4 องค์ประกอบที่คุณไม่ควรพลาดจากส่วนท้ายของคุณ & วิธีเพิ่มด้วย Divi
เผยแพร่แล้ว: 2021-12-13ส่วนท้ายเป็นพื้นที่อันมีค่าบนเว็บไซต์ WordPress ของคุณ ใช้งานอย่างถูกต้อง ช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขาต้องการและอยู่ในเว็บไซต์ของคุณได้นานขึ้น ส่วนท้ายของ WordPress ไม่ควรมีทุกอย่าง ควรได้รับการออกแบบมาอย่างดีและตอบสนองวัตถุประสงค์ ในบทความนี้ เราจะพิจารณาองค์ประกอบส่วนท้าย 4 Divi ที่จะรวมไว้ในส่วนท้ายของเว็บไซต์ของคุณ เราจะดูวิธีเพิ่มด้วย Divi ด้วย
เกี่ยวกับตัวอย่าง Divi Footer Elements ของฉัน
สำหรับตัวอย่างของฉัน ฉันกำลังแสดงส่วนท้ายจากเทมเพลตส่วนท้ายฟรีต่างๆ ที่มีอยู่ในบล็อกของธีมที่สง่างาม หากต้องการค้นหาเทมเพลตส่วนท้ายฟรี ให้ค้นหา "ส่วนท้ายฟรี" มีเทมเพลตส่วนท้ายมากมายและแต่ละบทความจะแสดงวิธีใช้งาน
แม้ว่าฉันกำลังพูดถึงองค์ประกอบ 4 อย่าง แต่แต่ละรายการก็มีหลายทางเลือก ฉันจะแสดงตัวเลือกที่แตกต่างกัน 16 ตัวเลือกและตัวเลือกอื่นๆ สำหรับบางตัวเลือก มีวิธีสร้างองค์ประกอบ 4 อย่างนี้มากกว่าที่ฉันกำลังแสดงได้หลายวิธี แต่สิ่งนี้ควรให้การเริ่มต้นที่ดีแก่คุณ
1. Divi Footer Elements: ข้อมูลติดต่อ
อันดับแรก เราจะดูที่ข้อมูลการติดต่อ ข้อมูลประเภทนี้ทำให้ลูกค้าสามารถพูดคุยกับคุณและค้นหาที่ตั้งทางกายภาพของคุณได้ง่าย มักจะรวมอยู่ในรายละเอียดในหน้าติดต่อ แต่การมีข้อมูลบางส่วนในส่วนท้ายจะเป็นประโยชน์ ข้อมูลที่สั้นกว่านี้เหมาะสำหรับองค์ประกอบส่วนท้ายของ Divi
ข้อมูลการติดต่อเบื้องต้น

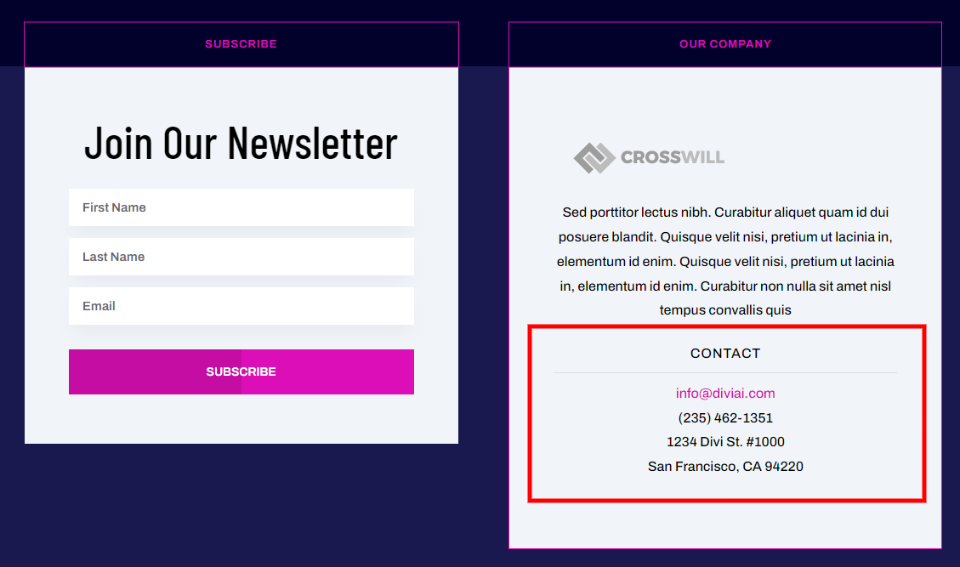
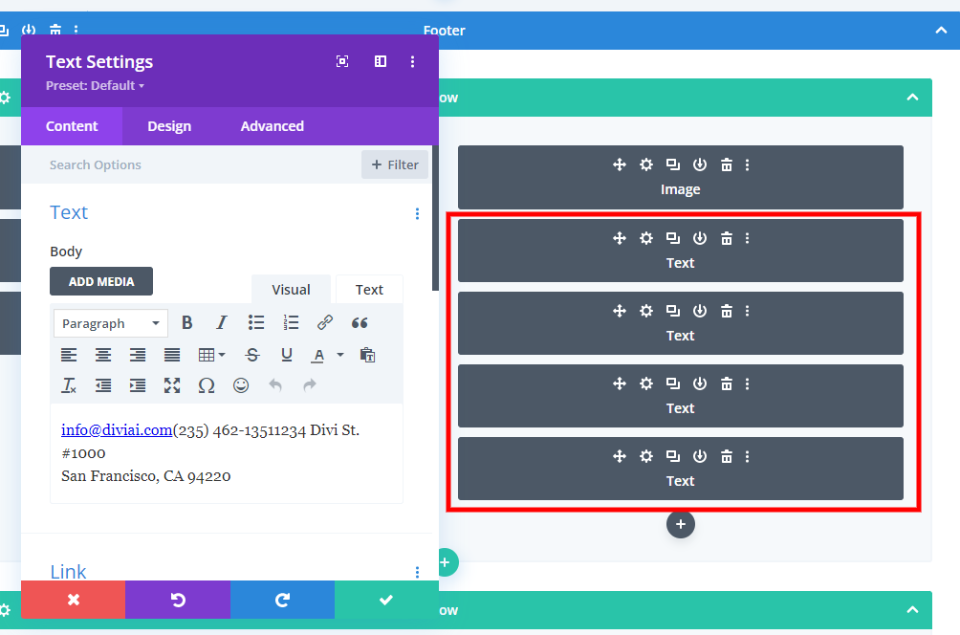
ข้อมูลติดต่อพื้นฐานประกอบด้วยที่อยู่อีเมล หมายเลขโทรศัพท์ และที่อยู่ สำหรับร้านค้า คุณสามารถเพิ่มเวลาทำการและข้อมูลอื่นๆ ได้ สิ่งเหล่านี้มักถูกเพิ่มเข้ากับโมดูลข้อความแต่ละรายการ โมดูลอื่น ๆ เพิ่มองค์ประกอบที่ทำให้โดดเด่นเช่นชื่อและตัวแบ่งหรือเส้นขอบที่มีสไตล์

