4 elementy, których nie może zabraknąć w Twojej stopce i jak je dodać za pomocą Divi
Opublikowany: 2021-12-13Stopka to cenne miejsce w Twojej witrynie WordPress. Prawidłowo wykorzystany może pomóc odwiedzającym znaleźć to, czego potrzebują i dłużej pozostać w Twojej witrynie. Stopka WordPressa nie powinna zawierać niczego i wszystkiego. Powinien być dobrze zaprojektowany i służyć swojemu celowi. W tym artykule przyjrzymy się 4 elementom stopki Divi, które można umieścić w stopce Twojej witryny. Zobaczymy też, jak je dodać za pomocą Divi.
O moich przykładach elementów stopki Divi
Dla moich przykładów pokazuję stopki z różnych darmowych szablonów stopek dostępnych na blogu Elegant Themes. Aby znaleźć bezpłatne szablony stopek, wyszukaj „darmowa stopka”. Dostępnych jest wiele szablonów stopek, a każdy artykuł pokazuje, jak z nich korzystać.
Chociaż omawiam 4 elementy, każdy ma wiele opcji. Pokażę 16 różnych opcji oraz kilka alternatyw dla niektórych z nich. Jest o wiele więcej sposobów na stworzenie tych 4 elementów, niż pokazuję, ale to powinno dać dobry początek.
1. Elementy stopki Divi: Informacje kontaktowe
Najpierw przyjrzymy się informacjom kontaktowym. Tego typu informacje ułatwiają klientom rozmowę z Tobą i znalezienie Twojej fizycznej lokalizacji. Często są one szczegółowo opisane na stronie kontaktowej, ale niektóre informacje w stopce są pomocne. Krótsze wersje tych informacji są świetne dla elementów stopki Divi.
Podstawowe informacje kontaktowe

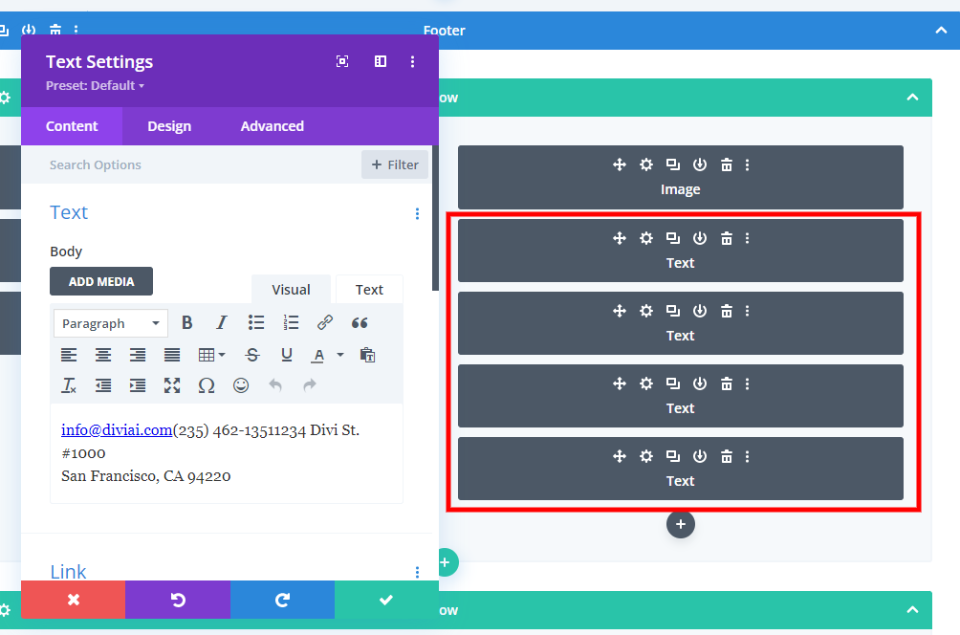
Podstawowe informacje kontaktowe obejmują adres e-mail, numer telefonu i adres. W przypadku sklepu możesz dodać godziny otwarcia i inne informacje. Są one często dodawane za pomocą pojedynczych modułów tekstowych. Inne moduły dodają elementy, które je wyróżniają, takie jak tytuły i przekładki lub stylizowane obramowania.

Wszystkie te elementy można tworzyć za pomocą modułów tekstowych, jak widać na tym przykładzie.
Formularz kontaktowy

