Как создать шаблон страницы оформления заказа WooCommerce с помощью Divi
Опубликовано: 2021-12-17Разработка страницы оформления заказа WooCommerce обычно включает в себя расширенную настройку файла шаблона PHP в бэкэнде и немало пользовательских CSS. Но с модулями Woo от Divi этот процесс стал легким и приятным! Когда вы редактируете страницу проверки WC с помощью Divi, этот шорткод WC преобразуется в структурированный макет динамических модулей Woo Checkout, готовых к визуальному проектированию с использованием мощных встроенных параметров дизайна. Это дает вам полный контроль над дизайном страницы оформления заказа.
В этом уроке мы покажем вам, как создать полностью настраиваемую страницу оформления заказа WooCommerce с нуля с помощью Divi. Во-первых, мы создадим страницу оформления заказа WooCommerce, используя динамические модули Woo, доступные для страницы оформления заказа. После этого мы покажем вам, как добавить дизайн страницы оформления заказа в шаблон страницы оформления заказа в Theme Builder. Итак, хотите ли вы настроить фактическую страницу оформления заказа или создать шаблон страницы оформления заказа, Divi поможет вам. Вы будете на пути к разработке потрясающих страниц оформления заказа в кратчайшие сроки.
Давайте начнем!
Краткий обзор
До и после
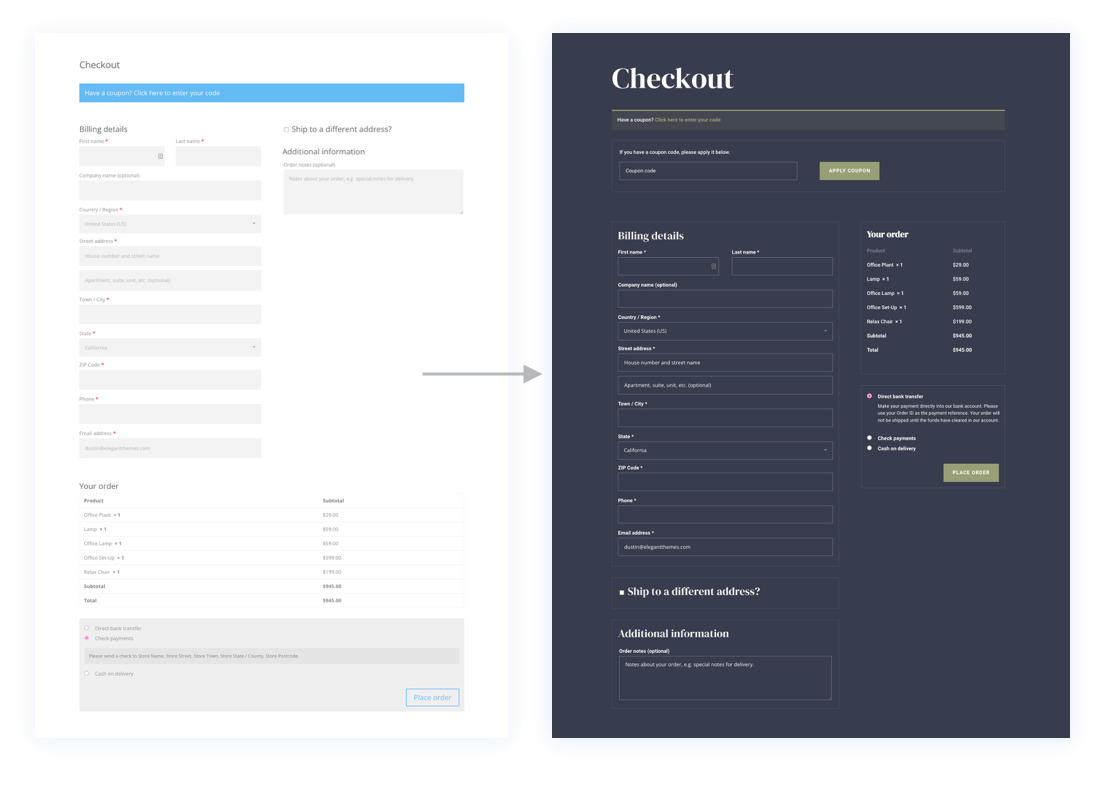
Вот краткий обзор страницы оформления заказа Divi по умолчанию в сравнении с новой страницей оформления заказа, которую мы разработаем в этом руководстве.

А вот более подробное рассмотрение дизайна страницы оформления заказа на десктопе и мобильном телефоне.


Вы также можете проверить живую демонстрацию этого дизайна страницы оформления заказа.
Загрузите макет страницы оформления заказа БЕСПЛАТНО
Чтобы получить дизайн шаблона страницы оформления заказа из этого руководства, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
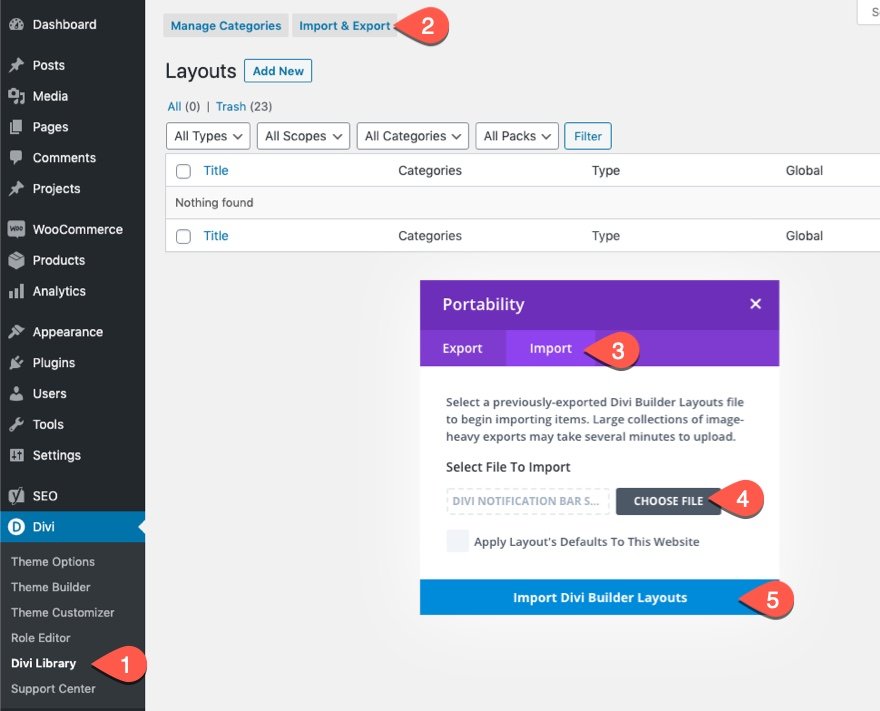
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Загрузите наборы шаблонов корзины и страницы оформления заказа для Divi
Этот дизайн страницы оформления заказа также доступен для загрузки как часть наших БЕСПЛАТНЫХ наборов шаблонов корзины и страницы оформления заказа для Divi.
Давайте перейдем к учебнику, не так ли?
О странице оформления заказа WooCommerce и Divi
Всякий раз, когда вы устанавливаете WooCommerce на свой сайт Divi, WooCommerce (WC) будет генерировать ключевые страницы WC, включая страницу магазина, страницу корзины, страницу оформления заказа и страницу учетной записи. Содержимое страницы развертывается с помощью шорткода в редакторе внутренних блоков WordPress.

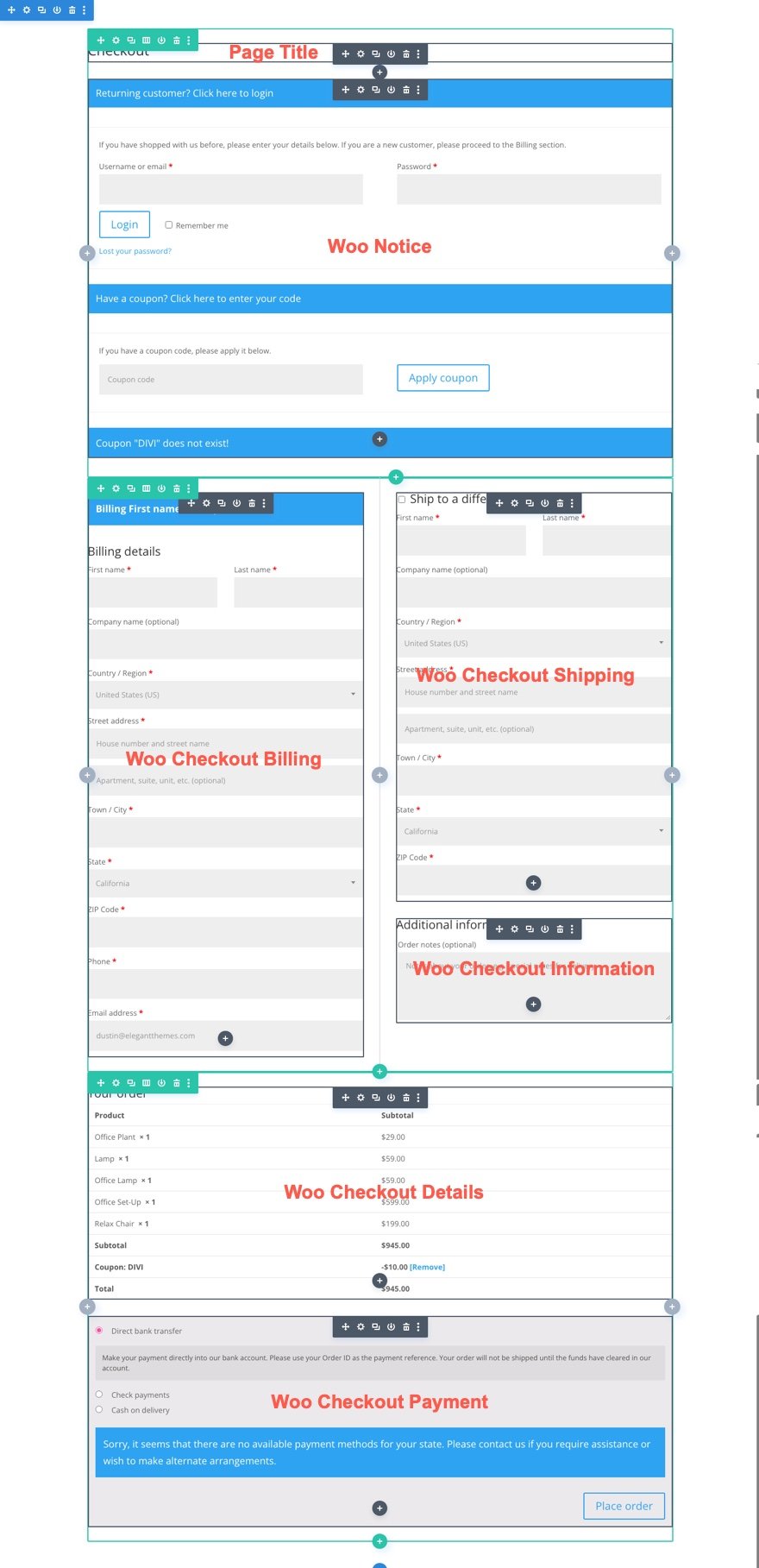
Если вы активируете Divi Builder на этой странице оформления заказа, каждый из элементов содержимого страницы оформления заказа WooCommerce будет загружен как модули Divi Woo, которые можно использовать для стилизации страницы.

Модули Woo для разработки страницы оформления заказа в Divi
Divi поставляется с различными модулями, которые необходимы для добавления динамического контента в шаблон страницы. Некоторые из них включают модули Woo, специфичные для страницы оформления заказа.

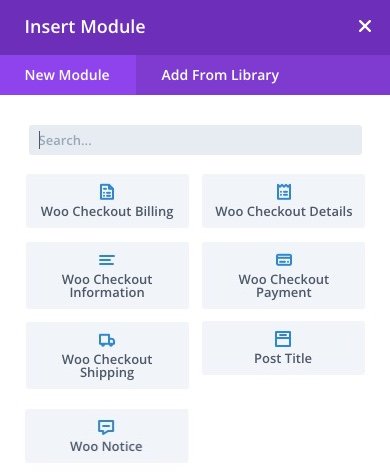
Модули, которые являются ключевыми для создания страницы или шаблона оформления заказа, включают:
- Заголовок сообщения — это будет динамически отображать заголовок страницы оформления заказа при создании шаблона страницы оформления заказа.
- Woo Notice — этот модуль можно настроить для разных типов страниц (страница корзины, страница продукта, страница оформления заказа). Он будет динамически отображать важные уведомления для пользователя по мере необходимости.
- Woo Checkout Billing — этот модуль отображает форму платежных данных, используемую во время оформления заказа.
- Woo Checkout Shipping — этот модуль отображает форму сведений о доставке, используемую во время оформления заказа.
- Woo Checkout Information — этот модуль отображает форму дополнительной информации, используемую во время оформления заказа.
- Woo Checkout Details — этот модуль отображает детали заказа, включая приобретаемые продукты и их цены, во время оформления заказа.
- Woo Checkout Payment — этот модуль отображает выбор типа платежа и детали платежной формы во время оформления заказа.
Еще один необязательный модуль woo:
- Woo Breadcrumbs — отобразится панель навигации WooCommerce Breadcrumbs.
Создайте страницу оформления заказа или шаблон
Как уже упоминалось, мы можем легко использовать модули Divi Woo для создания пользовательской страницы оформления заказа WooCommerce. Однако вы также можете создать собственный шаблон Checkout, используя тот же процесс проектирования. Для этого урока мы собираемся создать собственный макет страницы оформления заказа для страницы оформления заказа. Затем мы покажем вам, как использовать настраиваемый макет страницы оформления заказа для создания шаблона страницы оформления заказа с помощью конструктора тем Divi.
Разработка макета страницы оформления заказа WooCommerce с помощью Divi
Целью этого руководства по странице оформления заказа WooCommerce является создание пользовательского макета страницы для страницы оформления заказа WooCommerce, обозначенной как страница оформления заказа WooCommerce в WooCommerce. В конце руководства мы покажем вам, как легко сохранить и импортировать этот макет страницы оформления заказа, чтобы создать новый шаблон страницы оформления заказа с помощью конструктора тем.
Начало работы: редактирование страницы оформления заказа WooCommerce
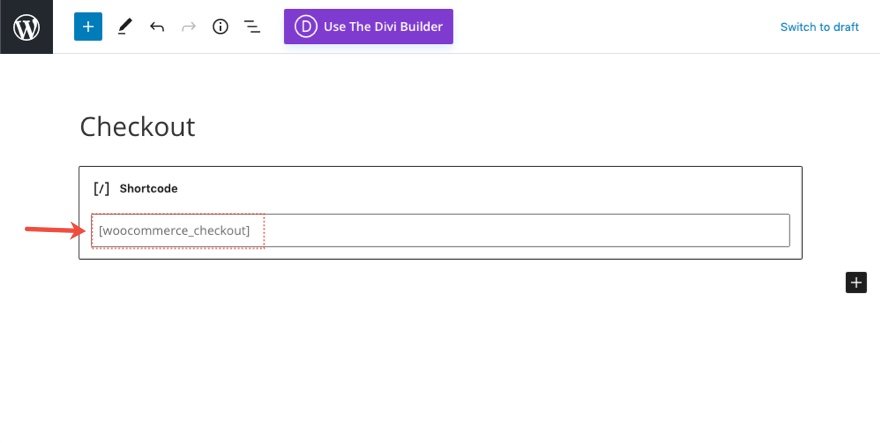
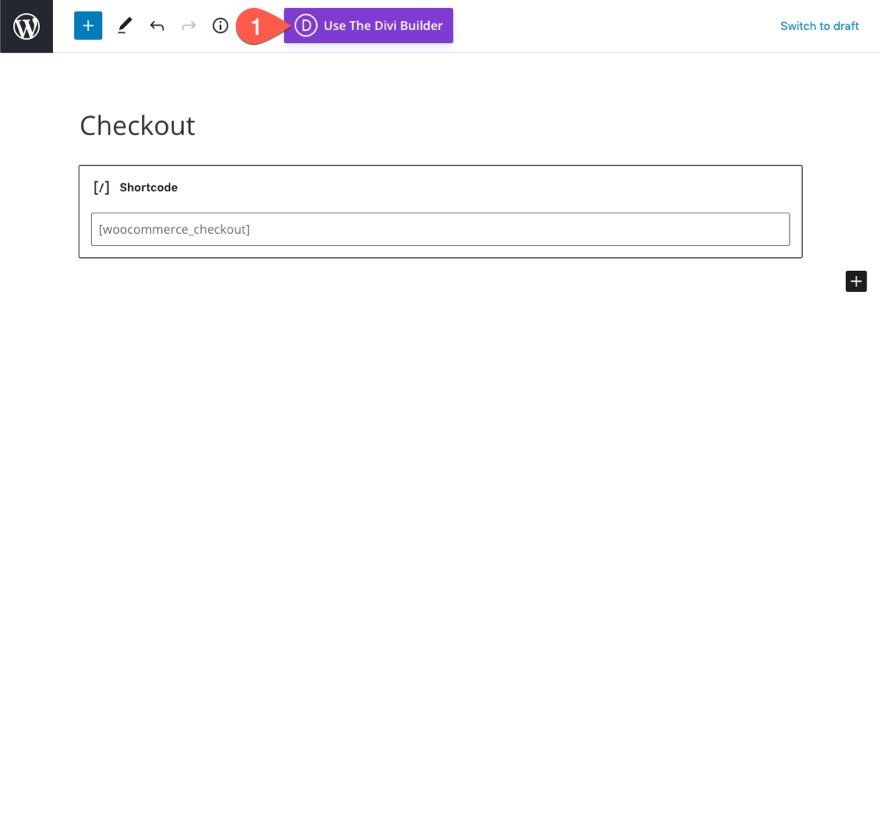
На панели инструментов WordPress нажмите, чтобы изменить страницу оформления заказа WooCommerce. По умолчанию страница будет содержать только шорткод, используемый для создания содержимого страницы оформления заказа.
Нажмите кнопку « Использовать Divi Builder » в верхней части редактора страниц.

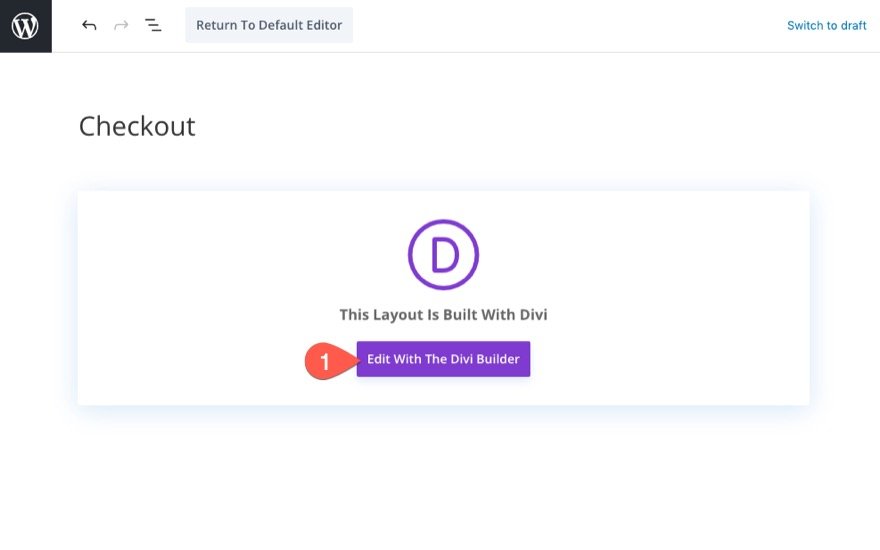
Затем нажмите кнопку « Редактировать с помощью Divi Builder », чтобы запустить Divi Builder.

