Cum să creezi un șablon de pagină de coș WooCommerce cu Divi
Publicat: 2021-12-15Pagina WooCommerce Cart este esențială pentru orice site Divi care utilizează WooCommerce(WC) pentru un magazin online. Dar de multe ori pagina coșului tinde să sufere când vine vorba de design, deoarece proiectarea paginii implică de obicei personalizarea șablonului de pagină coș în exterior și apoi stilizarea șablonului de pagină pur cu CSS extern. Dar cu noile module Woo ale Divi, acest proces a devenit ușor și plăcut!
În acest tutorial, vă vom arăta cum să creați un șablon WC Cart Page pentru site-ul dvs. complet de la zero folosind Divi Theme Builder. Vă vom arăta cum să configurați rapid un nou șablon pentru pagina coșului de cumpărături și să proiectați șablonul folosind modulele dinamice adecvate disponibile în Divi Builder.
Să începem!
Privire pe furiș
Înainte și După
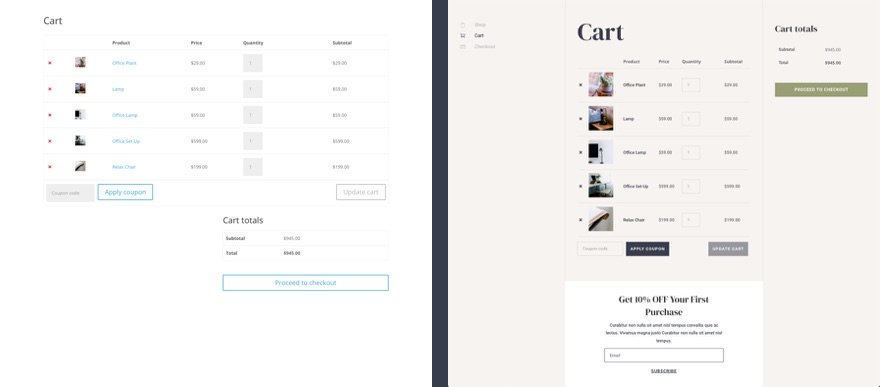
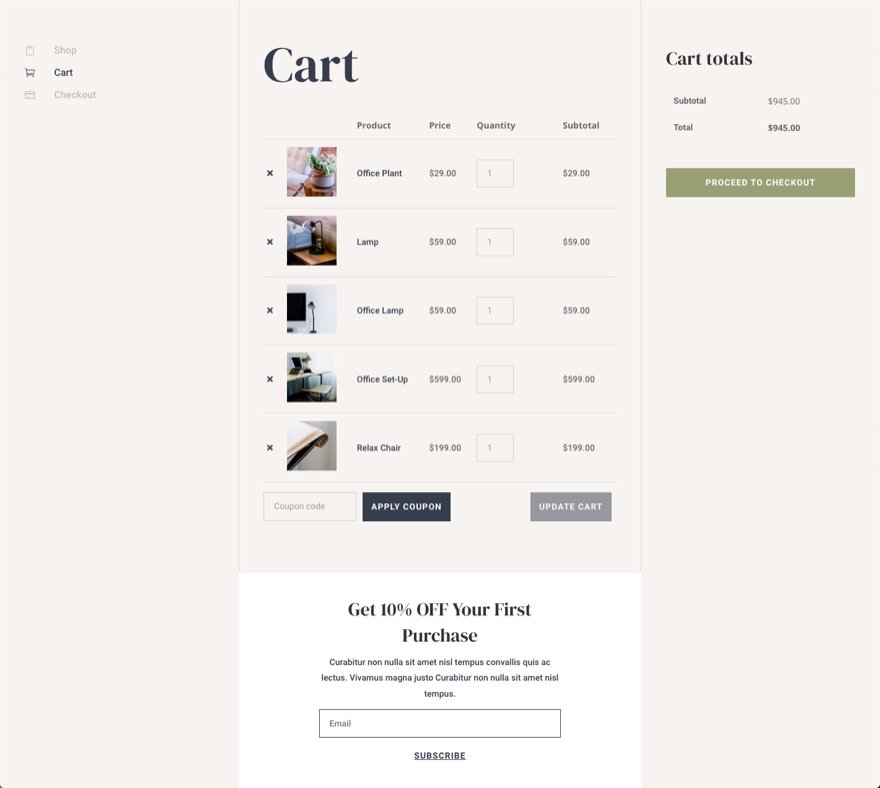
Iată o privire rapidă la pagina de coș implicită a Divi în comparație cu noua pagină de coș pe care o vom proiecta în acest tutorial.

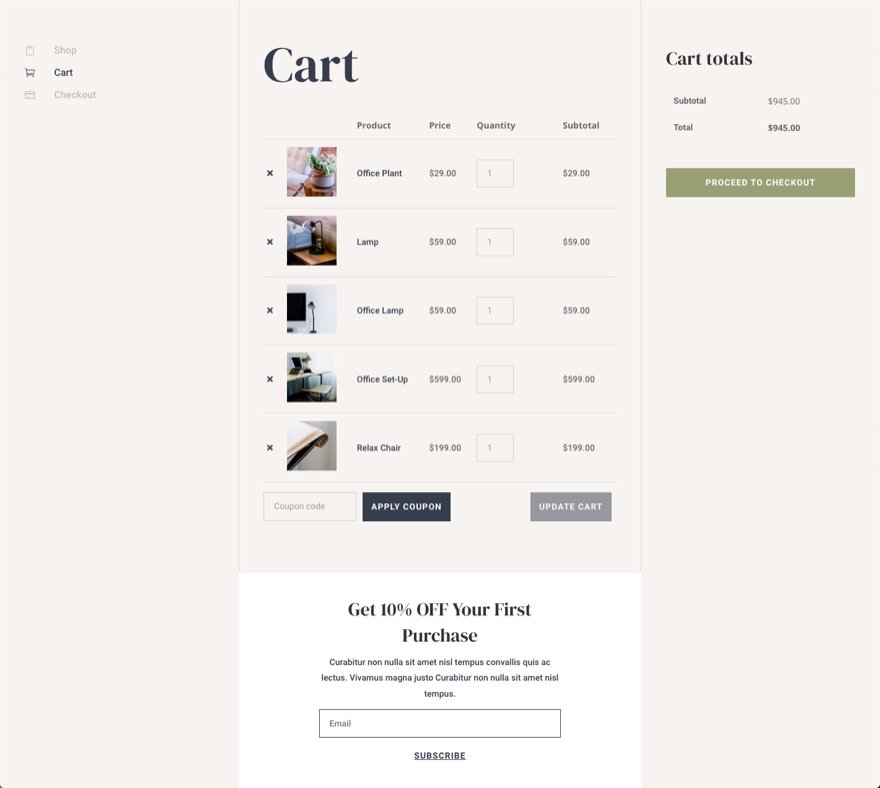
Și iată o privire mai atentă asupra șablonului de pagină de coș.


Descărcați șablonul de pagină de coș GRATUIT
Acest șablon de pagină de coș este disponibil pentru descărcare ca unul dintre seturile noastre GRATUITE de șabloane pentru coș și coș. Așa că nu ezitați să-l descărcați din postarea care prezintă acele seturi de șabloane de coș și de plată.
Pentru a pune mâna pe designul șablonului de pagină de coș din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
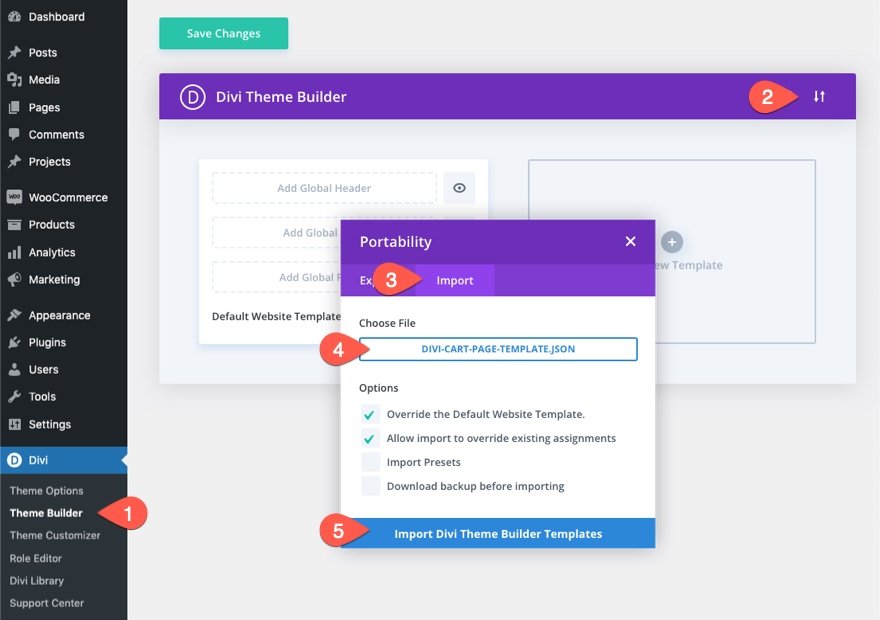
Pentru a importa aspectul șablonului pe site-ul dvs., va trebui să accesați Divi Theme Builder și să utilizați opțiunea de portabilitate pentru a importa fișierul .json în generatorul de teme.

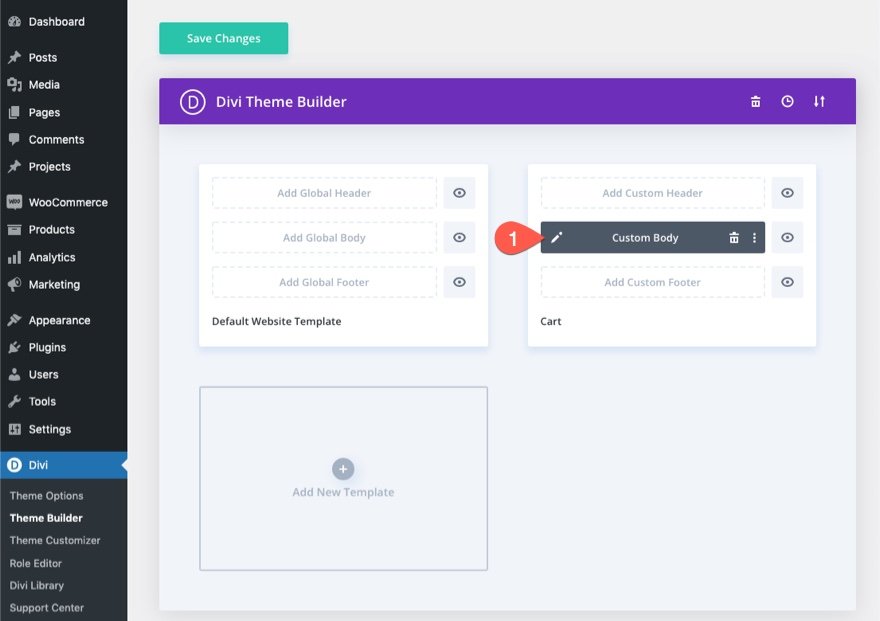
Odată terminat, șablonul de coș va fi disponibil în Theme Builder. Pentru a edita șablonul, faceți clic pe pictograma de editare din zona corpului șablonului.

Să trecem la tutorial, da?
Despre pagina de coș WooCommerce și Divi
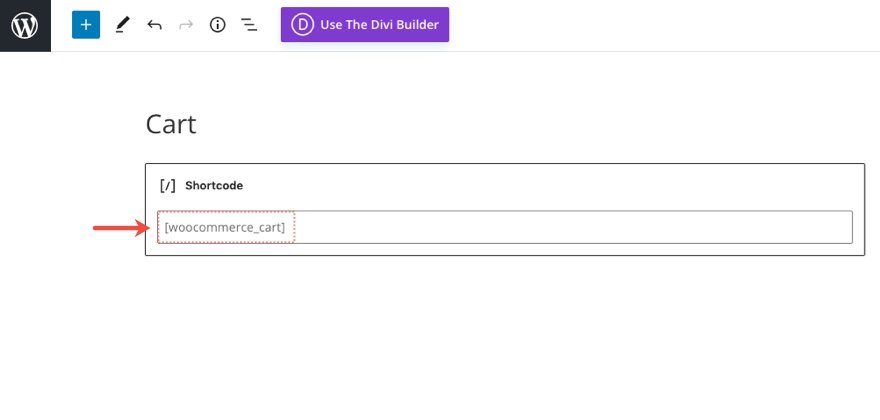
Ori de câte ori instalați WooCommerce pe site-ul dvs. Divi, WooCommerce (WC) va genera pagini cheie WC, inclusiv o pagină de magazin, o pagină de coș, o pagină de plată și o pagină de cont. Conținutul paginii este implementat prin utilizarea unui cod scurt în editorul de blocuri WordPress backend.

Dacă activați Divi Builder pe această pagină de coș, fiecare dintre elementele de conținut ale paginii WooCommerce Cart va fi încărcat ca module Divi Woo care pot fi folosite pentru a stila pagina.
Module Woo pentru proiectarea unei pagini de coș în Divi
Divi vine cu o varietate de module care sunt cheie pentru adăugarea de conținut dinamic la un șablon de pagină. Unele dintre acestea includ module Woo specifice paginii coșului.

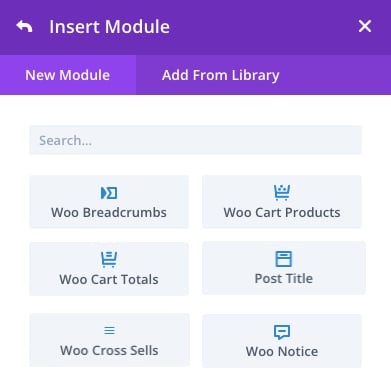
Modulele care sunt cheie pentru construirea paginii sau șablonului Coș includ:
- Titlul postării – Aceasta va afișa titlul paginii coșului în mod dinamic atunci când construiți un șablon de pagină coș.
- Woo Notice – Acest modul poate fi setat pe diferite tipuri de pagini (pagină de coș, pagină de produs, pagină de plată). Acesta va afișa în mod dinamic notificări importante utilizatorului, după cum este necesar.
- Woo Cart Products – Acest modul afișează lista de produse pe care un utilizator le are în prezent în coș.
- Woo Cart Totals – Acest modul afișează subtotalul curent, livrarea și prețul total pentru produsele din coșul unui utilizator.
Alte module opționale includ:
- Woo Breadcrumbs – Aceasta va afișa bara de navigare WooCommerce Breadcrumb.
- Woo Cross Sells – Aceasta va afișa în mod dinamic orice produse de vânzare încrucișată legate de articolele din coș.
Proiectați o pagină de coș sau un șablon
După cum am menționat, putem folosi cu ușurință modulele Divi Woo pentru a proiecta o pagină personalizată de coș WooCommerce dacă nu vedeți că este necesar să construiți un șablon personalizat pentru pagina coșului. Pentru acest tutorial, vom construi un șablon de pagină de coș folosind Divi Theme Builder.
Proiectarea unui șablon de pagină de coș WooCommerce cu Divi
Pentru acest șablon WooCommerce Cart Page, scopul este de a crea o zonă personalizată a corpului pentru un șablon care este atribuit paginii WooCommerce Cart în Divi. Nu vom crea un antet personalizat sau o zonă de subsol pentru acest șablon, dar puteți utiliza cu ușurință acest șablon pe propriul site web cu propriul antet și subsol.
Crearea unui șablon personalizat pentru pagina de coș
Pentru a începe, să facem următoarele:
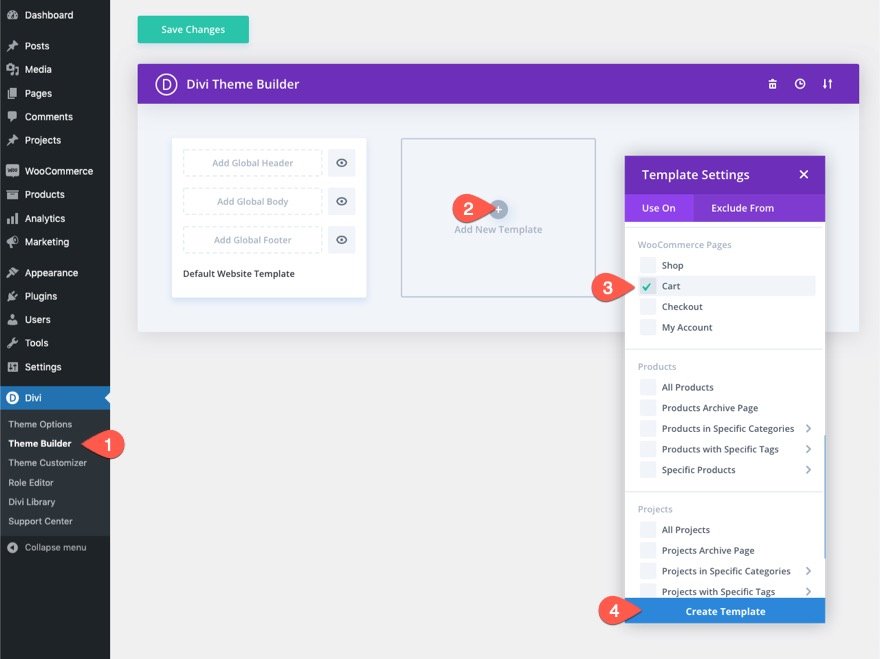
- Accesați tabloul de bord WordPress și navigați la Divi > Theme Builder.
- Apoi faceți clic pe pictograma Adăugați un șablon nou plus din interiorul casei gri goale pentru a adăuga un șablon nou.
- În modalul Setări șablon, sub fila „Utilizare activată”, selectați Coș din lista Pagini WooCommerce.
- În cele din urmă, faceți clic pe Creare șablon.

