Divi ile WooCommerce Sepet Sayfası Şablonu Nasıl Oluşturulur
Yayınlanan: 2021-12-15WooCommerce Sepet sayfası, bir çevrimiçi mağaza için WooCommerce (WC) kullanan herhangi bir Divi sitesi için gereklidir. Ancak, çoğu zaman alışveriş sepeti sayfası tasarım söz konusu olduğunda sorun yaşama eğilimindedir, çünkü sayfayı tasarlamak genellikle alışveriş sepeti sayfası şablonunu harici olarak özelleştirmeyi ve ardından sayfa şablonunu yalnızca harici CSS ile şekillendirmeyi içerir. Ancak Divi'nin yeni Woo Modülleri ile bu süreç kolay ve keyifli hale geldi!
Bu eğitimde, Divi Theme Builder'ı kullanarak siteniz için tamamen sıfırdan bir WC Sepeti Sayfası şablonunu nasıl oluşturacağınızı göstereceğiz. Sepet sayfası için nasıl hızlı bir şekilde yeni bir şablon oluşturacağınızı ve Divi Builder'da bulunan uygun dinamik woo modüllerini kullanarak şablonu nasıl tasarlayacağınızı göstereceğiz.
Başlayalım!
Gizlice Bakış
Öncesi ve Sonrası
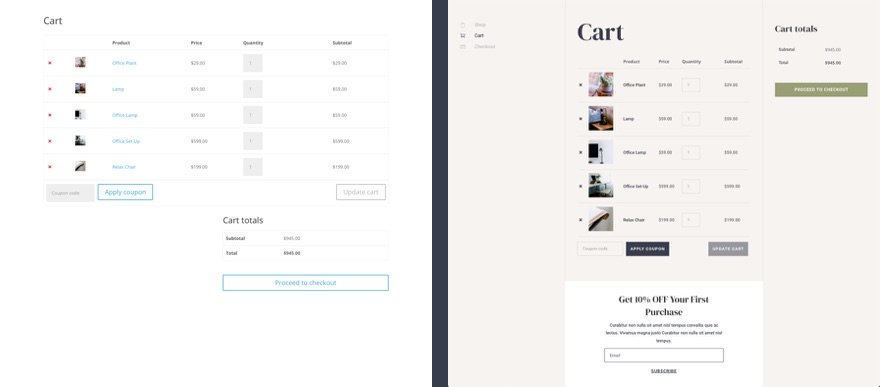
Divi'nin varsayılan sepet sayfasına, bu eğitimde tasarlayacağımız yeni sepet sayfasına kıyasla hızlı bir bakış.

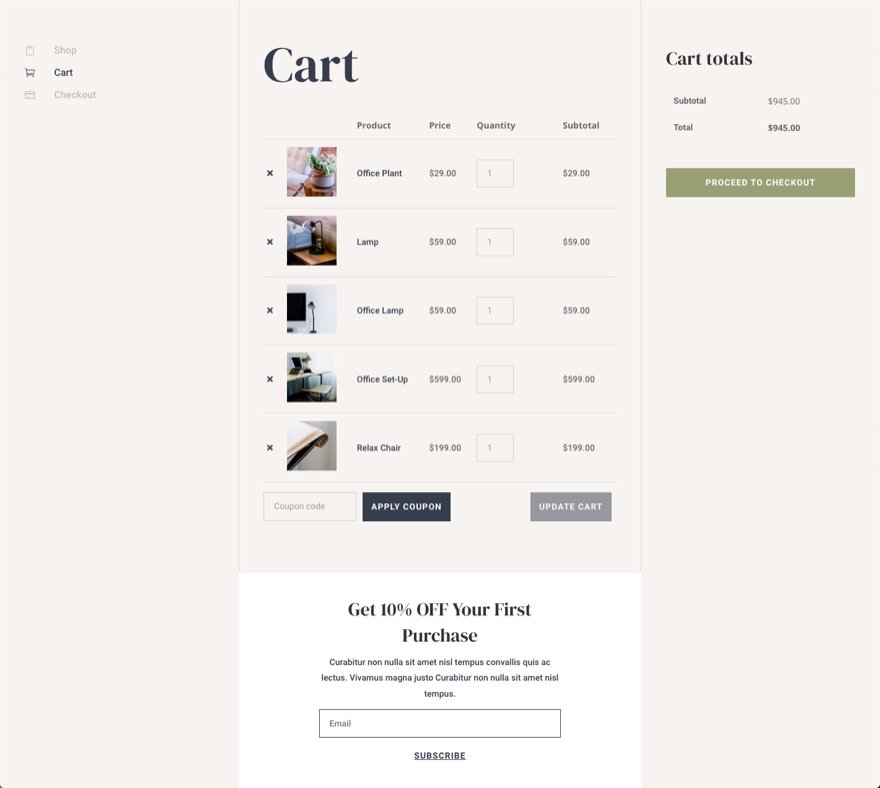
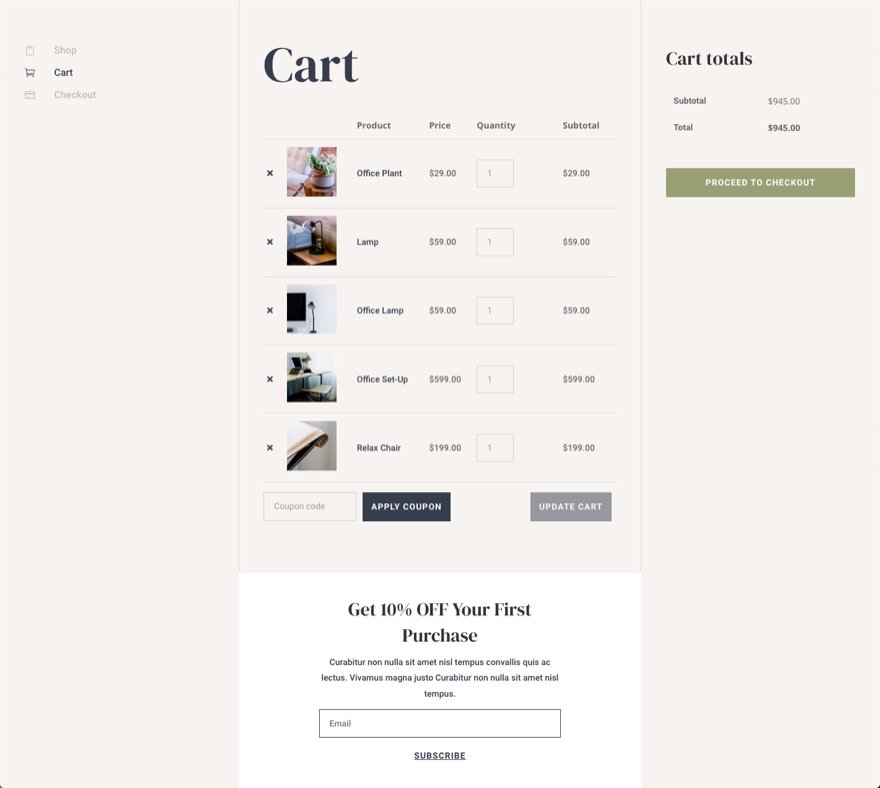
Ve işte sepet sayfası şablonuna daha yakından bir bakış.


Sepet Sayfası Şablonunu ÜCRETSİZ olarak indirin
Bu sepet sayfası şablonu, ÜCRETSİZ Sepet ve Sepet Sayfası Şablonu Setlerimizden biri olarak indirilebilir. Bu nedenle, bu Sepet ve Ödeme Şablonu setlerini içeren gönderiden indirmekten çekinmeyin.
Ellerinizi bu eğitimden alışveriş sepeti sayfası şablonu tasarımına koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
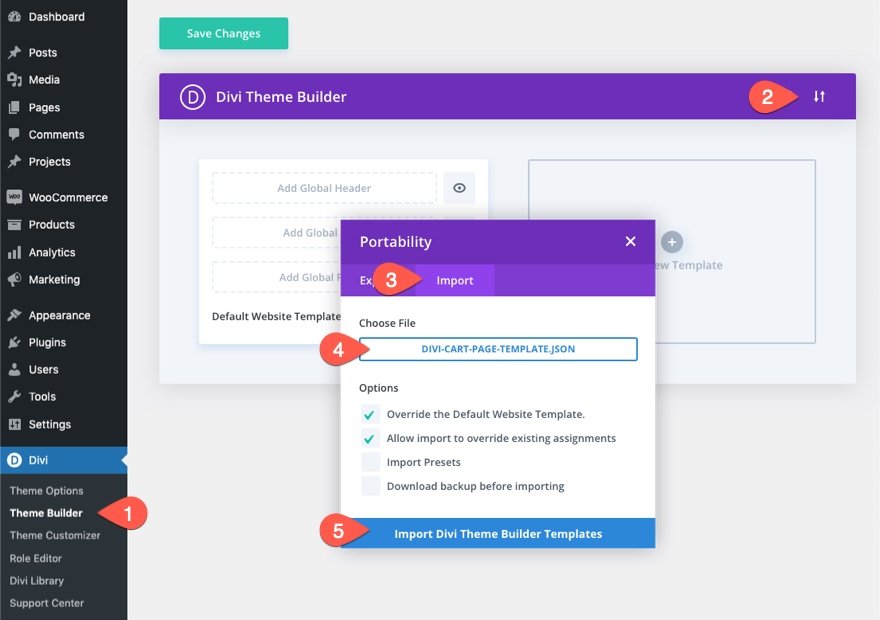
Şablon düzenini web sitenize aktarmak için Divi Theme Builder'a gitmeniz ve .json dosyasını tema oluşturucuya aktarmak için taşınabilirlik seçeneğini kullanmanız gerekir.

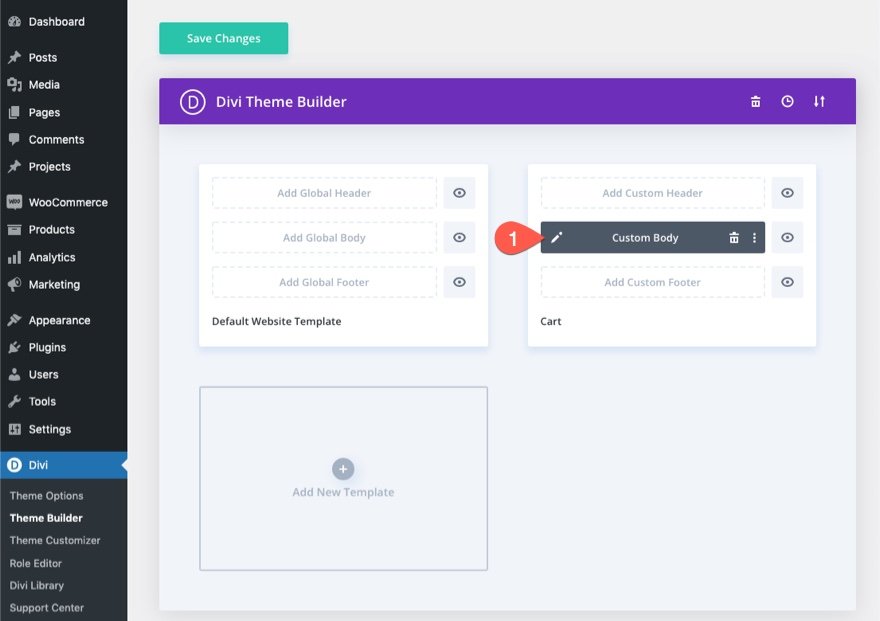
Tamamlandığında, sepet şablonu Tema Oluşturucu'da mevcut olacaktır. Şablonu düzenlemek için şablonun gövde alanındaki düzenle simgesine tıklayın.

Hadi öğreticiye geçelim, olur mu?
WooCommerce Sepet Sayfası ve Divi hakkında
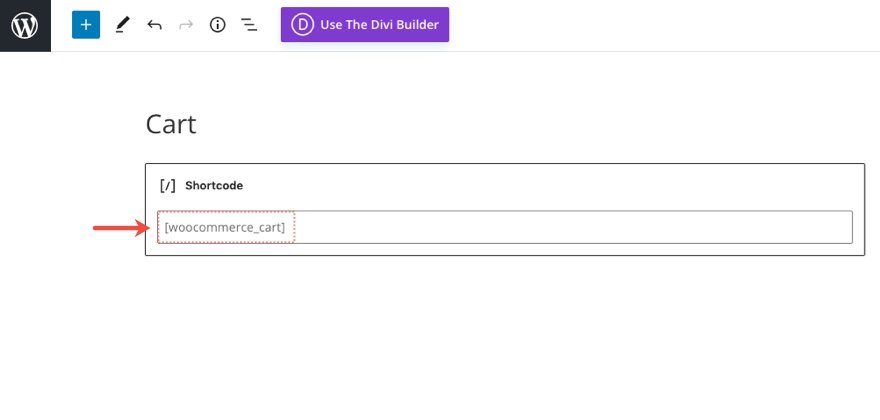
WooCommerce'i Divi sitenize her yüklediğinizde, WooCommerce (WC), bir alışveriş sayfası, alışveriş sepeti sayfası, bir ödeme sayfası ve bir hesap sayfası dahil olmak üzere önemli WC sayfaları oluşturacaktır. Sayfanın içeriği, arka uç WordPress blok düzenleyicisinde bir kısa kod kullanılarak dağıtılır.

Bu sepet sayfasında Divi Builder'ı etkinleştirirseniz, WooCommerce Sepet sayfasının içerik öğelerinin her biri, sayfayı biçimlendirmek için kullanılabilecek Divi Woo Modülleri olarak yüklenir.
Divi'de Sepet Sayfası Tasarlamak için Woo Modülleri
Divi, bir sayfa şablonuna dinamik içerik eklemenin anahtarı olan çeşitli modüllerle birlikte gelir. Bunlardan bazıları, sepet sayfasına özel Woo Modülleri içerir.

