4 elementi che non possono mancare nel tuo footer e come aggiungerli con Divi
Pubblicato: 2021-12-13Il footer è uno spazio prezioso sul tuo sito Web WordPress. Utilizzato correttamente, può aiutare i visitatori a trovare ciò di cui hanno bisogno e rimanere sul tuo sito web più a lungo. Il footer di WordPress non dovrebbe includere niente e tutto. Dovrebbe essere progettato bene e servire al suo scopo. In questo articolo, esamineremo 4 elementi del piè di pagina Divi da includere nel piè di pagina del tuo sito web. Vedremo anche come aggiungerli con Divi.
Informazioni sui miei esempi di elementi del piè di pagina Divi
Per i miei esempi, sto mostrando i piè di pagina dei vari modelli di piè di pagina gratuiti disponibili nel blog Elegant Themes. Per trovare modelli di piè di pagina gratuiti, cerca "piè di pagina gratuito". Sono disponibili molti modelli di piè di pagina e ogni articolo mostra come utilizzarli.
Anche se sto discutendo 4 elementi, ognuno ha più opzioni. Mostrerò 16 diverse opzioni più diverse alternative ad alcune di esse. Ci sono molti altri modi in cui questi 4 elementi possono essere creati di quelli che sto mostrando, ma questo dovrebbe darti un buon inizio.
1. Elementi del piè di pagina Divi: informazioni di contatto
Per prima cosa, esamineremo le informazioni di contatto. Questo tipo di informazioni consente ai clienti di parlare con te e trovare facilmente la tua posizione fisica. È spesso incluso in dettaglio in una pagina di contatto, ma è utile avere alcune informazioni nel piè di pagina. Versioni più brevi di queste informazioni sono ottime per gli elementi del piè di pagina Divi.
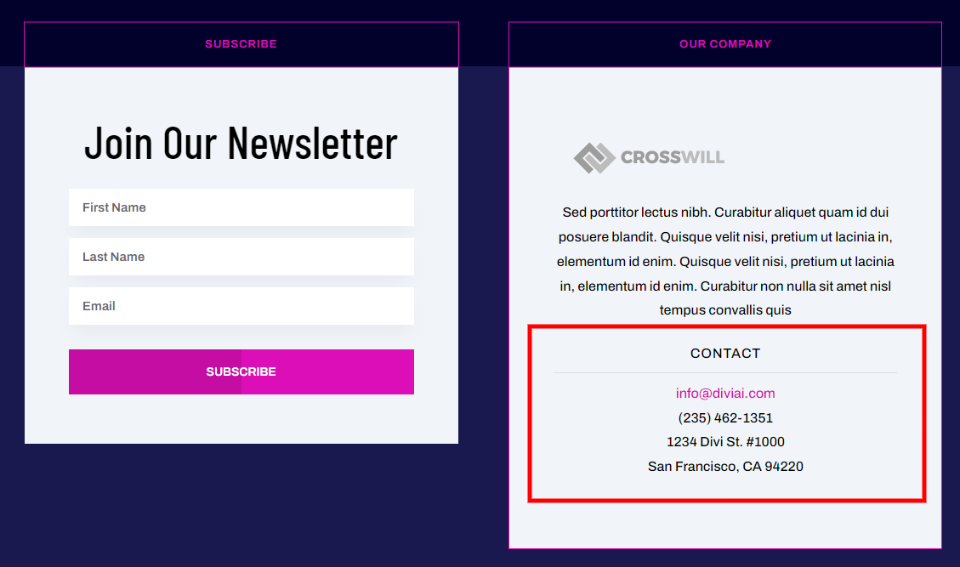
Informazioni di contatto di base

Le informazioni di contatto di base includono l'indirizzo e-mail, il numero di telefono e l'indirizzo. Per un negozio, puoi aggiungere orari di apertura e altre informazioni. Questi vengono spesso aggiunti con singoli moduli di testo. Altri moduli aggiungono elementi che li fanno risaltare come titoli e divisori o bordi stilizzati.