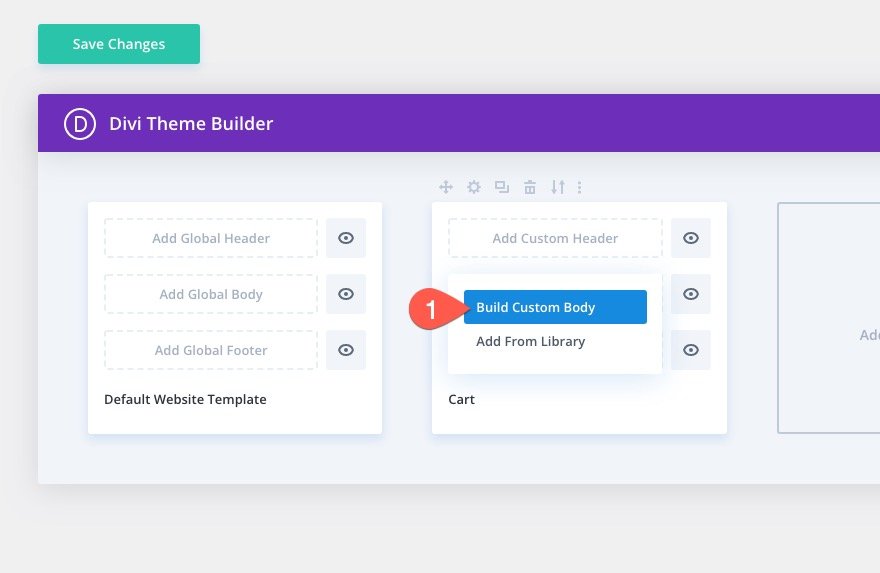
Odată ce noul șablon Coș a fost creat, faceți clic pe zona „Adăugați corp personalizat” a șablonului. În lista pop-up, selectați Build Custom Body .

Crearea structurii de rânduri și coloane a secțiunii
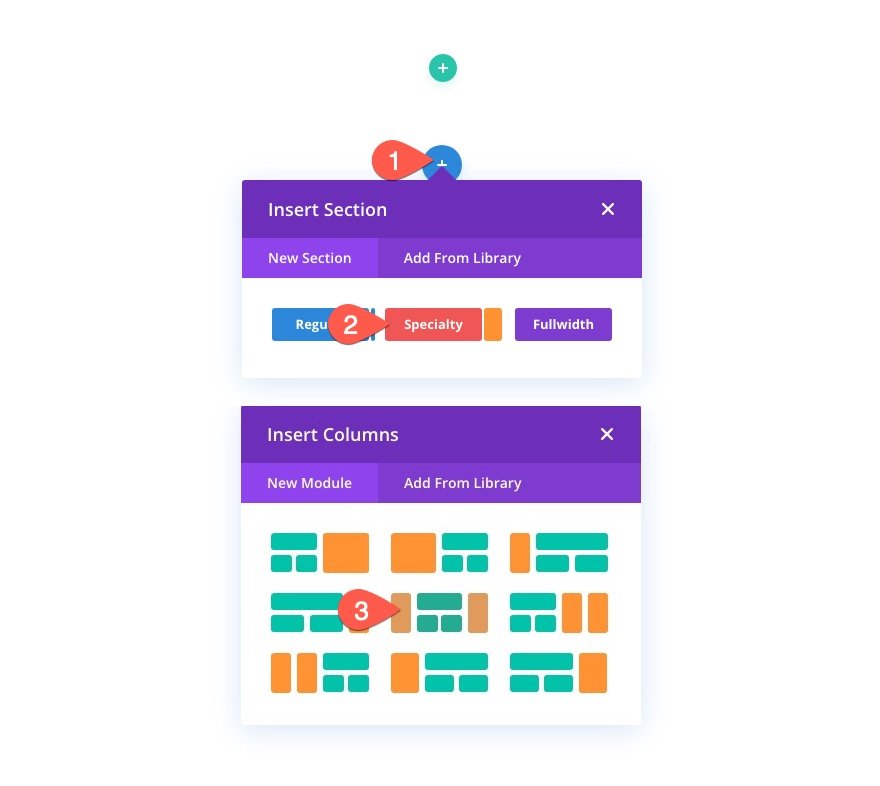
În Editorul de aspect al șabloanelor, inserați o nouă secțiune de specialitate cu o structură de coloană de un sfert, o jumătate, o jumătate, cu două bare laterale.

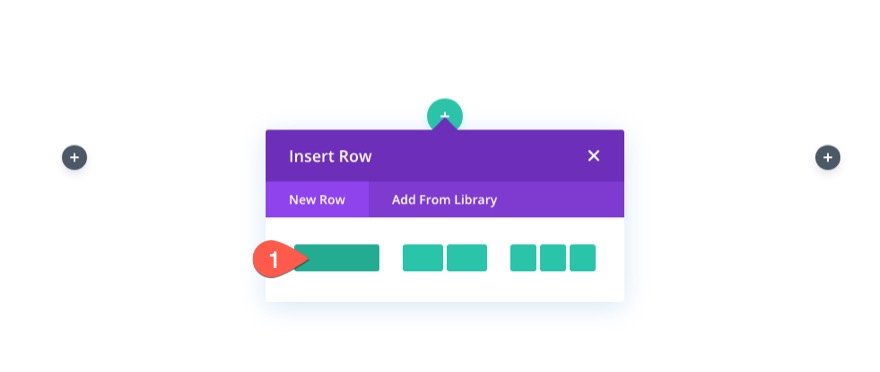
Apoi, adăugați un rând cu o coloană în mijlocul secțiunii.

Secțiunea Fundal
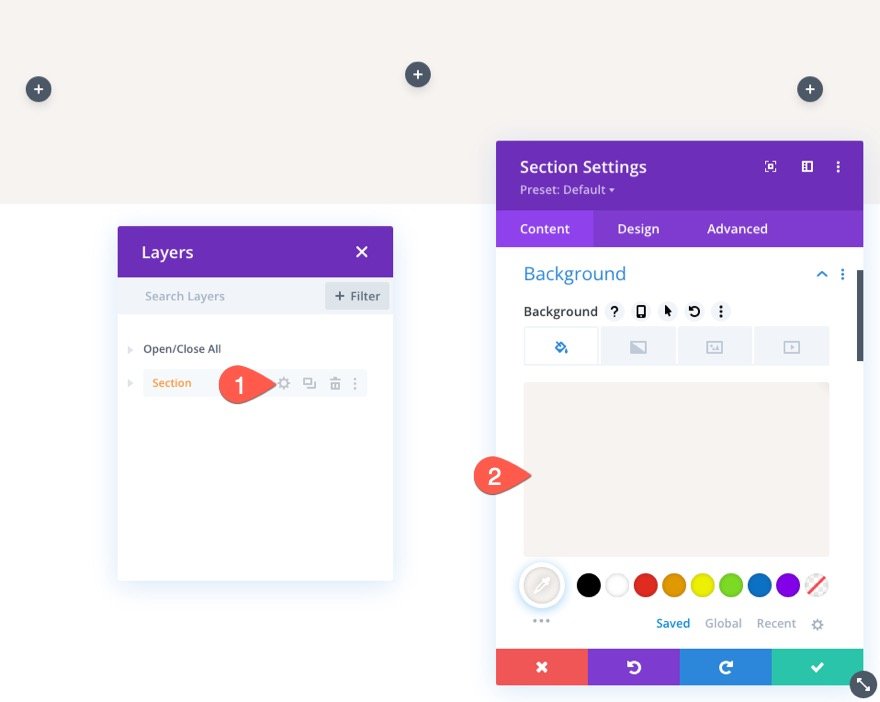
Deschideți setările secțiunii și adăugați o culoare de fundal după cum urmează:
- Culoare de fundal: #f7f3f0

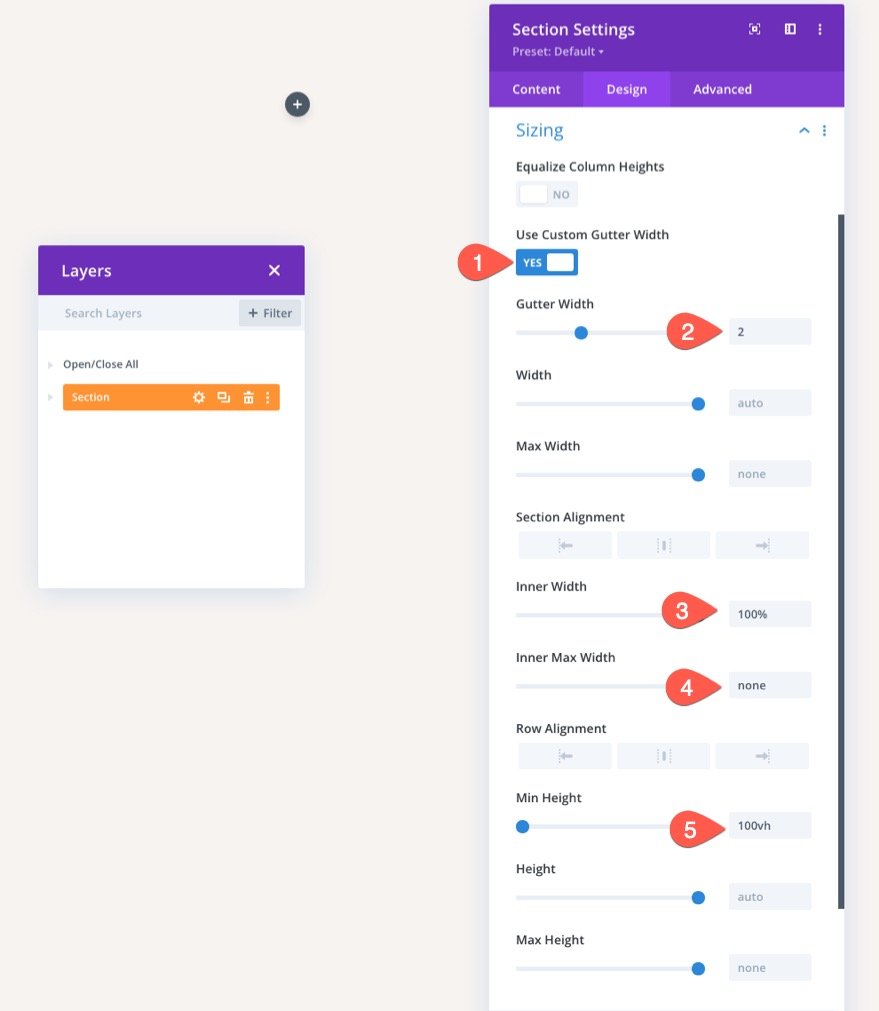
Dimensiunea secțiunii
Sub fila design, actualizați următoarele:
- Lățimea jgheabului: 2
- Lățime interioară: 100%
- Lățimea maximă interioară: niciuna
- Înălțime minimă: 100vh

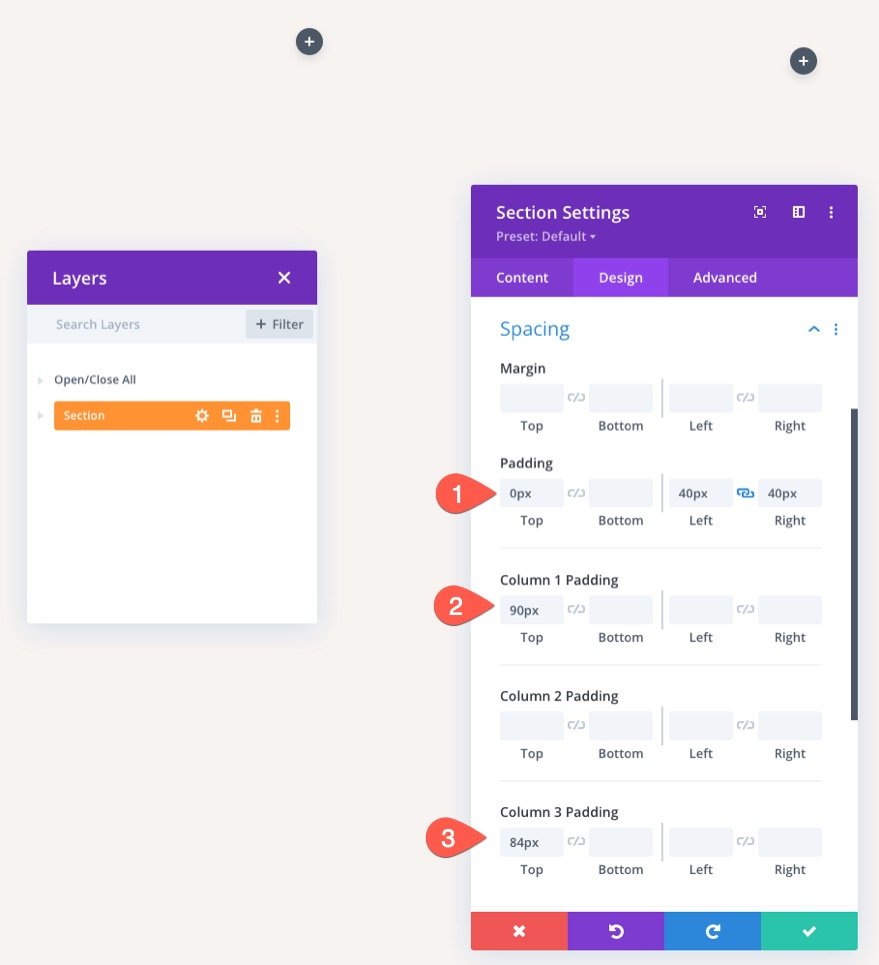
Spațierea secțiunilor
Apoi adăugați puțină spațiere la secțiune și coloane, după cum urmează:
- Umplutură: 0px sus, 40px stânga, 40px dreapta
- Coloana 1 Umplutură: 90 px în partea de sus
- Umplutură în coloana 3: 84 px

Crearea legăturilor de navigare personalizate
Pentru acest aspect, vom crea câteva link-uri de navigare personalizate către paginile cheie care alcătuiesc un magazin - Magazin, Coș și Casă. Acest lucru va face mai ușor pentru utilizatori să navigheze prin procesul de cumpărare.
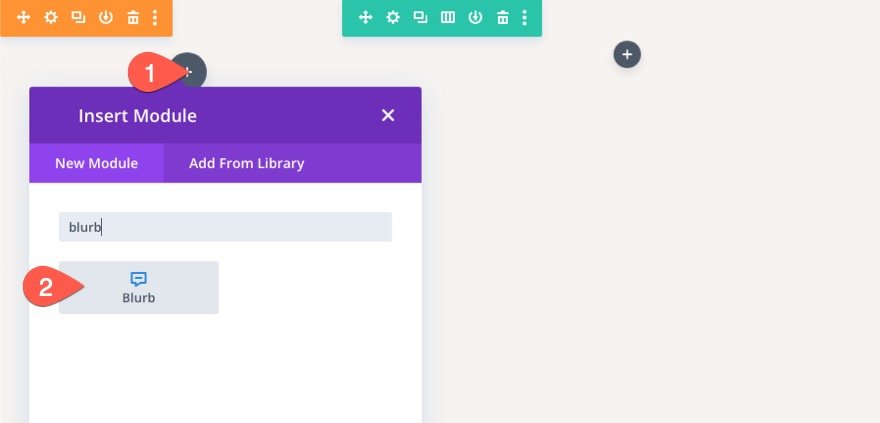
În coloana din stânga, adăugați un nou modul de prezentare. Acesta va fi folosit ca link către pagina magazinului de pe site-ul dvs.

