WooCommerce 블록 속성별 제품 사용 방법
게시 됨: 2021-12-16WooCommerce 스토어가 성장함에 따라 제공하는 다양한 제품도 함께 성장할 것입니다. 다양한 항목을 분류하는 가장 좋은 방법 중 하나는 색상이나 크기와 같은 기능을 사용하는 것입니다. 속성별 제품 WooCommerce 블록을 사용하면 특정 특성에 맞는 제품을 표시할 수 있습니다. 그렇게 하면 고객은 자신의 요구에 맞는 정확한 스타일과 크기를 찾을 수 있습니다.
이 기사에서는 게시물 및 페이지 에 속성별 제품 블록을 추가하는 방법을 보여줍니다. 요소를 구성하는 방법에 대해 논의하고 이를 효과적으로 사용하기 위한 몇 가지 팁을 살펴보겠습니다.
시작하자!
게시물 또는 페이지에 WooCommerce 블록 속성으로 제품을 추가하는 방법
속성별 제품 블록을 사용하면 WooCommerce 스토어의 모든 제품 특성 중에서 선택할 수 있습니다. 속성을 선택하면 해당 특성을 가진 모든 항목을 보여주는 제품 그리드가 요소에 표시됩니다.
예를 들어, 속성별 제품 블록을 사용하여 의류 품목을 특정 크기 또는 색상으로 표시할 수 있습니다. 브랜드 또는 재료별로 제품을 특성화할 수도 있습니다.
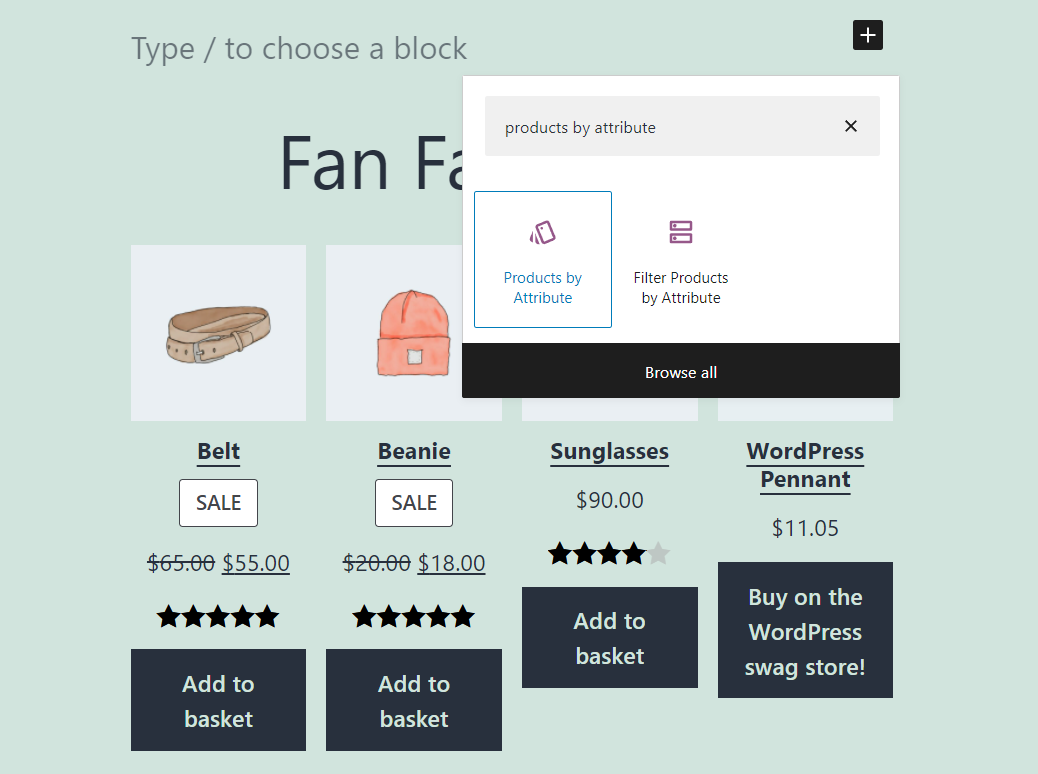
블록을 사용하려면 블록 편집기를 열고 + 버튼을 선택합니다. 그런 다음 검색 창에 "속성별 제품"을 입력합니다.

