あなたのフッターから見逃すことのできない4つの要素とDiviでそれらを追加する方法
公開: 2021-12-13フッターは、WordPressWebサイトの貴重なスペースです。 正しく利用すると、訪問者が必要なものを見つけて、Webサイトに長く滞在するのに役立ちます。 WordPressのフッターには何も含まれてはいけません。 それはうまく設計され、その目的を果たすべきです。 この記事では、Webサイトのフッターに含める4つのDiviフッター要素について説明します。 また、Diviを使用してそれらを追加する方法についても説明します。
私のDiviフッター要素の例について
私の例では、ElegantThemesブログで入手できるさまざまな無料のフッターテンプレートのフッターを示しています。 無料のフッターテンプレートを見つけるには、「無料のフッター」を検索してください。 利用可能なフッターテンプレートはたくさんあり、各記事はそれらの使用方法を示しています。
4つの要素について説明していますが、それぞれに複数のオプションがあります。 16の異なるオプションに加えて、それらのいくつかのいくつかの選択肢を示します。 これらの4つの要素を作成する方法は、私が示しているよりも多くありますが、これは良いスタートを切るはずです。
1. Divi Footer Elements:連絡先情報
まず、連絡先を見ていきます。 このタイプの情報により、顧客はあなたと話し、あなたの物理的な場所を簡単に見つけることができます。 多くの場合、連絡先ページに詳細が記載されていますが、フッターにいくつかの情報があると便利です。 この情報の短いバージョンは、Diviフッター要素に最適です。
基本的な連絡先情報

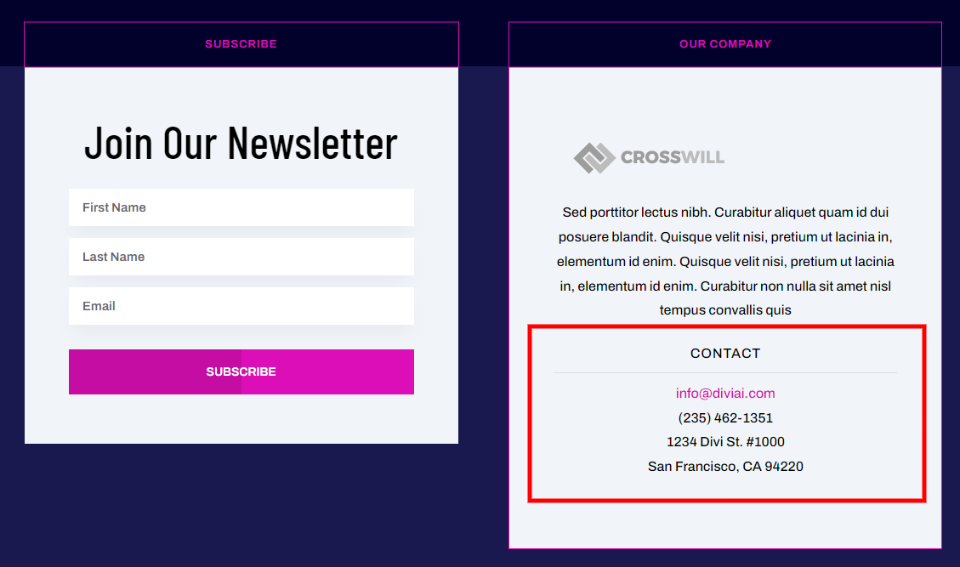
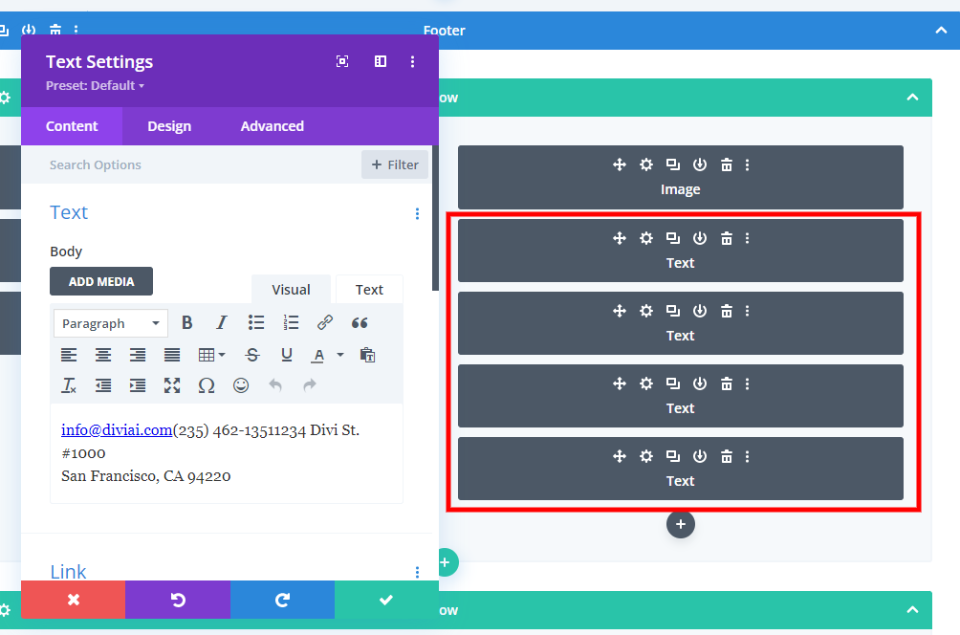
基本的な連絡先情報には、電子メールアドレス、電話番号、およびアドレスが含まれます。 店舗の場合は、営業時間などの情報を追加できます。 これらは多くの場合、個別のテキストモジュールで追加されます。 他のモジュールは、タイトルや仕切り、スタイル付きの境界線など、それらを際立たせる要素を追加します。

