4 Elemente, die in Ihrer Fußzeile nicht fehlen dürfen und wie Sie sie mit Divi hinzufügen
Veröffentlicht: 2021-12-13Die Fußzeile ist ein wertvoller Bereich auf Ihrer WordPress-Website. Richtig eingesetzt, kann es Besuchern helfen, das zu finden, was sie brauchen, und länger auf Ihrer Website zu bleiben. Die WordPress-Fußzeile sollte nicht alles und jedes enthalten. Es sollte gut gestaltet sein und seinen Zweck erfüllen. In diesem Artikel sehen wir uns 4 Divi-Fußzeilenelemente an, die in die Fußzeile Ihrer Website aufgenommen werden können. Wir werden auch sehen, wie man sie mit Divi hinzufügt.
Über meine Beispiele für Divi-Fußzeilenelemente
Für meine Beispiele zeige ich Fußzeilen aus den verschiedenen kostenlosen Fußzeilenvorlagen, die im Elegant Themes-Blog verfügbar sind. Um kostenlose Fußzeilenvorlagen zu finden, suchen Sie nach „kostenlose Fußzeile“. Es sind viele Fußzeilenvorlagen verfügbar und jeder Artikel zeigt, wie man sie verwendet.
Obwohl ich 4 Elemente bespreche, hat jedes mehrere Optionen. Ich zeige 16 verschiedene Optionen plus mehrere Alternativen zu einigen von ihnen. Es gibt viel mehr Möglichkeiten, diese 4 Elemente zu erstellen, als ich zeige, aber dies sollte Ihnen einen guten Anfang geben.
1. Elemente der Divi-Fußzeile: Kontaktinformationen
Zuerst sehen wir uns die Kontaktinformationen an. Diese Art von Informationen macht es Kunden leicht, mit Ihnen zu sprechen und Ihren physischen Standort zu finden. Es ist oft detailliert auf einer Kontaktseite enthalten, aber einige der Informationen in der Fußzeile sind hilfreich. Kürzere Versionen dieser Informationen eignen sich hervorragend für Divi-Fußzeilenelemente.
Grundlegende Kontaktinformationen

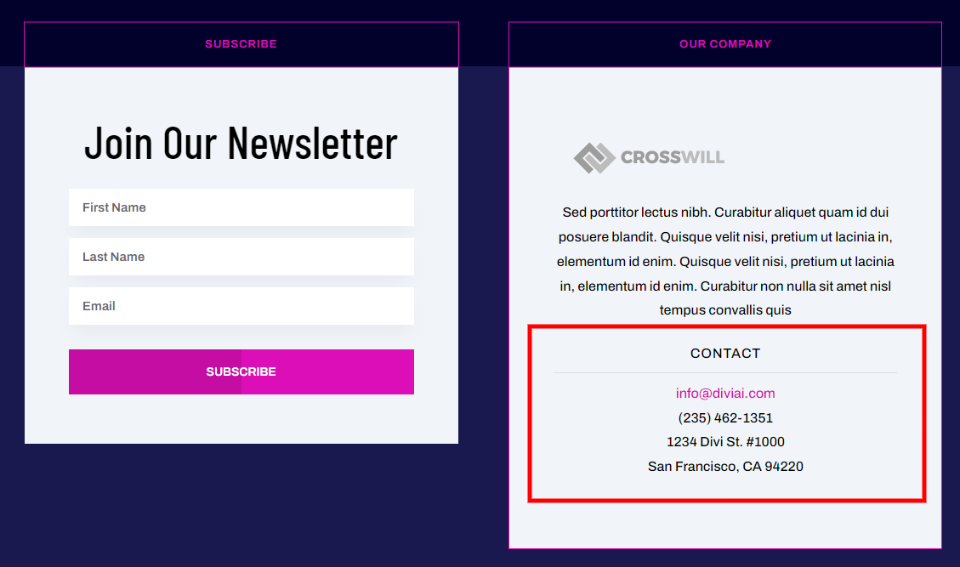
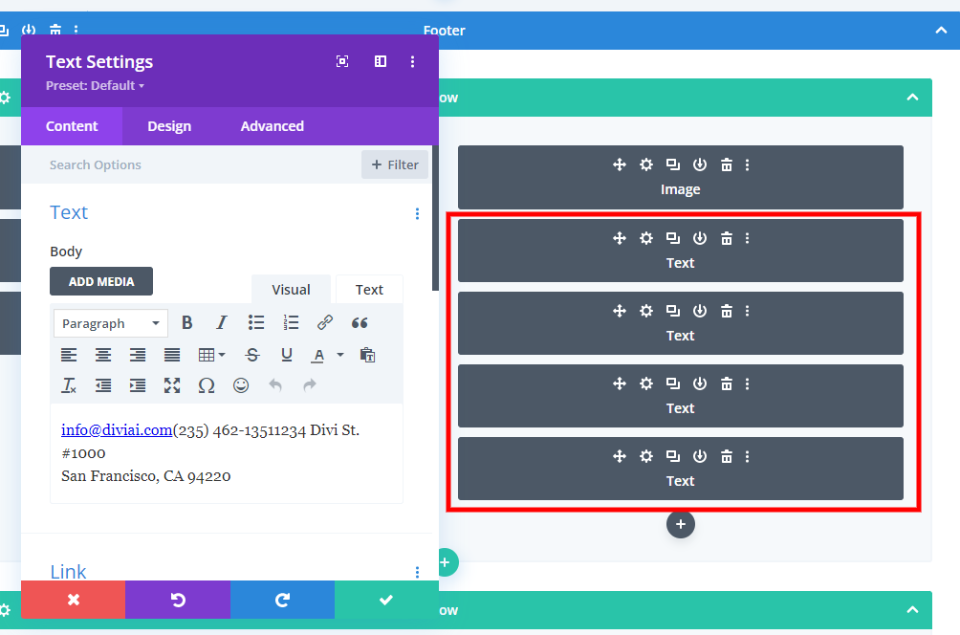
Zu den grundlegenden Kontaktinformationen gehören E-Mail-Adresse, Telefonnummer und Adresse. Für ein Geschäft können Sie Öffnungszeiten und andere Informationen hinzufügen. Diese werden oft mit einzelnen Textbausteinen ergänzt. Andere Module fügen Elemente hinzu, die sie hervorheben, wie Titel und Trennlinien oder gestaltete Rahmen.

