Jak stworzyć szablon strony koszyka WooCommerce za pomocą Divi
Opublikowany: 2021-12-15Strona koszyka WooCommerce jest niezbędna dla każdej witryny Divi korzystającej z WooCommerce (WC) dla sklepu internetowego. Ale wiele razy strona koszyka cierpi, jeśli chodzi o projektowanie, ponieważ projektowanie strony zwykle obejmuje zewnętrzne dostosowanie szablonu strony koszyka, a następnie stylizację szablonu strony wyłącznie za pomocą zewnętrznego CSS. Ale dzięki nowym modułom Divi Woo proces ten stał się łatwy i przyjemny!
W tym samouczku pokażemy Ci, jak utworzyć szablon strony koszyka WC dla Twojej witryny całkowicie od podstaw za pomocą Divi Theme Builder. Pokażemy Ci, jak szybko skonfigurować nowy szablon strony koszyka i zaprojektować szablon za pomocą odpowiednich modułów dynamicznych woo dostępnych w Divi Builder.
Zacznijmy!
zapowiedź
Przed i po
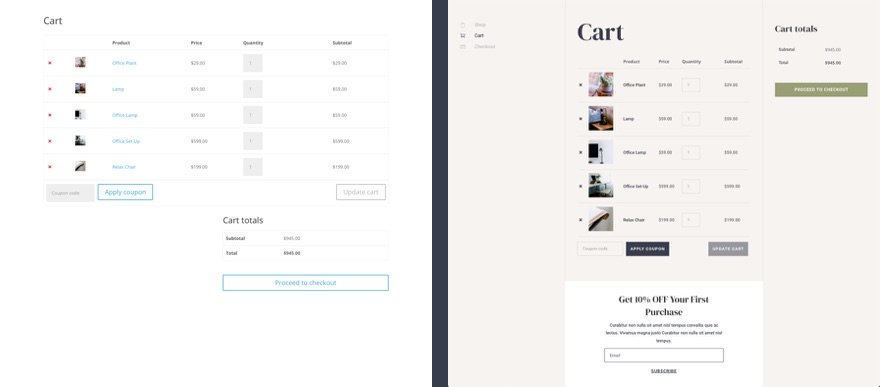
Oto krótkie spojrzenie na domyślną stronę koszyka Divi w porównaniu z nową stroną koszyka, którą zaprojektujemy w tym samouczku.

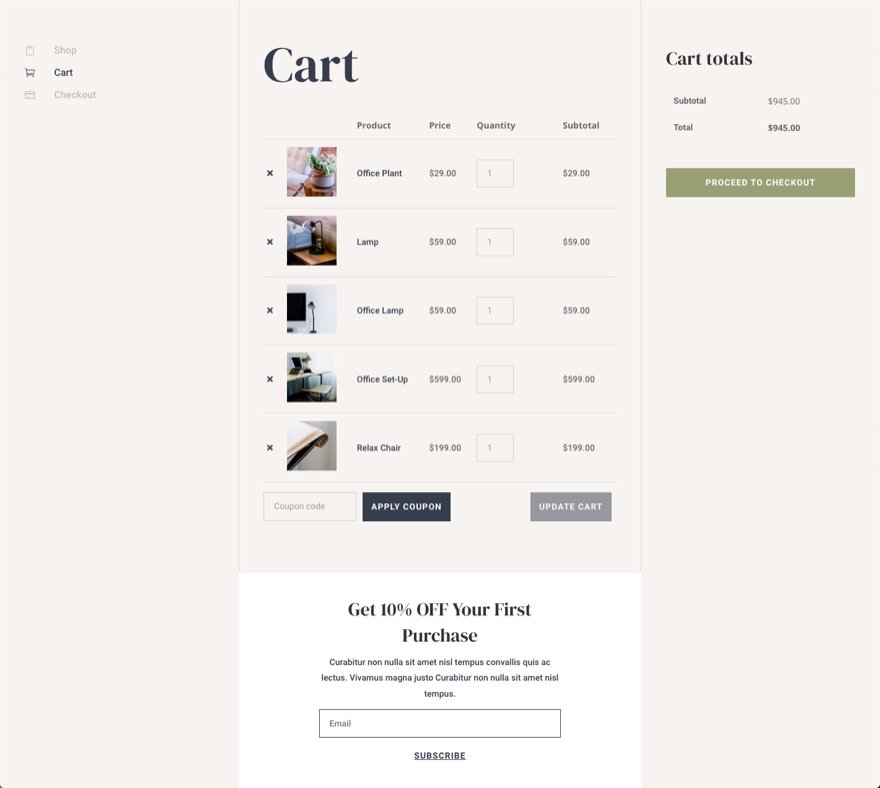
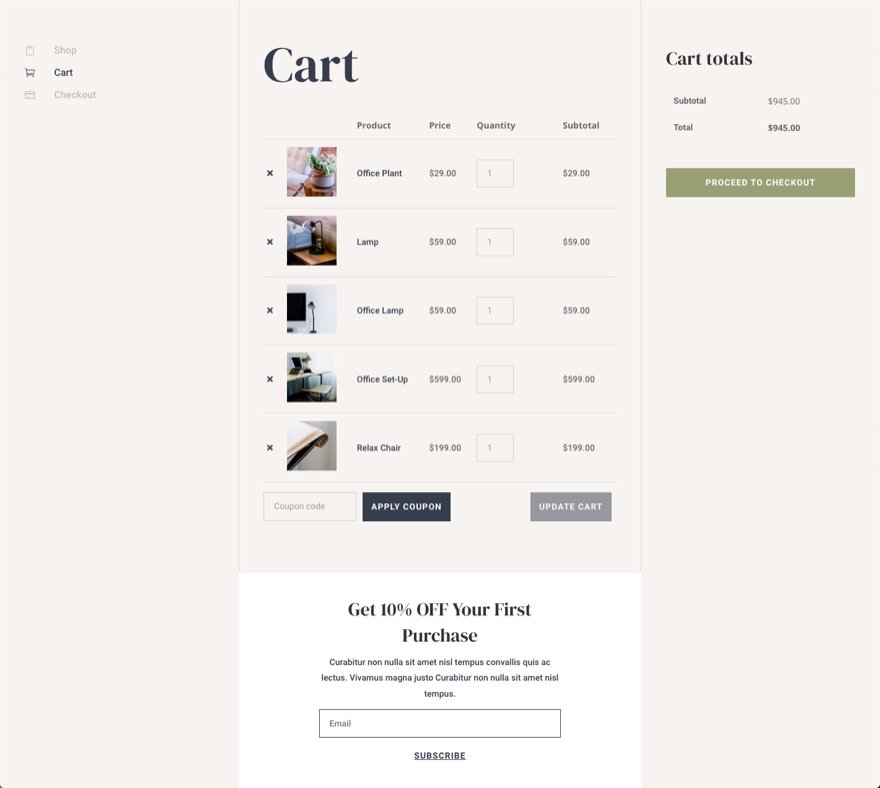
A oto bliższe spojrzenie na szablon strony koszyka.


Pobierz szablon strony koszyka ZA DARMO
Ten szablon strony koszyka jest dostępny do pobrania jako jeden z naszych DARMOWYCH zestawów szablonów koszyka i strony koszyka. Zachęcamy do pobrania go z postu zawierającego te zestawy szablonów koszyka i kasy.
Aby położyć swoje ręce na projekcie szablonu strony koszyka z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
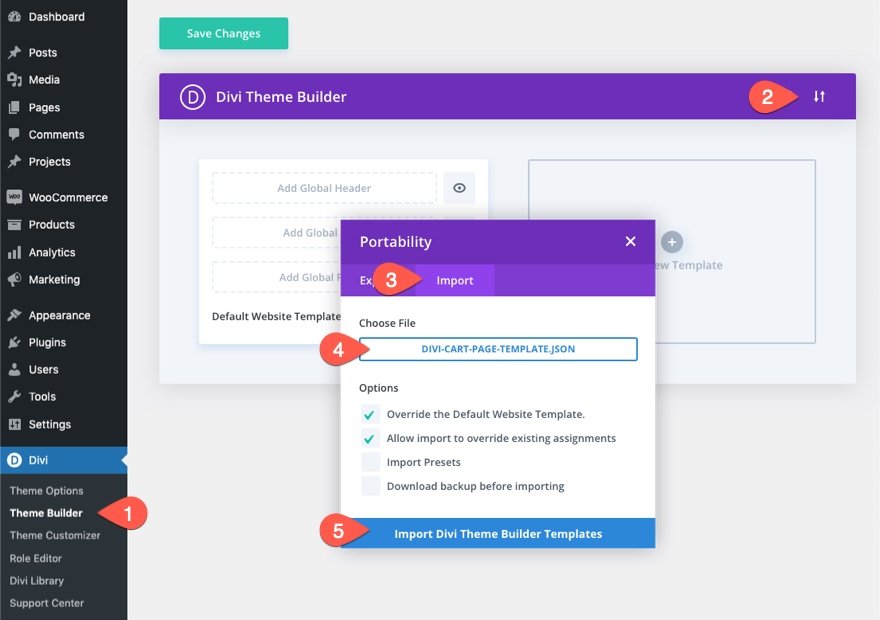
Aby zaimportować układ szablonu do swojej witryny, musisz przejść do Divi Theme Builder i użyć opcji przenoszenia, aby zaimportować plik .json do kreatora motywów.

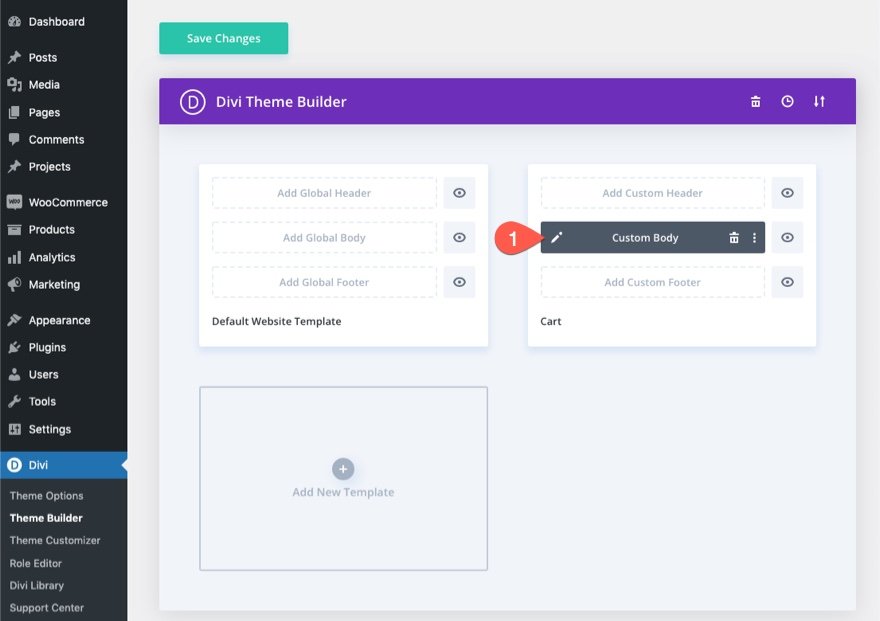
Po zakończeniu szablon koszyka będzie dostępny w Kreatorze motywów. Aby edytować szablon, kliknij ikonę edycji w obszarze treści szablonu.

Przejdźmy do samouczka, dobrze?
O stronie koszyka WooCommerce i Divi
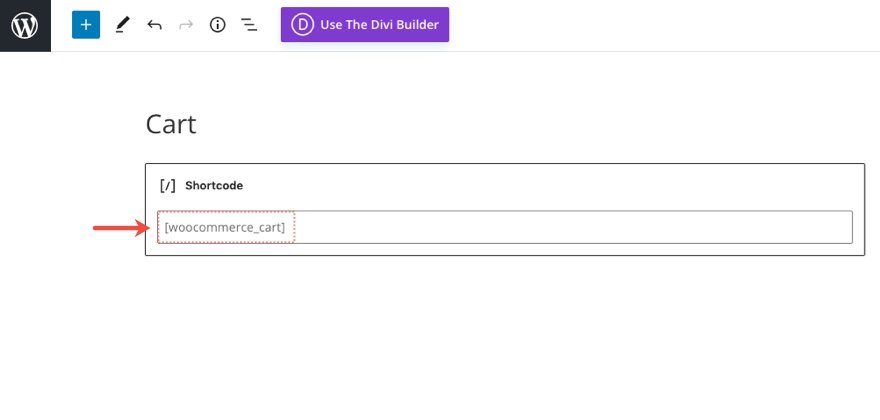
Za każdym razem, gdy zainstalujesz WooCommerce na swojej witrynie Divi, WooCommerce (WC) wygeneruje kluczowe strony WC, w tym stronę sklepu, stronę koszyka, stronę kasy i stronę konta. Zawartość strony jest wdrażana za pomocą krótkiego kodu w edytorze bloków WordPress zaplecza.

Jeśli aktywujesz Divi Builder na tej stronie koszyka, każdy z elementów zawartości strony koszyka WooCommerce zostanie załadowany jako moduły Divi Woo, których można użyć do stylizacji strony.
Moduły Woo do projektowania strony koszyka w Divi
Divi jest dostarczany z różnymi modułami, które są kluczem do dodawania dynamicznej zawartości do szablonu strony. Niektóre z nich obejmują moduły Woo specyficzne dla strony koszyka.

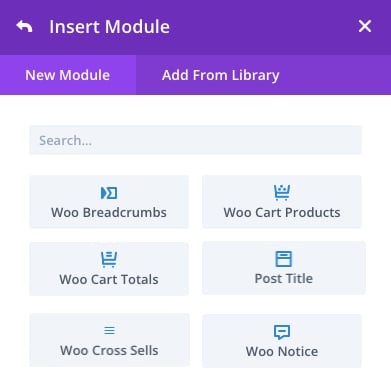
Moduły, które są kluczowe do zbudowania strony koszyka lub szablonu, obejmują:
- Tytuł postu — spowoduje dynamiczne wyświetlenie tytułu strony koszyka podczas tworzenia szablonu strony koszyka.
- Uwaga Woo – Ten moduł można ustawić na różne typy stron (strona koszyka, strona produktu, strona kasy). W razie potrzeby będzie dynamicznie wyświetlać ważne powiadomienia dla użytkownika.
- Produkty Woo Cart – Ten moduł wyświetla listę produktów, które użytkownik aktualnie posiada w swoim koszyku.
- Sumy koszyka Woo – Ten moduł wyświetla aktualną sumę częściową, koszty wysyłki i całkowitą cenę produktów w koszyku użytkownika.
Inne opcjonalne moduły obejmują:
- Woo Breadcrumbs – Spowoduje to wyświetlenie paska nawigacyjnego WooCommerce Breadcrumb.
- Woo Cross Sells — spowoduje to dynamiczne wyświetlanie wszelkich produktów związanych ze sprzedażą krzyżową powiązanych z pozycjami w koszyku.
Zaprojektuj stronę koszyka lub szablon
Jak wspomniano, możemy z łatwością użyć modułów Divi Woo do zaprojektowania niestandardowej strony koszyka WooCommerce, jeśli nie widzisz potrzeby tworzenia niestandardowego szablonu strony koszyka. W tym samouczku zbudujemy szablon strony koszyka za pomocą Divi Theme Builder.
Projektowanie szablonu strony koszyka WooCommerce za pomocą Divi
W przypadku tego szablonu strony koszyka WooCommerce celem jest utworzenie niestandardowego obszaru treści dla szablonu, który jest przypisany do strony koszyka WooCommerce w Divi. Nie zamierzamy tworzyć niestandardowego obszaru nagłówka ani stopki dla tego szablonu, ale możesz łatwo użyć tego szablonu we własnej witrynie internetowej z własnym nagłówkiem i stopką.
Tworzenie niestandardowego szablonu dla strony koszyka
Aby rozpocząć, wykonajmy następujące czynności:
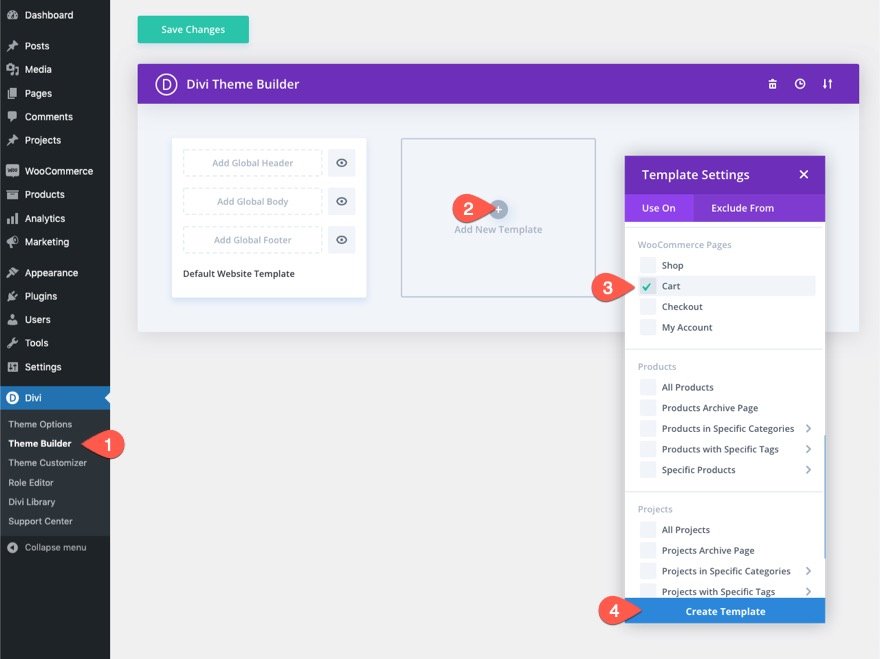
- Przejdź do pulpitu nawigacyjnego WordPress i przejdź do Divi > Kreator motywów.
- Następnie kliknij ikonę Dodaj nowy szablon plus w pustym szarym polu, aby dodać nowy szablon.
- W module Ustawienia szablonu, w zakładce „Użyj”, wybierz Koszyk pod listą Strony WooCommerce.
- Na koniec kliknij Utwórz szablon.

