Jak stworzyć szablon strony kasy WooCommerce z Divi
Opublikowany: 2021-12-17Projektowanie strony kasy WooCommerce zwykle obejmuje zaawansowane dostosowanie do pliku szablonu PHP w zapleczu i sporo niestandardowego CSS. Ale dzięki modułom Divi Woo ten proces stał się łatwy i przyjemny! Kiedy edytujesz stronę WC Checkout za pomocą Divi, ten krótki kod WC przekształci się w strukturalny układ dynamicznych modułów Woo Checkout, które są gotowe do wizualnego zaprojektowania przy użyciu potężnych wbudowanych opcji projektowych. Daje to pełną kontrolę nad projektem strony kasy.
W tym samouczku pokażemy Ci, jak stworzyć całkowicie niestandardową stronę kasy WooCommerce od podstaw za pomocą Divi. Najpierw zaprojektujemy stronę kasy WooCommerce przy użyciu dynamicznych modułów Woo dostępnych dla strony kasy. Po zakończeniu pokażemy Ci, jak dodać projekt strony kasy do szablonu strony kasy w Theme Builder. Tak więc, niezależnie od tego, czy chcesz dostosować rzeczywistą stronę kasy, czy utworzyć szablon strony kasy, Divi Cię obejmuje. W mgnieniu oka znajdziesz się na najlepszej drodze do projektowania oszałamiających stron kasy.
Zacznijmy!
zapowiedź
Przed i po
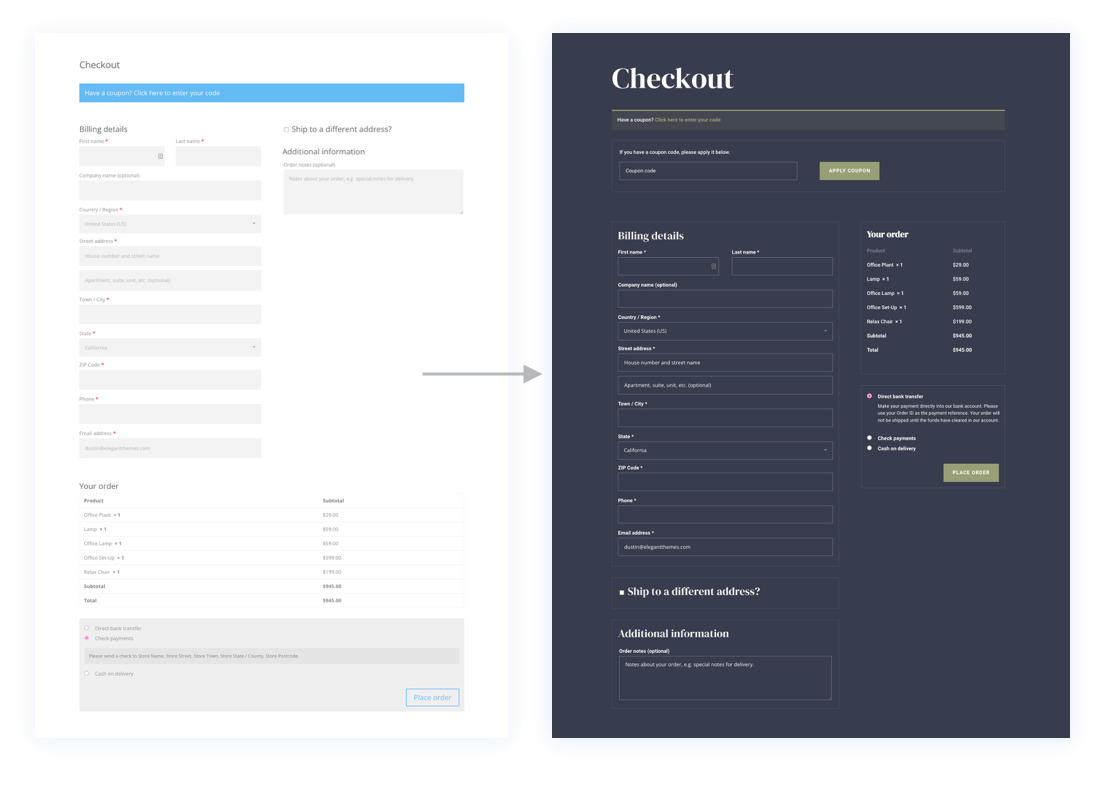
Oto krótkie spojrzenie na domyślną stronę kasy Divi w porównaniu z nową stroną kasy, którą zaprojektujemy w tym samouczku.

A oto bliższe spojrzenie na projekt strony realizacji transakcji na komputerze i urządzeniu mobilnym.


Możesz również obejrzeć demonstrację na żywo tego projektu strony kasy.
Pobierz układ strony kasy ZA DARMO
Aby położyć swoje ręce na projekcie szablonu strony kasy z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
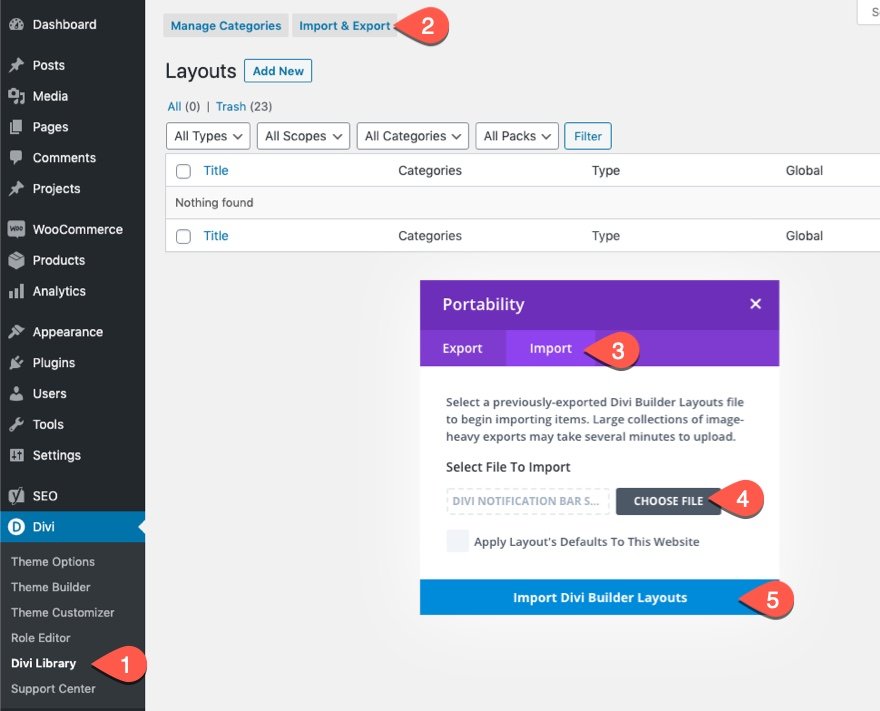
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Pobierz zestawy szablonów koszyka i strony kasy dla Divi
Ten projekt strony kasy jest również dostępny do pobrania jako część naszych DARMOWYCH zestawów szablonów koszyka i strony kasy dla Divi.
Przejdźmy do samouczka, dobrze?
O stronie kasy WooCommerce i Divi
Za każdym razem, gdy zainstalujesz WooCommerce na swojej witrynie Divi, WooCommerce (WC) wygeneruje kluczowe strony WC, w tym stronę sklepu, stronę koszyka, stronę kasy i stronę konta. Zawartość strony jest wdrażana za pomocą krótkiego kodu w edytorze bloków WordPress zaplecza.

Jeśli aktywujesz Divi Builder na tej stronie kasy, każdy z elementów treści strony kasy WooCommerce zostanie załadowany jako moduły Divi Woo, których można użyć do stylizacji strony.

Moduły Woo do projektowania strony kasy w Divi
Divi jest dostarczany z różnymi modułami, które są kluczem do dodawania dynamicznej zawartości do szablonu strony. Niektóre z nich obejmują moduły Woo specyficzne dla strony kasy.

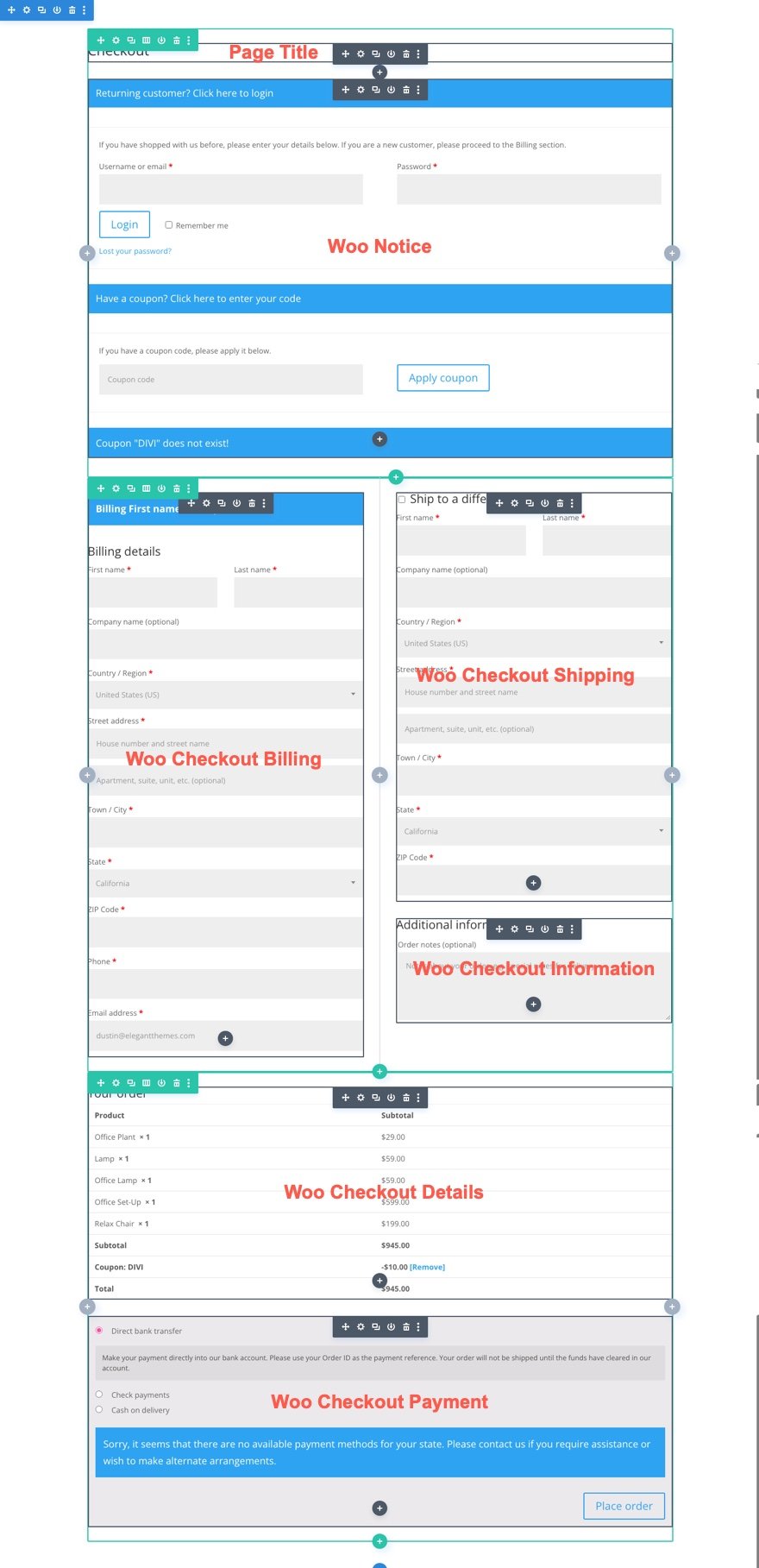
Moduły, które są kluczowe do zbudowania strony lub szablonu realizacji transakcji, obejmują:
- Tytuł postu — spowoduje dynamiczne wyświetlenie tytułu strony realizacji transakcji podczas tworzenia szablonu strony realizacji transakcji.
- Uwaga Woo – Ten moduł można ustawić na różne typy stron (strona koszyka, strona produktu, strona kasy). W razie potrzeby będzie dynamicznie wyświetlać ważne powiadomienia dla użytkownika.
- Woo Checkout Billing – Ten moduł wyświetla formularz szczegółów płatności używany podczas realizacji transakcji.
- Woo Checkout Shipping – Ten moduł wyświetla formularz szczegółów wysyłki używany podczas realizacji transakcji.
- Informacje o kasie Woo – Ten moduł wyświetla formularz dodatkowych informacji używany podczas kasy.
- Szczegóły kasy Woo – Ten moduł wyświetla szczegóły zamówienia, w tym kupowane produkty i ich ceny, podczas realizacji transakcji.
- Woo Checkout Payment – Ten moduł wyświetla wybór rodzaju płatności i szczegóły formy płatności podczas realizacji transakcji.
Kolejny opcjonalny moduł woo:
- Woo Breadcrumbs – Spowoduje to wyświetlenie paska nawigacyjnego WooCommerce Breadcrumb.
Zaprojektuj stronę kasy lub szablon
Jak wspomniano, możemy z łatwością użyć modułów Divi Woo do zaprojektowania niestandardowej strony kasy WooCommerce . Możesz jednak również utworzyć niestandardowy szablon usługi Checkout, korzystając z tego samego procesu projektowania. W tym samouczku zbudujemy niestandardowy układ strony kasy dla strony kasy. Następnie pokażemy Ci, jak użyć niestandardowego układu strony kasy, aby utworzyć szablon strony kasy za pomocą Divi Theme Builder.
Projektowanie układu strony kasy WooCommerce za pomocą Divi
W tym samouczku strony kasy WooCommerce celem jest stworzenie niestandardowego układu strony dla strony kasy WooCommerce, która jest oznaczona jako strona kasy WooCommerce w WooCommerce. Na końcu samouczka pokażemy, jak łatwo zapisać i zaimportować ten układ strony kasy, aby utworzyć nowy szablon strony kasy przy użyciu Theme Buildera.
Pierwsze kroki: Edycja strony kasy WooCommerce
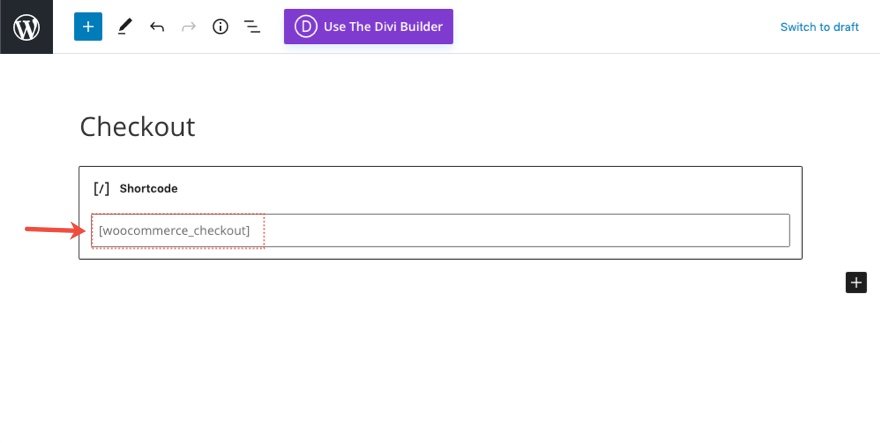
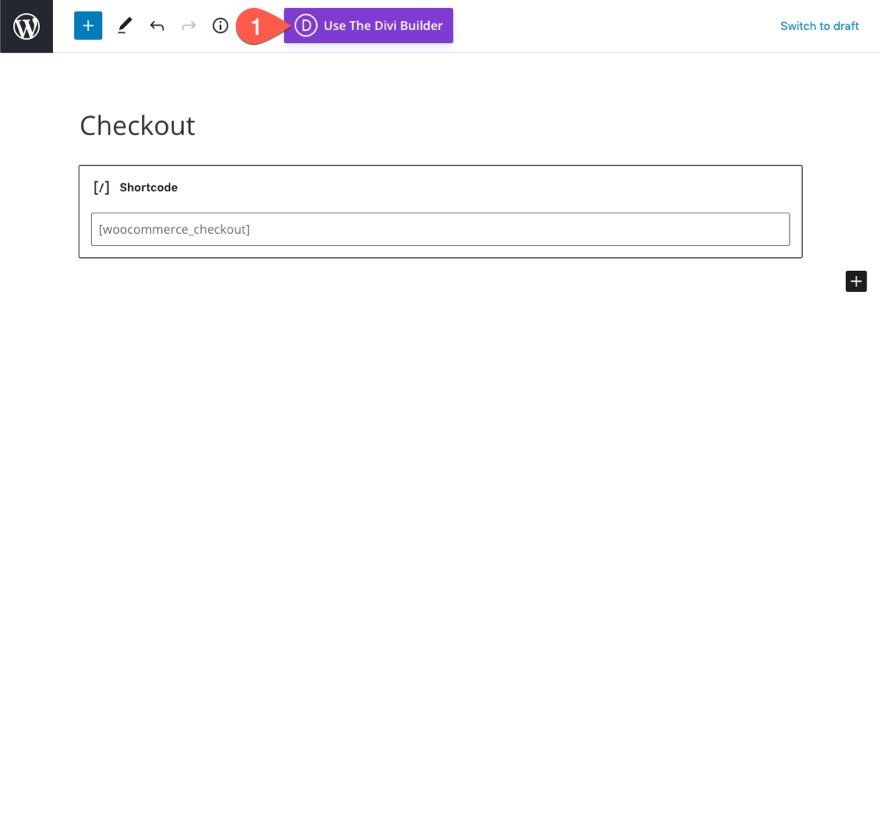
W panelu WordPress kliknij, aby edytować stronę kasy WooCommerce. Domyślnie strona będzie zawierać tylko krótki kod używany do generowania treści strony kasy.
Kliknij przycisk Użyj Divi Builder u góry edytora stron.

Następnie kliknij przycisk Edytuj za pomocą Divi Builder , aby uruchomić Divi Builder.

Czyszczenie układu, aby zacząć od zera
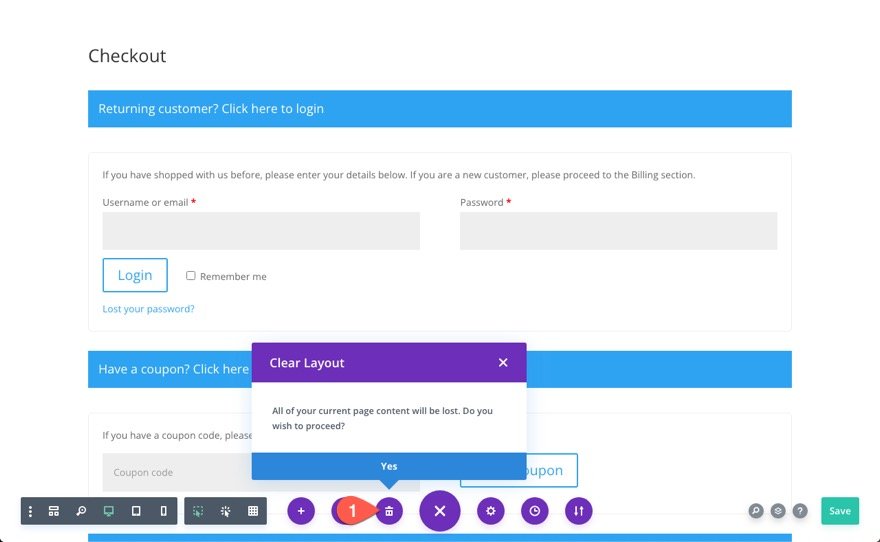
Jak wcześniej wspomniano, strona załaduje się ze wszystkimi dostosowywanymi modułami Divi (w tym kluczowymi modułami Woo), które tworzą zawartość strony kasy. Możesz użyć istniejącego układu i zacząć dostosowywać moduły, które już tam są, jeśli chcesz. Ale w tym samouczku zaczniemy od zera.
Aby wyczyścić układ, otwórz menu ustawień u dołu strony i kliknij przycisk Wyczyść układ (ikona kosza na śmieci) i wybierz TAK.

