So erstellen Sie eine WooCommerce-Warenkorbseitenvorlage mit Divi
Veröffentlicht: 2021-12-15Die WooCommerce-Warenkorbseite ist für jede Divi-Site, die WooCommerce (WC) für einen Online-Shop verwendet, unerlässlich. Aber oft leidet die Warenkorbseite, wenn es um das Design geht, da das Entwerfen der Seite normalerweise das externe Anpassen der Warenkorbseitenvorlage und das anschließende Gestalten der Seitenvorlage ausschließlich mit externem CSS beinhaltet. Aber mit den neuen Woo-Modulen von Divi ist dieser Prozess einfach und angenehm geworden!
In diesem Tutorial zeigen wir Ihnen, wie Sie mit dem Divi Theme Builder eine WC-Warenkorb-Seitenvorlage für Ihre Website komplett von Grund auf neu erstellen. Wir zeigen Ihnen, wie Sie schnell eine neue Vorlage für die Warenkorbseite einrichten und die Vorlage mit den entsprechenden dynamischen Woo-Modulen entwerfen, die im Divi Builder verfügbar sind.
Lass uns anfangen!
Vorgeschmack
Das Vorher und Nachher
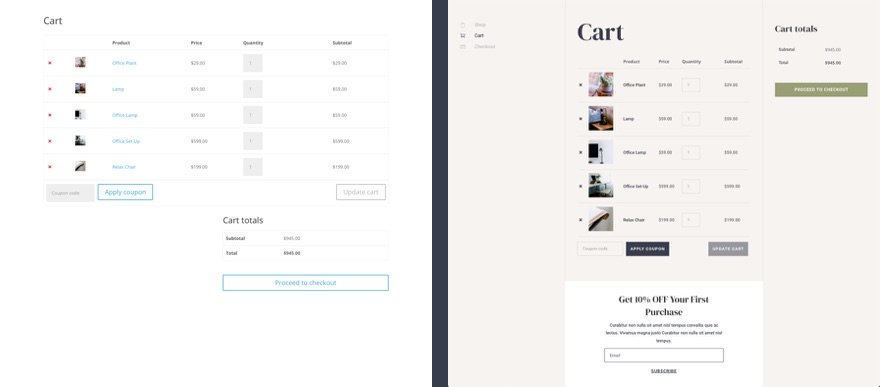
Hier ist ein kurzer Blick auf die Standard-Warenkorbseite von Divi im Vergleich zu der neuen Warenkorbseite, die wir in diesem Tutorial entwerfen werden.

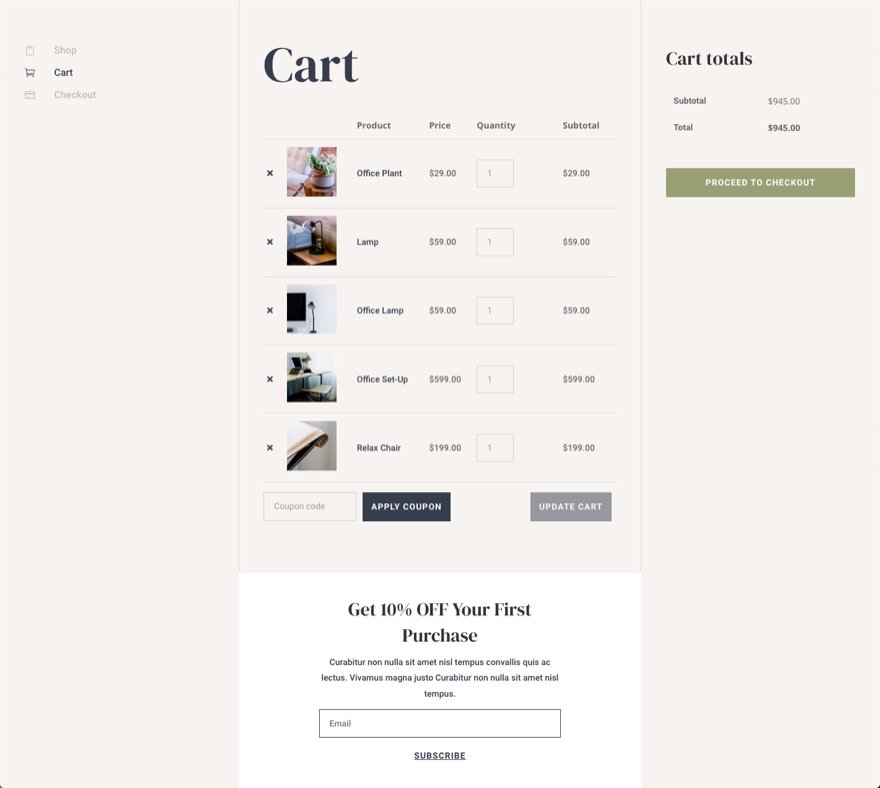
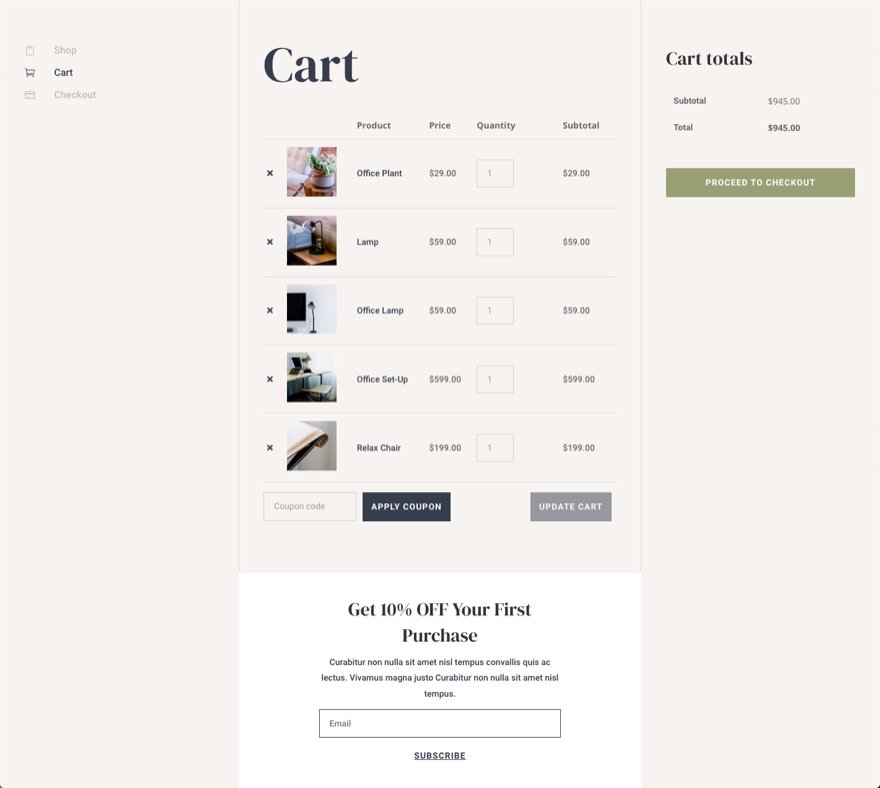
Und hier ist ein genauerer Blick auf die Warenkorbseitenvorlage.


Laden Sie die Warenkorb-Seitenvorlage KOSTENLOS herunter
Diese Warenkorb-Seitenvorlage steht als eines unserer KOSTENLOSEN Warenkorb- und Warenkorbseiten-Vorlagen-Sets zum Download zur Verfügung. Sie können es also gerne von dem Post herunterladen, der diese Cart- und Checkout-Vorlagensets enthält.
Um das Vorlagendesign für die Einkaufswagenseite aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
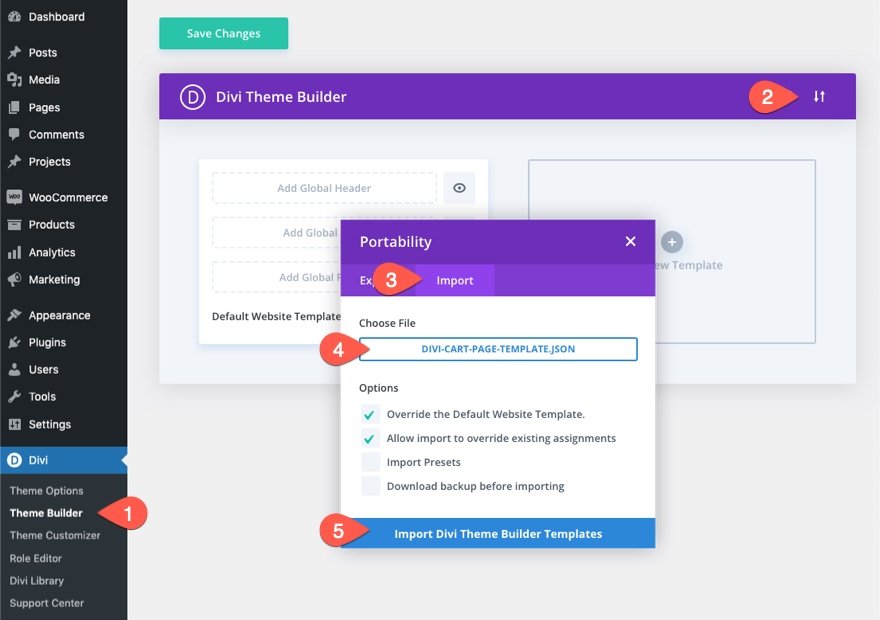
Um das Vorlagenlayout auf Ihre Website zu importieren, müssen Sie zum Divi Theme Builder gehen und die Portabilitätsoption verwenden, um die .json-Datei in den Theme Builder zu importieren.

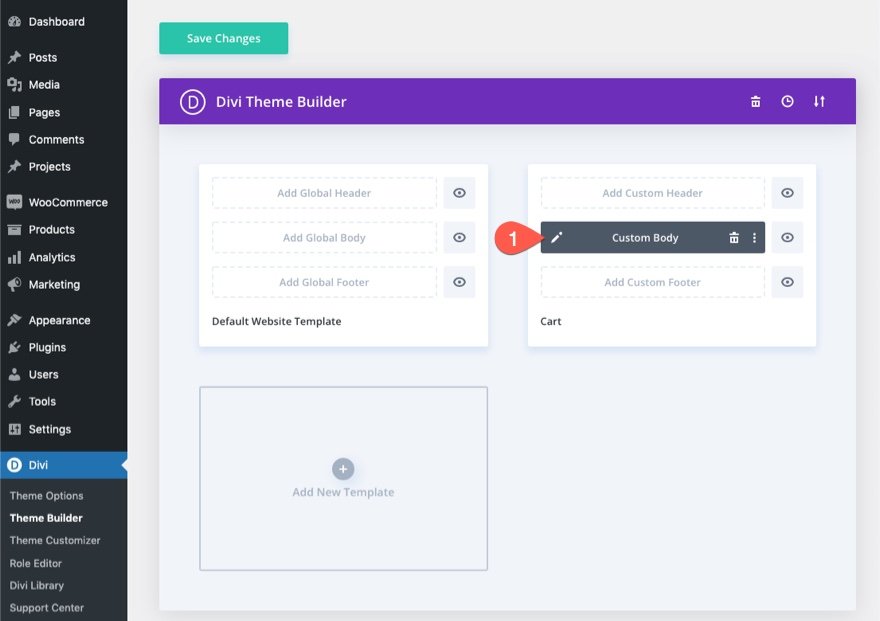
Sobald dies erledigt ist, ist die Warenkorbvorlage im Theme Builder verfügbar. Um die Vorlage zu bearbeiten, klicken Sie auf das Bearbeitungssymbol im Textbereich der Vorlage.

Kommen wir zum Tutorial, sollen wir?
Über die Warenkorbseite von WooCommerce und Divi
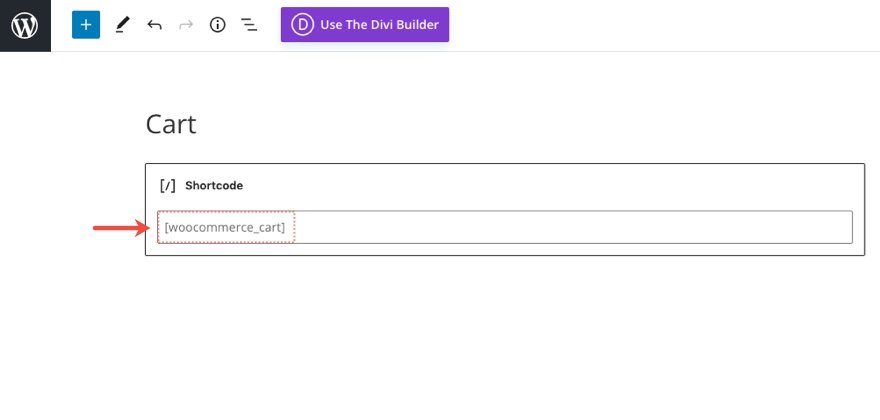
Immer wenn Sie WooCommerce auf Ihrer Divi-Site installieren, generiert WooCommerce (WC) wichtige WC-Seiten, darunter eine Shop-Seite, eine Warenkorbseite, eine Checkout-Seite und eine Kontoseite. Der Inhalt der Seite wird durch die Verwendung eines Shortcodes im Backend-WordPress-Blockeditor bereitgestellt.

Wenn Sie den Divi Builder auf dieser Warenkorbseite aktivieren, werden alle Inhaltselemente der WooCommerce-Warenkorbseite als Divi Woo-Module geladen, die zum Gestalten der Seite verwendet werden können.
Woo-Module zum Entwerfen einer Warenkorbseite in Divi
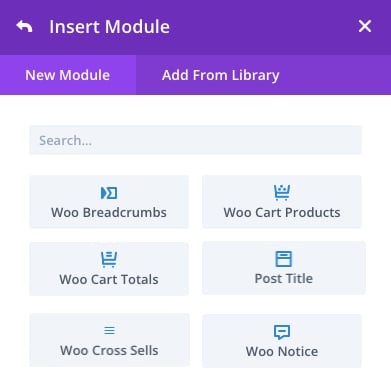
Divi wird mit einer Vielzahl von Modulen geliefert, die der Schlüssel zum Hinzufügen dynamischer Inhalte zu einer Seitenvorlage sind. Einige davon enthalten Woo-Module, die für die Warenkorbseite spezifisch sind.

