Como criar um modelo de página de carrinho WooCommerce com Divi
Publicados: 2021-12-15A página WooCommerce Cart é essencial para qualquer site Divi usando WooCommerce(WC) para uma loja online. Mas muitas vezes a página do carrinho tende a sofrer quando se trata de design, porque o design da página geralmente envolve personalizar o modelo da página do carrinho externamente e, em seguida, estilizar o modelo da página puramente com CSS externo. Mas com os novos módulos Woo da Divi, esse processo se tornou fácil e agradável!
Neste tutorial, mostraremos como criar um modelo de página de carrinho de banheiro para o seu site completamente do zero usando o Divi Theme Builder. Mostraremos como configurar rapidamente um novo modelo para a página do carrinho e projetar o modelo usando os módulos woo dinâmicos apropriados disponíveis no Divi Builder.
Vamos começar!
Espiada
O Antes e Depois
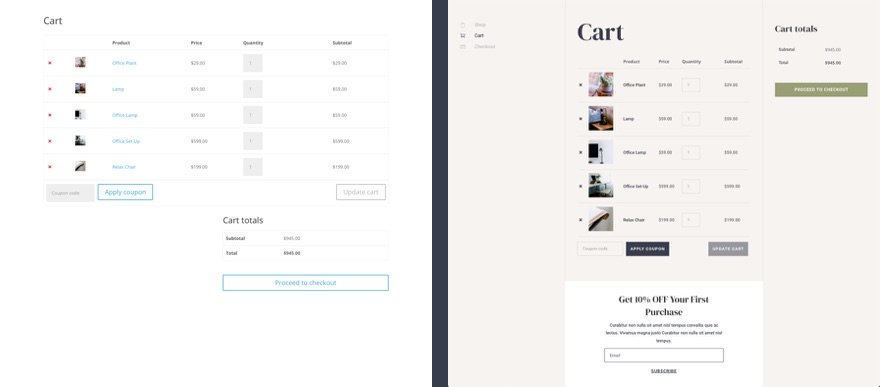
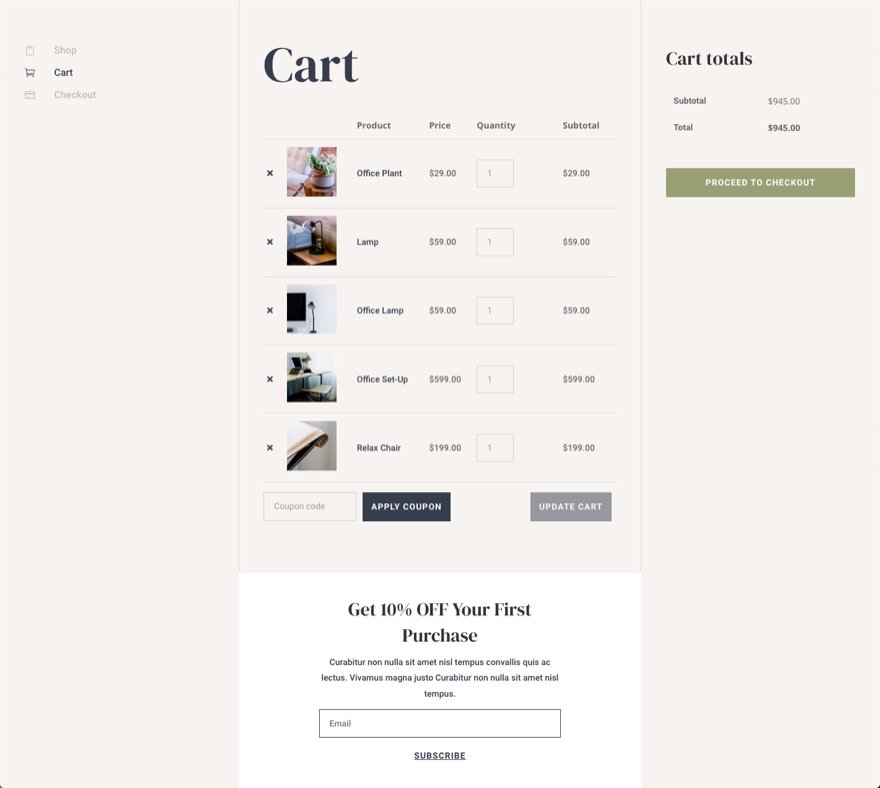
Aqui está uma rápida olhada na página de carrinho padrão do Divi em comparação com a nova página de carrinho que projetaremos neste tutorial.

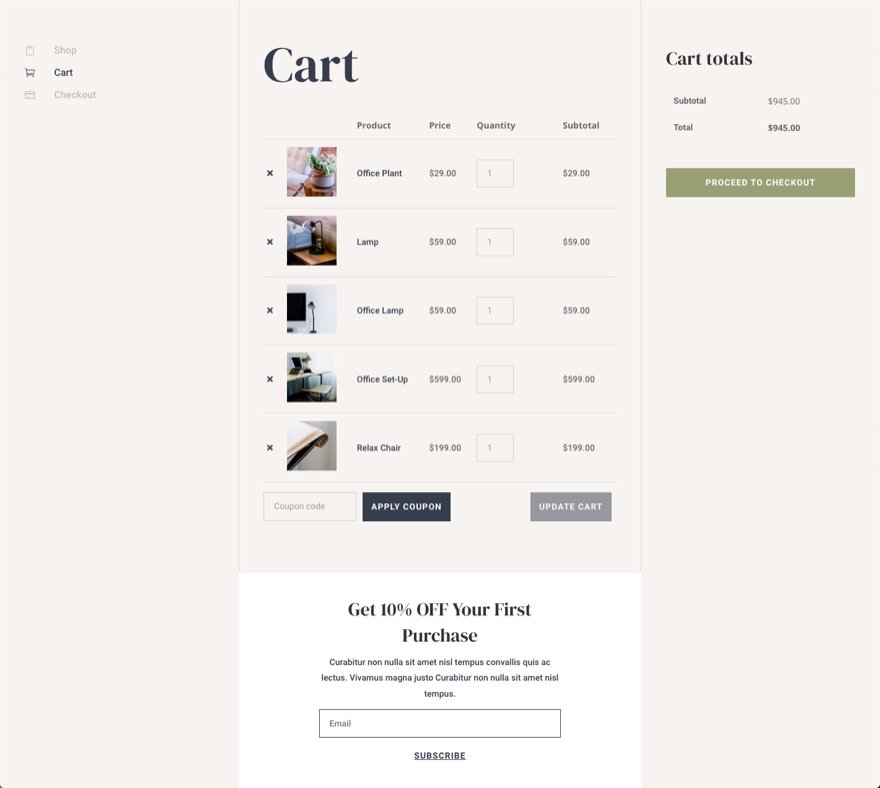
E aqui está um olhar mais atento ao modelo da página do carrinho.


Faça o download do modelo de página do carrinho GRATUITAMENTE
Este modelo de página de carrinho está disponível para download como um de nossos conjuntos de modelos de carrinho e página de carrinho GRATUITOS. Portanto, sinta-se à vontade para baixá-lo na postagem com os conjuntos de modelos de carrinho e checkout.
Para colocar as mãos no design do modelo da página do carrinho deste tutorial, primeiro você precisará fazer o download usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
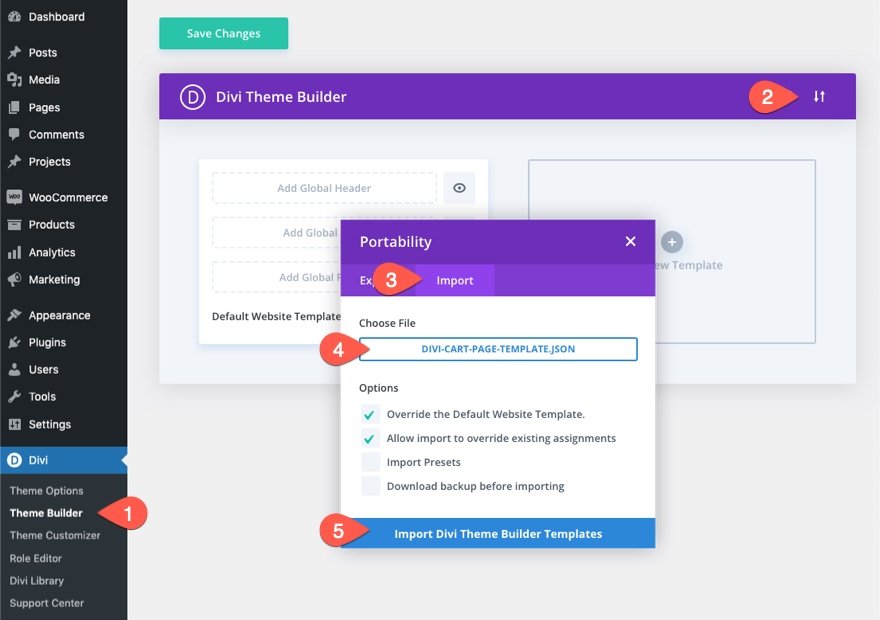
Para importar o layout do modelo para o seu site, você precisará acessar o Divi Theme Builder e usar a opção de portabilidade para importar o arquivo .json para o construtor de temas.

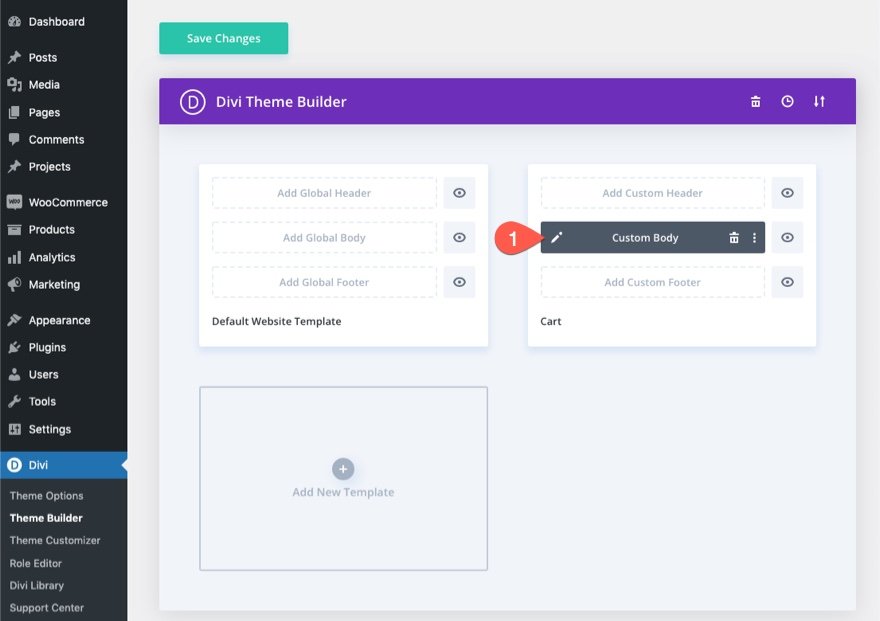
Uma vez feito, o modelo de carrinho estará disponível no Theme Builder. Para editar o modelo, clique no ícone de edição na área do corpo do modelo.

Vamos ao tutorial?
Sobre a página do carrinho WooCommerce e o Divi
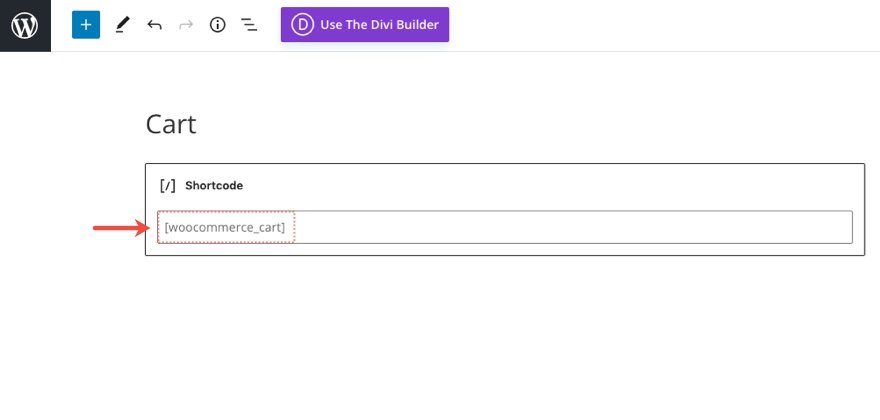
Sempre que você instalar o WooCommerce no seu site Divi, o WooCommerce (WC) gerará as principais páginas do WC, incluindo uma página de loja, uma página de carrinho, uma página de checkout e uma página de conta. O conteúdo da página é implantado através do uso de um shortcode no editor de blocos do WordPress de back-end.

Se você ativar o Divi Builder nesta página do carrinho, cada um dos elementos de conteúdo da página do carrinho WooCommerce será carregado como módulos Divi Woo que podem ser usados para estilizar a página.
Módulos Woo para projetar uma página de carrinho no Divi
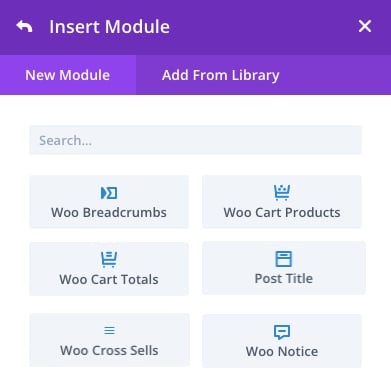
O Divi vem com uma variedade de módulos que são essenciais para adicionar conteúdo dinâmico a um modelo de página. Alguns deles incluem Módulos Woo específicos para a página do carrinho.

