Como criar um modelo de página de checkout WooCommerce com Divi
Publicados: 2021-12-17Projetar uma página de checkout do WooCommerce geralmente envolve personalização avançada para o arquivo de modelo PHP no back-end e um pouco de CSS personalizado. Mas com os módulos Woo da Divi, esse processo se tornou fácil e agradável! Quando você edita uma página do WC Checkout usando o Divi, esse shortcode do WC se transforma em um layout estruturado de módulos dinâmicos do Woo Checkout que estão prontos para serem projetados visualmente usando poderosas opções de design integradas. Isso lhe dá controle total sobre o design da página de checkout.
Neste tutorial, mostraremos como criar uma página de checkout do WooCommerce completamente personalizada do zero com o Divi. Primeiro, projetaremos a página de checkout do WooCommerce usando os módulos dinâmicos do Woo disponíveis para a página de checkout. Depois de concluído, mostraremos como adicionar o design da página de checkout a um modelo de página de checkout no Theme Builder. Portanto, se você deseja personalizar a página de checkout real ou criar um modelo de página de checkout, o Divi oferece cobertura. Você estará pronto para criar páginas de checkout impressionantes em pouco tempo.
Vamos começar!
Espiada
O Antes e Depois
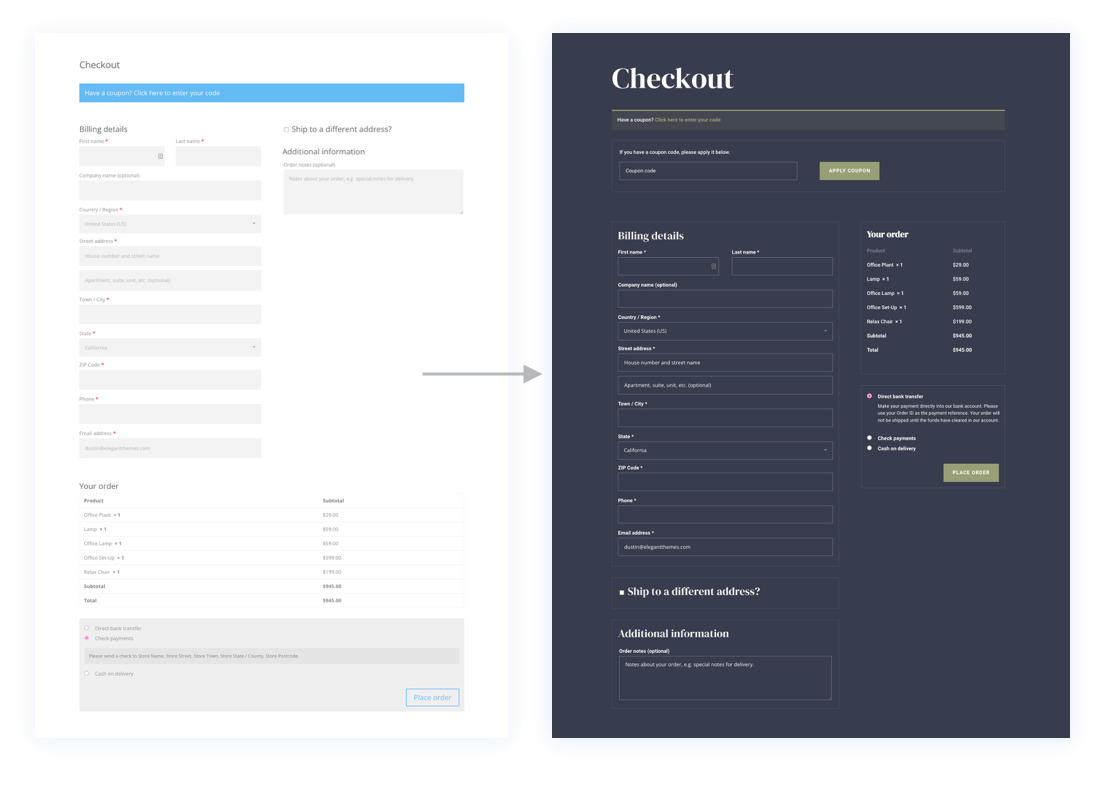
Aqui está uma rápida olhada na página de Checkout padrão do Divi em comparação com a nova página de Checkout que projetaremos neste tutorial.

E aqui está uma visão mais detalhada do design da página do Checkout no desktop e no celular.


Você também pode conferir a demonstração ao vivo deste design de página de checkout.
Baixe o Layout da Página de Checkout GRATUITAMENTE
Para colocar as mãos no design do modelo de página do Checkout deste tutorial, primeiro você precisará fazer o download usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
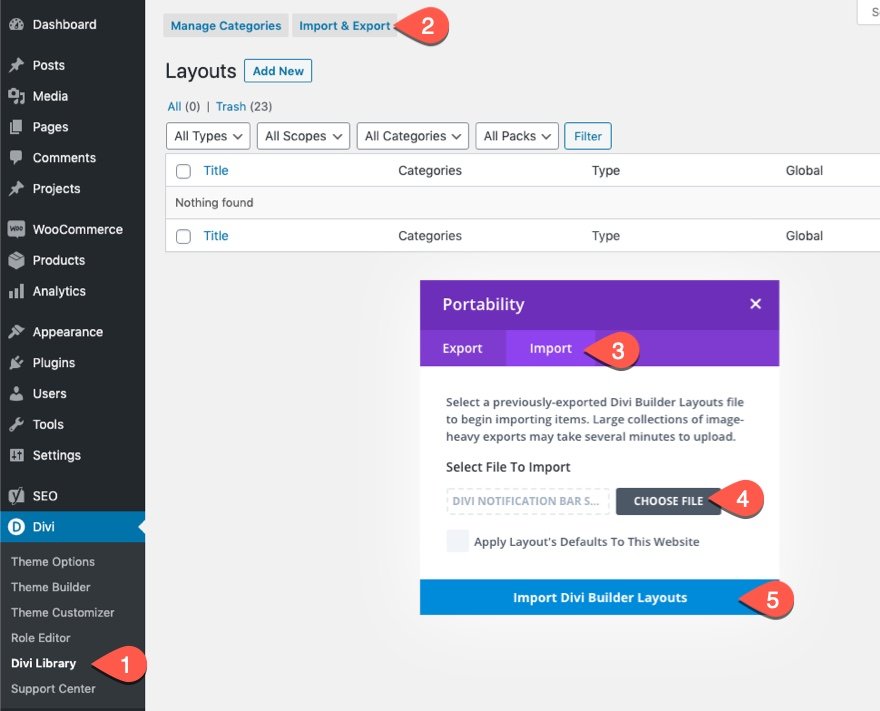
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Faça o download dos conjuntos de modelos de página de carrinho e checkout para Divi
Este design de página de checkout também está disponível para download como parte de nossos conjuntos de modelos de página de carrinho e checkout GRATUITOS para Divi.
Vamos ao tutorial?
Sobre a página de checkout do WooCommerce e o Divi
Sempre que você instalar o WooCommerce no seu site Divi, o WooCommerce (WC) gerará as principais páginas do WC, incluindo uma página de loja, uma página de carrinho, uma página de checkout e uma página de conta. O conteúdo da página é implantado através do uso de um shortcode no editor de blocos do WordPress de back-end.

Se você ativar o Divi Builder nesta página de Checkout, cada um dos elementos de conteúdo da página WooCommerce Checkout será carregado como Módulos Divi Woo que podem ser usados para estilizar a página.

Módulos Woo para projetar uma página de checkout no Divi
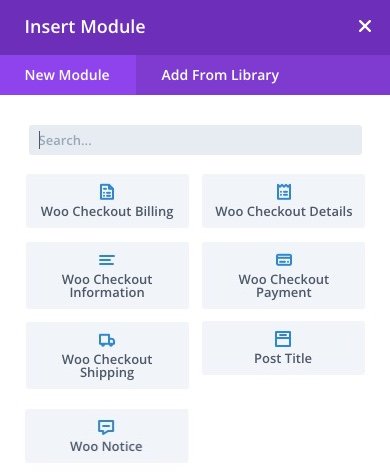
O Divi vem com uma variedade de módulos que são essenciais para adicionar conteúdo dinâmico a um modelo de página. Alguns deles incluem Módulos Woo específicos para a página Checkout.

Os módulos que são essenciais para criar a página ou modelo do Checkout incluem:
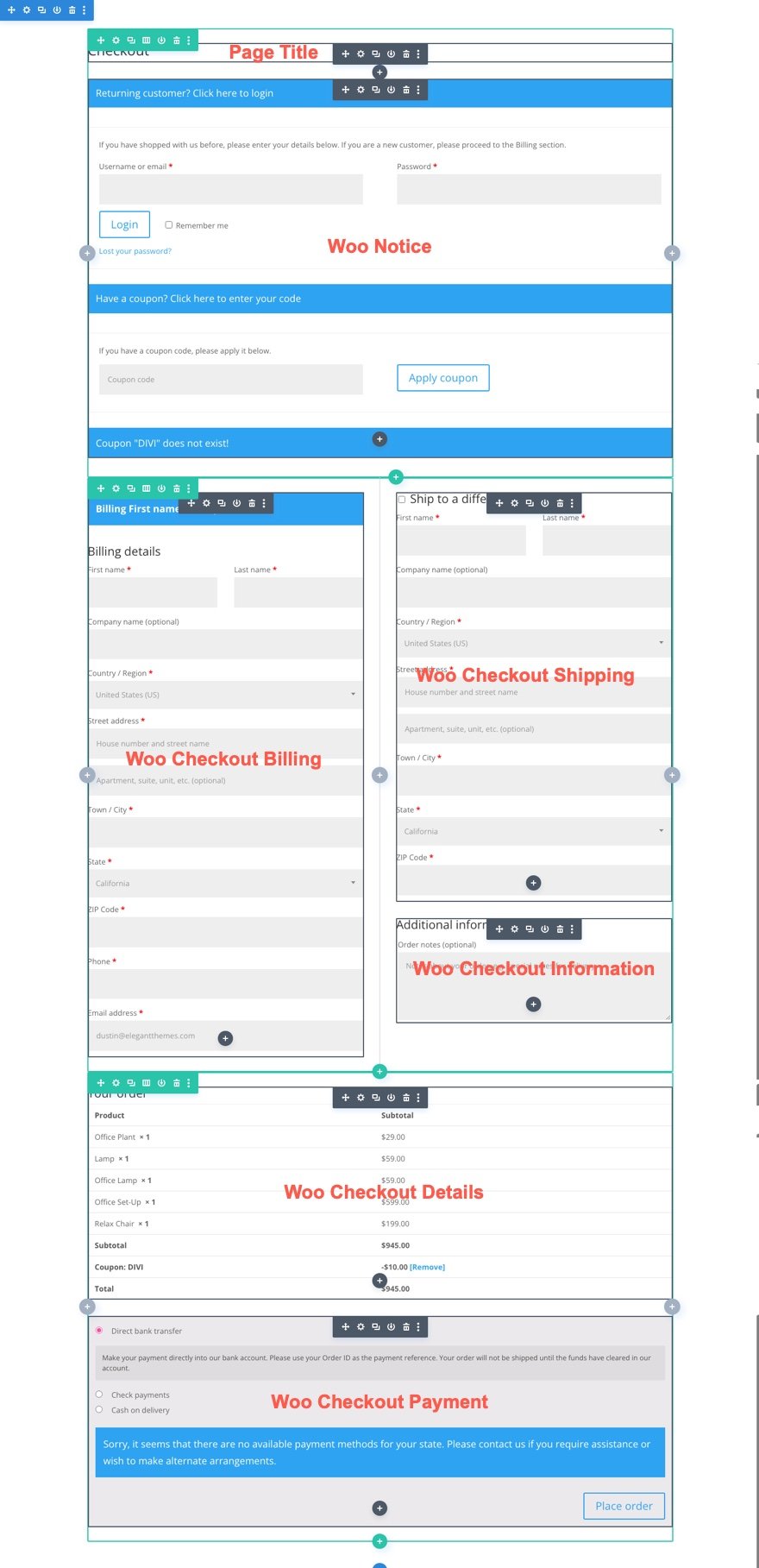
- Post Title – Isso exibirá o título da página Checkout dinamicamente ao criar um modelo de página Checkout.
- Woo Notice – Este módulo pode ser configurado para diferentes tipos de página (página de carrinho, página de produto, página de checkout). Ele exibirá notificações importantes para o usuário dinamicamente conforme necessário.
- Woo Checkout Billing – Este módulo exibe o formulário de detalhes de cobrança usado durante o checkout.
- Woo Checkout Shipping – Este módulo exibe o formulário de detalhes de envio usado durante o checkout.
- Woo Checkout Information – Este módulo exibe o formulário de informações adicionais usado durante o checkout.
- Detalhes do Woo Checkout – Este módulo exibe detalhes do pedido, incluindo os produtos que estão sendo comprados e seus preços, durante o checkout.
- Woo Checkout Payment – Este módulo exibe a seleção do tipo de pagamento e os detalhes do formulário de pagamento durante o checkout.
Outro módulo woo opcional:
- WooCommerce Breadcrumbs – Isso exibirá a barra de navegação WooCommerce Breadcrumb.
Crie uma página ou modelo de checkout
Como mencionado, podemos facilmente usar os módulos Divi Woo para criar uma página personalizada do WooCommerce Checkout. No entanto, você também pode optar por criar um modelo de Checkout personalizado usando o mesmo processo de design. Para este tutorial, vamos construir um layout de página de checkout personalizado para a página de checkout. Em seguida, mostraremos como usar o layout de página de checkout personalizado para criar um modelo de página de checkout usando o Divi Theme Builder.
Projetando um layout de página de checkout do WooCommerce com Divi
Para este tutorial da WooCommerce Checkout Page, o objetivo é criar um layout de página personalizado para a WooCommerce Checkout Page que é designada como a WooCommerce Checkout Page no WooCommerce. No final do tutorial, mostraremos como salvar e importar facilmente esse layout de página de checkout para criar um novo modelo de página de checkout usando o Theme Builder.
Primeiros passos: editando a página de checkout do WooCommerce
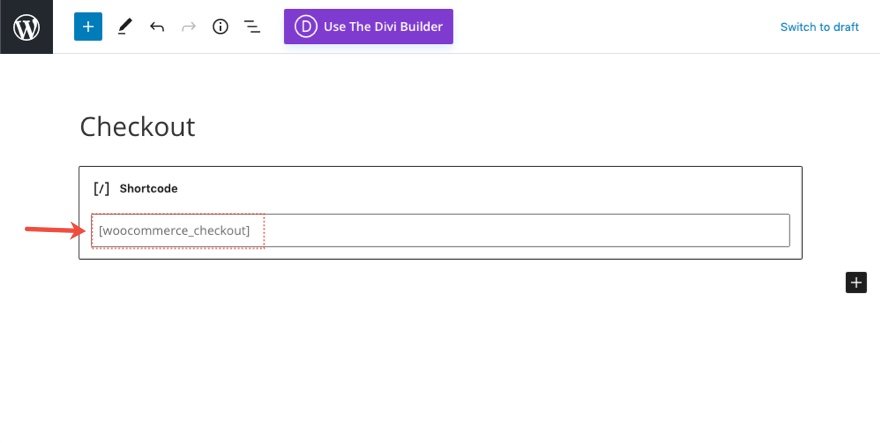
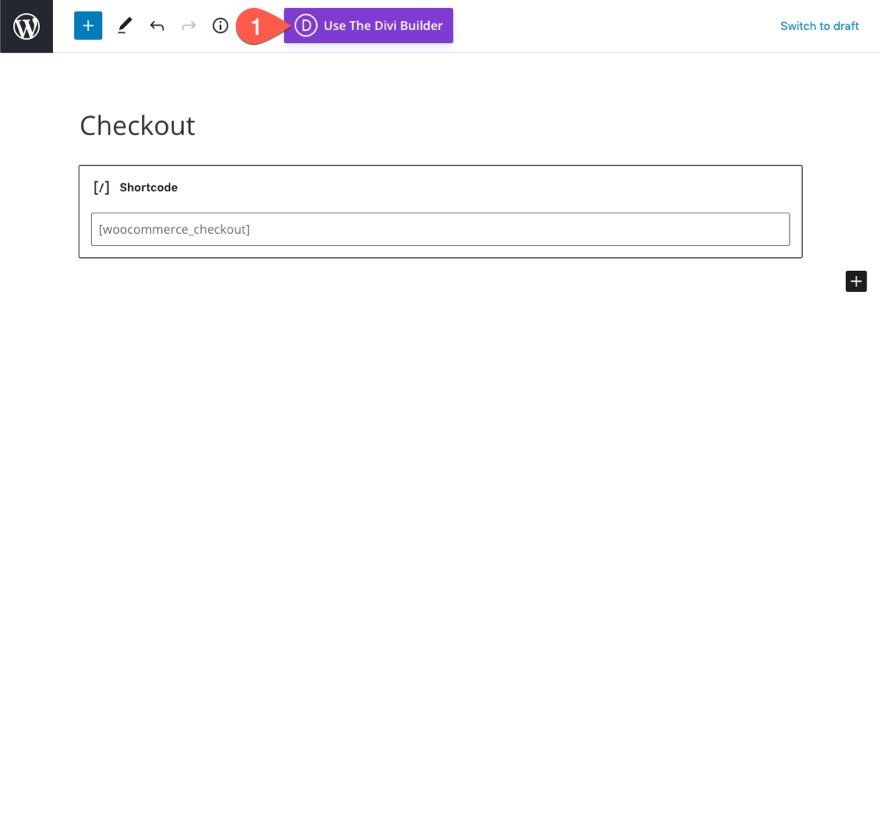
No painel do WordPress, clique para editar a página de checkout do WooCommerce. Por padrão, a página conterá apenas o código de acesso usado para gerar o conteúdo da página de checkout.
Clique no botão Use The Divi Builder na parte superior do editor de páginas.

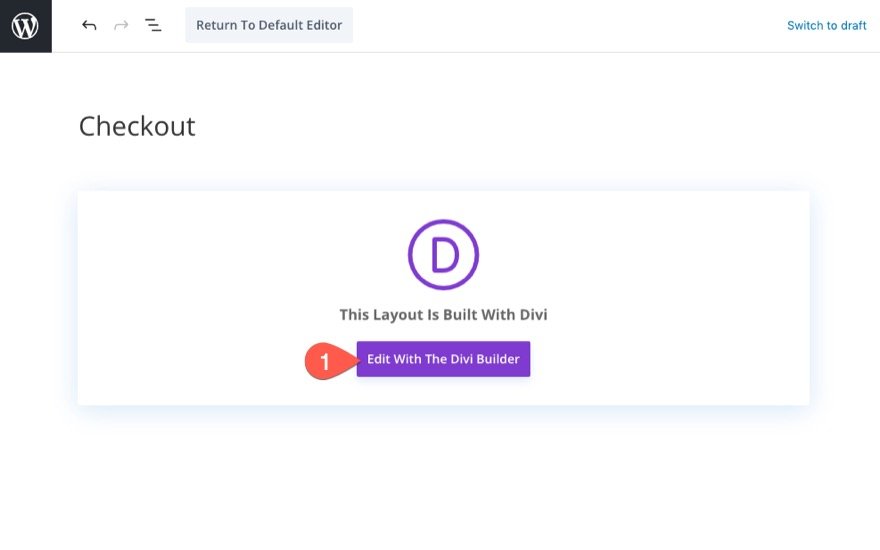
Em seguida, clique no botão Editar com o Divi Builder para iniciar o Divi Builder.