두 블록은 매우 유사한 이름을 공유합니다. 그러나 Filter Products by Attribute 요소는 우리가 사용하는 것과 다르게 작동합니다. 해당 블록을 통해 사용자는 사용 가능한 속성 목록을 보고 탐색할 속성을 선택할 수 있습니다.
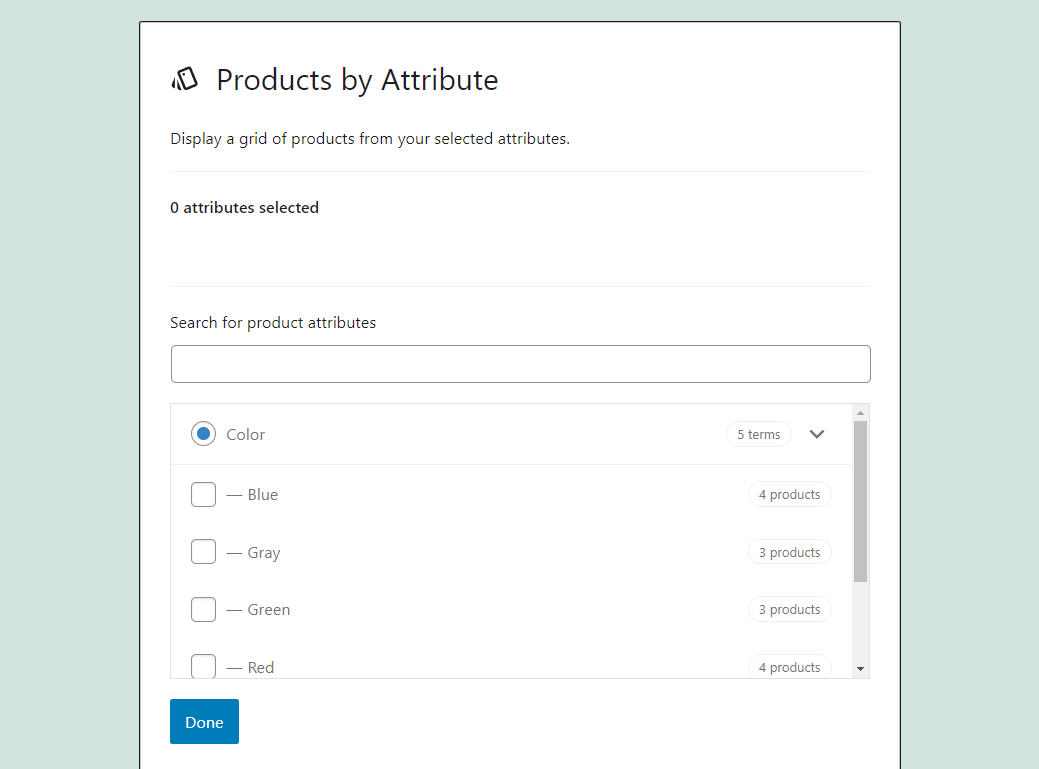
속성별 제품 블록을 삽입하면 WooCommerce는 제품에 사용할 수 있는 속성 목록을 표시합니다. 현재 옵션이 마음에 들지 않으면 언제든지 특성을 추가하거나 편집할 수 있습니다.

속성을 선택하면 블록이 제품 그리드로 변환됩니다. 해당 그리드는 해당 특성을 가진 모든 항목을 표시합니다.
