Cara Membuat Template Halaman Checkout WooCommerce dengan Divi
Diterbitkan: 2021-12-17Merancang Halaman Checkout WooCommerce biasanya melibatkan penyesuaian lanjutan ke file template PHP di backend dan sedikit CSS khusus. Tetapi dengan Modul Woo Divi, proses ini menjadi mudah dan menyenangkan! Saat Anda mengedit Halaman Checkout WC menggunakan Divi, kode pendek WC itu akan berubah menjadi tata letak terstruktur Modul Woo Checkout dinamis yang siap dirancang secara visual menggunakan opsi desain bawaan yang kuat. Ini memberi Anda kendali penuh atas desain halaman checkout.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara membuat Halaman Checkout WooCommerce yang sepenuhnya kustom dari awal dengan Divi. Pertama, kita akan mendesain Halaman Checkout WooCommerce menggunakan Modul Woo dinamis yang tersedia untuk halaman checkout. Setelah selesai, kami akan menunjukkan cara menambahkan desain halaman checkout ke template halaman checkout di Pembuat Tema. Jadi, apakah Anda ingin menyesuaikan Halaman Checkout yang sebenarnya atau membuat Template Halaman Checkout, Divi telah membantu Anda. Anda akan segera merancang halaman checkout yang menakjubkan.
Mari kita mulai!
Sneak Peek
Sebelum dan Setelah
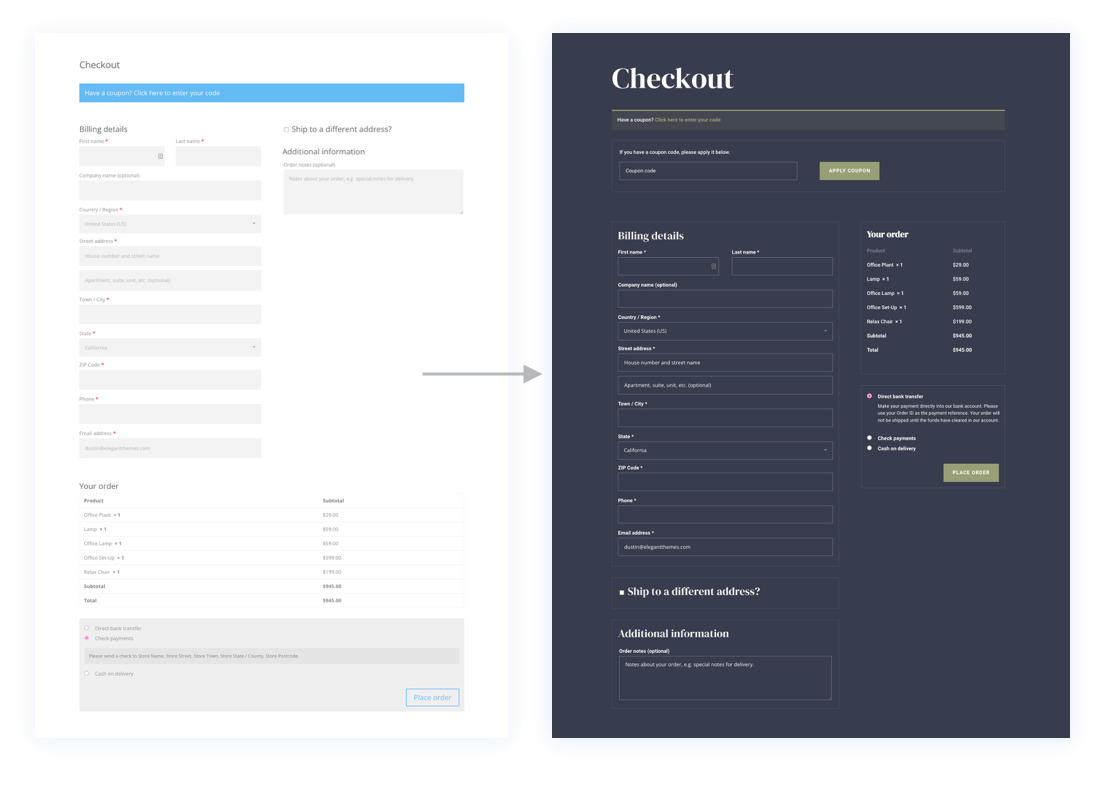
Berikut adalah tampilan singkat halaman Checkout default Divi dibandingkan dengan halaman Checkout baru yang akan kami desain dalam tutorial ini.

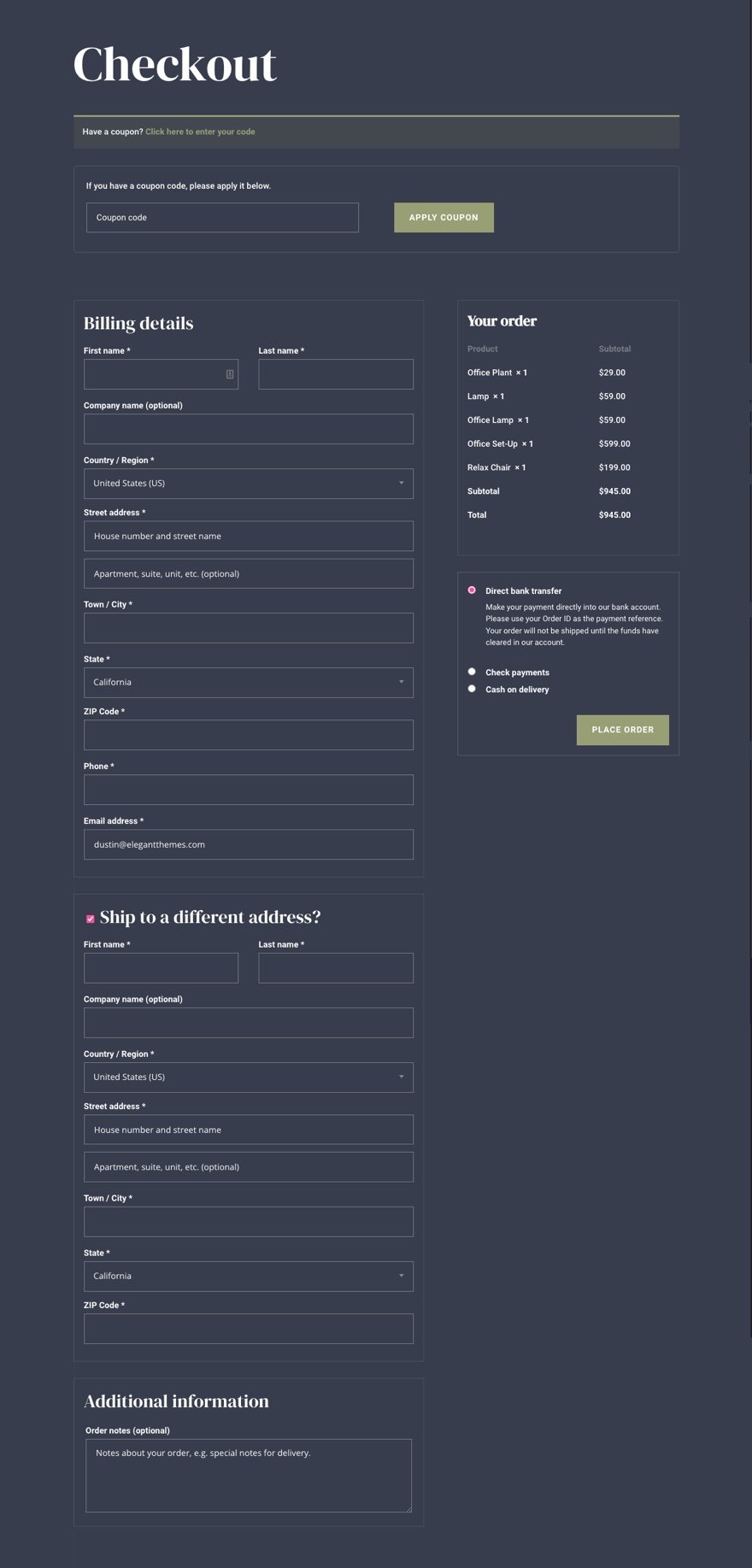
Dan berikut adalah tampilan lebih dekat pada desain halaman Checkout di desktop dan seluler.


Anda juga dapat melihat demo langsung dari desain halaman checkout ini.
Unduh Tata Letak Halaman Checkout GRATIS
Untuk mendapatkan desain template halaman Checkout dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
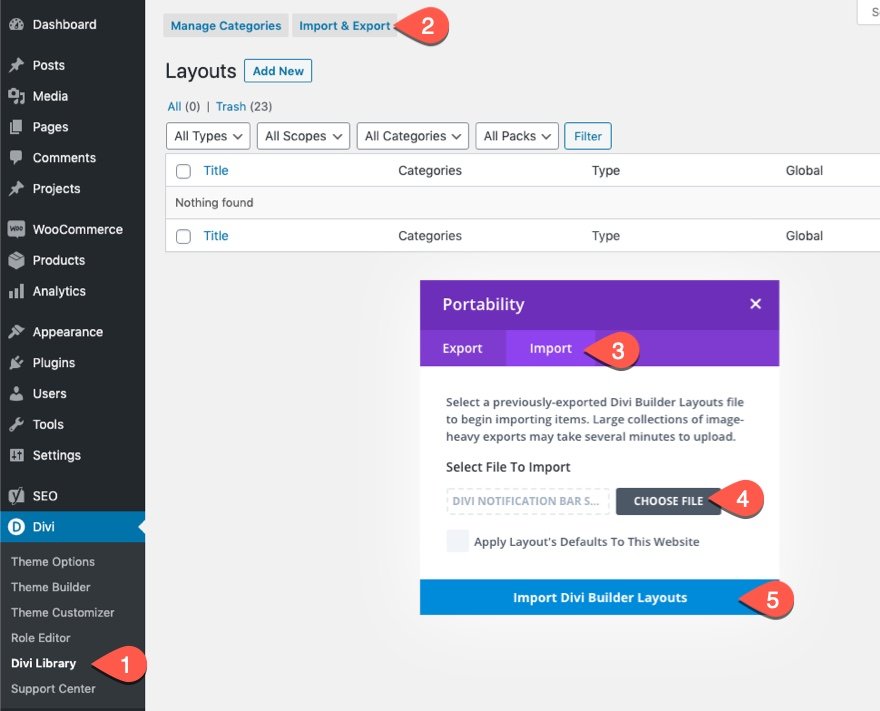
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Unduh Kumpulan Template Halaman Keranjang & Halaman Pembayaran untuk Divi
Desain Halaman Checkout ini juga tersedia untuk diunduh sebagai bagian dari set template halaman keranjang & checkout GRATIS kami untuk Divi.
Langsung saja ke tutorialnya ya?
Tentang Halaman dan Divisi Pembayaran WooCommerce
Setiap kali Anda menginstal WooCommerce di situs Divi Anda, WooCommerce (WC) akan menghasilkan halaman WC utama termasuk halaman toko, halaman keranjang, halaman checkout, dan halaman akun. Konten halaman disebarkan melalui penggunaan kode pendek pada editor blok WordPress backend.

Jika Anda mengaktifkan Divi Builder di halaman Checkout ini, setiap elemen konten halaman WooCommerce Checkout akan dimuat sebagai Modul Divi Woo yang dapat digunakan untuk menata halaman.

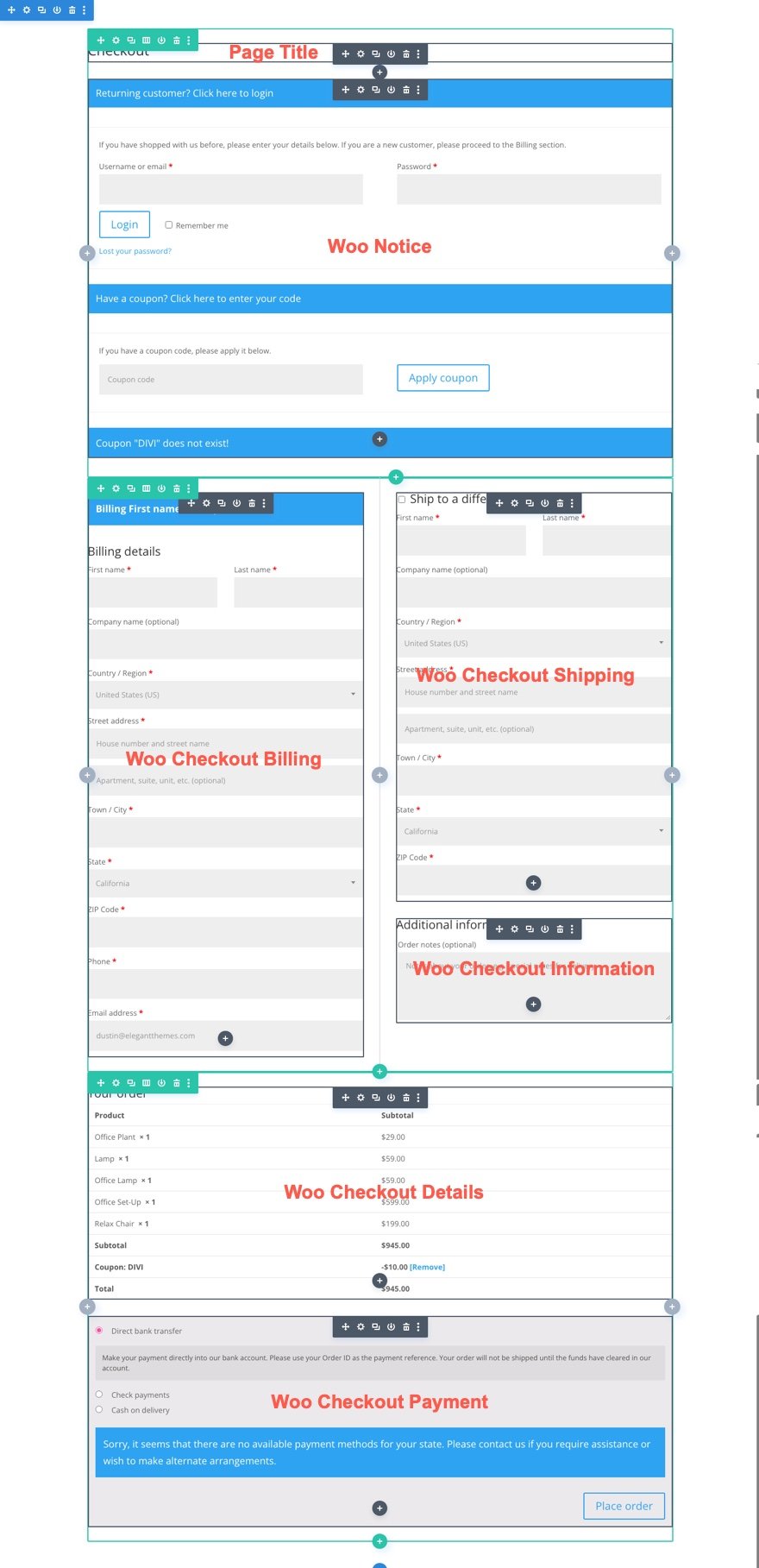
Modul Woo untuk Mendesain Halaman Checkout di Divi
Divi hadir dengan berbagai modul yang merupakan kunci untuk menambahkan konten dinamis ke templat halaman. Beberapa di antaranya termasuk Modul Woo khusus untuk halaman Checkout.

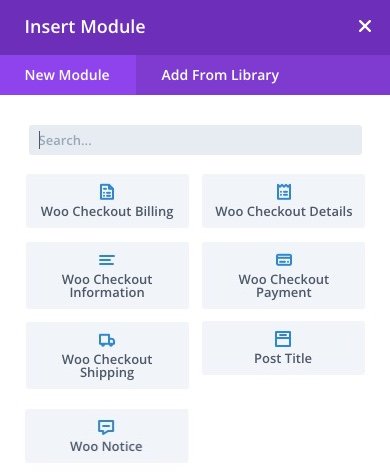
Modul yang merupakan kunci untuk membangun halaman atau template Checkout meliputi:
- Judul Posting – Ini akan menampilkan judul halaman Checkout secara dinamis saat membuat template halaman Checkout.
- Woo Notice – Modul ini dapat diatur ke berbagai jenis halaman (halaman keranjang, halaman produk, halaman checkout). Ini akan menampilkan pemberitahuan penting kepada pengguna secara dinamis sesuai kebutuhan.
- Penagihan Woo Checkout – Modul ini menampilkan formulir detail penagihan yang digunakan saat checkout.
- Woo Checkout Shipping – Modul ini menampilkan formulir detail pengiriman yang digunakan saat checkout.
- Informasi Woo Checkout – Modul ini menampilkan formulir informasi tambahan yang digunakan selama checkout.
- Detail Woo Checkout – Modul ini menampilkan detail pesanan, termasuk produk yang dibeli dan harganya, saat checkout.
- Pembayaran Woo Checkout – Modul ini menampilkan pemilihan jenis pembayaran dan detail formulir pembayaran saat checkout.
Modul woo opsional lainnya:
- Woo Breadcrumbs – Ini akan menampilkan bilah navigasi WooCommerce Breadcrumb.
Desain Halaman atau Template Checkout
Seperti yang disebutkan, kita dapat dengan mudah menggunakan Modul Divi Woo untuk mendesain halaman Checkout WooCommerce kustom . Namun, Anda juga dapat memilih untuk membuat template Checkout khusus juga menggunakan proses desain yang sama. Untuk tutorial ini, kita akan membuat tata letak halaman Checkout kustom untuk halaman checkout. Kemudian kami akan menunjukkan cara menggunakan tata letak halaman checkout khusus untuk membuat Template Halaman Checkout menggunakan Divi Theme Builder.
Mendesain Tata Letak Halaman Checkout WooCommerce dengan Divi
Untuk tutorial Halaman Checkout WooCommerce ini, tujuannya adalah untuk membuat tata letak halaman kustom untuk Halaman Checkout WooCommerce yang ditetapkan sebagai Halaman Checkout WooCommerce di WooCommerce. Di akhir tutorial, kami akan menunjukkan cara mudah menyimpan dan mengimpor tata letak halaman checkout ini untuk membuat Template Halaman Checkout baru menggunakan Pembuat Tema.
Memulai: Mengedit Halaman Checkout WooCommerce
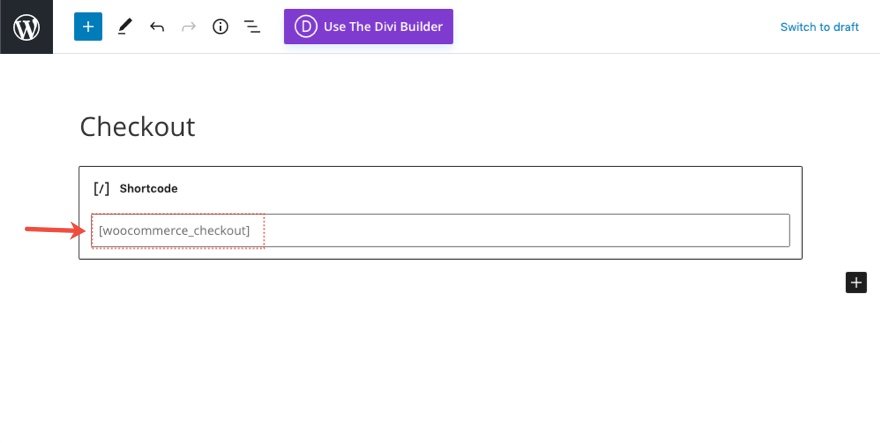
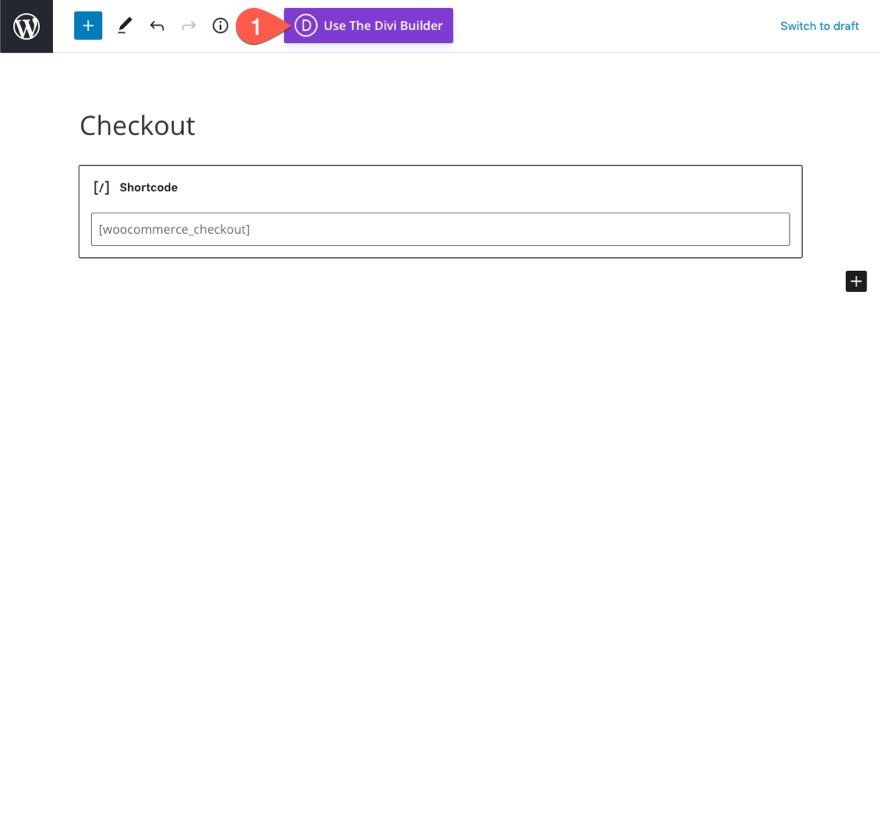
Dari Dasbor WordPress, klik untuk mengedit Halaman Checkout WooCommerce. Secara default, halaman hanya akan berisi kode pendek yang digunakan untuk menghasilkan konten halaman checkout.
Klik tombol Use The Divi Builder di bagian atas editor halaman.