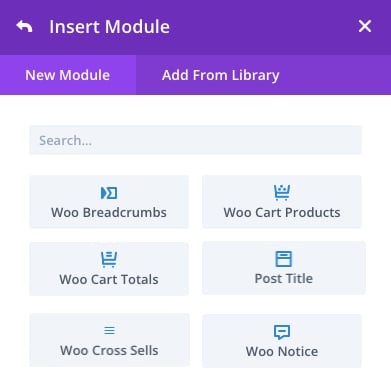
Sepet sayfası veya şablonu oluşturmanın anahtarı olan Modüller şunları içerir:
- Gönderi Başlığı – Bu, alışveriş sepeti sayfası şablonu oluştururken alışveriş sepeti sayfasının başlığını dinamik olarak görüntüler.
- Woo Notice – Bu modül farklı sayfa türlerine (sepet sayfası, ürün sayfası, ödeme sayfası) ayarlanabilir. Kullanıcıya önemli bildirimleri gerektiğinde dinamik olarak gösterecektir.
- Woo Cart Ürünleri – Bu modül, bir kullanıcının sepetinde bulunan ürünlerin listesini görüntüler.
- Woo Cart Toplamları – Bu modül, bir kullanıcının sepetindeki ürünler için mevcut ara toplam, nakliye ve toplam fiyatı görüntüler.
Diğer isteğe bağlı modüller şunları içerir:
- Woo Breadcrumbs – Bu, WooCommerce Breadcrumb gezinme çubuğunu görüntüler.
- Woo Cross Sells – Bu, sepetteki ürünlerle bağlantılı tüm çapraz satış ürünlerini dinamik olarak görüntüler.
Sepet Sayfası veya Şablon Tasarlayın
Belirtildiği gibi, alışveriş sepeti sayfası için özel bir şablon oluşturmaya gerek görmüyorsanız, özel bir WooCommerce Sepet sayfası tasarlamak için Divi Woo Modüllerini kolayca kullanabiliriz. Bu eğitim için Divi Theme Builder'ı kullanarak bir sepet sayfası şablonu oluşturacağız.
Divi ile WooCommerce Sepet Sayfası Şablonu Tasarlama
Bu WooCommerce Sepet Sayfası şablonu için amaç, Divi'deki WooCommerce Sepet Sayfasına atanan bir şablon için özel bir gövde alanı oluşturmaktır. Bu şablon için özel bir üstbilgi veya altbilgi alanı oluşturmayacağız, ancak bu şablonu kendi üstbilgi ve altbilginizle kendi web sitenizde kolayca kullanabilirsiniz.
Sepet Sayfası için Özel Şablon Oluşturma
Başlamak için aşağıdakileri yapalım:
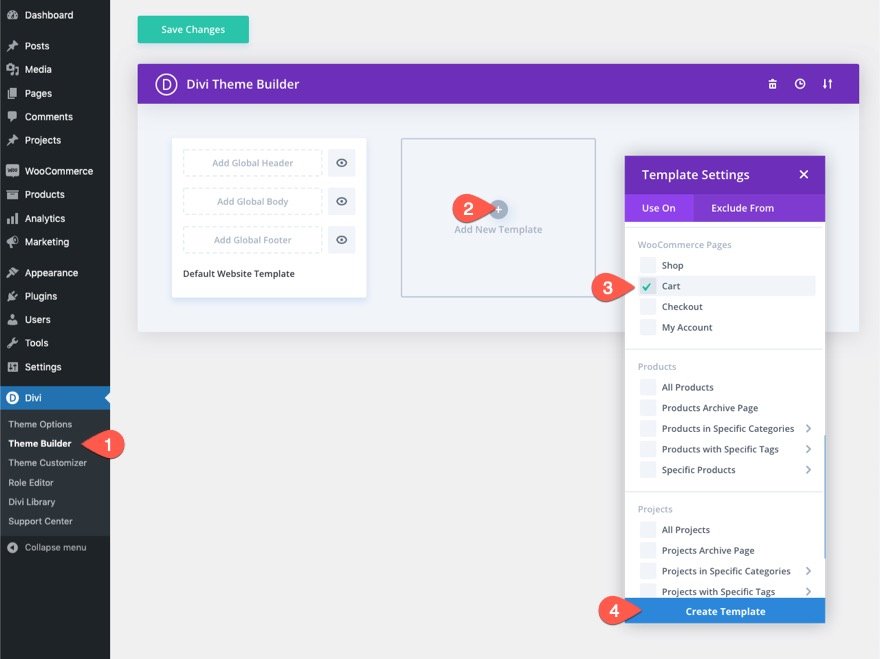
- WordPress Kontrol Panelinize gidin ve Divi > Tema Oluşturucu'ya gidin.
- Ardından, yeni bir şablon eklemek için boş gri kutu alanının içindeki Yeni Şablon Ekle artı simgesini tıklayın.
- Şablon Ayarları modunda, “Kullanım Süresi” sekmesinin altında, WooCommerce Sayfaları listesinden Sepet'i seçin.
- Son olarak, Şablon Oluştur'u tıklayın.

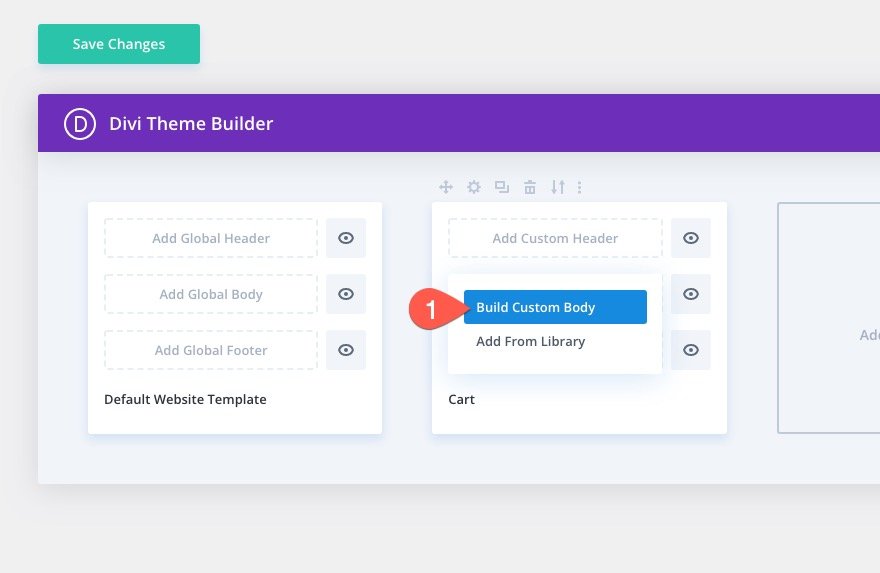
Yeni Sepet şablonu oluşturulduktan sonra şablonun "Özel Gövde Ekle" alanına tıklayın. Açılır listenin içinde Özel Gövde Oluştur'u seçin.

Bölüm Satırı ve Sütun Yapısını Oluşturma
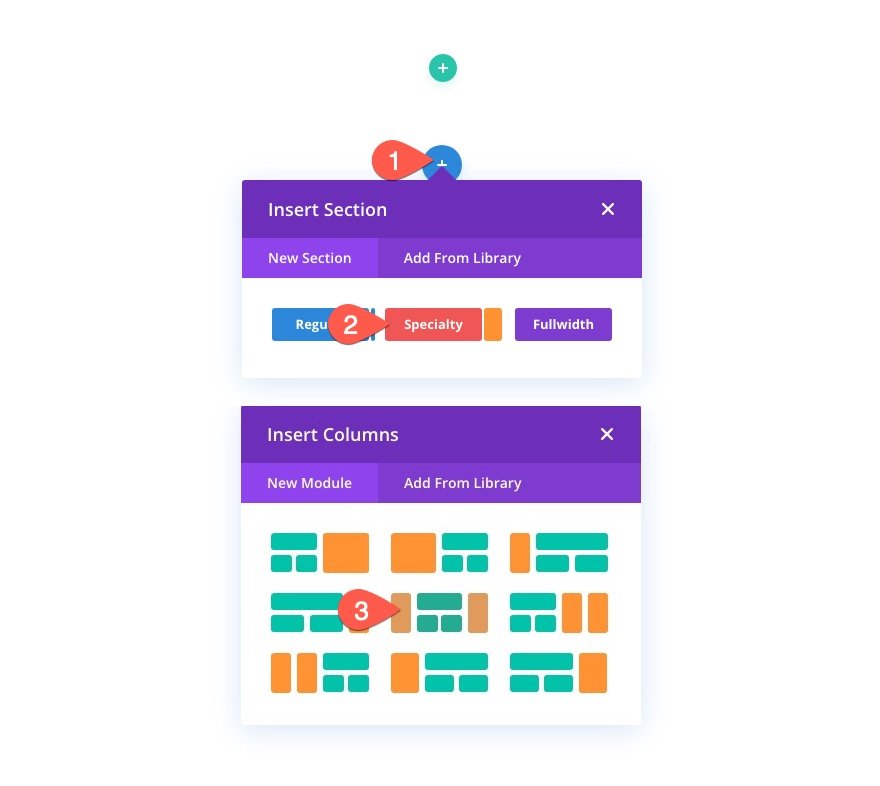
Şablon Düzeni Düzenleyicisi'nde, iki kenar çubuklu dörtte bir buçuk 0 dörtte bir sütun yapısına sahip yeni bir özel bölüm ekleyin.

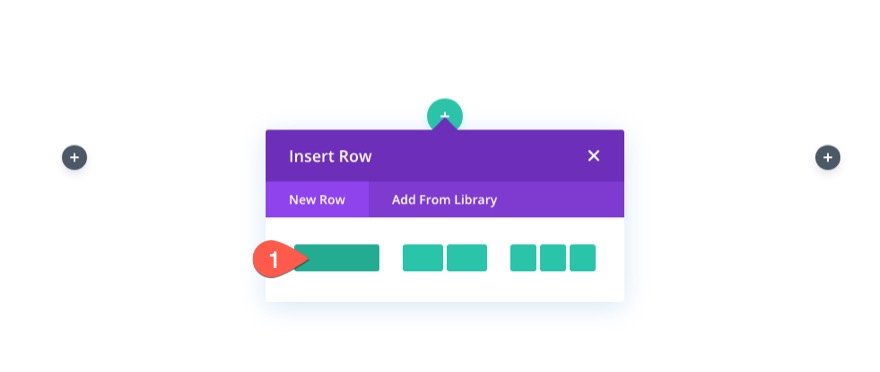
Ardından, bölümün ortasına tek sütunlu bir satır ekleyin.

Bölüm Arka Planı
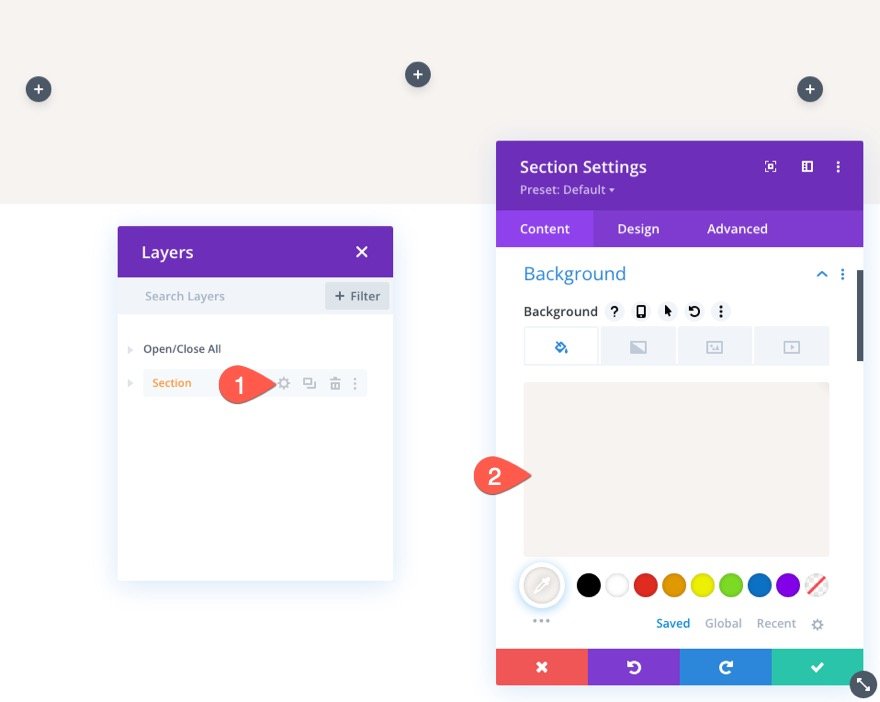
Bölüm ayarlarını açın ve aşağıdaki gibi bir arka plan rengi ekleyin:
- Arka Plan Rengi: #f7f3f0

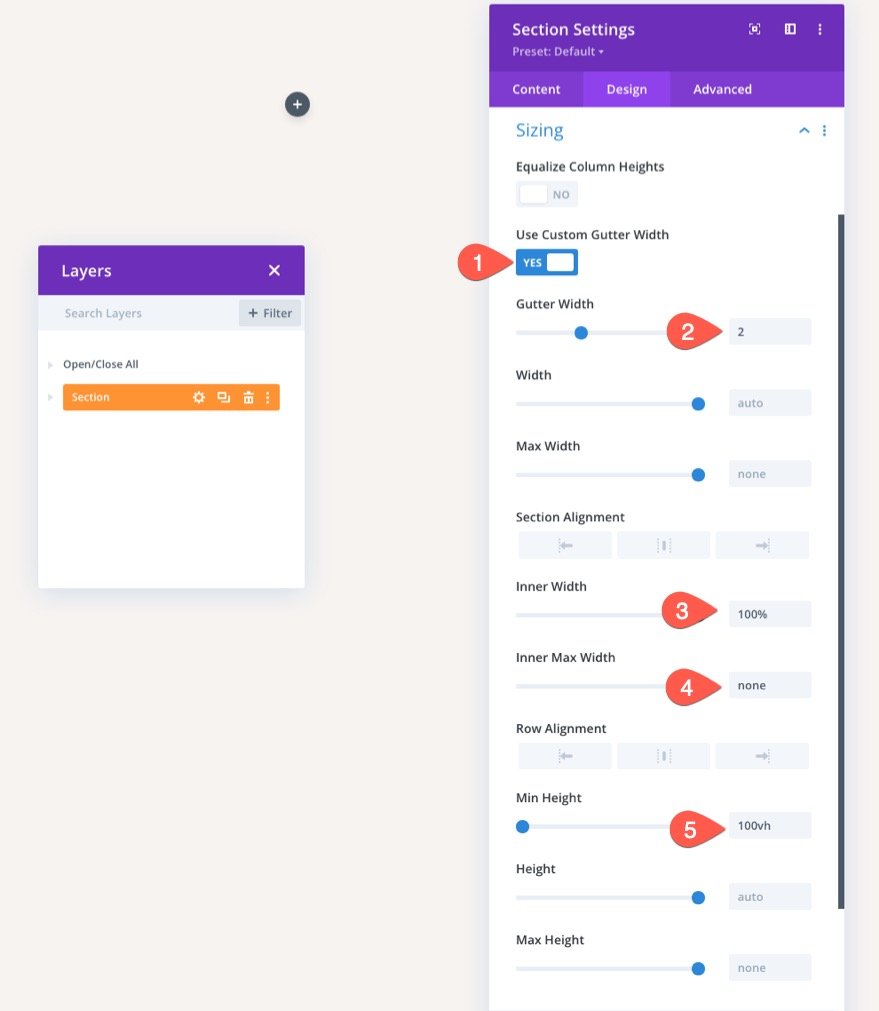
Bölüm Boyutlandırma
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Oluk Genişliği: 2
- İç Genişlik: 100%
- İç Maks Genişlik: yok
- Minimum Yükseklik: 100vh

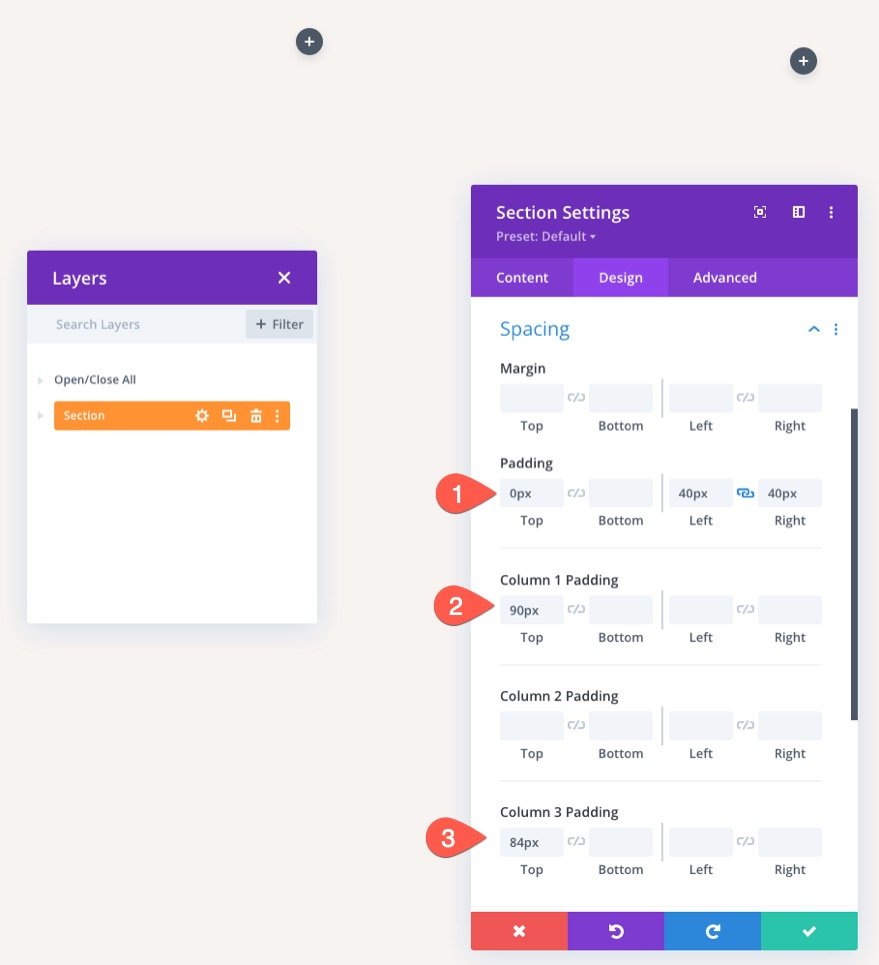
Bölüm Aralığı
Ardından, bölüme ve sütunlara aşağıdaki gibi biraz boşluk ekleyin:
- Dolgu: 0 piksel üst, 40 piksel sol, 40 piksel sağ
- Sütun 1 Dolgusu: 90 piksel üst
- Sütun 3 Dolgusu: 84px

Özel Gezinme Bağlantıları Oluşturma
Bu düzen için, bir mağazayı oluşturan ana sayfalara (Mağaza, Sepet ve Ödeme) birkaç özel gezinme bağlantısı oluşturacağız. Bu, kullanıcıların satın alma sürecinde gezinmesini kolaylaştıracaktır.
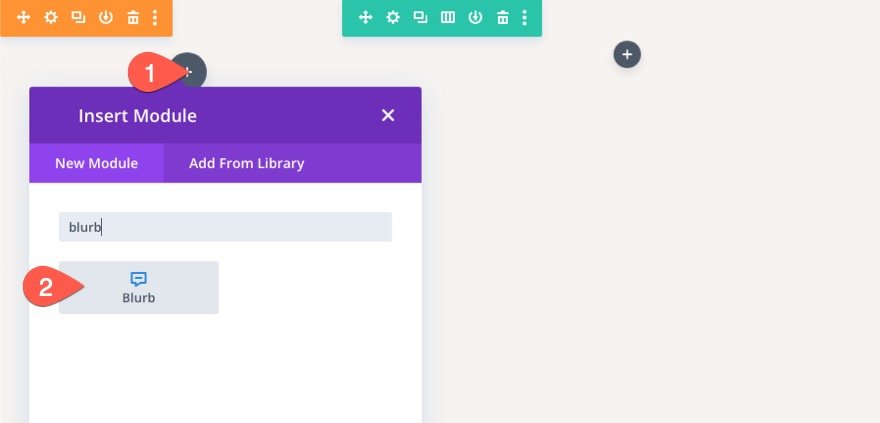
Sol sütunda, yeni bir tanıtım yazısı modülü ekleyin. Bu, web sitenizdeki mağaza sayfasına bir bağlantı olarak kullanılacaktır.

