카테고리별 상품 사용법 WooCommerce Block
게시 됨: 2021-12-15WooCommerce 스토어를 운영할 때 다양한 전략을 사용하여 전환율을 높일 수 있습니다. 예를 들어 고객이 제품에 더 쉽게 접근할 수 있도록 하는 것은 웹사이트 탐색을 개선하고 매출을 높이는 가장 쉬운 방법 중 하나입니다. 카테고리별 상품 WooCommerce 블록을 사용하면 상품을 카테고리별로 필터링하고 소비자가 재고를 보다 효과적으로 탐색할 수 있습니다.
이 게시물에서는 카테고리별 제품 WooCommerce 블록과 이를 효과적으로 사용하는 방법을 살펴보겠습니다. 또한 이 요소에 대한 몇 가지 자주 묻는 질문에 답할 것입니다.
시작하자!
게시물 또는 페이지에 WooCommerce 블록 카테고리별 제품을 추가하는 방법
카테고리별 제품 블록을 사용하면 하나 이상의 카테고리에서 다양한 항목을 표시할 수 있습니다. 이 요소는 다른 기준에 따라 제품을 주문할 수도 있습니다. 다행히도 이 블록을 사용하는 것은 쉽습니다.
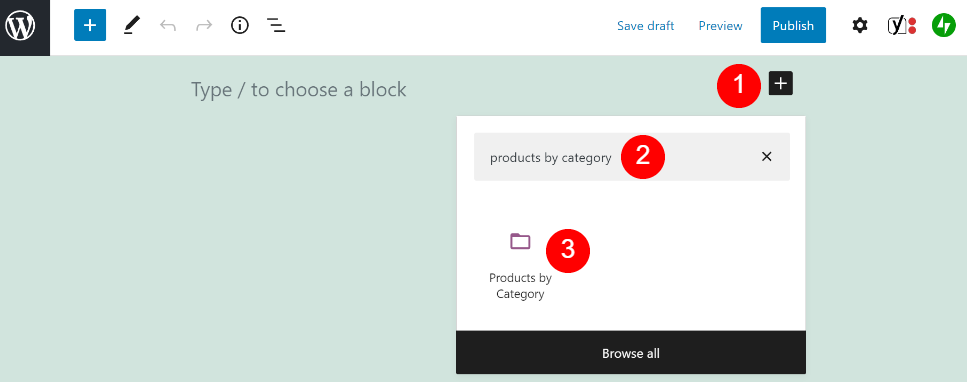
먼저 블록을 사용하려는 게시물이나 페이지로 이동합니다. 그런 다음 + 아이콘(1)을 클릭하여 새 블록을 추가하고 검색 창에 "제품별 카테고리"(2)를 입력합니다. 마지막으로 표시되는 첫 번째 아이콘(3)을 선택합니다.

