Cum se creează un șablon de pagină de plată WooCommerce cu Divi
Publicat: 2021-12-17Proiectarea unei pagini de plată WooCommerce implică, de obicei, personalizarea avansată a fișierului șablon PHP din backend și un pic de CSS personalizat. Dar cu modulele Divi Woo, acest proces a devenit ușor și plăcut! Când editați o pagină WC Checkout folosind Divi, acel shortcode WC se va transforma într-un aspect structurat de module dinamice Woo Checkout, care sunt gata să fie proiectate vizual folosind opțiuni de design puternice încorporate. Acest lucru vă oferă control deplin asupra designului paginii de plată.
În acest tutorial, vă vom arăta cum să creați o pagină de plată WooCommerce complet personalizată de la zero cu Divi. În primul rând, vom proiecta pagina de finalizare a plății WooCommerce utilizând modulele dinamice Woo disponibile pentru pagina de finalizare a achiziției. După ce ați terminat, vă vom arăta cum să adăugați designul paginii de finalizare a achiziției la un șablon de pagină de achiziție în Creatorul de teme. Așadar, fie că doriți să personalizați pagina de plată propriu-zisă sau să creați un șablon de pagină de plată, Divi vă acoperă. Veți fi pe cale să proiectați pagini de casă uimitoare în cel mai scurt timp.
Să începem!
Privire pe furiș
Înainte și După
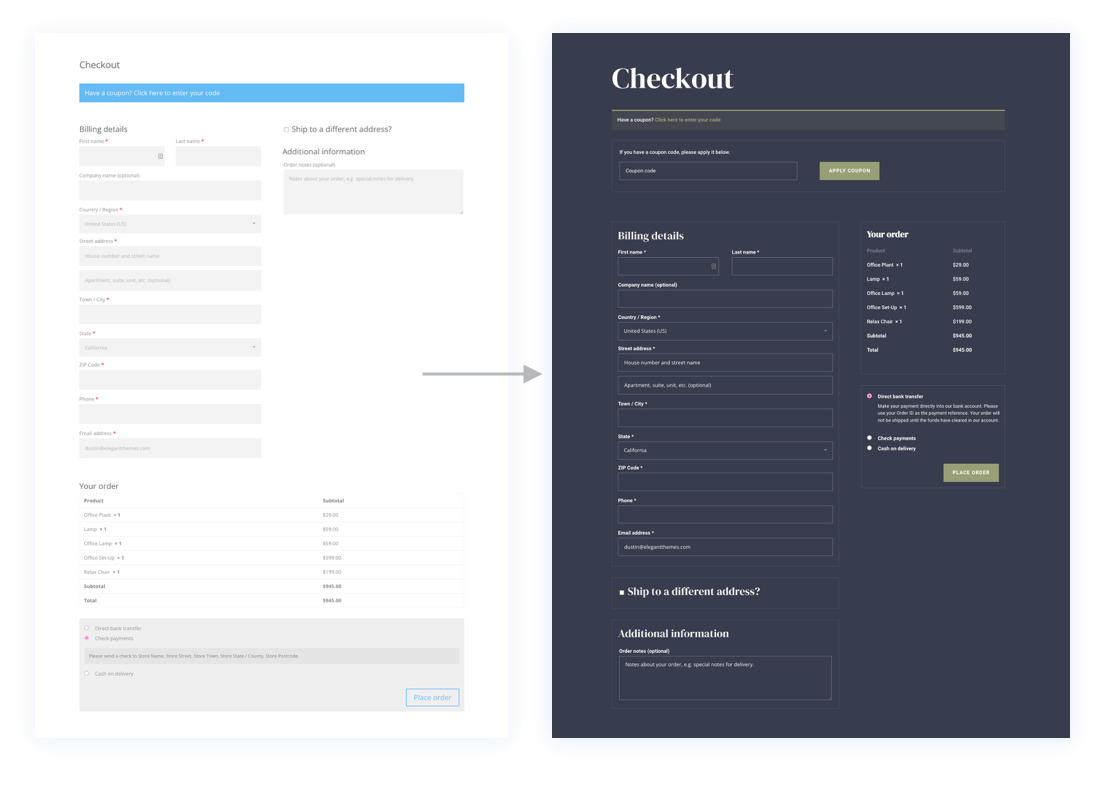
Iată o privire rapidă asupra paginii de Checkout implicite a Divi în comparație cu noua pagină de Checkout pe care o vom proiecta în acest tutorial.

Și iată o privire mai atentă asupra designului paginii Checkout pe desktop și mobil.


De asemenea, puteți consulta demonstrația live a designului acestei pagini de achiziție.
Descărcați GRATIS aspectul paginii de checkout
Pentru a pune mâna pe designul șablonului paginii Checkout din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
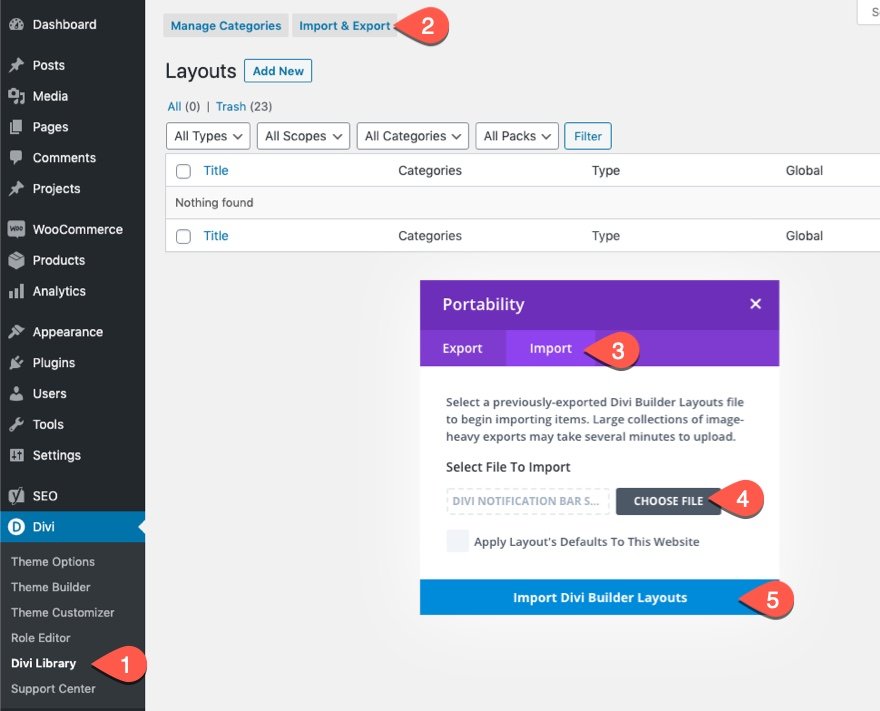
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Descărcați seturile de șabloane pentru coș și pagină de plată pentru Divi
Acest design al paginii de plată este, de asemenea, disponibil pentru descărcare ca parte a setului nostru GRATUIT de șabloane pentru coș și pagină de plată pentru Divi.
Să trecem la tutorial, da?
Despre pagina de plată WooCommerce și Divi
Ori de câte ori instalați WooCommerce pe site-ul dvs. Divi, WooCommerce (WC) va genera pagini cheie WC, inclusiv o pagină de magazin, o pagină de coș, o pagină de plată și o pagină de cont. Conținutul paginii este implementat prin utilizarea unui cod scurt în editorul de blocuri WordPress backend.

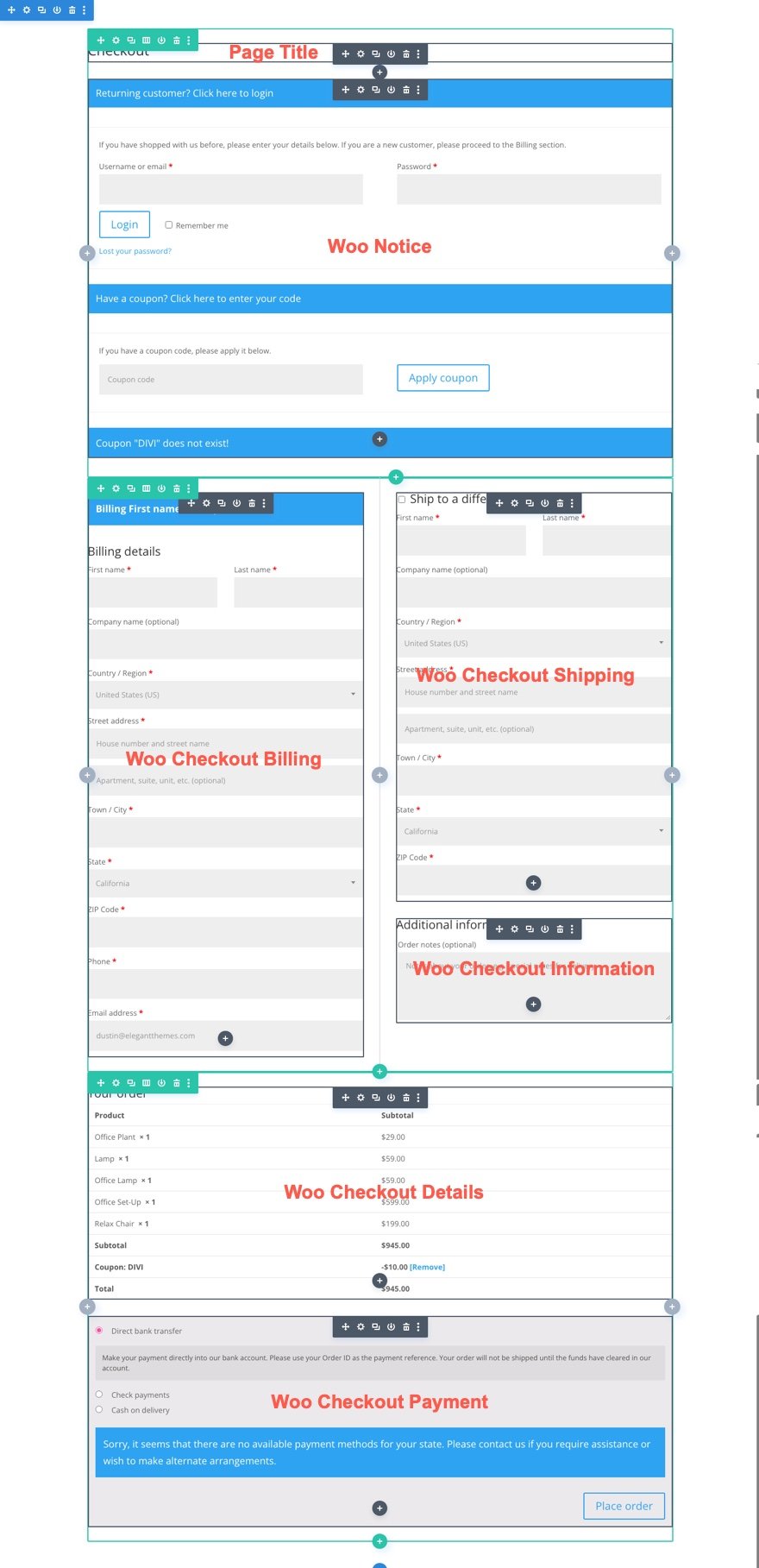
Dacă activați Divi Builder pe această pagină Checkout, fiecare dintre elementele de conținut ale paginii WooCommerce Checkout va fi încărcat ca module Divi Woo care pot fi folosite pentru a stila pagina.

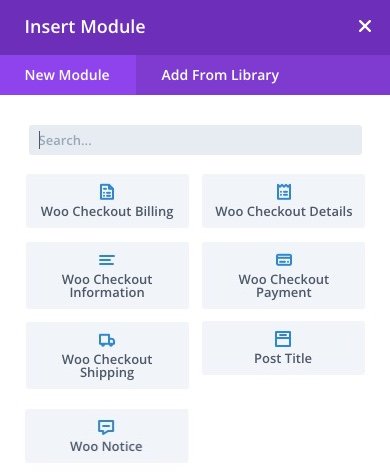
Module Woo pentru proiectarea unei pagini de plată în Divi
Divi vine cu o varietate de module care sunt cheie pentru adăugarea de conținut dinamic la un șablon de pagină. Unele dintre acestea includ module Woo specifice paginii Checkout.

Modulele care sunt cheie pentru construirea paginii sau a șablonului Checkout includ:
- Titlul postării – Acesta va afișa în mod dinamic titlul paginii Checkout atunci când construiți un șablon de pagină Checkout.
- Woo Notice – Acest modul poate fi setat pe diferite tipuri de pagini (pagină de coș, pagină de produs, pagină de plată). Acesta va afișa în mod dinamic notificări importante utilizatorului, după cum este necesar.
- Woo Checkout Billing – Acest modul afișează formularul de detalii de facturare utilizat în timpul plății.
- Livrare Woo Checkout – Acest modul afișează formularul de detalii de livrare utilizat în timpul plății.
- Woo Checkout Information – Acest modul afișează formularul de informații suplimentare utilizat în timpul plății.
- Woo Checkout Details – Acest modul afișează detaliile comenzii, inclusiv produsele achiziționate și prețurile acestora, în timpul plății.
- Woo Checkout Payment – Acest modul afișează selecția tipului de plată și detaliile formularului de plată în timpul plății.
Un alt modul opțional Woo:
- Woo Breadcrumbs – Aceasta va afișa bara de navigare WooCommerce Breadcrumb.
Proiectați o pagină de plată sau un șablon
După cum am menționat, putem folosi cu ușurință modulele Divi Woo pentru a proiecta o pagină personalizată de WooCommerce Checkout . Cu toate acestea, puteți alege și să creați un șablon de checkout personalizat, folosind același proces de proiectare. Pentru acest tutorial, vom construi un aspect personalizat al paginii de checkout pentru pagina de checkout. Apoi vă vom arăta cum să utilizați aspectul personalizat al paginii de plată pentru a crea un șablon de pagină de plată folosind Divi Theme Builder.
Proiectarea unui aspect al paginii WooCommerce Checkout cu Divi
Pentru acest tutorial WooCommerce Checkout Pagina, scopul este de a crea un aspect personalizat al paginii pentru WooCommerce Checkout Page care este desemnată ca Pagina de plată WooCommerce în WooCommerce. La sfârșitul tutorialului, vă vom arăta cum să salvați și să importați cu ușurință acest aspect al paginii de finalizare a comenzii pentru a crea un nou șablon de pagină de finalizare a achiziției folosind Generatorul de teme.
Noțiuni introductive: editarea paginii de plată WooCommerce
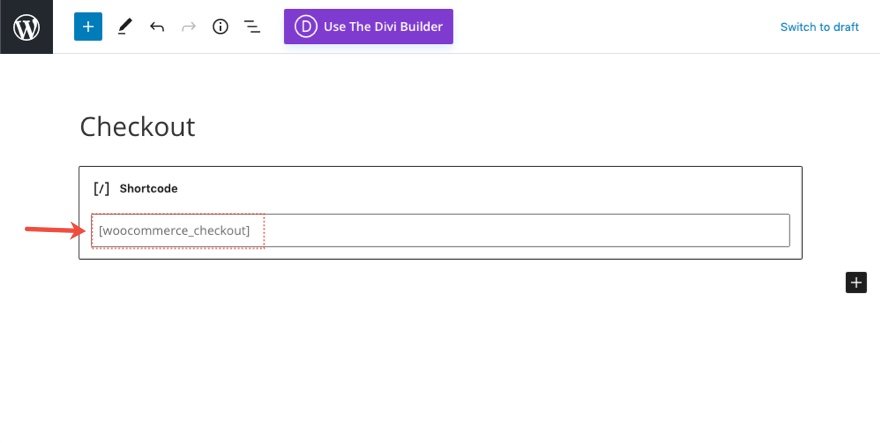
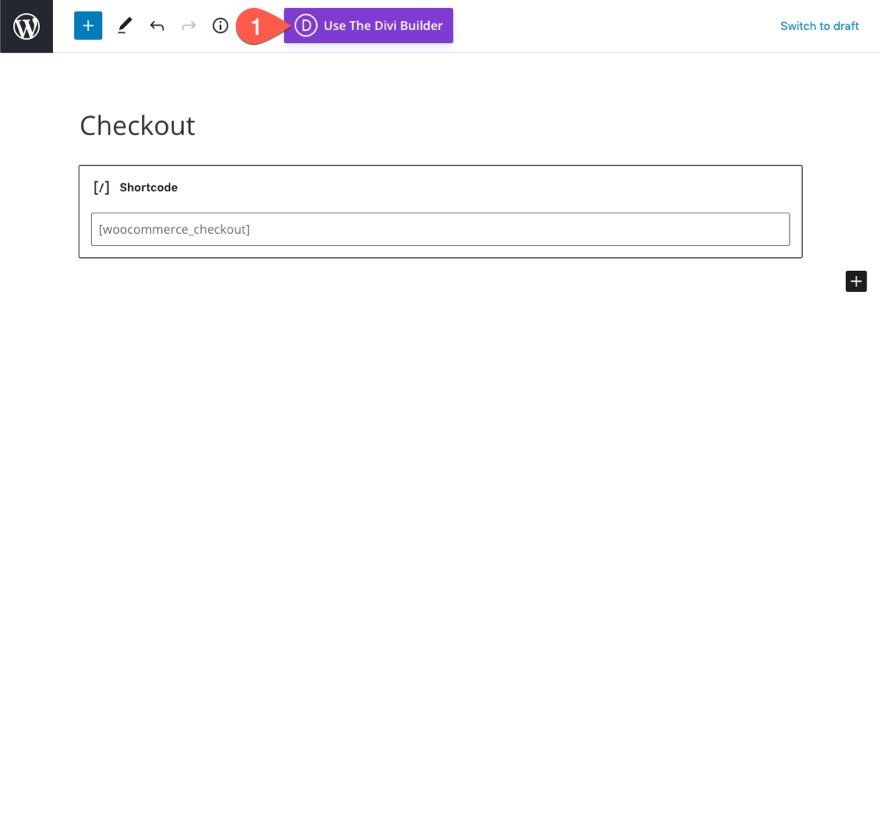
Din tabloul de bord WordPress, faceți clic pentru a edita pagina de finalizare a plății WooCommerce. În mod implicit, pagina va conține doar codul scurt folosit pentru a genera conținutul paginii de finalizare a achiziției.
Faceți clic pe butonul Utilizați Divi Builder din partea de sus a editorului de pagini.

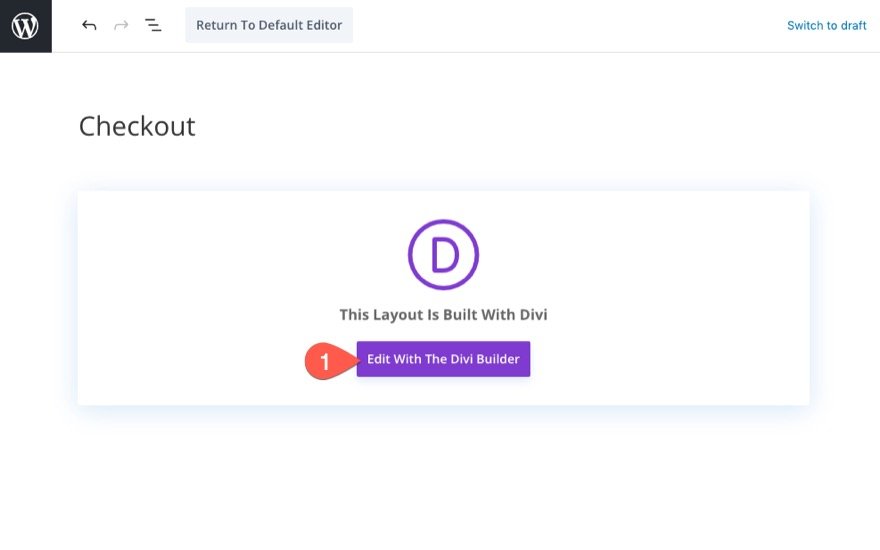
Apoi faceți clic pe butonul Editare cu Divi Builder pentru a lansa Divi Builder.

