頁腳中不能缺少的 4 個元素以及如何使用 Divi 添加它們
已發表: 2021-12-13頁腳是 WordPress 網站上的寶貴空間。 如果使用得當,它可以幫助訪問者找到他們需要的東西並在您的網站上停留更長時間。 WordPress 頁腳不應包含任何內容。 它應該設計得很好並服務於它的目的。 在本文中,我們將介紹 4 個 Divi 頁腳元素,以包含在您網站的頁腳中。 我們還將了解如何使用 Divi 添加它們。
關於我的 Divi 頁腳元素示例
對於我的示例,我將展示來自優雅主題博客中提供的各種免費頁腳模板的頁腳。 要查找免費頁腳模板,請搜索“免費頁腳”。 有很多可用的頁腳模板,每篇文章都展示瞭如何使用它們。
雖然我正在討論 4 個元素,但每個元素都有多個選項。 我將展示 16 種不同的選項以及其中一些選項的幾種替代方案。 可以創建這 4 個元素的方法比我展示的要多得多,但這應該會給你一個好的開始。
1. Divi 頁腳元素:聯繫信息
首先,我們將查看聯繫信息。 此類信息使客戶可以輕鬆地與您交談並找到您的實際位置。 它通常包含在聯繫頁面上的詳細信息,但在頁腳中包含一些信息會很有幫助。 此信息的較短版本非常適合 Divi 頁腳元素。
基本聯繫信息

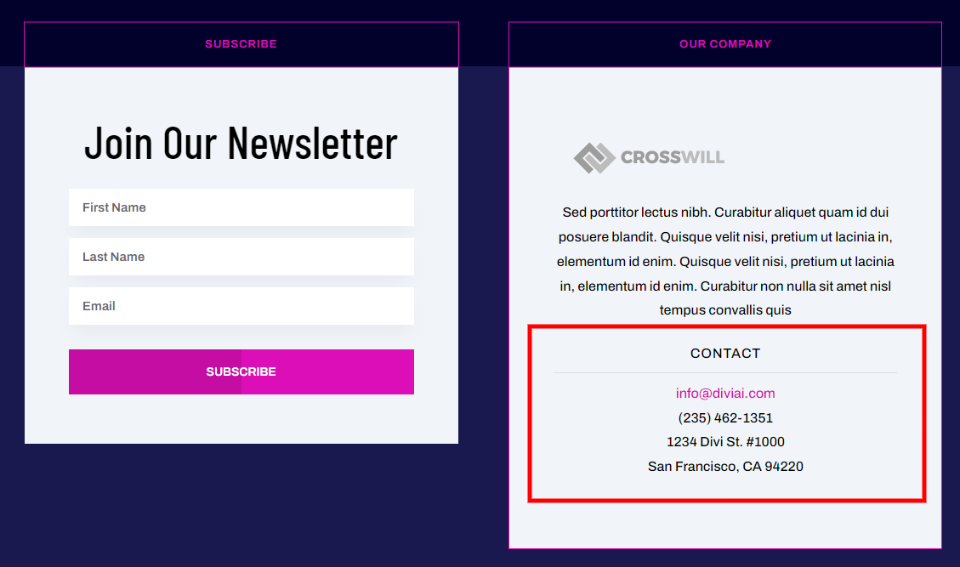
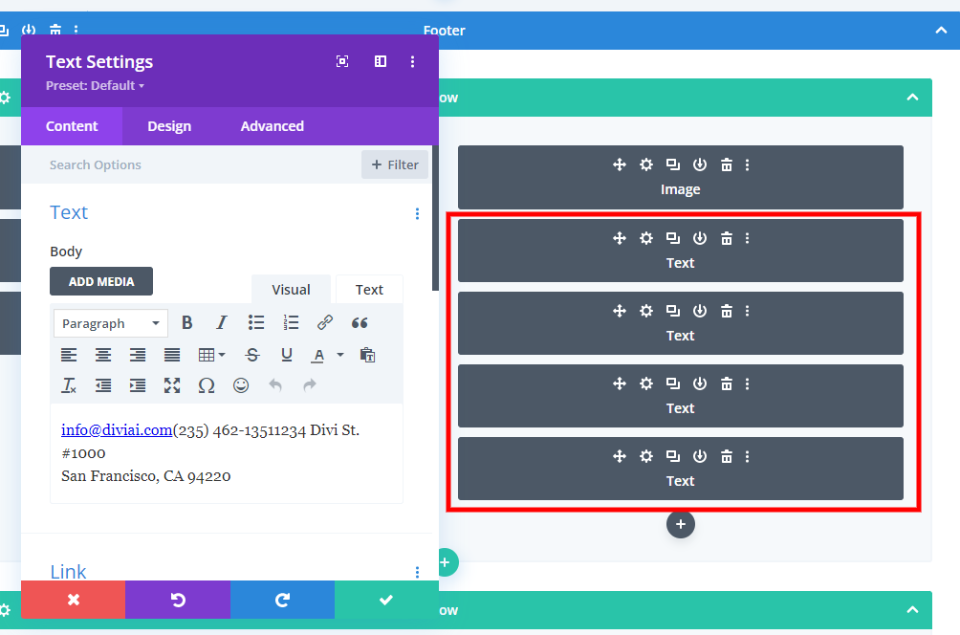
基本聯繫信息包括電子郵件地址、電話號碼和地址。 對於商店,您可以添加營業時間和其他信息。 這些通常與單獨的文本模塊一起添加。 其他模塊添加了使它們脫穎而出的元素,例如標題和分隔線或樣式邊框。