Alle diese Elemente können, wie in diesem Beispiel gezeigt, mit Textbausteinen erstellt werden.
Kontakt Formular

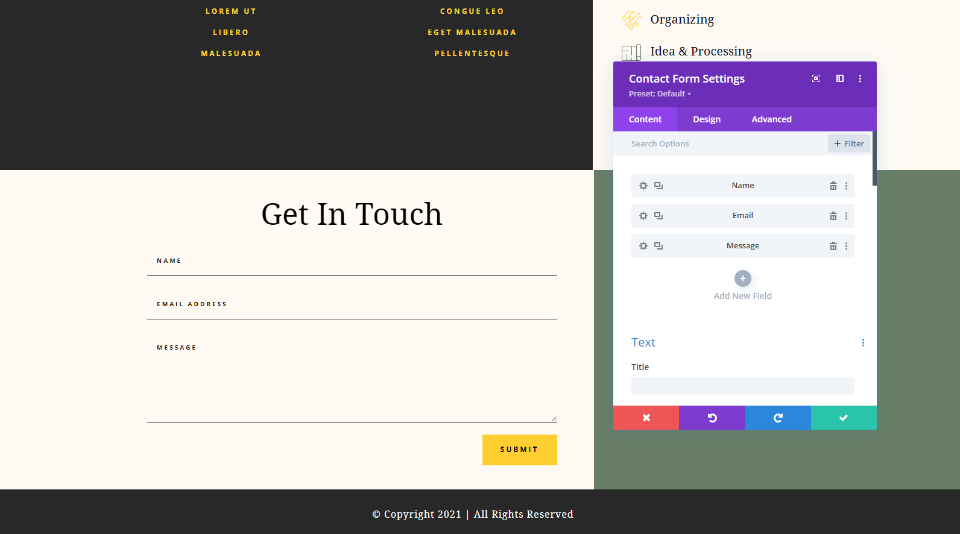
Fügen Sie ein Kontaktformular hinzu, damit Ihre Besucher Sie einfach erreichen können. Dies geschieht mit einem Kontaktformular-Modul. Fügen Sie die gewünschten spezifischen Felder hinzu, aber es ist am besten, es für die Fußzeile einfach zu halten.
Folgen Sie den sozialen Medien

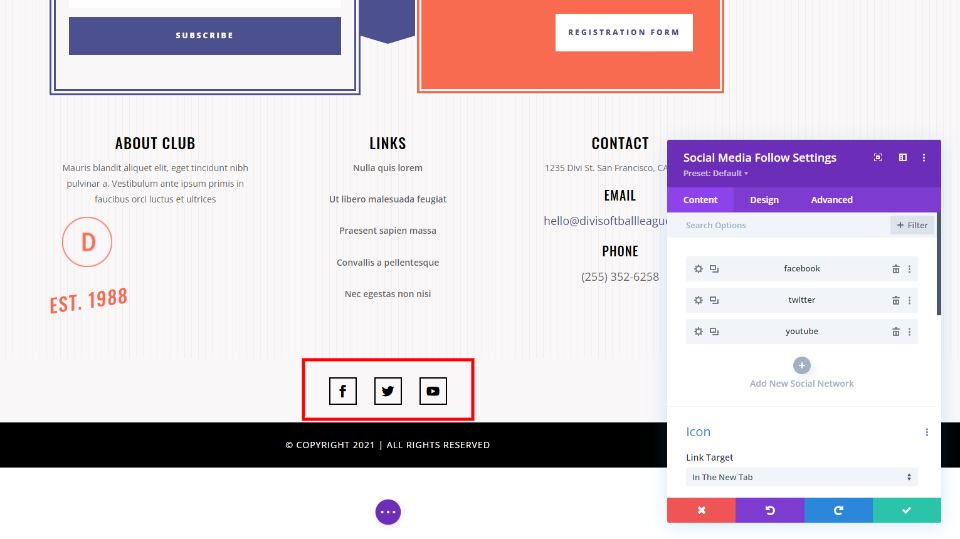
Social-Media-Follow-Buttons sind ideal für fast jede Fußzeile. Fügen Sie sie mit dem Social Media Follow-Modul hinzu und wählen Sie aus über 30 sozialen Netzwerken.
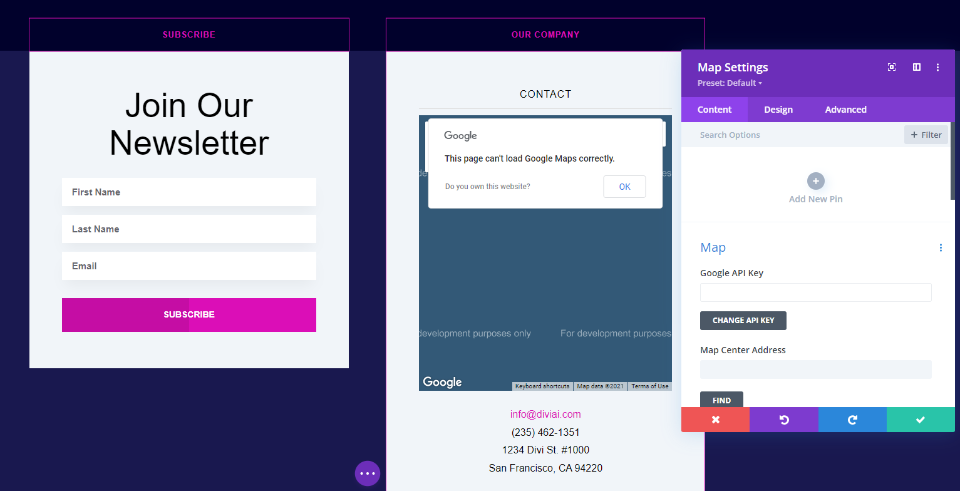
Karte

