Comment créer un modèle de page de paiement WooCommerce avec Divi
Publié: 2021-12-17La conception d'une page de paiement WooCommerce implique généralement une personnalisation avancée du fichier de modèle PHP dans le backend et une bonne partie de CSS personnalisé. Mais avec les modules Woo de Divi, ce processus est devenu facile et agréable ! Lorsque vous modifiez une page de paiement WC à l'aide de Divi, ce shortcode WC se transforme en une mise en page structurée de modules Woo Checkout dynamiques prêts à être conçus visuellement à l'aide de puissantes options de conception intégrées. Cela vous donne un contrôle total sur la conception de la page de paiement.
Dans ce tutoriel, nous allons vous montrer comment créer une page de paiement WooCommerce entièrement personnalisée à partir de zéro avec Divi. Tout d'abord, nous allons concevoir la page de paiement WooCommerce à l'aide des modules Woo dynamiques disponibles pour la page de paiement. Une fois cela fait, nous vous montrerons comment ajouter la conception de la page de paiement à un modèle de page de paiement dans le générateur de thèmes. Ainsi, que vous souhaitiez personnaliser la page de paiement réelle ou créer un modèle de page de paiement, Divi est là pour vous. Vous serez sur la bonne voie pour concevoir de superbes pages de paiement en un rien de temps.
Commençons!
Aperçu
L'avant et l'après
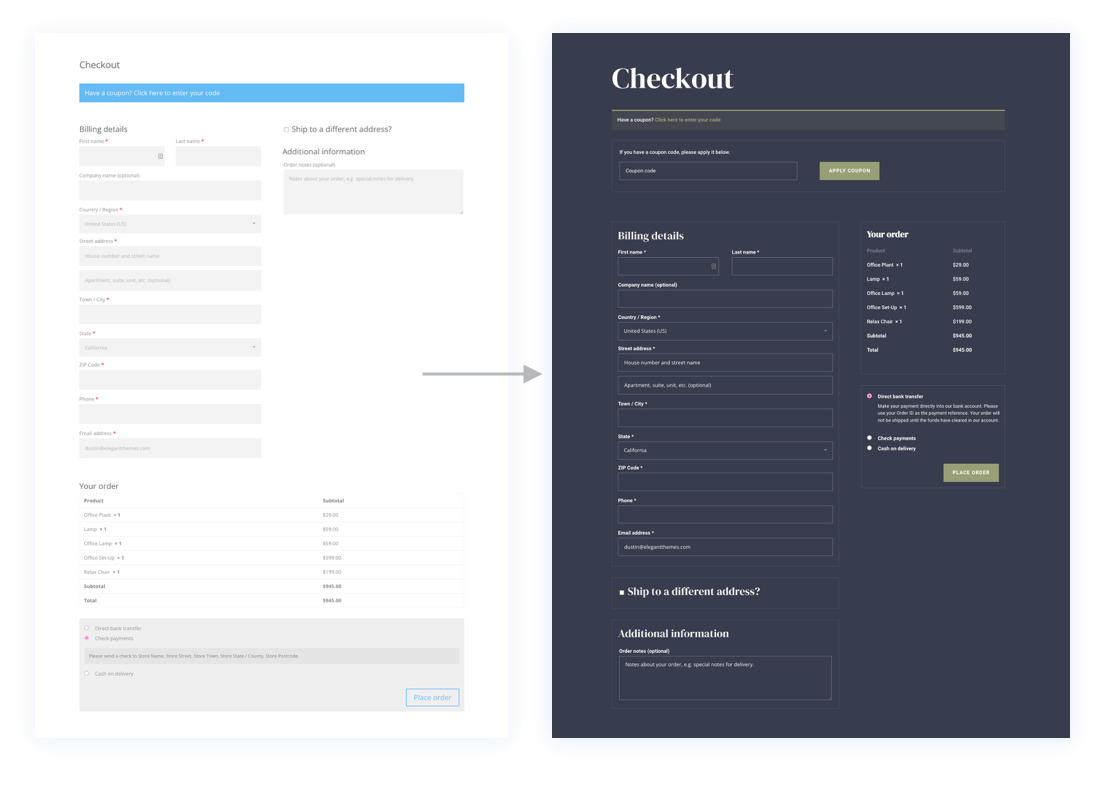
Voici un aperçu rapide de la page de paiement par défaut de Divi par rapport à la nouvelle page de paiement que nous allons concevoir dans ce didacticiel.

Et voici un aperçu de la conception de la page de paiement sur ordinateur et mobile.


Vous pouvez également consulter la démo en direct de cette conception de page de paiement.
Téléchargez GRATUITEMENT la mise en page de la page de paiement
Pour mettre la main sur la conception du modèle de page de paiement de ce didacticiel, vous devrez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
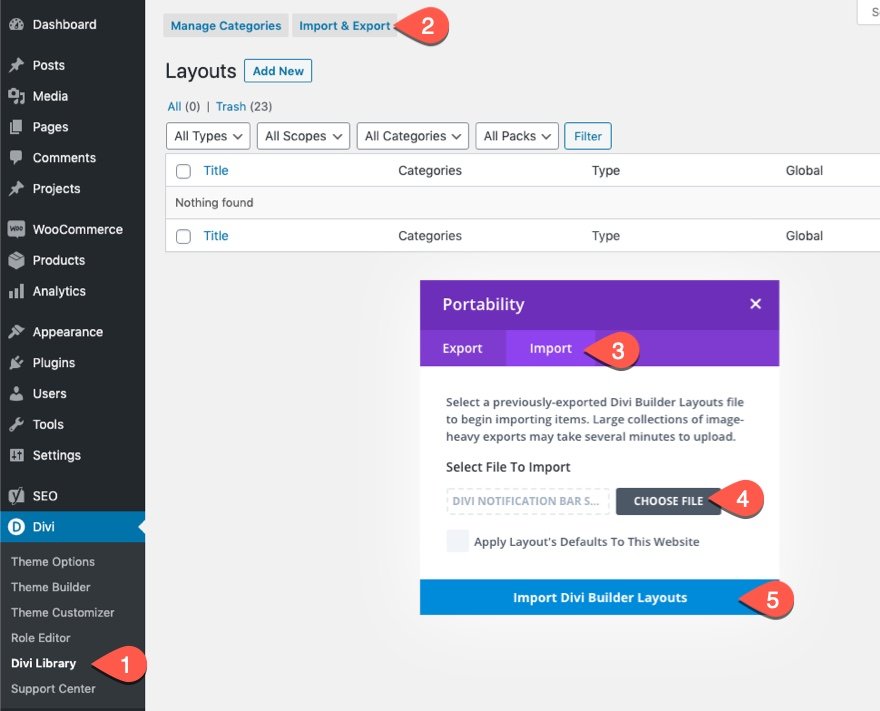
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Téléchargez les ensembles de modèles de page de panier et de paiement pour Divi
Cette conception de page de paiement est également disponible en téléchargement dans le cadre de nos ensembles de modèles de page de panier et de paiement GRATUITS pour Divi.
Passons au tutoriel, d'accord ?
À propos de la page de paiement WooCommerce et de Divi
Chaque fois que vous installez WooCommerce sur votre site Divi, WooCommerce (WC) génère des pages WC clés, notamment une page de boutique, une page de panier, une page de paiement et une page de compte. Le contenu de la page est déployé grâce à l'utilisation d'un shortcode sur l'éditeur de blocs WordPress backend.

Si vous activez le Divi Builder sur cette page de paiement, chacun des éléments de contenu de la page de paiement WooCommerce sera chargé en tant que modules Divi Woo pouvant être utilisés pour styliser la page.

Modules Woo pour concevoir une page de paiement dans Divi
Divi est livré avec une variété de modules qui sont essentiels pour ajouter du contenu dynamique à un modèle de page. Certains d'entre eux incluent des modules Woo spécifiques à la page de paiement.

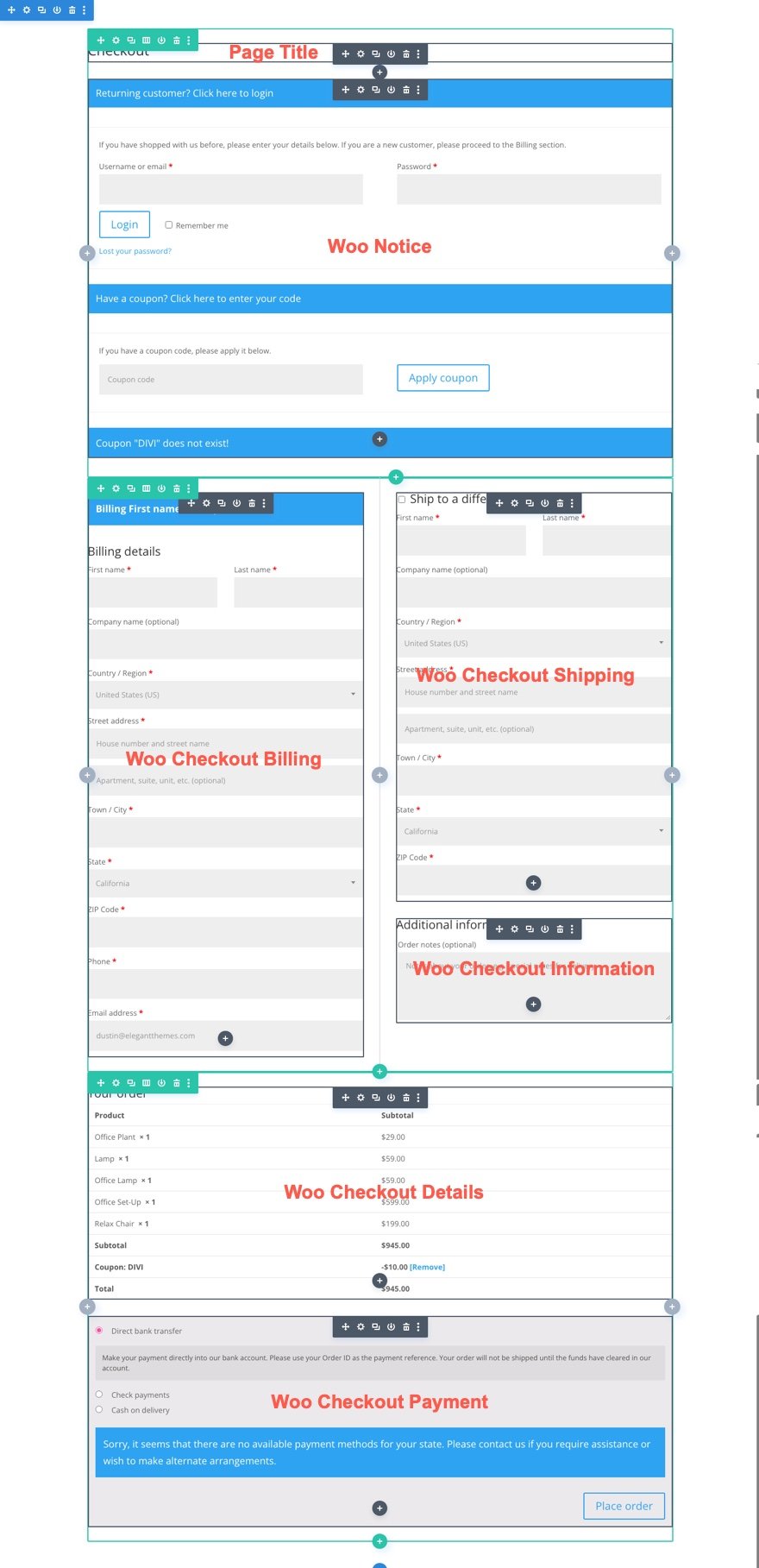
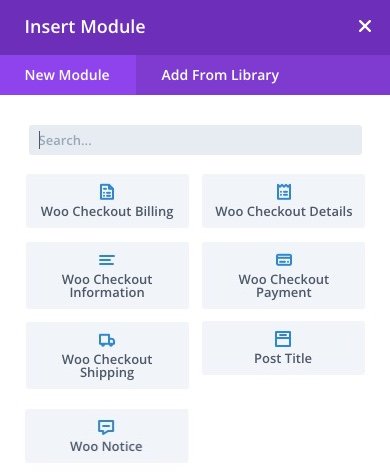
Les modules qui sont essentiels à la création de la page ou du modèle de paiement incluent :
- Titre de la publication – Cela affichera dynamiquement le titre de la page de paiement lors de la création d'un modèle de page de paiement.
- Avis Woo - Ce module peut être défini sur différents types de pages (page de panier, page de produit, page de paiement). Il affichera dynamiquement les notifications importantes à l'utilisateur selon les besoins.
- Woo Checkout Billing – Ce module affiche le formulaire de détails de facturation utilisé lors du paiement.
- Woo Checkout Shipping - Ce module affiche le formulaire de détails d'expédition utilisé lors du paiement.
- Woo Checkout Information - Ce module affiche le formulaire d'informations supplémentaires utilisé lors de la commande.
- Woo Checkout Details - Ce module affiche les détails de la commande, y compris les produits achetés et leurs prix, lors du paiement.
- Paiement Woo Checkout – Ce module affiche la sélection du type de paiement et les détails du formulaire de paiement lors du paiement.
Un autre module woo en option :
- Woo Breadcrumbs – Cela affichera la barre de navigation WooCommerce Breadcrumb.
Concevoir une page ou un modèle de paiement
Comme mentionné, nous pouvons facilement utiliser les modules Divi Woo pour concevoir une page de paiement WooCommerce personnalisée. Cependant, vous pouvez également choisir de créer un modèle de paiement personnalisé en utilisant le même processus de conception. Pour ce didacticiel, nous allons créer une mise en page de page de paiement personnalisée pour la page de paiement. Ensuite, nous vous montrerons comment utiliser la mise en page de page de paiement personnalisée pour créer un modèle de page de paiement à l'aide de Divi Theme Builder.
Concevoir une mise en page de page de paiement WooCommerce avec Divi
Pour ce didacticiel sur la page de paiement WooCommerce, l'objectif est de créer une mise en page personnalisée pour la page de paiement WooCommerce désignée comme page de paiement WooCommerce dans WooCommerce. À la fin du didacticiel, nous vous montrerons comment enregistrer et importer facilement cette mise en page de page de paiement pour créer un nouveau modèle de page de paiement à l'aide du générateur de thèmes.
Premiers pas : modification de la page de paiement WooCommerce
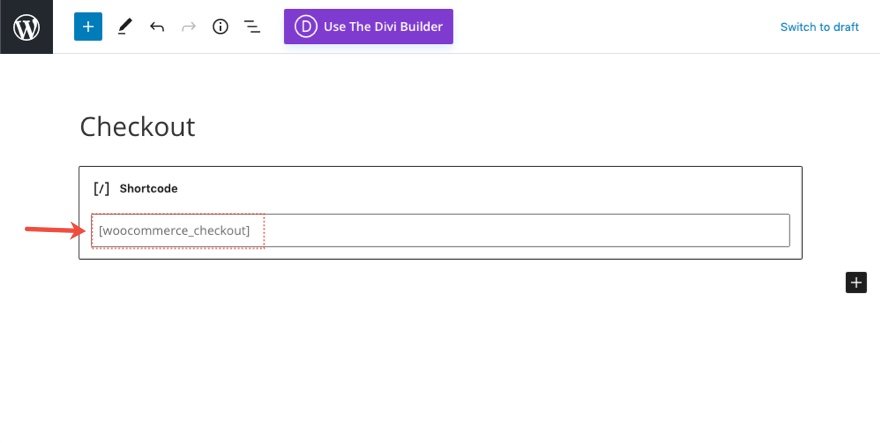
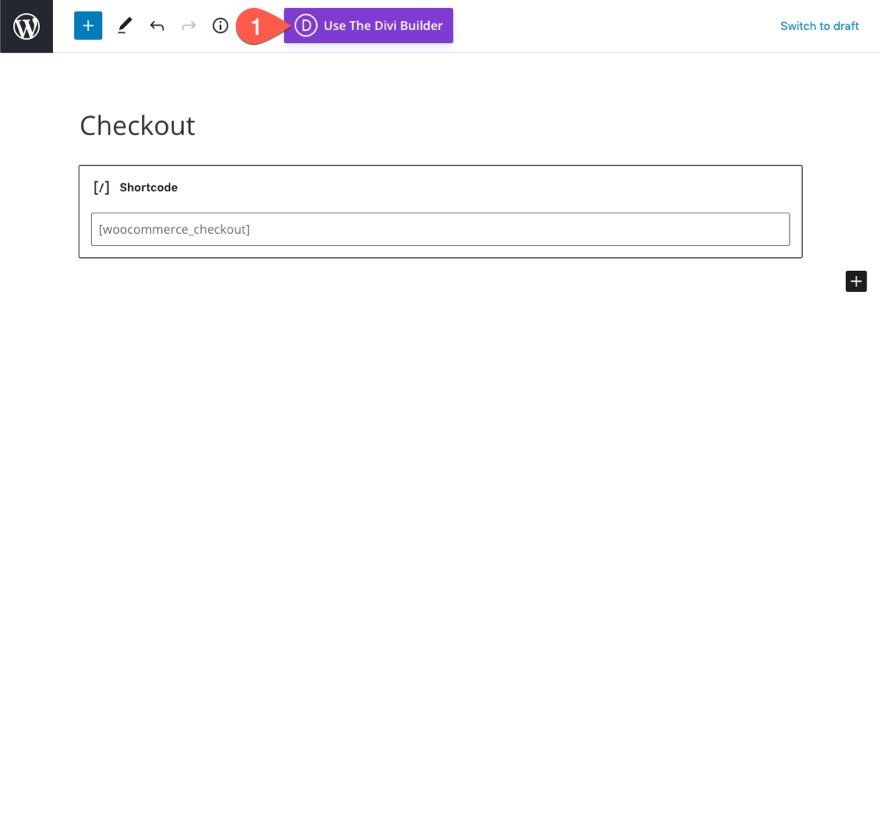
Dans le tableau de bord WordPress, cliquez pour modifier la page de paiement WooCommerce. Par défaut, la page ne contiendra que le shortcode utilisé pour générer le contenu de la page de paiement.
Cliquez sur le bouton Use The Divi Builder en haut de l'éditeur de page.

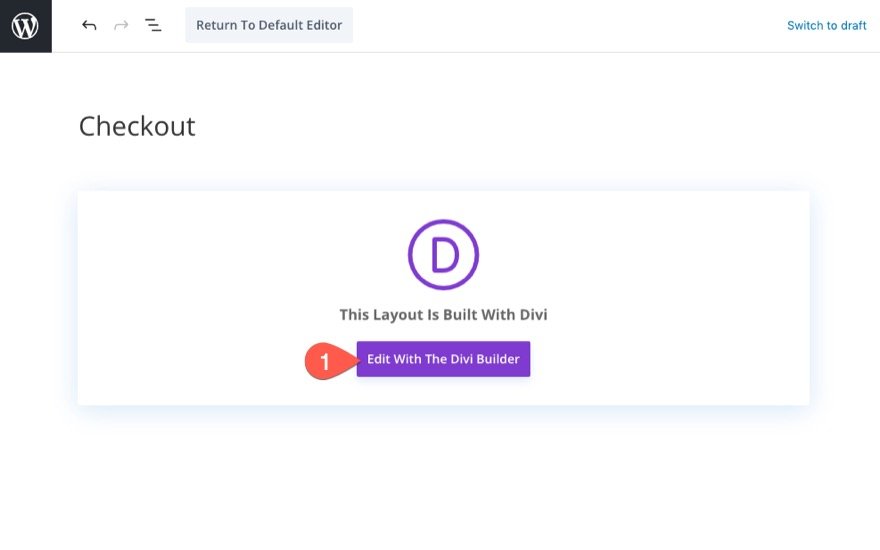
Cliquez ensuite sur le bouton Modifier avec le Divi Builder pour lancer le Divi Builder.

