Cara Menggunakan Produk dengan Tag Blok WooCommerce
Diterbitkan: 2021-12-11Teknik Search Engine Optimization (SEO) sangat penting untuk meningkatkan visibilitas toko online Anda. Dengan menggunakan tag produk WooCommerce, Anda dapat menetapkan ciri khusus untuk item Anda dan membuatnya lebih mudah dicari pelanggan. Selain itu, blok Produk oleh Tag WooCommerce dapat membuat kisi dari barang-barang serupa ini dan memungkinkan konsumen untuk menelusurinya dengan mudah.
Dalam artikel ini, kita akan menjelajahi blok Products by Tag , dan menjelaskan bagaimana Anda dapat menggunakan dan mengonfigurasinya. Kemudian kita akan membahas beberapa praktik terbaik untuk menggunakan elemen ini dan menjawab pertanyaan apa pun yang mungkin Anda miliki.
Mari kita mulai!
Cara Menambahkan Produk dengan Tag Blok WooCommerce ke Postingan atau Halaman Anda
Sebelum menambahkan blok ini ke posting dan halaman Anda, Anda harus memastikan bahwa Anda menggunakan tag di toko WooCommerce Anda. Jika Anda belum memilikinya, Anda dapat membuatnya dengan menavigasi ke Produk > Tag di dasbor WordPress Anda.
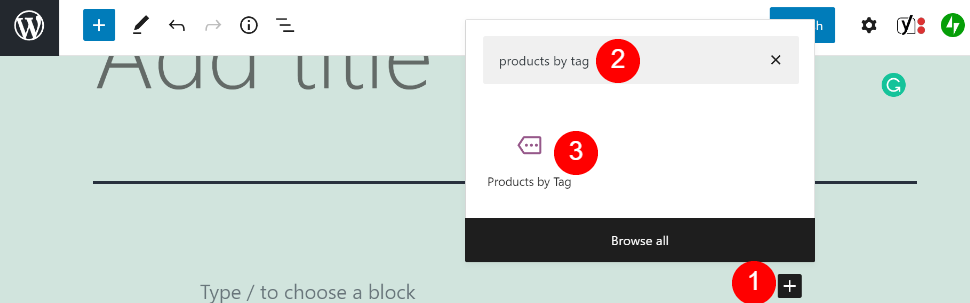
Setelah Anda puas dengan tag Anda, navigasikan ke pos atau halaman tempat Anda ingin menggunakan elemen WooCommerce ini. Untuk memulai, klik tombol + (1), ketik “produk berdasarkan tag” ke dalam bilah pencarian (2), dan pilih blok (3):

Atau, Anda dapat mengetik "/ produk dengan tag" ke dalam blok Paragraf dan tekan tombol Enter Anda. Metode ini juga akan memasukkan elemen ke dalam posting atau halaman Anda.