Karten eignen sich hervorragend, um Wegbeschreibungen zu Ihrem physischen Standort oder dem Veranstaltungsort bereitzustellen. Sie können einfach mit einem Kartenmodul hinzugefügt werden. Sie können die volle Breite haben oder nur eine kleine Spalte einnehmen. Alternativ können Sie Google Maps HTML zu einem Text- oder Codemodul hinzufügen.
2. Elemente der Divi-Fußzeile: Handlungsaufforderungen
Als nächstes kommen CTAs. Handlungsaufforderungen sind leistungsstarke Divi-Fußzeilenelemente. Das Hinzufügen eines Call-to-Action zur Fußzeile gibt Ihnen eine weitere Chance, etwas Wichtiges für Ihre Geschäftsziele voranzutreiben. Dies kann ein E-Mail-Abonnement, eine Mitgliedschaft, ein Link zu Ihrer Shop-Seite, eine Erinnerung, um Informationen anzufordern usw. sein.
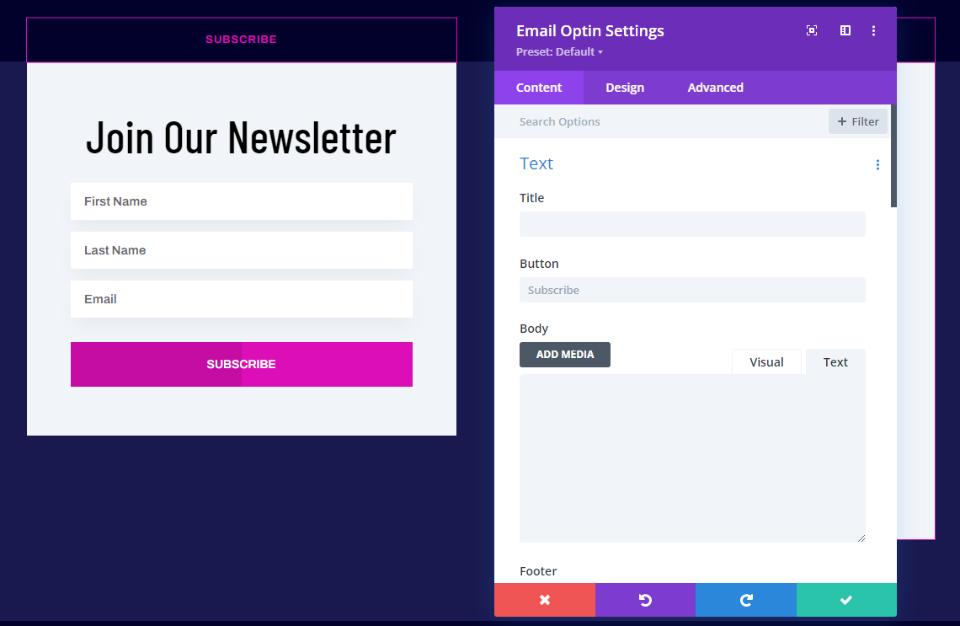
E-Mail- oder Newsletter-Abonnement