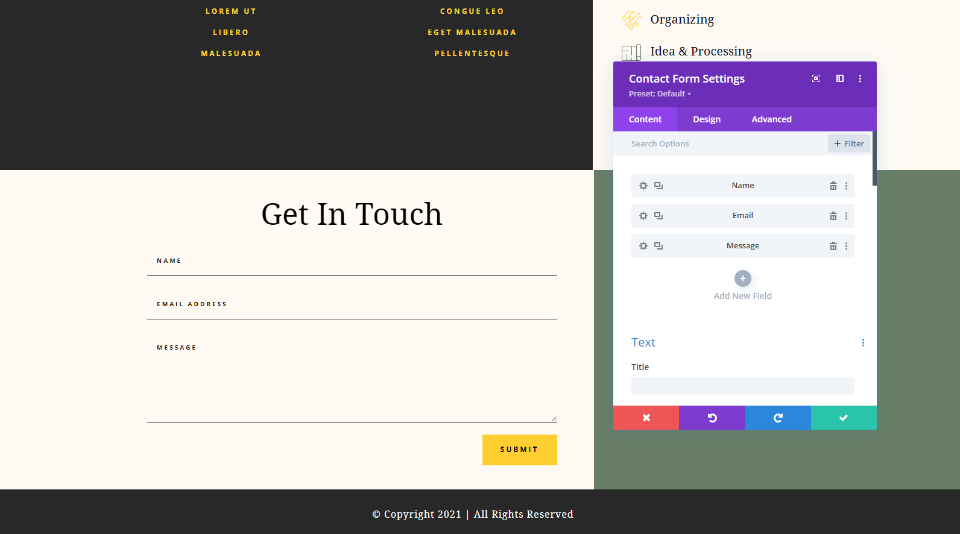
Dodaj formularz kontaktowy, aby odwiedzający mogli się z Tobą łatwo skontaktować. Odbywa się to za pomocą modułu formularza kontaktowego. Dodaj wybrane pola, ale najlepiej zachować prostotę w stopce.
Obserwuj media społecznościowe

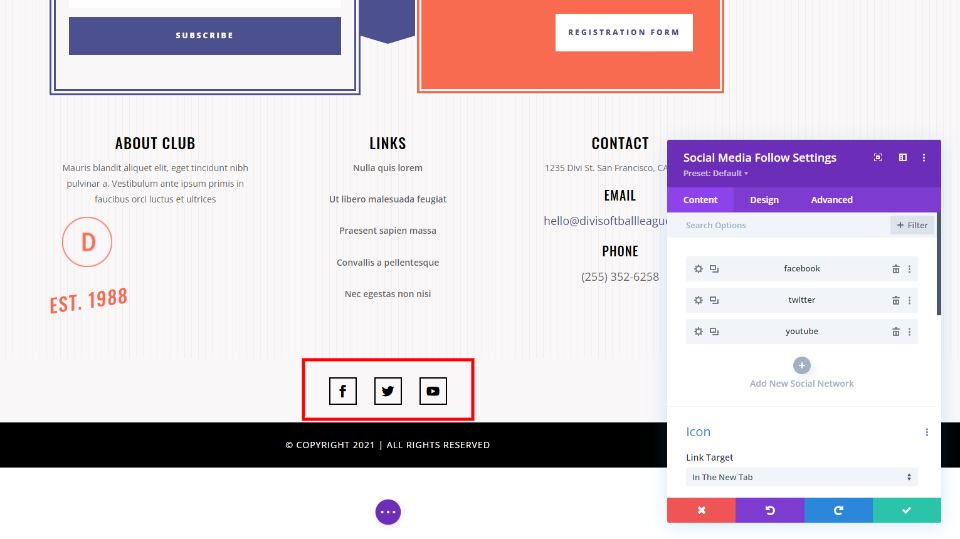
Przyciski śledzenia w mediach społecznościowych są idealne dla prawie każdej stopki. Dodaj je za pomocą modułu Social Media Follow i wybieraj spośród ponad 30 sieci społecznościowych.
Mapa

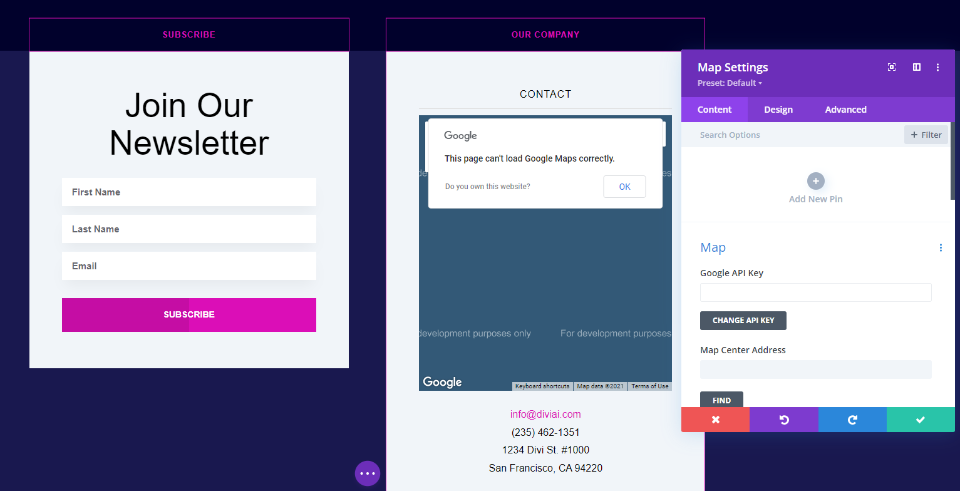
Mapy świetnie nadają się do podawania wskazówek dojazdu do Twojej fizycznej lokalizacji lub lokalizacji wydarzeń. Łatwo je dodać za pomocą modułu Map. Mogą mieć pełną szerokość lub po prostu zajmować małą kolumnę. Alternatywnie możesz dodać kod HTML Map Google do modułu Tekst lub Kod.
2. Elementy stopki Divi: wezwania do działania
Dalej są CTA. Wezwania do działania to potężne elementy stopki Divi. Dodanie wezwania do działania w stopce daje Ci jeszcze jedną szansę na przekazanie czegoś ważnego dla Twoich celów biznesowych. Może to być subskrypcja e-mail, członkostwo, link do strony Twojego sklepu, przypomnienie o zapytaniu o informacje itp.
Subskrypcja e-maila lub biuletynu