Очистка макета для начала с нуля
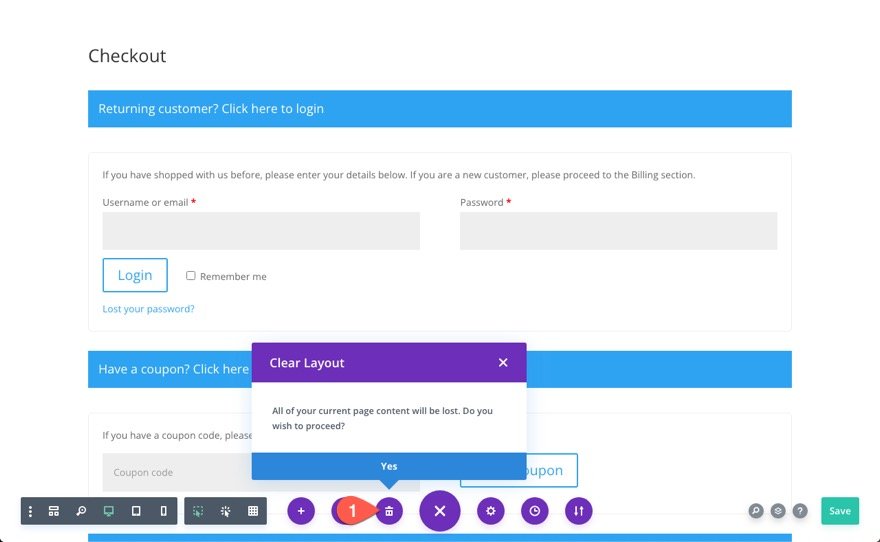
Как упоминалось ранее, страница будет загружаться со всеми настраиваемыми модулями Divi (включая ключевые модули Woo), которые составляют содержимое страницы оформления заказа. Вы можете использовать существующий макет и начать настраивать уже имеющиеся модули, если хотите. Но для этого урока мы собираемся начать с нуля.
Чтобы очистить макет, откройте меню настроек внизу страницы, нажмите кнопку «Очистить макет» (значок мусорной корзины) и выберите «ДА».

Создание раздела, строки и столбца
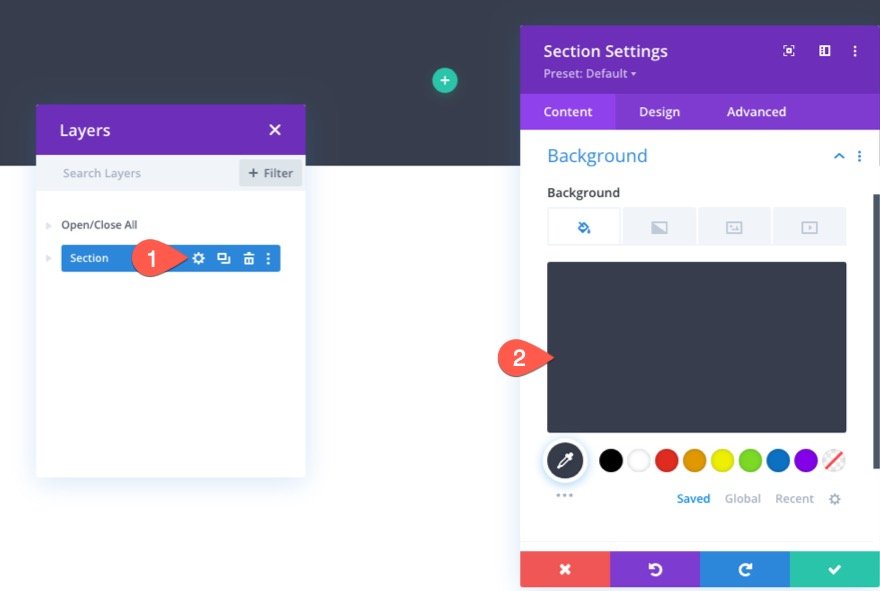
Фон раздела
Для начала добавьте цвет фона в новый обычный раздел следующим образом:
- Цвет фона: #f7f3f0

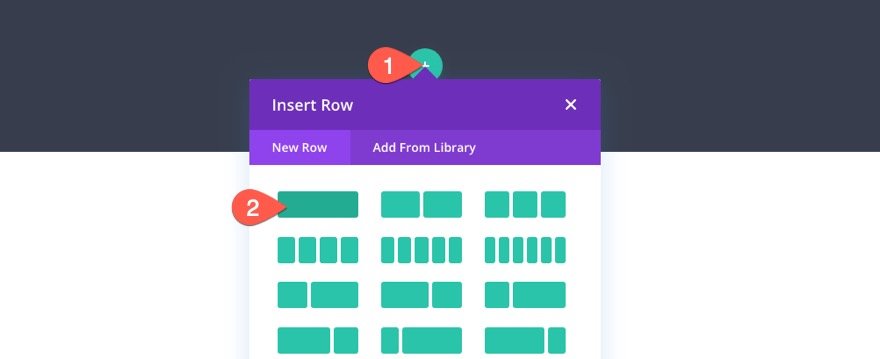
Строка и столбец
Затем добавьте в раздел строку из одного столбца

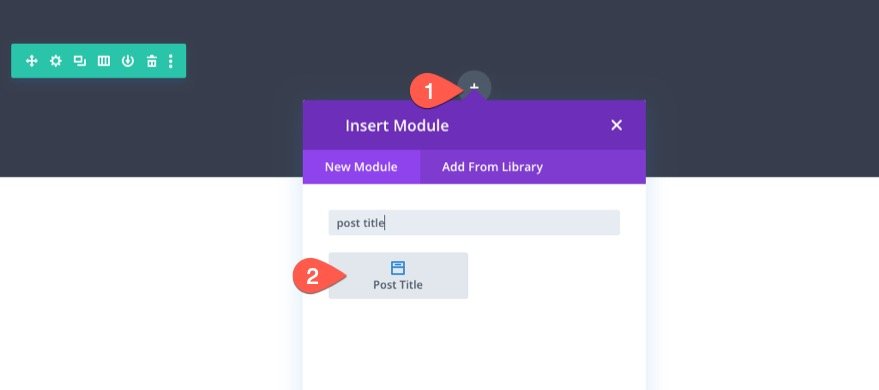
Создание заголовка страницы динамической проверки
Чтобы создать динамический заголовок страницы, необходимый для страницы оформления заказа, добавьте в столбец модуль заголовка сообщения.

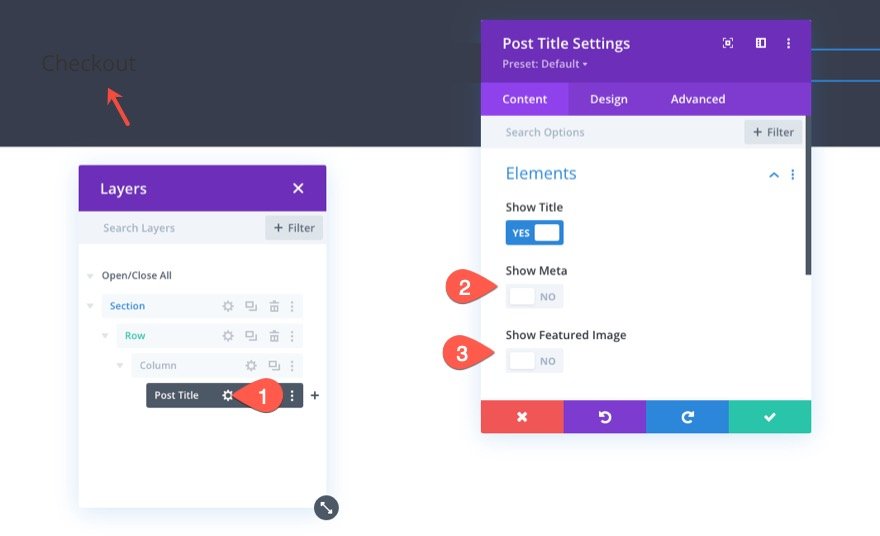
Заголовок сообщения Содержание
В настройках заголовка поста обновите элементы, чтобы отображался только заголовок следующим образом:
- Показать заголовок: ДА
- Показать мета: НЕТ
- Показать избранное изображение: НЕТ

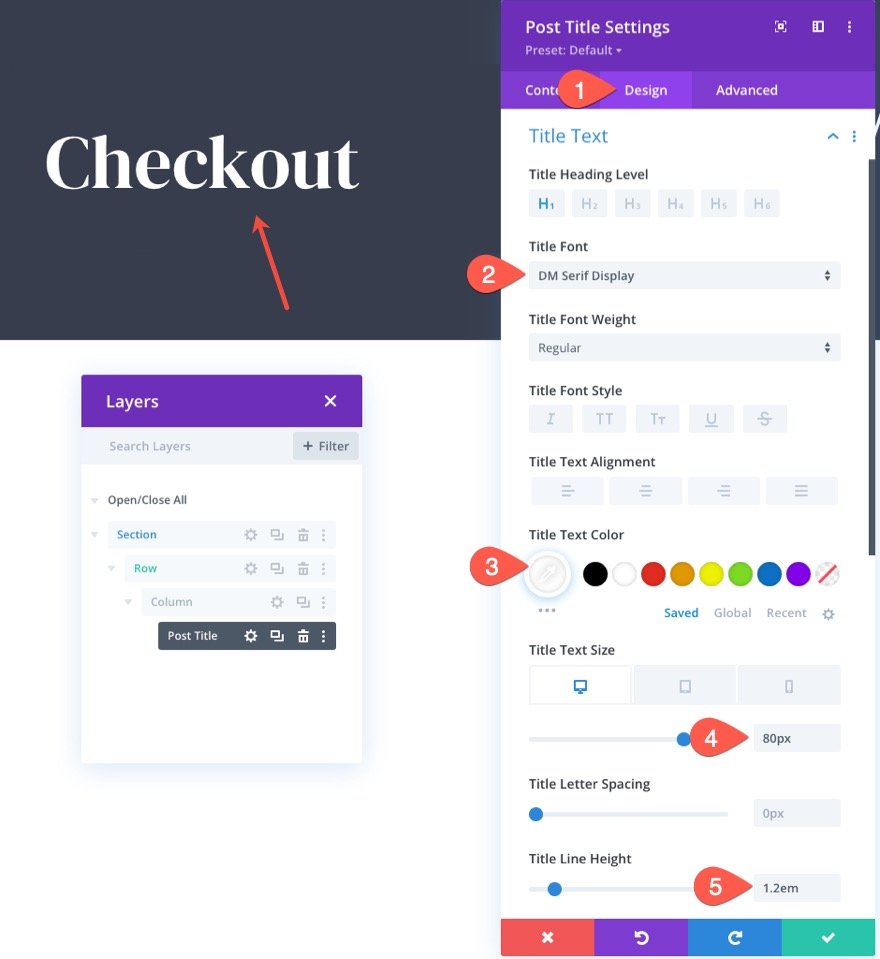
Текст заголовка сообщения
Чтобы оформить текст заголовка сообщения, обновите следующее на вкладке «Дизайн»:
- Шрифт заголовка: дисплей с засечками DM
- Цвет текста заголовка: #fff
- Размер текста заголовка: 80 пикселей (рабочий стол), 60 пикселей (планшет), 42 пикселя (телефон).
- Высота строки заголовка: 1.2em

Разработка модуля уведомлений Dynamic Woo для страницы оформления заказа
Всегда рекомендуется добавлять модуль уведомлений Woo в верхнюю часть страницы, чтобы уведомления были наиболее заметны для пользователей при взаимодействии со страницей оформления заказа. Имейте в виду, что мы разрабатываем уведомления, которые будут отображаться только при необходимости.
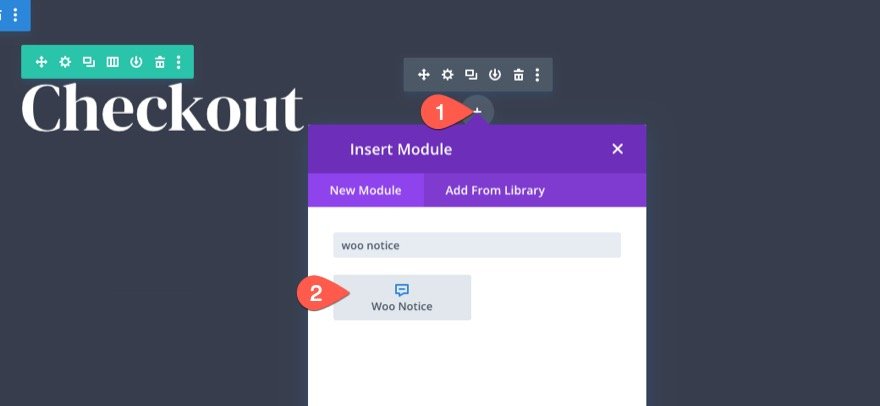
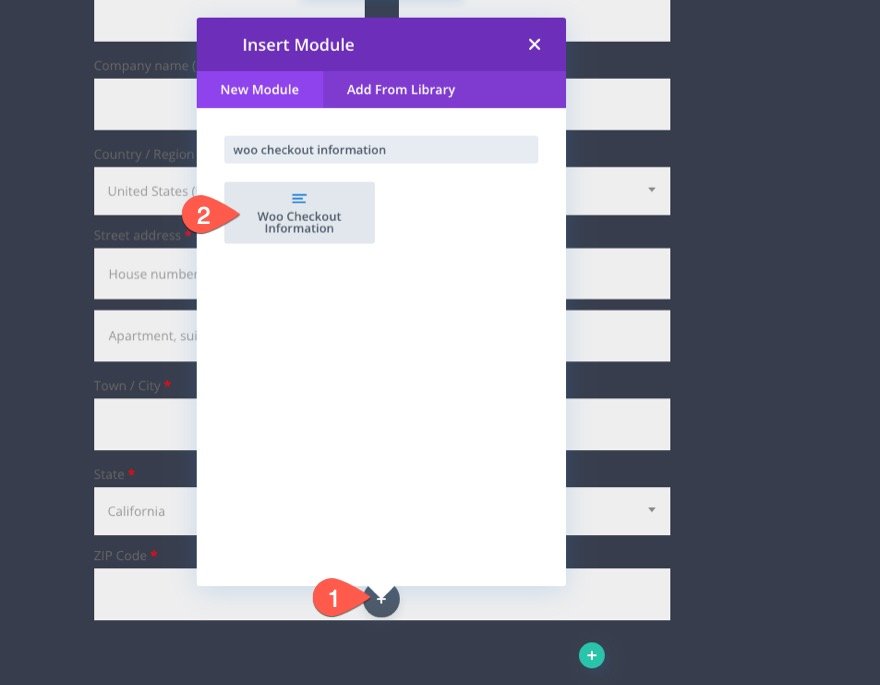
Чтобы добавить модуль уведомлений Woo, щелкните, чтобы добавить новый модуль уведомлений Woo под модулем заголовка сообщения.

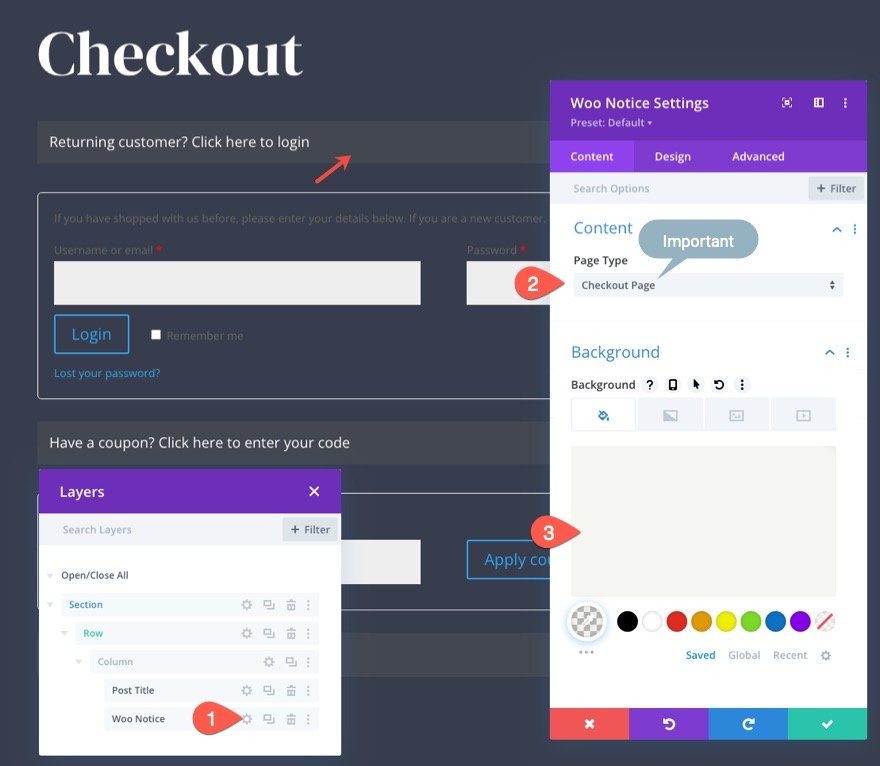
Тип страницы уведомления Woo и фон
Затем обновите тип страницы и цвет фона уведомления Woo следующим образом:
- Тип страницы: Страница оформления заказа
- Цвет фона: rgba (153,158,117,0,1)
ВАЖНО: убедитесь, что в качестве типа страницы выбрана страница оформления заказа, чтобы уведомления woo работали правильно.

