Cara Menggunakan Produk dengan Atribut Blok WooCommerce
Diterbitkan: 2021-12-16Seiring pertumbuhan toko WooCommerce Anda, begitu juga dengan variasi produk yang Anda tawarkan. Salah satu cara terbaik untuk mengkategorikan item yang berbeda adalah dengan menggunakan fitur seperti warna atau ukuran. Blok Products by Attribute WooCommerce memungkinkan Anda menampilkan produk yang sesuai dengan karakteristik tertentu. Dengan begitu, pelanggan dapat menemukan gaya dan ukuran yang tepat yang sesuai dengan kebutuhan mereka.
Pada artikel ini, kami akan menunjukkan cara menambahkan blok Produk berdasarkan Atribut ke postingan dan halaman Anda. Kami akan membahas cara mengonfigurasi elemen, dan membahas beberapa tip untuk menggunakannya secara efektif.
Mari kita mulai!
Cara Menambahkan Produk dengan Atribut Blok WooCommerce ke Postingan atau Halaman Anda
Blok Products by Attribute memungkinkan Anda memilih dari semua karakteristik produk di toko WooCommerce Anda. Setelah Anda memilih atribut, elemen tersebut akan menampilkan kisi produk yang menampilkan semua item dengan karakteristik tersebut.
Misalnya, Anda dapat menggunakan blok Products by Attribute untuk menampilkan item pakaian dalam ukuran atau warna tertentu. Anda juga dapat mengkarakterisasi produk berdasarkan merek atau bahan.
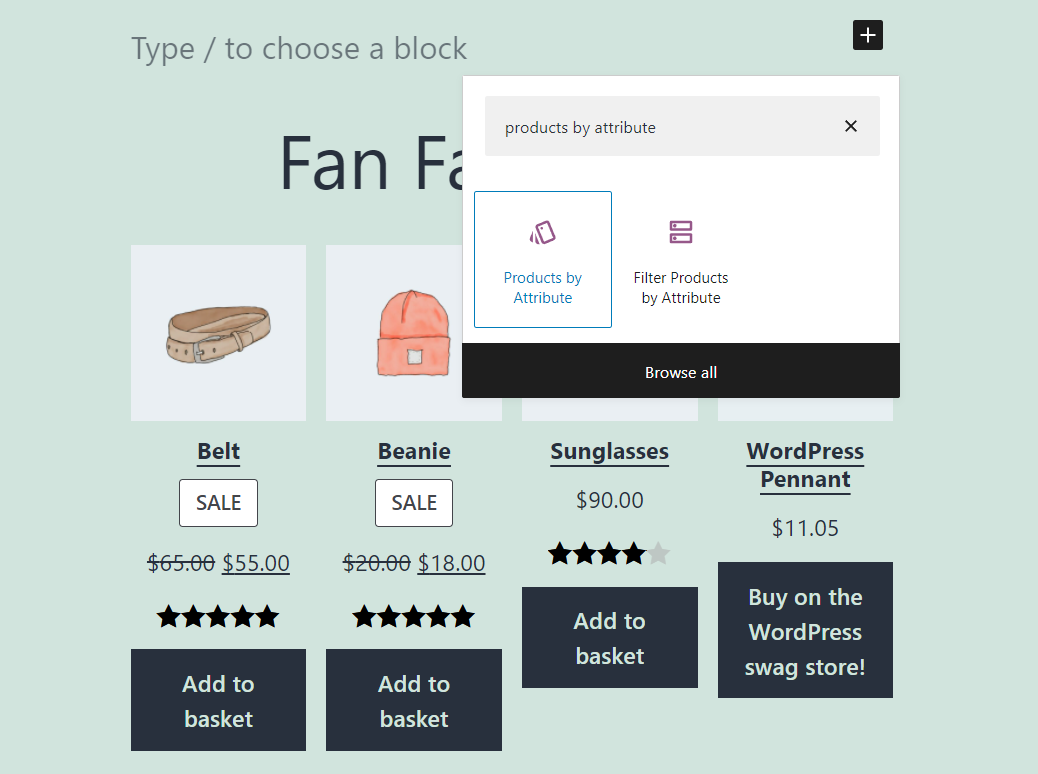
Untuk menggunakan blok, buka Editor Blok dan pilih tombol + . Kemudian, ketik "produk berdasarkan atribut" ke dalam bilah pencarian:

Perhatikan bahwa dua blok memiliki nama yang sangat mirip. Namun, elemen Filter Products by Attribute bekerja secara berbeda dari yang kami gunakan. Dengan blok itu, pengguna dapat melihat daftar atribut yang tersedia dan memilih atribut yang ingin mereka jelajahi.