Os módulos que são fundamentais para construir a página ou modelo do Carrinho incluem:
- Post Title – Isso exibirá o título da página do carrinho dinamicamente ao criar um modelo de página do carrinho.
- Woo Notice – Este módulo pode ser configurado para diferentes tipos de página (página de carrinho, página de produto, página de checkout). Ele exibirá notificações importantes para o usuário dinamicamente conforme necessário.
- Produtos Woo Cart – Este módulo exibe a lista de produtos que um usuário tem atualmente em seu carrinho.
- Woo Cart Totals – Este módulo exibe o subtotal atual, frete e preço total dos produtos no carrinho de um usuário.
Outros módulos opcionais incluem:
- WooCommerce Breadcrumbs – Isso exibirá a barra de navegação WooCommerce Breadcrumb.
- Woo Cross Sells – Isso exibirá todos os produtos de venda cruzada vinculados a itens no carrinho dinamicamente.
Crie uma página ou modelo de carrinho
Como mencionado, podemos usar facilmente os módulos Divi Woo para criar uma página personalizada do carrinho WooCommerce se você não precisar criar um modelo personalizado para a página do carrinho. Para este tutorial, vamos construir um modelo de página de carrinho usando o Divi Theme Builder.
Projetando um modelo de página de carrinho WooCommerce com Divi
Para este modelo de página de carrinho do WooCommerce, o objetivo é criar uma área de corpo personalizada para um modelo atribuído à página de carrinho do WooCommerce no Divi. Não criaremos uma área de cabeçalho ou rodapé personalizada para este modelo, mas você pode facilmente usar esse modelo em seu próprio site com seu próprio cabeçalho e rodapé.
Criando um modelo personalizado para a página do carrinho
Para começar, vamos fazer o seguinte:
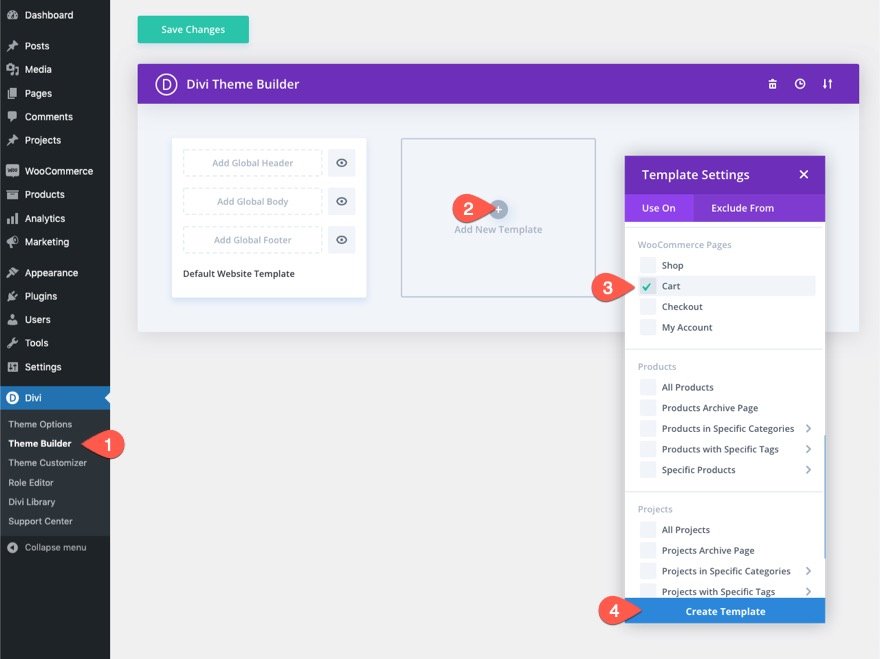
- Vá para o seu painel do WordPress e navegue até Divi > Theme Builder.
- Em seguida, clique no ícone Adicionar novo modelo dentro da área da caixa cinza vazia para adicionar um novo modelo.
- No modal Configurações do modelo, na guia "Usar em", selecione Carrinho na lista de páginas do WooCommerce.
- Por fim, clique em Criar modelo.

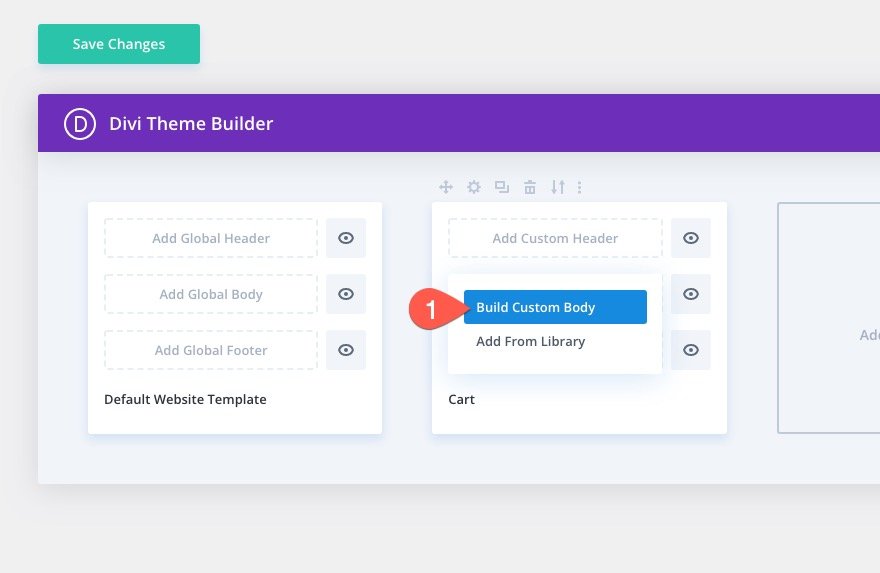
Depois que o novo modelo de carrinho for criado, clique na área "Adicionar corpo personalizado" do modelo. Dentro da lista pop-up, selecione Build Custom Body .

Criando a estrutura de linha e coluna de seção
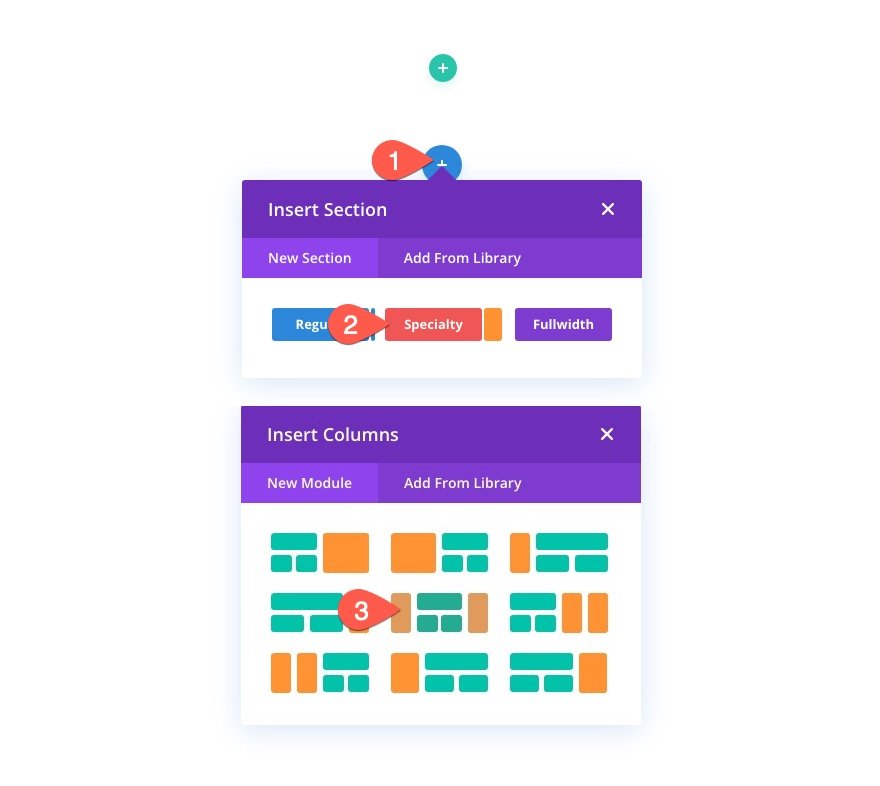
No Editor de layout de modelo, insira uma nova seção de especialidade com uma estrutura de coluna de um quarto, meio e meio, com duas barras laterais.

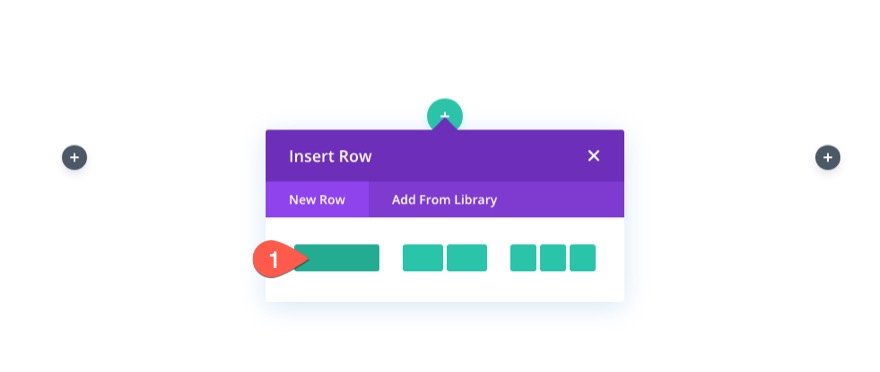
Em seguida, adicione uma linha de uma coluna no meio da seção.

Plano de fundo da seção
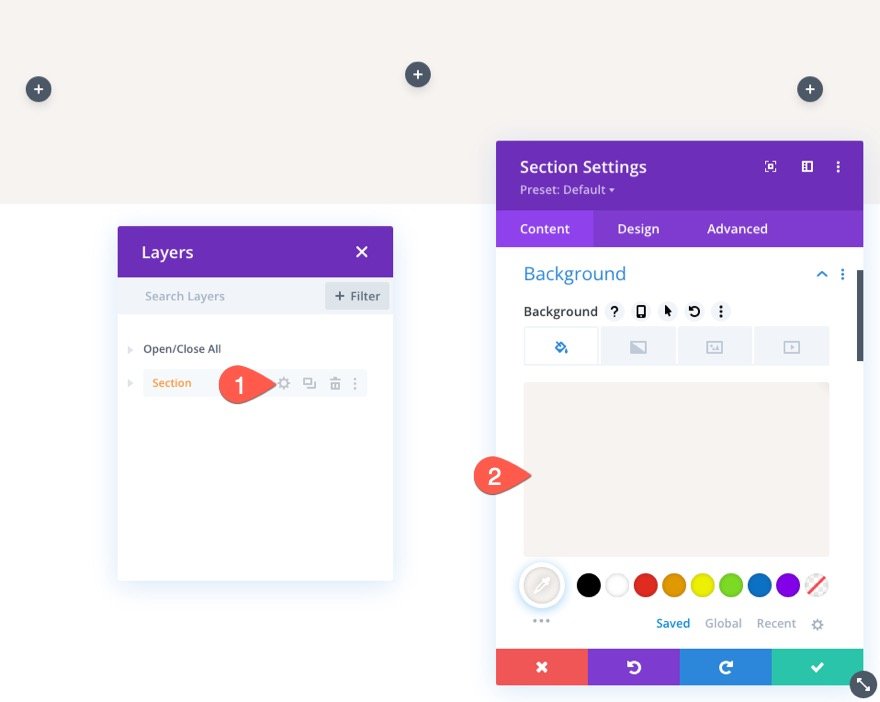
Abra as configurações da seção e adicione uma cor de fundo da seguinte forma:
- Cor de fundo: #f7f3f0

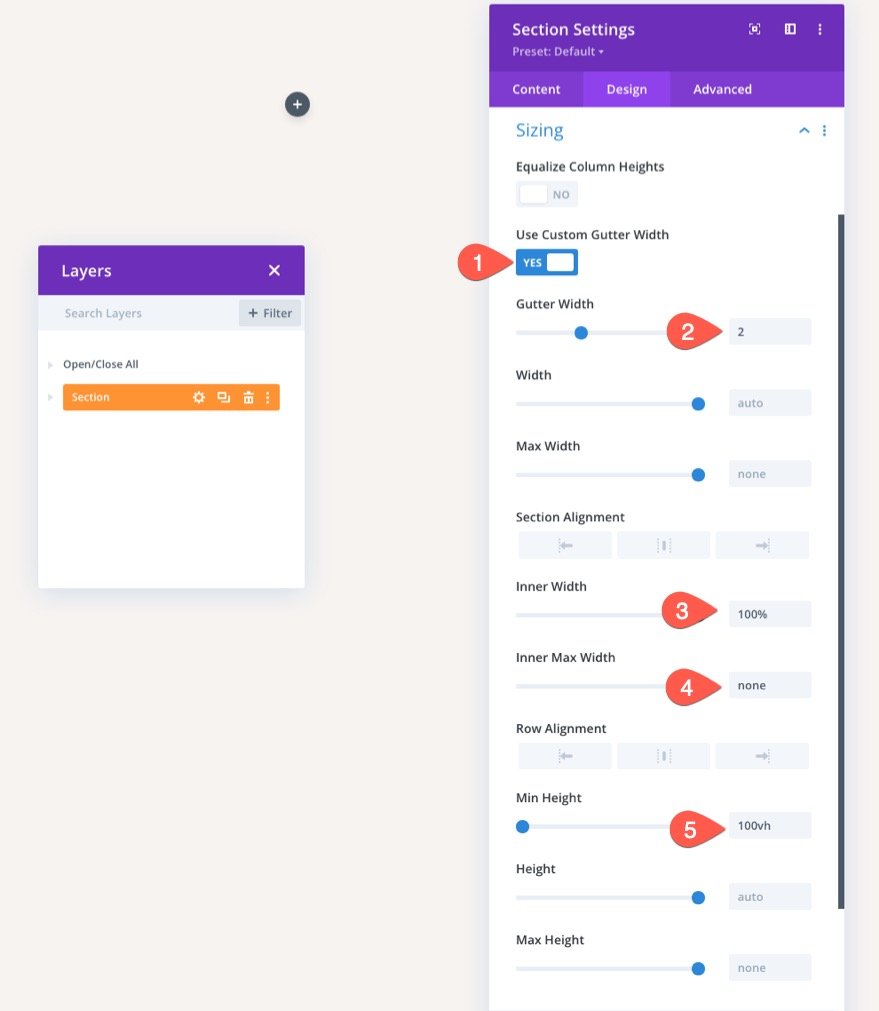
Dimensionamento da Seção
Na guia design, atualize o seguinte:
- Largura da calha: 2
- Largura interna: 100%
- Largura máxima interna: nenhuma
- Altura mínima: 100vh

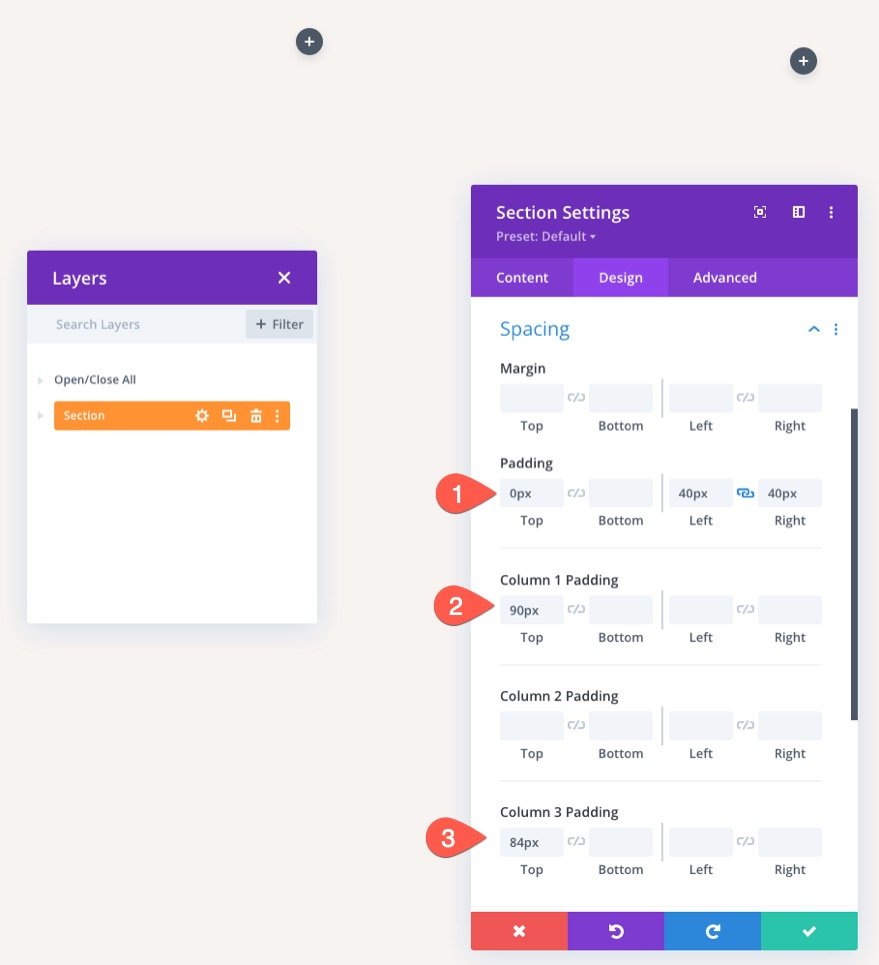
Espaçamento das Seções
Em seguida, adicione algum espaçamento à seção e às colunas da seguinte maneira:
- Preenchimento: 0px superior, 40px à esquerda, 40px à direita
- Coluna 1 Preenchimento: topo de 90px
- Coluna 3 Preenchimento: 84px

Criando os links de navegação personalizados
Para este layout, vamos criar alguns links de navegação personalizados para as principais páginas que compõem uma loja – a Loja, o Carrinho e o Checkout. Isso tornará mais fácil para os usuários navegarem pelo processo de compra.
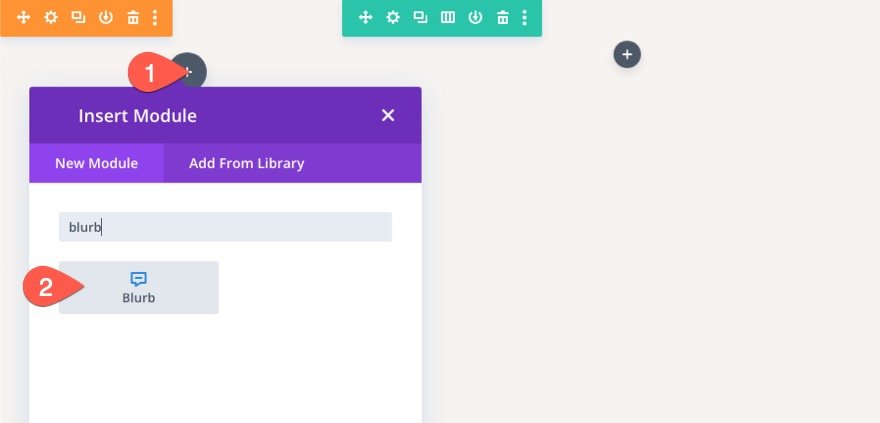
Na coluna da esquerda, adicione um novo módulo de sinopse. Isso será usado como um link para a página da loja em seu site.