Ștergerea aspectului pentru a începe de la zero
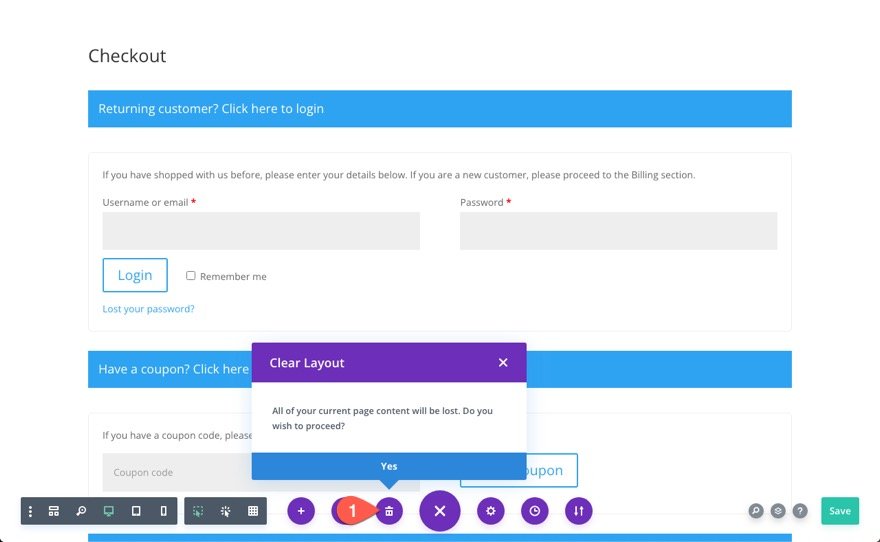
După cum sa menționat anterior, pagina se va încărca cu toate modulele Divi personalizabile (inclusiv modulele cheie Woo) care alcătuiesc conținutul paginii de plată. Puteți utiliza aspectul existent și puteți începe să personalizați modulele care sunt deja acolo dacă doriți. Dar pentru acest tutorial, vom începe de la zero.
Pentru a șterge aspectul, deschideți meniul de setări din partea de jos a paginii și faceți clic pe butonul Ștergere aspect (pictograma coș de gunoi) și selectați DA.

Crearea unei secțiuni, rânduri și coloane
Secțiunea Fundal
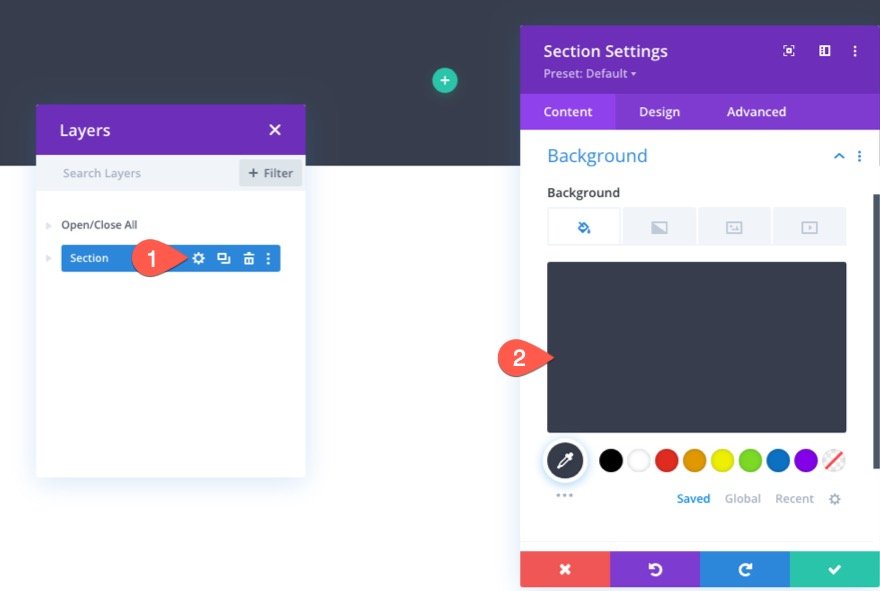
Pentru a începe, adăugați o culoare de fundal la o nouă secțiune obișnuită, după cum urmează:
- Culoare de fundal: #f7f3f0

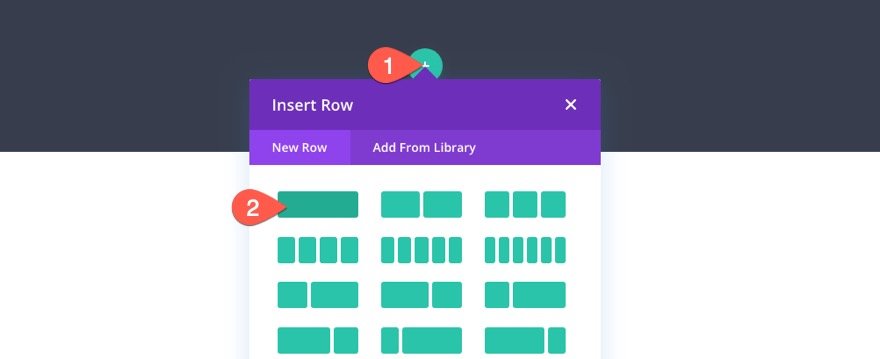
Rând și coloană
Apoi, adăugați un rând cu o singură coloană la secțiune

Crearea titlului paginii de plată dinamică
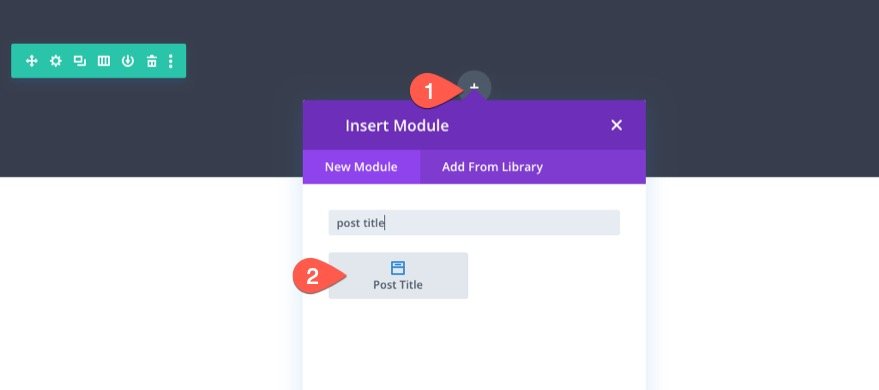
Pentru a crea titlul de pagină dinamic necesar pentru pagina de plată, adăugați un modul de titlu al postării la coloană.

Conținutul titlului postării
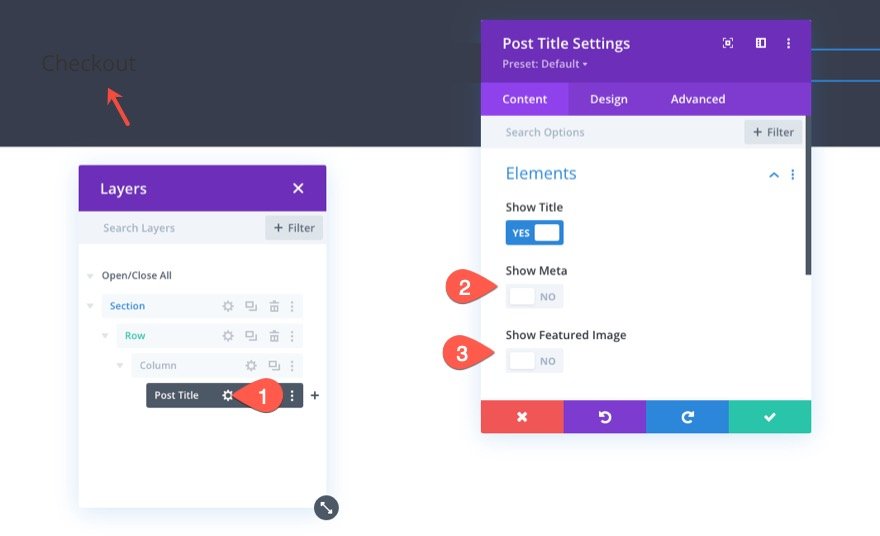
În setările titlului postării, actualizați elementele pentru a afișa numai titlul, după cum urmează:
- Titlul emisiunii: DA
- Afișează Meta: NU
- Arată imaginea prezentată: NR

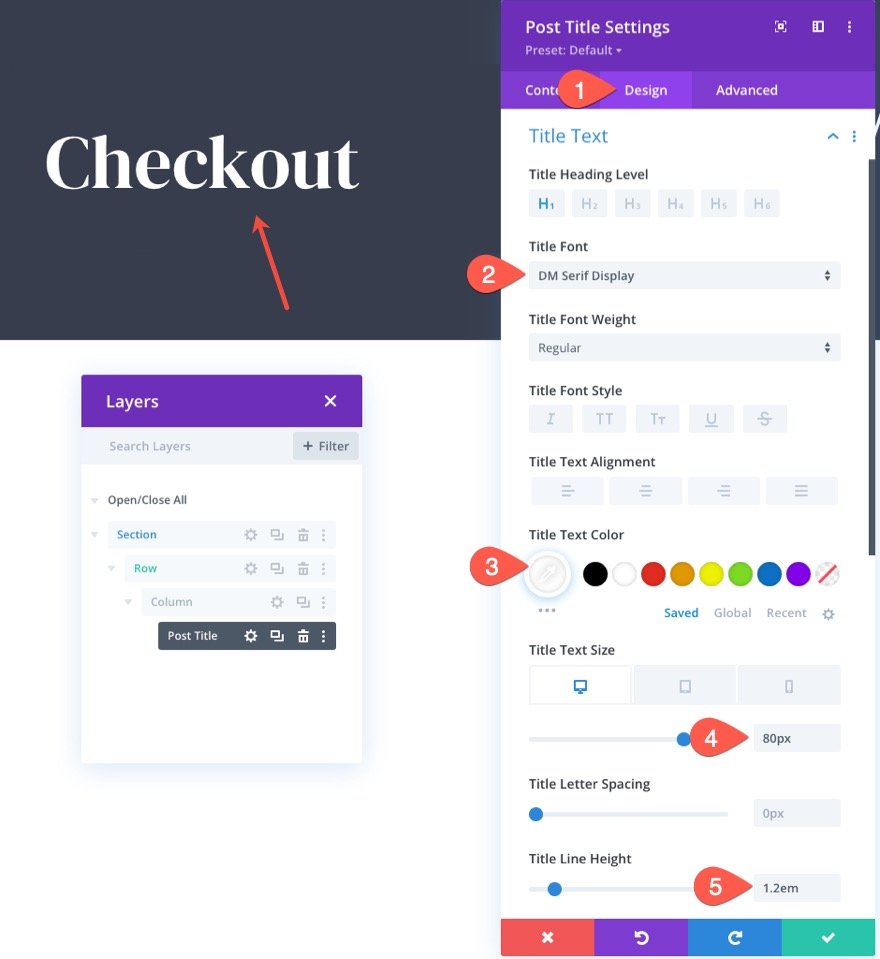
Textul titlului postării
Pentru a stila textul titlului postării, actualizați următoarele sub fila Design:
- Font titlu: DM Serif Display
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 80px (desktop), 60px (tabletă), 42px (telefon)
- Înălțimea liniei de titlu: 1,2 em

Proiectarea modulului Dynamic Woo Notice pentru pagina de checkout
Este întotdeauna o idee bună să adăugați modulul Woo Notice în partea de sus a paginii, astfel încât notificările să fie cel mai vizibile pentru utilizatori atunci când interacționează cu pagina de finalizare a achiziției. Rețineți că proiectăm notificări care vor fi afișate numai atunci când este necesar.
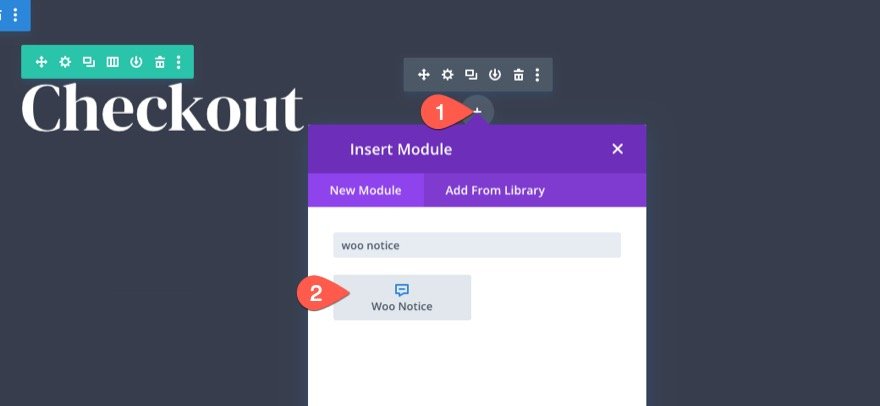
Pentru a adăuga modulul Woo Notice, faceți clic pentru a adăuga un nou modul Woo Notice sub modulul titlu al postării.

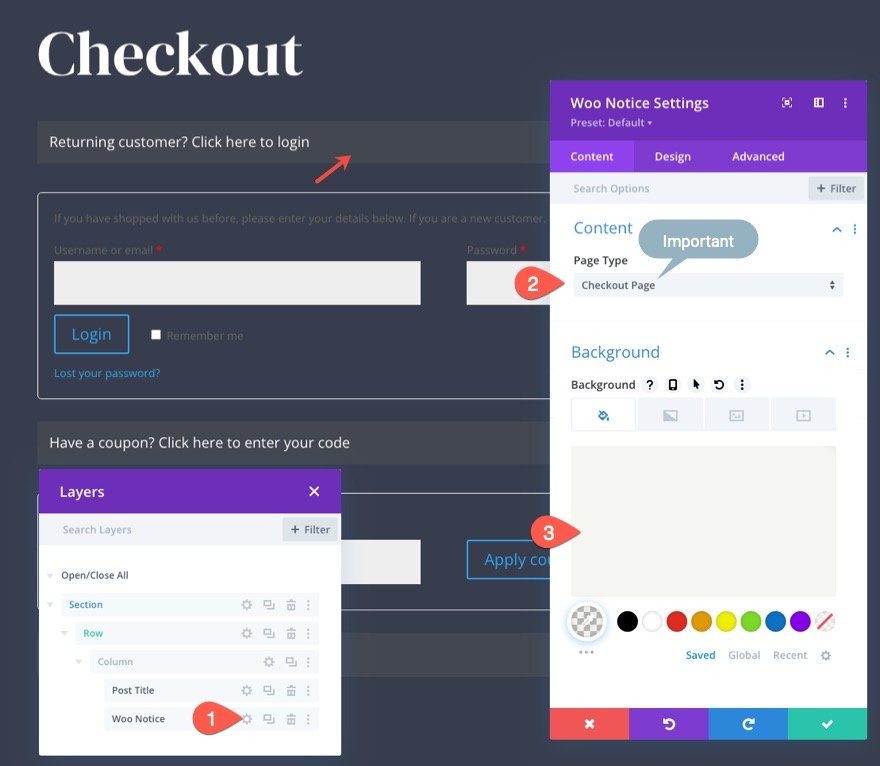
Tipul paginii și fundalul Woo Notice
Apoi, actualizați tipul paginii și culoarea de fundal a anunțului Woo, după cum urmează:
- Tip pagină: Pagina de finalizare a achiziției
- Culoare de fundal: rgba(153,158,117,0.1)
IMPORTANT: Asigurați-vă că selectați Pagina de finalizare ca tip de pagină, astfel încât notificările woo să funcționeze corect.

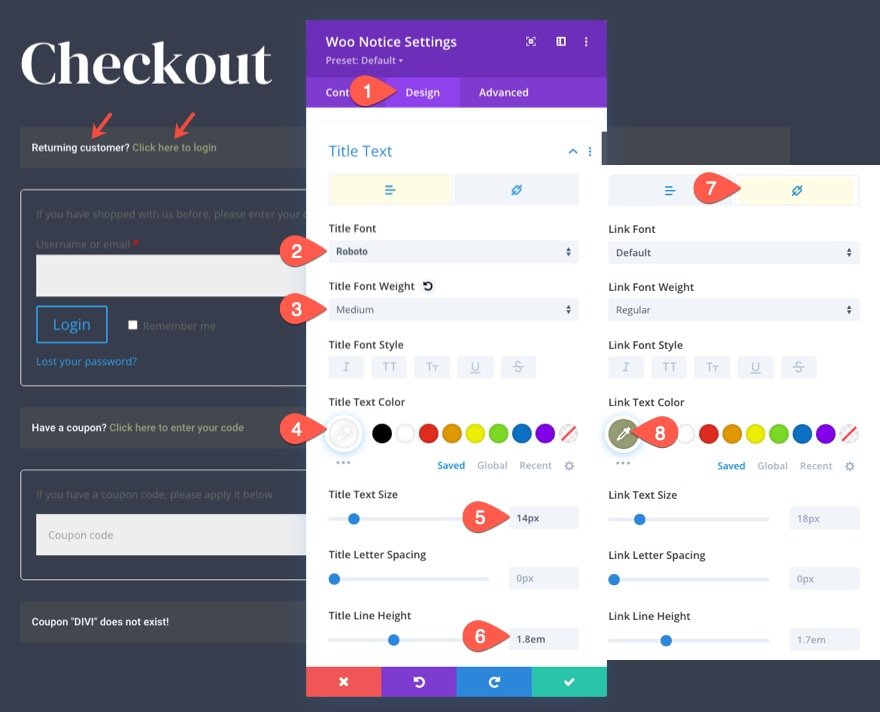
Textul titlului anunțului Woo
Sub fila Design, actualizați stilul textului titlului după cum urmează:
- Font titlu: Roboto
- Greutatea fontului titlului: medie
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 14px
- Înălțimea liniei de titlu: 1,8 em
Apoi selectați fila de link și actualizați culoarea textului linkului la titlu:
- Culoare text link: #999e75

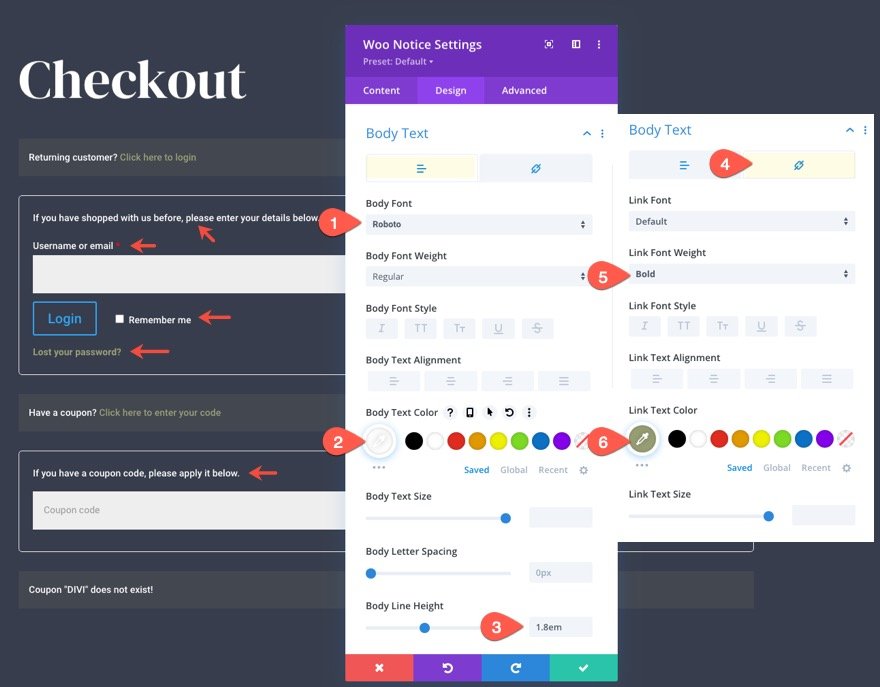
Woo Notice Body Text
După textul titlului, actualizați textul corpului după cum urmează:
- Font pentru corp: Roboto
- Culoarea textului corpului: #fff
- Înălțimea liniei corpului: 1,8 em
Apoi selectați fila link și actualizați textul linkului:
- Greutatea fontului linkului: aldine
- Culoare text link: #999e75

