So erstellen Sie eine WooCommerce Checkout-Seitenvorlage mit Divi
Veröffentlicht: 2021-12-17Das Entwerfen einer WooCommerce-Checkout-Seite beinhaltet normalerweise eine erweiterte Anpassung der PHP-Vorlagendatei im Backend und ein gutes Stück benutzerdefiniertes CSS. Aber mit den Woo-Modulen von Divi ist dieser Prozess einfach und angenehm geworden! Wenn Sie eine WC-Checkout-Seite mit Divi bearbeiten, verwandelt sich dieser WC-Shortcode in ein strukturiertes Layout dynamischer Woo-Checkout-Module, die mit leistungsstarken integrierten Designoptionen visuell gestaltet werden können. Dadurch haben Sie die volle Kontrolle über das Design der Checkout-Seite.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit Divi eine vollständig benutzerdefinierte WooCommerce-Checkout-Seite von Grund auf neu erstellen. Zuerst entwerfen wir die WooCommerce-Checkout-Seite mit den dynamischen Woo-Modulen, die für die Checkout-Seite verfügbar sind. Anschließend zeigen wir Ihnen, wie Sie das Checkout-Seitendesign zu einer Checkout-Seitenvorlage im Theme Builder hinzufügen. Egal, ob Sie die eigentliche Checkout-Seite anpassen oder eine Checkout-Seitenvorlage erstellen möchten, Divi hat alles für Sie. Sie werden in kürzester Zeit auf dem Weg sein, beeindruckende Checkout-Seiten zu entwerfen.
Lass uns anfangen!
Vorgeschmack
Das Vorher und Nachher
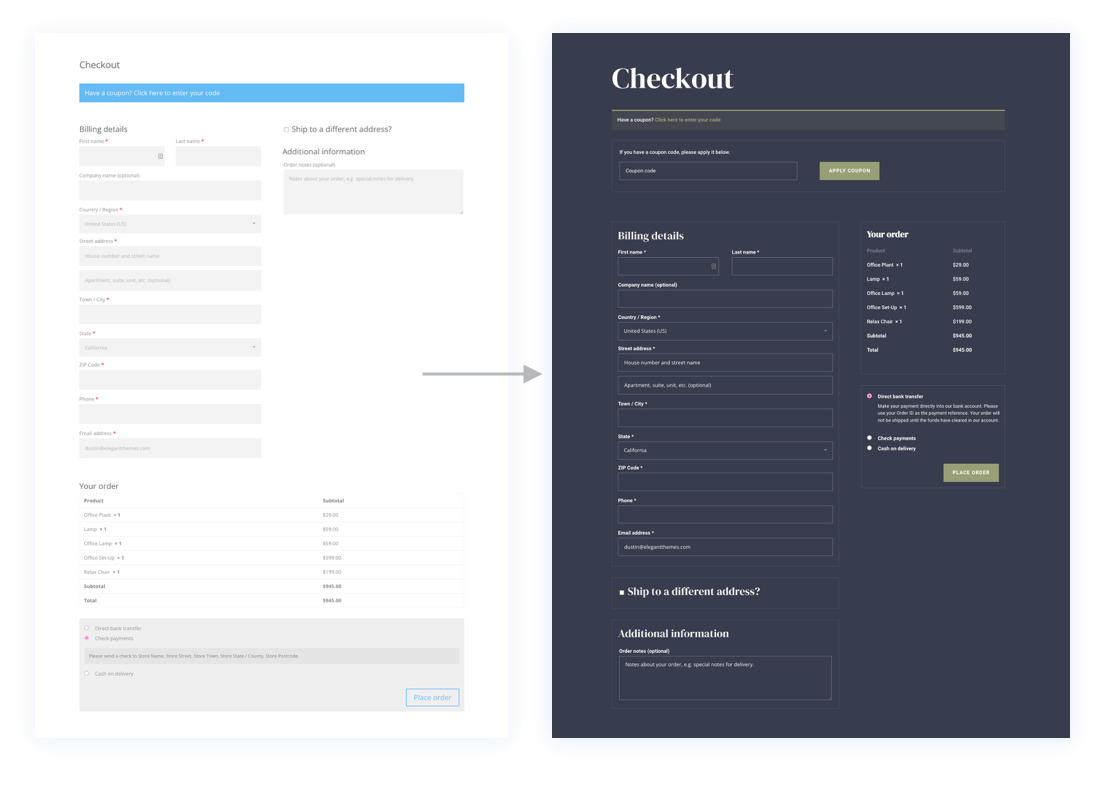
Hier ist ein kurzer Blick auf die standardmäßige Checkout-Seite von Divi im Vergleich zu der neuen Checkout-Seite, die wir in diesem Tutorial entwerfen werden.

Und hier ist ein genauerer Blick auf das Design der Checkout-Seite auf Desktop und Mobilgerät.


Sie können sich auch die Live-Demo dieses Checkout-Seitendesigns ansehen.
Laden Sie das Checkout-Seitenlayout KOSTENLOS herunter
Um das Vorlagendesign der Checkout-Seite aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
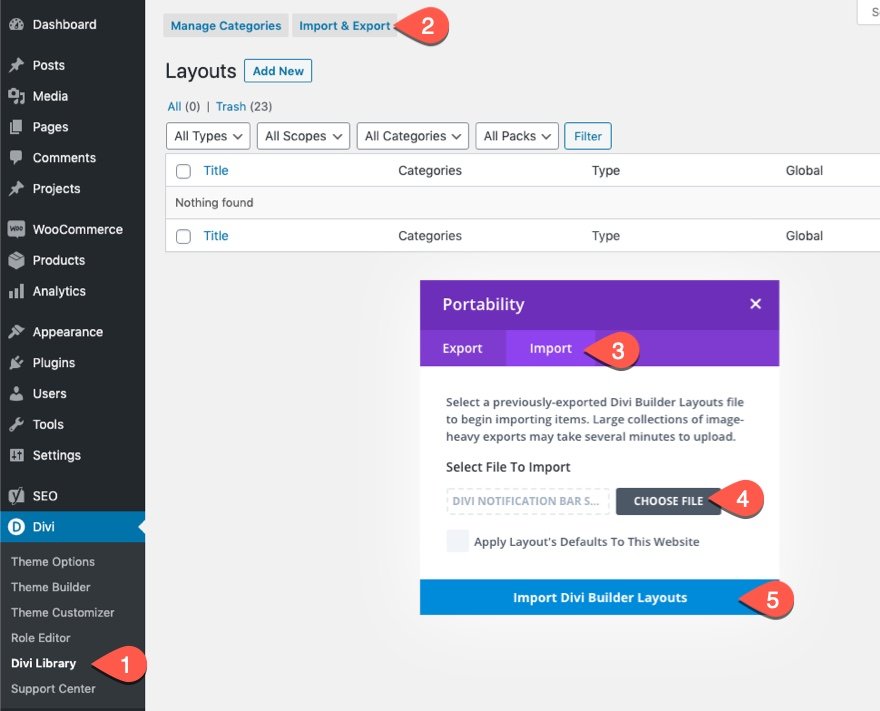
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Laden Sie die Warenkorb- und Checkout-Seiten-Vorlagensets für Divi herunter
Dieses Checkout-Seiten-Design steht auch als Teil unserer KOSTENLOSEN Warenkorb- und Checkout-Seiten-Vorlagensets für Divi zum Download zur Verfügung.
Kommen wir zum Tutorial, sollen wir?
Über die WooCommerce Checkout-Seite und Divi
Immer wenn Sie WooCommerce auf Ihrer Divi-Site installieren, generiert WooCommerce (WC) wichtige WC-Seiten, darunter eine Shop-Seite, eine Warenkorbseite, eine Checkout-Seite und eine Kontoseite. Der Inhalt der Seite wird durch die Verwendung eines Shortcodes im Backend-WordPress-Blockeditor bereitgestellt.

Wenn Sie den Divi Builder auf dieser Checkout-Seite aktivieren, werden alle Inhaltselemente der WooCommerce-Checkout-Seite als Divi Woo-Module geladen, die zum Gestalten der Seite verwendet werden können.

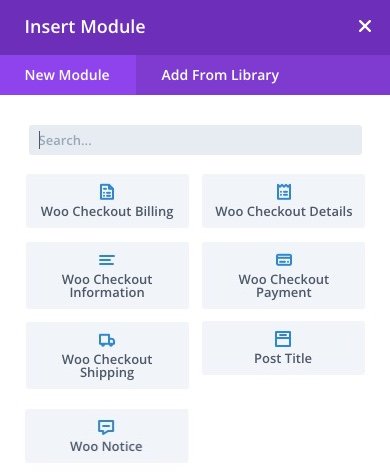
Woo-Module zum Entwerfen einer Checkout-Seite in Divi
Divi wird mit einer Vielzahl von Modulen geliefert, die der Schlüssel zum Hinzufügen dynamischer Inhalte zu einer Seitenvorlage sind. Einige davon beinhalten Woo-Module speziell für die Checkout-Seite.

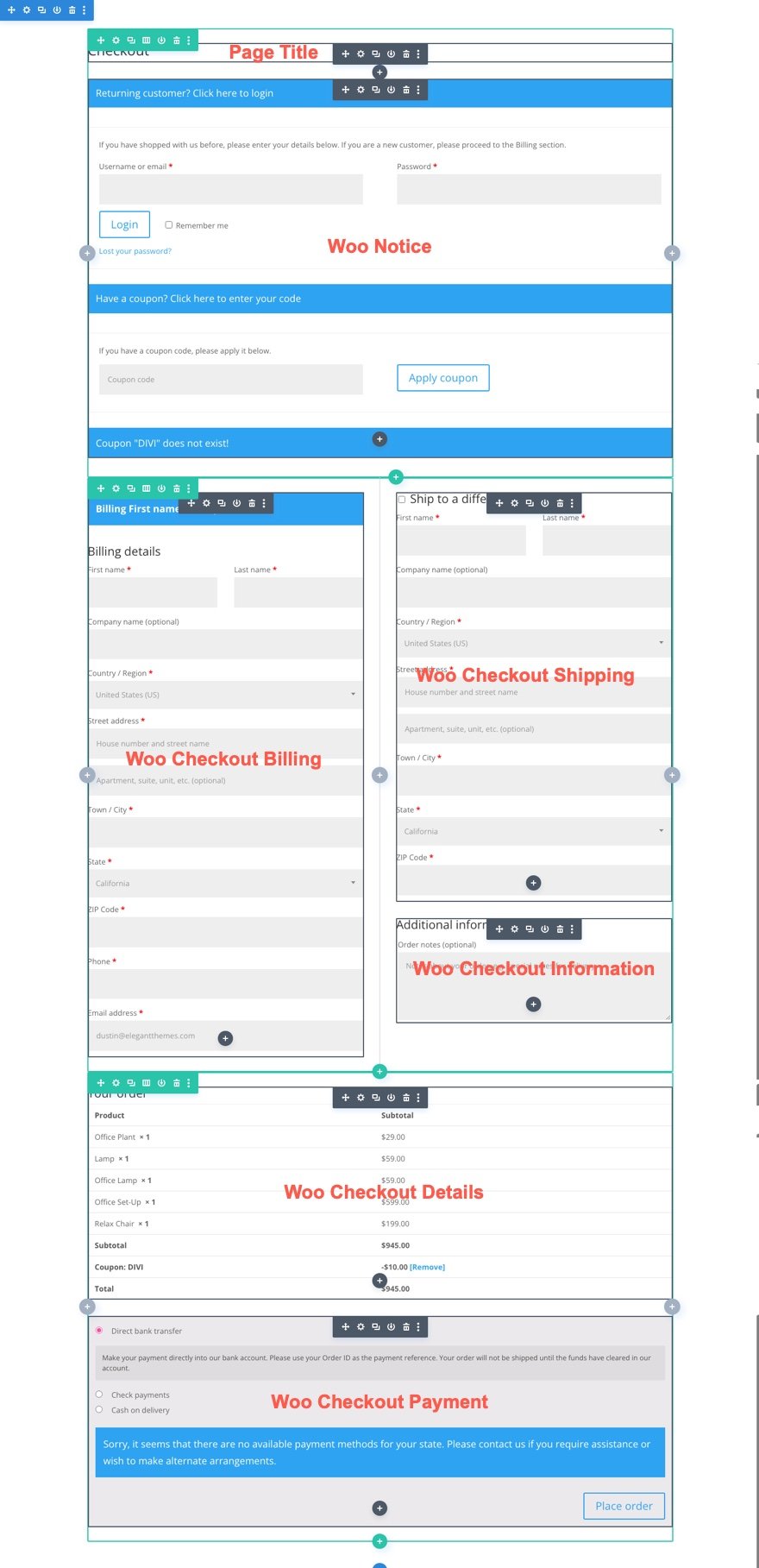
Zu den Modulen, die für die Erstellung der Checkout-Seite oder Vorlage entscheidend sind, gehören:
- Beitragstitel – Dies zeigt den Titel der Checkout-Seite dynamisch an, wenn eine Checkout-Seitenvorlage erstellt wird.
- Woo Notice – Dieses Modul kann auf verschiedene Seitentypen eingestellt werden (Warenkorbseite, Produktseite, Checkout-Seite). Es zeigt dem Benutzer wichtige Benachrichtigungen dynamisch nach Bedarf an.
- Woo Checkout Billing – Dieses Modul zeigt das Formular mit den Rechnungsdetails an, das während des Checkouts verwendet wird.
- Woo Checkout Shipping – Dieses Modul zeigt das Versanddetailformular an, das während des Checkouts verwendet wird.
- Woo Checkout Information – Dieses Modul zeigt das zusätzliche Informationsformular an, das während des Checkouts verwendet wird.
- Woo Checkout Details – Dieses Modul zeigt Bestelldetails an, einschließlich der gekauften Produkte und ihrer Preise, während des Bezahlvorgangs.
- Woo Checkout Payment – Dieses Modul zeigt die Auswahl der Zahlungsart und Zahlungsformulardetails während des Checkouts an.
Ein weiteres optionales Woo-Modul:
- Woo Breadcrumbs – Dies zeigt die WooCommerce Breadcrumb-Navigationsleiste an.
Entwerfen Sie eine Checkout-Seite oder Vorlage
Wie bereits erwähnt, können wir die Divi Woo-Module ganz einfach verwenden, um eine benutzerdefinierte WooCommerce-Checkout -Seite zu entwerfen. Sie können sich jedoch auch dafür entscheiden, eine benutzerdefinierte Checkout- Vorlage mit demselben Designprozess zu erstellen. Für dieses Tutorial erstellen wir ein benutzerdefiniertes Checkout-Seitenlayout für die Checkout-Seite. Dann zeigen wir Ihnen, wie Sie das benutzerdefinierte Checkout-Seitenlayout verwenden, um eine Checkout-Seitenvorlage mit dem Divi Theme Builder zu erstellen.
Entwerfen eines WooCommerce Checkout-Seitenlayouts mit Divi
Das Ziel dieses WooCommerce-Checkout-Seiten-Tutorials ist es, ein benutzerdefiniertes Seitenlayout für die WooCommerce-Checkout-Seite zu erstellen, die in WooCommerce als WooCommerce-Checkout-Seite bezeichnet wird. Am Ende des Tutorials zeigen wir Ihnen, wie Sie dieses Checkout-Seitenlayout einfach speichern und importieren können, um mit dem Theme Builder eine neue Checkout-Seitenvorlage zu erstellen.
Erste Schritte: Bearbeiten der WooCommerce-Checkout-Seite
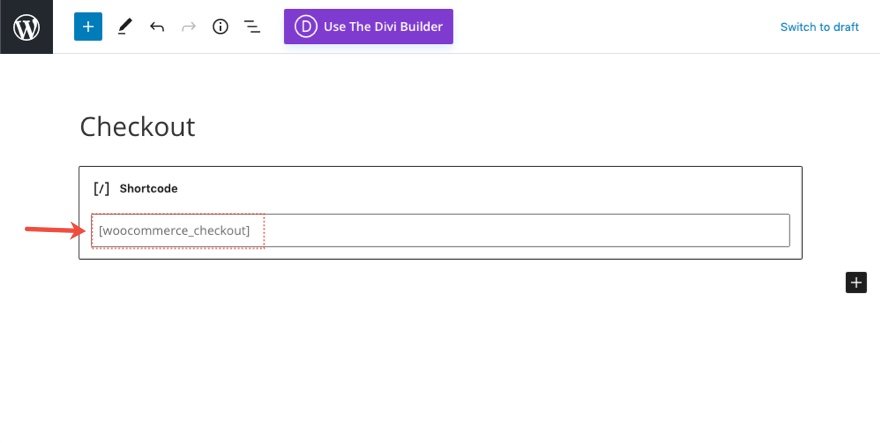
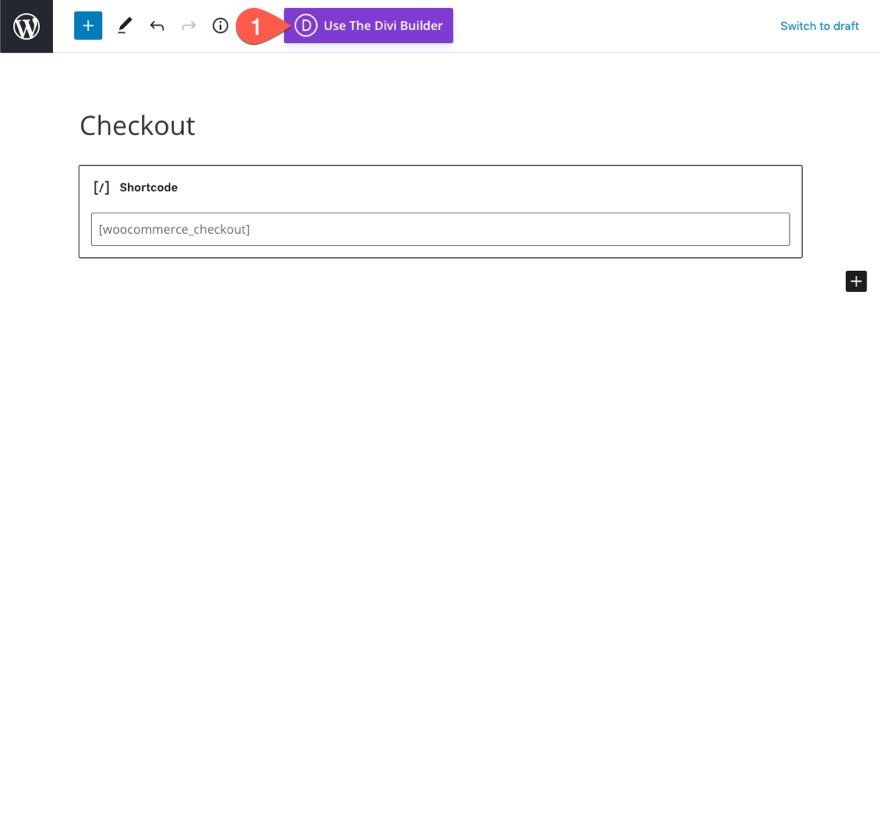
Klicken Sie im WordPress-Dashboard auf , um die WooCommerce-Checkout-Seite zu bearbeiten. Standardmäßig enthält die Seite nur den Shortcode, der zum Generieren des Inhalts der Checkout-Seite verwendet wird.
Klicken Sie oben im Seiteneditor auf die Schaltfläche Divi Builder verwenden .