Das Hinzufügen eines E-Mail- oder Newsletter-Abonnements ist so einfach wie das Hinzufügen eines E-Mail-Optionsmoduls. Dieser verwendet ein Textmodul, um den Titel zu erstellen, aber Sie können ihn dem E-Mail-Optionsmodul hinzufügen, wenn Sie dies bevorzugen.
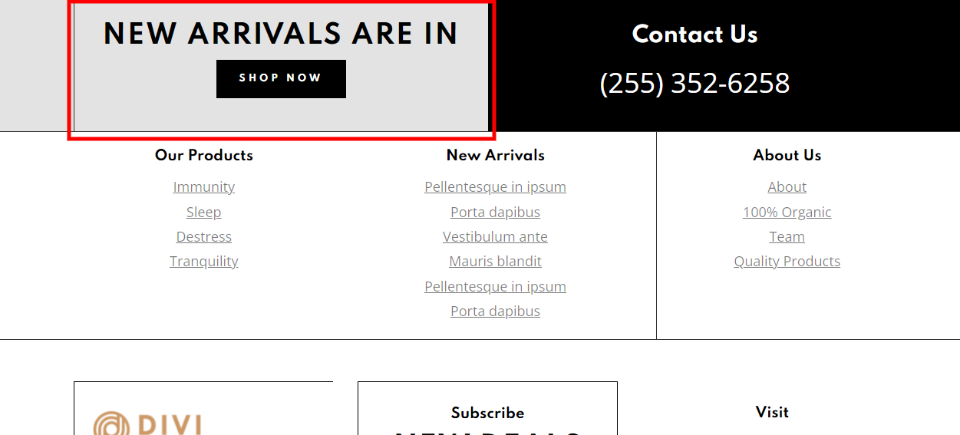
Call-to-Action kaufen

Erstellen Sie einen Link zu Ihrem Online-Shop, um Besucher daran zu erinnern, wo sie einkaufen können. Der Shopping-CTA sollte größer sein als die meisten anderen Links und auffallen. Sie können die volle Breite haben oder in eine der Spalten passen.

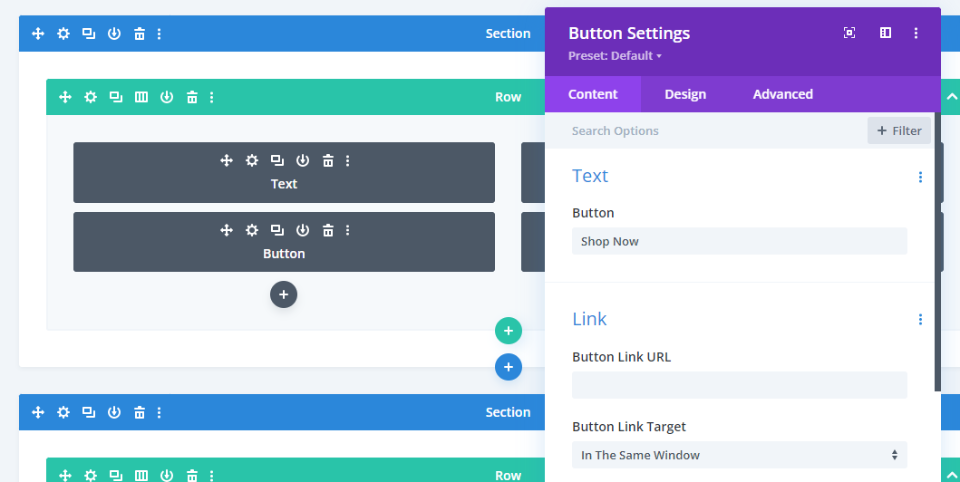
Dieser wurde mit einem Textmodul für den Titel und einem Schaltflächenmodul für den Link erstellt. Die Hintergrundfarbe wurde der Spalte hinzugefügt.
Projekt-CTA

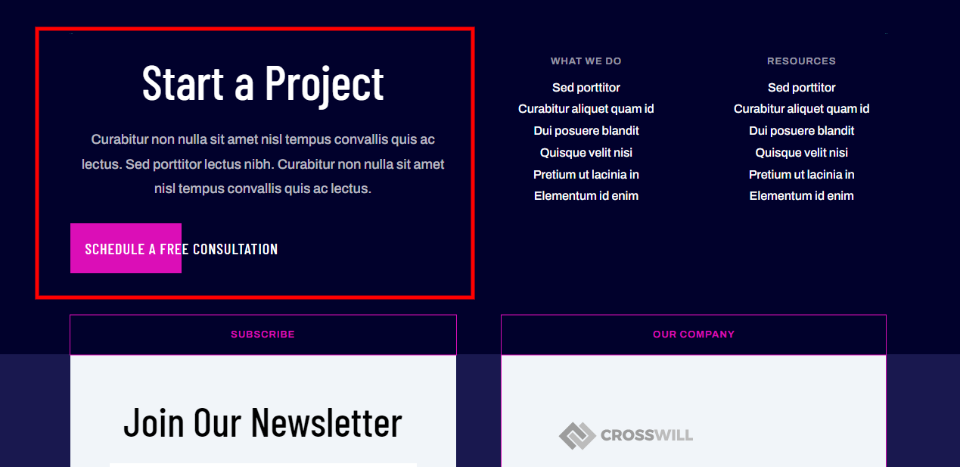
Ein Projekt-CTA kann den Besucher dazu bringen, ein Angebot anzufordern oder Sie für weitere Informationen zu kontaktieren. Sie funktionieren am besten, wenn sie größer sind als andere Elemente um sie herum, halten sie aber dennoch einfach und sauber.