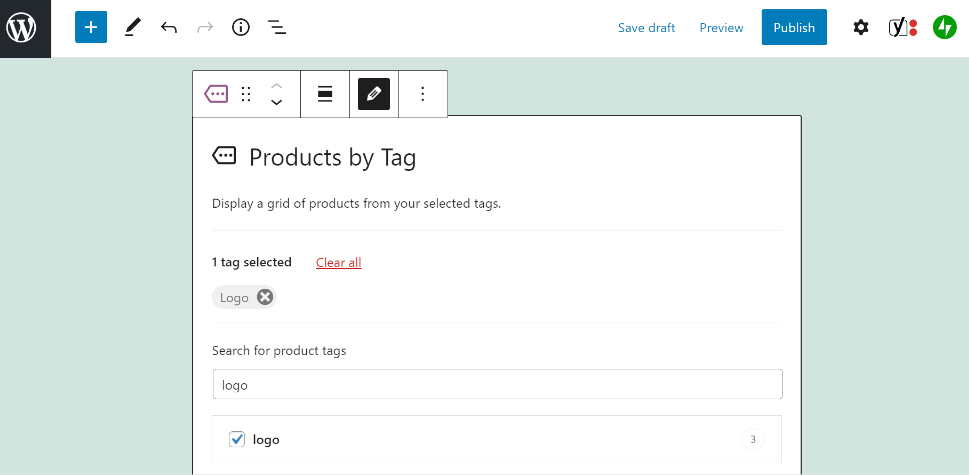
Selanjutnya, pilih tag Anda dari daftar opsi yang muncul. Dalam tutorial ini, kita akan bekerja dengan tag “logo”:

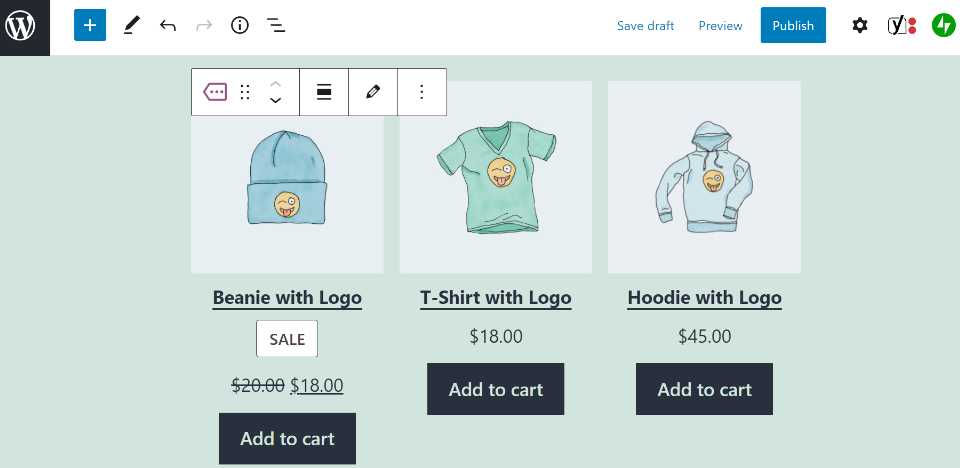
Klik Selesai, dan blok akan membuat kotak dengan item yang membawa tag pilihan Anda:

Seperti yang Anda lihat, memasukkan blok ini sangatlah mudah. Namun, Anda mungkin ingin menyesuaikan pengaturannya untuk mengontrol tampilannya di toko WooCommerce Anda. Kita akan melihat berbagai opsi konfigurasi yang tersedia di bagian selanjutnya.
Produk oleh Tag Pengaturan dan Opsi Blok WooCommerce
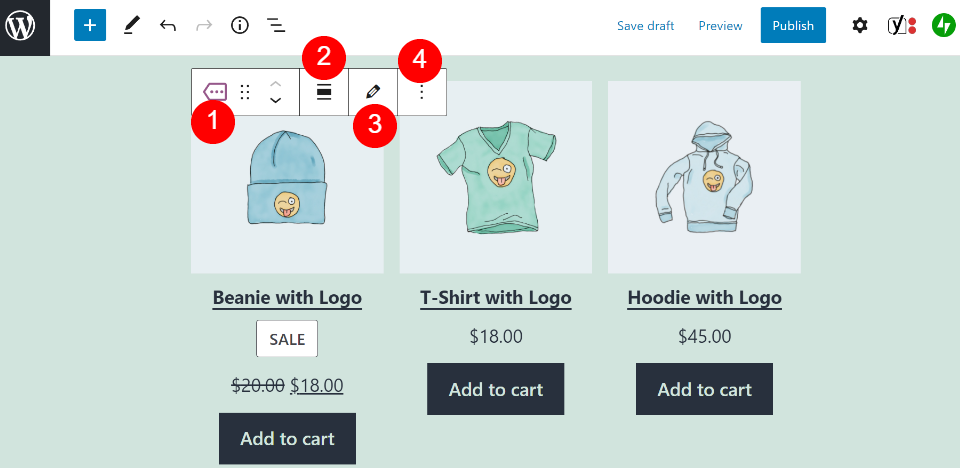
Hal pertama yang ingin Anda lakukan adalah memeriksa menu pengaturan yang berada di bagian atas blok Products by Tag . Ini memiliki berbagai ikon yang mengontrol opsi yang berbeda:

Berikut adalah ikhtisar singkat dari masing-masing pengaturan yang ditawarkan:
- Ubah tipe atau gaya blok: Anda dapat mengubah elemen menjadi blok Kolom atau Grup .