Tworzenie sekcji, wiersza i kolumny
Tło sekcji
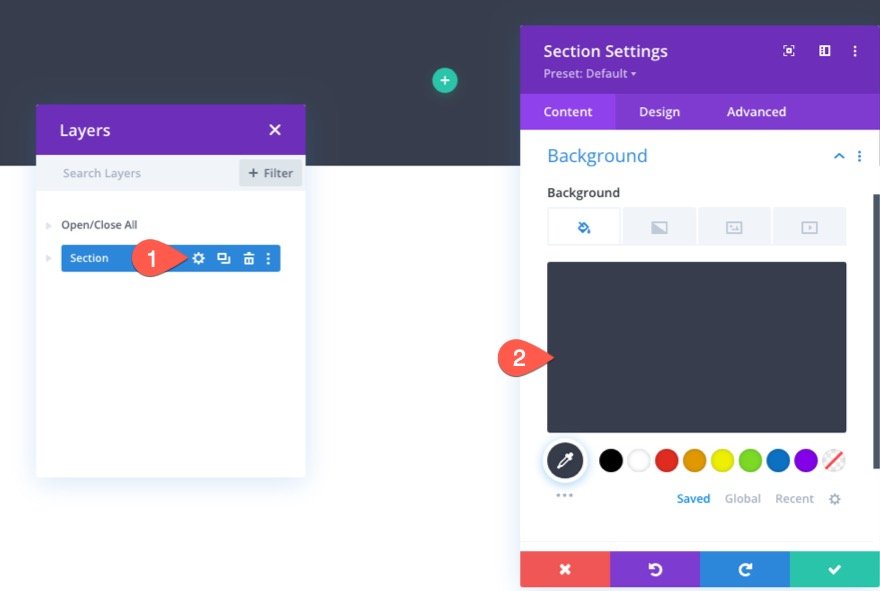
Aby rozpocząć, dodaj kolor tła do nowej zwykłej sekcji w następujący sposób:
- Kolor tła: #f7f3f0

Wiersz i kolumna
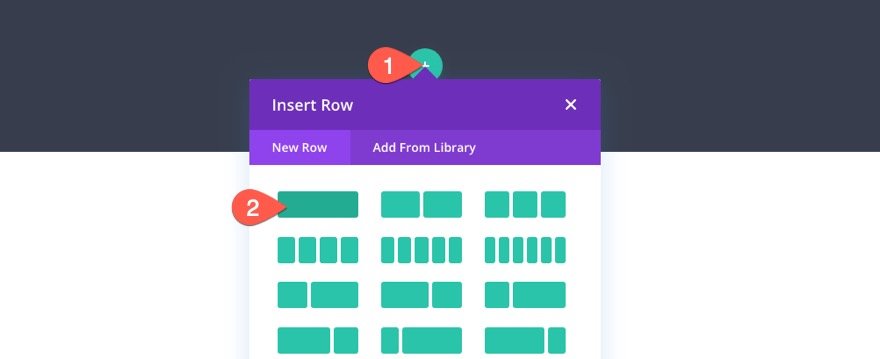
Następnie dodaj do sekcji wiersz z jedną kolumną

Tworzenie tytułu dynamicznej strony realizacji transakcji
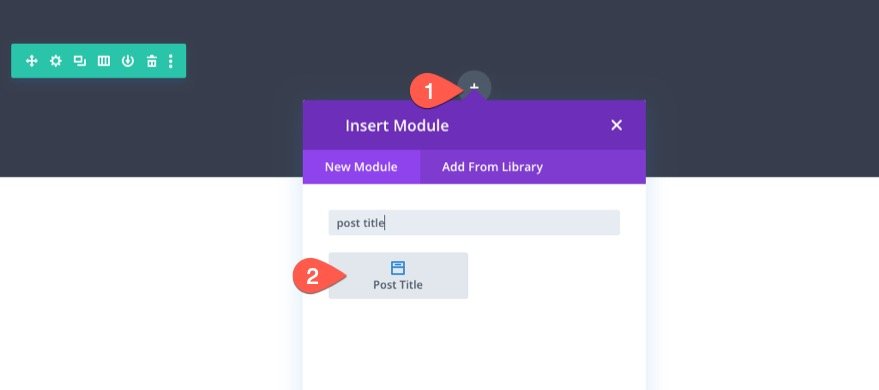
Aby utworzyć dynamiczny tytuł strony potrzebny dla strony kasy, dodaj do kolumny moduł tytułu posta.

Treść tytułu posta
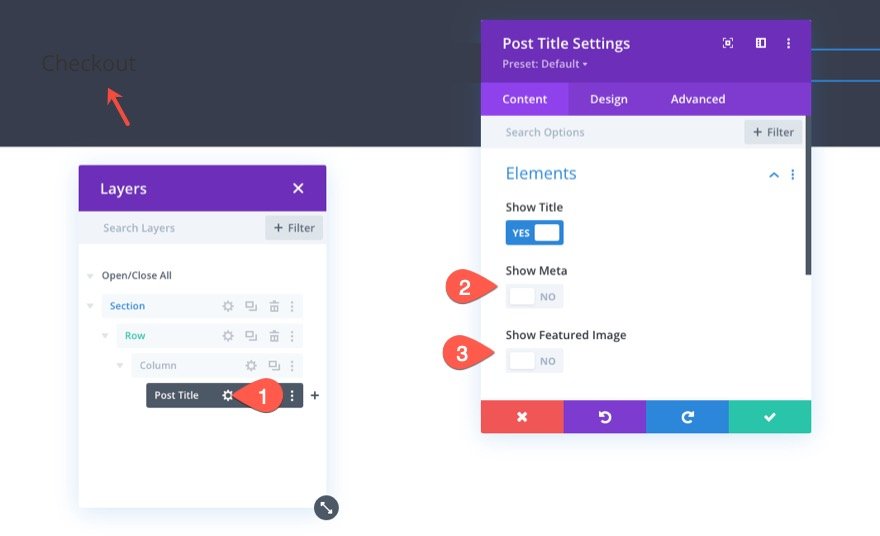
W ustawieniach tytułu posta zaktualizuj elementy, aby wyświetlały tylko tytuł w następujący sposób:
- Pokaż tytuł: TAK
- Pokaż meta: NIE
- Pokaż wyróżniony obraz: NIE

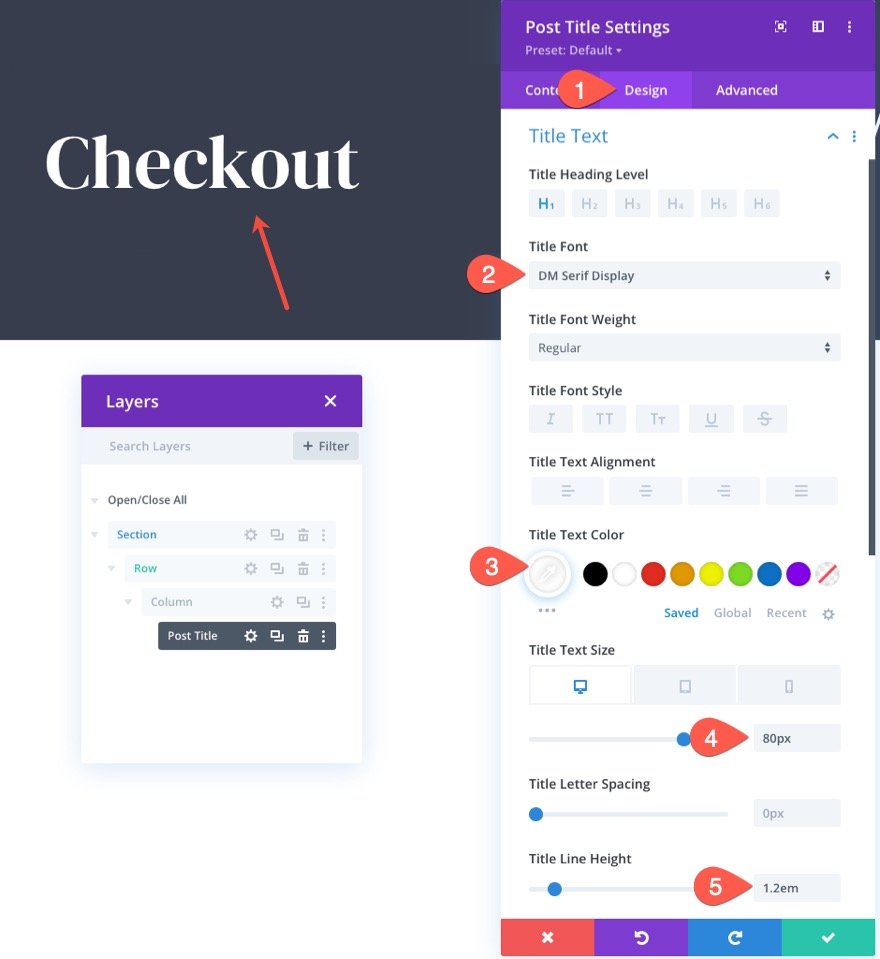
Tekst tytułu posta
Aby nadać styl tekstowi tytułu posta, zaktualizuj następujące elementy na karcie projektu:
- Czcionka tytułu: DM Serif Display
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 80px (komputer), 60px (tablet), 42px (telefon)
- Wysokość wiersza tytułu: 1,2 em

Projektowanie dynamicznego modułu powiadomień Woo dla strony kasy
Zawsze dobrym pomysłem jest dodanie modułu Woo Notice u góry strony, aby powiadomienia były jak najbardziej widoczne dla użytkowników podczas interakcji ze stroną kasy. Pamiętaj, że projektujemy powiadomienia, które będą wyświetlane tylko w razie potrzeby.
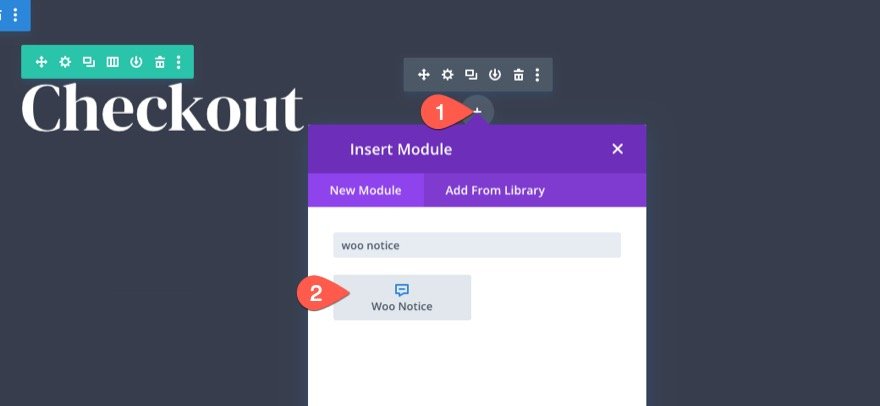
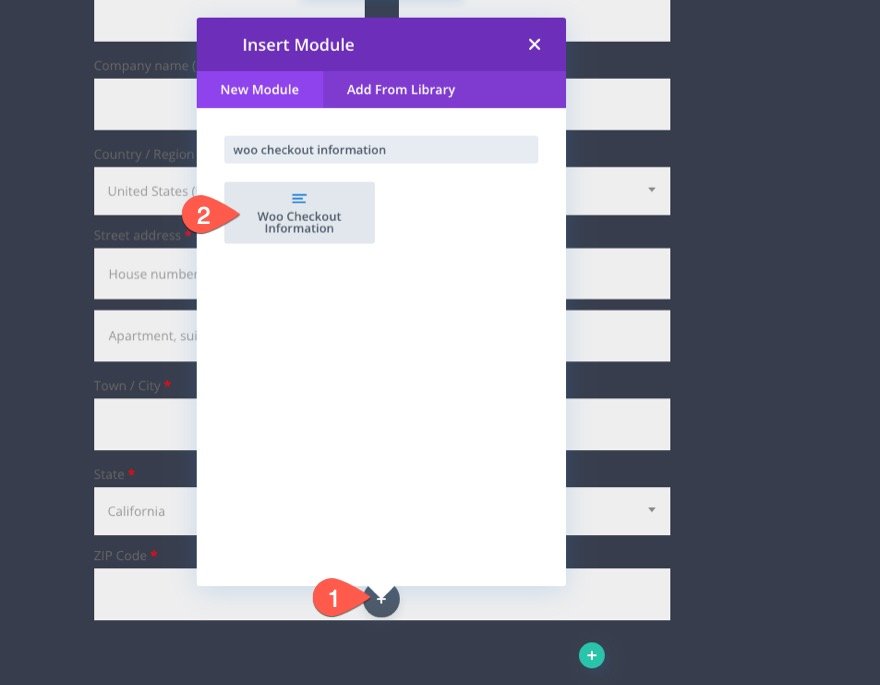
Aby dodać moduł Woo Notice, kliknij, aby dodać nowy moduł Woo Notice pod modułem tytułu posta.

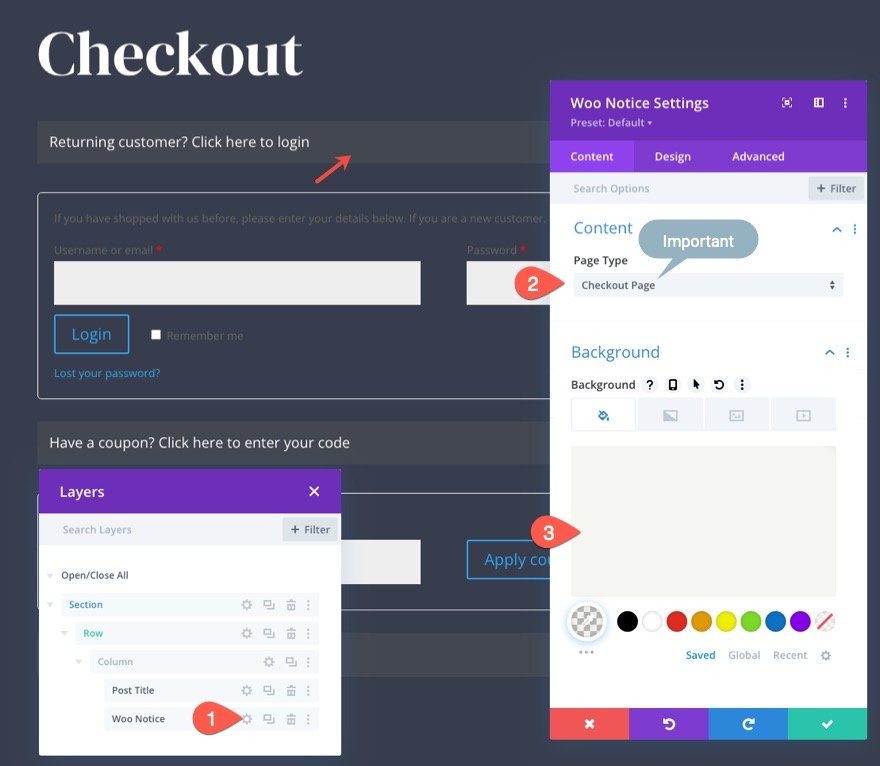
Typ i tło strony z uwagami Woo
Następnie zaktualizuj typ strony i kolor tła powiadomienia Woo w następujący sposób:
- Typ strony: Strona kasy
- Kolor tła: rgba (153,158,117,0.1)
WAŻNE: Upewnij się, że jako typ strony wybrałeś stronę kasy, aby powiadomienia woo działały prawidłowo.

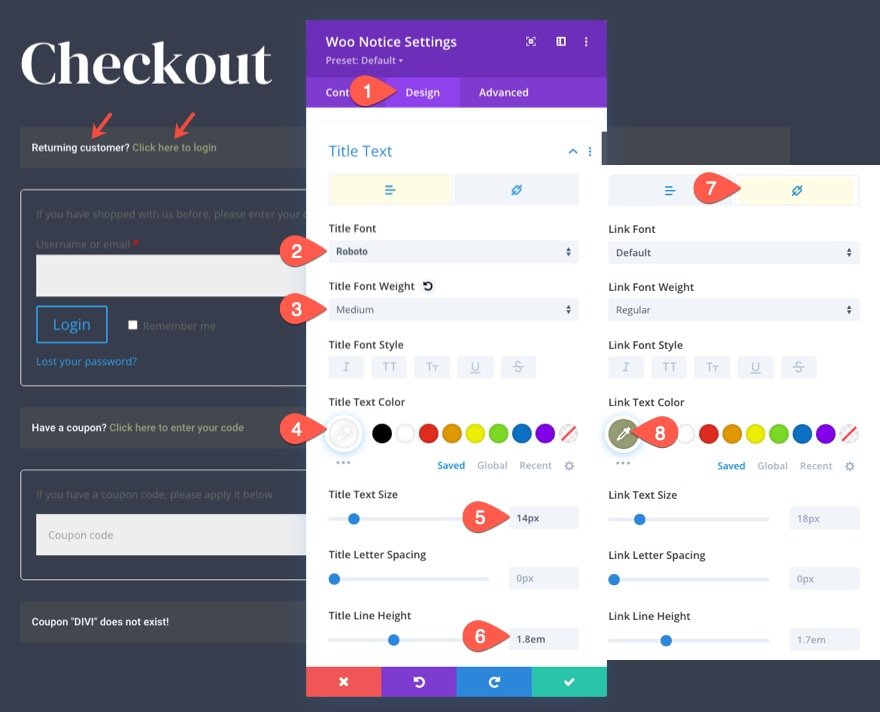
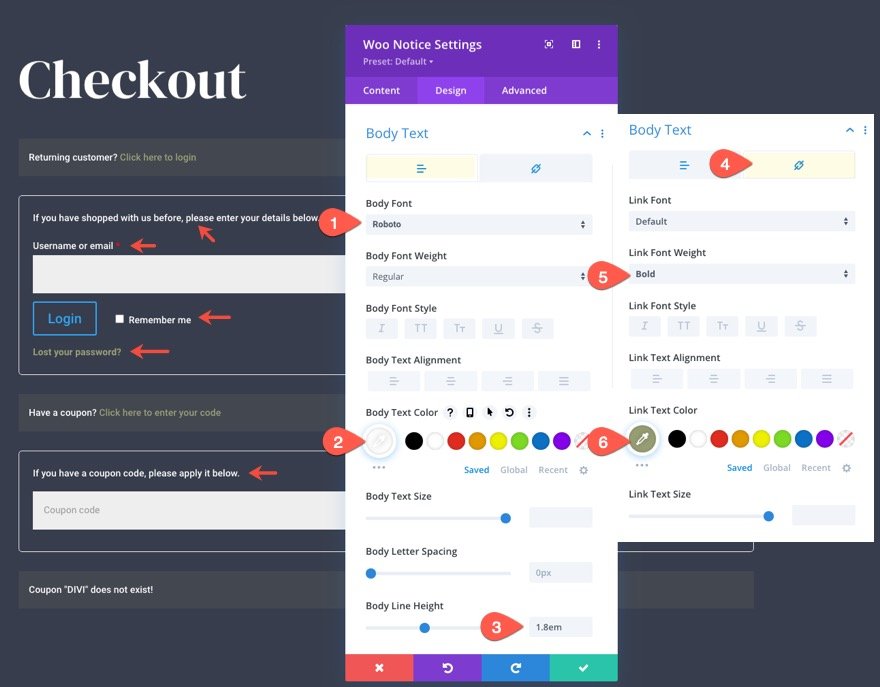
Tekst tytułu powiadomienia Woo
Na karcie Projekt zaktualizuj styl tekstu tytułu w następujący sposób:
- Czcionka tytułu: Roboto
- Grubość czcionki tytułu: średnia
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 14px
- Wysokość wiersza tytułu: 1,8 em
Następnie wybierz zakładkę linku i zaktualizuj kolor tekstu linku tytułowego:
- Kolor tekstu łącza: #999e75

