4 elemente care nu pot lipsi din subsol și cum să le adaugi cu Divi
Publicat: 2021-12-13Subsolul este un spațiu valoros pe site-ul dvs. WordPress. Utilizat corect, poate ajuta vizitatorii să găsească ceea ce au nevoie și să rămână pe site-ul dvs. mai mult timp. Subsolul WordPress nu ar trebui să includă nimic și totul. Ar trebui să fie bine proiectat și să-și servească scopul. În acest articol, ne vom uita la 4 elemente de subsol Divi pe care să le includem în subsolul site-ului dvs. Vom vedea și cum să le adăugăm cu Divi.
Despre exemplele mele de elemente de subsol Divi
Pentru exemplele mele, arăt subsolurile din diferitele șabloane gratuite de subsol disponibile pe blogul Teme elegante. Pentru a găsi șabloane gratuite de subsol, căutați „subsol gratuit”. Există o mulțime de șabloane de subsol disponibile și fiecare articol arată cum să le folosești.
Deși vorbesc despre 4 elemente, fiecare are mai multe opțiuni. Voi arăta 16 opțiuni diferite plus câteva alternative la unele dintre ele. Există mai multe moduri în care aceste 4 elemente pot fi create decât vă arăt, dar acest lucru ar trebui să vă ofere un început bun.
1. Elemente de subsol Divi: informații de contact
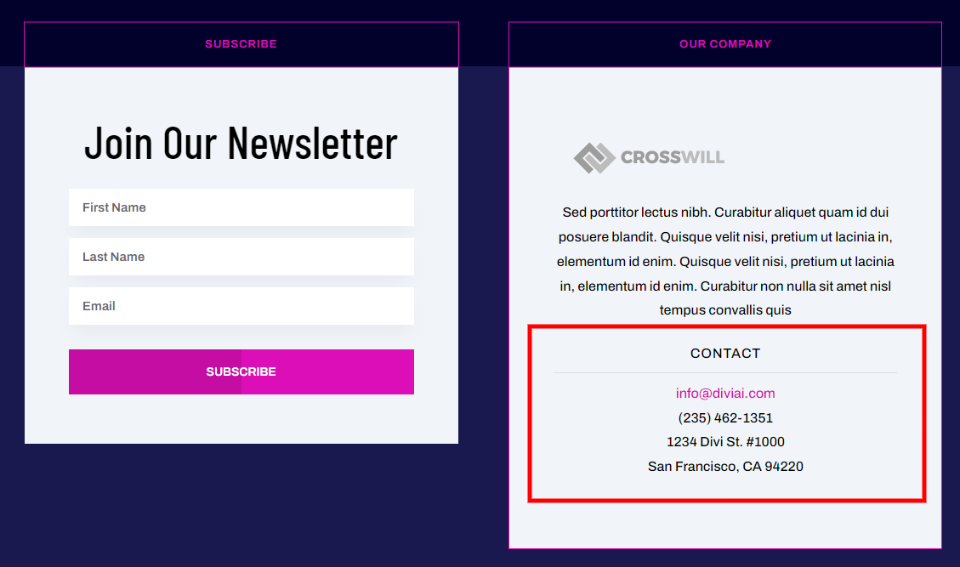
În primul rând, ne vom uita la informațiile de contact. Acest tip de informații facilitează clienților să vă vorbească și să vă găsească locația fizică. Este adesea inclus în detaliu pe o pagină de contact, dar este util să aveți unele informații în subsol. Versiunile mai scurte ale acestor informații sunt excelente pentru elementele de subsol Divi.
Informații de contact de bază

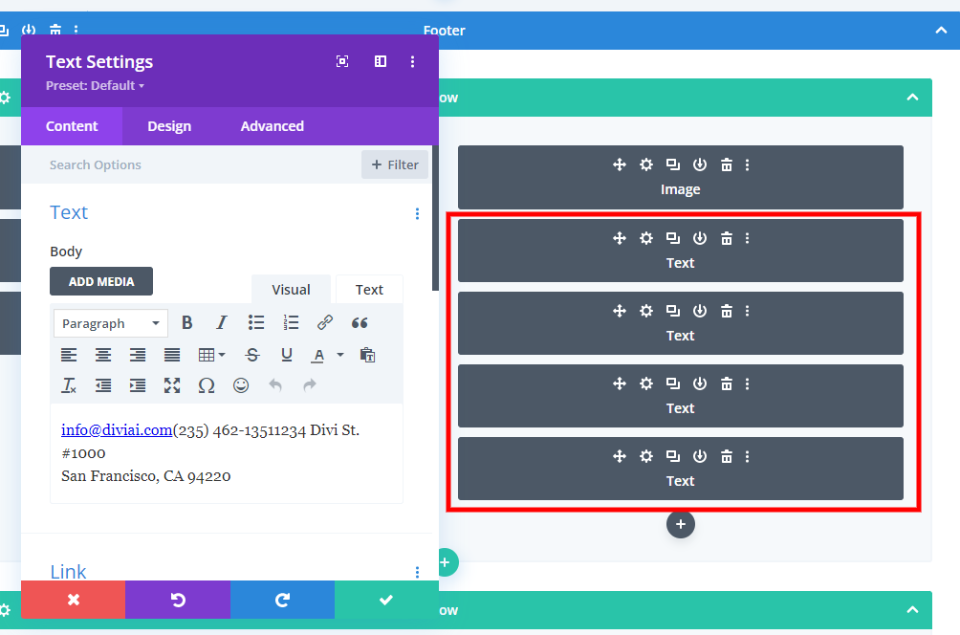
Informațiile de contact de bază includ adresa de e-mail, numărul de telefon și adresa. Pentru un magazin, puteți adăuga ore de deschidere și alte informații. Acestea sunt adesea adăugate cu module de text individuale. Alte module adaugă elemente care le fac să iasă în evidență, cum ar fi titluri și divizoare sau chenare stilizate.