องค์ประกอบทั้งหมดเหล่านี้สามารถสร้างได้ด้วยโมดูลข้อความ ดังที่เห็นในตัวอย่างนี้
แบบฟอร์มการติดต่อ

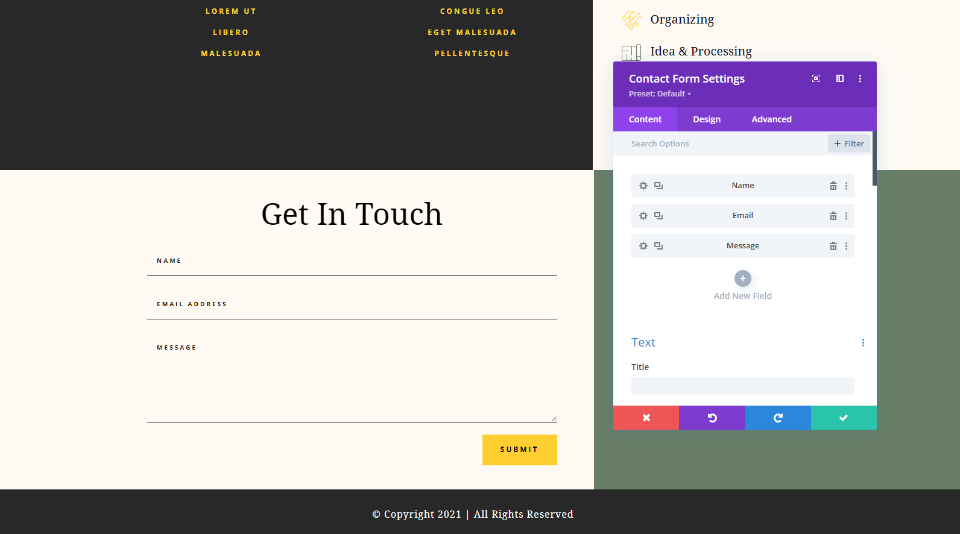
เพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้อย่างง่ายดาย ทำได้โดยใช้โมดูลแบบฟอร์มการติดต่อ เพิ่มฟิลด์เฉพาะที่คุณต้องการ แต่ควรเก็บไว้อย่างง่ายสำหรับส่วนท้าย
ติดตามโซเชียลมีเดีย

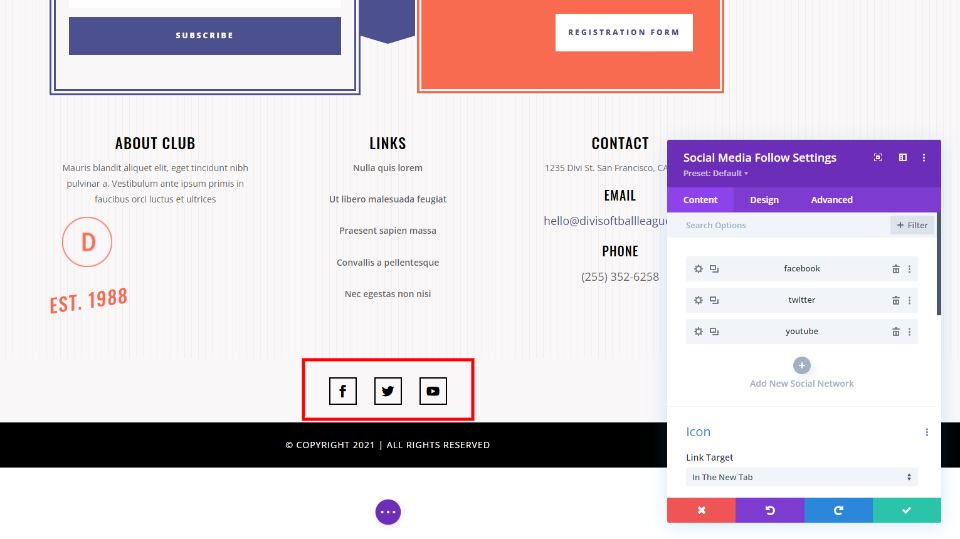
ปุ่มติดตามโซเชียลมีเดียเหมาะอย่างยิ่งสำหรับส่วนท้ายเกือบทุกชนิด เพิ่มด้วยโมดูล Social Media Follow และเลือกจากเครือข่ายโซเชียลมากกว่า 30 เครือข่าย
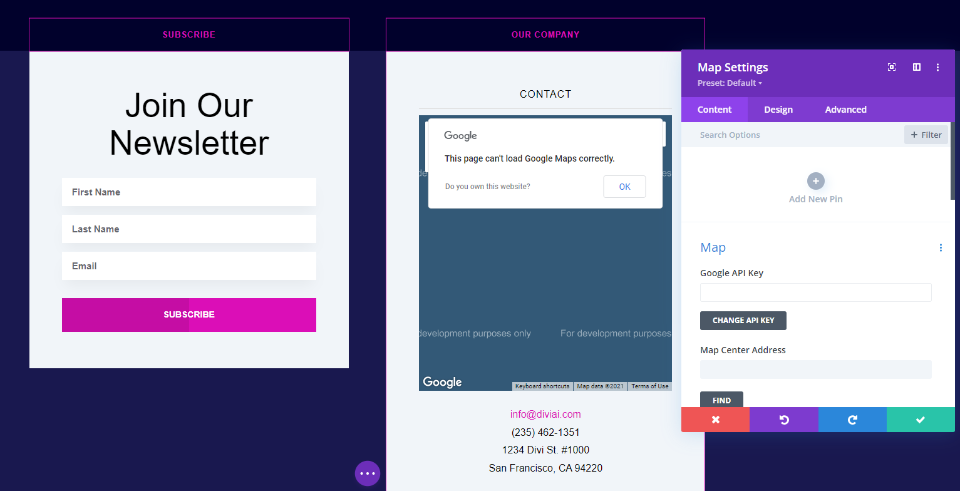
แผนที่

