كيفية إنشاء قالب صفحة الخروج من WooCommerce باستخدام Divi
نشرت: 2021-12-17عادةً ما يتضمن تصميم صفحة WooCommerce Checkout تخصيصًا متقدمًا لملف قالب PHP في الخلفية وقليلًا من CSS المخصص. ولكن مع وحدات Divi Woo ، أصبحت هذه العملية سهلة وممتعة! عندما تقوم بتحرير صفحة تسجيل الخروج من WC باستخدام Divi ، سيتحول رمز WC القصير هذا إلى تخطيط منظم لوحدات Woo Checkout الديناميكية الجاهزة للتصميم بصريًا باستخدام خيارات تصميم مدمجة قوية. يمنحك هذا التحكم الكامل في تصميم صفحة الخروج.
في هذا البرنامج التعليمي ، سنعرض لك كيفية إنشاء صفحة تسجيل الخروج WooCommerce مخصصة بالكامل من البداية باستخدام Divi. أولاً ، سنقوم بتصميم صفحة WooCommerce Checkout باستخدام وحدات Woo الديناميكية المتاحة لصفحة الدفع. بمجرد الانتهاء ، سنوضح لك كيفية إضافة تصميم صفحة الخروج إلى قالب صفحة الخروج في Theme Builder. لذلك ، سواء كنت ترغب في تخصيص صفحة الخروج الفعلية أو إنشاء قالب صفحة الخروج ، فقد قمت بتغطية Divi. ستكون في طريقك إلى تصميم صفحات الخروج المذهلة في أي وقت من الأوقات.
هيا بنا نبدأ!
نظرة خاطفة
قبل وبعد
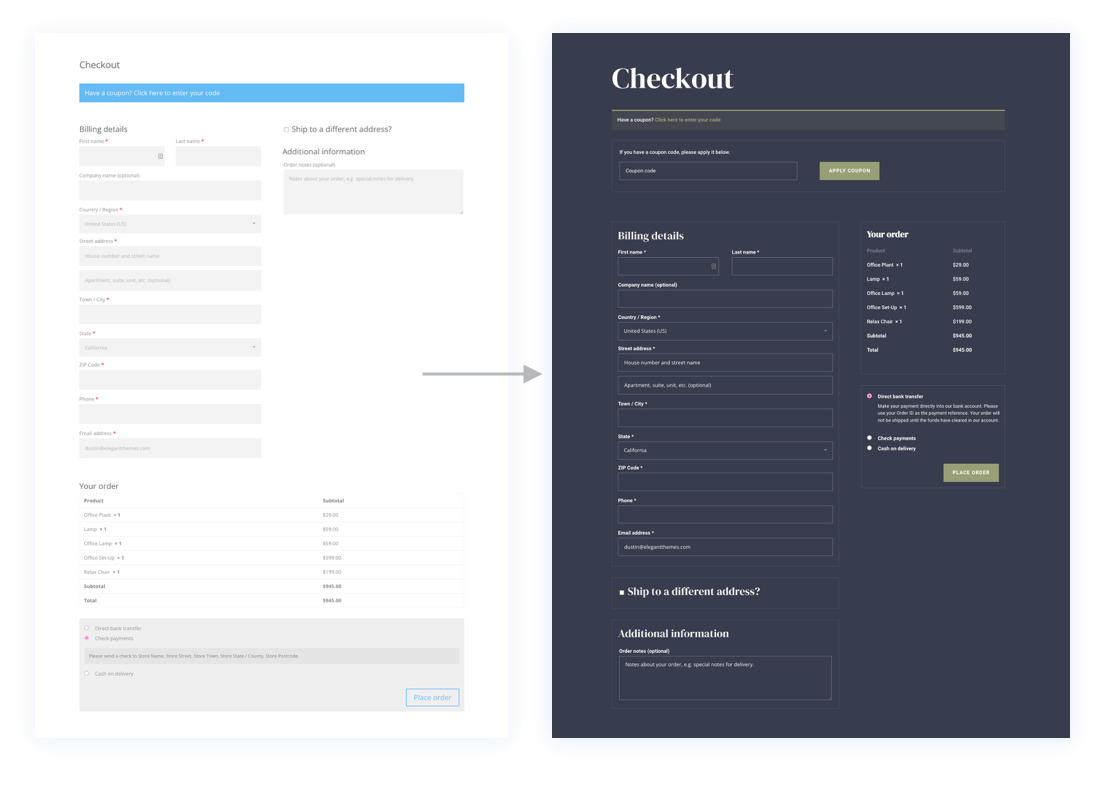
فيما يلي نظرة سريعة على صفحة الخروج الافتراضية لـ Divi مقارنةً بصفحة Checkout الجديدة التي سنقوم بتصميمها في هذا البرنامج التعليمي.

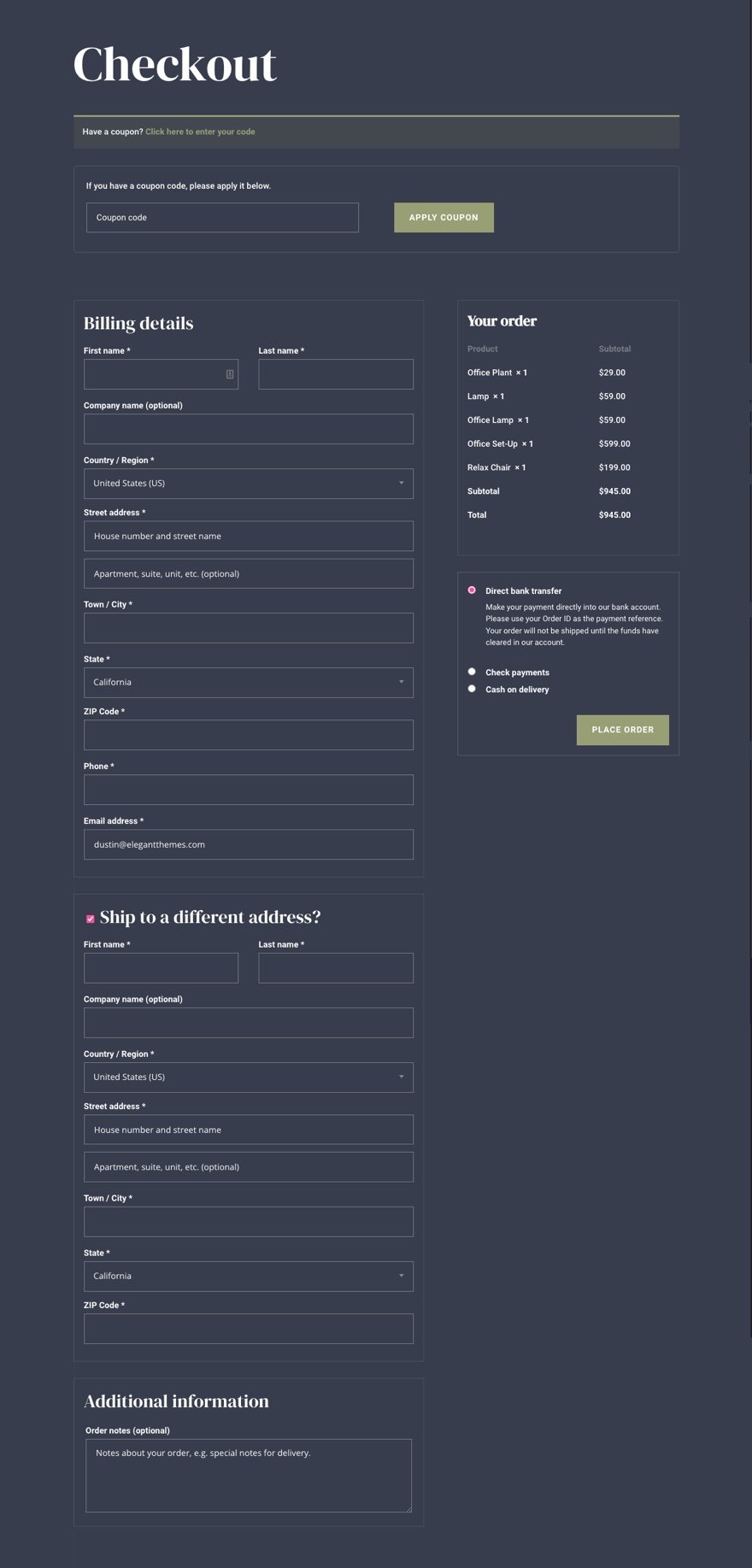
وإليك نظرة فاحصة على تصميم صفحة Checkout على سطح المكتب والجوال.


يمكنك أيضًا التحقق من العرض التوضيحي المباشر لتصميم صفحة الخروج هذه.
قم بتنزيل تخطيط صفحة الخروج مجانًا
لوضع يديك على تصميم قالب صفحة Checkout من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
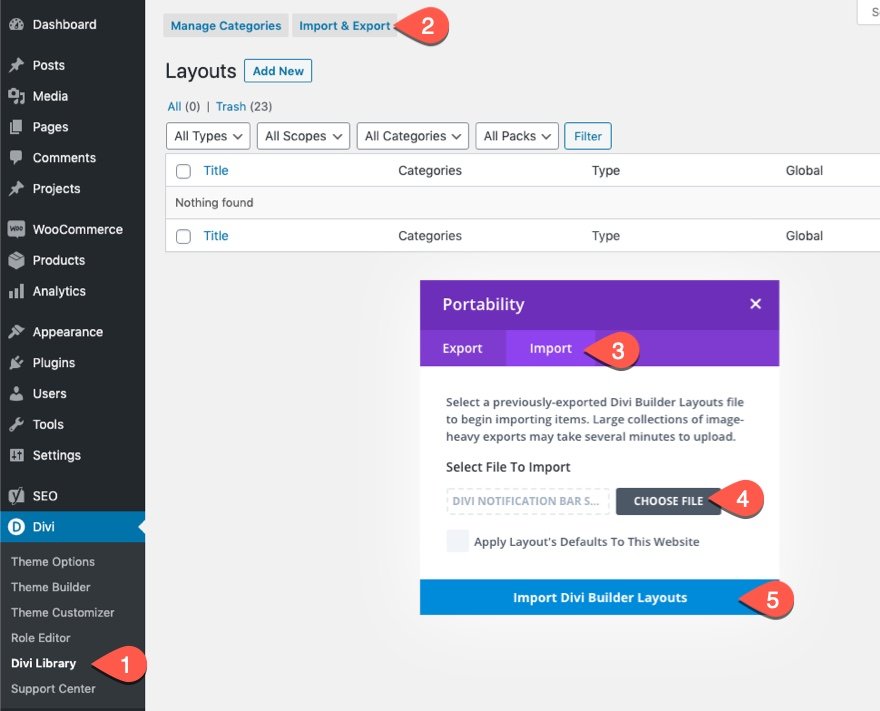
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
قم بتنزيل مجموعات قوالب صفحة Cart & Checkout لـ Divi
يتوفر تصميم صفحة الخروج هذا أيضًا للتنزيل كجزء من مجموعات قوالب صفحة عربة التسوق والمغادرة المجانية لـ Divi.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
حول WooCommerce Checkout Page و Divi
عندما تقوم بتثبيت WooCommerce على موقع Divi الخاص بك ، ستقوم WooCommerce (WC) بإنشاء صفحات مرحاض رئيسية بما في ذلك صفحة متجر وصفحة عربة التسوق وصفحة تسجيل الخروج وصفحة حساب. يتم نشر محتوى الصفحة من خلال استخدام رمز قصير في محرر قوالب WordPress الخلفية.

إذا قمت بتنشيط Divi Builder في صفحة Checkout هذه ، فسيتم تحميل كل عنصر من عناصر محتوى صفحة WooCommerce Checkout كوحدات Divi Woo التي يمكن استخدامها لتصميم الصفحة.

وحدات Woo لتصميم صفحة الخروج في Divi
يأتي Divi مع مجموعة متنوعة من الوحدات النمطية التي تعد أساسية لإضافة محتوى ديناميكي إلى قالب الصفحة. تتضمن بعض هذه وحدات Woo الخاصة بصفحة Checkout.

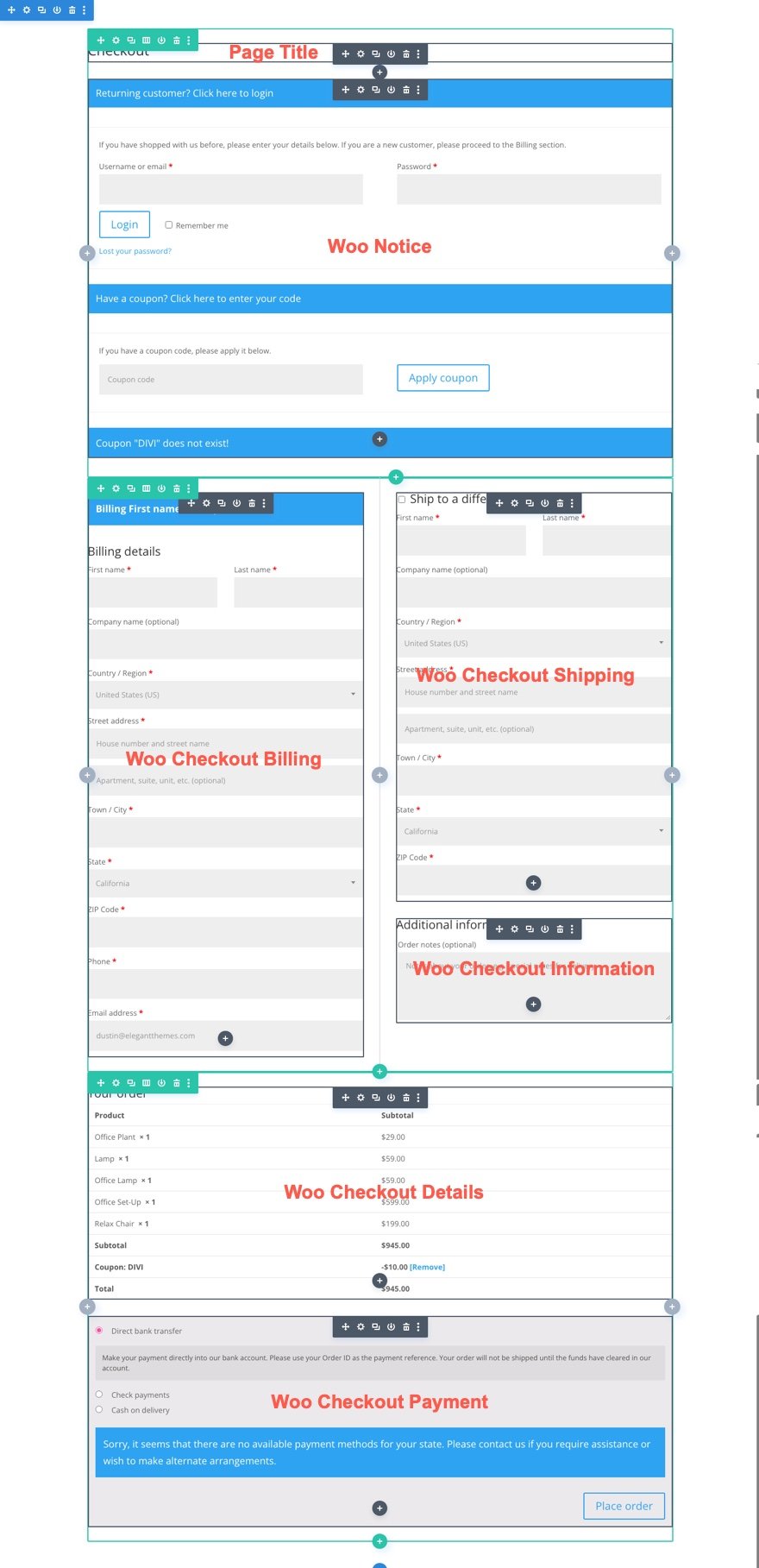
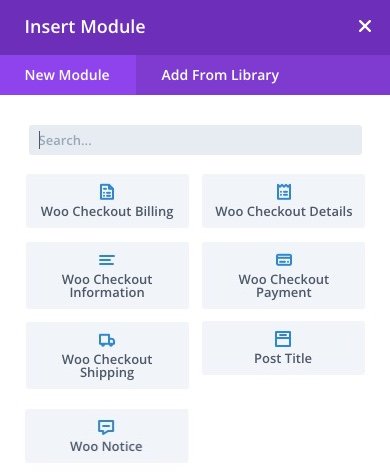
تشمل الوحدات النمطية التي تعتبر أساسية لبناء صفحة أو قالب Checkout ما يلي:
- عنوان المنشور - سيعرض هذا عنوان صفحة الخروج ديناميكيًا عند إنشاء قالب صفحة الخروج.
- إشعار Woo - يمكن تعيين هذه الوحدة على أنواع صفحات مختلفة (صفحة عربة التسوق ، صفحة المنتج ، صفحة الخروج). سيعرض إخطارات مهمة للمستخدم ديناميكيًا حسب الحاجة.
- Woo Checkout Billing - تعرض هذه الوحدة نموذج تفاصيل الفواتير المستخدم أثناء الخروج.
- Woo Checkout Shipping - تعرض هذه الوحدة نموذج تفاصيل الشحن المستخدم أثناء الخروج.
- معلومات Woo Checkout - تعرض هذه الوحدة نموذج المعلومات الإضافية المستخدم أثناء الخروج.
- تفاصيل Woo Checkout - تعرض هذه الوحدة تفاصيل الطلب ، بما في ذلك المنتجات التي يتم شراؤها وأسعارها أثناء الخروج.
- Woo Checkout Payment - تعرض هذه الوحدة تحديد نوع الدفع وتفاصيل نموذج الدفع أثناء الخروج.
وحدة woo اختيارية أخرى:
- Woo Breadcrumbs - سيعرض هذا شريط التنقل WooCommerce Breadcrumb.
تصميم صفحة الخروج أو القالب
كما ذكرنا ، يمكننا بسهولة استخدام وحدات Divi Woo لتصميم صفحة WooCommerce Checkout مخصصة. ومع ذلك ، يمكنك أيضًا اختيار إنشاء نموذج Checkout مخصص باستخدام نفس عملية التصميم. بالنسبة لهذا البرنامج التعليمي ، سنقوم ببناء تخطيط صفحة Checkout مخصص لصفحة الخروج. ثم سنوضح لك كيفية استخدام تخطيط صفحة الخروج المخصص لإنشاء قالب صفحة الخروج باستخدام Divi Theme Builder.
تصميم تخطيط صفحة الخروج من WooCommerce باستخدام Divi
بالنسبة لهذا البرنامج التعليمي لصفحة WooCommerce Checkout ، فإن الهدف هو إنشاء تخطيط صفحة مخصص لصفحة WooCommerce Checkout التي تم تعيينها على أنها صفحة تسجيل الخروج من WooCommerce في WooCommerce. في نهاية البرنامج التعليمي ، سنوضح لك كيفية حفظ واستيراد تخطيط صفحة الخروج بسهولة لإنشاء قالب صفحة Checkout جديد باستخدام Theme Builder.
الشروع في العمل: تحرير صفحة الخروج من WooCommerce
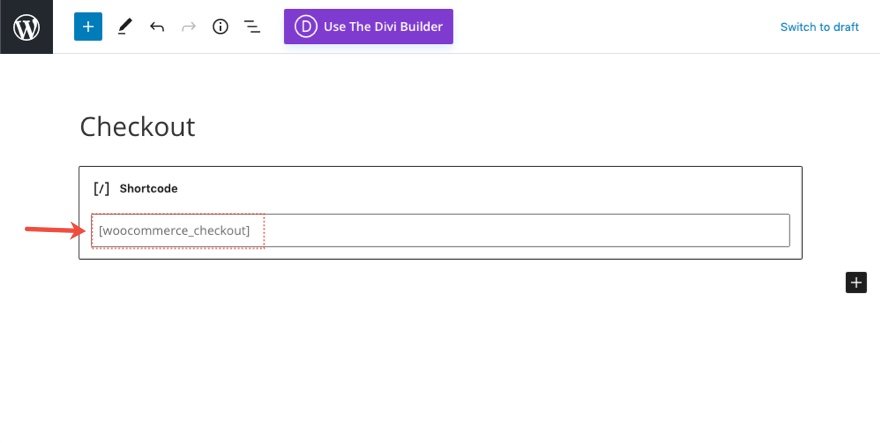
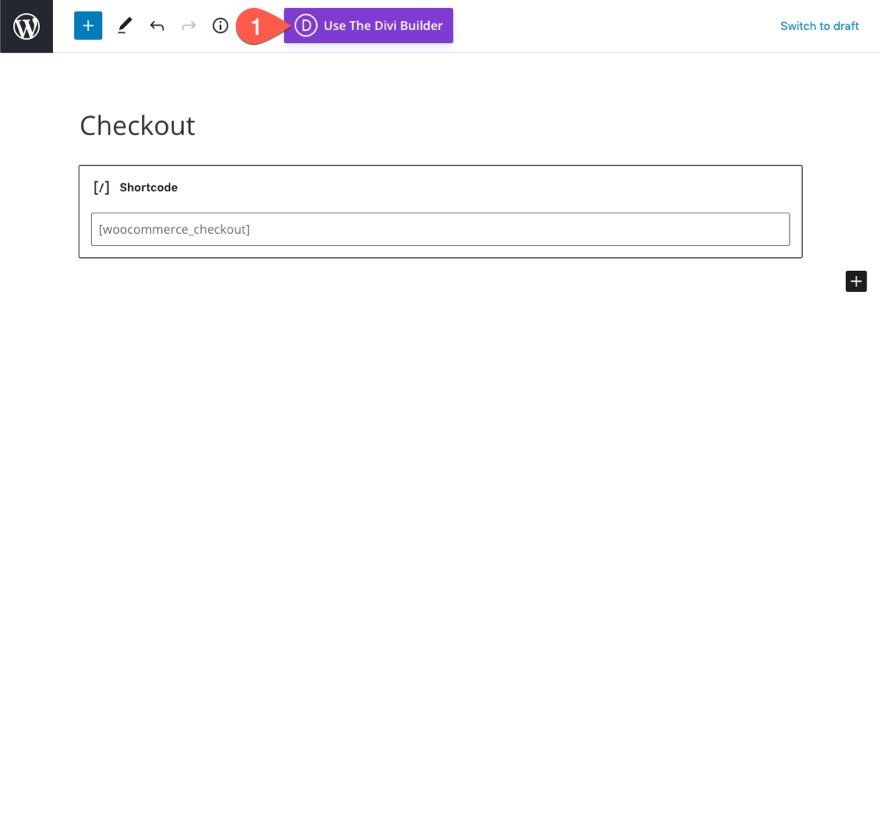
من لوحة معلومات WordPress ، انقر لتحرير صفحة WooCommerce Checkout. بشكل افتراضي ، ستحتوي الصفحة فقط على الرمز القصير المستخدم لإنشاء محتوى صفحة الخروج.
انقر فوق الزر Use The Divi Builder أعلى محرر الصفحة.