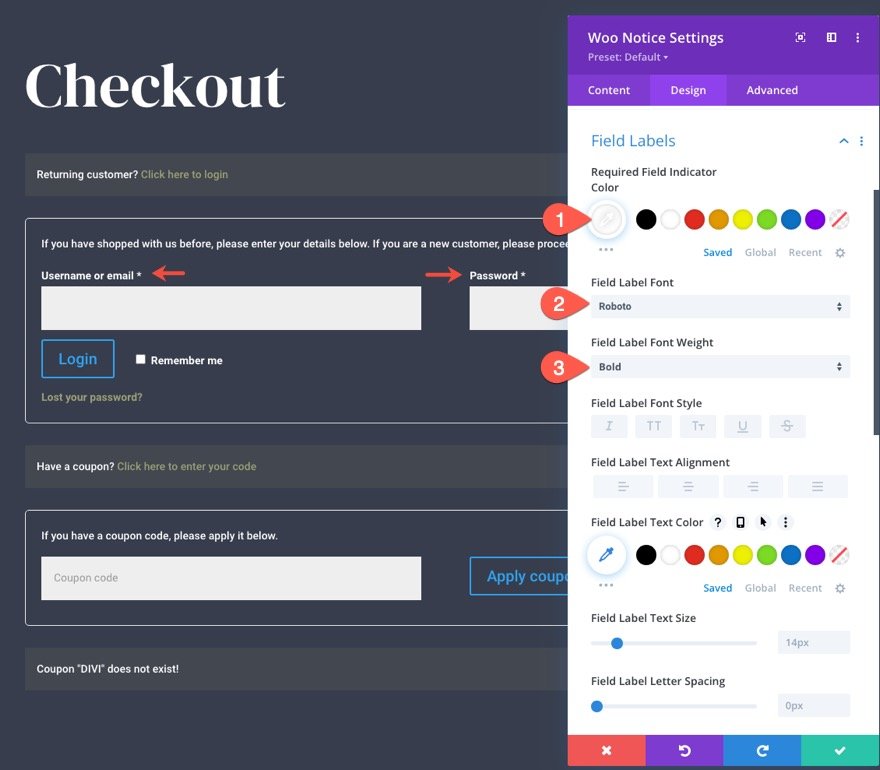
Woo Notice Etichete de câmp
Notificările privind pagina de finalizare a achiziției includ câmpuri și etichete de câmp pentru lucruri precum un formular de conectare și un cod de cupon. Pentru a edita stilul etichetelor câmpurilor pentru aceste câmpuri, actualizați următoarele:
- Culoarea indicatorului de câmp obligatoriu: #fff
- Font etichetă câmp: Roboto
- Greutatea fontului etichetei câmpului: aldine

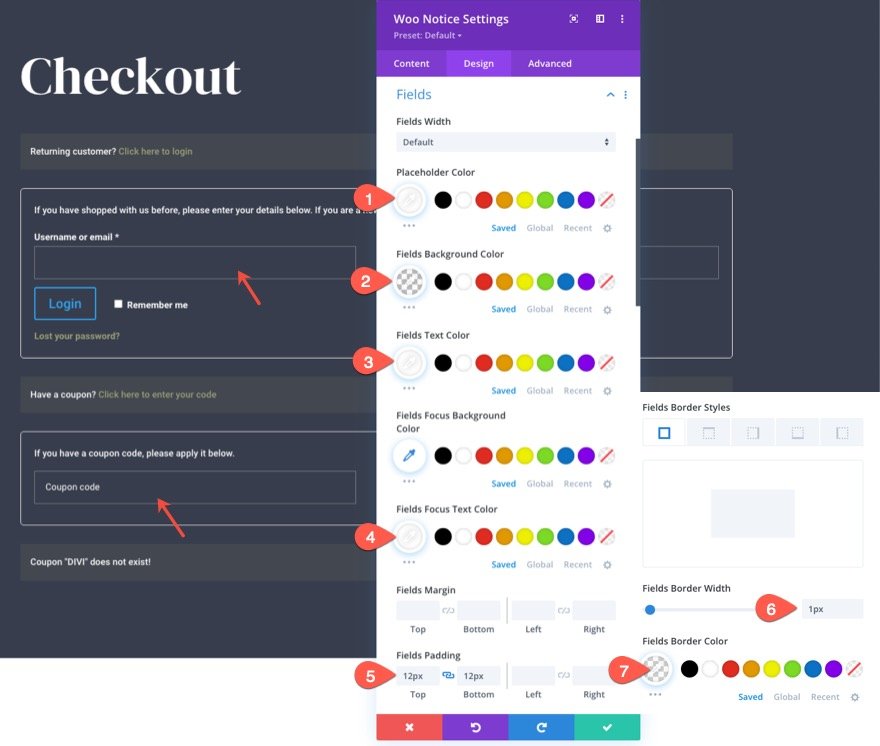
Woo Notice Fields
Apoi, actualizați opțiunile de stil pentru câmpuri după cum urmează:
- Substituent Culoare: #fff
- Culoare fundal câmpuri: transparent
- Culoare text câmpuri: #fff
- Culoare text focus câmpuri: #fff
- Umplutură câmpuri: 12px sus, 12px jos
- Lățimea chenarului câmpurilor: 1px
- Culoare chenar câmpuri: rgba(255,255,255,0.32)

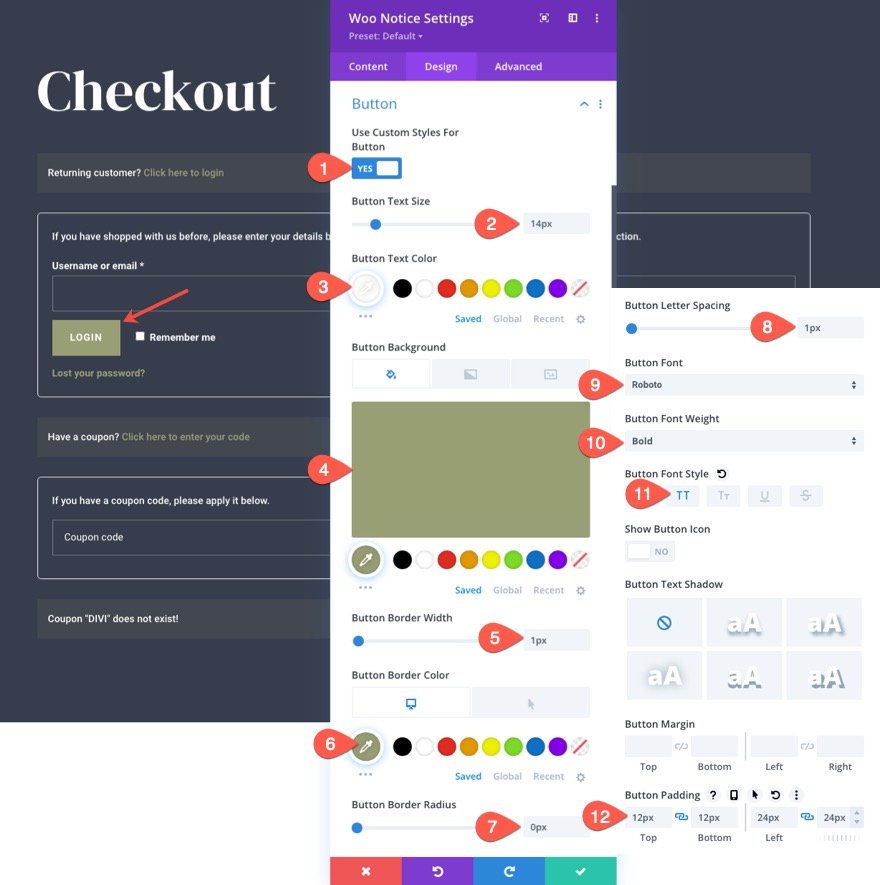
Butonul Woo Notice
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #fff
- Culoare de fundal pentru buton: #999e75
- Lățimea chenarului butonului: 1px
- Culoarea chenarului butonului: #999e75
- Raza chenarului butonului: 0px
- Spațiere între litere butoane: 1px
- Font pentru buton: Roboto
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: TT
- Butoane: 12px sus, 12px jos, 24px la stânga, 24px la dreapta

Formular de notificare Woo
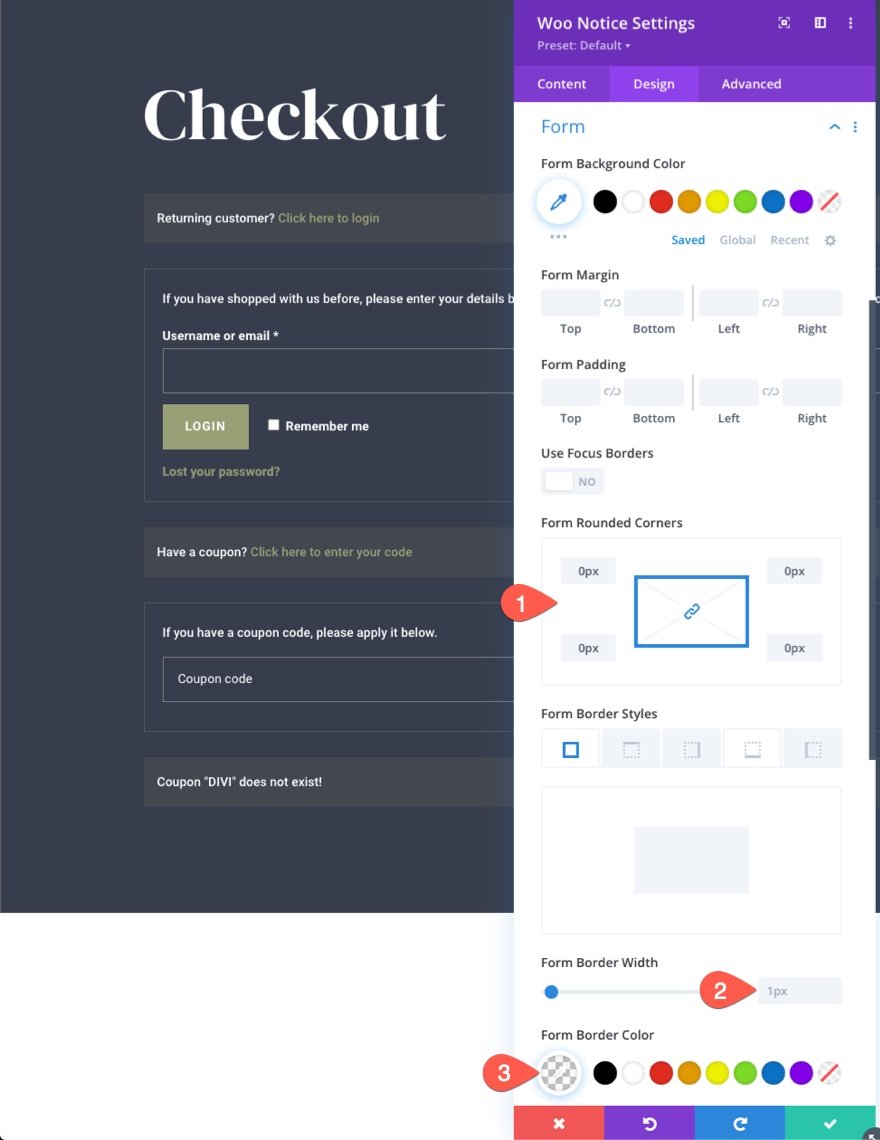
Fiecare dintre formularele de notificare poate fi stilat în grupul de opțiuni Formular. Pentru a da formularelor un chenar ușor, actualizați următoarele:
- Formă colțuri rotunjite: 0px
- Lățimea chenarului formularului: 1px
- Culoare chenar formular: rgba(255,255,255,0.32)

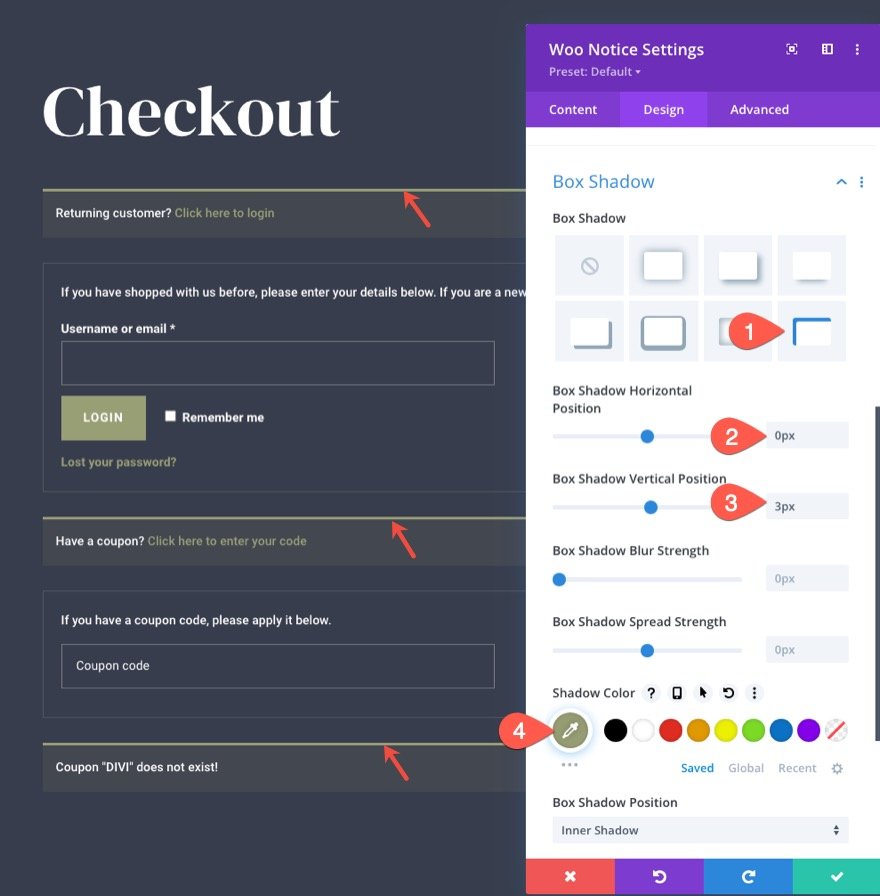
Woo Notice Box Shadow
Pentru a oferi barei de notificări woo un design de tip chenar superior, actualizați opțiunile de umbră a casetei după cum urmează:
- Box Shadow: vezi captura de ecran
- Umbră casetă Poziție orizontală: 0px
- Poziție verticală a umbrei casetei: 3px
- Culoare umbră: #999e75

Proiectarea modulului de facturare Woo Checkout
Acum că titlul paginii și notificările noastre sunt la locul lor, suntem gata să adăugăm conținutul Woo Checkout Billing, un alt element cheie la pagina de finalizare a achiziției.
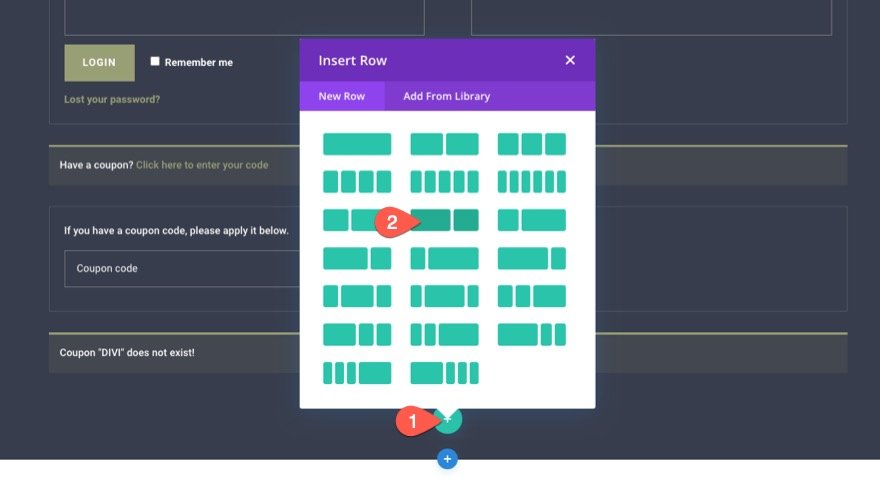
Înainte de a adăuga conținutul de facturare, creați un nou rând cu o structură de coloană de trei cincimi și două cincimi.

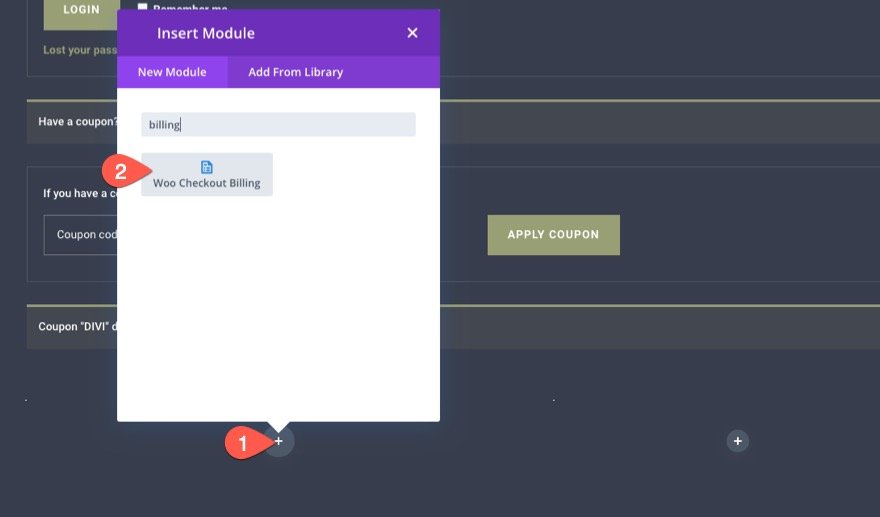
În coloana 1, adăugați un modul Woo Checkout Billing.