แผนที่เหมาะสำหรับการบอกเส้นทางไปยังตำแหน่งทางกายภาพของคุณหรือตำแหน่งของกิจกรรม ง่ายต่อการเพิ่มด้วยโมดูลแผนที่ พวกเขาสามารถเต็มความกว้างหรือเพียงแค่คอลัมน์เล็ก ๆ อีกวิธีหนึ่ง คุณสามารถเพิ่ม Google Maps HTML ลงในโมดูลข้อความหรือโค้ดได้
2. Divi Footer Elements: คำกระตุ้นการตัดสินใจ
ถัดมาคือ CTA คำกระตุ้นการตัดสินใจเป็นองค์ประกอบส่วนท้ายของ Divi ที่ทรงพลัง การเพิ่มคำกระตุ้นการตัดสินใจที่ส่วนท้ายทำให้คุณมีโอกาสอีกครั้งในการผลักดันสิ่งที่สำคัญต่อเป้าหมายธุรกิจของคุณ อาจเป็นการสมัครอีเมล สมาชิก ลิงก์ไปยังหน้าร้านค้าของคุณ การแจ้งเตือนเพื่อขอข้อมูล ฯลฯ
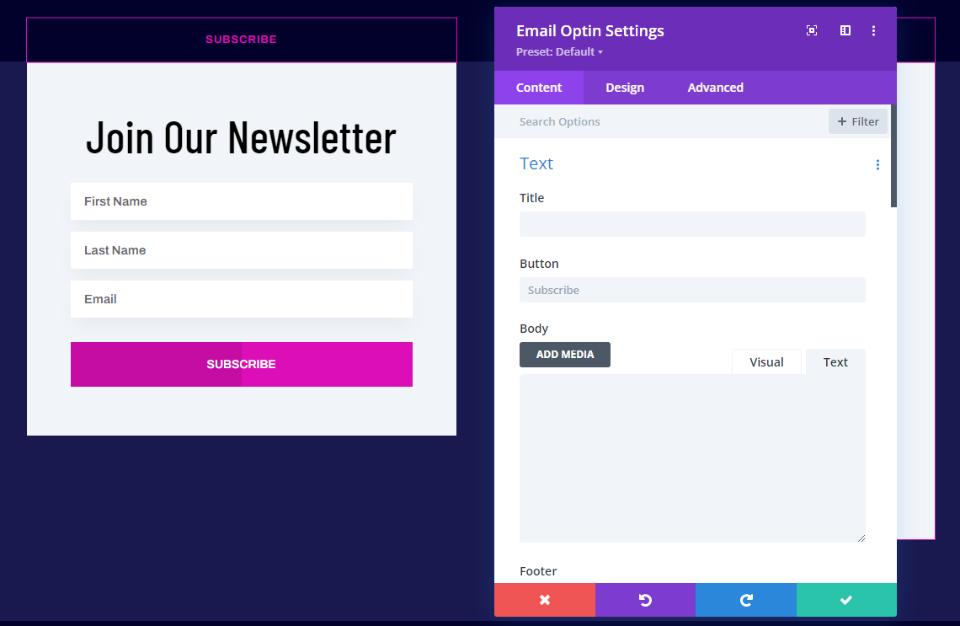
การสมัครอีเมลหรือจดหมายข่าว

การเพิ่มอีเมลหรือการสมัครรับจดหมายข่าวทำได้ง่ายเพียงแค่เพิ่มโมดูล Email Optin อันนี้ใช้โมดูล Text เพื่อสร้างชื่อ แต่คุณสามารถเพิ่มลงในโมดูล Email Optin ได้หากต้องการ
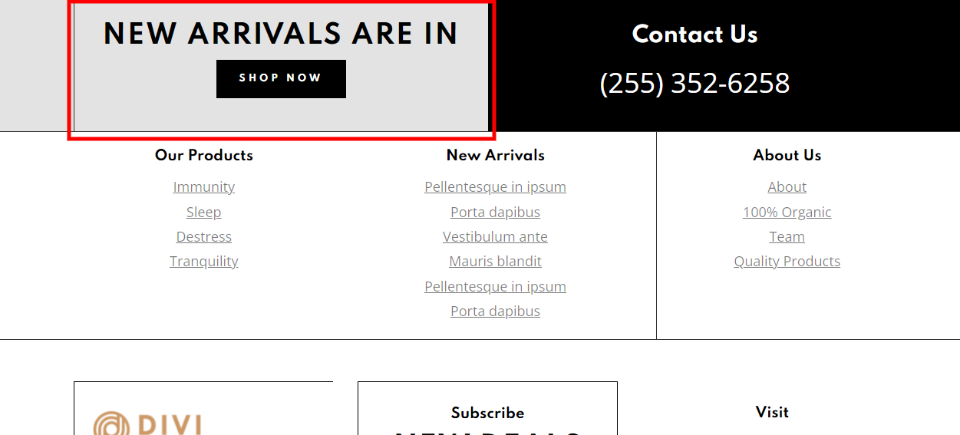
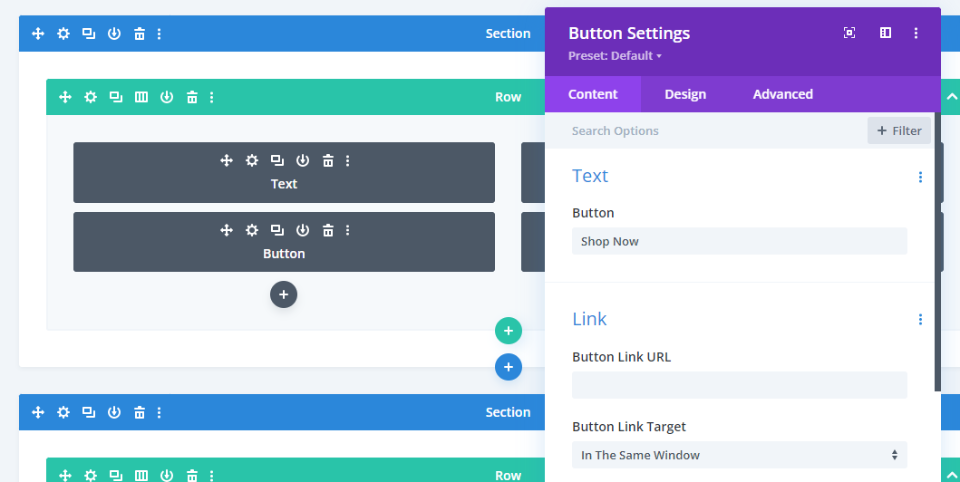
ซื้อคำกระตุ้นการตัดสินใจ