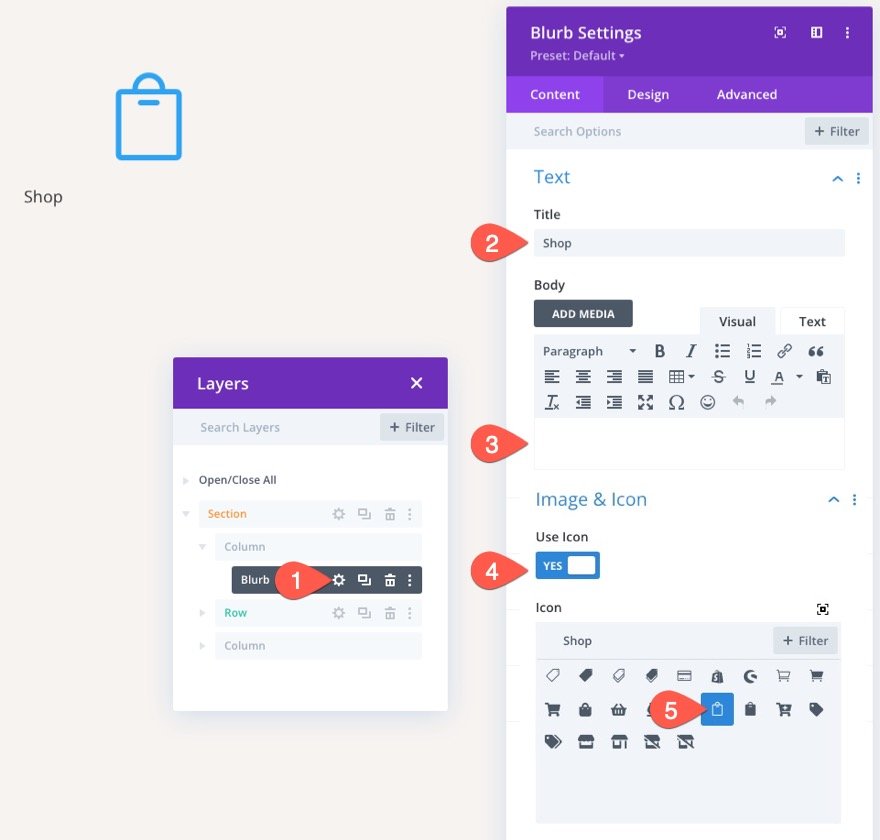
În modalul Setări Blurb, actualizați conținutul după cum urmează:
- Titlu: Magazin
- Corp: lăsați necompletat
- Utilizați pictograma: DA
- Pictogramă: vezi captura de ecran

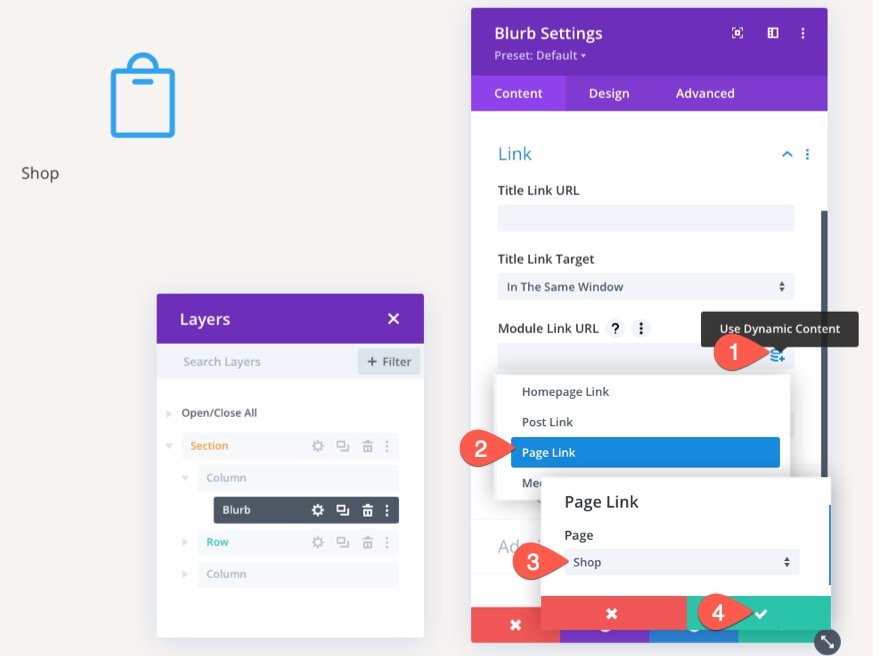
În loc să adăugăm o adresă URL de link static, putem adăuga un link dinamic la pagina Magazin. Iată cum să o faci.
- Plasați cursorul peste caseta de introducere a adresei URL a linkului la modul și faceți clic pe pictograma „utilizați conținut dinamic”.
- În meniul drop-down, selectați Link Link din listă.
- În modal Link-ul paginii, selectați pagina Magazin din lista verticală.
- Apoi salvați modificările.

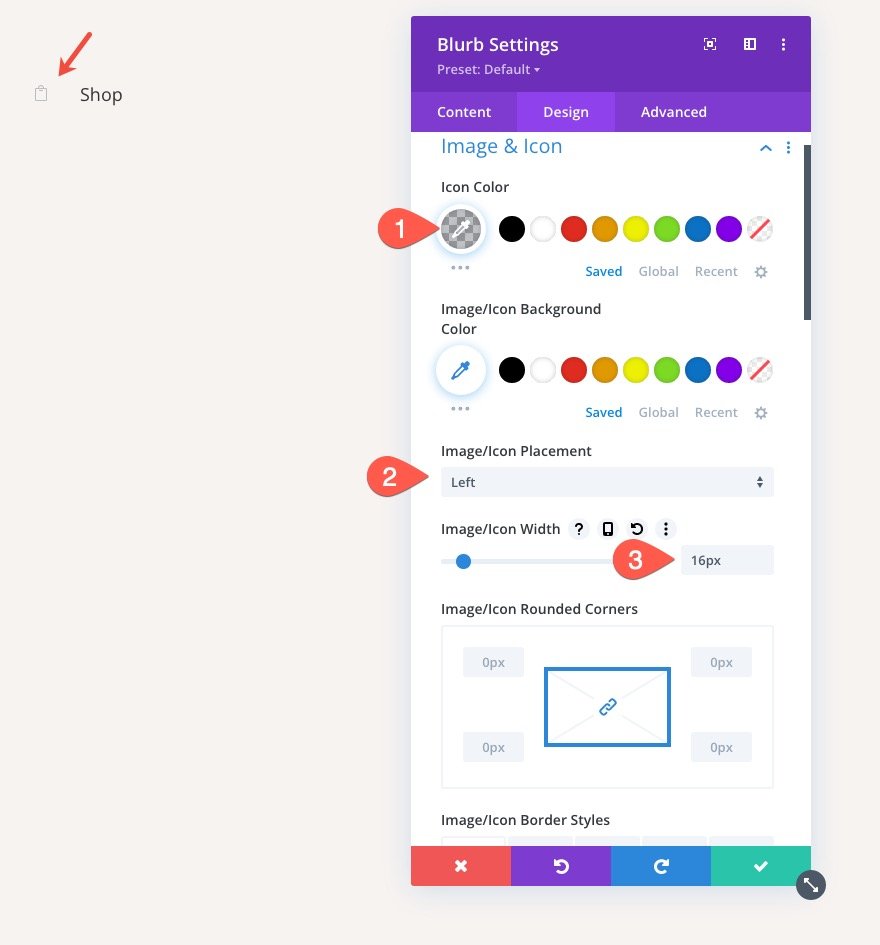
Sub fila Design, actualizați stilul pictogramei după cum urmează:
- Culoare pictogramă: rgba(55,61,75,0.3)
- Plasarea imaginii/pictogramei: stânga
- Lățimea imaginii/pictogramei: 16px

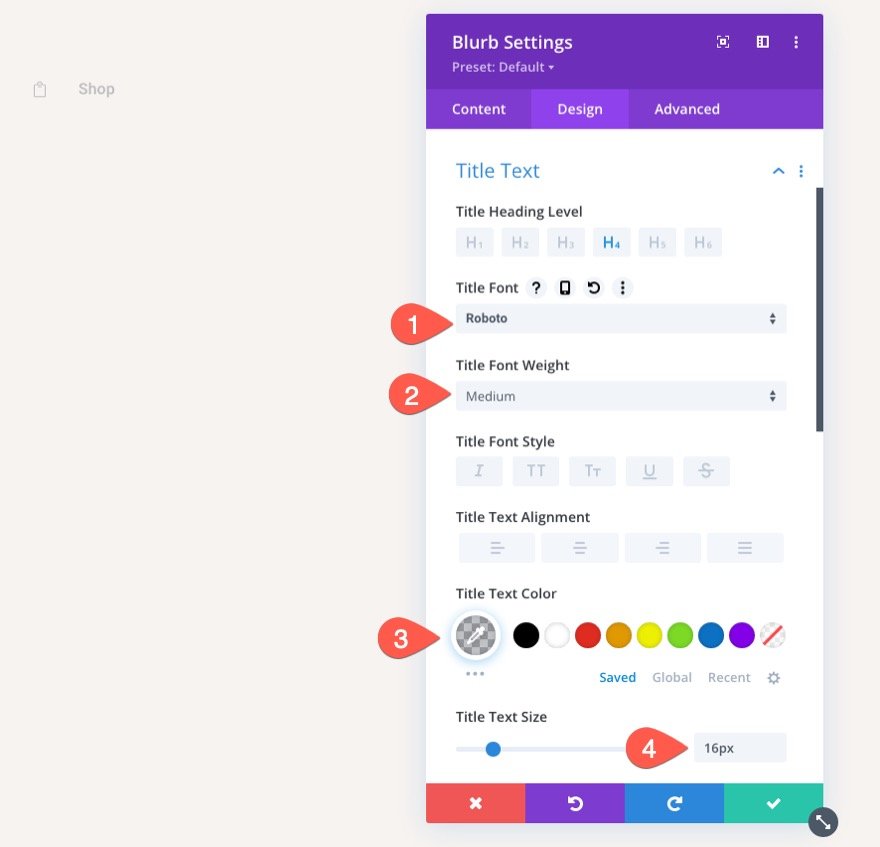
Apoi, actualizați textul titlului:
- Font titlu: Roboto
- Greutatea fontului titlului: medie
- Culoare text titlu: rgba(55,61,75,0.3)

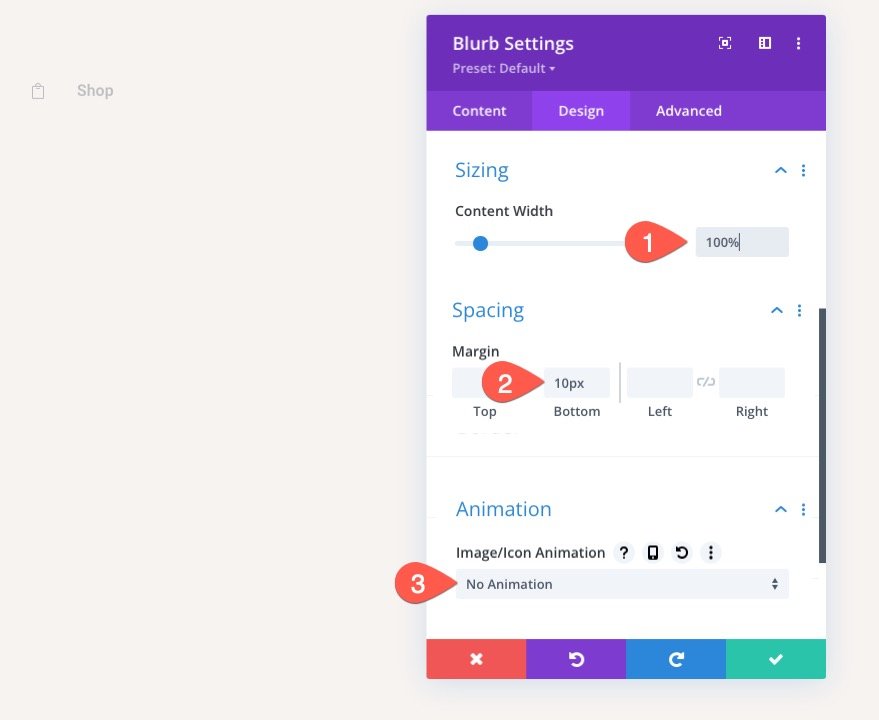
Pentru o atingere finală, actualizați dimensiunea și spațierea după cum urmează:
- Lățimea conținutului: 100%
- Marja: 10px jos
- Animație imagine/pictogramă: fără animație
Acest lucru se va asigura că informația (sau linkul de navigare) se întinde pe toată lățimea browserului de pe tabletă și telefon, precum și că va crea un spațiu între următorul (următoarele) informații pe care le vom adăuga.