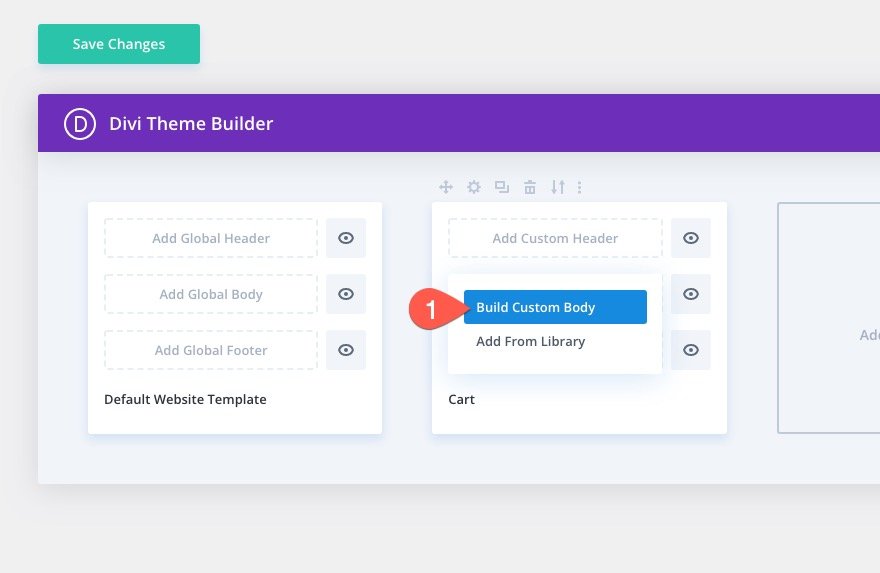
Po utworzeniu nowego szablonu koszyka kliknij obszar „Dodaj niestandardową treść” szablonu. Na wyskakującej liście wybierz opcję Zbuduj niestandardową bryłę .

Tworzenie struktury wierszy i kolumn przekroju
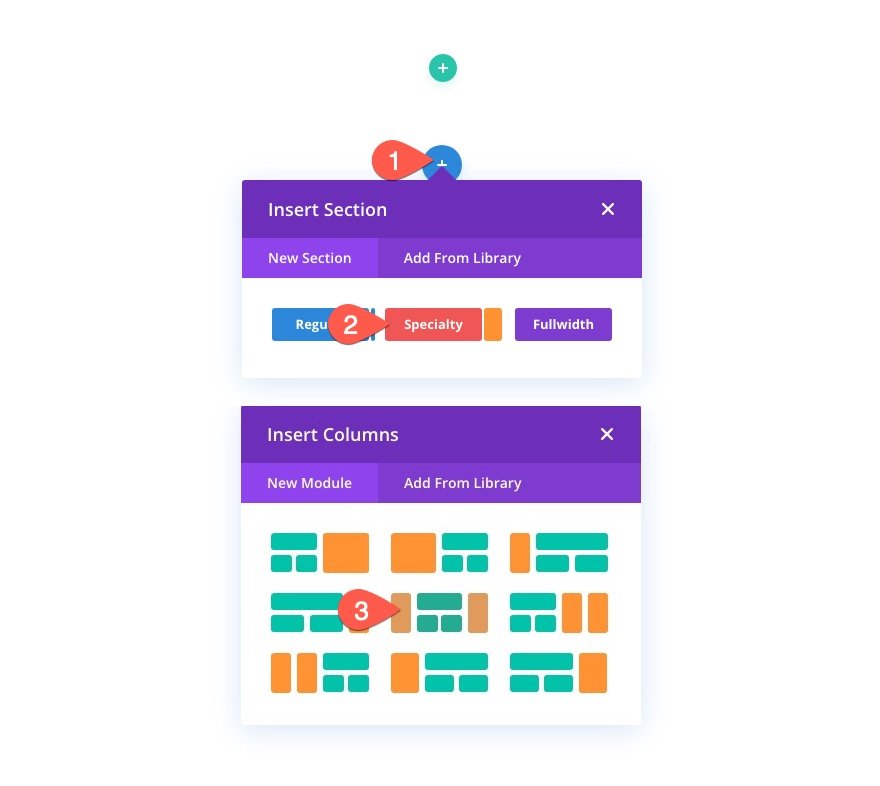
W Edytorze układu szablonu wstaw nową sekcję specjalizacyjną ze strukturą kolumnową jedną czwartą pół-pół-czwartą z dwoma paskami bocznymi.

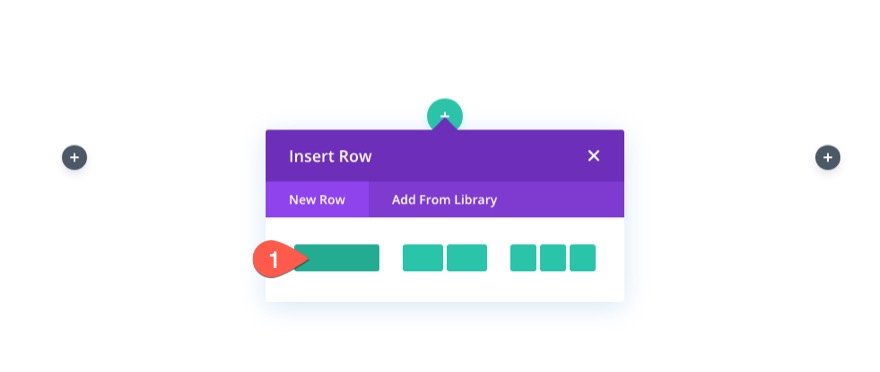
Następnie dodaj jednokolumnowy wiersz na środku sekcji.

Tło sekcji
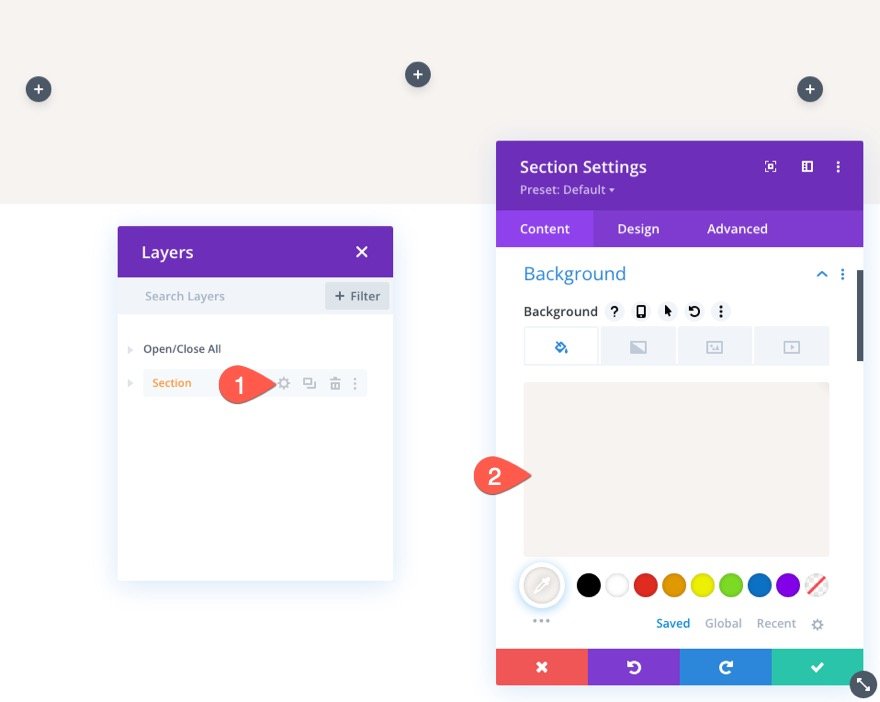
Otwórz ustawienia sekcji i dodaj kolor tła w następujący sposób:
- Kolor tła: #f7f3f0

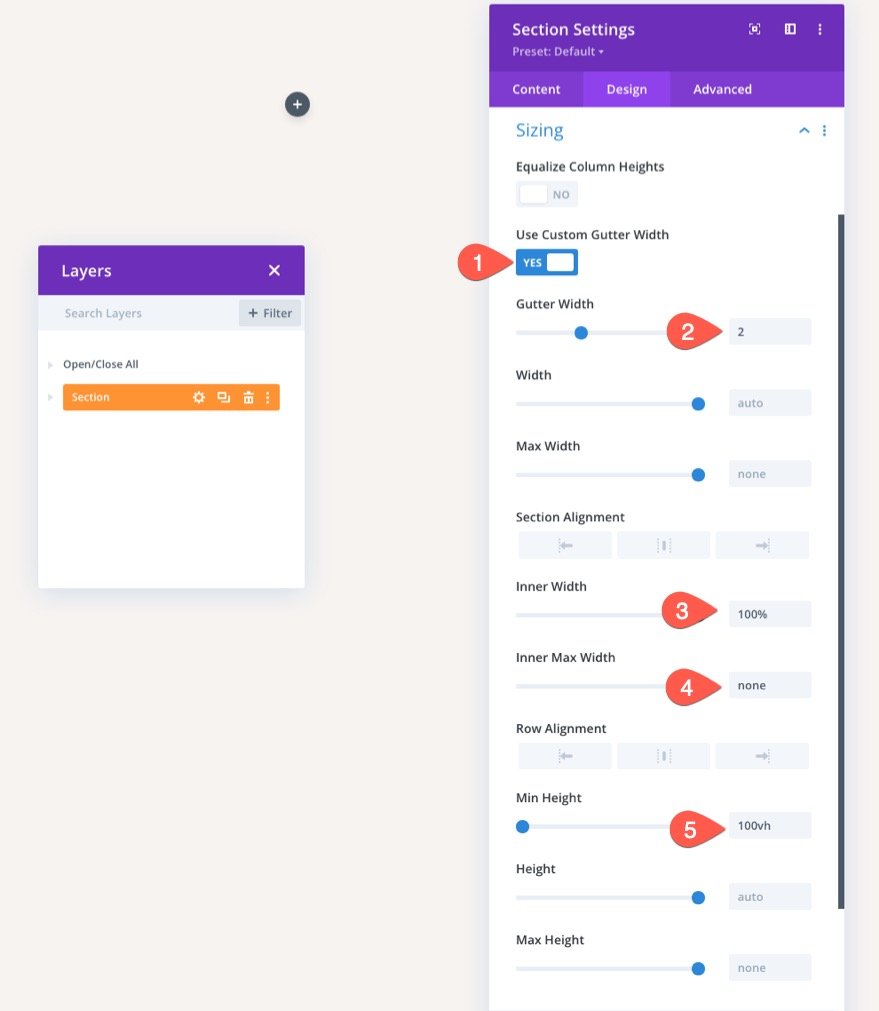
Rozmiar sekcji
Na karcie projekt zaktualizuj następujące elementy:
- Szerokość rynny: 2
- Szerokość wewnętrzna: 100%
- Wewnętrzna maksymalna szerokość: brak
- Minimalna wysokość: 100vh

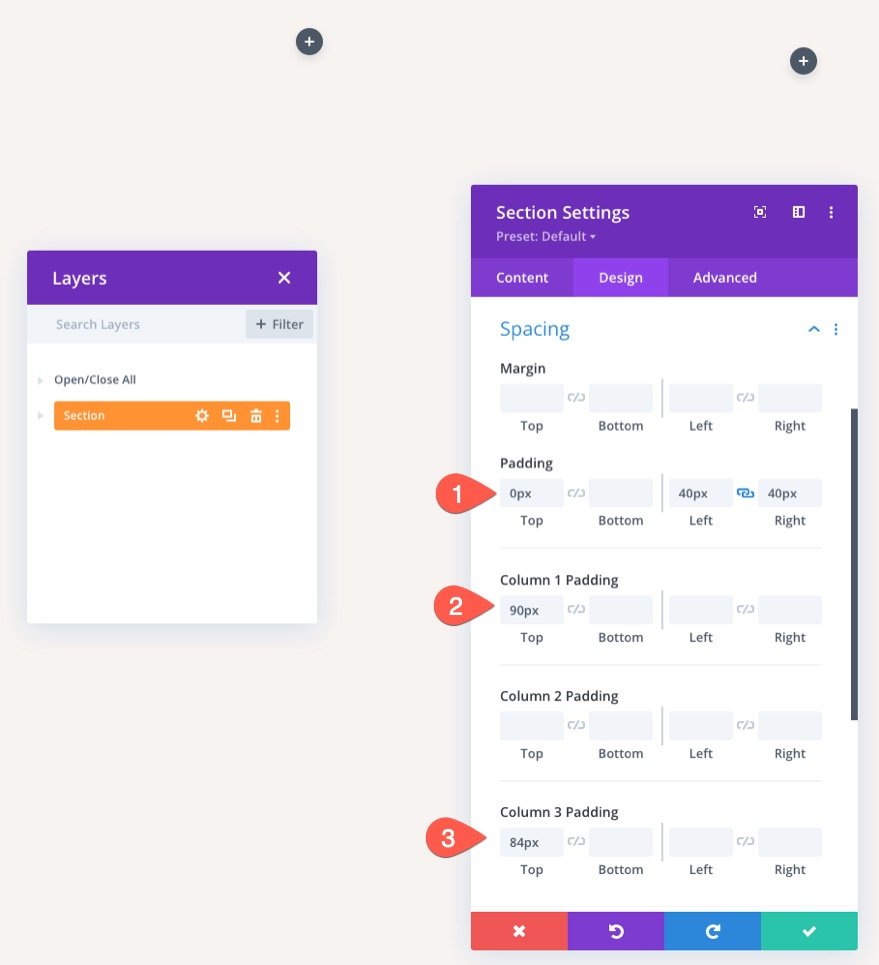
Odstępy między sekcjami
Następnie dodaj trochę odstępów do sekcji i kolumn w następujący sposób:
- Padding: 0px u góry, 40px w lewo, 40px w prawo
- Wypełnienie kolumny 1: 90px u góry
- Kolumna 3 Wypełnienie: 84px

Tworzenie niestandardowych łączy nawigacyjnych
W tym układzie stworzymy kilka niestandardowych linków nawigacyjnych do kluczowych stron, które tworzą sklep – Sklepu, Koszyka i Kasy. Ułatwi to użytkownikom poruszanie się po procesie zakupu.
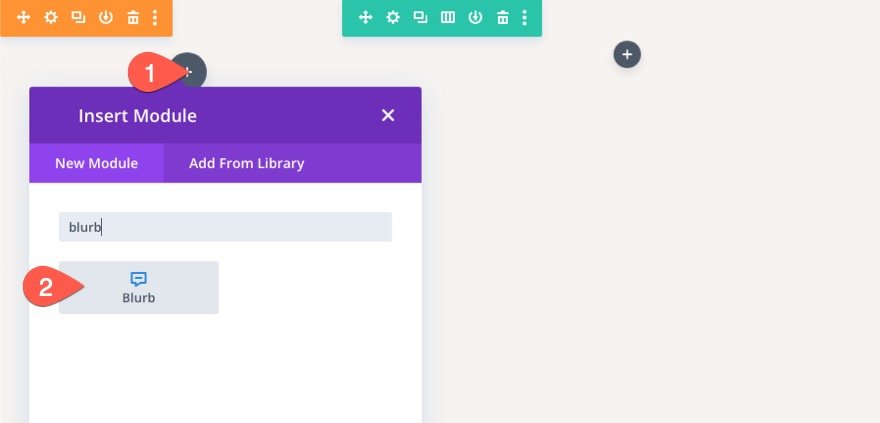
W lewej kolumnie dodaj nowy moduł notki. Będzie on używany jako link do strony sklepu w Twojej witrynie.