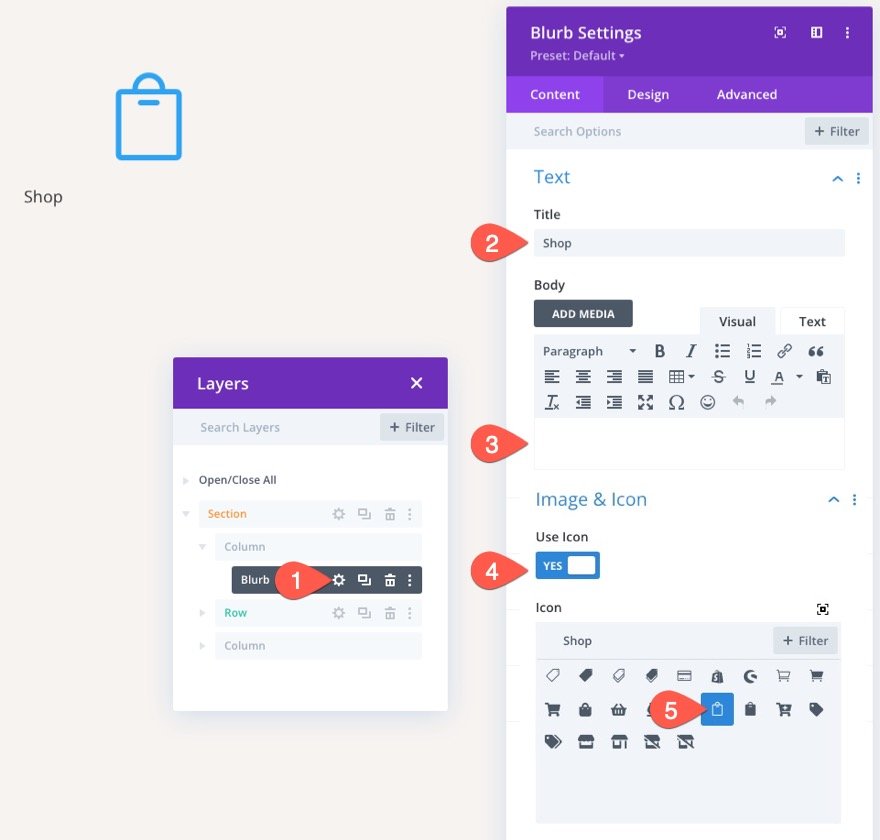
No modal Configurações do Blurb, atualize o conteúdo da seguinte forma:
- Título: Loja
- Corpo: deixe em branco
- Use o ícone: SIM
- Ícone: veja a captura de tela

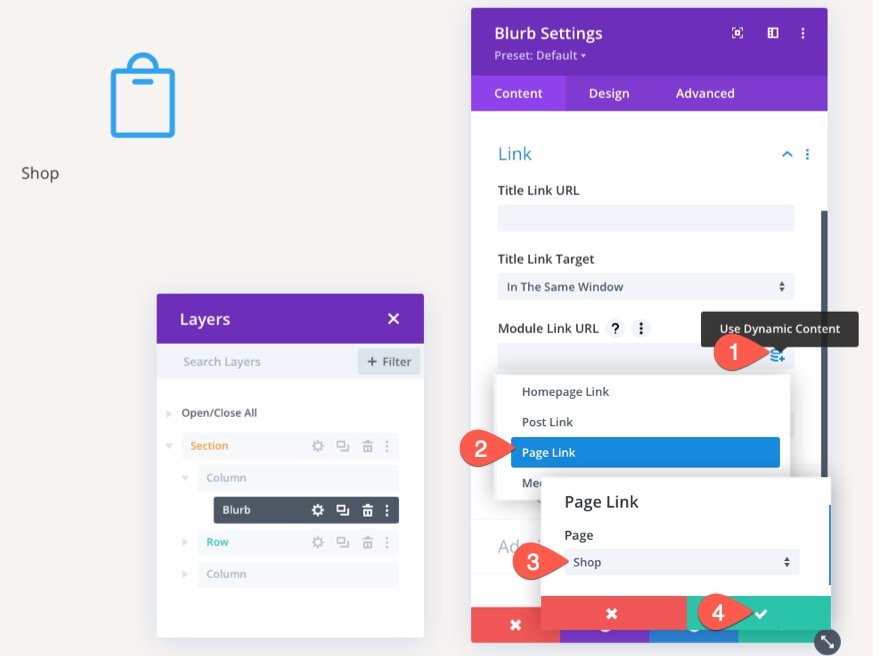
Em vez de adicionar um URL de link estático, podemos adicionar um link dinâmico à página da loja. Aqui está como fazê-lo.
- Passe o mouse sobre a caixa de entrada URL do link do módulo e clique no ícone “usar conteúdo dinâmico”.
- Na lista suspensa, selecione Link da página na lista.
- No modal Link da página, selecione a página Loja na lista suspensa.
- Em seguida, salve as alterações.

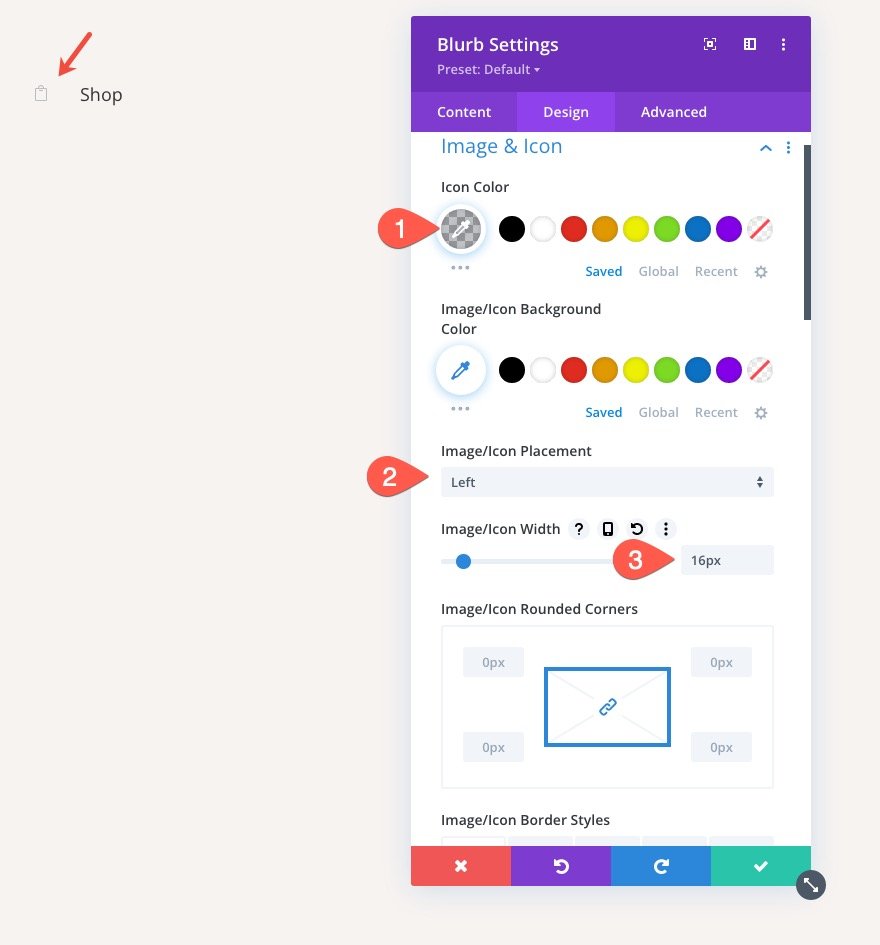
Na guia design, atualize o estilo do ícone da seguinte maneira:
- Cor do ícone: rgba(55,61,75,0.3)
- Posicionamento da imagem/ícone: esquerda
- Largura da imagem/ícone: 16px

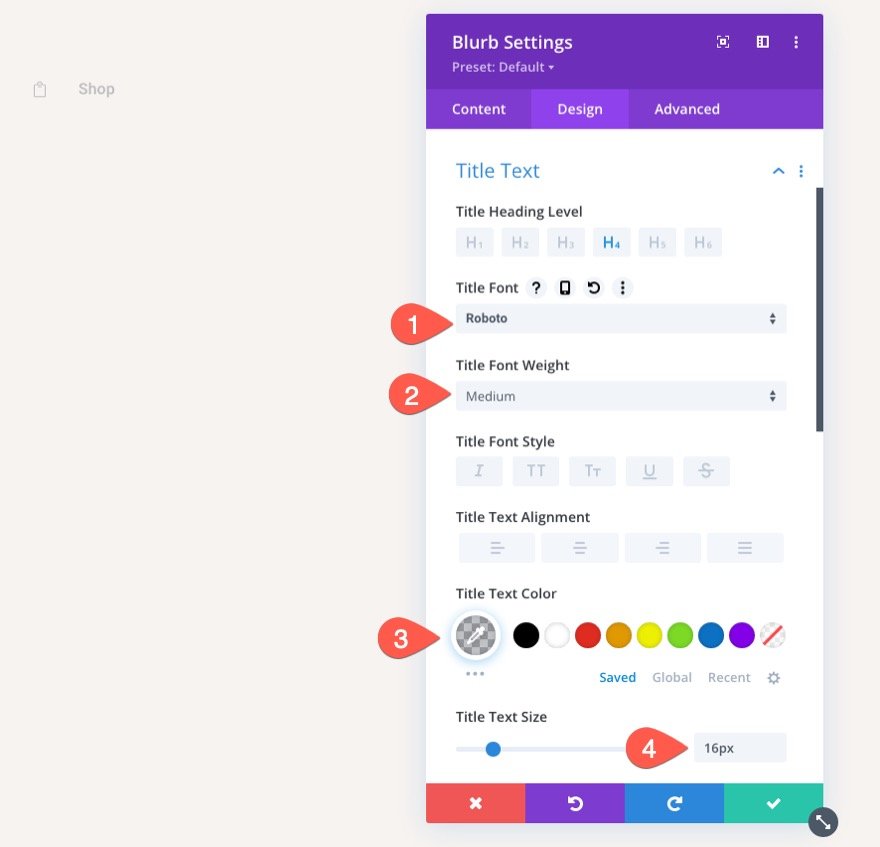
Em seguida, atualize o texto do título:
- Fonte do título: Roboto
- Peso da fonte do título: Médio
- Cor do texto do título: rgba(55,61,75,0.3)

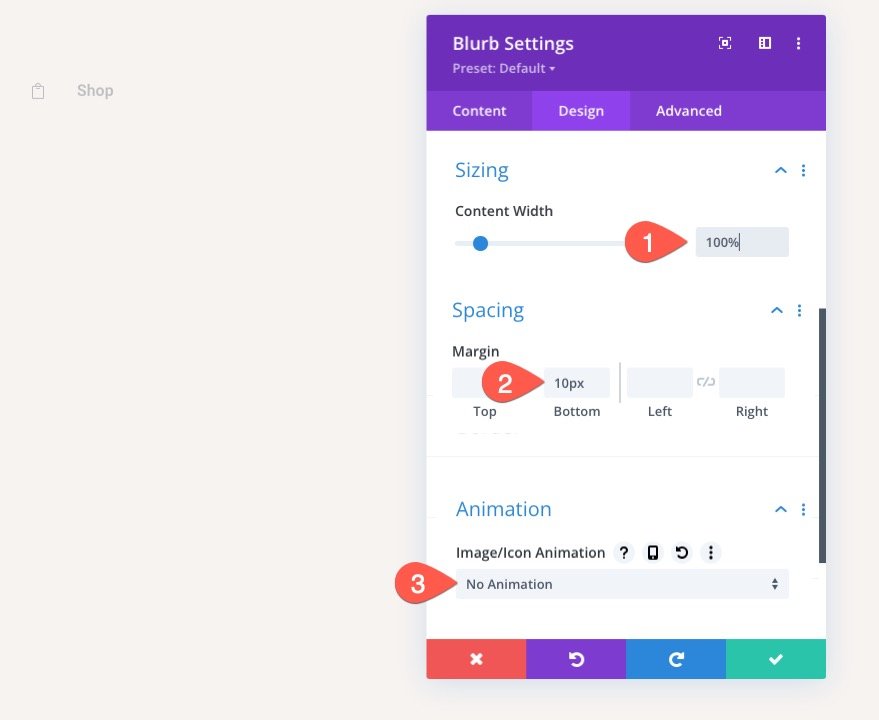
Para um toque final, atualize o tamanho e o espaçamento da seguinte forma:
- Largura do conteúdo: 100%
- Margem: 10px inferior
- Animação de imagem/ícone: sem animação
Isso garantirá que a sinopse (ou link de navegação) abranja toda a largura do navegador no tablet e no telefone, além de criar algum espaço entre a(s) próxima(s) sinopse(s) que adicionaremos.