Tekst główny powiadomienia Woo
Po tekście tytułu zaktualizuj treść w następujący sposób:
- Czcionka ciała: Roboto
- Kolor tekstu ciała: #fff
- Wysokość linii ciała: 1,8 em
Następnie wybierz zakładkę linku i zaktualizuj tekst linku:
- Grubość czcionki łącza: pogrubiona
- Kolor tekstu łącza: #999e75

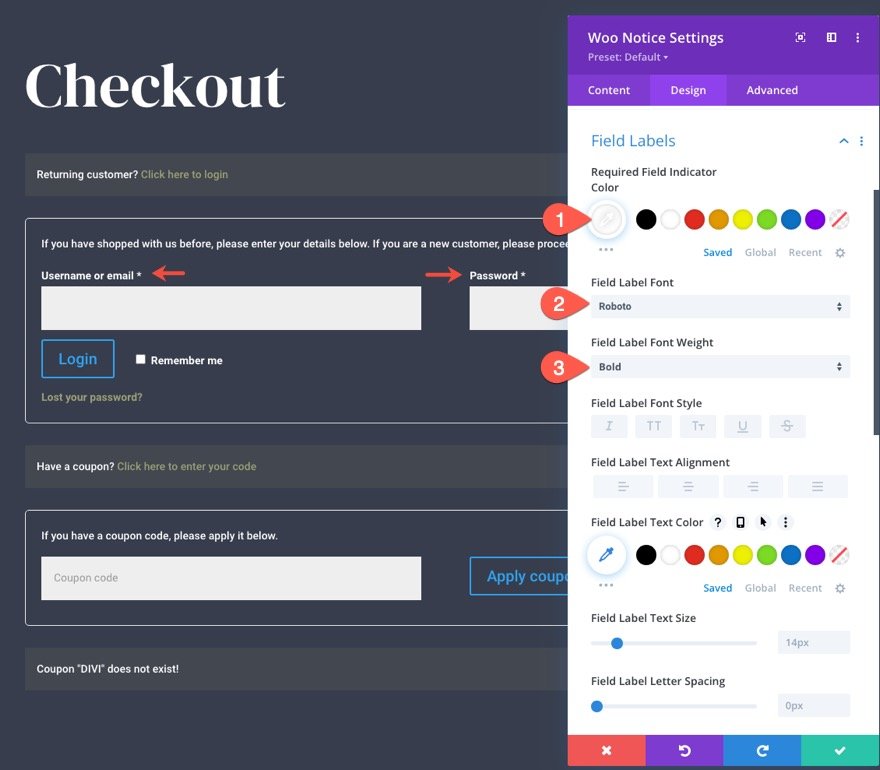
Etykiety pól informacyjnych Woo
Powiadomienia na stronie kasy zawierają pola i etykiety pól, takie jak formularz logowania i kod kuponu. Aby edytować styl etykiet pól dla tych pól, zaktualizuj następujące elementy:
- Kolor wskaźnika pola wymaganego: #fff
- Czcionka etykiety pola: Roboto
- Grubość czcionki etykiety pola: pogrubiona

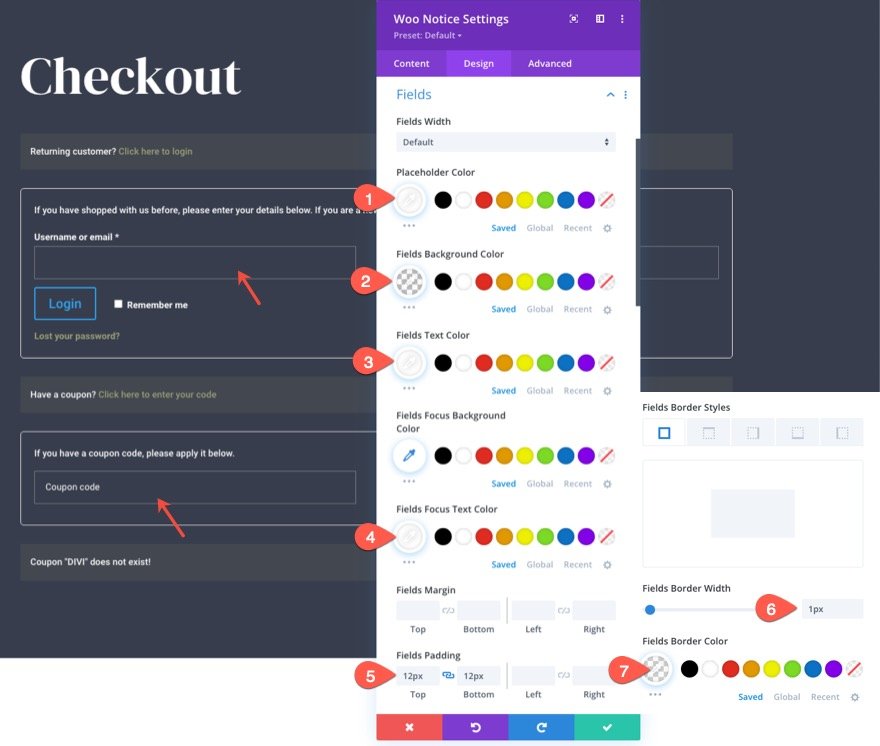
Pola powiadomień Woo
Następnie zaktualizuj opcje stylu pól w następujący sposób:
- Kolor zastępczy: #fff
- Kolor tła pól: przezroczysty
- Kolor tekstu w polach: #fff
- Kolor tekstu ostrości pól: #fff
- Dopełnienie pól: 12px góra, 12px dół
- Szerokość obramowania pól: 1px
- Kolor obramowania pól: rgba (255,255,255,0.32)

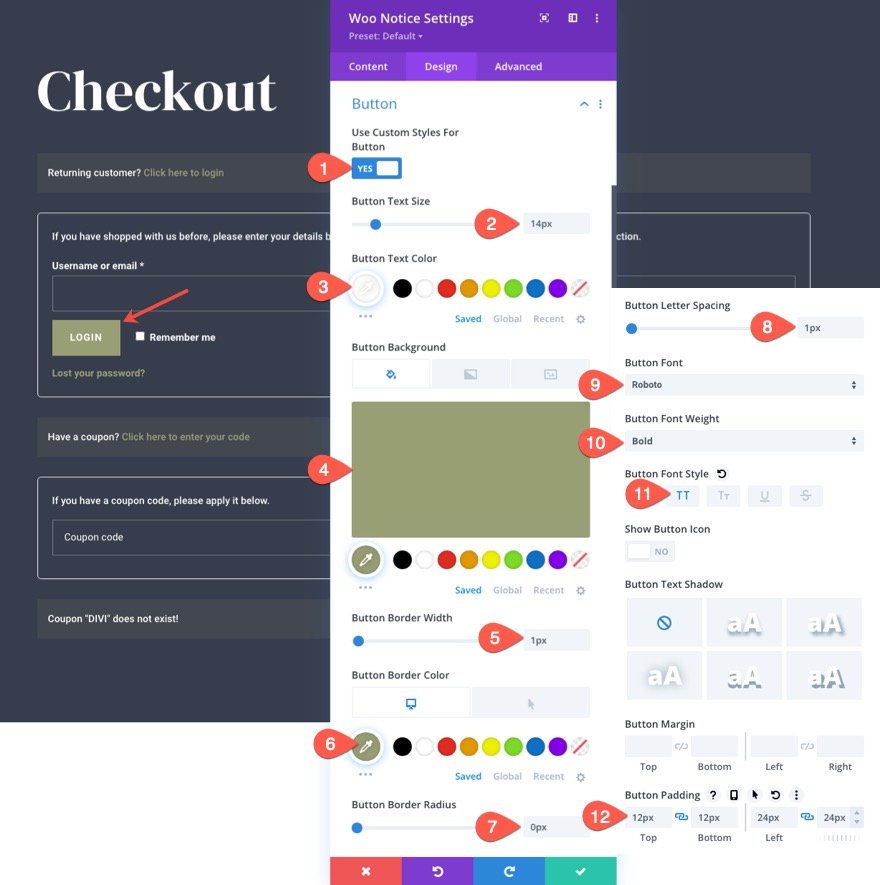
Przycisk powiadomienia Woo
- Użyj niestandardowych stylów dla przycisku: TAK
- Rozmiar tekstu przycisku: 14px
- Kolor tekstu przycisku: #fff
- Kolor tła przycisku: #999e75
- Szerokość obramowania przycisku: 1px
- Kolor obramowania przycisku: #999e75
- Promień obramowania przycisku: 0px
- Odstępy między przyciskami: 1px
- Czcionka przycisku: Roboto
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: TT
- Wypełnienie przycisków: 12px góra, 12px dół, 24px po lewej, 24px po prawej

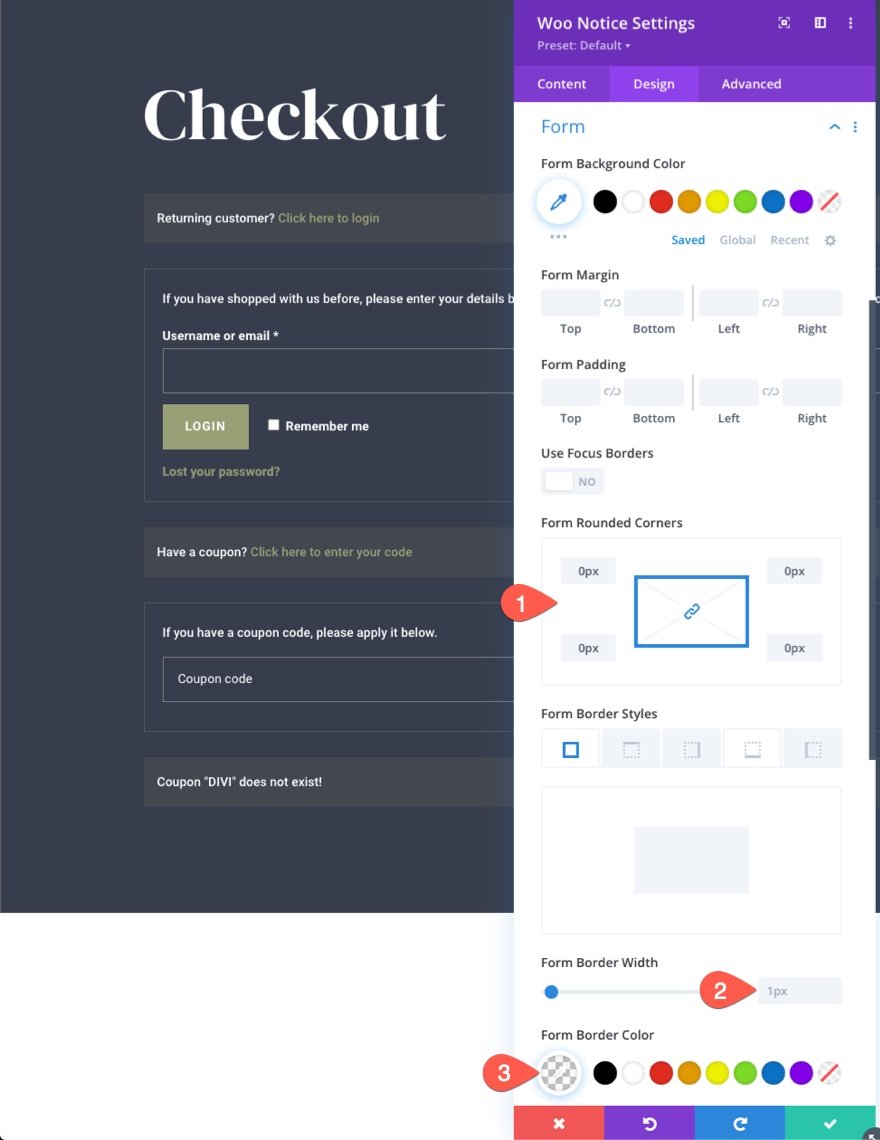
Formularz powiadomienia Woo
Każdy z formularzy powiadomienia może mieć styl w grupie opcji Formularz. Aby nadać formularzom jasną ramkę, zaktualizuj następujące elementy:
- Zaokrąglone rogi formularza: 0px
- Szerokość obramowania formularza: 1px
- Kolor obramowania formularza: rgba (255,255,255,0.32)

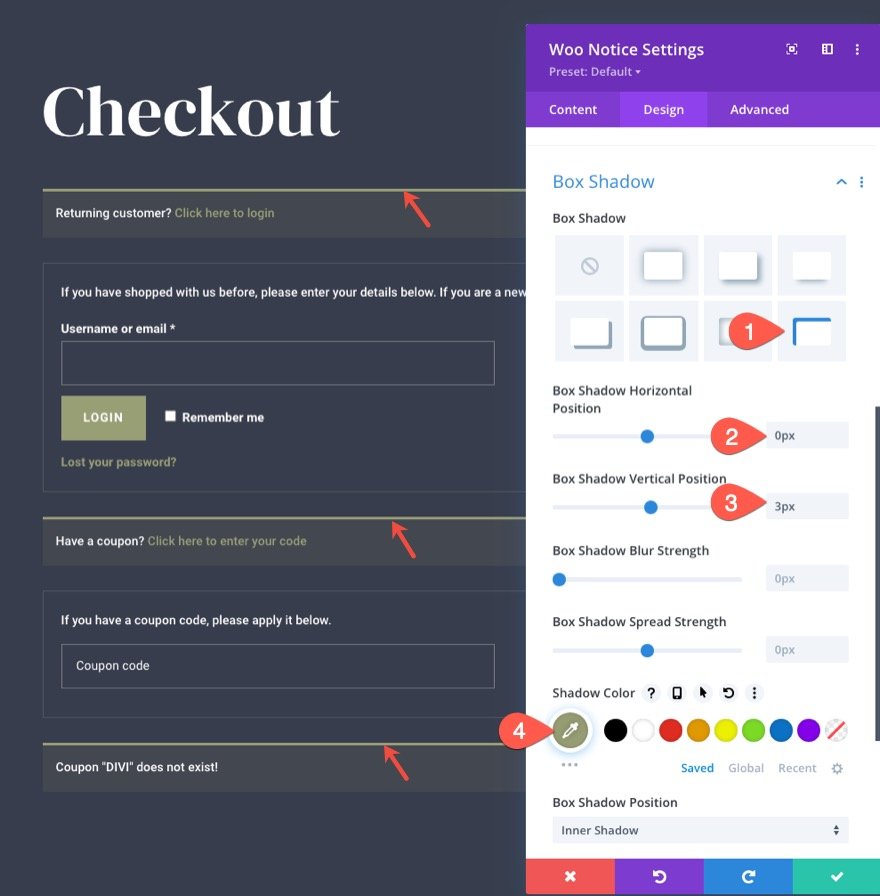
Cień Woo Notice Box
Aby nadać pasku powiadomień woo wygląd przypominający górną krawędź, zaktualizuj opcje cieniowania w następujący sposób:
- Cień pudełka: zobacz zrzut ekranu
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 3px
- Kolor cienia: #999e75

Projektowanie modułu rozliczeniowego Woo Checkout
Teraz, gdy nasz tytuł strony i powiadomienia są już na miejscu, jesteśmy gotowi do dodania treści Woo Checkout Billing, kolejnego kluczowego elementu na stronie kasy.
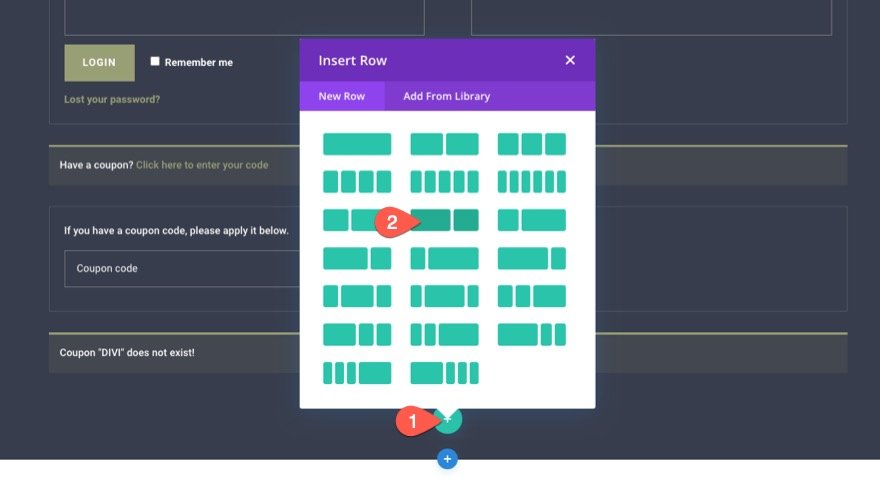
Zanim dodamy treść rozliczeniową, utwórz nowy wiersz o strukturze kolumnowej trzy piąte dwie piąte.

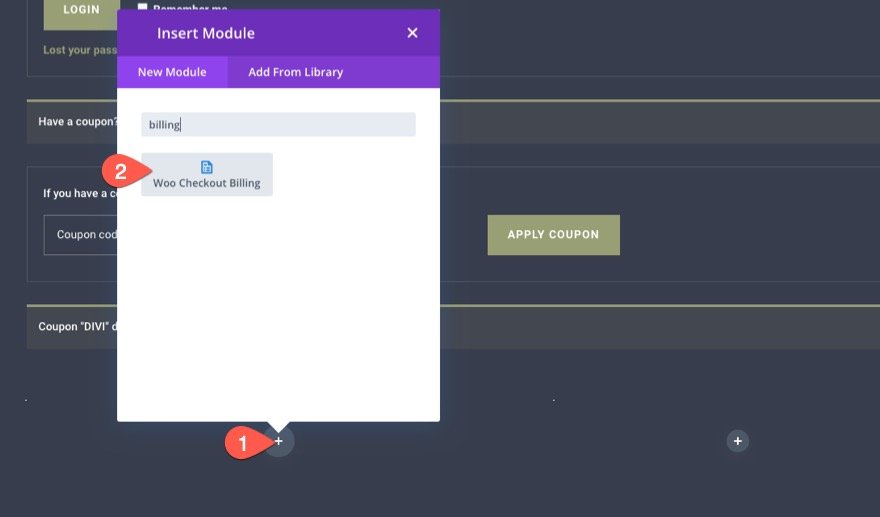
W kolumnie 1 dodaj moduł rozliczeniowy Woo Checkout.