Effacer la mise en page pour repartir de zéro
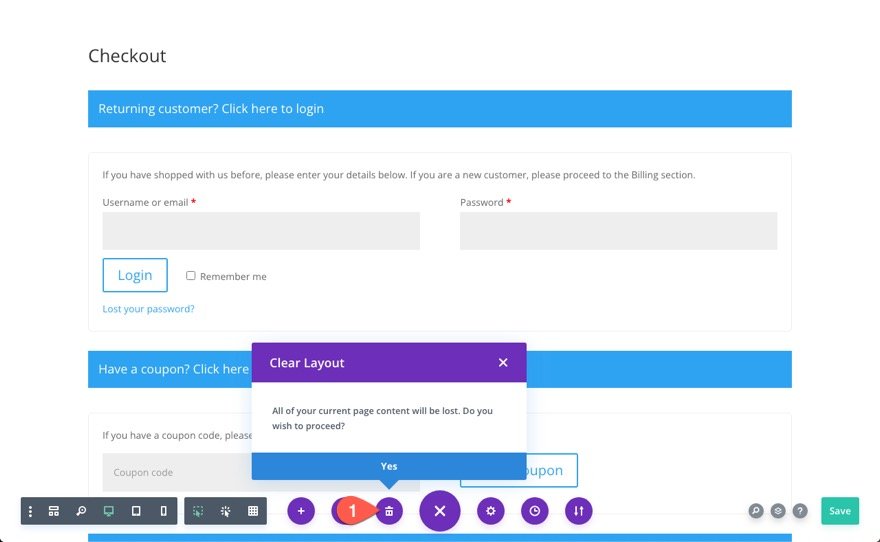
Comme mentionné précédemment, la page se chargera avec tous les modules Divi personnalisables (y compris les principaux modules Woo) qui composent le contenu de la page de paiement. Vous pouvez utiliser la mise en page existante et commencer à personnaliser les modules déjà présents si vous le souhaitez. Mais pour ce tutoriel, nous allons repartir de zéro.
Pour effacer la mise en page, ouvrez le menu des paramètres en bas de la page et cliquez sur le bouton Effacer la mise en page (l'icône de la poubelle) et sélectionnez OUI.

Création d'une section, d'une ligne et d'une colonne
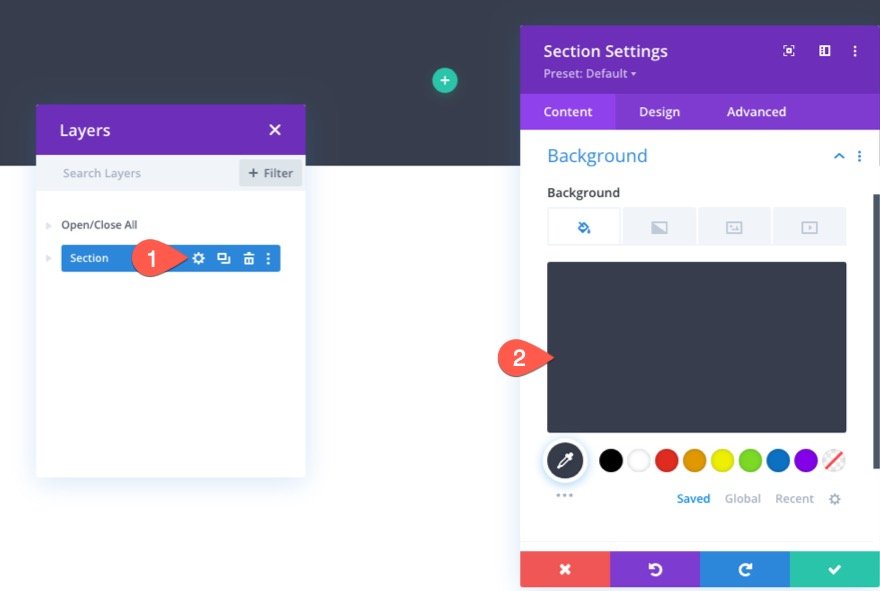
Contexte de la section
Pour commencer, ajoutez une couleur d'arrière-plan à une nouvelle section régulière comme suit :
- Couleur de fond : #f7f3f0

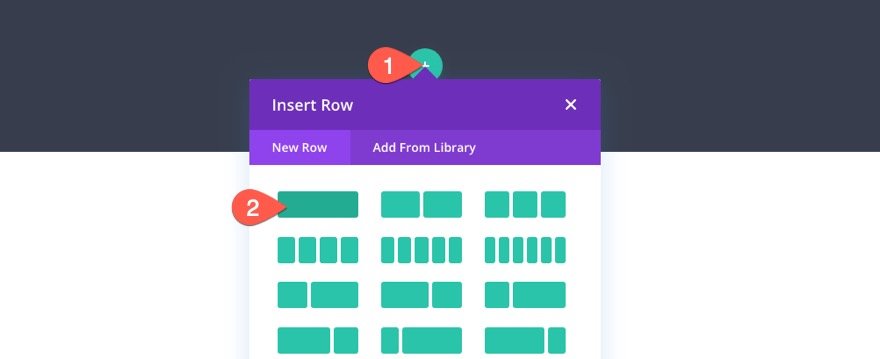
Ligne et colonne
Ensuite, ajoutez une ligne à une colonne à la section

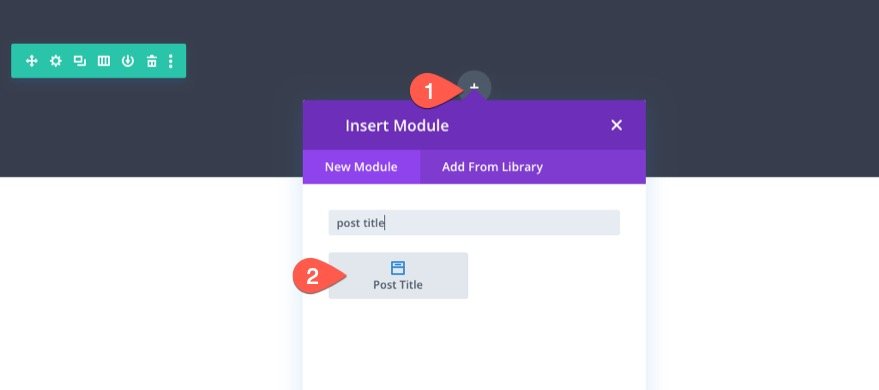
Création du titre de la page de paiement dynamique
Pour créer le titre de page dynamique nécessaire à la page de paiement, ajoutez un module de titre de publication à la colonne.

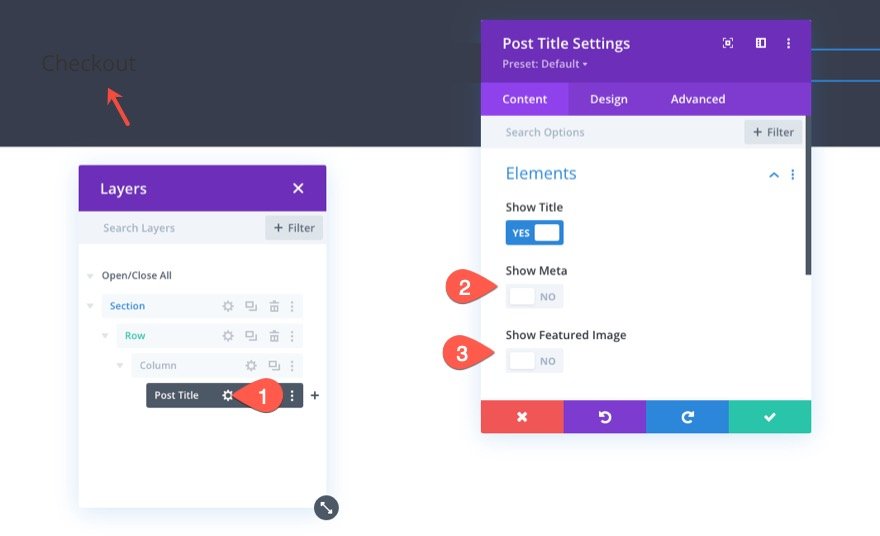
Contenu du titre du message
Dans les paramètres du titre du message, mettez à jour les éléments pour n'afficher que le titre comme suit :
- Afficher le titre : OUI
- Afficher la méta : NON
- Afficher l'image sélectionnée : NON

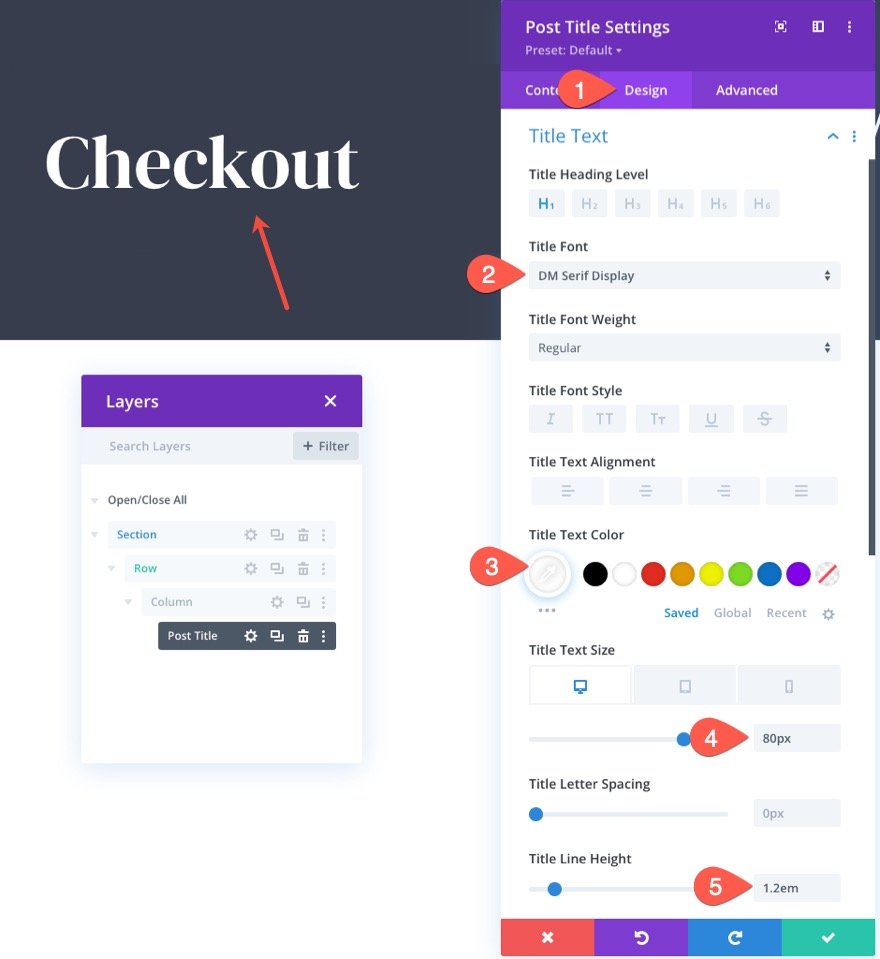
Texte du titre du message
Pour styliser le texte du titre de l'article, mettez à jour les éléments suivants sous l'onglet "Design" :
- Police du titre : Affichage DM Serif
- Couleur du texte du titre : #fff
- Taille du texte du titre : 80 px (ordinateur de bureau), 60 px (tablette), 42 px (téléphone)
- Hauteur de la ligne de titre : 1,2 em

Conception du module Dynamic Woo Notice pour la page de paiement
C'est toujours une bonne idée d'ajouter le module Woo Notice en haut de la page afin que les avis soient plus visibles pour les utilisateurs lorsqu'ils interagissent avec la page de paiement. Gardez à l'esprit que nous concevons des avis qui ne seront affichés qu'en cas de besoin.
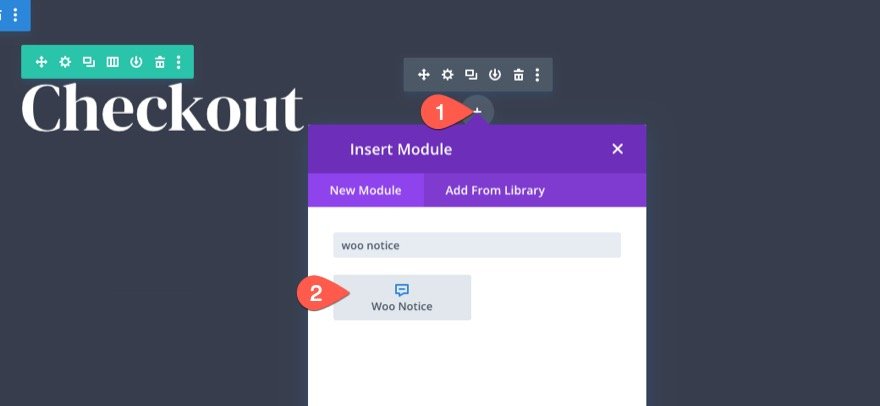
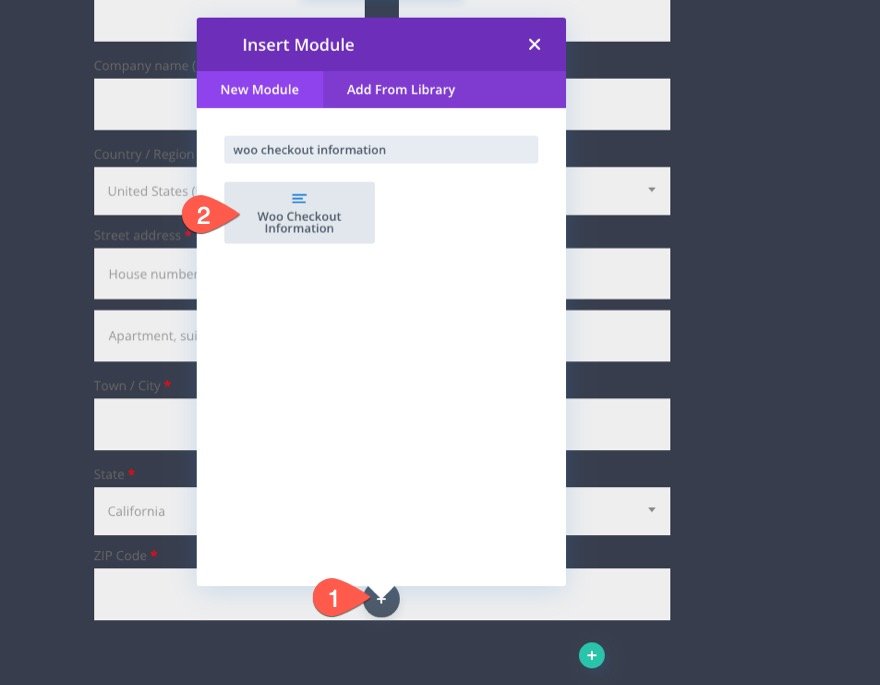
Pour ajouter le module Woo Notice, cliquez pour ajouter un nouveau module Woo Notice sous le module de titre du message.

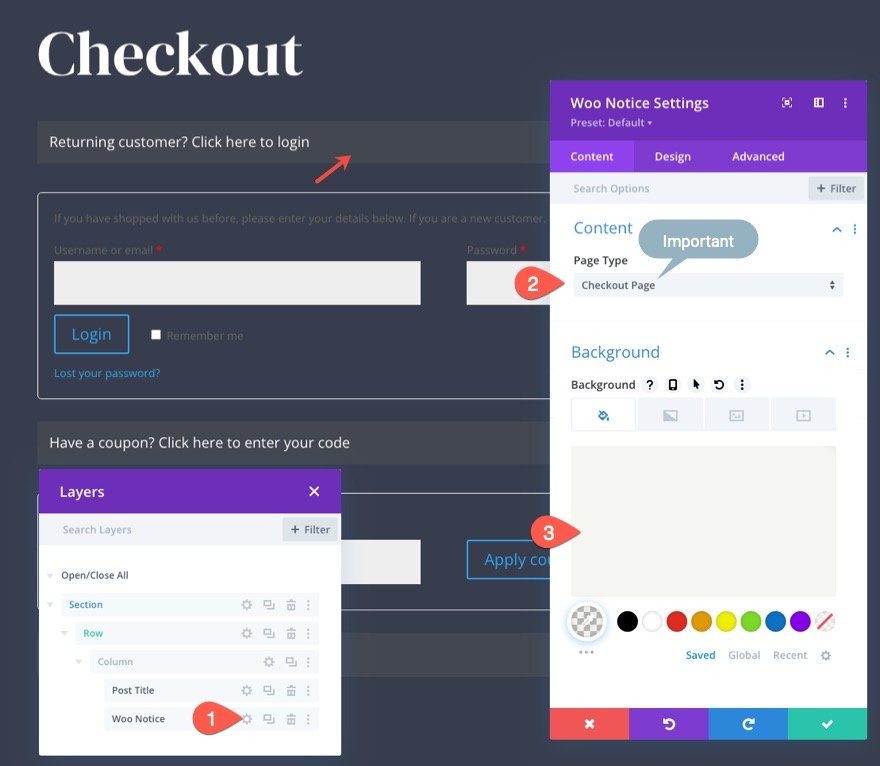
Type de page et arrière-plan de l'avis Woo
Ensuite, mettez à jour le type de page et la couleur d'arrière-plan de l'avis Woo comme suit :
- Type de page : page de paiement
- Couleur de fond : rgba (153,158,117,0.1)
IMPORTANT : Assurez-vous de sélectionner la page de paiement comme type de page afin que les avis woo fonctionnent correctement.