Toate aceste elemente pot fi create cu module de text, așa cum se vede în acest exemplu.
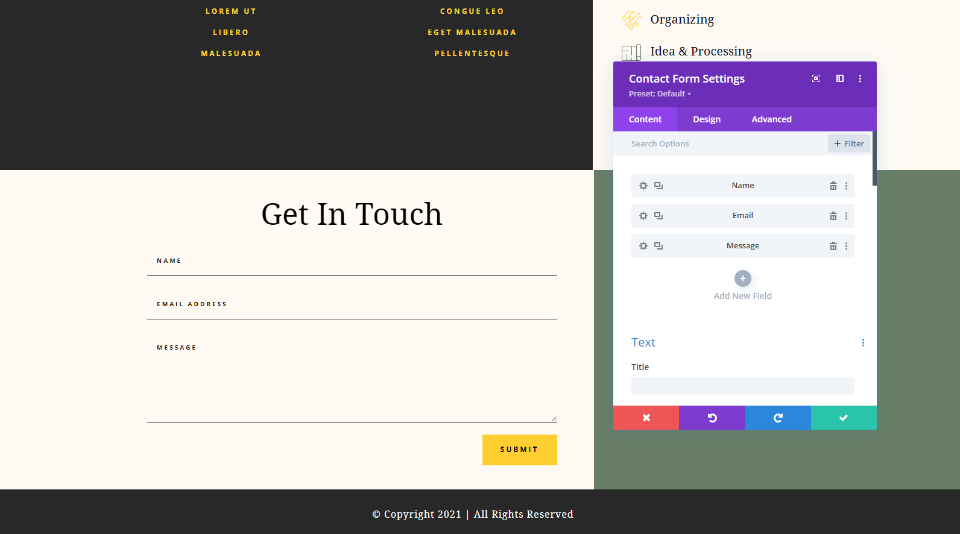
Formular de contact

Adăugați un formular de contact pentru ca vizitatorii să vă poată contacta cu ușurință. Acest lucru se face cu un modul de formular de contact. Adăugați câmpurile specifice pe care le doriți, dar cel mai bine este să fie simplu pentru subsol.
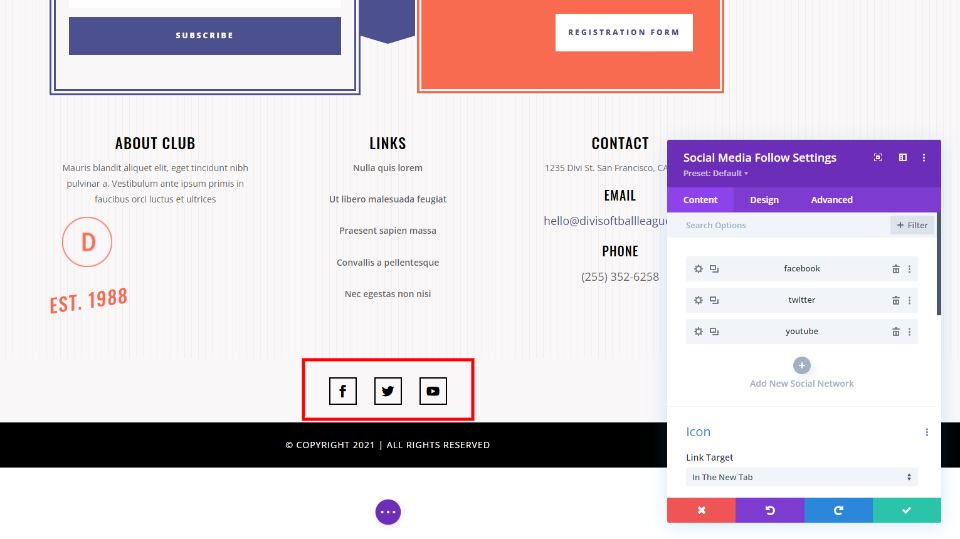
Urmăriți pe rețelele de socializare

Butoanele de urmărire a rețelelor sociale sunt ideale pentru aproape orice subsol. Adaugă-le cu modulul Social Media Follow și alege dintre peste 30 de rețele sociale.
Hartă