- Ubah perataan: Pengaturan ini menerapkan desain lebar atau lebar penuh ke blok.
- Sunting: Di sini, Anda dapat mengedit tag pilihan Anda.
- Opsi: Menu ini memungkinkan Anda untuk menyalin, menggandakan, atau menambahkan elemen ke Blok yang Dapat Digunakan Kembali.
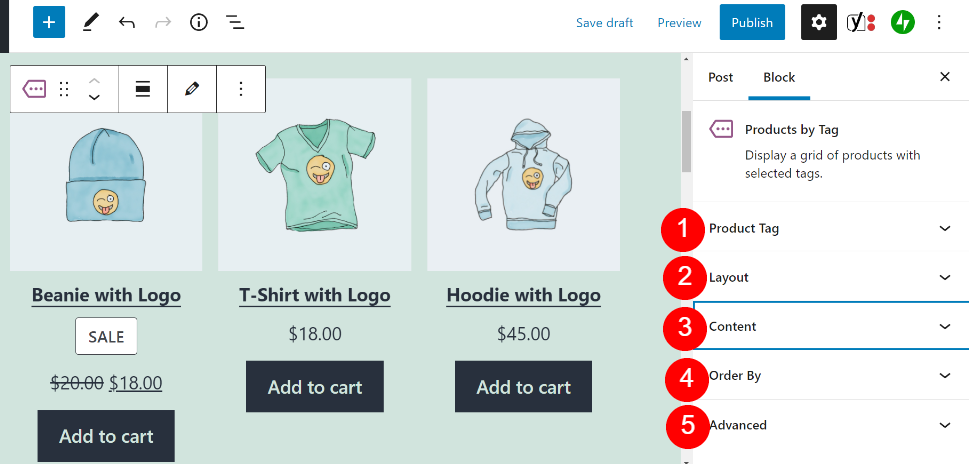
Anda dapat mengakses menu pengaturan kedua dengan mengklik blok dan kemudian ikon roda gigi di sudut kanan atas layar pengeditan. Anda kemudian akan melihat daftar singkat opsi konfigurasi:

Mari kita lihat masing-masing secara rinci:
- Tag Produk: Di sini, Anda dapat mengubah atau menambahkan tag produk ke blok.
- Tata Letak: Pengaturan ini mengontrol berapa banyak kolom dan baris yang membentuk kisi produk.
- Konten: Pengaturan ini memungkinkan Anda untuk menampilkan data produk yang berbeda, seperti judul, harga, peringkat, dan tombol Tambahkan ke troli .
- Order By: Di sini, Anda dapat memesan produk berdasarkan kebaruan, peringkat, harga, atau penjualan.
- Lanjutan: Anda dapat memasukkan CSS khusus ke dalam kotak ini untuk mengubah gaya blok.
Setelah Anda puas dengan pengaturannya, klik Simpan Perubahan atau Terbitkan untuk mengaktifkan blok. Pelanggan Anda sekarang dapat menelusuri produk sesuai dengan tag mereka!