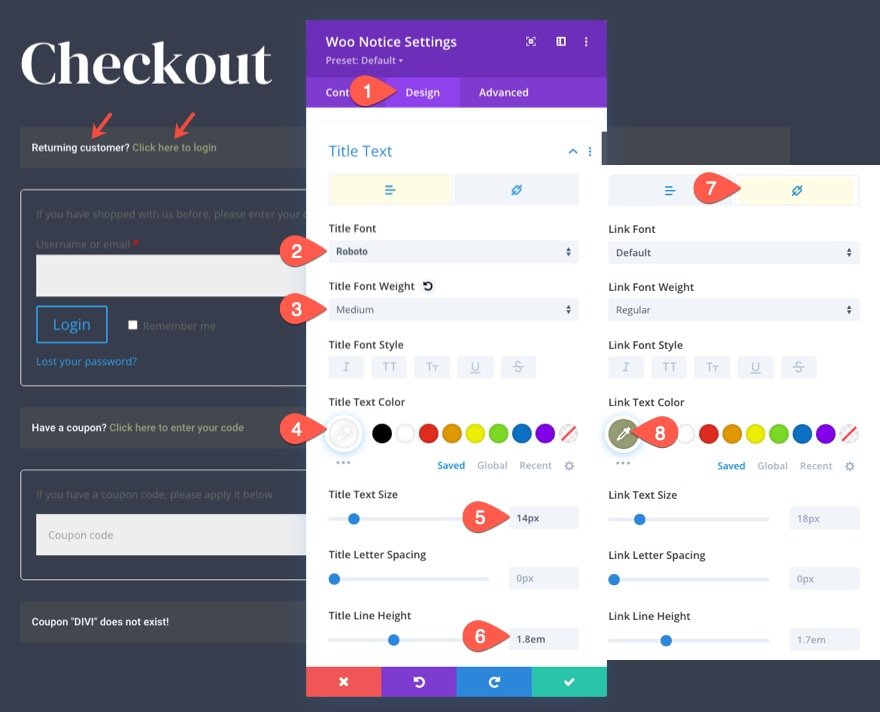
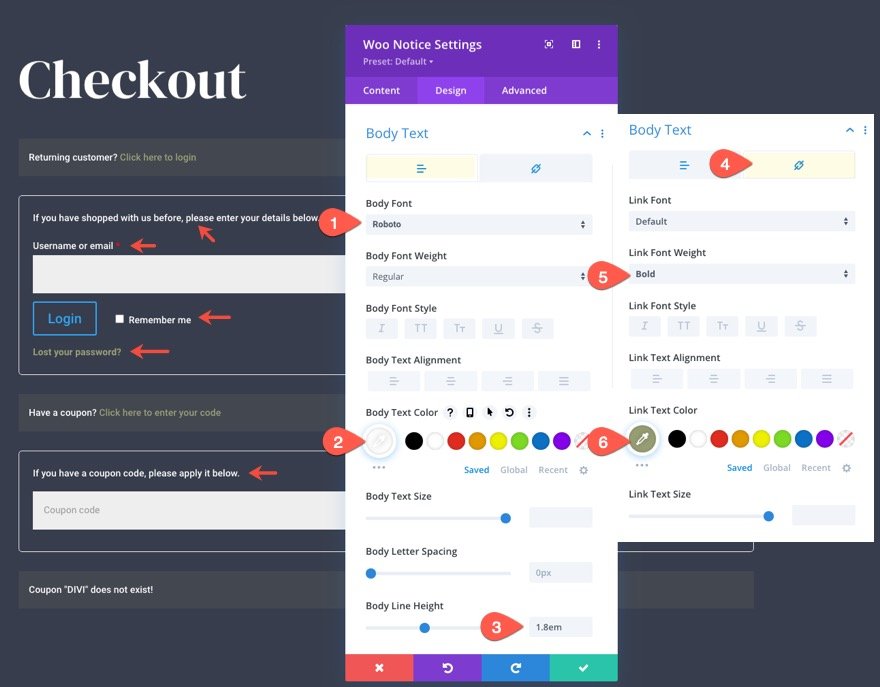
Texte du titre de l'avis Woo
Sous l'onglet conception, mettez à jour le style du texte du titre comme suit :
- Police du titre : Roboto
- Poids de la police du titre : moyen
- Couleur du texte du titre : #fff
- Taille du texte du titre : 14 px
- Hauteur de la ligne de titre : 1,8 em
Sélectionnez ensuite l'onglet du lien et mettez à jour la couleur du texte du lien du titre :
- Couleur du texte du lien : #999e75

Texte du corps de l'avis Woo
Après le texte du titre, mettez à jour le corps du texte comme suit :
- Police du corps : Roboto
- Couleur du corps du texte : #fff
- Hauteur de la ligne du corps : 1,8 em
Sélectionnez ensuite l'onglet du lien et mettez à jour le texte du lien :
- Épaisseur de la police du lien : gras
- Couleur du texte du lien : #999e75

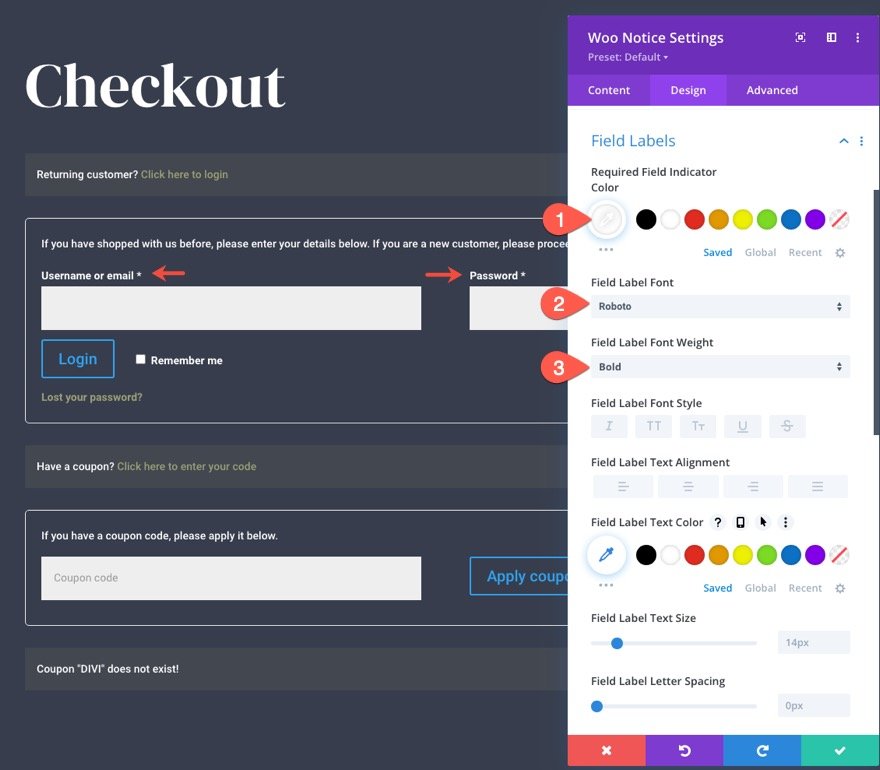
Étiquettes de champ Woo Notice
Les avis de page de paiement incluent des champs et des étiquettes de champs pour des choses comme un formulaire de connexion et un code de coupon. Pour modifier le style des étiquettes de champ pour ces champs, mettez à jour les éléments suivants :
- Couleur de l'indicateur de champ obligatoire : #fff
- Police de l'étiquette de champ : Roboto
- Épaisseur de la police de l'étiquette de champ : Gras

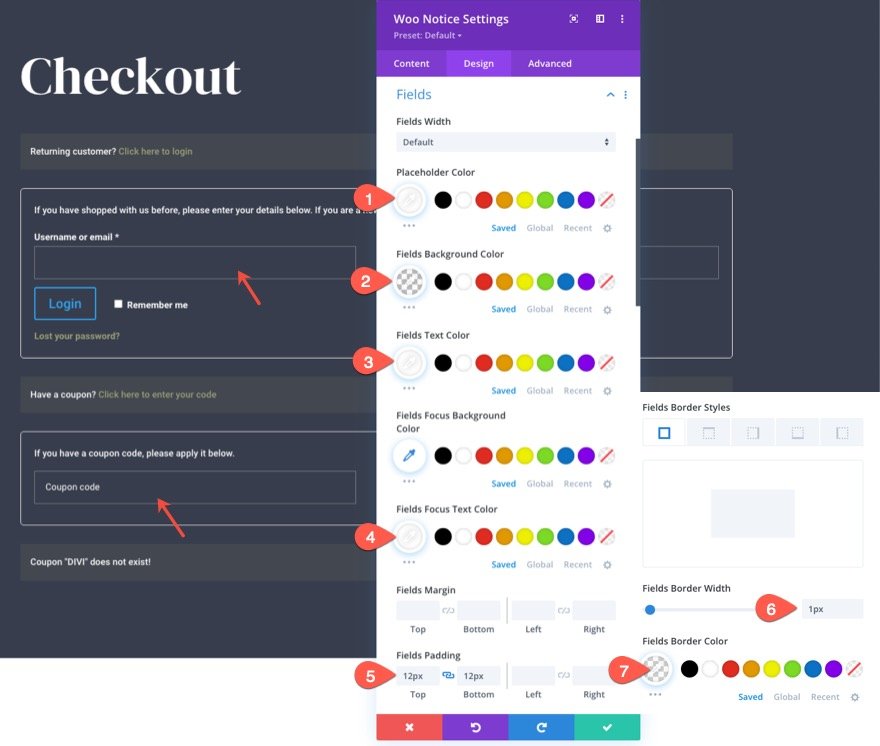
Champs d'avis Woo
Ensuite, mettez à jour les options de style des champs comme suit :
- Couleur de l'espace réservé : #fff
- Couleur de fond des champs : transparent
- Couleur du texte des champs : #fff
- Couleur du texte de mise au point des champs : #fff
- Rembourrage des champs : 12px en haut, 12px en bas
- Largeur de la bordure des champs : 1 px
- Couleur de la bordure des champs : rgba(255,255,255,0.32)

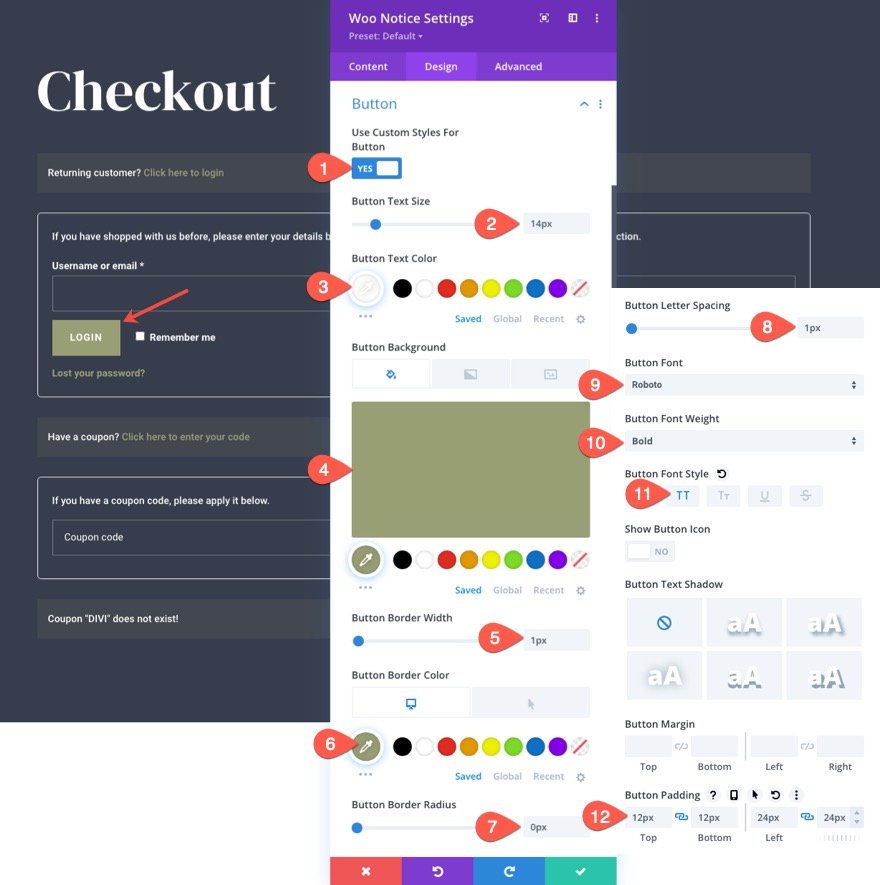
Bouton Avis Woo
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #fff
- Couleur de fond du bouton : #999e75
- Largeur de la bordure du bouton : 1 pixel
- Couleur de la bordure du bouton : #999e75
- Rayon de la bordure du bouton : 0 pixel
- Espacement des lettres des boutons : 1 px
- Police du bouton : Roboto
- Épaisseur de la police du bouton : Gras
- Style de police des boutons : TT
- Rembourrage des boutons : 12 px en haut, 12 px en bas, 24 px à gauche, 24 px à droite

Formulaire de notification Woo
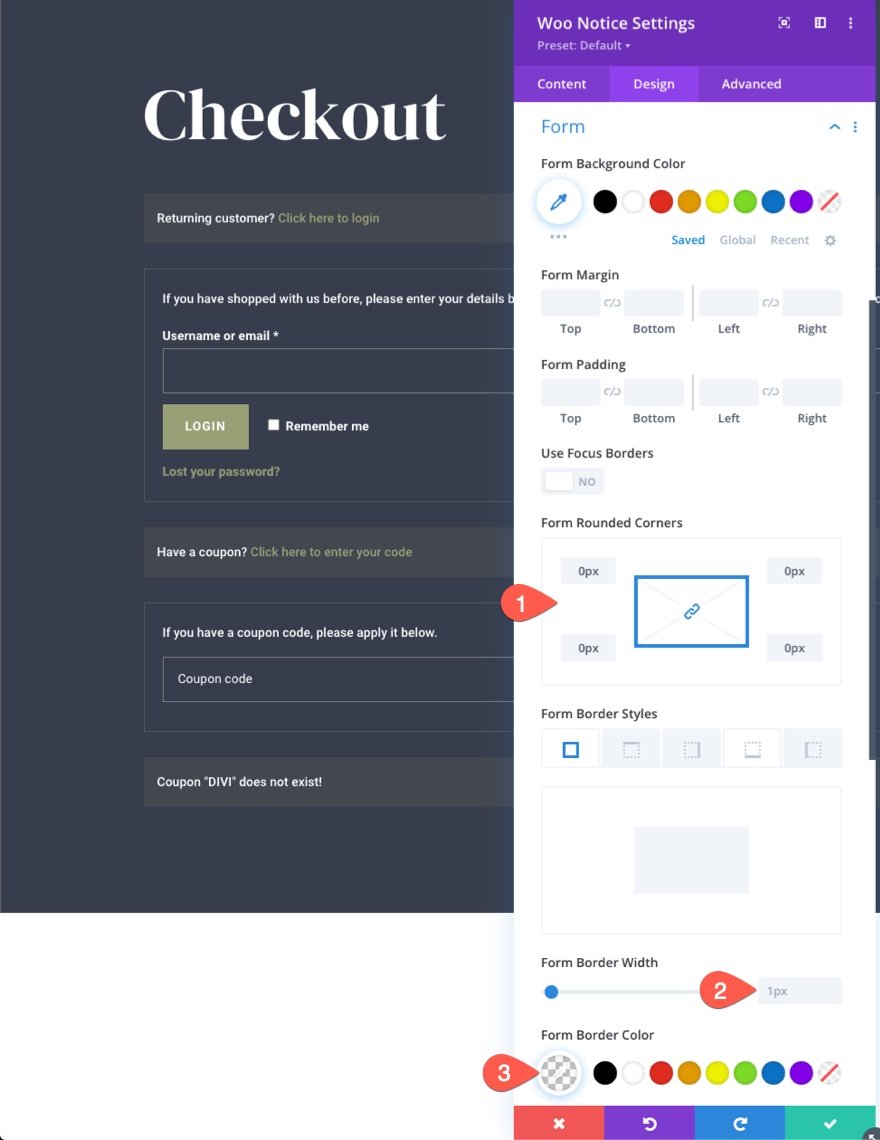
Chacun des formulaires de notification peut être stylisé dans le groupe d'options Formulaire. Pour donner aux formulaires une bordure claire, mettez à jour les éléments suivants :
- Forme des coins arrondis : 0px
- Largeur de la bordure du formulaire : 1 px
- Couleur de la bordure du formulaire : rgba(255,255,255,0.32)

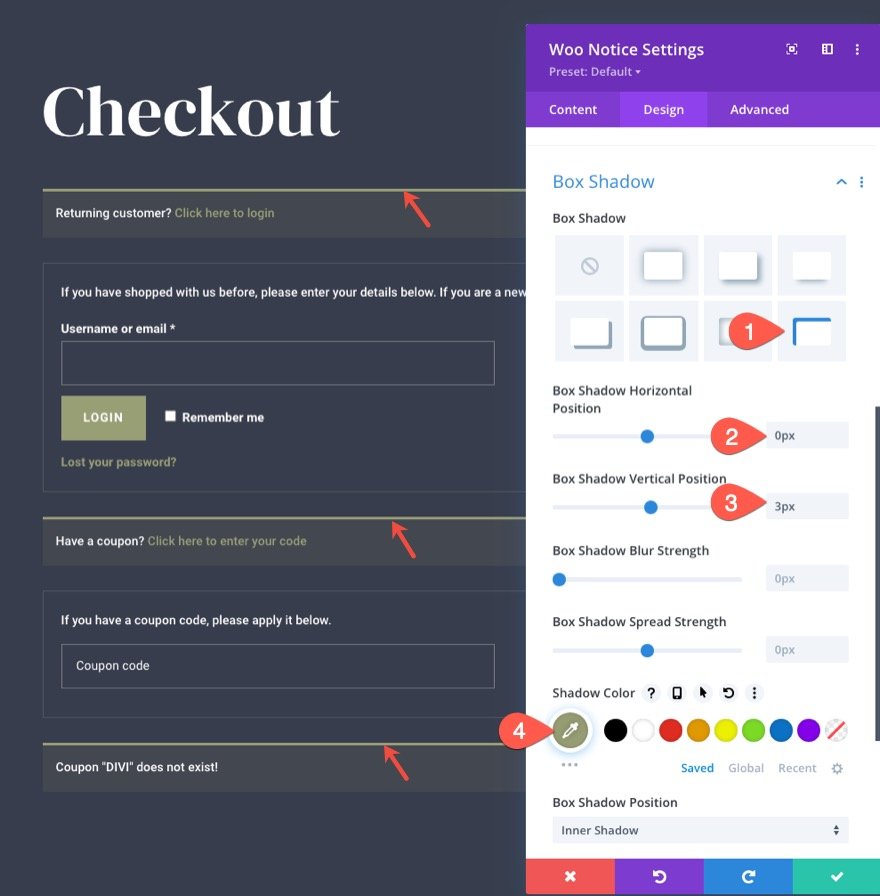
Woo Notice Boîte Ombre
Pour donner à la barre de notification woo une conception semblable à une bordure supérieure, mettez à jour les options box-shadow comme suit :
- Box Shadow : voir capture d'écran
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 3px
- Couleur de l'ombre : #999e75

Conception du module de facturation Woo Checkout
Maintenant que le titre et les avis de notre page sont en place, nous sommes prêts à ajouter le contenu Woo Checkout Billing, un autre élément clé de la page de paiement.
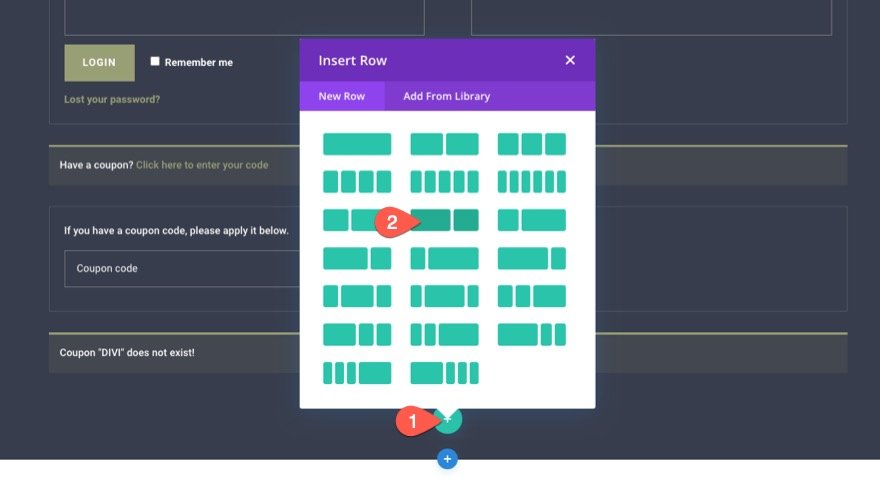
Avant d'ajouter le contenu de facturation, créez une nouvelle ligne avec une structure de colonne trois cinquièmes deux cinquièmes.

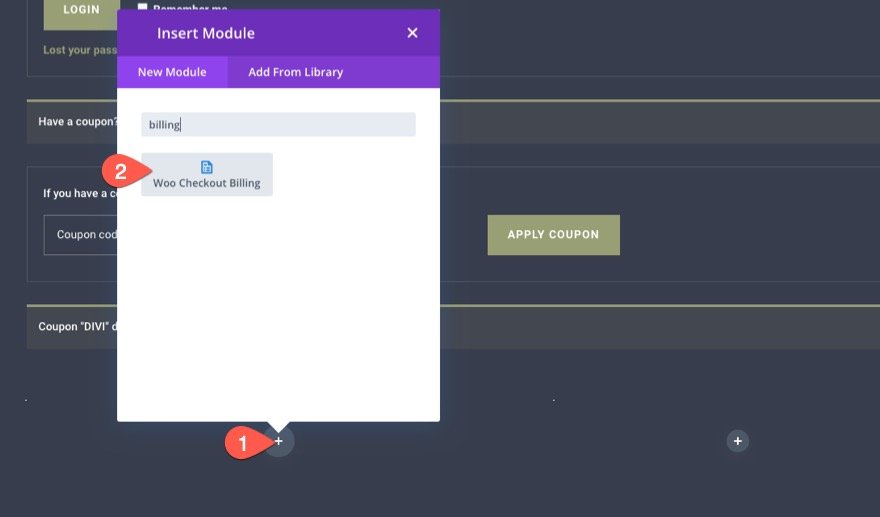
Dans la colonne 1, ajoutez un module Woo Checkout Billing.