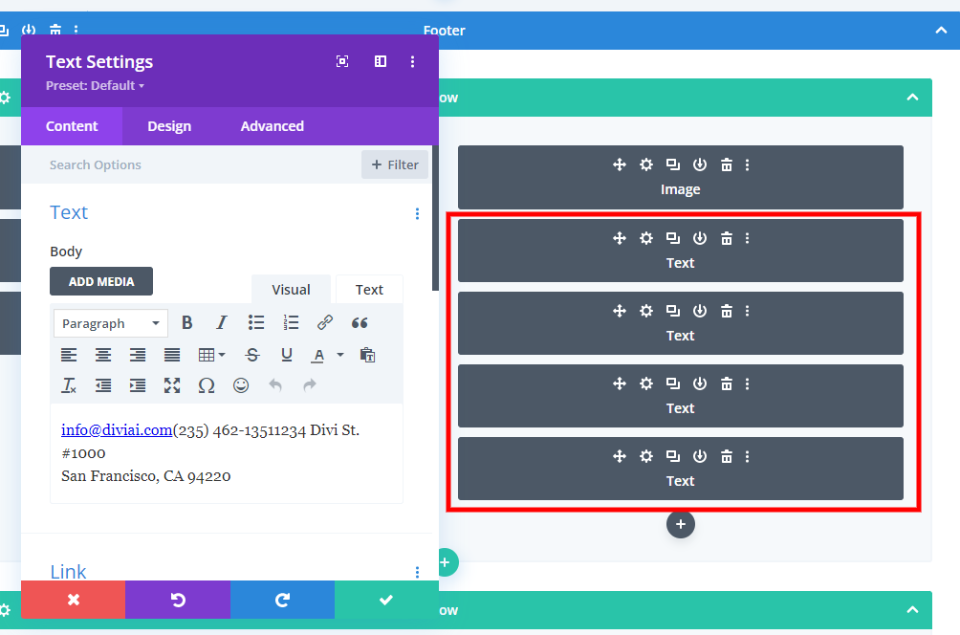
Tutti questi elementi possono essere creati con moduli di testo, come si vede in questo esempio.
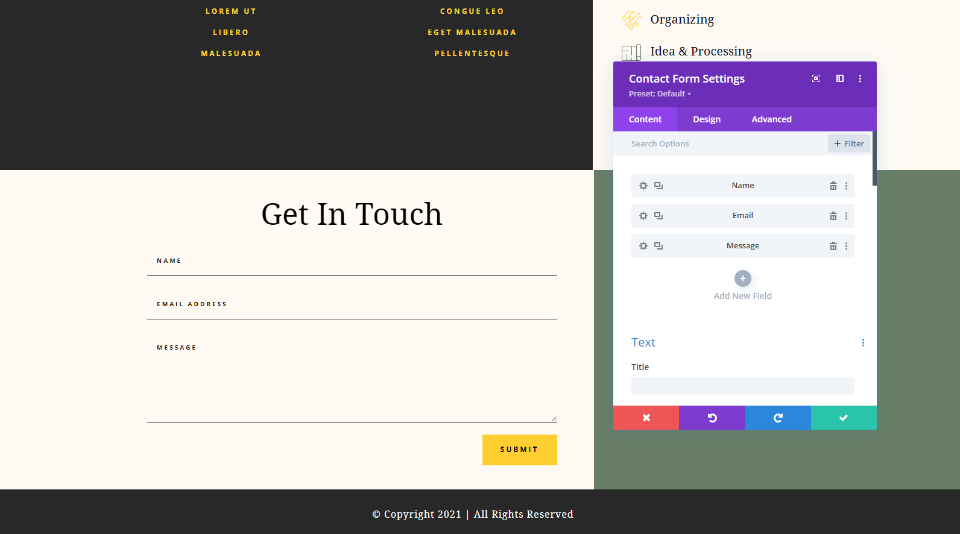
Modulo di Contatto

Aggiungi un modulo di contatto in modo che i tuoi visitatori possano raggiungerti facilmente. Questo viene fatto con un modulo di contatto. Aggiungi i campi specifici che desideri, ma è meglio mantenerlo semplice per il piè di pagina.
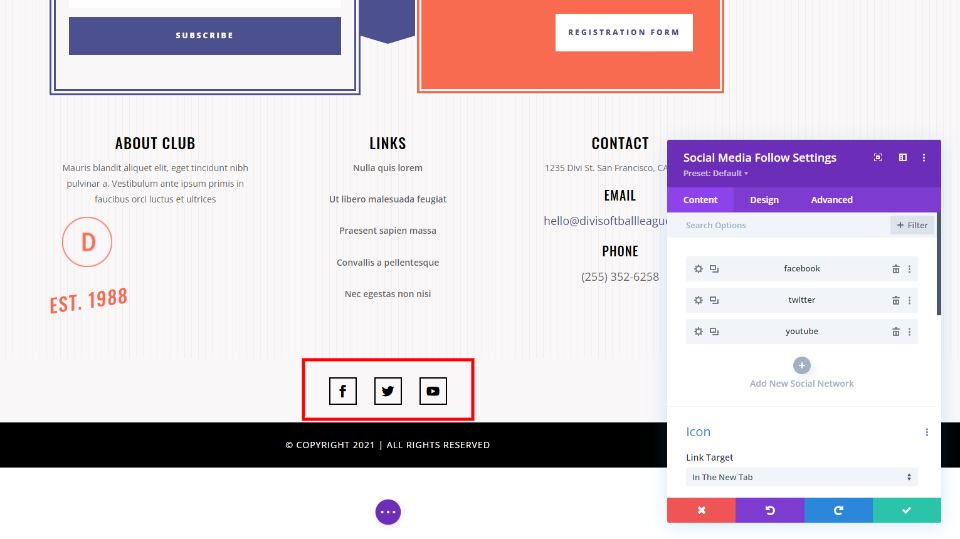
Segui i social

I pulsanti di follow dei social media sono ideali per quasi tutti i piè di pagina. Aggiungili con il modulo Segui sui social media e scegli tra oltre 30 social network.
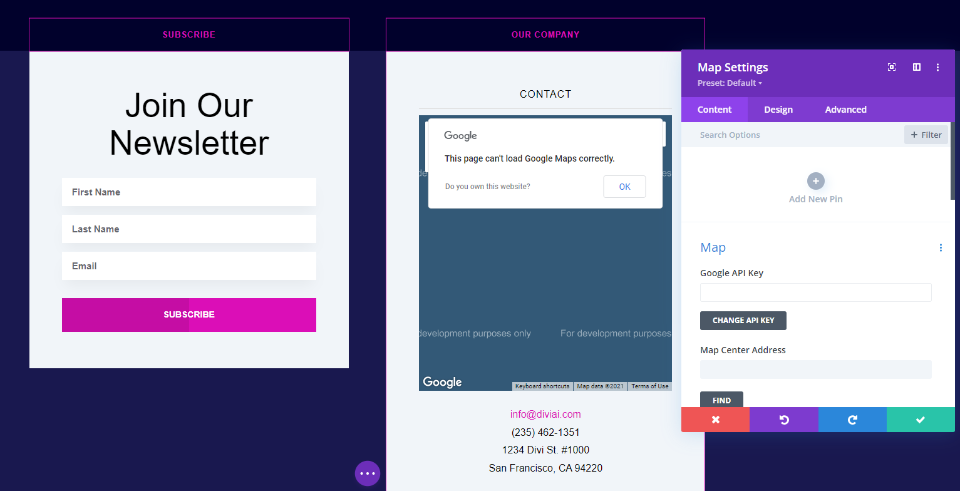
Carta geografica

