如何按类别使用产品 WooCommerce 块
已发表: 2021-12-15当您经营 WooCommerce 商店时,您可以使用各种策略来增加转化率。 例如,让客户更容易访问您的产品是改善网站导航和促进销售的最简单方法之一。 通过使用按类别分类的产品WooCommerce 块,您可以按类别过滤您的商品,并帮助消费者更有效地浏览您的库存。
在这篇文章中,我们将按类别探索 WooCommerce 块的产品以及如何有效地使用它。 我们还将回答有关此元素的一些常见问题。
让我们开始吧!
如何按类别 WooCommerce 块将产品添加到您的帖子或页面
Products by Category块使您能够显示一个或多个类别的各种项目。 此元素还可以根据不同的标准订购您的产品。 幸运的是,使用这个块很容易。
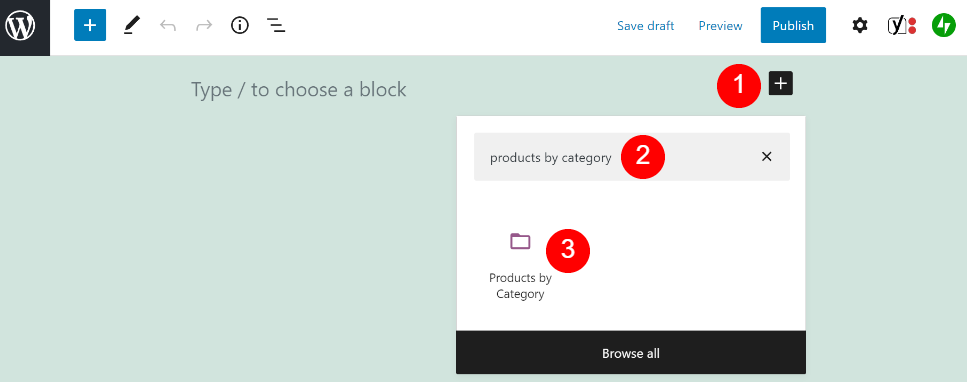
首先,前往您要使用该区块的帖子或页面。 然后,单击+图标 (1) 添加新块,然后在搜索栏中键入“产品类别” (2)。 最后,选择出现的第一个图标 (3):