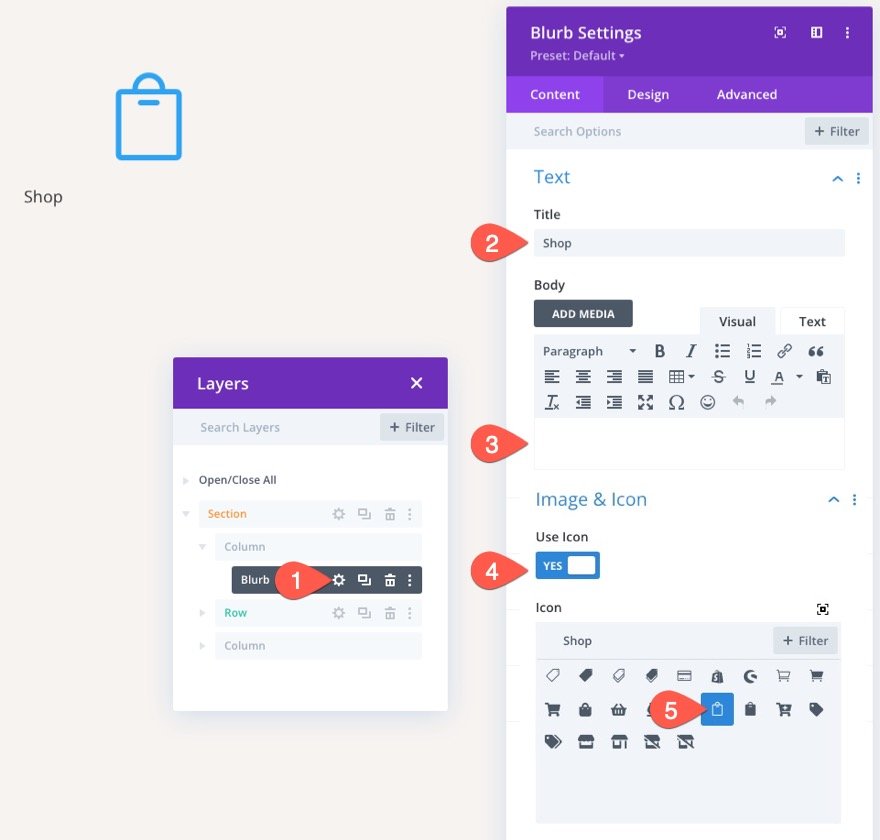
W module Ustawienia Blurb zaktualizuj zawartość w następujący sposób:
- Tytuł: Sklep
- Treść: zostaw puste
- Użyj ikony: TAK
- Ikona: zobacz zrzut ekranu

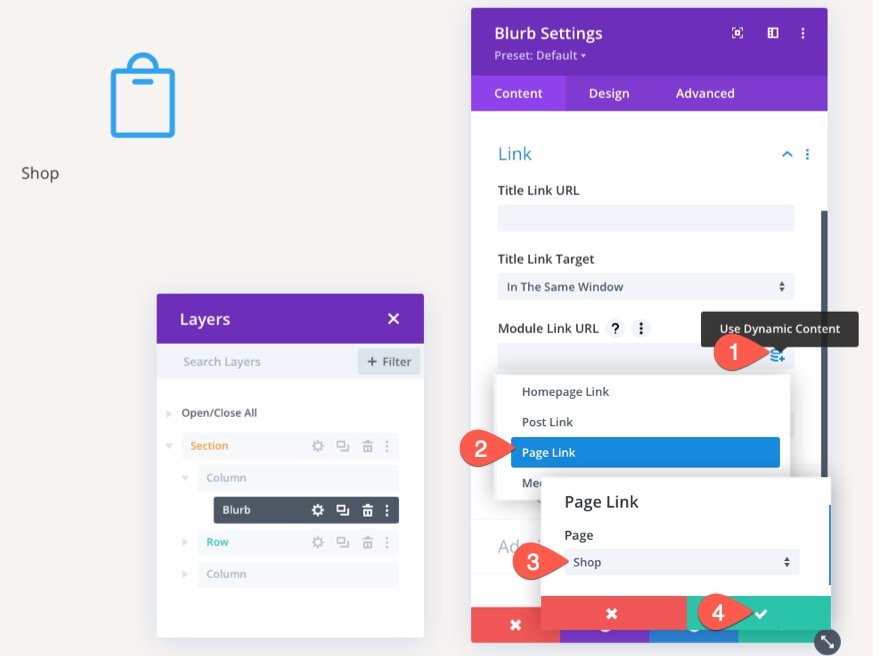
Zamiast dodawać adres URL linku statycznego, możemy dodać link dynamiczny do strony Sklepu. Oto jak to zrobić.
- Najedź kursorem na pole wprowadzania adresu URL łącza modułu i kliknij ikonę „użyj zawartości dynamicznej”.
- Z listy wybierz Link do strony.
- W module Link do strony wybierz stronę Sklep z listy rozwijanej.
- Następnie zapisz zmiany.

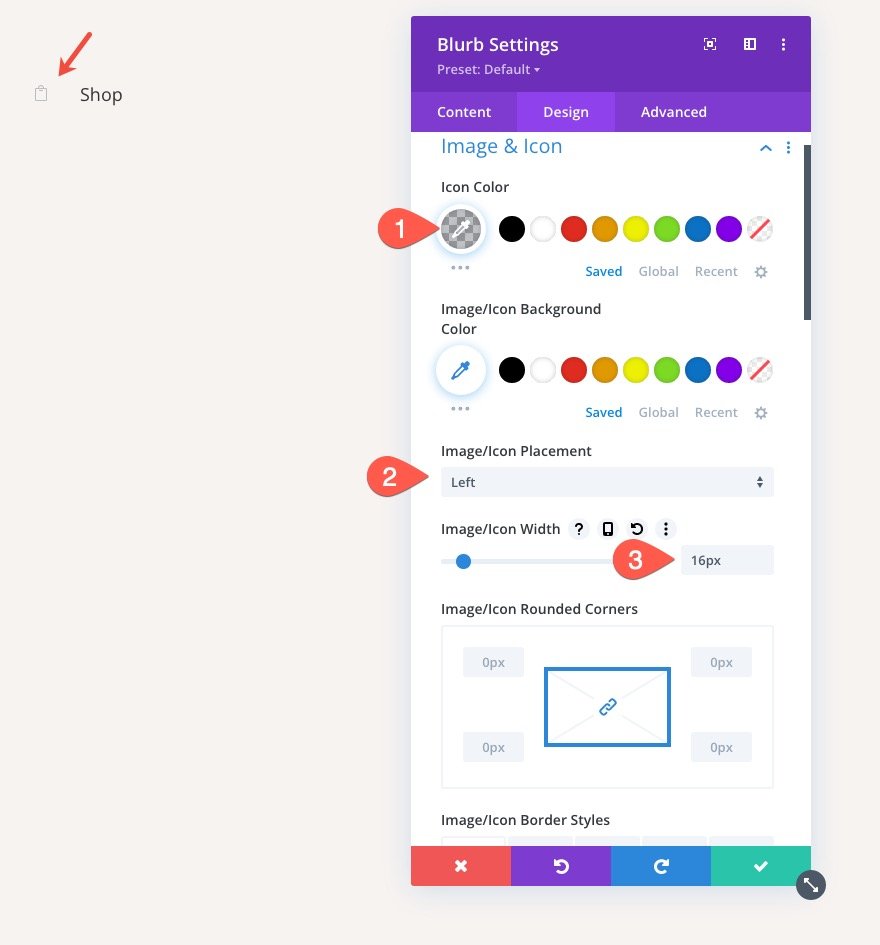
Na karcie projektu zaktualizuj styl ikony w następujący sposób:
- Kolor ikony: rgba (55,61,75,0.3)
- Umieszczenie obrazu/ikony: po lewej
- Szerokość obrazu/ikony: 16px

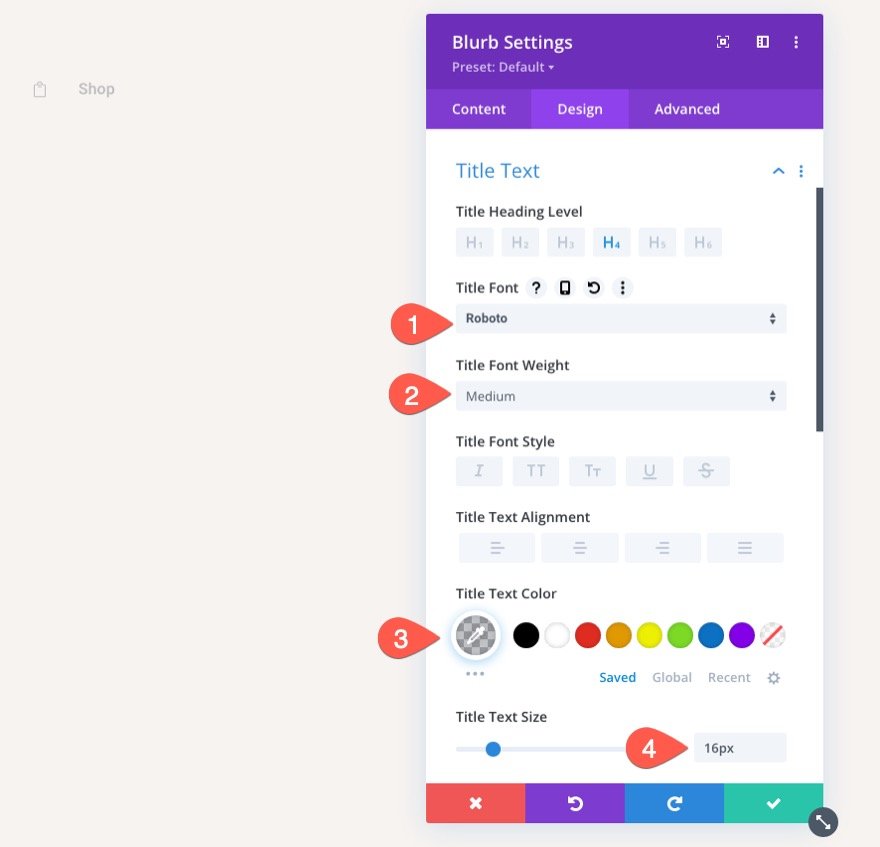
Następnie zaktualizuj tekst tytułu:
- Czcionka tytułu: Roboto
- Grubość czcionki tytułu: średnia
- Kolor tekstu tytułu: rgba (55,61,75,0.3)

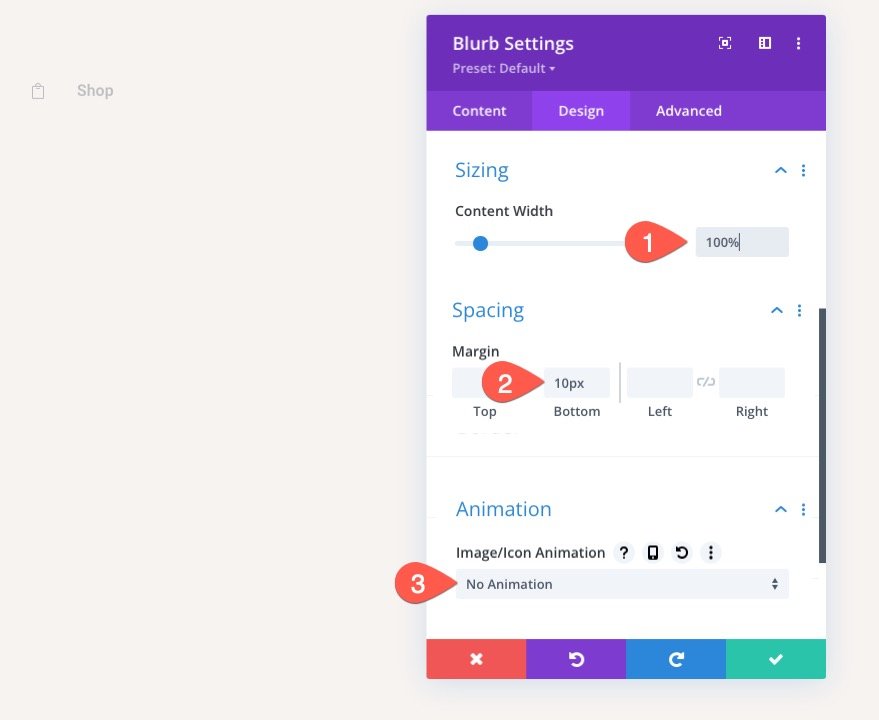
Aby uzyskać ostateczny efekt, zaktualizuj rozmiar i odstępy w następujący sposób:
- Szerokość treści: 100%
- Margines: 10px dół
- Animacja obrazu/ikony: brak animacji
Zapewni to, że notatka (lub link nawigacyjny) obejmuje całą szerokość przeglądarki na tablecie i telefonie, a także stworzy trochę przestrzeni między kolejnymi notatkami, które zamierzamy dodać.