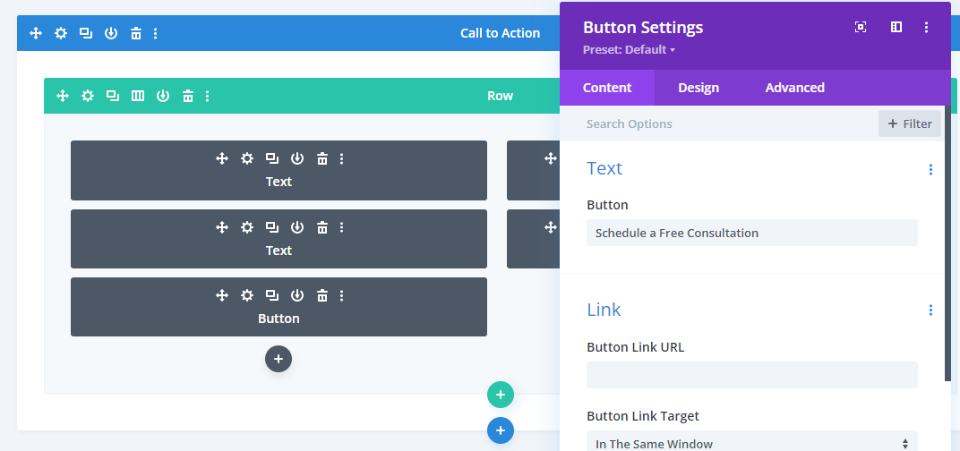
Dieses Projekt-CTA wurde mit Text- und Schaltflächenmodulen erstellt. Die Schaltfläche kann zu einem Kontaktformular auf einer anderen Seite führen.
3. Divi-Fußzeilenelemente: Links
Lassen Sie uns als Nächstes über Links sprechen. Links sind einige der beliebtesten Elemente, die wir in einer WordPress-Fußzeile sehen. Sie funktionieren hervorragend als Divi-Fußzeilenelemente und sind einfach hinzuzufügen. Sie können auf Seiten, Beiträge, Kommentare, Produkte, Veranstaltungen, Dienstleistungen und vieles mehr verlinken. Es gibt mehrere Möglichkeiten, sie zu erstellen.
Links zu Seiten

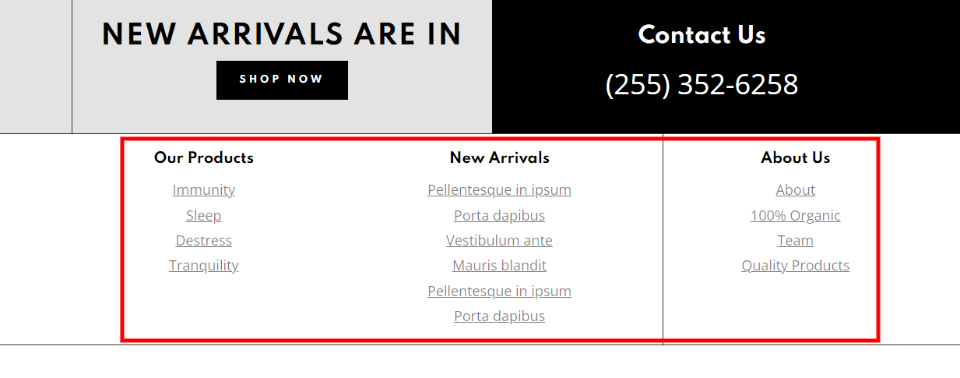
Links zu Seiten können bestimmte Produkte, rechtliche Informationen, Informationen zu Ihrem Unternehmen und Team, Ihre Kontaktseite usw. enthalten. Sie eignen sich auch gut für Links zu Seiten, die Sie nicht in Ihrem Hauptmenü platzieren möchten. Diese Verknüpfungen werden normalerweise manuell erstellt.


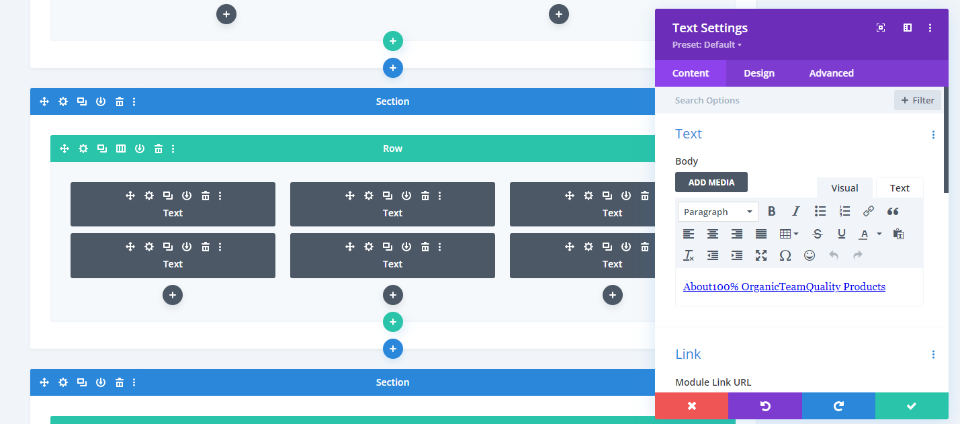
Alle Links in diesem Beispiel wurden mit Textbausteinen erstellt.
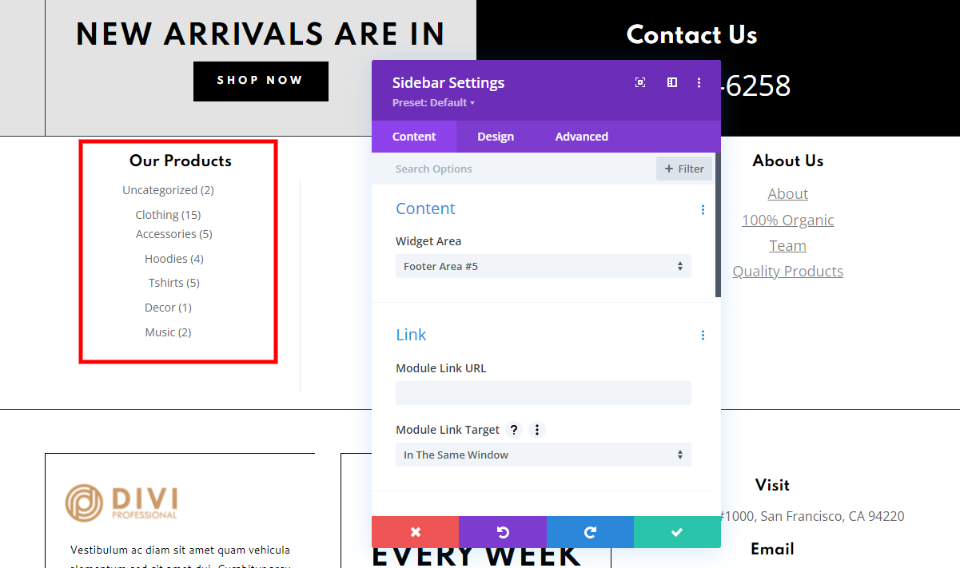
Beiträge und Produkte

