Altbilginizde Eksik Olmayacak 4 Öğe & Divi ile Nasıl Eklenir
Yayınlanan: 2021-12-13Altbilgi, WordPress web sitenizde değerli bir alandır. Doğru kullanıldığında, ziyaretçilerin ihtiyaç duyduklarını bulmalarına ve web sitenizde daha uzun süre kalmalarına yardımcı olabilir. WordPress altbilgisi hiçbir şeyi ve her şeyi içermemelidir. İyi tasarlanmalı ve amacına hizmet etmelidir. Bu yazıda, web sitenizin altbilgisine dahil edilecek 4 Divi altbilgi öğesine bakacağız. Bunları Divi ile nasıl ekleyeceğinizi de göreceğiz.
Divi Altbilgi Öğeleri Örneklerim Hakkında
Örneklerim için, Elegant Themes blogunda bulunan çeşitli ücretsiz altbilgi şablonlarından altbilgileri gösteriyorum. Ücretsiz altbilgi şablonları bulmak için "ücretsiz altbilgi" arayın. Çok sayıda altbilgi şablonu mevcuttur ve her makale bunların nasıl kullanılacağını gösterir.
4 elementi tartışıyor olmama rağmen, her birinin birden fazla seçeneği var. 16 farklı seçenek ve bazılarına birkaç alternatif göstereceğim. Bu 4 elementin benim gösterdiğimden çok daha fazla oluşturulabileceği yol var, ancak bu size iyi bir başlangıç sağlayacaktır.
1. Divi Altbilgi Öğeleri: İletişim Bilgileri
İlk olarak, iletişim bilgilerine bakacağız. Bu tür bilgiler, müşterilerin sizinle konuşmasını ve fiziksel konumunuzu bulmasını kolaylaştırır. Genellikle bir iletişim sayfasında ayrıntılı olarak yer alır, ancak bazı bilgilerin altbilgide olması yararlıdır. Bu bilgilerin daha kısa versiyonları Divi altbilgi öğeleri için harikadır.
Temel İletişim Bilgileri

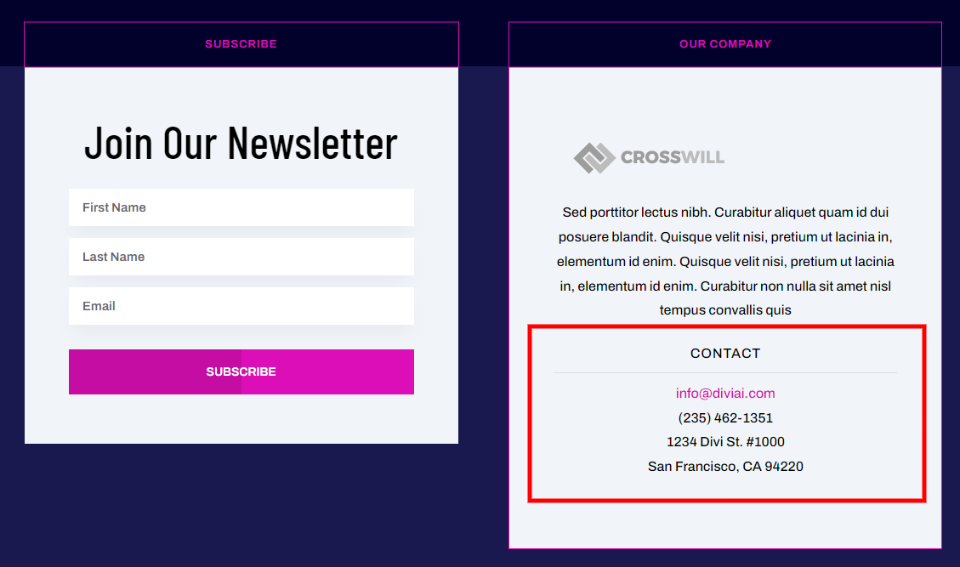
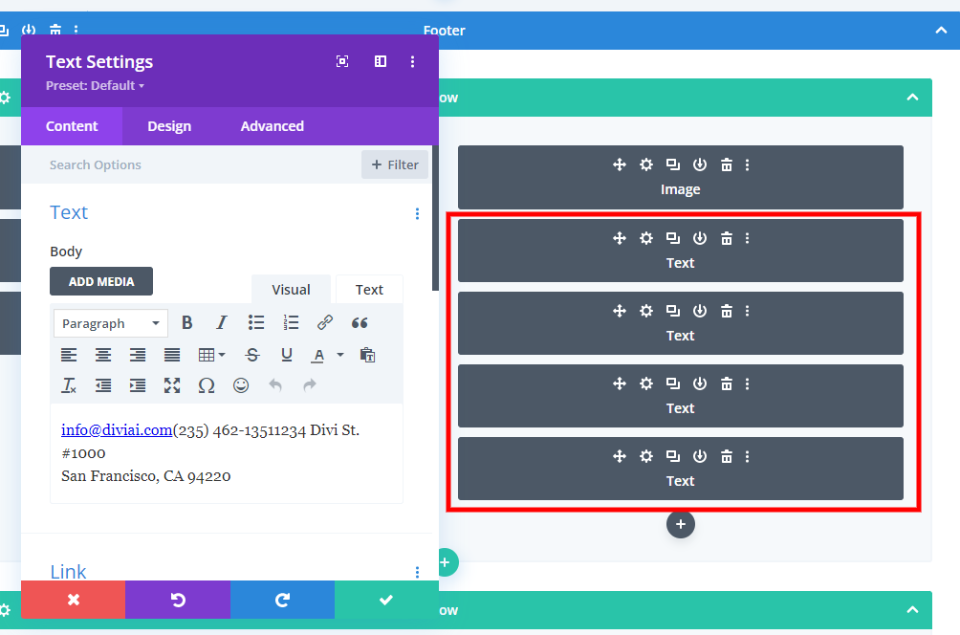
Temel iletişim bilgileri e-posta adresini, telefon numarasını ve adresi içerir. Bir mağaza için çalışma saatlerini ve diğer bilgileri ekleyebilirsiniz. Bunlar genellikle ayrı metin modülleriyle eklenir. Diğer modüller, başlıklar ve ayırıcılar veya biçimlendirilmiş kenarlıklar gibi onları öne çıkaran öğeler ekler.