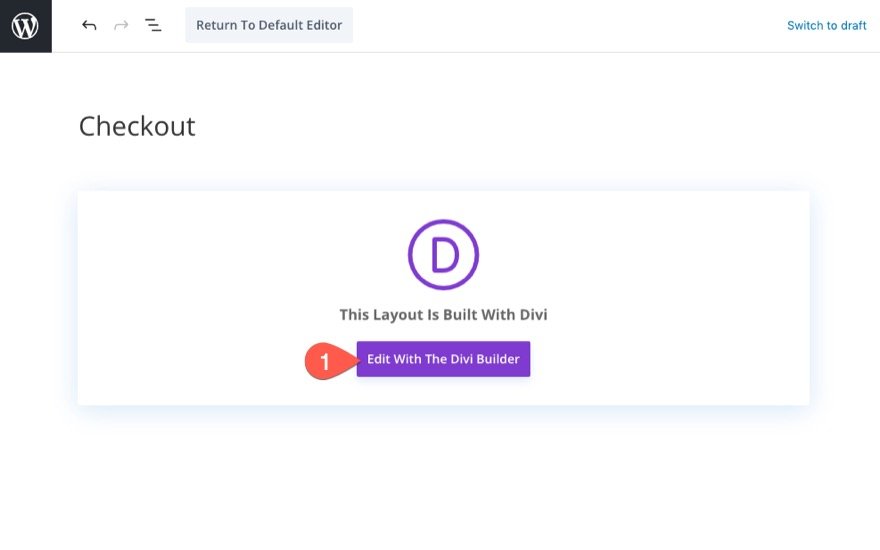
Kemudian klik tombol Edit With The Divi Builder untuk meluncurkan Divi Builder.

Menghapus Tata Letak untuk Memulai Dari Awal
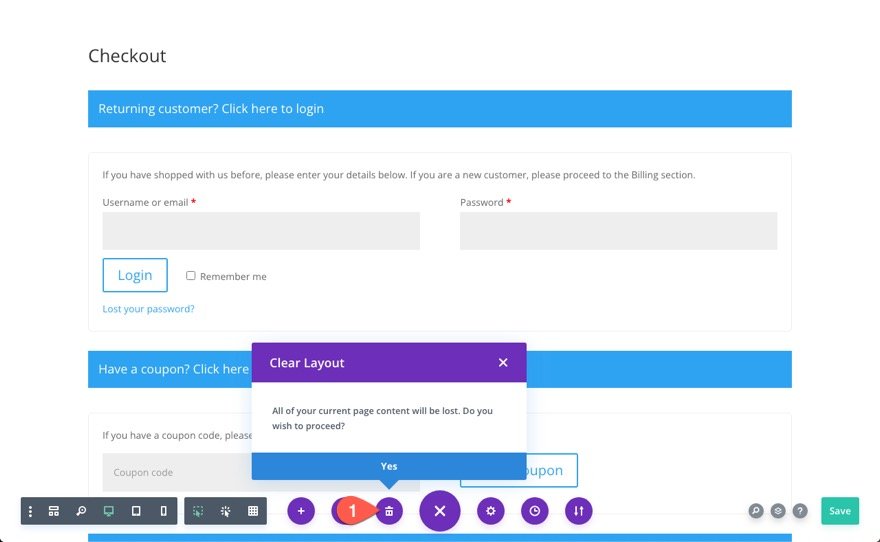
Seperti yang disebutkan sebelumnya, halaman akan dimuat dengan semua Modul Divi yang dapat disesuaikan (termasuk Modul Woo kunci) yang membentuk konten Halaman Checkout. Anda dapat menggunakan tata letak yang ada dan mulai menyesuaikan modul yang sudah ada jika Anda mau. Tapi untuk tutorial ini, kita akan mulai dari awal.
Untuk menghapus tata letak, buka menu pengaturan di bagian bawah halaman dan klik tombol Hapus Tata Letak (ikon tempat sampah) dan pilih YA.

Membuat Bagian, Baris, dan Kolom
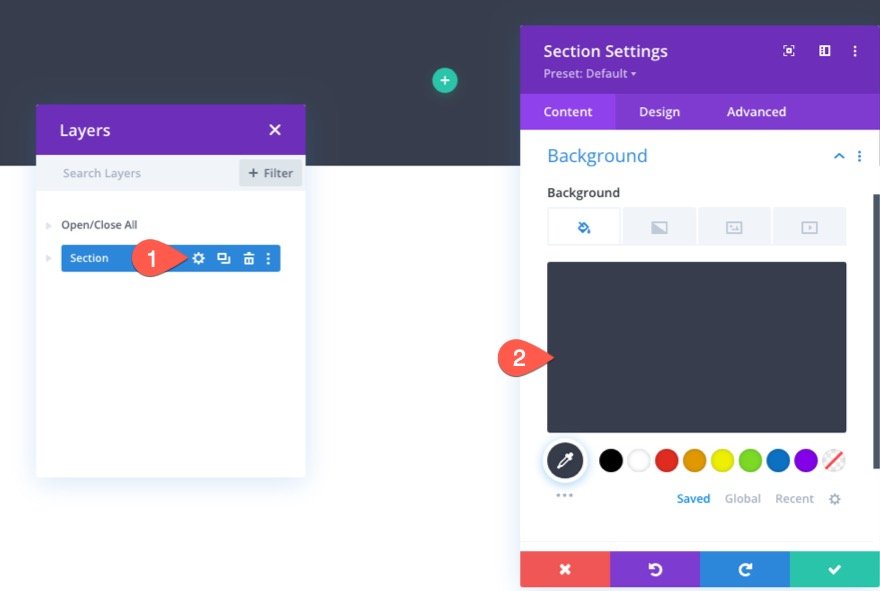
Latar Belakang Bagian
Untuk memulai, tambahkan warna latar belakang ke bagian reguler baru sebagai berikut:
- Warna Latar Belakang: #f7f3f0

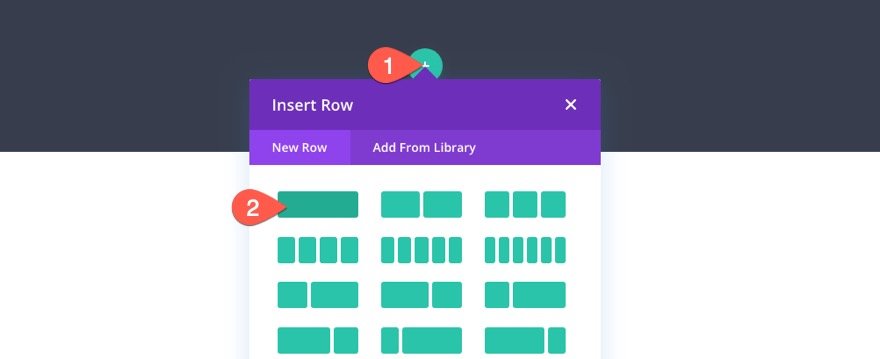
Baris dan Kolom
Selanjutnya, tambahkan baris satu kolom ke bagian

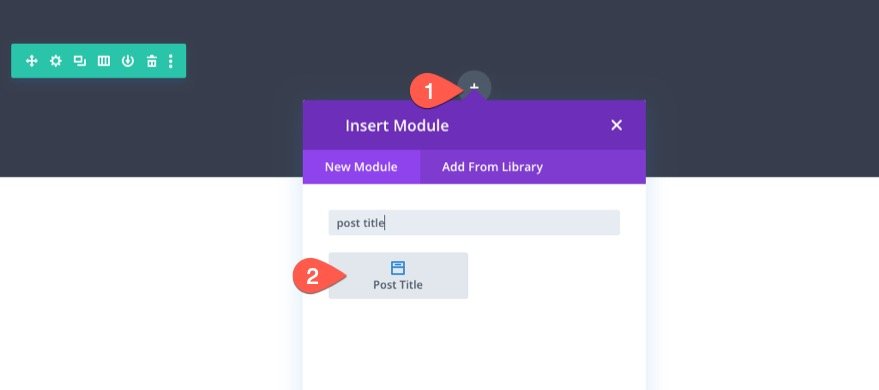
Membuat Judul Halaman Checkout Dinamis
Untuk membuat judul halaman dinamis yang diperlukan untuk halaman checkout, tambahkan modul judul posting ke kolom.

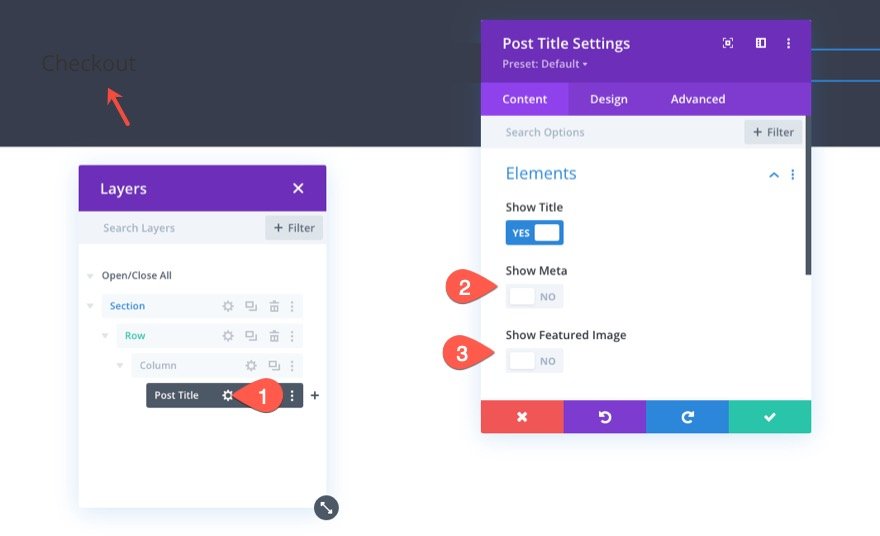
Konten Judul Posting
Dalam pengaturan judul posting, perbarui elemen untuk hanya menampilkan judul sebagai berikut:
- Judul Acara: YA
- Tampilkan Meta: TIDAK
- Tampilkan Gambar Unggulan: TIDAK

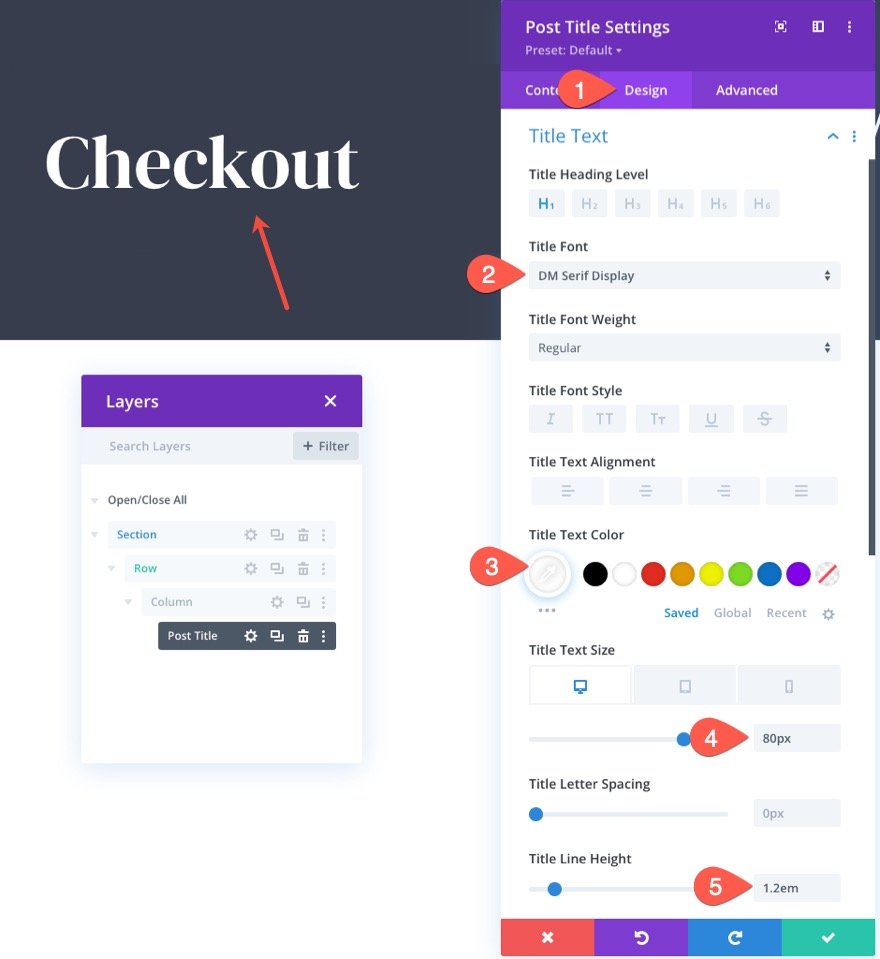
Teks Judul Posting
Untuk mengatur gaya teks judul posting, perbarui yang berikut di bawah tab desain:
- Judul Font: Tampilan Serif DM
- Warna Teks Judul: #fff
- Judul Teks Ukuran: 80px (desktop), 60px (tablet), 42px (ponsel)
- Tinggi Baris Judul: 1.2em

Mendesain Modul Pemberitahuan Woo Dinamis untuk Halaman Checkout
Itu selalu merupakan ide yang baik untuk menambahkan modul Woo Notice di bagian atas halaman sehingga pemberitahuan akan paling terlihat oleh pengguna saat berinteraksi dengan halaman checkout. Perlu diingat bahwa kami sedang merancang pemberitahuan yang akan ditampilkan hanya bila diperlukan.
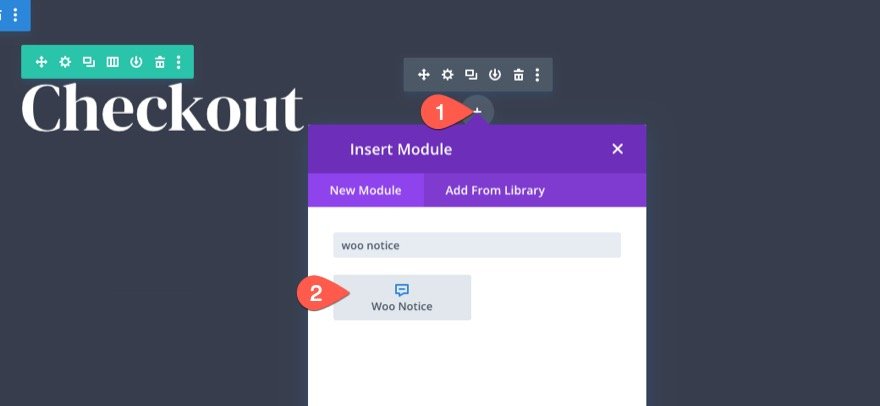
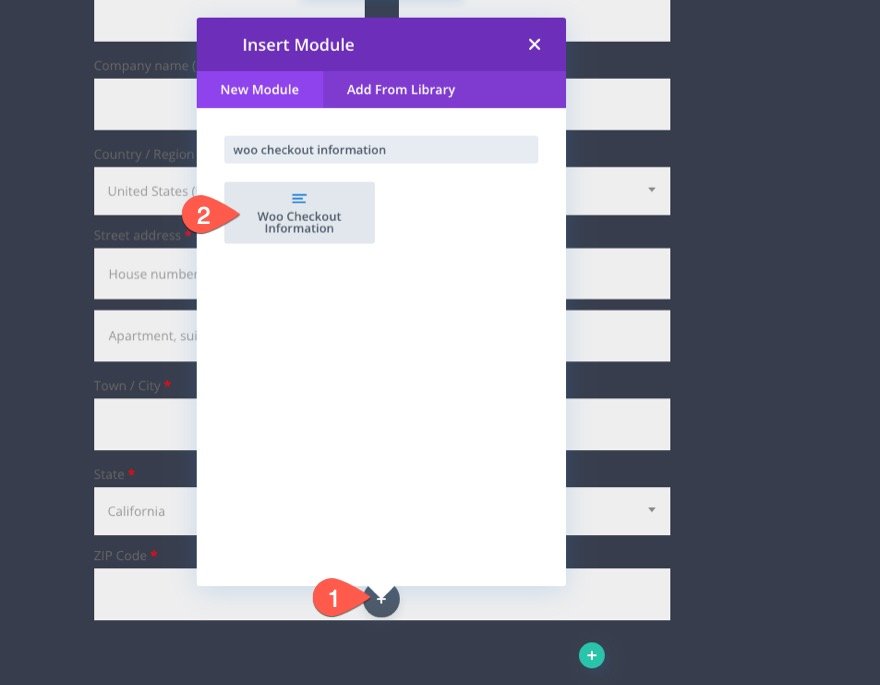
Untuk menambahkan Modul Pemberitahuan Woo, klik untuk menambahkan modul Pemberitahuan Woo baru di bawah modul judul posting.