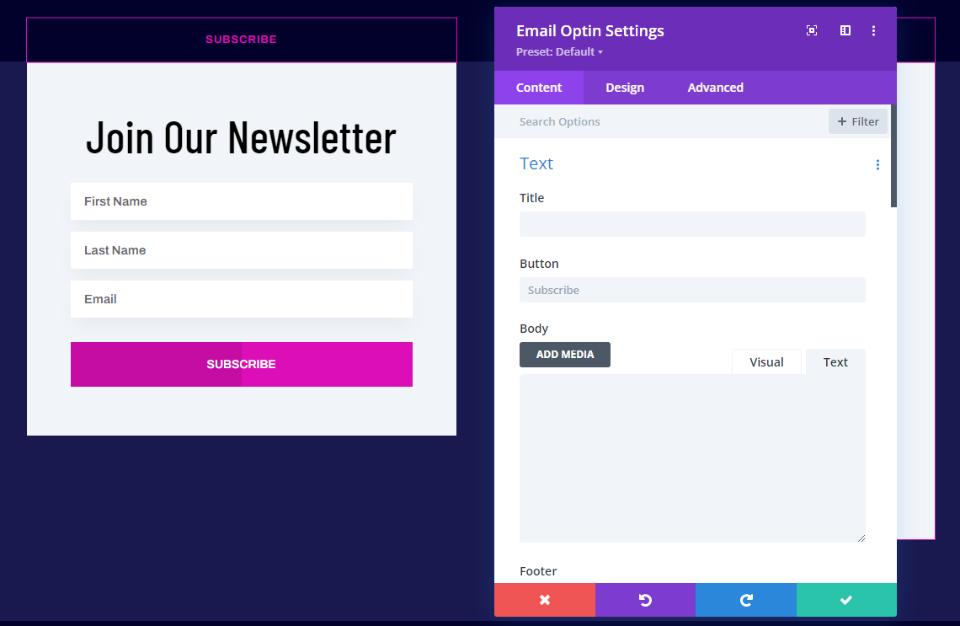
Dodanie subskrypcji e-mail lub newslettera jest tak proste, jak dodanie modułu Email Optin. Ten używa modułu Tekst do utworzenia tytułu, ale jeśli wolisz, możesz dodać go do modułu Email Optin.
Kup wezwanie do działania

Utwórz link do swojego sklepu internetowego, aby przypomnieć odwiedzającym, gdzie mogą robić zakupy. Zakupowe wezwanie do działania powinno być większe niż większość innych linków i wyróżniać się. Mogą mieć pełną szerokość lub mieścić się w jednej z kolumn.

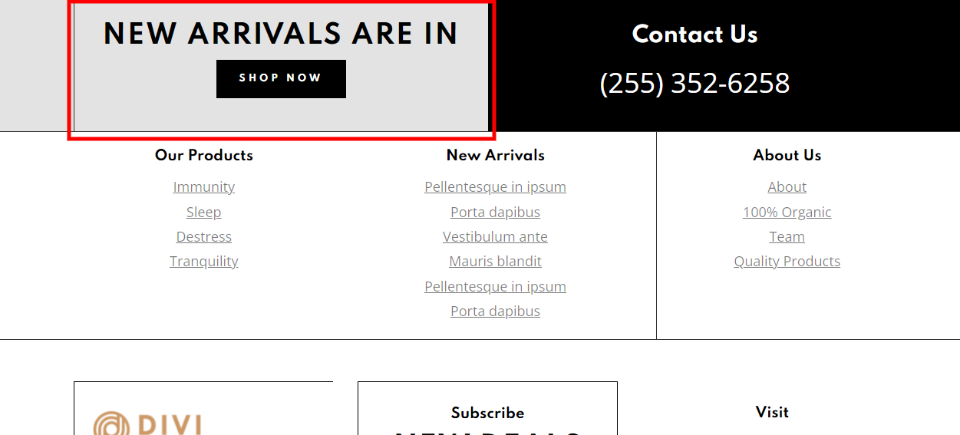
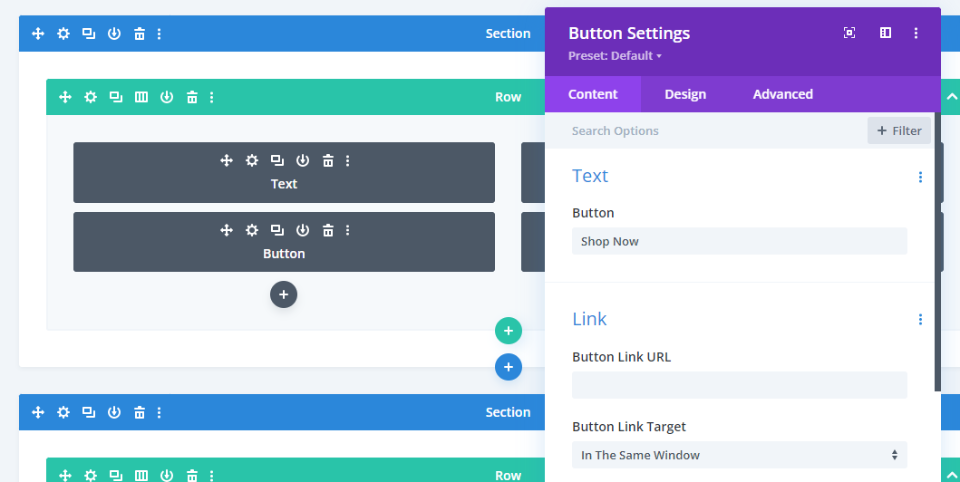
Ten został utworzony z modułem tekstu dla tytułu i modułem przycisku, aby zapewnić łącze. Do kolumny dodano kolor tła.
Projekt CTA