Le mappe sono ottime per fornire indicazioni stradali verso la tua posizione fisica o il luogo degli eventi. Sono facili da aggiungere con un modulo Mappa. Possono essere a tutta larghezza o semplicemente occupare una piccola colonna. In alternativa, puoi aggiungere Google Maps HTML a un modulo Testo o Codice.
2. Elementi del piè di pagina Divi: inviti all'azione
Poi ci sono le CTA. Gli inviti all'azione sono potenti elementi di Divi footer. L'aggiunta di un invito all'azione al piè di pagina ti dà un'altra possibilità di spingere qualcosa di importante per i tuoi obiettivi aziendali. Questo può essere un abbonamento e-mail, un abbonamento, un collegamento alla pagina del tuo negozio, un promemoria per chiedere informazioni, ecc.
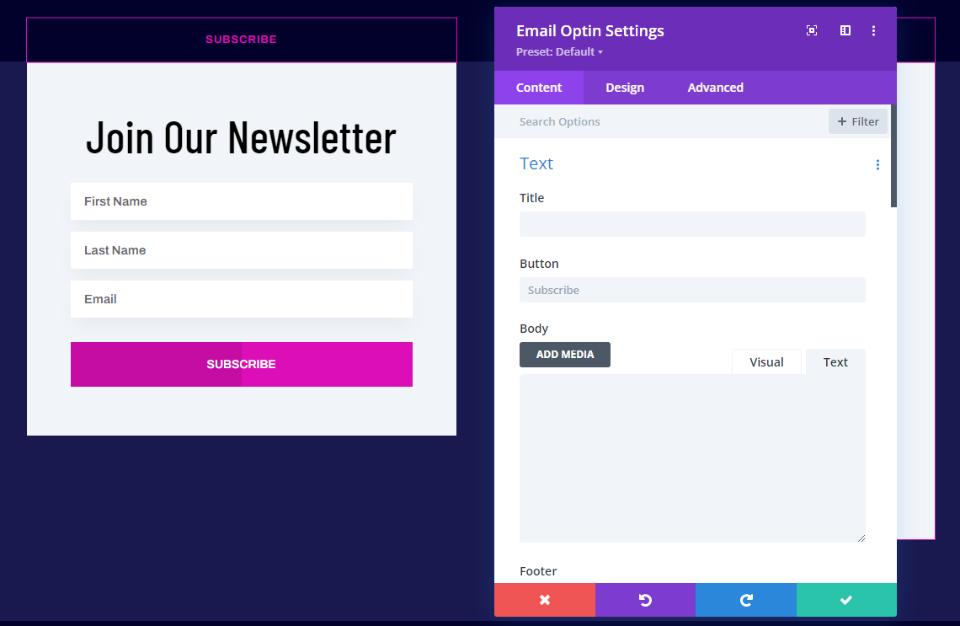
Iscrizione e-mail o newsletter

Aggiungere un'e-mail o un abbonamento a una newsletter è semplice come aggiungere un modulo Email Optin. Questo utilizza un modulo di testo per creare il titolo, ma puoi aggiungerlo al modulo Email Optin se preferisci.
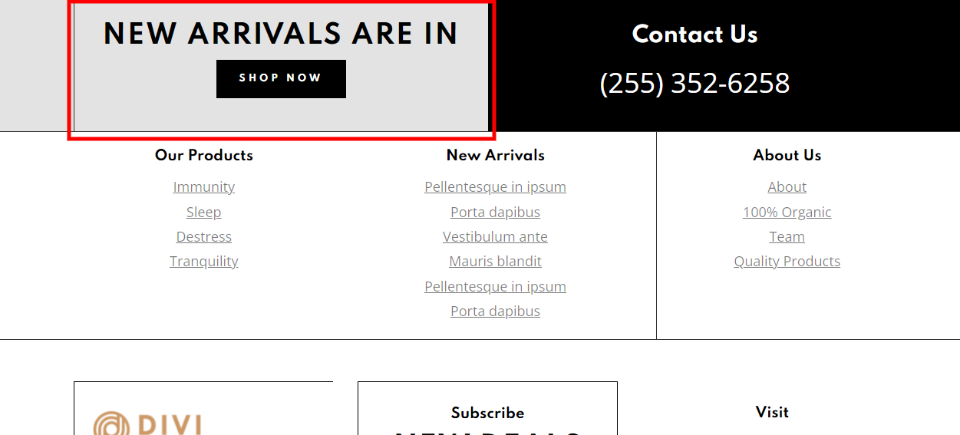
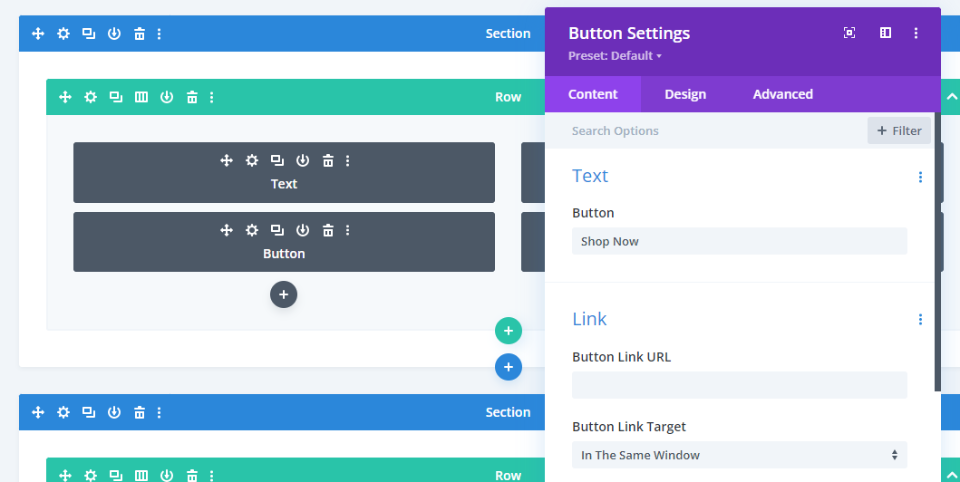
Acquista Call to Action