この例に示すように、これらの要素はすべてテキストモジュールを使用して作成できます。
お問い合わせフォーム

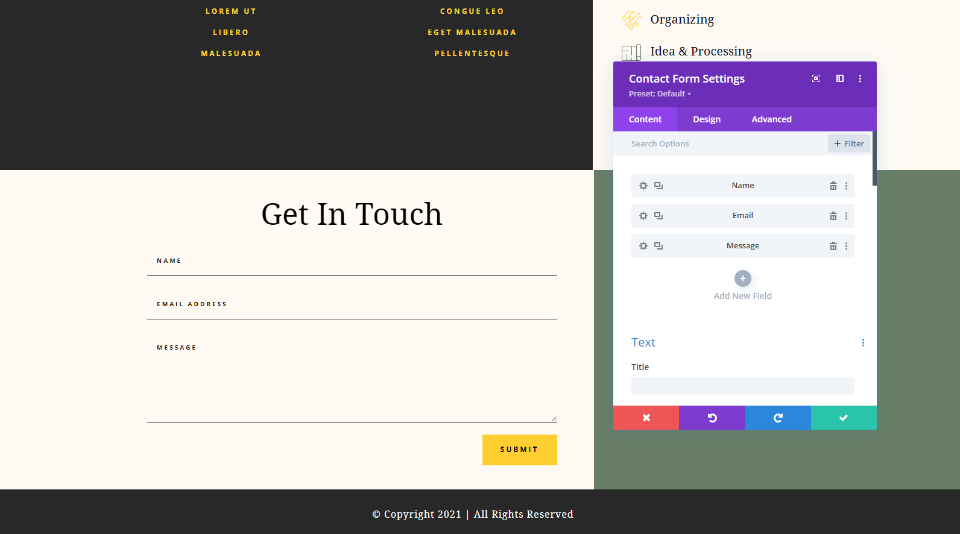
訪問者が簡単に連絡できるように、連絡フォームを追加します。 これは、お問い合わせフォームモジュールを使用して行われます。 必要な特定のフィールドを追加しますが、フッターでは単純にするのが最善です。
ソーシャルメディアフォロー