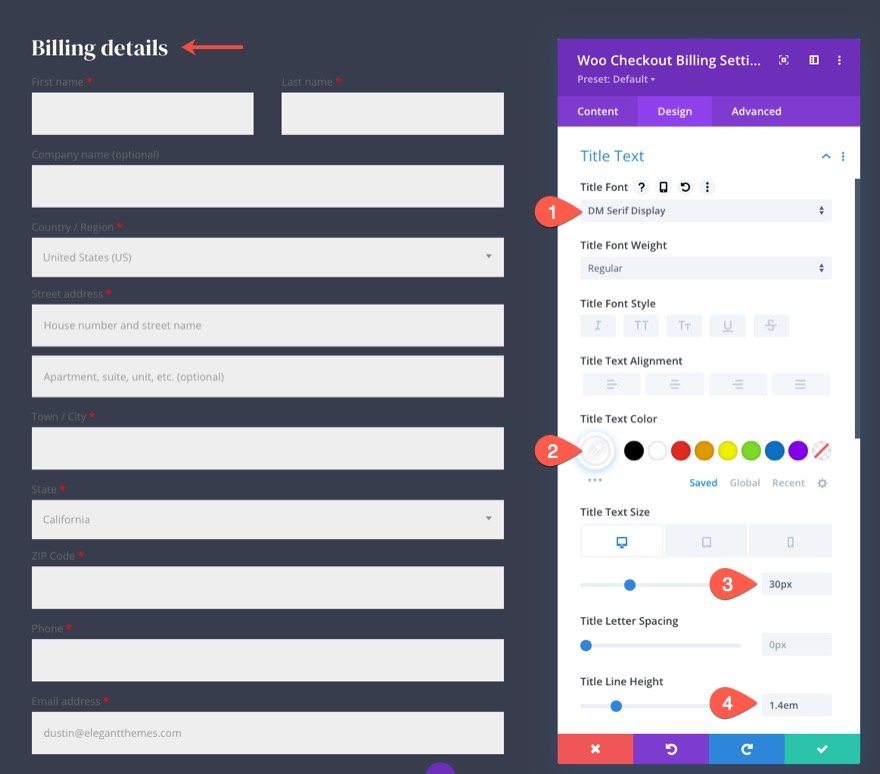
Textul titlului de facturare Woo Checkout
Putem viza textul titlului personalizând opțiunile textului titlului.
Deschideți modulul Setări de facturare Woo Checkout și, sub fila Design, actualizați următoarele:
- Font titlu: DM Serif Display
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 30px (desktop), 24px (tabletă), 18px (telefon)
- Înălțimea liniei de titlu: 1,4 em

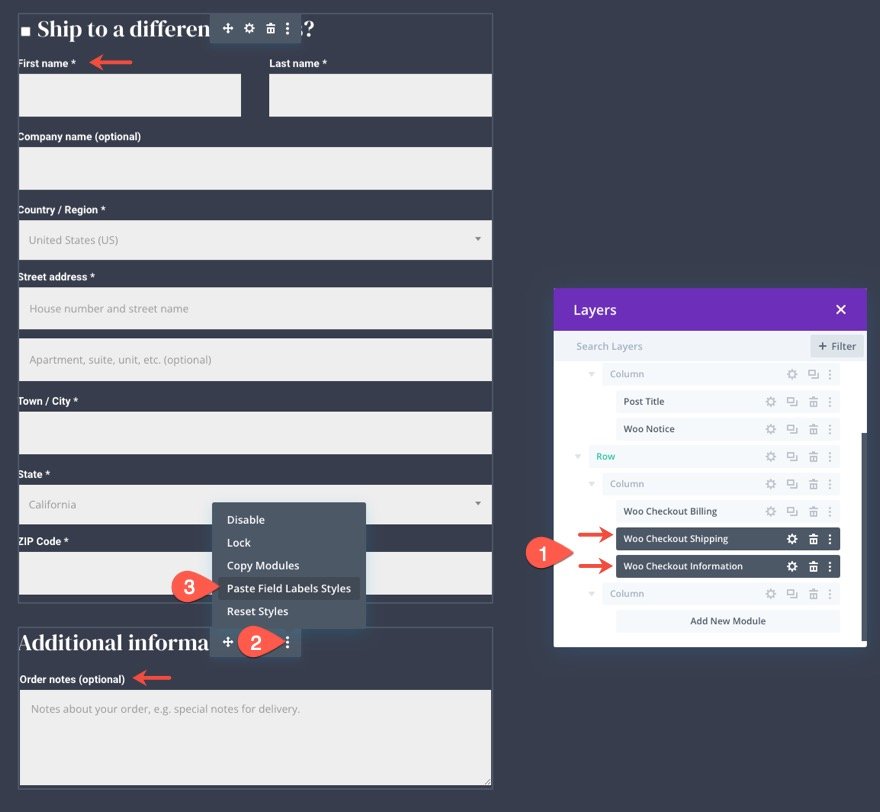
Woo Checkout Câmp de facturare și etichete de câmp
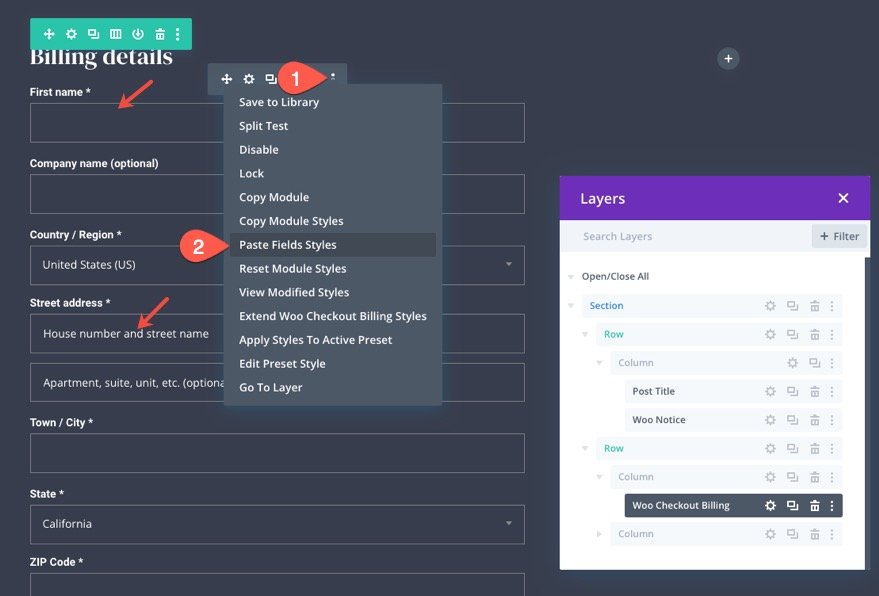
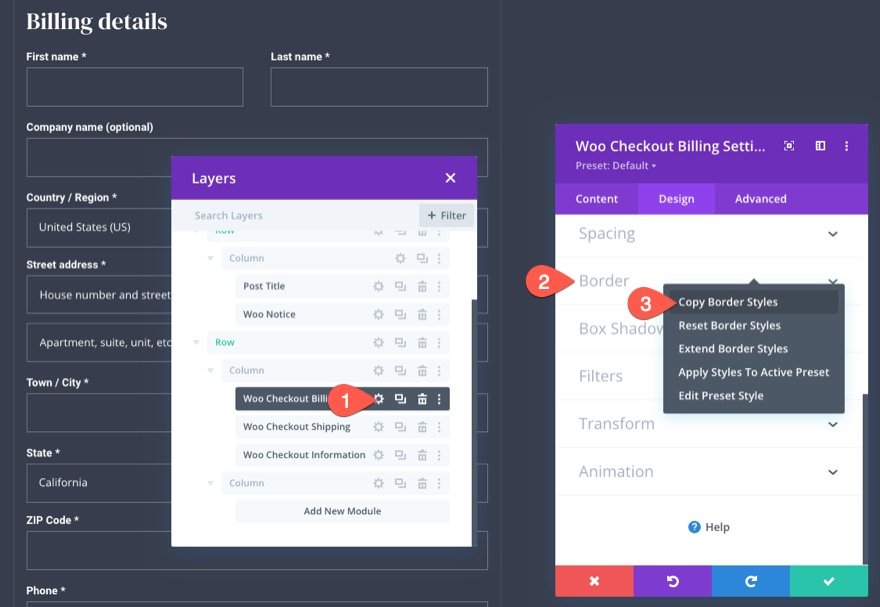
La fel ca și Modulul Notice, acest modul are și opțiuni pentru stilarea etichetelor câmpurilor și câmpurilor. Deoarece dorim ca toate etichetele câmpurilor și câmpurilor noastre să se potrivească de-a lungul paginii, putem copia stilurile de câmp și etichete de câmp din modulul Notice deja creat și lipim acele stiluri în modulul Woo Checkout Billing.
Iată cum să o faci:
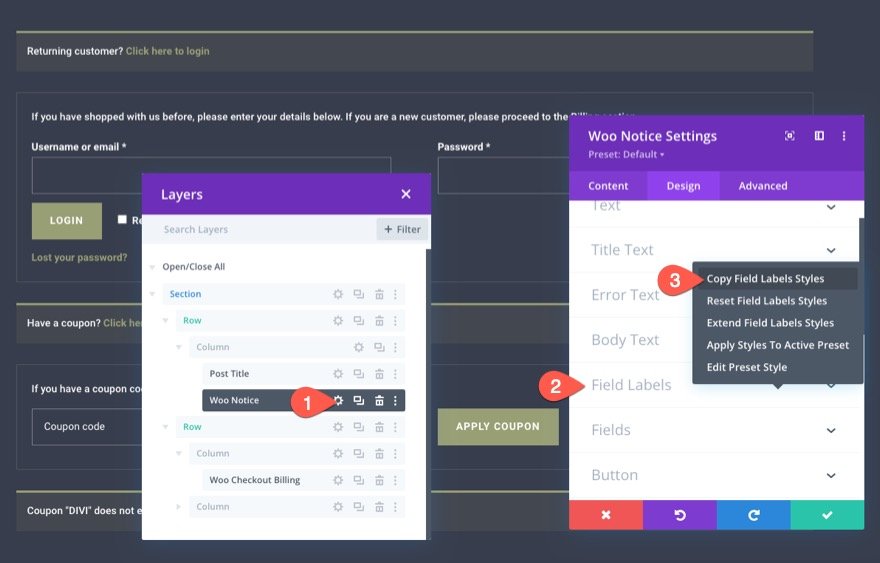
- Deschideți setările Modulului de notificare din partea de sus a paginii.
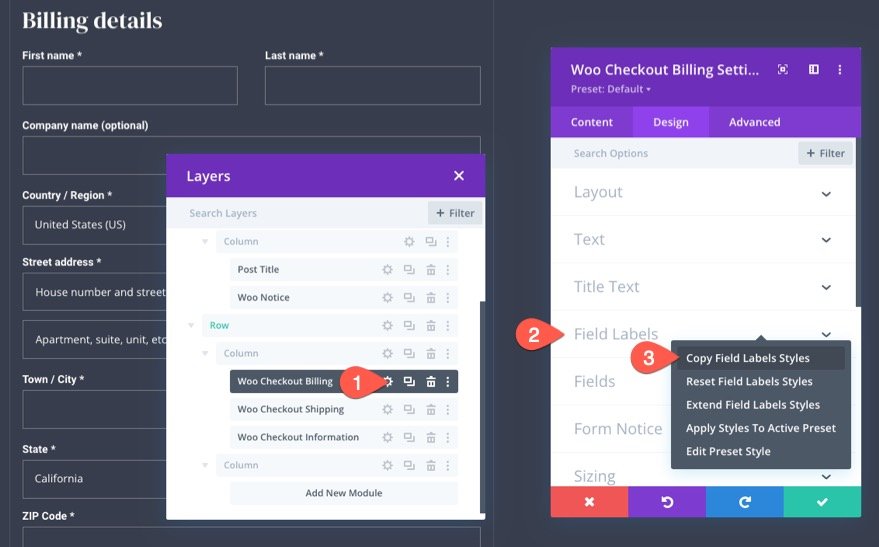
- Faceți clic dreapta pe grupul de opțiuni Field Labels din fila Design.
- Selectați „Copy Field Labels Styles” din meniul de clic dreapta.

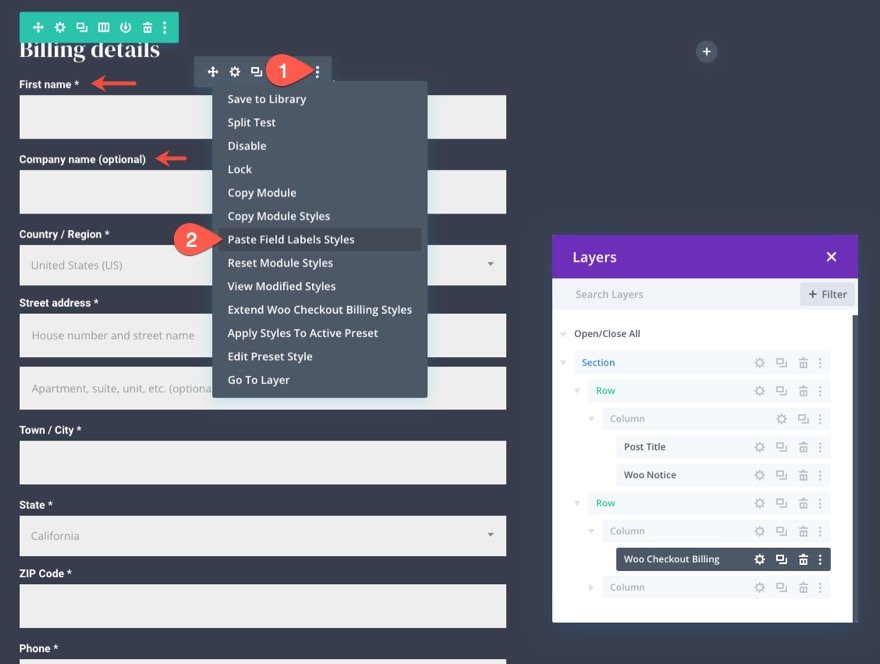
Cu stilul copiat acum, deschideți meniul mai multe setări din bara de meniu de sus a modulului Woo Checkout Billing. Apoi selectați „Lipiți stiluri de etichete de câmp” din meniu.


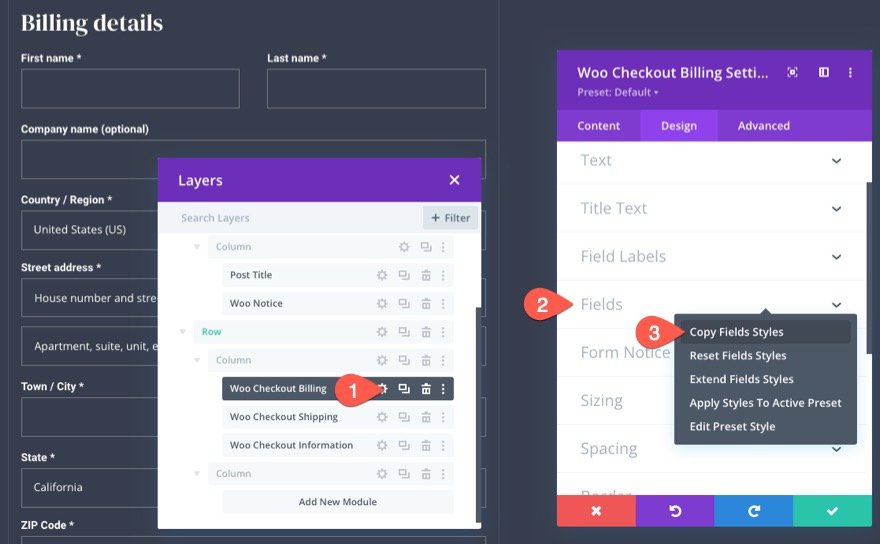
Putem repeta același proces pentru a copia și stilurile de câmp.
Iată cum să o faci:
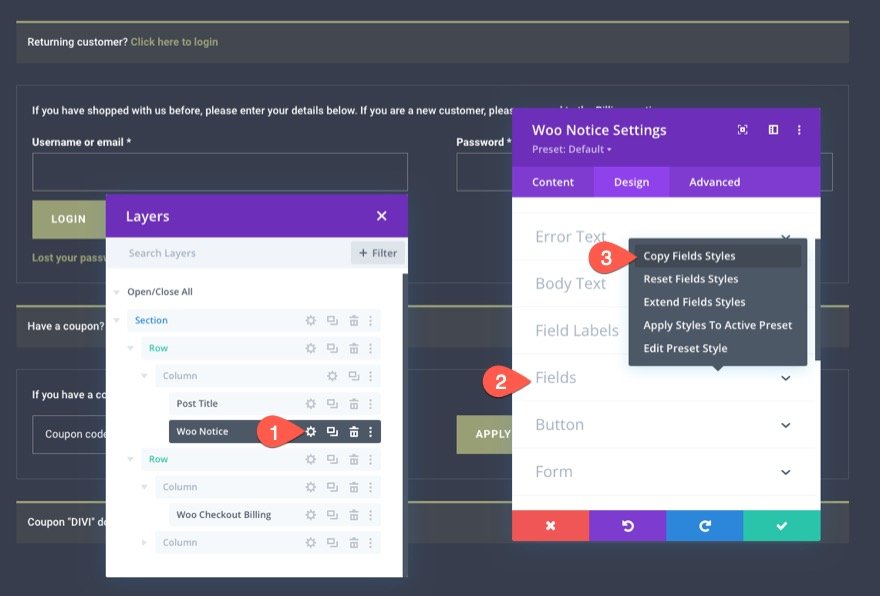
- Deschideți setările Modulului de notificare din partea de sus a paginii.
- Faceți clic dreapta pe grupul de opțiuni Câmp din fila Design.
- Selectați „Copy Field Styles” din meniul de clic dreapta.

Cu stilul copiat acum, deschideți meniul mai multe setări din bara de meniu de sus a modulului Woo Checkout Billing. Apoi selectați „Lipiți stiluri de câmp” din meniu.

Notificare formular de facturare Woo Checkout
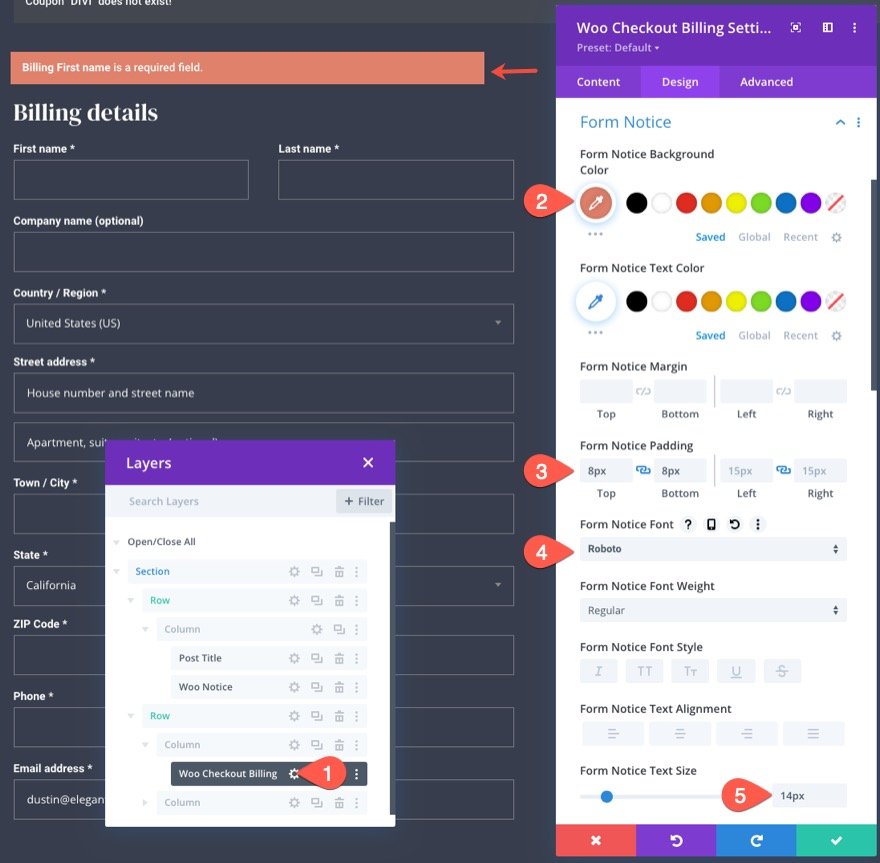
Notificarea formularului este cea care afișează în mod dinamic orice notificări sau erori care pot apărea la completarea formularului. Pentru a stila notificarea din formular, deschideți setările de facturare Woo Checkout și actualizați următoarele:
- Culoare de fundal pentru notificare de formular: #e0816b
- Adăugarea notificărilor de formular: 8px sus, 8px jos
- Font Notificare Formular: Roboto
- Dimensiunea textului notificării formularului: 14px