Crea un link al tuo negozio online per ricordare ai visitatori dove possono fare acquisti. L'invito all'azione per lo shopping dovrebbe essere più grande della maggior parte degli altri link e distinguersi. Possono essere a larghezza intera o rientrare in una delle colonne.

Questo è stato creato con un modulo Testo per il titolo e un modulo Pulsante per fornire il collegamento. Il colore di sfondo è stato aggiunto alla colonna.
Progetto CTA

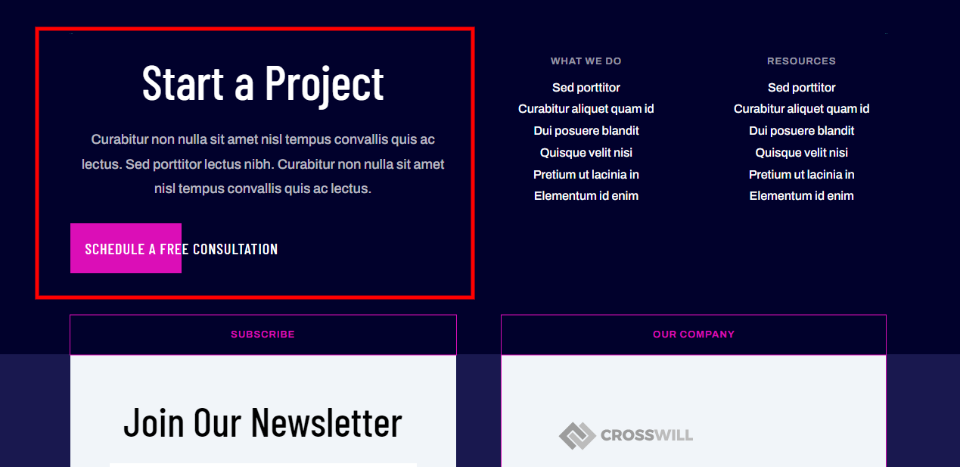
Un CTA di progetto può spingere il visitatore a richiedere un preventivo o contattarti per ulteriori informazioni. Funzionano meglio quando sono più grandi degli altri elementi che li circondano, ma li mantengono comunque semplici e puliti.

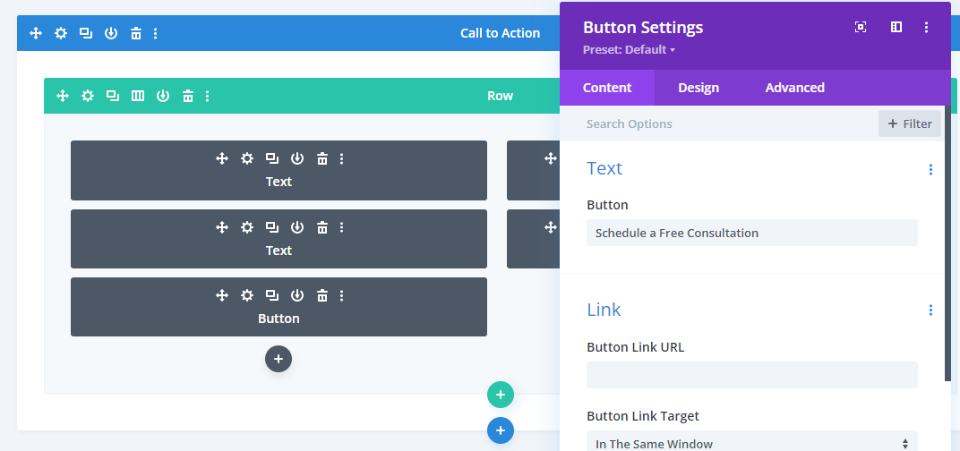
Questo progetto CTA è stato creato con i moduli Testo e Pulsante. Il pulsante può portare a un modulo di contatto in un'altra pagina.
3. Elementi del piè di pagina Divi: collegamenti
Quindi, parliamo di collegamenti. I link sono alcuni degli elementi più popolari che vediamo in un footer di WordPress. Funzionano benissimo come elementi del piè di pagina Divi e sono facili da aggiungere. Possono collegarsi a pagine, post, commenti, prodotti, eventi, servizi e molto altro. Esistono diversi modi per crearli.
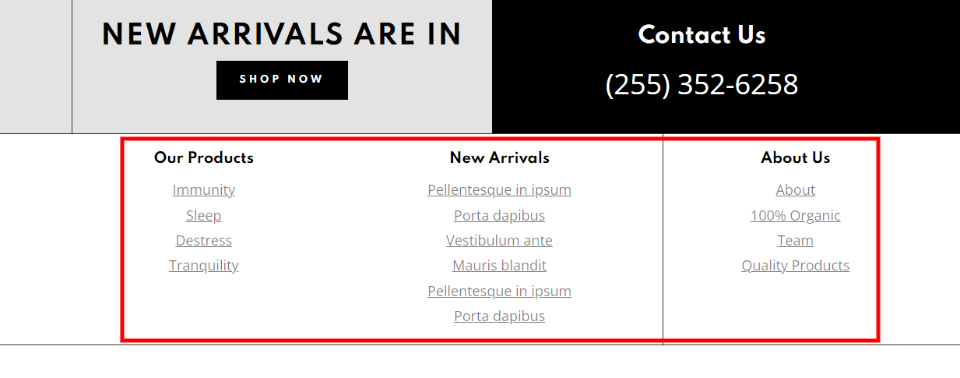
Collegamenti alle pagine