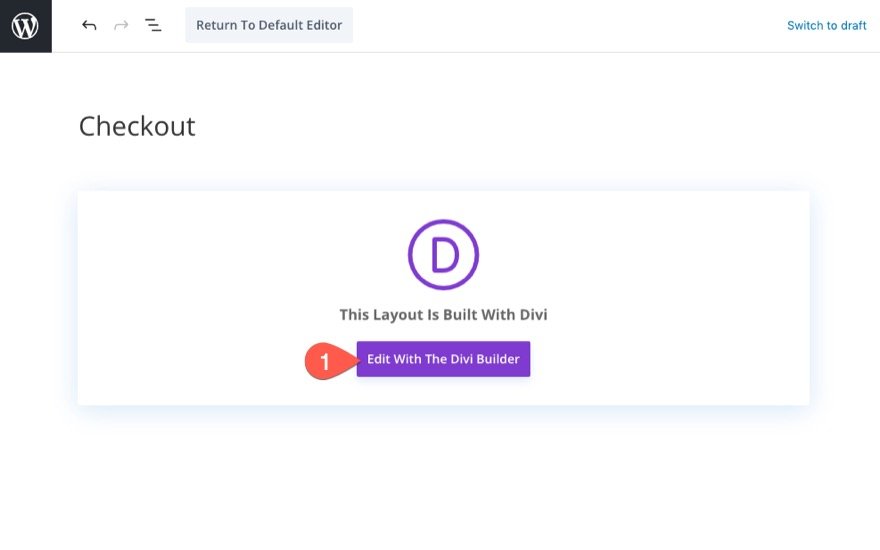
Klicken Sie dann auf die Schaltfläche Mit Divi Builder bearbeiten , um Divi Builder zu starten.

Löschen des Layouts, um von Grund auf neu zu beginnen
Wie bereits erwähnt, wird die Seite mit allen anpassbaren Divi-Modulen (einschließlich der wichtigsten Woo-Module) geladen, die den Inhalt der Checkout-Seite bilden. Sie können das vorhandene Layout verwenden und bei Bedarf mit der Anpassung der bereits vorhandenen Module beginnen. Aber für dieses Tutorial fangen wir bei Null an.
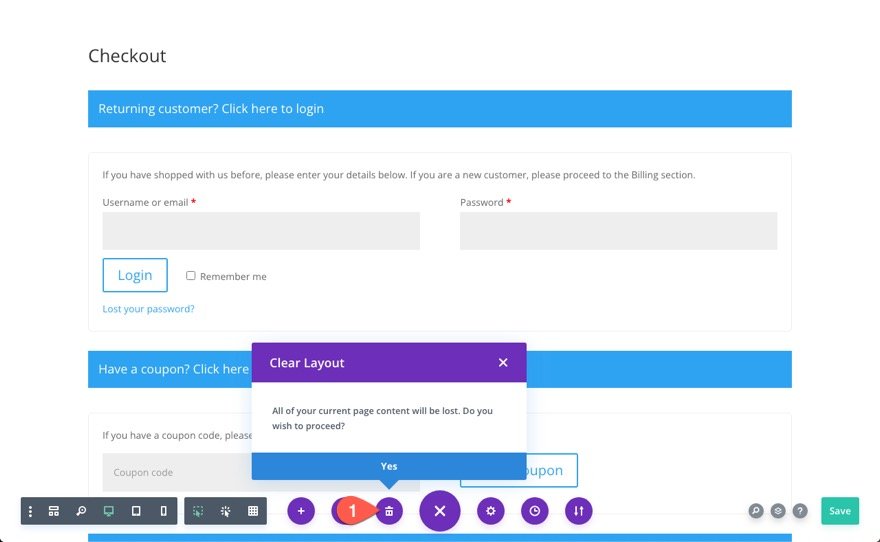
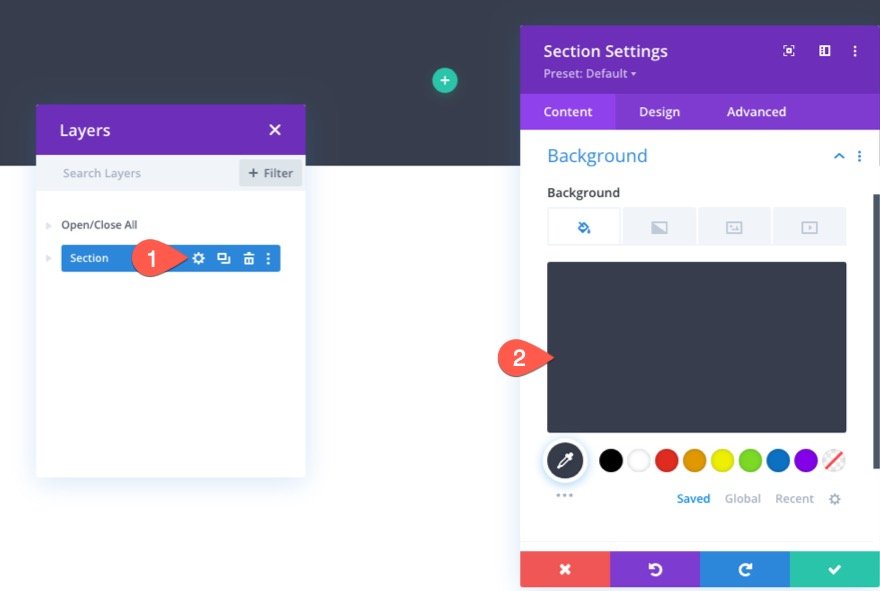
Um das Layout zu löschen, öffnen Sie das Einstellungsmenü unten auf der Seite und klicken Sie auf die Schaltfläche Layout löschen (das Mülltonnensymbol) und wählen Sie JA.

Abschnitt, Zeile und Spalte erstellen
Abschnitt Hintergrund
Fügen Sie zunächst wie folgt eine Hintergrundfarbe zu einem neuen regulären Abschnitt hinzu:
- Hintergrundfarbe: #f7f3f0

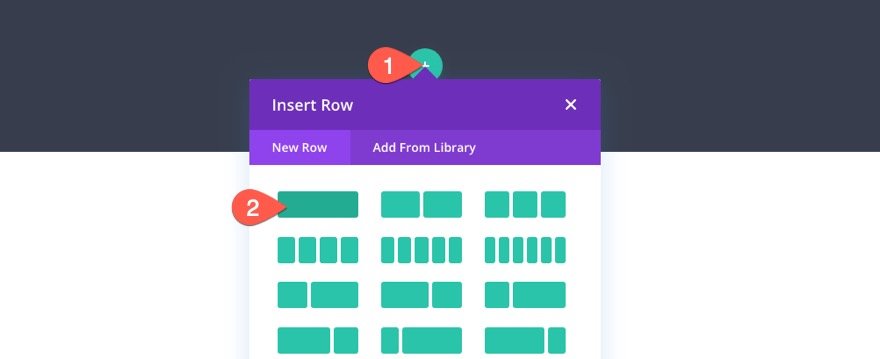
Zeile und Spalte
Als Nächstes fügen Sie dem Abschnitt eine einspaltige Zeile hinzu

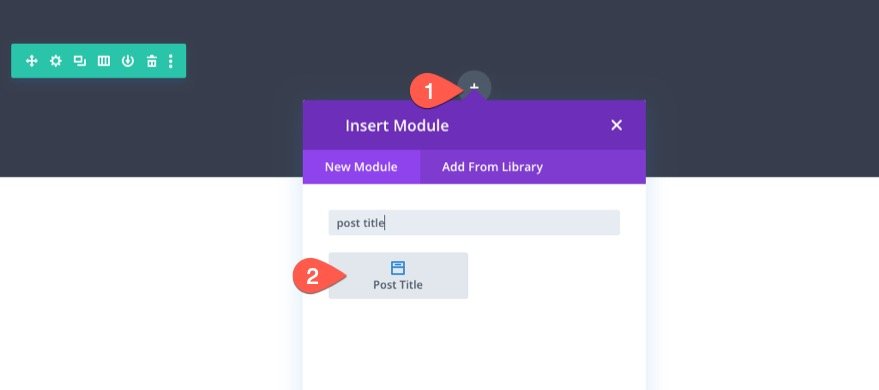
Erstellen des Titels der dynamischen Checkout-Seite
Um den für die Checkout-Seite erforderlichen dynamischen Seitentitel zu erstellen, fügen Sie der Spalte ein Beitragstitelmodul hinzu.

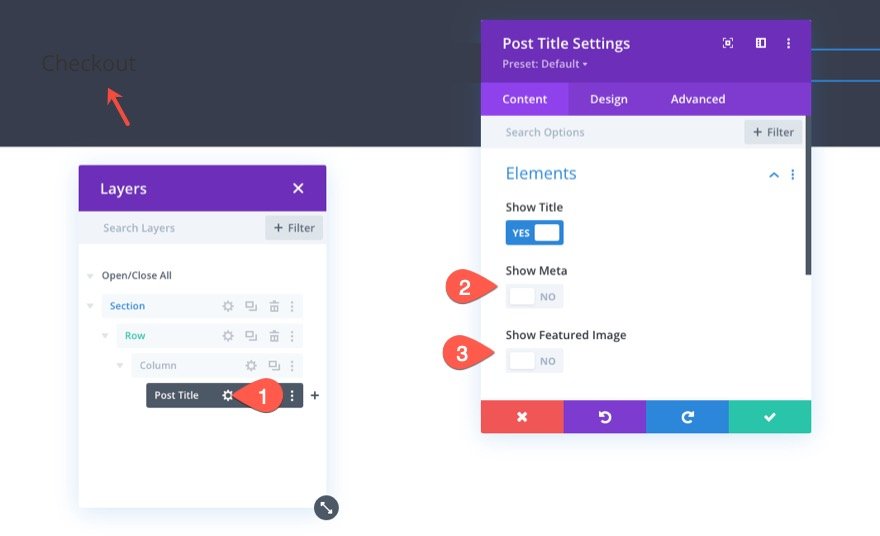
Inhalt des Beitragstitels
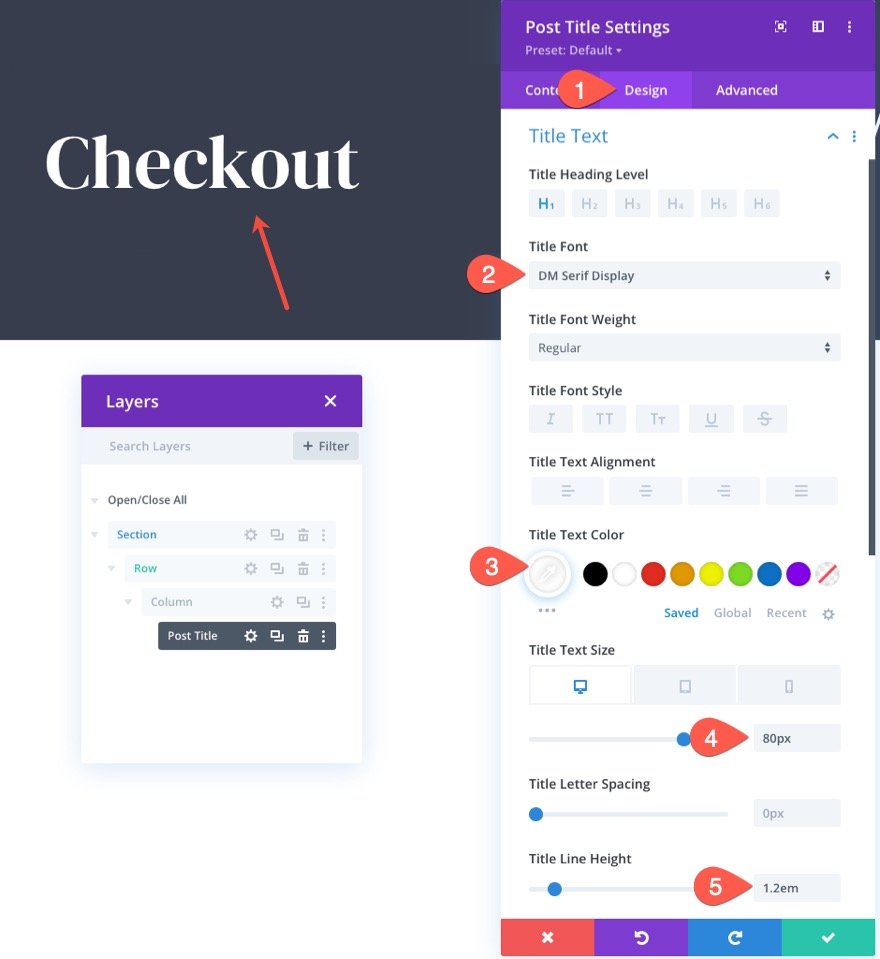
Aktualisieren Sie in den Beitragstiteleinstellungen die Elemente so, dass nur der Titel angezeigt wird:
- Titel anzeigen: JA
- Meta anzeigen: NEIN
- Beitragsbild anzeigen: NEIN

Beitragstiteltext
Um den Beitragstiteltext zu gestalten, aktualisieren Sie Folgendes auf der Registerkarte „Design“:
- Titelschriftart: DM-Serifenanzeige
- Titeltextfarbe: #fff
- Titeltextgröße: 80 Pixel (Desktop), 60 Pixel (Tablet), 42 Pixel (Telefon)
- Höhe der Titelzeile: 1,2 cm

Entwerfen des dynamischen Woo-Benachrichtigungsmoduls für die Checkout-Seite
Es ist immer eine gute Idee, das Woo Notice-Modul oben auf der Seite hinzuzufügen, damit die Hinweise für Benutzer am besten sichtbar sind, wenn sie mit der Checkout-Seite interagieren. Denken Sie daran, dass wir Hinweise entwerfen, die nur bei Bedarf angezeigt werden.
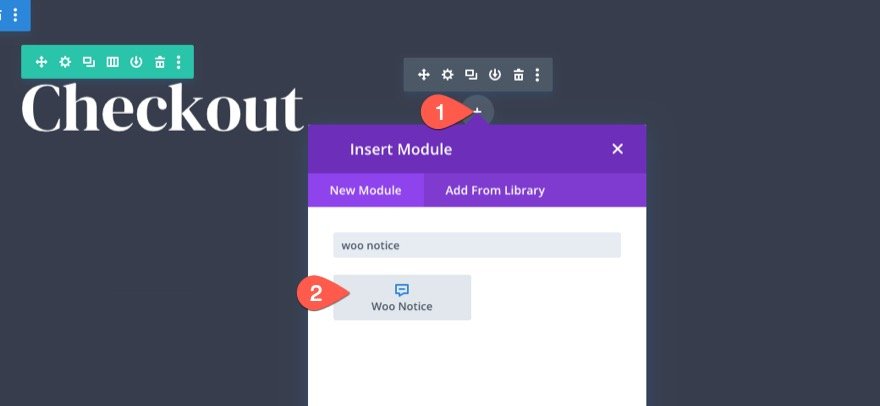
Um das Woo-Notice-Modul hinzuzufügen, klicken Sie, um ein neues Woo-Notice-Modul unter dem Post-Titel-Modul hinzuzufügen.

Typ und Hintergrund der Woo-Hinweisseite
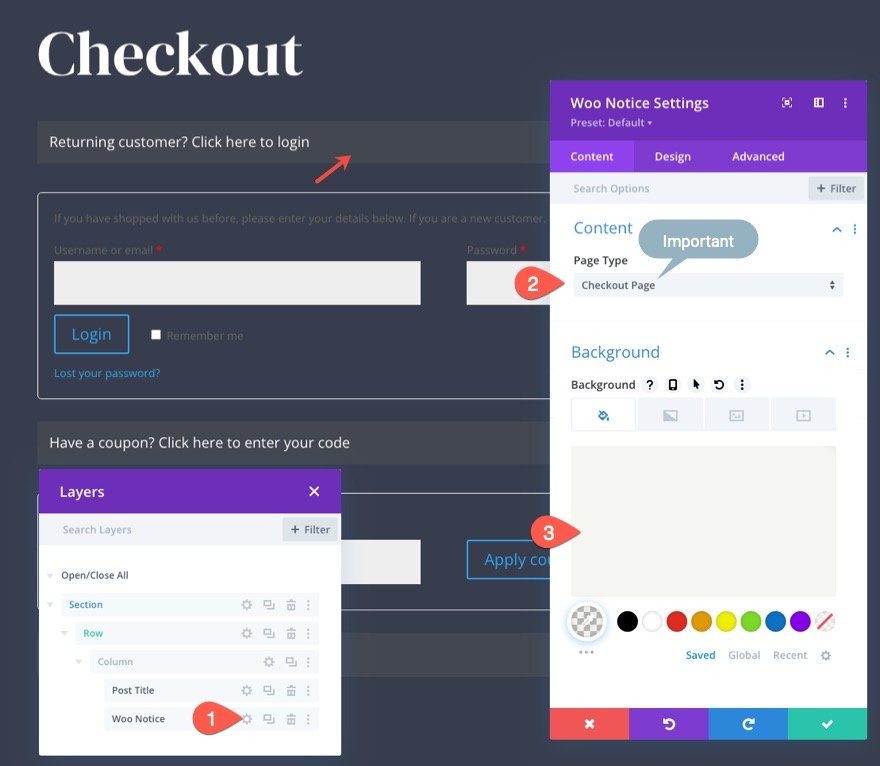
Aktualisieren Sie als Nächstes den Seitentyp und die Hintergrundfarbe der Woo-Benachrichtigung wie folgt:
- Seitentyp: Checkout-Seite
- Hintergrundfarbe: rgba(153.158.117,0.1)
WICHTIG: Stellen Sie sicher, dass Sie die Checkout-Seite als Seitentyp auswählen, damit die Woo-Benachrichtigungen ordnungsgemäß funktionieren.