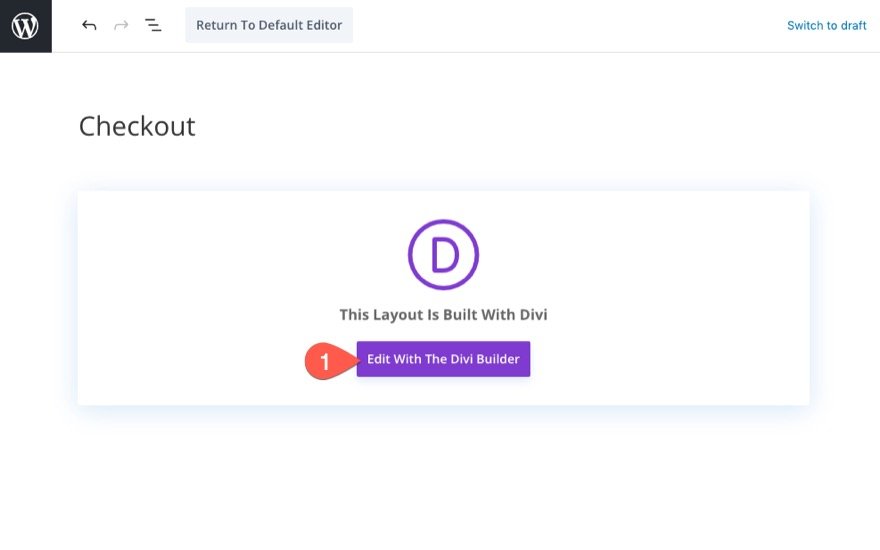
ثم انقر فوق الزر Edit With The Divi Builder لبدء تشغيل Divi Builder.

مسح التخطيط للبدء من الصفر
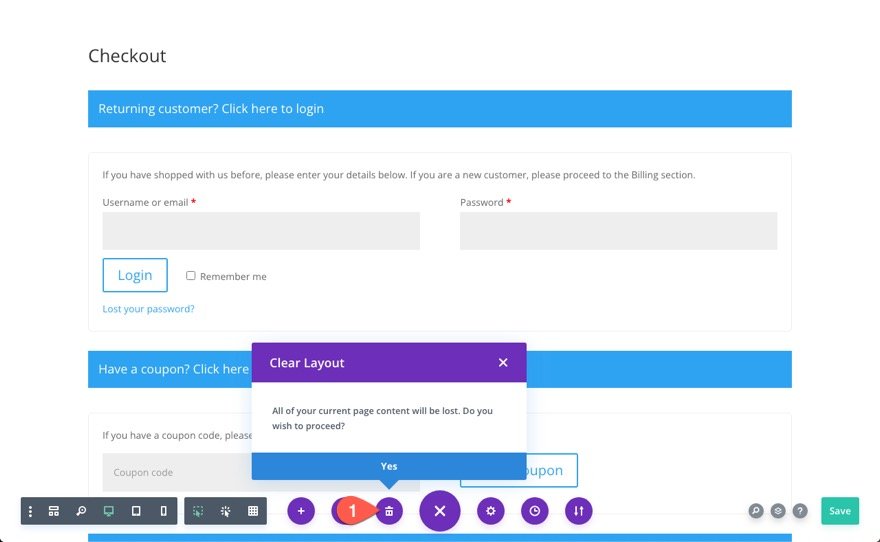
كما ذكرنا سابقًا ، سيتم تحميل الصفحة بجميع وحدات Divi القابلة للتخصيص (بما في ذلك وحدات Woo الرئيسية) التي تشكل محتوى صفحة الخروج. يمكنك استخدام التخطيط الحالي والبدء في تخصيص الوحدات النمطية الموجودة بالفعل إذا كنت تريد ذلك. لكن في هذا البرنامج التعليمي ، سنبدأ من الصفر.
لمسح التخطيط ، افتح قائمة الإعدادات في أسفل الصفحة وانقر فوق زر مسح التخطيط (رمز سلة المهملات) وحدد نعم.

إنشاء قسم وصف وعمود
خلفية القسم
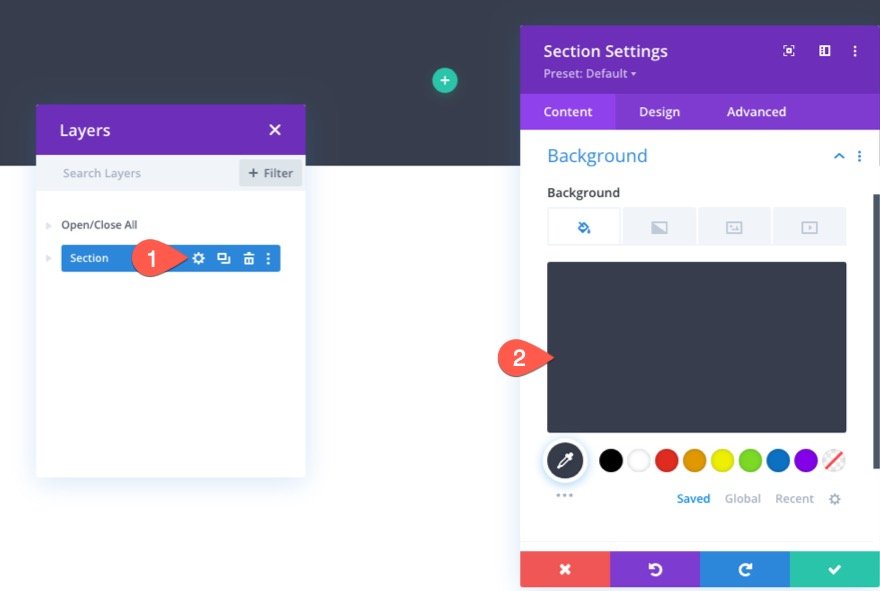
للبدء ، أضف لون خلفية إلى قسم عادي جديد على النحو التالي:
- لون الخلفية: # f7f3f0

الصف والعمود
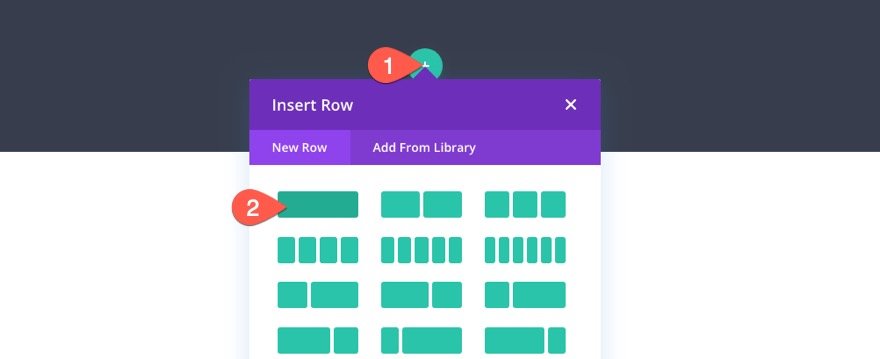
بعد ذلك ، أضف صفًا من عمود واحد إلى القسم

تكوين عنوان صفحة الخروج الديناميكي
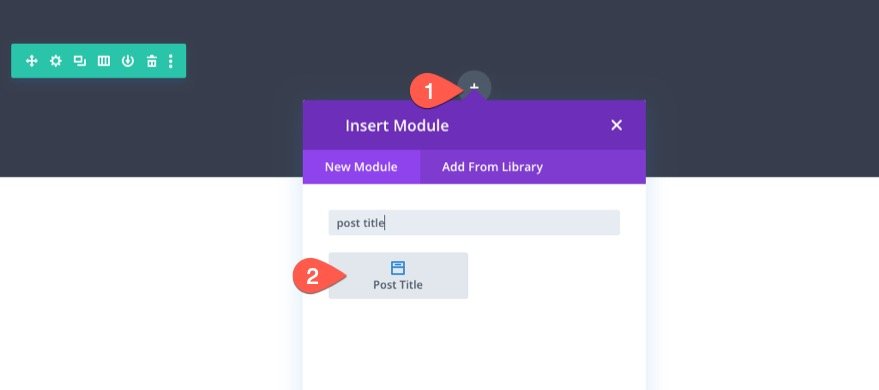
لإنشاء عنوان الصفحة الديناميكي المطلوب لصفحة الخروج ، أضف وحدة عنوان منشور إلى العمود.

محتوى عنوان المشاركة
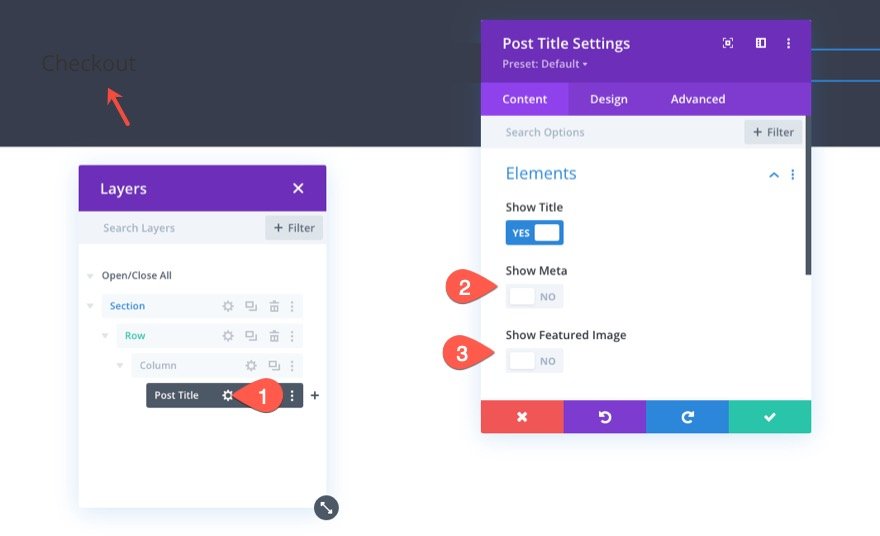
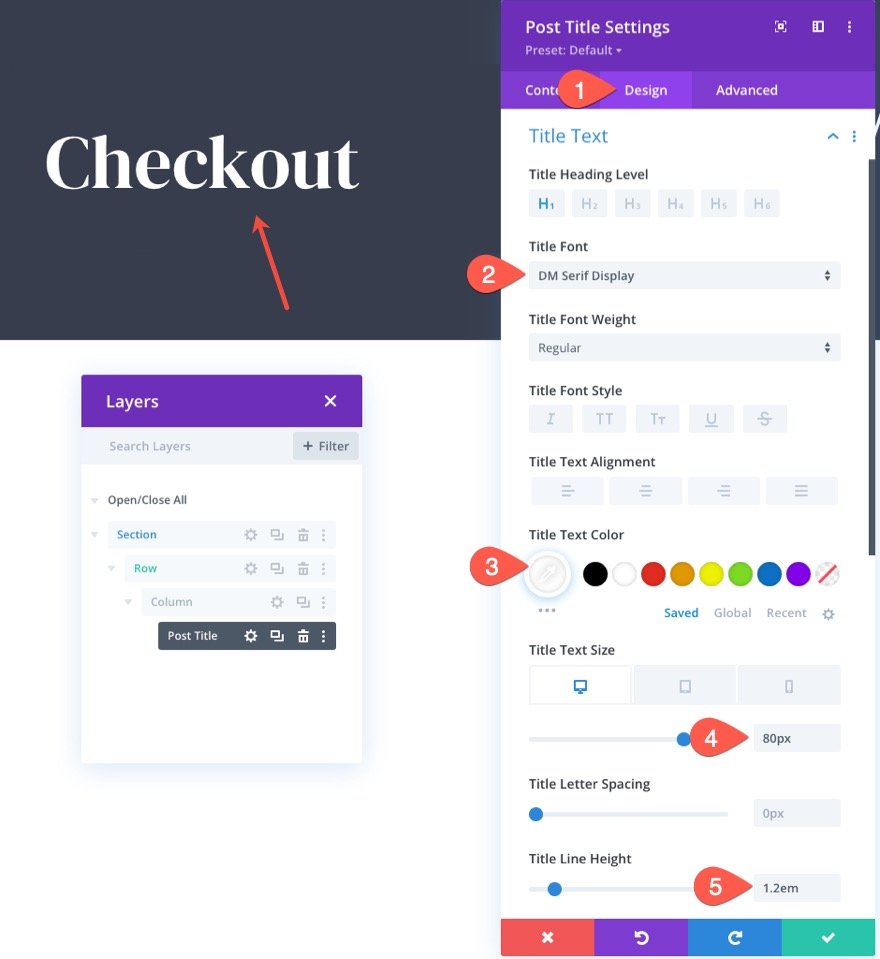
في إعدادات عنوان المنشور ، قم بتحديث العناصر لإظهار العنوان فقط على النحو التالي:
- عنوان العرض: نعم
- إظهار ميتا: NO
- إظهار الصورة المميزة:

نص عنوان الوظيفة
لتحديد نمط نص عنوان المنشور ، قم بتحديث ما يلي ضمن علامة تبويب التصميم:
- خط العنوان: شاشة DM Serif
- لون نص العنوان: #fff
- حجم نص العنوان: 80 بكسل (سطح المكتب) ، 60 بكسل (جهاز لوحي) ، 42 بكسل (هاتف)
- ارتفاع خط العنوان: 1.2em

تصميم وحدة إشعار Woo الديناميكية لصفحة الخروج
من الجيد دائمًا إضافة وحدة Woo Notice في الجزء العلوي من الصفحة بحيث تكون الإخطارات مرئية بشكل أكبر للمستخدمين عند التفاعل مع صفحة الخروج. ضع في اعتبارك أننا نصمم إشعارات لن يتم عرضها إلا عند الحاجة.
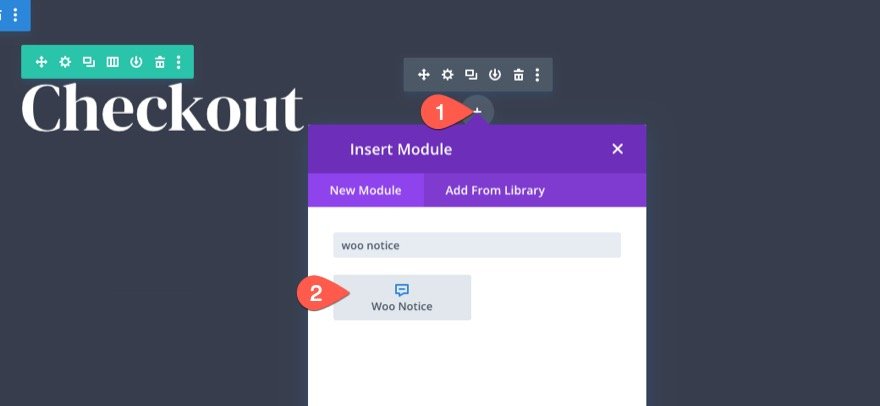
لإضافة وحدة Woo Notice Module ، انقر لإضافة وحدة Woo Notice جديدة ضمن وحدة عنوان المنشور.

Woo لاحظ نوع الصفحة والخلفية
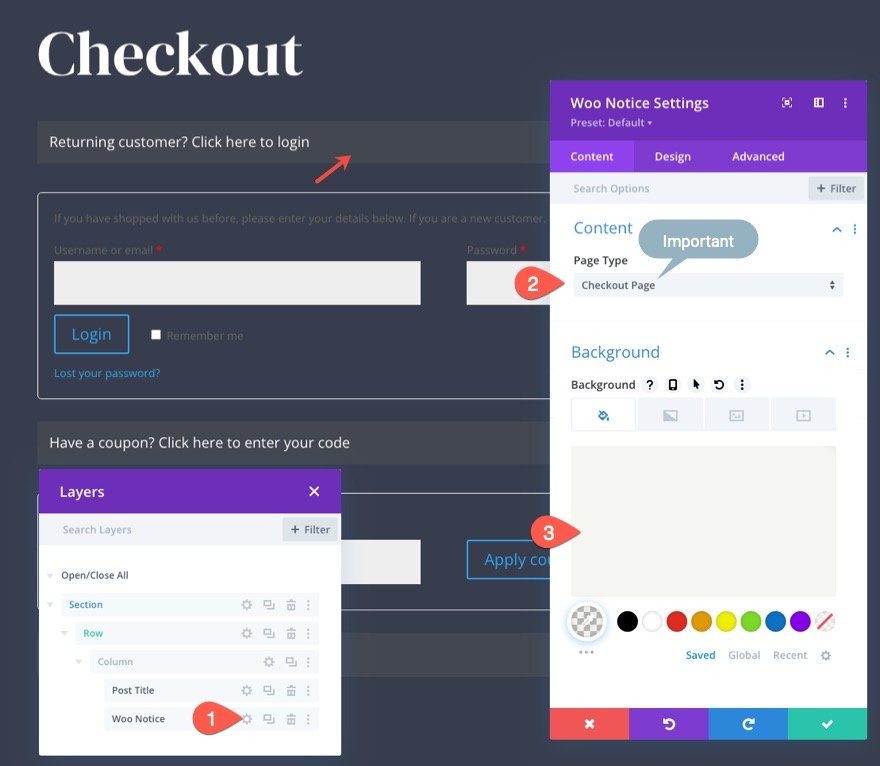
بعد ذلك ، قم بتحديث نوع الصفحة ولون الخلفية لإشعار Woo كما يلي:
- نوع الصفحة: صفحة الخروج
- لون الخلفية: rgba (153،158،117،0.1)
هام: تأكد من تحديد صفحة الخروج كنوع الصفحة حتى تعمل إشعارات woo بشكل صحيح.