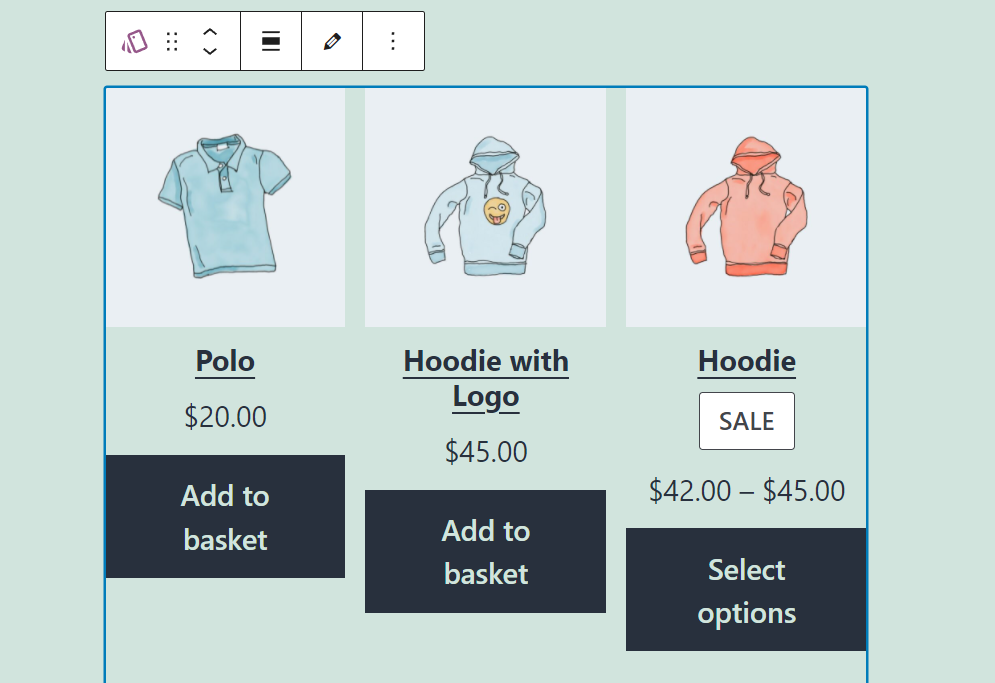
아래 스크린샷에서 테스트 스토어의 Blue 속성에 대한 제품 그리드를 볼 수 있습니다.

그 빨간 까마귀도 파란색으로 제공되지만 우리가 추천 이미지를 위해 선택한 색상은 아닙니다. 이는 상점 내에서 속성별 제품 블록을 추가할 때 염두에 두어야 할 사항입니다.
속성별 상품 WooCommerce 차단 설정 및 옵션
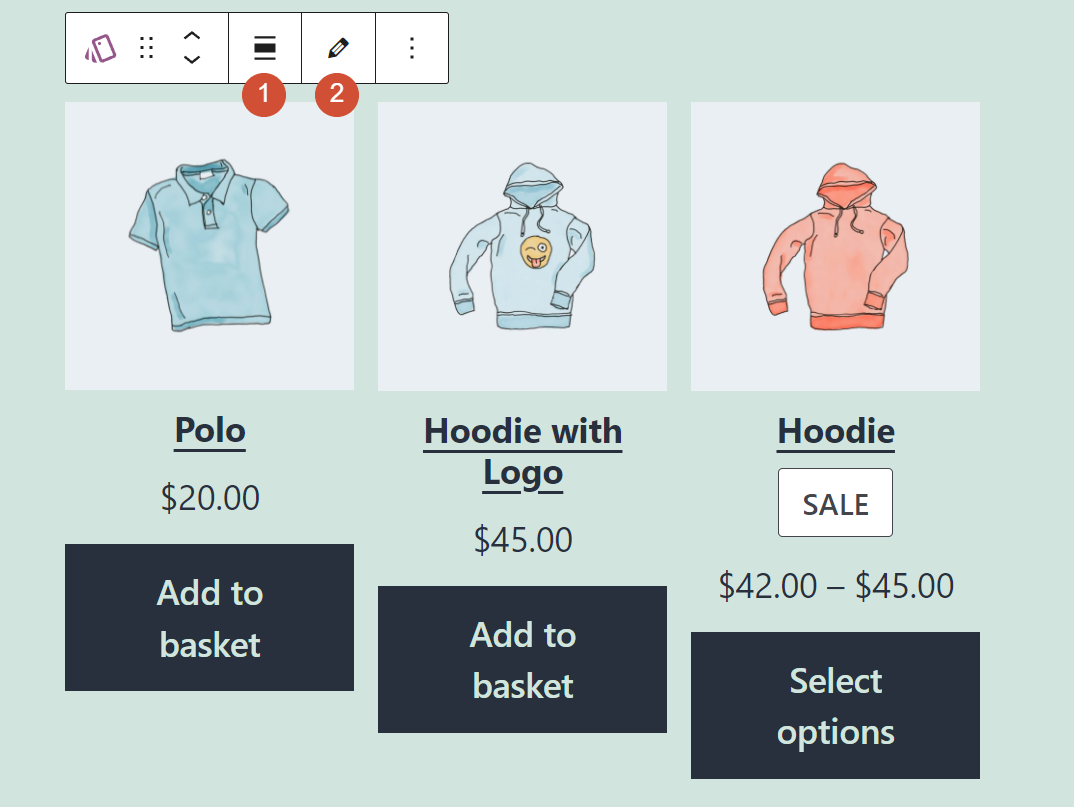