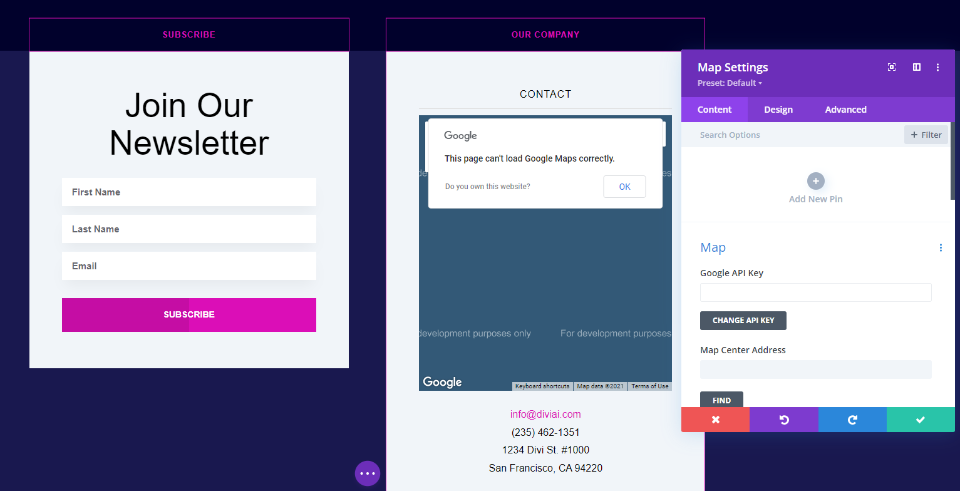
Hărțile sunt excelente pentru a oferi indicații către locația dvs. fizică sau locația evenimentelor. Sunt ușor de adăugat cu un modul Hartă. Ele pot avea lățimea completă sau pot lua doar o coloană mică în sus. Alternativ, puteți adăuga HTML Google Maps la un modul Text sau Cod.
2. Elemente de subsol Divi: îndemnuri
Urmează CTA-urile. Îndemnurile la acțiune sunt elemente puternice de subsol Divi. Adăugarea unui îndemn la subsol vă oferă încă o șansă de a împinge ceva important pentru obiectivele dvs. de afaceri. Acesta poate fi un abonament prin e-mail, calitate de membru, link către pagina magazinului dvs., un memento pentru a solicita informații etc.
Abonament prin e-mail sau newsletter

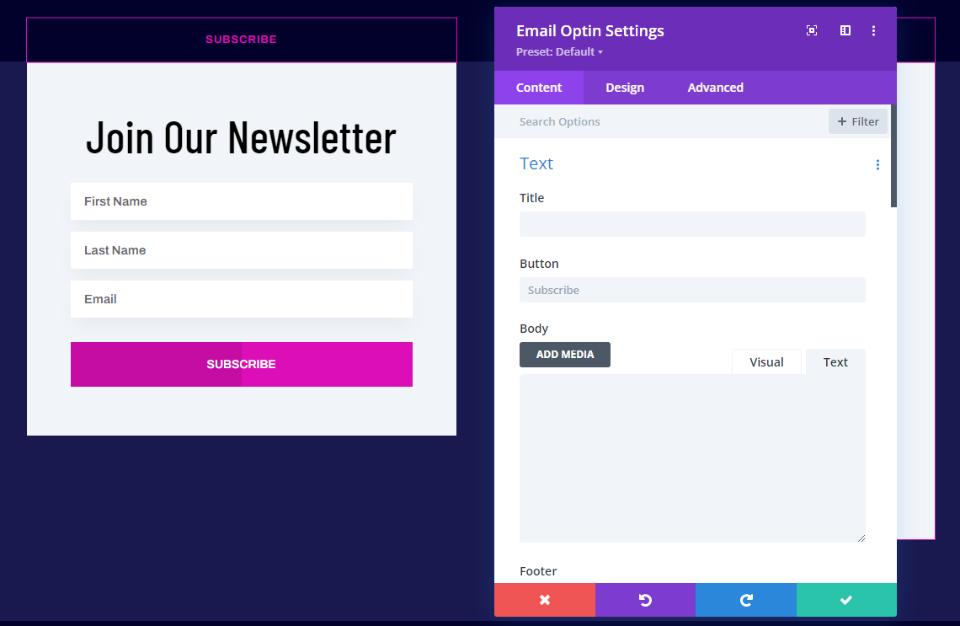
Adăugarea unui abonament pentru e-mail sau newsletter este la fel de simplă ca și adăugarea unui modul Email Optin. Acesta folosește un modul Text pentru a crea titlul, dar îl puteți adăuga la modulul Email Optin dacă preferați.
Achiziționați apel la acțiune

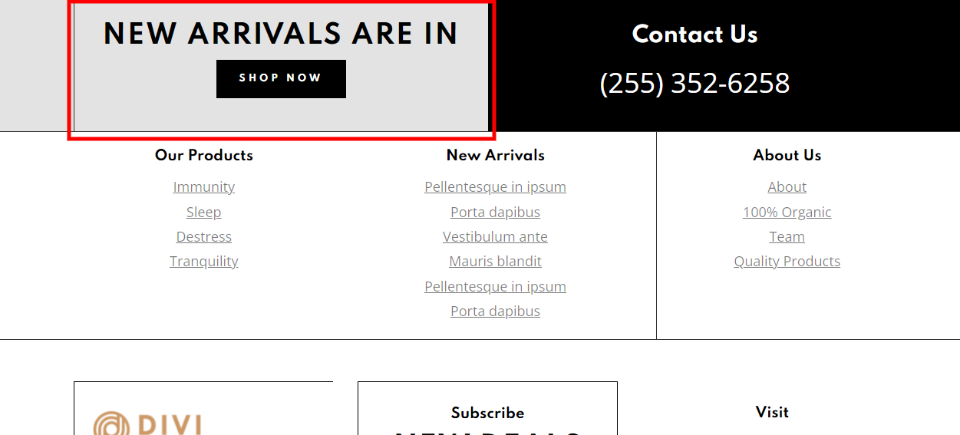
Creați un link către magazinul dvs. online pentru a reaminti vizitatorilor unde pot face cumpărături. CTA pentru cumpărături ar trebui să fie mai mare decât majoritatea celorlalte link-uri și să iasă în evidență. Ele pot avea lățimea completă sau pot fi încadrate într-una dintre coloane.

