Ürünler Özelliğine Göre Nasıl Kullanılır WooCommerce Block
Yayınlanan: 2021-12-16WooCommerce mağazanız büyüdükçe, sunduğunuz ürün çeşitliliği de artacaktır. Farklı öğeleri kategorilere ayırmanın en iyi yollarından biri, renk veya boyut gibi özellikleri kullanmaktır. Özelliğe Göre Ürünler WooCommerce bloğu, belirli özelliklere uyan ürünleri görüntülemenizi sağlar. Bu şekilde, müşteriler ihtiyaçlarına uygun tam stilleri ve boyutları bulabilirler.
Bu makalede, Özelliğe Göre Ürünler bloğunu gönderilerinize ve sayfalarınıza nasıl ekleyeceğinizi göstereceğiz. Öğeyi nasıl yapılandıracağımızı tartışacağız ve onu etkin bir şekilde kullanmak için birkaç ipucunu gözden geçireceğiz.
Başlayalım!
WooCommerce Block Özelliğine Göre Ürünleri Gönderinize veya Sayfanıza Nasıl Eklersiniz?
Niteliğe Göre Ürünler bloğu, WooCommerce mağazanızdaki tüm ürün özellikleri arasından seçim yapmanızı sağlar. Bir özniteliği seçtiğinizde, öğe, o özelliğe sahip tüm öğeleri gösteren bir ürün ızgarası görüntüler.
Örneğin, belirli bir beden veya renkteki giyim ürünlerini görüntülemek için Niteliğe Göre Ürünler bloğunu kullanabilirsiniz. Ürünleri marka veya malzemeye göre de karakterize edebilirsiniz.
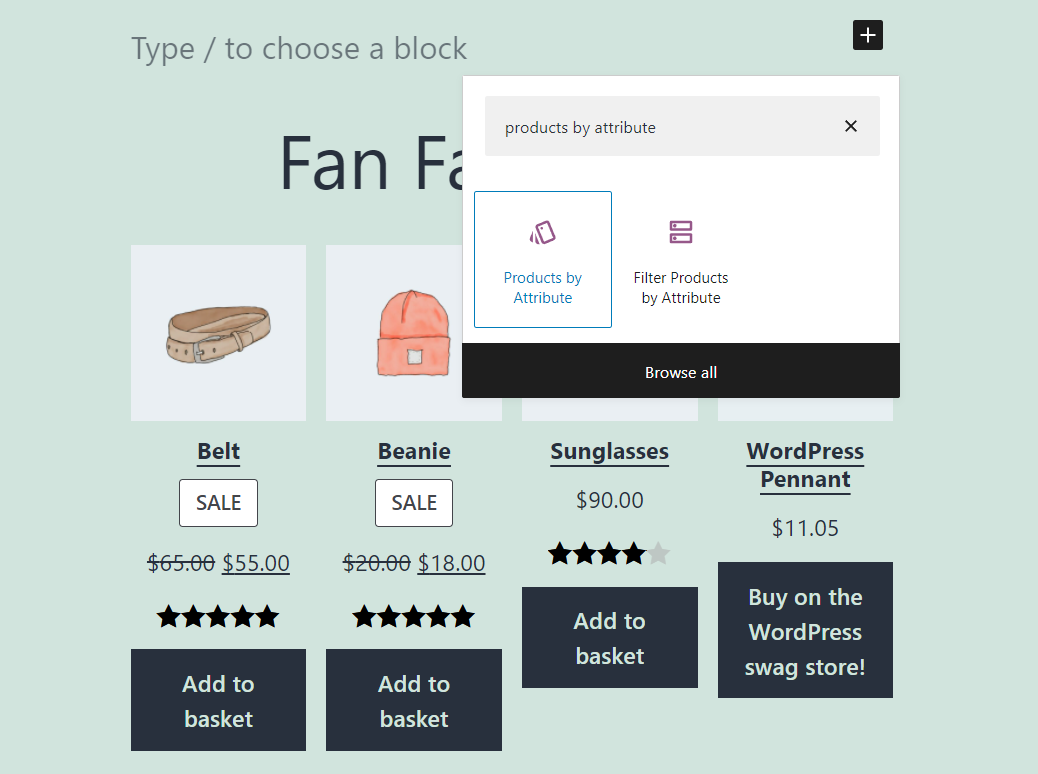
Bloğu kullanmak için Blok Düzenleyiciyi açın ve + düğmesini seçin. Ardından, arama çubuğuna "özelliğe göre ürünler" yazın:

İki bloğun çok benzer adları paylaştığını unutmayın. Ancak Ürünleri Niteliğe Göre Filtrele öğesi, kullandığımızdan farklı çalışır. Bu blokla, kullanıcılar mevcut özelliklerin bir listesini görebilir ve göz atmak istediklerini seçebilir.