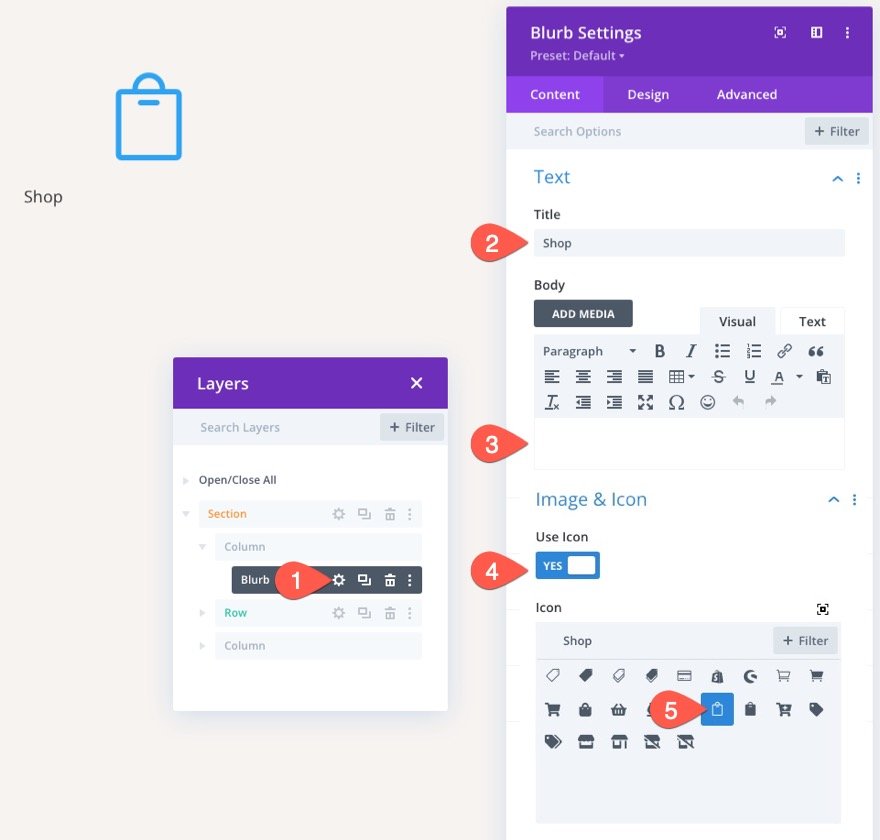
Bulanıklık Ayarları modunda, içeriği aşağıdaki şekilde güncelleyin:
- Başlık: Mağaza
- Gövde: boş bırakın
- Simgeyi Kullan: EVET
- Simge: ekran görüntüsüne bakın

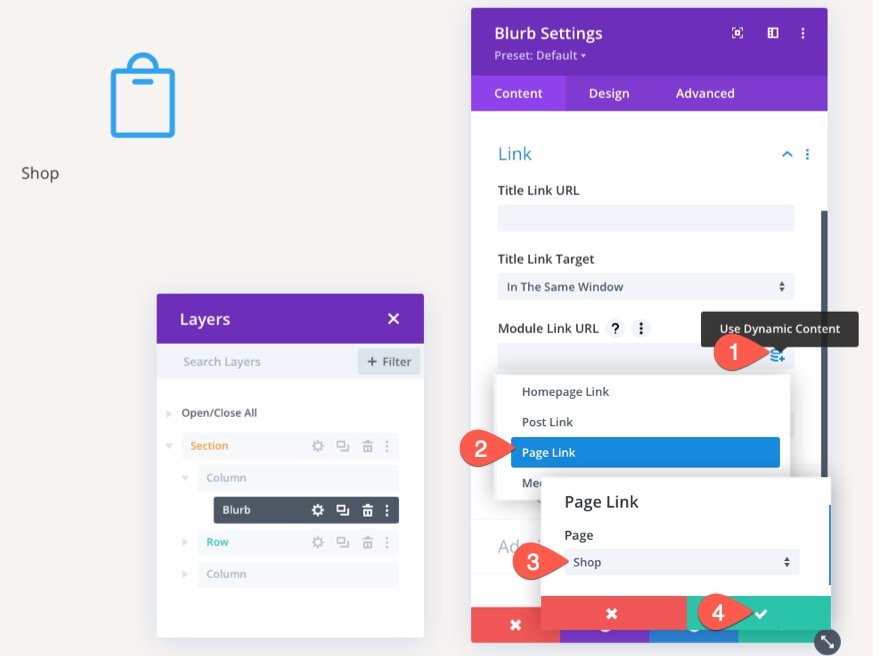
Statik bir bağlantı URL'si eklemek yerine, Mağaza sayfasına dinamik bir bağlantı ekleyebiliriz. İşte nasıl yapılacağı.
- Modül Bağlantısı URL'si giriş kutusunun üzerine gelin ve "dinamik içeriği kullan" simgesini tıklayın.
- Açılır menüde, listeden Sayfa Bağlantısı'nı seçin.
- Sayfa Bağlantısı modunda, açılır listeden Mağaza sayfasını seçin.
- Ardından değişiklikleri kaydedin.

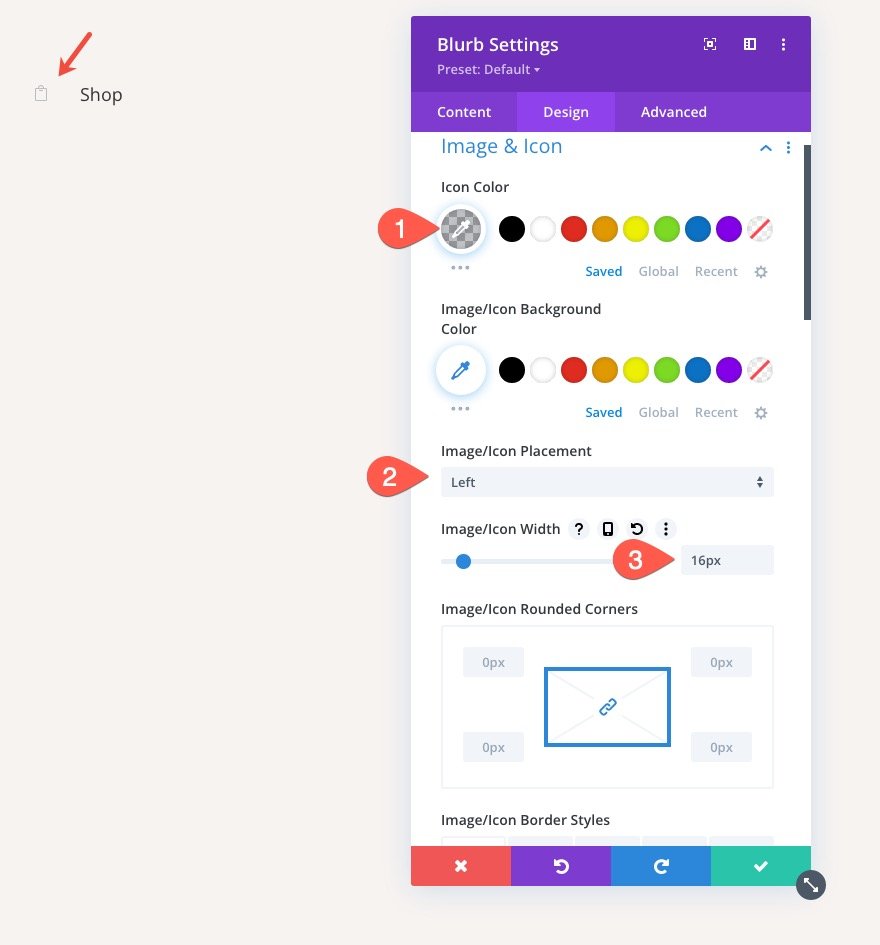
Tasarım sekmesi altında simge stilini aşağıdaki gibi güncelleyin:
- Simge Rengi: rgba(55,61,75,0.3)
- Resim/Simge Yerleşimi: Sol
- Resim/Simge Genişliği: 16px

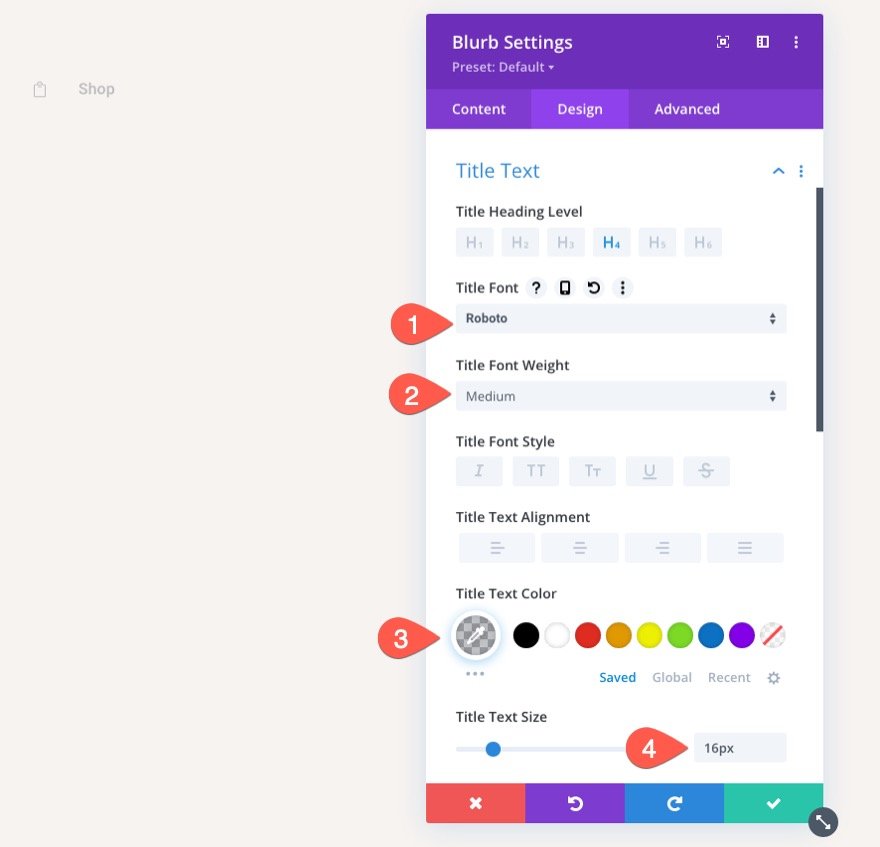
Ardından, başlık metnini güncelleyin:
- Başlık Yazı Tipi: Roboto
- Başlık Yazı Tipi Ağırlığı: Orta
- Başlık Metin Rengi: rgba(55,61,75,0.3)

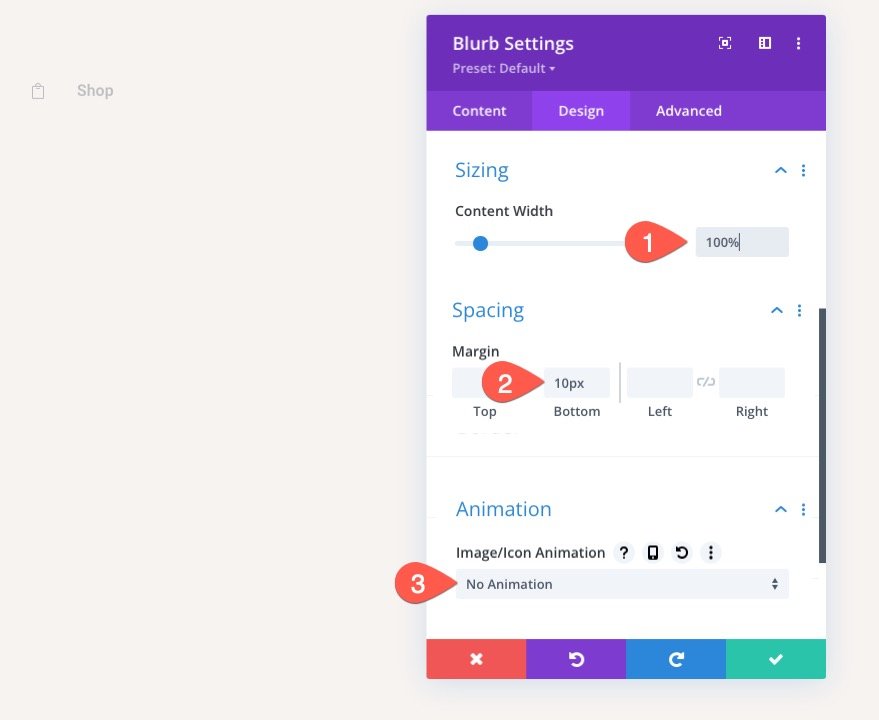
Son bir dokunuş için boyutu ve aralığı aşağıdaki gibi güncelleyin:
- İçerik Genişliği: %100
- Kenar boşluğu: 10 piksel alt
- Resim/Simge Animasyonu: Animasyon Yok
Bu, tanıtım yazısının (veya gezinme bağlantısının) tablet ve telefondaki tarayıcının tüm genişliğini kapsamasının yanı sıra ekleyeceğimiz bir sonraki tanıtım yazısı(lar) arasında biraz boşluk oluşturmasını sağlayacaktır.

