4 عناصر لا يمكن أن تكون مفقودة من تذييل الصفحة وكيفية إضافتها مع Divi
نشرت: 2021-12-13التذييل هو مساحة قيمة على موقع WordPress الخاص بك. إذا تم استخدامه بشكل صحيح ، يمكن أن يساعد الزوار في العثور على ما يحتاجون إليه والبقاء على موقع الويب الخاص بك لفترة أطول. يجب ألا يتضمن تذييل WordPress أي شيء وكل شيء. يجب أن تكون مصممة بشكل جيد وتخدم الغرض منها. في هذه المقالة ، سنلقي نظرة على 4 عناصر تذييل Divi لتضمينها في تذييل موقع الويب الخاص بك. سنرى أيضًا كيفية إضافتها باستخدام Divi.
حول أمثلةي على عناصر Divi Footer
بالنسبة إلى الأمثلة الخاصة بي ، أعرض تذييلات من مختلف قوالب التذييلات المجانية المتوفرة في مدونة Elegant Themes. للعثور على قوالب تذييل مجانية ، ابحث عن "free footer". هناك الكثير من قوالب التذييل المتاحة وتوضح كل مقالة كيفية استخدامها.
على الرغم من أنني أناقش 4 عناصر ، فلكل منها خيارات متعددة. سأعرض 16 خيارًا مختلفًا بالإضافة إلى عدة بدائل لبعضها. هناك العديد من الطرق التي يمكن من خلالها إنشاء هذه العناصر الأربعة أكثر مما أعرضه ، ولكن هذا من شأنه أن يمنحك بداية جيدة.
1. عناصر Divi Footer: معلومات الاتصال
أولاً ، سننظر في معلومات الاتصال. يسهل هذا النوع من المعلومات على العملاء التحدث إليك والعثور على موقعك الفعلي. غالبًا ما يتم تضمينها بالتفصيل في صفحة الاتصال ولكن وجود بعض المعلومات في التذييل مفيد. تعتبر الإصدارات الأقصر من هذه المعلومات رائعة بالنسبة لعناصر تذييل Divi.
معلومات الاتصال الأساسية

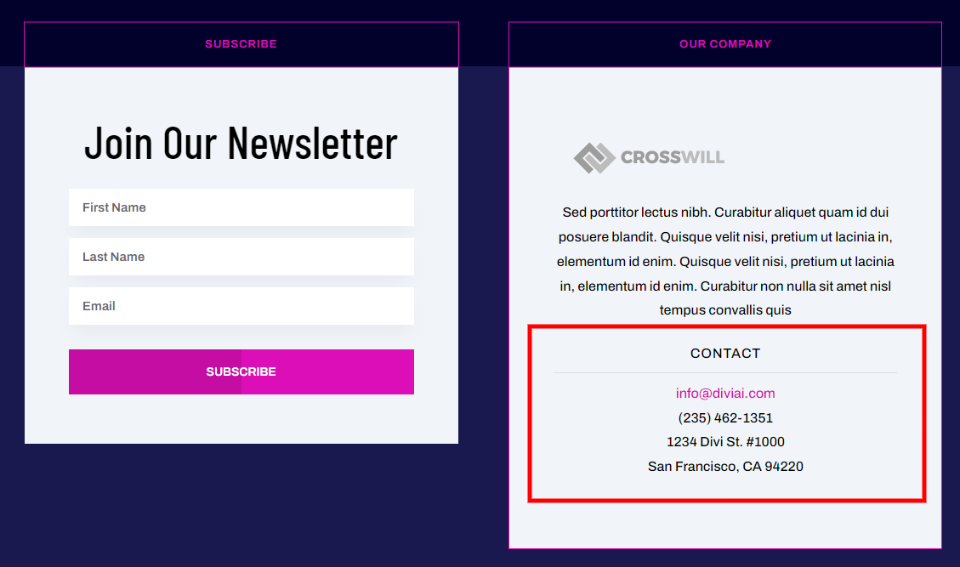
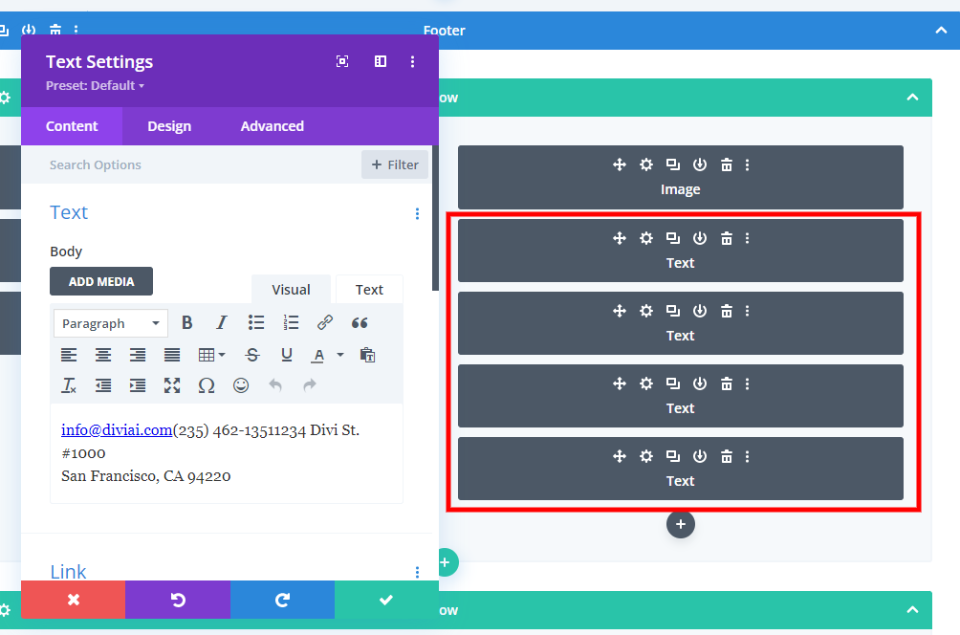
تتضمن معلومات الاتصال الأساسية عنوان البريد الإلكتروني ورقم الهاتف والعنوان. بالنسبة إلى المتجر ، يمكنك إضافة ساعات العمل ومعلومات أخرى. يتم إضافتها غالبًا مع وحدات نصية فردية. تضيف الوحدات النمطية الأخرى عناصر تجعلها بارزة مثل العناوين والفواصل أو الحدود المصممة.

