カテゴリ別の製品の使用方法WooCommerceBlock
公開: 2021-12-15WooCommerceストアを運営する場合、さまざまな戦略を使用してコンバージョンを増やすことができます。 たとえば、顧客が製品にアクセスしやすくすることは、Webサイトのナビゲーションを改善して売り上げを伸ばす最も簡単な方法の1つです。 カテゴリ別の商品WooCommerceブロックを使用すると、カテゴリ別に商品をフィルタリングして、消費者が在庫をより効果的に閲覧できるようにすることができます。
この投稿では、WooCommerceブロックのカテゴリ別の製品と、それを効果的に使用する方法について説明します。 また、この要素に関してよく寄せられる質問にも回答します。
始めましょう!
カテゴリ別に商品を追加する方法WooCommerceブロックを投稿またはページに追加する
[カテゴリ別の商品]ブロックを使用すると、1つ以上のカテゴリのさまざまなアイテムを表示できます。 この要素は、さまざまな基準に従って製品を注文することもできます。 幸い、このブロックは簡単に使用できます。
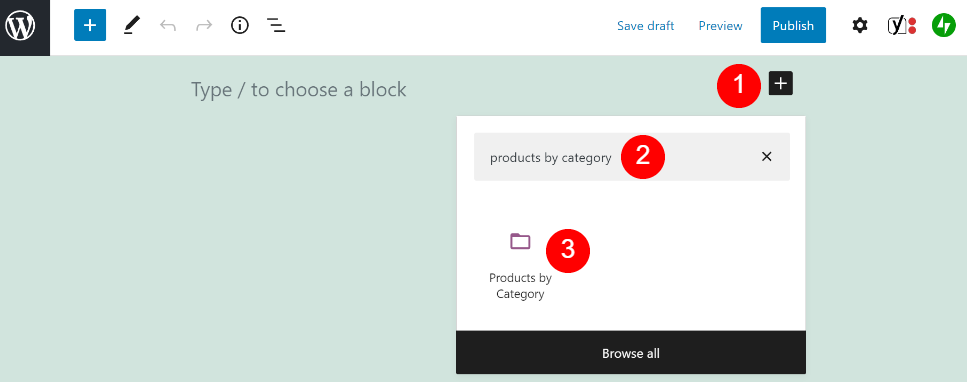
まず、ブロックを使用する投稿またはページに移動します。 次に、 +アイコン(1)をクリックして新しいブロックを追加し、検索バーに「カテゴリ別製品」(2)と入力します。 最後に、表示される最初のアイコンを選択します(3):

または、段落ブロックに「/ products by category」と入力して、 Enterキーを押すこともできます。 どちらの方法でも、WooCommerce要素が投稿またはページに挿入されます。
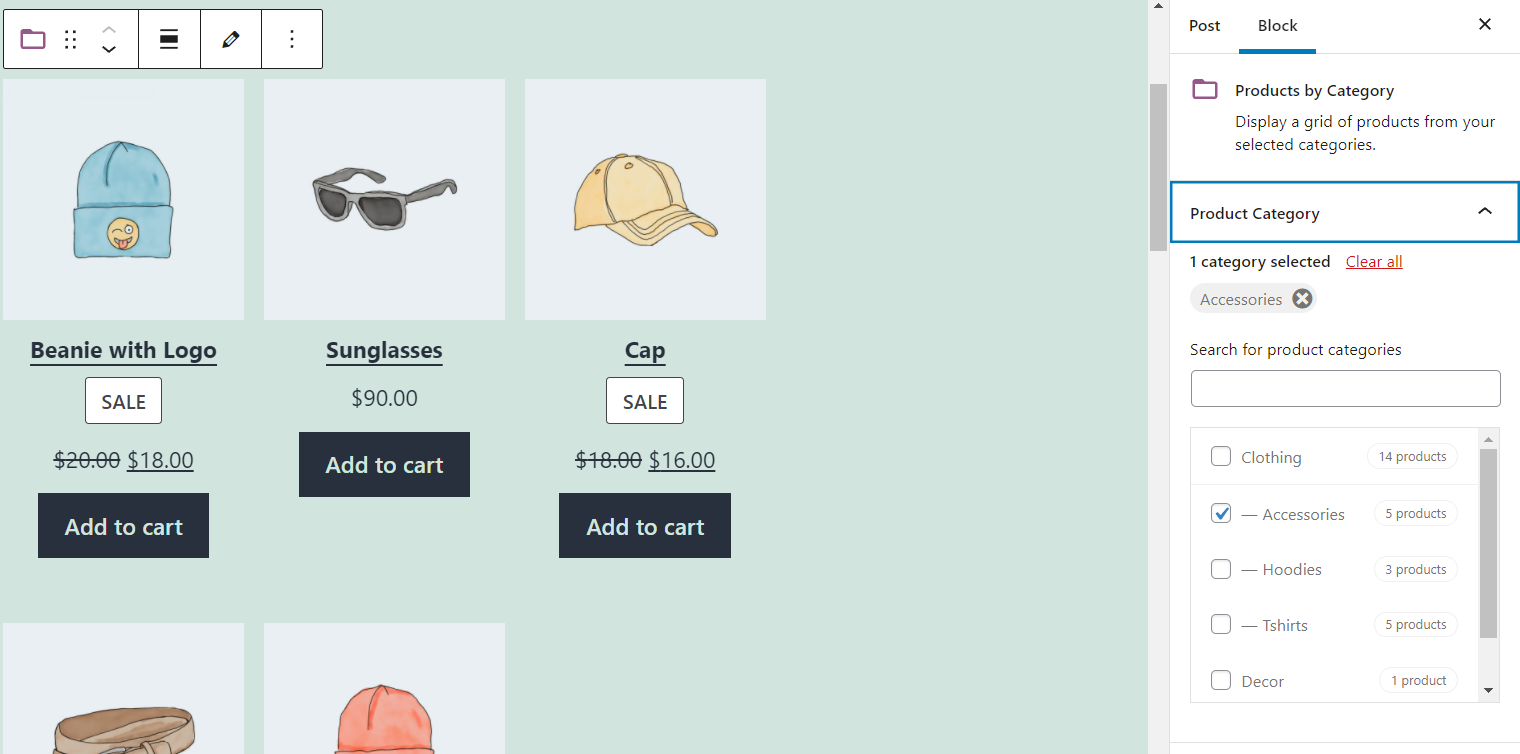
![[カテゴリ別商品]ブロックでカテゴリを選択します。](/uploads/article/33824/Cdp462wZ1x79g84v.png)
次に、横にあるボックスをクリックして、1つ以上のカテゴリを選択できます。 たとえば、[アクセサリ]を選択できます。
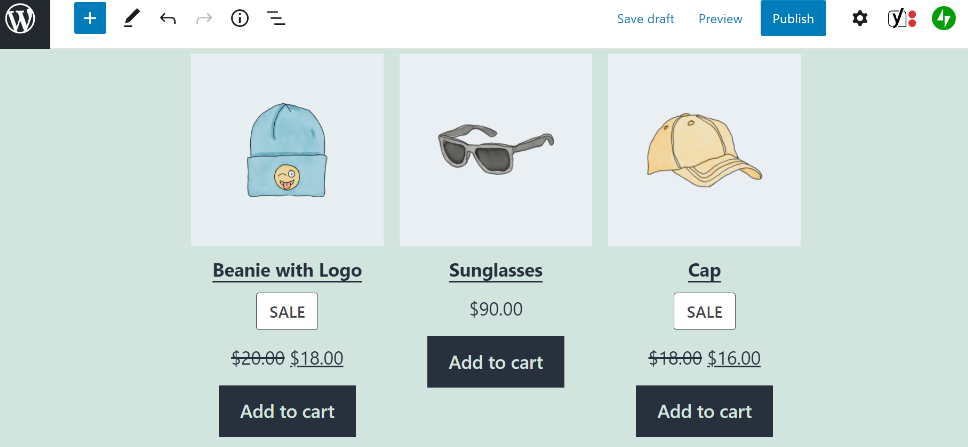