Limpando o layout para começar do zero
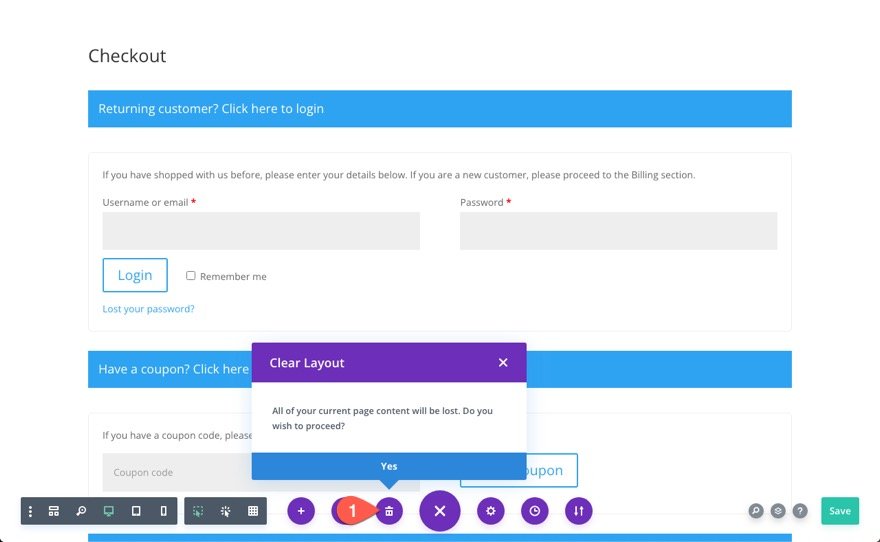
Como mencionado anteriormente, a página será carregada com todos os módulos Divi personalizáveis (incluindo os principais módulos Woo) que compõem o conteúdo da página de checkout. Você pode usar o layout existente e começar a personalizar os módulos que já estão lá, se desejar. Mas para este tutorial, vamos começar do zero.
Para limpar o layout, abra o menu de configurações na parte inferior da página e clique no botão Limpar layout (o ícone da lixeira) e selecione SIM.

Criando uma seção, linha e coluna
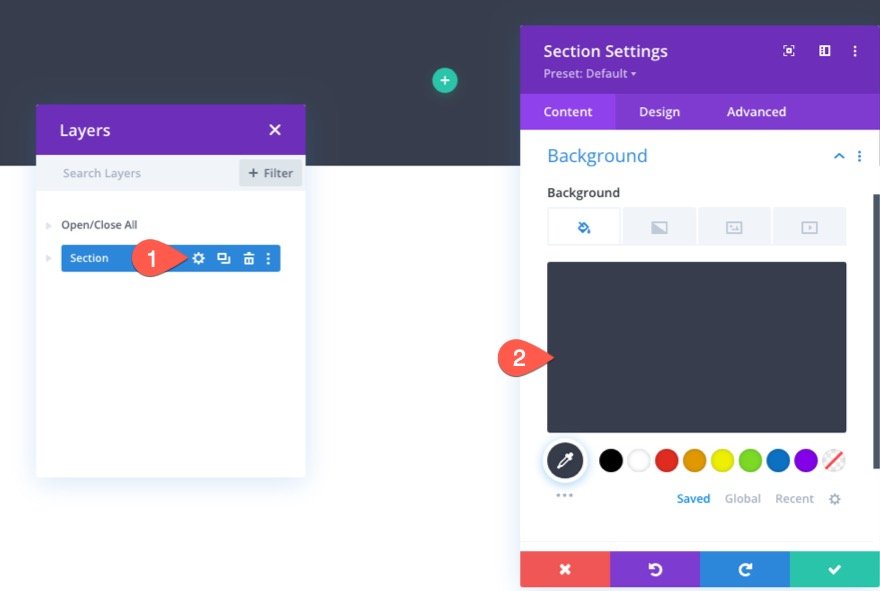
Plano de fundo da seção
Para começar, adicione uma cor de fundo a uma nova seção regular da seguinte forma:
- Cor de fundo: #f7f3f0

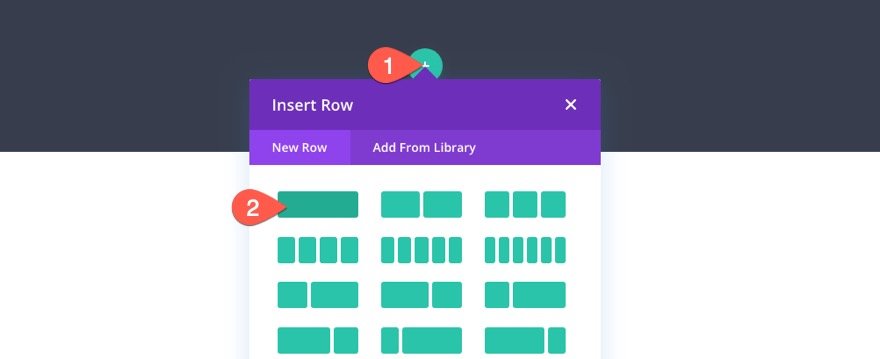
Linha e Coluna
Em seguida, adicione uma linha de uma coluna à seção

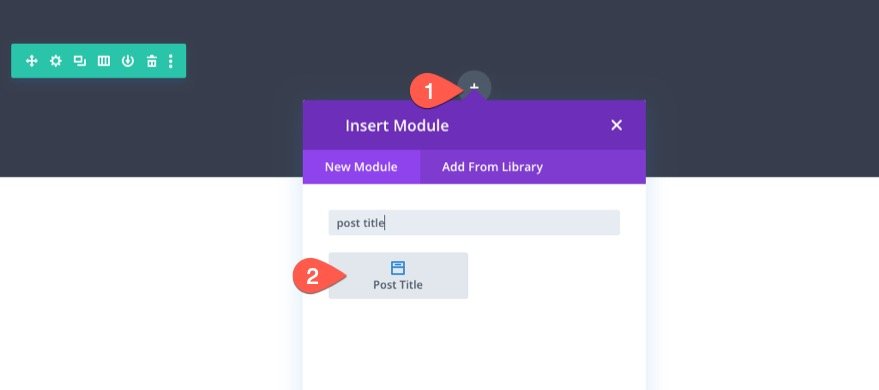
Criando o título da página de checkout dinâmico
Para criar o título de página dinâmico necessário para a página de checkout, adicione um módulo de título de postagem à coluna.

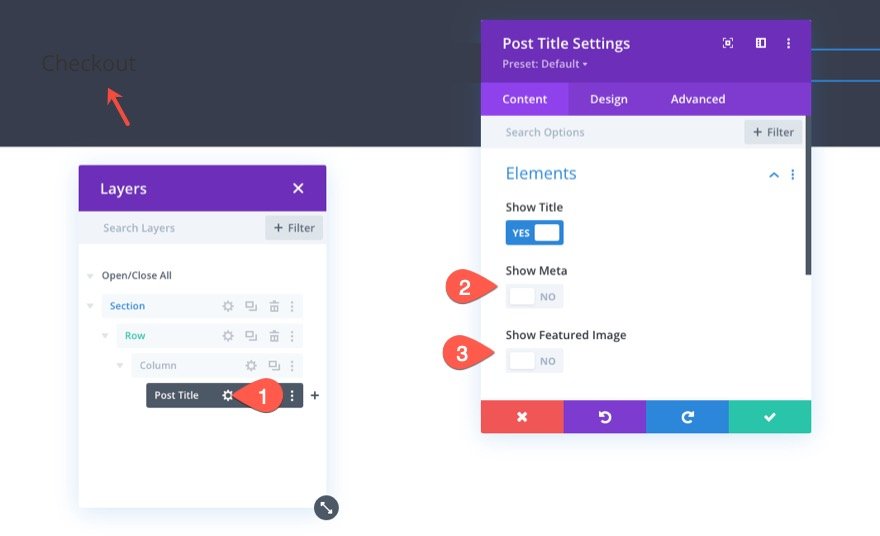
Conteúdo do título da postagem
Nas configurações do título do post, atualize os elementos para mostrar apenas o título da seguinte forma:
- Mostrar título: SIM
- Mostrar Meta: NÃO
- Mostrar imagem em destaque: NÃO

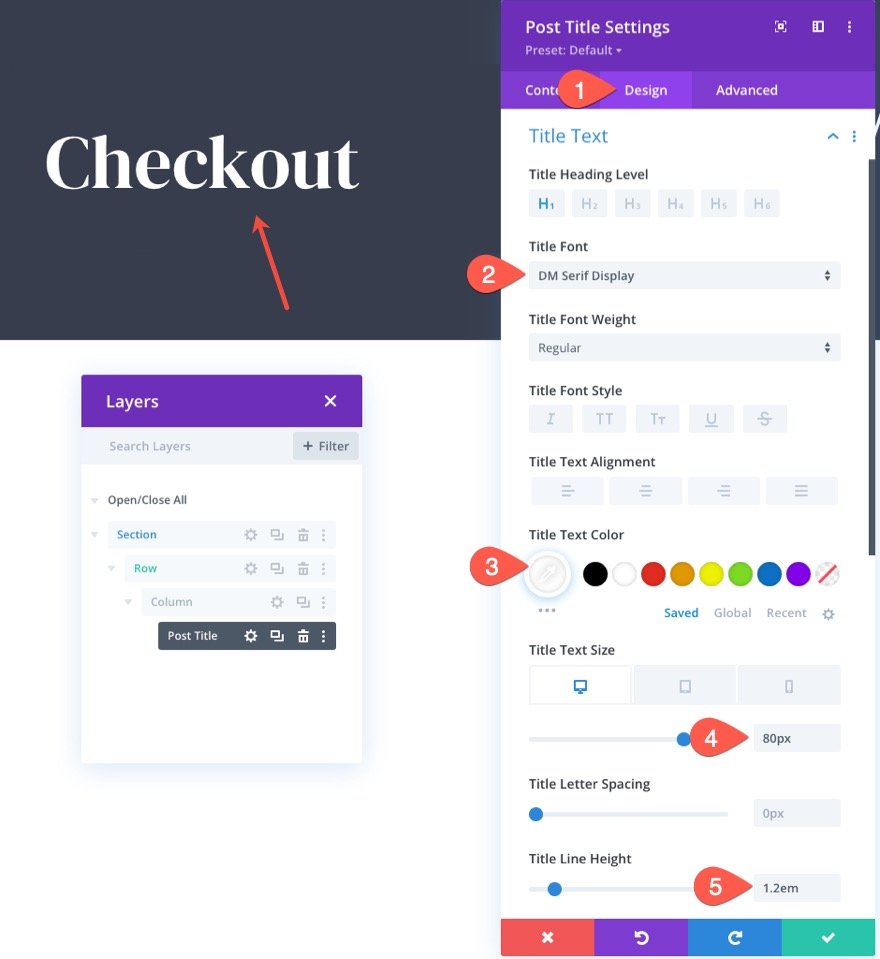
Texto do título da postagem
Para estilizar o texto do título da postagem, atualize o seguinte na guia de design:
- Fonte do título: Exibição DM Serif
- Cor do texto do título: #fff
- Tamanho do texto do título: 80px (computador), 60px (tablet), 42px (telefone)
- Altura da linha de título: 1,2 em

Projetando o módulo Dynamic Woo Notice para a página de checkout
É sempre uma boa ideia adicionar o módulo Woo Notice no topo da página para que os avisos fiquem mais visíveis para os usuários ao interagir com a página de checkout. Tenha em mente que estamos criando avisos que serão exibidos somente quando necessário.
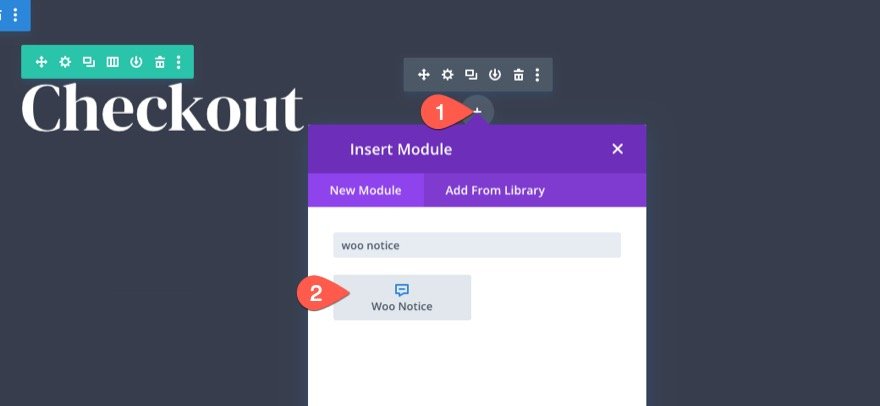
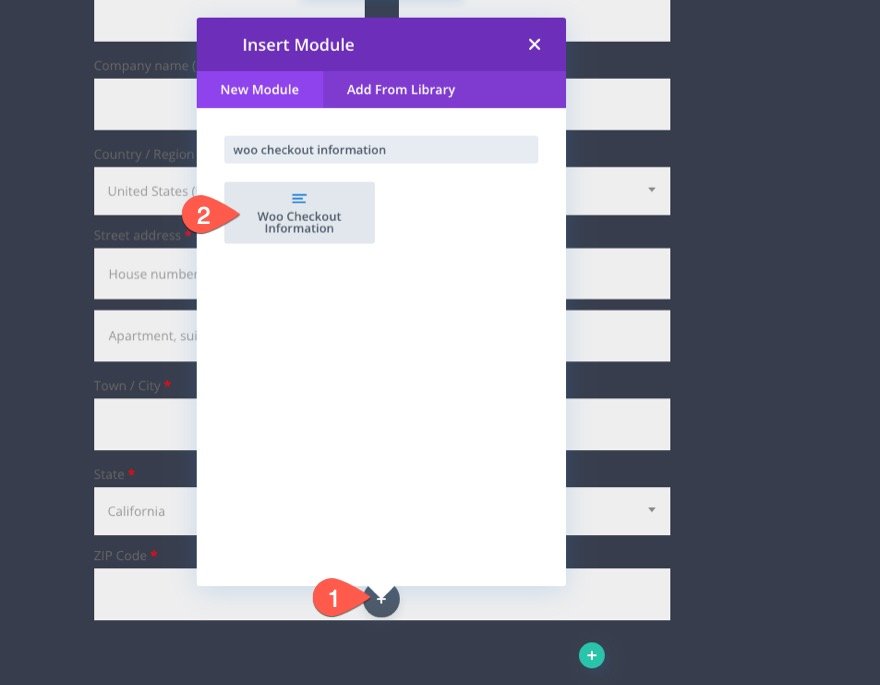
Para adicionar o Módulo Woo Notice, clique para adicionar um novo módulo Woo Notice sob o módulo de título do post.

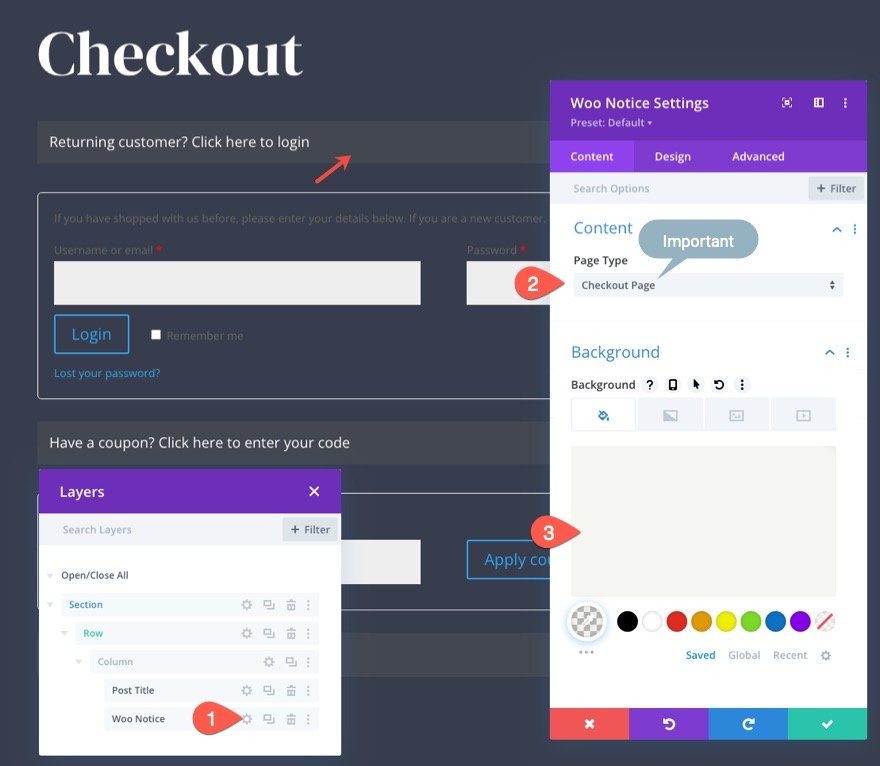
Woo Notice Tipo de Página e Plano de Fundo
Em seguida, atualize o tipo de página e a cor de fundo do aviso Woo da seguinte forma:
- Tipo de página: página de checkout
- Cor de fundo: rgba(153,158,117,0,1)
IMPORTANTE: Certifique-se de selecionar a página Checkout como o tipo de página para que os avisos woo funcionem corretamente.