Products by Attribute 블록에는 광범위한 형식 지정 및 구성 옵션이 포함됩니다. 요소를 선택하면 그 위에 서식 메뉴가 표시됩니다. 이 메뉴에는 (1) 블록 너비 변경 및 (2) 선택한 속성 편집에 대한 옵션이 포함되어 있습니다.

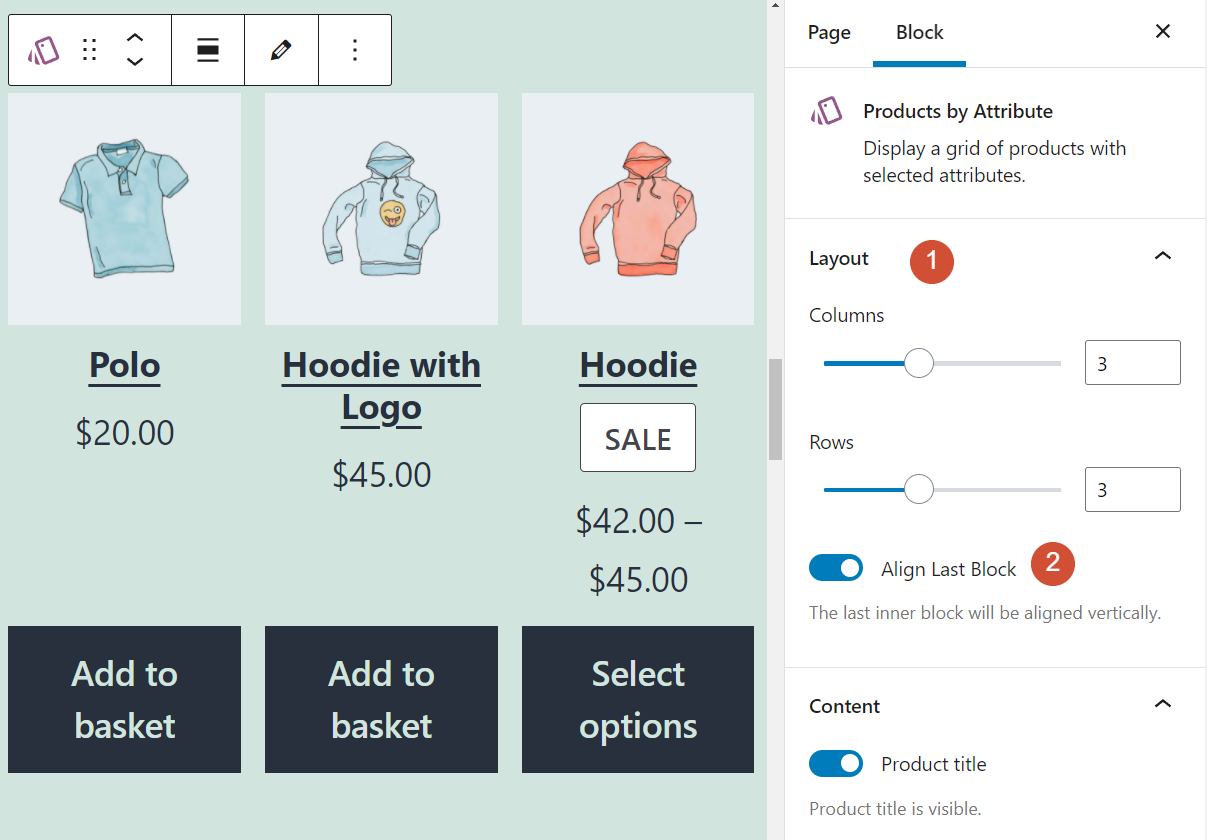
블록을 선택하고 화면 오른쪽 상단의 톱니바퀴 아이콘을 클릭하면 구성 메뉴가 열립니다. 