Tüm bu öğeler, bu örnekte görüldüğü gibi metin modülleri ile oluşturulabilir.
İletişim Formu

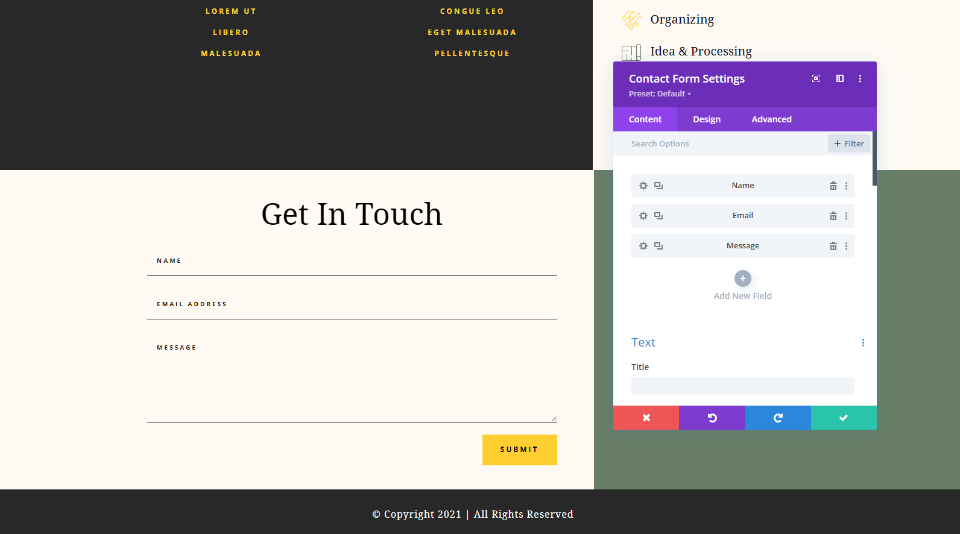
Ziyaretçilerinizin size kolayca ulaşabilmesi için bir iletişim formu ekleyin. Bu bir iletişim formu modülü ile yapılır. İstediğiniz belirli alanları ekleyin, ancak alt bilgi için bunu basit tutmak en iyisidir.
Sosyal Medya Takip

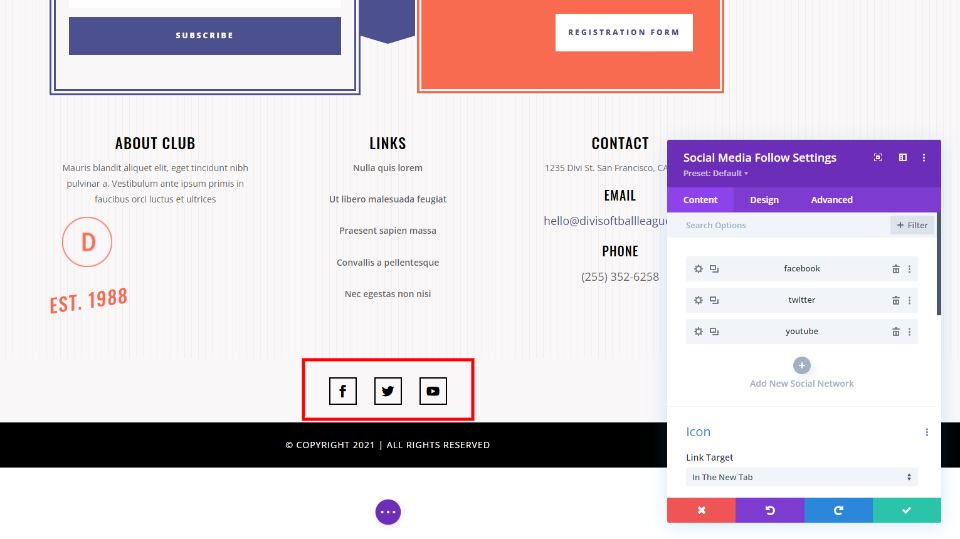
Sosyal medya takip düğmeleri hemen hemen her alt bilgi için idealdir. Bunları Sosyal Medya Takip modülü ile ekleyin ve 30'dan fazla sosyal ağ arasından seçim yapın.
Harita