Zu den Modulen, die für die Erstellung der Einkaufswagenseite oder -vorlage entscheidend sind, gehören:
- Beitragstitel – Dies zeigt den Titel der Warenkorbseite dynamisch an, wenn eine Warenkorbseitenvorlage erstellt wird.
- Woo Notice – Dieses Modul kann auf verschiedene Seitentypen eingestellt werden (Warenkorbseite, Produktseite, Checkout-Seite). Es zeigt dem Benutzer wichtige Benachrichtigungen dynamisch nach Bedarf an.
- Woo Cart Products – Dieses Modul zeigt die Liste der Produkte an, die ein Benutzer derzeit in seinem Warenkorb hat.
- Woo Cart Totals – Dieses Modul zeigt die aktuelle Zwischensumme, den Versand und den Gesamtpreis für die Produkte im Warenkorb eines Benutzers an.
Weitere optionale Module sind:
- Woo Breadcrumbs – Dies zeigt die WooCommerce Breadcrumb-Navigationsleiste an.
- Woo Cross Sells – Dadurch werden alle Cross-Selling-Produkte, die mit Artikeln im Warenkorb verknüpft sind, dynamisch angezeigt.
Entwerfen Sie eine Warenkorbseite oder Vorlage
Wie bereits erwähnt, können wir die Divi Woo-Module problemlos verwenden, um eine benutzerdefinierte WooCommerce- Warenkorbseite zu entwerfen, wenn Sie keine Notwendigkeit sehen, eine benutzerdefinierte Vorlage für die Warenkorbseite zu erstellen. Für dieses Tutorial werden wir mit dem Divi Theme Builder eine Warenkorbseitenvorlage erstellen.
Entwerfen einer WooCommerce-Warenkorbseitenvorlage mit Divi
Bei dieser WooCommerce-Einkaufswagenseitenvorlage besteht das Ziel darin, einen benutzerdefinierten Textbereich für eine Vorlage zu erstellen, die der WooCommerce-Einkaufswagenseite in Divi zugewiesen ist. Wir werden keinen benutzerdefinierten Kopf- oder Fußzeilenbereich für diese Vorlage erstellen, aber Sie können diese Vorlage problemlos auf Ihrer eigenen Website mit Ihrer eigenen Kopf- und Fußzeile verwenden.
Erstellen einer benutzerdefinierten Vorlage für die Warenkorbseite
Um zu beginnen, gehen wir wie folgt vor:
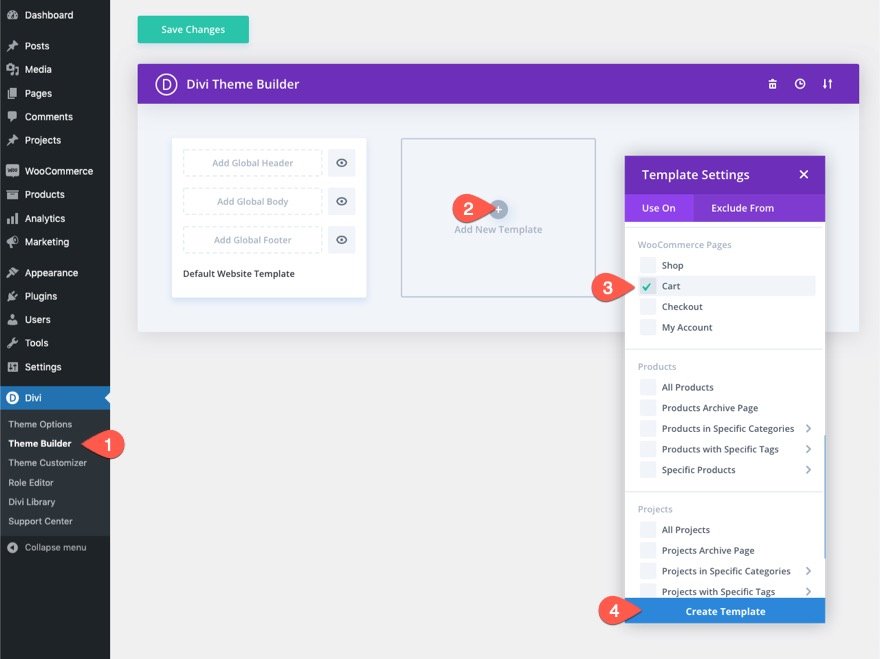
- Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Divi > Theme Builder.
- Klicken Sie dann auf das Plus-Symbol Neue Vorlage hinzufügen im leeren grauen Kästchenbereich, um eine neue Vorlage hinzuzufügen.
- Wählen Sie im Modal „Vorlageneinstellungen“ auf der Registerkarte „Verwenden auf“ Warenkorb in der Liste der WooCommerce-Seiten aus.
- Klicken Sie abschließend auf Vorlage erstellen.

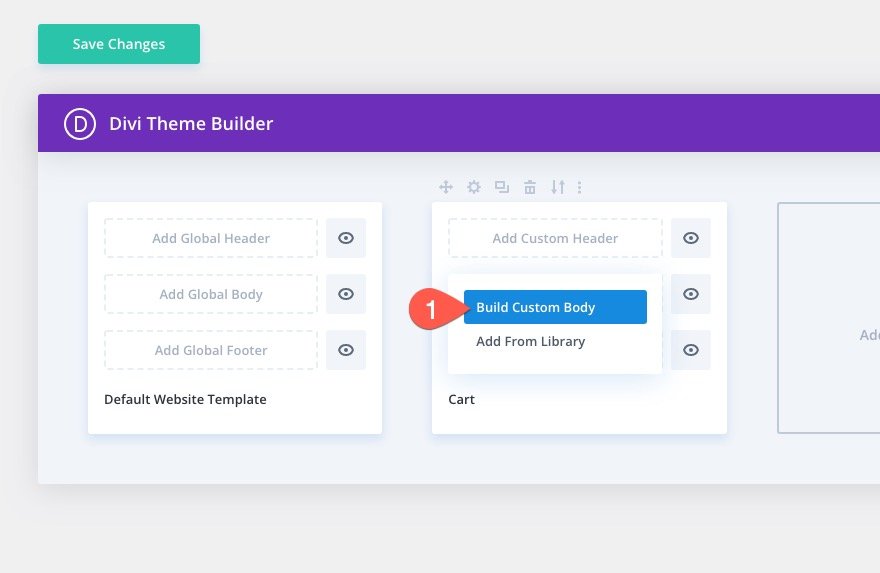
Nachdem die neue Einkaufswagenvorlage erstellt wurde, klicken Sie auf den Bereich „Benutzerdefinierten Text hinzufügen“ der Vorlage. Wählen Sie in der Popup-Liste Benutzerdefinierten Körper erstellen aus.

Erstellen der Abschnittszeilen- und -spaltenstruktur
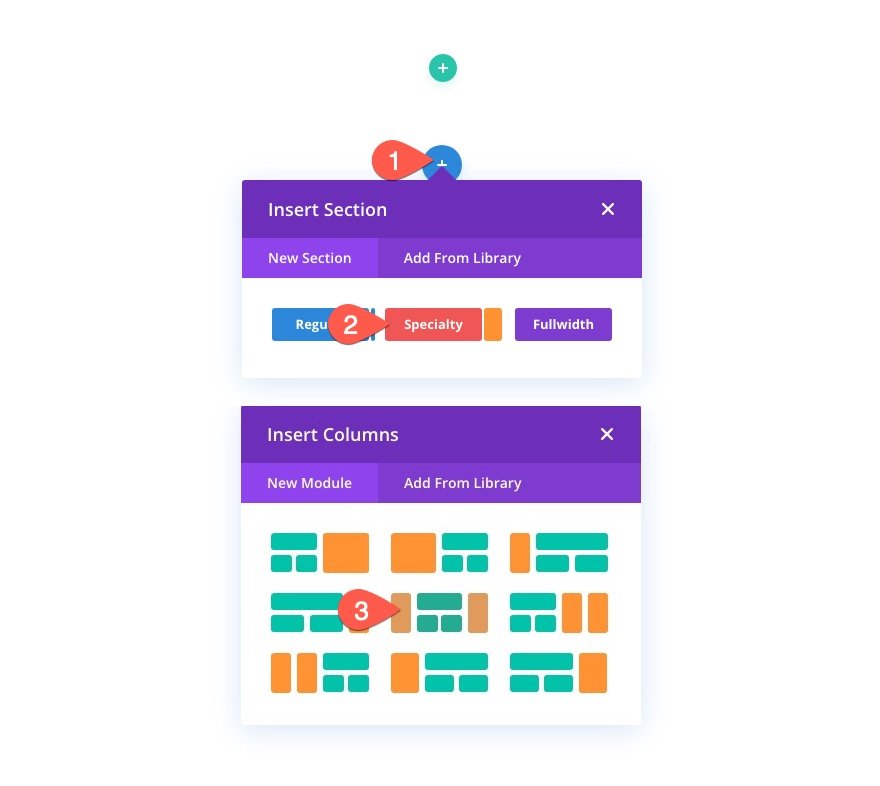
Fügen Sie im Template-Layout-Editor einen neuen Fachgebietsabschnitt mit einer Spaltenstruktur von 1/4, 1/2, 0/1, und zwei Seitenleisten ein.

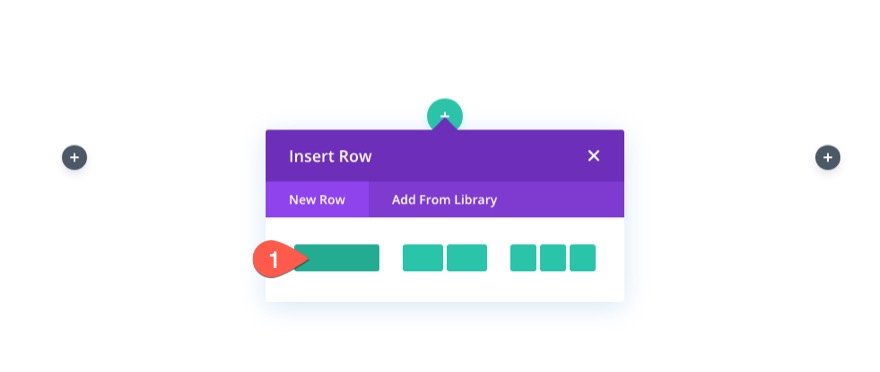
Fügen Sie als Nächstes eine einspaltige Zeile in der Mitte des Abschnitts hinzu.

Abschnitt Hintergrund
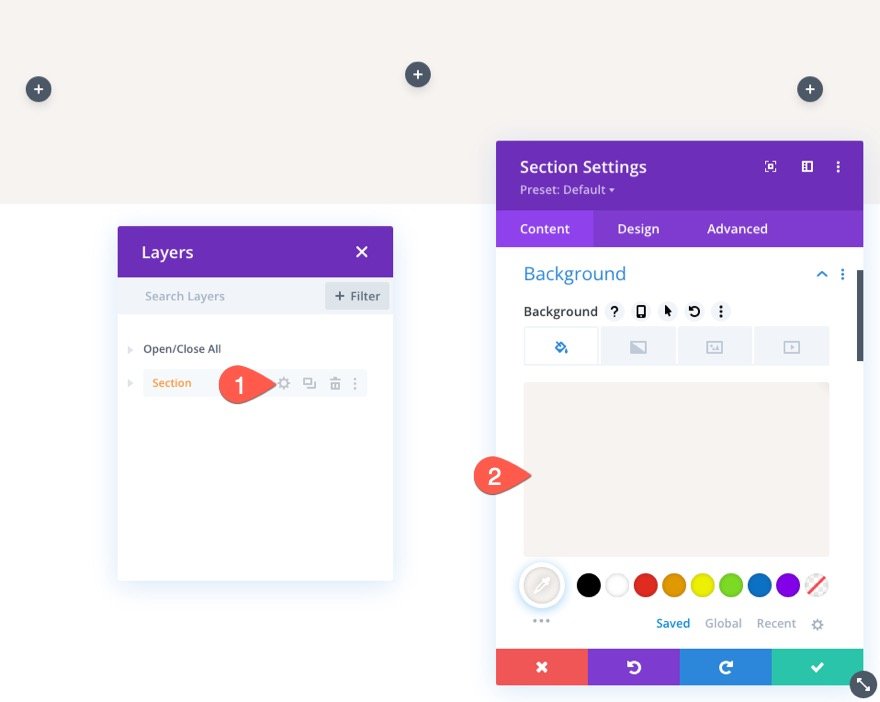
Öffnen Sie die Abschnittseinstellungen und fügen Sie wie folgt eine Hintergrundfarbe hinzu:
- Hintergrundfarbe: #f7f3f0

Abschnittsgröße
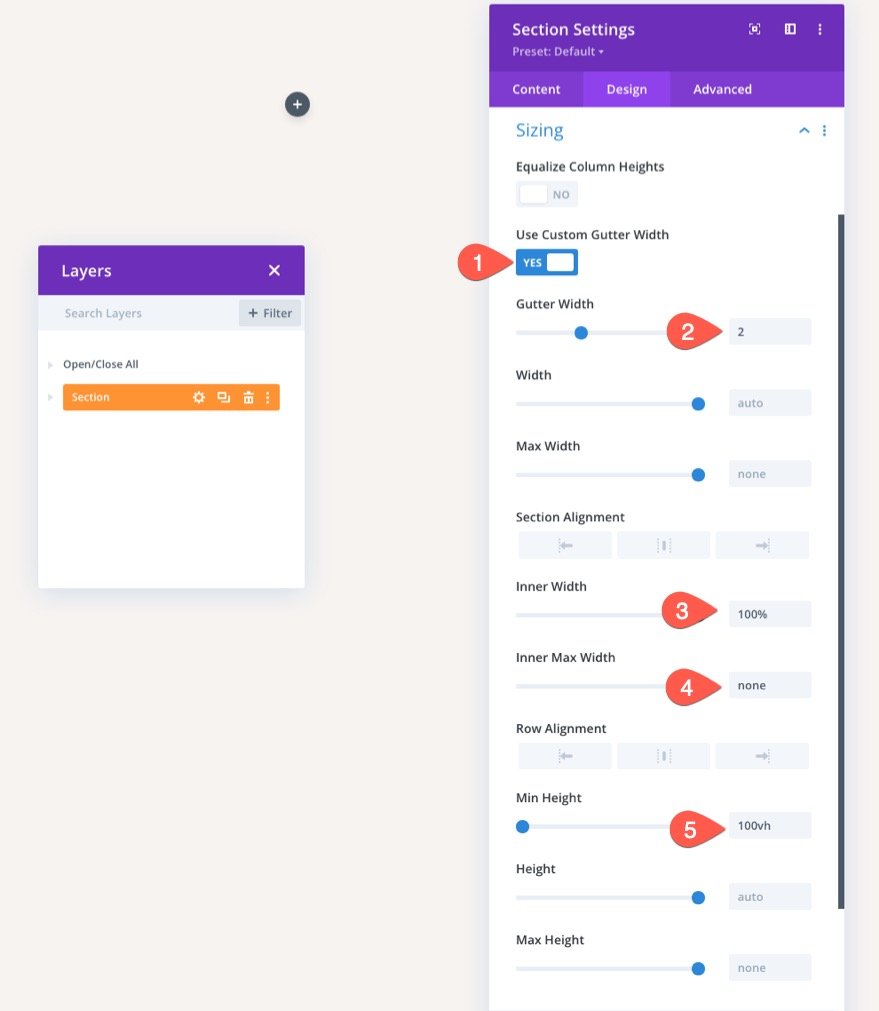
Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Rinnenbreite: 2
- Innenbreite: 100 %
- Innere maximale Breite: keine
- Mindesthöhe: 100 vh

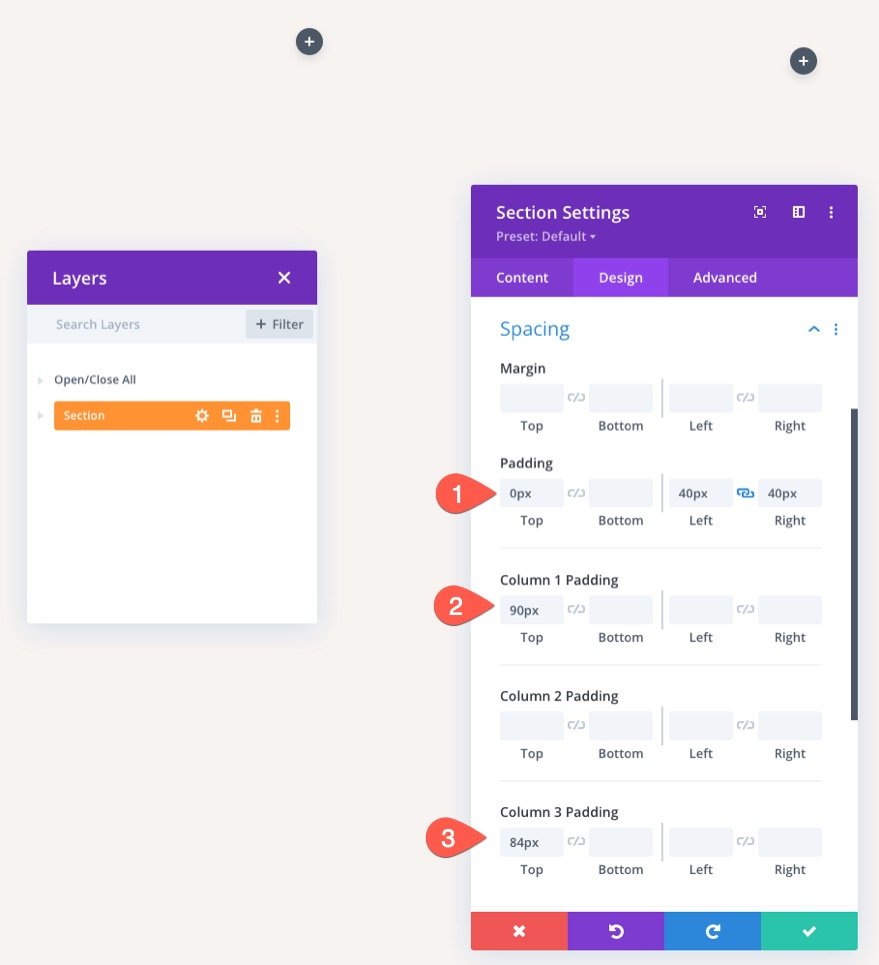
Abschnittsabstand
Als nächstes fügen Sie dem Abschnitt und den Spalten wie folgt etwas Abstand hinzu:
- Polsterung: 0 Pixel oben, 40 Pixel links, 40 Pixel rechts
- Spalte 1 Padding: 90px oben
- Spalte 3 Füllung: 84px

Erstellen der benutzerdefinierten Navigationslinks
Für dieses Layout erstellen wir einige benutzerdefinierte Navigationslinks zu den wichtigsten Seiten, aus denen ein Geschäft besteht – dem Shop, dem Warenkorb und der Kasse. Dies erleichtert den Benutzern die Navigation durch den Kaufprozess.
Fügen Sie in der linken Spalte ein neues Klappentext-Modul hinzu. Dieser wird als Link zur Shop-Seite auf Ihrer Website verwendet.

