4 Elemen yang Tidak Dapat Hilang dari Footer Anda & Cara Menambahkannya dengan Divi
Diterbitkan: 2021-12-13Footer adalah ruang berharga di situs WordPress Anda. Dimanfaatkan dengan benar, ini dapat membantu pengunjung menemukan apa yang mereka butuhkan dan tinggal di situs web Anda lebih lama. Footer WordPress tidak boleh menyertakan apa saja. Itu harus dirancang dengan baik dan melayani tujuannya. Pada artikel ini, kita akan melihat 4 elemen footer Divi untuk disertakan dalam footer situs web Anda. Kita juga akan melihat cara menambahkannya dengan Divi.
Tentang Contoh Elemen Divi Footer saya
Sebagai contoh saya, saya menunjukkan footer dari berbagai template footer gratis yang tersedia di blog Elegant Themes. Untuk menemukan templat footer gratis, cari "footer gratis". Ada banyak template footer yang tersedia dan setiap artikel menunjukkan cara menggunakannya.
Meskipun saya membahas 4 elemen, masing-masing memiliki beberapa opsi. Saya akan menunjukkan 16 opsi berbeda ditambah beberapa alternatif untuk beberapa di antaranya. Ada lebih banyak cara untuk membuat 4 elemen ini daripada yang saya tunjukkan, tetapi ini akan memberi Anda awal yang baik.
1. Elemen Divi Footer: Informasi Kontak
Pertama, kita akan melihat informasi kontak. Jenis informasi ini memudahkan pelanggan untuk berbicara dengan Anda dan menemukan lokasi fisik Anda. Ini sering disertakan secara rinci pada halaman kontak tetapi memiliki beberapa informasi di footer sangat membantu. Versi yang lebih pendek dari informasi ini bagus untuk elemen footer Divi.
Informasi Kontak Dasar

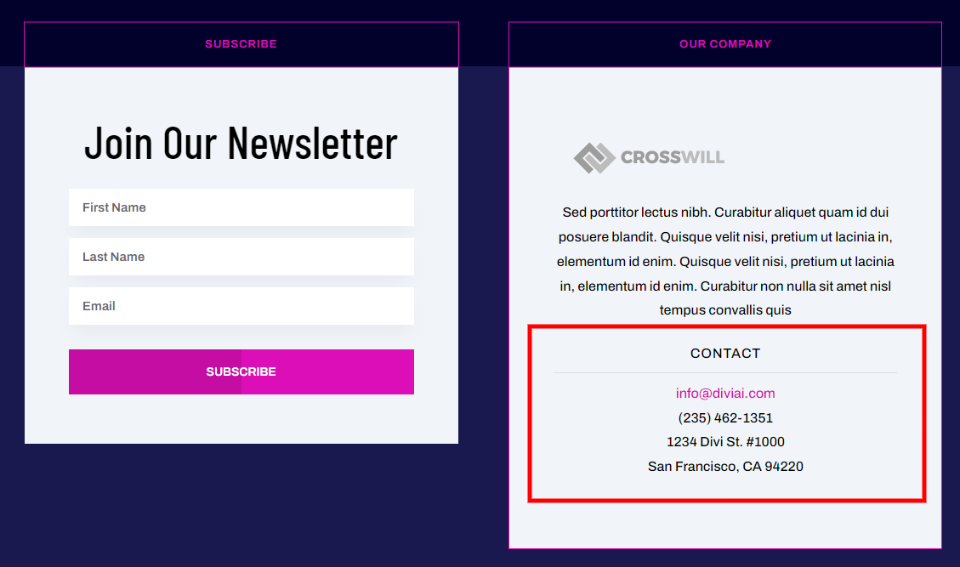
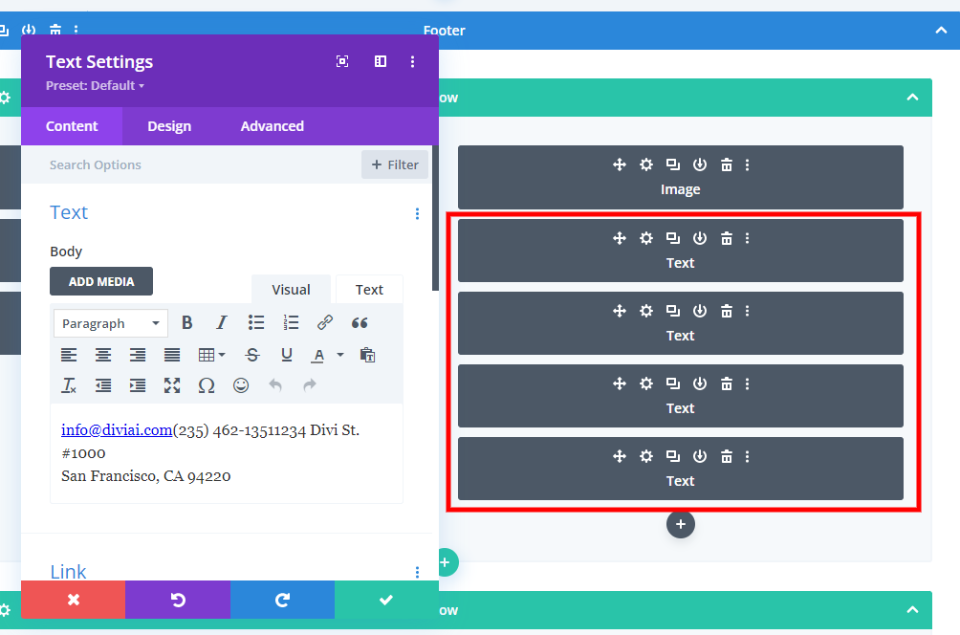
Informasi kontak dasar mencakup alamat email, nomor telepon, dan alamat. Untuk toko, Anda dapat menambahkan jam buka dan informasi lainnya. Ini sering ditambahkan dengan modul teks individual. Modul lain menambahkan elemen yang membuatnya menonjol seperti judul dan pembagi atau batas gaya.