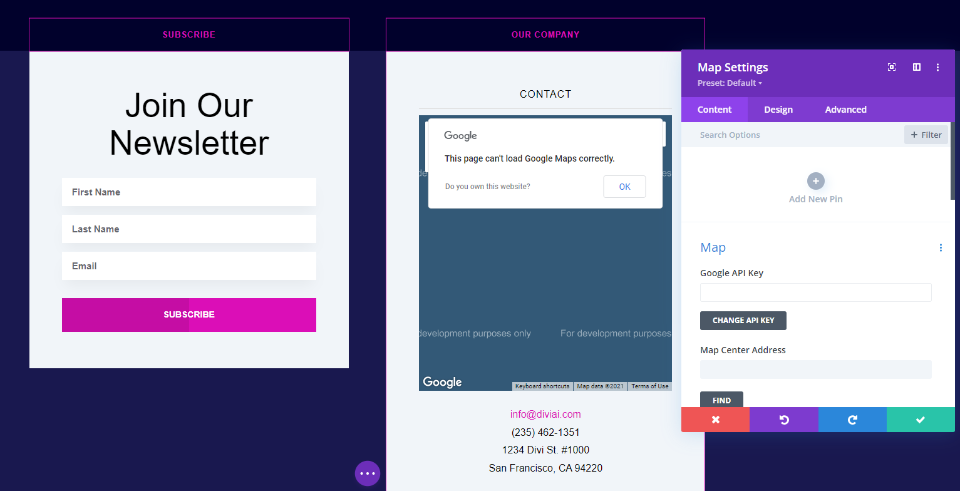
Haritalar, fiziksel konumunuza veya olayların konumuna yol tarifi sağlamak için mükemmeldir. Bir Harita modülü ile eklemek kolaydır. Tam genişlikte olabilirler veya sadece küçük bir sütun alabilirler. Alternatif olarak, bir Metin veya Kod modülüne Google Haritalar HTML'si ekleyebilirsiniz.
2. Divi Altbilgi Öğeleri: Harekete Geçirici Mesajlar
Sonraki CTA'lar. Harekete geçirici mesajlar, güçlü Divi altbilgi öğeleridir. Alt bilgiye bir harekete geçirici mesaj eklemek, işletme hedefleriniz için önemli bir şeyi öne çıkarmak için size bir şans daha verir. Bu bir e-posta aboneliği, üyelik, mağaza sayfanıza bağlantı, bilgi istemek için bir hatırlatma vb. olabilir.
E-posta veya Bülten Aboneliği

Bir e-posta veya haber bülteni aboneliği eklemek, bir E-posta Optin modülü eklemek kadar basittir. Bu, başlığı oluşturmak için bir Metin modülü kullanır, ancak isterseniz bunu E-posta Optin modülüne ekleyebilirsiniz.
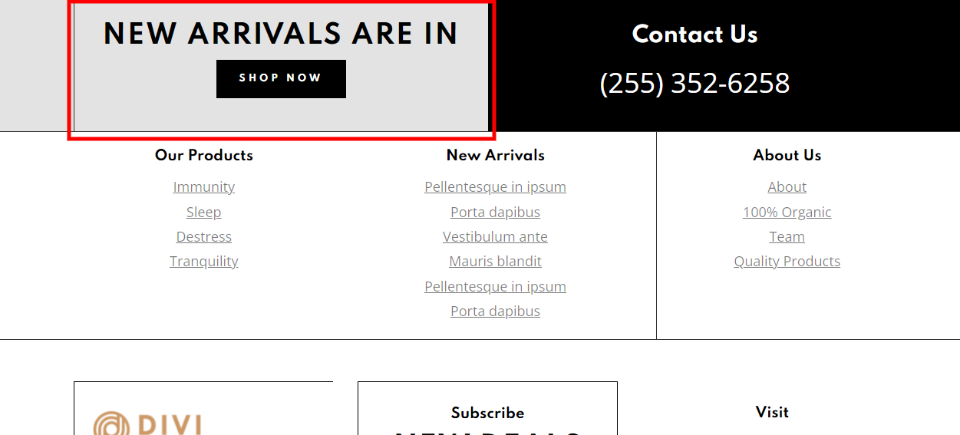
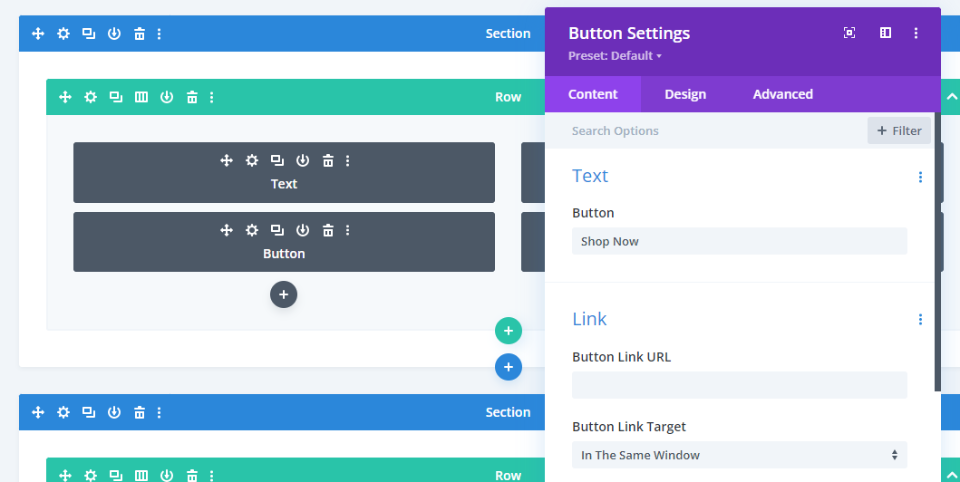
Harekete Geçirici Mesaj satın alın

Ziyaretçilere nereden alışveriş yapabileceklerini hatırlatmak için çevrimiçi mağazanıza bir bağlantı oluşturun. Alışveriş CTA'sı diğer bağlantıların çoğundan daha büyük olmalı ve göze çarpmalıdır. Tam genişlikte olabilirler veya sütunlardan birine sığabilirler.