CTA projektu może skłonić odwiedzającego do poproszenia o wycenę lub skontaktowanie się z Tobą w celu uzyskania dodatkowych informacji. Działają najlepiej, gdy są większe niż inne elementy wokół nich, ale nadal zachowują prostotę i czystość.

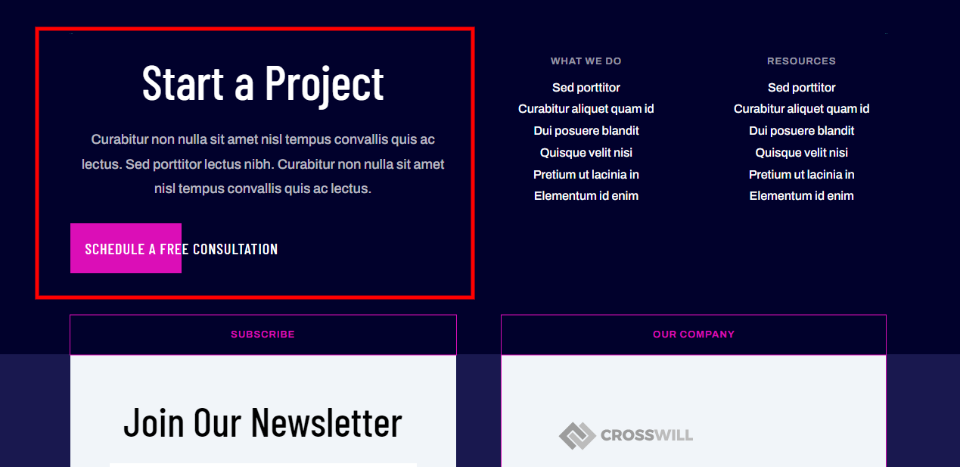
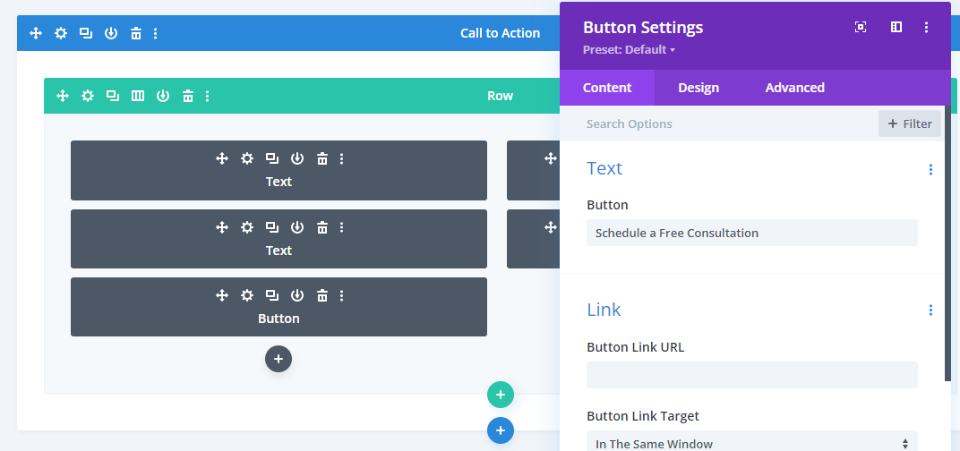
To CTA projektu zostało utworzone za pomocą modułów Text i Button. Przycisk może prowadzić do formularza kontaktowego na innej stronie.
3. Elementy stopki Divi: linki
Następnie porozmawiajmy o linkach. Linki to jedne z najpopularniejszych elementów, które widzimy w stopce WordPressa. Świetnie sprawdzają się jako elementy stopki Divi i są łatwe do dodania. Mogą zawierać linki do stron, postów, komentarzy, produktów, wydarzeń, usług i wielu innych. Istnieje kilka sposobów ich tworzenia.
Linki do stron

Łącza do stron mogą zawierać określone produkty, informacje prawne, dotyczące Twojej firmy i zespołu, stronę kontaktową itp. Jest to również dobre dla łączy do stron, których nie chcesz umieszczać w menu głównym. Te linki są zwykle tworzone ręcznie.