選択に満足したら、[完了]をクリックします。 これで、WooCommerceストアの関連製品のグリッドが表示されます。

この時点で、製品グリッドは少し乱雑に見える可能性があります。 ただし、次のセクションでは、ニーズに合わせてブロックの外観をカスタマイズする方法について説明します。
カテゴリ別の製品WooCommerceブロックの設定とオプション
さまざまな設定を使用して、カテゴリ別製品ブロックをカスタマイズできます。 幸い、これらの構成へのアクセスと調整は簡単です。
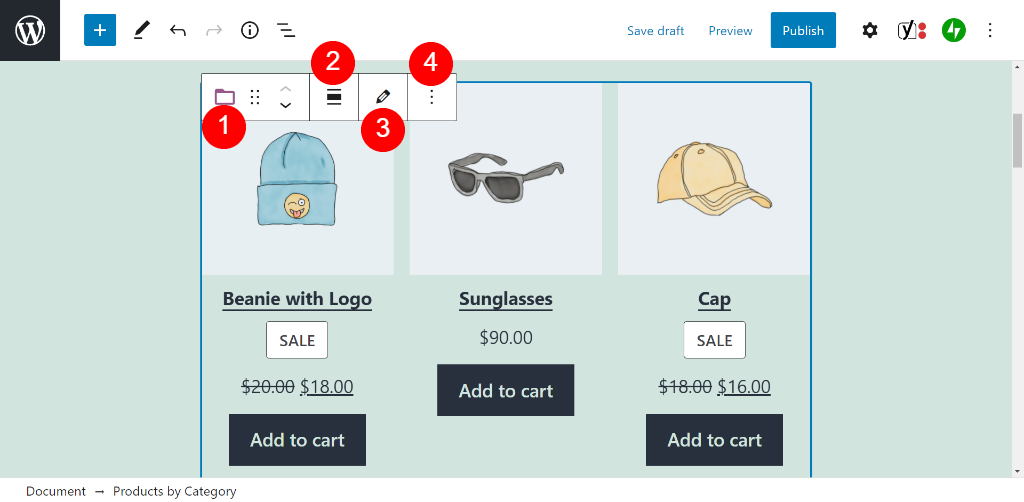
まず、ブロックのすぐ上に設定バーがあります。 さまざまな構成オプションが含まれています。

これらの設定の概要は次のとおりです。
- ブロックのタイプまたはスタイルを変更する:ここで、要素を別の要素( Best Selling Productsブロックなど)に変換できます。
- 配置の変更:ブロックを全幅にするか、幅を広くするかを選択できます。
