DiviでWooCommerceカートページテンプレートを作成する方法
公開: 2021-12-15WooCommerce Cartページは、オンラインストアでWooCommerce(WC)を使用するDiviサイトに不可欠です。 ただし、ページのデザインには通常、カートページテンプレートを外部でカスタマイズしてから、純粋に外部CSSを使用してページテンプレートをスタイル設定する必要があるため、カートページはデザインに関して苦しむ傾向があります。 しかし、Diviの新しいWoo Modulesにより、このプロセスは簡単で楽しいものになりました。
このチュートリアルでは、Divi Theme Builderを使用して、サイトのWCカートページテンプレートを最初から完全に作成する方法を示します。 カートページの新しいテンプレートをすばやく設定し、DiviBuilderで利用可能な適切な動的wooモジュールを使用してテンプレートを設計する方法を示します。
始めましょう!
スニークピーク
前後
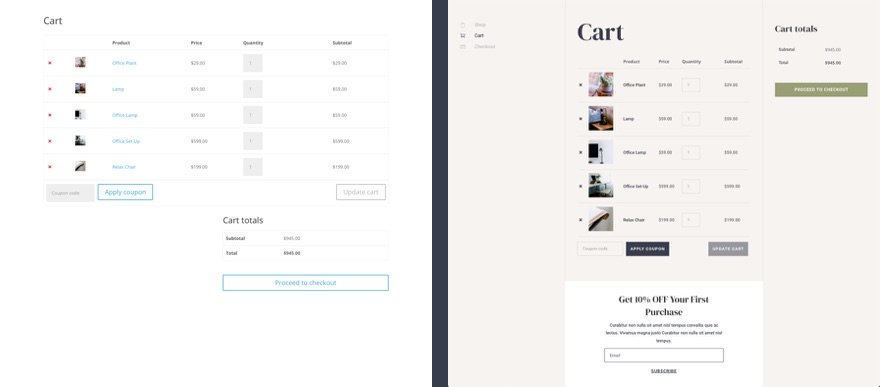
これは、このチュートリアルで設計する新しいカートページと比較したDiviのデフォルトのカートページの概要です。

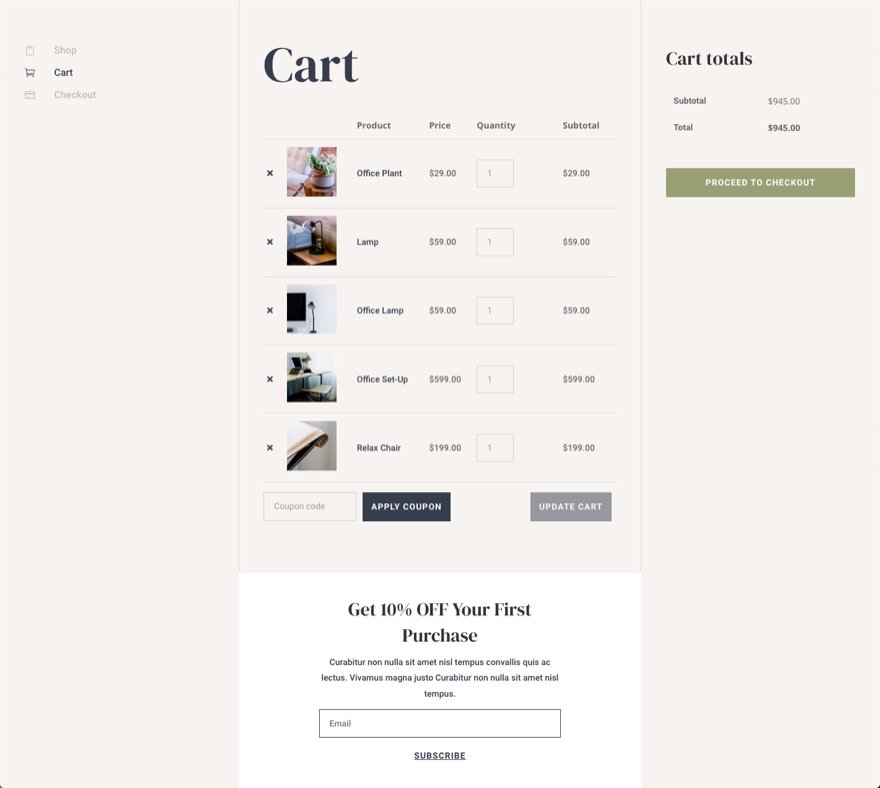
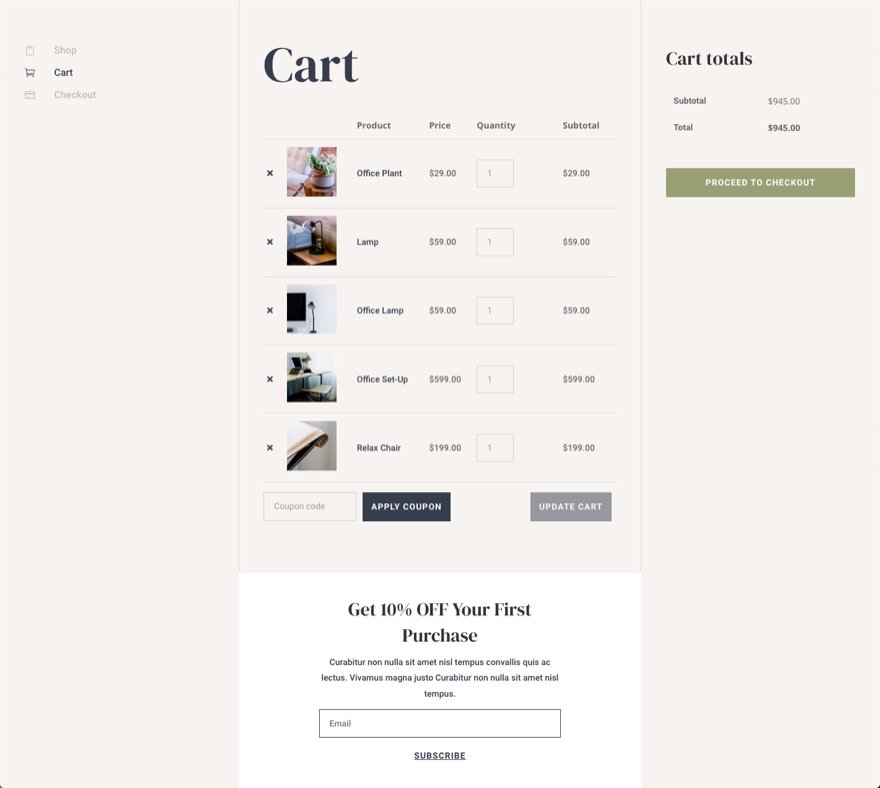
そして、カートページテンプレートを詳しく見てみましょう。


カートページテンプレートを無料でダウンロード
このカートページテンプレートは、無料のカートおよびカートページテンプレートセットの1つとしてダウンロードできます。 したがって、これらのカートとチェックアウトテンプレートセットを取り上げた投稿からダウンロードしてください。
このチュートリアルのカートページテンプレートのデザインを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
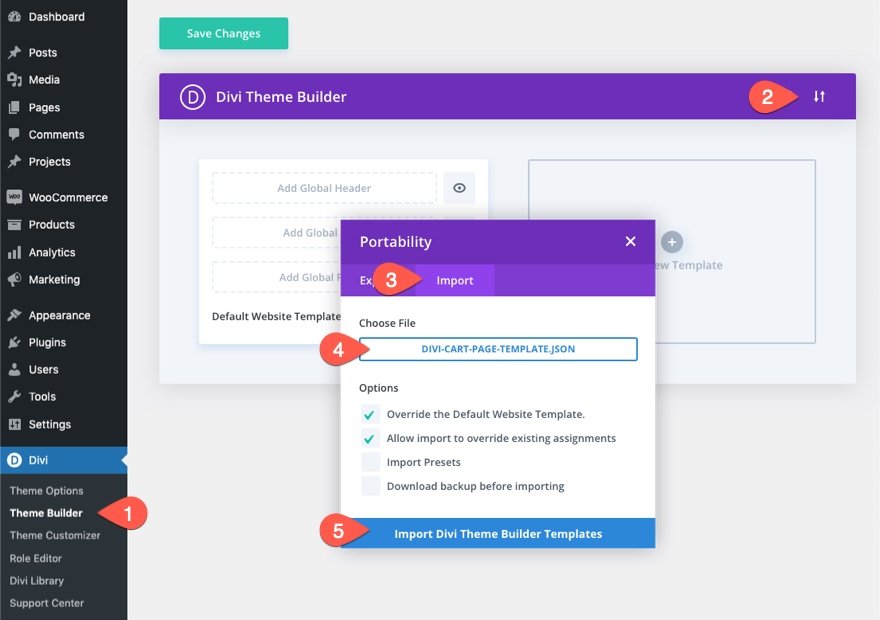
テンプレートレイアウトをWebサイトにインポートするには、Diviテーマビルダーに移動し、移植性オプションを使用して.jsonファイルをテーマビルダーにインポートする必要があります。

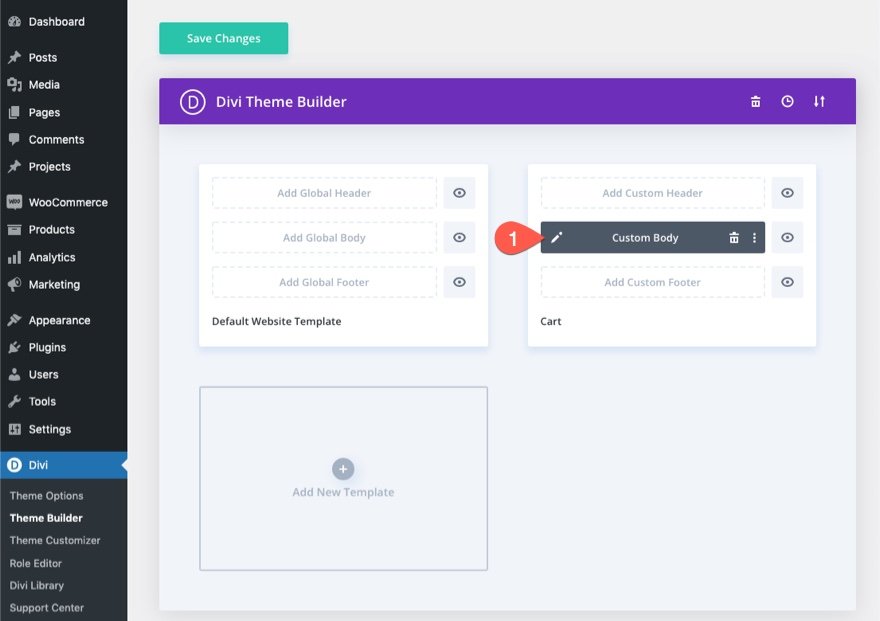
完了すると、カートテンプレートがテーマビルダーで利用できるようになります。 テンプレートを編集するには、テンプレートの本体領域にある編集アイコンをクリックします。

チュートリアルに取り掛かりましょう。
WooCommerceカートページとDiviについて
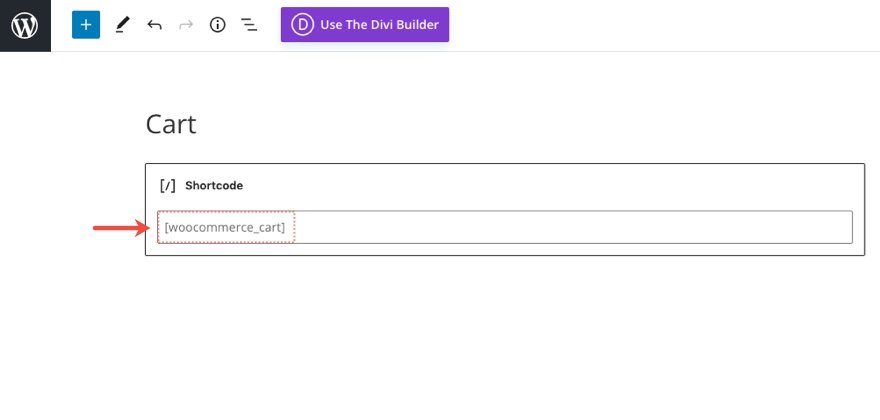
WooCommerceをDiviサイトにインストールするたびに、WooCommerce(WC)は、ショップページ、カートページ、チェックアウトページ、アカウントページなどの主要なWCページを生成します。 ページのコンテンツは、バックエンドのWordPressブロックエディターでショートコードを使用してデプロイされます。

このカートページでDiviBuilderをアクティブにすると、WooCommerce Cartページの各コンテンツ要素が、ページのスタイル設定に使用できるDiviWooモジュールとして読み込まれます。
DiviでカートページをデザインするためのWooモジュール
Diviには、動的コンテンツをページテンプレートに追加するための鍵となるさまざまなモジュールが付属しています。 これらの一部には、カートページに固有のWooモジュールが含まれます。

カートページまたはテンプレートを作成するための鍵となるモジュールは次のとおりです。
- 投稿タイトル–カートページテンプレートを作成するときに、カートページのタイトルを動的に表示します。
- Woo Notice –このモジュールは、さまざまなページタイプ(カートページ、製品ページ、チェックアウトページ)に設定できます。 必要に応じて、重要な通知を動的にユーザーに表示します。
- Woo Cart Products –このモジュールは、ユーザーが現在カートに入れている製品のリストを表示します。
- Woo Cart Totals –このモジュールは、ユーザーのカート内の製品の現在の小計、送料、および合計価格を表示します。
その他のオプションモジュールは次のとおりです。
- Woo Breadcrumbs –これによりWooCommerceBreadcrumbナビゲーションバーが表示されます。
- Woo Cross Sells –これにより、カート内のアイテムにリンクされているクロスセル商品が動的に表示されます。
カートページまたはテンプレートをデザインする
前述のように、カートページのカスタムテンプレートを作成する必要がない場合は、DiviWooモジュールを使用してカスタムWooCommerceカートページを簡単にデザインできます。 このチュートリアルでは、Diviテーマビルダーを使用してカートページテンプレートを作成します。
Diviを使用したWooCommerceカートページテンプレートのデザイン
このWooCommerceカートページテンプレートの目標は、DiviのWooCommerceカートページに割り当てられるテンプレートのカスタムボディ領域を作成することです。 このテンプレートのカスタムヘッダーまたはフッター領域は作成しませんが、独自のヘッダーとフッターを使用して、独自のWebサイトでこのテンプレートを簡単に使用できます。
カートページのカスタムテンプレートの作成
開始するには、次のことを行いましょう。
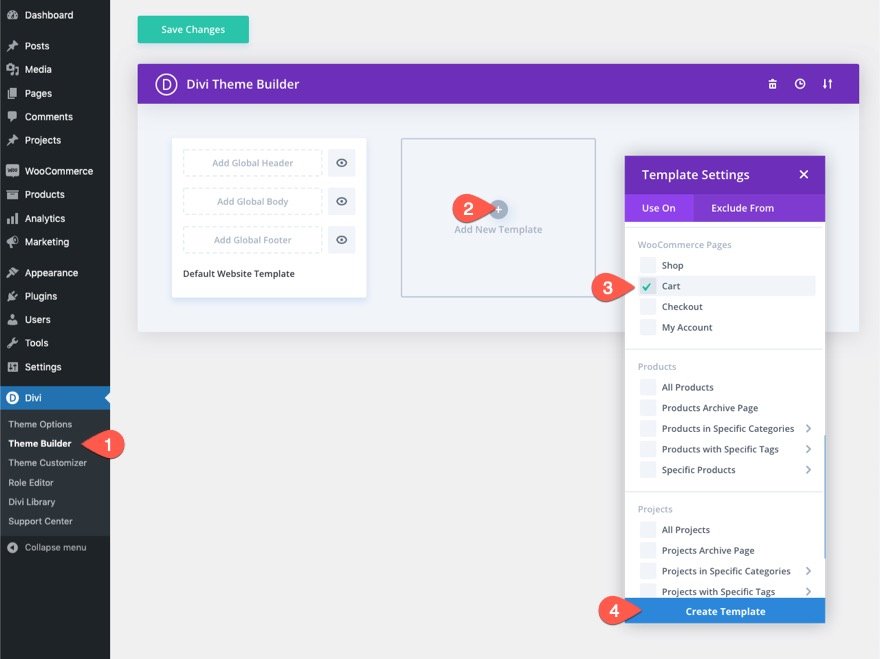
- WordPressダッシュボードに移動し、Divi>ThemeBuilderに移動します。
- 次に、空の灰色のボックス領域内にある[新しいテンプレートの追加]アイコンをクリックして、新しいテンプレートを追加します。
- テンプレート設定モーダルの[使用方法]タブで、[WooCommerceページ]リストの[カート]を選択します。
- 最後に、[テンプレートの作成]をクリックします。