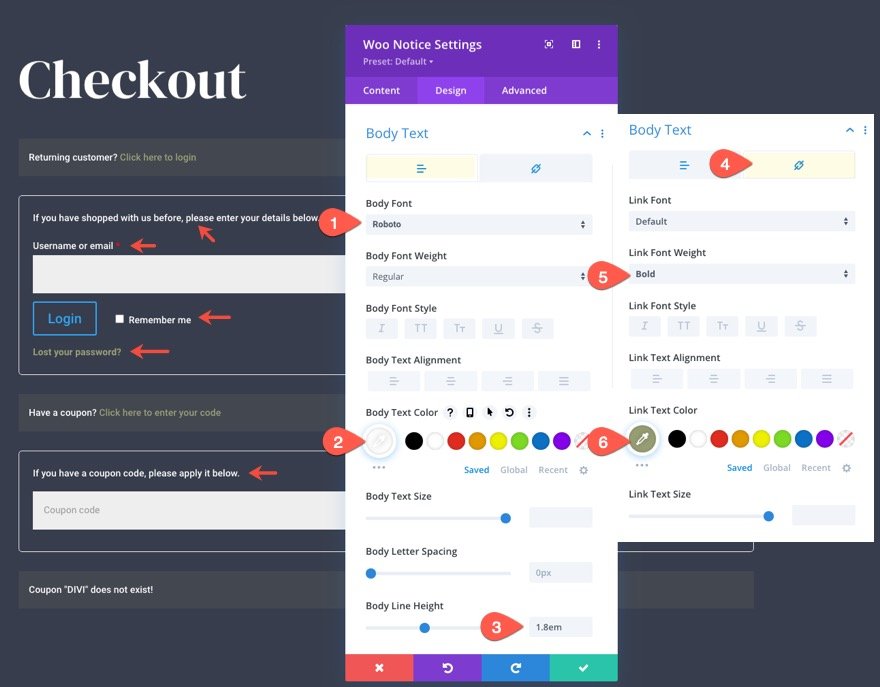
Titeltext der Woo-Benachrichtigung
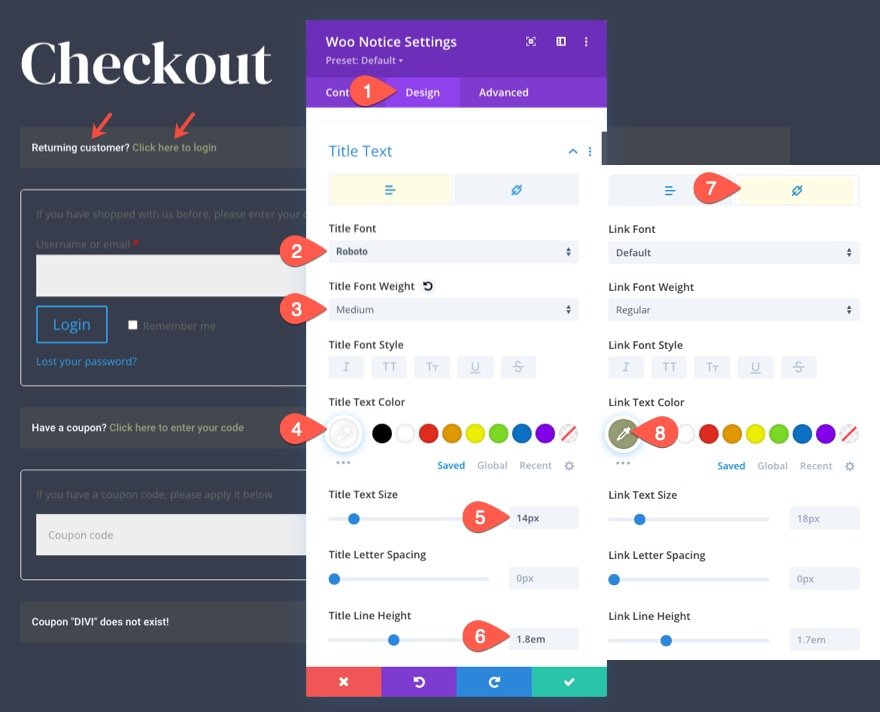
Aktualisieren Sie auf der Registerkarte Design den Titeltextstil wie folgt:
- Titelschrift: Roboto
- Schriftstärke des Titels: Mittel
- Titeltextfarbe: #fff
- Titeltextgröße: 14px
- Titelzeilenhöhe: 1,8 m
Wählen Sie dann die Link-Registerkarte und aktualisieren Sie die Textfarbe des Titellinks:
- Linktextfarbe: #999e75

Woo Notice Body Text
Aktualisieren Sie nach dem Titeltext den Haupttext wie folgt:
- Körperschrift: Roboto
- Haupttextfarbe: #fff
- Höhe der Körperlinie: 1,8 m
Wählen Sie dann den Link-Tab und aktualisieren Sie den Linktext:
- Link-Schriftstärke: Fett
- Linktextfarbe: #999e75

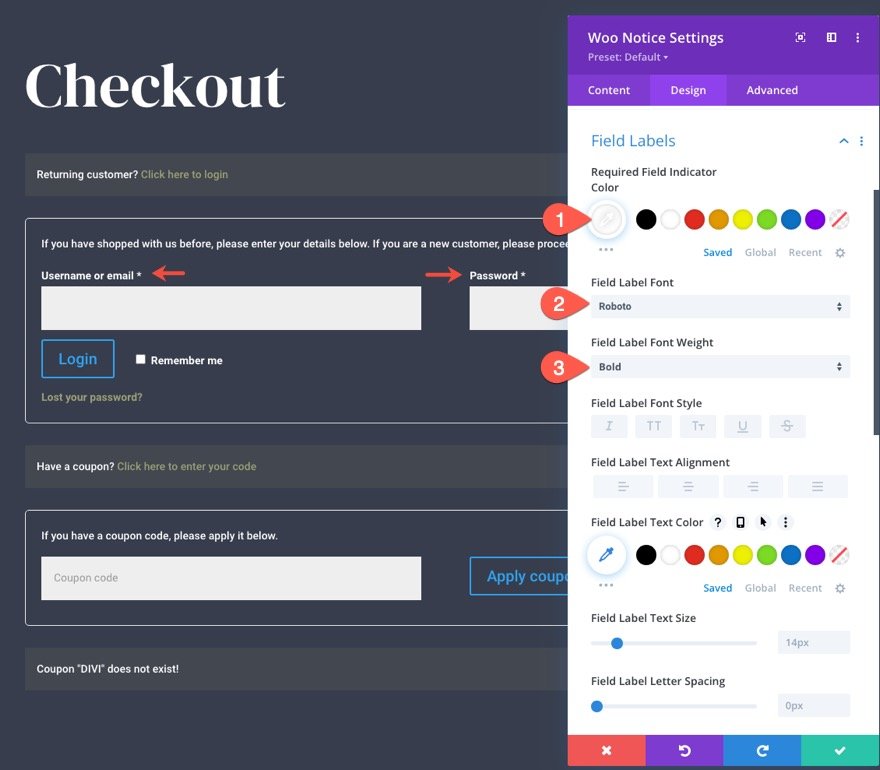
Feldbeschriftungen für Woo-Hinweise
Die Hinweise auf der Checkout-Seite enthalten Felder und Feldbeschriftungen für Dinge wie ein Anmeldeformular und einen Gutscheincode. Um den Stil der Feldbeschriftungen für diese Felder zu bearbeiten, aktualisieren Sie Folgendes:
- Erforderliche Feldanzeigefarbe: #fff
- Schriftart der Feldbeschriftung: Roboto
- Schriftstärke der Feldbeschriftung: Fett

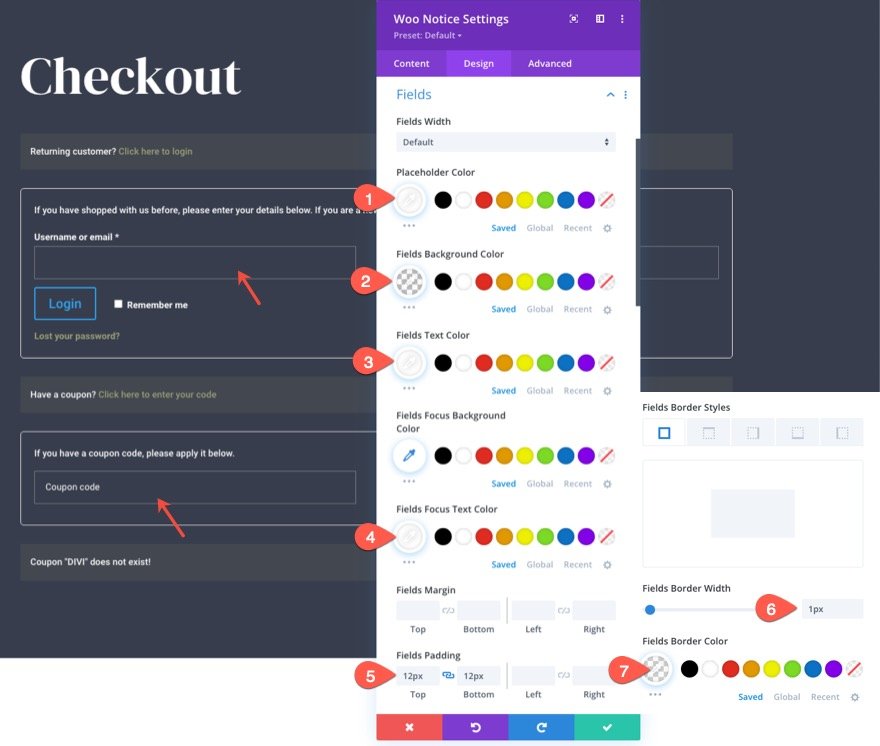
Woo-Hinweisfelder
Aktualisieren Sie als Nächstes die Stiloptionen für die Felder wie folgt:
- Platzhalterfarbe: #fff
- Felder Hintergrundfarbe: transparent
- Felder Textfarbe: #fff
- Felder fokussieren Textfarbe: #fff
- Feldauffüllung: 12 Pixel oben, 12 Pixel unten
- Feldrandbreite: 1px
- Rahmenfarbe der Felder: rgba(255,255,255,0,32)

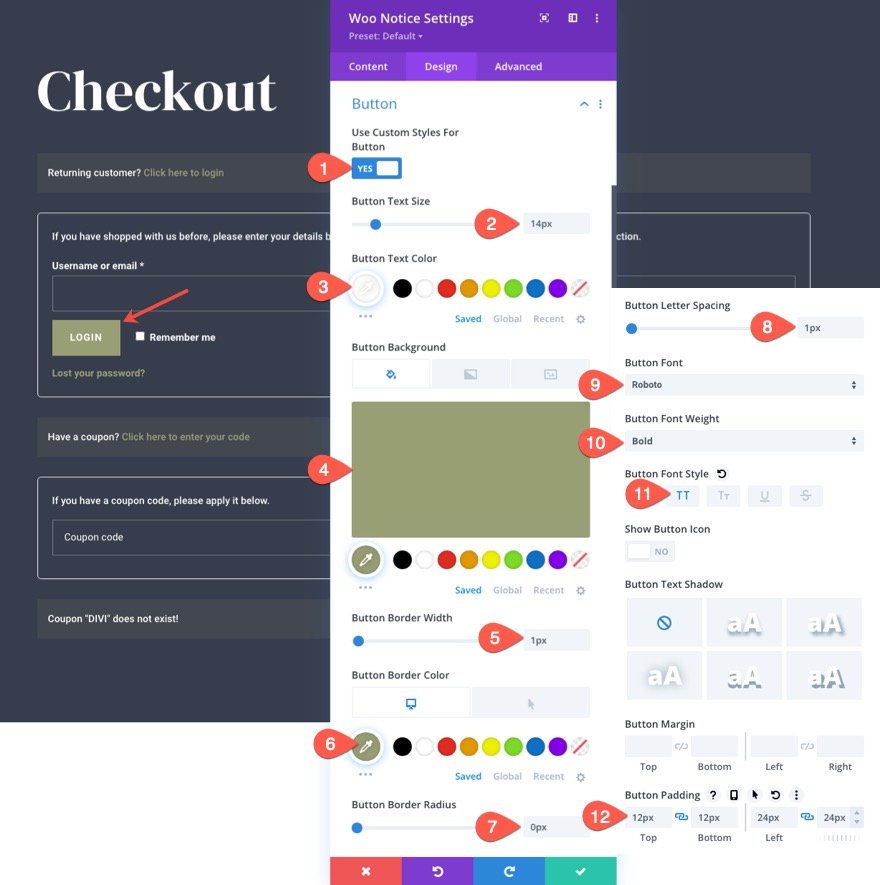
Woo-Hinweis-Schaltfläche
- Benutzerdefinierte Stile für Schaltfläche verwenden: JA
- Schaltflächentextgröße: 14px
- Schaltflächentextfarbe: #fff
- Hintergrundfarbe der Schaltfläche: #999e75
- Breite des Schaltflächenrahmens: 1 Pixel
- Rahmenfarbe der Schaltfläche: #999e75
- Randradius der Schaltfläche: 0px
- Buchstabenabstand der Schaltfläche: 1px
- Schaltflächenschriftart: Roboto
- Schriftstärke der Schaltfläche: Fett
- Schaltflächen-Schriftstil: TT
- Schaltflächenauffüllung: 12 Pixel oben, 12 Pixel unten, 24 Pixel links, 24 Pixel rechts

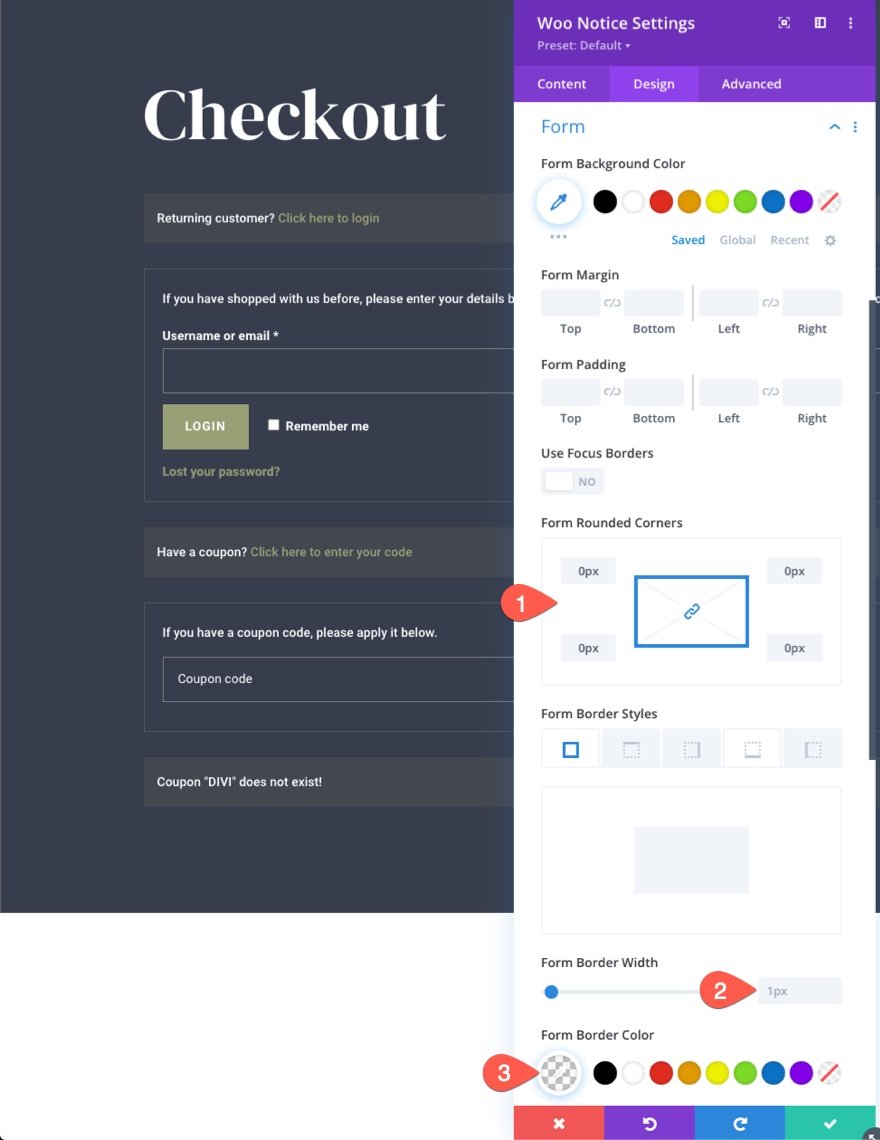
Woo-Benachrichtigungsformular
Jedes der Benachrichtigungsformulare kann in der Optionsgruppe Formular gestaltet werden. Um den Formularen einen hellen Rahmen zu geben, aktualisieren Sie Folgendes:
- Abgerundete Ecken bilden: 0px
- Rahmenbreite des Formulars: 1px
- Formrandfarbe: rgba(255,255,255,0,32)

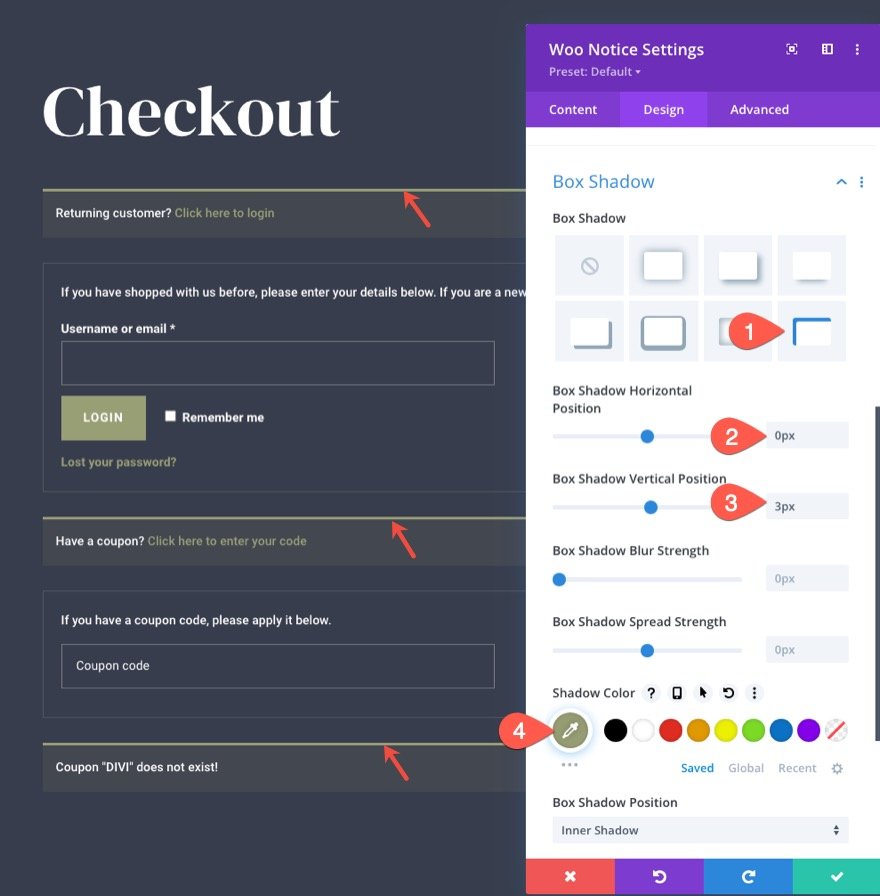
Woo Notice Box Shadow
Um der Woo-Benachrichtigungsleiste ein randähnliches Design zu verleihen, aktualisieren Sie die Box-Shadow-Optionen wie folgt:
- Box Shadow: siehe Screenshot
- Horizontale Position des Kastenschattens: 0px
- Vertikale Position des Kastenschattens: 3px
- Schattenfarbe: #999e75

Entwerfen des Woo Checkout-Abrechnungsmoduls
Jetzt, da unser Seitentitel und unsere Hinweise vorhanden sind, können wir den Woo Checkout Billing-Inhalt hinzufügen, ein weiteres Schlüsselelement zur Checkout-Seite.
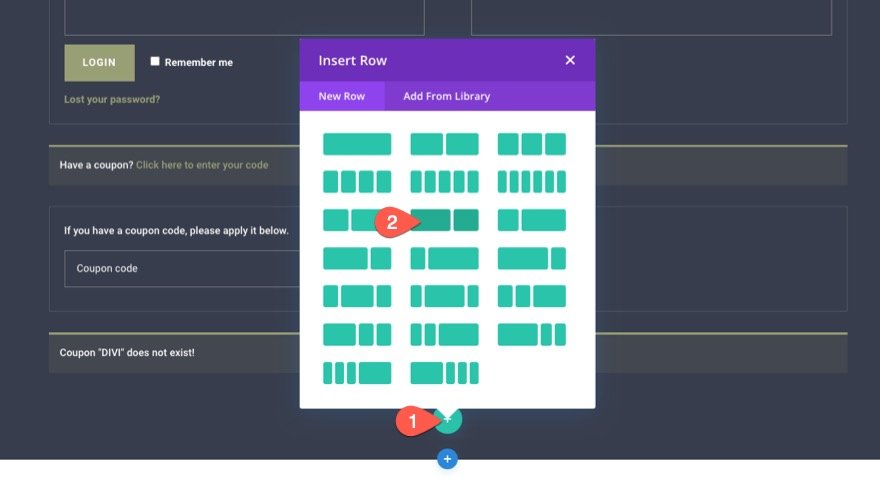
Erstellen Sie vor dem Hinzufügen des Abrechnungsinhalts eine neue Zeile mit einer Dreifünftel-Zweifünftel-Spaltenstruktur.

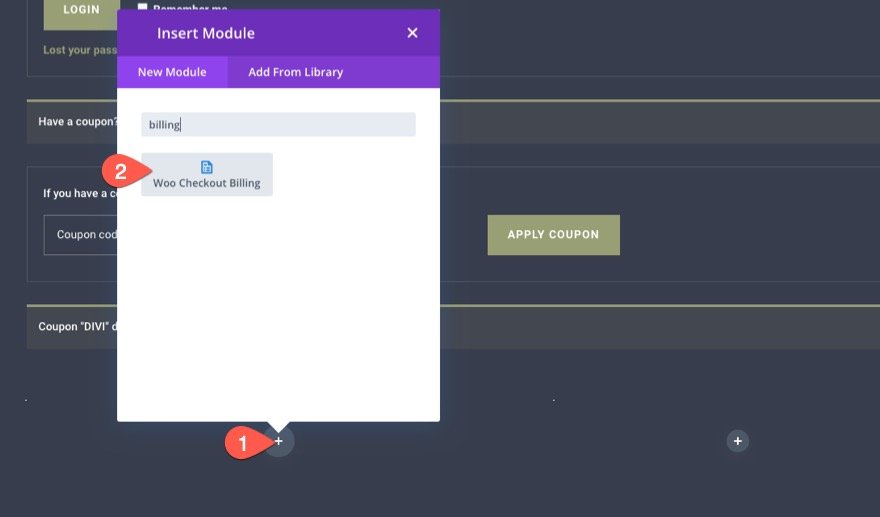
Fügen Sie in Spalte 1 ein Woo Checkout Billing-Modul hinzu.