所有這些元素都可以使用文本模塊創建,如本例所示。
聯繫表

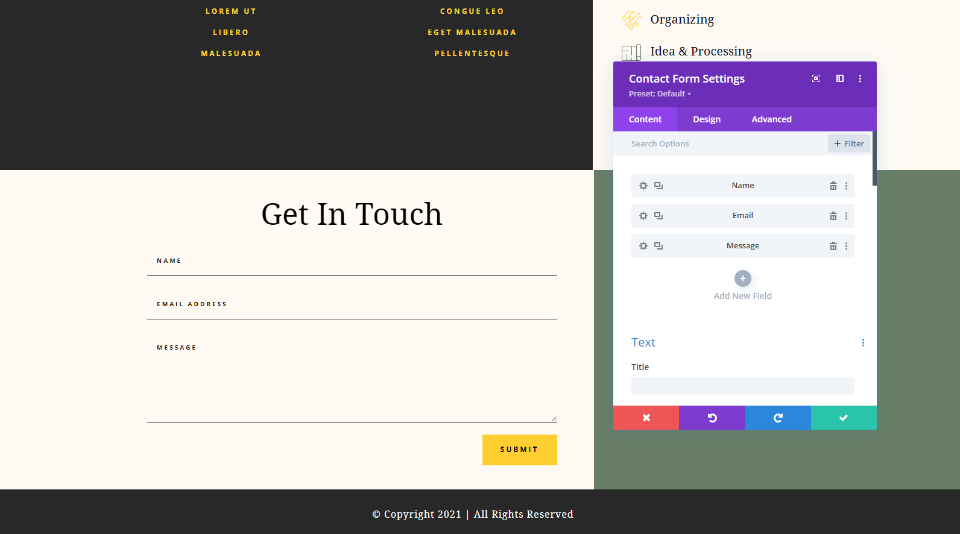
添加聯繫表格,以便您的訪問者可以輕鬆聯繫到您。 這是通過聯繫表格模塊完成的。 添加所需的特定字段,但最好保持頁腳簡單。
社交媒體關注

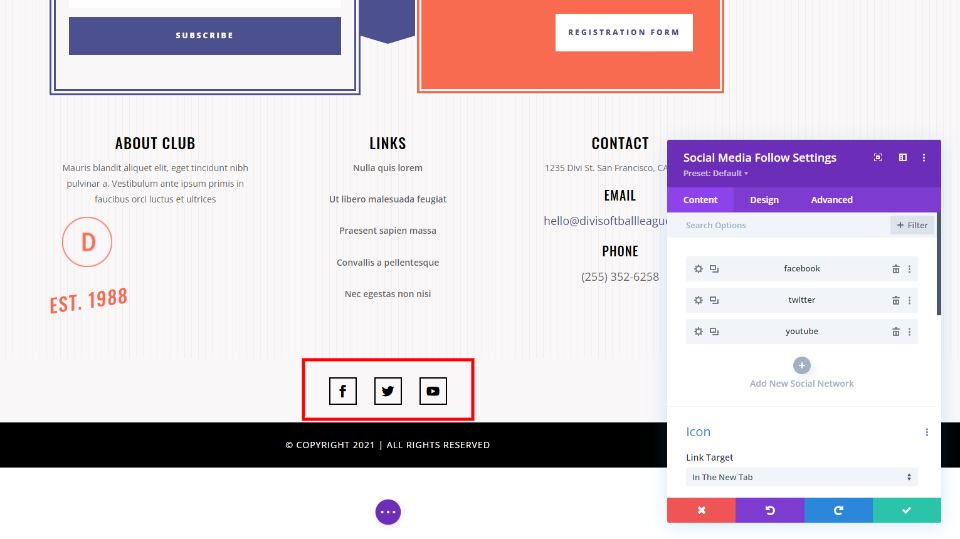
社交媒體關注按鈕幾乎適用於任何頁腳。 使用社交媒體關注模塊添加它們,並從 30 多個社交網絡中進行選擇。
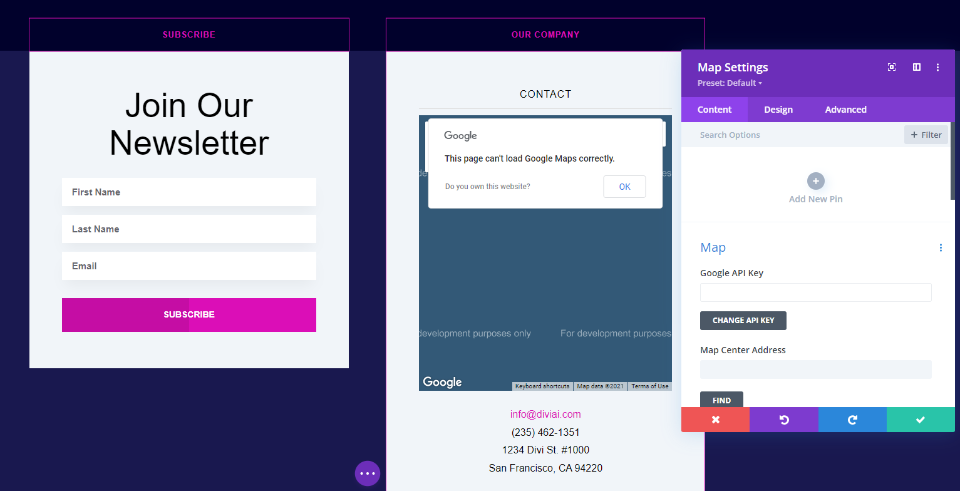
地圖