或者,您可以在段落块中键入“/products by category”,然后按 Enter键。 任何一种方法都会将 WooCommerce 元素插入到您的帖子或页面中:

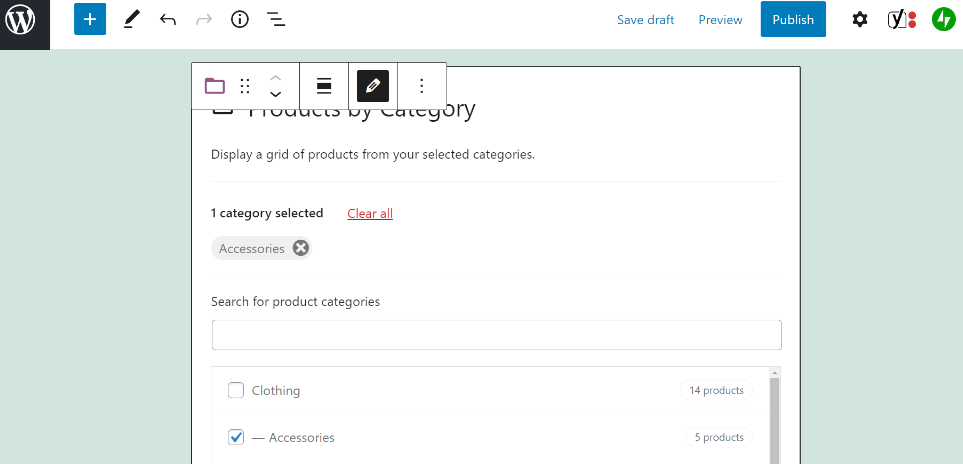
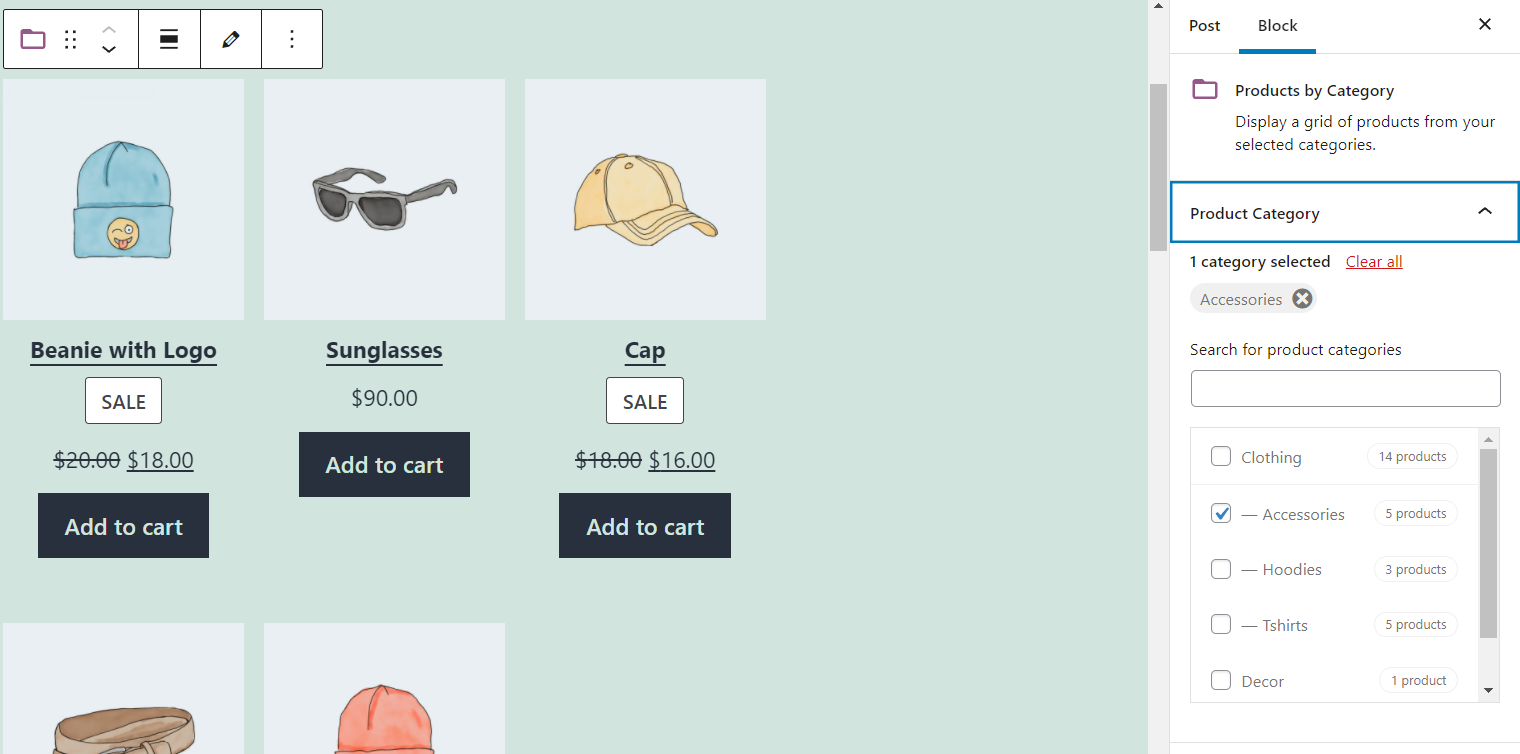
然后,您可以通过单击它们旁边的框来选择一个或多个类别。 例如,您可以选择Accessories 。
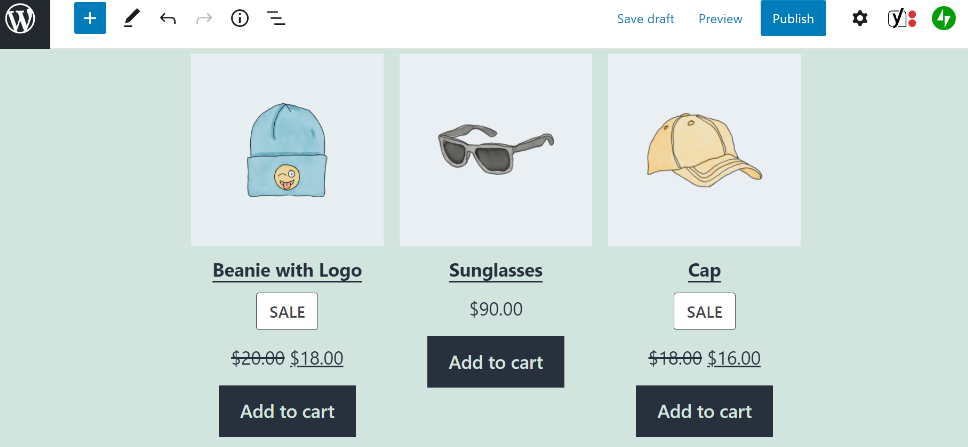
如果您对选择感到满意,请单击完成。 您现在应该会看到一个包含 WooCommerce 商店中相关产品的网格:

此时您的产品网格可能看起来有点混乱。 但是,在下一节中,我们将探讨如何自定义块的外观以满足您的需求。
按类别分类的产品 WooCommerce 块设置和选项
您可以使用各种设置来自定义按类别划分的产品块。 幸运的是,这些配置易于访问和调整。