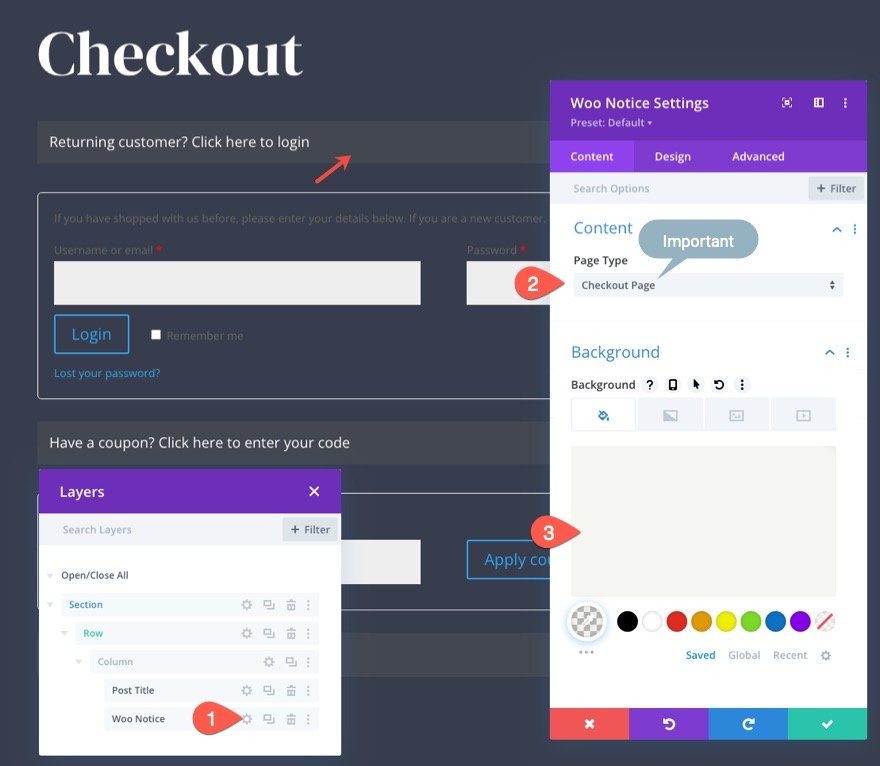
Jenis dan Latar Belakang Halaman Pemberitahuan Woo
Selanjutnya, perbarui Jenis Halaman dan warna Latar Belakang Pemberitahuan Woo sebagai berikut:
- Jenis Halaman: Halaman Checkout
- Warna Latar Belakang: rgba(153.158.117,0.1)
PENTING: Pastikan untuk memilih Halaman Checkout sebagai Jenis Halaman sehingga pemberitahuan woo akan berfungsi dengan baik.

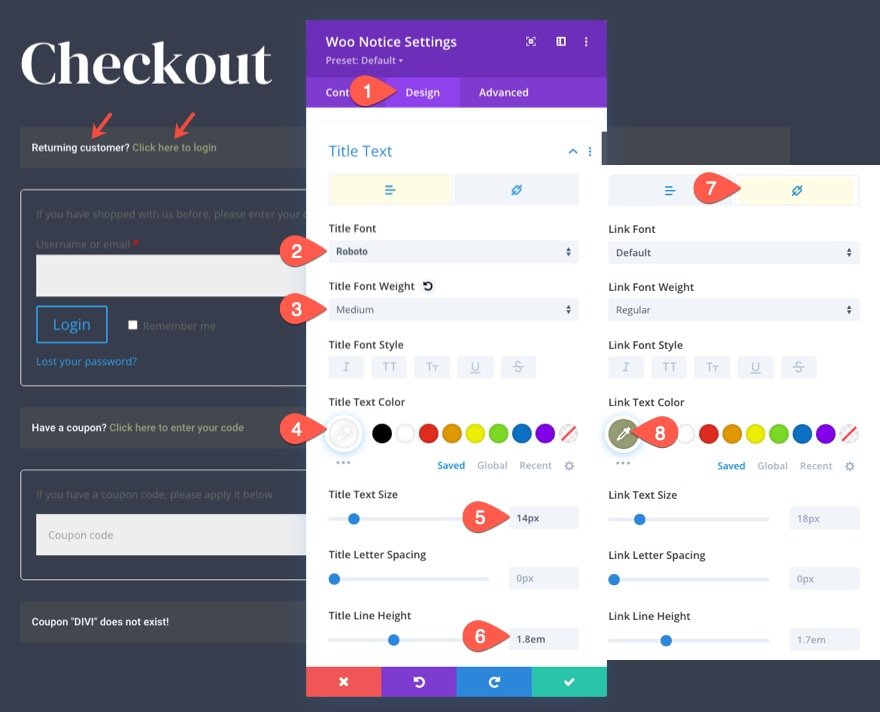
Teks Judul Pemberitahuan Woo
Di bawah tab desain, perbarui gaya teks judul sebagai berikut:
- Judul Font: Roboto
- Judul Font Berat: Sedang
- Warna Teks Judul: #fff
- Ukuran Teks Judul: 14px
- Judul Baris Tinggi: 1.8em
Kemudian pilih tab tautan dan perbarui warna teks tautan judul:
- Warna Teks Tautan: #999e75

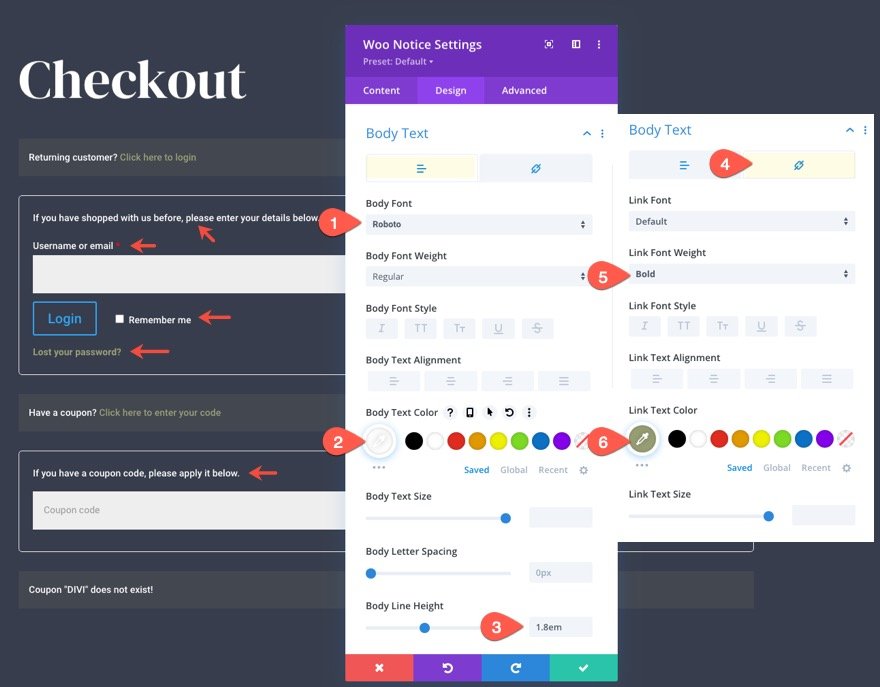
Teks Tubuh Pemberitahuan Woo
Setelah teks judul, perbarui teks isi sebagai berikut:
- Font Tubuh: Roboto
- Warna Teks Tubuh: #fff
- Tinggi Garis Tubuh: 1.8em
Kemudian pilih tab tautan dan perbarui teks tautan:
- Berat Font Tautan: Tebal
- Warna Teks Tautan: #999e75

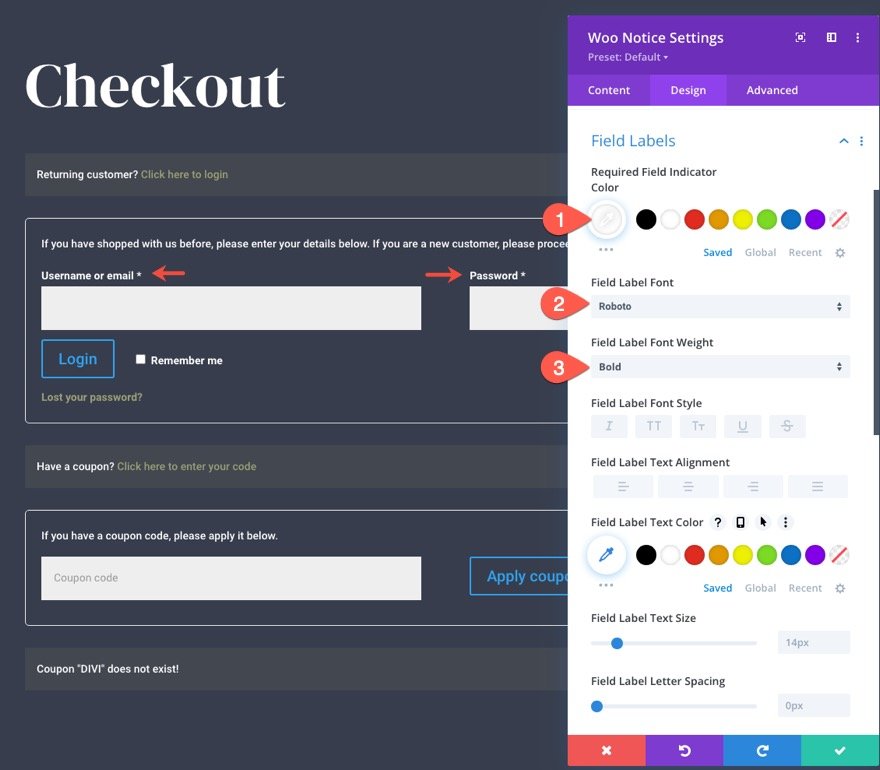
Label Bidang Pemberitahuan Woo
Pemberitahuan Halaman Checkout menyertakan bidang dan label bidang untuk hal-hal seperti formulir masuk dan kode kupon. Untuk mengedit gaya label bidang untuk bidang ini, perbarui yang berikut ini:
- Warna Indikator Bidang yang Diperlukan: #fff
- Font Label Bidang: Roboto
- Berat Font Label Bidang: Tebal

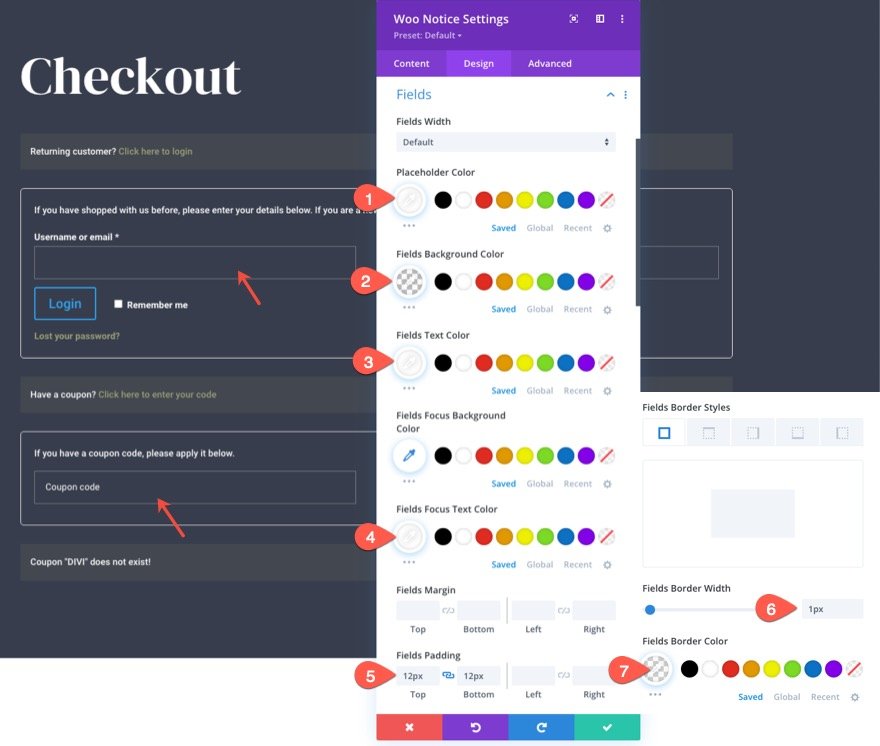
Bidang Pemberitahuan Woo
Selanjutnya, perbarui opsi gaya bidang sebagai berikut:
- Warna Placeholder: #fff
- Warna Latar Belakang Bidang: transparan
- Warna Teks Bidang: #fff
- Bidang Fokus Warna Teks: #fff
- Bidang Padding: 12px atas, 12px bawah
- Lebar Perbatasan Bidang: 1px
- Warna Batas Bidang: rgba(255.255.255,0.32)

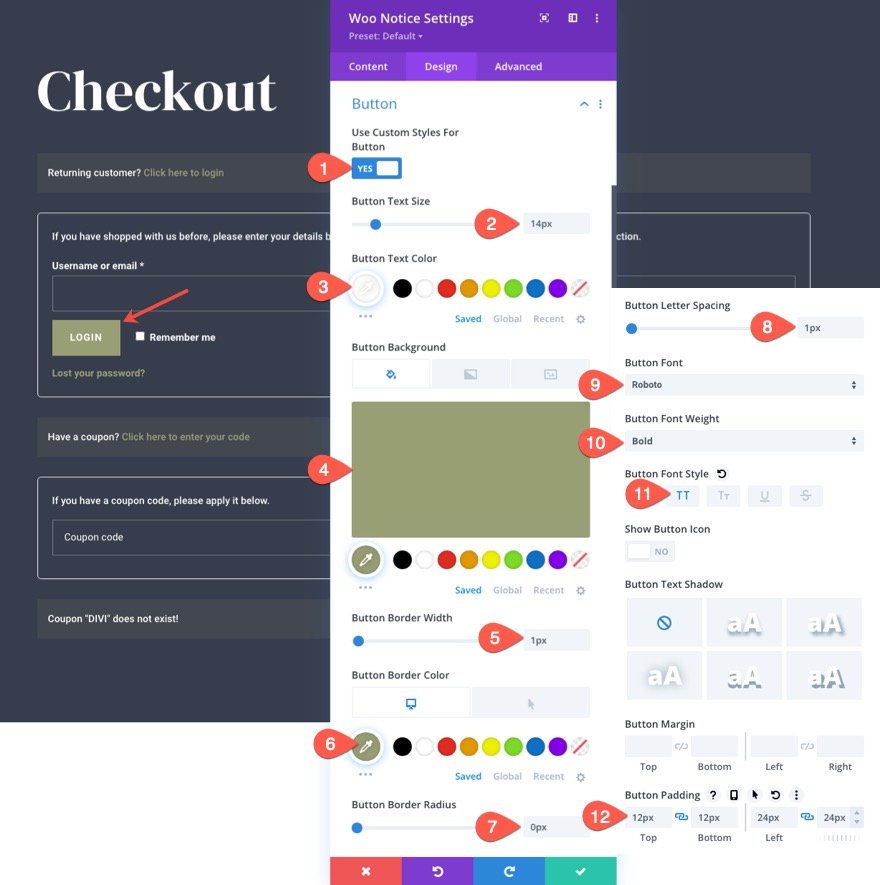
Tombol Pemberitahuan Woo
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #fff
- Warna Latar Tombol: #999e75
- Lebar Perbatasan Tombol: 1px
- Warna Batas Tombol: #999e75
- Radius Perbatasan Tombol: 0px
- Jarak Huruf Tombol: 1px
- Font Tombol: Roboto
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: TT
- Tombol Padding: 12px atas, 12px bawah, 24px kiri, 24px kanan

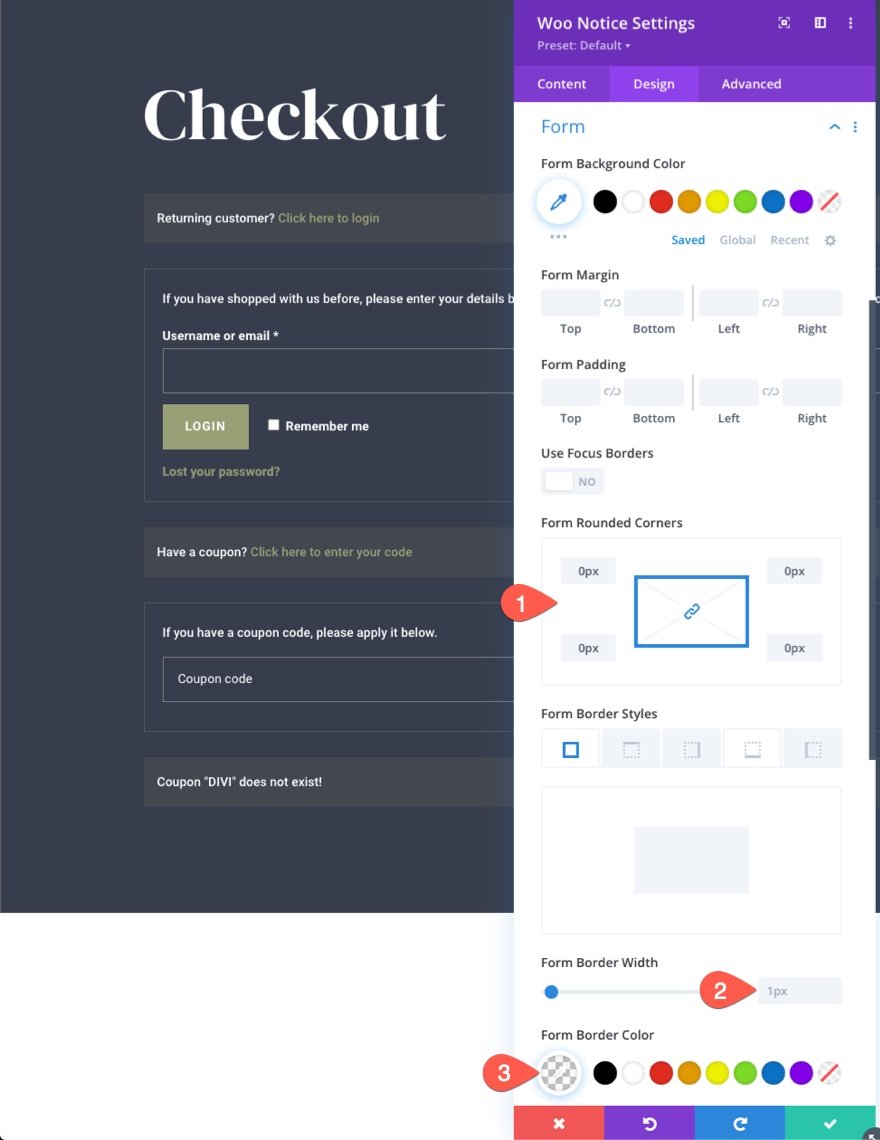
Formulir Pemberitahuan Woo
Setiap formulir pemberitahuan dapat ditata di bawah grup opsi Formulir. Untuk memberi batas ringan pada formulir, perbarui yang berikut ini:
- Bentuk Sudut Bulat: 0px
- Lebar Batas Bentuk: 1px
- Bentuk Batas Warna: rgba(255,255,255,0.32)

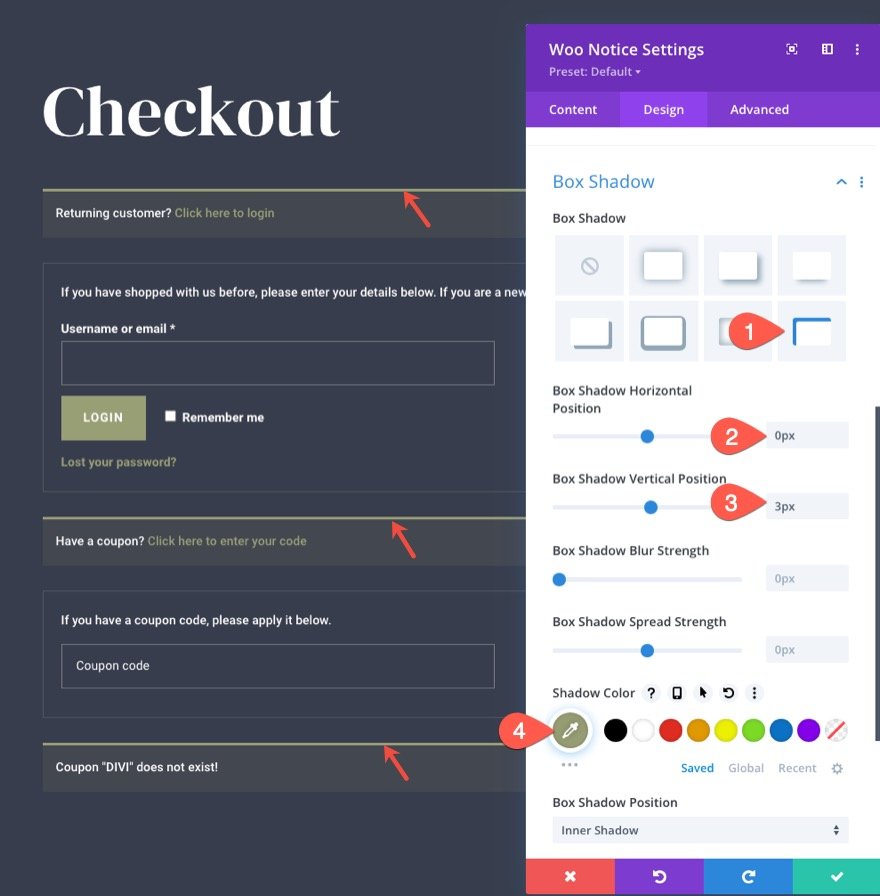
Bayangan Kotak Pemberitahuan Woo
Untuk memberi bilah pemberitahuan woo desain seperti batas atas, perbarui opsi bayangan kotak sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 3px
- Warna Bayangan: #999e75

Merancang Modul Penagihan Woo Checkout
Sekarang setelah judul halaman dan pemberitahuan kami tersedia, kami siap untuk menambahkan konten Penagihan Woo Checkout, elemen kunci lain ke halaman checkout.
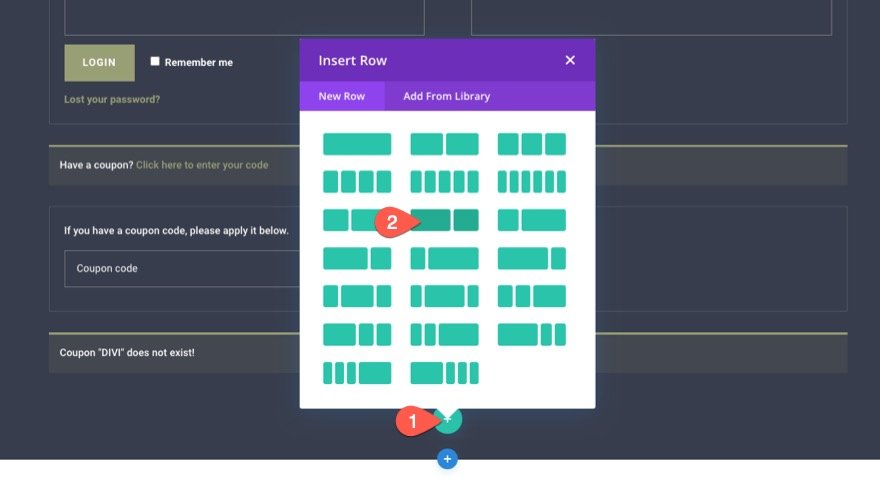
Sebelum menambahkan konten penagihan, buat baris baru dengan struktur kolom tiga per lima dua per lima.