地圖非常適合提供前往您的實際位置或活動地點的方向。 它們很容易通過 Map 模塊添加。 它們可以是全角的,也可以只佔一小列。 或者,您可以將 Google 地圖 HTML 添加到文本或代碼模塊。
2. Divi 頁腳元素:號召性用語
接下來是 CTA。 號召性用語是強大的 Divi 頁腳元素。 在頁腳添加號召性用語讓您有更多機會推動對您的業務目標重要的事情。 這可以是電子郵件訂閱、會員資格、指向您的商店頁面的鏈接、詢問信息的提醒等。
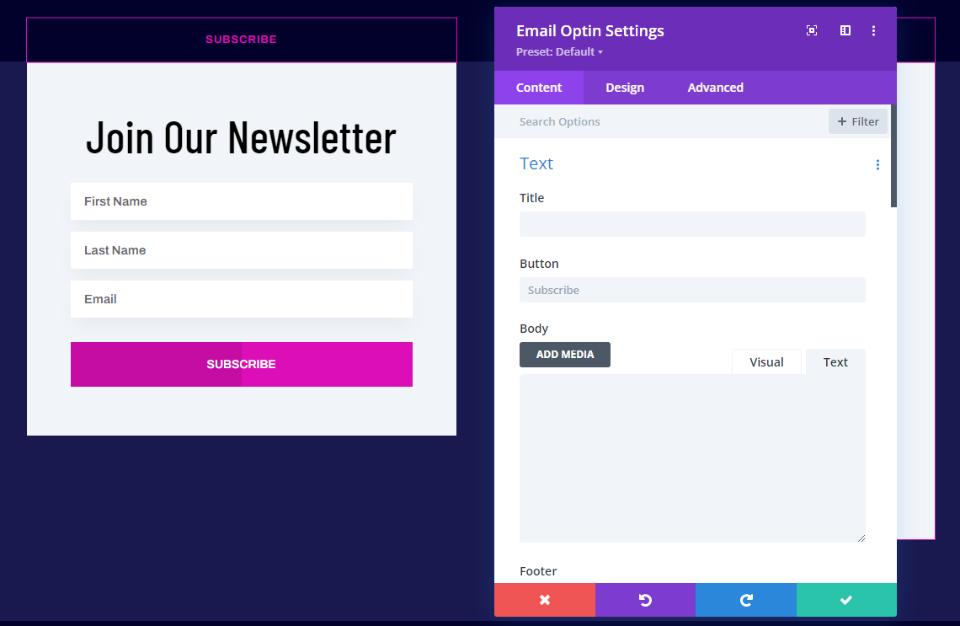
電子郵件或通訊訂閱

添加電子郵件或時事通訊訂閱就像添加電子郵件選擇模塊一樣簡單。 這個使用文本模塊來創建標題,但如果您願意,可以將其添加到電子郵件選擇模塊。
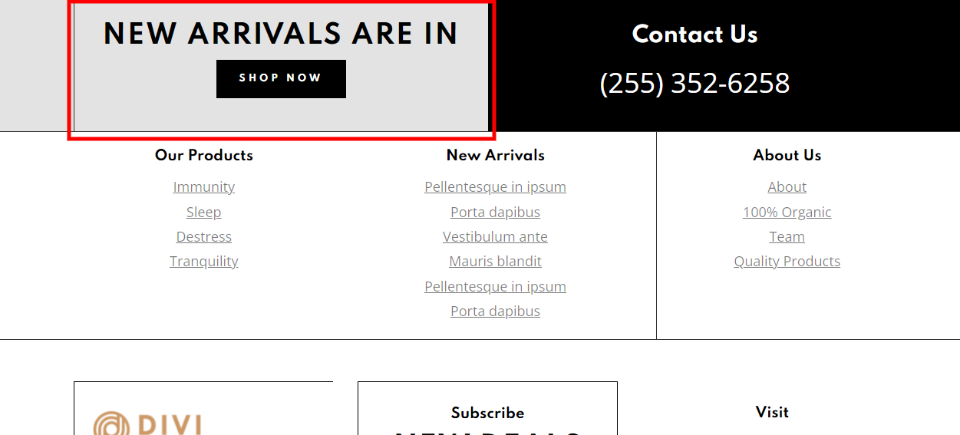
購買號召性用語