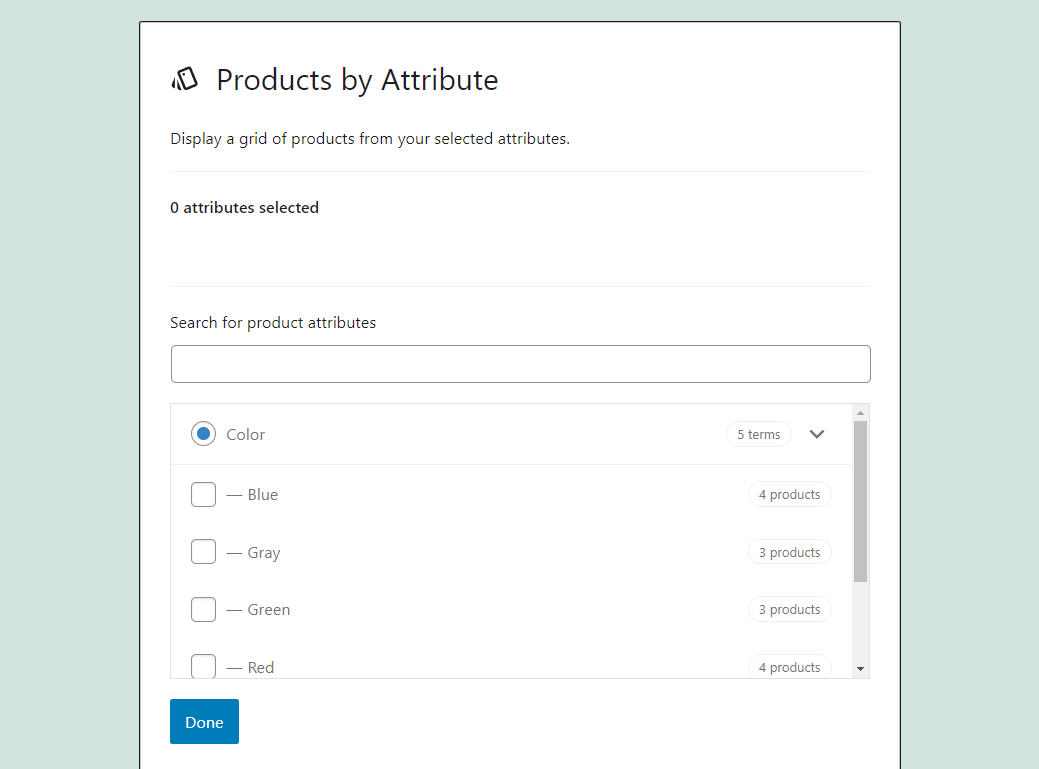
Setelah Anda memasukkan blok Products by Attribute , WooCommerce akan menampilkan daftar atribut yang tersedia untuk produk Anda. Perhatikan bahwa Anda selalu dapat menambahkan atau mengedit karakteristik jika Anda tidak puas dengan opsi Anda saat ini:

Setelah Anda memilih atribut, blok akan berubah menjadi kisi produk. Grid itu akan menampilkan semua item dengan karakteristik itu.