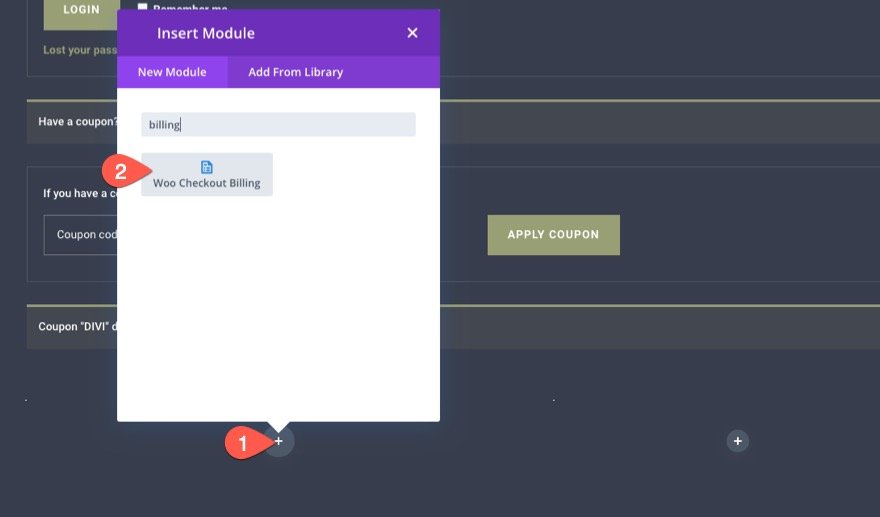
Di kolom 1, tambahkan modul Penagihan Woo Checkout.

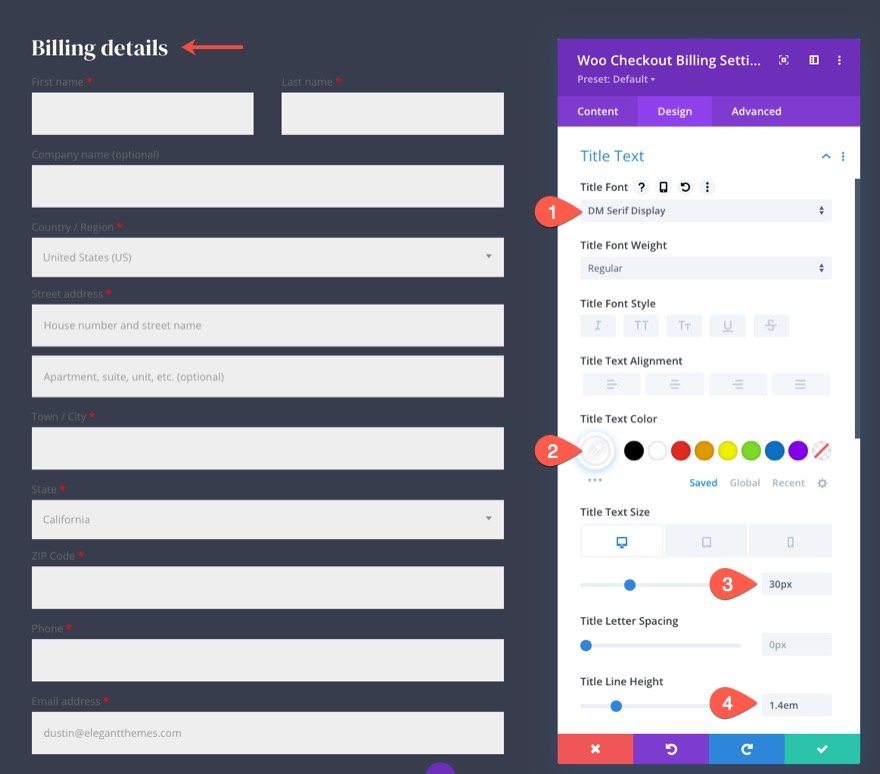
Teks Judul Penagihan Woo Checkout
Kita dapat menargetkan teks judul dengan menyesuaikan opsi teks judul.
Buka modal pengaturan Penagihan Woo Checkout dan, di bawah tab desain, perbarui yang berikut:
- Judul Font: Tampilan Serif DM
- Warna Teks Judul: #fff
- Judul Teks Ukuran: 30px (desktop), 24px (tablet), 18px (ponsel)
- Tinggi Baris Judul: 1.4em

Label Bidang dan Bidang Penagihan Woo Checkout
Sama seperti Modul Pemberitahuan, modul ini juga memiliki opsi untuk memberi gaya pada bidang dan label bidang. Karena kami ingin semua label bidang dan bidang kami cocok di seluruh halaman, kami dapat menyalin gaya label bidang dan bidang dari modul Pemberitahuan yang sudah dibuat dan menempelkan gaya tersebut ke modul Penagihan Woo Checkout.
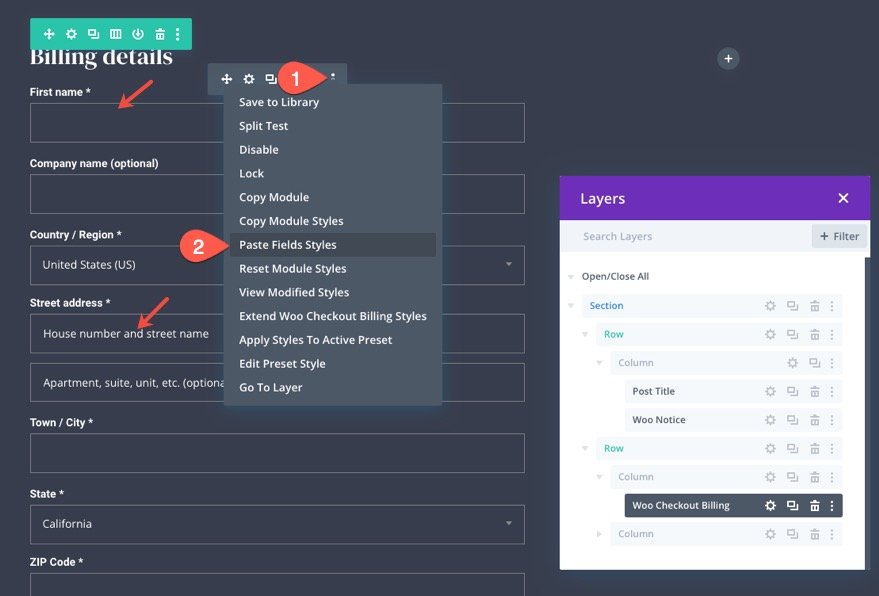
Berikut cara melakukannya:
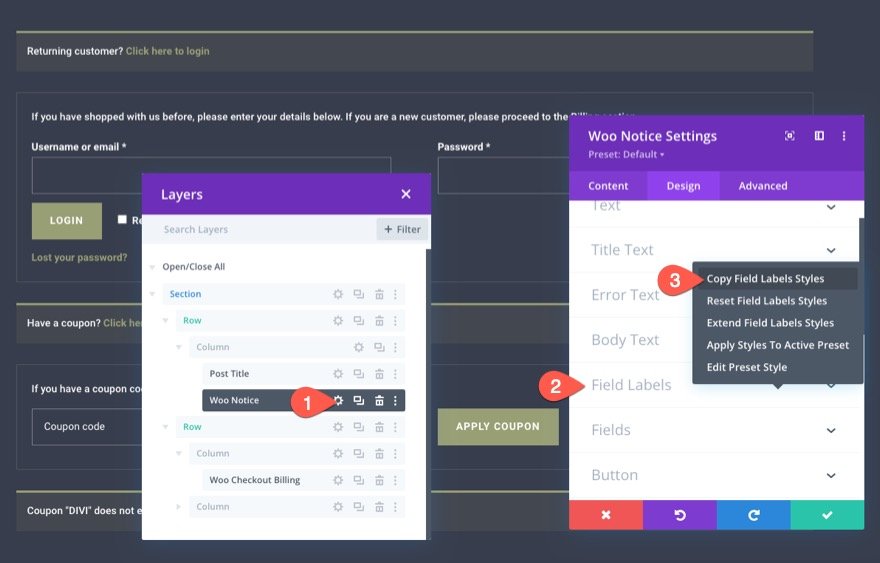
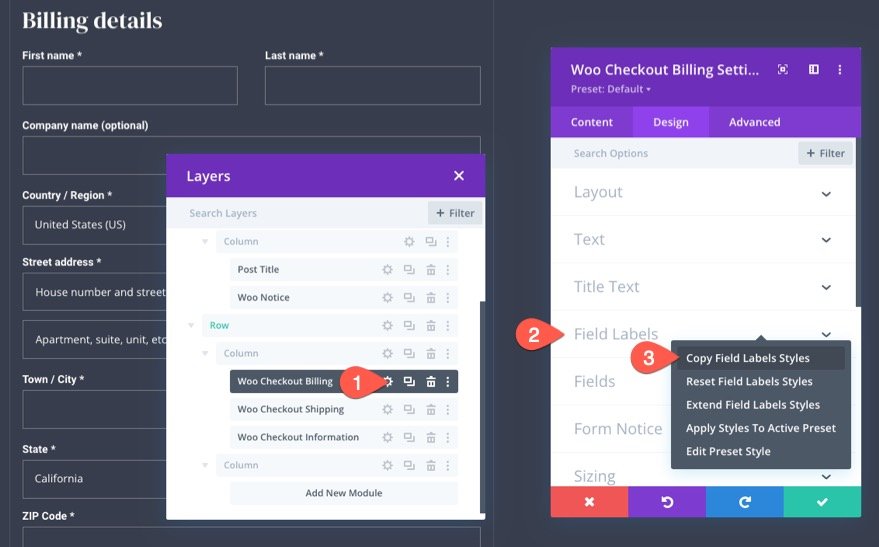
- Buka pengaturan Modul Pemberitahuan di bagian atas halaman.
- Klik kanan pada grup opsi Label Bidang di bawah tab desain.
- Pilih "Salin Gaya Label Bidang" dari menu klik kanan.

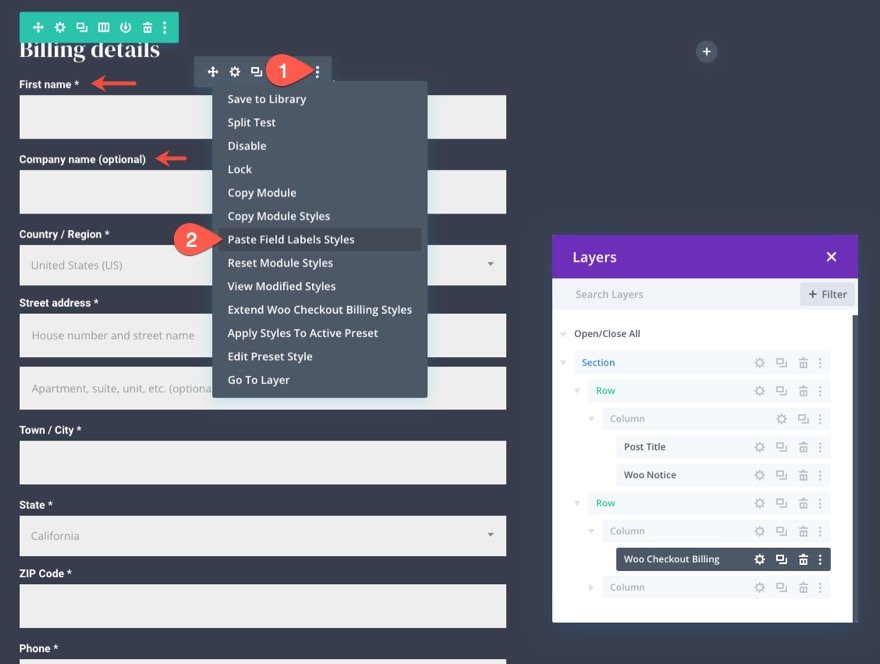
Dengan gaya yang sekarang disalin, buka menu pengaturan lainnya di bilah menu atas modul Penagihan Woo Checkout. Kemudian pilih "Tempel Gaya Label Bidang" dari menu.


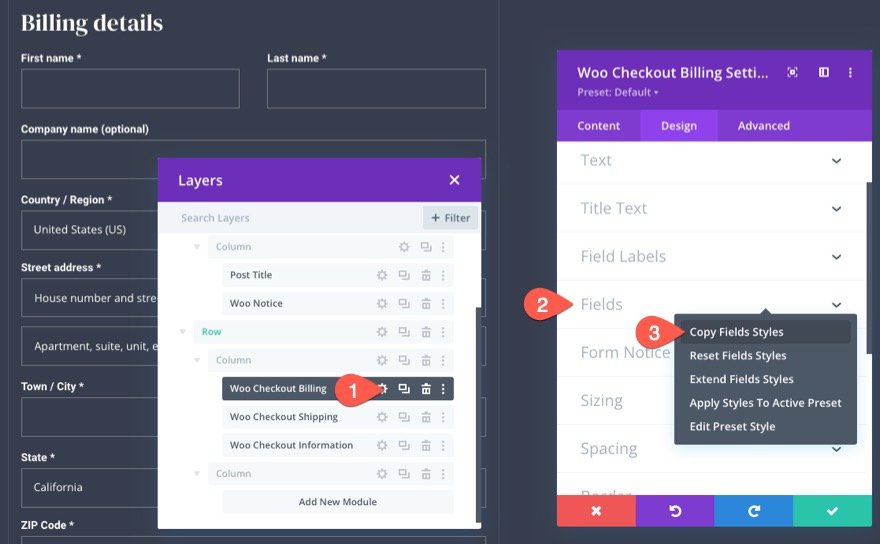
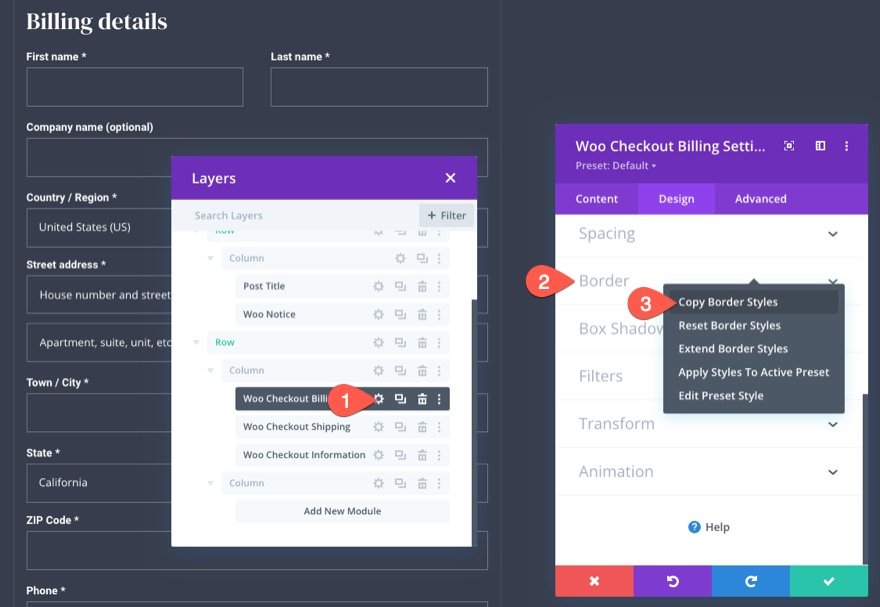
Kami dapat mengulangi proses yang sama untuk menyalin gaya bidang juga.
Berikut cara melakukannya:
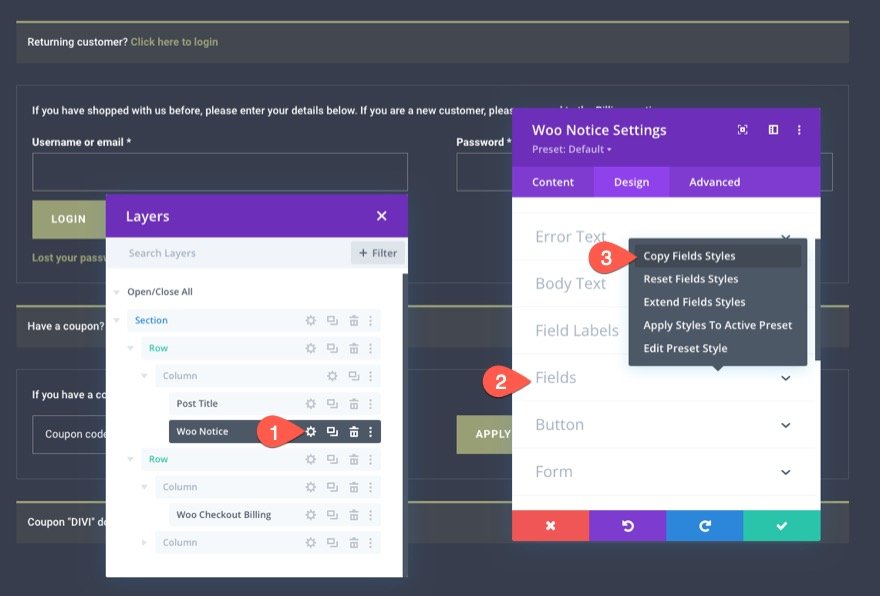
- Buka pengaturan Modul Pemberitahuan di bagian atas halaman.
- Klik kanan pada grup opsi Bidang di bawah tab desain.
- Pilih "Salin Gaya Bidang" dari menu klik kanan.