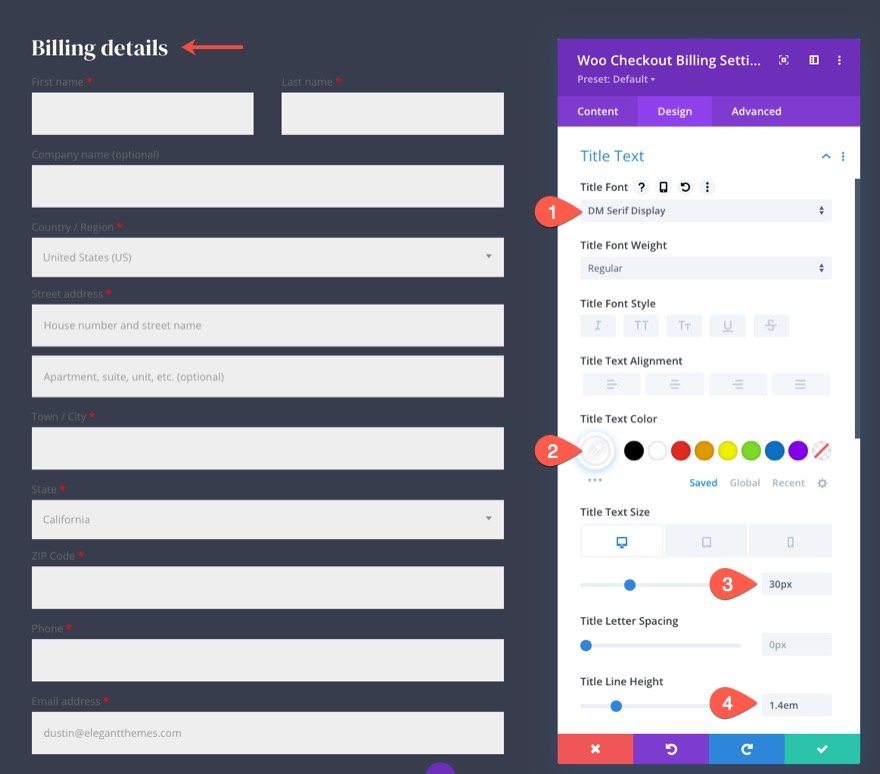
Woo Checkout Texte du titre de facturation
Nous pouvons cibler le texte du titre en personnalisant les options de texte du titre.
Ouvrez le modal des paramètres de facturation de Woo Checkout et, sous l'onglet conception, mettez à jour les éléments suivants :
- Police du titre : Affichage DM Serif
- Couleur du texte du titre : #fff
- Taille du texte du titre : 30 px (ordinateur de bureau), 24 px (tablette), 18 px (téléphone)
- Hauteur de la ligne de titre : 1,4 em

Champ de facturation Woo Checkout et étiquettes de champ
Tout comme le module Avis, ce module propose également des options pour styliser le champ et les étiquettes de champ. Étant donné que nous voulons que tous nos champs et étiquettes de champ correspondent sur toute la page, nous pouvons copier les styles de champ et d'étiquette de champ du module Avis déjà créé et coller ces styles dans le module Woo Checkout Billing.
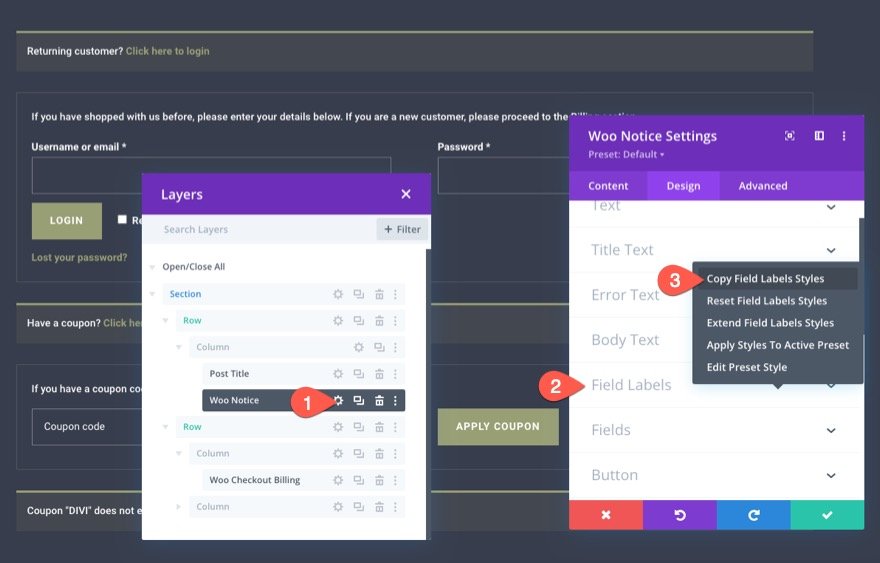
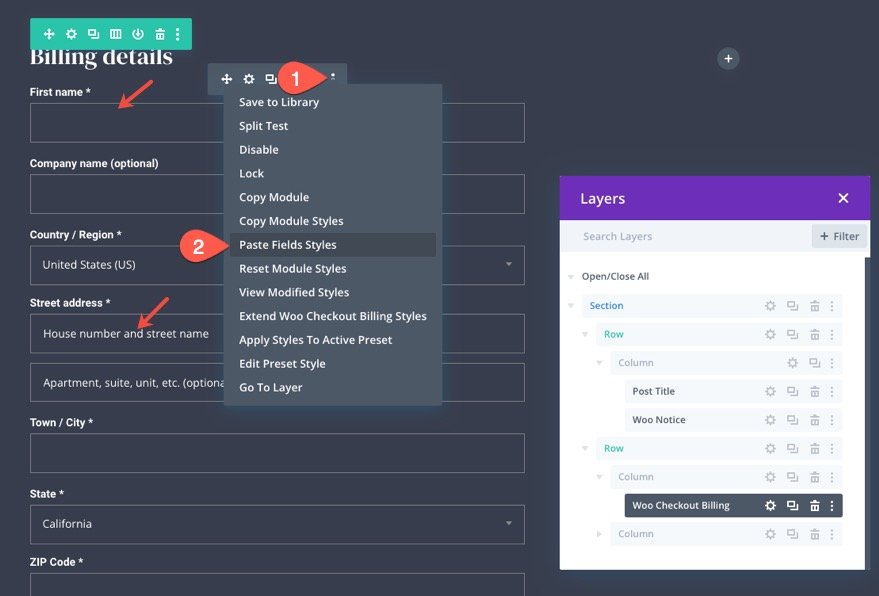
Voici comment procéder :
- Ouvrez les paramètres du module Avis en haut de la page.
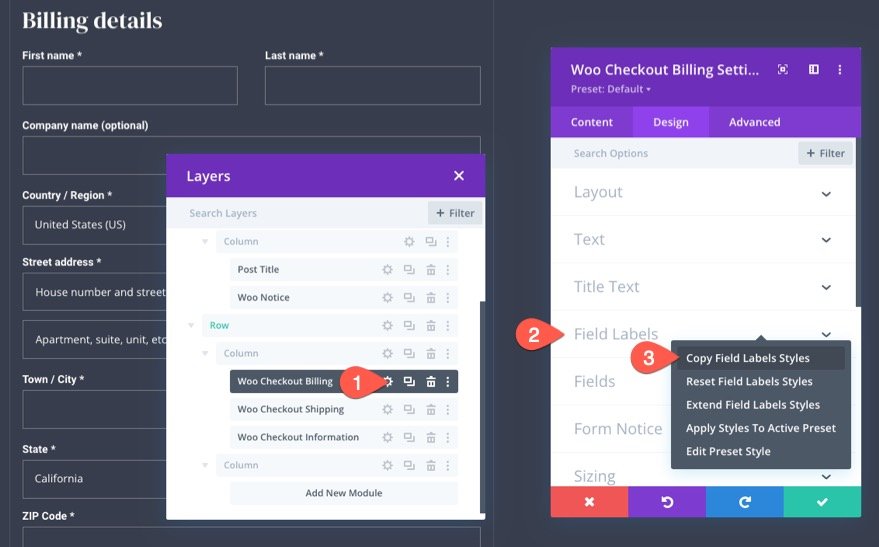
- Cliquez avec le bouton droit sur le groupe d'options Étiquettes de champ sous l'onglet Conception.
- Sélectionnez "Copier les styles d'étiquettes de champ" dans le menu contextuel.

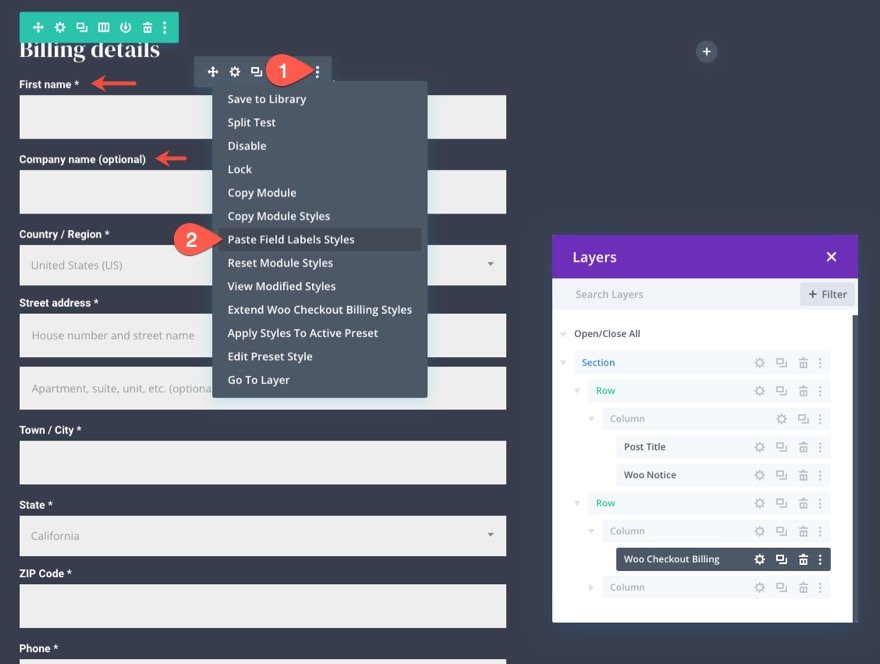
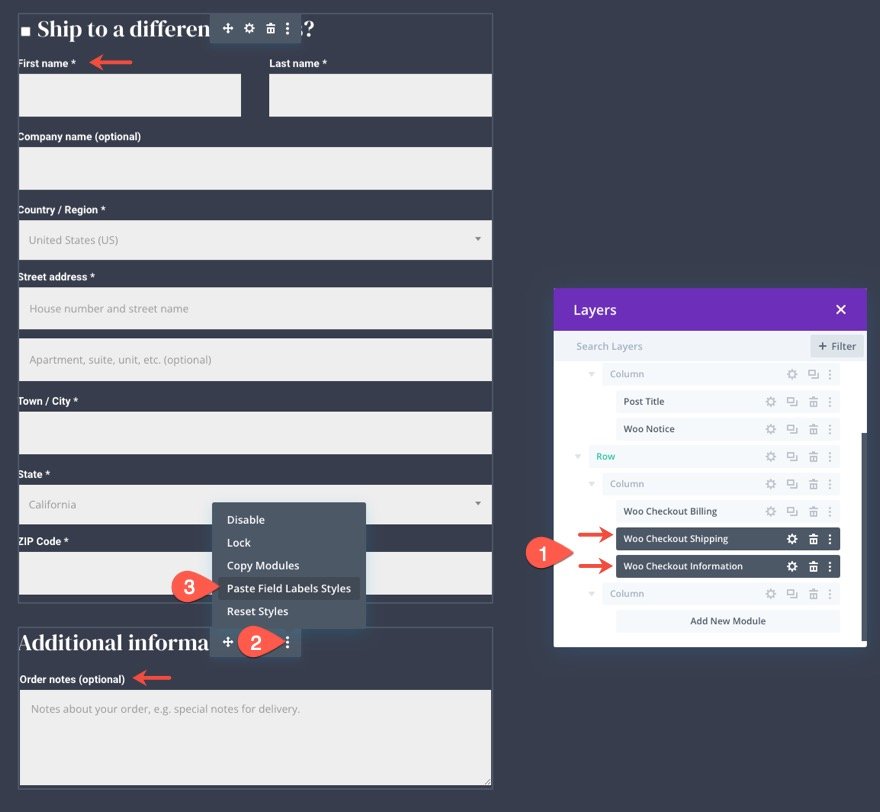
Une fois le style copié, ouvrez le menu Plus de paramètres dans la barre de menus supérieure du module Woo Checkout Billing. Sélectionnez ensuite "Coller les styles d'étiquettes de champ" dans le menu.


Nous pouvons répéter le même processus pour copier également les styles de champ.
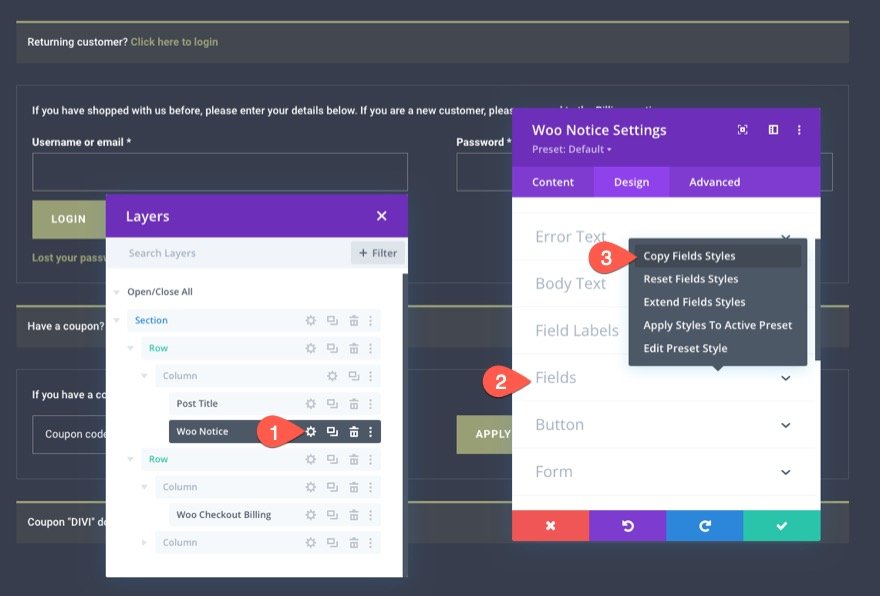
Voici comment procéder :
- Ouvrez les paramètres du module Avis en haut de la page.
- Cliquez avec le bouton droit sur le groupe d'options Champ sous l'onglet Conception.
- Sélectionnez "Copier les styles de champ" dans le menu contextuel.

Une fois le style copié, ouvrez le menu Plus de paramètres dans la barre de menus supérieure du module Woo Checkout Billing. Sélectionnez ensuite "Coller les styles de champ" dans le menu.

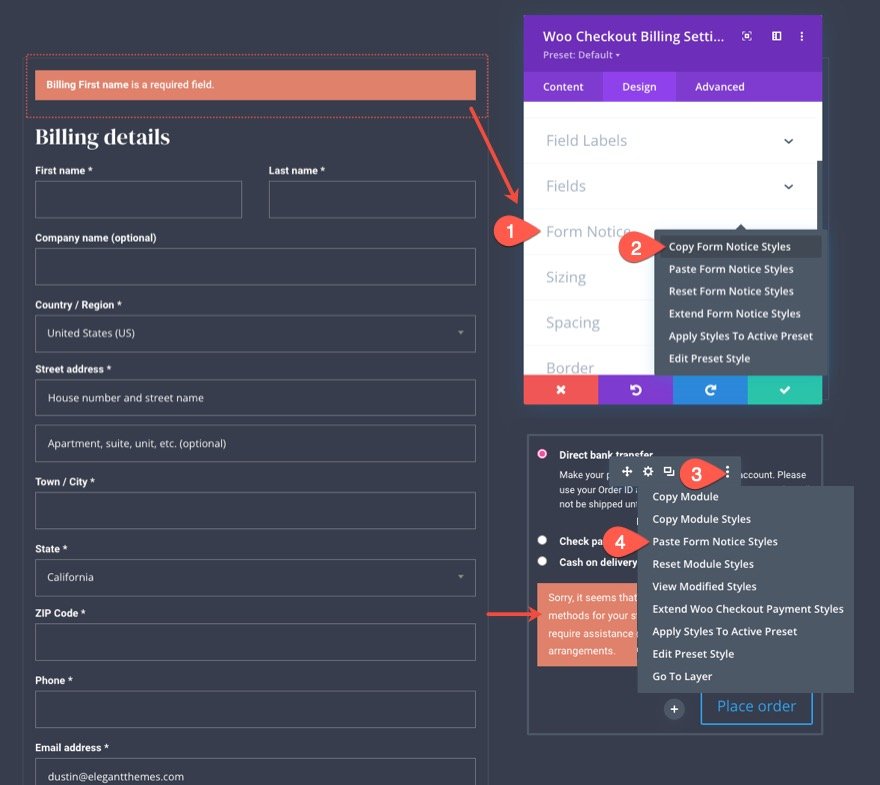
Avis de formulaire de facturation Woo Checkout
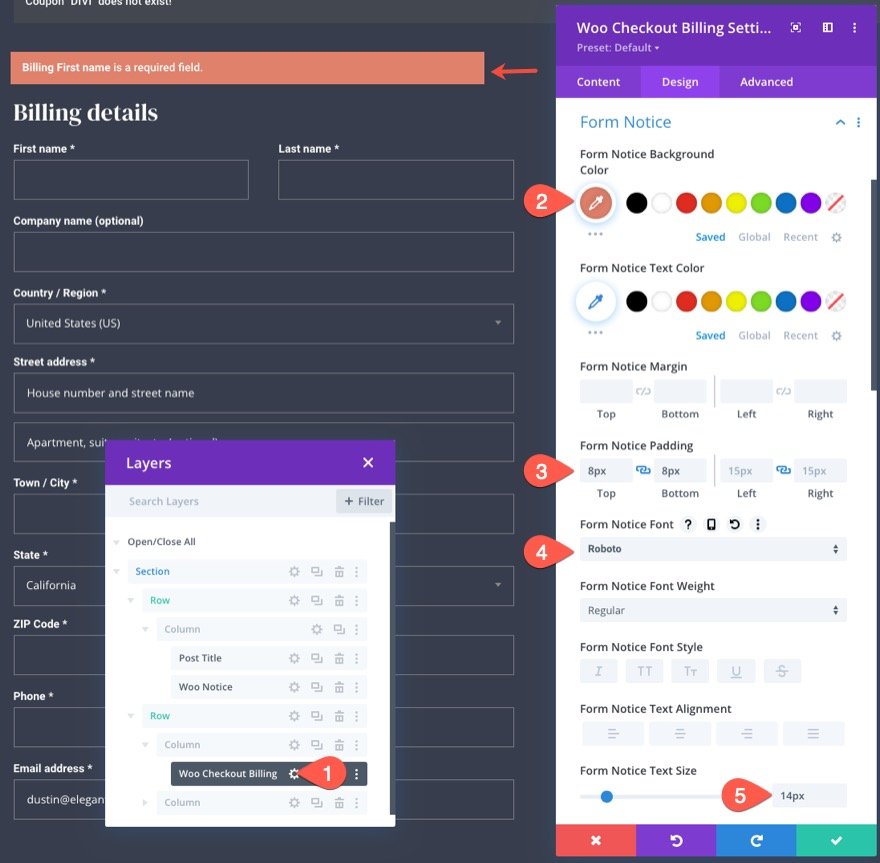
L'avis de formulaire est ce qui affiche dynamiquement les notifications ou les erreurs qui peuvent survenir lors du remplissage du formulaire. Pour styliser l'avis de formulaire, ouvrez les paramètres de facturation de Woo Checkout et mettez à jour les éléments suivants :
- Couleur d'arrière-plan de l'avis de formulaire : #e0816b
- Rembourrage de l'avis de formulaire : 8 px en haut, 8 px en bas
- Police de l'avis de formulaire : Roboto
- Taille du texte de l'avis de formulaire : 14 px