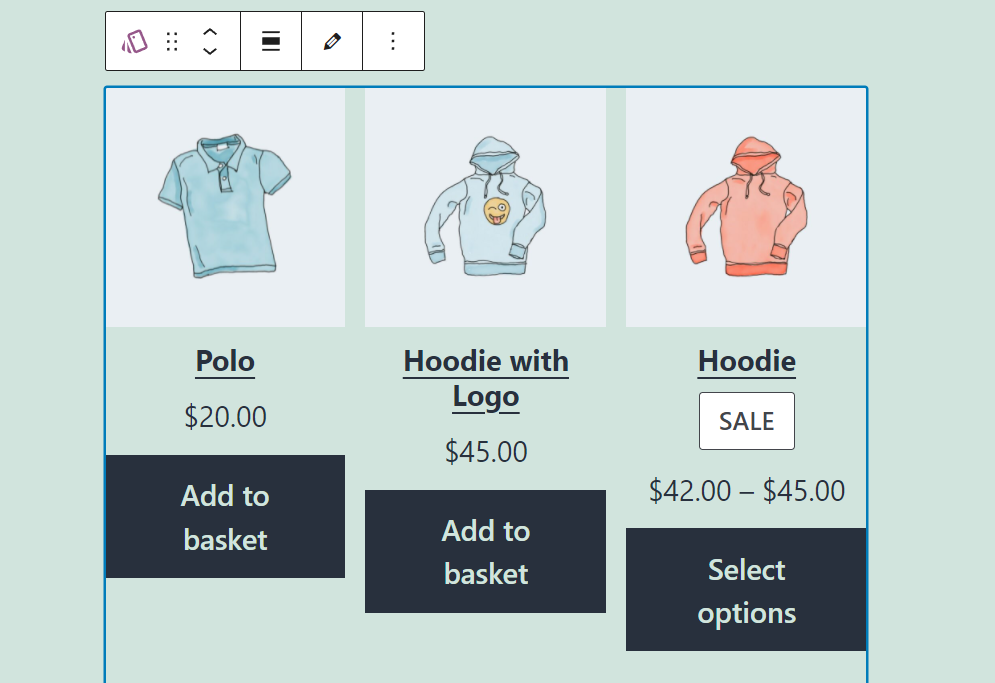
Pada tangkapan layar di bawah, Anda dapat melihat kisi produk untuk atribut Biru di toko pengujian kami:

Hoodie merah itu juga hadir dalam warna biru, tapi itu bukan warna yang kami pilih untuk gambar unggulannya. Itu sesuatu yang perlu diingat saat menambahkan blok Produk berdasarkan Atribut di dalam toko Anda.
Produk berdasarkan Atribut Pengaturan dan Opsi Blok WooCommerce
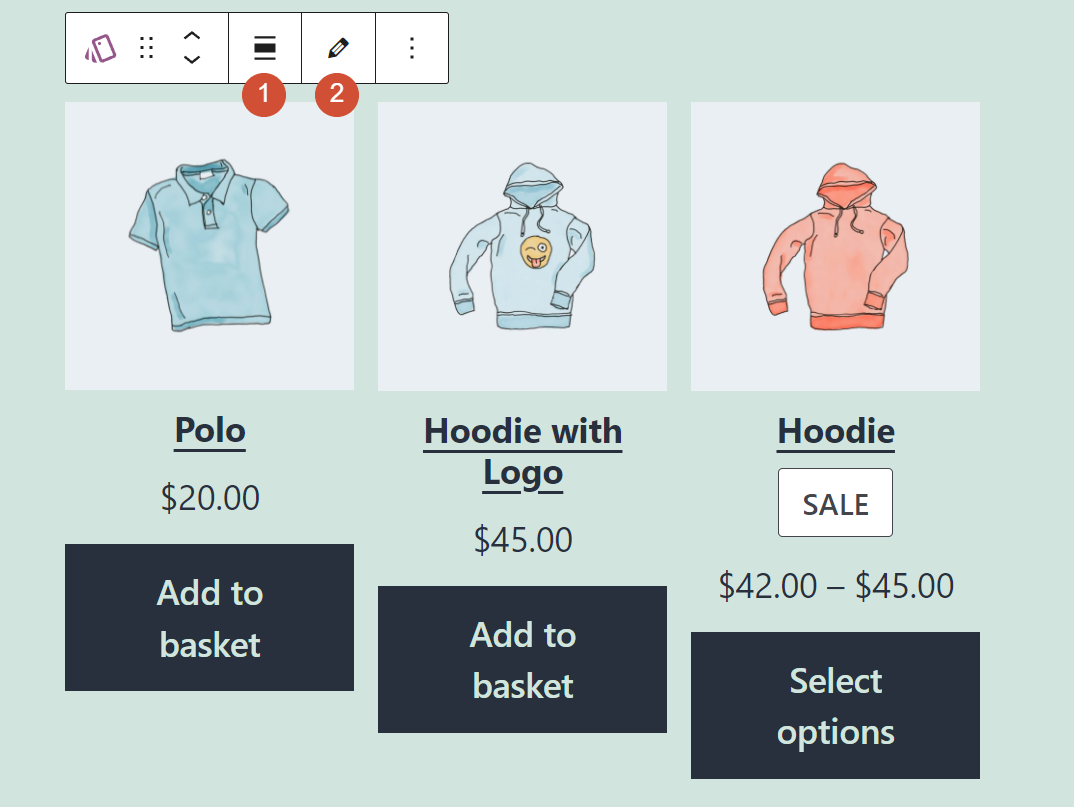
Blok Products by Attribute mencakup berbagai opsi pemformatan dan konfigurasi. Jika Anda memilih elemen, Anda akan melihat menu pemformatan muncul di atasnya. Menu itu berisi opsi untuk (1) mengubah lebar blok dan (2) mengedit atribut pilihan Anda:

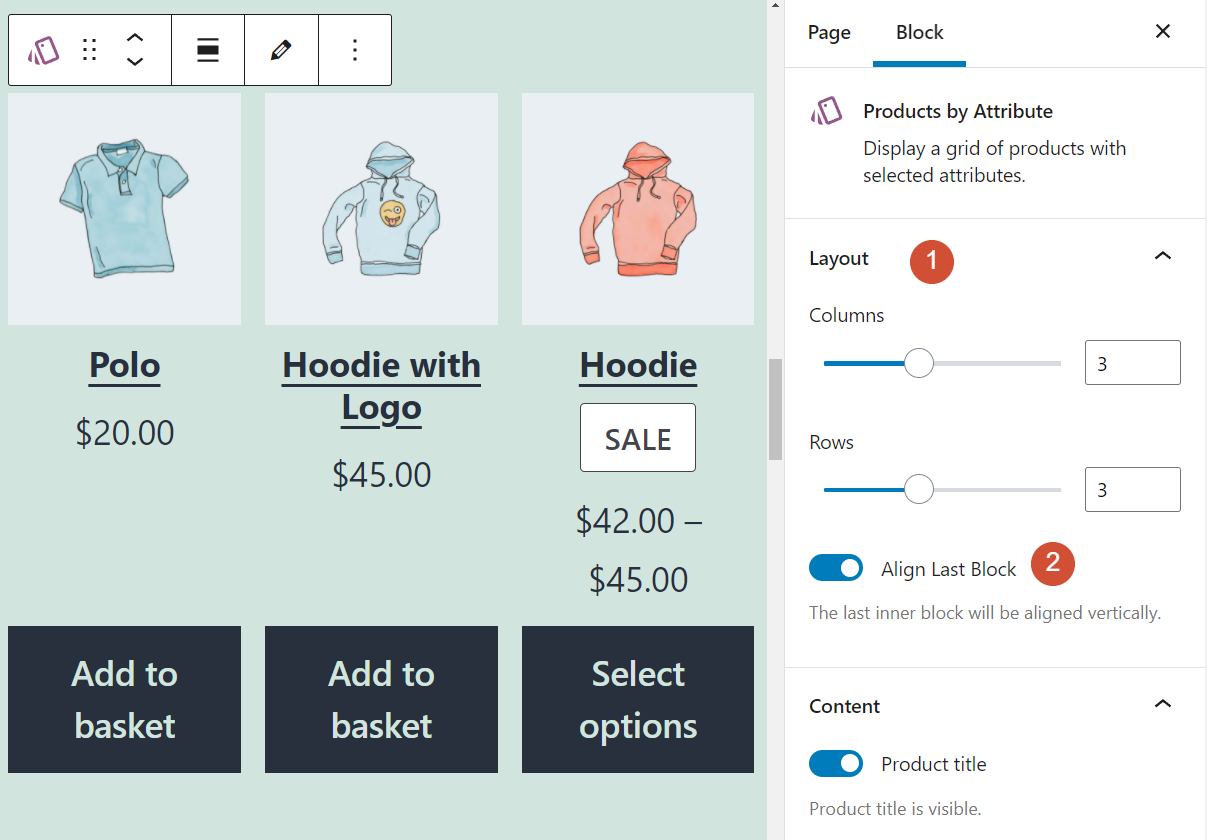