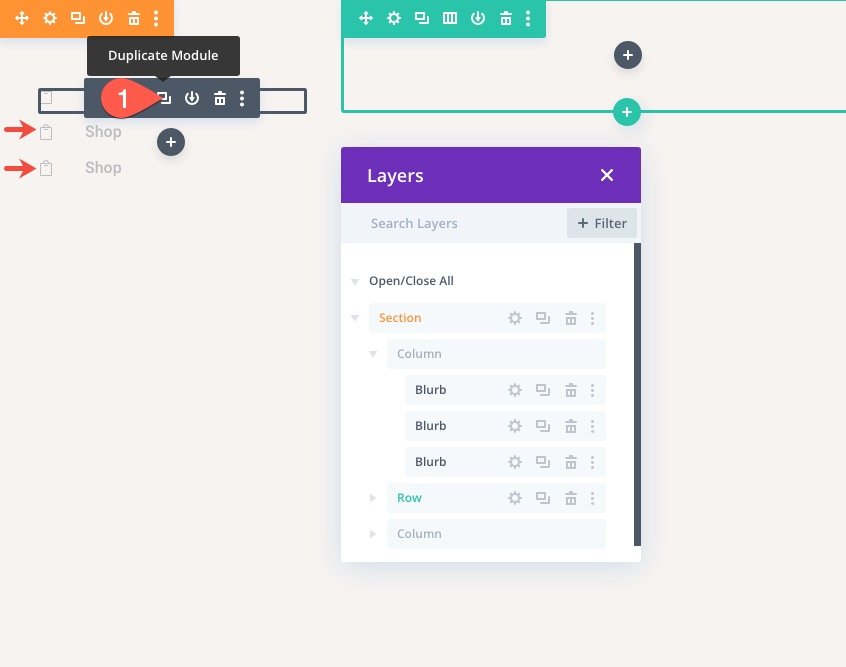
Aby utworzyć kolejne dwa linki, skopiuj istniejący moduł notki, który właśnie zaprojektowaliśmy dwa razy, tak aby były w sumie trzy linki.

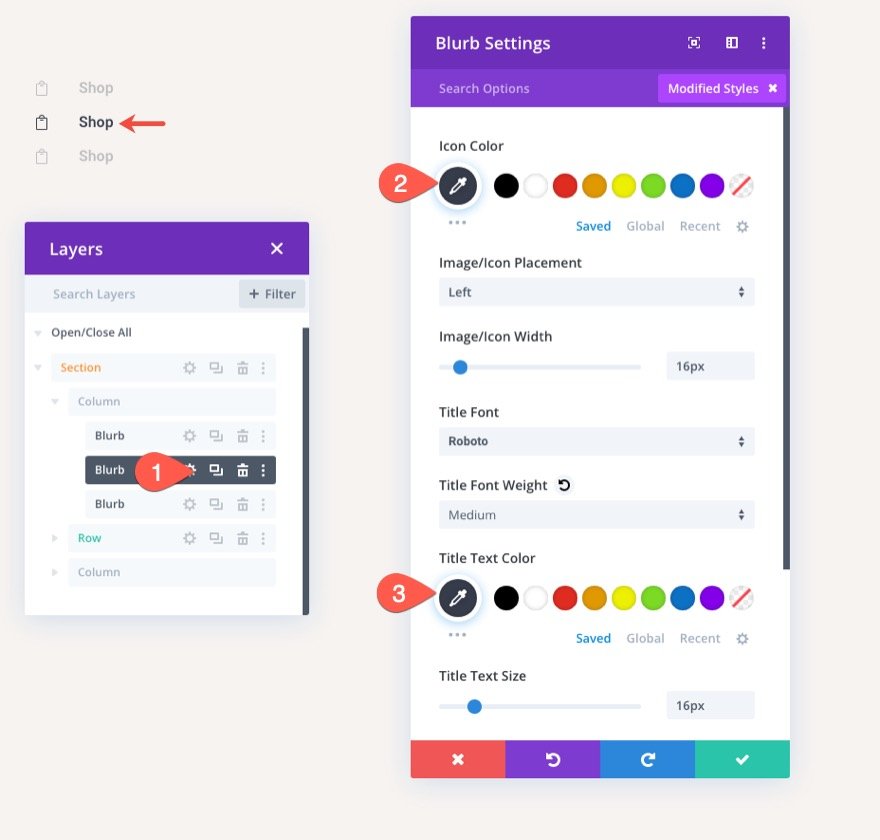
Drugim linkiem będzie link do koszyka, czyli strona, którą aktualnie tworzymy. Aby się wyróżniać, otwórz ustawienia drugiej notki i zaktualizuj ikonę i kolor tekstu:
- Kolor ikony: #373d4b
- Kolor tekstu tytułu: #373d4b

Teraz wszystko, co pozostało do zrobienia, to zaktualizować tekst tytułu i adresy URL linków modułu, tak aby każdy z nich miał swoje odpowiednie adresy URL dynamicznych linków do stron.
Dostosowywanie ustawień wiersza
W środkowej części strony dodamy moduł woo notice oraz produkty woo cart. Ale zanim je dodamy, musimy zoptymalizować ustawienia wierszy.
Dopełnienie wiersza
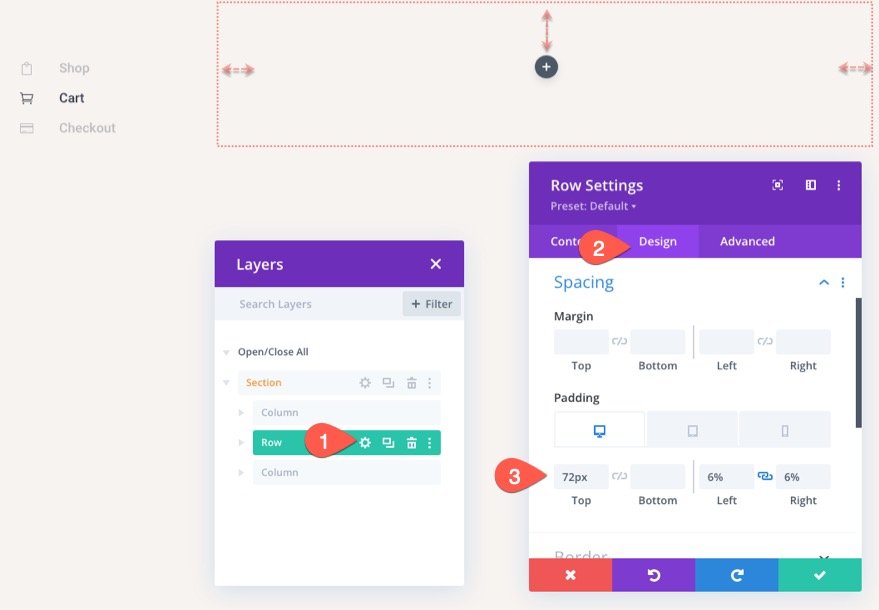
Otwórz ustawienia wiersza i zaktualizuj następujące elementy:
- Dopełnienie (komputer): góra 72px, 6% w lewo, 6% w prawo
- Padding: (tablet i telefon): 0px u góry, 0px w lewo, 0px w prawo


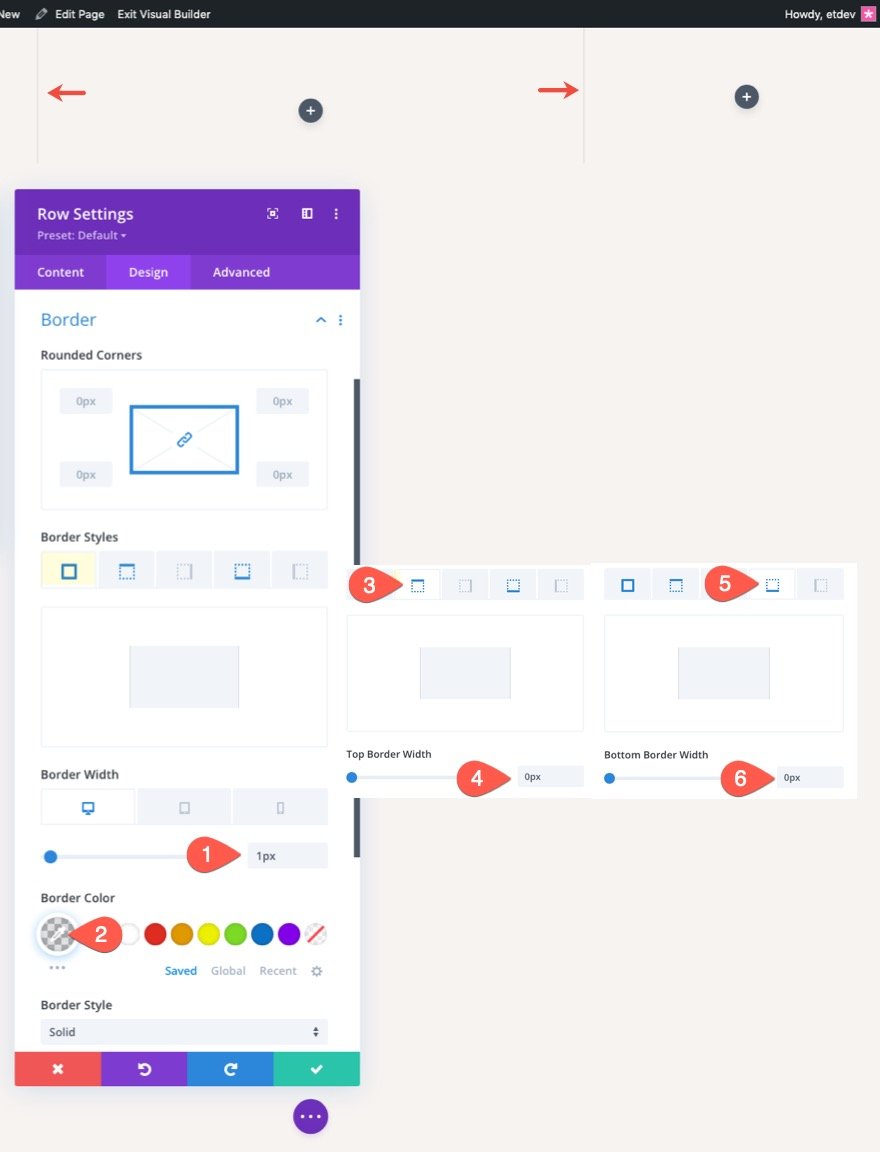
Obramowanie rzędu
- Szerokość obramowania: 1px
- Kolor obramowania: rgba (55,61,75,0.14)
- Szerokość górnej krawędzi: 0px
- Szerokość dolnej krawędzi: 0px

Projektowanie modułu powiadomień Dynamic Woo dla strony koszyka
Zawsze dobrze jest dodać moduł Woo Notice na górze strony, aby powiadomienia były jak najbardziej widoczne dla użytkowników podczas interakcji ze stroną koszyka. Pamiętaj, że projektujemy powiadomienia, które będą wyświetlane tylko w razie potrzeby.
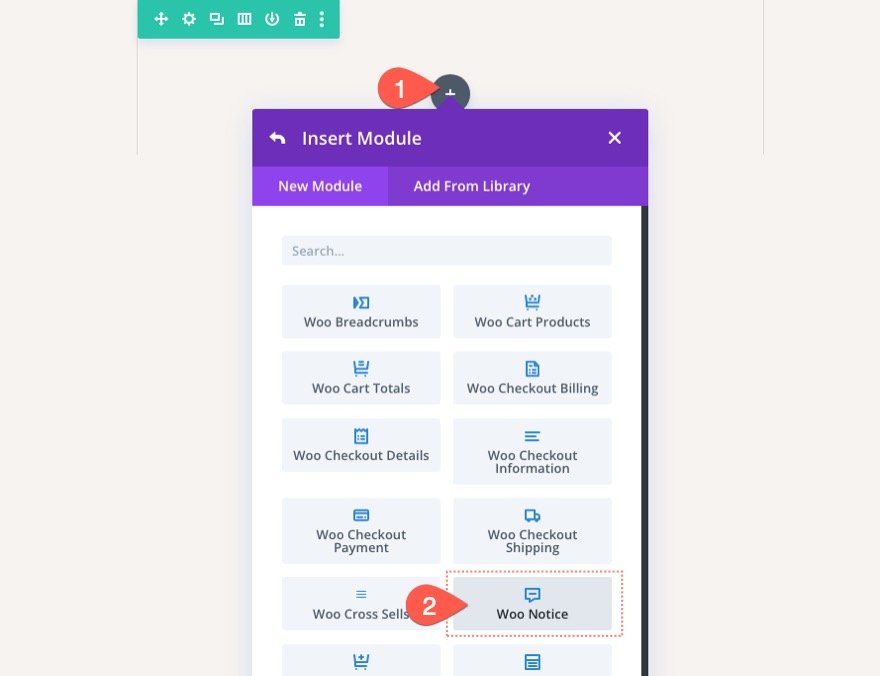
Aby dodać moduł Woo Notice, kliknij, aby dodać nowy moduł Woo Notice w jednokolumnowym rzędzie.

Typ i tło strony z uwagami Woo
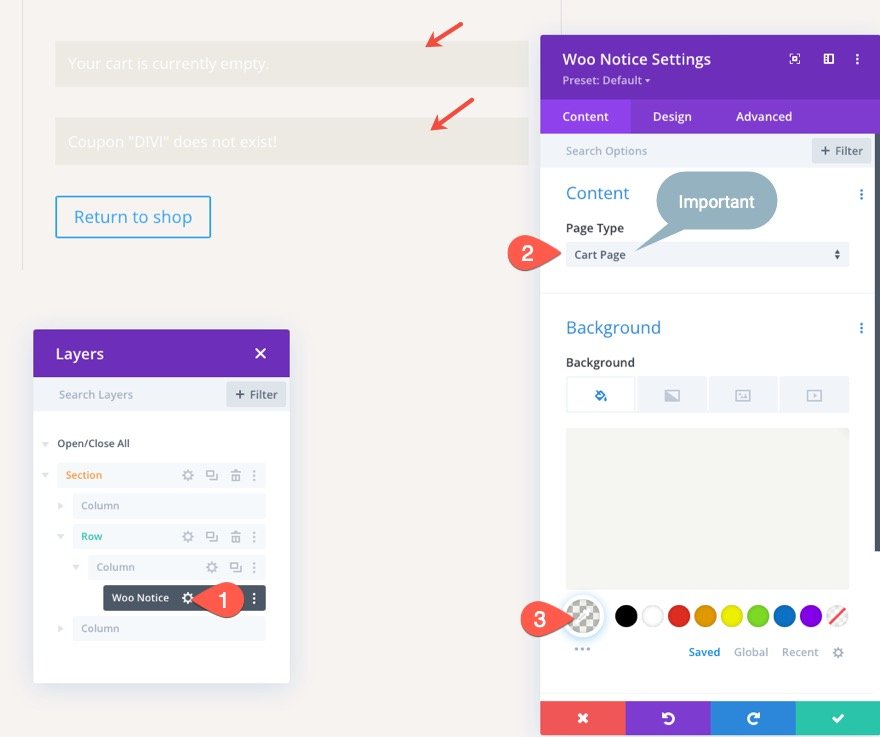
Następnie zaktualizuj typ strony i kolor tła powiadomienia Woo w następujący sposób:
- Typ strony: Strona koszyka
- Kolor tła: rgba (153,158,117,0.1)
WAŻNE: Upewnij się, że jako typ strony wybrałeś stronę koszyka, aby powiadomienia woo działały prawidłowo.