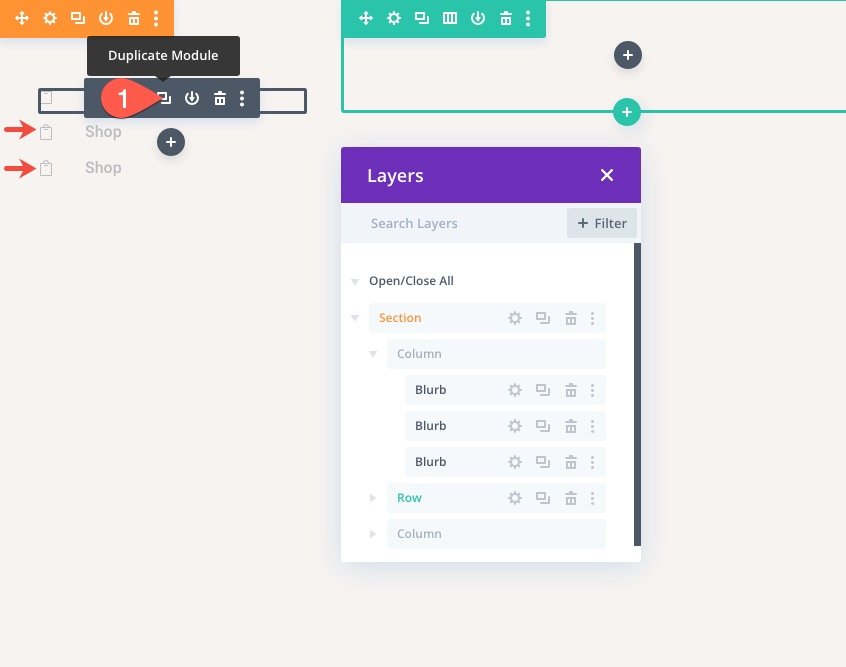
Para criar nossos próximos dois links, duplique o módulo de sinopse existente que acabamos de criar duas vezes para que haja um total de três links.

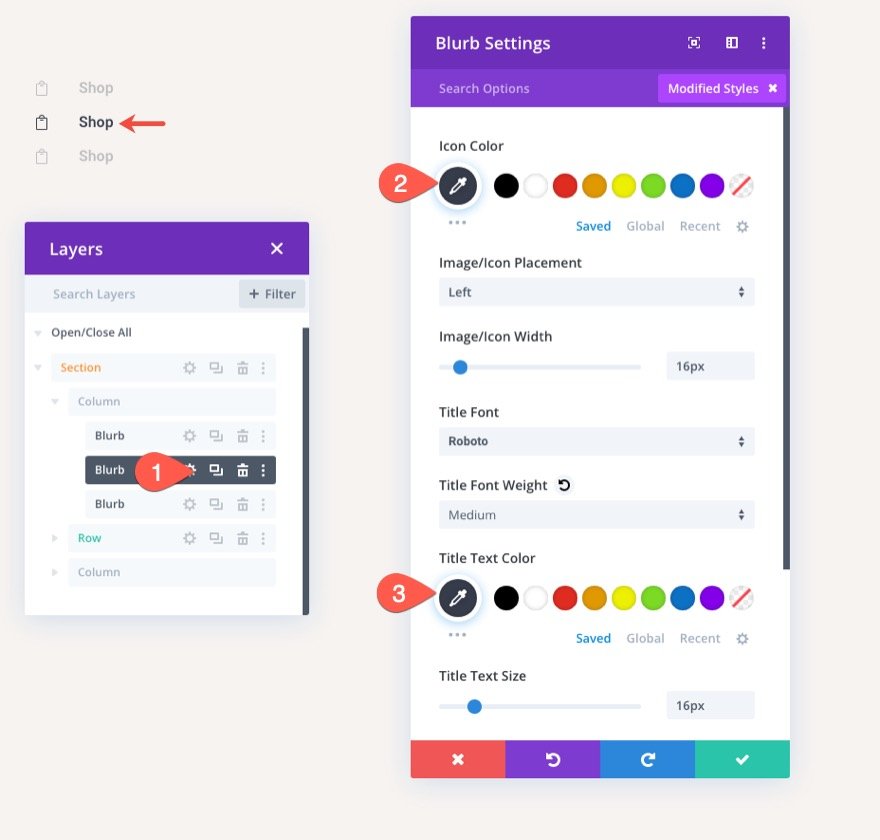
O segundo link será o Link do carrinho, que é a página que estamos criando no momento. Para destacá-lo, abra as configurações da segunda sinopse e atualize o ícone e a cor do texto:
- Cor do ícone: #373d4b
- Cor do Texto do Título: #373d4b

Agora, tudo o que resta a fazer é atualizar o texto do título e os URLs do link do módulo para que cada um tenha seus respectivos URLs de link de página dinâmica.
Personalizando as configurações de linha
Na parte do meio da página, adicionaremos o módulo de aviso de woo e os produtos do carrinho de woo. Mas antes de adicioná-los, precisamos otimizar as configurações de linha.
Preenchimento de linha
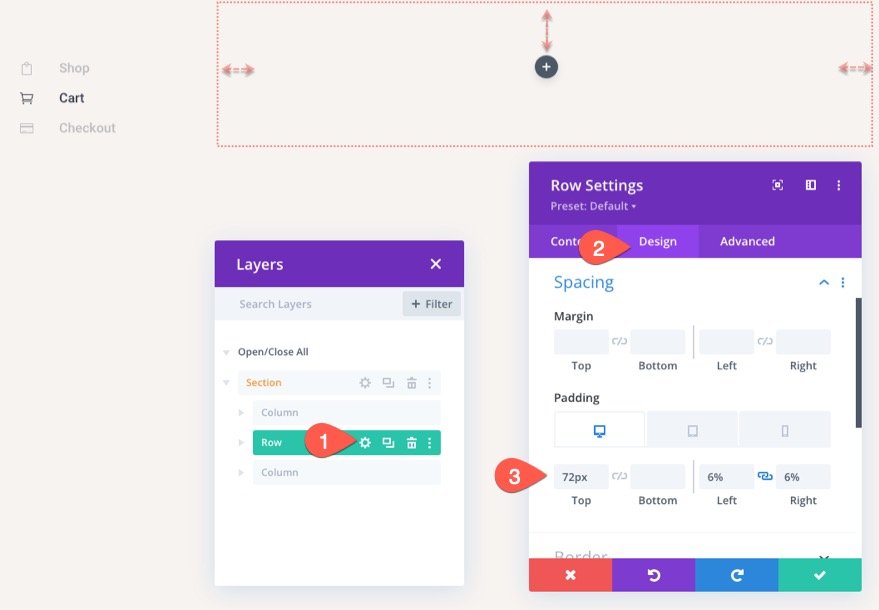
Abra as configurações de linha e atualize o seguinte:
- Preenchimento (desktop): 72px superior, 6% à esquerda, 6% à direita
- Preenchimento: (tablet e telefone): 0px em cima, 0px à esquerda, 0px à direita


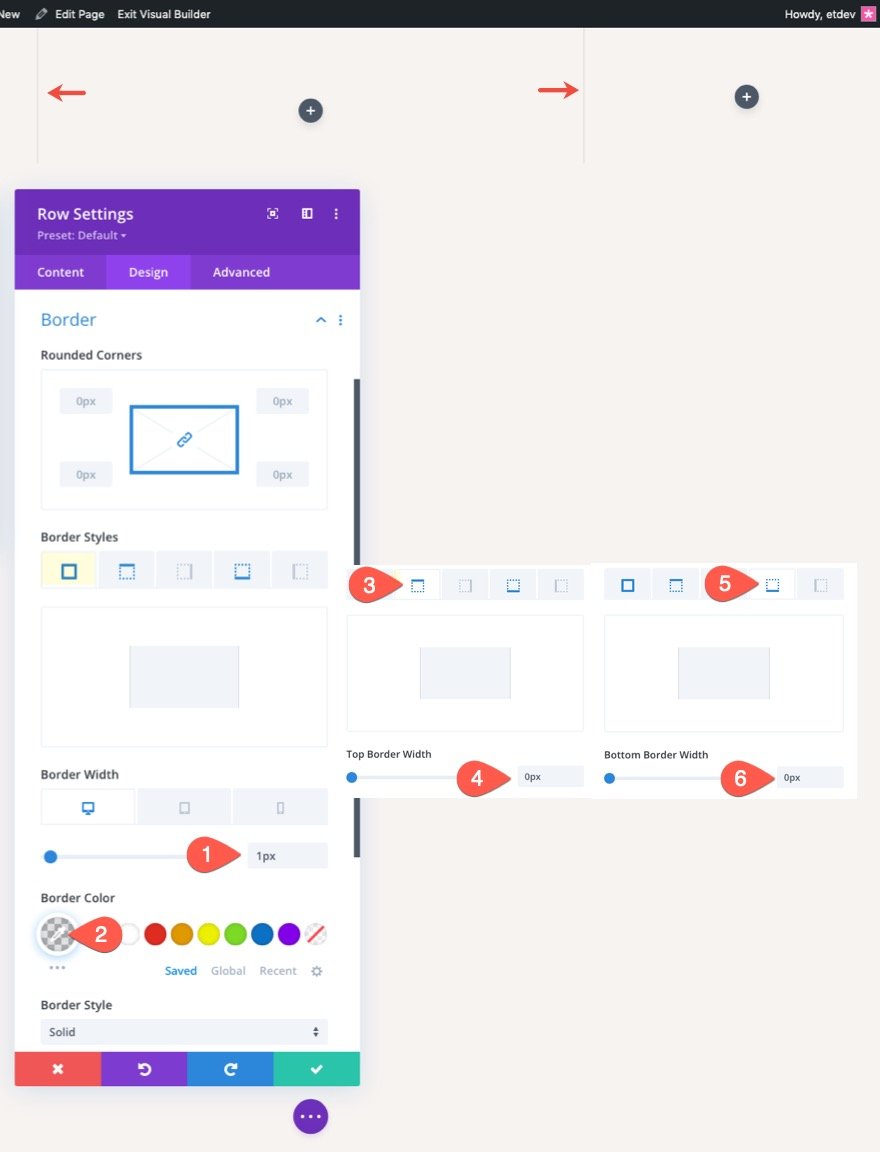
Borda da linha
- Largura da borda: 1px
- Cor da borda: rgba(55,61,75,0.14)
- Largura da borda superior: 0px
- Largura da borda inferior: 0px

Projetando o módulo Dynamic Woo Notice para a página do carrinho
É sempre uma boa ideia adicionar o módulo Woo Notice na parte superior da página para que os avisos fiquem mais visíveis para os usuários ao interagir com a página do carrinho. Tenha em mente que estamos criando avisos que serão exibidos somente quando necessário.
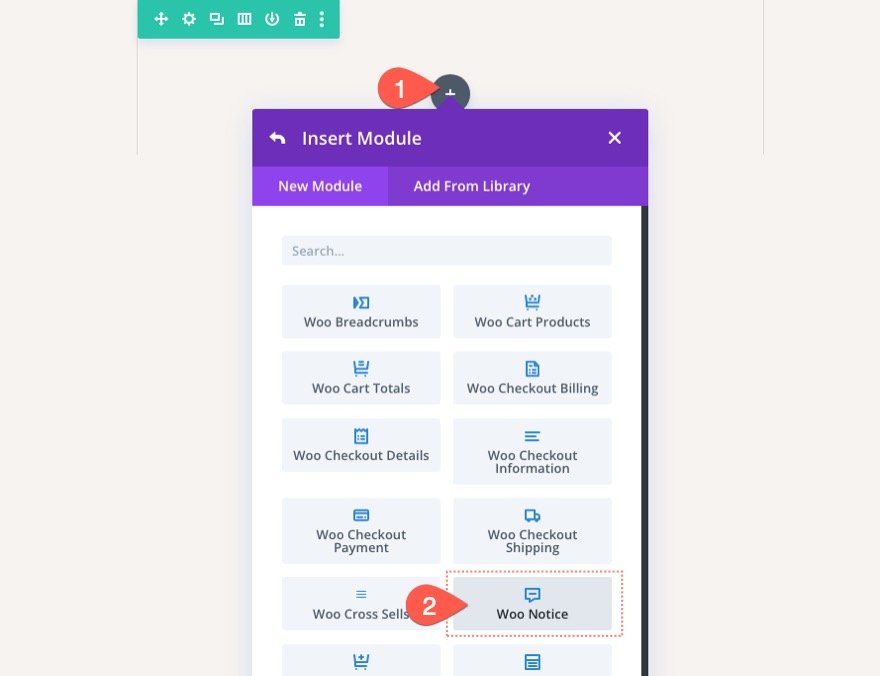
Para adicionar o Módulo Woo Notice, clique para adicionar um novo módulo Woo Notice dentro da linha de uma coluna.

Woo Notice Tipo de Página e Plano de Fundo
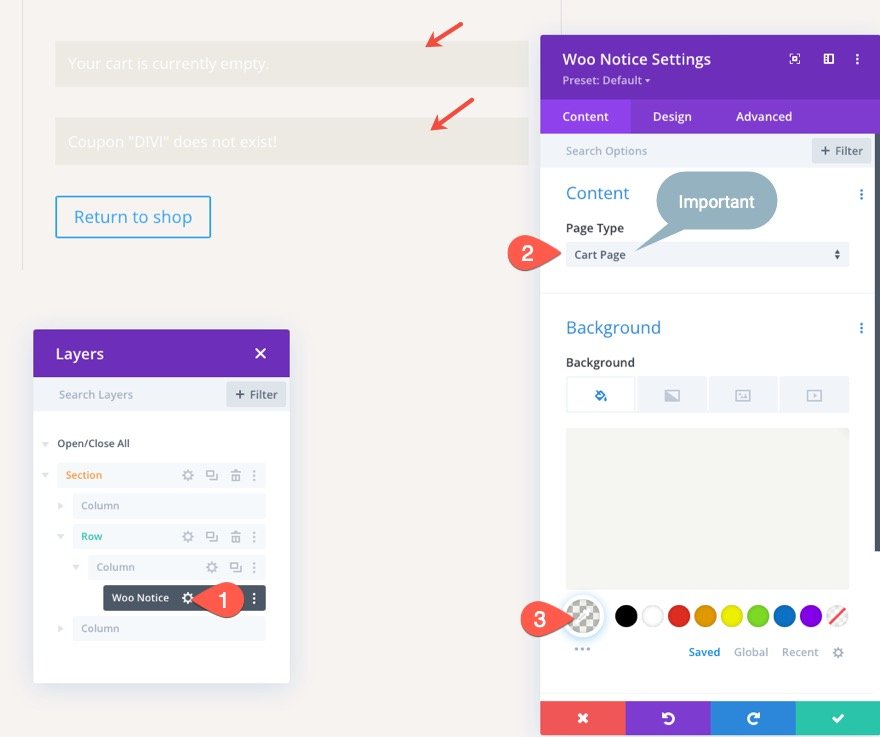
Em seguida, atualize o tipo de página e a cor de fundo do aviso Woo da seguinte forma:
- Tipo de página: página do carrinho
- Cor de fundo: rgba(153,158,117,0,1)
IMPORTANTE: Certifique-se de selecionar a página do carrinho como o tipo de página para que os avisos de woo funcionem corretamente.