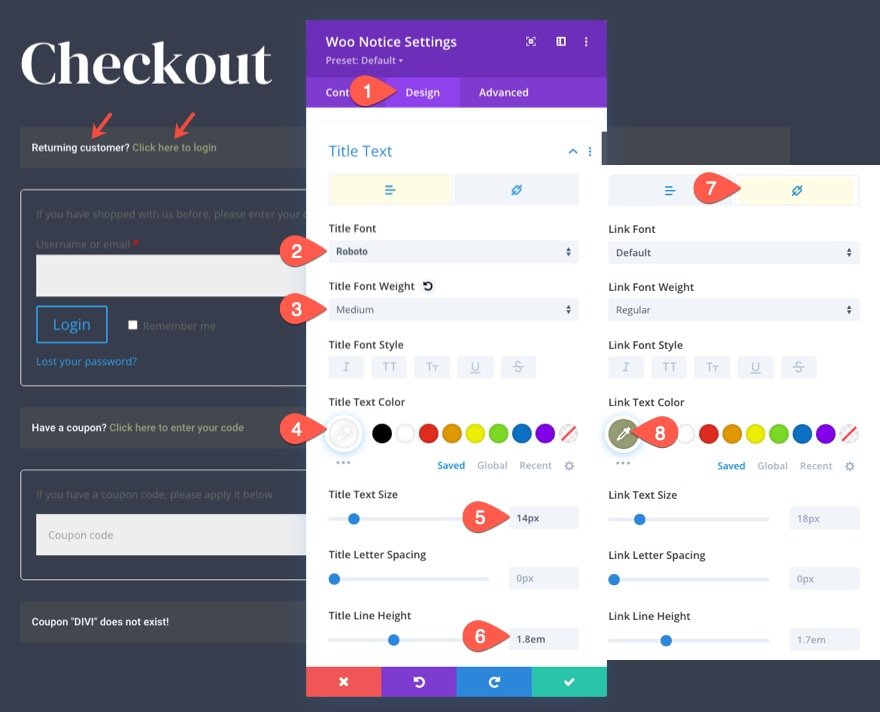
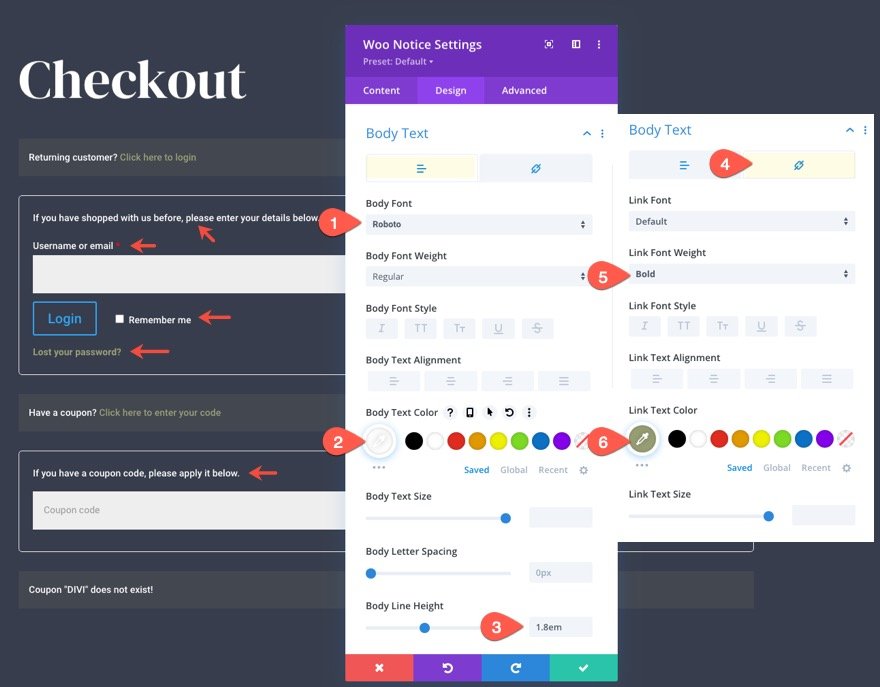
Texto do título do aviso Woo
Na guia design, atualize o estilo do texto do título da seguinte maneira:
- Fonte do título: Roboto
- Peso da fonte do título: Médio
- Cor do texto do título: #fff
- Tamanho do texto do título: 14px
- Altura da linha de título: 1,8 em
Em seguida, selecione a guia do link e atualize a cor do texto do link do título:
- Cor do texto do link: #999e75

Texto do corpo do aviso Woo
Após o texto do título, atualize o texto do corpo da seguinte forma:
- Fonte do corpo: Roboto
- Cor do corpo do texto: #fff
- Altura da linha do corpo: 1,8 em
Em seguida, selecione a guia do link e atualize o texto do link:
- Peso da fonte do link: negrito
- Cor do texto do link: #999e75

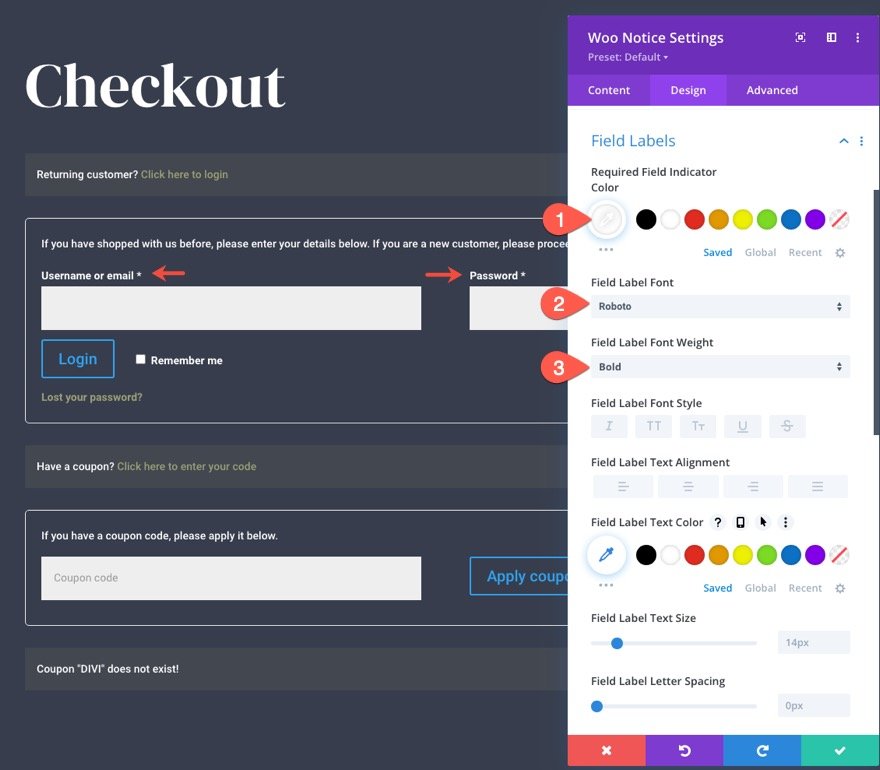
Etiquetas de campo de aviso Woo
Os Avisos da página de checkout incluem campos e rótulos de campo para itens como um formulário de login e um código de cupom. Para editar o estilo dos rótulos de campo para esses campos, atualize o seguinte:
- Cor do indicador de campo obrigatório: #fff
- Fonte do rótulo do campo: Roboto
- Peso da fonte do rótulo do campo: negrito

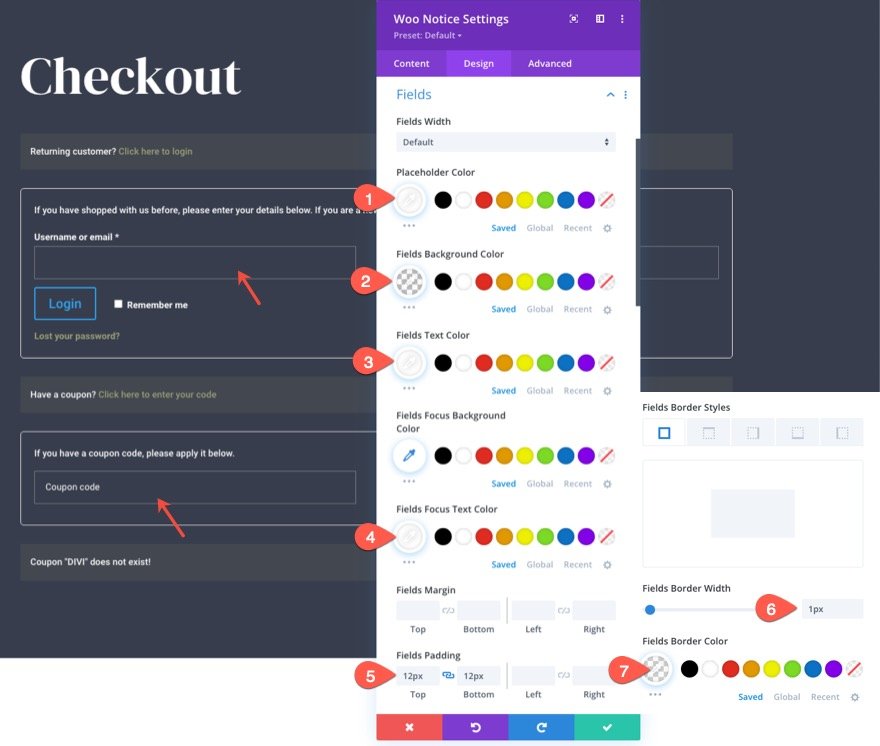
Campos de Aviso Woo
Em seguida, atualize as opções de estilo dos campos da seguinte forma:
- Cor do espaço reservado: #fff
- Cor de fundo dos campos: transparente
- Cor do texto dos campos: #fff
- Campos Foco Cor do Texto: #fff
- Preenchimento de campos: 12px superior, 12px inferior
- Largura da borda dos campos: 1px
- Cor da borda dos campos: rgba(255,255,255,0,32)

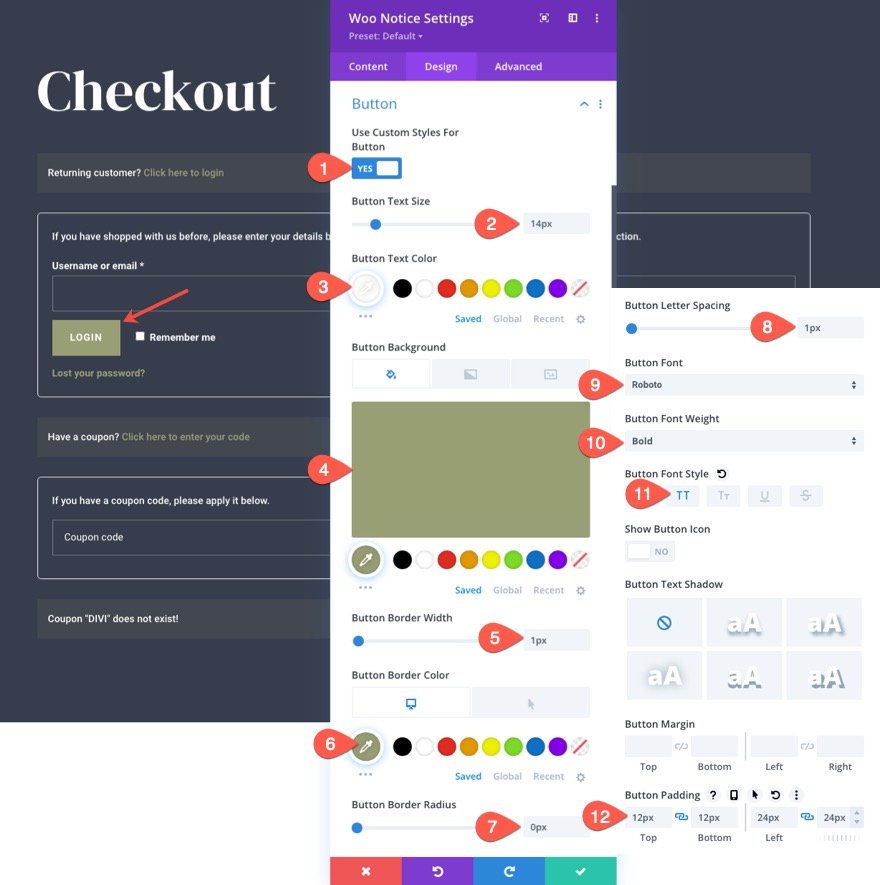
Botão de aviso Woo
- Usar estilos personalizados para botão: SIM
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #fff
- Cor de fundo do botão: #999e75
- Largura da borda do botão: 1px
- Cor da borda do botão: #999e75
- Raio da borda do botão: 0px
- Espaçamento entre letras do botão: 1px
- Fonte do botão: Roboto
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: TT
- Preenchimento do botão: 12px superior, 12px inferior, 24px à esquerda, 24px à direita

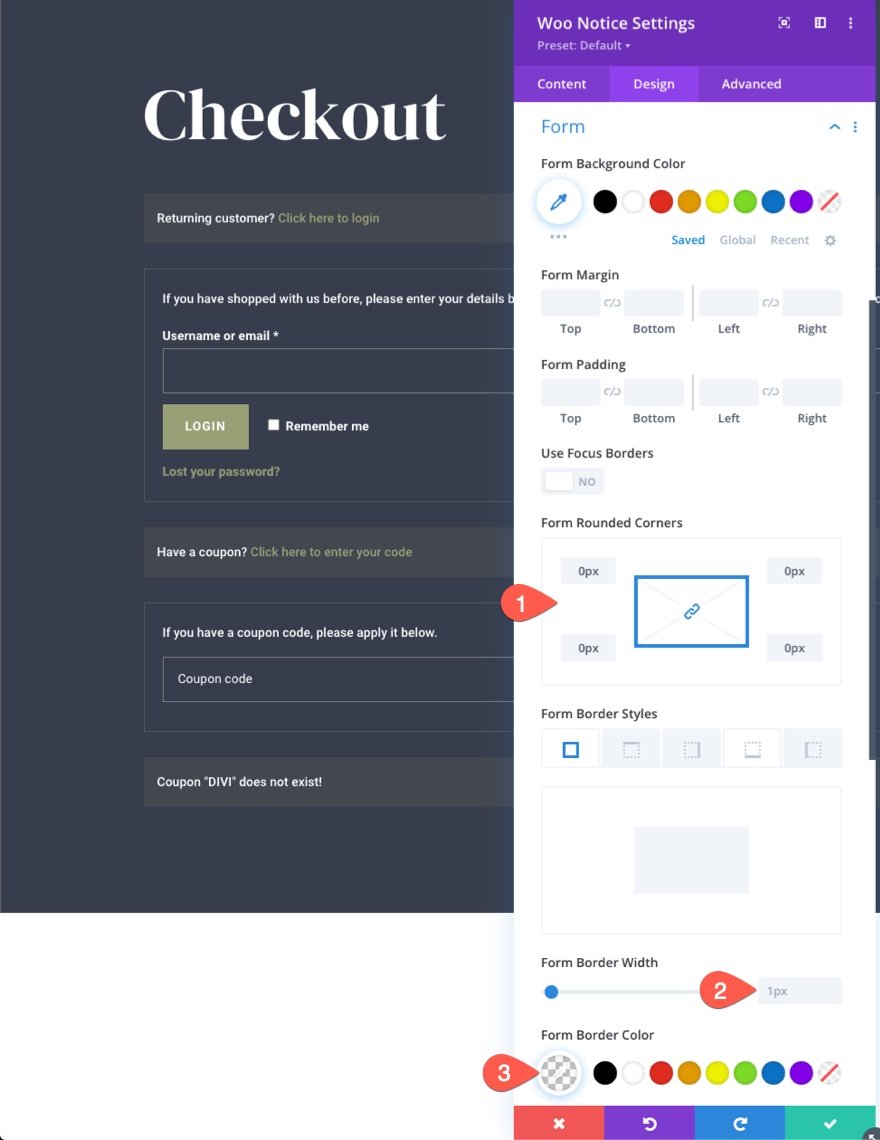
Formulário de Aviso Woo
Cada um dos formulários de aviso pode ser estilizado no grupo de opções Formulário. Para dar aos formulários uma borda leve, atualize o seguinte:
- Cantos arredondados do formulário: 0px
- Largura da borda do formulário: 1px
- Cor da borda do formulário: rgba(255,255,255,0,32)

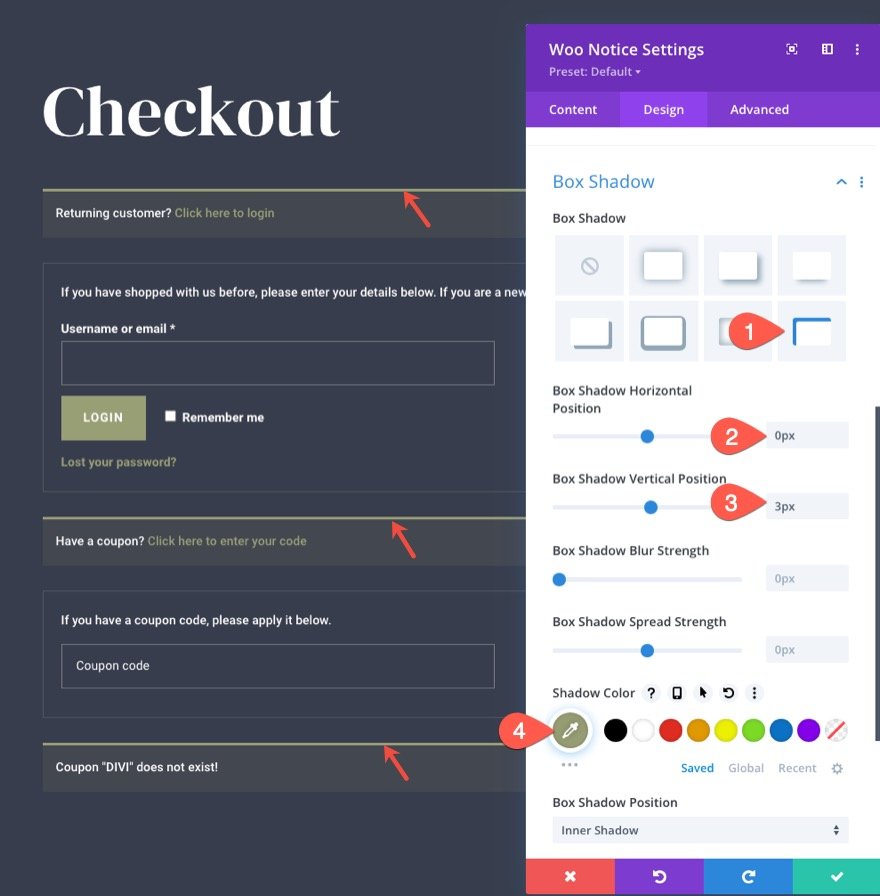
Woo Notice Box Shadow
Para dar à barra de aviso de woo um design de borda superior, atualize as opções de sombra de caixa da seguinte maneira:
- Box Shadow: veja a captura de tela
- Posição horizontal da sombra da caixa: 0px
- Posição vertical da sombra da caixa: 3px
- Cor da sombra: #999e75

Projetando o módulo de faturamento Woo Checkout
Agora que o título da página e os avisos estão no lugar, estamos prontos para adicionar o conteúdo Woo Checkout Billing, outro elemento-chave para a página de checkout.
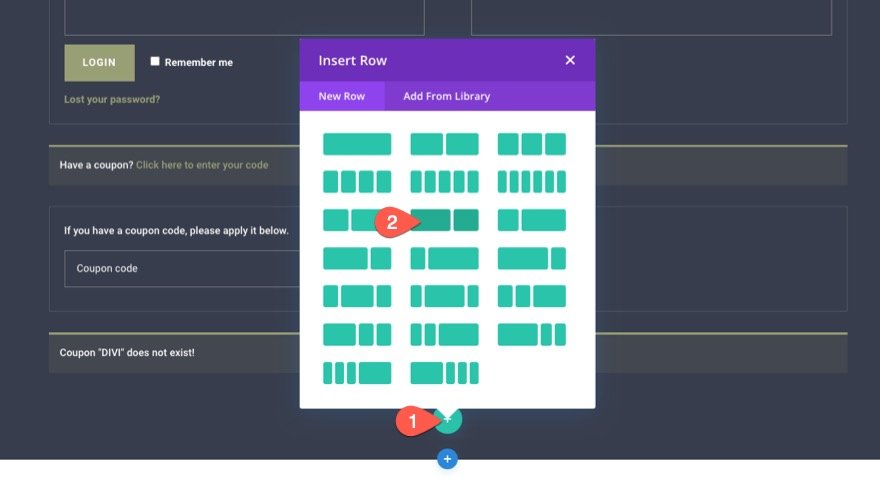
Antes de adicionarmos o conteúdo de cobrança, crie uma nova linha com uma estrutura de colunas de três quintos e dois quintos.

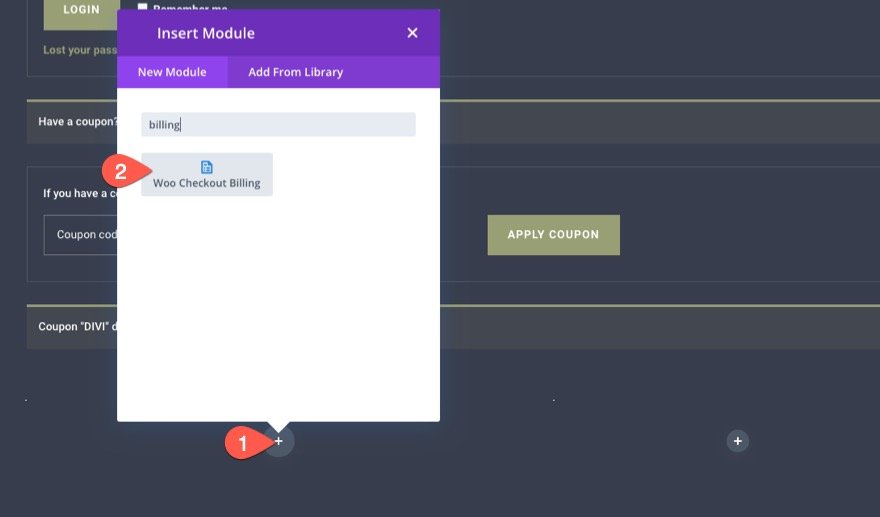
Na coluna 1, adicione um módulo Woo Checkout Billing.