สร้างลิงก์ไปยังร้านค้าออนไลน์ของคุณเพื่อเตือนผู้เยี่ยมชมว่าสามารถซื้อสินค้าได้ที่ไหน CTA การซื้อของควรมีขนาดใหญ่กว่าลิงก์อื่นๆ ส่วนใหญ่และโดดเด่น จะเต็มความกว้างหรือพอดีกับคอลัมน์ใดคอลัมน์หนึ่งก็ได้

รายการนี้ถูกสร้างขึ้นด้วยโมดูลข้อความสำหรับชื่อและโมดูลปุ่มเพื่อให้ลิงก์ เพิ่มสีพื้นหลังลงในคอลัมน์แล้ว
โครงการ CTA

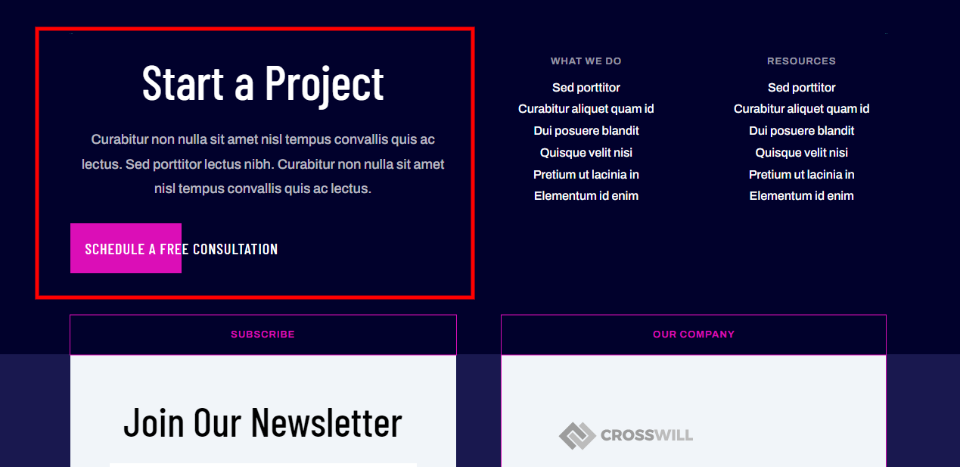
โครงการ CTA สามารถกระตุ้นให้ผู้เยี่ยมชมขอใบเสนอราคาหรือติดต่อคุณเพื่อขอข้อมูลเพิ่มเติม ทำงานได้ดีที่สุดเมื่อมีขนาดใหญ่กว่าองค์ประกอบอื่นๆ รอบตัว แต่ยังคงความเรียบง่ายและสะอาดอยู่เสมอ

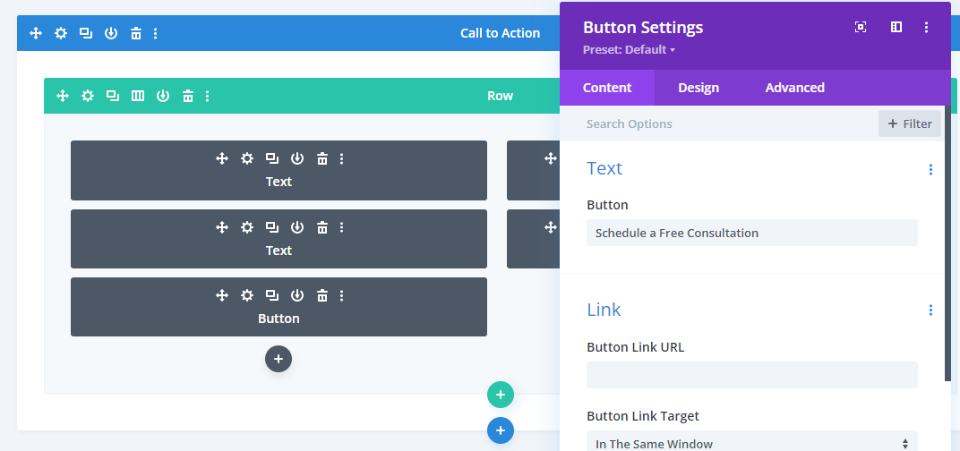
CTA ของโครงการนี้สร้างขึ้นด้วยโมดูลข้อความและปุ่ม ปุ่มสามารถนำไปสู่แบบฟอร์มการติดต่อในหน้าอื่น
3. Divi Footer Elements: ลิงค์
ต่อไป มาพูดถึงลิงค์กัน ลิงก์คือองค์ประกอบยอดนิยมบางส่วนที่เราเห็นในส่วนท้ายของ WordPress มันใช้งานได้ดีในฐานะองค์ประกอบส่วนท้ายของ Divi และง่ายต่อการเพิ่ม พวกเขาสามารถเชื่อมโยงไปยังเพจ โพสต์ ความคิดเห็น ผลิตภัณฑ์ กิจกรรม บริการ และอื่นๆ อีกมากมาย มีหลายวิธีในการสร้าง
ลิงค์ไปยังเพจ