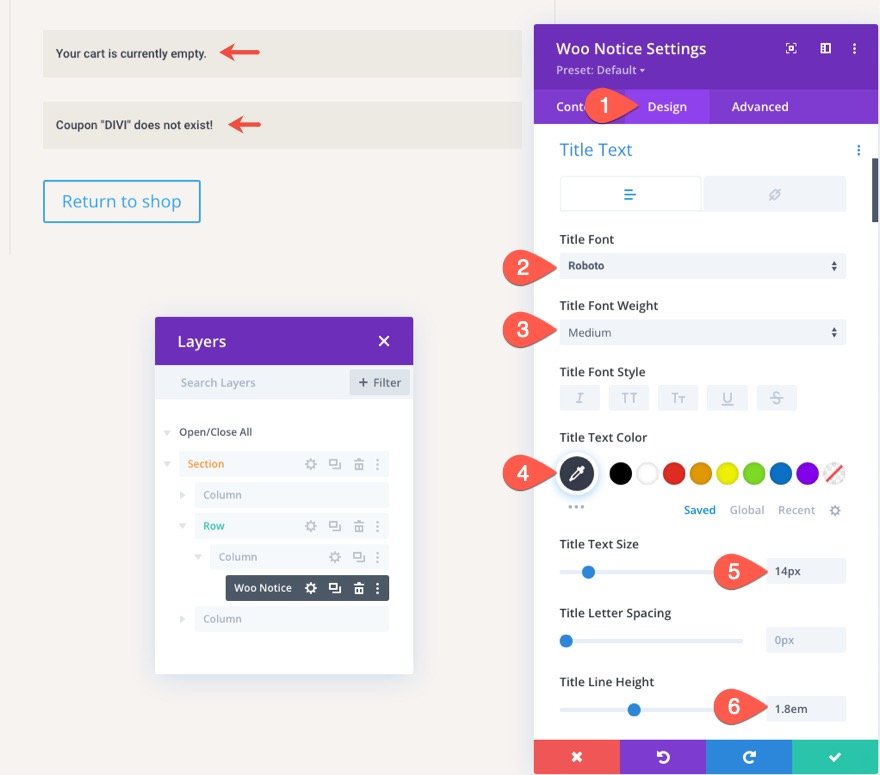
Tekst tytułu powiadomienia Woo
Na karcie Projekt zaktualizuj styl tekstu tytułu w następujący sposób:
- Czcionka tytułu: Roboto
- Grubość czcionki tytułu: średnia
- Kolor tekstu tytułu: #373d4b
- Rozmiar tekstu tytułu: 14px
- Wysokość wiersza tytułu: 1,8 em

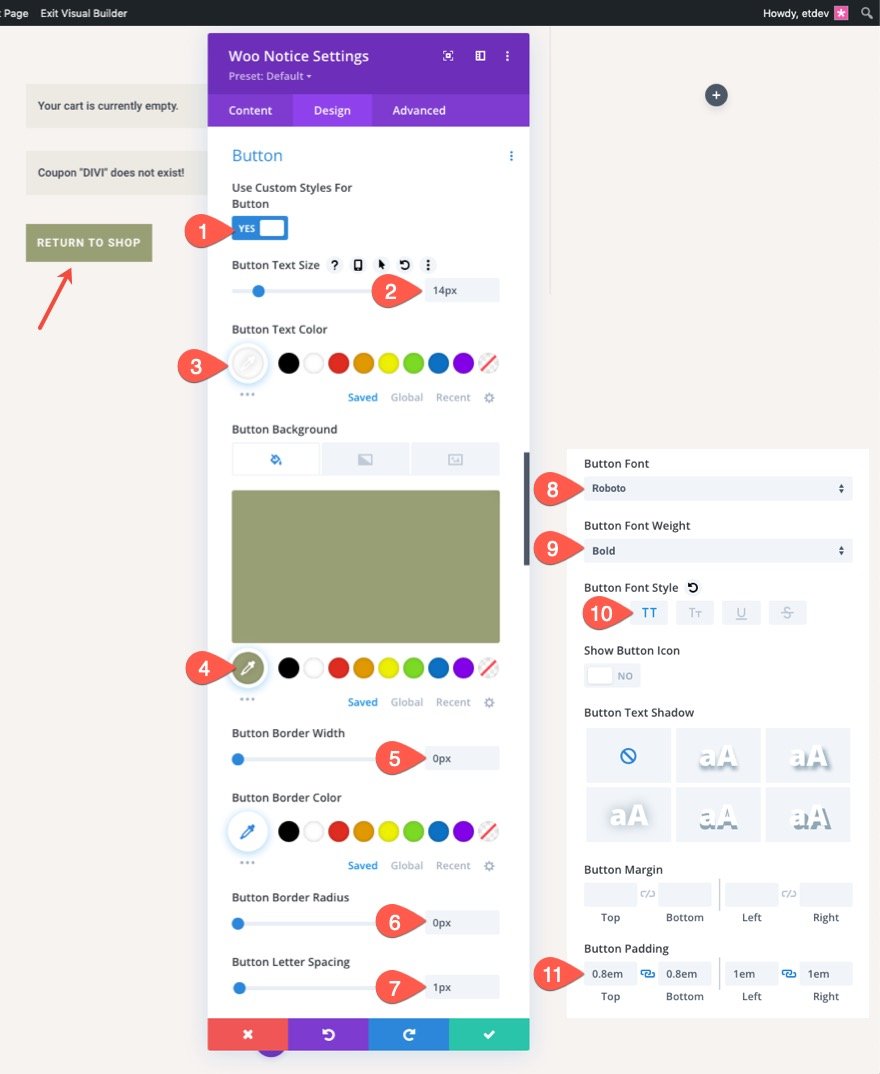
Przycisk powiadomienia Woo
- Użyj niestandardowych stylów dla przycisku: TAK
- Rozmiar tekstu przycisku: 14px
- Kolor tekstu przycisku: #fff
- Kolor tła przycisku: #999e75
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px
- Odstępy między przyciskami: 1px
- Czcionka przycisku: Roboto
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: TT
- Wypełnienie przycisków: 0.8 em na górze, 0.8 em na dole, 1 em w lewo, 1 em w prawo

Cień Woo Notice Box
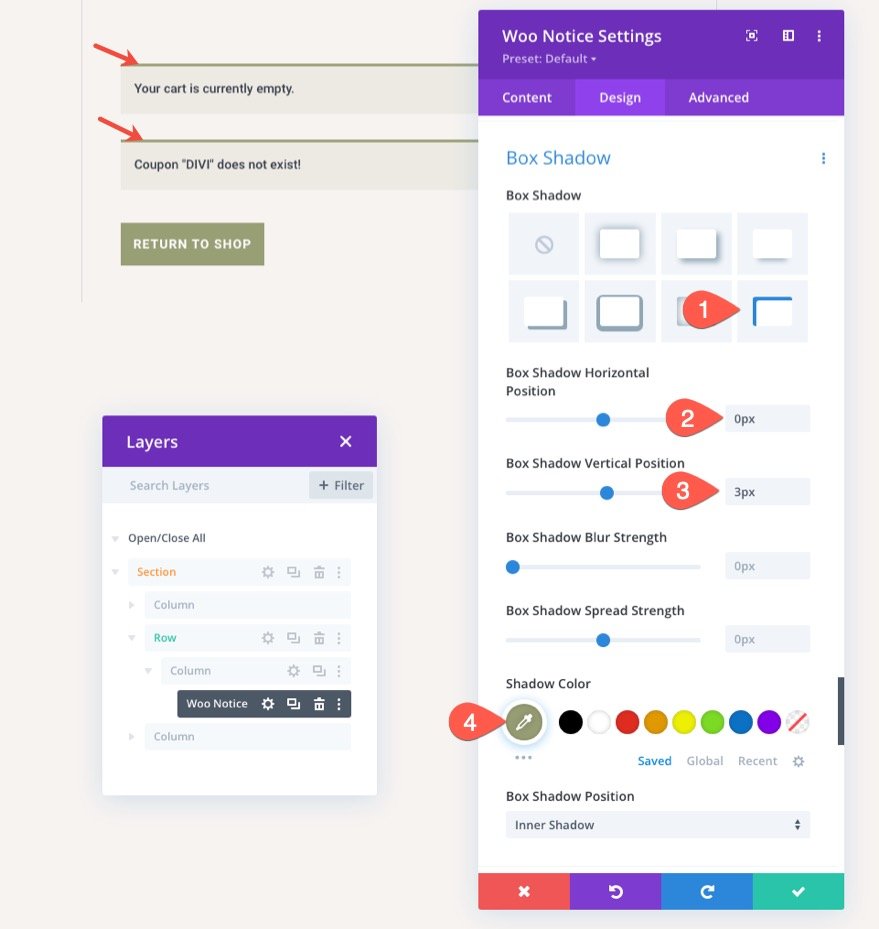
Aby nadać pasku powiadomień woo wygląd przypominający górną krawędź, zaktualizuj opcje cieniowania w następujący sposób:
- Cień pudełka: zobacz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px
- Siła rozmycia cieni w pudełku: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 0px
- Kolor cienia: #999e75

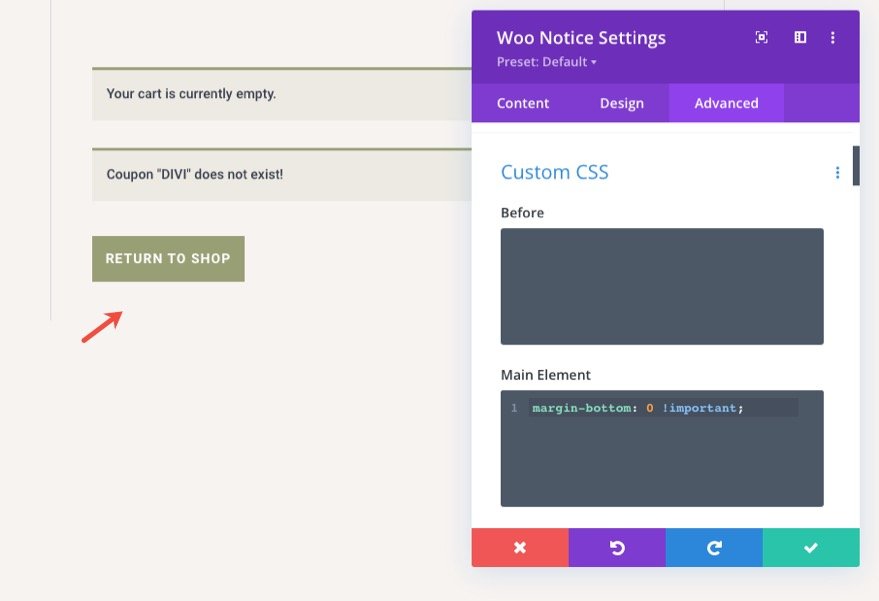
Aby usunąć domyślny margines poniżej powiadomienia o woo, przejdź do zakładki zaawansowane i dodaj następujący niestandardowy CSS do głównego elementu:
margin-bottom: 0 !important;

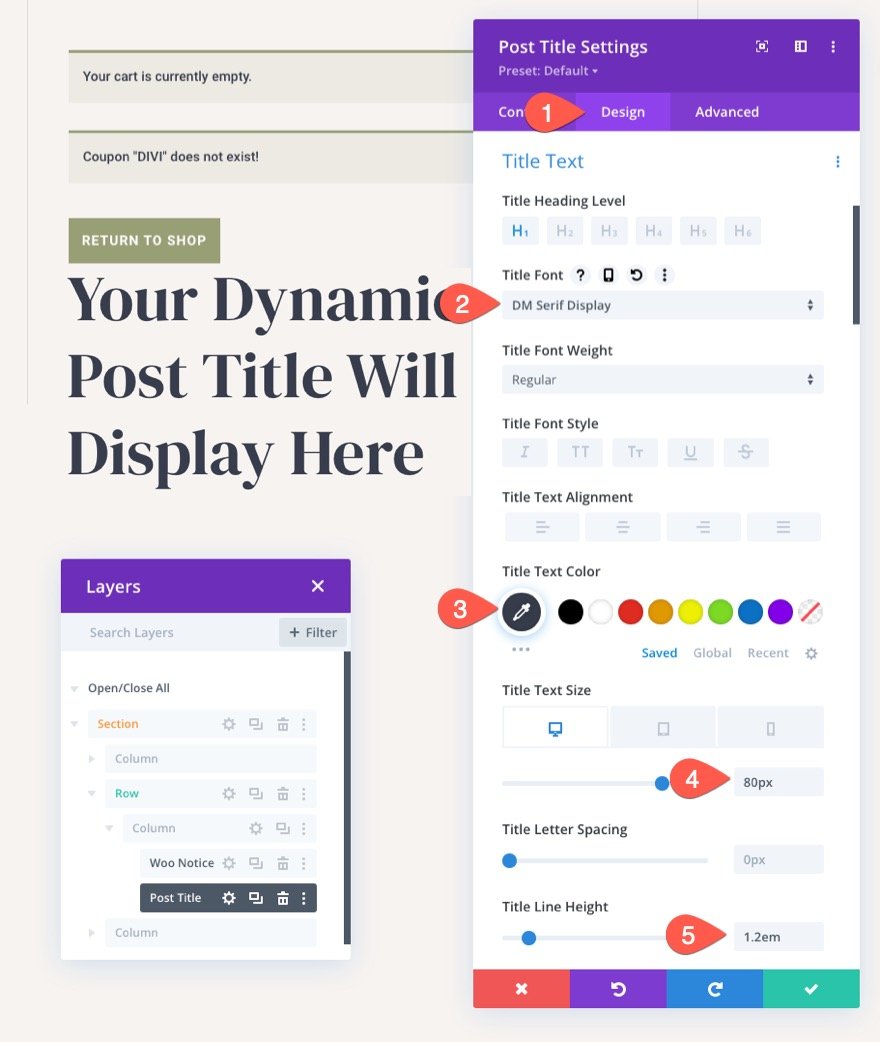
Tworzenie dynamicznego tytułu strony koszyka
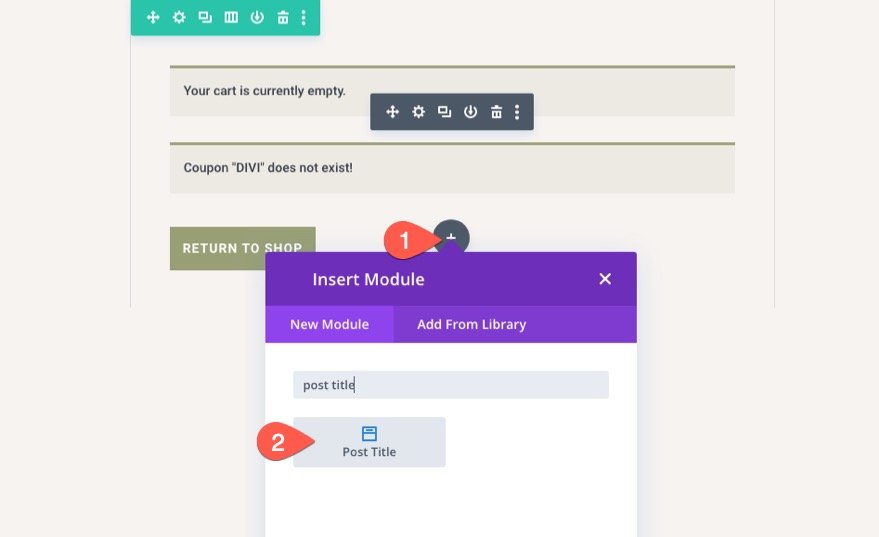
Aby utworzyć dynamiczny tytuł strony potrzebny dla strony koszyka, dodaj moduł tytułu posta pod modułem powiadomień woo.