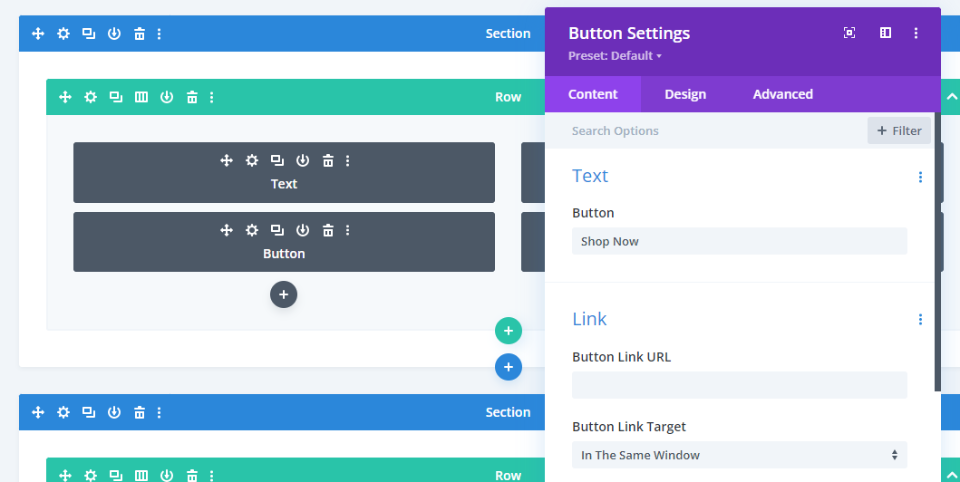
Acesta a fost creat cu un modul Text pentru titlu și un modul Button pentru a furniza linkul. Culoarea de fundal a fost adăugată la coloană.
Proiect CTA

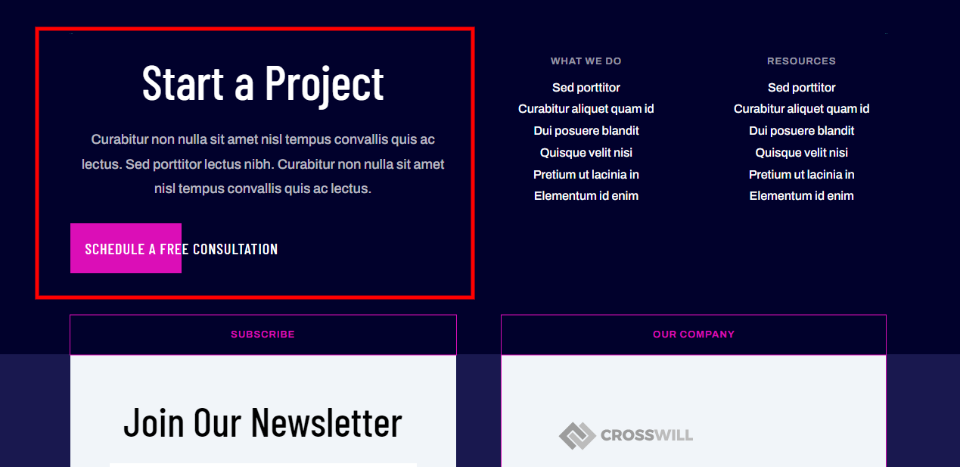
Un CTA de proiect poate determina vizitatorul să solicite o ofertă sau să vă contacteze pentru mai multe informații. Funcționează cel mai bine atunci când sunt mai mari decât alte elemente din jurul lor, dar le păstrează totuși simple și curate.

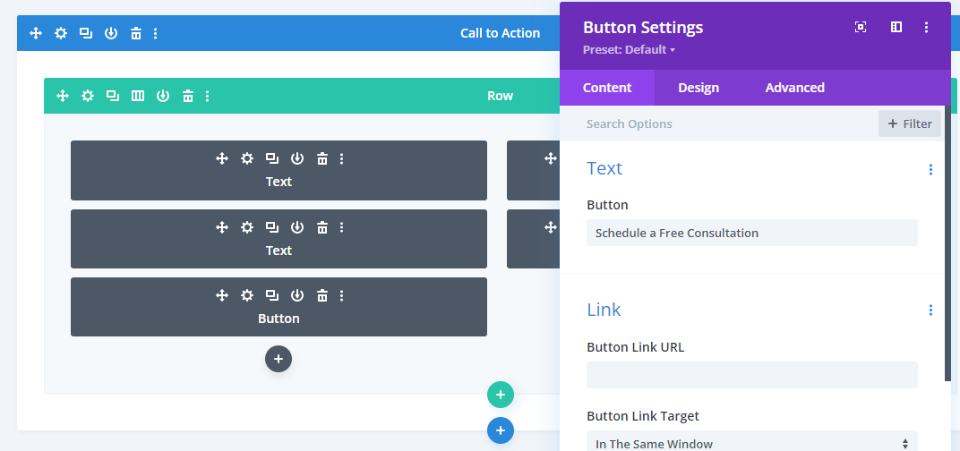
Acest proiect CTA a fost creat cu modulele Text și Button. Butonul poate duce la un formular de contact pe o altă pagină.
3. Elemente de subsol Divi: Legături
În continuare, să vorbim despre linkuri. Linkurile sunt unele dintre cele mai populare elemente pe care le vedem într-un subsol WordPress. Funcționează excelent ca elemente de subsol Divi și sunt ușor de adăugat. Acestea pot face linkuri către pagini, postări, comentarii, produse, evenimente, servicii și multe altele. Există mai multe moduri de a le crea.
Link-uri către Pagini