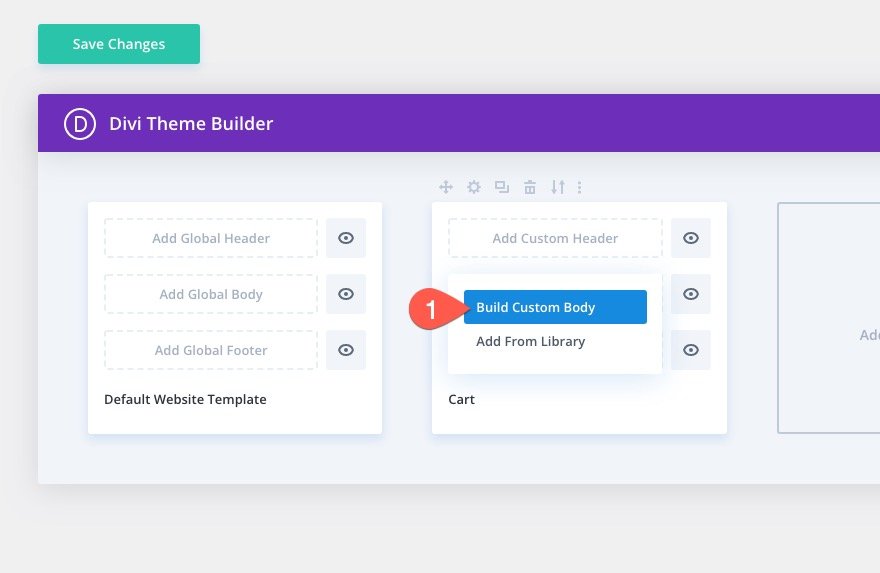
新しいカートテンプレートが作成されたら、テンプレートの「カスタムボディの追加」領域をクリックします。 ポップアップリスト内で、[カスタムボディの構築]を選択します。

セクションの行と列の構造の作成
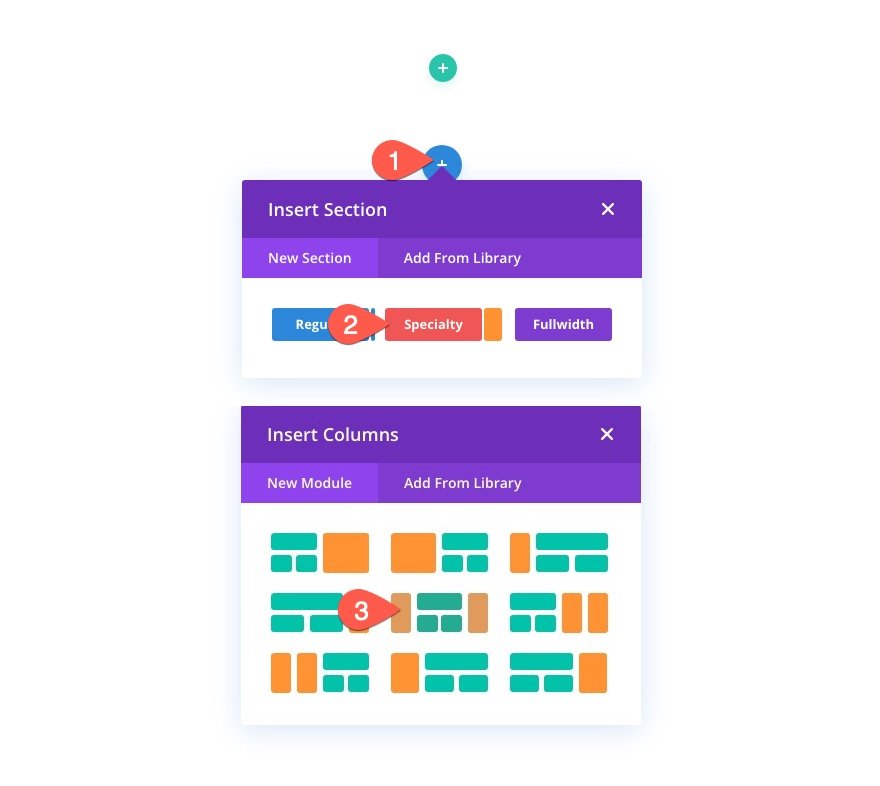
テンプレートレイアウトエディタで、2つのサイドバーを備えた4分の1、2分の1、4分の1の列構造を持つ新しい特殊セクションを挿入します。

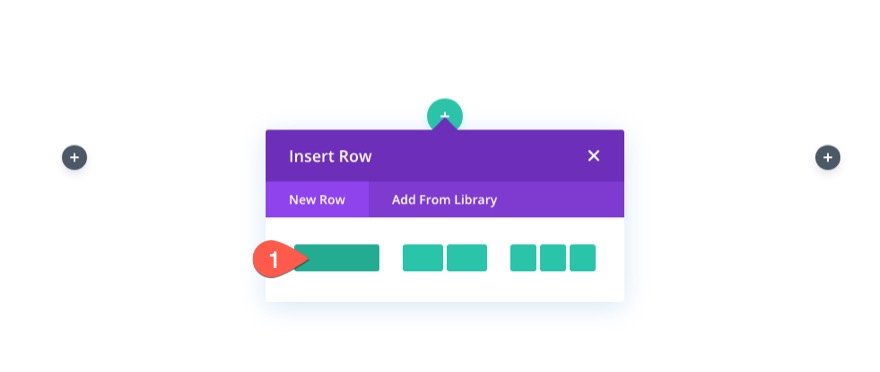
次に、セクションの中央に1列の行を追加します。

セクションの背景
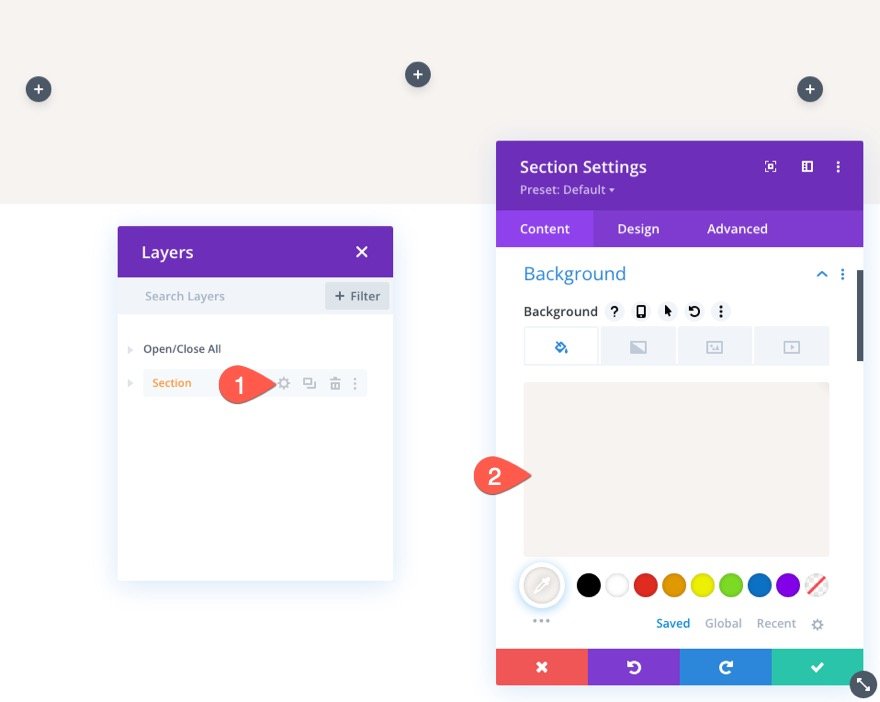
セクション設定を開き、次のように背景色を追加します。
- 背景色:#f7f3f0

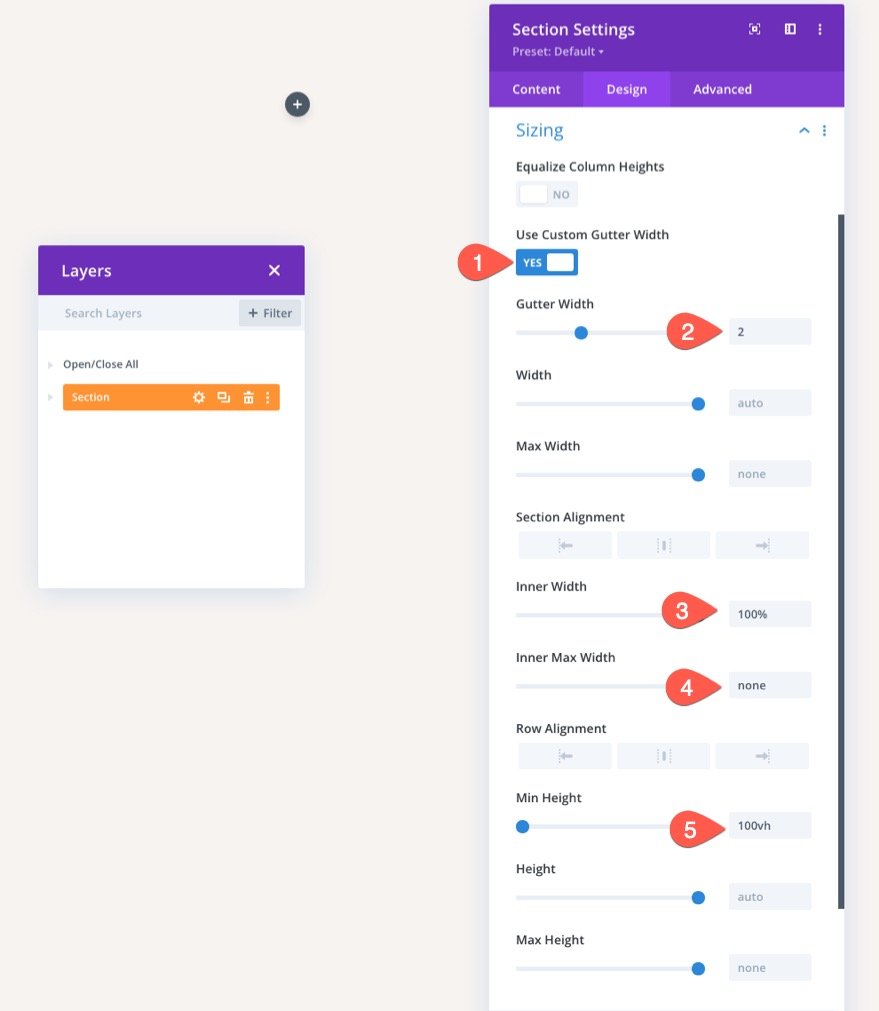
セクションサイジング
[デザイン]タブで、以下を更新します。
- 側溝幅:2
- 内幅:100%
- 内側の最大幅:なし
- 最小高さ:100vh

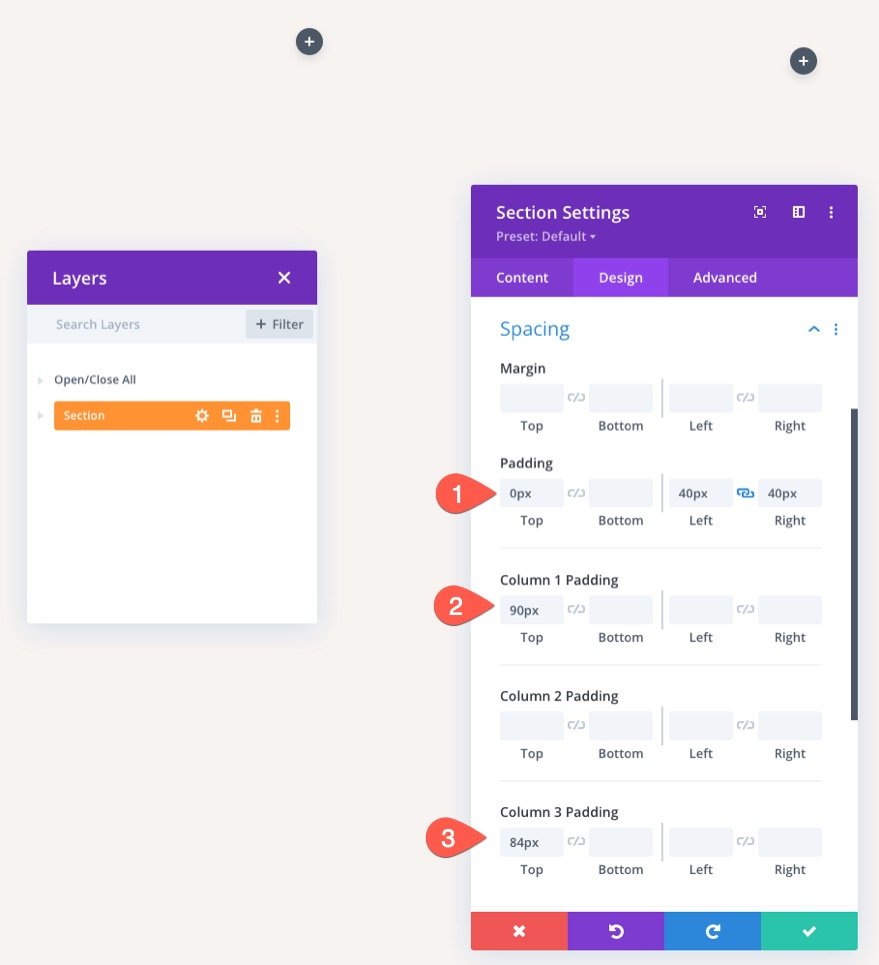
セクション間隔
次に、次のようにセクションと列に間隔を追加します。
- パディング:上0px、左40px、右40px
- 列1のパディング:90px上部
- 列3のパディング:84px