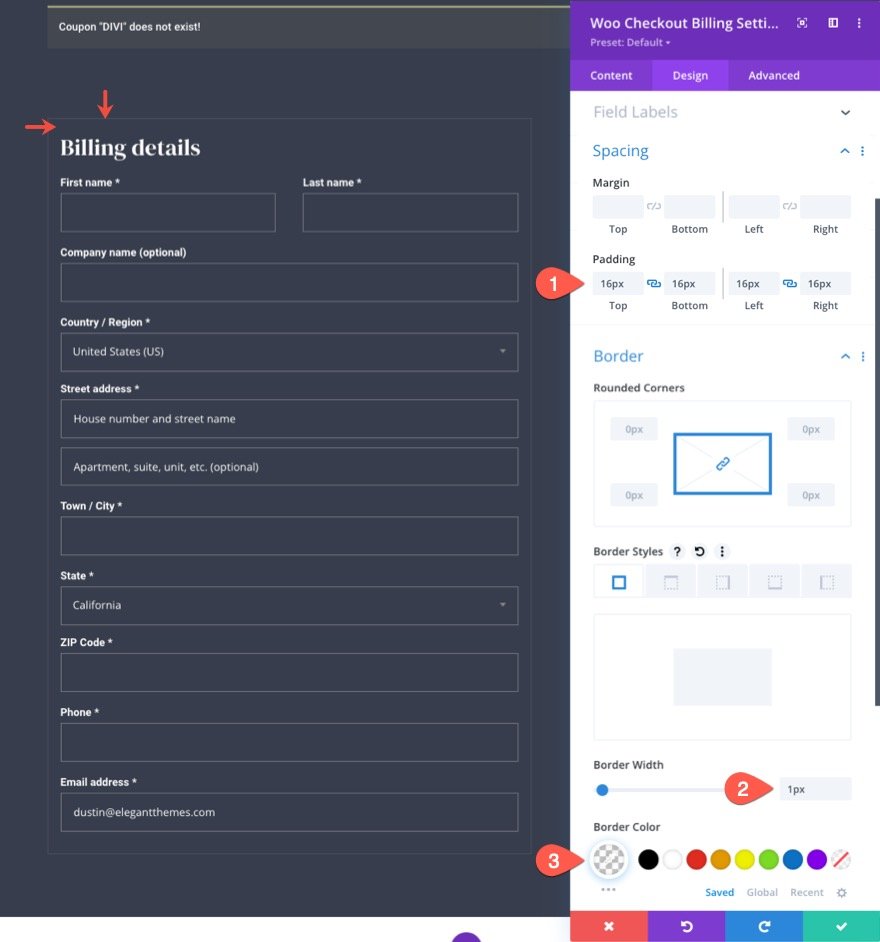
Espacement et bordure de facturation Woo Checkout
Pour finir le design, donnons un peu de rembourrage et une légère bordure au module comme suit :
- Rembourrage : 16px en haut, 16px en bas, 16px à gauche, 16px à droite
- Largeur bordure : 1px
- Couleur de bordure : rgba (255,255,255,0.1)

Conception des informations d'expédition et de paiement Woo Checkout
Les éléments clés suivants dont nous avons besoin pour créer le modèle de page de paiement sont le module Woo Checkout Shipping et le module Woo Checkout Information. Le module d'expédition Woo Checkout affiche le formulaire nécessaire pour saisir les informations d'expédition avant de finaliser le paiement. Et le module Woo Checkout Information affiche un formulaire de saisie qui permet aux utilisateurs de saisir toute information supplémentaire avant le paiement.
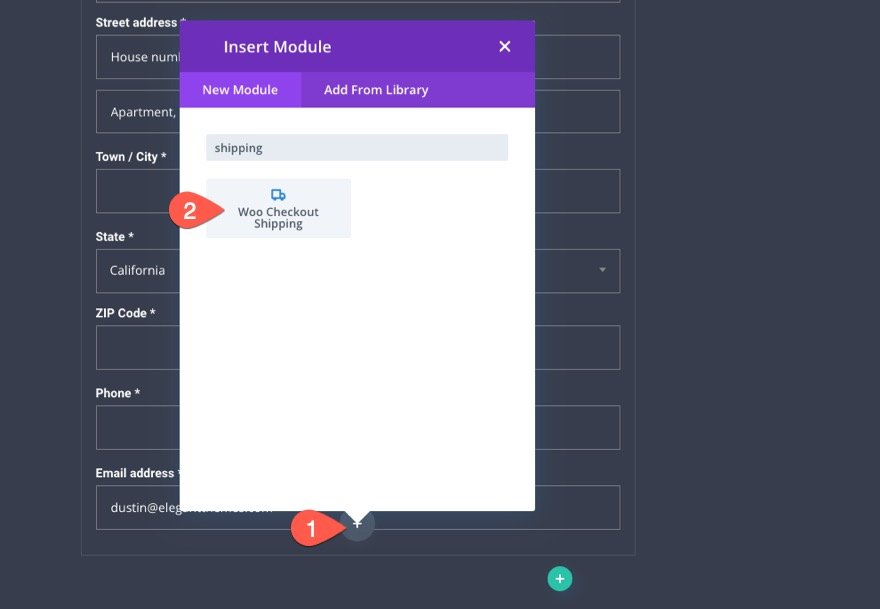
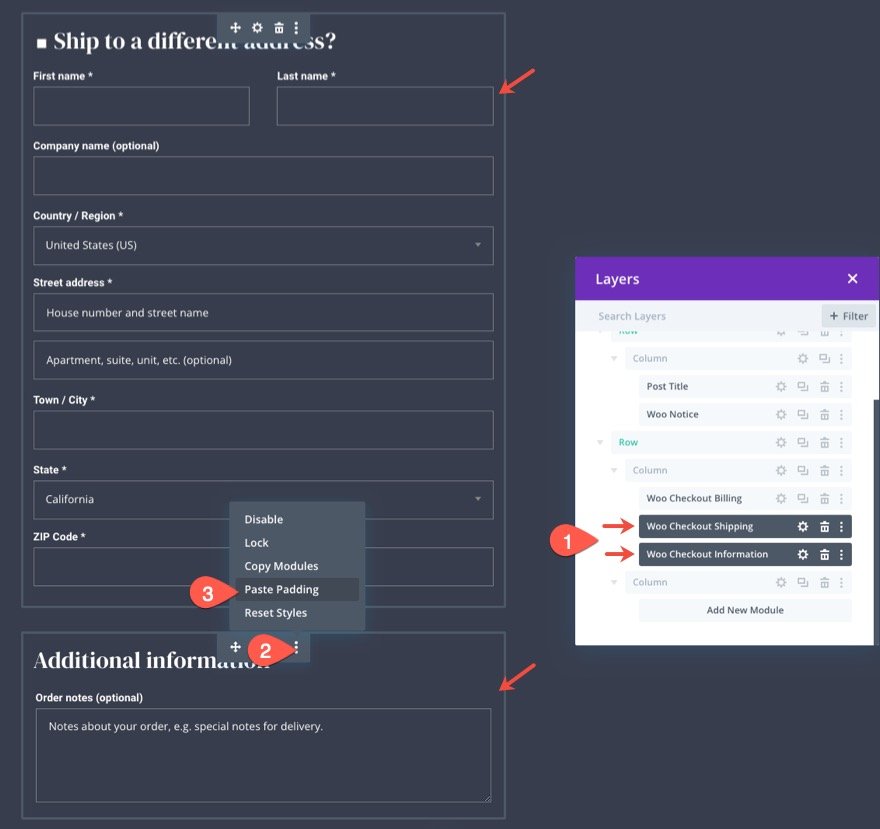
Ajouter le module d'expédition Woo Checkout
Pour cette mise en page, allez-y et ajoutez un nouveau module Woo Checkout Shipping directement sous le module Woo Checkout Billing.

Ajouter le module d'expédition Woo Checkout
Sous le module Woo Checkout Shipping, allez-y et ajoutez un module Woo Checkout Information.

Stylisation des modules Woo Checkout Shipping et Woo Checkout Information
Étant donné que ces deux modules woo (Checkout Shipping et Checkout Information) doivent correspondre à la conception du module Woo Checkout Billing, nous pouvons copier les styles dont nous avons besoin sur chacun d'eux.
Copier et coller les styles de texte du titre
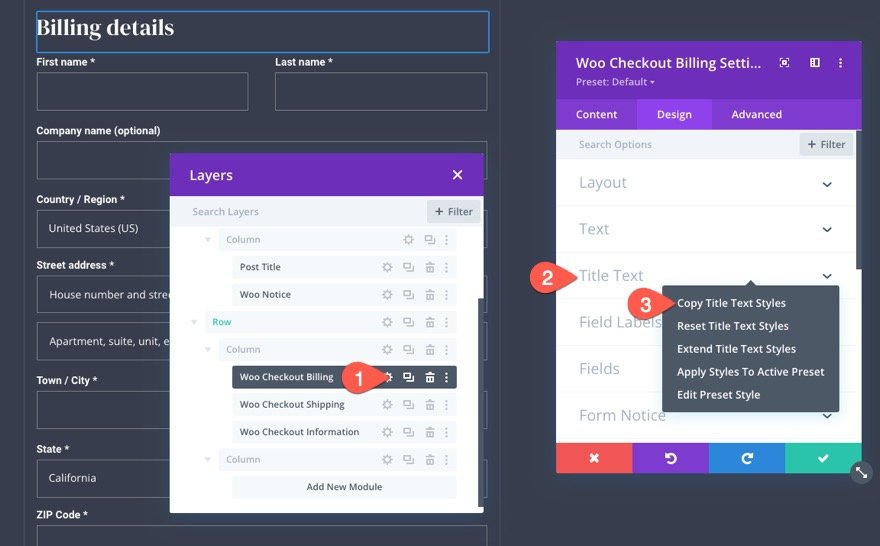
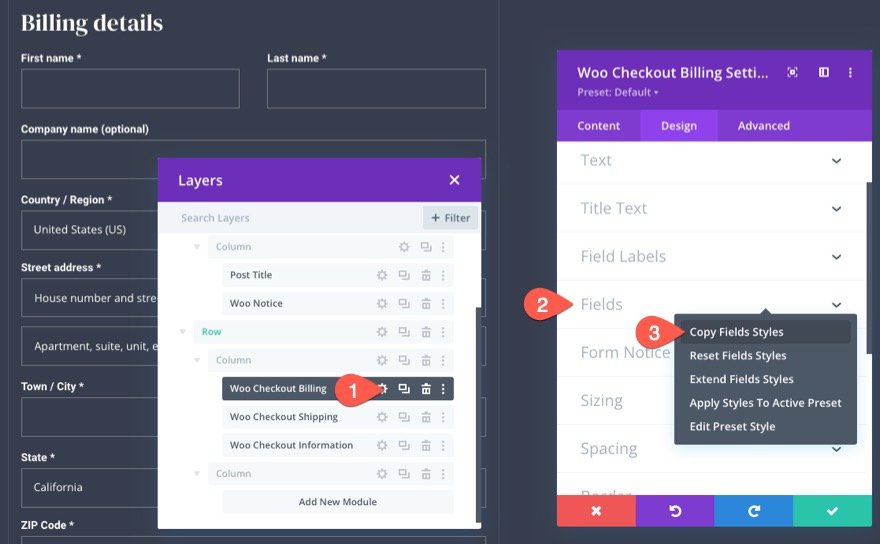
Commençons par les styles de texte de titre. Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles de texte du titre à l'aide du menu contextuel.

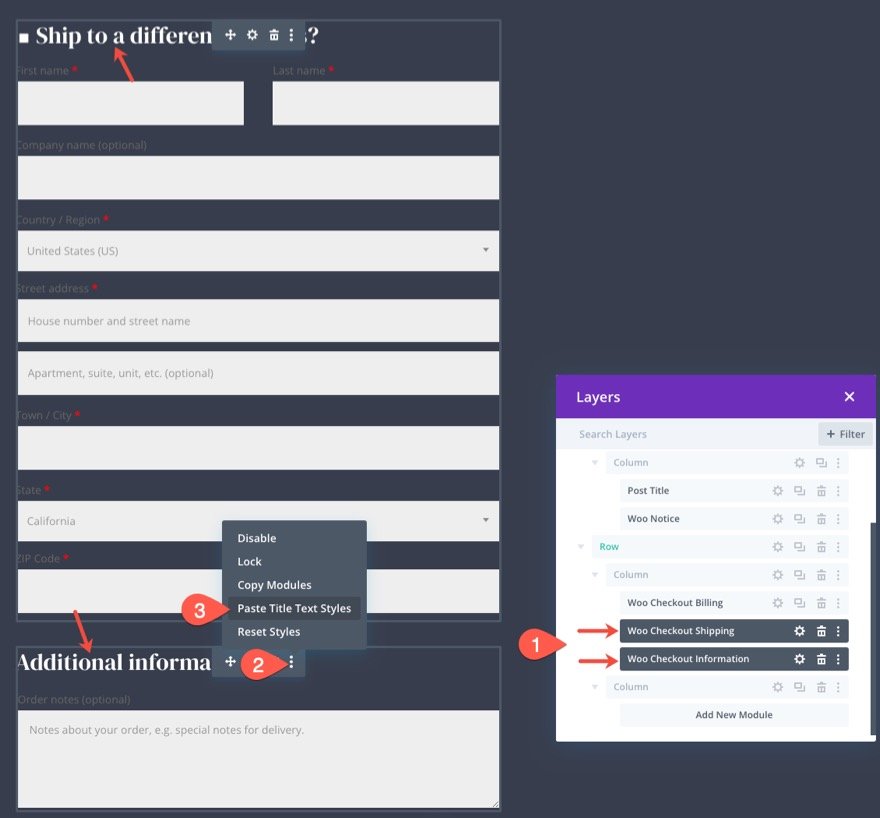
Utilisez ensuite la fonction de sélection multiple pour sélectionner à la fois les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles de texte du titre dans l'un des modules sélectionnés.

Copier et coller les styles d'étiquettes de champ
Répétez le même processus pour copier et coller également les styles d'étiquettes de champ.
Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles d'étiquettes de champ à l'aide du menu contextuel.

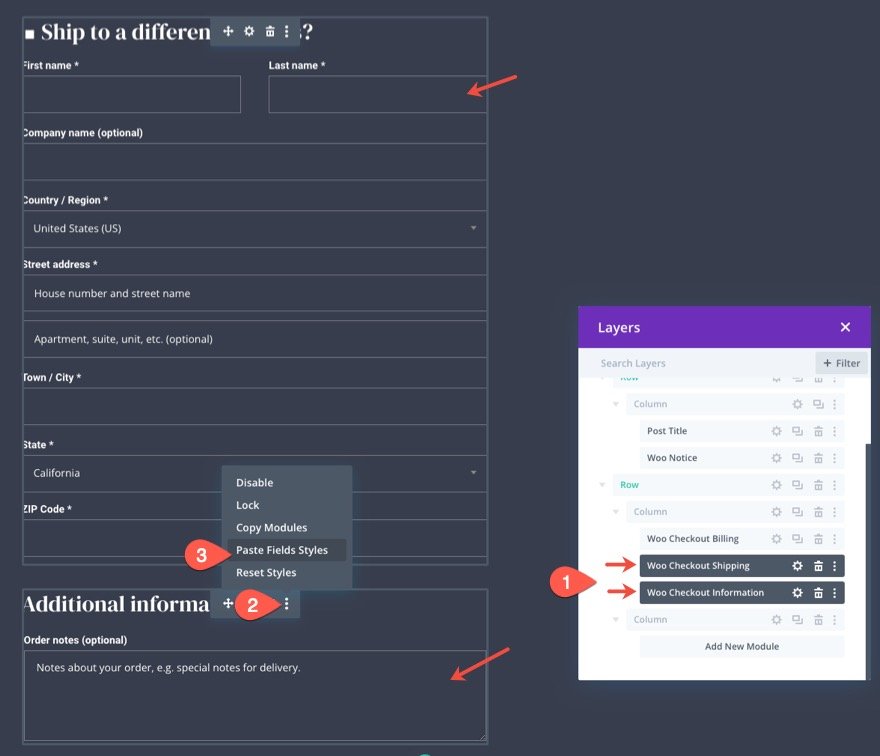
Utilisez ensuite la fonction de sélection multiple pour sélectionner à la fois les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles d'étiquettes de champ dans l'un des modules sélectionnés.

Copier et coller les styles de champs
Répétez le même processus pour copier et coller également les styles des champs.
Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles des champs à l'aide du menu contextuel.

Utilisez ensuite la fonction de sélection multiple pour sélectionner à la fois les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles de champs dans l'un des modules sélectionnés.

Copier et coller le rembourrage
Répétez le même processus pour copier et coller également le rembourrage.
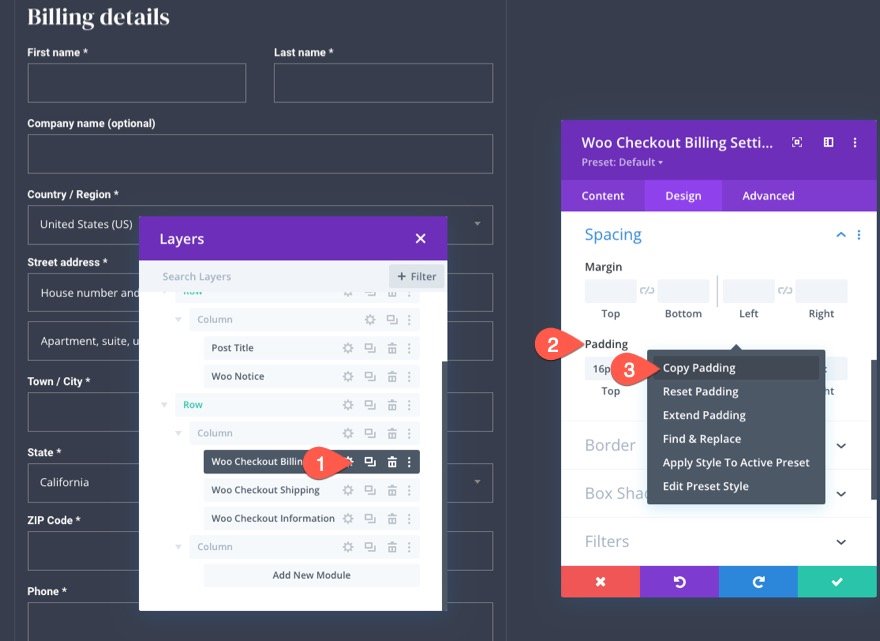
Ouvrez les paramètres du module Woo Checkout Billing et copiez le rembourrage à l'aide du menu contextuel.

Utilisez ensuite la fonction de sélection multiple pour sélectionner à la fois les modules Woo Checkout Shipping et Woo Checkout Information et collez le rembourrage dans l'un des modules sélectionnés.