Treść tytułu posta
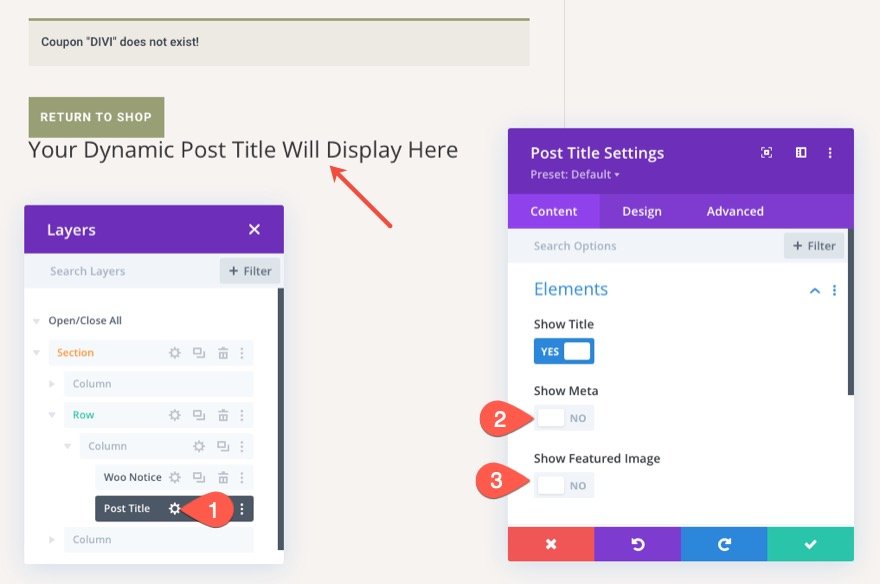
W ustawieniach tytułu posta zaktualizuj elementy, aby wyświetlały tylko tytuł w następujący sposób:
- Pokaż tytuł: TAK
- Pokaż meta: NIE
- Pokaż wyróżniony obraz: NIE

Tekst tytułu posta
Aby nadać styl tekstowi tytułu posta, zaktualizuj następujące elementy na karcie projektu:
- Czcionka tytułu: DM Serif Display
- Kolor tekstu tytułu: #373d4b
- Rozmiar tekstu tytułu: 80px (komputer), 60px (tablet), 42px (telefon)
- Wysokość wiersza tytułu: 1,2 em

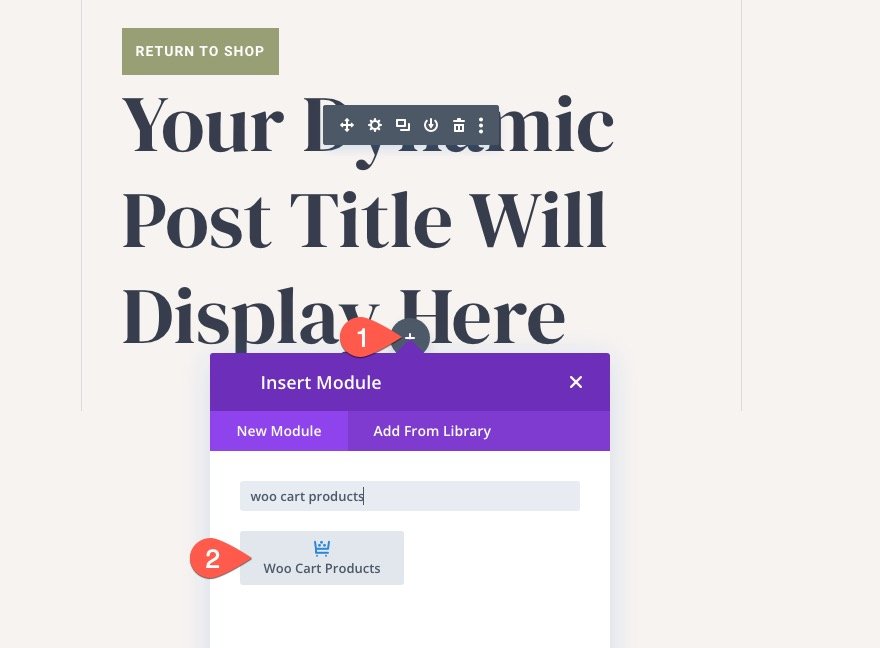
Projektowanie produktów Dynamic Woo Cart
Teraz, gdy nasz tytuł strony jest już gotowy, jesteśmy gotowi do dodania produktów Woo Cart, kolejnego kluczowego elementu do szablonu strony koszyka.
Pod modułem tytułu posta dodaj moduł Woo Cart Products.

Moduł powinien pokazywać fikcyjną zawartość, chyba że masz już produkty w koszyku. Pomoże to zwizualizować proces projektowania.
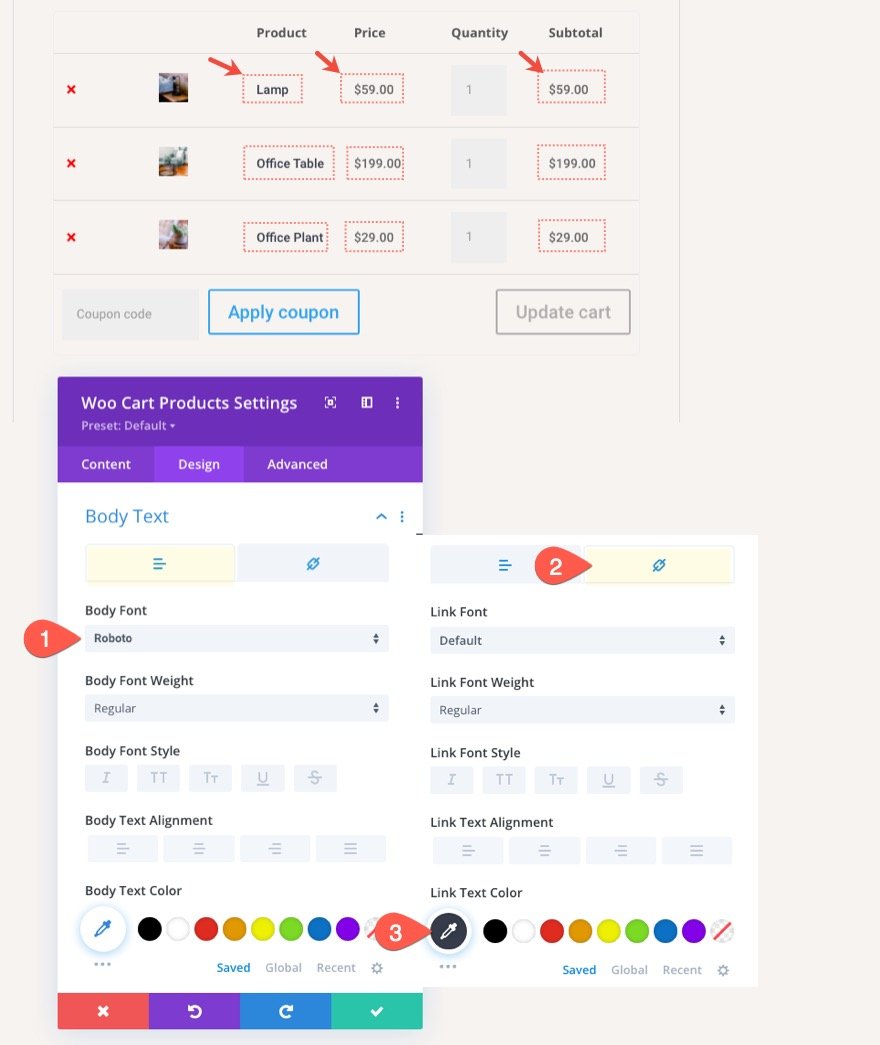
Woo Cart Products Body Text i linki
Możemy kierować linki tytułu produktu, tekst ceny i tekst sum częściowych, dostosowując opcje tekstu podstawowego w ustawieniach produktów koszyka Woo.
Otwórz modalne ustawienia produktów koszyka Woo i pod zakładką projektowania zaktualizuj następujące elementy:
- Czcionka ciała: Roboto
- Kolor tekstu łącza: #373d4b
Uwaga: tekst linku będzie kierowany na linki tytułu produktu w kolumnie Produkt.

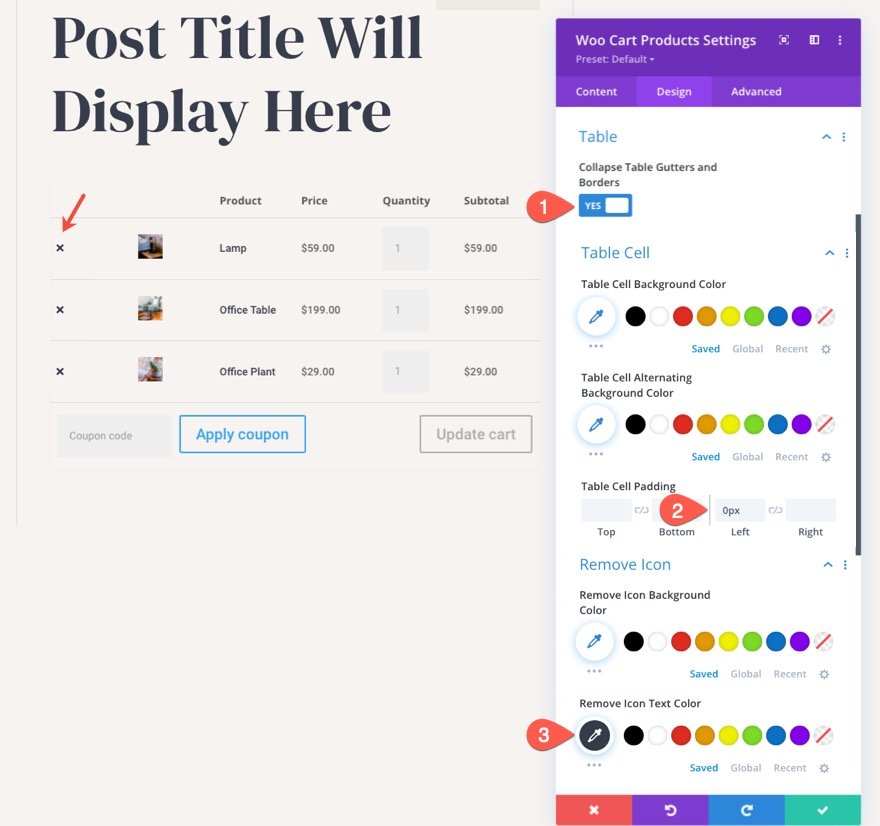
Tabela produktów Woo Cart, komórka tabeli i ikona usuwania
Jak można się domyślić, produkty koszyka są zorganizowane w strukturze tabeli. Możemy określić styl tabeli i komórek tabeli za pomocą wbudowanych opcji modułu.
W tym przykładzie zaktualizuj następujące elementy:
- Zwiń rynny i obramowania stołu: TAK
- Wypełnienie komórek tabeli: 0px
Następnie zaktualizuj kolor ikony usuwania („x”) po lewej stronie każdego produktu w następujący sposób:
- Usuń kolor tekstu ikony: #373d4b

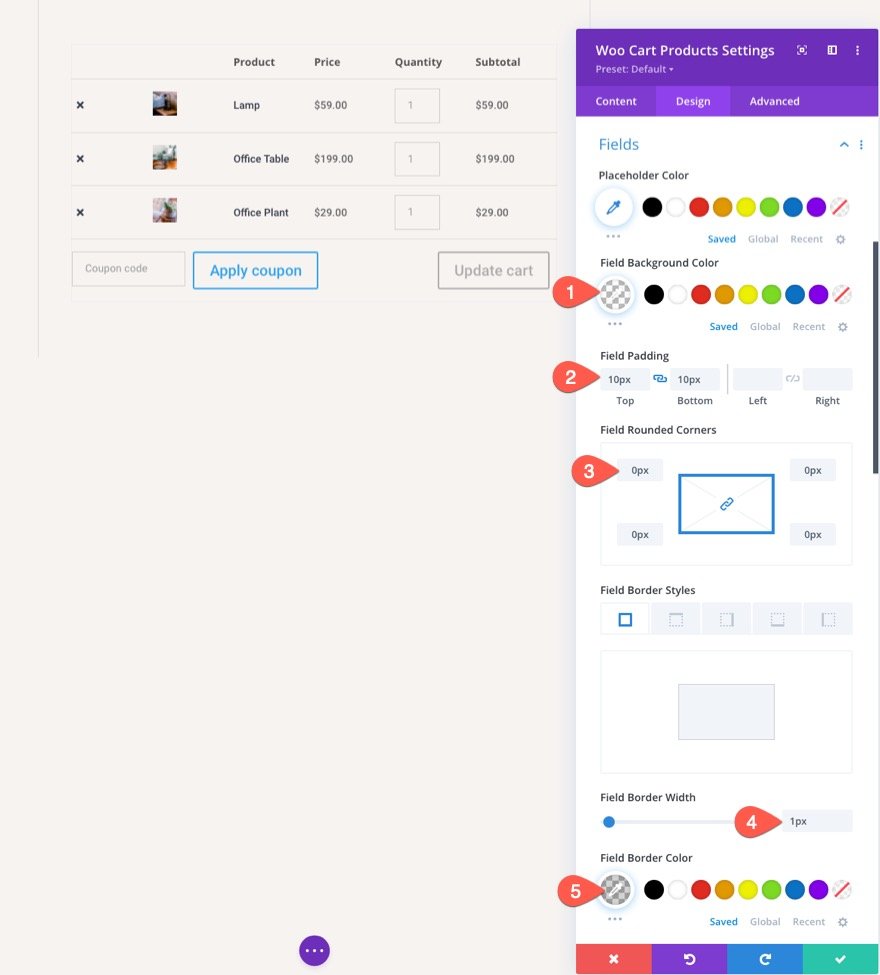
Pola produktów koszyka Woo
Możemy również kierować reklamy na pola produktów koszyka, korzystając z opcji pól wbudowanych w module. Będzie to dotyczyć takich rzeczy, jak pola z ilością i polem z kodem kuponu.
W opcjach pól zaktualizuj następujące informacje:
- Kolor tła pola: przezroczysty
- Pola Padding: 10px góra, 10px dół
- Zaokrąglone rogi pola: 0px
- Szerokość obramowania pola: 1px
- Kolor obramowania pola: rgba (0,0,0,0.16)

Przyciski produktów Woo Cart
Moduł Woo Cart Products zawiera dwa przyciski (przycisk „Zastosuj kupon” i przycisk „Aktualizuj koszyk”), które można dostosować za pomocą wbudowanych opcji przycisków modułu.
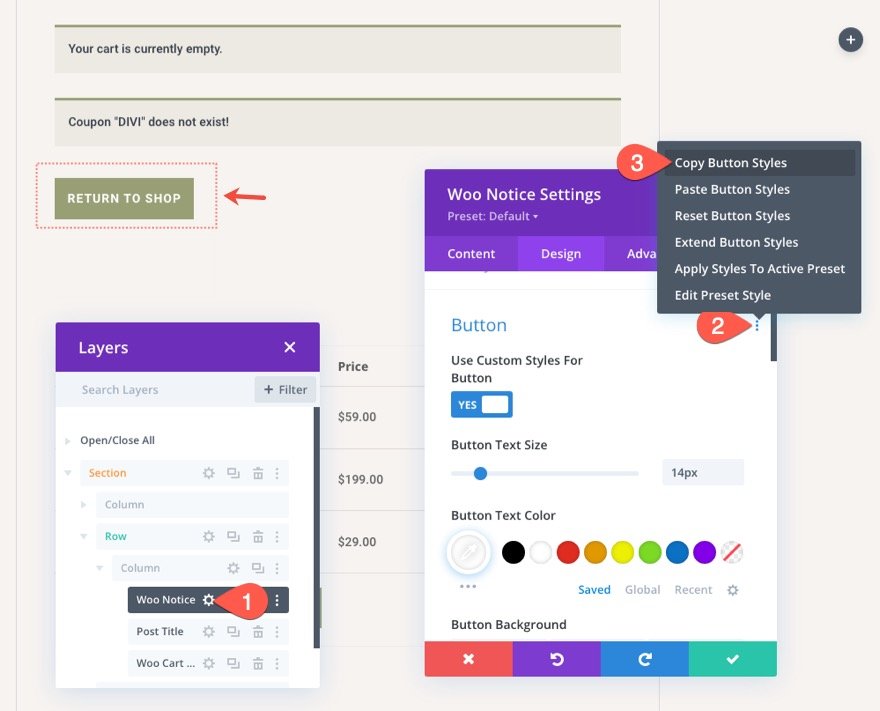
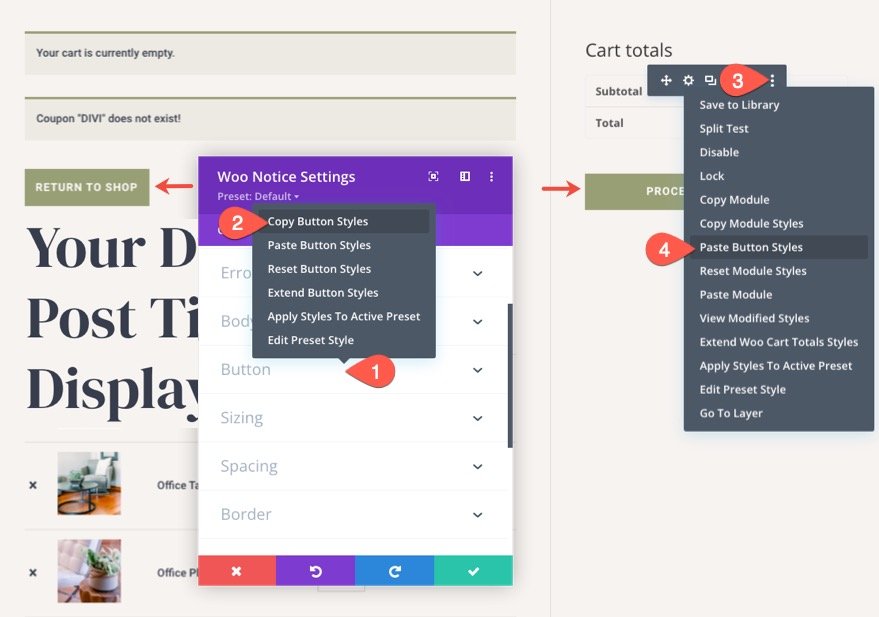
Ponieważ już stylizowaliśmy przycisk w module Woo Notice, otwórz ustawienia modułu Woo Notice i znajdź przełącznik opcji przycisku. Następnie kliknij prawym przyciskiem myszy przycisk przełączania lub kliknij ikonę „trzy kropki”, aby otworzyć menu więcej ustawień. Tam wybierz style przycisków kopiowania.