Texto do título de cobrança do Woo Checkout
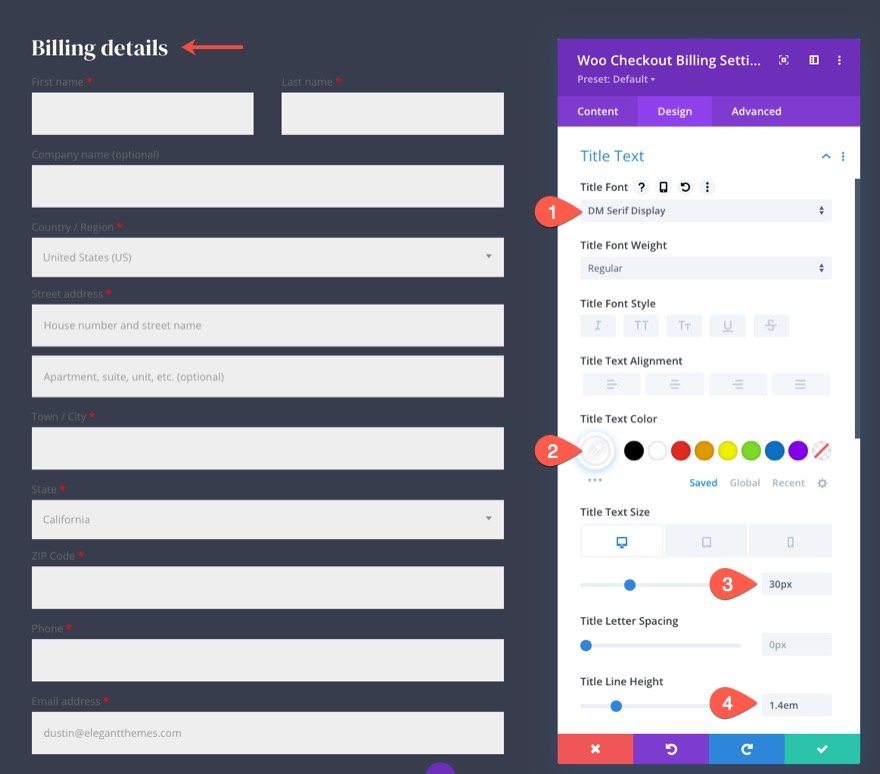
Podemos direcionar o texto do título personalizando as opções de texto do título.
Abra o modal de configurações de faturamento do Woo Checkout e, na guia design, atualize o seguinte:
- Fonte do título: Exibição DM Serif
- Cor do texto do título: #fff
- Tamanho do texto do título: 30px (computador), 24px (tablet), 18px (telefone)
- Altura da linha de título: 1.4em

Campo de cobrança do Woo Checkout e rótulos de campo
Assim como o Módulo de Avisos, este módulo também possui opções para estilizar o campo e os rótulos dos campos. Como queremos que todos os nossos campos e rótulos de campo correspondam em toda a página, podemos copiar os estilos de campo e rótulo de campo do módulo Aviso já criado e colar esses estilos no módulo Woo Checkout Billing.
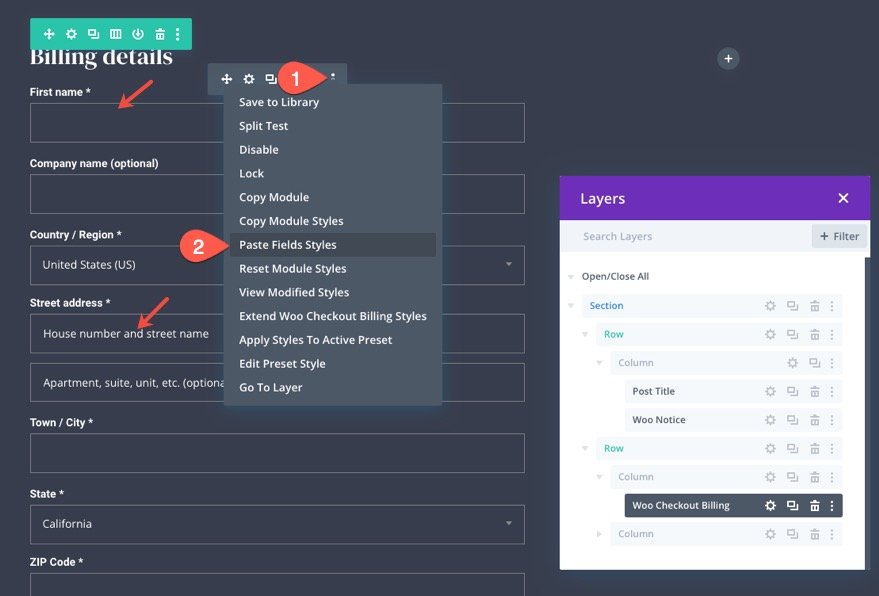
Aqui está como fazê-lo:
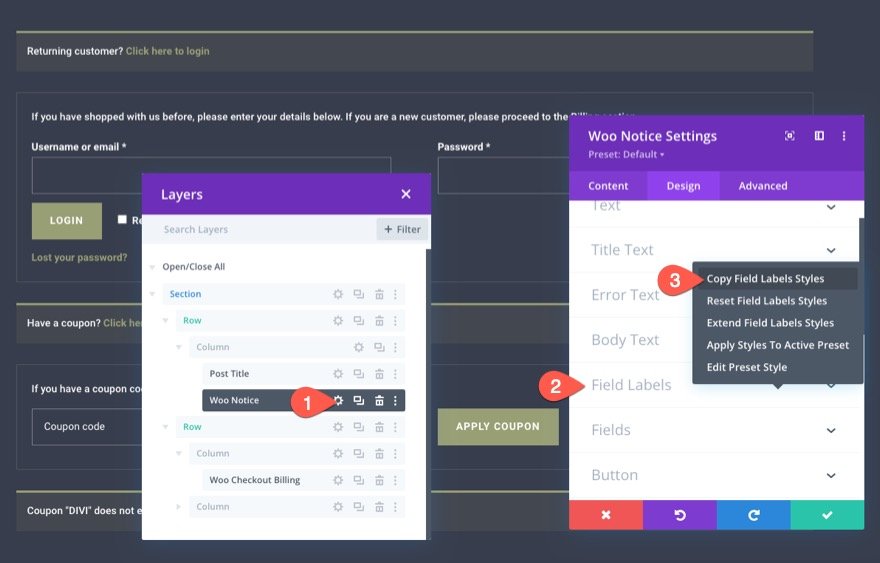
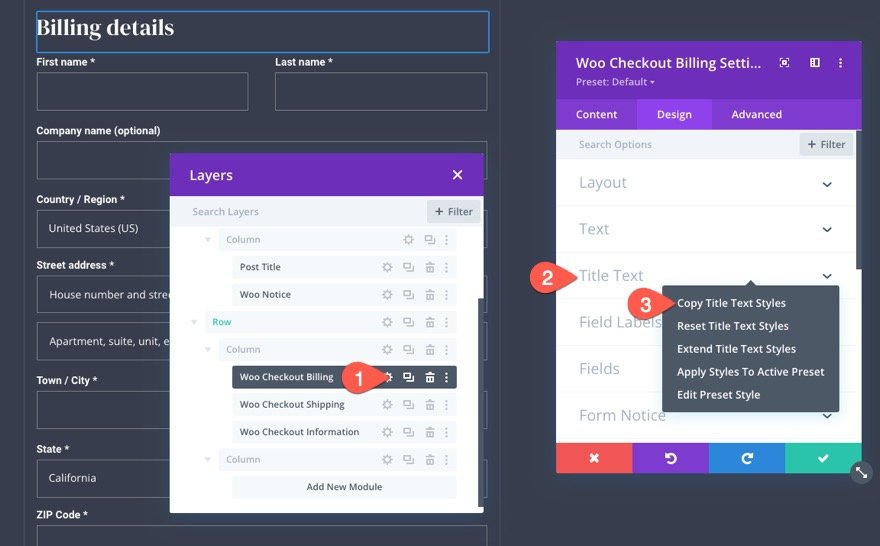
- Abra as configurações do Módulo de Aviso na parte superior da página.
- Clique com o botão direito do mouse no grupo de opções Rótulos de campo na guia de design.
- Selecione "Copiar estilos de rótulos de campo" no menu do botão direito.

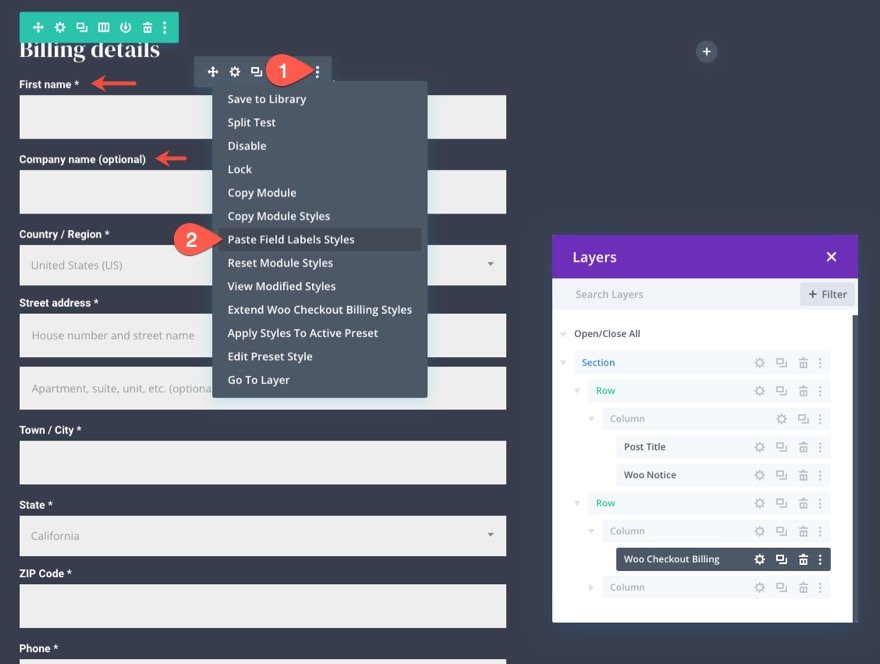
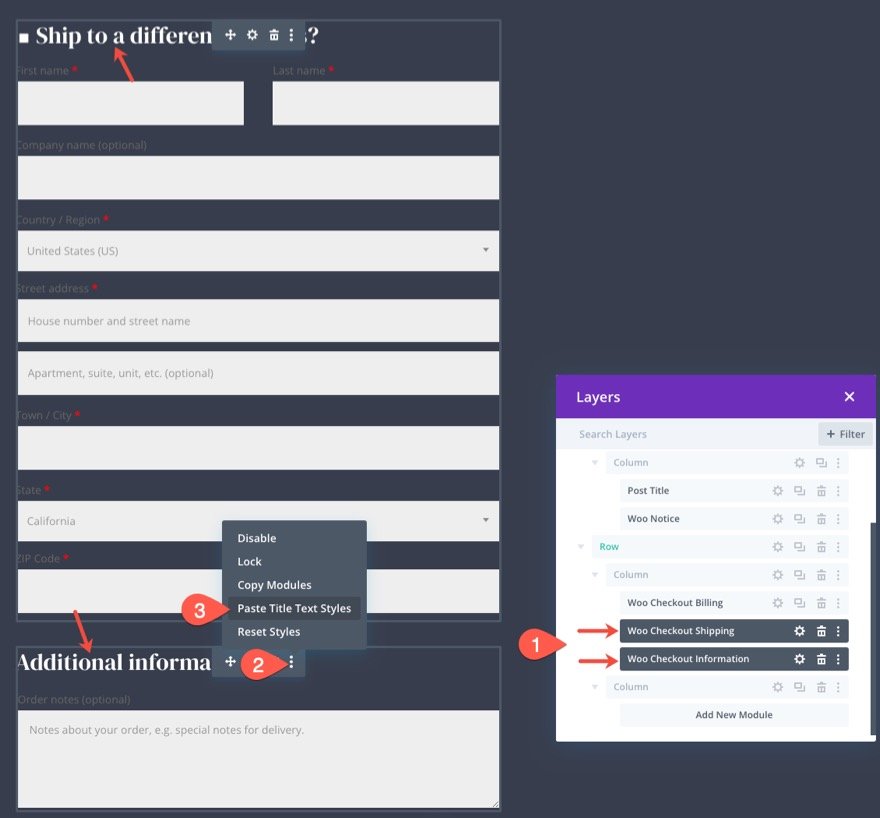
Com o estilo agora copiado, abra o menu mais configurações na barra de menu superior do módulo Woo Checkout Billing. Em seguida, selecione "Colar estilos de rótulos de campo" no menu.

Podemos repetir o mesmo processo para copiar também os estilos de campo.

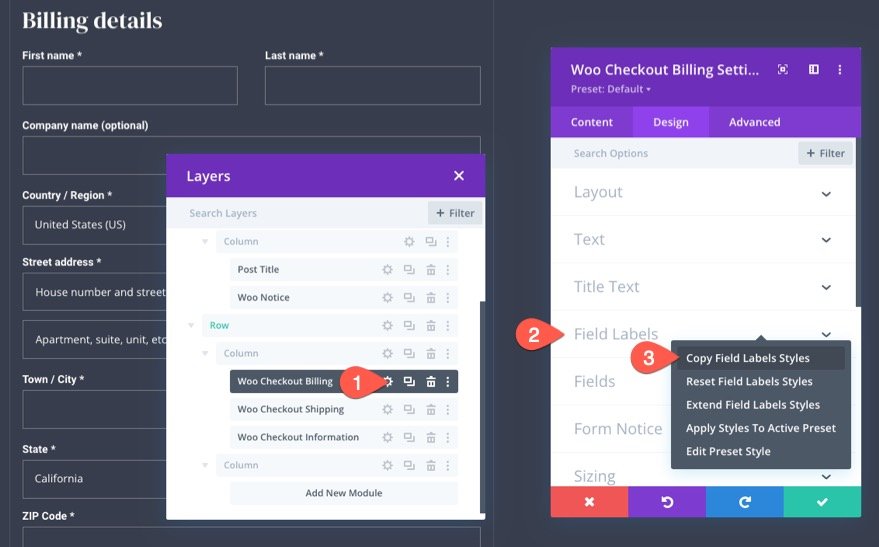
Aqui está como fazê-lo:
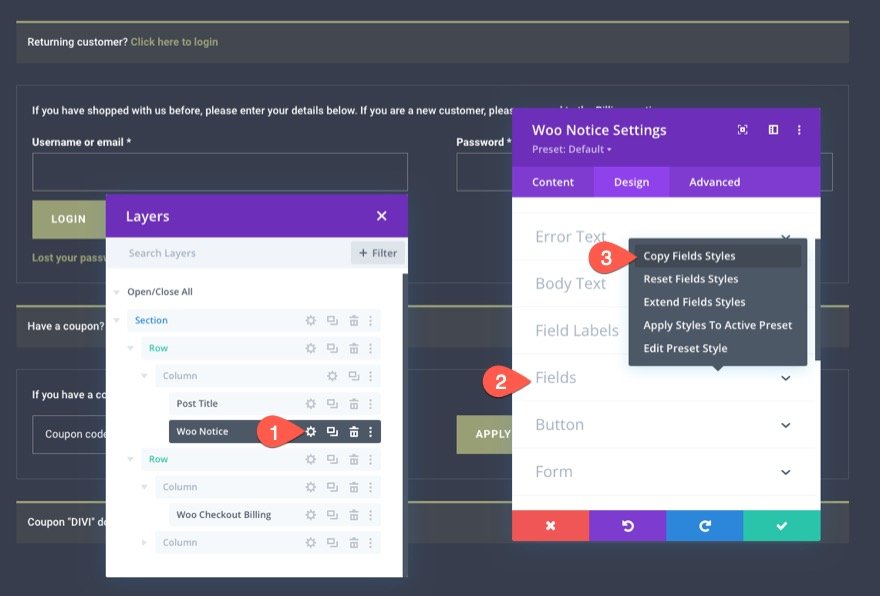
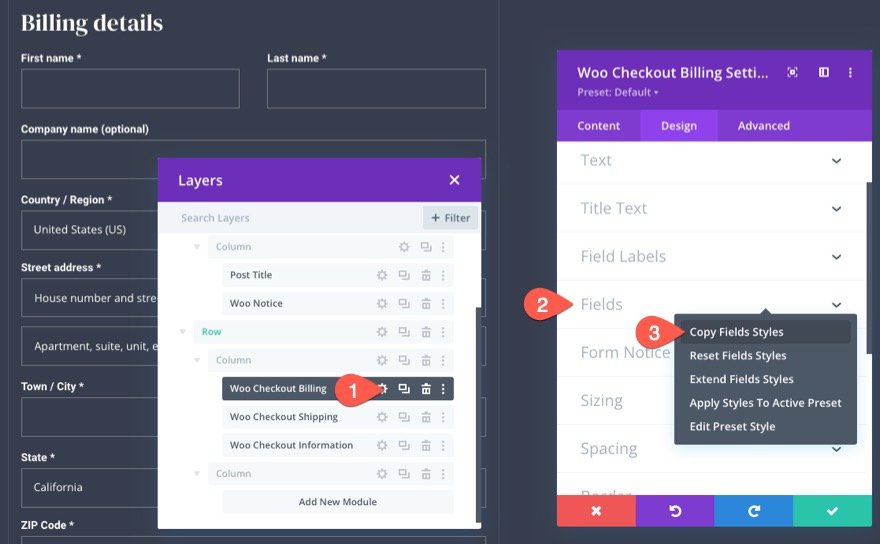
- Abra as configurações do Módulo de Aviso na parte superior da página.
- Clique com o botão direito do mouse no grupo de opções Campo na guia de design.
- Selecione "Copiar estilos de campo" no menu do botão direito.

Com o estilo agora copiado, abra o menu mais configurações na barra de menu superior do módulo Woo Checkout Billing. Em seguida, selecione "Colar estilos de campo" no menu.