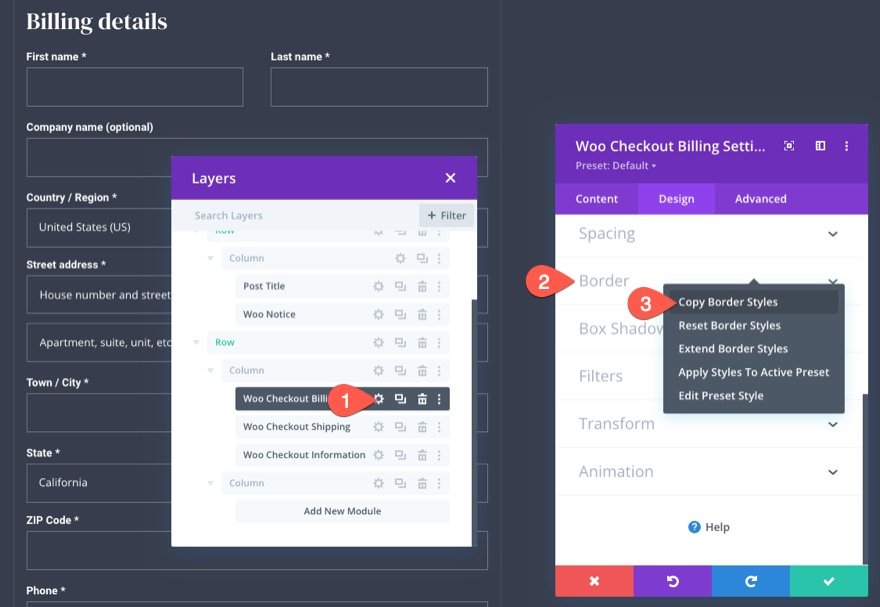
Copier et coller la bordure
Répétez le même processus pour copier et coller également la bordure.
Ouvrez les paramètres du module Woo Checkout Billing et copiez la bordure à l'aide du menu contextuel.

Utilisez ensuite la fonction de sélection multiple pour sélectionner à la fois les modules Woo Checkout Shipping et Woo Checkout Information et collez les styles de bordure dans l'un des modules sélectionnés.

Conception du module de détails Woo Checkout
Maintenant que notre contenu d'expédition et d'informations supplémentaires est conçu, nous sommes prêts à ajouter le contenu Woo Checkout Details. Il s'agit d'un autre élément clé de la page de paiement qui affiche les détails du bon de commande. Il comprend la liste des produits, les sous-totaux et le montant total de l'achat. Il affiche également toutes les réductions de coupon appliquées qui peuvent être supprimées avec un lien.
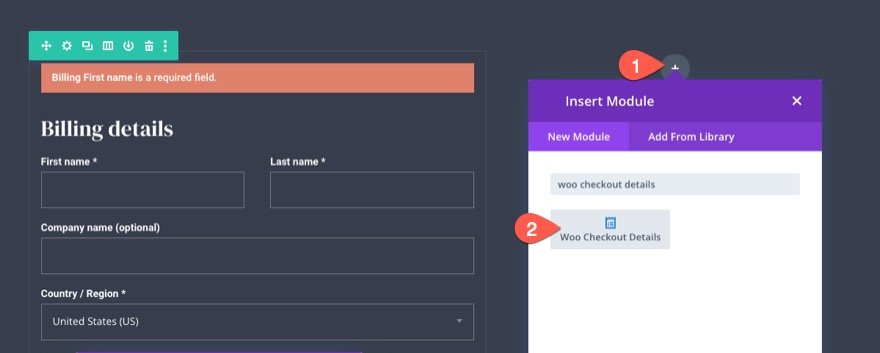
Aux détails de paiement, ajoutez un nouveau module Woo Checkout Details à la colonne 2 de la même ligne.

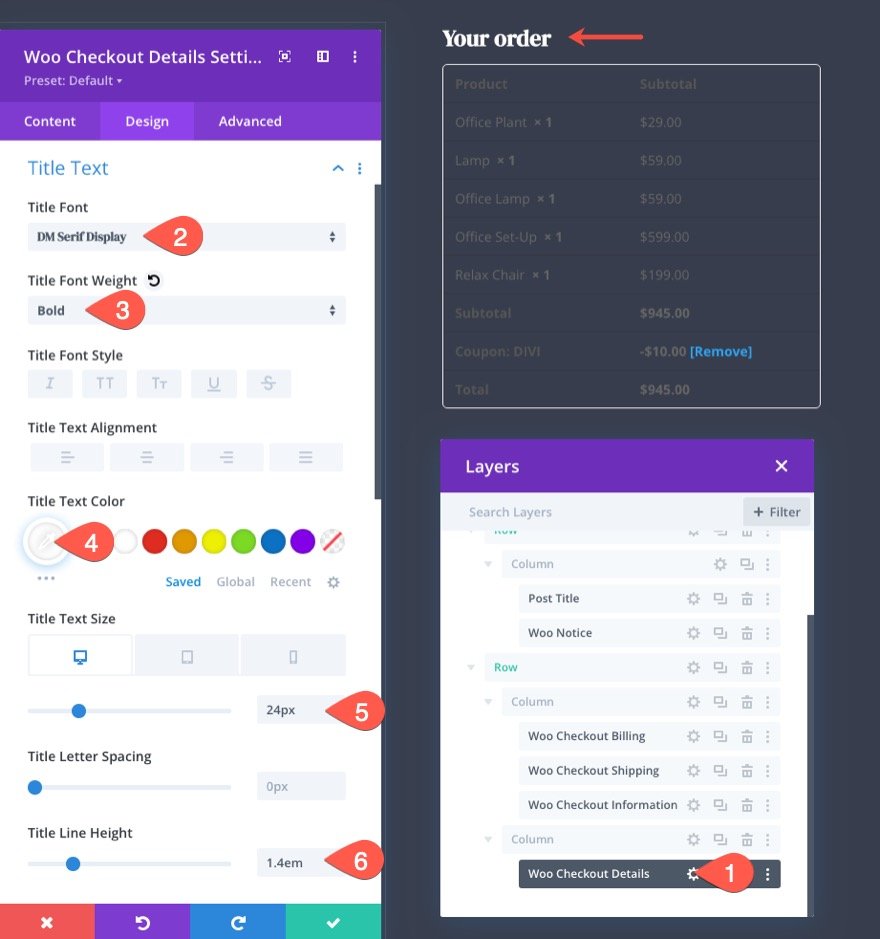
Texte du titre des détails de paiement Woo
Dans le modal des paramètres Woo Checkout Details, accédez à l'onglet design et mettez à jour le texte du titre comme suit :
- Police du titre : Affichage DM Serif
- Épaisseur de la police du titre : gras
- Couleur du texte du titre : #fff
- Taille du texte du titre : 24 px (ordinateur de bureau), 22 px (tablette), 18 px (téléphone)
- Hauteur de la ligne de titre : 1,4 em

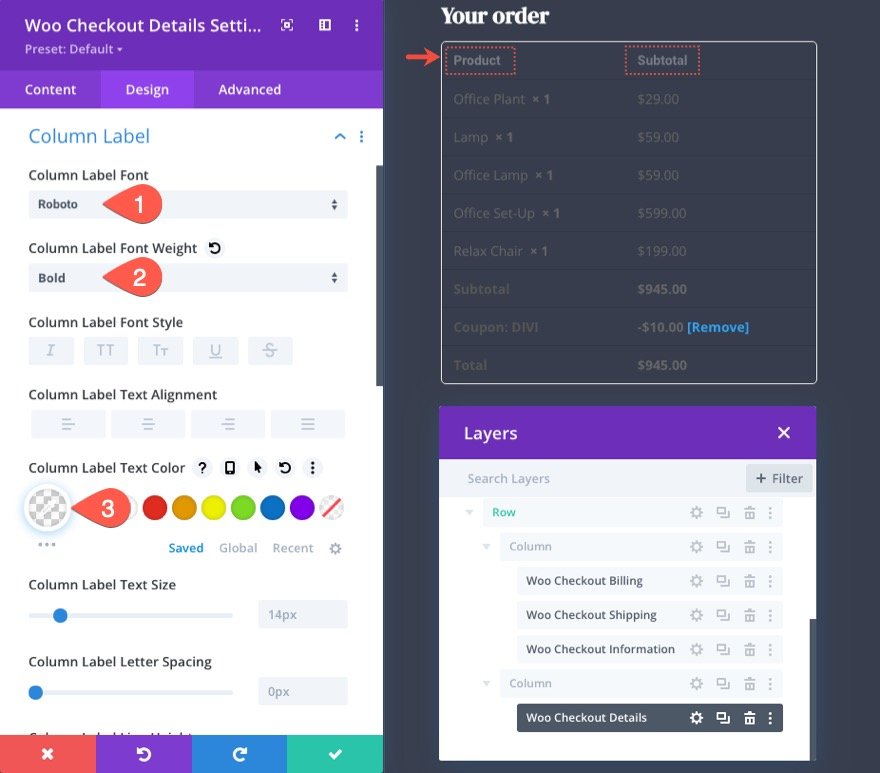
Étiquette de la colonne des détails de paiement Woo
Pour styliser les libellés de colonne, mettez à jour les éléments suivants :
- Police d'étiquette de colonne : Roboto
- Épaisseur de la police des étiquettes de colonne : gras
- Couleur du texte de l'étiquette de colonne : rgba(255,255,255,0.32)

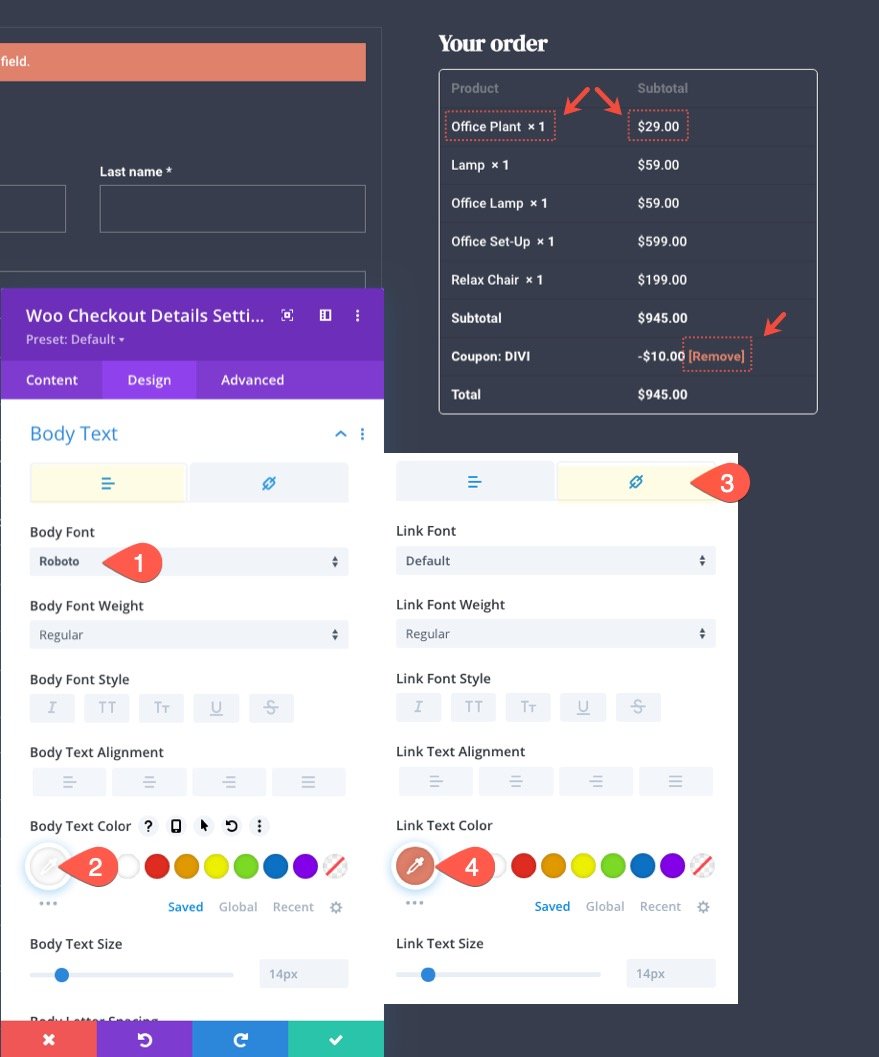
Woo Checkout Détails Corps du texte
Pour styliser le corps du texte qui cible les éléments sous chaque colonne de la liste, mettez à jour les éléments suivants :
- Police du corps : Roboto
- Couleur du corps du texte : #fff
Sous l'onglet Lien, mettez à jour la couleur du texte du lien :
- Couleur du texte du lien : #e0816b

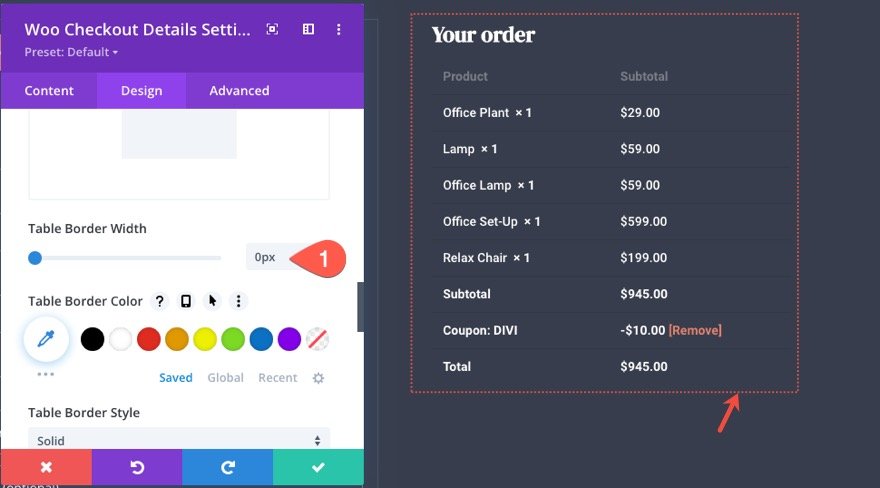
Bordure du tableau des détails de paiement Woo
Pour cette conception, nous allons supprimer complètement la bordure du tableau. Pour ce faire, mettez à jour les éléments suivants :
- Largeur de la bordure du tableau : 0 pixel

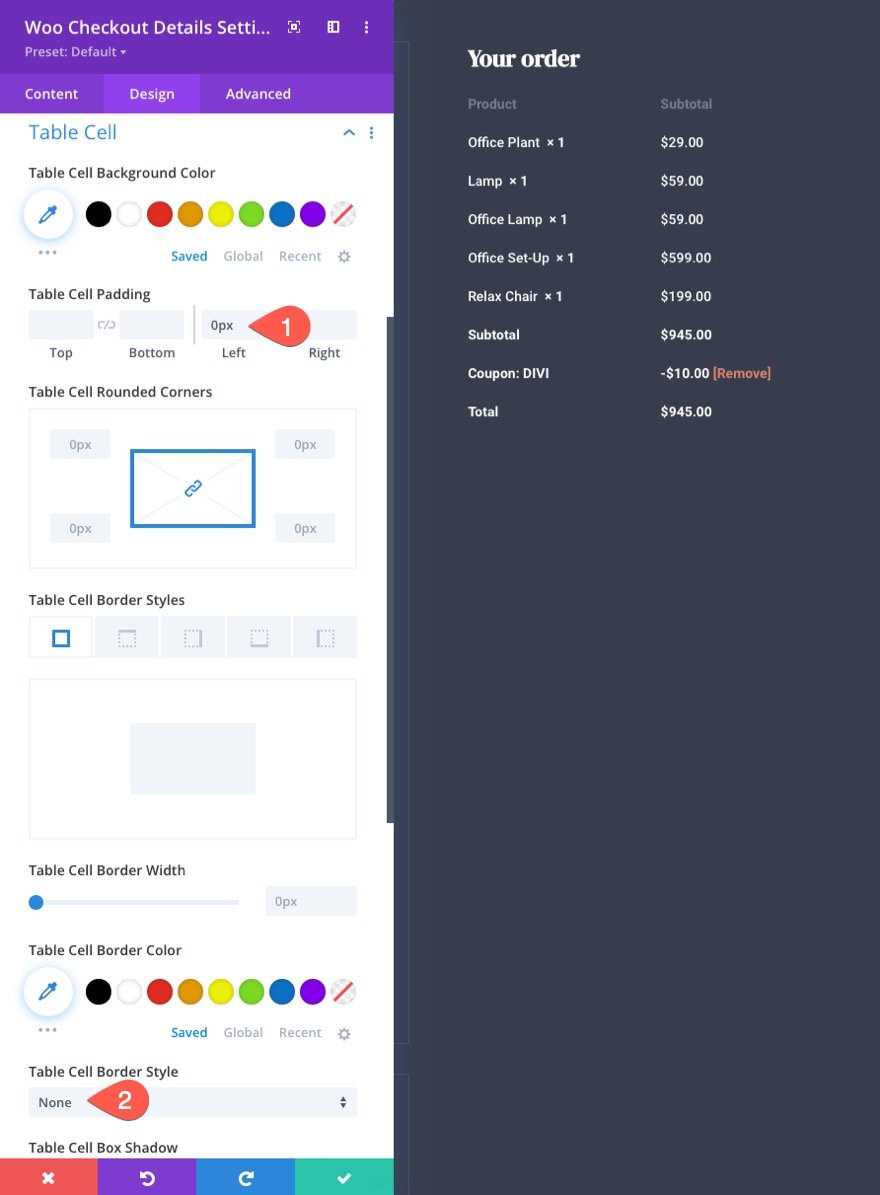
Cellule du tableau des détails de la caisse Woo
Pour styliser les cellules du tableau dans le tableau, mettez à jour les éléments suivants :
- Remplissage des cellules du tableau : 0 pixel à gauche
- Style de bordure de cellule de tableau : aucun
Cela aligne le contenu des cellules du tableau sur la gauche et supprime complètement la bordure des cellules du tableau.