- 編集:この設定により、選択したカテゴリを変更したり、ブロックの表示グリッドにカテゴリを追加したりできます。
- オプション:ここでは、要素を移動またはコピーできます。 さらに、それを再利用可能なブロックに追加したり、グループブロックを作成したりできます。
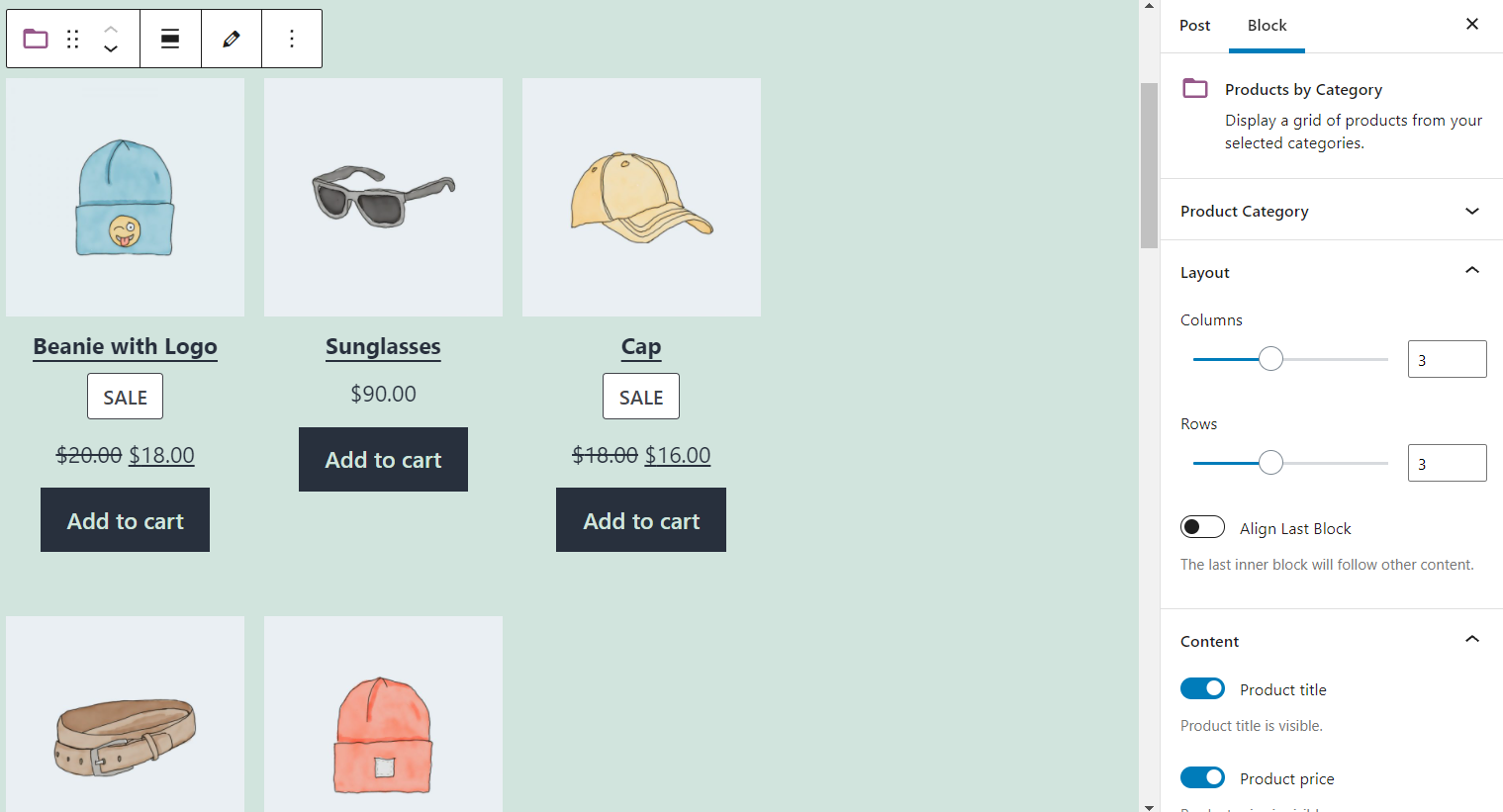
ブロックをクリックしてから、ブロックエディタの右上隅にある歯車のアイコンを選択すると、その他の構成オプションにアクセスできます。 これを行うと、画面の右側に新しい設定メニューが開きます。

各設定メニュー項目を詳しく見ていきましょう。 まず、[製品カテゴリ]オプションを使用すると、選択したカテゴリを変更したり、追加のカテゴリを選択したりできます。

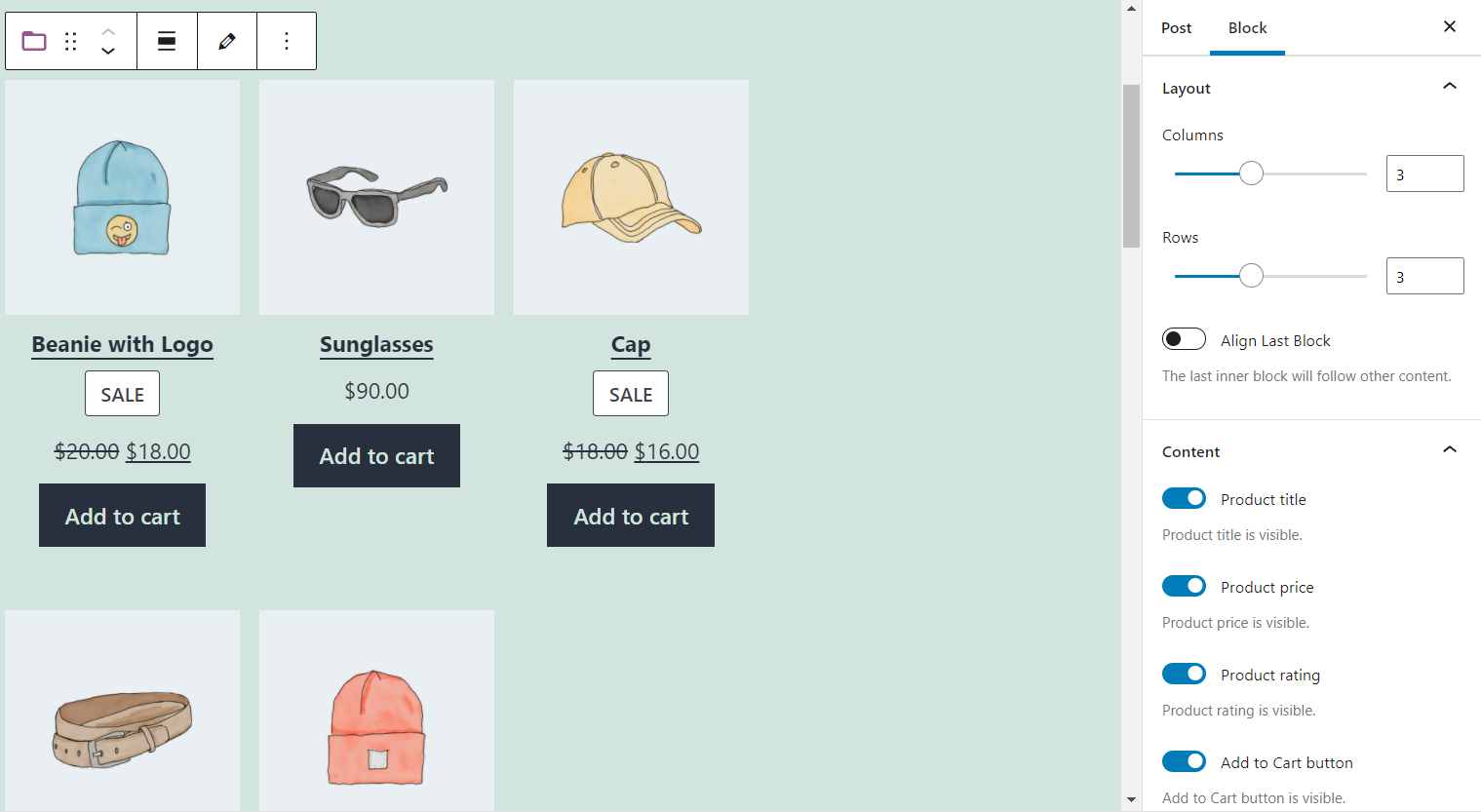
メニューをさらに下にスクロールすると、レイアウトとコンテンツの設定にアクセスできます。 ここでは、WooCommerce製品グリッドに表示する列と行の数を選択できます。 さらに、商品のタイトル、価格、評価など、商品と一緒に表示する情報を選択できます。