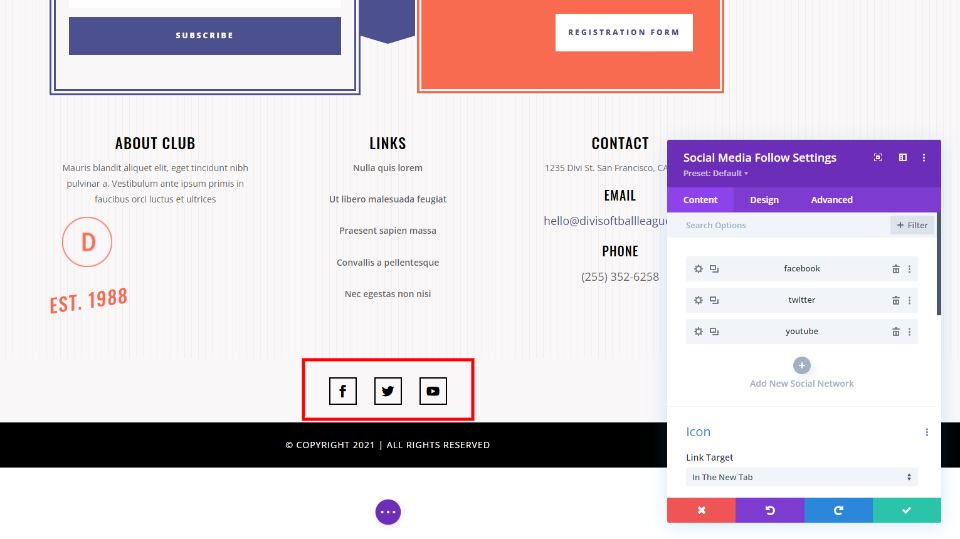
ソーシャルメディアのフォローボタンは、ほとんどすべてのフッターに最適です。 ソーシャルメディアフォローモジュールでそれらを追加し、30以上のソーシャルネットワークから選択します。
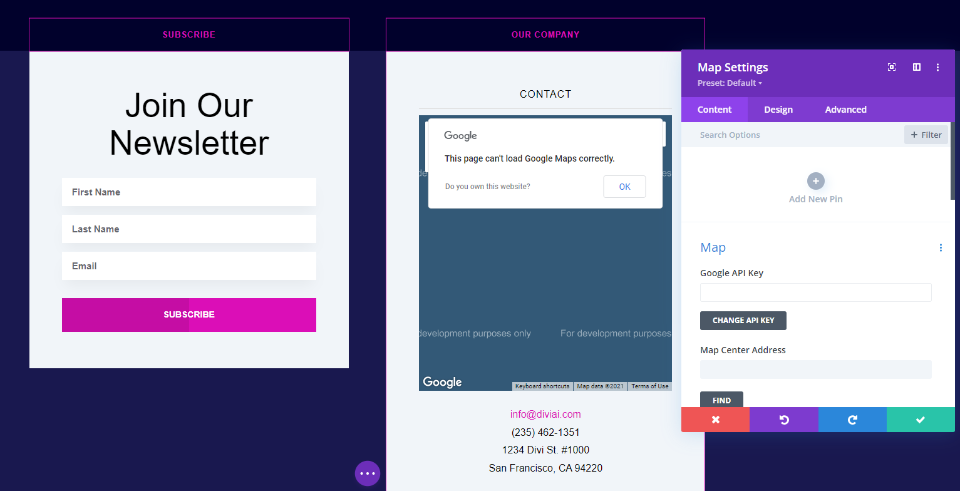
地図

マップは、物理的な場所やイベントの場所への道順を提供するのに最適です。 Mapモジュールを使用して簡単に追加できます。 それらは全幅にすることも、小さな列を占めるだけにすることもできます。 または、GoogleMapsHTMLをテキストまたはコードモジュールに追加することもできます。
2. Divi Footer Elements:Calls-To-Action
次はCTAです。 召喚状は強力なDiviフッター要素です。 フッターに召喚状を追加すると、ビジネス目標にとって重要な何かをプッシュする機会がもう1つ与えられます。 これには、電子メールサブスクリプション、メンバーシップ、ショップページへのリンク、情報を求めるリマインダーなどがあります。
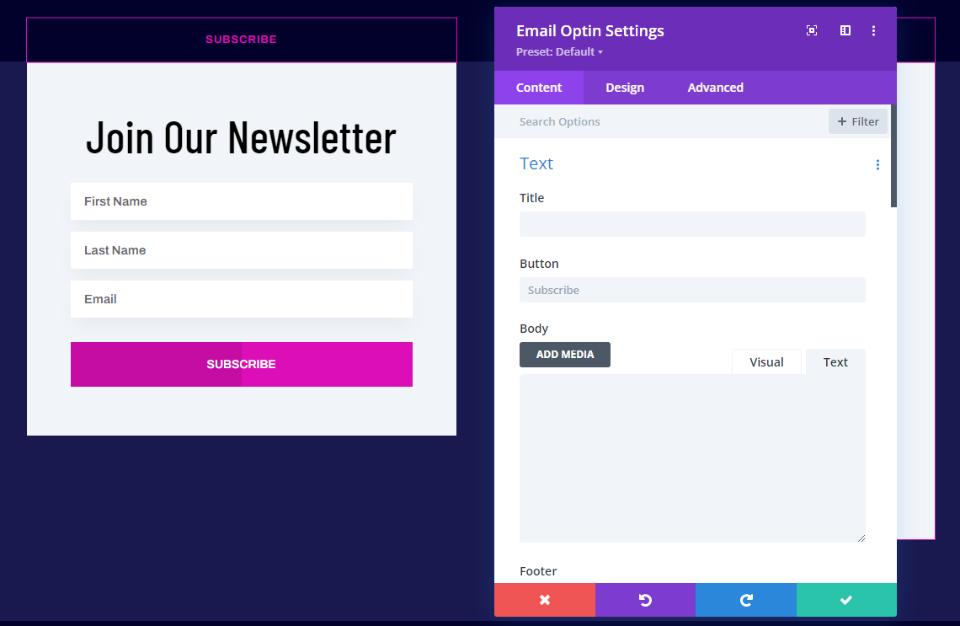
電子メールまたはニュースレターのサブスクリプション