Aviso do formulário de cobrança do Woo Checkout
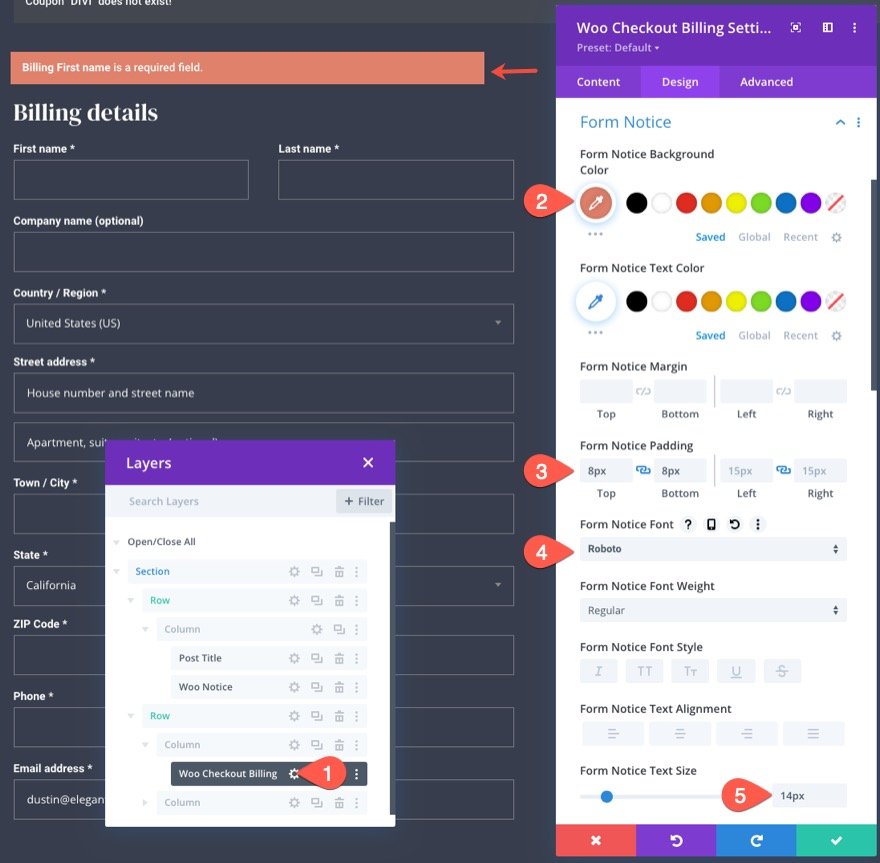
O aviso de formulário é o que exibe dinamicamente quaisquer notificações ou erros que possam surgir ao preencher o formulário. Para estilizar o aviso de formulário, abra as configurações de faturamento do Woo Checkout e atualize o seguinte:
- Cor de fundo do aviso de formulário: #e0816b
- Preenchimento de aviso de formulário: 8px superior, 8px inferior
- Fonte de aviso de formulário: Roboto
- Tamanho do Texto do Aviso do Formulário: 14px

Espaçamento e borda de cobrança do Woo Checkout
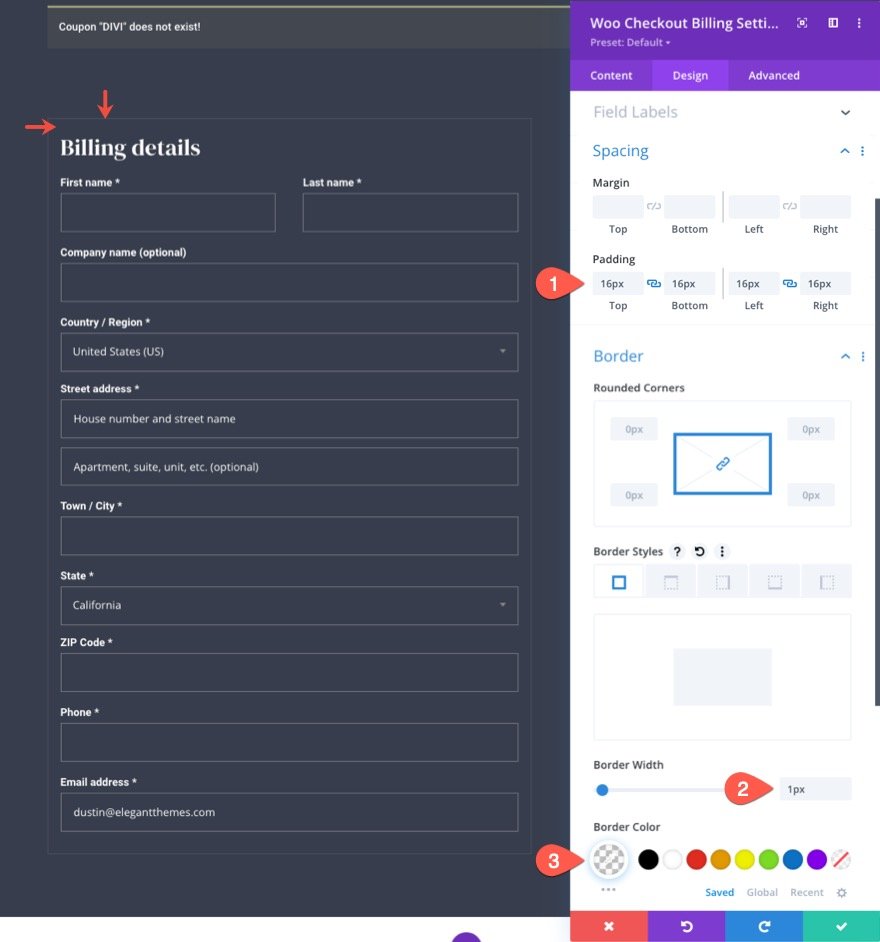
Para finalizar o design, vamos dar um pequeno preenchimento e uma leve borda no módulo da seguinte forma:
- Preenchimento: 16px superior, 16px inferior, 16px à esquerda, 16px à direita
- Largura da borda: 1px
- Cor da borda: rgba(255,255,255,0,1)

Projetando as informações de envio do Woo Checkout e do Woo Checkout
Os próximos elementos-chave que precisamos para criar o modelo de página de checkout são o módulo Woo Checkout Shipping e o módulo Woo Checkout Information. O módulo Woo Checkout Shipping exibe o formulário necessário para inserir as informações de envio antes de concluir o checkout. E o módulo Woo Checkout Information exibe um formulário de entrada que permite aos usuários inserir qualquer informação adicional antes do checkout.
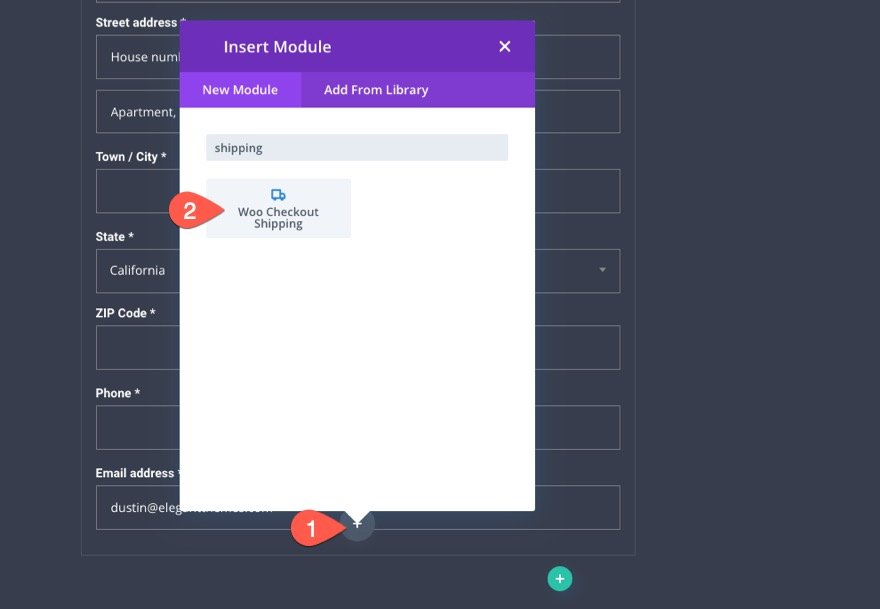
Adicionar módulo de envio Woo Checkout
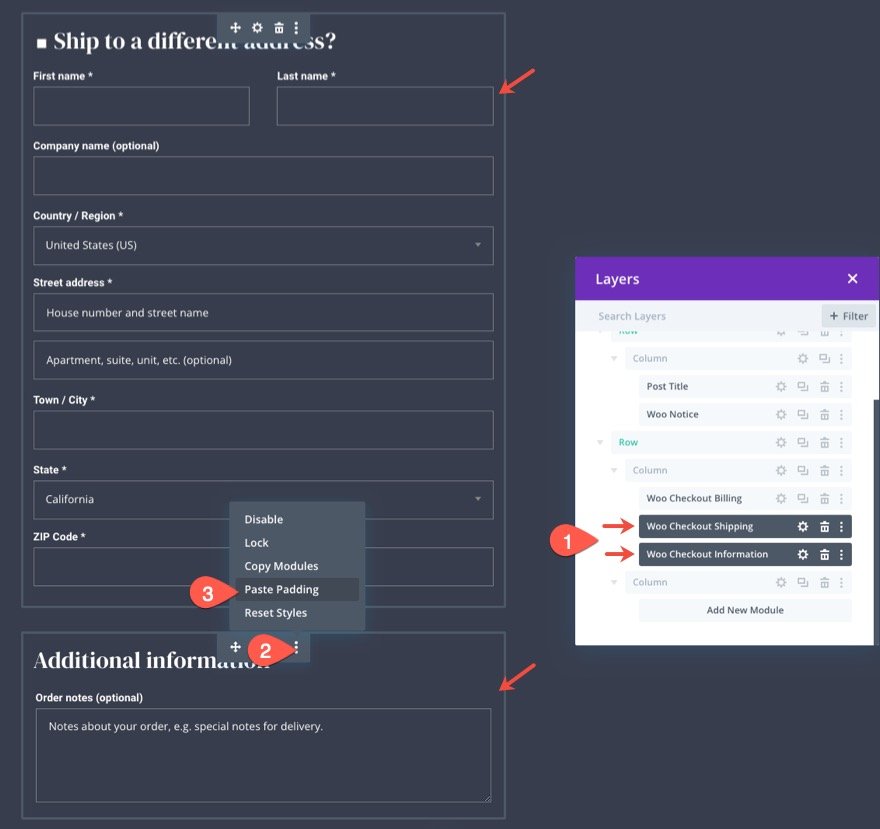
Para este layout, vá em frente e adicione um novo módulo Woo Checkout Shipping diretamente no módulo Woo Checkout Billing.

Adicionar módulo de envio Woo Checkout
No módulo Woo Checkout Shipping, vá em frente e adicione um módulo Woo Checkout Information.

Estilizando os módulos Woo Checkout Shipping e Woo Checkout Information
Como esses dois módulos woo (Checkout Shipping e Checkout Information) precisam corresponder ao design do módulo Woo Checkout Billing, podemos copiar os estilos necessários para cada um.
Copiando e colando os estilos de texto do título
Vamos começar com os estilos de texto do título. Abra as configurações do módulo Woo Checkout Billing e copie os estilos de texto do título usando o menu do botão direito.

Em seguida, use o recurso de seleção múltipla para selecionar os módulos Woo Checkout Shipping e Woo Checkout Information Modules. Em seguida, cole os estilos de texto do título em um dos módulos selecionados.

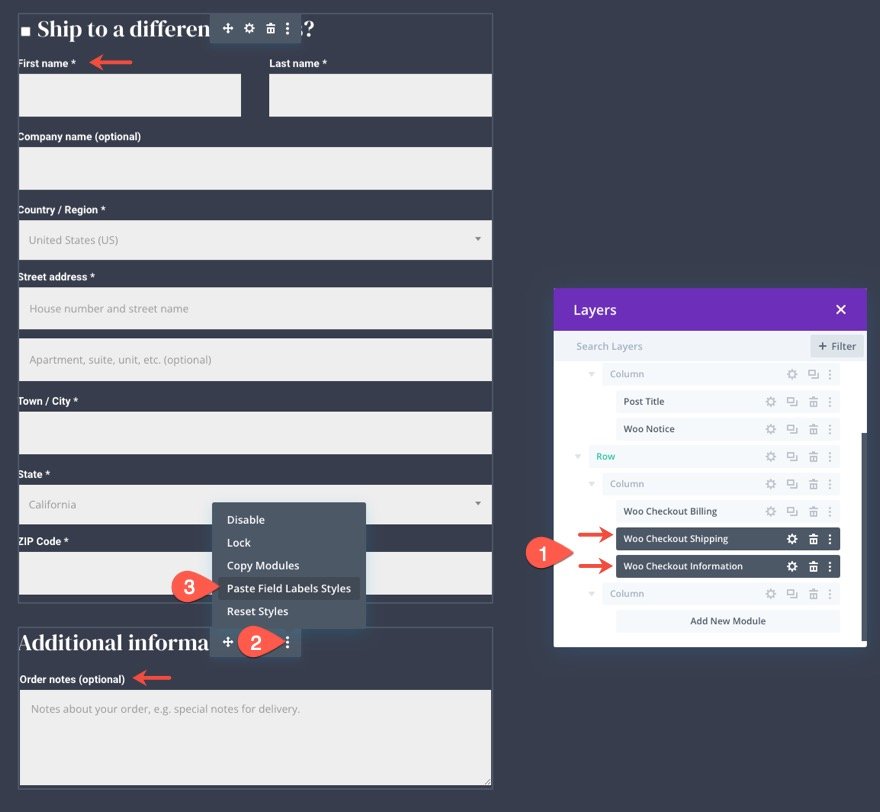
Copiando e colando os estilos de rótulos de campo
Repita o mesmo processo para copiar e colar também os estilos de rótulos de campo.
Abra as configurações do módulo Woo Checkout Billing e copie os estilos de rótulos de campo usando o menu do botão direito.

Em seguida, use o recurso de seleção múltipla para selecionar os módulos Woo Checkout Shipping e Woo Checkout Information Modules. Em seguida, cole os estilos de rótulos de campo em um dos módulos selecionados.

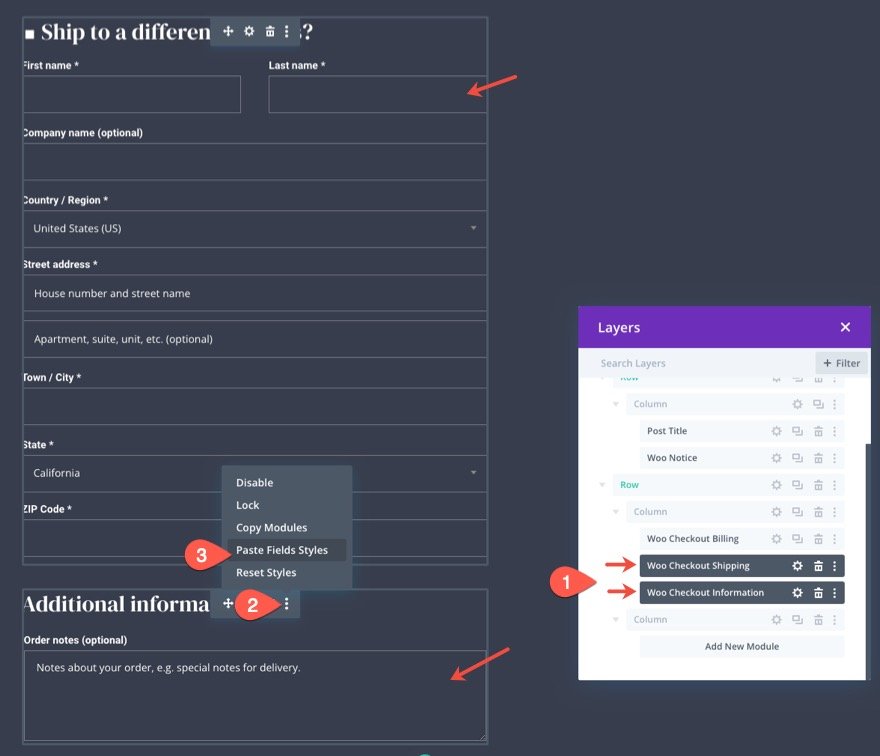
Copiando e colando os estilos de campos
Repita o mesmo processo para copiar e colar também os estilos dos campos.
Abra as configurações do módulo Woo Checkout Billing e copie os estilos dos campos usando o menu do botão direito.

Em seguida, use o recurso de seleção múltipla para selecionar os módulos Woo Checkout Shipping e Woo Checkout Information Modules. Em seguida, cole os estilos de campos em um dos módulos selecionados.

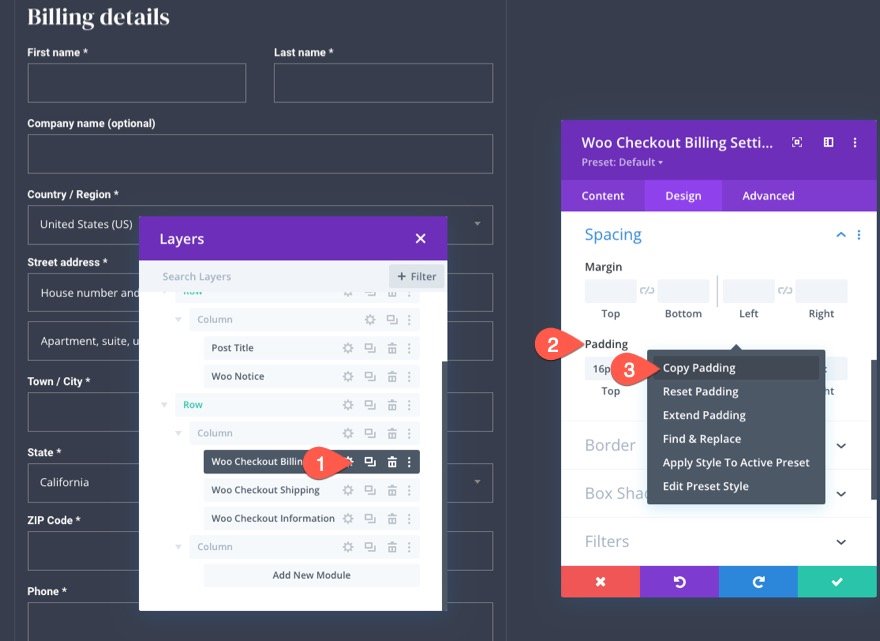
Copiando e colando o preenchimento
Repita o mesmo processo para copiar e colar o preenchimento também.
Abra as configurações do módulo Woo Checkout Billing e copie o preenchimento usando o menu do botão direito.

Em seguida, use o recurso de seleção múltipla para selecionar os módulos Woo Checkout Shipping e Woo Checkout Information e cole o preenchimento em um dos módulos selecionados.

Copiando e colando a borda
Repita o mesmo processo para copiar e colar a borda também.
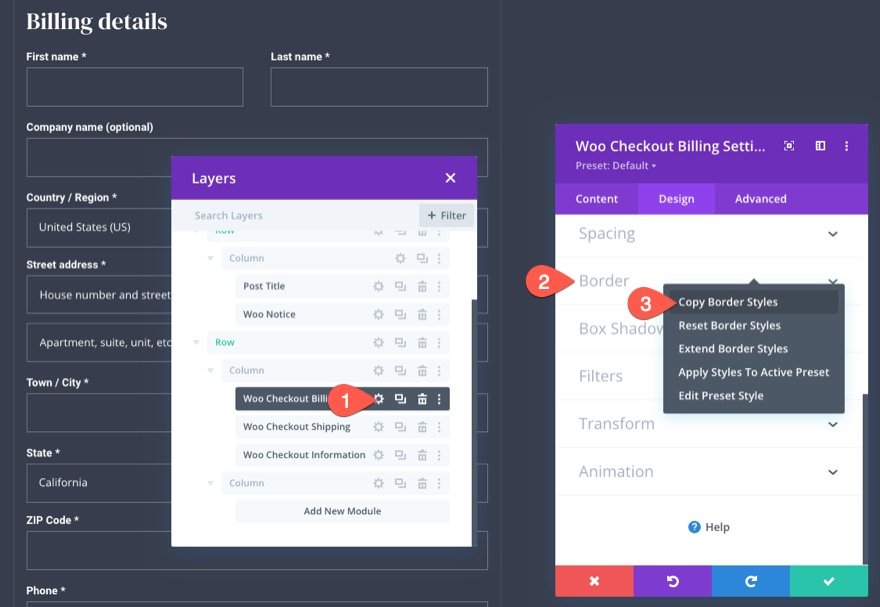
Abra as configurações do módulo Woo Checkout Billing e copie a borda usando o menu do botão direito.

Em seguida, use o recurso de seleção múltipla para selecionar os módulos Woo Checkout Shipping e Woo Checkout Information e cole os estilos de borda em um dos módulos selecionados.