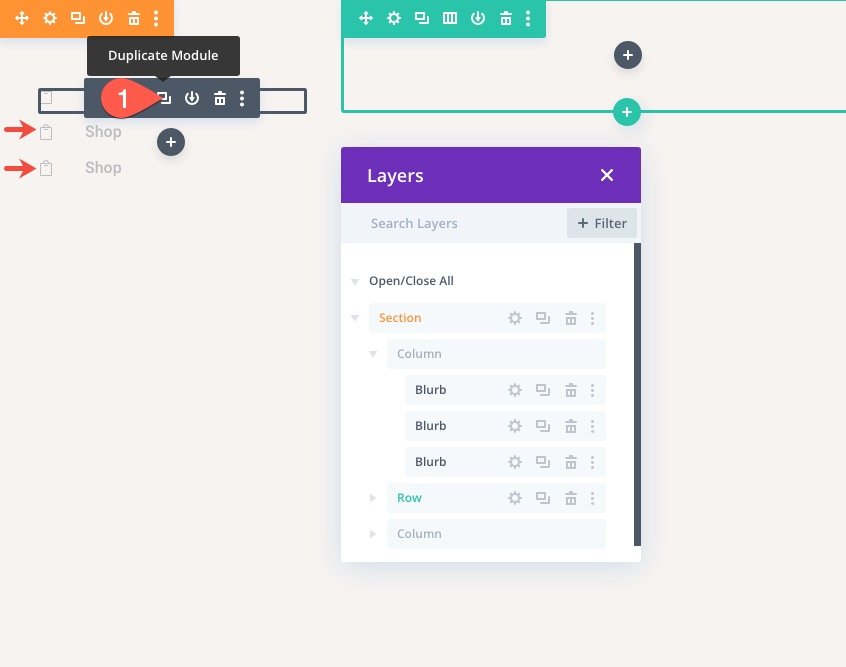
Sonraki iki bağlantımızı oluşturmak için, toplamda üç bağlantı olacak şekilde az önce tasarladığımız mevcut tanıtım modülünü iki kez çoğaltın.

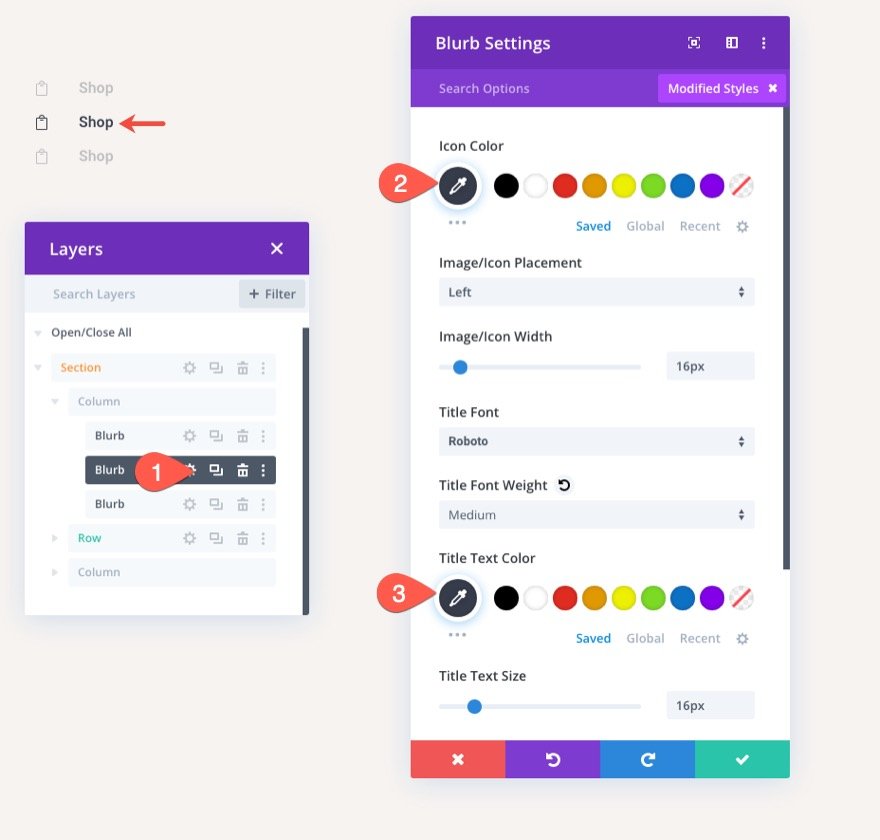
İkinci bağlantı, şu anda oluşturmakta olduğumuz sayfa olan Sepet Bağlantısı olacaktır. Öne çıkması için ikinci tanıtım yazısının ayarlarını açın ve simge ile metin rengini güncelleyin:
- Simge Rengi: #373d4b
- Başlık Metin Rengi: #373d4b

Şimdi tek yapılması gereken Başlık metnini ve modül Bağlantı URL'lerini güncellemektir, böylece her birinin kendi dinamik sayfa bağlantı URL'leri olur.
Satır Ayarlarını Özelleştirme
Sayfanın orta kısmına woo not modülü ve woo cart ürünlerini ekleyeceğiz. Ancak bunları eklemeden önce satır ayarlarını optimize etmemiz gerekiyor.
Satır Dolgusu
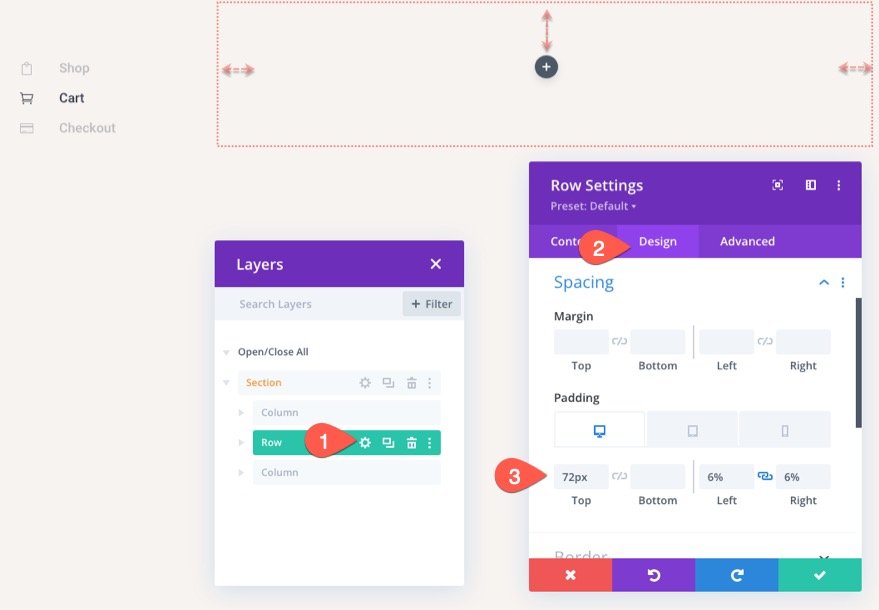
Satır ayarlarını açın ve aşağıdakileri güncelleyin:

- Dolgu (masaüstü): 72 piksel üst, %6 sol, %6 sağ
- Dolgu: (tablet ve telefon): 0 piksel üst, 0 piksel sol, 0 piksel sağ

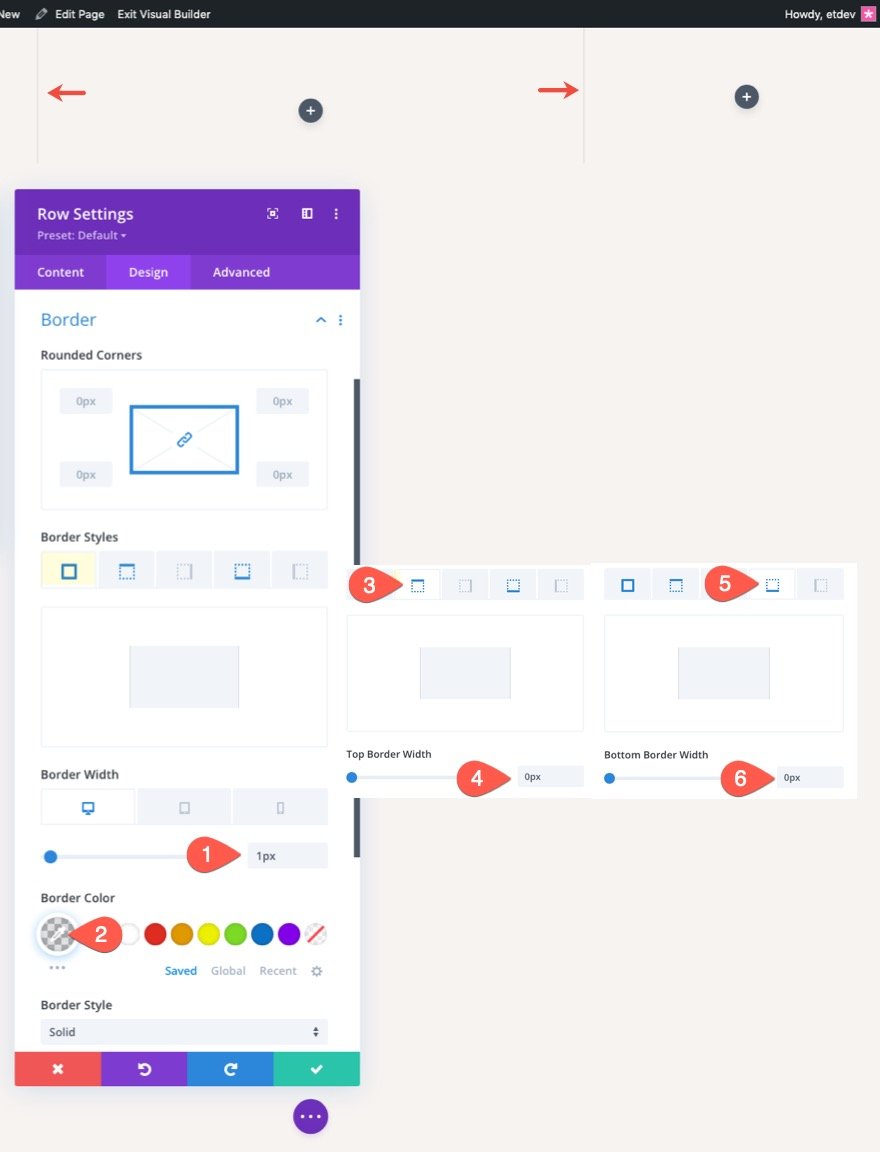
Satır Kenarlığı
- Kenar Genişliği: 1px
- Kenar Rengi: rgba(55,61,75,0.14)
- Üst Kenar Genişliği: 0px
- Alt Kenar Genişliği: 0px

Sepet Sayfası için Dynamic Woo Notice Modülünü Tasarlama
Woo Notice modülünü sayfanın en üstüne eklemek her zaman iyi bir fikirdir, böylece sepet sayfasıyla etkileşime girerken bildirimler kullanıcılar tarafından en iyi şekilde görülebilir. Yalnızca gerektiğinde görüntülenecek bildirimler tasarladığımızı unutmayın.
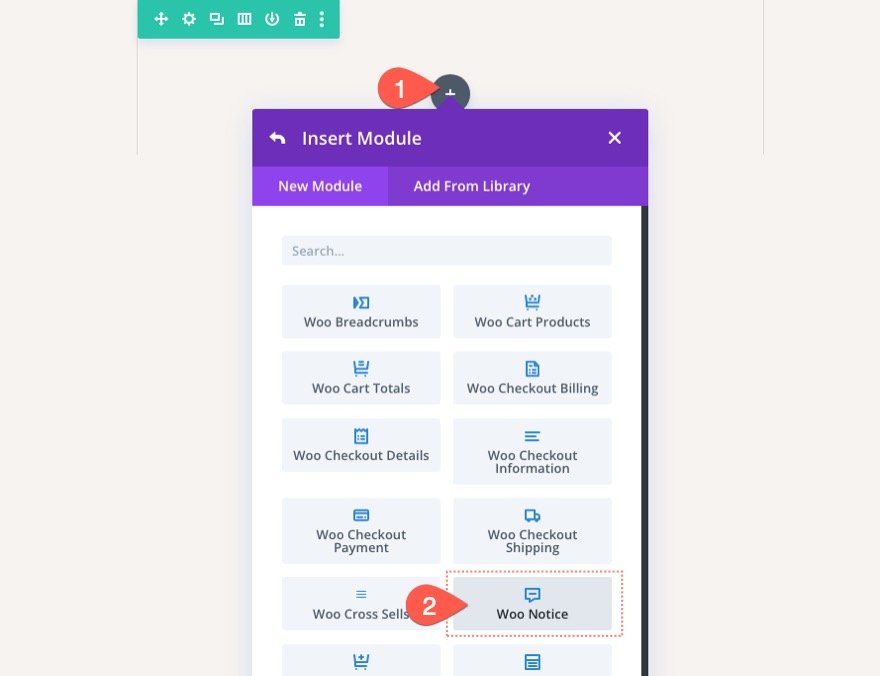
Woo Notice Modülünü eklemek için, tek sütunlu satırın içine yeni bir Woo Notice modülü eklemek için tıklayın.

Woo Bildirim Sayfası Türü ve Arka Planı
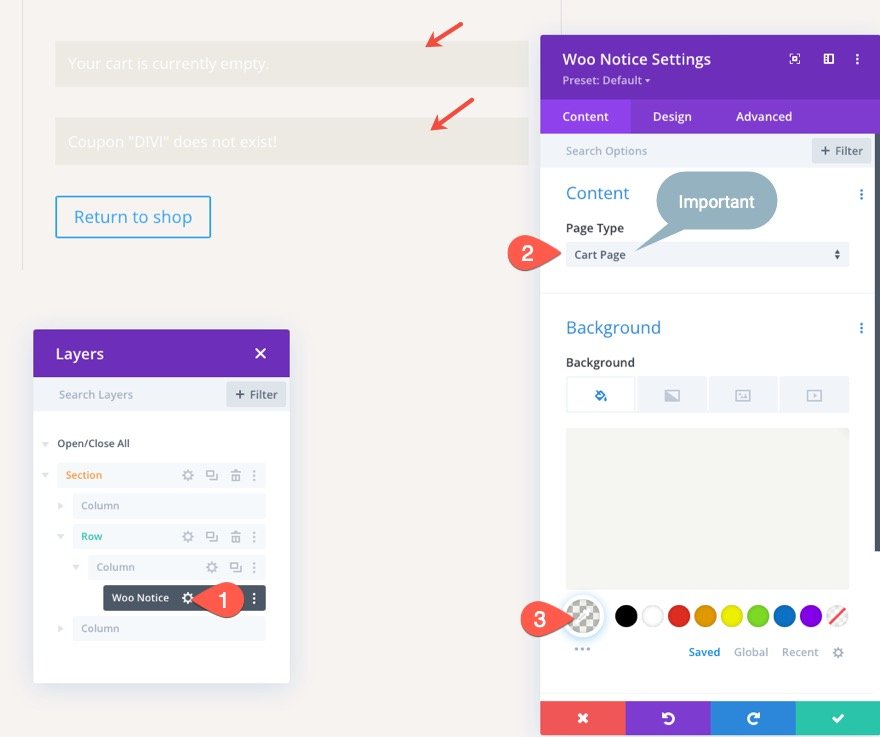
Ardından, Woo Notice'in Sayfa Türü ve Arka Plan rengini aşağıdaki gibi güncelleyin:
- Sayfa Türü: Sepet Sayfası
- Arka Plan Rengi: rgba(153.158,117,0.1)
ÖNEMLİ: Woo bildirimlerinin düzgün çalışması için Sayfa Türü olarak Sepet Sayfasını seçtiğinizden emin olun.