يمكن إنشاء كل هذه العناصر باستخدام وحدات نصية ، كما هو موضح في هذا المثال.
نموذج الاتصال

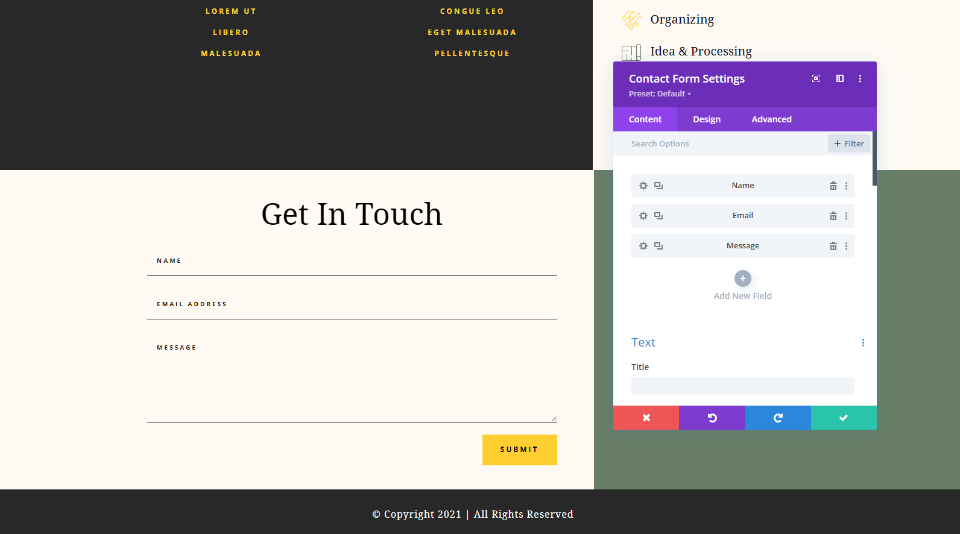
أضف نموذج اتصال حتى يتمكن الزوار من الوصول إليك بسهولة. يتم ذلك باستخدام وحدة نموذج الاتصال. أضف الحقول المحددة التي تريدها ، ولكن من الأفضل إبقائها بسيطة للتذييل.
متابعة وسائل التواصل الاجتماعي

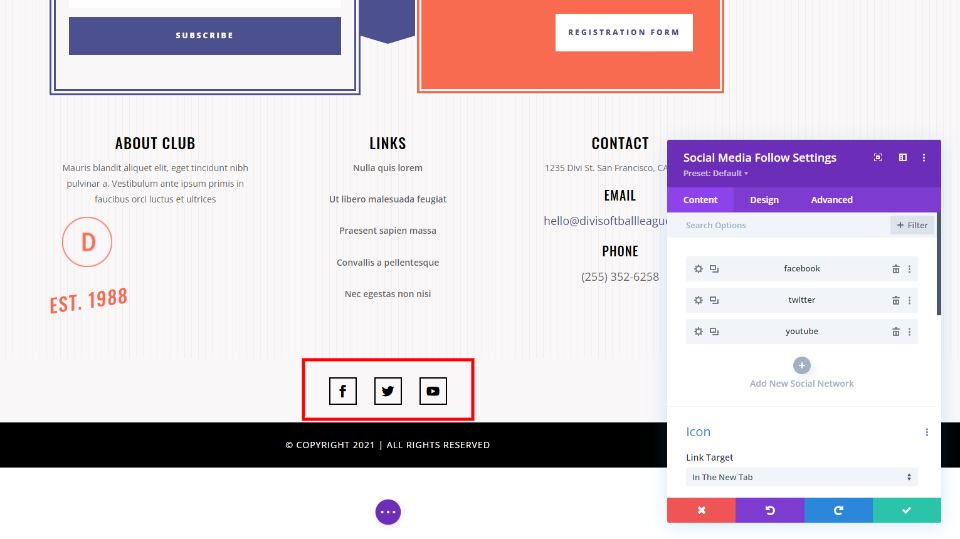
تعد أزرار متابعة الوسائط الاجتماعية مثالية لأي تذييل تقريبًا. أضفهم باستخدام وحدة متابعة الوسائط الاجتماعية واختر من بين أكثر من 30 شبكة اجتماعية.
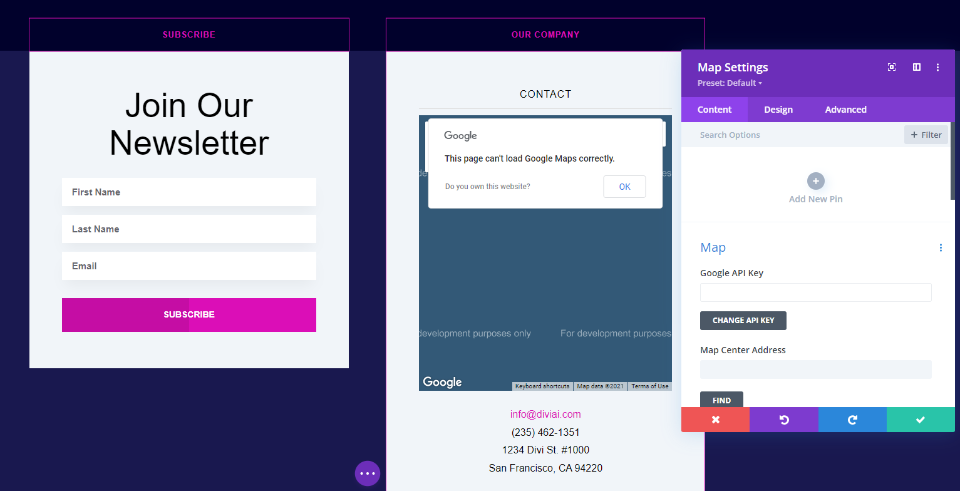
خريطة