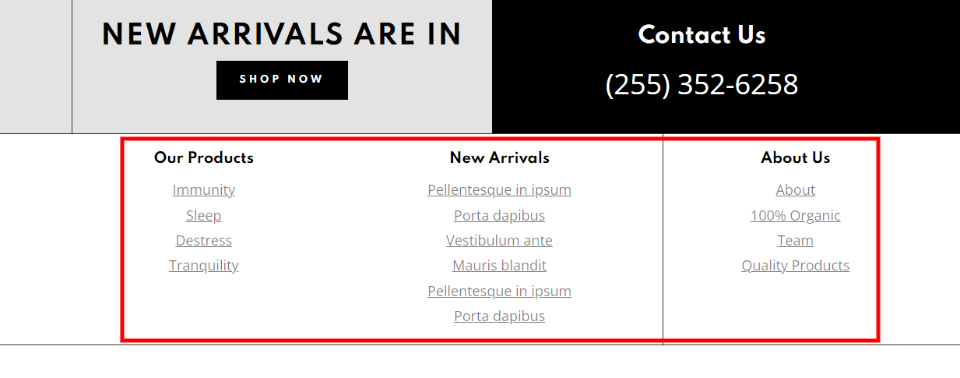
Linkurile către pagini pot include anumite produse, informații juridice, despre compania și echipa dvs., pagina dvs. de contact etc. Este, de asemenea, bine pentru linkuri către pagini pe care nu doriți să le plasați în meniul dvs. principal. Aceste link-uri sunt de obicei create manual.


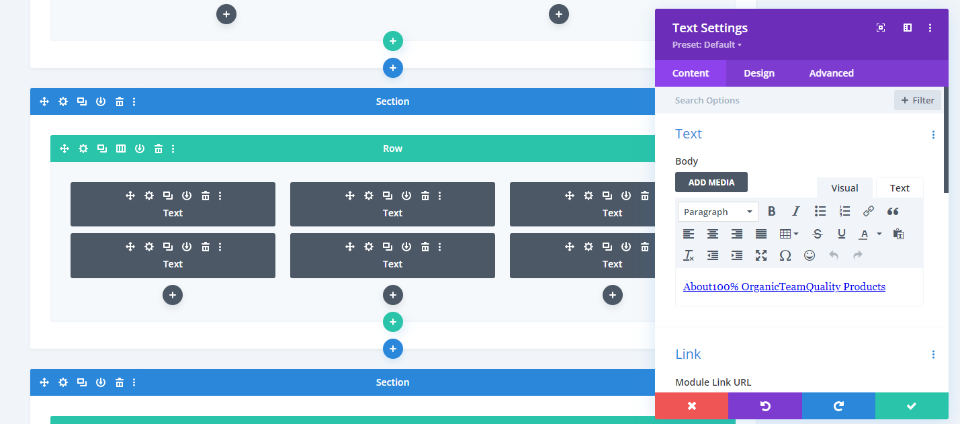
Toate linkurile din acest exemplu au fost create cu module Text.
Postări și produse

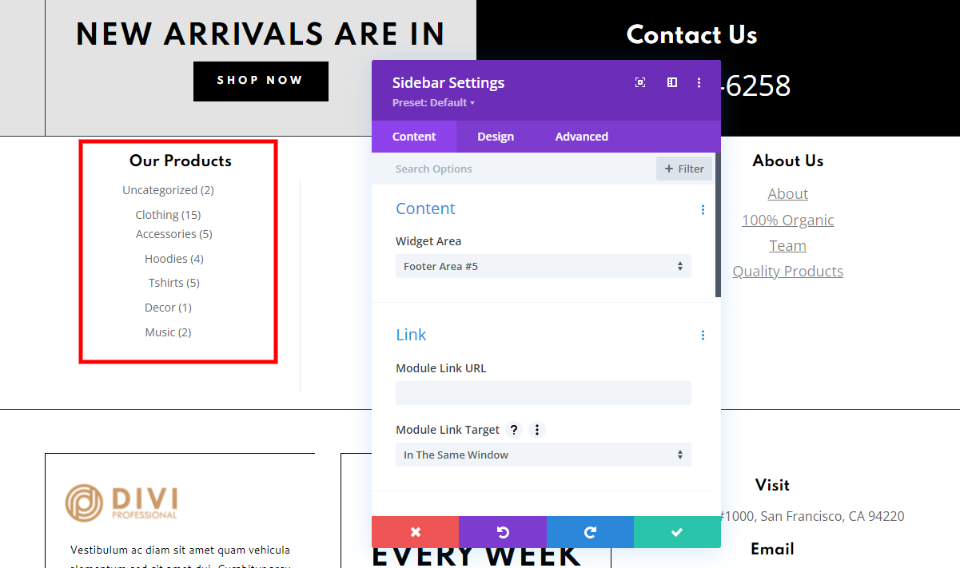
Afișează o listă cu cele mai recente postări și comentarii. De asemenea, puteți afișa produse WooCommerce în funcție de categorie, prezentate, alese manual sau popularitate. Adăugați widget-ul corespunzător în zona de widget-uri WordPress și apoi adăugați-l la subsolul dvs. Divi folosind un modul Sidebar. Acest exemplu afișează categoriile WooCommerce.