Projetando o módulo Woo Checkout Details
Agora que nosso conteúdo de envio e informações adicionais foi projetado, estamos prontos para adicionar o conteúdo Woo Checkout Details. Este é outro elemento-chave para a página de checkout que exibe os detalhes do pedido de compra. Inclui a lista de produtos, subtotais e o valor total da compra. Ele também exibe os descontos de cupom aplicados que podem ser removidos com um link.
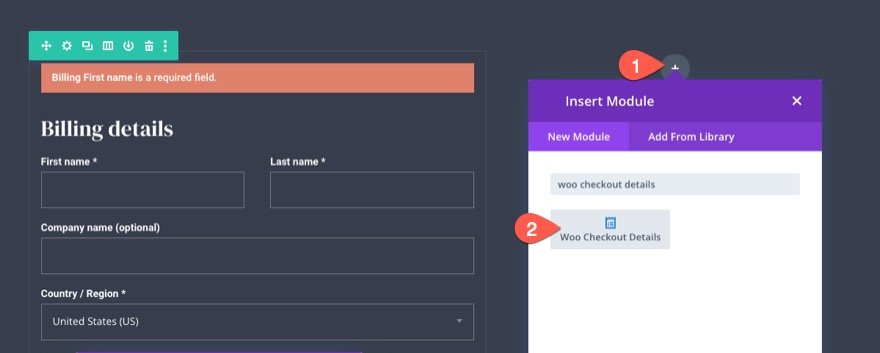
Para os detalhes do checkout, adicione um novo módulo Woo Checkout Details à coluna 2 na mesma linha.

Texto do título dos detalhes do Woo Checkout
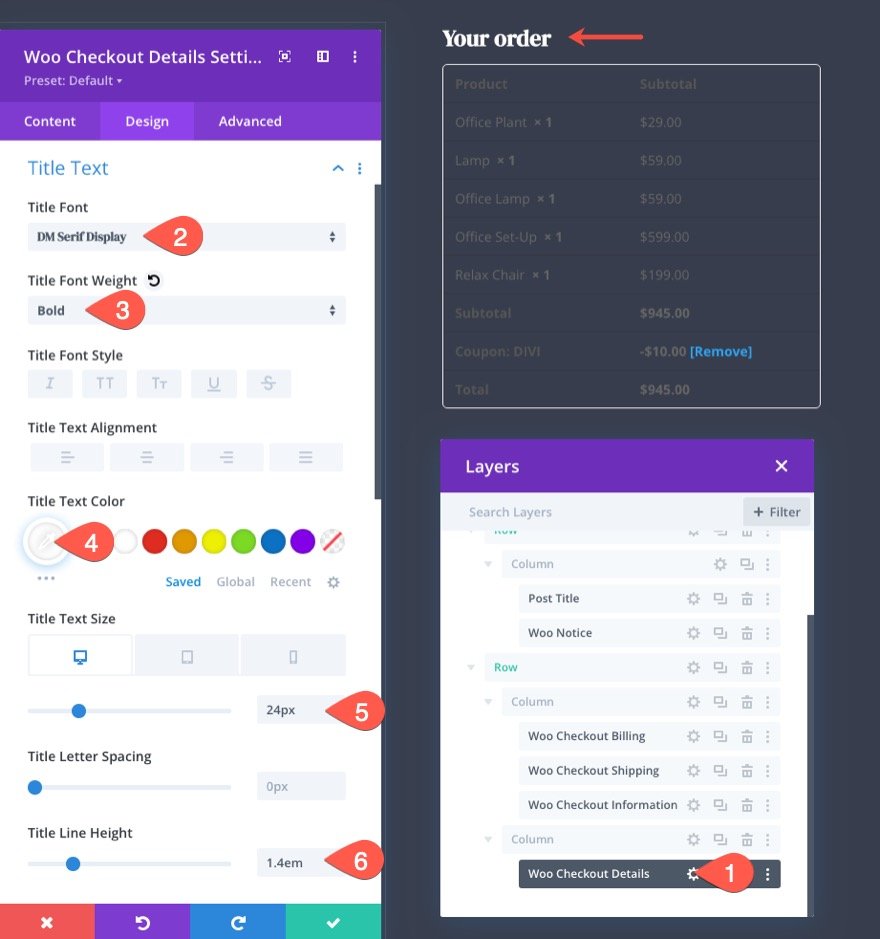
No modal de configurações Woo Checkout Details, vá para a guia design e atualize o texto do título da seguinte forma:
- Fonte do título: Exibição DM Serif
- Peso da fonte do título: Negrito
- Cor do texto do título: #fff
- Tamanho do texto do título: 24px (computador), 22px (tablet), 18px (telefone)
- Altura da linha de título: 1.4em

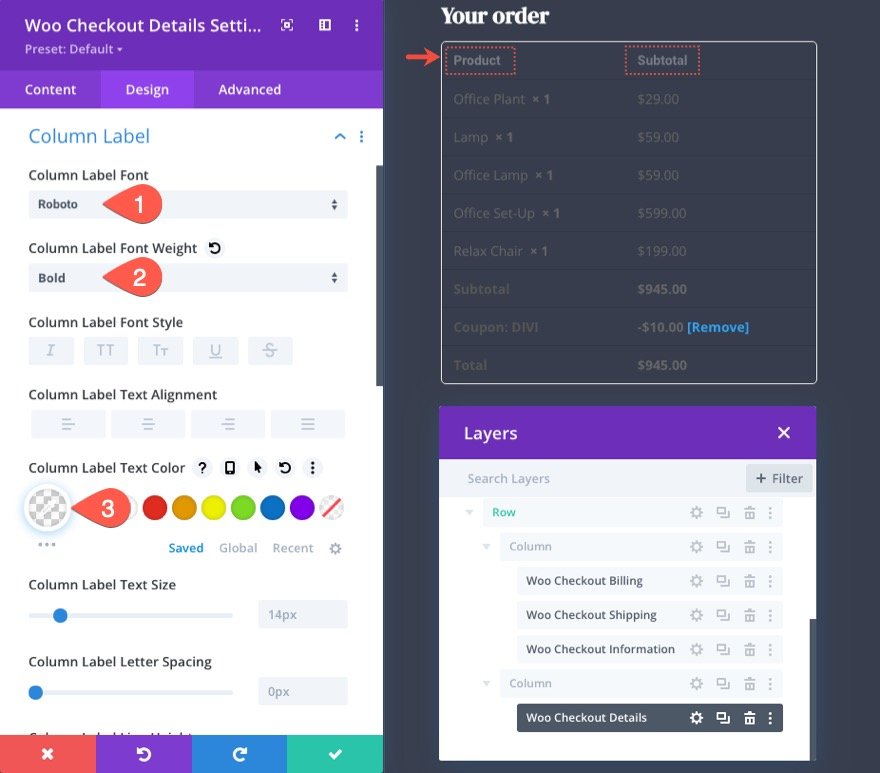
Rótulo da coluna de detalhes do Woo Checkout
Para estilizar os rótulos das colunas, atualize o seguinte:
- Fonte do rótulo da coluna: Roboto
- Peso da fonte do rótulo da coluna: negrito
- Cor do texto do rótulo da coluna: rgba(255,255,255,0,32)

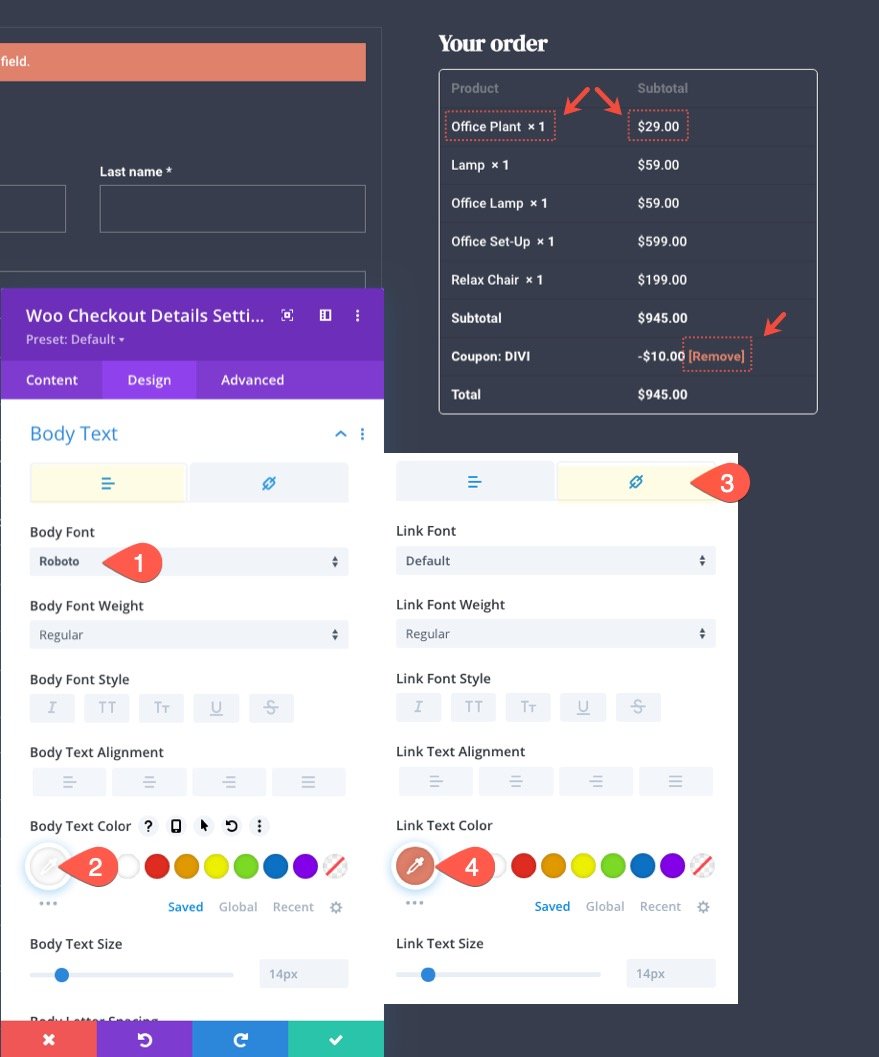
Texto do corpo dos detalhes do Woo Checkout
Para estilizar o texto do corpo que segmenta os itens em cada coluna na lista, atualize o seguinte:
- Fonte do corpo: Roboto
- Cor do corpo do texto: #fff
Na guia link, atualize a cor do texto do link:
- Cor do texto do link: #e0816b

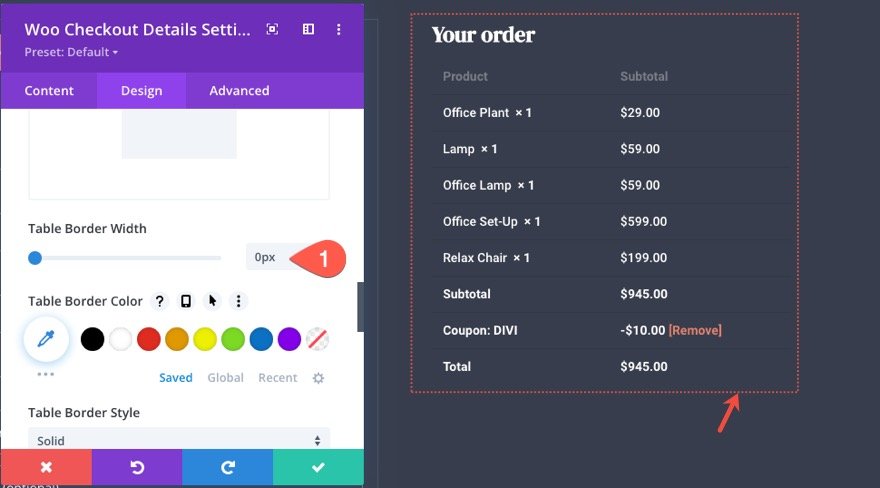
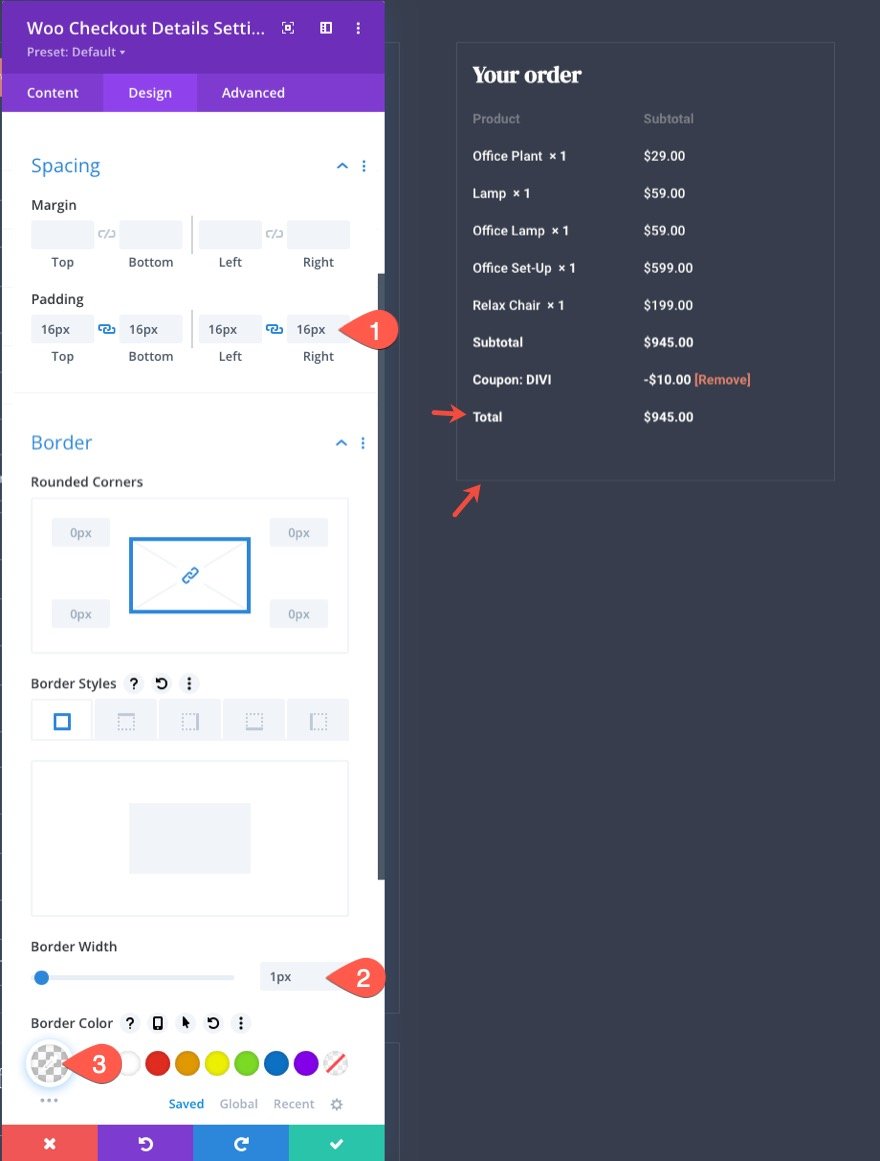
Borda da tabela de detalhes do Woo Checkout
Para este design, vamos remover a borda da tabela completamente. Para fazer isso, atualize o seguinte:
- Largura da borda da tabela: 0px

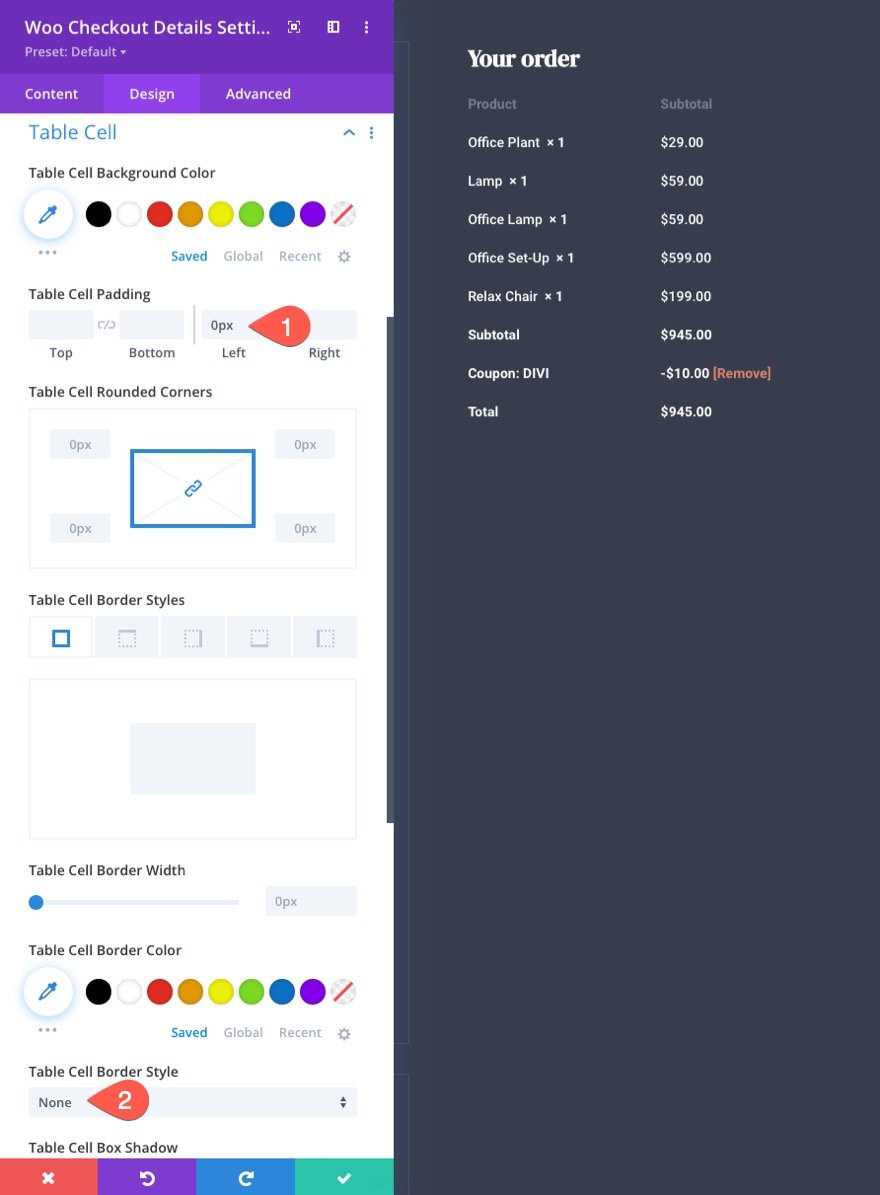
Célula da Tabela de Detalhes do Woo Checkout
Para estilizar as células da tabela dentro da tabela, atualize o seguinte:
- Preenchimento da célula da tabela: 0px à esquerda
- Estilo da borda da célula da tabela: nenhum
Isso alinha o conteúdo das células da tabela à esquerda e remove completamente a borda da célula da tabela.