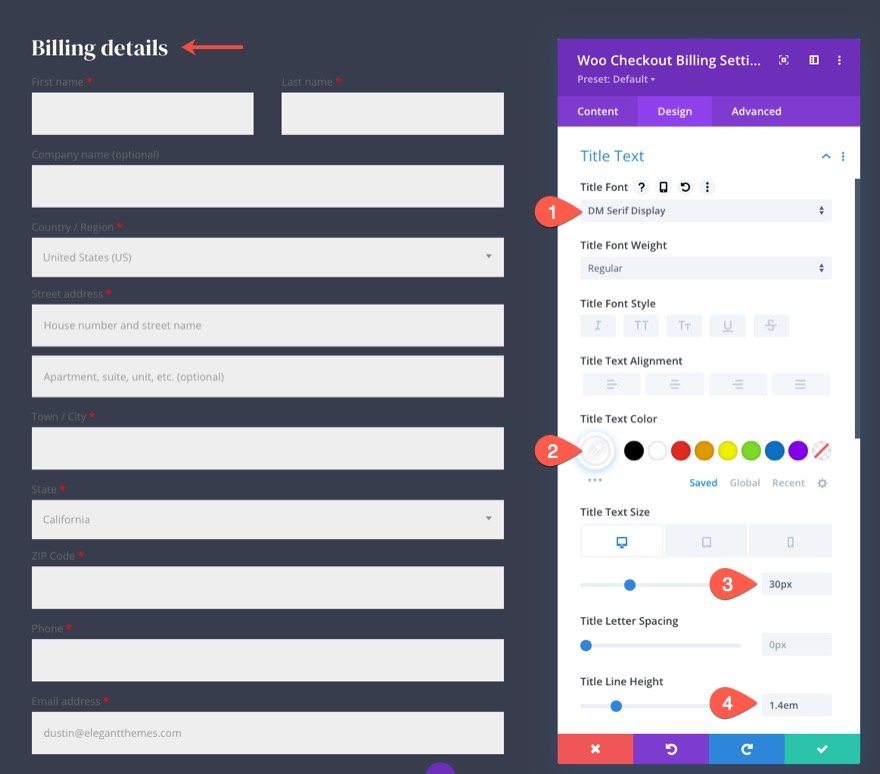
Woo Checkout Billing Title Text
Wir können auf den Titeltext abzielen, indem wir die Titeltextoptionen anpassen.
Öffnen Sie das Modal Woo Checkout Abrechnungseinstellungen und aktualisieren Sie auf der Registerkarte Design Folgendes:
- Titelschriftart: DM-Serifenanzeige
- Titeltextfarbe: #fff
- Titeltextgröße: 30 Pixel (Desktop), 24 Pixel (Tablet), 18 Pixel (Telefon)
- Höhe der Titelzeile: 1,4 cm

Woo Checkout-Abrechnungsfeld und Feldbeschriftungen
Genau wie das Notice-Modul hat auch dieses Modul Optionen zum Gestalten der Felder und Feldbeschriftungen. Da wir möchten, dass alle unsere Felder und Feldbeschriftungen auf der gesamten Seite übereinstimmen, können wir die Feld- und Feldbeschriftungsstile aus dem bereits erstellten Benachrichtigungsmodul kopieren und diese Stile in das Woo Checkout-Abrechnungsmodul einfügen.
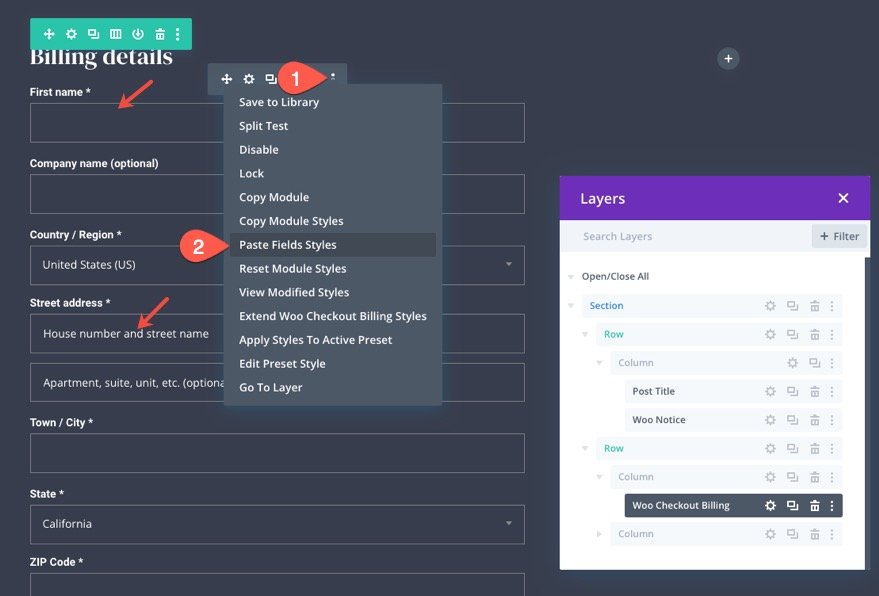
So geht's:
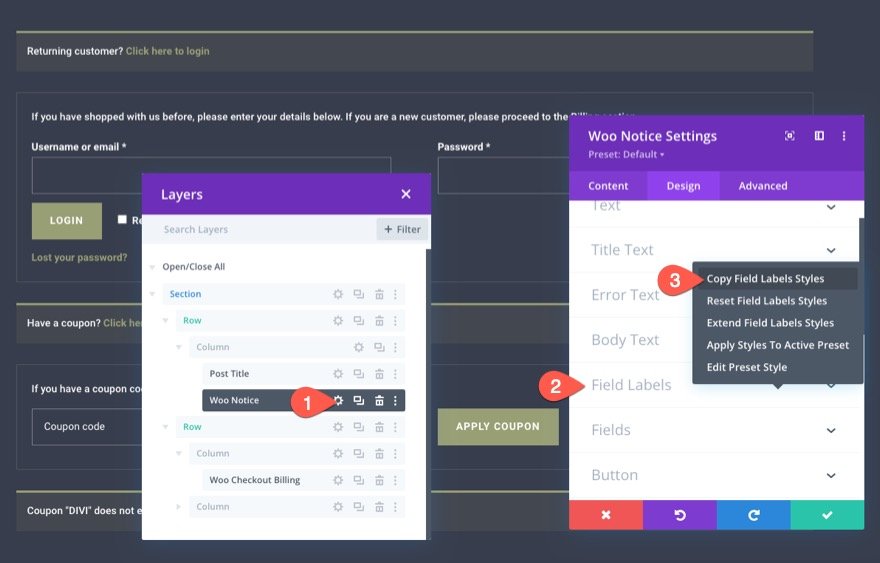
- Öffnen Sie die Einstellungen des Benachrichtigungsmoduls oben auf der Seite.
- Klicken Sie mit der rechten Maustaste auf die Optionsgruppe Feldbeschriftungen unter der Registerkarte Design.
- Wählen Sie im Rechtsklickmenü „Feldbeschriftungsstile kopieren“.

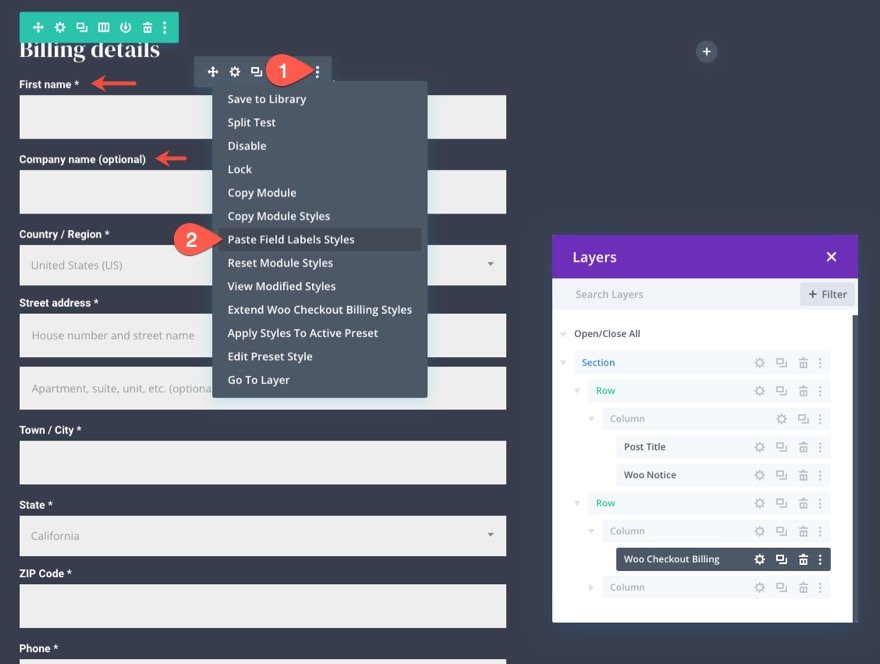
Öffnen Sie mit dem jetzt kopierten Stil das Menü Weitere Einstellungen in der oberen Menüleiste des Woo Checkout-Abrechnungsmoduls. Wählen Sie dann „Feldbeschriftungsstile einfügen“ aus dem Menü.


Wir können den gleichen Vorgang wiederholen, um auch die Feldstile zu kopieren.
So geht's:
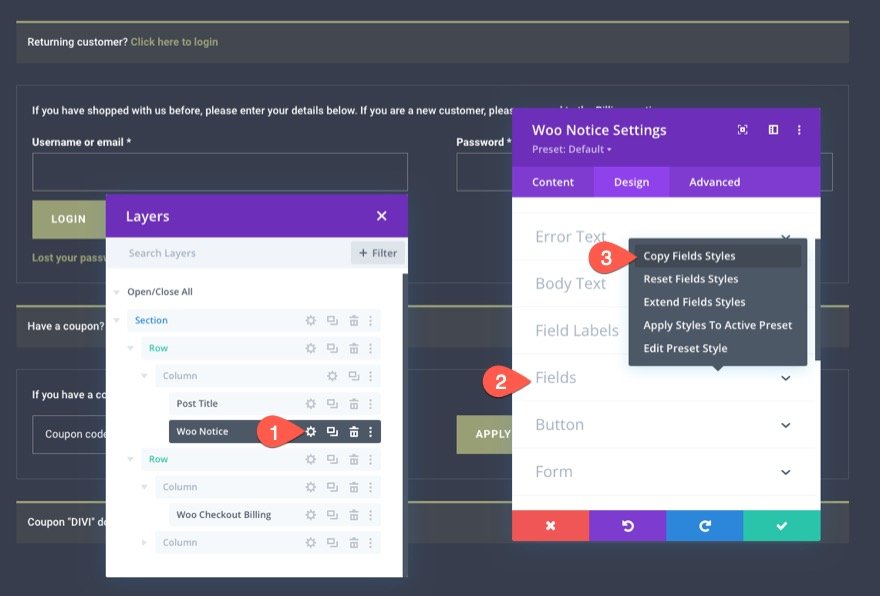
- Öffnen Sie die Einstellungen des Benachrichtigungsmoduls oben auf der Seite.
- Klicken Sie mit der rechten Maustaste auf die Optionsgruppe Feld unter der Registerkarte Design.
- Wählen Sie „Feldstile kopieren“ aus dem Rechtsklickmenü.

Öffnen Sie mit dem jetzt kopierten Stil das Menü Weitere Einstellungen in der oberen Menüleiste des Woo Checkout-Abrechnungsmoduls. Wählen Sie dann „Feldstile einfügen“ aus dem Menü.

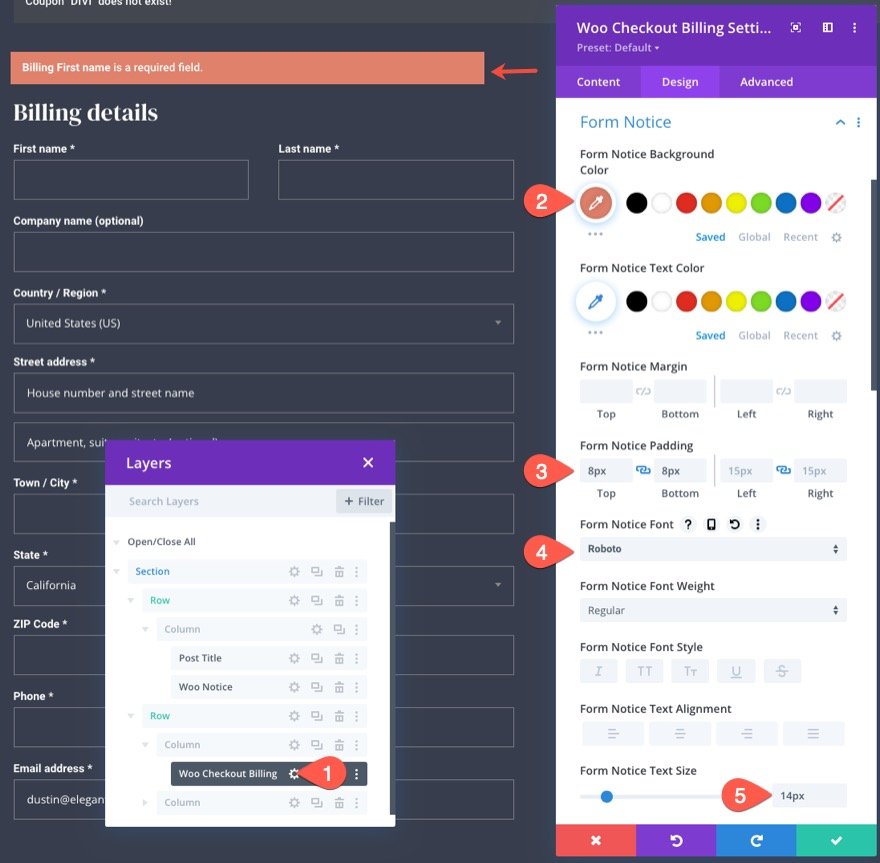
Hinweis zum Woo Checkout-Rechnungsformular
Der Formularhinweis zeigt dynamisch alle Benachrichtigungen oder Fehler an, die beim Ausfüllen des Formulars auftreten können. Um den Formularhinweis zu gestalten, öffnen Sie die Woo Checkout-Abrechnungseinstellungen und aktualisieren Sie Folgendes:
- Hintergrundfarbe der Formularmitteilung: #e0816b
- Formularhinweispolsterung: 8 Pixel oben, 8 Pixel unten
- Schriftart für Formularmitteilungen: Roboto
- Textgröße der Formularmitteilung: 14px

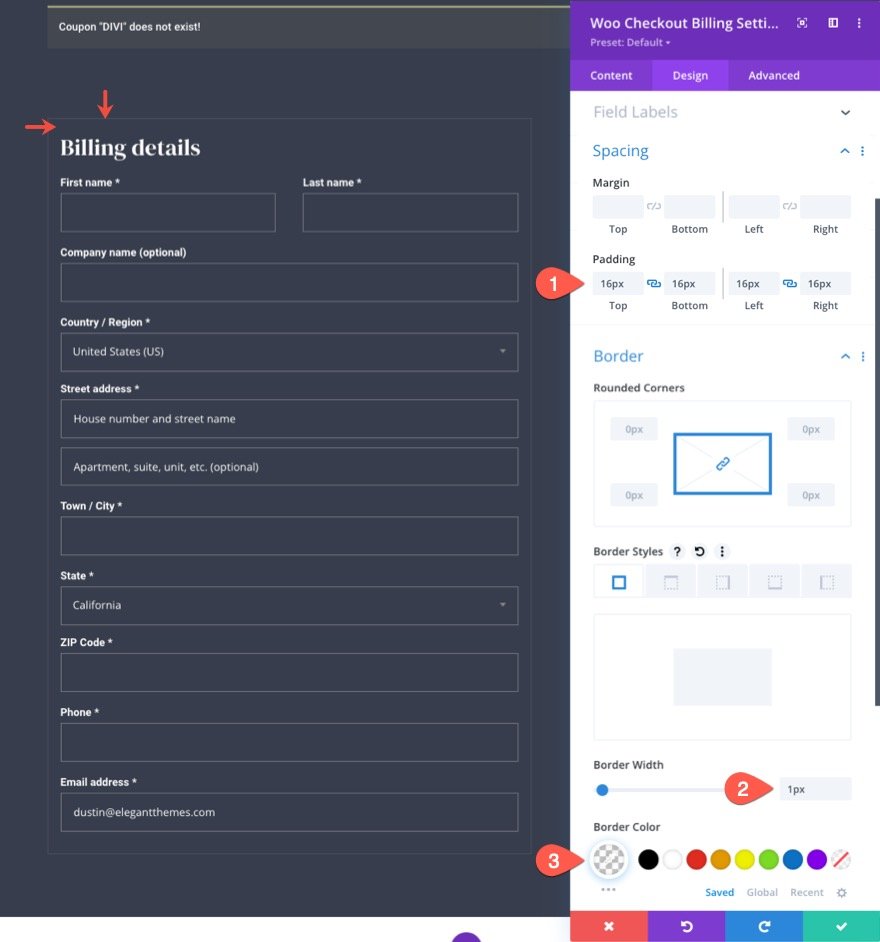
Woo Checkout Billing Spacing and Border
Um das Design abzurunden, geben wir dem Modul wie folgt eine kleine Polsterung und einen leichten Rand:
- Polsterung: 16 Pixel oben, 16 Pixel unten, 16 Pixel links, 16 Pixel rechts
- Randbreite: 1px
- Rahmenfarbe: rgba(255.255.255,0.1)