Semua elemen ini dapat dibuat dengan modul teks, seperti yang terlihat pada contoh ini.
formulir kontak

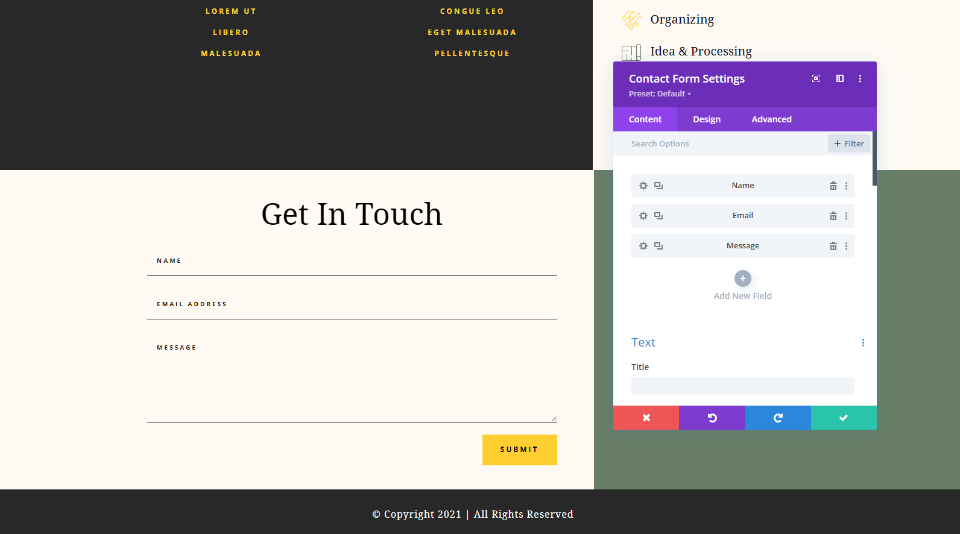
Tambahkan formulir kontak sehingga pengunjung Anda dapat menghubungi Anda dengan mudah. Ini dilakukan dengan modul formulir kontak. Tambahkan bidang tertentu yang Anda inginkan, tetapi yang terbaik adalah membuatnya tetap sederhana untuk footer.
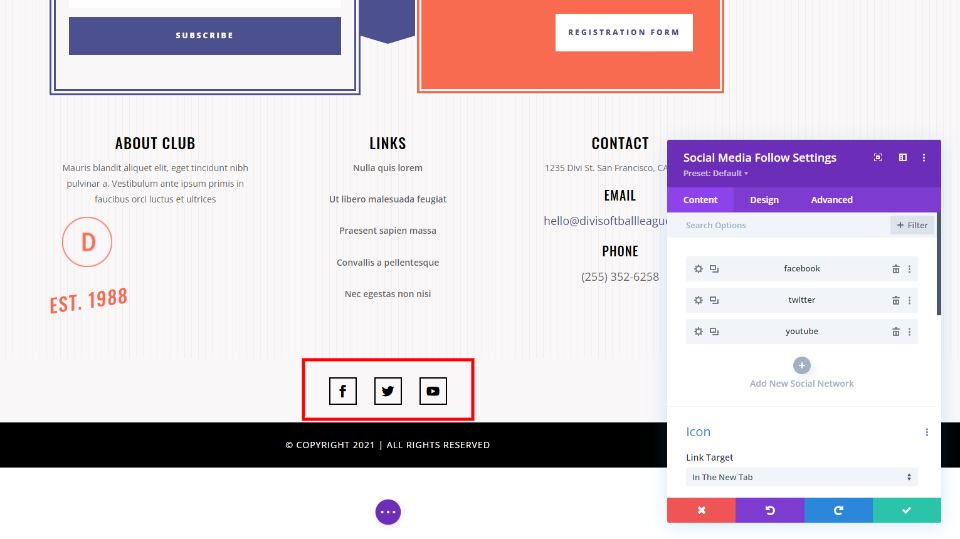
Ikuti Media Sosial