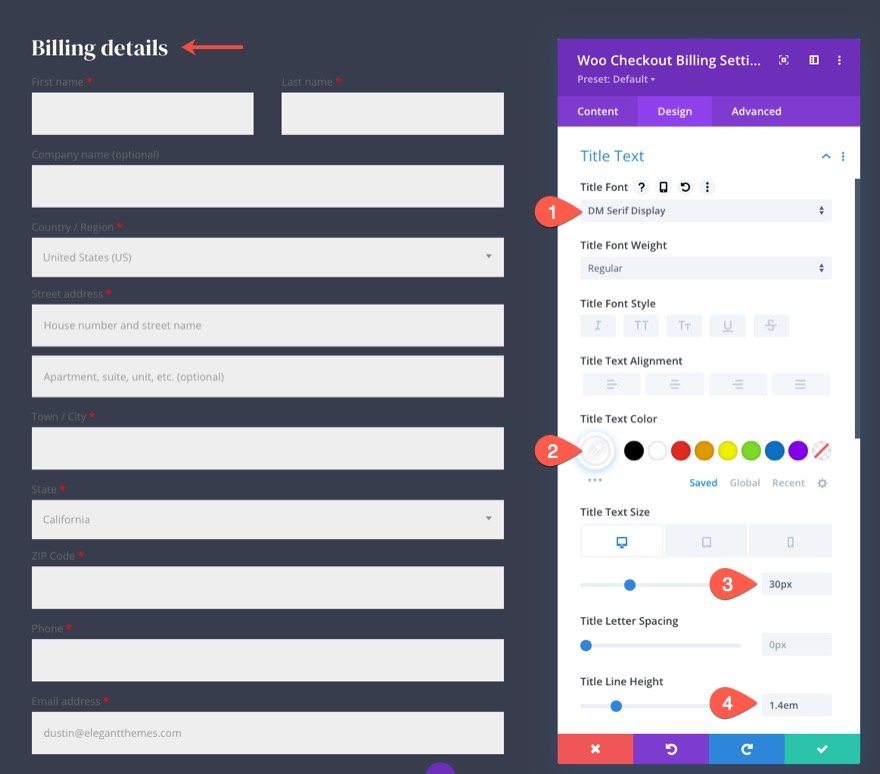
Tekst tytułu płatności Woo Checkout
Możemy kierować tekst tytułu, dostosowując opcje tekstu tytułu.
Otwórz modalne ustawienia rozliczeń Woo Checkout i na karcie projektu zaktualizuj następujące elementy:
- Czcionka tytułu: DM Serif Display
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 30px (komputer), 24px (tablet), 18px (telefon)
- Wysokość wiersza tytułu: 1.4em

Pola rozliczeniowe i etykiety pól Woo Checkout
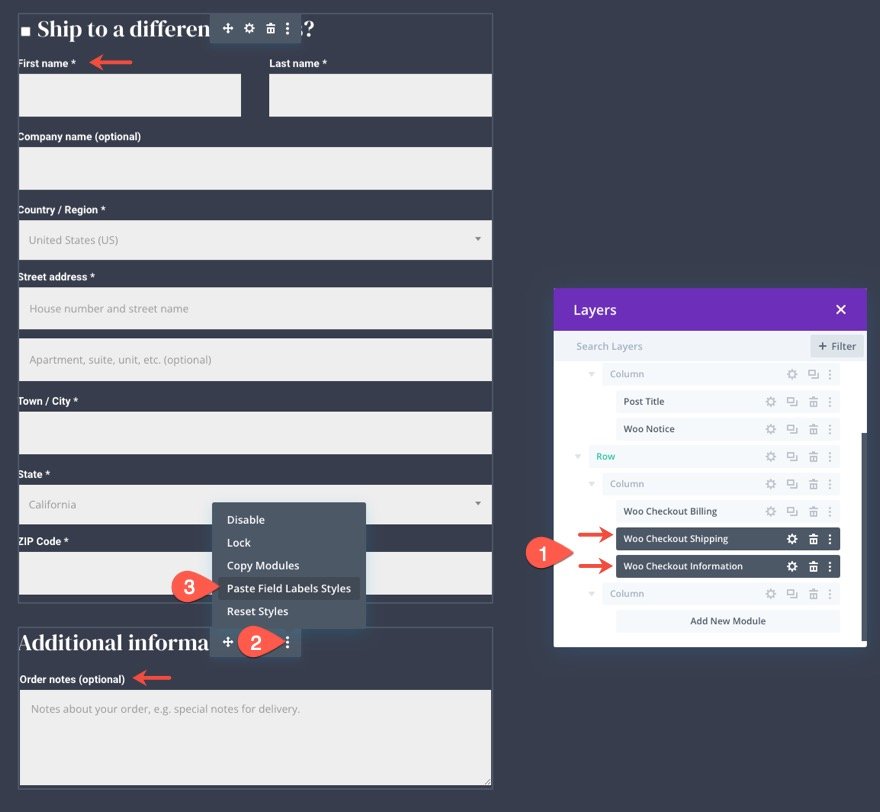
Podobnie jak moduł powiadomień, ten moduł ma również opcje stylizacji pól i etykiet pól. Ponieważ chcemy, aby wszystkie nasze etykiety pól i pól były zgodne na całej stronie, możemy skopiować style etykiet pól i pól z już utworzonego modułu Notice i wkleić te style do modułu rozliczeń Woo Checkout.
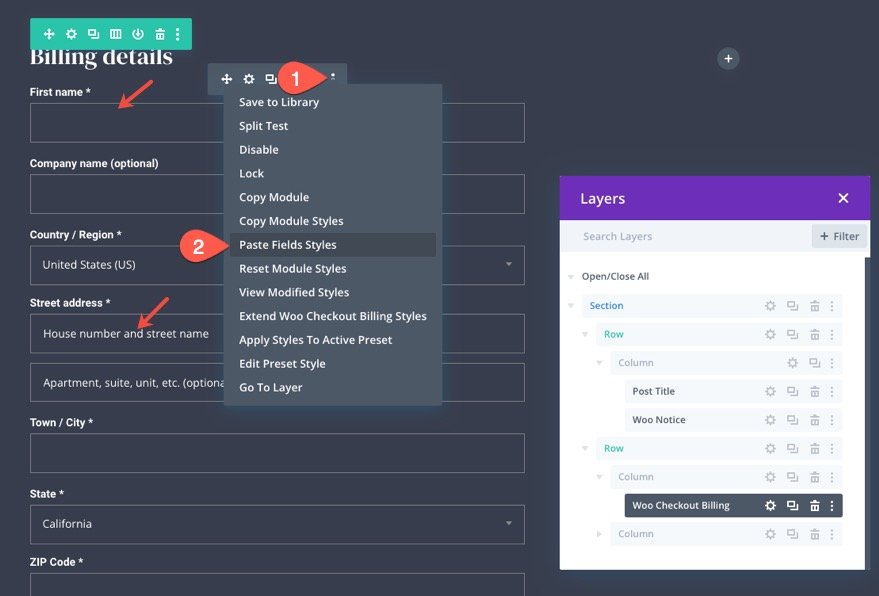
Oto jak to zrobić:
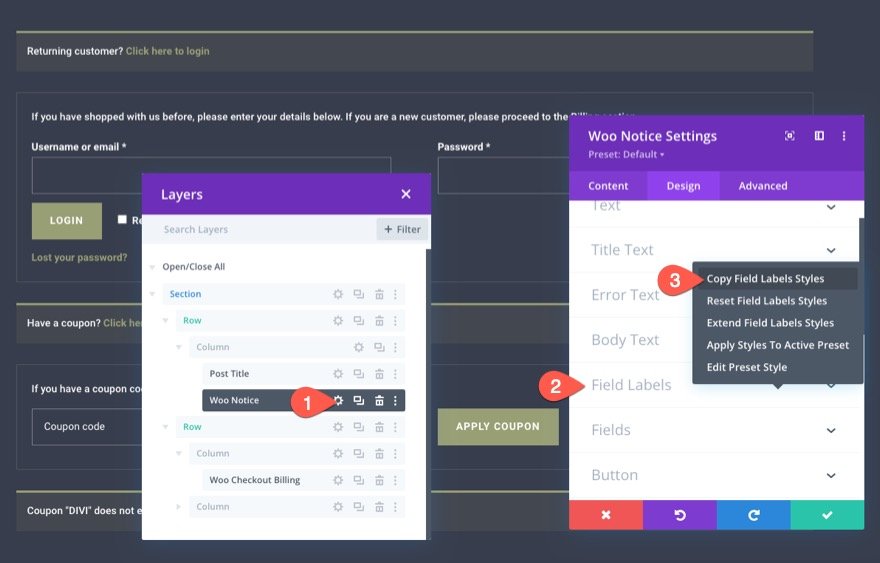
- Otwórz ustawienia modułu powiadomień na górze strony.
- Kliknij prawym przyciskiem myszy grupę opcji Etykiety pól pod zakładką projektu.
- Wybierz "Kopiuj style etykiet pól" z menu prawego przycisku myszy.

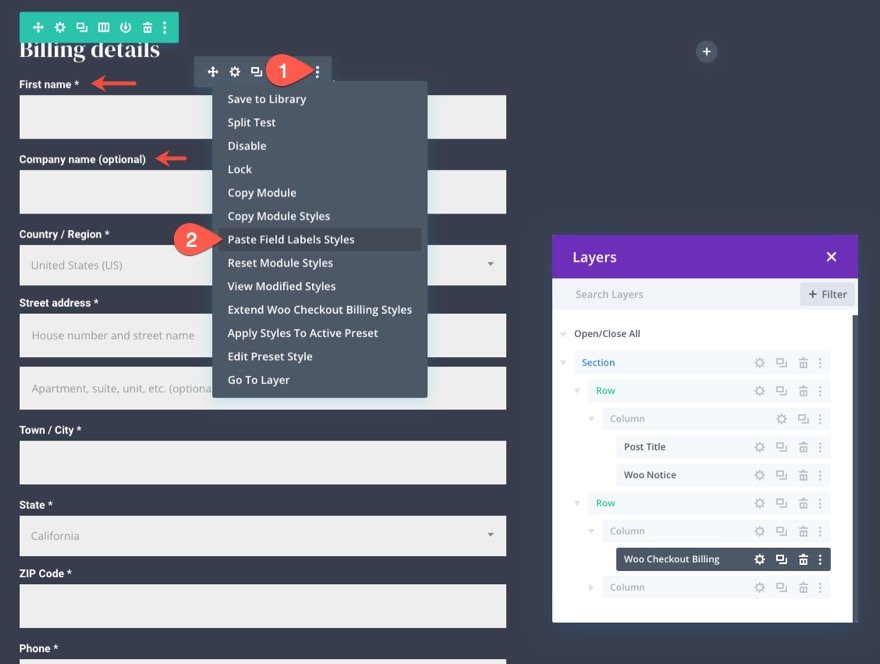
Po skopiowaniu stylu otwórz menu więcej ustawień na górnym pasku menu modułu rozliczeniowego Woo Checkout. Następnie wybierz z menu „Wklej style etykiet pól”.

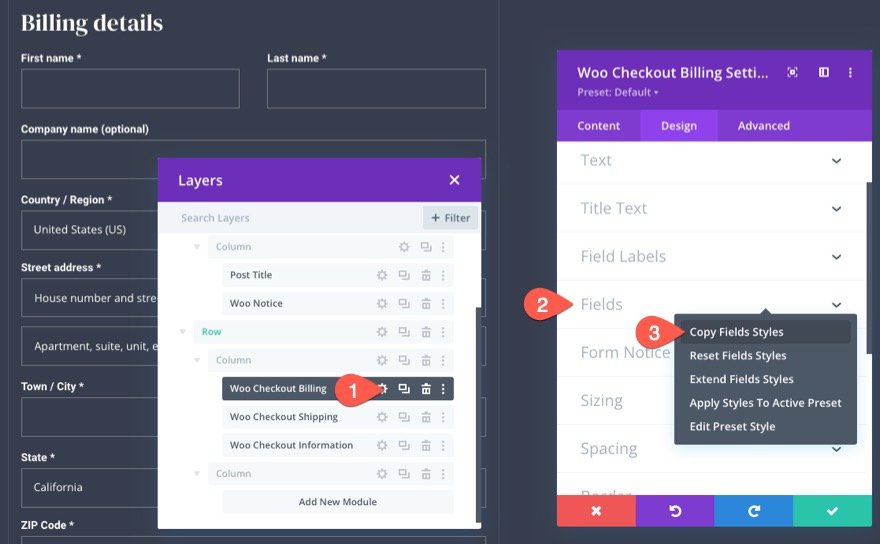
Możemy powtórzyć ten sam proces, aby skopiować również style pól.
Oto jak to zrobić:
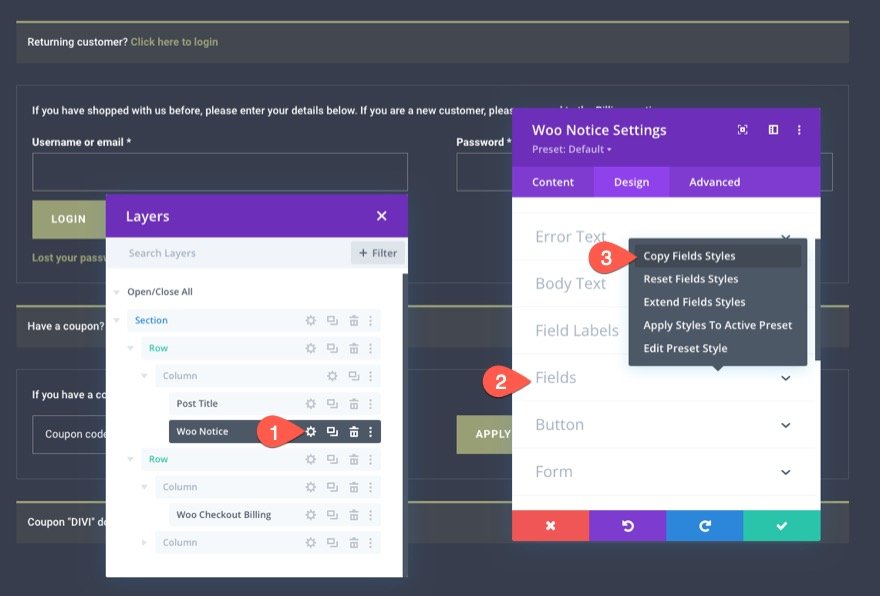
- Otwórz ustawienia modułu powiadomień na górze strony.
- Kliknij prawym przyciskiem myszy grupę opcji Pole pod zakładką projektu.
- Wybierz "Kopiuj style pól" z menu prawego przycisku myszy.


Po skopiowaniu stylu otwórz menu więcej ustawień na górnym pasku menu modułu rozliczeniowego Woo Checkout. Następnie wybierz z menu „Wklej style pól”.

Powiadomienie o formularzu rozliczeniowym Woo Checkout
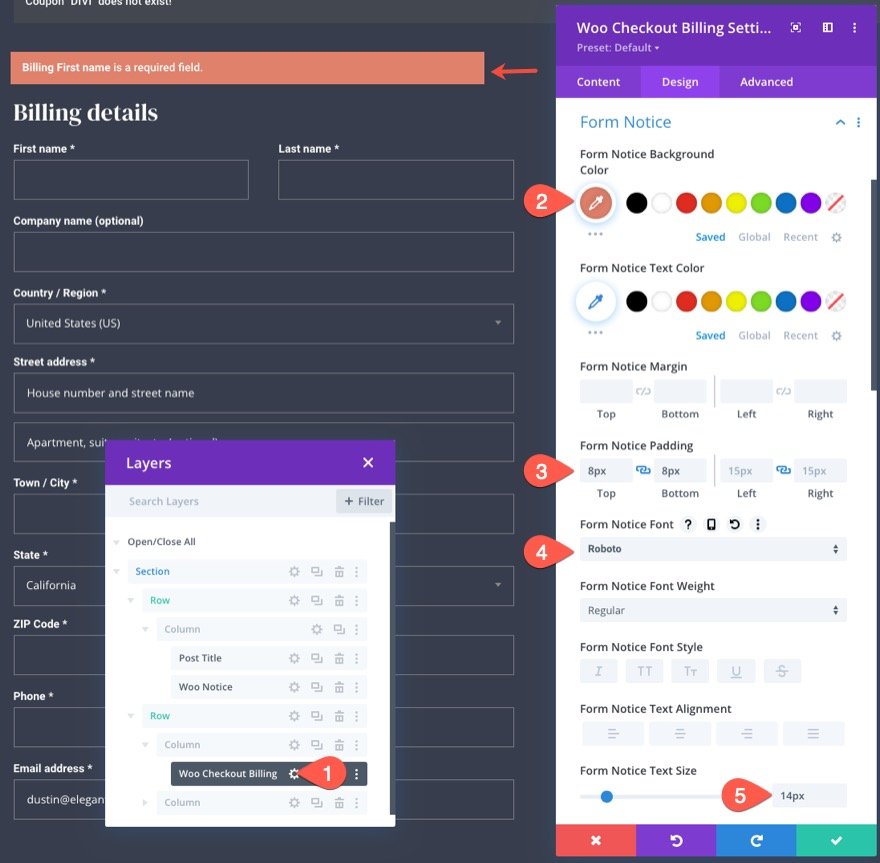
Powiadomienie o formularzu dynamicznie wyświetla wszelkie powiadomienia lub błędy, które mogą pojawić się podczas wypełniania formularza. Aby zmienić styl powiadomienia o formularzu, otwórz ustawienia płatności Woo Checkout i zaktualizuj następujące elementy:
- Kolor tła powiadomienia formularza: #e0816b
- Wypełnienie formularza powiadomienia: 8px góra, 8px dół
- Czcionka powiadomienia o formularzu: Roboto
- Rozmiar tekstu powiadomienia formularza: 14px

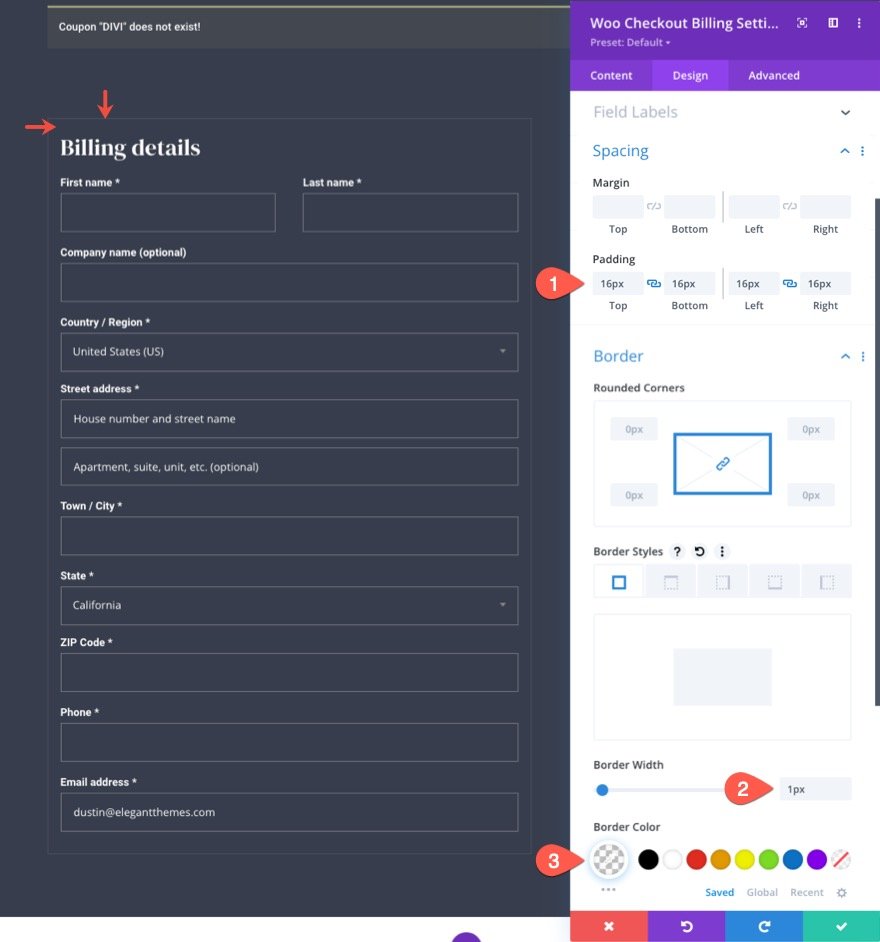
Odstępy i obramowanie rozliczeń Woo Checkout
Aby zakończyć projekt, dodajmy trochę wypełnienia i jasne obramowanie modułu w następujący sposób:
- Padding: 16px góra, 16px dół, 16px po lewej, 16px po prawej
- Szerokość obramowania: 1px
- Kolor obramowania: rgba (255,255,255,0.1)