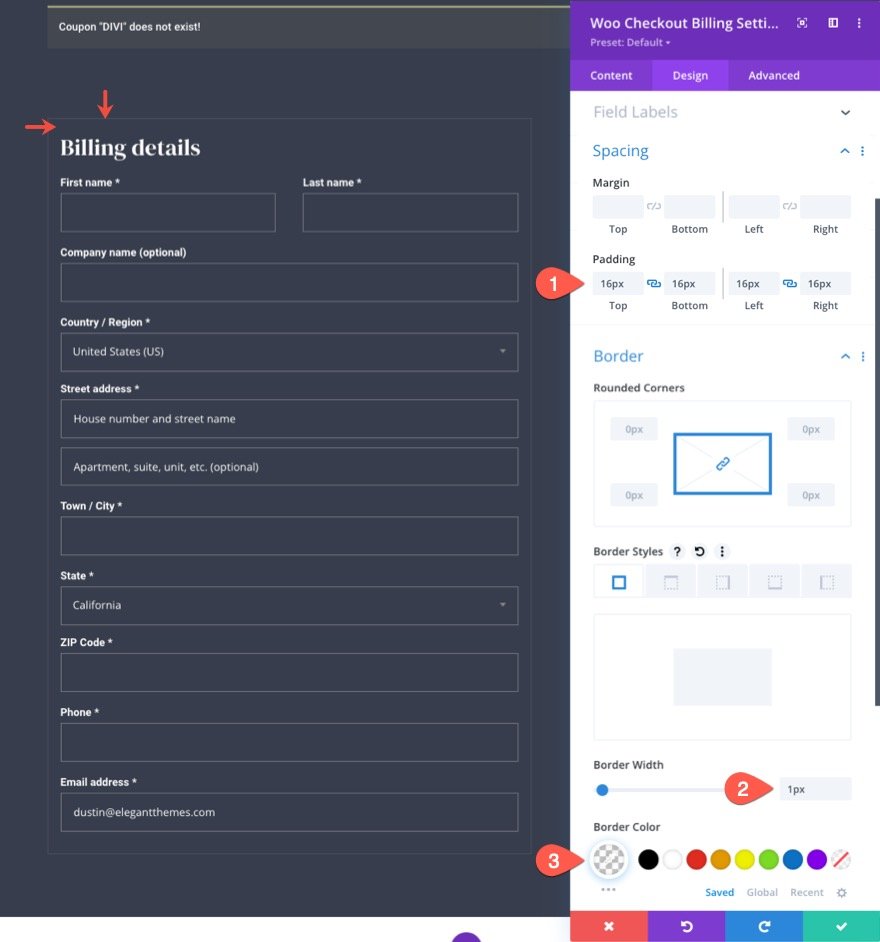
Woo Checkout Spațiere și chenar pentru facturare
Pentru a finaliza designul, să dăm un pic de căptușeală și un chenar ușor modulului, după cum urmează:
- Umplutură: 16px sus, 16px jos, 16px stânga, 16px dreapta
- Lățimea chenarului: 1px
- Culoare chenar: rgba(255,255,255,0.1)

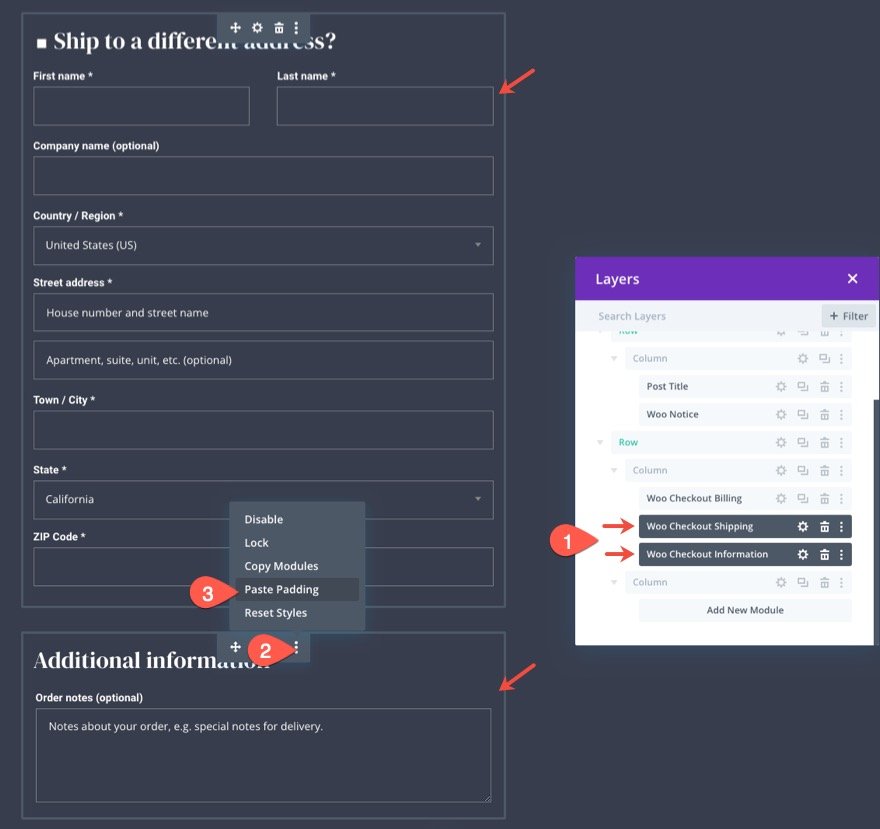
Proiectarea informațiilor de livrare Woo Checkout și Woo Checkout
Următoarele elemente cheie de care avem nevoie pentru a crea șablonul de pagină de plată sunt modulul Woo Checkout Shipping și modulul Woo Checkout Information. Modulul de expediere Woo Checkout afișează formularul necesar pentru introducerea informațiilor de expediere înainte de finalizarea procesării. Iar modulul Woo Checkout Information afișează un formular de intrare care permite utilizatorilor să introducă orice informații suplimentare înainte de finalizare.
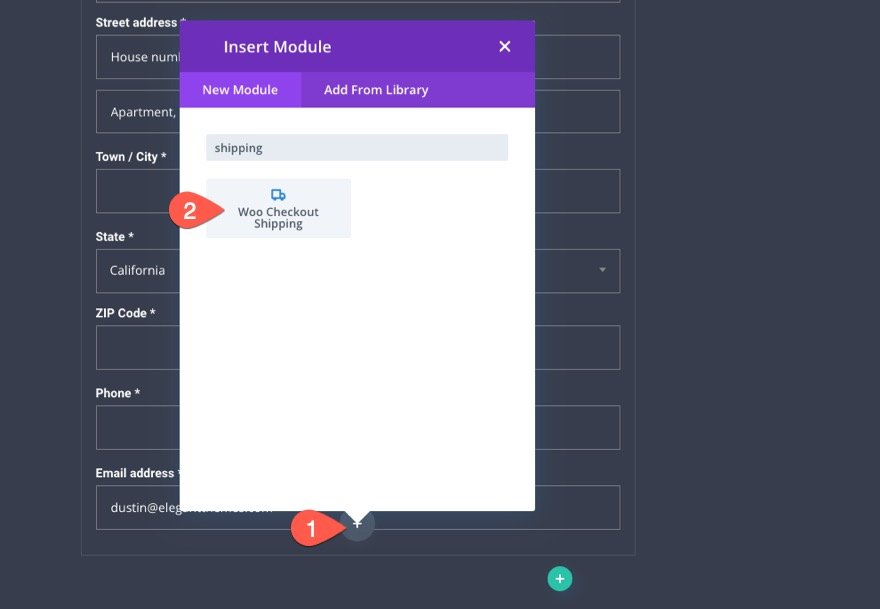
Adăugați modul de livrare Woo Checkout
Pentru acest aspect, continuați și adăugați un nou modul de livrare Woo Checkout direct sub modulul de facturare Woo Checkout.

Adăugați modul de livrare Woo Checkout
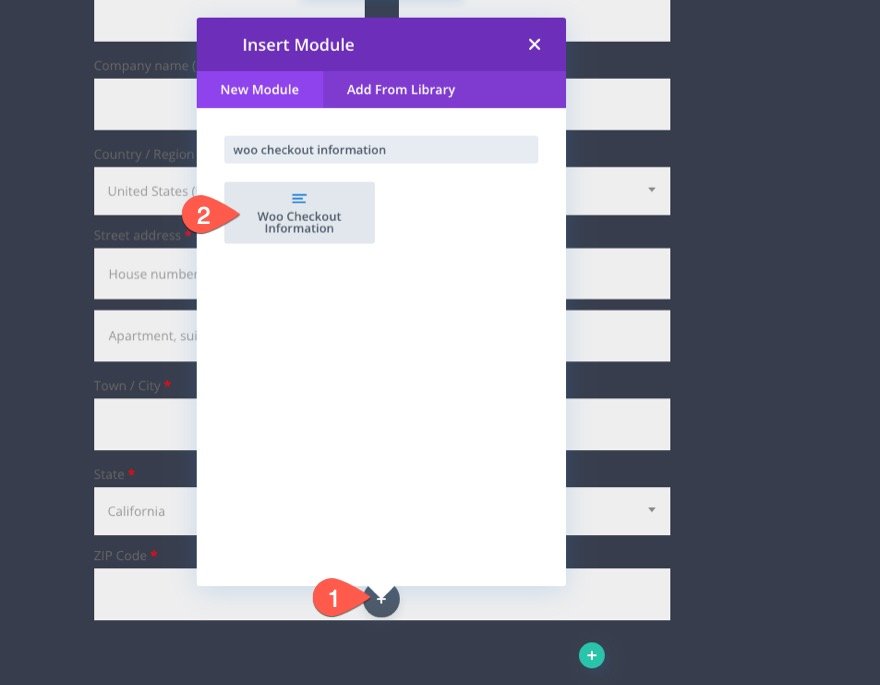
Sub modulul Woo Checkout Shipping, continuați și adăugați un modul Woo Checkout Information.

Stilizarea modulelor de informații Woo Checkout Shipping și Woo Checkout
Deoarece ambele module Woo (Informații privind livrarea și finalizarea plății) trebuie să se potrivească cu designul modulului Woo Checkout Billing, putem copia stilurile de care avem nevoie în fiecare.
Copierea și lipirea stilurilor de text ale titlului
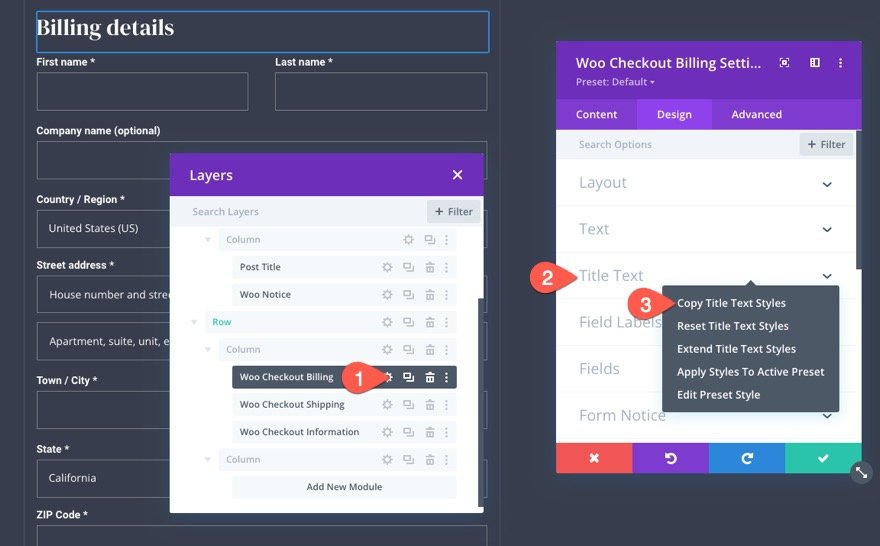
Să începem cu stilurile Titlu Text. Deschideți setările pentru modulul Woo Checkout Billing și copiați stilurile de text pentru titlu folosind meniul de clic dreapta.

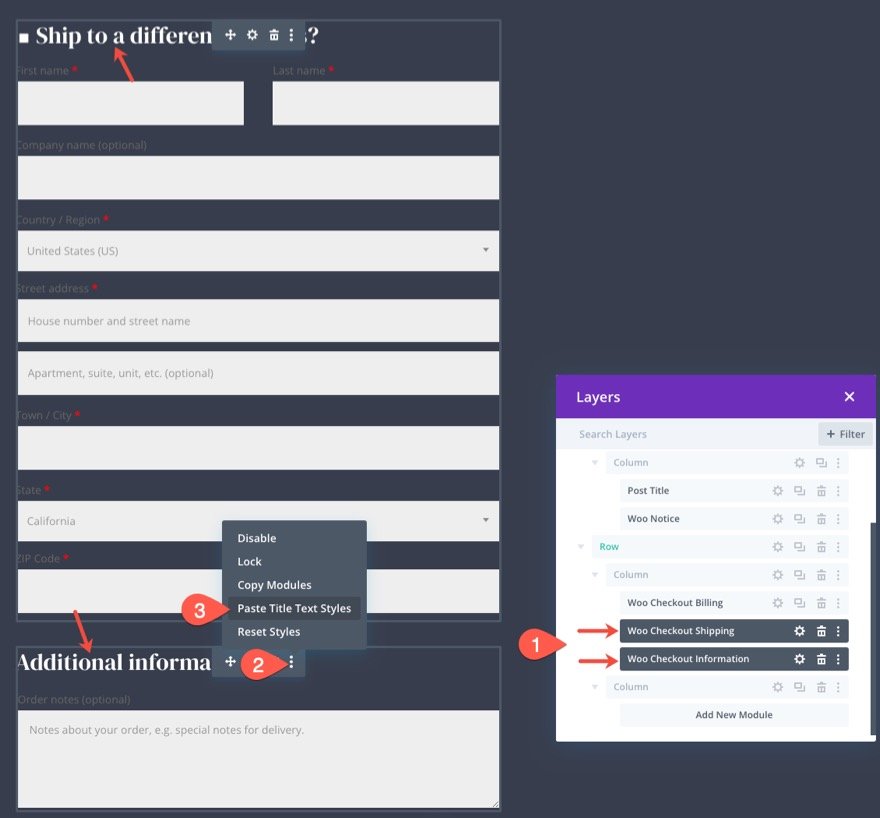
Apoi utilizați funcția de selecție multiplă pentru a selecta atât modulele de informații Woo Checkout Shipping, cât și Woo Checkout. Apoi lipiți stilurile de text ale titlului într-unul dintre modulele selectate.

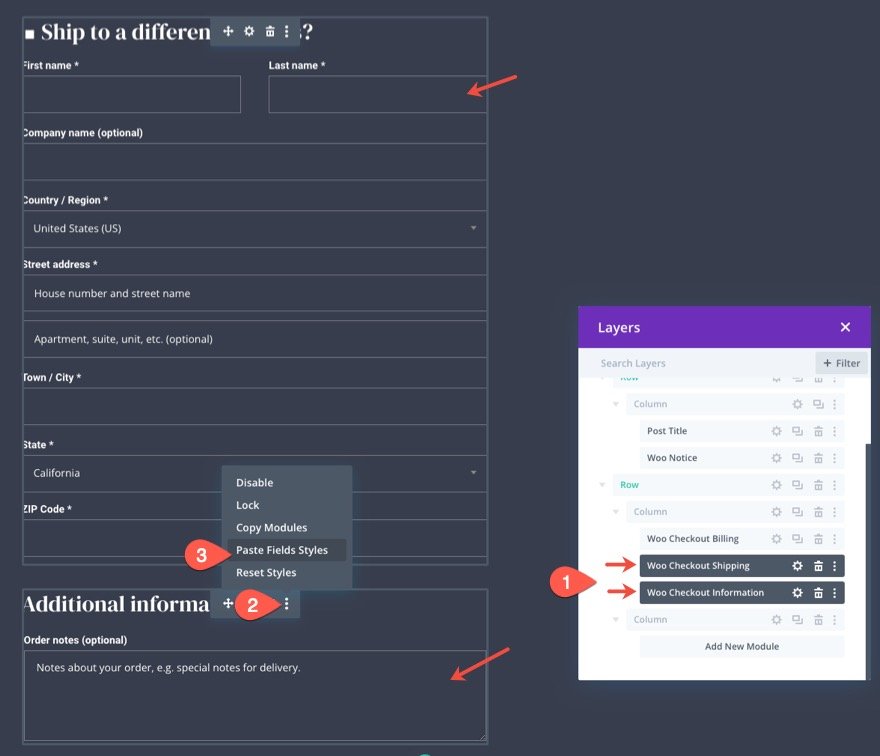
Copierea și lipirea stilurilor de etichete de câmp
Repetați același proces pentru a copia și lipi și stilurile etichetelor de câmp.
Deschideți setările pentru modulul Woo Checkout Billing și copiați stilurile de etichete de câmp folosind meniul de clic dreapta.

Apoi utilizați funcția de selecție multiplă pentru a selecta atât modulele de informații Woo Checkout Shipping, cât și Woo Checkout. Apoi lipiți stilurile de etichete de câmp într-unul dintre modulele selectate.

Copierea și lipirea stilurilor câmpurilor
Repetați același proces pentru a copia și lipi și stilurile câmpurilor.
Deschideți setările pentru modulul Woo Checkout Billing și copiați stilurile câmpurilor folosind meniul de clic dreapta.

Apoi utilizați funcția de selecție multiplă pentru a selecta atât modulele de informații Woo Checkout Shipping, cât și Woo Checkout. Apoi lipiți stilurile câmpurilor într-unul dintre modulele selectate.

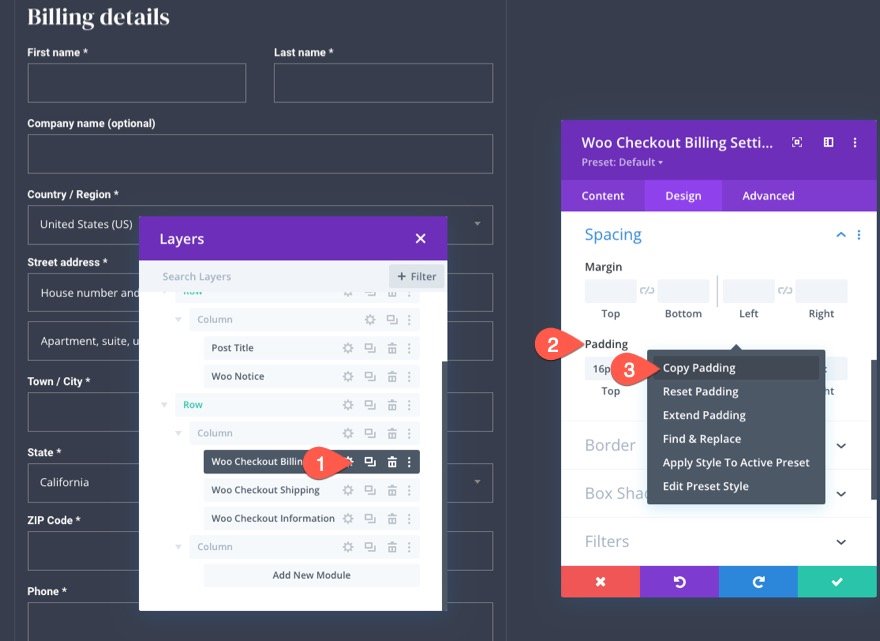
Copierea și lipirea umpluturii
Repetați același proces pentru a copia și lipi și umplutura.
Deschideți setările pentru modulul Woo Checkout Billing și copiați umplutura folosind meniul de clic dreapta.

Apoi utilizați funcția de selecție multiplă pentru a selecta atât modulele de informații Woo Checkout Shipping, cât și Woo Checkout și lipiți padding-ul pe unul dintre modulele selectate.

Copierea și lipirea chenarului
Repetați același proces pentru a copia și lipi și chenarul.
Deschideți setările pentru modulul Woo Checkout Billing și copiați chenarul utilizând meniul de clic dreapta.