カスタムナビゲーションリンクの作成
このレイアウトでは、ストアを構成する主要なページ(ショップ、カート、チェックアウト)へのカスタムナビゲーションリンクをいくつか作成します。 これにより、ユーザーは購入プロセスを簡単にナビゲートできます。
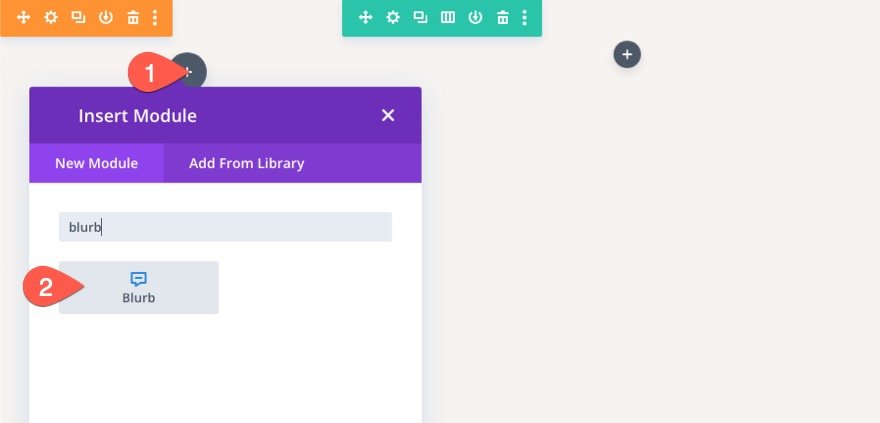
左側の列に、新しい宣伝文句モジュールを追加します。 これは、Webサイトのショップページへのリンクとして使用されます。

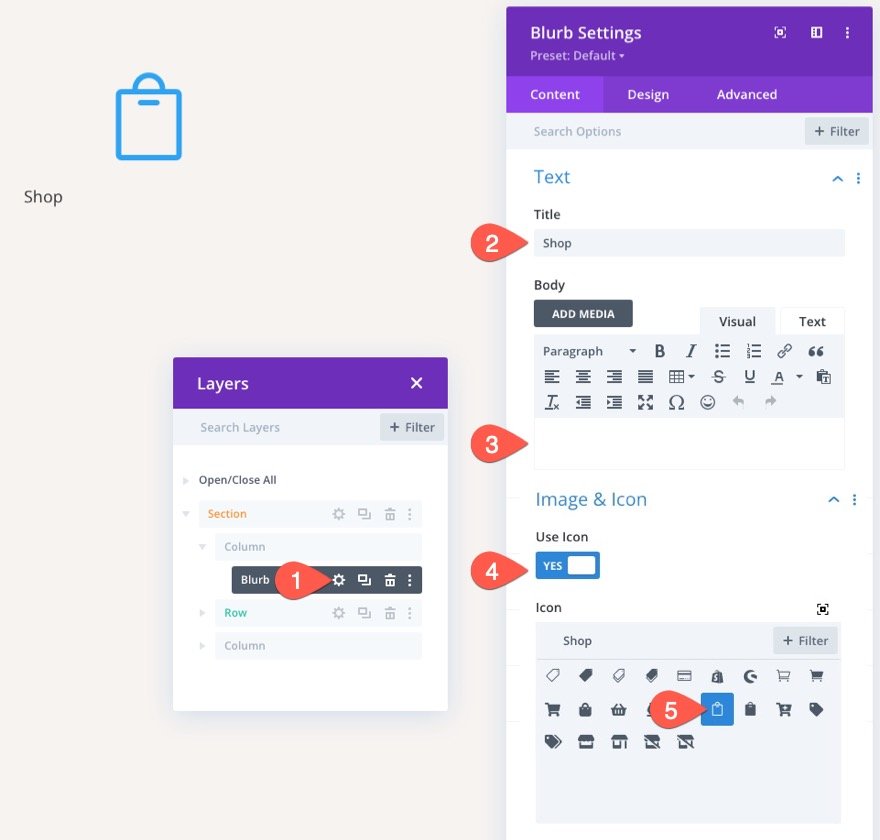
宣伝文句モーダルで、コンテンツを次のように更新します。
- タイトル:ショップ
- 本体:空白のまま
- アイコンを使用:はい
- アイコン:スクリーンショットを参照

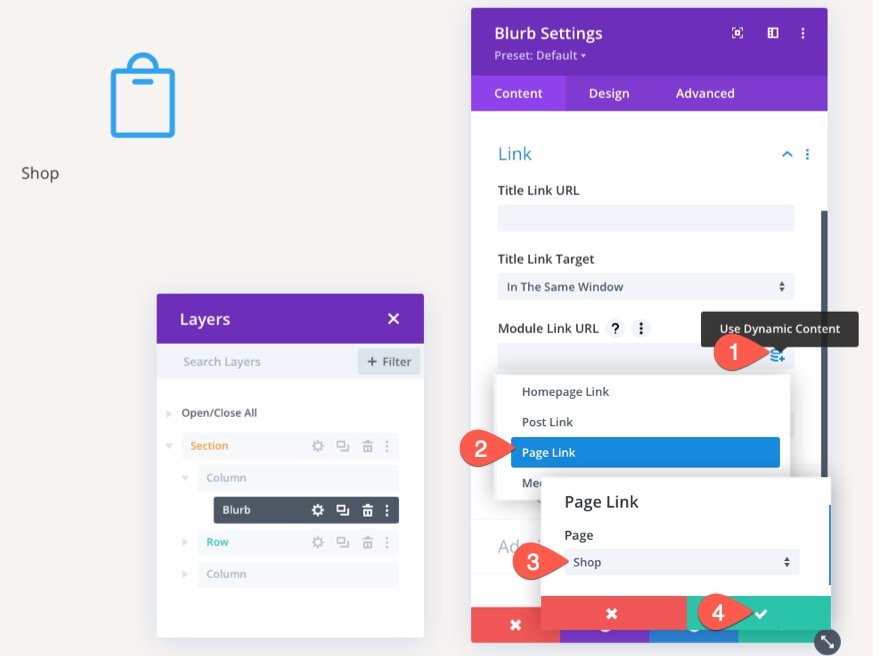
静的リンクURLを追加する代わりに、ショップページに動的リンクを追加できます。 これがその方法です。
- [モジュールリンクURL]入力ボックスにカーソルを合わせ、[動的コンテンツを使用]アイコンをクリックします。
- ドロップダウンで、リストから[ページリンク]を選択します。
- ページリンクモーダルで、ドロップダウンリストからショップページを選択します。
- 次に、変更を保存します。

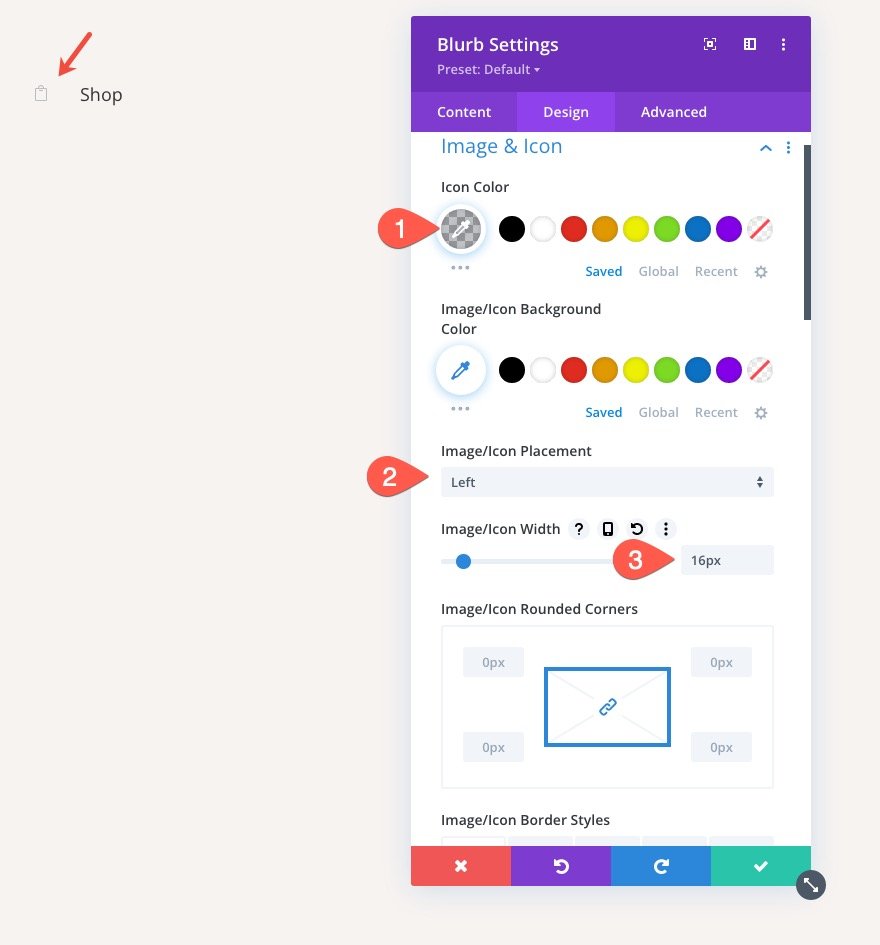
[デザイン]タブで、アイコンのスタイルを次のように更新します。
- アイコンの色:rgba(55,61,75,0.3)
- 画像/アイコンの配置:左
- 画像/アイコンの幅:16px

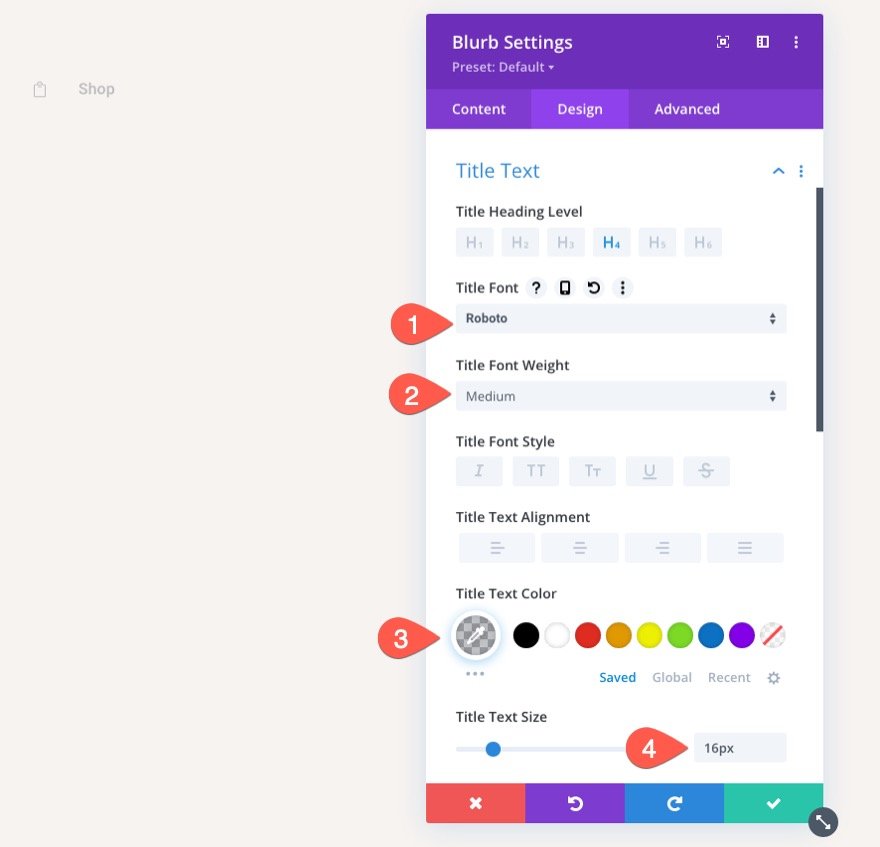
次に、タイトルテキストを更新します。
- タイトルフォント:Roboto
- タイトルフォントの太さ:中
- タイトルテキストの色:rgba(55,61,75,0.3)

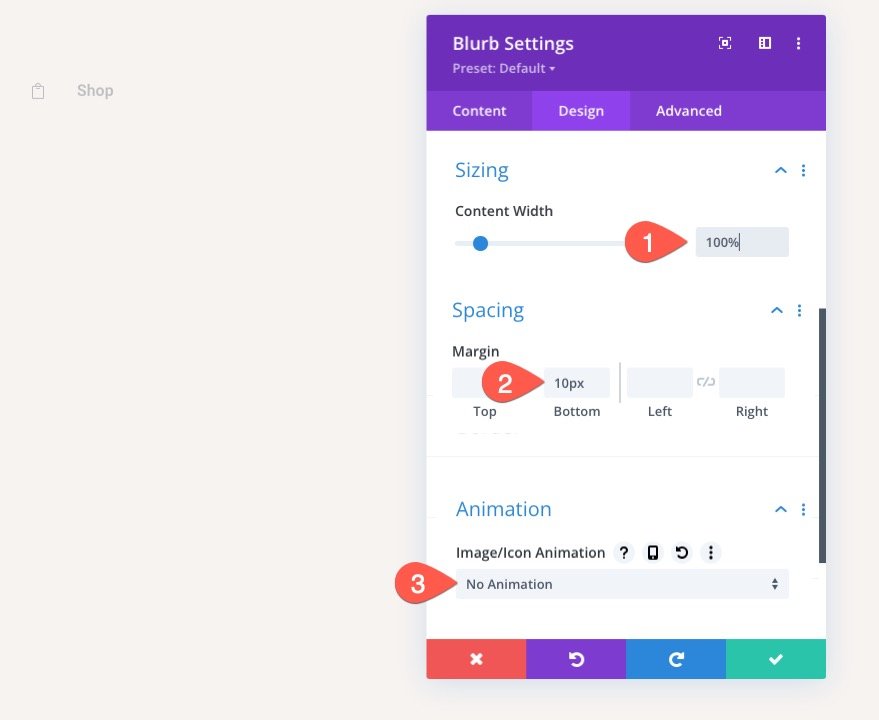
最後の仕上げとして、サイズと間隔を次のように更新します。
- コンテンツ幅:100%
- マージン:10px下
- 画像/アイコンアニメーション:アニメーションなし
これにより、宣伝文(またはナビゲーションリンク)がタブレットと携帯電話のブラウザの全幅に広がり、次に追加する宣伝文の間にスペースが作成されます。

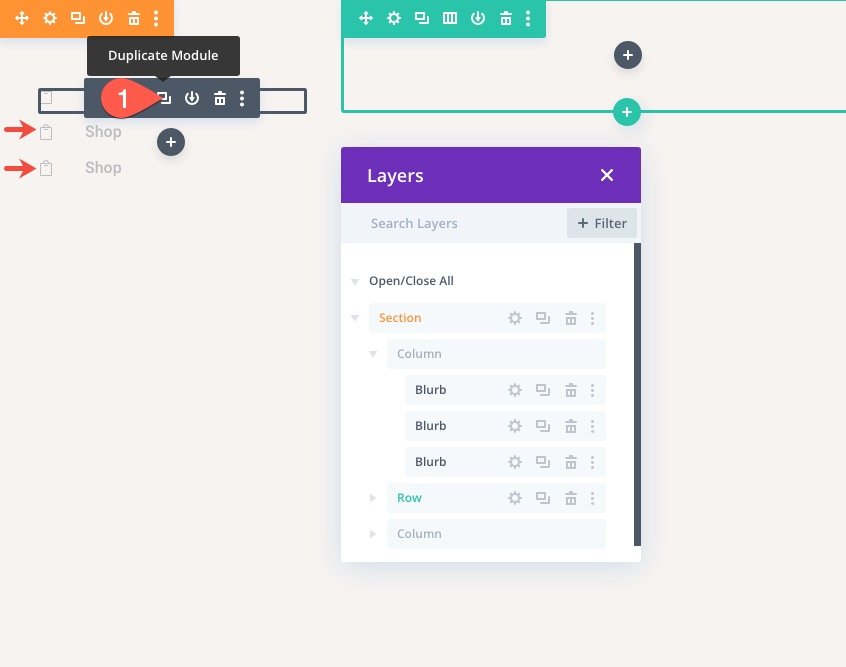
次の2つのリンクを作成するには、2回設計した既存の宣伝文句を複製して、合計3つのリンクを作成します。

