol berada di tempatnya, ubah warna latar belakang tombol sebagai berikut:
- Warna Latar Tombol: #373d4b

Tombol Nonaktifkan
Tombol "Perbarui Keranjang" memiliki status dinonaktifkan setiap kali tidak diperlukan. Kami juga dapat menyesuaikan gaya tombol yang dinonaktifkan. Untuk saat ini, cukup salin gaya tombol saat ini dan tempel ke gaya tombol yang dinonaktifkan menggunakan pengaturan menu klik kanan.
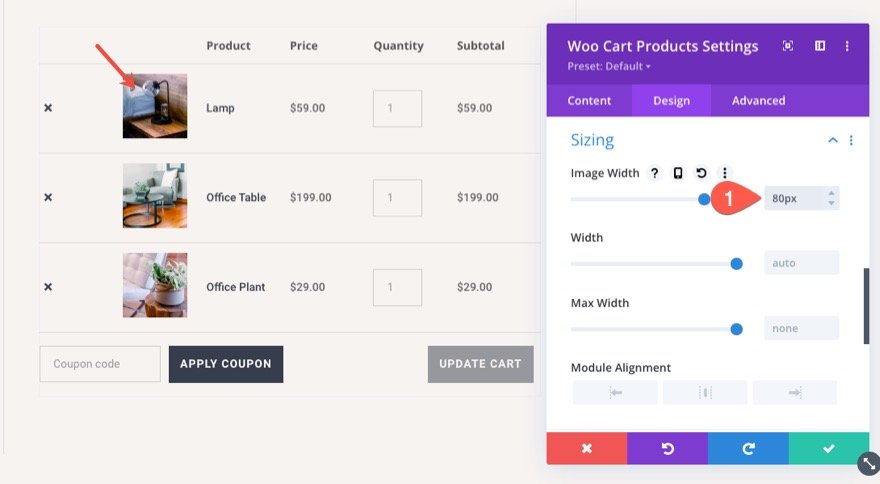
Gambar Produk Woo Cart
Kami juga dapat mengubah gaya gambar produk dalam modul ini. Untuk saat ini, mari kita ubah ukuran gambar di bawah opsi Sizing sebagai berikut:
- Lebar Gambar: 80px

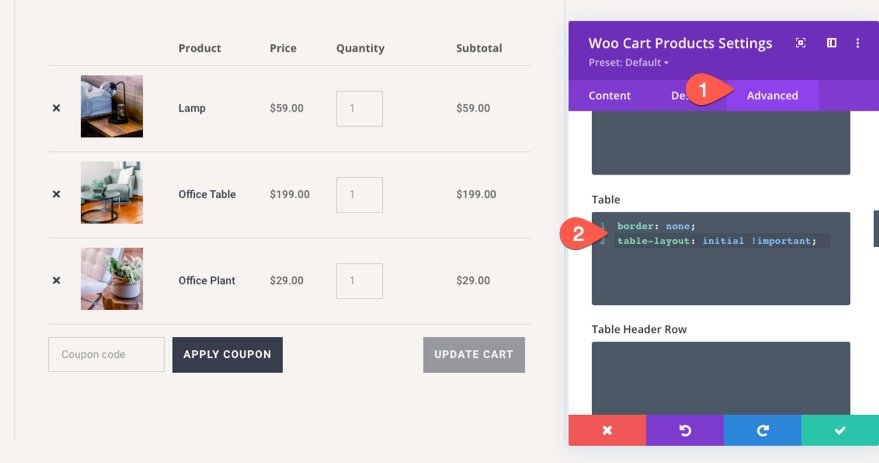
Tata Letak Meja Kustom
Jika Anda ingin membuat lebih banyak ruang horizontal untuk informasi produk dalam tabel, Anda dapat mengganti tata letak tabel tetap default WooCommerce ke inisial (atau otomatis). Untuk melakukannya, buka tab lanjutan, dan tambahkan CSS khusus berikut ke Tabel:
table-layout: initial !important;