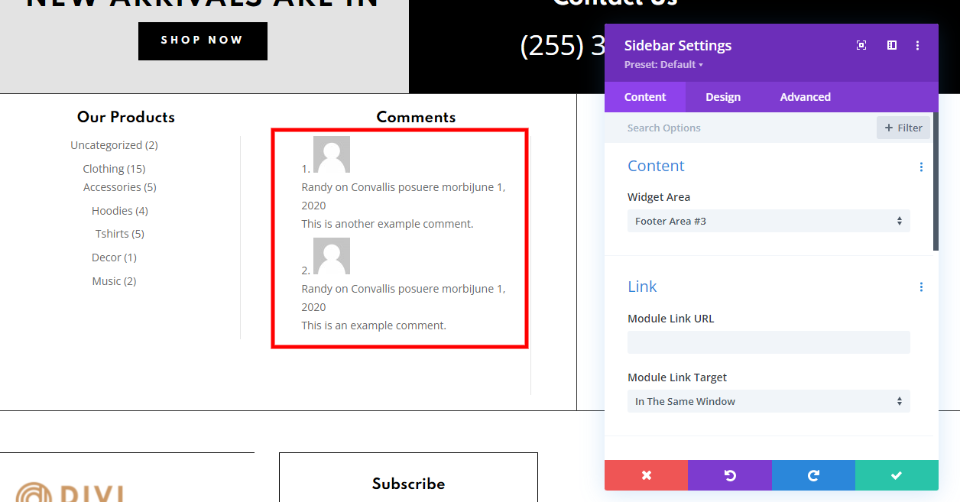
Acest exemplu arată cele mai recente comentarii.
Meniuri de navigare

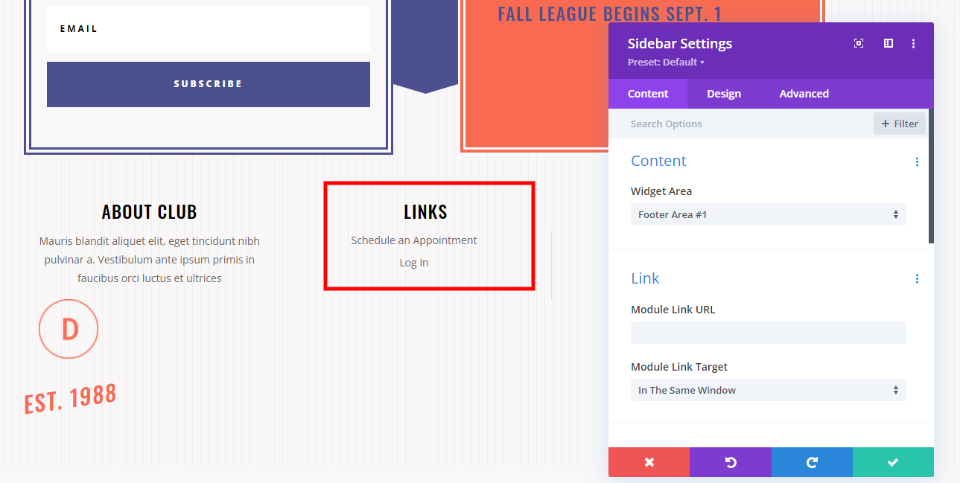
Meniurile de navigare arată grozav când linkurile sunt stivuite. Puteți adăuga un widget de meniu de navigare stivuit într-o zonă de subsol din ecranul Widgeturi și apoi să utilizați un modul Sidebar în subsolul Divi. Selectați zona de subsol din opțiunile modulului. Aceasta afișează meniul de navigare într-o stivă verticală. Dacă doriți ca meniul să fie afișat orizontal, utilizați un modul Meniu.
Servicii și multe altele

Subsolul este un loc excelent pentru a adăuga link-uri către serviciile, proiectele, portofoliul, CV-ul, studii de caz, evenimente etc. Funcționează la fel ca link-urile obișnuite sau le puteți evidenția cu imagini sau pictograme. Utilizați doar câteva link-uri, în loc să faceți linkuri către toate proiectele și serviciile dvs.