تعد الخرائط رائعة لتوفير الاتجاهات إلى موقعك الفعلي أو موقع الأحداث. من السهل إضافتها باستخدام وحدة الخريطة. يمكن أن تكون كاملة العرض أو تأخذ عمودًا صغيرًا فقط. بالتناوب ، يمكنك إضافة خرائط Google HTML إلى وحدة نص أو رمز.
2. عناصر Divi Footer: الدعوات إلى العمل
فيما يلي CTAs. الدعوات إلى العمل هي عناصر قوية في تذييل Divi. تمنحك إضافة عبارة تحث المستخدم على اتخاذ إجراء إلى التذييل فرصة أخرى لدفع شيء مهم لتحقيق أهداف عملك. يمكن أن يكون هذا اشتراكًا عبر البريد الإلكتروني ، أو عضوية ، أو رابطًا إلى صفحة متجرك ، أو تذكيرًا لطلب المعلومات ، وما إلى ذلك.
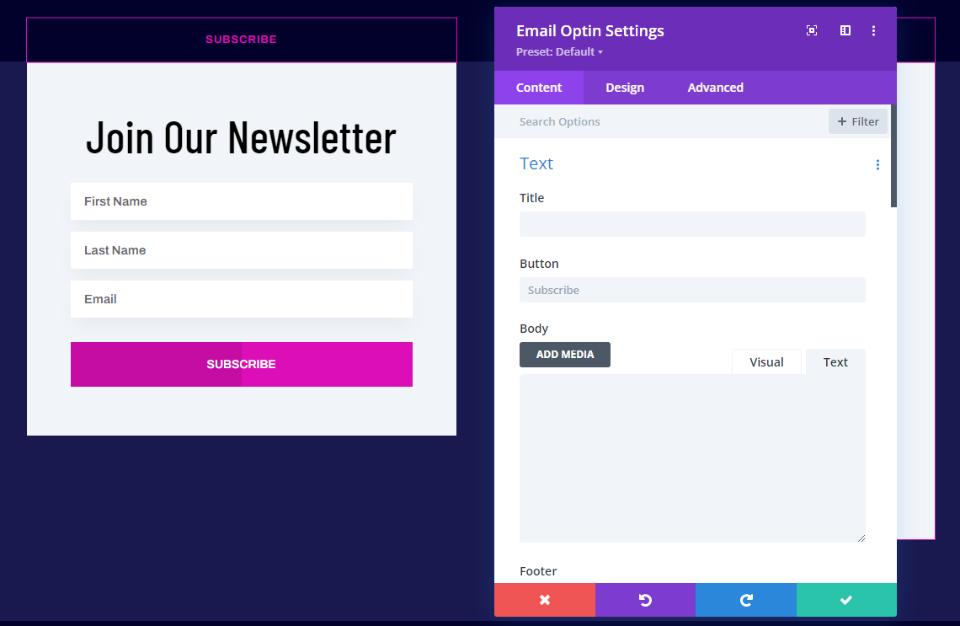
الاشتراك في البريد الإلكتروني أو الرسائل الإخبارية

تعد إضافة اشتراك بريد إلكتروني أو رسالة إخبارية أمرًا بسيطًا مثل إضافة وحدة Email Optin. يستخدم هذا النموذج وحدة نص لإنشاء العنوان ، ولكن يمكنك إضافته إلى وحدة Email Optin إذا كنت تفضل ذلك.
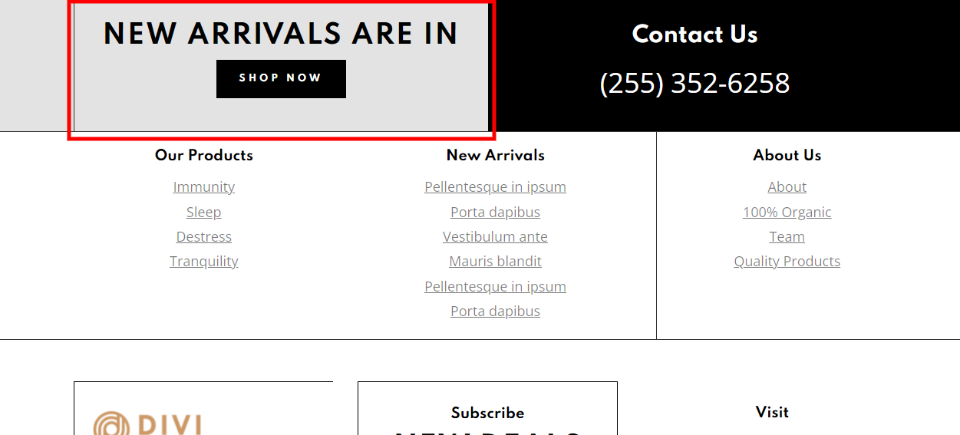
شراء دعوة للعمل

أنشئ رابطًا لمتجرك عبر الإنترنت لتذكير الزائرين بالمكان الذي يمكنهم التسوق فيه. يجب أن يكون CTA للتسوق أكبر من معظم الروابط الأخرى وأن يكون بارزًا. يمكن أن تكون كاملة العرض أو تناسب أحد الأعمدة.