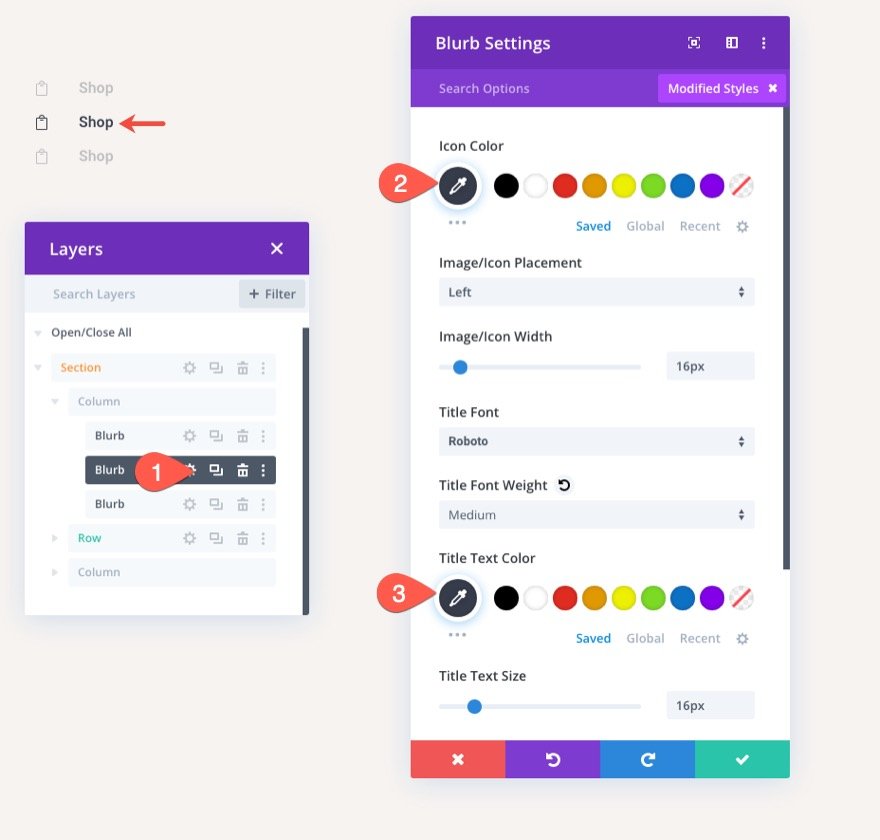
2番目のリンクは、現在作成しているページであるカートリンクになります。 目立たせるには、2番目の宣伝文の設定を開き、アイコンとテキストの色を更新します。
- アイコンの色:#373d4b
- タイトルテキストの色:#373d4b

あとは、タイトルテキストとモジュールのリンクURLを更新して、それぞれがそれぞれの動的ページリンクURLを持つようにします。

行設定のカスタマイズ
ページの中央に、ウー通知モジュールとウーカート製品を追加します。 ただし、それらを追加する前に、行設定を最適化する必要があります。
行パディング
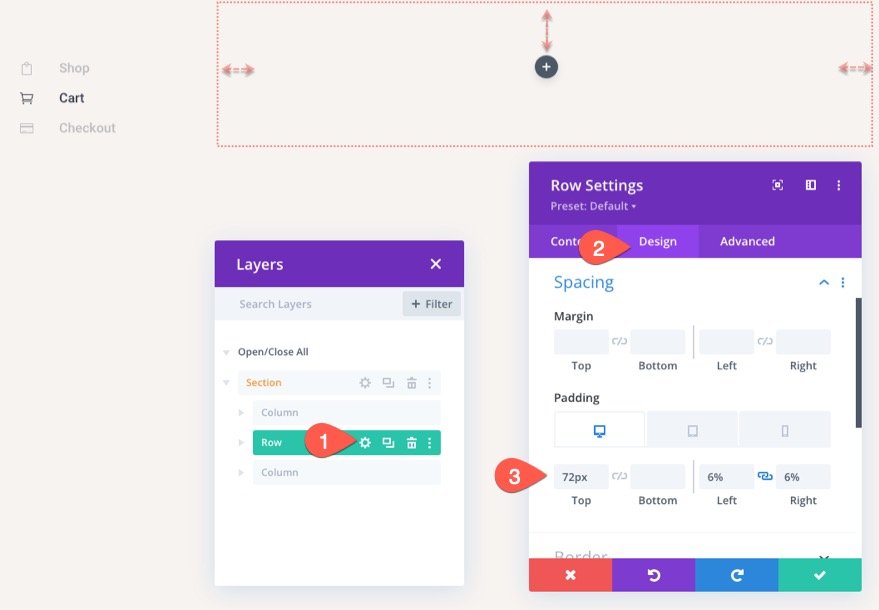
行設定を開き、以下を更新します。
- パディング(デスクトップ):72px上部、6%左、6%右
- パディング:(タブレットと電話):上0px、左0px、右0px

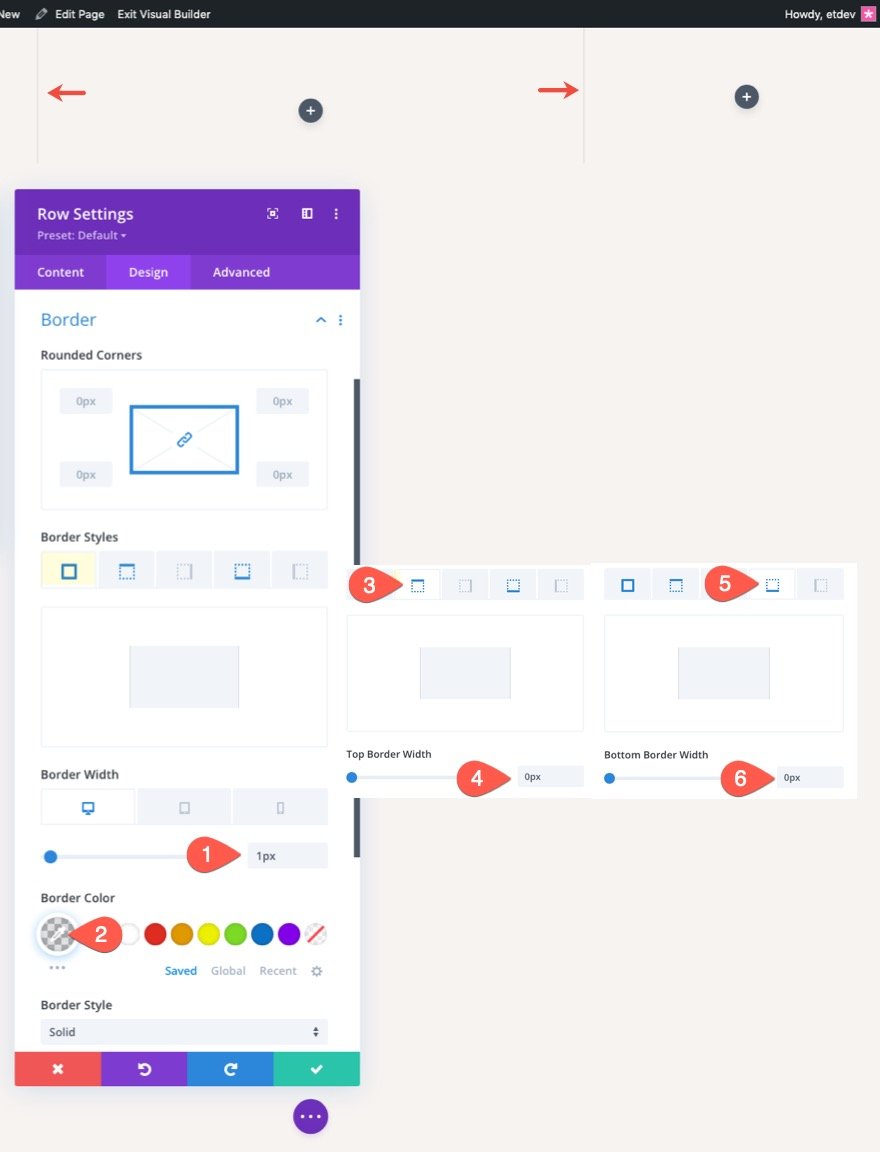
行の境界線
- ボーダー幅:1px
- ボーダーカラー:rgba(55,61,75,0.14)
- 上枠幅:0px
- 下枠の幅:0px

カートページの動的ウー通知モジュールの設計
カートページを操作するときに通知がユーザーに最も表示されるように、ページの上部にWoo通知モジュールを追加することをお勧めします。 必要な場合にのみ表示される通知を設計していることに注意してください。
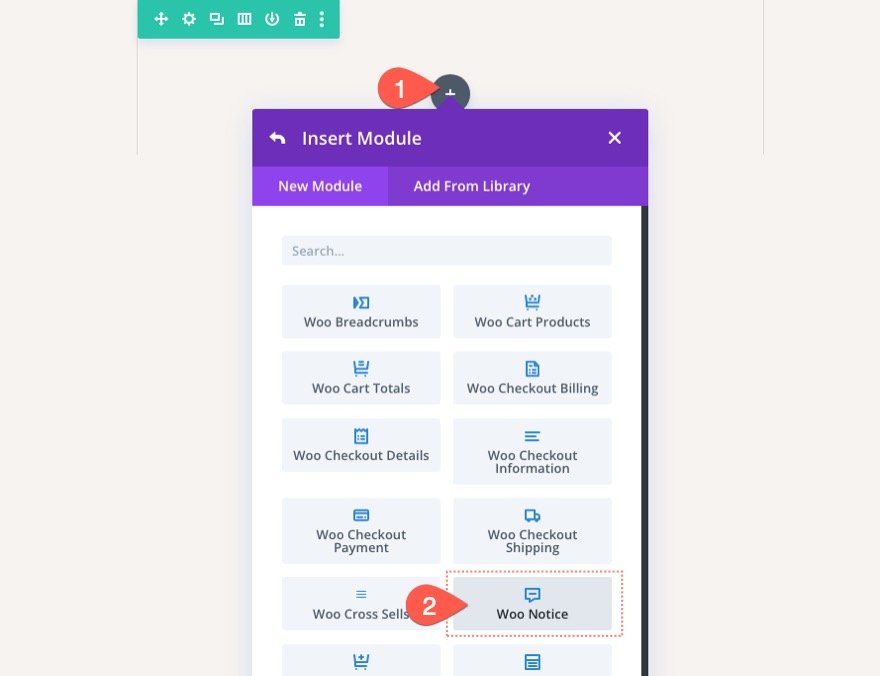
Woo Noticeモジュールを追加するには、クリックして1列の行内に新しいWooNoticeモジュールを追加します。

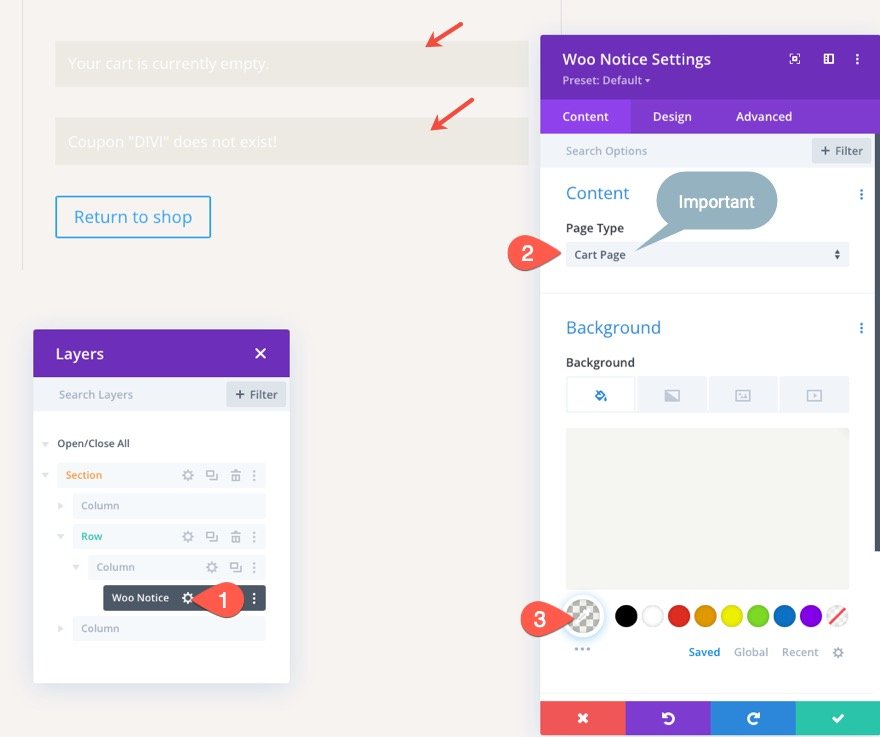
WooNoticeページの種類と背景
次に、WooNoticeのページタイプと背景色を次のように更新します。
- ページタイプ:カートページ
- 背景色:rgba(153,158,117,0.1)
重要:woo通知が正しく機能するように、ページタイプとしてカートページを選択してください。

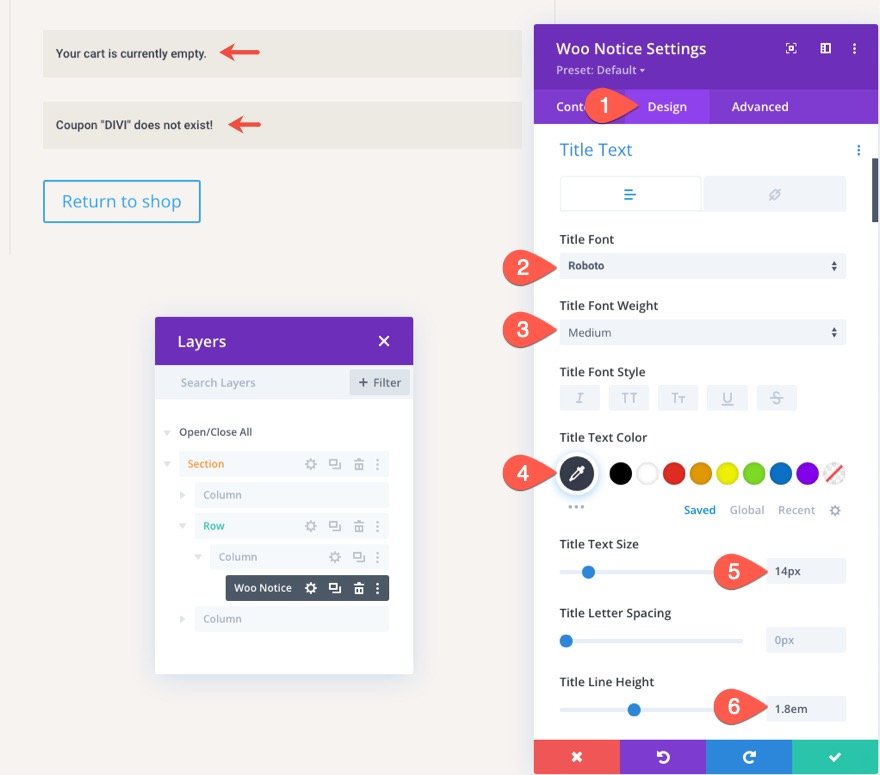
ウー通知タイトルテキスト
[デザイン]タブで、タイトルのテキストスタイルを次のように更新します。
- タイトルフォント:Roboto
- タイトルフォントの太さ:中
- タイトルテキストの色:#373d4b
- タイトルテキストサイズ:14px
- タイトルラインの高さ:1.8em