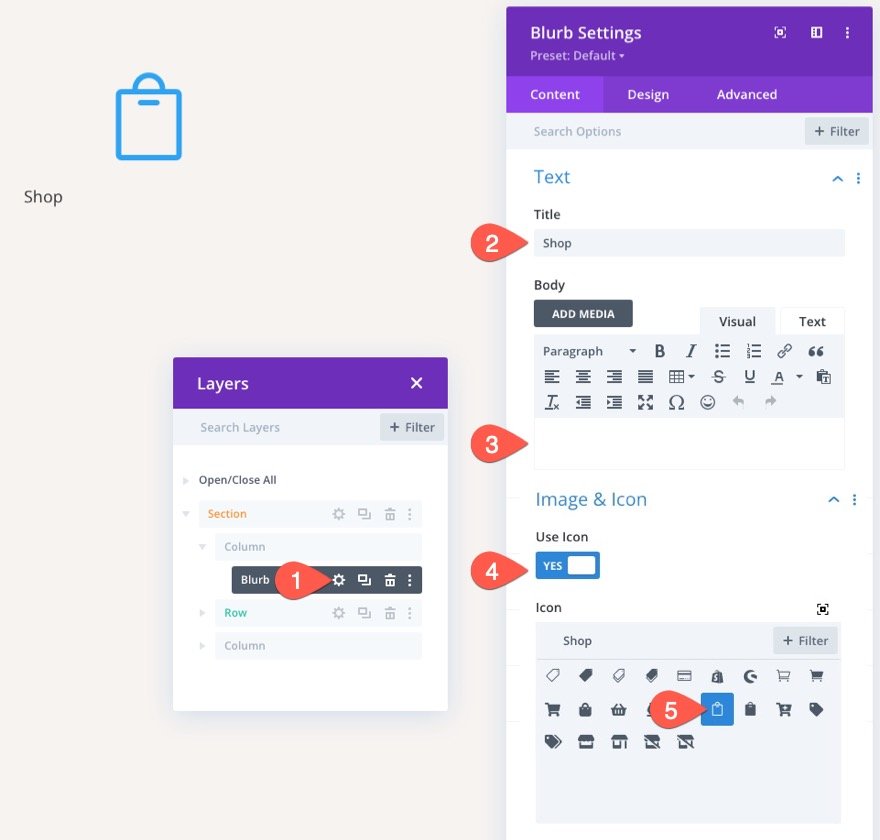
Aktualisieren Sie im Modal Blurb-Einstellungen den Inhalt wie folgt:
- Titel: Laden
- Körper: leer lassen
- Symbol verwenden: JA
- Symbol: siehe Screenshot

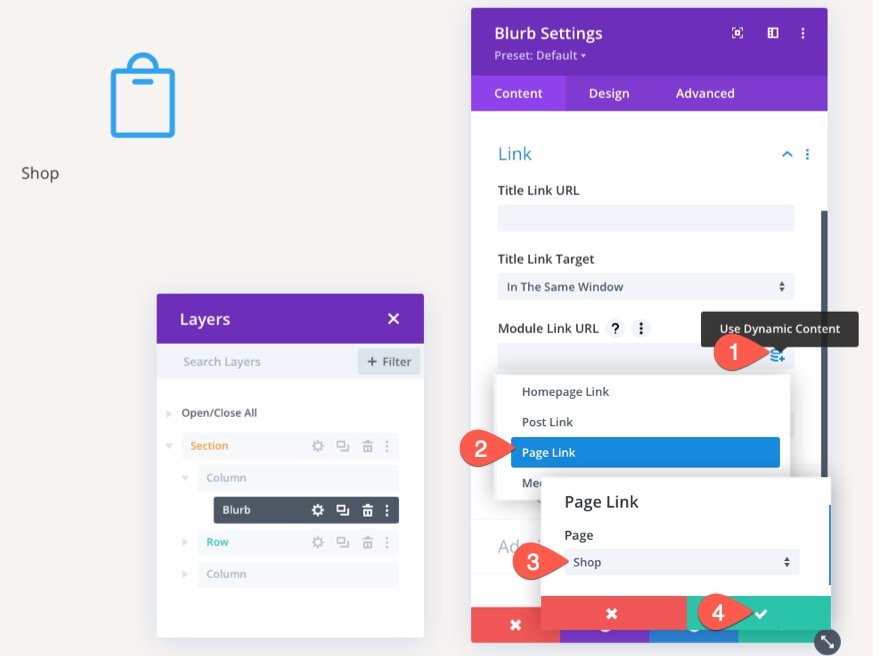
Anstatt eine statische Link-URL hinzuzufügen, können wir der Shop-Seite einen dynamischen Link hinzufügen. Hier ist, wie es geht.
- Bewegen Sie den Mauszeiger über das Eingabefeld Modullink-URL und klicken Sie auf das Symbol „Dynamische Inhalte verwenden“.
- Wählen Sie im Dropdown-Menü Seitenlink aus der Liste aus.
- Wählen Sie im Seitenlink-Modal die Shop-Seite aus der Dropdown-Liste aus.
- Speichern Sie dann die Änderungen.

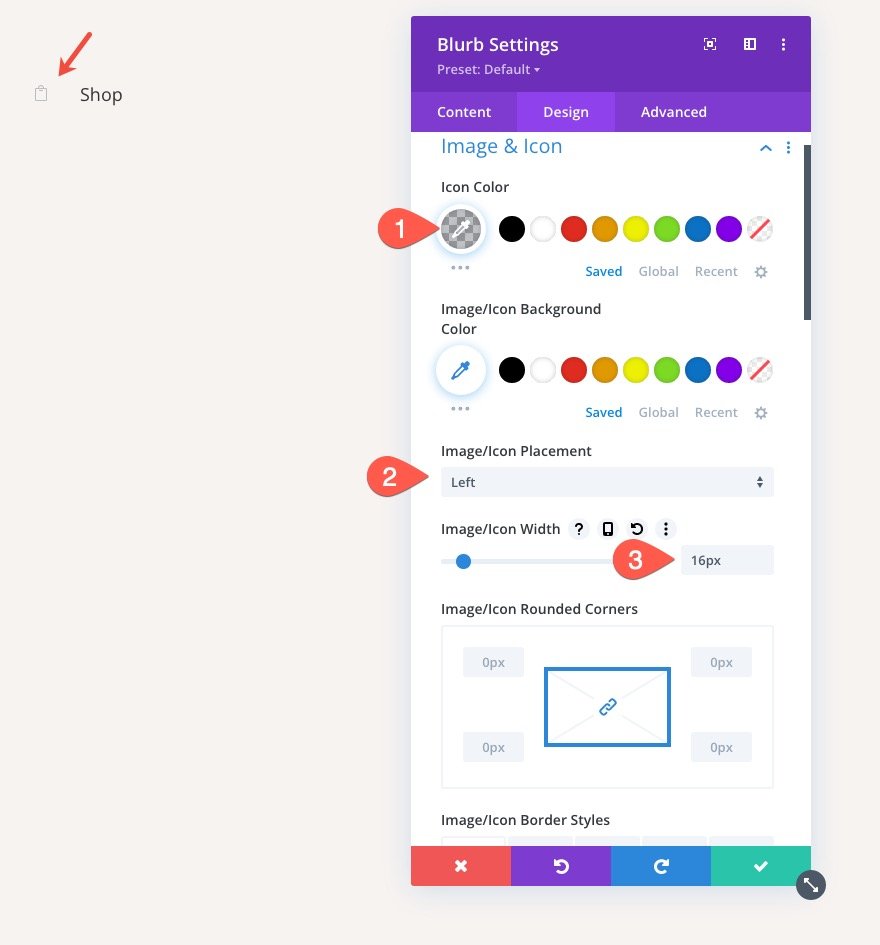
Aktualisieren Sie auf der Registerkarte Design den Symbolstil wie folgt:
- Symbolfarbe: rgba(55,61,75,0.3)
- Bild-/Symbolplatzierung: Links
- Bild-/Symbolbreite: 16px

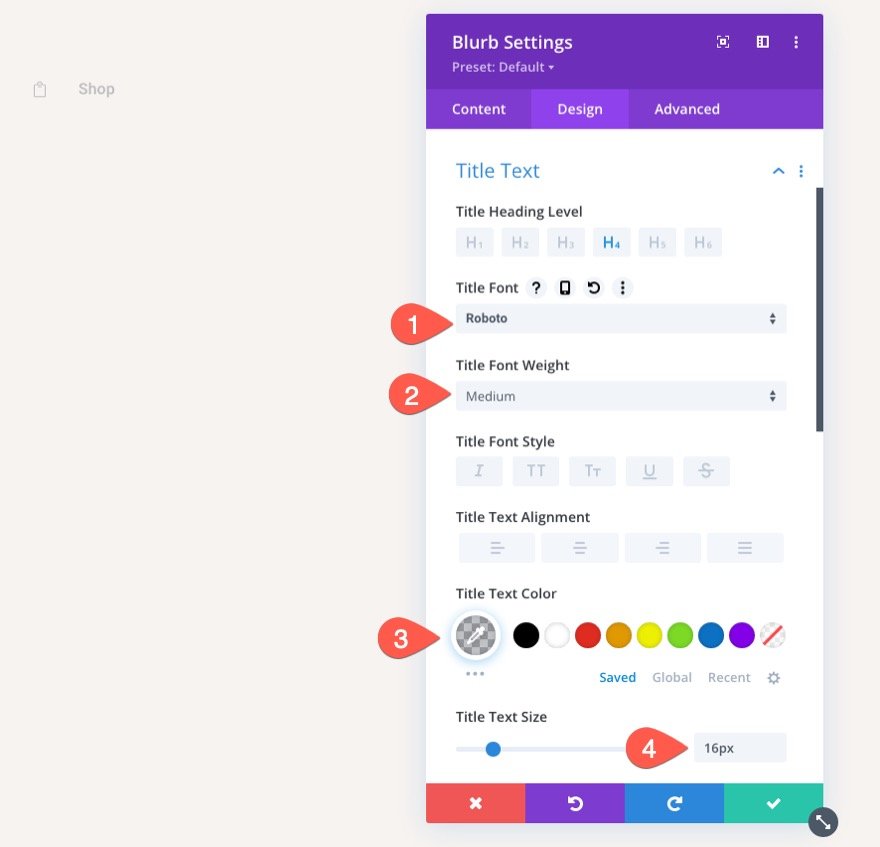
Aktualisieren Sie als Nächstes den Titeltext:
- Titelschrift: Roboto
- Schriftstärke des Titels: Mittel
- Titeltextfarbe: rgba(55,61,75,0.3)

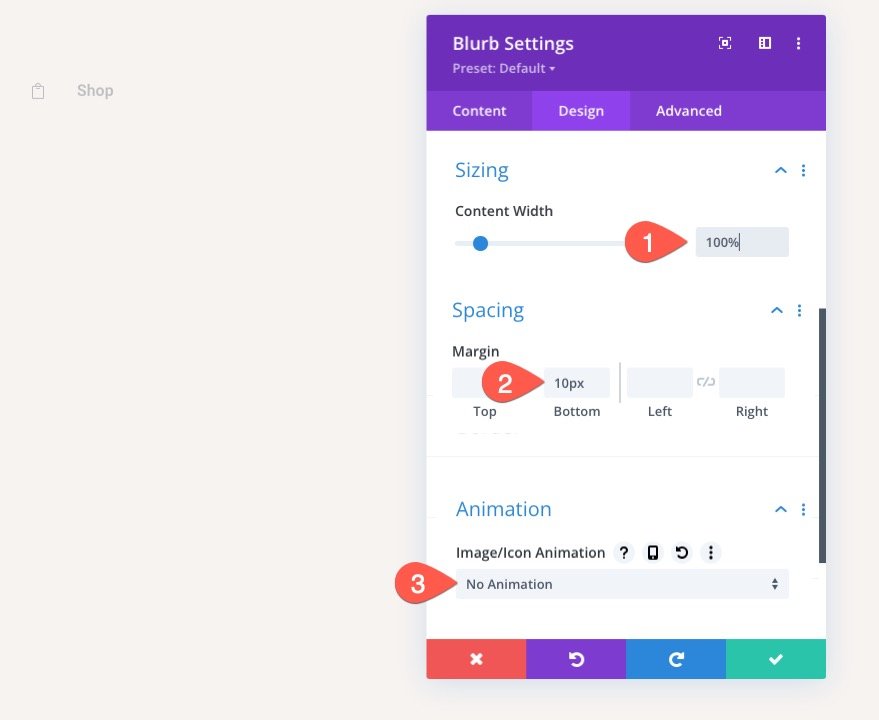
Aktualisieren Sie für den letzten Schliff die Größe und den Abstand wie folgt:
- Inhaltsbreite: 100 %
- Rand: 10px unten
- Bild-/Icon-Animation: Keine Animation
Dadurch wird sichergestellt, dass sich der Klappentext (oder Navigationslink) über die gesamte Breite des Browsers auf Tablet und Telefon erstreckt und zwischen den nächsten Klappentexten, die wir hinzufügen werden, etwas Abstand entsteht.

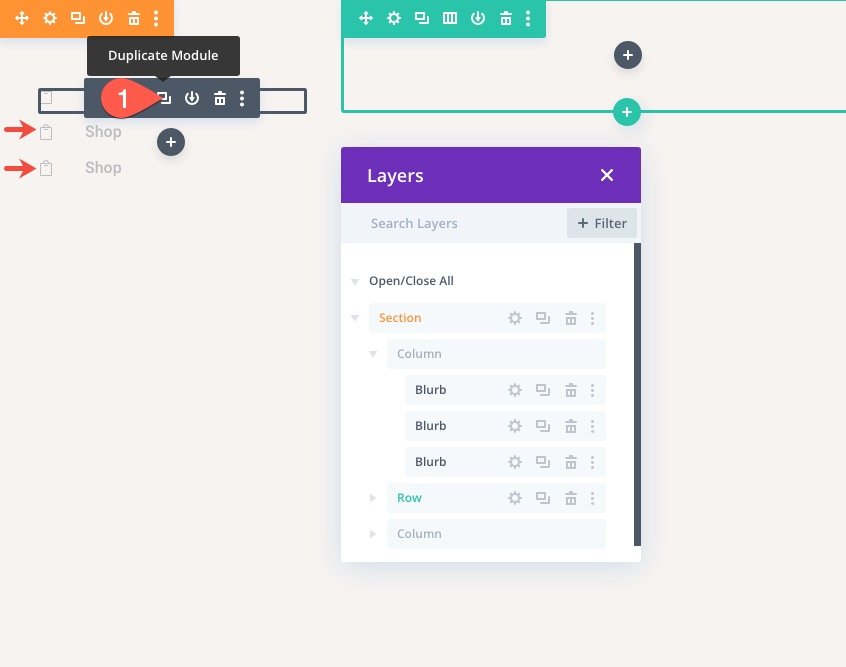
Um unsere nächsten beiden Links zu erstellen, duplizieren Sie das vorhandene Klappentext-Modul, das wir gerade entworfen haben, zweimal, sodass insgesamt drei Links vorhanden sind.