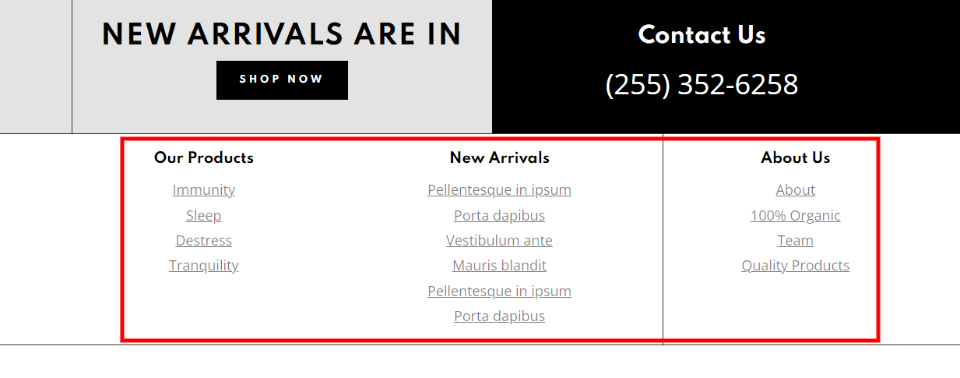
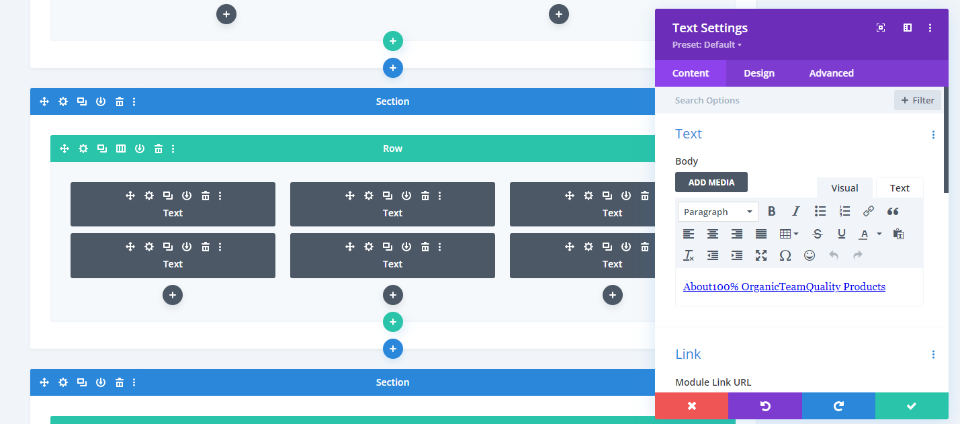
Wszystkie linki w tym przykładzie zostały utworzone za pomocą modułów Text.
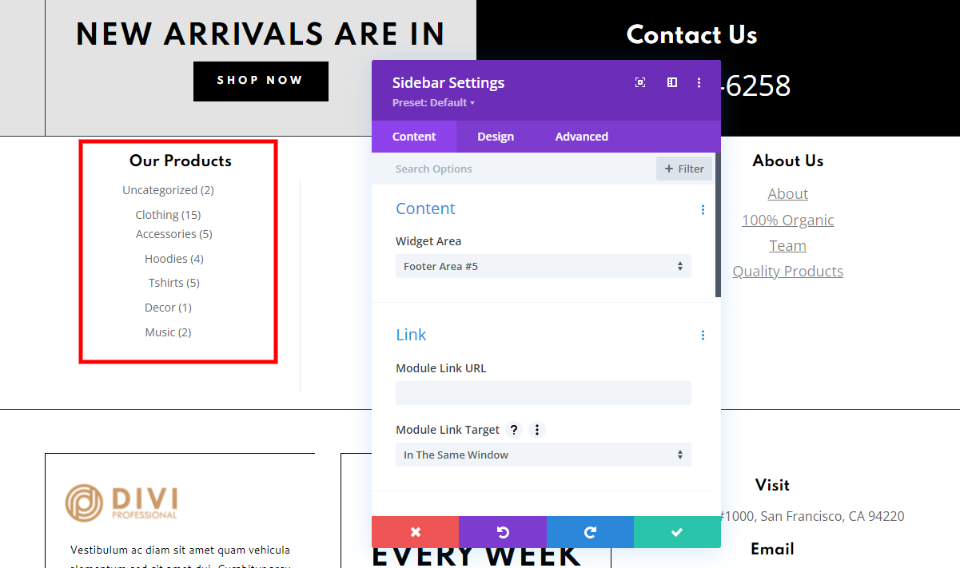
Posty i produkty

Wyświetl listę swoich najnowszych postów i komentarzy. Możesz także wyświetlać produkty WooCommerce na podstawie kategorii, polecanych, ręcznie wybranych lub popularności. Dodaj odpowiedni widżet do obszaru widżetów WordPress, a następnie dodaj je do stopki Divi za pomocą modułu paska bocznego. Ten przykład wyświetla kategorie WooCommerce.