Zeigen Sie eine Liste Ihrer neuesten Posts und Kommentare an. Sie können WooCommerce-Produkte auch basierend auf Kategorie, Featured, handverlesen oder Beliebtheit anzeigen. Fügen Sie das richtige Widget zum WordPress-Widget-Bereich hinzu und fügen Sie es dann mit einem Sidebar-Modul zu Ihrer Divi-Fußzeile hinzu. Dieses Beispiel zeigt die WooCommerce-Kategorien.

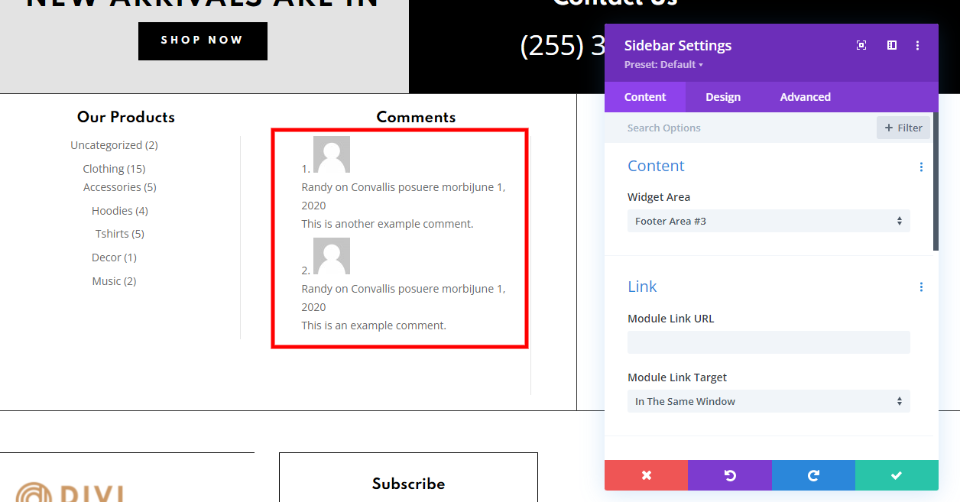
Dieses Beispiel zeigt die neuesten Kommentare.
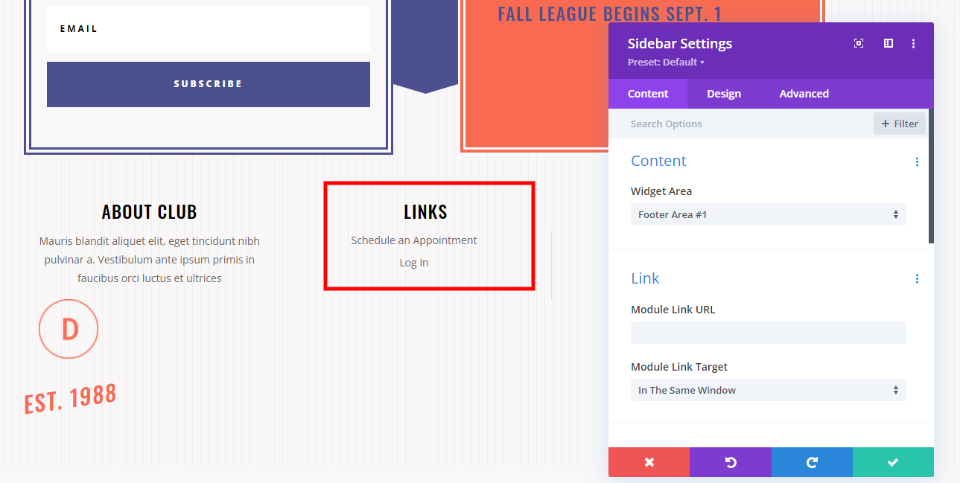
Navigationsmenüs

