كيفية استخدام المنتجات حسب السمة WooCommerce Block
نشرت: 2021-12-16مع نمو متجر WooCommerce الخاص بك ، ستزداد كذلك تنوع المنتجات التي تقدمها. من أفضل الطرق لتصنيف العناصر المختلفة استخدام ميزات مثل اللون أو الحجم. تتيح لك كتلة Products by Attribute WooCommerce عرض المنتجات التي تناسب خصائص معينة. بهذه الطريقة ، يمكن للعملاء العثور على الأنماط والأحجام الدقيقة التي تناسب احتياجاتهم.
في هذه المقالة ، سنوضح لك كيفية إضافة كتلة المنتجات حسب السمة إلى منشوراتك وصفحاتك. سنناقش كيفية تكوين العنصر ، ونستعرض عدة نصائح لاستخدامه بشكل فعال.
هيا بنا نبدأ!
كيفية إضافة المنتجات عن طريق سمة WooCommerce Block إلى منشورك أو صفحتك
تمكّنك كتلة المنتجات حسب السمة من الاختيار من بين جميع خصائص المنتج في متجر WooCommerce الخاص بك. بمجرد تحديد سمة ، سيعرض العنصر شبكة منتج تعرض جميع العناصر بهذه الخاصية.
على سبيل المثال ، يمكنك استخدام كتلة المنتجات حسب السمة لعرض عناصر الملابس بحجم أو لون معين. يمكنك أيضًا تصنيف المنتجات حسب العلامة التجارية أو المادة.
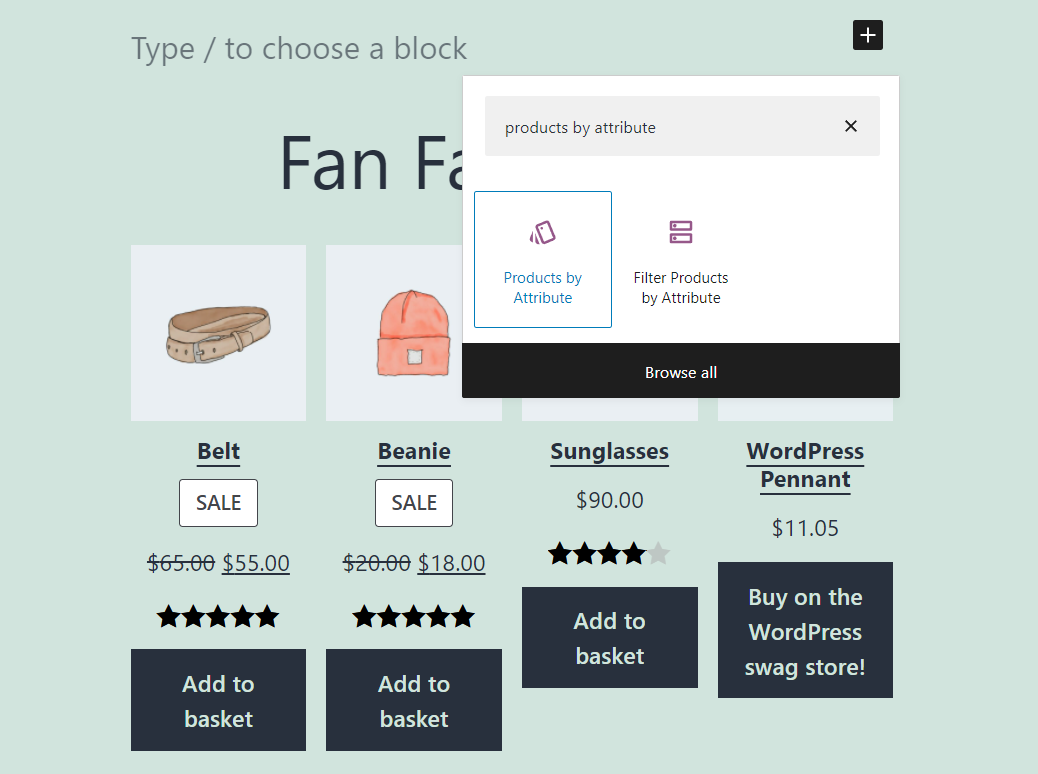
لاستخدام الكتلة ، افتح Block Editor وحدد الزر + . ثم اكتب "المنتجات حسب السمة" في شريط البحث:

لاحظ أن كتلتين تشتركان في أسماء متشابهة جدًا. ومع ذلك ، فإن تصفية المنتجات حسب عنصر السمة تعمل بشكل مختلف عن العنصر الذي نستخدمه. باستخدام هذا الحظر ، يمكن للمستخدمين رؤية قائمة السمات المتاحة واختيار السمات التي يريدون تصفحها.