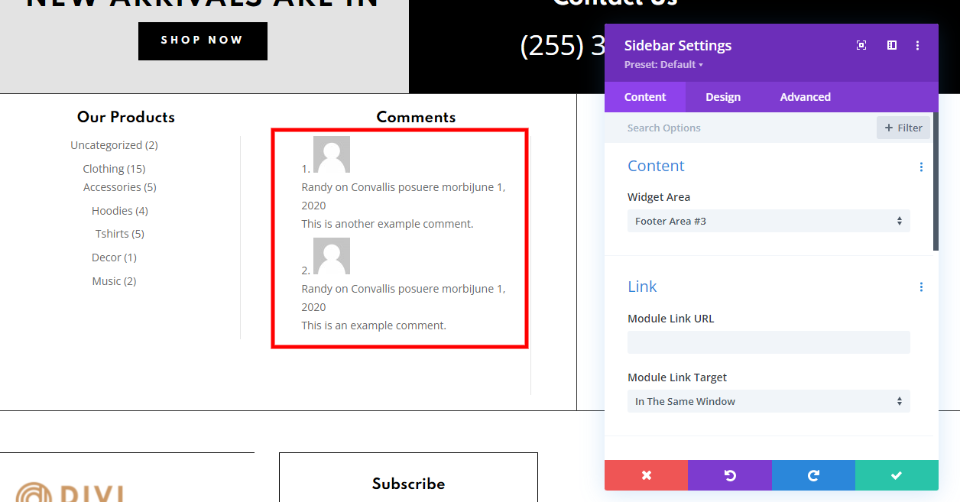
Ten przykład pokazuje najnowsze komentarze.
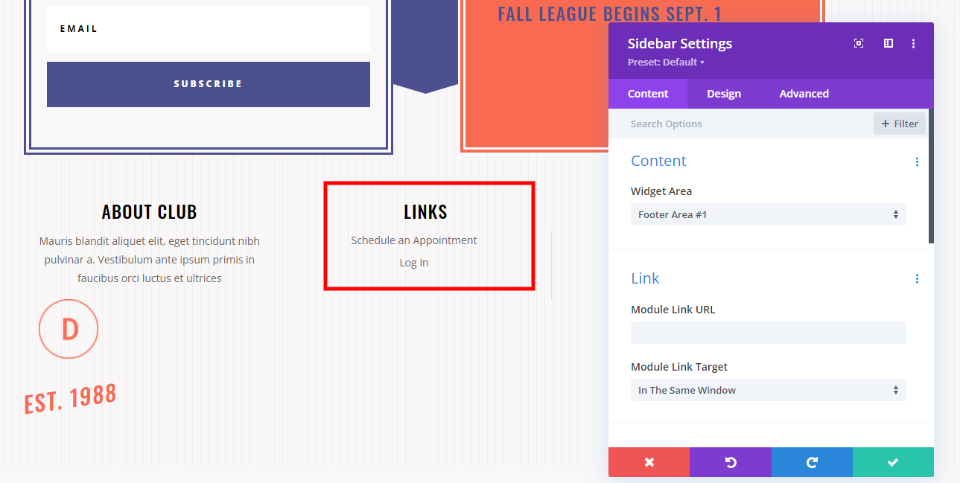
Menu nawigacyjne

Menu nawigacyjne wyglądają świetnie, gdy łącza są ułożone w stos. Możesz dodać ułożony widżet menu nawigacyjnego do obszaru stopki na ekranie widżetów, a następnie użyć modułu paska bocznego w stopce Divi. Wybierz obszar stopki w opcjach modułu. Spowoduje to wyświetlenie menu nawigacyjnego w pionowym stosie. Jeśli chcesz, aby menu było wyświetlane poziomo, użyj modułu Menu.
Usługi i więcej

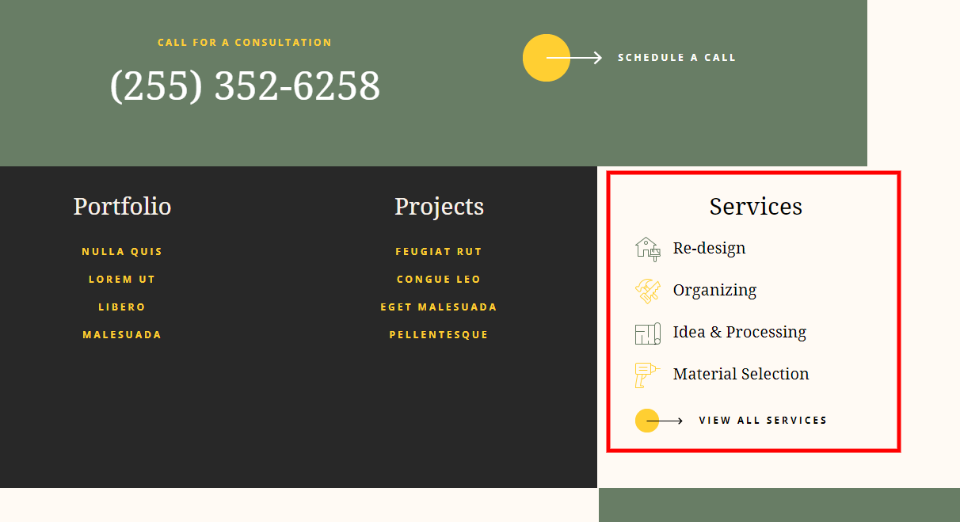
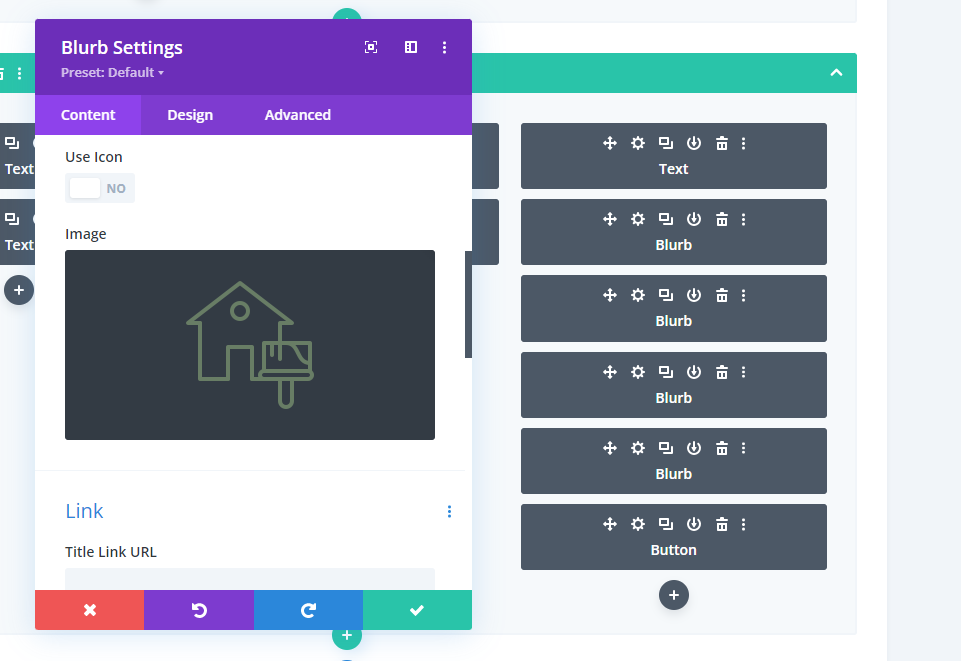
Stopka jest doskonałym miejscem do dodawania linków do Twoich usług, projektów, portfolio, CV, studiów przypadku, wydarzeń itp. Działają tak samo jak zwykłe linki lub możesz je wyróżnić obrazami lub ikonami. Używaj tylko kilku linków zamiast linków do wszystkich swoich projektów i usług.