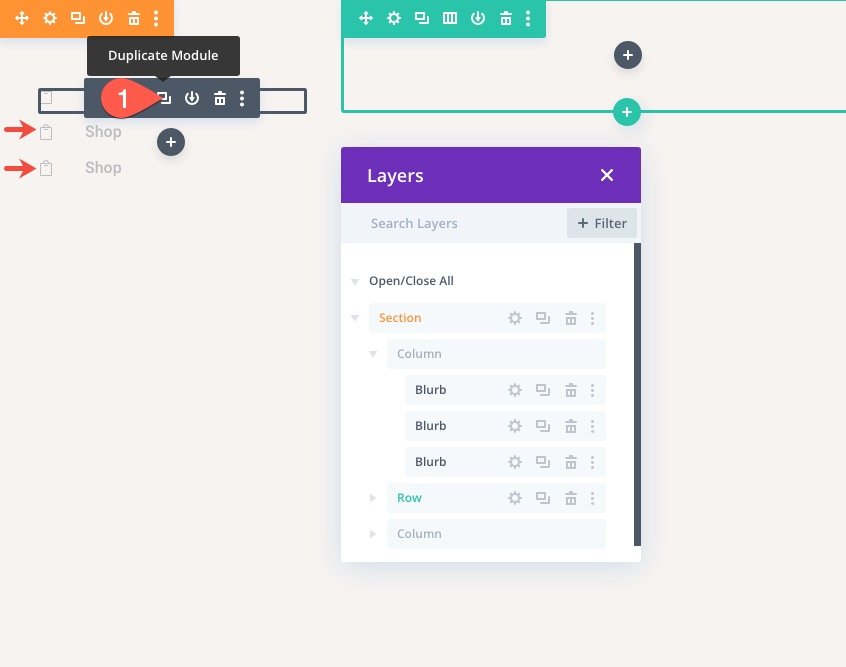
Pentru a crea următoarele două link-uri, duplicați modulul de blurb existent pe care tocmai l-am proiectat de două ori, astfel încât să existe un total de trei link-uri.

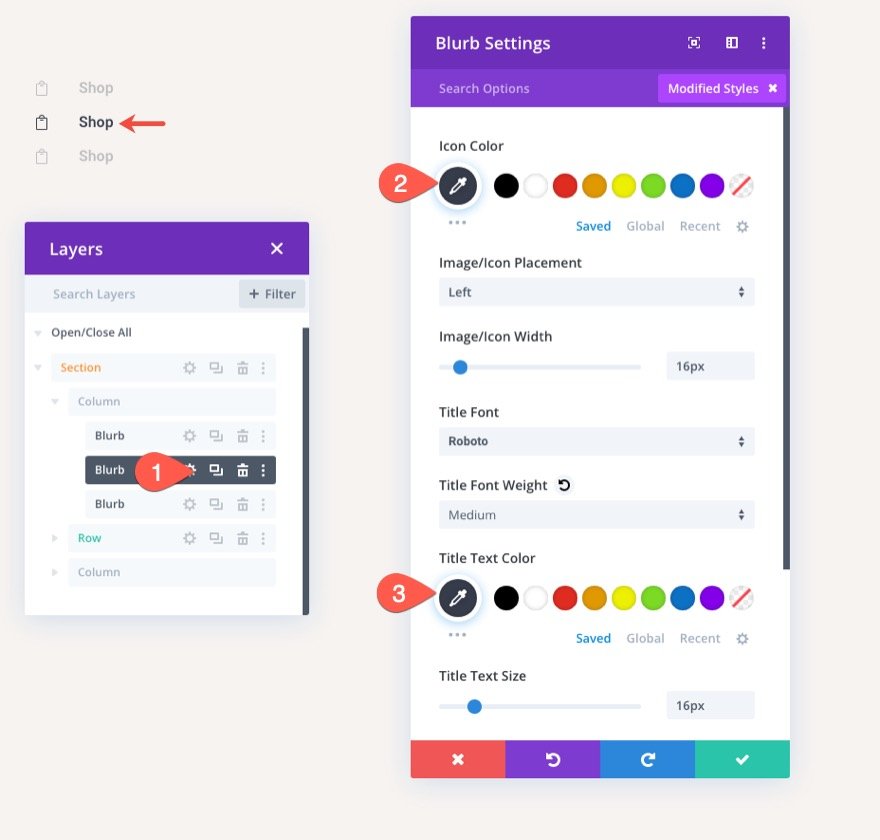
Al doilea link va fi linkul Cart, care este pagina pe care o creăm în prezent. Pentru a-l scoate în evidență, deschideți setările pentru al doilea mesaj și actualizați pictograma și culoarea textului:
- Culoare pictogramă: #373d4b
- Culoare text titlu: #373d4b

Acum tot ce mai rămâne de făcut este să actualizezi textul titlului și URL-urile de link ale modulului, astfel încât fiecare să aibă URL-urile lor dinamice ale link-urilor către pagini.
Personalizarea setărilor de rând
În partea de mijloc a paginii, vom adăuga modulul woo notice și produsele woo cart. Dar înainte de a le adăuga, trebuie să optimizăm setările rândurilor.
Umplutură de rând
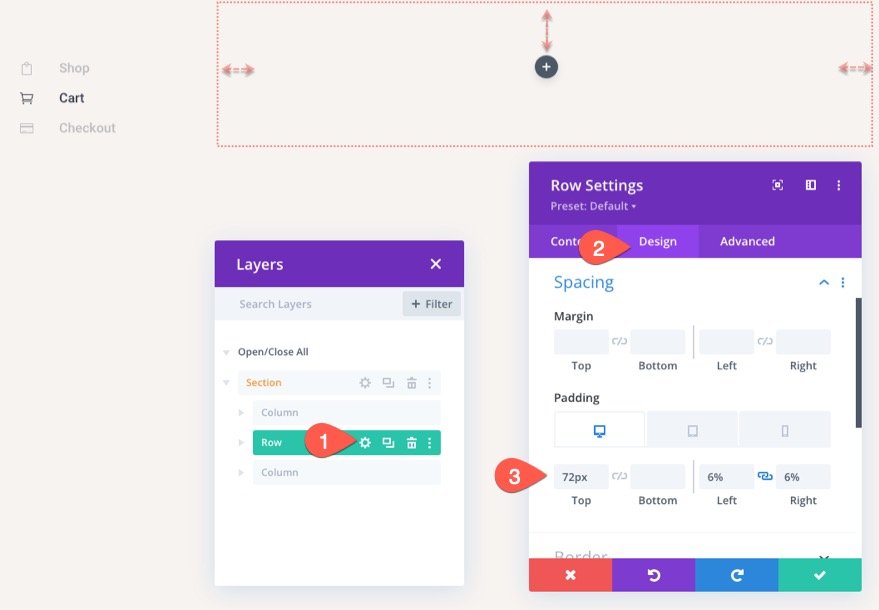
Deschideți setările rândului și actualizați următoarele:
- Umplutură (desktop): 72px sus, 6% stânga, 6% dreapta
- Umplutură: (tabletă și telefon): 0px sus, 0px stânga, 0px dreapta


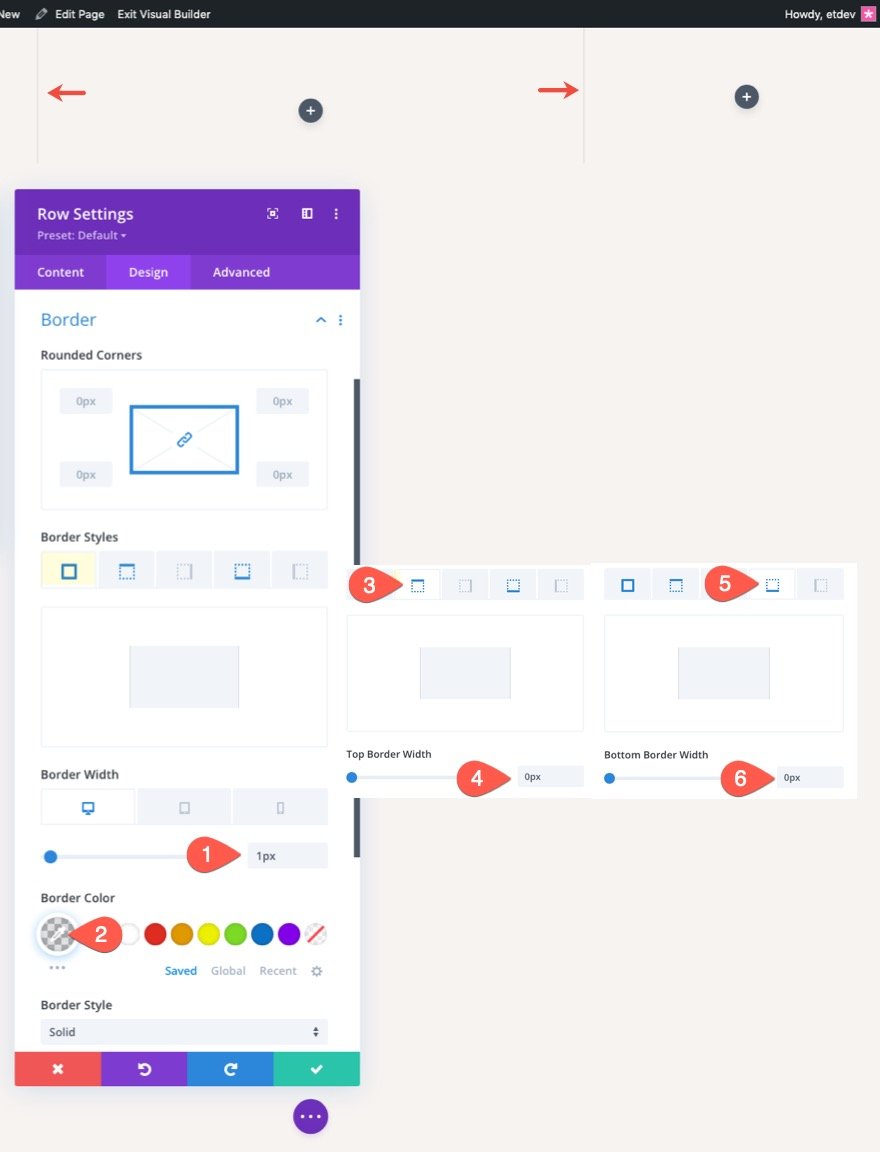
Row Border
- Lățimea chenarului: 1px
- Culoare chenar: rgba(55,61,75,0.14)
- Lățimea chenarului superior: 0px
- Lățimea chenarului de jos: 0px

Proiectarea modulului Dynamic Woo Notice pentru pagina de coș
Este întotdeauna o idee bună să adăugați modulul Woo Notice în partea de sus a paginii, astfel încât notificările să fie cel mai vizibile pentru utilizatori atunci când interacționează cu pagina coșului. Rețineți că proiectăm notificări care vor fi afișate numai atunci când este necesar.
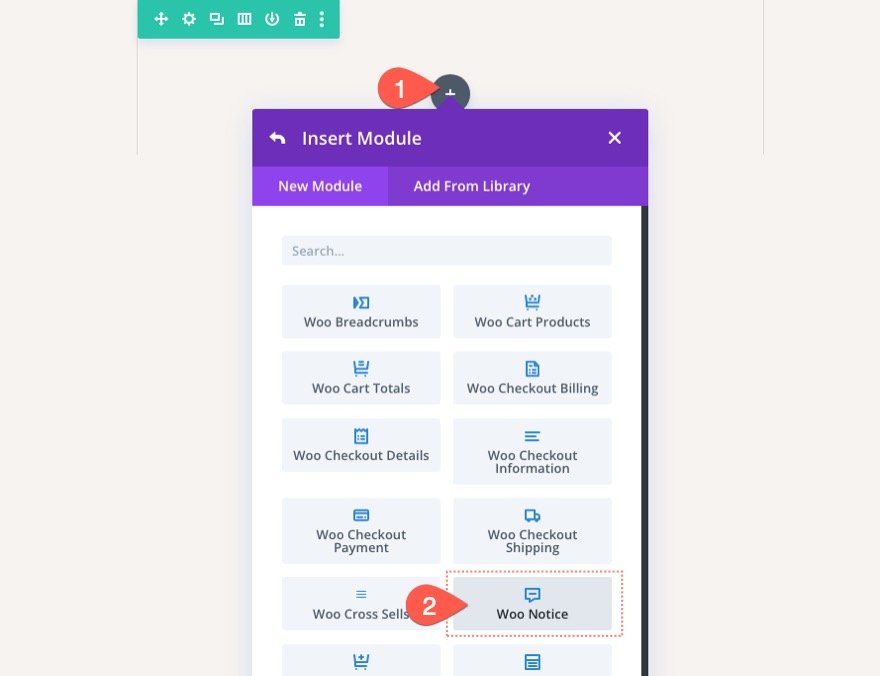
Pentru a adăuga modulul Woo Notice, faceți clic pentru a adăuga un nou modul Woo Notice în rândul cu o singură coloană.

Tipul paginii și fundalul Woo Notice
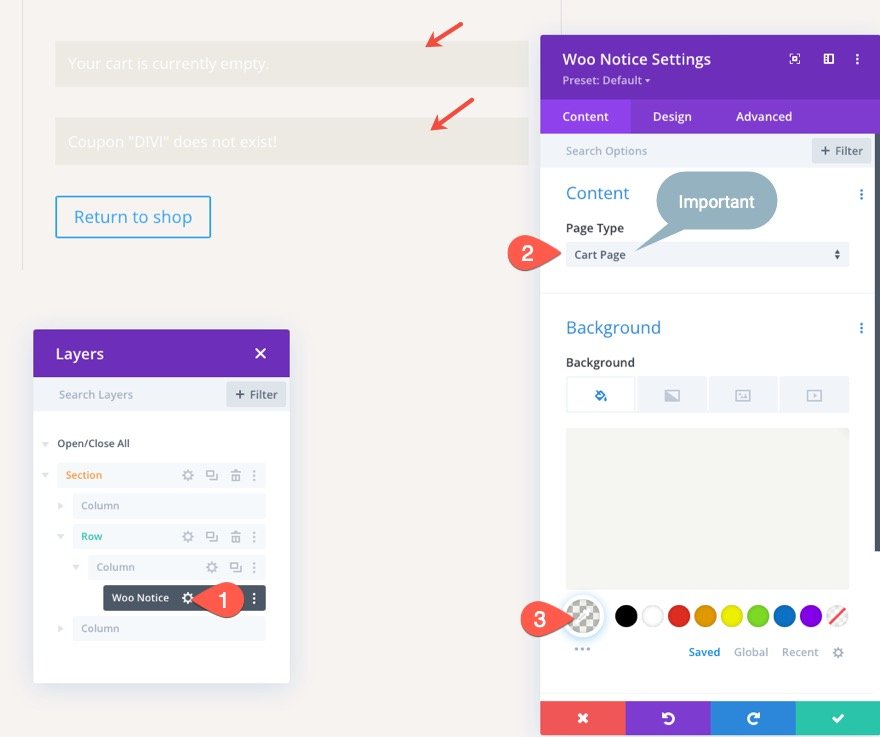
Apoi, actualizați tipul paginii și culoarea de fundal a anunțului Woo, după cum urmează:
- Tip pagină: pagină coș
- Culoare de fundal: rgba(153,158,117,0.1)
IMPORTANT: Asigurați-vă că selectați Pagina de coș ca tip de pagină, astfel încât notificările woo să funcționeze corect.