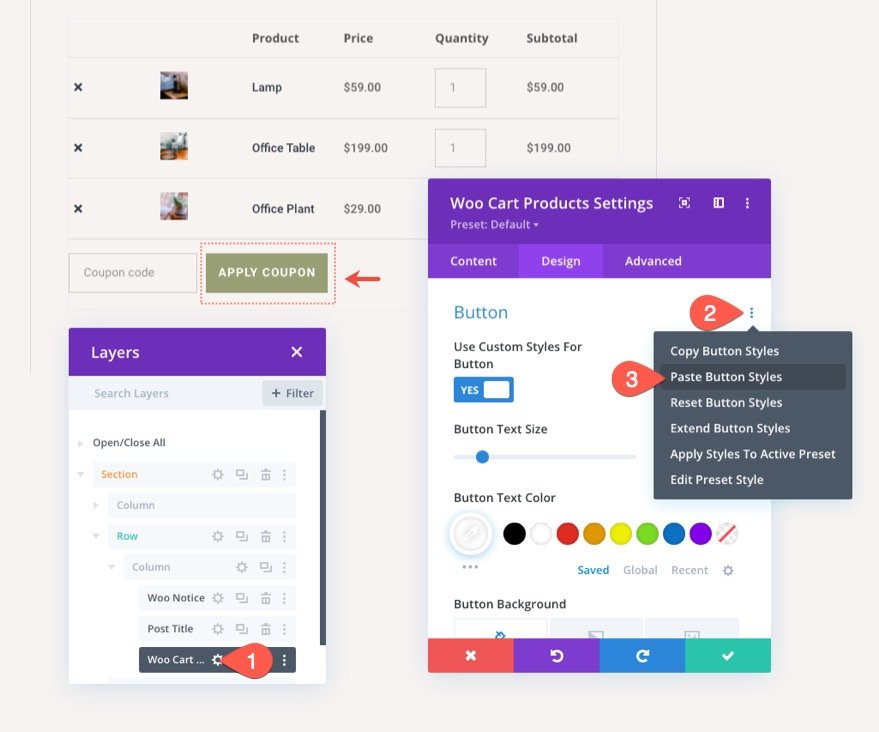
Po skopiowaniu stylów przycisków otwórz ustawienia modułu Woo Cart Products i otwórz menu więcej ustawień w grupie opcji przycisku i wybierz Wklej style przycisków. Spowoduje to skopiowanie stylów przycisku z modułu woo notice do tego.

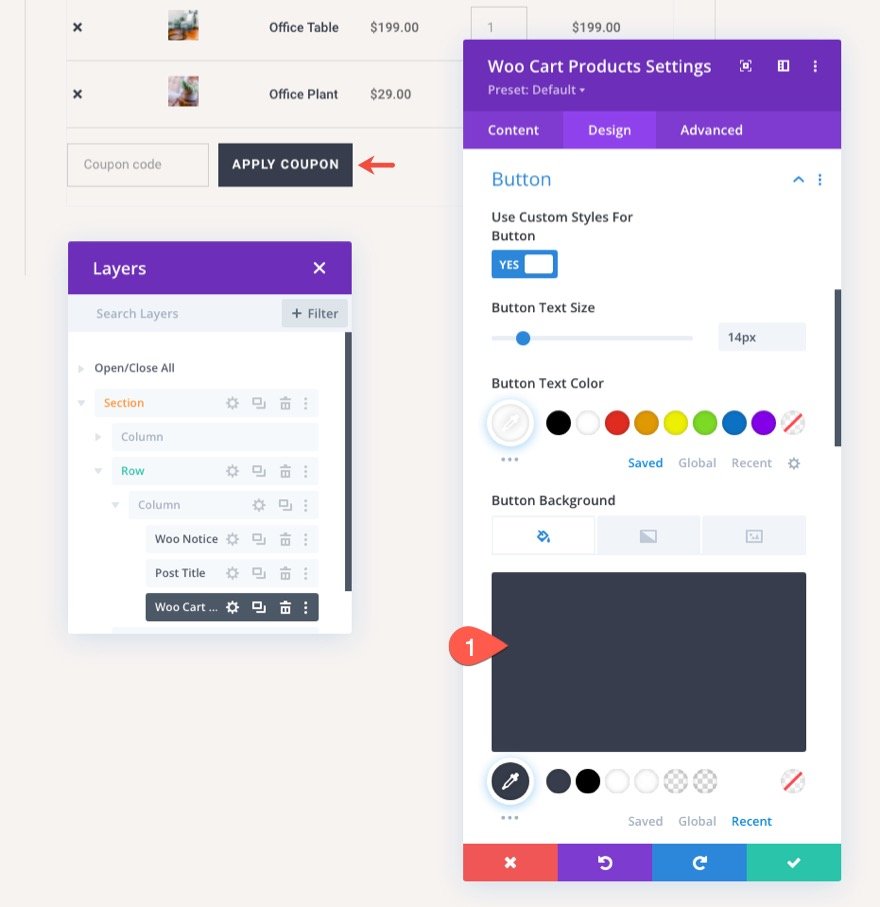
Po ustawieniu stylów przycisków zmień kolor tła przycisku w następujący sposób:
- Kolor tła przycisku: #373d4b

Przycisk wyłączania
Przycisk „Aktualizuj koszyk” jest wyłączony, gdy nie jest potrzebny. Możemy również dostosować styl wyłączonego przycisku. Na razie po prostu skopiuj bieżące style przycisków i wklej je do wyłączonych stylów przycisków, korzystając z ustawień menu prawego przycisku myszy.
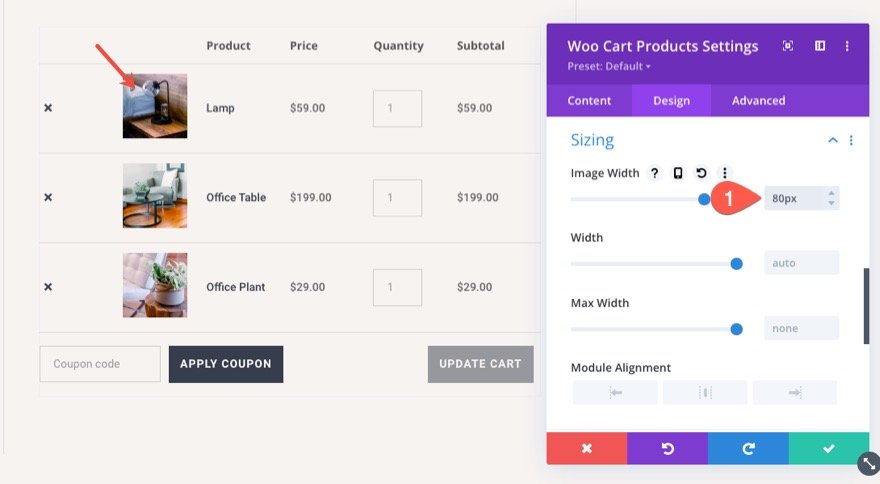
Obrazy produktów Woo Cart
Możemy również zmienić styl zdjęć produktów w tym module. Na razie zmieńmy rozmiar obrazów w opcjach rozmiaru w następujący sposób:
- Szerokość obrazu: 80px

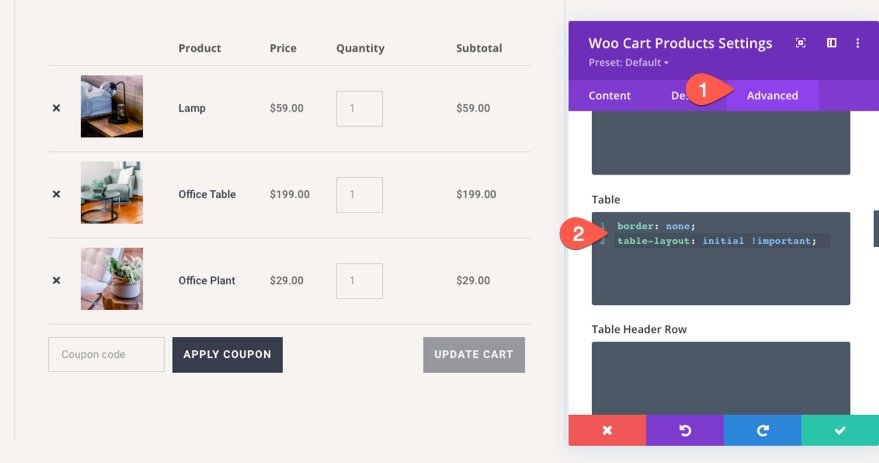
Niestandardowy układ tabeli
Jeśli chcesz utworzyć więcej miejsca w poziomie na informacje o produkcie w tabeli, możesz zastąpić domyślny stały układ tabeli WooCommerce początkowym (lub automatycznym). Aby to zrobić, przejdź do zakładki Zaawansowane i dodaj następujący niestandardowy kod CSS do tabeli:
table-layout: initial !important;

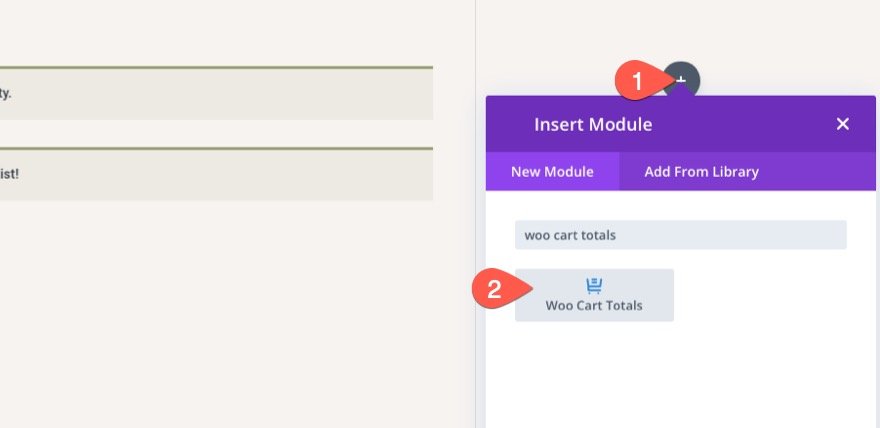
Projektowanie modułu dynamicznego podsumowania koszyka Woo
Ostatnim kluczowym elementem, którego potrzebujemy do wypełnienia szablonu strony koszyka, są moduły Woo Cart Totals. Ten moduł wyświetla zawartość dynamicznych sum koszyka, a także przycisk „Przejdź do kasy”. W przypadku tego układu dodaj moduł podsumowań koszyka do prawej kolumny sekcji.

Przycisk sumy koszyka
Najpierw skopiujmy style przycisków używane w modułach Woo Notice (tak jak to zrobiliśmy wcześniej) i wklejmy style przycisków do modułu sum koszyka. To da nam pasujący styl przycisku dla przycisku „Przejdź do kasy”. Oczywiście możesz łatwo dostosować style przycisków, korzystając z wbudowanych opcji modułu.

Tekst sumy koszyka
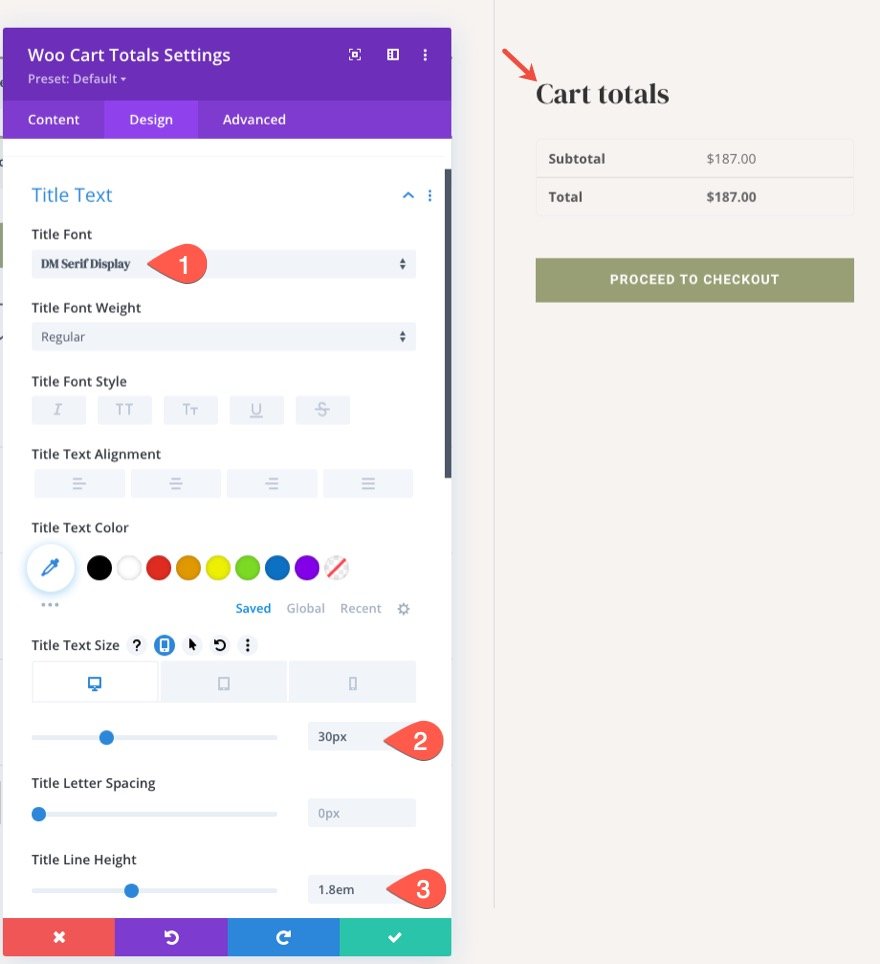
Aby wystylizować tekst tytułu modułu sum koszyka, otwórz moduł sum koszyka i pod zakładką projektu zaktualizuj następujące elementy:
- Czcionka tytułu: DM Serif Display
- Rozmiar tekstu tytułu: 30px (komputer), 24px (tablet), 18px (telefon)
- Wysokość wiersza tytułu: 1,8 em