Te linki do usług zostały utworzone za pomocą modułów Blurb przy użyciu obrazów umieszczonych po lewej stronie oraz tytułu z linkiem do strony usługi. Projekty i linki do portfolio w tym przykładzie zostały utworzone za pomocą modułów Text.

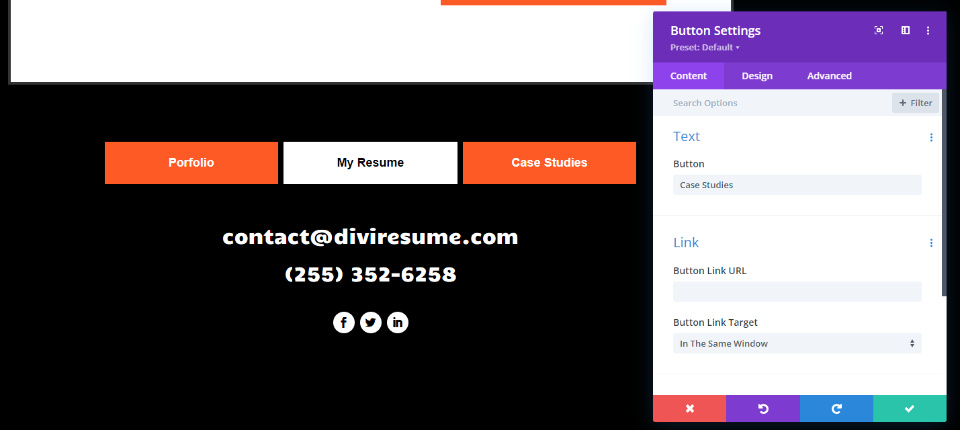
Te linki do portfolio, CV i studiów przypadku zostały utworzone za pomocą modułów Button.
4. Elementy stopki Divi: Informacje o firmie
Na koniec przyjrzymy się informacjom o firmie. To jeden z najważniejszych elementów stopki Divi. Często tego typu informacje nie pasują nigdzie indziej na stronie. Działa to również jako podsumowanie informacji. Obejmuje to prawa autorskie, deklarację misji firmy, informacje o firmie, zdjęcia osób lub produktów itp. Upewnij się, że jest to proste.
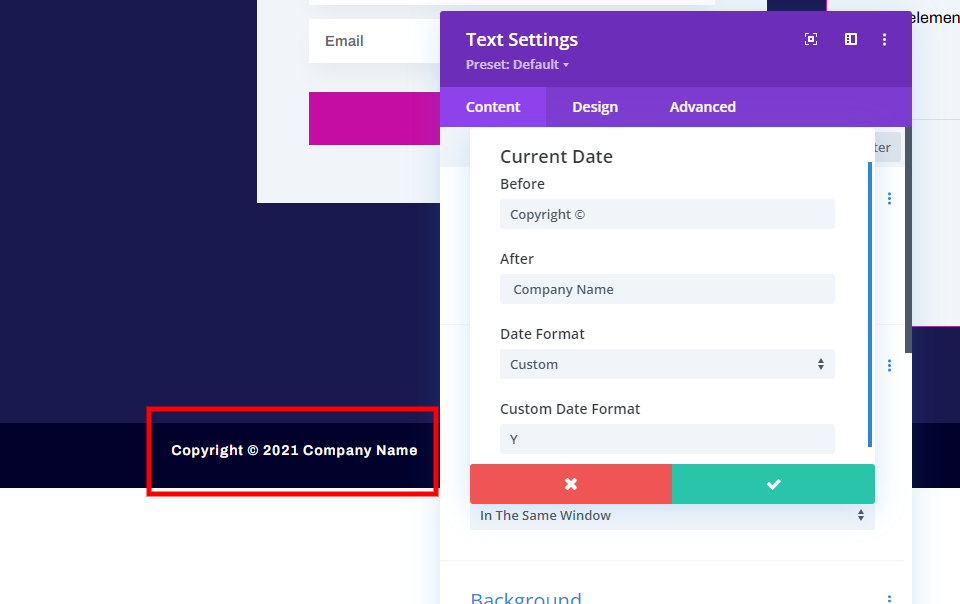
Informacja o prawach autorskich