Woo Bildirim Başlığı Metni
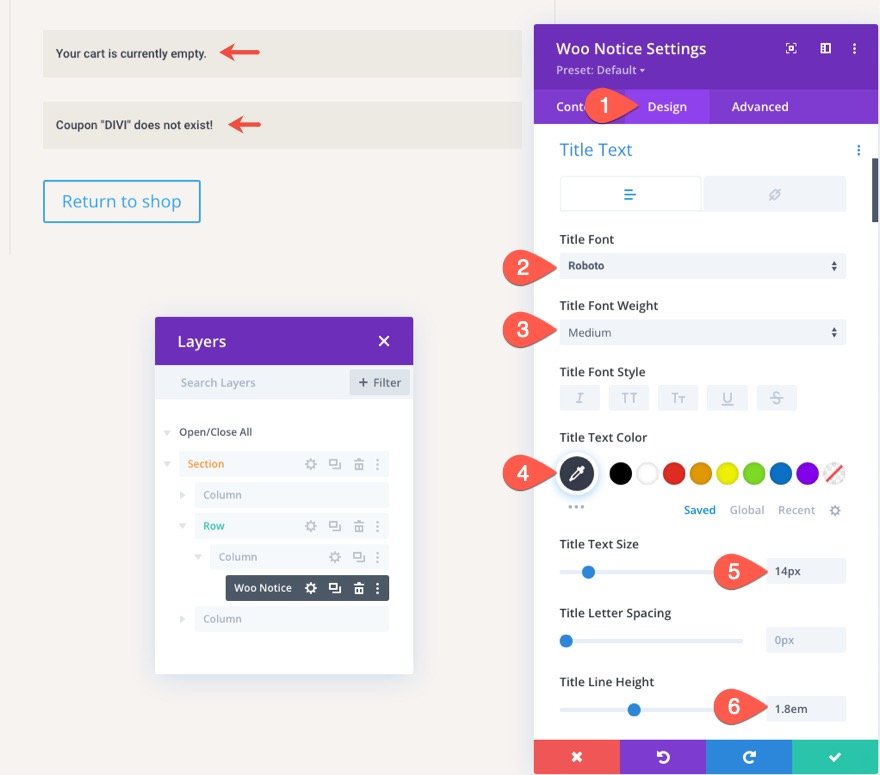
Tasarım sekmesi altında başlık metni stilini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: Roboto
- Başlık Yazı Tipi Ağırlığı: Orta
- Başlık Metin Rengi: #373d4b
- Başlık Metin Boyutu: 14px
- Başlık Satırı Yüksekliği: 1.8em

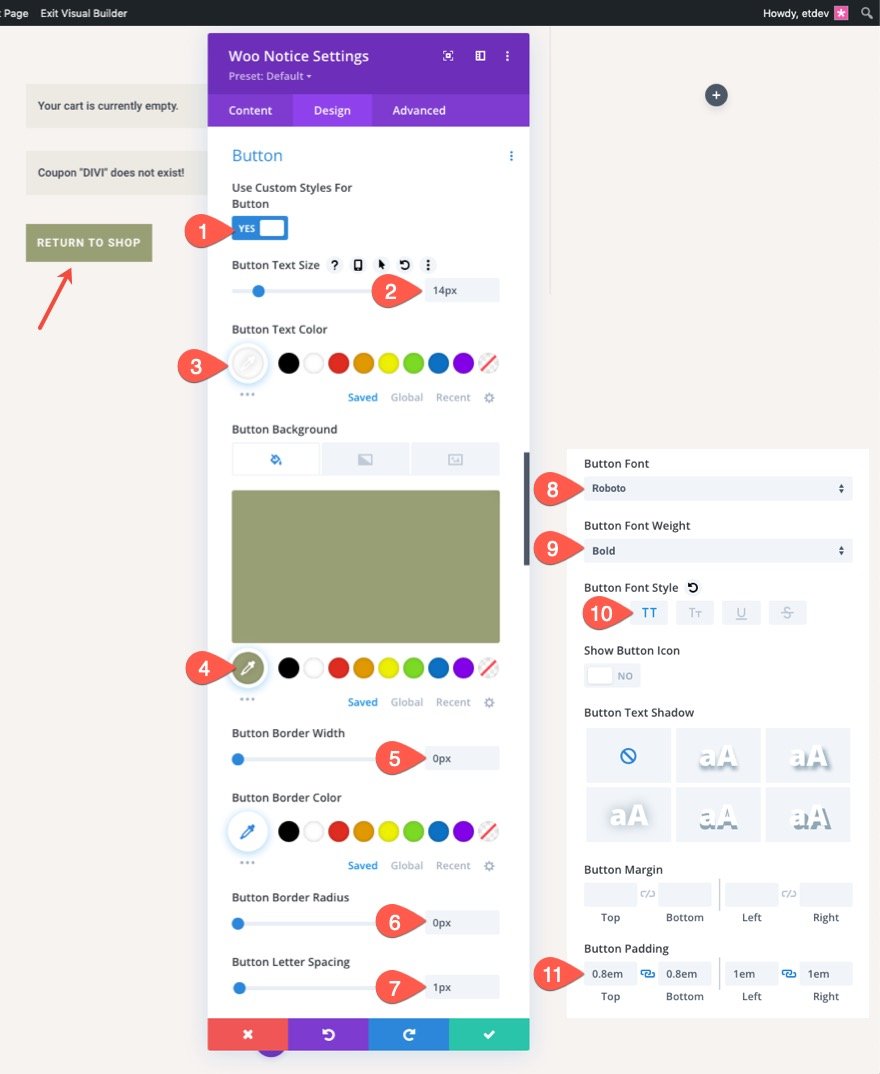
Woo Bildirim Düğmesi
- Düğme için Özel Stilleri Kullan: EVET
- Düğme Metin Boyutu: 14px
- Düğme Metin Rengi: #fff
- Düğme Arka Plan Rengi: #999e75
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px
- Düğme Harf Aralığı: 1px
- Düğme Yazı Tipi: Roboto
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: TT
- Düğme Dolgusu: 0.8em üst, 0.8em alt, 1em sol, 1em sağ

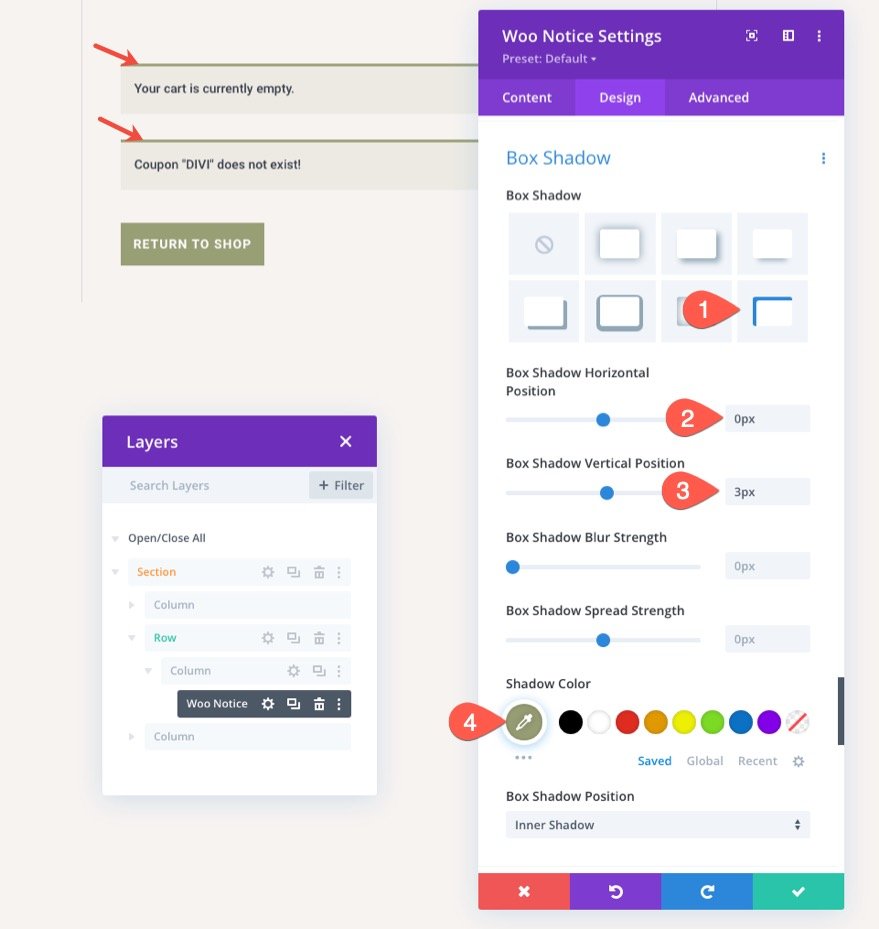
Woo Bildirim Kutusu Gölgesi
Woo bildirim çubuğuna üst kenarlık benzeri bir tasarım vermek için kutu gölge seçeneklerini aşağıdaki gibi güncelleyin:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölgesi Dikey Konumu: 0px
- Kutu Gölge Bulanıklığı Gücü: 0px
- Kutu Gölge Yayılma Gücü: 0px
- Gölge Rengi: #999e75

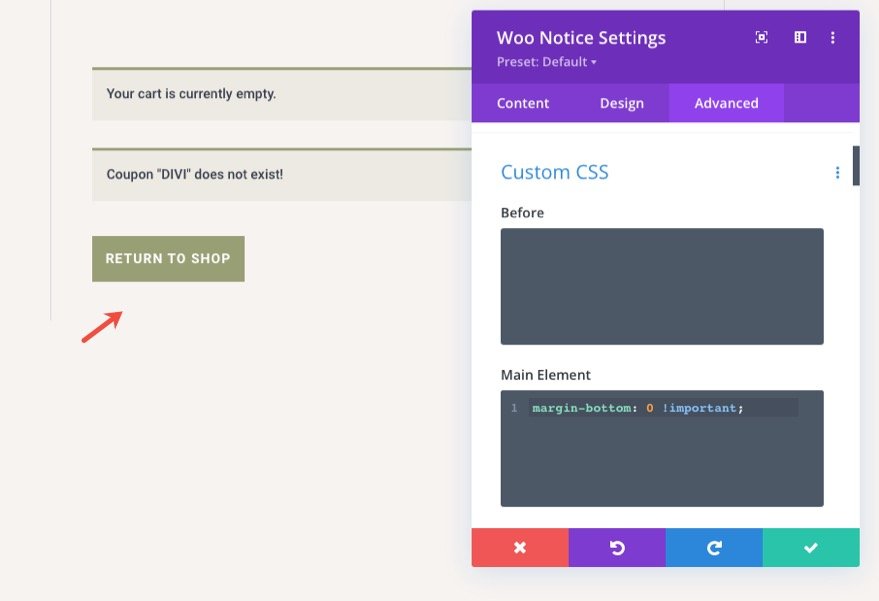
Woo bildiriminin altındaki varsayılan kenar boşluğunu çıkarmak için gelişmiş sekmeye gidin ve Ana Öğeye aşağıdaki özel CSS'yi ekleyin:
margin-bottom: 0 !important;

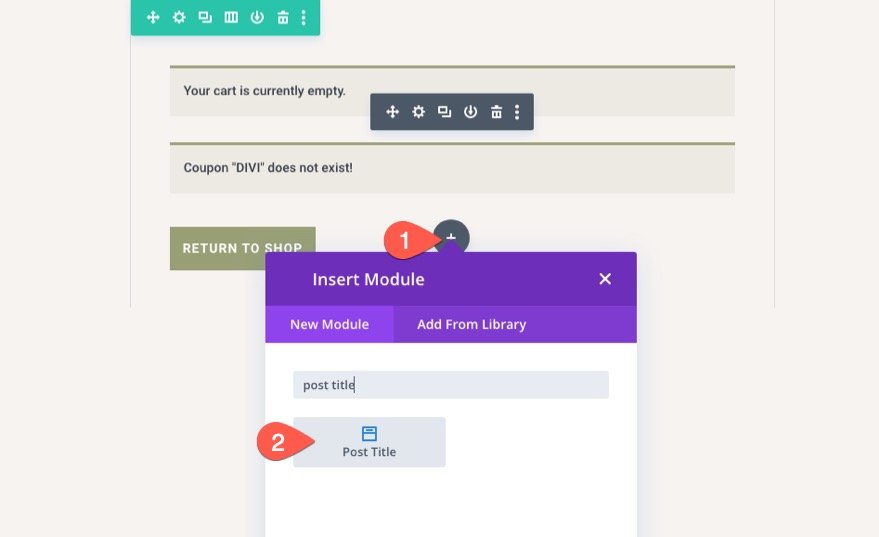
Dinamik Sepet Sayfa Başlığı Oluşturma
Sepet sayfası için gereken dinamik sayfa başlığını oluşturmak için woo bildirim modülünün altına bir yazı başlığı modülü ekleyin.

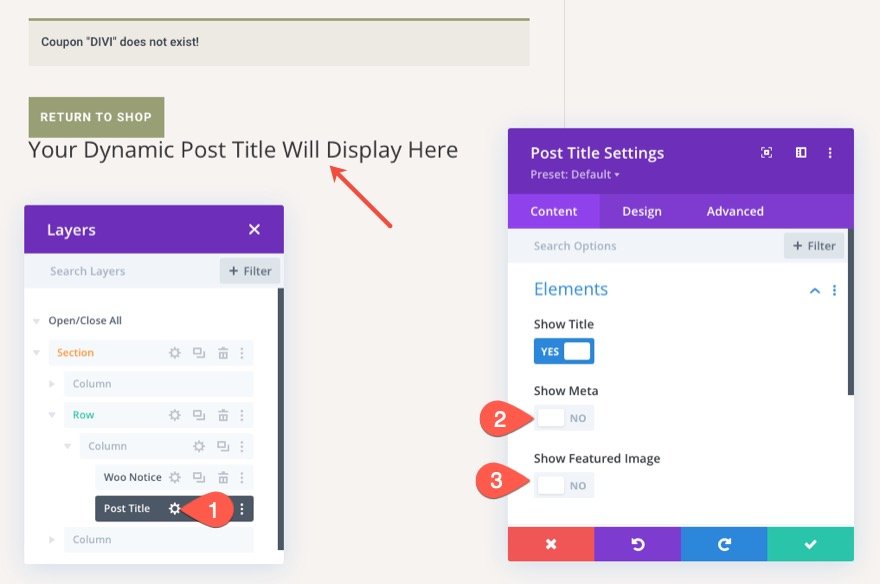
Yazı Başlığı İçeriği
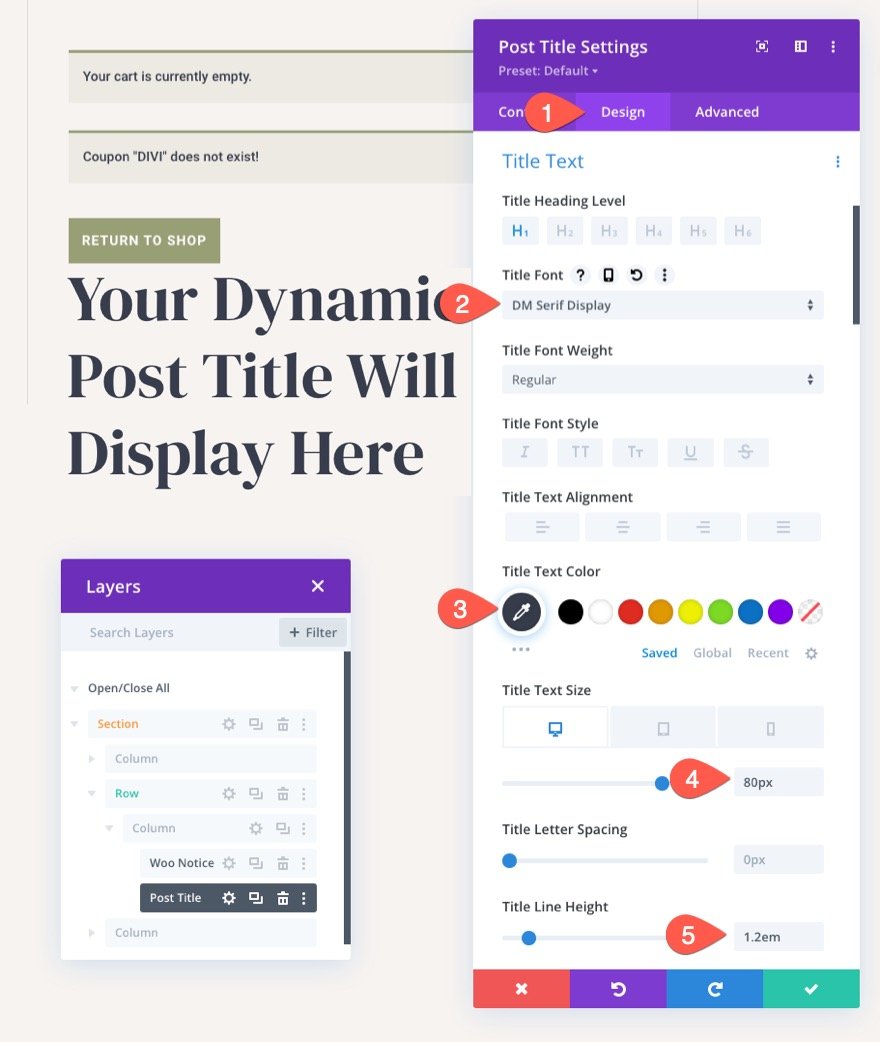
Gönderi başlığı ayarlarında, öğeleri yalnızca başlığı gösterecek şekilde aşağıdaki gibi güncelleyin:
- Başlığı Göster: EVET
- Metayı Göster: HAYIR
- Öne Çıkan Resmi Göster: HAYIR