Dengan gaya yang sekarang disalin, buka menu pengaturan lainnya di bilah menu atas modul Penagihan Woo Checkout. Kemudian pilih "Tempel Gaya Bidang" dari menu.

Pemberitahuan Formulir Penagihan Woo Checkout
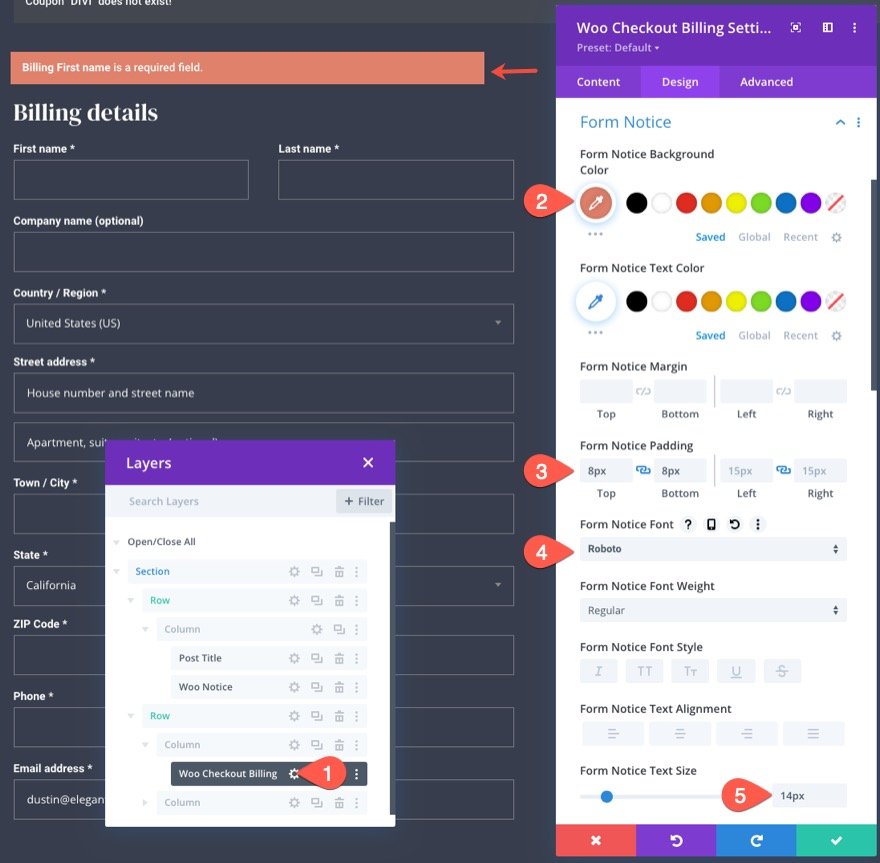
Pemberitahuan formulir adalah yang secara dinamis menampilkan pemberitahuan atau kesalahan yang mungkin muncul saat mengisi formulir. Untuk mengatur gaya pemberitahuan formulir, buka pengaturan Penagihan Woo Checkout dan perbarui yang berikut ini:
- Formulir Pemberitahuan Warna Latar Belakang: #e0816b
- Formulir Pemberitahuan Padding: 8px atas, 8px bawah
- Font Pemberitahuan Formulir: Roboto
- Ukuran Teks Pemberitahuan Formulir: 14px

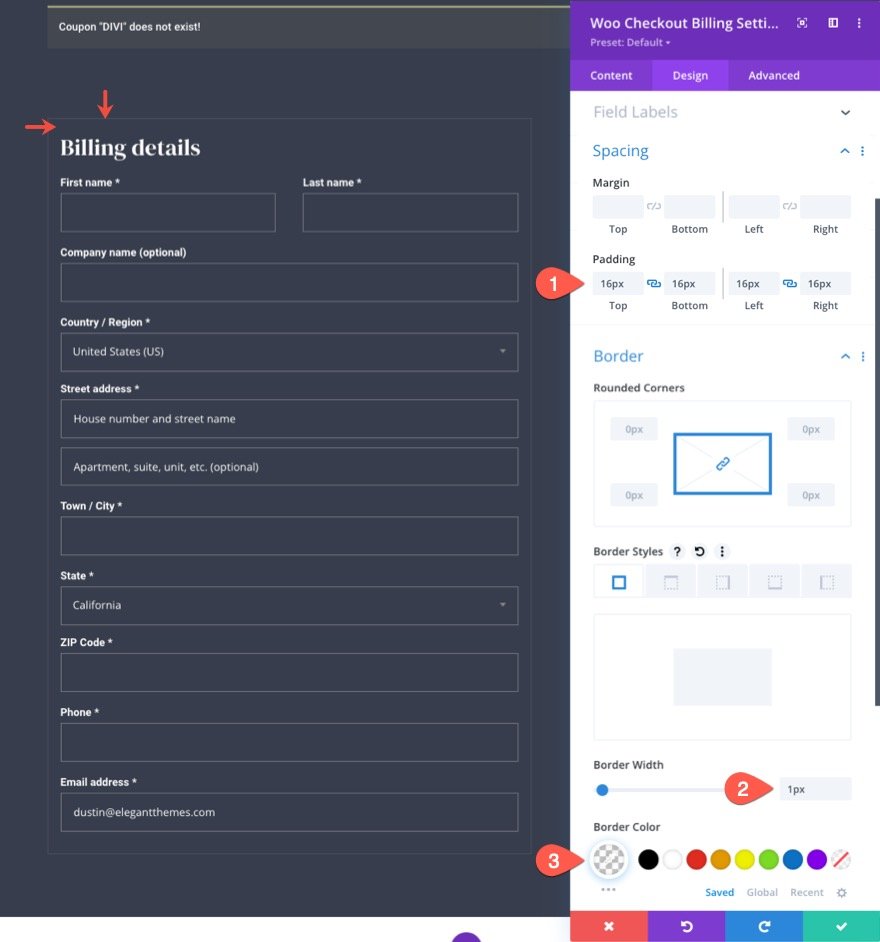
Jarak dan Batas Penagihan Woo Checkout
Untuk menyelesaikan desain, mari kita beri sedikit padding dan border ringan pada modul sebagai berikut:
- Padding: 16px atas, 16px bawah, 16px kiri, 16px kanan
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (255,255,255,0.1)

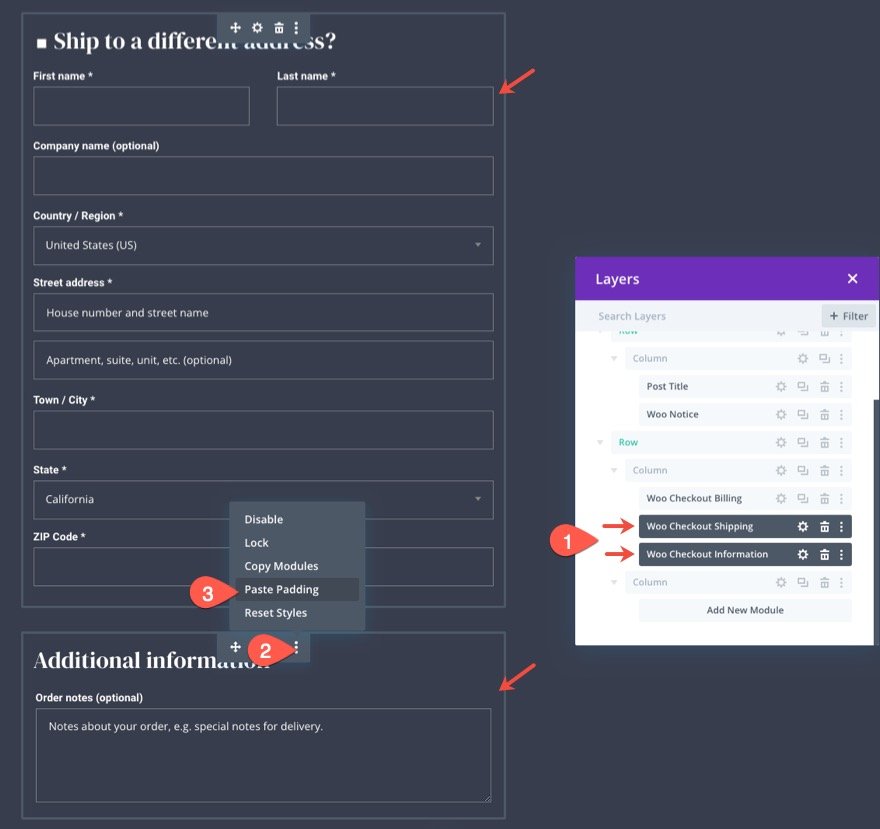
Merancang Pengiriman Woo Checkout dan Informasi Woo Checkout
Elemen kunci berikutnya yang kita perlukan untuk membuat template halaman checkout adalah modul Woo Checkout Shipping dan modul Woo Checkout Information. Modul Pengiriman Woo Checkout menampilkan formulir yang diperlukan untuk memasukkan informasi pengiriman sebelum menyelesaikan pembayaran. Dan modul Informasi Woo Checkout menampilkan formulir entri yang memungkinkan pengguna memasukkan informasi tambahan apa pun sebelum checkout.
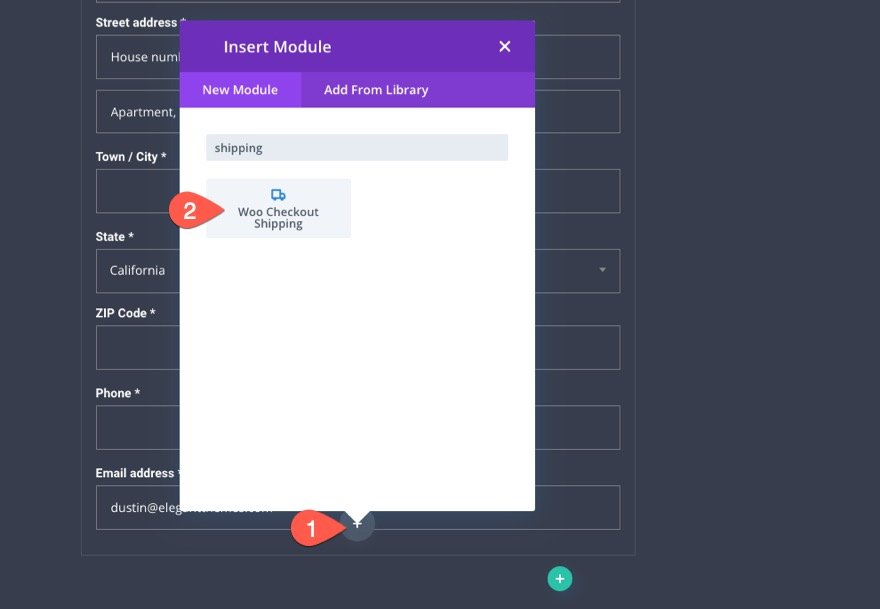
Tambahkan Modul Pengiriman Woo Checkout
Untuk tata letak ini, lanjutkan dan tambahkan modul Pengiriman Woo Checkout baru langsung di bawah modul Penagihan Woo Checkout.

Tambahkan Modul Pengiriman Woo Checkout
Di bawah modul Pengiriman Woo Checkout, lanjutkan dan tambahkan modul Informasi Woo Checkout.

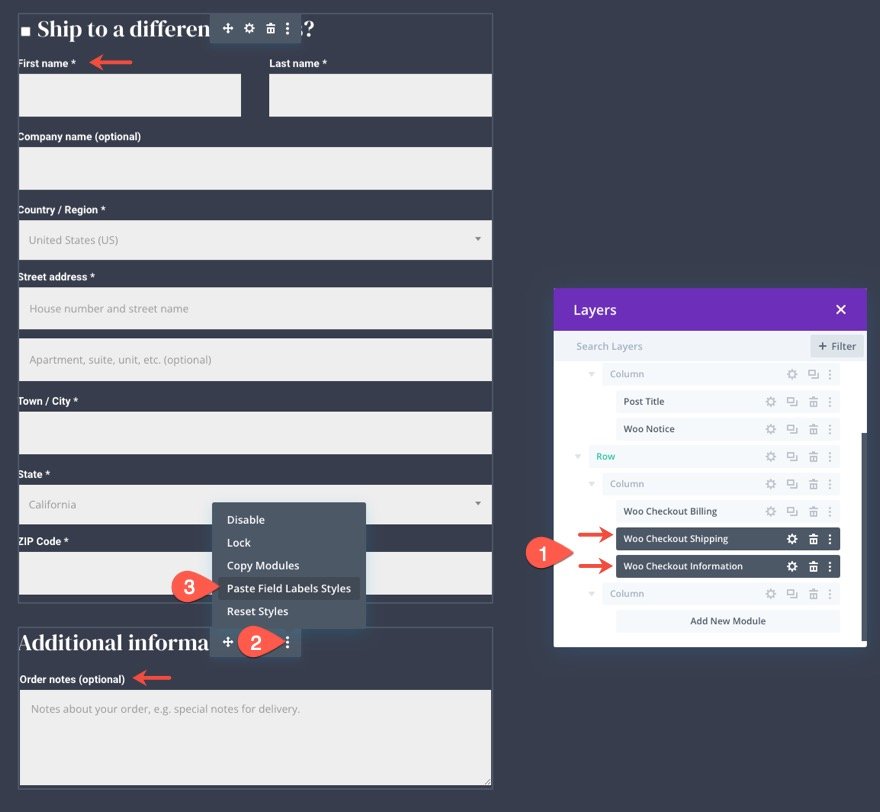
Menata Modul Informasi Pengiriman Woo Checkout dan Woo Checkout
Karena kedua modul woo ini (Pengiriman Checkout dan Informasi Checkout) harus sesuai dengan desain modul Penagihan Woo Checkout, kami dapat menyalin gaya yang kami butuhkan ke masing-masing modul.
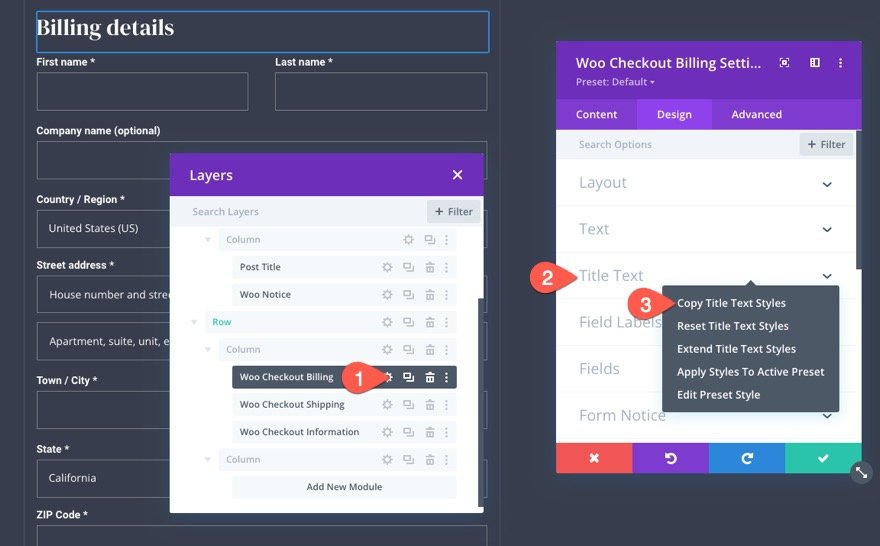
Menyalin dan Menempel Gaya Teks Judul
Mari kita mulai dengan gaya Teks Judul. Buka pengaturan untuk modul Penagihan Woo Checkout dan salin Gaya Teks Judul menggunakan menu klik kanan.

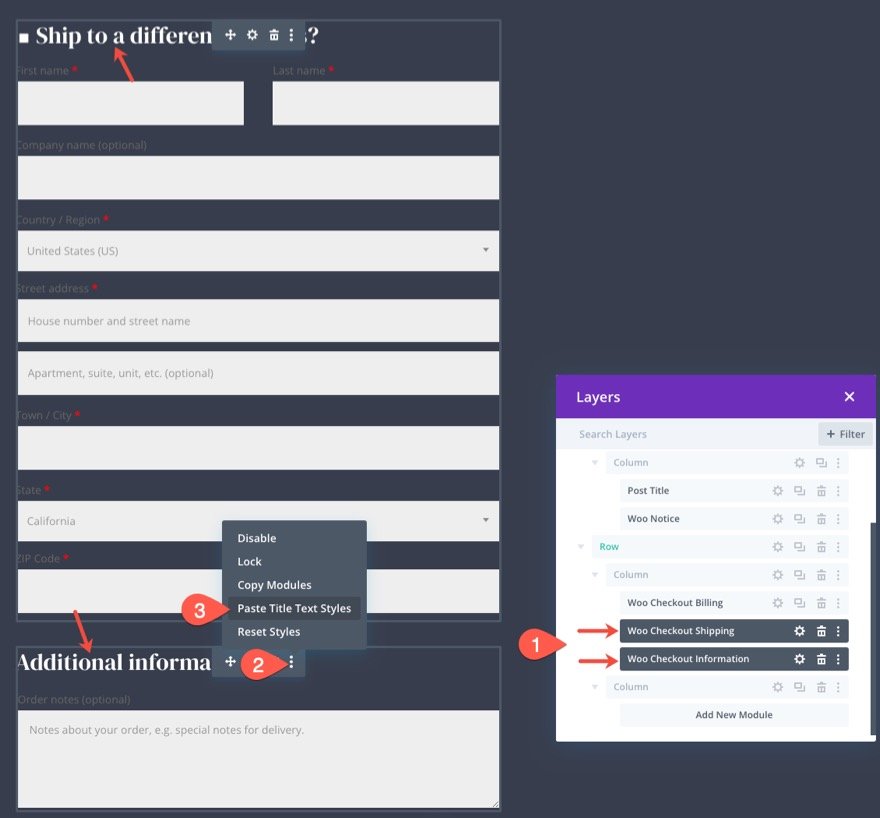
Kemudian gunakan fitur multi-pilih untuk memilih Modul Informasi Pengiriman Woo Checkout dan Woo Checkout. Kemudian tempel gaya teks judul ke salah satu modul yang dipilih.

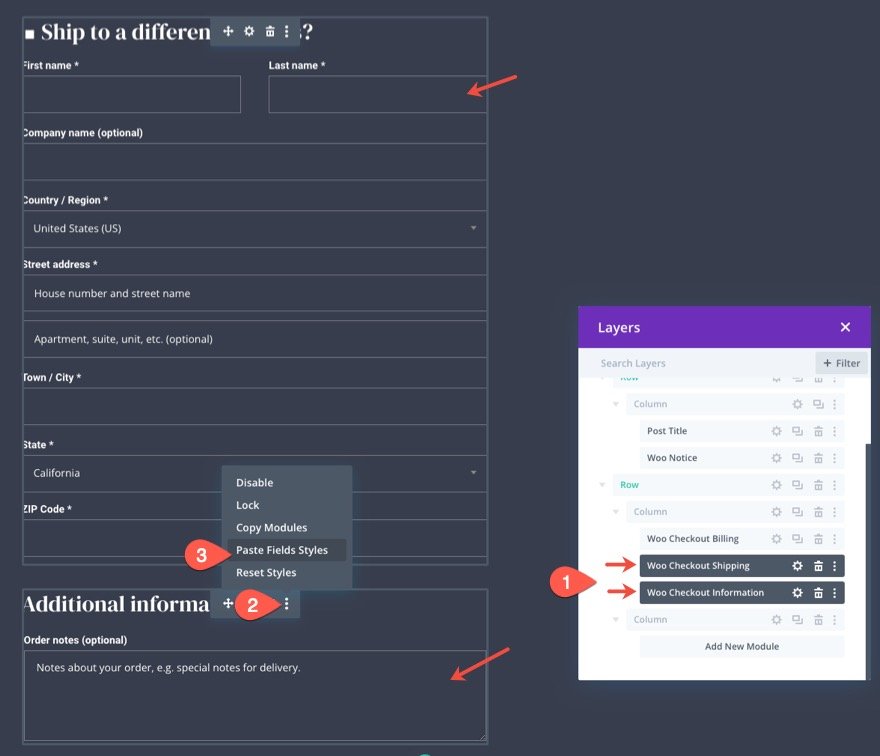
Menyalin dan Menempel Gaya Label Bidang
Ulangi proses yang sama untuk menyalin dan menempelkan gaya label bidang juga.
Buka pengaturan untuk modul Penagihan Woo Checkout dan salin Gaya Label Bidang menggunakan menu klik kanan.