I collegamenti a pagine possono includere prodotti specifici, informazioni legali, sulla tua azienda e sul tuo team, sulla tua pagina di contatto, ecc. È anche utile per i collegamenti a pagine che non desideri inserire nel menu principale. Questi collegamenti sono generalmente creati manualmente.


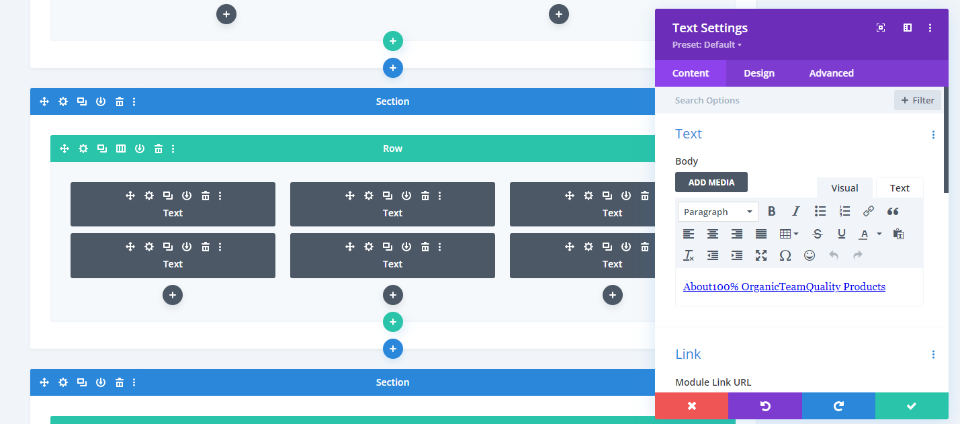
Tutti i collegamenti in questo esempio sono stati creati con i moduli di testo.
Articoli e prodotti

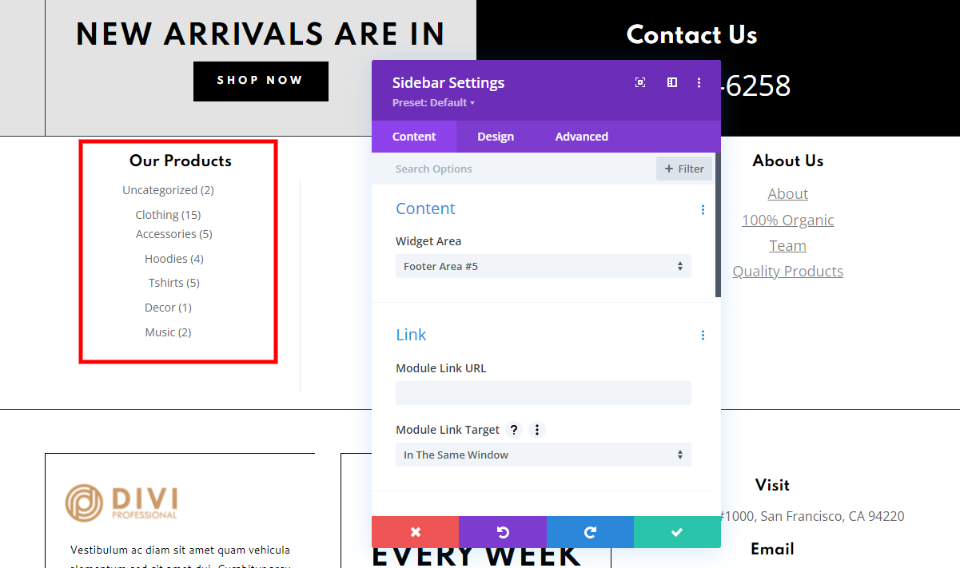
Visualizza un elenco dei tuoi ultimi post e commenti. Puoi anche visualizzare i prodotti WooCommerce in base alla categoria, in primo piano, selezionati a mano o popolarità. Aggiungi il widget corretto all'area dei widget di WordPress e poi aggiungili al tuo piè di pagina Divi utilizzando un modulo della barra laterale. Questo esempio mostra le categorie WooCommerce.