Navigationsmenüs sehen toll aus, wenn die Links gestapelt sind. Sie können ein gestapeltes Navigationsmenü-Widget zu einem Fußzeilenbereich in Ihrem Widgets-Bildschirm hinzufügen und dann ein Seitenleistenmodul in Ihrer Divi-Fußzeile verwenden. Wählen Sie den Fußzeilenbereich in den Optionen des Moduls aus. Dadurch wird das Navigationsmenü in einem vertikalen Stapel angezeigt. Wenn das Menü horizontal angezeigt werden soll, verwenden Sie ein Menümodul.
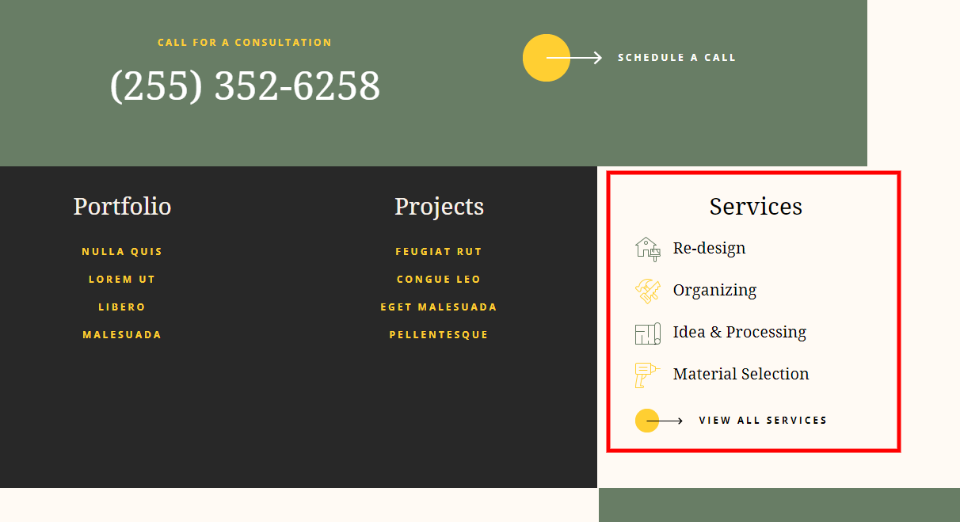
Dienstleistungen und mehr

Die Fußzeile ist ein ausgezeichneter Ort, um Links zu Ihren Dienstleistungen, Projekten, Portfolios, Lebensläufen, Fallstudien, Veranstaltungen usw. hinzuzufügen. Sie funktionieren genauso wie normale Links oder Sie können sie mit Bildern oder Symbolen hervorheben. Verwenden Sie nur wenige Links, anstatt auf alle Ihre Projekte und Dienste zu verlinken.

Diese Services-Links wurden mit Blurb-Modulen erstellt, wobei links platzierte Bilder und ein Titel mit einem Link zur Seite für den Service verwendet wurden. Die Projekte und Portfolioverknüpfungen in diesem Beispiel wurden mit Textmodulen erstellt.

Diese Links zu Portfolio, Lebenslauf und Fallstudien wurden mit Button-Modulen erstellt.
4. Elemente der Divi-Fußzeile: Unternehmensinformationen
Abschließend sehen wir uns die Unternehmensinformationen an. Dies ist eines der wichtigsten Elemente der Divi-Fußzeile. Oft passt diese Art von Informationen an keiner anderen Stelle auf der Seite. Dies funktioniert auch als Zusammenfassung der Informationen. Dazu gehören Urheberrechte, Unternehmensleitbild, Informationen über das Unternehmen, Fotos von Personen oder Produkten usw. Achten Sie darauf, es einfach zu halten.
Urheberrechtshinweis

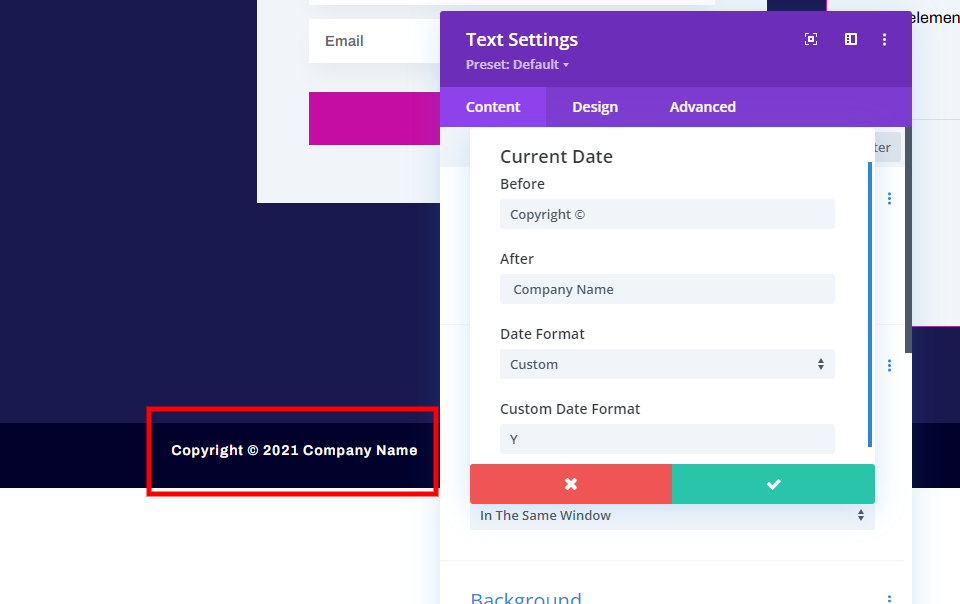
Der Copyright-Hinweis erscheint normalerweise ganz unten in der Fußzeile. Erstellen Sie es mit einem Textmodul. Sie können das Jahr manuell oder dynamisch eingeben. Wählen Sie für ein dynamisches Copyright-Datum das Symbol im Inhaltseditor des Textmoduls, wählen Sie das aktuelle Datum, wählen Sie Benutzerdefiniert für das Datumsformat und geben Sie Y für das benutzerdefinierte Datumsformat ein.
Leitbild