創建指向您的在線商店的鏈接,以提醒訪問者可以在哪裡購物。 購物 CTA 應該比大多數其他鏈接更大並且脫穎而出。 它們可以是全寬的或適合其中一列。

這個是使用標題的文本模塊和提供鏈接的按鈕模塊創建的。 背景顏色已添加到列中。
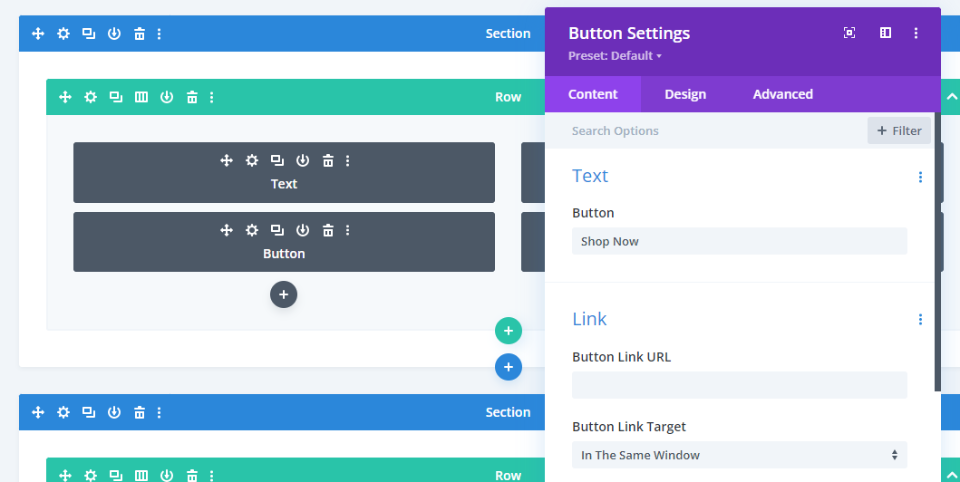
項目 CTA

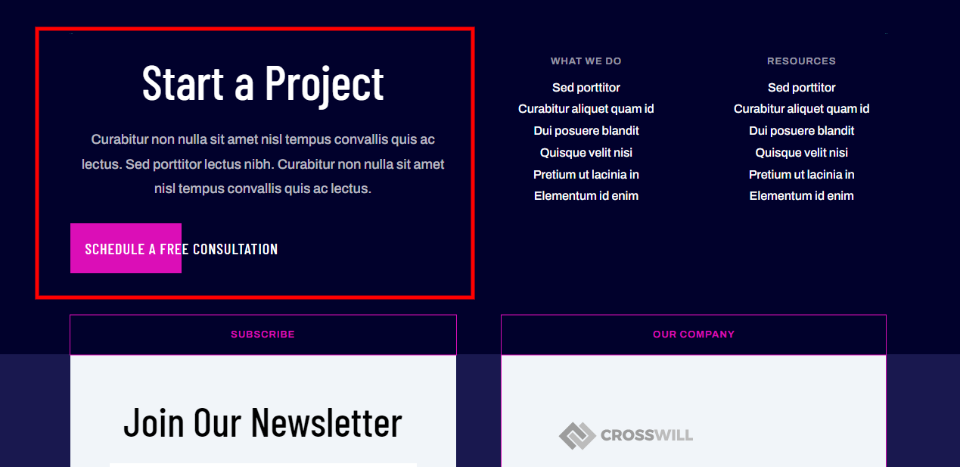
項目 CTA 可以促使訪問者請求報價或與您聯繫以獲取更多信息。 當它們比周圍的其他元素大時,它們的效果最好,但仍然保持簡單和乾淨。

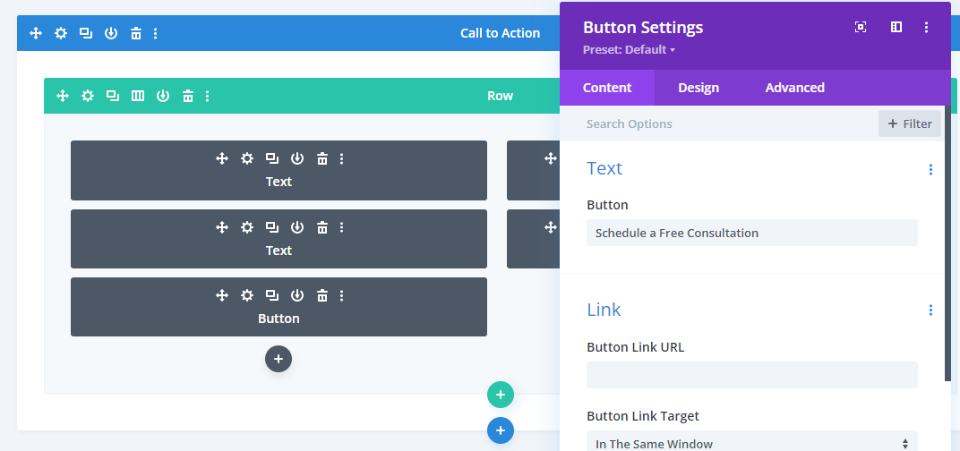
該項目 CTA 是使用 Text 和 Button 模塊創建的。 該按鈕可以指向另一個頁面上的聯繫表。
3. Divi 頁腳元素:鏈接
接下來,我們來談談鏈接。 鏈接是我們在 WordPress 頁腳中看到的一些最受歡迎的元素。 它們作為 Divi 頁腳元素工作得很好,而且很容易添加。 他們可以鏈接到頁面、帖子、評論、產品、事件、服務等等。 有幾種方法可以創建它們。
鏈接到頁面