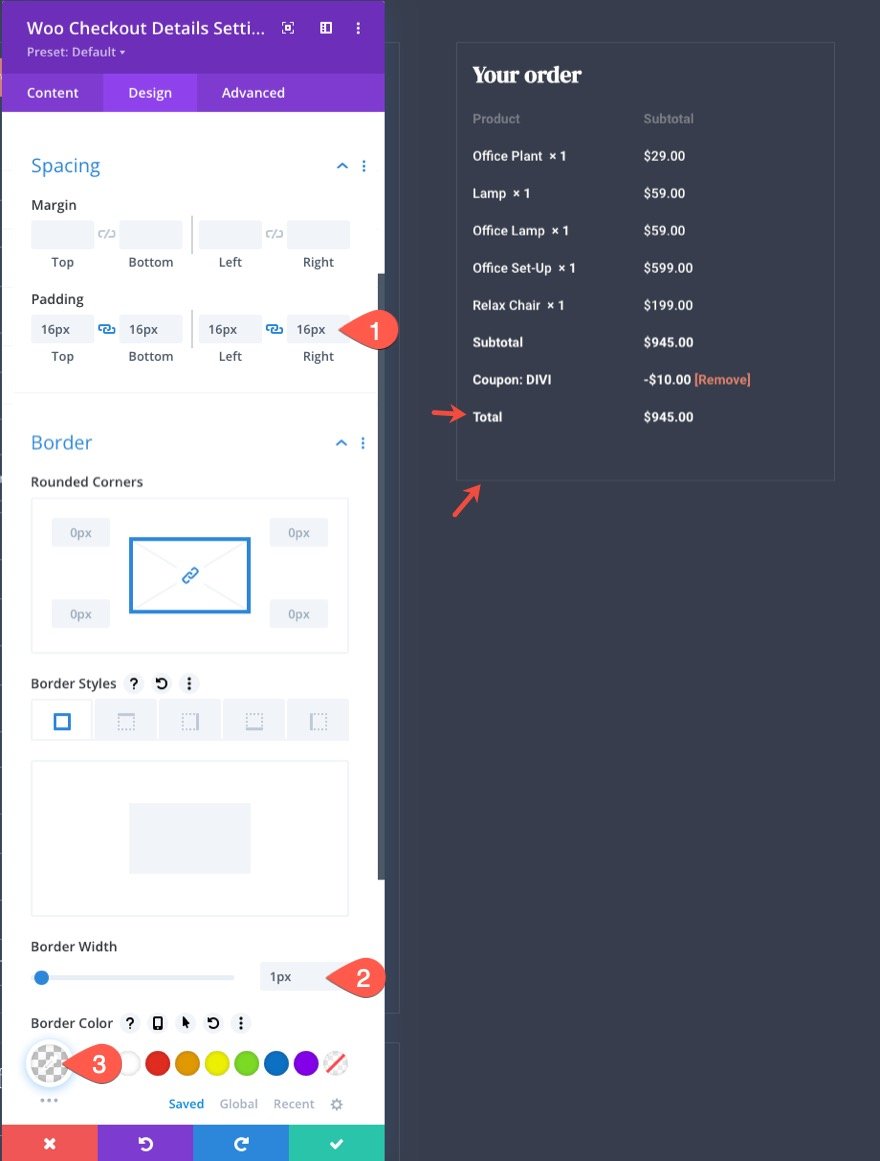
Rembourrage et bordure des détails de paiement Woo
Pour que la conception du module reste cohérente avec les autres modules, mettez à jour le rembourrage et la bordure comme suit :
- Rembourrage : 16px en haut, 16px en bas, 16px à gauche, 16px à droite
- Largeur bordure : 1px
- Couleur de bordure : rgba (255,255,255,0.1)

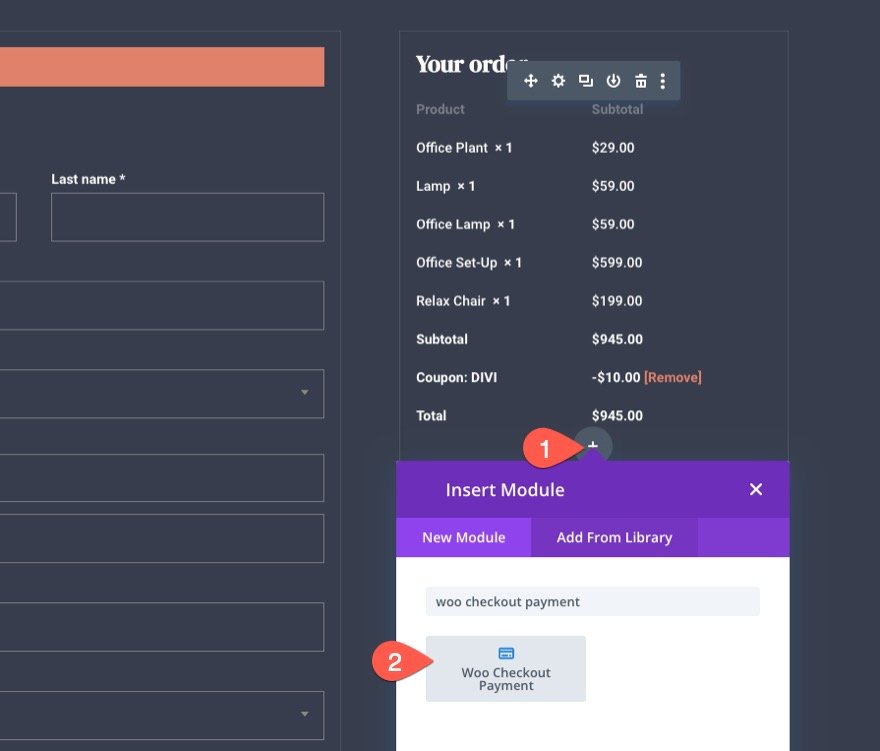
Conception du module de paiement Woo Checkout
Maintenant que notre contenu de détails de paiement est terminé, nous sommes prêts à ajouter le contenu Woo Checkout Payment. C'est le dernier élément clé de la page de paiement. Il comprend des boutons radio cliquables pour différentes options de paiement ainsi que le bouton de paiement principal. Il comprend également des avis de formulaire intégrés.
Pour ajouter le contenu du paiement à la caisse, ajoutez un nouveau module Woo Checkout Payment sous les détails de la caisse dans la colonne 2.

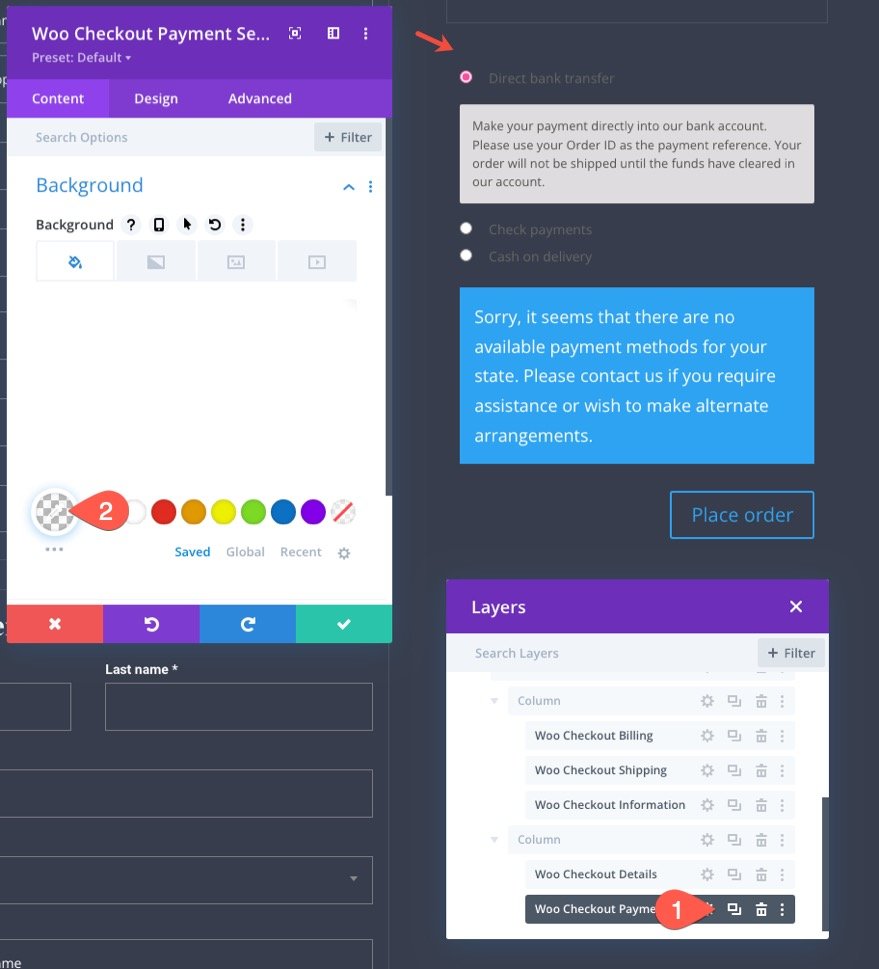
Fond de paiement Woo Checkout
Ouvrez les paramètres de paiement Woo Checkout et donnez au module un arrière-plan transparent :
- Couleur de fond : transparent

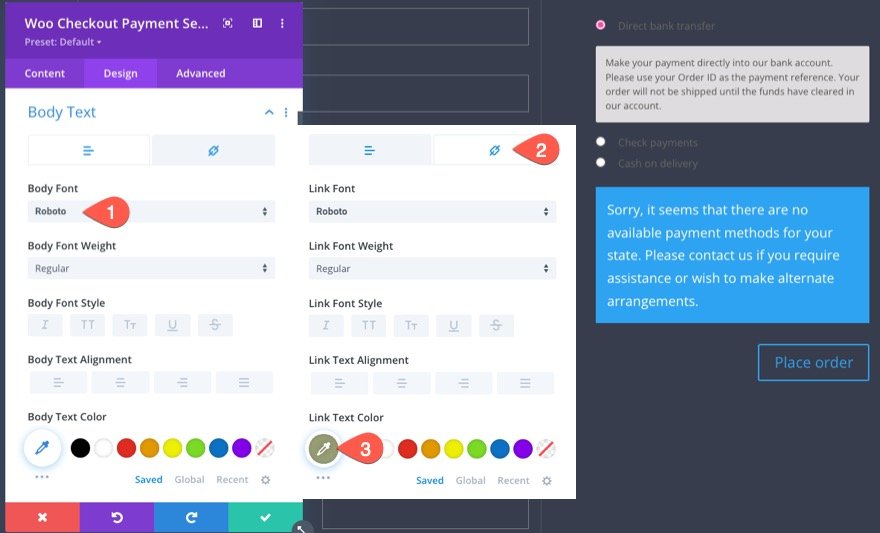
Woo Checkout Texte du corps du paiement
Ensuite, mettez à jour le style du corps du texte comme suit :
- Police du corps : Roboto
Sous l'onglet lien, mettez à jour la couleur du texte du lien :
- Couleur du texte du lien : #999e75

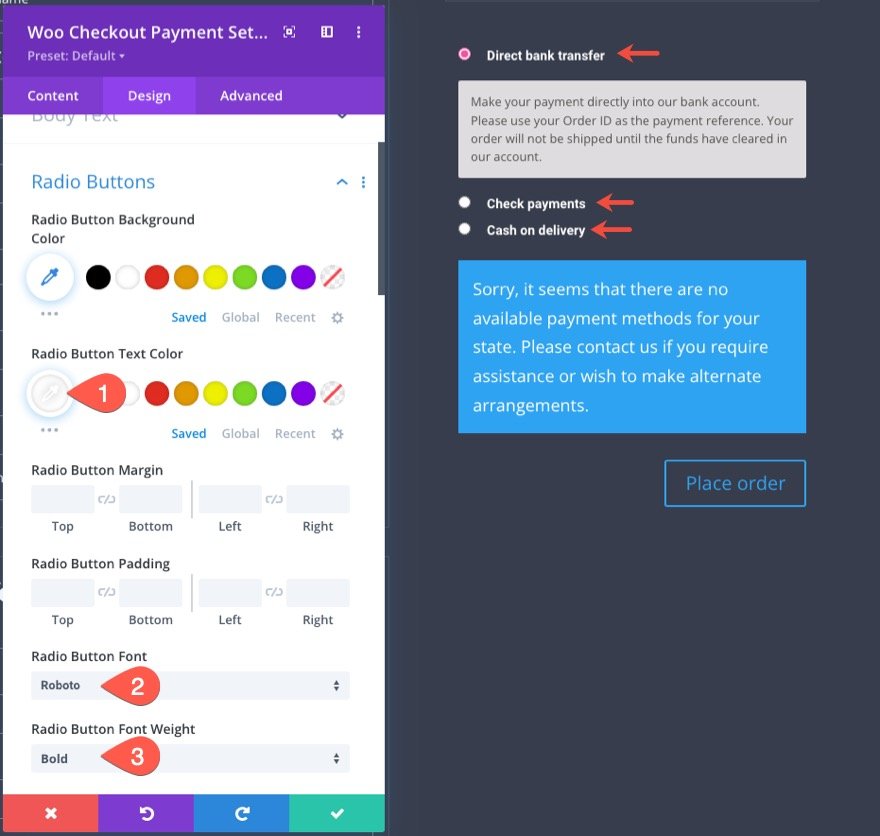
Boutons radio de paiement Woo Checkout
Ensuite, mettez à jour le style des boutons radio comme suit :
- Couleur du texte du bouton radio : #fff
- Police du bouton radio : Roboto
- Épaisseur de la police du bouton radio : gras

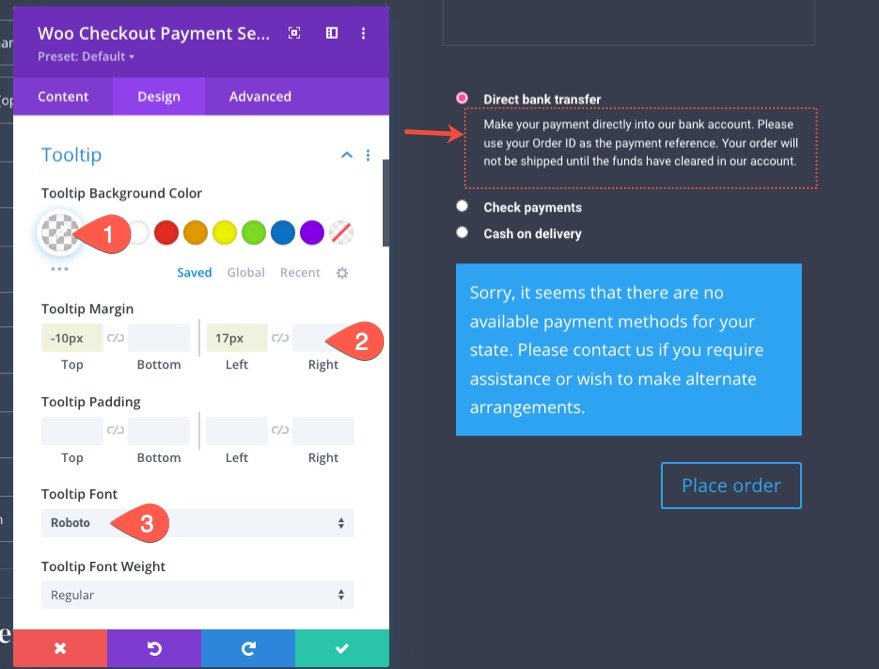
Info-bulles de paiement Woo Checkout
L'info-bulle est la zone de texte qui s'affiche lorsqu'un bouton radio est ouvert.
Mettons à jour les styles d'info-bulle comme suit :
- Couleur d'arrière-plan de l'info-bulle : transparent
- Marge d'info-bulle : -10 px en haut, 17 px à gauche
- Police de l'info-bulle : Roboto

Avis de formulaire de paiement Woo Checkout
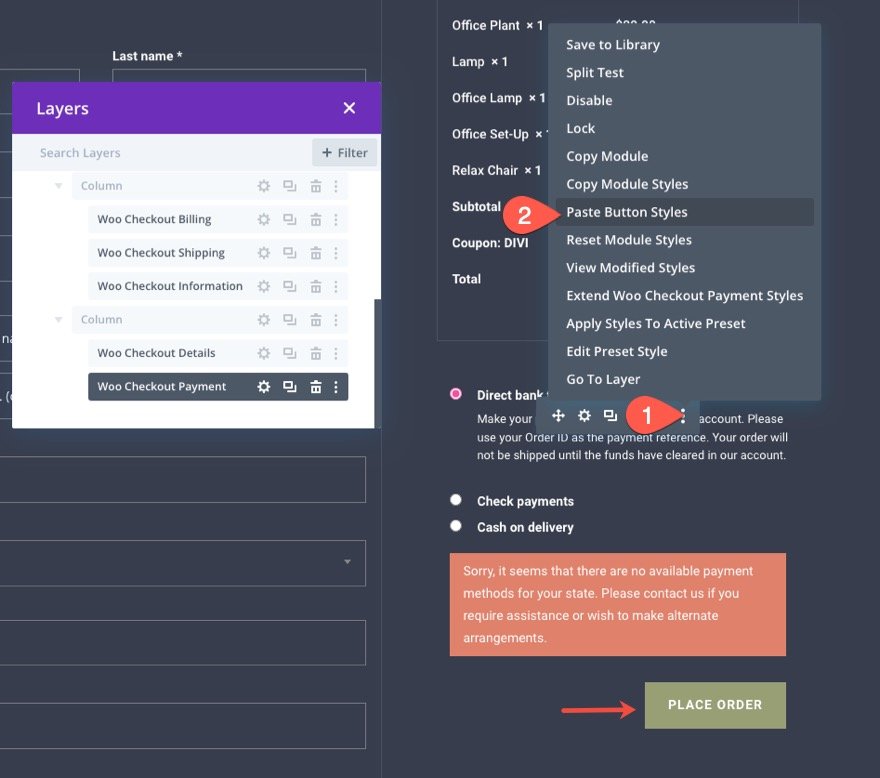
Étant donné que le module de paiement Woo Checkout partage la même option de notification de formulaire, nous pouvons copier les styles de notification de formulaire existants du module de facturation Woo Checkout et les coller dans le module de paiement Woo Checkout.

Bouton de paiement Woo Checkout
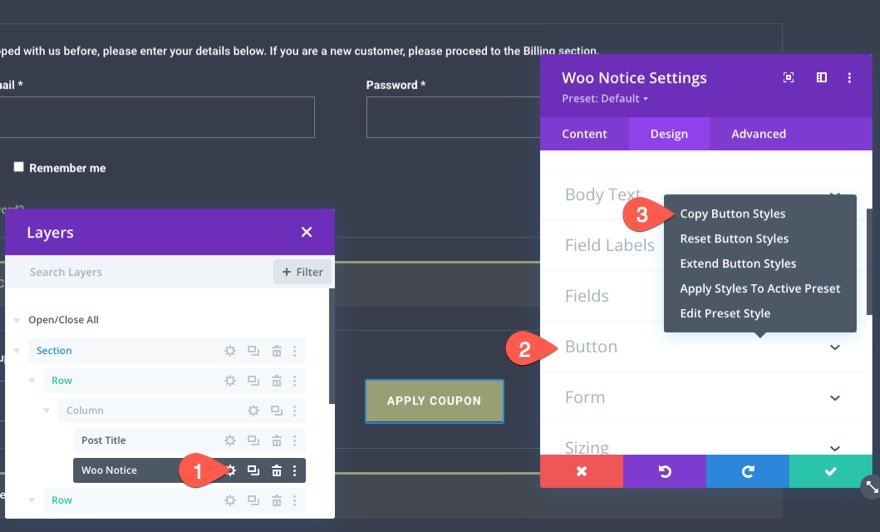
Pour styliser le bouton de paiement du module Woo Checkout Payment, copiez les styles de bouton du module Woo Notice.

Collez ensuite les styles de bouton dans le module Woo Checkout Payment.