Projektowanie informacji o wysyłce Woo Checkout i Woo Checkout
Kolejnymi kluczowymi elementami, których potrzebujemy do stworzenia szablonu strony kasy, są moduł Woo Checkout Shipping oraz moduł Woo Checkout Information. Moduł Woo Checkout Shipping wyświetla formularz potrzebny do wprowadzenia informacji o wysyłce przed zakończeniem realizacji transakcji. Moduł informacji o kasie Woo wyświetla formularz zgłoszeniowy, który umożliwia użytkownikom wprowadzenie wszelkich dodatkowych informacji przed dokonaniem transakcji.
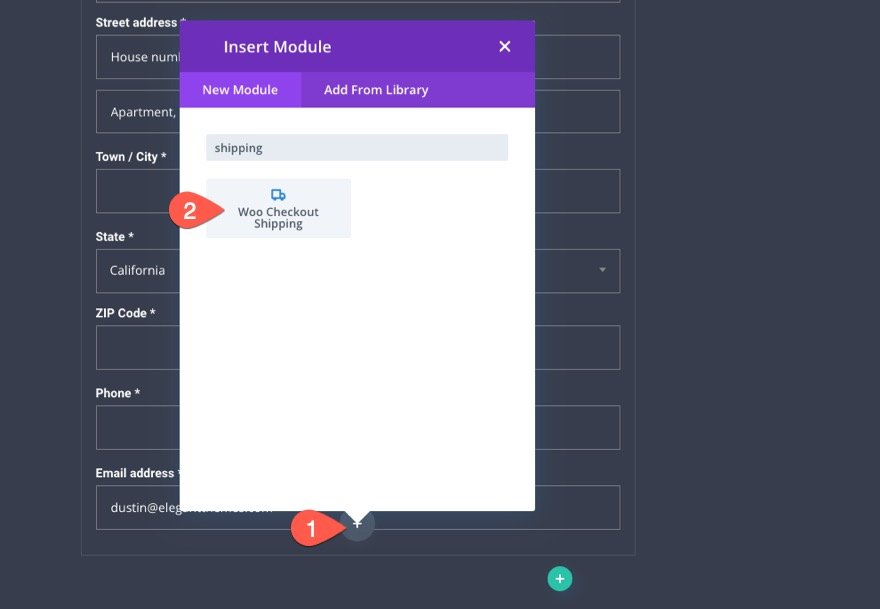
Dodaj moduł wysyłkowy Woo Checkout
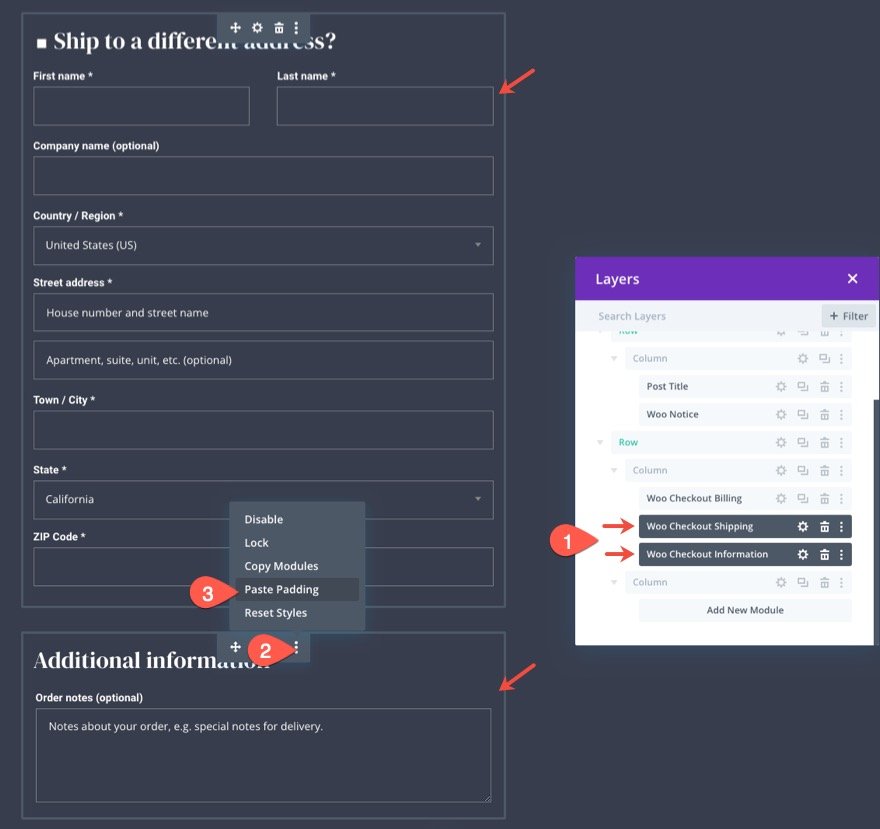
W przypadku tego układu dodaj nowy moduł Woo Checkout Shipping bezpośrednio pod modułem Woo Checkout Billing.

Dodaj moduł wysyłkowy Woo Checkout
W module Woo Checkout Shipping, śmiało dodaj moduł Woo Checkout Information.

Stylizacja modułów Woo Checkout Shipping i Woo Checkout Information
Ponieważ oba te moduły woo (przesyłka do kasy i informacje o kasie) muszą pasować do projektu modułu rozliczeniowego Woo Checkout, możemy skopiować potrzebne style do każdego z nich.
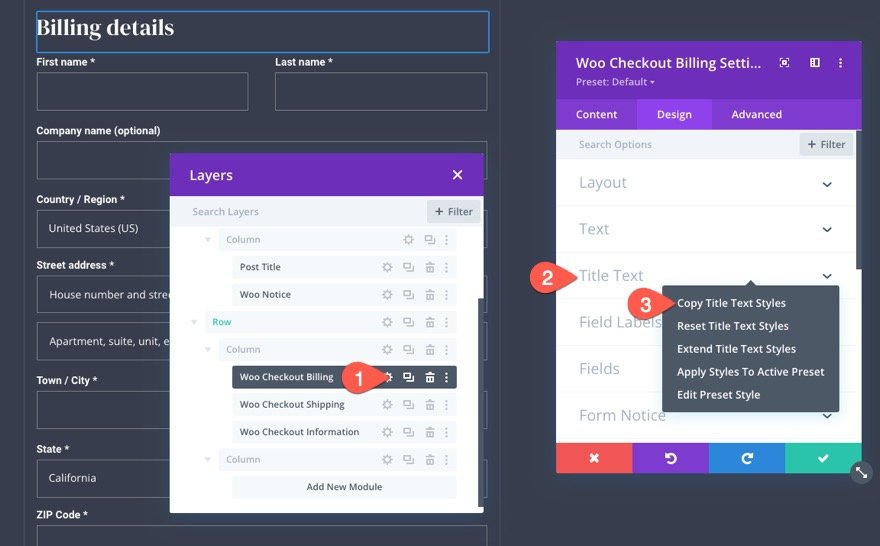
Kopiowanie i wklejanie stylów tekstu tytułu
Zacznijmy od stylów tekstu tytułu. Otwórz ustawienia modułu rozliczeń Woo Checkout i skopiuj style tekstu tytułu za pomocą menu prawego przycisku myszy.

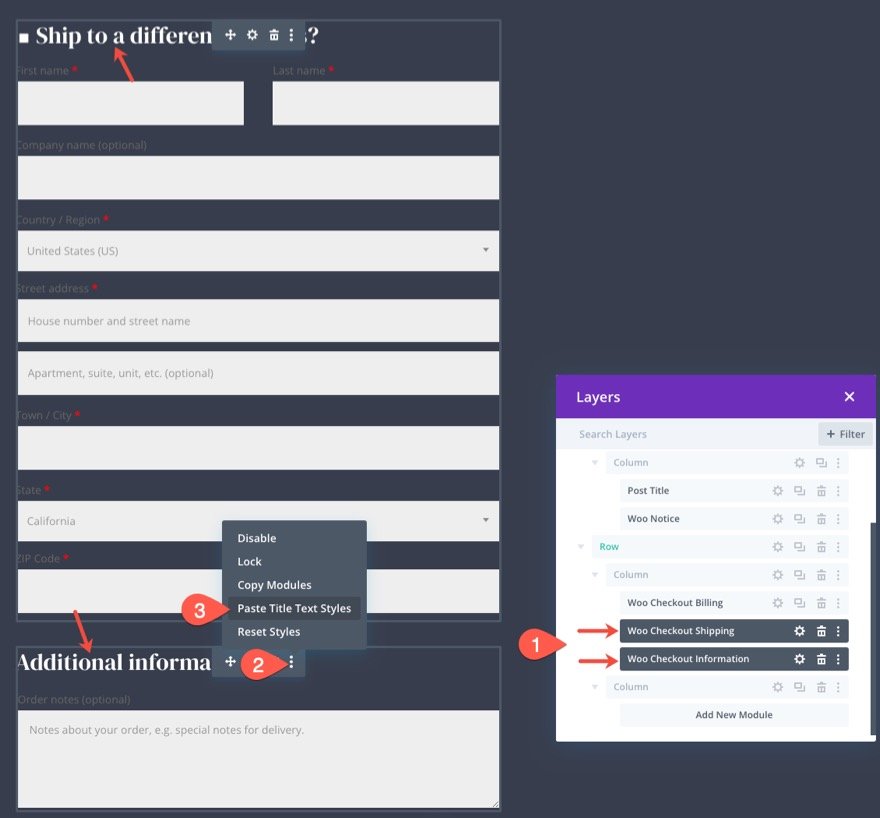
Następnie użyj funkcji wielokrotnego wyboru, aby wybrać zarówno moduły Woo Checkout Shipping, jak i Woo Checkout Information Module. Następnie wklej style tekstu tytułu do jednego z wybranych modułów.

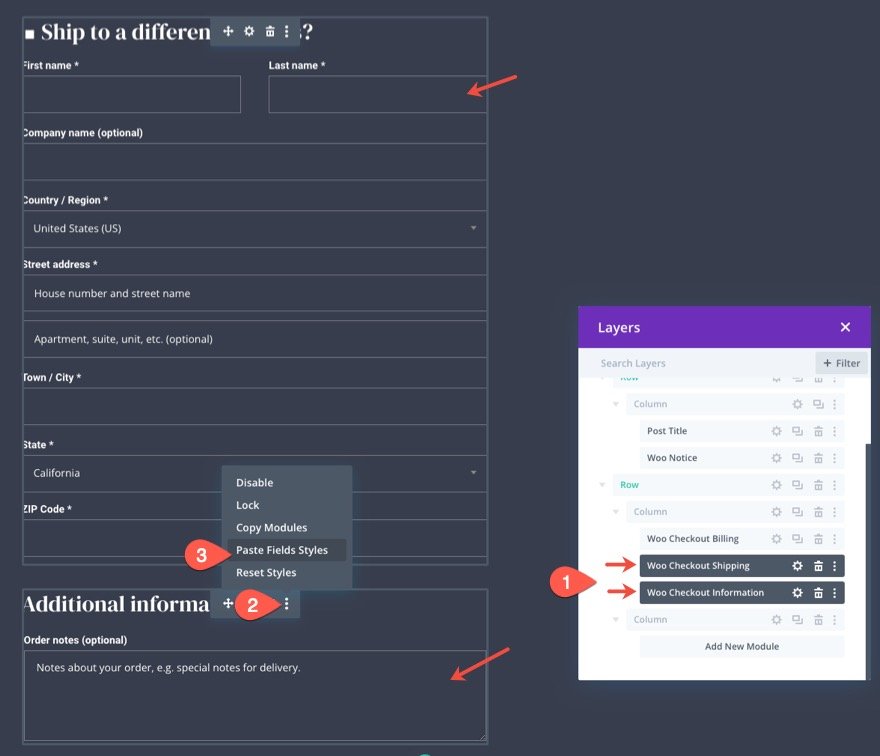
Kopiowanie i wklejanie stylów etykiet pól
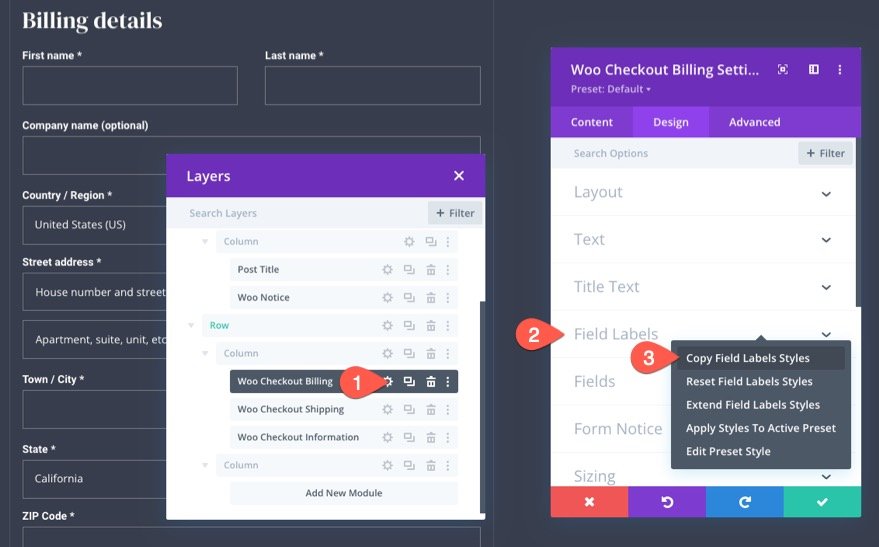
Powtórz ten sam proces, aby skopiować i wkleić również style etykiet pól.
Otwórz ustawienia modułu rozliczeniowego Woo Checkout i skopiuj style etykiet pól za pomocą menu prawego przycisku myszy.

Następnie użyj funkcji wielokrotnego wyboru, aby wybrać zarówno moduły Woo Checkout Shipping, jak i Woo Checkout Information Module. Następnie wklej style etykiet pól do jednego z wybranych modułów.

Kopiowanie i wklejanie stylów pól
Powtórz ten sam proces, aby skopiować i wkleić również style pól.
Otwórz ustawienia modułu rozliczeniowego Woo Checkout i skopiuj Style pól za pomocą menu prawego przycisku myszy.

Następnie użyj funkcji wielokrotnego wyboru, aby wybrać zarówno moduły Woo Checkout Shipping, jak i Woo Checkout Information Module. Następnie wklej style pól do jednego z wybranych modułów.

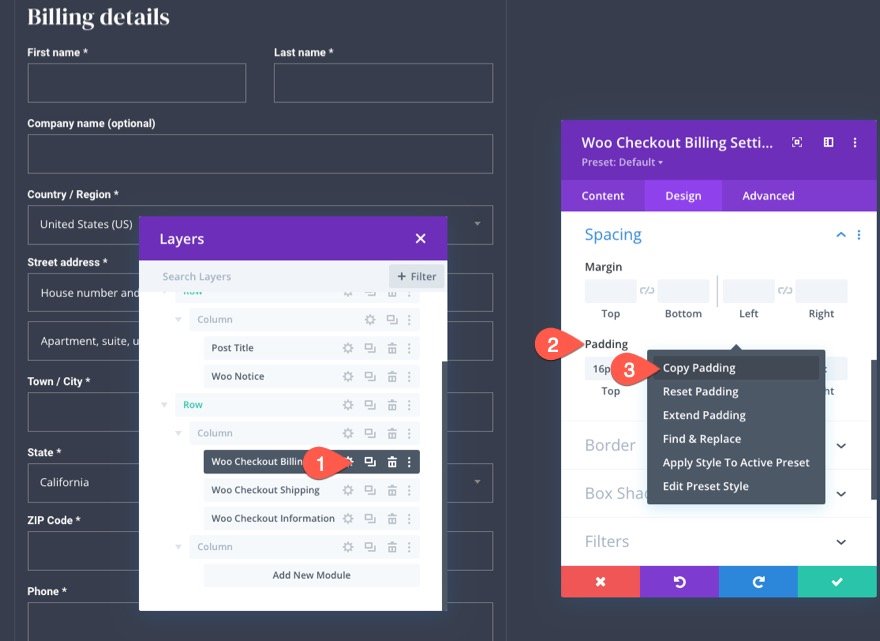
Kopiowanie i wklejanie dopełnienia
Powtórz ten sam proces, aby skopiować i wkleić również dopełnienie.
Otwórz ustawienia modułu rozliczeniowego Woo Checkout i skopiuj dopełnienie za pomocą menu prawego przycisku myszy.

Następnie użyj funkcji wielokrotnego wyboru, aby wybrać moduły informacyjne Woo Checkout Shipping i Woo Checkout Information, a następnie wklej wypełnienie do jednego z wybranych modułów.

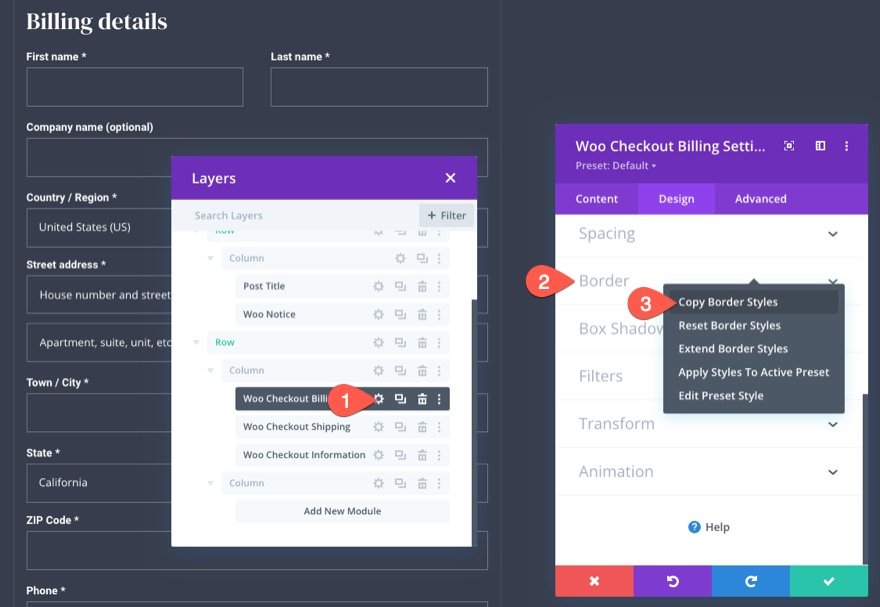
Kopiowanie i wklejanie obramowania
Powtórz ten sam proces, aby również skopiować i wkleić obramowanie.
Otwórz ustawienia modułu Woo Checkout Billing i skopiuj ramkę za pomocą menu prawego przycisku myszy.

Następnie użyj funkcji wielokrotnego wyboru, aby wybrać moduły informacyjne Woo Checkout Shipping i Woo Checkout Information, a następnie wklej style obramowania do jednego z wybranych modułów.