電子メールまたはニュースレターのサブスクリプションの追加は、Eメールオプチンモジュールを追加するのと同じくらい簡単です。 これはテキストモジュールを使用してタイトルを作成しますが、必要に応じてそれをEmailOptinモジュールに追加できます。
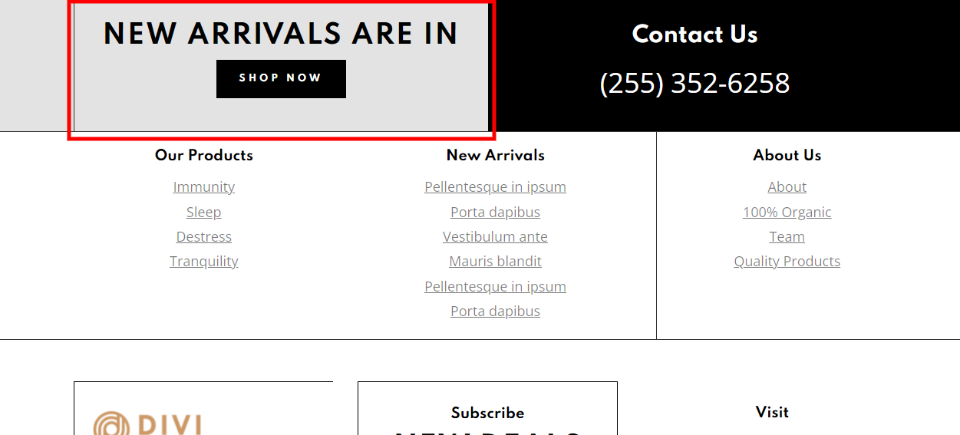
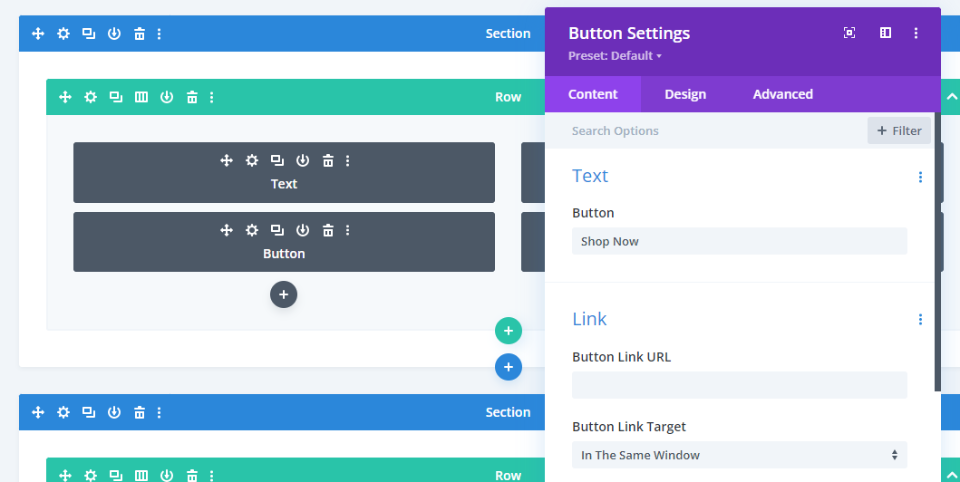
召喚状を購入する

オンラインストアへのリンクを作成して、訪問者に買い物ができる場所を思い出させます。 ショッピングのCTAは、他のほとんどのリンクよりも大きく、目立つようにする必要があります。 それらは全幅にすることも、列の1つに収めることもできます。