Bu, başlık için bir Metin modülü ve bağlantıyı sağlamak için bir Düğme modülü ile oluşturulmuştur. Arka plan rengi sütuna eklendi.
Proje CTA'sı

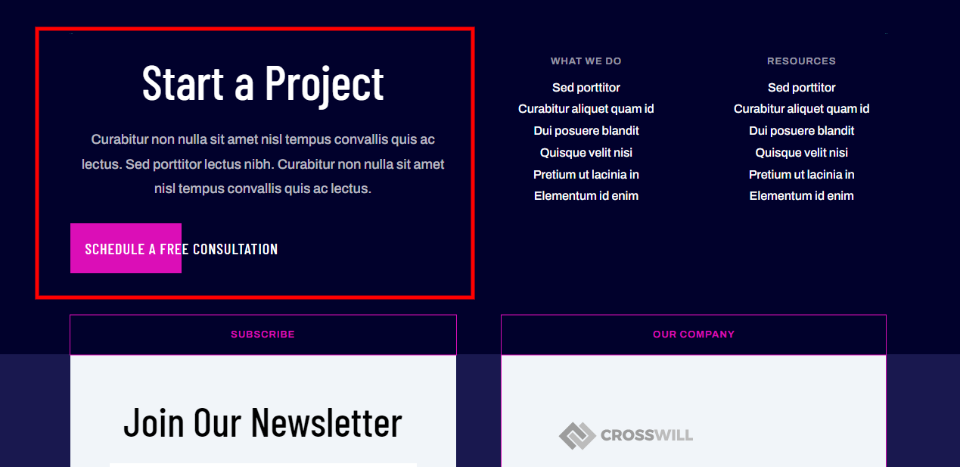
Bir proje CTA'sı, ziyaretçiyi fiyat teklifi istemeye yönlendirebilir veya daha fazla bilgi için sizinle iletişime geçebilir. Çevrelerindeki diğer öğelerden daha büyük olduklarında en iyi şekilde çalışırlar, ancak yine de onları basit ve temiz tutarlar.

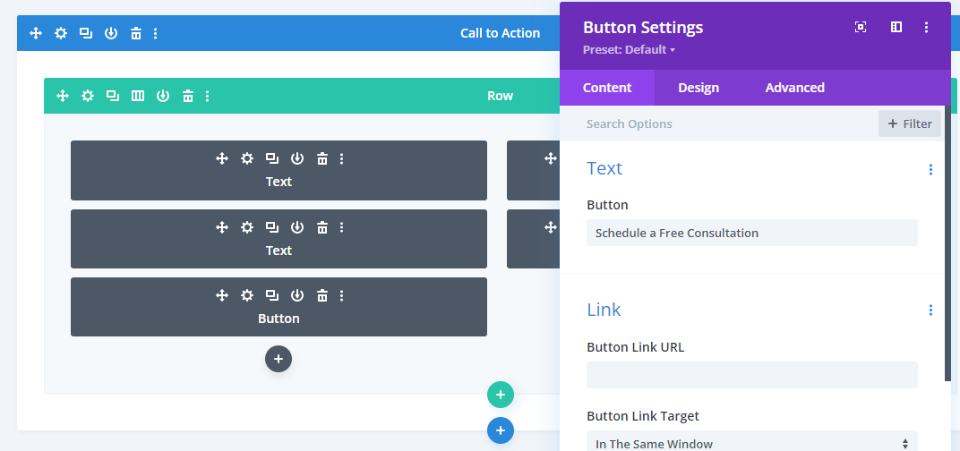
Bu proje CTA'sı Metin ve Düğme modülleri ile oluşturulmuştur. Düğme, başka bir sayfada bir iletişim formuna yönlendirebilir.
3. Divi Altbilgi Öğeleri: Bağlantılar
Ardından, bağlantılar hakkında konuşalım. Bağlantılar, bir WordPress alt bilgisinde gördüğümüz en popüler öğelerden bazılarıdır. Divi altbilgi öğeleri olarak harika çalışırlar ve eklemeleri kolaydır. Sayfalara, gönderilere, yorumlara, ürünlere, etkinliklere, hizmetlere ve daha pek çok şeye bağlantı verebilirler. Bunları oluşturmanın birkaç yolu vardır.
Sayfa Bağlantıları

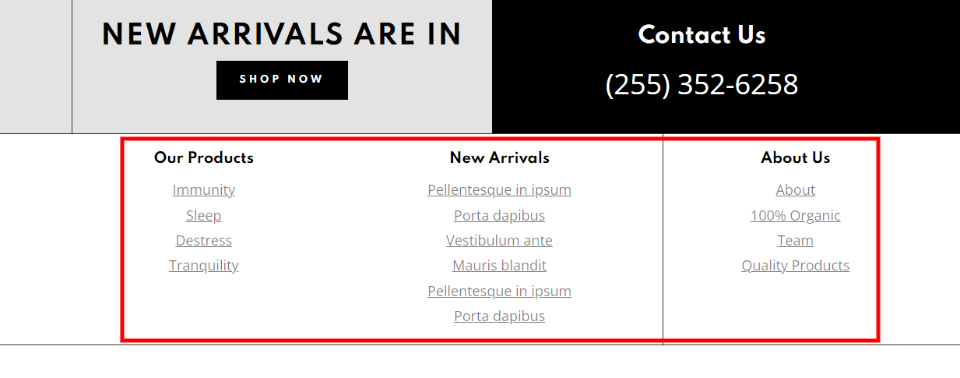
Sayfalara bağlantılar, belirli ürünleri, şirketiniz ve ekibiniz hakkında yasal bilgileri, iletişim sayfanızı vb. içerebilir. Ayrıca, birincil menünüze yerleştirmek istemediğiniz sayfalara bağlantılar için de iyidir. Bu bağlantılar genellikle manuel olarak oluşturulur.