Tombol ikuti media sosial ideal untuk hampir semua footer. Tambahkan mereka dengan modul Ikuti Media Sosial dan pilih dari lebih dari 30 jejaring sosial.
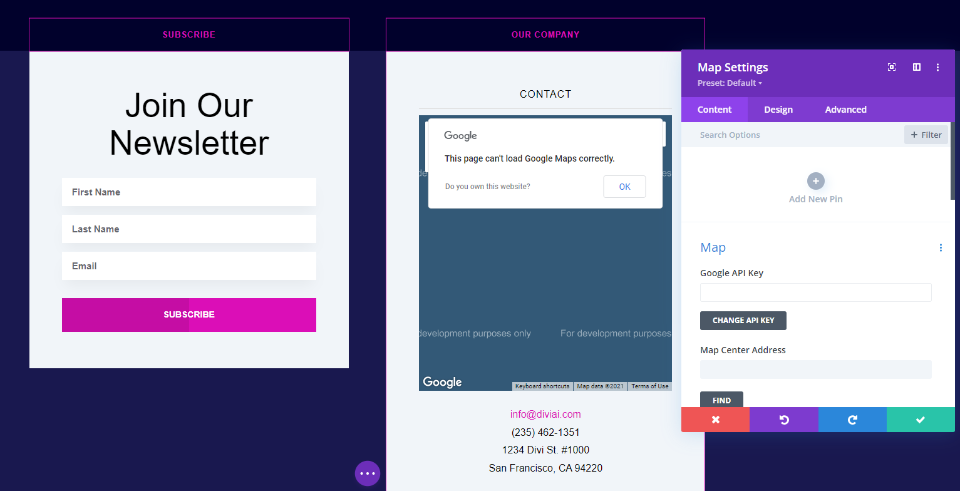
Peta

Peta sangat bagus untuk memberikan petunjuk arah ke lokasi fisik Anda atau lokasi acara. Mereka mudah ditambahkan dengan modul Peta. Mereka bisa lebar penuh atau hanya mengambil kolom kecil. Sebagai alternatif, Anda dapat menambahkan Google Maps HTML ke modul Teks atau Kode.
2. Elemen Divi Footer: Ajakan Bertindak
Berikutnya adalah CTA. Ajakan bertindak adalah elemen footer Divi yang kuat. Menambahkan ajakan bertindak ke footer memberi Anda satu kesempatan lagi untuk mendorong sesuatu yang penting ke tujuan bisnis Anda. Ini bisa berupa langganan email, keanggotaan, tautan ke halaman toko Anda, pengingat untuk meminta informasi, dll.
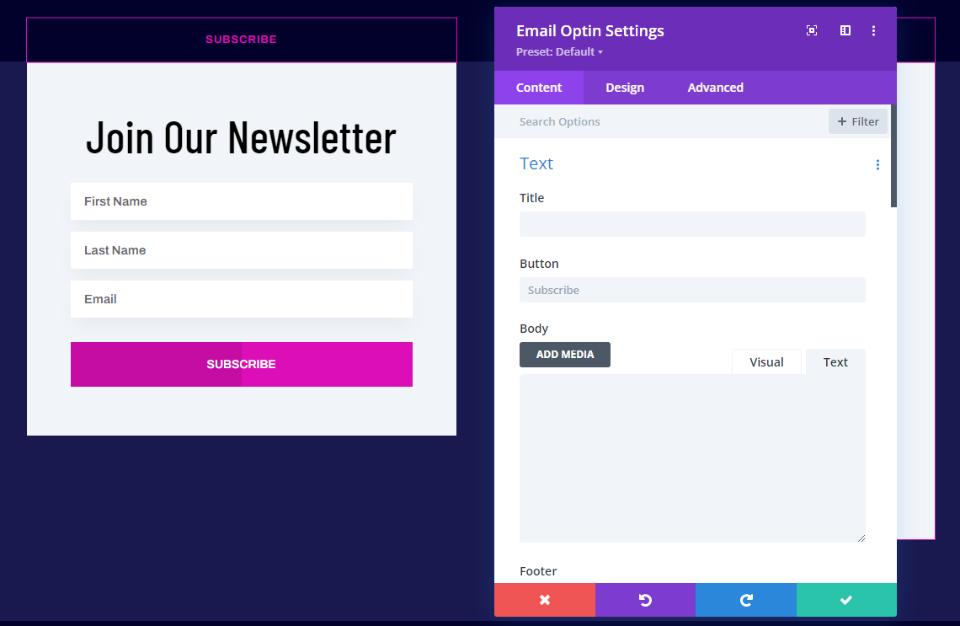
Berlangganan Email atau Buletin