Kiat dan Praktik Terbaik untuk Menggunakan Produk oleh Blok Tag WooCommerce
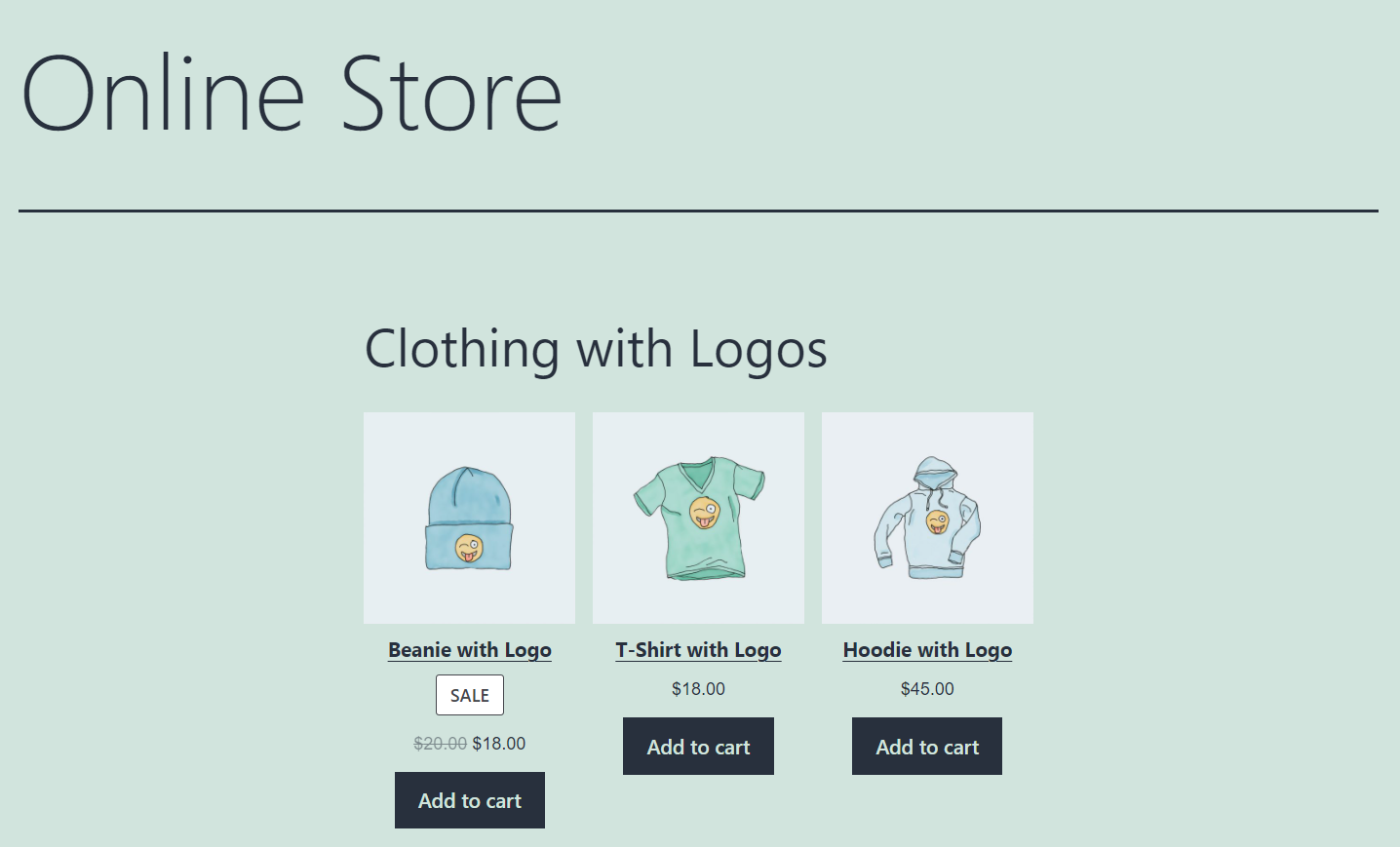
Ada beberapa tips yang mungkin ingin Anda pertimbangkan saat menggunakan blok Produk oleh Tag WooCommerce. Pertama, kami sarankan memasangkan elemen ini dengan blok Heading . Jika tidak, pelanggan Anda mungkin tidak mengerti mengapa item Anda dikelompokkan dalam kisi khusus ini:

Selanjutnya, Anda dapat mempertimbangkan untuk menghapus ulasan produk dari item yang ditampilkan. Ulasan pelanggan dapat meningkatkan kepercayaan merek Anda. Namun, jika item Anda kekurangan umpan balik konsumen, tidak ada gunanya menunjukkan bidang kosong ini.