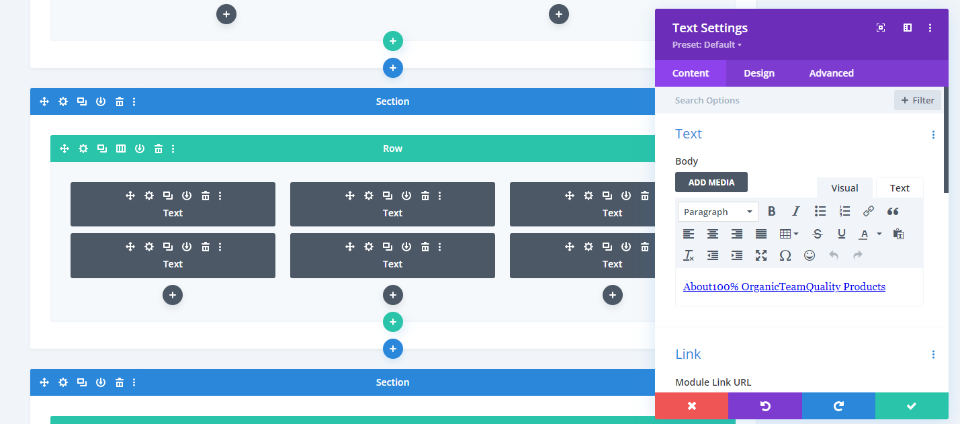
Bu örnekteki tüm bağlantılar Metin modülleri ile oluşturulmuştur.
Yazılar ve Ürünler

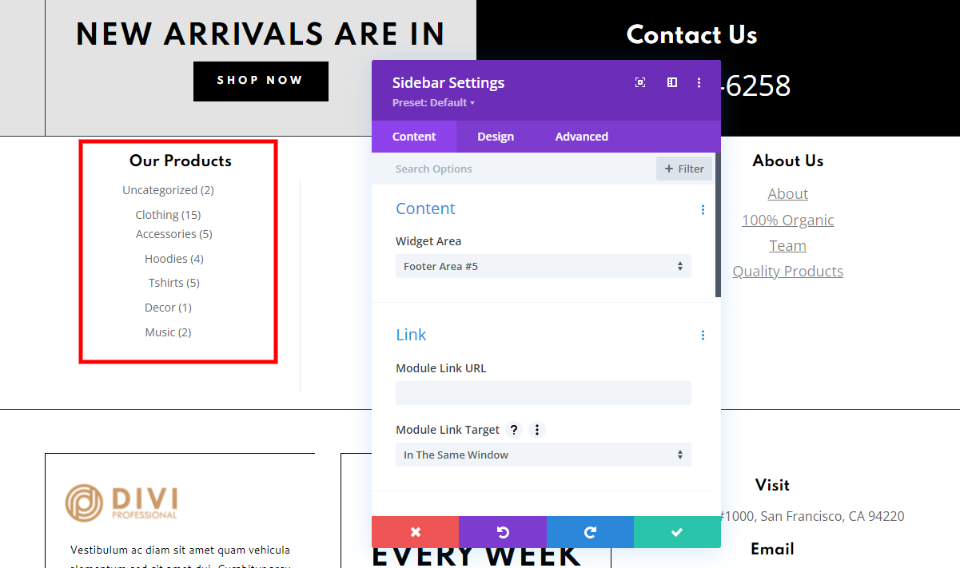
En son gönderilerinizin ve yorumlarınızın bir listesini görüntüleyin. Ayrıca WooCommerce ürünlerini kategori, öne çıkan, elle seçilen veya popülerliğe göre görüntüleyebilirsiniz. Uygun widget'ı WordPress widget alanına ekleyin ve ardından bunları bir Kenar Çubuğu modülü kullanarak Divi altbilginize ekleyin. Bu örnek, WooCommerce kategorilerini görüntüler.

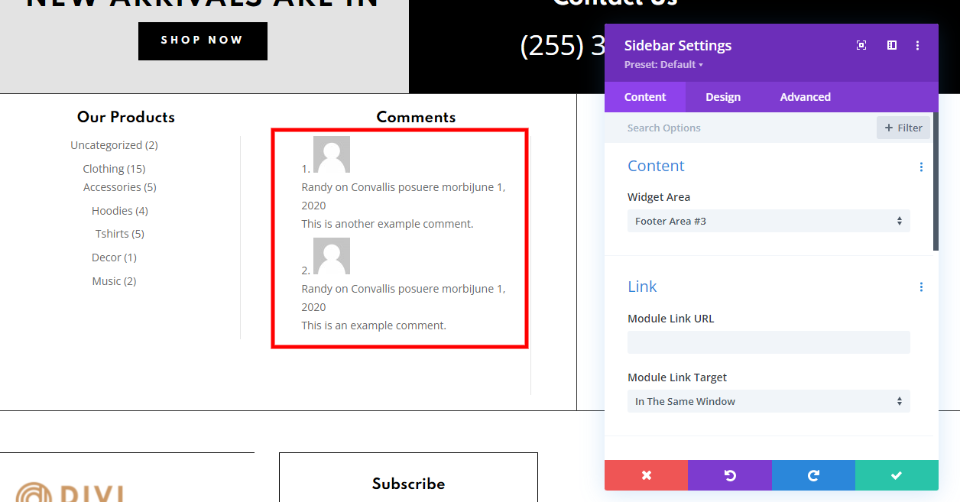
Bu örnek en son yorumları gösterir.
Navigasyon Menüleri