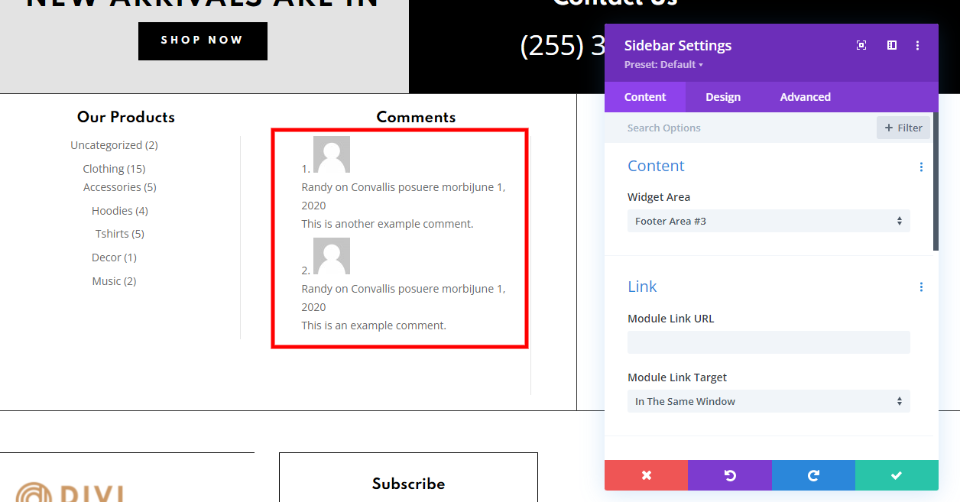
Questo esempio mostra i commenti più recenti.
Menu di navigazione

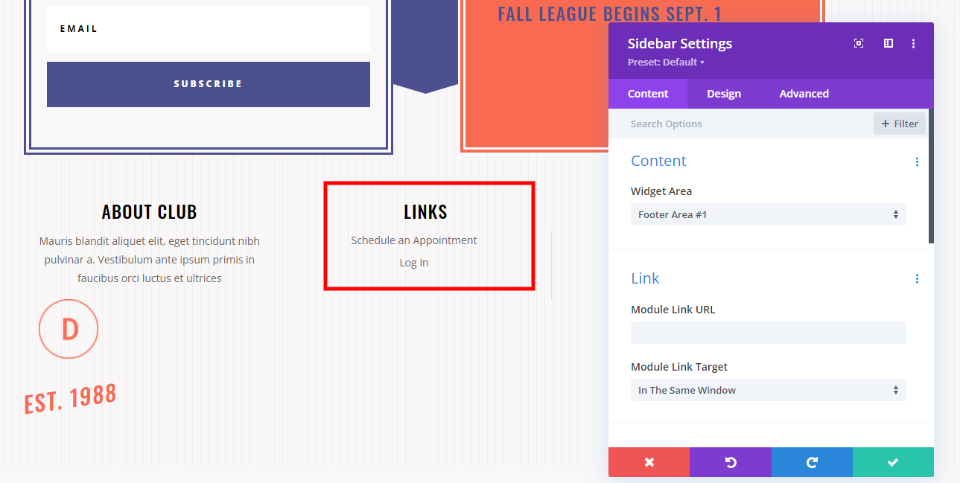
I menu di navigazione hanno un bell'aspetto quando i collegamenti sono impilati. Puoi aggiungere un widget del menu di navigazione in pila a un'area del piè di pagina nella schermata dei widget e quindi utilizzare un modulo della barra laterale nel piè di pagina di Divi. Seleziona l'area del piè di pagina all'interno delle opzioni del modulo. Questo visualizza il menu di navigazione in una pila verticale. Se si desidera visualizzare il menu in orizzontale, utilizzare un modulo Menu.
Servizi e altro

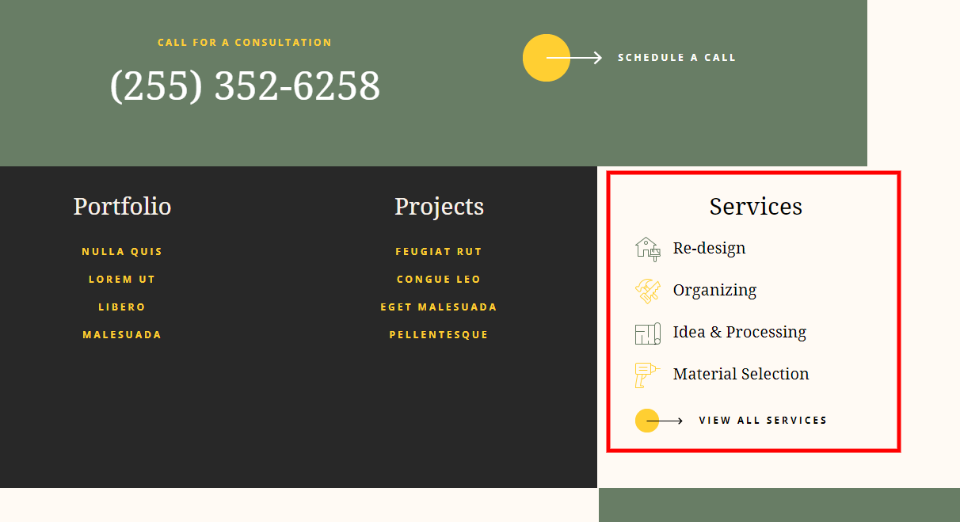
Il footer è un posto eccellente per aggiungere link ai tuoi servizi, progetti, portfolio, curriculum, case study, eventi, ecc. Funzionano come i link normali oppure puoi evidenziarli con immagini o icone. Usa solo pochi link invece di collegarti a tutti i tuoi progetti e servizi.