Menambahkan email atau langganan buletin semudah menambahkan modul Email Optin. Yang ini menggunakan modul Teks untuk membuat judul, tetapi Anda dapat menambahkannya ke modul Email Optin jika Anda mau.
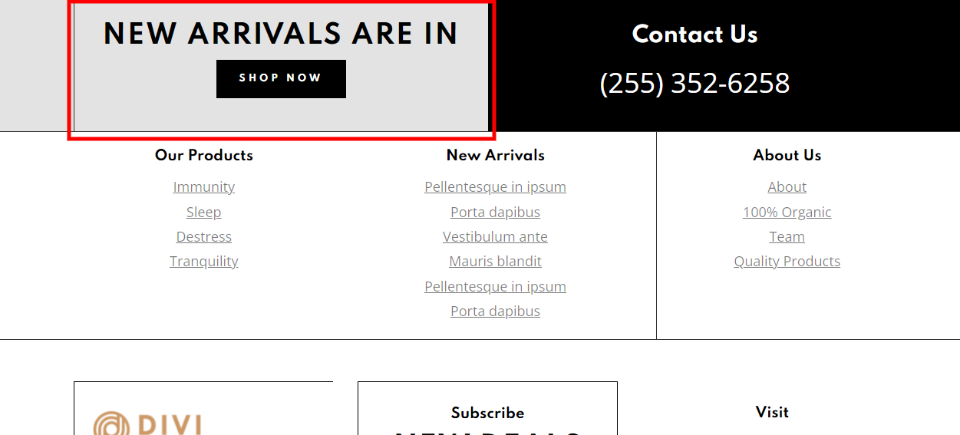
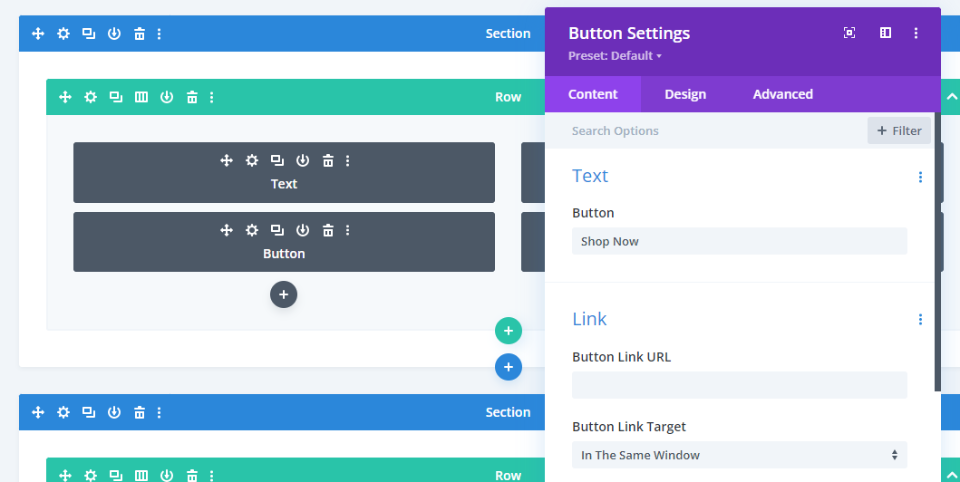
Beli Ajakan Bertindak

Buat tautan ke toko online Anda untuk mengingatkan pengunjung di mana mereka dapat berbelanja. CTA belanja harus lebih besar daripada kebanyakan tautan lain dan menonjol. Mereka bisa lebar penuh atau pas di dalam salah satu kolom.