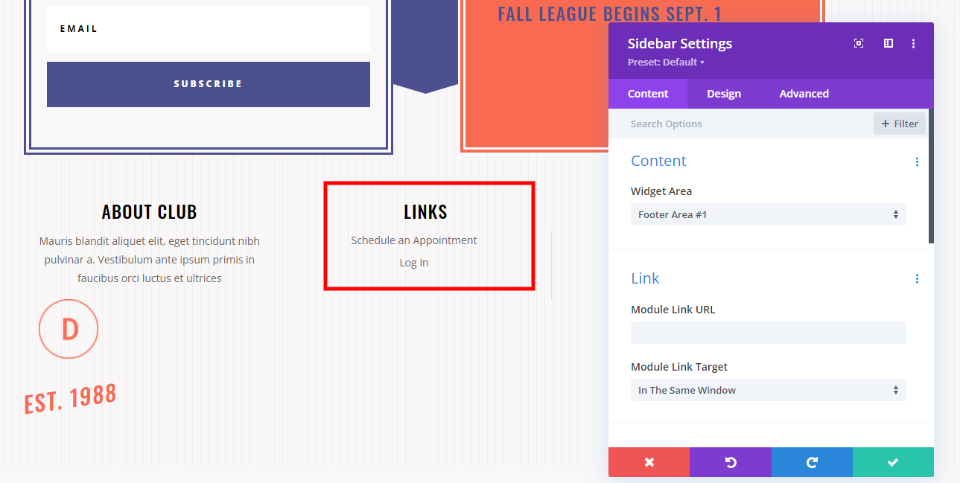
Bağlantılar yığıldığında gezinme menüleri harika görünür. Widget'lar ekranınızdaki bir altbilgi alanına yığılmış bir gezinme menüsü widget'ı ekleyebilir ve ardından Divi altbilginizde bir Kenar Çubuğu modülünü kullanabilirsiniz. Modül seçeneklerinden alt bilgi alanını seçin. Bu, gezinme menüsünü dikey bir yığın halinde görüntüler. Menünün yatay olarak görüntülenmesini istiyorsanız, bir Menü modülü kullanın.
Hizmetler ve Daha Fazlası

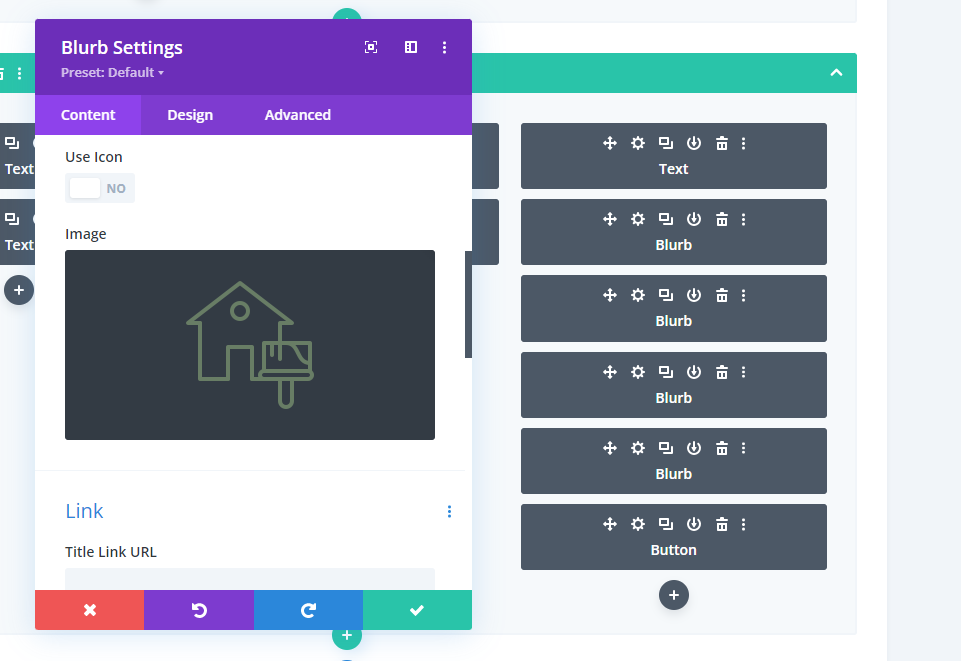
Altbilgi, hizmetlerinize, projelerinize, portföyünüze, özgeçmişinize, vaka çalışmalarına, etkinliklere vb. bağlantılar eklemek için mükemmel bir yerdir. Normal bağlantılarla aynı şekilde çalışırlar veya bunları resimler veya simgelerle vurgulayabilirsiniz. Tüm proje ve hizmetlerinize bağlantı vermek yerine yalnızca birkaç bağlantı kullanın.