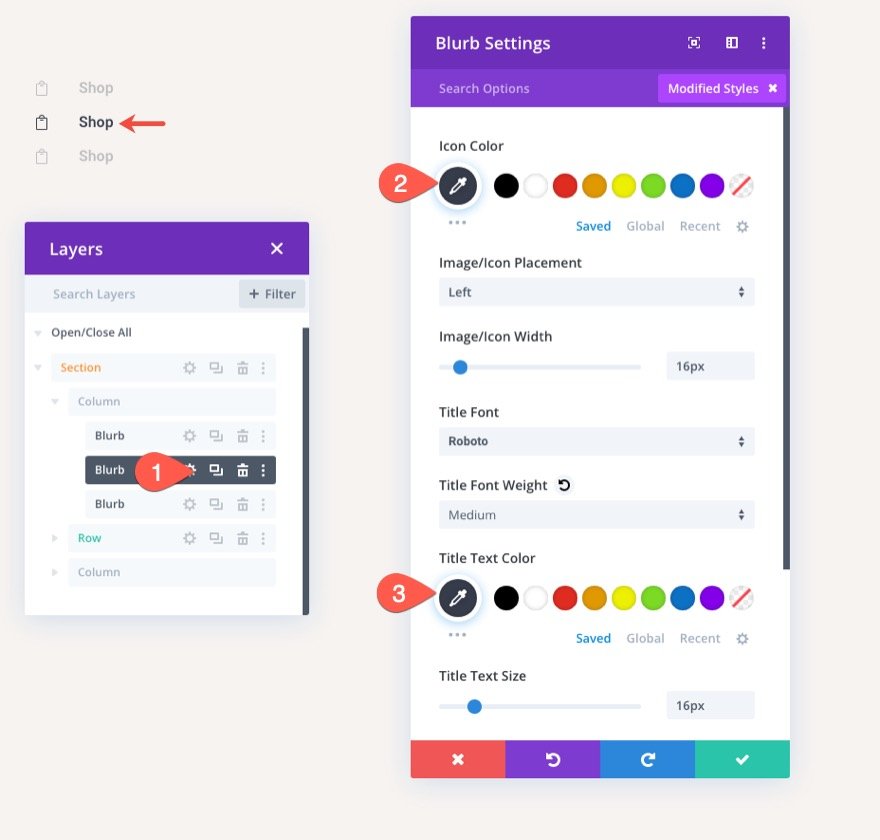
Der zweite Link ist der Warenkorb-Link, der die Seite ist, die wir gerade erstellen. Um es hervorzuheben, öffnen Sie die Einstellungen für den zweiten Klappentext und aktualisieren Sie das Symbol und die Textfarbe:
- Symbolfarbe: #373d4b
- Titeltextfarbe: #373d4b

Jetzt müssen nur noch der Titeltext und die Link-URLs des Moduls aktualisiert werden, sodass sie jeweils ihre jeweiligen Link-URLs für dynamische Seiten haben.
Anpassen der Zeileneinstellungen
Im mittleren Teil der Seite fügen wir das Woo-Benachrichtigungsmodul und die Woo-Warenkorbprodukte hinzu. Aber bevor wir diese hinzufügen, müssen wir die Zeileneinstellungen optimieren.
Zeilenauffüllung
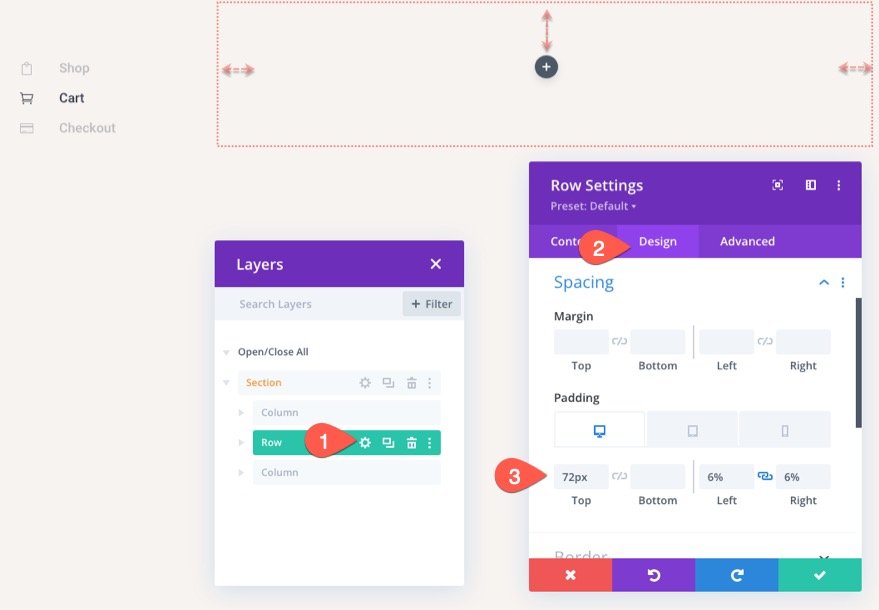
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie Folgendes:

- Polsterung (Desktop): 72 Pixel oben, 6 % links, 6 % rechts
- Polsterung: (Tablet und Telefon): 0 Pixel oben, 0 Pixel links, 0 Pixel rechts

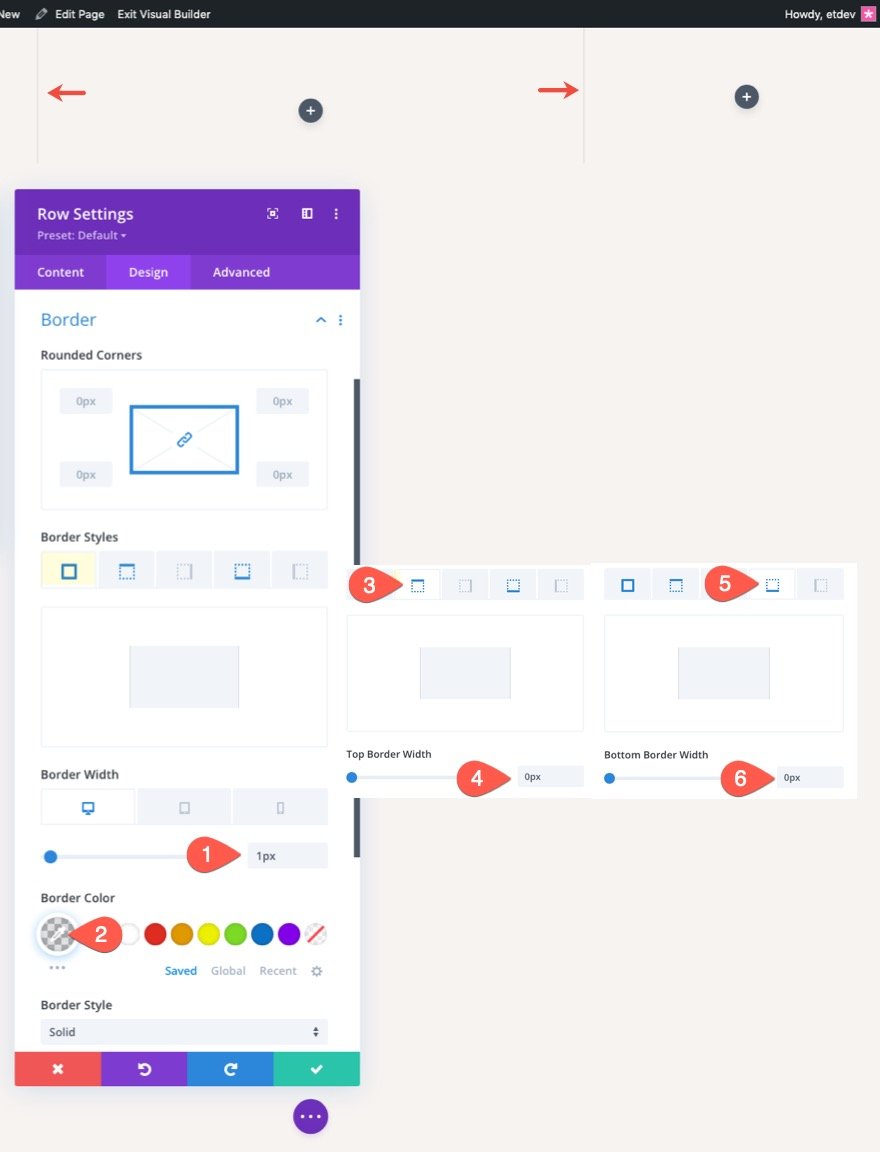
Zeilenrand
- Randbreite: 1px
- Randfarbe: rgba(55,61,75,0.14)
- Obere Randbreite: 0px
- Breite des unteren Randes: 0px

Entwerfen des dynamischen Woo-Benachrichtigungsmoduls für die Warenkorbseite
Es ist immer eine gute Idee, das Woo Notice-Modul oben auf der Seite hinzuzufügen, damit die Hinweise für Benutzer bei der Interaktion mit der Warenkorbseite am besten sichtbar sind. Denken Sie daran, dass wir Hinweise entwerfen, die nur bei Bedarf angezeigt werden.
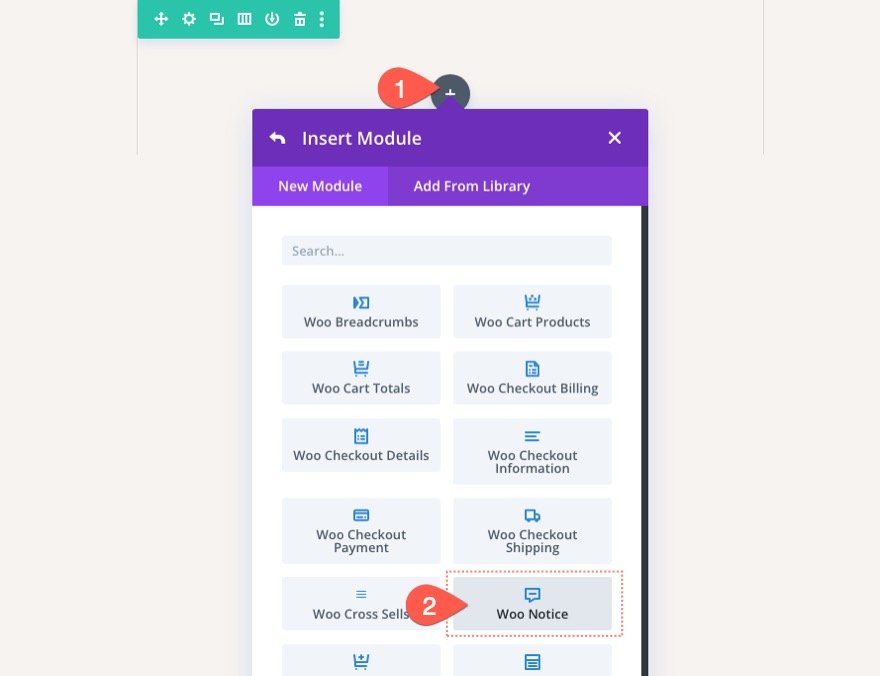
Um das Woo Notice-Modul hinzuzufügen, klicken Sie auf , um ein neues Woo Notice-Modul in der einspaltigen Zeile hinzuzufügen.

Typ und Hintergrund der Woo-Hinweisseite
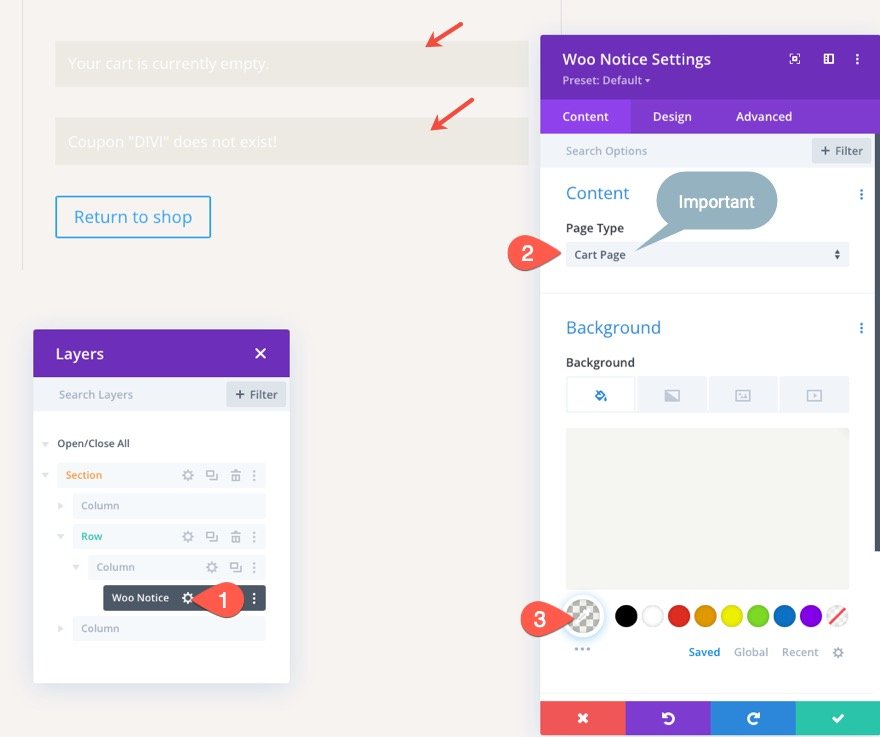
Aktualisieren Sie als Nächstes den Seitentyp und die Hintergrundfarbe der Woo-Benachrichtigung wie folgt:
- Seitentyp: Warenkorbseite
- Hintergrundfarbe: rgba(153.158.117,0.1)
WICHTIG: Stellen Sie sicher, dass Sie die Warenkorbseite als Seitentyp auswählen, damit die Woo-Benachrichtigungen ordnungsgemäß funktionieren.