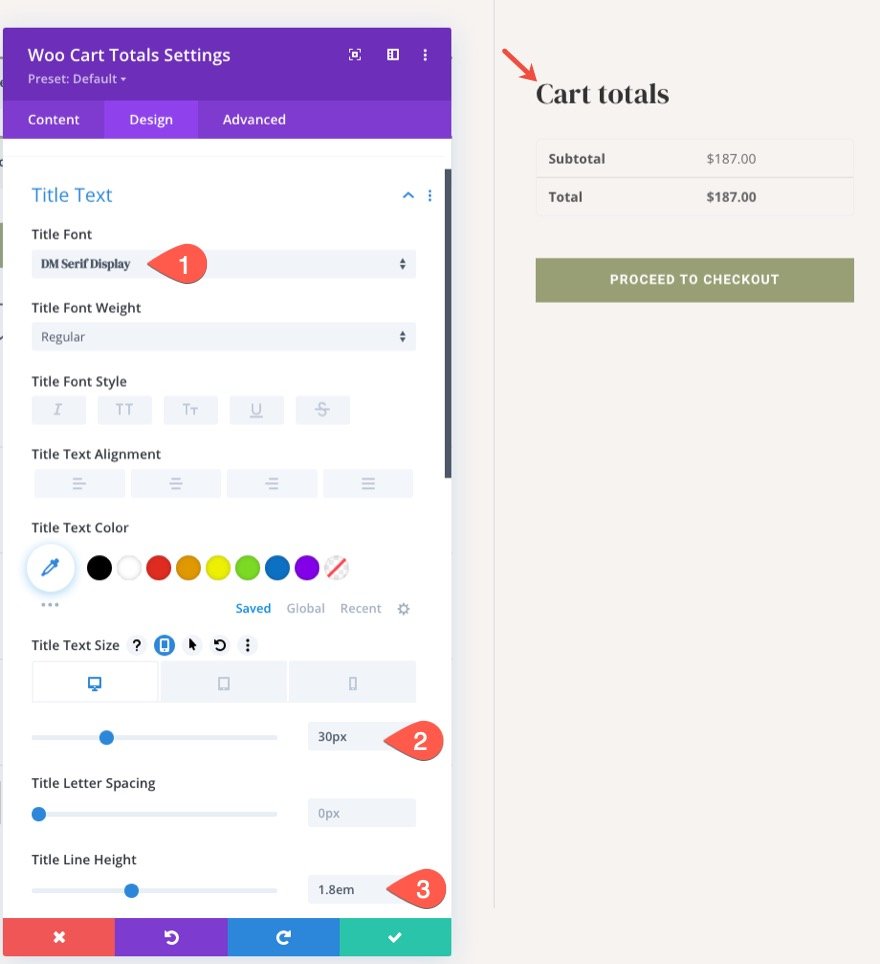
Yazı Başlığı Metni
Gönderi başlığı metnine stil vermek için tasarım sekmesi altında aşağıdakileri güncelleyin:
- Başlık Yazı Tipi: DM Serif Ekranı
- Başlık Metin Rengi: #373d4b
- Başlık Metin Boyutu: 80px (masaüstü), 60px (tablet), 42px (telefon)
- Başlık Satırı Yüksekliği: 1.2em

Dinamik Woo Cart Ürünlerini Tasarlamak
Artık sayfa başlığımız yerinde olduğuna göre, sepet sayfası şablonuna bir başka önemli unsur olan Woo Cart Ürünlerini eklemeye hazırız.
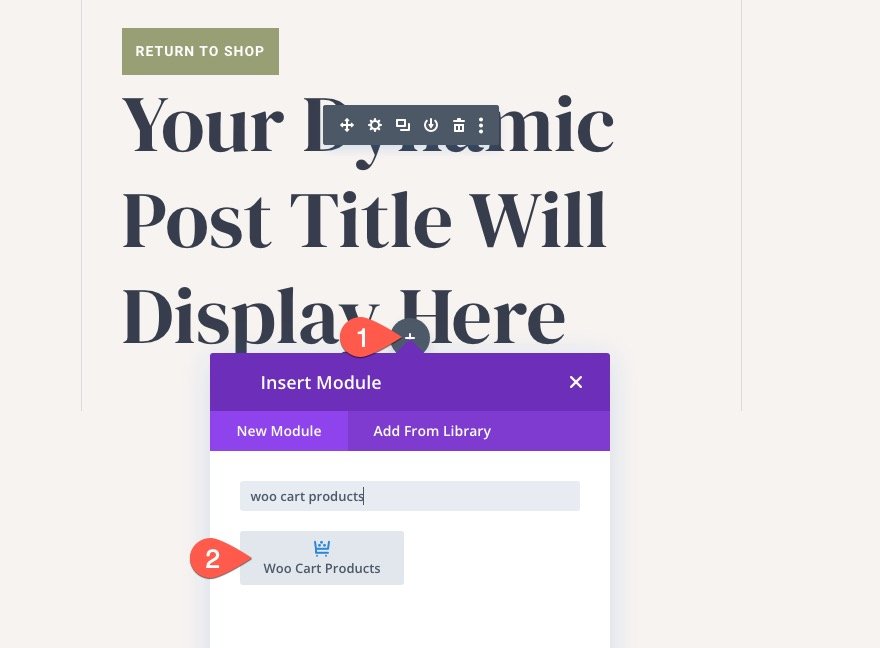
Gönderi başlığı modülünün altına bir Woo Cart Products modülü ekleyin.

Sepette zaten ürünleriniz yoksa, modül sahte içerik göstermelidir. Bu, tasarım sürecini görselleştirmeye yardımcı olacaktır.
Woo Cart Ürünleri Gövde Metni ve Linkler
Woo Cart Ürünleri ayarlarındaki gövde metni seçeneklerini özelleştirerek ürün başlık bağlantılarını, fiyat metnini ve ara toplam metnini hedefleyebiliriz.
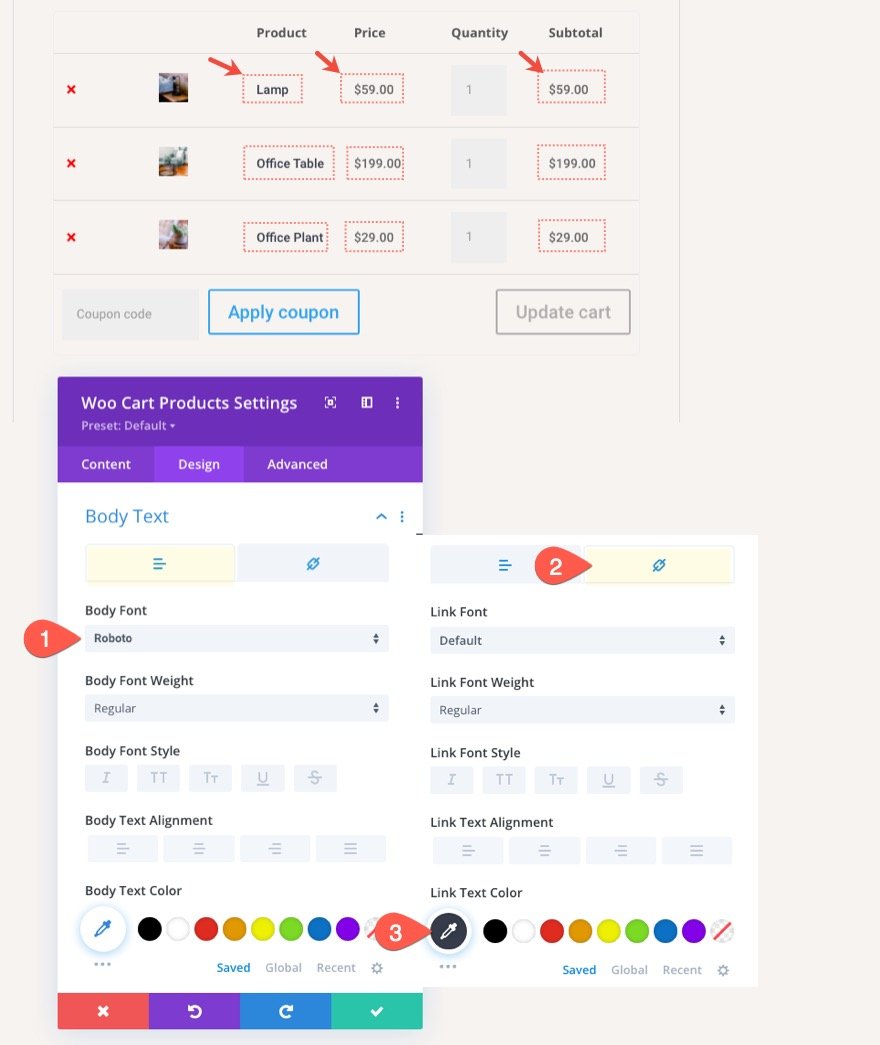
Woo Cart Products ayarları modunu açın ve tasarım sekmesi altında aşağıdakileri güncelleyin:
- Gövde Yazı Tipi: Roboto
- Bağlantı Metni Rengi: #373d4b
Not: Bağlantı metni, Ürün sütununun altındaki ürün başlığı bağlantılarını hedefleyecektir.

Woo Cart Ürünleri Tablosu, Tablo Hücresi ve Kaldır Simgesi
Muhtemelen anlayabileceğiniz gibi, sepet ürünleri bir masa yapısı içinde düzenlenmiştir. Modülün yerleşik seçenekleri ile tablo ve tablo hücrelerinin stilini hedefleyebiliriz.
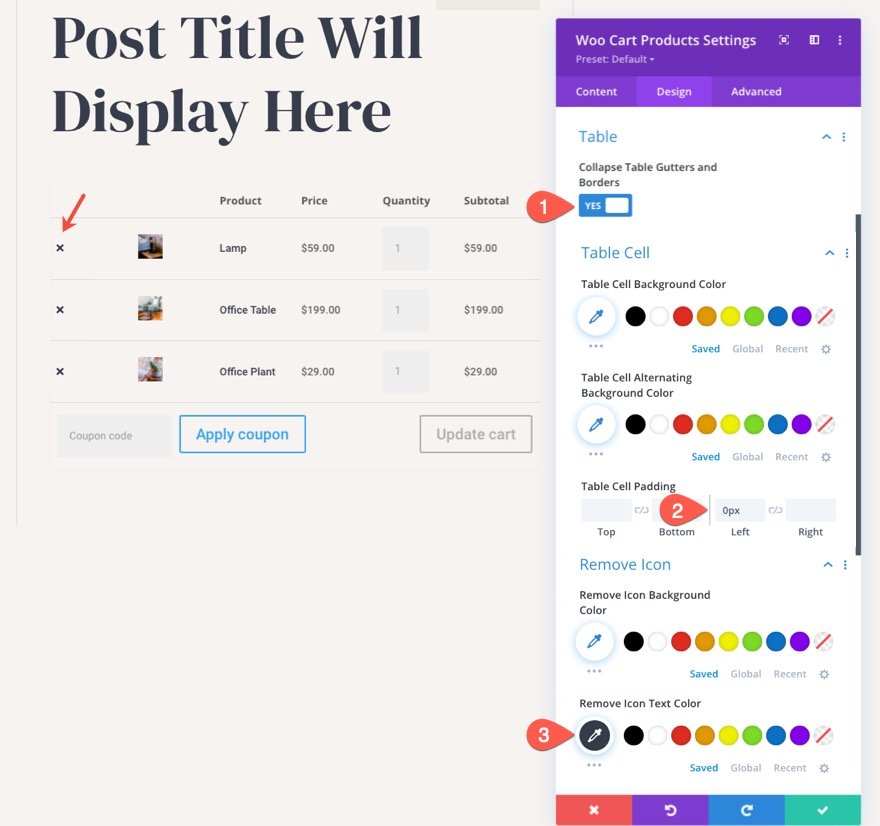
Bu örnek için aşağıdakileri güncelleyin:
- Daralt Tablo Olukları ve Kenarlıkları: EVET
- Tablo Hücre Dolgusu: 0px
Ardından, her ürünün sol tarafındaki kaldır simgesinin ("x") rengini aşağıdaki gibi güncelleyin:
- Simge Metin Rengini Kaldır: #373d4b

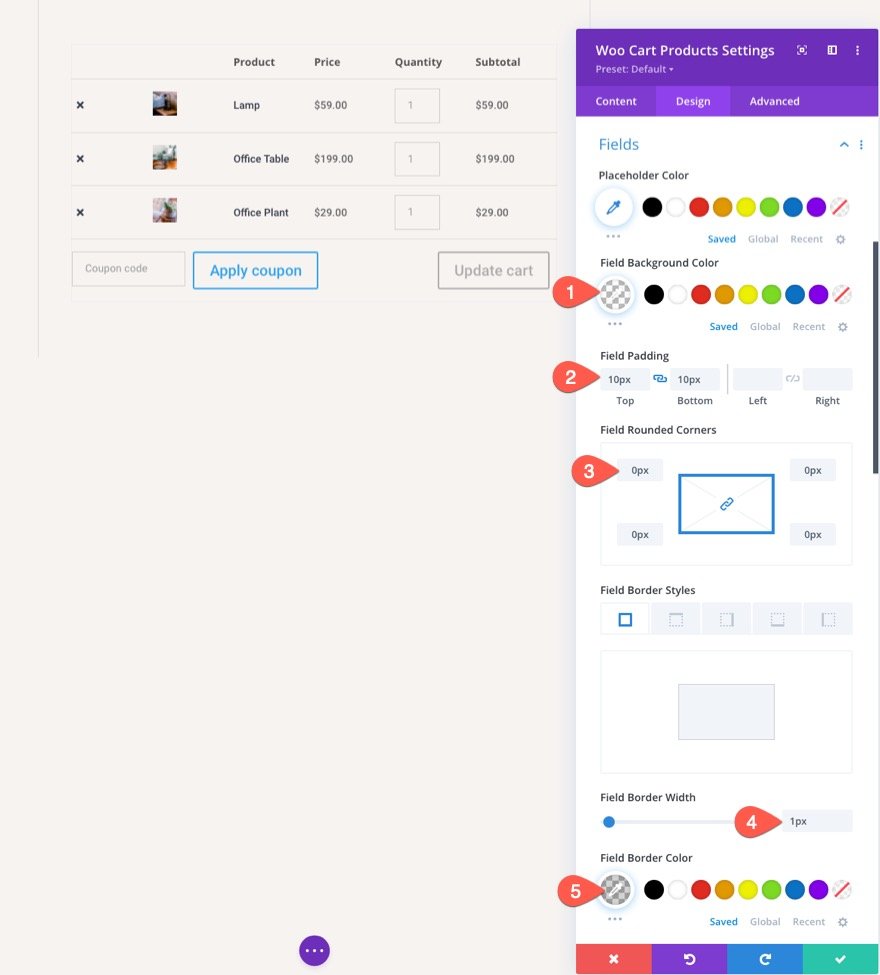
Woo Cart Ürünleri Alanları
Modülün yerleşik alan seçeneklerini kullanarak sepet ürünleri alanlarını da hedefleyebiliriz. Bu, miktar alanı kutuları ve kupon kodu alanı kutusu gibi şeyleri hedefleyecektir.
Alan seçenekleri altında aşağıdakileri güncelleyin:
- Alan Arka Plan Rengi: şeffaf
- Alan Dolgusu: 10 piksel üst, 10 piksel alt
- Yuvarlatılmış Köşeler: 0px
- Alan Kenarlığı Genişliği: 1px
- Alan Kenarlığı Rengi: rgba(0,0,0,0.16)