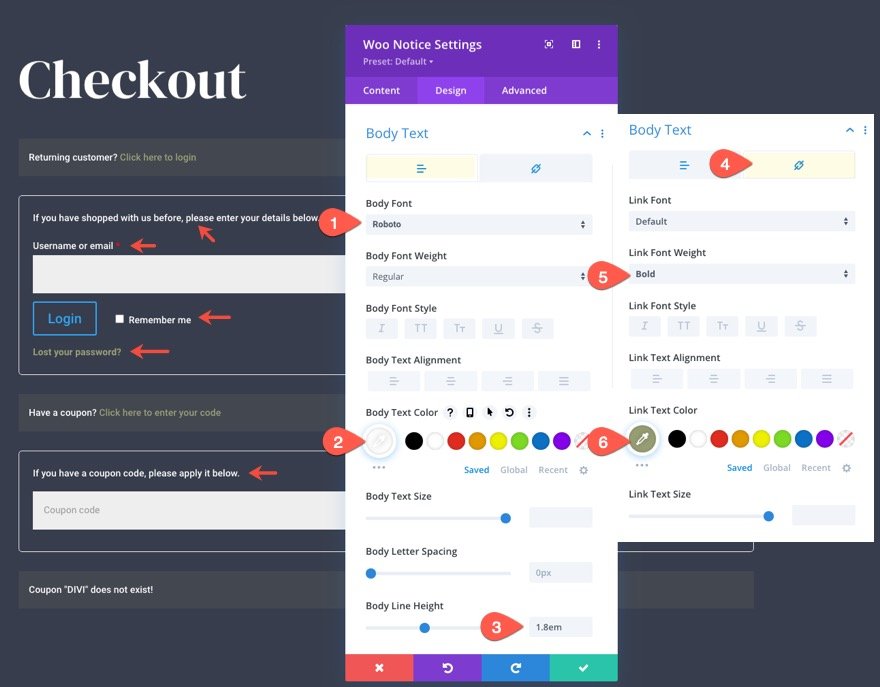
نص إشعار Woo العنوان
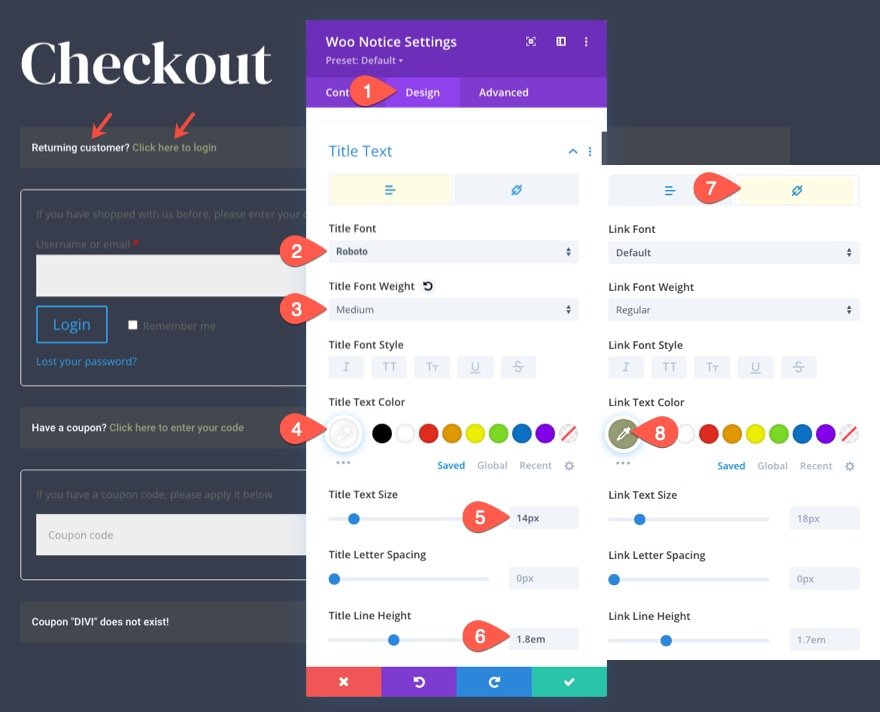
ضمن علامة تبويب التصميم ، قم بتحديث نمط نص العنوان كما يلي:
- خط العنوان: Roboto
- وزن خط العنوان: متوسط
- لون نص العنوان: #fff
- حجم نص العنوان: 14 بكسل
- ارتفاع خط العنوان: 1.8em
ثم حدد علامة تبويب الارتباط وقم بتحديث لون نص رابط العنوان:
- لون نص الرابط: # 999e75

Woo Notice Body Text
بعد نص العنوان ، قم بتحديث النص الأساسي كما يلي:
- خط الجسم: Roboto
- لون النص الأساسي: #fff
- ارتفاع خط الجسم: 1.8em
ثم حدد علامة تبويب الارتباط وقم بتحديث نص الارتباط:
- وزن خط الارتباط: غامق
- لون نص الرابط: # 999e75

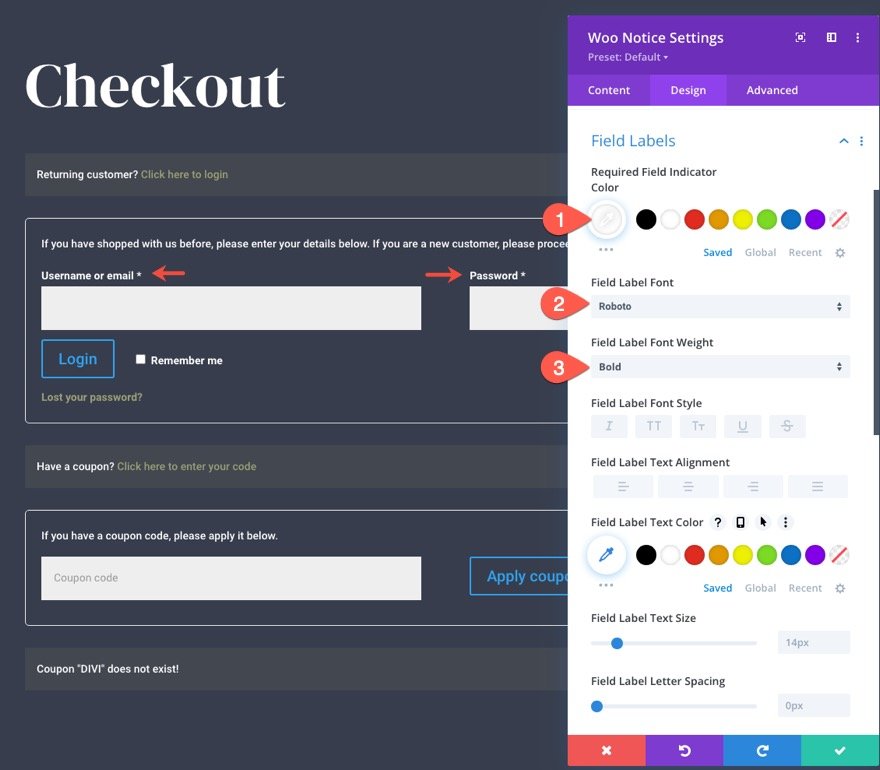
Woo Notice Field Labels
تتضمن إشعارات صفحة Checkout الحقول وتسميات الحقول لأشياء مثل نموذج تسجيل الدخول ورمز القسيمة. لتحرير نمط تسميات الحقول لهذه الحقول ، قم بتحديث ما يلي:
- لون مؤشر الحقل المطلوب: #fff
- خط تسمية المجال: Roboto
- وزن خط تسمية الحقل: غامق

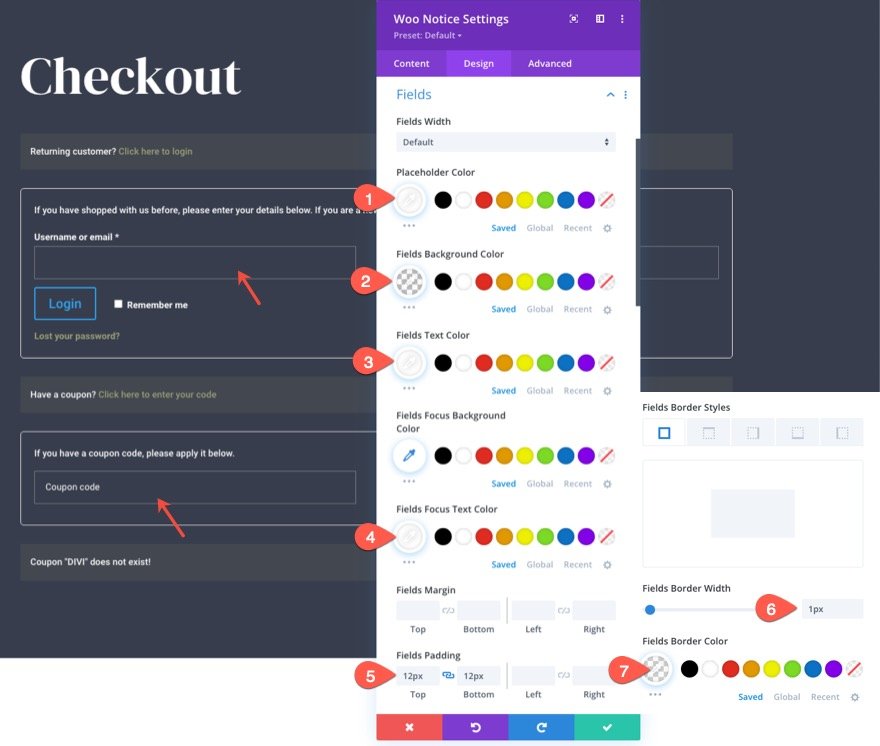
حقول ملاحظة وو
بعد ذلك ، قم بتحديث خيارات نمط الحقول على النحو التالي:
- لون العنصر النائب: #fff
- لون خلفية الحقول: شفاف
- لون نص الحقول: #fff
- تركيز الحقول على لون النص: #fff
- مساحة الحقول: 12 بكسل للأعلى و 12 بكسل للأسفل
- عرض حدود الحقول: 1 بكسل
- لون حدود الحقول: rgba (255،255،255،0.32)

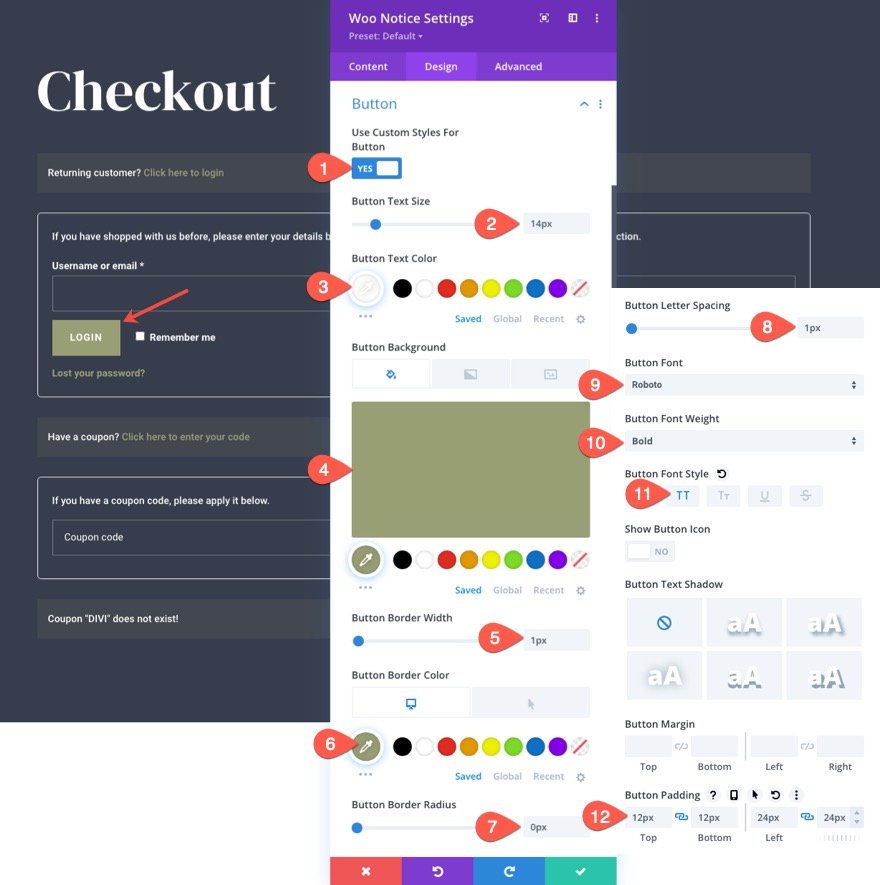
زر Woo Notice
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #fff
- لون خلفية الزر: # 999e75
- عرض حد الزر: 1 بكسل
- لون حدود الزر: # 999e75
- نصف قطر حدود الزر: 0 بكسل
- تباعد حرف الزر: 1 بكسل
- خط الزر: Roboto
- وزن خط الزر: غامق
- نمط خط الزر: TT
- حشوة الزر: 12 بكسل للأعلى ، 12 بكسل للأسفل ، 24 بكسل لليسار ، 24 بكسل لليمين

نموذج إشعار Woo
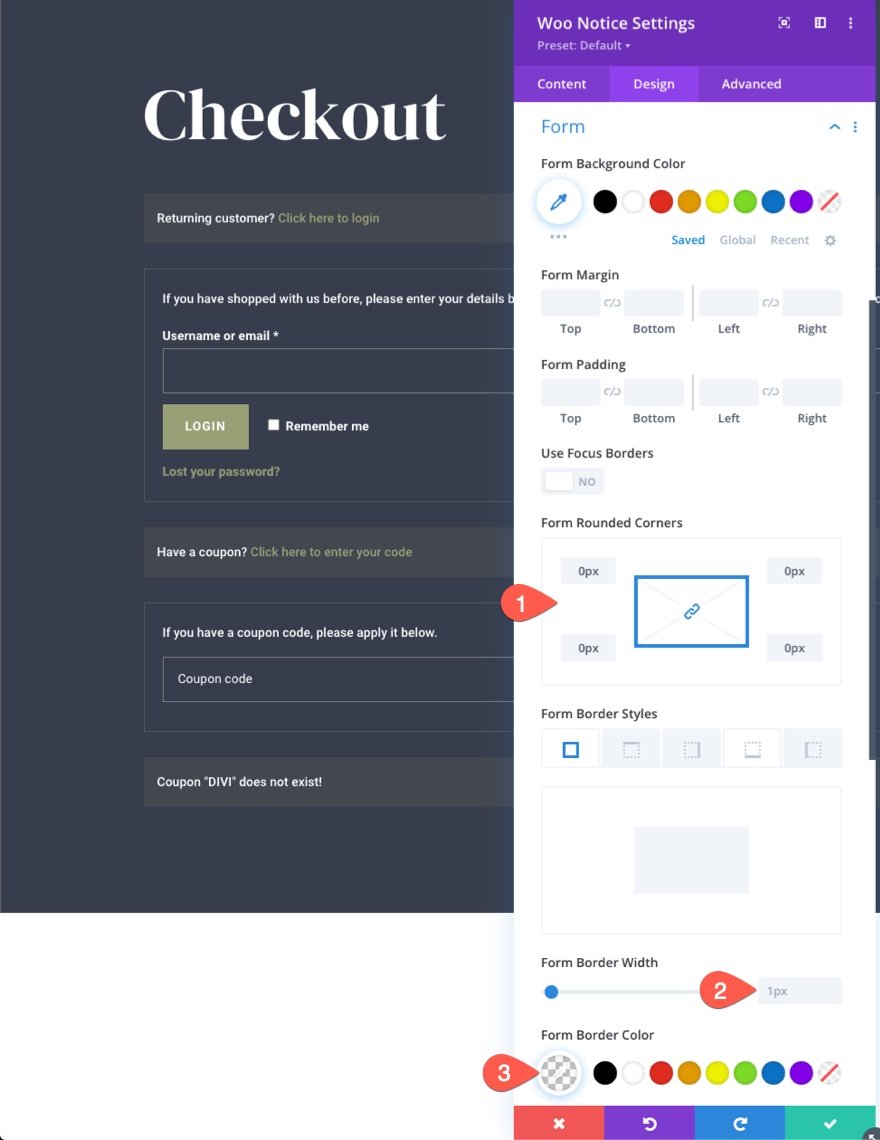
يمكن تصميم كل نموذج من نماذج الإشعارات ضمن مجموعة خيارات النموذج. لمنح النماذج حدًا خفيفًا ، قم بتحديث ما يلي:
- زوايا مستديرة الشكل: 0 بكسل
- عرض حدود النموذج: 1 بكسل
- لون حدود النموذج: rgba (255،255،255،0.32)

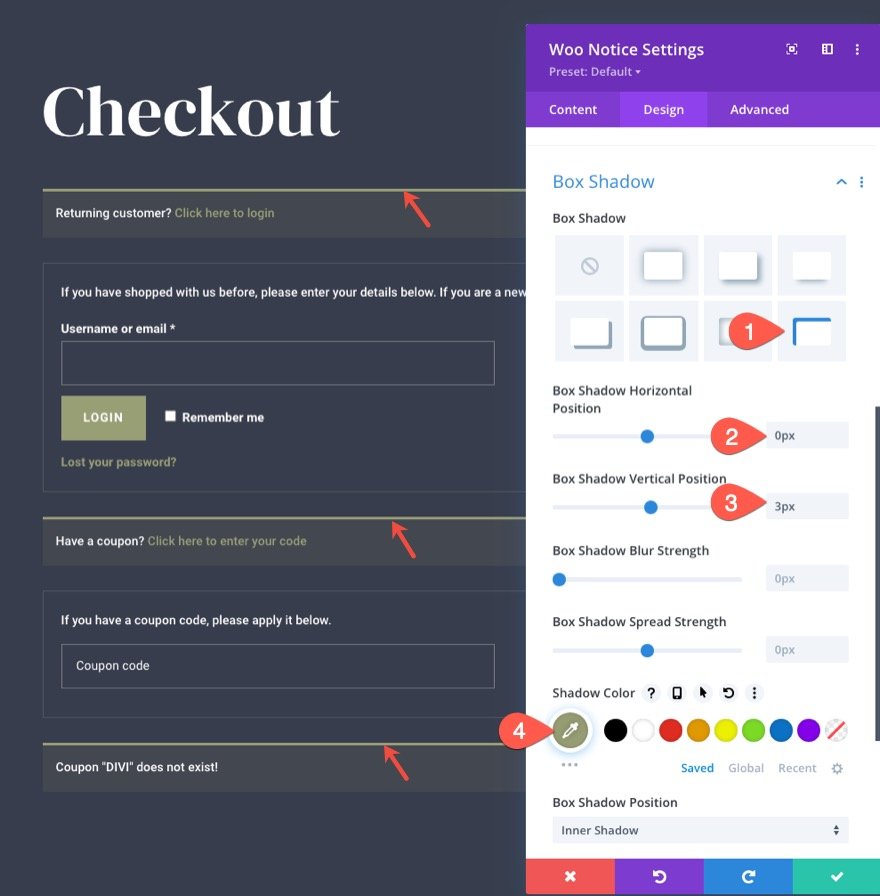
Woo Notice Box Shadow
لمنح شريط إشعار woo تصميمًا شبيهًا بالحد العلوي ، قم بتحديث خيارات box-shadow كما يلي:
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الوضع الأفقي: 0 بكسل
- مربع الظل الوضع الرأسي: 3 بكسل
- لون الظل: # 999e75

تصميم وحدة Woo Checkout Billing Module
الآن بعد أن أصبح عنوان صفحتنا وإشعاراتنا في مكانه الصحيح ، نحن مستعدون لإضافة محتوى Woo Checkout Billing ، وهو عنصر رئيسي آخر إلى صفحة الخروج.
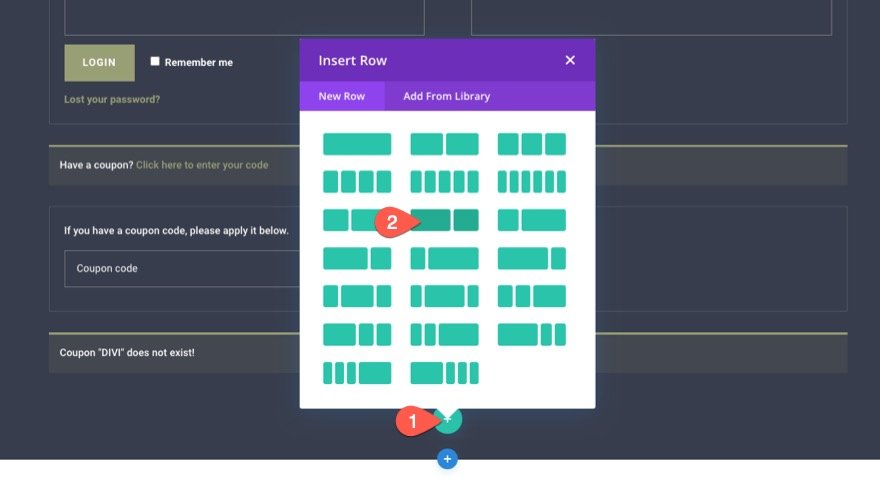
قبل أن نضيف محتوى الفوترة ، أنشئ صفًا جديدًا بهيكل عمود ثلاثة أخماس وخمسين.