これは、タイトル用のテキストモジュールとリンクを提供するためのボタンモジュールを使用して作成されました。 列に背景色が追加されました。
プロジェクトCTA

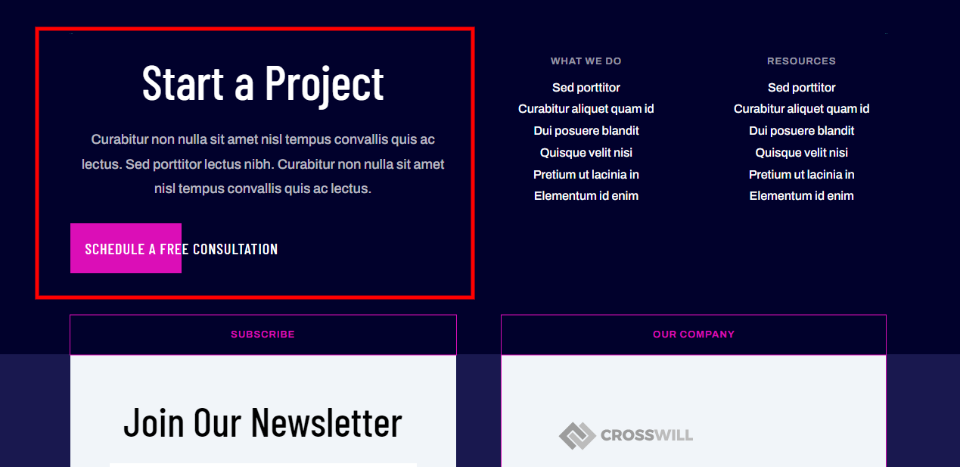
プロジェクトCTAは、訪問者に見積もりを要求するように促したり、詳細について連絡したりすることができます。 それらは周囲の他の要素よりも大きい場合に最適に機能しますが、それでもシンプルでクリーンな状態を保ちます。

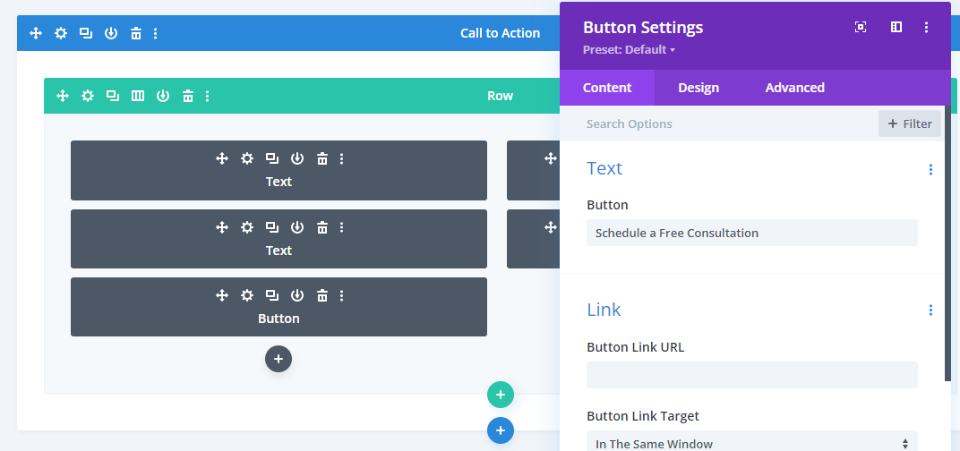
このプロジェクトのCTAは、テキストモジュールとボタンモジュールを使用して作成されました。 ボタンは、別のページの連絡フォームにつながる可能性があります。
3. Divi Footer Elements:リンク
次に、リンクについて話しましょう。 リンクは、WordPressフッターに表示される最も人気のある要素の一部です。 それらはDiviフッター要素としてうまく機能し、簡単に追加できます。 ページ、投稿、コメント、製品、イベント、サービスなどにリンクできます。 それらを作成する方法はいくつかあります。
ページへのリンク

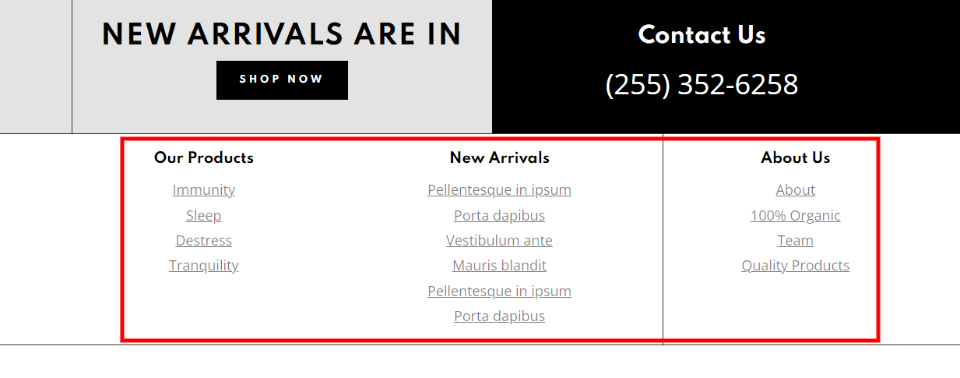
ページへのリンクには、特定の製品、法律情報、会社やチームに関する情報、連絡先ページなどを含めることができます。メインメニューに配置したくないページへのリンクにも適しています。 これらのリンクは通常、手動で作成されます。