또는 단락 블록에 "/products by category"를 입력하고 Enter 키를 누를 수 있습니다. 두 가지 방법 모두 WooCommerce 요소를 게시물이나 페이지에 삽입합니다.

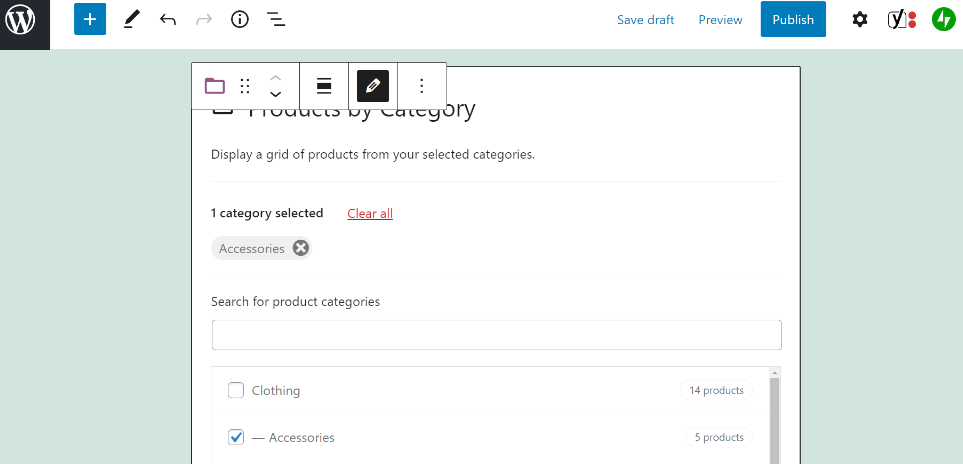
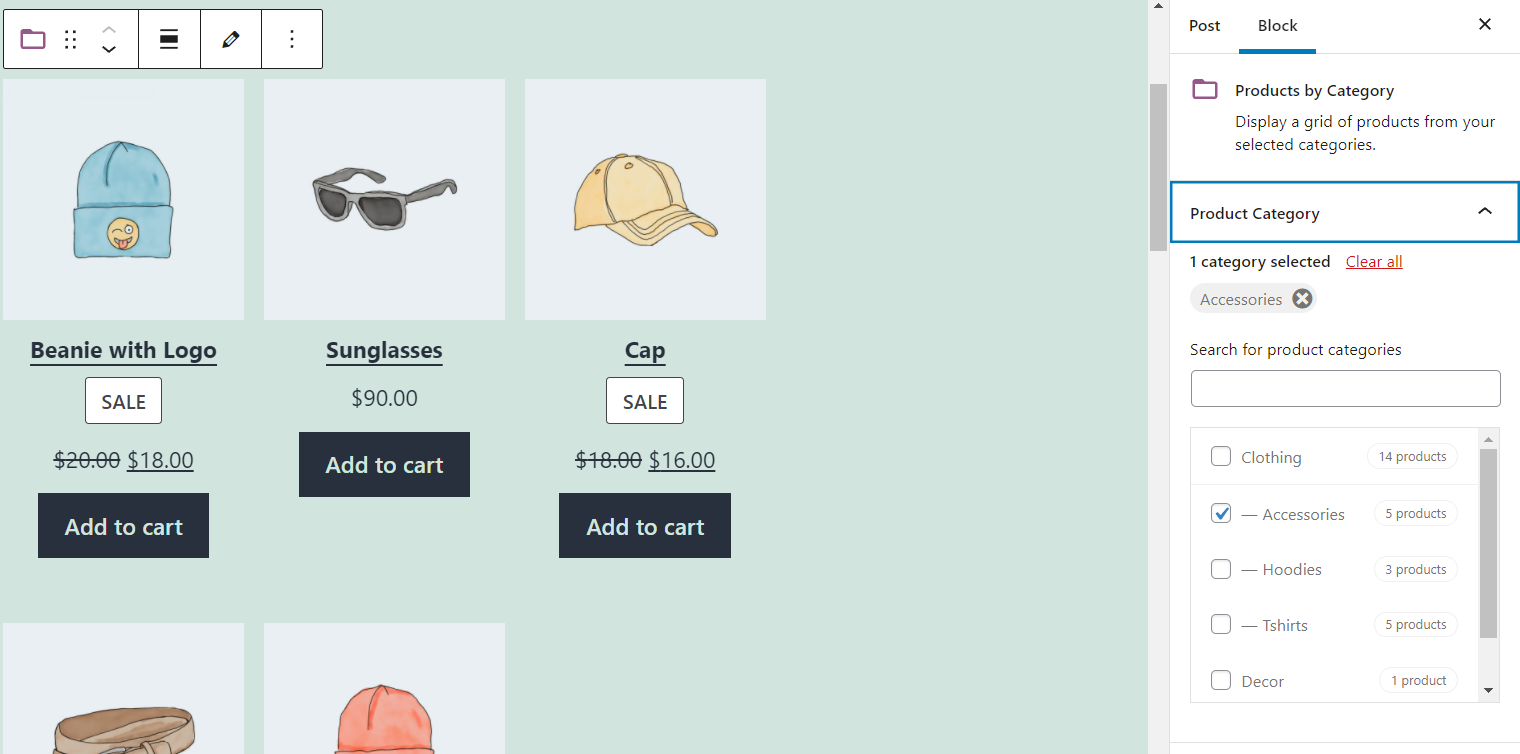
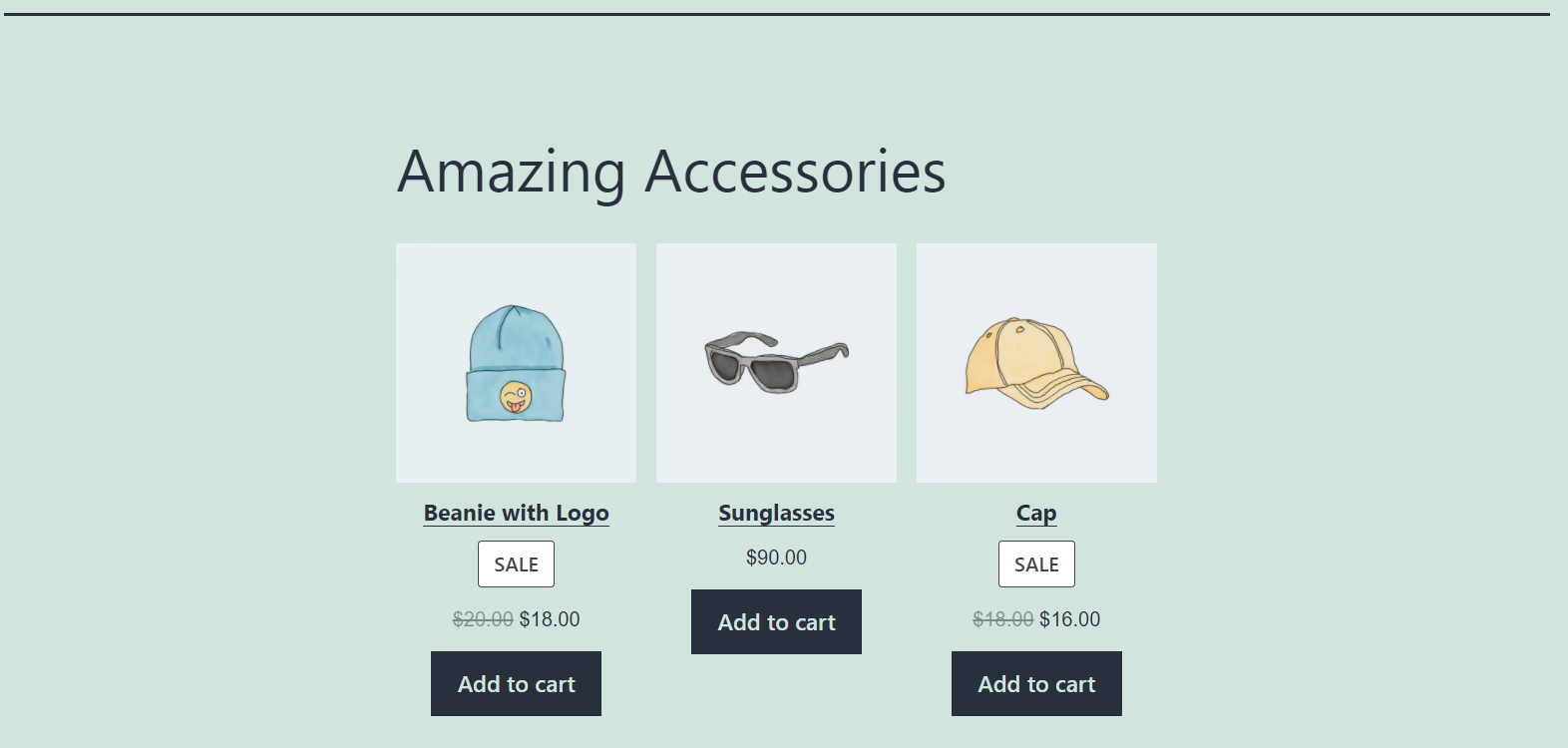
그런 다음 옆에 있는 상자를 클릭하여 하나 이상의 범주를 선택할 수 있습니다. 예를 들어 액세서리 를 선택할 수 있습니다.
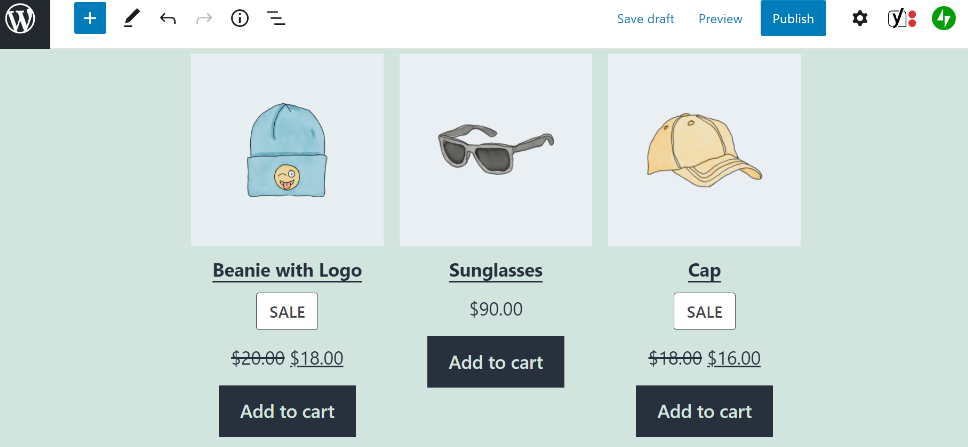
선택에 만족하면 완료 를 클릭합니다. 이제 WooCommerce 스토어의 관련 제품이 있는 그리드가 표시됩니다.