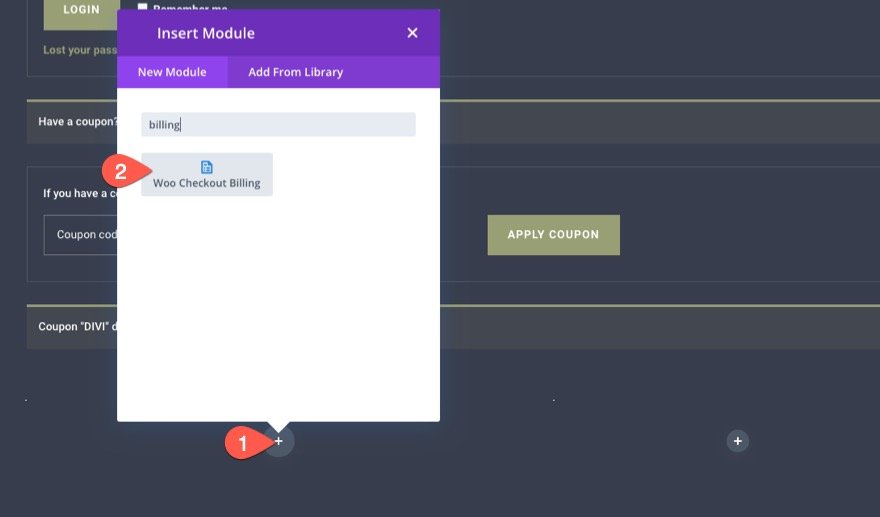
في العمود 1 ، أضف وحدة Woo Checkout Billing.

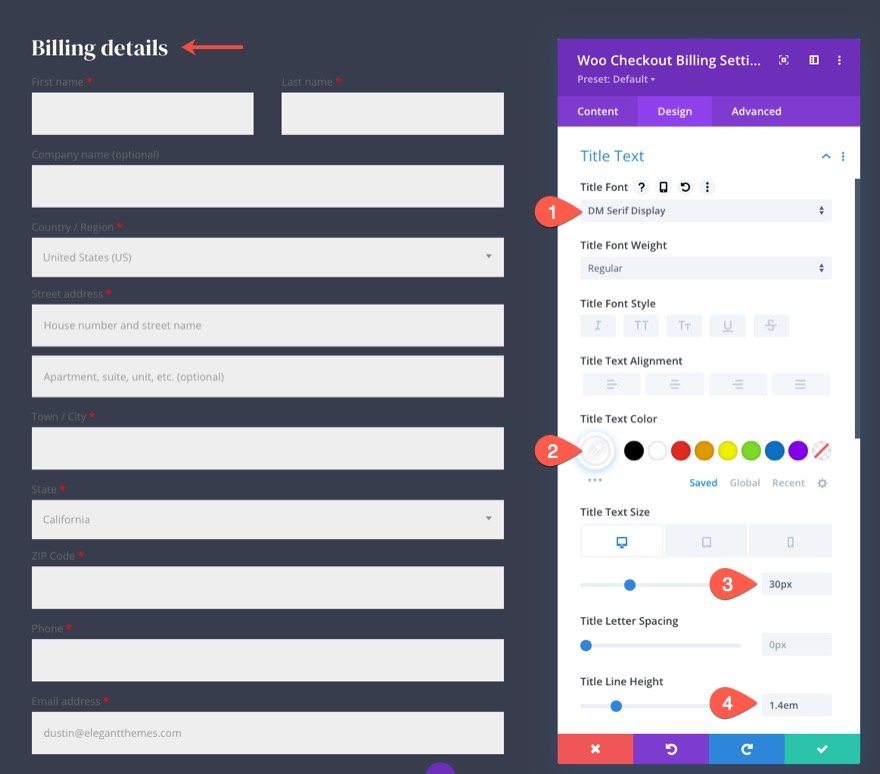
Woo Checkout Billing Title Text
يمكننا استهداف نص العنوان من خلال تخصيص خيارات نص العنوان.
افتح نموذج إعدادات Woo Checkout Billing ، وضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- خط العنوان: شاشة DM Serif
- لون نص العنوان: #fff
- حجم نص العنوان: 30 بكسل (سطح المكتب) ، 24 بكسل (جهاز لوحي) ، 18 بكسل (هاتف)
- ارتفاع خط العنوان: 1.4em

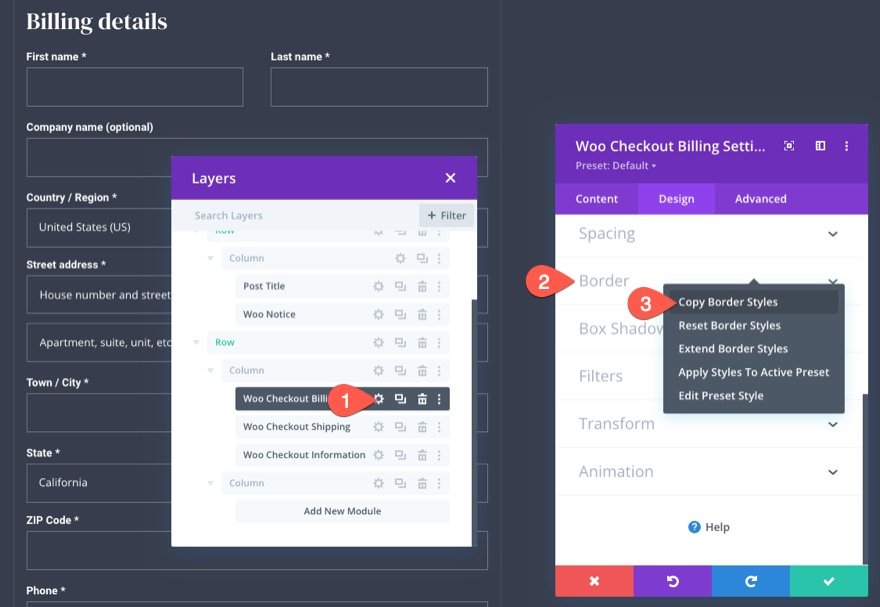
Woo Checkout Billing Field و Field Labels
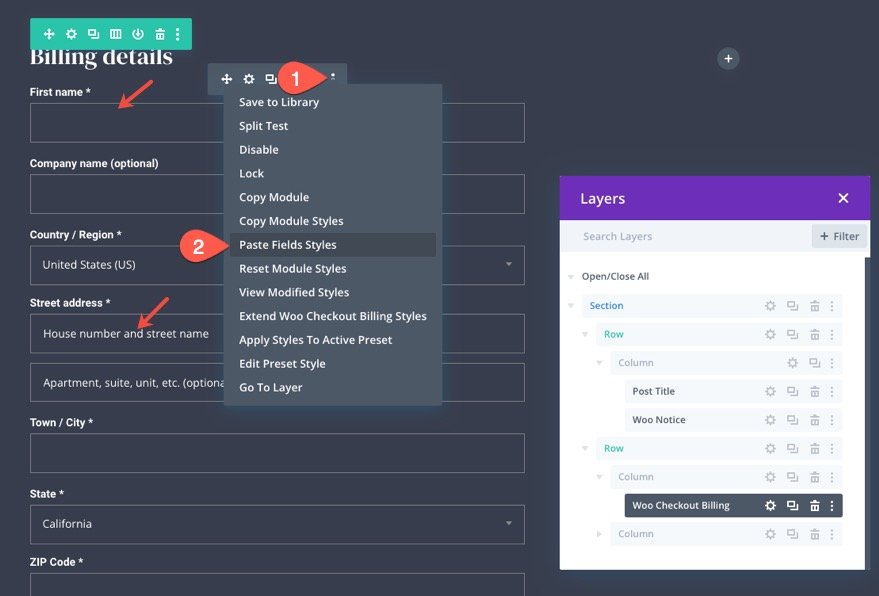
تمامًا مثل وحدة الإشعار ، تحتوي هذه الوحدة أيضًا على خيارات لتصميم تسميات الحقل والميدان. نظرًا لأننا نريد أن تتطابق جميع تسميات الحقول والحقول الخاصة بنا في جميع أنحاء الصفحة ، يمكننا نسخ أنماط تسمية الحقل والحقل من وحدة الإشعار التي تم إنشاؤها بالفعل ولصق هذه الأنماط في وحدة Woo Checkout Billing.
هيريس كيفية القيام بذلك:
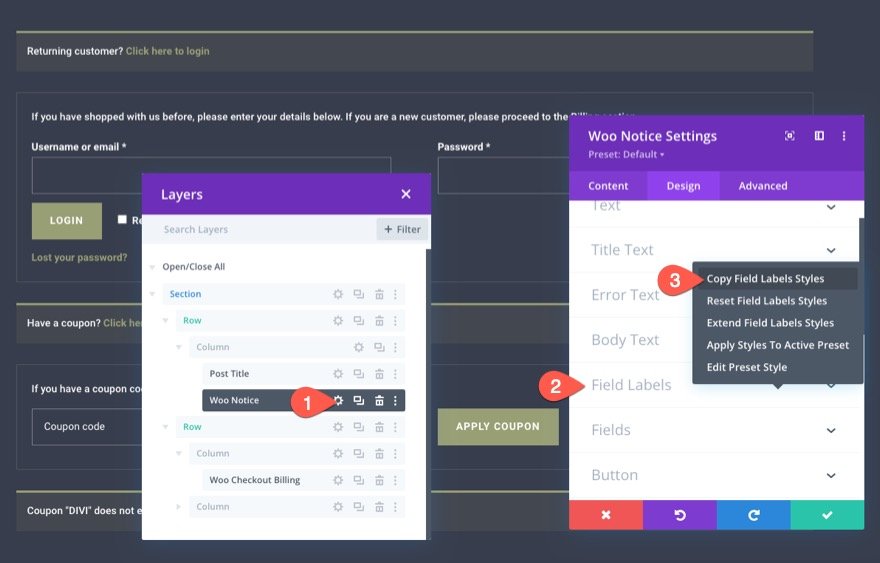
- افتح إعدادات Notice Module أعلى الصفحة.
- انقر بزر الماوس الأيمن فوق مجموعة خيارات "تسميات الحقول" ضمن علامة تبويب "التصميم".
- حدد "نسخ أنماط تسميات الحقول" من قائمة النقر بزر الماوس الأيمن.

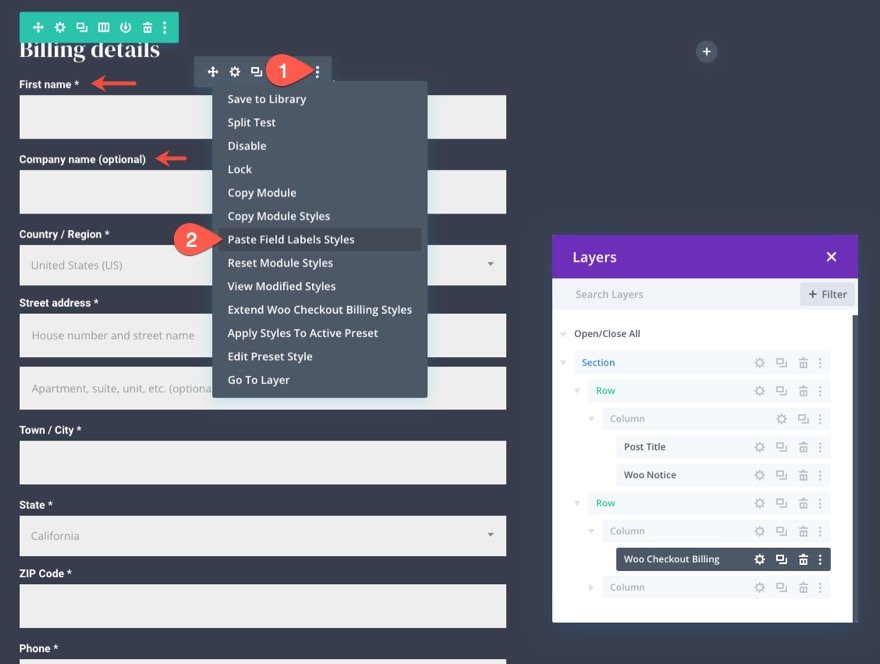
مع نسخ النمط الآن ، افتح قائمة المزيد من الإعدادات في شريط القائمة العلوي لوحدة Woo Checkout Billing. ثم حدد "لصق أنماط تسميات الحقول" من القائمة.


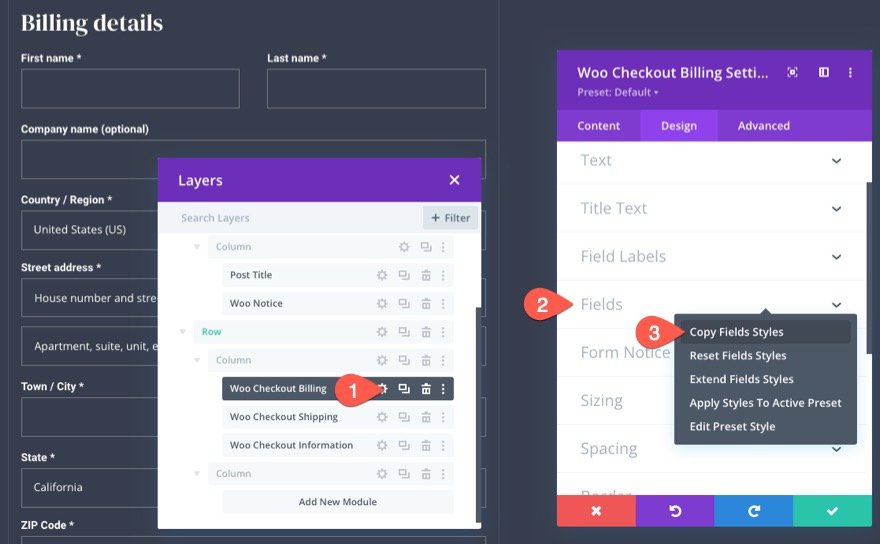
يمكننا تكرار نفس العملية لنسخ أنماط الحقول أيضًا.
هيريس كيفية القيام بذلك:
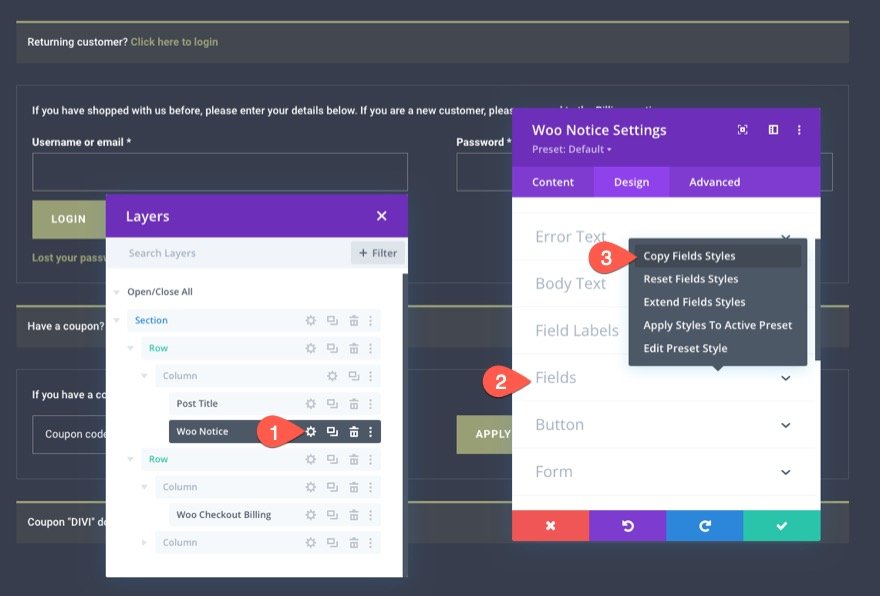
- افتح إعدادات Notice Module أعلى الصفحة.
- انقر بزر الماوس الأيمن فوق مجموعة خيارات الحقل ضمن علامة تبويب التصميم.
- حدد "نسخ أنماط الحقول" من قائمة النقر بزر الماوس الأيمن.

مع نسخ النمط الآن ، افتح قائمة المزيد من الإعدادات في شريط القائمة العلوي لوحدة Woo Checkout Billing. ثم حدد "لصق أنماط الحقول" من القائمة.

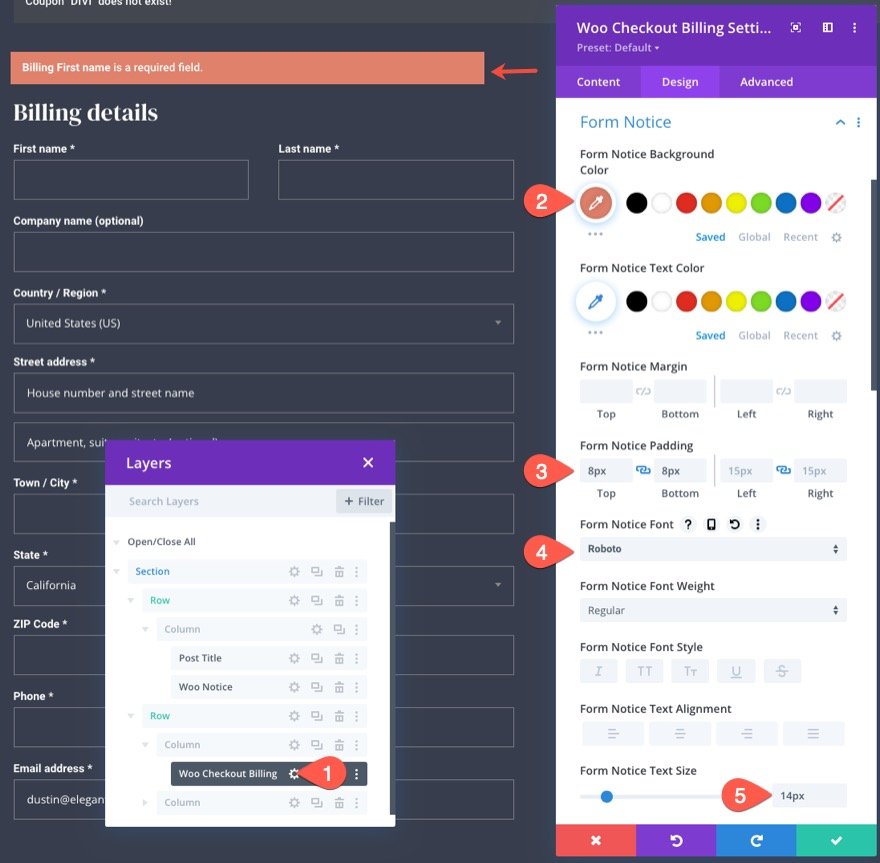
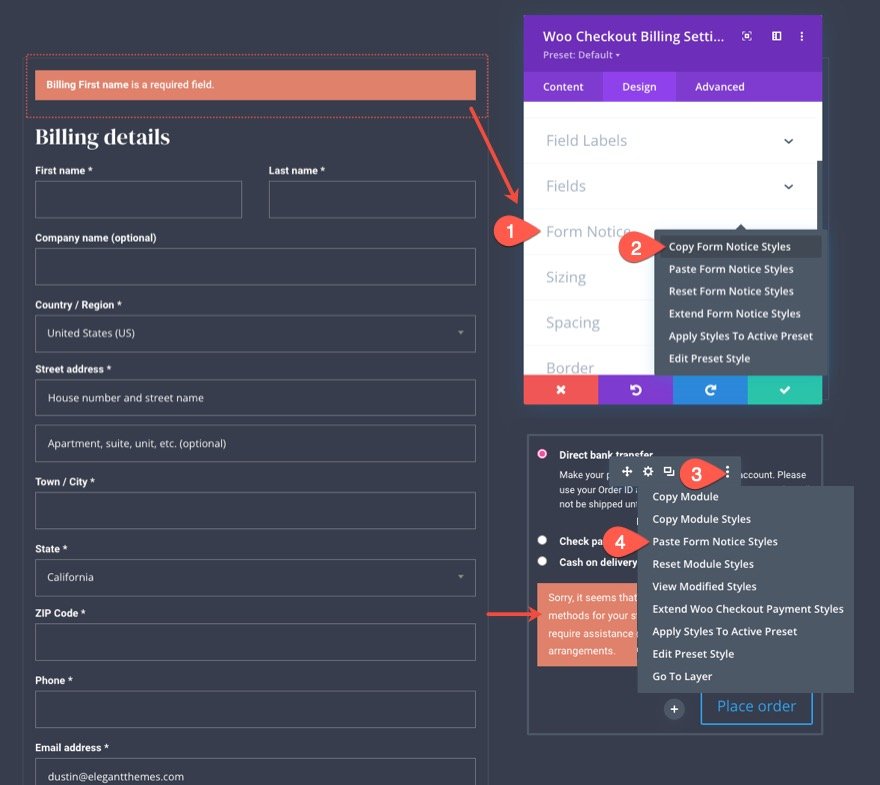
إشعار نموذج فاتورة Woo Checkout
إشعار النموذج هو ما يعرض ديناميكيًا أي إخطارات أو أخطاء قد تظهر عند ملء النموذج. لتحديد نمط إشعار النموذج ، افتح إعدادات Woo Checkout Billing وقم بتحديث ما يلي:
- لون خلفية إشعار النموذج: # e0816b
- مساحة إشعار النموذج: 8 بكسل أعلى ، 8 بكسل أسفل
- خط إشعار النموذج: Roboto
- حجم نص إشعار النموذج: 14 بكسل