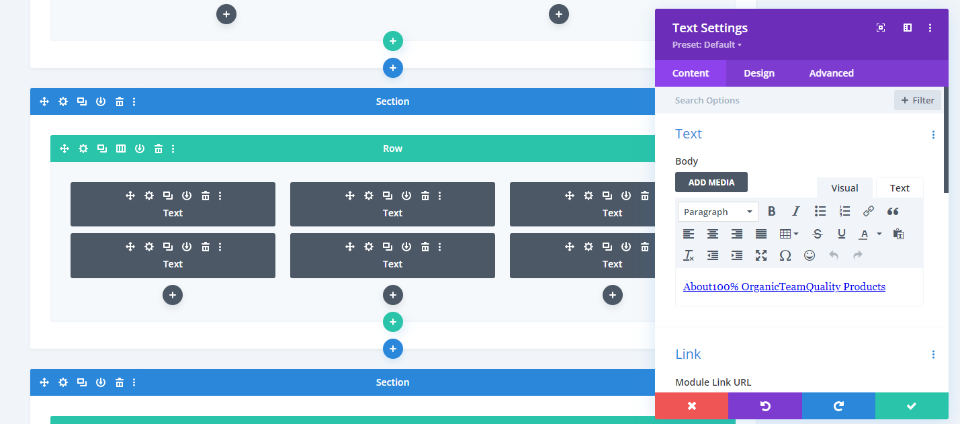
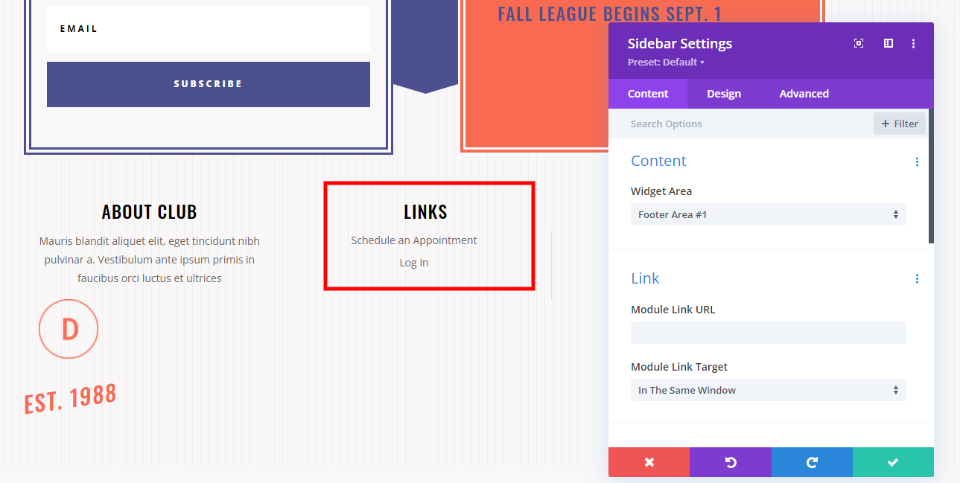
この例のすべてのリンクは、テキストモジュールを使用して作成されています。
投稿と製品

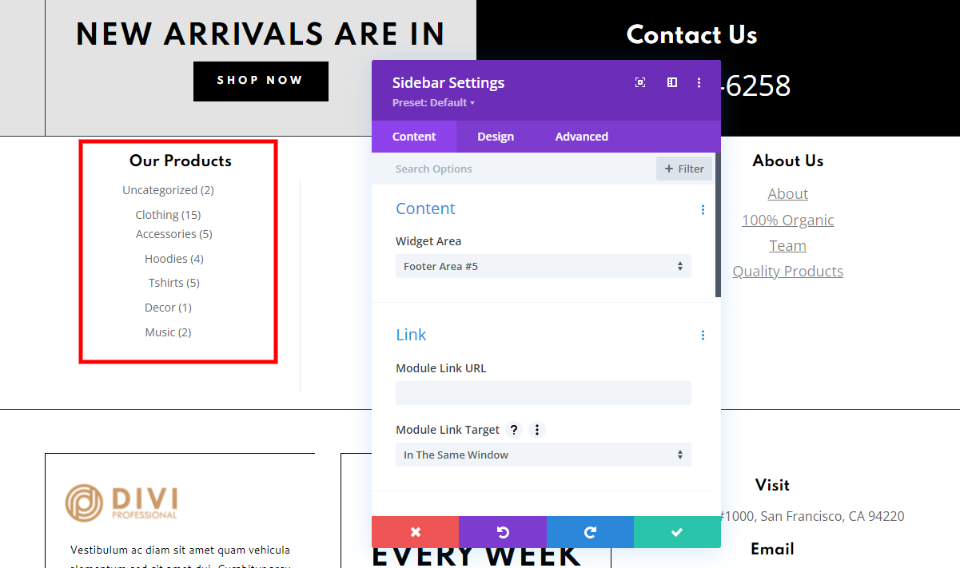
最新の投稿とコメントのリストを表示します。 カテゴリ、特集、厳選、人気に基づいてWooCommerce製品を表示することもできます。 適切なウィジェットをWordPressウィジェット領域に追加してから、サイドバーモジュールを使用してDiviフッターに追加します。 この例では、WooCommerceのカテゴリを表示しています。