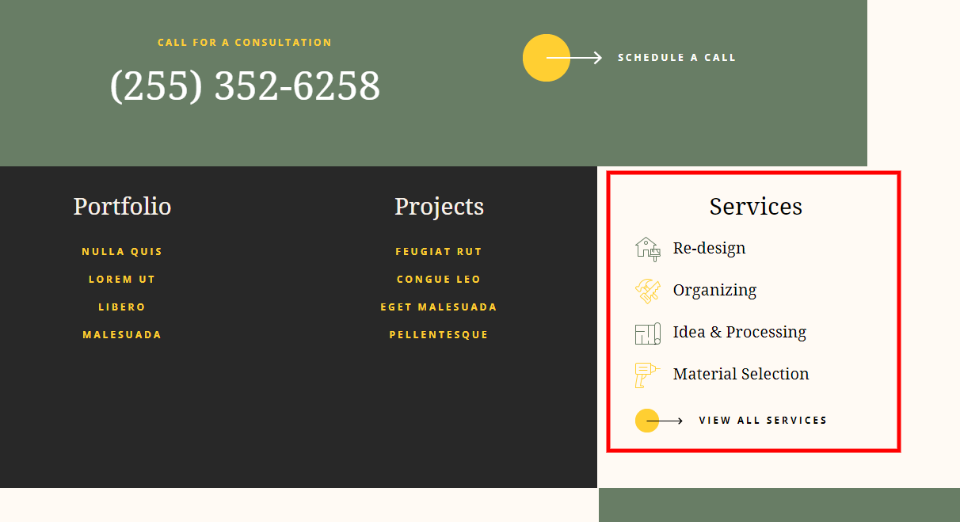
Bu Hizmetler bağlantıları, sola yerleştirilen görüntüler ve hizmet için sayfaya bağlantı içeren bir başlık kullanılarak Blurb modülleriyle oluşturulmuştur. Bu örnekteki projeler ve portföy bağlantıları Metin modülleri ile oluşturulmuştur.

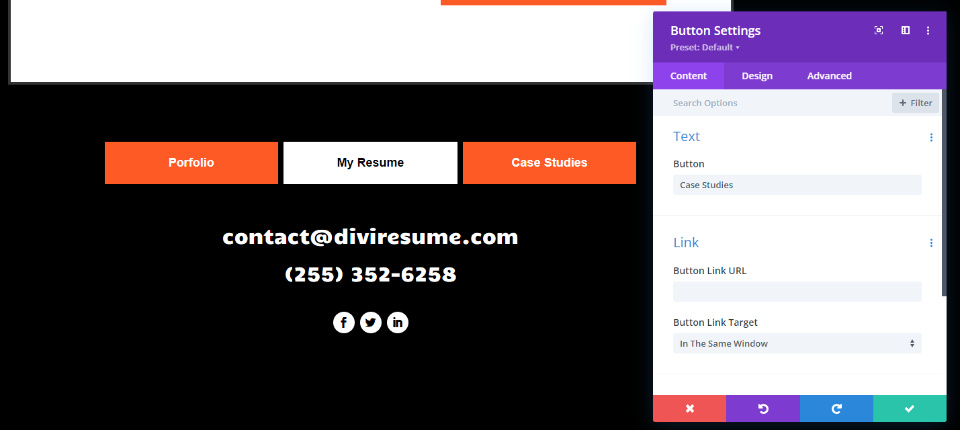
Portföy, özgeçmiş ve vaka çalışmalarına yönelik bu bağlantılar, Düğme modülleri ile oluşturulmuştur.
4. Divi Altbilgi Öğeleri: Şirket Bilgileri
Son olarak, Şirket bilgilerine bakacağız. Bu, Divi altbilgi öğelerinin en önemlilerinden biridir. Çoğu zaman, bu tür bilgiler sayfanın başka hiçbir yerine tam olarak uymaz. Bu aynı zamanda bilgilerin bir özeti olarak da çalışır. Buna telif hakkı, şirket misyon beyanı, şirket hakkındaki bilgiler, kişilerin veya ürünlerin fotoğrafları vb. dahildir. Bunu basit tuttuğunuzdan emin olun.
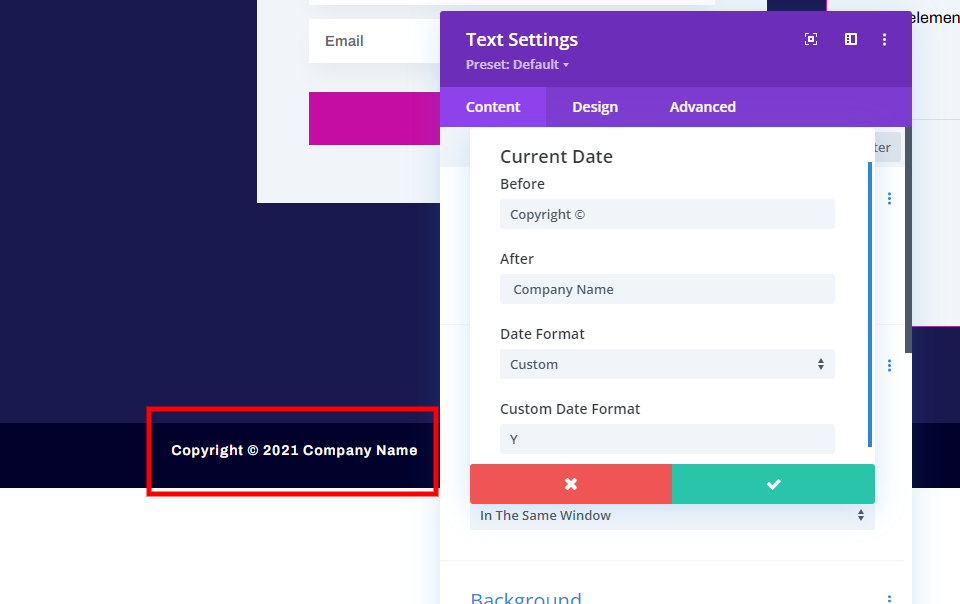
Telif Hakkı Bildirimi