Apoi utilizați funcția de selecție multiplă pentru a selecta atât modulele de informații Woo Checkout Shipping, cât și Woo Checkout și lipiți stilurile de chenar într-unul dintre modulele selectate.

Proiectarea modulului Woo Checkout Details
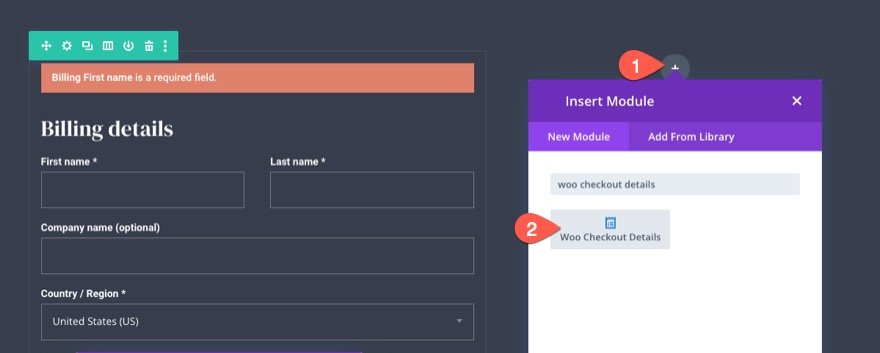
Acum că conținutul nostru de livrare și informații suplimentare este proiectat, suntem gata să adăugăm conținutul Woo Checkout Details. Acesta este un alt element cheie al paginii de finalizare a comenzii care afișează detaliile comenzii de cumpărare. Acesta include lista de produse, subtotalurile și suma totală a achiziției. De asemenea, afișează orice reduceri de cupon care sunt aplicate și care pot fi eliminate cu un link.
La detaliile de plată, adăugați un nou modul Woo Checkout Details în coloana 2 din același rând.

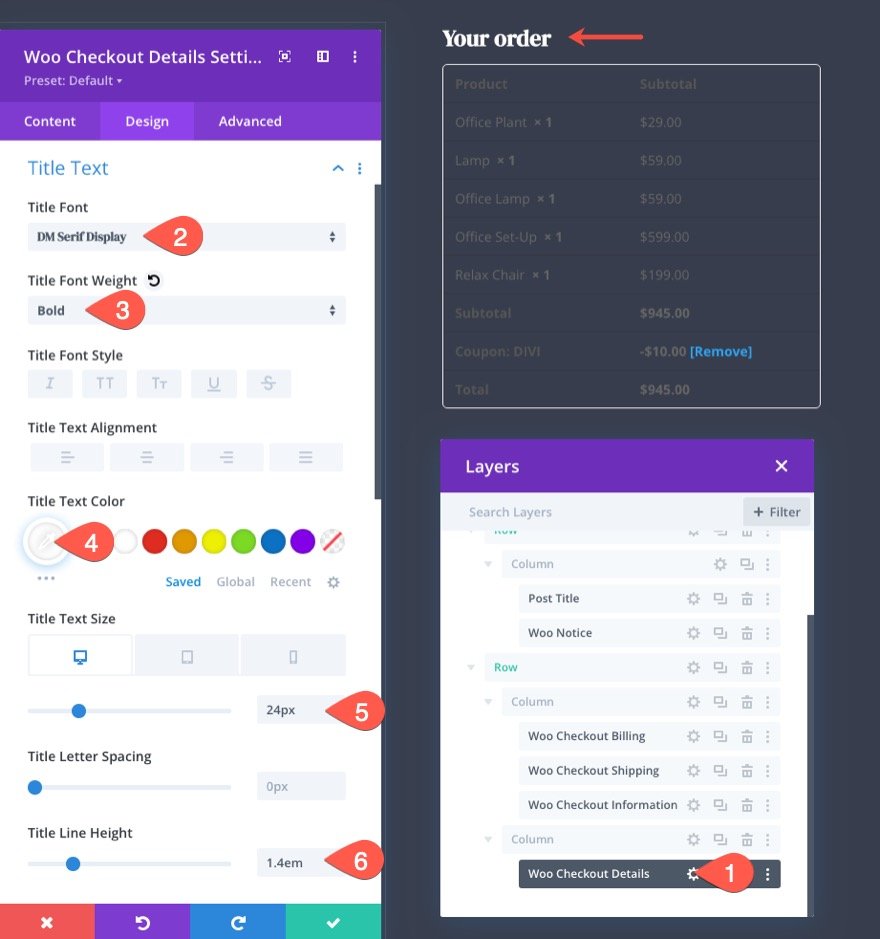
Woo Checkout Detalii Titlu Text
În modalul de setări Woo Checkout Details, accesați fila design și actualizați textul titlului după cum urmează:
- Font titlu: DM Serif Display
- Greutatea fontului titlului: aldine
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 24px (desktop), 22px (tabletă), 18px (telefon)
- Înălțimea liniei de titlu: 1,4 em

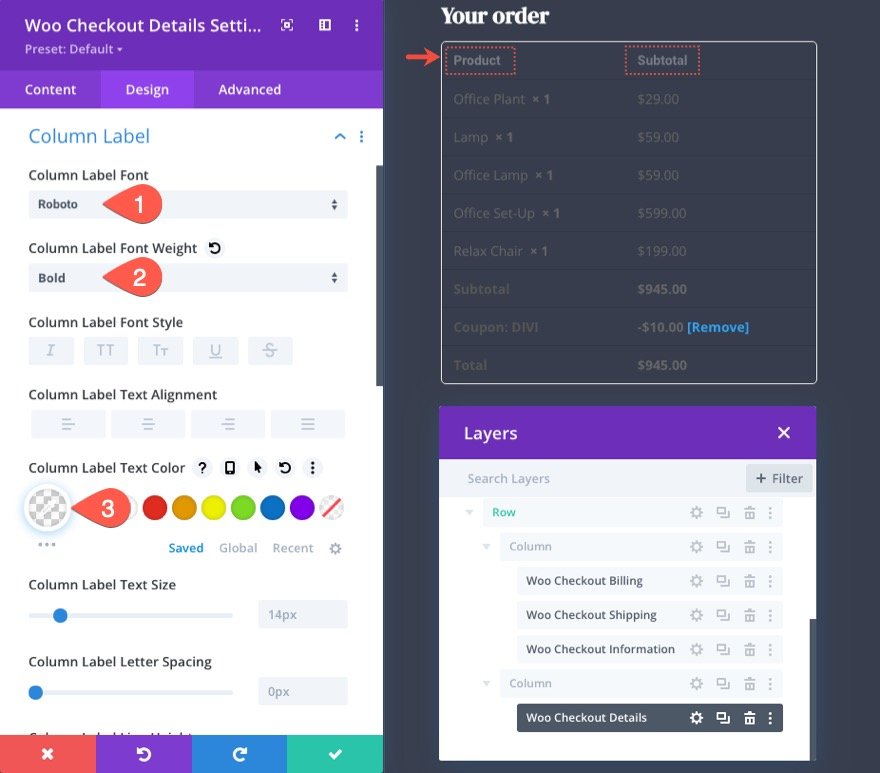
Eticheta coloanei Woo Checkout Details
Pentru a stila etichetele coloanelor, actualizați următoarele:
- Font eticheta coloanei: Roboto
- Greutatea fontului etichetei coloanei: aldine
- Culoarea textului etichetei coloanei: rgba(255,255,255,0.32)

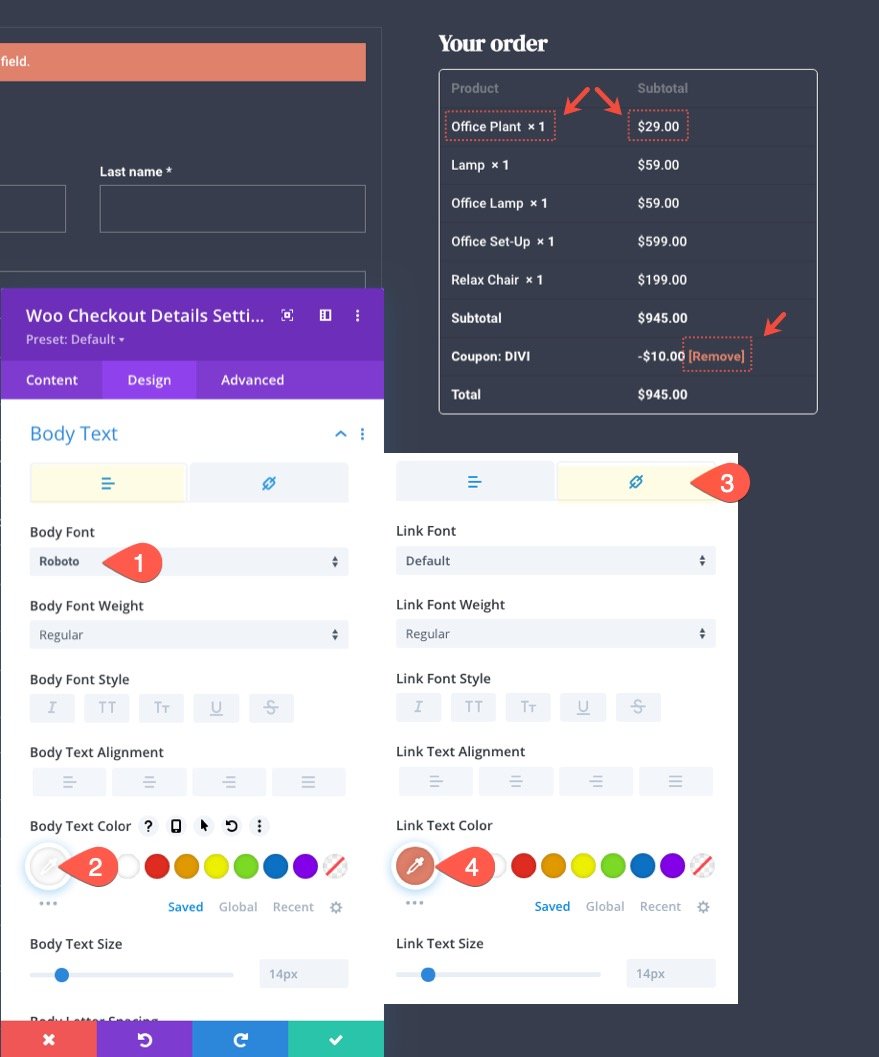
Woo Checkout Details Body Text
Pentru a stila corpul textului care vizează elementele de sub fiecare coloană din listă, actualizați următoarele:
- Font pentru corp: Roboto
- Culoarea textului corpului: #fff
Sub fila link, actualizați culoarea textului linkului:
- Culoare text link: #e0816b

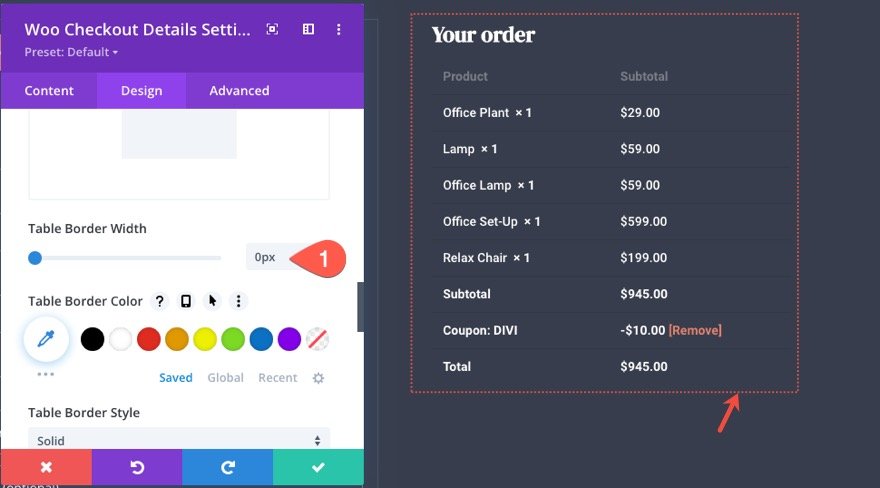
Woo Checkout Detalii Bord de masă
Pentru acest design, vom scoate cu totul chenarul mesei. Pentru a face acest lucru, actualizați următoarele:
- Lățimea chenarului tabelului: 0px

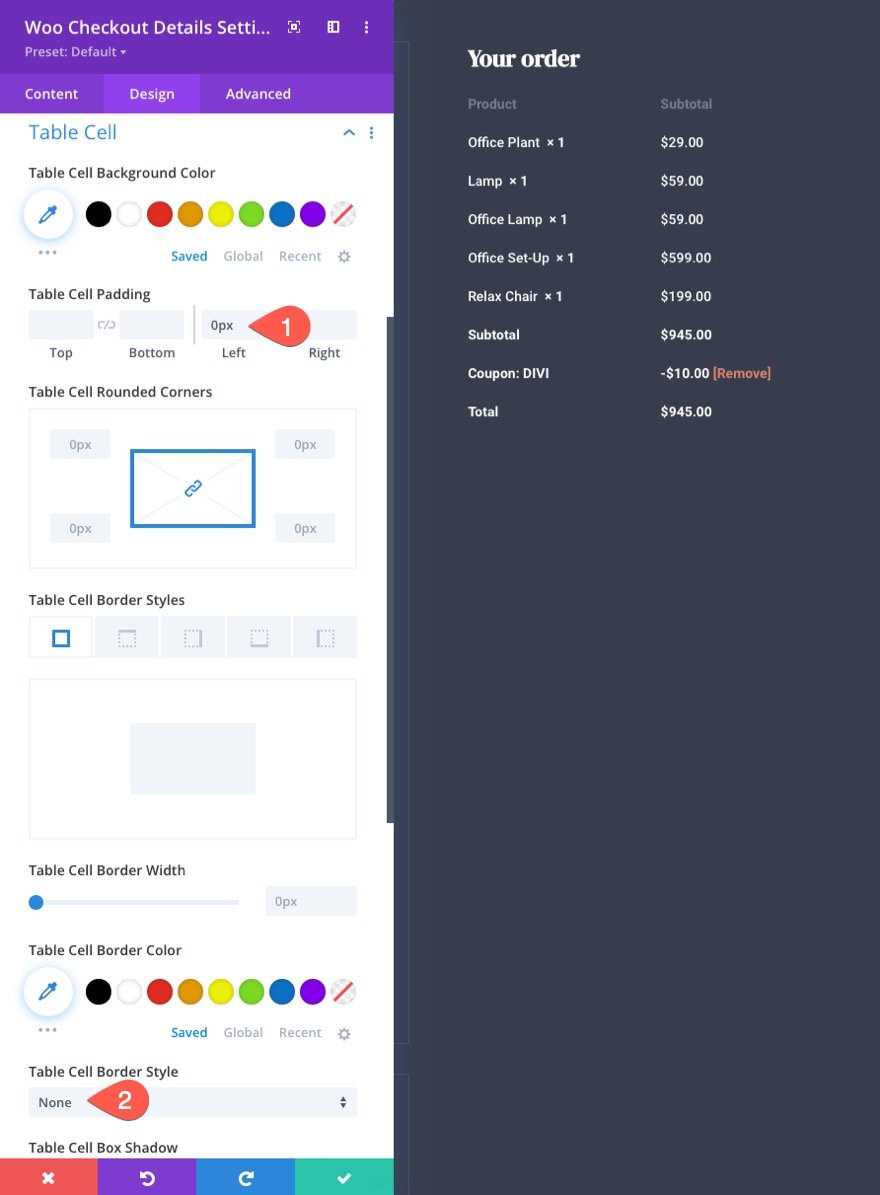
Woo Checkout Details Table Cell
Pentru a stila celulele din tabel, actualizați următoarele:
- Umplutură pentru celulele tabelului: 0px stânga
- Stil chenar celulei tabel: niciunul
Aceasta aliniază conținutul din celulele tabelului la stânga și elimină complet chenarul celulei tabelului.

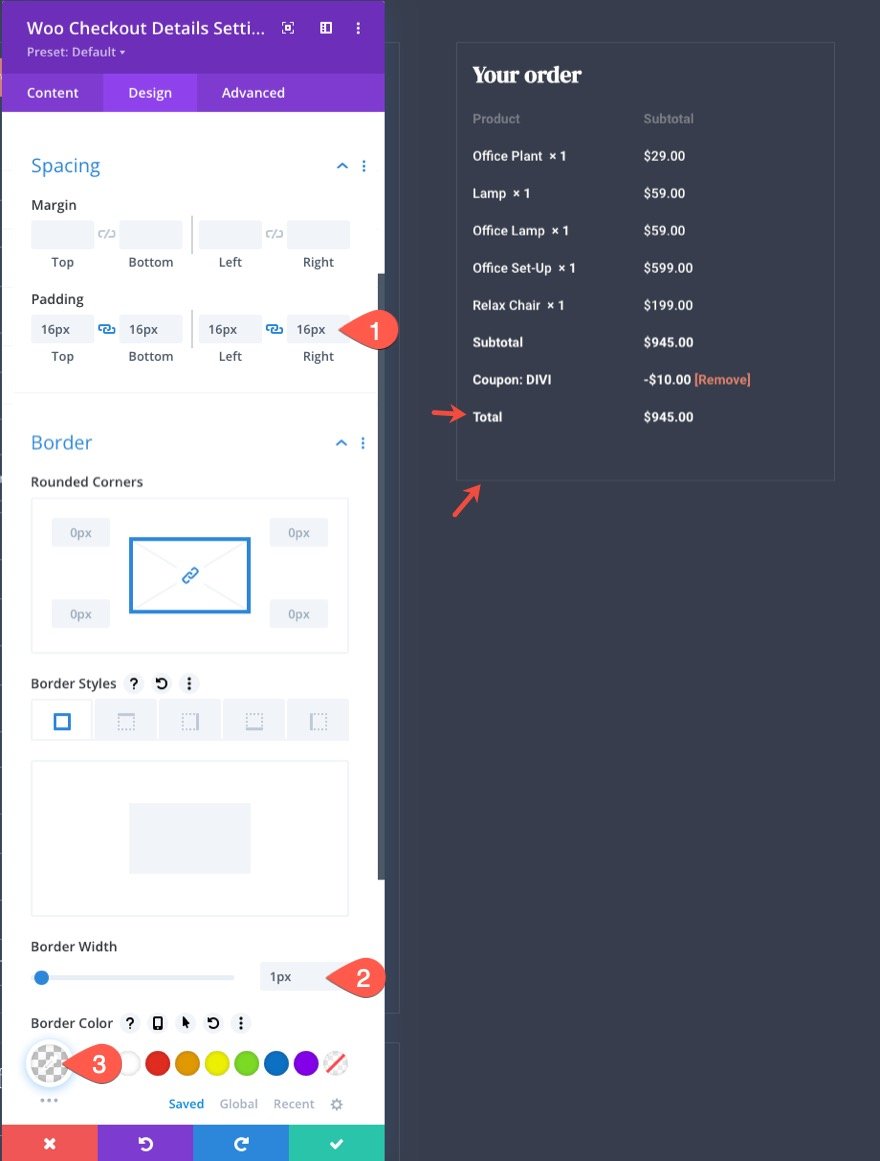
Woo Checkout Detalii Căptușeală și chenar
Pentru a menține designul modulului în concordanță cu celelalte module, actualizați umplutura și chenarul după cum urmează:
- Umplutură: 16px sus, 16px jos, 16px stânga, 16px dreapta
- Lățimea chenarului: 1px
- Culoare chenar: rgba(255,255,255,0.1)

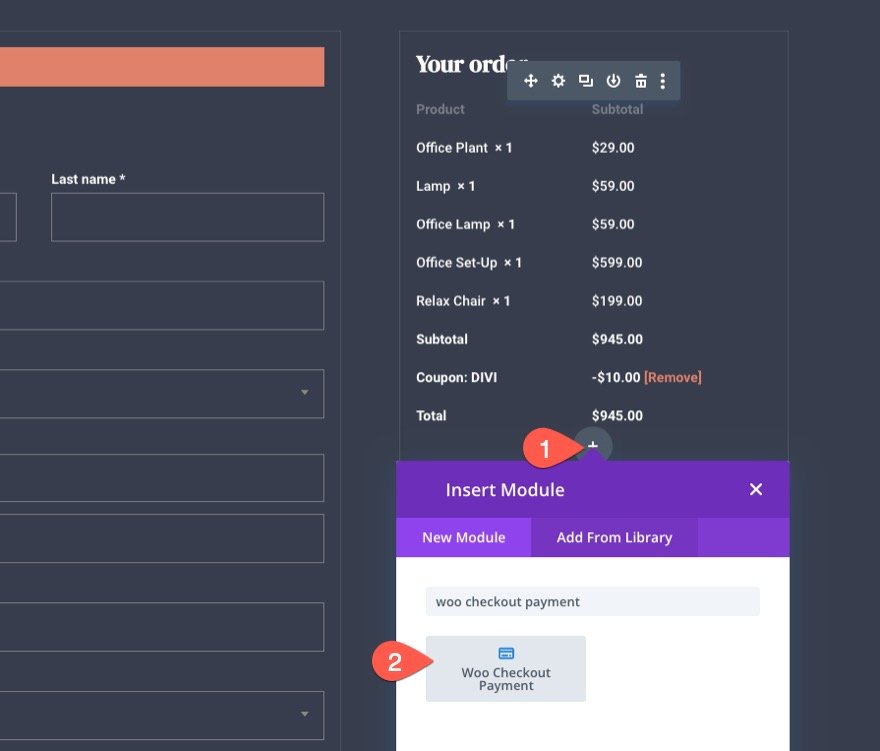
Proiectarea modulului de plată Woo Checkout
Acum că conținutul detaliilor noastre de plată este complet, suntem gata să adăugăm conținutul Woo Checkout Payment. Acesta este elementul cheie final al paginii de finalizare a comenzii. Include butoane radio pe care se pot face clic pentru diferite opțiuni de plată, precum și butonul principal de plată. Include, de asemenea, notificări de formular încorporate.
Pentru a adăuga conținutul plății de plată, adăugați un nou modul Woo Checkout Payment sub detaliile de plată din coloana 2.