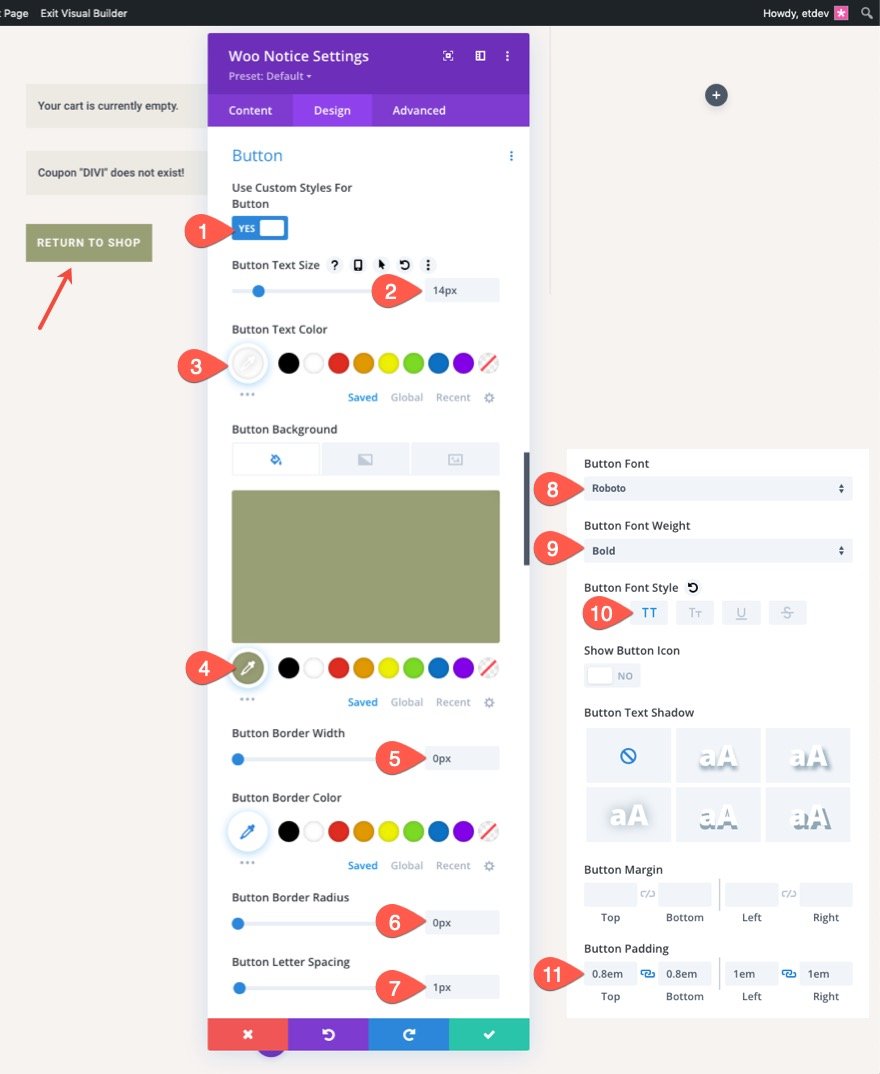
ウー通知ボタン
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンのテキストの色:#fff
- ボタンの背景色:#999e75
- ボタンの境界線の幅:0px
- ボタンの境界線の半径:0px
- ボタンの文字間隔:1px
- ボタンフォント:Roboto
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:TT
- ボタンパディング:上0.8em、下0.8em、左1em、右1em

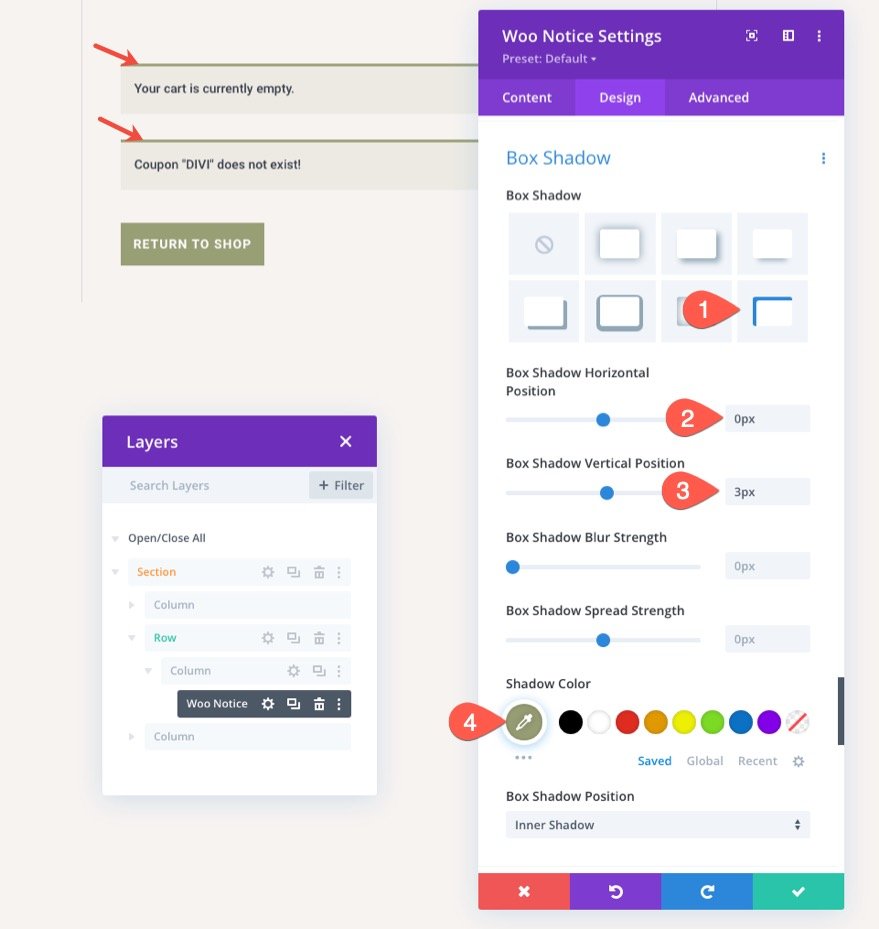
ウー通知ボックスの影
ウー通知バーに上部の境界線のようなデザインを与えるには、ボックスシャドウオプションを次のように更新します。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウブラー強度:0px
- ボックスシャドウスプレッド強度:0px
- 影の色:#999e75

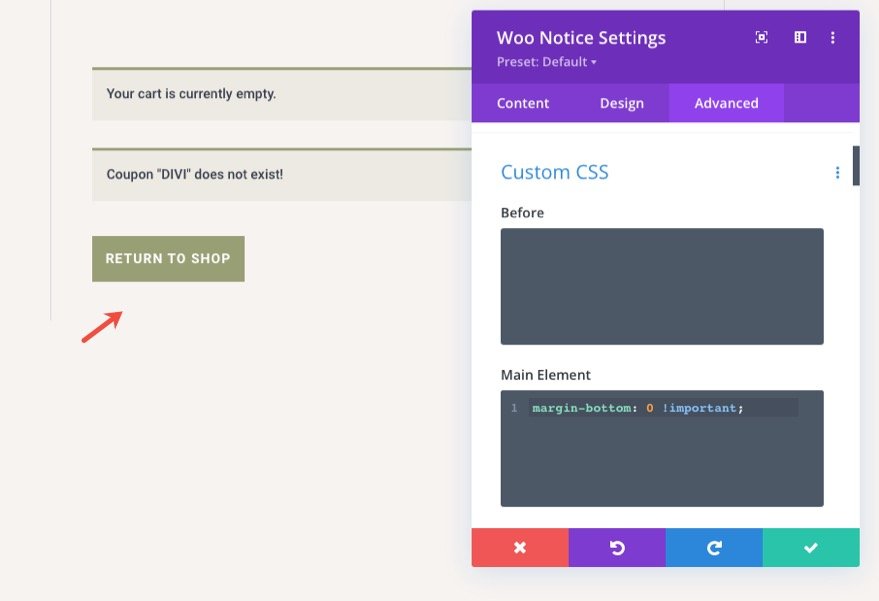
ウー通知の下のデフォルトのマージンを取り除くには、[詳細設定]タブに移動し、次のカスタムCSSをメイン要素に追加します。
margin-bottom: 0 !important;

動的カートページタイトルの作成
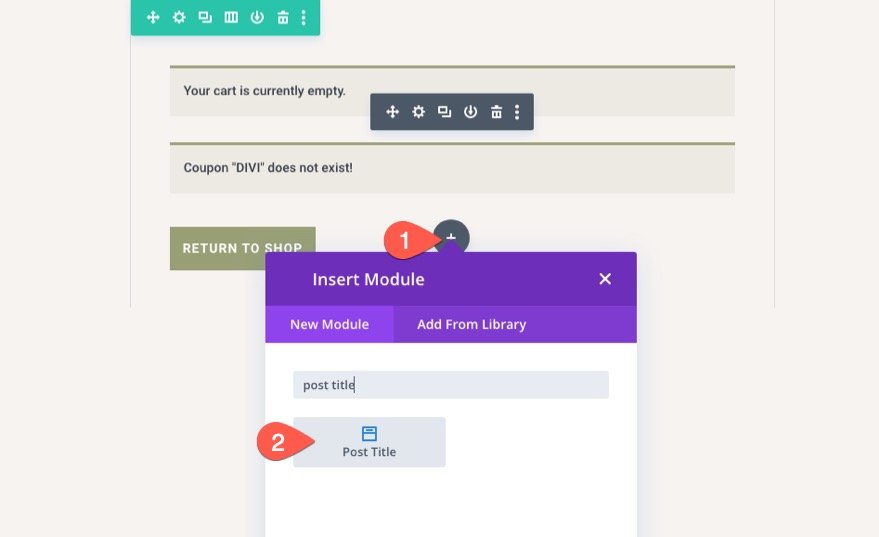
カートページに必要な動的ページタイトルを作成するには、woonoticeモジュールの下に投稿タイトルモジュールを追加します。

タイトルコンテンツの投稿
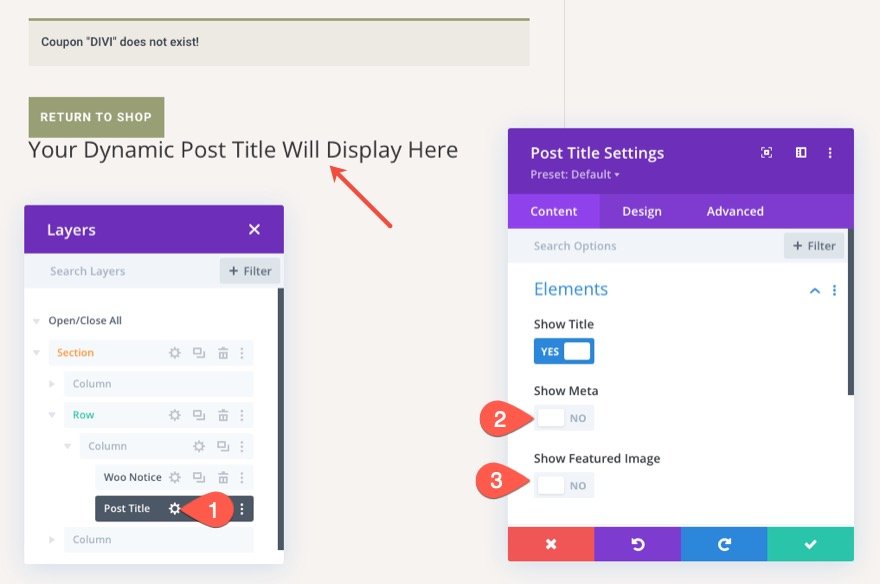
投稿のタイトル設定で、次のように要素を更新してタイトルのみを表示します。
- タイトルを表示:はい
- メタを表示:いいえ
- 注目の画像を表示:いいえ

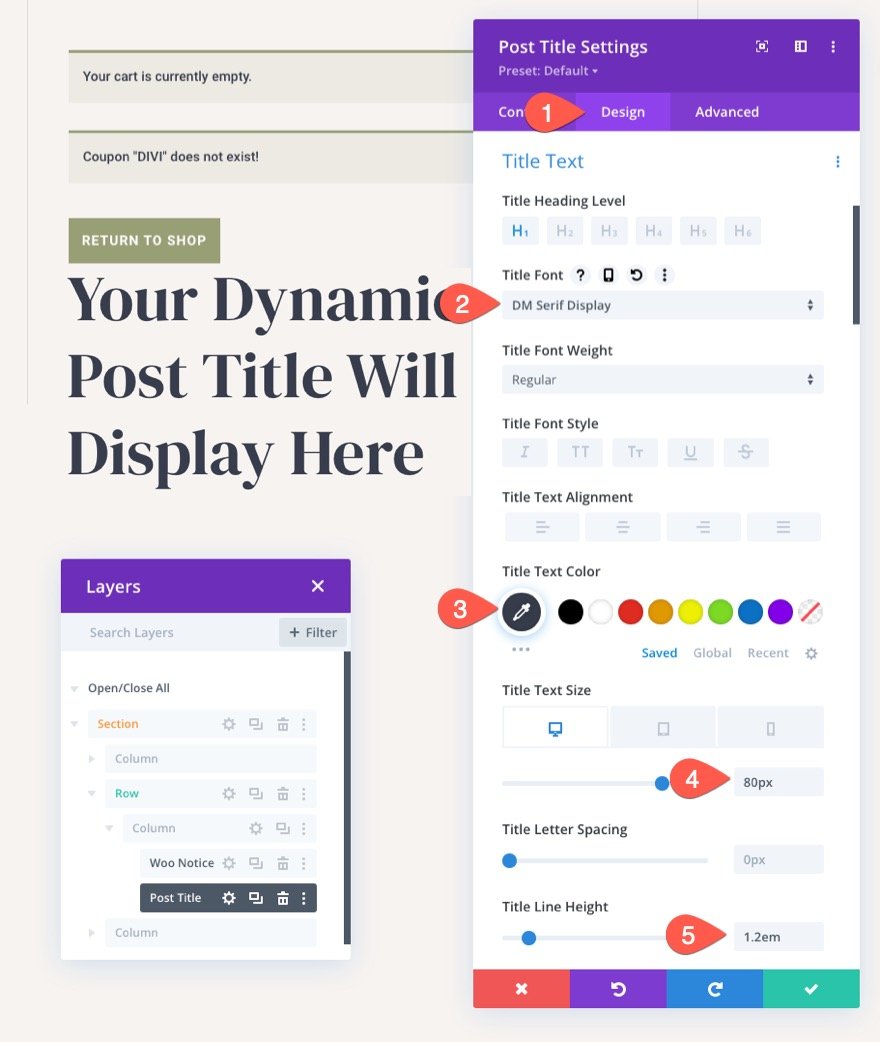
投稿タイトルテキスト
投稿のタイトルテキストのスタイルを設定するには、[デザイン]タブで以下を更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストの色:#373d4b
- タイトルテキストサイズ:80px(デスクトップ)、60px(タブレット)、42px(電話)
- タイトルラインの高さ:1.2em