이 시점에서 제품 그리드가 약간 지저분해 보일 수 있습니다. 그러나 다음 섹션에서는 필요에 맞게 블록 모양을 사용자 정의하는 방법을 살펴보겠습니다.
카테고리별 제품 WooCommerce 차단 설정 및 옵션
다양한 설정을 사용 하여 카테고리별 제품 블록을 사용자 정의할 수 있습니다. 다행히 이러한 구성은 쉽게 액세스하고 조정할 수 있습니다.
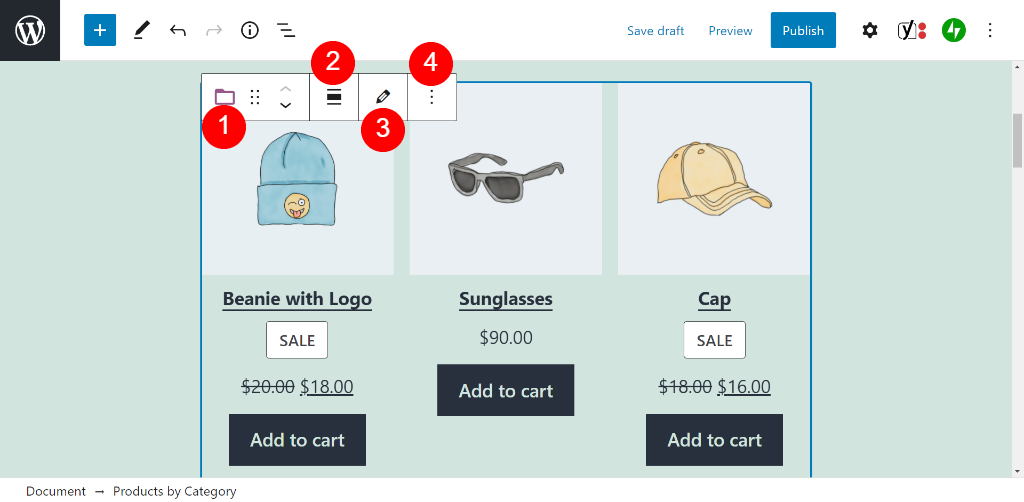
먼저 블록 바로 위에 설정 표시줄이 표시됩니다. 여기에는 다양한 구성 옵션이 포함되어 있습니다.

다음은 이러한 설정에 대한 간략한 개요입니다.
- 블록 유형 또는 스타일 변경: 여기에서 베스트 셀러 제품 블록과 같은 다른 요소로 요소를 변환할 수 있습니다.