Kemudian gunakan fitur multi-pilih untuk memilih Modul Informasi Pengiriman Woo Checkout dan Woo Checkout. Kemudian tempel gaya label bidang ke salah satu modul yang dipilih.

Menyalin dan Menempel Gaya Bidang
Ulangi proses yang sama untuk menyalin dan menempelkan gaya bidang juga.
Buka pengaturan untuk modul Penagihan Woo Checkout dan salin Gaya Bidang menggunakan menu klik kanan.

Kemudian gunakan fitur multi-pilih untuk memilih Modul Informasi Pengiriman Woo Checkout dan Woo Checkout. Kemudian tempel gaya bidang ke salah satu modul yang dipilih.

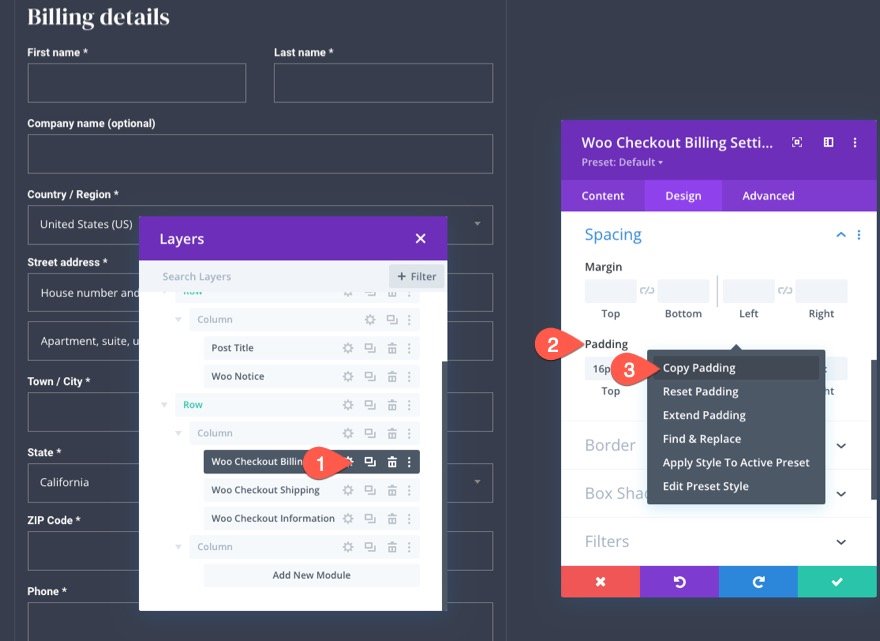
Menyalin dan Menempel Padding
Ulangi proses yang sama untuk menyalin dan menempelkan padding juga.
Buka pengaturan untuk modul Penagihan Woo Checkout dan salin padding menggunakan menu klik kanan.

Kemudian gunakan fitur multi-pilih untuk memilih Modul Informasi Pengiriman Woo Checkout dan Woo Checkout dan tempel padding ke salah satu modul yang dipilih.

Menyalin dan Menempel Perbatasan
Ulangi proses yang sama untuk menyalin dan menempelkan perbatasan juga.
Buka pengaturan untuk modul Penagihan Woo Checkout dan salin batas menggunakan menu klik kanan.

Kemudian gunakan fitur multi-pilih untuk memilih Modul Informasi Pengiriman Woo Checkout dan Woo Checkout dan tempel gaya perbatasan ke salah satu modul yang dipilih.

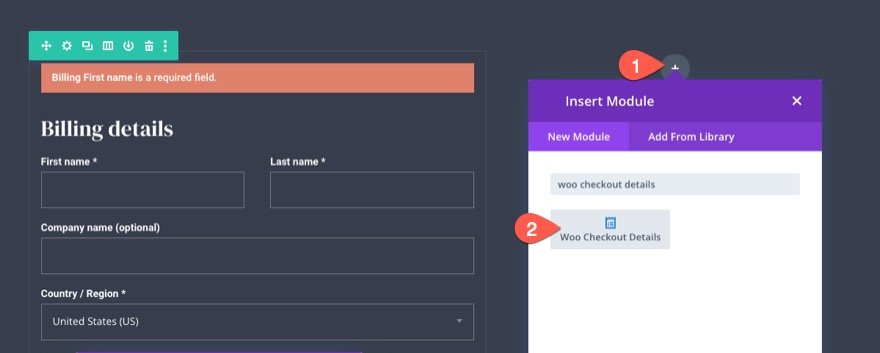
Merancang Modul Detail Woo Checkout
Sekarang setelah konten pengiriman dan informasi tambahan kami dirancang, kami siap untuk menambahkan konten Detail Woo Checkout. Ini adalah elemen kunci lain ke halaman checkout yang menampilkan detail pesanan pembelian. Ini termasuk daftar produk, subtotal, dan jumlah total pembelian. Ini juga menampilkan diskon kupon apa pun yang diterapkan yang dapat dihapus dengan tautan.
Untuk detail checkout, tambahkan modul Woo Checkout Details baru ke kolom 2 di baris yang sama.

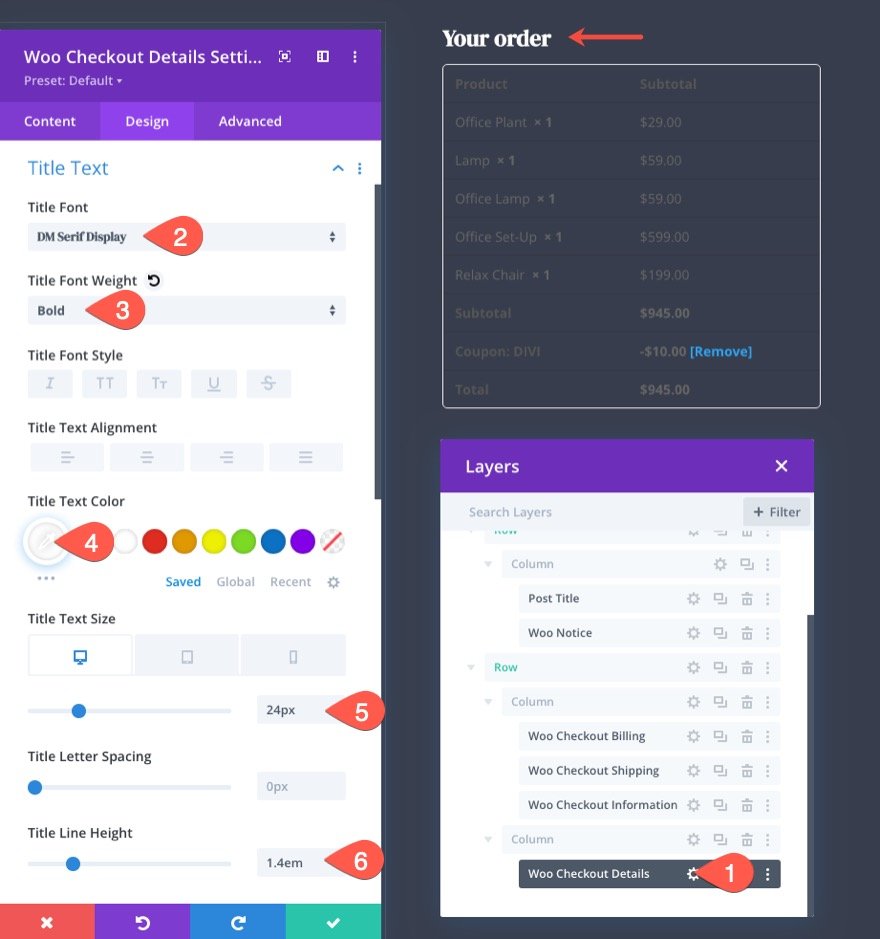
Teks Judul Detail Woo Checkout
Di modal pengaturan Detail Woo Checkout, buka tab desain dan perbarui teks Judul sebagai berikut:
- Judul Font: Tampilan Serif DM
- Judul Font Berat: Tebal
- Warna Teks Judul: #fff
- Judul Teks Ukuran: 24px (desktop), 22px (tablet), 18px (ponsel)
- Tinggi Baris Judul: 1.4em

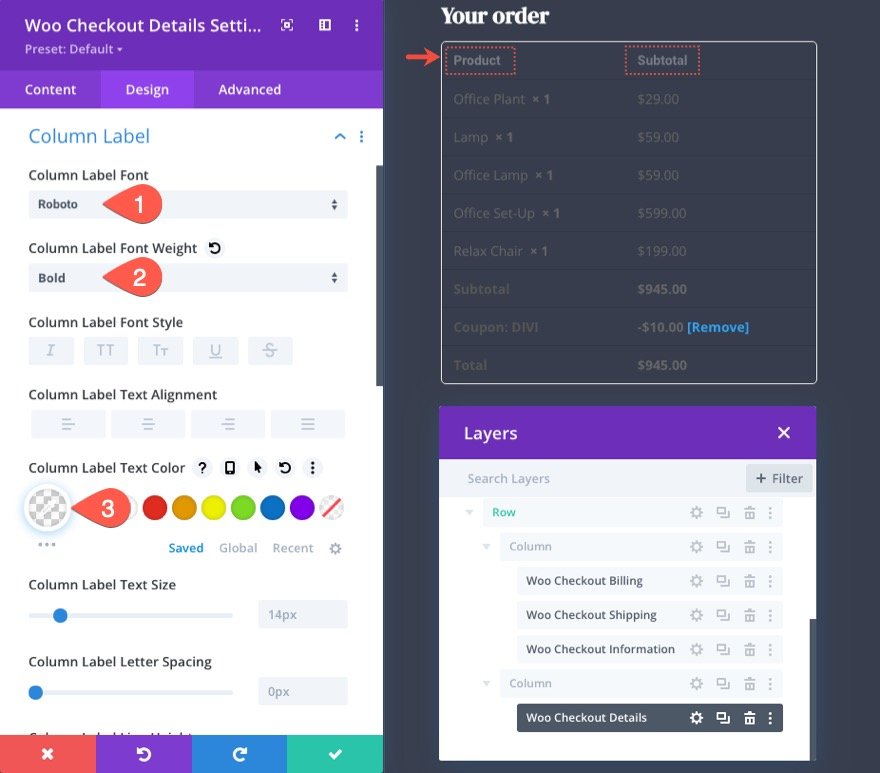
Label Kolom Detail Woo Checkout
Untuk memberi gaya pada label kolom, perbarui yang berikut ini:
- Font Label Kolom: Roboto
- Berat Huruf Label Kolom: Tebal
- Warna Teks Label Kolom: rgba(255.255.255,0.32)

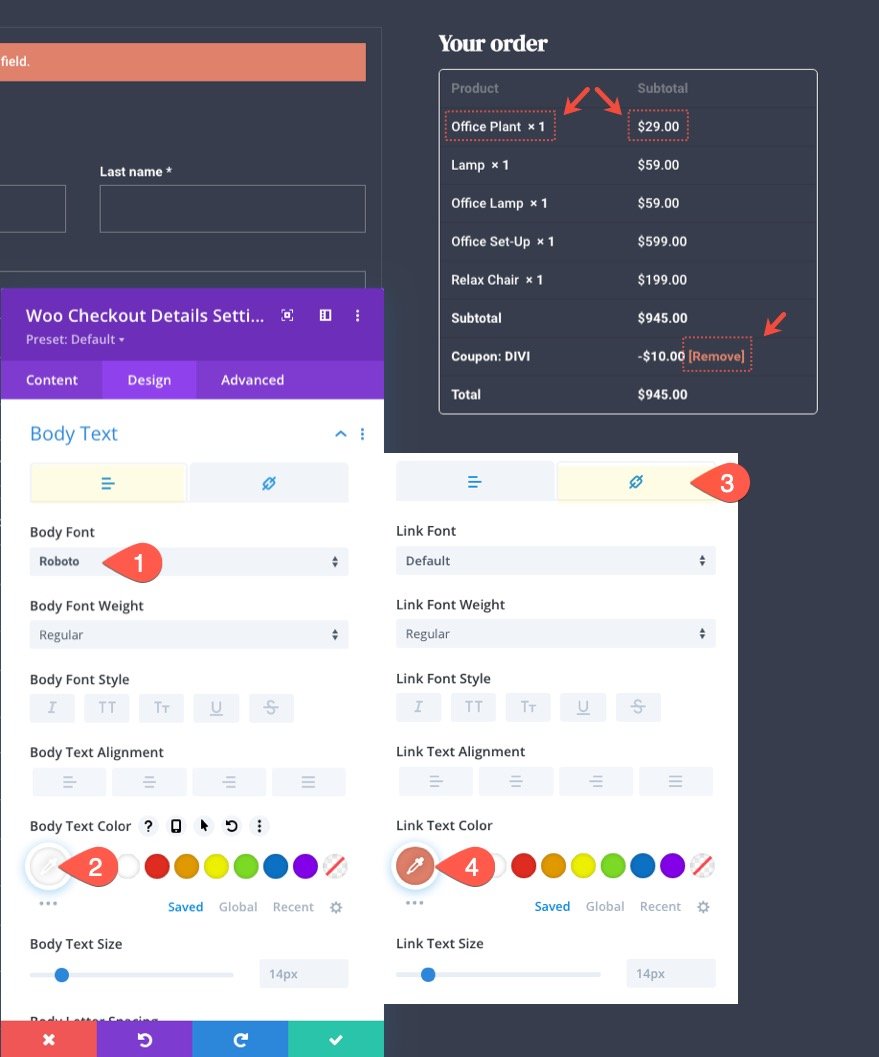
Teks Isi Detail Woo Checkout
Untuk menata gaya teks isi yang menargetkan item di bawah setiap kolom dalam daftar, perbarui yang berikut ini:
- Font Tubuh: Roboto
- Warna Teks Tubuh: #fff
Di bawah tab tautan, perbarui warna teks tautan:
- Warna Teks Tautan: #e0816b

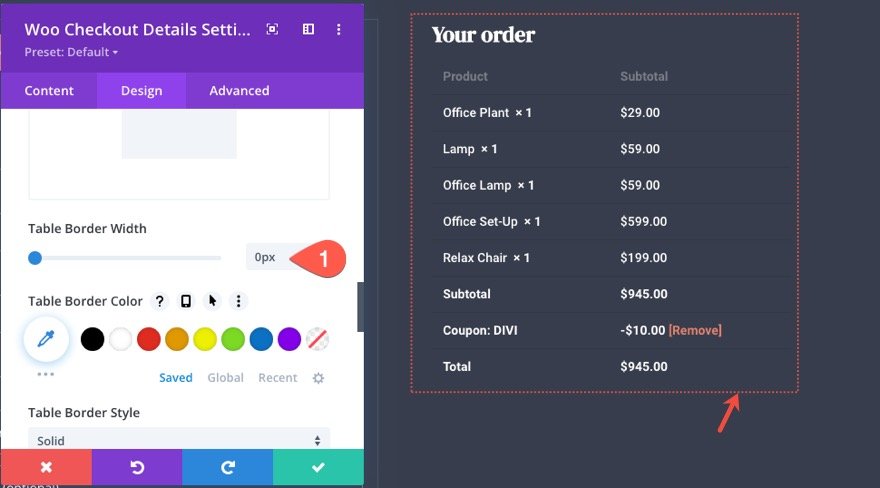
Batas Tabel Detail Woo Checkout
Untuk desain ini, kita akan menghilangkan batas tabel sama sekali. Untuk melakukannya, perbarui yang berikut ini:
- Lebar Batas Tabel: 0px

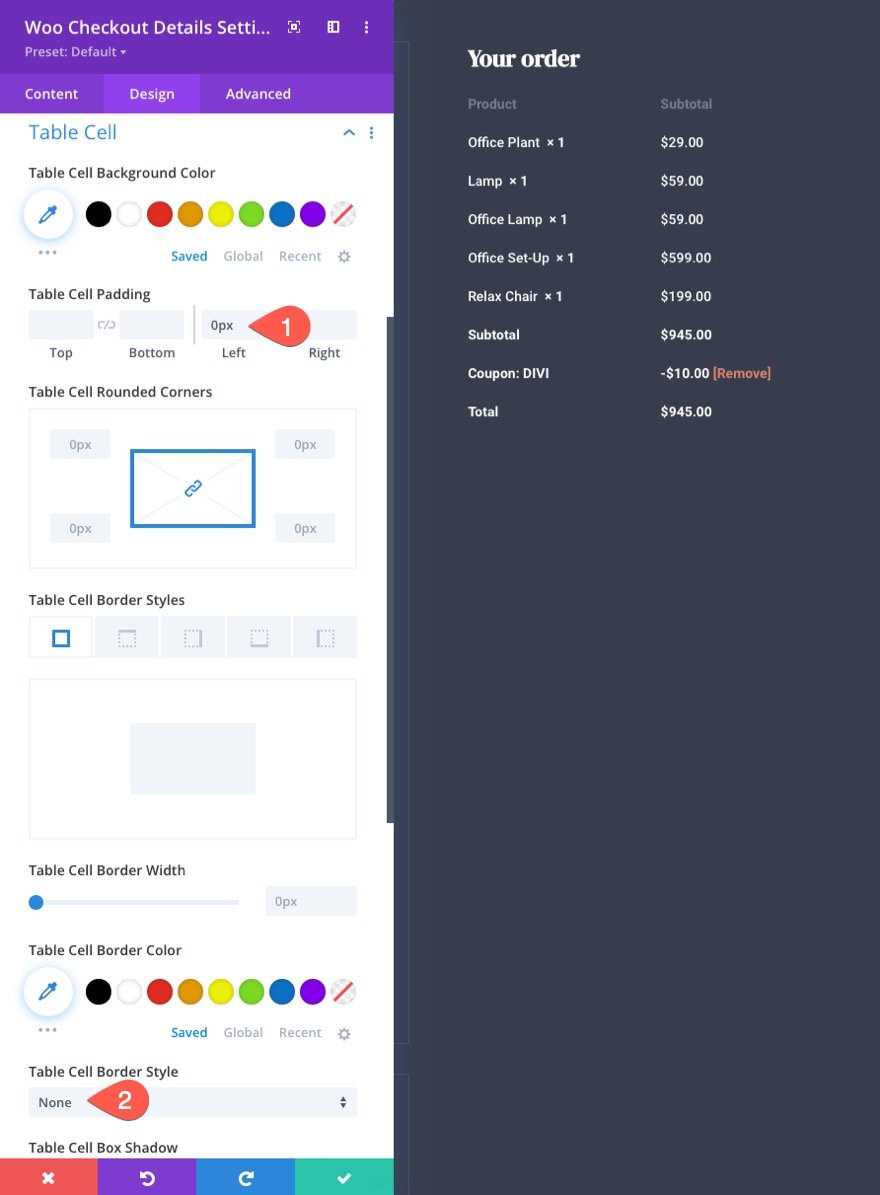
Sel Tabel Rincian Woo Checkout
Untuk menata gaya sel tabel dalam tabel, perbarui yang berikut ini:
- Padding Sel Tabel: 0px kiri
- Gaya Perbatasan Sel Tabel: tidak ada
Ini menyelaraskan konten di dalam sel tabel ke kiri dan menghapus batas sel tabel sepenuhnya.