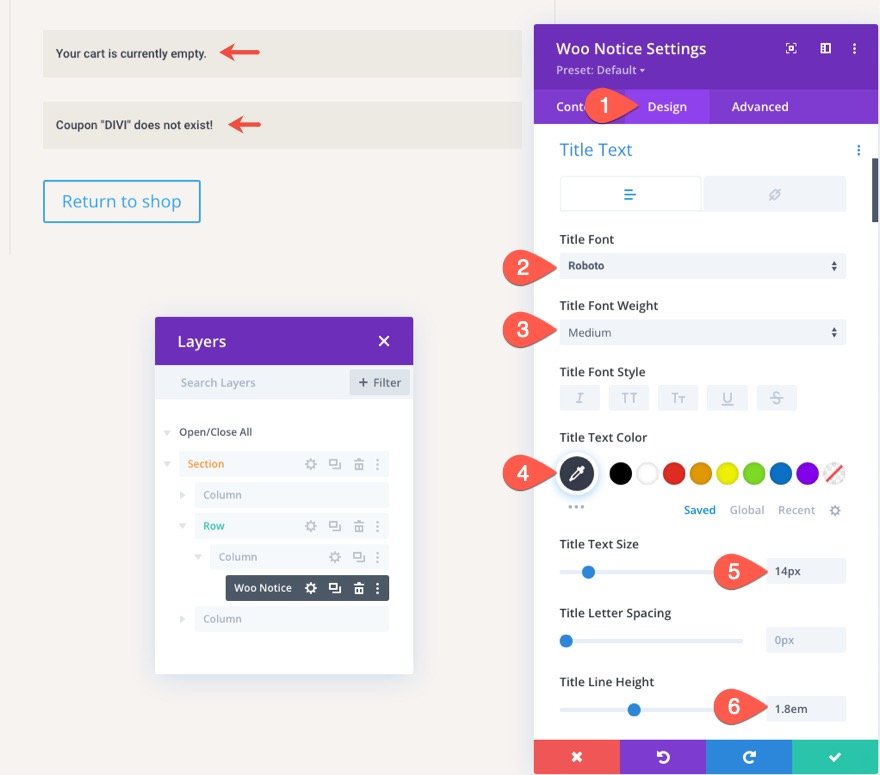
Texto do título do aviso Woo
Na guia design, atualize o estilo do texto do título da seguinte maneira:
- Fonte do título: Roboto
- Peso da fonte do título: Médio
- Cor do Texto do Título: #373d4b
- Tamanho do texto do título: 14px
- Altura da linha de título: 1,8 em

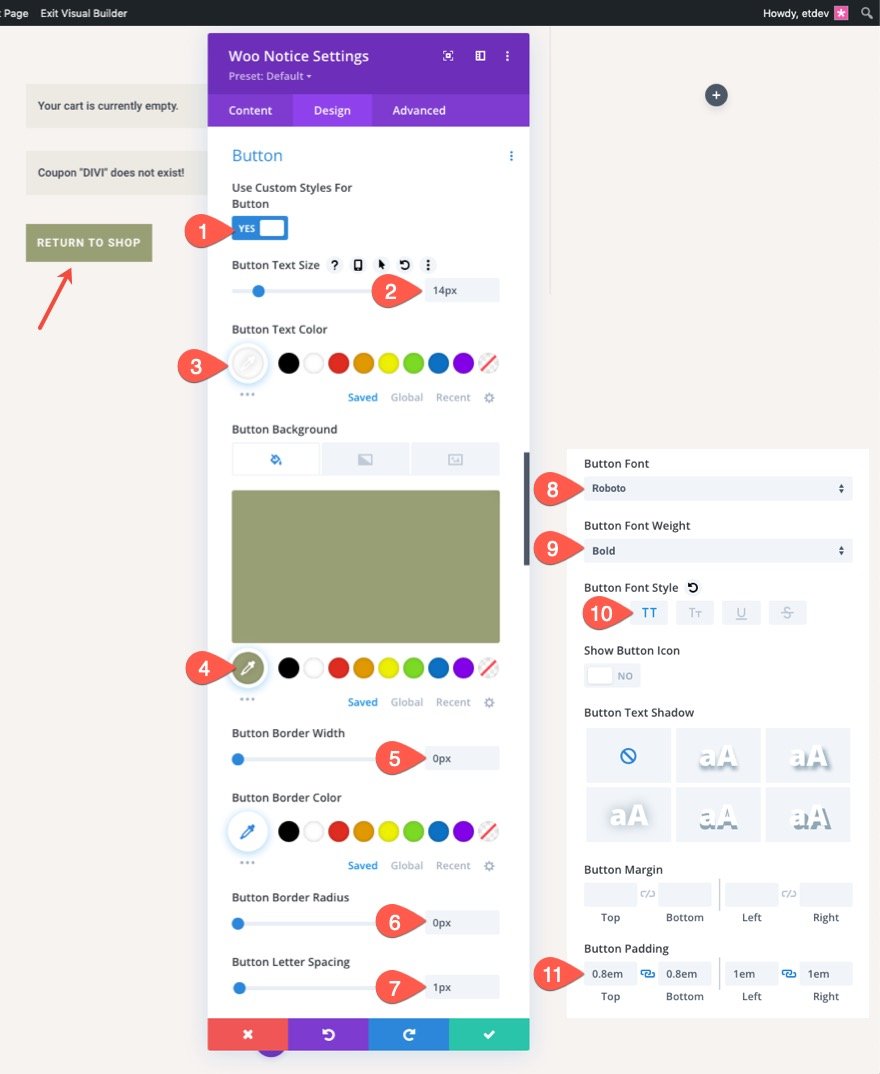
Botão de aviso Woo
- Usar estilos personalizados para botão: SIM
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #fff
- Cor de fundo do botão: #999e75
- Largura da borda do botão: 0px
- Raio da borda do botão: 0px
- Espaçamento entre letras do botão: 1px
- Fonte do botão: Roboto
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: TT
- Preenchimento de botões: 0,8 em cima, 0,8 em baixo, 1 em esquerda, 1 em direita

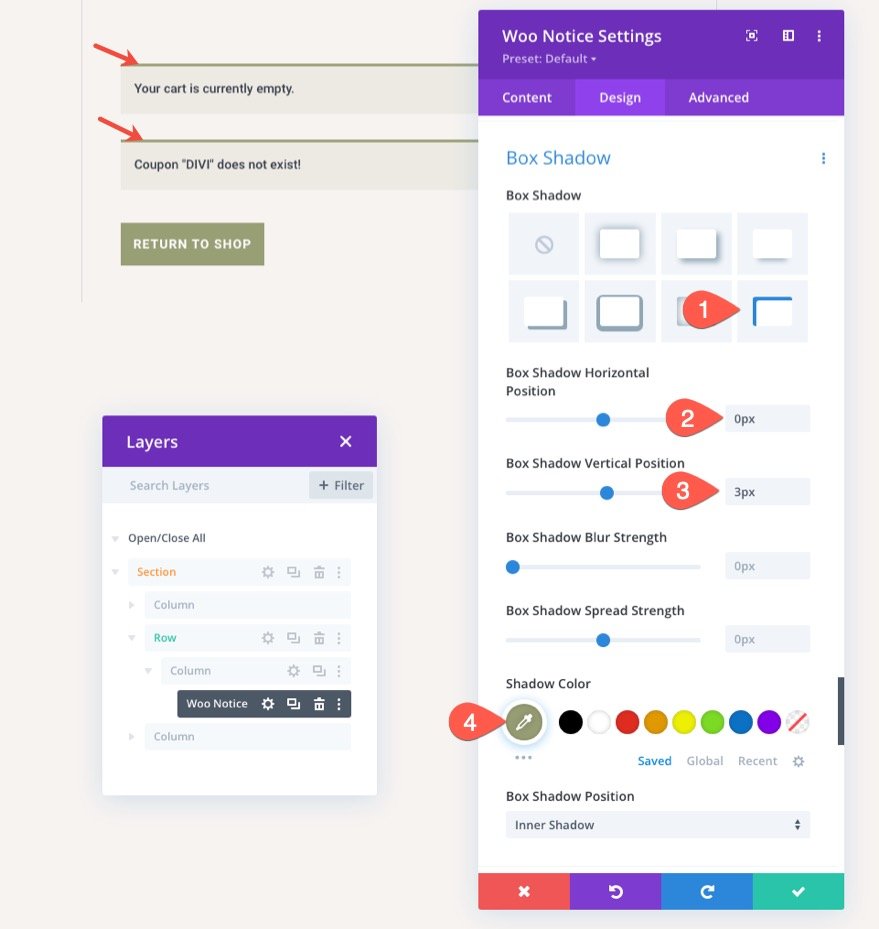
Woo Notice Box Shadow
Para dar à barra de aviso de woo um design de borda superior, atualize as opções de sombra de caixa da seguinte maneira:
- Box Shadow: veja a captura de tela
- Posição vertical da sombra da caixa: 0px
- Intensidade do Desfoque da Sombra da Caixa: 0px
- Força de propagação da sombra da caixa: 0px
- Cor da sombra: #999e75

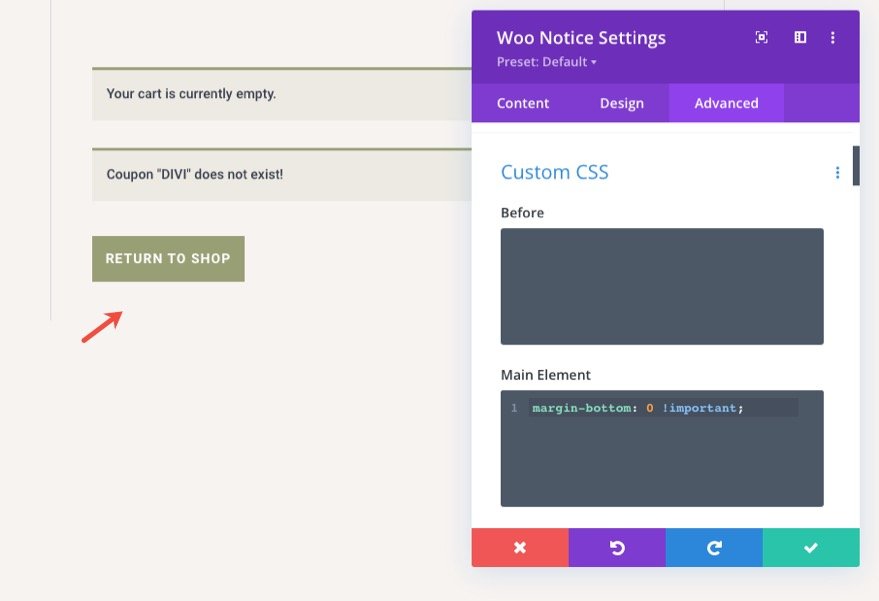
Para remover a margem padrão abaixo do aviso woo, vá para a guia avançada e adicione o seguinte CSS personalizado ao elemento principal:
margin-bottom: 0 !important;

Criando o título da página do carrinho dinâmico
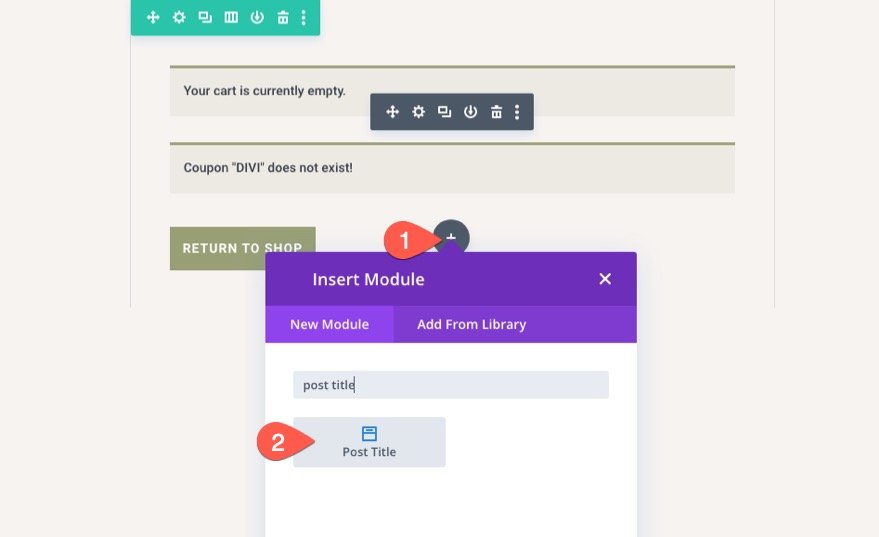
Para criar o título de página dinâmico necessário para a página do carrinho, adicione um módulo de título de postagem no módulo de aviso woo.

Conteúdo do título da postagem
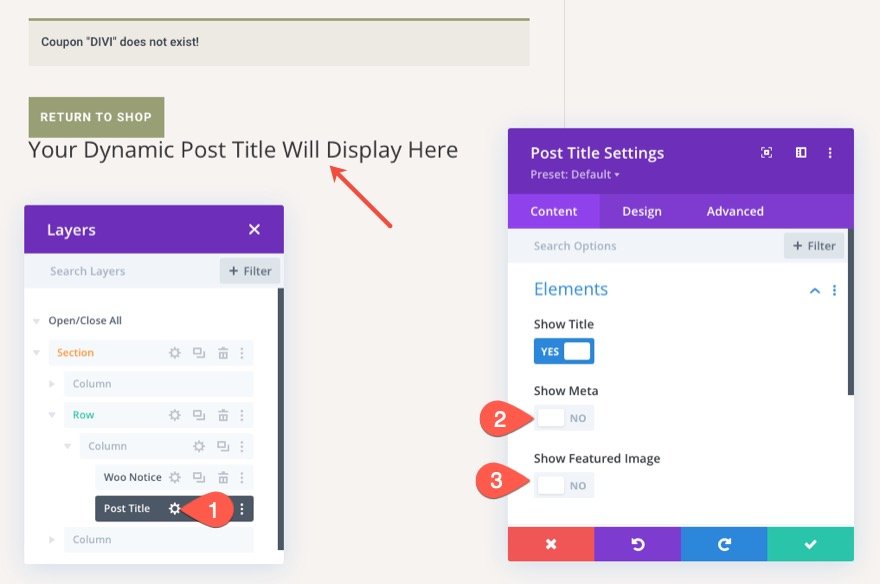
Nas configurações do título do post, atualize os elementos para mostrar apenas o título da seguinte forma:
- Mostrar título: SIM
- Mostrar Meta: NÃO
- Mostrar imagem em destaque: NÃO

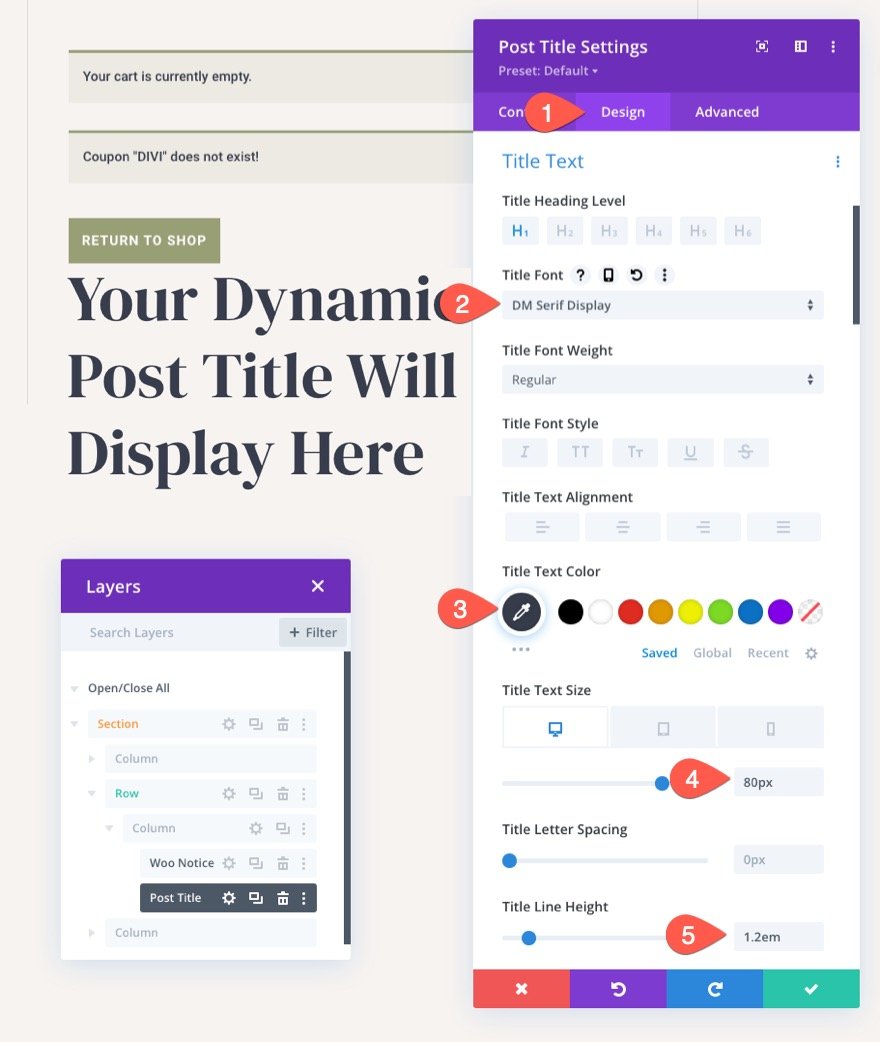
Texto do título da postagem
Para estilizar o texto do título da postagem, atualize o seguinte na guia de design:
- Fonte do título: Exibição DM Serif
- Cor do Texto do Título: #373d4b
- Tamanho do texto do título: 80px (computador), 60px (tablet), 42px (telefone)
- Altura da linha de título: 1,2 em