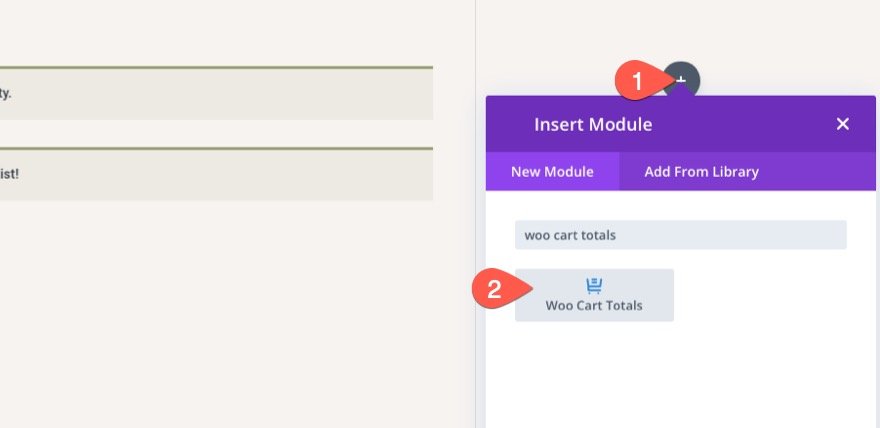
Merancang Modul Total Keranjang Woo Dinamis
Elemen kunci terakhir yang kita butuhkan untuk melengkapi template halaman cart adalah modul Woo Cart Totals. Modul ini menampilkan konten total keranjang dinamis serta tombol "Lanjutkan ke Checkout". Untuk tata letak ini, lanjutkan dan tambahkan modul total keranjang ke kolom kanan bagian tersebut.

Tombol Total Keranjang
Pertama, mari salin gaya tombol yang digunakan untuk modul Woo Notice (seperti yang kita lakukan sebelumnya) dan tempel gaya tombol ke modul total keranjang. Ini akan memberi kita gaya tombol yang cocok untuk tombol "Lanjutkan ke Checkout". Tentu saja, Anda dapat dengan mudah menyesuaikan gaya tombol sesuka Anda menggunakan opsi bawaan modul.

Teks Total Keranjang
Untuk mengatur gaya teks judul modul total keranjang, buka modul total keranjang dan, di bawah tab desain, perbarui yang berikut ini:
- Judul Font: Tampilan Serif DM
- Judul Teks Ukuran: 30px (desktop), 24px (tablet), 18px (ponsel)
- Judul Baris Tinggi: 1.8em

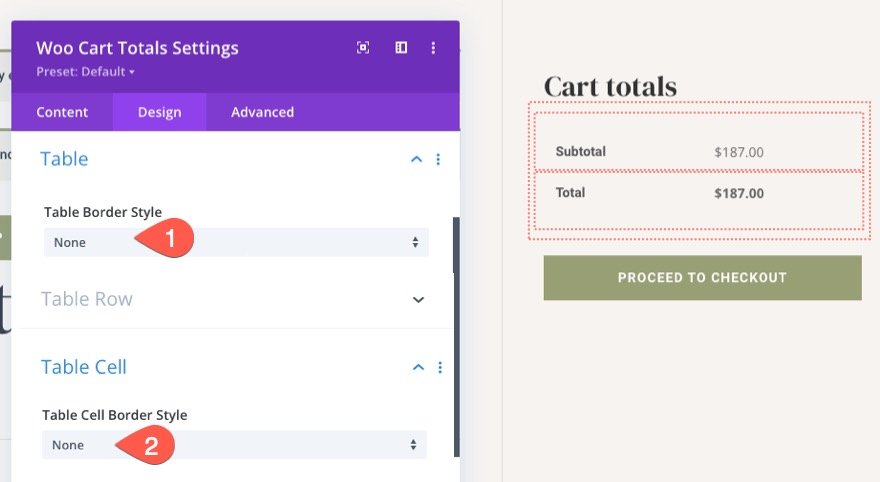
Perbatasan Tabel dan Perbatasan Sel Tabel
Total Keranjang akan memiliki beberapa gaya tabel secara default. Anda dapat memilih untuk menatanya dengan opsi tabel dan sel tabel bawaan modul. Untuk tata letak ini, kita akan menghilangkan gaya perbatasan untuk keduanya. Untuk melakukannya, perbarui yang berikut ini:
- Gaya Perbatasan Tabel: Tidak Ada
- Gaya Perbatasan Sel Tabel: Tidak Ada