Titeltext der Woo-Benachrichtigung
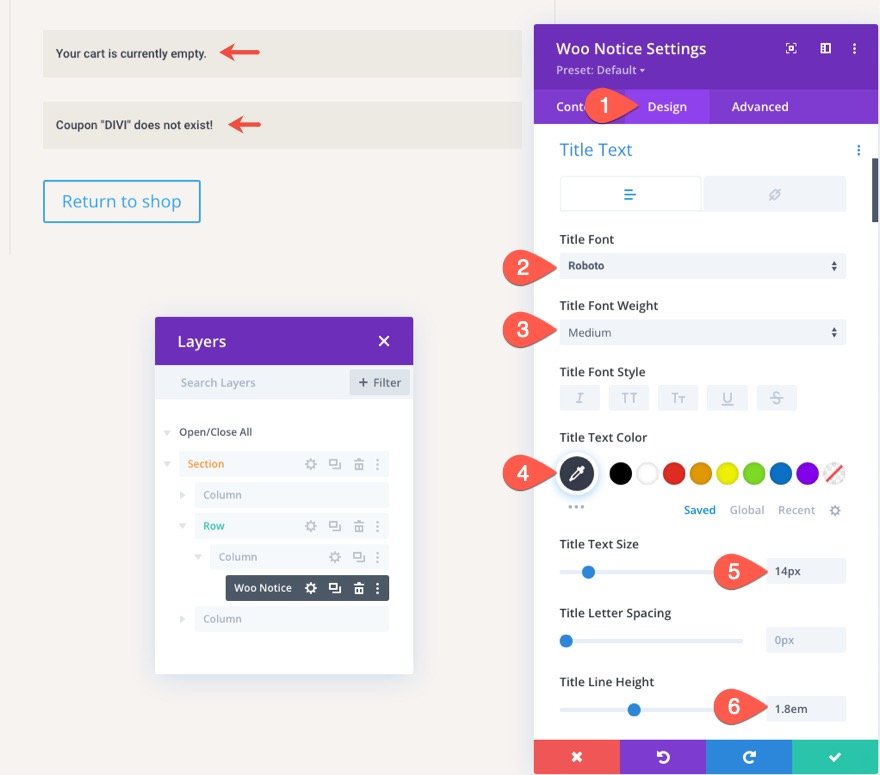
Aktualisieren Sie auf der Registerkarte Design den Titeltextstil wie folgt:
- Titelschrift: Roboto
- Schriftstärke des Titels: Mittel
- Titeltextfarbe: #373d4b
- Titeltextgröße: 14px
- Titelzeilenhöhe: 1,8 m

Woo-Hinweis-Schaltfläche
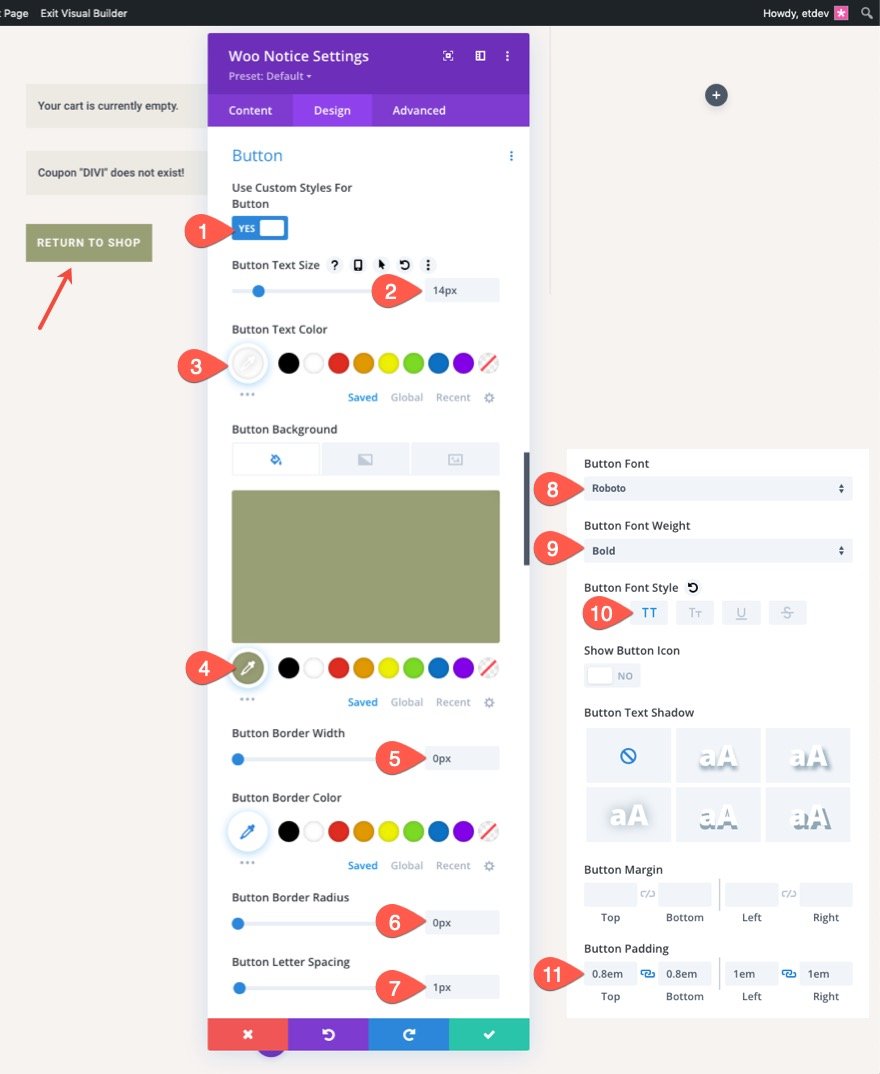
- Benutzerdefinierte Stile für Schaltfläche verwenden: JA
- Schaltflächentextgröße: 14px
- Schaltflächentextfarbe: #fff
- Hintergrundfarbe der Schaltfläche: #999e75
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 0px
- Buchstabenabstand der Schaltfläche: 1px
- Schaltflächenschriftart: Roboto
- Schriftstärke der Schaltfläche: Fett
- Schaltflächen-Schriftstil: TT
- Knopfpolsterung: 0,8 m oben, 0,8 m unten, 1 m links, 1 m rechts

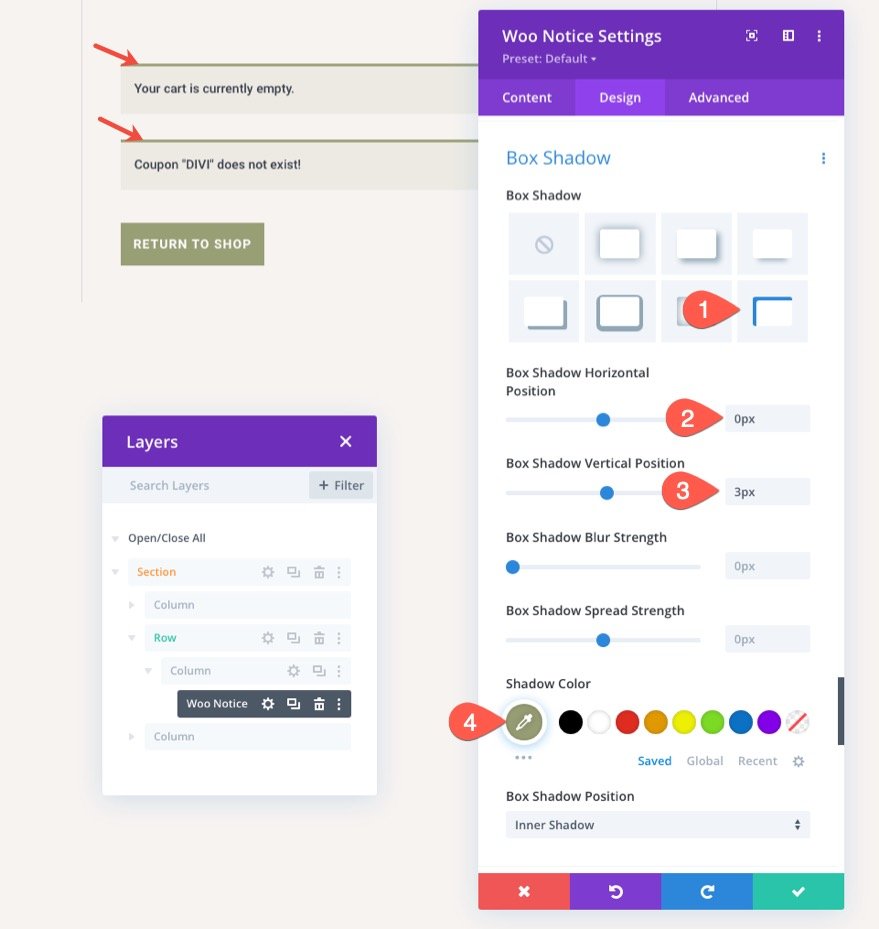
Woo Notice Box Shadow
Um der Woo-Benachrichtigungsleiste ein randähnliches Design zu verleihen, aktualisieren Sie die Box-Shadow-Optionen wie folgt:
- Box Shadow: siehe Screenshot
- Vertikale Position des Box-Schattens: 0px
- Feld-Schattenunschärfe-Stärke: 0px
- Box-Schatten-Ausbreitungsstärke: 0px
- Schattenfarbe: #999e75

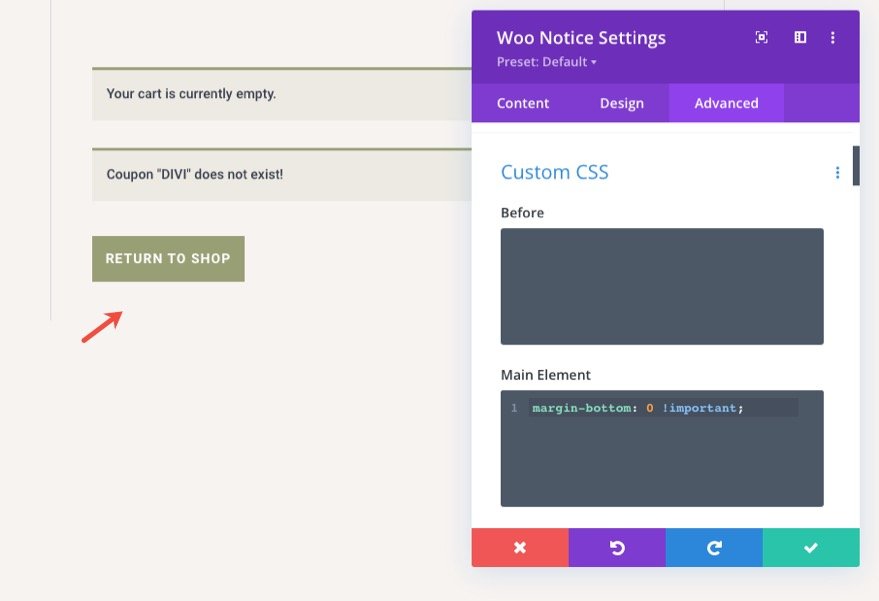
Um den Standardrand unterhalb des Woo-Hinweises zu entfernen, gehen Sie zur Registerkarte „Erweitert“ und fügen Sie das folgende benutzerdefinierte CSS zum Hauptelement hinzu:
margin-bottom: 0 !important;

Erstellen des Titels der dynamischen Einkaufswagenseite
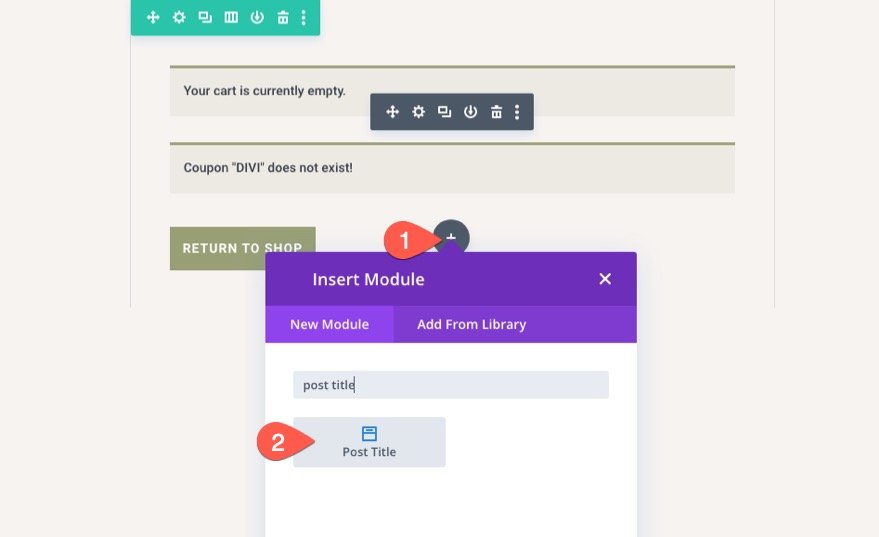
Um den für die Warenkorbseite erforderlichen dynamischen Seitentitel zu erstellen, fügen Sie ein Beitragstitelmodul unter dem Woo-Benachrichtigungsmodul hinzu.

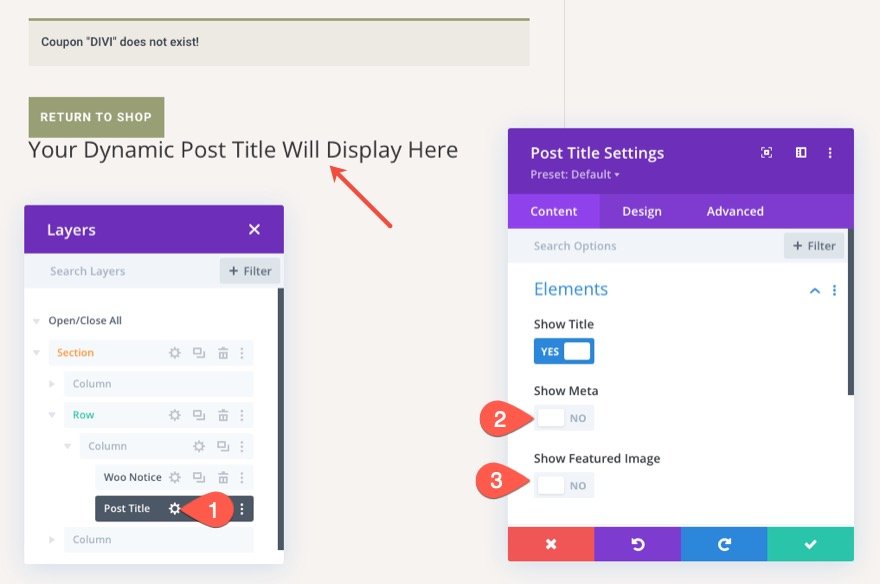
Inhalt des Beitragstitels
Aktualisieren Sie in den Beitragstiteleinstellungen die Elemente so, dass nur der Titel angezeigt wird:
- Titel anzeigen: JA
- Meta anzeigen: NEIN
- Beitragsbild anzeigen: NEIN