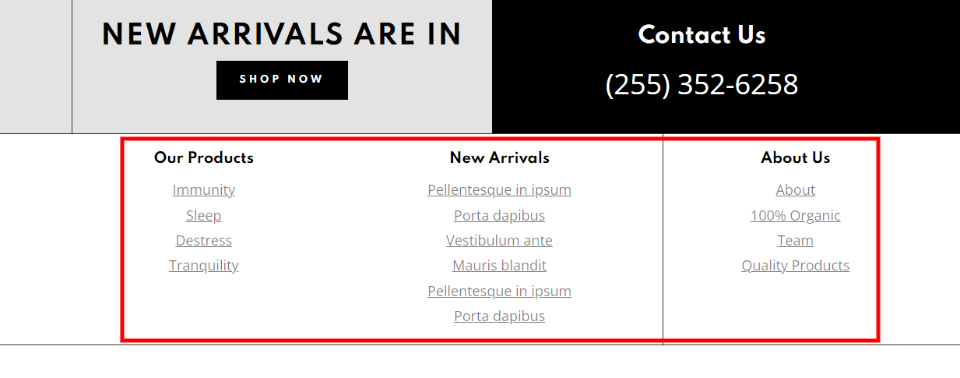
ลิงก์ไปยังเพจสามารถรวมผลิตภัณฑ์เฉพาะ ข้อมูลทางกฎหมาย เกี่ยวกับบริษัทและทีมของคุณ หน้าติดต่อของคุณ ฯลฯ นอกจากนี้ยังเหมาะสำหรับลิงก์ไปยังเพจที่คุณไม่ต้องการใส่ในเมนูหลักของคุณ ลิงก์เหล่านี้มักจะสร้างด้วยตนเอง


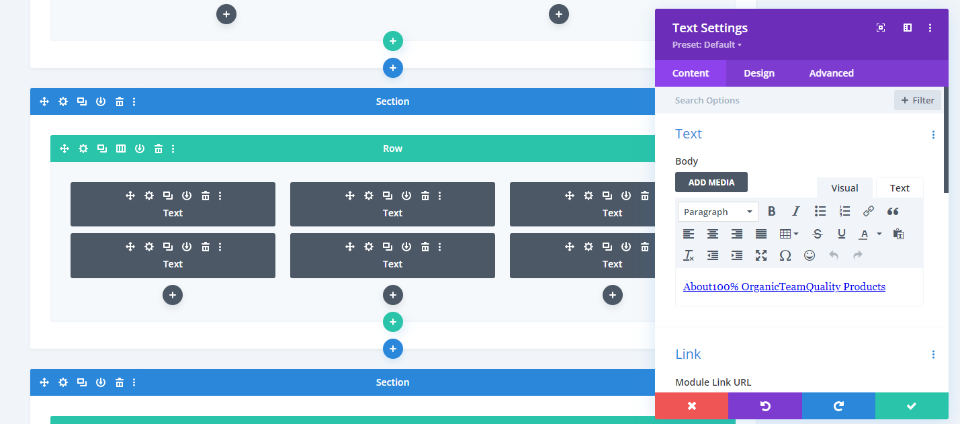
ลิงก์ทั้งหมดในตัวอย่างนี้สร้างด้วยโมดูลข้อความ
โพสต์และผลิตภัณฑ์

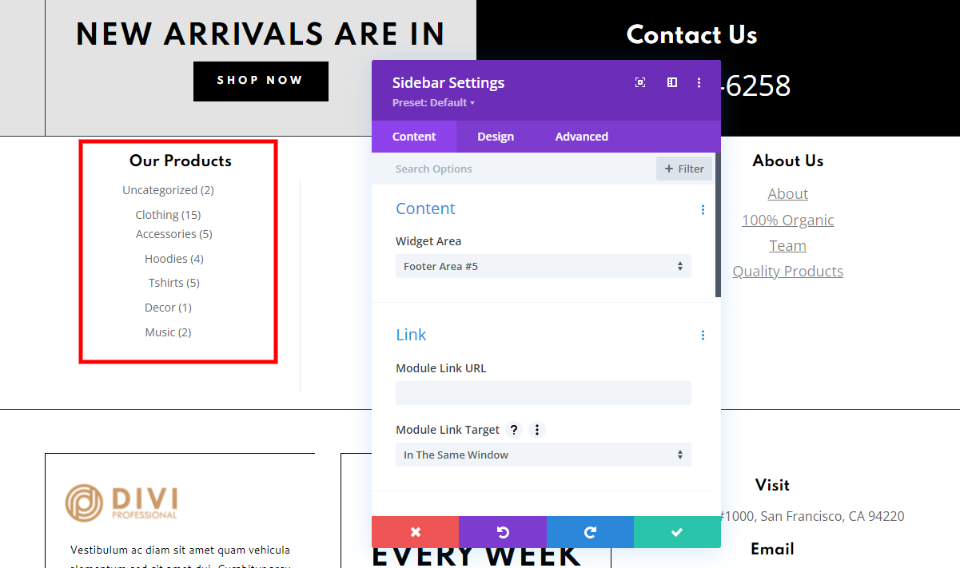
แสดงรายการโพสต์และความคิดเห็นล่าสุดของคุณ คุณยังสามารถแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่ โดดเด่น เลือกเอง หรือความนิยม เพิ่มวิดเจ็ตที่เหมาะสมในพื้นที่วิดเจ็ต WordPress จากนั้นเพิ่มลงในส่วนท้าย Divi ของคุณโดยใช้โมดูลแถบด้านข้าง ตัวอย่างนี้แสดงหมวดหมู่ WooCommerce