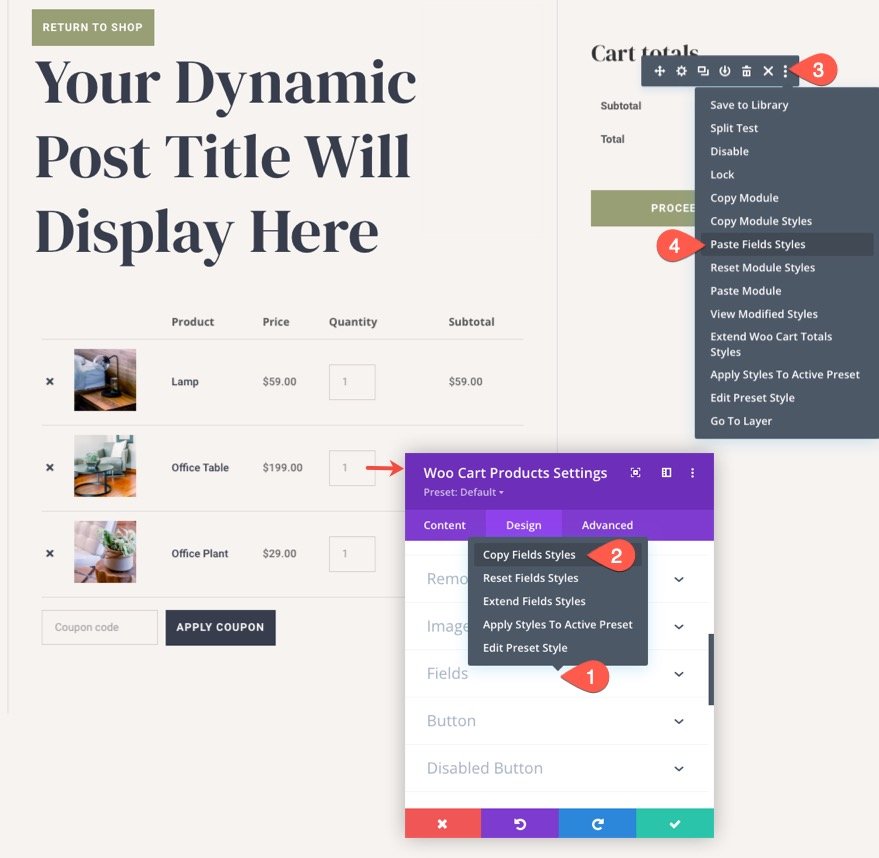
Kolom Total Keranjang
Untuk memberi modul total keranjang gaya bidang yang sama yang digunakan dalam Produk Woo Cart, salin gaya bidang dari modul Produk Keranjang Woo dan tempelkan ke modul Total Keranjang.

Tambahkan Lebih Banyak Konten Sesuai Kebutuhan
Pada titik ini, kami memiliki semua elemen kunci untuk templat halaman keranjang kami. Tapi Anda tidak harus berhenti di sini. Anda dapat menambahkan konten apa pun yang Anda inginkan ke halaman sesuai kebutuhan. Berikut adalah beberapa ide:
- Tambahkan modul Woo Cross Sells untuk menampilkan produk cross-selling yang ditautkan ke produk yang ditambahkan ke troli.
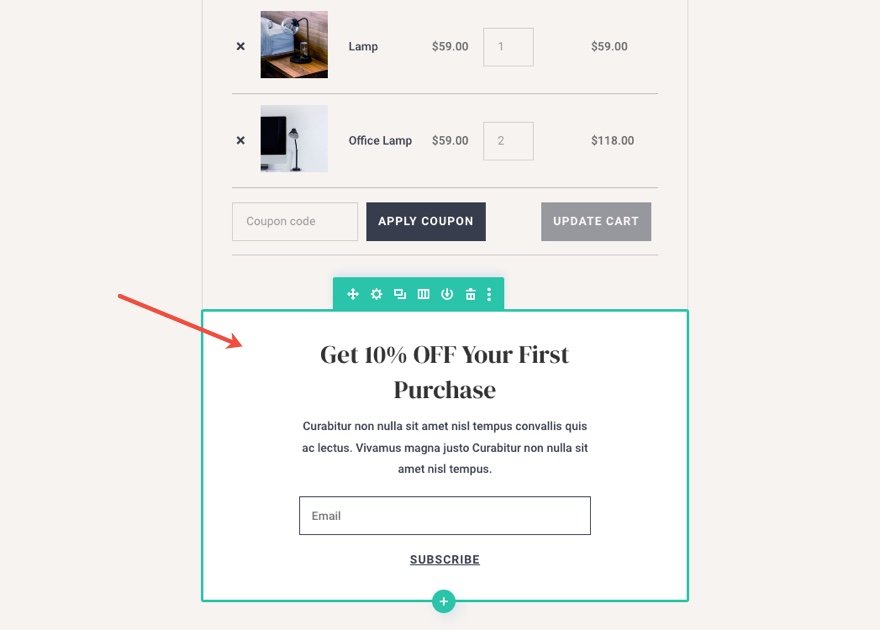
- Tambahkan Optin Email untuk mendapatkan diskon pada pembelian pertama.
- Tambahkan promo yang menampilkan kode kupon untuk mendorong penyelesaian proses pembelian.
Untuk demo gratis tata letak ini, kami menyertakan email opt-in yang bagus di bawah produk keranjang.