Textul titlului anunțului Woo
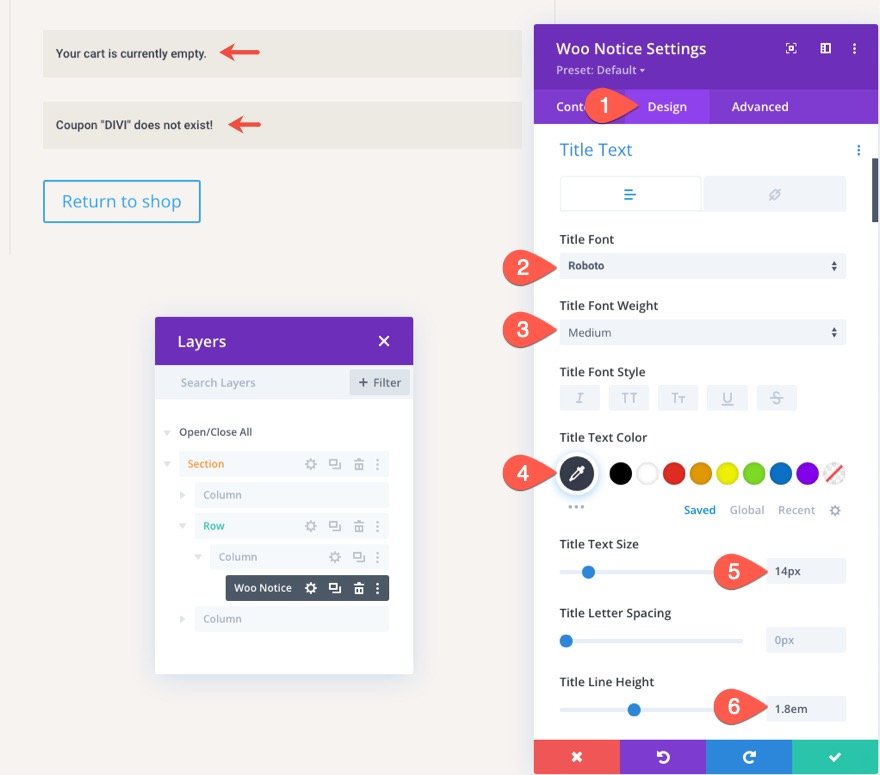
Sub fila Design, actualizați stilul textului titlului după cum urmează:
- Font titlu: Roboto
- Greutatea fontului titlului: medie
- Culoare text titlu: #373d4b
- Dimensiunea textului titlului: 14px
- Înălțimea liniei de titlu: 1,8 em

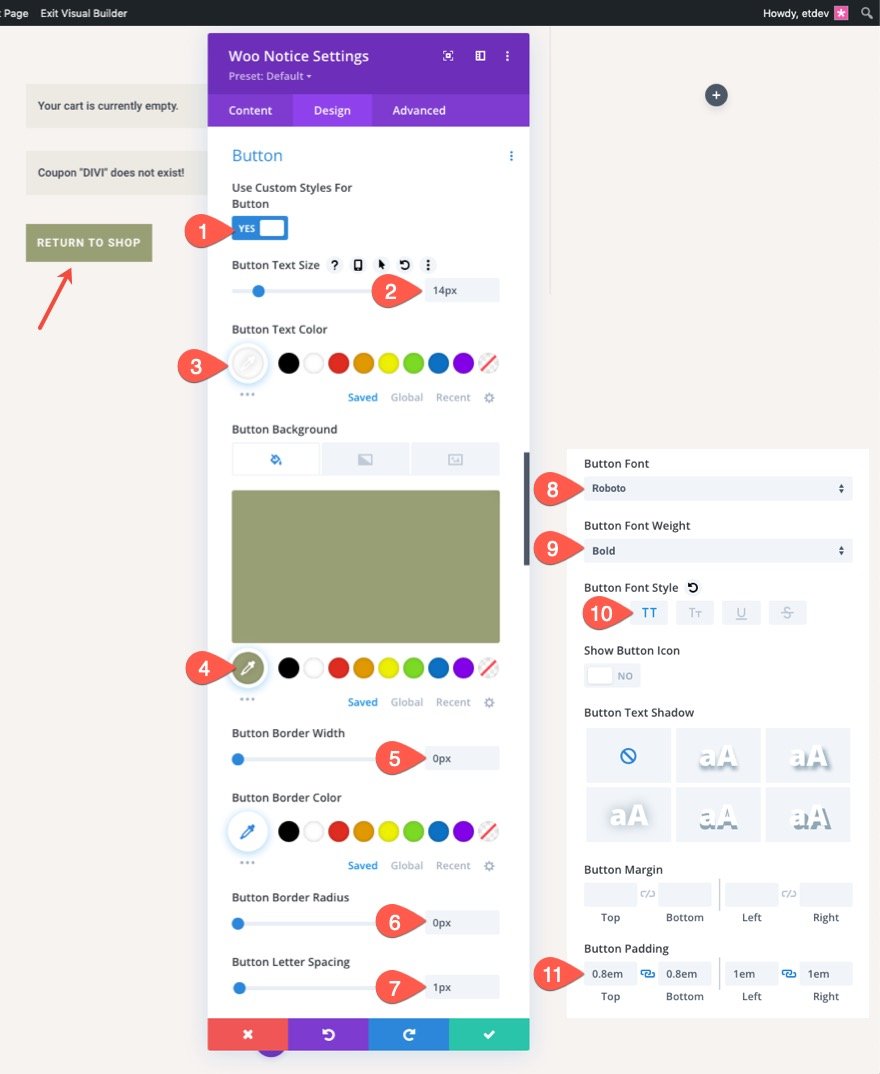
Butonul Woo Notice
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #fff
- Culoare de fundal pentru buton: #999e75
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 0px
- Spațiere între litere butoane: 1px
- Font pentru buton: Roboto
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: TT
- Captuseala butoanelor: 0.8em sus, 0.8em jos, 1em stânga, 1em dreapta

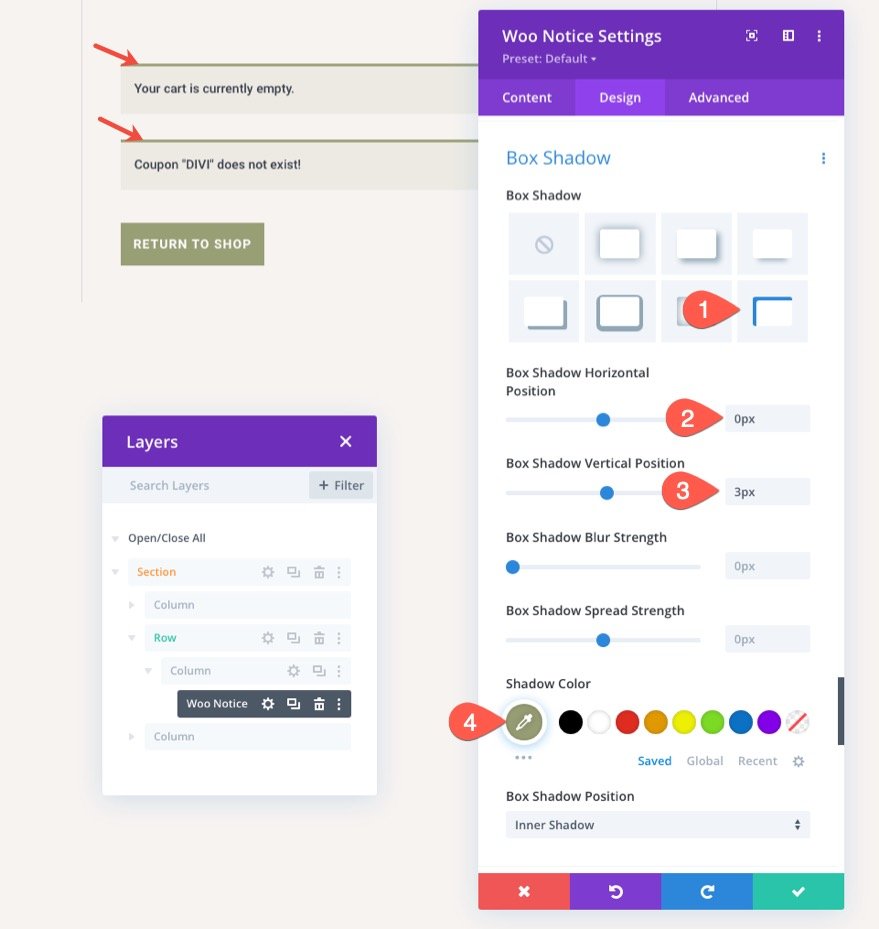
Woo Notice Box Shadow
Pentru a oferi barei de notificări woo un design de tip chenar superior, actualizați opțiunile de umbră a casetei după cum urmează:
- Box Shadow: vezi captura de ecran
- Poziție verticală umbră casetă: 0px
- Intensitatea estomparii umbrei casetei: 0px
- Intensitatea răspândirii umbrei casetei: 0px
- Culoare umbră: #999e75

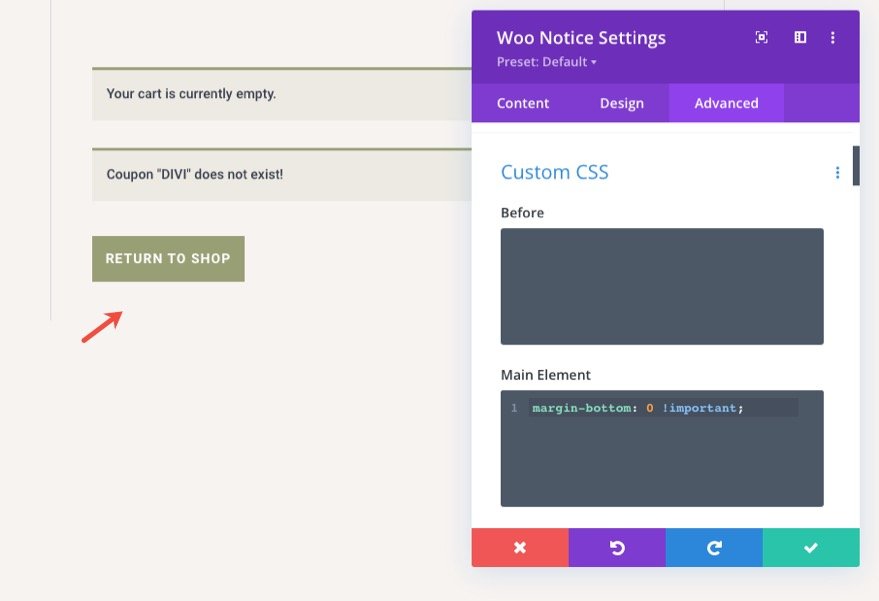
Pentru a elimina marja implicită de sub notificarea woo, accesați fila avansată și adăugați următorul CSS personalizat la Elementul principal:
margin-bottom: 0 !important;

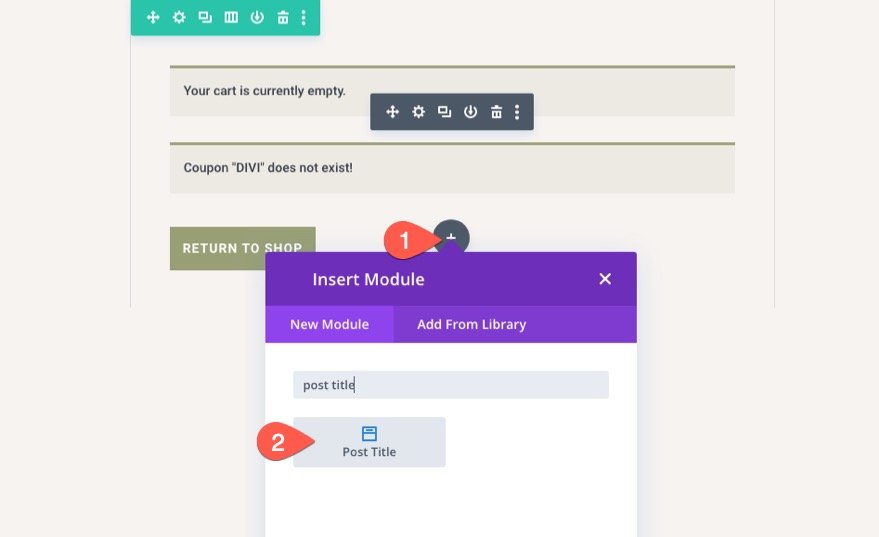
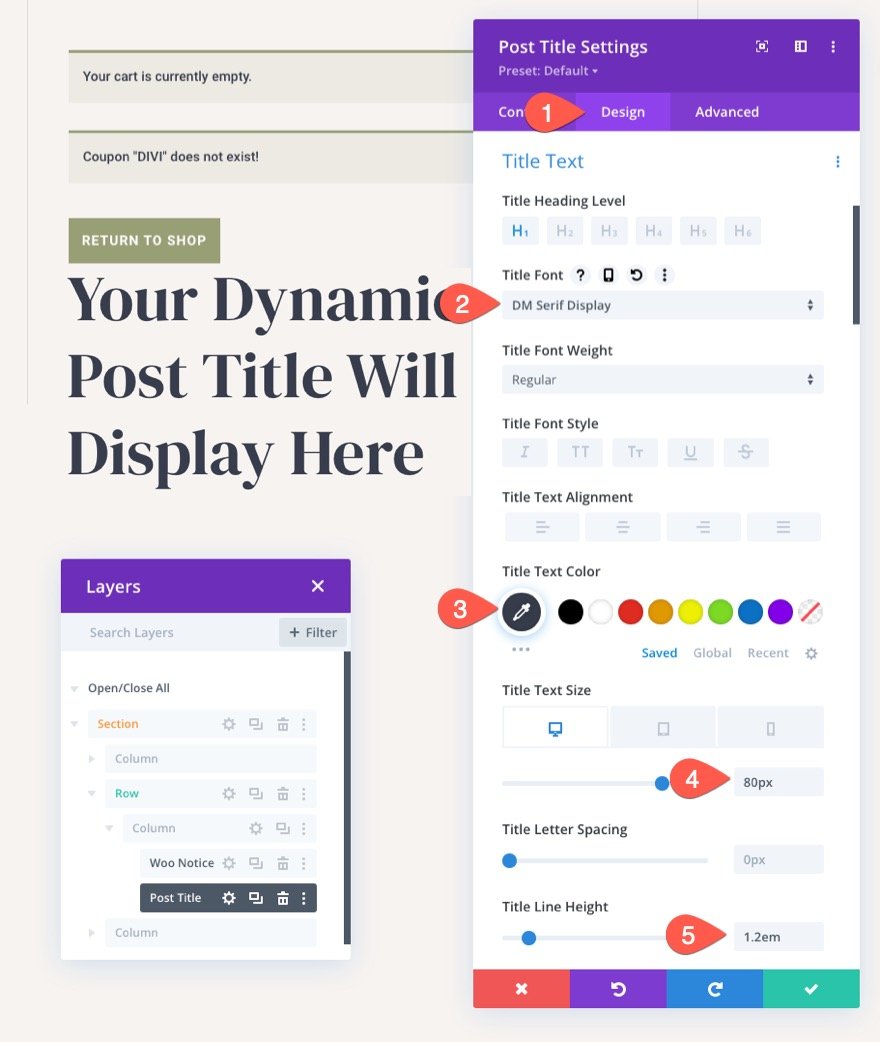
Crearea titlului paginii din coș dinamic
Pentru a crea titlul de pagină dinamic necesar pentru pagina coșului de cumpărături, adăugați un modul pentru titlul postării sub modulul de notificare woo.