Preenchimento e borda de detalhes do Woo Checkout
Para manter o design do módulo consistente com os outros módulos, atualize o preenchimento e a borda da seguinte forma:
- Preenchimento: 16px superior, 16px inferior, 16px à esquerda, 16px à direita
- Largura da borda: 1px
- Cor da borda: rgba(255,255,255,0,1)

Projetando o módulo de pagamento Woo Checkout
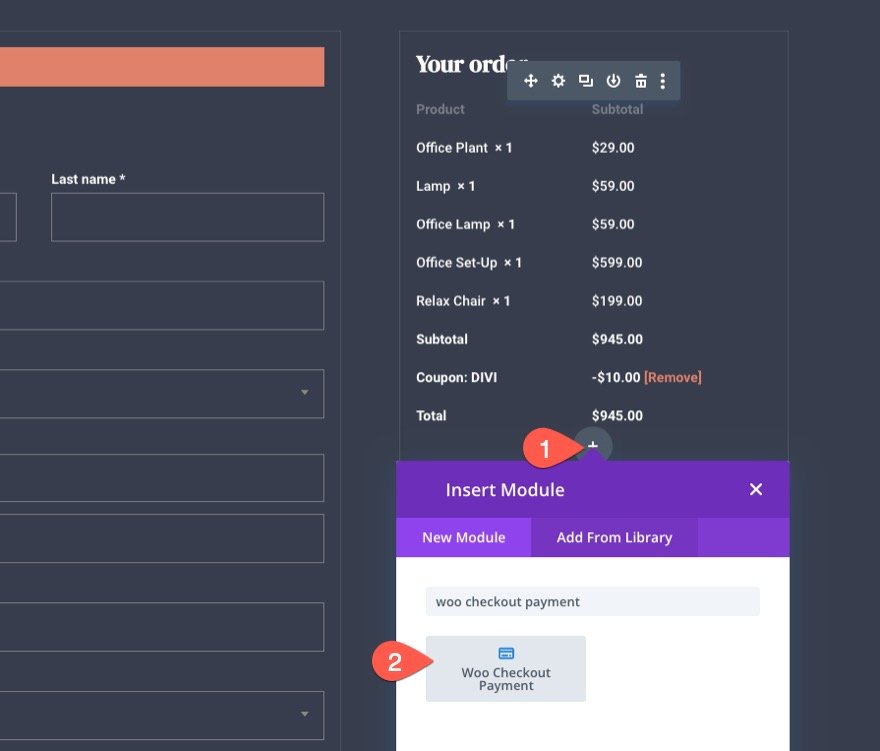
Agora que nosso conteúdo de detalhes de checkout está completo, estamos prontos para adicionar o conteúdo Woo Checkout Payment. Este é o elemento chave final para a página de checkout. Inclui botões de opção clicáveis para diferentes opções de pagamento, bem como o botão de checkout principal. Também inclui avisos de formulário integrados.
Para adicionar o conteúdo de pagamento de checkout, adicione um novo módulo Woo Checkout Payment nos detalhes de checkout na coluna 2.

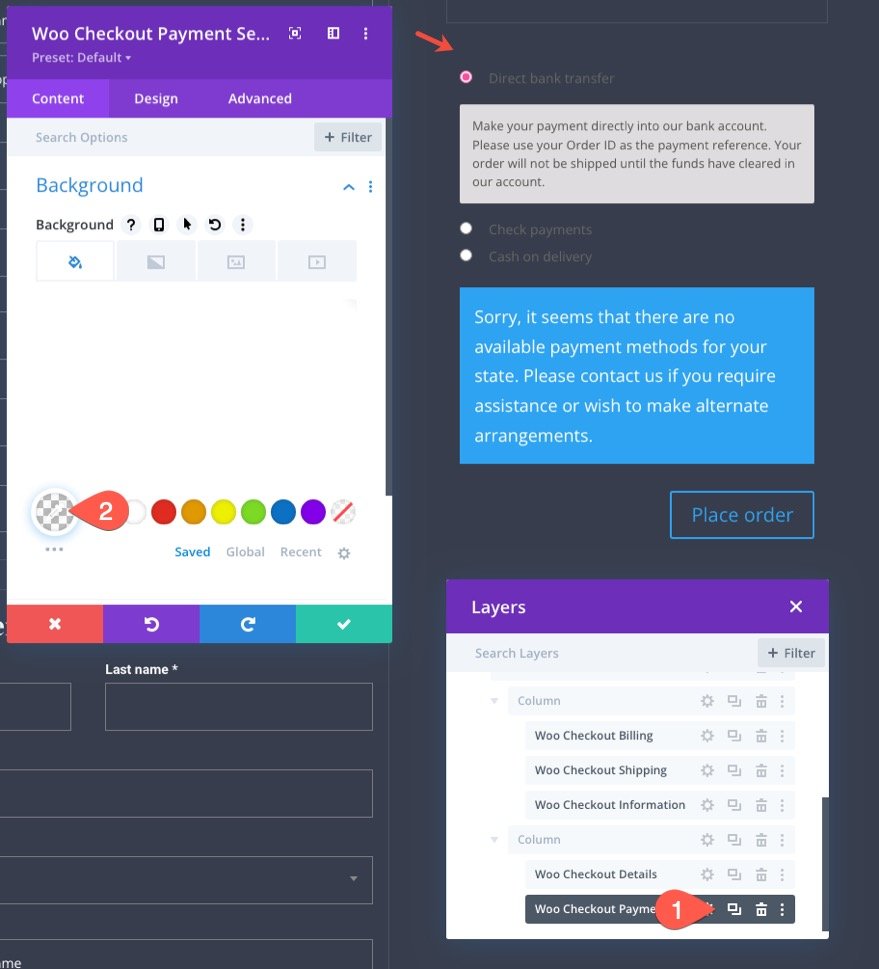
Fundo de Pagamento Woo Checkout
Abra as configurações de pagamento do Woo Checkout e dê ao módulo um plano de fundo transparente:
- Cor de fundo: transparente

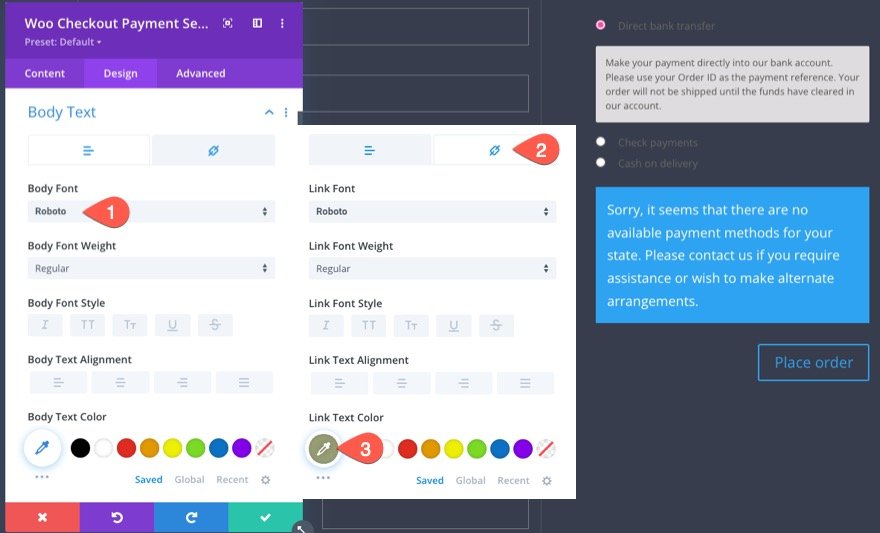
Texto do corpo do pagamento do Woo Checkout
Em seguida, atualize o estilo do texto do corpo da seguinte maneira:
- Fonte do corpo: Roboto
Na guia link, atualize a cor do texto do link:
- Cor do texto do link: #999e75

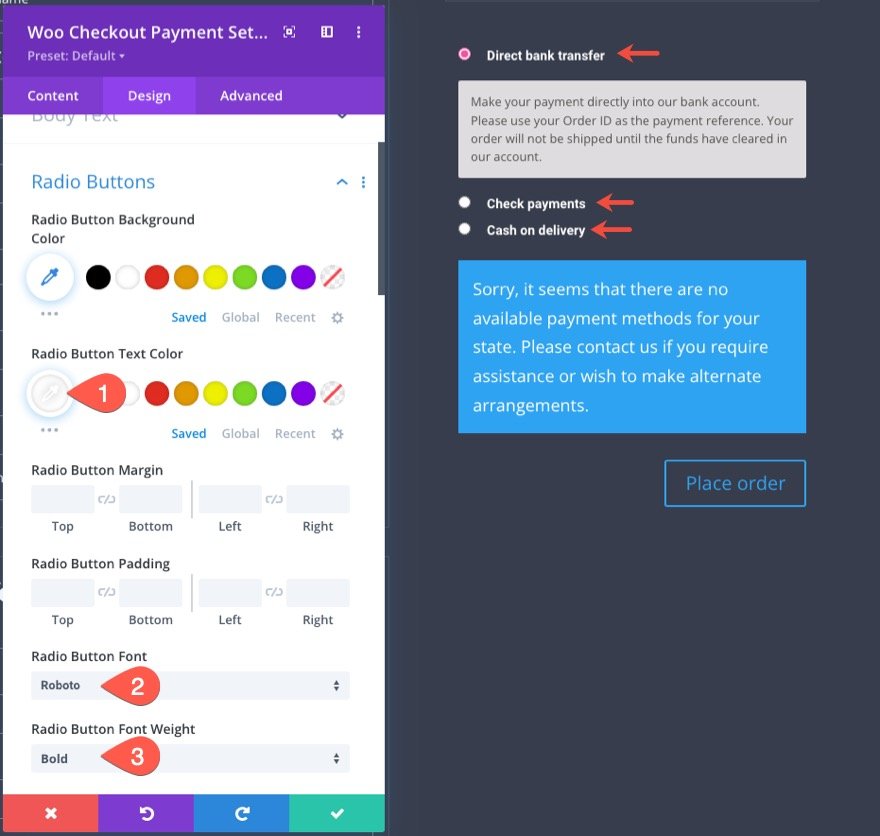
Botões de opção de pagamento do Woo Checkout
Em seguida, atualize o estilo dos botões de opção da seguinte forma:
- Cor do texto do botão de opção: #fff
- Fonte do botão de opção: Roboto
- Peso da fonte do botão de opção: negrito

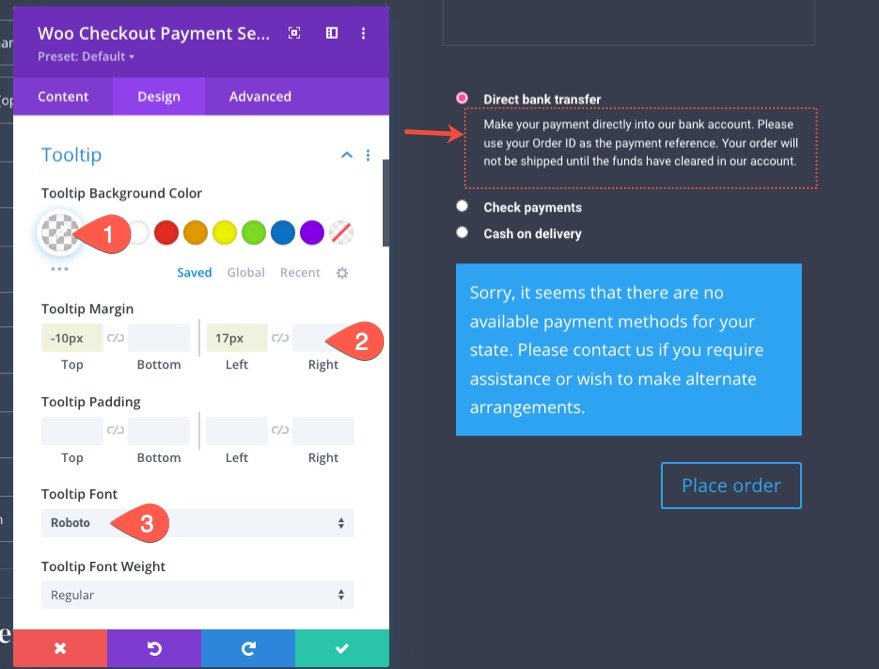
Dicas de pagamento do Woo Checkout
A dica de ferramenta é a caixa de texto exibida quando uma alternância de botão de opção é aberta.
Vamos atualizar os estilos de dica de ferramenta da seguinte forma:
- Cor de fundo da dica de ferramenta: transparente
- Margem da dica de ferramenta: -10px no topo, 17px à esquerda
- Fonte da dica de ferramenta: Roboto

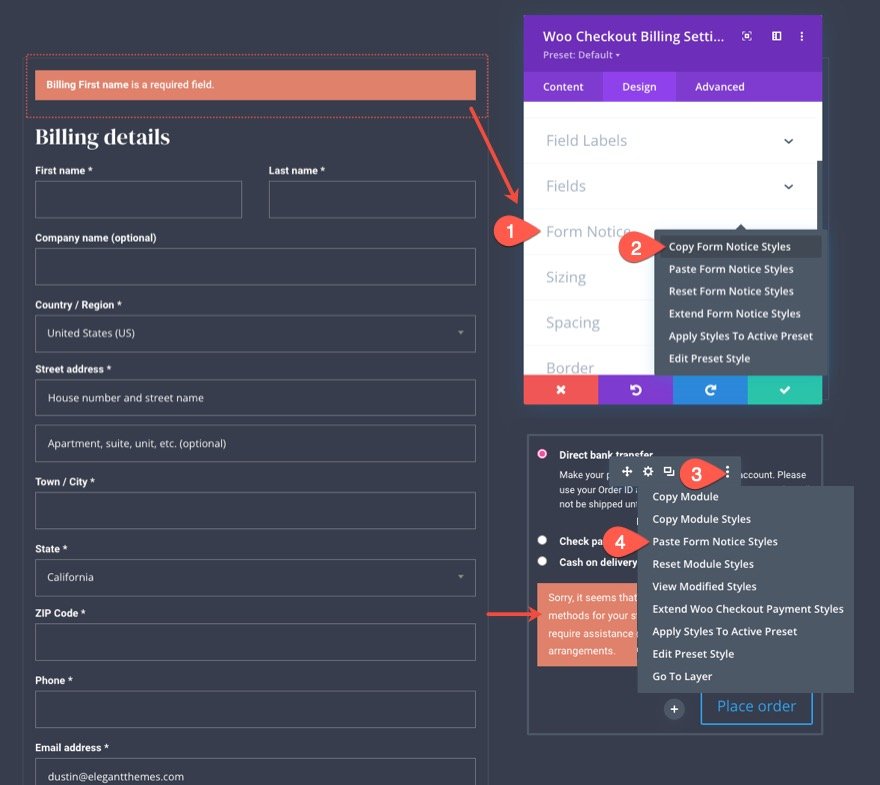
Aviso de formulário de pagamento Woo Checkout
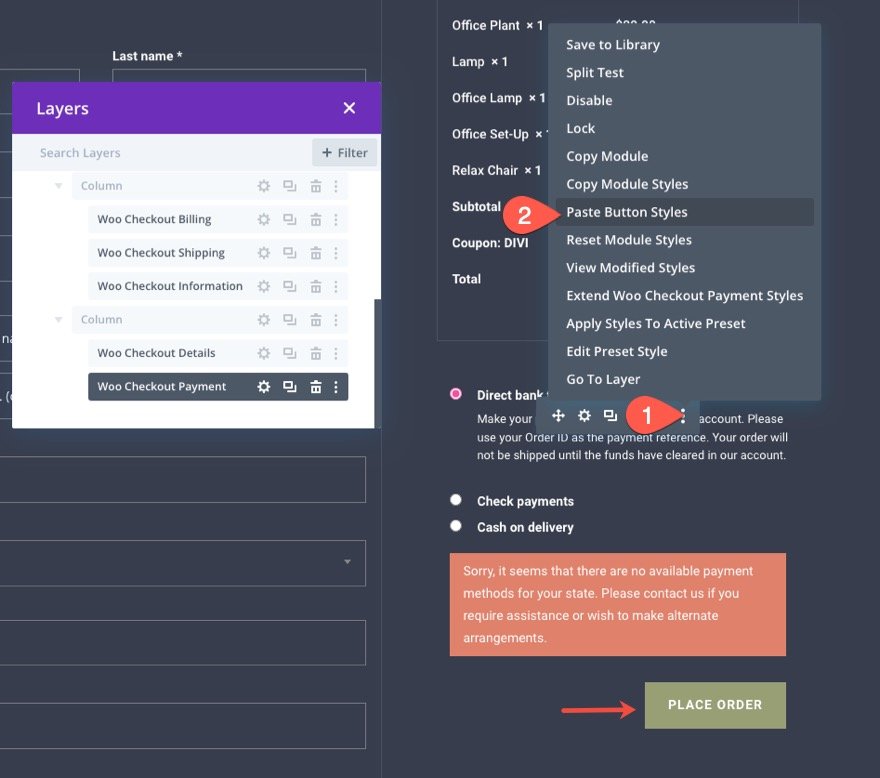
Como o módulo Woo Checkout Payment compartilha a mesma opção Form Notice, podemos copiar os estilos de notificação de formulário existentes do módulo Woo Checkout Billing e colá-los no módulo Woo Checkout Payment.

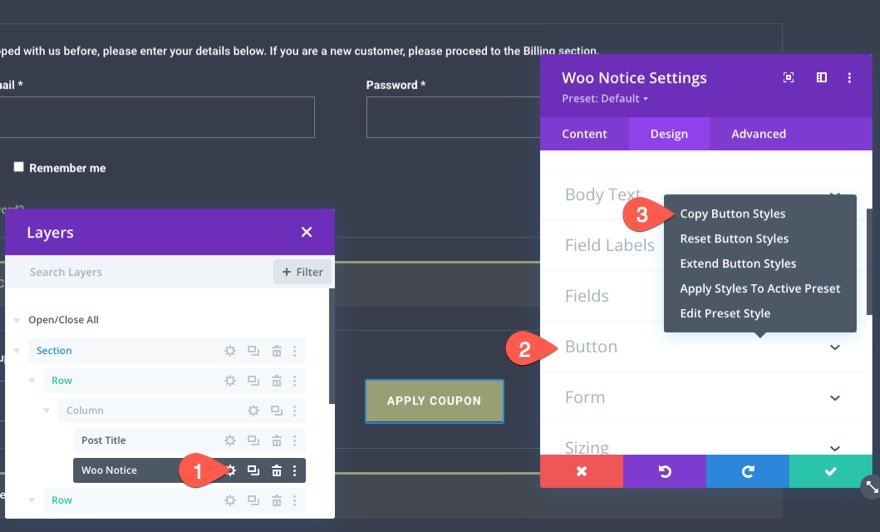
Botão de pagamento Woo Checkout
Para estilizar o botão de checkout para o módulo Woo Checkout Payment, copie os estilos de botão do módulo Woo Notice.

Em seguida, cole os estilos de botão no módulo Woo Checkout Payment.