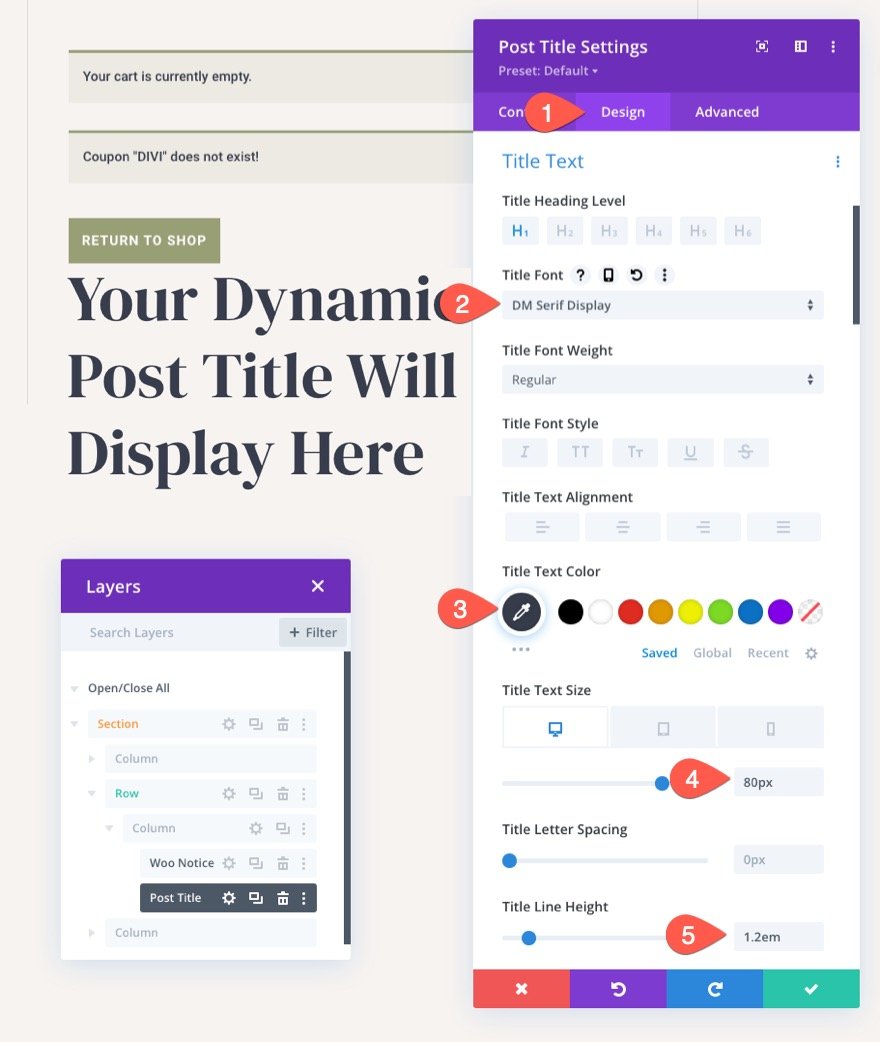
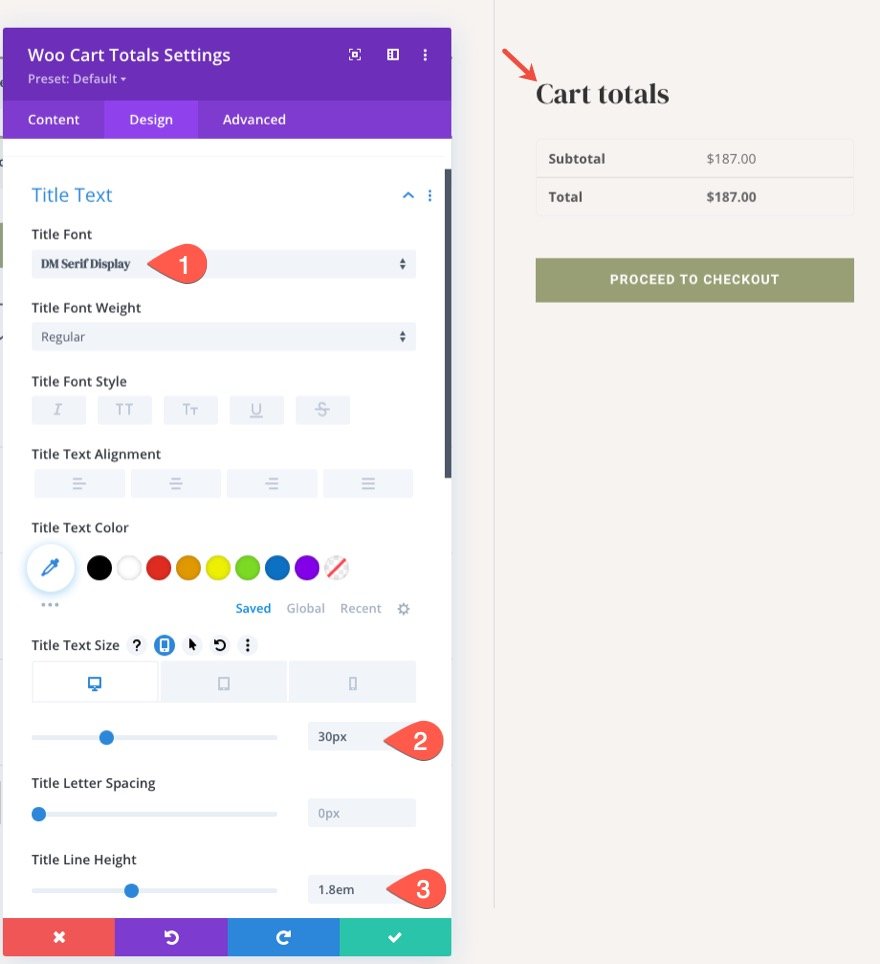
Beitragstiteltext
Um den Beitragstiteltext zu gestalten, aktualisieren Sie Folgendes auf der Registerkarte „Design“:
- Titelschriftart: DM-Serifenanzeige
- Titeltextfarbe: #373d4b
- Titeltextgröße: 80 Pixel (Desktop), 60 Pixel (Tablet), 42 Pixel (Telefon)
- Höhe der Titelzeile: 1,2 cm

Entwerfen der Dynamic Woo Cart-Produkte
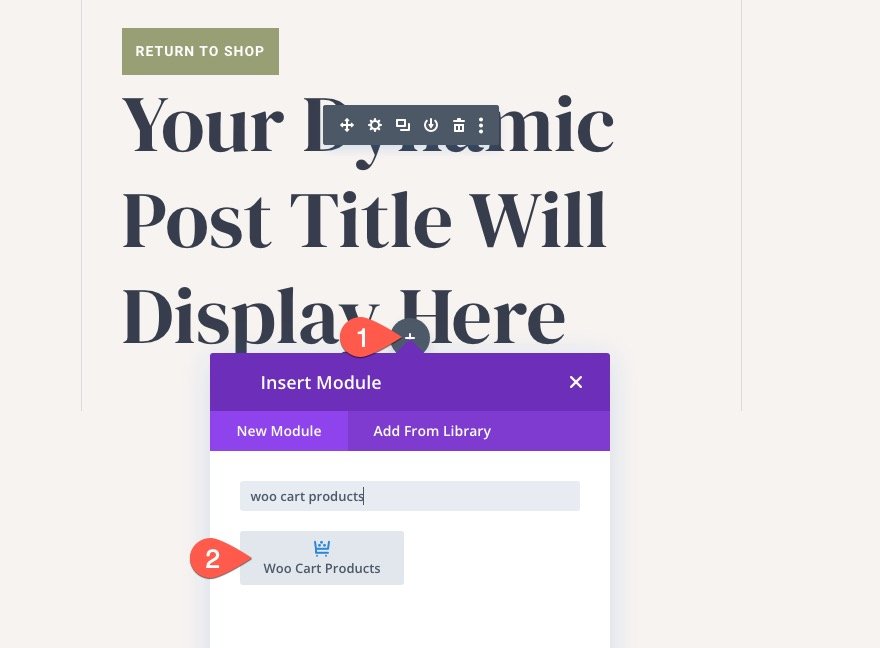
Jetzt, da unser Seitentitel vorhanden ist, können wir die Woo-Warenkorb-Produkte hinzufügen, ein weiteres Schlüsselelement zur Warenkorb-Seitenvorlage.
Fügen Sie unter dem Beitragstitelmodul ein Woo Cart Products-Modul hinzu.

Das Modul sollte Dummy-Inhalte anzeigen, es sei denn, Sie haben bereits Produkte im Warenkorb. Dies hilft, den Designprozess zu visualisieren.
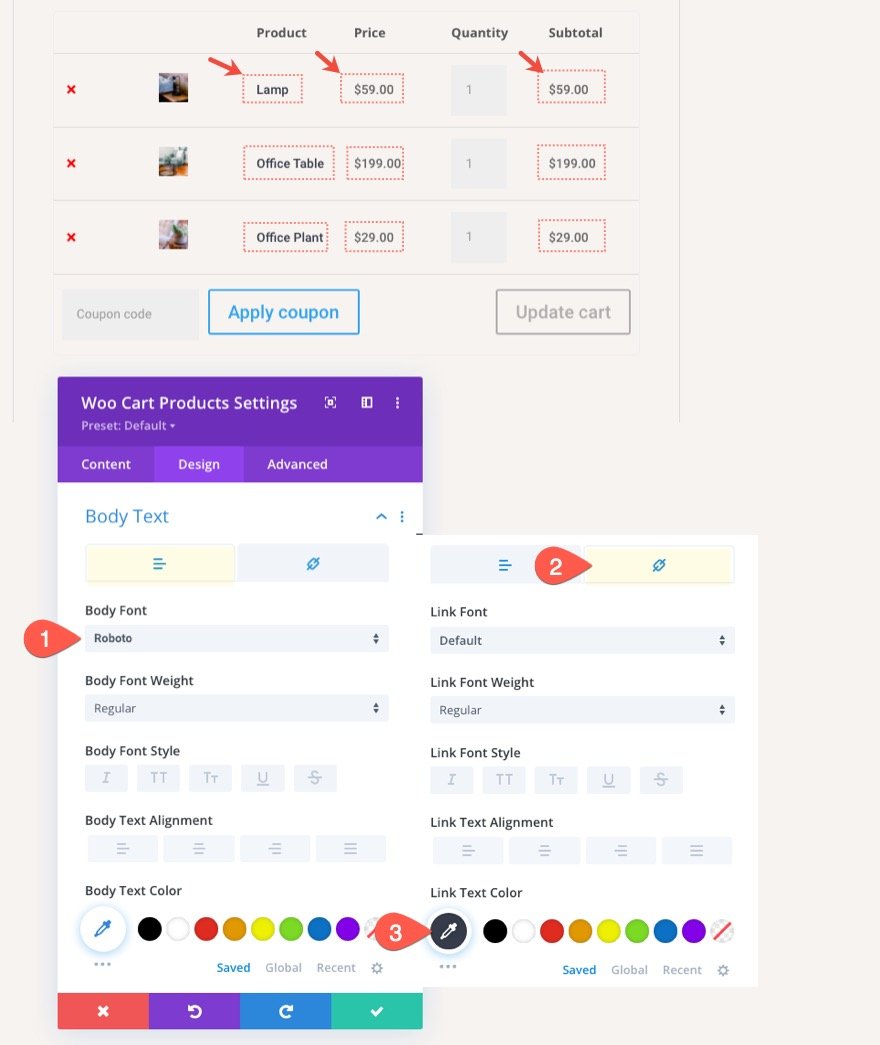
Woo Cart Produkte Haupttext und Links
Wir können die Produkttitel-Links, den Preistext und den Zwischensummentext gezielt ansprechen, indem wir die Optionen für den Haupttext in den Woo Cart-Produkteinstellungen anpassen.
Öffnen Sie das Modal Woo Cart Products-Einstellungen und aktualisieren Sie auf der Registerkarte Design Folgendes:
- Körperschrift: Roboto
- Linktextfarbe: #373d4b
Hinweis: Der Linktext zielt auf die Produkttitel-Links in der Produktspalte ab.

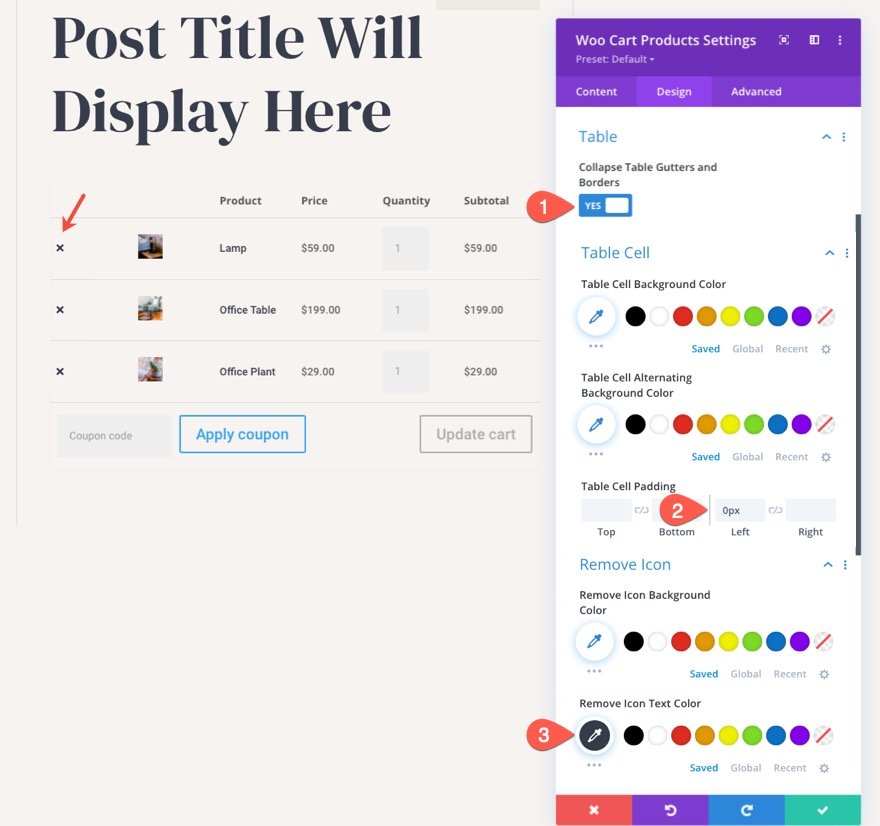
Woo Cart Products Table, Table Cell und Remove Icon
Wie Sie wahrscheinlich erkennen können, sind die Warenkorbprodukte in einer Tabellenstruktur organisiert. Wir können den Stil der Tabelle und der Tabellenzellen mit den integrierten Optionen des Moduls bestimmen.
Aktualisieren Sie für dieses Beispiel Folgendes:
- Tabellenstege und -ränder einklappen: JA
- Tabellenzellenauffüllung: 0px
Aktualisieren Sie dann die Farbe des Entfernen-Symbols (das „x“) auf der linken Seite jedes Produkts wie folgt:
- Symboltextfarbe entfernen: #373d4b

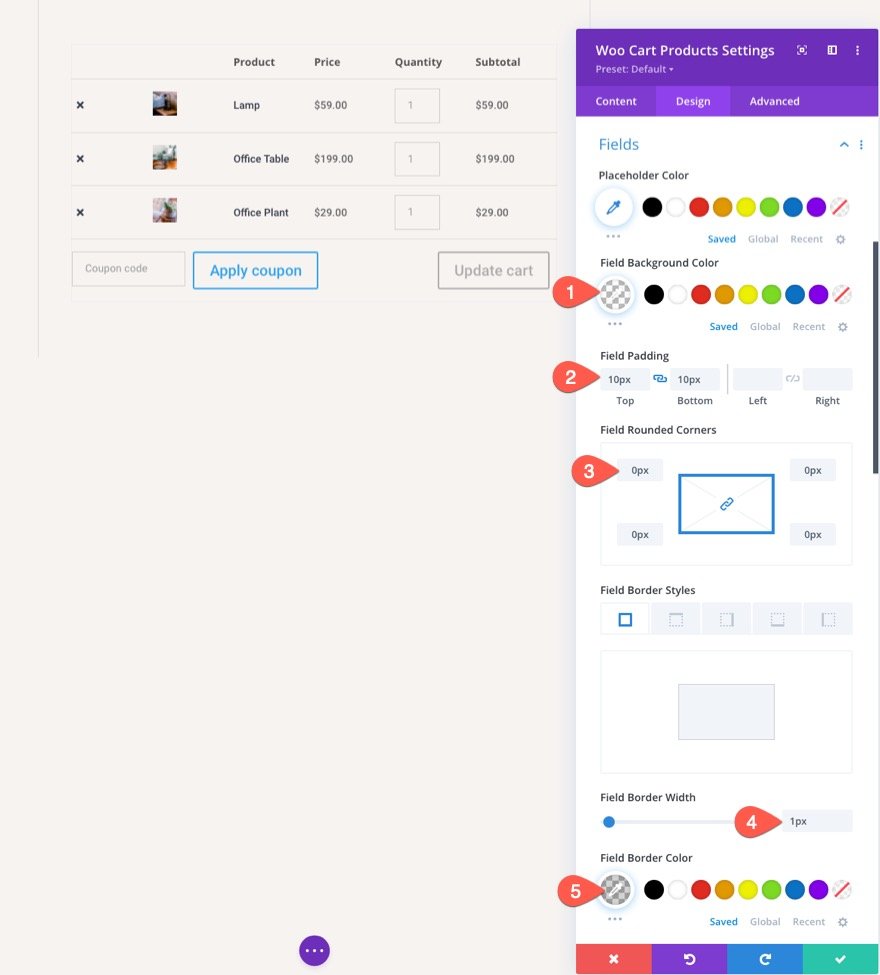
Woo Cart Produkte Felder
Wir können auch die Warenkorb-Produktfelder mit den integrierten Feldoptionen des Moduls ansprechen. Dies zielt auf Dinge wie die Mengenfeldfelder und das Gutscheincode-Feldfeld ab.
Aktualisieren Sie unter den Feldoptionen Folgendes:
- Feldhintergrundfarbe: transparent
- Feldauffüllung: 10 Pixel oben, 10 Pixel unten
- Abgerundete Ecken im Feld: 0px
- Feldrandbreite: 1px
- Feldrandfarbe: rgba(0,0,0,0.16)