Yang ini dibuat dengan modul Teks untuk judul dan modul Tombol untuk menyediakan tautan. Warna latar belakang ditambahkan ke kolom.
Proyek CTA

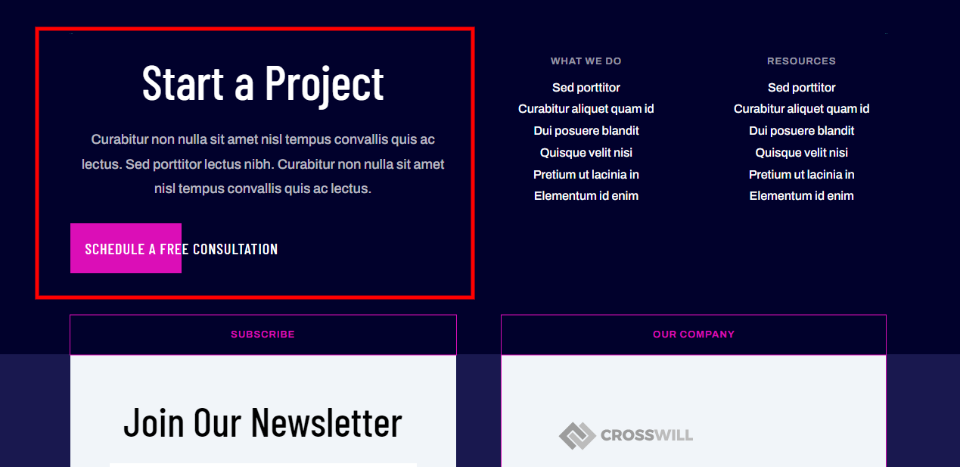
CTA proyek dapat mendorong pengunjung untuk meminta penawaran atau menghubungi Anda untuk informasi lebih lanjut. Mereka bekerja paling baik ketika mereka lebih besar dari elemen lain di sekitarnya, tetapi tetap membuatnya sederhana dan bersih.

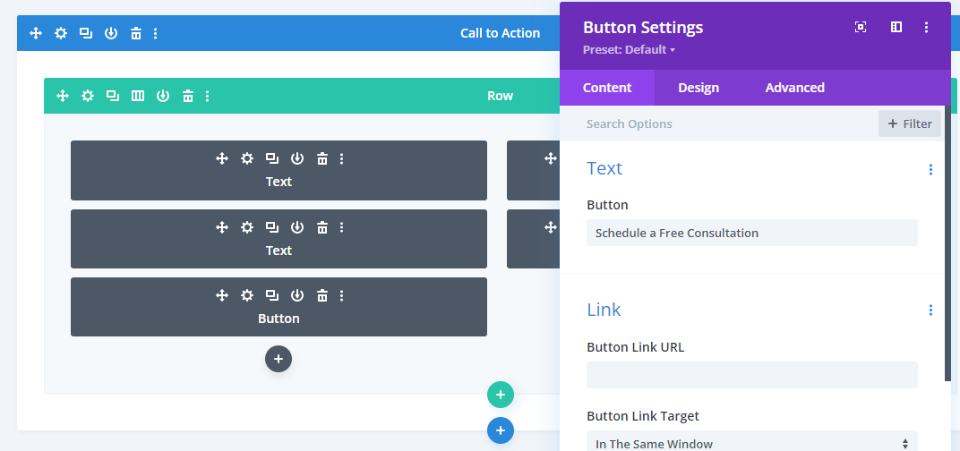
CTA proyek ini dibuat dengan modul Teks dan Tombol. Tombol dapat mengarah ke formulir kontak di halaman lain.
3. Elemen Divi Footer: Tautan
Selanjutnya, mari kita bicara tentang tautan. Tautan adalah beberapa elemen paling populer yang kami lihat di footer WordPress. Mereka berfungsi dengan baik sebagai elemen footer Divi dan mudah ditambahkan. Mereka dapat menautkan ke halaman, posting, komentar, produk, acara, layanan, dan banyak lagi. Ada beberapa cara untuk membuatnya.
Tautan ke Halaman