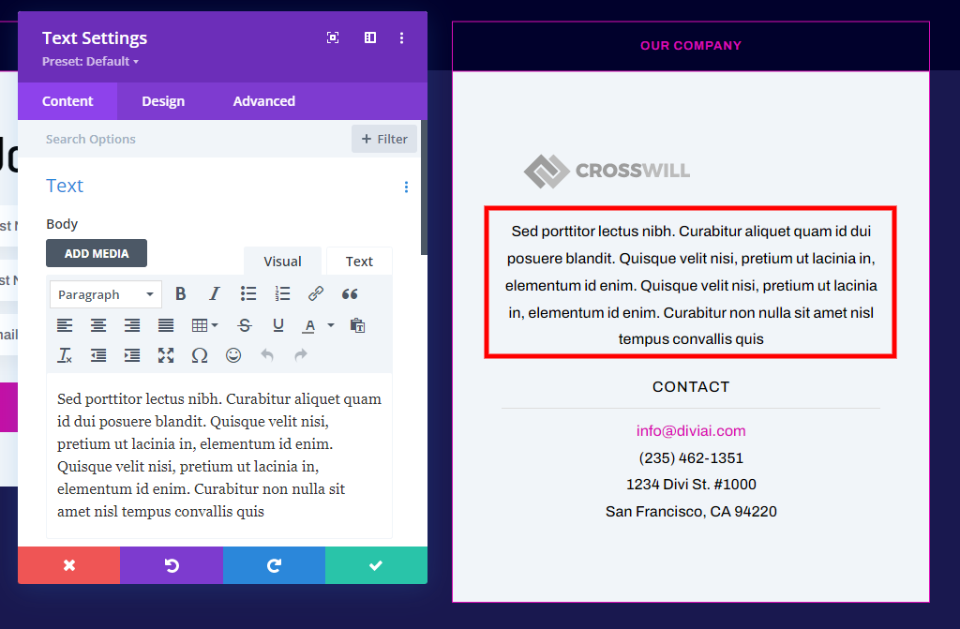
Mission Statements können aussagekräftige Botschaften über Ihr Unternehmen sein. Sie sind besonders wichtig für Unternehmen wie Wohltätigkeitsorganisationen und Kirchen, die anderen helfen und Spenden annehmen, die starke Beziehungen zu Spendern aufbauen müssen. Leitbilder lassen sich einfach mit Textbausteinen hinzufügen.
Branding

Das Hinzufügen von Branding, wie z. B. einem Logo, erinnert Besucher daran, wer Sie sind. Fügen Sie ein Logo mit einem Bildmodul hinzu.
Foto

Fotos können eine großartige Möglichkeit sein, sich mit Ihrem Publikum in Verbindung zu setzen. Fügen Sie ein Bildmodul zusammen mit Textmodulen für Ihren Namen oder Kontaktinformationen hinzu. Sie können auch Fotos Ihrer Produkte oder ein Beispiel Ihrer Arbeit hinzufügen. Ein oder zwei kleine Fotos in der Fußzeile genügen.
Zeugnis

Ein Testimonial kann dabei helfen, Glaubwürdigkeit aufzubauen. Fügen Sie eines mit einem Testimonial-Modul hinzu. Sie können mit einem Slider-Modul weitere hinzufügen und so einstellen, dass sie einzeln angezeigt werden. Halte sie kurz.
Abschließende Gedanken zu Divi-Fußzeilenelementen
Das ist unser Blick auf 4 Divi-Fußzeilenelemente, die auf Ihrer Website nicht fehlen dürfen, und wie Sie sie hinzufügen. Die Details der Elemente sind Ihnen überlassen, aber jede Fußzeile benötigt:
- Kontaktinformation
- Ein CTA
- Wichtige Verbindungen
- Firmeninformation
Diese Beispiele zeigen eine Methode zum Erstellen dieser Elemente, aber sie können mit anderen Modulen und Fußzeilenplatzierungen erstellt werden. Es gibt eine Menge Flexibilität, was diese sind und wie Sie sie erstellen. Achten Sie darauf, den Fußzeilenbereich nicht zu überladen. Verwenden Sie Rahmen und unterschiedliche Hintergrundfarben, um die Elemente und Fußzeilenabschnitte zu trennen. Das Erstellen dieser 4 wichtigen Fußzeilenelemente mit dem Divi Theme Builder macht Ihre Fußzeile wertvoller und nützlicher für Ihre Besucher.
Wir wollen von dir hören. Verwenden Sie diese 4 Divi-Fußzeilenelemente auf Ihrer Website? Lass es uns in den Kommentaren wissen.