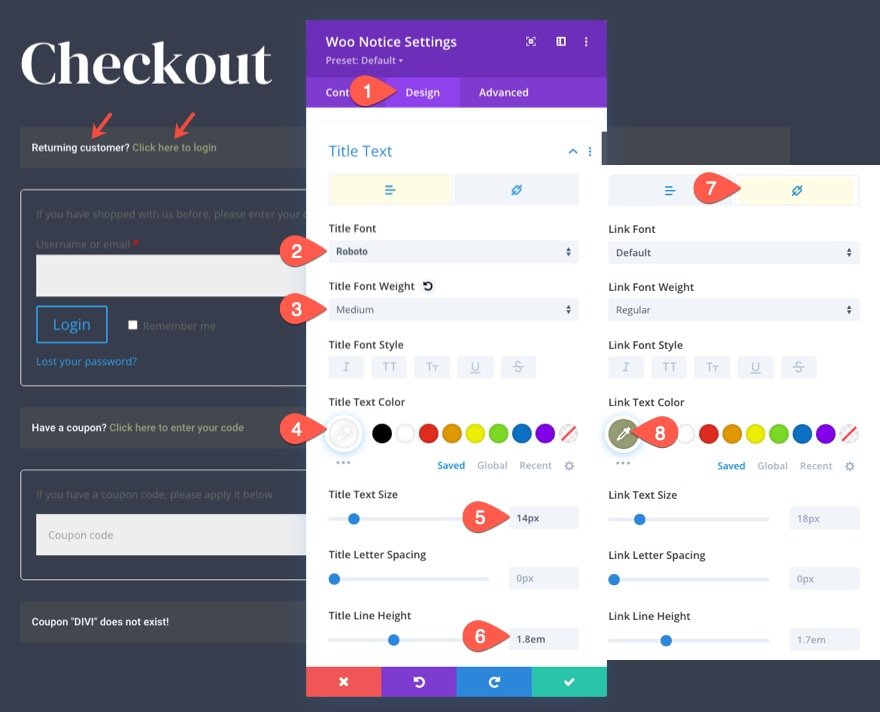
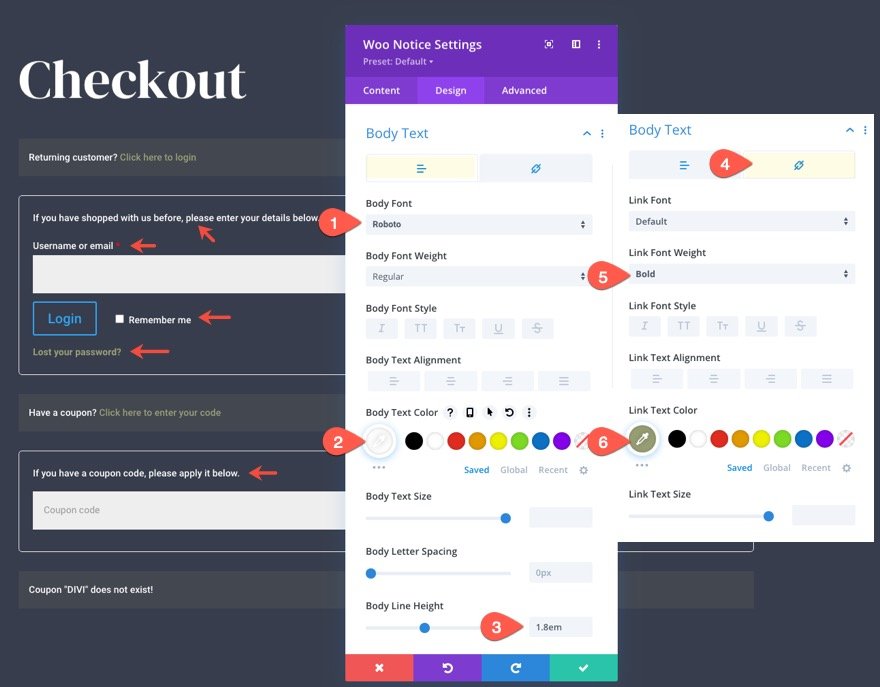
Текст заголовка уведомления Woo
На вкладке «Дизайн» обновите стиль текста заголовка следующим образом:
- Шрифт заголовка: Roboto
- Вес шрифта заголовка: средний
- Цвет текста заголовка: #fff
- Размер текста заголовка: 14px
- Высота строки заголовка: 1.8em
Затем выберите вкладку ссылки и обновите цвет текста ссылки заголовка:
- Цвет текста ссылки: #999e75

Основной текст уведомления Woo
После текста заголовка обновите основной текст следующим образом:
- Шрифт тела: Робото
- Цвет основного текста: #fff
- Высота линии кузова: 1,8 см
Затем выберите вкладку ссылки и обновите текст ссылки:
- Вес шрифта ссылки: полужирный
- Цвет текста ссылки: #999e75

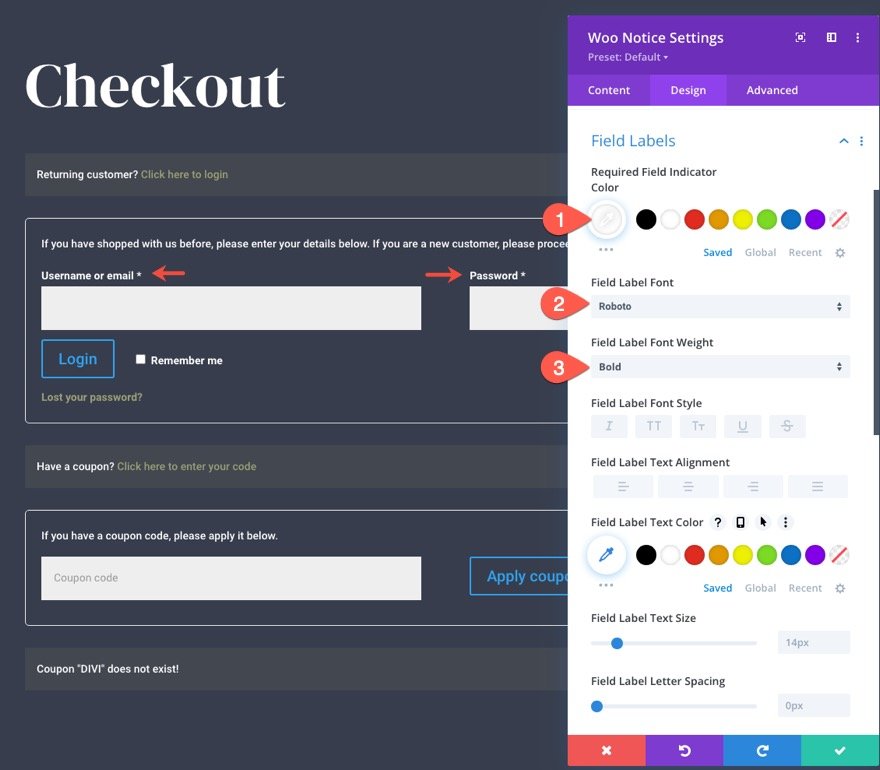
Метки полей уведомления Woo
Уведомления на странице оформления заказа включают поля и метки полей для таких вещей, как форма входа и код купона. Чтобы изменить стиль меток полей для этих полей, обновите следующее:
- Цвет индикатора обязательного поля: #fff
- Шрифт метки поля: Roboto
- Начертание шрифта метки поля: полужирный

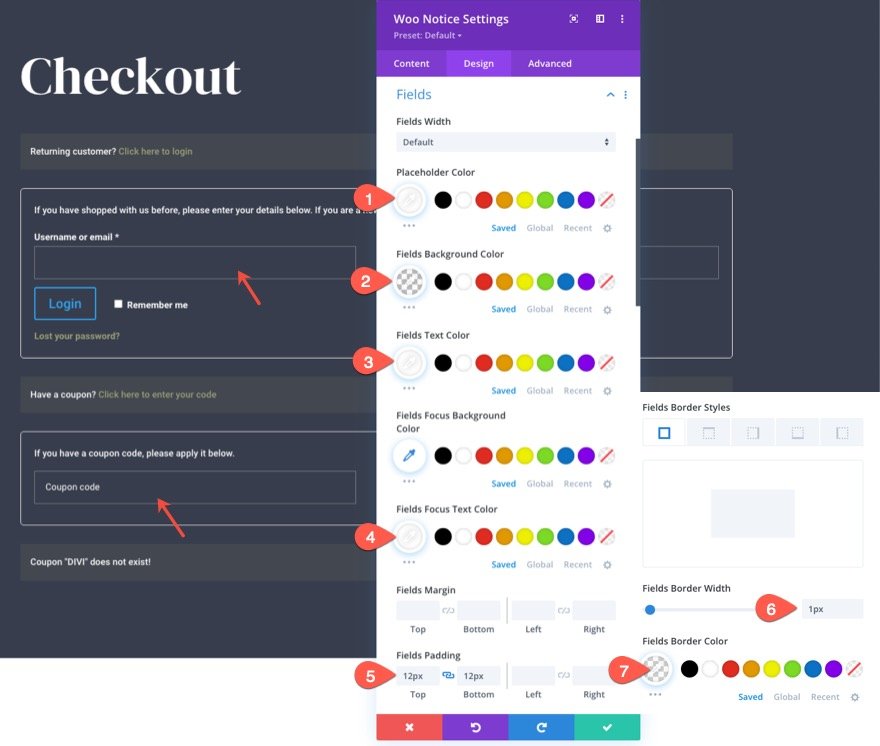
Поля уведомления Woo
Затем обновите параметры стиля полей следующим образом:
- Цвет заполнителя: #fff
- Цвет фона полей: прозрачный
- Цвет текста полей: #fff
- Поля Цвет текста в фокусе: #fff
- Отступы полей: 12 пикселей сверху, 12 пикселей снизу
- Ширина границы поля: 1px
- Цвет границы полей: rgba(255,255,255,0,32)

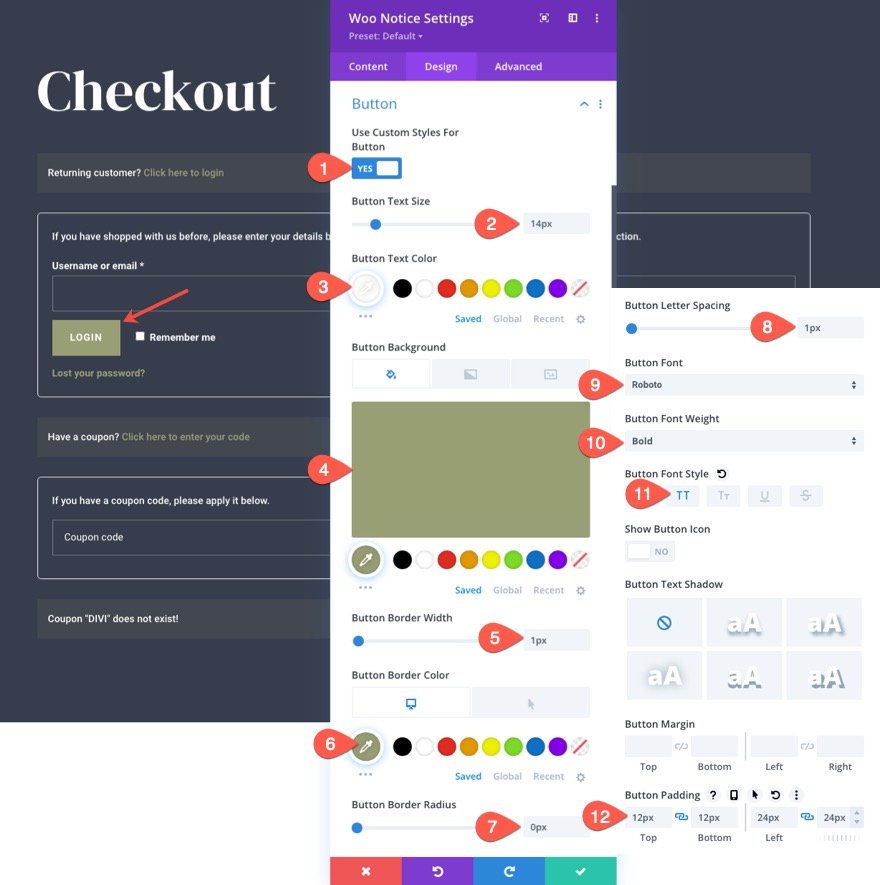
Кнопка уведомления Woo
- Использовать пользовательские стили для кнопки: ДА
- Размер текста кнопки: 14px
- Цвет текста кнопки: #fff
- Цвет фона кнопки: #999e75
- Ширина границы кнопки: 1px
- Цвет рамки кнопки: #999e75
- Радиус границы кнопки: 0px
- Расстояние между буквами кнопки: 1px
- Шрифт кнопки: Roboto
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: TT
- Отступы кнопок: 12 пикселей сверху, 12 пикселей снизу, 24 пикселя слева, 24 пикселя справа.

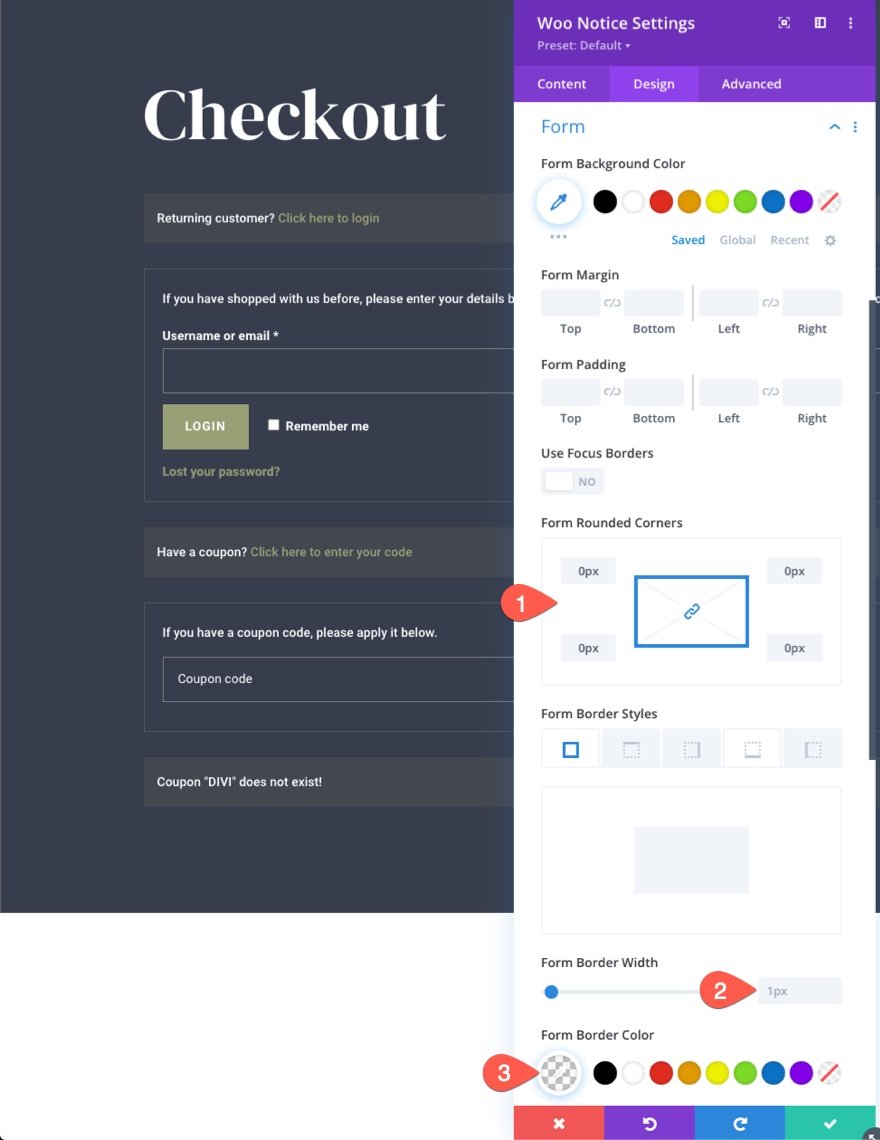
Форма уведомления Woo
Каждая из форм уведомлений может быть оформлена в группе опций «Форма». Чтобы придать формам светлую границу, обновите следующее:
- Скругленные углы формы: 0px
- Ширина границы формы: 1px
- Цвет границы формы: rgba (255 255 255, 0,32)

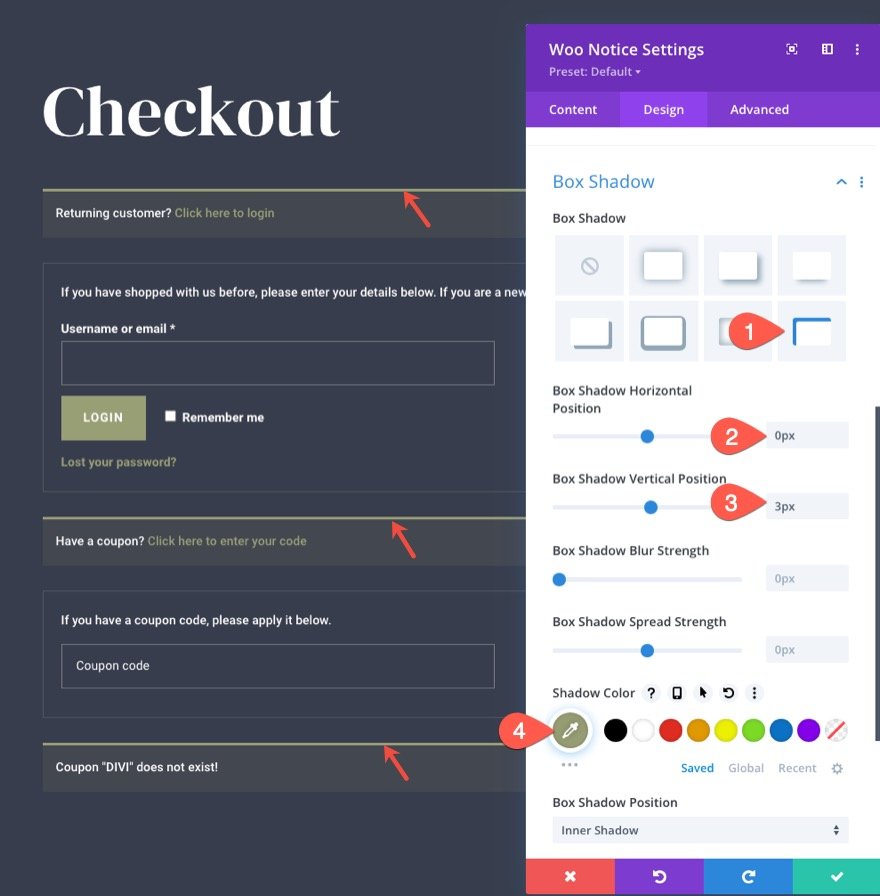
Тень окна уведомления Woo
Чтобы придать панели уведомлений woo дизайн, напоминающий верхнюю границу, обновите параметры box-shadow следующим образом:
- Box Shadow: см. снимок экрана
- Коробчатая тень Горизонтальное положение: 0px
- Коробчатая тень по вертикали: 3px
- Цвет тени: #999e75

Проектирование биллингового модуля Woo Checkout
Теперь, когда наш заголовок страницы и уведомления готовы, мы готовы добавить содержимое Woo Checkout Billing, еще один ключевой элемент на страницу оформления заказа.
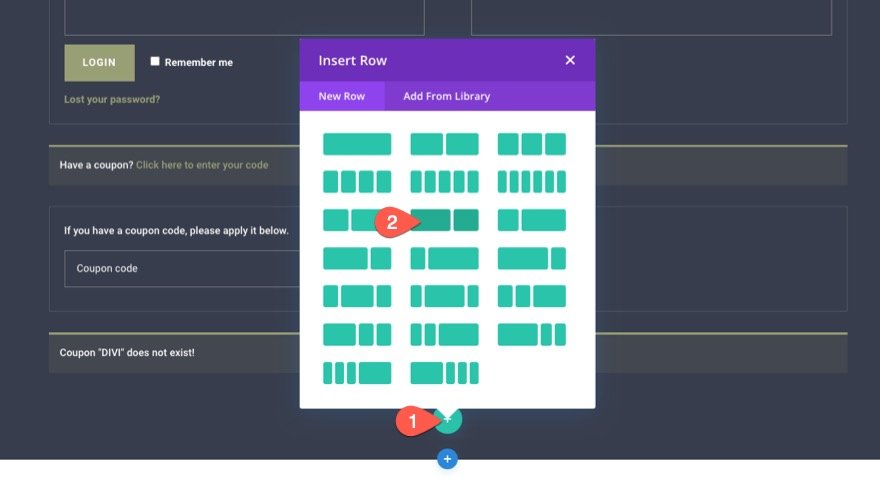
Прежде чем мы добавим содержимое для выставления счетов, создайте новую строку со структурой столбца три пятых две пятых.

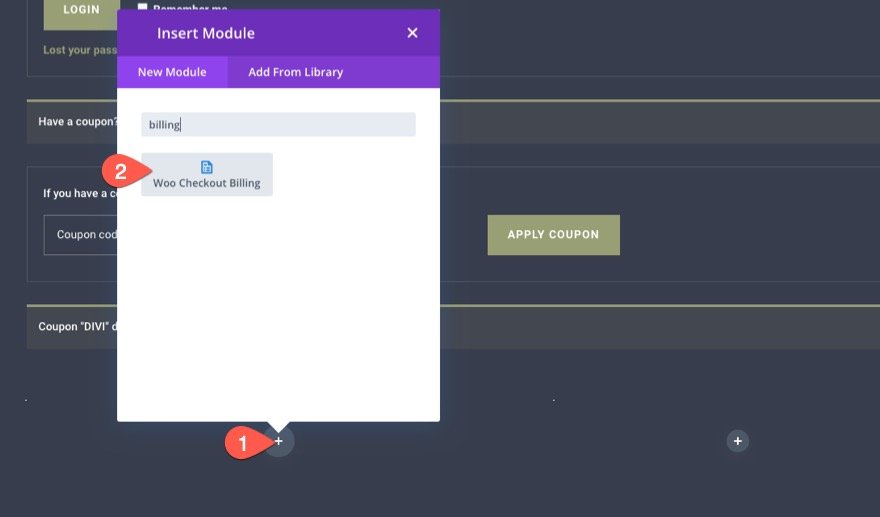
В столбце 1 добавьте платежный модуль Woo Checkout.