Telif hakkı bildirimi genellikle altbilginin en altında görünür. Bir Metin modülü ile oluşturun. Yılı manuel veya dinamik olarak girebilirsiniz. Dinamik telif hakkı tarihi için Metin modülünün içerik düzenleyicisindeki simgeyi seçin, geçerli tarihi seçin, Tarih Formatı için Özel'i seçin ve Özel Tarih Formatı için Y girin.
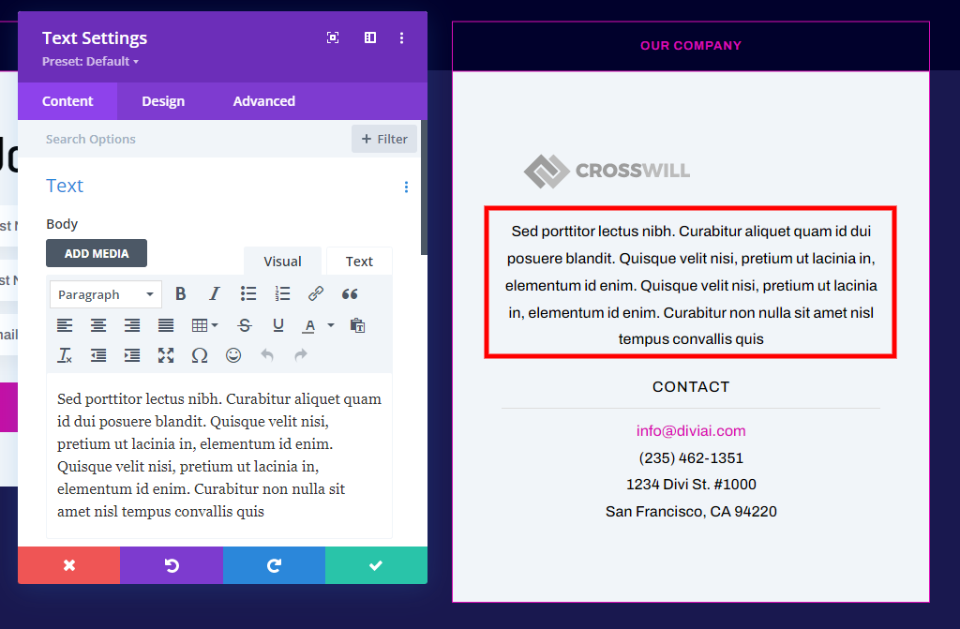
Görev beyanı

Misyon ifadeleri, şirketiniz hakkında güçlü mesajlar olabilir. Yardım kuruluşları ve kiliseler gibi, başkalarına yardım eden ve bağışçılarla güçlü ilişkiler kurması gereken bağışları kabul eden şirketler için özellikle önemlidir. Metin modülleriyle görev bildirimlerini eklemek kolaydır.
markalaşma

Logo gibi marka bilinci oluşturma, ziyaretçilere kim olduğunuzu hatırlatır. Bir Görüntü modülü kullanarak bir logo ekleyin.
Fotoğraf

Fotoğraflar, kendinizi hedef kitlenize sevdirmenin harika bir yolu olabilir. Adınız veya iletişim bilgileriniz için Metin modülleriyle birlikte bir Görüntü modülü ekleyin. Ayrıca ürünlerinizin fotoğraflarını veya çalışmanızın bir örneğini de ekleyebilirsiniz. Altbilgide tek ihtiyacınız olan bir veya iki küçük fotoğraf.
referans

Bir referans, güvenilirlik oluşturmaya yardımcı olabilir. Bir Referans modülü ile bir tane ekleyin. Bir Slider modülü ile daha fazlasını ekleyebilir ve her seferinde bir tane görüntülenecek şekilde ayarlayabilirsiniz. Onları kısa tutun.
Divi Altbilgi Öğeleri Üzerindeki Düşünceleri Bitirme
Bu, web sitenizden kaçırılmaması gereken 4 Divi altbilgi öğesine ve bunların nasıl ekleneceğine bakışımız. Öğelerin ayrıntıları size kalmış, ancak her altbilginin ihtiyacı:
- İletişim bilgileri
- bir CTA
- Önemli bağlantılar
- Şirket Bilgisi
Bu örnekler, bu öğelerin nasıl oluşturulacağına ilişkin bir yöntemi gösterir, ancak bunlar diğer modüller ve altbilgi yerleşimleri kullanılarak oluşturulabilir. Bunların ne olduğu ve onları nasıl yarattığınız konusunda çok fazla esneklik var. Altbilgi alanını karıştırmadığınızdan emin olun. Öğeleri ve altbilgi bölümlerini ayırmak için kenarlıklar ve farklı arka plan renkleri kullanın. Bu 4 önemli altbilgi öğesini Divi Tema Oluşturucu ile oluşturmak, altbilginizi ziyaretçileriniz için daha değerli ve kullanışlı hale getirecektir.
Senden duymak istiyoruz. Bu 4 Divi altbilgi öğesini web sitenizde kullanıyor musunuz? Yorumlarda bize bildirin.