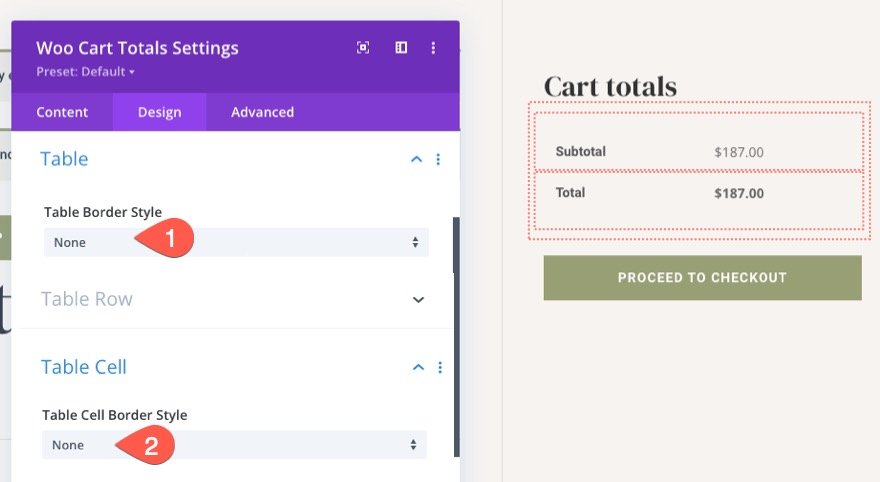
Obramowanie tabeli i obramowanie komórki tabeli
Sumy koszyka będą miały domyślnie kilka stylów tabel. Możesz nadać im styl za pomocą wbudowanych opcji tabeli i komórek tabeli. W tym układzie usuniemy style obramowania dla obu. Aby to zrobić, zaktualizuj następujące elementy:
- Styl obramowania tabeli: Brak
- Styl obramowania komórki tabeli: Brak

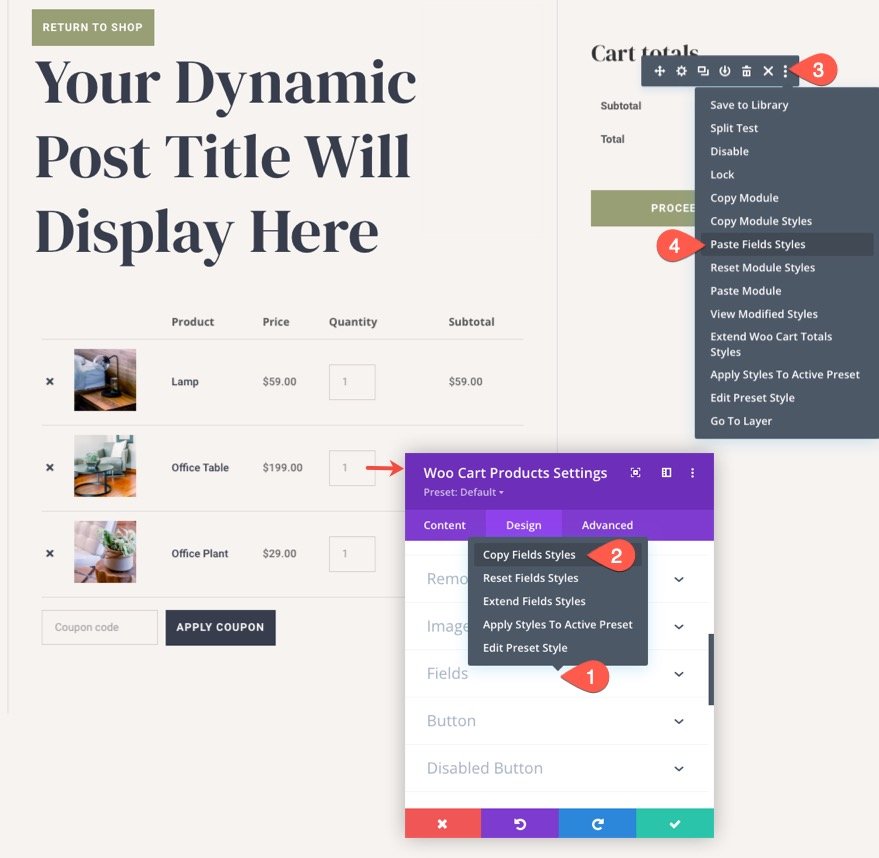
Pola sum koszyka
Aby nadać modułowi sum koszyka te same style pól, które są używane w produktach koszyka Woo, skopiuj style pól z modułu produktów koszyka Woo i wklej je do modułu sum koszyka.

Dodaj więcej treści w razie potrzeby
W tym momencie mamy już wszystkie kluczowe elementy naszego szablonu strony koszyka. Ale nie musisz się tutaj zatrzymywać. W razie potrzeby możesz dodać do strony dowolną treść. Oto kilka pomysłów:
- Dodaj moduł Woo Cross Sells, aby wyświetlić wszelkie produkty cross sell powiązane z produktami dodanymi do koszyka.
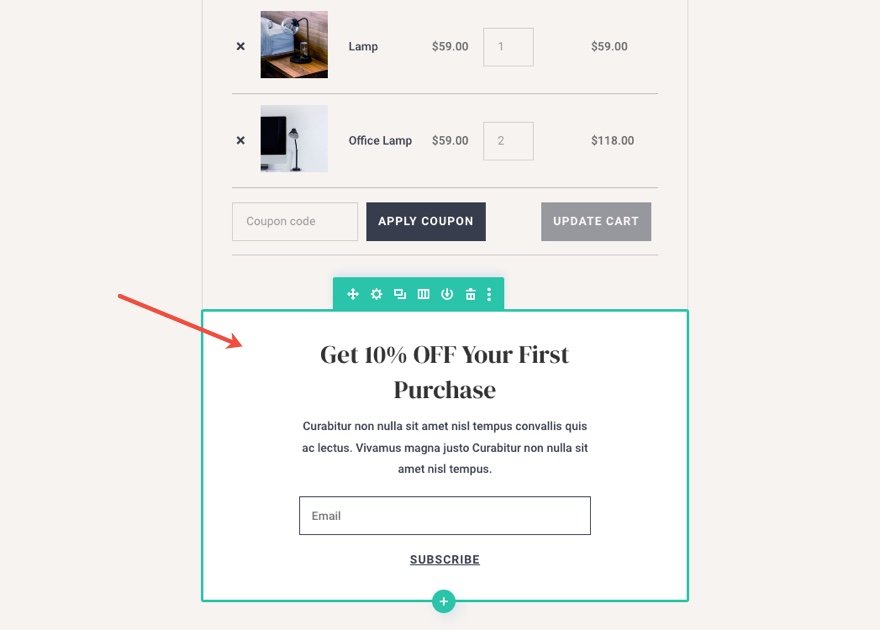
- Dodaj opcję Email Optin, aby uzyskać zniżkę na pierwsze zakupy.
- Dodaj promocję wyświetlającą kod kuponu, aby zachęcić do dokończenia procesu zakupu.
W naszej bezpłatnej wersji demonstracyjnej tego układu umieściliśmy miły e-mail opt-in poniżej produktów w koszyku.

Ostateczny wynik
Sprawdźmy ostateczny wynik naszego szablonu strony koszyka.

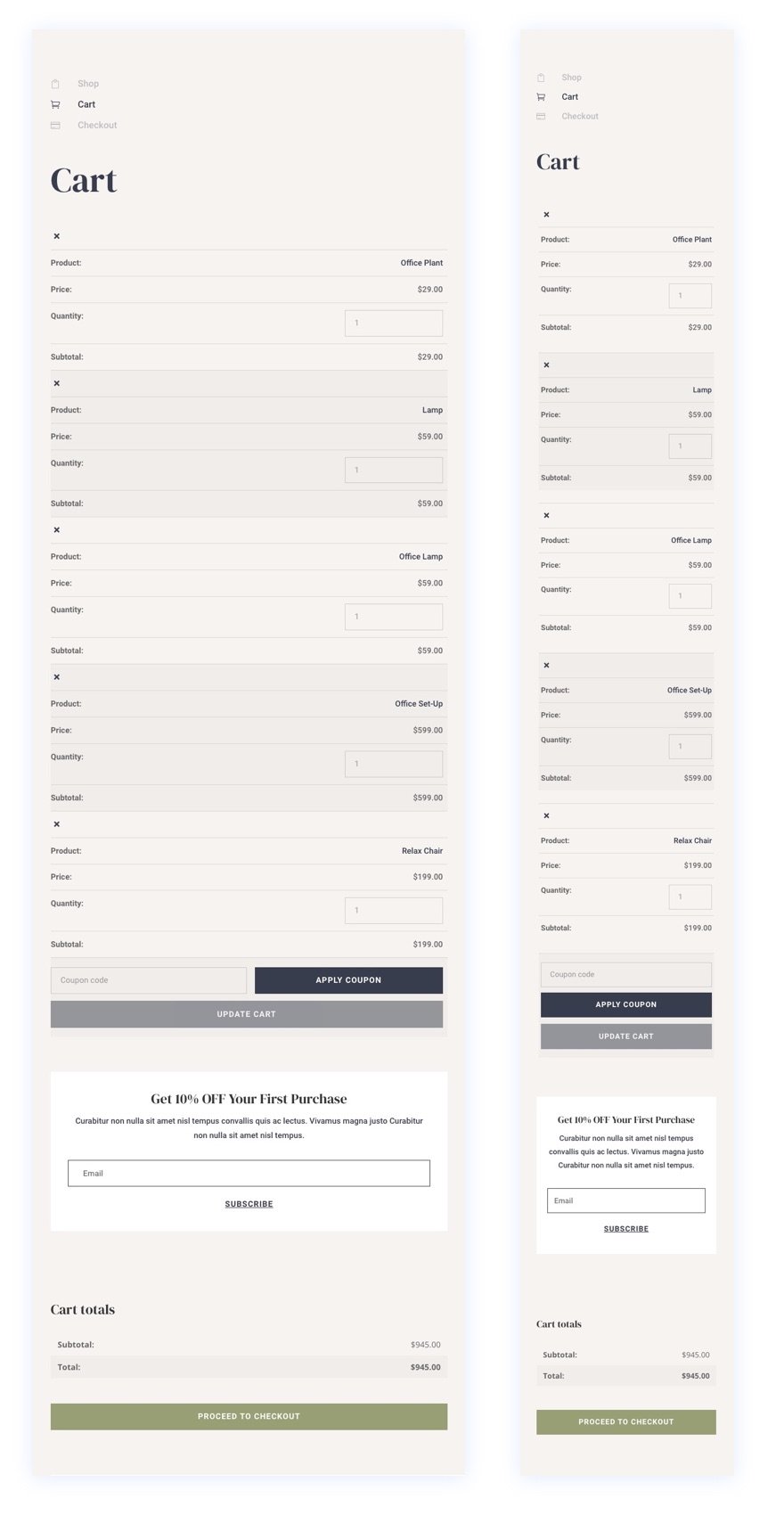
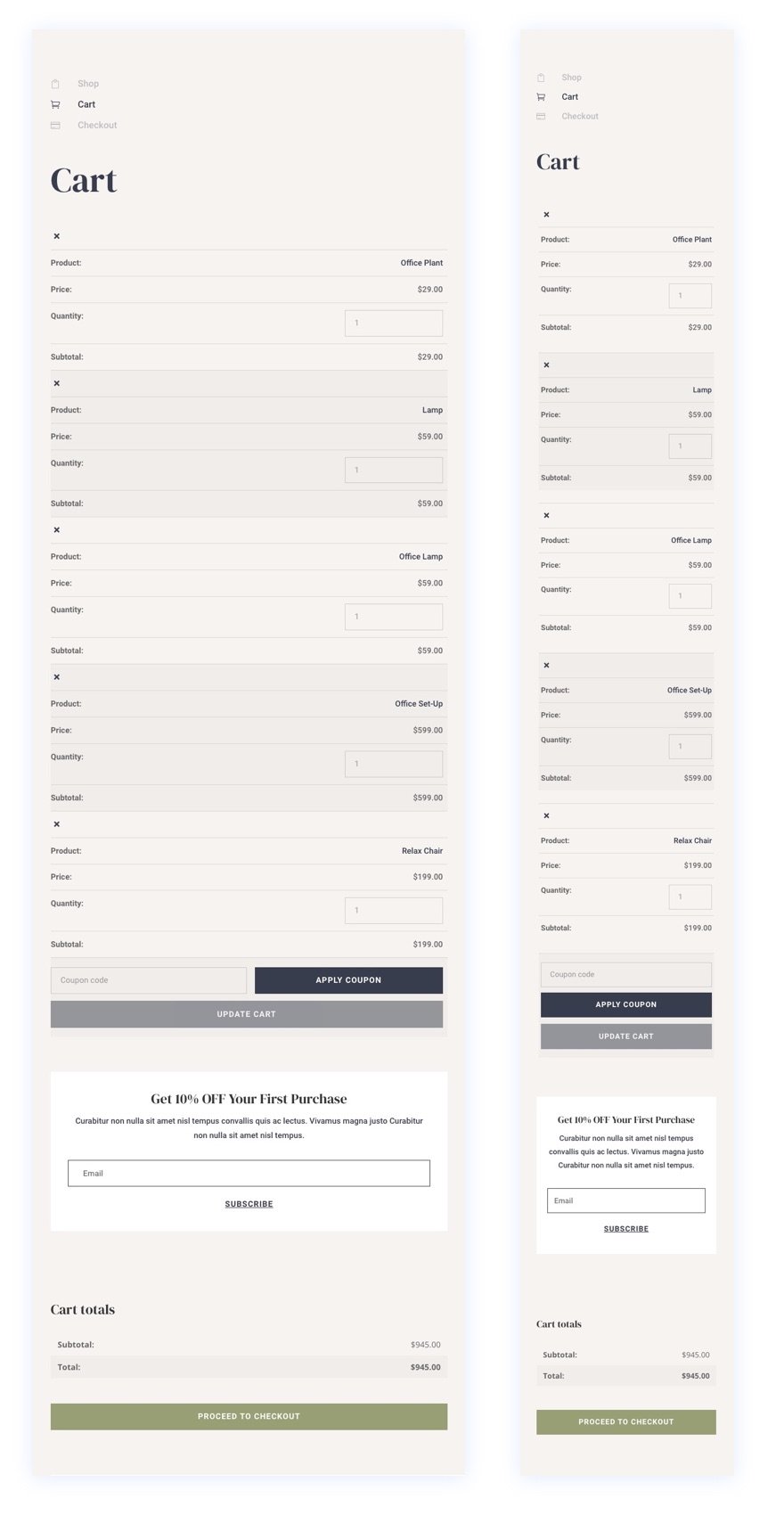
A oto jak to wygląda na tabletach i telefonach.

Końcowe przemyślenia
Proces projektowania niestandardowego szablonu strony koszyka WooCommerce jest drastycznie uproszczony i wzmocniony dzięki potężnemu kreatorowi motywów Divi i intuicyjnym modułom Woo. W tym samouczku skoncentrowaliśmy się na włączeniu kluczowych elementów składających się na stronę koszyka. Pamiętaj jednak, że wszystkie inne potężne moduły i funkcje Divi są do Twojej dyspozycji, aby przenieść strony koszyka na zupełnie nowy poziom. Mamy nadzieję, że pomoże to zwiększyć umiejętności projektowania Divi i, co ważniejsze, doprowadzi do większej liczby konwersji.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