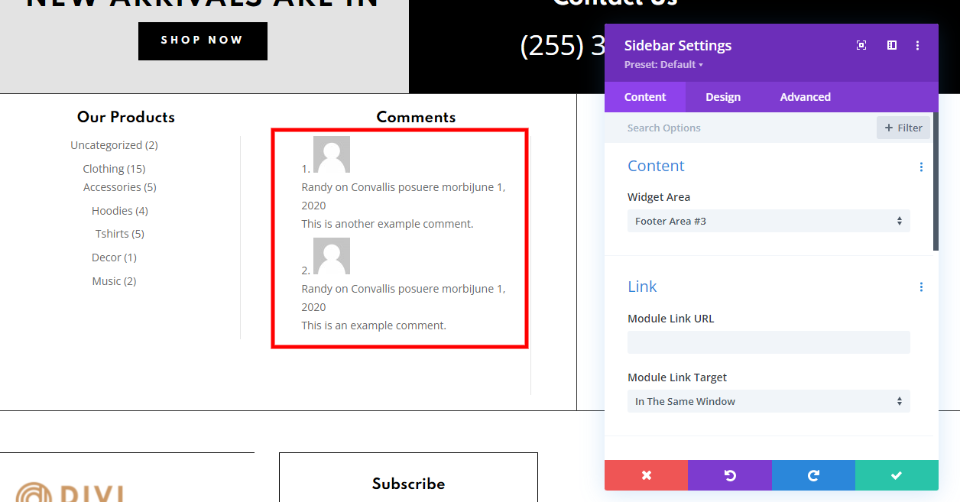
ตัวอย่างนี้แสดงความคิดเห็นล่าสุด
เมนูนำทาง

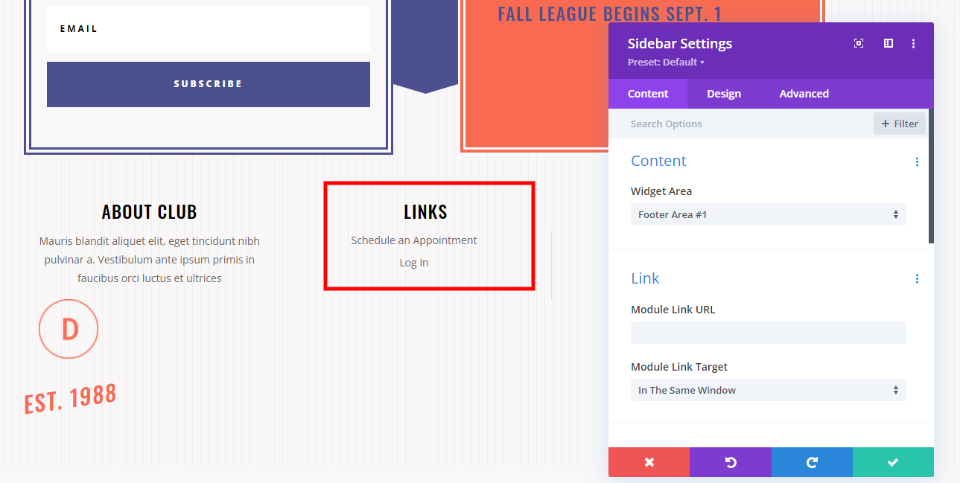
เมนูการนำทางจะดูดีเมื่อลิงก์ซ้อนกัน คุณสามารถเพิ่มวิดเจ็ตเมนูการนำทางแบบเรียงซ้อนลงในพื้นที่ส่วนท้ายในหน้าจอวิดเจ็ตของคุณ จากนั้นใช้โมดูลแถบด้านข้างในส่วนท้าย Divi ของคุณ เลือกพื้นที่ส่วนท้ายภายในตัวเลือกของโมดูล ซึ่งจะแสดงเมนูการนำทางในกองแนวตั้ง หากคุณต้องการให้เมนูแสดงในแนวนอน ให้ใช้โมดูลเมนู
บริการและอื่นๆ

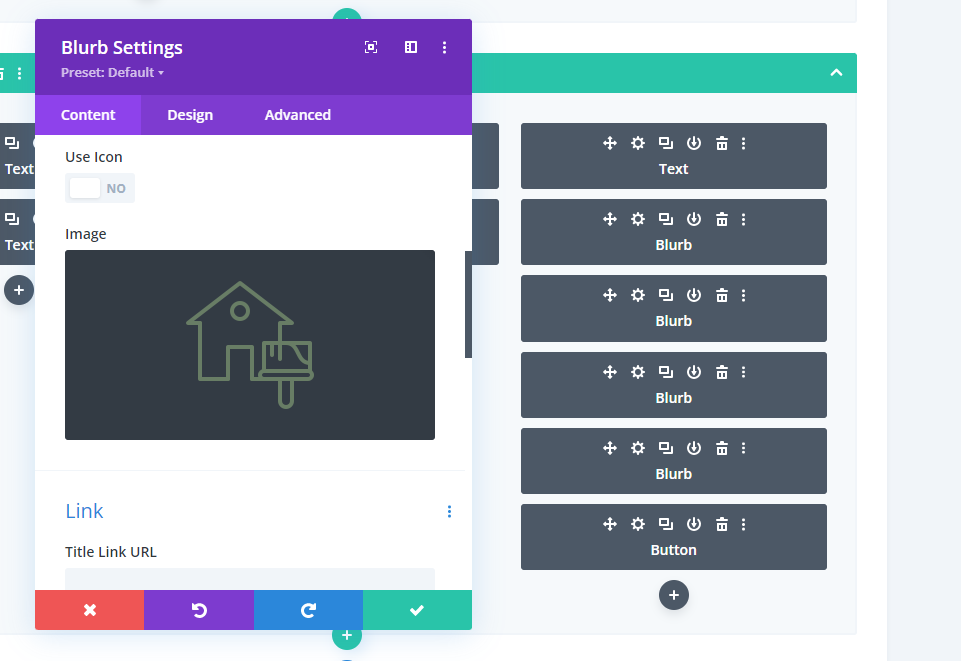
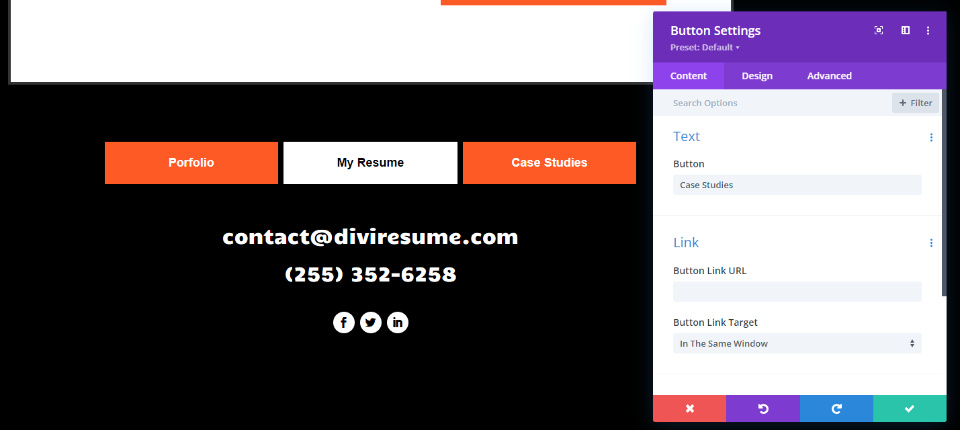
ส่วนท้ายเป็นสถานที่ที่ยอดเยี่ยมในการเพิ่มลิงก์ไปยังบริการ โปรเจ็กต์ พอร์ตโฟลิโอ ประวัติย่อ กรณีศึกษา กิจกรรม ฯลฯ ลิงก์ทำงานเหมือนกับลิงก์ทั่วไป หรือคุณสามารถไฮไลต์ด้วยรูปภาพหรือไอคอน ใช้ลิงก์เพียงไม่กี่ลิงก์แทนที่จะลิงก์ไปยังโครงการและบริการทั้งหมดของคุณ