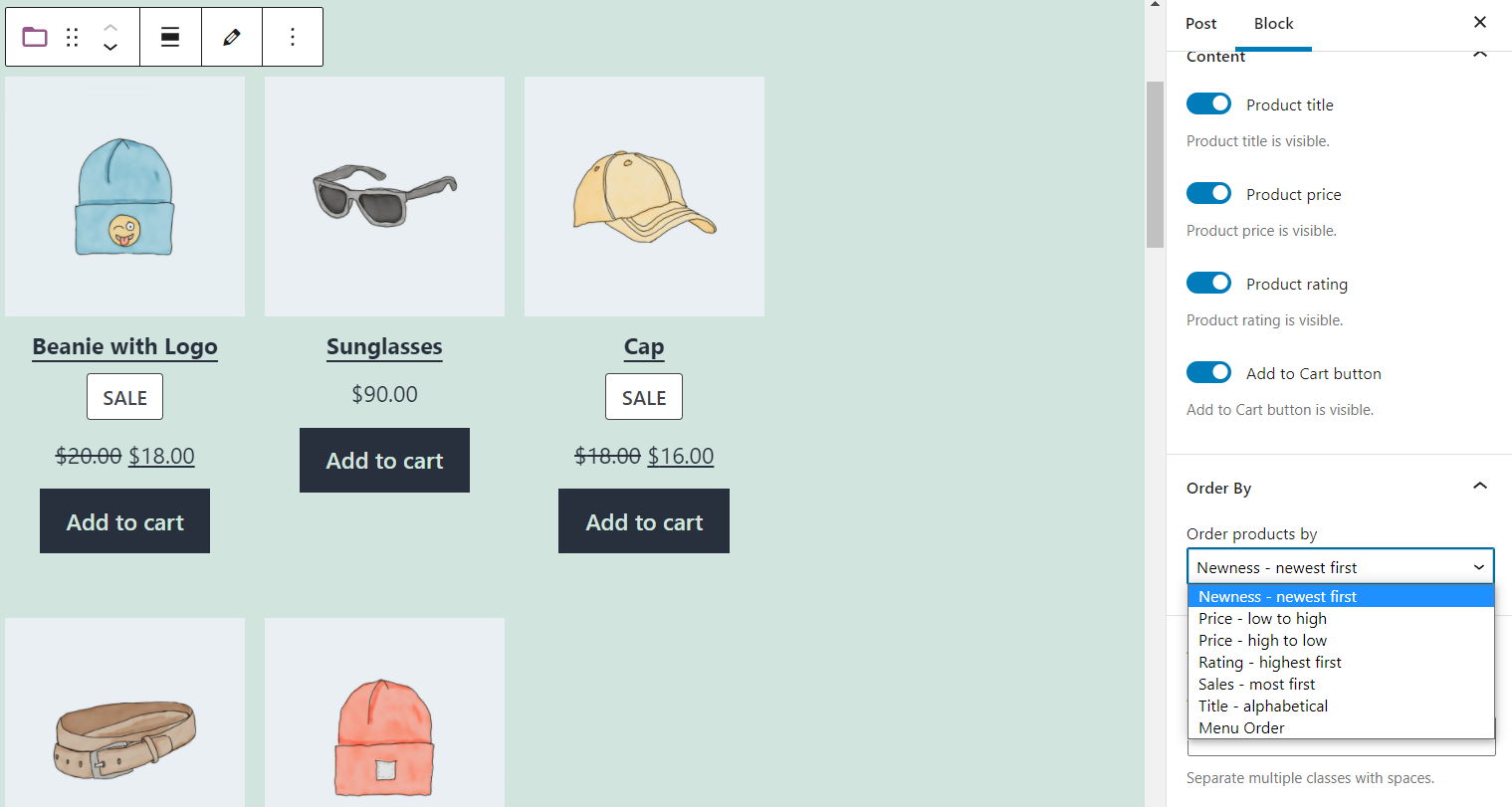
次に、[製品の注文]の下にあるドロップダウンメニューをクリックできます。 ここでは、価格、評価、アルファベット順など、WooCommerceアイテムの順序を選択できます。

最後のオプションを使用すると、カスタムCSSクラスをブロックに追加できます。 すべての選択に満足したら、ブロックから離れてクリックし、投稿またはページを保存できます。
カテゴリ別の製品を効果的に使用するためのヒントとベストプラクティスWooCommerceBlock
カテゴリ別商品ブロックの使用は比較的簡単です。 ただし、この要素を最大限に活用するために、いくつかのヒントとベストプラクティスを採用できます。
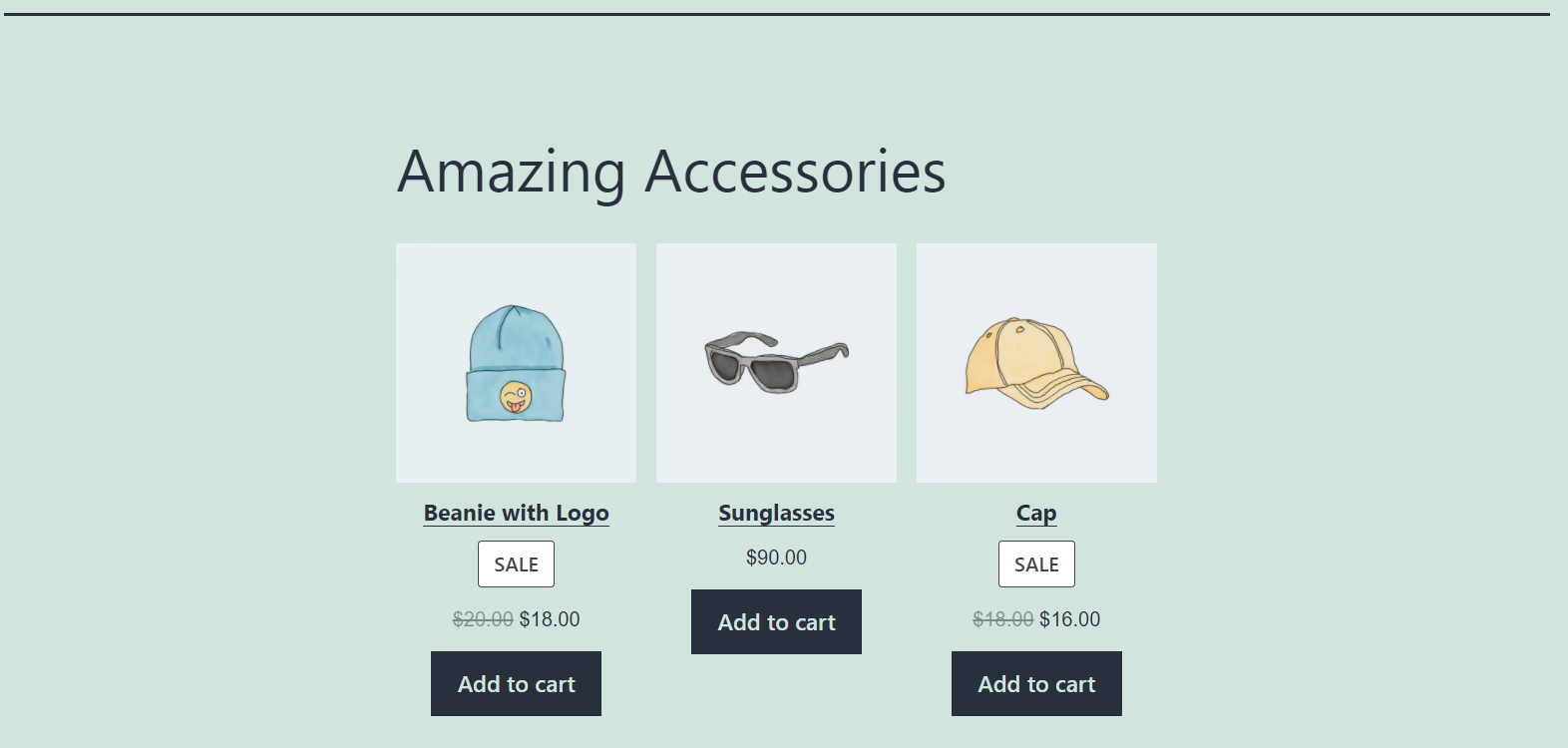
たとえば、要素の上に見出しブロックを追加して、要素に含まれる製品を説明できます。 これを行うことで、ページ上のさまざまなアイテムを区別し、顧客に興味を引く可能性のある製品を紹介することができます。