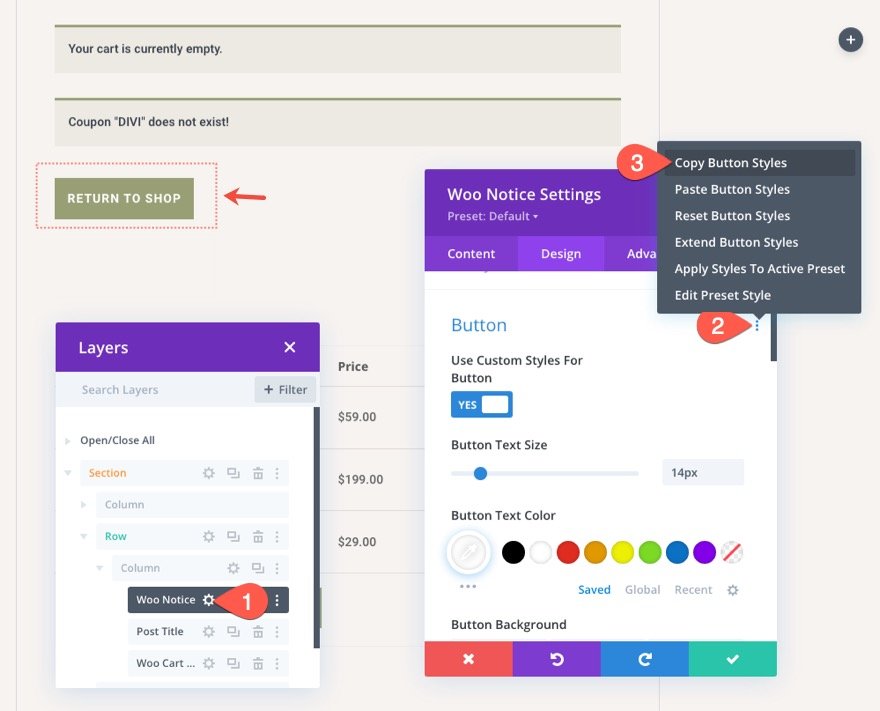
Woo Warenkorb Produkte Schaltflächen
Das Woo Cart Products-Modul enthält zwei Schaltflächen (die Schaltfläche „Gutschein anwenden“ und die Schaltfläche „Warenkorb aktualisieren“), die mit den integrierten Schaltflächenoptionen des Moduls angepasst werden können.
Da wir bereits eine Schaltfläche im Woo Notice-Modul gestaltet haben, öffnen Sie die Einstellungen des Woo Notice-Moduls und suchen Sie den Button-Optionsumschalter. Klicken Sie dann mit der rechten Maustaste auf die Schaltfläche zum Umschalten oder klicken Sie auf das Symbol „Drei Punkte“, um das Menü „Weitere Einstellungen“ zu öffnen. Wählen Sie dort Schaltflächenstile kopieren.

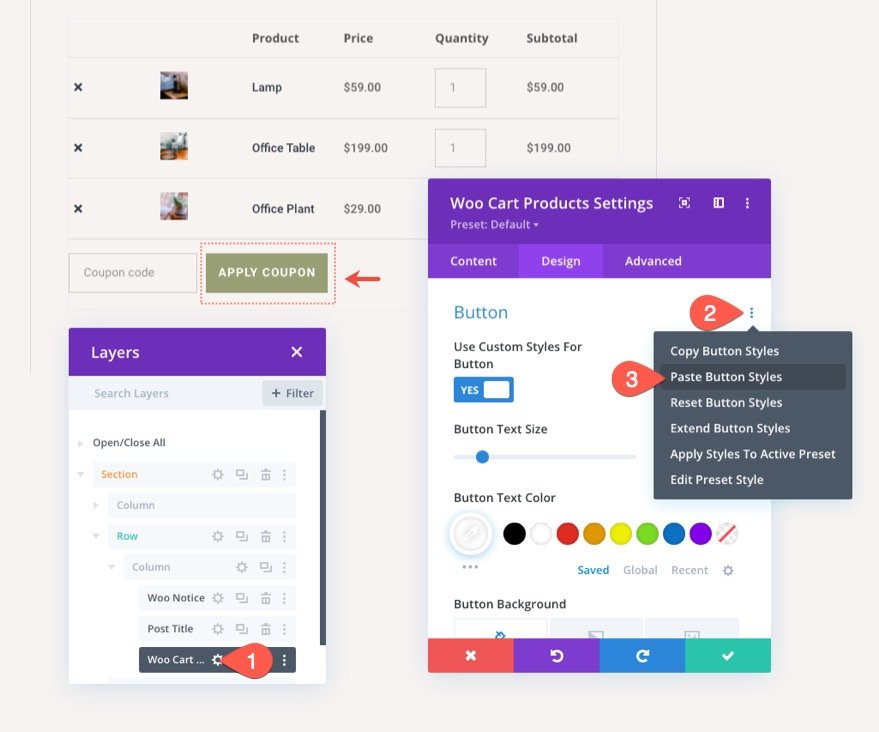
Öffnen Sie mit den jetzt kopierten Schaltflächenstilen die Moduleinstellungen von Woo Cart Products und öffnen Sie das Menü Weitere Einstellungen in der Schaltflächenoptionsgruppe und wählen Sie Schaltflächenstile einfügen. Dadurch werden die Stile der Schaltfläche aus dem Woo-Benachrichtigungsmodul in dieses kopiert.

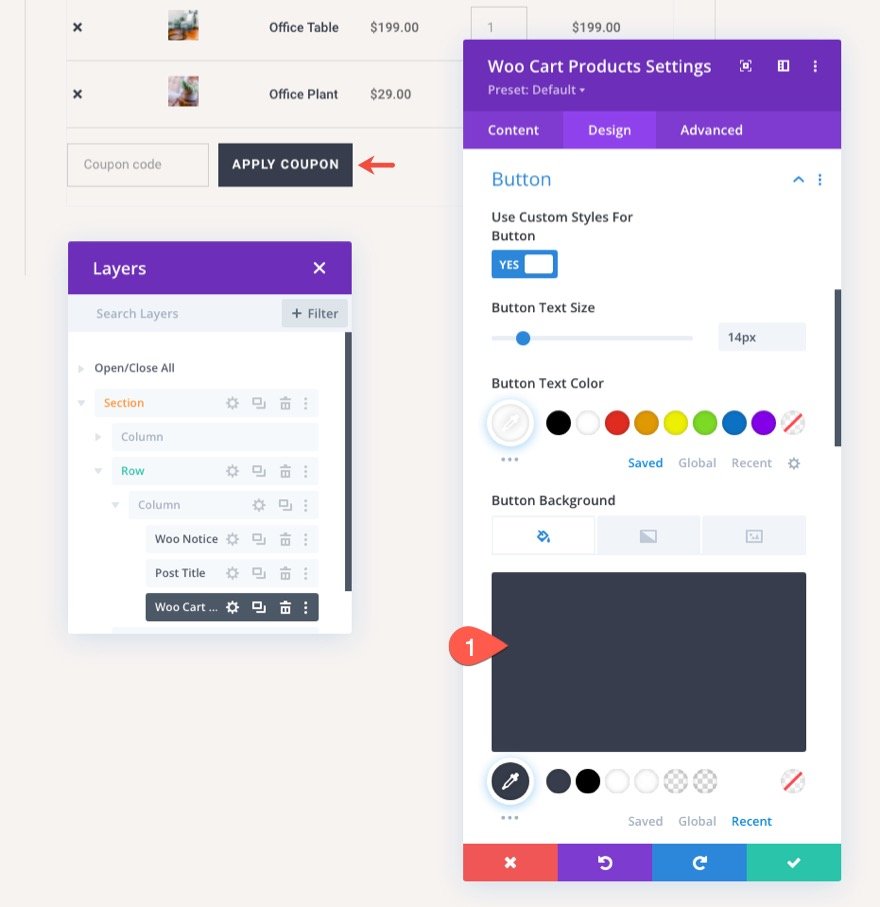
Sobald die Schaltflächenstile vorhanden sind, ändern Sie die Hintergrundfarbe der Schaltfläche wie folgt:
- Hintergrundfarbe der Schaltfläche: #373d4b

Die Schaltfläche „Deaktivieren“.
Die Schaltfläche „Warenkorb aktualisieren“ hat einen deaktivierten Zustand, wenn sie nicht benötigt wird. Wir können auch den Stil der deaktivierten Schaltfläche anpassen. Kopieren Sie zunächst einfach die aktuellen Schaltflächenstile und fügen Sie sie über die Einstellungen des Rechtsklickmenüs in die deaktivierten Schaltflächenstile ein.
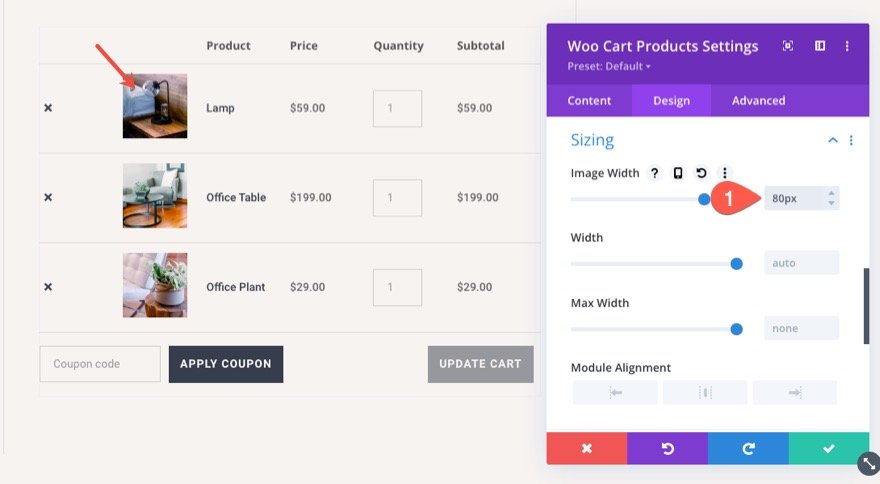
Woo Cart Produkte Bilder
Wir können in diesem Modul auch den Stil der Produktbilder ändern. Lassen Sie uns zunächst die Größe der Bilder unter den Größenoptionen wie folgt ändern:
- Bildbreite: 80px

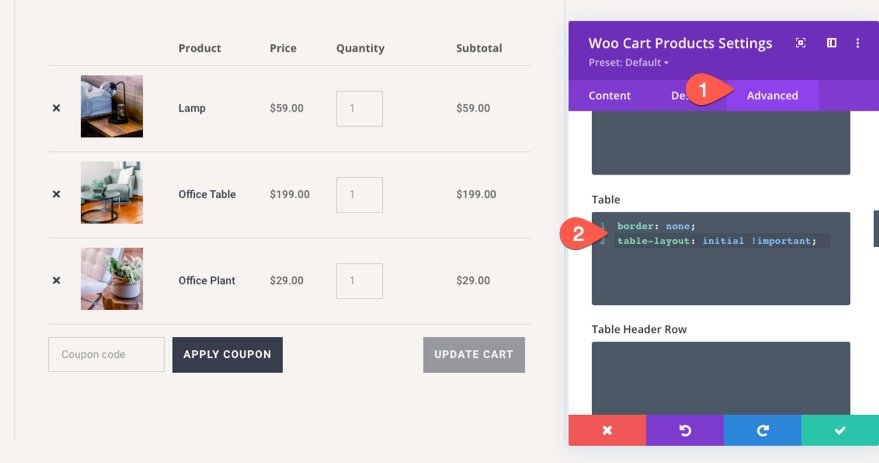
Benutzerdefiniertes Tabellenlayout
Wenn Sie mehr horizontalen Platz für die Produktinformationen in der Tabelle schaffen möchten, können Sie das standardmäßige feste Tabellenlayout von WooCommerce auf initial (oder automatisch) überschreiben. Gehen Sie dazu auf die Registerkarte „Erweitert“ und fügen Sie der Tabelle das folgende benutzerdefinierte CSS hinzu:
table-layout: initial !important;

Entwerfen des Dynamic Woo Cart Totals-Moduls
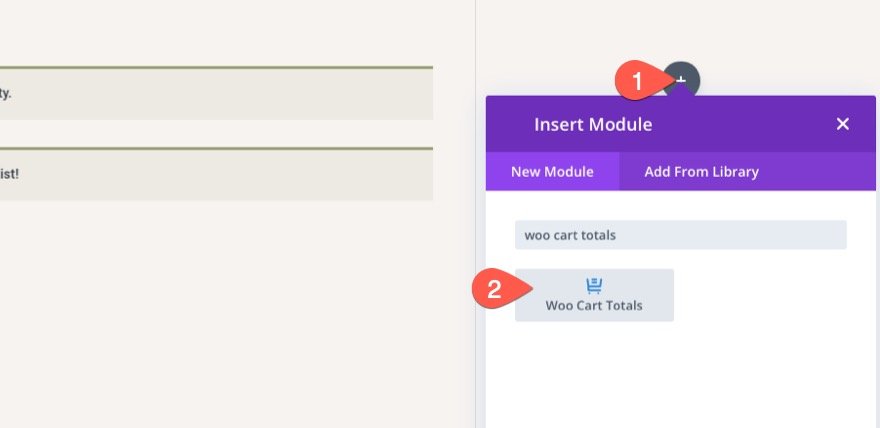
Das letzte Schlüsselelement, das wir zum Vervollständigen der Vorlage für die Warenkorbseite benötigen, sind die Woo Cart Totals-Module. Dieses Modul zeigt den Inhalt des dynamischen Warenkorbs sowie eine Schaltfläche „Zur Kasse gehen“ an. Fahren Sie für dieses Layout fort und fügen Sie das Warenkorbsummenmodul zur rechten Spalte des Abschnitts hinzu.

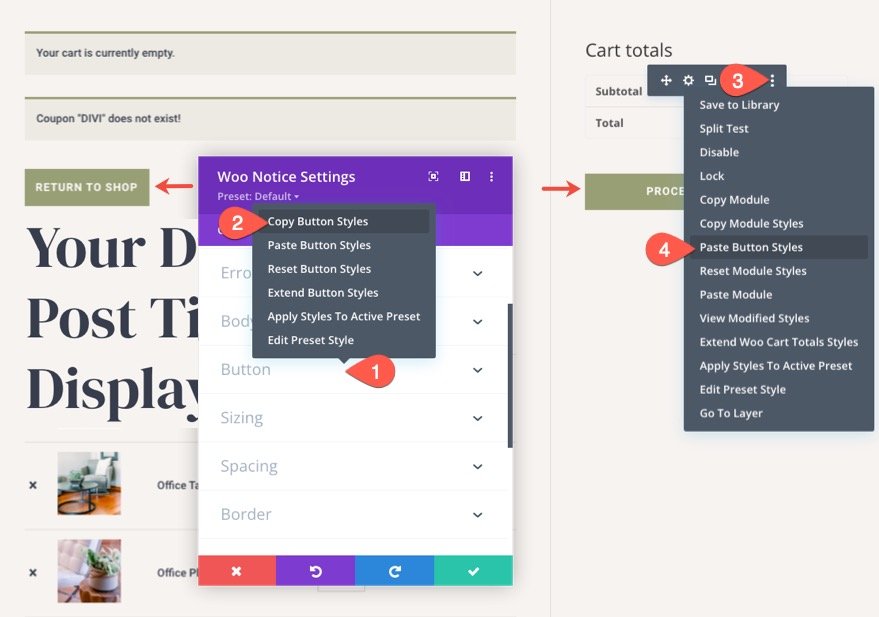
Einkaufswagen-Summen-Schaltfläche
Kopieren wir zunächst die Schaltflächenstile, die für die Woo Notice-Module verwendet werden (wie zuvor) und fügen Sie die Schaltflächenstile in das Warenkorbsummenmodul ein. Dadurch erhalten wir einen passenden Schaltflächenstil für die Schaltfläche „Zur Kasse gehen“. Natürlich können Sie die Schaltflächenstile mit den integrierten Optionen des Moduls ganz einfach nach Ihren Wünschen anpassen.