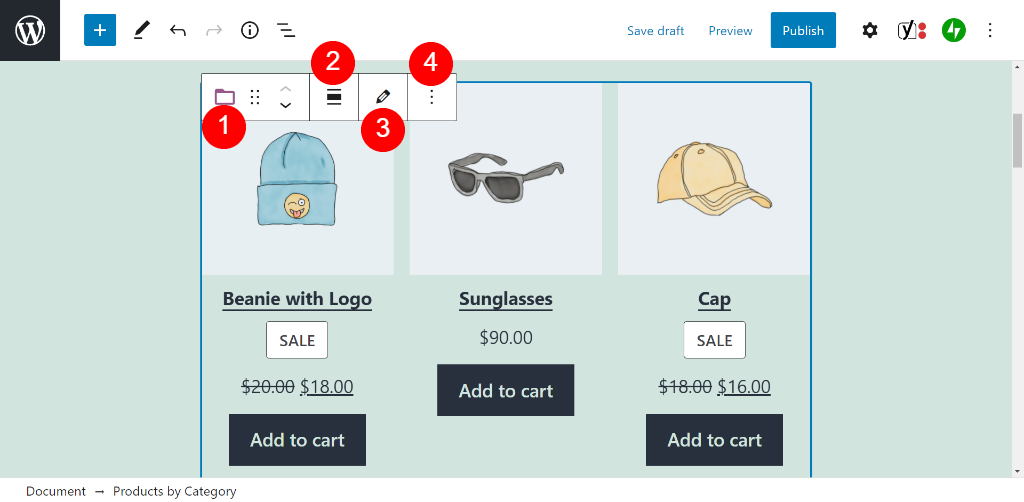
首先,您会注意到该块正上方的设置栏。 它包含一系列配置选项:

以下是这些设置的快速概览:
- 更改块类型或样式:在这里,您可以将元素转换为不同的元素,例如Best Selling Products块。
- 更改对齐方式:您可以选择使块全宽或宽宽。
- 编辑:此设置使您可以更改所选类别或将额外类别添加到块的显示网格。
- 选项:在这里,您可以移动或复制元素。 此外,您可以将其添加到您的可重用块或创建一个组块。
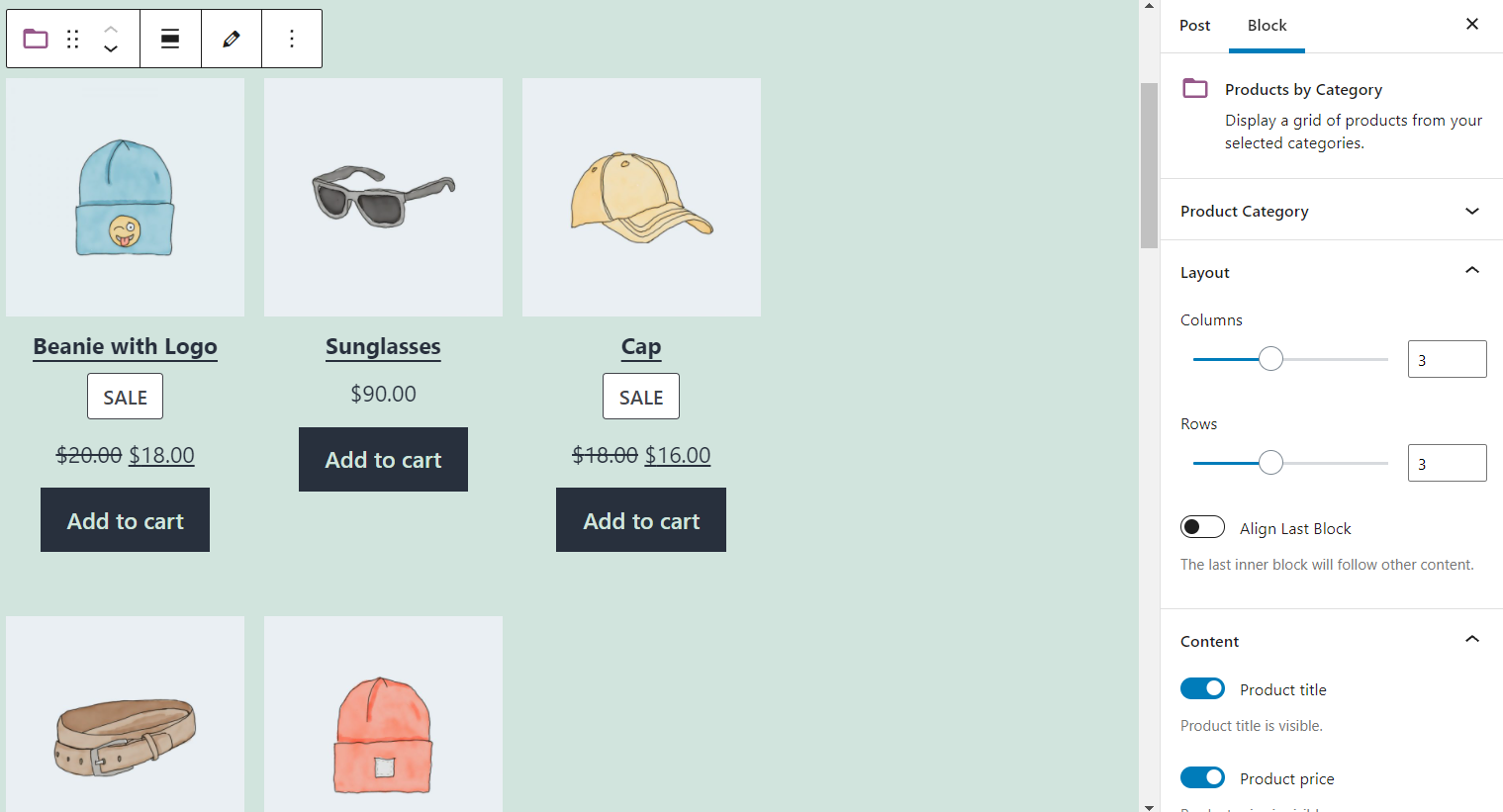
您可以通过单击块然后选择块编辑器右上角的齿轮图标来访问更多配置选项。 这样做会在屏幕右侧打开一个新的设置菜单:

让我们详细看看每个设置菜单项。 首先,产品类别选项使您可以更改所选类别或选择其他类别:


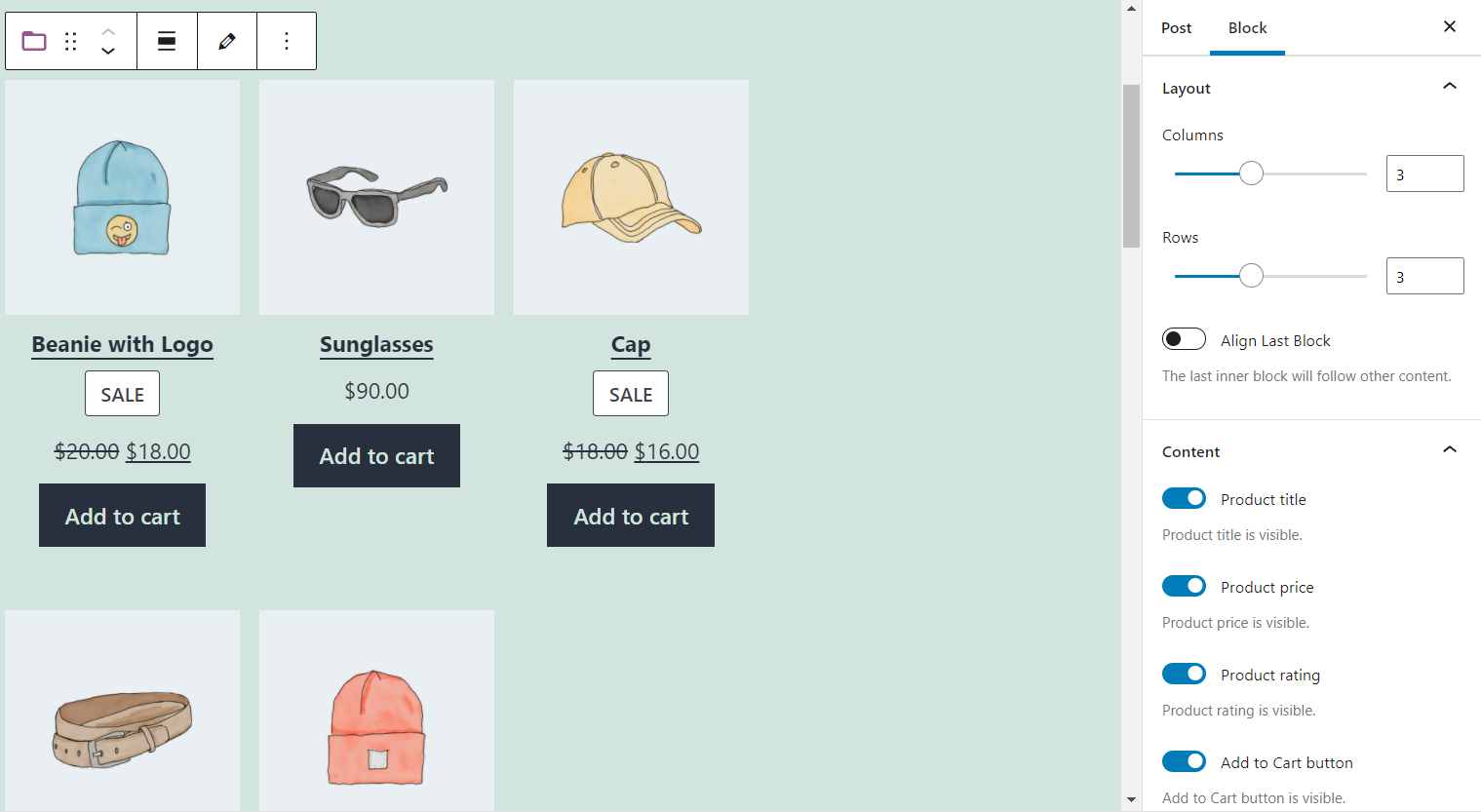