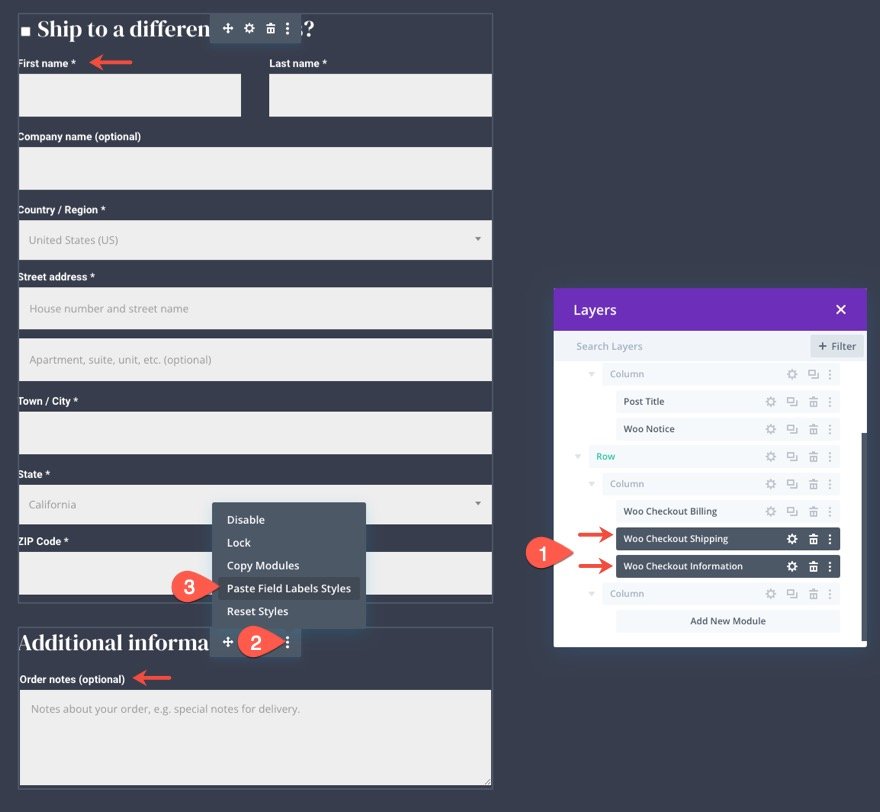
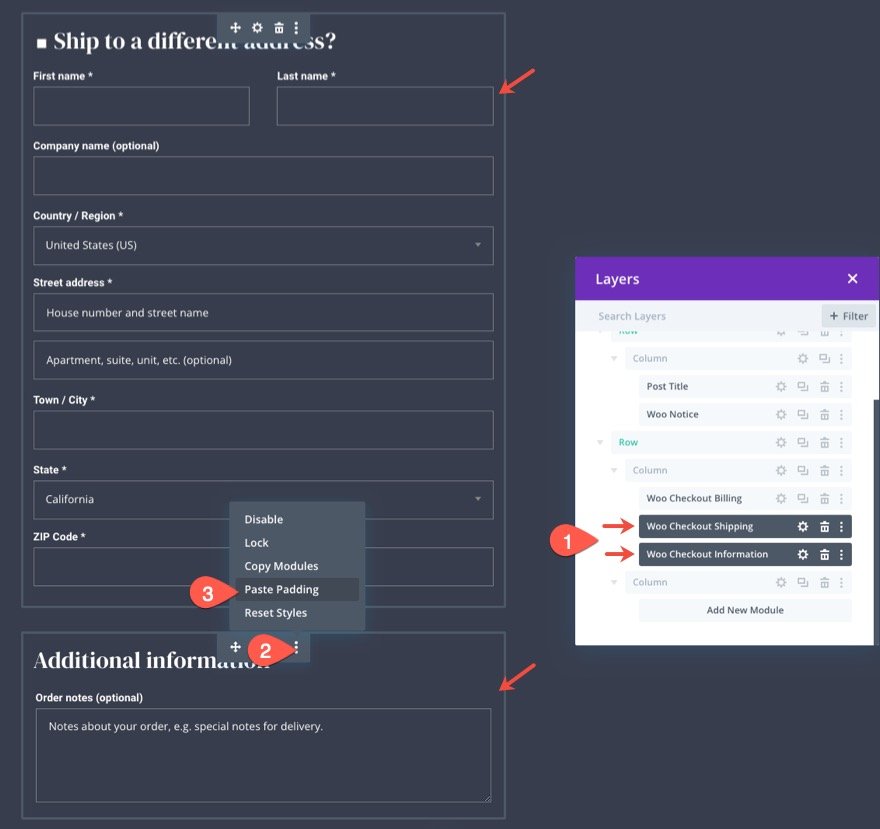
Entwerfen des Woo-Checkout-Versands und der Woo-Checkout-Informationen
Die nächsten Schlüsselelemente, die wir zum Erstellen der Checkout-Seitenvorlage benötigen, sind das Woo Checkout-Versandmodul und das Woo Checkout-Informationsmodul. Das Woo Checkout-Versandmodul zeigt das Formular an, das für die Eingabe von Versandinformationen vor Abschluss der Kaufabwicklung erforderlich ist. Und das Woo Checkout-Informationsmodul zeigt ein Eingabeformular an, das es Benutzern ermöglicht, zusätzliche Informationen vor dem Checkout einzugeben.
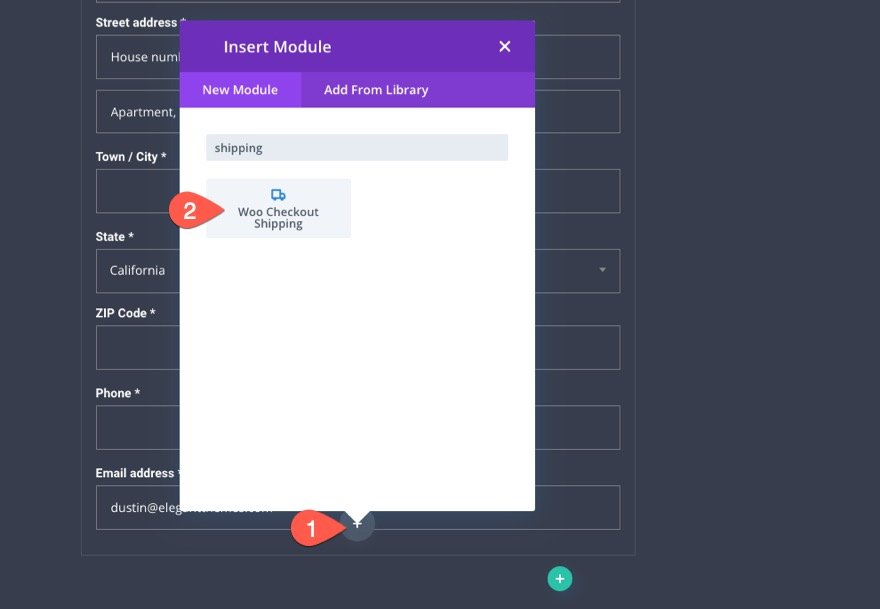
Fügen Sie das Woo Checkout-Versandmodul hinzu
Fügen Sie für dieses Layout ein neues Woo Checkout-Versandmodul direkt unter dem Woo Checkout-Abrechnungsmodul hinzu.

Fügen Sie das Woo Checkout-Versandmodul hinzu
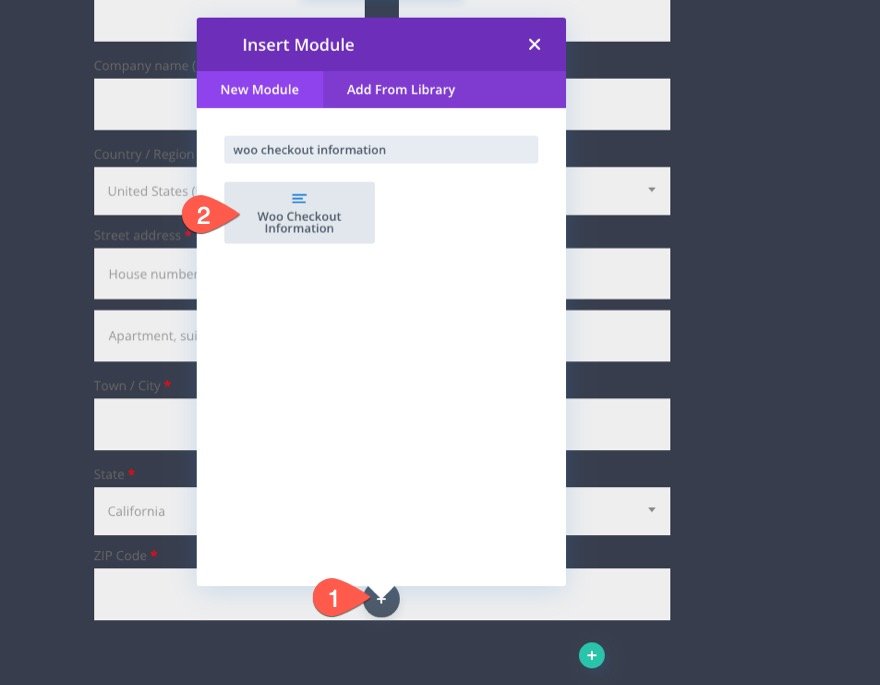
Fahren Sie fort und fügen Sie unter dem Woo Checkout-Versandmodul ein Woo Checkout-Informationsmodul hinzu.

Gestaltung der Woo Checkout-Versand- und Woo Checkout-Informationsmodule
Da diese beiden Woo-Module (Checkout Shipping und Checkout Information) mit dem Design des Woo Checkout Billing-Moduls übereinstimmen müssen, können wir die benötigten Stile auf jedes kopieren.
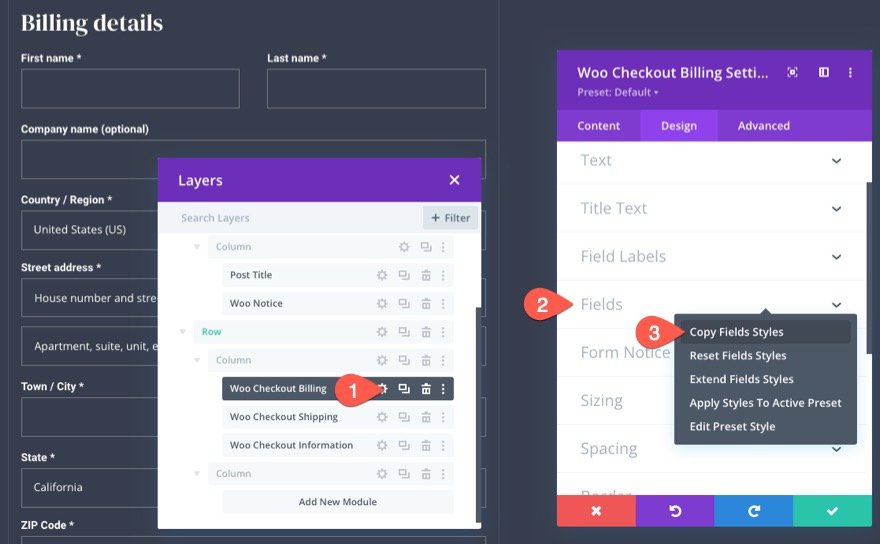
Kopieren und Einfügen der Titeltextstile
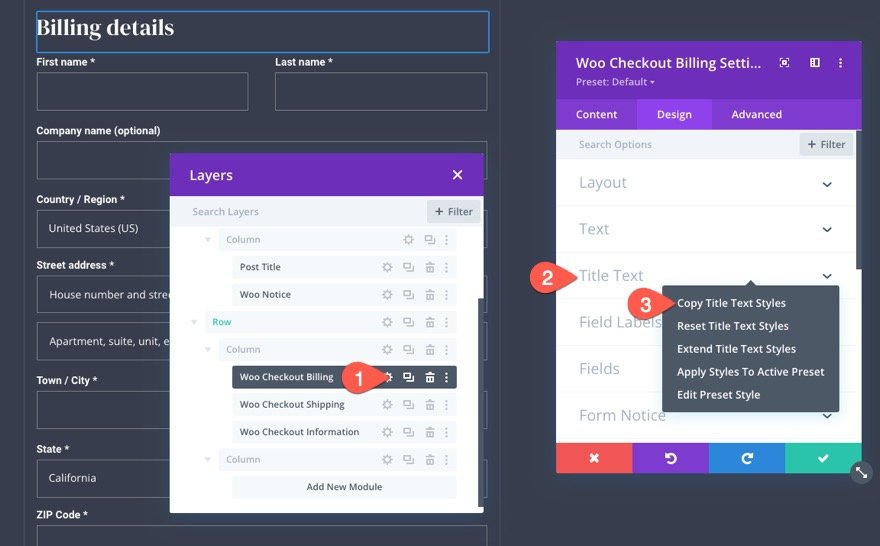
Beginnen wir mit den Titeltextstilen. Öffnen Sie die Einstellungen für das Woo Checkout-Abrechnungsmodul und kopieren Sie die Titeltextstile über das Rechtsklickmenü.

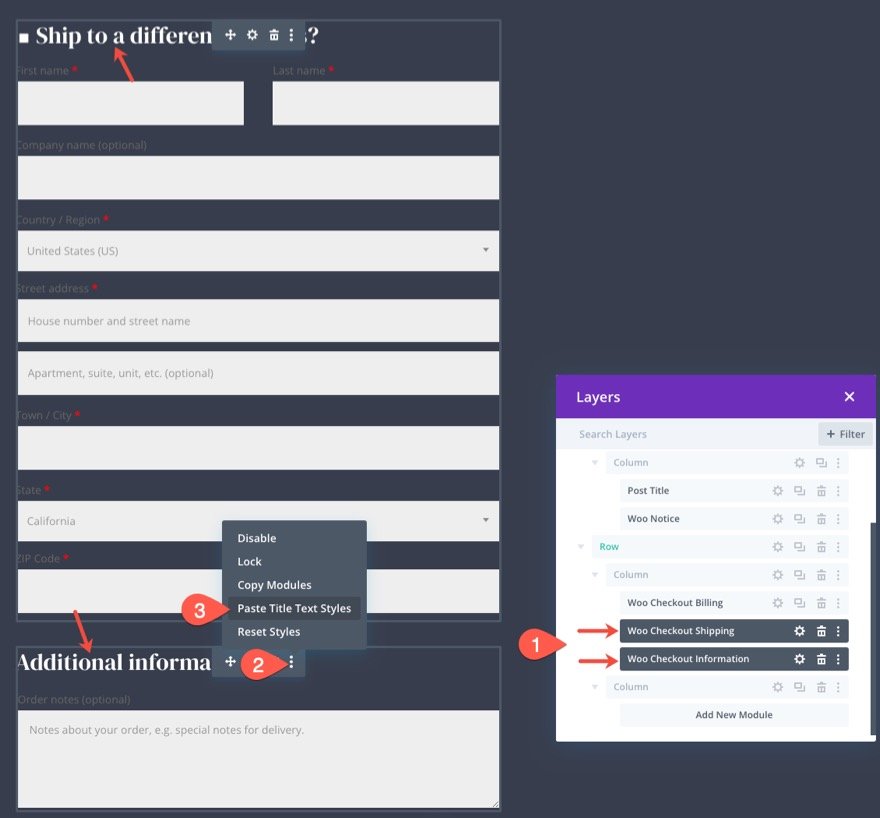
Verwenden Sie dann die Mehrfachauswahlfunktion, um sowohl das Woo Checkout-Versandmodul als auch das Woo Checkout-Informationsmodul auszuwählen. Fügen Sie dann die Titeltextstile in eines der ausgewählten Module ein.

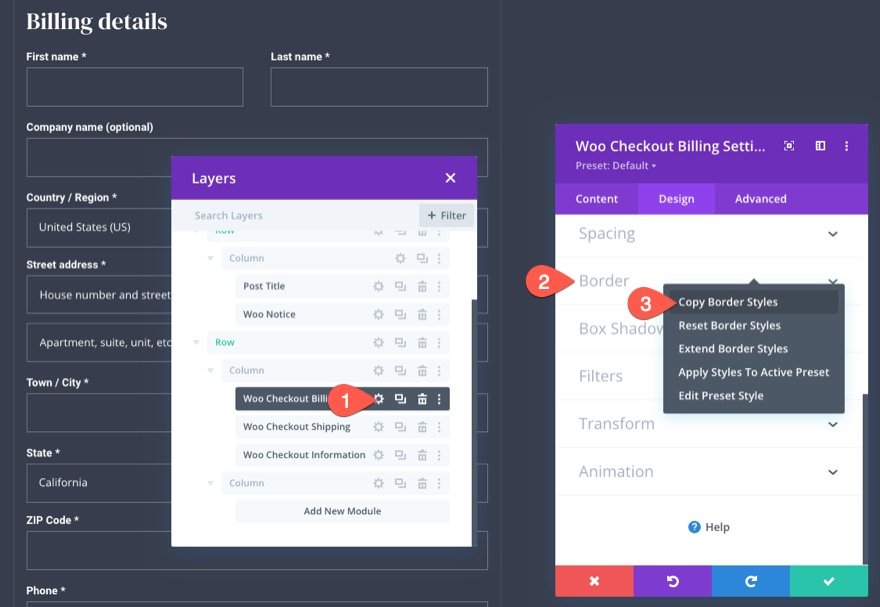
Kopieren und Einfügen der Feldbeschriftungsstile
Wiederholen Sie denselben Vorgang, um auch die Stile der Feldbeschriftungen zu kopieren und einzufügen.
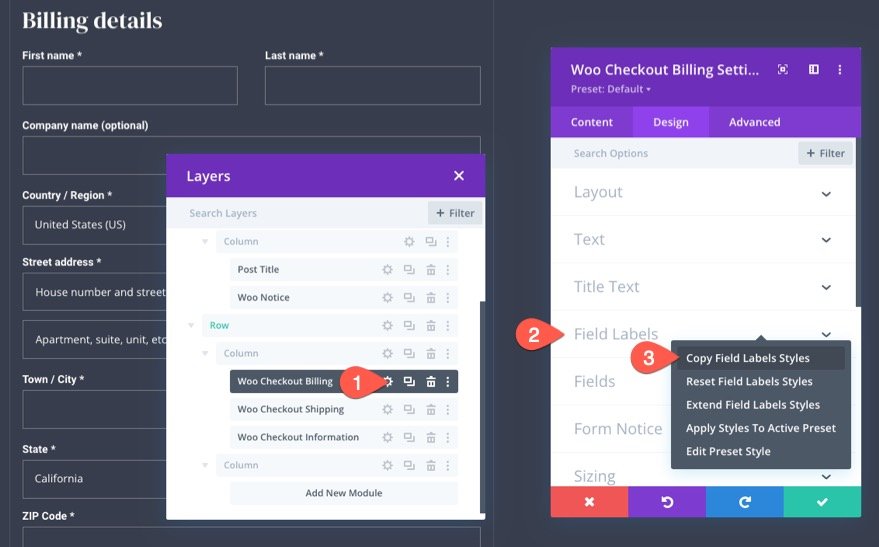
Öffnen Sie die Einstellungen für das Woo Checkout Billing-Modul und kopieren Sie die Field Labels Styles über das Rechtsklick-Menü.

Verwenden Sie dann die Mehrfachauswahlfunktion, um sowohl das Woo Checkout-Versandmodul als auch das Woo Checkout-Informationsmodul auszuwählen. Fügen Sie dann die Feldbeschriftungsstile in eines der ausgewählten Module ein.

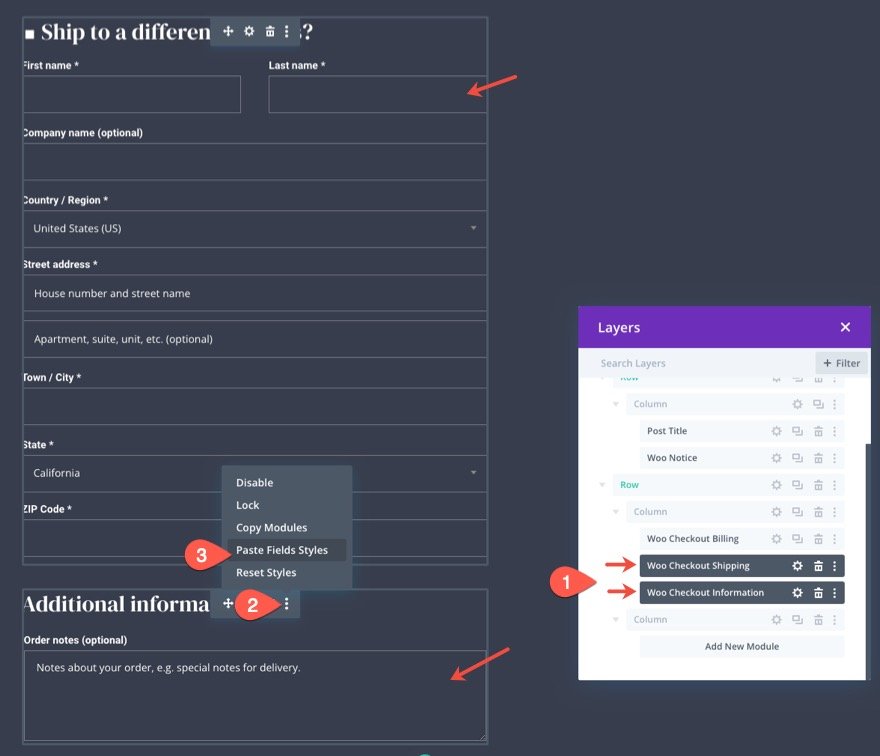
Kopieren und Einfügen der Feldstile
Wiederholen Sie denselben Vorgang, um auch die Stile der Felder zu kopieren und einzufügen.
Öffnen Sie die Einstellungen für das Woo Checkout-Abrechnungsmodul und kopieren Sie die Stile der Felder über das Rechtsklickmenü.

Verwenden Sie dann die Mehrfachauswahlfunktion, um sowohl das Woo Checkout-Versandmodul als auch das Woo Checkout-Informationsmodul auszuwählen. Fügen Sie dann die Feldstile in eines der ausgewählten Module ein.