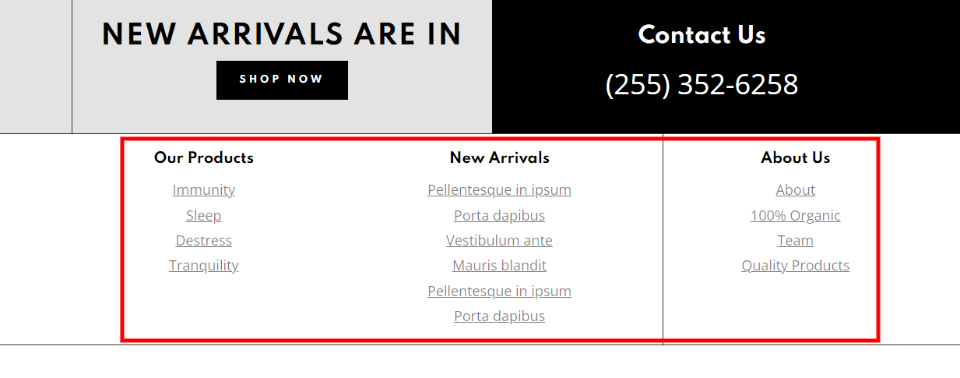
頁面鏈接可以包括特定產品、法律信息、關於您的公司和團隊、您的聯繫頁面等。它也適用於您不想放在主菜單中的頁面的鏈接。 這些鏈接通常是手動創建的。


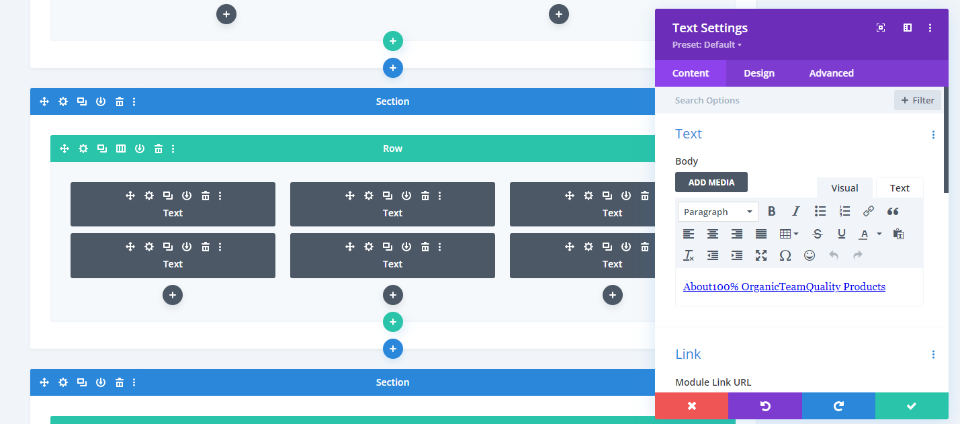
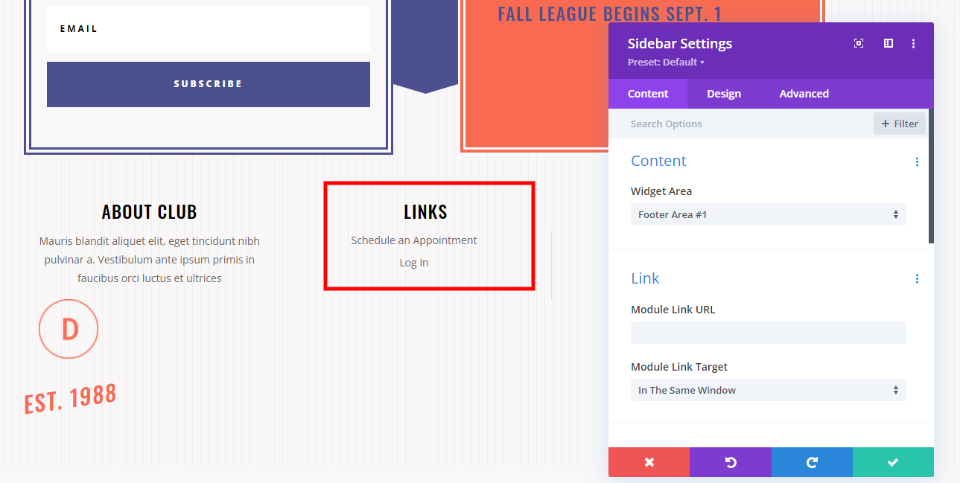
此示例中的所有鏈接都是使用文本模塊創建的。
帖子和產品