تم إنشاء هذا مع وحدة نصية للعنوان ووحدة زر لتوفير الارتباط. تمت إضافة لون الخلفية إلى العمود.
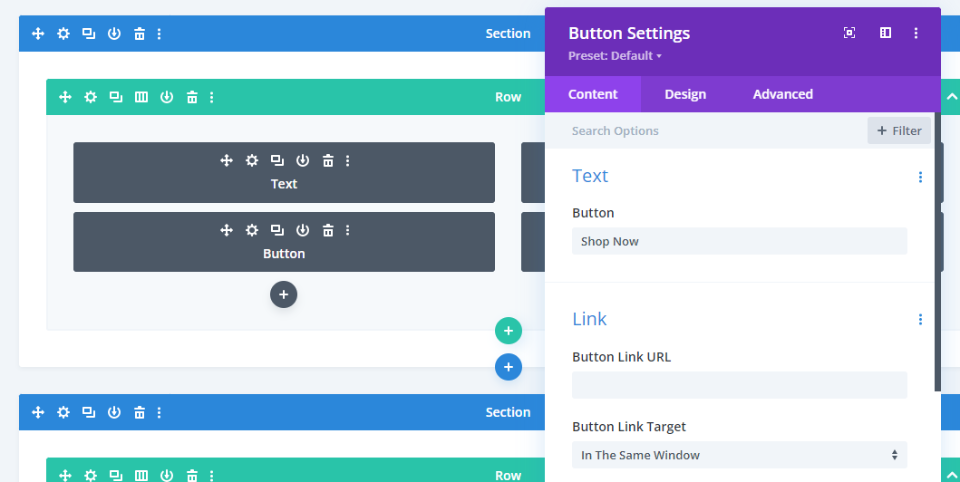
مشروع CTA

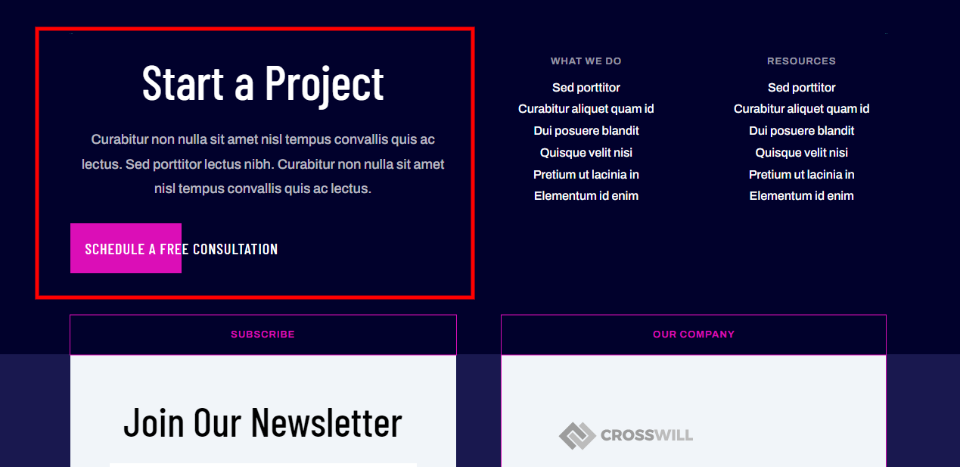
يمكن للحث على اتخاذ إجراء للمشروع أن يحث الزائر على طلب عرض أسعار أو الاتصال بك للحصول على مزيد من المعلومات. تعمل بشكل أفضل عندما تكون أكبر من العناصر الأخرى من حولها ، لكنها تظل بسيطة ونظيفة.

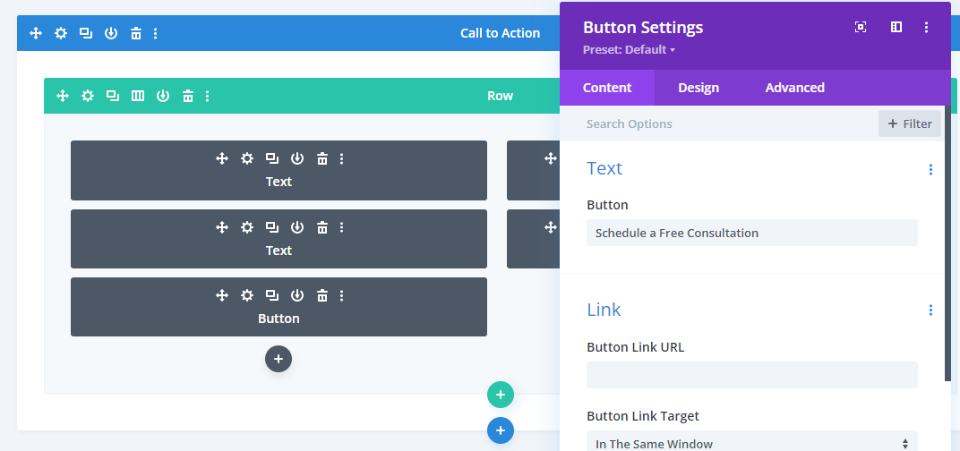
تم إنشاء CTA لهذا المشروع باستخدام وحدات Text و Button. يمكن أن يؤدي الزر إلى نموذج اتصال على صفحة أخرى.
3. عناصر تذييل ديفي: روابط
بعد ذلك ، دعنا نتحدث عن الروابط. الروابط هي بعض العناصر الأكثر شيوعًا التي نراها في تذييل WordPress. إنها تعمل بشكل رائع كعناصر تذييل Divi ويسهل إضافتها. يمكنهم الارتباط بالصفحات والمنشورات والتعليقات والمنتجات والأحداث والخدمات وغير ذلك الكثير. هناك عدة طرق لإنشائها.
روابط للصفحات