Selain itu, kami sarankan untuk mempertimbangkan dengan cermat tag mana yang Anda terapkan pada produk Anda. Klasifikasi ini memungkinkan Anda untuk menggunakan kata kunci yang dapat meningkatkan visibilitas toko Anda di mesin pencari. Oleh karena itu, Anda mungkin ingin melakukan riset kata kunci sebelum memilih tag.
Terakhir, kami sarankan hanya menggunakan satu tag per blok. Anda dapat memilih beberapa klasifikasi saat memasukkan elemen. Namun, informasi yang berlebihan ini dapat membuat pelanggan Anda kewalahan, dan mencegah mereka menemukan produk yang diinginkan.
Pertanyaan yang Sering Diajukan Tentang Produk oleh Tag WooCommerce Block
Sekarang, Anda akan merasa relatif nyaman menggunakan elemen Products by Tag . Namun, bagian ini harus menjawab pertanyaan apa pun yang mungkin masih Anda miliki tentang blok WooCommerce ini.
Bisakah Saya Menambahkan Tag Baru dengan Produk dengan Tag Block?
Sayangnya, Anda tidak dapat menambahkan tag baru saat menggunakan blok ini. Anda terbatas pada taksonomi yang sudah Anda gunakan di toko WooCommerce Anda.
Sebagai gantinya, pertama-tama Anda harus menavigasi ke Produk > Tag di dasbor WordPress Anda dan buat tag. Kemudian Anda dapat menetapkannya ke produk tertentu di inventaris Anda.
Apa Perbedaan Antara Produk berdasarkan Tag dan Produk berdasarkan Blok Kategori?
Kategori dan tag adalah taksonomi serupa di WooCommerce. Namun, mereka memiliki perbedaan yang halus.
Kategori adalah klasifikasi utama untuk produk. Misalnya, Anda mungkin memiliki kategori "t-shirt" dan "jeans", yang ditetapkan untuk item pakaian yang berbeda. Blok Produk menurut Kategori dapat mengelompokkan item menurut karakteristik luas ini.
Sebaliknya, tag menunjukkan klasifikasi yang lebih kecil yang membantu konsumen menyaring produk Anda. Misalnya, Anda dapat menggunakan "logo" untuk menunjukkan item pakaian yang membawa merek toko Anda.
Apa Perbedaan Antara Produk berdasarkan Tag dan Produk berdasarkan Blok Atribut?
Atribut adalah klasifikasi berbeda yang dapat Anda terapkan pada produk WooCommerce. Mereka menjelaskan fitur tertentu dari item Anda, seperti warna, ukuran, dan merek.
Dengan demikian, blok Products by Attribute memungkinkan pelanggan menelusuri inventaris Anda untuk item yang memenuhi kebutuhan spesifik tersebut. Elemen ini bekerja mirip dengan blok Products by Tag , tetapi hanya menggunakan data dari sistem klasifikasi yang berbeda.
Kesimpulan
Ketika Anda memiliki toko WooCommerce yang besar, kemungkinan besar Anda menyimpan banyak jenis barang. Untuk membuatnya lebih mudah ditelusuri oleh pelanggan, Anda dapat memisahkan produk ke dalam grup dan mengaturnya menggunakan tag. Lebih baik lagi, tag ini dapat meningkatkan upaya SEO Anda.
Seperti yang telah kita lihat, blok Products by Tag WooCommerce memudahkan untuk mengatur item toko Anda sesuai dengan tagnya. Elemen ini menampilkan produk dalam kisi yang mudah digunakan, sehingga pelanggan dapat dengan mudah menelusuri penawaran Anda. Untungnya, blok ini juga sangat mudah disesuaikan untuk memenuhi kebutuhan toko Anda.
Apakah Anda memiliki pertanyaan tentang penggunaan blok Produk oleh Tag WooCommerce? Beri tahu kami di bagian komentar di bawah!
Gambar unggulan melalui xalex / shutterstock.com