如果您进一步向下滚动菜单,您可以访问布局和内容设置。 在这里,您可以选择在 WooCommerce 产品网格中显示多少列和行。 此外,您可以选择将在您的商品旁边显示的信息,例如产品名称、价格和评级:

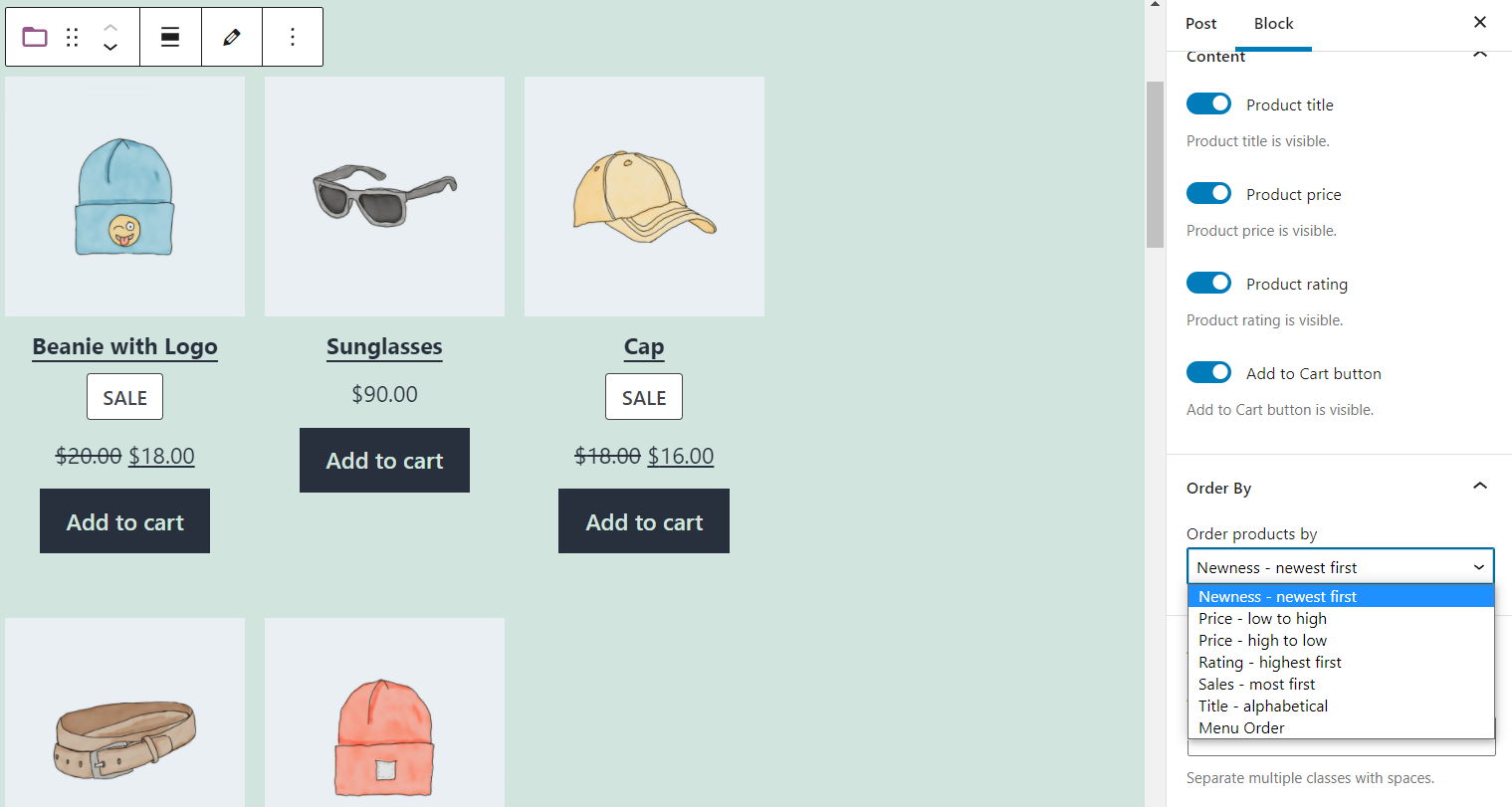
接下来,您可以单击Order products by下方的下拉菜单。 您可以在此处选择 WooCommerce 商品的顺序,例如价格、评级或字母顺序:

最后一个选项使您能够将自定义 CSS 类添加到块中。 一旦您对所有选择感到满意,您可以点击离开该块并保存您的帖子或页面。
有效使用按类别 WooCommerce 块的产品的提示和最佳实践
使用Products by Category块相对简单。 但是,您可以使用一些技巧和最佳实践来充分利用此元素。
例如,您可以在元素上方添加一个标题块来描述它包含的产品。 通过这样做,您可以区分页面上的不同项目,并将客户指向他们可能感兴趣的产品:

此外,您可能会考虑限制显示网格中的产品数量。 如果你有一个大型 WooCommerce 商店,这个块很容易占据你的大部分页面。 因此,您可能需要选择 6 到 10 个顶级项目,以避免过多的选择让您的客户不堪重负:

最后,您可以考虑对您的产品隐藏评论。 客户评论可以为您的品牌提供社会证明,并激励其他消费者购买您的产品。 但是,如果您的较新项目还没有反馈,则没有理由显示空白字段。
有关按类别 WooCommerce 块的产品的常见问题
我们已经深入介绍了这个 WooCommerce 块。 但是,如果您有任何挥之不去的疑虑,我们现在将解决一些有关使用此元素的常见问题。
我在哪里可以按类别块使用产品?
您可以在与块编辑器一起使用的 WordPress 网站的任何部分中使用此元素。 因此,您可以将其添加到任何帖子和页面。 此外,您可以创建一个 WordPress 小部件并在页脚或侧边栏中显示该块。
按类别块划分的产品与特色类别 WooCommerce 块有何不同?
这两个 WooCommerce 块具有非常相似的名称。 但是,特色类别WooCommerce 块会创建一个号召性用语 (CTA),提示客户单击它并浏览特定集合中的项目。 相比之下,按类别划分的产品块在可视网格中显示项目选择。
分类 WooCommerce 块的产品与分类块有何不同?
类别块显示属于特定集合的 WordPress 博客文章的选择。 相比之下,按类别划分的产品块仅显示来自您的 WooCommerce 商店的商品。
结论
如果您有一家大型 WooCommerce 商店,您可能会库存跨越多个类别的产品。 但是,在一个部分中显示您的所有商品可能会使客户不知所措,并阻止他们找到他们想要购买的产品。
通过使用按类别分类的产品WooCommerce 块,您可以显示属于特定类型的项目选择。 此外,您可以选择元素的顺序并限制它们在显示网格中显示的数量。 因此,您可以展示商店的不同部分并帮助您的客户做出明智的购买决定。
您对按类别使用 WooCommerce 块的产品有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Banpot Chaiyathep / shutterstock.com