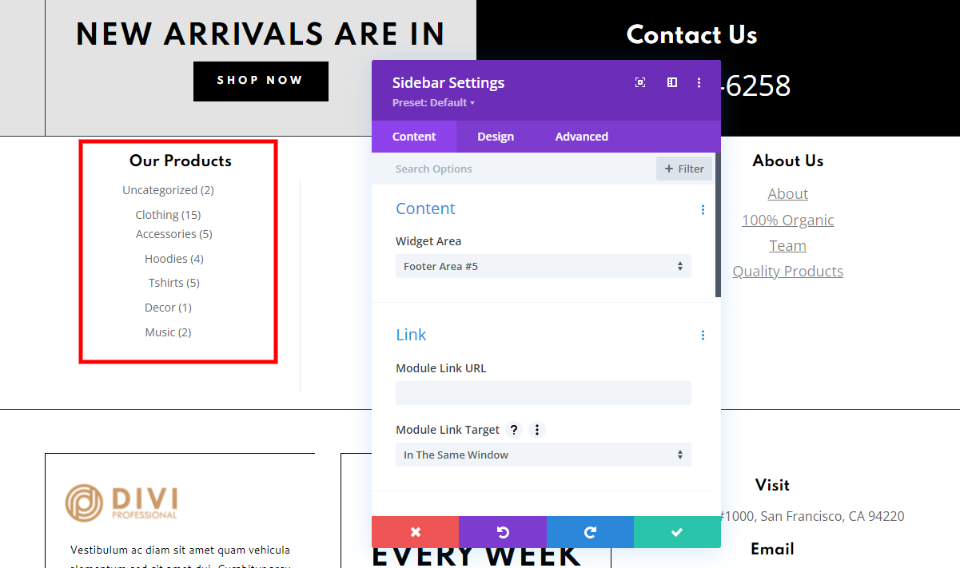
顯示您的最新帖子和評論列表。 您還可以根據類別、特色、精選或受歡迎程度顯示 WooCommerce 產品。 將適當的小部件添加到 WordPress 小部件區域,然後使用側邊欄模塊將它們添加到您的 Divi 頁腳。 此示例顯示 WooCommerce 類別。

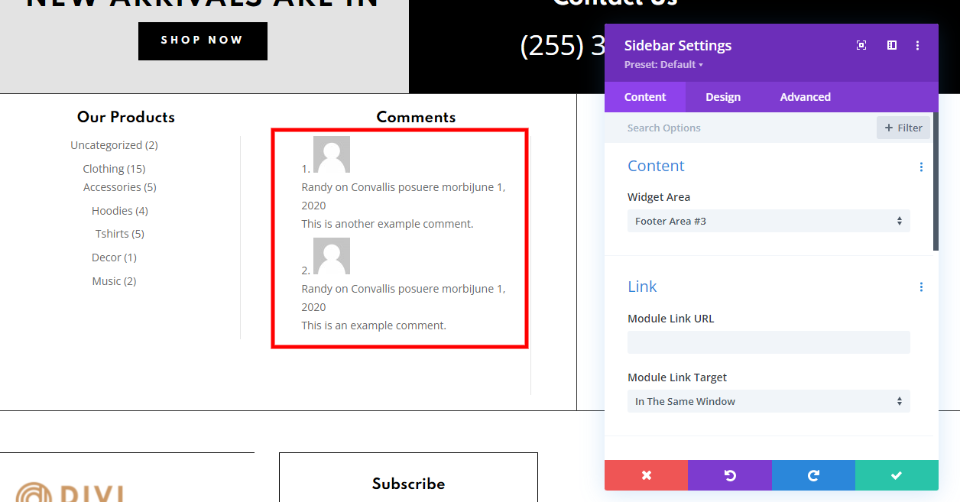
此示例顯示最近的評論。
導航菜單

當鏈接堆疊時,導航菜單看起來很棒。 您可以將堆疊的導航菜單小部件添加到小部件屏幕的頁腳區域,然後在 Divi 頁腳中使用側邊欄模塊。 在模塊的選項中選擇頁腳區域。 這將在垂直堆棧中顯示導航菜單。 如果您希望菜單水平顯示,請使用 Menu 模塊。
服務及更多

頁腳是添加指向您的服務、項目、投資組合、簡歷、案例研究、活動等的鏈接的好地方。它們的工作方式與常規鏈接相同,或者您可以使用圖像或圖標突出顯示它們。 僅使用幾個鏈接,而不是鏈接到您的所有項目和服務。