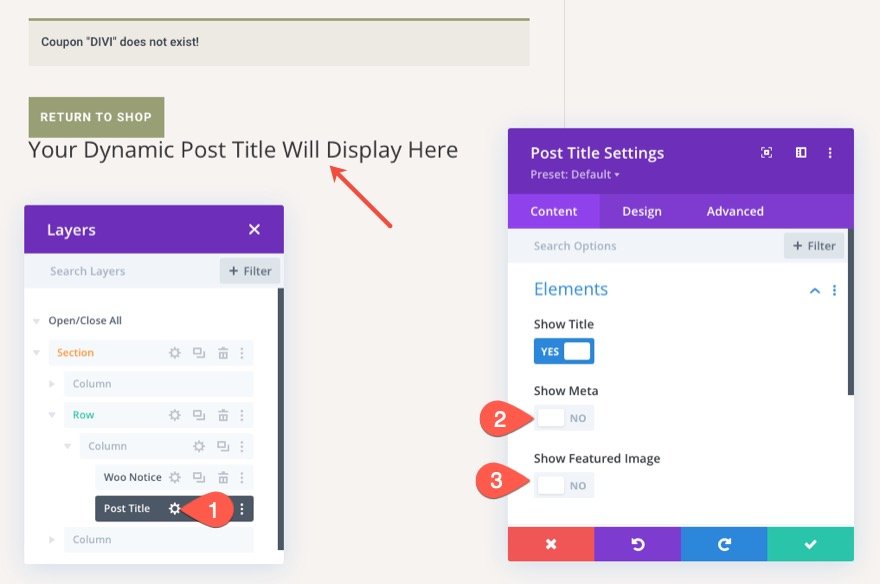
Conținutul titlului postării
În setările titlului postării, actualizați elementele pentru a afișa numai titlul, după cum urmează:
- Titlul emisiunii: DA
- Afișează Meta: NU
- Arată imaginea prezentată: NR

Textul titlului postării
Pentru a stila textul titlului postării, actualizați următoarele sub fila Design:
- Font titlu: DM Serif Display
- Culoare text titlu: #373d4b
- Dimensiunea textului titlului: 80px (desktop), 60px (tabletă), 42px (telefon)
- Înălțimea liniei de titlu: 1,2 em

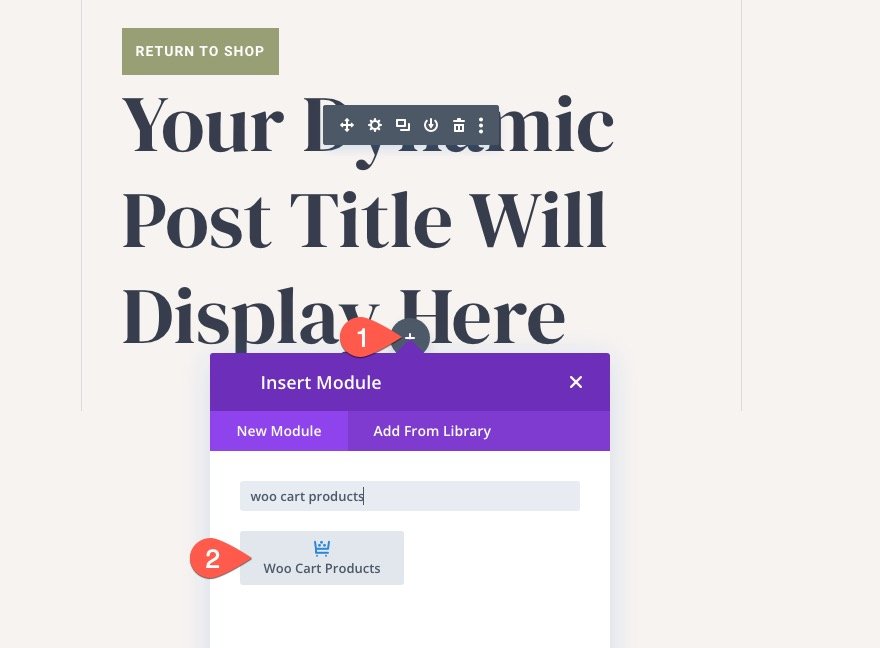
Proiectarea produselor Dynamic Woo Cart
Acum că titlul paginii noastre este stabilit, suntem gata să adăugăm produsele Woo Cart, un alt element cheie la șablonul de pagină de coș.
Sub modulul titlului postării, adăugați un modul Woo Cart Products.

Modulul ar trebui să arate conținut fals, cu excepția cazului în care aveți deja produse în coș. Acest lucru va ajuta la vizualizarea procesului de proiectare.
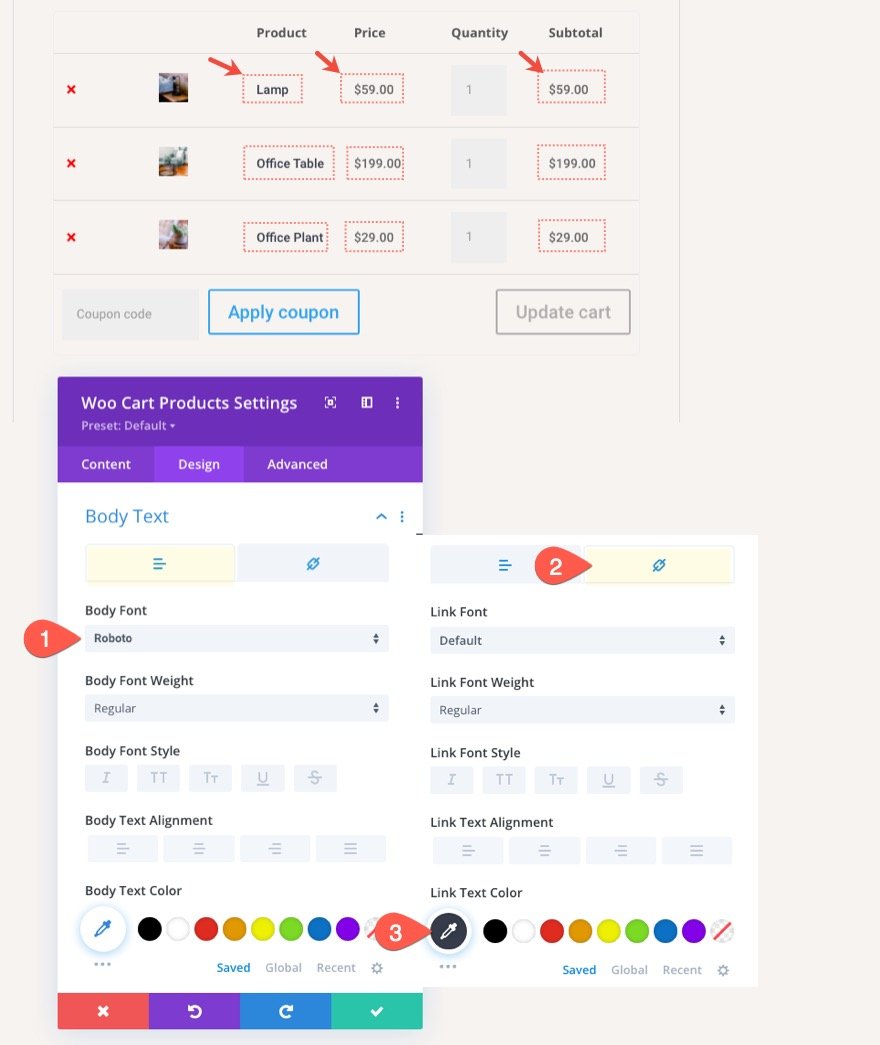
Woo Cart Products Text și linkuri
Putem viza link-urile titlului produsului, textul prețului și textul subtotalului prin personalizarea opțiunilor textului de corp din setările Woo Cart Products.
Deschideți modulul de setări Woo Cart Products și, sub fila Design, actualizați următoarele:
- Font pentru corp: Roboto
- Culoare text link: #373d4b
Notă: textul linkului va viza linkurile titlului produsului din coloana Produs.

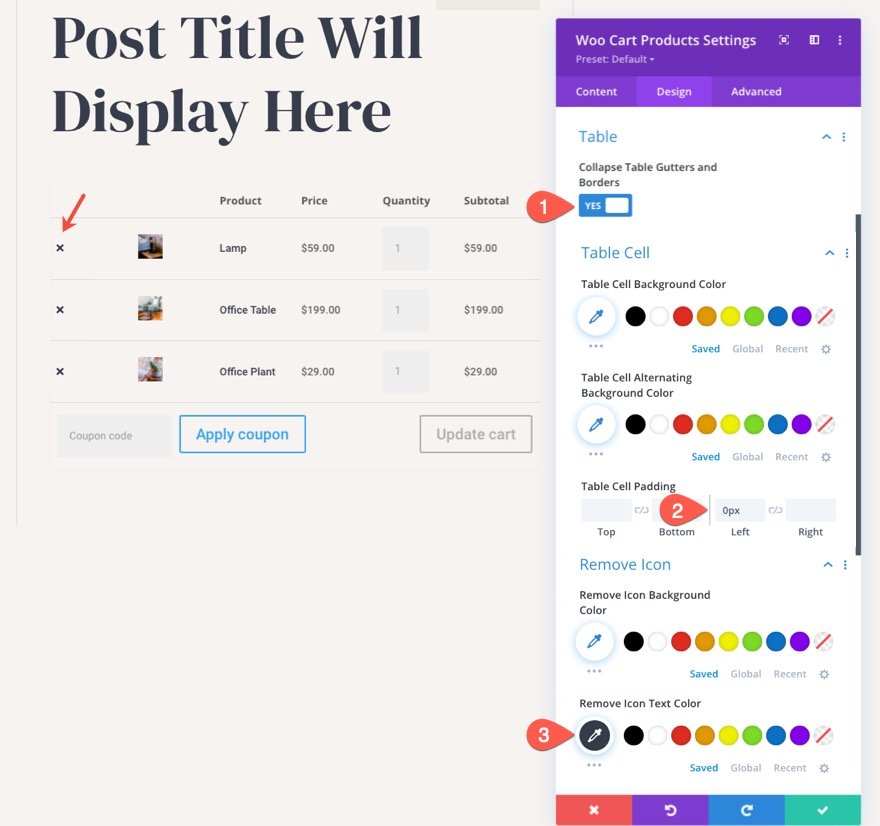
Tabelul produselor Woo Cart, celula tabelului și pictograma Eliminare
După cum probabil vă puteți da seama, produsele din coș sunt organizate în interiorul unei structuri de masă. Putem viza stilul tabelului și al celulelor tabelului cu opțiunile încorporate ale modulului.
Pentru acest exemplu, actualizați următoarele:
- Restrângeți jgheaburile și marginile de masă: DA
- Umplutura celulelor tabelului: 0px
Apoi actualizați culoarea pictogramei de eliminare („x”) din partea stângă a fiecărui produs, după cum urmează:
- Eliminați culoarea textului pictogramei: #373d4b

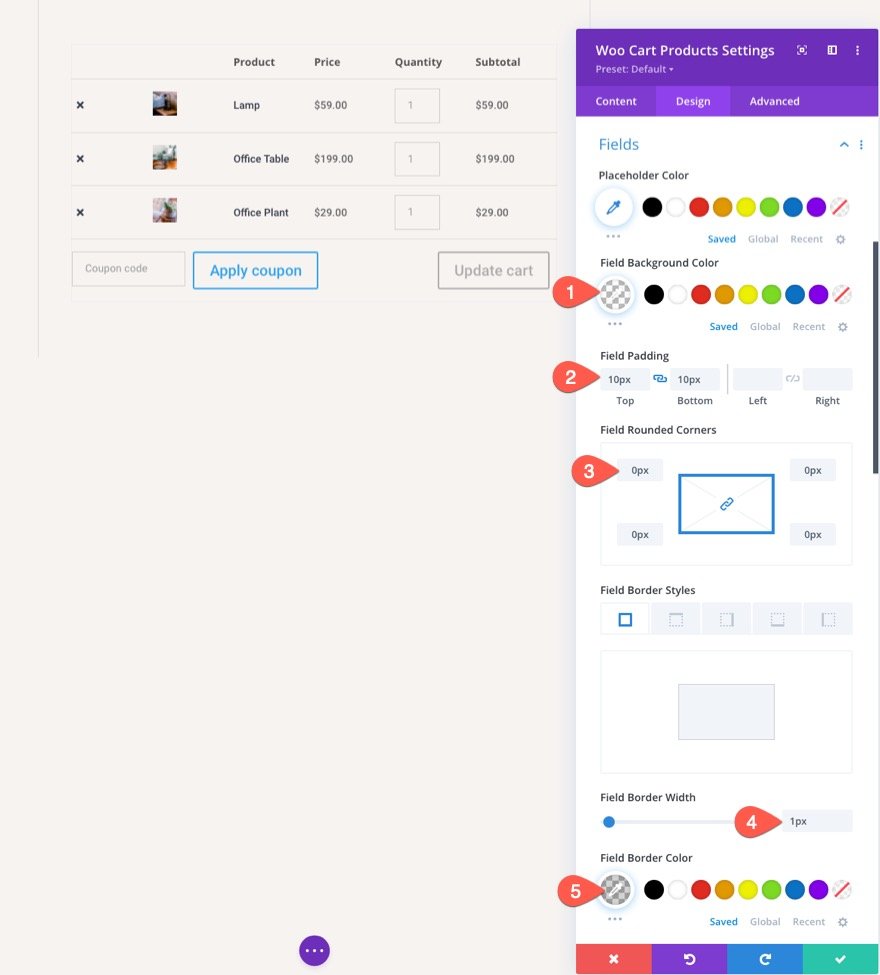
Woo Cart Produse Câmpuri
De asemenea, putem viza câmpurile de produse din coș folosind opțiunile de câmpuri încorporate ale modulului. Acest lucru va viza lucruri precum casetele de câmp pentru cantitate și caseta de câmp pentru codul de cupon.
Sub opțiunile câmpurilor, actualizați următoarele:
- Culoare de fundal câmp: transparent
- Umplutură de câmp: 10px sus, 10px jos
- Colțuri rotunjite de câmp: 0px
- Lățimea chenarului câmpului: 1px
- Culoare chenar câmp: rgba(0,0,0,0.16)

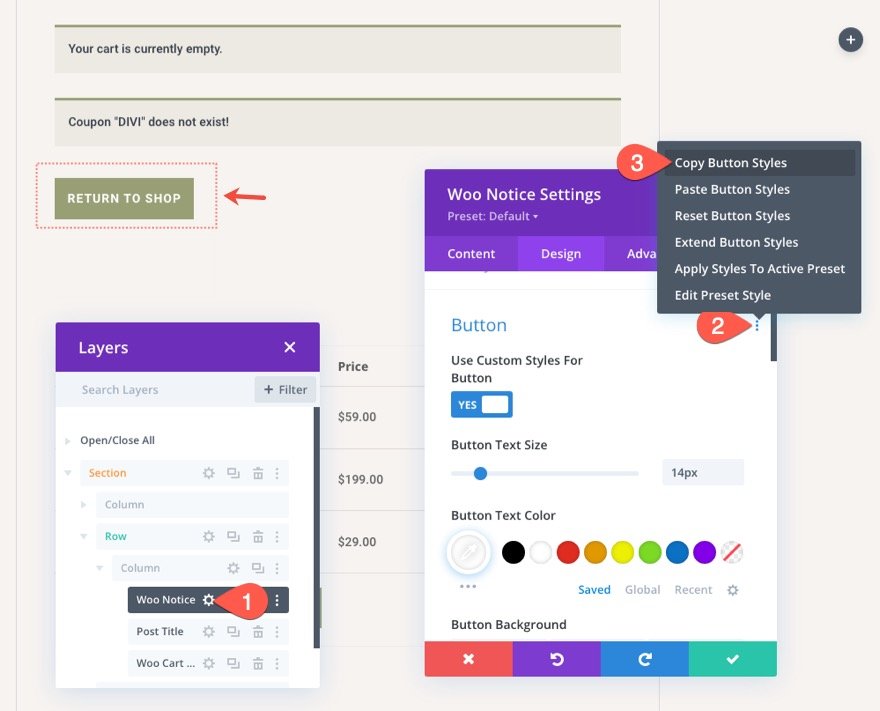
Butoane pentru produse Woo Cart
Modulul Woo Cart Products conține două butoane (butonul „Aplicați cuponul” și butonul „Actualizați coșul”) care pot fi personalizate cu opțiunile de buton încorporate ale modulului.
Deoarece am creat deja un buton în modulul Woo Notice, deschideți setările modulului Woo Notice și găsiți comutarea opțiunii pentru buton. Apoi faceți clic dreapta pe butonul de comutare sau faceți clic pe pictograma „trei puncte” pentru a deschide meniul mai multe setări. Acolo, selectați stilurile de butoane de copiere.