Informacja o prawach autorskich zwykle pojawia się na samym dole stopki. Utwórz go za pomocą modułu Tekst. Możesz wprowadzić rok ręcznie lub dynamicznie. Aby uzyskać dynamiczną datę związaną z prawami autorskimi, wybierz ikonę w edytorze treści modułu Tekst, wybierz bieżącą datę, wybierz Niestandardowy jako Format daty i wprowadź Y jako Niestandardowy format daty.
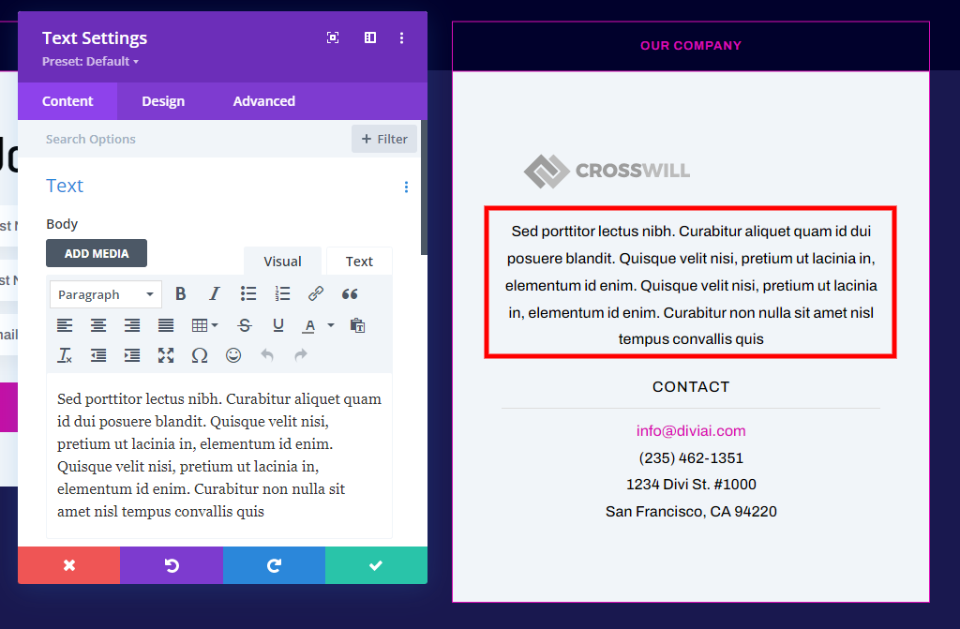
Deklaracja misji

Deklaracje misji mogą być potężnym przekazem o Twojej firmie. Są one szczególnie ważne dla firm, takich jak organizacje charytatywne i kościoły, które pomagają innym i przyjmują darowizny, które muszą budować silne relacje z darczyńcami. Deklaracje misji są łatwe do dodania dzięki modułom tekstowym.
Branding

Dodanie brandingu, takiego jak logo, przypomina odwiedzającym, kim jesteś. Dodaj logo za pomocą modułu Obraz.
Zdjęcie

Zdjęcia mogą być świetnym sposobem na nawiązanie relacji z odbiorcami. Dodaj moduł obrazu wraz z modułami tekstowymi na swoje imię i nazwisko lub informacje kontaktowe. Możesz również dodać zdjęcia swoich produktów lub przykład swojej pracy. Wystarczy jedno lub dwa małe zdjęcia w stopce.
Zaświadczenie

Referencje mogą pomóc w budowaniu wiarygodności. Dodaj jeden z modułem Referencje. Możesz dodać więcej za pomocą modułu Slider i ustawić go tak, aby wyświetlał się pojedynczo. Niech będą krótkie.
Końcowe myśli o elementach stopki Divi
Oto nasze spojrzenie na 4 elementy stopki Divi, których nie może zabraknąć na Twojej stronie i jak je dodać. Szczegóły elementów zależą od Ciebie, ale każda stopka wymaga:
- Informacje kontaktowe
- CTA
- Ważne linki
- Informacje o firmie
Te przykłady pokazują jedną metodę tworzenia tych elementów, ale można je tworzyć przy użyciu innych modułów i rozmieszczenia stopek. Istnieje duża elastyczność co do tego, czym są i jak je tworzysz. Pamiętaj, aby nie zaśmiecać obszaru stopki. Użyj ramek i różnych kolorów tła, aby oddzielić elementy i sekcje stopki. Zbudowanie tych 4 ważnych elementów stopki za pomocą Divi Theme Builder sprawi, że Twoja stopka będzie bardziej wartościowa i użyteczna dla odwiedzających.
Chcemy usłyszeć od Ciebie. Czy używasz tych 4 elementów stopki Divi w swojej witrynie? Daj nam znać w komentarzach.