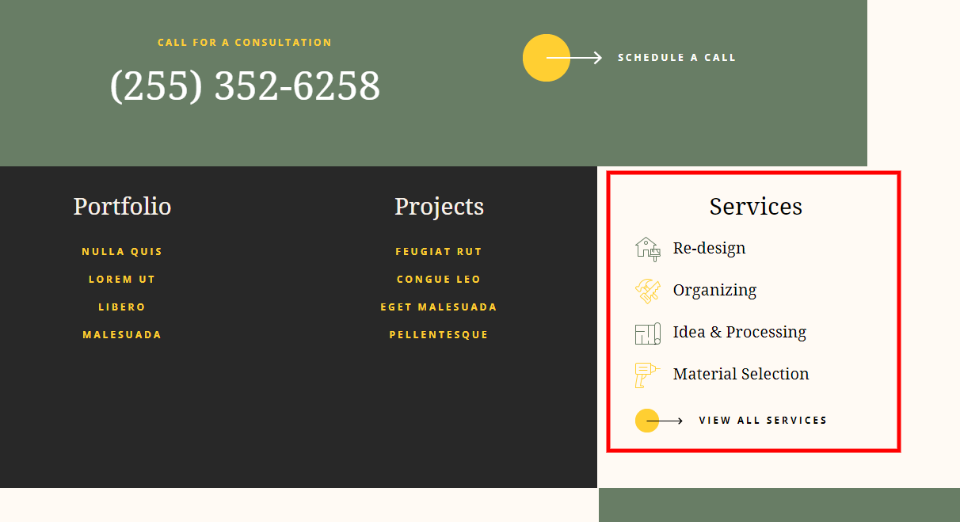
ลิงก์บริการเหล่านี้สร้างขึ้นด้วยโมดูล Blurb โดยใช้รูปภาพที่วางไว้ทางด้านซ้ายและชื่อที่มีลิงก์ไปยังหน้าสำหรับบริการ โปรเจ็กต์และลิงค์พอร์ตในตัวอย่างนี้ถูกสร้างขึ้นด้วยโมดูลข้อความ

ลิงก์เหล่านี้ไปยังพอร์ตโฟลิโอ ประวัติย่อ และกรณีศึกษาถูกสร้างขึ้นด้วยโมดูลปุ่ม
4. Divi Footer Elements: ข้อมูลบริษัท
สุดท้าย เราจะดูที่ข้อมูลบริษัท นี่เป็นหนึ่งในองค์ประกอบส่วนท้ายของ Divi ที่สำคัญที่สุด บ่อยครั้ง ข้อมูลประเภทนี้ไม่พอดีกับส่วนอื่นของหน้า นอกจากนี้ยังใช้เป็นบทสรุปของข้อมูล ซึ่งรวมถึงลิขสิทธิ์ คำแถลงพันธกิจของบริษัท ข้อมูลเกี่ยวกับบริษัท ภาพถ่ายบุคคลหรือผลิตภัณฑ์ ฯลฯ อย่าลืมทำให้เข้าใจง่าย
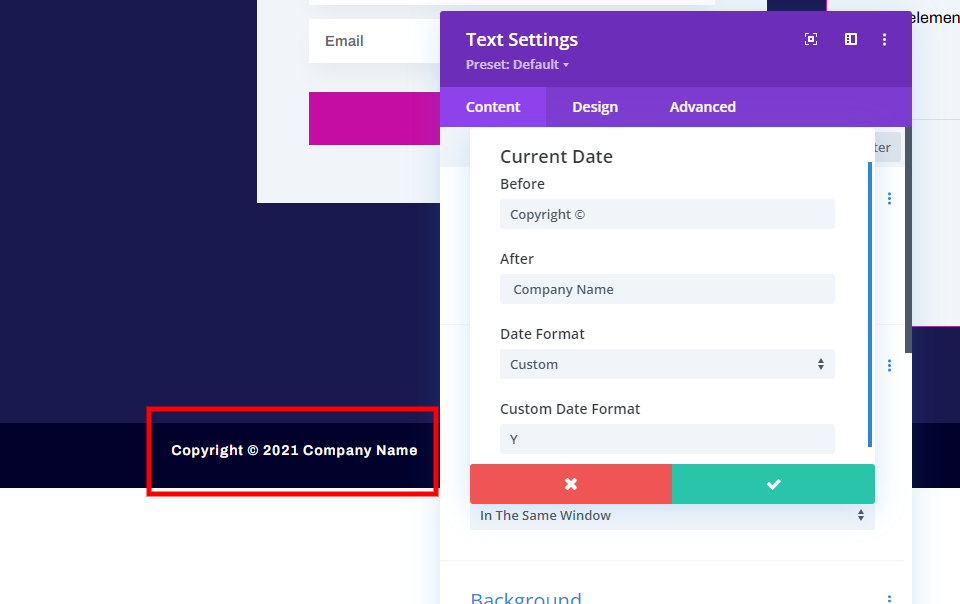
ประกาศเกี่ยวกับลิขสิทธิ์