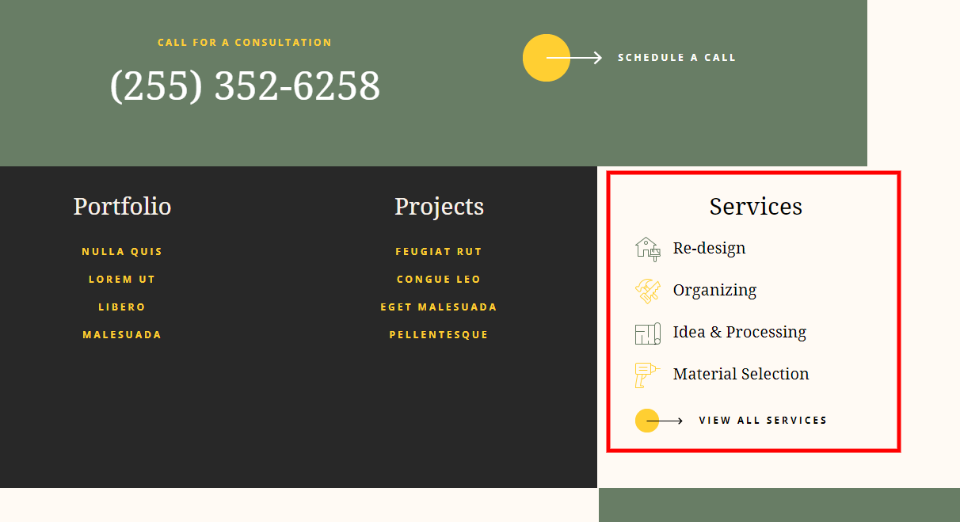
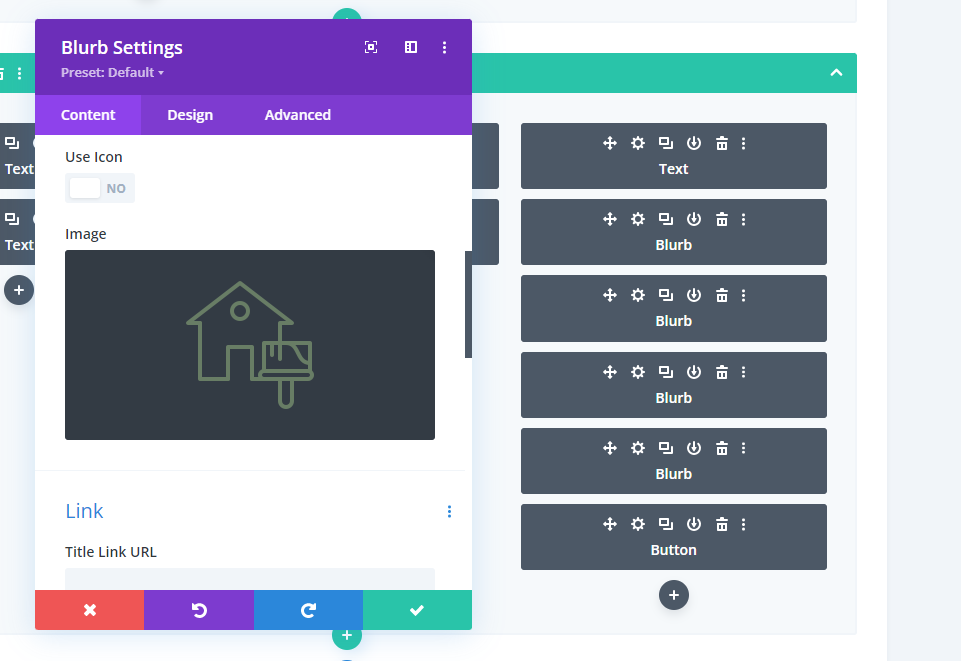
這些服務鏈接是使用 Blurb 模塊創建的,使用放置在左側的圖像和帶有指向服務頁面的鏈接的標題。 此示例中的項目和投資組合鏈接是使用文本模塊創建的。

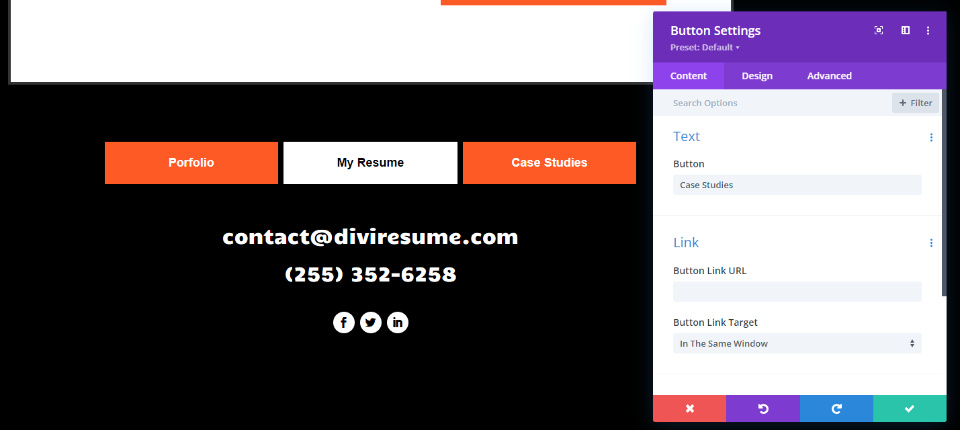
這些指向作品集、簡歷和案例研究的鏈接是使用 Button 模塊創建的。
4. Divi 頁腳元素:公司信息
最後,我們將查看公司信息。 這是 Divi 頁腳元素中最重要的元素之一。 通常,此類信息不適合頁面上的其他任何地方。 這也可以作為信息的摘要。 這包括版權、公司使命宣言、關於公司的信息、人物或產品的照片等。一定要保持簡單。
版權聲明