Projektowanie modułu szczegółów kasy Woo
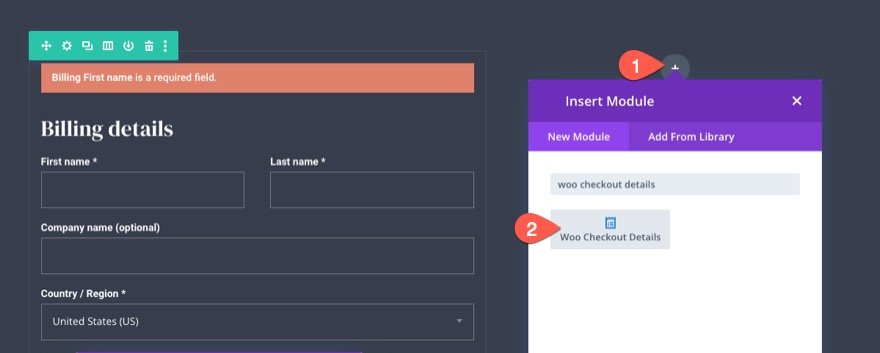
Teraz, gdy nasza zawartość dotycząca wysyłki i dodatkowych informacji jest już zaprojektowana, jesteśmy gotowi do dodania zawartości szczegółów transakcji Woo. To kolejny kluczowy element strony kasy, która wyświetla szczegóły zamówienia. Zawiera listę produktów, sumy częściowe i całkowitą kwotę zakupu. Wyświetla również wszystkie zastosowane rabaty kuponowe, które można usunąć za pomocą łącza.
Do szczegółów kasy dodaj nowy moduł Woo Checkout Details do kolumny 2 w tym samym wierszu.

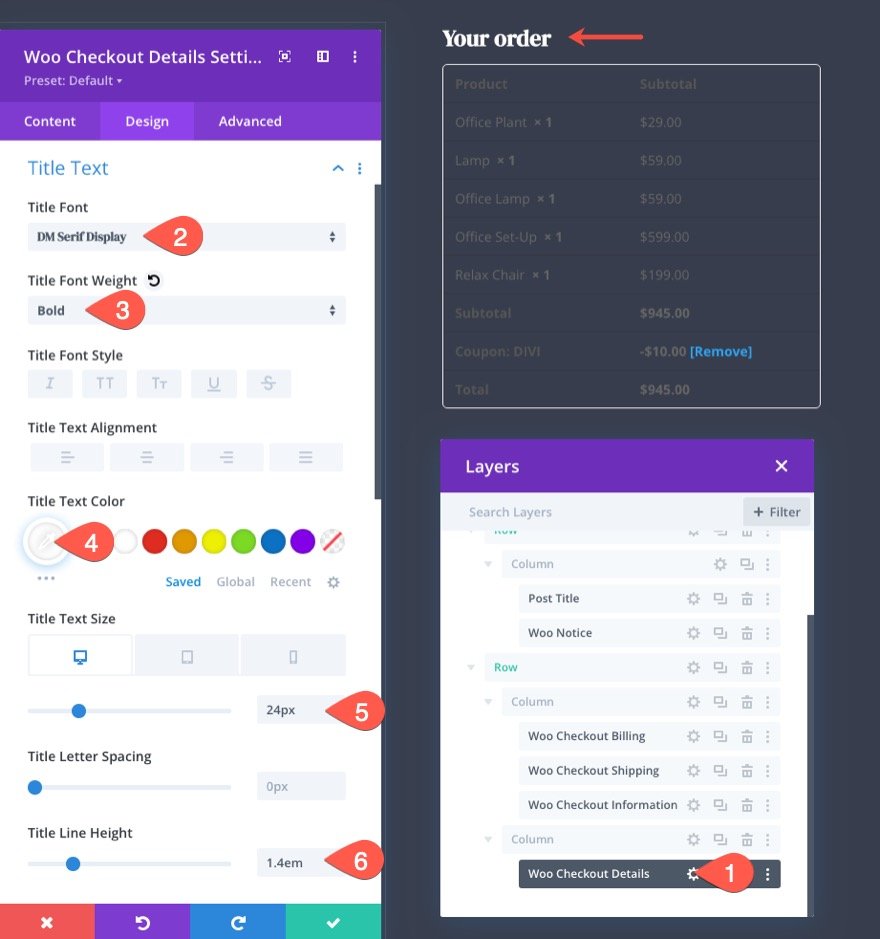
Woo Szczegóły realizacji transakcji Tekst tytułu
W module ustawień szczegółów transakcji Woo przejdź do karty projektu i zaktualizuj tekst tytułu w następujący sposób:
- Czcionka tytułu: DM Serif Display
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 24px (komputer), 22px (tablet), 18px (telefon)
- Wysokość wiersza tytułu: 1.4em

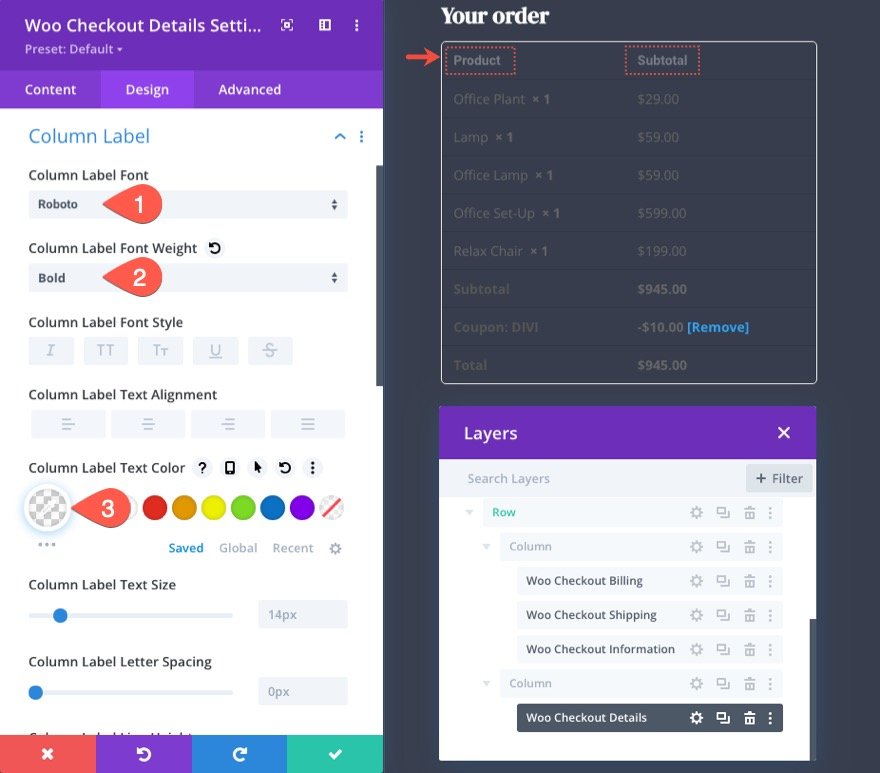
Etykieta kolumny szczegółów kasy Woo
Aby nadać styl etykietom kolumn, zaktualizuj następujące elementy:
- Czcionka etykiety kolumny: Roboto
- Grubość czcionki etykiety kolumny: pogrubiona
- Kolor tekstu etykiety kolumny: rgba (255,255,255,0.32)

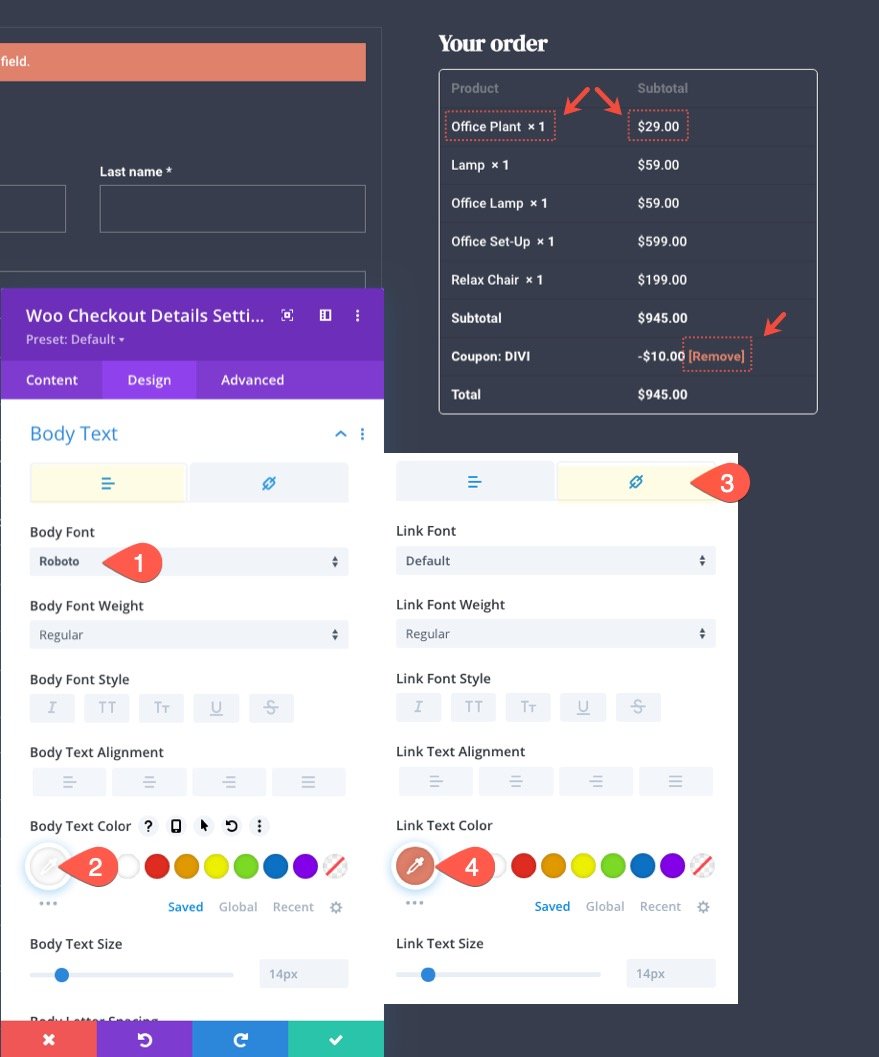
Tekst główny szczegółów kasy Woo
Aby nadać styl tekstowi głównemu, który jest przeznaczony dla elementów w każdej kolumnie na liście, zaktualizuj następujące elementy:
- Czcionka ciała: Roboto
- Kolor tekstu ciała: #fff
Na karcie linku zaktualizuj kolor tekstu linku:
- Kolor tekstu linku: #e0816b

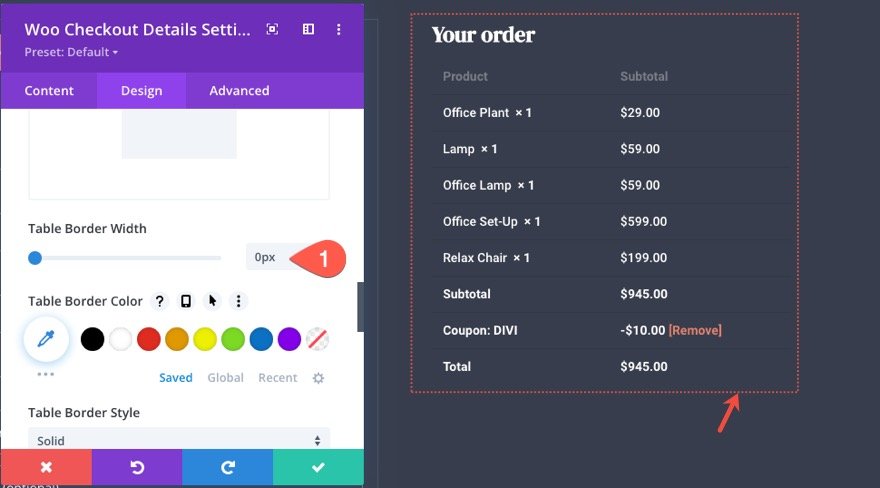
Obramowanie tabeli szczegółów transakcji Woo
W przypadku tego projektu całkowicie usuniemy obramowanie stołu. Aby to zrobić, zaktualizuj następujące elementy:
- Szerokość obramowania tabeli: 0px

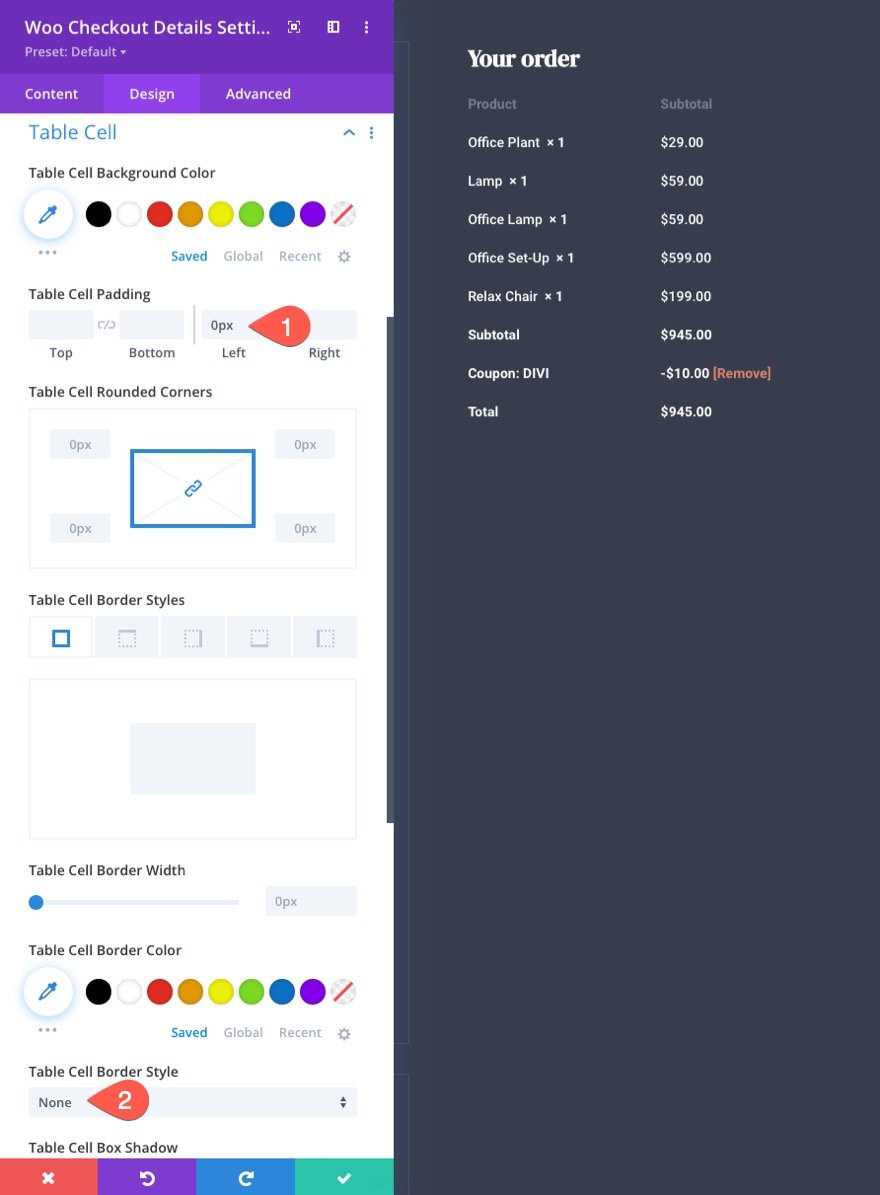
Komórka tabeli szczegółów transakcji Woo
Aby nadać styl komórkom tabeli w tabeli, zaktualizuj następujące elementy:
- Dopełnienie komórek tabeli: pozostało 0 pikseli
- Styl obramowania komórki tabeli: brak
Spowoduje to wyrównanie zawartości komórek tabeli do lewej strony i całkowite usunięcie obramowania komórek tabeli.

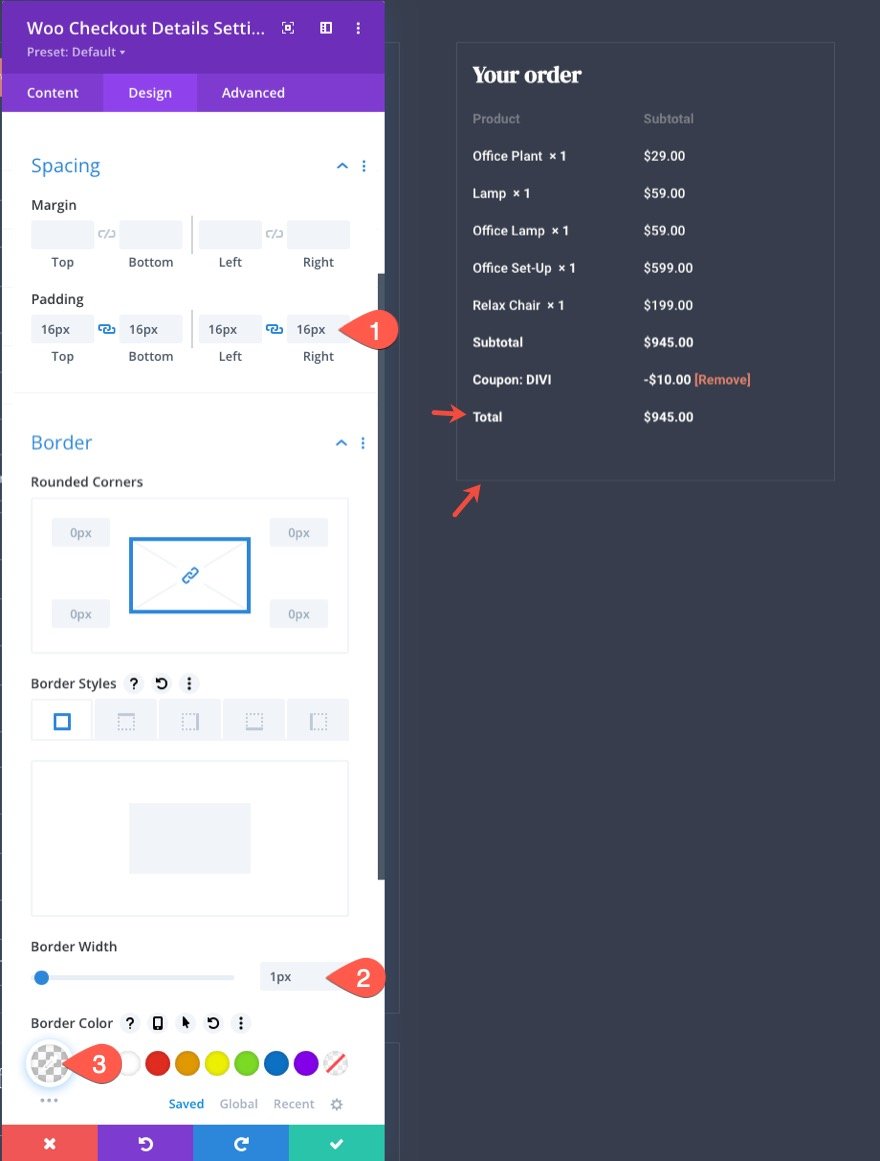
Wypełnienie i obramowanie szczegółów kasy Woo
Aby zachować spójność projektu modułu z innymi modułami, zaktualizuj dopełnienie i obramowanie w następujący sposób:
- Padding: 16px góra, 16px dół, 16px po lewej, 16px po prawej
- Szerokość obramowania: 1px
- Kolor obramowania: rgba (255,255,255,0.1)

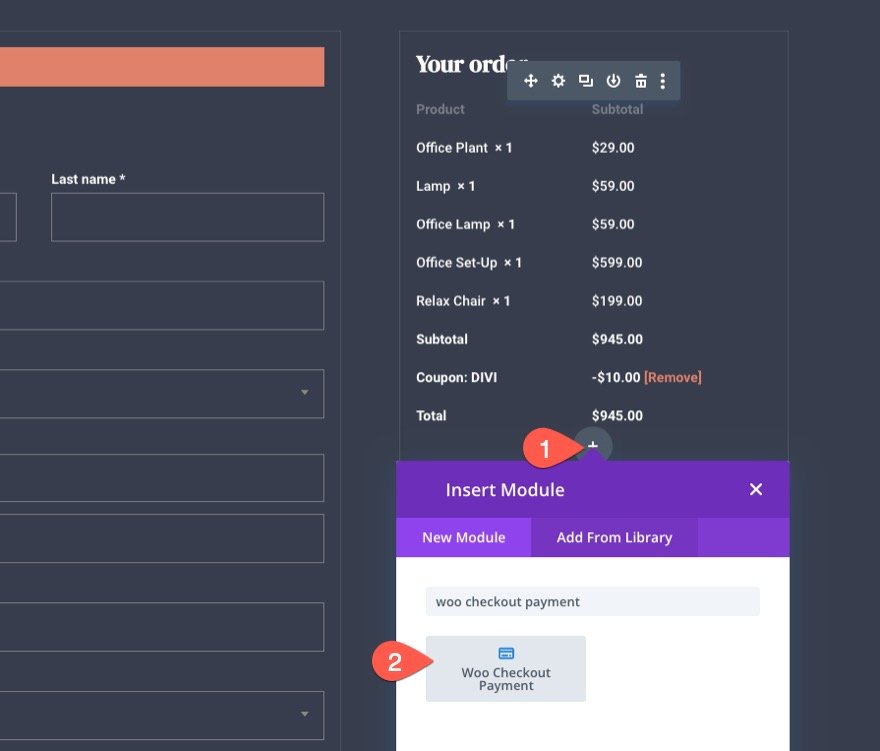
Projektowanie modułu płatności Woo Checkout
Teraz, gdy zawartość naszych szczegółowych informacji o kasie jest kompletna, jesteśmy gotowi do dodania treści Woo Checkout Payment. To jest ostatni kluczowy element strony kasy. Zawiera klikalne przyciski radiowe dla różnych opcji płatności, a także główny przycisk kasy. Zawiera również wbudowane powiadomienia o formularzach.
Aby dodać treść płatności przy kasie, dodaj nowy moduł płatności przy kasie Woo pod szczegółami kasy w kolumnie 2.