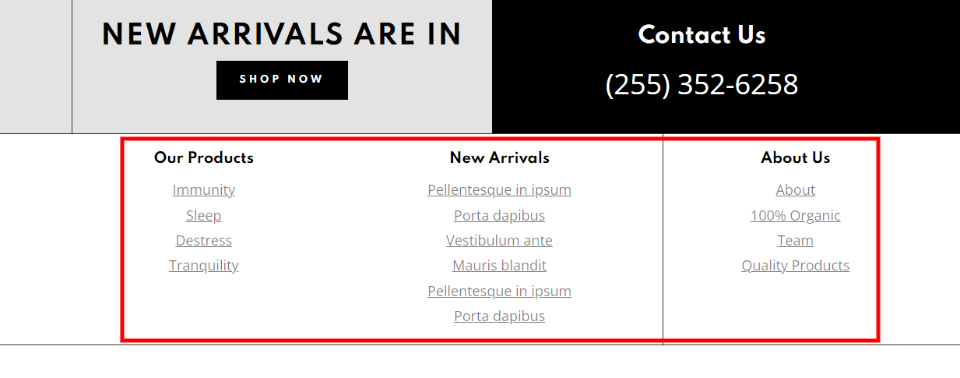
يمكن أن تتضمن الروابط المؤدية إلى الصفحات منتجات محددة ، ومعلومات قانونية ، عن شركتك وفريقك ، وصفحة الاتصال الخاصة بك ، وما إلى ذلك. كما أنها جيدة للروابط إلى الصفحات التي لا تريد وضعها في قائمتك الأساسية. عادة ما يتم إنشاء هذه الروابط يدويًا.


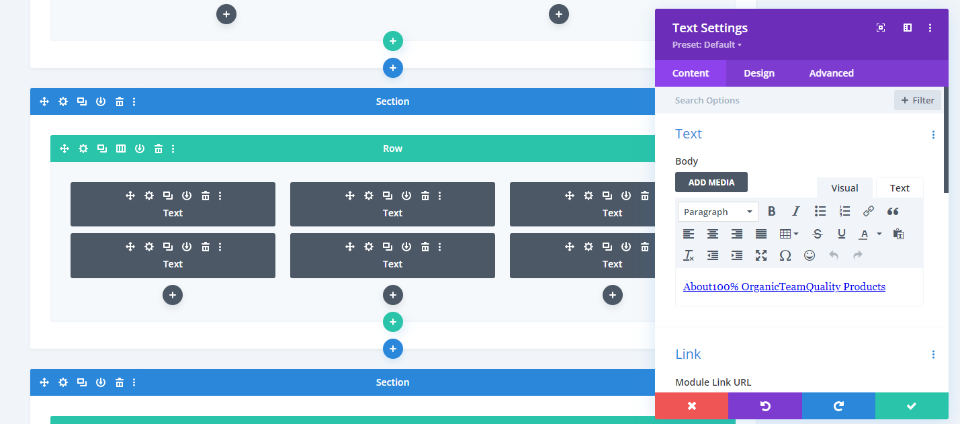
تم إنشاء جميع الروابط في هذا المثال باستخدام وحدات نصية.
المشاركات والمنتجات

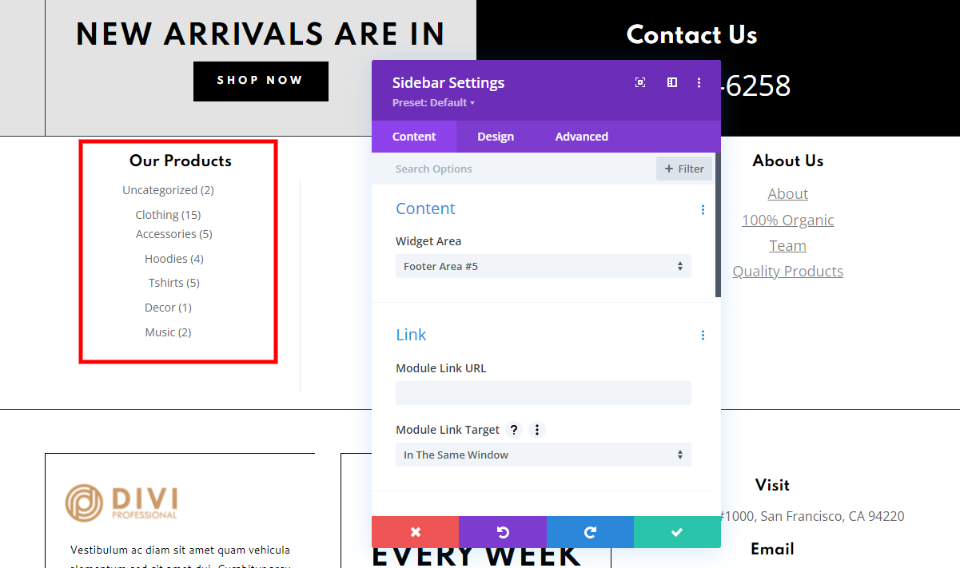
اعرض قائمة بآخر منشوراتك وتعليقاتك. يمكنك أيضًا عرض منتجات WooCommerce بناءً على الفئة أو المميزة أو المنتقاة يدويًا أو الشعبية. أضف الأداة المناسبة إلى منطقة عنصر واجهة مستخدم WordPress ثم قم بإضافتها إلى تذييل Divi الخاص بك باستخدام وحدة الشريط الجانبي. يعرض هذا المثال فئات WooCommerce.