- 정렬 변경: 블록을 전체 너비 또는 너비로 만들도록 선택할 수 있습니다.
- 편집: 이 설정을 사용하면 선택한 범주를 변경하거나 블록의 표시 그리드에 범주를 추가할 수 있습니다.
- 옵션: 여기에서 요소를 이동하거나 복사할 수 있습니다. 또한 재사용 가능 블록에 추가하거나 그룹 블록을 생성할 수 있습니다.
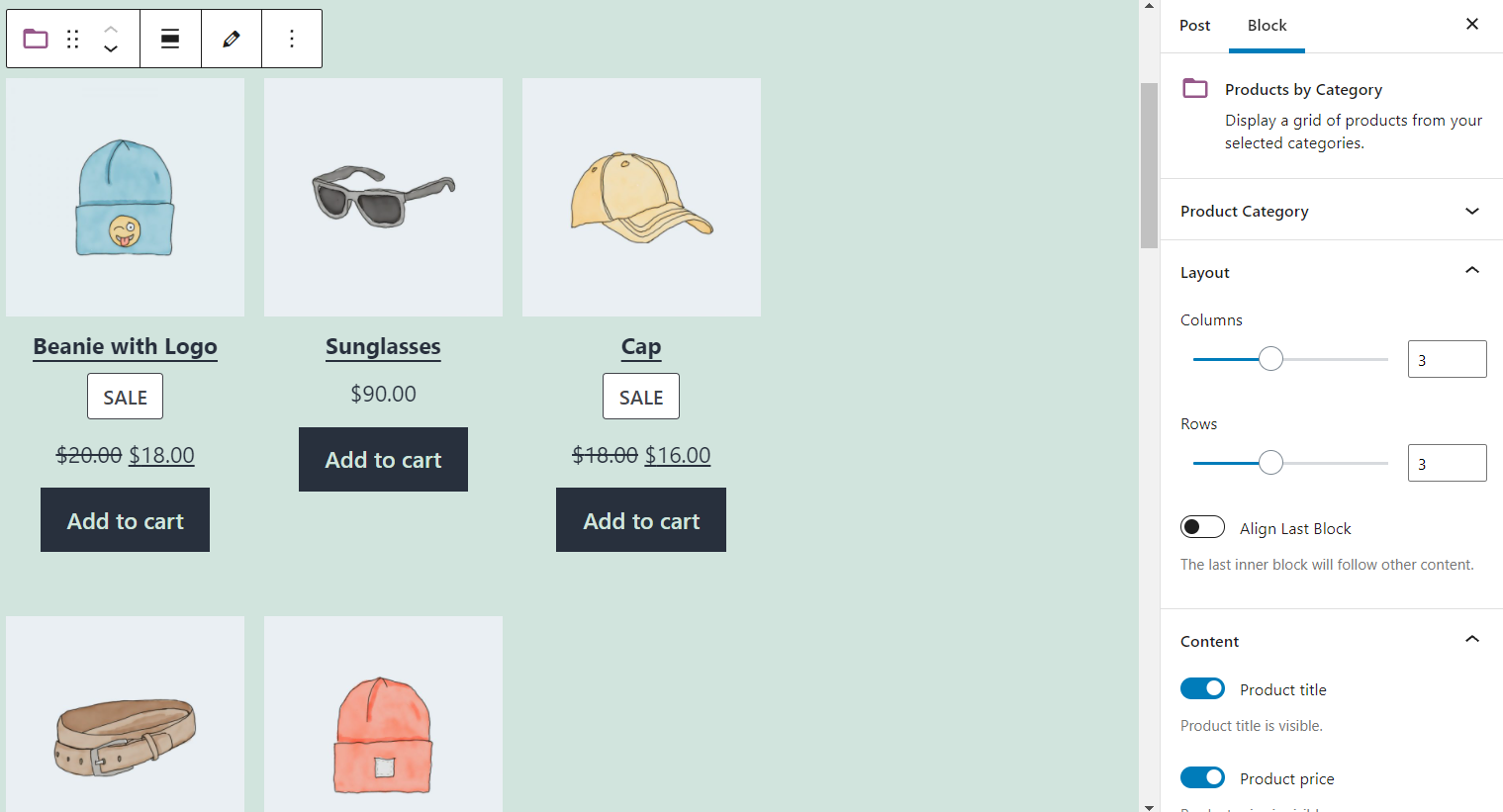
블록을 클릭한 다음 블록 편집기의 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 선택하여 더 많은 구성 옵션에 액세스할 수 있습니다. 이렇게 하면 화면 오른쪽에 새 설정 메뉴가 열립니다.