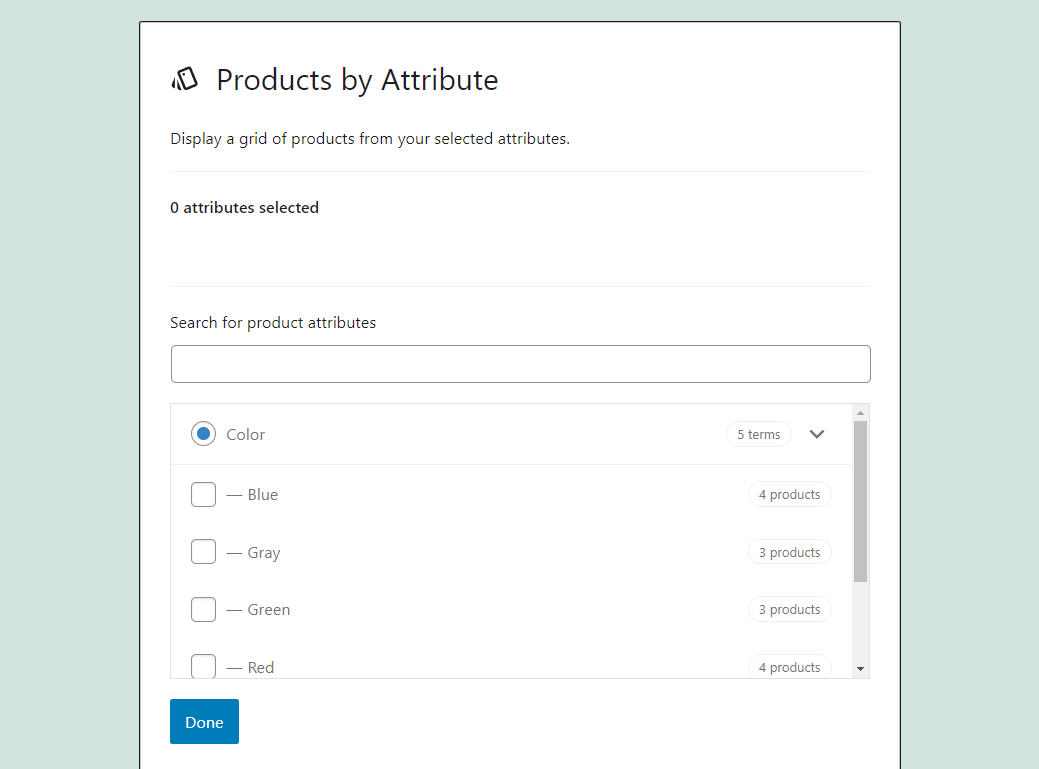
Ürünleri Niteliğe Göre bloğunu eklediğinizde, WooCommerce size ürünleriniz için mevcut özelliklerin bir listesini gösterecektir. Mevcut seçeneklerinizden memnun değilseniz, her zaman özellikler ekleyebileceğinizi veya düzenleyebileceğinizi unutmayın:

Bir nitelik seçtiğinizde, blok bir ürün ızgarasına dönüşecektir. Bu ızgara, bu özelliğe sahip tüm öğeleri gösterecektir.