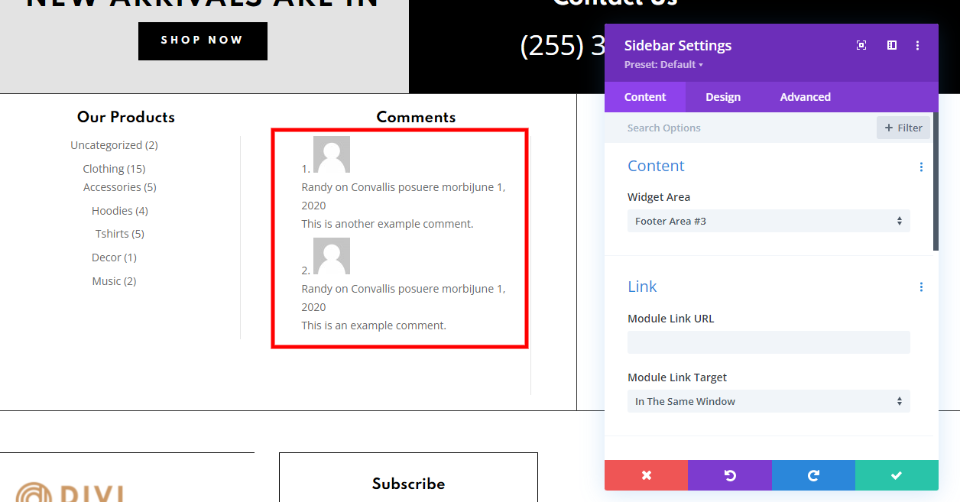
يوضح هذا المثال أحدث التعليقات.
قوائم التنقل

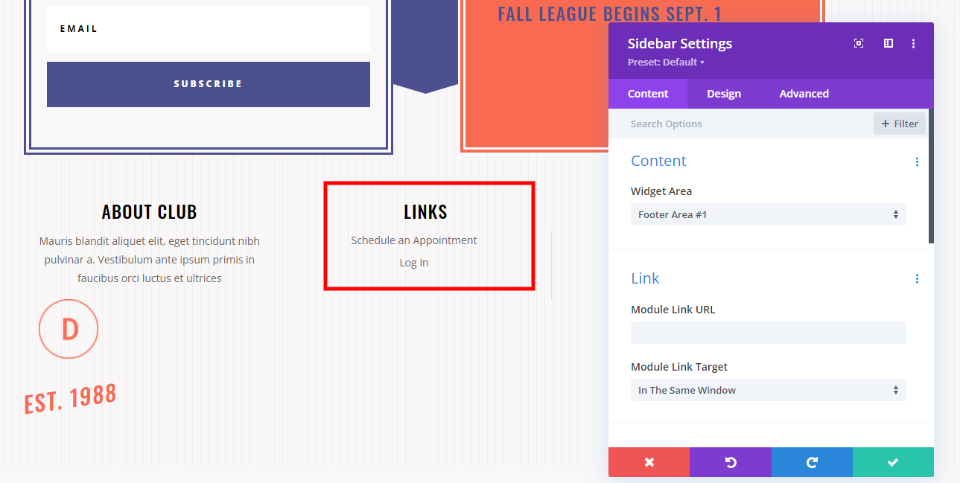
تبدو قوائم التنقل رائعة عندما تكون الروابط مكدسة. يمكنك إضافة عنصر واجهة مستخدم لقائمة التنقل المكدسة إلى منطقة التذييل في شاشة Widgets الخاصة بك ثم استخدام وحدة الشريط الجانبي في تذييل Divi الخاص بك. حدد منطقة التذييل ضمن خيارات الوحدة. يعرض هذا قائمة التنقل في مكدس عمودي. إذا كنت تريد عرض القائمة أفقيًا ، فاستخدم وحدة القائمة.
الخدمات والمزيد

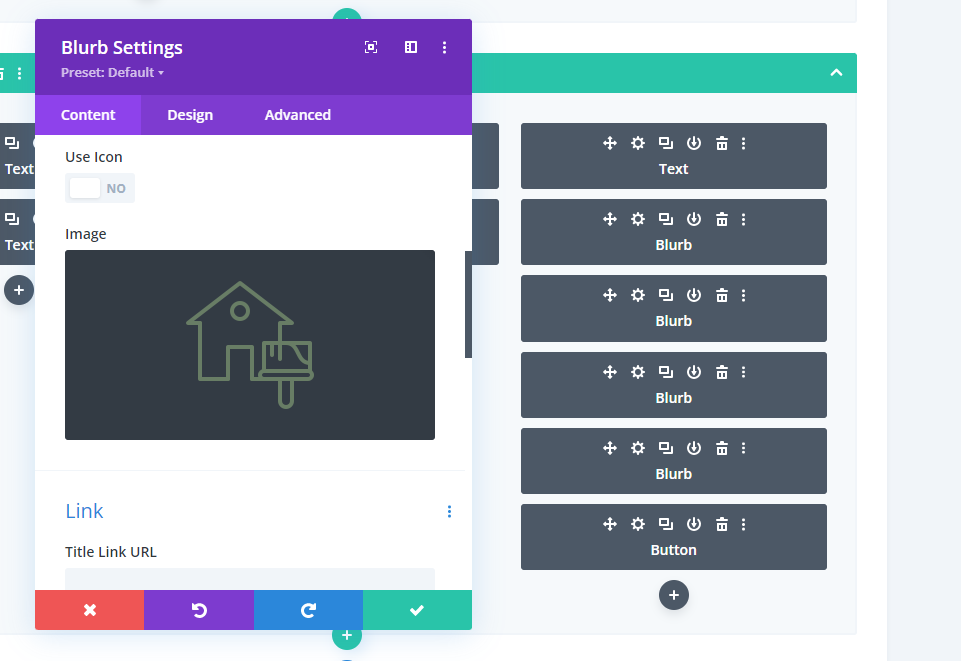
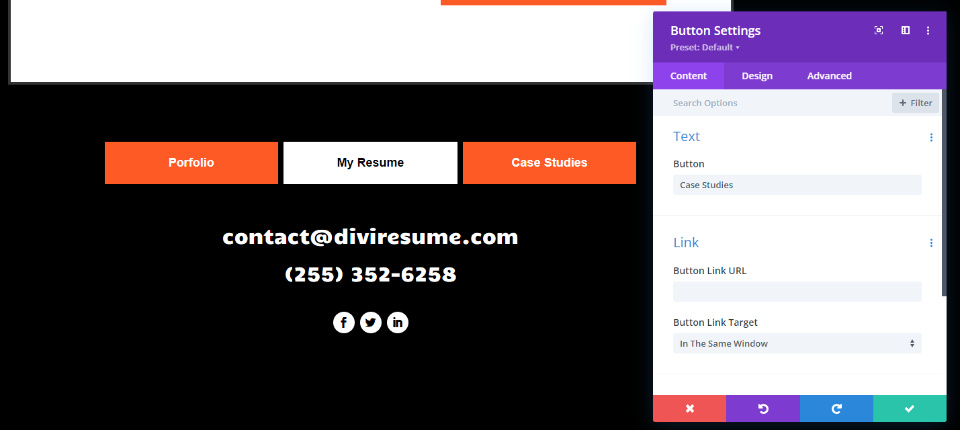
يعد التذييل مكانًا ممتازًا لإضافة روابط إلى خدماتك ، ومشاريعك ، ومحفظة أعمالك ، وسيرتك الذاتية ، ودراسات الحالة ، والأحداث ، وما إلى ذلك. وهي تعمل بنفس الطريقة التي تعمل بها الروابط العادية أو يمكنك إبرازها بالصور أو الرموز. استخدم روابط قليلة فقط بدلاً من الارتباط بجميع مشاريعك وخدماتك.