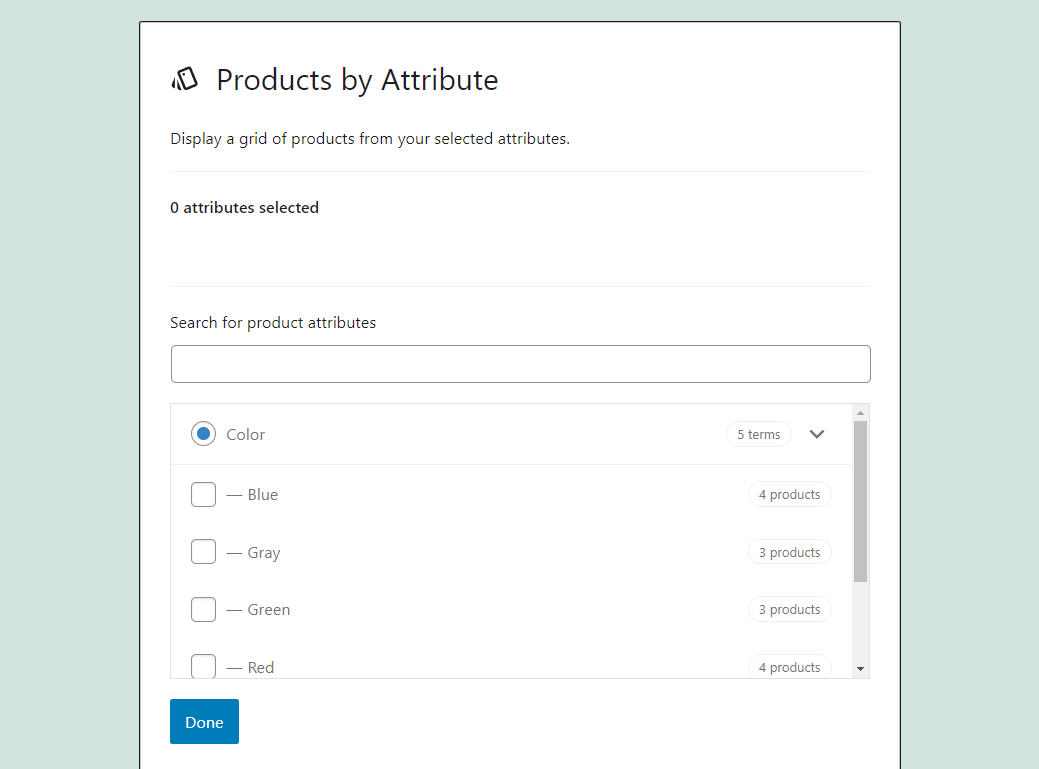
بمجرد إدراج كتلة المنتجات حسب السمة ، ستعرض لك WooCommerce قائمة بالسمات المتاحة لمنتجاتك. لاحظ أنه يمكنك دائمًا إضافة أو تحرير الخصائص إذا لم تكن راضيًا عن خياراتك الحالية:

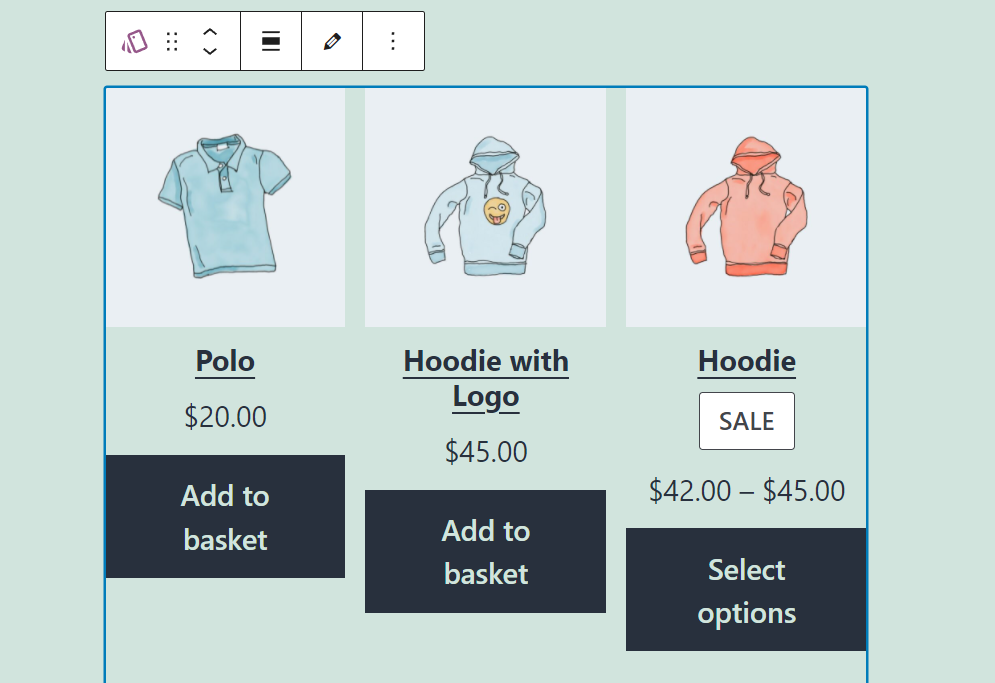
بمجرد تحديد سمة ، ستتحول الكتلة إلى شبكة منتج. ستعرض هذه الشبكة جميع العناصر بهذه الخاصية.
في لقطة الشاشة أدناه ، يمكنك رؤية شبكة منتج للسمة Blue في متجر الاختبار الخاص بنا:

يأتي هذا القميص الأحمر أيضًا باللون الأزرق ، لكنه ليس اللون الذي اخترناه لصورته المميزة. هذا شيء يجب مراعاته عند إضافة كتلة المنتجات حسب السمة داخل متجرك.