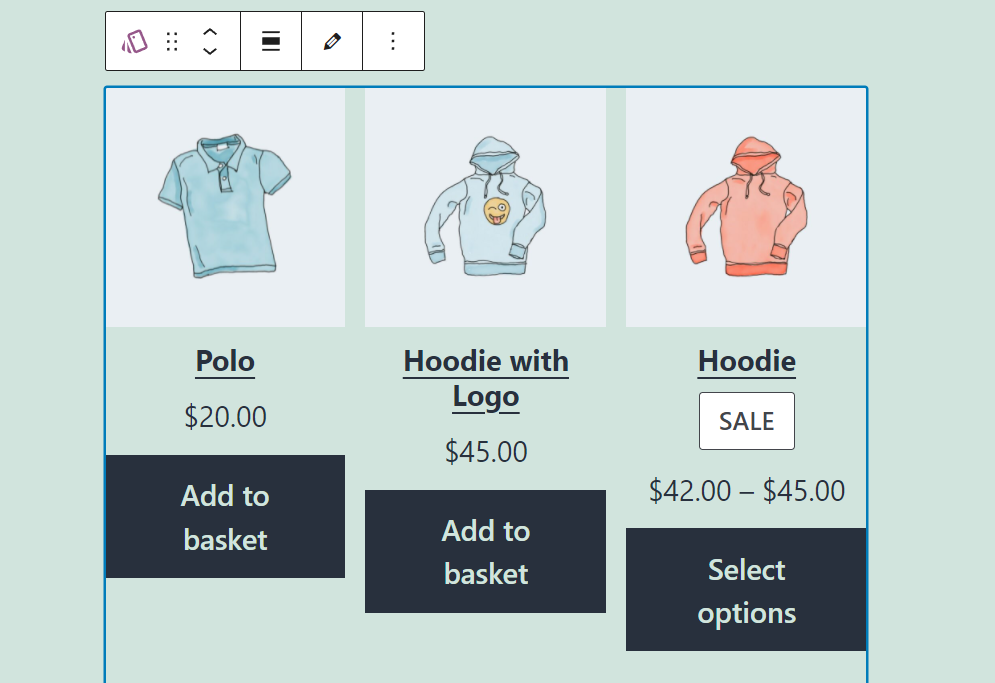
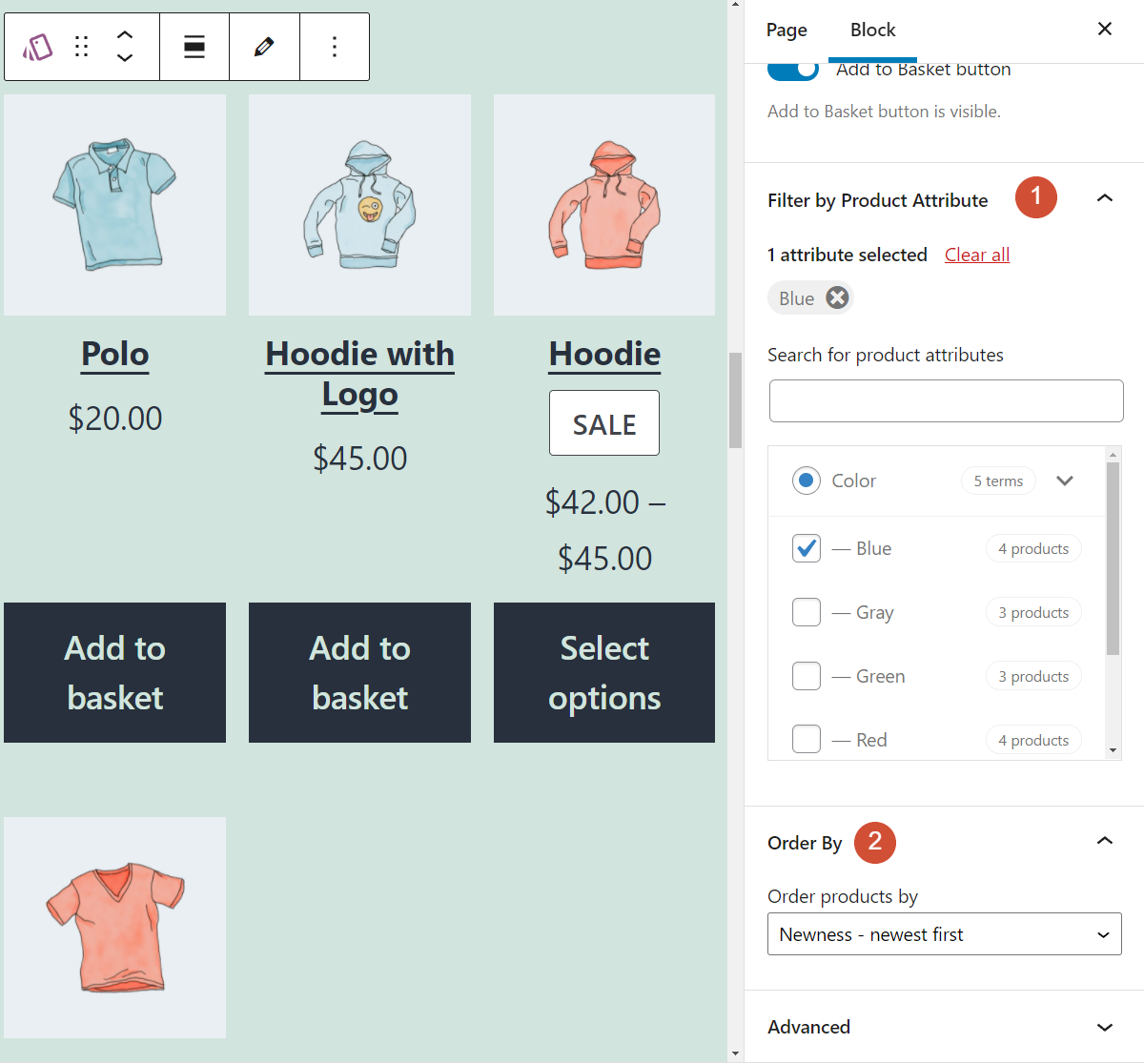
Aşağıdaki ekran görüntüsünde, test mağazamızdaki Blue özelliği için bir ürün tablosu görebilirsiniz:

Bu kırmızı kapüşonlunun da mavi rengi var, ancak öne çıkan görseli için seçtiğimiz renk bu değil. Bu, Özelliğe Göre Ürünler bloğunu mağazanıza eklerken akılda tutulması gereken bir şeydir.
Özniteliğe Göre Ürünler WooCommerce Blok Ayarları ve Seçenekleri
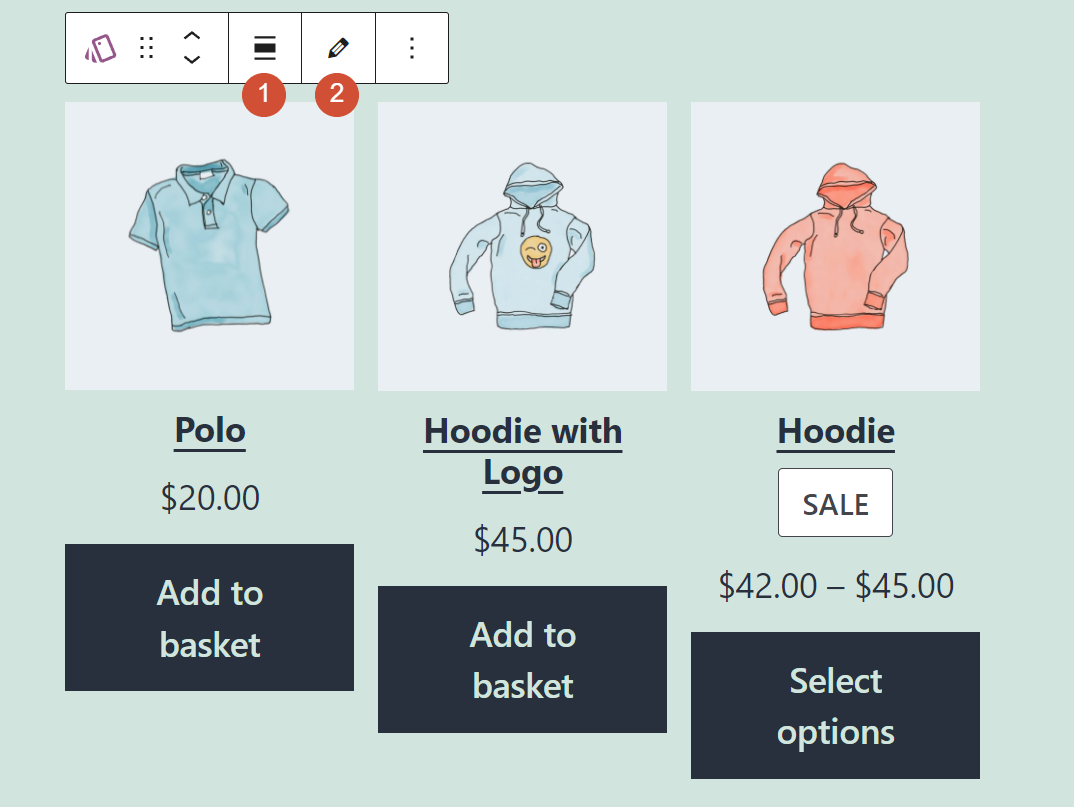
Niteliğe Göre Ürünler bloğu, çok çeşitli biçimlendirme ve yapılandırma seçenekleri içerir. Öğeyi seçerseniz, üzerinde bir biçimlendirme menüsü belirir. Bu menü (1) bloğun genişliğini değiştirmek ve (2) öznitelik(ler) seçiminizi düzenlemek için seçenekler içerir:

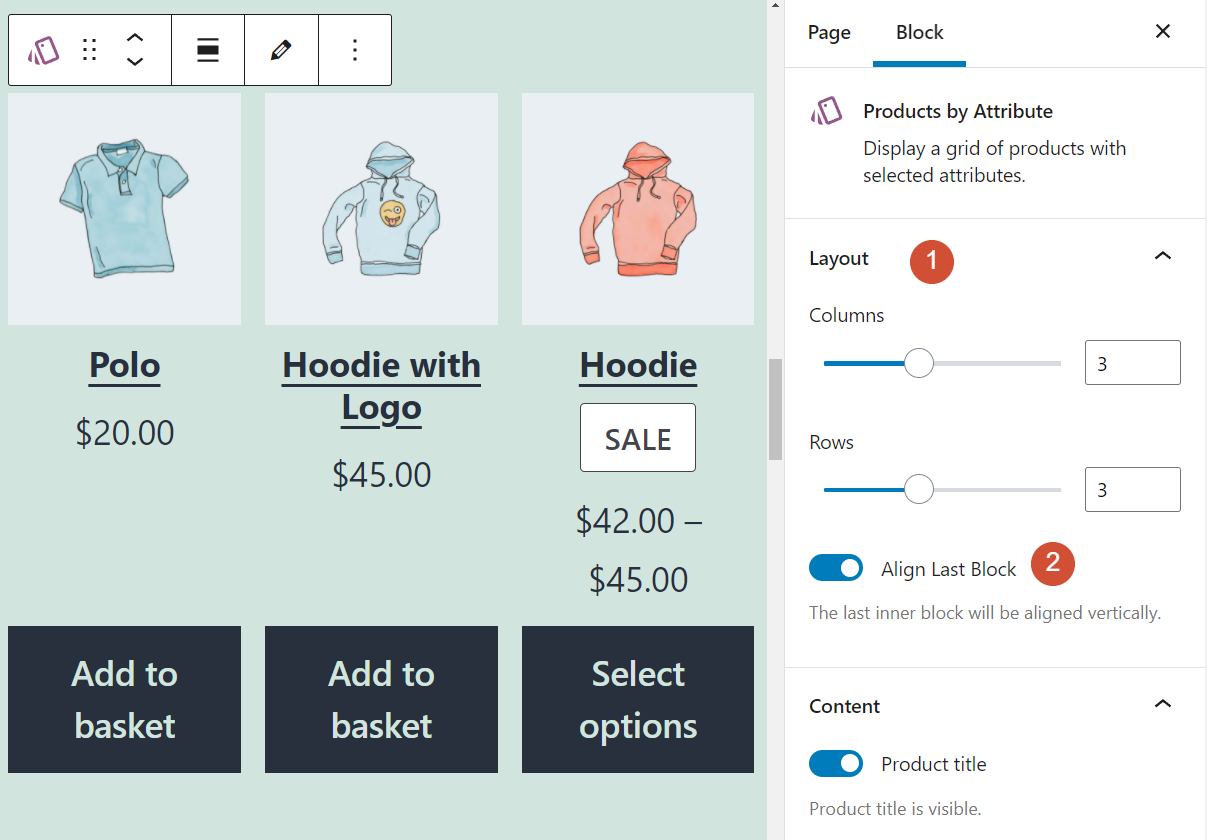
Bloğu seçip ekranın sağ üst köşesindeki dişli simgesine tıklamak, yapılandırma menüsünü açacaktır. Düzen seçenekleri (1), bloğun ürün kılavuzundaki sütun ve satır sayısını değiştirmenizi sağlar. Izgara içindeki Sepete ekle düğmelerini hizalamak için Son Bloğu Hizala ayarını (2) da kullanabilirsiniz:

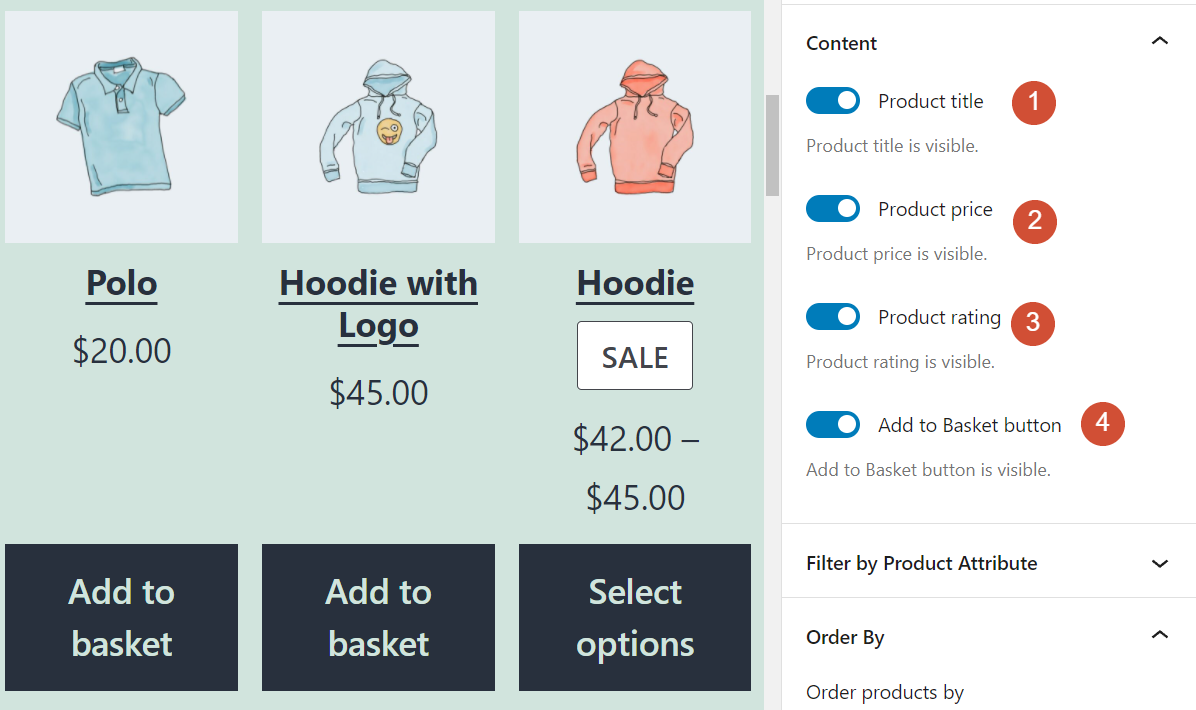
Devam edersek, İçerik bölümü, Niteliğe göre Ürünler bloğunda hangi öğelerin görüneceğini seçmenizi sağlar. Varsayılan olarak, her ürün başlığını (1), fiyatını (2), derecelendirmesini (3) ve Sepete ekle düğmesini (4) içerir:


Bloğun ayarlar menüsünü aşağı kaydırmaya devam edin ve Ürün Niteliğine Göre Filtrele (1) adlı bir sekme göreceksiniz. Bu bölüm, nitelik seçiminizi düzenlemenizi sağlar. Son olarak, Order By (2), ürünlerin göründüğü sırayı değiştirebilir:

Niteliğe Göre Ürünler bloğunun düzeninden ve içerdiği öğelerden memnun kaldığınızda, yazınızı veya sayfanızı kaydedebilirsiniz. Bloğu ön uçtan görüntülerseniz, seçtiğiniz özelliklere sahip tüm öğelerden oluşan bir ürün ızgarası görürsünüz. Bununla birlikte, yerleşim düzeninin mümkün olduğunca kullanıcı dostu olmasını sağlamak istiyorsanız, hala yapılacak bazı işler var.
Ürünleri WooCommerce Block Özelliğine Göre Kullanmaya İlişkin İpuçları ve En İyi Uygulamalar
Niteliğe Göre Ürünler bloğu, WordPress web sitenizin herhangi bir yerine özel bir ürün kılavuzu eklemenizi sağlar. Ancak öğe, ızgaradaki öğelerin türlerini açıklayan bir başlık içermez.
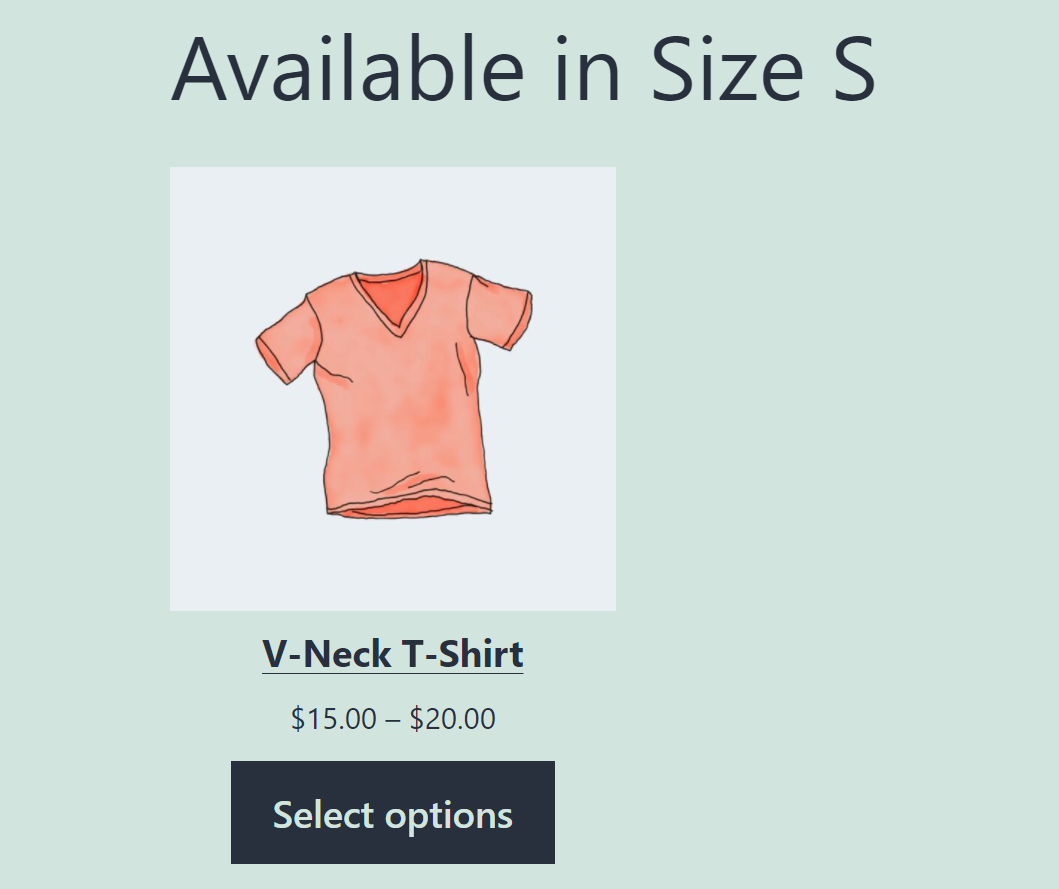