Projetando os produtos Dynamic Woo Cart
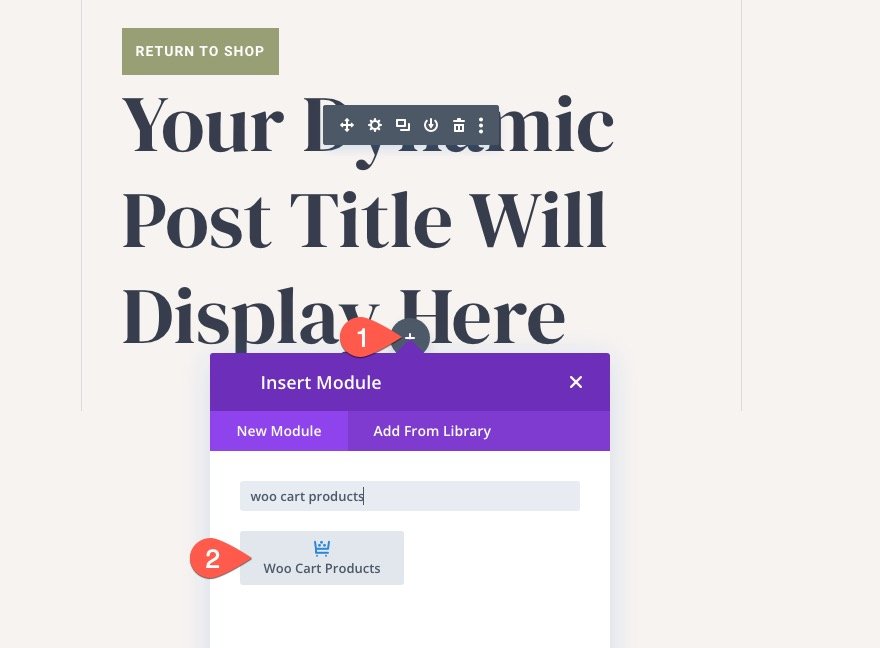
Agora que o título da nossa página está no lugar, estamos prontos para adicionar os Produtos Woo Cart, outro elemento-chave para o modelo de página do carrinho.
No módulo de título do post, adicione um módulo Woo Cart Products.

O módulo deve mostrar conteúdo fictício, a menos que você já tenha produtos no carrinho. Isso ajudará a visualizar o processo de design.
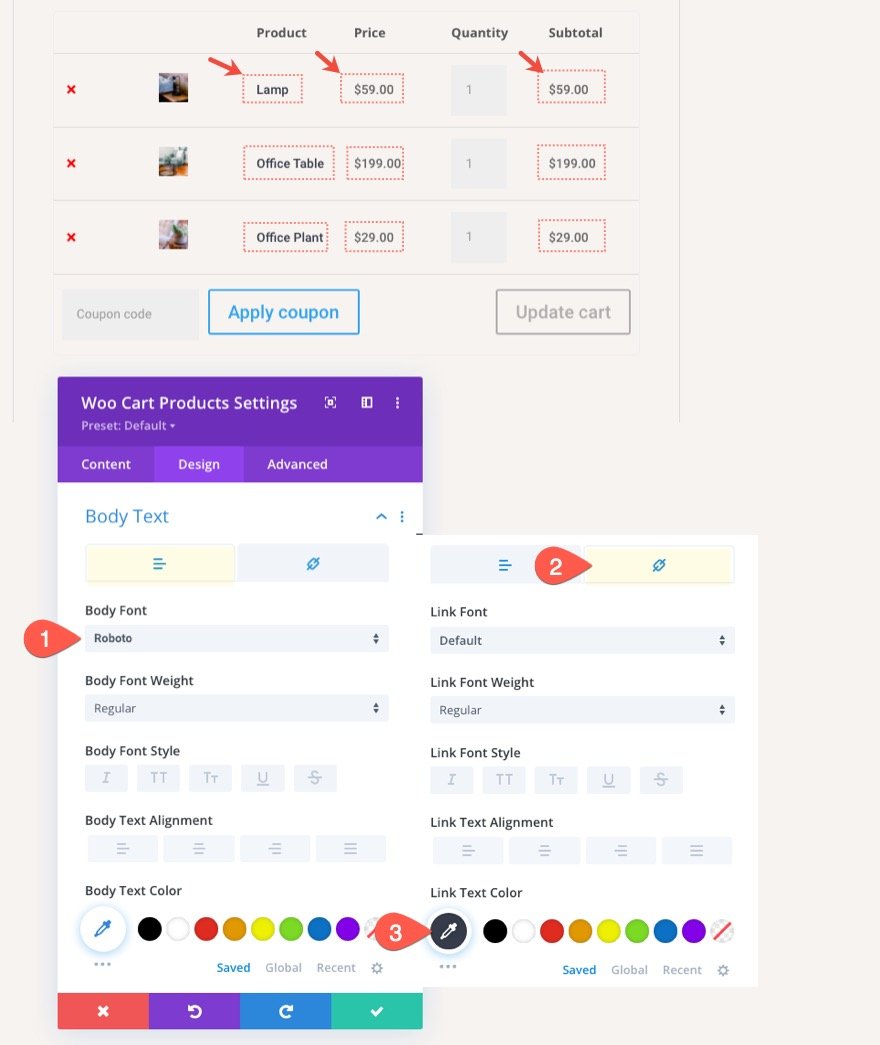
Texto do corpo e links dos produtos Woo Cart
Podemos segmentar os links do título do produto, o texto do preço e o texto do subtotal personalizando as opções de texto do corpo nas configurações dos produtos Woo Cart.
Abra o modal de configurações Woo Cart Products e, na guia design, atualize o seguinte:
- Fonte do corpo: Roboto
- Cor do texto do link: #373d4b
Observação: o texto do link direcionará os links do título do produto na coluna Produto.

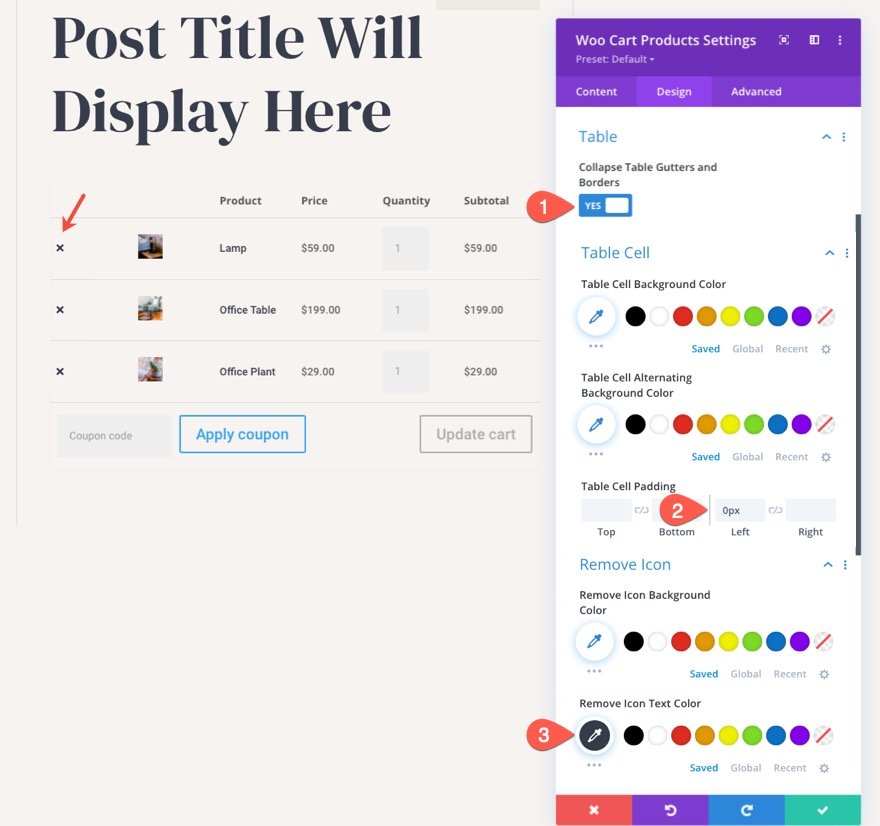
Tabela de produtos do carrinho Woo, célula da tabela e ícone de remoção
Como você provavelmente pode ver, os produtos do carrinho são organizados dentro de uma estrutura de tabela. Podemos direcionar o estilo da tabela e as células da tabela com as opções internas do módulo.
Para este exemplo, atualize o seguinte:
- Recolher calhas e bordas da mesa: SIM
- Preenchimento da célula da tabela: 0px
Em seguida, atualize a cor do ícone de remoção (o “x”) no lado esquerdo de cada produto da seguinte forma:
- Remover cor do texto do ícone: #373d4b

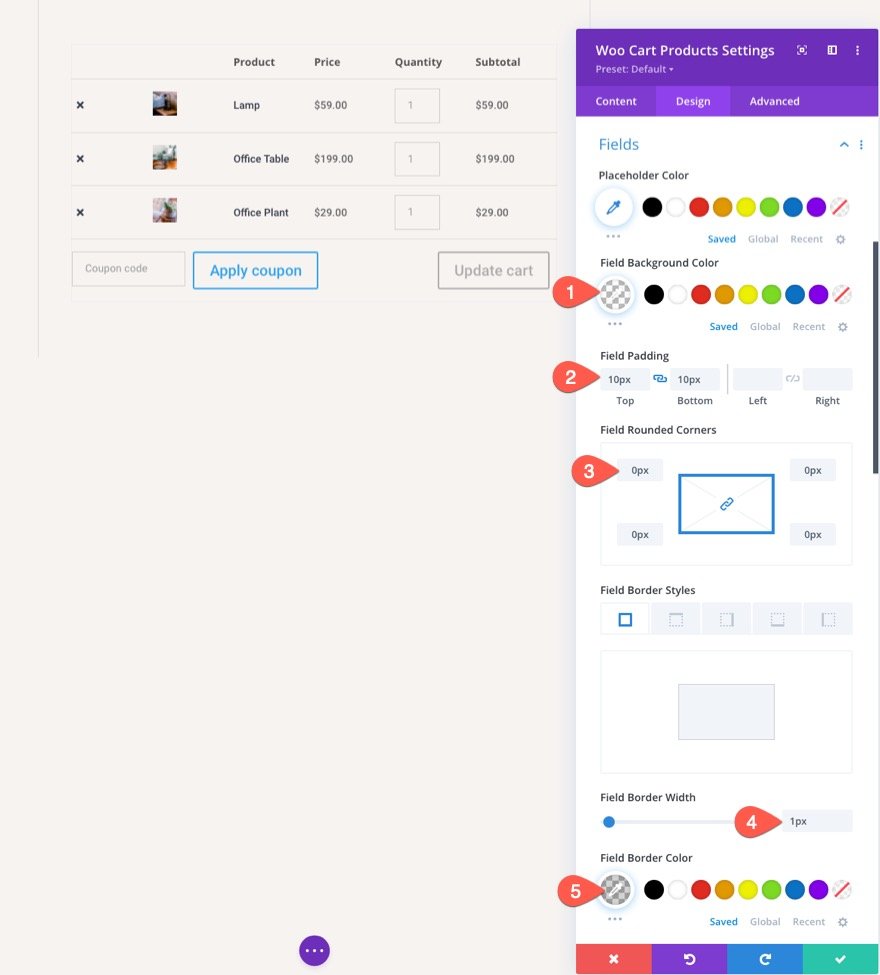
Campos de produtos do carrinho Woo
Também podemos segmentar os campos de produtos do carrinho usando as opções de campos integradas do módulo. Isso segmentará coisas como as caixas de campo de quantidade e a caixa de campo de código de cupom.
Nas opções de campos, atualize o seguinte:
- Cor de fundo do campo: transparente
- Preenchimento de campo: 10px superior, 10px inferior
- Cantos arredondados do campo: 0px
- Largura da borda do campo: 1px
- Cor da borda do campo: rgba(0,0,0,0.16)

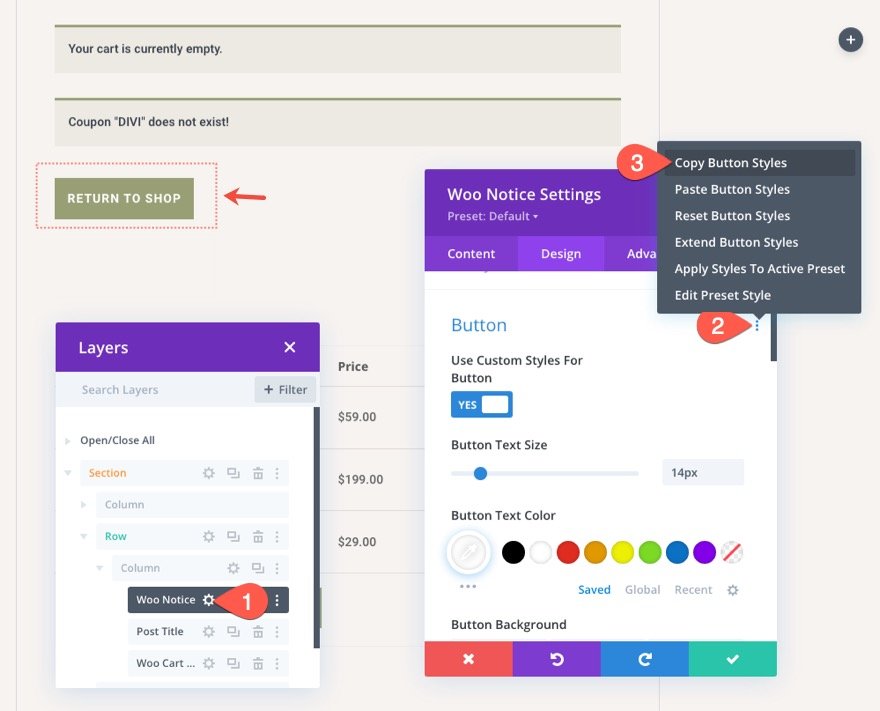
Botões de produtos Woo Cart
O módulo Woo Cart Products contém dois botões (o botão "Aplicar cupom" e o botão "Atualizar carrinho") que podem ser personalizados com as opções de botão integradas do módulo.
Como já estilizamos um botão no módulo Woo Notice, abra as configurações do módulo Woo Notice e encontre a opção de botão alternar. Em seguida, clique com o botão direito do mouse no botão alternar ou clique no ícone “três pontos” para abrir o menu de mais configurações. Lá, selecione os estilos de botão de cópia.