المنتجات حسب إعدادات وخيارات السمة WooCommerce Block
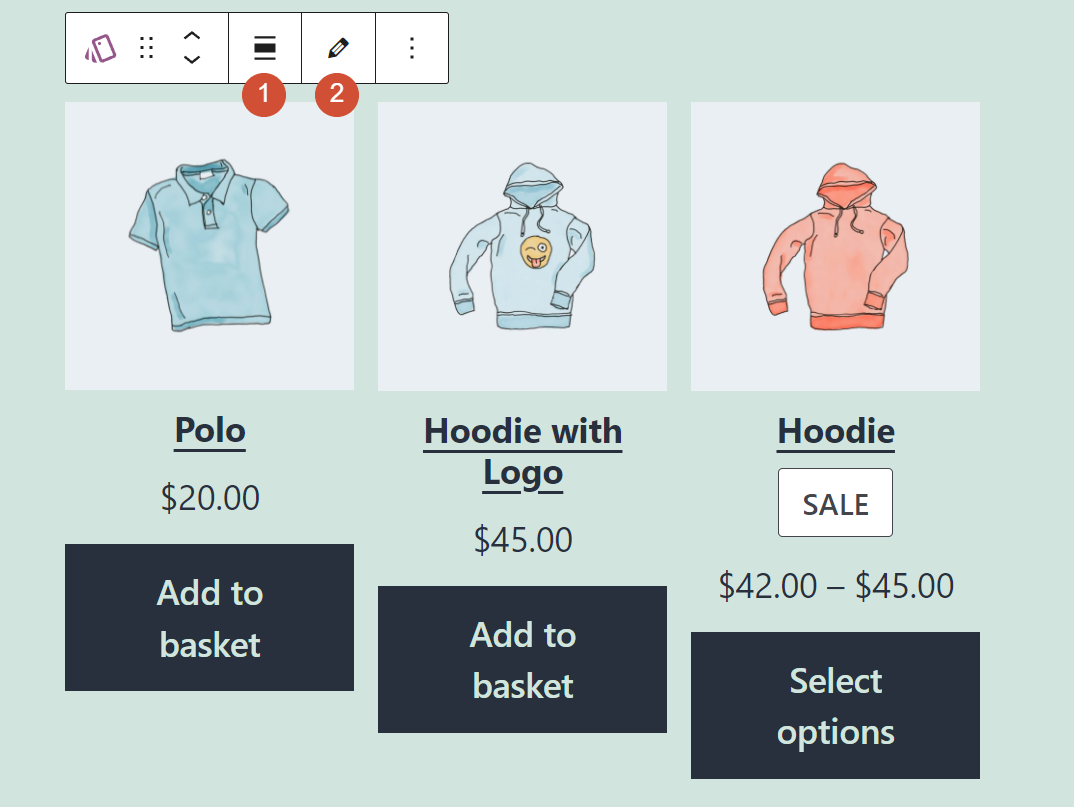
تتضمن كتلة المنتجات حسب السمة نطاقًا واسعًا من خيارات التنسيق والتكوين. إذا حددت العنصر ، فسترى قائمة تنسيق تظهر فوقه. تحتوي هذه القائمة على خيارات لـ (1) تغيير عرض الكتلة و (2) تعديل اختيارك للسمة (السمات):

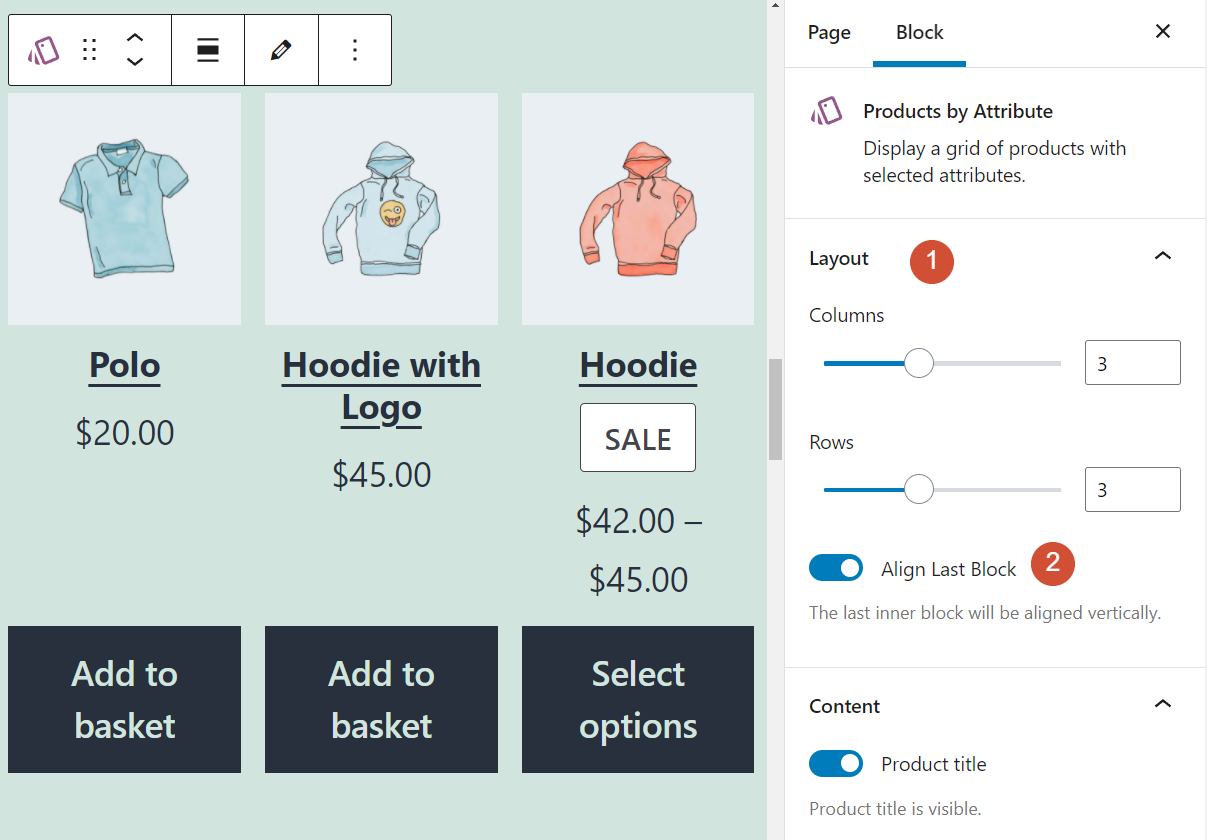
سيؤدي تحديد الكتلة والنقر فوق رمز الترس في الزاوية العلوية اليمنى من الشاشة إلى فتح قائمة التكوين الخاصة به. تتيح لك خيارات التخطيط (1) تغيير عدد الأعمدة والصفوف في شبكة منتج الكتلة. يمكنك أيضًا استخدام إعداد Align Last Block (2) لمحاذاة أزرار إضافة إلى السلة داخل الشبكة:

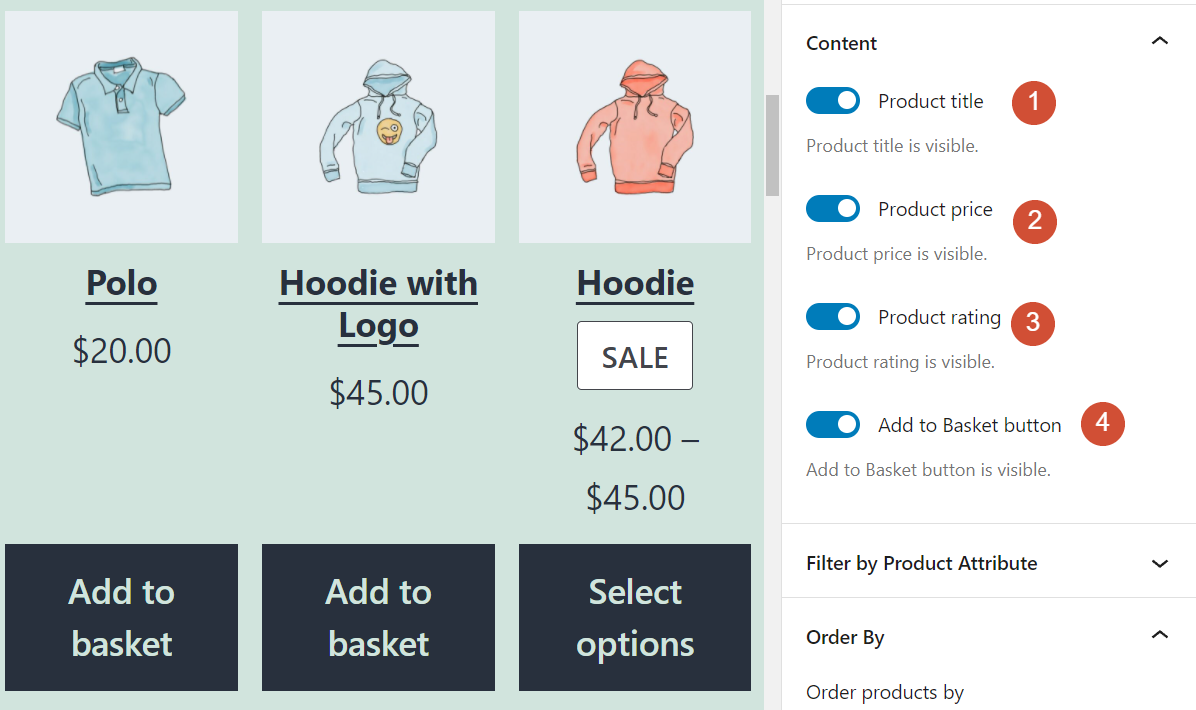
عند الانتقال ، يمكّنك قسم المحتوى من اختيار العناصر التي ستظهر داخل كتلة المنتجات حسب السمة . بشكل افتراضي ، يتضمن كل منتج عنوانه (1) ، والسعر (2) ، والتصنيف (3) ، وزر إضافة إلى السلة (4):


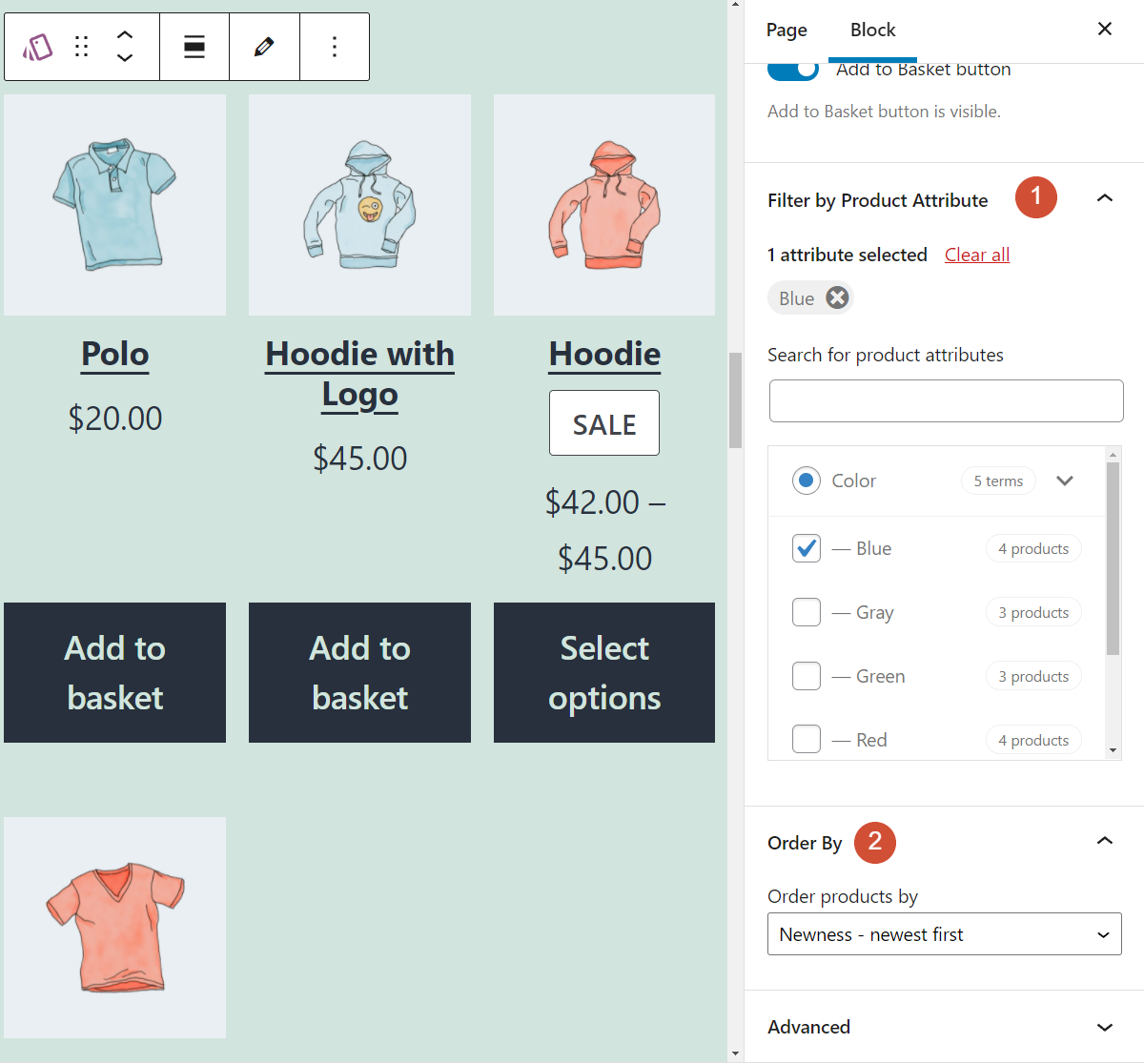
استمر في التمرير لأسفل في قائمة إعدادات الكتلة ، وسترى علامة تبويب تسمى التصفية حسب سمة المنتج (1). يمكّنك هذا القسم من تعديل اختيارك للسمات. أخيرًا ، يمكن لـ Order By (2) تغيير الترتيب الذي تظهر به المنتجات:

بمجرد أن تصبح سعيدًا بتخطيط المنتجات حسب كتلة السمة والعناصر التي تتضمنها ، يمكنك حفظ المنشور أو