Memilih blok dan mengklik ikon roda gigi di sudut kanan atas layar akan membuka menu konfigurasinya. Opsi Tata Letak (1) memungkinkan Anda mengubah jumlah kolom dan baris di kisi produk blok. Anda juga dapat menggunakan pengaturan Align Last Block (2) untuk menyelaraskan tombol Tambahkan ke keranjang di dalam kisi:

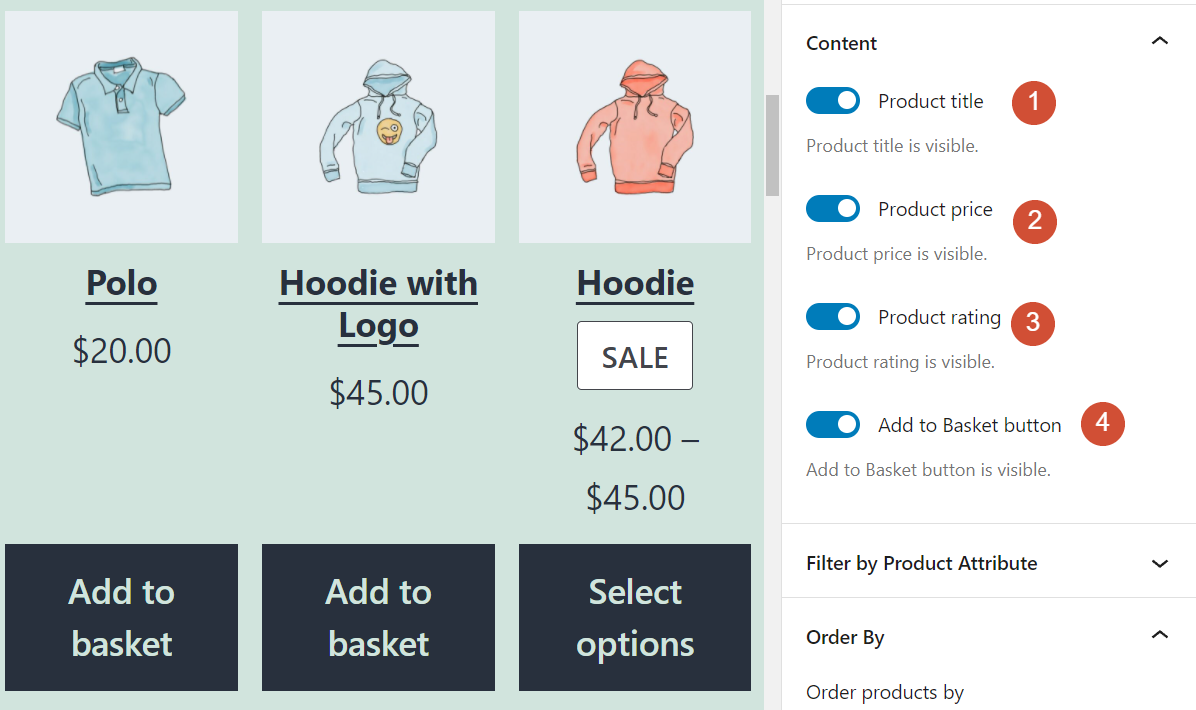
Selanjutnya, bagian Konten memungkinkan Anda memilih elemen mana yang akan muncul di dalam blok Produk berdasarkan Atribut . Secara default, setiap produk menyertakan judul (1), harga (2), peringkat (3), dan tombol Tambahkan ke keranjang (4):


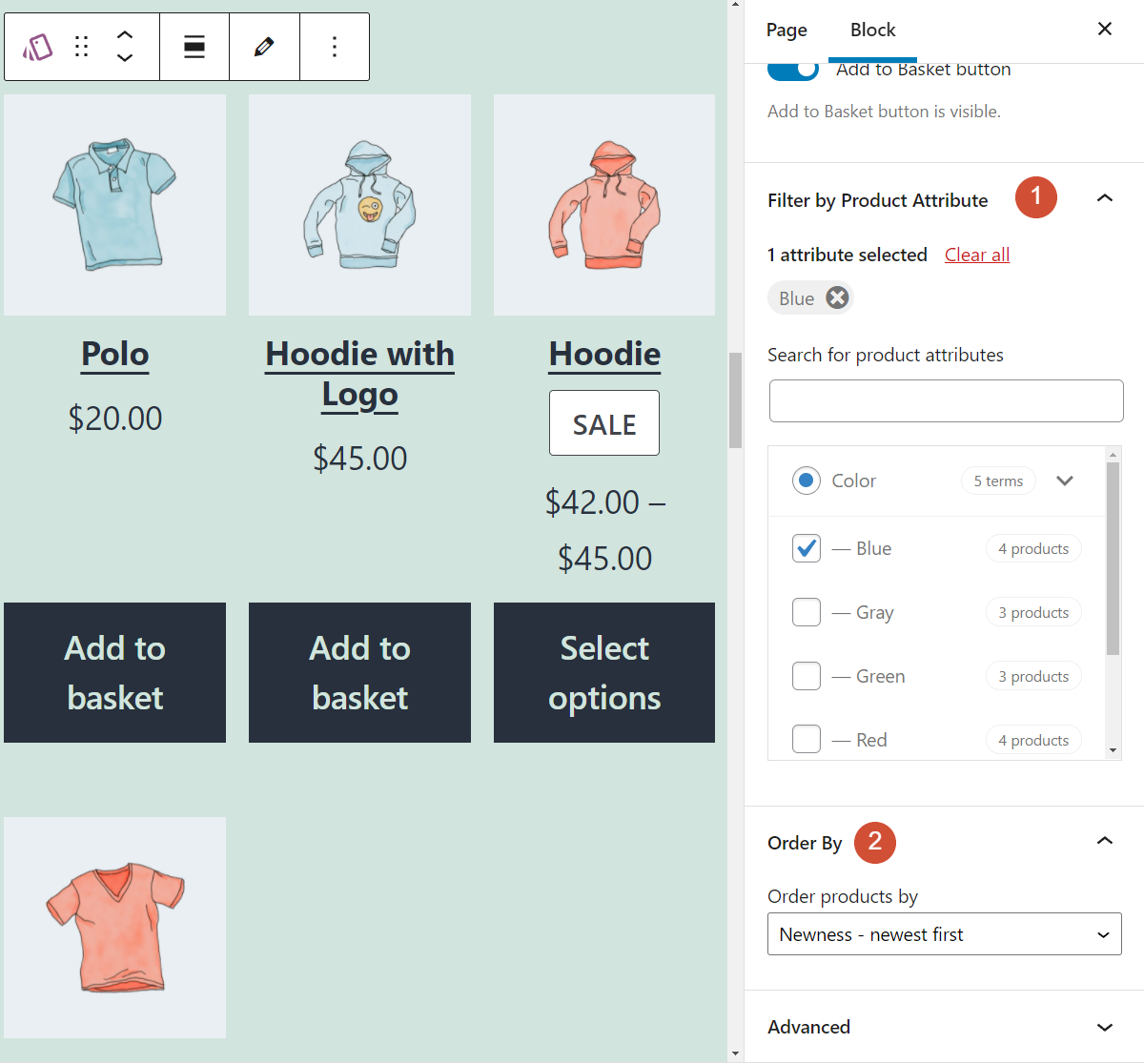
Lanjutkan untuk menggulir ke bawah menu pengaturan blok, dan Anda akan melihat tab yang disebut Filter menurut Atribut Produk (1). Bagian ini memungkinkan Anda untuk mengedit atribut pilihan Anda. Terakhir, Order By (2) dapat mengubah urutan kemunculan produk:

Setelah Anda puas dengan tata letak blok Products by Attribute dan elemen yang ada di dalamnya, Anda dapat menyimpan posting atau halaman Anda. Jika Anda melihat blok dari ujung depan, Anda akan melihat kisi produk yang terdiri dari semua item dengan atribut yang Anda pilih. Namun, masih ada beberapa pekerjaan yang harus dilakukan jika Anda ingin memastikan bahwa tata letaknya seramah mungkin.
Kiat dan Praktik Terbaik untuk Menggunakan Produk berdasarkan Atribut Blok WooCommerce
Blok Produk berdasarkan Atribut memungkinkan Anda menambahkan kisi produk khusus di mana saja di situs web WordPress Anda. Namun, elemen tersebut tidak menyertakan header yang menjelaskan tipe item dalam kisi.
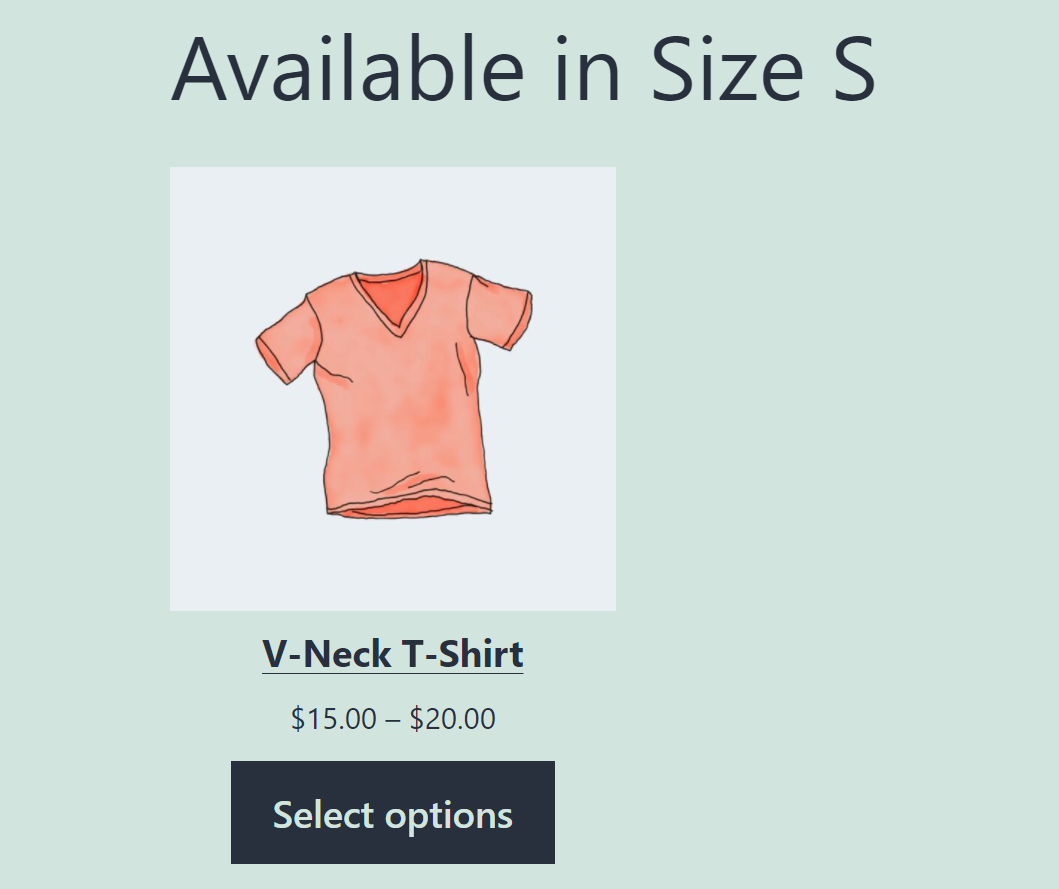