ประกาศเกี่ยวกับลิขสิทธิ์มักจะปรากฏที่ด้านล่างสุดของส่วนท้าย สร้างด้วยโมดูลข้อความ คุณสามารถป้อนปีด้วยตนเองหรือแบบไดนามิก สำหรับวันที่ลิขสิทธิ์แบบไดนามิก ให้เลือกไอคอนภายในตัวแก้ไขเนื้อหาของโมดูลข้อความ เลือกวันที่ปัจจุบัน เลือกกำหนดเองสำหรับรูปแบบวันที่ และป้อน Y สำหรับรูปแบบวันที่ที่กำหนดเอง
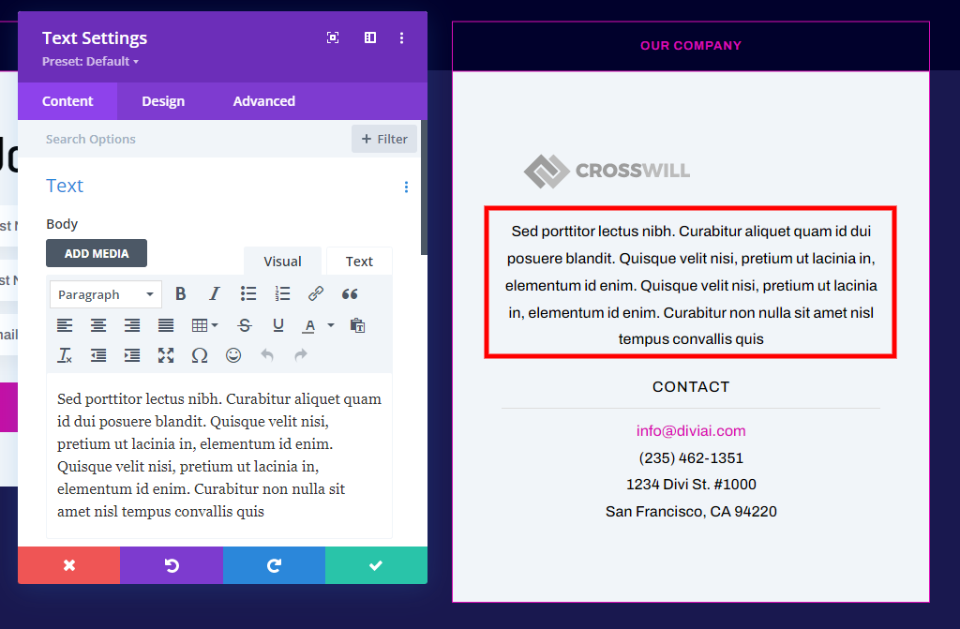
พันธกิจ

พันธกิจสามารถเป็นข้อความที่มีประสิทธิภาพเกี่ยวกับบริษัทของคุณ สิ่งเหล่านี้มีความสำคัญเป็นพิเศษสำหรับบริษัทต่างๆ เช่น องค์กรการกุศลและคริสตจักร ที่ช่วยเหลือผู้อื่นและรับเงินบริจาคที่ต้องการเพื่อสร้างความสัมพันธ์ที่แน่นแฟ้นกับผู้บริจาค คำสั่งภารกิจนั้นง่ายต่อการเพิ่มด้วยโมดูลข้อความ
การสร้างแบรนด์

การเพิ่มตราสินค้า เช่น โลโก้ ช่วยเตือนผู้เยี่ยมชมว่าคุณเป็นใคร เพิ่มโลโก้โดยใช้โมดูลรูปภาพ
รูปถ่าย

รูปภาพสามารถเป็นวิธีที่ดีในการทำให้ตัวเองสัมพันธ์กับผู้ชมของคุณ เพิ่มโมดูลรูปภาพพร้อมกับโมดูลข้อความสำหรับชื่อหรือข้อมูลติดต่อของคุณ คุณสามารถเพิ่มรูปถ่ายสินค้าหรือตัวอย่างงานของคุณได้ ภาพถ่ายขนาดเล็กหนึ่งหรือสองภาพเป็นสิ่งที่คุณต้องการในส่วนท้าย
ข้อความรับรอง

ข้อความรับรองสามารถช่วยสร้างความน่าเชื่อถือ เพิ่มหนึ่งรายการด้วยโมดูลคำรับรอง คุณสามารถเพิ่มได้มากขึ้นด้วยโมดูล Slider และตั้งค่าให้แสดงทีละรายการ ทำให้พวกเขาสั้น
จบความคิดเกี่ยวกับ Divi Footer Elements
นั่นคือรูปลักษณ์ของเราที่ 4 องค์ประกอบส่วนท้าย Divi ที่ไม่ควรพลาดจากเว็บไซต์ของคุณและวิธีเพิ่ม รายละเอียดขององค์ประกอบขึ้นอยู่กับคุณ แต่ทุกส่วนท้ายต้องการ:
- ข้อมูลติดต่อ
- A CTA
- ลิงค์สำคัญ
- ข้อมูล บริษัท
ตัวอย่างเหล่านี้แสดงวิธีหนึ่งในการสร้างองค์ประกอบเหล่านี้ แต่สามารถสร้างได้โดยใช้โมดูลอื่นๆ และตำแหน่งส่วนท้าย มีความยืดหยุ่นมากมายเกี่ยวกับสิ่งเหล่านี้และวิธีที่คุณสร้างขึ้น ระวังอย่าให้พื้นที่ส่วนท้ายเกะกะ ใช้เส้นขอบและสีพื้นหลังต่างๆ เพื่อแยกองค์ประกอบและส่วนท้าย การสร้างองค์ประกอบส่วนท้ายที่สำคัญ 4 ส่วนด้วยตัวสร้างธีม Divi จะทำให้ส่วนท้ายของคุณมีค่าและมีประโยชน์ต่อผู้เยี่ยมชมมากขึ้น
เราต้องการที่จะได้ยินจากคุณ คุณใช้องค์ประกอบส่วนท้าย 4 Divi เหล่านี้ในเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