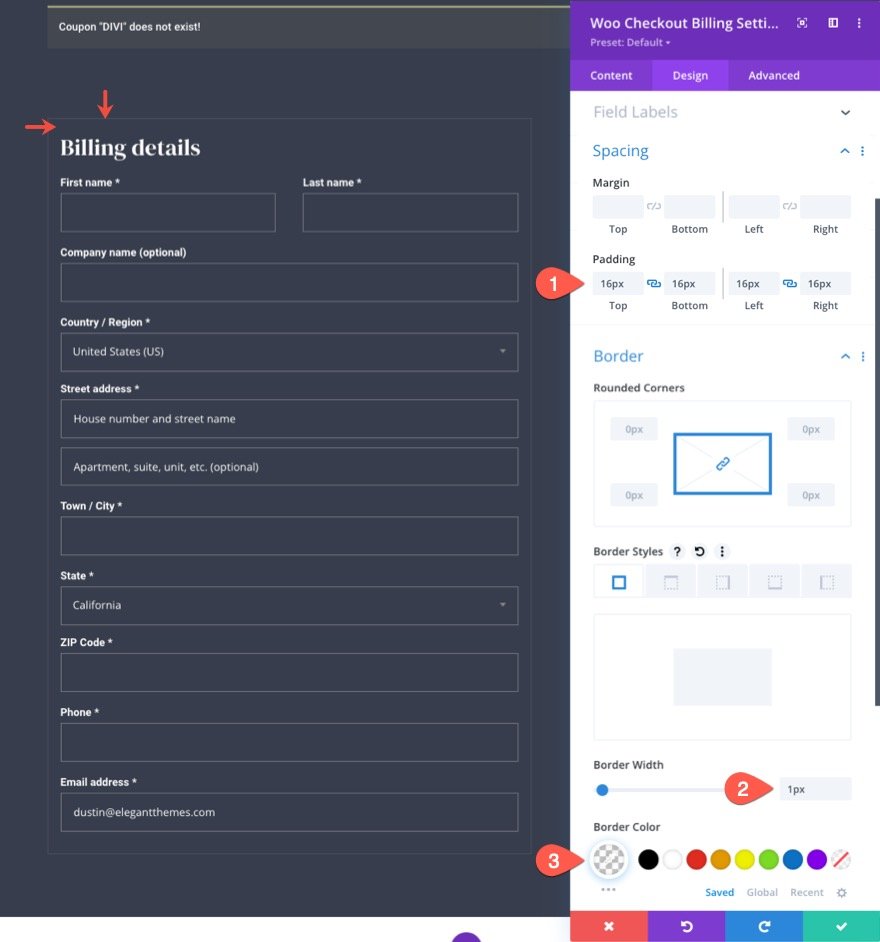
Woo Checkout Billing Spacing والحدود
لإنهاء التصميم ، دعنا نعطي القليل من الحشو وحدود خفيفة للوحدة على النحو التالي:
- المساحة المتروكة: 16 بكسل للأعلى ، 16 بكسل للأسفل ، 16 بكسل لليسار ، 16 بكسل لليمين
- عرض الحدود: 1 بكسل
- لون الحدود: rgba (255،255،255،0.1)

تصميم معلومات Woo Checkout Shipping و Woo Checkout
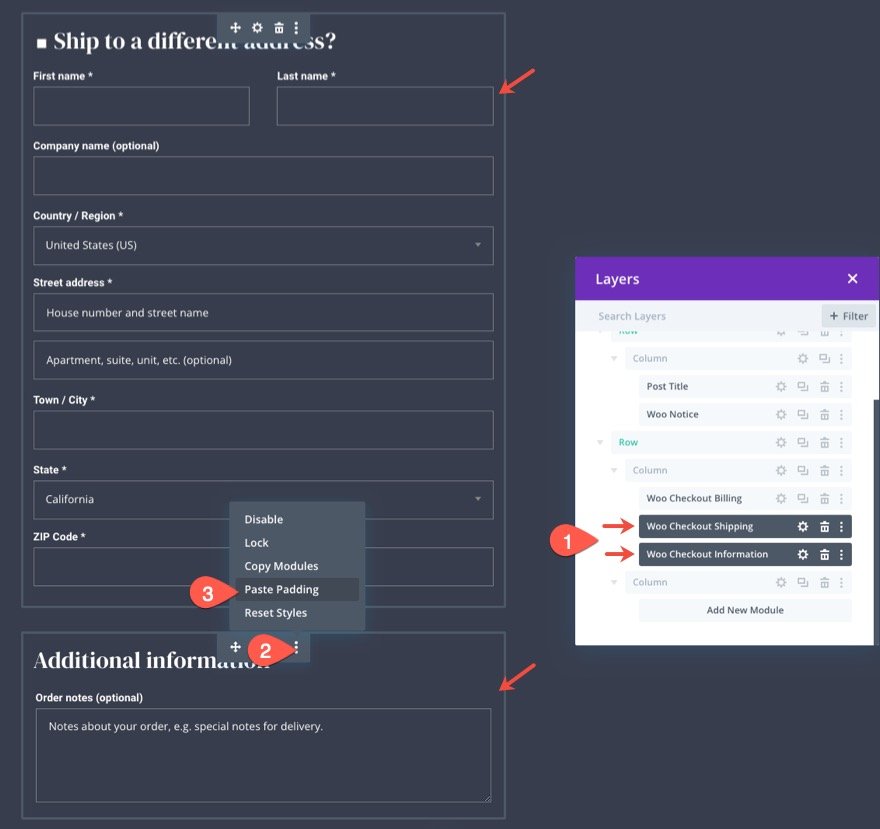
العناصر الرئيسية التالية التي نحتاجها لإنشاء قالب صفحة الخروج هي وحدة Woo Checkout Shipping ووحدة Woo Checkout Information. تعرض وحدة Woo Checkout Shipping النموذج المطلوب لإدخال معلومات الشحن قبل إتمام عملية الدفع. وتعرض وحدة معلومات Woo Checkout نموذج إدخال يسمح للمستخدمين بإدخال أي معلومات إضافية قبل الخروج.
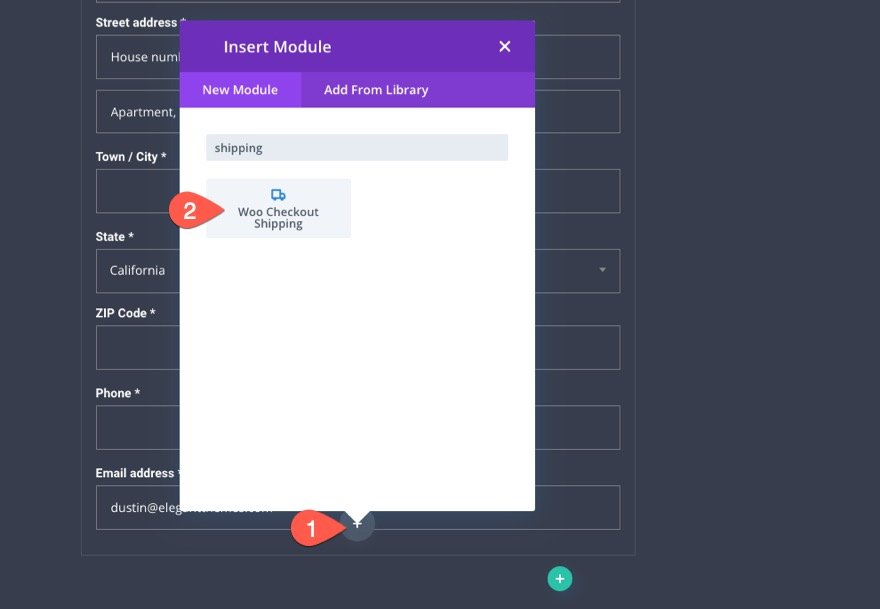
أضف وحدة شحن Woo Checkout
بالنسبة إلى هذا التخطيط ، امض قدمًا وأضف وحدة Woo Checkout Shipping الجديدة مباشرةً ضمن وحدة Woo Checkout Billing.

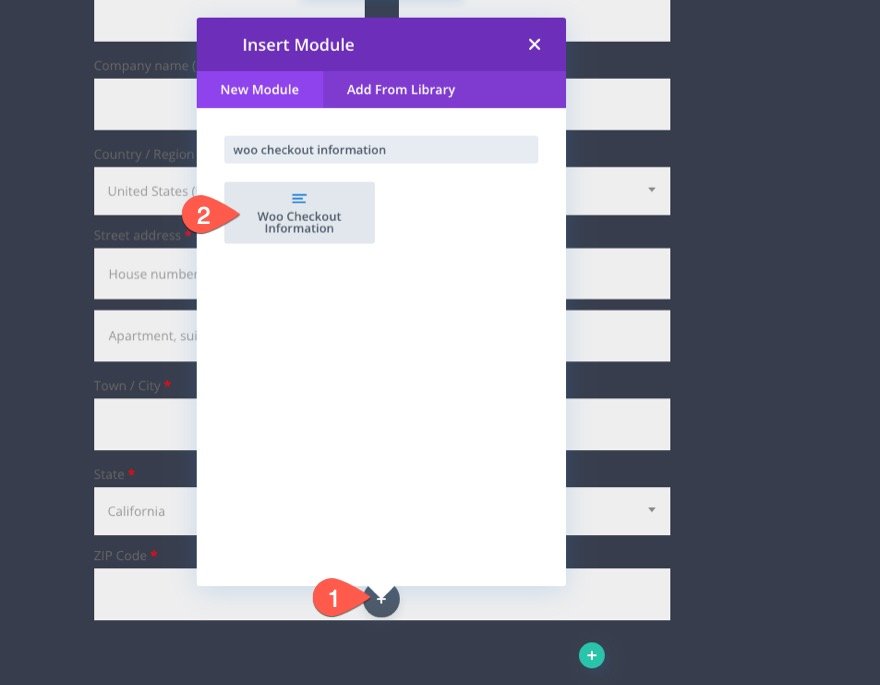
أضف وحدة شحن Woo Checkout
ضمن وحدة Woo Checkout Shipping ، امض قدمًا وأضف وحدة معلومات Woo Checkout.

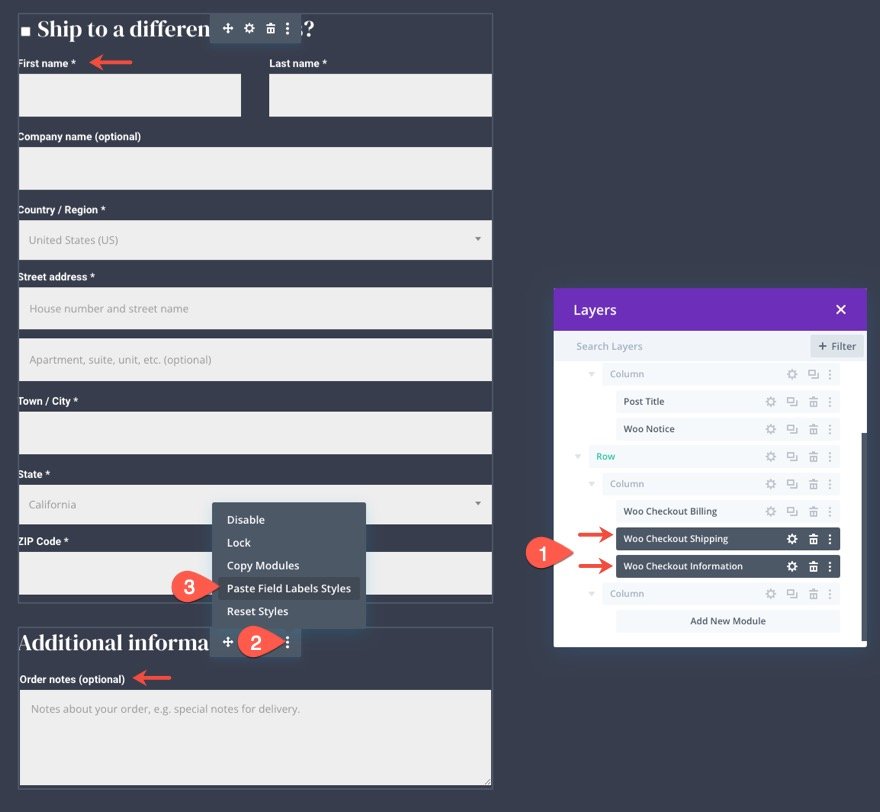
تصميم وحدات معلومات Woo Checkout Shipping و Woo Checkout
نظرًا لأن كلا الوحدتين woo (Checkout Shipping and Checkout Information) يجب أن تتطابق مع تصميم وحدة Woo Checkout Billing ، يمكننا نسخ الأنماط التي نحتاجها إلى كل واحدة.
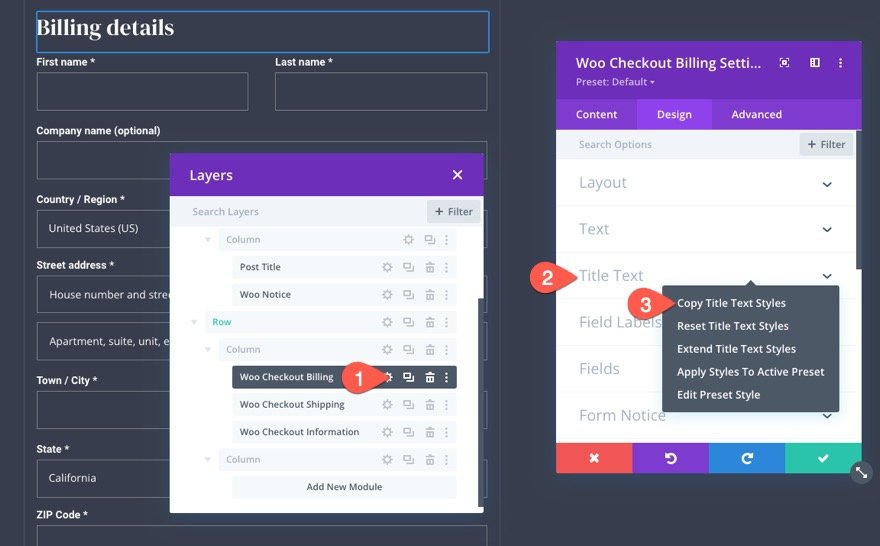
نسخ ولصق أنماط نص العنوان
لنبدأ بأنماط نص العنوان. افتح إعدادات وحدة Woo Checkout Billing وانسخ أنماط نص العنوان باستخدام قائمة النقر بزر الماوس الأيمن.

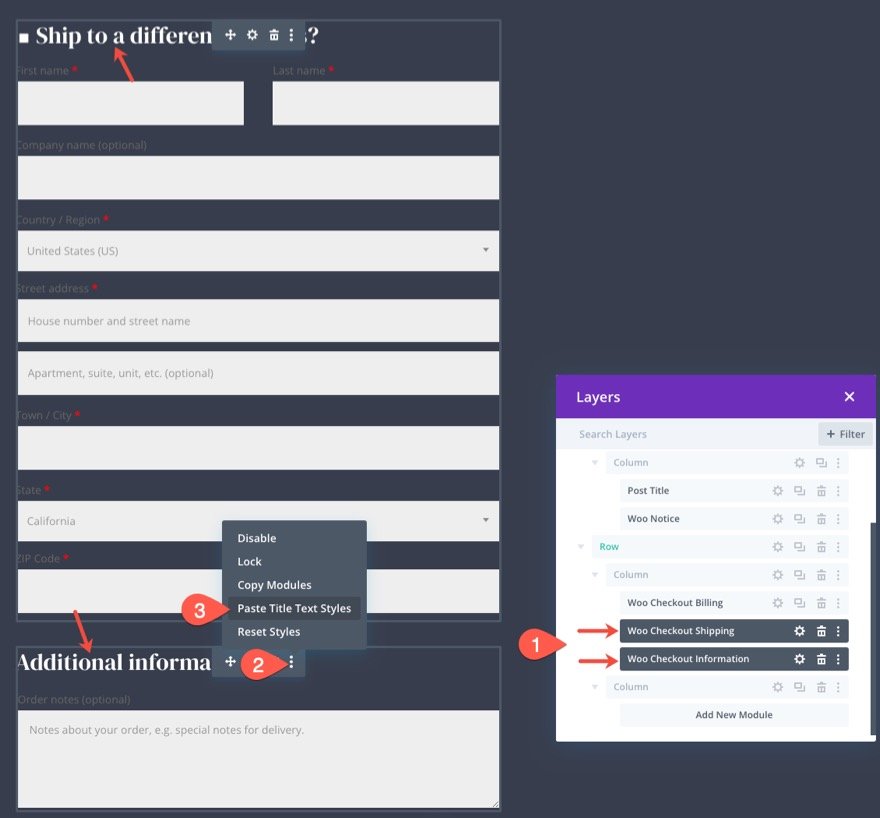
ثم استخدم ميزة التحديد المتعدد لتحديد كل من وحدات معلومات Woo Checkout Shipping و Woo Checkout Information Modules. ثم الصق أنماط نص العنوان في إحدى الوحدات النمطية المحددة.