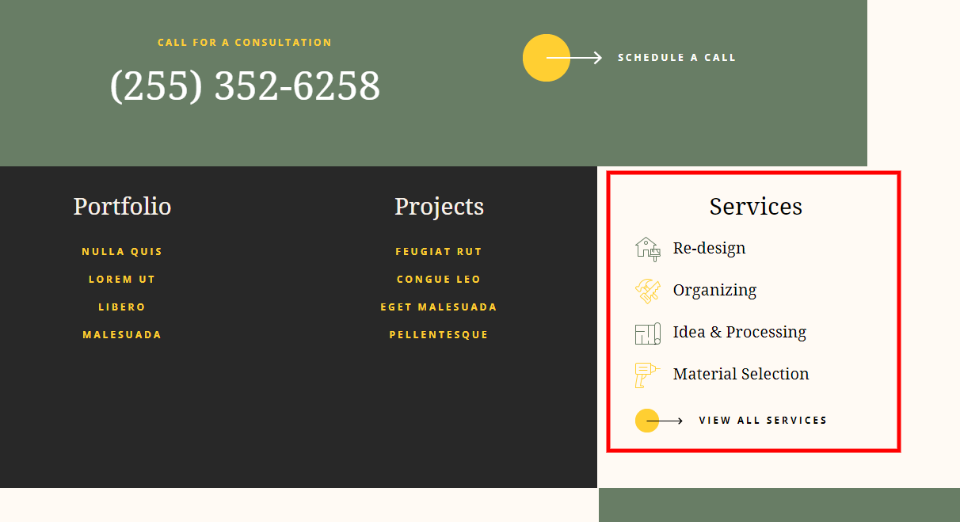
تم إنشاء روابط الخدمات هذه باستخدام وحدات Blurb النمطية باستخدام الصور الموضوعة على اليسار وعنوان مع رابط إلى صفحة الخدمة. تم إنشاء ارتباطات المشاريع والمحفظة في هذا المثال باستخدام الوحدات النمطية للنص.

تم إنشاء هذه الروابط للمحفظة والسيرة الذاتية ودراسات الحالة باستخدام وحدات Button.
4. عناصر ديفي تذييل: معلومات الشركة
أخيرًا ، سنلقي نظرة على معلومات الشركة. هذا هو أحد أهم عناصر تذييل Divi. في كثير من الأحيان ، لا يتناسب هذا النوع من المعلومات جيدًا مع أي مكان آخر بالصفحة. هذا أيضا بمثابة ملخص للمعلومات. يتضمن ذلك حقوق النشر وبيان مهمة الشركة ومعلومات حول الشركة وصور الأشخاص أو المنتجات وما إلى ذلك. تأكد من إبقائها بسيطة.
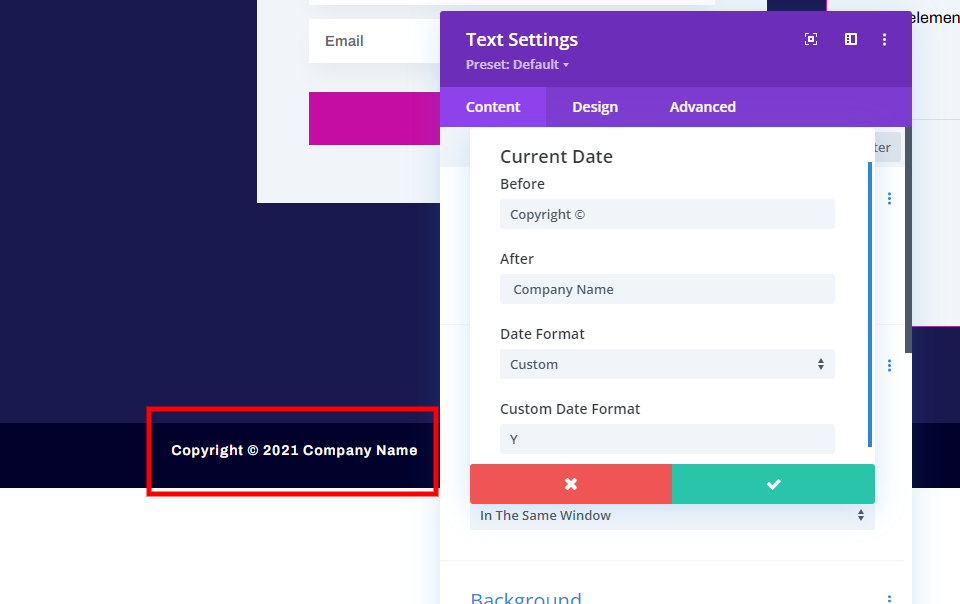
حقوق التأليف