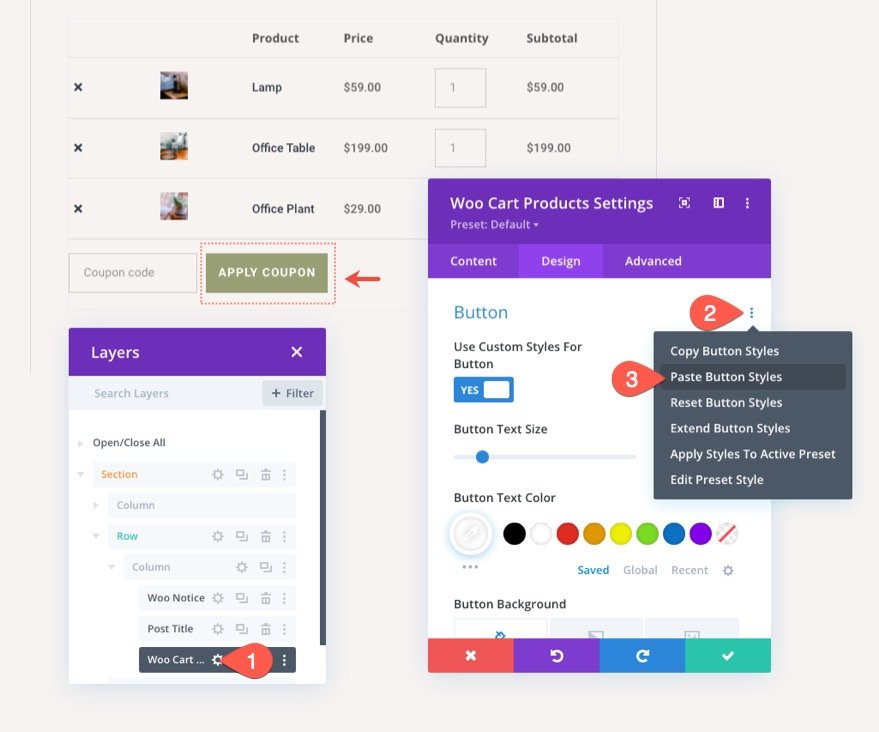
Com os estilos de botão agora copiados, abra as configurações do módulo Woo Cart Products e abra o menu mais configurações no grupo de opções de botão e selecione Colar estilos de botão. Isso copiará os estilos do botão do módulo de aviso de woo para este.

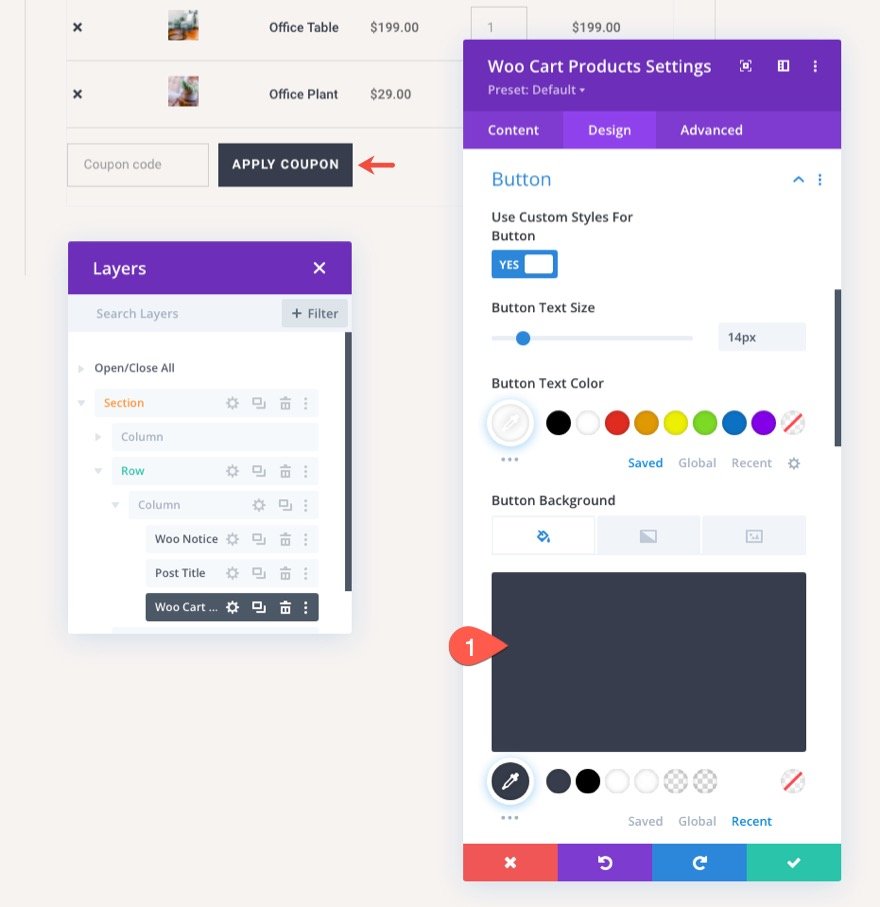
Depois que os estilos de botão estiverem no lugar, altere a cor de fundo do botão da seguinte maneira:
- Cor de fundo do botão: #373d4b

O botão Desativar
O botão “Atualizar Carrinho” fica desabilitado sempre que não for necessário. Também podemos personalizar o estilo do botão desativado. Por enquanto, basta copiar os estilos de botão atuais e colá-los nos estilos de botão desativados usando as configurações do menu do botão direito.
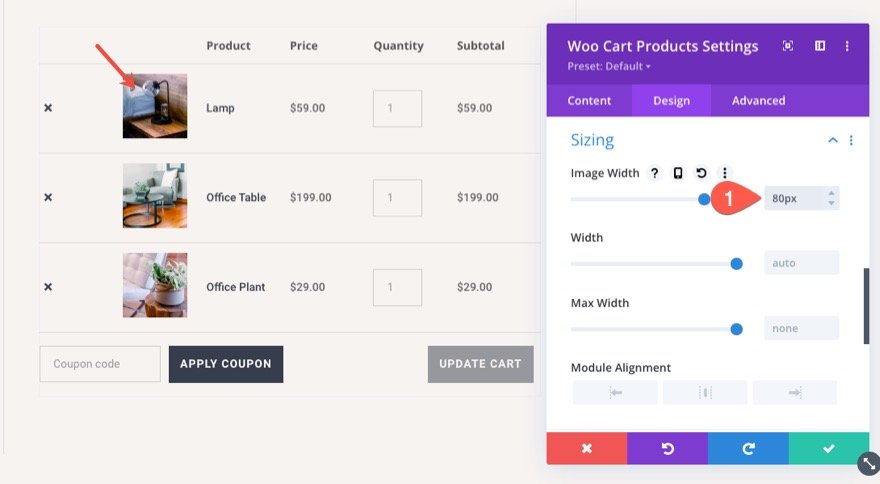
Imagens de produtos Woo Cart
Também podemos alterar o estilo das imagens do produto neste módulo. Por enquanto, vamos alterar o tamanho das imagens nas opções de dimensionamento da seguinte forma:
- Largura da imagem: 80px

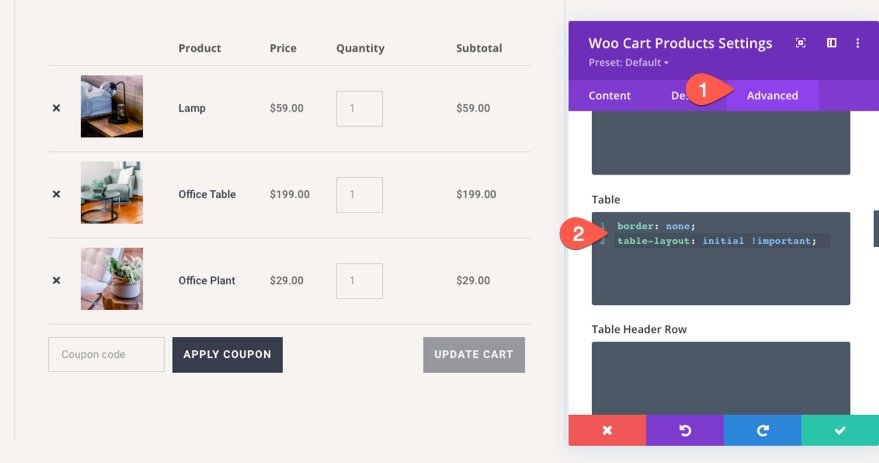
Layout de tabela personalizado
Se você quiser criar mais espaço horizontal para as informações do produto na tabela, você pode substituir o layout de tabela fixa padrão do WooCommerce para inicial (ou automático). Para fazer isso, vá para a guia avançada e adicione o seguinte CSS personalizado à tabela:
table-layout: initial !important;

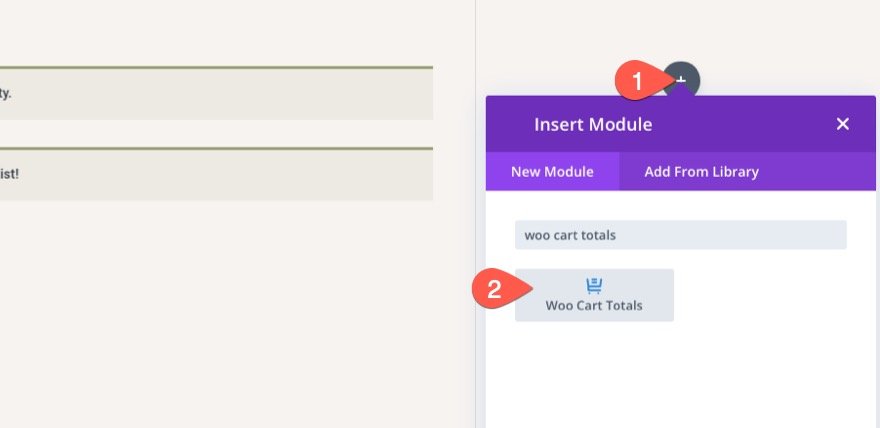
Projetando o módulo de totais dinâmicos do Woo Cart
O último elemento-chave que precisamos para completar o modelo da página do carrinho são os módulos Woo Cart Totals. Este módulo exibe o conteúdo dos totais dinâmicos do carrinho, bem como um botão “Prosseguir para o Checkout”. Para este layout, vá em frente e adicione o módulo de totais do carrinho à coluna direita da seção.

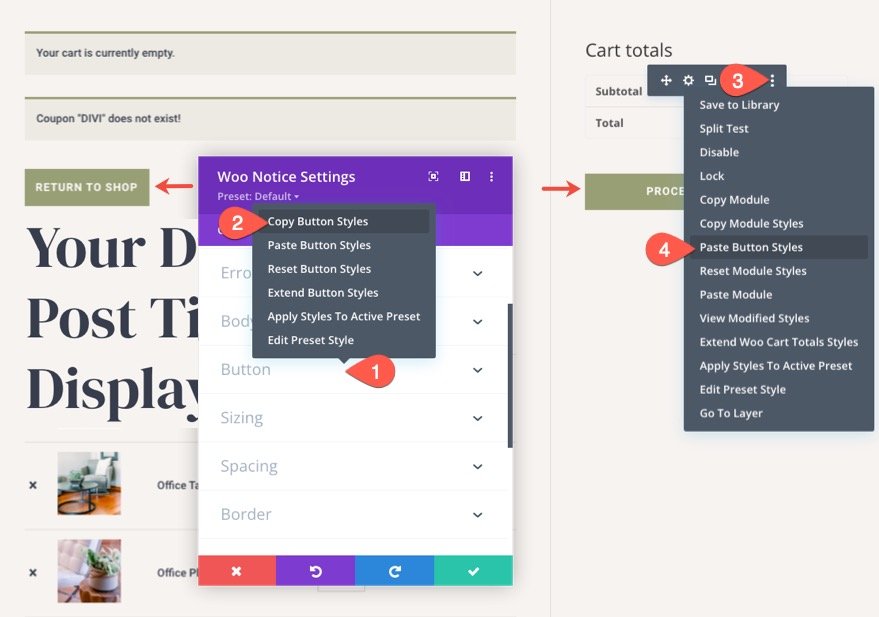
Botão de totais do carrinho
Primeiro, vamos copiar os estilos de botão usados para os módulos Woo Notice (como fizemos antes) e colar os estilos de botão no módulo de totais do carrinho. Isso nos dará um estilo de botão correspondente para o botão “Prosseguir para o Checkout”. Claro, você pode facilmente personalizar os estilos de botão como quiser usando as opções internas do módulo.

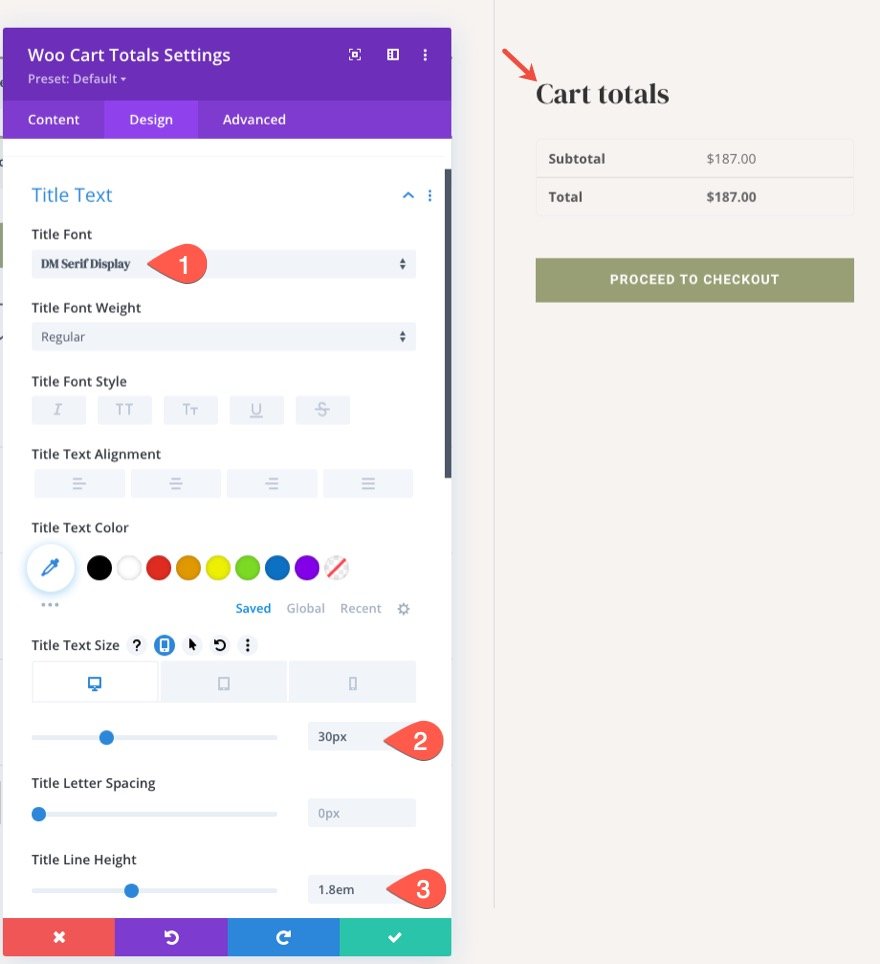
Texto dos totais do carrinho
Para estilizar o texto do título do módulo de totais do carrinho, abra o módulo de totais do carrinho e, na guia design, atualize o seguinte:
- Fonte do título: Exibição DM Serif
- Tamanho do texto do título: 30px (computador), 24px (tablet), 18px (telefone)
- Altura da linha de título: 1,8 em