نسخ ولصق أنماط تسميات الحقول
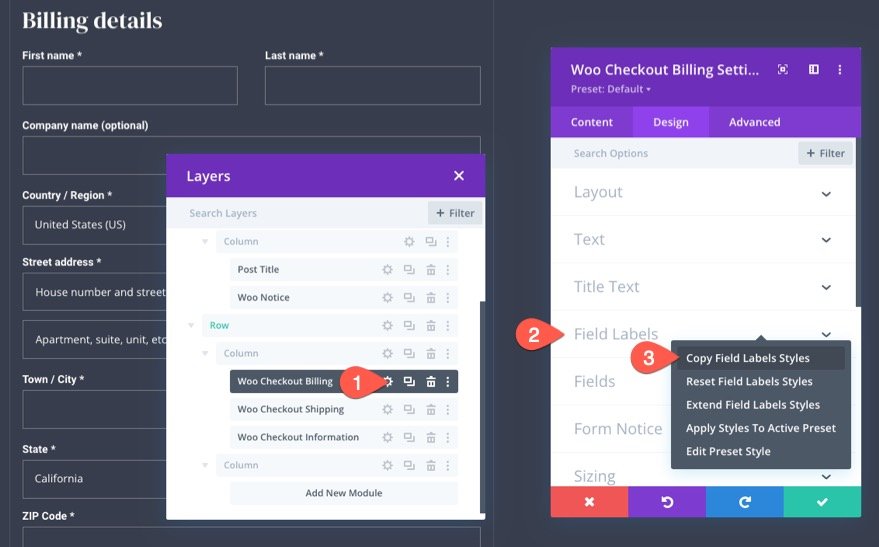
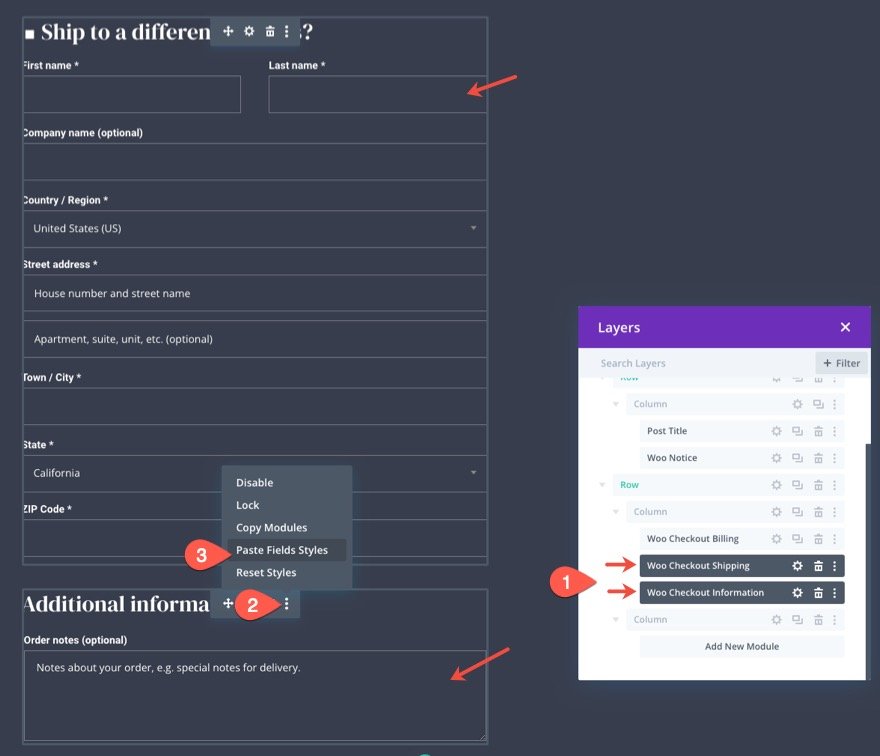
كرر نفس العملية لنسخ ولصق أنماط تسميات الحقول أيضًا.
افتح إعدادات وحدة Woo Checkout Billing وانسخ أنماط تسميات الحقول باستخدام قائمة النقر بزر الماوس الأيمن.

ثم استخدم ميزة التحديد المتعدد لتحديد كل من وحدات معلومات Woo Checkout Shipping و Woo Checkout Information Modules. ثم الصق أنماط تسميات الحقول في إحدى الوحدات النمطية المحددة.

نسخ ولصق أنماط الحقول
كرر نفس العملية لنسخ ولصق أنماط الحقول أيضًا.
افتح إعدادات وحدة Woo Checkout Billing وانسخ أنماط الحقول باستخدام قائمة النقر بزر الماوس الأيمن.

ثم استخدم ميزة التحديد المتعدد لتحديد كل من وحدات معلومات Woo Checkout Shipping و Woo Checkout Information Modules. ثم الصق أنماط الحقول في إحدى الوحدات النمطية المحددة.

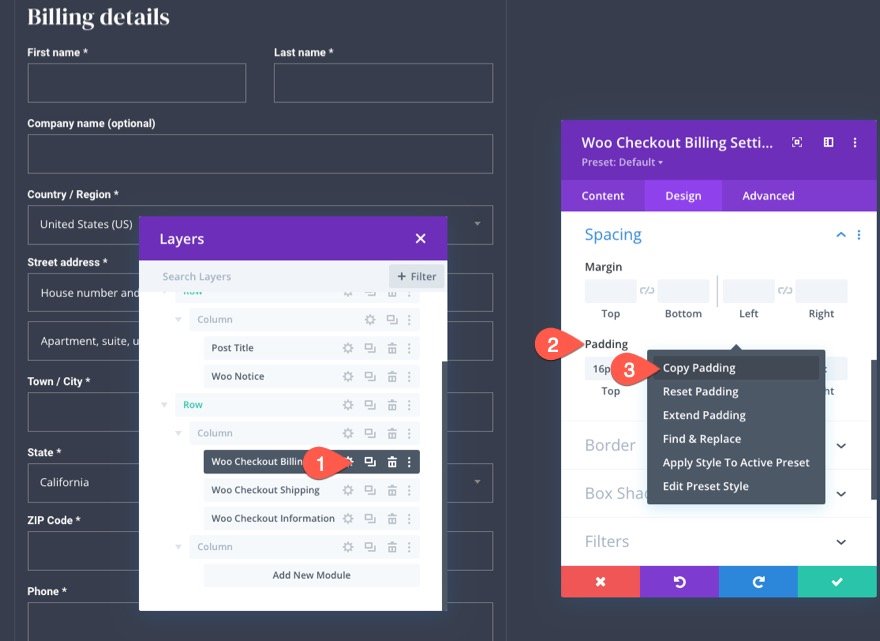
نسخ ولصق المساحة المتروكة
كرر نفس العملية لنسخ الحشو ولصقه أيضًا.
افتح إعدادات وحدة Woo Checkout Billing وانسخ المساحة المتروكة باستخدام قائمة النقر بزر الماوس الأيمن.

ثم استخدم ميزة التحديد المتعدد لتحديد كل من Woo Checkout Shipping و Woo Checkout Information Modules ولصق الحشو في إحدى الوحدات المحددة.

نسخ الحدود ولصقها
كرر نفس العملية لنسخ الحدود ولصقها أيضًا.
افتح إعدادات وحدة Woo Checkout Billing وانسخ الحدود باستخدام قائمة النقر بزر الماوس الأيمن.

ثم استخدم ميزة التحديد المتعدد لتحديد كل من Woo Checkout Shipping و Woo Checkout Information Modules ولصق أنماط الحدود في إحدى الوحدات النمطية المحددة.

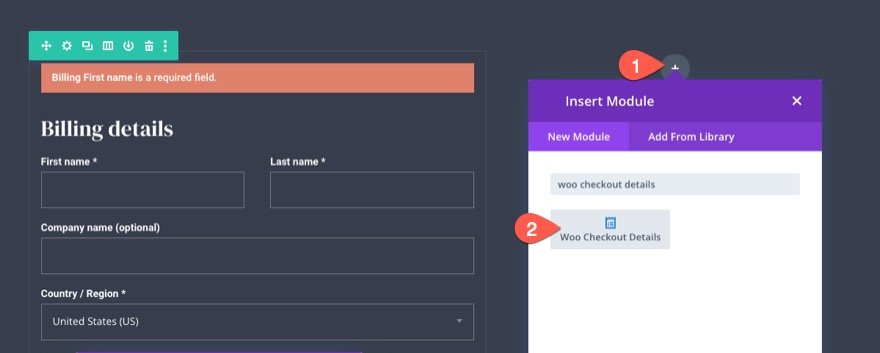
تصميم وحدة Woo Checkout Details
الآن بعد أن تم تصميم محتوى الشحن والمعلومات الإضافية لدينا ، نحن مستعدون لإضافة محتوى Woo Checkout Details. هذا عنصر أساسي آخر لصفحة الدفع التي تعرض تفاصيل أمر الشراء. يتضمن قائمة المنتجات والإجماليات الفرعية والمبلغ الإجمالي للشراء. يعرض أيضًا أي خصومات على القسيمة يتم تطبيقها والتي يمكن إزالتها باستخدام رابط.
إلى تفاصيل السداد ، أضف وحدة Woo Checkout Details جديدة إلى العمود 2 في نفس الصف.

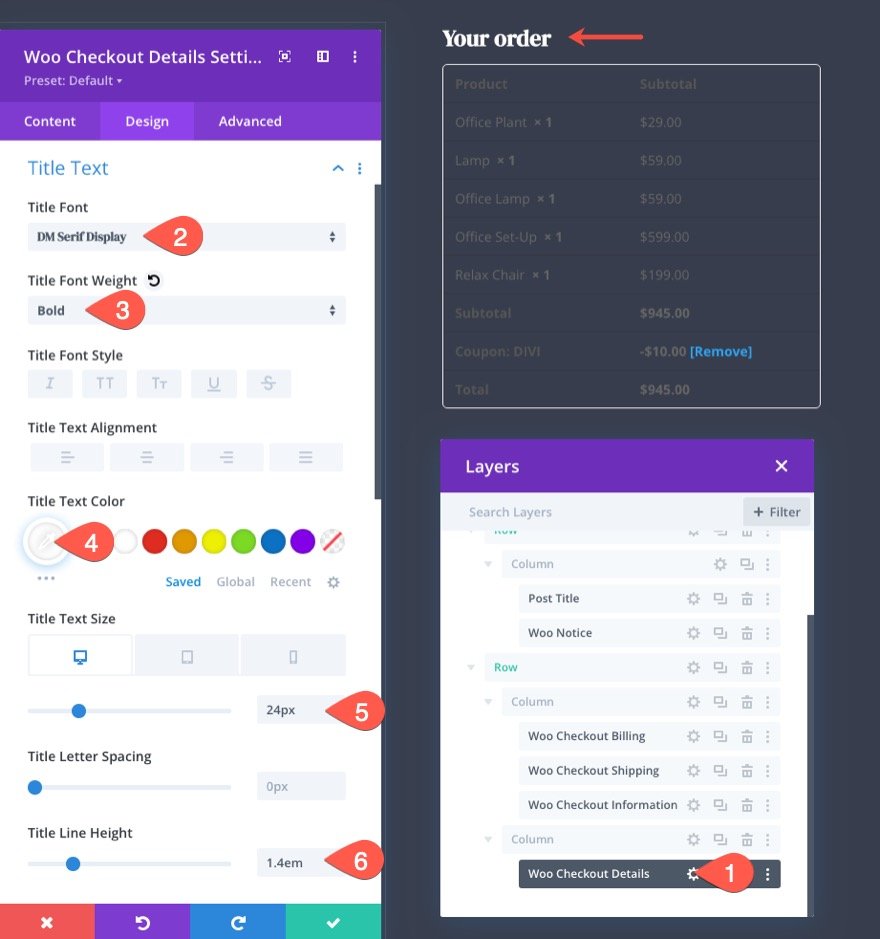
Woo Checkout تفاصيل عنوان النص
في صيغة إعدادات Woo Checkout Details ، انتقل إلى علامة تبويب التصميم وقم بتحديث نص العنوان كما يلي:
- خط العنوان: شاشة DM Serif
- وزن خط العنوان: غامق
- لون نص العنوان: #fff
- حجم نص العنوان: 24 بكسل (سطح المكتب) ، 22 بكسل (جهاز لوحي) ، 18 بكسل (هاتف)
- ارتفاع خط العنوان: 1.4em

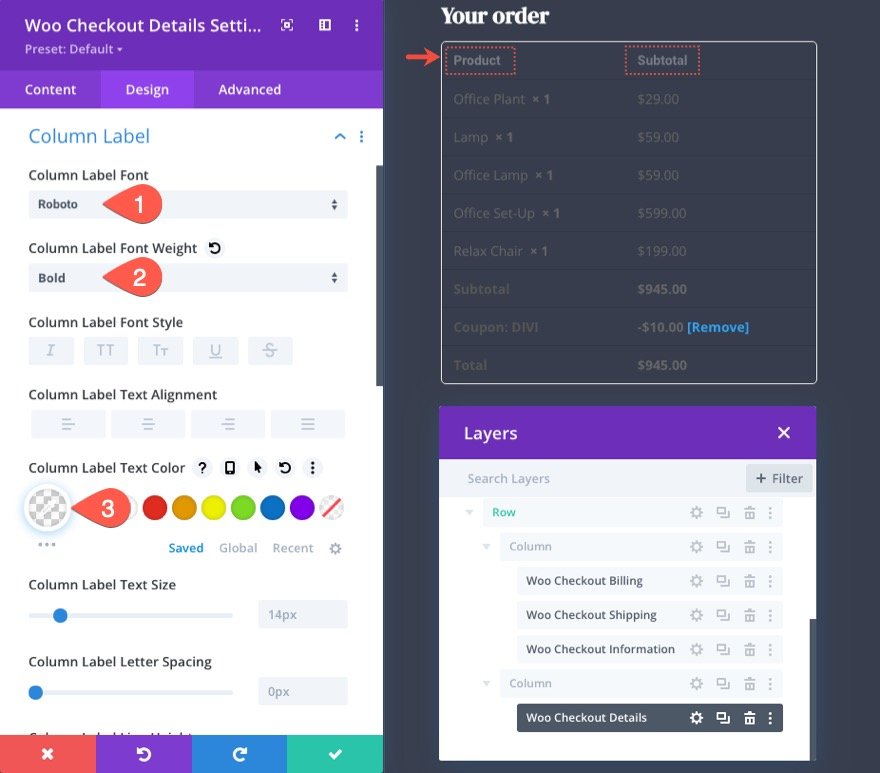
Woo Checkout تفاصيل العمود تسمية العمود
لتحديد نمط تسميات الأعمدة ، قم بتحديث ما يلي:
- خط تسمية العمود: Roboto
- وزن خط تسمية العمود: غامق
- لون نص تسمية العمود: rgba (255،255،255،0.32)

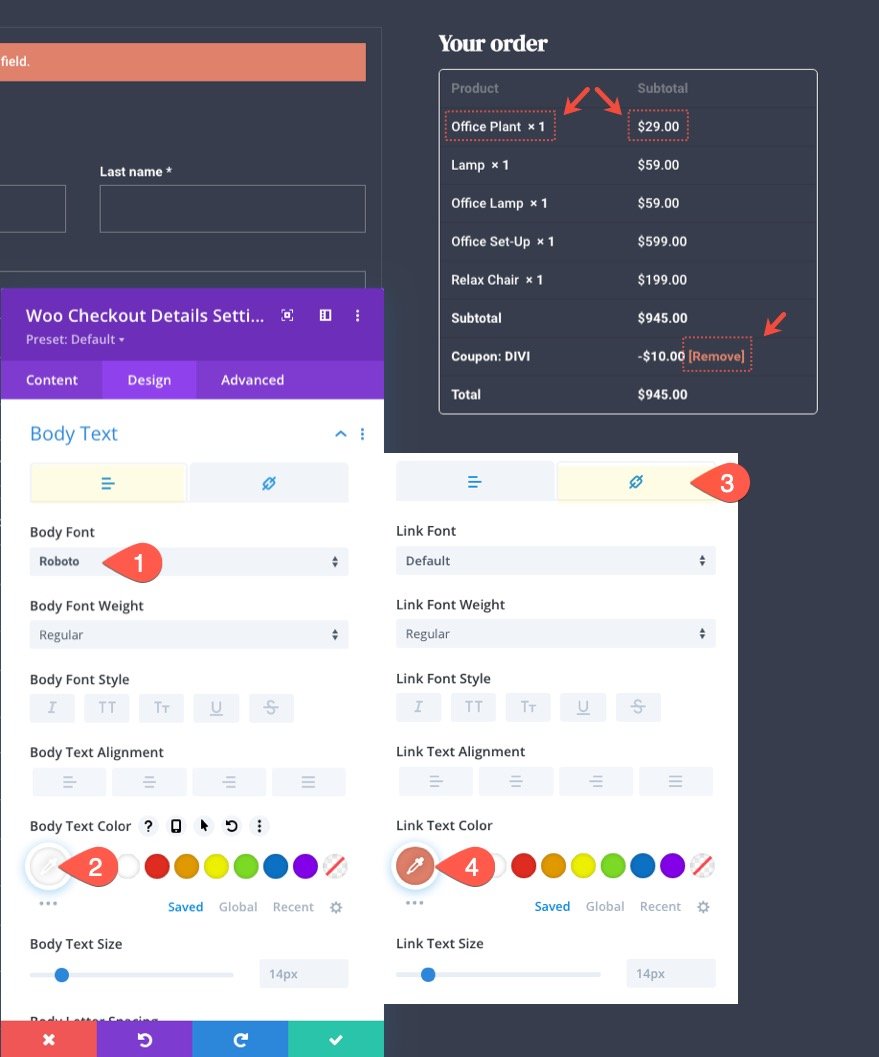
Woo Checkout تفاصيل النص الأساسي
لتحديد نمط النص الأساسي الذي يستهدف العناصر الموجودة أسفل كل عمود في القائمة ، قم بتحديث ما يلي:
- خط الجسم: Roboto
- لون النص الأساسي: #fff
ضمن علامة تبويب الارتباط ، قم بتحديث لون نص الارتباط:
- لون نص الرابط: # e0816b

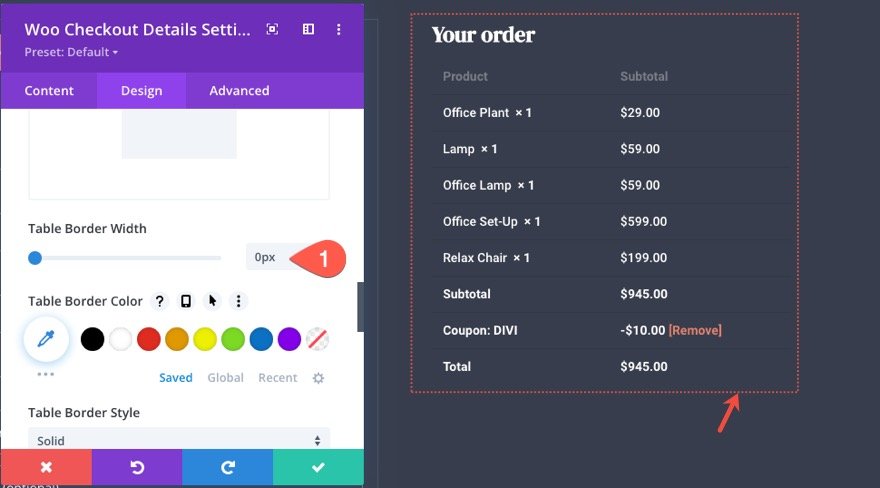
Woo Checkout تفاصيل جدول الحدود
بالنسبة لهذا التصميم ، سنقوم بإزالة حدود الجدول تمامًا. للقيام بذلك ، قم بتحديث ما يلي:
- عرض حدود الجدول: 0 بكسل

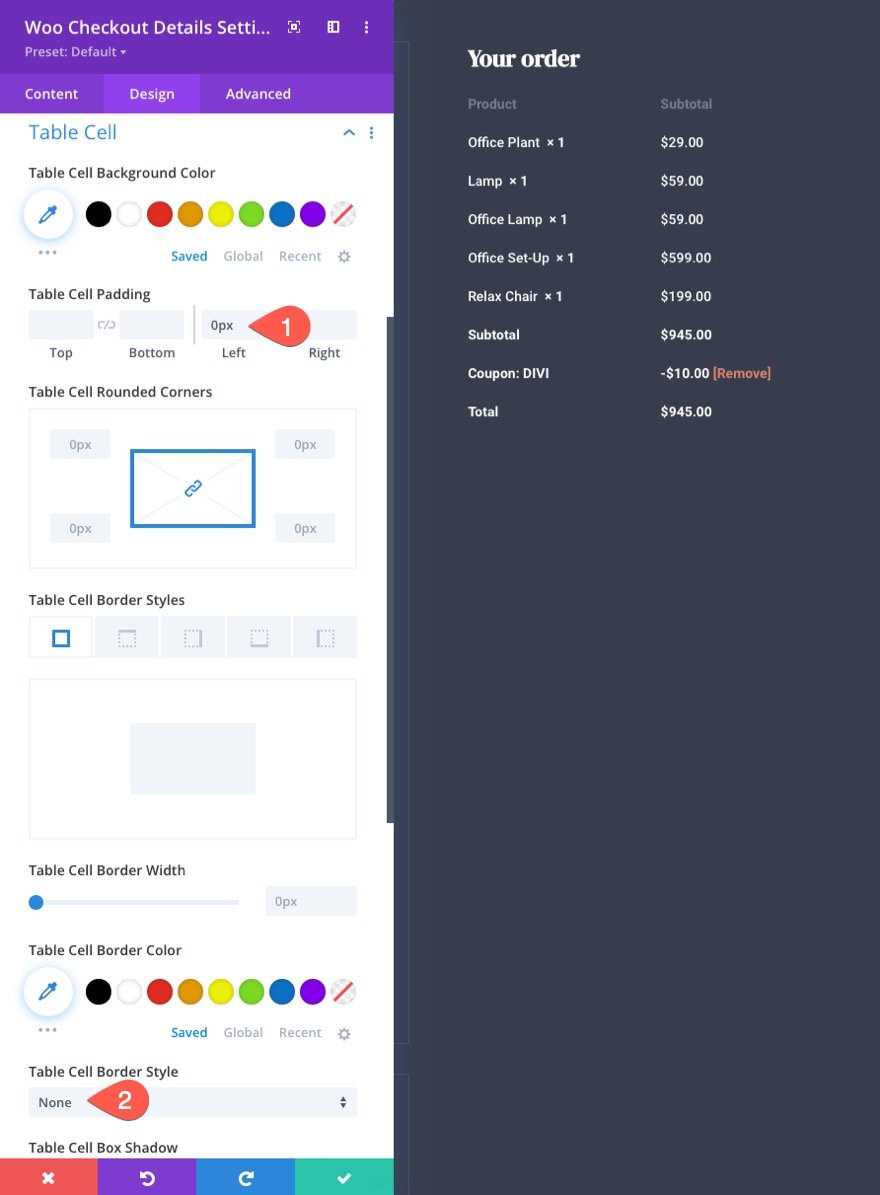
Woo Checkout تفاصيل جدول الخلية
لتحديد نمط خلايا الجدول داخل الجدول ، قم بتحديث ما يلي:
- مساحة خلايا الجدول: يسار 0 بكسل
- نمط حدود خلية الجدول: لا شيء
يؤدي هذا إلى محاذاة المحتوى داخل خلايا الجدول إلى اليسار وإزالة حدود خلية الجدول تمامًا.