각 설정 메뉴 항목에 대해 자세히 살펴보겠습니다. 시작하려면 제품 범주 옵션을 사용하여 선택한 범주를 변경하거나 추가 범주를 선택할 수 있습니다.

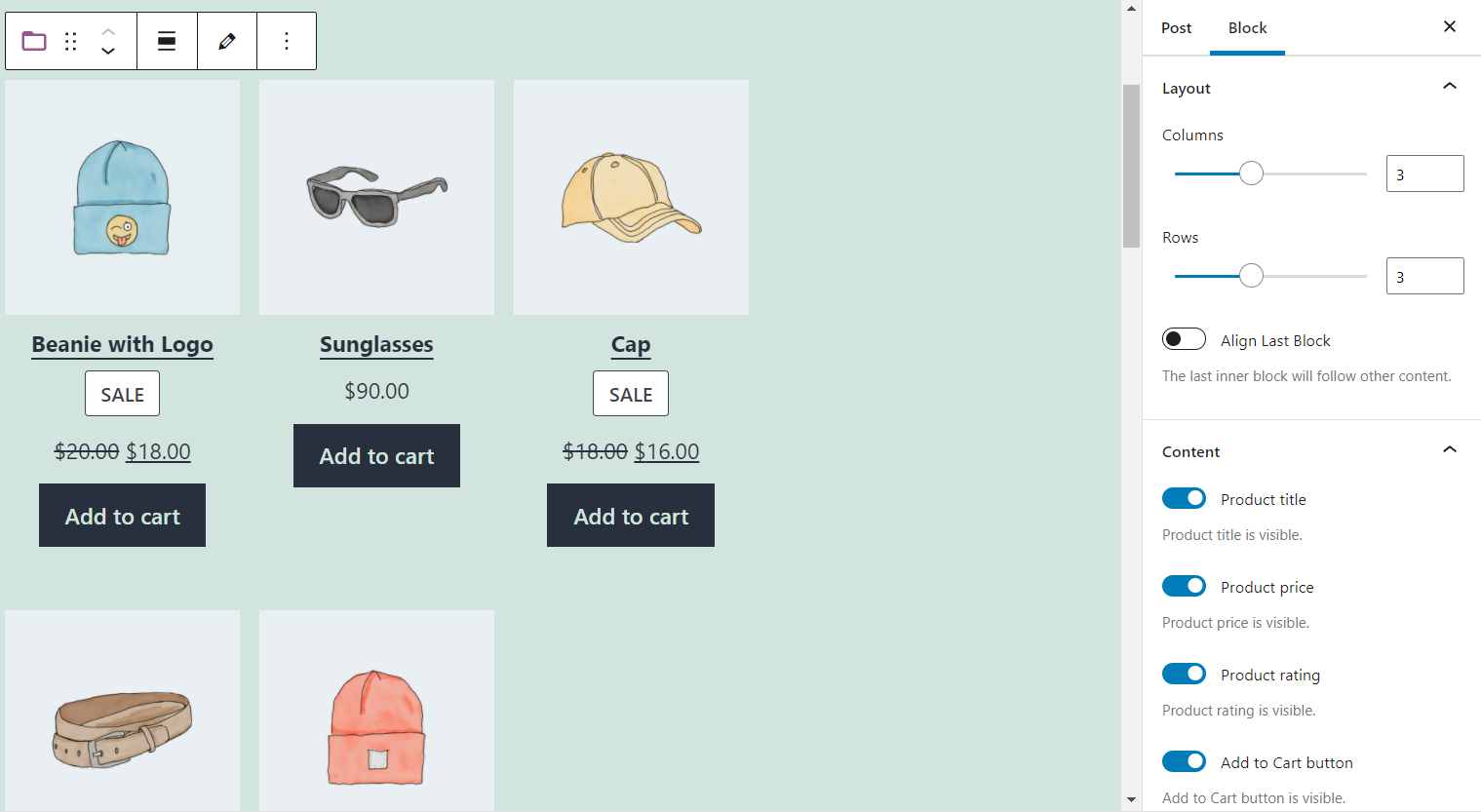
메뉴를 더 아래로 스크롤하면 레이아웃 및 콘텐츠 설정에 액세스할 수 있습니다. 여기에서 WooCommerce 제품 그리드에 표시할 열과 행 수를 선택할 수 있습니다. 또한 제품 제목, 가격 및 등급과 같은 항목과 함께 표시할 정보를 선택할 수 있습니다.


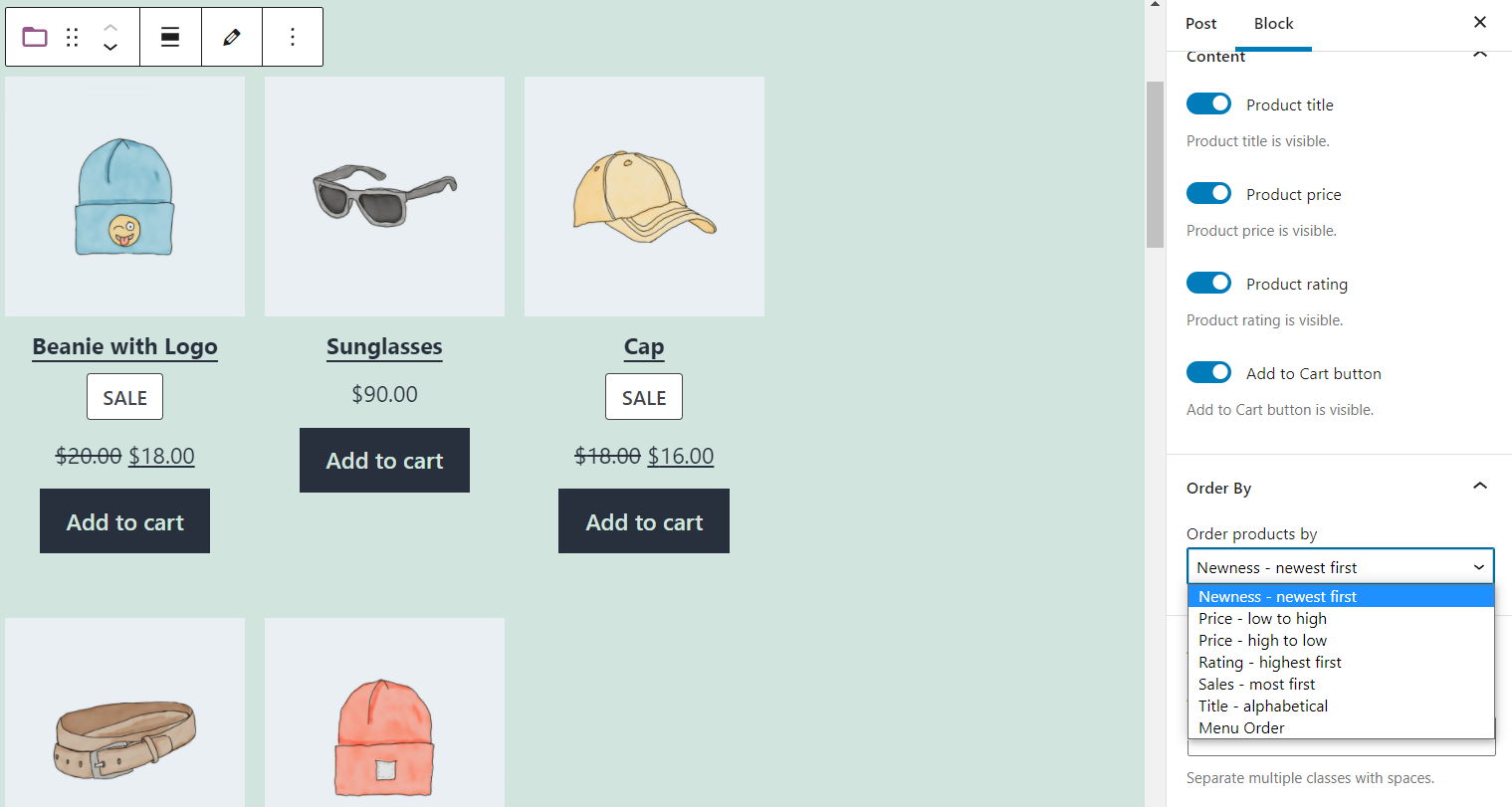
다음으로 제품 주문 아래의 드롭다운 메뉴를 클릭할 수 있습니다. 여기에서 가격, 등급 또는 알파벳 순서와 같은 WooCommerce 항목의 순서를 선택할 수 있습니다.