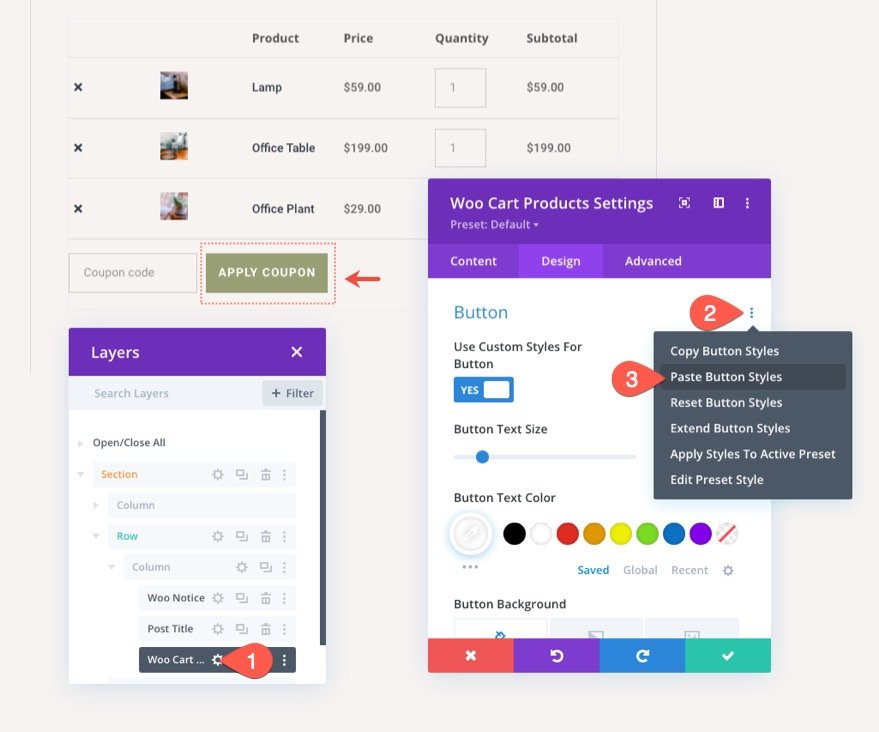
Cu stilurile de butoane acum copiate, deschideți setările modulului Woo Cart Products și deschideți meniul mai multe setări din grupul de opțiuni de buton și selectați Paste Button Styles. Acest lucru va copia stilurile butonului din modulul woo notice în acesta.

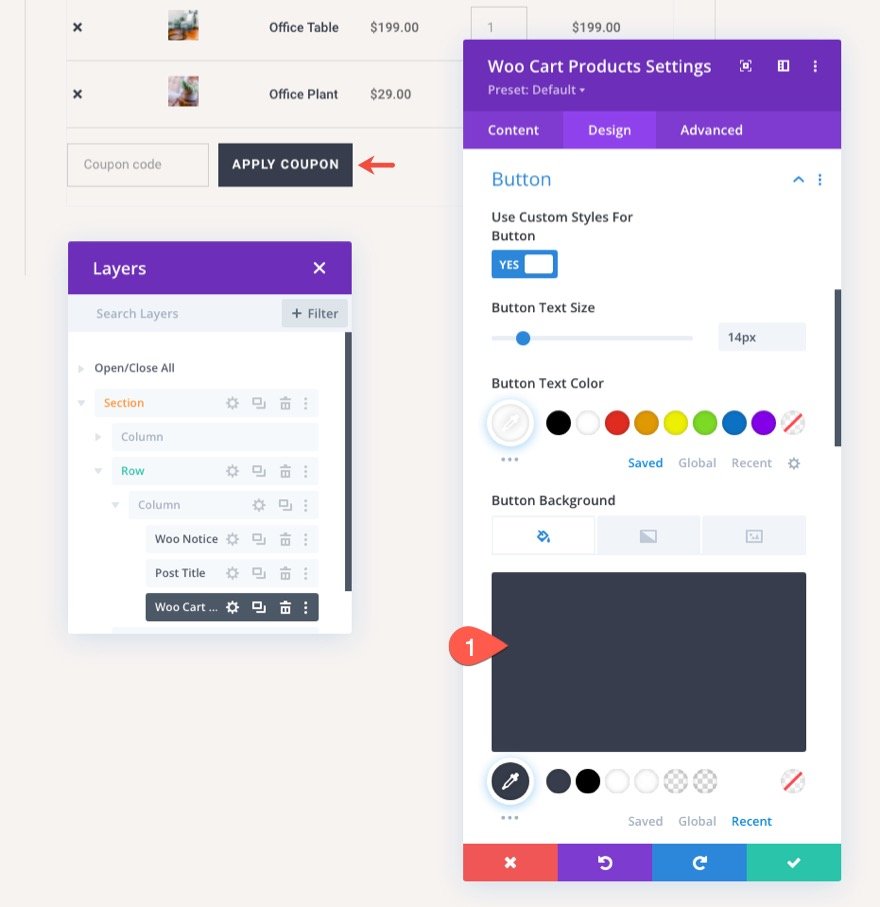
Odată ce stilurile butoanelor sunt la locul lor, schimbați culoarea de fundal a butonului după cum urmează:
- Culoare de fundal pentru buton: #373d4b

Butonul Dezactivare
Butonul „Actualizați coș” are o stare dezactivată ori de câte ori nu este necesar. Putem personaliza și stilul butonului dezactivat. Pentru moment, doar copiați stilurile de butoane curente și lipiți-le în stilurile de butoane dezactivate folosind setările meniului pentru clic dreapta.
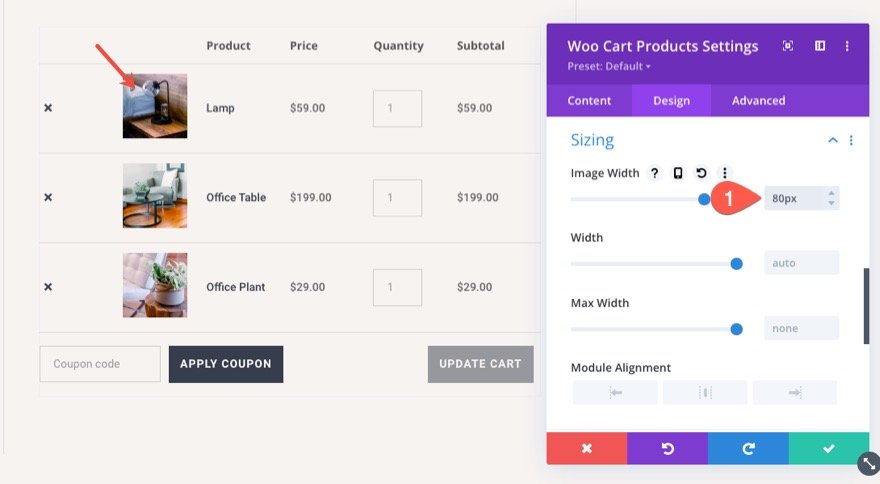
Woo Cart Produse Imagini
De asemenea, putem schimba stilul imaginilor produselor din acest modul. Deocamdată, să modificăm dimensiunea imaginilor din opțiunile de dimensionare, după cum urmează:
- Lățimea imaginii: 80px

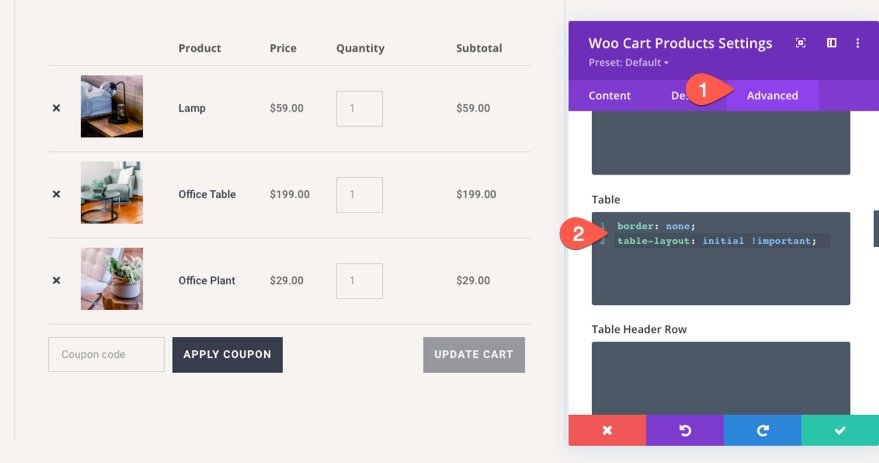
Aspect tabel personalizat
Dacă doriți să creați mai mult spațiu orizontal pentru informațiile despre produs din tabel, puteți înlocui aspectul implicit al tabelului fix WooCommerce la inițial (sau automat). Pentru a face acest lucru, accesați fila avansată și adăugați următorul CSS personalizat la Tabel:
table-layout: initial !important;

Proiectarea modulului Dynamic Woo Cart Totals
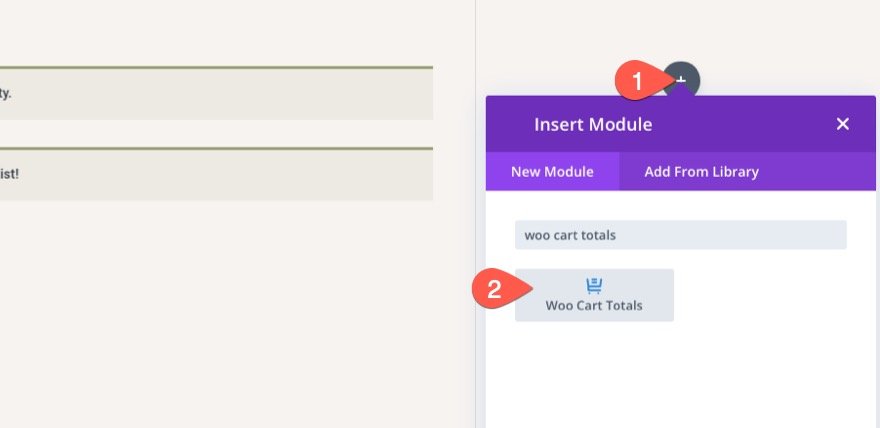
Ultimul element cheie de care avem nevoie pentru a completa șablonul de pagină de coș este modulele Woo Cart Totals. Acest modul afișează conținutul total al coșului de cumpărături dinamic, precum și un buton „Proceed to Checkout”. Pentru acest aspect, continuați și adăugați modulul totaluri coș în coloana din dreapta a secțiunii.

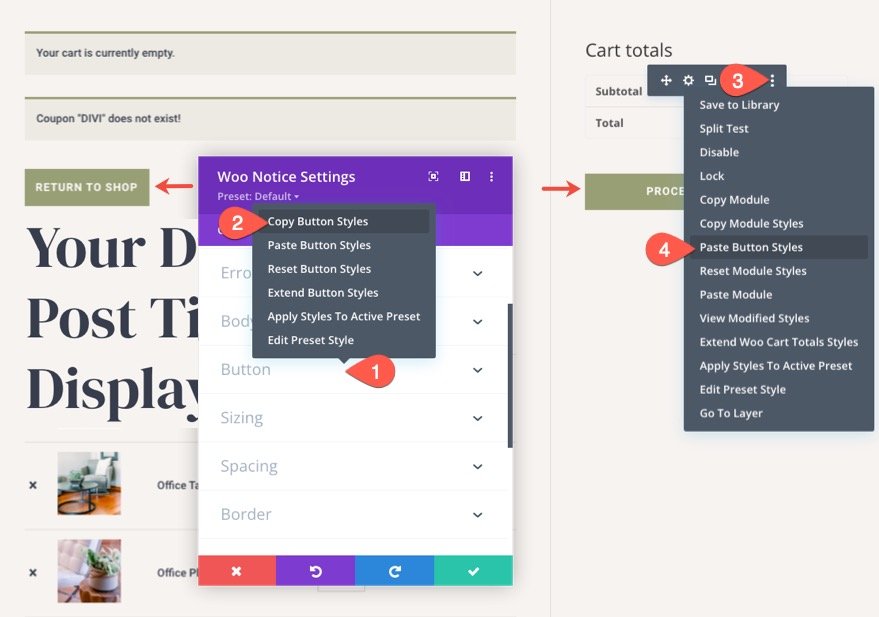
Butonul Totaluri coș
În primul rând, să copiem stilurile de butoane folosite pentru modulele Woo Notice (cum am făcut înainte) și să lipim stilurile de butoane în modulul totaluri coș. Acest lucru ne va oferi un stil de buton potrivit pentru butonul „Proceed to Checkout”. Desigur, puteți personaliza cu ușurință stilurile butoanelor, după cum doriți, folosind opțiunile încorporate ale modulului.

Coș Totaluri Text
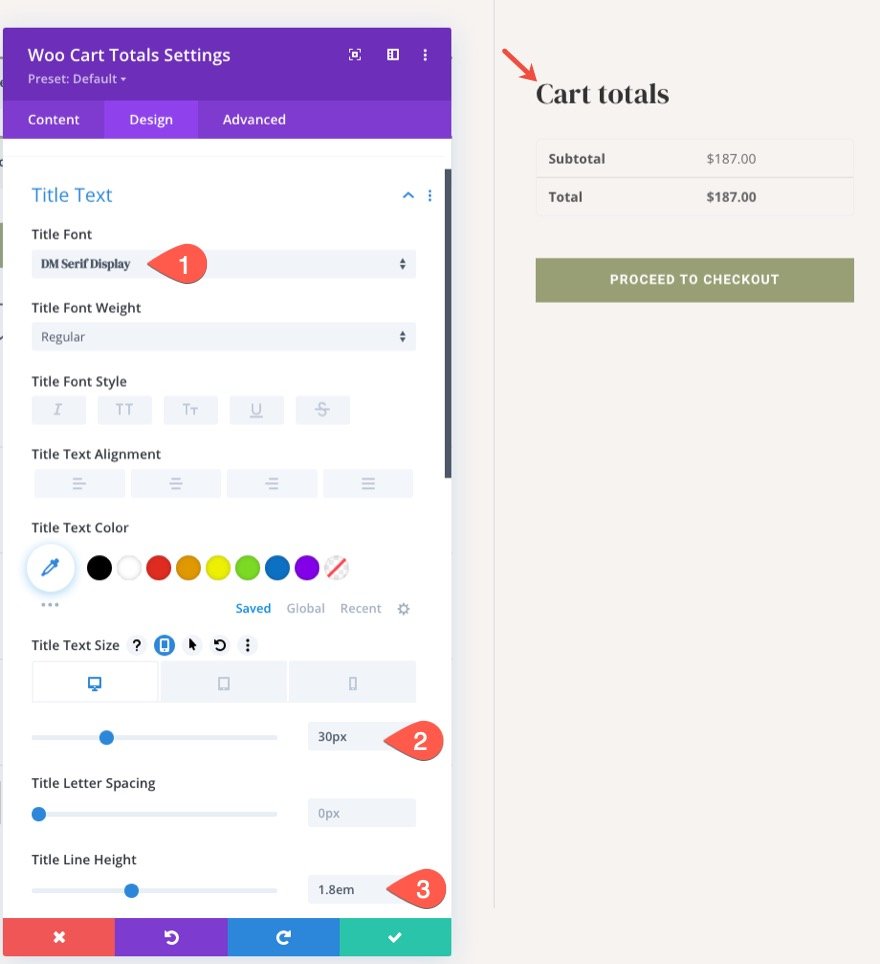
Pentru a stila textul titlului modulului totaluri coș, deschideți modulul totaluri coș și, sub fila design, actualizați următoarele:
- Font titlu: DM Serif Display
- Dimensiunea textului titlului: 30px (desktop), 24px (tabletă), 18px (telefon)
- Înălțimea liniei de titlu: 1,8 em