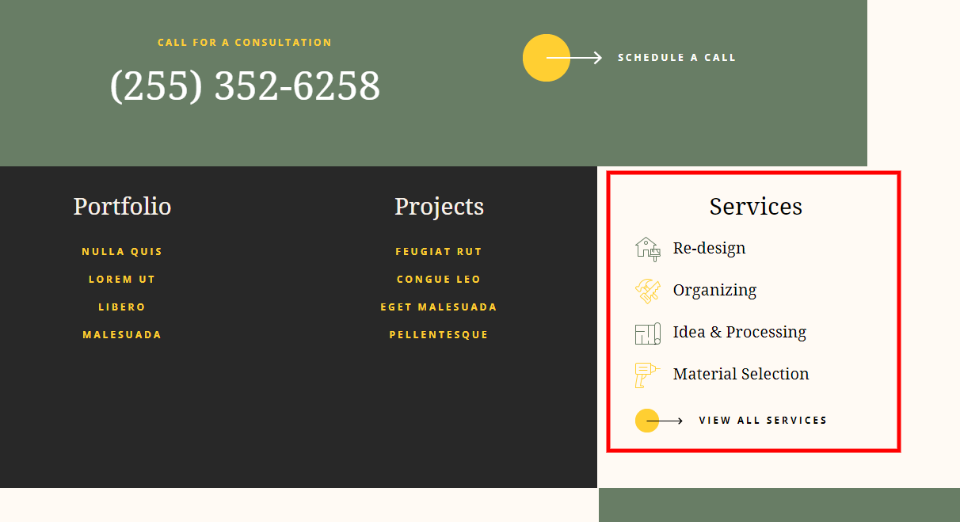
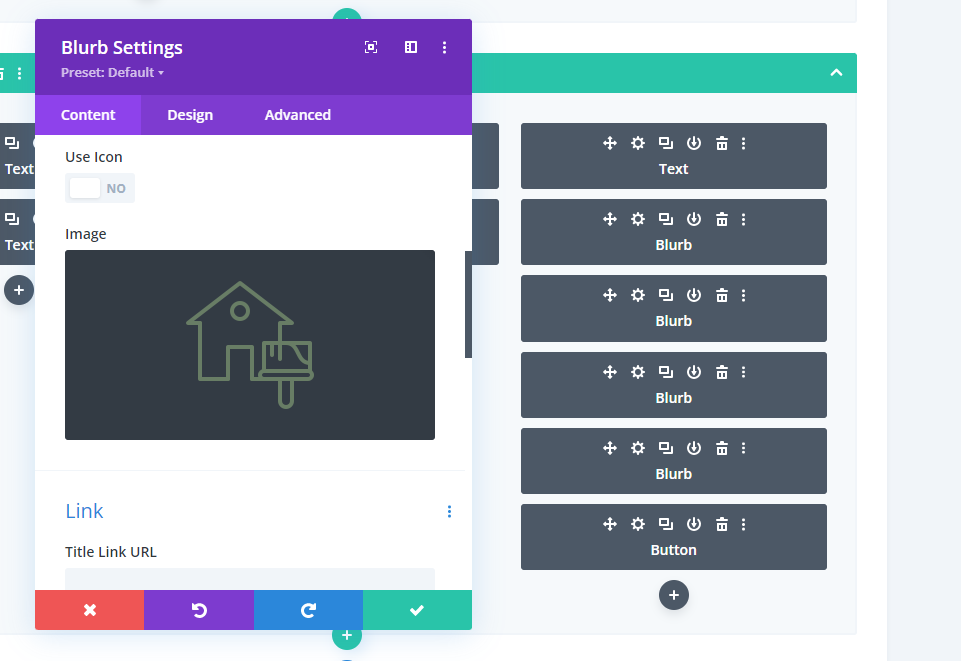
Aceste linkuri Servicii au fost create cu module Blurb folosind imagini plasate în stânga și un titlu cu un link către pagina pentru serviciu. Proiectele și legăturile de portofoliu din acest exemplu au fost create cu module Text.

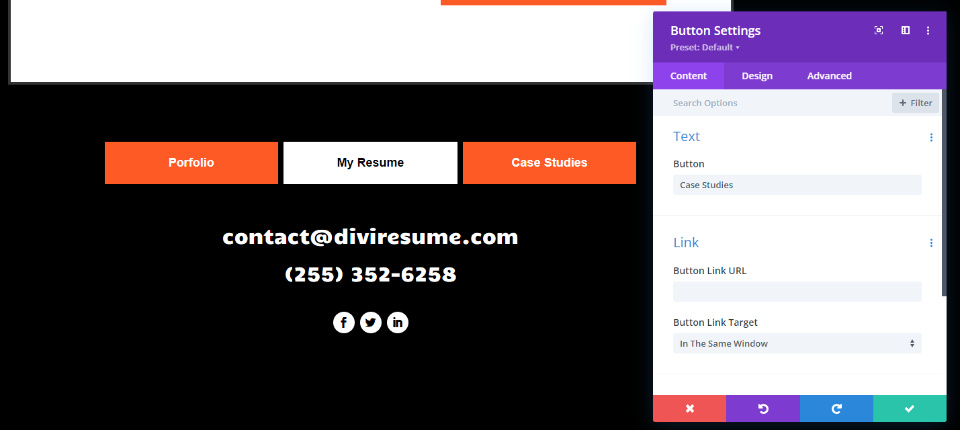
Aceste link-uri către portofoliu, CV și studii de caz au fost create cu modulele Button.
4. Elemente de subsol Divi: informații despre companie
În cele din urmă, ne vom uita la informațiile companiei. Acesta este unul dintre cele mai importante elemente de subsol Divi. Adesea, acest tip de informații nu se potrivesc bine în altă parte a paginii. Acesta funcționează și ca un rezumat al informațiilor. Acestea includ drepturile de autor, declarația de misiune a companiei, informații despre companie, fotografii cu persoane sau produse etc. Asigurați-vă că este simplu.
Notificare privind drepturile de autor