ダイナミックウーカート製品の設計
ページタイトルが設定されたので、カートページテンプレートにもう1つの重要な要素であるWooCartProductsを追加する準備が整いました。
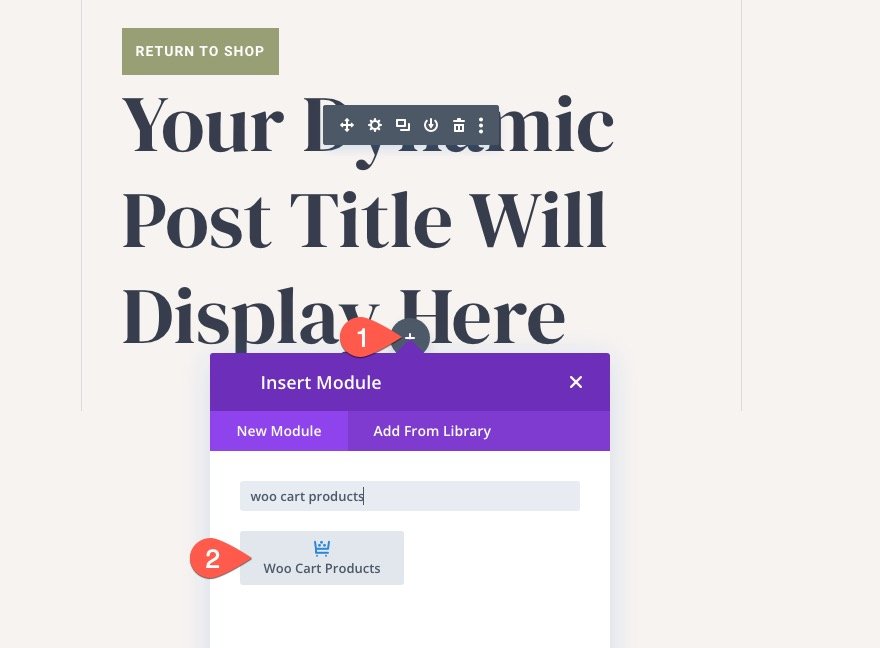
投稿タイトルモジュールの下に、WooCartProductsモジュールを追加します。

カートにすでに商品が入っていない限り、モジュールにはダミーのコンテンツが表示されます。 これは、設計プロセスを視覚化するのに役立ちます。
ウーカート製品の本文とリンク
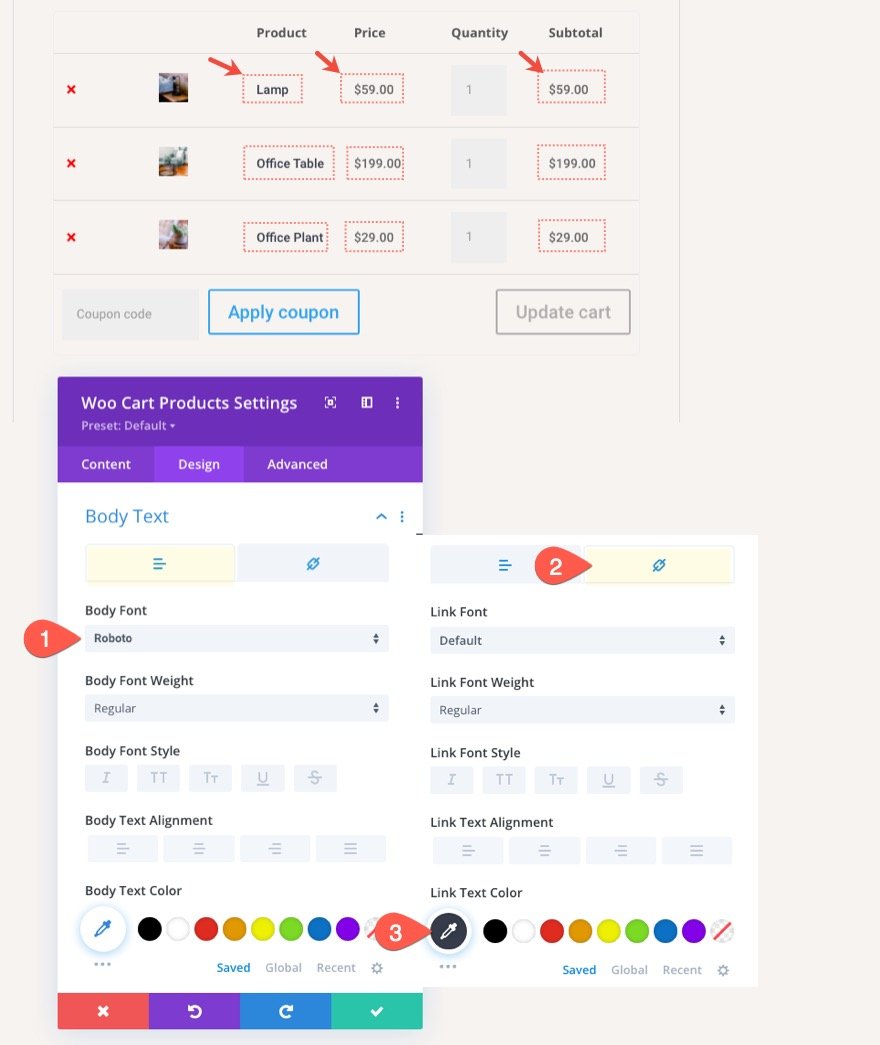
Woo Cart Products設定の本文テキストオプションをカスタマイズすることで、製品タイトルリンク、価格テキスト、および小計テキストをターゲットにできます。
Woo Cart Products設定モーダルを開き、[デザイン]タブで以下を更新します。
- ボディフォント:Roboto
- リンクテキストの色:#373d4b
注:リンクテキストは、[製品]列の下の製品タイトルリンクを対象としています。

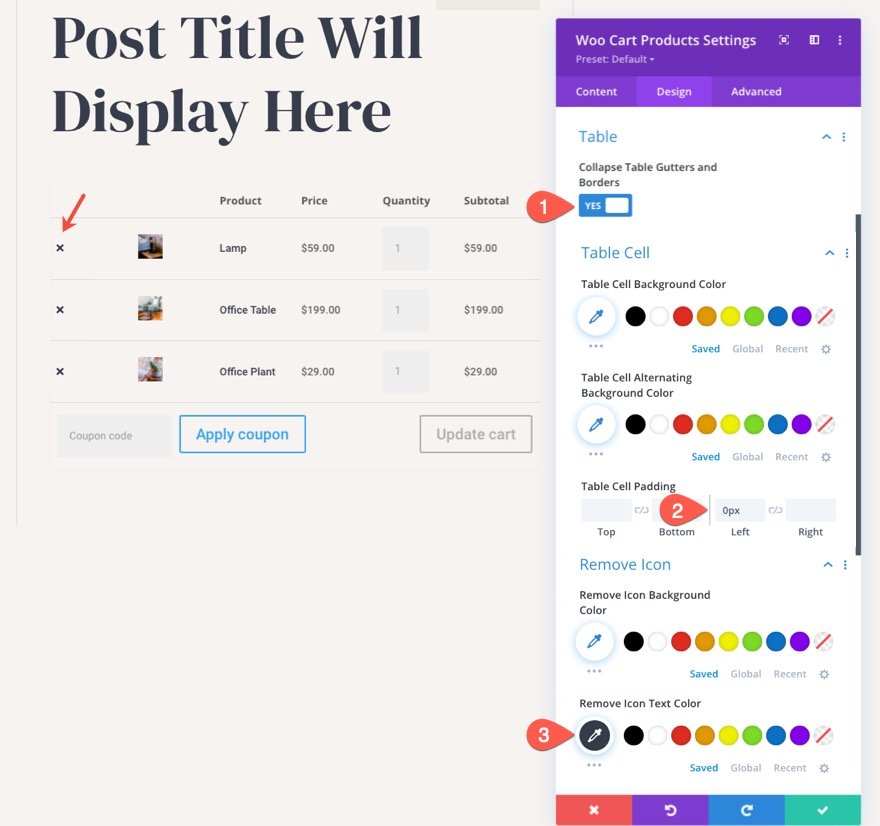
Woo Cart製品テーブル、テーブルセル、および削除アイコン
お分かりのように、カートの商品はテーブル構造の中に整理されています。 モジュールの組み込みオプションを使用して、テーブルとテーブルセルのスタイルをターゲットにすることができます。
この例では、以下を更新します。
- テーブルのガターと境界線を折りたたむ:はい
- テーブルセルのパディング:0px
次に、各製品の左側にある削除アイコン(「x」)の色を次のように更新します。
- アイコンのテキストの色を削除:#373d4b

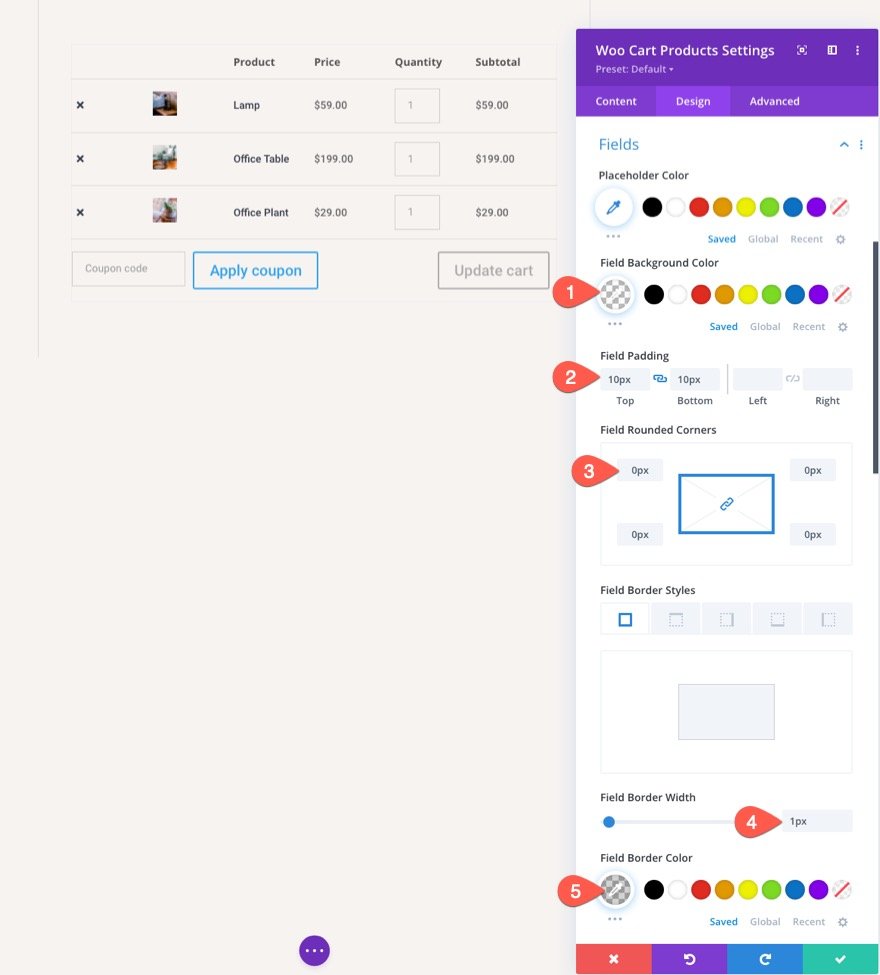
ウーカート製品分野
モジュールの組み込みフィールドオプションを使用して、カート商品フィールドをターゲットにすることもできます。 これは、数量フィールドボックスやクーポンコードフィールドボックスなどを対象とします。
フィールドオプションの下で、以下を更新します。
- フィールドの背景色:透明
- フィールドパディング:上10px、下10px
- フィールドの丸みを帯びたコーナー:0px
- フィールドボーダー幅:1px
- フィールドの境界線の色:rgba(0,0,0,0.16)

ウーカート製品ボタン
Woo Cart Productsモジュールには、モジュールの組み込みボタンオプションでカスタマイズできる2つのボタン(「クーポンの適用」ボタンと「カートの更新」ボタン)が含まれています。
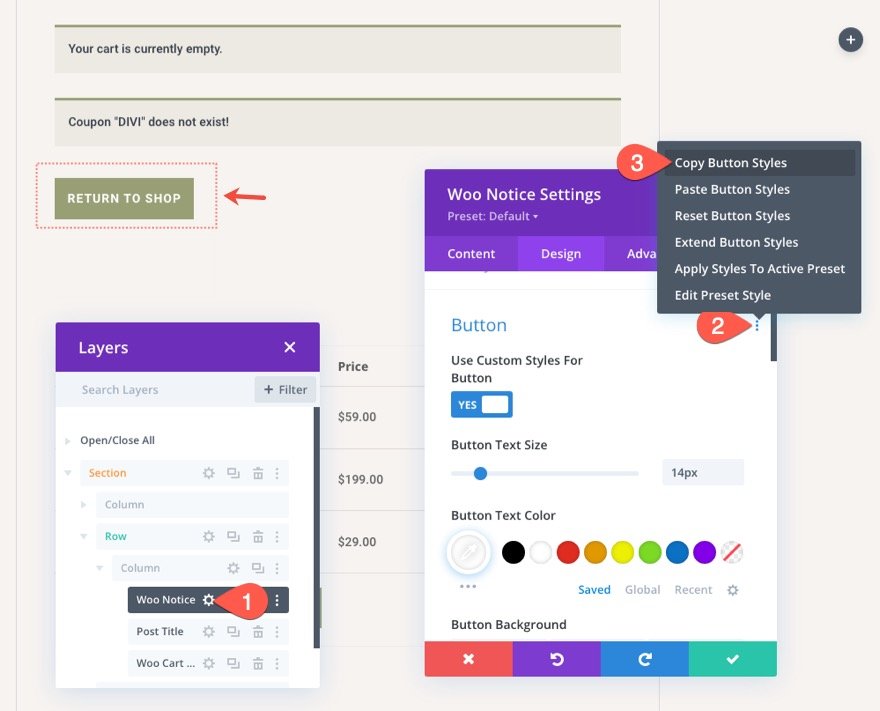
Woo Noticeモジュールでボタンのスタイルを設定しているので、Woo Noticeモジュールの設定を開き、ボタンオプションの切り替えを見つけます。 次に、ボタントグルを右クリックするか、「3つのドット」アイコンをクリックして、その他の設定メニューを開きます。 そこで、コピーボタンのスタイルを選択します。