레이아웃 옵션(1)을 사용하면 블록의 제품 그리드에서 열과 행 수를 변경할 수 있습니다. 마지막 블록 정렬 설정(2)을 사용하여 그리드 내에서 장바구니 에 추가 버튼을 정렬할 수도 있습니다.

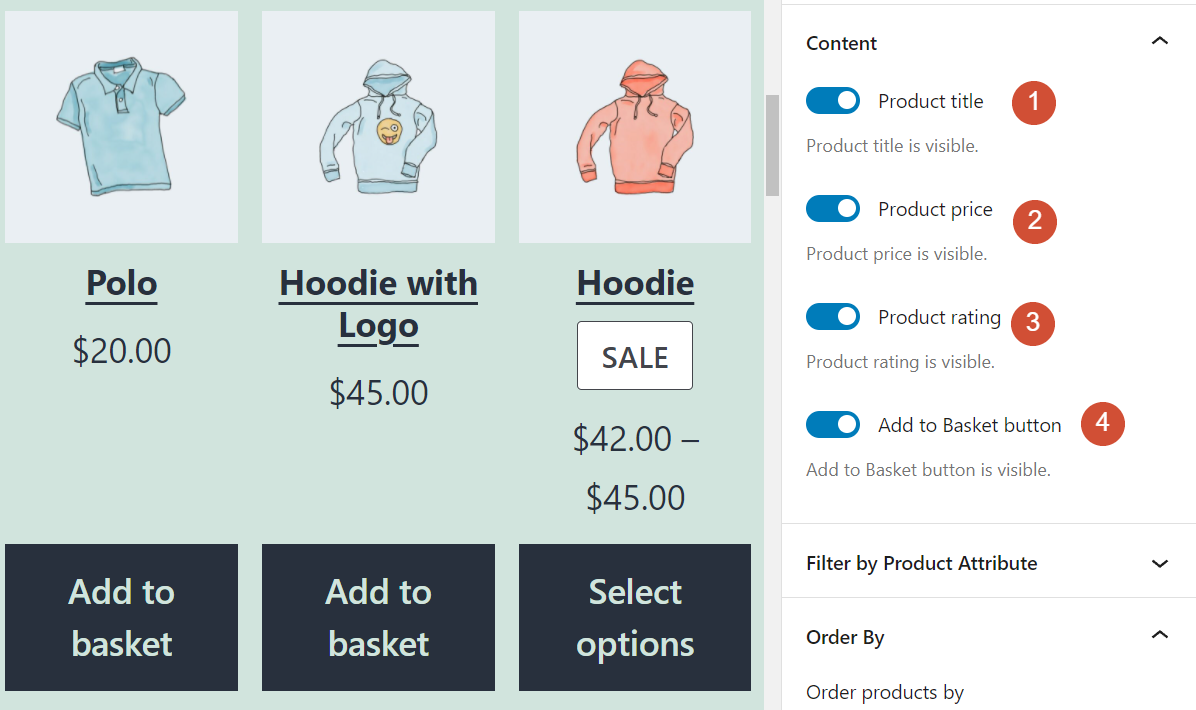
계속해서 콘텐츠 섹션에서는 속성별 제품 블록에 표시할 요소를 선택할 수 있습니다. 기본적으로 각 제품에는 제목(1), 가격(2), 등급(3) 및 장바구니에 추가 버튼(4)이 포함됩니다.