Hasil Akhir
Mari kita lihat hasil akhir dari template halaman cart kita.

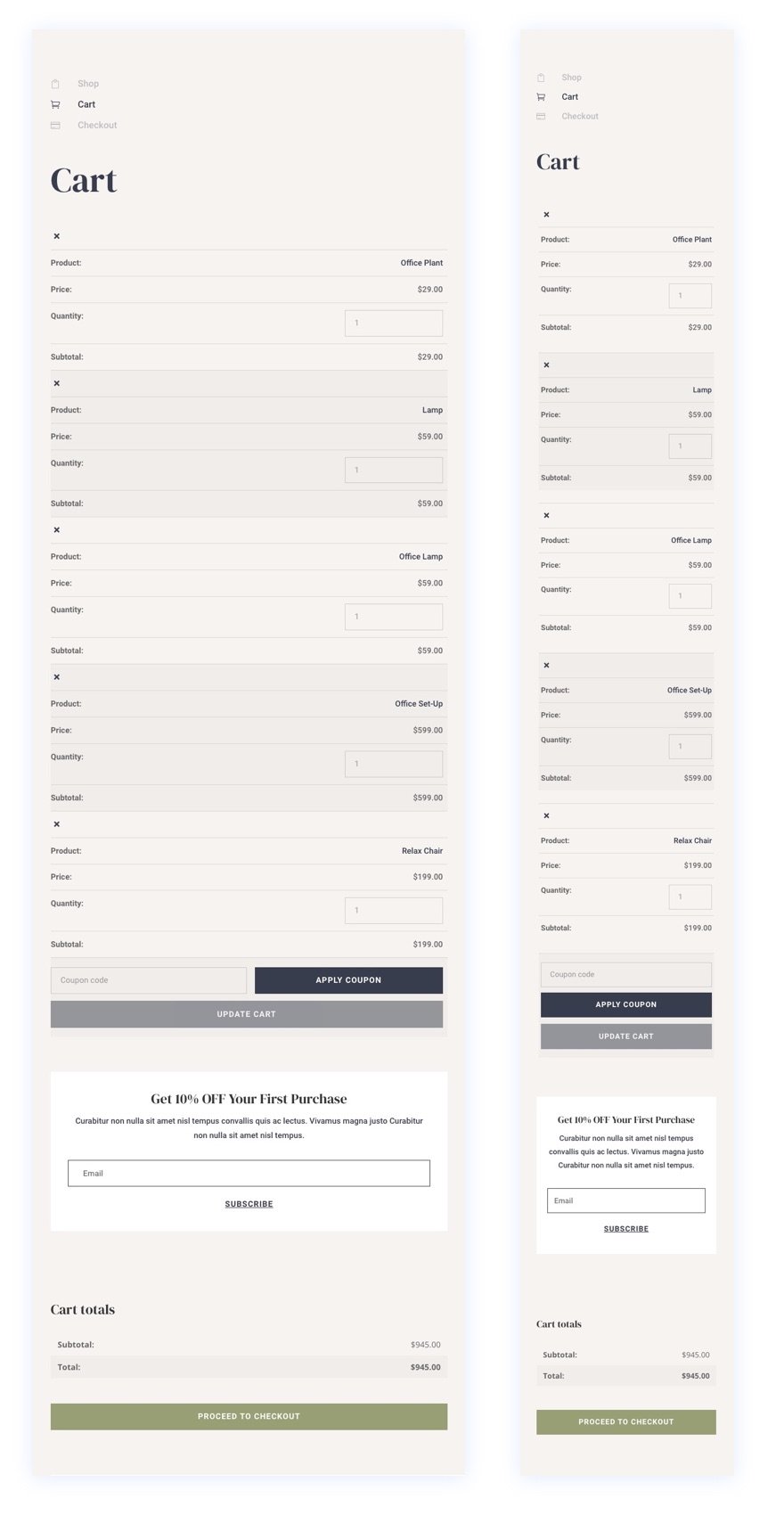
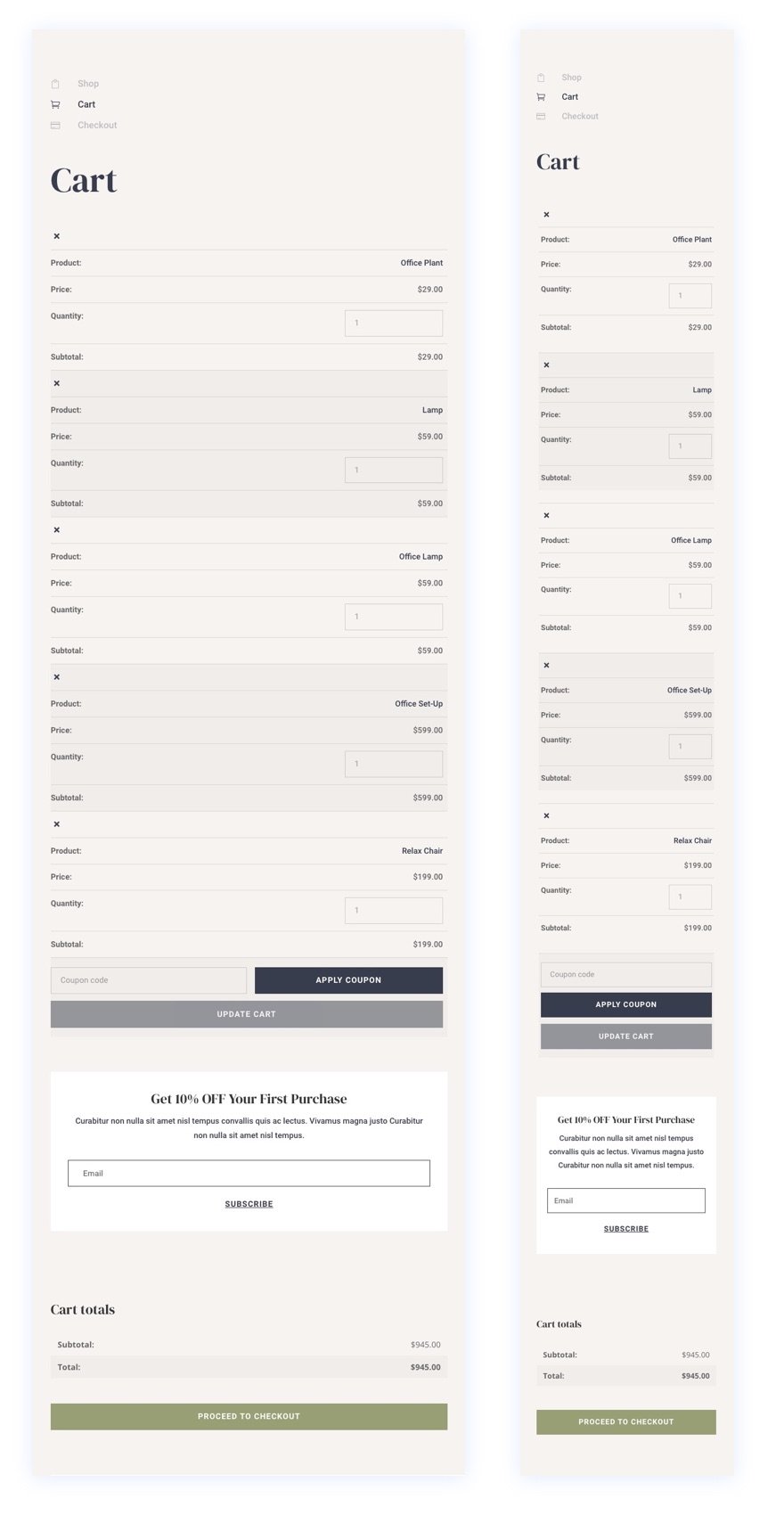
Dan inilah tampilannya di perangkat tablet dan ponsel.

Pikiran Akhir
Proses mendesain templat Halaman Keranjang WooCommerce kustom disederhanakan dan diperkuat secara drastis dengan pembuat tema Divi yang kuat dan Modul Woo yang intuitif. Dalam tutorial ini, kami berkonsentrasi untuk menggabungkan elemen kunci yang membentuk halaman keranjang. Namun, perlu diingat, semua modul dan fitur Divi kuat lainnya siap membantu Anda untuk membawa halaman keranjang Anda ke tingkat yang sama sekali baru. Mudah-mudahan, ini akan membantu meningkatkan keterampilan desain Divi Anda dan, yang lebih penting, menghasilkan lebih banyak konversi.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