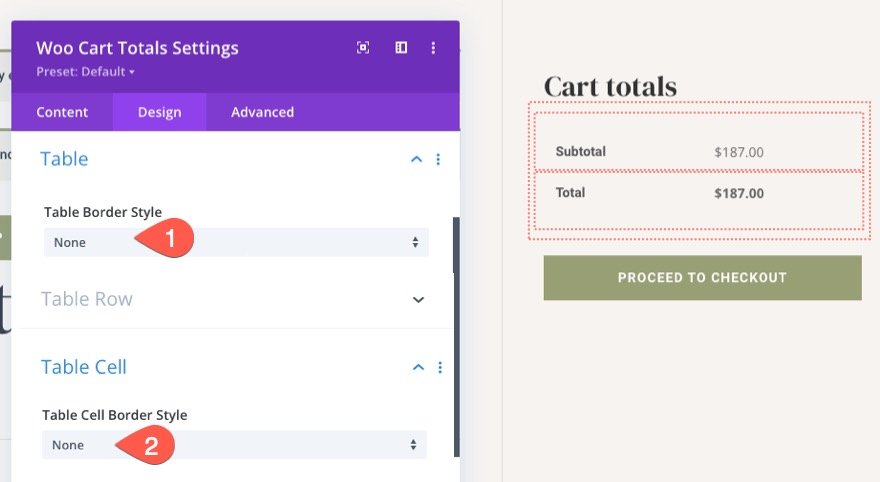
Borda da Tabela e Borda da Célula da Tabela
Os Totais do Carrinho terão alguns estilos de tabela por padrão. Você pode optar por estilizá-los com as opções internas de tabela e célula de tabela do módulo. Para este layout, vamos remover os estilos de borda para ambos. Para fazer isso, atualize o seguinte:
- Estilo da borda da tabela: nenhum
- Estilo da borda da célula da tabela: nenhum

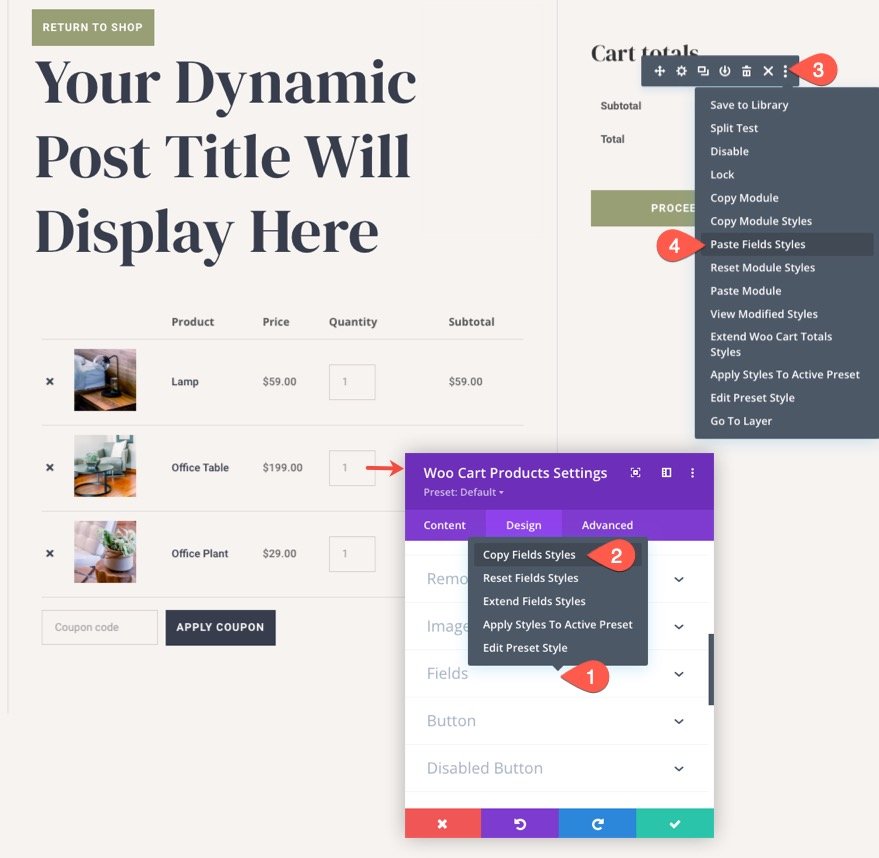
Campos de totais do carrinho
Para dar ao módulo de totais do carrinho os mesmos estilos de campo usados nos Produtos do carrinho Woo, copie os estilos de campo do módulo Produtos do carrinho Woo e cole-os no módulo Totais do carrinho.

Adicione mais conteúdo conforme necessário
Neste ponto, temos todos os elementos-chave para o nosso modelo de página de carrinho. Mas você não precisa parar por aqui. Você pode adicionar qualquer conteúdo que desejar à página, conforme necessário. Aqui estão algumas ideias:
- Adicione um módulo Woo Cross Sells para exibir quaisquer produtos de venda cruzada vinculados aos produtos adicionados ao carrinho.
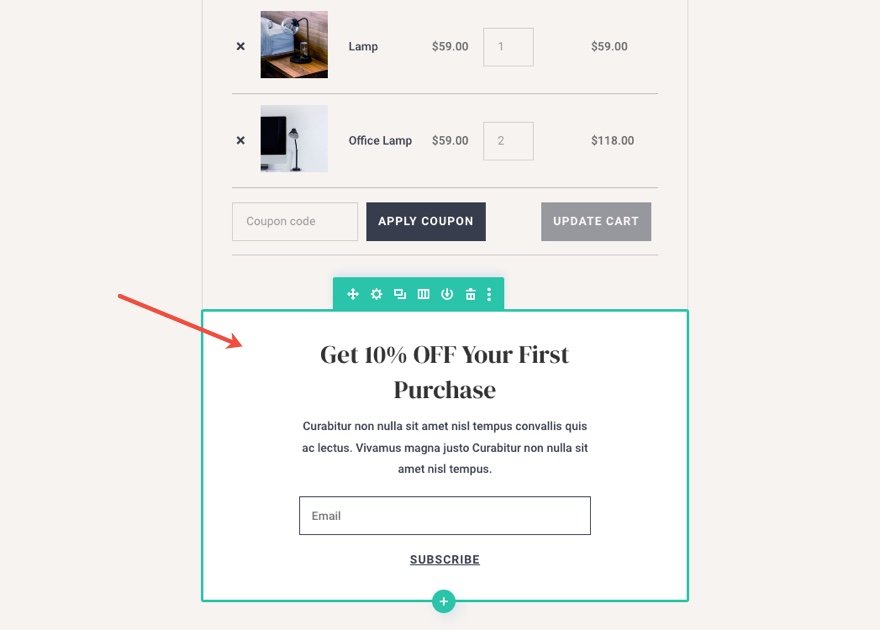
- Adicione um Email Optin para um desconto nas primeiras compras.
- Adicione uma promoção exibindo um código de cupom para incentivar a conclusão do processo de compra.
Para nossa demonstração gratuita deste layout, incluímos um belo opt-in por e-mail abaixo dos produtos do carrinho.

Resultado final
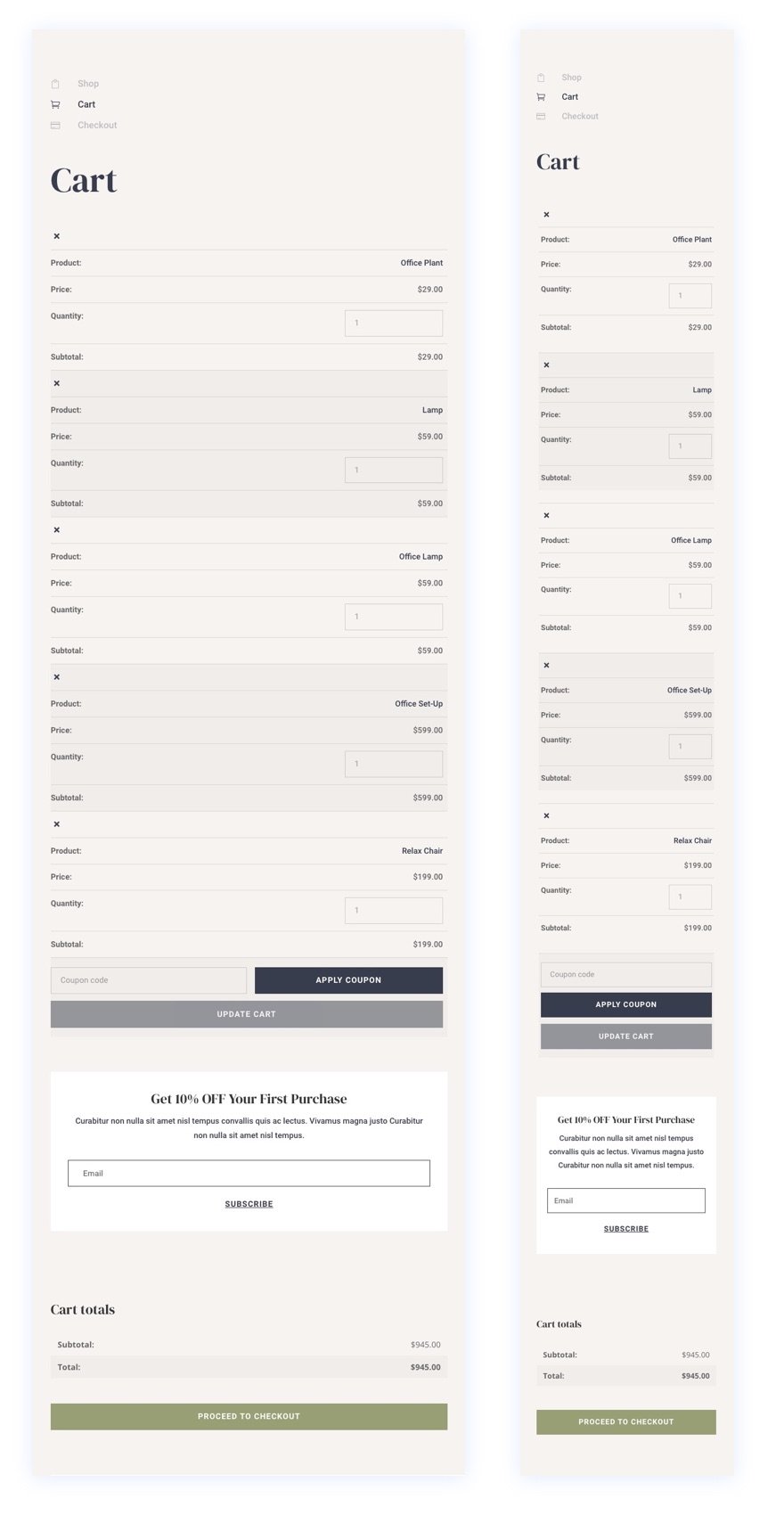
Vamos conferir o resultado final do nosso modelo de página de carrinho.

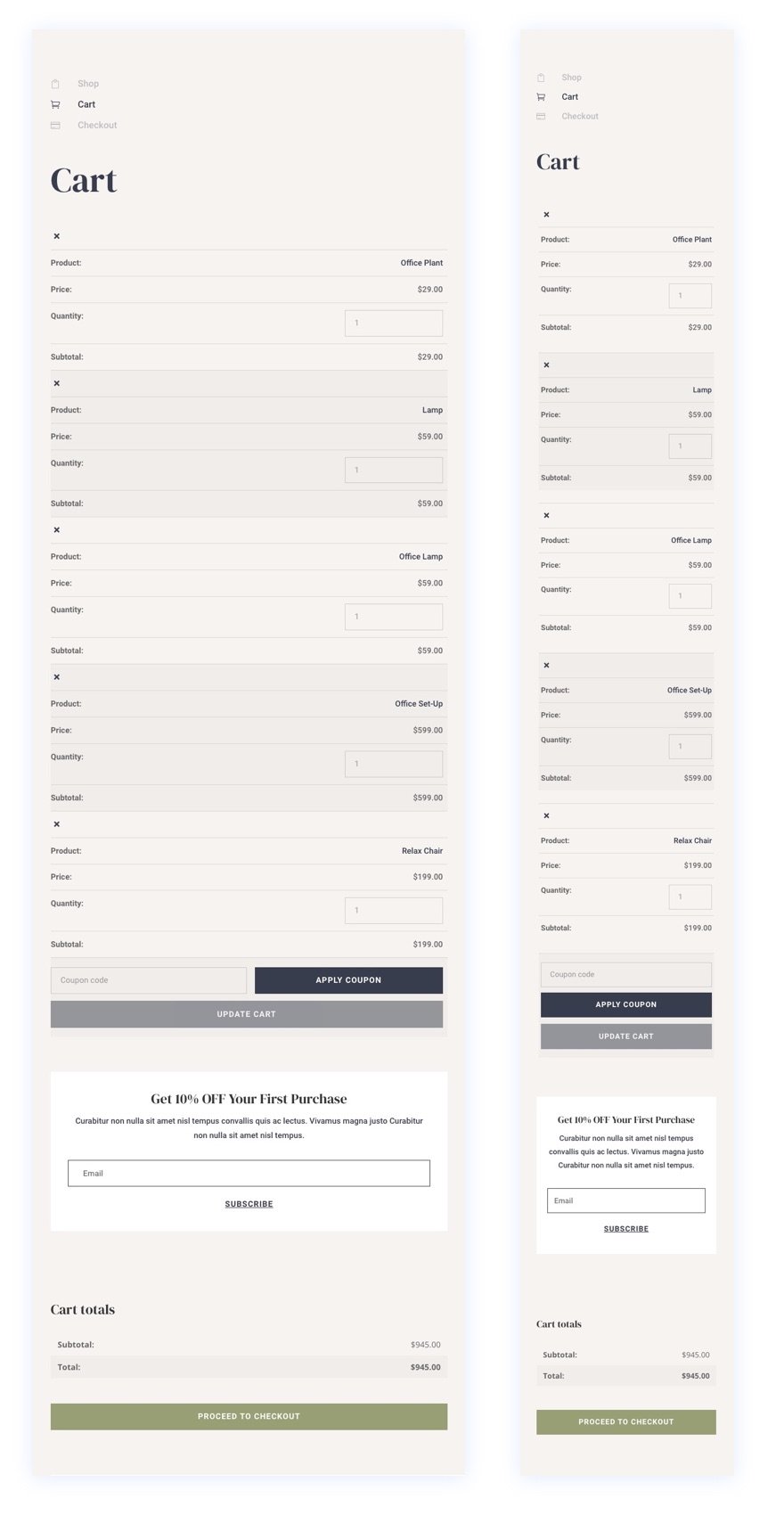
E aqui está como fica em dispositivos de tablet e telefone.

Pensamentos finais
O processo de criação de um modelo personalizado de página de carrinho WooCommerce é drasticamente simplificado e amplificado com o poderoso construtor de temas da Divi e os módulos Woo intuitivos. Neste tutorial, nos concentramos em incorporar os principais elementos que compõem uma página de carrinho. Mas, lembre-se, todos os outros módulos e recursos poderosos do Divi estão à sua disposição para levar suas páginas de carrinho a um nível totalmente novo. Espero que isso ajude a aumentar suas habilidades de design Divi e, mais importante, leve a mais conversões.
Estou ansioso para ouvir de você nos comentários.
Saúde!