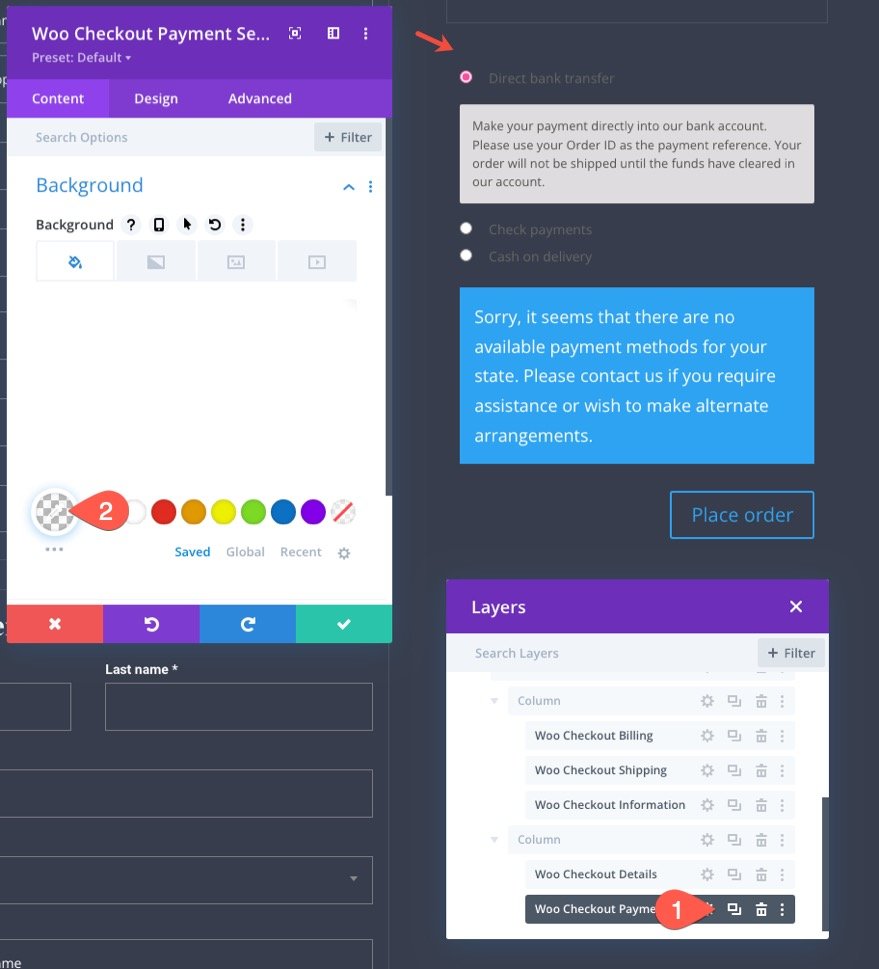
Tło płatności Woo Checkout
Otwórz ustawienia płatności Woo Checkout i nadaj modułowi przezroczyste tło:
- Kolor tła: przezroczysty

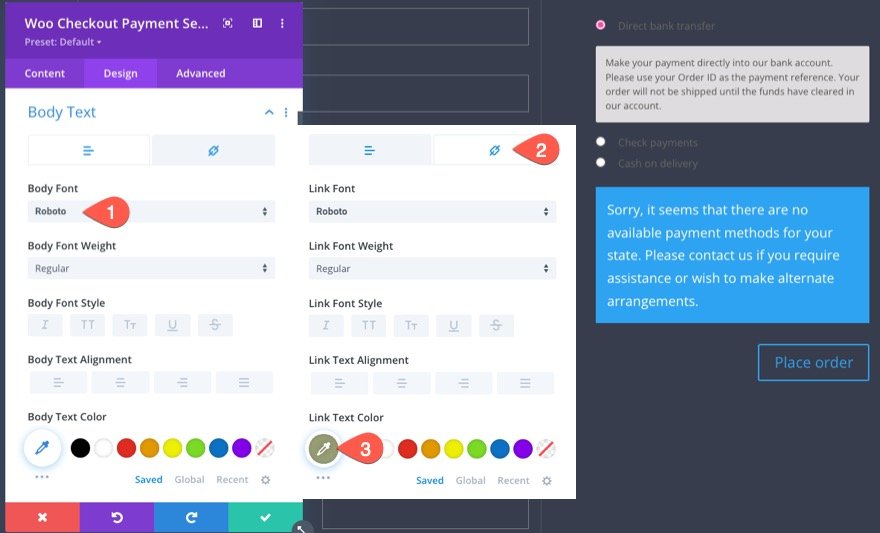
Tekst główny płatności Woo Checkout
Następnie zaktualizuj styl tekstu podstawowego w następujący sposób:
- Czcionka ciała: Roboto
Pod zakładką linku zaktualizuj kolor tekstu linku:
- Kolor tekstu łącza: #999e75

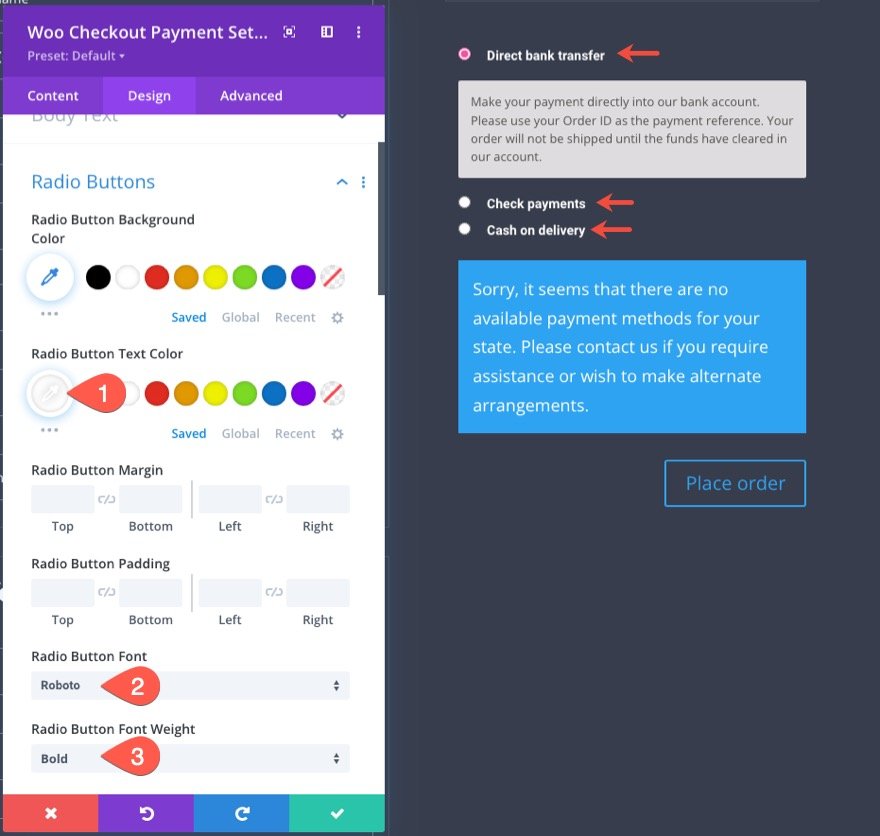
Przyciski radiowe płatności Woo Checkout
Następnie zaktualizuj styl przycisków radiowych w następujący sposób:
- Kolor tekstu przycisku radiowego: #fff
- Czcionka przycisku radiowego: Roboto
- Grubość czcionki przycisku radiowego: pogrubiona

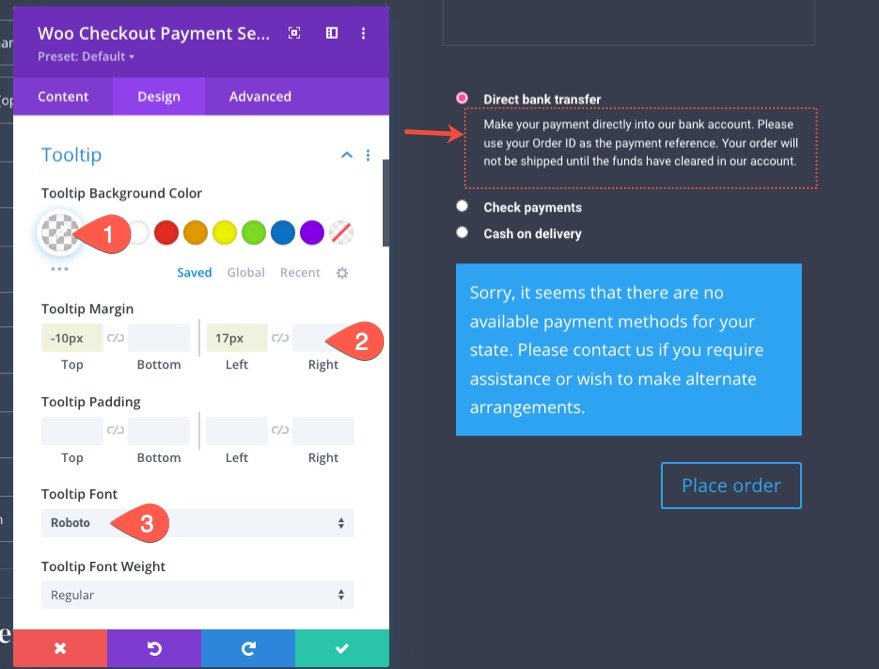
Wskazówki dotyczące płatności Woo Checkout
Etykietka narzędzia to pole tekstowe wyświetlane, gdy przełącznik przycisku radiowego jest otwarty.
Zaktualizujmy style podpowiedzi w następujący sposób:
- Kolor tła podpowiedzi: przezroczysty
- Margines podpowiedzi: -10 pikseli u góry, 17 pikseli w lewo
- Czcionka podpowiedzi: Roboto

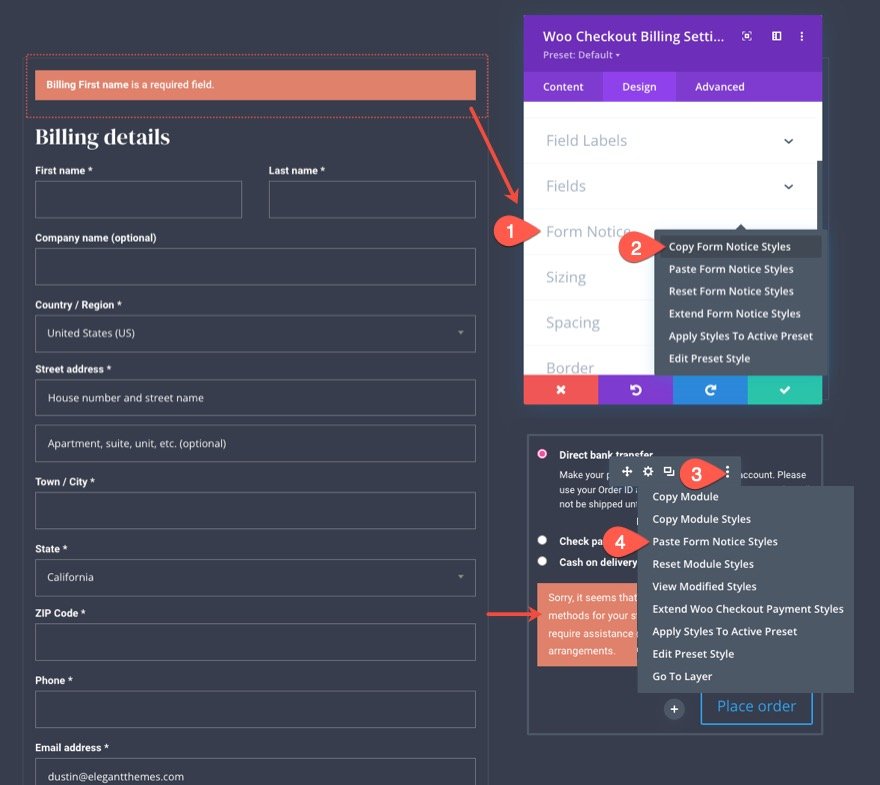
Powiadomienie o formularzu płatności Woo Checkout
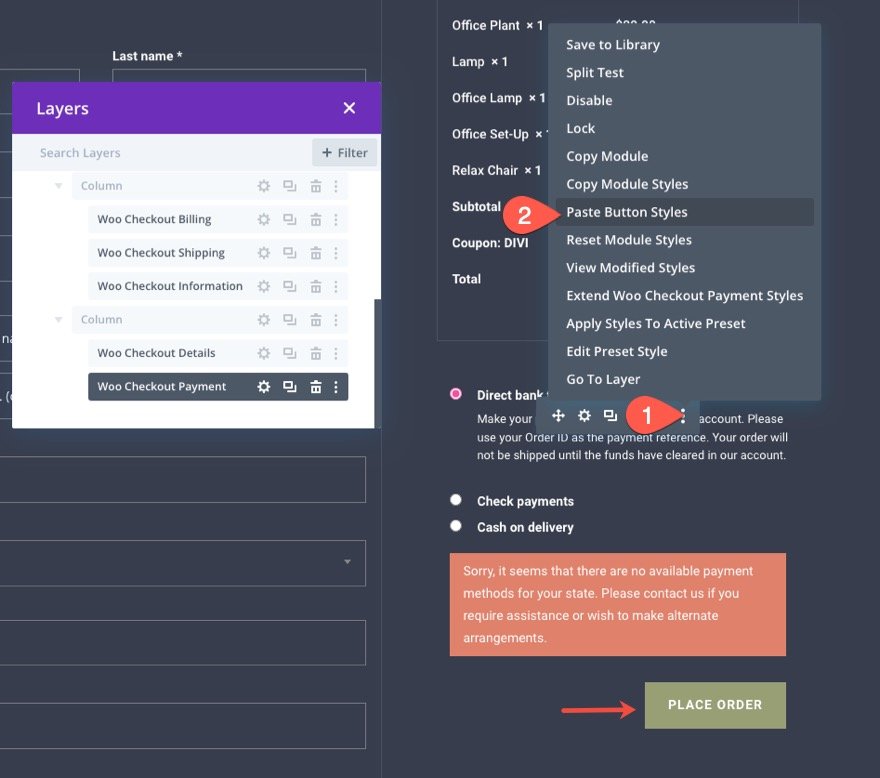
Ponieważ moduł Woo Checkout Payment ma tę samą opcję Form Notice, możemy skopiować istniejące style powiadomień formularzy z modułu Woo Checkout Billing i wkleić je do modułu Woo Checkout Payment.

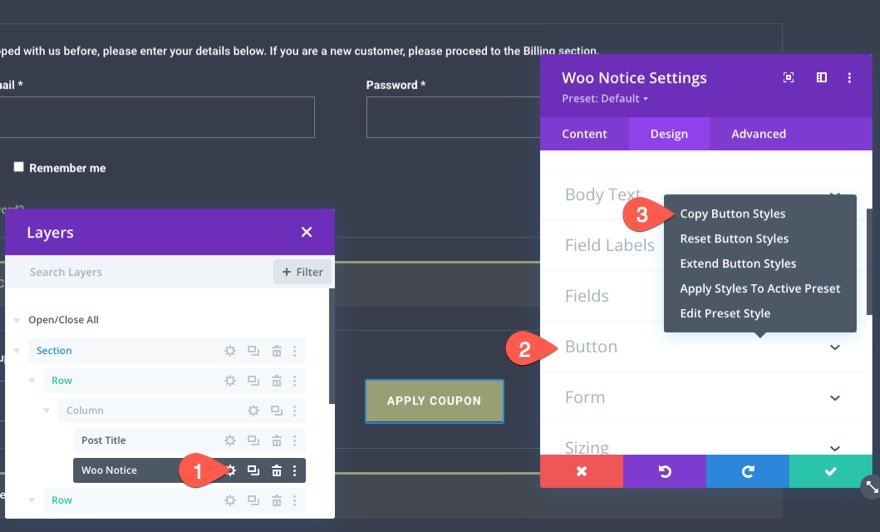
Woo przycisk płatności przy kasie
Aby nadać styl przyciskowi kasy dla modułu Woo Checkout Payment, skopiuj style przycisków z modułu Woo Notice.

Następnie wklej style przycisków do modułu płatności Woo Checkout.