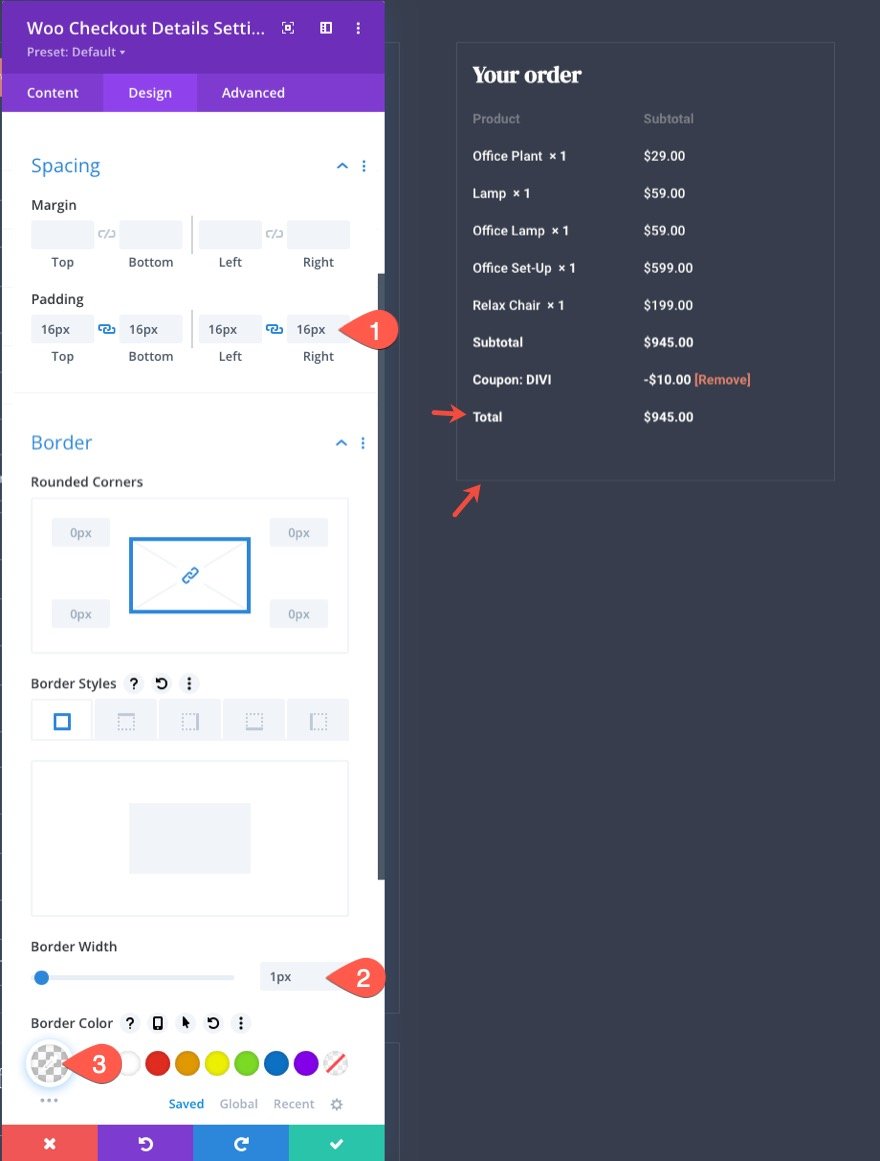
Woo Checkout تفاصيل الحشو والحدود
للحفاظ على تصميم الوحدة متسقًا مع الوحدات النمطية الأخرى ، قم بتحديث الحشو والحد على النحو التالي:
- المساحة المتروكة: 16 بكسل للأعلى ، 16 بكسل للأسفل ، 16 بكسل لليسار ، 16 بكسل لليمين
- عرض الحدود: 1 بكسل
- لون الحدود: rgba (255،255،255،0.1)

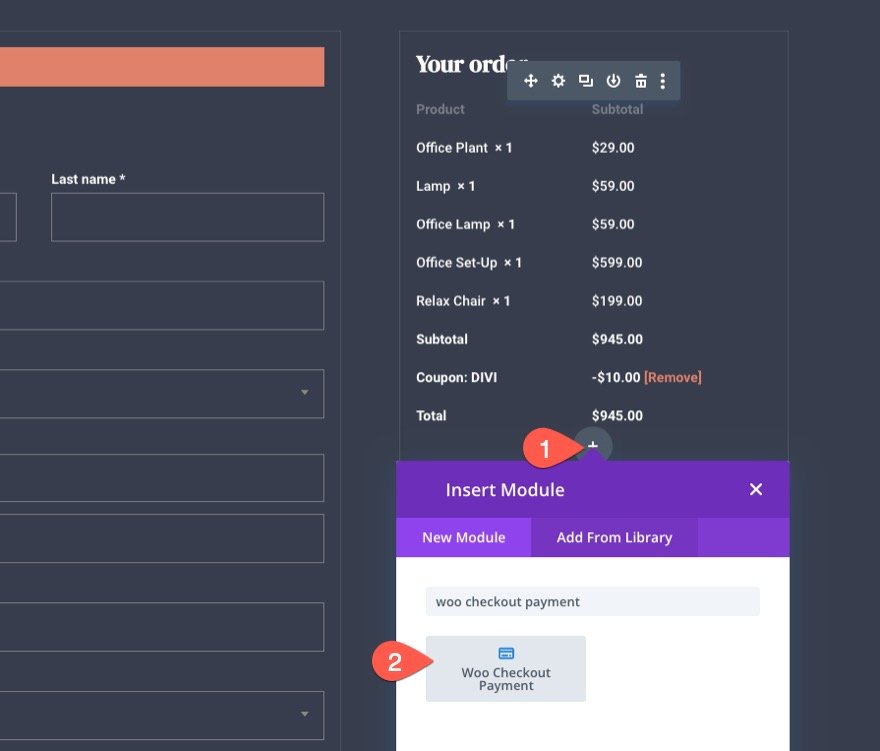
تصميم وحدة الدفع Woo Checkout
الآن بعد أن اكتمل محتوى تفاصيل الخروج لدينا ، نحن جاهزون لإضافة محتوى Woo Checkout Payment. هذا هو العنصر الأساسي الأخير لصفحة الخروج. يتضمن زر تبديل قابل للنقر عليه لخيارات دفع مختلفة بالإضافة إلى زر الخروج الرئيسي. ويتضمن أيضًا إشعارات النموذج المضمنة.
لإضافة محتوى دفع Checkout ، أضف وحدة Woo Checkout Payment الجديدة ضمن تفاصيل السداد في العمود 2.

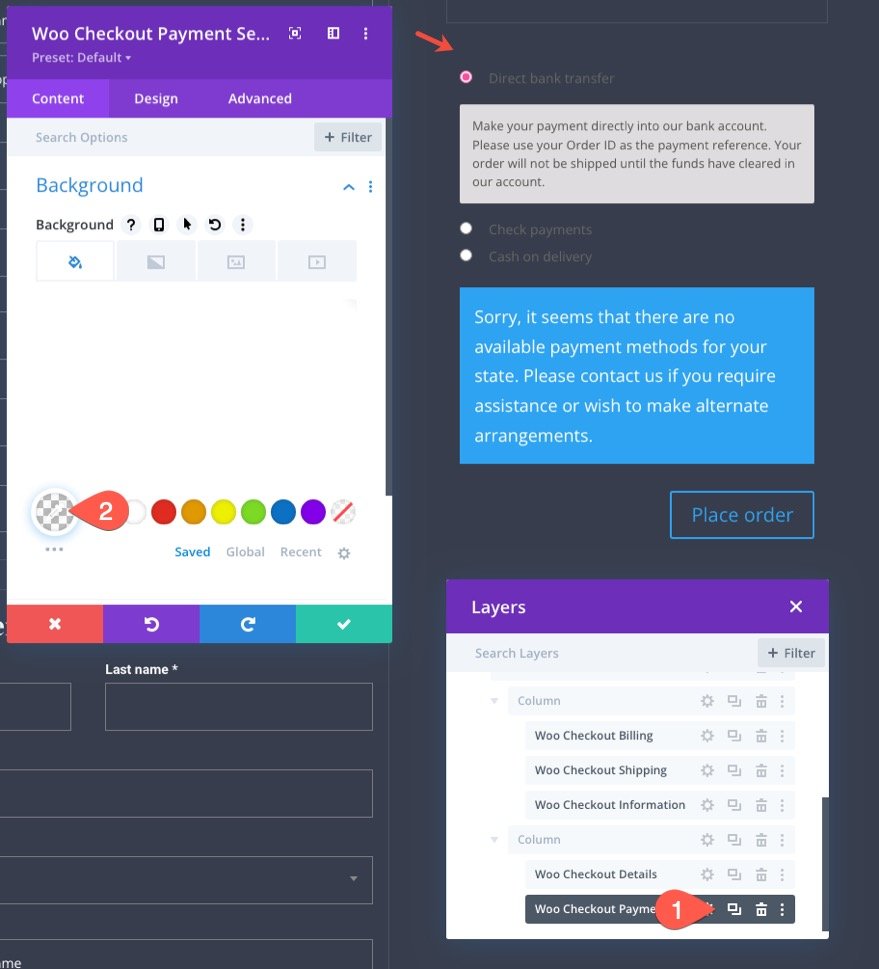
Woo Checkout الدفع الخلفية
افتح إعدادات Woo Checkout Payment وامنح الوحدة خلفية شفافة:
- لون الخلفية: شفاف

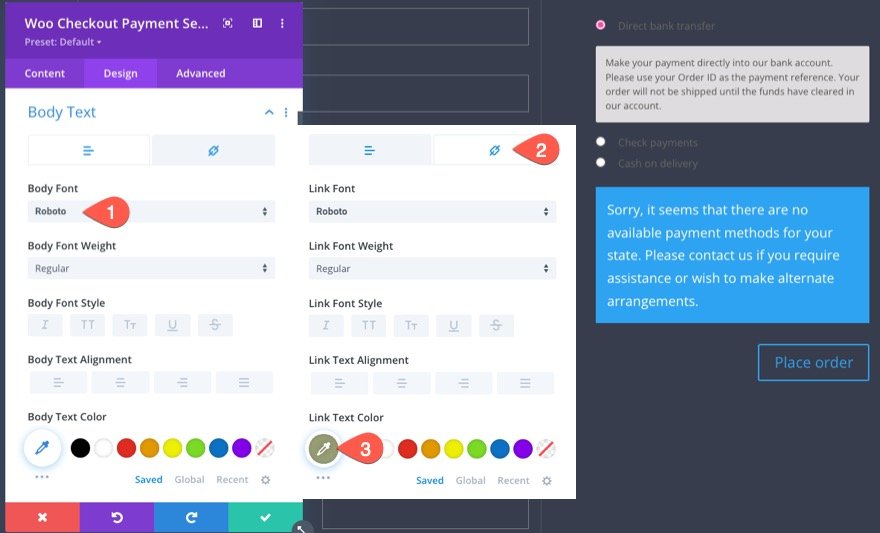
Woo Checkout Payment Body Text
بعد ذلك ، قم بتحديث نمط النص الأساسي كما يلي:
- خط الجسم: Roboto
ضمن علامة تبويب الارتباط ، حدِّث لون نص الارتباط:
- لون نص الرابط: # 999e75

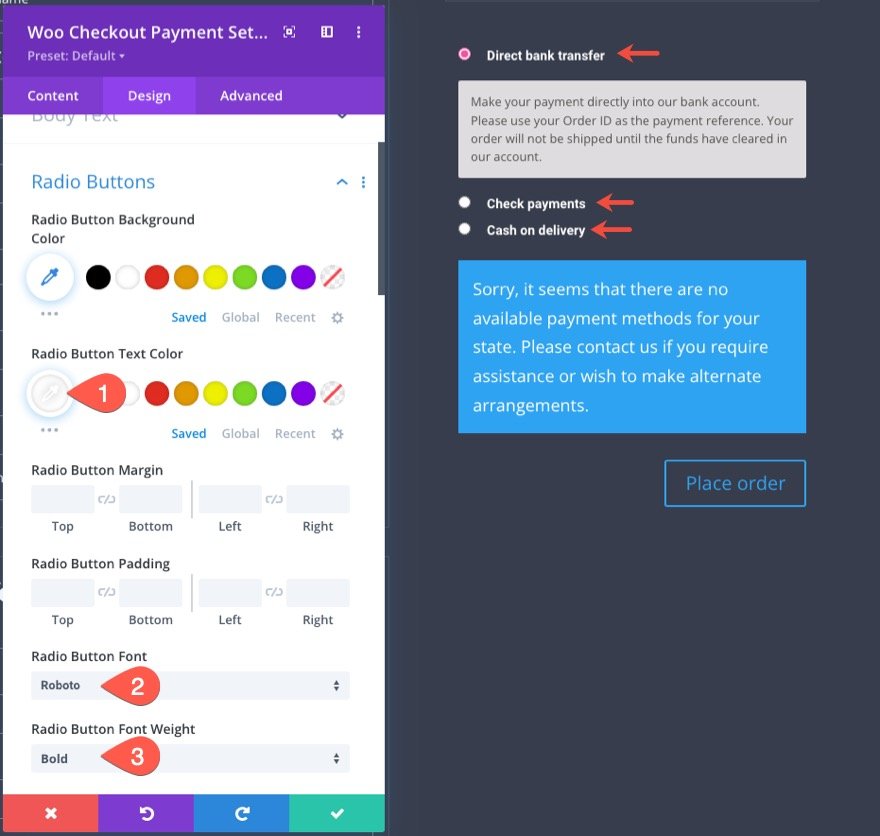
أزرار الراديو Woo Checkout Payment
بعد ذلك ، قم بتحديث نمط أزرار الاختيار على النحو التالي:
- لون نص زر الاختيار: #fff
- خط زر الراديو: Roboto
- وزن خط زر الراديو: غامق

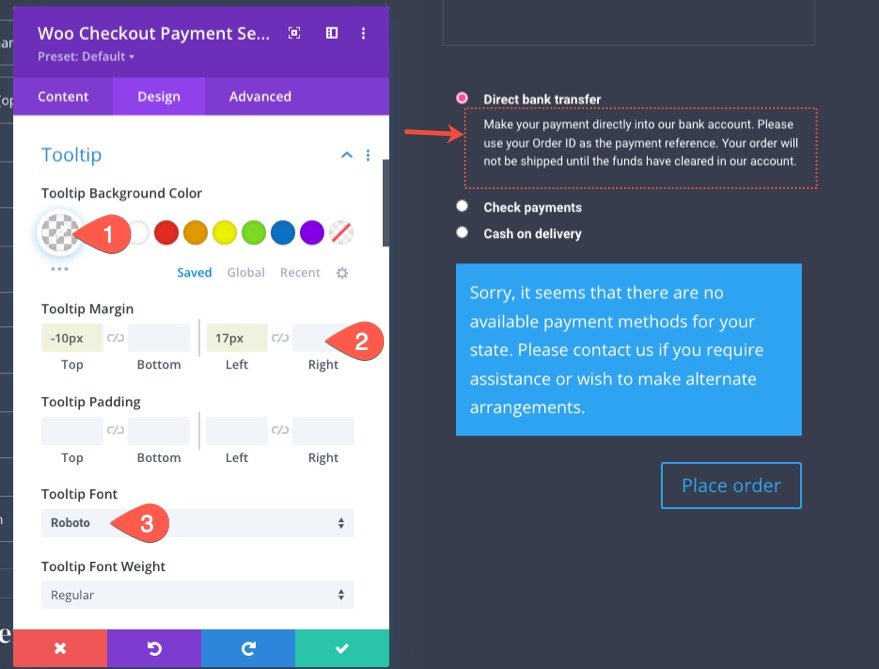
Woo Checkout Payment Tooltips
تلميح الأداة هو مربع النص الذي يتم عرضه عند فتح زر اختيار.
لنقم بتحديث أنماط تلميح الأدوات على النحو التالي:
- لون خلفية تلميح الأداة: شفاف
- هامش تلميح الأداة: -10 بكسل للأعلى ، 17 بكسل لليسار
- خط تلميح الأدوات: Roboto

إشعار نموذج الدفع Woo Checkout
نظرًا لأن وحدة Woo Checkout Payment تشترك في نفس خيار نموذج الإشعار ، يمكننا نسخ أنماط إشعار النموذج الحالية من وحدة Woo Checkout Billing ولصقها في وحدة Woo Checkout Payment.