يظهر إشعار حقوق النشر عادةً في أسفل التذييل. قم بإنشائه باستخدام وحدة نصية. يمكنك إدخال السنة يدويًا أو ديناميكيًا. بالنسبة لتاريخ حقوق النشر الديناميكي ، حدد الرمز داخل محرر المحتوى للوحدة النمطية Text ، وحدد التاريخ الحالي ، واختر Custom لتنسيق التاريخ ، وأدخل Y في تنسيق التاريخ المخصص.
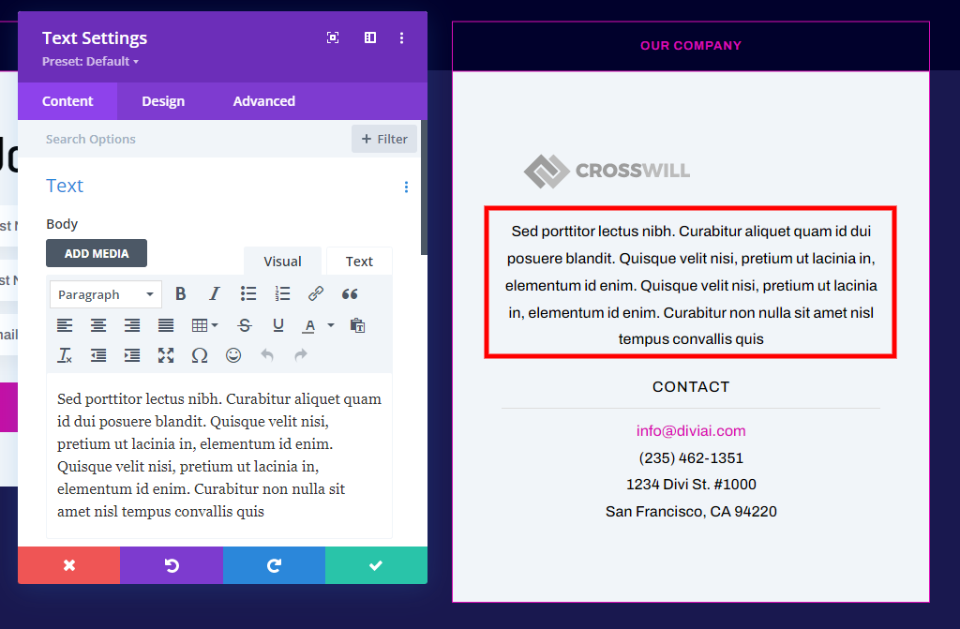
بيان المهمة

يمكن أن تكون بيانات المهمة رسائل قوية حول شركتك. إنها مهمة بشكل خاص للشركات ، مثل المؤسسات الخيرية والكنائس ، التي تساعد الآخرين وتقبل التبرعات التي تحتاج إلى بناء علاقات قوية مع المتبرعين. من السهل إضافة بيانات المهمة باستخدام الوحدات النمطية النصية.
العلامة التجارية

تؤدي إضافة العلامة التجارية ، مثل الشعار ، إلى تذكير الزائرين بهويتك. أضف شعارًا باستخدام وحدة صورة.
صورة

يمكن أن تكون الصور طريقة رائعة لجعل نفسك مرتبطًا بجمهورك. أضف وحدة صورة مع وحدات نصية لاسمك أو معلومات الاتصال بك. يمكنك أيضًا إضافة صور لمنتجاتك أو مثال على عملك. كل ما تحتاجه في التذييل هو صورة واحدة أو صورتان صغيرتان.
شهادة

يمكن أن تساعد الشهادة في بناء المصداقية. أضف واحدة مع وحدة شهادة. يمكنك إضافة المزيد باستخدام وحدة Slider وتعيينها لعرض واحد تلو الآخر. اجعلها قصيرة.
أفكار ختامية على عناصر Divi Footer
هذه هي نظرتنا إلى 4 عناصر تذييل Divi لا يمكن أن تكون مفقودة من موقع الويب الخاص بك وكيفية إضافتها. تفاصيل العناصر متروكة لك ، لكن كل تذييل يحتاج إلى:
- معلومات الاتصال
- CTA
- روابط مهمة
- معلومات الشركة
توضح هذه الأمثلة طريقة واحدة لكيفية إنشاء هذه العناصر ، ولكن يمكن إنشاؤها باستخدام الوحدات النمطية ومواضع التذييل الأخرى. هناك قدر كبير من المرونة بشأن ماهية هذه وكيفية إنشائها. تأكد من عدم ازدحام منطقة التذييل. استخدم الحدود وألوان الخلفية المختلفة لفصل العناصر وأقسام التذييل. إن بناء عناصر التذييل الأربعة المهمة هذه باستخدام Divi Theme Builder سيجعل تذييلك أكثر قيمة وفائدة للزائرين.
نريد أن نسمع منك. هل تستخدم عناصر تذييل Divi الأربعة هذه في موقع الويب الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات.