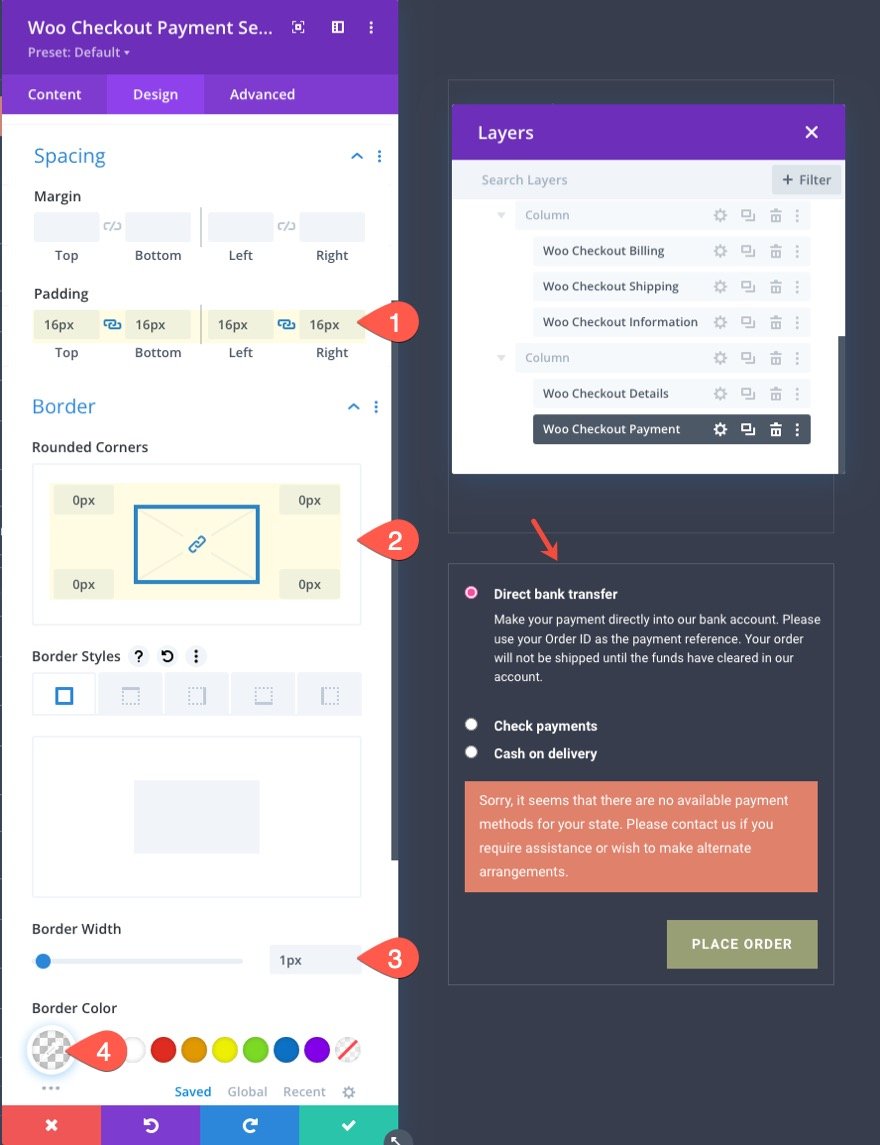
Preenchimento e borda de pagamento do Woo Checkout
Para finalizar o design, adicione preenchimento e borda da seguinte forma:
- Preenchimento: 16px superior, 16px inferior, 16px à esquerda, 16px à direita
- Cantos arredondados: 0px
- Largura da borda: 1px
- Cor da borda: rgba(255,255,255,0,1)

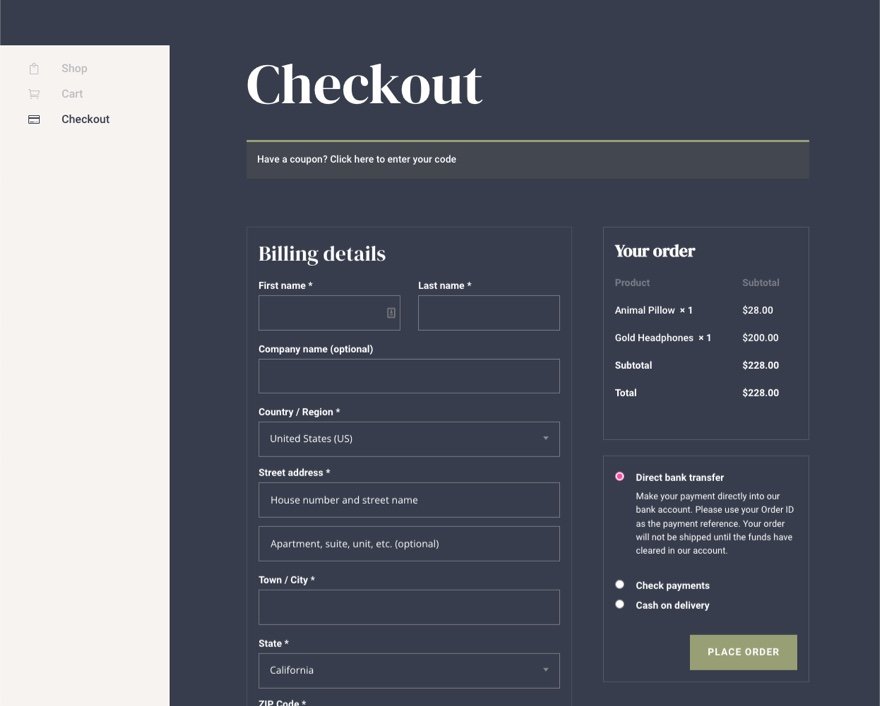
O resultado
Veja como está nossa página de checkout agora!

Adicione mais conteúdo conforme necessário
Neste ponto, temos todos os elementos-chave para o nosso modelo de página de checkout. Mas você não precisa parar por aqui. Você pode adicionar qualquer conteúdo que desejar à página, conforme necessário.
Para nossa demonstração em destaque deste modelo de página de checkout (disponível para download aqui), incluímos uma barra lateral fixa com alguns links de navegação personalizados.

Criando um modelo personalizado para a página de checkout
Se você deseja criar um modelo de página de checkout, pode usar o Theme Builder para criar um layout de modelo de página de checkout, assim como fizemos com o modelo de página de checkout. No entanto, como já temos um layout de página projetado a partir deste tutorial, podemos simplesmente adicionar esse layout a um modelo de página de checkout.
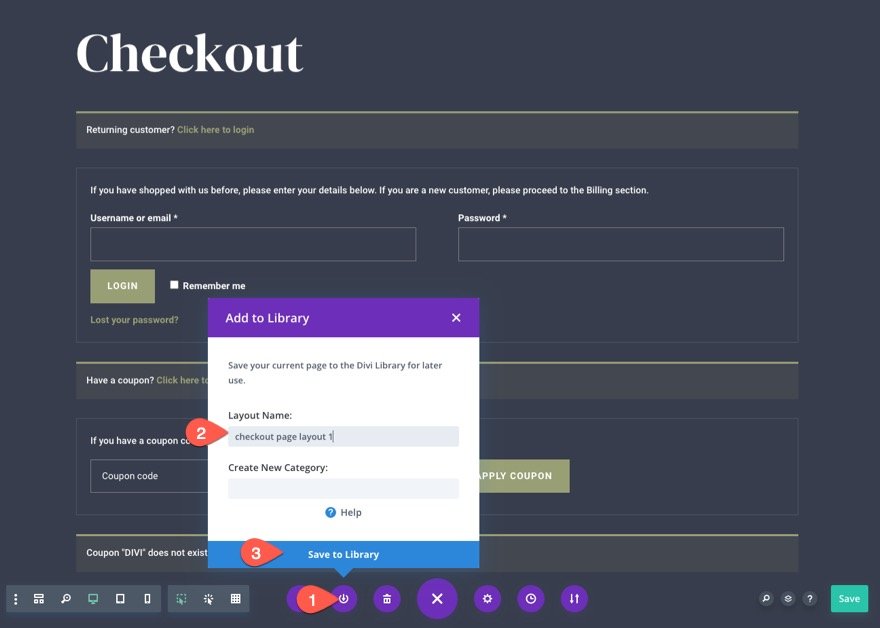
Salvar o layout da página do WooCommerce na biblioteca Divi
Antes de podermos adicionar o layout da página de checkout a um modelo de página de checkout, devemos primeiro salvar o layout da página na Biblioteca Divi.
Para fazer isso, abra o menu de configurações do Divi Builder na parte inferior da página de checkout. Clique no ícone Adicionar à Biblioteca , dê um nome ao Layout e clique em Salvar na Biblioteca .

Criar novo modelo de página de checkout
Depois que o layout da página de checkout for salvo na biblioteca, estaremos prontos para criar um novo modelo de página de checkout.
Aqui está como fazê-lo:
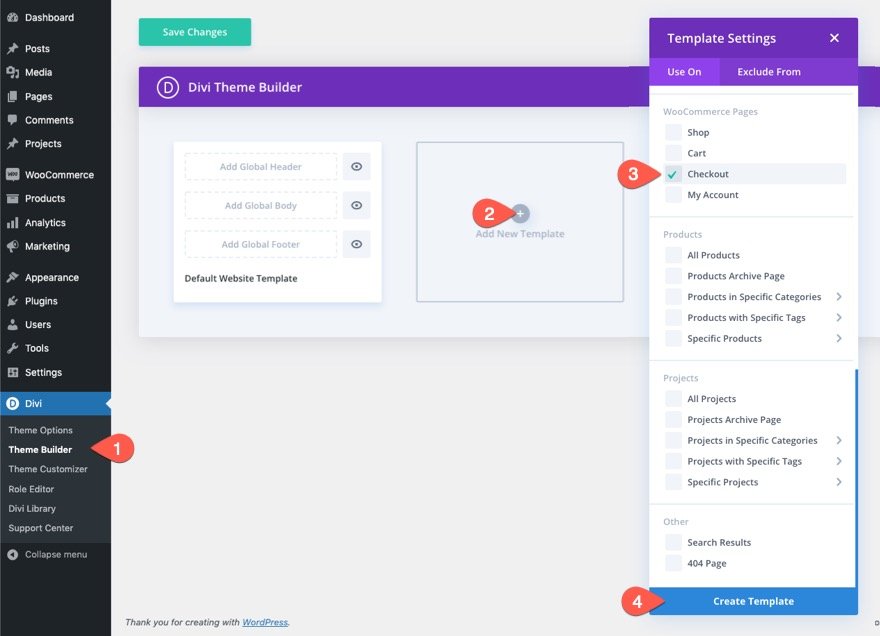
- Vá para o seu painel do WordPress e navegue até Divi > Theme Builder.
- Em seguida, clique no ícone Adicionar novo modelo dentro da área da caixa cinza vazia para adicionar um novo modelo.
- No modal Configurações do modelo, na guia “Usar em”, selecione Checkout na lista WooCommerce Pages.
- Por fim, clique em Criar modelo.

Adicionar layout de página de checkout ao modelo de checkout
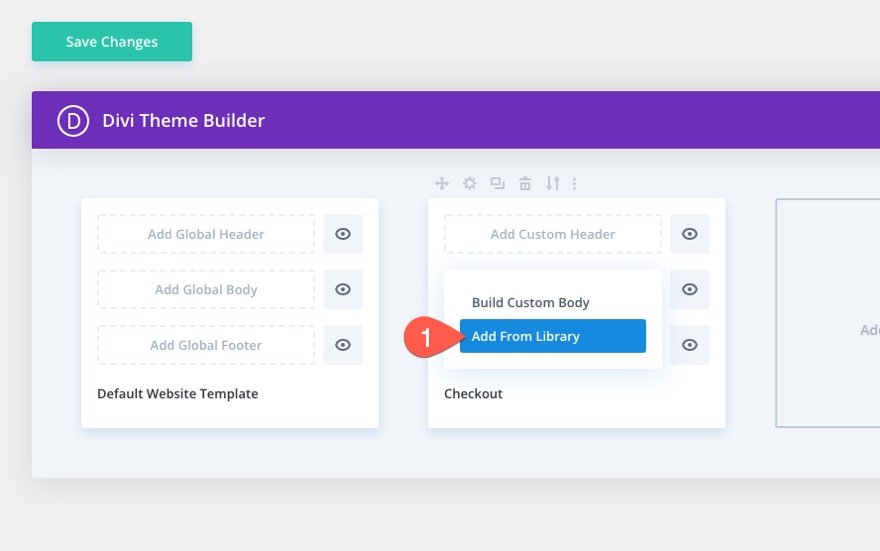
Depois que o novo modelo de Checkout for criado, clique na área "Adicionar corpo personalizado" do modelo. Dentro da lista pop-up, selecione Adicionar da biblioteca .

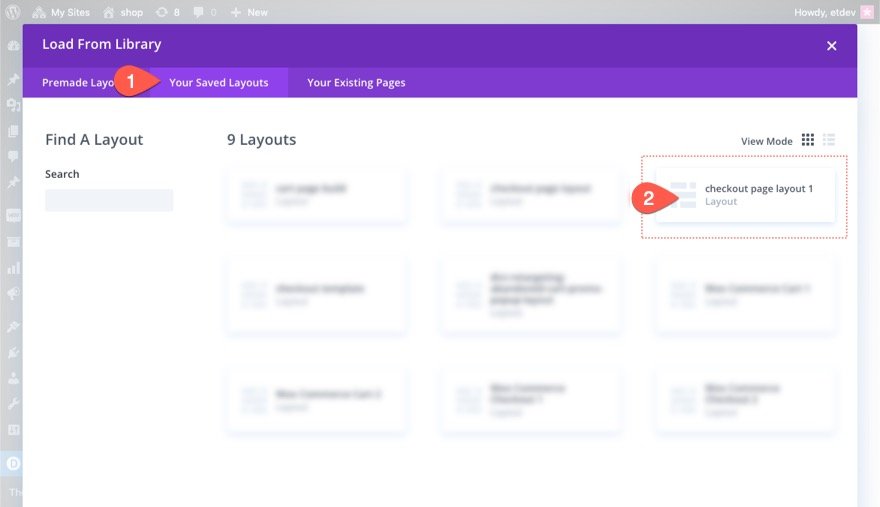
No pop-up Carregar da biblioteca, na guia Seus layouts salvos, selecione o layout da página de check-out que você salvou na biblioteca.

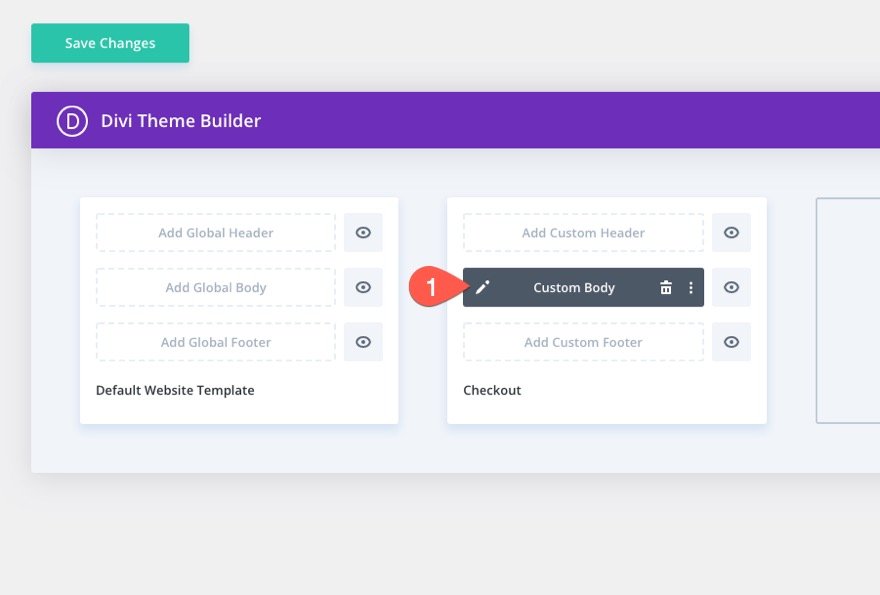
Uma vez feito, o modelo de Checkout estará disponível no Theme Builder. Para editar o modelo, clique no ícone de edição na área do corpo do modelo.

Resultado final
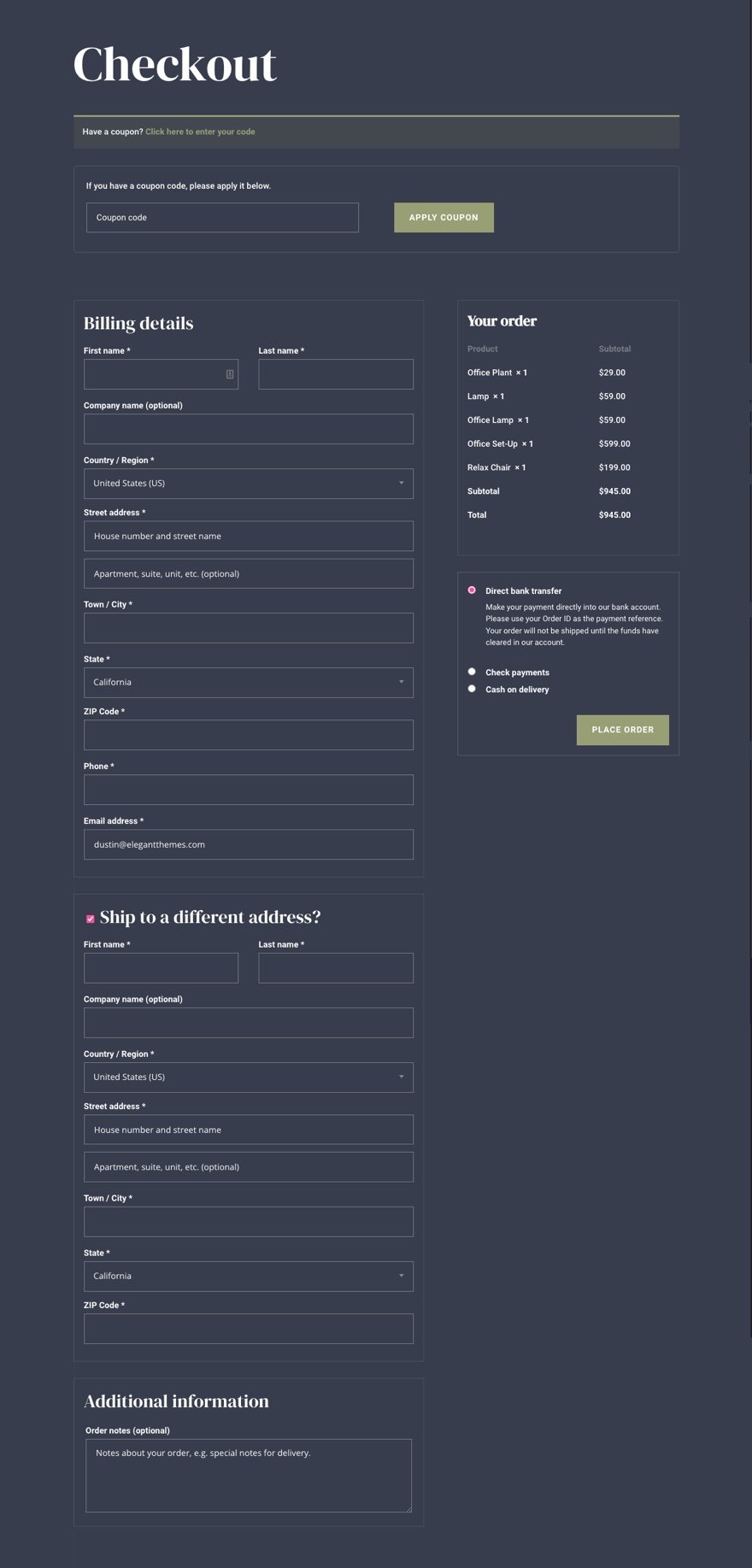
Vamos conferir o resultado final do nosso template de página de checkout.

E aqui está como fica em dispositivos de tablet e telefone.

Pensamentos finais
O processo de criação de um modelo personalizado de página de checkout do WooCommerce é drasticamente simplificado e ampliado com o poderoso construtor de páginas visuais da Divi e os módulos Woo intuitivos. Neste tutorial, nos concentramos em incorporar os principais elementos que compõem uma página de checkout. Mas, lembre-se, todos os outros módulos e recursos poderosos do Divi estão à sua disposição para levar suas páginas de checkout a um nível totalmente novo. Espero que isso ajude a aumentar suas habilidades de design Divi e, mais importante, leve a mais conversões.
Para saber mais, confira como criar um modelo de página de carrinho WooCommerce no Divi ou baixe nossos incríveis conjuntos de modelos de página de carrinho e checkout GRATUITOS para Divi.
Estou ansioso para ouvir de você nos comentários.
Saúde!