마지막 옵션을 사용하면 사용자 정의 CSS 클래스를 블록에 추가할 수 있습니다. 선택 항목이 모두 만족스러우면 블록을 클릭하고 게시물이나 페이지를 저장할 수 있습니다.
카테고리별 제품을 효과적으로 사용하기 위한 팁 및 모범 사례 WooCommerce 차단
카테고리별 제품 블록을 사용하는 것은 비교적 간단합니다. 그러나 이 요소를 최대한 활용하기 위해 몇 가지 팁과 모범 사례를 사용할 수 있습니다.
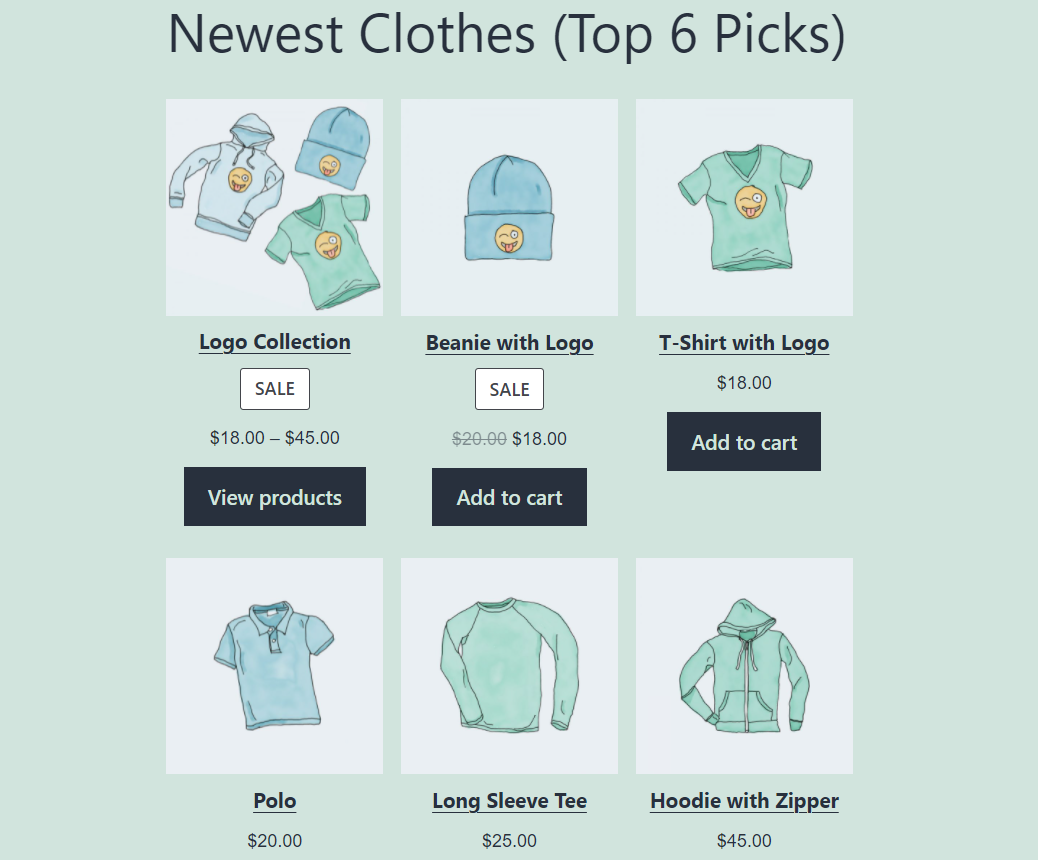
예를 들어 요소 위에 표제 블록을 추가하여 포함된 제품을 설명할 수 있습니다. 이렇게 하면 페이지에서 다양한 항목을 구별하고 고객이 관심을 가질 만한 제품을 안내할 수 있습니다.