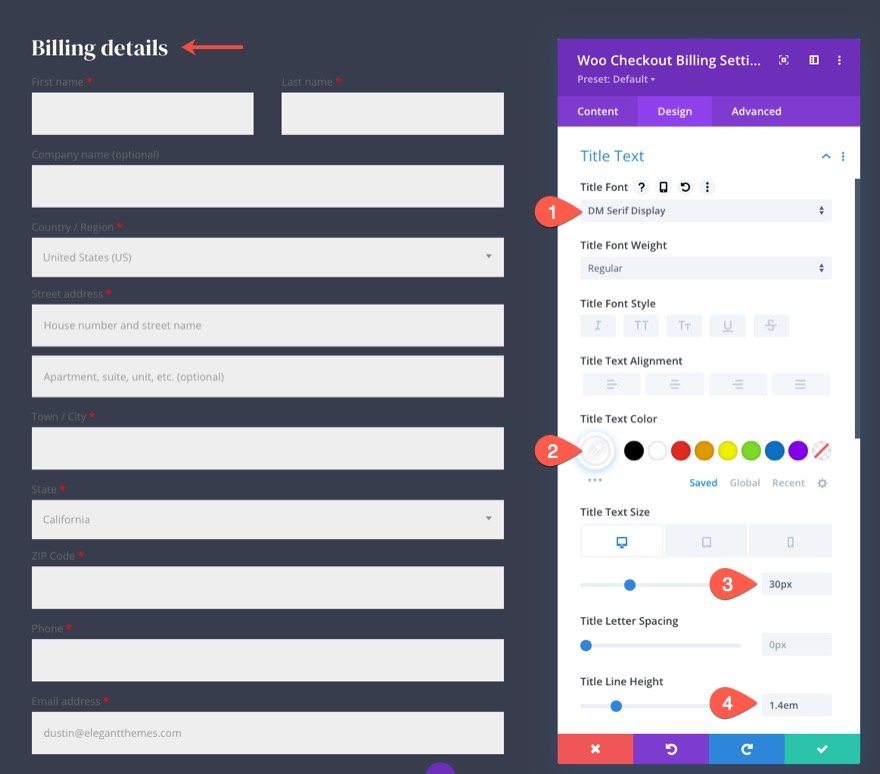
Текст заголовка платежного документа Woo Checkout
Мы можем ориентироваться на текст заголовка, настроив параметры текста заголовка.
Откройте модальное окно настроек выставления счетов Woo Checkout и на вкладке «Дизайн» обновите следующее:
- Шрифт заголовка: дисплей с засечками DM
- Цвет текста заголовка: #fff
- Размер текста заголовка: 30 пикселей (рабочий стол), 24 пикселя (планшет), 18 пикселей (телефон).
- Высота строки заголовка: 1.4em

Поле выставления счетов Woo Checkout и метки полей
Как и в модуле уведомлений, в этом модуле также есть параметры для оформления полей и меток полей. Поскольку мы хотим, чтобы все наши поля и метки полей совпадали по всей странице, мы можем скопировать стили полей и меток полей из уже созданного модуля уведомлений и вставить эти стили в модуль выставления счетов Woo Checkout.
Вот как это сделать:
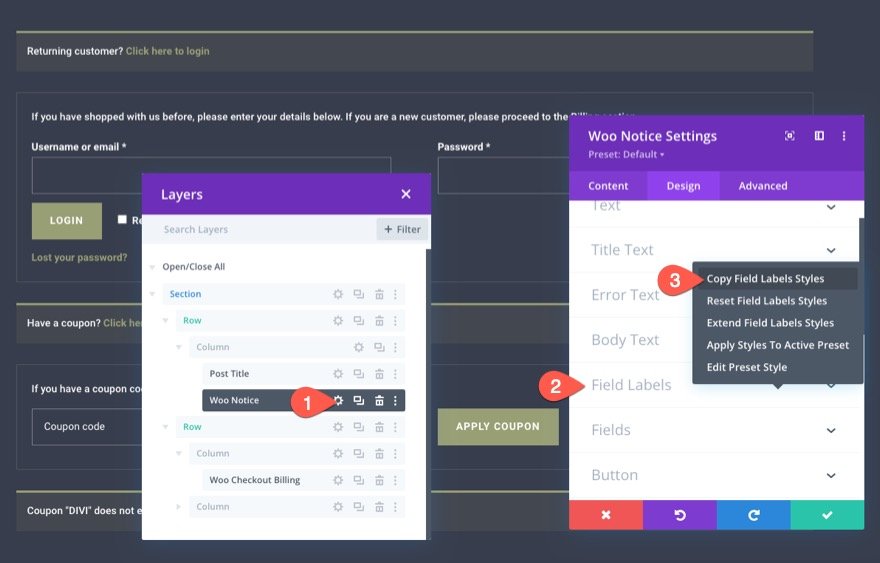
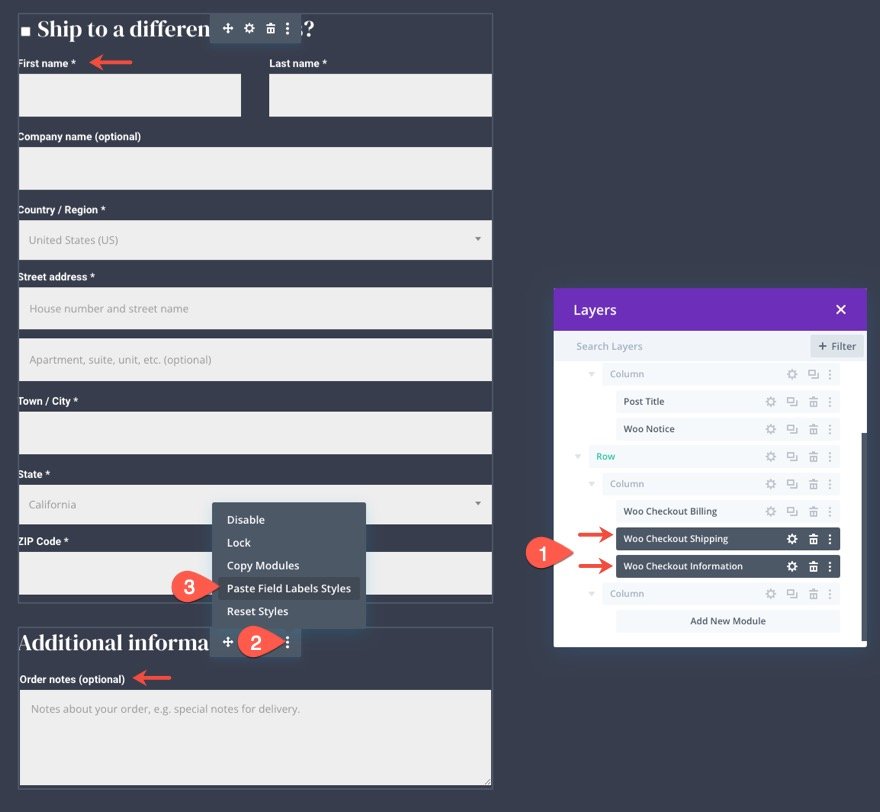
- Откройте настройки модуля уведомлений в верхней части страницы.
- Щелкните правой кнопкой мыши группу параметров «Метки полей» на вкладке «Дизайн».
- Выберите «Копировать стили меток полей» в контекстном меню.

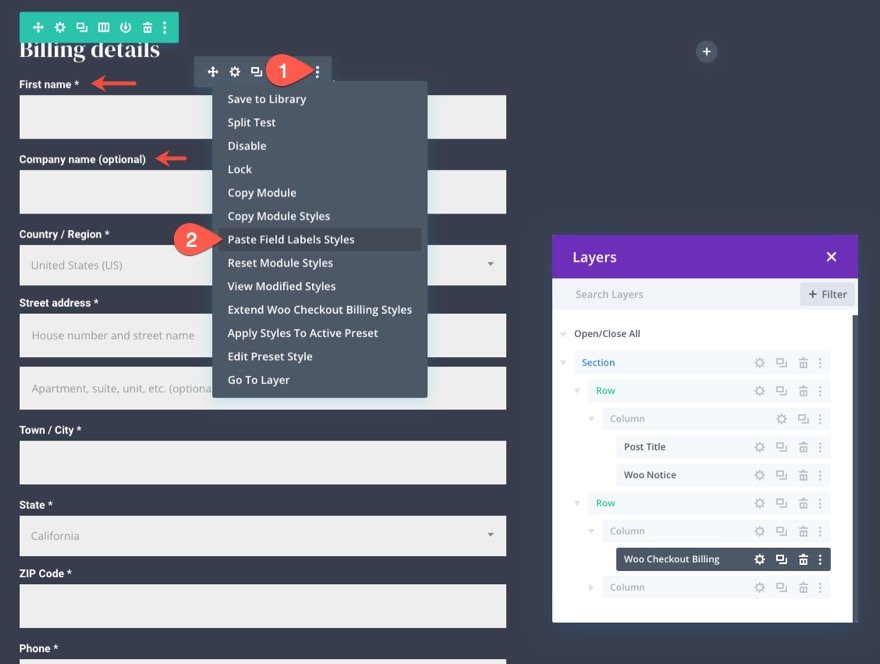
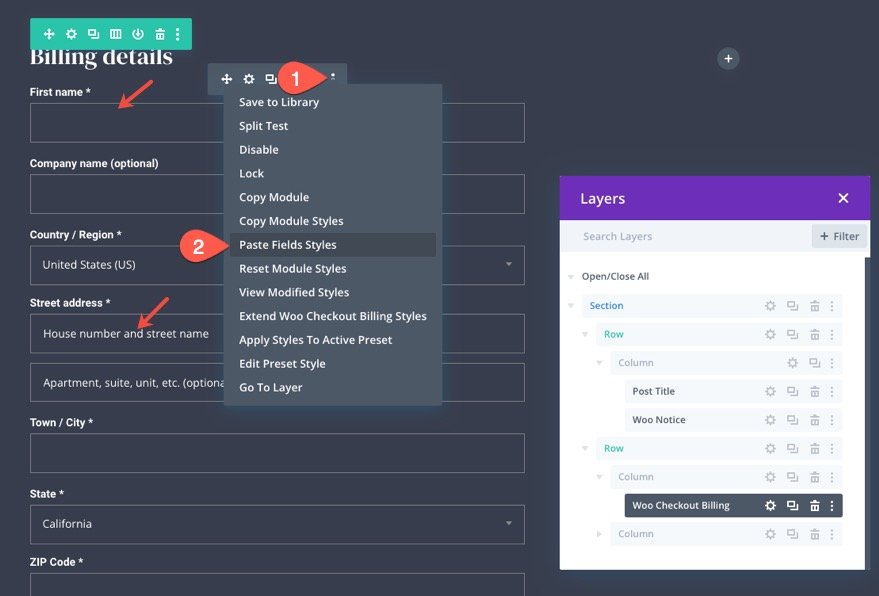
Теперь, когда стиль скопирован, откройте меню дополнительных настроек в верхней строке меню модуля выставления счетов Woo Checkout. Затем выберите в меню «Вставить стили меток полей».


Мы можем повторить тот же процесс, чтобы скопировать стили полей.
Вот как это сделать:
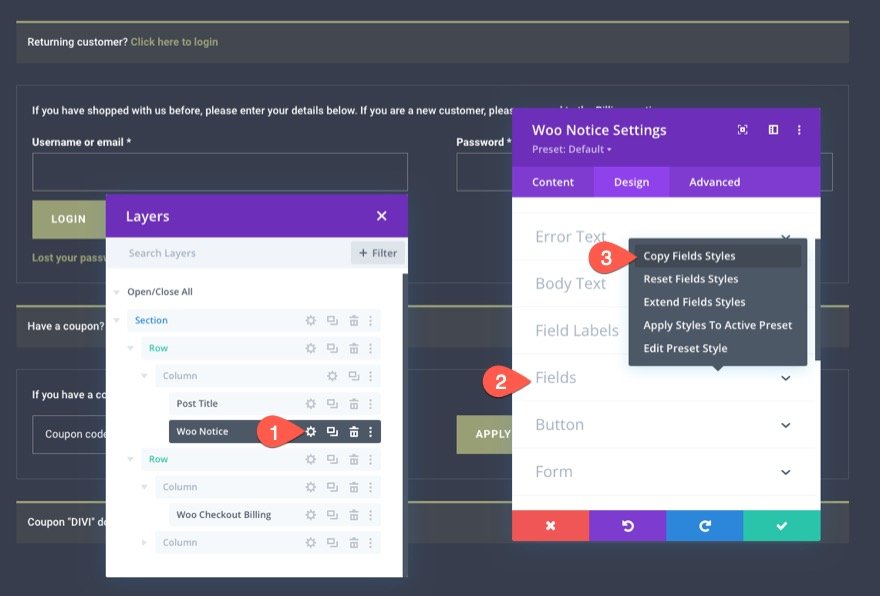
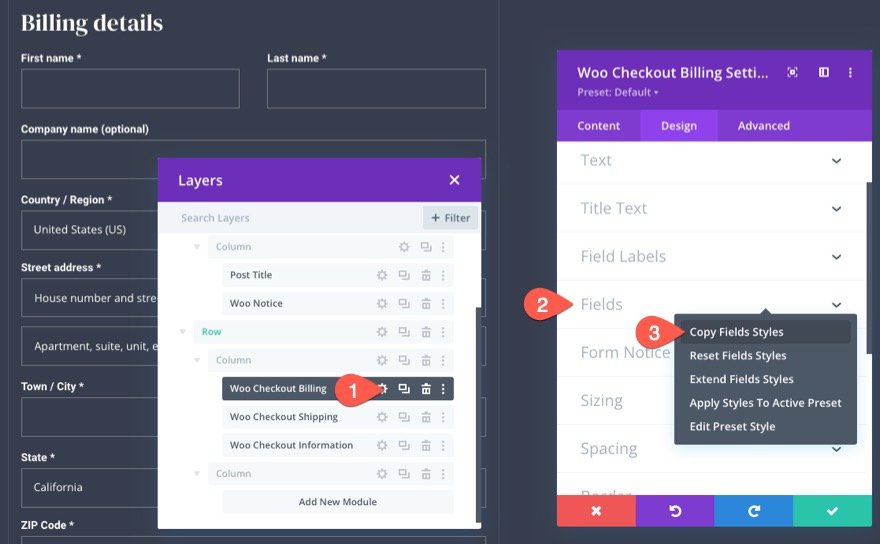
- Откройте настройки модуля уведомлений в верхней части страницы.
- Щелкните правой кнопкой мыши группу параметров «Поле» на вкладке «Дизайн».
- Выберите «Копировать стили поля» в контекстном меню.

Теперь, когда стиль скопирован, откройте меню дополнительных настроек в верхней строке меню модуля выставления счетов Woo Checkout. Затем выберите в меню «Вставить стили полей».

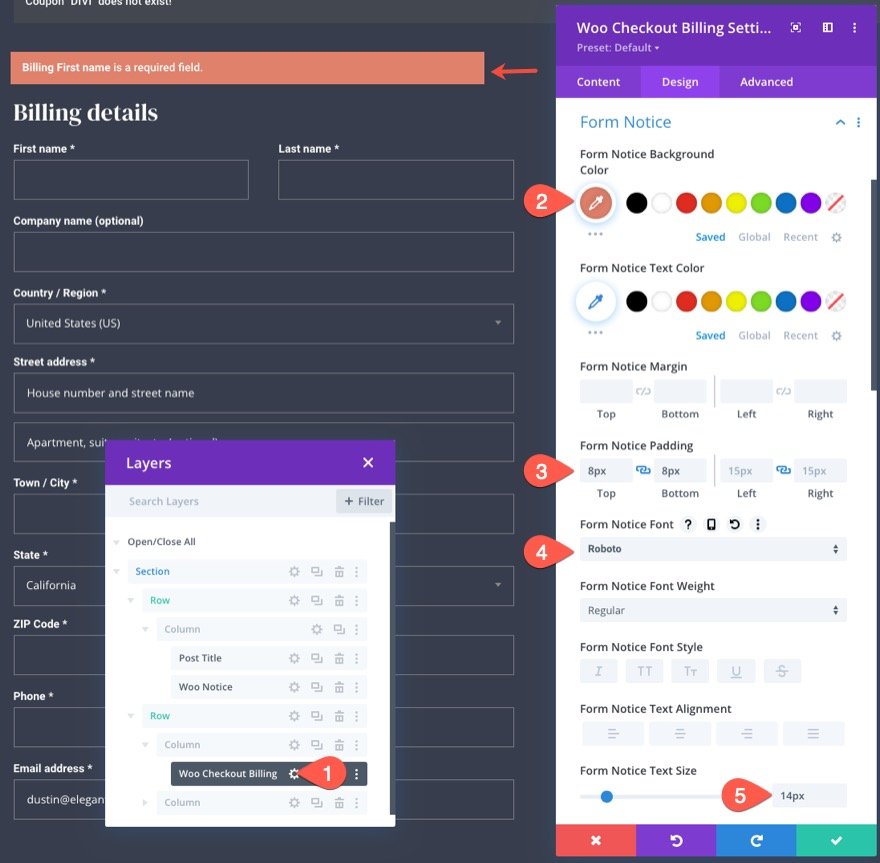
Уведомление о платежной форме Woo Checkout
Уведомление формы — это то, что динамически отображает любые уведомления или ошибки, которые могут возникнуть при заполнении формы. Чтобы оформить уведомление в форме, откройте настройки выставления счетов Woo Checkout и обновите следующее:
- Цвет фона уведомления формы: #e0816b
- Отступы для уведомления о форме: 8 пикселей сверху, 8 пикселей снизу
- Шрифт уведомления формы: Roboto
- Размер текста уведомления формы: 14px