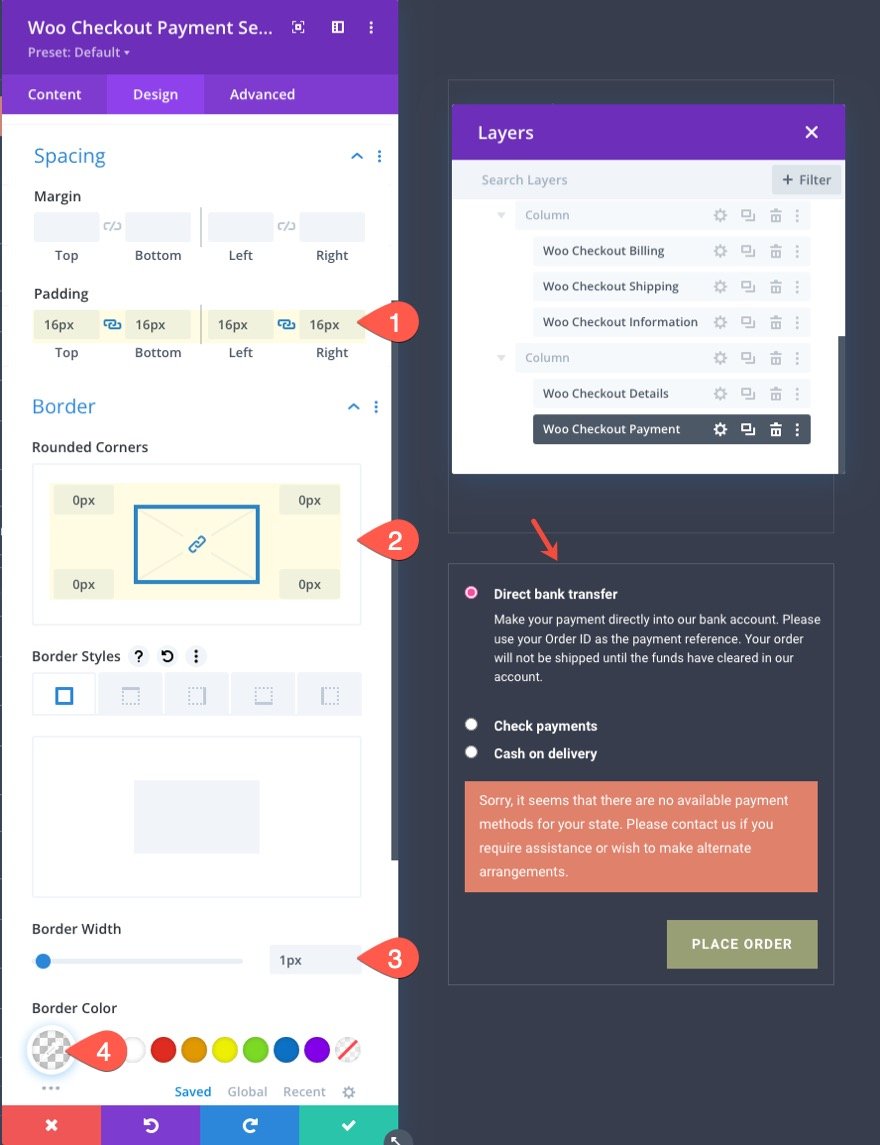
Rembourrage et bordure de paiement Woo Checkout
Pour terminer la conception, ajoutez un rembourrage et une bordure comme suit :
- Rembourrage : 16px en haut, 16px en bas, 16px à gauche, 16px à droite
- Coins arrondis : 0px
- Largeur bordure : 1px
- Couleur de bordure : rgba (255,255,255,0.1)

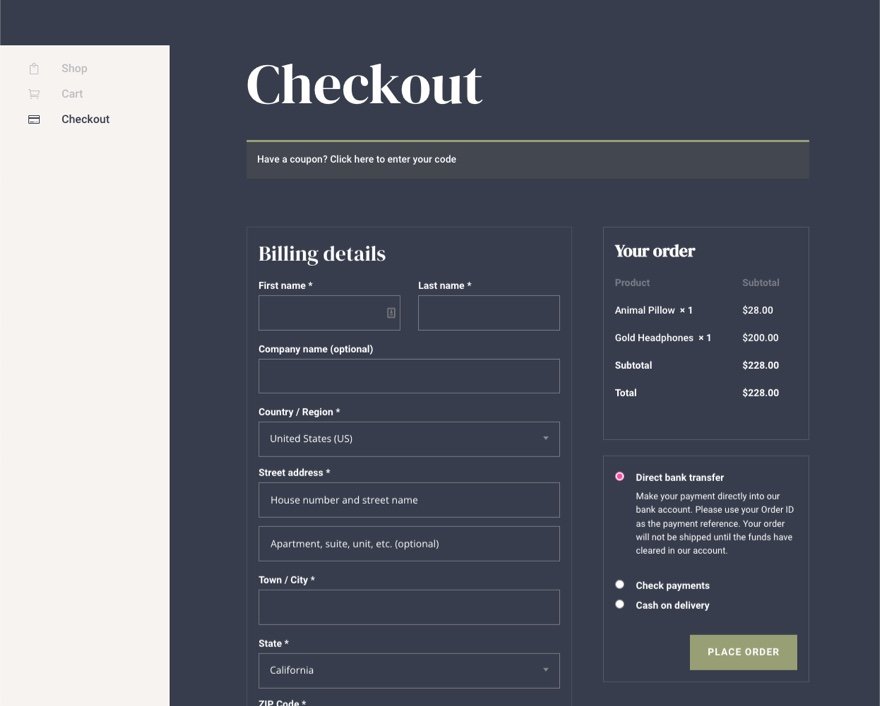
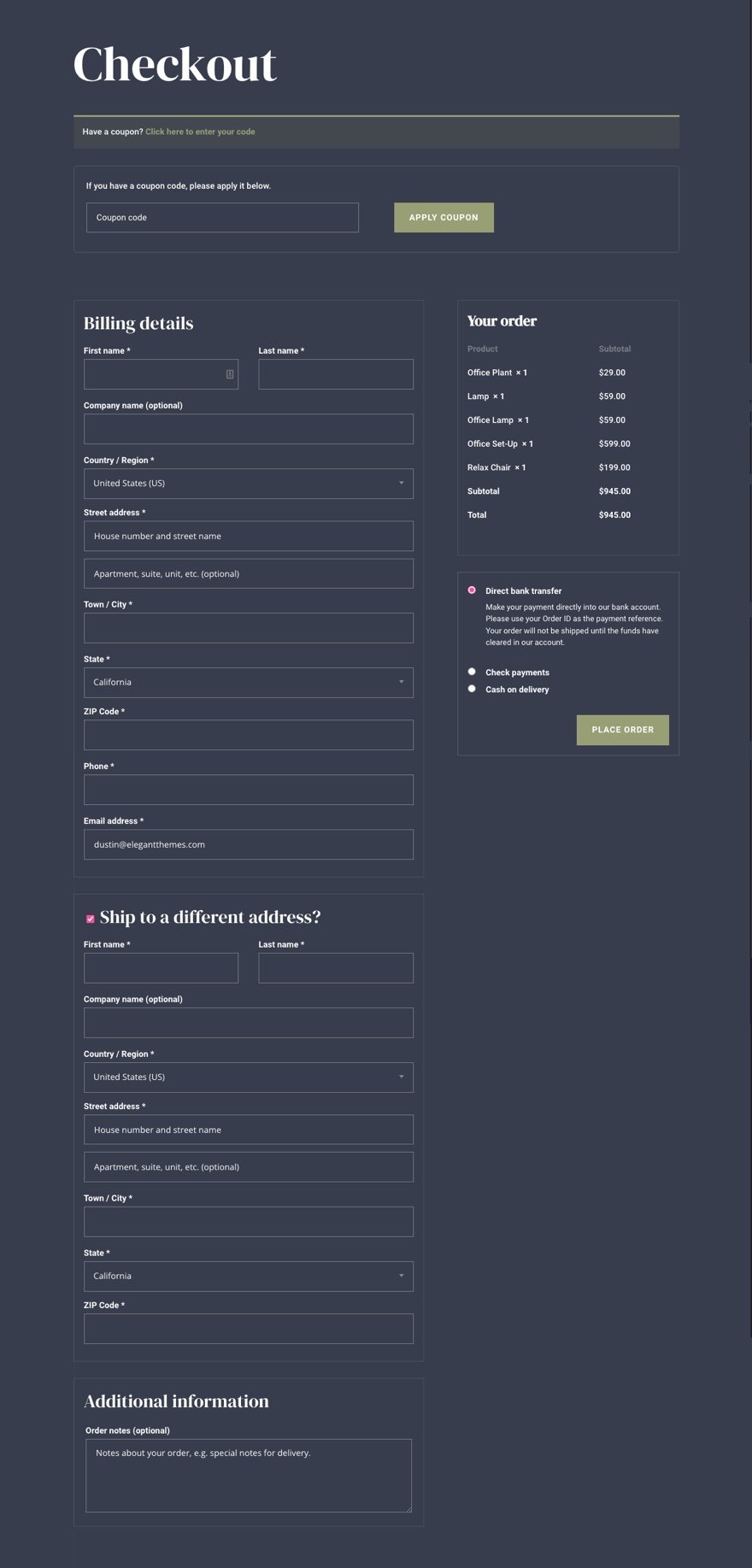
Le résultat
Voici à quoi ressemble notre page de paiement maintenant !

Ajoutez plus de contenu si nécessaire
À ce stade, nous avons tous les éléments clés de notre modèle de page de paiement. Mais vous n'avez pas à vous arrêter ici. Vous pouvez ajouter le contenu de votre choix à la page selon vos besoins.
Pour notre démo en vedette de ce modèle de page de paiement (disponible en téléchargement ici), nous avons inclus une barre latérale fixe avec des liens de navigation personnalisés.

Création d'un modèle personnalisé pour la page de paiement
Si vous souhaitez créer un modèle de page de paiement, vous pouvez utiliser le générateur de thèmes pour créer une mise en page de modèle de page de paiement, comme nous l'avons fait avec le modèle de page de paiement. Cependant, comme nous avons déjà une mise en page conçue à partir de ce didacticiel, nous pouvons simplement ajouter cette mise en page à un modèle de page de paiement.
Enregistrer la mise en page de WooCommerce dans la bibliothèque Divi
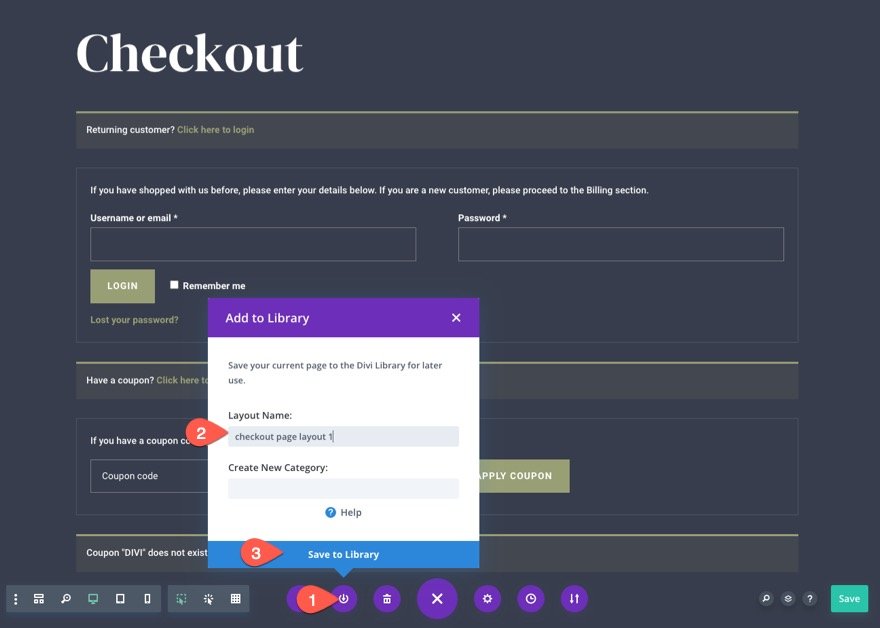
Avant de pouvoir ajouter la mise en page de paiement à un modèle de page de paiement, nous devons d'abord enregistrer la mise en page dans la bibliothèque Divi.
Pour cela, ouvrez le menu des paramètres de Divi Builder en bas de la page de paiement. Cliquez sur l'icône Ajouter à la bibliothèque , donnez un nom à la mise en page, puis cliquez sur Enregistrer dans la bibliothèque .

Créer un nouveau modèle de page de paiement
Une fois la mise en page de la page de paiement enregistrée dans la bibliothèque, nous sommes prêts à créer un nouveau modèle de page de paiement.
Voici comment procéder :
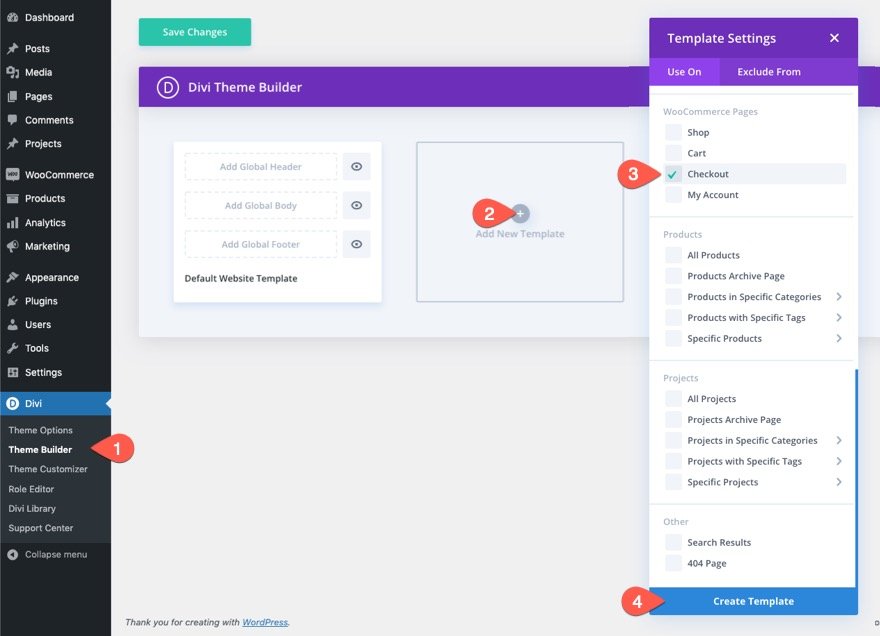
- Accédez à votre tableau de bord WordPress et accédez à Divi > Theme Builder.
- Cliquez ensuite sur l'icône Ajouter un nouveau modèle plus dans la zone grise vide pour ajouter un nouveau modèle.
- Dans le modal Paramètres du modèle, sous l'onglet "Utiliser sur", sélectionnez Paiement dans la liste des pages WooCommerce.
- Enfin, cliquez sur Créer un modèle.

Ajouter la mise en page de la page de paiement au modèle de paiement
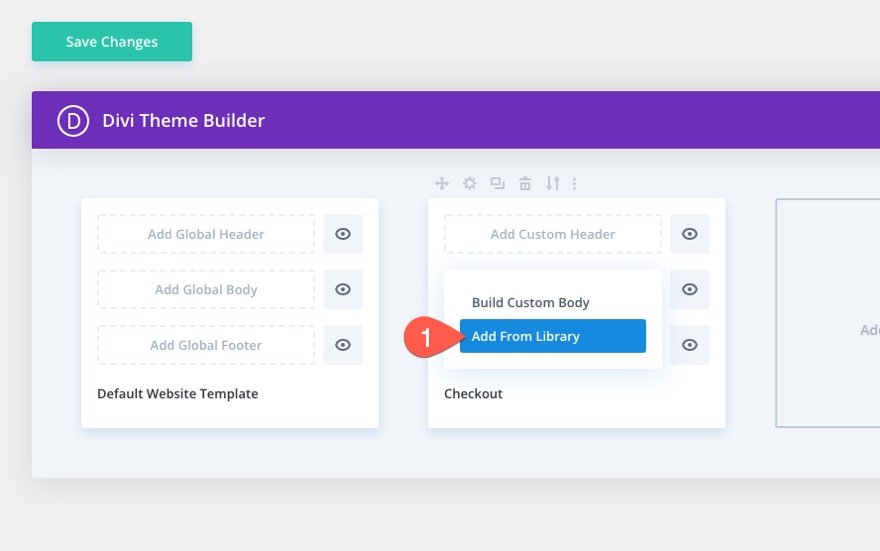
Une fois le nouveau modèle de paiement créé, cliquez sur la zone "Ajouter un corps personnalisé" du modèle. Dans la liste contextuelle, sélectionnez Ajouter à partir de la bibliothèque .

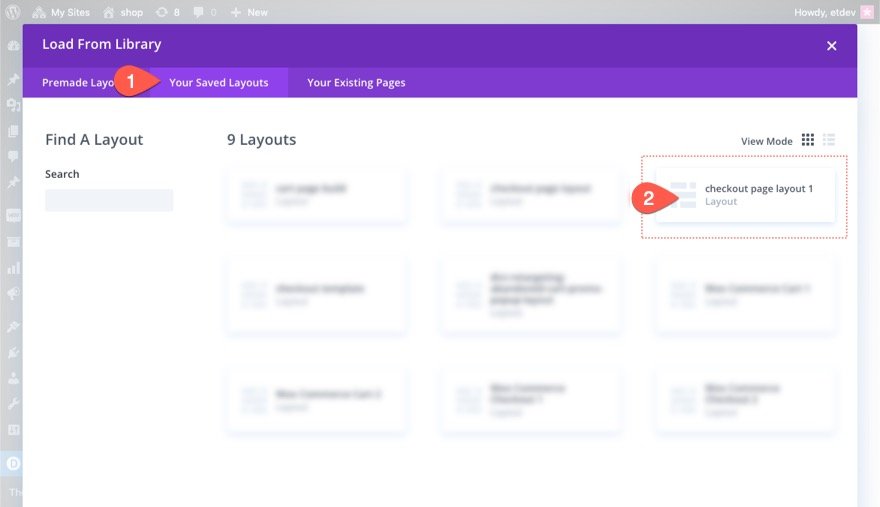
Dans la fenêtre contextuelle Charger depuis la bibliothèque, sous l'onglet Vos mises en page enregistrées, sélectionnez la mise en page de la page de paiement que vous avez enregistrée dans la bibliothèque.

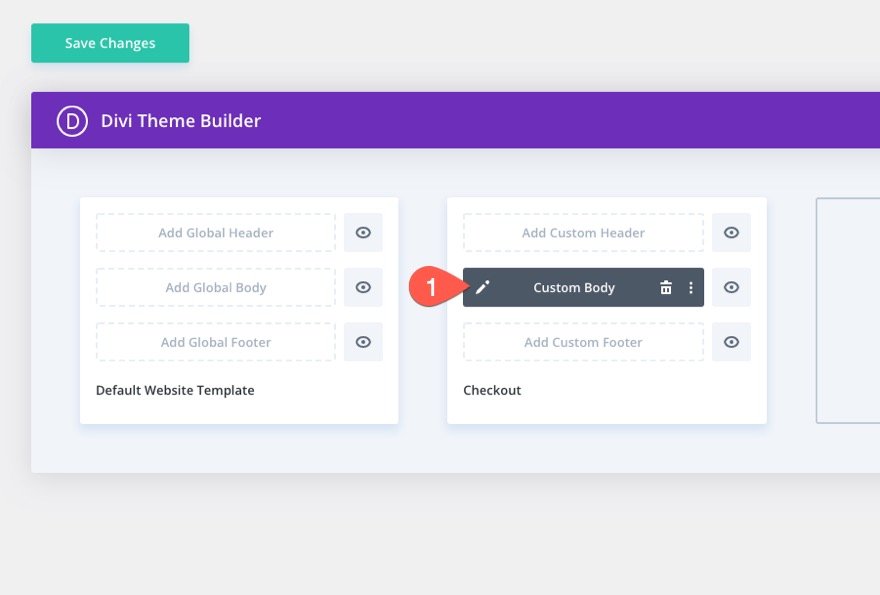
Une fois cela fait, le modèle de paiement sera disponible dans le générateur de thèmes. Pour modifier le modèle, cliquez sur l'icône de modification dans la zone du corps du modèle.

Résultat final
Voyons le résultat final de notre modèle de page de paiement.

Et voici à quoi cela ressemble sur les tablettes et les téléphones.

Dernières pensées
Le processus de conception d'un modèle de page de paiement WooCommerce personnalisé est considérablement simplifié et amplifié grâce au puissant générateur de page visuel de Divi et aux modules Woo intuitifs. Dans ce didacticiel, nous nous sommes concentrés sur l'intégration des éléments clés qui composent une page de paiement. Mais gardez à l'esprit que tous les autres modules et fonctionnalités Divi puissants sont à votre disposition pour faire passer vos pages de paiement à un tout autre niveau. Espérons que cela vous aidera à renforcer vos compétences en conception Divi et, plus important encore, à générer davantage de conversions.
Pour en savoir plus, découvrez comment concevoir un modèle de page de panier WooCommerce dans Divi ou téléchargez nos superbes ensembles de modèles de page de panier et de paiement GRATUITS pour Divi.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