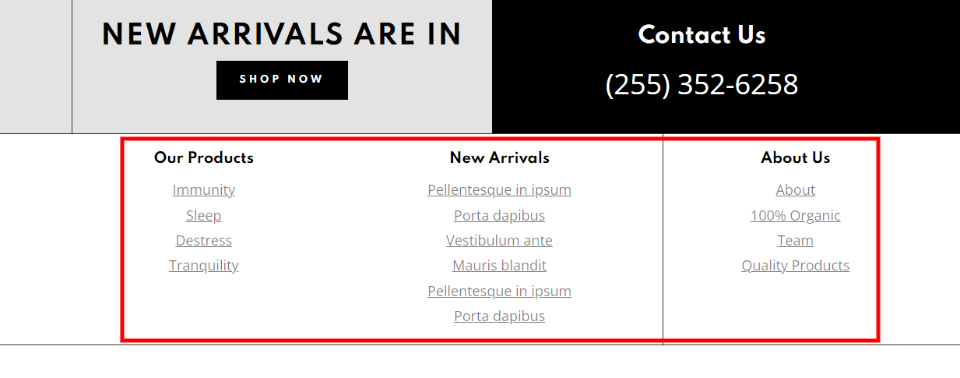
Tautan ke halaman dapat mencakup produk tertentu, informasi hukum, tentang perusahaan dan tim Anda, halaman kontak Anda, dll. Ini juga bagus untuk tautan ke halaman yang tidak ingin Anda tempatkan di menu utama Anda. Tautan ini biasanya dibuat secara manual.


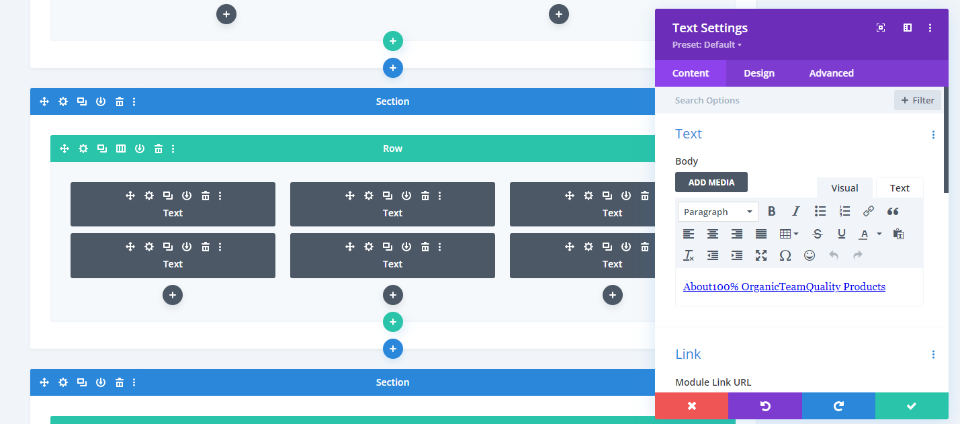
Semua tautan dalam contoh ini dibuat dengan modul Teks.
Postingan dan Produk

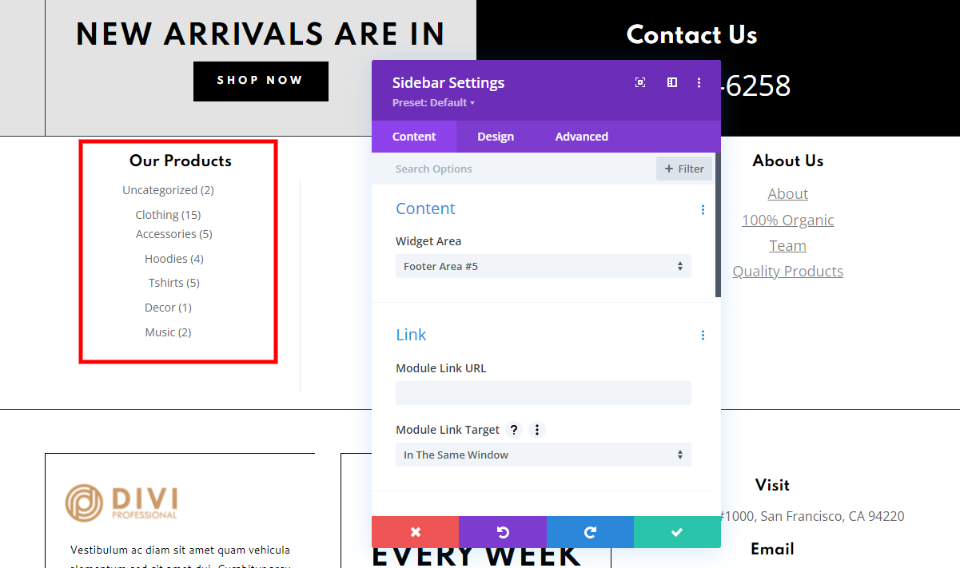
Tampilkan daftar posting dan komentar terbaru Anda. Anda juga dapat menampilkan produk WooCommerce berdasarkan kategori, fitur, pilihan, atau popularitas. Tambahkan widget yang tepat ke area widget WordPress dan kemudian tambahkan ke footer Divi Anda menggunakan modul Sidebar. Contoh ini menampilkan kategori WooCommerce.