또한 디스플레이 그리드의 제품 수를 제한하는 것을 고려할 수 있습니다. 대형 WooCommerce 상점이 있는 경우 이 블록이 페이지의 대부분을 쉽게 차지할 수 있습니다. 따라서 고객이 너무 많은 선택을 하는 것을 방지하기 위해 6~10개의 상위 항목을 선택하는 것이 좋습니다.

마지막으로 제품에서 리뷰를 숨길 수도 있습니다. 고객 리뷰는 귀하의 브랜드에 사회적 증거를 제공하고 다른 소비자가 귀하의 제품을 구매하도록 장려할 수 있습니다. 그러나 새 항목에 아직 피드백이 없으면 빈 필드를 표시할 이유가 거의 없습니다.
카테고리별 제품에 대해 자주 묻는 질문 WooCommerce Block
우리는 이미 이 WooCommerce 블록을 자세히 다루었습니다. 그러나 계속 우려되는 사항이 있는 경우 이 요소를 사용하는 것과 관련하여 자주 묻는 몇 가지 질문을 해결해 드리겠습니다.
카테고리 블록별로 제품을 어디에서 사용할 수 있습니까?
블록 편집기와 작동하는 WordPress 웹 사이트의 모든 부분에서 이 요소를 사용할 수 있습니다. 따라서 모든 게시물과 페이지에 추가할 수 있습니다. 또한 WordPress 위젯을 만들고 바닥글이나 사이드바에 블록을 표시할 수 있습니다.
카테고리 블록별 제품은 추천 카테고리 WooCommerce 블록과 어떻게 다릅니까?
이 두 WooCommerce 블록은 이름이 매우 유사합니다. 그러나 추천 카테고리 WooCommerce 블록은 고객에게 클릭 유도문안(CTA)을 생성하고 특정 컬렉션의 항목을 찾아보게 합니다. 이와 대조적으로 제품별 카테고리 블록은 시각적 그리드에서 선택한 항목을 보여줍니다.
WooCommerce 블록 카테고리별 제품은 카테고리 블록과 어떻게 다릅니까?
카테고리 블록은 특정 컬렉션에 속하는 WordPress 블로그 게시물의 선택을 보여줍니다. 대조적으로 Products by Category 블록은 WooCommerce 스토어의 항목만 표시합니다.
결론
대규모 WooCommerce 매장이 있는 경우 여러 범주에 걸쳐 있는 제품을 보유하고 있을 가능성이 큽니다. 그러나 한 섹션에 모든 항목을 표시하면 고객이 압도되어 사고 싶은 제품을 찾지 못할 수 있습니다.
카테고리별 제품 WooCommerce 블록을 사용하여 특정 유형에 속하는 항목을 선택할 수 있습니다. 또한 요소의 순서를 선택하고 표시 그리드에 표시되는 요소의 수를 제한할 수 있습니다. 따라서 매장의 다양한 부분을 과시하고 고객이 정보에 입각한 구매 결정을 내리는 데 도움을 줄 수 있습니다.
카테고리별 상품 WooCommerce Block 사용에 대해 궁금한 점이 있으신가요? 아래 의견 섹션에서 알려주십시오!
Banpot Chaiyathep/Shutterstock.com을 통한 주요 이미지