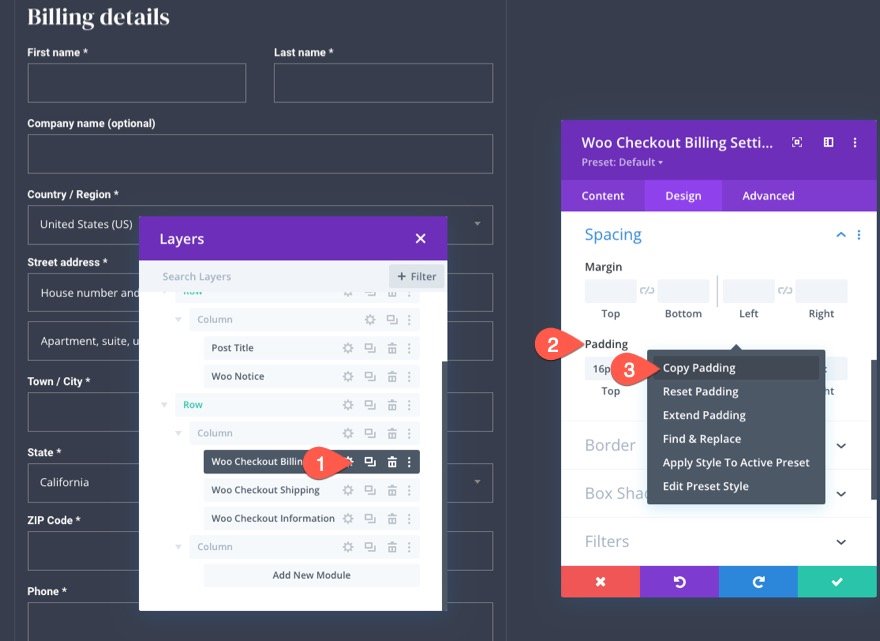
Kopieren und Einfügen der Polsterung
Wiederholen Sie den gleichen Vorgang, um auch die Polsterung zu kopieren und einzufügen.
Öffnen Sie die Einstellungen für das Woo Checkout-Abrechnungsmodul und kopieren Sie die Auffüllung über das Rechtsklickmenü.

Verwenden Sie dann die Mehrfachauswahlfunktion, um sowohl das Woo Checkout-Versandmodul als auch das Woo Checkout-Informationsmodul auszuwählen, und fügen Sie die Polsterung in eines der ausgewählten Module ein.

Kopieren und Einfügen des Rahmens
Wiederholen Sie denselben Vorgang, um auch den Rahmen zu kopieren und einzufügen.
Öffnen Sie die Einstellungen für das Woo Checkout Billing-Modul und kopieren Sie den Rahmen über das Rechtsklick-Menü.

Verwenden Sie dann die Mehrfachauswahlfunktion, um sowohl das Woo Checkout-Versandmodul als auch das Woo Checkout-Informationsmodul auszuwählen und die Rahmenstile in eines der ausgewählten Module einzufügen.

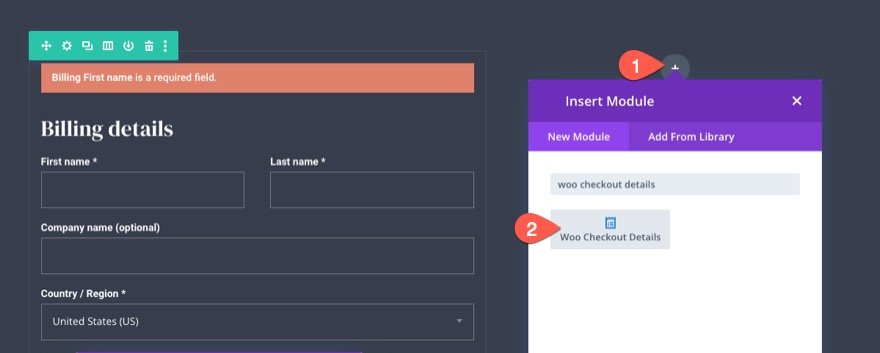
Entwerfen des Woo Checkout-Details-Moduls
Nachdem unser Inhalt für Versand und zusätzliche Informationen entworfen wurde, sind wir bereit, den Inhalt Woo Checkout Details hinzuzufügen. Dies ist ein weiteres Schlüsselelement der Checkout-Seite, auf der die Details der Bestellung angezeigt werden. Es enthält die Liste der Produkte, Zwischensummen und den Gesamtbetrag des Kaufs. Es zeigt auch angewendete Coupon-Rabatte an, die mit einem Link entfernt werden können.
Fügen Sie zu den Checkout-Details in Spalte 2 in derselben Zeile ein neues Woo Checkout-Details-Modul hinzu.

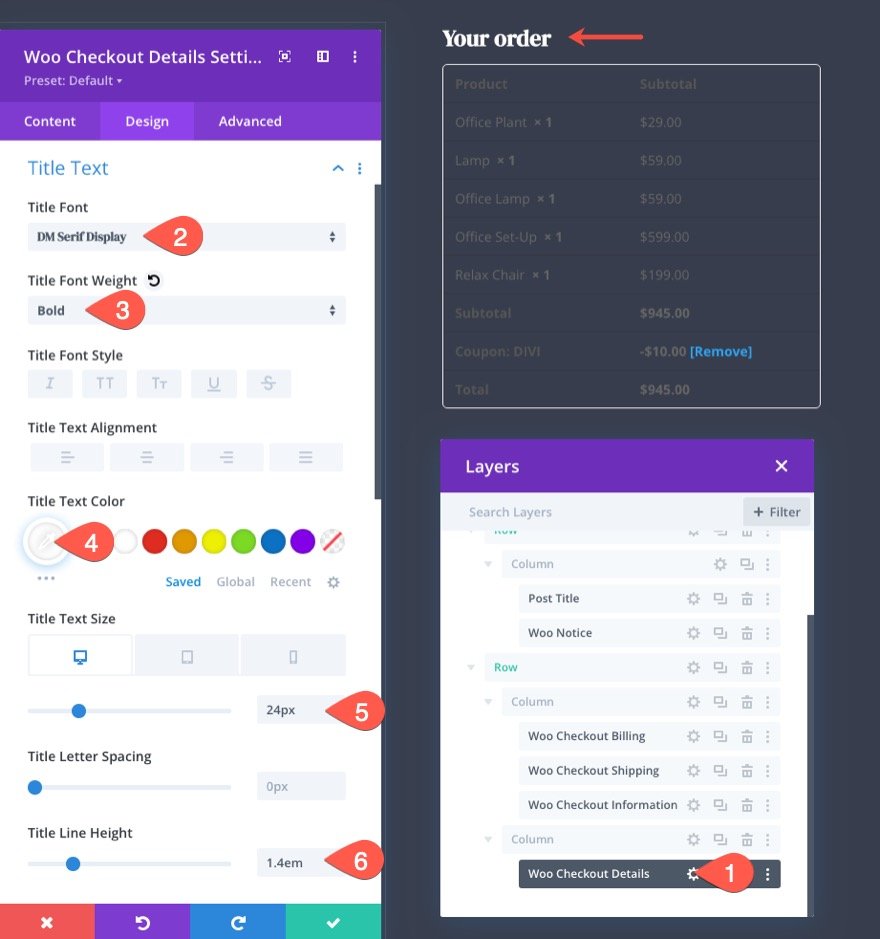
Woo Checkout-Details Titeltext
Wechseln Sie in den Modaleinstellungen der Woo Checkout-Details zur Registerkarte Design und aktualisieren Sie den Titeltext wie folgt:
- Titelschriftart: DM-Serifenanzeige
- Schriftstärke des Titels: Fett
- Titeltextfarbe: #fff
- Titeltextgröße: 24 Pixel (Desktop), 22 Pixel (Tablet), 18 Pixel (Telefon)
- Höhe der Titelzeile: 1,4 cm

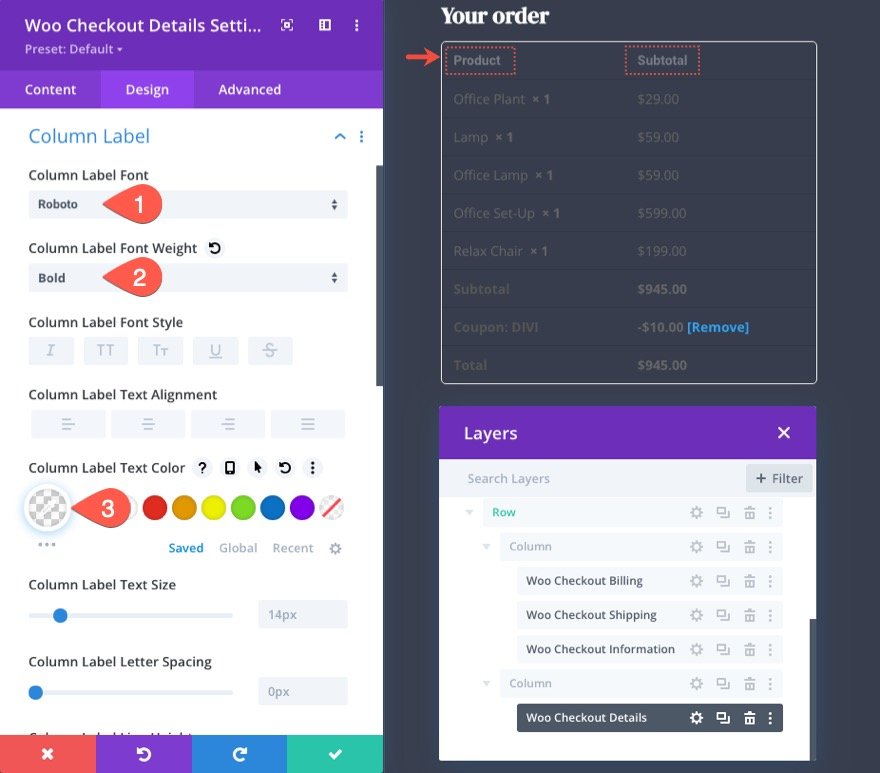
Spaltenbeschriftung Woo Checkout Details
Aktualisieren Sie Folgendes, um die Spaltenbeschriftungen zu formatieren:
- Schriftart der Spaltenbeschriftung: Roboto
- Schriftstärke der Spaltenbeschriftung: Fett
- Textfarbe der Spaltenbeschriftung: rgba(255,255,255,0,32)

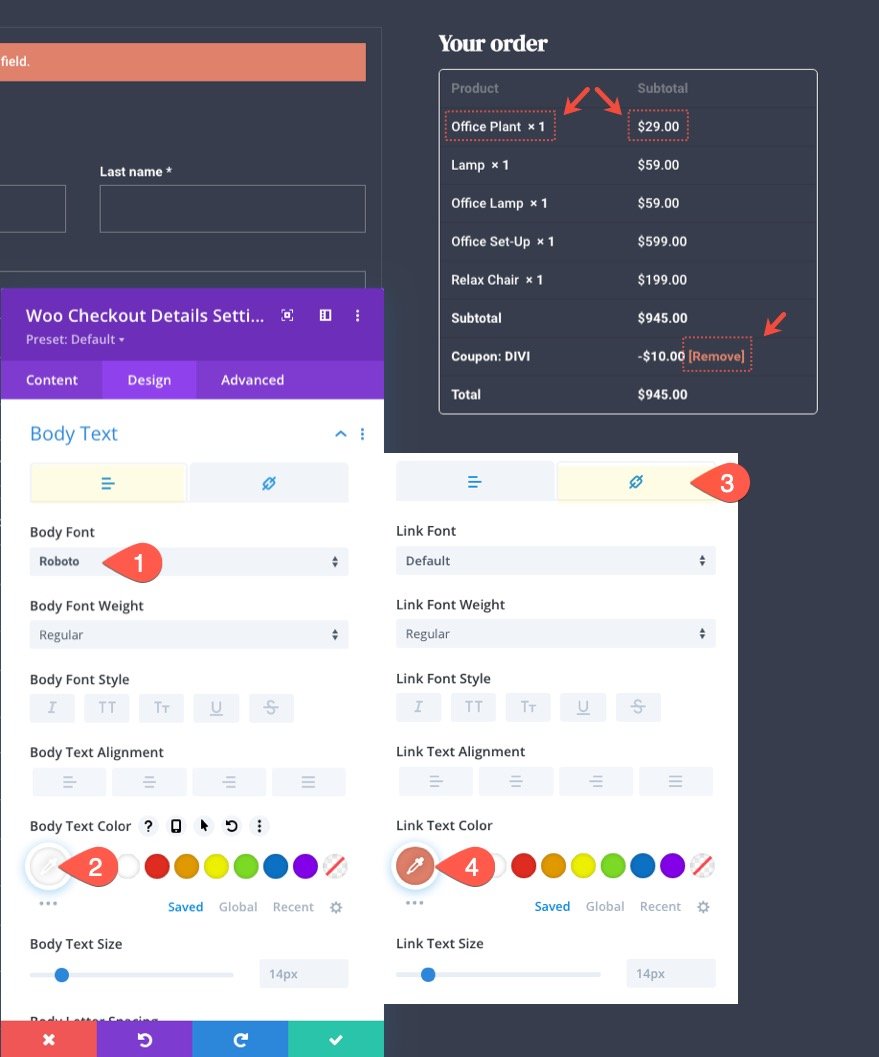
Woo Checkout-Details Haupttext
Um den Fließtext zu formatieren, der auf die Elemente unter jeder Spalte in der Liste abzielt, aktualisieren Sie Folgendes:
- Körperschrift: Roboto
- Haupttextfarbe: #fff
Aktualisieren Sie auf der Registerkarte „Link“ die Farbe des Linktexts:
- Linktextfarbe: #e0816b

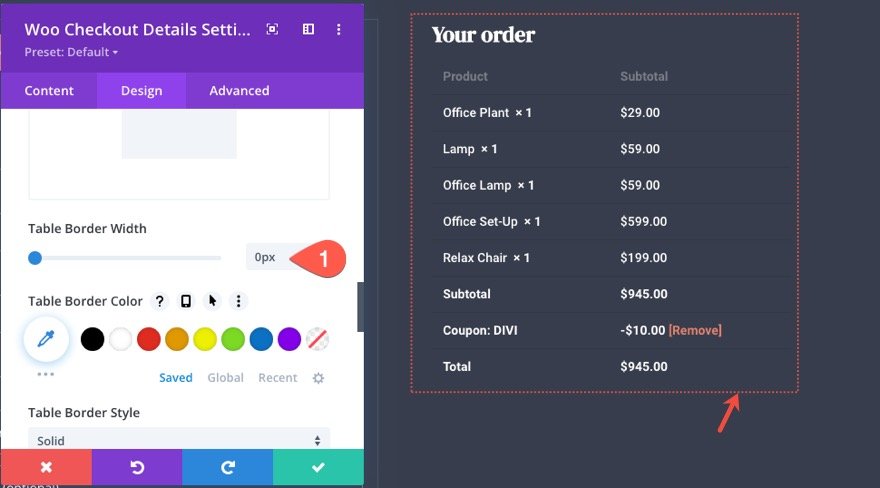
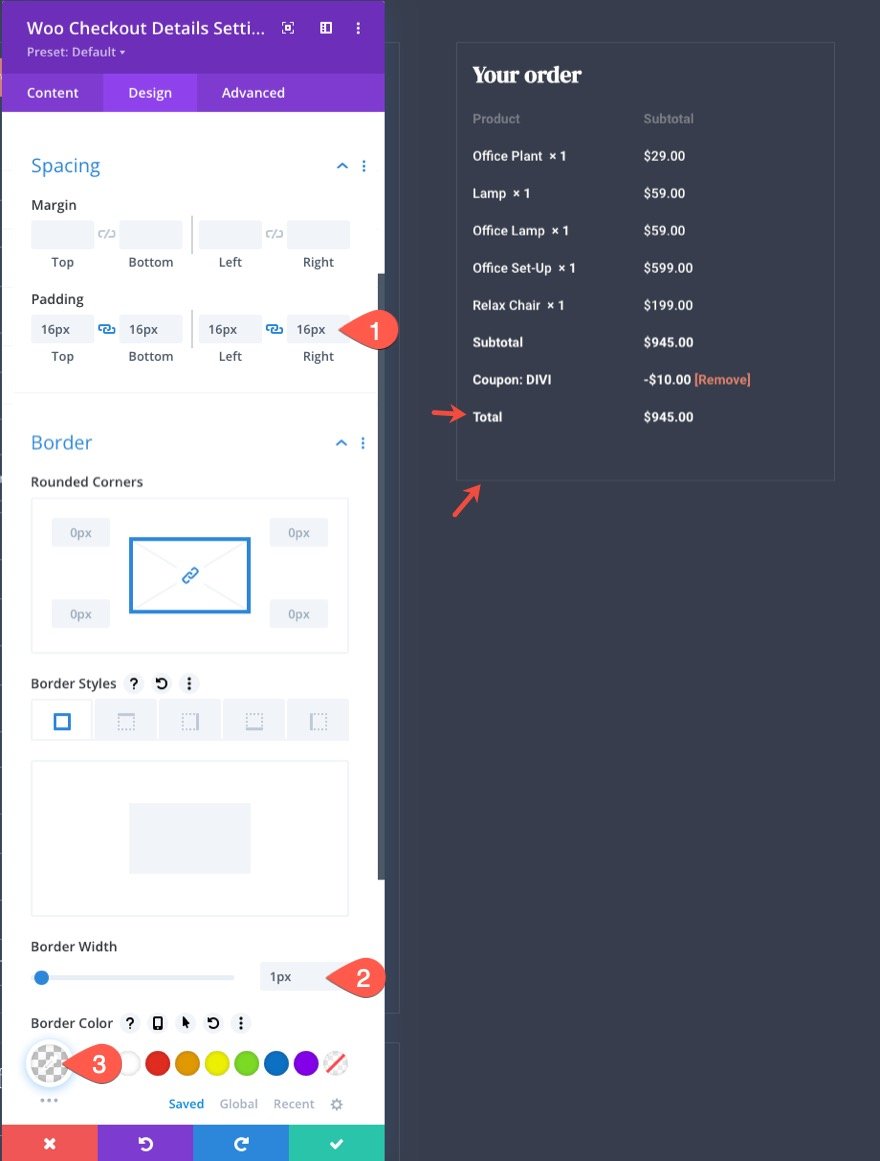
Woo Checkout Details Tabellenrahmen
Für dieses Design werden wir den Tischrand ganz herausnehmen. Aktualisieren Sie dazu Folgendes:
- Tabellenrandbreite: 0px

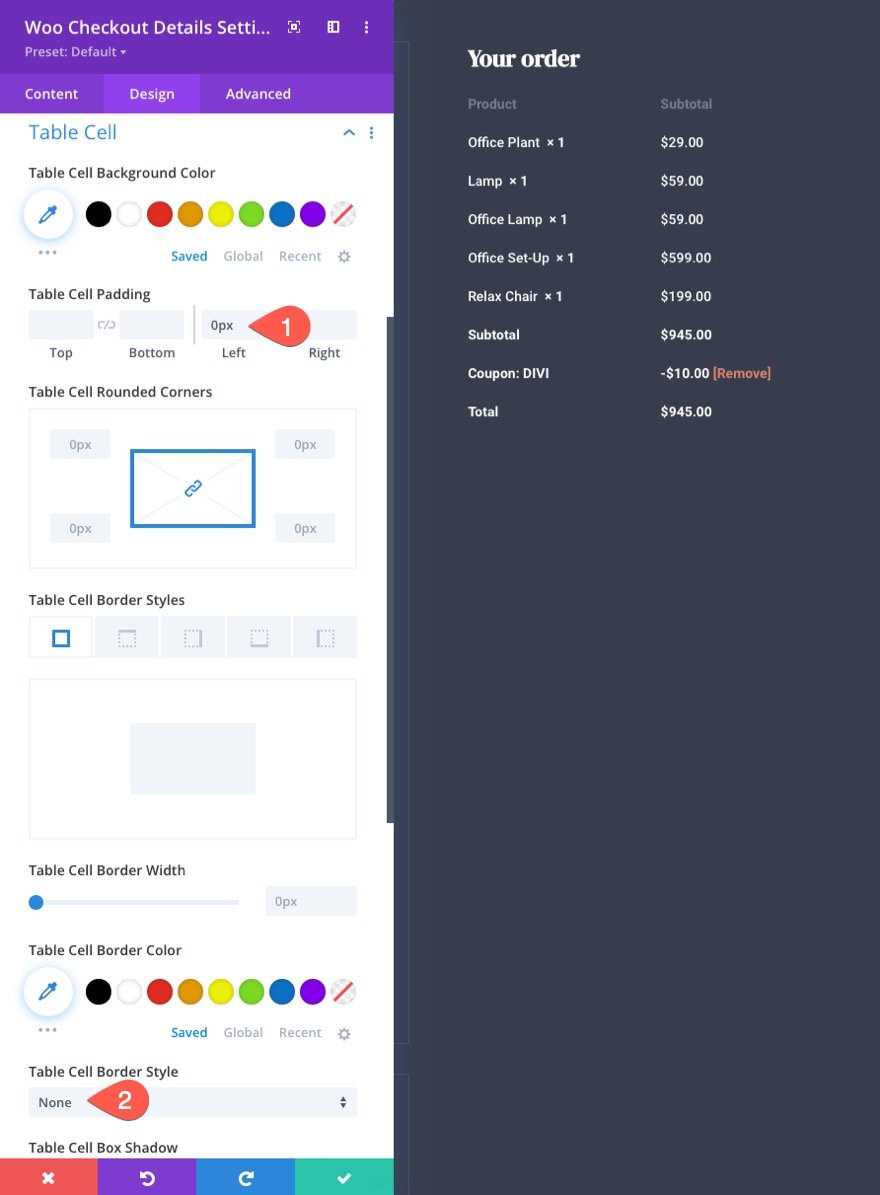
Woo Checkout Details Tabellenzelle
Um die Tabellenzellen innerhalb der Tabelle zu formatieren, aktualisieren Sie Folgendes:
- Tabellenzellenauffüllung: 0 Pixel links
- Rahmenstil für Tabellenzellen: keine
Dadurch wird der Inhalt innerhalb der Tabellenzellen linksbündig ausgerichtet und der Tabellenzellenrand vollständig entfernt.