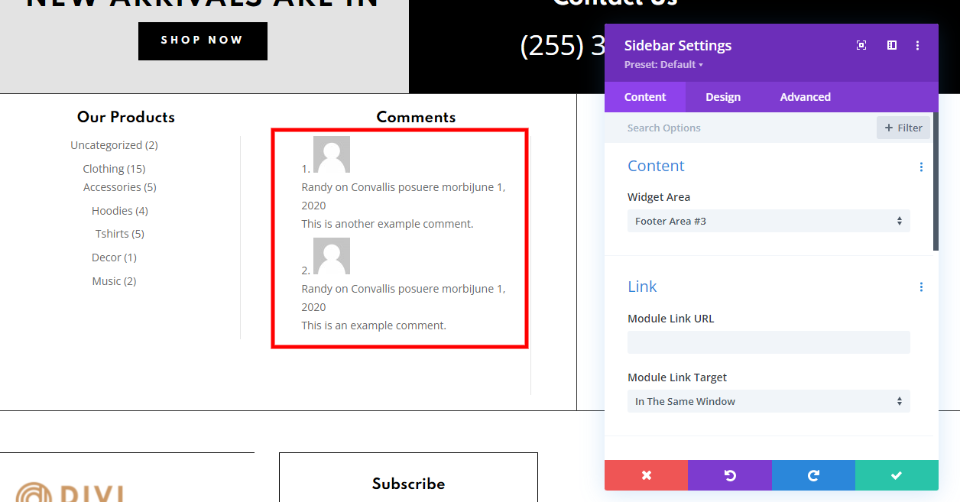
Contoh ini menunjukkan komentar terbaru.
Menu Navigasi

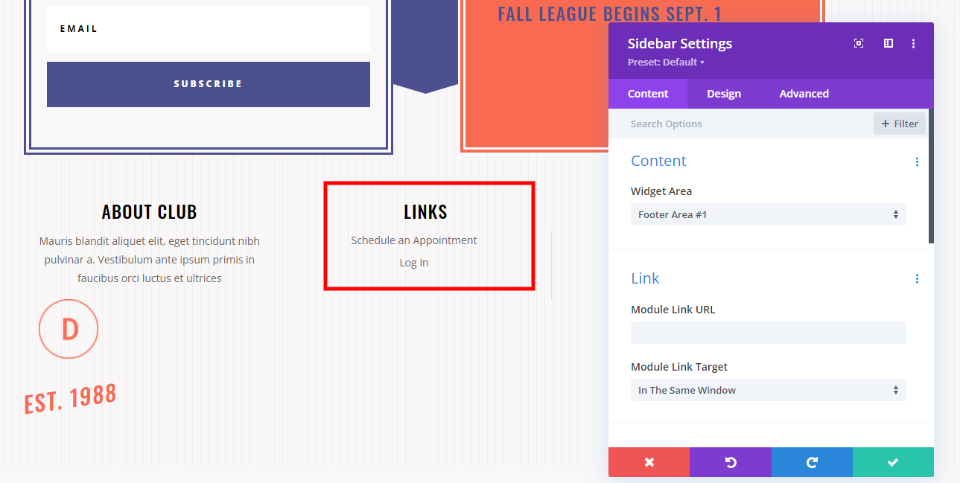
Menu navigasi terlihat bagus saat tautan ditumpuk. Anda dapat menambahkan widget menu navigasi bertumpuk ke area footer di layar Widget Anda dan kemudian menggunakan modul Sidebar di footer Divi Anda. Pilih area footer dalam opsi modul. Ini menampilkan menu navigasi dalam tumpukan vertikal. Jika Anda ingin menu ditampilkan secara horizontal, gunakan modul Menu.
Layanan dan Lainnya