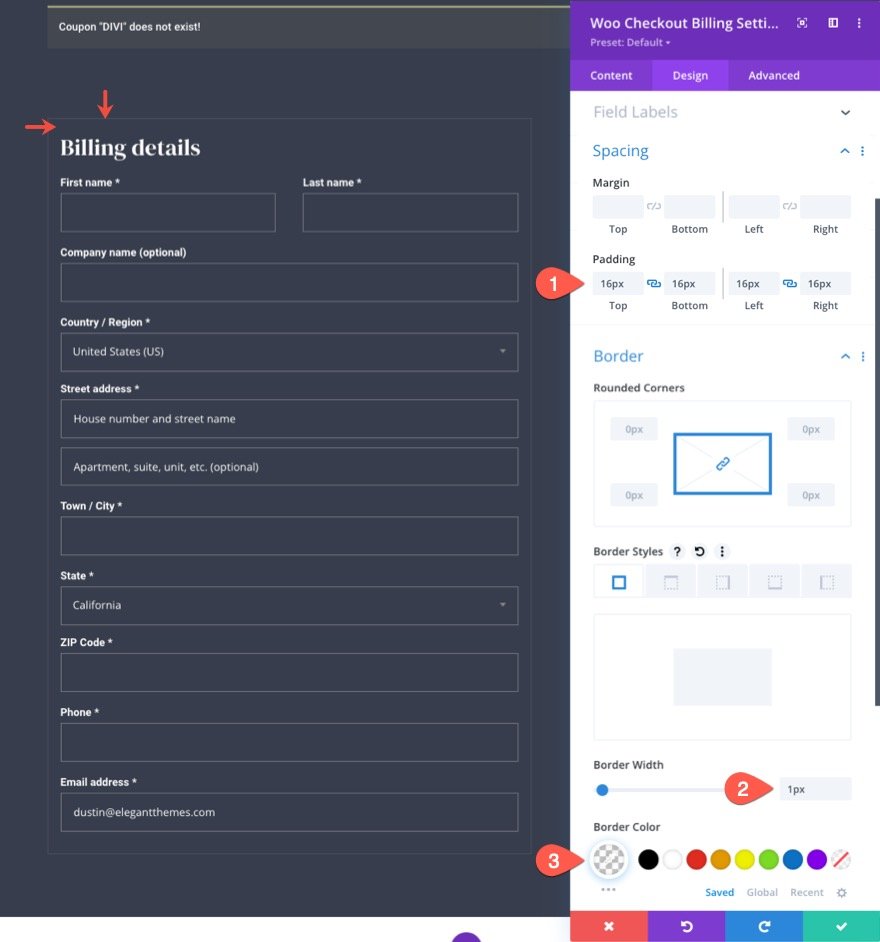
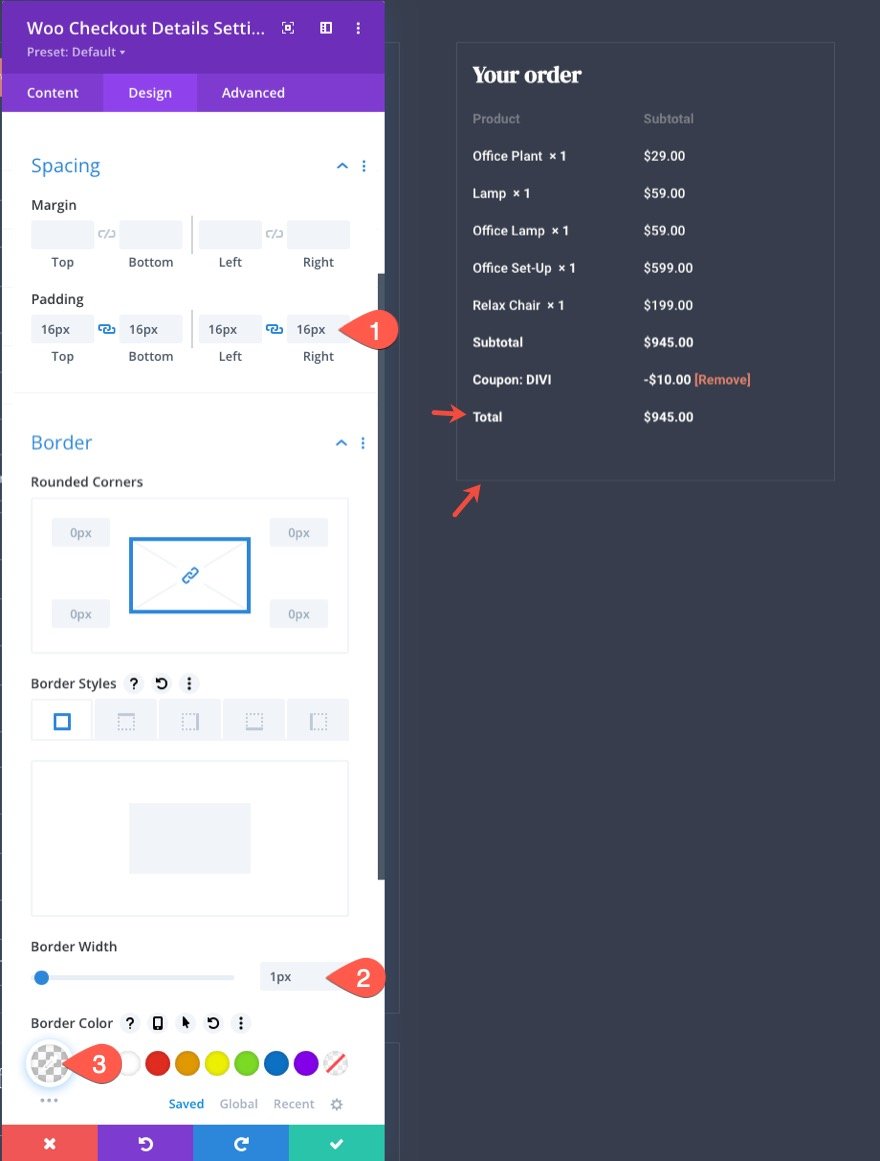
Woo Checkout Интервал выставления счетов и граница
Чтобы закончить дизайн, давайте немного отступим и добавим светлую рамку к модулю следующим образом:
- Отступы: 16 пикселей сверху, 16 пикселей снизу, 16 пикселей слева, 16 пикселей справа.
- Ширина границы: 1px
- Цвет границы: rgba (255 255 255, 0,1)

Разработка информации о доставке Woo Checkout и Woo Checkout
Следующими ключевыми элементами, которые нам понадобятся для создания шаблона страницы оформления заказа, являются модуль доставки Woo Checkout и информационный модуль Woo Checkout. Модуль доставки Woo Checkout отображает форму, необходимую для ввода информации о доставке перед завершением оформления заказа. А модуль Woo Checkout Information отображает форму ввода, которая позволяет пользователям вводить любую дополнительную информацию перед оформлением заказа.
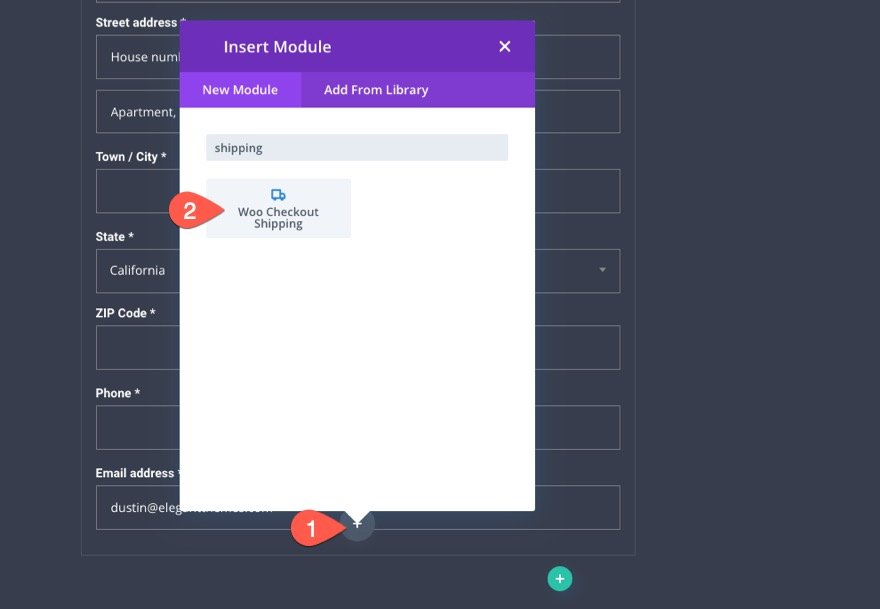
Добавить модуль доставки Woo Checkout
Для этого макета добавьте новый модуль Woo Checkout Shipping непосредственно под модуль Woo Checkout Billing.

Добавить модуль доставки Woo Checkout
Под модулем доставки Woo Checkout добавьте информационный модуль Woo Checkout.

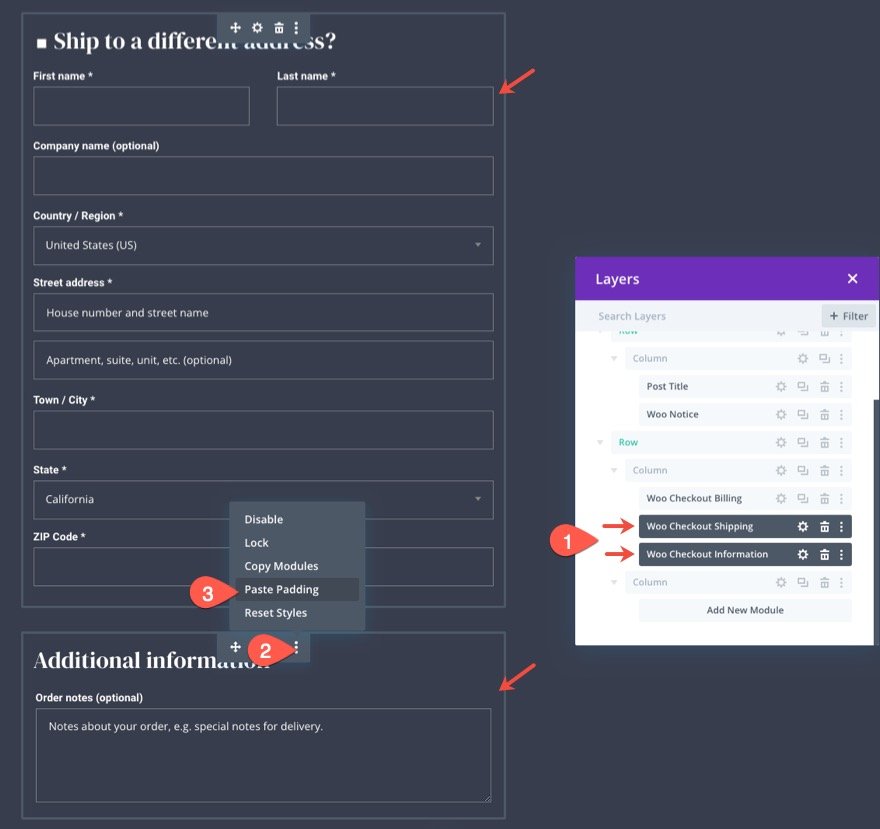
Стилизация модулей доставки Woo Checkout и информационных модулей Woo Checkout
Поскольку оба этих модуля woo (Checkout Shipping и Checkout Information) должны соответствовать дизайну модуля Woo Checkout Billing, мы можем скопировать нужные стили в каждый из них.
Копирование и вставка стилей текста заголовка
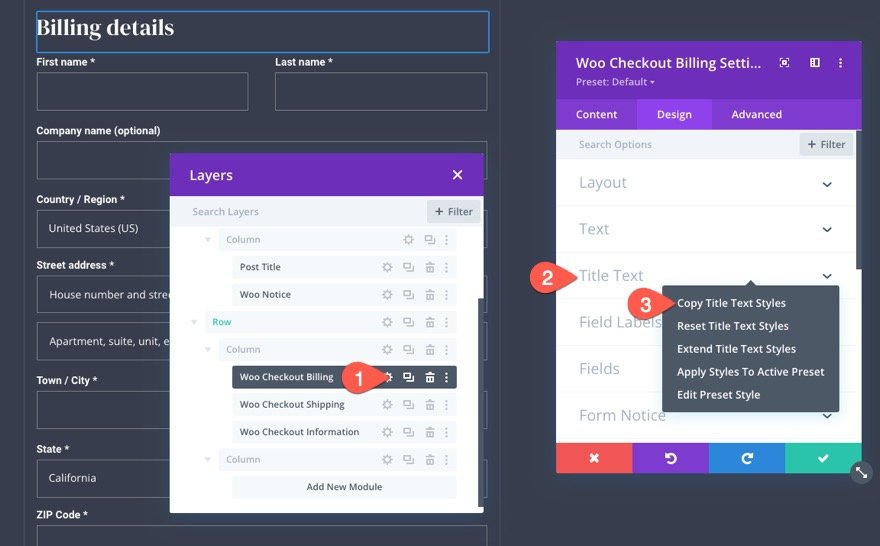
Начнем со стилей текста заголовка. Откройте настройки биллингового модуля Woo Checkout и скопируйте стили текста заголовка, используя контекстное меню.

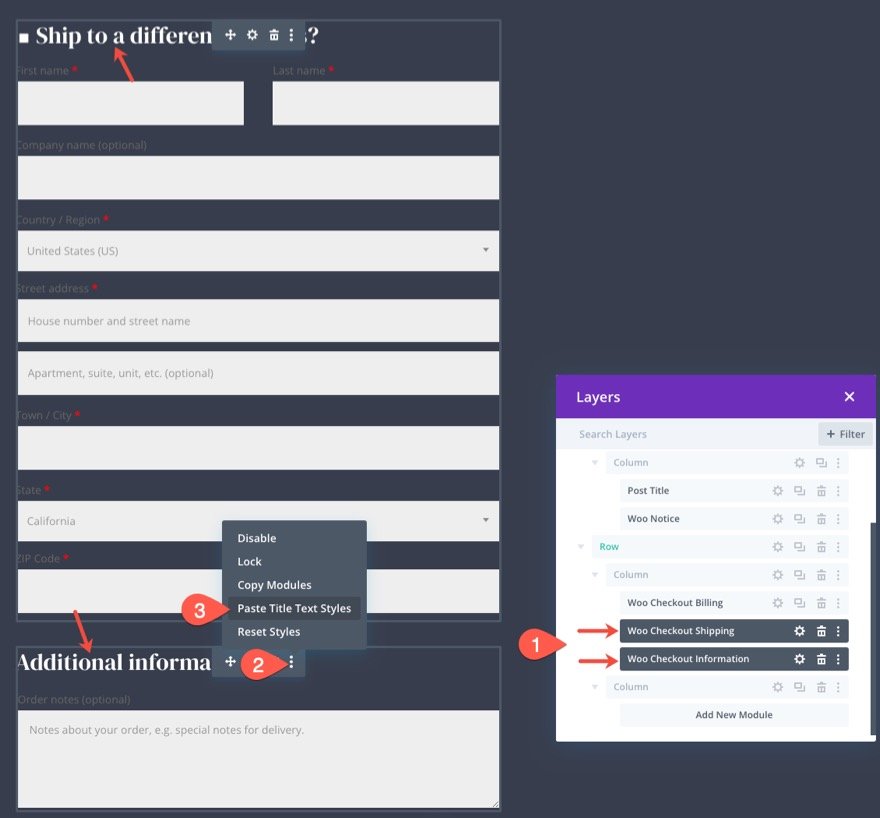
Затем используйте функцию множественного выбора, чтобы выбрать модули доставки Woo Checkout и информационные модули Woo Checkout. Затем вставьте стили текста заголовка в один из выбранных модулей.

Копирование и вставка стилей меток полей
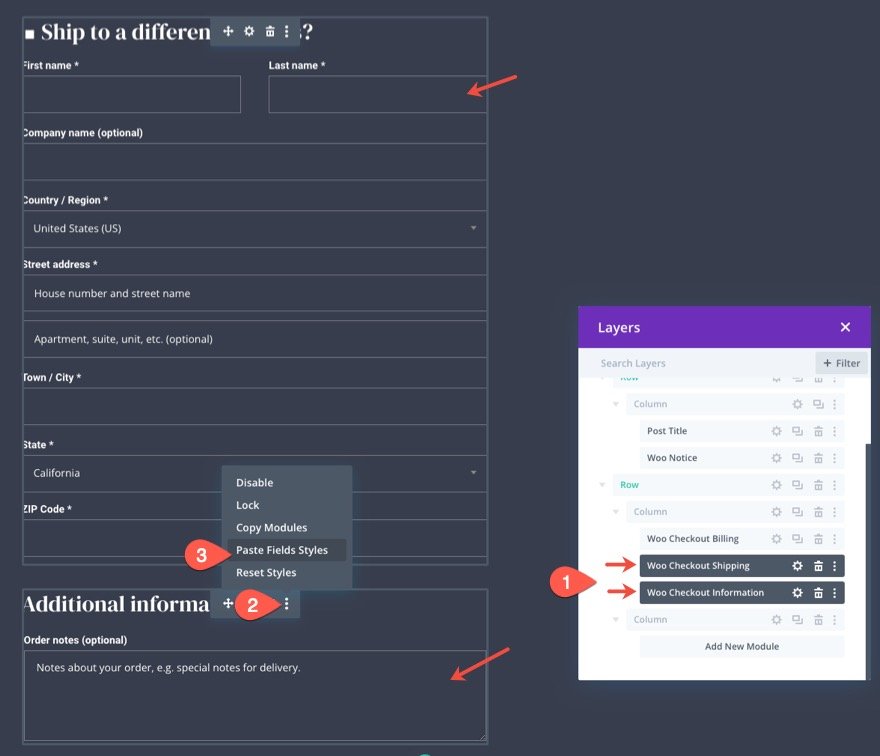
Повторите тот же процесс, чтобы скопировать и вставить стили меток полей.
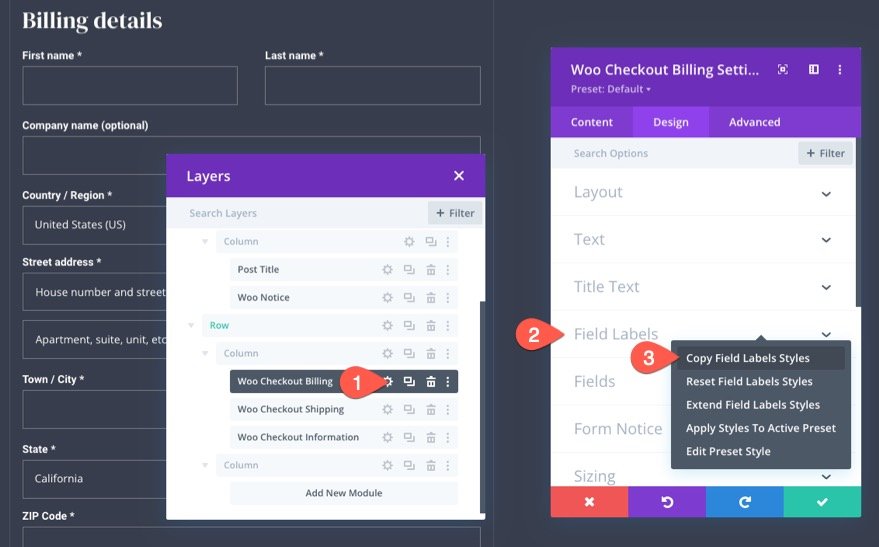
Откройте настройки модуля выставления счетов Woo Checkout и скопируйте стили меток полей, используя контекстное меню.

Затем используйте функцию множественного выбора, чтобы выбрать модули доставки Woo Checkout и информационные модули Woo Checkout. Затем вставьте стили меток полей в один из выбранных модулей.

Копирование и вставка стилей полей
Повторите тот же процесс, чтобы скопировать и вставить стили полей.
Откройте настройки модуля выставления счетов Woo Checkout и скопируйте стили полей, используя контекстное меню.

Затем используйте функцию множественного выбора, чтобы выбрать модули доставки Woo Checkout и информационные модули Woo Checkout. Затем вставьте стили полей в один из выбранных модулей.