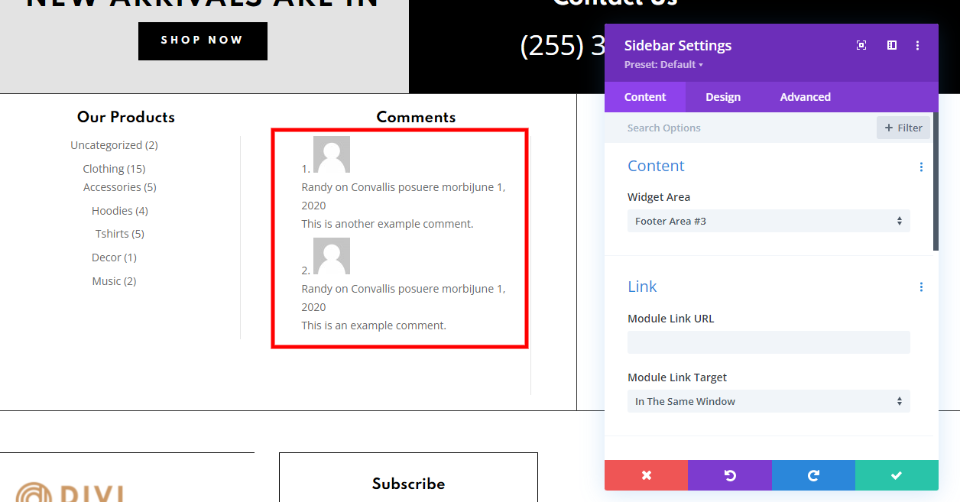
この例は、最新のコメントを示しています。
ナビゲーションメニュー

リンクを積み重ねると、ナビゲーションメニューが見栄えがします。 スタックナビゲーションメニューウィジェットをウィジェット画面のフッター領域に追加してから、Diviフッターのサイドバーモジュールを使用できます。 モジュールのオプション内のフッター領域を選択します。 これにより、ナビゲーションメニューが垂直スタックで表示されます。 メニューを水平に表示したい場合は、メニューモジュールを使用してください。
サービスなど

フッターは、サービス、プロジェクト、ポートフォリオ、履歴書、ケーススタディ、イベントなどへのリンクを追加するのに最適な場所です。通常のリンクと同じように機能するか、画像やアイコンで強調表示できます。 すべてのプロジェクトやサービスにリンクするのではなく、いくつかのリンクのみを使用してください。

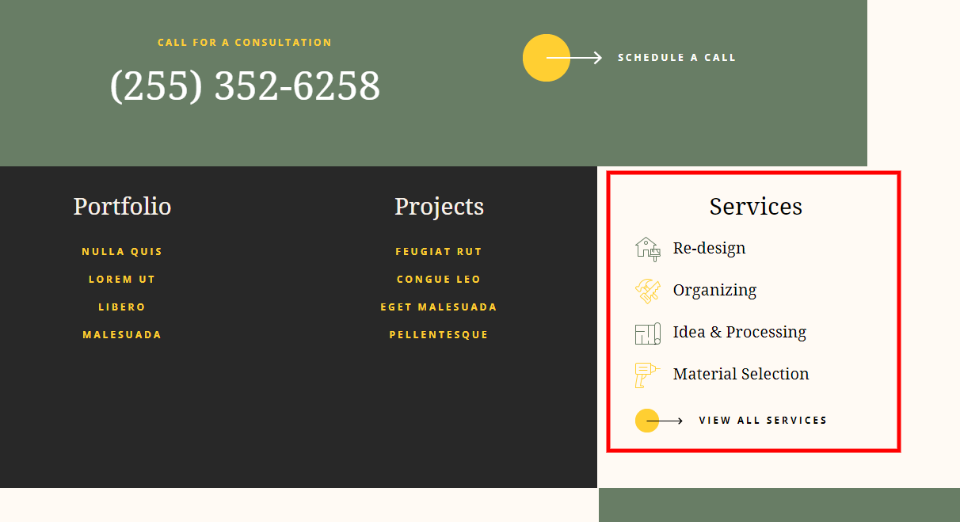
これらのサービスリンクは、左側に配置された画像とサービスのページへのリンクを含むタイトルを使用して、Blurbモジュールで作成されました。 この例のプロジェクトとポートフォリオリンクは、テキストモジュールを使用して作成されました。