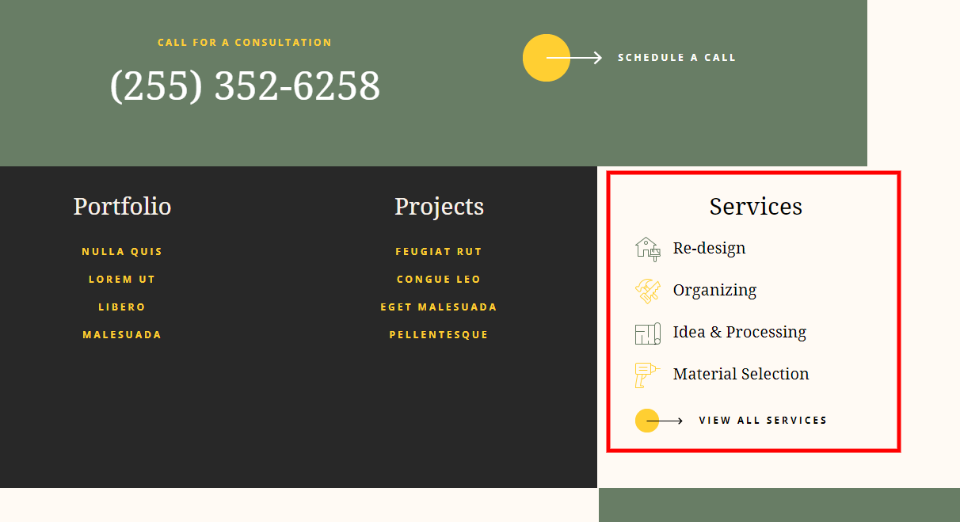
Footer adalah tempat yang sangat baik untuk menambahkan tautan ke layanan, proyek, portofolio, resume, studi kasus, acara Anda, dll. Mereka berfungsi sama seperti tautan biasa atau Anda dapat menyorotnya dengan gambar atau ikon. Gunakan hanya beberapa tautan daripada menautkan ke semua proyek dan layanan Anda.

Tautan Layanan ini dibuat dengan modul Blurb menggunakan gambar yang ditempatkan di sebelah kiri dan judul dengan tautan ke halaman untuk layanan tersebut. Proyek dan tautan portofolio dalam contoh ini dibuat dengan modul Teks.

Tautan ke portofolio, resume, dan studi kasus ini dibuat dengan modul Button.
4. Elemen Divi Footer: Informasi Perusahaan
Terakhir, kita akan melihat informasi Perusahaan. Ini adalah salah satu elemen footer Divi yang paling penting. Seringkali, jenis informasi ini tidak cocok dengan tempat lain di halaman. Ini juga berfungsi sebagai ringkasan informasi. Ini termasuk hak cipta, pernyataan misi perusahaan, informasi tentang perusahaan, foto orang atau produk, dll. Pastikan untuk membuatnya tetap sederhana.
Pemberitahuan Hak Cipta

Pemberitahuan hak cipta biasanya muncul di bagian paling bawah footer. Buat dengan modul Teks. Anda dapat memasukkan tahun secara manual atau dinamis. Untuk tanggal hak cipta dinamis, pilih ikon di dalam editor konten modul Teks, pilih tanggal saat ini, pilih Kustom untuk Format Tanggal, dan masukkan Y untuk Format Tanggal Kustom.
Pernyataan Misi

Pernyataan misi dapat menjadi pesan yang kuat tentang perusahaan Anda. Mereka sangat penting bagi perusahaan, seperti badan amal dan gereja, yang membantu orang lain dan menerima sumbangan yang perlu membangun hubungan yang kuat dengan para donor. Pernyataan misi mudah ditambahkan dengan modul Teks.
merek

Menambahkan branding, seperti logo, mengingatkan pengunjung tentang siapa Anda. Tambahkan logo menggunakan modul Gambar.
Foto

Foto bisa menjadi cara yang bagus untuk membuat diri Anda dapat diterima oleh audiens Anda. Tambahkan modul Gambar bersama dengan modul Teks untuk nama atau informasi kontak Anda. Anda juga dapat menambahkan foto produk atau contoh karya Anda. Hanya satu atau dua foto kecil yang Anda butuhkan di footer.
Kesaksian

Kesaksian dapat membantu membangun kredibilitas. Tambahkan satu dengan modul Testimonial. Anda dapat menambahkan lebih banyak dengan modul Slider dan mengaturnya untuk ditampilkan satu per satu. Buat mereka tetap pendek.
Mengakhiri Pikiran tentang Elemen Divi Footer
Itulah tampilan 4 elemen footer Divi yang tidak boleh hilang dari situs web Anda dan cara menambahkannya. Detail elemen terserah Anda, tetapi setiap footer membutuhkan:
- Kontak informasi
- Sebuah CTA
- Tautan penting
- Informasi perusahaan
Contoh-contoh ini menunjukkan satu metode cara membuat elemen-elemen ini, tetapi mereka dapat dibuat menggunakan modul lain dan penempatan footer. Ada banyak fleksibilitas tentang apa ini dan bagaimana Anda membuatnya. Pastikan untuk tidak mengacaukan area footer. Gunakan batas dan warna latar belakang yang berbeda untuk memisahkan elemen dan bagian footer. Membangun 4 elemen footer penting ini dengan Divi Theme Builder akan membuat footer Anda lebih berharga dan berguna bagi pengunjung Anda.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan 4 elemen footer Divi ini di situs web Anda? Beri tahu kami di komentar.