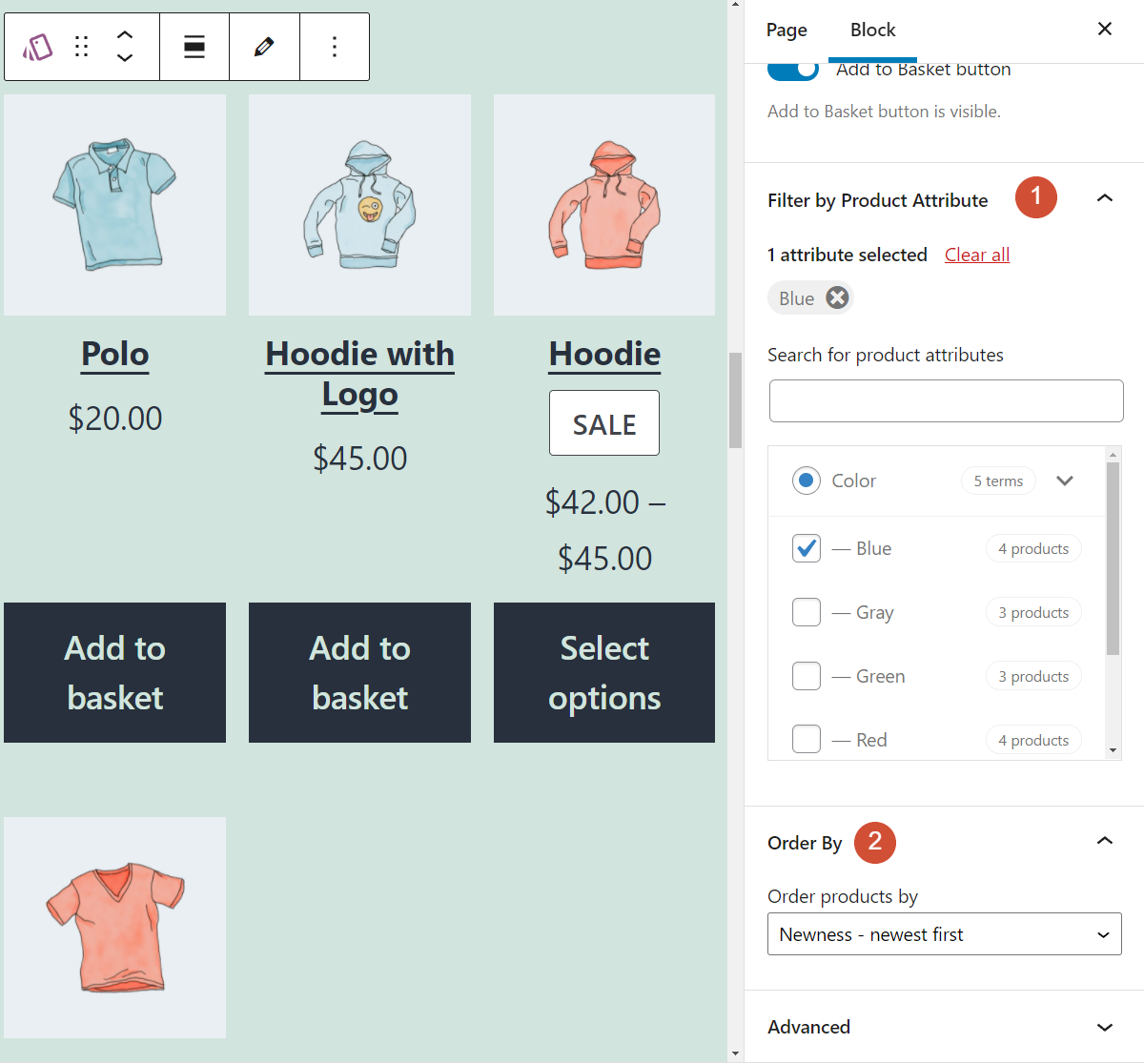
계속해서 블록의 설정 메뉴를 아래로 스크롤하면 제품 속성별 필터링 (1)이라는 탭이 표시됩니다. 이 섹션에서는 선택한 속성을 편집할 수 있습니다. 마지막으로 Order By (2)는 제품이 표시되는 순서를 변경할 수 있습니다.

속성별 제품 블록의 레이아웃과 여기에 포함된 요소가 만족스러우면 게시물이나 페이지를 저장할 수 있습니다. 프런트 엔드에서 블록을 보면 선택한 속성을 가진 모든 항목으로 구성된 제품 그리드가 표시됩니다. 그러나 레이아웃이 가능한 한 사용자 친화적인지 확인하려면 아직 해야 할 일이 있습니다.
WooCommerce 블록 속성별 제품 사용 팁 및 모범 사례
Products by Attribute 블록을 사용하면 WordPress 웹 사이트의 모든 위치에 맞춤형 제품 그리드를 추가할 수 있습니다. 그러나 요소에는 그리드의 항목 유형을 설명하는 헤더가 포함되어 있지 않습니다.
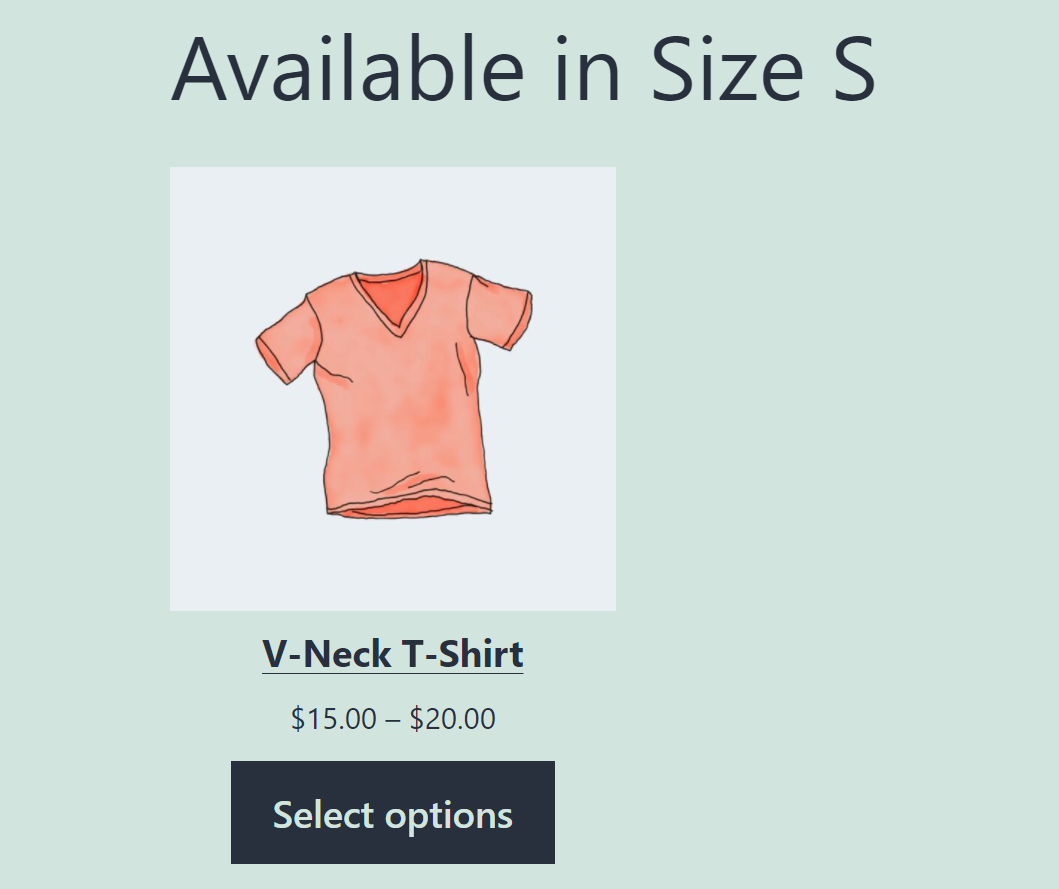