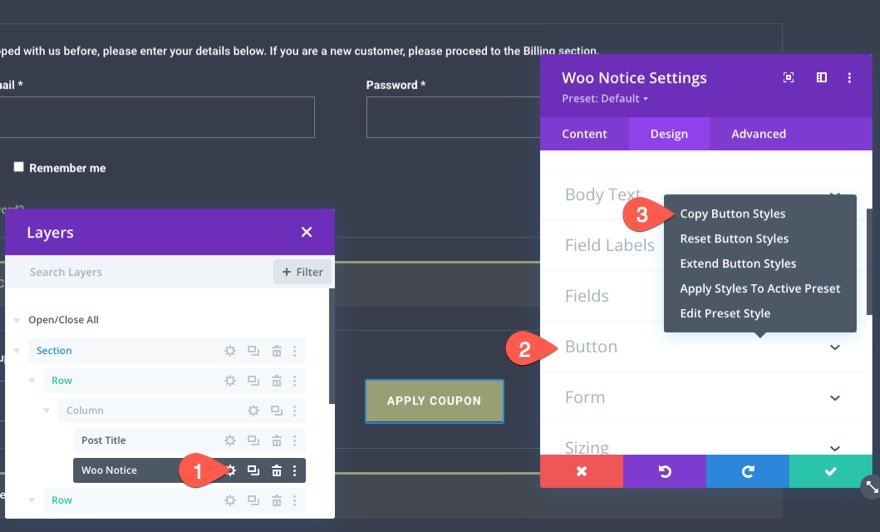
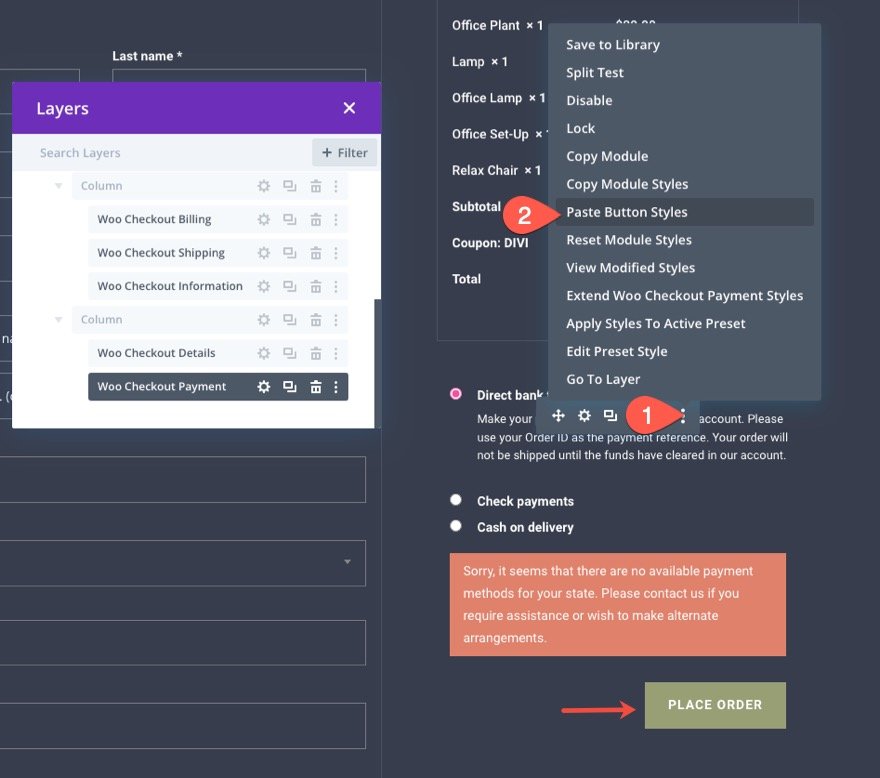
زر الدفع Woo Checkout
لتصميم زر الخروج لوحدة Woo Checkout Payment ، انسخ أنماط الزر من وحدة Woo Notice.

ثم الصق أنماط الزر في وحدة Woo Checkout Payment.

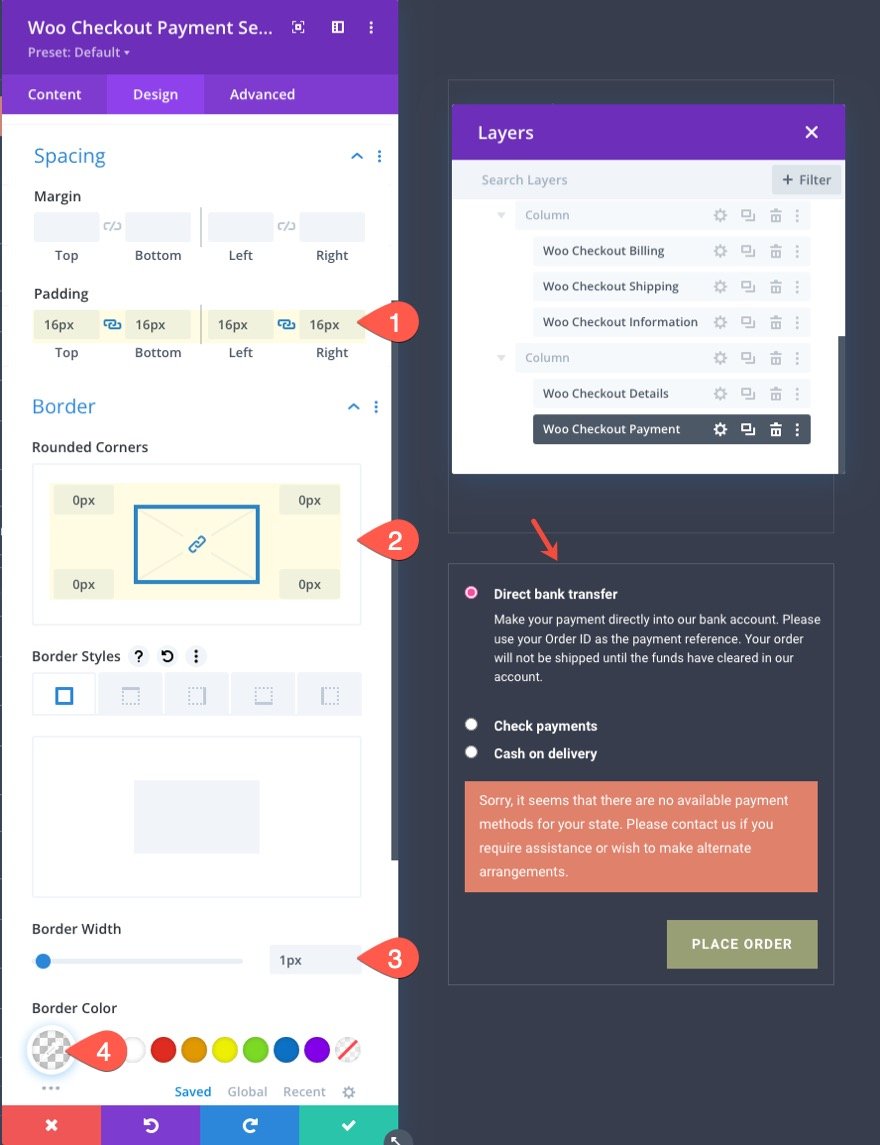
Woo Checkout Payment Padding والحدود
لإنهاء التصميم ، أضف المساحة المتروكة والحد كما يلي:
- المساحة المتروكة: 16 بكسل للأعلى ، 16 بكسل للأسفل ، 16 بكسل لليسار ، 16 بكسل لليمين
- الزوايا الدائرية: 0 بكسل
- عرض الحدود: 1 بكسل
- لون الحدود: rgba (255،255،255،0.1)

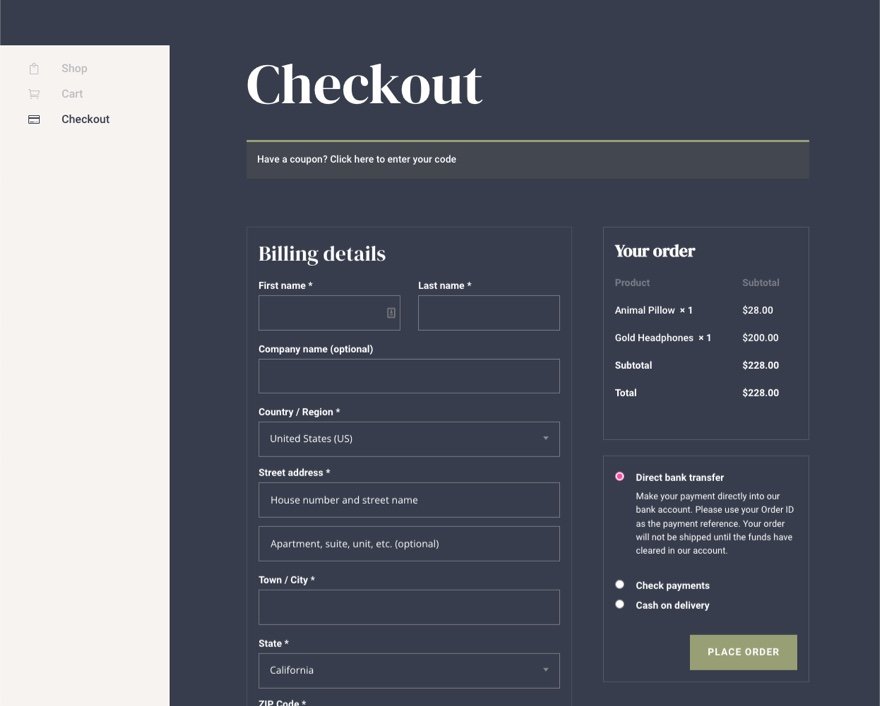
النتائج
هذا ما تبدو عليه صفحة الخروج الخاصة بنا الآن!

أضف المزيد من المحتوى حسب الحاجة
في هذه المرحلة ، لدينا جميع العناصر الأساسية لقالب صفحة الخروج. لكن ليس عليك التوقف هنا. يمكنك إضافة أي محتوى تريده إلى الصفحة حسب الحاجة.
بالنسبة إلى العرض التوضيحي المميز لقالب صفحة الخروج هذا (متاح للتنزيل هنا) ، قمنا بتضمين شريط جانبي ثابت مع بعض روابط التنقل المخصصة.

إنشاء قالب مخصص لصفحة الخروج
إذا كنت ترغب في إنشاء قالب صفحة Checkout ، فيمكنك استخدام Theme Builder لإنشاء تخطيط قالب صفحة الخروج تمامًا كما فعلنا مع قالب صفحة Checkout. ومع ذلك ، نظرًا لأن لدينا بالفعل تخطيطًا للصفحة مصممًا من هذا البرنامج التعليمي ، يمكننا ببساطة إضافة هذا التخطيط إلى قالب صفحة الخروج.
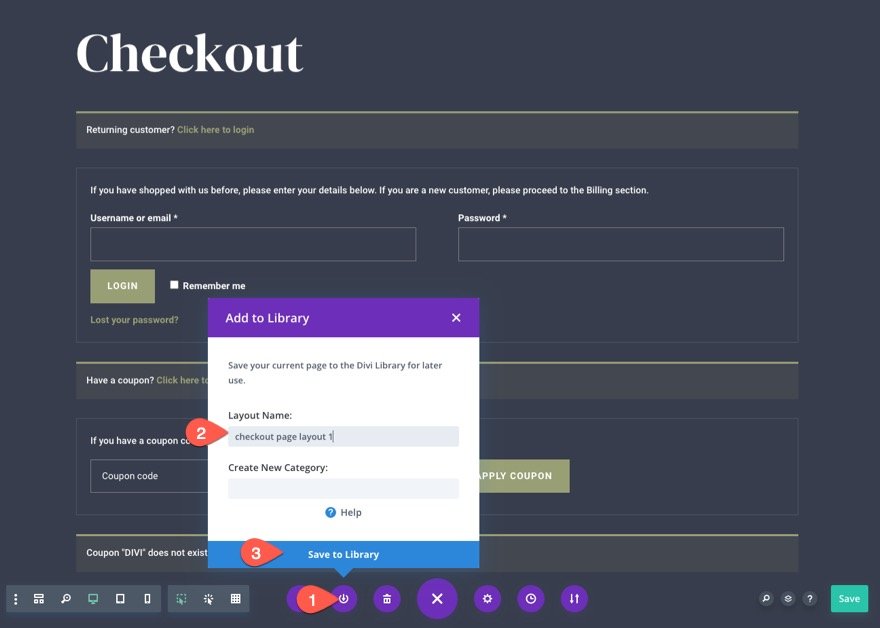
احفظ تخطيط صفحة WooCommerce في مكتبة Divi
قبل أن نتمكن من إضافة تخطيط صفحة الخروج إلى قالب صفحة الخروج ، يجب علينا أولاً حفظ تخطيط الصفحة في مكتبة Divi.
للقيام بذلك ، افتح قائمة إعدادات Divi Builder في الجزء السفلي من صفحة الخروج. انقر على أيقونة إضافة إلى المكتبة ، وامنح التخطيط اسمًا ، ثم انقر على حفظ في المكتبة .

إنشاء قالب صفحة الخروج الجديد
بمجرد حفظ تخطيط صفحة الخروج في المكتبة ، نكون مستعدين لإنشاء قالب صفحة تسجيل خروج جديد.
هيريس كيفية القيام بذلك:
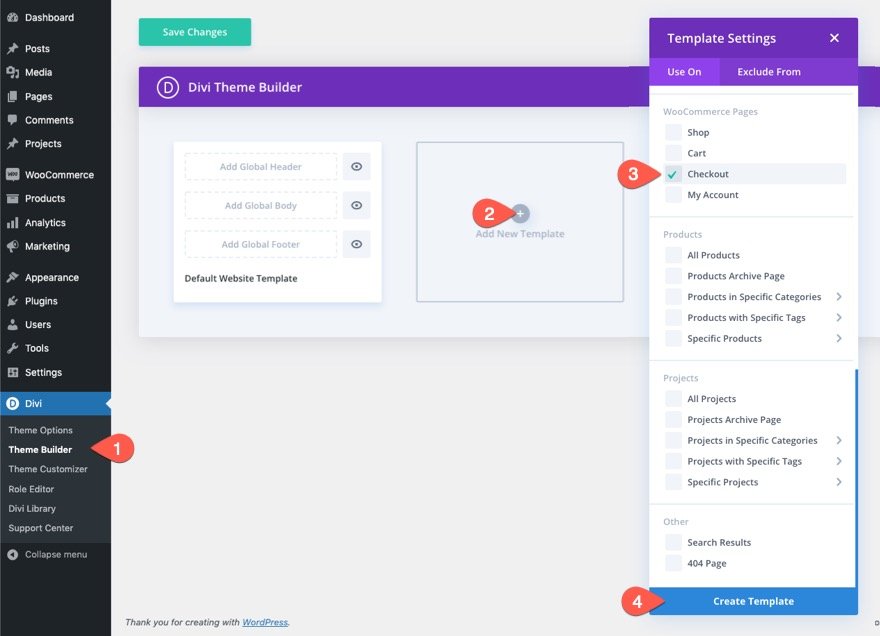
- انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Divi> Theme Builder.
- ثم انقر فوق إضافة قالب جديد بالإضافة إلى أيقونة داخل منطقة المربع الرمادي الفارغة لإضافة قالب جديد.
- في نموذج إعدادات النموذج ، ضمن علامة التبويب "استخدام في" ، حدد Checkout ضمن قائمة صفحات WooCommerce.
- أخيرًا ، انقر فوق إنشاء نموذج.

إضافة تخطيط صفحة الخروج إلى نموذج الخروج
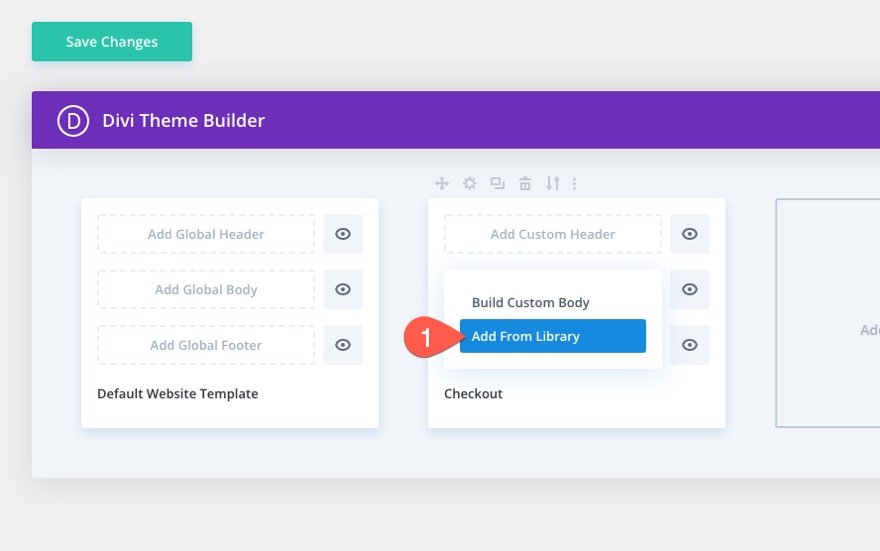
بمجرد إنشاء نموذج Checkout الجديد ، انقر فوق منطقة "Add Custom Body" بالقالب. داخل القائمة المنبثقة ، حدد إضافة من المكتبة .

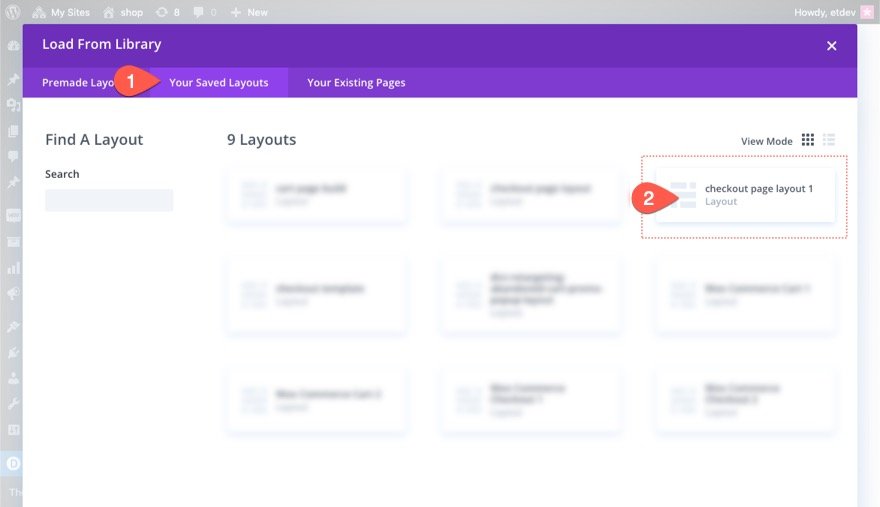
من النافذة المنبثقة تحميل من المكتبة ، ضمن علامة التبويب التخطيطات المحفوظة الخاصة بك ، حدد تخطيط صفحة الخروج الذي قمت بحفظه في المكتبة.

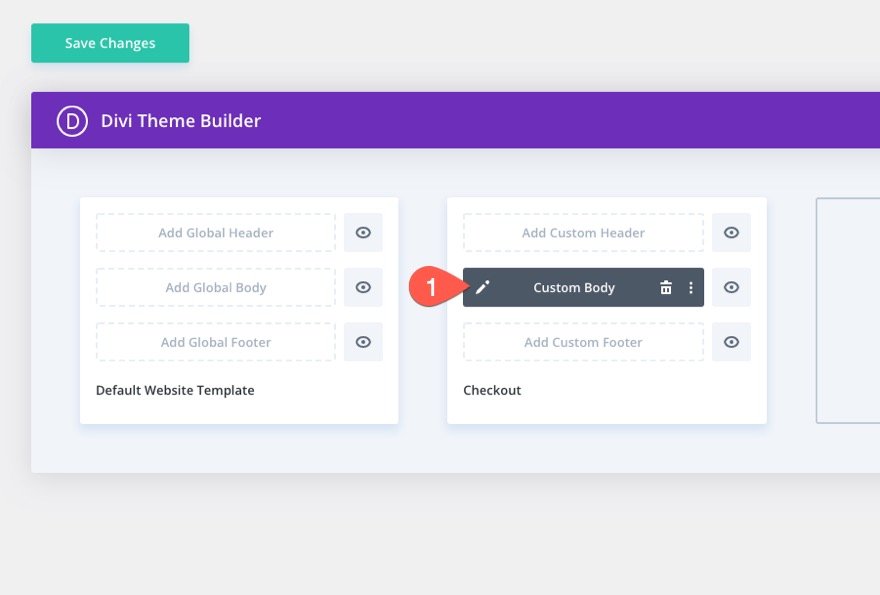
بمجرد الانتهاء من ذلك ، سيكون قالب Checkout متاحًا في Theme Builder. لتحرير القالب ، انقر فوق رمز التحرير في منطقة النص الأساسي للقالب.

النتيجة النهائية
دعنا نتحقق من النتيجة النهائية لقالب صفحة الخروج.

وإليك كيف يبدو على أجهزة الكمبيوتر اللوحي والهاتف.

افكار اخيرة
تم تبسيط وتضخيم عملية تصميم قالب صفحة WooCommerce Checkout المخصص بشكل كبير باستخدام أداة إنشاء الصفحات المرئية القوية من Divi ووحدات Woo البديهية. في هذا البرنامج التعليمي ، ركزنا على دمج العناصر الأساسية التي تشكل صفحة الخروج. ولكن ، ضع في اعتبارك أن جميع وحدات وميزات Divi القوية الأخرى تحت تصرفك لنقل صفحات الخروج إلى مستوى جديد تمامًا. نأمل أن يساعد هذا في تعزيز مهاراتك في تصميم Divi ، والأهم من ذلك ، أن يؤدي إلى مزيد من التحويلات.
لمزيد من المعلومات ، تحقق من كيفية تصميم قالب صفحة عربة WooCommerce في Divi أو قم بتنزيل مجموعات قوالب صفحة سلة التسوق والدفع المجانية الرائعة لـ Divi.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