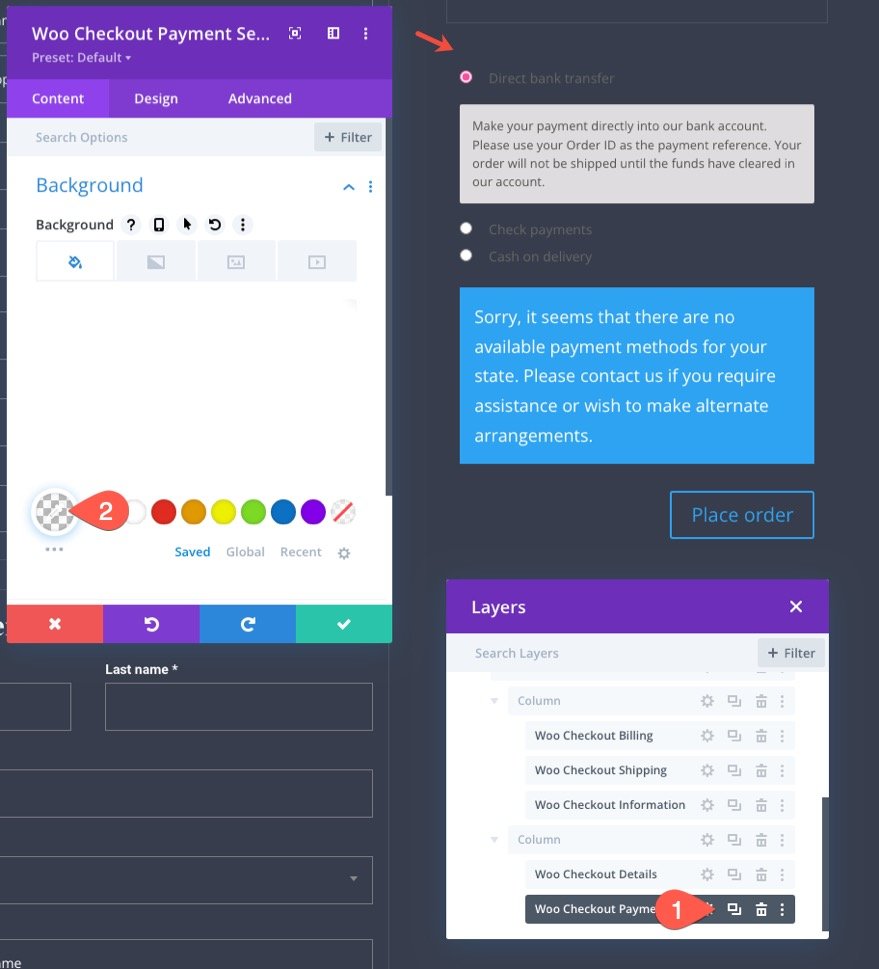
Woo Checkout Fundal de plată
Deschideți setările Woo Checkout Payment și dați modulului un fundal transparent:
- Culoare de fundal: transparent

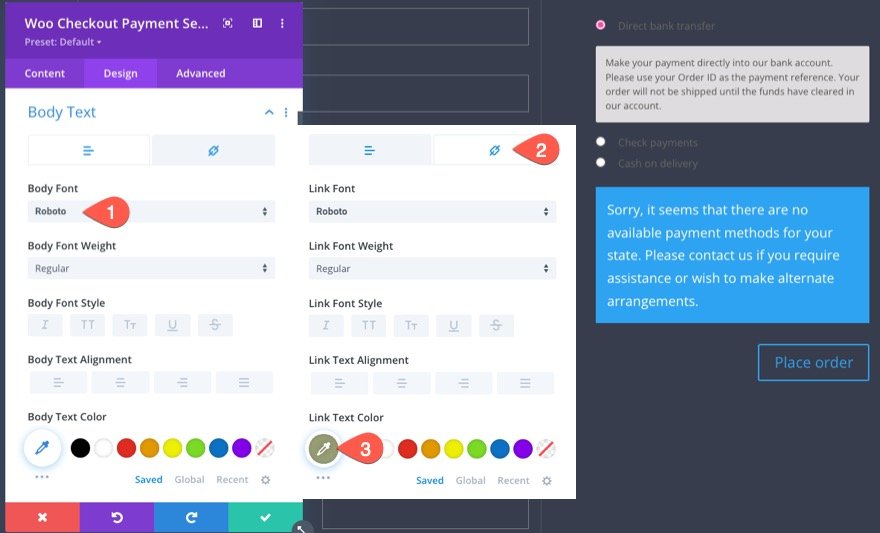
Woo Checkout Payment Body Text
Apoi, actualizați stilul textului corpului după cum urmează:
- Font pentru corp: Roboto
Sub fila link, actualizați culoarea textului linkului:
- Culoare text link: #999e75

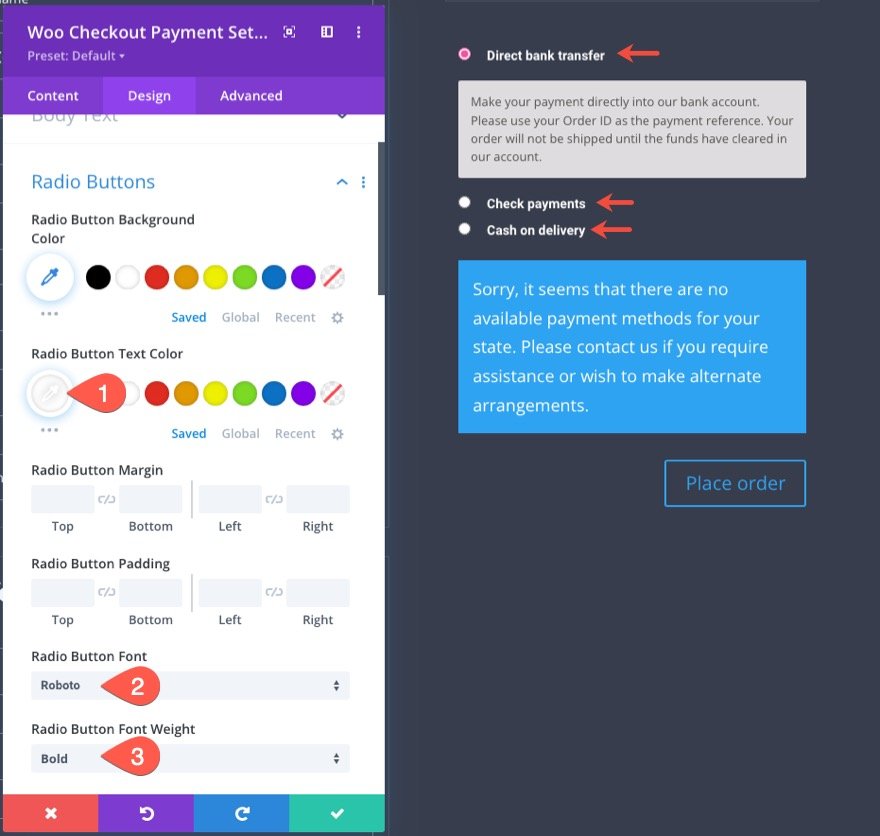
Butoane radio Woo Checkout Payment
Apoi, actualizați stilul butoanelor radio după cum urmează:
- Culoarea textului butonului radio: #fff
- Font pentru butonul radio: Roboto
- Greutatea fontului butonului radio: aldine

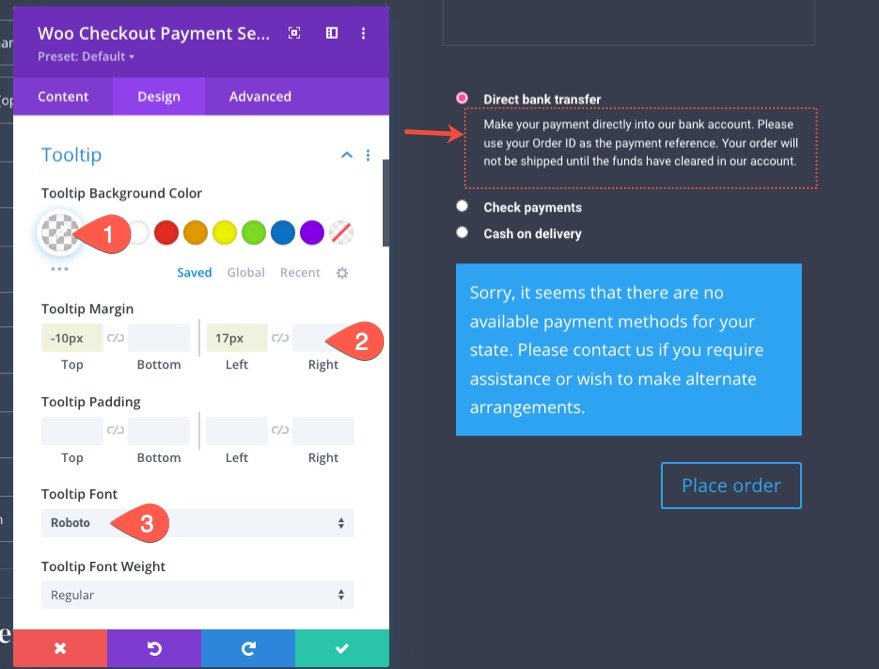
Woo Checkout Payment Tooltips
Sfatul explicativ este caseta de text care se afișează atunci când este deschisă o comutare a unui buton radio.
Să actualizăm stilurile de indicații explicative după cum urmează:
- Culoarea de fundal pentru indicații: transparent
- Marja din balon: -10px sus, 17px la stânga
- Font indicativ: Roboto

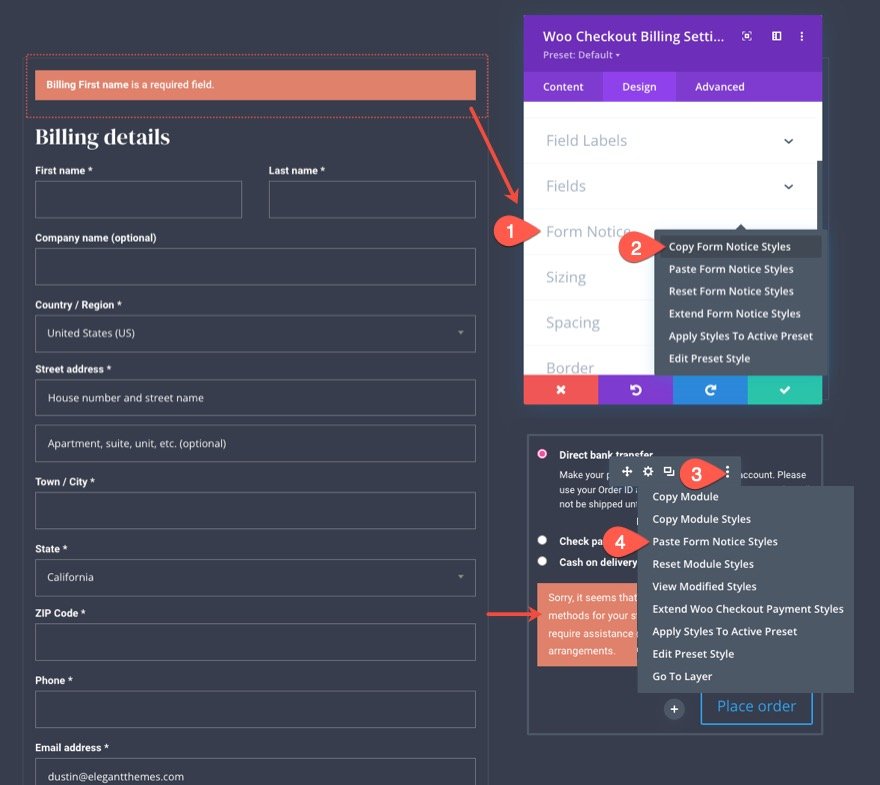
Notificare privind formularul de plată Woo Checkout
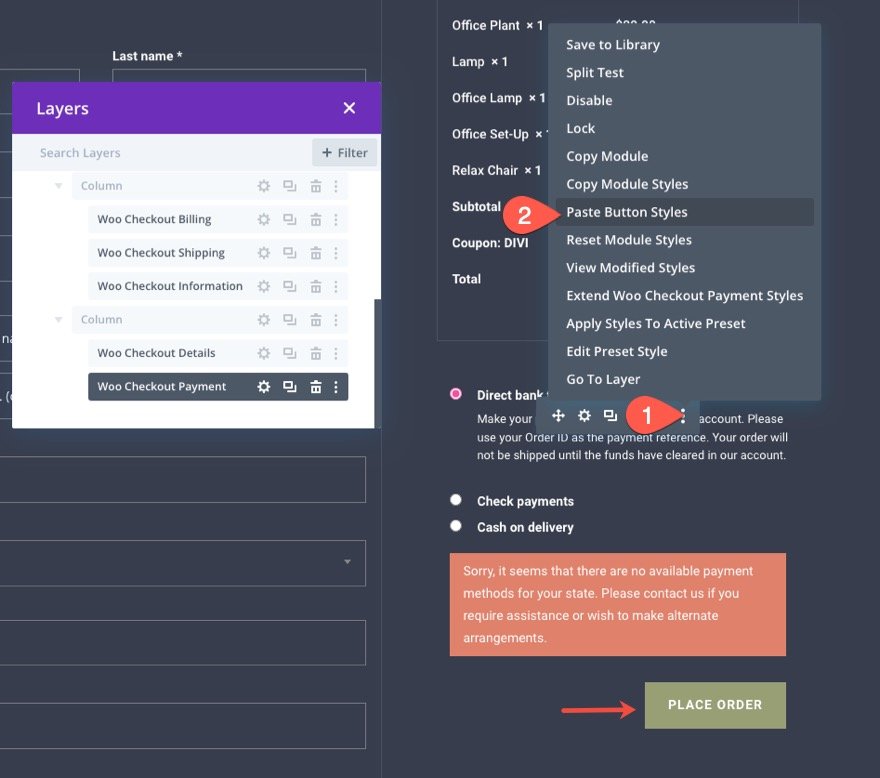
Deoarece modulul Woo Checkout Payment are aceeași opțiune de notificare de formular, putem copia stilurile existente de notificare de formular din modulul Woo Checkout Billing și le putem lipi în modulul Woo Checkout Payment.

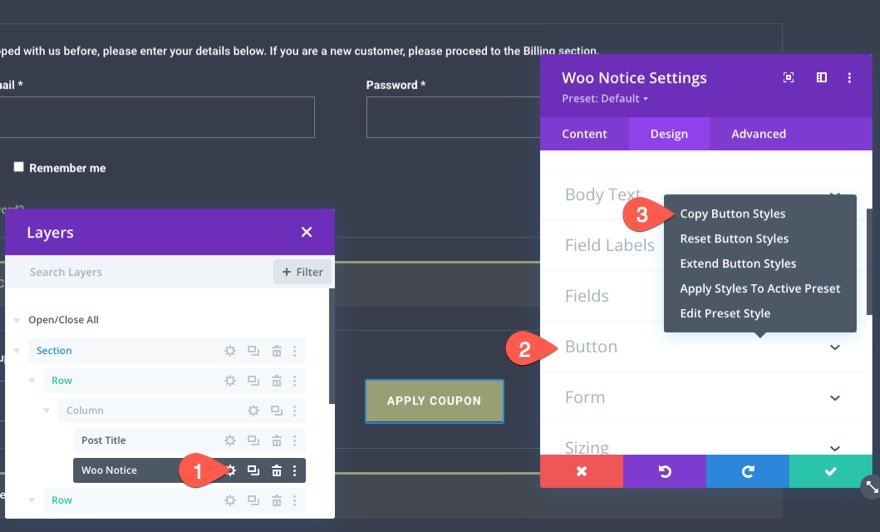
Woo Checkout Buton de plată
Pentru a stila butonul de finalizare a plății pentru modulul Woo Checkout Payment, copiați stilurile de buton din modulul Woo Notice.

Apoi lipiți stilurile de butoane în modulul Woo Checkout Payment.