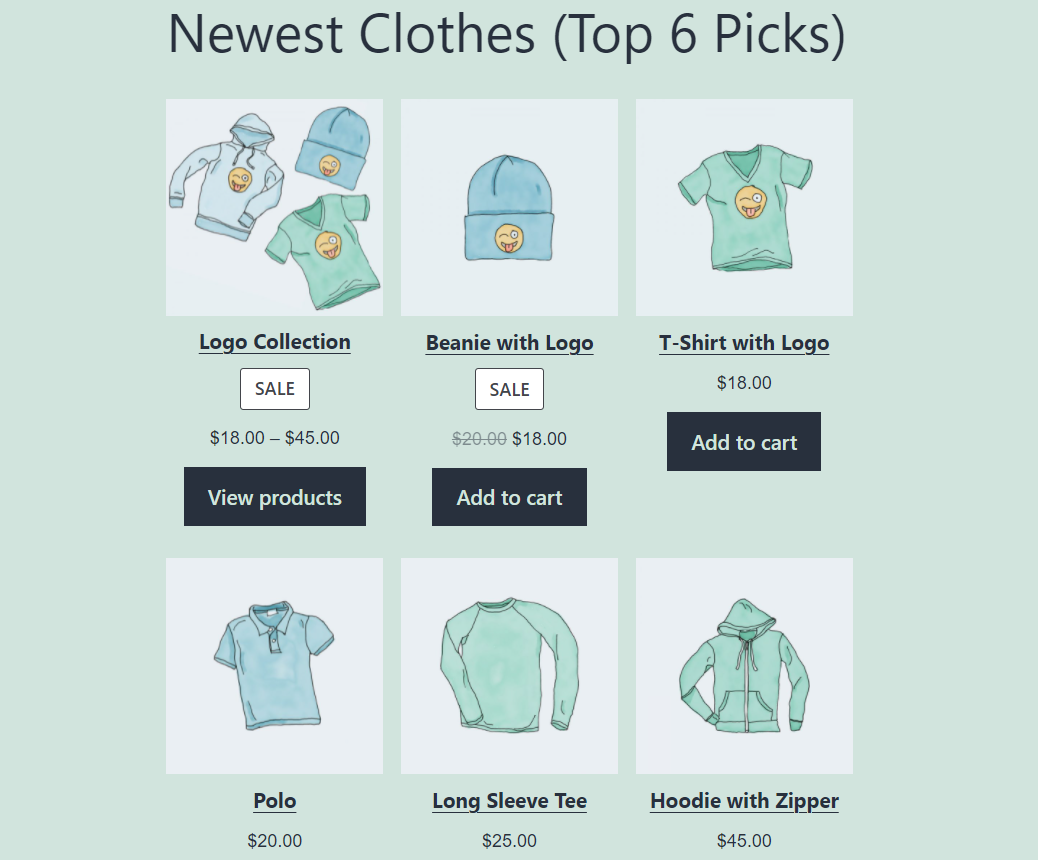
さらに、表示グリッド内の製品の数を制限することを検討することもできます。 大規模なWooCommerceストアがある場合、このブロックはページの大部分を簡単に占める可能性があります。 したがって、選択肢が多すぎて顧客を圧倒しないように、上位6〜10個のアイテムを選択することをお勧めします。

最後に、あなたはあなたの製品からレビューを隠すことを検討することができます。 カスタマーレビューは、ブランドに社会的証明を提供し、他の消費者にあなたの製品を購入するように促すことができます。 ただし、新しいアイテムにまだフィードバックがない場合は、空のフィールドを表示する理由はほとんどありません。
カテゴリ別の製品に関するよくある質問WooCommerceBlock
このWooCommerceブロックについてはすでに詳しく説明しました。 ただし、長引く懸念がある場合は、この要素の使用に関してよくある質問に対処します。