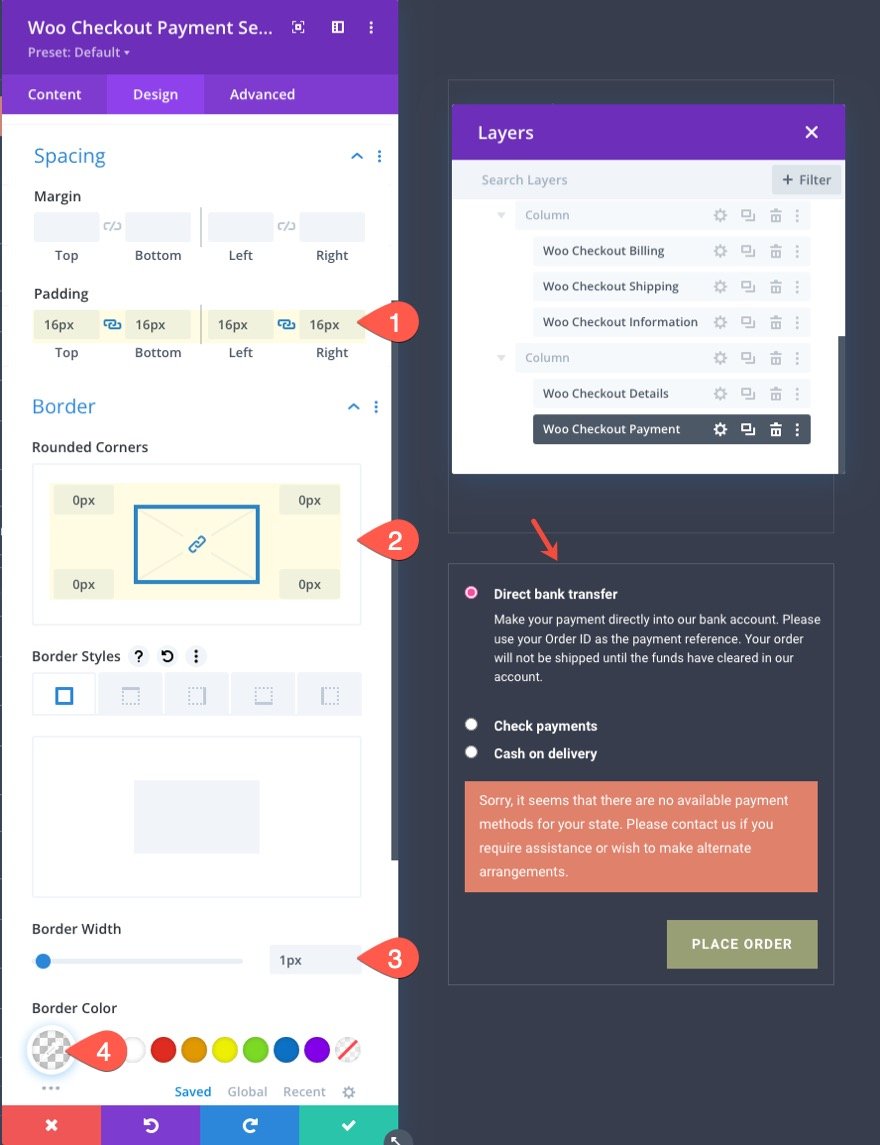
Wypełnienie i obramowanie płatności Woo Checkout
Aby zakończyć projekt, dodaj dopełnienie i obramowanie w następujący sposób:
- Padding: 16px góra, 16px dół, 16px po lewej, 16px po prawej
- Zaokrąglone rogi: 0px
- Szerokość obramowania: 1px
- Kolor obramowania: rgba (255,255,255,0.1)

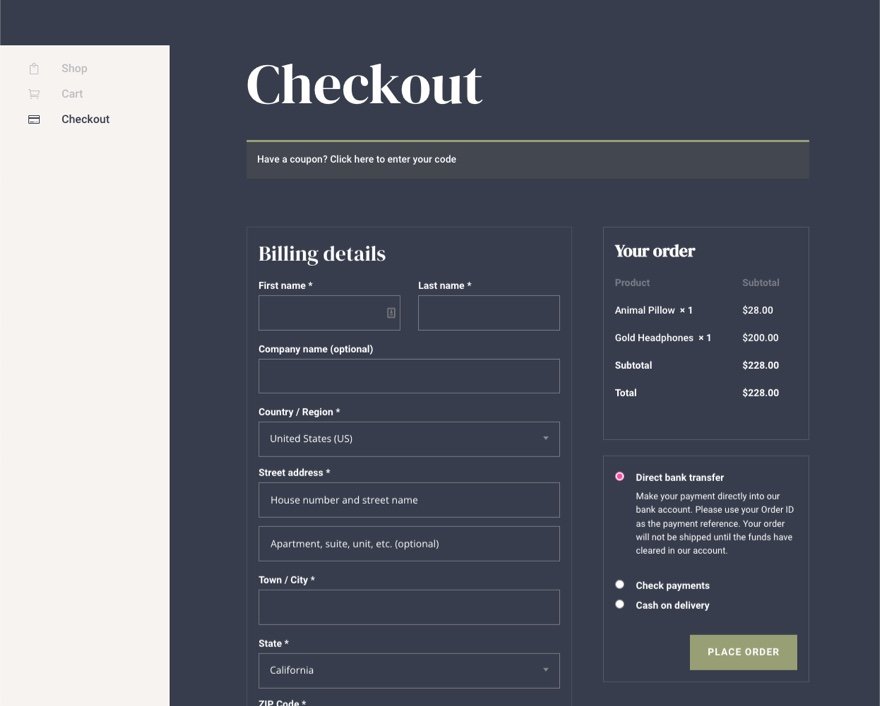
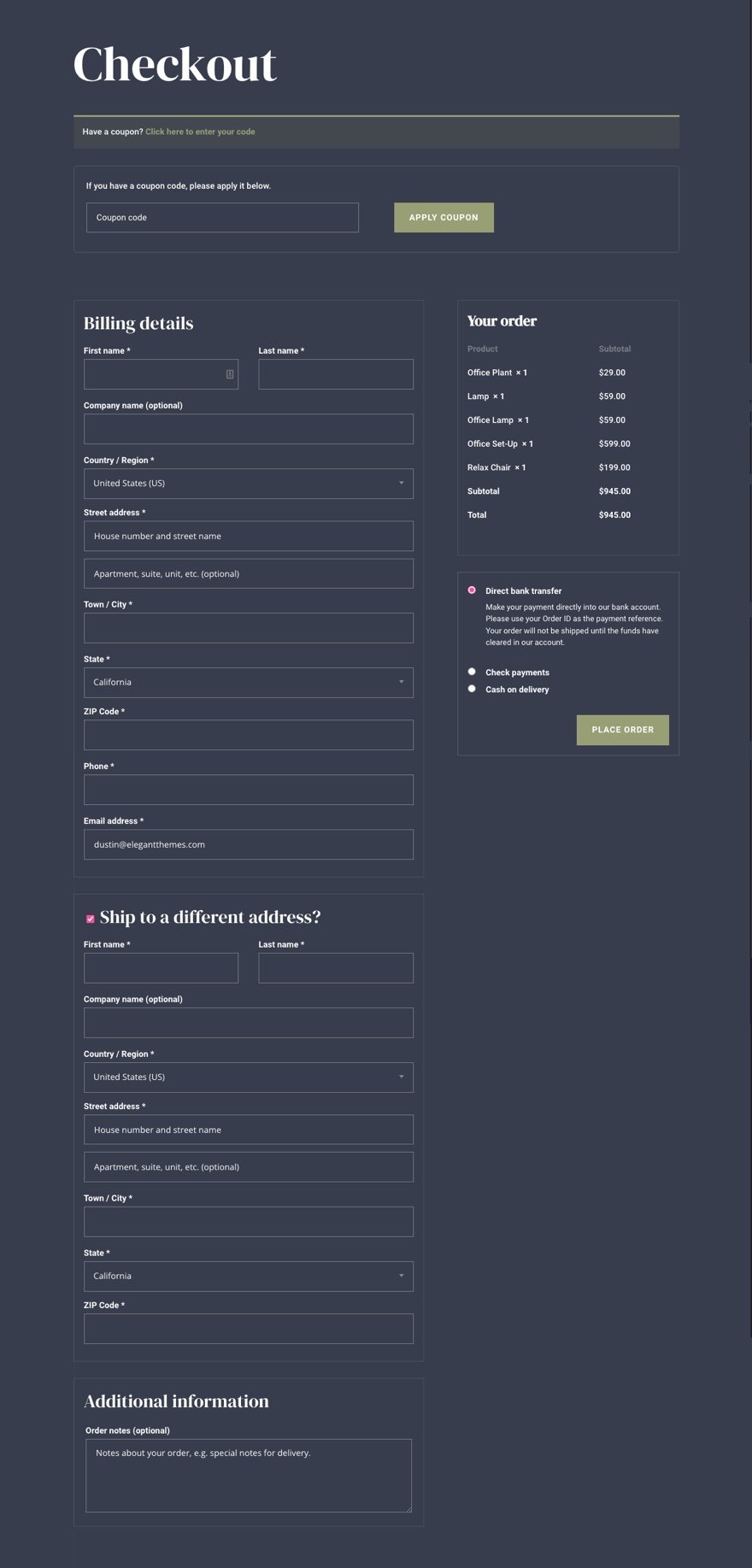
Wynik
Oto jak teraz wygląda nasza strona kasy!

Dodaj więcej treści w razie potrzeby
W tym momencie mamy wszystkie kluczowe elementy naszego szablonu strony kasy. Ale nie musisz się tutaj zatrzymywać. W razie potrzeby możesz dodać do strony dowolną treść.
W naszym polecanym demo tego szablonu strony kasy (dostępnego do pobrania tutaj) dołączyliśmy stały pasek boczny z kilkoma niestandardowymi łączami nawigacyjnymi.

Tworzenie niestandardowego szablonu strony kasy
Jeśli chcesz stworzyć szablon strony kasy, możesz użyć Theme Buildera do stworzenia układu szablonu strony kasy, tak jak zrobiliśmy to z szablonem strony kasy. Ponieważ jednak mamy już układ strony zaprojektowany na podstawie tego samouczka, możemy po prostu dodać ten układ do szablonu strony kasy.
Zapisz układ strony WooCommerce w bibliotece Divi
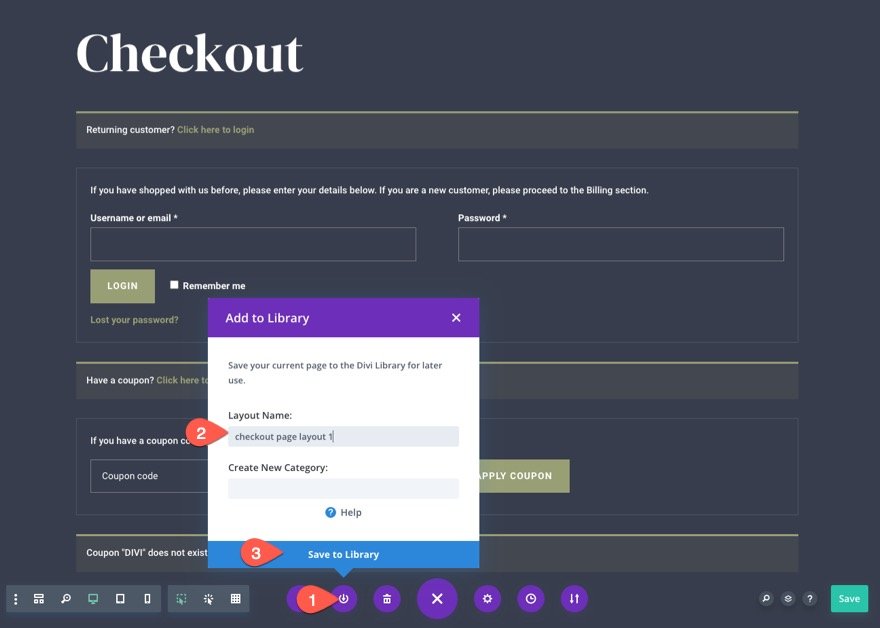
Zanim będziemy mogli dodać układ strony kasy do szablonu strony kasy, musimy najpierw zapisać układ strony w Bibliotece Divi.
Aby to zrobić, otwórz menu ustawień Divi Builder na dole strony kasy. Kliknij ikonę Dodaj do biblioteki , nadaj układowi nazwę, a następnie kliknij Zapisz w bibliotece .

Utwórz nowy szablon strony kasy
Po zapisaniu układu strony kasy w bibliotece jesteśmy gotowi do utworzenia nowego szablonu strony kasy.
Oto jak to zrobić:
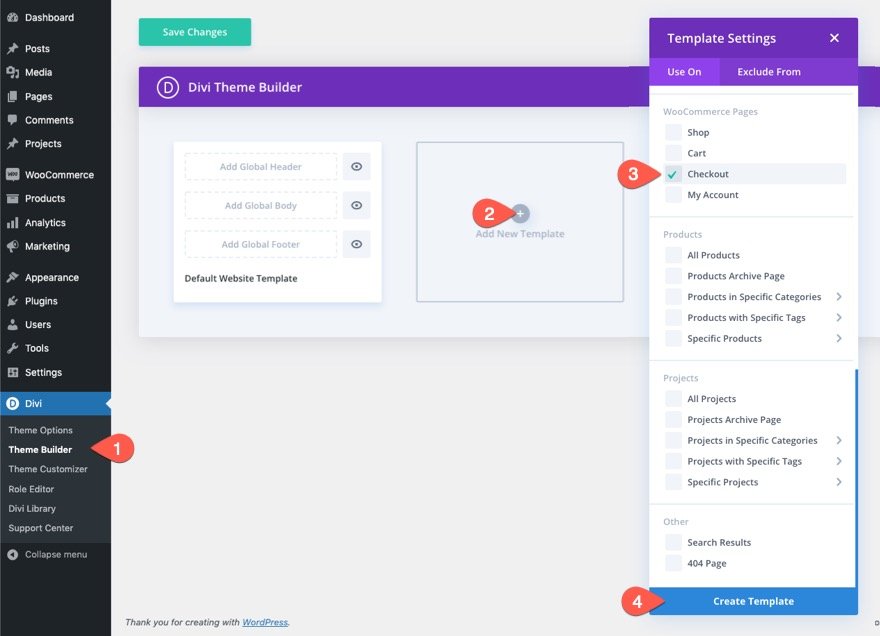
- Przejdź do pulpitu nawigacyjnego WordPress i przejdź do Divi > Kreator motywów.
- Następnie kliknij ikonę Dodaj nowy szablon plus w pustym szarym polu, aby dodać nowy szablon.
- W module Ustawienia szablonu, w zakładce „Użyj”, wybierz opcję Kasa pod listą Strony WooCommerce.
- Na koniec kliknij Utwórz szablon.

Dodaj układ strony realizacji transakcji do szablonu realizacji transakcji
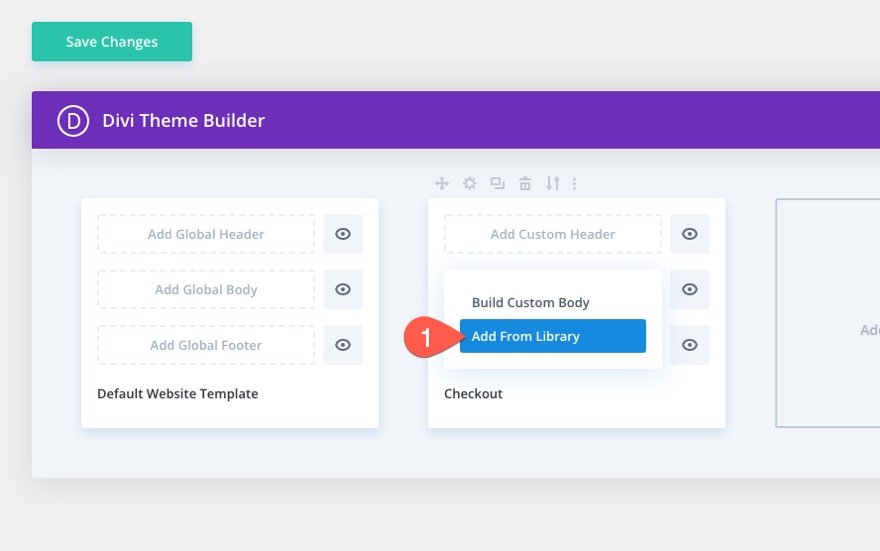
Po utworzeniu nowego szablonu realizacji transakcji kliknij obszar „Dodaj niestandardową treść” szablonu. Na wyskakującej liście wybierz Dodaj z biblioteki .

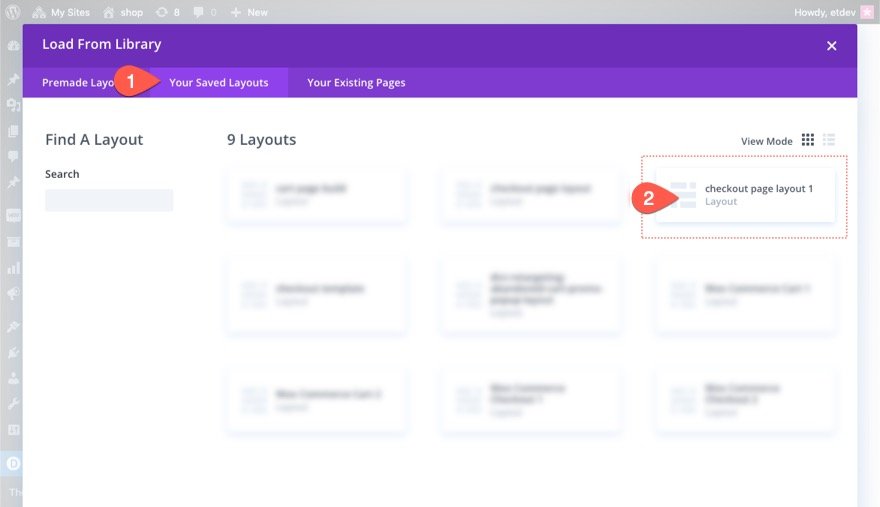
Z wyskakującego okienka Wczytaj z biblioteki, na karcie Twoje zapisane układy, wybierz układ strony kasy zapisany w bibliotece.

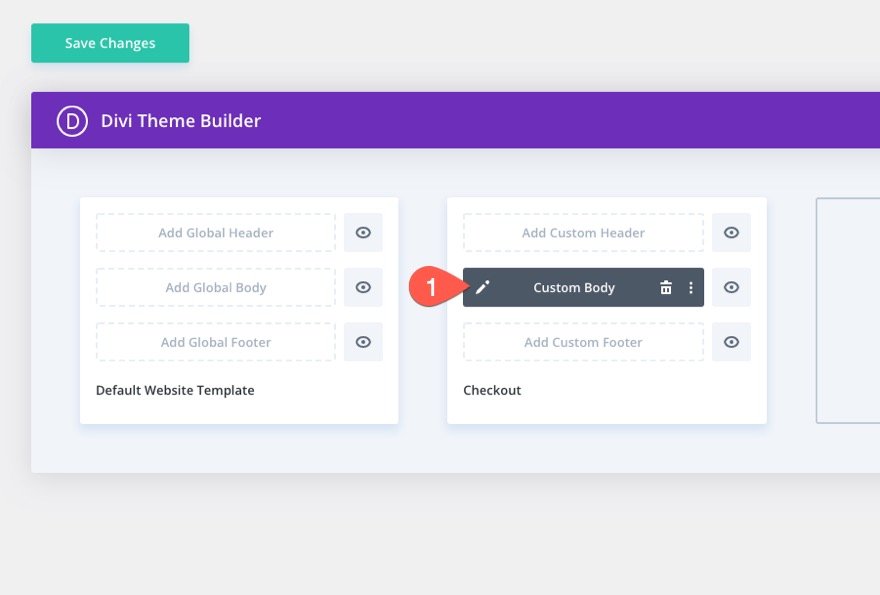
Po zakończeniu szablon kasy będzie dostępny w Kreatorze motywów. Aby edytować szablon, kliknij ikonę edycji w obszarze treści szablonu.

Ostateczny wynik
Sprawdźmy ostateczny wynik naszego szablonu strony kasy.

A oto jak to wygląda na tabletach i telefonach.

Końcowe przemyślenia
Proces projektowania niestandardowego szablonu strony kasy WooCommerce jest drastycznie uproszczony i wzmocniony dzięki potężnemu wizualnemu kreatorowi stron Divi i intuicyjnym modułom Woo. W tym samouczku skoncentrowaliśmy się na włączeniu kluczowych elementów składających się na stronę kasy. Pamiętaj jednak, że wszystkie inne potężne moduły i funkcje Divi są do Twojej dyspozycji, aby przenieść strony kasy na zupełnie nowy poziom. Mamy nadzieję, że pomoże to zwiększyć umiejętności projektowania Divi i, co ważniejsze, doprowadzi do większej liczby konwersji.
Aby uzyskać więcej informacji, sprawdź, jak zaprojektować szablon strony koszyka WooCommerce w Divi lub pobierz nasze niesamowite DARMOWE zestawy szablonów koszyka i strony kasy dla Divi.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