Einkaufswagen-Gesamttext
Um den Titeltext des Warenkorbsummenmoduls zu gestalten, öffnen Sie das Warenkorbsummenmodul und aktualisieren Sie auf der Registerkarte „Design“ Folgendes:
- Titelschriftart: DM-Serifenanzeige
- Titeltextgröße: 30 Pixel (Desktop), 24 Pixel (Tablet), 18 Pixel (Telefon)
- Titelzeilenhöhe: 1,8 m

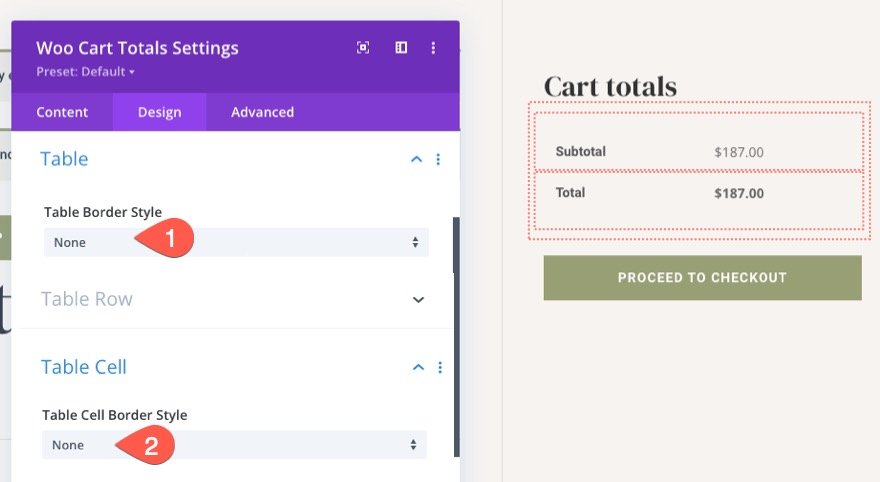
Tabellenrahmen und Tabellenzellenrahmen
Die Warenkorbsummen haben standardmäßig einige Tabellenstile. Sie können diese mit den integrierten Tabellen- und Tabellenzellenoptionen des Moduls gestalten. Für dieses Layout werden wir die Rahmenstile für beide entfernen. Aktualisieren Sie dazu Folgendes:
- Tischrahmenstil: Keine
- Rahmenstil für Tabellenzellen: Keine

Warenkorb-Summenfelder
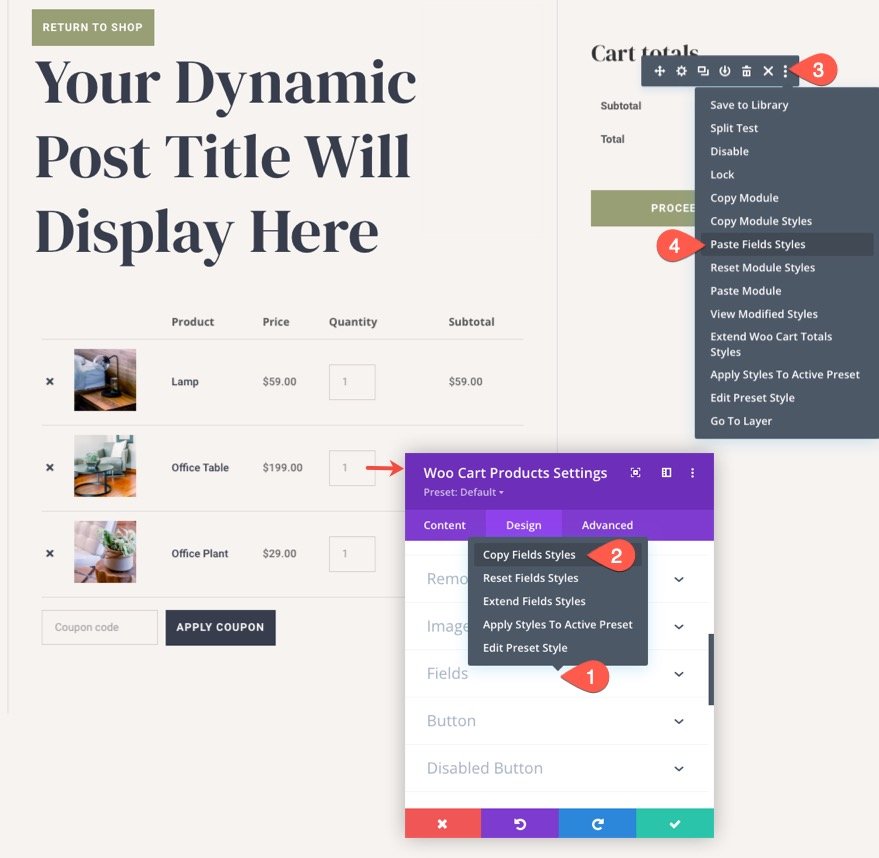
Um dem Cart Totals-Modul dieselben Feldstile zu geben, die in Woo Cart Products verwendet werden, kopieren Sie die Feldstile aus dem Woo Cart Products-Modul und fügen Sie sie in das Cart Totals-Modul ein.

Fügen Sie nach Bedarf weitere Inhalte hinzu
An dieser Stelle haben wir alle Schlüsselelemente für unsere Warenkorbseitenvorlage. Aber Sie müssen hier nicht aufhören. Sie können der Seite nach Bedarf beliebige Inhalte hinzufügen. Hier sind ein paar Ideen:
- Fügen Sie ein Woo Cross Sells-Modul hinzu, um alle Cross-Selling-Produkte anzuzeigen, die mit den Produkten verknüpft sind, die dem Warenkorb hinzugefügt wurden.
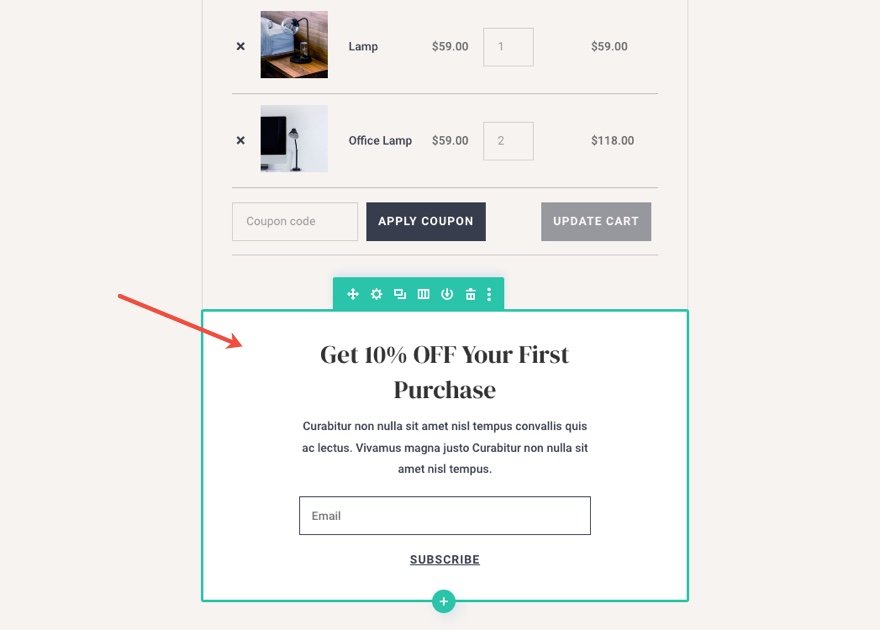
- Fügen Sie eine E-Mail-Option für einen Rabatt auf erste Einkäufe hinzu.
- Fügen Sie eine Promo hinzu, die einen Gutscheincode anzeigt, um einen Anreiz zum Abschluss des Kaufvorgangs zu schaffen.
Für unsere kostenlose Demo dieses Layouts haben wir ein nettes E-Mail-Opt-in unter den Warenkorbprodukten eingefügt.

Endergebnis
Schauen wir uns das Endergebnis unserer Warenkorbseitenvorlage an.

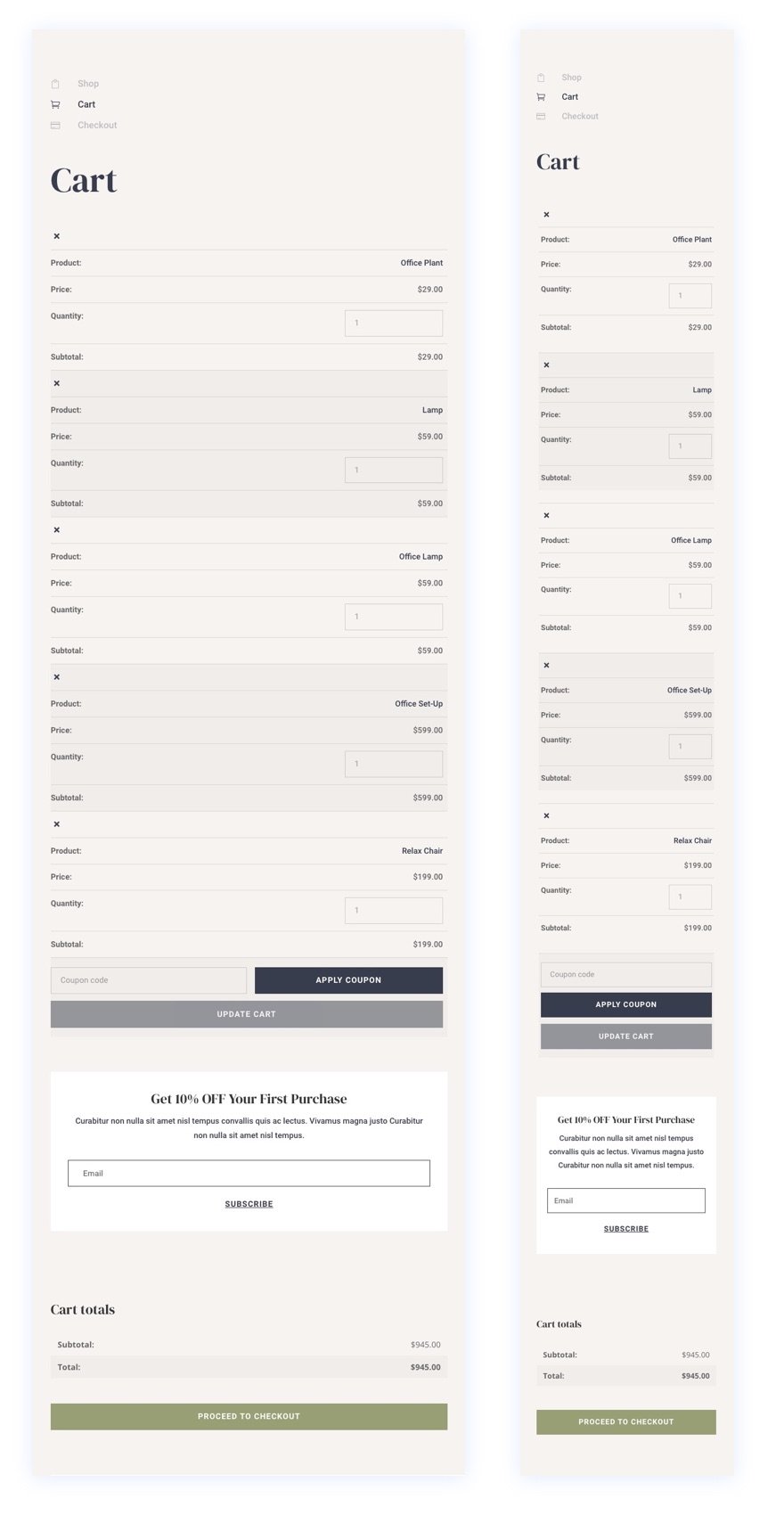
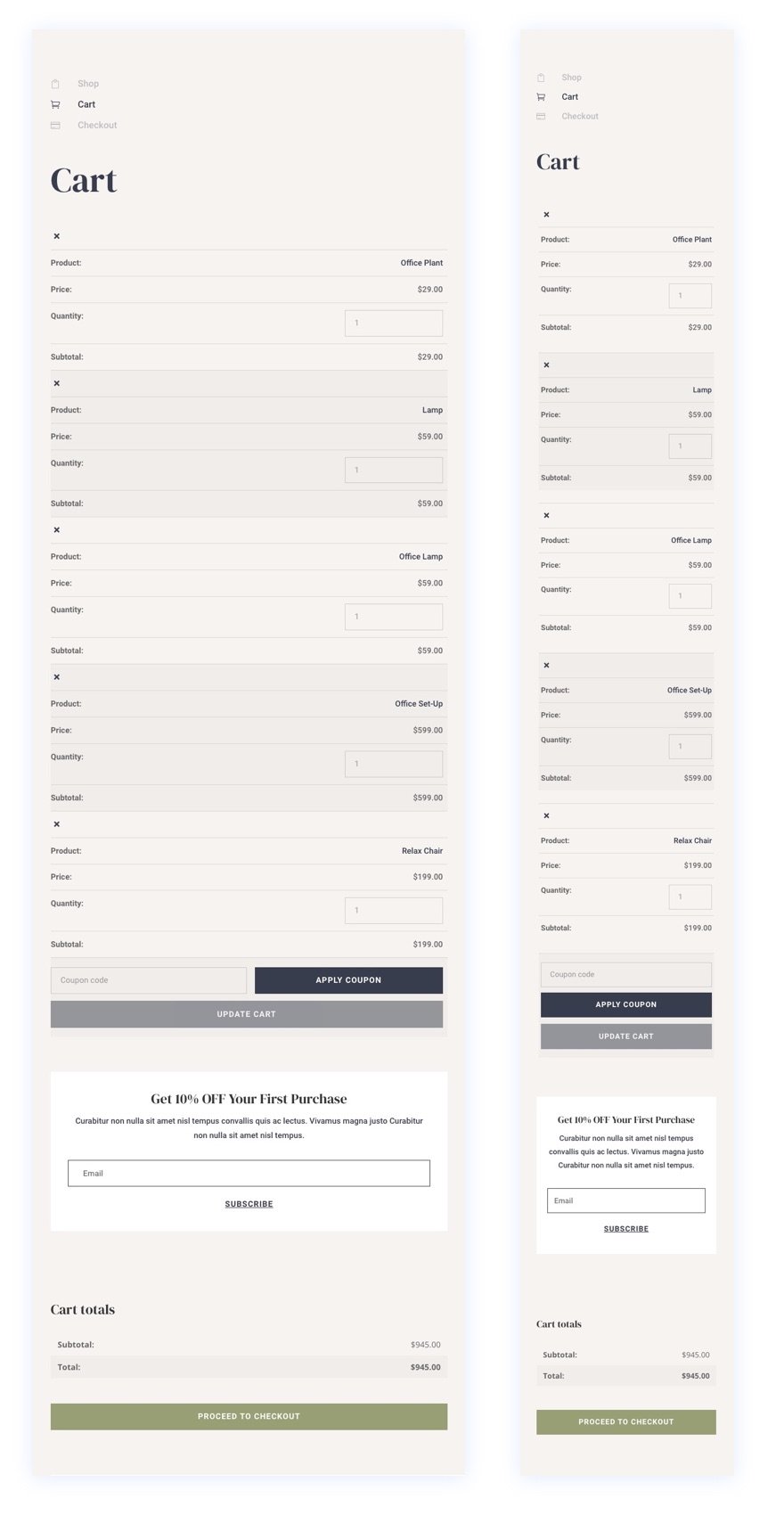
Und so sieht es auf Tablet- und Telefongeräten aus.

Abschließende Gedanken
Der Prozess des Entwerfens einer benutzerdefinierten WooCommerce-Warenkorbseitenvorlage wird mit dem leistungsstarken Themenersteller und den intuitiven Woo-Modulen von Divi drastisch vereinfacht und erweitert. In diesem Tutorial haben wir uns darauf konzentriert, die Schlüsselelemente zu integrieren, aus denen eine Warenkorbseite besteht. Denken Sie jedoch daran, dass Ihnen alle anderen leistungsstarken Divi-Module und -Funktionen zur Verfügung stehen, um Ihre Warenkorbseiten auf eine ganz neue Ebene zu bringen. Hoffentlich wird dies dazu beitragen, Ihre Divi-Designfähigkeiten zu verbessern und, was noch wichtiger ist, zu mehr Conversions führen.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