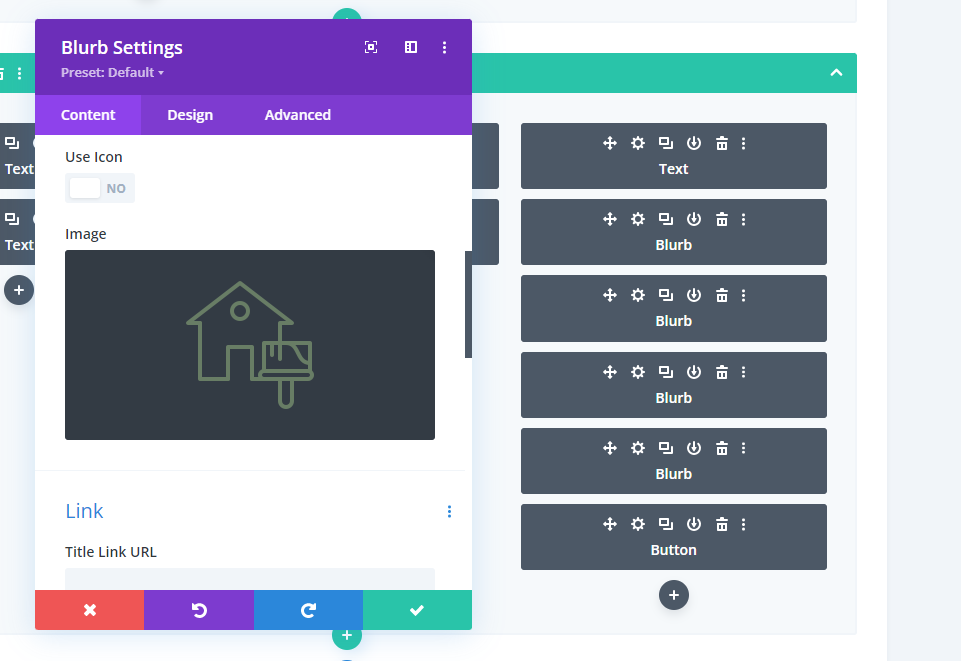
Questi collegamenti ai Servizi sono stati creati con i moduli Blurb utilizzando immagini poste a sinistra e un titolo con un collegamento alla pagina del servizio. I progetti e i collegamenti al portfolio in questo esempio sono stati creati con i moduli di testo.

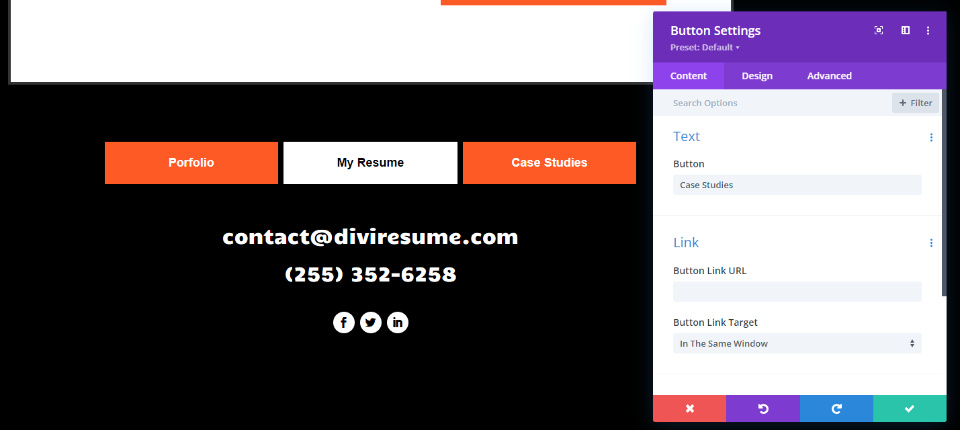
Questi collegamenti al portfolio, curriculum e case study sono stati creati con i moduli Button.
4. Elementi del piè di pagina Divi: informazioni sull'azienda
Infine, esamineremo le informazioni sull'azienda. Questo è uno degli elementi più importanti del footer di Divi. Spesso, questo tipo di informazioni non si adatta bene in nessun altro punto della pagina. Funziona anche come riepilogo delle informazioni. Ciò include copyright, missione aziendale, informazioni sull'azienda, foto di persone o prodotti, ecc. Assicurati di mantenerlo semplice.
Avviso sul copyright