ポートフォリオ、履歴書、ケーススタディへのこれらのリンクは、Buttonモジュールを使用して作成されました。
4. Divi Footer Elements:会社情報
最後に、会社情報を見ていきます。 これは、Diviフッター要素の中で最も重要なものの1つです。 多くの場合、このタイプの情報は、ページの他の場所にうまく適合しません。 これは、情報の要約としても機能します。 これには、著作権、会社の使命、会社に関する情報、人物や製品の写真などが含まれます。必ず簡潔にしてください。
著作権表示

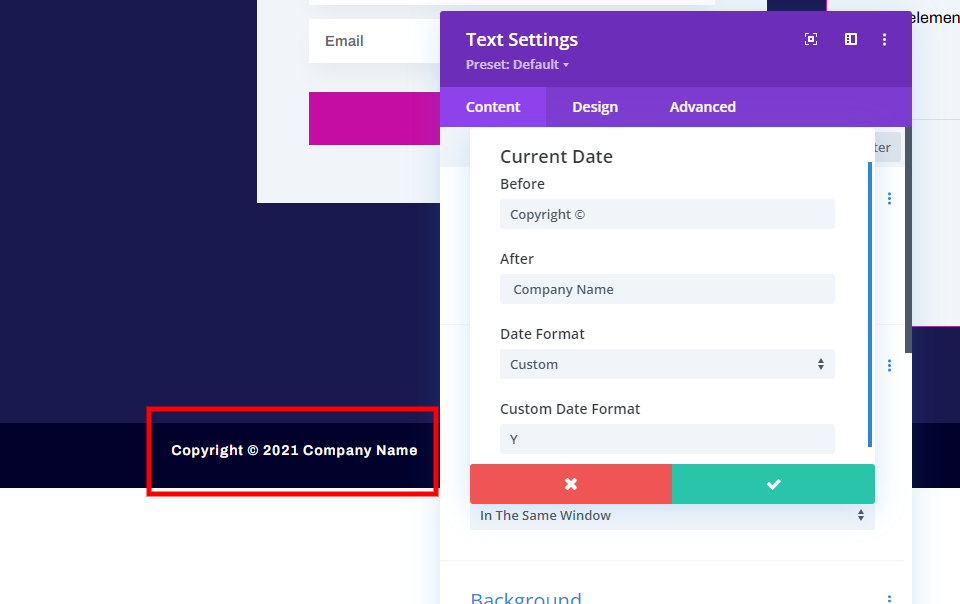
著作権表示は通常、フッターの一番下に表示されます。 テキストモジュールで作成します。 年は手動または動的に入力できます。 動的な著作権の日付の場合は、テキストモジュールのコンテンツエディタ内のアイコンを選択し、現在の日付を選択し、日付形式に[カスタム]を選択し、[カスタム日付形式]にYを入力します。
ミッションステートメント

ミッションステートメントは、あなたの会社についての強力なメッセージになる可能性があります。 これらは、慈善団体や教会など、他の人を助け、寄付者との強力な関係を築く必要のある寄付を受け入れる企業にとって特に重要です。 ミッションステートメントは、テキストモジュールを使用して簡単に追加できます。
ブランディング

ロゴなどのブランドを追加すると、訪問者にあなたが誰であるかを思い出させることができます。 画像モジュールを使用してロゴを追加します。
写真

写真は、自分自身を視聴者に親しみやすくするための優れた方法です。 名前または連絡先情報用のテキストモジュールとともに画像モジュールを追加します。 製品の写真や作品の例を追加することもできます。 フッターに必要なのは1枚か2枚の小さな写真だけです。
推薦状

お客様の声は、信頼を築くのに役立ちます。 お客様の声モジュールを追加します。 Sliderモジュールを使用してさらに追加し、一度に1つずつ表示するように設定できます。 それらを短くしてください。
ディビフッター要素についての終わりの考え
それはあなたのウェブサイトから見逃すことのできない4つのDiviフッター要素とそれらを追加する方法についての私たちの見解です。 要素の詳細はあなた次第ですが、すべてのフッターには次のものが必要です。
- 連絡先
- CTA
- 重要なリンク
- 企業情報
これらの例は、これらの要素を作成する1つの方法を示していますが、他のモジュールとフッターの配置を使用して作成できます。 これらが何であるか、そしてそれらをどのように作成するかについては、多くの柔軟性があります。 フッター領域を乱雑にしないように注意してください。 境界線と異なる背景色を使用して、要素とフッターセクションを分離します。 Divi Theme Builderを使用してこれらの4つの重要なフッター要素を作成すると、フッターが訪問者にとってより価値があり、役立つものになります。
私たちはあなたから聞きたい。 これらの4つのDiviフッター要素をWebサイトで使用していますか? コメントで教えてください。