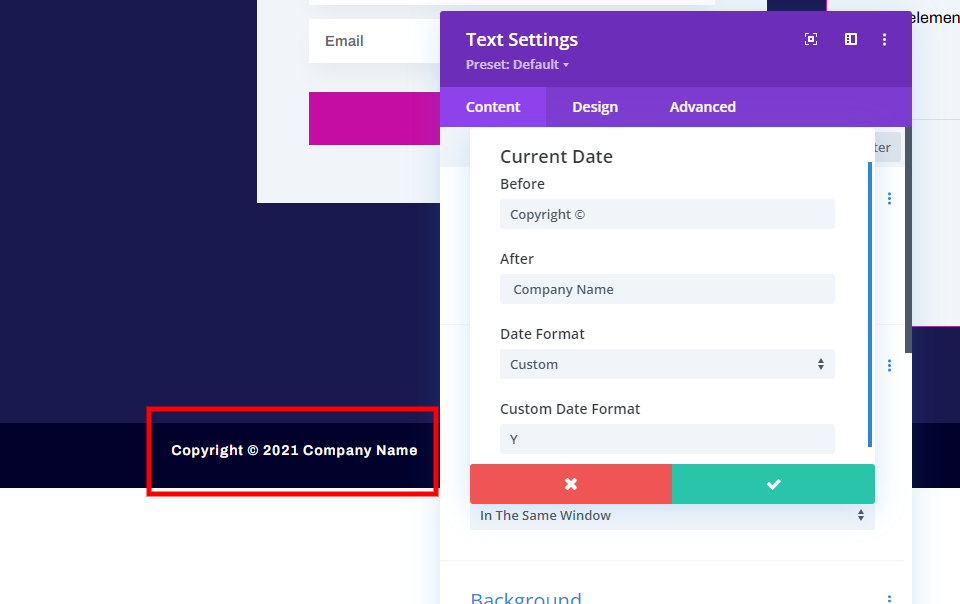
Notificarea privind drepturile de autor apare de obicei chiar în partea de jos a subsolului. Creați-l cu un modul Text. Puteți introduce anul manual sau dinamic. Pentru o dată dinamică a drepturilor de autor, selectați pictograma din editorul de conținut al modulului Text, selectați data curentă, alegeți Personalizat pentru Formatul de dată și introduceți Y pentru Formatul de dată personalizat.
Declarație de misiune

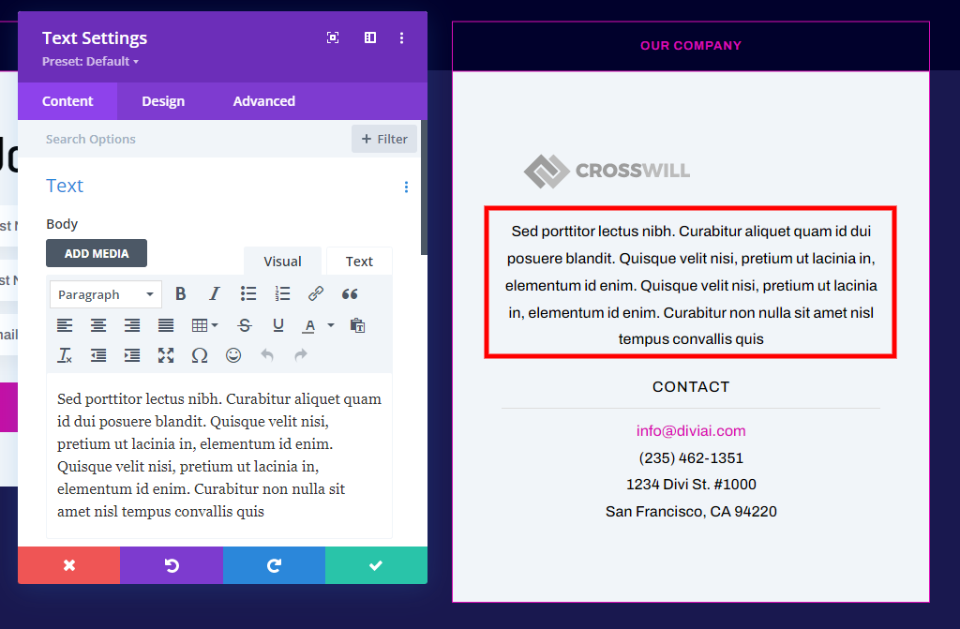
Declarațiile de misiune pot fi mesaje puternice despre compania dvs. Ele sunt deosebit de importante pentru companii, cum ar fi organizațiile de caritate și bisericile, care îi ajută pe alții și acceptă donații care trebuie să construiască relații puternice cu donatorii. Declarațiile de misiune sunt ușor de adăugat cu modulele Text.
Branding

Adăugarea de branding, cum ar fi un logo, le amintește vizitatorilor cine sunteți. Adăugați un logo folosind un modul Imagine.
Fotografie

Fotografiile pot fi o modalitate excelentă de a te face să te identifici cu publicul tău. Adăugați un modul Imagine împreună cu modulele Text pentru numele sau informațiile dvs. de contact. De asemenea, puteți adăuga fotografii cu produsele dvs. sau un exemplu din munca dvs. Una sau două fotografii mici sunt tot ce aveți nevoie în subsol.
Mărturie

O mărturie poate ajuta la construirea credibilității. Adăugați unul cu un modul de mărturie. Puteți adăuga mai multe cu un modul Slider și îl puteți seta să se afișeze pe rând. Ține-le scurte.
Încheierea gândurilor despre elementele de subsol Divi
Aceasta este privirea noastră asupra celor 4 elemente de subsol Divi care nu pot lipsi de pe site-ul dvs. și cum să le adăugați. Detaliile elementelor depind de dvs., dar fiecare subsol are nevoie de:
- Informații de contact
- Un CTA
- Legături importante
- Informatiile Companiei
Aceste exemple arată o metodă de creare a acestor elemente, dar ele pot fi create folosind alte module și poziții de subsol. Există multă flexibilitate în ceea ce privește acestea și cum le creați. Asigurați-vă că nu aglomerați zona de subsol. Utilizați chenare și culori diferite de fundal pentru a separa elementele și secțiunile de subsol. Construirea acestor 4 elemente importante de subsol cu Divi Theme Builder va face subsolul dvs. mai valoros și util pentru vizitatori.
Vrem sa auzim de la tine. Folosești aceste 4 elemente de subsol Divi pe site-ul tău? Spune-ne în comentarii.