혼동을 피하기 위해 선택한 속성을 설명하는 제목 블록을 추가하는 것이 좋습니다.

또한 속성별 제품 블록에는 상점의 다른 제품 그리드와 동일한 요소가 모두 포함되어야 합니다. 즉, 모든 항목에는 가격, 제목 및 장바구니 에 추가 버튼이 표시되어야 합니다. 또한 다른 제품에 대한 평가를 표시하도록 선택하면 속성별 제품 블록에도 표시할 수 있습니다.
WooCommerce Block 속성별 제품에 대해 자주 묻는 질문
속성별 제품 배치 및 구성은 간단합니다. 그러나 요소 사용에 대해 여전히 질문이 있는 경우 이 섹션에서는 이에 대한 답변을 제공합니다.
속성 블록별로 제품으로 얼마나 많은 속성을 선택할 수 있습니까?
속성별 제품 블록을 사용하면 원하는 만큼 속성을 선택할 수 있습니다. 그러나 속성이 서로 어느 정도 관련되어 있지 않는 한 여러 특성을 선택하는 것은 사용자에게 혼동을 줄 수 있습니다.
새로운 WooCommerce 속성을 어떻게 추가합니까?
속성 별 제품 블록을 사용할 때 표시되는 속성 선택이 마음에 들지 않을 수 있습니다. 그렇다면 언제든지 새 옵션을 추가할 수 있습니다. 그러나 새로운 WooCommerce 속성을 추가한 후에는 해당 카테고리에 속하는 제품을 업데이트해야 합니다.
속성 블록별로 제품을 어디에 배치해야 합니까?
속성별 제품 블록은 상점 홈페이지에 적합합니다. 홈 페이지에 요소를 표시하여 트렌드 제품에 대한 관심을 유도하고 그렇지 않으면별로 주목받지 못할 항목을 선보일 수 있습니다.
결론
WooCommerce 블록은 상점 내에서 사용자 정의 제품 그리드를 표시하는 다양한 방법을 제공합니다. 예를 들어 속성별 제품 블록을 사용하면 크기, 색상 및 상점에서 사용할 수 있는 기타 옵션과 같은 특정 특성을 충족하는 항목을 표시할 수 있습니다.
속성별 제품 블록을 구성하여 원하는 만큼 속성을 표시할 수 있습니다. 또한 이 요소를 사용하면 제품 가격, 등급 및 장바구니에 추가 버튼을 비롯한 레이아웃 및 디스플레이 설정을 완전히 제어할 수 있습니다.
제품 속성 WooCommerce 블록 사용에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
ProStockStudio/Shutterstock.com을 통한 추천 이미지