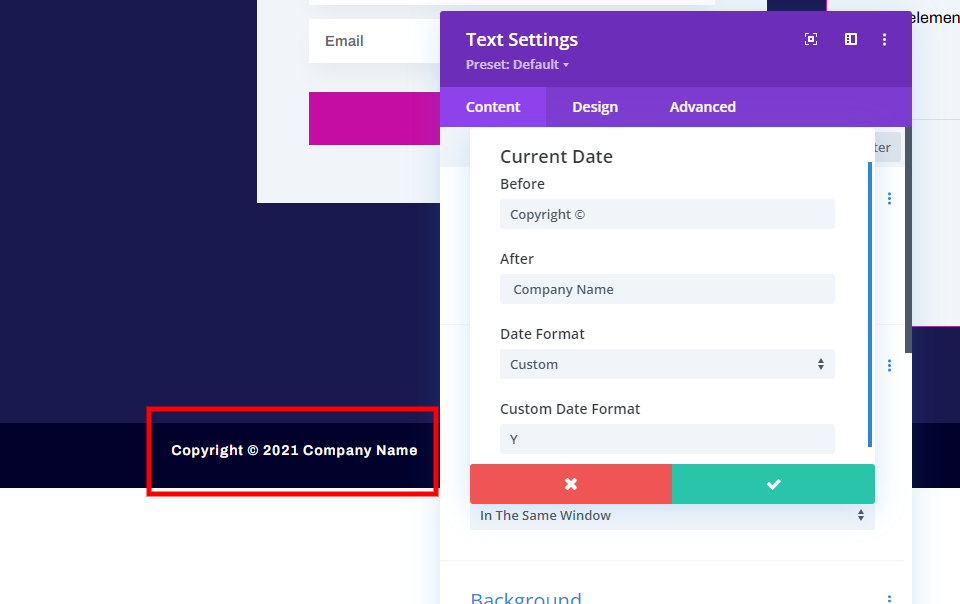
版權聲明通常出現在頁腳的最底部。 使用文本模塊創建它。 您可以手動或動態輸入年份。 對於動態版權日期,在文本模塊的內容編輯器中選擇圖標,選擇當前日期,為日期格式選擇自定義,然後為自定義日期格式輸入 Y。
使命宣言

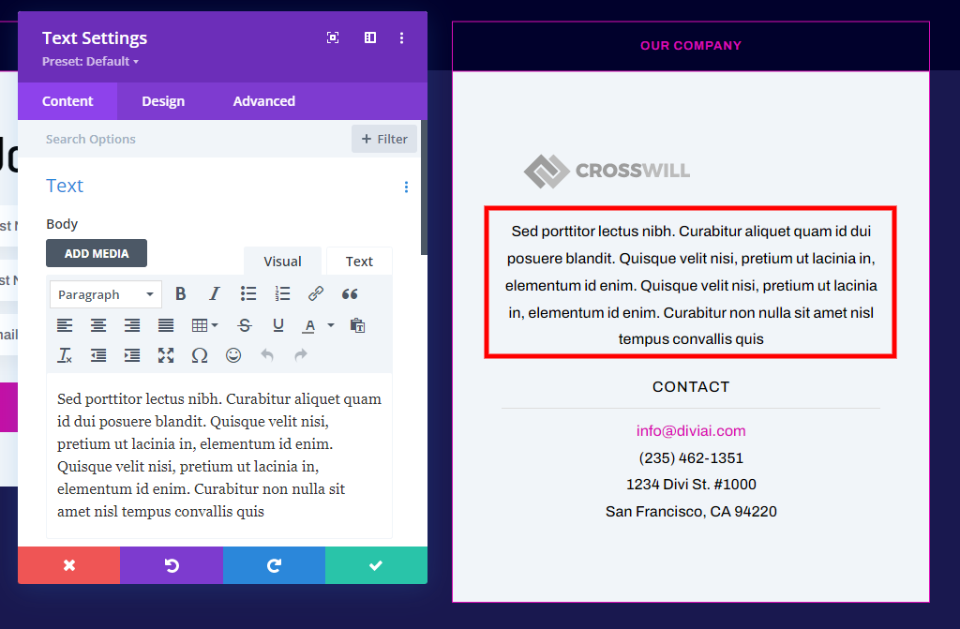
使命宣言可以是關於貴公司的有力信息。 它們對於幫助他人和接受需要與捐贈者建立牢固關係的捐贈的公司(例如慈善機構和教堂)尤為重要。 使用文本模塊很容易添加使命陳述。
品牌推廣

添加品牌,例如徽標,可以提醒訪問者您是誰。 使用圖像模塊添加徽標。
照片

照片是讓自己與觀眾產生共鳴的好方法。 為您的姓名或聯繫信息添加圖像模塊和文本模塊。 您還可以添加產品照片或工作示例。 在頁腳中只需要一兩張小照片。
見證

推薦書可以幫助建立信譽。 添加一個帶有推薦模塊。 您可以使用 Slider 模塊添加更多內容,並將其設置為一次顯示一個。 保持簡短。
結束對 Divi 頁腳元素的思考
這就是我們對您網站中不能缺少的 4 個 Divi 頁腳元素以及如何添加它們的看法。 元素的細節由你決定,但每個頁腳都需要:
- 聯繫信息
- 一個 CTA
- 重要鏈接
- 公司信息
這些示例顯示瞭如何創建這些元素的一種方法,但可以使用其他模塊和頁腳放置來創建它們。 這些是什麼以及如何創建它們有很大的靈活性。 確保不要弄亂頁腳區域。 使用邊框和不同的背景顏色來分隔元素和頁腳部分。 使用 Divi Theme Builder 構建這 4 個重要的頁腳元素將使您的頁腳對訪問者更有價值和有用。
我們希望收到你的來信。 您是否在您的網站中使用這 4 個 Divi 頁腳元素? 讓我們在評論中知道。