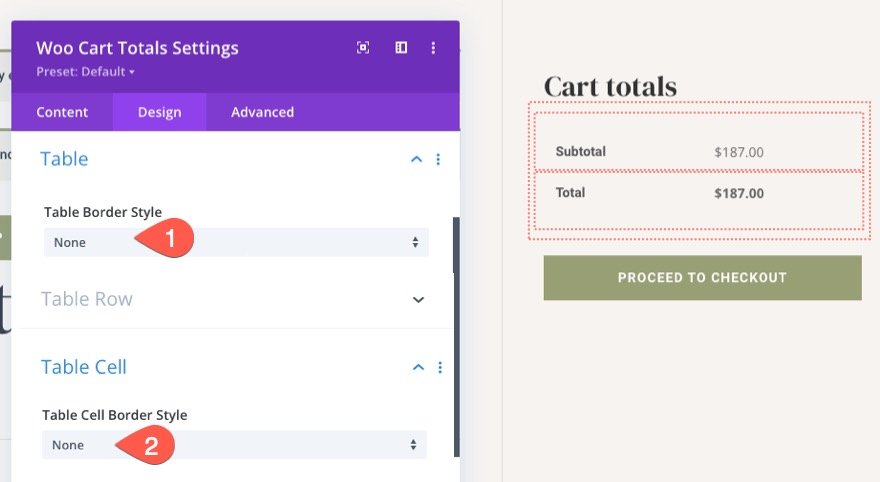
Chenarul tabelului și Chenarul celulei tabelului
Totalurile coșului vor avea unele stiluri de tabel în mod implicit. Puteți alege să le stilați cu opțiunile de tabel și celule de tabel încorporate ale modulului. Pentru acest aspect, vom elimina stilurile de chenar pentru ambele. Pentru a face acest lucru, actualizați următoarele:
- Stil chenar tabel: niciunul
- Stil de margine a celulei de tabel: niciunul

Câmpuri pentru totaluri coș
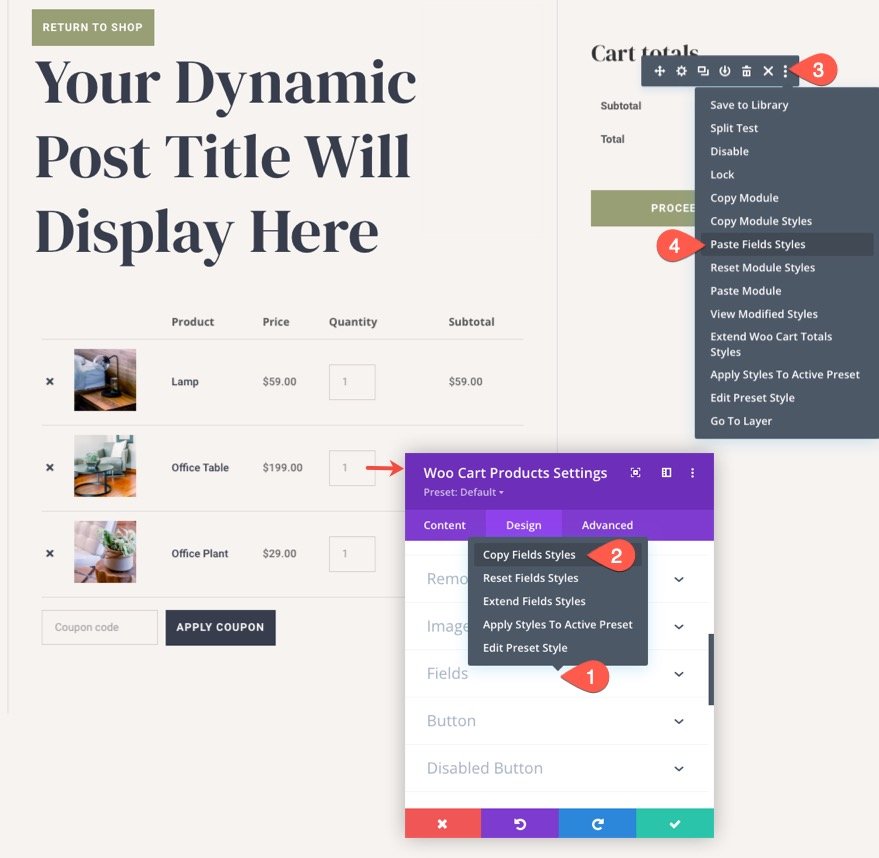
Pentru a oferi modulului de totaluri coș aceleași stiluri de câmp utilizate în Produse Woo Cart, copiați stilurile de câmp din modulul Produse Woo Cart și lipiți-le în modulul Totaluri coș.

Adăugați mai mult conținut după cum este necesar
În acest moment, avem toate elementele cheie pentru șablonul nostru de pagină de coș. Dar nu trebuie să te oprești aici. Puteți adăuga orice conținut doriți pe pagină după cum este necesar. Iată câteva idei:
- Adăugați un modul Woo Cross Sells pentru a afișa orice produse de vânzare încrucișată legate de produsele adăugate în coș.
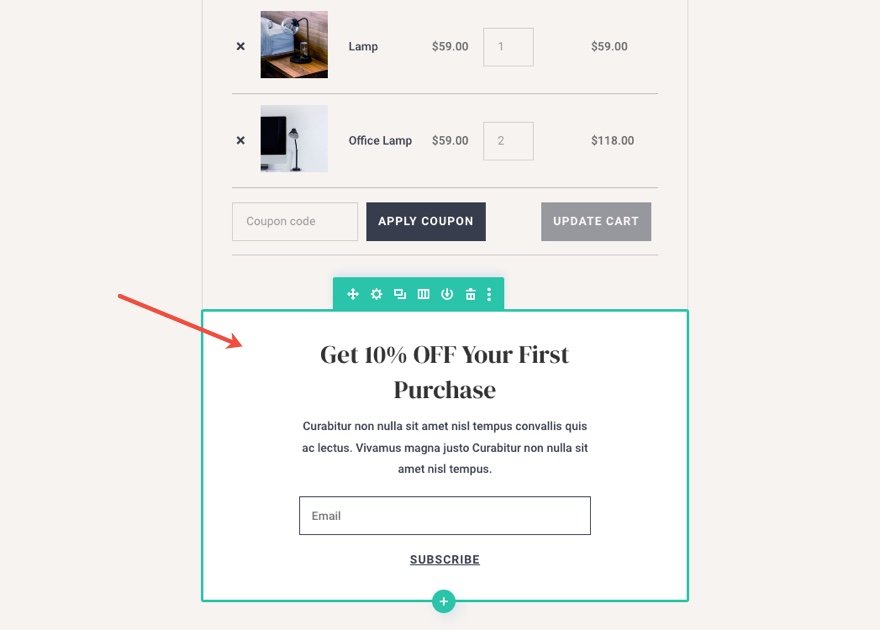
- Adăugați o opțiune de e-mail pentru o reducere la primele achiziții.
- Adăugați o promoție care afișează un cod de cupon pentru a stimula finalizarea procesului de cumpărare.
Pentru demonstrația noastră gratuită a acestui aspect, am inclus un e-mail frumos de înscriere sub produsele din coș.

Rezultat final
Să verificăm rezultatul final al șablonului nostru de pagină de coș.

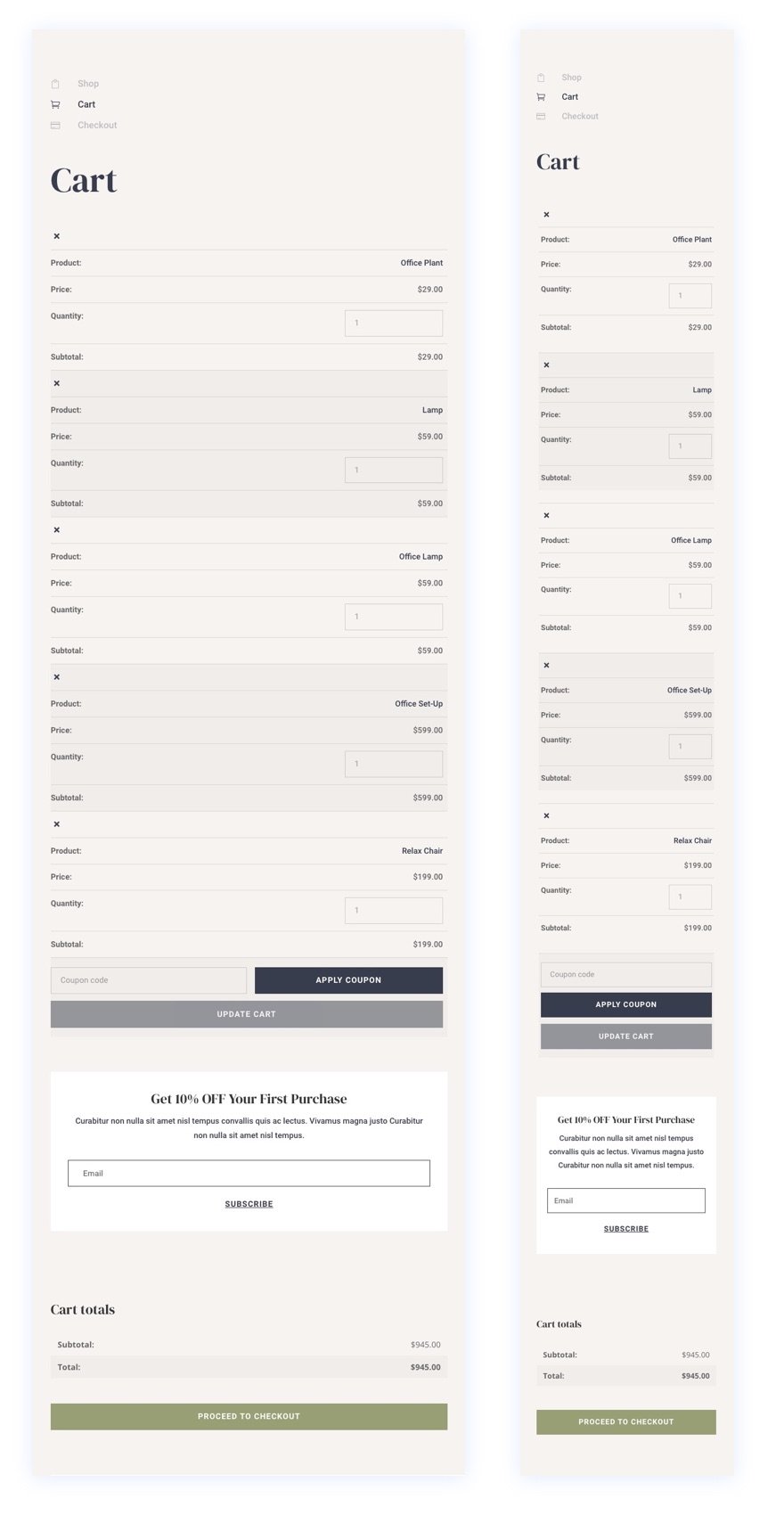
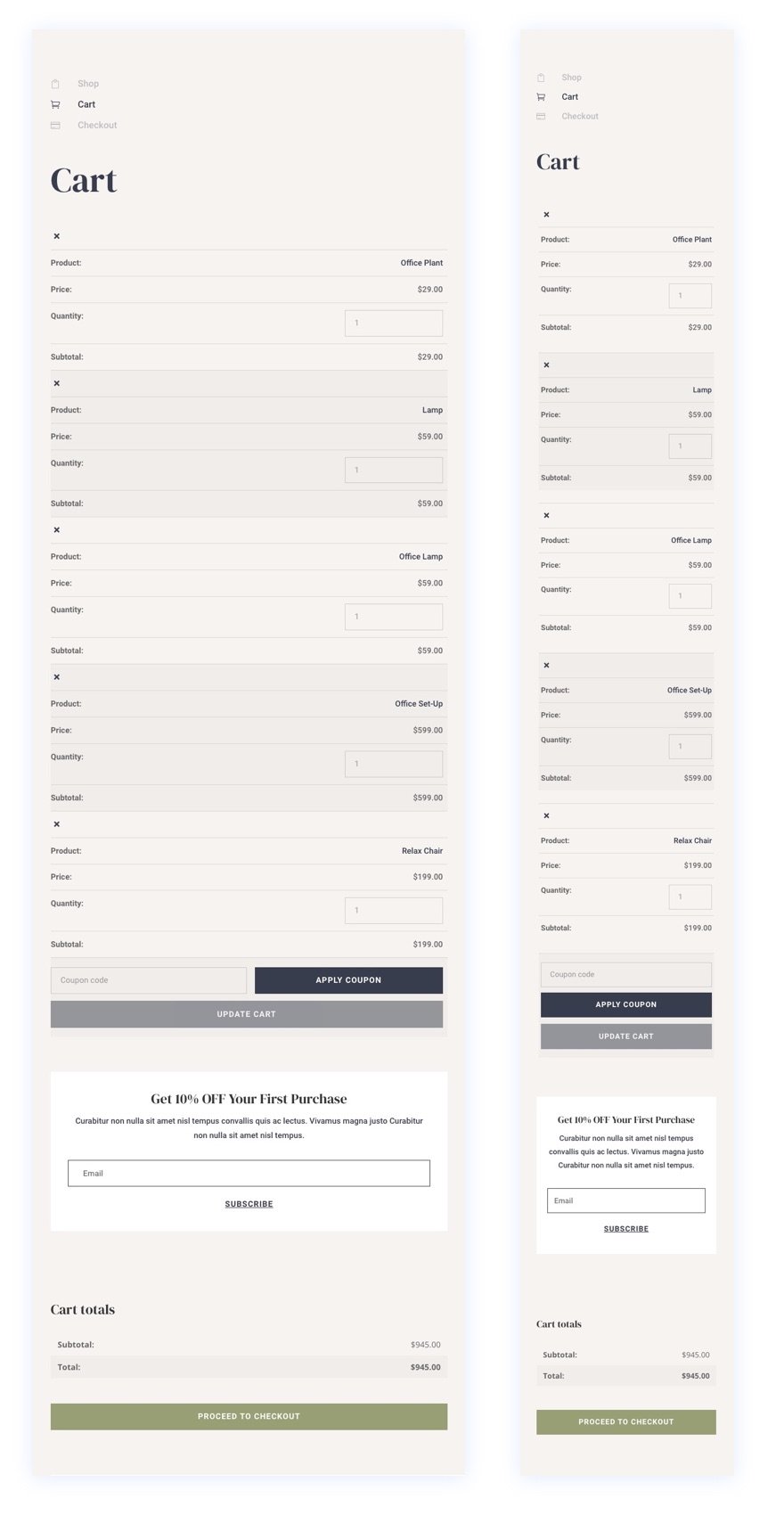
Și iată cum arată pe tablete și dispozitive telefonice.

Gânduri finale
Procesul de proiectare a unui șablon personalizat de pagină de coș WooCommerce este drastic simplificat și amplificat cu puternicul generator de teme Divi și cu modulele Woo intuitive. În acest tutorial, ne-am concentrat pe încorporarea elementelor cheie care alcătuiesc o pagină de coș. Dar, rețineți că toate celelalte module și funcții puternice Divi vă stă la dispoziție pentru a vă duce paginile coșului la un nivel cu totul nou. Sperăm că acest lucru vă va ajuta să vă îmbunătățiți abilitățile de proiectare Divi și, mai important, să vă duce la mai multe conversii.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