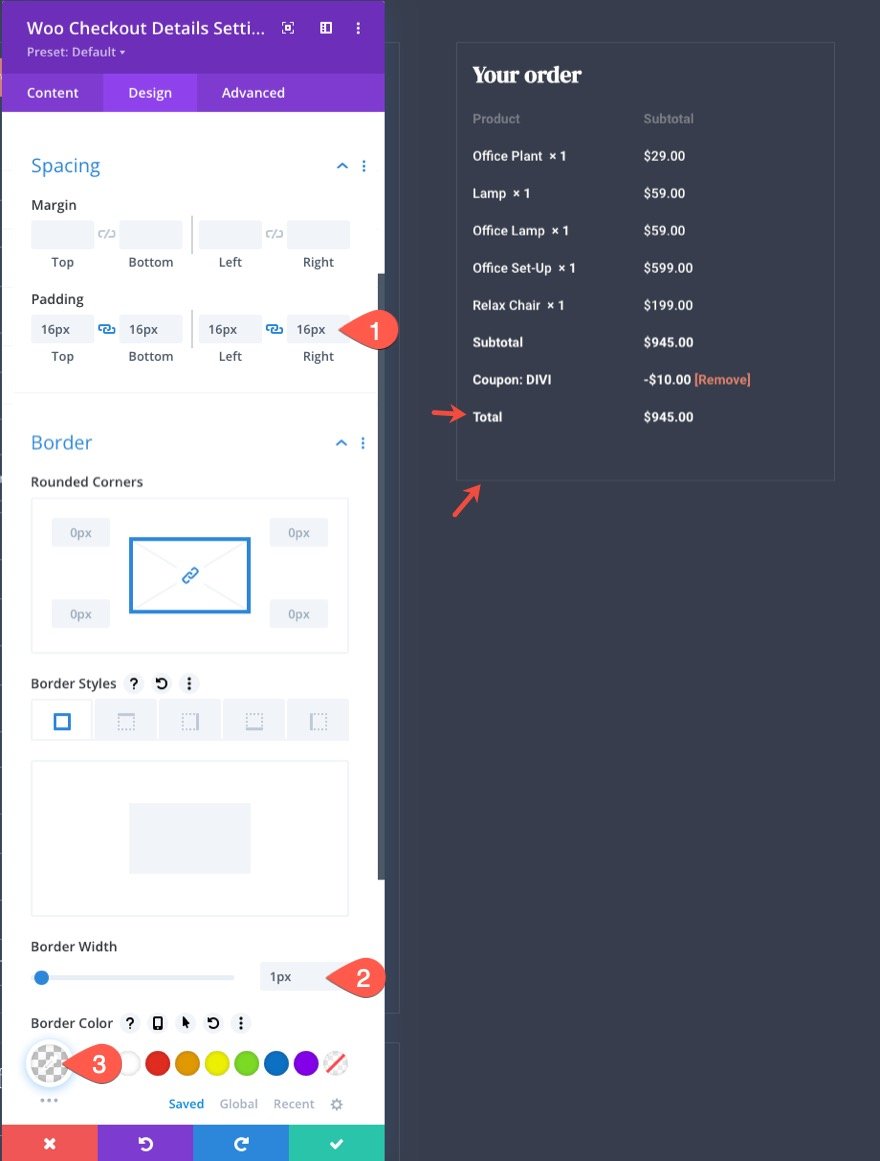
Detail Woo Checkout Padding dan Border
Agar desain modul tetap konsisten dengan modul lain, perbarui padding dan border sebagai berikut:
- Padding: 16px atas, 16px bawah, 16px kiri, 16px kanan
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (255,255,255,0.1)

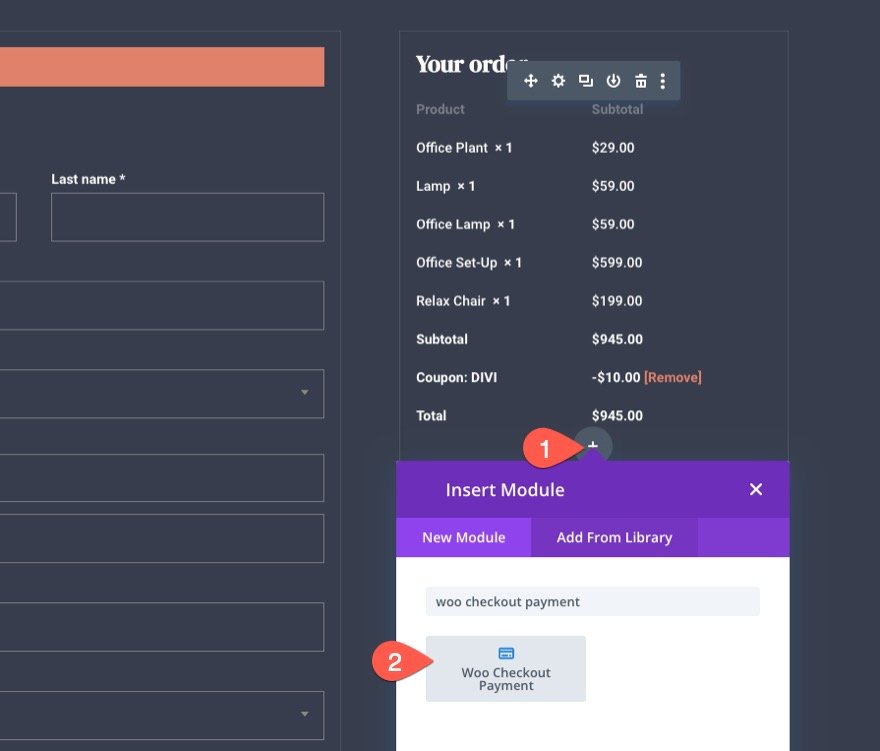
Merancang Modul Pembayaran Woo Checkout
Sekarang setelah konten detail checkout kami selesai, kami siap untuk menambahkan konten Pembayaran Woo Checkout. Ini adalah elemen kunci terakhir ke halaman checkout. Ini termasuk toggle tombol radio yang dapat diklik untuk opsi pembayaran yang berbeda serta tombol checkout utama. Ini juga termasuk pemberitahuan formulir bawaan.
Untuk menambahkan konten pembayaran checkout, tambahkan modul Pembayaran Woo Checkout baru di bawah detail checkout di kolom 2.

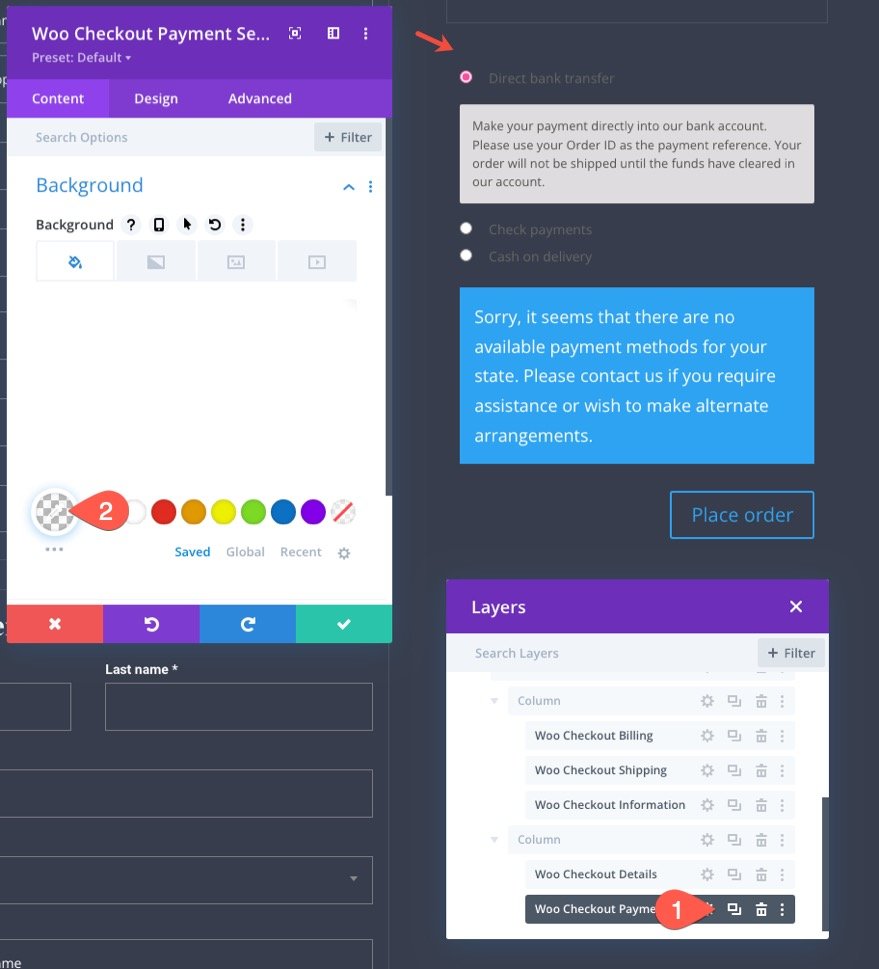
Latar Belakang Pembayaran Woo Checkout
Buka pengaturan Pembayaran Woo Checkout dan beri modul latar belakang transparan:
- Warna Latar Belakang: transparan

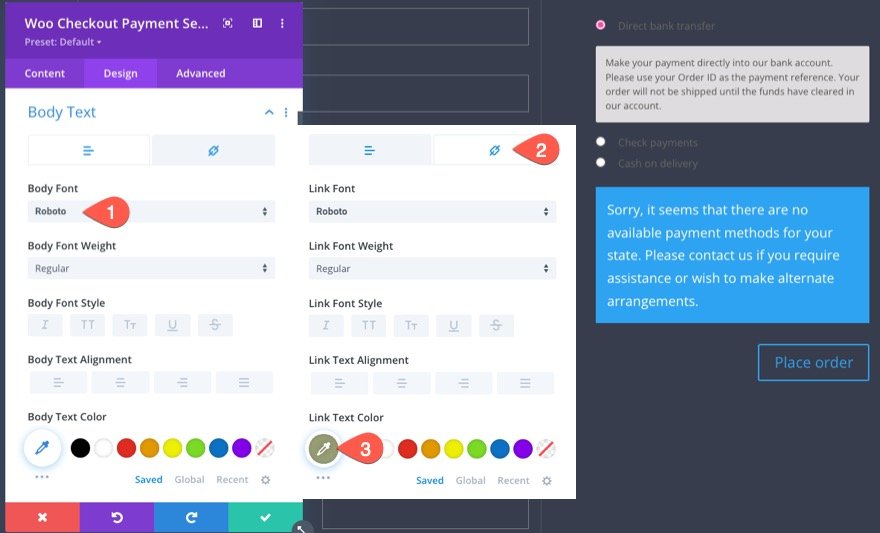
Teks Badan Pembayaran Woo Checkout
Selanjutnya, perbarui gaya teks isi sebagai berikut:
- Font Tubuh: Roboto
Di bawah tab tautan perbarui warna teks tautan:
- Warna Teks Tautan: #999e75

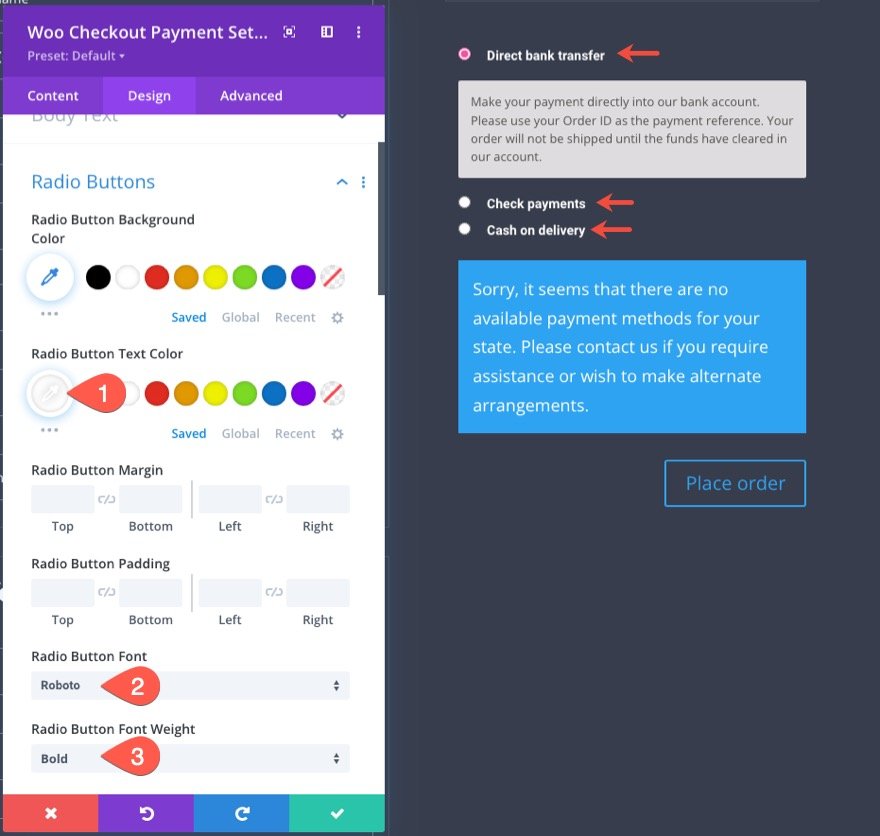
Tombol Radio Pembayaran Woo Checkout
Selanjutnya, perbarui gaya tombol radio sebagai berikut:
- Warna Teks Tombol Radio: #fff
- Font Tombol Radio: Roboto
- Berat Huruf Tombol Radio: Tebal

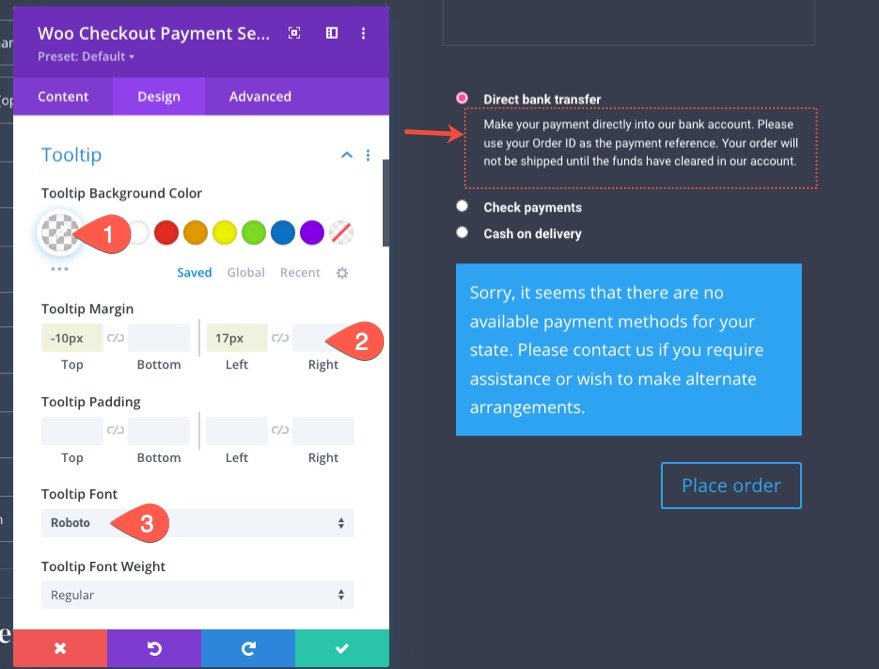
Tips Alat Pembayaran Woo Checkout
Tooltip adalah kotak teks yang ditampilkan saat sakelar tombol radio terbuka.
Mari perbarui gaya tooltip sebagai berikut:
- Tooltip Warna Latar Belakang: transparan
- Tooltip Margin: -10px atas, 17px kiri
- Font Keterangan Alat: Roboto

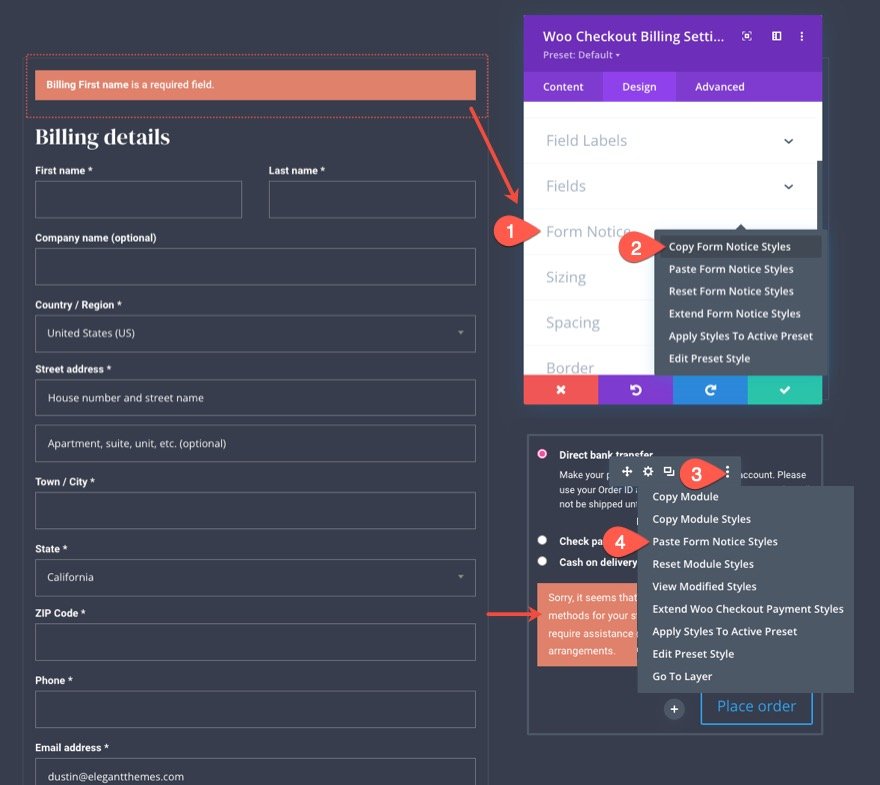
Pemberitahuan Formulir Pembayaran Woo Checkout
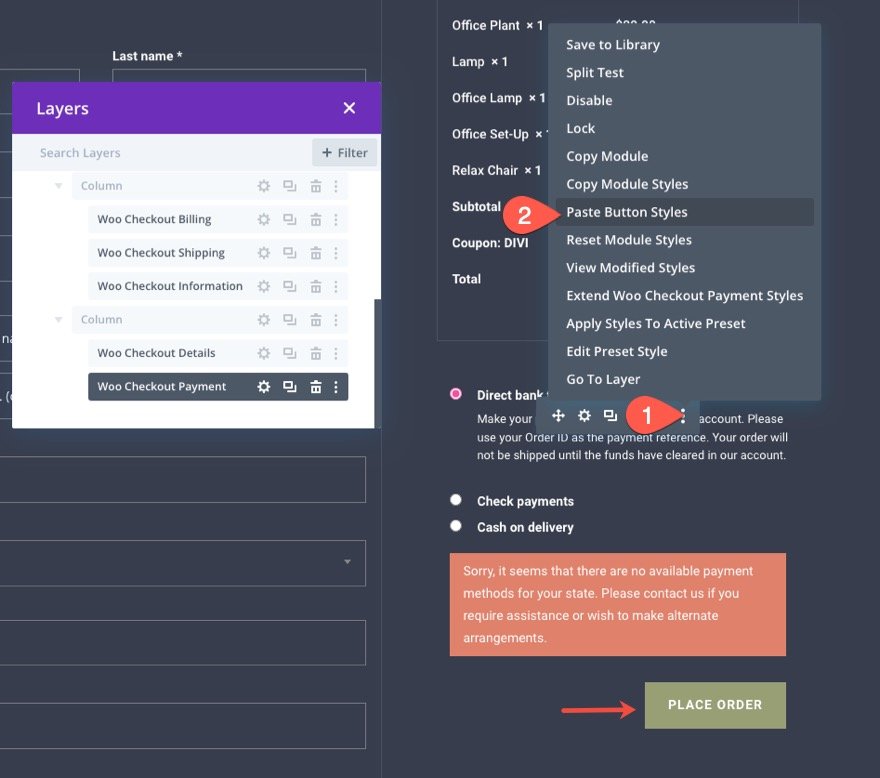
Karena modul Pembayaran Woo Checkout memiliki opsi Pemberitahuan Formulir yang sama, kami dapat menyalin gaya pemberitahuan formulir yang ada dari modul Penagihan Woo Checkout dan menempelkannya ke modul Pembayaran Woo Checkout.