カテゴリ別の製品はどこで使用できますか?
この要素は、ブロックエディターで動作するWordPressWebサイトの任意の部分で使用できます。 したがって、任意の投稿やページに追加できます。 さらに、WordPressウィジェットを作成して、フッターまたはサイドバーにブロックを表示できます。
カテゴリ別の製品ブロックは、注目のカテゴリのWooCommerceブロックとどのように異なりますか?
これらの2つのWooCommerceブロックの名前は非常に似ています。 ただし、注目のカテゴリWooCommerceブロックは、顧客にそれをクリックして特定のコレクション内のアイテムを閲覧するように促す行動を促す召喚状(CTA)を作成します。 対照的に、 Products by Categoryブロックは、視覚的なグリッドにアイテムの選択を表示します。
カテゴリ別の製品WooCommerceブロックはカテゴリブロックとどのように異なりますか?
カテゴリブロックには、特定のコレクションに属するWordPressブログ投稿の選択が表示されます。 対照的に、 Products by Categoryブロックには、WooCommerceストアのアイテムのみが表示されます。
結論
大規模なWooCommerceストアがある場合は、複数のカテゴリにまたがる商品を在庫している可能性があります。 ただし、すべての商品を1つのセクションに表示すると、顧客を圧倒し、購入したい商品を見つけることができなくなる可能性があります。
Products by Category WooCommerceブロックを使用すると、特定のタイプに属するアイテムの選択を表示できます。 さらに、要素の順序を選択して、表示グリッドに表示される要素の数を制限できます。 そのため、店舗のさまざまな部分をアピールし、顧客が十分な情報に基づいて購入を決定できるように支援できます。
カテゴリ別の製品WooCommerceBlockの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Banpot Chaiyathep/shutterstock.comによる注目の画像