Копирование и вставка заполнения
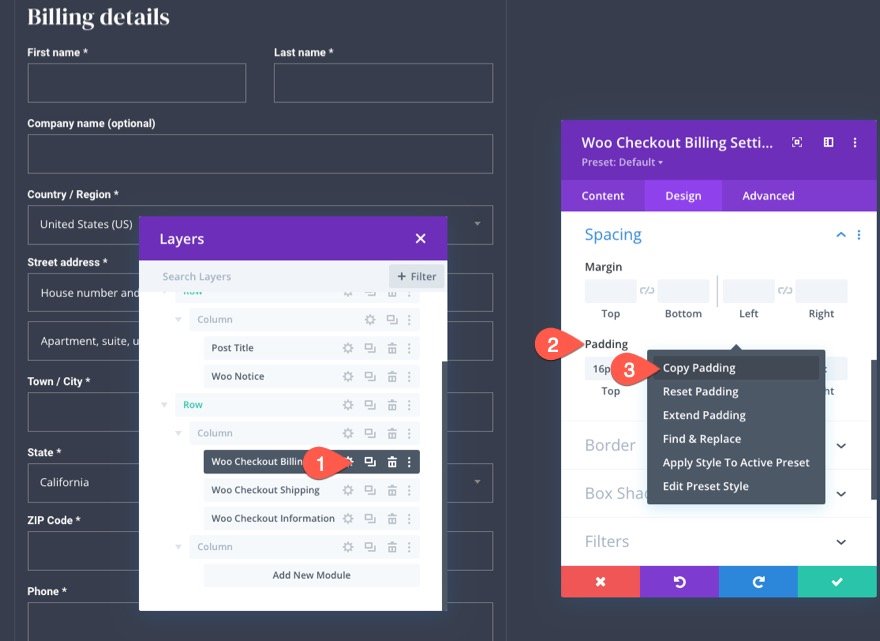
Повторите тот же процесс, чтобы скопировать и вставить отступы.
Откройте настройки биллингового модуля Woo Checkout и скопируйте заполнение, используя контекстное меню.

Затем используйте функцию множественного выбора, чтобы выбрать модули Woo Checkout Shipping и Woo Checkout Information и вставьте отступы в один из выбранных модулей.

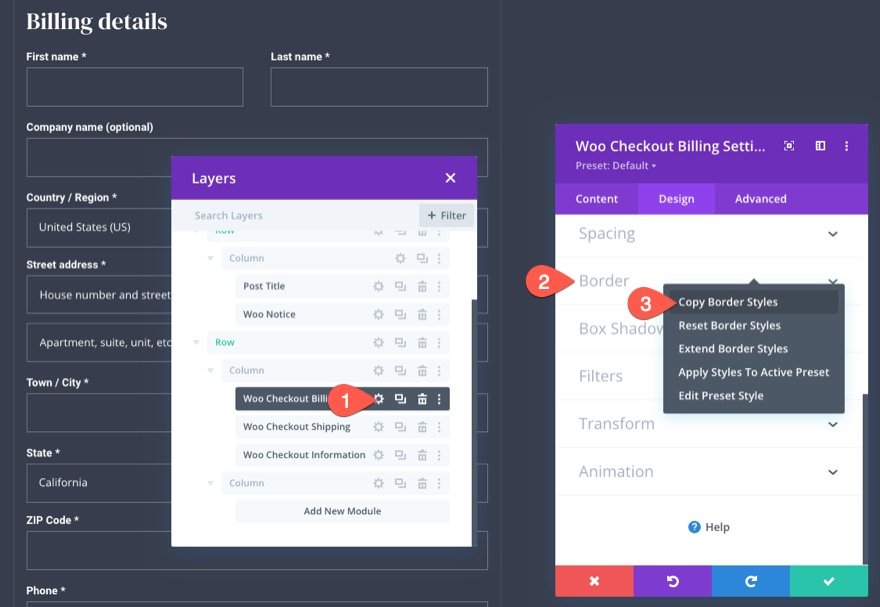
Копирование и вставка границы
Повторите тот же процесс, чтобы скопировать и вставить границу.
Откройте настройки биллингового модуля Woo Checkout и скопируйте границу с помощью контекстного меню.

Затем используйте функцию множественного выбора, чтобы выбрать модули Woo Checkout Shipping и Woo Checkout Information и вставьте стили границ в один из выбранных модулей.

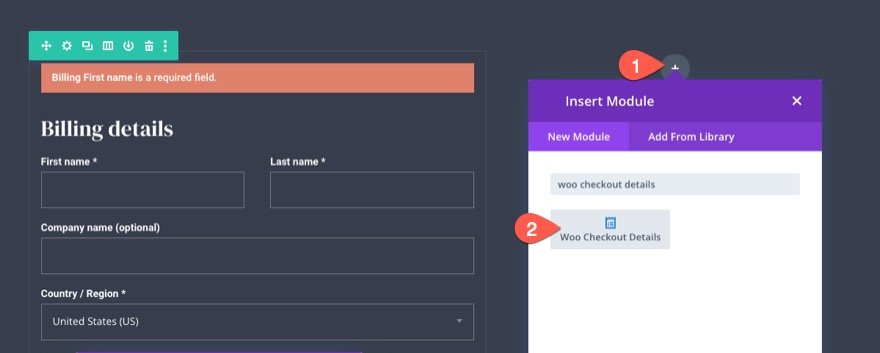
Проектирование модуля сведений о кассе Woo
Теперь, когда наша доставка и дополнительный информационный контент разработаны, мы готовы добавить контент Woo Checkout Details. Это еще один ключевой элемент страницы оформления заказа, на котором отображаются детали заказа на покупку. Он включает в себя список продуктов, промежуточные итоги и общую сумму покупки. Он также отображает любые применяемые скидки по купонам, которые можно удалить с помощью ссылки.
К сведениям о проверке добавьте новый модуль сведений о проверке Woo в столбец 2 в той же строке.

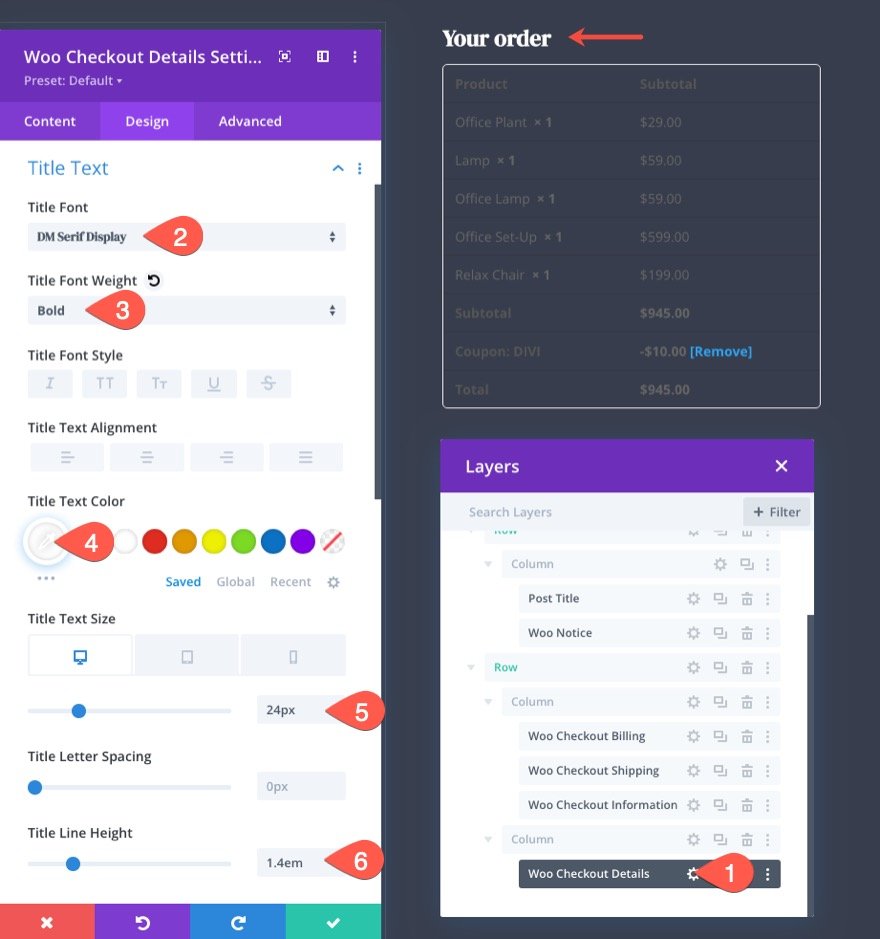
Woo Checkout Детали заголовка Текст
В модальном окне настроек Woo Checkout Details перейдите на вкладку «Дизайн» и обновите текст заголовка следующим образом:
- Шрифт заголовка: дисплей с засечками DM
- Начертание шрифта заголовка: полужирный
- Цвет текста заголовка: #fff
- Размер текста заголовка: 24 пикселя (на рабочем столе), 22 пикселя (планшет), 18 пикселей (телефон).
- Высота строки заголовка: 1.4em

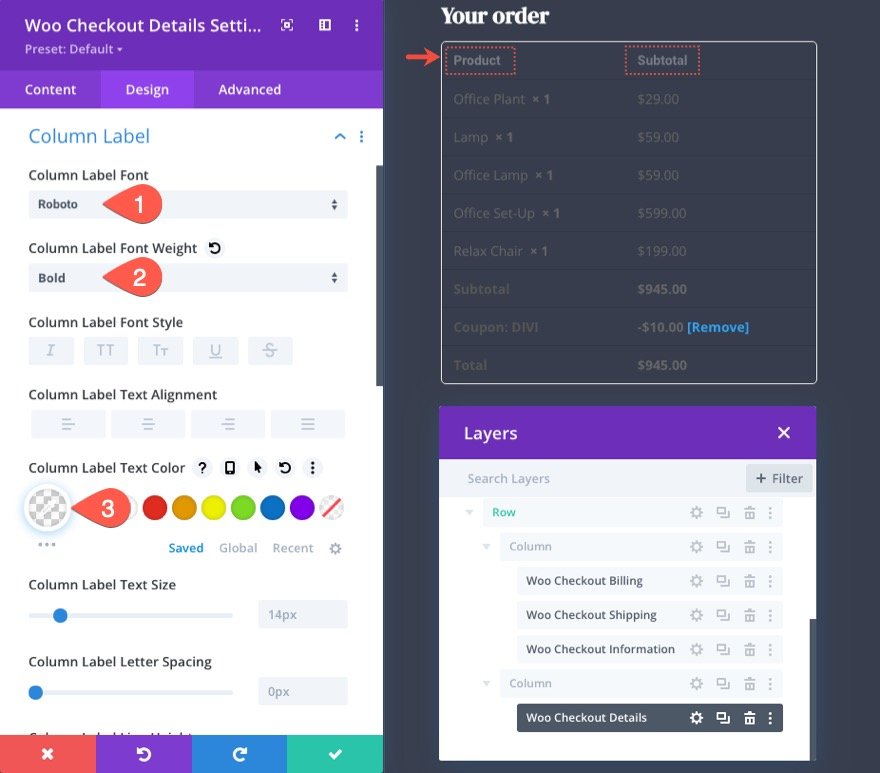
Метка столбца сведений о кассе Woo
Чтобы стилизовать метки столбцов, обновите следующее:
- Шрифт метки столбца: Roboto
- Толщина шрифта метки столбца: полужирный
- Цвет текста метки столбца: rgba (255 255 255, 0,32)

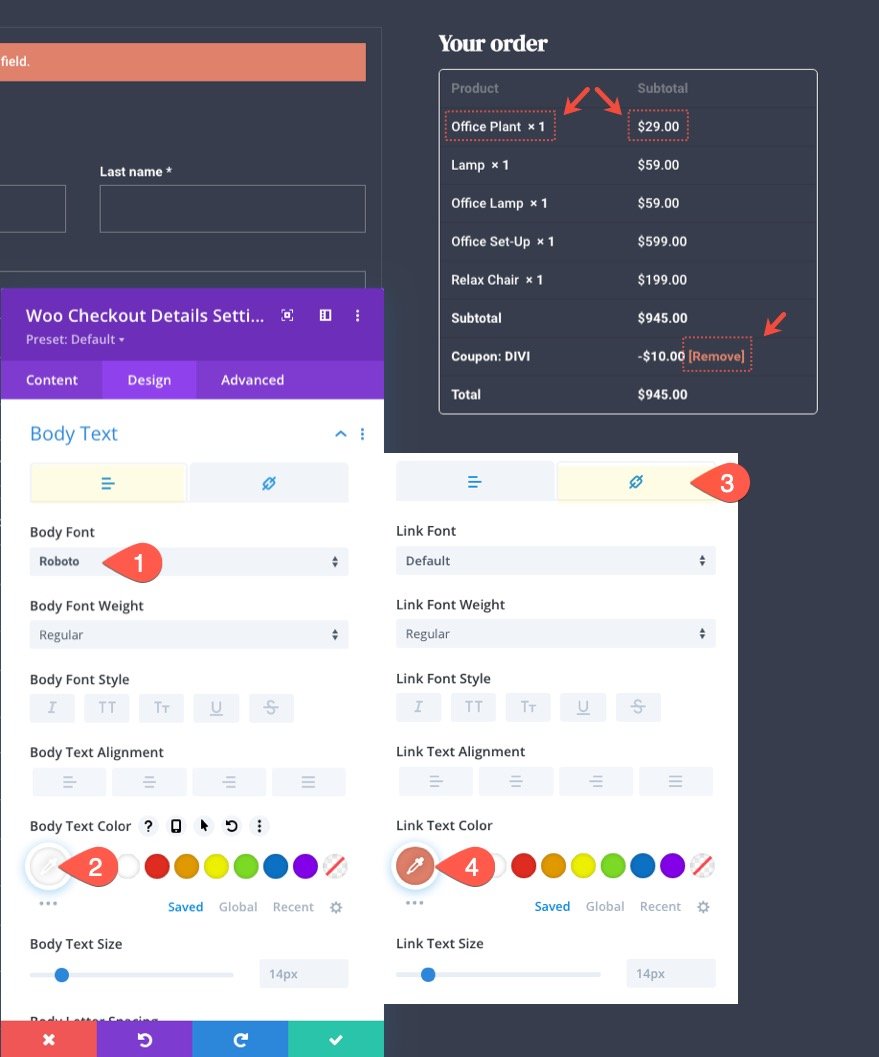
Основной текст сведений о кассе Woo
Чтобы оформить основной текст, предназначенный для элементов в каждом столбце списка, измените следующее:
- Шрифт тела: Робото
- Цвет основного текста: #fff
На вкладке ссылки обновите цвет текста ссылки:
- Цвет текста ссылки: #e0816b

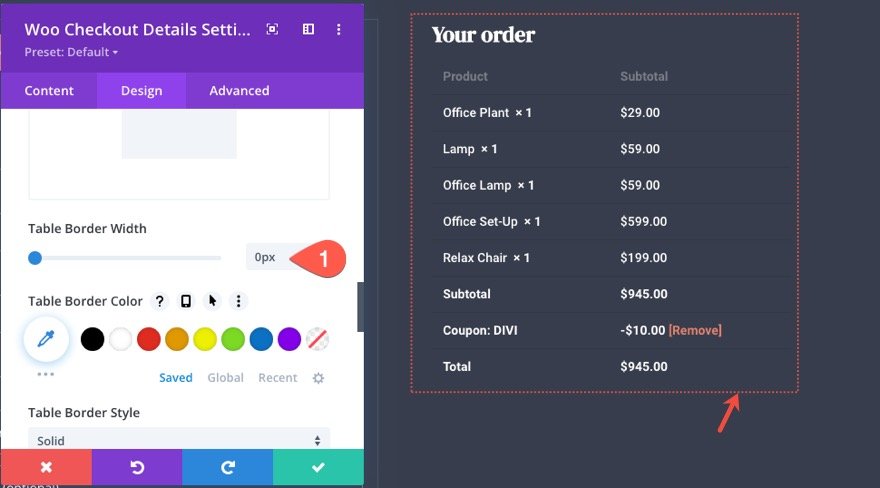
Граница таблицы сведений о кассе Woo
Для этого дизайна мы полностью удалим границу таблицы. Для этого обновите следующее:
- Ширина границы таблицы: 0px

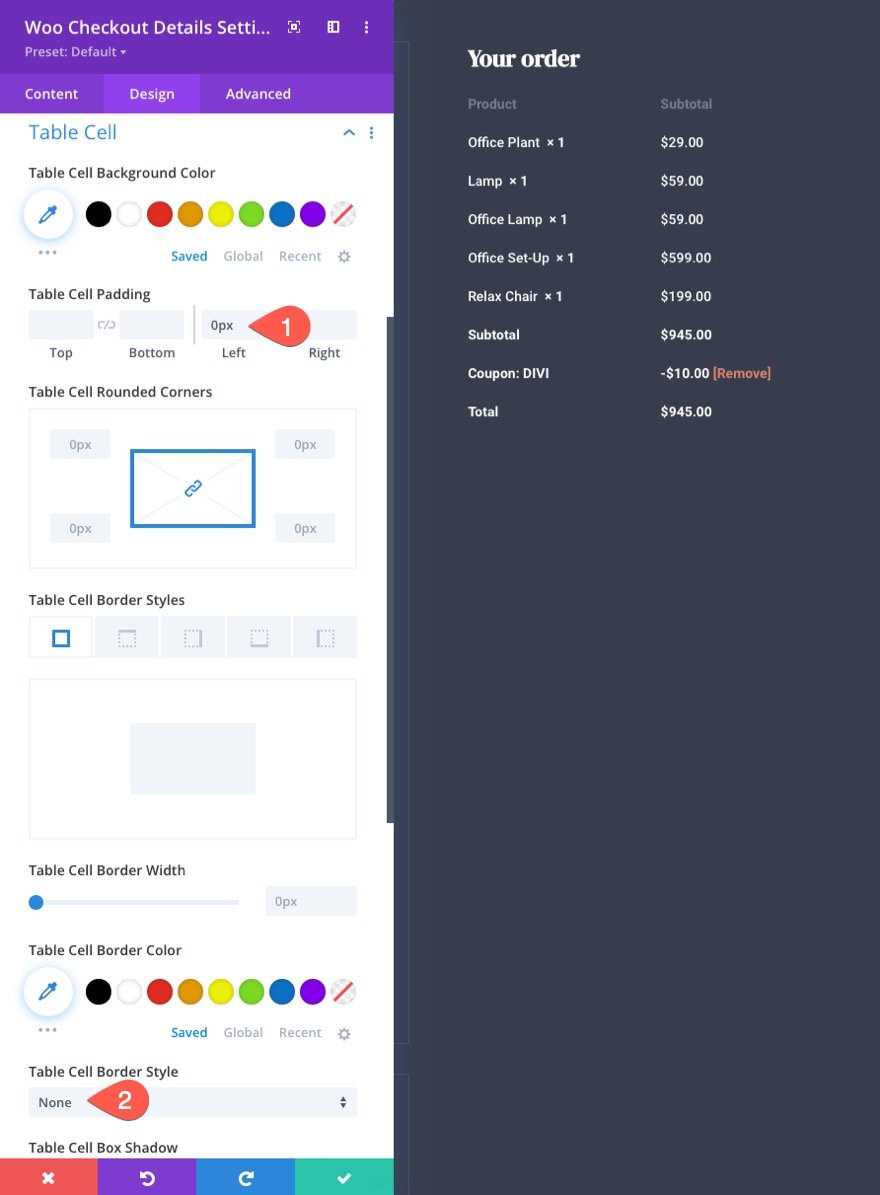
Woo Checkout Details Table Ячейка
Чтобы стилизовать ячейки таблицы внутри таблицы, обновите следующее:
- Заполнение ячейки таблицы: 0px слева
- Стиль границы ячейки таблицы: нет
Это выравнивает содержимое в ячейках таблицы по левому краю и полностью удаляет границу ячейки таблицы.