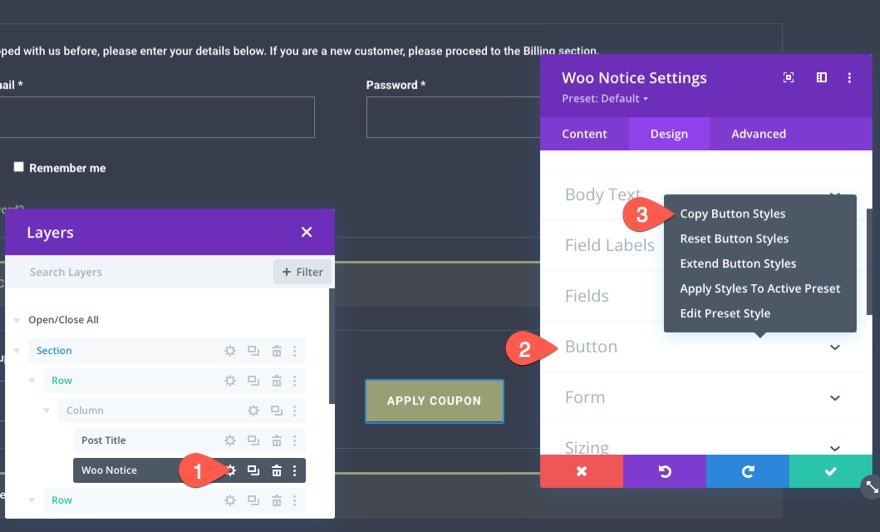
Tombol Pembayaran Woo Checkout
Untuk mengatur gaya tombol checkout untuk modul Pembayaran Woo Checkout, salin gaya tombol dari modul Woo Notice.

Kemudian tempel gaya tombol ke modul Pembayaran Woo Checkout.

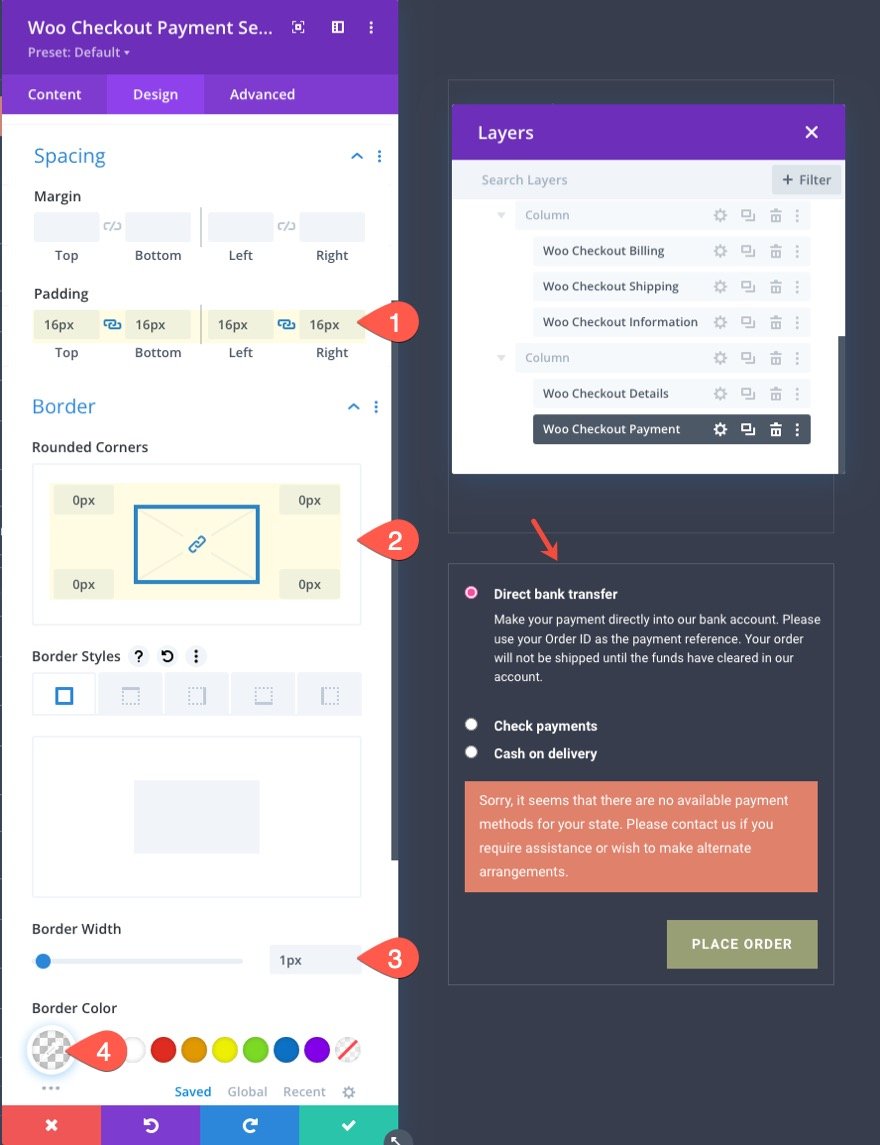
Padding dan Batas Pembayaran Woo Checkout
Untuk menyelesaikan desain, tambahkan padding dan border sebagai berikut:
- Padding: 16px atas, 16px bawah, 16px kiri, 16px kanan
- Sudut Bulat: 0px
- Lebar Perbatasan: 1px
- Warna Perbatasan: rgba (255,255,255,0.1)

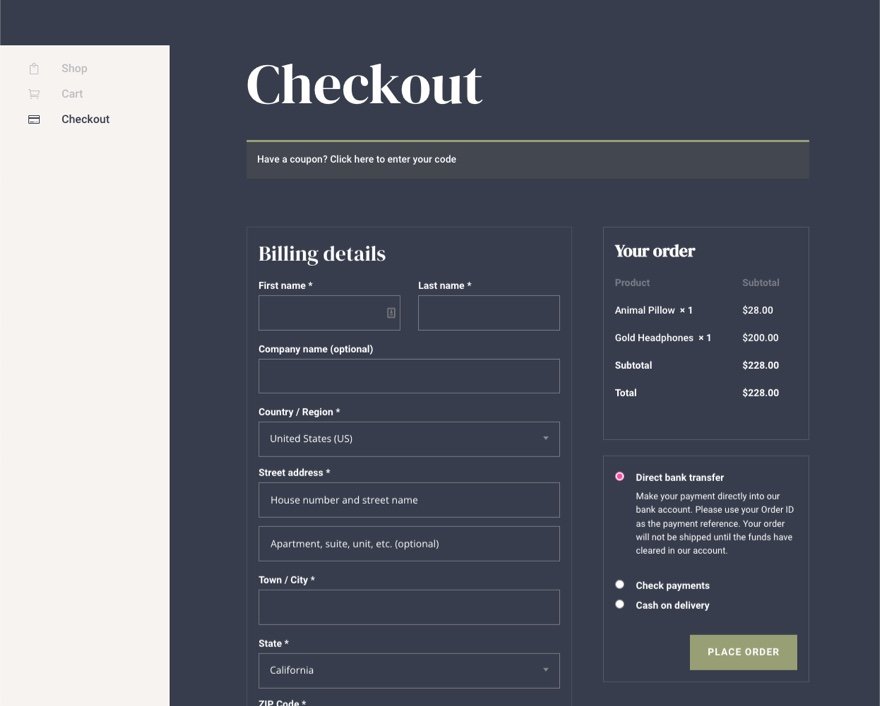
Hasil
Inilah tampilan halaman checkout kami sekarang!

Tambahkan Lebih Banyak Konten Sesuai Kebutuhan
Pada titik ini, kami memiliki semua elemen kunci untuk template halaman checkout kami. Tapi Anda tidak harus berhenti di sini. Anda dapat menambahkan konten apa pun yang Anda inginkan ke halaman sesuai kebutuhan.
Untuk demo unggulan kami dari templat halaman checkout ini (tersedia untuk diunduh di sini), kami menyertakan bilah sisi tetap dengan beberapa tautan navigasi khusus.

Membuat Template Kustom untuk Halaman Checkout
Jika Anda ingin membuat Templat Halaman Checkout, Anda dapat menggunakan Pembuat Tema untuk membuat tata letak templat halaman checkout seperti yang kami lakukan dengan templat halaman Checkout. Namun, karena kita sudah memiliki tata letak halaman yang dirancang dari tutorial ini, kita cukup menambahkan tata letak ini ke template halaman checkout.
Simpan Tata Letak Halaman WooCommerce ke Divi Library
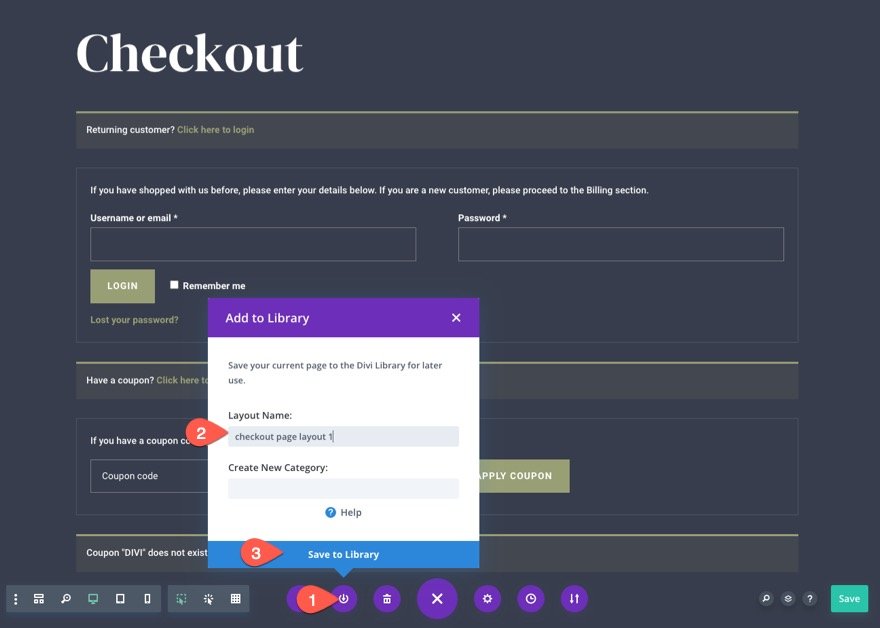
Sebelum kita dapat menambahkan tata letak halaman checkout ke template halaman checkout, kita harus terlebih dahulu menyimpan tata letak halaman ke Divi Library.
Untuk melakukan ini, buka menu pengaturan Divi Builder di bagian bawah halaman checkout. Klik ikon Tambahkan ke Perpustakaan , beri nama Tata Letak, lalu klik Simpan ke Perpustakaan .

Buat Template Halaman Checkout Baru
Setelah tata letak halaman checkout disimpan ke perpustakaan, kami siap untuk membuat template halaman checkout baru.
Berikut cara melakukannya:
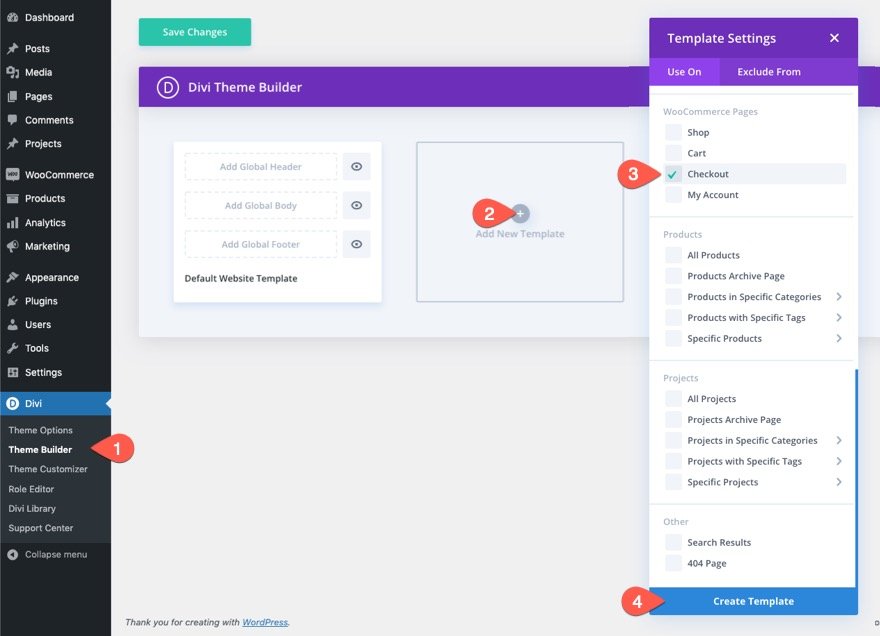
- Buka Dashboard WordPress Anda dan arahkan ke Divi > Theme Builder.
- Kemudian klik ikon Add New Template plus di dalam area kotak abu-abu kosong untuk menambahkan template baru.
- Di modal Pengaturan Template, di bawah tab "Gunakan Aktif", pilih Checkout di bawah daftar Halaman WooCommerce.
- Terakhir, klik Buat Template.

Tambahkan Tata Letak Halaman Checkout ke Template Checkout
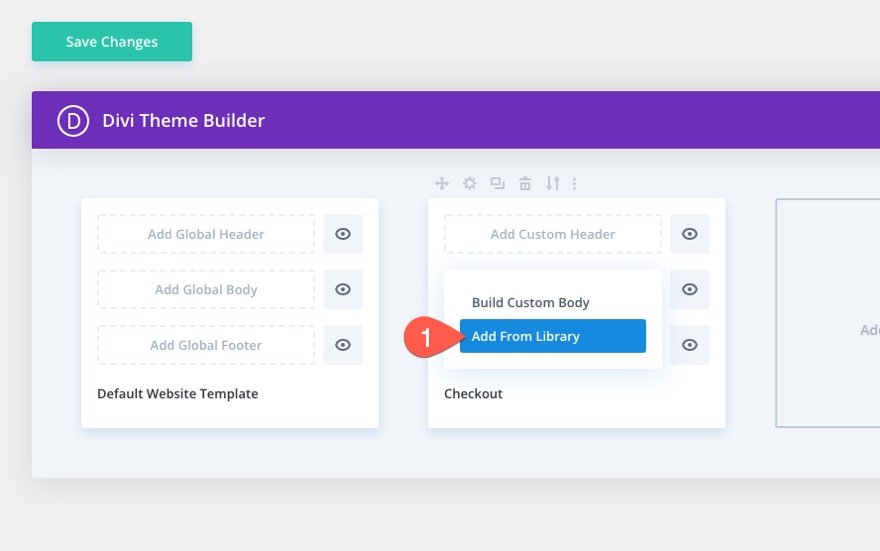
Setelah template Checkout baru dibuat, klik area "Tambahkan Badan Kustom" pada template. Di dalam daftar sembulan, pilih Tambahkan Dari Perpustakaan .

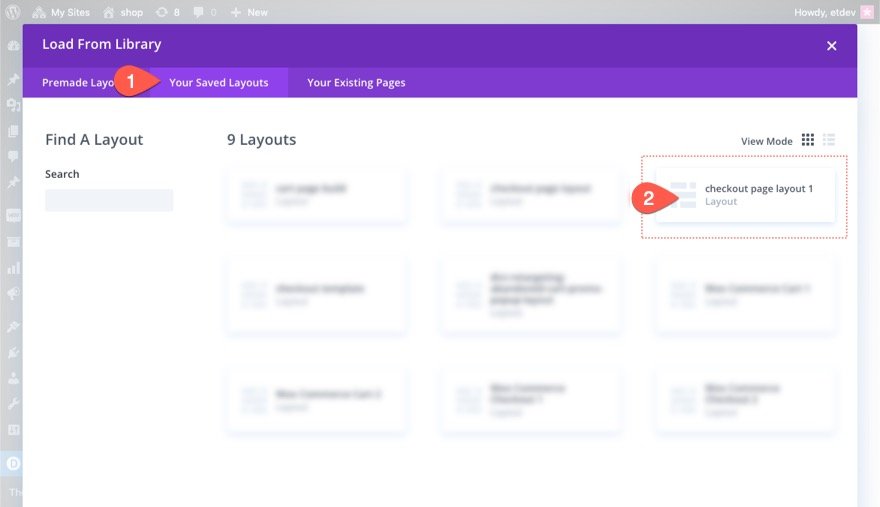
Dari popup Load From Library, di bawah tab Your Saved Layouts, pilih layout halaman checkout yang telah Anda simpan ke library.

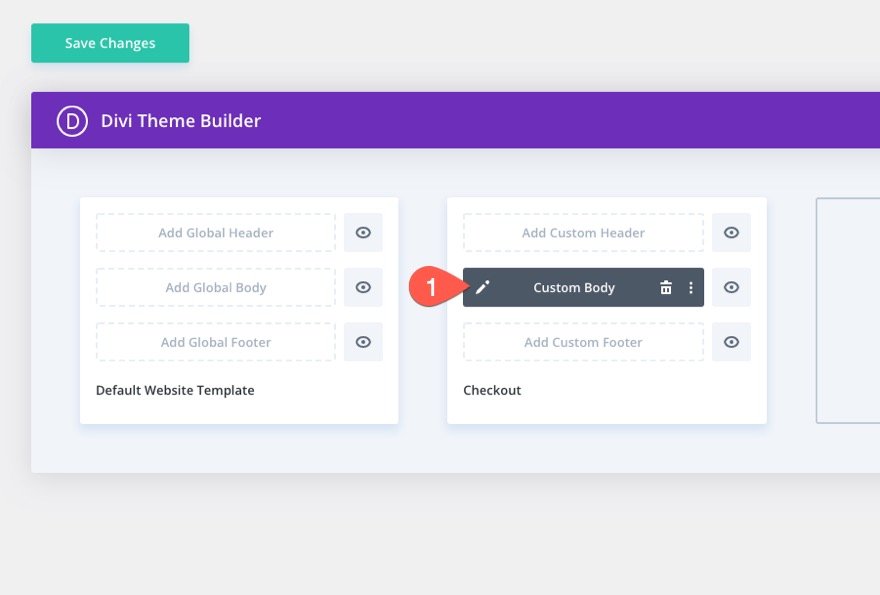
Setelah selesai, template Checkout akan tersedia di Pembuat Tema. Untuk mengedit template, klik ikon edit pada area badan template.

Hasil Akhir
Mari kita lihat hasil akhir dari template halaman checkout kita.

Dan inilah tampilannya di perangkat tablet dan ponsel.

Pikiran Akhir
Proses mendesain templat Halaman Checkout WooCommerce kustom secara drastis disederhanakan dan diperkuat dengan pembuat halaman visual yang kuat dari Divi dan Modul Woo yang intuitif. Dalam tutorial ini, kami berkonsentrasi untuk menggabungkan elemen kunci yang membentuk halaman checkout. Namun, perlu diingat, semua modul dan fitur Divi kuat lainnya siap membantu Anda untuk membawa halaman checkout Anda ke tingkat yang sama sekali baru. Mudah-mudahan, ini akan membantu meningkatkan keterampilan desain Divi Anda dan, yang lebih penting, menghasilkan lebih banyak konversi.
Untuk lebih lanjut, lihat cara mendesain Template Halaman Keranjang WooCommerce di Divi atau unduh Kumpulan Template Halaman Keranjang & Halaman Checkout GRATIS kami yang mengagumkan untuk Divi.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