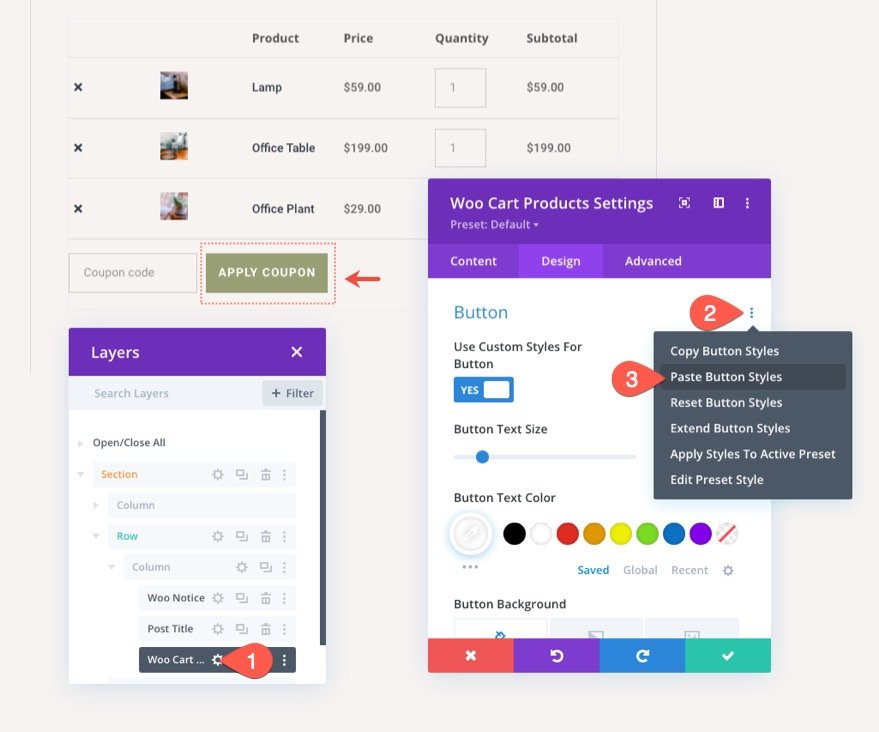
ボタンスタイルがコピーされたら、Woo Cart Productsモジュール設定を開き、ボタンオプショングループのその他の設定メニューを開いて、[ボタンスタイルの貼り付け]を選択します。 これにより、ボタンのスタイルがwoonoticeモジュールからこのモジュールにコピーされます。

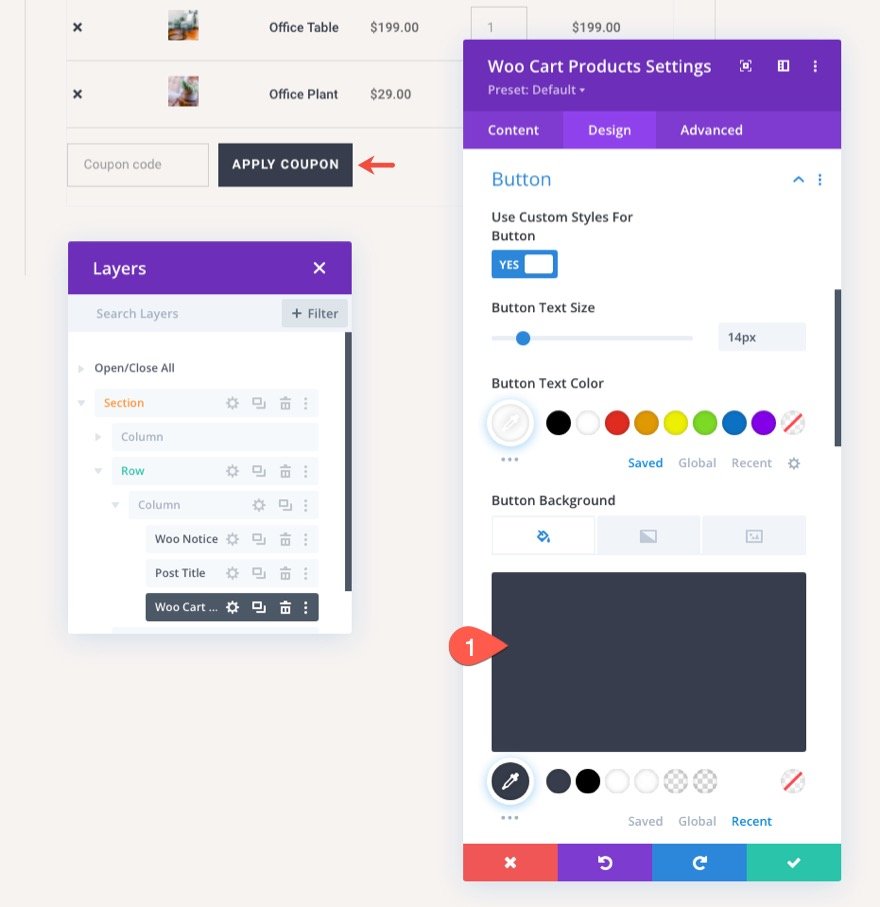
ボタンのスタイルを設定したら、次のようにボタンの背景色を変更します。
- ボタンの背景色:#373d4b

無効化ボタン
「カートの更新」ボタンは、必要のないときはいつでも無効な状態になっています。 無効にしたボタンのスタイルもカスタマイズできます。 今のところ、現在のボタンスタイルをコピーし、右クリックメニュー設定を使用して無効なボタンスタイルに貼り付けます。
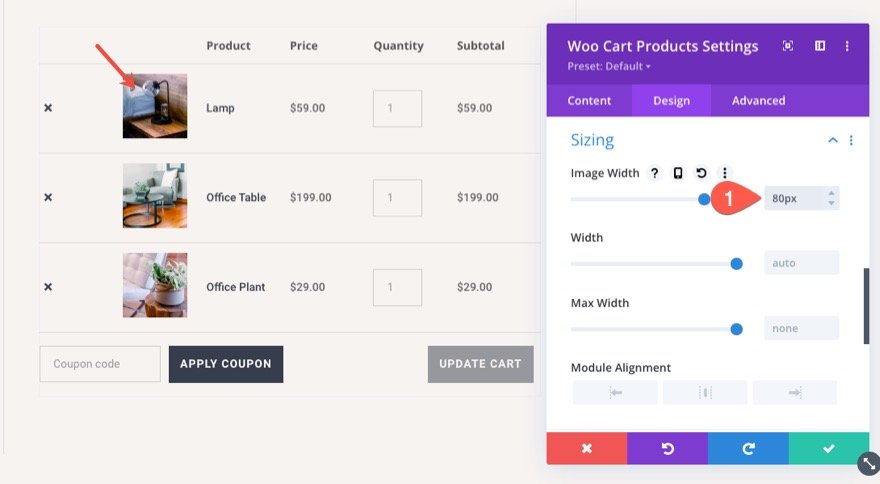
ウーカート製品の画像
このモジュールでは、商品画像のスタイルを変更することもできます。 今のところ、次のようにサイズ設定オプションで画像のサイズを変更しましょう。
- 画像幅:80px

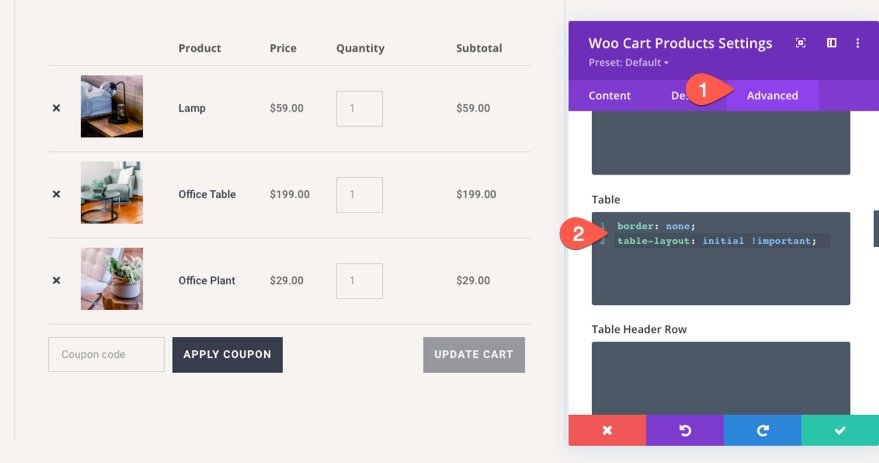
カスタムテーブルレイアウト
テーブル内の製品情報用にさらに水平方向のスペースを作成する場合は、WooCommerceのデフォルトの固定テーブルレイアウトを初期(または自動)にオーバーライドできます。 これを行うには、[詳細設定]タブに移動し、次のカスタムCSSをテーブルに追加します。
table-layout: initial !important;

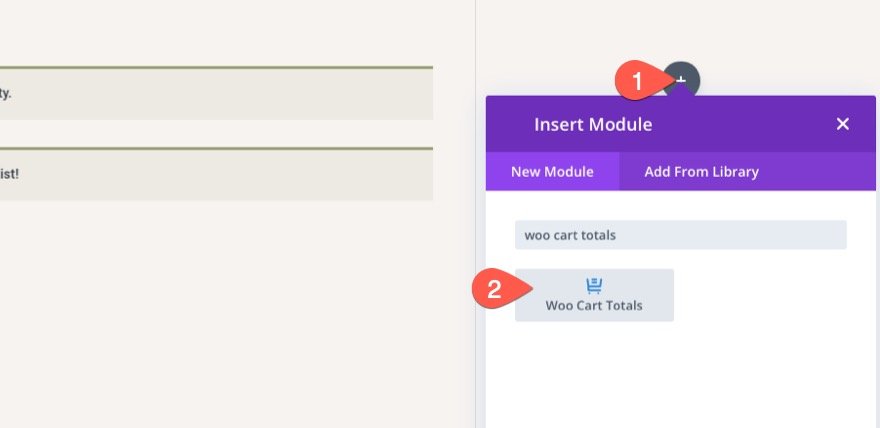
Dynamic WooCartTotalsモジュールの設計
カートページテンプレートを完成させるために必要な最後の重要な要素は、WooCartTotalsモジュールです。 このモジュールは、動的カートの合計コンテンツと「チェックアウトに進む」ボタンを表示します。 このレイアウトでは、先に進み、カートの合計モジュールをセクションの右側の列に追加します。

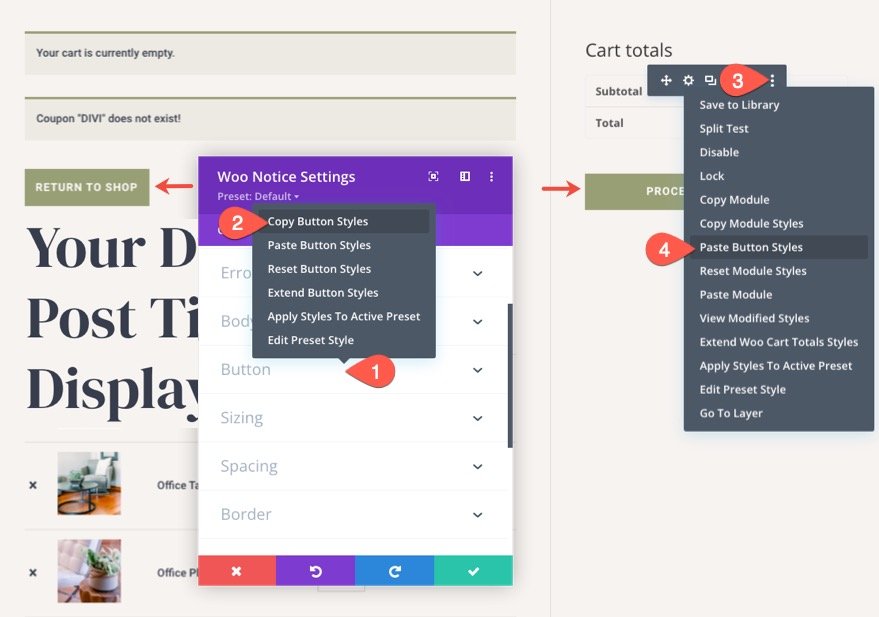
カート合計ボタン
まず、Woo Noticeモジュールに使用されているボタンスタイルをコピーして(以前と同じように)、ボタンスタイルをカートの合計モジュールに貼り付けます。 これにより、「チェックアウトに進む」ボタンに一致するボタンスタイルが得られます。 もちろん、モジュールの組み込みオプションを使用して、ボタンのスタイルを簡単にカスタマイズできます。

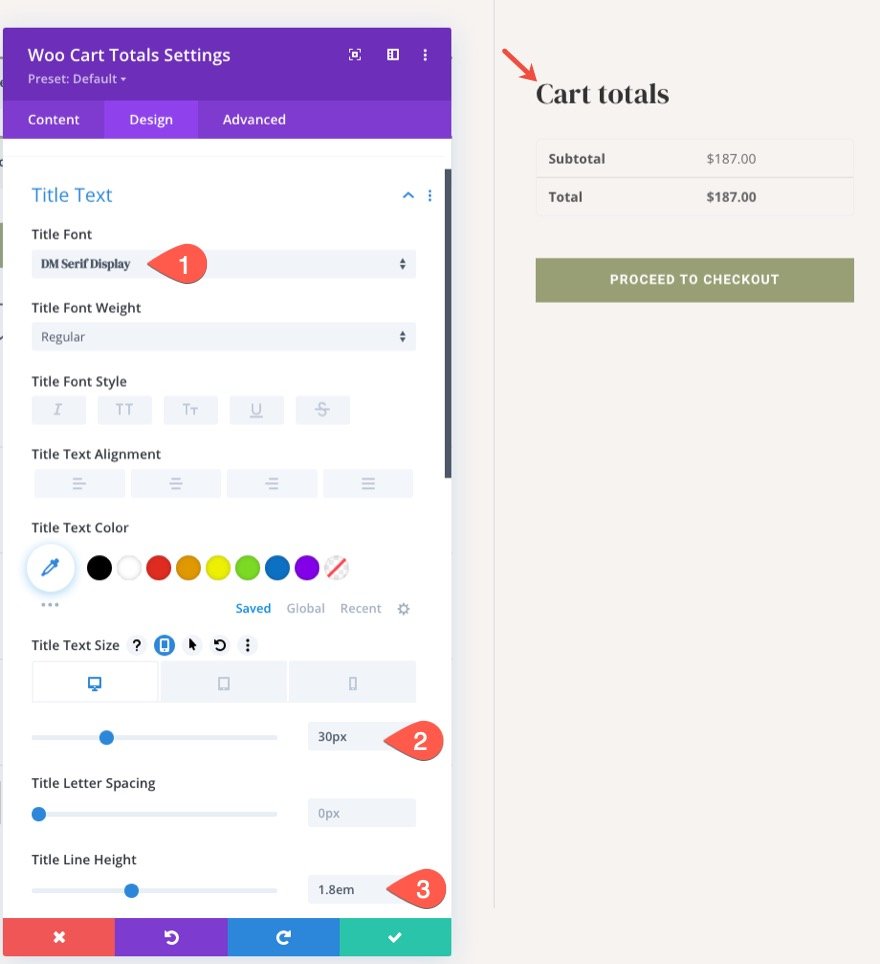
カート合計テキスト
カート合計モジュールのタイトルテキストのスタイルを設定するには、カート合計モジュールを開き、[デザイン]タブで以下を更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストサイズ:30px(デスクトップ)、24px(タブレット)、18px(電話)
- タイトルラインの高さ:1.8em