Woo Checkout Details Padding and Border
Чтобы дизайн модуля соответствовал дизайну других модулей, обновите отступы и границы следующим образом:
- Отступы: 16 пикселей сверху, 16 пикселей снизу, 16 пикселей слева, 16 пикселей справа.
- Ширина границы: 1px
- Цвет границы: rgba (255 255 255, 0,1)

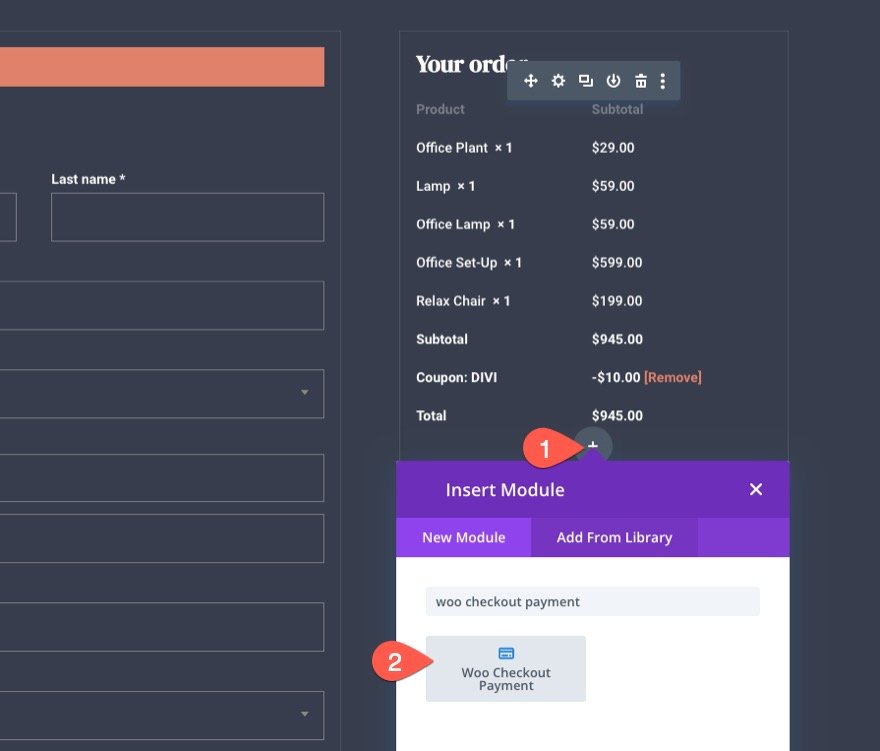
Проектирование платежного модуля Woo Checkout
Теперь, когда содержимое деталей оформления заказа завершено, мы готовы добавить содержимое оплаты Woo Checkout. Это последний ключевой элемент на странице оформления заказа. Он включает в себя интерактивные переключатели переключателей для различных вариантов оплаты, а также основную кнопку оформления заказа. Он также включает встроенные уведомления формы.
Чтобы добавить содержимое платежа при оформлении заказа, добавьте новый модуль оплаты Woo Checkout под сведениями о оформлении заказа в столбце 2.

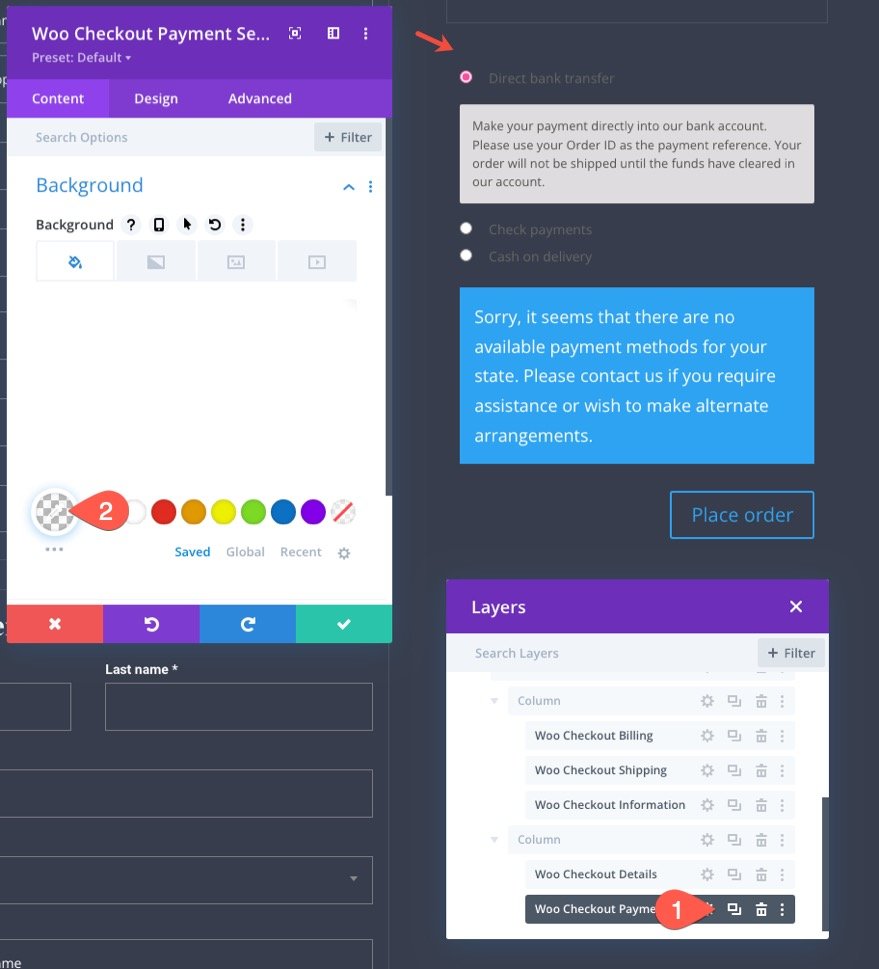
Платежный фон Woo Checkout
Откройте настройки оплаты Woo Checkout и установите для модуля прозрачный фон:
- Цвет фона: прозрачный

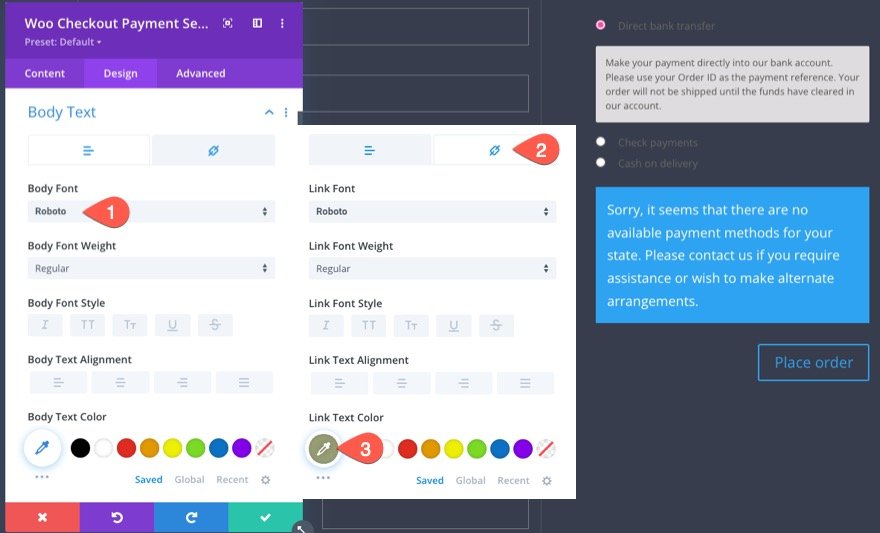
Текст платежа Woo Checkout
Затем обновите стиль основного текста следующим образом:
- Шрифт тела: Робото
На вкладке ссылки обновите цвет текста ссылки:
- Цвет текста ссылки: #999e75

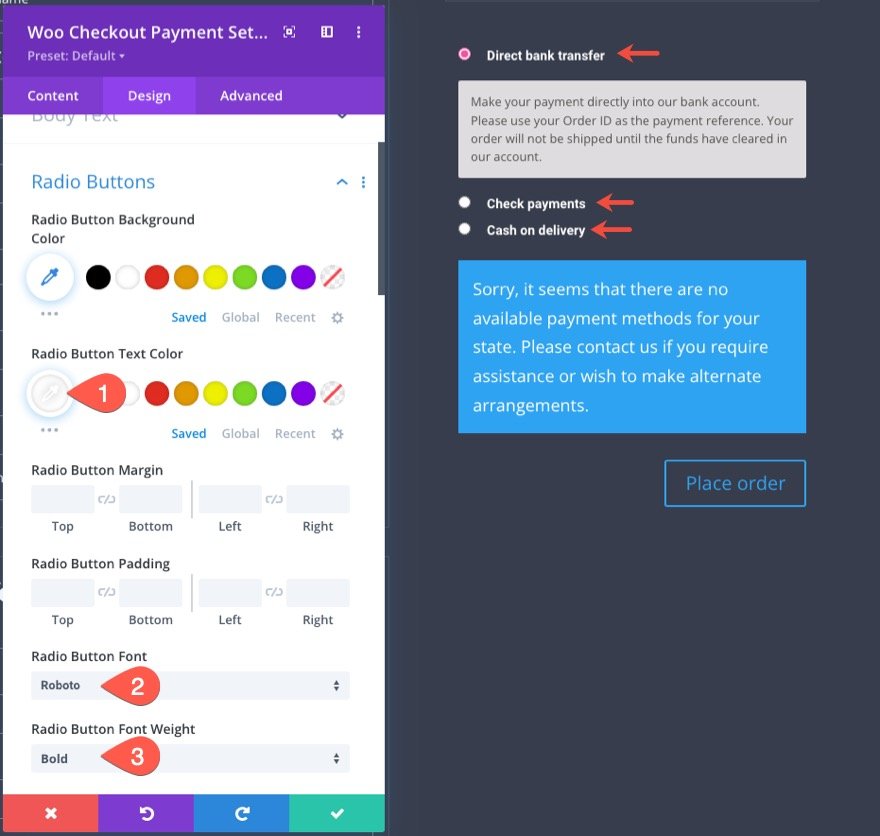
Платежные радиокнопки Woo Checkout
Затем обновите стиль переключателей следующим образом:
- Цвет текста радиокнопки: #fff
- Шрифт радиокнопки: Roboto
- Вес шрифта радиокнопки: полужирный

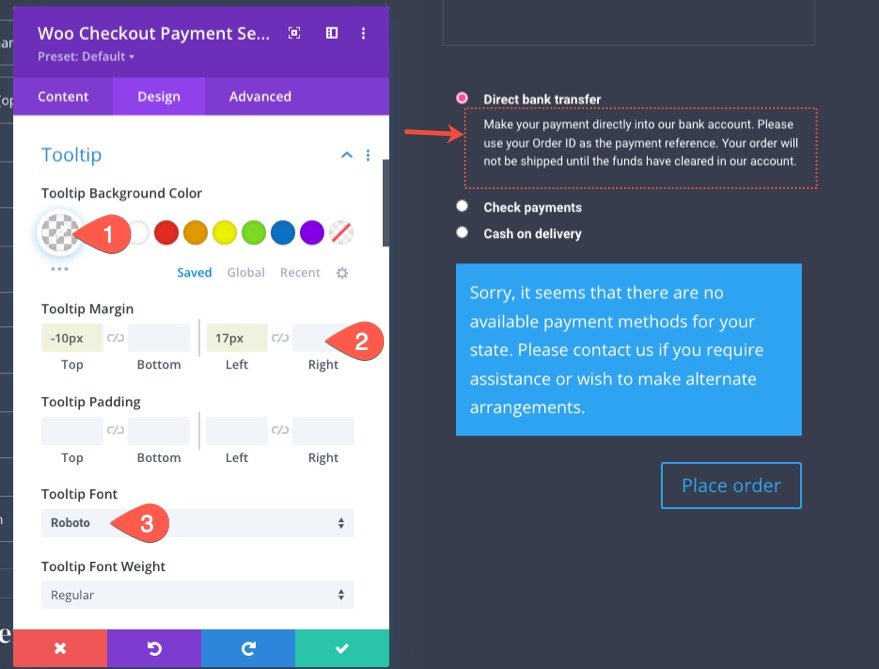
Подсказки по оплате Woo Checkout
Подсказка — это текстовое поле, которое отображается, когда переключатель переключателя открыт.
Давайте обновим стили всплывающей подсказки следующим образом:
- Цвет фона всплывающей подсказки: прозрачный
- Поле всплывающей подсказки: -10px сверху, 17px слева
- Шрифт всплывающей подсказки: Roboto

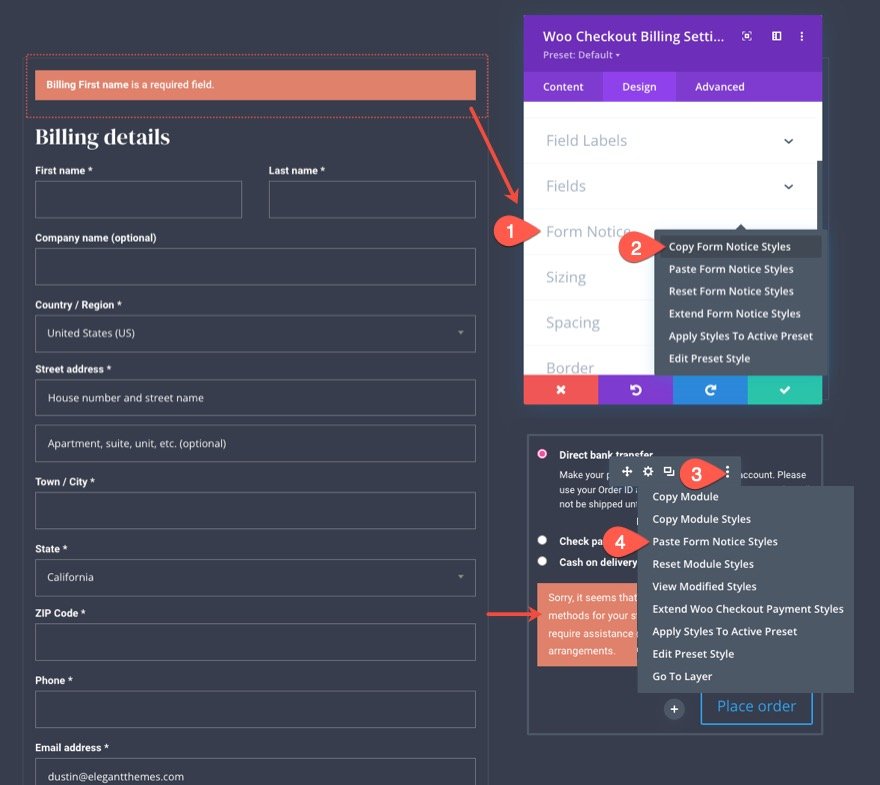
Уведомление о платежной форме Woo Checkout
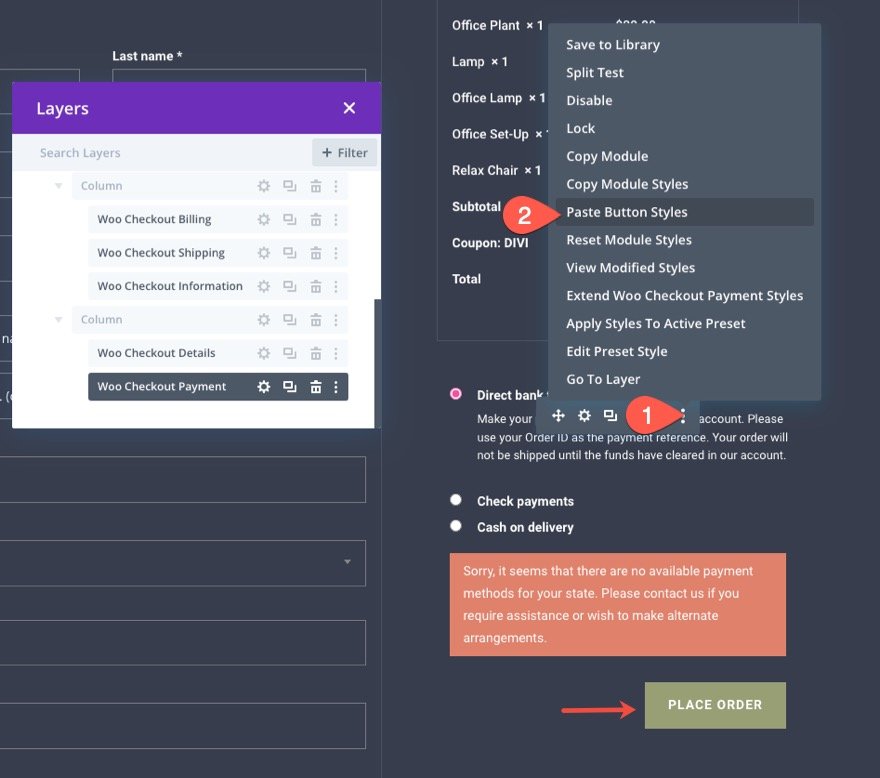
Поскольку модуль оплаты Woo Checkout использует ту же опцию уведомления формы, мы можем скопировать существующие стили уведомлений формы из модуля выставления счетов Woo Checkout и вставить их в модуль оплаты Woo Checkout.

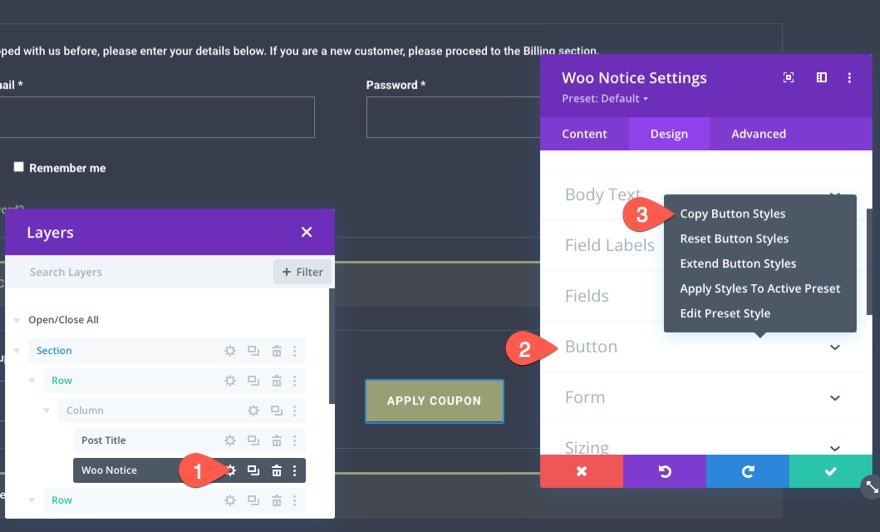
Кнопка оплаты Woo Checkout
Чтобы оформить кнопку оформления заказа для модуля Woo Checkout Payment, скопируйте стили кнопок из модуля Woo Notice.

Затем вставьте стили кнопок в платежный модуль Woo Checkout.