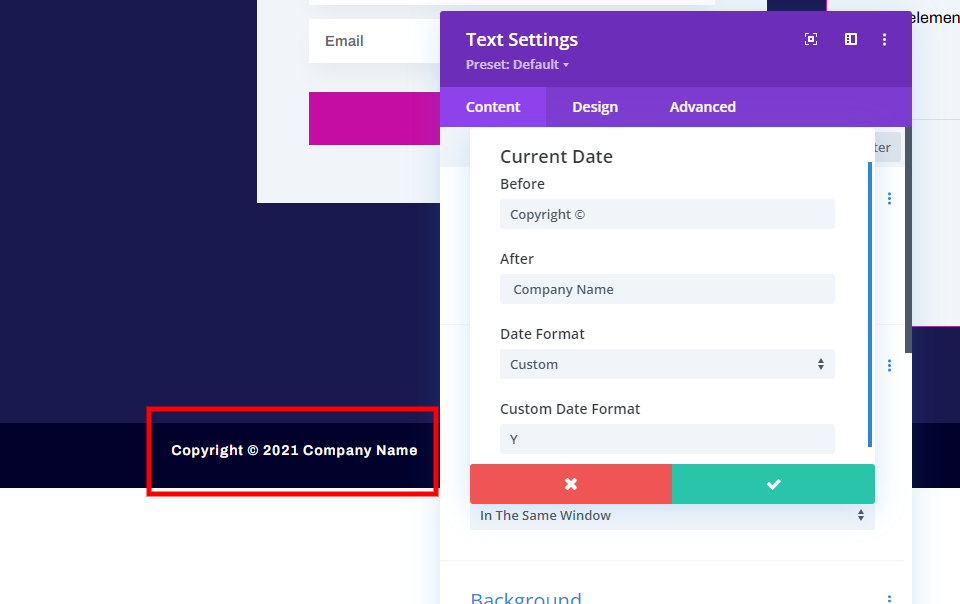
L'avviso di copyright di solito appare nella parte inferiore del piè di pagina. Crealo con un modulo di testo. È possibile inserire l'anno manualmente o dinamicamente. Per una data dinamica del copyright, seleziona l'icona all'interno dell'editor di contenuti del modulo Testo, seleziona la data corrente, scegli Personalizzato per Formato data e inserisci Y per Formato data personalizzato.
Dichiarazione di missione

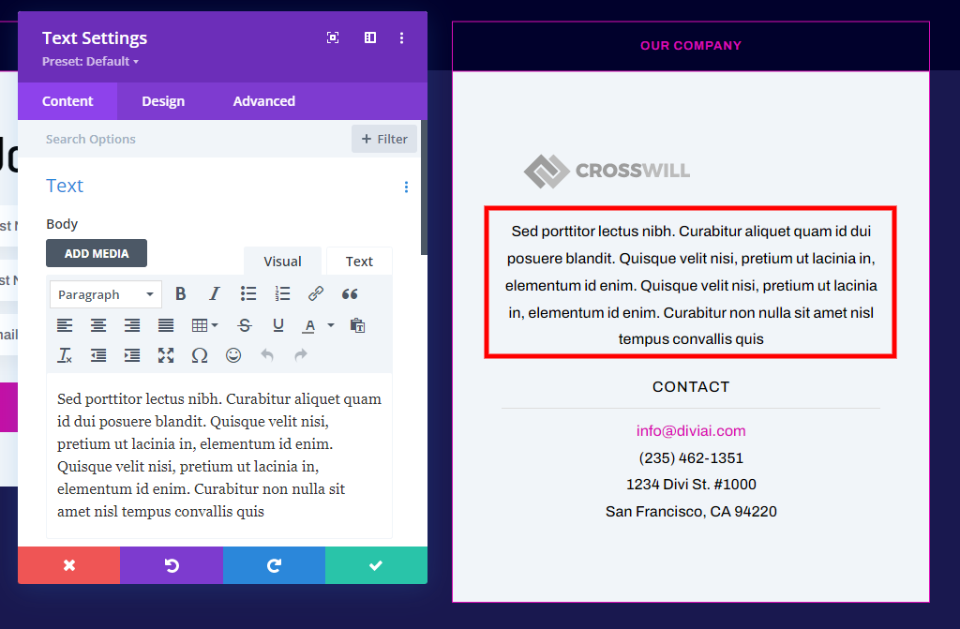
Le dichiarazioni di intenti possono essere messaggi potenti sulla tua azienda. Sono particolarmente importanti per le aziende, come enti di beneficenza e chiese, che aiutano gli altri e accettano donazioni che hanno bisogno di costruire solide relazioni con i donatori. Le dichiarazioni di missione sono facili da aggiungere con i moduli di testo.
Marchio

L'aggiunta di un marchio, come un logo, ricorda ai visitatori chi sei. Aggiungi un logo usando un modulo Immagine.
Foto

Le foto possono essere un ottimo modo per renderti riconoscibile al tuo pubblico. Aggiungi un modulo Immagine insieme a Moduli di testo per il tuo nome o informazioni di contatto. Puoi anche aggiungere foto dei tuoi prodotti o un esempio del tuo lavoro. Una o due piccole foto sono tutto ciò di cui hai bisogno nel piè di pagina.
Testimonianza

Una testimonianza può aiutare a costruire credibilità. Aggiungine uno con un modulo Testimonial. Puoi aggiungerne altri con un modulo Slider e impostarlo per visualizzarne uno alla volta. Tienili brevi.
Considerazioni finali sugli elementi del piè di pagina Divi
Questo è il nostro sguardo a 4 elementi del footer Divi che non possono mancare nel tuo sito Web e come aggiungerli. I dettagli degli elementi dipendono da te, ma ogni footer ha bisogno di:
- Informazioni sui contatti
- Un CTA
- Collegamenti importanti
- Informazioni sull'azienda
Questi esempi mostrano un metodo su come creare questi elementi, ma possono essere creati utilizzando altri moduli e posizionamenti di piè di pagina. C'è molta flessibilità su cosa sono questi e come li crei. Assicurati di non ingombrare l'area del piè di pagina. Usa bordi e diversi colori di sfondo per separare gli elementi e le sezioni del piè di pagina. Costruire questi 4 importanti elementi del piè di pagina con Divi Theme Builder renderà il tuo piè di pagina più prezioso e utile per i tuoi visitatori.
Vogliamo sentire da voi. Utilizzi questi 4 elementi del footer Divi nel tuo sito web? Fateci sapere nei commenti.