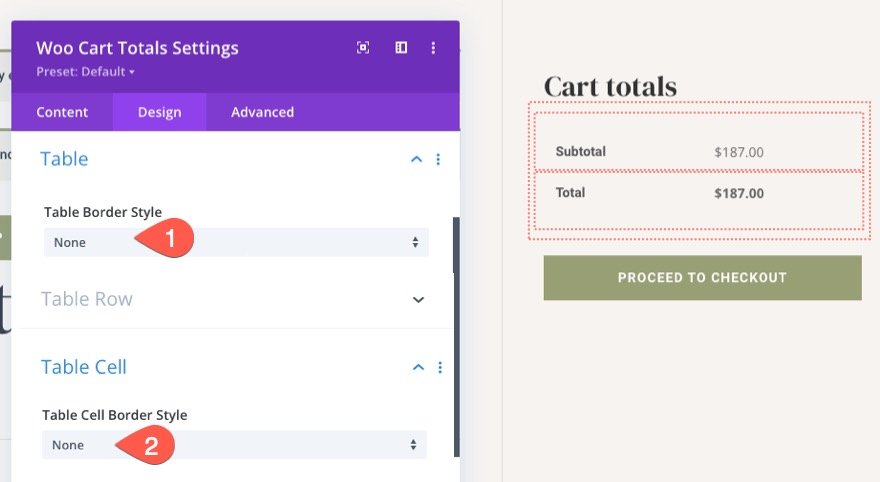
テーブルの境界線とテーブルのセルの境界線
カートの合計には、デフォルトでいくつかのテーブルスタイルがあります。 モジュールの組み込みテーブルおよびテーブルセルオプションを使用して、スタイルを選択できます。 このレイアウトでは、両方の境界線スタイルを削除します。 これを行うには、以下を更新します。
- テーブルの境界線のスタイル:なし
- 表のセルの境界線のスタイル:なし

カート合計フィールド
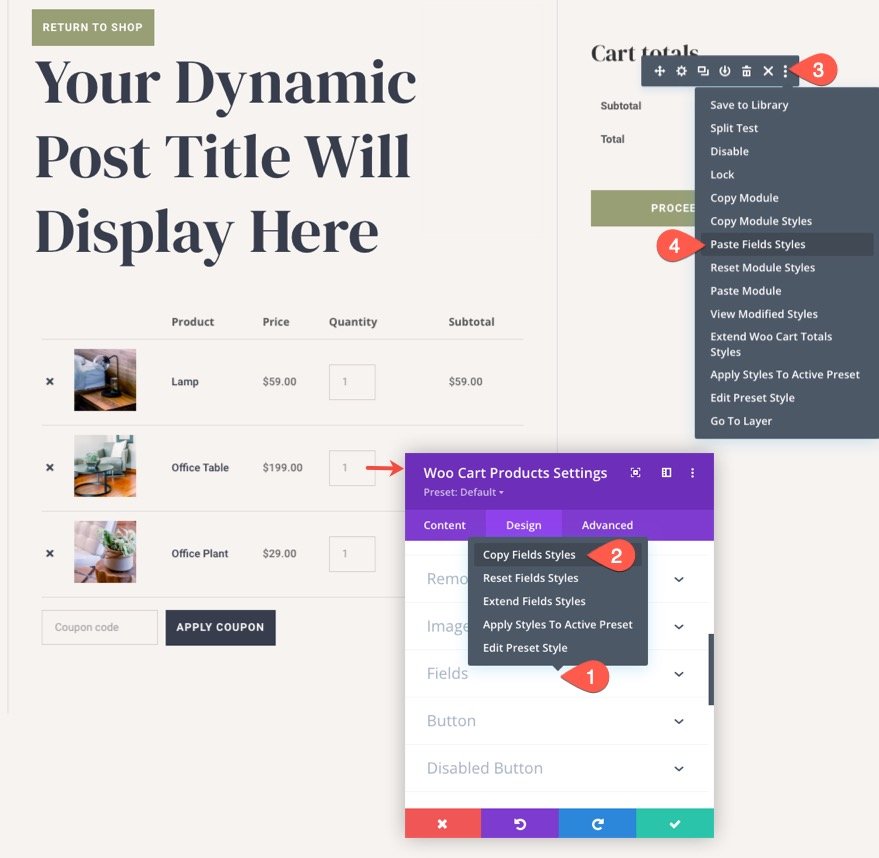
カート合計モジュールにWooカート製品で使用されているのと同じフィールドスタイルを与えるには、フィールドスタイルをWooカート製品モジュールからコピーして、カート合計モジュールに貼り付けます。

必要に応じてコンテンツを追加する
この時点で、カートページテンプレートのすべての重要な要素が揃っています。 しかし、ここで停止する必要はありません。 必要に応じて、ページに任意のコンテンツを追加できます。 ここにいくつかのアイデアがあります:
- カートに追加された商品にリンクされているクロスセリング商品を表示するには、ウークロスセリングモジュールを追加します。
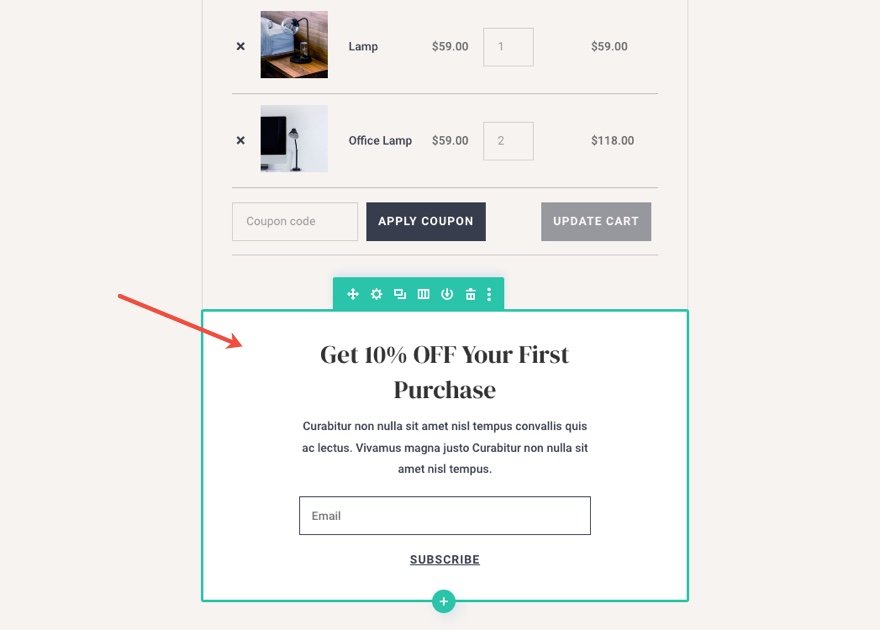
- 最初の購入の割引のためにEメールオプティンを追加します。
- クーポンコードを表示するプロモーションを追加して、購入プロセスの完了を奨励します。
このレイアウトの無料デモでは、カート製品の下に素敵なメールオプトインを含めました。

最終結果
カートページテンプレートの最終結果を確認してみましょう。

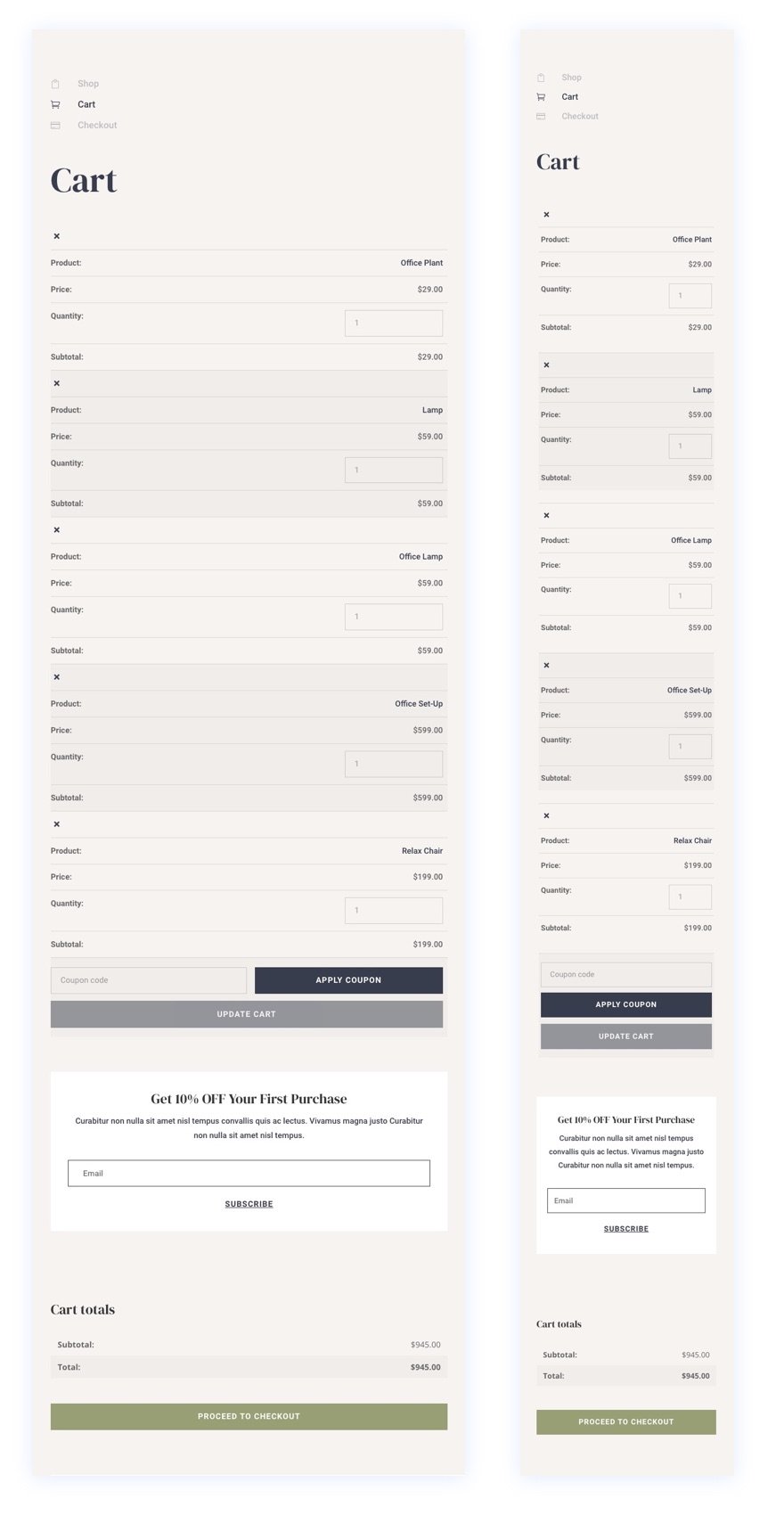
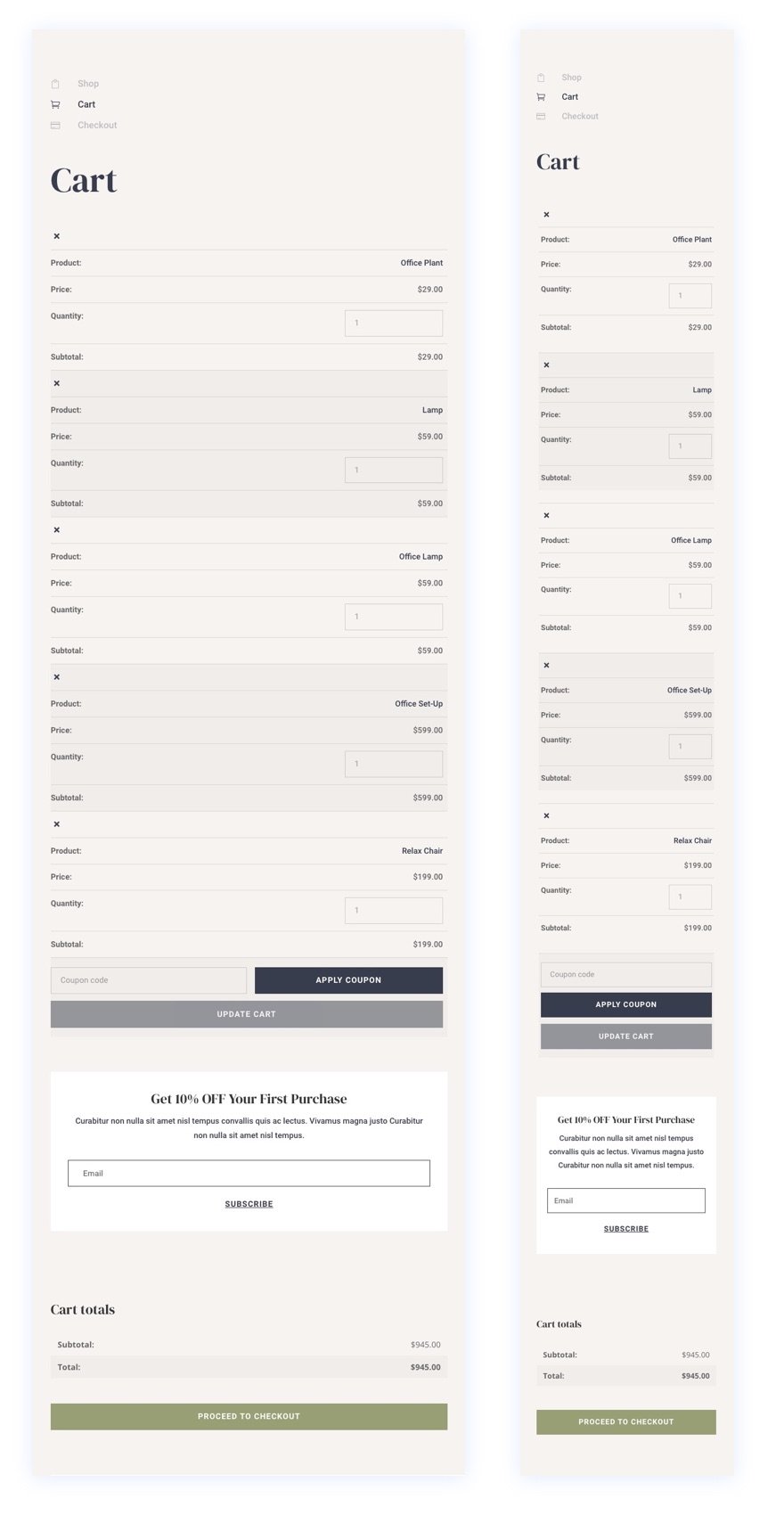
そして、これがタブレットや電話デバイスでどのように見えるかです。

最終的な考え
カスタムWooCommerceカートページテンプレートを設計するプロセスは、Diviの強力なテーマビルダーと直感的なWooモジュールによって大幅に簡素化され、増幅されます。 このチュートリアルでは、カートページを構成する主要な要素を組み込むことに集中しました。 ただし、他のすべての強力なDiviモジュールと機能は、カートページをまったく新しいレベルに引き上げるために自由に使用できることを覚えておいてください。 うまくいけば、これはDiviのデザインスキルを高め、さらに重要なことに、より多くのコンバージョンにつながるのに役立ちます。
コメントでお返事をお待ちしております。
乾杯!