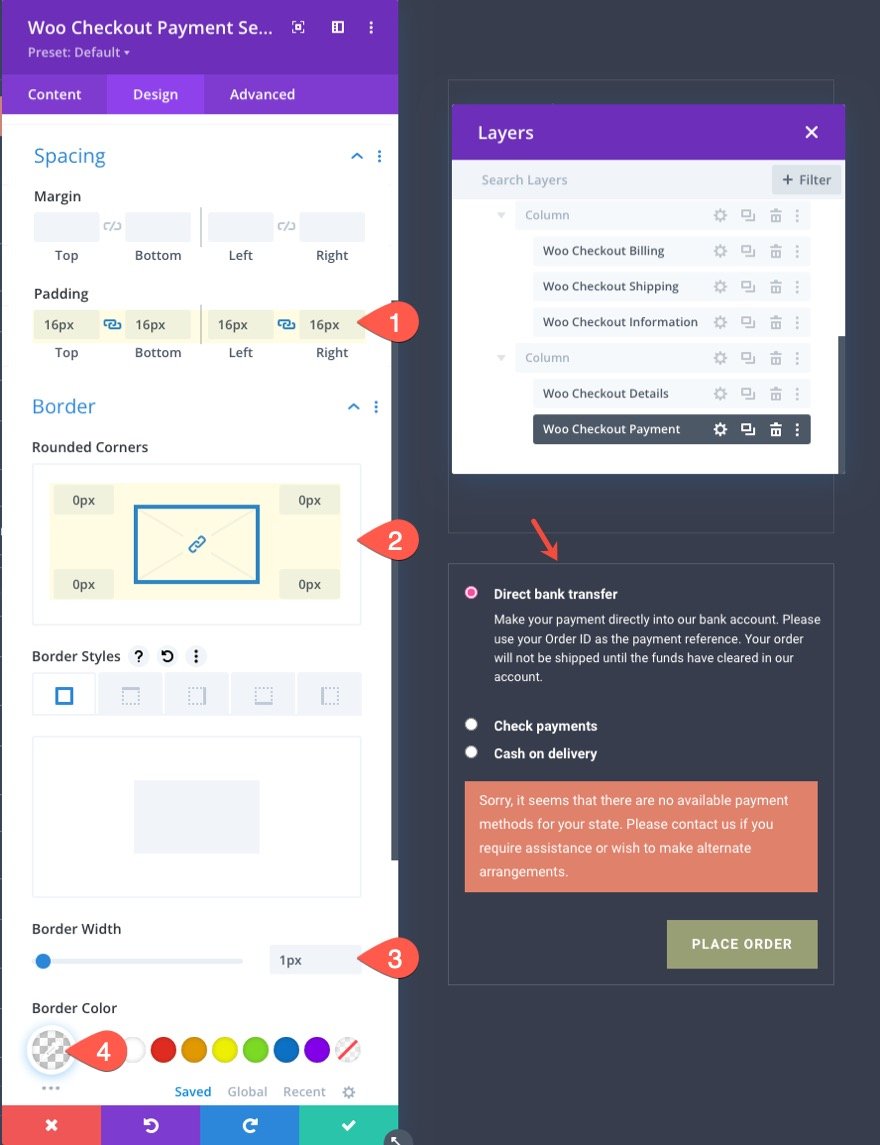
Woo Checkout Plată și chenar
Pentru a finaliza designul, adăugați căptușeală și chenar după cum urmează:
- Umplutură: 16px sus, 16px jos, 16px stânga, 16px dreapta
- Colțuri rotunjite: 0px
- Lățimea chenarului: 1px
- Culoare chenar: rgba(255,255,255,0.1)

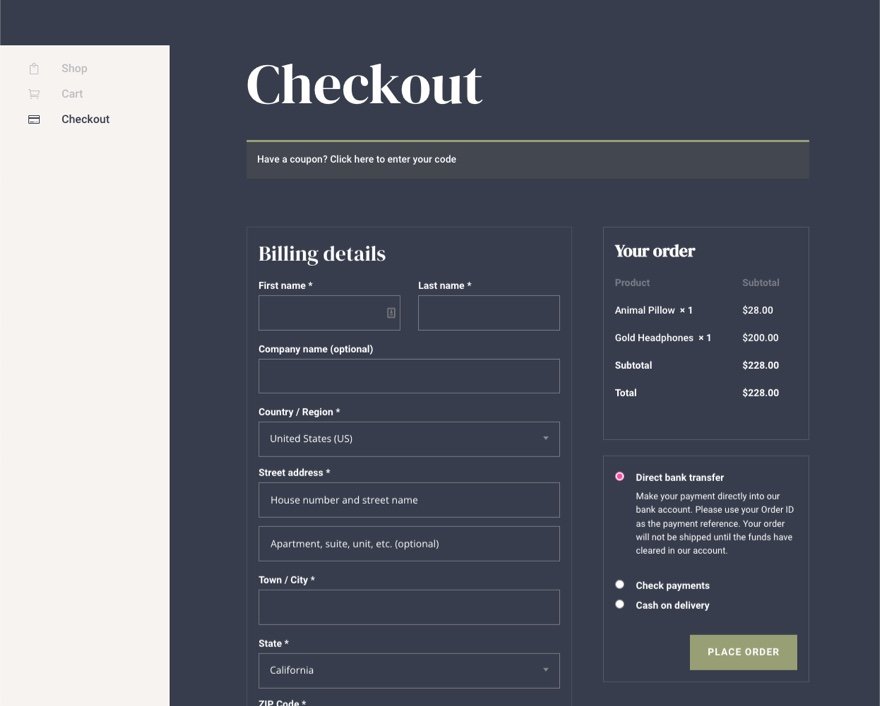
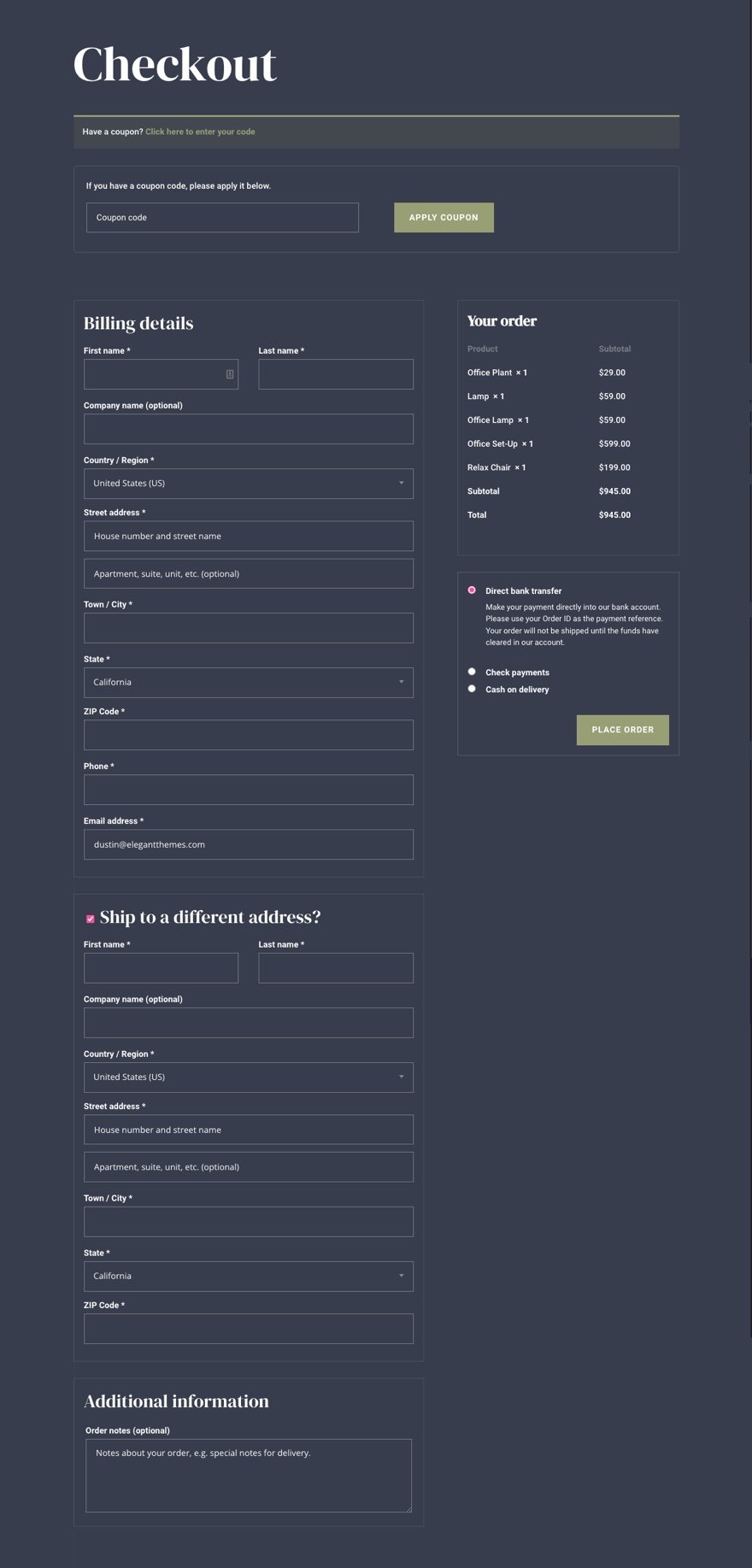
Rezultatul
Iată cum arată pagina noastră de plată acum!

Adăugați mai mult conținut după cum este necesar
În acest moment, avem toate elementele cheie pentru șablonul nostru de pagină de plată. Dar nu trebuie să te oprești aici. Puteți adăuga orice conținut doriți pe pagină după cum este necesar.
Pentru demonstrația noastră specială a acestui șablon de pagină de plată (disponibilă pentru descărcare aici), am inclus o bară laterală fixă cu câteva link-uri de navigare personalizate.

Crearea unui șablon personalizat pentru pagina de plată
Dacă doriți să creați un șablon de pagină de plată, puteți utiliza Generatorul de teme pentru a crea un aspect șablon de pagină de plată, așa cum am făcut cu șablonul de pagină de finalizare. Cu toate acestea, deoarece avem deja un aspect al paginii proiectat din acest tutorial, putem pur și simplu să adăugăm acest aspect la un șablon de pagină de plată.
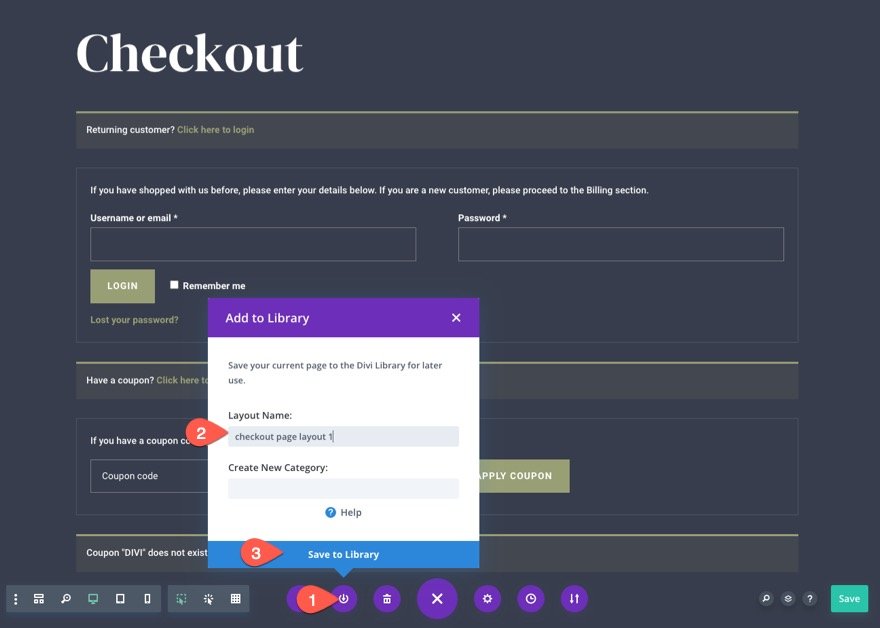
Salvați aspectul paginii WooCommerce în Biblioteca Divi
Înainte de a putea adăuga aspectul paginii de finalizare la un șablon de pagină de finalizare, trebuie mai întâi să salvăm aspectul paginii în Biblioteca Divi.
Pentru a face acest lucru, deschideți meniul de setări Divi Builder din partea de jos a paginii de plată. Faceți clic pe pictograma Adăugați în bibliotecă , dați un nume aspectului, apoi faceți clic pe Salvare în bibliotecă .

Creați un nou șablon de pagină de plată
Odată ce aspectul paginii de plată este salvat în bibliotecă, suntem gata să creăm un nou șablon de pagină de plată.
Iată cum să o faci:
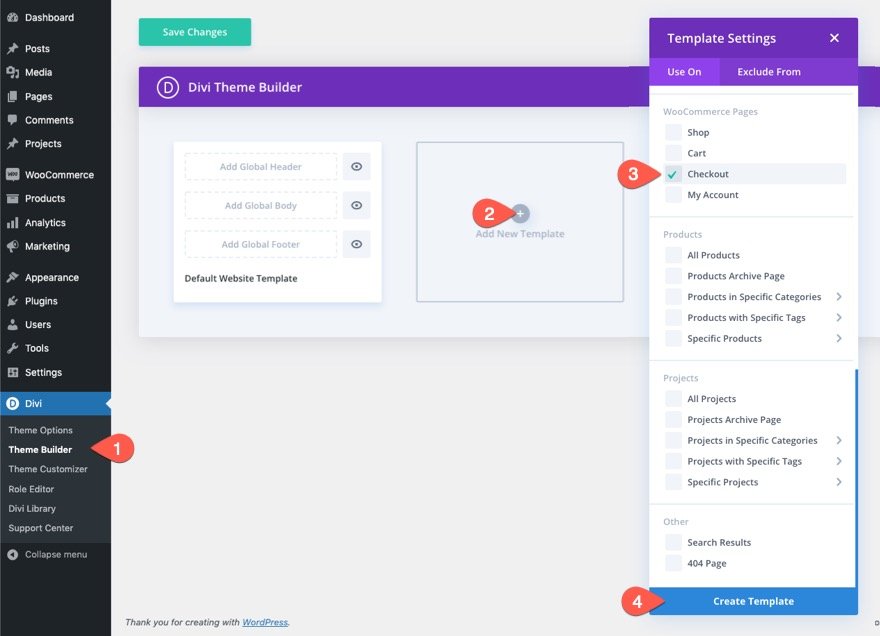
- Accesați tabloul de bord WordPress și navigați la Divi > Theme Builder.
- Apoi faceți clic pe pictograma Adăugați un șablon nou plus din interiorul casei gri goale pentru a adăuga un șablon nou.
- În modalul Setări șablon, sub fila „Utilizare activată”, selectați Checkout din lista Pagini WooCommerce.
- În cele din urmă, faceți clic pe Creare șablon.

Adăugați aspectul paginii de plată la șablonul de plată
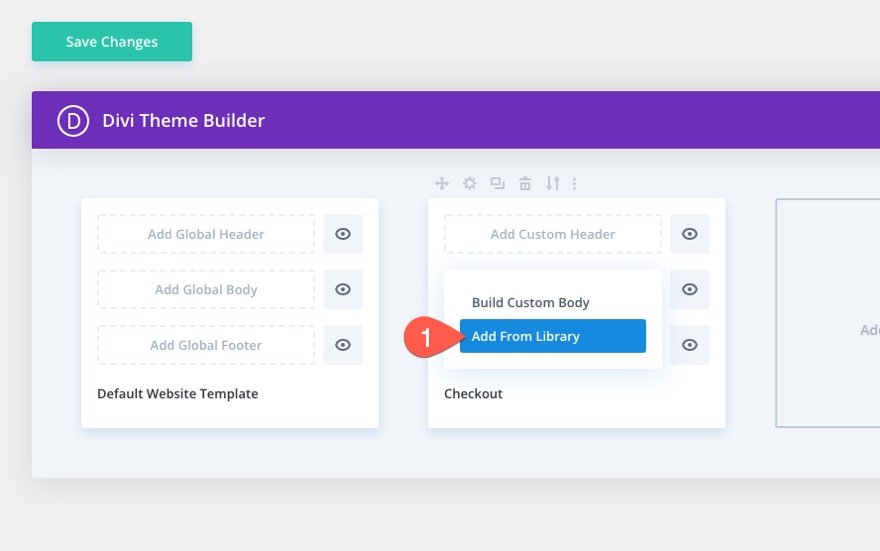
Odată ce noul șablon Checkout a fost creat, faceți clic pe zona „Adăugați corp personalizat” a șablonului. În lista pop-up, selectați Adăugare din bibliotecă .

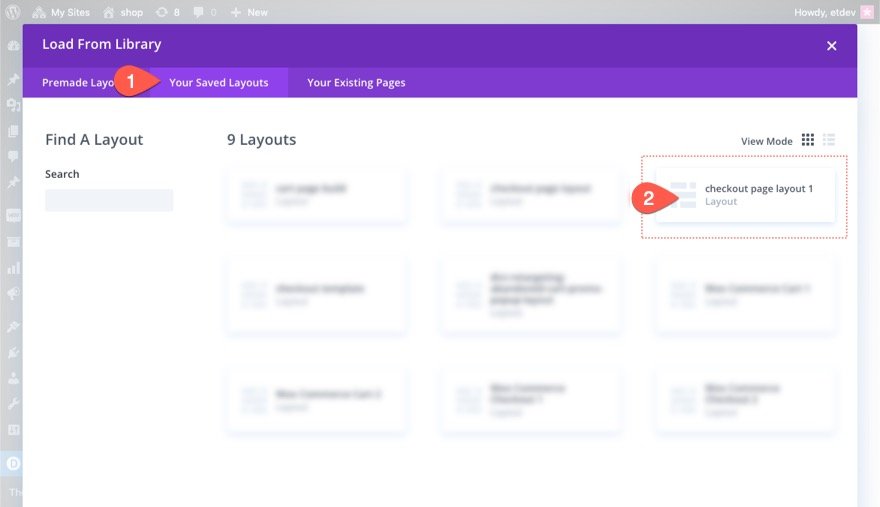
Din fereastra pop-up Încărcare din bibliotecă, sub fila Aspectele salvate, selectați aspectul paginii de finalizare pe care l-ați salvat în bibliotecă.

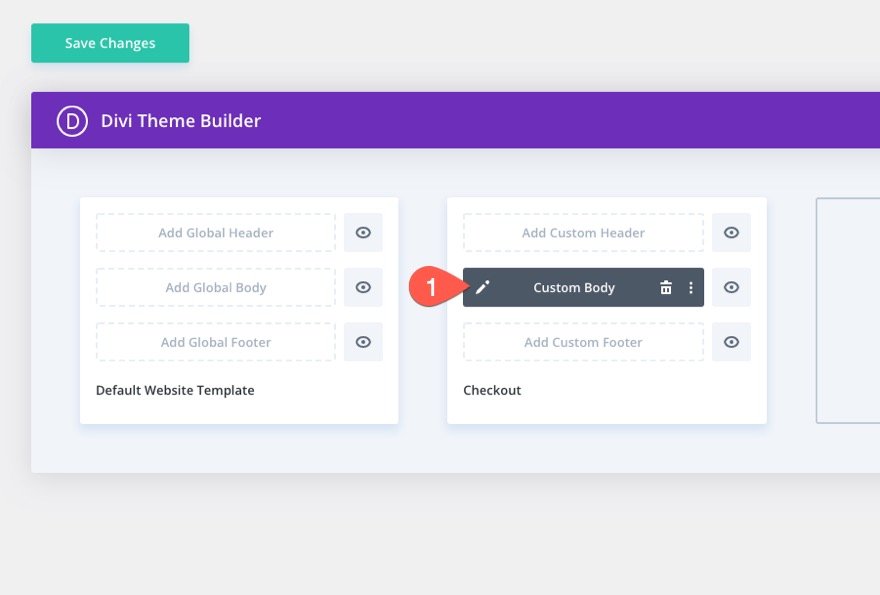
Odată terminat, șablonul Checkout va fi disponibil în Theme Builder. Pentru a edita șablonul, faceți clic pe pictograma de editare din zona corpului șablonului.

Rezultat final
Să verificăm rezultatul final al șablonului nostru de pagină de plată.

Și iată cum arată pe tablete și dispozitive telefonice.

Gânduri finale
Procesul de proiectare a unui șablon personalizat WooCommerce Checkout Page este drastic simplificat și amplificat cu puternicul generator de pagini vizuale Divi și cu modulele Woo intuitive. În acest tutorial, ne-am concentrat pe încorporarea elementelor cheie care alcătuiesc o pagină de plată. Dar, rețineți că toate celelalte module și funcții puternice Divi vă stă la dispoziție pentru a vă duce paginile de plată la un nivel cu totul nou. Sperăm că acest lucru vă va ajuta să vă îmbunătățiți abilitățile de proiectare Divi și, mai important, să vă duce la mai multe conversii.
Pentru mai multe, vedeți cum să proiectați un șablon de pagină pentru coșul de cumpărături WooCommerce în Divi sau descărcați seturile noastre minunate GRATUITE de șabloane pentru coșul de cumpărături și de plată pentru Divi.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