Untuk menghindari kebingungan, sebaiknya tambahkan blok Judul yang menjelaskan atribut yang Anda pilih:

Selain itu, blok Produk berdasarkan Atribut harus mencakup semua elemen yang sama dengan kisi produk lainnya di toko Anda. Itu berarti setiap item harus menampilkan harga, judul, dan tombol Tambahkan ke troli . Selanjutnya, jika Anda memilih untuk menampilkan peringkat untuk produk lain, Anda juga dapat menampilkannya di blok Produk menurut Atribut .
Pertanyaan yang Sering Diajukan Tentang Produk berdasarkan Atribut Blok WooCommerce
Menempatkan dan mengonfigurasi blok Products by Attribute sangatlah mudah. Namun, jika Anda masih memiliki pertanyaan tentang penggunaan elemen, bagian ini bertujuan untuk menjawabnya.
Berapa Banyak Atribut yang Dapat Saya Pilih Dengan Produk berdasarkan Blok Atribut?
Blok Products by Attribute memungkinkan Anda memilih atribut sebanyak yang Anda inginkan. Namun, memilih beberapa karakteristik mungkin membingungkan bagi pengguna, kecuali jika atributnya agak terkait satu sama lain.
Bagaimana Saya Dapat Menambahkan Atribut WooCommerce Baru?
Mungkin Anda tidak puas dengan pemilihan atribut yang Anda lihat saat menggunakan blok Products by Attribute . Jika demikian, Anda dapat menambahkan opsi baru kapan saja. Namun, setelah menambahkan atribut WooCommerce baru, pastikan untuk memperbarui produk yang termasuk dalam kategori tersebut.
Di mana Saya Harus Menempatkan Produk berdasarkan Blok Atribut?
Blok Produk berdasarkan Atribut sangat cocok untuk halaman beranda toko. Dengan menampilkan elemen di beranda Anda, Anda dapat mengarahkan perhatian ke produk yang sedang tren, dan memamerkan item yang mungkin tidak mendapatkan banyak perhatian sebaliknya.
Kesimpulan
Blok WooCommerce menawarkan banyak cara untuk menampilkan kisi produk khusus di dalam toko Anda. Misalnya, blok Products by Attribute memungkinkan Anda menampilkan item yang memenuhi karakteristik tertentu, seperti ukuran, warna, dan opsi lain yang tersedia di toko Anda.
Anda dapat mengonfigurasi blok Products by Attribute untuk menampilkan atribut sebanyak yang Anda inginkan. Elemen ini juga memberi Anda kendali penuh atas tata letak dan pengaturan tampilan, termasuk harga produk, peringkat, dan tombol Tambahkan ke troli .
Apakah Anda memiliki pertanyaan tentang penggunaan blok Produk dengan Atribut WooCommerce? Mari kita bicara tentang mereka di bagian komentar di bawah!
Gambar unggulan melalui ProStockStudio / shutterstock.com