Woo Checkout Details Polsterung und Rand
Um das Design des Moduls mit den anderen Modulen konsistent zu halten, aktualisieren Sie die Polsterung und den Rahmen wie folgt:
- Polsterung: 16 Pixel oben, 16 Pixel unten, 16 Pixel links, 16 Pixel rechts
- Randbreite: 1px
- Rahmenfarbe: rgba(255.255.255,0.1)

Entwerfen des Woo Checkout-Zahlungsmoduls
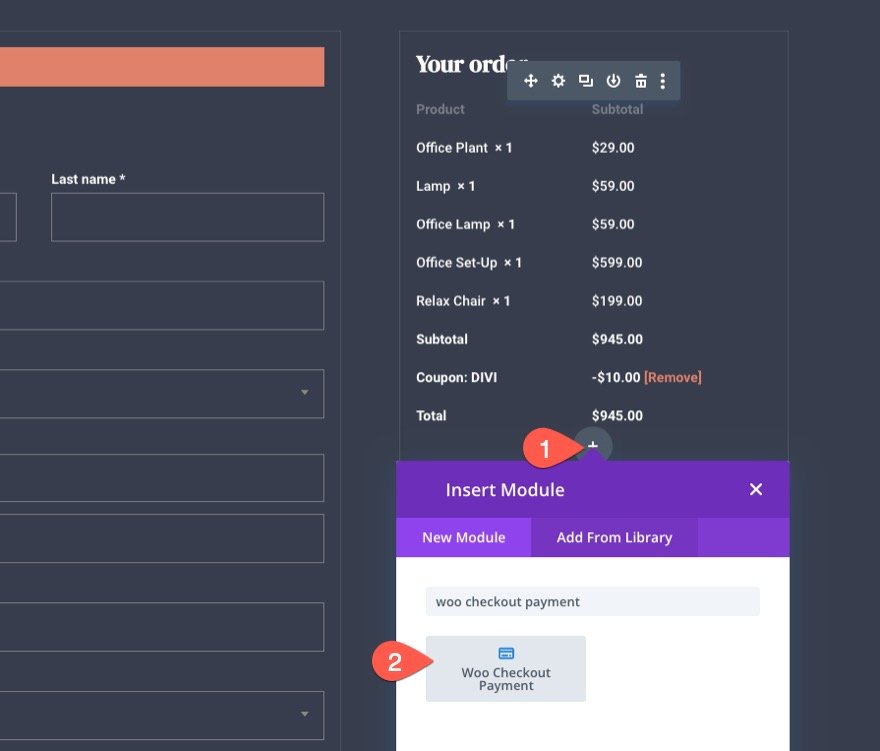
Nachdem der Inhalt unserer Checkout-Details nun vollständig ist, können wir den Woo Checkout Payment-Inhalt hinzufügen. Dies ist das letzte Schlüsselelement der Checkout-Seite. Es enthält anklickbare Optionsschaltflächen für verschiedene Zahlungsoptionen sowie die Hauptschaltfläche zur Kasse. Es enthält auch integrierte Formularmitteilungen.
Um den Checkout-Zahlungsinhalt hinzuzufügen, fügen Sie ein neues Woo Checkout-Zahlungsmodul unter den Checkout-Details in Spalte 2 hinzu.

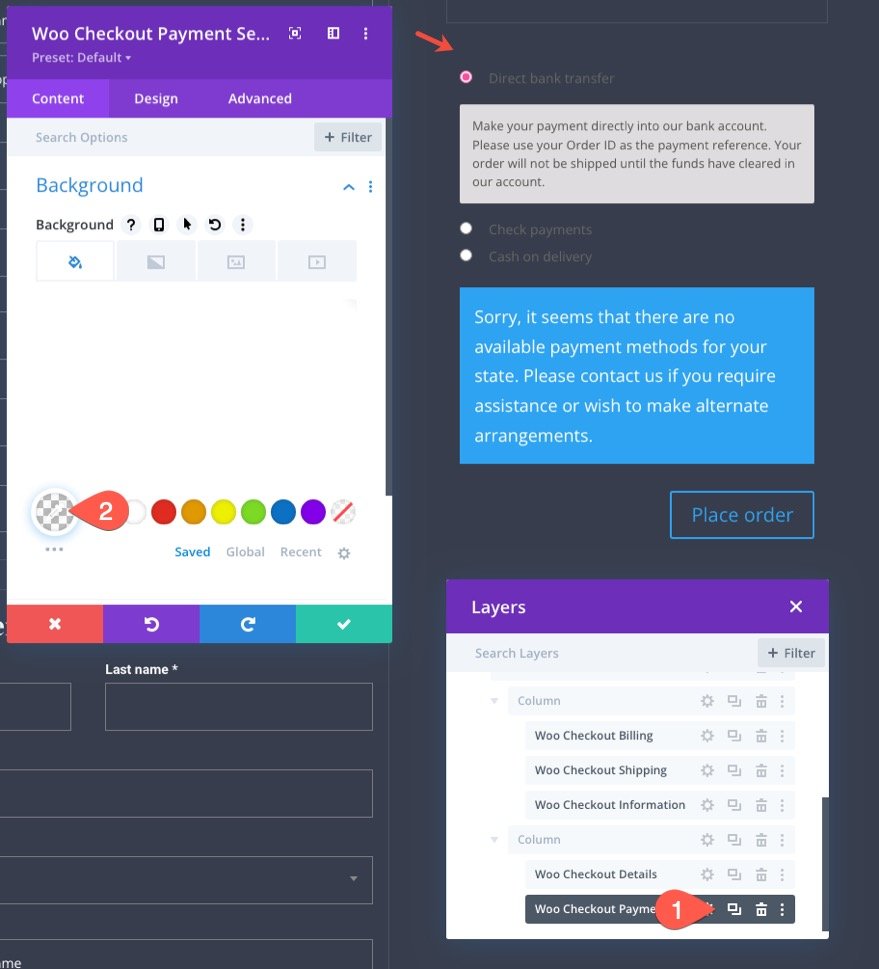
Woo Checkout-Zahlungshintergrund
Öffnen Sie die Zahlungseinstellungen von Woo Checkout und geben Sie dem Modul einen transparenten Hintergrund:
- Hintergrundfarbe: transparent

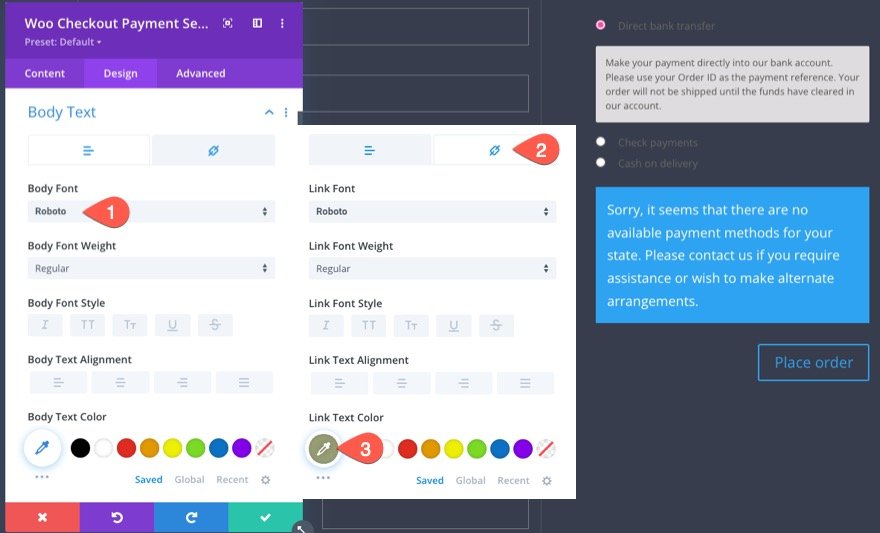
Woo Checkout-Zahlungstext
Aktualisieren Sie als Nächstes den Fließtextstil wie folgt:
- Körperschrift: Roboto
Aktualisieren Sie auf der Registerkarte „Link“ die Farbe des Linktexts:
- Linktextfarbe: #999e75

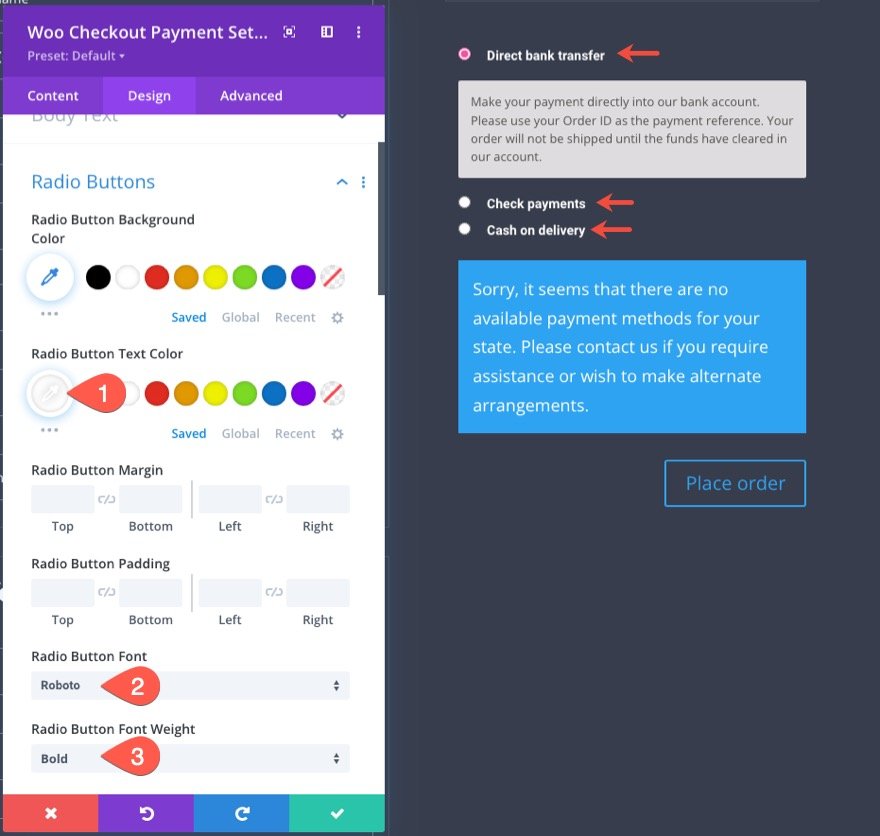
Woo Checkout-Zahlungsschaltflächen
Aktualisieren Sie als Nächstes den Stil der Optionsfelder wie folgt:
- Textfarbe des Optionsfelds: #fff
- Radio-Button-Schriftart: Roboto
- Schriftstärke des Optionsfelds: Fett

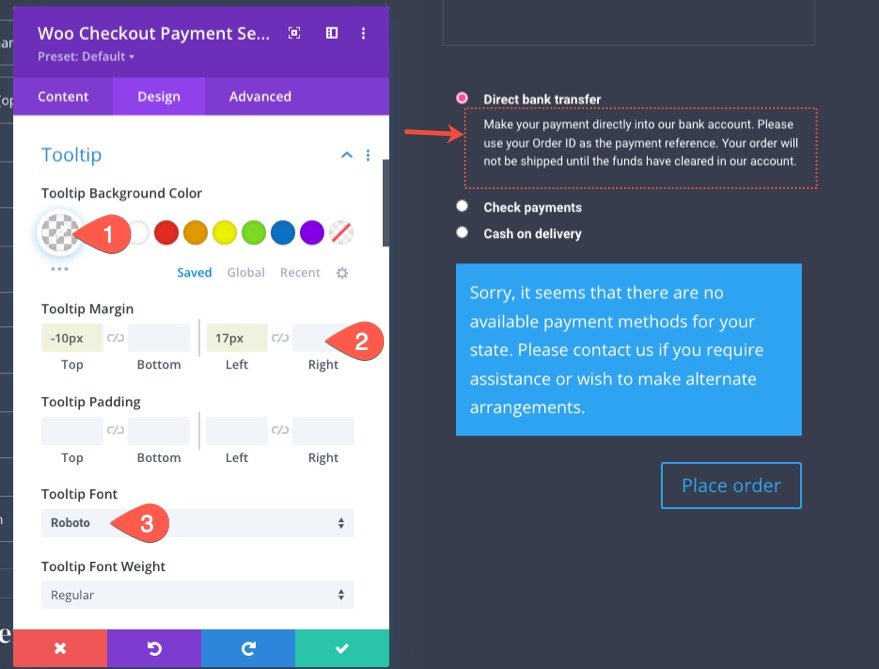
Woo Checkout-Zahlungs-Tooltips
Der Tooltip ist das Textfeld, das angezeigt wird, wenn eine Optionsschaltfläche geöffnet ist.
Lassen Sie uns die Tooltip-Stile wie folgt aktualisieren:
- Tooltip-Hintergrundfarbe: transparent
- Tooltip-Rand: -10 Pixel oben, 17 Pixel links
- Tooltip-Schriftart: Roboto

Woo Checkout Zahlungsformular Hinweis
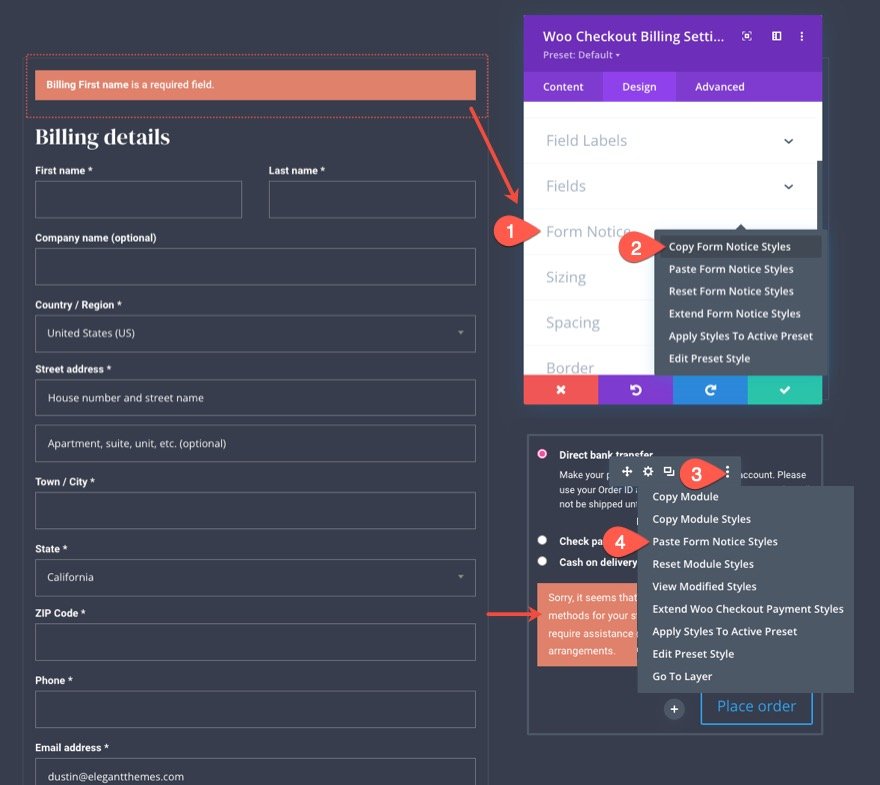
Da das Woo Checkout-Zahlungsmodul dieselbe Option für Formularbenachrichtigungen verwendet, können wir die vorhandenen Formularbenachrichtigungsstile aus dem Woo Checkout-Abrechnungsmodul kopieren und in das Woo Checkout-Zahlungsmodul einfügen.

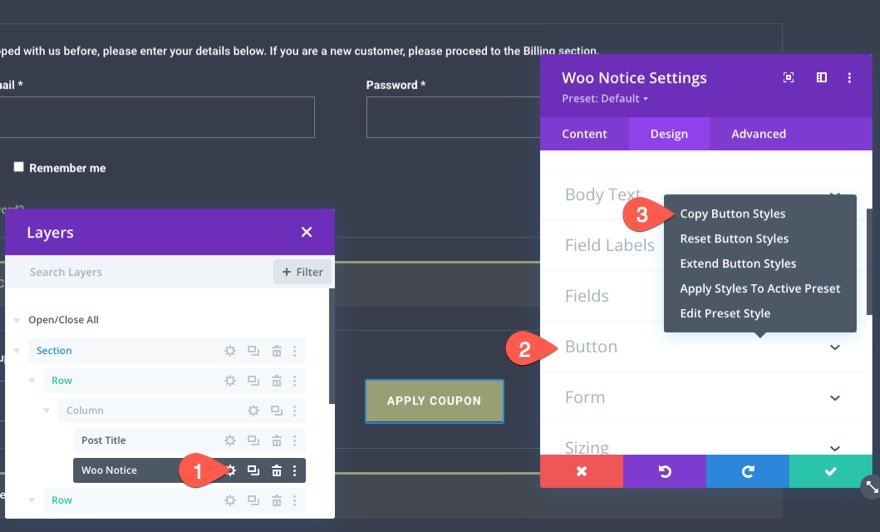
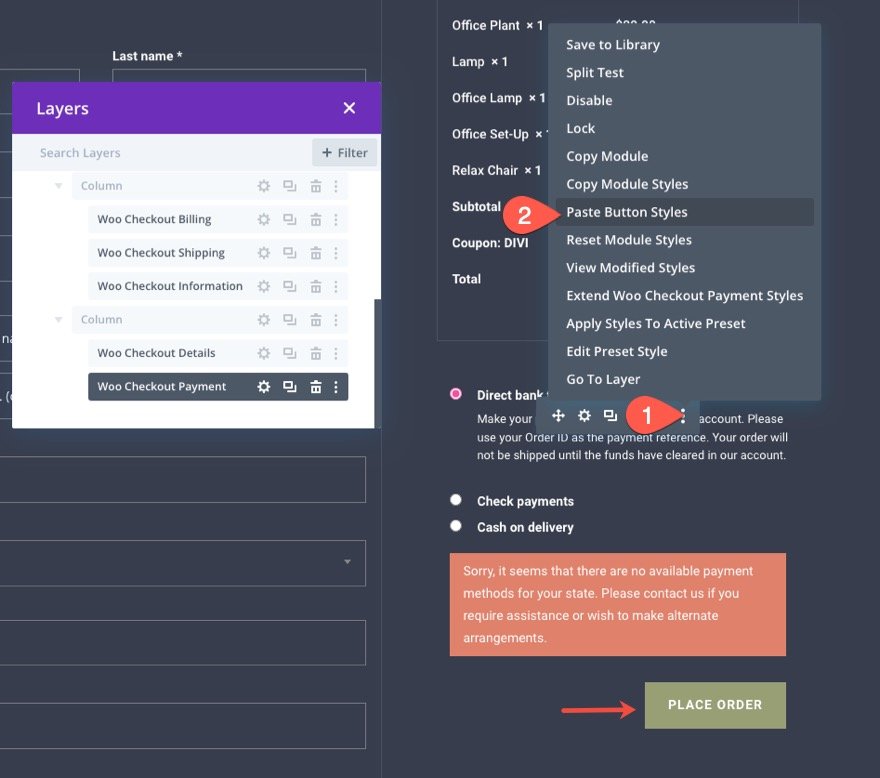
Woo-Checkout-Zahlungsschaltfläche
Um die Checkout-Schaltfläche für das Zahlungsmodul Woo Checkout zu gestalten, kopieren Sie die Schaltflächenstile aus dem Modul Woo Notice.