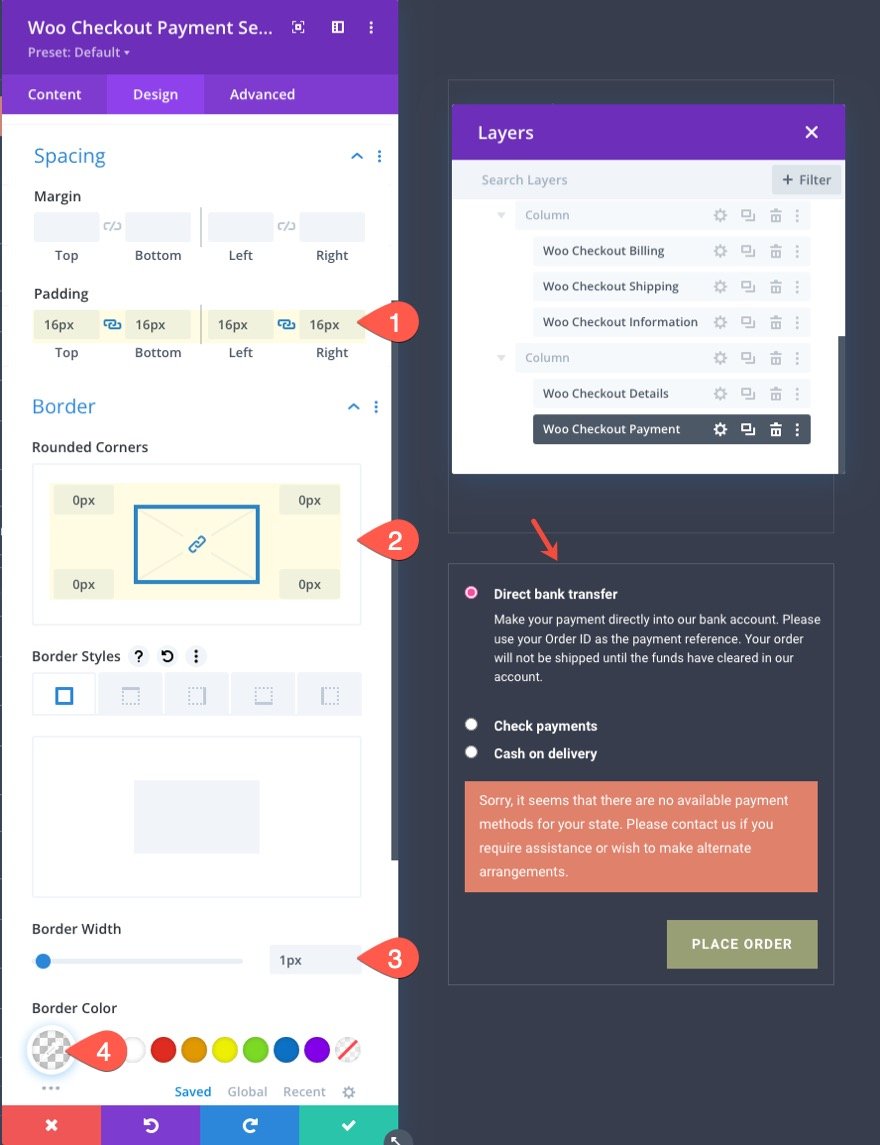
Платежное заполнение и граница Woo Checkout
Чтобы закончить дизайн, добавьте отступы и границы следующим образом:
- Отступы: 16 пикселей сверху, 16 пикселей снизу, 16 пикселей слева, 16 пикселей справа.
- Закругленные углы: 0px
- Ширина границы: 1px
- Цвет границы: rgba (255 255 255, 0,1)

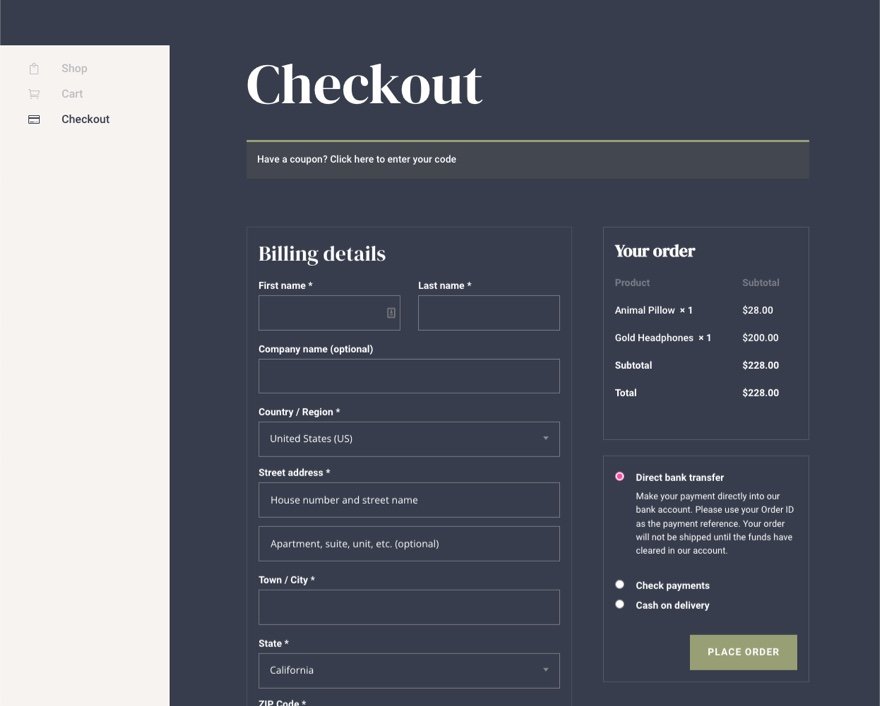
Результат
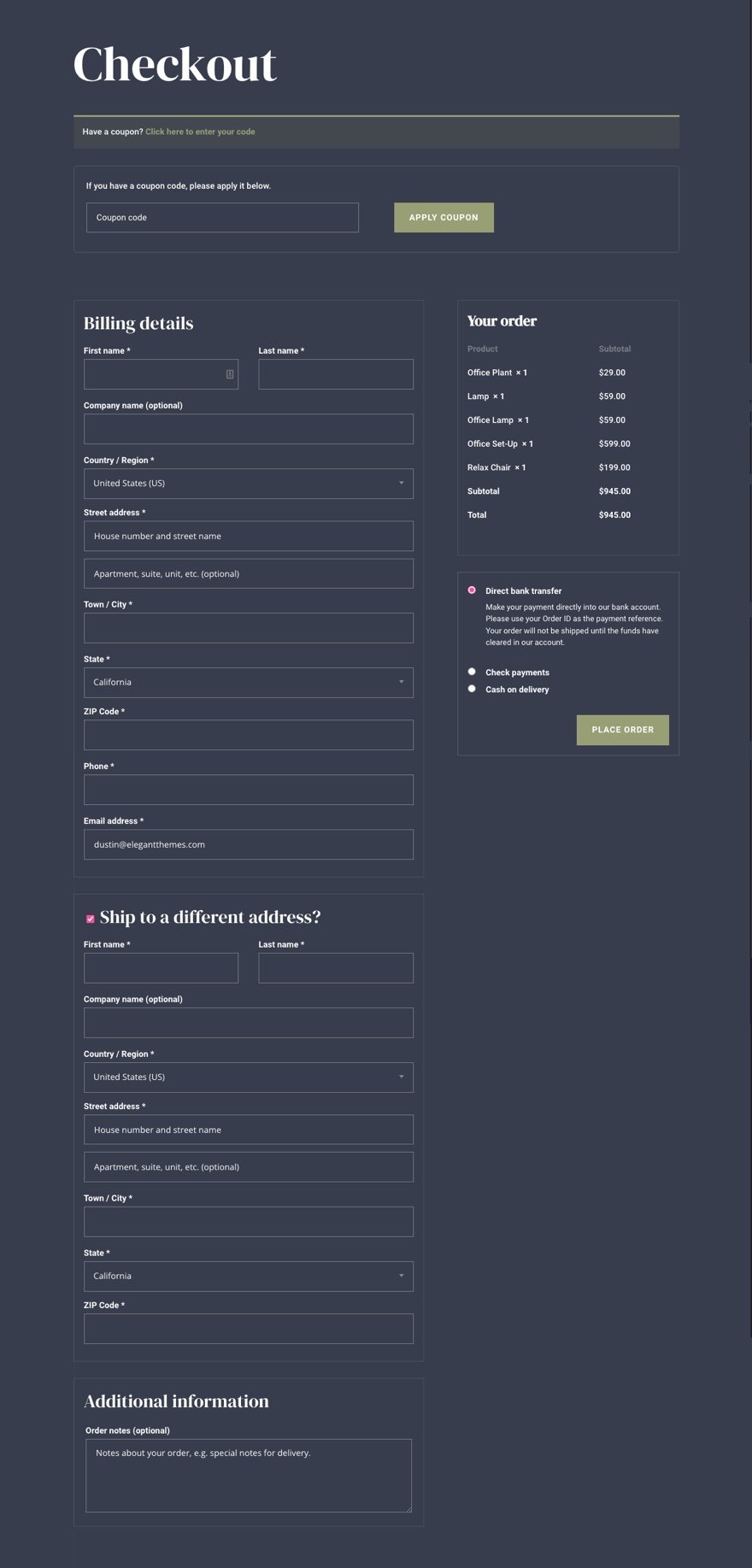
Вот как теперь выглядит наша страница оформления заказа!

Добавьте больше контента по мере необходимости
На данный момент у нас есть все ключевые элементы для нашего шаблона страницы оформления заказа. Но вы не должны останавливаться на достигнутом. Вы можете добавить любой контент на страницу по мере необходимости.
Для нашей рекомендуемой демонстрации этого шаблона страницы оформления заказа (доступного для скачивания здесь) мы включили фиксированную боковую панель с некоторыми настраиваемыми навигационными ссылками.

Создание пользовательского шаблона для страницы оформления заказа
Если вы хотите создать шаблон страницы оформления заказа, вы можете использовать Theme Builder, чтобы создать макет шаблона страницы оформления заказа, как мы сделали с шаблоном страницы оформления заказа. Однако, поскольку у нас уже есть макет страницы, разработанный из этого руководства, мы можем просто добавить этот макет в шаблон страницы оформления заказа.
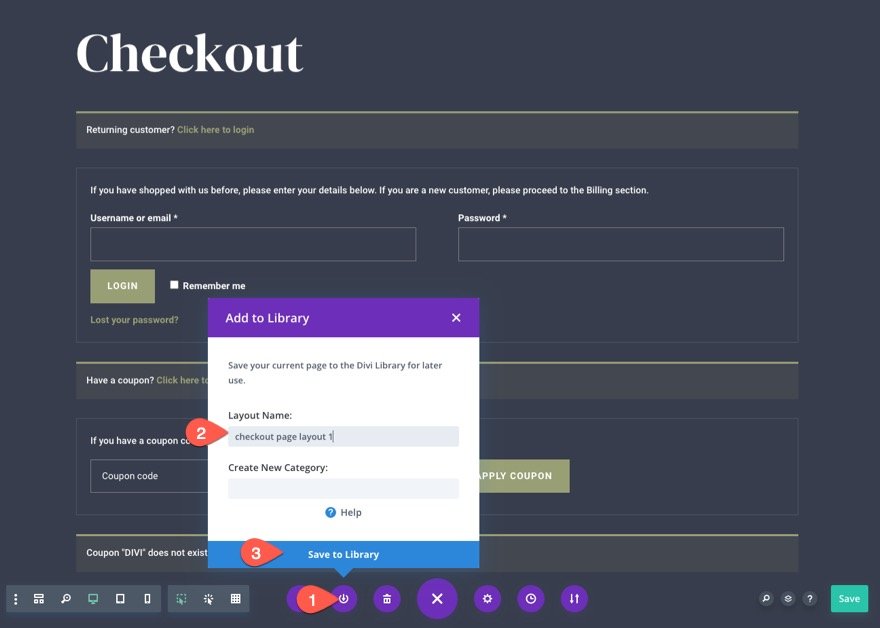
Сохранить макет страницы WooCommerce в библиотеке Divi
Прежде чем мы сможем добавить макет страницы оформления заказа в шаблон страницы оформления заказа, мы должны сначала сохранить макет страницы в библиотеке Divi.
Для этого откройте меню настроек Divi Builder внизу страницы оформления заказа. Нажмите значок « Добавить в библиотеку », дайте макету имя, затем нажмите « Сохранить в библиотеку » .

Создать новый шаблон страницы оформления заказа
Как только макет страницы оформления заказа будет сохранен в библиотеке, мы готовы создать новый шаблон страницы оформления заказа.
Вот как это сделать:
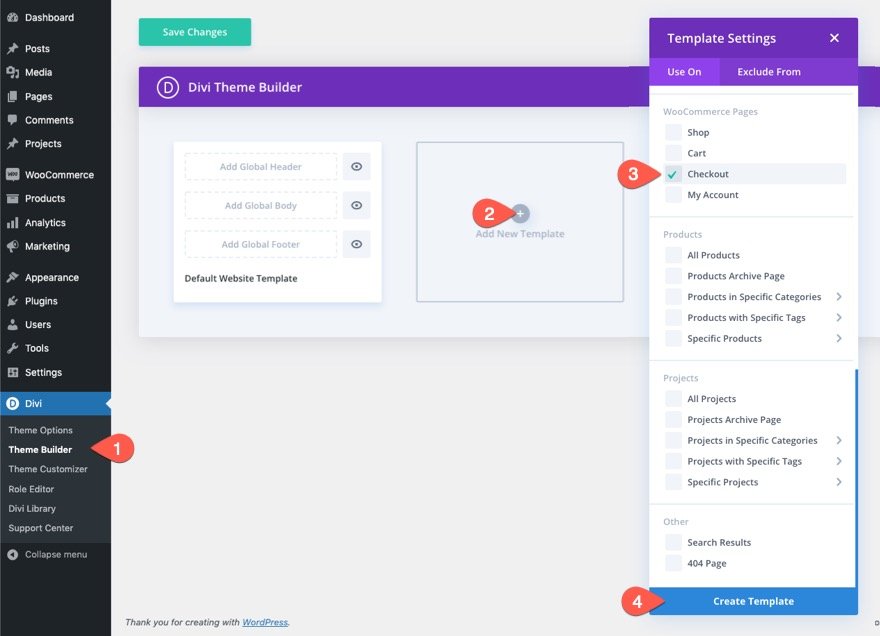
- Перейдите на панель управления WordPress и выберите Divi > Theme Builder.
- Затем щелкните значок плюса « Добавить новый шаблон » внутри пустого серого поля, чтобы добавить новый шаблон.
- В модальном окне «Настройки шаблона» на вкладке «Использовать на» выберите « Оформить заказ » в списке «Страницы WooCommerce».
- Наконец, нажмите «Создать шаблон».

Добавьте макет страницы оформления заказа в шаблон оформления заказа
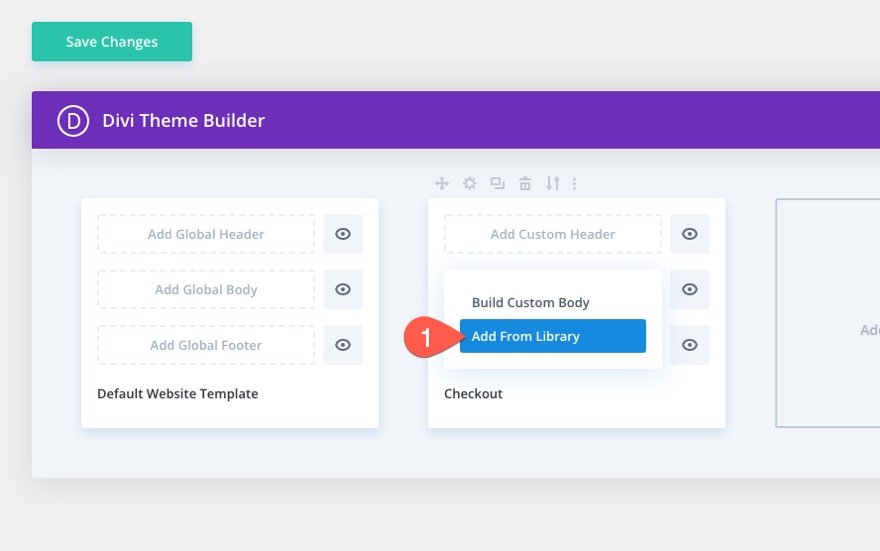
После создания нового шаблона Checkout щелкните область «Добавить пользовательский текст» в шаблоне. Во всплывающем списке выберите « Добавить из библиотеки ».

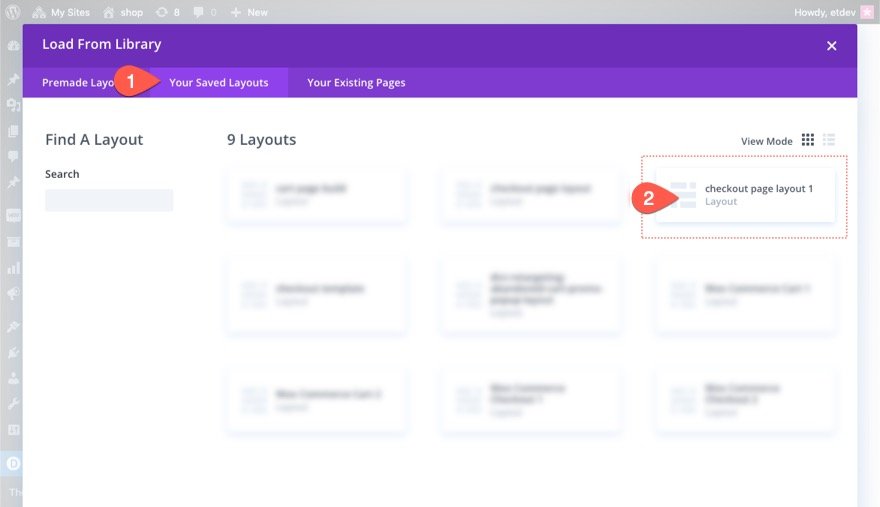
Во всплывающем окне «Загрузить из библиотеки» на вкладке «Сохраненные макеты» выберите макет страницы оформления заказа, который вы сохранили в библиотеке.

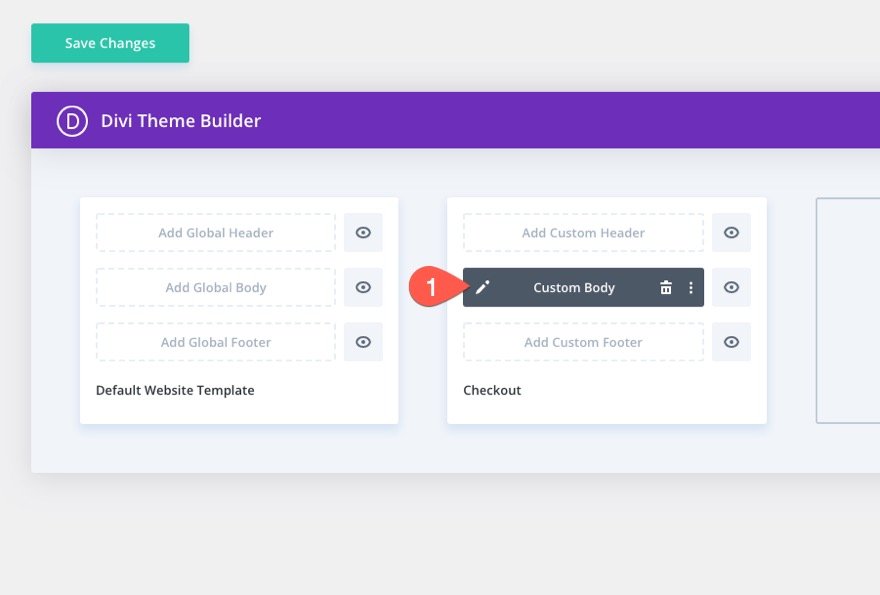
После этого шаблон Checkout будет доступен в Theme Builder. Чтобы отредактировать шаблон, щелкните значок редактирования в основной части шаблона.

Конечный результат
Давайте посмотрим на окончательный результат нашего шаблона страницы оформления заказа.

А вот как это выглядит на планшетах и телефонах.

Последние мысли
Процесс разработки пользовательского шаблона страницы оформления заказа WooCommerce значительно упрощен и дополнен мощным визуальным конструктором страниц Divi и интуитивно понятными модулями Woo. В этом уроке мы сосредоточились на включении ключевых элементов, составляющих страницу оформления заказа. Но имейте в виду, что все другие мощные модули и функции Divi находятся в вашем распоряжении, чтобы поднять страницы оформления заказа на совершенно новый уровень. Надеюсь, это поможет улучшить ваши навыки дизайна Divi и, что более важно, приведет к увеличению конверсий.
Чтобы узнать больше, узнайте, как создать шаблон страницы корзины WooCommerce в Divi, или загрузите наши потрясающие БЕСПЛАТНЫЕ наборы шаблонов страниц корзины и оформления заказа для Divi.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