الصفحة. إذا قمت بعرض الكتلة من الواجهة الأمامية ، فسترى شبكة منتج تتكون من جميع العناصر بالسمات التي اخترتها. ومع ذلك ، لا يزال هناك بعض العمل الذي يجب القيام به إذا كنت تريد التأكد من أن التصميم سهل الاستخدام قدر الإمكان.
نصائح وأفضل الممارسات لاستخدام المنتجات حسب كتلة السمة WooCommerce
تمكّنك كتلة Products by Attribute من إضافة شبكة منتج مخصصة في أي مكان على موقع WordPress الخاص بك. ومع ذلك ، لا يتضمن العنصر رأسًا يصف أنواع العناصر في الشبكة.
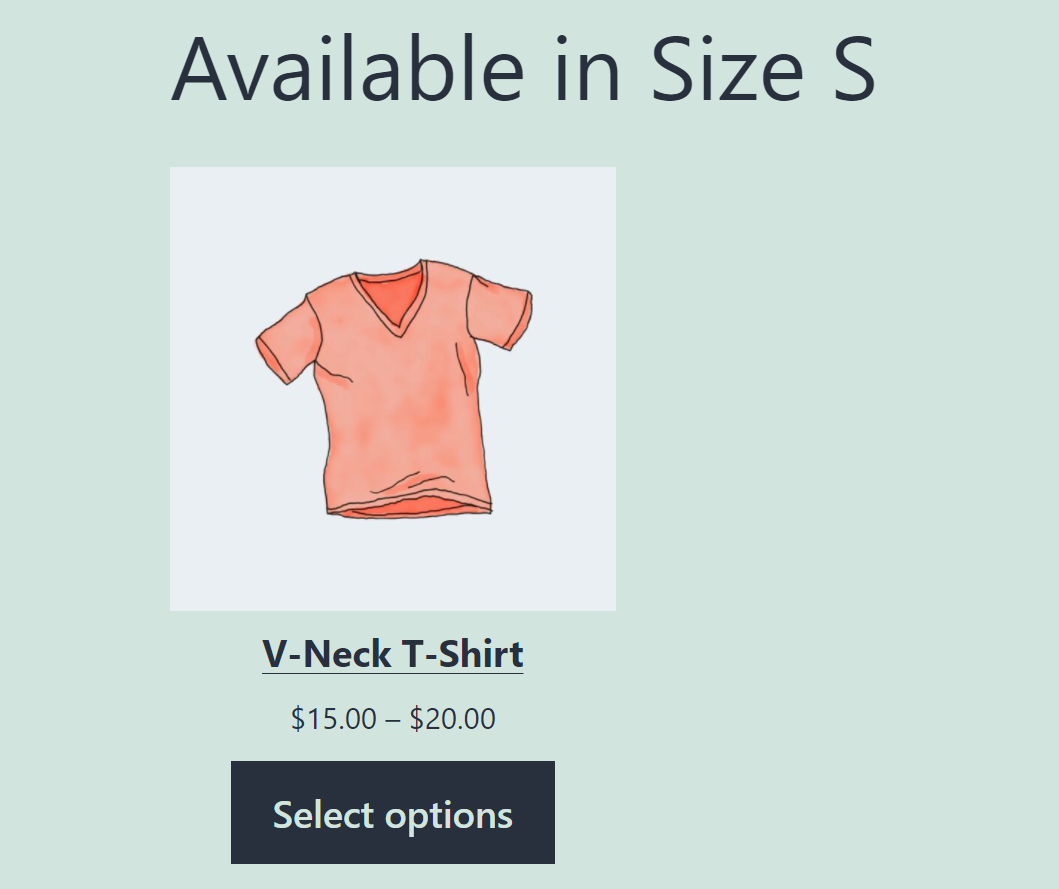
لتجنب الالتباس ، نوصي بإضافة كتلة عنوان تشرح السمات التي اخترتها:

علاوة على ذلك ، يجب أن تتضمن كتلة المنتجات حسب السمة جميع العناصر نفسها مثل شبكات المنتجات الأخرى في متجرك. هذا يعني أن كل عنصر يجب أن يعرض سعره وعنوانه وزر إضافة إلى سلة التسوق . علاوة على ذلك ، إذا اخترت عرض تقييمات لمنتجات أخرى ، فيمكنك أيضًا عرضها في كتلة المنتجات حسب السمة .
الأسئلة المتداولة حول المنتجات حسب كتلة السمة WooCommerce
يعد وضع المنتجات وتكوينها حسب كتلة السمات أمرًا بسيطًا. ومع ذلك ، إذا كان لا يزال لديك أي أسئلة حول استخدام العنصر ، فإن هذا القسم يهدف إلى الإجابة عليها.
كم عدد السمات التي يمكنني اختيارها مع المنتجات حسب كتلة السمات؟
تمكّنك كتلة المنتجات حسب السمة من تحديد العديد من السمات كما تريد. ومع ذلك ، قد يكون اختيار خصائص متعددة مربكًا للمستخدمين ، ما لم تكن السمات مرتبطة إلى حد ما ببعضها البعض.
كيف يمكنني إضافة سمات WooCommerce جديدة؟
ربما لا تكون سعيدًا باختيار السمات التي تراها عند استخدام كتلة المنتجات حسب السمة . إذا كان الأمر كذلك ، يمكنك إضافة خيارات جديدة في أي وقت. ومع ذلك ، بعد إضافة سمات WooCommerce جديدة ، تأكد من تحديث المنتجات التي تندرج تحت هذه الفئات.
أين يجب أن أضع المنتجات حسب كتلة السمات؟
تعد المنتجات حسب كتلة السمة مناسبة تمامًا لصفحات المتجر الرئيسية. من خلال عرض العنصر على صفحتك الرئيسية ، يمكنك جذب الانتباه إلى المنتجات الشائعة وعرض العناصر التي قد لا تحظى باهتمام كبير بخلاف ذلك.
خاتمة
توفر لك كتل WooCommerce طرقًا متعددة لعرض شبكات المنتجات المخصصة داخل متجرك. على سبيل المثال ، تتيح لك كتلة المنتجات حسب السمة عرض العناصر التي تلبي خصائص معينة ، مثل الأحجام والألوان وأي خيارات أخرى متاحة في متجرك.
يمكنك تكوين المنتجات حسب كتلة السمة لعرض العديد من السمات كما تريد. يمنحك العنصر أيضًا تحكمًا كاملاً في التخطيط وإعدادات العرض ، بما في ذلك أسعار المنتج ، والتصنيفات ، وأزرار الإضافة إلى عربة التسوق .
هل لديك أي أسئلة حول استخدام كتلة المنتجات حسب سمة WooCommerce؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر ProStockStudio / shutterstock.com