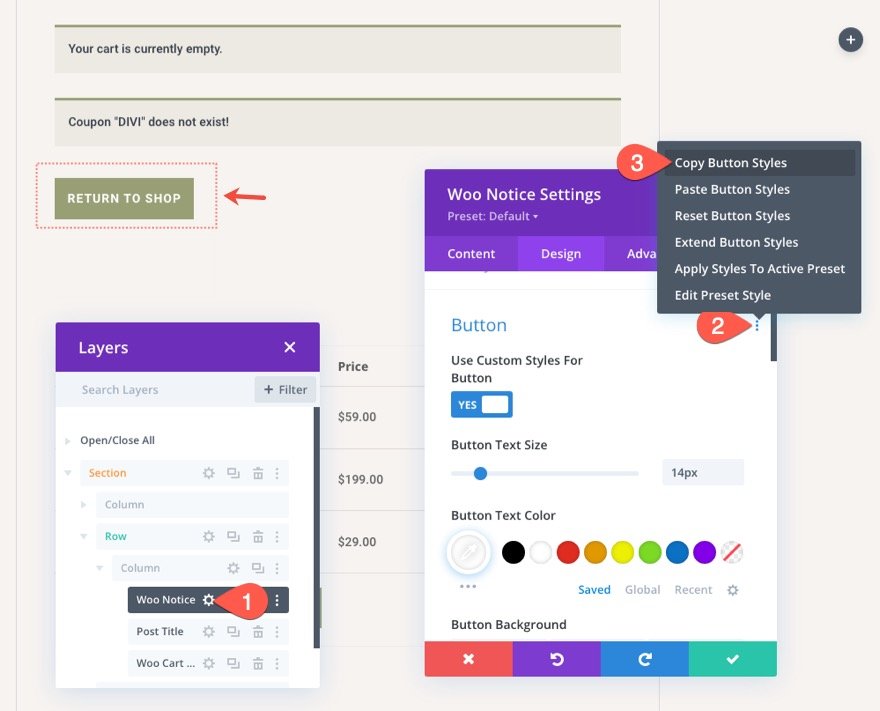
Woo Sepeti Ürünleri Düğmeleri
Woo Cart Ürünleri modülü, modülün yerleşik düğme seçenekleriyle özelleştirilebilen iki düğme (“Kupon Uygula” düğmesi ve “Sepeti Güncelle” düğmesi) içerir.
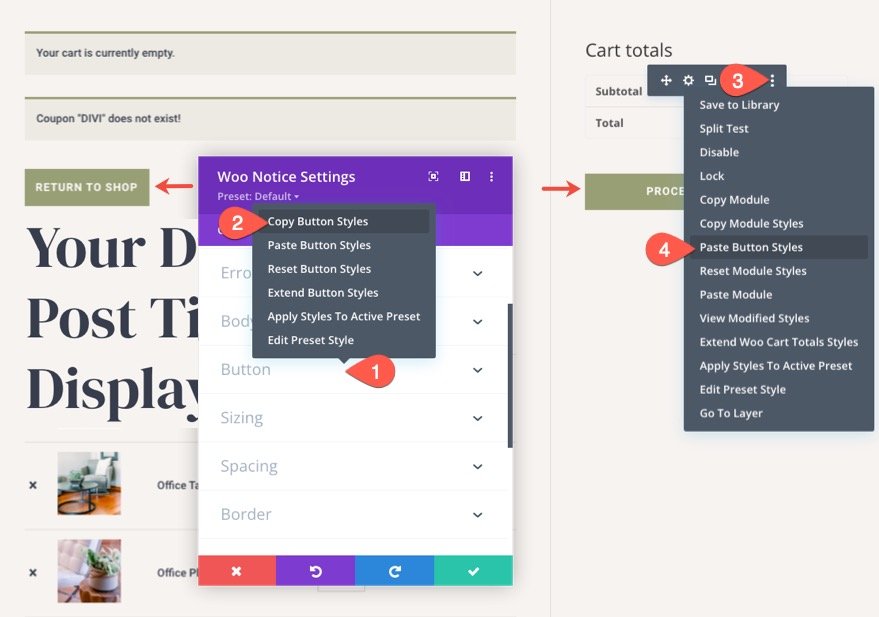
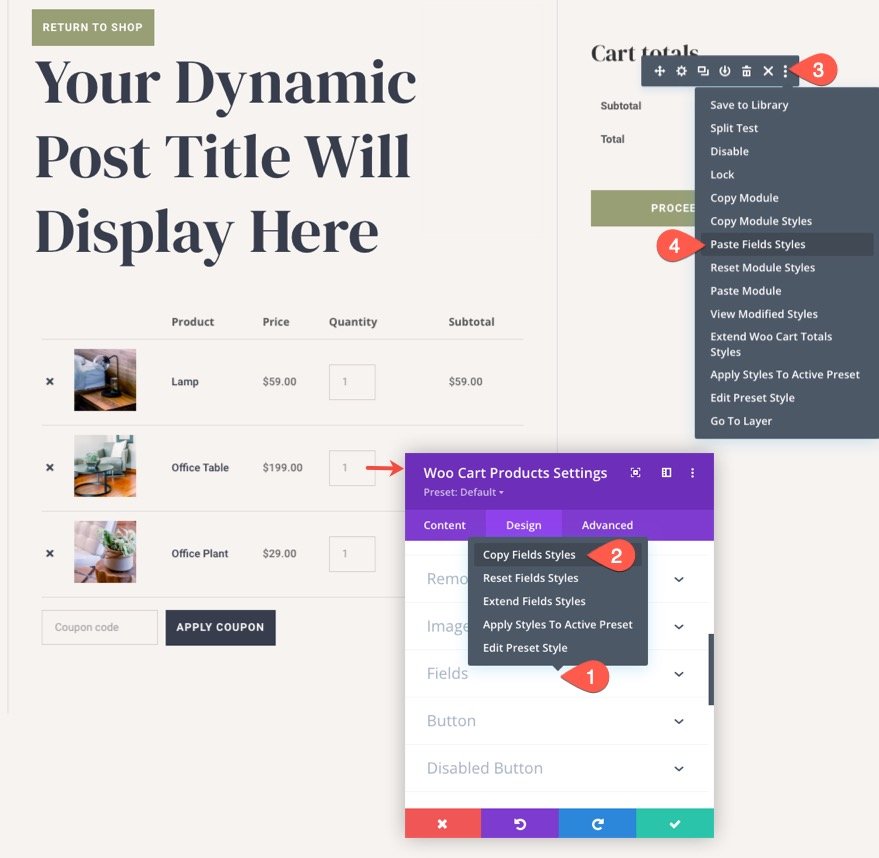
Woo Notice modülünde zaten bir düğme tasarladığımızdan, Woo Notice modülü ayarlarını açın ve düğme seçeneği geçişini bulun. Ardından, daha fazla ayar menüsünü açmak için geçiş düğmesine sağ tıklayın veya “üç nokta” simgesine tıklayın. Orada, kopya düğmesi stillerini seçin.

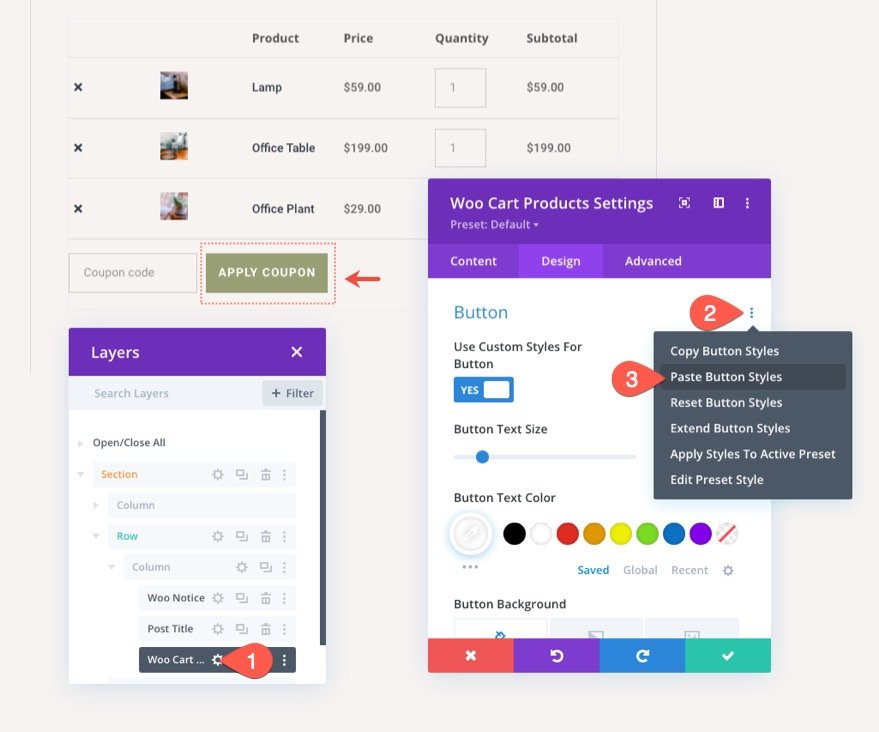
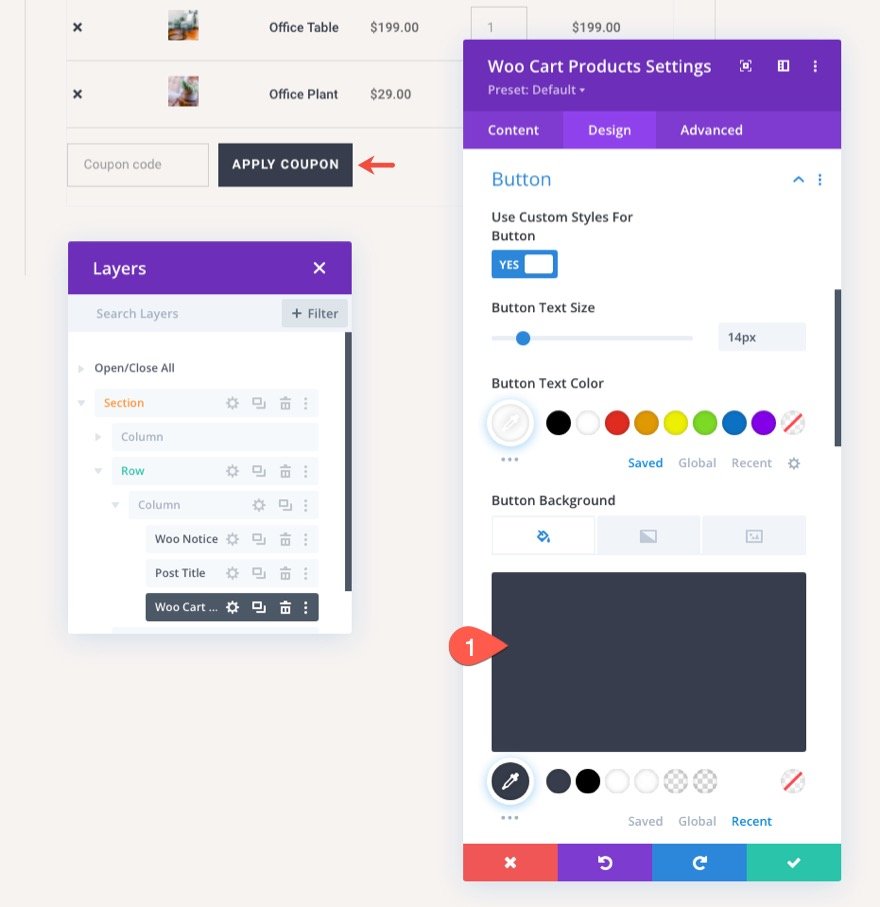
Düğme stilleri şimdi kopyalandığında, Woo Cart Products modül ayarlarını açın ve düğme seçenek grubundaki daha fazla ayar menüsünü açın ve Düğme Stillerini Yapıştır'ı seçin. Bu, düğmenin stillerini woo uyarı modülünden buna kopyalayacaktır.

Düğme stilleri yerleştirildikten sonra düğme arka plan rengini aşağıdaki gibi değiştirin:
- Düğme Arka Plan Rengi: #373d4b

Devre Dışı Bırak Düğmesi
“Sepeti Güncelle” düğmesi, ihtiyaç duyulmadığında devre dışı durumdadır. Devre dışı bırakılan düğmenin stilini de özelleştirebiliriz. Şimdilik, sadece mevcut düğme stillerini kopyalayın ve sağ tıklama menüsü ayarlarını kullanarak bunları devre dışı bırakılan düğme stillerine yapıştırın.
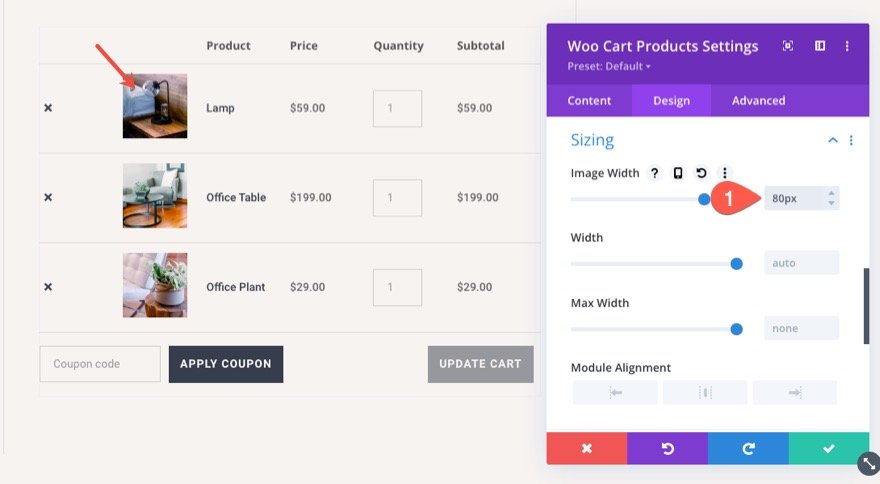
Woo Cart Ürünleri Görselleri
Bu modülde ürün görsellerinin stilini de değiştirebiliyoruz. Şimdilik Boyutlandırma seçeneklerinin altındaki görsellerin boyutlarını aşağıdaki gibi değiştirelim:
- Görüntü Genişliği: 80 piksel

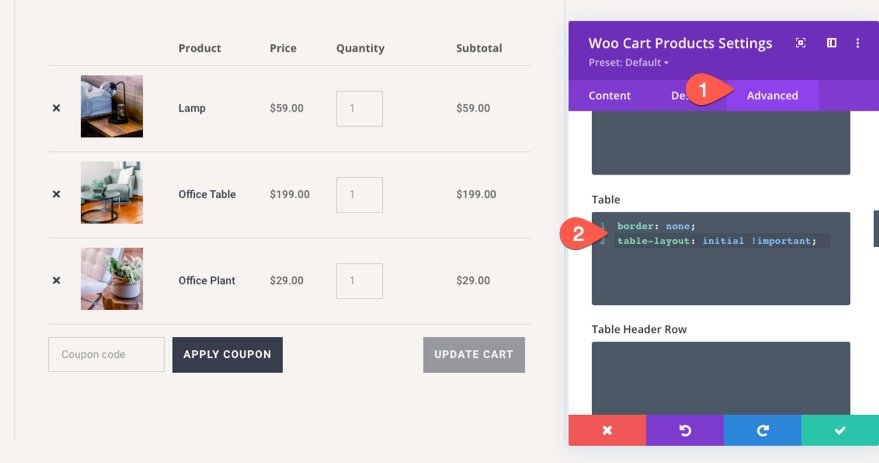
Özel Masa Düzeni
Tablodaki ürün bilgileri için daha fazla yatay alan oluşturmak istiyorsanız, WooCommerce varsayılan sabit tablo düzenini başlangıç (veya otomatik) olarak geçersiz kılabilirsiniz. Bunu yapmak için gelişmiş sekmesine gidin ve aşağıdaki özel CSS'yi Tabloya ekleyin:
table-layout: initial !important;

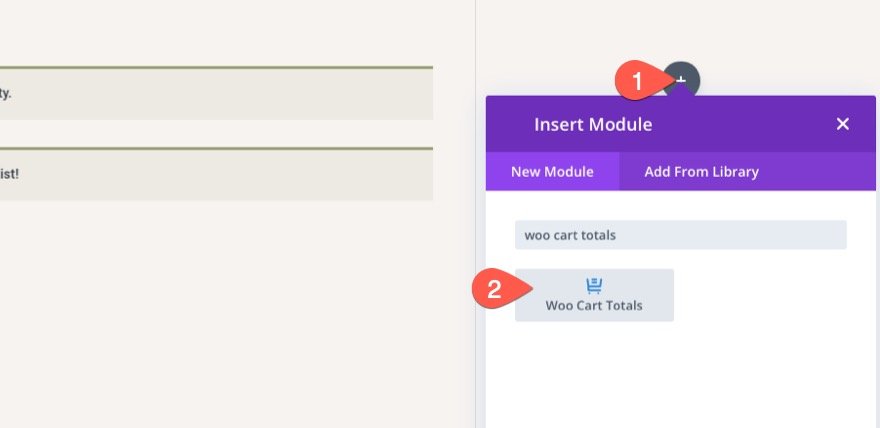
Dinamik Woo Sepet Toplamları Modülünü Tasarlama
Sepet sayfası şablonunu tamamlamak için ihtiyacımız olan son temel unsur Woo Cart Totals modülleridir. Bu modül, dinamik sepet toplam içeriğinin yanı sıra bir "Ödemeye Devam Et" düğmesini görüntüler. Bu düzen için devam edin ve alışveriş sepeti toplamları modülünü bölümün sağ sütununa ekleyin.