Karışıklığı önlemek için, seçtiğiniz özellikleri açıklayan bir Başlık bloğu eklemenizi öneririz:

Ayrıca, Niteliğe Göre Ürünler bloğu, mağazanızdaki diğer ürün ızgaralarıyla aynı öğelerin tümünü içermelidir. Bu, her ürünün fiyatını, başlığını ve Sepete ekle düğmesini göstermesi gerektiği anlamına gelir. Ayrıca, diğer ürünler için derecelendirme göstermeyi seçerseniz, bunları Niteliğe Göre Ürünler bloğunda da görüntüleyebilirsiniz.
Özniteliğe Göre Ürünler Hakkında Sıkça Sorulan Sorular WooCommerce Block
Ürünleri Niteliğe göre yerleştirmek ve yapılandırmak basittir. Bununla birlikte, öğenin kullanımıyla ilgili hala herhangi bir sorunuz varsa, bu bölüm bunları yanıtlamayı amaçlamaktadır.
Nitelik Bloğuna Göre Ürünlerle Kaç Nitelik Seçebilirim?
Niteliğe Göre Ürünler bloğu, istediğiniz kadar nitelik seçmenizi sağlar. Bununla birlikte, nitelikler bir şekilde birbiriyle ilişkili olmadığı sürece, birden çok özelliğin seçilmesi kullanıcılar için kafa karıştırıcı olabilir.
Yeni WooCommerce Niteliklerini Nasıl Ekleyebilirim?
Özniteliğe Göre Ürünler bloğunu kullandığınızda gördüğünüz öznitelik seçiminden memnun olmayabilirsiniz. Eğer öyleyse, istediğiniz zaman yeni seçenekler ekleyebilirsiniz. Ancak, yeni WooCommerce özellikleri ekledikten sonra, bu kategorilere giren ürünleri güncellediğinizden emin olun.
Nitelik Bloğuna Göre Ürünleri Nereye Yerleştirmeliyim?
Niteliğe Göre Ürünler bloğu, mağaza ana sayfaları için mükemmel bir seçimdir. Öğeyi ana sayfanızda görüntüleyerek, trend olan ürünlere dikkat çekebilir ve aksi takdirde fazla dikkat çekmeyebilecek öğeleri sergileyebilirsiniz.
Çözüm
WooCommerce blokları, mağazanızda özel ürün ızgaralarını görüntülemenin birden çok yolunu sunar. Örneğin, Niteliğe Göre Ürünler bloğu, boyutlar, renkler ve mağazanızda bulunan diğer seçenekler gibi belirli özellikleri karşılayan öğeleri göstermenize olanak tanır.
Özniteliğe Göre Ürünler bloğunu istediğiniz kadar özniteliği görüntüleyecek şekilde yapılandırabilirsiniz. Öğe ayrıca, ürün fiyatları, derecelendirmeler ve Sepete ekle düğmeleri dahil olmak üzere düzeni ve görüntü ayarları üzerinde tam kontrol sağlar.
Products by Attribute WooCommerce bloğunu kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
ProStockStudio / Shutterstock.com aracılığıyla öne çıkan görsel