Fügen Sie dann die Schaltflächenstile in das Woo Checkout-Zahlungsmodul ein.

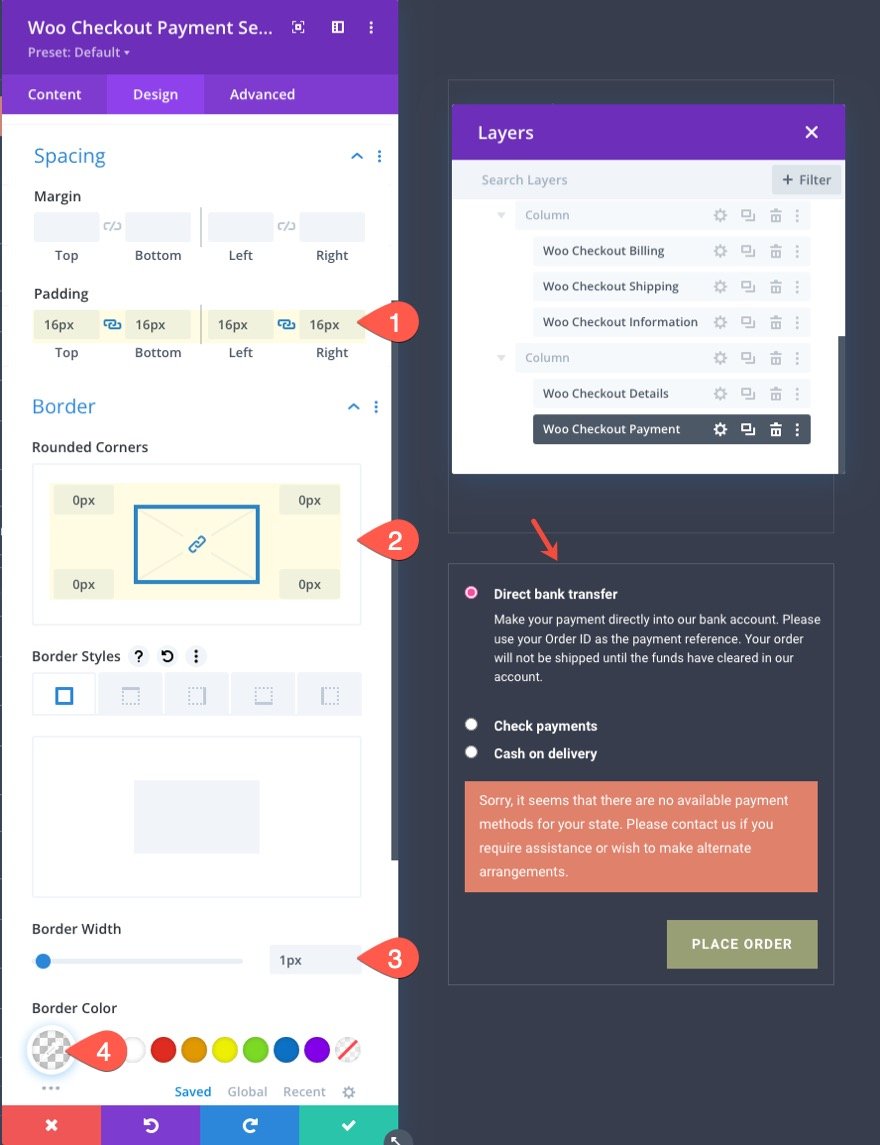
Woo Checkout Payment Padding and Border
Um das Design fertigzustellen, fügen Sie Polsterung und Rahmen wie folgt hinzu:
- Polsterung: 16 Pixel oben, 16 Pixel unten, 16 Pixel links, 16 Pixel rechts
- Abgerundete Ecken: 0px
- Randbreite: 1px
- Rahmenfarbe: rgba(255.255.255,0.1)

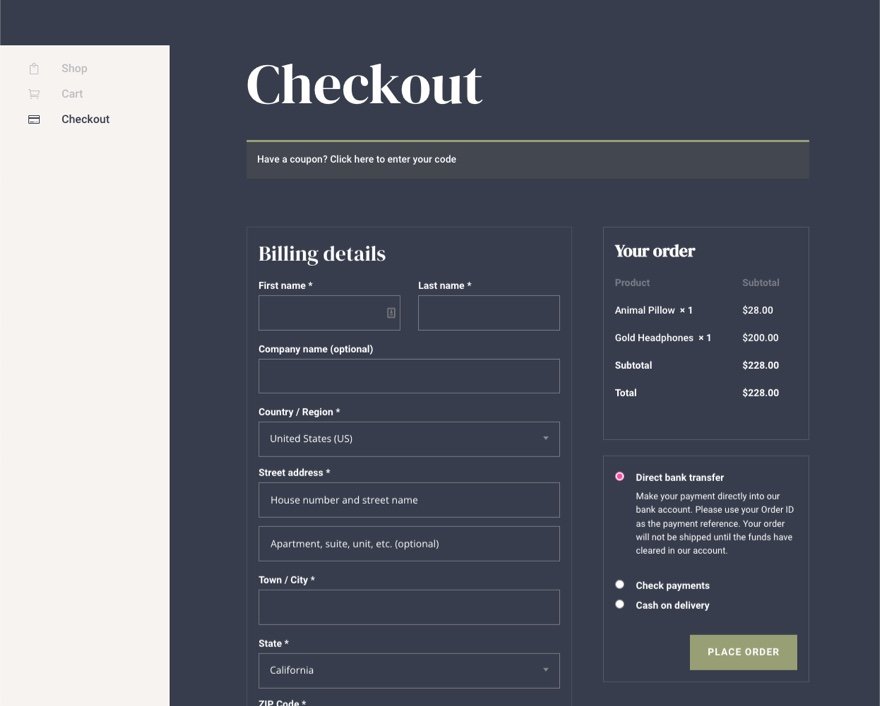
Das Ergebnis
So sieht unsere Checkout-Seite jetzt aus!

Fügen Sie nach Bedarf weitere Inhalte hinzu
An dieser Stelle haben wir alle Schlüsselelemente für unsere Checkout-Seitenvorlage. Aber Sie müssen hier nicht aufhören. Sie können der Seite nach Bedarf beliebige Inhalte hinzufügen.
Für unsere vorgestellte Demo dieser Checkout-Seitenvorlage (hier zum Download verfügbar) haben wir eine feste Seitenleiste mit einigen benutzerdefinierten Navigationslinks eingefügt.

Erstellen einer benutzerdefinierten Vorlage für die Checkout-Seite
Wenn Sie eine Checkout-Seitenvorlage erstellen möchten, können Sie mit dem Theme Builder ein Checkout-Seitenvorlagenlayout erstellen, genau wie wir es mit der Checkout-Seitenvorlage getan haben. Da wir jedoch bereits ein Seitenlayout haben, das aus diesem Tutorial entworfen wurde, können wir dieses Layout einfach zu einer Checkout-Seitenvorlage hinzufügen.
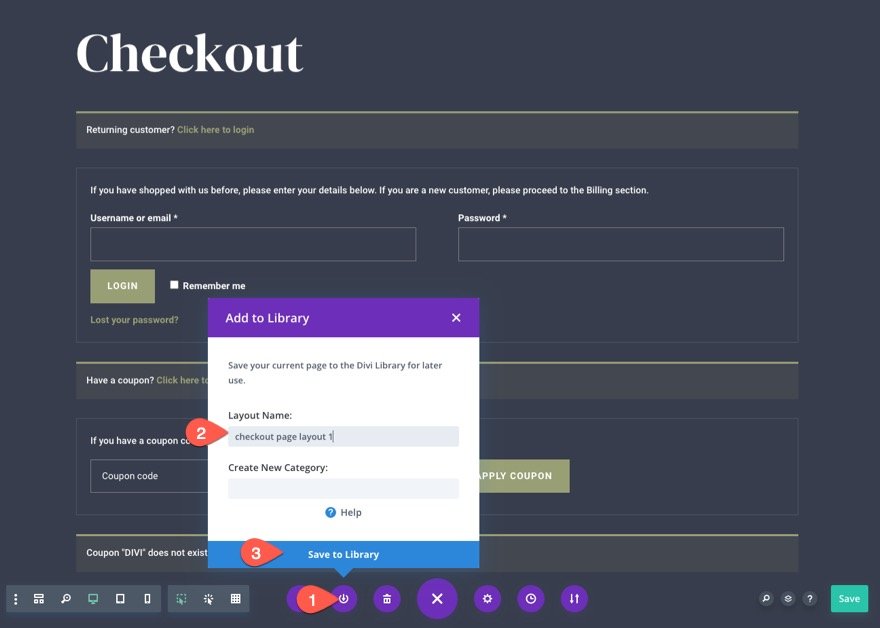
Speichern Sie das WooCommerce-Seitenlayout in der Divi-Bibliothek
Bevor wir das Checkout-Seitenlayout zu einer Checkout-Seitenvorlage hinzufügen können, müssen wir zuerst das Seitenlayout in der Divi-Bibliothek speichern.
Öffnen Sie dazu das Divi Builder-Einstellungsmenü unten auf der Checkout-Seite. Klicken Sie auf das Symbol Zur Bibliothek hinzufügen, geben Sie dem Layout einen Namen und klicken Sie dann auf In Bibliothek speichern .

Erstellen Sie eine neue Checkout-Seitenvorlage
Sobald das Checkout-Seitenlayout in der Bibliothek gespeichert ist, können wir eine neue Checkout-Seitenvorlage erstellen.
So geht's:
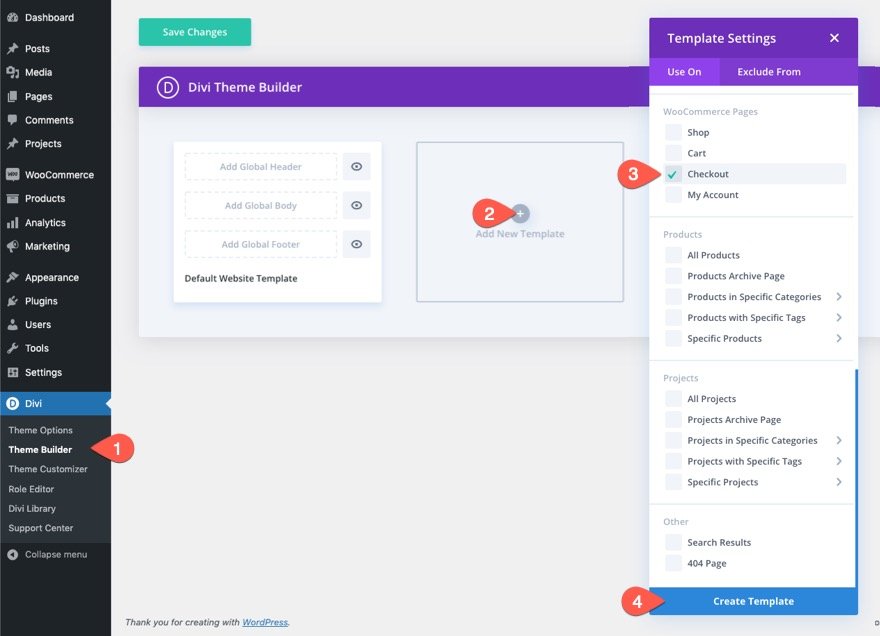
- Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Divi > Theme Builder.
- Klicken Sie dann auf das Plus-Symbol Neue Vorlage hinzufügen im leeren grauen Kästchenbereich, um eine neue Vorlage hinzuzufügen.
- Wählen Sie in den modalen Vorlageneinstellungen auf der Registerkarte „Verwenden auf“ die Option „Zur Kasse “ in der Liste der WooCommerce-Seiten aus.
- Klicken Sie abschließend auf Vorlage erstellen.

Checkout-Seitenlayout zur Checkout-Vorlage hinzufügen
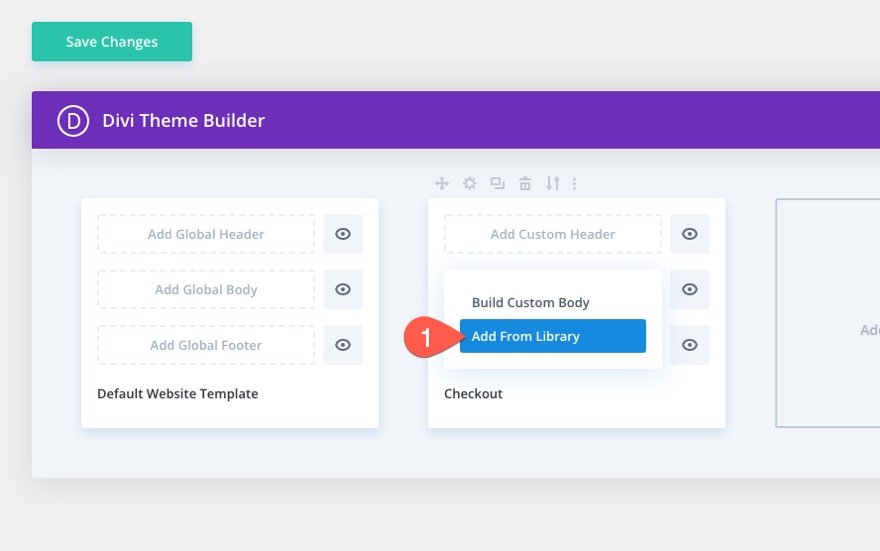
Nachdem die neue Checkout-Vorlage erstellt wurde, klicken Sie auf den Bereich „Benutzerdefinierten Text hinzufügen“ der Vorlage. Wählen Sie in der Popup-Liste Aus Bibliothek hinzufügen aus .

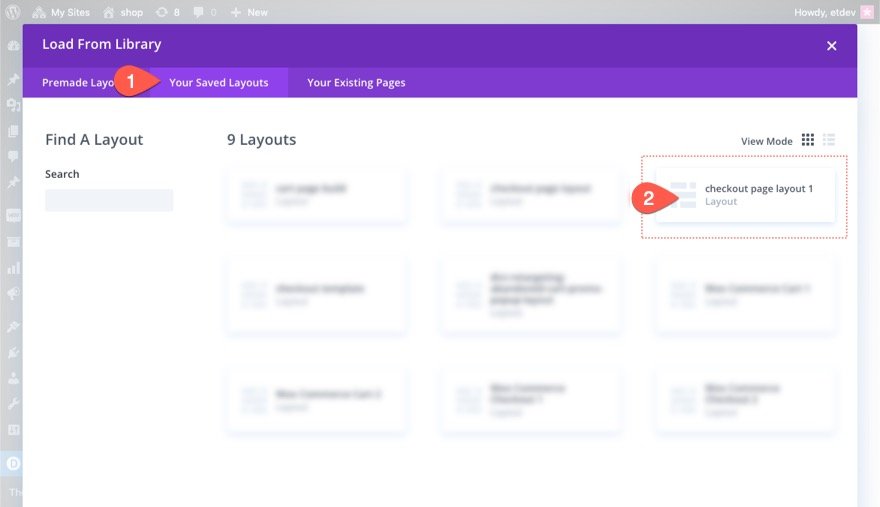
Wählen Sie im Popup-Fenster „Aus Bibliothek laden“ auf der Registerkarte „Ihre gespeicherten Layouts“ das Checkout-Seitenlayout aus, das Sie in der Bibliothek gespeichert haben.

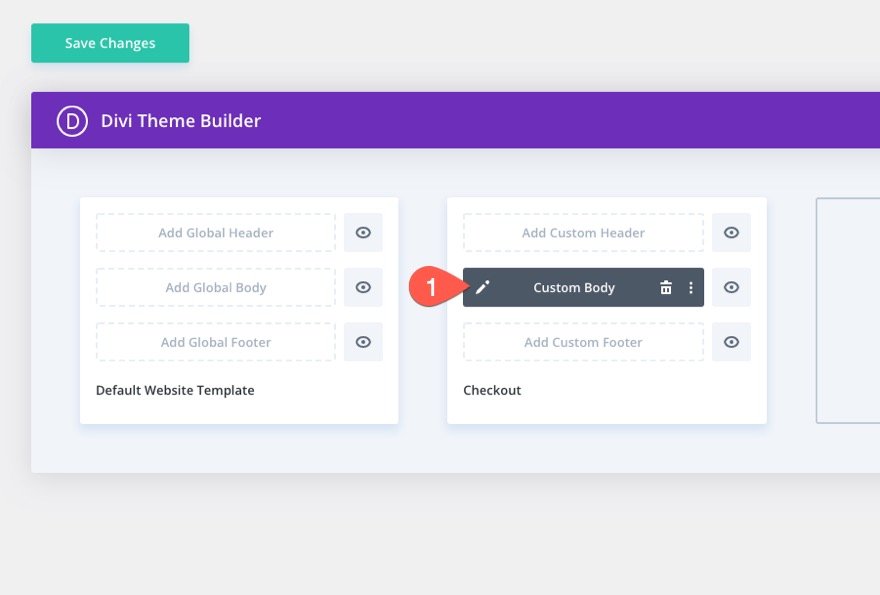
Sobald dies erledigt ist, ist die Checkout-Vorlage im Theme Builder verfügbar. Um die Vorlage zu bearbeiten, klicken Sie auf das Bearbeitungssymbol im Textbereich der Vorlage.

Endergebnis
Schauen wir uns das Endergebnis unserer Checkout-Seitenvorlage an.

Und so sieht es auf Tablet- und Telefongeräten aus.

Abschließende Gedanken
Der Prozess des Entwerfens einer benutzerdefinierten WooCommerce-Checkout-Seitenvorlage wird mit dem leistungsstarken visuellen Seitenersteller und den intuitiven Woo-Modulen von Divi drastisch vereinfacht und erweitert. In diesem Tutorial haben wir uns darauf konzentriert, die Schlüsselelemente zu integrieren, aus denen eine Checkout-Seite besteht. Denken Sie jedoch daran, dass Ihnen alle anderen leistungsstarken Divi-Module und -Funktionen zur Verfügung stehen, um Ihre Checkout-Seiten auf eine ganz neue Ebene zu bringen. Hoffentlich wird dies dazu beitragen, Ihre Divi-Designfähigkeiten zu verbessern und, was noch wichtiger ist, zu mehr Conversions führen.
Weitere Informationen finden Sie unter So entwerfen Sie eine WooCommerce-Einkaufswagenseitenvorlage in Divi oder laden Sie unsere fantastischen KOSTENLOSEN Vorlagensets für Einkaufswagen- und Kassenseiten für Divi herunter.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