Sepet Toplamları Düğmesi
İlk olarak, Woo Notice modülleri için kullanılan düğme stillerini (daha önce yaptığımız gibi) kopyalayalım ve düğme stillerini sepet toplamları modülüne yapıştıralım. Bu bize “Ödemeye Devam Et” düğmesi için eşleşen bir düğme stili verecektir. Elbette, modülün yerleşik seçeneklerini kullanarak düğme stillerini istediğiniz gibi kolayca özelleştirebilirsiniz.

Sepet Toplamları Metni
Alışveriş sepeti toplamları modülünün başlık metnine stil vermek için alışveriş sepeti toplamları modülünü açın ve tasarım sekmesi altında aşağıdakileri güncelleyin:
- Başlık Yazı Tipi: DM Serif Ekranı
- Başlık Metin Boyutu: 30px (masaüstü), 24px (tablet), 18px (telefon)
- Başlık Satırı Yüksekliği: 1.8em

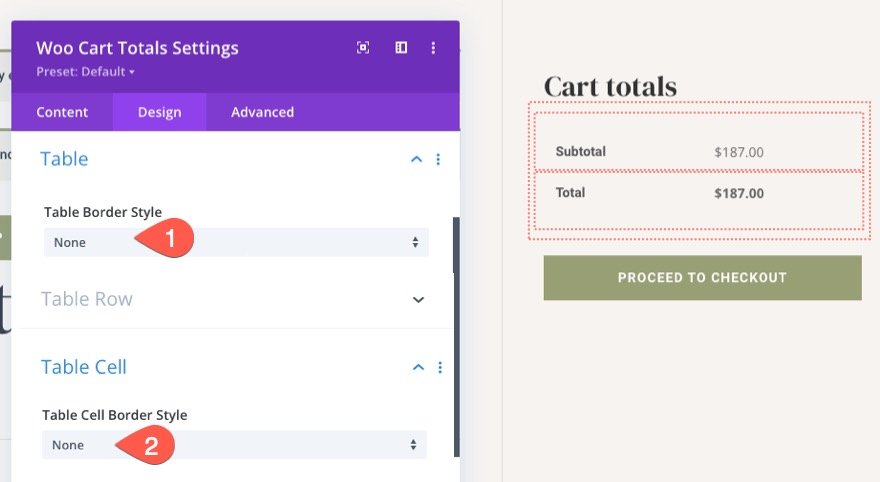
Tablo Kenarlığı ve Tablo Hücre Kenarlığı
Sepet Toplamları varsayılan olarak bazı tablo stillerine sahip olacaktır. Modülün yerleşik tablo ve tablo hücresi seçenekleriyle bunları stillendirmeyi seçebilirsiniz. Bu düzen için her ikisi için de kenarlık stillerini çıkaracağız. Bunu yapmak için aşağıdakileri güncelleyin:
- Tablo Kenarlığı Stili: Yok
- Tablo Hücre Kenarlığı Stili: Yok

Sepet Toplamları Alanları
Sepet toplamları modülüne Woo Cart Ürünlerinde kullanılan aynı alan stillerini vermek için, Woo Cart Ürünleri modülünden alan stillerini kopyalayın ve Sepet Toplamları modülüne yapıştırın.

Gerektiğinde Daha Fazla İçerik Ekleyin
Bu noktada, sepet sayfası şablonumuz için tüm temel unsurlara sahibiz. Ama burada durmak zorunda değilsin. Gerektiğinde sayfaya istediğiniz içeriği ekleyebilirsiniz. İşte birkaç fikir:
- Sepete eklenen ürünlerle bağlantılı tüm çapraz satış ürünlerini görüntülemek için bir Woo Cross Sells modülü ekleyin.
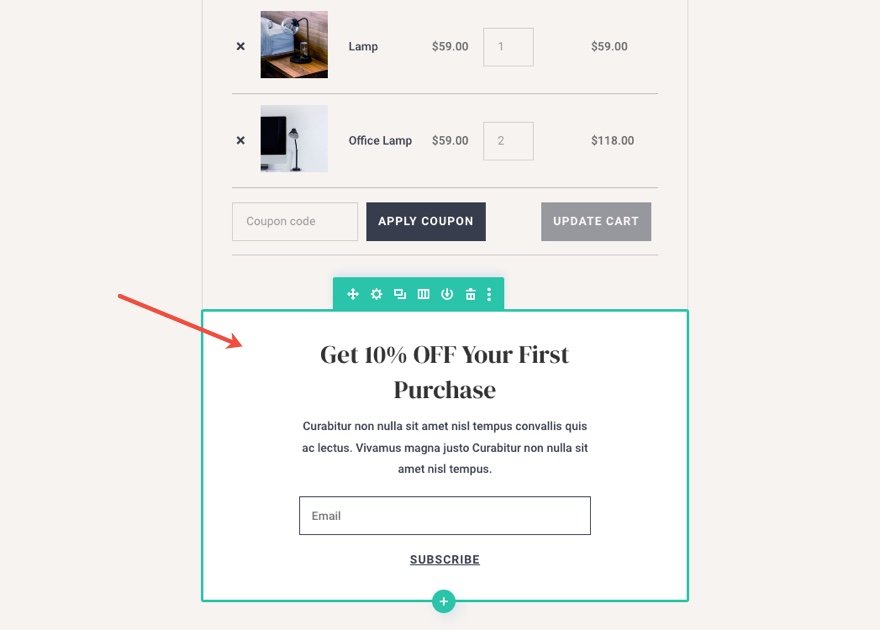
- İlk satın alımlarda indirim için bir E-posta Seçeneği ekleyin.
- Satın alma sürecini tamamlamayı teşvik etmek için bir kupon kodu görüntüleyen bir promosyon ekleyin.
Bu düzenin ücretsiz demosu için, alışveriş sepeti ürünlerinin altına hoş bir e-posta seçeneği ekledik.

Son sonuç
Sepet sayfası şablonumuzun nihai sonucunu kontrol edelim.

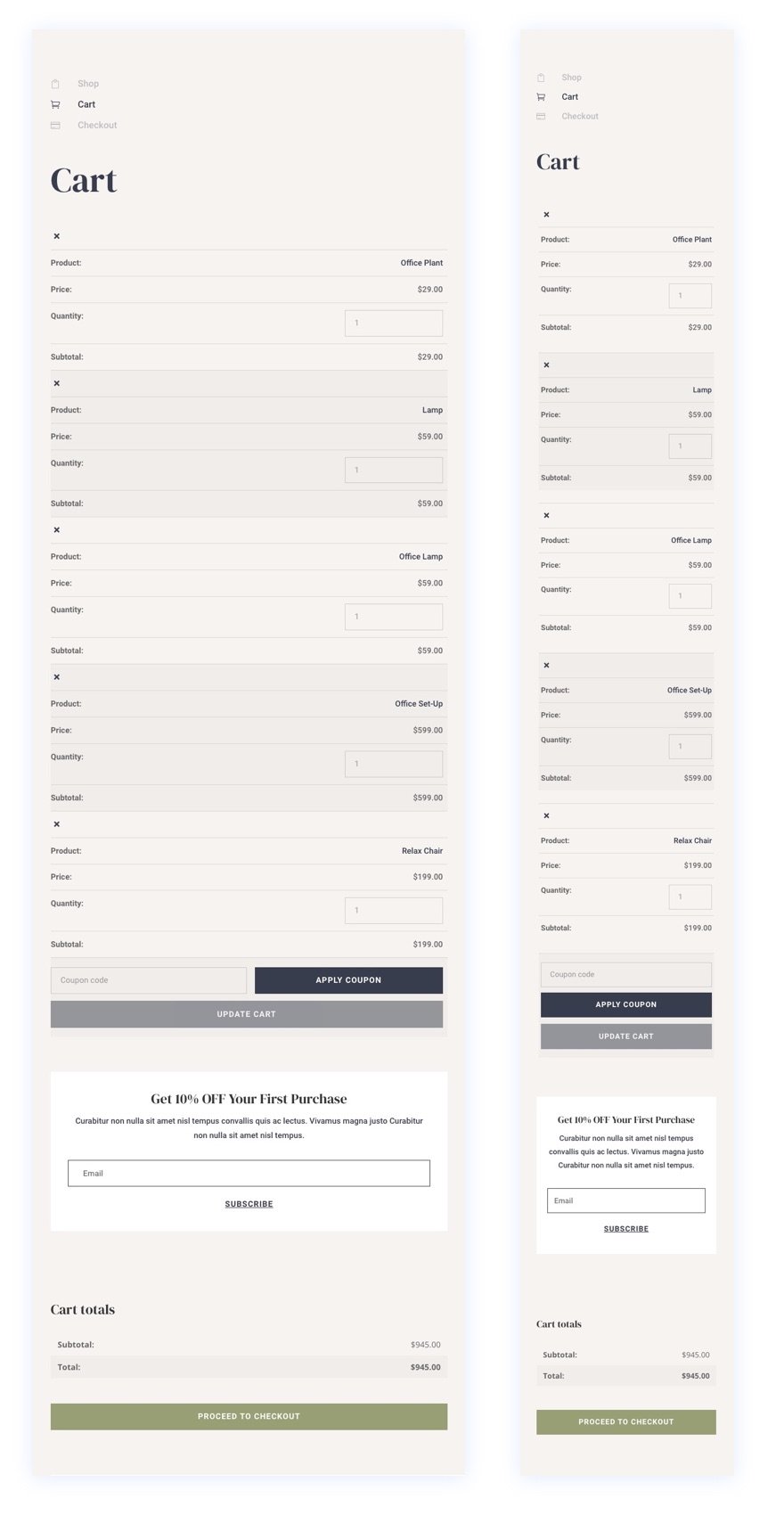
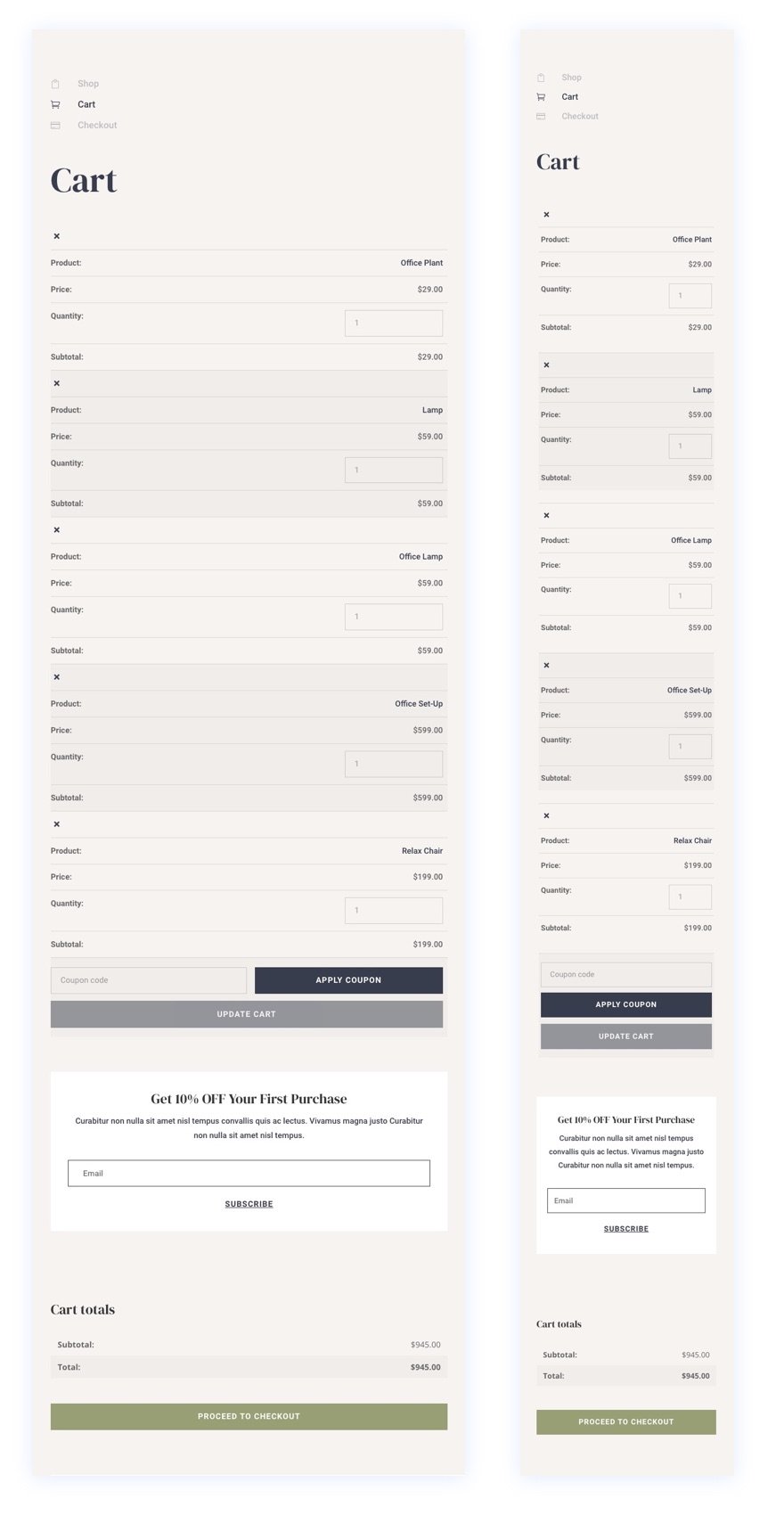
Ve işte tablet ve telefon cihazlarında nasıl göründüğü.

Son düşünceler
Özel bir WooCommerce Sepet Sayfası şablonu tasarlama süreci, Divi'nin güçlü tema oluşturucusu ve sezgisel Woo Modülleri ile büyük ölçüde basitleştirildi ve güçlendirildi. Bu eğitimde, bir alışveriş sepeti sayfasını oluşturan temel öğeleri birleştirmeye odaklandık. Ancak, diğer tüm güçlü Divi modüllerinin ve özelliklerinin, alışveriş sepeti sayfalarınızı tamamen yeni bir düzeye taşımak için hizmetinizde olduğunu unutmayın. Umarım bu, Divi tasarım becerilerinizi artırmanıza yardımcı olur ve daha da önemlisi, daha fazla dönüşüme yol açar.
Yorumlarda sizden haber bekliyorum.
Şerefe!
